Модульная сетка в Photoshop
С помощью сетки в Photoshop можно более точно располагать объекты на холсте. Включить и настроить сетку под себя очень просто.
Настройка установок направляющих и сетки
Быстрые направляющие удобны в ряде сценариев, к примеру:
Источник: http://helpx.adobe.com/ru/photoshop/using/grid-guides.html
О сетке
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Источник: http://nastroyvse.ru/programs/review/kak-vklyuchit-setku-v-fotoshope.html
Как включить/выключить Сетку (Grid)
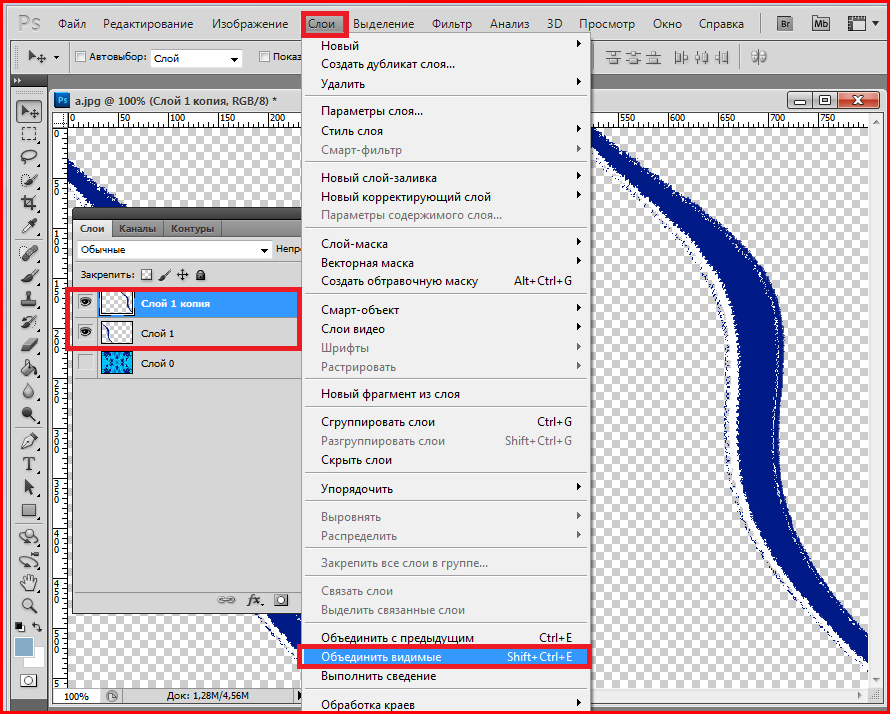
Для начала, как всегда, создаем новый документ в фотошоп (Ctrl + N) с произвольным размером, у меня это 800х600 пикселей:
По умолчанию вкладка с новым документом будет выглядеть так:
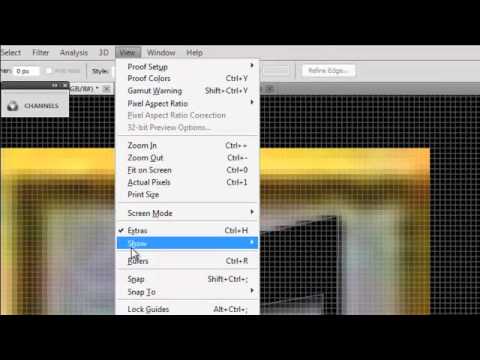
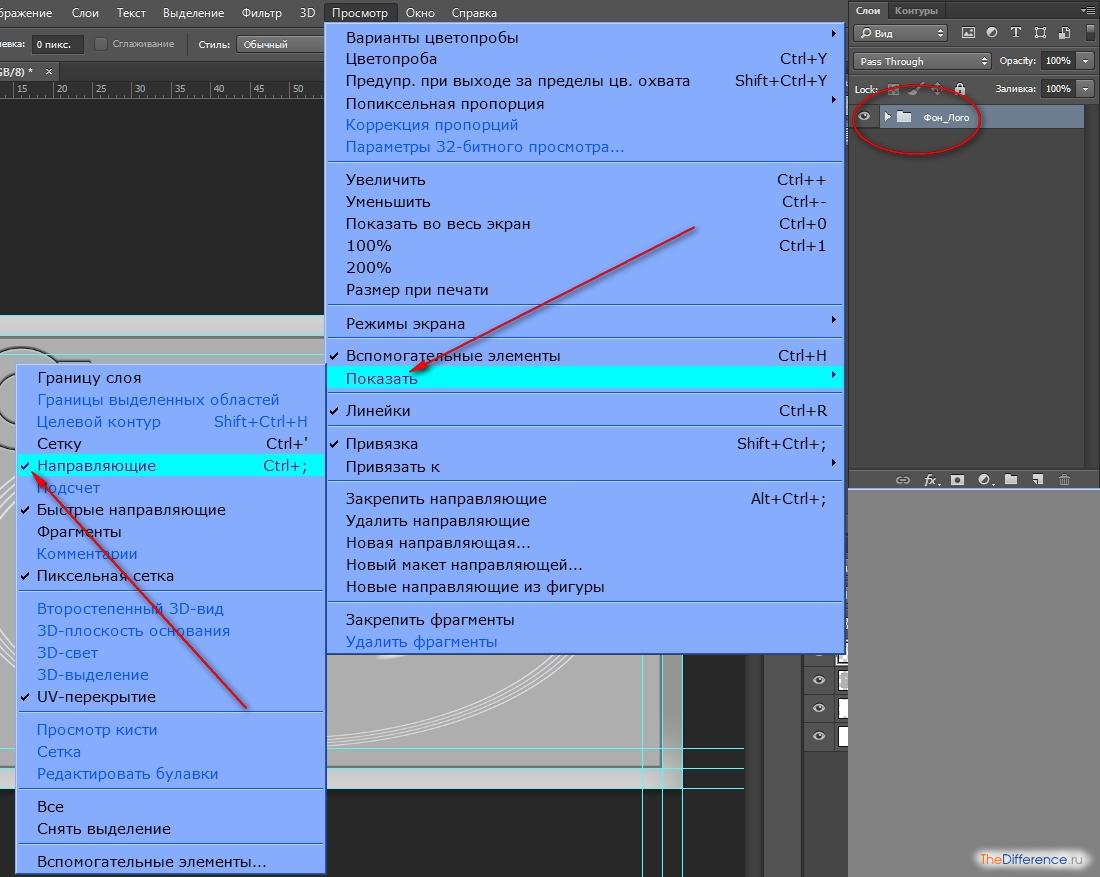
Для того, чтобы включить Сетку, нужно перейти в меню Просмотр — Показать — Сетку (View — Show — Grid) либо же нажать сочетание клавиш Ctrl + “ («Э» в русской раскладке клавиатуры):
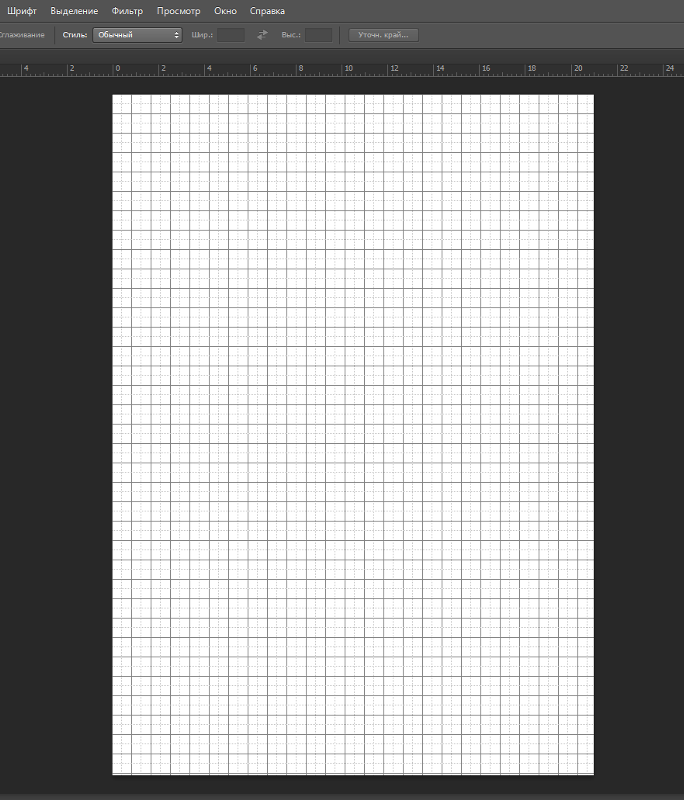
Сетка появилась:
К слову, для того, чтобы выключить Сетку, необходимо проделать те же действия – перейти в меню Просмотр и снять галочку у «Сетки» или же повторно зажать Ctrl + “.
Источник: http://pixelbox.ru/kak-vklyuchit-i-vyklyuchit-setku-v-fotoshope
Предварительный просмотр финального изображения
Не так давно я наткнулся на сайт ВВС США и был поражен стилем его оформления и классными узорами. На внутренних страницах сайта акцент сделан на большие фоновые изображения с наложением необычной сетки. Я решил поэкспериментировать с фотошопом, чтобы понять, смогу ли я повторить этот эффект. Он оказался довольно простым, поэтому я хотел бы поделиться краткой инструкцией с Вами.
Источник: http://photoshopworld.ru/lessons/367-create-an-airforce-inspired-mesh-pattern-overlay/
Принцип работы
Сетка – это инструмент, позволяющий эффективно и ровно располагать компоненты на рабочей поверхности Photoshop. При включении сетки в Фотошопе создается большое количество горизонтальных и вертикальных линий. Они  Привязка к линиям помогает ровно располагать предметы относительно друг друга.
Привязка к линиям помогает ровно располагать предметы относительно друг друга.
Здесь изображен проект. Слева – без вспомогательных элементов, справа – с ними:
Полосы не сохраняются при выводе изображения или печати. Они сохранятся только внутри документа самой программы (название документа.psd).
Источник: http://composs.ru/setka-v-photoshop/
Bubble Sky
Пузырчатое небо ждет вас в новой Bubble Sky. Да, это красиво, но все же не так уж практично. Все эти пузырики мешают свету падать на землю, что затрудняет жизнь людей днем. Вам нужно будет постараться избавиться от всех пузырей. Как? Просто стреляйте шариком так, чтобы соприкоснулось три или более шариков. Лишь после этого они смогут лопнуть. Очистим небо, вперед!
Источник: http://kviter.ru/modulnaya-setka-v-photoshop
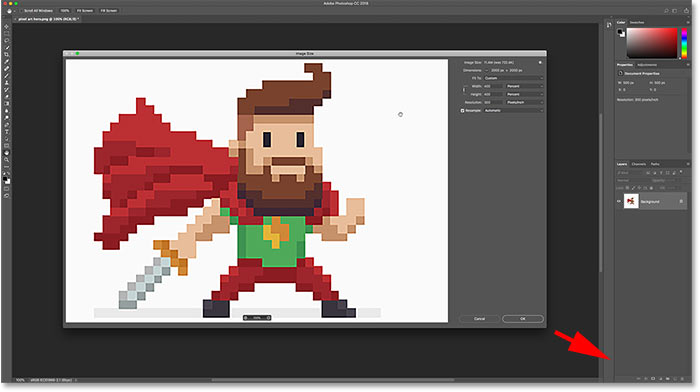
Фотошоп Интерполяция
Для увеличения или уменьшения размера изображения Фотошоп использует метод Интерполяции. Так, например, при увеличении изображения, Фотошоп создает дополнительные пиксели на основе значений соседних.
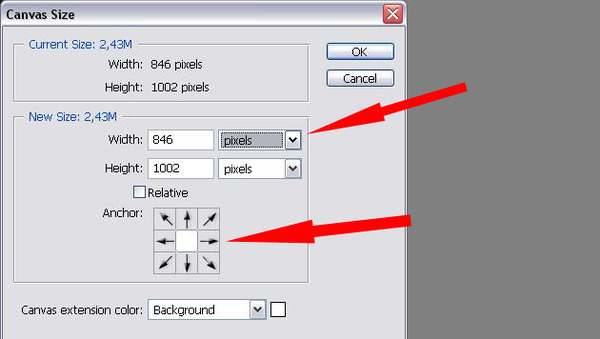
Для начала пойдем в главное меню Изображение – Размер изображения (Image – Image Size) или Alt+Ctrl+I.
Если вы кликните по стрелочке около параметра Ресамплинг (Resample Image), то в выплывающем окне появится несколько вариантов интерполяции:
- Автоматически (Automatic). Приложение Photoshop выбирает метод ресамплинга на основе типа документа и увеличения либо уменьшения его масштаба.
- Сохранить детали (с увеличением) (Preserve details (enlargement)). Если выбран этот метод, становится доступным ползунок Снижение шума для сглаживания шума при масштабировании изображения.
- Сохранение деталей 2.0 (Preserve Details 2.
 0). Этот алгоритм даёт очень даже интересный результат увеличения картинки. Конечно, детализация подробнее не становится, но та, что есть увеличивается довольно сильно не теряя чёткости.
0). Этот алгоритм даёт очень даже интересный результат увеличения картинки. Конечно, детализация подробнее не становится, но та, что есть увеличивается довольно сильно не теряя чёткости. - Бикубическая (с увеличением) (Bicubic Smoother (enlargement))
- Бикубическая (с уменьшением) (Bicubic Sharper (reduction)). Хороший метод для уменьшения размера изображения на основе бикубической интерполяции с повышенной резкостью. Этот метод позволяет сохранить детали изображения, подвергнутого ресамплингу. Если интерполяция «Бикубическая, c уменьшением» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
- Бикубическая (плавные градиенты) (Bicubic (smooth gradients))
 За счет использования более сложных вычислений бикубическая интерполяция дает более плавные цветовые переходы, чем интерполяция по соседним пикселам или билинейная интерполяция.
За счет использования более сложных вычислений бикубическая интерполяция дает более плавные цветовые переходы, чем интерполяция по соседним пикселам или билинейная интерполяция. - По соседним пикселам (четкие края) (Nearest Neighbor (hard edges)). Быстрый, но менее точный метод, который повторяет пиксели изображения. Этот метод сохраняет четкие края и позволяет создать файл уменьшенного размера в иллюстрациях, содержащих несглаженные края. Однако этот метод может создать зубчатые края, которые станут заметными при искажении или масштабировании изображения, или проведении множества операций с выделением.
- Билинейная (Bilinear). Этот метод добавляет новые пиксели, рассчитывая среднее значение цвета окружающих пикселей. Он дает результат среднего качества.
Пример использования Бикубическая (с увеличением) (Bicubic Smoother (enlargement)):
Есть фото, размеры 600 х 450 пикселей разрешение 72 dpi
Нам нужно его увеличить. Открывает окно Размер изображения (Image Size) и выбираем
Открывает окно Размер изображения (Image Size) и выбираем
Размеры документа сразу установятся на значения 100%. Далее будем постепенно увеличивать изображение. Измените значение 100% на 110%. Когда вы измените ширину, высота автоматически подгонится сама.
Теперь его размеры уже 660 х 495 пикселей. Повторяя данные действия можно добиться хороших результатов. Конечно, идеальной четкости нам добиться будет достаточно сложно, так как фото было маленькое и низкого разрешения. Но посмотрите, какие изменения произошли в пикселях.
Насколько большими мы можем делать фотографии благодаря методу интерполяции? Все зависит от качества фотографии, как оно было сделано и для каких целей вы его увеличиваете. Лучший ответ: возьмите и проверьте сами.
До встречи в следующем уроке!
com/embed/GGiMYvZqbD8?feature=oembed»/>
Источник: http://inodroid.ru/obzory/photoshop-setka.html
Как включить?
Вот как сделать сетку в Фотошопе:
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Источник: http://nastroyvse.ru/programs/review/kak-vklyuchit-setku-v-fotoshope.html
Исходные материалы для урока
- Оригинальная фотография,
- Шрифт Aldo.
Источник: http://photoshopworld.ru/lessons/367-create-an-airforce-inspired-mesh-pattern-overlay/
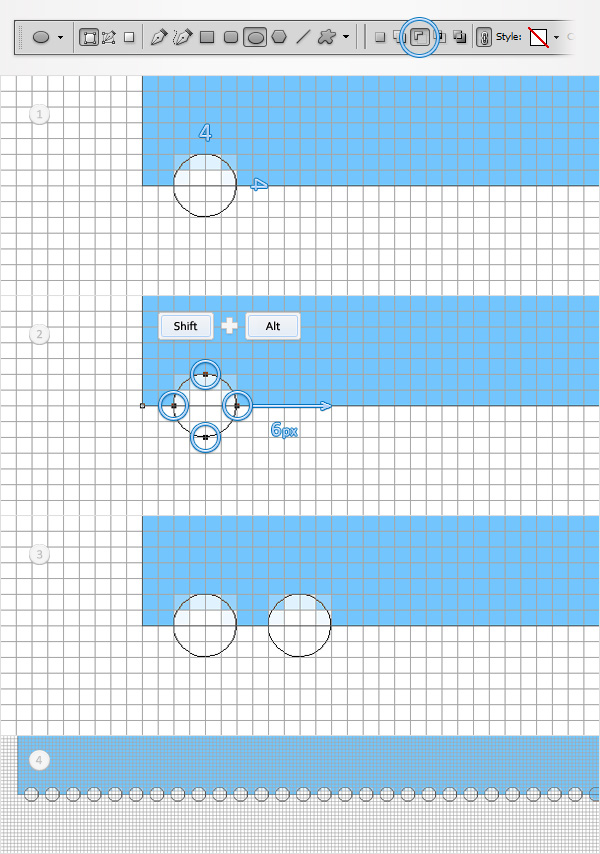
Шаг 2
Самый простой способ, который я смог придумать, чтобы создать стиль оформления сеткой, заключается в наложении узора, сделанного специально в программе Фотошоп. Создайте новый документ размером 3px на 3px и выберите Transparent для фоновой заливки. Увеличьте масштаб изображения до 1600%.
Создайте новый документ размером 3px на 3px и выберите Transparent для фоновой заливки. Увеличьте масштаб изображения до 1600%.
Источник: http://photoshopworld.ru/lessons/367-create-an-airforce-inspired-mesh-pattern-overlay/
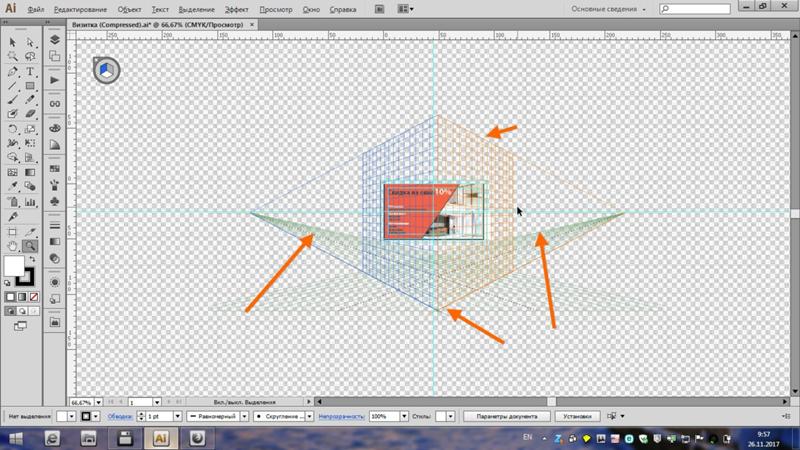
Перспективная сетка
В отличии от изометрической в перспективной сетке множество линий сходятся в точке схода и не являются параллельными.
Выбираем инструмент многоугольник.
Далее заходим в параметр шестеренка, ставим галочку на против пункта “звезда” и плотность 99%. Справа выставляем количество строк-100.
После всех этих махинаций вы сможете создавать фигуру, которая выглядит так:
А потом делаете нечто вот такое
и даже такое
К этому делу еще нужно приноровиться, так что способ одновременно и читерский и сложный, но с ним вы сможете построить перспективную сетку в 1-2-3 точки схода. Юху!
Пример использования:
если присмотреться, то можно разглядеть ту самую сеткуесли присмотреться, то можно разглядеть ту самую сетку
источник: https://www. artstation.com/artwork/58Qd2O
artstation.com/artwork/58Qd2Oисточник: https://www.artstation.com/artwork/58Qd2O
Источник: http://zen.yandex.ru/media/id/6023b41352765e657dc5e3a4/kak-sozdat-izometricheskuiu-i-perspektivnuiu-setki-v-fotoshope-6081215a44dc5d3de8f1abab
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Источник: http://nastroyvse.ru/programs/review/kak-vklyuchit-setku-v-fotoshope.html
Как отключить
Выключение сетки происходит по тому же алгоритму, что включение. Повторное нажатие Просмотр – Показать – Сетку, выключит направляющие.
Источник: http://composs.ru/setka-v-photoshop/
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Источник: http://nastroyvse.ru/programs/review/kak-vklyuchit-setku-v-fotoshope.html
Трюки при работе с Фотошопом
Часто рассказывая, как сделать что-нибудь в фотошопе, вскользь упоминаю о некоторых приемах, которыми я привыкла пользоваться для облегчения работы… Некоторое я сама недавно узнала… А кое что узнала, когда начала писать этот текст
Источник: http://mycomp.su/obzory/setka-v-fotoshope.html
Делаем сетка в фотошоп — Знай свой компьютер
Если вы решили связать свою жизнь с веб – дизайном, вам следует понимать, что эта область требует кропотливости и повышенного внимания к деталям. Следовательно, вам требуется развить в себе такое качество как аккуратность. Действительно качественный и дорогой дизайн должен быть выполнен максимально аккуратно. За это вам впоследствии скажет «спасибо» не только заказчик, но и верстальщик.![]() Потому, очень важно знать инструменты, которые вам непременно пригодятся в выполнении работы. Одним из таких является сетка. Так давайте же научимся ее вызывать.
Потому, очень важно знать инструменты, которые вам непременно пригодятся в выполнении работы. Одним из таких является сетка. Так давайте же научимся ее вызывать.
Как включить сетку в фотошопе? Довольно просто. На верхней панели ищем команду «просмотр», в выпадающем меню выбираем «показать» – «сетка». Ну, либо экономим время и вызываем сетку комбинацией клавиш ctrl+’.
Выглядит это примерно так:
Сделать сетку на рабочем документе в Adobe Photoshop стоит уже хотя бы для того, чтобы ровно расположить элементы дизайна, например, кнопки. Если вам необходимо задействовать и направляющие, то вам стоит знать, что они автоматически останавливаются на линиях сетки.
В том случае, если вам необходимо создать выделенную область, знайте, что она тоже «прилипнет» к линиям сетки. Убрать эту функцию можно с помощью «просмотр» – «привязать к» – «линиям сетки».
Зато вы можете изменить размер сетки. Для этого вам следует зайти в «редактирование». В выпадающем списке отыскать «установки» – «направляющие, сетка и фрагменты».
В появившемся окне мы можем задать любые удобные нам настройки сетки. Вы сможете менять расположение основных и вспомогательных линий сетки. Цвет тоже можно изменить. Согласитесь, если линии будет серыми и еле заметными, глаза такая сетка будет резать глаз гораздо меньше, а значит, и работать вам будет гораздо удобнее.
Убрать сетку очень просто. Выполняем тот же порядок действий. «Просмотр» – «показать» – «сетка». И в этот раз мы попросту убираем галочку.
Я настоятельно не рекомендую рисовать вместе с сеткой, потому как результат может не соответствовать вашим ожиданиям. Все-таки сетка искажает картину и порой мешает увидеть красивые цветовые сочетания. Потому, если уж вы решили работать с вектором в фотошопе, то сетку используйте не для создания макета, а для сверки. Вы значительно сэкономите свое время и нервы, поверьте.
На этой странице
Позиционирование с помощью направляющих и сетки
Направляющие и сетка помогают точно расположить изображения или элементы. Направляющие представляют собой непечатаемые линии, покрывающие изображение. Можно переместить и удалить направляющие. Помимо этого, их можно закрепить, чтобы предотвратить их случайное перемещение.
Направляющие представляют собой непечатаемые линии, покрывающие изображение. Можно переместить и удалить направляющие. Помимо этого, их можно закрепить, чтобы предотвратить их случайное перемещение.
Быстрые направляющие помогают выравнивать фигуры, фрагменты и выделенные области. Они отображаются автоматически при рисовании фигуры, выделении или создании фрагмента. При необходимости быстрые направляющие можно скрыть.
Сетка полезна для симметричного расположения элементов. Сетка по умолчанию представляет собой непечатаемые линии, но может также отображаться в виде точек.
Направляющие и сетки действуют сходным образом.
Выделенные области, границы выделенных областей и инструменты привязываются к направляющим и сетке при перетаскивании на расстояние в пределах 8 экранных пикселов (не пикселов изображения) от них. Направляющие также привязаны к сетке при перемещении. Эту возможность можно включать и выключать.
Расстояние между направляющими, так же как и видимость направляющих и сетки и привязка, может быть разным для разных изображений.
Размер ячеек сетки, так же как цвет и стиль направляющих и сетки, одинаковы для всех изображений.
В Adobe Photoshop есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
О сетке
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
Вот как сделать сетку в Фотошопе:
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».

- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Gr >Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
com/embed/m51ICLC4fSs?feature=oembed»/>
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Как убрать модульную сетку в фотошопе. Установка и удаление сетки в Adobe Photoshop
05.02.2017 28.01.2018
Привет всем посетителям сайта сайт
В программе фотошоп присутствует прекрасный инструмент, помогающий с точностью до пикселя расположить объекты, нарисовать объекты заданного размера и т.п. Называется этот инструмент Сетка. Зачастую его используют веб дизайнеры, но этот инструмент настолько полезен, что о нем должен знать каждый. Если до сих пор вы не знали, что такое Сетка в фотошопе, как ее включить и как пользоваться — вам этот урок будет весьма кстати.
Стоит отметить, что Сетку не видно при сохранении изображения в форматах jpg, png, gif. Так же Сетка «невидима» при печати. Сетка видна только в самой программе фотошоп или если сохранить изображение в формате PSD или TIFF. Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Как включить/выключить Сетку (Grid)
Для начала, как всегда, создаем новый документ в фотошоп (Ctrl + N) с произвольным размером, у меня это 800х600 пикселей:
По умолчанию вкладка с новым документом будет выглядеть так:
Для того, чтобы включить Сетку , нужно перейти в меню Просмотр — Показать — Сетку (View — Show — Grid ) либо же нажать сочетание клавиш Ctrl + “ («Э» в русской раскладке клавиатуры):
Сетка появилась:
К слову, для того, чтобы выключить Сетку, необходимо проделать те же действия — перейти в меню Просмотр и снять галочку у «Сетки» или же повторно зажать Ctrl + “.
Как настроить Сетку
По умолчанию, Сетка разделена жирными линиями, расстояние между которыми 2 см, в свою очередь эти блоки разделены пунктирными линиями еще на 4 части.
Изменить эти настройки под свои нужды возможно, перейдя в меню Редактирование — Установки — Направляющие , сетка и фрагменты (Edit — Preferences — Guides, Grid & Slices ) либо же нажав сочетание клавиш Ctrl+K и Ctrl+8 .
Откроется следующее окно, в котором можно изменить настройки цвета, единицы измерения Сетки и т.п.
Как использовать Сетку
Предположим, нам нужно вырезать прямоугольник на слое, чтобы сделать рамку, оставив по краям 50 пикселей.
Изменим сантиметры на пиксели и выставим шаг в 50 пикселей:
Активируем инструмент Прямоугольное выделение (Rectangular marquee ), горячая клавиша вызова инструмента — M .
Небольшой совет по использованию сетки в фотошопе:
При работе с Сеткой, а также с Направляющими и слоями, желательно включить функцию Привязка . Когда эта функция активна, создаваемые объекты как бы «прилипают» к линиям Сетки (в нашем случае). Чтобы убедиться, что функция включена, перейдите в меню Просмотр — Показать (View — Show ). Если галочка у «Привязка» не включена, щелкните по этому пункту, чтобы ее поставить.
Чтобы убедиться, что функция включена, перейдите в меню Просмотр — Показать (View — Show ). Если галочка у «Привязка» не включена, щелкните по этому пункту, чтобы ее поставить.
Если же они имеют иной вид, активируйте нужный пункт щелчком по нему либо же нажмите на пункт «Все», во втором случае привязка включится сразу по всем имеющимся пунктам:
Возвращаемся к уроку
Создаем выделение при помощи инструмента Прямоугольное выделение , отступая на 50 пикселей от краев изображения. Стороны создаваемого прямоугольника «прилипают» к линиям Сетки и не позволяют нам залезть за границы.
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.

- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.

- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
AutoCAD является передовой программой моделирования систем. В ней работают специалисты различных уровней: от студентов до проектировщиков мирового масштаба. На самом деле функции и возможности этой среды практически безграничны. Это удобная программа, которая обеспечивает 2D и 3D моделирование объектов. Для начинающих пользователей может оказаться сложным самостоятельное изучение данного продукта, так как функций много и разбираться во всех непросто.
Для начинающих пользователей может оказаться сложным самостоятельное изучение данного продукта, так как функций много и разбираться во всех непросто.
Один из вопросов, который часто задают начинающие пользователи: как убрать сетку в «Автокаде» с экрана? Ее изображение может порой мешать визуальному восприятию проектировщика. Поэтому данная статья будет полезна начинающим.
Программа AutoCAD
Это приложение для двухмерного и трехмерного проектирования. Программа была разработана компанией Autodesk. Самым первым продуктом компании стал AutoCAD — 86, выпущенный в 1982 году. Программа моментально стала популярной и уникальной в своем роде. Сейчас компания ежегодно выпускает обновленную версию своего продукта.
В перечень функций программы входит составление проектной документации. В арсенале этого приложения имеются различные инструменты для создания 2D и 3D моделей. Библиотека «Автокада» насчитывает огромное число элементов, которые могут помочь при работе с программой.
Как убрать сетку в «Автокаде»
При запуске программы все замечали сетку, которая состоит из вертикальных и горизонтальных полос. Через каждые пять линий образуется линия в два раза толще предыдущих — таким образом, происходит разбивка на квадратные секторы. Перед тем как убрать сетку в «Автокаде», необходимо разобраться, для чего она здесь. Для многих светящиеся линии — по которому можно определить относительный масштаб и расстояние между предметами.
Сетка обладает некоторыми свойствами: она имеет бесконечную размерность (то есть масштаб можно менять сколько угодно, но размерное поле сетки никогда не прервется), при переносе с модельной вкладки в листовую, сетка не сохраняется и не печатается вместе с изображением. Можно сказать, что сетка — это некий вспомогательный инструмент, который снимает визуальную нагрузку с изображения.
Итак, знание того, как убрать сетку в «Автокаде», позволит пользователю активировать и дезактивировать эту функцию.
Настройка визуального инструмента находится на панели быстрого доступа внизу экрана. Это самая первая пиктограмма, нажав на которую, можно выключить параметр сетки. Повторное нажатие вернет сетку обратно. Можно прибегнуть к горячей клавише F7 для более комфортного переключения элемента.
Это самая первая пиктограмма, нажав на которую, можно выключить параметр сетки. Повторное нажатие вернет сетку обратно. Можно прибегнуть к горячей клавише F7 для более комфортного переключения элемента.
Сетка на экране листа
Если при переключении на вкладку «Лист» в видовом экране пользователь наблюдает пересекающиеся линии (даже если он выключил их раннее в рабочей среде «Модель»), то можно их убрать при необходимости точно так же, как и во вкладке раньше. Стоит разобраться с тем, как убрать сетку с листа в «Автокаде»:
- Нажимаем дважды на видовой экран, чтобы сделать его активным.
- Затем с помощью клавиши F7 либо на панели быстрого доступа отключаем сетку.
- Чтобы изменения сохранились, необходимо нажать дважды за пределы видового экрана.
Включить сетку в фотошопе cs6. Как включить и выключить сетку в фотошопе. Как изменить положение направляющей
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели .
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Если Вы допустили ошибку, всегда можно воспользоваться функцией «History».
Источники:
- Как сделать календарь в фотошопе
Существует множество приемов художественной фотосъемки, позволяющих получить необычные визуальные эффекты . Один из них — «рыбий глаз ». Он достигается использованием широкоугольного объектива при коротких фокусных расстояниях. Поэтому его нельзя воспроизвести на любительских камерах. Однако сделать эффект «рыбий глаз » можно в редакторе Adobe Photoshop из обычной фотографии.
Один из них — «рыбий глаз ». Он достигается использованием широкоугольного объектива при коротких фокусных расстояниях. Поэтому его нельзя воспроизвести на любительских камерах. Однако сделать эффект «рыбий глаз » можно в редакторе Adobe Photoshop из обычной фотографии.
Вам понадобится
- — установленный Adobe Photoshop;
- — файл изображения.
Инструкция
Откройте исходное изображение в Adobe Photoshop, выбрав пункт «Open…» в меню File. При помощи текстового поля, расположенного в нижней части окна документа, или инструмента Zoom Tool установите подходящий масштаб просмотра. Он должен позволять производить манипуляции со всей областью изображения, предназначенной для обработки.
Создайте основной слой из фонового. В главном меню выберите пункты Layer, New, «Layer From Background…». Нажмите на кнопку OK в появившемся диалоге Layer.
Выделите область изображения, к которой нужно применить эффект «рыбий глаз ». Используйте инструменты Rectangular Marquee Tool или Elliptical Marquee Tool. Если должно быть обработано все изображение целиком, пропустите этот шаг.
Используйте инструменты Rectangular Marquee Tool или Elliptical Marquee Tool. Если должно быть обработано все изображение целиком, пропустите этот шаг.
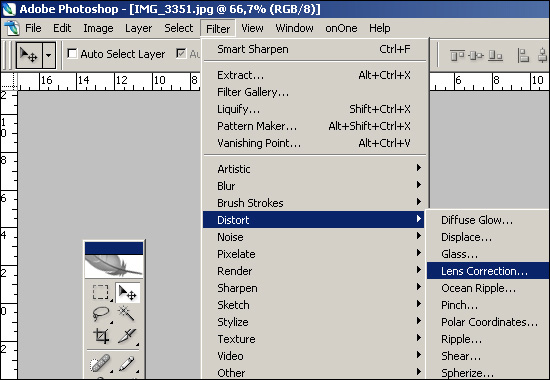
Активируйте режим обработки изображения при помощи внесения искажений. В меню последовательно выберите пункты Edit, Transform и Warp. После этого в окне документа отобразится сетка для управления параметрами эффекта.
Измените тип применяемого искажения на «рыбий глаз ». Кликните по выпадающему списку Warp, расположенному в верхней панели инструментов. Выберите элемент Fisheye. Сетка управления в окне документа изменит свой вид (останется только один маркер).
Примените эффект «рыбий глаз » к обрабатываемому изображению. Перемещайте мышью маркер сетки управления до момента достижения необходимого уровня искажения.
При необходимости внести дополнительные изменения в изображение, например, придать области искажения округлую форму, выберите в списке Warp пункт Custom. Перемещайте узлы сетки для получения необходимого эффекта. Примените внесенные изменения, кликнув на любую кнопку инструментальной панели и нажав OK в появившемся диалоге.
Перемещайте узлы сетки для получения необходимого эффекта. Примените внесенные изменения, кликнув на любую кнопку инструментальной панели и нажав OK в появившемся диалоге.
Если это необходимо, доработайте изображение с внесенным эффектом «рыбьего глаз а». Например, инвертируйте текущее выделение, нажав Ctrl+I, очистите фон, нажав Del, а затем залейте его нужным цветом при помощи инструмента Paint Bucket Tool. Произведите кадрирование инструментом Crop Tool.
Сохраните результат работы в файл. Воспользуйтесь пунктом «Save As…» или «Save for Web & Devices…» раздела File главного меню. При сохранении особое внимание уделите выбору формата и степени сжатия данных. Если с изображением предполагается дальнейшая работа, сохраните его копию в формате PSD.
Профессиональные редакторы растровой графики, такие как Adobe Photoshop, предоставляют сегодня мощнейшие средства для изменения фотографий. Создаваемые эффекты выходят за рамки привычной реальности. Например, в фотошопе можно сделать клыки , представив персонажа фотографической композиции в образе вампира.
Например, в фотошопе можно сделать клыки , представив персонажа фотографической композиции в образе вампира.
Если вы решили связать свою жизнь с веб – дизайном, вам следует понимать, что эта область требует кропотливости и повышенного внимания к деталям. Следовательно, вам требуется развить в себе такое качество как аккуратность. Действительно качественный и дорогой дизайн должен быть выполнен максимально аккуратно. За это вам впоследствии скажет «спасибо» не только заказчик, но и верстальщик. Потому, очень важно знать инструменты, которые вам непременно пригодятся в выполнении работы. Одним из таких является сетка. Так давайте же научимся ее вызывать.
Как включить сетку в фотошопе? Довольно просто. На верхней панели ищем команду «просмотр», в выпадающем меню выбираем «показать» — «сетка». Ну, либо экономим время и вызываем сетку комбинацией клавиш ctrl+’.
Выглядит это примерно так:
Сделать сетку на рабочем документе в Adobe Photoshop стоит уже хотя бы для того, чтобы ровно расположить элементы дизайна, например, кнопки. Если вам необходимо задействовать и направляющие, то вам стоит знать, что они автоматически останавливаются на линиях сетки.
Если вам необходимо задействовать и направляющие, то вам стоит знать, что они автоматически останавливаются на линиях сетки.
В том случае, если вам необходимо создать выделенную область, знайте, что она тоже «прилипнет» к линиям сетки. Убрать эту функцию можно с помощью «просмотр» — «привязать к» — «линиям сетки».
Зато вы можете изменить размер сетки. Для этого вам следует зайти в «редактирование». В выпадающем списке отыскать «установки» — «направляющие, сетка и фрагменты».
В появившемся окне мы можем задать любые удобные нам настройки сетки. Вы сможете менять расположение основных и вспомогательных линий сетки. Цвет тоже можно изменить. Согласитесь, если линии будет серыми и еле заметными, глаза такая сетка будет резать глаз гораздо меньше, а значит, и работать вам будет гораздо удобнее.
Убрать сетку очень просто. Выполняем тот же порядок действий. «Просмотр» — «показать» — «сетка». И в этот раз мы попросту убираем галочку.
Я настоятельно не рекомендую рисовать вместе с сеткой, потому как результат может не соответствовать вашим ожиданиям. Все-таки сетка искажает картину и порой мешает увидеть красивые цветовые сочетания. Потому, если уж вы решили работать с вектором в фотошопе, то сетку используйте не для создания макета, а для сверки. Вы значительно сэкономите свое время и нервы, поверьте.
Все-таки сетка искажает картину и порой мешает увидеть красивые цветовые сочетания. Потому, если уж вы решили работать с вектором в фотошопе, то сетку используйте не для создания макета, а для сверки. Вы значительно сэкономите свое время и нервы, поверьте.
Исходные материалы для урока
Шаг 1
Запустите программу Фотошоп и откройте свою фотографию. Я использовал эту фотографию с сайта Flickr.
Шаг 2
Самый простой способ, который я смог придумать, чтобы создать стиль оформления сеткой, заключается в наложении узора, сделанного специально в программе Фотошоп. Создайте новый документ размером 3px на 3px и выберите Transparent для фоновой заливки. Увеличьте масштаб изображения до 1600%.
Шаг 3
Теперь нарисуйте узор, как на изображении ниже. Используйте Rectangle Marquee Tool (M), чтобы создать прямоугольное выделение. Затем залейте его Edit ? Fill , установите черный цвет в выпадающем меню. Далее выберите Edit ? Define Pattern и введите имя для узора.
Шаг 4
В этом шаге мы добавим сетчатый узор на фотографию. Возвращаемся к исходной фотографии (дополнительный файл с узором можно удалить, он нам больше не нужен). Идем в меню Layer ? Layer Style ? Pattern Overlay. Выбираем узор, созданный в предыдущем шаге, и понижаем Оpacity приблизительно до 60%.
Шаг 5
Мы создали эффект наложения узора из сетки, но, я думаю, что изображение только выиграет, если мы добавим еще и легкий эффект виньетки. Создайте в палитре слоев новый слой над всеми предыдущими и активируйте Gradient Tool (G). Выберите градиент от прозрачного к черному (левый флажок — прозрачный; правый — черный). Протяните градиент от центра к краю (углу). Измените режим смешивания слоя на Overlay и установите непрозрачность слоя на 20%.
Шаг 6
В графическом редакторе Photoshop есть отличное средство называемое сеткой. Сетка помогает точно расположить какой-либо объект при его перемещении или создании.![]() Более всего в этой функции нуждаются веб-дизайнеры. Для того чтобы включить (отобразить) сетку в выпадающем меню выберите Просмотр -> Показать -> Сетку (View-> Show -> Grid) . Либо сочетание клавиш Ctrl+Э . Точно таким же образом можно ее моментально отключить сетку.
Более всего в этой функции нуждаются веб-дизайнеры. Для того чтобы включить (отобразить) сетку в выпадающем меню выберите Просмотр -> Показать -> Сетку (View-> Show -> Grid) . Либо сочетание клавиш Ctrl+Э . Точно таким же образом можно ее моментально отключить сетку.
По умолчанию сетка строится из линий, расстояние между которыми 2 см (шаг сетки) и, в то же время, это расстояние делится еще на 4 части точечными линиями. Эти настройки, конечно же, можно поменять. В меню выберите Редактирование -> Установки -> Направляющие, сетка и фрагменты (Edit -> Preferences -> Guides, Grid & Slices) . Либо сочетание клавиш Ctrl+K и Ctrl+8 .
В третьем блоке Сетка (Grid) измените значения полей на необходимые. А веб-дизайнерам стоит еще напомнить, что лучше всего использовать пиксели в качестве единиц измерения.
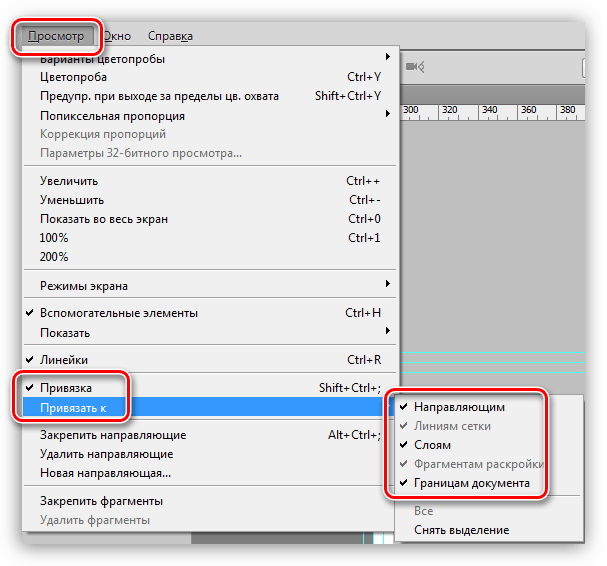
Чтобы включить автоматическую привязку объектов к линиям сетки поставьте галочку Просмотр -> Привязать -> Линиям сетки (View -> Snap to -> Grid) .
При создании макета сайта важно точное размещение его элементов относительно друг друга. Для этого удобно использовать вспомогательные : использование модульной сетки, линеек и направляющих. В этой статье рассмотрим применение линеек и модульной сетки в Photoshop.
Чтобы в окне программы появились линейки, нужно выполнить команды: Просмотр — Линейки (Ctrl + R). В скобках указаны сочетания клавиш, дублирующих эту команду. Линейки могут быть проградуированы в различных единицах: пикс., см, мм, дюйм… Чтобы настроить единицы, открываем окно настроек: Редактирование — Установки — Единицы измерения и линейки
Но гораздо удобнее это сделать другим способом. Нужно просто щелкнуть правой кнопкой мыши (ПКМ) на линейке и из контекстного меню выбрать нужные единицы.
При создании макета web-страницы лучше всего размеры измерять в пикселях.
Теперь о модульной сетке в Photoshop. Чтобы ее показать, выполним команды: Просмотр — Показать — Сетку (Ctrl + ‘).
Шаг сетки можно настраивать: Редактирование — Установки — Направляющие, Сетка и Фрагменты
Используя сетку, вы можете размещать отдельные блоки вашего макета точно по линиям.
Еще одна маленькая, но очень удобная особенность программы Photoshop. Если вы работаете с сеткой и рисуете прямоугольные фигуры, то курсор как бы «прилипает» к линиям сетки. Это дает возможность делать блоки с точными размерами. Впрочем, эту привязку можно отключить:
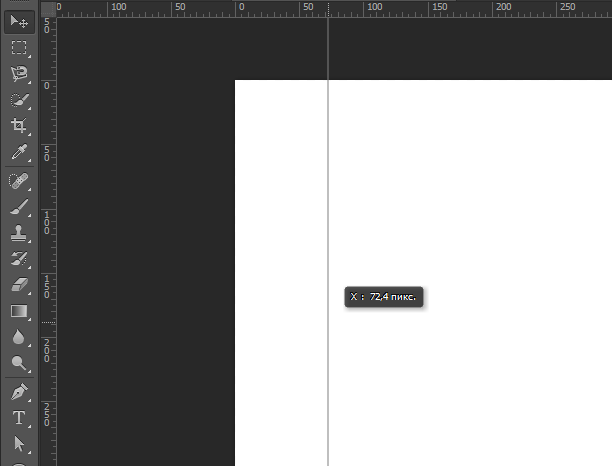
И еще одна тонкость. По умолчанию, начало координат находится в левом верхнем углу листа. Но мы можем его передвинуть в любую удобную нам точку. Для этого поставьте указатель мыши в квадратик, в котором соединяются линейки, и протащите его в нужную точку.
Чтобы вернуть начало координат в исходную точку, сделайте двойной щелчок в этом же квадратике.
Теперь вы можете использовать модульную сетку в Photoshop в своей работе над макетом сайта.
А как сделать, чтобы сайт приносил доход, вы сможете узнать, вступив в .
Bubble Sky
Пузырчатое небо ждет вас в новой Bubble Sky. Да, это красиво, но все же не так уж практично. Все эти пузырики мешают свету падать на землю, что затрудняет жизнь людей днем. Вам нужно будет постараться избавиться от всех пузырей. Как? Просто стреляйте шариком так, чтобы соприкоснулось три или более шариков. Лишь после этого они смогут лопнуть. Очистим небо, вперед!
Разбираемся с сеткой в Adobe Illustrator / Хабр
От переводчика
Привет, %юзернейм%!
Этот перевод как бы дополняет мою предыдущую публикацию про Pixel Perfect, без которого она была бы неполной, тем более что оригинальная статья про Pixel Perfect ссылается на оригинальную статью этого перевода.
Материал расчитан на новичков, и немного рассказывает о двух вещах:
- Как избежать той проблемы, из-за которой у вас в макетах расстояние между элементами или гайдами начинает включать в себя дробные части пикселей;
- Как использовать сетки для прототипирования в Adobe Photoshop и Adobe Illustrator.

Мне этот материал интересен с той точки зрения, что я был бы очень благодарен, если бы в самом начале моей работы дизайнером интерфейсов мне кто-нибудь рассказал о пиксельной сетке. Поэтому, я надеюсь, что облегчу кому-то жизнь, публикуя этот перевод.
Как и в прошлый раз, одна из целей, почему я пишу эту статью на Хабр (а не ограничиваюсь, к примеру, переводом на Tuts+) — это составление после перевода полезных ссылок по теме. Призываю хабражителей так же делиться своими соображениями и инструментами, которыми вы пользуетесь при создании сеток, может быть какими-то другими редакторами. Один мой знакомый товарищ прокомментировал предыдущую статью таким образом, что, конечно, материал прикольный, но сам он пользуется Sketch’ем, а там это всё из коробки. Расскажите, чем пользуетесь вы?
Кстати, хотя в статье речь идёт об Adobe Illustrator, в Adobe Photoshop можно так же использовать и пиксельную сетку, и привязку к пикселям, и свою собственную настраиваемую сетку.
Краткое содержание
- Чтобы включить/выключить сетку в Adobe Illustrator/Photoshop, нажмите Ctrl + ‘
- Чтобы включить/выключить гайды в Adobe Illustrator/Photoshop, нажмите Ctrl + ;
Ну, поехали.
Разбираемся с сеткой в Adobe Illustrator
На сегодня Adobe Illustrator — один из самых популярных векторных редакторов. Это такая большущая программа, и если вы новичок, то может пройти довольно много времени, если вы будете вникать в то, за что та или иная кнопка или опция отвечают.
Так получается, что некоторые функции упускаются из виду новичками, и я хотел бы поделиться с вами одной из них. Лично я был бы очень рад, если бы мне кто-нибудь рассказал об этой теме в ту пору, когда я был новичком.
Да, я собираюсь рассказать вам о Сетке.
Что такое Сетка?
Как и в изучении любого другого вопроса давайте сначала дадим определение изучаемому термину.
Если обратиться к онлайн-словарю Merriam-Webster, сетка — это сеть равномерно расположенных вертикальных и горизонтальных линий(например, для позиционирования точек на карте).
Ещё более полное определение можно найти в Википедии, потому что там оно как раз таки дано с точки зрения графического дизайна: «Сетка — это пространство (обычно двухмерное), которое состоит из серии пересекающихся прямых (вертикальных, горизонтальных или расположенных под углом) или кривых направляющих, которые используются для упорядочивания контента. Сетка служит как бы основой, благодаря которой дизайнер может размещать на макете различные графические элементы (изображения, символы, параграфы текста) в правильном порядке таким образом, чтобы они приятно смотрелись на макете, легко читались. Сетка так же используется для того, чтобы выстроить отношения между различными графическими элементами, например определить отношение размеров или расположения разных элементов относительно друг друга, или относительно холста.
Кстати, сетка Adobe Illustrator состоит только из строго вертикальных и горизонтальных линий. Если вам для работы нужны кривые или ещё какие-то более сложные сетки, то вы сможете создать их с помощью гайдов-направляющих, это на самом деле довольно несложно.
Почему знание Сетки важно?
Мы дали общее представление того, что из себя представляет Сетка. Но зачем ей вообще пользоваться? Если ещё раз повторить кратко, то Сетка — это то, что помогает нам расположить элементы друг относительно друга и выставить отношения между размерами и расположениями объектов. Сетка как бы предлагает нам правила, по которым мы можем расположить объекты на макете, а самое главное — структурировать контент.
Кроме того, Сетка как инструмент помогает дизайнерам создавать Pixel Perfect изображения, что очень важно (на мой взгляд так вообще обязательно) при создании изображений для разных устройств с разными экранами.
Прежде чем я углублюсь в рассказ о том, как Сетка помогает создавать действительно качественные резкие изображения, мне бы хотелось вкратце рассказать о некоторых ключевых моментах, которыми различаются два типа изображений — цифровые изображения на экране, и напечатанные изображения.
Цифра VS Печать
Ни для кого не секрет, что цифровые изображения на экранах много чем отличаются от напечатанных изображений на бумаге. У каждого типа изображений своя цветовая схема (RGB у цифровых изображений и CMYK у печатных картинок), и каждый тип имеет своё выходное разрешение (разрешение экрана и разрешение при печати). Всё это создаёт разницу в том, каким образом создаются эти два типа изображений, в особенности то, каким образом получаются изогнутые, кривые линии.
У каждого типа изображений своя цветовая схема (RGB у цифровых изображений и CMYK у печатных картинок), и каждый тип имеет своё выходное разрешение (разрешение экрана и разрешение при печати). Всё это создаёт разницу в том, каким образом создаются эти два типа изображений, в особенности то, каким образом получаются изогнутые, кривые линии.
Цифровые экраны имеют своё разрешение и свою пиксельную сетку (на любом экране квадратные пиксели выстроены один за другим в ряды). Это означает, что чтобы создать какую-то кривую линию, мы просто делаем какие-то пиксели полупрозрачными (альфа-канал) на этих участках искривлений, и это называется сглаживанием, которое искусственным образом помогает нам воссоздать на экране монитора кривую.
Принтер в свою очередь зависит от размеров бумаги и своей разрешающей способности при печати, что означает, что если у вас выставлено большое разрешение печати, то принтер прекрасно отпечатает вам кривую линию. Это так, потому что принтер может выводить точки на бумагу в несколько слоёв, т.![]() е. у принтера нет нужны хитрить с полупрозрачностью пикселей, в отличие от экрана электронного устройства.
е. у принтера нет нужны хитрить с полупрозрачностью пикселей, в отличие от экрана электронного устройства.
Использование привязок
Один из самых интересных вопросов, который может быть поднят в этой теме. Если вы используете привязки, то вы как бы говорите Illustrator’у выравнивать ваши объекты на холсте к вашей сетке либо пиксельной сетке.
Помните, что недавно я заикнулся о Pixel Perfect изображении? Теперь, когда вы знаете, в чём отличие напечатанных картинок от цифровых, отображаемых на экране, самое время поведать о том, в чём на мой взгляд главная роль Сетки.
Я уверен, что вы ранее наверняка видели различные иллюстрации на Dribbble или Behance с супер-чётким изображением. Лично я всегда удивлялся, как автору удалось вывести такие чёткие линии? Как оказалось, в этом нет ничего необычного! Он или она просто привязывали все объекты к пиксельной сетке и создавали каждый элемент с целыми значениями размеров в пикселях!
На всякий случай уточню, что под целыми значениями я имею ввиду числовые значения без дробных частей, т. е. например если мы собираемся нарисовать прямоугольник, то мы будем его рисовать с шириной 200 пикселей и высотой 100 пикселей, а не 200.84 пикселя на 99.8 пикселей.
е. например если мы собираемся нарисовать прямоугольник, то мы будем его рисовать с шириной 200 пикселей и высотой 100 пикселей, а не 200.84 пикселя на 99.8 пикселей.
Расширенное понятие сетки
Картинка лучше тысячи слов. Давайте я попробую показать вам на примере, как настроить сетку. Давайте проделаем шаг за шагом алгоритм, который вы будете проделывать каждый раз при создании нового проекта в Illustrator. Я уверен, вам это понравится.
Шаг 1
При старте любого нового проекта в Illustrator, мы всегда начинаем с настроек нового документа. Давайте откроем Illustrator и создадим новый документ со следующими настройками:
- Количество холстов: 1
- Ширина: 800 пикселей
- Высота: 800 пикселей
- Единицы измерения: пиксели
На вкладке дополнительных настроек:
- Цветовой режим: RGB
- Разрешение при растеризации: 300 пикселей на дюйм
- Приравнивать новые объекты к пиксельной сетке: отмечено
На заметку: вы наверняка обратили внимание на то, что мы поставили значения эффекта растеризации 300 PPI, хотя мы собираемся использовать наш дизайн на экране монитора. Скажем так, если мы используем бОльшие значения разрашения, то это не будет сильно заметно на экране, но если вдруг случится так, что вы захотите напечатать то, что нарисовали (пока не обращайте внимания на то, что мы создали документ в RGB), все ваши эффекты вроде теней выйдут в плохом качестве, если значение PPI было выбрано меньше 300.
Скажем так, если мы используем бОльшие значения разрашения, то это не будет сильно заметно на экране, но если вдруг случится так, что вы захотите напечатать то, что нарисовали (пока не обращайте внимания на то, что мы создали документ в RGB), все ваши эффекты вроде теней выйдут в плохом качестве, если значение PPI было выбрано меньше 300.
В самом деле, вы в любой момент можете изменить значение PPI, если зайдёте в Effect > Document Raster Effects Settings.
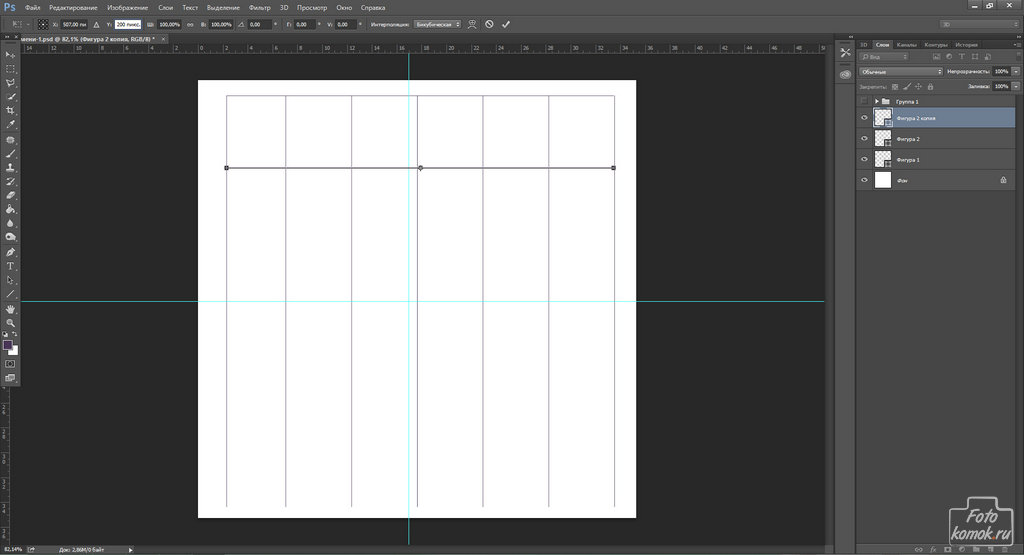
Шаг 2
После того, как вы настроили документ, создайте чёрный квадрат размерами
100х100 пикселей, и разместите его точно в левом верхнем углу Холста, используя палитру
Align.
Шаг 3
Чтобы понять, как работает сетка, давйте посмотрим на это. Открываем меню
View > Show Grid(или нажимаем Ctrl + „), и тут же на экране появляется стандартная сетка 1000х4.
Шаг 4
Теперь мы видим сетку, но как же она работает? Давайте попробуем подвигать маленький квадратик с помощью стрелок на клавиатуре и посмотреть, что получится.
Наш маленький квадратик будет перемещаться на несколько пикселей с каждым нажатием, ничего особенного. Ничего не происходит, потому что мы не включили опцию Привязки к Сетке.
Давайте отменим наши последние шаги, вернём квадратик на своё место, и зайдём в меню View → Snap to Grid (Shift + Ctrl + Y), а потом снова оппробуем поперемещать наш объект.
Вот теперь мы можем увидеть разницу. Попробуйте поперемещать объект, чтобы понять, что происходит. Каждое перемещение квадрата происходит с привязкой к горизонтальной или вертикальной линии Сетки.
Давайте разберёмся, почему Illustrator ведёт себя именно так, попробуем понять устройство Сетки. Как я говорил ранее, есть предустановленные настройки Сетки, вот они:
- Шаг сетки через каждые: 1000px
- Деления внутри шага сетки: 4
Что в самом деле означают эти настройки?
Это очень легко, смотрите. Через каждые 1000 пикселей Illustrator будет рисовать клетку, поделенную на 4 части (тем самым внутри клетки появится сетка 2х2), т. е. получатся клетки, каждая из которых размером 1000 х 1000 пикселей, и в свою очередь поделена ещё на 4 клетки размерами 250 х 250 пикселей (1000/4 = 250).
е. получатся клетки, каждая из которых размером 1000 х 1000 пикселей, и в свою очередь поделена ещё на 4 клетки размерами 250 х 250 пикселей (1000/4 = 250).
Т.к. наш холст имеет размеры всего лишь 800х800 пикселей (т.е. полностью умещается три квадрата сетки по 250 пикселей и ещё остаётся 50 пикселей), привязка будет срабатывать на верхнюю и левую часть этого пространства, которая умещается в 1000 х 1000 пикселей. А нижняя и правая часть пространства на линии толщиной 200 пикселей, выделенной красным, остаётся незадействованной.
Теперь если мы вернёмся к нашему маленькому чёрному квадрату, то мы увидим, что он прилипает только к линиям сетки, которые располагаются в 250 пикселях друг от друга, при том, что сам квадратик 100х100 пикселей. Если бы чёрный квадрат был размером 250х250 пикселей, то он бы занимал целую клетку сетки, и прыгал бы точно в одну из 16 маленьких клеток.
Настройки сетки
Я надеюсь, что в предыдущем шаге вам стало всё понятно о том, как работает сетки, но вы должны понимать, что в разных проектах вам придётся настраивать разные сетки под разные нужды, в зависимости от размеров вашего холста, и того, как и по какому закону вы хотите размещать ваши элементы на холсте.
Лично для себя я решил, что использование минимальных возможных значений является самым удобным, и если совместить всю мощь возможностей Сетки и инструмента PathFinder, то я получаю возможность супербыстро размещать все свои объекты так, как мне удобно.
Мои настройки сетки такие:
- Линия сетки через каждые: 1 пиксель
- Деления внутри шага сетки: 1
Если вы хотите поэксперементировать и настроить Сетку под себя, вам просто нужно зайти в меню
Edit > Preferences > Guides & Gridи настроить всё так, как вам хочется.
Быстрое прототипирование с использованием сетки
Давайте выполним небольшое упражнение и попробуем сделать быстрый прототип веб-сайта с использованием сетки через каждые
800 пикселейс разделением на 4 шага на холсте размером
800 х 800 пикселей.
Да, я знаю, что дефолтным минимальным размером для веб-сайта в наши дни считается размер в 960 пикселей, но мне хочется просто показать вам небольшой пример, как мы можем использовать сетку для быстрого прототипирования.
Шаг 1
Создаём прямоугольник размером
800х200 пикселейи распологаем его сверху нашего холста, раскрасим его цветом
#191919. Теперь возьмём инструмент Текст и подпишем этот элемент как Шапку нашего веб-сайта.
На заметку: Если у вас есть более мелкие элементы, которые не обязаны быть привязаны к сетке, в нашем примере это тексты-подписи к прямоугольникам, просто выделите их, зайдите в меню View и снимите галочку с опции Snap to Grid.
Шаг 2
Создадим небольшой прямоугольник размером
600х400 пикселейи цветом
#191919и попробуем разместить его, используя кнопки на клавиатуре, в левой части нашего холста, сразу под шапкой. Этот жлемент так же следует подписать, это будет Content.
Шаг 3
Давайте создадим объект поменьше размером
200х400 пикселейцветом
#B24747и потом разместим его в правой части, справа от контента, а потом подпишем его
Sidebar.
Шаг 4
Завершаем наше прототипирование добавлением последнего элемента
800х200 пикселейи цветом
#191919. Расположим этот прямоугольник внизу холста и назовём его Footer.
Грубо говоря, только что за несколько секунд нам удалось набросать макет сайта. Здорово тратить на такие вещи так мало времени, не правда ли?
Двойственная привязка
Прежде чем вы броситесь эксперементировать с сеткой, я хотел бы рассказать вам о разнице между
Привязкой к настраиваемой сеткеи
Привязкой к пиксельной сетке.
По умолчанию, если вы создаёте новый документ, режим Preview обычно выставлен в положение Default. Это означает, что то, что вы создаёте — это то, что вы видите. (Т.е. вы видите вектор таким, какой он есть, не расстрированным). В этом случае опция Snap to относится к Сетке, которую вы настраиваете, и Сетка зависит от тех значений, которые вы выставите в параметрах.
Если вы включите Pixel Preview (View → Pixel Preview) и приблизите изображение, Illustrator покажет вам пиксели, из которых состоит ваше векторное изображение. Когда режим привязок включен на пиксели, каждое нажатие на стрелки клавиатуры будет перемещать ваш объект на фиксированное число пикселей, которое выставлено в настройках Keyboard Increment.
На заметку: Да, вы можете включить Keyboard Increment на любое кол-во пикселей, которое вам удобно. Эта опция располагается в меню Edit > Preferences > General > Keyboard Increment.
Ключевое различие между двумя способами привязки в том, что если вы каким либо образом создали объект с нецелыми значениями размеров, например 200.9х60.40 пикселей, привязка к пикселям изменят это, и сама автоматически округлит ваши значения.
Я рекомендую вам, если вы создаёте объекты в режиме привязки к сетке, всегда переключаться в режим Pixel Preview и проверять, нормально ли ваши объекты встраиваются в Пиксельную сетку. В этом случае к моменту окончания работы над вашим дизайном у вас получится резкое качественное изображение, и вам не придётся решать никаких проблем.
Полезные ресурсы
- Чои Вин. Как спроектировать современный сайт. Профессиональный веб-дизайн на основе сетки. б.м.: Питер, 2012.
Существует множество книг про сетки. популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем. - 960 Grid System — один из всевозможных готовых наборов сеток. Здесь есть уже созданные шаблоны макетов под все популярные редакторы вроде Photoshop, Illustrator, InDesign и т.д. Список очень большой, ознакомьтесь.
- GuideGuide и Griddify — плагины для Photoshop для создания сеток.
Как убрать в фотошопе пиксельную сетку
Как убрать сетку в Фотошопе?
Винни, у меня все фото в клетку! На всех открытых фотографиях сетка. Что делать?
В Фотошопе?
Да.
Ничего страшного, Пятачок, сейчас уберем.
Быстро убрать или добавить сетку на фото в Photoshop можно с помощью сочетания клавиш (Ctrl+H).
Или зайти в Просмотр / Вспомогательные элементы / Показать /Сетку. Убери галочку у Сетки.
Ну ка? Помогло?
Помогло, Винни, но при загрузке следующей партии фото у них все равно появляется сетка. Все фото в клеточку! Что за напасть?
Пятачок, не волнуйся. Есть радикально решение.
Какое?
Удерживай при запуске Фотошопа одновременно клавиши Shift+Ctrl+Alt.
Появится окошко с вопросом: «Удалить файл настройки Adobe Photoshop?»
Жми на «Да».
Только учти, у тебя пропадут твои настройки Фотошопа — размер фото может быть теперь не в пикселях, а в пунктах; исчезнет рабочая среда, если ты ее создавал под себя, пропадут также назначенные тобой горячие клавиши.
Но все это быстро можно настроить. Тем более, что у тебя как у начинающего юзера практически нет собственных настроек.
Запись опубликована в рубрике Photoshop, оформление с метками Photoshop. Добавьте в закладки постоянную ссылку.Как включить и выключить сетку в фотошопе
Привет всем посетителям сайта Pixelbox.ruВ программе фотошоп присутствует прекрасный инструмент, помогающий с точностью до пикселя расположить объекты, нарисовать объекты заданного размера и т.п. Называется этот инструмент Сетка. Зачастую его используют веб дизайнеры, но этот инструмент настолько полезен, что о нем должен знать каждый. Если до сих пор вы не знали, что такое Сетка в фотошопе, как ее включить и как пользоваться – вам этот урок будет весьма кстати.
Стоит отметить, что Сетку не видно при сохранении изображения в форматах jpg, png, gif. Так же Сетка «невидима» при печати. Сетка видна только в самой программе фотошоп или если сохранить изображение в формате PSD или TIFF. Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.Как включить/выключить Сетку (Grid)
Для начала, как всегда, создаем новый документ в фотошоп (Ctrl + N) с произвольным размером, у меня это 800х600 пикселей: По умолчанию вкладка с новым документом будет выглядеть так: Для того, чтобы включить Сетку, нужно перейти в меню Просмотр — Показать — Сетку (View — Show — Grid) либо же нажать сочетание клавиш Ctrl + “ («Э» в русской раскладке клавиатуры): К слову, для того, чтобы выключить Сетку, необходимо проделать те же действия – перейти в меню Просмотр и снять галочку у «Сетки» или же повторно зажать Ctrl + “.Как настроить Сетку
По умолчанию, Сетка разделена жирными линиями, расстояние между которыми 2 см, в свою очередь эти блоки разделены пунктирными линиями еще на 4 части. Изменить эти настройки под свои нужды возможно, перейдя в меню Редактирование — Установки — Направляющие, сетка и фрагменты (Edit — Preferences — Guides, Grid & Slices) либо же нажав сочетание клавиш Ctrl+K и Ctrl+8. Откроется следующее окно, в котором можно изменить настройки цвета, единицы измерения Сетки и т.п.Предположим, нам нужно вырезать прямоугольник на слое, чтобы сделать рамку, оставив по краям 50 пикселей.
Изменим сантиметры на пиксели и выставим шаг в 50 пикселей: Активируем инструмент Прямоугольное выделение (Rectangular marquee), горячая клавиша вызова инструмента – M. Небольшой совет по использованию сетки в фотошопе: При работе с Сеткой, а также с Направляющими и слоями, желательно включить функцию Привязка. Когда эта функция активна, создаваемые объекты как бы «прилипают» к линиям Сетки (в нашем случае). Чтобы убедиться, что функция включена, перейдите в меню Просмотр — Показать (View — Show). Если галочка у «Привязка» не включена, щелкните по этому пункту, чтобы ее поставить. Далее перейдите на пункт ниже, «Привязать к…», настройки должны иметь следующий вид: Если же они имеют иной вид, активируйте нужный пункт щелчком по нему либо же нажмите на пункт «Все», во втором случае привязка включится сразу по всем имеющимся пунктам: Создаем выделение при помощи инструмента Прямоугольное выделение, отступая на 50 пикселей от краев изображения. Стороны создаваемого прямоугольника «прилипают» к линиям Сетки и не позволяют нам залезть за границы: Переходим на панель слоев и щелкаем по «замочку»: Нажимаем на клавиатуре клавишу Delete: Снимаем выделение (Ctrl + D), отключаем Сетки (Ctrl + “). Рамочка готова! Создайте новый слой CTR+N, который будет находится под белым обрезанным фоном. Вставьте туда фото Файл — Поместить Это всего лишь один пример использования Сетки, надеюсь, полученные в уроке знания помогут вам упростить и облегчить работу в фотошоп. Многим разметка помогает создавать ровные чертежи в фотошопе или таблицы. Найдите и своё применение сетки в фотошопе.Как убрать сетку в фотошопе — photoshop как отключить сетку при большом увеличении изображений — 22 ответа
В разделе Программное обеспечение на вопрос photoshop как отключить сетку при большом увеличении изображений заданный автором Ёторожев Сергей лучший ответ это Ctrl+H или View>>>Extras.Екатерина КомильфоУченик(98)
упс… Это не то! Когда включаю перо, она опять появляется! -_-
Ответ от Особенный[гуру]Так-таки и не было! Если увеличить изображение до такого предела, когда оно разобъется на отдельные пикселы, то так оно все и было. Пользовался еще Фотошопом 7.0, и хотя до пикселизации весьма нечасто приходилось увеличивать, но я помню точно, что квадратики-пикселы всегда были.Ответ от Европеоидный[гуру]это разрешение картинки низкоеОтвет от Прославленный[новичек]В русском фотошопе Просмотр->Показать->Пиксельная сеткаКак убрать пиксели в фотошопе на русском при увеличении объекта
Возможности графического редактора Photoshop обширны. Люди используют его в самых разных целях во многих сферах. Если вы свяжете свою деятельность с этой программой, то когда-нибудь столкнётесь с необходимостью увеличить размеры изображения, что приведёт к появлению пикселей (потери качества).
Но, как я уже сказал выше, возможности обширны, поэтому можно исправить такой изъян. С вами Андрей Зенков и сегодня я расскажу, как убрать пиксели в фотошопе.
Что можно сделать с неаккуратно оборванным листом? Взять ножницы и обрезать неровности, чтобы получился плавный край. Суть методов, о которых я сегодня расскажу, заключается в сглаживание пикселей на контурах изображения. Для тренировки я возьму простенькую картину, которая потеряла качество при увеличении.
Кстати, недавно я рассказывал, как сделать Фотошоп на русском. Посмотрите эту статью, чтобы легко справиться с моим сегодняшним уроком (если у вас английская версия), так как я использую русскоязычный интерфейс. Сделать это можно за несколько минут.
Выделение и уточнение краёв
Для начала откройте в фотошопе картинку волшебника, на которой мы будем тренироваться. Для этого в верхнем меню выберите «Файл — Открыть…».
Самое сложное в данном методе — работа с выделением, если вы с ним прежде не сталкивались. Но не пугайтесь так сразу, сложное в рамках этого простого способа. Нам понадобится инструмент «Быстрое выделение». Чтобы найти его, нажмите на клавиатуре W. В левой навигации выделится «волшебная палочка». Нажмите на неё правой кнопкой мыши и выберите искомый нами предмет.
Прежде чем начать, необходимо настроить размер выделения. Делается это аналогичным образом с простой кисточкой. Для размеров нашего изображения хватит 25 px.
Сейчас вам необходимо «обвести» старика. Чтобы начать процесс, кликните левой кнопкой мыши в любом месте его туловища. Появится первая выделенная область. Чтобы расширить её, нажмите ещё раз, но уже в другом месте. Площадь выделения будет увеличиваться. Ваша конечная цель — полностью обвести Мерлина, то есть по его контуру должны появиться так называемые «бегающие муравьи»:
Совет: если осталась маленькая область, для которой размер инструмента слишком большой, можете уменьшить количество px, как мы это делали выше при настройке габаритов выделения. Если участок меньше кисточки, высока вероятность «зацепить» не те элементы.
Мы переходим к основной сути данного способа. Теперь нам необходимо уточнить края. В верхнем меню нажмите на кнопку:
Если её там нет по каким-то причинам, в выделенную область кликните правой кнопкой мыши и выберите аналогичный вариант:
Перед вами откроется окно с какими-то непонятными настройками. Не будем подробно вдаваться в их суть, нас интересует лишь указание некоторых значений. Я подобрал оптимальный вариант, который подойдёт для моего изображения. С другими картинками, конечно, потребуются эксперименты. Передвижением ползунков вы достигнете оптимальных результатов. Для Мерлина подойдут такие конфигурации:
На фото сразу видны изменения. Контур его туловища сгладился, стал плавным. У меня получился такой результат:
Сглаживание краёв «пальцем»
Перед тем, как приступить к изучению этого метода, сделаем с вами копию всех видимых слоёв. Для этого нужно нажать сочетание клавиш CTRL + SHIFT + ALT + E. Будем работать с созданным слоем.
Что же мы имеем? При приближении картинки ухудшилось качество не только внешних границ, но и внутренних объектов. Их можно сгладить, используя инструмент «Палец». Чтобы активировать его, найдите в левом меню иконку капли и нажмите на неё правой кнопкой мыши. В открывшемся окошке выберите искомую функцию.
Настройки оставьте первоначальным. Суть работы проста. Чтобы убрать пиксели, например, со звезды на плаще, необходимо провести пальцем по её контуру, пока не будут сглажены большие квадраты. Границы звезды должна поменяться так:
Для тренировки можете обработать сразу несколько элементов. Я поработал со звездой, месяцем и частью бороды. Конечно, идеально чётким результат не назовёшь, но стало гораздо лучше:
Работать с пальцем нужно очень аккуратно. Доводите контуры до гладкого состояния, полностью убирайте «большие» пиксели. Чтобы у вас был ориентир, можете сверяться с фотографией звезды, которую я добавил выше.
Использование пера
Перо — ещё один простой инструмент, с помощью которого можно устранять с фотографии погрешности, появляющиеся при увеличении. Для работы нам понадобится исходное изображение Мерлина. Под ним создайте пустой слой (CTRL + SHIFT + N либо «Слои — Новый — Слой»). Залейте его белым цветом (ALT + BACKPSACE). «Перо» можете найти в левой навигации или активировать горячей клавишей P.
Как работать? Очень просто. С помощью этого инструмента мы будем рисовать область, которую нужно будет вырезать. Чтобы убрать пиксели и сглазить контур, нужно заступать за границы туловища. На словах, скорее всего, не совсем понятно, поэтому просто посмотрите наглядный пример:
Теперь, чтобы пиксели исчезли, нужно выделенную область вырезать. В любом месте нарисованной фигуры нажмите правой кнопкой мыши и в открывшемся меню выберите «Образовать выделенную область». После этого откроется окошко с настройками. Ничего не меняя, нажмите «Ок».
Мы получим уже знакомое нам по первому способу выделение с «бегающими муравьями». Чтобы получить требуемый результат, просто нажмите на BACKSPACE. Я обработал сразу всю картинку. Можете попробовать обработать всего Мерлина и сравнивать с моим результатом:
Как и в случае с пальцем, работать с пером необходимо тонко и аккуратно. С помощью него можно сглаживать острые углы и убирать пиксели. А вообще, применяют инструмент во многих работах для достижения различных целей, но об этом как-нибудь поговорим в других статьях.
Во время выполнения вы могли заметить, что при сильном увеличении появляется белая сетка. Иногда она сильно мешает при выделении тех или иных объектов. Её можно включать и отключать. Сделать это можно следующим образом: «Просмотр — Показать — Пиксельная сетка». Если напротив названия стоит галочка, значит, она активирована.
У текста тоже могут возникнуть проблемы с качеством при приближении. Маленький шрифт сделать чётким не получится, но для крупных надписей применимы способы, которые я описал выше. Используя первый метод, выделяйте сначала одну букву, уточняйте края и только затем переходите к следующей.
Я вам рассказал о трёх хороших способах, с помощью которых вы без проблем устраните пиксели с увеличенных фотографий. Для первых проб можете взять ту же картинку, которой пользовался я. Но чтобы закрепить весь материал, после возьмите другое изображение и проделайте аналогичные шаги.
Если вы хотите быстро поднять свой навык использования Adobe Photoshop CC или любой другой версии, рекомендую пройти курс Евгения Попова — «Photoshop для фотографа». Здесь есть много материала, в котором описываются интересные методы обработки фотографий.
Моё сегодняшнее время подходит к концу. Надеюсь, вам понравилась моя статья, и вы научились чему-то новому. Подпишитесь на мой блог, чтобы самым первым узнавать о новых публикациях на сайте.
С вами был Андрей Зенков, скоро увидимся, всем пока.
Включение сетки в фотошопе. Сетка в Фотошопе – как включить, настроить и использовать
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Сегодня поговорим о том что такое линейка, направляющие и сетка в фотошопе . Все эти инструменты помогают нам выравнивать объектов относительно друг друга на холсте.
Для того, чтобы нам начать создавать направляющие в фотошопе , необходимо включить линейку . Заходим в пункт меню «Просмотр -> Линейки» или нажимаем сочетание клавиш «Ctrl+R».
Сверху и слева у нас появляются линейки с делениями. Разметка на линейках настраивается. Для этого достаточно просто щелкнуть правой клавишей мыши по линейке.
Теперь давайте рассмотрим как создавать направляющие линии . Они бывают двух видов: вертикальные и горизонтальные. Для того, чтобы создать направляющую достаточно просто, при включенном инструменте «Перемещение», потянуть линейку левой клавишей мыши вниз или вправо. Направляющие можно создавать без ограничения.
Также, направляющие можно создавать через меню «Просмотр -> Новая направляющая».
Появляется новое окно, в котором нам достаточно указать ориентацию линии и положение относительно верхней или нижней границы изображения. После нажатия «Ок» на фотографии появляется новая направляющая.
Также, направляющей можно поменять ориентацию с горизонтальной на вертикальную и наоборот. Для этого достаточно просто щелкнуть по ней с зажатой клавишей Alt на клавиатуре.
Теперь давайте рассмотрим как убирать направляющие. Убрать их можно или на время или полностью. Чтобы временно отключить их показ или обратно включить нажимаем сочетание клавиш «Ctrl+;». Чтобы убрать их полностью заходим в пункт меню «Просмотр -> Удалить направляющие».
Рассмотрим еще два момента, которые могут нам понадобиться. Первый — «Просмотр -> Закрепить направляющие» или сочетание клавиш «Alt+Ctrl+;». Этот пункт позволяет запретить перемещение линий. Второй — «Привязка». Чтобы ее включить нужно зайти в меню «Просмотр -> Привязка». Данный пункт отвечает за прилипание изображения к направляющим или направляющих к изображению. К примеру, вы ведете слой к направляющей и как только он приблизится к ней максимально близко, произойдет прилипание края изображения. Точно также, когда вы ведете направляющую, она прилипнет к краю снимка как только приблизится максимально близко.
Теперь давайте пройдемся немного по настройкам. Зайти в них можно если выбрать пункт меню «Редактирование -> Установки -> Направляющие, сетка и фрагменты» или щелкнуть два раза левой клавишей мыши по самой направляющей. Открывается окно, в котором мы можем настроить цвет и стиль наших линий.
Идем дальше и на очереди у нас быстрые направляющие — это временные линии, которые служат для выравнивания объектов. Они помогаю разместить объект относительно уже существующих объектов или всего холста. Включить их можно через пункт меню «Просмотр -> Показать -> Быстрые направляющие».
Если мы начнем приближать какой-то слой и позиционировать его относительно чего либо, то у нас будут появляться специальные линии, которые помогут нам разместить слои относительно друг друга.
Дальше давайте рассмотрим инструмент «Сетка». Включить его можно в меню «Просмотр -> Показать -> Сетка» или сочетание клавиш » Ctrl+» «. Настроить ее можно также в разделе «Редактирование -> Установки -> Направляющие, сетка и фрагменты». Можно настроить промежуток, через который будут идти основные линии, а также как будут делиться эти промежутки.
Этот инструмент позволяет нам выровнять объекты относительно друг друга и особенно актуален когда их много.
Если у вас остались вопросы, то ниже вы можете посмотреть видеоурок на эту тему.
Видеоурок:
Сетка — комфортный инструмент, разрешающий легко и стремительно отслеживать перемены, протекающие в изображении, с которым вы трудитесь в графическом редакторе. В этой статье вы обучитесь создавать сетку в Фотошопе для всякого изображения, дабы она показывала даже самые малейшие искажения в вашей работе.
Вам понадобится
Инструкция
1. Для создания сетки зайдите в раздел View Options и в настройках вида выберите отображение сетки (Show Mesh). Укажите требуемый размер, а также цвет. Позже подтверждения команды на вашем открытом изображении появится сетка с указанными параметрами.
2. Сетку, при необходимости, дозволено сберечь. Для этого нажмите «Сберечь сетку» либо «Загрузить сетку», если необходимо открыть теснее имеющуюся.
3. Сетка может оказать значительную подмога в реконструкции изображения позже того, как с ним были проведены какие-то операции, и оно оказалось искаженным. Откройте инструмент «Reconstruct», он дозволит по желанию отменить метаморфозы, восстановить первичный вид изображения либо напротив применить искажение на другие объекты. Помимо того, искажать объект может раздел Liquify. Сетка дозволит вам отслеживать метаморфозы и искажения в любом сделанном объекте, а также вы можете в всякий момент сберечь сетку с формой преобразованного объекта, дабы позднее дозволено было применить ее на него. Верно так же вы можете сберечь сетку для типичного неискаженного объекта, дабы восстановить его параметры позже неудачных действий.
4. Сетка станет вашим необходимым помощником, если вы трудитесь с нечеткими изображениями, в которых трудно уловить определенные границы. Она дозволит больше верно подмечать зоны тех либо иных изменений. Помимо того, если в настройках сетки снять галочку у пункта «Показывать изображение», вы сумеете увидеть искажения на сетке в чистом виде.
Данный урок даст вам представление о том, как дозволено сделать по-своему оформленный календарь в программе Photoshop. В подробности выполнения коллажей мы углубляться не будем, а только распишем основные этапы работы. Выходит, приступим.
Вам понадобится
- компьютер;
- фотошоп всякий версии;
- фантазия.
Инструкция
1. Для календаря нам потребуется сетка, которую дозволено скачать в интернете по соответствующему запросу. Дальше открываем нажатием Ctrl+N новейший документ. В разделе «Комплект» предпочтем формат бумаги А4 с белым цветом фона.
2. На документе вызываем «Линейку» (Ctrl+R) и обозначаем линии. По ним мы будем ориентироваться, размещая изображения, а в конце нашей работы по этим линиям нам легко будет согнуть лист бумаги, дабы получился календарь. Проходим в «Просмотр» –> «Новая направляющая» и выбираем в новом окне опцию «Ориентация» –> «Горизонтальная». Вписываем в «Расположение» 50% и подтверждаем.
3. Сейчас сделаем новую направляющую в 9 см от первой. Берем инструмент «Линейка» и снимаем галочку с «Применять шкалу измерений». Тащим линию вниз от направляющей, выравниваем ее, избавляясь от изломов. Дальше зажимаем Ctrl и вытягиваем до края растянутой линии с поддержкой инструмента «Линейка». То же самое делаем в противоположную от центральной линии сторону.
4. Сделаем две картинки, по одной на всякую сторону нашего календаря. При помощи «Свободной трансформации», нажав Ctrl+T, размещаем на документе узор, после этого применяем «Прямоугольная область» и выделяем место для рисунка. Инвертируем выделение (Ctrl+I) и жмем Del. Слой дозволено немножко подправить, применив к нему размытие.
5. Берем вторую картинку, размещаем на иной стороне документа. Если необходимо, используем «Свободную трансформацию», дабы отразить либо уменьшить изображение.
6. Сейчас дозволено расположить календарную сетку. Дабы было не слишком мелко для чтения, расположим полгода на одной стороне, а вторую половину – на 2-й. С подмогой инструмента «Текст» набираем год. Тут же дозволено шрифт увеличить, поменять непрозрачность либо цвет, изменить расположение. По краям делаем рамочку для красоты.
7. Переходим на вторую сторону, поворачиваем холст на 90о по часовой стрелке 2 раза. Только не отразите его по вертикали, напротив получим зеркальное отражение. С сеткой проделываем то же самое: размещаем вторую картинку, текст и сетку, оформляем прекрасно.
8. В конце концов, дозволено спрятать направляющие и приступить к печати. Для печати выбираем формат А4 и ставим галочку на флажке «Настоящий размер». Это дюже главно. Если мы галочку не поставим, у нас может не вместиться календарь на лист А4. Это все.
Видео по теме
Обратите внимание!
Усердствуйте не трудиться на слое Background, потому что некоторые метаморфозы на нем могут оказаться необратимыми. Неизменно отменнее подстраховать себя новым слоем.
Полезный совет
Если Вы допустили ошибку, неизменно дозволено воспользоваться функцией “History”.
Существует уйма приемов художественной фотосъемки, разрешающих получить странные визуальные эффекты . Один из них – «рыбий глаз ». Он достигается применением широкоугольного объектива при коротких фокусных расстояниях. Следственно его невозможно воспроизвести на любительских камерах. Впрочем сделать результат «рыбий глаз » дозволено в редакторе Adobe Photoshop из обыкновенной фотографии.
Вам понадобится
- – установленный Adobe Photoshop;
- – файл изображения.
Инструкция
1. Откройте начальное изображение в Adobe Photoshop, предпочтя пункт “Open…” в меню File. При помощи текстового поля, расположенного в нижней части окна документа, либо инструмента Zoom Tool установите подходящий масштаб просмотра. Он должен разрешать изготавливать манипуляции со каждой областью изображения, предуготовленной для обработки.
2. Сделайте стержневой слой из фонового. В основном меню выберите пункты Layer, New, “Layer From Background…”. Нажмите на кнопку OK в появившемся диалоге Layer.
3. Выделите область изображения, к которой необходимо применить результат «рыбий глаз ». Используйте инструменты Rectangular Marquee Tool либо Elliptical Marquee Tool. Если должно быть обработано все изображение целиком, пропустите данный шаг.
4. Активируйте режим обработки изображения при помощи внесения искажений. В меню ступенчато выберите пункты Edit, Transform и Warp. Позже этого в окне документа отобразится сетка для управления параметрами результата.
5. Измените тип применяемого искажения на «рыбий глаз ». Кликните по выпадающему списку Warp, расположенному в верхней панели инструментов. Выберите элемент Fisheye. Сетка управления в окне документа изменит свой вид (останется только один маркер).
6. Примените результат «рыбий глаз » к обрабатываемому изображению. Перемещайте мышью маркер сетки управления до момента достижения нужного яруса искажения.
7. При необходимости внести добавочные метаморфозы в изображение, скажем, придать области искажения округлую форму, выберите в списке Warp пункт Custom. Перемещайте узлы сетки для приобретения нужного результата. Примените внесенные метаморфозы, кликнув на всякую кнопку инструментальной панели и нажав OK в появившемся диалоге.
8. Если это нужно, доработайте изображение с внесенным результатом «рыбьего глаз а». Скажем, инвертируйте нынешнее выделение, нажав Ctrl+I, очистите фон, нажав Del, а после этого залейте его надобным цветом при помощи инструмента Paint Bucket Tool. Произведите кадрирование инструментом Crop Tool.
9. Сбережете итог работы в файл. Воспользуйтесь пунктом “Save As…” либо “Save for Web & Devices…” раздела File основного меню. При сохранении специальное внимание уделите выбору формата и степени сжатия данных. Если с изображением предполагается последующая работа, сбережете его копию в формате PSD.
Высокопрофессиональные редакторы растровой графики, такие как Adobe Photoshop, предоставляют сегодня мощнейшие средства для метаморфозы фотографий. Создаваемые результаты выходят за рамки привычной действительности. Скажем, в фотошопе дозволено сделать клыки , представив персонажа фотографической композиции в образе вампира.
Вам понадобится
- – Adobe Photoshop;
- – файл с фотографией для обработки.
Инструкция
1. Откройте фотографию, на которой надобно сделать клыки , в Adobe Photoshop. Выберите “Open…” в разделе File основного меню либо осуществите совместное нажатие клавиш Ctrl+O. Укажите файл в появившемся диалоге. Нажмите «Открыть».
2. Выберите один из зубов, на основе которого будет сформирован клык. Активируйте инструмент Zoom Tool. Установите комфортный для работы масштаб просмотра данного фрагмента изображения.
3. Сделайте область выделения вокруг зуба. Это комфортно делать при помощи Magnetic Lasso Tool либо Polygonal Lasso Tool. Если нужно, скорректируйте выделение в режиме стремительной маски либо с подмогой пунктов раздела Modify меню Select.
4. Скопируйте изображение зуба на новейший слой (параллельно с его созданием). Ступенчато выберите пункты меню Edit, Copy и Edit, Paste. Дозволено также воспользоваться комбинациями клавиш Ctrl+C и Ctrl+V.
5. Активируйте режим деформации изображения. Нажмите клавиши Ctrl+Shift+D либо воспользуйтесь пунктом Reselect меню Selection, дабы восстановить предыдущую область выделения. Ступенчато выберите пункты Edit, Transform и Warp основного меню. Вокруг изображения зуба появится сетка.
6. Сделайте клык из зуба. Перемещайте узлы сетки для достижения требуемой формы. Позже окончания реформирования двукратно кликните мышью в центр сетки либо выберите всякий инструмент на панели и нажмите Apply в диалоге запроса.
7. Осуществите сопряжение изображений трансформированного и начального зубов, находящихся в различных слоях. Активируйте инструмент Eraser Tool. Кликнув по элементу управления Brush в верхней панели, выберите кисть подходящего типа, диаметра и жесткости. Параметр Opacity установите в значение 10-20%. Обрабатывайте инструментом Eraser Tool краевые области изображения верхнего слоя до тех пор, пока между ним и фоновым изображением не исчезнут видимые границы.
9. Сбережете измененное изображение. Нажмите Shift+Ctrl+S либо кликните по пункту “Save As…” в меню File. В диалоге выберите формат и имя файла. Нажмите кнопку «Сберечь».
Фильтр Liquify является одним из удобнейших для свободной деформации изображения инструментов Photoshop. При помощи этого фильтра дозволено не только получить детали для создания сюрреалистического коллажа, но и сделать фигуру на снимке больше стройной.
Вам понадобится
- – программа Photoshop;
- – фотография.
Инструкция
1. При помощи опции Open меню File откройте фотографию в графическом редакторе. Снимок, сделанный на одноцветном фоне без фактуры, шума и затененных участков, находящихся неподалеку от фигуры, которую вы собираетесь исправлять, разблокируйте опцией Layer from Background группы New меню Layer.
2. Картинке с больше трудным фоном понадобится иная подготовка. При помощи инструмента Lasso выделите фигуру с небольшим числом фона. Воспользуйтесь опцией Layer via Copy группы New для копирования выделенной области на новейший слой. При деформации изображения при помощи инструментов фильтра Liquify участки фона, расположенные неподалеку от тех, с которыми вы трудитесь, могут оказаться измененными. Позже окончания работы вы восстановите их из начальной картинки.
3. Опцией Liquify меню Filter откройте окно фильтра и поставьте галочку в чекбоксе Show Mesh. Появившаяся сетка даст вам вероятность отслеживать ход трансформации.
4. Включите инструмент Pucker Tool и обработайте с его поддержкой детали фигуры, которые необходимо уменьшить. Для этого настройте размер кисти инструмента так, дабы он совпадал с шириной изменяемой части тела. Пиксели, попавшие под действие кисти, будут перемещаться к ее центру, помеченному крестиком.
5. От величины параметра Brush Density зависит степень смещения деталей картинки, находящихся на различном расстоянии от центра кисти. При максимальной величине этого параметра инструмент будет идентично делать на все пиксели, попавшие под кисть. Выставив малое значение Brush Density, вы ослабите метаморфоза изображения в районе краев кисти.
6. Параметр Brush Pressure управляет скоростью метаморфозы картинки. Присвойте этому параметру малое значение, дабы иметь вероятность следить за процессом трансформации. Разместите центр кисти на выбранную деталь фигуры, зажмите левую кнопку мыши и дождитесь надобной степени метаморфозы снимка.
7. Для сужения фигуры вам может понадобиться инструмент Forward Warp Tool, тот, что смещает пиксели, попавшие под влияние кисти, в сторону ее движения. Настройки этого инструмента сходны с параметрами Pucker Tool. Подгоните размер Forward Warp Tool под длину отрезка, тот, что хотите сдвинуть, установите центр кисти на край фигуры и сместите изображение.
8. Отключите видимость сетки. Если на одном из участков фотографии коррекция оказалась непомерной, восстановите начальный вид этого фрагмента при помощи Reconstruct Tool.
9. Для поправления фона, окружающего фигуру, сделайте маску на слое, к которому был применен фильтр, нажатием на кнопку Add layer mask. Уберите поврежденный фон, закрасив его черным цветом по маске с подмогой инструмента Brush Tool.
10. Продублируйте слой с начальным снимком опцией Duplicate Layer меню Layer и замаскируйте на нем фрагменты фигуры, которые показались из-под слоя с «похудевшим» изображением. Это дозволено сделать инструментом Clone Stamp Tool.
11. Опцией Save As меню File сбережете отредактированное фото в файл jpg.
Видео по теме
В программе Photoshop сетка используется для решения различных задач. Основное же назначение сетки в правильном расположении объектов. Сетка просто необходима, когда требуется соблюдение высокой точности в расположении различных элементов на холсте.
В этом небольшом уроке мы рассмотрим принципы вызова и редактирования сетки в программе Photoshop.
Вызвать сетку довольно легко. Для этого необходимо кликнуть в главном меню на «Просмотр», затем в открывшемся списке навести мышкой на параметр «Показать» и из предложенного списка выбрать нужный нам пункт — «Сетку».
В результате холст приобретет соответствующий вид и будет разлинован на квадратики.
Также для вызова сетки можно применить комбинацию клавиш — CTRL+’ . Эффект будет тем же, что и в первом варианте.
Полученную сетку можно настроить под требуемые вам параметры. Для этого требуется перейти в раздел «Редактирование», выбрать там «Установки» и затем нажать на пункт «Направляющие, сетка и фрагменты». – Данный метод подходит для Фотошопов версии CS5, CS6.
Мы для этого урока используем Photoshop CC 2018 года, поэтому наши действия будут немного отличаться. Нам нужно перейти в меню “Photoshop CC”, там выбрать “Настройки” и уже потом «Направляющие, сетка и фрагменты».
В результате откроется окно с настройками, где можно изменить параметры сетки. Например, изменить цвет линий и их стиль отображение (пунктир, сплошные линии или точки). А также настроить требуемый размер ячеек и расстояние между линиями.
Инструкция
Сетка может оказать существенную помощь в реконструкции изображения после того, как с ним были проведены какие-то операции, и оно оказалось искаженным. Откройте инструмент «Reconstruct», он позволит по желанию отменить изменения, восстановить первоначальный вид изображения или наоборот применить искажение на другие объекты. Кроме того, искажать объект может раздел Liquify. Сетка позволит вам отслеживать изменения и искажения в любом созданном объекте, а также вы можете в любой момент сохранить сетку с формой преобразованного объекта, чтобы впоследствии можно было применить ее на него. Точно так же вы можете сохранить сетку для нормального неискаженного объекта, чтобы восстановить его параметры после неудачных действий.
Если Вы допустили ошибку, всегда можно воспользоваться функцией «History».
Источники:
- Как сделать календарь в фотошопе
Существует множество приемов художественной фотосъемки, позволяющих получить необычные визуальные эффекты . Один из них — «рыбий глаз ». Он достигается использованием широкоугольного объектива при коротких фокусных расстояниях. Поэтому его нельзя воспроизвести на любительских камерах. Однако сделать эффект «рыбий глаз » можно в редакторе Adobe Photoshop из обычной фотографии.
Все линии исчезнут, но если нужно отобразить их вновь, то там же верните галочку обратно, и тогда все направляющие вновь окажутся на своих местах и можно продолжить работу с ними.
Сетка разметки в фотошопе
Вспомните-ка как выглядит тетрадный лист в клеточку. Такую же сетку можно поместить поверх документа в фотошопе. Для этого выполните команду:
Просмотр — Показать — Сетку
Настройка сетки осуществляется в установках фотошопа: Редактирование — Установки — Направляющие, сетка и фрагменты .
Можно указать какой ширины будут основные (большие) ячейки и из какого количества дополнительных внутренних делений они будут состоять. Например, у меня основные ячейки по 2 сантиметра и делятся дополнительно на 4 поменьше. Таким образом, каждая маленькая клетка составляет 0.5 сантиметра.
Данная сетка удобна в случае, когда вам необходимо выровнять множество различных элементов, например, текст.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Настройка Photoshop для пиксельной графики · brandontreb.com
Обо всем по порядку. Моя жена и я приветствовали новорожденного мальчика в мир в понедельник, так что вы, ребята, должны будете увидеть обязательные фотографии «папы».
Вот они
Хорошо, теперь мы поговорим о пиксельной графике. Я всегда был ОГРОМНЫМ поклонником пиксельной графики как в играх, так и в виде искусства. Как начинающий разработчик игр (игры скоро появятся 😉), я обнаружил, что пиксельная графика мне очень подходит.Это не только эстетично, но и позволяет разработчикам создавать «лучшее» искусство, чем искусство разработчика. Все, что нужно, — это немного терпения.
Сегодня я собираюсь поделиться с вами, как я настроил Photoshop для создания пиксельной графики, и, в конечном итоге, покажу вам, как создавать свои собственные Bitizens из Tiny Tower в следующем посте.
Некоторые из вас могут возразить, что Photoshop — не лучший вариант и что есть лучших инструментов для пиксельной графики. Я пробовал довольно много и продолжаю возвращаться к PS из-за некоторых замечательных функций (формы, слои, маски, градиенты, фильтры шума и т. Д.).Мы можем использовать многие из этих инструментов в наших интересах при создании пиксельной графики, PS просто необходимо правильно настроить.
Предупреждаем, прежде чем я начну, я использую Adobe Photoshop CS3 для Mac.
Измените способ масштабирования изображений в Photoshop
Во-первых, нам нужно изменить способ масштабирования изображений PS. Это полезно, когда вы готовы экспортировать свои спрайты для производства. По умолчанию PS использует бикубический алгоритм, когда вы хотите увеличить изображение. Обычно это дает очень размытый эффект.Во многих случаях это очень полезно, но ужасно для пиксельной графики. Здесь нам нужно указать PS использовать алгоритм масштабирования «ближайшего соседа». Это сохранит все наши края без искажения PS при смешивании.
Чтобы изменить этот параметр, перейдите в Photoshop-> Настройки-> Общие
Единственный параметр, который необходимо изменить, — это «Интерполяция изображения». Обязательно измените его на «Ближайший сосед».
Включение сети
При создании пиксельной графики очень полезно иметь сетку, чтобы определить, где разместить следующий пиксель.Без него вы просто слепо их размещаете. Чтобы включить и настроить сетку в PS, перейдите к Photoshop-> Настройки-> Направляющие, сетка, фрагменты и счетчик…
Не забудьте установить Gridline каждые на 1 и Subdivisions на 1. Это создаст сетку размером 1px, которую вы будете использовать в качестве ориентира.
После того, как вы настроили сетку, нажмите View-> Show-> Grid , чтобы отобразить ее. Возможно, вам придется сделать это для каждого документа.
Настройка Pencil Tool
При создании пиксельной графики в PS карандаш — ваш лучший друг. Вы будете использовать его ~ 95% времени при рисовании. Нам нужно убедиться, что карандаш рисует точки в один пиксель без какой-либо интерполяции. Выбрав инструмент «Карандаш», щелкните раскрывающийся список рядом с кистью , коснитесь стрелки и затем выберите основных кистей . Когда будет предложено заменить текущие кисти, нажмите ОК .
Затем выберите кисть размером 1 пиксель (она должна быть в верхнем левом углу).В большинстве случаев вам нужно рисовать отдельными пикселями.
Создание нового документа
Определить размер документа может быть непросто. Обычно вы хотите, чтобы ваш документ был как можно меньше, чтобы не выполнять больше работы, чем вам нужно. Размер зависит от того, насколько «пиксельным» вы хотите, чтобы ваше искусство выглядело после масштабирования. В основном, используя масштабирование, которое мы выбрали выше (ближайший сосед), «пиксели» просто увеличиваются в размере.
Вот увеличенный вид нашего изображения 15 × 25, которое мы будем использовать в следующем уроке, чтобы создать Bitizen из Tiny Tower.
Поскольку уровень масштабирования не слишком высок, мы видим фрагменты сетки каждые 2 пикселя, а не 1. При масштабировании вы увидите, что размер сетки увеличивается.
Несколько уровней масштабирования в поле обзора
Одна интересная уловка с PS заключается в том, что она позволяет открывать несколько окон одного и того же документа. Причина, по которой это удобно, заключается в том, что вы можете одновременно видеть различные уровни масштабирования для своих работ. При рисовании каждого пикселя с увеличением вы можете увидеть результат в желаемом разрешении.Это очень помогает, когда вы пытаетесь настроить свою работу.
Для этого перейдите в Window-> Arrange-> New Window for [projectname.psd] Теперь вы можете управлять уровнем масштабирования каждого окна индивидуально.
В следующем посте я расскажу, как создавать эти Bitizens, а также дам несколько советов по настройке в качестве примера создания динамических персонажей. Мы также рассмотрим некоторые из основных использовавшихся техник.
Если у вас есть какие-либо комментарии, вопросы или советы по Photoshop Pixel Art, не стесняйтесь размещать их в комментариях.
Удачного кодирования!
Этот пост является частью iDevBlogADay, группы независимых блогов разработчиков iOS, публикующих два сообщения в день. Вы можете следить за iDevBlogADay через веб-сайт, RSS-канал или Twitter.
Учебное пособие по— Настройка Photoshop для 2D-пиксельной графики
Я большой поклонник ретро-видеоигр и пиксельной графики. Во время рождественских каникул я попытался (после долгого перерыва) создать пиксельную графику для мобильной 2D-игры в стиле ретро, которую я создавал в Unity для развлечения.Мне пришлось немного потрудиться при настройке Photoshop для создания 2D-спрайтов и фона, поэтому вот краткое пошаговое руководство о том, как настроить Photoshop для создания пиксельной графики.
Шаг 1. Создание крошечного изображения
Пиксель-арт выполняется в очень низком разрешении. Это означает, что вы начнете с создания очень маленького изображения , которое вы вряд ли сможете увидеть без увеличения . Я не могу дать вам практического правила, но обычно я использую 20×20 пикселей для спрайтов (иногда 40×40 пикселей, если я хочу добавить более подробную информацию) и около 150×80 пикселей для фона.
Итак, создайте новое изображение в Photoshop.
После того, как вы создадите изображение, вы почти не увидите его. Итак, увеличьте масштаб , чтобы вы могли его увидеть.
Шаг 2: Настройка интерполяции изображения до ближайших соседей
При изменении размера или масштабирования вашего пиксельного изображения необходимо, чтобы края или углы выглядели резкими и неровными, а не гладкими и размытыми . По умолчанию Photoshop использует Бикубическую интерполяцию (или билинейную), которая создает эффект размытия при увеличении изображений.В то время как бикубическая интерполяция отлично работает для обычных изображений, пиксельная графика, масштабированная с помощью бикубической интерполяции, выглядит ужасно и размыто до чертиков. В качестве примера (источник):
Вот старик из The Legend of Zelda, который дает вам меч. ( Вы можете прищуриться, чтобы увидеть это )
Здесь он увеличен 4x с бикубической интерполяцией :
Масштабируйте здесь в 4 раза, используя ближайшего соседа :
Видите разницу? Ниже описано, как настроить Photoshop для использования алгоритма интерполяции изображения «ближайшего соседа».
Примечание. Если вы экспортируете изображение (параметр «Сохранить для Интернета») и изменяете его размер, убедитесь, что в разделе «Качество» или «Изменить размер» выбран параметр «Ближайший сосед».
Вам нужно настроить инструменты для рисования и получить желаемые эффекты пиксельной графики. Для карандашей и ластика я использовал следующие настройки:
- размером до 1 пикселя (px).
- твердость до 100%. Непрозрачность
- до 100%.
- для ластика был установлен режим «Карандаш».
Единственным другим инструментом, который я использовал, было ведро с краской, которое не требовало настройки.
Шаг 4. Показать сетку (необязательно)
Grid помогает точно позиционировать и выравнивать объекты. Я считаю сетку очень полезной при создании спрайтов. Сетку можно включить в меню «Просмотр».
Далее нам нужно настроить сетку так, чтобы она отображала каждый пиксель по отдельности . Откройте настройки «Направляющие, сетки и фрагменты» в меню «Настройки» и обновите настройки сетки.
Вот и все. Я надеюсь, что вы нашли этот урок полезным и продолжите создавать великолепную пиксельную графику 🙂 Процитирую Боба Росса:
« Люди могут смотреть на вас немного смешно, но это нормально. Художникам разрешено быть немного разными. ”
Как переключить пиксельную сетку в Photoshop?
Как переключить пиксельную сетку в Photoshop? — Переполнение стекаСпросил
Просмотрено 6к раз
Хотите улучшить этот вопрос? Обновите вопрос, чтобы он соответствовал теме переполнения стека.
Закрыт 1 год назад.
Ctrl + H переключает все дополнительные функции ; он скрывает направляющие / направляющие линии. Как переключить пиксельную сетку, не переключая направляющие вообще?
Создан 27 сен.
s4njis4nji43011 золотых знаков55 серебряных знаков1717 бронзовых знаков
1Вы можете перейти в меню «Правка»> «Сочетания клавиш» и переназначить ярлык «Просмотр»> «Дополнительно»> «Пиксельная сетка», чтобы переключить пиксельную сетку, не переключая направляющие полностью.
Создан 27 сен.
s4njis4nji43011 золотых знаков55 серебряных знаков1717 бронзовых знаков
Ctrl + H ( Windows, ) или CMD + H ( MAC ) скрывают дополнительные функции и могут быть не идеальным решением.Попробуйте отключить пиксельную сетку, нажав View> Show> Pixel Grid
Создан 10 сен.
Имран Чоудхури, доктор медицины Имран Чоудхури7,23122 золотых знака4646 серебряных знаков5252 бронзовых знака
1Не тот ответ, который вы ищете? Просмотрите другие вопросы с метками Photoshop или задайте свой вопрос.
Stack Overflow лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
PIXEL ART в фотошопе | Мощное копыто
Я подумал, что было бы забавно упомянуть некоторые вещи, которые я нашел полезными для работы с пикселями / анимацией в Photoshop.
Первым делом очевидно отключить все сглаживание.
Замените кисть Paintbrush на Pencil , переведите Eraser в режим карандаша и снимите флажки «сглаживание» для Lasso и Paintbucket. Мне нравится заходить в настройки и отключать сетку пикселей. , если она включена — это делает невозможным просмотр!
Переключатель «смежности» для Lasso и Paintbucket может быть действительно полезен.Если вы хотите заполнить цветом диагональную линию в 1 пиксель, это позволит вам сделать это, не касаясь каждого пикселя по отдельности.
Обычно у вас есть слой для каждого кадра и используйте переключатели видимости, чтобы скрыть слои, которые вы не хотите видеть в каждом кадре… так что только слой 1 будет виден на кадре 1, слой 2 на кадре 2 и т. Д.
Но иногда бывает полезно разделить символы на несколько слоев. Чтобы помочь с этим, я помещаю слои для каждого кадра в папку и анимирую видимость папок в каждом кадре.Затем я могу использовать увеличительное стекло dopdown в верхней части окна слоев , чтобы скрыть слои, которые в данный момент не видны. Поэтому, когда я перемещаюсь по кадрам своей анимации, все ненужные слои автоматически скрываются.
Установите раскрывающийся список на «атрибут» и оставьте атрибут «видимым». Вы можете использовать маленький переключатель рядом с «видимым», чтобы включить / выключить скрытие.
Я иногда использую это для прогулок; Я помещаю голову, торс, таз, руки и ноги на отдельный слой, а затем объединяю все слои в группу.Я буду делать копию этой группы для каждого кадра и анимировать видимость групп.
Затем вы можете перемещать руку или ногу вверх или вниз без необходимости перерисовывать что-либо вокруг или позади них.
Выбор слоев
Когда вы работаете с вашим парнем, разделенным на слои, как это, помогает Alt + RightClick на части тела, чтобы автоматически выбрать слой, на котором он находится.
Обычно Alt + RightClick работает только с инструментом перемещения, но если вы включите «автоматический выбор», это будет работать и для карандаша / ластика.(Имейте в виду, что при включенном «автоматическом выборе» инструмент перемещения будет перемещать любой слой, на котором вы щелкнете, вместо текущего выбранного слоя).
Создание и свертывание слоев
В меню в правом верхнем углу окна временной шкалы есть несколько полезных инструментов.
Новые слои, видимые во всех кадрах по умолчанию ВКЛ , но мне нравится, что ВЫКЛ . Если этот параметр выключен, когда я создаю новый слой, он будет виден только на той рамке, на которой я был, когда создавал его.Это означает, что я могу создавать новые слои на лету, чтобы добавлять детали к кадру, над которым я работаю, и это не повлияет на другие кадры.
Объединить кадры в слои также действительно полезен и делает именно то, что звучит. Когда ваши многочисленные беспорядочные слои выходят из-под контроля или когда вы хотите перейти к этапу уточнения анимации, используйте это, чтобы автоматически сгладить слои каждого кадра в один слой для каждого кадра.
Убедитесь, что фоновый слой спрятан, прежде чем объединять кадры в слои, иначе в конечном итоге фон тоже будет сглажен.Вы можете отобразить его после того, как развернете, так как этот процесс не удаляет исходные слои, а просто скрывает их все.
В сложных анимациях ходьбы я часто разделяю слои, пока набрасываю базовое движение, чтобы все было легко настраиваемым, затем сворачиваю его и работаю с одним слоем на кадр, пока я добавляю детали и уточняю неровности пикселей и вещи.
Это действительно для настройки основных инструментов, я буду шаг за шагом проходить через анимацию, чтобы показать, о чем я говорю, в ближайшее время 🙂
-Барни
Как изменить размер пиксель-арта в Photoshop
Нужно изменить размер пиксельной графики? Узнайте, как увеличить изображение и сохранить четкость и резкость блочных форм с помощью Photoshop!
Автор Стив Паттерсон.
Из этого урока вы узнаете, как добиться отличных результатов при изменении размера пиксельной графики в Photoshop! Пиксель-арт отличается от стандартных изображений и создает уникальные проблемы при изменении размера. Обычно при увеличении изображения и добавлении большего количества пикселей Photoshop пытается предотвратить появление блочного и пикселизированного результата, смешивая пиксели вместе и сглаживая все.
Но «блочная и пиксельная» — это весь смысл пиксель-арта! Итак, чтобы изменить размер пиксельной графики, нам нужно, чтобы Photoshop просто добавил больше пикселей, и все.Вместо того, чтобы сглаживать детали, нам нужно, чтобы формы и края изображения выглядели четкими и резкими. В этом уроке я покажу вам, как именно это сделать.
Наряду с изменением размера пиксельной графики, я также использую ту же технику для изменения размера снимков экрана, которая использовалась в моих уроках. И вы можете использовать его для изменения размера любой графики, где вам нужно сохранить четкие, резкие края или читаемый текст. Чтобы получить наилучшие результаты на этом уроке, вы захотите использовать Photoshop CC, но подойдет любая версия Photoshop.
Я буду использовать этот маленький персонаж в пиксельной графике, который я скачал из Adobe Stock:
Наш герой пиксельной графики. Предоставлено: Adobe Stock.
Это урок 7 из моей серии «Изменение размера изображений в Photoshop».
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как увеличить пиксельную графику в Photoshop
Вот персонаж, открытый в Photoshop. И, как видите, он выглядит довольно маленьким:
.Пиксель-арт в исходном размере.
Шаг 1. Откройте диалоговое окно «Размер изображения»
Лучший способ увеличить пиксельную графику — использовать диалоговое окно «Размер изображения» в Photoshop. Чтобы открыть его, перейдите в меню Image в строке меню и выберите Image Size :
Переход к изображению> Размер изображения.
В Photoshop CC диалоговое окно включает удобное окно предварительного просмотра слева, а также параметры размера изображения справа:
Диалоговое окно «Размер изображения» в Photoshop CC.
Просмотр текущего размера изображения
Текущий размер изображения указан вверху.Рядом со словом Dimensions мы видим, что моя работа довольно маленькая, с шириной и высотой всего 500 пикселей:
Текущие размеры изображения в пикселях.
Шаг 2. Включите параметр Resample
Допустим, мне нужно сделать своего персонажа намного крупнее. Может быть, я захочу использовать его в плакате или в качестве фона рабочего стола. Для этого мне нужно увеличить иллюстрацию, добавив больше пикселей.
Во-первых, убедитесь, что параметр Resample в диалоговом окне превратился в в .Если Resample выключен, размеры в пикселях заблокированы, и все, что мы можем изменить, — это размер печати. Чтобы добавить или удалить пиксели, необходимо включить Resample:
.Resample должен быть включен.
Шаг 3. Введите процентное значение в поля Ширина и Высота
Вместо того, чтобы повышать дискретизацию пикселей до определенного размера, лучший способ увеличить его — использовать процентов . И чтобы избежать искажений и сохранить каждый блок в произведении искусства идеально квадратным, вы захотите придерживаться процентных соотношений, кратных 100 (то есть 200%, 300%, 400% и т. Д.).Я увеличу изображение, установив ширину и высоту на 400 процентов :
Увеличение ширины и высоты на 400 процентов.
Это увеличит размеры пикселей с 500 пикселей на 500 пикселей до 2000 пикселей на 2000 пикселей :
Новые размеры в пикселях после изменения размера графического объекта.
Изменение размера окна предварительного просмотра
Обратите внимание, что, увеличив ширину и высоту в 4 раза, изображение стало слишком большим, чтобы поместиться в маленьком окне предварительного просмотра.Чтобы увеличить окно предварительного просмотра, я увеличу размер самого диалогового окна «Размер изображения», перетащив правый нижний угол наружу. Затем я щелкаю и перетаскиваю внутри окна предварительного просмотра, чтобы центрировать иллюстрацию внутри него:
Изменение размера диалогового окна «Размер изображения» для увеличения предварительного просмотра.
Дополнительные сведения: диалоговое окно «Размер изображения» в Photoshop CC — Функции и советы
Проблема с изменением размера пиксельной графики
Пока все хорошо. Либо это? Если мы посмотрим на иллюстрацию в окне предварительного просмотра, мы увидим, что она выглядит неправильно.Вместо того, чтобы края вокруг форм выглядели четкими и резкими, они выглядели немного мягкими и размытыми:
Края выглядят слишком мягкими после увеличения изображения.
И если мы присмотримся, мы увидим ореол вокруг форм, особенно в более контрастных областях. Я увеличу масштаб изображения с помощью кнопок масштабирования в нижней части окна предварительного просмотра. И здесь при уровне масштабирования 400% отчетливо видны ореолы, особенно вокруг глаз персонажа:
При увеличении пиксельной графики формы размываются и вокруг них появляются ореолы.
Обратите внимание, что если вы щелкните и удерживайте на иллюстрации в окне предварительного просмотра, ореолы исчезнут, а края будут выглядеть очень резкими, что именно то, что нам нужно:
Пиксельная графика выглядит великолепно, когда вы нажимаете и удерживаете.
Но как только вы отпустите кнопку мыши, вы снова увидите ореолы:
Мягкость и ореолы возвращаются при отпускании кнопки мыши.
Метод интерполяции изображений
Причина в том, что когда вы щелкаете и удерживаете в окне предварительного просмотра, вы видите изображение с повышенным разрешением до Photoshop применяет любую интерполяцию изображения .Интерполяция — это то, как Photoshop усредняет пиксели вместе и сглаживает результат. Когда вы отпускаете кнопку мыши, вы видите иллюстрацию с примененной интерполяцией. И именно метод интерполяции вызывает проблемы и создает эффект ореола.
Параметр «Интерполяция » находится справа от параметра «Повторная выборка». По умолчанию установлено значение Автоматически :
.Опция интерполяции изображения.
Обычно установка «Автоматически» подходит, поскольку позволяет Photoshop выбрать лучший метод для работы.Но проблема здесь в том, что Photoshop предполагает, что мы изменяем размер стандартного изображения с большим количеством мелких деталей. Таким образом, нужно выбрать метод, при помощи которого стандартное изображение будет хорошо выглядеть. Но этот же метод заставляет пиксельное искусство и подобные типы графики плохо выглядеть. Поэтому при повышении частоты дискретизации пиксельной графики нам нужно самостоятельно выбрать другой метод интерполяции.
Шаг 4: Установите метод интерполяции на ближайший сосед
Для этого нажмите на опцию Интерполяция, чтобы открыть список методов, которые мы можем выбрать.Если вы используете Photoshop CC, то метод интерполяции, который Photoshop выбирает для повышающей дискретизации изображений, — это Сохранить детали . А в Photoshop CS6 он выбирает Bicubic Smoother . Но ни один из них не работает с пиксельной графикой:
Методы интерполяции Photoshop.
Чтобы повысить разрешение изображения без усреднения пикселей, вам нужен метод интерполяции: Ближайший сосед :
Выбор ближайшего соседа.
Как только вы выберете «Ближайший сосед», изображение в окне предварительного просмотра станет четким и резким! И если вы щелкните и удерживайте в окне предварительного просмотра, а затем отпустите кнопку мыши, вы увидите, что на этот раз ничего не происходит.Изображение выглядит столь же резким и до , и после применяется метод интерполяции.
Это потому, что теперь это тот же метод интерполяции оба раза. Photoshop всегда изначально добавляет пиксели с помощью параметра «Ближайшее соседство». Но теперь, когда мы сами выбрали Nearest Neighbor, он больше не использует ничего, что могло бы ухудшить внешний вид пиксельной графики:
Nearest Neighbor идеально подходит для повышения разрешения пикселей.
Шаг 5: Нажмите ОК
Когда вы будете готовы повысить разрешение изображения, нажмите OK, чтобы принять ваши настройки и закрыть диалоговое окно Размер изображения:
Нажмите «ОК», чтобы увеличить пиксельную графику и закрыть диалоговое окно «Размер изображения».
И теперь мой маленький герой пиксельной графики выглядит намного больше, но он все еще сохраняет тот же блочный пиксельный вид, которого мы и ожидали:
Пиксельная графика с повышенным разрешением.
Как увеличить пиксельную графику — Краткое резюме
Прежде чем мы продолжим, давайте кратко рассмотрим шаги для получения наилучших результатов при увеличении пиксельной графики в Photoshop.
- 1. Откройте диалоговое окно Размер изображения (Изображение> Размер изображения).
- 2. Установите для ширины и высоты значение «Процент», а затем для достижения наилучших результатов выберите процентное значение, кратное 100 (200%, 300%, 400% и т. Д.).
- 3. Измените метод интерполяции на Ближайшее соседство.
- 4. Щелкните OK.
Загрузите это руководство в виде готового к печати PDF-файла!
Как изменить размер пиксельной графики до точного
На данный момент мы узнали, что лучший способ увеличить пиксельную графику — это повысить ее дискретизацию, используя процентное значение, кратное 100. Но что, если вам нужно увеличить ее до определенных размеров в пикселях, и вы не можете этого добиться, используя один из тех процентов?
Например, увеличив разрешение изображения на 400%, я увеличил ширину и высоту с 500 до 2000 пикселей:
Размеры улучшенного произведения искусства.
Но что, если мне нужно, чтобы ширина и высота были немного меньше, например 1600 пикселей? Если бы я увеличил разрешение своего изображения размером 500 x 500 пикселей на 300%, ширина и высота были бы всего 1500 пикселей, оставив его все еще слишком маленьким. А повышение частоты дискретизации на 400% сделало его слишком большим. Что мне действительно нужно, так это что-то среднее. В этом случае вам нужно изменить размер изображения за два шага .
Шаг 1. Повышение разрешения пиксельной графики в процентах
Во-первых, увеличьте разрешение пиксельной графики, используя процентное значение, кратное 100, что сделает его на больше , чем вам нужно.В моем случае я уже сделал это, повысив частоту дискретизации на 400%, так что первый шаг сделан.
Шаг 2. Снова откройте диалоговое окно «Размер изображения»
Затем измените его размер второй раз, на этот раз до , понизьте разрешение до точных размеров в пикселях. Для этого снова откройте диалоговое окно Размер изображения, перейдя в меню Изображение и выбрав Размер изображения :
Переход к изображению> Размер изображения.
Шаг 3. Оставьте включенным параметр Resample
Убедитесь, что параметр Resample по-прежнему равен на , чтобы вы могли изменить количество пикселей:
Не снимая галочки с опции Resample.
Шаг 4. Установите ширину и высоту в пикселях
Введите нужный размер в пикселей в поля Ширина, и Высота, . Я устанавливаю их оба на 1600 пикселей:
Ввод новых размеров в пикселях.
Шаг 5: Установите метод интерполяции на Автоматический
И, наконец, хотя метод интерполяции ближайшего соседа отлично работает для апсэмплинга пикселов , вы не хотите использовать его при даунсэмплинге.Вместо этого для получения наиболее четких результатов измените метод интерполяции обратно на Automatic . Это вернет управление обратно в Photoshop, и при понижении разрешения изображений он автоматически выберет Bicubic Sharper :
Возврат метода интерполяции к автоматическому.
Когда вы будете готовы изменить размер изображения до точного размера, нажмите OK, чтобы закрыть диалоговое окно, и все готово:
Нажмите кнопку «ОК», чтобы уменьшить разрешение пиксельной графики.
И вот оно! Вот как добиться наилучших результатов при изменении размера пиксельной графики, снимков экрана или аналогичной графики в Photoshop! В следующем и последнем уроке этой серии мы рассмотрим лучший способ увеличения изображений в Photoshop с помощью новой функции, известной как «Сохранить детали 2».0!
Вы можете перейти к любому другому уроку в этой главе «Изменение размера изображений в Photoshop». Или посетите наш раздел Основы Photoshop, чтобы узнать больше!
Как создать сетку в Photoshop — Smashing Magazine
Краткое резюме ↬ Создание сетки обычно является одним из самых первых дел, которые вы делаете при запуске дизайн-проекта.В конце концов, он обеспечивает базовую структуру, на которой будет лежать остальная часть вашего дизайна. В этой статье мы расскажем о двух различных методах эффективного построения сетки. Эти методы позволяют быстро и грамотно сформировать сетку, чтобы вы могли уделять больше времени проектированию.
Метод 1
Первый метод использует GuideGuide от Cameron McEfee для создания вертикальных столбцов.Инструкции по его установке можно найти на странице GuideGuide. Также есть видеоурок по его использованию, подготовленный Расселом Брауном из Adobe.
Больше после прыжка! Продолжить чтение ниже ↓Настройте свою сеть за 5 секунд
- Определите поля, количество столбцов и ширину желоба. Затем нажмите «Создать направляющие».
- Если холст для вашей дизайнерской композиции широк, произведите быстрые вычисления, чтобы длина полей позволяла ограничить сетку до 960 пикселей.Например, если холст имеет ширину 1200 пикселей, то левое и правое поля будут составлять по 120 пикселей каждое.
Пример 12 столбцов с 20-пиксельными промежутками и полями, установленными на 120 пикселей.
Таким же образом можно установить базовую сетку, но в итоге у вас будет много направляющих. Лучшим вариантом может быть метод, представленный в видео «Method & Craft» Майком Пресиусом…
Расширяемая базовая сетка Method & Craft’s
Вот краткое описание шагов по настройке расширяемой базовой сетки.
- Установите значение базовой линии сетки, затем создайте шаблон узора. Базовая сетка определяется интерлиньяжем (или высотой строки) основного текста. Например, если основная копия вашего дизайна установлена в 13-пунктах Helvetica, с интерлиньяжем в 18 пунктов, то вы должны установить 18-пиксельную базовую сетку.
- Создайте файл Photoshop, равный высоте вашей базовой сетки, заполните нижний пиксель и оставьте оставшиеся пиксели прозрачными. В этом случае размеры вашего холста будут составлять 1 пиксель в ширину и 18 пикселей в высоту.
- «Выбрать все», а затем сохраните это как новый узор. Вы можете сделать это, перейдя в Edit → Define Pattern…
- Перейдите в Корректирующий слой → Узор и выберите только что созданный узор сетки.
- Отрегулируйте непрозрачность по своему усмотрению.
Пример метода 1 со столбцами и базовой сеткой вместе.
Преимущества
- Вы получаете дополнительную сетку базовых линий, которую можно использовать независимо от сетки вертикальных столбцов.Базовая сетка может создавать визуальный беспорядок, когда накладывается поверх дизайнерской композиции. С помощью этого метода его можно просто включить, когда это необходимо.
- Если вы предпочитаете использовать направляющие для своей сетки, это лучшее решение.
- Вы можете скрыть и показать сетку с помощью простого ярлыка.
Недостатки
- Использование вертикальных направляющих для отметки других элементов в документе может быть затруднено, поскольку вы можете спутать их с сеткой.
- По сравнению со способом 2, ваши параметры сетки не так конкретны или полны (например, установка высоты горизонтального модуля).
- Линии сетки определяются математически и не обязательно совпадают с пиксельной сеткой. Это означает, что в некоторых случаях ваши направляющие могут падать неравномерно и в конечном итоге располагаться посередине фактических пикселей.
- Этот метод требует двух отдельных процессов для создания вертикальной и базовой сетки по сравнению с одним подходящим методом.
Метод 2
Modular Grid Pattern — это универсальное сеточное решение. Инструмент создает вертикальную столбчатую сетку и базовую сетку как один узор.Есть два способа использовать модульную сетку:
Панель приложений Помимо Photoshop, это также работает с Fireworks, GIMP и Microsoft Expression Design. Обратите внимание, что у вас должна быть последняя версия программного обеспечения (Adobe CS5 или эквивалент одного из других приложений) и подключение к Интернету, чтобы эта панель работала. При этом, если вы уже создали шаблон и сохранили его в своей библиотеке, вы сможете получить к нему доступ, не нуждаясь ни в чем другом.
Веб-приложение Это работает в Chrome, Firefox, Safari и Opera. Веб-приложение позволяет создавать сетку и загружать ее прямо из браузера во всех форматах.
Какой бы способ вы ни выбрали, просто выберите ширину модуля, ширину желоба и номер базовой линии, а Modular Grid Pattern сделает все остальное. Вы также можете указать высоту для горизонтального модуля.
Преимущества
- Это быстрый способ получить все; универсальный слой.
- У вас есть возможность загрузить файл шаблона Photoshop, PNG или маску прозрачности.
- Вы можете пометить шаблоны и поместить их в папку, чтобы вы могли вернуться к сетке практически без какой-либо настройки.
- Освобождает ваше руководство для использования в других целях.
- Вы можете указать высоту вертикального модуля, чтобы установить общий вертикальный ритм.
- На сетку можно наложить разную степень непрозрачности, чтобы сделать ее менее отвлекающей при разработке.
- Поддерживает приложения, отличные от Photoshop.
Недостатки
- Если ваш холст широкий, то создание сетки в виде узора заставит ее простираться на всю страницу, что может раздражать и затруднять просмотр границ содержимого. Это можно исправить двумя способами:
- Примените маску слоя, чтобы ограничить сетку только областью основного содержимого.
- Нарисуйте прямоугольник размером с область основного содержимого (например, 960 × 1200 пикселей) и примените сетку в качестве стиля слоя с заливкой, установленной на 0% в этом случае.
- Этот метод заставляет вас выбрать базовую сетку, не позволяя вам просто создавать вертикальные столбчатые модули.
- Требуется вручную скрыть и показать слой сетки без использования сочетания клавиш.
Заключительные мысли
Мы надеемся, что эти методы повысят эффективность и точность построения сети. В конце концов, способ настройки сетки будет зависеть от вашего рабочего процесса. Оцените свои потребности, а затем выберите наиболее подходящий для них метод.Любой метод требует минимальной настройки, но может сэкономить много времени и нервов.
Дополнительные ресурсы
(al)11 советов по работе с Illustrator для веб-дизайнеров, предпочитающих Photoshop
Вот безумная идея — создайте свой следующий веб-проект в Illustrator.
Если вы основной веб-дизайнер, скорее всего, вы не очень хорошо отреагируете на это предложение. Illustrator просто не может делать все, что умеет Photoshop, верно?
Ну не совсем так.
Хотя Photoshop де-факто превратился в инструмент веб-дизайна, Illustrator более чем способен удовлетворить ваши потребности. Благодаря инструментам верстки это часто лучшая и более подходящая программа для веб-дизайна.
Поскольку большинство специалистов по веб-дизайну не хотят бродить по Illustrator в поисках доказательств, я составил список веб-функций, которые вам нужно знать, чтобы начать экспериментировать с веб-дизайном в Illustrator.
Попробуйте некоторые из них, и я гарантирую, что вы начнете использовать Illustrator в качестве стандартного инструмента в рабочем процессе веб-дизайна.
1. Перво-наперво: установите для всех единиц значение Пиксели.
По умолчанию Illustrator использует метрические единицы для размеров объекта и точки для текста. Это отличные настройки для большинства случаев дизайна, но для веб-дизайна вы, вероятно, захотите видеть пиксели повсюду. Поэтому, прежде чем вы начнете работать над чем-либо еще, убедитесь, что ваши единицы правильно настроены.
Чтобы установить единицы измерения в пикселях:
- Открыть в меню Правка
- Выберите единицы измерения в подменю «Настройки»
- Установить все параметры на «пиксели»
2.Создание документов с профилем веб-документа
Когда вы хотите начать работу над новым дизайном, легко пролистайте окно «Новый документ» и упустите некоторые важные детали — например, сообщить Illustrator, что вы планируете работать над веб-дизайном, чтобы не получить CMYK. цвета и размытые края объекта. Просто не забудьте выбрать настройку профиля «Интернет» в окне «Новый документ», и все готово.
3. Включите выравнивание пикселей по сетке для объектов
Эта функция спасает жизнь, если у вас когда-либо возникала проблема с размытыми краями формы в Photoshop.
Выравнивание по пиксельной сетке позволяет отрегулировать прямые горизонтальные и вертикальные сегменты объекта таким образом, чтобы они идеально соответствовали пиксельной сетке, сохраняя при этом сглаживание изогнутых и наклонных сегментов. В результате получаются четкие, точные до пикселя формы — то, что вам определенно нужно в веб-дизайне.
Для верхней кнопки включено выравнивание сетки пикселей, что всегда приводит к четким границам.
Чтобы включить выравнивание сетки пикселей на уровне объекта:
- Выбрать объект
- Откройте панель преобразования (Окно> Преобразование)
- Установите флажок «Выровнять по пиксельной сетке» в нижней части панели (если вы его не видите, дважды щелкните панель, чтобы отобразить параметры)
Примечание. Выравнивание по пиксельной сетке включено по умолчанию для всех новых объектов, созданных с помощью профиля веб-документа.Однако, если вы вставляете объекты из других файлов Illustrator, вам необходимо вручную настроить для них выравнивание пикселей.
4. Включить предварительный просмотр пикселей
ФункцияPixel-Preview заставит Illustrator вести себя так же, как Photoshop, при увеличении масштаба изображения выше 100% — вместо того, чтобы каждый раз получать идеальные векторы, вы фактически будете видеть пиксели, как если бы вы работали с растровым изображением.
Включив предварительный просмотр в пикселях, вы почувствуете, что находитесь в Photoshop.
Подумайте, насколько это здорово — в ваших руках вся мощь векторной графики, и вы можете видеть, как выглядит результат на пиксельном уровне
Отлично, не правда ли?
Включение или отключение предварительного просмотра пикселей
- Открыть меню просмотра
- Выберите «Pixel Preview»
5.Используйте окна Artwork
Представьте, что на ваш дизайн направлены две видеокамеры.
Одна камера имеет нормальный уровень масштабирования, показывая 100% ваших работ. Другая камера имеет уровень масштабирования 400% и наведена на один конкретный значок, над которым вы работали.
Подобно хирургу, вы используете увеличенную камеру, чтобы вносить крошечные изменения на уровне пикселей в значок, время от времени поглядывая на камеру со 100% увеличением, чтобы увидеть, как она на самом деле выглядит в своем реальном размере.
Графические изображения Окна отлично подходят, когда вам нужно работать с мелкими элементами, такими как значки — вам не нужно постоянно увеличивать и уменьшать масштаб, чтобы проверить, как все выглядит.
Это и есть окна Artwork — они позволяют просматривать ваш дизайн одновременно с разными уровнями масштабирования, настройками цвета и другими вариациями. Для веб-дизайна это очень удобно, особенно когда вы работаете с деталями на уровне пикселей.
Чтобы использовать окна Artwork:
- Меню «Открыть окно», затем выберите «Новое окно». Illustrator создаст новую вкладку с тем же документом в поле зрения.
- Снова перейдите в меню «Окно», выберите «Упорядочить»> «Переместить все в окно».Это позволит вам изменять размер и размещать окна рядом друг с другом так, как вы считаете нужным.
- Поэкспериментируйте с разными уровнями масштабирования в окнах и начните вносить некоторые изменения, чтобы увидеть, как это работает
6. Используйте символы для быстрого создания кнопок, значков и т. Д.
Сколько раз вы создавали одну и ту же (или почти одну и ту же) кнопку, значок или виджет в Photoshop? Если вы увлекаетесь веб-дизайном, вы, вероятно, занимаетесь им каждый день.
Illustrator поможет вам сэкономить время и избежать этой повторяющейся работы за счет использования символов.
По сути, символы — это бесконечный набор готовых элементов дизайна, которые можно добавить к рисунку простым перетаскиванием, а затем при необходимости изменить. Это идеально подходит для кнопок, значков и других стандартных объектов, которые не нужно создавать с нуля.
Но есть еще одна причина, по которой символы являются мощными, и она называется инстансированием.
Символы не только удобны, но и позволяют легко обновлять повторяющиеся элементы дизайна.
По сути, всякий раз, когда вы вносите изменения в исходный символ, эти изменения немедленно отражаются во всех экземплярах символа, найденных в вашем произведении искусства.Вам нужны кнопки большего размера на сайте? Просто поменяйте символ. Вы хотите, чтобы поля формы на всех страницах выглядели по-разному? Просто поменяйте символ. Вы уловили идею.
Совет: если вы не хотите, чтобы это произошло с определенным экземпляром символа as, щелкните правой кнопкой мыши объект в своей иллюстрации и выберите «Разорвать ссылку на символ». Это исключит его из автоматических обновлений.
Вот хорошее видео, объясняющее, как использовать символы и управлять ими:
Использование символов в Adobe Illustrator из Adobe TV.
Чтобы использовать существующий символ:
- Открыть панель «Символы» из меню «Окно»
- Перетащите выбранный символ на свою иллюстрацию
Чтобы создать новый символ:
- Создайте изображение символа
- Откройте панель «Символы» из меню «Окно»
- Перетащите иллюстрацию на панель
- Нажмите ОК в диалоговом окне для подтверждения
Для редактирования символа:
- Открыть панель «Символы» из меню «Окно»
- Дважды щелкните символ, чтобы войти в режим редактирования
- По завершении дважды щелкните в любом месте за пределами изображения символа, чтобы выйти из режима редактирования
7.Легко расширяйте объекты с помощью 9-сегментного масштабирования
Это расширенная функция символов, которая позволяет вам определять, какие части объекта растягиваются во время масштабирования, а какие остаются неизменными.
Слева: пример растянутой кнопки с настройкой 9-сегментного масштабирования и без нее. Справа: настройка 9-сегментного масштабирования включает перемещение 4 направляющих, которые сообщают Illustrator, какие части объекта защищены и какие части можно масштабировать.
Практический пример — кнопка со скругленными углами — если вы хотите сделать ее длиннее, вы не можете просто растянуть ее по горизонтали, потому что это исказит весь объект.Вместо этого вам придется вручную перемещать точки формы. При 9-сегментном масштабировании растяжка работает так, как вы задумали.
Чтобы по-настоящему понять, как это работает, послушайте этот отличный видеоурок от Adobe TV, чтобы быстро освоиться:
Использование 9-сегментного масштабирования с символами из Adobe TV.
8. Везде закругленные углы!
Вы можете создать прямоугольник с закругленными углами в Photoshop, но Illustrator позволяет применять неразрушающий эффект закругленных углов практически к любому объекту.Что такое неразрушающий эффект? Это означает, что вы можете включать, выключать или изменять его настройки, не затрагивая лежащий в основе исходный объект.
Практически к любому типу объекта можно применить эффект закругленных углов и при необходимости скорректировать его.
Чтобы применить эффект закругленного угла:
- Создайте прямоугольник или любой другой объект с острыми углами
- В меню «Эффекты» выберите «Стилизация»> «Закругленные углы»
- Введите радиус угла и нажмите «Предварительный просмотр», чтобы увидеть, как это выглядит
- Нажмите ОК, чтобы применить эффект
Чтобы изменить эффект закругленного угла:
- Выберите объект с закругленными углами
- Открыть панель «Оформление» из меню «Окно»
- Найдите эффект закругленных углов и дважды щелкните его, чтобы изменить его настройки, или щелкните значок глаза, чтобы включить или выключить его
9.Создание быстрой заливки растровым узором
Тонкие фоновые узоры пользуются большим успехом в веб-дизайне, но многие дизайнеры думают, что их нелегко применить в Illustrator.
Должен признать, это не интуитивно, но решение простое.
Для создания рисунка растрового изображения:
- Поместите изображение выкройки на свое произведение
- Нажмите «Встроить» на верхней ленте (важно — без этого не работать!)
- Перетащите узор на палитру образцов
- Примените образец к любому объекту, чтобы заполнить его узором
10.Автоматически размещать текст вокруг изображений и объектов
Photoshop известен своими очень элементарными возможностями редактирования текста. Если вы хотите обернуть текст вокруг изображения, вам нужно создать два или три разных текстовых фрейма и имитировать эффект.
К счастью, Illustrator предоставил вам все необходимое.
Чтобы обернуть текст вокруг изображения:
- Выберите изображение или объект, вокруг которого вы хотите обернуть текст
- Откройте меню «Объект», выберите «Перенос текста»> «Сделать ».
- Чтобы установить расстояние обтекания, снова откройте меню «Обтекание текстом» и выберите «Параметры обтекания текстом».
- Наведите изображение на текст, чтобы увидеть эффект обтекания
11.Создавайте богатые визуальные эффекты с помощью настроек внешнего вида объекта
В Illustrator панель «Внешний вид» объекта работает так же, как эффекты слоя в Photoshop — вы можете добавить несколько заливок и штрихов к объекту, а затем поиграть с их режимами передачи, непрозрачностью и эффектами для получения интересных результатов.
Этот текст представляет собой всего лишь один объект векторной формы, стилизованный с помощью панели внешнего вида и эффектов.
Детская площадка довольно большая — от падающих теней, размытия и свечения до текстурирования, искажений и 3D.Таким образом вы можете воссоздать большинство эффектов из Photoshop, продолжая работать с векторной графикой.
Панель «Внешний вид» мощная и увлекательная — я предлагаю вам сразу попробовать ее или посмотреть учебник ниже, чтобы понять, как она работает:
Освоение панели внешнего вида из Adobe TV.

 0). Этот алгоритм даёт очень даже интересный результат увеличения картинки. Конечно, детализация подробнее не становится, но та, что есть увеличивается довольно сильно не теряя чёткости.
0). Этот алгоритм даёт очень даже интересный результат увеличения картинки. Конечно, детализация подробнее не становится, но та, что есть увеличивается довольно сильно не теряя чёткости. За счет использования более сложных вычислений бикубическая интерполяция дает более плавные цветовые переходы, чем интерполяция по соседним пикселам или билинейная интерполяция.
За счет использования более сложных вычислений бикубическая интерполяция дает более плавные цветовые переходы, чем интерполяция по соседним пикселам или билинейная интерполяция.