Как в фотошопе выровнять объекты относительно друг друга
Главная » Разное » Как в фотошопе выровнять объекты относительно друг другаИнструменты выравнивания Photoshop, выравнивание и распределение слоёв
Так каким же образом я могу перестроить блоки внутри документа и расположить их геометрически правильно относительно друг друга и всего документа?
Конечно, я мог бы попытаться упорядочить их вручную с помощью «Перемещения» (Move Tool), но это займет приличное время, и я сомневаюсь, что я был бы в состоянии разместить их точно, используя метод «на глаз». Лучше, и гораздо более проще выровнять и упорядочить блоки с помощью специальных опций выравнивания (Align and Distribute options).
Чтобы получить доступ к этим опциям, мы должны выбрать инструмент (Move Tool):
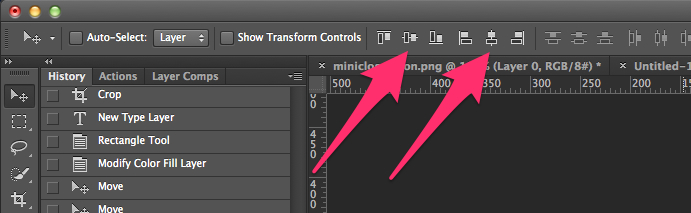
При выбранном «Перемещении», опции выравнивания отобразятся в виде ряда иконок в панели параметров в верхней части экрана. На данный момент, иконки отображены серым цветом и недоступны, т. к. в Панели слоёв у меня выбран только один слой, и выравнивать его попросту не с чем:
к. в Панели слоёв у меня выбран только один слой, и выравнивать его попросту не с чем:
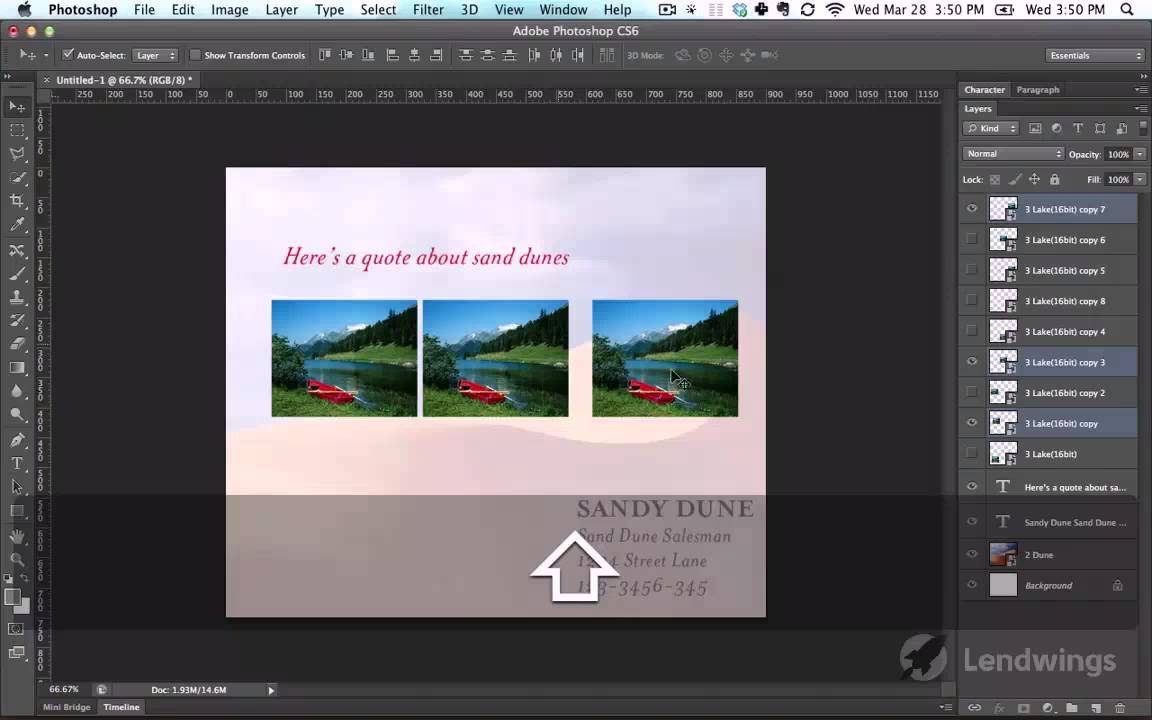
Давайте посмотрим, что произойдет, если выбрать несколько слоёв. Зажав клавишу Ctrl, я выберу три слоя, «Top Left», «Top Right» и «Top Center»:
Опции теперь активны. Давайте теперь подробнее рассмотрим каждую из них.
Опции выравнивания
Это первые шесть значков в группе опций. Перечисляю назначение значков слева направо: — выравнивание по верхним краям
— центры слоёв по вертикали
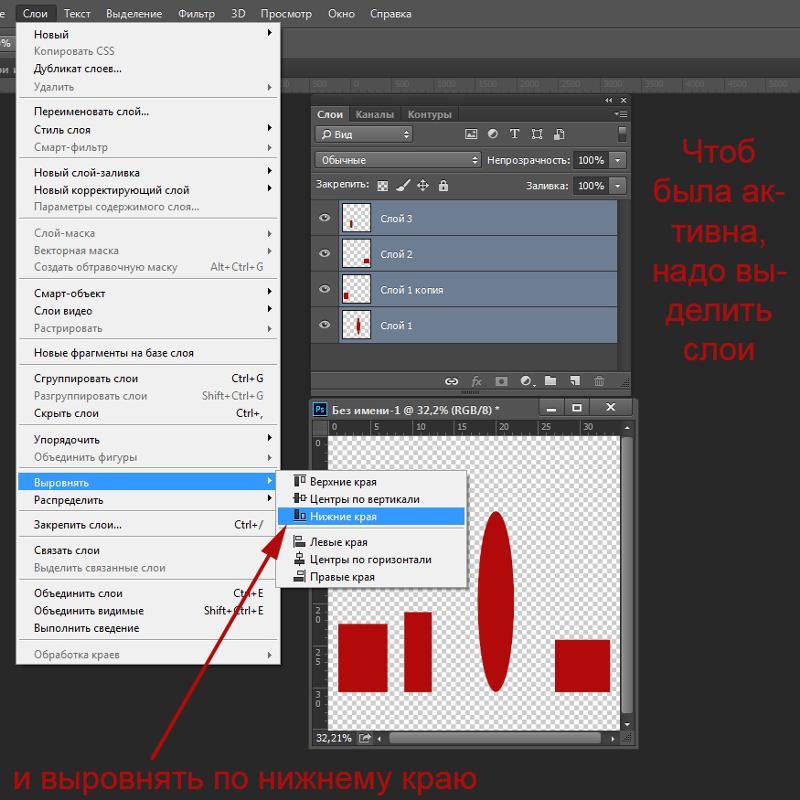
— по нижнему краю
— по левому краю
— центры по горизонтали
— по правому краю
Эти опции могут применяться к содержимому двух или более слоёв и будут отталкиваться от краёв либо от центров содержимого:
Опции распределения
Далее идут шесть вариантов распределения, которые применяются к содержимому нескольких (больше двух) слоёв и распределяют поровну интервалы между ними:
Перечисляю их слева направо:
— распределение по верхним краям содержимого
— по центрам слоёв по вертикали
— по нижним краям
— по левым краям
— по центрам по горизонтали
— по правым краям
Внимание! Обратите внимание, для того, чтобы опция стала доступна, вам необходимо иметь выбранными три или более слоя!
А теперь давайте посмотрим, как на практике применить эти опции для упорядочения блоков в моем документе. Как вы помните, я выбрал три слоя — Top Left, Top Center, и Top Right (верхний левый, верхний центральный, верхний правый). Я собираюсь временно отключить другие блоки в документе, нажав на значок видимости каждого. Я отключил видимость только для наглядности, на работу опций выравнивания это нисколько не влияет:
Как вы помните, я выбрал три слоя — Top Left, Top Center, и Top Right (верхний левый, верхний центральный, верхний правый). Я собираюсь временно отключить другие блоки в документе, нажав на значок видимости каждого. Я отключил видимость только для наглядности, на работу опций выравнивания это нисколько не влияет:
Теперь в окне документа остались видимыми всего три блока:
Для начала, я выровняю эти три блока по горизонтали по верхнему краю блоков. Чтобы это сделать, следует нажать на опцию «выравнивание по верхнему краю» (Align Top Edges) в панели параметров:
При этом Photoshop определяет положение этих трёх блоков, выясняет, какой из них находится ближе к верху документа, а затем перемещается два других блока до уровня верхней кромки самого верхнего, в данном случае, это блок с жёлтой буквой «О», и это действие выполняется мгновенно. Для лучшего понимания этого момента наведите мышку на картинку, при этом отобразится изображение с положением блоков до перемещения:
Я также хочу разместить эти три блока по горизонтали так, чтобы они находились на равном расстоянии друг от друга, для этого я применю опцию «Распределение центров по по горизонтали» (Distribute Horizontal Centers):
При активации этой опции Photoshop определяет положение крайних блоков и потом перемещает расположенный между ними блок таким образом, чтобы расстояния до левого и правого блоков от центра по вертикали этого блока были равными, при этом крайние блоки не двигаются, перемещается только центральный. Для лучшего понимания этого момента наведите мышку на картинку, при этом отобразится изображение с положением блоков до
Для лучшего понимания этого момента наведите мышку на картинку, при этом отобразится изображение с положением блоков до
Для лучшего понимания материала, рекомендую скачать файл PSD, который я использовал в этой статье, и попробовать выровнять блоки самостоятельно:
Читайте продолжение на следующей странице:
Как выровнять изображение в Фотошопе
Очень часто начинающие пользователи делают операцию выравнивания на глаз, что занимает много времени и усилий. В этом уроке мы разберем приемы, позволяющие без лишних манипуляций точно выравнивать изображения в Фотошопе.
Выравнивание объектов в Photoshop
Фотошоп включает в себя инструмент «Перемещение», благодаря которому можно точно выровнять необходимые вам слои и объекты изображения так, как вам нужно. Делается это довольно просто и легко. Для того чтобы упростить данную задачу, необходимо активировать инструмент  Кнопки с первой по третью позволяют выбрать вертикальное выравнивание. Кнопки с четвертой по шестую позволяют выровнять объект по горизонтали.
Кнопки с первой по третью позволяют выбрать вертикальное выравнивание. Кнопки с четвертой по шестую позволяют выровнять объект по горизонтали.
Так, для того чтобы объект размещался по центру, необходимо активировать центрирование по двум параметрам. Основным условием при выравнивании является необходимость указания Фотошопу области, относительно которой он должен найти край или центр. Пока это условие не выполнено, кнопки для выравнивания не будут активными. В этом и заключается секрет установки объекта посередине всей картинки или же в одном из заданных участков.
Вариант 1: Выравнивание относительно всего изображения
- Необходимо указать программе область, относительно которой необходимо провести выравнивание. Сделать это можно просто создав выделенную область.
- В окне слоев необходимо выбрать фоновый и нажать сочетание клавиш CTRL+A, которое выделяет все. В итоге должна появиться рамка выделения вдоль всего фонового слоя, он, как правило, соответствует размеру всего холста.

Вы можете выделить необходимый вам слой и другим методом – для этого нужно нажать на кнопку
- Далее необходимо активировать инструмент «Перемещение». После появления рамки выделения настройки инструмента выравнивания станут доступными и готовыми к использованию.
Необходимо выбрать слой с изображением, которое будет выравниваться, после этого нужно нажать на кнопки управления выравниванием и определить, куда вы хотите поставить картинку.
Вариант 2: Центрирование по заданному фрагменту полотна
Следующий пример. Вам необходимо расположить картинку в центре по вертикали, но с правой стороны. Тогда нужно центрировать вертикальное расположение и установить выравнивание по правому краю по горизонтали. Предположим, на картинке есть фрагмент, внутри которого необходимо ровно расположить какую-либо картинку. Для начала аналогично первому варианту нужно выделить данный фрагмент. Попробуем разобраться с тем, как это делается:
Для начала аналогично первому варианту нужно выделить данный фрагмент. Попробуем разобраться с тем, как это делается:
- Если данный элемент располагается на собственном слое, необходимо нажать на кнопку CTRL и сделать клик мышкой по мини версии слоя в том случае, если он доступен для редактирования.
- Если же данный фрагмент располагается в самом изображении, необходимо активировать инструменты «Прямоугольная и Овальная область» и, применяя их, создать вокруг необходимого фрагмента правильную область выделения.
Вот так:
После этого необходимо выбрать слой с изображением и по аналогии с предыдущим пунктом расположить его в нужном вам месте.
Результат:
Иногда приходится проводить небольшую ручную коррекцию расположения изображения, это может быть полезно в ряде случаев, когда нужно лишь немного подправить существующее расположение объекта. Для этого можно выбрать функцию Перемещение, удержать клавишу SHIFT и понажимать на стрелки направления на вашей клавиатуре. При данном способе коррекции картинка будет сдвигаться на 10 пикселей за одно нажатие. Если вы не будете держать клавишу SHIFT, а решите просто воспользоваться стрелками на клавиатуре, то выделенный элемент будет перемещаться на 1 пиксель за раз.
При данном способе коррекции картинка будет сдвигаться на 10 пикселей за одно нажатие. Если вы не будете держать клавишу SHIFT, а решите просто воспользоваться стрелками на клавиатуре, то выделенный элемент будет перемещаться на 1 пиксель за раз.
Таким образом можно выровнять изображение в программе Фотошоп.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТВыравнивание и распределение слоёв, объектов и изображений
Сначала я кликну по красному «P», а затем, зажав клавишу Ctrl, по двум другим. Это позволит выбрать все три слоя одновременно:
После выбора трёх слоёв я нажму на опцию «Выравнивание по левому краю» (Align Left Edges):
Photoshop определит, левый край какого из выделенных блоков находится ближе всего к левому краю документа и переместит остальные два на этот же уровень (наведите мышку на рисунок для сравнения с предыдущим положением блоков):
Мне еще нужно скорректировать расстояние между этими тремя блоками, но я вернусь к ним позже. Сейчас я собираюсь включить слои Bottom Center и Bottom Right (нижний центральный и нижний правый), это блоки с буквами синяя «O» и красная «P» соответственно:
Сейчас я собираюсь включить слои Bottom Center и Bottom Right (нижний центральный и нижний правый), это блоки с буквами синяя «O» и красная «P» соответственно:
Теперь в документе отображаются ещё два блока внизу:
Теперь я выберу три нижних слоя, для этого кликаю по «Bottom Left», а затем, зажав Ctrl, по остальным двум:
Я хочу выровнять эти слои по нижнему краю, так что я кликну на соответствующую опцию (Align Bottom Edges):
Photoshop определит, какой из трех блоков находится ближе всего к нижнему краю документа, а затем перемещает два другие блока вниз до уровня нижнего (наведите мышку на рисунок для сравнения с предыдущим положением блоков):
Теперь исправим расстояние между блоками у левого края. Выбираем их (Top Left, Middle Left и Bottom Left):
И жмём на опцию «Распределение центров по вертикали» (Distribute Vertical Centers):
Photoshop определяет положение верхнего и нижнего блоков, а затем перемещает средний блок для создания равного расстояния от него до нижнего и верхнего блоков (наведите мышку на рисунок для сравнения с предыдущим положением блоков):
Пока всё идёт как надо. Теперь я включу, щёлкнув по «глазу», слой «Middle Right» с зеленой буквой «S», он отобразился в документе:
Теперь я включу, щёлкнув по «глазу», слой «Middle Right» с зеленой буквой «S», он отобразился в документе:
Займёмся выравниванием блоков у правого края (жёлтый «O», зелёный «S» и красный «P»). Выбираем слои «Top Right», «Middle Right» и «Bottom Right» в панели слоёв, и затем нажимаем опцию «Выравнивание по правому краю» (Align Right Edges):
Фотошоп переместил блоки точно по такому же принципу, как и ранее (наведите мышку на рисунок для сравнения с предыдущим положением блоков):
Точно таким же образом, как это делали ранее, с помощью опции «Распределение центров по вертикали» (Distribute Vertical Centers) я располагаю зелёную букву «S» точно по середине между верхним и нижним блоками, и с помощью опции «Распределение центров по по горизонтали» (Distribute Horizontal Centers) располагаю нижний средний блок с синей буквой «О» посередине между правым и левым.
Нетронутым у меня остался последний слой «Middle Center» с красной буквой «О», включаю его:
Как мы видим, он располагается ниже средних блоков, поэтому к нему можно применить опцию «Выравнивание по верхнему краю» (Align Top Edges), предварительно выбрав три средних в горизонтальном направлении слоя, это Middle Left, Middle Center и Middle Right. После чего блок встанет на желаемое место:
После чего блок встанет на желаемое место:
Теперь его нужно выровнять относительно нижнего и верхнего блоков. Он находится левее их, поэтому выделяем три средних в вертикальном направлении блока, это «Top Center», «Middle Center» и «Bottom Center» и применяем опцию «Выравнивание по правому краю» (Align Right Edges). Всё, теперь все блоки расположены точно друг относительно друга:
Но осталась ещё одна небольшая проблема. Относительно друг друга блоки выровнены, но в документе они расположены не по центру, что портит общий дизайн.
Помочь справится с этой проблемой может объединение слоёв в группу.
Итак, выбираем все слои, кроме фонового и помещаем их в группу, как описывается в предыдущем материале.
Примечание. Есть ещё один способ поместить слои в группу. Для этого надо выделить все нужные слои и просто перетянуть их на значок группы:
Теперь в панели слоёв мы имеем всего два элемента: один слой (фоновый) и одну группу.
Выделим оба элемента, зажав клавишу Ctrl:
И воспользуемся опциями выравнивания. Применяем сперва «Выравнивание центров по вертикали» (Align Vertical Centers), а потом «Выравнивание центров по горизонтали» (Align Horizontal Centers). Кстати, обратите внимание, у нас сейчас выбраны всего два элемента, т.е. меньше трёх, поэтому опции распределения недоступны:
Применяем сперва «Выравнивание центров по вертикали» (Align Vertical Centers), а потом «Выравнивание центров по горизонтали» (Align Horizontal Centers). Кстати, обратите внимание, у нас сейчас выбраны всего два элемента, т.е. меньше трёх, поэтому опции распределения недоступны:
Как мы узнали из материала о фоновом слое, фон зафиксирован на месте и для перемещения недоступен, следовательно, перемещаться может только один элемент — это группа с нашими блоками. Она и выровняется по центру относительно фона. Всё, задача достигнута, блоки выровнены относительно друг друга и относительно всего документа:
Для лучшего понимания материала рекомендую скачать файл PSD, который я использовал в данном материале, и попробовать выровнять блоки самостоятельно:
Выравнивание в фотошопе по центру и краям
В фотошопе есть инструмент Перемещение, который позволяет автоматически со сто процентной точностью выровнять любой объект/слой по центру изображения или его краям. Также можно выровнять относительно отдельно взятого участка на изображении. Все это очень просто и об этом пойдет речь в данной статье.
Также можно выровнять относительно отдельно взятого участка на изображении. Все это очень просто и об этом пойдет речь в данной статье.
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его панель параметров. Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте):
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
Допустим, нужно разместить по центру эту картинку:
Вариант 1 — относительно всего холста.Шаг 1
Указываем фотошопу область, относительно которой программа должна выровнять изображение. Это делается путем создания выделенной области.
На палитре слоев выделяем фоновый слой и жмем на клавиатуре комбинацию клавиш Ctrl+A (Выделить все). В результате вы должны увидеть рамку выделения из «марширующих муравьев» вокруг фонового слоя. (Как правило, фоновый слой — совпадает по размерам с холстом).
Примечание
Можно выделить фоновый слой еще другим способом — зажмите клавишу Ctrl и щелкните левой кнопкой мыши по фоновому слою. Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка, подробнее).
Шаг 2
Теперь нужно выбрать инструмент Перемещение. Когда у нас есть рамка выделения, то кнопки выравнивания станут активными, а значит их можно использовать.
Выберите слой с картинкой, которую нужно выравнивать, а теперь нажимайте на кнопки в соответствии с тем, куда бы вам хотелось разместить эту картинку. Например, давайте разместим ровно по центру. Тогда нам нужно нажать вот эти кнопки:
Еще пример. Допустим, нужно разместить картинку по центру, но с левого края. Тогда на панели параметров выбираем такие кнопки:
Вариант 2 — в отдельно взятом фрагменте изображенияДопустим, на изображении присутствует фрагмент, внутри которого нужно идеально ровно разместить какую-нибудь картинку. В своем примере я добавил стеклянный квадрат. Пусть внутри него будет находиться другая картинка (кстати, в этой статье можно научиться самому делать такой стеклянный квадрат).
Шаг 1
Первым делом, по аналогии с первым вариантом, необходимо выделить этот фрагмент. Как этот сделать?
Как этот сделать?
— Если этот фрагмент находится на отдельном слое (как у меня квадрат, который я отдельно вставил), то нужно нажать Ctrl и кликнуть мышью по миниатюре слоя, если он не заблокирован).
— Если этот фрагмент находится в самом изображении, то нужно выбрать инструменты выделения Прямоугольная и Овальная области и с их помощью нарисовать вокруг фрагмента ровную выделенную область. Как пользоваться этими инструментами смотрите тут.
Шаг 2
Выберите слой с картинкой и выберите кнопки как бы вы хотели эту картинку разместить. Например по центру:
Совет
В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструмент Перемещение и, зажав клавишу Shift, нажимате на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Выравнивание объектов в заданных границах при работе с Фотошопом
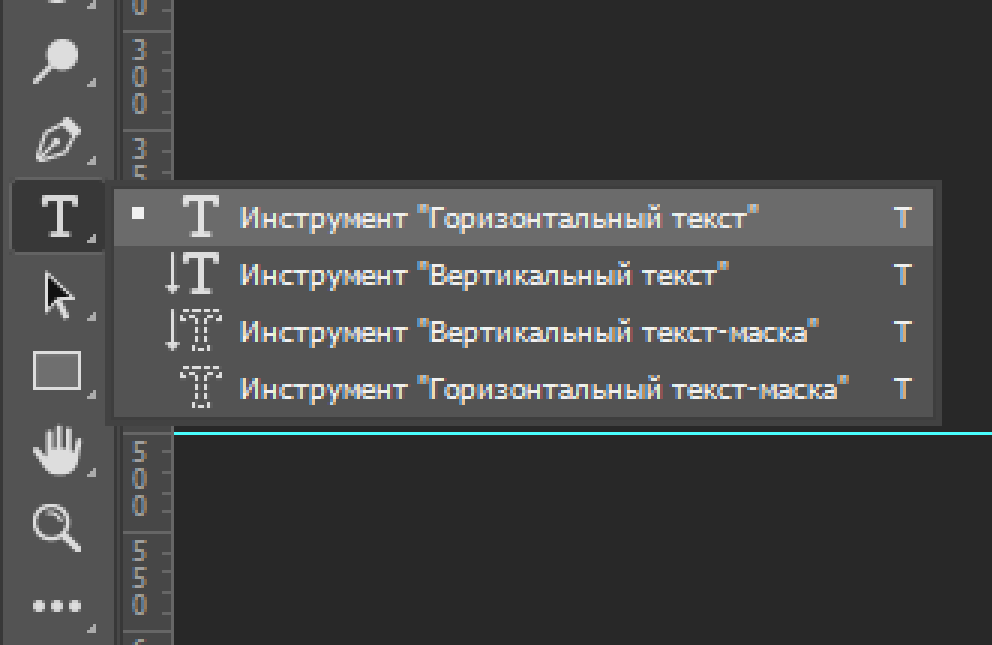
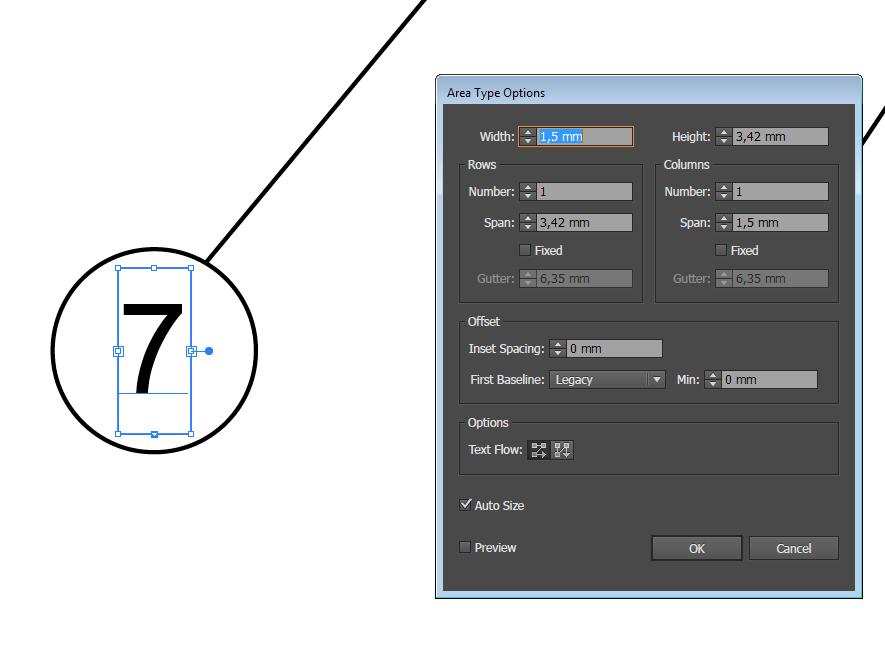
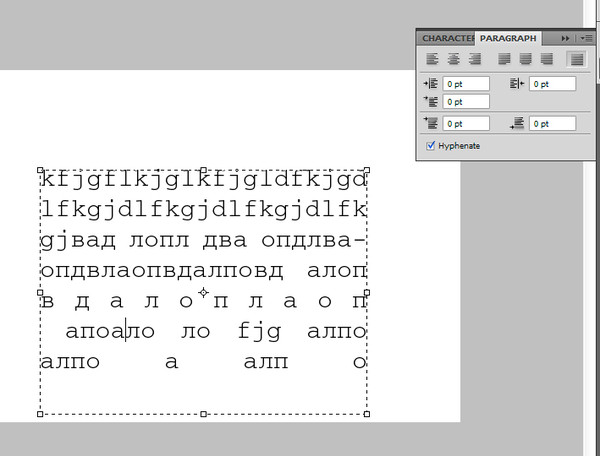
1. Для примера возьмем чистый документ и используя инструмент Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T») напишем на нем текст «передвинь-ка!».
2. При активном слое с текстом нажмите Ctrl+A чтобы выделить весь документ.
Выделение будет играть роль рамки, в пределах которой текст будет выравниваться.
3. После выберите инструмент Move Tool (Инструмент «Перемещение» / Клавиша «V»).
4. На панели настроек данного инструмента станут активными следующие кнопки:
1) «Align top edges» (Выравнивание по верхнему краю).Нажмите, будет так:
2) «Align vertical centers» (Выравнивание центров по вертикали).Нажмите, будет так:
3) «Align bottom edges» (Выравнивание по нижнему краю).
Теперь текст внизу:
4) «Align left edges» (Выравнивание по левому краю).Если нажать на выравнивание центров по вертикали, а потом по левому краю, то получится так:
5) «Align horizontal centers» (Выравнивание центров по горизонтали).6) «Align right edges» (Выравнивание по правому краю).А теперь нажмите сначала выравнивание по верхнему краю, затем по правому краю. Ваш текст переедет в угол:
Все отлично, только текст совсем прилип к краям, нужно сделать немного отступ.
Нажмите Ctrl+D чтобы снять выделение.
Затем Shift+стрелка вправо и Shift+стрелка вниз.
Нажимая Shift и стрелки на клавиатуре, вы можете передвигать объект сразу на 10 пикселей в нужную сторону.
Вот как теперь выглядит наш текст.
Применяйте эти знания, чтобы перемещать объекты на вашем рабочем документе. Это очень удобно.
С помощью клавиш Shift + Стрелка у вас будут получаться ровные промежутки между элементами.
И ваша дизайнерская работа станет смотреться более организованной и сбалансированной.
Автор: Зинаида Лукьянова;
Источник;
⇐ • Интерполяция (Resample Image) (предыдущая страница учебника)
• Преимущества и недостатки разных форматов — Jpeg, Gif, Tiff, Eps, PSD, PDF, PNG (следующая страница учебника) ⇒
Трансформирование объектов в Photoshop
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения. Затем нажмите Enter или Return, чтобы применить оба преобразования.
Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция, используемая по умолчанию, самая медленная, но дает лучшие результаты.
.Как удалять объекты с фотографии или изображения
Что вы узнали: Удаление объектов с помощью инструмента «Клонировать штамп»
Когда использовать инструмент Clone Stamp
Штамп клонирования эффективен, когда вам нужно точно скопировать детали и цвет из одной части изображения в другую область.
Используйте пустой слой для ретуширования Clone Stamp
Инструмент «Клонировать штамп» позволяет использовать пустой слой, чтобы отделить ретушь от основного изображения.
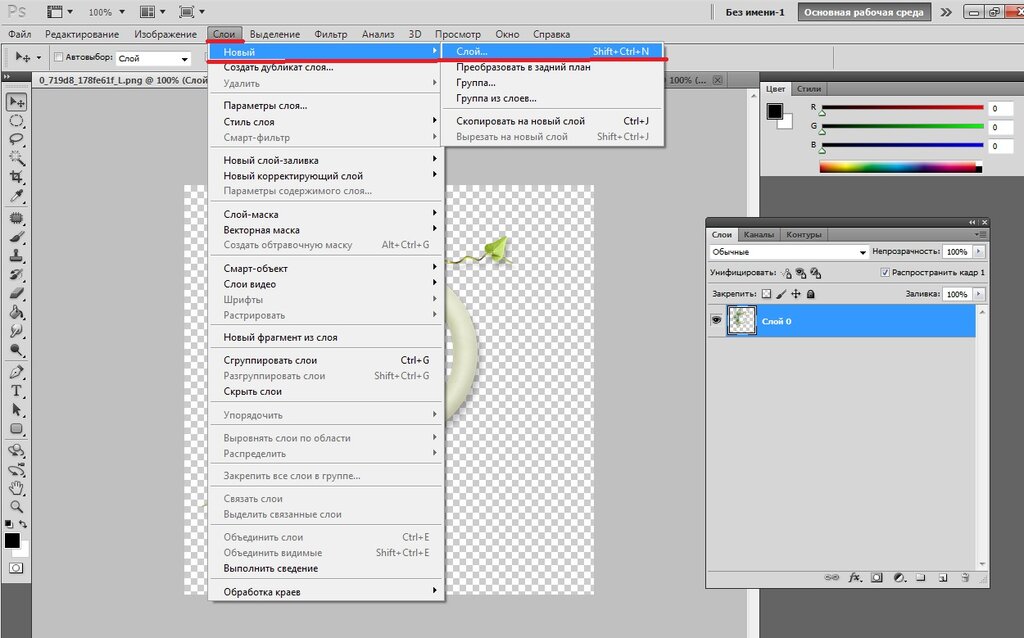
- Нажмите кнопку «Добавить новый слой» в нижней части панели «Слои».
- При активном новом слое нажмите кнопку блокировки положения в верхней части панели «Слои», чтобы новый слой оставался выровненным с фоновым слоем.
- На панели параметров инструмента «Клонировать штамп» установите в меню «Образец» значение «Текущий и ниже», чтобы скопировать детали из нижележащего слоя и разместить их на новом слое.
Определите область образца и нарисуйте новую деталь поверх объекта
- Выбрав инструмент «Клонировать штамп», щелкните область деталей, удерживая клавишу «Alt» (Windows) или «Option» (MacOS), чтобы установить точку выборки.Предварительный просмотр внутри указателя клонирования штампа показывает детали, которые вы будете использовать для ретуширования. Предварительный просмотр полезен для совмещения выбранных деталей с другими частями изображения.
- Проведите кистью по области, где вы хотите добавить выбранную деталь, чтобы покрыть объект.
 Во время работы перекрестие указывает, откуда копируется деталь.
Во время работы перекрестие указывает, откуда копируется деталь.
Проверьте результаты, чтобы проверить наличие повторяющихся деталей
Удаление объектов с помощью инструмента «Клонировать штамп» может иногда приводить к появлению деталей из области выборки, повторяющейся там, где вы использовали этот инструмент.
- Используйте инструмент Clone Stamp с кистью меньшего размера, чтобы скрыть очевидные повторяющиеся детали.
Сохраните свою работу
- Сохраните файл в формате PSD или TIFF, чтобы сохранить отдельный созданный вами слой ретуширования.
css — Как мне выровнять высоту двух однотипных встроенных блоков относительно друг друга?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста

Выровнять или упорядочить объекты — служба поддержки Office
Расставить формы
Чтобы расположить фигуру или изменить ее порядок — переместив ее перед или позади других объектов на слайде, выполните следующие действия.
Выберите форму, которую хотите расположить.
На вкладке Фигуры выберите Упорядочить кнопка.
В меню Упорядочить выберите способ расположения фигуры.
Выровнять формы
Нажмите и удерживайте CTRL и выберите каждую из фигур, которые вы хотите расположить.

На вкладке Shapes выберите Arrange кнопка.
В меню « Упорядочить » выберите « Выровнять » и затем, что вы хотите сделать с формами.
Как выровнять изображения бок о бок
Узнайте, как выравнивать изображения бок о бок с помощью CSS.
Галерея параллельных изображений
Попробуйте сами »
Как разместить изображения рядом
Шаг 1) Добавьте HTML:
Пример
Шаг 2) Добавьте CSS:
Как создавать изображения бок о бок с помощью свойства CSS float :
Пример с плавающей запятой
/ * Три контейнера изображений (используйте 25% для четырех и 50% для двух и т. Д.) * /.column {
float: left; столбец {
float: left;
ширина: 33,33%;
набивка: 5px;
}
/ * Очистить поплавки после контейнеров изображений * /
. строка :: после {
строка :: после {
содержание: «»;
ясно: оба;
дисплей: стол;
}
Как создавать изображения бок о бок с помощью свойства CSS flex :
Пример Flexbox
.row {display: flex;
}
.колонна {
гибкость: 33,33%;
набивка: 5px;
}
Примечание. Flexbox не поддерживается в Internet Explorer 10 и более ранних версиях. Вам решать, хотите ли вы использовать float или flex для создания макета из трех столбцов.Однако, если вам нужна поддержка IE10 и более ранних версий, вам следует использовать float.
Совет: Чтобы узнать больше о модуле гибкой компоновки коробки, прочтите наши Глава CSS Flexbox.
Добавить отзывчивость
При желании вы можете добавить медиа-запросы, чтобы изображения накладывались друг на друга, а не плавали рядом друг с другом, на экране определенной ширины.
В следующем примере изображения будут располагаться вертикально на экранах шириной 500 пикселей или меньше:
Отзывчивый пример
/ * Адаптивный макет — заставляет три столбца располагаться друг над другом вместо рядом друг с другом * /
@media screen и (max-width: 500px) {
. столбец {
столбец {
ширина: 100%;
}
}
Связанные страницы
Чтобы узнать больше о том, как стилизовать изображения, прочтите наше руководство по изображениям CSS.
Чтобы узнать больше о CSS Float, прочтите наше руководство по CSS Float.
Чтобы узнать, как создать галерею изображений с помощью CSS, прочитайте наше руководство по галерее изображений CSS.
.
как выровнять элементы управления влево, вправо и по центру в относительной компоновке в android
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
Центрирование изображений в Photoshop. Выравниваем объекты в Photoshop
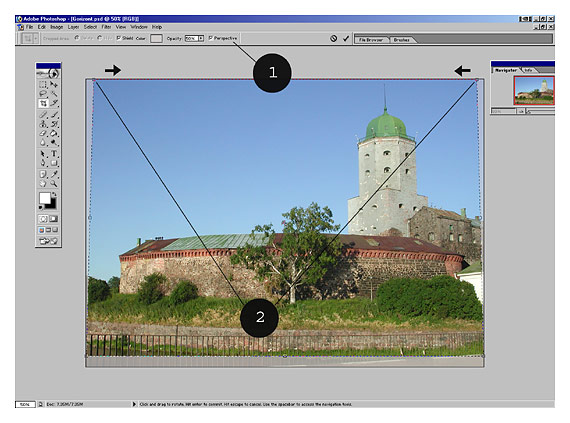
В этом уроке я покажу вам, как выровнять изображение в фотошоп. Иногда снимки получаются немного наклонены вправо или влево.
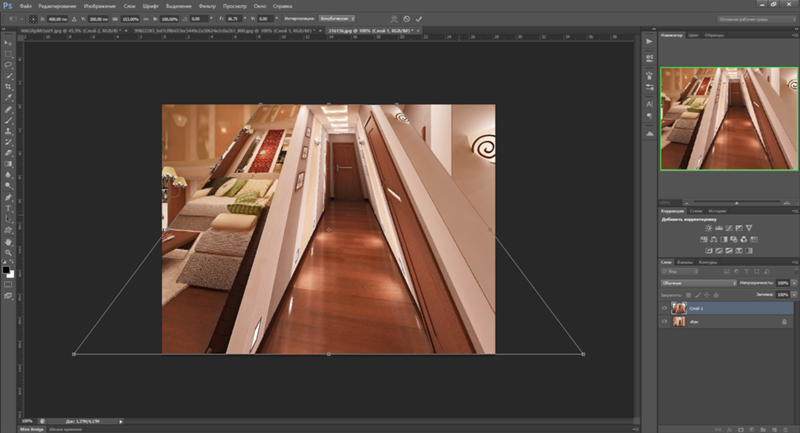
Шаг 1. Откройте изображение, которое необходимо выровнять.
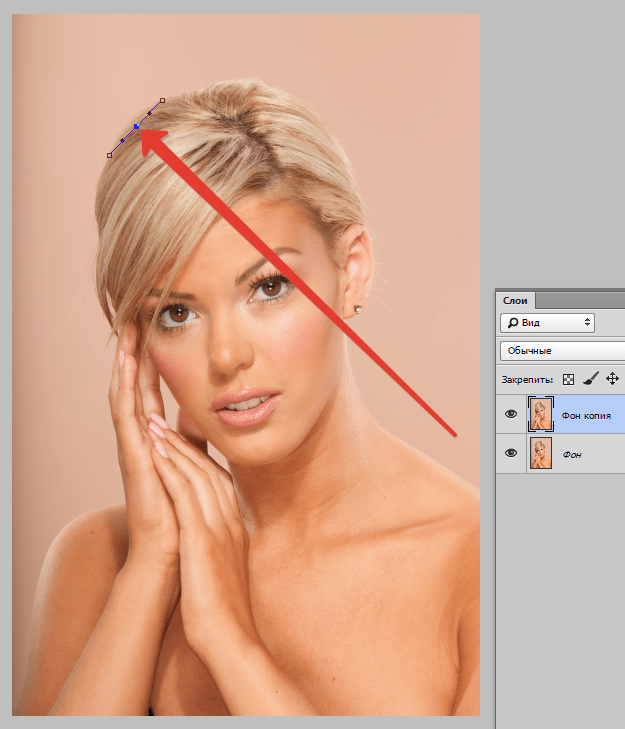
Шаг 2. Найдите на снимке предмет, который должен быть вертикальным или горизонтальным (линия горизонта, окно, дверь и т. д.). В нашем примере мы будем использовать верхнюю часть двери. Выберите инструмент Линейка (I) .
Щёлкните на изображении и перетащите указатель мышки в соответствии с найденной прямой.
Шаг 3. Выберите команду Изображение — Повернуть холст — Произвольно (Image — Rotate Canvas — Arbitrary) .
В появившемся диалоговом окне программа Фотошоп автоматически установит необходимый угол поворота и выберет его направление — по часовой стрелке или против. Всё что нужно сделать — это щелкнуть на кнопке ОК, и снимок будет выровнен.
Шаг 4. Чтобы убрать области белого цвета по углам изображения, выберите инструмент Кадрирование (С) и, нажав на левую кнопку мышки, создайте рамку кадрирования так, чтобы белые участки остались за её пределами. При необходимости с помощью маркеров по краям рамки откорректируйте её положение.
При необходимости с помощью маркеров по краям рамки откорректируйте её положение.
Который позволяет автоматически со сто процентной точностью выровнять любой объект/слой по центру изображения или его краям . Также можно выровнять относительно отдельно взятого участка на изображении. Все это очень просто и об этом пойдет речь в данной статье.
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его . Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте ):
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
Допустим, нужно разместить по центру эту картинку:
Вариант 1 — относительно всего холста.Шаг 1
Указываем фотошопу область, относительно которой программа должна выровнять изображение. Это делается путем создания .
На палитре слоев выделяем фоновый слой и жмем на клавиатуре комбинацию клавиш Ctrl+A (Выделить все ). В результате вы должны увидеть рамку выделения из «марширующих муравьев» вокруг фонового слоя. (Как правило, фоновый слой — совпадает по размерам с холстом).
Примечание
Можно выделить фоновый слой еще другим способом — зажмите клавишу Ctrl и щелкните левой кнопкой мыши по фоновому слою. Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка, ).![]()
Шаг 2
Теперь нужно выбрать инструмент Перемещение . Когда у нас есть рамка выделения, то кнопки выравнивания станут активными, а значит их можно использовать.
Выберите слой с картинкой, которую нужно выравнивать, а теперь нажимайте на кнопки в соответствии с тем, куда бы вам хотелось разместить эту картинку. Например, давайте разместим ровно по центру. Тогда нам нужно нажать вот эти кнопки:
Еще пример. Допустим, нужно разместить картинку по центру, но с левого края. Тогда на панели параметров выбираем такие кнопки:
Вариант 2 — в отдельно взятом фрагменте изображенияДопустим, на изображении присутствует фрагмент, внутри которого нужно идеально ровно разместить какую-нибудь картинку. В своем примере я добавил стеклянный квадрат. Пусть внутри него будет находиться другая картинка (кстати, можно научиться самому делать такой стеклянный квадрат).
Шаг 1
Первым делом, по аналогии с первым вариантом, необходимо выделить этот фрагмент. Как этот сделать?
Как этот сделать?
— Если этот фрагмент находится на отдельном слое (как у меня квадрат, который я отдельно вставил), то нужно нажать Ctrl и кликнуть мышью по миниатюре слоя, если он не заблокирован).
— Если этот фрагмент находится в самом изображении, то нужно выбрать инструменты выделения Прямоугольная и Овальная области и с их помощью нарисовать вокруг фрагмента ровную выделенную область. Как пользоваться этими инструментами .Перемещение и, зажав клавишу Shift , нажимате на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
В последнее время многие авторы включая меня большое внимание уделяют различным трюкам и эффектам, которые можно сотворить в Photoshop, но многим, особенно начинающим, довольно трудно сразу же включиться в этот творческий процесс, не получив основы работы. Постепенно я постараюсь восполнить данный пробел. Сегодня поговорим о выравнивании объектов на холсте.
Постепенно я постараюсь восполнить данный пробел. Сегодня поговорим о выравнивании объектов на холсте.
Многие из вас наверняка не раз видели данный набор кнопок в панели опций инструмента Move (Перемещение).
Также данные опции появляются при наличии форм, создаваемых инструментами группы Фигуры (Shapes). Но приступим к выравниванию. Первое, что нам понадобится, — это работа с линейками. Создайте новый документ клавиатурным сочетанием Ctrl+N, размер установите тот, с которым будет удобно работать вам. Нажмите Ctrl+R для отображения линеек на холсте.
Теперь выберите в панели инструментов Move (Перемещение) или нажмите клавишу V для его активации. Наведите курсор на вертикальную горизонтальную линейку и, удерживая левую кнопку мыши, перетащите появившуюся направляющую линию на середину вашего изображения. Проведите аналогичную операцию с горизонтальной линейкой.
Теперь выделите инструмент Elliptical Marquee (эллиптическое выделение) и установите курсор на центр пересечения созданных линий. Нажмите клавиатурное сочетание Ctrl+Shift+N для создания нового слоя. В появившемся диалоговом окне нажмите OK. Нажмите Alt для создания выделения из центра и с помощью левой кнопки мыши растяните выделение. Теперь сбросим цвета на умолчания, нажав D на клавиатуре. Теперь Alt+Backspace для заполнения цветом переднего плана — в данном случае черным.
Нажмите клавиатурное сочетание Ctrl+Shift+N для создания нового слоя. В появившемся диалоговом окне нажмите OK. Нажмите Alt для создания выделения из центра и с помощью левой кнопки мыши растяните выделение. Теперь сбросим цвета на умолчания, нажав D на клавиатуре. Теперь Alt+Backspace для заполнения цветом переднего плана — в данном случае черным.
Перетащите квадрат в левый нижний угол (инструментом Move (Перемещение).
Удерживая клавишу Shift, щелкните по двум нашим слоям в палитре Layers (слои) левой кнопкой мыши.
Рассмотрим наши опции выравнивания в действии. По порядку: Align top edges (Выравнивание по верхним граням) — перемещает объект к верхней границе большего.
Align Vertical Center (Выровнять вертикальный центр) — выравнивает объект по центру.
Align Bottom Edges (Выровнять по нижним граням) — перемещает объект к нижней границе большего.
Align Left Edges (Выровнять по левым граням) — перемещает объект к левой нижней границе.
Align Horizontal Centers (Выровнять по горизонтальным центрам) — думаю, очевидно из названия, что выравнивание происходит по горизонтальной линейке.
Align Right Edges (Выровнять по правым граням) — выравнивает объекты относительно правого края большего.
Таким образом, чтобы разместить наш круг по центру, нам нужно нажать на Align Horizontal Centers (Выровнять по горизонтальным центрам) и на Align Vertical Center (Выровнять вертикальный центр). Для того, чтобы поставить круг, к примеру, в центр правого прямоугольника, выберите из панели инструментов Rectangular Marquee.
А теперь сделайте активным инструмент Move (Перемещение) и нажмите все те же на Align Horizontal Centers (Выровнять по горизонтальным центрам) и на Align Vertical Center (Выровнять вертикальный центр).
Примечание
Опции могут быть недоступны, если выделены два слоя. Так как выравнивание будет производиться относительно созданного выделения, нужно выделить лишь один слой.
Сергей Топорков, http://www.cc-studio.ru/
Очень часто начинающие пользователи делают операцию выравнивания на глаз, что занимает много времени и усилий.
Фотошоп включает в себя инструмент «Перемещение» , благодаря которому можно точно выровнять необходимые вам слои и объекты изображения так, как вам нужно.
Делается это довольно просто и легко.
Для того чтобы упростить данную задачу, необходимо активировать инструмент «Перемещение» и обратить внимание на его панель настроек. Кнопки с первой по третью позволяют выбрать вертикальное выравнивание.
Кнопки с четвертой по шестую позволяют выровнять объект по горизонтали.
Так, для того, чтобы объект размещался по центру, необходимо активировать центрирование по двум параметрам.
Основным условием при выравнивании является необходимость указания Фотошопу области, относительно которой он должен найти край или центр. Пока это условие не выполнено, кнопки для выравнивания не будут активными.
В этом и заключается секрет установки объекта посередине всей картинки или же в одном из заданных участков.
Действия выполняются в следующем порядке:
К примеру, вам необходимо расположить картинку по центру:
Первый вариант – относительно всего изображения:
1. Необходимо указать программе область, относительно которой необходимо провести выравнивание. Сделать это можно просто создав выделенную область.
Необходимо указать программе область, относительно которой необходимо провести выравнивание. Сделать это можно просто создав выделенную область.
2. В окне слоев необходимо выбрать фоновый и нажать сочетание клавиш CTRL+A , которая выделяет все. В итоге должна появиться рамка выделения вдоль всего фонового слоя, он, как правило, соответствует размеру всего холста.
Примечание
Вы можете выделить необходимый вам слой и другим методом – для этого нужно нажать на кнопку Ctrl и кликнуть мышкой по фоновому слою. Данный метод не будет работать, если данный слой заблокирован (узнать это можно, посмотрев на значок замка).
Необходимо выбрать слой с изображением, которое будет выравниваться, после этого нужно нажать на кнопки управления выравниванием и определить, куда вы хотите поставить картинку.
Следующий пример. Вам необходимо расположить картинку в центре по вертикали, но с правой стороны. Тогда нужно центрировать вертикальное расположение и установить выравнивание по правому краю по горизонтали.
Тогда нужно центрировать вертикальное расположение и установить выравнивание по правому краю по горизонтали.
Второй вариант – центрирование по заданному фрагменту полотна.
Предположим, на картинке есть фрагмент, внутри которого необходимо ровно расположить какую-либо картинку.
Для начала аналогично первому варианту нужно выделить данный фрагмент. Попробуем разобраться с тем, как это делается:
— Если данный элемент располагается на собственном слое, то необходимо нажать на кнопку CTRL и сделать клик мышкой по мини версии слоя в том случае, если он доступен для редактирования.
— Если же данный фрагмент располагается в самом изображении, то необходимо активировать инструменты «Прямоугольная и Овальная область» и, применяя их, создать вокруг необходимого фрагмента правильную область выделения.
После этого необходимо выбрать слой с изображением и по аналогии с предыдущим пунктом расположить его в нужном вам месте.
Небольшой нюанс
Иногда приходится проводить небольшую ручную коррекцию расположения изображения, это может быть полезно в ряде случаев, когда нужно лишь немного подправить существующее расположение объекта. Для этого можно выбрать функцию Перемещение, удержать клавишу SHIFT и понажимать на стрелки направления на вашей клавиатуре. При данном способе коррекции картинка будет сдвигаться на 10 пикселей за одно нажатие.
Если вы не будете держать клавишу шифт, а решите просто воспользоваться стрелками на клавиатуре, то выделенный элемент будет перемешаться на 1 пиксель за раз.
Таким образом можно выровнять изображение в программе Фотошоп.
Всем привет, в этом уроке мы разберемся, как выровнять текст или фигуру в определенном пространстве. Для примера возьмем чистый документ и вставим туда какую-нибудь фигуру или текст. В нашем случае это будет синий аватар.
При активном слое с аватаром нажмите CTRL+A , чтобы выделить весь документ. Выделение будет играть роль рамки, в пределах которой текст будет выравниваться.
Выделение будет играть роль рамки, в пределах которой текст будет выравниваться.
Затем выбираем инструмент Перемещение .
На панели настроек данного инструмента станут активными следующие кнопки:
1) Выравнивание по верхнему краю.
2) Выравнивание центров по вертикали.
3) Выравнивание по нижнему краю.
4) Выравнивание по левому краю.
Если нажать на выравнивание центров по вертикали, а потом по левому краю, то получится так:
5) Выравнивание центров по горизонтали.
6) Выравнивание по правому краю.
А теперь нажмите сначала выравнивание по верхнему краю, затем по правому краю. Наш аватар переедет в угол:
Все отлично, только аватар совсем прилип к краям, нужно сделать немного отступ. Нажмите CTRL-D , чтобы снять выделение. Затем SHIFT+стрелка влево и SHIFT+стрелка вниз . Нажимая SHIFT и стрелки на клавиатуре, вы можете передвигать объект сразу на 10 пикселей в нужную сторону.
Применяйте эти знания, чтобы перемещать объекты на вашем рабочем документе. Это очень удобно. С помощью клавиш Shift + Стрелка у вас будут получаться ровные промежутки между элементами. И ваша дизайнерская работа станет смотреться более организованной и сбалансированной.
До встречи в следующем уроке!
Координаты и их применение в фотошоп. Координаты и их применение в фотошоп Как выровнять объект, используя линейку
Видели ли вы когда-нибудь картинки, на которых заснята природа или городской пейзаж, которые представлены в виде шара и похожи на маленькую планету? Это . Такого эффекта достаточно легко можно добиться стандартными средствами программы Adobe Photoshop. Данная статья является уроком по созданию сферических панорам.
Фотография в виде сферической панорамы.
1. Выбор подходящей фотографии
Результат зависит от выбранной фотографии больше чем от техники исполнения.
Сферическую панораму можно сделать из любого снимка. В идеале это должна быть панорама с охватом 360°, но подойдет любой снимок с четкими краями.
В идеале это должна быть панорама с охватом 360°, но подойдет любой снимок с четкими краями.
Перед началом создания панорамы нужно обрезать фотографию так, чтобы края были примерно одинаковыми. Это позволит во время зацикливания снимка избежать резкого перепада на стыке.
2. Превращение в квадрат
Выполнив обрезку снимок нужно сделать квадратным. Это нужно сделать, воспользовавшись командой Изображение — Размер изображения (Image Size). Параметров высоты и ширины (Width и Height) нужно сделать одинаковыми.
3. Переворачивание
Создание сферической панорамы (Переворачивание изображения)Теперь нужно перевернуть изображение с ног на голову, то есть на 180°. Это можно сделать, зайдя в меню Image (Изображение) — Rotate Canvas (Вращение изображения) — 180 градусов.
4: Фильтр полярные координаты
Работа фильтра «Полярные координаты». Этап скручивания.На этом этапе будет создана сама планета. Нужно перейти в меню Filter (Фильтр) — Distort (Искажения) — Polar Coordinates (Полярные координаты). В окне нужно выбрать опцию Rectangular to Polar (Прямоугольные в полярные). В окне предварительного просмотра можно увидеть то, что получится.
В окне нужно выбрать опцию Rectangular to Polar (Прямоугольные в полярные). В окне предварительного просмотра можно увидеть то, что получится.
5. Порядок на планете
Сферическая панорама.
Если посмотреть внимательно на изображение, то можно увидеть не стыковку шва. Это вызвано тем, что левый и правый край изображения не одинаковы. Для устранения шва нужно просто воспользоваться инструментом «Клонирующая кисть» или «Штамп». В некоторых случаях устранение шва невозможно. Тогда нужно более тщательно проработать края на этапе обрезки изображения или взять другой снимок.
Снимок из примера на первом этапе был обрезан таким образом, что деревья на левой и правой стороне оказались одной высоты. Это позволило после применения полярных координат только лишь подретушировать шов штампом и размытием.
6. Не пейзажами едиными…
Данную технику можно использовать практически с любыми снимками, но далеко не все результаты будут удовлетворительными.
Красивые «Планеты» выходят из пейзажных и панорамных снимков, но использовать описанную технику можно и с макро снимками.
7. Невероятные панорамы зданий
Здания на сферических панорамах.
В поездках и путешествиях каждый делает множество скучных и однообразных снимков различных зданий и монументов. порой их жалко удалить, а рассматривать просто не интересно. В таком случае всегда можно сделать сферическую панораму, которая преобразит вид фотографий.
8. Взгляд через линзу или планета наоборот
Данная техника позволяет закрутить планету наоборот
Принцип создания такого эффекта заключается в пропуске шага по переворачиванию снимка на 180°. При этом фильтр Полярные координаты вывернет планету вовнутрь.
Данный снимок напоминает фотографию, сделанную при помощи объектива «Рыбий глаз». Обработка в Фотошопе позволяет достичь аналогичного эффекта только лишь программным способом.
9. Проявим фантазию
Для искажения можно использовать совершенно любой снимок.
Эффект закручивания вовнутрь может неплохо смотреться на любых снимках. Иногда это будет выглядеть лучше, а иногда хуже. Всё зависит от исходного снимка.
Использование фильтра полярные координаты
Данная статья демонстрирует, что использование фильтра «Полярные координаты», немного фантазии и подходящие исходные снимки могут создать новые миры за считанные минуты работы в Фотошопе.
На основе материалов с сайта:
Панель инструментов «PhotoShop» претерпевает изменения с каждой новой версией программы. За все время существования программного продукта она подвергалась преобразованиям, направленным на обеспечение удобства пользователя. При наведении курсора на каждый имеющийся на панели инструмент появляется его краткое описание.
Данная опция будет доступна только в том случае, если во вкладке «Интерфейс», пункте «Установки» в вас стоит галочка напротив пункта «Показывать подсказки».
Где находятся линейки
Пользователь, который только начинает разбираться во всех премудростях данного графического редактора, наверняка уже успел получить хотя бы краткое представление о значении каждого инструмента. Многих пользователей ставят в тупик довольно простые задачи, например, выравнивание объекта на холсте.
Многих пользователей ставят в тупик довольно простые задачи, например, выравнивание объекта на холсте.
Они тщетно пытаются включить линейку, щупая курсором панель инструментов и ища заветные подсказки. Однако, отличительной чертой графического редактора «PhotoShop» является возможность выполнить различные операции разными способами. Это правило касается и отображения «Линейки» или «Rulers». Можно выбрать команду «Линейка» в меню «Просмотр» и приложит ее слева в верхней части рабочей области. Если вам не удобно использовать меню, можно попробовать использовать комбинацию клавиш «Ctrl»+ «R».
Теперь вам известно, как можно включить линейку в «PhotoShop». Но что делать, если вам необходимо изменить шкалу деления?
Направляющие и единицы измерения
По умолчанию графический редактор предлагает пользователю использовать сантиметровую линейку. Однако, достаточно щелкнуть по линейке правой кнопкой мыши, и вы сможете выбрать один из 12 пунктов (миллиметры, пиксели, дюймы и т. д.). Можно также вытаскивать из линейки направляющие линии. Чтобы вызвать их, достаточно использовать команду «Новая направляющая» в меню «Просмотр». Если линейки при это выключены, направляющие будут оставаться неподвижными. При нажатии комбинации клавиш «CTRL»+ «H» направляющие исчезают.
д.). Можно также вытаскивать из линейки направляющие линии. Чтобы вызвать их, достаточно использовать команду «Новая направляющая» в меню «Просмотр». Если линейки при это выключены, направляющие будут оставаться неподвижными. При нажатии комбинации клавиш «CTRL»+ «H» направляющие исчезают.
Использование линейки с транспортиром
Чтобы использовать координатные линейки, достаточно найти на панели инструментов кнопку с изображением пипетки. Под ней скрывается однофамилец координатной линейки, используемой для обрамления рабочей области. Для определения координат начала отрезка, а также для определения высоты и ширины объекта в «PhotoShop» используется инструмент «Линейка».
Достаточно щелкнуть по нужной точке и, не отпуская кнопку мыши, вытянуть лини, измеряющую нужный вам параметр. Значение параметра отобразится вверху на панели настроек. При повторном щелчке мышью появится новая линия. Линейку можно перемещать, как угодно. Для этого нужно взяться мышкой за саму линию или за крестики, расположенные на обоих концах. X и Y на панели настроек обозначают координаты начальной точки.
X и Y на панели настроек обозначают координаты начальной точки.
Буквами Ш и В обозначаются, соответственно, ширина и высота объекта по отношению к начальной точке. Параметр У обозначает угол наклона относительно осевой линии, а L1 – расстояние между двумя точками. Если зажать кнопку Alt и подвести курсор к крестику начальной координаты, он изменит свое отображение на значок транспортира. При помощи данного инструмента можно провести линию под определенным углом, значение которого также будет указано на панели настроек.
Если вы поставите курсор над кнопкой «По шкале измерений», то появится не очень понятная подсказка «Вычислить данные инструмента Линейка по шкале измерений». Если вы отметите данную функцию галочкой, вы подтвердите использование тех единиц измерения, которые были выбраны в установках. Чтобы выбрать единицы измерения, можно использовать меню «Редактирование». Также можно выбрать их на палитре «Инфо», щелкнув по треугольнику, расположенному в правом верхнем углу.
Ранее уже говорилось, что для вызова того или иного инструмента можно использовать различные способы. Это касается и «Линейки». Вызвать ее можно путем нажатия комбинации клавиш «Shift»+ «I». в результате на кнопке с инструментом «Пипетка» должна появится пиктограмма линейки. Аналогично можно скрыть линейку.
Как выровнять объект, используя линейку
Линейка может использоваться и для выпрямления изображения. Растяните на картинке линейку, укажите горизонт выпрямления и нажмите на кнопку «Выровнять слой». Это может привести к исчезновению части изображения, которое вышло за пределы документа. Если вы нажмете «Выровнять слой», удерживая при этом клавишу «Alt», то все изображение останется на месте. В этом можно убедиться, нарастив холст, или используя опцию «Перемещение».
Использование PhotoShop CS6
Для этой версии все осталось по-прежнему. По мере модернизации программа «Photoshop» обогащается новыми возможностями и функциями. Однако переход от CS5 к CS6 был ознаменован довольно резким скачком. Изменилось 27 пунктов. Такого не происходило за всю историю существования «PhotoShop». Однако способы включения в «PhotoShop CS6» инструмента «Линейка» остались неизменными. По-прежнему можно использовать галочку в строке «Линейки» меню «Просмотр». Также действует комбинация клавиш «Ctrl» + «R».
Изменилось 27 пунктов. Такого не происходило за всю историю существования «PhotoShop». Однако способы включения в «PhotoShop CS6» инструмента «Линейка» остались неизменными. По-прежнему можно использовать галочку в строке «Линейки» меню «Просмотр». Также действует комбинация клавиш «Ctrl» + «R».
Можно просто схватиться мышкой за квадрат, расположенный в верхнем левом углу, где сходятся линейки, и протащить его вниз, выбирая новую точку отсчета для изображения. В месте, где вы отпустите кнопку мышки, появятся нулевые точки линеек. Чтобы вернуть их в начальное положение, достаточно дважды щелкнуть по этому же квадратику, расположенному в левом верхнем углу.
Под конец стоит упомянуть об одном очень редком, но очень странном недоразумении. Иногда пользователи, пытаются сразу же после запуска программы разложить все инструменты по местам и недоумевают, куда делись линейки. Решается эта проблема очень просто. Чтобы включить линейку в «PhotoShop» нужно просто создать новый документ или открыть уже имеющийся.
Точное расположение фигур, линий относительно центральной точки задача осуществимая в программе Photoshop при помощи координат фигуры. Создаем новый файл. Настраиваем направляющие. Сделать это можно при помощи вкладки «Просмотр» — «Новая направляющая». В диалоговом окошке следует выбрать тип направляющей.
Нам потребуется одна горизонтальная и одна вертикальная направляющие. Инструментом «Перемещение» сдвинуть линии.
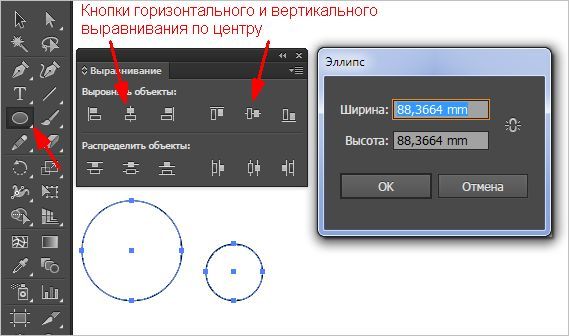
Создаем фигуру «Эллипс».
Нажимаем комбинацию клавиш Ctrl + Alt + T. У нас появится область трансформирования.
Для дальнейших манипуляций необходимо изменить расположение центральной точки опоры. Точку необходимо переместить в центр холста.
Переходим к координатам. Задаем угол поворота 30 градусов, как показано на рисунке. Нажать на Enter.
Повторяем те же действия: активировать трансформацию, сместить точку опоры и задать угол поворота. Подтвердить действие нажать Enter.
РЕЗУЛЬТАТ
На примере прямой создаем сетку. Создаем фигуру «Прямая». Став вначале прямой нажать клавишу Shift и провести прямую.
Нажимаем комбинацию клавиш Ctrl + Alt + T. Точку опоры не смещаем, что позволит произвести трансформацию относительно центра фигуры. Задаем координаты для оси X. Нажать Enter.
Продолжаем выполнять те же действия.
Создаем горизонтальную прямую.
Активируем трансформацию. Изменяем координату оси Y. Нажимаем Enter.
Продолжаем формировать сетку.
Лишние участки сетки можно выделить, добавить к слою слой-маску и инвертировать её во вкладке «Изображение» — «Коррекция».
РЕЗУЛЬТАТ
Как ровно расположить объекты в фотошопе. Выравнивание объектов в заданных границах
В последнее время многие авторы включая меня большое внимание уделяют различным трюкам и эффектам, которые можно сотворить в Photoshop, но многим, особенно начинающим, довольно трудно сразу же включиться в этот творческий процесс, не получив основы работы. Постепенно я постараюсь восполнить данный пробел. Сегодня поговорим о выравнивании объектов на холсте.
Многие из вас наверняка не раз видели данный набор кнопок в панели опций инструмента Move (Перемещение).
Также данные опции появляются при наличии форм, создаваемых инструментами группы Фигуры (Shapes). Но приступим к выравниванию. Первое, что нам понадобится, — это работа с линейками. Создайте новый документ клавиатурным сочетанием Ctrl+N, размер установите тот, с которым будет удобно работать вам. Нажмите Ctrl+R для отображения линеек на холсте.
Теперь выберите в панели инструментов Move (Перемещение) или нажмите клавишу V для его активации. Наведите курсор на вертикальную горизонтальную линейку и, удерживая левую кнопку мыши, перетащите появившуюся направляющую линию на середину вашего изображения. Проведите аналогичную операцию с горизонтальной линейкой.
Теперь выделите инструмент Elliptical Marquee (эллиптическое выделение) и установите курсор на центр пересечения созданных линий. Нажмите клавиатурное сочетание Ctrl+Shift+N для создания нового слоя. В появившемся диалоговом окне нажмите OK. Нажмите Alt для создания выделения из центра и с помощью левой кнопки мыши растяните выделение. Теперь сбросим цвета на умолчания, нажав D на клавиатуре. Теперь Alt+Backspace для заполнения цветом переднего плана — в данном случае черным.
Перетащите квадрат в левый нижний угол (инструментом Move (Перемещение).
Удерживая клавишу Shift, щелкните по двум нашим слоям в палитре Layers (слои) левой кнопкой мыши.
Рассмотрим наши опции выравнивания в действии. По порядку: Align top edges (Выравнивание по верхним граням) — перемещает объект к верхней границе большего.
Align Vertical Center (Выровнять вертикальный центр) — выравнивает объект по центру.
Align Bottom Edges (Выровнять по нижним граням) — перемещает объект к нижней границе большего.
Align Left Edges (Выровнять по левым граням) — перемещает объект к левой нижней границе.
Align Horizontal Centers (Выровнять по горизонтальным центрам) — думаю, очевидно из названия, что выравнивание происходит по горизонтальной линейке.
Align Right Edges (Выровнять по правым граням) — выравнивает объекты относительно правого края большего.
Таким образом, чтобы разместить наш круг по центру, нам нужно нажать на Align Horizontal Centers (Выровнять по горизонтальным центрам) и на Align Vertical Center (Выровнять вертикальный центр). Для того, чтобы поставить круг, к примеру, в центр правого прямоугольника, выберите из панели инструментов Rectangular Marquee.
А теперь сделайте активным инструмент Move (Перемещение) и нажмите все те же на Align Horizontal Centers (Выровнять по горизонтальным центрам) и на Align Vertical Center (Выровнять вертикальный центр).
Примечание
Опции могут быть недоступны, если выделены два слоя. Так как выравнивание будет производиться относительно созданного выделения, нужно выделить лишь один слой.
Сергей Топорков, http://www.cc-studio.ru/
View->extrs,snap,rules
т.к. линейки к пустоте не цепляются.. сделай новый пустой слой залей его полностью чем-нибудь..например белым, а потом уже тяни сверху и сбоку линейки направляющие. они прицепятся к центру композиции.
потом выдели слой с фоткой и двигай в центр. он прицепится уже к линейкам.
можно задать размер у сетки к которому без заливок направляющие тоже будут цепляться.
Одно но: в разных масштабах цепляется неравнозначно, т.е. на 50% увеличения..и напр. на 78% к направляющей объект будет пытаться прицепиться несколько иначе. выход выравнивать все объекты по предназначенной для них направляющей в одинаковом масштабе.
А фотошоп какой версии?
В СS2 во время перетаскивания одного объекта над/под другим, происходит привязка перетаскиваемого не только к направляющим, но и к границам/углам/центру лежащего под ним объекта.
Так что, совет полосатого упрощается (в случае юзания CS) аж на три пункта. 🙂
Это если я правильно всё понял в вопросе.
Чтобы было понятно зачем мне это нужно…
Когда я помещаю фото в багетную рамочку, то между внутренней частью рамки и самой фоткой оставляю свободное место, своего рода делаю паспарту, при этом свободные поля могут быть как симметричными, так и нет, как одинаковыми по ширине так и разными.
Самый общий случай, когда размеры подложки в пикселях известны, размеры самой фотки тоже, нужно фото наложить вторым слоем на подложку и симметрично выровнять относительно краев этой подложки.
2 polosaty
попробовал, получилось
Всё верно.
Я то думал надо один объект выровнять относительно другого.
Если надо выровнять объект относительно холста, то ничего никуда не будет привязываться, кроме как к полям холста.
В этом случае polosaty прав.
Есть ещё такой способ —
1. Инструментом crop (первый в третьем ряду панели инструментов) обрезать холст по размеру фотографии. Для этого выделяется область вокруг фотографии. При этом поля, которые обрежуться затеняются. Далее, потянув за контрольные точки (не знаю как их правильно назвать — маленикие квадратики по углам области выделения и в центрах каждой стороны) следует более точно обозначить границы обрезки и нажать enter. Вот здесь точно происходит привязка к границам объекта, если только она не отключена в меню view\snap.
2 изменить с помощью canvas size размер холста на необходимый.
Так каким же образом я могу перестроить блоки внутри документа и расположить их геометрически правильно относительно друг друга и всего документа?
Конечно, я мог бы попытаться упорядочить их вручную с помощью «Перемещения» (Move Tool), но это займет приличное время, и я сомневаюсь, что я был бы в состоянии разместить их точно, используя метод «на глаз». Лучше, и гораздо более проще выровнять и упорядочить блоки с помощью специальных опций выравнивания (Align and Distribute options).
Чтобы получить доступ к этим опциям, мы должны выбрать инструмент (Move Tool):
При выбранном «Перемещении», опции выравнивания отобразятся в виде ряда иконок в панели параметров в верхней части экрана. На данный момент, иконки отображены серым цветом и недоступны, т.к. в Панели слоёв у меня выбран только один слой, и выравнивать его попросту не с чем:
Давайте посмотрим, что произойдет, если выбрать несколько слоёв. Зажав клавишу Ctrl, я выберу три слоя, «Top Left», «Top Right» и «Top Center»:
Опции теперь активны. Давайте теперь подробнее рассмотрим каждую из них.
Опции выравнивания
Это первые шесть значков в группе опций. Перечисляю назначение значков слева направо: — выравнивание по верхним краям
— центры слоёв по вертикали
— по нижнему краю
— по левому краю
— центры по горизонтали
— по правому краю
Эти опции могут применяться к содержимому двух или более слоёв и будут отталкиваться от краёв либо от центров содержимого:
Опции распределения
Перечисляю их слева направо:
— распределение по верхним краям содержимого
— по центрам слоёв по вертикали
— по нижним краям
— по левым краям
— по центрам по горизонтали
— по правым краям
Внимание! Обратите внимание, для того, чтобы опция стала доступна, вам необходимо иметь выбранными три или более слоя!
А теперь давайте посмотрим, как на практике применить эти опции для упорядочения блоков в моем документе. Как вы помните, я выбрал три слоя — Top Left, Top Center, и Top Right (верхний левый, верхний центральный, верхний правый). Я собираюсь временно отключить другие блоки в документе, нажав на значок видимости каждого. Я отключил видимость только для наглядности, на работу опций выравнивания это нисколько не влияет:
Теперь в окне документа остались видимыми всего три блока:
Для начала, я выровняю эти три блока по горизонтали по верхнему краю блоков. Чтобы это сделать, следует нажать на опцию «выравнивание по верхнему краю» (Align Top Edges) в панели параметров:
При этом Photoshop определяет положение этих трёх блоков, выясняет, какой из них находится ближе к верху документа, а затем перемещается два других блока до уровня верхней кромки самого верхнего, в данном случае, это блок с жёлтой буквой «О», и это действие выполняется мгновенно. Для лучшего понимания этого момента наведите мышку на картинку, при этом отобразится изображение с положением блоков до перемещения:
Который позволяет автоматически со сто процентной точностью выровнять любой объект/слой по центру изображения или его краям . Также можно выровнять относительно отдельно взятого участка на изображении. Все это очень просто и об этом пойдет речь в данной статье.
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его . Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте ):
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
Допустим, нужно разместить по центру эту картинку:
Вариант 1 — относительно всего холста.Шаг 1
Указываем фотошопу область, относительно которой программа должна выровнять изображение. Это делается путем создания .
На палитре слоев выделяем фоновый слой и жмем на клавиатуре комбинацию клавиш Ctrl+A (Выделить все ). В результате вы должны увидеть рамку выделения из «марширующих муравьев» вокруг фонового слоя. (Как правило, фоновый слой — совпадает по размерам с холстом).
Примечание
Можно выделить фоновый слой еще другим способом — зажмите клавишу Ctrl и щелкните левой кнопкой мыши по фоновому слою. Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка, ).
Шаг 2
Теперь нужно выбрать инструмент Перемещение . Когда у нас есть рамка выделения, то кнопки выравнивания станут активными, а значит их можно использовать.
Выберите слой с картинкой, которую нужно выравнивать, а теперь нажимайте на кнопки в соответствии с тем, куда бы вам хотелось разместить эту картинку. Например, давайте разместим ровно по центру. Тогда нам нужно нажать вот эти кнопки:
Еще пример. Допустим, нужно разместить картинку по центру, но с левого края. Тогда на панели параметров выбираем такие кнопки:
Вариант 2 — в отдельно взятом фрагменте изображенияДопустим, на изображении присутствует фрагмент, внутри которого нужно идеально ровно разместить какую-нибудь картинку. В своем примере я добавил стеклянный квадрат. Пусть внутри него будет находиться другая картинка (кстати, можно научиться самому делать такой стеклянный квадрат).
Шаг 1
Первым делом, по аналогии с первым вариантом, необходимо выделить этот фрагмент. Как этот сделать?
— Если этот фрагмент находится на отдельном слое (как у меня квадрат, который я отдельно вставил), то нужно нажать Ctrl и кликнуть мышью по миниатюре слоя, если он не заблокирован).
— Если этот фрагмент находится в самом изображении, то нужно выбрать инструменты выделения Прямоугольная и Овальная области и с их помощью нарисовать вокруг фрагмента ровную выделенную область. Как пользоваться этими инструментами .Перемещение и, зажав клавишу Shift , нажимате на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
В этом руководстве вы узнаете, как центрировать изображения в программе Adobe Photoshop.
Приведенный здесь способ — не единственный возможный, но зато самый простой.
1. Создадим новый документ (File > New). Цвет фона и размер рисунка выбирайте на свое усмотрение. В данном случае будем использовать холст размером 450×250 пикселей:
2. Вставьте изображение, которое необходимо будет разместить по центру холста. Для этого нужно предварительно создать новый слой, в котором и будет оно размещено:
3. Следующим шагом выберем инструмент Move Tool. Он находится панели инструментов или же просто нажмите клавишу «V».
4. А сейчас нам нужно выбрать наш слой с рисунком (просто кликните по нему) и нажмите Ctrl+A. Таким образом мы выделили нашу картинку. Теперь ее можно отцентрировать. Для этого воспользуемся меню, которое расположено в верхнем ряду:
5. Нажмите по очереди обе кнопки, которые выделены красным цветом на этом меню. Результатом будет центровка вашего рисунка по вертикали и по горизонтали:
Как видите, ничего сложного здесь нет. Теперь у вас есть рисунок, расположенный в самом центре холста. Еще можно поэкспериментировать с другими клавишами меню, чтобы посмотреть за эффектом, который они производят.
Выравнивание в фотошопе по центру и краям. Выравнивание объектов в заданных границах Как сделать изображение по центру в фотошопе
Всем привет, в этом уроке мы разберемся, как выровнять текст или фигуру в определенном пространстве. Для примера возьмем чистый документ и вставим туда какую-нибудь фигуру или текст. В нашем случае это будет синий аватар.
При активном слое с аватаром нажмите CTRL+A , чтобы выделить весь документ. Выделение будет играть роль рамки, в пределах которой текст будет выравниваться.
Затем выбираем инструмент Перемещение .
На панели настроек данного инструмента станут активными следующие кнопки:
1) Выравнивание по верхнему краю.
2) Выравнивание центров по вертикали.
3) Выравнивание по нижнему краю.
4) Выравнивание по левому краю.
Если нажать на выравнивание центров по вертикали, а потом по левому краю, то получится так:
5) Выравнивание центров по горизонтали.
6) Выравнивание по правому краю.
А теперь нажмите сначала выравнивание по верхнему краю, затем по правому краю. Наш аватар переедет в угол:
Все отлично, только аватар совсем прилип к краям, нужно сделать немного отступ. Нажмите CTRL-D , чтобы снять выделение. Затем SHIFT+стрелка влево и SHIFT+стрелка вниз . Нажимая SHIFT и стрелки на клавиатуре, вы можете передвигать объект сразу на 10 пикселей в нужную сторону.
Применяйте эти знания, чтобы перемещать объекты на вашем рабочем документе. Это очень удобно. С помощью клавиш Shift + Стрелка у вас будут получаться ровные промежутки между элементами. И ваша дизайнерская работа станет смотреться более организованной и сбалансированной.
До встречи в следующем уроке!
Очень часто начинающие пользователи делают операцию выравнивания на глаз, что занимает много времени и усилий. В этом уроке мы разберем приемы, позволяющие без лишних манипуляций точно выравнивать изображения в Фотошопе.
Фотошоп включает в себя инструмент «Перемещение» , благодаря которому можно точно выровнять необходимые вам слои и объекты изображения так, как вам нужно. Делается это довольно просто и легко. Для того чтобы упростить данную задачу, необходимо активировать инструмент «Перемещение» и обратить внимание на его панель настроек. Кнопки с первой по третью позволяют выбрать вертикальное выравнивание. Кнопки с четвертой по шестую позволяют выровнять объект по горизонтали.
Так, для того чтобы объект размещался по центру, необходимо активировать центрирование по двум параметрам. Основным условием при выравнивании является необходимость указания Фотошопу области, относительно которой он должен найти край или центр. Пока это условие не выполнено, кнопки для выравнивания не будут активными. В этом и заключается секрет установки объекта посередине всей картинки или же в одном из заданных участков.
Вариант 1: Выравнивание относительно всего изображения
Вариант 2: Центрирование по заданному фрагменту полотна
Следующий пример. Вам необходимо расположить картинку в центре по вертикали, но с правой стороны. Тогда нужно центрировать вертикальное расположение и установить выравнивание по правому краю по горизонтали. Предположим, на картинке есть фрагмент, внутри которого необходимо ровно расположить какую-либо картинку. Для начала аналогично первому варианту нужно выделить данный фрагмент. Попробуем разобраться с тем, как это делается:
После этого необходимо выбрать слой с изображением и по аналогии с предыдущим пунктом расположить его в нужном вам месте.
Результат:
Иногда приходится проводить небольшую ручную коррекцию расположения изображения, это может быть полезно в ряде случаев, когда нужно лишь немного подправить существующее расположение объекта. Для этого можно выбрать функцию Перемещение, удержать клавишу SHIFT и понажимать на стрелки направления на вашей клавиатуре. При данном способе коррекции картинка будет сдвигаться на 10 пикселей за одно нажатие. Если вы не будете держать клавишу SHIFT , а решите просто воспользоваться стрелками на клавиатуре, то выделенный элемент будет перемещаться на 1 пиксель за раз.
Таким образом можно выровнять изображение в программе Фотошоп.
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его панель параметров. Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте):
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
Допустим, нужно разместить по центру эту картинку:
Вариант 1 — относительно всего холста.
ШАГ 1
Указываем фотошопу область, относительно которой программа должна выровнять изображение. Это делается путем создания выделенной области.
На палитре слоев выделяем фоновый слой и жмем на клавиатуре комбинацию клавиш Ctrl+A (Выделить все). В результате вы должны увидеть рамку выделения из «марширующих муравьев» вокруг фонового слоя. (Как правило, фоновый слой — совпадает по размерам с холстом).
Можно выделить фоновый слой еще другим способом — зажмите клавишу Ctrl и щелкните левой кнопкой мыши по фоновому слою. Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка).
ШАГ 2
Теперь нужно выбрать инструмент Перемещение . Когда у нас есть рамка выделения, то кнопки выравнивания станут активными, а значит их можно использовать.
Выберите слой с картинкой, которую нужно выравнивать, а теперь нажимайте на кнопки в соответствии с тем, куда бы вам хотелось разместить эту картинку. Например, давайте разместим ровно по центру. Тогда нам нужно нажать вот эти кнопки:
Еще пример. Допустим, нужно разместить картинку по центру, но с левого края. Тогда на панели параметров выбираем такие кнопки:
Вариант 2 — в отдельно взятом фрагменте изображения
Допустим, на изображении присутствует фрагмент, внутри которого нужно идеально ровно разместить какую-нибудь картинку. В своем примере я добавил стеклянный квадрат. Пусть внутри него будет находиться другая картинка (кстати, в этой статье можно научиться самому делать такой стеклянный квадрат).
ШАГ 1
Первым делом, по аналогии с первым вариантом, необходимо выделить этот фрагмент. Как этот сделать?
Если этот фрагмент находится на отдельном слое (как у меня квадрат, который я отдельно вставил), то нужно нажать Ctrl и кликнуть мышью по миниатюре слоя, если он не заблокирован).
Если этот фрагмент находится в самом изображении, то нужно выбрать инструменты выделения Прямоугольная и Овальная области и с их помощью нарисовать вокруг фрагмента ровную выделенную область. Как пользоваться этими инструментами.
ШАГ 2
Выберите слой с картинкой и выберите кнопки как бы вы хотели эту картинку разместить. Например по центру:
Совет. В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструментПеремещение и, зажав клавишу Shift, нажимате на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
В этом уроке я расскажу как найти центр изображения в фотошопе . Будем рассматривать два способа: с помощью трансформирования и направляющих, а также направляющих и привязки.
Первым делом включаем возможность создавать направляющие. Для этого заходим в пункт меню «Просмотр» и включаем инструмент «Линейка». Также, ее можно включить через сочетание клавиш «Ctrl+R».
Сверху и слева появляется шкала. Потянув за эту шкалу вниз или вправо мы вытаскиваем горизонтальные или вертикальные направляющие.
Следующим шагом мы заходим в трансформирование слоя. Можно зайти в пункт меню «Редактирование» -> «Свободное трансформирование» или нажать сочетание клавиш «Ctrl+T». На слое появляются специальные поинты, за которые мы можем его трансформировать. Нас здесь больше всего интересует центральная точка. Именно она обозначает центр изображения.
В этом режиме нам достаточно просто перетащить с линейки направляющие к центру.
Второй способ как определить центр в фотошопе — с помощью инструмента «Привязка». Чтобы его включить заходим в пункт меню «Просмотр» и выбираем пункт «Привязка». Также его можно включить через сочетание клавиш «Shift+Ctrl+;». В этом режиме если мы будем тянуть нашу направляющую по изображению, то она будет «прилипать» к сторонам, а также к центру изображения. Это касается как вертикальной, так и горизонтальной направляющих.
У этого метода есть одна особенность. Он работает только с выбранным слоем. Если у вас в палитре слоев будет выбран другой слой, то «прилипание» будет работать только относительно его границ и не будет работать на неактивном холсте.
Видеоурок:
Так каким же образом я могу перестроить блоки внутри документа и расположить их геометрически правильно относительно друг друга и всего документа?
Конечно, я мог бы попытаться упорядочить их вручную с помощью «Перемещения» (Move Tool), но это займет приличное время, и я сомневаюсь, что я был бы в состоянии разместить их точно, используя метод «на глаз». Лучше, и гораздо более проще выровнять и упорядочить блоки с помощью специальных опций выравнивания (Align and Distribute options).
Чтобы получить доступ к этим опциям, мы должны выбрать инструмент (Move Tool):
При выбранном «Перемещении», опции выравнивания отобразятся в виде ряда иконок в панели параметров в верхней части экрана. На данный момент, иконки отображены серым цветом и недоступны, т.к. в Панели слоёв у меня выбран только один слой, и выравнивать его попросту не с чем:
Давайте посмотрим, что произойдет, если выбрать несколько слоёв. Зажав клавишу Ctrl, я выберу три слоя, «Top Left», «Top Right» и «Top Center»:
Опции теперь активны. Давайте теперь подробнее рассмотрим каждую из них.
Опции выравнивания
Это первые шесть значков в группе опций. Перечисляю назначение значков слева направо: — выравнивание по верхним краям
— центры слоёв по вертикали
— по нижнему краю
— по левому краю
— центры по горизонтали
— по правому краю
Эти опции могут применяться к содержимому двух или более слоёв и будут отталкиваться от краёв либо от центров содержимого:
Опции распределения
Перечисляю их слева направо:
— распределение по верхним краям содержимого
— по центрам слоёв по вертикали
— по нижним краям
— по левым краям
— по центрам по горизонтали
— по правым краям
Внимание! Обратите внимание, для того, чтобы опция стала доступна, вам необходимо иметь выбранными три или более слоя!
А теперь давайте посмотрим, как на практике применить эти опции для упорядочения блоков в моем документе. Как вы помните, я выбрал три слоя — Top Left, Top Center, и Top Right (верхний левый, верхний центральный, верхний правый). Я собираюсь временно отключить другие блоки в документе, нажав на значок видимости каждого. Я отключил видимость только для наглядности, на работу опций выравнивания это нисколько не влияет:
Теперь в окне документа остались видимыми всего три блока:
Для начала, я выровняю эти три блока по горизонтали по верхнему краю блоков. Чтобы это сделать, следует нажать на опцию «выравнивание по верхнему краю» (Align Top Edges) в панели параметров:
При этом Photoshop определяет положение этих трёх блоков, выясняет, какой из них находится ближе к верху документа, а затем перемещается два других блока до уровня верхней кромки самого верхнего, в данном случае, это блок с жёлтой буквой «О», и это действие выполняется мгновенно. Для лучшего понимания этого момента наведите мышку на картинку, при этом отобразится изображение с положением блоков до перемещения:
Вконтакте
Google+
Wi-FiКак выпрямить перекошенное изображение в Photoshop. Выравнивание изображения в фотошоп
В этом уроке я расскажу как найти центр изображения в фотошопе . Будем рассматривать два способа: с помощью трансформирования и направляющих, а также направляющих и привязки.
Первым делом включаем возможность создавать направляющие. Для этого заходим в пункт меню «Просмотр» и включаем инструмент «Линейка». Также, ее можно включить через сочетание клавиш «Ctrl+R».
Сверху и слева появляется шкала. Потянув за эту шкалу вниз или вправо мы вытаскиваем горизонтальные или вертикальные направляющие.
Следующим шагом мы заходим в трансформирование слоя. Можно зайти в пункт меню «Редактирование» -> «Свободное трансформирование» или нажать сочетание клавиш «Ctrl+T». На слое появляются специальные поинты, за которые мы можем его трансформировать. Нас здесь больше всего интересует центральная точка. Именно она обозначает центр изображения.
В этом режиме нам достаточно просто перетащить с линейки направляющие к центру.
Второй способ как определить центр в фотошопе — с помощью инструмента «Привязка». Чтобы его включить заходим в пункт меню «Просмотр» и выбираем пункт «Привязка». Также его можно включить через сочетание клавиш «Shift+Ctrl+;». В этом режиме если мы будем тянуть нашу направляющую по изображению, то она будет «прилипать» к сторонам, а также к центру изображения. Это касается как вертикальной, так и горизонтальной направляющих.
У этого метода есть одна особенность. Он работает только с выбранным слоем. Если у вас в палитре слоев будет выбран другой слой, то «прилипание» будет работать только относительно его границ и не будет работать на неактивном холсте.
Видеоурок:
В этом уроке я покажу вам, как выровнять изображение в фотошоп. Иногда снимки получаются немного наклонены вправо или влево. С помощью фотошоп исправить это очень просто.
Шаг 1. Откройте изображение, которое необходимо выровнять.
Шаг 2. Найдите на снимке предмет, который должен быть вертикальным или горизонтальным (линия горизонта, окно, дверь и т. д.). В нашем примере мы будем использовать верхнюю часть двери. Выберите инструмент Линейка (I) .
Щёлкните на изображении и перетащите указатель мышки в соответствии с найденной прямой.
Шаг 3. Выберите команду Изображение — Повернуть холст — Произвольно (Image — Rotate Canvas — Arbitrary) .
В появившемся диалоговом окне программа Фотошоп автоматически установит необходимый угол поворота и выберет его направление — по часовой стрелке или против. Всё что нужно сделать — это щелкнуть на кнопке ОК, и снимок будет выровнен.
Шаг 4. Чтобы убрать области белого цвета по углам изображения, выберите инструмент Кадрирование (С) и, нажав на левую кнопку мышки, создайте рамку кадрирования так, чтобы белые участки остались за её пределами. При необходимости с помощью маркеров по краям рамки откорректируйте её положение.
Очень часто начинающие пользователи делают операцию выравнивания на глаз, что занимает много времени и усилий.
Фотошоп включает в себя инструмент «Перемещение» , благодаря которому можно точно выровнять необходимые вам слои и объекты изображения так, как вам нужно.
Делается это довольно просто и легко.
Для того чтобы упростить данную задачу, необходимо активировать инструмент «Перемещение» и обратить внимание на его панель настроек. Кнопки с первой по третью позволяют выбрать вертикальное выравнивание.
Кнопки с четвертой по шестую позволяют выровнять объект по горизонтали.
Так, для того, чтобы объект размещался по центру, необходимо активировать центрирование по двум параметрам.
Основным условием при выравнивании является необходимость указания Фотошопу области, относительно которой он должен найти край или центр. Пока это условие не выполнено, кнопки для выравнивания не будут активными.
В этом и заключается секрет установки объекта посередине всей картинки или же в одном из заданных участков.
Действия выполняются в следующем порядке:
К примеру, вам необходимо расположить картинку по центру:
Первый вариант – относительно всего изображения:
1. Необходимо указать программе область, относительно которой необходимо провести выравнивание. Сделать это можно просто создав выделенную область.
2. В окне слоев необходимо выбрать фоновый и нажать сочетание клавиш CTRL+A , которая выделяет все. В итоге должна появиться рамка выделения вдоль всего фонового слоя, он, как правило, соответствует размеру всего холста.
Примечание
Вы можете выделить необходимый вам слой и другим методом – для этого нужно нажать на кнопку Ctrl и кликнуть мышкой по фоновому слою. Данный метод не будет работать, если данный слой заблокирован (узнать это можно, посмотрев на значок замка).
Необходимо выбрать слой с изображением, которое будет выравниваться, после этого нужно нажать на кнопки управления выравниванием и определить, куда вы хотите поставить картинку.
Следующий пример. Вам необходимо расположить картинку в центре по вертикали, но с правой стороны. Тогда нужно центрировать вертикальное расположение и установить выравнивание по правому краю по горизонтали.
Второй вариант – центрирование по заданному фрагменту полотна.
Предположим, на картинке есть фрагмент, внутри которого необходимо ровно расположить какую-либо картинку.
Для начала аналогично первому варианту нужно выделить данный фрагмент. Попробуем разобраться с тем, как это делается:
— Если данный элемент располагается на собственном слое, то необходимо нажать на кнопку CTRL и сделать клик мышкой по мини версии слоя в том случае, если он доступен для редактирования.
— Если же данный фрагмент располагается в самом изображении, то необходимо активировать инструменты «Прямоугольная и Овальная область» и, применяя их, создать вокруг необходимого фрагмента правильную область выделения.
После этого необходимо выбрать слой с изображением и по аналогии с предыдущим пунктом расположить его в нужном вам месте.
Небольшой нюанс
Иногда приходится проводить небольшую ручную коррекцию расположения изображения, это может быть полезно в ряде случаев, когда нужно лишь немного подправить существующее расположение объекта. Для этого можно выбрать функцию Перемещение, удержать клавишу SHIFT и понажимать на стрелки направления на вашей клавиатуре. При данном способе коррекции картинка будет сдвигаться на 10 пикселей за одно нажатие.
Если вы не будете держать клавишу шифт, а решите просто воспользоваться стрелками на клавиатуре, то выделенный элемент будет перемешаться на 1 пиксель за раз.
Таким образом можно выровнять изображение в программе Фотошоп.
В этом руководстве вы узнаете, как центрировать изображения в программе Adobe Photoshop.
Приведенный здесь способ — не единственный возможный, но зато самый простой.
1. Создадим новый документ (File > New). Цвет фона и размер рисунка выбирайте на свое усмотрение. В данном случае будем использовать холст размером 450×250 пикселей:
2. Вставьте изображение, которое необходимо будет разместить по центру холста. Для этого нужно предварительно создать новый слой, в котором и будет оно размещено:
3. Следующим шагом выберем инструмент Move Tool. Он находится панели инструментов или же просто нажмите клавишу «V».
4. А сейчас нам нужно выбрать наш слой с рисунком (просто кликните по нему) и нажмите Ctrl+A. Таким образом мы выделили нашу картинку. Теперь ее можно отцентрировать. Для этого воспользуемся меню, которое расположено в верхнем ряду:
5. Нажмите по очереди обе кнопки, которые выделены красным цветом на этом меню. Результатом будет центровка вашего рисунка по вертикали и по горизонтали:
Как видите, ничего сложного здесь нет. Теперь у вас есть рисунок, расположенный в самом центре холста. Еще можно поэкспериментировать с другими клавишами меню, чтобы посмотреть за эффектом, который они производят.
14.02.15 14.8KИз этой статьи вы узнаете быстрый и простой способ, позволяющий выпрямлять перекошенные фотографии. Давайте смотреть правде в глаза, если не все свои фото вы делаете с камеры, установленной на штатив, некоторые из них будут немного перекошенными. К счастью, в Photoshop мы можем невероятно легко выпрямить их всего за несколько простых шагов!
Вот фото отеля и казино «Нью-Йорк » в Лас-Вегасе:
Исходное изображение
Типичное фото туриста. Оно было сделано с небольшой компактной камеры во время прогулки по городу, и как чуть позже выяснилось, что оно немного перекошено. Статуя Свободы немного наклонена вправо. Но не беспокойтесь. Мы исправим все это очень скоро. Давайте начнем!
Шаг 1: Выберите инструмент «Измеритель»
Лучше всего выпрямлять изображения в Photoshop с помощью инструмента «Измеритель », который выполняет основную часть работы. Как вы увидите уже очень скоро, пока Photoshop может сделать практически всю работу за вас! Инструмент «Измеритель », по умолчанию, располагается в меню инструмента «Пипетка ».
Поэтому, чтобы выбрать его, вам нужно нажать и удерживать кнопку мыши на инструменте «Пипетка », «Измеритель » будет вторым или третьим в списке. Нажмите на инструмент «Измеритель », чтобы выбрать его:
Выберите инструмент «Измеритель» в палитре инструментов
Шаг 2: Кликните мышью и проведите линию вдоль чего-то, что должно быть выпрямлено
Найдите на фото какой-нибудь элемент, который должен быть выпрямлен, либо горизонтально, либо вертикально. Мы собираемся развернуть его край с помощью инструмента «Измеритель », вместо того, чтобы выяснять, насколько на самом деле перекошено фото. В моем случае, я собираюсь провести горизонтальную линию вдоль крыши здания, расположенного непосредственно за статуей Свободы.
Очевидно, что крыша должна быть строго горизонтальной, но в данный момент это явно не так. Я просто один раз нажимаю на левой части края крыши, затем, удерживая кнопку мыши, перемещаю курсор на правую сторону. После этого будет создана тонкая линия от той точки, где я первый раз кликнул мышью на правой стороне крыши, и точкой, где я закончил перемещать мышку, и отпустил кнопку.
Photoshop использует угол этой линии, чтобы определить, как сильно должно быть повернуто изображение, чтобы выпрямить его:
Если вы посмотрите на панель параметров в верхней части экрана, то увидите угол линии, которую вы только что нарисовали (это число, указанное справа от буквы «А» ). В моем случае линия расположена под углом 1,9 градусов к горизонтали:
Панель параметров, на которой указан угол линии, проведенной с помощью инструмента «Измеритель»
Photoshop теперь может использовать этот угол для определения, насколько нужно повернуть изображение, чтобы выровнять его.
Шаг 3: Выберите команду «Повернуть холст — Произвольно»
Перейти в меню «Изображение », выберите «Повернуть холст », а затем «Произвольно »:
Перейдите Изображение> Повернуть холст > Произвольно
Каждый раз, когда я делаю это, я улыбаюсь, потому что слово «произвольно » на самом деле означает «случайно » или «на удачу ». Но это противоположно тому, что мы делаем. Мы не вращаем изображение случайно, на удачу.
Мы использовали инструмент «Измеритель », чтобы точно узнать, на сколько градусов необходимо повернуть наше изображение, и теперь Photoshop может использовать информацию, которую мы ему предоставили, чтобы выровнять изображение наверняка.
Как я уже говорил раньше, большая часть проблем с изучением Photoshop возникает в связи с терминологией. Как и в этом случае, я не знаю, о чем думал Adobe .
Тем не менее, идем дальше. После того, как вы выберете «произвольно », всплывет диалоговое окно «Повернуть холст », и, как мы видим, все уже сделано за нас. В моем случае, Photoshop уже ввел значение 1,85 градуса, и даже уже знает, что изображение нужно будет повернуть против часовой стрелки, поэтому выбран вариант CCW :
Диалоговое окно «Повернуть холст» с заданными значениями угла и направления поворота
Вы можете быть удивлены, тем Photoshop ввел угол 1,85 градуса, тогда как совсем недавно мы видели в панели параметров значение 1,9. Причина заключается в том, что в верхней панели Photoshop углы округляются до одного знака после запятой, поэтому в панели было значение 1,9 градуса.
Хотя на самом деле угол, измеренный с помощью инструмента «Измеритель », равнялся 1,85 градуса. Угол, указанный в диалоговом окне «Повернуть холст », является более правильным.
Шаг 4: Нажмите кнопку OK, чтобы повернуть и выровнять изображение
На данный момент, все, что нам нужно сделать, это нажать «OK » в диалоговом окне «Повернуть холст », чтобы выйти из него, после чего Photoshop повернет и выровняет изображение:
Теперь изображение развернуто и выровнено
Все выглядит отлично, статуя Свободы больше не заваливается вправо. Мы смогли выровнять изображение без каких-либо действий на глаз, благодаря инструменту «Измеритель » и команде «Повернуть холст ».
Шаг 5: Обрежьте изображение с помощью инструмента «Кадрирование»
Конечно, есть небольшая проблема. При вращении изображения внутри окна документа, мы добавили на холст некоторые белые области вокруг внешнего края фото. Мы должны завершить обработку, обрезав эти области. А для этого, мы можем использовать инструмент «Кадрирование ». Выберите «Кадрирование » из палитры инструментов, или просто нажмите букву C на клавиатуре.
Как выпрямить перекошенное изображение в Photoshop. Выравнивание изображения в фотошоп
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его панель параметров. Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте):
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
Допустим, нужно разместить по центру эту картинку:
Вариант 1 — относительно всего холста.
ШАГ 1
Указываем фотошопу область, относительно которой программа должна выровнять изображение. Это делается путем создания выделенной области.
На палитре слоев выделяем фоновый слой и жмем на клавиатуре комбинацию клавиш Ctrl+A (Выделить все). В результате вы должны увидеть рамку выделения из «марширующих муравьев» вокруг фонового слоя. (Как правило, фоновый слой — совпадает по размерам с холстом).
Можно выделить фоновый слой еще другим способом — зажмите клавишу Ctrl и щелкните левой кнопкой мыши по фоновому слою. Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка).
ШАГ 2
Теперь нужно выбрать инструмент Перемещение . Когда у нас есть рамка выделения, то кнопки выравнивания станут активными, а значит их можно использовать.
Выберите слой с картинкой, которую нужно выравнивать, а теперь нажимайте на кнопки в соответствии с тем, куда бы вам хотелось разместить эту картинку. Например, давайте разместим ровно по центру. Тогда нам нужно нажать вот эти кнопки:
Еще пример. Допустим, нужно разместить картинку по центру, но с левого края. Тогда на панели параметров выбираем такие кнопки:
Вариант 2 — в отдельно взятом фрагменте изображения
Допустим, на изображении присутствует фрагмент, внутри которого нужно идеально ровно разместить какую-нибудь картинку. В своем примере я добавил стеклянный квадрат. Пусть внутри него будет находиться другая картинка (кстати, в этой статье можно научиться самому делать такой стеклянный квадрат).
ШАГ 1
Первым делом, по аналогии с первым вариантом, необходимо выделить этот фрагмент. Как этот сделать?
Если этот фрагмент находится на отдельном слое (как у меня квадрат, который я отдельно вставил), то нужно нажать Ctrl и кликнуть мышью по миниатюре слоя, если он не заблокирован).
Если этот фрагмент находится в самом изображении, то нужно выбрать инструменты выделения Прямоугольная и Овальная области и с их помощью нарисовать вокруг фрагмента ровную выделенную область. Как пользоваться этими инструментами.
ШАГ 2
Выберите слой с картинкой и выберите кнопки как бы вы хотели эту картинку разместить. Например по центру:
Совет. В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструментПеремещение и, зажав клавишу Shift, нажимате на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
В последнее время многие авторы включая меня большое внимание уделяют различным трюкам и эффектам, которые можно сотворить в Photoshop, но многим, особенно начинающим, довольно трудно сразу же включиться в этот творческий процесс, не получив основы работы. Постепенно я постараюсь восполнить данный пробел. Сегодня поговорим о выравнивании объектов на холсте.
Многие из вас наверняка не раз видели данный набор кнопок в панели опций инструмента Move (Перемещение).
Также данные опции появляются при наличии форм, создаваемых инструментами группы Фигуры (Shapes). Но приступим к выравниванию. Первое, что нам понадобится, — это работа с линейками. Создайте новый документ клавиатурным сочетанием Ctrl+N, размер установите тот, с которым будет удобно работать вам. Нажмите Ctrl+R для отображения линеек на холсте.
Теперь выберите в панели инструментов Move (Перемещение) или нажмите клавишу V для его активации. Наведите курсор на вертикальную горизонтальную линейку и, удерживая левую кнопку мыши, перетащите появившуюся направляющую линию на середину вашего изображения. Проведите аналогичную операцию с горизонтальной линейкой.
Теперь выделите инструмент Elliptical Marquee (эллиптическое выделение) и установите курсор на центр пересечения созданных линий. Нажмите клавиатурное сочетание Ctrl+Shift+N для создания нового слоя. В появившемся диалоговом окне нажмите OK. Нажмите Alt для создания выделения из центра и с помощью левой кнопки мыши растяните выделение. Теперь сбросим цвета на умолчания, нажав D на клавиатуре. Теперь Alt+Backspace для заполнения цветом переднего плана — в данном случае черным.
Перетащите квадрат в левый нижний угол (инструментом Move (Перемещение).
Удерживая клавишу Shift, щелкните по двум нашим слоям в палитре Layers (слои) левой кнопкой мыши.
Рассмотрим наши опции выравнивания в действии. По порядку: Align top edges (Выравнивание по верхним граням) — перемещает объект к верхней границе большего.
Align Vertical Center (Выровнять вертикальный центр) — выравнивает объект по центру.
Align Bottom Edges (Выровнять по нижним граням) — перемещает объект к нижней границе большего.
Align Left Edges (Выровнять по левым граням) — перемещает объект к левой нижней границе.
Align Horizontal Centers (Выровнять по горизонтальным центрам) — думаю, очевидно из названия, что выравнивание происходит по горизонтальной линейке.
Align Right Edges (Выровнять по правым граням) — выравнивает объекты относительно правого края большего.
Таким образом, чтобы разместить наш круг по центру, нам нужно нажать на Align Horizontal Centers (Выровнять по горизонтальным центрам) и на Align Vertical Center (Выровнять вертикальный центр). Для того, чтобы поставить круг, к примеру, в центр правого прямоугольника, выберите из панели инструментов Rectangular Marquee.
А теперь сделайте активным инструмент Move (Перемещение) и нажмите все те же на Align Horizontal Centers (Выровнять по горизонтальным центрам) и на Align Vertical Center (Выровнять вертикальный центр).
Примечание
Опции могут быть недоступны, если выделены два слоя. Так как выравнивание будет производиться относительно созданного выделения, нужно выделить лишь один слой.
Сергей Топорков, http://www.cc-studio.ru/
Который позволяет автоматически со сто процентной точностью выровнять любой объект/слой по центру изображения или его краям . Также можно выровнять относительно отдельно взятого участка на изображении. Все это очень просто и об этом пойдет речь в данной статье.
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его . Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте ):
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
Допустим, нужно разместить по центру эту картинку:
Вариант 1 — относительно всего холста.Шаг 1
Указываем фотошопу область, относительно которой программа должна выровнять изображение. Это делается путем создания .
На палитре слоев выделяем фоновый слой и жмем на клавиатуре комбинацию клавиш Ctrl+A (Выделить все ). В результате вы должны увидеть рамку выделения из «марширующих муравьев» вокруг фонового слоя. (Как правило, фоновый слой — совпадает по размерам с холстом).
Примечание
Можно выделить фоновый слой еще другим способом — зажмите клавишу Ctrl и щелкните левой кнопкой мыши по фоновому слою. Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка, ).
Шаг 2
Теперь нужно выбрать инструмент Перемещение . Когда у нас есть рамка выделения, то кнопки выравнивания станут активными, а значит их можно использовать.
Выберите слой с картинкой, которую нужно выравнивать, а теперь нажимайте на кнопки в соответствии с тем, куда бы вам хотелось разместить эту картинку. Например, давайте разместим ровно по центру. Тогда нам нужно нажать вот эти кнопки:
Еще пример. Допустим, нужно разместить картинку по центру, но с левого края. Тогда на панели параметров выбираем такие кнопки:
Вариант 2 — в отдельно взятом фрагменте изображенияДопустим, на изображении присутствует фрагмент, внутри которого нужно идеально ровно разместить какую-нибудь картинку. В своем примере я добавил стеклянный квадрат. Пусть внутри него будет находиться другая картинка (кстати, можно научиться самому делать такой стеклянный квадрат).
Шаг 1
Первым делом, по аналогии с первым вариантом, необходимо выделить этот фрагмент. Как этот сделать?
— Если этот фрагмент находится на отдельном слое (как у меня квадрат, который я отдельно вставил), то нужно нажать Ctrl и кликнуть мышью по миниатюре слоя, если он не заблокирован).
— Если этот фрагмент находится в самом изображении, то нужно выбрать инструменты выделения Прямоугольная и Овальная области и с их помощью нарисовать вокруг фрагмента ровную выделенную область. Как пользоваться этими инструментами .Перемещение и, зажав клавишу Shift , нажимате на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
View->extrs,snap,rules
т.к. линейки к пустоте не цепляются.. сделай новый пустой слой залей его полностью чем-нибудь..например белым, а потом уже тяни сверху и сбоку линейки направляющие. они прицепятся к центру композиции.
потом выдели слой с фоткой и двигай в центр. он прицепится уже к линейкам.
можно задать размер у сетки к которому без заливок направляющие тоже будут цепляться.
Одно но: в разных масштабах цепляется неравнозначно, т.е. на 50% увеличения..и напр. на 78% к направляющей объект будет пытаться прицепиться несколько иначе. выход выравнивать все объекты по предназначенной для них направляющей в одинаковом масштабе.
А фотошоп какой версии?
В СS2 во время перетаскивания одного объекта над/под другим, происходит привязка перетаскиваемого не только к направляющим, но и к границам/углам/центру лежащего под ним объекта.
Так что, совет полосатого упрощается (в случае юзания CS) аж на три пункта. 🙂
Это если я правильно всё понял в вопросе.
Чтобы было понятно зачем мне это нужно…
Когда я помещаю фото в багетную рамочку, то между внутренней частью рамки и самой фоткой оставляю свободное место, своего рода делаю паспарту, при этом свободные поля могут быть как симметричными, так и нет, как одинаковыми по ширине так и разными.
Самый общий случай, когда размеры подложки в пикселях известны, размеры самой фотки тоже, нужно фото наложить вторым слоем на подложку и симметрично выровнять относительно краев этой подложки.
2 polosaty
попробовал, получилось
Всё верно.
Я то думал надо один объект выровнять относительно другого.
Если надо выровнять объект относительно холста, то ничего никуда не будет привязываться, кроме как к полям холста.
В этом случае polosaty прав.
Есть ещё такой способ —
1. Инструментом crop (первый в третьем ряду панели инструментов) обрезать холст по размеру фотографии. Для этого выделяется область вокруг фотографии. При этом поля, которые обрежуться затеняются. Далее, потянув за контрольные точки (не знаю как их правильно назвать — маленикие квадратики по углам области выделения и в центрах каждой стороны) следует более точно обозначить границы обрезки и нажать enter. Вот здесь точно происходит привязка к границам объекта, если только она не отключена в меню view\snap.
2 изменить с помощью canvas size размер холста на необходимый.
В этом уроке я расскажу как найти центр изображения в фотошопе . Будем рассматривать два способа: с помощью трансформирования и направляющих, а также направляющих и привязки.
Первым делом включаем возможность создавать направляющие. Для этого заходим в пункт меню «Просмотр» и включаем инструмент «Линейка». Также, ее можно включить через сочетание клавиш «Ctrl+R».
Сверху и слева появляется шкала. Потянув за эту шкалу вниз или вправо мы вытаскиваем горизонтальные или вертикальные направляющие.
Следующим шагом мы заходим в трансформирование слоя. Можно зайти в пункт меню «Редактирование» -> «Свободное трансформирование» или нажать сочетание клавиш «Ctrl+T». На слое появляются специальные поинты, за которые мы можем его трансформировать. Нас здесь больше всего интересует центральная точка. Именно она обозначает центр изображения.
В этом режиме нам достаточно просто перетащить с линейки направляющие к центру.
Второй способ как определить центр в фотошопе — с помощью инструмента «Привязка». Чтобы его включить заходим в пункт меню «Просмотр» и выбираем пункт «Привязка». Также его можно включить через сочетание клавиш «Shift+Ctrl+;». В этом режиме если мы будем тянуть нашу направляющую по изображению, то она будет «прилипать» к сторонам, а также к центру изображения. Это касается как вертикальной, так и горизонтальной направляющих.
У этого метода есть одна особенность. Он работает только с выбранным слоем. Если у вас в палитре слоев будет выбран другой слой, то «прилипание» будет работать только относительно его границ и не будет работать на неактивном холсте.
Видеоурок:
Читайте также…
Выровнять, объединить и экспортировать трехмерные объекты (.OBJ) в Photoshop для Adobe Dimension
Эшли Кэмерон Учебное пособие 0Трехмерное рабочее пространство в Photoshop может быть непростым в использовании. В этом видео показано, как выровнять несколько объектов в сцене и объединить их вместе, что позволяет вращать и просматривать объекты вместе как один объект. Это видео предназначено для дизайнеров, которые не знакомы с программным обеспечением для 3D и могут искать инструмент для создания макетов сцен и графического дизайна.
0:00 3D-рабочая область и 3D-вторичный вид полезны при работе в 3D.
0:30 Щелкните каждый слой 3D-объекта на панели «Слои» и измените вид 3D-камеры на Ортогональный
1:10 Для каждого объект, перейдите в Координаты, установите координаты положения на ноль и переместите объекты на землю. Измените масштаб объектов по мере необходимости, теперь, когда они находятся в том же положении.
4:12 Чтобы переместить все объекты в сцене вместе, мы должны выделить все объекты и перейти в 3D> Объединить 3D-слои (вы все равно можете выбирать объекты независимо).
5:32 Чтобы экспортировать все объекты вместе как 3D-слой как.OBJ, перейдя в 3D, Экспорт 3D-слоя, Выберите тип файла .OBJ
5:56 В Dimension импортируйте ваш .OBJ (перетащите или Файл, Импорт)
6:00 Клавиша ‘F’ поместит ваш импортированный объект в центр обзора
6:15 Вы можете применять материалы и декали к каждому объекту независимо; панель свойств позволит вам настроить определенные размеры (пропорционально замку) или каждую ось независимо.
Adobe Dimension — это более простой интерфейс в использовании, соответствующий его серии программ Illustrator и Photoshop, по сравнению с необходимостью изучать новый 3D-интерфейс и ярлыки .Если вы уже знаете, как пользоваться 3D-программой, пропустите это видео. Вы получите более качественный рендеринг из 3D-программы, если будете разбираться в этих инструментах. Это не предназначено для демонстрации безупречного произведения искусства.
Автор
Эшли Кэмерон
Эшли — внештатный дизайнер и разработчик WordPress со страстью к обучению. Ей нравится природа, путешествия, езда на велосипеде и жизненное путешествие — быть женой и мамой. Следуйте за ней, пока она проектирует, кодирует, садит, готовит, исследует и решает проблемы.
Как правильно позиционировать ресурсы в Adobe After Effects
Воспользуйтесь этими четырьмя методами, чтобы точно расположить и выровнять графические элементы в своем следующем проекте Adobe After Effects.
Если вы относительно плохо знакомы с Adobe After Effects , возможно, вам не совсем комфортно пользоваться интерфейсом. Вы можете быстро заблудиться, если не разбираетесь в тонкостях программы. Это может быть особенно неприятно, если вы не знаете, как правильно управлять слоями , на панели композиции .
Возможно, у вас возникли проблемы с получением изображения именно там, где вы хотите. . Или, может быть, вы хотите выровнять несколько элементов формы с заголовком, но вы просто не можете понять это. Ознакомьтесь с четырьмя советами и приемами ниже, чтобы лучше понять, как использовать Adobe After Effects .
Общие сведения о точках крепления
Все слои имеют точку привязки , также известную как точка преобразования или центр преобразования .Это подходящее название, потому что все преобразования, которые вы выполняете на слое, зависят от центра точки привязки . Точку привязки можно переместить с помощью инструмента Pan Behind или путем настройки свойств точки привязки в разделе преобразования. Точка привязки часто удобно располагается в центре слоя. Если это не так, вы можете быстро переместить его туда, выбрав «Слой »> «Преобразовать»> «Центральная точка привязки» в «Содержимое слоя ».
Позиционирование слоев вручную
Если вы работаете над проектом, в котором недостаточно внимательно следить за положением графики, вы всегда можете вручную позиционировать слой. Для этого сначала выберите слой, а затем перейдите в меню «Слой »> «Преобразовать»> «Положение ». Это вызовет ваше диалоговое окно позиции , которое позволяет вам точно указать, где вы хотите, чтобы ваш слой находился по осям X и Y. Выберите местоположение в диапазоне различных единиц , включая пиксели, дюймы, миллиметры или процент от источника или композиции.Вызовите диалоговое окно положения с помощью сочетания клавиш Command + Shift + P .
Используйте сетки и направляющие
Хотя позиционирование активов вручную может оказаться полезным, оно также может быстро стать громоздким. Если вы работаете с несколькими активами и вам нужна более высокая точность, вам нужно использовать возможности сеток , направляющих и линеек . И сетки, и направляющие помогают быстро выровнять и привязать активы к определенным местоположениям.Если вы пытаетесь сохранить пропорциональность графики или выровнять несколько элементов , эти инструменты могут помочь. Чтобы использовать сетки и направляющие, перейдите в раскрывающееся меню View или нажмите кнопку сетки и направляющих на панели композиции. Настройте сетки и направляющие на панели настроек .
Выровнять и распределить активы
Если вы еще не используете панель Align , то пора начинать.Инструменты на этой панели позволяют идеально расположить , , , один или несколько слоев, в After Effects. Быстро выровняйте слой по горизонтали вправо, влево или по центру композиции — или по вертикали к верху, низу или центру. Вы также можете выровнять слоев с другими слоями . Это особенно полезно при работе с несколькими текстовыми элементами, которые должны быть точно позиционированы как . В дополнение к выравниванию, у вас также есть несколько вариантов для распределения слоев по вертикали и по горизонтали.
Когда, зачем и как выравнивать все объекты по пиксельной сетке в Adobe Illustrator
По умолчанию при создании нового документа для Интернета в Adobe Illustrator установлен флажок «Выровнять по пиксельной сетке», что вы можете видеть в нижней части «Расширенные» окна «Новый документ».
Новое окно документа в Adobe Illustrator
Но этот параметр не установлен по умолчанию для всех предустановок, которые вы можете использовать в качестве отправной точки. Допустим, вы не обратили внимания на эту опцию, и у вас есть группа объектов, не выровненных по пиксельной сетке, но вы хотите, чтобы они были выровнены, потому что конечным местом назначения файла является Интернет.
Зачем выравнивать объекты по пиксельной сетке
Причина выравнивания объектов по пиксельной сетке заключается в том, что при преобразовании иллюстраций в квадратные пиксели для Интернета вы можете получить некоторые полупрозрачные пиксели на краю объекта или формы. Если вы не знаете, как все работает, вот краткое объяснение: один пиксель может иметь только один цвет или один уровень прозрачности одновременно. Все пиксели идентичны или имеют одинаковый размер. Illustrator позволяет рисовать фигуру в любом месте любого размера, в результате чего граница фигуры может, например, попадать в середину пикселя.
Всегда обращайте внимание на размеры фигур, не рисуйте фигуры с размерами, которые имеют (.) Указывают на что-то вроде 320,5 пикселей и т. Д., Потому что это что-то должно стать целым пикселем. Чтобы проверить размер формы, выберите ее, затем откройте «Окно»> «Преобразовать» и отметьте «Ш» и «Н» с правой стороны панели. Это также очень важно, когда вы планируете делиться контурами или фигурами между Illustrator и Photoshop. Хорошая новость в том, что Align to Pixel Grid решит эту проблему. В некоторых из следующих уроков я расскажу о новых и улучшенных параметрах формы в Photoshop.
Ширина и высота выбранного объекта в Illustrator
При преобразовании изображения в пиксели ни один объект или фигура не может иметь половину пикселя, а только целый пиксель, Illustrator будет использовать метод сглаживания для заполнения этой области. В случае, упомянутом выше, поскольку граница объекта падает на половину пикселя (либо из-за того, что не выровнена по пиксельной сетке, либо из-за размера 320,5 пикселей), форма будет расширена, чтобы покрыть этот пиксель, и цвет этого пикселя будет заполнен тем же цветом, но несколько прозрачный, в данном конкретном случае — 50%, потому что, как уже упоминалось, граница формы падает на половину пикселя или другими словами на 50%.Сглаживание работает следующим образом: если граница фигуры (путь) падает на одну треть пикселя (30%), то при преобразовании в пиксели эта фигура будет расширена, чтобы покрыть весь пиксель и заполнена тем же цветом, но непрозрачна на 30% или другим. слова прозрачны на 70% (такой же процент нарисованной формы покрывает проблемный пиксель). Примечание: вы всегда будете применять сглаживание для кругов, эллипсов, изогнутых и диагональных линий.
Форма в Illustrator не выровнена по пиксельной сетке
Как выровнять все объекты по пиксельной сетке
Чтобы быстро решить эту проблему с невыровненными по пиксельной сетке для всех объектов в документе, Adobe Illustrator предлагает замечательную команду из меню «Выбрать».Вам не нужно выделять какой-либо объект, просто выберите «Выделение»> «Объект»> «Не выровнено по пиксельной сетке», и Illustrator выберет все объекты, которые не выровнены должным образом.
Команда Not Aligned to Pixel Grid в Adobe Illustrator
Когда все объекты выбраны, нажмите ссылку «Преобразовать» на панели параметров, чтобы появилось всплывающее окно, и установите флажок «Выровнять по пиксельной сетке». Вот и все, вы выровняли все фигуры или объекты по пиксельной сетке.
Выровнять все выбранные объекты по пиксельной сетке в Adobe Illustrator
http: // adobephotoshopsecrets.blogspot.com/2012/09/when-why-and-how-to-align-all-objects.html
Общее выравнивание объектов (не текста!)
Я знаю, что этому сообщению уже несколько месяцев, и вы, вероятно, уже завершили этот проект, но я подумал, что, вероятно, есть другие люди с аналогичными проблемами, поэтому …
Хотя проблема, которую вы описали, может быть вызвана несовпадением, я предполагаю, что это всего лишь следствие, вызванное сглаживанием. Формы, которые вы создали в InDesign, являются [b] векторами [/ b] — они состоят из абсолютных точек на двухмерной плоскости и абсолютных линий, соединяющих эти точки.Благодаря этому векторные объекты можно масштабировать до любого размера, не влияя на качество изображения, в отличие от [b] растровых [/ b] изображений, которые состоят из конечного числа пикселей. Однако экран, на котором вы просматриваете эти векторные объекты на [i], [/ i] состоит из пикселей, и когда вы экспортируете страницу в формате JPEG, он растрирует изображение. Что это значит? Это означает, что при просмотре векторов в InDesign некоторые линии будут выглядеть неровными, а некоторые объекты могут выглядеть немного не на своем месте, потому что InDesign и ваш монитор должны отображать этот абсолютный объект на фиксированной сетке пикселей.
Эти несовпадения и неровности линий можно уменьшить с помощью так называемого сглаживания; он в основном размывает линии, которые не попадают точно в пиксельную сетку, поэтому без увеличения они выглядят прямыми и естественными. К сожалению, сглаживание может сильно сказаться на производительности компьютера, поэтому InDesign не использует его во время просмотра файла. Сглаживание используется, когда вы экспортируете файл в формате JPEG (или как любой растровый файл), и поэтому, когда вы увеличивали масштаб этого JPEG, линии выглядели размытыми и смещенными; на самом деле он не смещен, просто середина оказывается в середине пикселя, поэтому средний ряд и средний столбец отображаются как смесь соприкасающихся объектов.
Я знаю, что в Illustrator есть опция «привязка к пиксельной сетке» (на панели «Преобразование»), чтобы смягчить эти проблемы при экспорте векторов в виде растровых изображений, но я не думаю, что в InDesign есть такая опция. Если по какой-то причине жизненно важно, чтобы все точки были идеально выровнены по пиксельной сетке, вам следует попробовать работать в Illustrator или Photoshop, но если то, что вы разрабатываете, предназначено для печати, вам, скорее всего, не понадобится беспокоиться об этом. Когда дело доходит до печати, просто убедитесь, что любая используемая вами растровая графика имеет достаточно высокую эффективную плотность пикселей (также известную как эффективный ppi / dpi).
Я надеюсь, что эта информация поможет вам или кому-либо еще, у кого может быть аналогичная проблема. Если у вас есть вопросы, не стесняйтесь отвечать, и я свяжусь с вами, если узнаю ответ.
Выровнять и распределить из Adobe Illustrator на iPad с Джейсоном Хоппе
Информация об уроке
Выровнять и распределить
Теперь, когда мы сюда подошли, мы, возможно, захотим поработать с нашим выравниванием форм, множественных форм и иметь возможность продолжить и использовать выравнивание и распределение.Так что, если у меня здесь есть пара фигур, на самом деле, я просто нарисую такой прямоугольник, и я перейду к своему сенсорному колесу здесь, перейду к своему варианту или изменю часть, и я собираюсь продублировать это. Я повторяю это снова. Давай отменим это. Вот оно. Вернитесь, выберите его. Вернитесь также к внешнему кольцу, затем продублируйте это в «Вот и все». Теперь моя панель «Выровнять и распределить» будет «Мы здесь», чтобы я мог брать свои формы. И если у меня здесь несколько фигур, я могу выделить все фигуры, просто взяв свой инструмент выделения, перетащив их, выделив их все.Зайдите на мой сайт и раздайте онлайн. Все они говорят наверху своего контейнера. Я также могу равномерно распределить расстояние между ними, просто установив мою первую фигуру на мою последнюю фигуру здесь, выбрав их все, а затем распределив полосу поровну там. Если бы я …
кэ, чтобы войти, и у меня есть такая странная форма, которую я бы хотел перевернуть. Здесь я могу перевернуть их по горизонтали или вертикали, когда выхожу и выбираю эти формы. Так просто и эффективно прямо здесь.Это моя линия. Раздать и перевернуть панель. Приятно и легко. Хорошо, а теперь самое вкусное. Хорошо? Сюда пойдут Pathfinder и конструктор форм, и я возьму круг этим кругом. Но удерживайте мою центральную часть колеса, которая будет ограничена или сместится. Я собираюсь переключить заливку обводки, щелкнув мои маленькие двусторонние стрелки. Вот, я выберу цвет здесь. Я выберу зеленый свой оттенок, а затем я выберу вас, а затем перейду к моей точке насыщенности и яркости и верну мою фигуру, щелкнув ее по моему документу, и моя палитра цветов улетит.Прикоснитесь к моему колесу, потянувшемуся снаружи, и я собираюсь продублировать эту форму прямо здесь, чтобы наложить два круга друг на друга, выбрав оба из них. Теперь я перейду к своему конструктору форм. Моя панель «Обработка контуров», которая называется комбинированными формами. Так что, если вы используете инструмент построения фигур. Инструмент построения фигур здесь на самом деле не является одним из инструментов. На самом деле он здесь как конструктор форм. Так что же имеет форма, Builder Tool dio? Что ж, инструмент построения фигур позволяет вам иметь несколько фигур и, скажем, перетащить их все, чтобы объединить их все вместе.Я отменю это касанием двумя пальцами, но я также могу войти и просто коснуться области, чтобы удалить это. Простой. Хорошо, я снова это исправлю. Итак, теперь я перейду к своей форме, инструментам построения и тому, что мне нравится в Pathfinder в инструменте построения форм. Когда я выбираю эти объекты, вот это: Это фактически дает мне предварительный просмотр именно того произведения искусства, с которым я имею дело. Хорошо? Он не просто дает мне базовый предварительный просмотр, а фактически дает мне предварительный просмотр в реальном времени, чтобы я мог видеть, что минус передний делает то, что в сочетании, что пересечение делает то, что исключает здесь, без простого нажатия на него и выполнения этого и получения предварительного просмотра. чтобы я мог вернуться сюда и передумать.Как бы я ни хотел. Теперь, если я нажму на это, вы увидите, что у меня все еще есть две общие формы, составляющие мою существующую форму. Прохладный. Я мог изолировать, войдя и дважды нажав на одну из этих фигур и переместив эту фигуру, чтобы изменить их взаимодействие здесь и выбрать их обе в целом. Вроде классно. Хорошо, а как мы на самом деле узнаем, что происходит? Что ж, когда мы используем здесь наш следопыт, он в основном активен все время. Так что, если я передумаю, мне не придется отменять то, что я сделал. Я просто возвращаюсь и просто нажимаю на один из своих превью.И я вижу, что это дает мне возможность входить и изменять эти динамические формы, что угодно. Я хочу Тио сейчас, через 10 минут, завтра, если я так и останусь. Хорошо. Если я сейчас хочу преобразовать это в реальную форму, которую я вижу на своей панели комбинированных фигур, я могу просто выбрать преобразовать в путь. Он избавился от форм, из которых он состоял, и теперь дает мне именно ту форму, которую я хотел бы иметь. Почему это удобно? Что ж, позволь мне показать тебе это, хорошо? Я собираюсь нарисовать этот круг, и я собираюсь перейти к внешнему колесу здесь, и я собираюсь продублировать, а затем перейти к своему внешнему колодцу, снова и продублировать здесь, перетащить все это и сделать здесь свой конструктор форм .И я покажу вам, как это выглядит. О, круто. Но, знаете, я не правильно понял свои круги. Так что я вернусь сюда и просто дважды коснусь. Я пойду и выстрою их немного получше. Это как «Отлично». Я собираюсь выделить все это, схватить свою маленькую ручку наверху и как бы повернуть прямо здесь. Это круто. Хорошо, если мне это нравится, я мог бы вернуться сюда, и я могу просто сказать, знаете что? Я закончил с этими формами прямо здесь.Мы собираемся преобразовать их все в путь, и теперь я могу их, ммм, сгруппировать. Каждый из них теперь имеет свою отдельную форму. Хорошо, довольно мило. Мне нравится эта функция. То, что хотелось бы видеть в настольной версии. Хорошо. Очень красивое здание динамичной формы. Сейчас его использовать даже проще, чем в настольной версии, и здесь я использовал довольно много конструкторов фигур в настольной версии. Так что действительно приятные динамические функции, показывающие, что именно происходит с вашими фигурами.Живые формы прямо здесь. Супер супер, супер круто.
Описание класса
- Навигация и понимание интерфейса Illustrator
- Рисование фигур, линий и эскизов произвольной формы
- Добавление цвета и градиентов к своим творениям
- Работа с мощными инструментами набора текста и обширным списком шрифтов
- Совместное использование и экспорт своей работы и потоковой передачи ваш творческий процесс
Создавайте, иллюстрируйте и воплощайте в жизнь свои творческие идеи, логотипы и графику на iPad с помощью карандаша Apple Pencil.Это недавно выпущенное приложение наполнено такими функциями, как создание шаблонов с помощью функции повтора, расширенными вариантами типов, простой навигацией и использованием сенсорного интерфейса, а также возможностью потоковой передачи вашего творческого процесса.
Используйте в дороге, за рабочим столом или где угодно, где бы вы ни находились, Illustrator на iPad делает создание увлекательным и портативным.
- Начинающие
- Творческие люди, которым нужна простота и гибкость iPad
- Люди, которые используют Illustrator на настольных компьютерах
Adobe Illustrator для iPad (V1.0)
Сертифицированный эксперт Adobe® и сертифицированный инструктор Adobe®, Джейсон Хоппе накопил более чем 20-летний опыт обучения высокотехнологичному производству, ретушированию фотографий, цветокоррекции и управлению творческими рабочими процессами. Фактически, Джейсон занимается производством высококачественной электроники с момента зарождения отрасли. Также в это время Джейсон обучал допечатной подготовке и электронному дизайну сотен творческих профессионалов и начинающих дизайнеров из Сиэтла в самых разных условиях, включая индивидуальные занятия, обучение в классе, онлайн-трансляции и обучение в больших группах.В настоящее время он преподает Adobe® Creative Suite в Школе визуальных концепций, Luminous Works и Центральном колледже Сиэтла, имеет степень магистра Adobe MAX и был инструктором-основателем CreativeLive.
Повернуть слой под произвольным углом
Photoshop имеет больше возможностей, чем вы можете сосчитать. Если кто-то сядет и напишет подробное руководство по приложению, его новая версия будет доступна до того, как руководство будет наполовину закончено. Большинство людей изучают основы Photoshop и знакомятся с другими функциями по мере того, как они работают с ним.Photoshop позволяет свободно вращать слои. Единственная проблема заключается в том, что если вы вращаете свободной рукой, не всегда легко выровнять слои и объекты или убедиться, что вы поворачиваете их все в одинаковой степени. Отклонение на несколько градусов может в конечном итоге сделать окончательное изображение плохим и затруднить выравнивание объектов. Вот почему вы всегда должны вращать слой под определенным углом, а не свободной рукой.
Пользовательский угол поворота
Чтобы повернуть слой, вам нужно сначала войти в режим преобразования.Выберите слой, который вы хотите повернуть, и перейдите в Edit> Free Transform. В более старых версиях Photoshop параметр «Свободное преобразование» может находиться в меню «Правка»> «Преобразовать»> «Свободное преобразование». Как в старых, так и в новых версиях Photoshop вы можете использовать сочетание клавиш Ctrl + T для входа в режим свободного преобразования.
В режиме свободного преобразования слой имеет границу с конечными точками, которые можно щелкнуть и перетащить, чтобы повернуть. Если удерживать клавишу Shift и повернуть слой, он повернется на 15 градусов.
Если этого недостаточно и вам нужно что-то между заданными градусами поворота, посмотрите на полоску в самом верху. Вы увидите поле ввода с символом угла рядом с ним. Здесь вы можете определить собственный угол поворота. Введите любое значение от -180 до 180. Минус будет вращать слой против часовой стрелки, а положительное число градусов — по часовой стрелке.
Нажмите клавишу Enter, чтобы применить новый угол. Вы можете сделать это несколько раз с одним и тем же слоем или объектом.Вы можете повернуть несколько слоев под произвольным углом, выбрав их все и указав степень поворота в том же поле ввода. Это относится как к формам, так и к путям.
В обоих случаях вам нужно войти в режим свободного преобразования, а затем использовать поле ввода угла вверху, чтобы повернуть слой, путь или объект.
К сожалению, вы не можете сохранить пользовательскую настройку поворота. Каждый раз, когда вам нужно повернуть слой, вам придется снова вводить градус. Если вы не можете повернуть несколько слоев одновременно из-за структуры файла, подумайте об использовании направляющих, которые помогут вам повернуть на правильный угол свободной рукой.
.

 Во время работы перекрестие указывает, откуда копируется деталь.
Во время работы перекрестие указывает, откуда копируется деталь.