Начинаю осваивать паттерны или фотоШоп мне в помощь!
Сразу оговорюсь, что в фотошопе я новичок, поэтому весь мой бубнеж по поводу программы нужно воспринимать соответственно. Надеюсь кто-нибудь в комментариях подскажет литературу по паттернам или какие-то уроки. Я специально ничего не смотрела, чтобы не залипнуть, так сказать, а то такими темпами ни один узор не будет нарисован!Паттерны я решила делать на основании клевера, нарисованного мной в ботаническом стиле.
Приходят в голову только паттерны симметричные (не знаю, правильно ли я их называю). Легкие небрежности мне пока, к сожалению, не даются, но все впереди! Почему бубнеж? Да потому, что в автокаде, я такие штуки забацала бы за 2 секунды. В фотошопе я нашла два инструмента, которые мне пригодились: Направляющие и Фильтр-Другое-Сдвиг. Методом проб и ошибок пришла к следующему порядку действий:
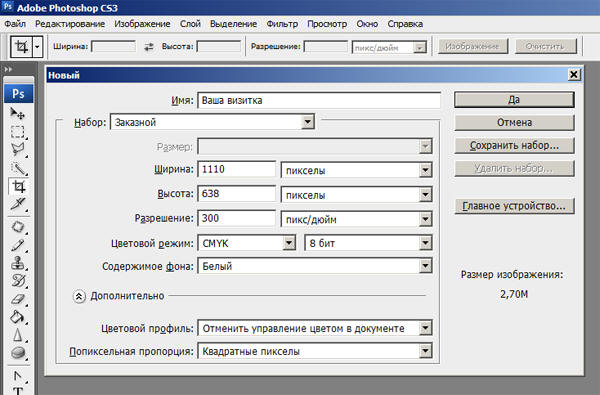
1) Создаю документ 4000х4000 пикс (разрешение картинок 300, поэтому такой размер).

2) Размещаю первую понравившуюся деталь ровно в центе, остальные смещаю относительно нее, чтобы было красиво. Смотрю, какие привязки у этих элементов получаются и смещаю их так, чтобы привязки были целым числом (надеюсь понятно объяснила). Линейку для удобства нужно выставить в пикселях.
3) Дальше дело техники. Заполняю узором весь лист, а потом методом нехитрых вычислений обрезаю так, чтобы паттерн был бесшовным.
Попробую показать на примере.
В новом документе создаю направляющие в центе (не обязательно, но мне удобным показалось). При их создании выставляем конкретные координаты центра листа. Привязываю к ним свой листик.
Дублирую его на новый слой и с помощью Сдвига перемещу вниз на 1000 пикс (устанавливаем подбором). Нужно сразу расположить слои так, чтобы ничего лишнего не торчало.
Таким образом заполняю листочками всю вертикаль.
Дольше все это хозяйство можно объединить и, дублируя, заполнять лист по горизонтали с помощью того же Сдвига, но крайние листочки так и остаются обрезанными при копировании (пока не разобралась, что с этим делать).
 Ну пусть пока будет так. Вот что получилось.
Ну пусть пока будет так. Вот что получилось.Теперь можно обрезать края так, чтобы узор был бесшовным. Шаг рядов из листиков 1000 пикселей, с 4-ех сторон введу направляющие со следующими координатами: вертикальные 500 и 3500, горизонтальные то же. Затем с помощью Рамки обрезаю свой лист по направляющим. Готово.
В общем в планах выжать из этого клевера все максимально возможное на этот момент (с учетом моих знаний и умений) и выложить на Behance. Буду благодарна любым комментариям, ссылкам и т.п.! В галерее другие паттерны и рамочка (еще не доделана), не всем довольна, но хоть начало положено!
Настройка Фотошопа. Adobe Photoshop CC
Статьи в этой же категории
Независимо от того каким образом у вас появилась программа Adobe Photoshop CC, зарегистрировались ли на официальном сайте и взяли в аренду или скачали с Торента, в любом случае нужна настройка фотошопа.
Будем считать, что программа открыта и перед вами открытое рабочее окно. У кого-то оно черное, у кого-то может быть серое, не важно.
У кого-то оно черное, у кого-то может быть серое, не важно.
У кого-то на английском, у кого-то на русском. Это тоже не важно. Настроим по любому. Я буду показывать на своей русифицированной версии.
Интерфейс, в зависимости от версии программы, может немного отличаться. Не волнуйтесь, если какая-то настройка будет отсутствовать в том или ином разделе, она все равно будет отражена в другом.
Настройка фотошопа представляет собой следущие действия
[contents]Настройка Фотошопа. Основные
Заходим в меню Редактирование – Настройки – Основные
В основных настройках лучше все оставить по умолчанию
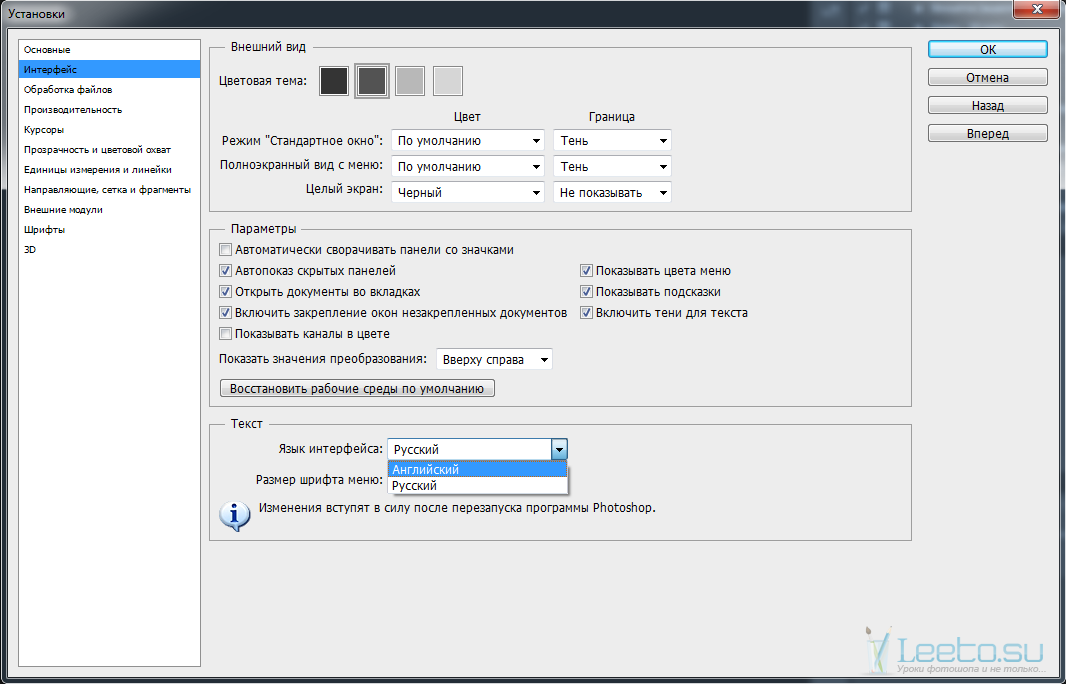
Интерфейс рабочего окна
В меню Интерфейс настраиваем цветовую тему вашего Фотошопа. Она может быть совершенно черной, может быть и очень светлой. Все зависит от вкуса и настроения человека.
Здесь же можно настроить язык и размер шрифта. Самый удобный Малый, но каждый может выбрать из списка под свой монитор и свой уровень зрения. Остальное оставляем как есть.
Остальное оставляем как есть.
«Синхронизировать настройки» пропускаем и настраиваем обработку файлов
Обработка файлов
Этот раздел меню настроек не требует редактирования на данном этапе. Разработчики постарались установить по умолчанию оптимальные настройки. В дальнейшем, когда вы узнаете для чего используется формат RAW, вам возможно понадобиться эта настройка. А сейчас оставляем всё как есть
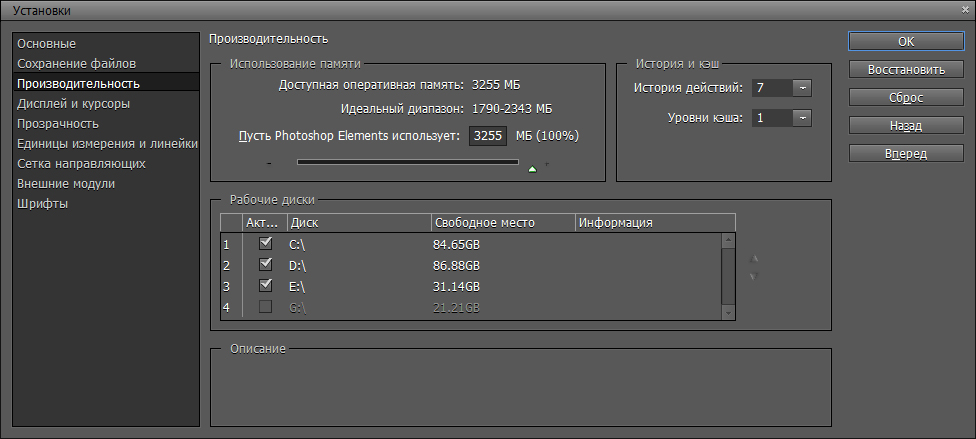
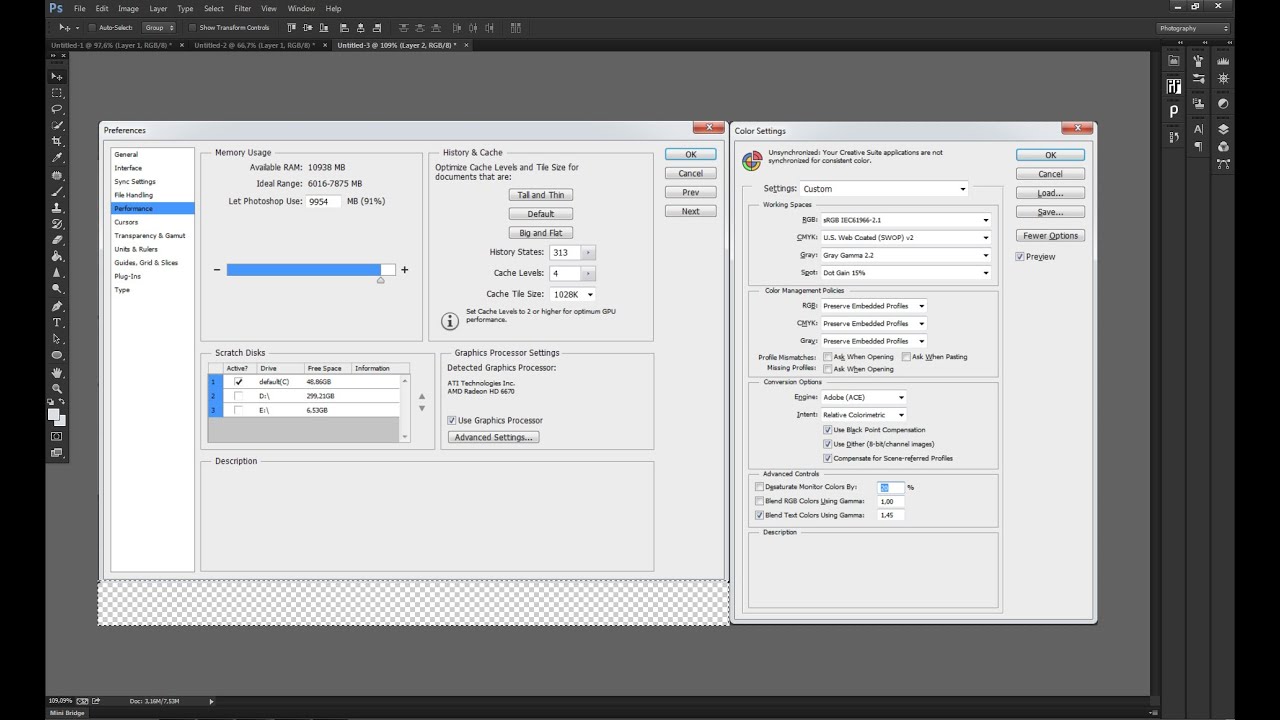
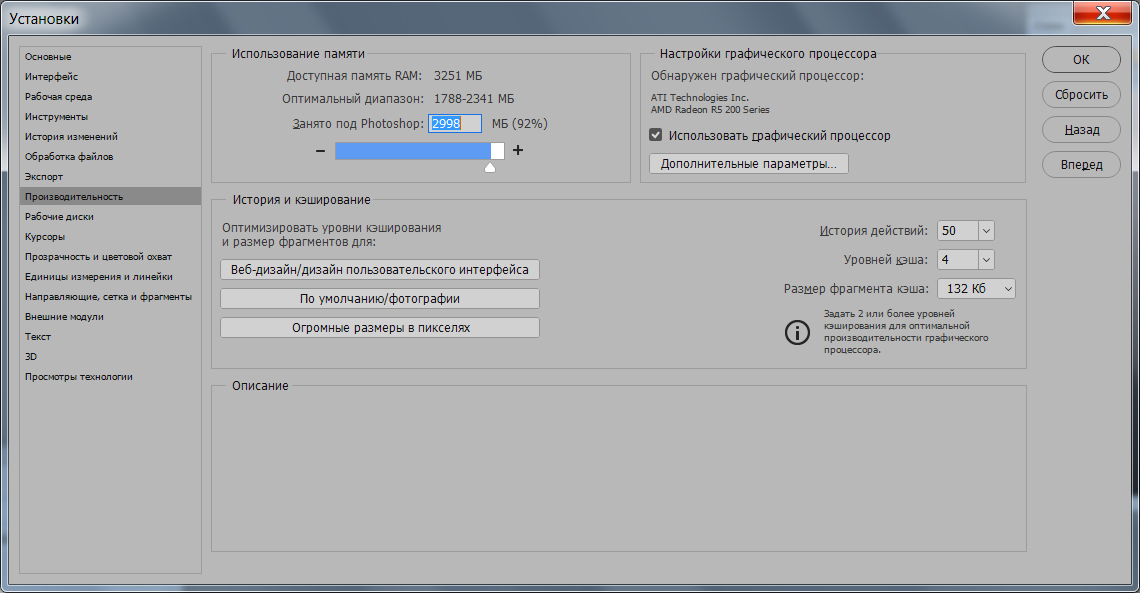
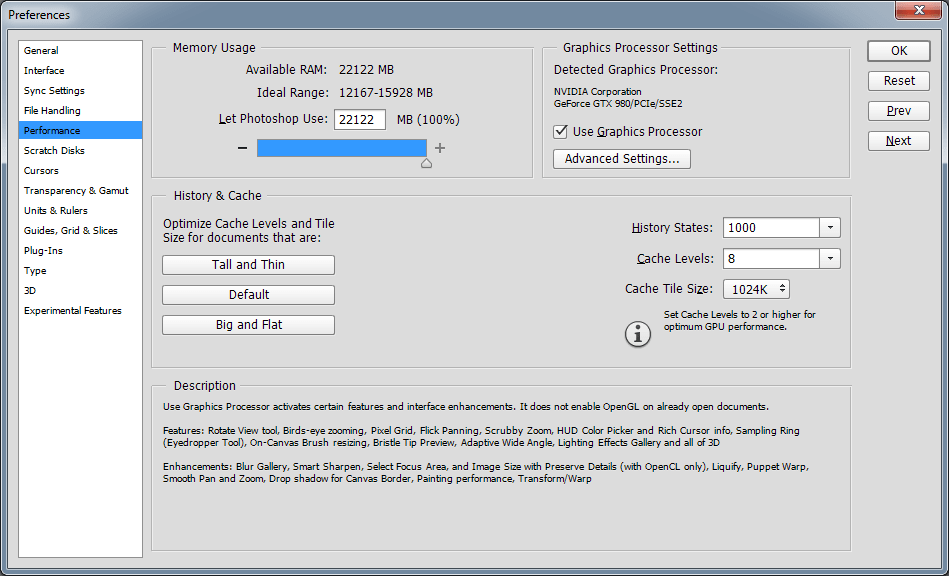
Производительность
Поставьте галочку Использовать графический процессор. Это нужно для того, чтобы помочь процессору вашего компьютера.
Дело в том, что обработка изображений, это процесс, требующий больших ресурсов от вашего компьютера, поэтому он использует все свои возможности. А если у вас стоит хорошая видеокарта, на которой тоже имеется тот самый графический процессор, и он тоже должен подключаться к работе по обработке изображений. Вот здесь мы его и подключаем.
Использование памяти. Это параметр, который мы определяем для использования Adobe Photoshop CC в процессе его работы.
Доступная память определяет то, сколько может дать ваш компьютер для работы Фотошопа в данный момент. И в то же время чтобы дать и другим программам возможность
работать. Это и определяем бегунком, устанавливая для программы занимаемую им память.
60% достаточно для стабильной работы. Установив 100%, мы обречем параллельно-работающие программы на торможение.
Остальные параметры в этом разделе оставляем так как есть.
Рабочие диски для хранения архивов
Рекомендую установить диск, на котором хранятся ваши архивы, рабочие файлы и папки.
Если вы установите диск С, то есть корневой, то вы загрузите систему, что не желательно.
Курсоры
Этот параметр чисто творческий, со временем он понадобится, но пока оставим как есть.
«Прозрачность и цветовой охват» оставляем в том же виде
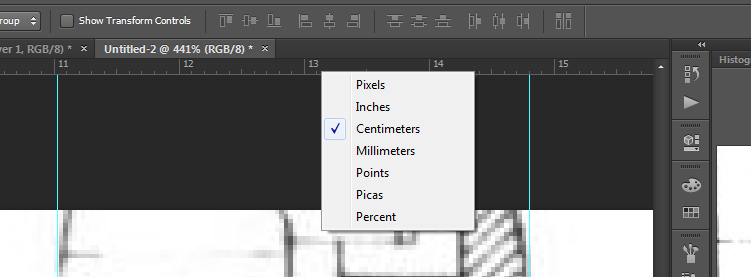
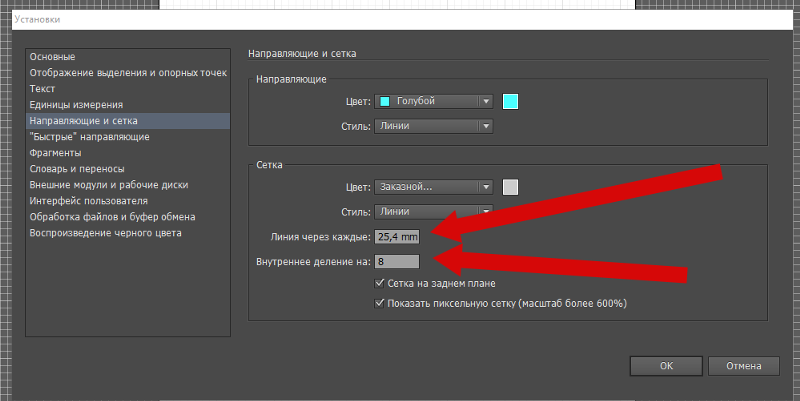
Единицы измерения и линейки
Единицы измерения ставим в пикселях, Колонки в пунктах
На “Направляющие сетка и фрагменты» пока не обращаем внимание и оставляем в том же виде.
“Внешние модули», «3D», “Экпериментальные функции» оставляем настройки по умолчанию.
Текст
Настройки этого параметра сделайте в таком виде
Настройка Фотошопа мы успешно завершена, в следующей статье рассмотрим Импорт фотографий в программу.
Настройки 3D-источников света (Photoshop Extended)
Источники 3D-света освещают модели с разных углов, создавая более реалистичную картину за счет подчеркивания глубины и отбрасываемых теней.
Источники 3D-света освещают модели с разных углов, создавая более реалистичную картину за счет подчеркивания глубины и отбрасываемых теней.
Добавление и удаление отдельных источников света
На панели 3D выполните одно из следующих действий:Чтобы добавить источник света, нажмите кнопку «Создать новый источник света» и выберите его тип.
Точечные источники света светят во всех направлениях подобно электрическим лампочкам.
Прожекторы освещают область в форме конуса, параметры которого можно настроить.

Неограниченные источники света светят с одной направленной плоскости, как например, солнечный свет.
Основанные на изображении источники света формируют освещенное изображение на 3D-сцене.
Чтобы удалить источник света, выберите необходимый источник света из списка в верхней части раздела «Источники света» . Затем нажмите кнопку «Удалить» в нижней части данной панели.
Настройка свойств источника света
В разделе «Источники света» на панели 3D выберите из списка требуемый источник света.
В нижней половине панели задайте следующие параметры.
- Набор
- применяет сохраненную группу источников света и параметры.
- Интенсивность
- Корректирует уровень яркости.
- Цвет
- Определяет цвет освещения. Установите флажок, чтобы выбрать цвет из палитры цветов.
- Изображение
- Указывает растровое изображение или 3D-файл для источников света, основанных на изображении.
 (Для получения особенно выраженных эффектов можно использовать 32-битные HDR-изображения.)
(Для получения особенно выраженных эффектов можно использовать 32-битные HDR-изображения.) - Отброс теней
- Тени отбрасываются с поверхностей на переднем плане на поверхности на заднем плане, а также от отдельных сеток на себя или другие сетки. Отключение этого параметра немного повышает производительность.
- Сглаживание
- Размывает границы теней, что делает переходы цвета более плавными.
При использовании точечных источников света или прожекторов используйте следующие параметры.
- Центр освещенности
- (Только прожекторы) задает радиус области максимальной освещенности.
- Рассеивание
- (Только прожекторы) задает радиус области освещения, находящейся за пределами центральной области.
- Использовать ослабление
- Параметры «Внутренний радиус» и «Внешний радиус» определяют конус ослабления, а также степень уменьшения интенсивности освещения с увеличением расстояния до объекта.
 Если объект находится в пределах зоны, определяемой параметром «Внутренний радиус», он освещается с максимальной интенсивностью. Если объект лежит за пределами зоны, определяемой параметром «Внешний радиус», он не освещается совсем. По мере удаления от внутреннего радиуса интенсивность освещения постепенно снижается по линейной формуле до нуля.
Если объект находится в пределах зоны, определяемой параметром «Внутренний радиус», он освещается с максимальной интенсивностью. Если объект лежит за пределами зоны, определяемой параметром «Внешний радиус», он не освещается совсем. По мере удаления от внутреннего радиуса интенсивность освещения постепенно снижается по линейной формуле до нуля.
Позиционирование источников света
Чтобы точно разместить источники света на базе изображения, используйте 3D-ось, которая оборачивает изображение вокруг сферы.Добавление направляющих света
 Для точечных источников света используются кружочки, для прожекторов конусы, а для неограниченных источников света — сплошная линия.
Для точечных источников света используются кружочки, для прожекторов конусы, а для неограниченных источников света — сплошная линия.Внизу на панели «3D» щелкните значок переключения и выберите «3D-свет».
Изменить цвет направляющих можно в разделах «3D» диалогового окна «Установки».Направляющие источников света:
- А. Точечный источник света
- Б. Прожектор
- В. Неограниченный источник света
Сохранение, перемещение и добавление групп источников света
Чтобы в будущем иметь возможность использовать группы источников света, сохраните их как набор. Чтобы задействовать сохраненный набор в других проектах, можно добавить источники света или заменить ими существующие.
В меню панели 3D выберите:- Сохранить набор света
- Сохраняет текущую группу источников света в виде предварительной установки, которую можно будет повторно загрузить, используя следующие команды:
- Добавить свет
- Добавляет ранее сохраненную группу источников света к текущему набору.

- Заменить свет
- Заменяет текущий набор ранее сохраненной группой источников света.
Руководства по настройке в Adobe PageMaker
Попробуйте все эти опции для настройки направляющих
Существует несколько способов создания и изменения направляющих полей, столбцов и линейок в Adobe PageMaker. Попробуйте все эти методы с помощью мыши, меню и клавиатуры.- Установите направляющие полей в диалоговом окне «Параметры документа». Укажите верхнее, нижнее, левое и правое поля.
- Чтобы создать направляющие линейки, поместите указатель на горизонтальную или вертикальную линейку. Щелкните, удерживайте и перетащите вниз или вправо, чтобы разместить направляющую линейки на странице.Указатель изменится на двустороннюю стрелку, пока кнопка мыши не будет отпущена.
- Чтобы точно выровнять направляющие линейки с отметками на горизонтальной и вертикальной линейках, выберите «Просмотр»> «Привязать к линейкам». По мере того как направляющие перетаскиваются на страницу, они привязываются к ближайшей отметке на линейке при отпускании кнопки мыши.

- Чтобы избежать случайного изменения положения направляющих после того, как вы установили их в нужное место, выберите «Просмотр»> «Заблокировать направляющие».
- Выберите «Макет»> «Направляющие столбцов», чтобы указать однородные столбцы с желобами.
- Чтобы создать различные настройки столбцов для верхней и нижней части страницы, выполните следующую процедуру:
- Выберите «Макет»> «Направляющие столбцов» и введите количество столбцов для верхней части страницы.
- Опустите направляющую горизонтальной линейки до точки, где должен заканчиваться верхний столбец.
- Разместите текст в столбцах вверху страницы, используя горизонтальную направляющую в качестве нижней части столбцов.
- В диалоговом окне «Направляющие по столбцам» введите количество столбцов в нижней части страницы.Убедитесь, что флажок «Настроить макет» не установлен.
- Потяните вниз еще одну горизонтальную направляющую линейки, которая представляет верхнюю позицию установки нижнего столбца.

- Поместите новый текст или продолжите настройку текста из верхнего столбца в настройку столбца в нижней части страницы.
в Publisher — инструкции и видеоурок
Руководства по макету в Publisher: Обзор
Руководства по макету в Publisher: типы руководств по макету
Вы используете направляющие по макету в Publisher, чтобы помочь с макетом содержимого страницы.В Publisher существует множество различных типов руководств по макету. Например, на экране появляются направляющие полей, чтобы помочь вам оставаться в пределах области печати. Направляющие для полей — это одно из руководств по макету в Publisher, которое можно использовать при разработке публикаций.
В этом уроке вы узнаете, как использовать различные типы направляющих макетов в Publisher, например направляющие линейки, направляющие базовых линий и направляющие сетки. Вы можете добавить направляющие макета в Publisher с помощью кнопок в группе кнопок «Макет» на вкладке «Дизайн страницы» на ленте.
Руководства по макету в Publisher: Использование направляющих линейки
Первым из руководств по макету в Publisher, которые следует обсудить, является руководство по линейке. Чтобы добавить на страницу линейку для выравнивания объектов, щелкните вкладку «Дизайн страницы» на ленте. Затем нажмите кнопку «Направляющие» в группе кнопок «Макет». Затем выберите набор направляющих линейки для добавления в раскрывающемся меню.
В качестве альтернативы вы также можете выбрать команду «Добавить направляющую горизонтальной линейки» или «Добавить направляющую вертикальной линейки» в раскрывающемся меню кнопки, чтобы добавить одну направляющую горизонтальной или вертикальной линейки в центр страницы.Кроме того, вы также можете добавить направляющие линейки на свою страницу, щелкнув прямо по линейке, а затем перетащив указатель мыши на страницу, чтобы разместить направляющую линейки в том месте, где вы отпускаете мышь.
Чтобы отрегулировать положение направляющих линейки на экране, щелкните и перетащите их в новое место с помощью мыши. Для этого наведите указатель мыши на направляющую линейки, пока указатель мыши не превратится в двухконечную линию, пересеченную стрелкой. Затем щелкните и перетащите руководство в нужное место в публикации.Чтобы удалить направляющую линейки, щелкните и перетащите ее со страницы публикации в рабочую область.
Для этого наведите указатель мыши на направляющую линейки, пока указатель мыши не превратится в двухконечную линию, пересеченную стрелкой. Затем щелкните и перетащите руководство в нужное место в публикации.Чтобы удалить направляющую линейки, щелкните и перетащите ее со страницы публикации в рабочую область.
Руководства по макету в Publisher: Использование направляющих сетки
Чтобы просмотреть направляющие сетки и базовых линий, щелкните вкладку «Дизайн страницы» на ленте. Затем нажмите кнопку «Направляющие» в группе кнопок «Макет». Затем выберите команду «Сетка и базовые направляющие…» в раскрывающемся меню кнопки.
В диалоговом окне «Направляющие макета» появляется вкладка «Направляющие сетки».Вы можете создать дополнительные столбцы и строки на странице, используя настройки на этой вкладке. Введите количество столбцов, которые будут отображаться на странице, в поле счетчика «Столбцы:» в разделе «Направляющие по столбцам». Затем введите желаемый интервал между столбцами для распределения с помощью кнопок счетчика «Интервал:» в разделе «Направляющие столбцов». Введите количество строк, которые нужно добавить на страницу, в поле счетчика «Строки:» в разделе «Направляющие по строкам». Затем введите интервал между рядами в поле счетчика «Интервал:».
Введите количество строк, которые нужно добавить на страницу, в поле счетчика «Строки:» в разделе «Направляющие по строкам». Затем введите интервал между рядами в поле счетчика «Интервал:».
Руководства по макету в Publisher — Инструкции: изображение вкладки «Направляющие сетки» в диалоговом окне «Руководства по макету» в Publisher.
Если вы хотите указать центр между столбцами и добавленными строками, установите флажок «Добавить центральную направляющую между столбцами и строками». Это добавит розовую направляющую, которая покажет центр между столбцами и строками на вашей странице. После добавления столбцов и строк нажмите кнопку «ОК», чтобы применить их к странице.
Руководства по макету в Publisher: Использование базовых руководств
Чтобы добавить базовые направляющие, которые позволяют выравнивать текстовые строки по нескольким столбцам, щелкните вкладку «Дизайн страницы» на ленте.Затем нажмите кнопку «Направляющие» в группе кнопок «Макет». Затем выберите команду «Сетка и базовые направляющие…» в раскрывающемся меню.
Затем выберите команду «Сетка и базовые направляющие…» в раскрывающемся меню.
Затем щелкните вкладку «Базовые направляющие» в диалоговом окне «Направляющие макета». Затем введите желаемые значения точек для «Интервал:» и «Смещение:» направляющих базовой линии в одноименные поля счетчиков. После ввода желаемых значений нажмите кнопку «ОК», чтобы применить их. Чтобы просмотреть базовые направляющие в публикации, щелкните вкладку «Просмотр» на ленте.Затем установите флажок «Базовые показатели» в группе кнопок «Показать».
Руководства по макету в Publisher: выравнивание текста по базовым направляющим
Чтобы выровнять выделенный текст по установленным базовым линиям, что может переопределить существующий межстрочный интервал абзаца, выберите текст для выравнивания по базовым линиям. Затем щелкните вкладку «Главная» на ленте. Затем нажмите кнопку «Параметры абзаца» в правом нижнем углу группы кнопок «Абзац».
Затем установите флажок «Выровнять текст по направляющим базовой линии» в разделе «Межстрочный интервал» появившегося диалогового окна «Абзац». Затем нажмите кнопку «ОК», чтобы продолжить. Если межстрочный интервал для выбранных абзацев больше, чем интервал базовых направляющих, появится окно с предупреждением, чтобы сообщить вам об этом и спросить, хотите ли вы сохранить настройки абзаца. Чтобы продолжить и отменить настройки абзаца, нажмите кнопку «Да». Чтобы вернуться к настройке высоты межстрочного интервала абзаца или вернуться к настройке высоты расстояния между направляющими базовой линии, вместо этого нажмите кнопку «Нет». Затем отрегулируйте любую настройку, которую вы предпочитаете, чтобы получить желаемое выравнивание.
Затем нажмите кнопку «ОК», чтобы продолжить. Если межстрочный интервал для выбранных абзацев больше, чем интервал базовых направляющих, появится окно с предупреждением, чтобы сообщить вам об этом и спросить, хотите ли вы сохранить настройки абзаца. Чтобы продолжить и отменить настройки абзаца, нажмите кнопку «Да». Чтобы вернуться к настройке высоты межстрочного интервала абзаца или вернуться к настройке высоты расстояния между направляющими базовой линии, вместо этого нажмите кнопку «Нет». Затем отрегулируйте любую настройку, которую вы предпочитаете, чтобы получить желаемое выравнивание.
Руководства по макету в Publisher: включение выравнивания объекта по направляющим макета
Чтобы объекты, добавленные на страницу, «привязывались» к ближайшей базовой линии или объекту страницы для целей выравнивания, щелкните вкладку «Дизайн страницы» на ленте. Затем установите один или оба флажка «Направляющие» и / или «Объекты» в разделе «Выровнять по» группы кнопок «Макет». Затем, когда вы добавляете объекты на страницу, вы увидите маленькие линии, появляющиеся рядом с объектами, чтобы показать вам, когда объект выровнен с ближайшей направляющей или другим объектом страницы, когда вы перетаскиваете его по экрану.
в издателе: инструкции
Руководства по макету в Publisher: инструкции по использованию направляющих линейки
- Чтобы добавить на страницу линейку для выравнивания объекта , щелкните вкладку «Дизайн страницы» на ленте.
- Затем нажмите кнопку «Направляющие» в группе кнопок «Макет».
- Затем выберите набор направляющих линейки для добавления в раскрывающемся меню.
- В качестве альтернативы, чтобы добавить одну горизонтальную или вертикальную направляющую линейки в центр страницы , вы также можете выбрать команду «Добавить направляющую горизонтальной линейки» или «Добавить направляющую вертикальной линейки» в раскрывающемся меню кнопки.
- В качестве альтернативы вы можете добавить направляющие линейки на свою страницу, щелкнув прямо по линейке, а затем перетащив указатель мыши на страницу, чтобы разместить направляющую линейки в том месте, где вы отпускаете мышь.

- Чтобы отрегулировать положение направляющих линейки на экране , поместите указатель мыши на направляющую линейки, пока указатель мыши не превратится в двухконечную линию, пересеченную стрелкой.
- Затем щелкните и перетащите направляющую в желаемое место публикации.
- Чтобы удалить направляющую линейки , щелкните и перетащите ее со страницы публикации в рабочую область.
Руководства по макету в Publisher: инструкции по использованию направляющих сетки
- Чтобы просмотреть направляющие сетки и базовой линии , щелкните вкладку «Дизайн страницы» на ленте.
- Затем нажмите кнопку «Направляющие» в группе кнопок «Макет».
- Затем выберите команду «Сетка и базовые направляющие…» в раскрывающемся меню кнопки.
- В диалоговом окне «Направляющие макета» откроется вкладка «Направляющие сетки».
- Введите количество столбцов, отображаемых на странице, в поле счетчика «Столбцы:» в разделе «Направляющие столбцов».

- Затем введите желаемый интервал между столбцами для распределения с помощью кнопок счетчика «Интервал:» в разделе «Направляющие столбцов».
- Введите количество строк, отображаемых на странице, в поле счетчика «Строки:» в разделе «Направляющие для строк».
- Затем введите расстояние между рядами в поле счетчика «Интервал:».
- Чтобы указать центр между столбцами и строками, которые вы добавили , установите флажок «Добавить центральную направляющую между столбцами и строками», чтобы разместить розовую направляющую, которая указывает центр между столбцами и строками на вашей странице.
- После добавления столбцов и строк нажмите кнопку «ОК», чтобы применить их к странице.
Руководства по макету в Publisher: инструкции по добавлению базовых руководств
- Чтобы добавить базовые направляющие , которые позволяют выравнивать текстовые строки по нескольким столбцам, щелкните вкладку «Дизайн страницы» на ленте.

- Затем нажмите кнопку «Направляющие» в группе кнопок «Макет».
- Затем выберите команду «Сетка и базовые направляющие…» в раскрывающемся меню.
- Щелкните вкладку «Базовые направляющие» в диалоговом окне «Направляющие макета».
- Введите желаемые значения точек для «Интервал:» и «Смещение:» направляющих базовой линии в одноименные счетчики.
- После ввода желаемых значений нажмите кнопку «ОК», чтобы применить их.
- Чтобы просмотреть направляющие базовых показателей в публикации , установите флажок «Базовые показатели» в группе кнопок «Показать» на вкладке «Просмотр» на ленте.
Руководства по макету в Publisher: инструкции по выравниванию текста по базовым направляющим
- Чтобы выровнять выделенный текст по установленным базовым линиям, что может переопределить существующий межстрочный интервал абзаца , выберите текст для выравнивания по базовым линиям.
- Затем щелкните вкладку «Главная» на ленте.

- Затем нажмите кнопку «Параметры абзаца» в правом нижнем углу группы кнопок «Абзац».
- Установите флажок «Выровнять текст по направляющим базовой линии» в разделе «Межстрочный интервал» открывшегося диалогового окна «Абзац».
- Затем нажмите кнопку «ОК», чтобы продолжить.
- Если межстрочный интервал для выбранных абзацев больше, чем интервал базовых направляющих, появится окно с предупреждением, сообщающее вам об этом факте и спрашивающее, хотите ли вы сохранить настройки абзаца.
- Чтобы продолжить и отменить настройки абзаца , нажмите кнопку «Да».
- В качестве альтернативы, чтобы вернуться к настройке высоты межстрочного интервала абзаца или вернуться к настройке высоты расстояния между направляющими базовой линии , вместо этого нажмите кнопку «Нет». Затем отрегулируйте любую настройку, которую вы предпочитаете, чтобы получить желаемое выравнивание.
Руководства по макету в Publisher: инструкции по включению выравнивания объекта по направляющим макета
- Чтобы объекты, добавленные на страницу, «привязывались» к ближайшей базовой линии или объекту страницы для целей выравнивания , щелкните вкладку «Дизайн страницы» на ленте.

- Затем установите флажки «Направляющие» и / или «Объекты» или оба в разделе «Выровнять по» группы кнопок «Макет».
- Когда вы затем добавляете объекты на страницу, вы увидите маленькие линии, появляющиеся рядом с объектами, которые показывают вам, когда объект выровнен с ближайшей направляющей или другим объектом страницы, когда вы перетаскиваете его по экрану.
Руководства по макету в Publisher: видеоурок
В следующем видеоуроке под названием «Использование руководств по макету» показано, как применять направляющие по макету в Publisher.Этот урок взят из нашего полного руководства для издателей под названием «Освоение Publisher Made Easy v. 2019 и 365».
Photoshop: управлять руководствами проще — Robert’s Productions
youtube.com/embed/yZZTa0Phfis?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Все мы знаем, что нет простого способа создания направляющих в Photoshop. Каждый раз, когда вам нужно настроить гидов, вам нужно перейти в «Просмотр», «Новый гид» и ввести позицию. Вы можете немного облегчить себе жизнь, настроив сочетание клавиш для руководств, но вам все равно придется открывать ее снова и снова для каждого нового руководства.Что, если бы был способ попроще? Что ж, есть! GuideGuide — это бесплатное расширение Photoshop, которое значительно упростит создание руководств. В окне GuideGuide вы можете настроить столбцы, строки, средние точки и базовые линии с точностью до пикселя в зависимости от вашего документа или размера выделения. Вы можете указать положение верхнего / нижнего / левого / правого полей. Задайте необходимое количество столбцов или строк. Настройте ширину столбца / строки и даже установите отступ как для столбцов, так и для строк в документе или выделенном фрагменте.
Довольны своими гидами? Вы можете сохранить их как набор для дальнейшего использования.
Необходимо удалить все направляющие в документе. Легко, есть четкая кнопка, которая удалит их всех! Как обычно, вы всегда можете скрыть их, нажав Ctrl-H или Cmd-H, если на Mac.
Вы можете найти средние точки документов одним нажатием кнопки.
Просмотрите скриншоты GuideGuide в действии, просматривая вкладки ниже. GuideGuide может даже настраивать гиды в выбранном фрагменте!
[tabs_framed] [tab title = «Нет руководств»] [/ tab] [tab title = ”GuideGuide”] [/ tab]
[tab title = ”GuideGuide in Selection”] [/ tab] [/ tabs_framed]
GuideGuide — очень простое расширение Photoshop, которое работает в версиях CS4 и CS5.Пользователи OSX Lion, использующие CS5, должны сначала установить патч для Adobe Extension Manager. Лучше всего то, что это бесплатно! Чтобы просмотреть полный список функций, не забудьте посетить веб-сайт Cameron McEfee’s GuideGuide.
Get GuideGuide
[button url = ”http://www.guideguide.me/” size = ”large” option = ”blue” align = ”center”] Получить GuideGuide [/ button]
Были ли у вас проблемы с добавлением направляющих в прошлом? Вы уже пользуетесь GuideGuide, что думаете по этому поводу? Поделитесь своими мыслями ниже.
Если вы нашли это полезным, я предлагаю вам проверить и подписаться на наш канал YouTube, чтобы получить больше бесплатных видеоуроков! Вы также можете найти нас в Instagram, чтобы получить ежедневные советы!
Adobe Flash Catalyst CS5: использование линейок, направляющих и сетки
Flash Catalyst предлагает четыре основных вспомогательных средства, которые помогут вам при рисовании. К ним относятся линейки, пользовательские направляющие, видимый сетка для измерения и выравнивания иллюстраций, а панель «Свойства» для позиционирование и изменение размеров объектов с точностью до пикселя.Показать и скрыть линейки
По умолчанию отображаются линейки выше и слева от артборда. Правители помогают вам позиционировать иллюстрации, но они еще более полезны при размещении пользовательских направляющих. Ты может спрятать линейки, чтобы получить немного больше места в рабочем пространстве, но они занимают так мало места, что вы, вероятно, захотите оставить их включенными все время.
1. | Перейдите в папку Lesson11 на жестком диске и откройте Lesson11_Drawing.fxp файл. Линейки отображаются над и слева от монтажной области в рабочей области «Дизайн». |
2. | Выберите «Просмотр»> «Показать линейки», чтобы отменить выбор и скрыть линейки. Линейки исчезнут, оставив немного больше места над и слева от монтажной области. |
3. | Выберите «Просмотр»> «Показать линейки», чтобы снова включить линейки. Линейки измеряют высоту и ширину монтажной области в пикселях.На 100% увеличения, деления появляются каждые 10 пикселей, а числа появляются в 100-пиксельные интервалы. |
4. | Измените коэффициент увеличения на 800%. При увеличении или уменьшении масштаба деления и числа на линейке масштабируются для соответствия новому увеличению. |
5. | Верните коэффициент увеличения на 100%. |
Изменить настройки сетки и направляющих
Использование сетки аналогично поместите прозрачный лист миллиметровой бумаги поверх монтажной области.Сетки включает идеально расположенные вертикальные и горизонтальные линии, которые помогут вам выровняйте и нарисуйте идеально размеренные произведения искусства. Вы можете изменить значение по умолчанию настройки для всех линий сетки и направляющих в одном месте — Сетка и Диалоговое окно «Настройки руководства».
1. | Откройте меню «Вид» и выберите пункт «Сетка». Примечание Сетка не отображается в опубликованном приложении. Появится подменю Grid. Вы можете показать и скрыть сетку или повернуть Включение и выключение функции привязки к сетке.Выбор привязки к сетке приводит к появлению объектов плотно прилегать к ближайшей линии сетки, когда вы размещаете их в артборде. |
2. | В меню «Вид» выберите «Направляющие». Появляется подменю «Направляющие». Вы можете показать и скрыть направляющие, заблокировать направляющих на месте, включите и выключите функцию «Привязать к направляющим» или снимите все гайды из приложения. Совет В меню Показать сетку, Привязать К сетке, Показать направляющие, Привязать к направляющим и Заблокировать направляющие — это переключатели.В те же команды меню используются для выбора и отмены выбора этих опций. |
3. | В меню «Вид» выберите «Настройки сетки и направляющих». Откроется диалоговое окно «Параметры сетки и направляющих». Вы можете изменить цвет, непрозрачность и стиль (прямые пунктирные линии) для сетки и гиды. Вы можете настроить масштаб сетки, изменив ширину и Значения высоты. По умолчанию используется сетка 20 × 20 пикселей. Вы можете показать или скрыть сетку и направляющие или включите и выключите привязку.Вы также можете заблокировать и разблокируйте направляющие линии. |
4. | В разделе «Направляющие» выберите «Показать и привязать». Убедитесь, что флажок «Блокировать» не установлен. |
5. | В разделе «Сетка» диалогового окна измените непрозрачность на 50%. Уменьшение непрозрачности до 50% делает линии сетки менее отвлекающими при рисовании новых фигур и линий. |
6. | В разделе «Сетка» выберите «Показать и привязать». |
7. | Убедитесь, что высота и ширина сетки установлены на 20 пикселей. |
8. | Нажмите OK, чтобы подтвердить настройки и закрыть диалоговое окно. Сетка на монтажной области отображается с непрозрачностью 50%. |
Набор направляющих для точного рисования
Направляющие— еще один отличный инструмент для выравнивания и размещения одного или нескольких объектов на монтажной области.В отличие от сетки, вы можете разместить горизонтальные или вертикальные направляющие где угодно. ты хочешь. Используйте линейку для точного размещения ваших направляющих. В одинаковые руководства сохраняются на всех страницах приложения.
Совет
Направляющие, которые вы устанавливаете для главные страницы в приложении не отображаются при редактировании компонента в Режим редактирования на месте. Когда компонент находится в режиме редактирования на месте, вы можете разместить новые направляющие, уникальные для этого компонента.
1. | Наведите указатель на верхнюю (горизонтальную) линейку. |
2. | Перетащите к монтажной области. Вы увидите горизонтальную направляющую. Отпустите кнопку мыши, чтобы разместить направляющую на монтажной области. |
3. | Выберите инструмент «Выбор» (темная стрелка) на панели «Инструменты». |
4. | Положение
указатель над направляющей.Указатель изменится на двунаправленную стрелку.
Перетащите направляющую так, чтобы она располагалась ровно в 100 пикселях от
верхней части монтажной области, как показано на вертикальной линейке. Совет Чтобы удалить одну направляющую, перетащите ее за пределы монтажной области. |
5. | Наведите указатель на левую (вертикальную) линейку. |
6. | Перетащите вертикальную направляющую в монтажную область и поместите ее на расстоянии 100 пикселей от левого края, как показано на верхней (горизонтальной) линейке. |
7. | Добавьте еще две направляющие: вертикальную направляющую на 500 пикселей и горизонтальную направляющую на 400 пикселей. Используя направляющие, вы создали границы для панели 400 × 300, которую вы собираетесь нарисовать, используя основные формы и линии. Совет Чтобы удалить все направляющие из выберите «Просмотр»> «Направляющие»> «Очистить направляющие». Направляет, что вы установили внутри компонента не затронуты. Чтобы удалить направляющие в компонента, отредактируйте компонент в режиме редактирования на месте, а затем снимите гиды. |
8. | Выберите «Просмотр»> «Направляющие»> «Зафиксировать направляющие». Блокировка направляющих предотвращает их случайное перемещение при выборе и размещении объектов на монтажной области. |
Designlab | Photoshop 101, день 2
День 2: Основы рабочего процесса
Добро пожаловать во второй день Photoshop 101! Вчера мы установили нашу копию Photoshop, сделали интерфейс немного более дружелюбным и посмотрели, что все делает.Сегодня мы собираемся узнать, как использовать эти инструменты в надежном, «неразрушающем» рабочем процессе, а также настроить сетку макета на основе столбцов с использованием фигур.
Цели обучения 2-го дня:
- Узнайте, что такое неразрушающий рабочий процесс
- Создайте надежный рабочий процесс в Photoshop
- Создание сетки столбцов с использованием фигур
- Покрывающий группирующий и фиксирующий слои
Время выполнения: 30 минут
Что такое неразрушающий рабочий процесс?
Работа без разрушения просто означает, что, когда мы работаем над документом, мы должны стремиться (в пределах разумного) сделать каждое действие обратимым в дальнейшем.
Этот подход имеет ряд преимуществ. Например, это позволяет нам:
- Простое создание и сравнение вариантов одного и того же дизайна
- Отменить правку или корректировку, о которой мы передумали.
- Сдать работу так, чтобы кто-то другой мог понять наш процесс
В Photoshop мы добиваемся неразрушающего рабочего процесса с помощью:
- По возможности редактируем отдельные слои
- Сохранение масштабируемости слоев за счет использования векторных фигур и смарт-объектов
- Сохранение новой версии файла после каждого значительного изменения
Не беспокойтесь, если эти пункты еще не совсем ясны — мы будем возвращаться к принципам рабочего процесса на протяжении всего курса.А пока давайте продолжим и узнаем, как мы можем начать строить этот рабочий процесс, используя слоев.
Как Photoshop использует слои
Photoshop естественным образом организует объекты в документе по слоям. Обычно в Photoshop можно встретить пять различных типов слоев:
- Растровый слой , состоящий из пикселей (например, фотография). Он также известен как слой Image .
- Слой формы , который сформирован из векторов (например,грамм. «живая форма» вроде прямоугольника или эллипса).
- Коррекция слой, который применяет корректировку (например, яркость или контраст) к слоям под ним в списке слоев.
- Заливка слоя , который всегда состоит из одного сплошного цветного блока.
- Тип слой, содержащий редактируемый текст.
Концептуально слои располагаются «над» или «под» друг друга в стопке, как это представлено списком, показанным на панели «Слои» справа от интерфейса Photoshop, который мы создали вчера.
Слои складываются так же, как мы складываем листы бумаги на столе. В качестве альтернативы представьте, что файл Photoshop работает как коллаж: каждый элемент в коллаже должен находиться поверх или под другим элементом, хотя некоторые из этих элементов могут быть прозрачными или полупрозрачными.
Сегодняшнее руководство: создание макета сетки с использованием слоев-фигур
Чтобы начать изучение того, как работают слои, давайте создадим несколько фигур. Эти формы будут формировать сетку макета на основе столбцов , чтобы помочь нам с дизайном нашей целевой страницы.
Прежде чем мы начнем, нам просто нужно изменить еще один параметр: убедитесь, что Smart Guides включены. Вы можете найти этот параметр, перейдя в меню «Просмотр» в верхней части экрана, затем в подменю «Показать» и щелкнув «Умные направляющие». Включение смарт-направляющих означает, что Photoshop поможет нам выровнять объекты друг относительно друга.
1. Создайте новый документ.
Сделайте 1200 x 800 пикселей, как вчера. Нажмите ⌘ Shift ⇧ S, чтобы сохранить документ, присвоив ему имя типа «Целевая страница.psd ». Если вы видите диалоговое окно с названием «Максимальная совместимость», просто нажмите «ОК» (и, что еще лучше, нажмите «Больше не показывать»). Для справки, «PSD» — это расширение файла для файлов Photoshop. Мы расскажем больше о типах файлов к концу недели.
2. Попрактикуйтесь в масштабировании.
Не знаю, как вы, но на моем экране документ выглядит сильно уменьшенным. Нажмите ⌘ 0 (ноль), чтобы размер холста соответствовал окну. Вы можете нажать ⌘ 1, чтобы вернуться к действительному размеру, и использовать ⌘ + и ⌘ — для пошагового увеличения и уменьшения масштаба.
3. Выберите инструмент «Прямоугольник».
Это находится на панели инструментов слева. (Проверьте шпаргалку панели инструментов вчера, если вы не можете ее найти.) Одна вещь, которую мы не упомянули вчера, — это то, что любая кнопка с этой крошечной стрелкой в правом нижнем углу на самом деле является набором инструментов; вы можете выбрать, что хотите использовать, щелкнув и удерживая значок на панели «Инструменты». Это важно отметить, потому что, если вы недавно использовали другой инструмент из набора, например, инструмент «Эллипс», это означает, что значок будет выглядеть иначе.Также обратите внимание, что одно и то же сочетание клавиш применяется ко всем инструментам в наборе — Photoshop выберет тот, который вы использовали последним.
4. Нарисуйте прямоугольник.
Затем мы хотим щелкнуть и перетащить изображение, чтобы нарисовать прямоугольник шириной 960 пикселей и высотой 800 пикселей. Размер не обязательно должен быть точно правильным, когда вы впервые создаете фигуру, потому что мы всегда можем использовать панель «Свойства» справа, чтобы установить точные значения, которые нам нужны.
После создания прямоугольника установите следующие значения на панели «Свойства».W и H задают размер объекта, а X и Y задают положение объекта в документе.
5. Задайте заливку и обводку прямоугольника.
Сразу под этими настройками вы также можете изменить цвета заливки и обводки для выбранного объекта. Измените цвет заливки слева на светло-серый и убедитесь, что обводка не задана. Если обводка не задана, в рамке проходит линия, например:
.6. Создайте несколько направляющих.
Созданный прямоугольник показывает левый и правый края сетки макета, которую мы собираемся создать.Прежде чем мы это сделаем, давайте создадим несколько вертикальных направляющих , чтобы выровняться с левым и правым краями этой формы. Для этого щелкните внутри вертикальной линейки в левой части окна и перетащите к центру документа. Если ваши линейки не отображаются, нажмите ⌘ R, чтобы включить их.
Повторите этот шаг, чтобы создать направляющую на каждом краю прямоугольника (это будет 120 пикселей и 1080 пикселей). Если хотите, более точный способ установить направляющие — перейти в меню «Просмотр» и нажать «Новое руководство».Создав направляющую, вы можете вернуться к инструменту «Перемещение» (сочетание клавиш V), затем щелкнуть и перетащить направляющие, чтобы переместить их.
7. Создайте первый столбец сетки макета.
В веб-дизайне использование сетки макета на основе столбцов очень важно, потому что оно позволяет нам вертикально выравнивать различные элементы и создавать порядок и иерархию в макете. Photoshop не имеет встроенной функции сетки макета, но мы можем легко создать сетку, используя прямоугольные формы. Щелкните созданный прямоугольник и на панели «Свойства» измените ширину с 960 пикселей на 60 пикселей.Это будет выглядеть так:
Помните, если вы когда-нибудь потеряете панель «Свойства» или любую другую панель, вы всегда можете перейти в меню «Окно» и повторно выбрать ее из списка, чтобы вернуть ее.
8. Создайте все 12 столбцов сетки макета.
Затем мы продублируем этот столбец одиннадцать (да, 11) раз. У нас будет 12 прямоугольников, чтобы сформировать сетку макета из 12 столбцов. Убедитесь, что прямоугольник выделен, затем нажмите ⌘ J, чтобы продублировать его, пока в списке слоев справа не появится 12 прямоугольников (вам нужно прекратить дублирование, когда вы дойдете до «копии 11» слоя прямоугольник).
Ура! Но на данный момент все эти прямоугольники расположены друг над другом в одном и том же положении. Чтобы исправить это, щелкните этот самый верхний прямоугольник (это будет «копия 11») и перетащите его поперек так, чтобы правый край совпал с созданной нами направляющей. Как только вы это сделаете, проверьте положение на панели «Свойства»: оно должно быть по X: 1020 пикселей, Y: 0 пикселей.
9. Используйте функцию распределения, чтобы расположить другие столбцы.
Не беспокойтесь — нам не нужно вручную перемещать каждый прямоугольник.Photoshop имеет встроенную функцию распределения , которая позволяет нам автоматически распределять эти формы. Для этого не снимайте выделения с «копии 11», удерживайте нажатой клавишу Shift ⇧ (и удерживайте ее), затем прокрутите вниз до нижней части панели «Слои» и щелкните по первому прямоугольнику.
Обратите внимание, что все промежуточные слои на панели теперь также выделены (это потому, что мы удерживали Shift ⇧). Наконец, перейдите на панель Options в верхней части экрана (горизонтальная панель инструментов над документом) и нажмите кнопку «Распределить по левому краю».Это должно дать нам красивую, равномерно расположенную сетку из 12 столбцов.
Мы почти закончили — остался только один последний шаг.
10. Сгруппируйте и заблокируйте сетку макета.
Наконец, нам нужно сгруппировать те слои, которые мы все еще выбрали, нажав ⌘ G, затем переименовать группу, перейдя в меню «Слой» и выбрав «Переименовать группу». Измените имя группы на «Сетка» и, наконец, нажмите ⌘ / (косая черта), чтобы заблокировать группу. Блокировка группы означает, что мы сможем размещать другие объекты поверх нее, не перемещая случайно нашу сетку.
Вот как должна выглядеть сетка:
Это день 2!
Теперь у нас есть сетка макета, поверх которой мы можем разработать нашу целевую страницу, и создав ее, мы узнали о формах, слоях, свойствах, распределении, группировке и блокировке слоев. Хорошая работа!
Если вы еще не сохранили файл, обязательно сохраните его как «Landing Page Day 1.psd» и нажмите ⌘ W, чтобы закрыть документ. Увидимся завтра!
+ Бонус: Набор готовых PSD файлов с разными сетками колонн
.

 (Для получения особенно выраженных эффектов можно использовать 32-битные HDR-изображения.)
(Для получения особенно выраженных эффектов можно использовать 32-битные HDR-изображения.) Если объект находится в пределах зоны, определяемой параметром «Внутренний радиус», он освещается с максимальной интенсивностью. Если объект лежит за пределами зоны, определяемой параметром «Внешний радиус», он не освещается совсем. По мере удаления от внутреннего радиуса интенсивность освещения постепенно снижается по линейной формуле до нуля.
Если объект находится в пределах зоны, определяемой параметром «Внутренний радиус», он освещается с максимальной интенсивностью. Если объект лежит за пределами зоны, определяемой параметром «Внешний радиус», он не освещается совсем. По мере удаления от внутреннего радиуса интенсивность освещения постепенно снижается по линейной формуле до нуля.