33 урока по созданию иконок в Adobe Illustrator
Создание иконок — почти неотъемлемая часть любого крупного проекта (конечно, если вы не используете наборы векторных иконок). Создание векторных иконок дело долгое и кропотливое, особенно, если для проекта их нужно не несколько, а несколько десятков.
Чтобы подтянуть уровень владения программой Adobe Illustrator для создания иконок, сделали подборку полезных уроков всех уровней сложности: от создания примитивной стрелочки до качественного образа предмета.
Learn How to Draw a Vector Pencil Icon in Adobe Illustrator
Dansky Learn How to Draw the YouTube Play Symbol in Adobe Illustrator
Learn How to Draw a Vector Sticky Note in Adobe Illustrator
Learn How to Create a Sketched Logo Effect in Adobe Illustrator
Learn How to Draw an Icon Badge and Long Shadow in Adobe Illustrator
Learn How to Draw a Pokeball Icon in Adobe Illustrator
How to Draw a Vector Octopus Icon in Adobe Illustrator
Learn How to Draw a Battery Icon in Adobe Illustrator
Learn How to Draw a Calendar Icon in Adobe Illustrator
Learn How to Draw an Eye Icon in Adobe Illustrator
Learn How to Draw a Home Icon in Adobe Illustrator
Learn How to Draw 3 Hamburger Menu Icons in Adobe Illustrator
Learn How to Draw an Egg Timer Icon in Adobe Illustrator
Learn How to Draw a Lightbulb Symbol in Adobe Illustrator
Learn How To Draw a Cog Settings Icon in Adobe Illustrator
Learn How To Draw a Camera Icon in Adobe Illustrator
Learn How To Draw an Adjustable Speech Bubble in Adobe Illustrator
Learn How To Draw an App Selector Switch in Adobe Illustrator
Learn How To Add Long Drop Shadows in Adobe Illustrator
Learn How To Draw a Refresh Icon in Adobe Illustrator
Learn How To Draw a Map Location Icon in Adobe Illustrator
Learn How To Draw a Letter Logo in Adobe Illustrator
Learn How To Create a Maze Symbol in Adobe Illustrator
Learn How to Draw a Play Icon in Adobe Illustrator
Learn How to Draw an Arrow Icon in Adobe Illustrator
Learn How to Draw an Envelope Icon in Adobe Illustrator
Learn How to Draw a Wireless Signal Icon in Adobe Illustrator
Learn How to Draw a Map Location Icon in Adobe Illustrator
Learn How to Draw Vector Icons in Adobe Illustrator
Learn How to Draw Tick & Cross Icons in Adobe Illustrator
Learn How to Draw a Search Icon in Adobe Illustrator
Learn How to Create a Vector Button in Adobe Illustrator
Learn How to Quickly Create an Infinity Symbol in Adobe Illustrator
Рисуем иконку файла изображения в Adobe Illustrator
В этом уроке мы снова займемся созданием иллюстрации в упрощенном, минималистичном векторном стиле. На это раз мы будем рисовать иконку файла изображения в Adobe Illustrator. Вы можете создать целую церию подобных иконок, во-первых для того, чтобы потренировать сам навык, а во-вторых, у вас получится набор, который вы сможете использовать для обозначения файлов определенного формата.
На это раз мы будем рисовать иконку файла изображения в Adobe Illustrator. Вы можете создать целую церию подобных иконок, во-первых для того, чтобы потренировать сам навык, а во-вторых, у вас получится набор, который вы сможете использовать для обозначения файлов определенного формата.
Результат
Шаг 1
Создайте новый файл. Для этого выберите в меню File > New/Файл>Создать (или воспользуйтесь сочетанием клавиш Control-N). В появившемся окне введите параметры как показано ниже:
Шаг 2
Теперь приступим к созданию иконки. Инструментом Rounded Rectangle / Прямоугольник со скругленными углами нарисуйте прямоугольник размером 88 x 112 px
Шаг 3
В правом верхнем углу рисуем квадрат размером 32 x 32 px (#FF9C94).
Шаг 4
Откройте палитру Transform/Трансформация и укажите левому нижнему углу квадрата скругление в 8 px.
Шаг 5
Возьмите инструмент Delete Anchor Point/Удалить опорную точку (-) и кликните по правому верхнему углу квадрата, чтобы удалить угол.
Шаг 6
Теперь возьмите инструмент Add Anchor Point/Добавить опорную точку (+), и добавьте по новой точке для большого прямоугольника в местах пересечения с бывшим квадратом.
Шаг 7
Инструментом Delete Anchor Point/Удалить опорную точку (-) удалите точки в правом верхнем углу большого прямоугольника. Выделите обе созданные на данный момент фигуры, и сгруппируйте их, нажав Control-G.
Шаг 8
Рисуем символ картинки. Начнем с прямоугольника размером 36 x 28 px цвета #FF755A. Поместите его как показано на картинке ниже.
Шаг 9
Уже знакомыми вам инструментами добавьте опорную точку в центр верхней стороны прямоугольника. Затем удалите опорные точки верхних углов.
Шаг 10
Теперь мы воспользуемся небольшой хитростью, чтобы сделать треугольник чуть более скругленным, не трогая при этом углы. Для этого укажие треугольнику обводку того же цвета, что и заливка. Укажите обводке толщину в 4 px и скругленные углы.
Шаг 11
Нарисуем второй треугольник. Для начала рисуем прямоугольник размером 24 x 16 px
Шаг 12
Рисуем маленькое солнышко из круга размером 8 x 8 px (#FF755A). Укажите кругу обводку того же цвета, что и заливка. Укажите обводке толщину в 4 px. Выделите все объекты и сгруппируйте их, нажав Control-G.
Результат
Автор урока Andrei Ștefan
Перевод — Дежурка
Смотрите также:
Как сделать свой первый набор векторных иконок | by Arsentii Horelik | Official Russian
Опытные чуваки могут вообще не рисовать скетчей, а сделать себе список образов и сразу работать с вариациями.
Если вы рисуете иконки под заказ, рисуйте скетчи, так избежите лишней работы при отрисовке, показав предварительно свои образы заказчику.
Шаг четвертый: РазмерЭто вообще самое важное: определиться с минимальным размером.
Для чего это нужно? Если вы хотите, чтобы ваши иконки были с четкими краями, pixel perfect и масштабировались правильно, нужно определиться с размером и толщиной объектов в самом маленьком размере (x1). Рекомендую использовать четные размеры иконки.
Шаг пятый: Процес
Создайте документ со значениями
Где Spacing — расстояние между артбордами.
Width и Height — высота и ширина артборда.
Raster Effects — разрешение (ppi) для иконок подойдет 72
Align New Objects… — эта галочка отвечает за привязку точек к пиксельной сетке. Советую включать, но в ходе работы, ее всегда можно выключить.
- Выберите первый артборд, в нем будет делать все иконки, а готовые будет вставлять на соседние артборды.
- Создайте квадрат под размер рабочей области.
- Расставьте направляющие, чтобы облегчить процесс рисования.
- Используйте Pixel Preview
- Отмечайте готовые иконки в списке образов, так наглядно можно следить за своим прогрессом.
- Придерживайтесь советов и прошлой статьи о 5-ти простых правилах создания красивых иконок.
- Не делайте свой первый сэт слишком большим, можно быстро устать и бросить это дело на половине. Нормальной скоростью будет около 20 иконок в день, потом они могут быстро надоесть…
- Оформите исходник, и не забудьте навести порядок в слоях, подготовить файл для фотошопа и sketch например.

- Подготовьте шот для dribbble и behance, оформите пост для социальных сетей. Это лучший пиар для ваших работ и выход на новые заказы. Не забудьте о хэштегах: #design #best #mamalubitmenya #kupiteikonky
Где можно продавать:
graphicriver.net — свободная площадка для торговли любым цифровым контентом.
creativemarket.com — что бы создать здесь аккаунт у вас попросят показать аккаунты на других магазинах и свое порфолио.
thenounproject.com — сайт наверно с самой большой базой иконок, они распространяются на выбор: или бесплатно или за единичный платеж, еще есть функция месячной подписки, но я бы не ставил на этот сервис если вы хотите заработать.
icons8.com — ничего не знаю про этот магазин, если у кого то есть опыт, поделитесь им в комментариях.
Как нарисовать иконку Wi-Fi в Adobe Illustrator
Всем привет. Я часто получаю от вас много просьб о том, чтобы я делал больше уроков для новичков. А я прислушиваюсь к вашим пожеланиям, и в этом простом уроке я научу вас рисовать иконку Wi-Fi в Adobe Illustrator.
Итак, поехали.
P.S. Нажимайте на изображения в уроке, чтобы открыть их на весь экран.
Создаем новый файл 600×600 px.
Рисуем круг в центре размером 60х60 px. Заливки у фигуры нет, обводка черная в один пункт.
Следом еще один размером 460х460 px. Следите за тем, чтобы они были отцентрованы друг к другу по вертикали и горизонтали. Если не получилось нарисовать их ровно, то используйте для выравнивания панель Align.
Выделите всё (Ctrl+A). Идём меню Object > Blend > Blend Options, чтобы настроить переход.
Выберите в выпадающем меню Specified Steps и поставьте значение 2, нажмите ОК.
Затем идём Object > Blend > Make.
Вот что получится.
Затем следует “заэкспандить” нашу фигуру.
В появившемся окошке просто нажмите ОК. И переход преобразуется в группу кругов.
Затем выберите в группе самый нижний объект (это наша будущая точка) и извлеките ее из группы, перетащив наверх в панеле слоёв Layers.
А к оставшейся группе колец примените обводку толщиной в 30 px по внутреннему краю. Нажмите Stroke в панеле информации, чтобы получить доступ к настройкам обводки.
Далее идем Object > Expand Appearance
Теперь нарисуем треугольник, вершина которого проходит через центр нашей точки. Используйте инструмент Pen Tool.
Выделите треугольник и группу с кругами и нажмите кнопку Crop в панели Pathfinder.
Вот что получилось. Надо лишь зайти в группу и сделать там “зачистку”, удалив лишние контуры. Вы также можете выполнить команду Object > Patch > Clean Up, чтобы вычистить иллюстрацию автоматически.
Осталось у центральной точки поменять местами обводку и заливку.
Далее вы можете добавить цвета и градиенты. Или значок Wi Fi можно разукрасить, используя графические стили.
Получились вот такие значки Wi Fi. Выбирай любой на вкус.
Выбирай любой на вкус.
На этом у меня все. До скорого!
Подписывайтесь на канал Иллюстратор, чтоб не пропускать новые интересные уроки.
Как нарисовать 3D-иконку в Adobe Illustrator
Не смотря на повальное увлечение плоским дизайном, векторные 3D рисунки по прежнему пользуются спросом. Красивые иконки всегда востребованы на стоках. В этом уроке мы узнаем как быстро нарисовать стильную 3D-иконку в Adobe Illustrator на примере символа курсора.
Шаг 1. Основные настройки
Создадим новый документ (Ctrl+N) размерами 600х600 пикселей, разрешением 72dpi и без привязки к пиксельной сетке. Единицы измерения — пиксели. В меню Вид включим Сетку и Привязку к ней. Далее в Настройках (Edit > Preferences > Guides > Grid) выставим ячейку сетки, равную 1рх. При желании можно включить Информационную панель, что бы контролировать размеры формы (Window > Info).
Шаг 2. Создаем форму стрелки
Выберем инструмент Прямоугольник (М). Уберем цвет у обводки и зададим цвет заливки R=209 G=211 B=212. Нарисуем прямоугольник 42x41px. Привязка к сетке облегчит нам эту задачу.
Уберем цвет у обводки и зададим цвет заливки R=209 G=211 B=212. Нарисуем прямоугольник 42x41px. Привязка к сетке облегчит нам эту задачу.
Теперь нам надо преобразовать фигуру в треугольник. Для этого сначала добавим опорных точек (Object > Path > Add Anchor Points), а затем, с помощью инструмента Удаления опорных точек (-) уберем те, что обведены на рисунке. В завершение сдвинем нижнюю центральную точку на 6рх вправо.
Шаг 3. Корректируем стрелку
Добавим еще одну опорную точку (+) внизу треугольника. Она будет смещена относительно центра на 6 пикселей влево. После чего выделим две точки в основании (А) поднимем их на 6 пикселей вверх.
Шаг 4. Добавим основание
Используя инструмент Прямоугольник (М), нарисуем фигуру 12x22px. Подставив четко под основание стрелки Соединим две фигуры через панель Обработка контуров (Pathfinder)
Шаг 5. Делаем 3D
С помощью фильтра Выдавливание (Effect > 3D > Extrude & Bevel) добавим объем для нашей иконки. Используем настройки, как показано на рисунке.
Используем настройки, как показано на рисунке.
Развернем получившуюся фигуру (Object > Expand Appearance). Далее выделим только видимые стороны стрелки (см рисунок). Сгруппируем их (Ctrl+G) и на панели Слоев выключим видимость этой группы. Нам покажутся элементы невидимой стороны 3D-объекта. Закрасим светло-серые участки черным цветом (R=0 G=0 B=0). Снова включим видимость переднего плана и разгруппируем фигуру.
Шаг 7. Добавляем цвет и подсветку
Выделим 5 фигур, которые образуют боковые части. Продублируем их (Ctrl+C > Ctrl+F), затем Объединим через Обработку контуров и преобразуем в Сложенный контур (Сompound path, Ctrl+8). Результат зальем R=39 G=170 B=225.

Выберем синюю и оранжевую форму и затем Разделим их с помощью панели Обработки контуров. Новую форму преобразуем в Сложенный контур. Далее уберем некоторые точки (-) с остатков желтой формы, как показано на рисунке.
Не снимая выделения, перейдем на панель Действий. Заменим заливку на черный, выставим прозрачность в 20%, а Режим смешивания установим Рассеянный свет (Soft Light).
По очереди выделяем пять боковых форм и заливаем их Линейными градиентами, как показано на рисунке.
Аналогично зальем верхушку курсора.
Добавим ей обводку. Перейдем на панель Действий, выставим Режим смешивания Рассеянный свет (Soft Light). Далее изменим положения и прозрачность ползунков градиента, как на рисунке. Обратите внимание, что синий цвет означает положение, а желтый — прозрачность. После этих действий добавим обводку в один пиксель. В её настройках поставим Закругленные углы и расположение Внутри.
Шаг 8. Очерчиваем форму
Выделим видимые формы. Продублируем их.
Продублируем верхнюю часть курсора. Добавим (Shift) синюю боковушку, показанную на рисунке. Вычтем эти формы.
Выделим все синие формы. На панели Действий удалим заливки и зададим обводку в 1рх. Затем Сгруппируем результат (Ctrl+G).
Продублируем результат. Объединим его через панель Обработки контуров. Зададим новой форме белую заливку. Вернемся к черной обводке и удалим лишнее, как показано на рисунке.
Выделим белую форму и черную обводку. Затем откроем панель Прозрачности и создадим маску. После чего зададим режим смешивания Рассеянный свет, а прозрачность выставим 30%.
Вернемся к панели слоев и выделим задний план. Идем в панель Действий. Добавим форме обводку в 1 пиксель. Проследим, что бы она располагалась снаружи и углы были скруглены. Прозрачность обводки зададим в 5%.
Далее добавим Тень через меню Эффектов (внизу панели). Даже не одну тень, а целых три. Выбираем настройки, как показано на рисунке.
Выбираем настройки, как показано на рисунке.
Шаг 9. Тени и раскрашивание
У нас была «замаскированная» группа. Выделим её и Продублируем. С помощью панели Обработки контуров Объединим её. Закрасим новую форму R=28 G=117 B=188 и зададим ей режим смешивания Рассеянный свет.
Попробуйте другие варианты режима смешивания.
И прозрачности…
Или даже несколько режимов…
И, в конце концов, не стесняйтесь варьировать цвета.
Наша 3D-иконка готова! Не забудьте поделиться своими результатами!
По материалам урока Andrei Marius.
Уроки Adobe Illustrator | бесплатное обучение векторной графике
Посмотреть урок “Создаем набор иконок с животными в «плоском» стиле”.
В этом уроке мы создадим шесть иконок с портретами животных, основной для которых будет служить круг. Рисовать мы будем в «плоском» стиле, используя основные фигуры, инструмент Shape Builder Tool, панель Pathfinder и некоторые другие функции Illustrator.
Посмотреть урок “Рисуем пушистого котенка в Adobe Illustrator”.
В этом уроке вы нарисуете в Adobe Illustrator пушистого котенка в контровом освещении, используя кисти и градиенты. Вы узнаете основные принципы рисования меха, которые сможете повторить в любой тематической иллюстрации.
Посмотреть урок “Создаем картинку с объемными каплями для обоев рабочего стола”.
В этом уроке мы будем использовать простые формы и создавать вырезы и градиенты для получения эффектов глубины и объемности на обоях для широкоэкранного рабочего стола. Тени и смещения объектов, вдобавок с примененными серо-белыми градиентами, позволят получить эффектный стиль дизайна.
Посмотреть урок “Создаем объем градиентами в абстрактном дизайне плаката”.
Давайте поиграем с линейными градиентами в этом абстрактном дизайне плаката. Запустите Adobe Illustrator (автор использует Illustrator CC 2014) и приготовьтесь непринужденно рисовать некие радуги, изогнутые стрелки и объекты-всплески, похожие на используемую в орнаментах фигуру «индийский огурец».
Посмотреть урок “Имитация акварели в векторе”.
В этом уроке рассказывается как довольно просто можно имитировать акварель в векторе. Основой метода являются многочисленные плашки с градиентной заливкой. Урок имеет высокий уровень сложности.
Посмотреть урок “Создаем паттерн с животными в плоском детском стиле”.
В этом уроке мы нарисуем в программу Adobe Illustrator CC набор животных в плоском стиле. Будем использовать простые фигуры: прямоугольники, треугольники, круги, несколько волнистых линий. А также функцию Live Corners, появившуюся в этой версии программы. Когда наш небольшой “зоопарк” будет готов, мы создадим паттерн, используя в процессе панель Pattern Options. Этот паттерн в дальнейшем можно будет использовать для оформления различной печатной продукции.
Посмотреть урок “Реалистичная отрисовка автомобиля в Illustrator”.
В сегодняшнем уроке я покажу вам как произвести реалистичную отрисовку автомобиля с референса, используя в работе множество градиентов, художественные кисти, паттерны и обтравочные маски, но ни единой градиентной сетки или эффекта размытия.
Посмотреть урок “Рисуем винтовой самолет в Illustrator”.
В этом уроке вы нарисуете винтовой самолет в Adobe Illustrator. Используя основные инструменты, техники построения векторных фигур и панель Pathfinder, мы начнем с создания основных частей самолета. Затем мы будем дорабатывать их, добавляя объем, свет и тени. В самом конце мы добавим простой фон и тень от всего самолета.
Посмотреть урок “Создаем набор «художественных» иконок”.
В этом уроке мы будем создавать набор из трех иконок, иллюстрирующих основные инструменты художника: карандаш, кисть и перо. Мы пройдем от простых действий по составлению формы иконок до более сложных манипуляций по созданию светового рисунка.
Посмотреть урок “Рисуем прекрасную молдаванку в стиле чиби”.
В этом уроке вы узнаете как нарисовать красивую молдавскую девушку в стиле чиби. Будут использоваться простые фигуры, кисти и градиенты. Применяемую технику можно легко адаптировать для других иллюстраций.
Рисуем иконку компаса в photoshop
В этом уроке мы будем создавать простой, но интересный компас в программе Adobe Photoshop. Мы будем работать с различными инструментами, такими как Pen/Перо, Rounded Rectangle/Прямоугольник с закругленными краями и др. Также вы узнаете как объединять базовые фигуры для создания более сложных. Вы увидите как работать со стилями слоев и создавать самые разные тени, включая длинную.
1. Готовимся к работе
Шаг 1
Создайте новый файл Photoshop (File > New/Файл>Создать). Укажите документу размер 500 px × 500 px.
Шаг 2
Кликните по иконке Add Adjustment Layer/Добавить корректирующий слой в нижней части палитры Layers/Слои. Выберите Solid Color/Чистый цвет.
Шаг 3
Выберите светло-красный оттенок (#db687b).
Шаг 4
Дважды кликните по слою с чистым цветом и укажите ему стиль слоя Pattern Overlay/Перекрытие узора. Используйте узор free pixel pattern from PSDfreemium. Настройте параметры стиля как показано ниже.
Используйте узор free pixel pattern from PSDfreemium. Настройте параметры стиля как показано ниже.
Шаг 5
Смените имя слоя на background (фон). Старайтесь переименовывать все слои, чтобы потом было понятно где что находится.
2. Создание базы
Шаг 1
Для начала нужно создать базу для иконки. Выберите в качестве первого цвета #3ab2cb. Возьмите инструмент Rounded Rectangle/Прямоугольник с закругленными краями, и укажите Radius/Радиус в 30 px. Удерживая Shift, растяните фигуру.
Шаг 2
Дважды кликните по слою с прямоугольником и укажите ему стиль слоя Gradient Overlay/Перекрытие градиента. Выберите градиент от белого к черному. Настройте стиль как показано ниже.
Шаг 3
Создайте новый слой и разместите его над фоном с базой иконки. Удерживая Control кликните по слою с базой, чтобы создать выделение по контуру базы. В новом слое кликните правой кнопкой по выделению и выберите Stroke/Обводка. Настройте параметры обводки как показано ниже.
В новом слое кликните правой кнопкой по выделению и выберите Stroke/Обводка. Настройте параметры обводки как показано ниже.
Добавьте маску слою с обводкой и залейте маску черным цветом. Белым цветом рисуйте в некоторых местах, чтобы легко проявить обводку.
- Шаг 5
- Повторите предыдущие шаги, чтобы создать еще один слой с обводкой, на этот раз укажите обводке следующие параметры:
- Шаг 6
- Также добавьте слою с обводкой маску, залитую черным цветом и, рисуя белым цветом в маске, проявите некоторые части обводки в верхней части базы.
3. Рисуем компас
Шаг 1
Нарисуйте круг, затем круг поменьше внутри первого в режиме Subtract Front Shape/Вычесть переднюю фигуру. В итоге должно получиться кольцо. Укажите ему цвет #e4ffff.
- Шаг 2
- В режиме Combine Shapes/Объединить фигуры нарисуйте в верхней части кольца треугольник.

- Шаг 3
- И еще один треугольник в нижней части.
- Шаг 4
- Дублируйте оба треугольника и поверните их на 90°.
- Теперь у нас четыре указателя на все части света.
- Шаг 5
Повторите предыдущие шаги, чтобы добавить меньшие треугольники на 45°. - Шаг 6
Кликните дважды по слою с фигурами кольца и треугольников, чтобы указать им стили слоя Gradient Overlay/Перекрытие градиента и Drop Shadow/Тень. Настройте параметры стилей как показано ниже.
- Шаг 7
- Нарисуйте еще одно меньшее кольцо поверх предыдущей фигуры и укажите ему цвет #eaeded.
- Step 8
- Нарисуйте половинки треугольников того же цвета поверх фигуры с целыми треугольниками.
Добавьте половинки треугольников ко всем треугольников. Так вы создадите эффект того, что компас не плоский.
Шаг 9
Кликните дважды по слою с новым кольцом и половинками треугольника. Укажите слою стиль Gradient Overlay/Перекрытие градиента.
Укажите слою стиль Gradient Overlay/Перекрытие градиента.
- Укажите линейный градиент от серого цвета (#d7d7d7) к белому (#ffffff).
- Шаг 10
Создайте новый слой поверх всех остальных. Удерживая Control, кликните по предыдущему слою, чтобы создать выделение по контуру. В новом слое кликните по выделению правой кнопкой и выберите Stroke/Обводка. Настройте параметры обводки как показано ниже, используя цвет #eeefef.
- Получится легкая, тонкая обводка.
- Шаг 11
- Укажите слою с обводкой маску, залейте ее черным цветом и белым цветом вырисуйте в маске некоторые части обводки, чтобы сделать их вдимыми.
- Шаг 12
Создайте новый слой и расположите его под фигурами компаса. Удерживая Control, кликните по фигуре компаса, чтобы создать выделение по контуру. В меню выберите Edit > Fill/Редактировать/Заливка. Настройте параметры заливки как показано ниже.
Настройте параметры заливки как показано ниже.
Шаг 13
Снимите выделение, нажав Control— D. В меню выберите Filter > Blur > Motion Blur/Фильтр>Размытие>Размытие в движении. Укажите угол в -45°.
Шаг 14
Смягчите тень при помощи фильтра Gaussian Blur/Размытие по Гауссу. В меню выберите Filter > Blur > Gaussian Blur/Фильтр>Размытие>Размытие по Гауссу.
На данный момент это не та тень, к которой мы стремимся. Чтобы исправить это, укажите слою с тенью маску и замаскируйте с ее помощью ненужные части тени. Также, чтобы сделать тень еще легче, снизьте Opacity/Непрозрачность.
Добавим компасу стрелку. Нарисуйте квадрат в центре компаса. Затем при помощи свободного трансформирования (Control— T) поверните квадрат на 45°, затем сплющите его, как показано ниже, и вновь поверните.
Шаг 17
Кликните дважды слою со стрелкой, чтобы указать ему стили слоя Inner Glow/Внутреннее свечение, Gradient Overlay/Перекрытие градиент и Drop Shadow/Тень. Настройте стили как показано ниже.
- Шаг 18
Мы хотим, чтобы половина стрелки была белой, а вторая половина красной. Для этого просто дублируйте стрелку и при помощи инструмента Pen/Перо удалите нижнюю точку.
Шаг 19
Нарисуйте небольшой круг в центре стрелки. Кликните дважды по слою с кругом, чтобы указать ему стили слоя Inner Glow/Внутреннее свечение, Gradient Overlay/Перекрытие градиента и Drop Shadow/Тень.
4. Добавляем тень
Шаг 1
Создайте новый слой и поместите его между компасом и стрелкой. При помощи инструмента Polygonal Lasso/Прямолинейное лассо нарисуйте тень как показано ниже и залейте ее черным цветом.
Снизьте Opacity/Непрозрачность этого слоя до 20%. Удерживая Control, кликните по прямоугольной базе и добавьте маску слою с тенью.
Теперь тень видна только на базе.
Шаг 2
Чтобы усилить эффект объема, добавим тени. Создайте еще один слой между стрелкой и компасом и черным цветом подрисуйте тени под стрелкой, как показано ниже.
Шаг 3
Добавьте еще один слой и вновь добавьте тени под стрелкой. Инструментом Brush/Кисть на 0% Hardness/Жесткости и Opacity/Непрозрачности в 5% рисуйте тень под стрелкой.
Step 4
Создайте еще один слой. На этот раз добавим бликов. Рисуйте белым цветом в верхней левой части базы. Снизьте Opacity/Непрозрачность слоя.
- Повторите этот шаг, рисуя белым в других частях иконки, пока она не перестанет казаться плоской.

- Шаг 5
Теперь давайте добавим тень самой базе иконки. Создайте новый слой под базой. Удерживая Control, кликните по слою с базой и залейте выделение черным цветом.
Шаг 6
Нажмите Control— D, чтобы снять выделение. Смягчите тень при помощи фильтра Gaussian Blur/Размытие по Гауссу.
Шаг 7
Вы можете дублировать тень, нажав Control— J, если хотите сделать ее более заметной. Если же тень слишком заметна, снизьте параметр Opacity/Непрозрачность.
Результат
- Автор урока Mohammad Jeprie
- Перевод — Дежурка
- Смотрите также:
Источник: http://www.dejurka.ru/tutorial/compass-icon/
Иконка компасса с длинными тенями · «Мир Фотошопа»
Повторяющиеся узоры
Создайте новый документ в Фотошопе (Ctrl + N) с такими параметрами:
Шаг 2
Создайте слой-заливку Solid Color:
Шаг 3
Выберите цвет #db687b.
Шаг 4
К слою Solid Color примените стиль Pattern Overlay через иконку fx в нижней части панели слоёв.
Шаг 5
Измените имя слоя-заливки на «background».
2. Основа иконки
Шаг 1
Выберите инструмент Rounded Rectangle Tool (U) с радиусом 30 пикселей и создайте фигуру цветом #3ab2cb.
Шаг 2
К основе иконки примените стиль Gradient Overlay:
Шаг 3
Создайте новый слой над слоем основы. Выделите слой основы (удерживая Ctrl, кликните на иконке слоя), кликните правой кнопкой мыши на холсте и выберите пункт Stroke: толщина обводки — 2 пикселя, цвет — #1d6b80.
Шаг 4
К слою обводки добавьте маску и залейте её чёрным цветом. Белой кистью верните обводку в нижней половине квадрата.
Шаг 5
Таким же способом добавьте ещё одну обводку:
Шаг 6
При помощи маски оставьте светлую обводку только в верхней половине. Комбинация светлой и тёмной обводки поможет создать объёмность иконки.
3. Узор компаса
Шаг 1
Инструментом Ellipse Tool (U) создайте круг на иконке. Внутри него создайте ещё один круг меньшего размера и на верхней панели выберите опцию Subtract from Shape. Цвет кольца — #e4ffff.
Шаг 2
К кольцу добавьте треугольник.
Шаг 3
И ещё один внизу.
Шаг 4
Создайте копии обоих треугольников и поверните их на 90 градусов.
Шаг 5
Добавьте ещё 4 треугольника, но меньшего размера. Расположите их между четырьмя крупными.
Шаг 6
К узору компаса примените следующие стили:
Шаг 7
В середину кольца добавьте ещё одно цветом #eaeded:
Шаг 8
Нарисуйте половинку треугольника:
Добавьте такую половинку на все треугольники.
Шаг 9
Примените к последним фигурам стиль Gradient Overlay: #d7d7d7 — #ffffff.
Шаг 10
Создайте новый слой на самом верху. Выделите предыдущую фигуру, которая создаёт объёмность. Обведите выделение цветом #eeefef.
Результат:
Шаг 11
Добавьте маску и заполните её чёрным цветом. Верните обводку в некоторых местах белой кистью.
Шаг 12
Давайте добавим тень под узором компаса. Выделите весь узор и залейте выделение чёрным цветом на отдельном слое. Опустите слой тень под слой узора.
Шаг 13
Уберите выделение (Ctrl + D) и примените фильтр Motion Blur (Filter ? Blur ? Motion Blur).
Шаг 14
Смягчите тень при помощи фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur).
Шаг 15
Нам нужно оставить тень только на правой стороне узора. Добавьте маску и сотрите лишнюю часть. Уменьшите непрозрачность слоя, чтобы ослабить тень.
Шаг 16
Сейчас мы нарисуем стрелку компаса. Начните с квадрата. Его нужно повернуть на 45 градусов, а затем сжать.
Шаг 17
К слою стрелки добавьте следующие стили:
Шаг 18
Половина стрелки должна остаться светлой. Создайте копию слоя стрелки (Ctrl + J) и удалите с неё стили.![]() Создайте обтравочную маску (Ctrl + Alt + G) и инструментом Pen Tool (P) кликните на нижней точке, чтобы удалить её.
Создайте обтравочную маску (Ctrl + Alt + G) и инструментом Pen Tool (P) кликните на нижней точке, чтобы удалить её.
Шаг 19
В центр стрелки добавьте маленький круг и примените следующие стили:
4. Длинная тень
Шаг 1
Создайте новый слой между компасом и стрелкой. Инструментом Polygon Tool (U) создайте выделение, показанное на скриншоте и залейте его чёрным цветом. Уменьшите непрозрачность до 20%. Выделите основу иконки и добавьте маску к слою длинной тени.
Шаг 2
Создайте новый слой между узором компасом и стрелкой. Нарисуйте тень под стрелкой, чтобы ещё сильнее приподнять её.
Шаг 3
Создайте ещё один слой под стрелкой. Выберите мягкую кисть с 5% непрозрачностью и сделайте тень под стрелкой темнее.
Шаг 4
Создайте новый слой и белой кистью добавьте световой блик в верхний левый угол иконки. Уменьшите непрозрачность слоя.
Добавьте свет на другие участки иконки, чтобы она не была плоской.
Шаг 5
Сейчас мы создадим тень от всей иконки. Выделите слой основы, создайте новый слой внизу и залейте его чёрным цветом.
Выделите слой основы, создайте новый слой внизу и залейте его чёрным цветом.
Шаг 6
Уберите выделение (Ctrl + D) и примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur).
Шаг 7
Чтобы сделать тень под иконкой темнее, создайте копию (Ctrl + J). Если эффект покажется слишком сильным, уменьшите непрозрачность.
Конечный результат:
Источник: http://photoshopworld.ru/lessons/645-draw-a-compass-icon-with-a-long-shadow-in-adobe-photoshop/
Как нарисовать иконку компаса в Иллюстраторе
В этом уроке мы будем рисовать простую, плоскую иконку компаса в Adobe Illustrator. Это еще один простой урок, который научит начинающих точности в работе с векторной графикой, а также плоскому, упрощенному стилю для создания подобных иллюстраций. Вы получите стильную иконку, которая подойдет для проектов, связанных с картами и географией.
Шаг 1
Создайте новый документ, выбрав в меню File > New/Файл>Создать (или нажав Control-N). Укажите настройки как показано ниже:
Укажите настройки как показано ниже:
Шаг 2
Начнем с создания круга размером 52 x 52 px. Укажите ему толщину обводки в 4 px (#443D38), и выровняйте круг по центру рабочей области как показано ниже.
Шаг 3
Нарисуйте еще один круг — поменьше, размером 40 x 40 px с такой же обводкой. Поместите его ровно по центру предыдущего круга. Выделите обе фигуры и сгруппируйте их, нажав Control-G.
Шаг 4
Рисуем сердцевину. Это круг размером 28 x 28 px без обводки и с заливкой цвета #64E89A. Помещаем его в центр нашей композиции.
Шаг 5
Добавим четыре круга размером 4 x 4 px (#443D38), которые будут нашими точками ориентирования по четырем сторонам света. Расположите круги как показано ниже и сгруппируйте их вместе, нажав Control-G.
Шаг 6
Теперь займемся стрелкой. Нарисуйте прямоугольник размером 12 x 28 px с нашей обводкой — толщиной в 4 px (#443D38). Укажите обводке Round Join/Скругленные углы, и выровняйте относительно рабочей области.
Шаг 7
Инструментом Add Anchor Point/Добавить опорную точку (+) добавьте четыре опорные точки по центру каждой из сторон.
Шаг 8
Инструментом Delete Anchor Point/Удалить опорную точку (-) кликните по всем углам.
Шаг 9
Возьмите инструмент Rotate/Поворот и поверните получившуюся фигуру на 45 градусов ( или кликните по фигуре правой кнопкой и выберите Transform > Rotate/Трансформировать > Повернуть > -45º).
Шаг 10
Иконки рекомендуется создавать в технике Pixel-Perfection. Для этого включите режим Pixel Preview/Пиксельный просмотр (Alt-Control-Y) и все точки стрелки притяните к пиксельной сетке. Для этого выделяйте каждую точку последовательно инструментом Direct Selection/Прямое выделение (A). Нажмите Alt-Control-Y чтобы вернуться в обычный режим.
Шаг 11
Дублируйте фигуру стрелки (Control-C > Control-F) и для копии поменяйте местами обводку и заливку. Инструментом Delete Anchor Point/Удалить опорную точку (-) удалите верхнюю точку. Выделите обе фигуры, составляющие стрелку и сгруппируйте их (Control-G).
Выделите обе фигуры, составляющие стрелку и сгруппируйте их (Control-G).
Результат
- Автор урока Andrei Ștefan
- Ссылка на источник
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля.
Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки.
Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки.
Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки.
Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Источник: https://sveres.ru/lessons/risovanie/kak-narisovat-ikonku-kompasa-v-illyustratore.html
Рисуем векторные иконки облаков в фотошопе
В этом уроке я покажу как нарисовать простые, в стиле минимализма иконки для сайта. Основной вид иконок заключается в форме облака. Данный набор можно с легкостью трансформировать без потери качества, и в один клик менять цветовой диапазон. Давайте приступим.
Шаг 1: Создание фигуры облака
Создайте новый документ 745х200 пикслей. Установите основной цвет голубой #48abff . Возьмите инструмент “Эллипс” щелкните левой кнопкой мыши по документу, в диалоговом окне установите ширина и высота: 70 пикселей
Сделайте дубликат фигуры, для этого нажмите сочетание клавиш Ctrl + J. С помощью стрелки передвиньте фигуру в право
С помощью стрелки передвиньте фигуру в право
Снова возьмите инструмент “Эллипс”, щелкните по документу и установите ширина/высота: 90 пикселей;. Поместите фигуру как показано ниже:
Создайте еще одну фигуру, только в этот раз ширина и высота: 40 пикселей;. У вас должно получится, так:
Теперь нужно выровнять нижнюю часть облака. Для этого воспользуйтесь инструментом “Прямоугольник” установив ширина: 90 пик.; высота: 30 пик;
Далее нужно объединить все слои с овальными фигурами в смарт-объект, но сначала нужно их выделить. Для этого кликаем мышкой по первому слою, затем зажимаем клавишу Shift и кликаем по последнему слою с фигурой. Нажимаем правой кнопкой мыши по выделенным слоям и выбираем “Преобразовать в смарт-объект”.
Сделайте дубликат смарт-объекта. Для этого нажмите Ctrl + J. Установите значение параметра Заливка: на 1%.
Далее нужно сделать обводку фигуры. Для этого откройте вкладку Слои -> Стиль слоя -> Обводка, и установите значения как показано на изображении ниже:
Перейдите на основной слой со смарт объектом, с помощью трансформации немного уменьшите фигуру. Для этого откройте вкладку Редактирование – > Трансформирование -> Масштабирование или нажмите сочетание клавиш Ctrl+ T.
Для этого откройте вкладку Редактирование – > Трансформирование -> Масштабирование или нажмите сочетание клавиш Ctrl+ T.
Теперь объедините эти два смарт объекта в один смарт объект. Как это сделать было написано выше. Назовите данный слой “Облако”.
Поздравляю векторная иконка облака создана. Но мы создаем иконки для сайта. Поэтому добавим внутрь облака дополнительную иконку, которая будет отражать смысл при клике на нее..
Шаг 2: Добавление иконок
Воспользуйтесь инструментом “Произвольная фигура”. Установите основной цвет “Белый”. Кликнув правой кнопкой мыши по документу у вас откроется диалоговое окно, где нужно выбрать будущую иконку. Я выбрал фигуру “Почта”, которая подразумевает страницу с формой обратной связи.
Далее разместите выбранную фигуру по центру облака. У вас получилась готовая векторная иконка в стиле облака “Обратная связь”.
Итоговый результат: Набор векторных иконок в форме облака
Для создания массового набора иконок, просто сделайте дубликат смарт объекта и размещайте внутри него другие фигуры. Получится примерно следующий набор иконок:
Получится примерно следующий набор иконок:
Источник: http://ps-magic.ru/news/risuem_vektornye_ikonki_oblakov_dly_saita_v_photoshope/2015-04-12-182
Рисуем значки картинки в фотошоп
Сегодня будем рисовать в фотошоп значки картинки, всеми нами так любимые в детстве.
Для начала создадим новый документ (Ctrl+N). Для будущего фона картинки сделаем радиальную заливку от чёрного к серому. Инструментом градиент проведем мышкой от центра полотна к краям. Получаем такой фон:
Копируем этот слой (Ctrl+J) и снижаем прозрачность на первом слое с овалом где-то до 50%. На верхнем слое с овалом делаем выделение в форме дуги с помощью Polygonal Lasso Tool, инвертируем область выделения (Shift+Ctrl+I) и жмём Del. Вот, что в итоге должно получиться:
- Копируем слой с белой дугой, жмём Ctrl+T, переносим и трансформируем вторую дугу противоположно верхней:
- На слое с кругом ставим заливку слоя на 0%:
- Теперь осталось наложить рисунок для значка.
 Переносим понравившуюся картинку на наш документ:
Переносим понравившуюся картинку на наш документ:
Обратите внимание, что слой с картинкой должен находиться под слоем с кругом. Перемещаем картинку под область круга, возможно, придется растянуть или уменьшить картинку. Находясь на слое с картинкой, жмём Ctrl+клик по слою с кругом – должна выделиться область круга. Инвертируем выделение и удаляем. В результате получился готовый значок:
- Мне захотелось сделать еще значки с городами:
- С уважением, MsGadfly.
Источник: http://www.fotokomok.ru/risuem-znachki-kartinki-v-fotoshop/
Создание компаса в Inkscape
С помощью этого урока вы сможете создать в Inkscape изображение компаса.
Урок включает в себя 21 шаг, была использована версия Inkscape 0.46.
Создайте новое пустое изображение в Inkscape. Размер документа можете задать по своему усмотрению, но удобней будет, если он будет квадратным.
Размер документа можете задать по своему усмотрению, но удобней будет, если он будет квадратным.
Создайте небольшой круг (F5), удерживая клавишу Ctrl. Откройте диалог Заливка и обводка (Shift+Ctrl+F). Назначьте цветом заливки белый, а цветом обводки — черный цвет. В опциях обводки задайте ширину линии в 2.5 пиксела.
Теперь выберите инструмент создания звезд и многоугольников (Shift+8). На панели параметров инструмента установите следующие значения:
- В качестве создаваемого объекта выберите звезду.
- Задайте 4 угла для создаваемой звезды.
- В поле Отношение радиусов введите значение 0.160.
- В оставшиеся два поля (Закругление и Искажение) введите нулевые значения.
Создайте звезду, удерживая клавишу Ctrl, в этом случае вращение будет совершаться с шагом в 15 градусов. В процессе создания вращайте звезду до тех пор, пока не достигнете результата, как на приведенном изображении.
Теперь, когда звезда создана, выровняйте ее и круг относительно страницы. Для этого выделите оба объекта, откройте диалог выравнивания (Shift+Ctrl+A) и выберите выравнивание относительно страницы. После этого выровняйте объекты таким образом, чтобы центр каждого из них совпадал с центром страницы, как на рисунке.
Для этого выделите оба объекта, откройте диалог выравнивания (Shift+Ctrl+A) и выберите выравнивание относительно страницы. После этого выровняйте объекты таким образом, чтобы центр каждого из них совпадал с центром страницы, как на рисунке.
Теперь выберите звезду и продублируйте ее нажатием комбинации Ctrl+D. Уменьшите размер дубликата и повращайте его с нажатой клавишей Ctrl, чтобы новое расположение и размер были как на рисунке ниже. После этого, не снимая выделения со звезды, нажмите на клавишу End, чтобы опустить ее в самый низ относительно других объектов.
Создайте новый слой. Продублируйте большую звезду еще раз и немного уменьшите ее в размере. После этого переместите дубликат на новый слой (это можно сделать, используя клавиши Page Up и Page Down с зажатой клавишей Shift).
Теперь скройте первый слой. Это можно сделать, нажав на иконку с изображением глаза в строке состояния. Естественно, в выпадающем списке правее этой иконки при этом должен быть выбрать тот слой, который мы собираемся скрыть.
Теперь нам нужно подредактировать узлы продублированной звезды. Чтобы это сделать, для начала преобразуйте ее в контур — выделите и нажмите комбинацию Shift+Ctrl+C.
Теперь выберите инструмент редактирования узлов контура (F2). По очереди выберите каждый из четырех центральных узлов и нажмите на кнопку Разорвать контур в выделенном узле на панели параметров инструмента.
Теперь по очереди выделите каждую из пар узлов оснований треугольника и нажмите на кнопку Соединить контуры по выделенным оконечным узлам новым сегментом на панели параметров инструмента.
На этом этапе могут возникнуть сложности, связанные с тем, что узлы оснований треугольников накладываются друг на друга. Чтобы обойти эти сложности, можете на время передвигать в сторону те треугольники, над которыми работаете.
В итоге Вы получите примерно такую картину, как на изображении.
Теперь по очереди выделите каждый из отрезков оснований треугольников и создайте на них дополнительные узлы, используя кнопку Вставить новые узлы в выделенные сегменты на панели параметров инструмента (самая первая кнопка со значком +).
Теперь в каждом из четырех треугольников удалите из основания крайний правый узел, чтобы получилась примерно такая картина:
Сделайте первый слой опять видимым и переместите второй слой под первый (это можно сделать в диалоге слоев, доступном по Shift+Ctrl+L). Теперь передвигайте и вращайте каждый из треугольников на втором слое, пока не получится приведенная картина.
Теперь создайте две больших окружности (круги без заливки) как на рисунке.
Для внешней окружности задайте следующие параметры в диалоге Заливка и обводка (Shift+Ctrl+F):
Теперь создайте еще одну окружность поменьше и небольшой прямоугольник.
Для выполнения следующего шага существует два различных метода. Вы можете поэкспериментировать с обоими и выбрать тот, который Вам больше понравится. Эффект, которого нам нужно добиться — расположить копии прямоугольника вдоль окружности. Вы можете использовать для этого Клонирование или выстраивание образца по контуру.![]()
Если хотите делать как я, проделайте следующее:
Выделите прямоугольник и сконвертируйте его в контур (Shift+Ctrl+C). Переместите прямоугольник наверх.
Теперь выберите окружность и прямоугольник и выберите в меню Inkscape Эффекты / Создание из контура / Текстура по контуру.
Используйте следующие значения параметров:
В итоге у Вас должно получиться что-то вроде этого:
В качестве винальных штрихов этого урока можно поиграться с комбинациями цветов и добавить буквы, обозначающие стороны света.
Источник: https://openarts.ru/inkscape-vector-compass/
Рисуем иконку компаса с длинной тенью в Фотошоп / Фотошоп-мастер
В этом уроке вы научитесь рисовать простую симпатичную иконку компаса в программе Adobe Photoshop, используя такие инструменты как Перо (Pen Tool), Прямоугольник со скругленными углами (Rounded Rectangle Tool) и Прямоугольник (Rectangle Tool). Также вы научитесь соединять базовые фигуры, чтобы получить из них фигуры более сложные. И, наконец, вы увидите, как добавлять длинную тень к вашей иконке. Давайте приступим.
Также вы научитесь соединять базовые фигуры, чтобы получить из них фигуры более сложные. И, наконец, вы увидите, как добавлять длинную тень к вашей иконке. Давайте приступим.
Скачать архив с материалами к уроку
1. Подготовка холста
Шаг 1
Создайте новый документ в Фотошоп. Для этого необходимо зайти в Файл > Создать (File > New), либо просто нажмите комбинацию клавиш Ctrl+N. Задайте размер документа 500*500 пикселей.
Шаг 2
Кликните по иконке Добавить корректирующий слой (Add Adjustment Layer) в нижней части палитры Слои (Layers). Выберите опцию Цвет (Solid Color).
Шаг 3
- Выберите светло-красный цвет (#db687b).
Шаг 4
Сделайте двойной щелчок мышкой по созданному корректирующему слою.
В появившемся диалоговом окне Стиль Слоя (Layer Style) активируйте свойство Наложение узора (Pattern Overlay). Используйте тот узор, что указан в исходных материалах.
Используйте тот узор, что указан в исходных материалах.
Установите режим наложения (Blend mode) Умножение (Multiply), непрозрачность (Opacity) снизьте до 20%.
Шаг 5
Измените название слоя на Задний фон (background). Я предлагаю переименовывать каждый слой, чтобы легче было определять их назначение.
2. Рисуем основание нашей иконки
Шаг 1
В первую очередь, нам необходимо создать основание для нашей будущей иконки.
Установите в качестве основного цвета (foreground color) #3ab2cb. Активируйте инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool), и установите радиус скругления для него 30 пикселей.
- Зажав клавишу Shift, кликните мышкой по холсту и протяните курсор так, чтобы получилась фигура, как на скриншоте ниже (зажатый Shift поможет нарисовать именно квадрат, а не прямоугольник).

Шаг 2
Далее сделайте двойной щелчок по фигуре и активируйте свойство Наложение градиента (Gradient Overlay). Выберите градиент от черного к белому. Уменьшите непрозрачность (Opacity) до 30% и поменяйте режим наложения на Перекрытие (Overlay).
Шаг 3
Создайте новый слой и поместите его над слоем с основанием нашей иконки. С зажатой клавишей Ctrl кликните левой кнопкой мыши по слою с основанием иконки.
Это позволит создать выделение по форме, совпадающее с формой этого основания. Далее необходимо сделать щелчок правой кнопкой мыши и выбрать опцию Обводка (Stroke).
В появившемся диалоговом окне выставьте цвет: темно-синий (#1d6b80), а также установите толщину обводки в 2 пикселя.
Шаг 4
Добавьте маску слоя на слой с обводкой и залейте ее черным цветом. Закрасьте нижнюю часть маски белым цветом так, чтобы была видна обводка.
Шаг 5
Повторяем процедуру, сделанную в Шаге 3. Т.е. добавляем новый слой, помещаем его над основанием нашей иконки. С зажатой клавишей Ctrl кликните левой кнопкой мыши по слою с основанием иконки.
Т.е. добавляем новый слой, помещаем его над основанием нашей иконки. С зажатой клавишей Ctrl кликните левой кнопкой мыши по слою с основанием иконки.
Это позволит создать выделение по форме, совпадающее с формой этого основания. Далее необходимо сделать щелчок правой кнопкой мыши и выбрать опцию Обводка (Stroke).
Отличие в этом шаге в том, что здесь мы возьмем более светлый оттенок синего (#88d8ea), и толщина обводки будет составлять 1 пиксель.
Шаг 6
Далее добавляем маску слоя и заливаем ее черным цветом, чтобы скрыть нашу обводку.
Теперь нам необходимо прокрасить верхнюю часть белым цветом таким образом, чтобы была видна верхняя часть обводки (примечание переводчика: используя кисть белого цвета, мы демаскируем ту часть обводки, которую хотим сделать видимой). Сочетание светлой обводки в верхней части и темной в нижней добавит основанию нашей будущей иконки трехмерный эффект.
3. Рисуем фигуру самого компаса
Шаг 1
Рисуем круг с помощью инструмента Эллипс (Ellipse Tool), затем рисуем круг поменьше и обязательно в режиме Вычесть из области фигуры (Subtract Front Shape).![]() В результате должна получиться фигура в виде кольца (как на скриншоте ниже). Что касается цвета этого кольца, установите его белым (#e4ffff).
В результате должна получиться фигура в виде кольца (как на скриншоте ниже). Что касается цвета этого кольца, установите его белым (#e4ffff).
Шаг 2
Теперь нам нужно добавить треугольник в верхней части нашего кольца. Чтобы его присоединить к нашему кольцу, необходимо активировать режим Добавить к области фигуры (Combine Shapes).
Шаг 3
- Добавим еще один такой же треугольник к нижней части кольца.
Шаг 4
- Продублируйте два созданных треугольника, затем поверните их на 90 градусов (как это показано на скриншотах ниже).
- Теперь у нас есть треугольники, указывающие в четырех направлениях.
Шаг 5
Повторите процесс создания треугольников. Только на этот раз треугольники должны быть поменьше. Поверните их на 45 градусов.
Шаг 6
Двойным кликом по слою с нашим компасом мы откроем диалоговое окно Стиль Слоя (Layer Style). В нем активируем следующие свойства: Наложение градиента (Gradient Overlay) и Тень (Drop Shadow). Параметры этих свойств указаны на скриншотах ниже.
Параметры этих свойств указаны на скриншотах ниже.
Наложение градиента. Режим наложения – Умножение.
Тень. Режим наложения – Умножение.
Шаг 7
Добавьте кольцо меньшего размера поверх ранее созданной фигуры. Установите цвет для него (#eaeded).
Шаг 8
- Добавьте фигуру в виде треугольника так, как это показано на скриншоте ниже.
Продолжайте добавлять такие же треугольники, как это показано на нижнем рисунке. Данная фигура позволит создать иллюзию, что фигура нашего компаса объемная, а не плоская.
Шаг 9
Двойным щелчком мыши по слою с фигурой, созданной в предыдущем шаге, активируем диалоговое окно Стиль Слоя (Layer Style) и выбираем свойство Наложение градиента (Gradient Overlay). Режим наложения – Умножение.
- Для градиента выбираем стиль Линейный (Linear) с переходом цвета от серого (#d7d7d7) к белому (#ffffff).

Шаг 10
Добавьте новый слой, и убедитесь, что он располагается над всеми другими слоями. С зажатой клавишей Ctrl кликните по фигуре, созданной в предыдущем шаге.
В результате мы получаем новое выделение, основанное на этой фигуре. Далее кликаем правой кнопкой мыши и выбираем опцию Обводка (Stroke).
Установите толщину в 1 пиксель, расположение: внутри (Location: Inside), цвет (#eeefef).
- Это даст нам тонкую линию обводки по периметру нашей фигуры.
Шаг 11
Добавьте маску к слою этой фигуры и залейте ее черным цветом. Далее, работая по маске, закрасьте белым цветом несколько участков обводки, чтобы сделать их видимыми.
Шаг 12
Давайте сделаем нашу фигурку компаса более реалистичной, добавив под нее тень. Добавьте новый слой и разместите его под фигурой нашего компаса.
Зажав клавишу Ctrl, кликните по слою с фигурой компаса, чтобы создать новое выделение. Далее идем в Редактирование – Заливка (Edit > Fill).
Выберите содержимое (Content) черный (Black) и нажмите ОК, чтобы выделенная область залилась черным цветом.
Шаг 13
Снимаем выделение, нажав комбинацию клавиш Ctrl+D. Далее идем в Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur). Установите угол размытия -45 градусов.
Шаг 14
Чтобы смягчить нашу тень, используем фильтр Размытие по Гауссу (Gaussian Blur). Идем в Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Значение размытия 2 пикселя.
Шаг 15
На данный момент, это еще не та тень, которую мы хотим. Чтобы это исправить, добавьте маску к слою и затем просто закрасьте ненужные участки тени на верхней левой стороне. Нам нужна тень только лишь на правой стороне нашей фигуры. Для наглядности смотрите на изображение ниже. Так же убедитесь, что вы снизили уровень непрозрачности, чтобы сделать нашу тень более мягкой.
Шаг 16
Теперь давайте добавим стрелку в центр нашего компаса. Начнем с добавления прямоугольника, затем применим к нему трансформацию (Control-T). Сначала повернем его на 45 градусов, затем сожмем его таким образом, чтобы это было похоже на форму стрелки компаса. И, наконец, снова повернем его.
Шаг 17
- Двойной клик по слою со стрелкой и применяем следующие свойства: Внутреннее свечение (Inner Glow), Наложение градиента (Gradient Overlay) и Тень (Drop Shadow) с параметрами, указанными на скриншотах ниже.
- Внутреннее свечение: Режим наложения – Нормальный.
- Наложение градиента: Режим наложение – Умножение.
- Тень: Режим наложения – Умножение.
Шаг 18
Мы хотим, чтобы половина стрелки была белого цвета, а половина красного. Чтобы этого добиться, нам просто нужно продублировать слой со стрелкой (Ctrl+J), и затем удалить стили этого слоя.![]()
Установите этот слой в качестве Обтравочной маски (Clipping Mask).
Возьмите инструмент Перо (Pen Tool), кликните по нижней точке нашей стрелки (копии) и удалите эту точку.
Шаг 19
Добавьте маленький круг в центр стрелки. Двойной клик по слою с кругом и затем применяем к нему Внутреннее свечение (Inner Glow), Наложение градиента (Gradient Overlay) и Тень (Drop Shadow) с параметрами, указанными на скриншотах ниже.
- Внутреннее свечение: Режим наложения – Нормальный.
- Наложение градиента: Режим наложения – Нормальный.
- Тень: Режим наложения – Умножение.
4. Добавляем тень
Шаг 1
Создаем новый слой и размещаем его между слоями с компасом и его стрелкой.
Рисуем полигональное выделение, как показано ниже, используя для этого инструмент Перо (Pen Tool), и затем заполняем это выделение черным цветом. Уменьшаем Непрозрачность (Opacity) слоя до 20%.
Уменьшаем Непрозрачность (Opacity) слоя до 20%.
Далее с зажатой клавишей Ctrl кликаем по слою с основанием нашей иконки и добавляем маску. Теперь, тень будет видимой в пределах основания иконки.
Шаг 2
Чтобы сделать нашу иллюзию объемности компаса более правдоподобной, мы должны добавить еще тени. Создаем новый слой между компасом и стрелкой. Прокрасьте черным цветом места, в которых стрелка касается фигуры компаса (с нижней стороны).
Шаг 3
Добавьте еще один слой и затем еще одну легкую тень за стрелкой. Для этого возьмите инструмент Кисть (Brush Tool), установите Жесткость (Hardness) на 0% и Непрозрачность (Opacity) снизьте до 5%. Нарисуйте тень за стрелкой.
Шаг 4
Добавьте новый слой. На этот раз добавим бликов нашей иконки. Прорисуйте белым цветом углы иконки. Понизьте уровень непрозрачности у этого слоя (подберите экспериментально).
- Повторяйте этот шаг, рисуя светлые блики на различных участках нашей иконки, до тех пор, пока она не перестанет выглядеть слишком плоской.

Шаг 5
Теперь, давайте добавим тень основанию иконки. Создаем новый слой и размещаем его под слоем с основанием иконки. Кликаем по слою с основанием, не забыв зажать перед этим клавишу Ctrl. Заполняем выделение черным цветом.
Шаг 6
Нажимаем Ctrl-D, чтобы снять выделение. Смягчаем тень с помощью фильтра Размытие по Гауссу (Gaussian Blur).
Шаг 7
Можно продублировать слой с тенью (Ctrl-J) если не устраивает результат и хочется, чтобы тень была более насыщенной. Если, наоборот, тень кажется слишком темной, то можно снизить непрозрачность слоя.
- И, наконец, финальный результат!
- Я надеюсь, вам понравился данный урок, и вы смогли понять технику создания плоских иконок с длинной тенью.
- Mohammad Jeprie
Источник: https://Photoshop-master.ru/lessons/web-and-app/risuem_ikonku_kompasa_s_dlinnoy_tenyu_v_fotoshop.html
Рисуем иконку папки в Photoshop
В этом уроке мы узнаем как создать в Adobe Photoshop, красивую иконку папки для рабочего стола или сайта.
- Для начала создадим новый документ размером в 128×128 пикселей с прозрачным фоном.
- Сделаем новый слой Ctrl+N и с помощью Pen Tool создадим область папки, примерно как на картинке ниже:
- Нажмем правой кнопкой по нашему слою с папкой, выберем в раскрывшемся меню Blending Options и сделаем там следующие настройки:
- Gradient Overlay
- #FFd27A -> #FFB912
- Stroke
- Size: 1px
- Position: Outside
- Color: #C07C33
- Inner Glow
- Blend Mode: Normal
- Color: #FFFFFF
- Choke: 100%
- Size: 1px
- Должно получиться примерно так:
- Скопируем слой Ctrl+J и идем в Edit -> Transform (в CS3 Transform Path) -> Perspective и потянем за правый верхний квадратик как показано на картинке ниже:
Теперь идем в Edit -> Transform (в CS3 Transform Path) -> Scale и немного уменьшаем нашу папку и тем самым придадим ей небольшой эффект 3d:
Результат:
- Добавим листок в нашу папку, создадим новый слой и нарисуем в нем белый прямоугольник.
 После этого кликаем по слою правой кнопкой мыши и снова идем в Blending options.
После этого кликаем по слою правой кнопкой мыши и снова идем в Blending options.
- Делаем там следующие изменения:
- Gradient Overlay:
- Opacity: 10%
- #000000 -> #FFFFFF
- Angle: 50°
- Stroke
- Size: 1px
- Position: Outside
- Color: #D6D6D6
- Должно получиться что то вроде этого:
- Положим листочек во внутрь папки, для этого поместим наш слой с листком между двумя слоями папки и повернем его как следует (картинка ниже) при помощи Ctrl +T.
- Снизим прозрачность передней части папки до 50%-60%
- На этом и все.
- Результаты которых добился автор этого урока добавив еще некоторые эффекты:
- Перевод: artslab.info{#xdl1}
- Оригинал: Nico Harather{#drdb}
Источник: https://artslab.info/uroki-photoshop/risuem-ikonku-papki-v-photoshop/
Как создать иконку
С помощью Adobe Illustrator вы можете создать простую графику для использования в качестве значка в дизайне приложений, веб-страницах, печатных материалах и т. Д.
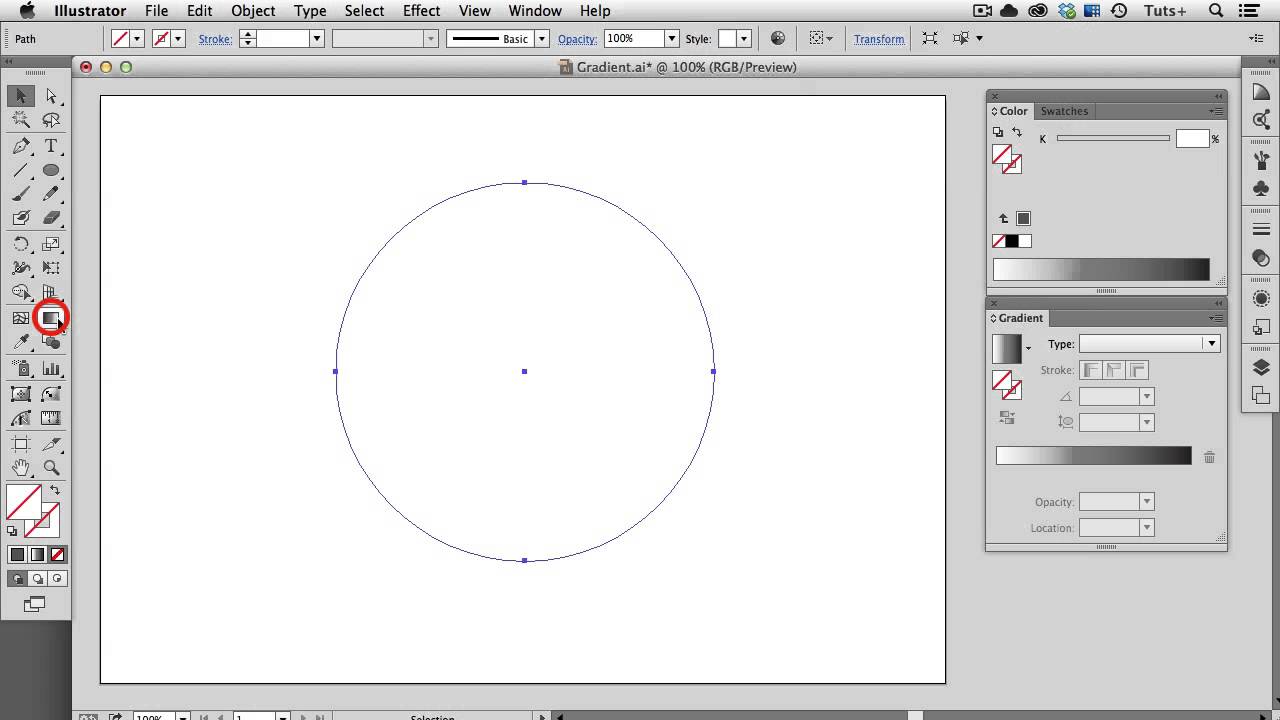
Д.
Нарисуйте круг. Ищите пурпурное перекрестие, растягивая фигуру, чтобы сделать ее идеально круглой.
Дважды щелкните инструмент «Масштаб». Мы сделали уменьшенную копию исходного круга, чтобы создать форму пончика.
Выберите каждый круг и примените другой цвет заливки.
Выберите оба круга и в меню «Эффекты» поэкспериментируйте с Pucker & Bloat. Вы обнаружите, что можете создавать разные значки в зависимости от ваших настроек.
Вы обнаружите, что можете создавать разные значки в зависимости от ваших настроек.
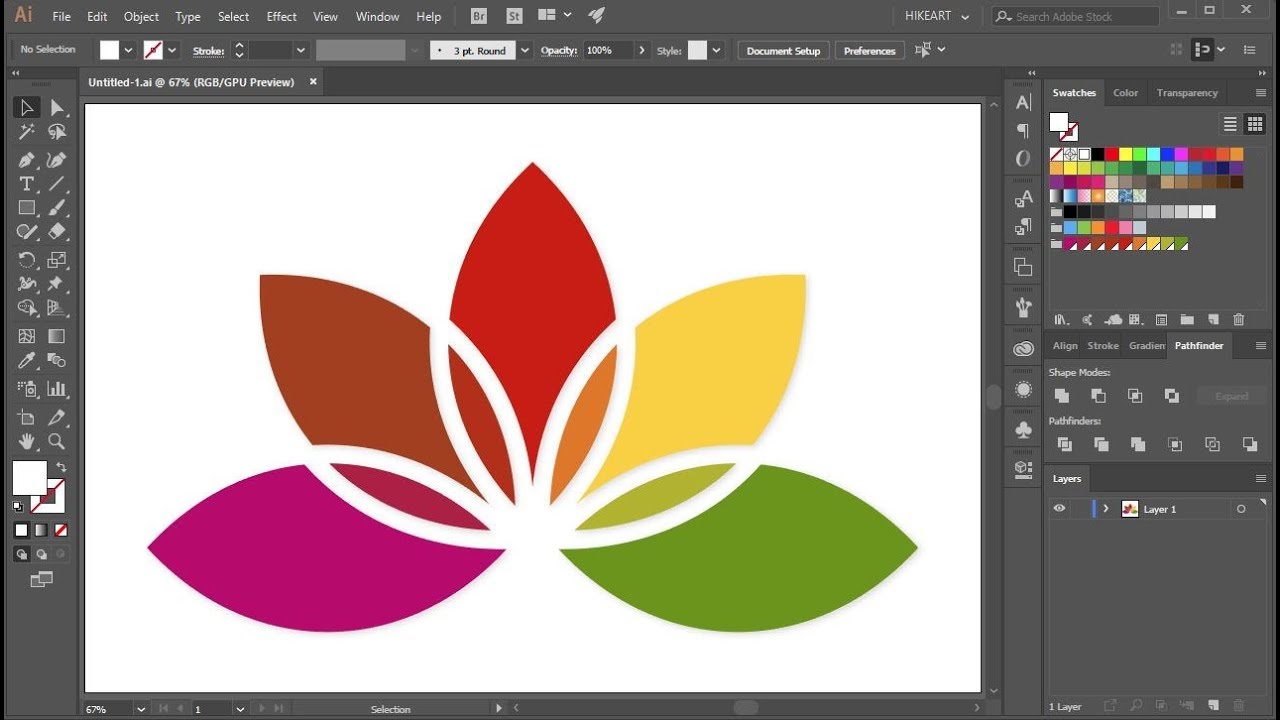
Выберите эффект, который вам нравится; мы делаем клевер.
Мы добавили стержень с помощью инструмента «Дуга» и отрегулировали цвет и обводку. (Нажмите «Обводка» на панели «Свойства», чтобы получить доступ к дополнительным параметрам.)
В наши дни иконы повсюду.Теперь вы готовы создать целый набор — для праздника, бизнеса или любой другой темы.
20+ руководств по созданию иконок в Adobe Illustrator
Пользовательские значки — отличный актив, который стоит иметь в вашей библиотеке дизайна. Хотя в Интернете можно найти массу красивых значков, ничто не сравнится с индивидуальным дизайном значков.
Если вы никогда раньше не создавали значок, бесплатные руководства по Adobe Illustrator в этом обзоре помогут вам погрузиться в создание значков.И если вам нужно освежить свои знания в области дизайна иконок, они помогут вам изучить некоторые новые приемы и приемы.
Если вы предпочитаете создавать значки в Photoshop, эта коллекция руководств для вас.
Неограниченные загрузки: 19 000+ шаблонов Adobe Illustrator
более 1000000 иллюстраций и векторных шаблонов, кистей, логотипов, иконок и многого другого!
Если вам было поручено создать значок мобильного приложения, это руководство вам пригодится.Это видеоурок, полный практических советов по использованию фигур, градиентов и обтравочных масок для создания привлекательного значка для вашего мобильного приложения.
Если вы думали, как создать свой собственный значок социальной сети, этот урок будет вам полезен. Это пошаговое руководство, которое покажет вам, как использовать простые формы, такие как инструменты эллипса и скругленного прямоугольника, в сочетании с панелями выравнивания и обводки.
Ускорьте свой дизайн-проект с помощью этих шаблонов значков для умного дома.Включены различные векторные форматы и файл PNG для каждого значка. Размеры PNG начинаются с 48 × 48 и доходят до 240 × 240.
Хотите теперь, как сделать значки, связанные с пространством? В этом руководстве вы получите пошаговое руководство по созданию шаттла, посадочного модуля, спутника и луны. Приготовьтесь создать себе необычный набор иконок.
Как создать набор иконок футбол / футбол
Если вам нужно знать, как создать серию значков, связанных с футболом, у нас есть как раз учебное пособие для вас.Это пошаговое руководство по изготовлению обуви, игрового поля, свистка и мегафона.
В этом руководстве по значку батареи вы научитесь композиционному построению, выравниванию форм и позиционированию в сетке для Adobe Illustrator; все это при создании вашего первого значка батареи, который будет питать все ваши будущие дизайнерские проекты.
Сделайте ваш следующий проект карты легким с помощью этого шаблона карты и навигации. Вы получите 80 значков в различных векторных форматах и файл PNG для каждого значка.Файлы PNG имеют размер 256 × 256 или 512 × 512.
Готовы попробовать сделать векторный револьвер? Что ж, этот учебник вас охватил! Это пошаговое руководство проведет вас через процесс создания симпатичного пистолета-револьвера.
Хотите перенести свои графические навыки в стратосферу? В этом видеоуроке вы узнаете, как превращать различные формы в космический корабль. Вы готовы к старту?
Пора раскачиваться в такт собственному барабану! В этом пошаговом руководстве вы создадите простой векторный значок барабана с палками.Пришло время раскрутиться!
Сэкономьте время на следующем проекте векторного дизайна с этими плоскими тонкими линиями значков и пиктограмм. Вы получите заархивированный файл с редактируемым векторным форматом файла и высококачественными файлами JPG для вложенных значков.
Хотите показать людям план этажа дома своей мечты? В этом пошаговом руководстве по векторному дизайну вы будете открывать двери и окна в дом своей мечты. Не забудьте про дополнительные этажи!
Когда вам просто нужно иметь собственную иконку для кастинга; вы должны сделать это сами! В этом пошаговом руководстве вы научитесь композиционному построению, выравниванию форм и позиционированию по сетке; а также как сделать иконку векторной заливки.
Создайте свой собственный векторный блокнот в спиральном переплете с помощью руководства Тилы. Она шаг за шагом проведет вас через процесс создания записной книжки в спиральном переплете, которую вы сможете использовать в своем следующем дизайнерском проекте.
Сэкономьте время в следующий раз, когда вам понадобятся значки графического дизайна, загрузив этот шаблон. Он включает 72 различных значка в форматах SVG и PNG. Значки SVG имеют размер 64x64px, а значки PNG — 512x512px.
У Apple одни из самых узнаваемых продуктов.В этом пошаговом руководстве вы создадите свои собственные векторные иконки для iPad, iMac, Magic Mouse и планшета Wacom.
Если вам было поручено создать значки компьютерной периферии, это руководство как раз то, что вам нужно. В этой первой части серии руководств вы узнаете, как создать значок мыши с помощью Adobe Illustrator.
Нужно сделать фирменный значок видимости? Тебе повезло! В этом пошаговом руководстве вы узнаете, как создать значок видимости, используя основные геометрические формы, инструменты и цвета.
Сэкономьте время на уборке с помощью этого шаблона, наполненного красочными значками очистки. Этот пакет включает 16 высококачественных цветных изображений в различных векторных форматах и в формате PNG. Размер SVG — 128 × 128, а PNG — 512 × 512.
Хотите узнать, как сделать значок подробной векторной карты? Вы попали в нужное место, потому что в этом пошаговом руководстве вы узнаете, как использовать основные инструменты и эффекты, а также освоить эффекты преобразования и искажения.
Из этого туториала Вы узнаете, как создавать векторные иконки из знакомых значков текстового редактора.Вы узнаете, как создавать все, от значка выравнивания до значка линейки.
Санта приехал в город в образе хипстера-гоголь-могольца! Узнайте, как создать этот векторный значок, чтобы оживить праздничный сезон, с помощью этого пошагового руководства. Убедитесь, что вы не добавили бороду.
Камеры настолько прочно вошли в нашу жизнь, что мы никогда не выходим из дома без них. В этом пошаговом руководстве вы узнаете, как создать свой собственный векторный значок камеры.
Как создать набор значков Хэллоуина
Готовы ли вы создать свои собственные жуткие значки на тему Хэллоуина? Тогда вас ждут ужасные времена, создавая их с помощью этого пошагового руководства. Вы создадите свою собственную виселицу, гроб, жуткий глаз и свой собственный дом с привидениями.
Хотели когда-нибудь подарить кому-нибудь карту? Теперь вы можете! В этом пошаговом руководстве вы используете базовую теорию дизайна, композиционное построение, выравнивание форм, позиционирование по сетке и основные формы для создания замечательного значка карты.
Как создать коллекцию движущихся значков
Все мы знаем боль от переезда. Но с этим пошаговым руководством вы не будете напрягать мышцы, чтобы создать векторную привязку, движущуюся тележку, упакованные коробки и значки упакованных грузовиков.
Наука — это предметная область исследования. Создайте свои собственные подробные векторные иконки научных чудес с помощью этого пошагового руководства, которое проведет вас через создание значков пробирок, микроскопа и проверки ламп.
Уборка — такая грязная работа. Но с этим уроком по очистке тематических векторных иконок вам не о чем будет беспокоиться, кроме сладкого запаха роз.
Создание пользовательских значков с нуля может показаться утомительным процессом, но на самом деле это интересный способ раскрыть свой творческий потенциал и добавить индивидуальности вашим дизайнерским проектам. Используйте эти руководства по Illustrator, чтобы улучшить свои навыки дизайна иконок.
70 Учебные пособия по созданию значков в Illustrator
Сообщение в блоге этой недели подчеркивает важность создания значков. Процесс создания высококачественных значков, безусловно, может быть сложной задачей, если вы новичок в этом процессе.В этом посте мы собрали самые лучшие уроки по созданию иконок, которые покажут вам техники и методы создания лучших иконок в иллюстраторе. Красота создания иконок в иллюстраторе в том, что они всегда масштабируемые векторы, что означает, что они могут быть такими же большими или сколь угодно маленького размера без ущерба для качества значка.
Это был очень приятный пост для составления. Несомненно, ресурс, который можно отметить в закладки и вернуться к нему в будущем. Мы, безусловно, рекомендуем попробовать огромное количество высококачественных публикаций в блогах.
В этом уроке вы узнаете, как создать собственный значок регулировки громкости, используя не что иное, как несколько простых геометрических фигур в сочетании с мощью панели «Выравнивание».
В этом уроке вы создадите три разных типа часов в модном плоском стиле, применяя сплошные цвета и геометрические формы. Мы научимся создавать циферблат, работая с инструментом «Повернуть» и другими удобными инструментами и функциями Adobe Illustrator.
В этом руководстве вы собираетесь внести некоторые небольшие изменения в нашу обычную программу и затронуть тему, которой я давно хотел заняться.Если вы не догадались по названию, что ж, мы собираемся создать пять простых значков, которые вы можете превратить в значки запуска Android для любых будущих приложений, которые вы можете создавать или участвовать в создании.
Создавайте красочные простые линейные значки из базовых форм для создания классной мультяшной атмосферы в вашем контенте!
В этом уроке Illustrator вы научитесь рисовать набор из шести спортивных значков.
В данном руководстве используется гипотетический веб-сайт электронной книги (назовем его Libro), который может использовать некоторые визуальные элементы, чтобы пользователь, просматривающий его, мог различать разные разделы, просто глядя на значки.Поскольку самая популярная программа для чтения электронных книг производится Amazon, мы будем использовать Kindle в качестве визуального представления портативности устройства и создадим из него векторную иконку.
7. Улыбайся! Узнайте, как создать значок камеры.
В этом руководстве вы узнаете, как создать значок камеры, используя только основные формы и инструменты, с которыми мы работаем ежедневно.
Специальное небольшое руководство для всех вас, поклонников «Доктора Кто», в котором мы узнаем, как создавать наши собственные реквизиты из сериала, используя некоторые из самых простых форм и инструментов, которые есть в Illustrator. предлагает.
В этом руководстве вы создадите забавный список дел или значок приложения-органайзера с трехмерным эффектом, готовый для настольного компьютера или использования на рынке. Комбинируйте радиальные градиенты, переходы, ощущение освещения и малейшую перспективу для создания простой, но привлекательной иконки. В этом руководстве используется Adobe Illustrator CC 2014, хотя многие методы применимы и к другим версиям программы.
10. Как создать пакет значков на тему любви в Adobe Illustrator
В этом руководстве вы создадите забавный список дел или значок приложения-органайзера с трехмерным эффектом, готовый для использования на настольных компьютерах или на рынке.Комбинируйте радиальные градиенты, переходы, ощущение освещения и малейшую перспективу для создания простой, но привлекательной иконки. В этом руководстве используется Adobe Illustrator CC 2014, хотя многие методы применимы и к другим версиям программы.
В этом уроке вы будете создавать значки фитнеса, изображающие элементы, которые хорошо известны как начинающим, так и опытным спортсменам. Это фитбол, гантель и весы. Давайте сделаем их по очереди, начиная со значка фитбола.
В следующем уроке графики вы узнаете, как создать простой значок булавки в программе Graphic для Mac.
В этом уроке мы создадим набор простых, но модных плоских иконок, посвященных элементам, связанным с природой и празднованием летнего солнцестояния. Мы будем использовать основные формы и различные функции Adobe Illustrator, чтобы сделать процесс понятным и увлекательным.
Придайте форму своим проектам с помощью этого простого урока с линейными векторными иконками! Создание четкой, выдающейся плоской линейной векторной иконки может быть простым и увлекательным упражнением в построении формы.Сделайте целый набор для рабочего стола или панели управления сайтом!
Вы собираетесь получить наш ритм, создав небольшой набор иконок ди-джея, который, как я подумал, будет хорошим изменением темпа по сравнению с темами, которые мы обсуждали в последнее время.
Из этого руководства вы узнаете, как использовать векторные инструменты в Paint Tool SAI и включать их в свой обычный рабочий процесс.
Из этого туториала Вы узнаете, как создать набор школьных иконок.
Из этого туториала Вы узнаете, как создать набор школьных иконок.
В этом уроке вы узнаете, как создать набор для Хэллоуина с тыквами в Adobe Illustrator.
В этом уроке я покажу вам, как создать симпатичную иконку Хипстерского Санта-Клауса с помощью Adobe Illustrator. Надеюсь, вы научитесь новым трюкам, дайте мне знать! Приступим!
21. Создайте иконку вкусного бургера в Illustrator
В этом восхитительном уроке Вы узнаете, как создать трехмерный восхитительный бургер с помощью Adobe Illustrator.Помните, что я вегетарианец, поэтому вам определенно стоит оценить приложенные усилия!
Задача этого руководства — использовать различные режимы наложения и методы наложения для имитации значка iTune. Это руководство — хорошее упражнение для овладения техникой наложения.
В этом уроке вы узнаете, как создать значок портфеля с прямоугольниками, эллипсами и градиентами. Этот значок портфеля отлично подходит для веб-дизайна и пользовательских интерфейсов. Более того, вы можете легко применить эти методы к другим значкам, логотипам и иллюстрациям.
В этом уроке вы покажете вам, как мы создали значок календаря из нашего самого популярного набора значков «Кокетка».
С помощью простых форм, градиентов и векторных текстур этот простой урок покажет начинающим иллюстраторам, как создать значок песочных часов. Вы можете многое сделать без Pen Tool. Для этого урока мы будем использовать Illustrator CS4, но те из вас, кто пользуется более старой версией, также смогут следовать за ним.
Внимание! Этот значок не был создан исключительно в образовательных целях.Вы можете увидеть, как работает реальное проектирование! Мы собираемся использовать различные профессиональные техники для создания этого значка, и по ходу дела я дам вам много полезных советов. Итак, приступим к работе, знатоки!
В этом руководстве по созданию значков мы создадим значок принтера на рабочем столе, богатый деталями. Мы будем использовать стандартный инструмент для создания векторных иллюстраций: Adobe Illustrator.
Из этого туториала Вы узнаете, как создать реалистичный векторный значок ведра. Вы узнаете, как использовать функцию 3D Revolve, как добавлять реалистичные световые эффекты и как рисовать различные объекты, чтобы сформировать композицию.
Это простое руководство с простыми формами и градиентами покажет вам, как создать значок будильника. Для этого урока мы будем использовать Illustrator CS4, но те из вас, кто пользуется более старой версией, также смогут следовать за ним. Давайте перейдем к этому руководству, которое будет особенно полезно начинающим иллюстраторам!
В следующем уроке будет показано, как создать очень простой значок стопки монет. Во-первых, вам понадобится простой круг и некоторый эффект 3D Extrude & Bevel, чтобы создать стартовую монету.Затем вы будете использовать несколько заливок и штрихов, чтобы улучшить внешний вид этой первой монеты, и эффект преобразования, чтобы умножить ее.
Из этого туториала Вы узнаете, как создать простой значок витрины, используя прямоугольники, эффекты Illustrator и градиенты. Этот значок отлично подходит для использования на сайтах электронной коммерции, а методы, описанные в этом руководстве, можно легко применить к другим значкам, иллюстрациям и логотипам.
Этот туториал покажет художнику Adobe Illustrator от среднего до продвинутого, как создать реалистичную иконку кепки в стиле милитари, используя преимущественно градиенты, переходы и инструмент Gradient Mesh Tool.В качестве основы для этой иллюстрации мы будем использовать фото, хотя на протяжении всего процесса будем использовать творческое суждение.
Программное обеспечение и периферийные устройства для определения местоположения очень популярны в наши дни. Итак, в этом уроке Illustrator для начинающих / среднего уровня я покажу вам, как создать стилизованный значок GPS, используя простые формы и градиенты. Используя эти базовые методы, вы можете легко создавать другие значки, логотипы и иллюстрации.
В этом уроке вы покажете вам, как создать векторную иконку на пленке.В учебнике используются некоторые базовые формы, градиенты и даже смешение. Более того, вы можете легко настроить это руководство, добавив свой собственный логотип или типографику.
36. Создайте иконку винтажного телевизора в Illustrator
Я живу без телевизора ровно три года и 8 месяцев. Это здорово, и я ничего не пропускаю. Не поймите меня неправильно. Я любил каждую ужасную программу, каждую рекламу, каждый бесполезный выпуск новостей, но для меня настало время продолжить свою жизнь. Однако, как и многие другие люди, я люблю винтажную технику и лелею воспоминания, связанные со старым телевизором, который у нас был, когда я был ребенком.Чтобы отпраздновать это событие, я решил создать забавную маленькую иконку в Adobe Illustrator.
В следующем руководстве вы научитесь создавать значок чистой папки. Используя несколько простых форм и панель внешнего вида, вы увидите, насколько легко создать красивый значок.
В этом уроке мы будем использовать Adobe Illustrator CS4 для создания музыкальной иконки в стиле Windows 7.
В этом уроке вы воспользуетесь комбинацией ремесел и 3D-инструментов Illustrator для создания значка первой помощи.Вы можете использовать методы, которые вы изучили в этом руководстве, для создания реалистичных значков с закругленными углами по вашему выбору. Это хорошо работает для сложных значков большого размера и хорошо масштабируется.
В следующем руководстве вы научитесь создавать значок сейфа. Для создания этого значка мы будем использовать различные инструменты и методы Adobe Illustrator. Узнайте, как создать место для хранения вашего векторного золота. Все дело в деталях, которые вы вложили в этот дизайн, чтобы придать ему немного сияния.
Давайте узнаем, как создать уникальный значок RSS-канала.Для этого урока требуется знакомство с основными инструментами Adobe Illustrator, поскольку мы будем использовать инструмент градиентной сетки и с легкостью воспользуемся функцией сопоставления Illustrator.
Блестящее и глянцевое изображение «Web 2.0» идеально подходит для значков. Следуйте этому руководству по Adobe Illustrator, чтобы создать масштабируемую векторную иконку в стиле «Обмен мгновенными сообщениями», создающую впечатление глянцевой и полупрозрачной поверхности.
Научитесь создавать удобный значок календаря для использования в своем блоге, на веб-сайте или в печатных проектах.Для создания этого дизайна мы воспользуемся инструментом Illustrator Path и 3D. Также будет продемонстрирован простой эффект загиба страницы. Давайте перейдем к этому руководству.
В последнее время я работал над детскими иллюстрациями, создавая невероятно милых существ. В следующем простом уроке я покажу вам, как создать значок с изображением милого медведя панды из эллипсов (ну, на самом деле есть один прямоугольник для фона). Самое замечательное в этом руководстве то, что вы можете легко применить методы к другим значкам, иллюстрациям, логотипам или другим проектам.
В этом уроке вы узнаете, как создать значок стула с помощью градиентной сетки, инструмента поиска пути и панели внешнего вида. Не позволяйте этому уроку обмануть вас: проявив немного воображения, вы можете создать целую коллекцию иконок для мягкой мебели за считанные минуты с помощью нескольких простых приемов.
46. Создайте стильный значок бумажника в Illustrator
В этом простом уроке я покажу вам, как создать значок бумажника из моих женских значков с помощью Adobe Illustrator CS4.
Лучший способ изучить основы нового приложения — это увязнуть в рабочем проекте.В этом руководстве по Adobe Illustrator рассматриваются простые шаги, связанные с созданием векторного значка RSS, и предлагается ряд удобных приемов, которые можно применить на практике в будущих творениях.
В этом уроке вы продемонстрируете, как создать набор иконок вкусной китайской еды. Это руководство требует обширного владения инструментами Adobe Illustrator. Давайте углубимся в это руководство по дизайну вкусных иконок, которое включает в себя множество техник векторной иллюстрации.
В этом уроке мы создадим подробный значок аккумулятора, аналогичный тому, который используется в iPhone Touch.Цвет «топлива» батареи может быть изменен так же, как и уровень «топлива», что позволяет использовать значок для создания батареи или измерителя мощности для приложений или просто в качестве графического изображения в любом типе дизайна.
В следующем руководстве вы узнаете, как создать значок замка с некоторыми эффектами, масками непрозрачности, градиентами и простыми формами в Illustrator. Многие из этих техник можно легко применить к другим дизайнам значков.
Хотите выпить ледяной освежающий коктейль в солнечный день? Я знаю, что да, поэтому в этом уроке Illustrator я объясню, как я рисую освежающий коктейль в Adobe Illustrator.Надеюсь, вы найдете это полезным и вдохновляющим при приготовлении других напитков или коктейлей.
Получите деньги, следуя этому руководству, для создания точных и логичных отражений. Я расскажу, как использовать затенение и маскировку, чтобы создать достойную иллюстрацию.
54. Как создать значок
Базовое руководство по работе с иконками , которое сочетает в себе простую идею и подход к созданию значка, который действительно прост в использовании и увлекателен. Для этого урока вам понадобится некоторый опыт использования Adobe Illustrator.Итак, приступим к нашему руководству.
В этом уроке вы узнаете, как создать классную иконку академии, собрав вместе простые формы в Illustrator, а затем применив к ним эффекты слоев в Photoshop. Я использую немецкие версии Illustrator и Photoshop, поэтому некоторые снимки экрана сделаны на немецком языке. Вы должны быть в состоянии понять это хорошо, поскольку я предоставляю подробные инструкции и многочисленные образцы изображений.
56. Создайте иконку кофейной кружки
Недавно я решил погрузиться в мир векторной графики с помощью Adobe Illustrator.Дело не в том, что я никогда не использовал его раньше или не знаю основ; просто обычно первым делом я открываю Photoshop. Однако существует так много проектов, для которых Illustrator намного лучше подходит. Наиболее очевидным преимуществом использования Illustator является возможность создавать масштабируемые векторные объекты.
Многое можно сделать в Illustrator, не полагаясь на инструмент «Перо», как показано в недавнем руководстве по песочным часам. Используя только простые предопределенные формы, а также такие инструменты, как Обработка контуров и преобразования, можно создавать целые иллюстрации с нуля.В этом руководстве мы создадим значок, подходящий для отображения параметров, настроек, предпочтений и т. Д., Аналогичный значку системных настроек OS X.
Браузер Safari от Apple имеет отличный маленький значок, который хорошо работает с небольшими форматами, а также отображает довольно много сложных деталей при просмотре в большом формате. Просмотрите это руководство по Adobe Illustrator, чтобы создать собственный векторный компас в стиле Safari в Adobe Illustrator.
Покупаете новую иконку? Не смотрите дальше.Узнайте, как создать собственный значок корзины для покупок для вашего следующего проекта веб-дизайна. Мы объединим 3D-качество с плоским дизайном. Для выполнения этого урока вам потребуется твердое понимание инструментов Adobe Illustrator.
В настоящее время мы можем видеть иконок везде, от игровой консоли до веб-приложений. Иконки становятся все более популярными и играют важную, возможно, самую важную роль в пользовательских интерфейсах. Однако ресурсы о дизайне иконок не так популярны, поэтому, когда мы сделали наши первые шаги в дизайне иконок, было действительно сложно найти хорошую отправную точку.
В этом промежуточном руководстве я покажу вам, как создать векторный значок динамика. Когда вы разбиваете элементы, вам будет довольно легко. Мы будем использовать эллипсы с градиентами, инструмент сетки и инструмент сетки, чтобы создать этот дизайн значка.
62. Как создать значок компакт-диска с помощью Illustrator за 5 минут
В этом уроке вы создадите векторную иконку компакт-диска с помощью Adobe Illustrator CS3. Это можно сделать всего за 5 минут. Здесь мы используем Illustrator, а не Photoshop, поскольку мы хотим создать векторную иконку.Этот значок компакт-диска можно разместить на листовках клубов или открытках, рекламирующих группу или шоу.
В этом уроке Illustrator я покажу вам, как создать значок волшебной палочки. В этом уроке будет использоваться растушевка градиента и несколько простых форм. Эти методы легко переносятся на другие значки, иллюстрации и логотипы.
Отличный маленький учебник для иллюстраторов Creative Nerds, в котором показано, как создать значок iPod с помощью иллюстратора. Идеальные учебные пособия для начинающих, знакомых с иллюстратором, просто потому, что весь iPod создан с использованием только основных форм иллюстратора по умолчанию.Надеюсь, вам понравится это руководство, и вы захотите оставить комментарий, чтобы сообщить нам, как вы пришли к созданию значков iPod.
65. Как создать векторную иконку смайлика
Вы когда-нибудь хотели создать свой собственный набор смайликов? Используя базовые приемы, описанные в этом руководстве, вы можете легко создать свой собственный набор смайликов.
Из этого туториала Вы узнаете, как рисовать рождественские колокольчики в Illustrator. Используйте их для украшения шапки или рабочего стола вашего веб-сайта.Давайте начнем.
67. Значок Design Float Circle (Учебное пособие по AI)
В этом уроке вы создадите плавающий значок Designer с помощью Adobe Illustrator, который будет соответствовать потрясающему набору fasticon.
Тысячи людей не представляют свое утро без чашки кофе. Эспрессо-машины — лучшие друзья трудолюбивых творческих людей по всему миру. В этом уроке Illustrator я проведу вас через процесс создания значка кофеварки эспрессо, используя простые техники иллюстрации.
Вы собираетесь создать простой значок комментария, который можно будет использовать на веб-сайте или в CMS. Мы воспользуемся некоторыми простыми техниками иллюстратора, чтобы добиться этого эффекта.
Следуйте этому пошаговому руководству по процессу создания логотипа, чтобы увидеть, как создается дизайн логотипа в стиле кубизма, состоящий из множества детализированных векторных граней. Мы не только будем создавать фактический дизайн в Adobe Illustrator, но я также буду описывать весь процесс разработки логотипа в этом уроке, от начальных набросков до завершения окончательного дизайна.
Публикация тегов
Как создать значок приложения в Illustrator
В этом руководстве по Illustrator я покажу вам, как создать значок приложения-калькулятора в Adobe Illustrator CC. Мы будем использовать различные инструменты для создания фигур, инструмент «Перо», а также 3D-функции Illustrator. Надеюсь, по пути вы узнаете несколько полезных советов.
Для этого урока вам также потребуется загрузить несколько бесплатных шрифтов: DS-Digital и Bebas Neue. Если у вас его еще нет, вы можете получить Adobe Creative Cloud здесь.
Но сначала давайте посмотрим на окончательный результат:
01. Откройте документ
Щелкните изображение, чтобы увеличитьСоздайте новый документ в Illustrator с шириной 600 пикселей и высотой 450 пикселей.
02. Создайте фон
Щелкните изображение, чтобы увеличитьВыберите инструмент «Прямоугольник» (M) и выберите цвет заливки # 44484D , чтобы нарисовать прямоугольник, покрывающий холст, в качестве фона.
03. Создание основы
Щелкните изображение, чтобы увеличитьНачнем с создания основы значка.Итак, выберите инструмент «Прямоугольник» (M) и щелкните холст, чтобы просмотреть окно параметров. Введите ширину 280 пикселей, высоту 265 пикселей и нажмите OK, чтобы нарисовать прямоугольник, как показано ниже. Выберите # E7DED0 в качестве цвета заливки.
Далее преобразуем его в прямоугольник с закругленными углами. Выделите этот прямоугольник с помощью Selection Tool (V) или щелкнув по кольцевой мишени справа от соответствующего слоя. И перейдите в Эффект> Стилизация> Скругленные углы. Введите радиус 50 пикселей и нажмите ОК.
Щелкните изображение, чтобы увеличить04.Установить эффект
Щелкните изображение, чтобы увеличитьВыделите этот прямоугольник и перейдите в Effect> 3D> Extrude & Bevel. Примените данные настройки здесь.
05. Применение градиента
Щелкните изображение, чтобы увеличитьЧтобы применить тонкий градиент к основанию, нарисуйте прямоугольник, покрывающий всю трехмерную фигуру, используя любой цвет заливки. Теперь преобразуйте его в скругленный прямоугольник с радиусом угла 50 пикселей.
Теперь замените его заливку градиентом Black-White-Black, используя Gradient Tool (G).Измените режим наложения на Color Burn с непрозрачностью 20% на панели Transparency (Shift + Ctrl + F10).
Щелкните изображение, чтобы увеличить06. Создайте еще один прямоугольник
Щелкните изображение, чтобы увеличитьЗатем нарисуйте еще один прямоугольник с шириной 280 пикселей и высотой 178 пикселей, используя цвет заливки # E9E3D9 и обводку белого цвета. Выберите толщину обводки 1pt на верхней панели управления.
Теперь преобразуйте его в прямоугольник со скругленными углами радиусом 40 пикселей.
Щелкните изображение, чтобы увеличитьПосле этого примените к нему следующий градиент и измените его режим наложения на Умножение с непрозрачностью 50% на Панели прозрачности (Shift + Ctrl + F10).
Щелкните изображение, чтобы увеличить07. Сделайте прямоугольник с закругленными углами
Щелкните изображение, чтобы увеличитьНарисуйте еще один прямоугольник 230 пикселей с высотой 35 пикселей, используя цвет заливки # BCBA95, а для обводки примените градиент от светлого к темно-серому, как показано ниже. Выберите толщину штриха 3pt на верхней панели управления.
Преобразуйте этот прямоугольник в прямоугольник со скругленными углами с радиусом угла 10 пикселей.
Щелкните изображение, чтобы увеличить08. Создайте эффект свечения
Щелкните изображение, чтобы увеличитьЗатем выберите этот новый прямоугольник и перейдите в Window> Appearance, чтобы просмотреть панель Appearance, или нажмите Shift + F6.Теперь выберите атрибут заливки и щелкните значок «Дублировать выбранный элемент» в нижней части панели внешнего вида, чтобы продублировать заливку. И замените эту новую заливку черно-белым градиентом под углом 90 градусов, как показано выше.
Не снимая выделения с этого прямоугольника, перейдите в Эффект> Стилизация> Внутреннее свечение. Примените данные настройки здесь. Как только вы закончите, измените режим наложения градиентной заливки на Умножение с непрозрачностью 30%.
Щелкните изображение, чтобы увеличить09. Копировать прямоугольник
Щелкните изображение, чтобы увеличитьВыделите этот новый прямоугольник и нажмите Ctrl + C, чтобы скопировать, и нажмите Ctrl + B, чтобы вставить обратно.Перетащите эту копию на 1-2 шага вниз. Теперь удалите его атрибуты заливки, перетащив их на значок «Удалить» в нижней части панели внешнего вида и придайте ему обводку 3pt цвета # D1D2D4 .
10. Добавьте текст
Щелкните изображение, чтобы увеличитьЗатем мы добавим текст поверх экрана. Выберите инструмент «Текст» (T), чтобы ввести текст, используя цвет заливки # 404041 . Я использовал здесь шрифт DS-Digital.
Теперь нажмите Ctrl + C, чтобы скопировать, и нажмите Ctrl + B, чтобы вставить обратно. Перетащите скопированный текст на 1-2 шага вниз и измените его цвет заливки на # 808284 .
Щелкните изображение, чтобы увеличить11. Создайте основу
Щелкните изображение, чтобы увеличитьЗатем мы создадим основу кнопки. Выберите инструмент «Прямоугольник», чтобы нарисовать прямоугольник со следующими размерами, используя цвет заливки # 847D72 и тот же градиент от светлого к темно-серому на обводке, что и на шаге 7. Однако выберите здесь толщину обводки 1pt.
И преобразовать его в прямоугольник со скругленными углами радиусом 25 пикселей.
Щелкните изображение, чтобы увеличитьПосле этого продублируйте его атрибут заливки на панели внешнего вида и примените черно-белый градиент под углом 90 градусов.Измените режим наложения на Умножение с непрозрачностью 50%.
Щелкните изображение, чтобы увеличитьСледующая страница: Последние шаги по созданию значка приложения в Illustrator …
5 шагов для простого дизайна иконок в Adobe Illustrator
Окунитесь в модный дизайн с помощью 5 быстрых шагов, чтобы создать фантастические плоские иллюстрации и значки рабочего пространства!
Учебное пособие: 5 шагов для простого дизайна иконок в плоской работе
Окончательное изображение: плоский дизайн иконок
Бесплатный векторный фон плоский дизайн
Шаг 1
Большинство значков рабочего пространства относятся к мониторам, планшетам, ноутбукам и клавиатурам.Обратите внимание на то, что большинство из этих элементов основано на прямоугольниках. В этом уроке мы нарисуем небольшую записную книжку и прямоугольник, используя основные методы, использованные в векторной иллюстрации, показанной выше.
Нарисуйте прямоугольник с помощью инструмента Rectangle Tool . Закруглите углы, потянув внутрь Live Corners . Перекрывайте правый нижний угол треугольником. Используйте инструмент Shape Builder Tool , чтобы отделить угол от основной части прямоугольника.
Шаг 2
Скопируйте и Вставьте нижний угол прямоугольника и Поверните его на так, чтобы его прямой край совпал с исходной формой.Установите цвета заливки бумаги на серый, светло-желтый или голубой. Установите белый цвет заливки формы перевернутой страницы.
Нарисуйте несколько кругов с помощью инструмента Ellipse Tool . Подберите цвет заливки к фону и убедитесь, что они равномерно распределены по левой стороне страницы.
Шаг 3
Чтобы нарисовать спирали блокнота, нарисуйте серый прямоугольник с закругленными углами в каждом отверстии. Сгруппируйте все элементы вместе. Скопируйте , Вставьте и Объедините копию на панели Pathfinder .Поместите этот объект позади оригинального дизайна ноутбука и немного сместите его. Установите цвет заливки на более темный оттенок фона.
Обратите внимание, как вы быстро и легко создали ноутбук с закругленными прямоугольниками и одним треугольником. Используйте эту технику для создания мониторов, компьютерных мышей, планшетов, телефонов и многого другого!
Шаг 4
Еще одна быстрая техника — построение карандаша. Начните с прямоугольника. Добавьте точку Anchor Point к правому краю прямоугольника и потяните ее вправо с помощью инструмента Direct Selection Tool .Это создает точки карандаша. Выберите две крайние левые опорные точки с помощью Direct Selection Tool и потяните Live Corners немного внутрь, чтобы немного скруглить их. Это создает закругленный конец ластика.
Используйте инструмент Line Segment Tool , чтобы разделить (находится на панели Pathfinder ) карандаш на четыре части: ластик, дерево, кончик и грифель. Вы можете добавить больше деталей к этому дизайну, если хотите, или изменить цвета каждого раздела по своему усмотрению.Удалите все посторонние формы и Group карандашом вместе.
Шаг 5
Поместите тень позади карандаша и, если хотите, вы можете округлить кончик карандаша, чтобы получилась закругленная форма, чтобы она соответствовала стилю дизайна других значков.
Перекрывайте два ваших объекта и создавайте больше, чтобы заполнить весь стол предметов. С инструментами фигур, инструментами рисования и инструментами создания фигур вы сможете легко и быстро создать практически любой предмет, найденный на вашем столе или в офисе.
Заключение
Плоские иллюстрации рабочих станций актуальны, и их легко создать. Объявление выделяется, объединяет дизайны с помощью ограниченной цветовой палитры и даже рассматривает возможность создания простых теневых форм позади них, чтобы добавить глубины. Какие фантастические темы вы можете создать для сцен на столе для иллюстраций? Поделитесь с нами в разделе комментариев ниже!
Бесплатный векторный фон плоский дизайн
Автор: Мэри Винклер
Мэри работает под брендом Acrylicana® и иллюстрировала и создавала дизайн для таких компаний, как Disney, Jakks Pacific, Jada Toys, Envato и других.Посетите Acrylicana.com, чтобы найти произведения искусства, учебные пособия и многое другое. Подпишитесь на Acrylicana в Instagram, Facebook и Twitter!
Эти значки ссылаются на сайты социальных закладок, где читатели могут делиться и открывать новые веб-страницы.Создание значка комментария в Illustrator
Создание значка комментария в Illustrator | Джордж ОрнбоПоследнее обновление
Краткое руководство по созданию векторного значка комментария в Illustrator. Учебное пособие включает загружаемый файл-иллюстратор для работы с примером.
Приблизительное время чтения: 2 минуты
Оглавление
Чего мы хотим достичь
Мы собираемся создать простой значок комментария, который можно будет использовать на веб-сайте или в CMS. Мы воспользуемся некоторыми простыми техниками иллюстратора, чтобы добиться этого эффекта.
Создание формы
Сначала мы хотим создать форму. Итак, выберите Elipse Tool (ярлык L). Нарисуйте на холсте простой овал. Достаточно просто. Теперь нам нужно сделать его похожим на речевой пузырь, поэтому выберите инструмент «Перо» и нарисуйте небольшой треугольник в правом нижнем углу холста.У вас должно получиться что-то вроде этого.
Теперь мы хотим соединить овал и треугольник вместе. Для этого мы воспользуемся инструментом Pathfinder. Перейдите в Window> Pathfinder, чтобы открыть меню. Затем используйте Selection Tool (ярлык V), чтобы убедиться, что выбраны и Elipse, и Triangle. Затем щелкните значок «Объединить», третий слева внизу. Это объединяет формы.
Создание некоторых деталей
Теперь мы хотим добавить некоторые детали.Чтобы создать простую границу, мы используем Offset Path. Вы найдете это в Object> Offset Path. Выберите смещение -3 или что-то вроде того, что выглядит хорошо, и вы увидите, что объект был продублирован внутри исходного.
Затем задайте новой форме градиентную заливку. Поднимите меню градиента и создайте нужный градиент. Затем залейте новую форму. Выберите Linear для типа, а затем выберите угол градиента.
Придайте внешнюю форму обводке и, наконец, выделите пузырь, нарисовав еще один круг и залив его более светлым градиентом.Перейдите в меню прозрачности (рядом с меню градиента). Выберите вариант экрана для вашего выделения. И это все.
Для дополнительного эффекта вы можете добавить карандаш или ручку или что-то еще, что вам нужно для обозначения ваших действий пользователя.
Почему бы не загрузить файл иллюстратора и не поработать над примером самостоятельно?
У вас есть обновления или предложения по этой статье? Вы можете отредактировать его здесь и отправить мне запрос на перенос.
Теги
Последние сообщения
Об авторе
Джордж Орнбо (George Ornbo) — инженер-программист из Бакингемшира, Англия.
Он является автором Sams Teach Yourself Go за 24 часа и Sams Teach Yourself Node.js за 24 часа. Его можно найти в большинстве обычных мест в виде фигур.
← http://shapeshed.com
Контент находится под лицензией Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0)
Нарисуйте значок векторного карандаша в Illustrator
В этом уроке мы научимся рисовать значок векторного карандаша в Adobe Illustrator.
Шаги (1-16)
1.Создайте новый документ.
2. Выберите инструмент «Перо» , , выберите «Без заливки» и выберите черный цвет обводки.
3. Щелкните левой кнопкой мыши в любом месте монтажной области и удерживайте Shift , чтобы нарисовать прямую вертикальную линию. Задайте ширину обводки этой линии в палитре обводок .
4. Выделив линию, удерживайте Alt и Shift и перетащите вправо, чтобы создать копию.
5. Повторите Шаг 4 , чтобы создать третью копию этой линии, и убедитесь, что все три линии расположены на одинаковом расстоянии друг от друга.
6. Используя инструмент «Перо» (Pen Tool ), нарисуйте горизонтальные линии поверх трех вертикальных линий.
7. Снова, используя Pen Tool , левой кнопкой мыши на нижней опорной точки на вашей первой вертикальной линии, и положение вашей второй щелчок непосредственно под средней линии, и перетащите, чтобы создать кривую.
8. Используя инструмент Direct Selection Tool , перетащите среднюю линию вниз, чтобы она совпала с конечной точкой привязки на кривой линии.
9. Повторите Шаг 7 с правой стороны с симметричной кривой, которая соответствует первой кривой, которую мы создали.
10. Выберите все линии, созданные на данный момент, и в палитре обводок выберите Round в качестве типа угла.
11. Используя Pen Tool , снова щелкните левой кнопкой мыши на нижней опорной точке первой линии, которую мы создали, и положение ваших второй узловую точку дальше вниз, но опять же под средней линией.Это сформирует кончик нашего карандаша.
12. Повторите Шаг 11 с противоположной стороны, чтобы закончить кончик карандаша.
13. Следуя вышеуказанным шагам, у вас должно получиться что-то похожее на треугольную форму кончика вашего карандаша внизу. Используя инструмент «Перо» , , Щелкните левой кнопкой мыши и удерживайте Shift , чтобы провести горизонтальную линию через середину этой формы. Это создаст разделение между древесиной карандаша и грифелем карандаша.
14. Перетащите все ваши линии, чтобы выделить, и перейдите к Object> Expand , оставьте выделенными Fill и Stroke и нажмите OK .
15. В палитре контуров справа выберите Объединить , чтобы объединить все эти линии / формы в одну законченную форму.
16. Выделив значок карандаша, щелкните инструмент Live Paint на панели инструментов слева и выберите цвета для добавления к карандашу.




 Переносим понравившуюся картинку на наш документ:
Переносим понравившуюся картинку на наш документ:


 После этого кликаем по слою правой кнопкой мыши и снова идем в Blending options.
После этого кликаем по слою правой кнопкой мыши и снова идем в Blending options.