Как в фотошопе сделать картинку в тексте
Сегодня практически для любого бизнеса, чтобы оставаться конкурентоспособным, обязательным условием является наличие собственного сайта. Продвижение веб-ресурса лучше доверить профессионалам, воспользовавшись услугами такой студии, как web gate, ссылка на которую позволит получить подробную информацию. В любом случае, сайт должен быть сделан качественно.
Чтобы сделать красивую надпись, можно сделать картинку в тексте. Сделать это довольно просто.
Шаг 1
Для начала надо создать новый документ. Задайте ему размер 655х400 пикселей.
Шаг 2
Можно оставить белый/прозрачный фон, а можно задать ему цвет или сделать градиентом. Я воспользуюсь слоем-заливкой и сделаю желтый фон.
Шаг 3
Затем на панели инструментов нужно выбрать инструмент Текст.
На панели параметров инструмента подберите подходящий шрифт. Лучше, конечно, использовать красивые, интересные шрифты. Среди стандартных таких нет, поэтому нужно просто что-нибудь найти в интернете. Я же, возьму свой фирменный шрифт —
Шаг 4
Чтобы увеличить размер текста, надо нажать комбинацию клавиш Ctrl+T (Свободная трансформация). Вокруг текста появится рамка с маркерами. Удерживая Shift, необходимо потянуть любой маркер в сторону и нажать Enter, когда будет достигнут оптимальный размер.
Шаг 5
С помощью палитры Абзац можно еще подкорректировать внешний вид текста: межстрочный/межбуквенный интервал, высоту букв и так далее.
Вставка картинки
Шаг 6 Подготовка.
Создайте новый слой Ctrl+Shift+N. Откройте в фотошопе картинку, которую хотите поместить внутрь текста. Для этого выберите команду
Шаг 7
Это изображение необходимо скопировать и вставить на новый слой документа с текстом. Используйте для этого один из способов описанных в этой статье.
Шаг 8
Итак, вы добавили картинку к проекту с текстом. Она должна была появиться на новом слое. Установите для этого слоя непрозрачность порядка 60 — 70%. Это нужно для того, чтобы видеть, где расположен ваш текст.
Далее картинку двигайте (с помощью инструмента Перемещение) и вращайте (с помощью инструмента Свободная трансформация), пока не разместите ее поверх букв так, чтобы нужная часть располагалась внутри букв.
Шаг 9
Можно вернуть непрозрачность до 100%.
Теперь, зажмите клавишу Ctrl и сделайте клик по миниатюре текстового слоя. Вы увидите марширующих муравьев вокруг букв. Это мы создали выделенную область.
Сделайте инверсию выделение, нажав Ctrl+Shift+I. В результате получим выделение не самих букв, а все остальное пространство.
Шаг 10
Выберите слой, содержащий картинку и нажмите клавишу Delete. Затем снимите выделение = Ctrl+D.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Сделать текст изображением. Распознать текст с картинки и сохранить
Фактически, есть 3 очень простых и быстрых способа сделать текст изображением. Также, откроем секрет, расскажем про обратное действие: как распознать текст на изображении.
Первый способ сделать текст изображением. Самый простой — графическим редактором:
Открываете текст в Вашем текстовом редакторе на весь экран монитора, делаете скриншот экрана, например, нажимаете кнопку prt sc, затем открыв графический редактор, пусть это будет paint.net, и просто вставляете изображение (клавиши ctrl+v). Правда вы получите изображение всего экрана,
Второй способ преобразования текста в картинку, также с использованием графического редактора:
выделяете нужный фрагмент текста, копируете его в буфер обмена (клавиши ctrl+c), создаете новый файл, в редакторе paint.net или paint, в «инструментах» выбираете «Текст» , ставите курсор на верхний левый угол изображения и вставляете Ваш текст. После этого файл сохраняете в нужном Вам формате.
Вот образец такого преобразования, на картинке видно, что помимо вставки текста в редактор пейнт, его необходимо еще и «подправить», потому, что графический редактор не умеет переносить строки.
При сохранении Вы можете выбрать как формат сохраняемого файла, так и размер изображения.
Еще быстрее произвести процедуру конвертации с помощью какой-либо программы — «скриншотера». Например, Monosnap для Windows. Это особенно удобно , если работу приходится повторять довольно часто. В настройках Monosnap Вы можете сами выбрать сочетание удобных для Вас «горячих клавиш», или даже одной клавиши, с помощью которой делается скриншот. Также можно сразу указать необходимое действие после создания картинки. Это может быть:
- автосохранение изображения в какую либо , указанную Вами папку,
- загрузка его в облачное хранилище, предоставляемое бесплатно Monosnap-ом.
Правда, для опции хранилища необходима регистрация. Еще в этом скриншотере можно сразу выделять нужную область экрана (по умолчанию, сочетание клавиш ctrl+alt+5). Таким образом , экономится время. Нет нужды в лишних действиях с обрезкой, не надо открывать какие-то дополнительные редакторы, все происходит быстро. Устанавливать размер сохраняемого изображения пригодится, правда, вручную у каждой картинки. Собственно, в paint.net это тоже ручная работа.
Тем не менее работать с Monosnap намного быстрее, и если процедуру приходится производить часто, то , безусловно, это плюс.
Один из них — снимок полного экрана, другой — снимок выделенной области. В обоих случаях весь текст не поместился. Когда текст большой, его надо или «дробить» на фрагменты, или оптимальней, будет применить следующий вариант:
Третий способ. Это бесплатные он-лайн преобразователи
Так называемые «конвертеры», которые помогают из текста сделать картинку. Например: Convertio Тут все еще проще, в открывшемся окне выбираете источник загрузки файла, загружаете файл,
после загрузки выбираете формат файла в который необходимо сделать преобразование и , собственно, жмете кнопку «Преобразовать». Несколько секунд, и все готово, картинку в нужном формате можно скачивать.
Если вы загрузили большой текст, занимающий несколько страниц, то результат получите в виде постраничного архива, с изображениями, соответствующими каждой странице исходного текста. Вот как это выглядит.
Способ распознать текст на изображении:
Convertio также производит и обратную конвертацию. Изображение с картинки преобразовывает в текст.
Иначе говоря, распознает текст, нарисованный на картинке, и преобразует его в текст в виде файла, который создан уже не в формате изображения , а в текстовом формате.
После чего , также, этот текст можно сохранить, редактировать, исправлять, дополнять, изменять шрифт, ну собственно, делать все, что мы обычно делаем с текстами в текстовых редакторах.
И еще ограничение — до 10-и картинок можно конвертировать в текст без регистрации на сайте, а потом Вас попросят зарегестрироваться.
Как в Фотошопе сделать текст из картинки: быстро своими руками
Доброго времени суток, уважаемые читатели моего блога. Сегодня покажу вам еще один крутой эффект, которого можно добиться, используя программу фотошоп. В одной из своих предыдущих статей я рассказывал как сделать крутой логотип для сайта. Навык, про который сегодня пойдет речь поможет сэкономить деньги и время. Благодаря этому умению вы также сможете создавать невероятной красоты фотографии.
Эту статью я посвящу теме как в фотошопе сделать текст из картинки и дам несколько полезных рекомендации, которые подскажут как воплотить вашу задумку в настоящий шедевр.

Скажу сразу, в конце публикации вы можете найти обучающее видео. Не обязательно читать текст, но если вы хотите получить ценные советы, то налейте себе свежий чай, сядьте поудобнее и потратьте несколько дополнительных минут.
Ну что ж, приступим?
Пара слов о выборе картинки
Подборка картинок – один из самых сложных моментов в жизни дизайнера. Я уже писал статью о том, как использовать иллюстрации, чтобы не бояться преследования со стороны закона об авторском праве. Однако, если вы хотите сэкономить и делаете какой-то шедевр для себя, то искать вас вряд ли будут. Можно пользоваться гуглом или Яндексом.
Но как найти в онлайне хорошую фотографию оптимального размера, да еще и подходящего качества. Рекомендую вам в первую очередь обращать внимание на обои для рабочего стола. Они в разы лучше, чем все, что может вам предложить поисковая система.
Когда дело касается создания надписи, то я советую вам брать не просто фотографии, а текстуры. Ваш текст будет выглядеть эффектно, стильно и презентабельно. Сейчас вы все увидите.

Еще один момент – скачивание. Не раз сталкивался с этой ошибкой. Как правильно загружать картинки на комп? Для этого вам не обязательно открывать изображение в новой вкладке или искать его на сайте. Просто откройте эскиз в поисковике.

Ну и если вам нужна картинка, но вы всерьез боитесь преследования со стороны закона, то можете посмотреть текстуры на сайте photoshop-master. Кстати, здесь вы можете найти не только бесплатные текстуры, но и шрифты, рамки, кисти, градиенты, узоры, стили и много всего, что прокачает ваш Photoshop.

С этим вроде разобрались. Теперь давайте приступим к наложению.
Как создать текст
Первым делом вам нужно открыть свою заготовку. Открываем картинку в фотошопе.

Выбираем инструмент «Текст» и шрифт в верхней части экрана. Я уже рассказывал как вставить текст на картинку в ворде и фотошоп. С этим, думаю, проблем возникнуть не должно. Делаете необходимые настройки, щелкаете в любом месте и пишете.

Чтобы не заморачиваться с выбором подходящего для русского языка шрифта, я буду писать на английском. Затем нажимаю Ctrl+T и меняю масштаб. Статья о том, как правильно растянуть изображение также есть в моем блоге. Кстати, возможно вам также будет интересна публикация про то, как написать текст по кругу.

Теперь нам нужно переместить слой с фоном поверх текста. Вы не сможете этого сделать пока нижний слой заблокирован. Просто щелкните по замочку напротив фона, чтобы открыть его для редактирования.

Далее, перенести текстовый слой мышью.

Зажмите Alt и поместите курсор между этими двумя слоями. Он должен визуально измениться. Щелкните левой клавишей мыши.

Вы создали маску слоя. Все почти готово. Осталось только добавить фон. Создайте новый слой при помощи сочетания клавиш Ctrl+Shiht+N или кнопки в меню слоя.

Поместите его под текст.

Для пущей красоты я добавлю градиент. Если хотите научиться работать с градиентами профессионально, прочитайте статью об этом в моем блоге.

Осталось лишь добавить тень. Открываю параметры наложения и выбираю одноименную функцию.

Готово.

Ну вот и все. Вы создали превосходный коллаж. Как и обещал, в конце этой статьи размещаю обучающее видео, чтобы вы могли увидеть все это визуально.
Видео инструкция
Если у вас есть стремление научиться грамотно и профессионально работать в фотошопе, делать веб-дизайн или просто создавать впечатляющие проекты для себя. Могу посоветовать вам курс «

Та картинка, которую вы видите выше – это тоже коллаж. Соединение, казалось бы, несвязанных элементов в единую композицию. Благодаря курсы вы научитесь делать не хуже. У вас будет вся необходимая информация, останется лишь фантазировать и придумывать как реализовать ваши затеи на практике, чтобы оттачивать свое мастерство.
Кто знает, может следующим шагом будет создание веб-дизайна: сайтов, логотипов или просто впечатляющие картины, которые вы сможете дарить вашим друзьям на праздники. Я желаю вам удачи в ваших начинаниях.
Если вам понравилась эта статья – подписывайтесь на рассылку и каждый день узнавайте больше, становитесь лучше, осваивайте новые профессии, развивайте свои навыки в программировании и учитесь зарабатывать на новом хобби.
До новых встреч и удачи.
Изображения в тексте | htmlbook.ru
Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем. В общем, область применения изображений на сайтах достаточно велика. При этом используется несколько способов добавления рисунков в текст веб-страницы, которые и рассмотрены далее.
Рисунок по центру
Для выравнивания изображения по центру колонки текста, тег <img> помещается в контейнер <p>, для которого устанавливается атрибут align=»center». Но если предполагается активное использование иллюстраций, то лучше создать новый стилевой класс, назовем его fig, и применим его для нужных абзацев, как показано в примере 1.
Пример 1. Выравнивание рисунка по центру
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок по центру</title>
<style type="text/css">
P.fig {
text-align: center; /* Выравнивание по центру */
}
</style>
</head>
<body>
<p>
<img src="images/sample.gif" alt="Иллюстрация">
</p>
</body>
</html>В данном примере класс fig добавляется к селектору P, а способ выравнивания определяется свойством text-align. Положение рисунка относительно текста схематично показано на рис. 1.
Рис. 1. Рисунок в центре колонки текста
Обтекание рисунка текстом
Обтекание картинки текстом — один из популярных приемов верстки веб-страниц, когда изображение располагается по краю окна браузера, а текст обходит его с других сторон (рис. 2). Для создания обтекания изображения текстом существует несколько способов, связанных, как с возможностью тегов HTML, так и с применением стилей.
Рис. 2. Рисунок выровнен по левому краю и обтекается текстом справа
Так, у тега <img> есть атрибут align, который определяет выравнивание изображения. Этот атрибут задает, возле какого края окна будет располагаться рисунок, одновременно устанавливая и способ обтекания текста. Чтобы выровнять изображение по правому краю и задать обтекание слева, используют значение right, для выравнивания по левому краю применяют left. Атрибут align часто используют в связке с другими атрибутами тега <img> — vspace и hspace. Они определяют расстояние от обтекаемого текста до изображения. Без этих атрибутов изображение и текст будут слишком плотно прилегать друг к другу (пример 2).
Пример 2. Использование свойств тега <img>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок в тексте</title>
</head>
<body>
<p><img src="images/sample.gif"
alt="Иллюстрация" align="left"
vspace="5" hspace="5">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim
ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.</p>
</body>
</html>Горизонтальный отступ от картинки до текста управляется атрибутом hspace, он добавляет пустое пространство одновременно слева и справа от изображения. Поэтому в данном примере рисунок не прилегает к краю окна, а отстоит от него на величину, указанную значением hspace.
Для обтекания картинки текстом также можно применить стилевое свойство float. Значение right будет выравнивать изображение по правому краю окна браузера, а текст заставляет обтекать рисунок слева (пример 3). Значение left, наоборот, выравнивает изображение по левому краю, а текст — справа от рисунка.
Пример 3. Использование стилей
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок в тексте</title>
<style type="text/css">
IMG.fig {
float: right; /* Обтекание картинки по левому краю */
padding-left: 10px; /* Отступ слева */
padding-bottom: 10px; /* Отступ снизу */
}
</style>
</head>
<body>
<p><img src="images/sample.gif"
alt="Иллюстрация">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim
ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.</p>
</body>
</html>В данном примере к тегу <img> добавляется класс fig, для которого установлено выравнивание по правому краю и, соответственно, обтекание картинки слева. Чтобы текст не прилегал плотно к изображению, применяются свойства padding-left и padding-bottom.
Рисунок на поле
При такой схеме изображение располагается справа или слева от текста, причем его обтекание происходит только с одной стороны. Фактически это напоминает две колонки, в одной из них находится рисунок, а в другой текст (рис. 3).
Рис. 3. Изображение размещается на поле слева от текста
Существует несколько методов достижения подобного результата. Рассмотрим два из них — использование таблицы и применение стилевого свойства margin.
Применение таблиц
Таблицы удобны тем, что позволяют легко создать структуру колонок с помощью ячеек. Потребуется таблица с тремя ячейками, в одной будет располагаться изображение, во второй текст, а третья нужна, чтобы создать отступ между ними. Можно также обойтись и двумя ячейками, а нужное расстояние задать через стили или с помощью атрибута width тега <td>. В примере 4 показано создание указанной таблицы.
Пример 4. Создание рисунка на поле с помощью таблиц
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок на поле</title>
<style type="text/css">
TD.leftcol {
width: 110px; /* Ширина левой колонки с рисунком */
vertical-align: top; /* Выравнивание по верхнему краю */
}
</style>
</head>
<body>
<table cellspacing="0" cellpadding="0">
<tr>
<td><img src="images/igels.png"
alt="Вы не поверите, но это
ёжик"></td>
<td valign="top">Ёжики защищены от внешней агрессии колючим
панцирем, который спасает их от тех, кто хочет поживиться вкусным и нежным мясом
ежа. Но не стоит считать это животное и совершенно безобидным, все-таки это
хищник. Да, он не питается волками и лисами, но только потому, что уступает
им в размерах. А вот закусить червячком или даже змеей ему вполне под силу.</td>
</tr>
</table>
</body>
</html>Результат примера показан на рис. 4.
Рис. 4. Изображение слева от текста
В данном примере ширина рисунка составляет 90 пикселов, а ширина колонки, где он располагается — 110 пикселов. Разница между ними и обеспечивает нужное расстояние от текста до картинки. Чтобы атрибуты таблицы cellspacing и cellpadding не вмешивались в процесс, их значения лучше обнулить. Обратите внимание, что в ячейках задается выравнивание по высоте.
Использование стилей
В данном случае потребуется два слоя, параметры которых будем изменять через CSS. Изображение поместим в слой с именем pic, а текст, сильно не мудрствуя, в слой text. Теперь для слоя piс следует установить свойство float со значением left, а для text — margin-left. Значение этого параметра равно ширине рисунка плюс необходимый отступ до текста (пример 5).
Пример 5. Использование margin
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок на поле</title>
<style type="text/css">
#pic {
float: left; /* Обтекание картинки текстом */
}
#text {
margin-left: 110px; /* Отступ от левого края */
}
</style>
</head>
<body>
<div>
<img src="images/igels.png"
alt="Вы не поверите, но это ёжик">
</div>
<div>
Ёжики защищены от внешней агрессии колючим панцирем, который спасает их от тех,
кто хочет поживиться вкусным и нежным мясом ежа. Но не стоит считать это животное
и совершенно безобидным, все-таки это хищник. Да, он не питается волками и лисами,
но только потому, что уступает им в размерах. А вот закусить червячком или даже
змеей ему вполне под силу.
</div>
</body>
</html>Свойство float в данном примере нужно, чтобы верхний край текста совпадал с верхним краем рисунка. Без этого свойства слой text опускается вниз на высоту изображения.
Если рисунок следует расположить справа от текста, то значение float меняем на right, а свойство margin-left на margin-right.
Создание картинки с текстом онлайн: лучшие сервисы
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Каждый день перед глазами пользователей соцсетей с огромной скоростью проносятся километры изображений и тысячи публикаций. При переизбытке информации мозг в течение микросекунды оценивает, важна информация для него или нет. Если текст на изображении размещен неаккуратно, то публикация не вызовет интереса, и посетитель пропустит важную новость.
Также текст на изображении размещается в инфографике, превью, презентациях, публикациях на сайтах, на открытках, баннерах и других рекламных материалах. Он придает больше смысла посылу и становится своеобразным «крючком» для читателя. Давайте разбираться, как как создавать картинки с надписями правильно и как делать это быстро онлайн.
Как на картинку размещать текст и создавать цепляющие материалы
Работайте с фоновым изображением.
- На пестром фоне надписи не читаются. Если цвет шрифта отличается от фона всего на несколько тонов, то он также будет практически неразличим для человеческого глаза. Поэтому фон можно осветлить или затемнить, размыть его, наложить градиент.

- Вы пожертвуете красотой ради читабельности, но это будет правильно.
 Также существует обратный процесс — «размытие букв». Читабельность фраз в разы улучшается.
Также существует обратный процесс — «размытие букв». Читабельность фраз в разы улучшается.
- Можно на пестром фоне разместить плашку (однотонная геометрическая фигура), на которой пишется сообщение.

- Слова должны органично вписываться в дизайн. Можно разбить текстовый блок на отдельные фрагменты и распределить их по изображению.

- Используйте дружественные цвета. Зеленый шрифт на синем фоне выглядит убийственно, а черный на белом — скучно. Если сочетание цвета и фона «режет глаз» — экспериментируйте. Для подбора дружественных оттенков используйте специальные сервисы, которые рекомендуют цветовую палитру на основе спектрального круга (о них мы рассказывали в другой статье).
- Дублируйте цвета. Если в шрифте дублируется фоновый цвет, то создается впечатление гармонии, дружественности, а информация воспринимается легче.

- Выбирайте правильный шрифт. Буквы могут создать как серьезную, так и игривую атмосферу.
 Обращайте внимание на расстояние между символами, словами и строками. Если фраза «висит» или буквы слипаются — это выглядит нечитабельно.
Обращайте внимание на расстояние между символами, словами и строками. Если фраза «висит» или буквы слипаются — это выглядит нечитабельно. - Структурируйте сообщение. Помните о заголовках, подзаголовках, абзацах. Время на оценку важности такого текста у читателя намного сокращается.
- Используйте контрасты.
Для выделения важных фактов примените более тонкий шрифт или его другой колор.
- Помните про правила группировки. Текст должен размещаться либо в центре, либо в одной третьей части блока (фон делится на три равных части, и сообщение группируется в одной или в каждой из них).
- Нельзя размещать текст на лицах и важных предметах. Но можно и нужно «вписывать» его в само изображение.
 Единственный отрицательный момент — для создания сложных картинок нужно уметь пользоваться сложными графическими редакторами и иметь художественное образование.
Единственный отрицательный момент — для создания сложных картинок нужно уметь пользоваться сложными графическими редакторами и иметь художественное образование.
И помните — чем проще будет ваш посыл, тем быстрее мозг оценит его полезность. Не переусердствуйте!
Программы для создания картинок/фото с надписями — онлайн-сервисы в интернете
Для быстрого размещения текста на изображении вы можете обратиться в Сеть, где вам предложат несколько простых в использовании сервисов. Рассмотрим некоторые из них:
Lolkot
Русский сервис. Необходимо загрузить исходник, добавить строки, выбрать спецэффекты, распределить строки по исходнику. Затем готовый материал можно скачать.

Addtext
Легкий зарубежный веб-сервис. Пользоваться им так же просто, как и предыдущим. У него есть один недостаток — на материале устанавливается водяной знак сервиса.

Atkritka
Множество готовых шаблонов, цитат, можно принять участие в рейтинге.

Quoxio
Позволяет выбрать шаблон подложки и разместить на ней фразу.

Quotescover
Работает только с латиницей, преобразует фразу в картинку.

«Канва»
Редактор с огромными возможностями. Можно делать инфографику, обложки, посты, открытки, презентации. Работает как с латиницей, так и с кириллицей.

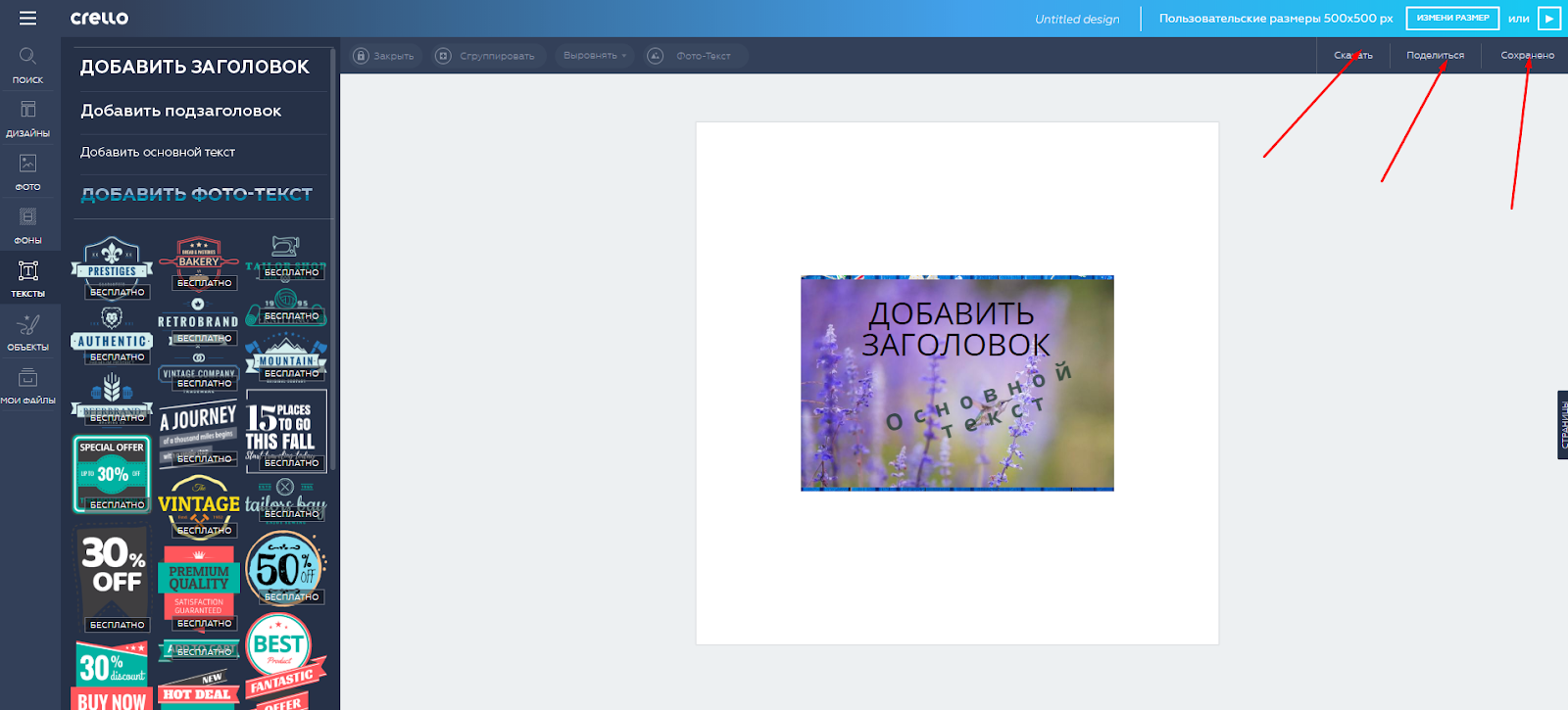
Crello
Такой же популярный сервис, как и «Канва». Имеет дополнительные возможности: новые шрифты и создание анимации.

Помимо работы на ПК, осуществить наложение фразы можно при помощи приложений для смартфонов.
«Фонтмания»
Подходит для устройств с iOS. Позволяет подписать любое изображение. Богатый выбор шрифтов, фигур, фильтров. Можно подписать фото и отправить его прямо из приложения в соцсеть.

Phonto
Содержит более 200 видов шрифтов, можно вращать фразы, менять цвета, пробелы между буквами и строками. Кириллический шрифт можно установить дополнительно.

«Надписи на русском»
Приложение можно найти в Google Play. Шрифты кириллические, можно менять цвета фона и текста, добавлять тени, наклонять. Поддерживаются еще 3 языка.

PixelLab
Накладываются стильные предложения, можно в формате 3D. Простой интерфейс, потрясающая графика.

Пользоваться всеми сервисами очень просто. Давайте рассмотрим, как создать картинку с текстом онлайн при помощи популярного сервиса Crello.
Как работать с Crello
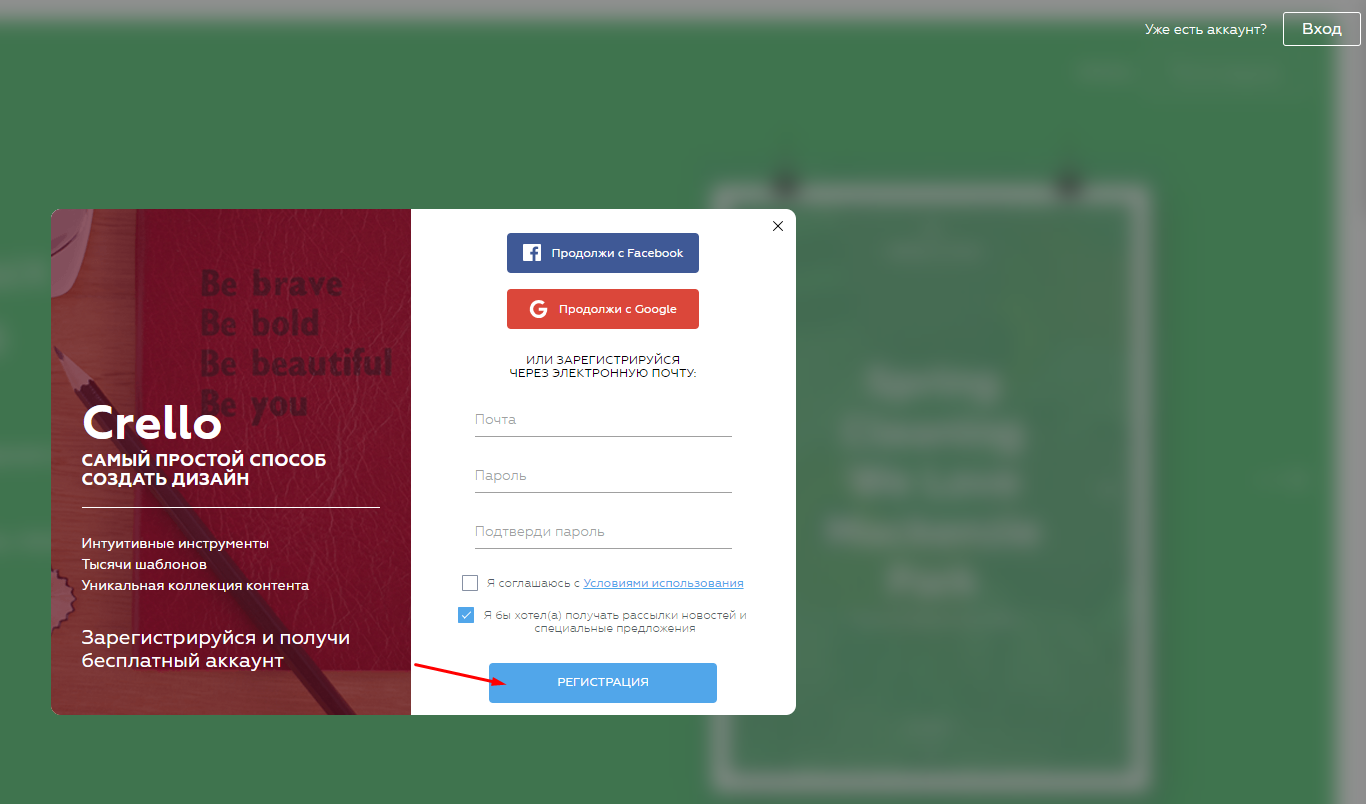
- Сначала необходимо зарегистрироваться.

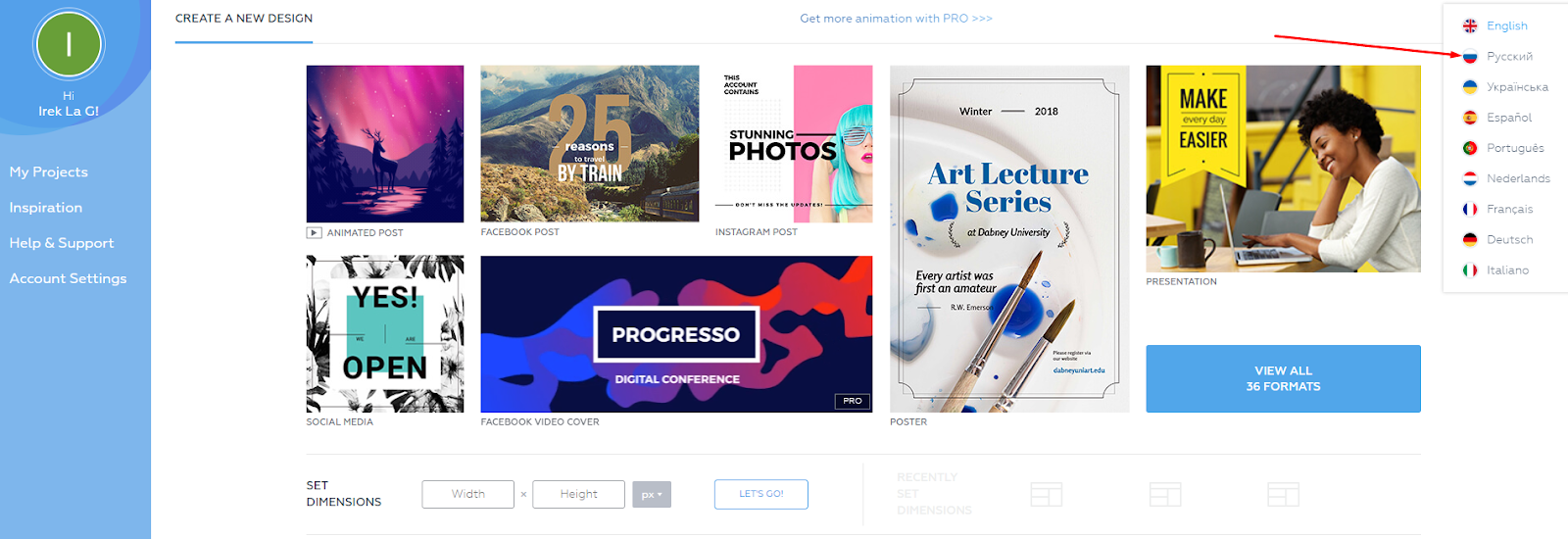
- Затем смените язык на русский (для удобства).

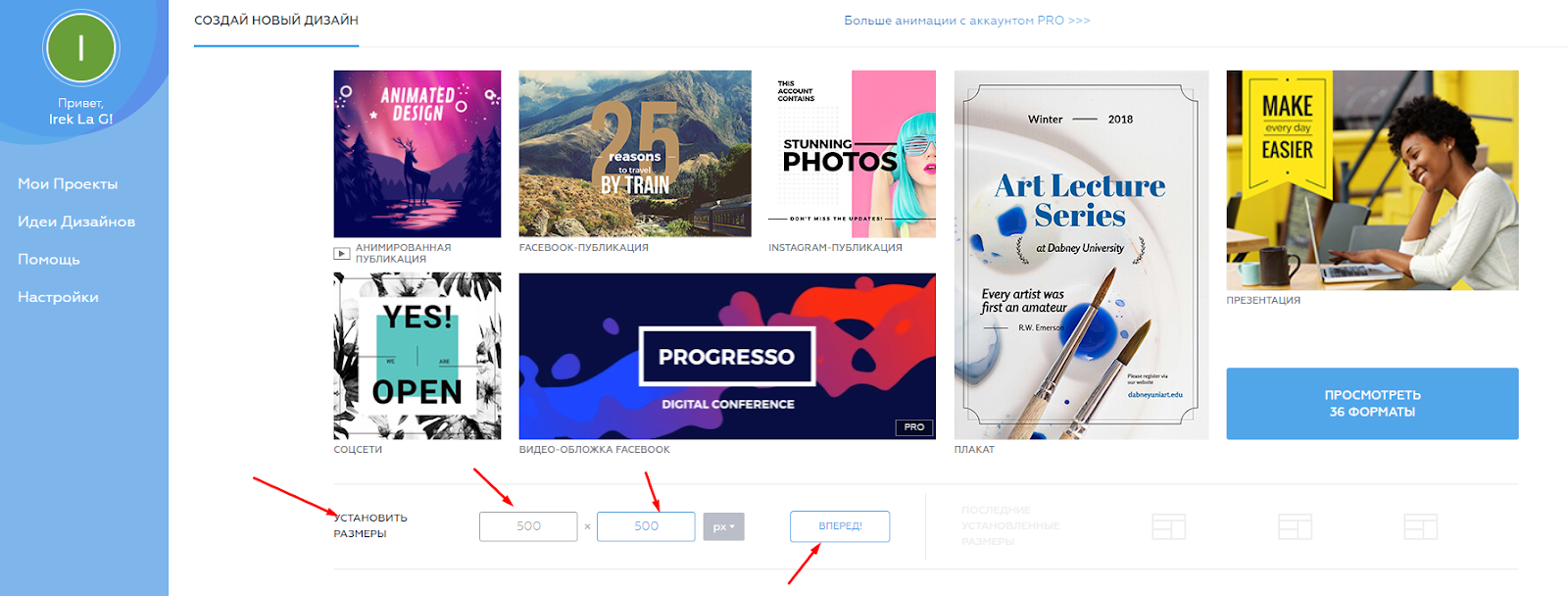
- Установите необходимый размер картинки (мы выбрали 500х500).

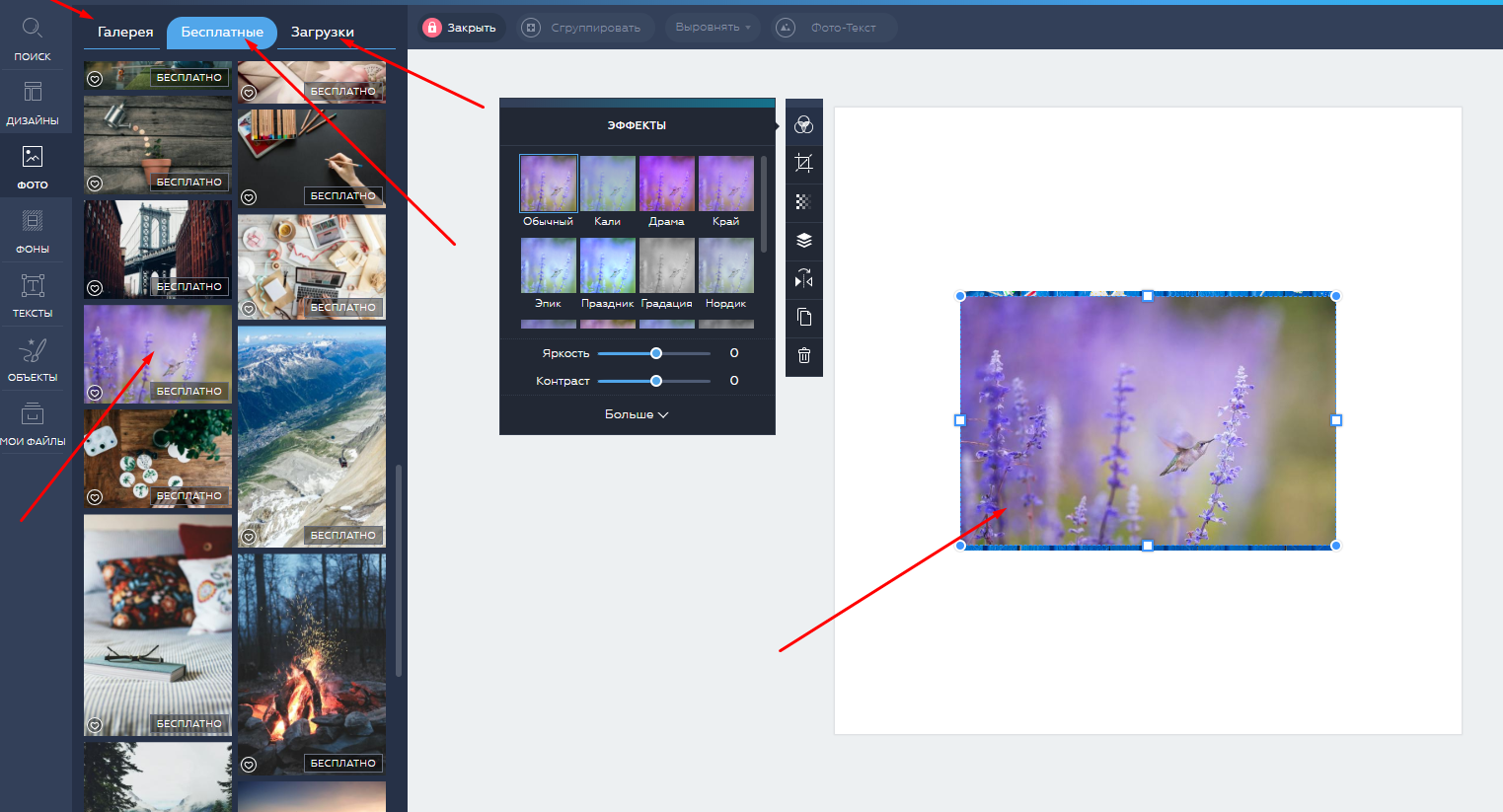
- Выберите шаблон фона или загрузите свой фоновый материал.

- Добавьте заголовки, подзаголовки, основной текст. Выровняйте элементы, поэкспериментируйте сцветом, наложите спецэффекты (рамки, наклейки, маски, линии).

- Множество готовых шаблонов можно использовать бесплатно. В разделе «Идеи дизайнов» можно ознакомиться с готовыми работами и оттолкнуться от одной из них. Последний шаг —- скачайте свою готовую работу, поделитесь ею или сохраните в своих документах.

Как видите, работать с графикой очень просто. Конечно, онлайн-редакторы не обладают такими широкими возможностями, как «Фотошоп» или «Корел». Но для разработки несложного баннера, демотиватора, открытки или листовки они вполне подходят. Не нужны дополнительные знания и умения. Необходимо желание развиваться и изучать что-то новое.


 Также существует обратный процесс — «размытие букв». Читабельность фраз в разы улучшается.
Также существует обратный процесс — «размытие букв». Читабельность фраз в разы улучшается.



 Обращайте внимание на расстояние между символами, словами и строками. Если фраза «висит» или буквы слипаются — это выглядит нечитабельно.
Обращайте внимание на расстояние между символами, словами и строками. Если фраза «висит» или буквы слипаются — это выглядит нечитабельно.
 Единственный отрицательный момент — для создания сложных картинок нужно уметь пользоваться сложными графическими редакторами и иметь художественное образование.
Единственный отрицательный момент — для создания сложных картинок нужно уметь пользоваться сложными графическими редакторами и иметь художественное образование.