Вектор в Саи. Рисование в Paint Tool Sai. – l u v
Paint Tool Sai — программа для рисования, в которой можно увидеть много функций. Если не разобраться в ней сразу, то возникают вопросы в пользовании. В этой статье мы разберем такую вещь, как вектор в саи и его возможности.
Обычно необходимость в рисовании на компьютере появляется до появления графического планшета. Поэтому художников возникает вопрос в создании красивых рисунков без него. Рисовать мышкой явно не вариант: получаются очень криво. Здесь может спасти вектор в саи, помогающий творцу создать более ровный лайн.
Как пользоваться вектором?
Чтобы начать работу с вектором, нужно нажать на иконку «создать векторный слой» над всеми слоями.
Перед нами сразу же появляются новые инструменты:
Нам стоит разобраться с каждым из них.
Кривая линия
Данный инструмент позволяет ставить контрольные точки, фиксируя линию в нужном для вас месте. С помощью CTRL можно увидеть данные точки, а при помощи
Прямая линия.
Как и кривая линия, данный инструмент также фиксируется с помощью точек. Однако, в отличие от предыдущей кисти», эти линии прямые.
Правка.
Этим инструментом я почти не пользуюсь, но вкратце объяснить смогу. Данная иконка помогает переместить контрольные точки, удалять и добавлять их, деформировать и так далее. Все зависит от пункта, который вы выберете под инструментом.
Давление.
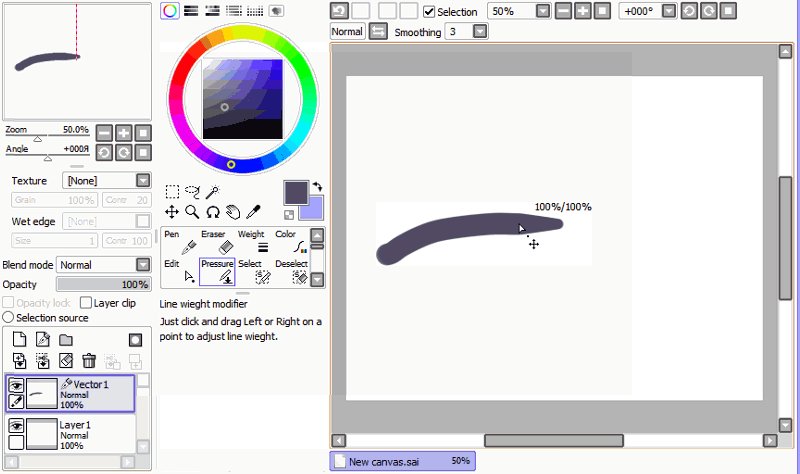
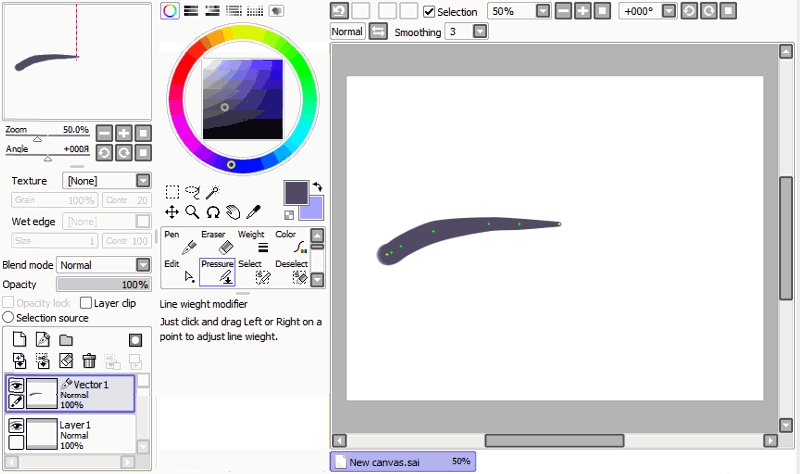
Давление позволяет увеличить или уменьшить толщину линии. Это крайне удобно, если нет графического планшета. Оттягивая за контрольные точки в разные стороны, вы можете создать этот эффект:
Выделительный карандаш и ластик.
Они позволяют выделить и убрать выбранную область и перетащить ее при нажатии CTRL + T. По крайней мере, это работает в простом слое. Можно сказать, что в векторном слое они бесполезны.
По крайней мере, это работает в простом слое. Можно сказать, что в векторном слое они бесполезны.
Карандаш.
Просто карандаш, создающий контрольные точки.
Ластик.
Стирает линию.
Толщина.
Меняет толщину линии.
При нажатии этим инструментом на линию, то она изменит свой размер на нужный.
Цвет.
Окрашивание в текущий цвет.
Как сделать раскраску?
Я решила включить данный пункт в статью, ведь только недавно этим пользовалась. С помощью вектора можно
Все версии Paint Tool Sai я всегда скачивала здесь:
https://vk.com/topic-112841892_33867451
Видео на данную тему:
1 Урок. Разбираемся в программе Paint Tool SAI. Вводное занятие.
Здравствуйте! Сегодня мы попробуем разобраться в графическом редакторе Paint Tool SAI. Так что же это такое? SAI или Paint Tool SAI — программа, предназначенная для цифрового рисования в среде Microsoft Windows, разработанная японской компанией SYSTEMAX. Множество цифровых работ, которые сейчас можно увидеть в интернете, созданы с помощью этой программы.
Почему же именно эта программа так популярна у художников? У нее есть ряд преимуществ:
- Первое преимущество – это способность редактора создавать файлы больших размеров, что немаловажно для получения хорошего качества готовой работы.

- Возможность работать с помощью графического планшета. (Графический планшет — это устройство для ввода рисунков от руки непосредственно в компьютер. Состоит из пера и плоского планшета, чувствительного к нажатию или близости пера.)
- Поддерживает многие типы файлов. Такие как:
- sai – собственный тип файла программы;
- jpg – применяется в основном для сжатия изображений, не советую сохранять в нем рисунки, гарантирована потеря качества;
- bmp – файлы больших размеров;
- png – оптимальный вариант сохранения работ.
И некоторые другие.
- Еще один плюс, который нельзя не заметить – маленький вес программы с довольно быстрым запуском.
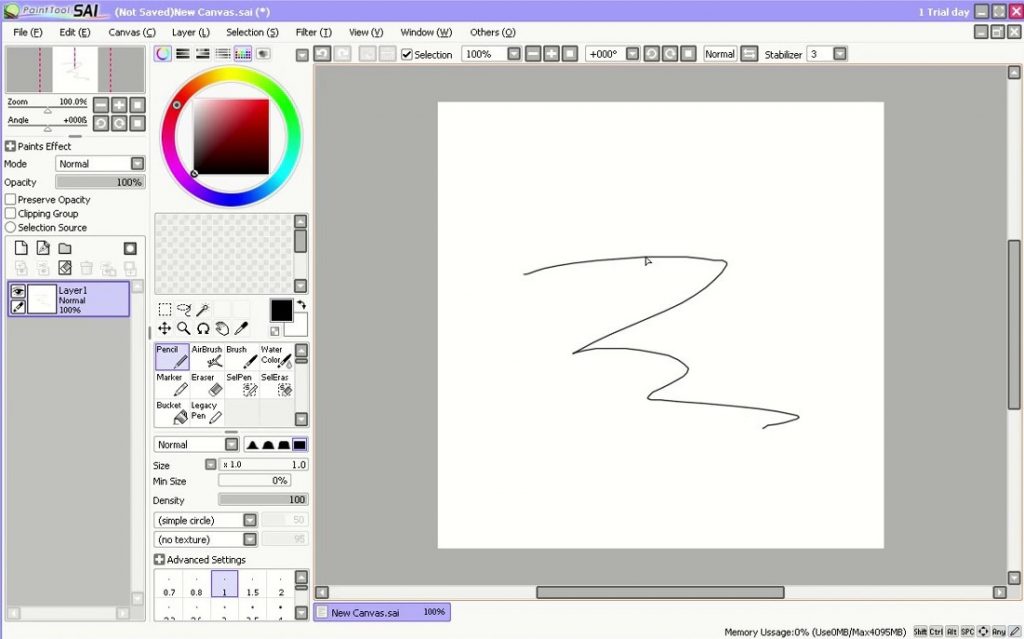
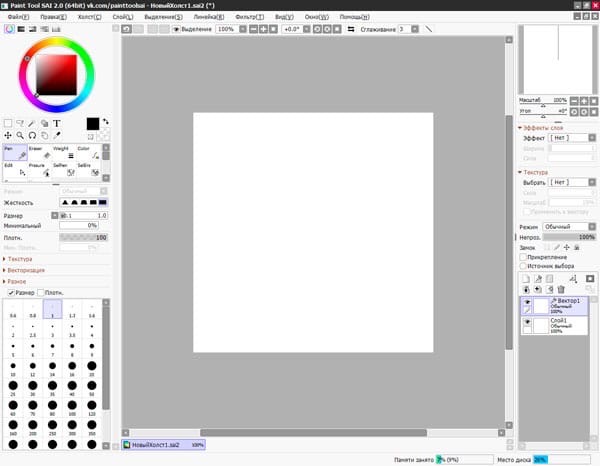
И так, открываем Paint Tool SAI, сейчас мы поверхностно разберемся с управлением. Открыв редактор, мы видим это:
Что же делать дальше? Для начала создадим новый холст.
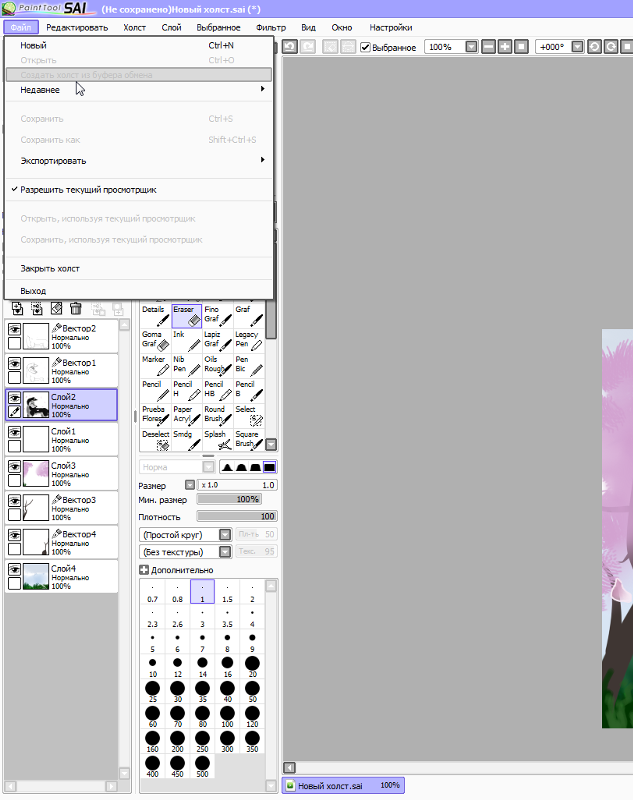
В левом верхнем углу находим кнопку «Файл» -> «Новый»
Появляется такое окошко:
Нас просят выбрать ширину и высоту холста. Формат холста зависит от того, что вы собираетесь рисовать. Я обычно выбираю 3000х3000 для квадратного холста, 4000х7000 для вертикального рисунка и 7000х4000 для горизонтального. Но это очень примерно и практически всегда изменяется. Кнопка OK означает, что вы определились со свойствами холста и готовы создать его.
После создания холста у нас стало активным меню настроек. О нем мы сейчас и поговорим.
- В левом верхнем углу у нас расположен навигатор, навигатор присутствует в любом редакторе. В него входят такие кнопки как: + и – с помощью которых можно приближать или отдалять холст. Кнопки вращения влево и вправо, позволяющие менять угол наклона холста в ту или другую сторону. «Квадратики» в правой части навигатора возвращают холст в исходный вид.
- Смотрим ниже и замечаем настройки слоя и окошко где находятся все ваши слои. Что такое СЛОИ и как ими пользоваться я расскажу позже.

- Правее от навигатора располагается палитра. В SAI несколько видов палитр, вы можете выбрать удобную для вас палитру, нажав на одну из них. Нажмите на кнопку открытой палитры, что бы скрыть ее.
- Под палитрой находятся инструменты, которые тоже разберем позже.
- Под инструментами располагаются настройки инструмента.
Что такое слои? С чего начать?
В SAI есть два вида слоев: РАСТРОВЫЙ и ВЕКТОРНЫЙ. Каждый из них мы сейчас разберем в отдельности.
У обоих видов слоев есть несколько одинаковых функций:
- Слои можно распределять по папкам (группам). Для создания новой группы нажмите на значок «папка» на той же панели управления слоями. Папка – очень удобная функция, помогающая не путаться в разных слоях, которых часто бывает очень много.
- Вторая общая функция – очистить слой. Кнопка очистки слоя выглядит как лист бумаги с большим ластиком. Находится эта кнопка под кнопкой папки. Нажав на неё, уберется все содержимое с выбранного растрового или векторного слоя. Эта функция удобна тем что не придется долго стирать что-то.
- Каждый слой можно сделать видимым или отключить, нажав на значок с глазом на самом слое.
- Непрозрачность регулируется у обоих слоев с помощью бегунка в меню управления слоями.
- Так же оба вида слоев можно просто удалить, нажав на значок корзины для мусора на все той же панели.
Что бы создать растровый слой нажмите на значок с чистым листом. Растровый слой может использоваться как для создания контура, так и для покраса.
Растровый слой включает в себя несколько видов кистей:
- Ручка.
- Баллончик.
- Кисть.
- Акварель.
- Маркер.
- Ластик.
- Заливка.
Каждая кисть имеет разные свойства:
Здесь можно увидеть как ведут себя основные кисти растрового слоя, настройки кистей первоначальные, мною не менялись. ( № 6 – ластик, на картинке не указан).
Рассмотрим, как может меняться кисть на примере обычной ручки.
В настройках кисти можно выбрать тип края. Закругленный = мягче, квадратный = острее.
Так же можно менять размер, минимальный размер нажатия и плотность.
- Чем больше размер кисти, тем соответственно больше кисть.
- Чем больше процент минимального размера, тем меньше кисть реагирует на нажатие в плане толщины.
- Плотность кисти можно заменить словом прозрачность, т. е. чем она меньше, тем слабее будет след от кисти.
Пара примеров настройки кисти:
После того, как мы разобрались с растровым слоем, поговорим о ВЕКТОРНОМ слое.
Что бы создать векторный слой нажмите на значок с изображением листа и чернильного пера — значок расположен на той же панели управления слоями. Векторный слой используется для создания аккуратного контура, лайна. Ряд инструментов векторного слоя позволяет делать аккуратный контур, даже если вы рисуете мышью.
Вектор включает в себя ряд таких инструментов как:
- Ручка.
- Кривая.
- Линия.
- Ластик.
- Параметр.
- Редактор.
- Давление.
- Цвет.
Инструмент «кривая» — это линия, которая тянется за курсором. При каждом нажатии создается новая точка, на которой фиксируется линия. При создании последующей точки, линия между ними автоматически закругляется. Каждую из точек потом можно редактировать (передвинуть, оттащить) с помощью инструмента «редактор».
Для прямых линий есть инструмент «линия», действующий по принципу «кривой», но без закругления промежутков.
На каждом типе линий можно создать неограниченное количество точек.
У линий также есть минимальный размер, но он создается с помощью инструмента «давление». Чтобы изменить размер линии в каком-то месте, нужно зажать точку в этом месте «давлением» и передвигать курсор вверх или вниз.
Пример использования «давления» на обычной кривой:
- С помощью инструмента «цвет» можно изменить цвет уже готовой линии, просто щелкнув на нее инструментом.

- «Параметр» позволяет изменять размер и прозрачность так же готовой линии.
Теперь вы можете различать растровый и векторный слои, а так же немного пользоваться ими.
Когда работа закончена, слои можно объединить, делается это так:
Ищем в самом верху раздел «СЛОЙ» -> Слить со слоем ниже. Так же вы можете слить все слои или слить видимые.
Осталось только сохранить готовый результат, для этого:
- «Файл» -> Сохранить как.
- Выбираем папку сохранения «Рабочий стол», называем файл в «Имя файла», тип файла уже знакомый нам PNG.
На сегодня наш урок можно закончить, спасибо прочитавшим, надеюсь, этот урок был кому-то полезен.
автор урока — Kchilfi Craeir
© 2011 ‐ 2018, Klio. Все права защищены.
Ознакомление с Paint Tool Sai и его возможностями
Этот урок я хотела бы посвятить ознакомлению с Paint Tool Sai и его возможностями.
Многие из вас работают с фотошопом при рисовании аниме персонажей. Фотошоп универсален, но все же он больше распрастранен для работы с визуализацией, нежели для простого рисования. Итак, попробуем нарисовать аниме девочку. Сразу скажу — урок предназначен для тех у кого есть планшет. У кого нет — рисуем на бумаге, потом сканируем и переходим сразу ко второй части урока.
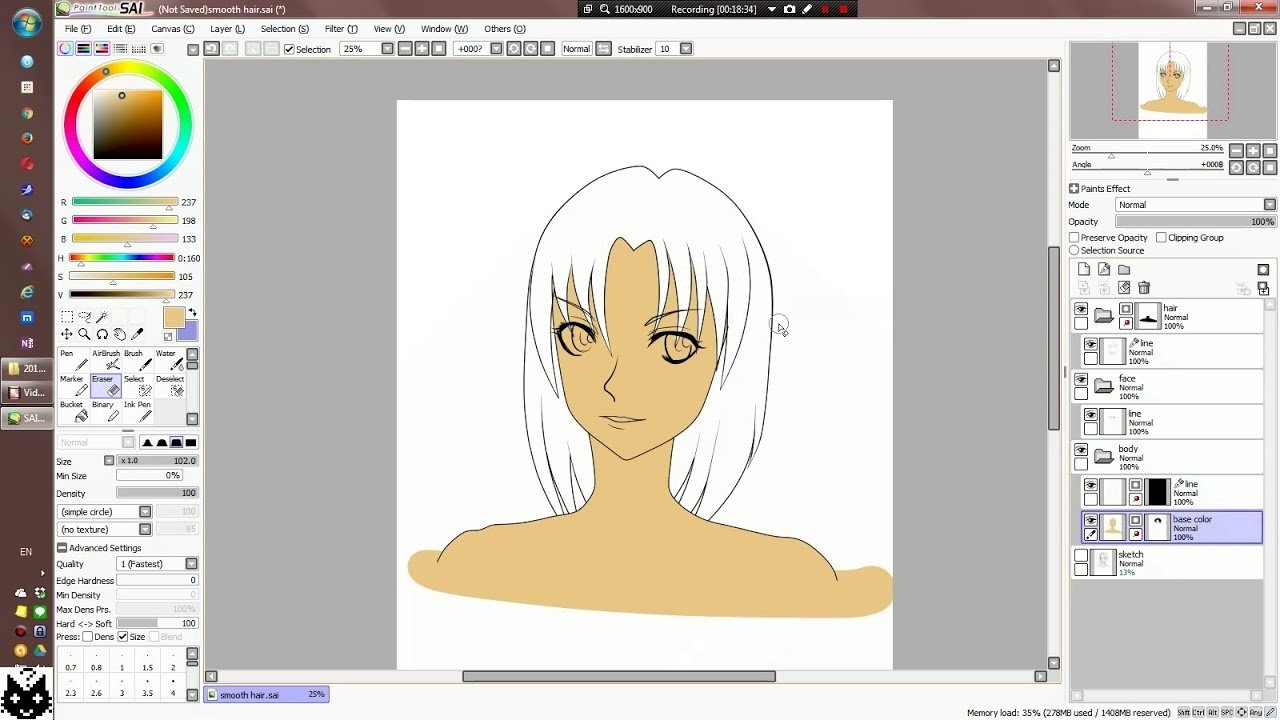
Часть 1. Создаем карандашный набросокЧем же набросок отличается от контура? Тем что линии в нем «волосатые», и не совсем ровные, как того требует аккуратная работа.
1.1. Для начала нарисуем овал лица и не забудьте про лоб. В некоторых стилях аниме, к примеру Чиби, рисуют особо выдающиеся щеки, а иногда глазную впадинку делают совсем незаметной. Мы остановимся на нечто среднем.
Для рисования наброска используйте инструмент Pen с размером 1.Карандаш — самый основной инструмент для работы. Он практически не имеет никаких настроек. Чуть ниже выбора инструментов вы можете увидеть черные кнопки с изображением квадратиков.
1.4. Итак голова у нас готова. Перейдем к рисованию лица. Работать лучше на нескольких слоях.
Называйте слои названиями частей, которые рисуете: Голова, лицо, волосы и т. д.
Создайте промежуточный слой с названием «Вспомогательные линии». На этом слое и нарисуйте эти самые линии, как показано на рисунке. Не забывайте! Голова не плоская! Линии должны быть закруглены по форме головы!
Нарисуем нос, а уж затем глаза.
Здесь я показала расстояние от носа до глаза не совсем правильное для такого лица. Слишком близко посаженые глаза будут смотреться уныло(мягко говоря синдром Дауна)
поэтому мы нарисуем глаз немного подальше от носа. Второй глаз (дальний) рисуется совсем близко к носу. А так же не забывайте про высоту глаз. Она должна оставаться неизменной, если конечно ваш персонаж не подмигивает и не имеет нервного тика. А вот ширина глаза обязательно должна быть разной, иначе глаза будут выглядеть плоско. Глаза рисуются поразному, но сейчас мы заняты лишь наброском и не прорисовываем веки и реснички
1.5. Рисуем рот. Центр рта немного смещен, так мы покажем, что лицо не плоское, а со всякими впадинками, которые при раскраске можно будет подчеркнуть тенями.
1.6. Рисуем ухо. Впрочем его можно не рисовать, если оно будет прикрыто волосами, но мы все же нарисуем. Ухо рисуется чуть ниже вспомогательной линии для глаз. Уши тоже можно рисовать по-разному. Здесь показан более реалистиный вариант. Круглое маленькое ушко. Иногда в аниме рисуют большие уши, но все зависит от стиля рисования. Так что проявите фантазию))) Красной линией я нарисовала временную линию, которой продлила длинну скулы. После нарисования уха её можно смело стереть. Линию опять-таки лучше рисовать на отдельном слое, что бы не затронуть основной рисунок.
Далее рисуем волосы. Нарисуйте лобную линию, как показано на рисунке.
Вот тут наступает широкий полет для вашего воображения. Косички, хвостики, локоны, завитушки, бантики и прочее. Я нарисовала большую челку, обратите внимание на кривую по которой идет челка. Ни в коем случае не рисуйте челку по прямой линии, даже когда лицо анфас. Прямая линия придаст ей неестественный вид. Пряди рисуйте кривыми линиями, летящими и легкими, тогда прическа получится воздушной и легкой, а не лакированным нечто О_о.
Я нарисовала большую челку, обратите внимание на кривую по которой идет челка. Ни в коем случае не рисуйте челку по прямой линии, даже когда лицо анфас. Прямая линия придаст ей неестественный вид. Пряди рисуйте кривыми линиями, летящими и легкими, тогда прическа получится воздушной и легкой, а не лакированным нечто О_о.
1 — Расстояние между черепом и волосами необходимы, иначе наличие волос будет большим сомнением)
2 — Дальняя часть челки состоит как бы из двух частей. Мы придали ей объема.
3 — обязательно на слое с волосами прорисуйте зигзагообразную лобную линию волос. Она должна быть изогнутой.
4 — Если ваша челка большая, то она должна прикрывать часть ушка.
Далее довершаем наш волосы дополнительными линиями. Около уха, пряди заправленные за него, на макушке можно показать наличие пробора или же объема. Пряди выступающие из-за шеи с дальшей стороны. Не бойтесь эксперементировать. Ваша задача добиться естественности для волос, которые могут развеваться на ветру. После того, как волосы прорисованы не забудьте стереть ту часть головы, которая скрыта под волосами, а так же удалите уже ненужные слои со вспомогательными линиями
На этом первая часть окончена. Набросок готов и ждет, когда же мы сделаем ровные контуры и подготовим его к покраске.
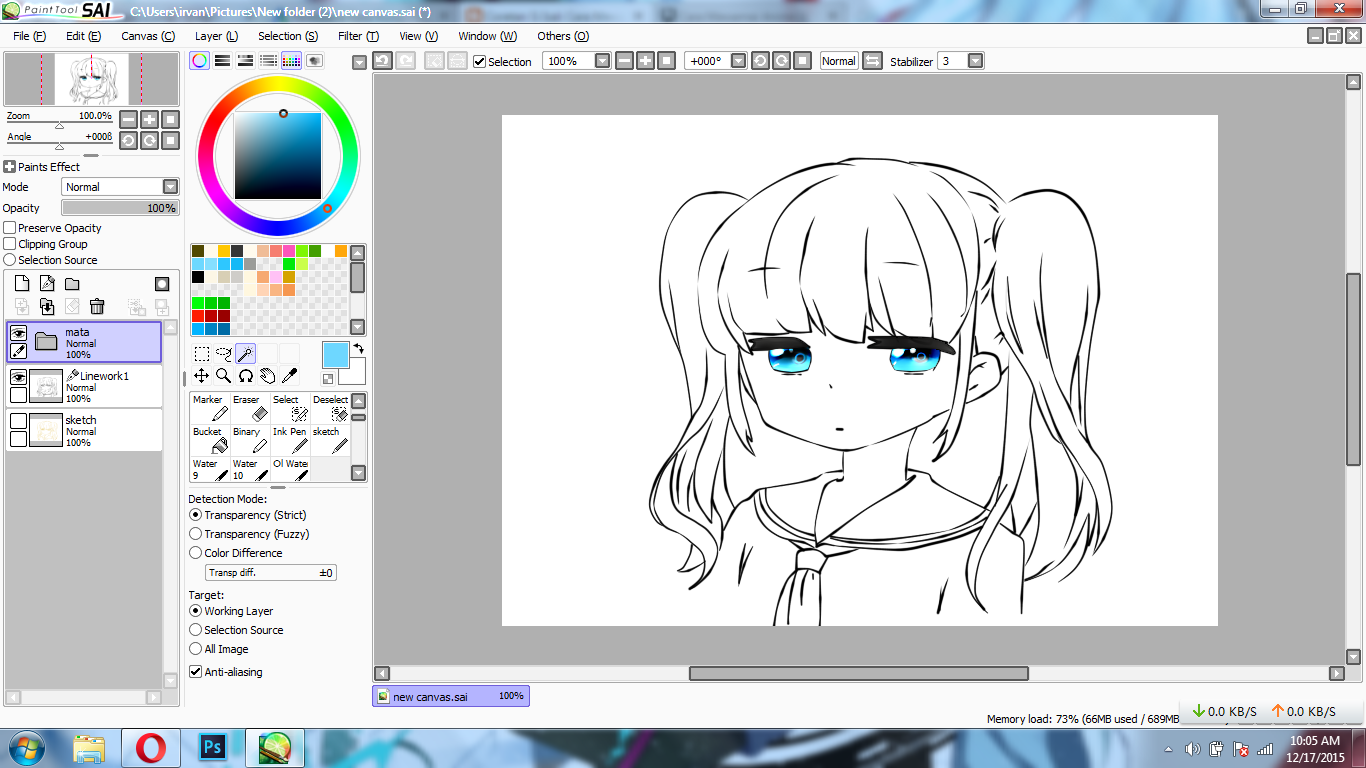
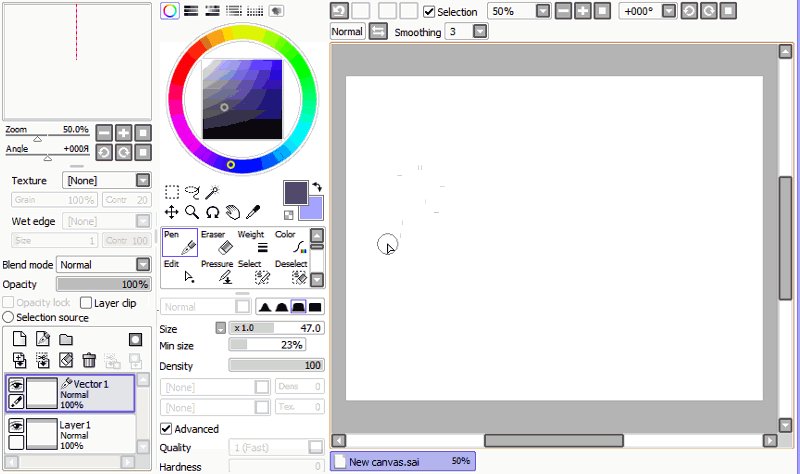
Часть 2. Создаем чистый контур2.1. Открываем наш набросочек и.. создаем новый слой, но не обычный, а векторный.
Нам нужен тот значок на котором изображено перо. Итак слой создан. И… О боги! Совсем другие инструменты! Но биться головой об стенку с воплями: «Я ничего не понимаю!» мы не будем. Мы возьмем вот этот замечательный инструмент.
В отличии от фотошоповского пера, им настолько элементарно работать, что даже мышечные рисовальщики спрявятся с этим непосильным трудом.
Но перед обводкой не забудьте убавить заливку вашего наброска, а то запутаетесь в линиях.
2.2. Несколько советов по обводке.
– Обводите всегда линией с размером 1.
– Если линия получается криво, ничего страшного, воспользуйтесь инструментом
Не забудьте правильно поставить галочку в настройках ниже. У меня всегда стоит на опции «Двигать»
– Что бы угол получился острым вставьте расстояние между точками как можно меньше, а для закругления пошире.
– Что бы прервать линию вектора сделайте быстрый двойной клик на последней точке
– Векторная линия это не карандаш, отличие от фотошоповского пера в том, что если вы стираете ластиком участок линии он обрывается ровно и на конце линии ставится точка.
– Даже если вы начали рисовать вектором, вы без труда можете не закрывая линию двигать полосу прокрутки, сворачивать окно с программой и т.д. Линия не прервется.
2. 3.
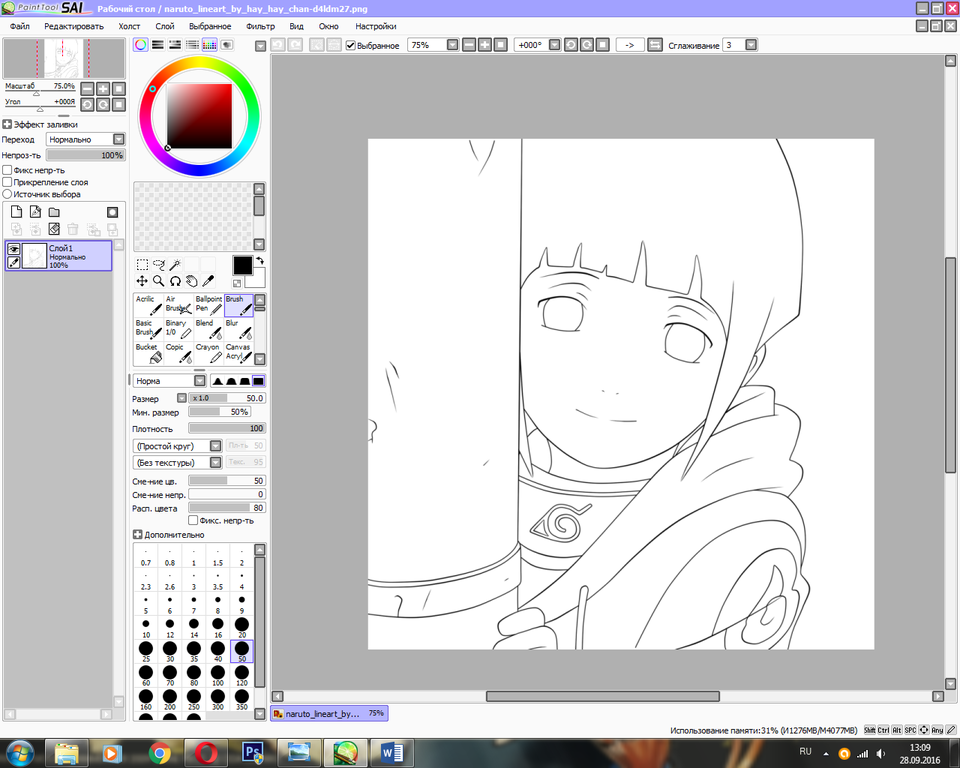
Должно получаться примерно вот так. Можно конечно выбрать линию потолще, но тогда, когда мы будем уменьшать её размер, останутся некрасивые зазоры.
Общий контур готов. Глаза не обводим, ведь их надо прорисовать красиво)
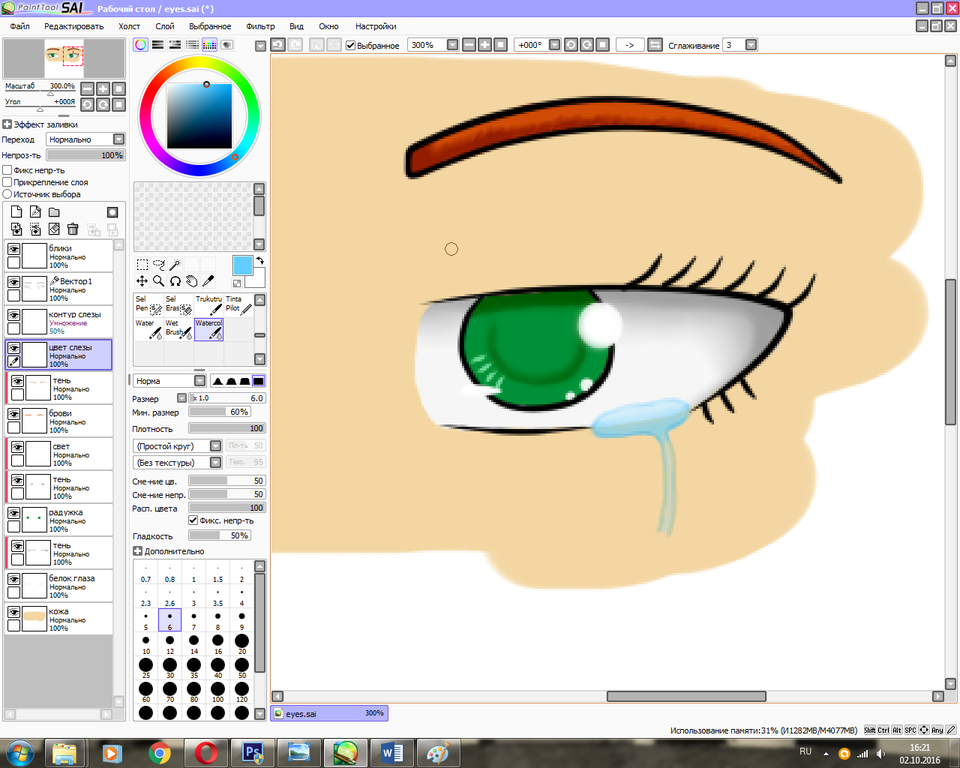
2.4. Переходим к отрисовке глаз(Для планшетников). Самое любимое моё занятие. Ведь глаза — зеркало души. А мы же не хотим, что бы наш персонаж выглядел, как кукла. Наделим его душой?)
Берем кисть Brush, жесткость ставим максимальную и поехали…
1 — Верхнее веко прорисовываем дугой, немного корретируя набросок так, как хотелось бы.
(незабудьте создать новый слой и назвать его Глаза. Этот слой должен быть выше остальных, включая векторные.
2 — Уменьшаем размер кисти. Если веко я рисовала кистью 9, то для ресничек беру 4. Мягкими движениями рисуем реснички. Они ведь должны быть пушистыми?)
3 — Тонкой кисточкой рисуем веко.
4 — И обратите внимание как нарисовано нижнее веко.
Рисуем второй глаз по той же схеме.
2.5. А теперь я вас познакомлю с инструментом
Этот инструмент очень полезен если вы хотите изменить толщину линии.
Допустим брови вы обвели вектором размером 1. А нам надо 4. Берем инструмент, изменяем размер на 4 и клацаем на нашу линию.
Урок «Изменение размера изображения»
В зависимости от цели и желания, изменение размера изображения в графическом редакторе Paint.NET можно осуществить несколькими способами. Это можно сделать как с изменением масштаба основной части изображения и его пропорций, так и с их сохранением.
Поскольку увеличение размера изображения почти всегда приводит к потере качества, в подавляющем большинстве случаев, под изменением размера подразумевается его уменьшение.
Рассмотрим некоторые из способов изменения размера изображения. В качестве исходного, будем использовать вот это фото:
Исходная фотографияИзменения размера изображения с помощью команды «Изменить размер»
Этим способом можно уменьшить или увеличить все изображение с сохранением или без сохранения его пропорций.
1. Откройте изображение в Paint.NET и откройте окно изменения размера (Изображение — Изменить размер…):
Окно «Изменить размер…»Как видим, в этом окне есть возможность установки качества изменения размера, задания размера в процентном выражении, а также указания абсолютного размера и разрешения изображения.
В большинстве случаев используется указание абсолютного размера изображения (включено по умолчанию). Поэтому нам нужно просто ввести в поле «Ширина» или «Высота» нужное значение и нажать на кнопку «ОК».
Укажем в поле «Ширина» значение 250. Как можно заметить, в поле «Высота» значение также поменялось:
Ввод размера изображенияЭто происходит по причине включенного пункта «Сохранять пропорции». Его можно снять и поставить в поле «Высота» свое значение. Но при этом следует учитывать то, что изображение исказится. Сравните два изображения — с включенным пунктом «Сохранять пропорции» и без него:
Фотография после изменения размера (с сохранением пропорций и без)С помощью команды «Изменить размер» можно не только уменьшить изображение, но и увеличить его.
Уменьшение размера изображения с помощью команды «Размер полотна»
Если нужно уменьшить размер изображения, но при этом вы не хотите, чтобы одновременно с этим уменьшался его масштаб, к нему можно применить команду «Размер полотна».
При использовании этой команды площадь изображения будет изменена согласно введенным размерам, но элементы самого изображения размер не поменяют. Изображение просто обрежется к требуемому размеру:
Уменьшение размера полотнаПонятно, что такой метод уменьшения изображения можно применять, только тогда, когда на нем есть какая-то одна наиболее значимая область и потеря других элементов изображения не страшна.
С помощью команды «Размер полотна» можно и увеличить площадь изображения. Дополнительный размер будет создан путем присоединения пустых областей к краям изображения (их цвет будет соответствовать вторичному цвету установленному на палитре):
Увеличение размера полотнаДля вызова окна изменения размера полотна используется команда (Изображение — Размер полотна…):
Окно изменения полотна изображенияКак видим, окно этой операции очень похоже на окно изменения размера. В нем есть поля для задания размера в процентном и абсолютном выражении, а также инструмент выбора области закрепления изображения.
С помощью инструмента закрепления можно указать ту область изображения, котороя будет считаться главной при изменении размера полотна. Как правило такой областью является та, в которой размещен основной объект изображения.
Уменьшение размера изображения с помощью команды «Обрезать по выделению»
Еще одной командой, с помощью которой можно уменьшить размер изображения, является команда «Обрезать по выделению». Главным преимуществом, по сравнению с командой «Размер полотна» является то, что в данном случае мы можем задать нужную нам область более точно. Минус — выделение области с точными размерами более затруднительное.
Для использования этой команды, нам вначале нужно выделить на изображении требуемую область, а затем применить к нему команду «Обрезать по выделению».
Выделить область на изображении мы можем с помощью любых инструментов выделения, но чаще всего для этого используется инструмент «Выбор прямоугольной области». Укажите с его помощью требуемую область:
Выбор требуемой областиПосле того, как требуемая часть изображения будет выбрана, примените к нему команду «Обрезать по выделению» (размещается на панели инструментов):
После команды «Обрезать по выделению»Вот и все. После указанных выше операций можно сохранить полученные результаты или продолжить манипуляции с ними.
Правильно сохраняем рисунок в Paint Tool Sai
Начиная использовать графический редактор можно отрыть для себя большой и удивительный мир компьютерной графики. Довольно важным моментом можно назвать то, как сохранить любой рисунок в Paint Tool Sai и в другой подобной программе. Ведь от правильности сохранения в некоторой степени зависит от конечный результат. Рассмотрим все особенности данного процесса.
Форматы файлов и рисунков в Paint Tool Sai
Рассматриваемый графический редактор поддерживает довольно много форматов файлов, которые можно использовать для сохранения своей работы. Среди них отметим psd, который известен благодаря более популярному графическому редактору Adobe Photoshop. К основным форматам и их особенностям отнесем:
- JPG – популярный формат, в котором проводится сохранение всей растовой графики. С ним знакомы все пользователи интернета, фотоаппаратов, ПК и других устройств. К его особенностям можно отнести то, что формат может содержать огромное количество информации, а это нужно для передачи всех цветов фотографий. При сохранении в нем все слои созданного проекта объединяются, что следует учитывать. Также формат не поддерживает альфа канал, то есть картинки с прозрачным фоном не сохранить.
 Даже ели проект имеет прозрачный фон, при его сохранении произойдет заливка.
Даже ели проект имеет прозрачный фон, при его сохранении произойдет заливка.
- PNG – также часто используемый формат, особенно в Web-среде. Его особенностью можно назвать то, что при сохранении и последующем редактировании не ухудшается качество, то есть не пропадают пиксели. Также форма поддерживает альфа канал и его можно использовать для сохранения изображений с прозрачным фоном. Недостатком можно назвать то, что он не подходит для сжатия изображения и не подходит для передачи широкоформатных изображений.
- PSD – разрешение, в котором следует сохранять проект для дальнейшего его редактирования. Отметим, что в данном случае проводится сохранение расположения слоев, все пометки и так далее. Формат может быть открыт и в других программах.
Эти моменты следует учитывать при выборе того, в каком формате проводить сохранение.
Как провести сохранение незаконченного рисунка в Paint Tool Sai?
При рассмотрении того, Paint Tool Sai как сохранить незаконченный рисунок отметим, что для этого достаточно выбрать функцию «сохранить как», затем выбрать формат PSD и ввести названием файла.
Также можно указать папку, в которой нужно провести сохранение. После открытия этого файла для его доработки все слои и другие моменты останутся неизменными, и можно продолжать работать.
Полезная информация:
Как в паинт тул саи деформировать выделенное. Как рисовать не выходя за края в SAI. Дополнительные возможности программы
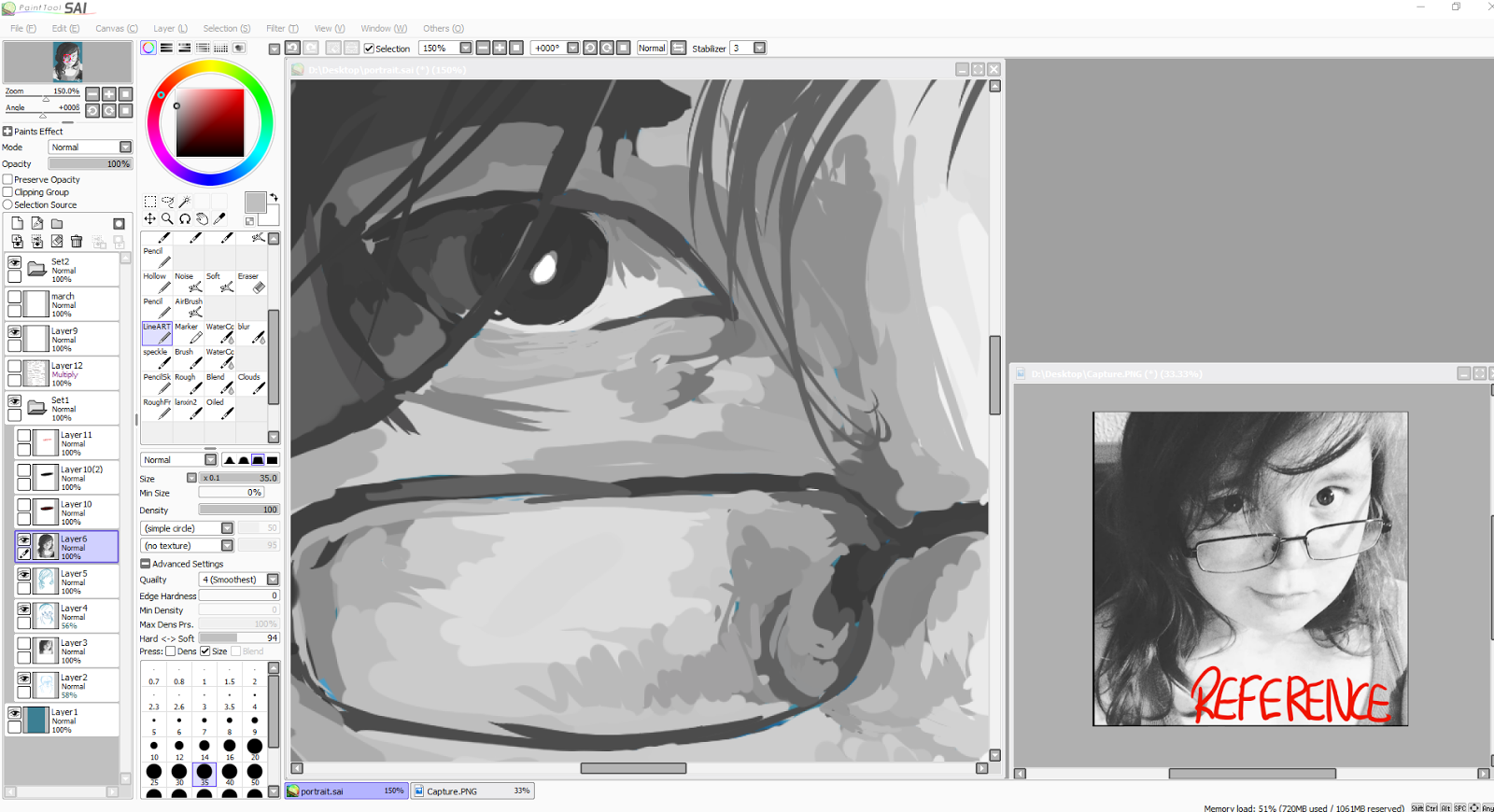
Для примера я буду использовать лайнарт своего ОСШаг 2: Закрасить область внутри лайнарта
Вы можете сделать это, взяв перо и начать покрас вручную, но это займет много времени. Я покажу способ сохранить ваше драгоценное время
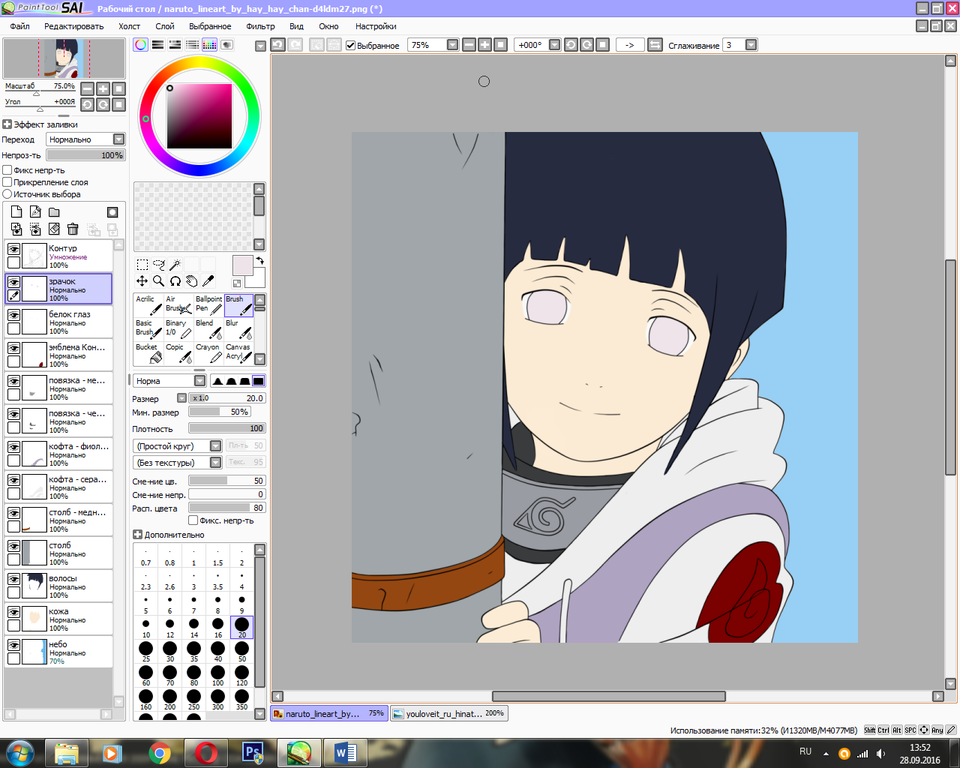
Перейдите на слой с лайнартом и выберите «Selection source» чуть выше в окне слоев.
 Ваш слой подсветится зеленым.
Ваш слой подсветится зеленым. Затем сделайте новый слой под вашим лайнартом и залейте его каким-нибудь цветом с помощью инструмента «Заливка» (Backet tool). Яркий цвет сработает лучше.
Теперь выберите инструмент «Волшебная палочка» (Wand tool). В настройках под интрументами вы увидите что-то вроде «Метод определения (Detection mode)» и «Цель (Target)». Выберите «Прозрачный (Transparency (strict))» и «Selection source». Установите ползунок прозрачности в минимальное значение или даже в ноль.
Вернитесь на слой, который вы заливали ярким цветом и кликните инструментом «Волшебная палочка» где-нибудь вне лайнарта. Эта область окрасится в синий (Синий цвет в SAI показывает область выделения).
Подсказка:
Если внутри лайнарта также что-то выделилось, нажмите CTRL+D (отмена выделения) и попробуйте установить на слайдере значение прозрачности поменьше. Если прозрачность уже на нуле, значит в контуре вашего лайнарта есть разрыв и его нужно замкнуть, если хотите работать в такой технике.
Теперь нажмите CTRL+X
Теперь следует проверить результат и вручную подтереть недочеты на мелких деталях лайнарта.
Теперь ваш лайнарт окрашен и самое время перейти к основным цветам.
Шаг 3: Отсечение слоя
Что такое отсечение слоя? Когда слой отсеекается другим слоем, он занимает те же самые прозрачные области, что и тот, который находился под ним. Это значит, что если вы нарисуете что-нибудь на нижнем слое, а затем начнете рисовать на верхнем слое, на нем будет отображаться только видимая область с нижнего слоя.
Теперь чтобы нанести основные цвета на лайнарт, создавайте слои поверх слоя с ярким цветом и назначайте им «clipping group». Ваши слои с покрасом будут отсекаться слоем с ярким цветом и неважно как аккуратно вы будете наносить покрас, он все равно не выйдет за пределы лайнарта
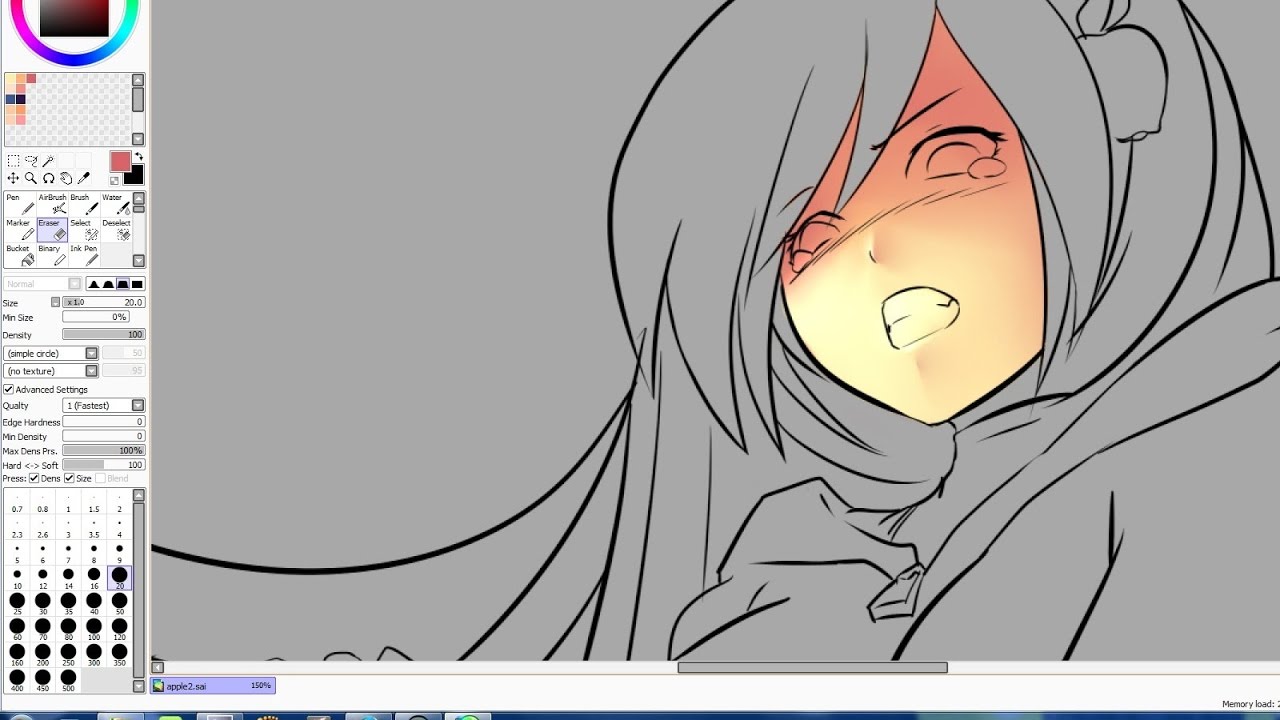
Привет! Сейчас я расскажу вам как красить в сай не выходя за края.
Для начала покажу свои настройки кисти для лайна(вдруг кому-то надо)
Итак, приступим!
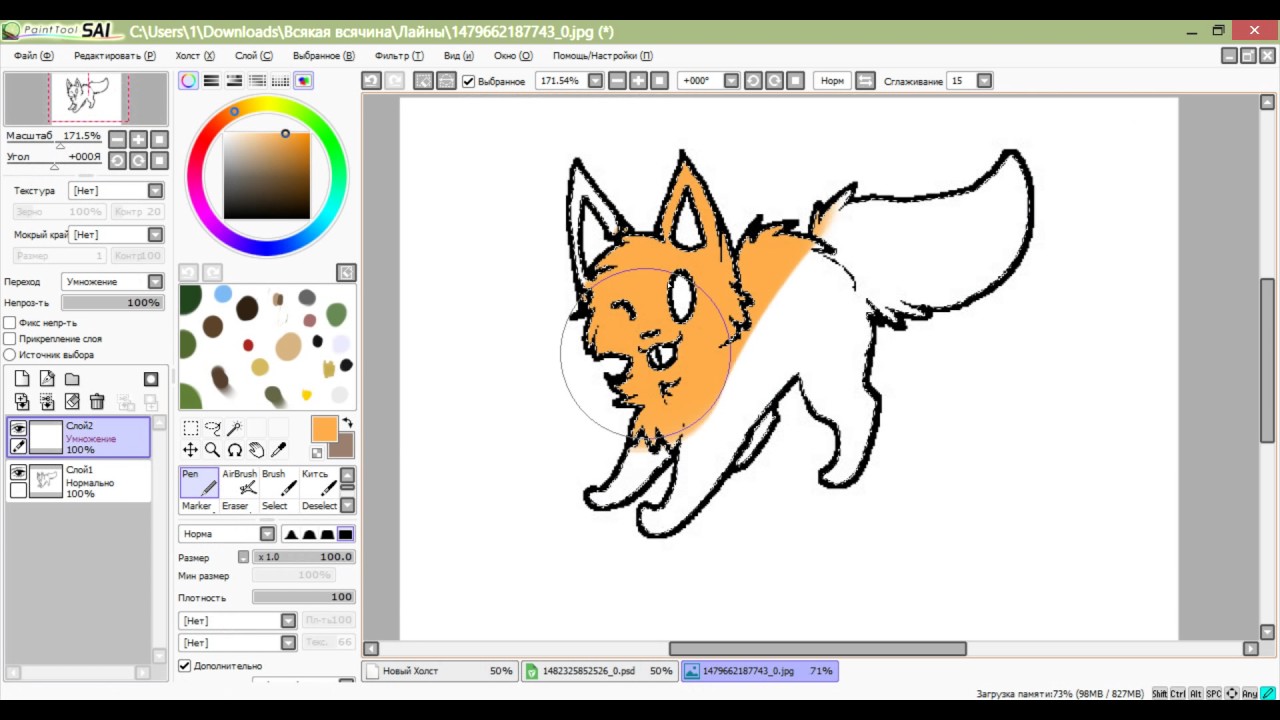
Допустим вы нарисовали лайн и вам его надо покрасить. Создаете новый слой под лайном.
Создаете новый слой под лайном.
Выбираете инструмент Выделения (по-другому волшебная палочка)
И будьте внимательны к настройкам этого инструмента. Если у вас лайн полупрозрачный или с заусенцами, то вам стоит выбрать значение поменьше. Если у вас ровный лайн от руки или вектора, то можно выбрать среднее значение.
Выделяем на слое с лайном место, которое нам нужно покрасить
Заметьте, что у нас остаются непрокрашенные участки размером в пару пикселей. Иногда они могут быть, иногда нет. Все зависит от того значения инструмента «Волшебная палочка». Для каждого рисунка оно индивидуальное. Но раз уж у нас такое произошло мы выбираем инструмент ручного выделения
И закрашиваем все края чтобы было аккуратно
Теперь выбираем инструмент, которым вы собираетесь красить
И красим выделенную область НА ПУСТОМ СЛОЕ ПОД ЛАЙНОМ(!)
Потом мы на этом же слое нажимаем кнопочку Фиксировать непрозрачность
Теперь вы можете красить эту деталь не выходя за края! Так же это можно делать и с простым выделением, но многим этот пунктир мозолит глаза, поэтому можно пользоваться таким методом.
Таким же способом можно красить лайн, если что с:
Спасибо за прочтение!
На разных платформах. Конечно же, наиболее популярной была и остается программа Photoshop. Однако не забыли разработчики и о тех, кто хочет рисовать на компьютере, но не испытывает особого желания разбираться в огромном количестве функций и достаточно сложном интерфейсе. Для таких пользователей созданы редакторы, по сути, являющиеся упрощенными версиями «Фотошопа». К их числу относится и не так давно вышедшая разработка японских специалистов компании SYSTEMAX Paint Tool Sai. Первая ее версия вышла в 2006г. О том, как рисовать в Paint Tool Sai, наша статья. Но для начала дадим подробное описание самой программы.
Редактор Paint Tool Sai. Возможности
Основным достоинством этого редактора можно назвать то, что в нем нет абсолютно ничего лишнего. Как и в редакторе «Фотошоп», работа с изображениями в этой программе ведется с использованием слоев, что, безусловно, необыкновенно удобно. Возможности тонирования и цветокоррекции не так широки, как в Photoshop, однако для создания эскизов и черновых рисунков средств вполне достаточно. Радует и достаточно большой Рисунки в Paint Tool Sai можно создавать, пользуясь графическим планшетом. Поддержка этих устройств реализована в редакторе просто блестяще.
Как и в редакторе «Фотошоп», работа с изображениями в этой программе ведется с использованием слоев, что, безусловно, необыкновенно удобно. Возможности тонирования и цветокоррекции не так широки, как в Photoshop, однако для создания эскизов и черновых рисунков средств вполне достаточно. Радует и достаточно большой Рисунки в Paint Tool Sai можно создавать, пользуясь графическим планшетом. Поддержка этих устройств реализована в редакторе просто блестяще.
Выбранный инструмент следует за мышью максимально точно, а штрихи получаются даже более плавными, чем в «Фотошопе». Это делает программу просто незаменимой для художников, создающих комиксы.
Интерфейс редактора особой красотой не отличается, однако при этом прост и доступен. Практически для любой функции программы предусмотрены горячие клавиши, что может сохранить пользователю огромное количество времени.
Основные инструменты Paint Tool Sai
О том, как рисовать в Paint Tool Sai, расскажем чуть ниже. Для начала ознакомимся с инструментарием редактора. Он не так широк, как в «Фотошопе», однако для быстрого создания рисунков и качественной обработки фото вполне достаточен. Основных инструментов в программе всего восемь:
- Инструмент «Волшебная палочка». Им можно выделять сразу большие области рисунка, выкрашенные в один цвет.
- Инструмент «Лассо». Пользуясь им, можно делать выделения необходимого участка сложной формы.
- Инструмент «Прямоугольное выделение». Средство предназначено, как уже понятно из названия, для ограничения прямоугольных областей.
- Масштабирование. Для удобства работы изображение можно увеличивать или уменьшать.
- Инструмент «Пипетка».
- Перемещение холста.
- Поворот холста. При необходимости изображение можно разворачивать.
- Перемещение слоя.
При желании можно переходить в один из двух режимов редактирования слоя — растровый и векторный.
Растровые инструменты
Рисование в Paint Tool Sai в растровом режиме возможно с использованием следующих инструментов:
- маркера;
- аэрографа;
- инструмента «Вода»;
- инструмента «Акрил»;
- ручки;
- инструмента «Акварель»;
- кисти;
- карандаша;
- заливки;
- инструмента «Бумага»;
- ластика.

Помимо этого имеются различные вариации этих средств.
Векторные инструменты
Tool Sai в векторном режиме? Для создания таких изображений в этом редакторе предусмотрены такие инструменты, как «Линия», «Кривая», «Ломаная», «Модификатор линии», «Ручка», «Модификатор толщины линии», правка, нажим и цвет линии, выделение и его удаление.
Дополнительные возможности программы
При желании в Paint Tool Sai можно установить сторонние кисти и текстуры холста. Создать их можно и средствами самого редактора. Программа открывает не только наброски, сделанные с ее использованием, но и файлы других форматов (tga, jpeg, png, bmp). Возможна также работа с изображениями, созданными в редакторе «Фотошоп» и сохраненными в формате psd.
Как рисовать в Paint Tool Sai?
В том случае, если вам нужно провести мягкую, плавную линию, следует взять инструмент «Ручка». Четкие с видимыми пикселями выполняют карандашом. Для создания «мохнатых» предназначен «Аэрограф». Тогда, когда необходимо сделать линию с плавным началом и концом, следует использовать кисть. Выделения можно создавать не только с помощью инструментов «Лассо» и «Прямоугольное выделение», но и с помощью ручки «Выделение». При необходимости его несложно снять похожим средством deselect. Для того чтобы окрасить большой участок, его следует выделить и воспользоваться инструментом «Заливка».
Теперь поговорим о том, как рисовать в Paint Tool Sai в векторном режиме. К сожалению, созданные средствами этой программы векторные линии при увеличении четкость все-таки теряют. Однако можно изгибать их, перемещая узлы, точно так же, как в Рисуют их инструментом «Ручка», аналогичным растровому. При желании толщину линии можно изменить в один клик. Для этого предназначено средство «Толщина». Можно рисовать как плавные (Кривая), так и ломаные линии (Ломаная). Инструмент «Модификатор линии» предназначен для корректировки самой линии или ее узлов.
Необходимые для раскрашивания цвета можно выбирать на цветовой палитре, расположенной в верхней части программы. Выбрать необходимый оттенок можно с использованием инструмента «Пипетка».
Выбрать необходимый оттенок можно с использованием инструмента «Пипетка».
Как установить кисти и текстуры?
Теперь посмотрим, как установить Tool Sai. Прежде всего требуется распаковать архив с кистями и отрыть папку с редактором. Далее форма кисти (формат bmp) устанавливается в папку blotmap. Затем следует открыть в любом текстовом редакторе (к примеру, в программе «Блокнот») файл brushform.conf и вписать туда l.blotmap/name.bmp, где name — имя файла с кистью. Сохраняем файл в ту же папку. Теперь можно начинать пользоваться скачанными кистями. Нарисовав же и их самостоятельно, следует просто сохранить их в формате bmp. Далее порядок действий такой же.
Текстуры в этой программе закачиваются практически так же. Распаковываем архив и открываем папку с Paint Tool Sai. Далее копируем файлы с текстурами в буфер обмена и загружаем их в папку brushtex. Открываем в текстовом редакторе файл brushtex.conf и прописываем в нем l.brushtex/name.bmp. Вместо name ставим имя текстуры. Сохраняем файл и пользуемся для создания оригинальных изображений. Нарисовать текстуру так же, как и кисть, можно в самой программе Paint Tool Sai. В этом случае файл также сохраняется в формате bmp.
Надеемся, в общих чертах теперь вам понятно, как пользоваться Paint Tool Sai. Программа необыкновенно проста, и разобраться с ее функционалом человеку, знакомому с другими графическими растровыми или векторными редакторами, не составит труда. Да и новичку рисовать с ее помощью будет совершенно не сложно.
Подготовка
Для начала нам понадобится:
1. Paint Tool SAI (1 или 2)
2. Картинка, нарисованная на A4 или же взятая с интернета. (лучше рисовать на A4 для поднятия своего художественного уровня.)
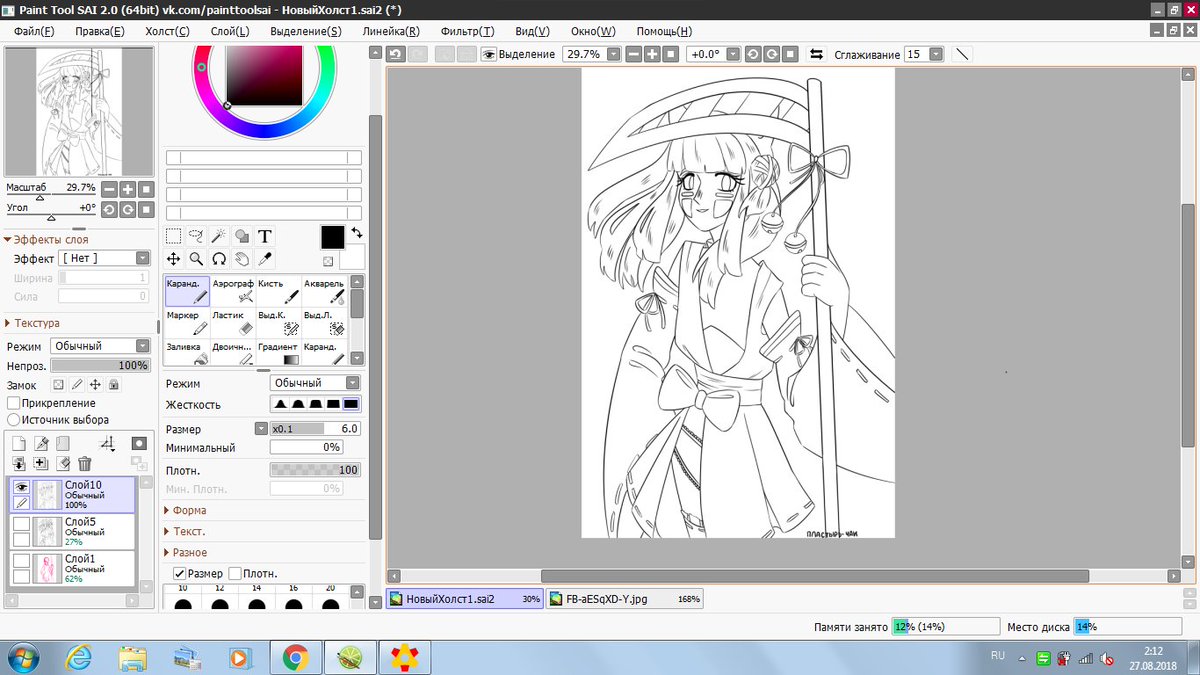
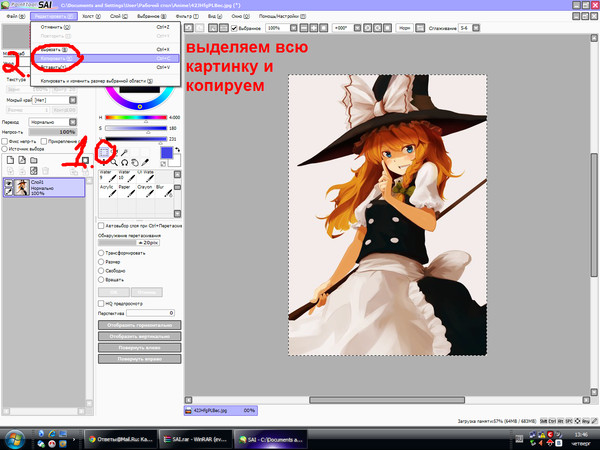
Перетаскиваем наше изображение в программу.
Создаем векторный слой.
Выбираем Кривую и выбираем толщину. (Самая оптимальная от 1.6 до 3).
Рисование
Начинаем обводить чёрные линии.
Старайтесь не делать точь-в-точь, а добавлять свои корректировки к вашему рисунку. Иначе может получится очень плохо:)
Иначе может получится очень плохо:)
Вносим изменения и готово, переходим к раскрашиванию.
Для этого нам понадобится создать новый слой.
Перетаскиваем его под слой “ Вектор 1 “.
Переходим в вектор 1 и нажимаем на “ Magic Wand “.
Начинаем выделять область того, что хотим закрасить (лучше всего работать по отдельности, например, разделить слои на Волосы, одежда, кожа).
Начнём с волос выделяем их область, которые хотим закрасить.
Смотрим на погрешности и так же замазываем маг. палкой.
Переходим на Слой «Волосы» нажимаем заливка и выбираем цвет который хотим. И наносим цвет на выделенную область.
Теперь добавим блики и тени, чтобы всё выглядело по, человечески.
Для этого в слое «Волосы» выберем инструмент аэрограф размер от 35 до 50. (Можно и меньше на ваш выбор)
Оптимальные настройки для теней и бликов.
После того как вы закончили с тенями и бликами нужно снять выделение.
Стираем как ластиком.
Так же перейдём на одежду так-же создаем новый слой и выделяем область.
Для моего случая лучше проработать над каждой вещью отдельно.
Разукрашиваем и рисуем тени.
Иллюстрация лица генератора АИ «SAI» |cre8tiveAI.
RADIUS5 разработал технологию искусственного интеллекта под названием RefineGAN, которая генерирует бесконечное количество иллюстраций, облегчая пользователям создание изображений в соответствии с их предпочтениями с помощью простой операции пользовательского интерфейса.
До сих пор использование ИИ генерации изображений ограничивалось в основном научными исследованиями. Благодаря нашему практическому применению этой экспериментальной технологии, мы преуспели во внедрении и внедрении очень полезной службы ИИ для более широкого общества.
Технология SAI, основанная на RefineGAN, способна создавать изображения профессионального уровня и улучшать существующие иллюстрации.
Наш взгляд
Генеративные модели значительно развились в последние годы, в том числе генеративной состязательного Networks (ГАН), вариационный Auto-кодеры (VAE), и передачи стиля, но они не имеют пока еще широко включены в инструменты, используемые на практике в реальном мире изобразительного искусства такие специалисты, как дизайнеры и художники-графиков.
RefineGAN может рекурсивно генерировать изображения посредством взаимодействия с пользователем с помощью простого пользовательского интерфейса.
процесс изучения
SAI, так же, как человек иллюстратор, учится через глядя на изображениях, захватив элементы, таких как глаза, волосы и другие особенности иллюстраций.
В результате, SAI может производить совершенно новые иллюстрации, а не сочетание частей.
Вывод
RefineGAN может генерировать неограниченное количество изображений. Он также может генерировать градацию промежуточных изображений между любыми двумя стартовыми изображениями или изображениями с аналогичными характеристиками к другому изображению.
Характеристики
* Производит профессиональное качество изображения в больших количествах
* на основе простого пользовательского ввода, можно выводить данные изображений рекурсивно и создавать изображения ближе и ближе к пользователю идеальному изображению. Вход Сходство
* Пользователь может быть вычислен и Следующий вывод может управляться динамически и стабильным образом
* Пользователи могут получать с низкой задержкой, генерируемые изображения на основе их ввода
* Данная технология запатентована.
Paint Tool SAI для новичков! • Mooooore tooooools ~
Ну, я знаю, что сказал, что хочу заняться рисованием, и такое пару дней назад … но я также сказал, что сначала хочу пройтись по еще нескольким инструментам, потому что я хочу дать небольшую общую идею их использования . Тем не менее, сегодняшний инструмент — это инструмент выделения …, который работает так же, как и в любой программе …
Хорошо, это инструмент выделения, который… работает точно так же, как и в любой другой программе, с некоторыми дополнениями.Поскольку это не совсем кисть, чтобы использовать ее, вы просто щелкаете и перетаскиваете, чтобы покрыть область, которую хотите выделить, так что . .. как и в других программах. И, как и в случае с другими программами, вы получите следующее:
.. как и в других программах. И, как и в случае с другими программами, вы получите следующее:
Конечно, как и в случае с другими инструментами выделения, если вы переключитесь на Кисть выделения или Кисть для удаления выделения, вы можете расширить или изменить выбранную область. Теперь этот инструмент полезен, потому что у него есть несколько уникальных опций, к которым можно получить доступ только с помощью этого инструмента. Имейте в виду, что если вы используете ЛЮБОЙ из других инструментов выделения, вы все равно можете использовать эти параметры в этих выбранных областях, если вы переключитесь на инструмент выделения.Тем не менее, вот параметры, которые вы можете использовать с инструментом выделения:
Хорошо, этот первый вариант, слой Autoselect, позволяет просто легко перетаскивать все, что находится на вашем текущем слое, без фактического выбора чего-либо, поэтому он автоматически перетаскивает ВСЕ на слой вокруг всего сразу.
Я понятия не имею, что делает обнаружение перетаскивания… Каждый раз, когда я пытаюсь увидеть, что оно делает, кажется, что оно ничего не делает для меня.
Вот интересные варианты, и именно поэтому я хотел подробнее остановиться на этом инструменте.Преобразование позволяет выполнять ВСЕ параметры, указанные ниже, одновременно. Есть и другие варианты, разделенные на части, так что вы можете сосредоточиться на этих преобразованиях, не испортить случайное использование других. Если вы ничего не выберете, тогда SAI применит любые преобразования ко всему на текущем слое, если вы что-то выберете, тогда SAI применит их только к этому выделению.
Параметр размера позволит вам изменить только размер всего на слое или того, что вы выбрали, он работает путем захвата одной из квадратов областей, а затем перетаскивания в направлении, чтобы изменить размер.Определенные квадраты областей могут изменять только размер определенных областей. Квадраты сверху и снизу могут изменять только высоту, а стороны могут изменять только ширину. Углы меняются в обоих направлениях, но могут перемещаться только вперед и назад между областями, с которыми они сталкиваются. Если вы переместитесь внутрь слоя или выделения, вы можете щелкнуть и перетащить выделенные области.
Углы меняются в обоих направлениях, но могут перемещаться только вперед и назад между областями, с которыми они сталкиваются. Если вы переместитесь внутрь слоя или выделения, вы можете щелкнуть и перетащить выделенные области.
Далее идет опция «Свободно», эта опция просто позволяет вам перемещать выделенные области вокруг, это… все, что действительно делает.
Далее идет опция поворота, все, что она делает, это вращает выбранные области.Он работает, захватывая одну из квадратных областей по краям, и поворачивает изображение на основе этого места, хотя нет никакой разницы или изменения в зависимости от того, какую область вы захватываете.
При использовании этих параметров преобразования НЕОБХОДИМО нажать ОК, когда вы закончите, чтобы применить изменения и выйти из параметров преобразования, или Отмена, чтобы отменить все преобразования и выйти из параметров преобразования.
Выбор HQ Preview и Perspective meter, я не знаю, что они делают.Всякий раз, когда я пытаюсь их использовать, кажется, что ничего не происходит, поэтому я прошу прощения за это. Если кто-нибудь ЗНАЕТ, что происходит, когда вы их используете, дайте мне знать ~
Последние четыре кнопки очень похожи, Horizontal Flip переворачивает выбранные области или весь слой по горизонтали, а кнопка Vertical Flip переворачивает выбранные области или слой по вертикали.
«Повернуть против часовой стрелки» и «Повернуть по часовой стрелке» поворачивают выбранные области или слой против часовой стрелки или по часовой стрелке соответственно. Фактически, это работает так: по часовой стрелке, начиная с правой стороны, выбранные области или слой сначала окажутся правой стороной вниз, затем вверх ногами, затем левой стороной вниз, а затем снова правой стороной вверх.Против часовой стрелки — полная противоположность.
Ну, это немного длиннее, чем я хотел … Но я хотел углубиться в этот инструмент из-за его параметров преобразования, которые могут быть довольно полезными.
| Панель слоев управляет выбором слоя и некоторыми настройками для каждого слоя. +/- Эффект красок (показать / скрыть нажатием)
Режим Установите режим композиции слоя.
Непрозрачность Это контролирует непрозрачность слоя с помощью ползунка. Сохранить непрозрачность Группа клипсования Источник выбора Список слоев
|
|
Стрелка | Прокрутка просмотра |
SPC + перетаскивание влево | Прокрутка просмотра |
CTRL + SPC + перетаскивание влево | Масштабирование по выделенному прямоугольнику |
CTRL + SPC + щелчок левой кнопкой мыши | Увеличить |
CTRL + SPC + щелчок правой кнопкой мыши | Сбросить масштаб изображения |
CTRL + ALT + SPC + перетаскивание влево | Масштабирование по выделенному прямоугольнику |
CTRL + ALT + SPC + щелчок левой кнопкой мыши | Уменьшить |
CTRL + ALT + SPC + щелчок правой кнопкой мыши | Сбросить масштаб изображения |
ALT + SPC + перетаскивание влево | Повернуть вид |
ALT + SPC + щелчок правой кнопкой мыши | Сбросить поворот обзора |
CTRL + TAB | Выбрать следующий просмотр |
CTRL + SHIFT + TAB | Выбрать предыдущий просмотр |
Разработка программного обеспечения SYSTEMAX — PaintTool SAI
Перед загрузкой программного обеспечения вы должны принять лицензию
соглашение, ссылка на который приведена ниже. Загрузка этого программного обеспечения означает ваше согласие с «Программным обеспечением».
Лицензионное соглашение ». И это соглашение адаптировано к предыдущему
бета-версия этого программного обеспечения тоже.
Загрузка этого программного обеспечения означает ваше согласие с «Программным обеспечением».
Лицензионное соглашение ». И это соглашение адаптировано к предыдущему
бета-версия этого программного обеспечения тоже.
| Важное уведомление |
Это программное обеспечение требует базовых знаний о работе Windows. Особенно необходимы базовые знания о следующем.
|
Примечание по установке:
Полный установщик Ver.1.2.0 или более поздняя версия установит SAI Ver.1 в «C: \ PaintToolSAI» с настройками по умолчанию. Вы можете сохранить кисти, текстуры, образцы и лицензионный сертификат следующим образом.
— Перезаписать версию 1.2.0 (или более позднюю) в папку версии 1.1.0 только установщиком файлов обновления.
— Скопируйте все папки, файлы * .conf, файлы * .ssd, * .slc из папки Ver.1.1.0 в папку Ver.1.2.0 (или более позднюю).
ВНИМАНИЕ 1:
В Windows Vista или более поздних версиях не устанавливайте SAI Ver.1 в папку «Program Files», поскольку SAI Ver.1 может выйти из строя из-за UAC.
ВНИМАНИЕ 2:
SAI версии 1 не поддерживает мониторы с высоким разрешением DPI, а Windows 10 не применяет масштабирование DPI для SAI версии 1.
Если вы используете SAI Ver.1 с монитором с высоким разрешением, вам необходимо изменить разрешение экрана менее чем примерно на 1920×1200.
ВНИМАНИЕ 3: драйверы
WinTab для графического планшета N-trig (например, драйвер WinTab для Microsoft Surface) не поддерживают строго спецификацию WinTab API.
SAI Ver.1 некорректно работает с драйверами WinTab для графического планшета N-trig в настройках по умолчанию.
Он может работать с драйверами WinTab для графического планшета N-trig, если вы измените «TabletMouseSimulation» на 1 с 0 в «misc.ini» в папке программы SAI.
PaintTool SAI (Полная установка) (Ver.1.2.5, Installer, 2016-04-25, 2.4M)
Для новых пользователей все необходимые файлы PaintTool SAI включены в этот установщик.
В первый раз SAI автоматически запустит процесс настройки, это займет несколько минут. SAI запустится без настройки со второго раза.
PaintTool SAI (только файлы обновления) (Ver.1.2.5, установщик, 2016-04-25, 1.2M)
Этот установщик содержит минимальные файлы обновлений для пользователей предыдущих версий,
вы можете использовать это обновление, перезаписывая все извлеченные файлы существующими
папка приложения.
История обновлений
awoo ~, {{Вы используете SAI? о чувак! Я тоже, но наши результаты …
Конечно !! Несмотря на то, что Sai сначала была простой программой, в ней есть много хитростей! Я все время узнаю об этом что-то новое!
В любом случае, моя линейная кисть!
Я постоянно меняю свой стиль рисования.Раньше я использовал масляную / водную кисть с мягкими линиями. Красиво смотрелось с умножением, но было ужасно раскрашивать, даже с потрясающим выбором Сая. Эта кисть — моя основная линейная кисть — она резкая и прочная, что мне очень нравится. Неумолимый с выделениями / пробелами, но в целом дает приятный чистый вид. Всегда с размером 4.0, так как мой холст всегда имеет НЕ МЕНЬШЕ 900 пикселей в любом направлении — и обычно больше.
Мой инструмент для рисования:
Мягкий, плавный инструмент, которым я пользуюсь всегда. Раньше я использовал это для линейного рисунка, но он слишком мягкий для этого и плохо справляется с прозрачностью
Раньше я использовал это для линейного рисунка, но он слишком мягкий для этого и плохо справляется с прозрачностью
КАК СДЕЛАТЬ КРУГ В SAI
Используя любую ручку, но вы также можете использовать инструмент для рисования линейным пером, который я вам только что дал , увеличьте размер пера до… 250 пикселей. Используя мышь или трекпад, щелкните на месте несколько раз, чтобы получить один сплошной круг без давления линии
Выберите свою волшебную палочку (инструмент моего лучшего друга) и выберите за пределами круга:
Поднимитесь на Выделение (находится на панели инструментов баннера между слоем и фильтром)
И выберите «Приращение».Это расширит ваш выбор на один (1) пиксель. Вокруг. Потрясающий!
Теперь вернитесь к выбору…
И нажмите инвертировать!
Это ИНВЕРТИРУЕТ ваш выбор! Позвольте мне сказать вам, с этим небольшим навыком вы можете делать много вещей, которые я с удовольствием обрисовываю (особенно ленив с раскрашиванием).
Теперь нажмите клавишу D, чтобы удалить.
И CONTROL D, чтобы снять выделение
И у вас идеальный круг! ИСПОЛЬЗУЙТЕ ЭТО В Эскизах! Недавно я понял, что идеальный круг при рисовании — это потрясающе….это очень помогает. Если круг слишком толстый, вы можете вернуться к своей волшебной палочке…. Выберите вне круга…
И нажмите D, чтобы удалить!
Стрела. Тоньше!
КАК ЗАБЛОКИРОВАТЬ СЛОИ И ПОЧЕМУ ВЫ ХОТИТЕ ИХ ЗАБЛОКИРОВАТЬ
У меня есть этот рисунок, но он скучный во всем черном. Я тоже должен раскрасить это, не так ли… Вот что я делаю.
Возьми свою волшебную палочку. Волшебная палочка теперь ваш лучший друг.
Выбрать вне Lycan, например:
А теперь помните, как инвертировать выделение? Перейдите к выделению на баннере (помните, между слоем и фильтром) и выберите его.Также есть…
Эта кнопка здесь! Что делает то же самое. Инвертируйте ваш слой!
Отлично! Готовим !! Теперь создайте новый слой. Назовите это, если хотите, но я никогда не делаю этого. Убедитесь, что этот слой находится под штриховым рисунком…
Убедитесь, что этот слой находится под штриховым рисунком…
Теперь нажмите CONTROL F. Это широкая заливка. Вы можете использовать ведро, но мы ЗА МОЙ ДРУГ
SWEET. Теперь не забудьте нажать CONTROL D, чтобы отменить выбор всего этого.
ХОРОШО! Вы уловили идею! Посмотрите на эту заливку. Так просто. Так чисто.
Я вас слышу.Вы говорите: «Lycanroc в настоящее время желтый, и я на 20% уверен, что это неверно». И ты был бы прав.
Но нет! Я заставил тебя отменить выбор! Таким образом, вы можете УПРАВЛЯТЬ F без заполнения всего слоя !!! Теперь … вы можете просто проделать предыдущие шаги … что проверено и верно. ИЛИ… Вы можете перейти к свойствам слоя… oveerrrrr
здесь. Давай посмотрим поближе, ладно?
Сегодня мы поговорим о группе «Сохранить непрозрачность» и «Обрезку». Но пока мы поговорим с вашим господином и спасителем … Сохраните непрозрачность.Это также известно как блокировка слоя.
А теперь… допустим, мы не нажимаем на это. Вот что происходит, когда вы рисуете на слое
Анархия! Хаос! А если вы нажмете CONTROL F (широкая заливка)
Попрощайтесь с этой прекрасной подборкой желтого цвета, а? Это просто не годится.
Делай правильно.
Заблокируйте свой слой.
Слой заблокирован. Отличная работа!
А теперь посмотрите, что происходит, когда вы пытаетесь нарисовать на этом слое…
ЧТО ТАКОЕ ВОЛШЕБСТВО.ВОЛШЕБСТВО. Я ЗНАЮ… это здорово!
Теперь, когда вы нажмете CONTROL F…
Он заполнит только это. Это и только это. Ого. Используйте эту новую силу с умом.
Теперь давайте изменим цвет нашего щенка на нужный, и…
Приступим к работе! В качестве учебного пособия давайте создадим новый слой поверх этого синего. Это будет белый слой Lycanroc.
Возьмите свою волшебную палочку (помните, это ваш новый лучший друг)… и переходите к своему слою с линейным рисунком!
И приступайте к выбору…!
Хм…
У нас есть некоторые упрямые биты, которые не выбираем. Мы могли бы либо увеличить разницу в прозрачности Magic Wand, либо … мы могли бы попробовать другой инструмент, который является лучшим другом Cactus.
Мы могли бы либо увеличить разницу в прозрачности Magic Wand, либо … мы могли бы попробовать другой инструмент, который является лучшим другом Cactus.
Посмотрите направо. Возьмите инструмент SELECT PEN:
Чтобы вызвать Magic Wand и Select Pen, пара недооценивает свою преданность друг другу. Они работают в идеальном тандеме, и я покажу вам, почему.
Перейти на новый холст. Нарисуйте круг выбранным пером.
(Вы внезапно понимаете, зачем кактусу понадобился урок по кругу)
Сейчас.Control F, а затем Control D. Это заполнит это выделение, а затем отменит выбор.
Круто, правда? Теперь у вас есть этот… бугристый круг. Теперь нарисуйте неполный круг, например:
(называть круг это оскорблением кругов)
… теперь очевидно, что если вы попытаетесь выбрать внешнюю часть круга…
Это произойдет. Бесполезный!
Вы можете просто исправить свои линии или… вы можете взять перо для выбора…
Закройте его, используя перо для выбора… а теперь возьмите свою палочку и выберите за пределами круга.
Обратный, нажмите F на новом слое, и вы получите…
Закрашенный круг с пунктирными штрихами. Довольно круто, правда ???
В любом случае, обратно в Lycanroc!
Возьмите свою ручку… и заполните ею! Все эти маленькие невыделенные кусочки!
Отлично!
Теперь вернитесь к новому слою (poopie 2). Выберите новый цвет (белый) и нажмите F.
Control D, чтобы отменить выбор…!
Ой. Я пропустил место. Но что, если я не хочу использовать перо выбора по какой-то глупой причине? Почему бы мне не превратить белый слой в СЛОЙ ОБРЕЗКИ?
СЛОИ ДЛЯ ОБРЕЗКИ
Создайте новый холст.Нарисуйте звезду и залейте ее.
(Следует ли вам действительно принимать советы этого человека по искусству?)
Создайте новый слой. А теперь… если бы вы рисовали на этом слое….
Вот и получишь. Думаю, это круто, но не то, что нам нужно. Нет … мы обрежем этот слой.
А теперь попробуйте еще раз написать на этой звезде.
Видите? Он будет рисовать только на нижнем необрезанном слое (слой с зеленой звездой).
Вы спрашиваете меня: «Зачем вам это нужно?» Что ж, мой друг … это потрясающе, потому что вы также можете ЗАБЛОКИРОВАТЬ СВОИ ОБРЕЗАННЫЕ СЛОИ.Почему это так удивительно? Хорошо зафиксируйте этот обрезанный слой !!!
Теперь каракули новым цветом!
Star 1
Star 2
Что это означает…? Просто посмотри! Вернемся к догго!
Я сделал каждый цвет вырезанным слоем. Это 4 цвета (синий, белый, серый, красный), 1 базовый слой (синий) и 3 обрезанных слоя (белый, серый, красный). Заблокируйте все свои слои.
Интересно, как будет выглядеть белый слой с некоторой штриховкой…
Мне нужны полосы на сером слое….
Идеально.
А теперь заштрихуем этот уродливый рисунок. Я хочу, чтобы он был синим … Итак, я перейду на свой слой с линейным рисунком, заблокирую его и возьму F с помощью нового цвета.
Хммм… но я хочу, чтобы некоторые части рисунка были красными! Дай мне взять ручку…
Какая красивая. Но теперь мне нужен аэрограф в розовом цвете поверх всего…! Думаю, я создам новый обтравочный слой поверх трех других.
УДИВИТЕЛЬНО. Есть ли что-нибудь более совершенное, чем это ?????
В любом случае, это все, что касается моего мини-урока.Я дал вам несколько уловок и инструментов, которые я использую для этого блога! Если у вас, ребята, есть какие-либо вопросы, не стесняйтесь звонить мне.
Кроме того, я загружу это произведение Lycan, чтобы вы могли сами попробовать учебник!
alexandervrs / SAI-Autosave: Исходный код для SAI Autosave Auto-It! Утилита
#SAI Автосохранение
Функция автосохранения для Paint Tool SAI версия 3.0.1 от Александра Вурциса (@alexandervrs)
### Введение
Бесплатный скрипт на базе AutoIt для автосохранения вашей работы SAI через заданные интервалы времени путем запуска сочетания клавиш Ctrl + S в вашем окне SAI. Утилита также может делать снимки экрана SAI через заданные интервалы чаще, поэтому, если сбой произойдет до того, как вам удастся сохранить, вы сможете спасти рисунок и приступить к воссозданию искусства, используя в качестве справки текущую работу, сделанную с экрана .
Кроме того, поскольку утилита сохраняет, она также может сохранять для вас резервные копии файлов SAI с указанием даты и времени в имени файла, поэтому в случае повреждения файла вы можете, надеюсь, вернуться к предыдущему файлу и продолжить работу оттуда. (Недоступно с SAI 2)
Наконец, он также может просто напоминать вам о сохранении, выводя уведомление в установленное время.Эта утилита предоставляется как есть. Используйте его как хотите!
Утилита также может делать снимки экрана SAI через заданные интервалы чаще, поэтому, если сбой произойдет до того, как вам удастся сохранить, вы сможете спасти рисунок и приступить к воссозданию искусства, используя в качестве справки текущую работу, сделанную с экрана .
Кроме того, поскольку утилита сохраняет, она также может сохранять для вас резервные копии файлов SAI с указанием даты и времени в имени файла, поэтому в случае повреждения файла вы можете, надеюсь, вернуться к предыдущему файлу и продолжить работу оттуда. (Недоступно с SAI 2)
Наконец, он также может просто напоминать вам о сохранении, выводя уведомление в установленное время.Эта утилита предоставляется как есть. Используйте его как хотите!
Обратите внимание, что сценарий сначала проверяет, имеет ли окно SAI фокус перед сохранением, и будет ждать, пока вы переключитесь на SAI, если нет (из-за того, что сценарий отправляет сочетание клавиш Ctrl + S в окно SAI), если у вас есть параметр Blink включен, и значок будет виден на панели задач, затем он будет мигать, пока вы не сфокусируете SAI. Кроме того, если вы сначала не сохранили файл, вы, вероятно, получите диалоговое окно «Сохранить» при первом автосохранении, естественно. Вы можете выйти из утилиты вручную из панели задач.Если вы закроете SAI, скрипт автоматически завершится при следующей попытке автосохранения, но не обнаружит, что SAI открыт.
Предупреждение: когда вы редактируете другие изображения, которые не предназначены для автоматического сохранения, лучше сначала приостановить сценарий или установить параметр AskBeforeSaving. Помните, что сценарий вызовет ярлык сохранения, поэтому все, что находится в фокусе SAI, будет сохранено. Чтобы приостановить сценарий с помощью значка на панели задач, щелкните правой кнопкой мыши и выберите «Пауза». Когда вам нужно вернуть автосохранение, вы можете возобновить скрипт точно так же.
### Установка
Скопируйте «SAI Autosave.exe» в папку SAI Paint Tool (обычно «C: \ Paint Tool SAI») и сделайте ярлык для рабочего стола / панели задач. Каждый раз, когда вы нажимаете на значок, он запускает SAI с включенной функцией автосохранения (вы также можете отключить это в настройках — см. Ниже)
Каждый раз, когда вы нажимаете на значок, он запускает SAI с включенной функцией автосохранения (вы также можете отключить это в настройках — см. Ниже)
### Предупреждение о привилегиях Утилита отправляет ключевые команды в окно SAI, делает его снимки экрана, выполняет файловые операции для резервного копирования и использует explorer.exe для открытия папок, которые не разрешены в учетной записи с ограниченными правами.Таким образом, утилиту необходимо запускать с повышенными привилегиями, иначе она может работать некорректно.
### Настройки Вы можете получить доступ к окну настроек утилиты, щелкнув правой кнопкой мыши значок на панели задач и выбрав параметр «Настройки». Для дальнейшей настройки утилиты вы можете открыть файл «Автосохранение Settings.ini» и настроить следующие параметры:
SaveMode (начиная с 2.0.0) Определяет способ автосохранения, значение 0 сохранит файл и сделает снимок, 1 сохранит только файл, 2 сделает только снимок, 3 сделает снимок и покажет напоминание о сохранении вашей работы, а 4 просто показать напоминание
SaveFileInterval По умолчанию 15 минут, это интервал автосохранения
SnapshotInterval (начиная с версии 2.0,0) По умолчанию 180000 миллисекунд (3 минуты), это интервал, в течение которого происходит захват моментального снимка, моментальные снимки хранятся в папке с именем ~ SAIAutosave.Snapshots и будут находиться в вашей папке SAI
Автозапуск Если установлено значение 1 (по умолчанию), он также автоматически запускает sai.exe, что полезно, если вы хотите создать ярлык для SAI Autosave.exe, чтобы функция автосохранения была доступна каждый раз, когда вы открываете SAI с помощью этого ярлыка. Установите его в 0, если вы хотите вместо этого запускать SAI и утилиту автосохранения вручную.
Путь По умолчанию утилита пытается запустить «sai.exe», который существует в той же папке, если ваша установка SAI находится в другом месте или вы хотите сохранить эту утилиту в своей собственной папке, тогда вам нужно изменить параметр Путь, чтобы он указывал в папку SAI (не включайте косую черту в конце, например Path = C: \ Paint Tool SAI), по умолчанию — «.
 » (тот же каталог)
» (тот же каталог)Имя файла По умолчанию «sai.exe», имя исполняемого файла SAI
.Бесшумный Если утилита не будет отображать какие-либо уведомления при запуске и сохранении, используйте 1 для включения, 0 для выключения
Мигает Значок в трее будет мигать, если SAI не находится в фокусе и сценарий пытается сохранить, чтобы напомнить вам.Установка этого значения на 0 отключит это, 1 — по умолчанию.
PausedOnStart (начиная с 1.0.1) По умолчанию — 0, если установлено значение 1, функция автосохранения будет приостановлена при запуске утилиты, и вам нужно будет включить ее с помощью параметра на значке на панели задач.
KeepBackups (начиная с 2.0.0) Это запустит резервное копирование файлов всякий раз, когда утилита выполняет автосохранение, резервные копии хранятся в папке с именем ~ SAIAutosave.Backups и будут в вашей папке SAI
SaiVersion (начиная с 3.0,0) Это определяет, какая версия SAI используется, обычно определяет, какое окно утилита будет искать.
AskBeforeSaving (начиная с 3.0.0) Будет ли утилита отображать всплывающее диалоговое окно перед каждой попыткой сохранения, спрашивающее пользователя, хотят ли они сохранить текущий открытый файл.
WaitUntilProgramOpens (начиная с 3.0.0) Миллисекунды ожидания после запуска SAI с файлом в качестве параметра. Увеличьте это значение, если запуск SAI занимает слишком много времени, по умолчанию — 500 (0.5 секунд)
Если вы случайно испортили файл «Autosave Settings.ini», просто удалите его, и утилита воссоздает его с настройками по умолчанию.
### История изменений
версия 3.0.1 (27 декабря 2020 г., 03:10 UTC + 2) ИСПРАВЛЕНИЕ: изменен метод создания снимков экрана, возможное исправление для работы снимков под Linux / Wine
.версия 3.0.0 (1 сентября 2020 г., 03:10 UTC + 2) ДОБАВИТЬ: Поддержка SAI версии 2 ДОБАВИТЬ: быстрая установка при первом использовании утилиты.
. ДОБАВИТЬ: пункты меню в трее для открытия папок моментальных снимков и резервных копий.
ДОБАВИТЬ: опция лотка для запуска снимка в любое время
ИСПРАВЛЕНИЕ: исправлена ошибка, из-за которой напоминания появлялись бесконечно.
ИСПРАВЛЕНИЕ: небольшая проблема в диалоговом окне настроек с масштабом текста
ИСПРАВЛЕНИЕ: Утилита теперь требует прав администратора для соответствия UAC
ДОБАВИТЬ: пункты меню в трее для открытия папок моментальных снимков и резервных копий.
ДОБАВИТЬ: опция лотка для запуска снимка в любое время
ИСПРАВЛЕНИЕ: исправлена ошибка, из-за которой напоминания появлялись бесконечно.
ИСПРАВЛЕНИЕ: небольшая проблема в диалоговом окне настроек с масштабом текста
ИСПРАВЛЕНИЕ: Утилита теперь требует прав администратора для соответствия UACверсия 2.0.0 (16 июня 2019, 05:22 UTC + 2) ДОБАВИТЬ: Возможность утилиты также периодически делать снимки экрана. ДОБАВИТЬ: Возможность резервного копирования файлов при сохранении или с помощью контекстного меню ДОБАВИТЬ: Возможность показать напоминание ДОБАВИТЬ: Диалог настроек с наиболее часто используемыми опциями
версия 1.0.3 (19 апреля 2015 г., 20:00 UTC + 2) ИСПРАВЛЕНИЕ: исправлена ошибка, из-за которой скрипт сохранялся только один раз, а затем завершался, пока SAI был активен
версия 1.0.2 (11 марта 2015 г., 00:36 UTC + 2) ИСПРАВЛЕНИЕ: удалена информация перед сохранением, некорректно работала функция Sleep (), вместо этого информация добавлялась в контекстное меню и всплывающую подсказку на панели задач. ИСПРАВЛЕНИЕ: исправлены функциональные возможности паузы, некорректное возобновление ДОБАВИТЬ: оставшееся время до следующего сохранения в контекстном меню и всплывающей подсказке на панели задач
версия 1.0.1 (10 марта 2015 г., 22:58 UTC + 2) ДОБАВИТЬ: добавлена функция паузы / возобновления ДОБАВИТЬ: скрипт теперь сообщит за 3 секунды до начала автосохранения. ДОБАВИТЬ: параметр PausedOnStart .ini, по умолчанию — 0 (если вы его не видите, удалите файл «Автосохранение Settings.ini») ИСПРАВЛЕНИЕ: Исправлено отсутствие сохранения при нажатии мыши / пера (теперь скрипт ждет, пока вы не отпустите мышь / перо). ИСПРАВЛЕНИЕ: Исправлено отсутствие автоматического выхода, если в названии программы / папки было слово «SAI» (теперь также проверяется процесс, например, sai.exe)
версия 1.
 0.0 (09 марта 2015, 00:57 UTC + 2)
Первый выпуск приложения
0.0 (09 марта 2015, 00:57 UTC + 2)
Первый выпуск приложения
Сочетание клавиш для художников
Сочетания клавиш необходимы для многих, если не для большинства, продвинутых художников.
Некоторые не ограничиваются настройкой собственных сочетаний клавиш и даже используют специализированные устройства!
Чем больше вы рисуете, тем важнее становятся сочетания клавиш.
В этой статье мы объясним некоторые из основных сочетаний клавиш, которые можно найти в большинстве программ для рисования.
Использование ярлыков
Используя сочетания клавиш, вы можете значительно упростить рисование с помощью программного обеспечения!
В этом руководстве используется пользовательский интерфейс Clip Studio Paint, но вы можете использовать те же сочетания клавиш для Photoshop и Paint Tool SAI.
Пример 1: Увеличение холста
Используйте следующую комбинацию клавиш для увеличения холста.
Удерживая нажатой Ctrl , нажмите + .
Это будет увеличивать шаг за шагом каждый раз, когда вы нажимаете клавиши + . Пример ниже был увеличен три раза, удерживая клавишу Ctrl и нажимая + три раза.
Примечание
- Пользователи macOS могут сделать то же самое, удерживая клавишу Command вместо клавиши Ctrl .
- Для этого вы можете использовать обе клавиши Ctrl на клавиатуре.
Если вы используете планшет для рисования или мышь для увеличения холста, вам не нужно щелкать значки масштабирования или использовать для этого команды меню.
Пример 2 : Подбор цветов с помощью инструмента [Пипетка]
Используйте следующую комбинацию клавиш, чтобы временно изменить кисть на [Пипетка].
Удерживайте нажатой клавишу Alt .
При использовании кисти он изменится на инструмент Пипетка при нажатии клавиши Alt .
Таким образом, вы можете легко подбирать цвета, щелкая по холсту мышью или пером планшета.
Примечание Пользователи
macOS могут сделать то же самое, удерживая клавишу Opt вместо клавиши Alt .
Часто используемые сочетания клавиш
Ниже приведены некоторые из наиболее часто используемых сочетаний клавиш в Photoshop, Clip Studio Paint и Paint Tool SAI.
Клавиши, отмеченные знаком «+», означают, что вам нужно нажать обе кнопки. Эти команды одинаковы в Photoshop, Clip Studio Paint и Paint Tool SAI, если не указано иное.
Увеличение холста
Окна: Ctrl + +
Mac: Cmd + +
Уменьшение холста
Окна: Ctrl + —
Mac: Cmd + —
Отменить
Окна: Ctrl + Z
Mac: Cmd + Z
Повторить
— Инструмент для рисования и рисования Clip Studio SAI
Окна: Ctrl + Y
Mac: Cmd + Y
— Photoshop
Windows: Shift + Ctrl + Z
Mac: Shift + Cmd + Z
Увеличить размер кисти
] ключ
Уменьшить размер кисти
[ ключ
Подбор цвета с помощью инструмента [Пипетка]
Windows: Alt + щелкните холст
Mac: Opt + Щелкните холст
Перемещение холста (прокрутка / панорамирование)
Пробел + Перетащите холст
Дополнительные горячие клавиши
Конечно, здесь гораздо больше сочетаний клавиш, чем представленных здесь. Вы можете сами обнаружить их в программе.
Вы можете сами обнаружить их в программе.
Ярлыки для команд меню
Команды меню, у которых есть сочетания клавиш, будут отображаться рядом с ними в меню.
Ярлыки инструментов
В Photoshop и Clip Studio Paint при наведении курсора на определенный инструмент отобразится сочетание клавиш во всплывающей подсказке.
ПользователиPhotoshop также могут удерживать кнопку инструмента, чтобы отобразить сочетание клавиш.
Посетите страницу справки!
На страницах справки графического программного обеспечения иногда есть список сочетаний клавиш, который может быть отличным способом легко обнаружить новые сочетания клавиш.
Photoshop
Начальные настройки сочетания клавиш (Adobe)
Photoshop Elements
Справка по Photoshop Elements (Adobe)
Clip Studio Paint
Список ярлыков (Руководство пользователя Clip Studio Paint)
Малярный инструмент SAI
Выберите меню Другое, > Справка , чтобы перейти на страницу, объясняющую различные доступные сочетания клавиш программного обеспечения.
Вы также можете проверить «Как изменить сочетания клавиш», чтобы найти список сочетаний клавиш.
Как изменить сочетания клавиш
Вы можете изменить начальные настройки ярлыков большинства графических программ или добавить новые сочетания клавиш для команд меню и инструментов.
Возможно, вам будет полезно изменить привязки клавиш на более удобные для запоминания или на такие, которые легче достать одной рукой на клавиатуре.
Photoshop
В меню Правка выберите Сочетания клавиш .
В диалоговом окне Сочетания клавиш и меню задайте предпочитаемые сочетания клавиш для различных команд и инструментов.
Примечание
В Photoshop Elements невозможно задать сочетания клавиш.
(1) Выберите Площадь
(2) Выберите элемент для редактирования, затем введите желаемый ключ
(3) Нажмите ОК
Clip Studio Paint
В меню Файл (меню приложения в macOS) выберите Настройки ярлыка .
В диалоговом окне Shortcut Settings задайте сочетания клавиш для команд и инструментов.
(1) Выберите категорию в раскрывающемся меню области настройки
(2) Дважды щелкните элемент для редактирования, затем введите требуемый ключ
(3) Нажмите ОК
Малярный инструмент SAI
В меню Другое выберите Сочетания клавиш .
Как только появится диалоговое окно Keyboard Shortcuts Preference , вы можете добавить команды для сочетаний клавиш.
(1) (Необязательно) Фильтр по клавишам-модификаторам
(2) Выбрать ярлык
(3) Выберите желаемую клавишу
(4) Нажмите ОК
Чтобы установить сочетания клавиш для инструментов, дважды щелкните инструмент, который вы хотите настроить, чтобы открыть диалоговое окно Custom Tool Settings .Введите ключ в поле Shortcut Key и нажмите OK для подтверждения.
(1) Дважды щелкните значок инструмента
(2) Введите новый ключ, затем нажмите OK
Даже если конкретное графическое программное обеспечение здесь не упомянуто, большинство доступных программ имеют сочетания клавиш и возможность их настройки.




 Даже ели проект имеет прозрачный фон, при его сохранении произойдет заливка.
Даже ели проект имеет прозрачный фон, при его сохранении произойдет заливка.


 » (тот же каталог)
» (тот же каталог) ДОБАВИТЬ: пункты меню в трее для открытия папок моментальных снимков и резервных копий.
ДОБАВИТЬ: опция лотка для запуска снимка в любое время
ИСПРАВЛЕНИЕ: исправлена ошибка, из-за которой напоминания появлялись бесконечно.
ИСПРАВЛЕНИЕ: небольшая проблема в диалоговом окне настроек с масштабом текста
ИСПРАВЛЕНИЕ: Утилита теперь требует прав администратора для соответствия UAC
ДОБАВИТЬ: пункты меню в трее для открытия папок моментальных снимков и резервных копий.
ДОБАВИТЬ: опция лотка для запуска снимка в любое время
ИСПРАВЛЕНИЕ: исправлена ошибка, из-за которой напоминания появлялись бесконечно.
ИСПРАВЛЕНИЕ: небольшая проблема в диалоговом окне настроек с масштабом текста
ИСПРАВЛЕНИЕ: Утилита теперь требует прав администратора для соответствия UAC 0.0 (09 марта 2015, 00:57 UTC + 2)
Первый выпуск приложения
0.0 (09 марта 2015, 00:57 UTC + 2)
Первый выпуск приложения