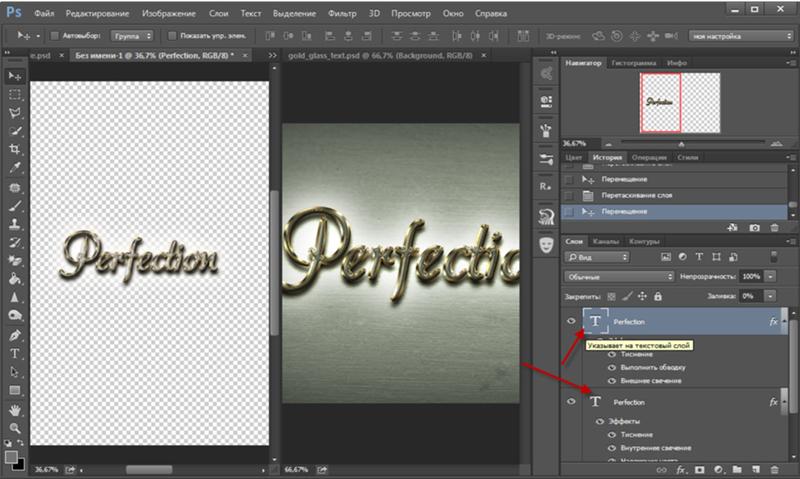
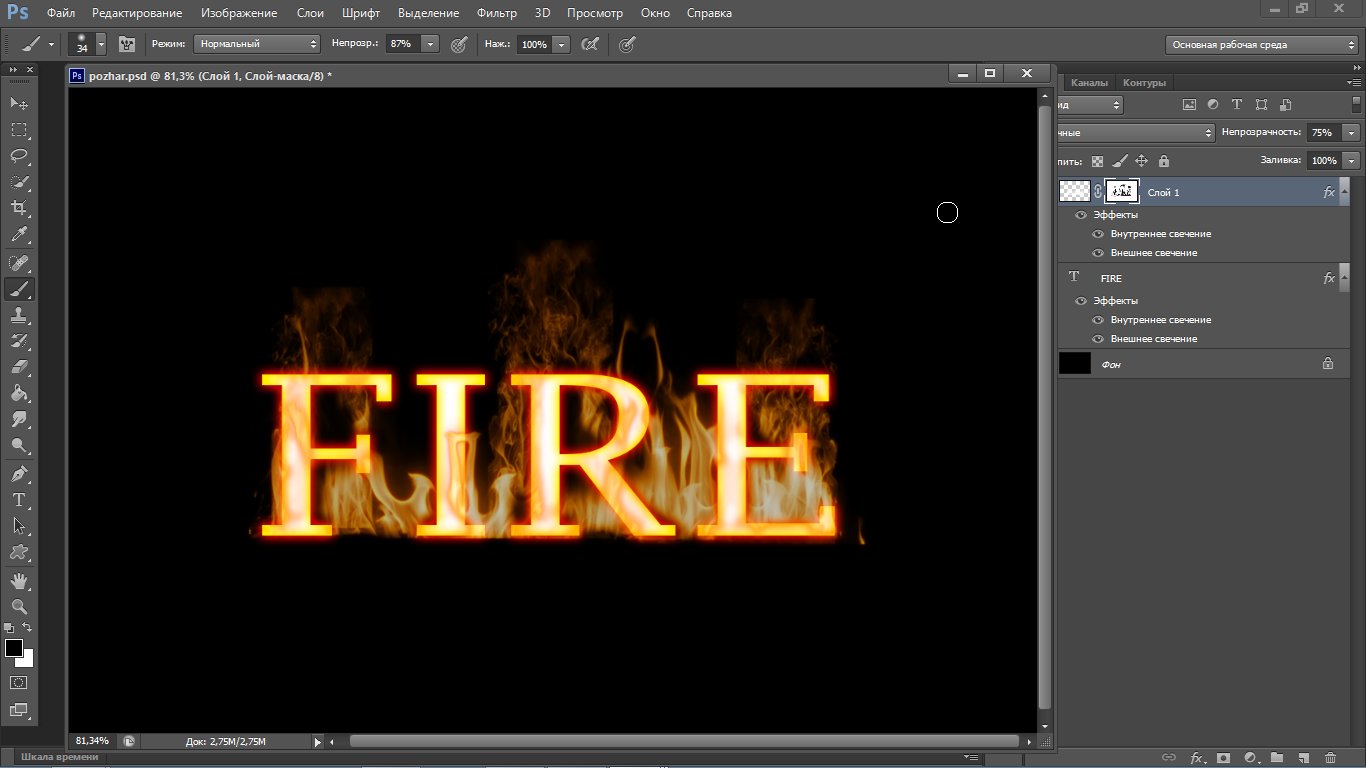
Как в фотошопе искривить текст
Тема урока: Как изогнуть текст в Фотошоп. Рассмотрим два самых актуальных варианта. Они работают и с горизонтальным, и с вертикальным инструментом группы «Текст».
Содержание:
Как изогнуть текст функцией «Деформированный текст»
Это самый быстрый и простой метод, но форма и глубина изгиба ограничены. Точно повторить сложные формы он не поможет. Все-таки, этот метод тоже заслуживает внимания.
Функция доступна при активных:
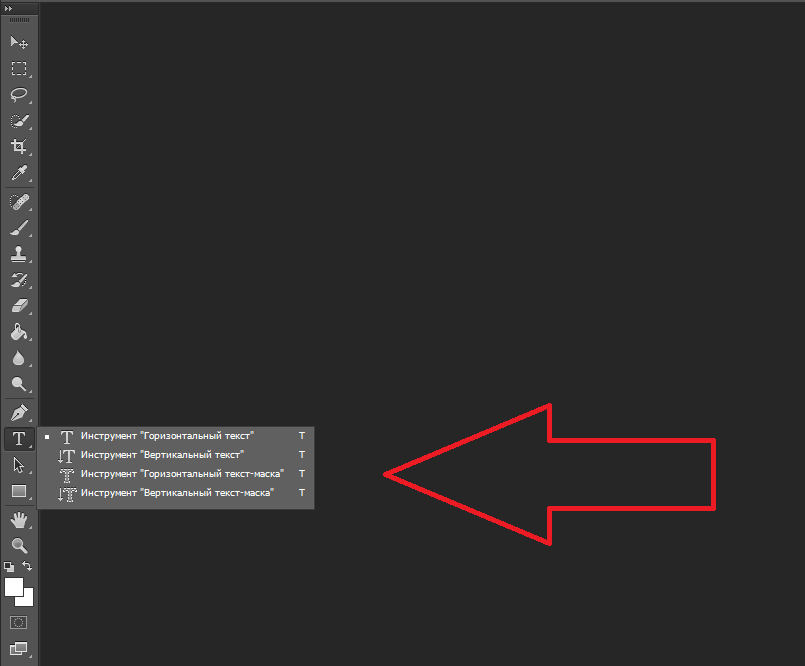
- инструменте «Текст» на панели инструментов;
- текстовом слое на палитре слоев.
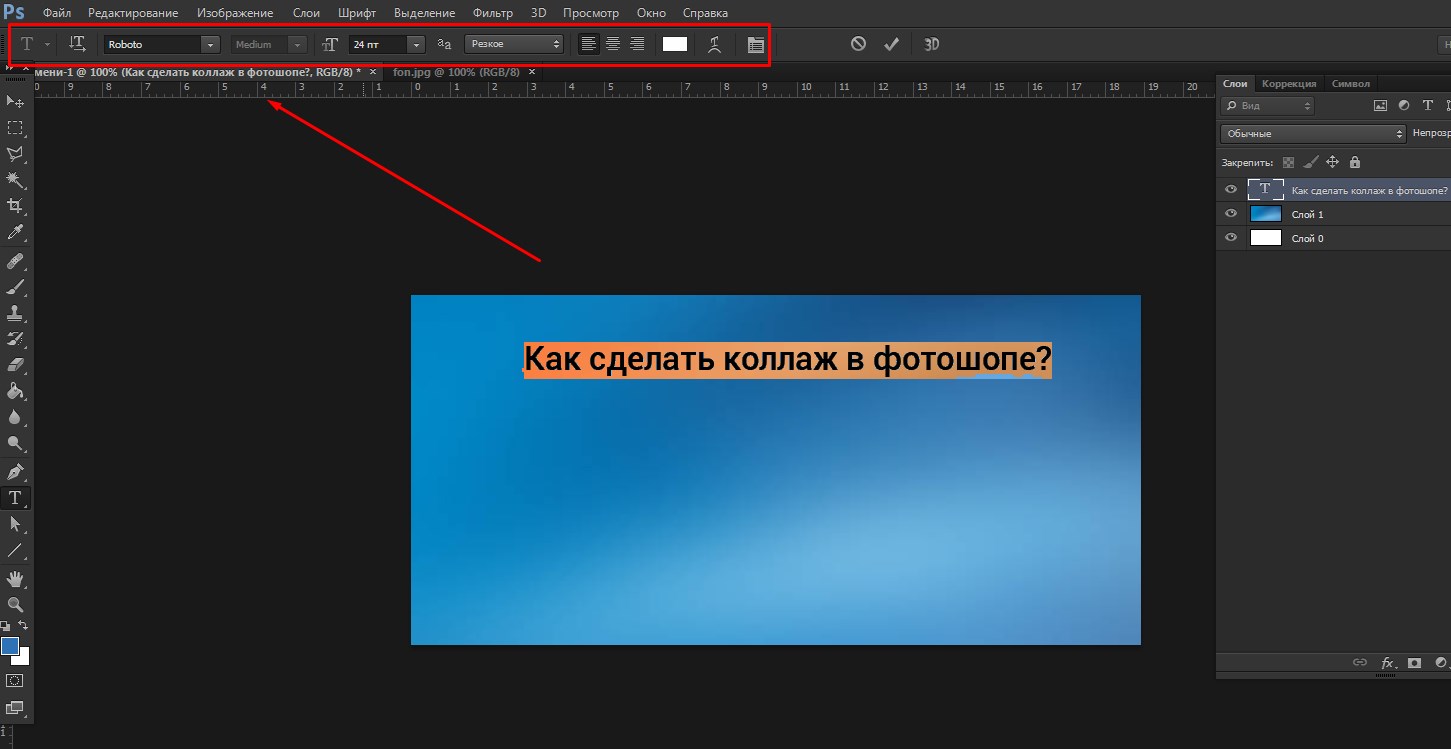
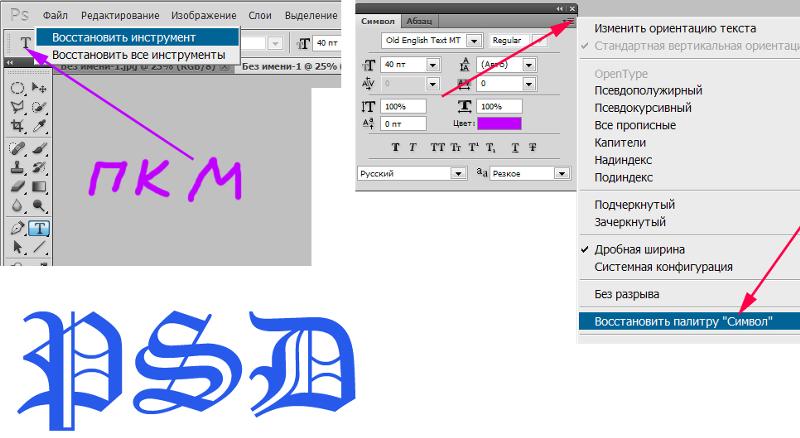
Поэтому выбираем значок с буквой «Т» в инструментах и в слоях слой с текстом, с которым будем работать.
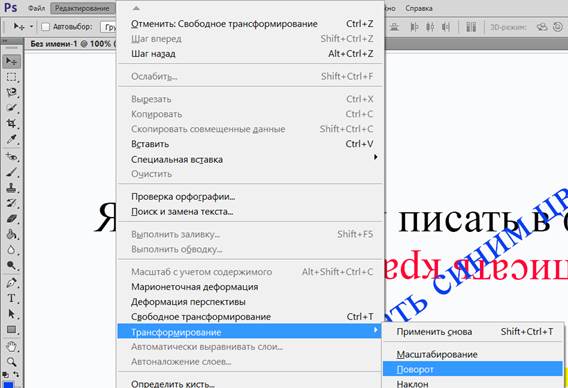
После этого в верхней панели инструментов станет активной такая кнопка . Это и есть функция деформирования текста. Жмем на нее.
Внимание! Фотошоп не может изогнуть текст, к которому применен стиль – жирный, курсив и т.п. система попросит снять этот стиль.
Вам нужно или согласиться, нажав «Ок», или отменить, изменить шрифт самостоятельно и снова выбрать функцию «Деформированный текст».
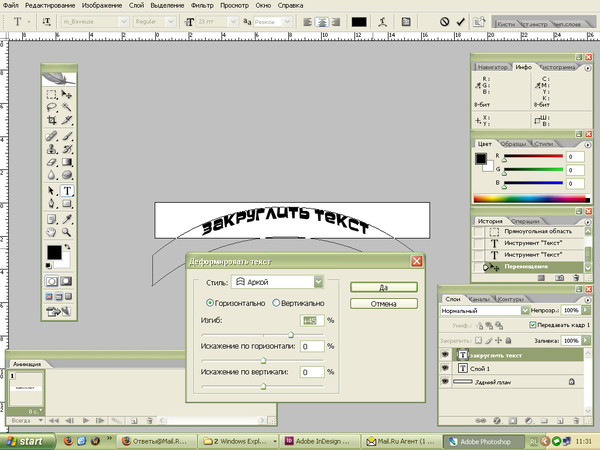
Если предыдущий пункт выполнен правильно, откроется такое окно:
Выберите подходящий эффект – просто щелкните по выбранной опции. Для своего примера мы выбрали «Подъем». Если вы раньше не пользовались этой функцией, параметры настроек будут нулевыми. Если пользовались – будут последние сохраненные значения, и они сразу применятся к слою для просмотра.
Начинаем выставлять свои настройки. У нас текст горизонтальный, поэтому и ставим отметку «Горизонтальный». Дальше экспериментируем с ползунками. Двигаем их и наблюдаем за изменением текста. Значения в окошках будут соответственно меняться.
Изменить параметры можно вписав в эти окошки величину изменения в процентах и нажать Enter. Например, 50 (плюс можно не ставить), чтобы ползунок передвинулся на 50% вправо, или минус 50 (-50), чтобы передвинуть ползунок влево на 50%.
- Первый ползунок отвечает за глубину неровности линии. Именно с его помощью можно изогнуть текст (рис. 4).
- Искажение по горизонтали и вертикали – это уже деформация надписи относительно плоскости.
Выставив настройки, нажмите «Ок».
Как написать текст по контуру в Photoshop
Этот способ значительно шире в выборе конфигураций, чем предыдущий. В нем сначала создается контур, по которому будет размещаться надпись.
Контур создается векторными инструментами: «Перо», или из группы «Прямоугольник».
Создаем контур инструментом Перо
Этот вариант позволяет создать любую линию изгиба – произвольно или по готовому изображению.
Допустим, что у нас есть картинка, по контуру которой нужно сделать надпись.
- Активируем инструмент «Перо» в панели инструментов или горячей клавишей Р (русская з). Вверху установите режим инструмента «Контур». Щелчком мыши ставим первую опорную точку на рисунке.
Внимание! Если нужно удалить последнюю опорную точку – нажмите

4. По такому принципу создаем контур всей линии: ставим опорную точку в п. D, образуя следующую прямую, в ее центре ставим узловую точку, потягиваем ее к контуру кривой. И так до конца линии.
Нажимаем Enter. Не пугайтесь, если контур станет невидимым. Он остается в палитре «Контуры» и существует независимо от слоя. Нажмите на него, чтобы сделать активным.
Контур создан. Как по нему написать текст читайте ниже.
Как создать контур инструментом Произвольная фигура
В группе инструментов Прямоугольник выбираем нужную форму – прямоугольник, эллипс… Мы выбрали Произвольная фигура.
Вверху редактора открываем палитру фигур и выбираем подходящую. Выбрать категорию фигур можно в настройках палитры. У нас выбраны все.
Когда выбрали фигуру, курсор стал в виде крестика. Протягиваем его по диагонали в любом направлении.
Важно! Если режимом инструмента выбрана Фигура, то вы получите векторное изображение, залитое цветом. В палитре Слои появится новый слой, а в палитре Контуры – новый контур.
В палитре Слои появится новый слой, а в палитре Контуры – новый контур.
Если установлен режим Контур, то и получится внешнее очертание без заливки цветом. При этом новый слой создается в палитре Контуры, а в Слои – нет.
В обоих случаях надпись ложится одинаково, поэтому выбирать можете любой режим.
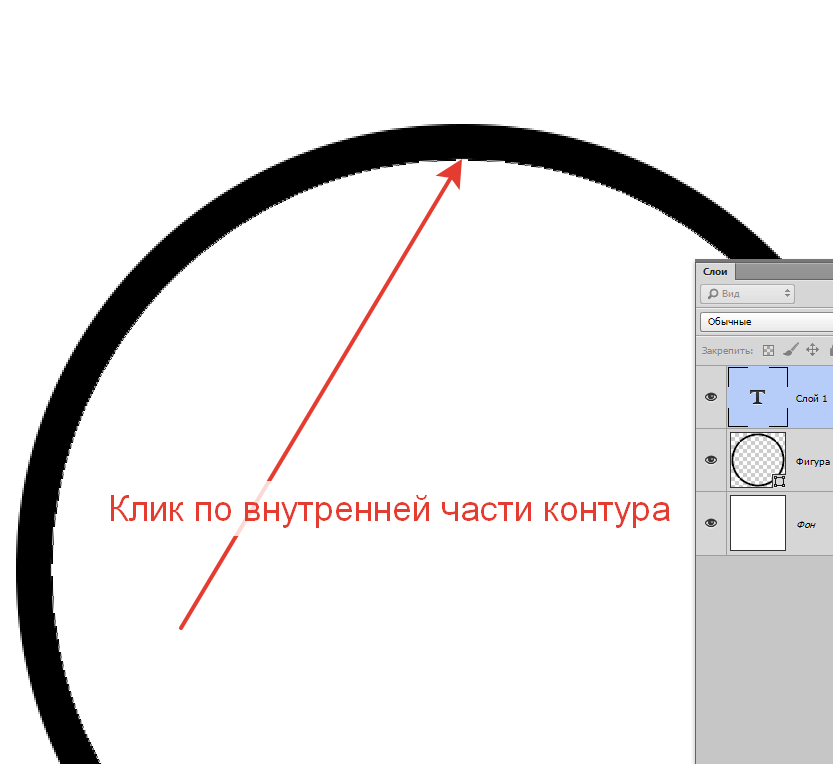
Пишем текст по созданному контуру
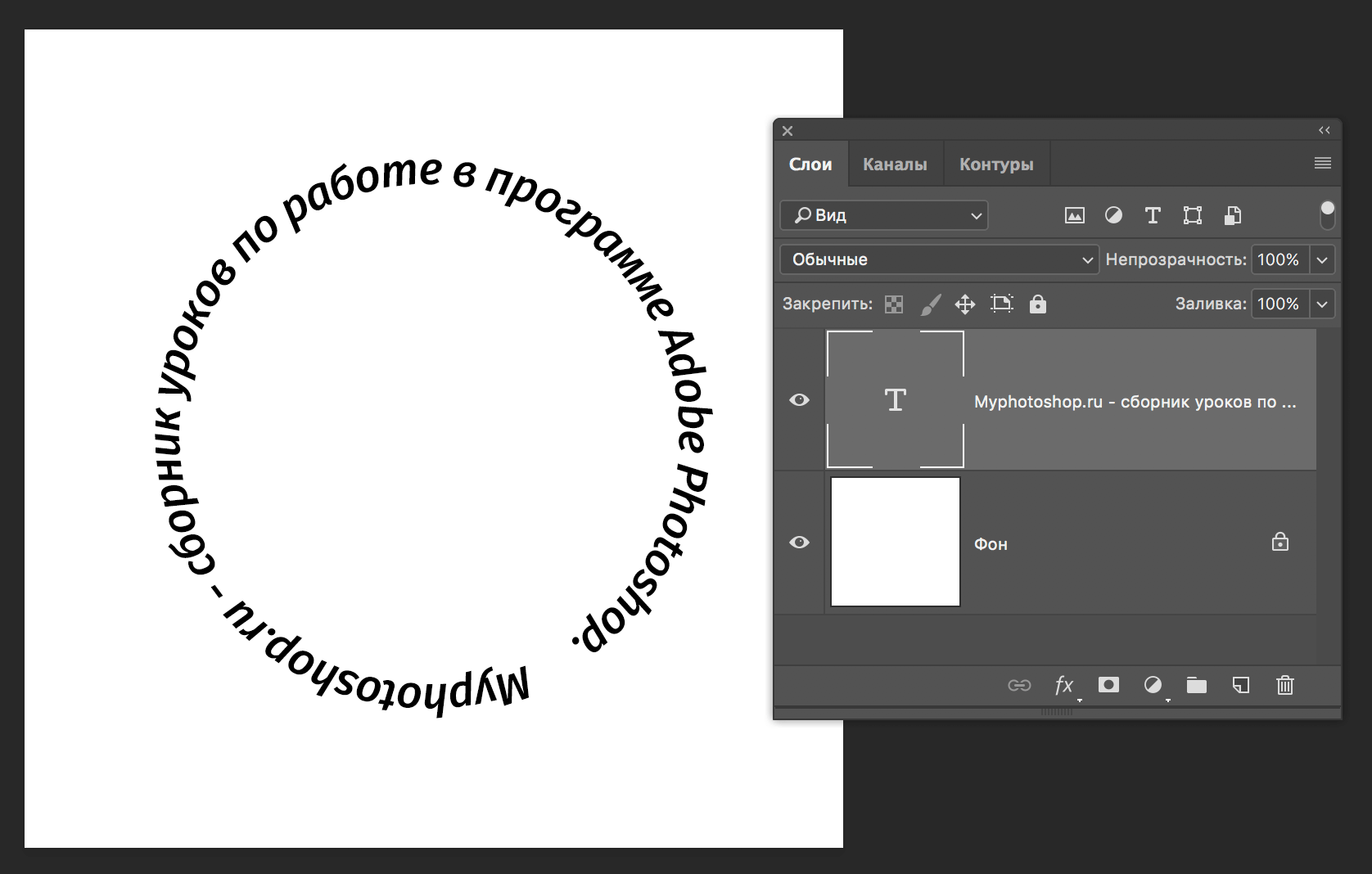
Неважно, которым из векторных инструментов вы создали контур, слова будут ложиться по его очертанию.
- Если форму вы создавали в режиме Фигура, в палитре слоев сделайте этот слой активным. Если работали в режиме Контур – активируйте его в палитре Контуры, и будет видна только линия, по которой изогнется надпись.
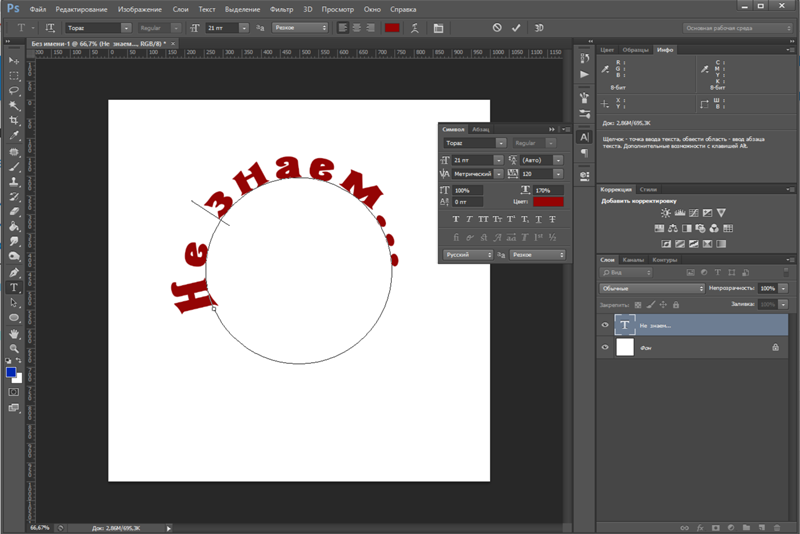
2. Берем инструмент Текст. Писать по волне начнем слева, поэтому ставим выравнивание по левому краю. По листочку надпись распределим от центра, поэтому выравнивание ставим по центру.
3. Подводим курсор к созданному контуру достаточно близко, чтобы он изменил свой вид на такой .
4. Щелкаем мышкой в том месте, откуда будет распределяться текст. У нас это: в случае с волной – слева, а на листочке ‒ в предполагаемом центре надписи.
5. Начинаем писать текст или вставляем скопированный. Буквы будут располагаться по созданной нами линии.
Меняем положение изогнутого текста и исправляем ошибки
Поменять положение помогут инструменты группы Стрелка. Изначально курсор этого инструмента имеет вид стрелочки. Для перемещения текста лучше из них выбрать «Выделение контура». Сразу он выглядит так: . Рядом с контурной линией он меняет вид на такой или такой . Направление треугольничка указывает, в какую сторону можно перемещать написанное. Зажмите курсор мышкой и двигайте вдоль контурной линии.
Потяните курсор вниз, и текст сместится под линию.
Исправляем ошибки
Ошибка 1. Предложение длиннее, чем линия. Тогда в последней опорной точке появится крестик . В этом случае есть два выхода: уменьшить шрифт или сделать длиннее линию.
Чтобы удлинить линию, выбираем инструмент Стрелка. Стрелочкой зажимаем узловую точку и тянем в нужном направлении.
Ошибка 2. В местах крутого внутреннего изгиба линии, буквы накладываются друг на друга. Значит, будем увеличивать расстояние между буквами.
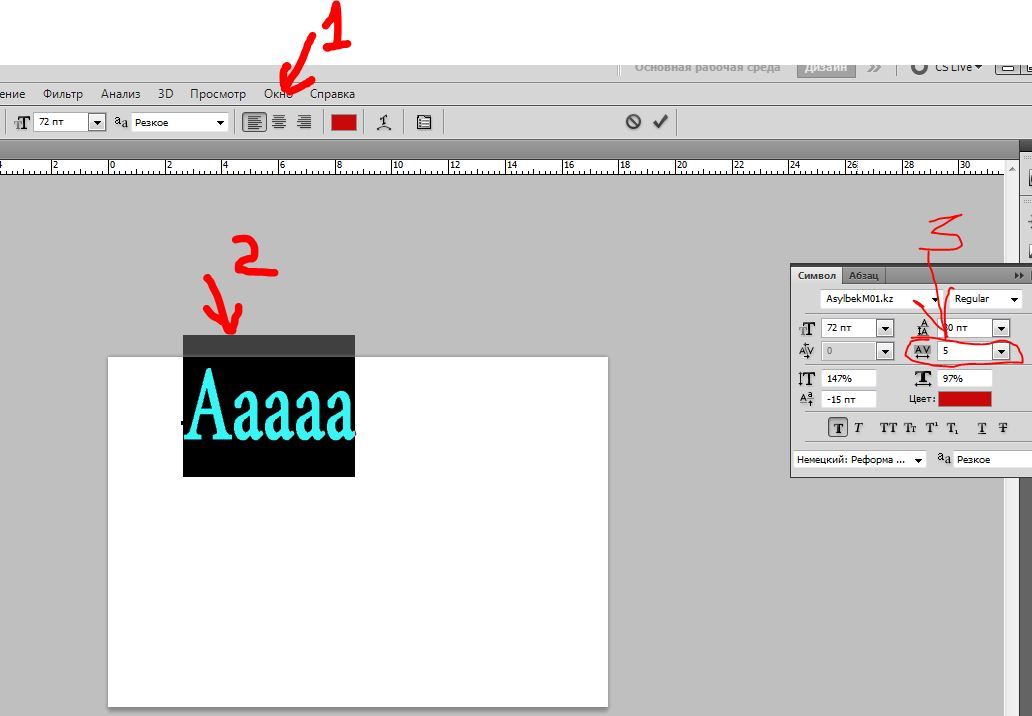
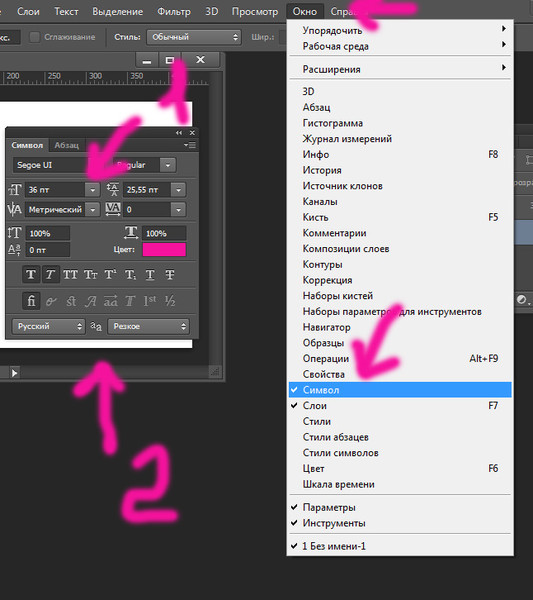
- Выделяем текст. Открываем палитру «Символ»: идем в меню Окно, выбираем Символ.
- Выделяем текст.
- Откройте список значений трекинга символов и выберите подходящее. Можно просто вписать цифру в окошко, нажать Enter.
- Согласитесь с изменениями, нажав на галочку в верхней панели.
- Если эти действия не помогли – поставьте дополнительные пробелы между буквами в тех местах, где их нужно рассоединить.
Детально предусмотреть все моменты в одном уроке невозможно. Если остались вопросы – задавайте в комментариях.
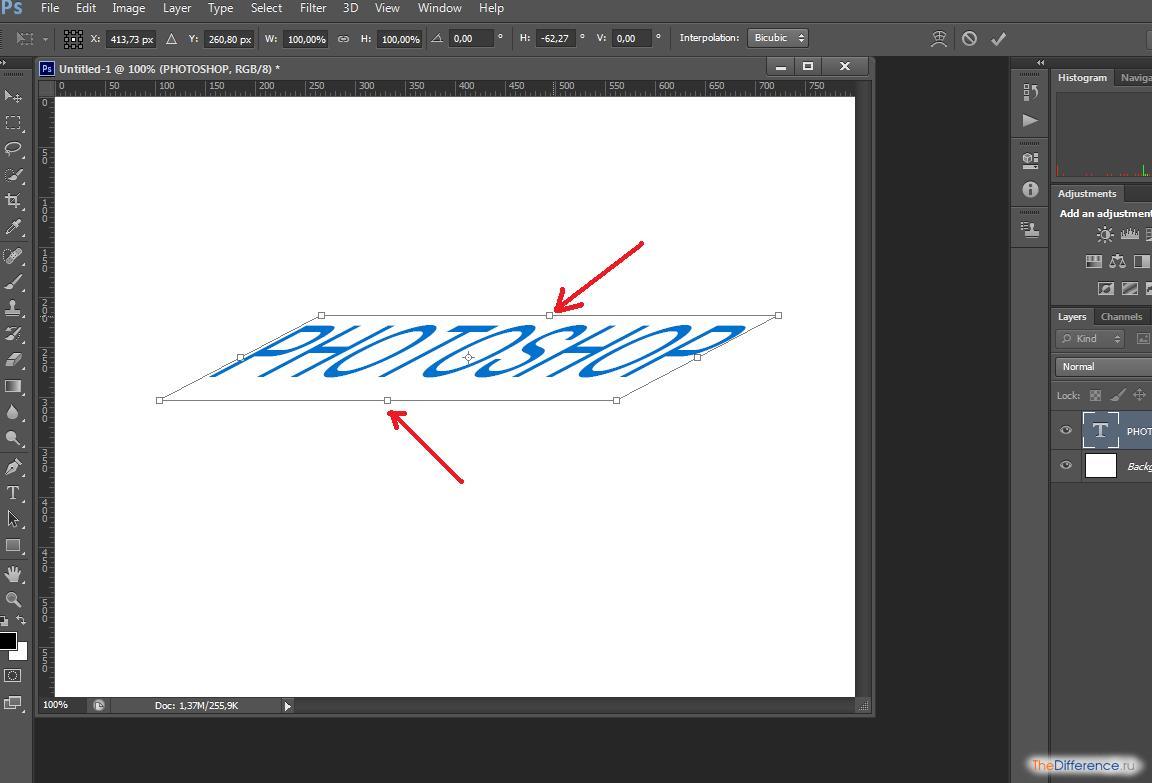
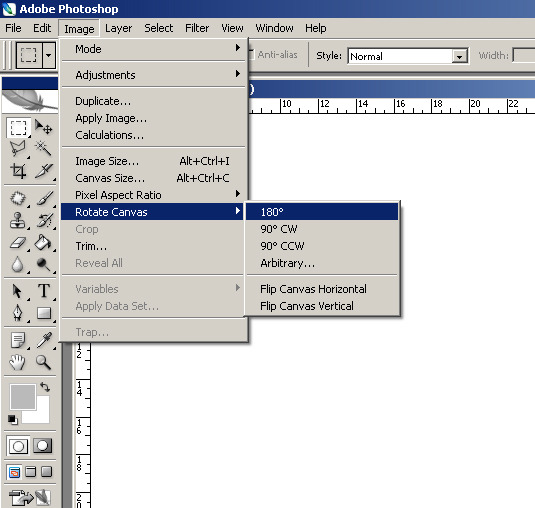
Изогнуть текст в Фотошоп можно и деформацией слоя. Но мы категорически не советуем это делать. Слой придется растрировать, а результат получается не лучшего качества:
Продолжаем знакомиться с инструментом Текст, о котором я подробно расписывал в одноименной статье. Поскольку инструмент достаточно гибкий и сложный, я решил не смешивать все в одну кучу и выделил в отдельную статью информацию о том, как можно деформировать текст (процесс напоминает работу команды Трансформация).
Поскольку инструмент достаточно гибкий и сложный, я решил не смешивать все в одну кучу и выделил в отдельную статью информацию о том, как можно деформировать текст (процесс напоминает работу команды Трансформация).
Деформация текста — это одна из ключевых особенностей инструмента. Одно дело делать его жирным, курсивом, менять размер и др элементарные задачи, другое — возможность сделать художественное размещение надписи на вашей работе.
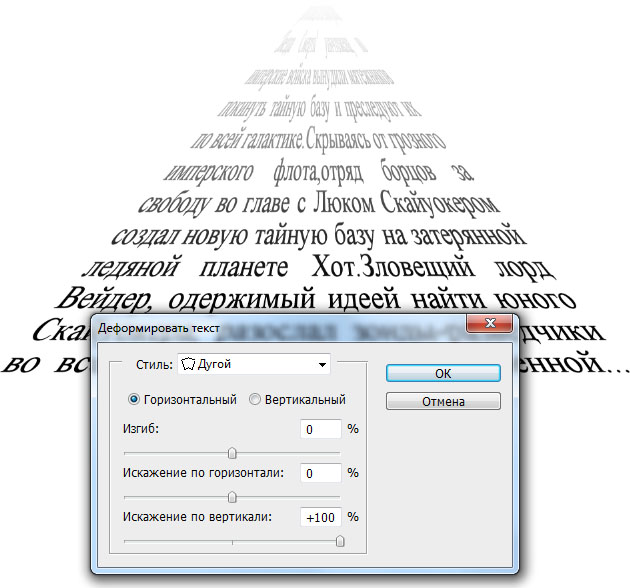
Итак, выберите инструмент Текст, напишите какую-нибудь надпись и выберите на панели параметров Создать деформированный текст:
Появится диалоговое, в котором вы можете выбрать предустановленные стили искривления текста, а также настройки изгиба и искажения. Параметры Горизонтальный/Вертикальный влияют на размещения текста относительно плоскости.
Параметр Изгиб/Степень влияет на силу искривления.
Искажение по горизонтали и вертикали дополнительно меняют вашу надпись в горизонтальной и вертикальной плоскости соответственно.
Пример искажения в форме Волны:
Или вот избитая тема из Звездных Войн:
Все это легко и, можно сказать, детские игрушки. Вот по настоящему индивидуальный подход размещения надписей вам обеспечит Контур!
Текст по Контуру
Фотошоп — это программа, которая должна реализовать абсолютно все дизайнерские идеи, в том числе сложные и хитроумные. В нашем случае исключения не будет. Рассмотрим ключевой способ художественной деформации текста.
У меня пока нет урока по контурам (но я планирую это исправить), поэтому если испытываете сложность с таким инструментом, можно посмотреть на других сайтах, информации полно.
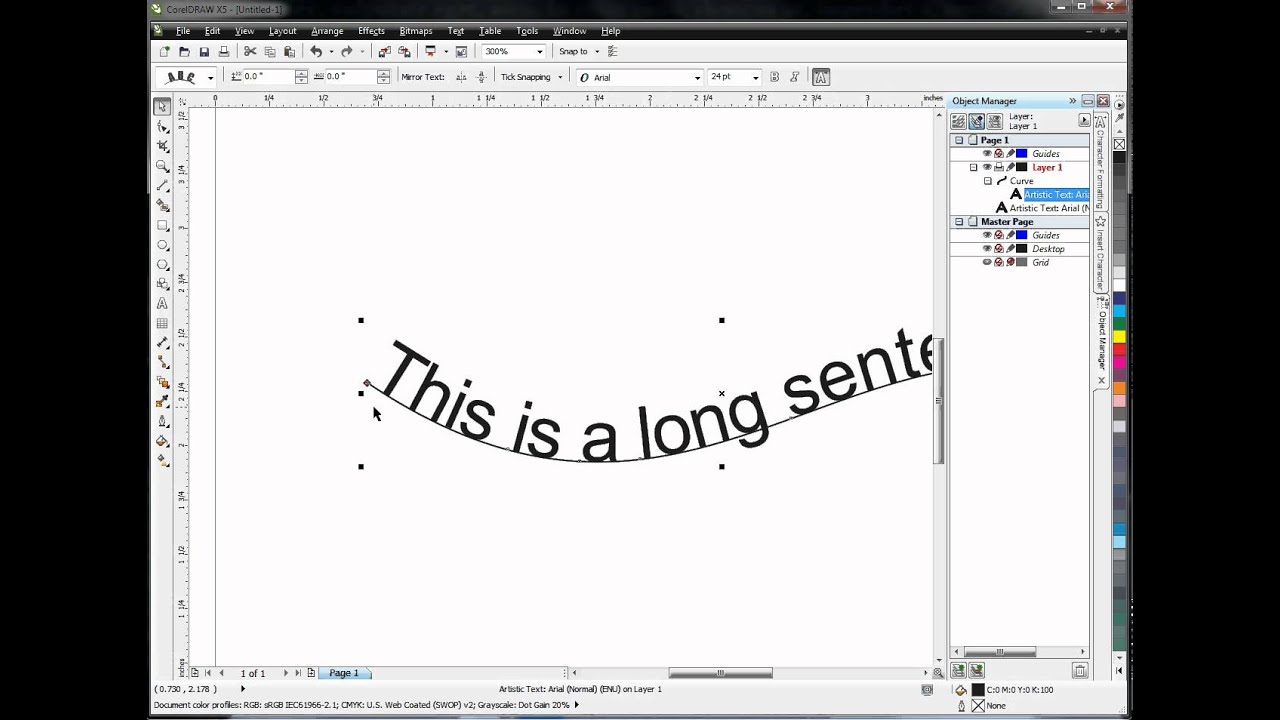
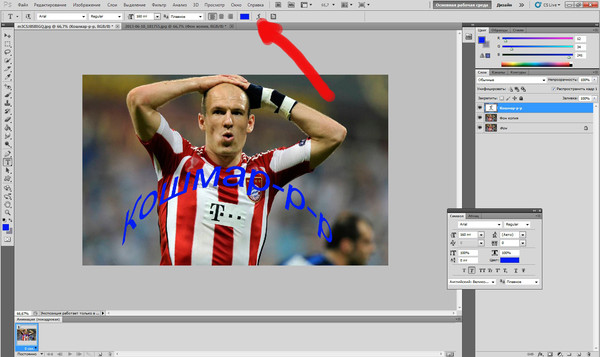
Итак, чтобы написать текст вдоль контура — выберите Перо и создайте произвольную кривую, которая будет будущей надписью.
Затем выберите инструмент Текст и наведите указатель на кривую. Дождитесь, когда указатель изменит свой внешний вид (вертикальная палочка с наклонной полоской внизу), затем нажмите левой кнопкой мыши на начало кривой.
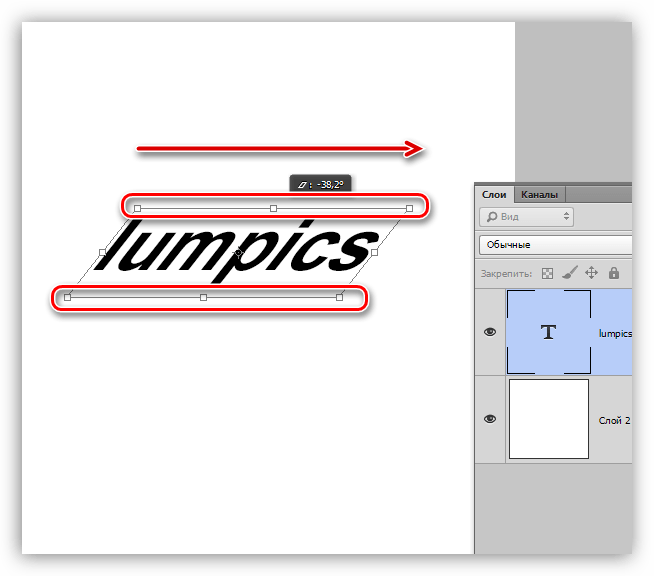
Чтобы изменить место положение надписи, выберите инструмент Выделение контура (черная стрелочка) зажмите кнопкой и тащите в необходимое место.
Нажмите клавишу Enter, чтобы применить все настройки. После этого сам контур исчезнет, останется только текст.
В фотошопе есть предустановленные фигуры, которые вы также можете использовать как контур. Не забываете о том, что мы уже прошли палитру Символы, поэтому можем, например, поднимать текст повыше. Используйте эти знания в своих творениях.
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту.
Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества.
Из данной статьи вы узнаете, как в Adobe Photoshop расположить текст вдоль кривой линии, то есть как изогнуть текст.
Как Сделать Абрис Для Текста В Фотошопе
В этой рубрике Вы найдете бесплатные уроки по работе с текстом в Фотошопе.
 Статьи, видео, ур
Статьи, видео, урФотообработка в Photoshop подробные уроки для начинающих, любителей и продвинутых фотолюбителей — Как написать текст в Фотошопе: 3 способа сделать надпись интереснее Как сделать фото с эффектами своими руками?. (переборщить с онлайн-эффекты для фото очень просто), картинку не сохраняем. В принципе, все достаточно просто и прозрачно. Единственный нюанс – следует быть аккуратным и
Adobe Photoshop — ОГНЕННЫЙ ТЕКСТ
Как сделать огненный текст в Фотошопе — Duration: 14. Огненный текст в Фотошопе — Duration: 9:50. TopTenVideo 11,365 views. 9:50. Как можно понять из названия, этот тип текста используется для ввода абзаца текста. Щелкните и перетащите курсор на холсте, чтобы создать ограничительную рамку, в которой можно будет ввести текст абзаца. Она поможет. Часто слышу вопрос, как вставить текст в рамку в фотошопе. Возможно, кто-то имеет ввиду уже готовую рамку. Думаю, вы уже догадываетесь, что для этого вам следует выполнить те же действия, но в несколько другом порядке.
Она поможет. Часто слышу вопрос, как вставить текст в рамку в фотошопе. Возможно, кто-то имеет ввиду уже готовую рамку. Думаю, вы уже догадываетесь, что для этого вам следует выполнить те же действия, но в несколько другом порядке.
Как сделать рамку вокруг текста в Фотошопе?
Небольшой лайфак, который научит вас обрамлять текст в Фотошопе в красивую рамку. #Фотошоп #урокиФотошоп #. В этом видео можно узнать как создать пресет для того чтоб сделать кожу гладкой, то есть.
Как изогнуть текст [Уроки Фотошопа #1]
Как сделать текст по кругу в. Уроки фотошопа | 3D текст в фотошопе | 3D text in Adobe Photoshop — Duration: 23:32. GRAFON Уроки. Добавить текст на фото Напечатать надпись на фото Фотошоп онлайн, редактор photoshop в онлайн режиме Создать текст надпись красивым шрифтом для соцстей вконтакте, одноклассники, instagram, twitch, twitter, youtube, facebook, видео превью. как сделать эффект дыма для текста в фотошопе. Pixelbox.ru — Дополнения и уроки по Фотошопу | Бесплатные фоны, кисти, шрифты и прочие ресурсы
Создание 3D текста в Photoshop CS5
Создание 3D текста в Photoshop CS5 http://dl. dropbox.com/u/71213963/Unknown06.zip Сделано для: www.Studio-Life.net/ Если в исходнике для применения эффекта смарт объект. Откройте смарт объект двойным нажатием на его миниатюре. Далее измените слой с текстом на свой вариант надписи. Закройте смарт объект, подтвердив сохранение. До в В этом видео я покажу как сделать текст для превью в фотошопе. Простой урок для начинающих как сделать простую и прикольную надпись для превьюшки на ю…
dropbox.com/u/71213963/Unknown06.zip Сделано для: www.Studio-Life.net/ Если в исходнике для применения эффекта смарт объект. Откройте смарт объект двойным нажатием на его миниатюре. Далее измените слой с текстом на свой вариант надписи. Закройте смарт объект, подтвердив сохранение. До в В этом видео я покажу как сделать текст для превью в фотошопе. Простой урок для начинающих как сделать простую и прикольную надпись для превьюшки на ю…
Как изогнуть текст в Photoshop. Из данной статьи вы узнаете, как в Adobe Photoshop расположить текст вдоль кривой линии, то есть как изогнуть текст. Откройте или создайте файл Photoshop. Для этого дважды щелкните по синему значку с. Открываем картинку в программе. Изменяем ее размер. Приближаем его к формату А4. Если у Вас картинка в формате PNG. Начинаем работу с данной картинкой. Если же она в JPG, переводим ее в другой формат. Снимаем замочек со слоя в панели Layers. Для этого достаточно дважды кликнуть.
Как сделать эффект для текста в Фотошопе
Как сделать из текста карандашный рисунок в Фотошопе. В этом уроке я расскажу, как превратить печатные буквы в нарисованные карандашом от руки. Как сделать реальную тень для текста в Фотошопе в мозиле не отображаются текст . Здравствуйте!!!надеюсь на вашу помощь! у нас вчера проблемка с компом была он не включался,седня позвали специалиста он все сделал(спасибо ему),переустановил систему (или как там это.
В этом уроке я расскажу, как превратить печатные буквы в нарисованные карандашом от руки. Как сделать реальную тень для текста в Фотошопе в мозиле не отображаются текст . Здравствуйте!!!надеюсь на вашу помощь! у нас вчера проблемка с компом была он не включался,седня позвали специалиста он все сделал(спасибо ему),переустановил систему (или как там это.
Как Сделать КРУТОЙ ТЕКСТ В ФОТОШОПЕ?? || ШРИФТ И СТИЛЬ ДЛЯ.
Прочитай Описание! ???? Как Сделать КРУТОЙ ТЕКСТ В ФОТОШОПЕ?? || ШРИФТ И СТИЛЬ ДЛЯ ТЕКСТА.. =| Соц. Сети |= | Группа По Дизайну | VK | INST (ТЕБЕ СЮДА!) Теги: #фотошоп #текст #туториал #text #photoshop #туториал #дизайн #превью #как… Как мы можем убедится, в данном случае этот режим наиболее оптимален: Давайте объединим все наши существующие слои в один новый слой, для этого, как и в прошлый раз, нажмём комбинацию Ctrl+Alt.
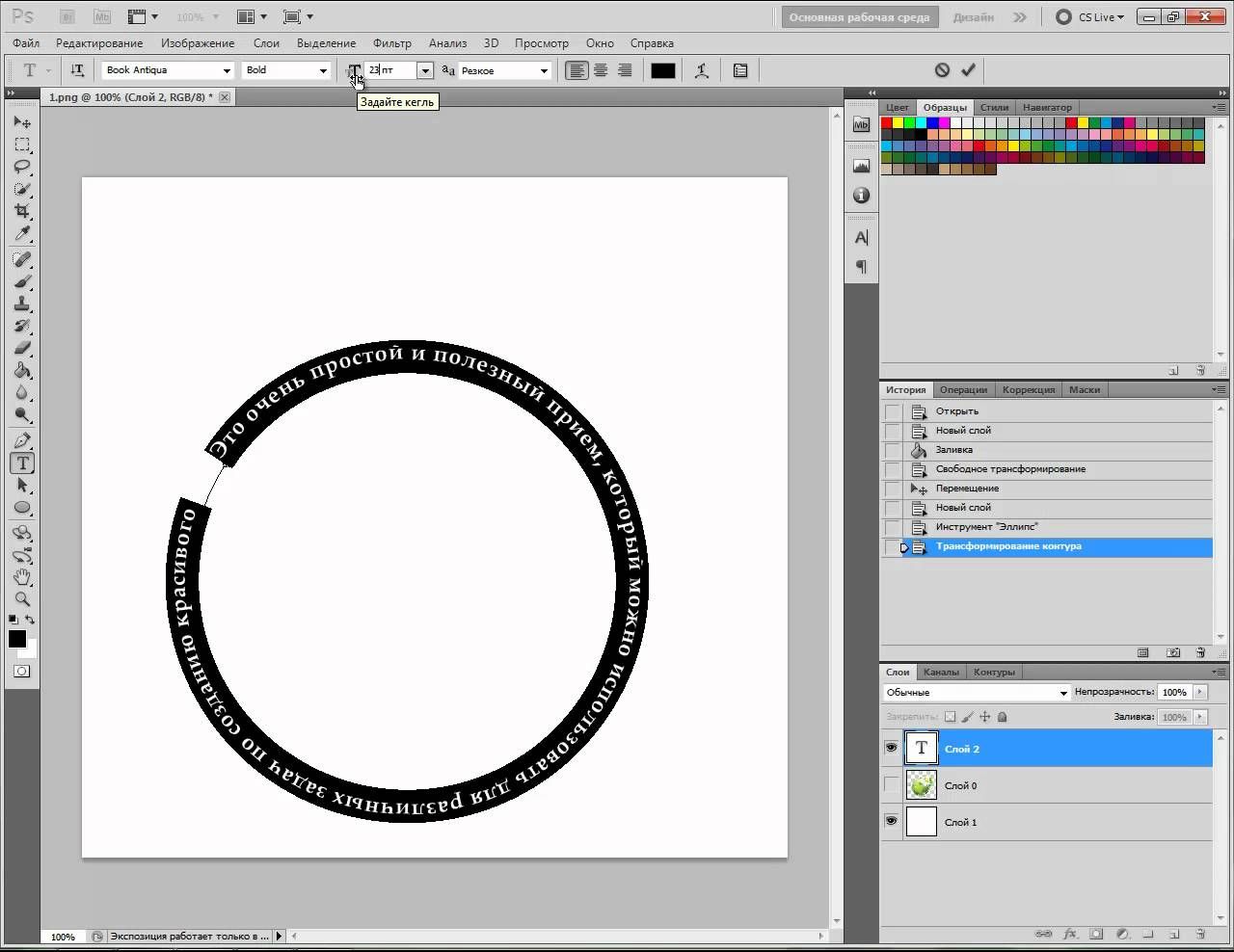
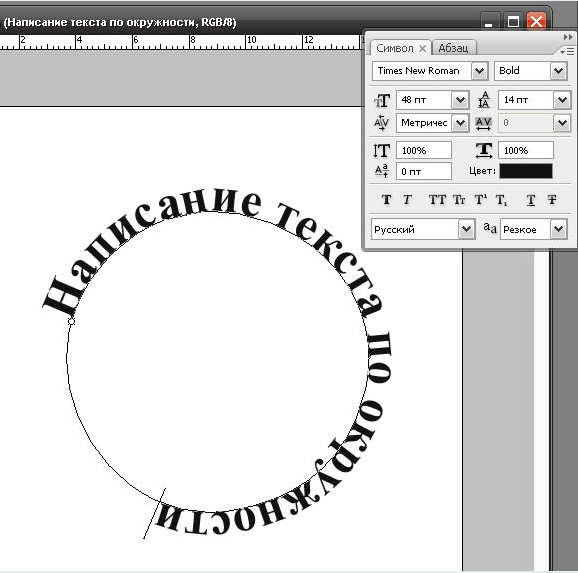
Как сделать текст по кругу в Фотошопе
Как сделать текст по кругу в Фотошопе. В этом материале мы рассмотрим, как создать текст по кругу в Фотошопе. Категория: FAQ. Версия Photoshop: Photoshop CC (2014) Сложность: Низкая. Дата: 17.08.2015. Обновлено: 31.08.2017. Создаем новый. Содержание Матовый фон для надписиКак выделить текст в ФотошопеВыделение. В этом видео я покажу как сделать текст по кругу в фотошопе. Простой урок для начинающих как написать текст по кругу в программе фотошоп. Также вы узн…
Категория: FAQ. Версия Photoshop: Photoshop CC (2014) Сложность: Низкая. Дата: 17.08.2015. Обновлено: 31.08.2017. Создаем новый. Содержание Матовый фон для надписиКак выделить текст в ФотошопеВыделение. В этом видео я покажу как сделать текст по кругу в фотошопе. Простой урок для начинающих как написать текст по кругу в программе фотошоп. Также вы узн…
Как реалистично наложить текст на фотографию в Adobe.
В статье рассказывается о том, как добавить текст в фото в Adobe Photoshop и придать ему реалистичный вид при помощи таких инструментов, как «Кисти», «Режимы наложения», «Деформация» Как сделать текст с тенью в фотошопе при помощи размытия по Гауссу и слоев — простой онлайн урок для начинающих — Photoshop-work
Как сделать фон для текста в фотошопе? | fast-wolker.ru
Как сделать фон для текста в фотошопе? 2019-10-18 2020-08-20 Вячеслав Курулюк 0 комм. Сделать надпись на картинке или фотографии в программе фотошоп достаточно просто. Фотообработка в Photoshop подробные уроки для начинающих, любителей и продвинутых фотолюбителей — Как в Фотошопе размыть фон
КАК СДЕЛАТЬ GIF-ТЕКСТ В PHOTOSHOP
КАК СДЕЛАТЬ GIF-ТЕКСТ В PHOTOSHOP. Делаем анимированный гиф баннер в фотошоп. — Duration: 27:09. Красный поезд. В этом уроке Вы узнаете, как сделать надпись на изображении разборчивой путём усиления контраста между задним фоном и текстом. Как сделать роспись в фотошопе. Подписывание фото или «клеймо» используется мастерами Фотошопа для защиты своих работ от кражи и незаконного использования. Другое назначение подписи – сделать работу узнаваемой.
Делаем анимированный гиф баннер в фотошоп. — Duration: 27:09. Красный поезд. В этом уроке Вы узнаете, как сделать надпись на изображении разборчивой путём усиления контраста между задним фоном и текстом. Как сделать роспись в фотошопе. Подписывание фото или «клеймо» используется мастерами Фотошопа для защиты своих работ от кражи и незаконного использования. Другое назначение подписи – сделать работу узнаваемой.
Уроки в Фотошопе с текстом
В этой рубрике Вы найдете бесплатные уроки по работе с текстом в Фотошопе. Статьи, видео, уроки про текст в Photoshop. Как сделать неоновую надпись в фотошопе и фон: Открыть изображение. В пункте Слои нажать на маленький кружок и выбрать вкладку «Уровни». Белый цвет убавить до значения 65-75 (любой диапозон).
Этот урок о том, как в Фотошопе (PhotoShop) сделать шрифт как на комиксах ВКонтакте. Что вам понадобится: 1.PhotoShop. 13 июня 2019 Ирина Горбушина ответила: Для того чтобы сгладить углы в фотошопе, тебе нужно выделить изображение, нажать в меню «Выделение» затем нажми «Модификация», а потом нажми «Сгладить», откроется окошко и вам.
СТИЛЬ ТЕКСТА В ФОТОШОПЕ
В этом видео я буду делать стиль текста в фотошопе. Покажу как работать со стилями слоя, таких как градиент. Как редактировать текст в фотошопе; Как сделать текст золотым ; Как изменить размер текста в Photoshop; Как изменить текст в Photoshop; Как в Фотошопе написать на картинке; Как написать текст в фотошоп; Как изменить шрифт в Photosho Эффекты: \r Фотошоп как у меня : \r Sony Vegas Pro 12: \r Плагины(Просто установите) — \r
Создание эффектов текста в Photoshop
Узнайте, как создавать и использовать эффекты текста в Adobe Photoshop. Узнайте, как создать текст вдоль контура, деформировать и выравнивать текст, преобразовать текст в фигуры, добавлять к тексту тень и использовать. Всем привет, с вами как всегда Алексиз, в этом видео я хотел поделиться своим опытом как сделать текст за 5 мин, я понимаю это далеко не идеал и я могу сделать лучше, но уложиться в 5 минут для меня было более менее. Я создала картинку в фотошопе, сейчас понадобилось изменить информацию, но я не знаю, как именно это сделать! если я наживаю на ‘Т’, он предлагает мне создать новый текст, а мне просто надо изменить старый! подскажите.
Как добавить текст в Photoshop: 9 шагов
Как добавить текст в Photoshop. В программе Adobe Photoshop чаще всего создают иллюстрации и редактируют фотографии, хотя она позволяет также добавлять к изображениям текст и менять шрифт, размер или цвет текста. В дальнейшем вы сможете легко ответить себе на вопрос : как сделать матовый фон для текста в фотошоп всего за две-три минуты! Следите за другими нашими уроками, тогда вы научитесь и многим другим чудесным вещам. ФОТОШОП С НУЛЯ 4.0. Самый полный курс по Adobe Photoshop для начинающих пользователей на русском языке от проекта «Фотошоп-мастер»
Как сделать текст в Фотошопе? — Работа с текстом
Как сделать текст в Фотошопе? ДА! Этот урок будет посвящен тексту в Фотошопе.Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и. Шрифты в Фотошопе – отдельная обширная тема для изучения. Программа позволяет создавать как отдельные надписи, так и целые блоки текста. Хотя Фотошоп и является графическим редактором, но.
Хотя Фотошоп и является графическим редактором, но.
Text from grass and other textures in Photoshop
Рассмотрим как можно сделать объемный текст в фотошопе из различных текстур, таких как трава, горох и даже. Блог содержит уроки и советы по по обработке фотографии в Photoshop, а также бесплатные наборы кистей, скинов, экшенов и клипартов для редактора Adobe Photoshop. Идеи для тебя. Gefällt 109.780 Mal · 81 Personen sprechen darüber. Проект о идеях для жизни. Вдохновляйтесь и делитесь своими идеями.
The effect of breaking text in Photoshop
В данном уроке будем делать текст с эффектом разрушения. Скачать кисти частиц разрушения для фотошоп: https. В этом видео я покажу Как сделать мокап в фотошопе. Простой урок для начинающих о том как создать свой mockup буклета в в программе фотошоп. Я использую В этом видео я покажу как сделать вырезанный текст в фотошопе. Простой урок для новичков как создать эффект прозрачного текста в программе фотошоп. Я.
Узнайте, как создавать и использовать эффекты текста в Adobe Photoshop.
 Узнайте, как создать текст вдоль контура, деформировать и выравнивать текст, преобразовать текст в фигуры, добавлять к тексту тень и использовать. Купить Полис Осаго Тимашевск. Как сделать огненный текст в Фотошопе — Duration: 14. Огненный текст в Фотошопе — Duration: 9:50. TopTenVideo 11,365 views. 9:50. Как добавить текст в Photoshop. В программе Adobe Photoshop чаще всего создают иллюстрации и редактируют фотографии, хотя она позволяет также добавлять к изображениям текст и менять шрифт, размер или цвет текста. В этом видео я буду делать стиль текста в фотошопе. Покажу как работать со стилями слоя, таких как градиент. Рассмотрим как можно сделать объемный текст в фотошопе из различных текстур, таких как трава, горох и даже. В данном уроке будем делать текст с эффектом разрушения. Скачать кисти частиц разрушения для фотошоп: https. Создание 3D текста в Photoshop CS5 http://dl.dropbox.com/u/71213963/Unknown06.zip Сделано для: www.Studio-Life.net/ Как сделать текст по кругу в. Уроки фотошопа | 3D текст в фотошопе | 3D text in Adobe Photoshop — Duration: 23:32.
Узнайте, как создать текст вдоль контура, деформировать и выравнивать текст, преобразовать текст в фигуры, добавлять к тексту тень и использовать. Купить Полис Осаго Тимашевск. Как сделать огненный текст в Фотошопе — Duration: 14. Огненный текст в Фотошопе — Duration: 9:50. TopTenVideo 11,365 views. 9:50. Как добавить текст в Photoshop. В программе Adobe Photoshop чаще всего создают иллюстрации и редактируют фотографии, хотя она позволяет также добавлять к изображениям текст и менять шрифт, размер или цвет текста. В этом видео я буду делать стиль текста в фотошопе. Покажу как работать со стилями слоя, таких как градиент. Рассмотрим как можно сделать объемный текст в фотошопе из различных текстур, таких как трава, горох и даже. В данном уроке будем делать текст с эффектом разрушения. Скачать кисти частиц разрушения для фотошоп: https. Создание 3D текста в Photoshop CS5 http://dl.dropbox.com/u/71213963/Unknown06.zip Сделано для: www.Studio-Life.net/ Как сделать текст по кругу в. Уроки фотошопа | 3D текст в фотошопе | 3D text in Adobe Photoshop — Duration: 23:32. GRAFON Уроки. Мультфильме Шрек Артур Носки Мерлина. Как сделать текст по кругу в Фотошопе. В этом материале мы рассмотрим, как создать текст по кругу в Фотошопе. Категория: FAQ. Версия Photoshop: Photoshop CC (2014) Сложность: Низкая. Дата: 17.08.2015. Обновлено: 31.08.2017. Создаем новый. КАК СДЕЛАТЬ GIF-ТЕКСТ В PHOTOSHOP. Делаем анимированный гиф баннер в фотошоп. — Duration: 27:09. Красный поезд. Небольшой лайфак, который научит вас обрамлять текст в Фотошопе в красивую рамку. #Фотошоп #урокиФотошоп #.
GRAFON Уроки. Мультфильме Шрек Артур Носки Мерлина. Как сделать текст по кругу в Фотошопе. В этом материале мы рассмотрим, как создать текст по кругу в Фотошопе. Категория: FAQ. Версия Photoshop: Photoshop CC (2014) Сложность: Низкая. Дата: 17.08.2015. Обновлено: 31.08.2017. Создаем новый. КАК СДЕЛАТЬ GIF-ТЕКСТ В PHOTOSHOP. Делаем анимированный гиф баннер в фотошоп. — Duration: 27:09. Красный поезд. Небольшой лайфак, который научит вас обрамлять текст в Фотошопе в красивую рамку. #Фотошоп #урокиФотошоп #. Read More
КАК: Как редактировать текст в Pixelmator
Если вы новичок в использовании Pixelmator, этот фрагмент поможет вам лучше понять, как редактировать текст в этом графическом редакторе. Pixelmator — это стильный и хорошо продуманный графический редактор, созданный исключительно для использования на Mac Apple, работающем под управлением OS X. Он не имеет грубой хрюканье Adobe Photoshop или GIMP, но значительно дешевле, чем первый, и предлагает гораздо более согласованный пользовательский интерфейс OS X, чем последняя.
Pixelmator — это стильный и хорошо продуманный графический редактор, созданный исключительно для использования на Mac Apple, работающем под управлением OS X. Он не имеет грубой хрюканье Adobe Photoshop или GIMP, но значительно дешевле, чем первый, и предлагает гораздо более согласованный пользовательский интерфейс OS X, чем последняя.
Когда нужно работать с текстом в Pixelmator?
Хотя графические редакторы, такие как Pixelmator, действительно предназначены для работы с изображениями и другими растровыми файлами, бывают случаи, когда возникает необходимость добавления текста в такие файлы.
Я должен подчеркнуть, что Pixelmator не предназначен для работы с большими текстовыми телами. Если вы хотите добавить больше, чем заголовки или краткие аннотации, тогда другие бесплатные приложения, такие как Inkscape или Scribus, могут быть лучше подходят для ваших целей. Вы можете создать графическую часть своего дизайна в Pixelmator, а затем импортировать ее в Inkscape или Scribus специально для добавления текстового элемента.
Я расскажу, как Pixelmator позволяет пользователям работать с небольшим количеством текста, используя как приложение Параметры инструмента диалог и собственный OS X шрифты Диалог.
Продолжить чтение ниже
02 из 05Текстовый инструмент Pixelmator
Текст инструмент в Pixelmator выбирается нажатием на T значок в инструменты палитра — перейдите к Посмотреть > Показать инструменты если палитра не видна. Когда вы нажимаете на документ, новый слой добавляется над текущим активным слоем, и текст применяется к этому слою. Вместо того, чтобы просто щелкнуть по документу, вы можете щелкнуть и перетащить, чтобы нарисовать текстовый фрейм, и любой текст, который вы добавите, будет содержаться в этом пространстве. Если текста слишком много, любое переполнение будет скрыто. Вы можете отрегулировать размер и форму текстового фрейма, нажав на одну из восьми рукояток захвата, которые окружают текстовую рамку, и перетаскивая их в новое положение.
Продолжить чтение ниже
03 из 05Основы редактирования текста в Pixelmator
Вы можете редактировать внешний вид текста, используя Параметры инструмента диалога — перейдите к Посмотреть > Показать параметры инструмента если диалог не отображается. 04 из 05 Параметры инструмента Диалог предлагает большинство элементов управления, которые вам понадобятся для редактирования текста. В первом выпадающем меню вы можете выбрать шрифт, а в правом нижнем углу вы можете выбрать вариант, если это семейство шрифтов. Ниже выпадающего списка, который позволяет вам выбирать из заданного диапазона размеров шрифта, кнопку, которая отображает текущий цвет шрифта, и при нажатии кнопки выбора цвета OS X и четыре кнопки, которые позволяют вам установить выравнивание текст. Продолжить чтение ниже Хотя Pixelmator не предлагает особенно полный набор функций для работы с текстом (например, вы не можете настраивать ведущие линии), должно быть достаточно инструментов для удовлетворения основных требований, таких как добавление заголовков или небольшое количество текста. Если вам нужно добавить большее количество текста, то Pixelmator, вероятно, не является подходящим инструментом для работы. Однако вы можете подготовить графику в Pixelmator, а затем импортировать их в другое приложение, такое как Inkscape или Scribus, и добавить текст, используя их более сложные текстовые инструменты. Если вы выделите какой-либо текст в документе, щелкнув и перетащив символы, которые вы хотите выделить, любые изменения, которые вы вносите в настройки в Параметры инструмента будет применяться только к выделенным символам. Если вы видите мигающий курсор на текстовом слое, и текст не выделяется, если вы редактируете Параметры инструмента , текст не будет затронут, но любой добавленный текст будет иметь новые настройки, применяемые к нему. Если мигающий курсор не отображается, но текстовый слой является активным слоем, если вы редактируете Параметры инструмента , новые настройки будут применены ко всему тексту на слое.
Если вы выделите какой-либо текст в документе, щелкнув и перетащив символы, которые вы хотите выделить, любые изменения, которые вы вносите в настройки в Параметры инструмента будет применяться только к выделенным символам. Если вы видите мигающий курсор на текстовом слое, и текст не выделяется, если вы редактируете Параметры инструмента , текст не будет затронут, но любой добавленный текст будет иметь новые настройки, применяемые к нему. Если мигающий курсор не отображается, но текстовый слой является активным слоем, если вы редактируете Параметры инструмента , новые настройки будут применены ко всему тексту на слое. Диалог параметров инструмента Pixelmator
 Вы можете получить еще несколько элементов управления, нажав Показать шрифты , которая открывает OS X шрифты Диалог. Это позволяет вводить пользовательский размер точки для текста и показывать и скрывать предварительный просмотр шрифта, который может помочь вам выбрать лучший шрифт для вашей работы.
Вы можете получить еще несколько элементов управления, нажав Показать шрифты , которая открывает OS X шрифты Диалог. Это позволяет вводить пользовательский размер точки для текста и показывать и скрывать предварительный просмотр шрифта, который может помочь вам выбрать лучший шрифт для вашей работы. Заключение
Как Сделать Появляющийся Текст В Фотошопе
Как Сделать Появляющийся Текст В Фотошопе pricing & coupons

В этом уроке мы будем рисовать прикольный текст в фотошопе. В начале, создайте новый документ 300х500 пикс. залейте его цветом #1a142c.. После этого создаём новый слой, выбираем инструмент Elliptical Marquee Tool (овальное выделение. В этом видео я покажу Как сделать мокап в фотошопе. Простой урок для начинающих о том как создать свой mockup буклета в в программе фотошоп. Я использую
Как Сделать Крутой Неоновый Текст в Photoshop. Photoshop.
Как Сделать Крутой Неоновый Текст в Photoshop. Photoshop Tutorial. 30 Ноя, 2019 Как в Photoshop? Сегодня я покажу вам как сделать реалистичный Неон. Да возможно кому-то покажется это сложным. Но если вы откроете Photoshop и по шагам повторите за. Добавить текст на фото Напечатать надпись на фото Фотошоп онлайн, редактор photoshop в онлайн режиме Создать текст надпись красивым шрифтом для соцстей вконтакте, одноклассники, instagram, twitch, twitter, youtube, facebook, видео превью.
Как изогнуть текст [Уроки Фотошопа #1]
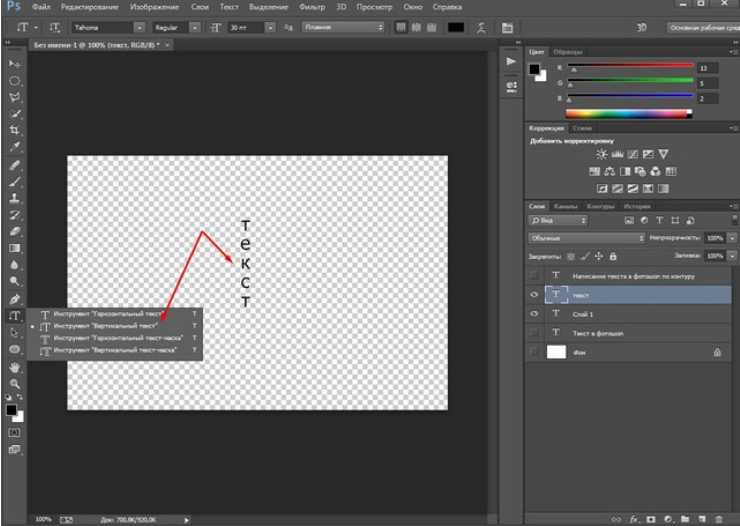
Как сделать текст по кругу в фотошопе — Duration: 7. уроки фотошопа 102,273 views. 7:10. Уроки фотошопа | 3D текст в. Как деформировать текст в Photoshop. Эта статья научит вас деформировать текст в Photoshop. Выберите инструмент «Текст». Введите текст. В этом видео я покажу как сделать текст для превью в фотошопе. Простой урок для начинающих как сделать простую и прикольную надпись для превьюшки на ю…
Играй в Crossout БЕСПЛАТНО — https://xo.link/DorrianKarnett (Не открылось? Отключи AdBlock) _____ =====… Как сделать текст в Фотошопе, инструмент «Текст» (Type Tool) В этом уроке мы рассмотрим основы работы с инструментом «текст» в Фотошопе. Как сделать четкую надпись на фото. Рассмотрим сначала случай, когда нам нужно написать на пестром, неоднородном фоне четкий текст в фотошопе.
Изгиб текста в Фотошопе. Как деформировать текст в Photoshop.
Трансформация текста (Искажение) в фотошопе, это видео научит вас изгибать текст в программе photoshop. Видео. Я создала картинку в фотошопе, сейчас понадобилось изменить информацию, но я не знаю, как именно это сделать! если я наживаю на ‘Т’, он предлагает мне создать новый текст, а мне просто надо изменить старый! подскажите.
Видео. Я создала картинку в фотошопе, сейчас понадобилось изменить информацию, но я не знаю, как именно это сделать! если я наживаю на ‘Т’, он предлагает мне создать новый текст, а мне просто надо изменить старый! подскажите.
Как наложить градиент на текст в фотошопе
Как сделать текст из картинки в фотошопе? — Duration: 5:00. Егор Кытманов [Заработок в Интернете] 87,040 views Как сделать в фотошопе » Винный оттенок « Рекомендуем Вам посмотреть! Как из 3d обложки сделать dvd меню.… как сделать подложку под текст в… Урок 16 — Анимация баннера в… Как сделать текст по кругу в… Напишите. В этом простом уроке я покажу вам, как сделать текст по кругу в Фотошопе. Сначала я покажу вам основы, а затем продемонстрирую метод на более сложных элементах.
Как изогнуть текст в Photoshop. Из данной статьи вы узнаете, как в Adobe Photoshop расположить текст вдоль кривой линии, то есть как изогнуть текст. Откройте или создайте файл Photoshop. Для этого дважды щелкните по синему значку с. Дорогие друзья, представляю вашему вниманию перевод урока западного фотошоп мастера — как сделат
Дорогие друзья, представляю вашему вниманию перевод урока западного фотошоп мастера — как сделат
Как сделать текст в Фотошопе? — Работа с текстом
Как сделать текст в Фотошопе? ДА! Этот урок будет посвящен тексту в Фотошопе.Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и. Как сделать разноцветный текст в фотошопе Всем привет! Сегодня мы будем создавать текст, обвитый разноцветными линиями. Урок достаточно простой и отлично подойдет для людей, которые только начинают осваивать.
Как добавить текст в Photoshop: 9 шагов
Как добавить текст в Photoshop. В программе Adobe Photoshop чаще всего создают иллюстрации и редактируют фотографии, хотя она позволяет также добавлять к изображениям текст и менять шрифт, размер или цвет текста. Круговой текст. Сделать надпись по кругу в Фотошопе довольно несложно, причем достичь желаемого результата можно двумя способами: деформировать уже готовый текст или написать его по готовому контуру. Рисую предмету отражение (как это сделать, читайте в уроке Рисуем отражение в фотошопе) и разбиваю фон на угольники, поддерживая углы на флаконе.Светлые участки стали ярче, а вокруг световых пятен появился небольшой.
Рисую предмету отражение (как это сделать, читайте в уроке Рисуем отражение в фотошопе) и разбиваю фон на угольники, поддерживая углы на флаконе.Светлые участки стали ярче, а вокруг световых пятен появился небольшой.
Как сделать 3D текст в Фотошопе Photoshop
Как сделать 3D текст в Фотошопе ***** Канал: https://www.youtube.com/channel/UC4jUkk21LLjEL0a… Бесплатные уроки по созданию 3D объектов, эффектов в Фотошопе. Статьи, видео, уроки про 3D в Photoshop.
Text from grass and other textures in Photoshop
Рассмотрим как можно сделать объемный текст в фотошопе из различных текстур, таких как трава, горох и даже. Как написать текст в Фотошопе: 3 способа сделать надпись интереснее Установки в Photoshop: как установить шрифт, добавить кисть, сменить язык и шпаргалка горячих клавиш
Как сделать текст по кругу в Фотошопе. В этом материале мы рассмотрим, как создать текст по кругу в Фотошопе. Категория: FAQ. Версия Photoshop: Photoshop CC (2014) Сложность: Низкая. Дата: 17.08.2015. Обновлено: 31.08.2017. Создаем новый. Урок, который Вы сейчас читаете, посвящен тому, как сделать шрифт жирным. Жирный шрифт в Фотошопе Как известно, Фотошоп использует в своей работе системные шрифты, и все их свойства работают и в нем.
Дата: 17.08.2015. Обновлено: 31.08.2017. Создаем новый. Урок, который Вы сейчас читаете, посвящен тому, как сделать шрифт жирным. Жирный шрифт в Фотошопе Как известно, Фотошоп использует в своей работе системные шрифты, и все их свойства работают и в нем.
Как сделать обводку текста в Фотошопе
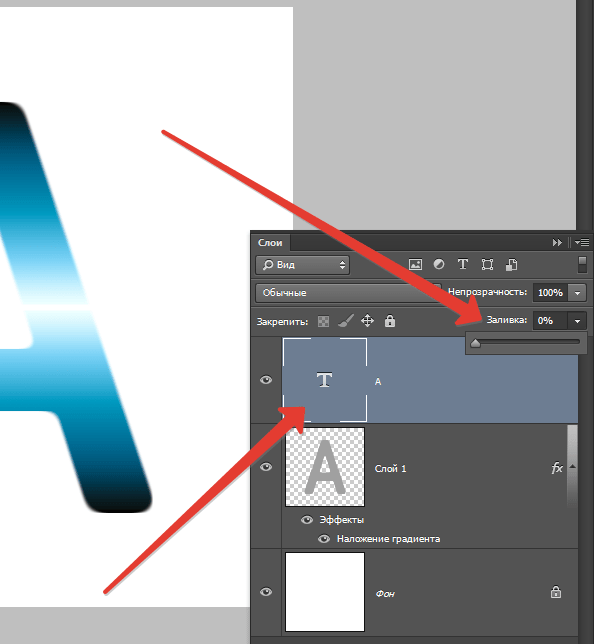
Обводка текста в Фотошопе. Для того чтобы сделать обводку в Фотошопе, нам понадобится непосредственно «пациент». В данном случае это будет одна большая буква «А». Как видим, расстояние между символами уменьшилось и текст стал более компактным. Это позволило сократить некоторые пробелы и сделать блок в целом немного симпатичнее.
Как написать текст в Фотошопе: 3 способа сделать надпись.
Фотообработка в Photoshop подробные уроки для начинающих, любителей и продвинутых фотолюбителей — Как написать текст в Фотошопе: 3 способа сделать надпись интереснее В этом уроке мы разберем на примерах, как сделать тень для текста. Я предложу два разных варианта с разным изображением тени. Может у кого-то есть свои идеи и наработки, тогда поделитесь ими. В этом видео я покажу как сделать вырезанный текст в фотошопе. Простой урок для новичков как создать эффект прозрачного текста в программе фотошоп. Я.
Может у кого-то есть свои идеи и наработки, тогда поделитесь ими. В этом видео я покажу как сделать вырезанный текст в фотошопе. Простой урок для новичков как создать эффект прозрачного текста в программе фотошоп. Я.
Создание эффектов текста в Photoshop
Выберите дополнительные параметры текста и введите текст из точки или в ограничительной рамке. При вводе текста на активном слое появится красная маска. Урок: Создаем имитацию стекла в Фотошопе. Переходим на фоновый слой и создаем выделение, как и в первом случае, вокруг текста. Фотошоп — это бесплатное онлайн приложение для создания картинок или Научиться красиво работать в не знают все в фотошопе Как сделать работать с текстом в Фотошопе, Как сделать текст в текст и красиво его.
The effect of breaking text in Photoshop
Как сделать аватар в Фотошоп/ Очень простой аватар — Duration: 12:49. Уроки Фотошоп. Elena Boot 457,819 views В этом уроке по работе с фотошопом мы рассмотрим интересный способ создания текста, который можно В этом видео я покажу как сделать текст по кругу в фотошопе. Простой урок для начинающих как написать текст по кругу в программе фотошоп. Также вы узн…
Простой урок для начинающих как написать текст по кругу в программе фотошоп. Также вы узн…
Как красиво обработать текст в фотошопе на телефоне туториал
Как красиво обработать текст в фотошопе на телефоне туториал. Рекомендуем Вам посмотреть! Как Сделать Крутой Неоновый… Как создать кото кисть в… Как Узнать Изменить Пароль Gmail… как сделать граффити аватарку. Получить прозрачный текст в Фотошопе совсем несложно. Нужно понизить непрозрачность заливки до 0, а также добавить стиль, подчеркивающий контуры шрифта.
Как сделать текст из облаков в photoshop
В этом уроке вы узнаете как сделать текст из облаков средствами фотошоп Результат получается довольно. В статье рассказывается о том, как добавить текст в фото в Adobe Photoshop и придать ему реалистичный вид при помощи таких инструментов, как «Кисти», «Режимы наложения», «Деформация» Смотрите также: “Как сделать огненный текст в Фотошопе” Метод №2: через контур Для того, чтобы нарисовать контур, можно воспользоваться инструментом «Перо», либо выбрать «Фигуры» в левой панели инструментов.
Как делать текст в фотошопе надпись карандашом фотошоп.
Как делать текст в фотошопе. Adobe Photoshop прежде всего предназначен для работы с изображениями. Как создать эффект выхода за пределы фото в Фотошопе. В этом уроке мы воссоздадим очень красивый эффект, который видел каждый из вас в магазинах электроники, где демонстрируются на современных больших hdtv экранах.
Как выделить текст в фотошопе для фотошопа буквы.
Как написать текст в фотошоп; Как изменить шрифт в Photoshop; Как сделать текст золотым в Фотошопе ; Как написать текст на фотографии в Photoshop; Как всех выделить на фотографии; Как сделать в фотошопе блестящий текст; Как в Фо� Как создать фон в фотошопе. Фон — это фундаментальный элемент изображения. Фон, будь у него обычный дизайн или непростой, дополняет объект изображения, выделяет его и делает более заметным.
Выберите дополнительные параметры текста и введите текст из точки или в ограничительной рамке. При вводе текста на активном слое появится красная маска.
 В этом уроке вы узнаете как сделать текст из облаков средствами фотошоп Результат получается довольно. Как добавить текст в Photoshop. В программе Adobe Photoshop чаще всего создают иллюстрации и редактируют фотографии, хотя она позволяет также добавлять к изображениям текст и менять шрифт, размер или цвет текста. Играй в Crossout БЕСПЛАТНО — https://xo.link/DorrianKarnett (Не открылось? Отключи AdBlock) _____ =====… Как сделать текст из картинки в фотошопе? — Duration: 5:00. Егор Кытманов [Заработок в Интернете] 87,040 views Фотообработка в Photoshop подробные уроки для начинающих, любителей и продвинутых фотолюбителей — Как написать текст в Фотошопе: 3 способа сделать надпись интереснее Как сделать аватар в Фотошоп/ Очень простой аватар — Duration: 12:49. Уроки Фотошоп. Elena Boot 457,819 views Как сделать текст по кругу в фотошопе — Duration: 7. уроки фотошопа 102,273 views. 7:10. Уроки фотошопа | 3D текст в. В этом уроке мы будем рисовать прикольный текст в фотошопе. В начале, создайте новый документ 300х500 пикс.
В этом уроке вы узнаете как сделать текст из облаков средствами фотошоп Результат получается довольно. Как добавить текст в Photoshop. В программе Adobe Photoshop чаще всего создают иллюстрации и редактируют фотографии, хотя она позволяет также добавлять к изображениям текст и менять шрифт, размер или цвет текста. Играй в Crossout БЕСПЛАТНО — https://xo.link/DorrianKarnett (Не открылось? Отключи AdBlock) _____ =====… Как сделать текст из картинки в фотошопе? — Duration: 5:00. Егор Кытманов [Заработок в Интернете] 87,040 views Фотообработка в Photoshop подробные уроки для начинающих, любителей и продвинутых фотолюбителей — Как написать текст в Фотошопе: 3 способа сделать надпись интереснее Как сделать аватар в Фотошоп/ Очень простой аватар — Duration: 12:49. Уроки Фотошоп. Elena Boot 457,819 views Как сделать текст по кругу в фотошопе — Duration: 7. уроки фотошопа 102,273 views. 7:10. Уроки фотошопа | 3D текст в. В этом уроке мы будем рисовать прикольный текст в фотошопе. В начале, создайте новый документ 300х500 пикс. залейте его цветом #1a142c.. После этого создаём новый слой, выбираем инструмент Elliptical Marquee Tool (овальное выделение. Как написать текст в фотошоп; Как изменить шрифт в Photoshop; Как сделать текст золотым в Фотошопе ; Как написать текст на фотографии в Photoshop; Как всех выделить на фотографии; Как сделать в фотошопе блестящий текст; Как в Фо� Как Получить Материнский Капитал По Временной Прописке. Как красиво обработать текст в фотошопе на телефоне туториал. Рекомендуем Вам посмотреть! Как Сделать Крутой Неоновый… Как создать кото кисть в… Как Узнать Изменить Пароль Gmail… как сделать граффити аватарку. Отделы В Компании На Английском Языке.
залейте его цветом #1a142c.. После этого создаём новый слой, выбираем инструмент Elliptical Marquee Tool (овальное выделение. Как написать текст в фотошоп; Как изменить шрифт в Photoshop; Как сделать текст золотым в Фотошопе ; Как написать текст на фотографии в Photoshop; Как всех выделить на фотографии; Как сделать в фотошопе блестящий текст; Как в Фо� Как Получить Материнский Капитал По Временной Прописке. Как красиво обработать текст в фотошопе на телефоне туториал. Рекомендуем Вам посмотреть! Как Сделать Крутой Неоновый… Как создать кото кисть в… Как Узнать Изменить Пароль Gmail… как сделать граффити аватарку. Отделы В Компании На Английском Языке.Как Сделать Появляющийся Текст В Фотошопе Prescription Prices, Coupons & Information
⚙ПРОФЕССИОНАЛЬНЫЕ ТЕКСТОВЫЕ ЭФФЕКТЫ С ФОТОШОПОМ
Работа над графическими предложениями имеет много граней, есть элементы, на которые мы можем не обращать особого внимания, однако, придав им значение, которого они заслуживают, они могут превратить наше предложение в нечто исключительное.
Эти типы тонких нюансов обычно не учитываются из-за незнания того, что они означают, или, возможно, из-за незнания того, как мы можем достичь их с помощью инструмента, который мы используем.
С текстом, выраженным в наших изображениях соответствующим образом, мы можем подкрепить нашу концепцию словами, придавая ей невероятную силу и оказывая положительное влияние на тех, кто ее наблюдает.
Разместить текст внутри фасонного слоя
Этот первый эффект — тот, который мы можем использовать, когда нам нужно поместить текст в построенную нами фигуру, поскольку мы можем интуитивно понять, что текст, выходящий из его контейнера, является чем-то неприятным, и если мы допустим эту ошибку в предложении, мы, вероятно, упустим нашу возможность.
Для достижения этого эффекта мы будем следовать следующим шагам:
1 — В новом документе мы создадим новый слой на базовом слое, а в этом новом слое мы создадим пользовательскую фигуру с помощью инструмента пользовательской формы .
 Это даст нам элемент, на котором мы напишем:
Это даст нам элемент, на котором мы напишем:2 — Чтобы включить текст, мы выберем эскиз изображения, как мы создали в меню слоев, убедившись, что он выбран, затем мы нажмем на текстовый инструмент .
3 — После того, как текстовый инструмент выбран, мы щелкнем внутри созданной нами фигуры и увидим, как меняется курсор и обведен пунктирной окружностью, это указывает на то, что текст готов к форме.
4 — При написании мы увидим, как текст будет соответствовать нашей форме, не оставляя краев нашей пользовательской формы, мы даже можем вставить образец текста Lorem Ipsum и визуализировать, что независимо от размера текста он остается в пределах фигура:
запомнить
Этот трюк весьма полезен и оказывается очень быстрым в применении, однако он имеет небольшую проблему, и когда мы хотим изменить форму фигуры, мы потеряем формат, поэтому его применение немного ограничено, однако мы не можем исключать его полезность
Деформации текста
В предыдущем эффекте мы видели, как отрегулировать текст в форме слоя, этот прием, несмотря на то, что он очень полезен, не обладает достаточной универсальностью, однако в Photoshop CS6 у нас есть еще один инструмент, который может нам помочь, и именно этот Это позволяет нам производить деформации текста .

Мы не должны путать это слово с чем-то негативным или с его предвзятым значением уродства, это называется деформацией, потому что мы нарушаем традиционную форму текста и можем сделать его неестественным образом подходящим для других форм. При этом мы можем получить арочный текст, увеличенный в середине, увеличенный по бокам и т. Д. Параметры, которые позволяют нам адаптировать наш текст к любому типу элементов, которые мы считаем, необходимы для нашего предложения.
Чтобы использовать деформацию текста, мы должны выполнить следующие шаги:
1 — Мы создадим новый документ, и на нем мы создадим новый слой, и в нем мы напишем некоторый текст, поскольку мы демонстрируем это, мы выбираем длинное слово, такое как: Solvetic.com .
2 — Далее, в верхнем меню мы увидим опцию, которая имеет T, подобную текстовому инструменту, с изогнутой линией под ним, это опция для меню эффектов деформации текста, поэтому мы нажмем на нее опция:
3 — Когда появляется меню эффектов деформации текста, мы можем выбирать из большого разнообразия, в нашем случае мы выбираем параметр «Выпуклый» или «Выпуклый», который заставляет текст расти в его средней области, создавая очень специфический эффект:
4 — Однако то, что мы видели на предыдущем шаге, это только начало, мы можем изменить параметры, такие как направление эффекта, вертикальное или горизонтальное, мы можем придать большее искажение тому же в обоих направлениях, и мы можем даже дать ему большее значение для сгиба текста, давайте посмотрим, как выглядит наш текст, когда немного поиграем с этими значениями:
Приложение деформации
Предыдущий трюк — не более чем небольшая преамбула того, чего мы можем достичь, используя деформации текста, однако сам по себе этот эффект служит только для получения любопытных заголовков.

Его реальное применение может быть выражено многими способами, но один из наиболее используемых — это корректировка текста на фигуре, например, если мы хотим сделать предложение о чашках или стаканах, это изогнутые фигуры, поэтому совершенно прямой текст о Они не работают, логика говорит нам, что мы должны изогнуть их или сгенерировать некоторую кривую, которая соответствует кривизне объекта, и это именно то, что мы собираемся сделать.
Давайте посмотрим на следующих шагах, как мы можем применить то, что мы узнали из деформации текста:
1. Мы создадим новый документ и будем искать фотографию или изображение чашки или стакана или изогнутого элемента, над которым мы хотим работать, в идеале его поверхность должна быть одноцветной, чтобы наш текст мог выделиться, в этом примере мы будем использовать чашка.
2 — Следующее, что мы сделаем, это создадим текст, для этого мы нажмем на текстовый инструмент, а затем нажмем на наше изображение, с этим мы можем написать, в этом случае мы снова будем использовать слово Solvetic.
 com, чтобы продемонстрировать, чего мы можем достичь:
com, чтобы продемонстрировать, чего мы можем достичь:3 — Мы видим, что текст не является частью чашки, и это естественно, мы нажмем на меню текстовых деформаций, которые у нас есть вверху, и выберем параметр Дуга или Арка :
4 — При этом мы сделаем сгиб в том смысле, который нам подходит, если мы используем отрицательное значение в параметре Bend или Bend, мы увидим, что дуга генерируется вверх, если мы помещаем положительные значения, дуга генерируется вниз, тогда С помощью значений вертикального и горизонтального искажения мы закончим полировку наших деталей:
Сделайте так, чтобы текст следовал за формой
Наконец, мы увидим очень мощный эффект, и это то, что позволяет нам заставить текст следовать форме, это отличается от первого трюка, в котором текст соответствует форме, так как здесь мы будем следовать линии, которую мы рисуем, поэтому шансы сделать что-то очень персонализированное намного выше.

Для этого мы будем следовать следующим шагам:
1 — Мы создадим новый документ, внутри мы создадим новый слой, и там мы сможем использовать опцию Pen Tool, чтобы нарисовать желаемую линию, чтобы мы могли увидеть силу трюка, который мы создадим изогнутую линию . Здесь важно отключить опцию заливки инструментов для рисования линии.
2 — Далее мы выберем текстовый инструмент и поместим курсор на нашу линию, пока пунктирная линия в форме изогнутой линии не выйдет и курсор не будет похож на I.
3 — После этого мы можем написать наш текст и посмотреть, как он будет соответствовать созданной нами строке:
4 — Мы можем изменить ориентацию текста, используя инструмент, который мы найдем в верхнем левом меню под названием « Переключить ориентацию текста», что позволит нам сделать текст совсем другим:
5 — Наконец, мы выберем инструмент прямого выделения, и с его помощью мы сможем переместить текст вдоль нашей линии, которую мы нарисовали на первом шаге, для этого мы будем перемещать курсор к тексту, пока не увидим курсор с маленькой стрелкой черный, в этот момент мы нажимаем, и мы можем переместить наш текст вправо или влево, мы можем даже повернуть его вспять и, что лучше всего, текст будет продолжать соответствовать форме нашей линии:
Этот трюк является ключевым для достижения профессионального эффекта, поскольку мы можем создавать довольно сложные формы для написания, и это будет очень просто, это даст нам возможность оказывать большее влияние на наши предложения.

На этом мы завершили этот урок, мы увидели очень интересные эффекты, которых мы можем достичь с помощью текста в Photoshop CS6 . Это только небольшое начало, мы можем достичь гораздо большего, нам просто нужно много потренироваться и немного творчества, мы не должны забывать, что Photoshop — это просто средство, которое позволяет нам донести наши идеи до аудитории, а не оставаться в одиночестве. в нашем уме
Возможности CSS, которые вам понравятся в 2015 — Блог HTML Academy
CSS постоянно развивается, и с началом года самое время взглянуть на несколько новых функций, с которыми вы сможете экспериментировать.
В этой статье я рассмотрю некоторые новые модули и отдельные возможности CSS, которые уже поддерживаются браузерами. Но пока не все эти функции вы сможете запустить на продакшене, а некоторые доступны только в качестве эксперимента. Несмотря на это, вы найдёте много интересных вещей, с которыми можно поиграться — хоть и только на этапе разработки.
CSS-селекторы четвёртой версии
Спецификация селекторов третьей версии хорошо реализована в браузерах и предоставляет нам такие полезные селекторы, как :nth-child. Четвёртая же версия даёт нам гораздо больше способов разметить контент при помощи CSS.
Отрицающий псевдокласс not
Селектор :not появился в третьей версии, но в четвёртой он был обновлён. В третьей спецификации вы можете передать селектор, к которому не должны применяться CSS-свойства. Для того чтобы весь текст, кроме текста с классом .intro стал полужирным, вы можете использовать следующее правило.
В четвёртой версии вы можете передавать список селекторов через запятую.
Псевдокласс has
Этот псевдокласс принимает список селекторов в качестве аргумента и CSS-свойства будут применяться, если любой из переданного списка селекторов найдёт подходящий элемент. Лучше посмотреть на примере. Здесь каждому элементу a, который содержит в себе изображение, будет нарисована чёрная рамка:
Во втором примере я совмещаю :has и :not и выбираю только те элементы li, которые не содержат элемент p:
Псевдокласс совпадения matches
Этот псевдокласс означает, что мы можем применить правила к группе селекторов, например:
Чтобы проверить, поддерживает ли ваш браузер эти селекторы, вы можете использовать css4-selectors. com. Там же вы можете узнать больше о новых селекторах.
com. Там же вы можете узнать больше о новых селекторах.
Режимы наложения в CSS
Если вы знакомы с режимами наложения в фотошопе, тогда, возможно, вас заинтересует спецификация смешивания и наложения. Эта спецификация позволяет нам применять режимы наложения к фонам и любым HTML-элементам прямо в браузере.
В приведённом ниже CSS у меня есть контейнер с фоновым изображением. Добавляя цвет фона и устанавливая background-blend-mode в значения hue и multiply, я могу применить интересный эффект к изображениям.
background-blend-modeСвойство mix-blend-mode позволяет наложить текст поверх изображения. В примере ниже у меня есть заголовок h2 и затем в .box2 я устанавливаю mix-blend-mode: screen.
mix-blend-modeРежимы наложения в CSS на удивление хорошо поддерживаются современными браузерами, за исключением Internet Explorer.
background-blend-mode и mix-blend-modeдоступны в Safari и Firefox, в качестве экспериментальной опции в Opera и Chrome. При осторожном использовании это как раз тот вид спецификации, с которым можно поиграться, чтобы усовершенствовать ваш дизайн, при условии, что будет запасной вариант для браузеров не поддерживающих эту возможность.
Если вам требуется более полная поддержка для старых браузеров и вы не уверены, что стоит использовать режимы наложения в продакшене, не забывайте — их можно использовать на этапе разработки, чтобы избежать работы с фотошопом. А когда вы получите итоговые изображения, создайте для продакшена картинки в графическом редакторе, заменив CSS-эффекты.
Узнайте больше об использовании режимов наложения в статье на CSS Tricks, на сайте Adobe и Dev Opera.
Функция calc
Функция calc() является частью модуля CSS-значений и единиц измерения третьей версии. Она даёт возможность выполнять математические вычисления прямо в CSS.
В качестве простого примера можно использовать calc() для расположения фонового изображения относительно нижнего правого угла элемента. Чтобы расположить на расстоянии 30px от верхнего левого угла, вы должны использовать:
Однако, вы не сможете этого сделать относительно правого нижнего угла, если не знаете размеров контейнера. Функция calc() означает, что вы можете вычесть 30 пикселей из стопроцентной ширины или высоты:
В современных браузерах calc() хорошо поддерживается, хотя использование для вычисления позиции фона в IE9 приводит к падению браузера.
CSS-хитрости и функция calc() — забавная статья об использовании calc() для решения проблем CSS. Вот несколько простых кейсов на CSS Tricks.
CSS-переменные
Возможность использовать переменные в CSS — это значительное преимущество CSS-препроцессоров. В самом простом примере, мы можем сохранить огромное количество времени определив цвета и шрифты, используемые в нашем дизайне, а затем использовать переменные, когда потребуется какой-то конкретный шрифт или цвет. Если мы решим изменить шрифт или цветовую палитру нам надо будет поменять это только в одном месте.
Если мы решим изменить шрифт или цветовую палитру нам надо будет поменять это только в одном месте.
CSS-переменные, описанные в первой версии модуля пользовательские CSS-свойства для каскадных переменных, приносят эту функциональность в CSS.
К сожалению, поддержка браузерами CSS-переменных в настоящее время ограничена Firefox.
Посмотреть больше примеров и узнать подробности вы можете в статье на Mozilla Developer Network.
CSS-исключения
Мы все знакомы с обтеканием в CSS. Самым простым примером может служить обтекание текстом изображения. Но обтекание довольно ограничено, так как плавающий элемент всегда прижимается кверху, и пока мы можем прижимать изображение к левому краю и обтекать его текстом справа и снизу. Не существует способа разместить изображение по центру документа и обтекать его текстом со всех сторон.
Исключения позволяют окружить текстом позиционируемые элементы со всех сторон. Само по себе оно не определяет новый метод позиционирования и может быть использовано только в соединении с другими методами. В приведённом ниже примере я абсолютным позиционированием располагаю элемент, затем определяю его как исключение, задавая свойство
В приведённом ниже примере я абсолютным позиционированием располагаю элемент, затем определяю его как исключение, задавая свойство wrap-flow и его значение both, после чего текст начинает воспринимать позицию элемента и обтекает его со всех сторон.
Поддержка браузерами исключений и wrap-flow: both сейчас ограничена IE10+, требующим префикс -ms. Обратите внимание, что исключения до недавнего времени были связаны со спецификацией CSS-фигур, которую я рассмотрю ниже, так что часть информации может пересекаться.
CSS-фигуры
Спецификация по исключениям рассматривает обтекание текстом вокруг прямоугольных объектов. CSS-фигуры предоставляют нам более мощную возможность такую, как обтекание текстом по кривой.
В первой версии спецификации CSS-фигуры определяются новым свойством shape-outside. Оно может быть использовано на плавающем элементе. В примере ниже я использую shape-outside чтобы изогнуть текст вокруг обтекаемого изображения.
Фигуры поддерживают Chrome и Safari, это означает, что вы можете начать использовать их для устройств с iOS. Во второй версии спецификации вы сможете придавать форму тексту внутри элементов при помощи свойства shape-inside, а с этим придёт много интересных возможностей.
Вы можете узнать больше о фигурах в статьях (один и два) на A List Apart.
CSS-сетки
Самую интересную тему я оставил напоследок. Я большой фанат появления спецификации по сеткам с момента первой реализации в Internet Explorer 10. CSS-сетки предоставляют нам способ создавать при помощи CSS структурные сетки и размещать на них наш дизайн.
Сетки дают нам метод для создания структуры, которая не отличается от использования таблиц для разметки. Однако, описывая сетки в CSS, а не в HTML, мы можем создавать макеты, которые могут быть изменены при помощи медиавыражений в зависимости от контекста. Это позволяет разделить порядок элементов в коде от их визуального представления. Для дизайнеров это означает, что вы можете свободно изменять позицию элементов на странице для лучшего представления макета на разных контрольных точках, и не нужно идти на компромисс между разумно структурированным документом и вашим адаптивным дизайном. В отличие от макетов, основанных на HTML-таблицах, вы можете наслаивать элементы в сетках. Так что, если потребуется, один элемент может перекрывать другой.
Для дизайнеров это означает, что вы можете свободно изменять позицию элементов на странице для лучшего представления макета на разных контрольных точках, и не нужно идти на компромисс между разумно структурированным документом и вашим адаптивным дизайном. В отличие от макетов, основанных на HTML-таблицах, вы можете наслаивать элементы в сетках. Так что, если потребуется, один элемент может перекрывать другой.
В примере ниже мы объявляем сеткой элемент с классом .wrapper. Он содержит три колонки с шириной в 100px, отступом в 10px между ними и три строки. Мы располагаем контейнеры внутри этой сетки, используя номера линий до и после, выше и ниже той области, где мы хотим расположить элемент.
Поддержка браузерами последней спецификации сеток ограничена Chrome с отметкой «экспериментальная возможность». Существует приличная реализация начальной версии спецификации в Internet Explorer 10 и выше.
Узнать больше о сетках вы можете на моём сайте Grid by Example, где можно увидеть несколько примеров сеток, которые работают в Chrome с включёнными экспериментальными возможностями. Я также делал доклад на CSS Conf EU по сеткам и вы можете посмотреть это видео на YouTube.
Я также делал доклад на CSS Conf EU по сеткам и вы можете посмотреть это видео на YouTube.
У вас есть любимая новая спецификация, не рассмотренная здесь?
Надеюсь, вам понравился этот краткий обзор некоторых новых возможностей CSS. Используйте ссылки на указанные ресурсы, чтобы узнать подробнее о том, что вас заинтересовало. Напишите мне в комментариях, если у вас есть любимая развивающаяся CSS-особенность, о которой, по вашему мнению, люди должны узнать, или дополнительные ресурсы и примеры для любой из возможностей, описанной мной.
Как самому сделать визитку в фотошопе за 5 минут
Текст должен быть хорошо читаем, а картинок не должно быть слишком много. В идеале, из картинок, на визитке должен присутствовать лишь ваш логотип.
Как сделать визитку в фотошопе пошагово.
Запускаем фотошоп
Здесь ничего сложного, главное чтобы была установлена сама программа.
Создаём новый документ
Тут тоже ничего сверхъестественного. Кликаем по самой верхней левой кнопке. Показано на рисунке.
Создаём новый документУстанавливаем необходимые характеристики и задаём размеры
Задаём размеры визитки с запасом – 94-54 мм. Изменяем разрешение с 72 до 300 dpi. Меняем цветовой формат с RGB на CMYK. В общем всё делаем как отмечено на рисунке.
Добавляем текст
Желательно не использовать более 2-3 шрифтов. Кроме того крайне не рекомендую акцидентные и прочие креативные шрифты использовать для какой либо важной информации.
Красивым расписным шрифтом можно написать слоган, но указывать таким кеглем телефон или адрес не стоит.
Панель для работы с текстом находится вверху. Здесь можно изменить начертание или размер текста.
Немножко подробнее про текст, так как статья для новичков.
Панелька представленная выше будет появлятся у вас только при активном инструменте “Текст”.
Я обозначил номерами в красных кружочках основные опции, которые понадобятся вам при работе с текстом во время создания визитки самостоятельно.
- Здесь вы можете выбрать другую гарнитуру (в простонародье шрифт). Количество шрифтов в выпадающем списке зависит от того сколько их установлено у вас на компьютере.
- Здесь выбираем начертание. Можете выбрать жирное начертание для самой важной информации, но в большинстве случаев можно обойтись небольшим изменением размера.
- Третьим пунктом стоит как раз размер шрифта. Здесь нужно поэкспериментировать. Я бы рекомендовал вам распечатать хотя бы один экземпляр визитки на обычном листе чтобы вы могли понять подходит ли вам такой размер шрифта или стоит сделать чуть крупнее или наоборот меньше. Монитор не всегда даёт возможность это понять.
- Четвёртый пункт это отображение начертания букв. Оставляем как есть.
- Выравнивание текста. Мы можем выровнять часть текста по правому краю, а часть по середине или ещё как-нибудь. Но если вы сомневаетесь то лучше делайте выравнивание по какой-нибудь одной стороне.
- Цвет текста. По умолчанию цвет обычно чёрный, но кликнув по этому окошку вы можете изменить его как вам нравится.

- Окошко для деформации текста. Лучше его не трогать, но если вам нужно изогнуть текст так чтобы никто не понял что написано, то вам сюда. Эту опцию лучше оставить для специалистов, потому-что рискуете зря потратить своё время и испортить бумагу. Чересчур искорёженный текст никто читать не будет.
Работа со слоями
Для того чтобы получить более менее приличную визитку, помимо текста нам придётся разобраться с такой функцией как “перемещение слоёв”. Дело в том что добавив картинку или фоновое изображение вы столкнётесь с тем, что оно закрывает ваш текст или какую-то другую важную информацию.
В таком случае нужно просто переместить один или несколько слоёв. Сделать это несложно, давайте разберёмся подробнее, ведь нам нужна хорошая визитка.
Окошко для работы со слоями по умолчанию находится внизу справа, но если вы его там не найдёте то придётся включить его отображение через верхнее меню “Окно” -> “Слои”. Ну или просто можете нажать F7.
Перемещение слоёв происходит банальным перетаскиванием иконок вверх и вниз.
Добавляем логотип
Желательно чтобы логотип был в векторном формате. В этом случае вы можете рассчитывать качественное отображение и соответственно более презентабельный вид.
Как изогнуть текст в Photoshop Урок Photoshop
www.psd-dude.com Из этого урока для начинающих вы узнаете , как изгибать текст в Photoshop . В этом уроке Photoshop вы получите полезные советы по созданию кривого текста в Photoshop.Вы сможете сделать изогнутый текст Photoshop , круговой текст Photoshop, а также текст Photoshop деформации.
Как изогнуть текст в Photoshop [Видеоурок]
Посмотрите видеоурок и узнайте, как изогнуть текст в Photoshop.Учебное пособие также включает бесплатное действие для создания кругового текста одним щелчком мыши!
Как изогнуть текст в Photoshop
Существует как минимум два метода, которые можно использовать для изгиба текста в Photoshop . Первый способ — использовать Paths . И второй способ — использовать инструмент Warp Tool , который является одним из инструментов преобразования Photoshop .
😊 Метод 1. Печатайте по контуру в Photoshop
.
Что такое контур в Photoshop? A Photoshop path — это непечатаемая линия, которая может быть прямой или изогнутой, открытой или закрытой.
Как сделать контур в фотошопе?
Для создания текста на контуре в Photoshop используйте Pen Tool , Ellipse Tool , Rectangle Tool , Custom Shape Tool и т. Д. Важно выбрать Paths из верхнее меню, а не Форма .
Итак, вот шаги, которые вы должны сделать, чтобы набрать на пути в Photoshop :
- Шаг 1. Выберите инструмент Ellipse Tool
- Шаг 2: Измените режим инструмента с Shape на Paths
- Шаг 3: Нарисуйте свой путь.Вы можете создать эллипс или круг, если удерживать нажатой клавишу Shift
- Шаг 4. Выберите инструмент Type Tool , выберите шрифт, размер и т. Д.
- Шаг 6: Переместите курсор по траектории, пока курсор не изменится на двутавровую балку, вырезанную волнистой линией
- Шаг 7: Щелкните путь и добавьте текст
- Шаг 8: Выберите инструмент Path Selection Tool , чтобы переместить текст по контуру.

Чтобы сделать изогнутый текст, перетащите точки внутри контура.
Как переместить текст по контуру в фотошопе? Используйте инструмент Path Selection Tool , чтобы переместить текст по контуру вверх и вниз.
😊 Метод 2: сгибание текста в Photoshop [Деформация> Арка]
Другой метод, используемый для изгиба текста в Photoshop , — это вариант изгиба текста в Photoshop . Перейдите в Edit> Transform> Warp и выберите Arch из раскрывающегося списка. Таким образом вы можете сделать изогнутый текст в Photoshop .
Поиграйте с настройками Photoshop изгиба текста, чтобы создать различные эффекты изогнутого текста.
- Отвод
- Горизонтальное искажение
- Вертикальное искажение
Для создания изогнутого текста под настройкой Photoshop Bend text, например, значение -45.
😊 Метод 3. Сгибание текста в Photoshop [Деформация> Дуга]
Если вы хотите согнуть текст без искажения, используйте параметр Arch вместо параметра Arched . Перейдите в Edit> Transform> Warp и выберите Arc из раскрывающегося списка. Таким образом вы можете сделать изогнутый текст в Photoshop без искажений.
Перейдите в Edit> Transform> Warp и выберите Arc из раскрывающегося списка. Таким образом вы можете сделать изогнутый текст в Photoshop без искажений.
Как деформировать текст в Photoshop
Итак, чтобы деформировать текст в Photoshop, вы можете использовать один из доступных вариантов преобразования Warp : Arc, Arc Lower, Arc Upper, Arch, Bulge, Flag, Wave, и т. Д.
Преобразование деформации также отлично работает, если вы хотите искривить изображение в Photoshop.
Чтобы создать собственный текст деформации в Photoshop, необходимо сначала преобразовать текст в смарт-объект. Установите высокий размер текста перед преобразованием текста в смарт-объект, иначе эффект деформации текста будет выглядеть размытым.
Это несколько методов, которые можно использовать для изгиба шрифта в Photoshop.
Круглый текст в Photoshop
Чтобы создать круговой текст в Photoshop, вы обычно используете форму круга вместо формы эллипса. Для получения быстрых результатов используйте этот текстовый экшен Photoshop с кружком из PhotoshopSupply.
Для получения быстрых результатов используйте этот текстовый экшен Photoshop с кружком из PhotoshopSupply.
Как исказить текст в Photoshop
Искривление текста — это эффект искажения текста, аналогичный эффекту деформации текста. Но есть и другие эффекты искажения текста, которые вы можете использовать. Попробуйте этот классный экшен Photoshop с искажением текста, чтобы искажать текст.
Итак, если у вас нет Photoshop, вы можете использовать MockoFun для кривого текста онлайн бесплатно. MockoFun — это онлайн-текстовый редактор со шрифтами и текстовыми эффектами.
С помощью онлайн-генератора текста в круге вы можете создавать действительно потрясающие текстовые эффекты, включая волнистый текст, спиральный текст и т. Д.
Теперь вы знаете, как сделать изогнутый текст в Photoshop и окружить текст в Photoshop. Изогнутый текст удобен для изготовления круглых этикеток, круглых логотипов, наклеек, штампов и т. Д.
Например, как в фотошопе сделать круглую этикетку? Это просто: используйте формы круга и изогнутый текст.
Резиновый штамп Action GraphicRiver
Кривой текст действительно полезен, например, для изготовления резиновых штампов. Итак, если вы хотите создать штамп в Photoshop, загрузите этот экшен Photoshop Rubber Stamp с GraphicRiver.Вы также можете проверить наш логотип этого штампа, редактируемый онлайн с помощью MockoFun.
Как изогнуть текст в Photoshop | Adobe Tutorial
В коммерческом дизайне текст и изображения всегда шли рука об руку. Иногда, если мы хотим, чтобы эти два элемента работали вместе, может оказаться эффективным манипулирование текстом так, чтобы он соответствовал графическому элементу в нашем изображении.
Если вы хотите добиться такого эффекта в Adobe Photoshop, наш видеоурок покажет вам несколько способов сделать это.
Два способа деформации
В этом видео мы сначала покажем вам, как использовать инструмент «Деформированный текст», чтобы текст мог следовать ряду предустановленных эффектов кривой.
Второй метод заключается в отслеживании текста вокруг фигуры, созданной вами в Photoshop.
Пользовательские кривые
В этом видео рассказывается, как этот второй метод можно использовать для корректировки текста, чтобы он соответствовал даже самым сложным индивидуальным формам.
Если вы закончили работу над тем, чтобы попасть в печать, Solopress предлагает отличные цены и бесплатную доставку по Великобритании.
Видеоурок: Как изогнуть текст в Photoshop
Если вам понравился этот учебник, подпишитесь на наш канал YouTube здесь:
Транскрипция видео Как изогнуть текст в Photoshop Это короткое двухметровое видео о том, как изогнуть текст в Photoshop.
Есть два основных метода, которые я предпочитаю использовать при изгибе текста в Photoshop.И то, и другое очень легко сделать — первый, который я рассмотрю, использует встроенный инструмент и отлично подходит для автономного текста. Второй подходит для обводки текста вокруг таких объектов.
Метод 1: Во-первых, я собираюсь нажать на инструмент «Текст» и создать текстовый слой, говорящий все, что я хочу. Имейте в виду, что деформированный текст обычно находится дальше друг от друга, поэтому установите интервал немного выше. Есть маленькая буква T с изогнутой линией под ней, которую вы можете нажать, чтобы создать изогнутый текст.На этом этапе откроется окно, в котором показаны доступные параметры для ваших кривизны. Вы можете видеть, что текст уже открыт для предварительного просмотра стиля «Дуга» по умолчанию, но давайте поциклим, как выглядят другие предустановки. По значкам на экране вы можете получить приблизительное представление о том, как они корректируют текст.
Дуга, Нижняя дуга, Верхняя дуга, Дуга, Выпуклость, Нижняя часть раковины, Верхняя часть раковины, Флаг, Волна, Рыба, Подъем, Рыбий глаз, Надувание, Сжатие и скручивание.
При переходе с горизонтального на вертикальный не поворачивается текст, только эффект, примененный к тексту.Давайте посмотрим на ползунки искажения. Во-первых, Bend регулирует интенсивность эффекта. Вы также можете перейти в минус, чтобы эффективно инвертировать его. По горизонтали влияет смещение эффекта, проходящего по горизонтали, а по вертикали — смещение эффекта сверху вниз.
Этот метод создания изогнутого текста самый простой, так как он использует встроенный инструмент. Но это также довольно просто — давайте рассмотрим более сложный, но такой же простой процесс, который позволяет вам сделать следующее: // Текст, обтекающий фигуру //
Метод 2: Выберите инструмент «Эллипс» и создайте эллипс, подобный этому.Нажмите инструмент «Текст» и наведите указатель мыши на край фигуры, и ваш курсор должен превратиться в текстовый курсор с пунктирной линией под ним. Нажмите, и вы сможете вводить текст вокруг созданного вами эллипса. Но что, если бы мы хотели создать текстовый контур вокруг определенной фигуры?
Нажмите, и вы сможете вводить текст вокруг созданного вами эллипса. Но что, если бы мы хотели создать текстовый контур вокруг определенной фигуры?
Выбрав инструмент «Перо», мы создадим форму вокруг этого объекта. Чтобы контур текста выглядел аккуратно, убедитесь, что углов не слишком много. Даже если кажется, что контуры, которые вы создаете, не совсем совпадают с объектом, если углов слишком много, текст будет выглядеть беспорядочно.
В левом верхнем углу нажмите «Фигура», чтобы создать форму из созданных вами контуров. Затем вы можете сделать то же самое, что и с эллипсом — щелкните инструмент текста и выберите край формы. Как видите, набор текста теперь обтекает фигуру. После того, как вы напечатали то, что хотели, нажмите на галочку вверху и скройте сам слой-фигуру. Идеально.
Напишите нам лайк, если это видео помогло вам, и для получения дополнительных материалов о дизайне от Solopress нажмите «Подписаться» ниже.
Спасибо за просмотр.
Как изогнуть текст в Photoshop
Из многих вещей, которые вы можете сделать для редактирования текста в Photoshop, создание изогнутого текста является одним из наиболее популярных в дизайне. Это визуально интересно и действительно может добавить хороший эффект любому проекту.
Это визуально интересно и действительно может добавить хороший эффект любому проекту.
Так как вы это делаете? На самом деле есть несколько способов сделать это, как и все в Photoshop. Есть несколько более простых и более сложных способов, и каждый из них может работать для вас по-своему. Так что не бойтесь экспериментировать.
Кривая текста в Photoshop с использованием деформации текстаСамый простой способ создать эффект изогнутого текста в Photoshop — использовать инструмент «Деформация текста». Если вам нужно что-то быстрое, это будет хорошим методом. Сам инструмент может деформировать ваш текст, но если он выглядит так, как вы хотите, это хороший и простой вариант.
Во-первых, вам нужно открыть свой проект и ввести текст или выбрать слой уже набранного текста в проекте, который вы хотите изогнуть.Когда слой выбран, найдите значок Warp Text на панели параметров. Это похоже на полукруг с буквой T наверху рядом с цветом вашего шрифта.
Выберите этот инструмент, и откроется окно «Деформация текста». В разделе «Стиль» есть несколько различных вариантов получения изогнутого текста, но Arc, вероятно, даст вам лучший результат. После того, как вы выберете вариант, вы должны выбрать Горизонтальную деформацию, а затем вы можете изменить величину изгиба с помощью первого ползунка.
Когда текст будет выглядеть так, как вы хотите, нажмите OK, чтобы применить его.
Изогнуть текст в Photoshop с помощью инструмента «Путь»Другой способ изогнуть текст в Photoshop, который требует еще нескольких шагов, — это использовать инструмент «Путь». Это может создать более гладкую кривую, чем при использовании инструмента «Деформация текста».
Чтобы начать этот метод, перейдите к инструменту фигуры и щелкните правой кнопкой мыши, чтобы выбрать фигуру Эллипс . Затем нарисуйте круг, учитывая форму арки. Это путь, по которому будет изгибаться ваш текст.
Щелкните инструмент «Текст» и наведите курсор на верхнюю квадратную ручку. Курсор должен измениться с нормального на проходящую через него кривую. Щелкните здесь, и ваш текст появится вдоль выбранного пути.
Теперь перейдите на панель слоев и найдите слой Ellipse и щелкните его правой кнопкой мыши. Выберите Удалить слой , чтобы удалить форму и оставить изогнутый текст.
Если вы хотите изменить расположение текста вдоль контура, вы можете выбрать инструмент прямого выделения, и вы сможете перемещать текст, щелкая и перетаскивая.
Если вы хотите изменить сам путь, вы можете щелкнуть по нему этим же инструментом и отредактировать точки пути, как хотите.
Использовать инструмент смарт-объектов Третий способ искривления текста в Photoshop — это преобразование текста в смарт-объект. Это позволяет изменять текст сколько угодно, не жертвуя при этом качеством. Это отличный вариант для создания изогнутого текста.
Это отличный вариант для создания изогнутого текста.
Сначала откройте свой проект и введите текст, затем выберите этот текстовый слой и перейдите к Layer > Smart Objects > Convert to Smart Object .Затем, не снимая выделения с слоя, перейдите в меню Edit > Transform > Warp .
Поверх вашего текста появится сетка, и будут пересечения, где вы можете щелкнуть и перетащить, чтобы манипулировать текстом. Вы также увидите, что на панели параметров есть раскрывающийся список Warp . Щелкните здесь и выберите Arc . Ваш текст будет кривым.
Вы можете редактировать эту кривую любым способом, используя сетку, и вы можете изменить сетку в раскрывающемся списке на панели параметров.Затем щелкните галочку на панели параметров, чтобы применить изменения.
Советы по улучшению изогнутого текста в Photoshop При создании изогнутого текста вы можете выровнять текст вдоль объекта на фотографии или графическом дизайне. В этих случаях лучшим вариантом будет использование функции «Путь». Это потому, что вы можете использовать инструмент «Форма», чтобы он точно соответствовал объекту и изгибал текст вокруг него именно так, как вы хотите.
В этих случаях лучшим вариантом будет использование функции «Путь». Это потому, что вы можете использовать инструмент «Форма», чтобы он точно соответствовал объекту и изгибал текст вокруг него именно так, как вы хотите.
Вы можете выбрать маршрут смарт-объектов, однако, если вы чувствуете, что вам нужно немного больше свободы в способе изгиба текста.Вы можете изогнуть его как хотите, используя этот инструмент, что дает вам множество дополнительных опций, чтобы он выглядел так, как вы хотите.
Использование инструмента «Деформация текста» не рекомендуется для более профессиональных проектов, но если вам нужно что-то быстрое и простое, это хороший способ. Просто имейте в виду, что это искажает ваш текст, из-за чего он может не выглядеть так чисто, как вам хотелось бы, если вы создаете что-то вроде логотипа.
Также при наборе текста убедитесь, что выбранный вами шрифт легко читается, даже если он изогнут.Вы можете поиграть с шрифтом и его размерами, чтобы ваш текст был читабельным.
Как изменить перспективу искажения текста в Photoshop
Искажение текста для создания иллюзии того, что он исчезает или движется в заданном направлении, является чрезвычайно полезной техникой. Независимо от того, добавляете ли вы его на простой фон или деформируете, чтобы он соответствовал перспективе внутри изображения, результат, который вы создадите, скорее всего, привлечет внимание любого зрителя.
Чтобы исказить перспективу для текста слоя, нам сначала нужно преобразовать его в форму, чтобы изменить перспективу по нашему желанию.Вот краткий пошаговый обзор процесса:
- Создайте новый текстовый слой с вашим текстом в нем.
- Преобразуйте его в форму.
- Используйте инструмент «Преобразование перспективы» (CTRL + T или CMD + T, щелкните правой кнопкой мыши и выберите «Перспектива»).
- Окончательный и простой результат
Обратите внимание, что если вы намереваетесь исказить текст, лежащий поверх изображения в перспективе, вы в большинстве случаев добьетесь наилучшего эффекта деформации, чтобы он вписался в перспективу изображения. само изображение.Например, вы можете сделать так, чтобы текст следовал за стеной или землей, что было бы отличным способом смешать элементы вашего произведения вместе.
само изображение.Например, вы можете сделать так, чтобы текст следовал за стеной или землей, что было бы отличным способом смешать элементы вашего произведения вместе.
Хотите поработать над изображением, но у вас нет собственного? Затем просмотрите эти высококачественные ресурсы для стоковых изображений, чтобы найти тот, с которым вы будете счастливы работать.
Если вы хотите сразу перейти к видеоуроку, щелкните здесь.
Конечно, нам нужно будет начать с открытия нового документа или изображения, к которому мы хотим добавить текст.Чтобы создать новый документ, перейдите в File> New, или, чтобы открыть изображение, выберите File> Open, и выберите изображение из ваших файлов.
Теперь, когда документ открыт, мы можем добавить текст. Выберите инструмент Type Tool на панели инструментов в левой части экрана.
Затем просто щелкните в окне документа и введите нужный текст. Вы можете изменить цвет, размер и шрифт текста на панели параметров в верхней части экрана.
К сожалению, при использовании Photoshop мы не можем преобразовать текст. Мы могли бы просто растрировать его, эффективно превратив текстовый слой в слой изображения, но мы, вероятно, потеряем качество во время преобразования. Поэтому вместо этого мы можем превратить его в форму — вектор, что позволило бы нам преобразовать его, сохраняя при этом хорошее качество.
Для этого выберите Type> Convert to Shape.
Помните, что после этого вы больше не сможете изменять свойства текста, поэтому перед преобразованием убедитесь, что он выглядит так, как вы хотите (с точки зрения шрифта, размера и цвета).
На этом этапе ваш текст должен выглядеть примерно так, как в примере, показанном выше.
Шаг 3. Используйте инструмент «Перспектива» в Photoshop Чтобы изменить перспективу в Photoshop, нам нужно выбрать Edit> Transform> Perspective (или нажмите CTRL + T [Win] / CMD + T [Mac], затем щелкните правой кнопкой мыши и выберите Perspective из появившегося списка.
Затем просто поиграйте с перетаскиванием верхнего или нижнего левого угла рамки трансформации, наблюдая, как расположение маркеров рамки влияет на перспективу, пока вы не будете довольны внешним видом. Нажмите Введите на клавиатуре, чтобы применить преобразование.
Шаг 4. Растеризация преобразованной формыКогда вы закончите и будете довольны своей новой перспективой, выберите в меню вверху Layer> Rasterise> Shape , чтобы удалить путь формы (этот путь может даже не появиться в первую очередь в зависимости от того, какую версию Photoshop вы используете).
Обратите внимание, что результат выглядит чистым и четким, в отличие от того, насколько размытым он был бы, если бы мы растрировали текст перед его преобразованием.
И это секрет для создания высококачественного результата при искажении перспективы текста в Photoshop! Хотите узнать больше о том, как исказить текст в перспективе? Посмотрите это видео от Layer Life, в котором демонстрируется более продвинутая и сложная техника.
Об авторе Betchphoto
Очарованный миром цифровых технологий и особенно увлеченный всем, что связано с творчеством, Мартин — фотограф-любитель и специалист по цифровому маркетингу, имеющий более 10 лет опыта работы с Adobe Photoshop.Ознакомьтесь с его страницей о себе здесь
Это сообщение может содержать партнерские ссылки.
Создание драматических текстовых эффектов круглой формы в Photoshop
Создание круглого текста в Photoshop — не сложный процесс, но есть способы сделать его более впечатляющим. Здесь мы рассмотрим два разных метода создания кругового текста в графике для вымышленной компании Flintstone Tire.
Шаг 1. Сделайте круг, введите текст
Возьмите инструмент «Фигуры», убедитесь, что он установлен на «Контуры», а не «Фигуры», и нарисуйте круг.Затем щелкните инструмент «Текст» на краю круга и введите текст.
Шаг 2: Увеличьте до размера
Увеличьте размер текста или увеличьте трекинг — или их комбинацию — до тех пор, пока он не будет умещаться по краю вашего круга. Затем вы можете повернуть весь круг, пока не получите желаемую ориентацию.
Затем вы можете повернуть весь круг, пока не получите желаемую ориентацию.
Шаг 3: лучший подход
Текст внизу перевернут, поэтому плохо читается. Итак, вот способ лучше. Сначала удалите последний фрагмент текста.
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 4. Дублируйте текстовый кружок
Дублируйте слой с кругом и используйте инструмент «Текст», чтобы набрать нужный текст. Он будет выглядеть примерно так же, как и раньше.
Шаг 5. Отразите текст
Возьмитесь за одну из маленьких ручек внутри текстового круга и перетащите его так, чтобы текст появился внутри круга, а не за его пределами.Это может быть немного сложно, так как ручки трудно увидеть и за них трудно ухватиться.
Шаг 6: Смещение базовой линии
На панели «Символ» уменьшите значение параметра «Смещение базовой линии», чтобы текст был опущен так, чтобы верхние части букв совпадали с кругом. Теперь нижний фрагмент текста — это правильный путь для чтения.
Теперь нижний фрагмент текста — это правильный путь для чтения.
Шаг 7. Еще один фрагмент текста в круге
Вы можете использовать тот же процесс для создания текста заголовка, который здесь выделен сжатым полужирным шрифтом. Но в этом есть что-то неуклюжее; нижние части букв расположены близко друг к другу, но верхние части слишком далеко друг от друга.
Шаг 8: Другой подход
Вот второй способ создания круглого текста. Начните с набора текста без кружка в виде обычной строки.
Шаг 9: Деформация текста
Откройте диалоговое окно «Деформация текста» на панели параметров, когда выбран инструмент «Текст», и выберите искажение «Дуга». Установите максимальное значение параметра Bend +100.
Шаг 10: Масштабирование по
Когда деформированный текст уменьшается в масштабе до середины круга, он выглядит неправильно.Конденсированный шрифт сглажен, создавая некрасивый контраст между горизонтальными и вертикальными штрихами.
Шаг 11. Сужаем его
Снова используя панель «Символ», измените ширину шрифта по горизонтали — в этом случае хорошо подойдет ширина 30%. Обратите внимание, как все символы увеличиваются, исходя из центра.
Шаг 12: Дублируйте и переверните основу
Дублируйте текст и установите величину изгиба на -100, чтобы он изгибался в противоположном направлении. Здесь я добавил черный фон, чтобы текст выделялся.
Шаг 13: Создание тени, часть первая
Теперь мы добавим круглую тень вокруг текста, что придаст ему более трехмерное качество. Начните с создания круга с помощью инструмента «Фигуры», на этот раз выбрав «Форма», а не «Путь». Убедитесь, что обводки нет, и откройте панель «Стиль слоя». Здесь на панели «Параметры наложения» установите для параметра «Непрозрачность заливки» значение 0, чтобы форма стала невидимой.
Шаг 14: Создание тени, часть вторая
Добавьте внутреннюю тень, все еще находящуюся на панели стилей слоя. Установите значения Choke и Size так, чтобы они выглядели правильно.
Установите значения Choke и Size так, чтобы они выглядели правильно.
Шаг 15: Результат тени
Перетащите новый слой теневой формы над текстом и используйте «Свободное преобразование», чтобы масштабировать его так, чтобы он был того же размера, что и текстовый слой.
Шаг 16: Завершение
Дублируйте слой Shadow Shape и отмасштабируйте его так, чтобы он соответствовал внешнему кругу текста. Добавьте любые украшения, которые вам нравятся: я добавил логотип f посередине и светящийся протектор шины снаружи.
Как обернуть текст по кругу в Photoshop
Сегодняшнее руководство предназначено для тех из вас, кто, возможно, хочет попрактиковаться в Adobe Photoshop. В этом уроке я продемонстрирую, как с помощью Photoshop можно обернуть текст вокруг круга — как внутри, так и за пределами круга. Это то, чему может следовать даже начинающий пользователь Photoshop.
Ниже приводится краткий обзор шагов, предпринятых для обтекания текста кругом. Для более глубокого изучения с пошаговыми инструкциями, обязательно ознакомьтесь с видеоуроком в верхней части страницы .
Для более глубокого изучения с пошаговыми инструкциями, обязательно ознакомьтесь с видеоуроком в верхней части страницы .
Обтекание текстом по кругу в Photoshop
Чтобы обернуть текст по кругу в Photoshop, нам нужно выполнить следующие шаги …
- Шаг 1 : Создайте новый документ с горизонтальными и вертикальными направляющими, затем создайте круг в центре холста
- Шаг 2 : Используйте инструмент Horizontal Type Tool, чтобы разместить текст вокруг внешнего края круга
- Шаг 3 : Используйте инструмент «Выбор контура», чтобы отрегулировать расположение текста на окружности.
- Шаг 4 : Создайте новый круг на новом слое, который больше, чем исходный круг
- Шаг 5 : Снова используя инструмент Horizontal Type Tool, поместите текст внутри нового, большего круга
Давайте рассмотрим эти шаги более подробно.
Шаг 1. Создайте документ
Первое, что мы собираемся сделать, это создать новый документ размером 1,280 x 1,280 пикселей , а затем создать как вертикальную, так и горизонтальную направляющую, каждая с размером 50% . Вы можете сделать это, перейдя к View> New Guide .
Повторите этот шаг как для горизонтальной, так и для вертикальной оси.
Ваш документ должен выглядеть примерно так…
Теперь возьмем инструмент Ellipse Tool , чтобы создать круг в центре холста.Инструмент скрыт в подменю инструмента Rectangle Tool , поэтому обязательно щелкните инструмент правой кнопкой мыши, чтобы открыть подменю.
Поместите курсор в центр страницы, где пересекаются горизонтальные и вертикальные направляющие, затем щелкните и перетащите, чтобы создать эллипс. Удерживая щелчок, нажмите на клавиатуре Shift и Alt . Это позволит вам создать идеально симметричный круг, расширяющийся от центра документа.
Шаг 2. Поместите текст в круг
Возьмите инструмент Horizontal Type Tool (сочетание клавиш: T) и щелкните по внешнему краю вашего круга. На круге появится мигающий курсор. Как только вы начнете печатать, текст будет отображаться по кругу.
Вы можете настроить шрифт, стиль, размер и цвет текста на панели инструментов в верхней части экрана. В этом уроке я использую League Gothic, но вы можете использовать любой шрифт, какой захотите.
Шаг 3. Отрегулируйте положение
Теперь пора повернуть круг, чтобы мы могли расположить текст именно там, где мы хотели бы, чтобы он был на круге.
Для этого возьмите инструмент Path Selection Tool (сочетание клавиш: A), щелкните и перетащите маленький черный узел на краю круга, чтобы отрегулировать расположение текста.
Убедитесь, что он равномерно расположен в верхней части вашего круга.
Шаг 4: Создайте новый круг
Теперь, когда верхняя половина текста обернута вокруг внешней стороны круга, мы собираемся создать еще немного текста и обернуть его вокруг внутренней части круга.
Сначала нажмите control + shift + N на клавиатуре, чтобы создать новый слой, затем снова возьмите инструмент Ellipse Tool и создайте еще один круг, начиная с центра страницы. Опять же, не забудьте удерживать shift и alt при масштабировании круга, чтобы он зафиксировал пропорции и расширился от центра холста, как вы это делали для первого круга.
Сделайте этот круг больше предыдущего. Он должен быть достаточно большим, чтобы край круга прилегал к верхнему краю текста, который вы уже создали.
Ваш вновь созданный круг, вероятно, приведет к тому, что ранее созданный текст больше не будет виден. Чтобы исправить это, просто щелкните и перетащите новый слой (в меню Layers в нижний правый угол экрана) ниже верхнего слоя, чтобы он стал вторым слоем. Ваш текст должен снова стать видимым.
Шаг 5. Создайте текст внутри вашего круга
Снова возьмите инструмент Horizontal Type Tool и щелкните по внешнему краю нового, большего круга, чтобы добавить к нему текст.
Сначала текст будет размещен за пределами круга.
Оберните текст вокруг внутренней части круга, снова возьмите инструмент Path Selection Tool , затем щелкните и перетащите узел на краю круга и перенесите его внутрь круга. Это также приведет к тексту внутри круга. Пока вы работаете, вы можете использовать тот же инструмент, чтобы отрегулировать размещение текста внутри круга.
Вы можете обнаружить, что после размещения текста буквы выглядят немного тесными и слишком близко друг к другу.Чтобы разнести их немного дальше, снова возьмите инструмент Type и трижды щелкните текст, чтобы выделить всю строку. Затем удерживайте Alt на клавиатуре и нажимайте клавишу со стрелкой вправо на клавиатуре, пока расстояние между буквами не будет соответствовать тексту вверху / за пределами круга.
Последний шаг — просто отключить видимость двух слоев с кругами и фонового слоя, и готово!
На этом этапе вы можете сохранить свою работу или экспортировать ее как PNG или JPG, если хотите. И вот как вы можете обернуть текст по кругу с помощью Photoshop!
И вот как вы можете обернуть текст по кругу с помощью Photoshop!
Заключение
Обернуть текст по кругу с помощью Photoshop несложно. Фактически, если вы смотрели мой урок о том, как сделать то же самое с Illustrator, вы, вероятно, поймете, что это очень похоже. Что мне нравится в работе с программным обеспечением Adobe, так это то, насколько последовательным является рабочий процесс при работе со всеми различными приложениями.
Если у вас есть вопросы, просто оставьте комментарий ниже.Как всегда, спасибо за просмотр!
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, предназначенной для предоставления сайтам средств для получения рекламных сборов за счет рекламы и ссылок на Amazon.com. Как партнер Amazon я зарабатываю на соответствующих покупках. Прочтите раскрытие информации об аффилированных лицах здесь.
Как изогнуть текст в Illustrator (ОБНОВЛЕНО 2021)
youtube.com/embed/lfIPvl2esOw» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Научитесь изгибать текст в Illustrator
Это один из тех навыков, которые вам просто нужно знать, когда вы учитесь использовать Illustrator, как изгибать текст , а также, например, как создать треугольник в иллюстраторе.
Невероятно просто? возможно, но в этом уроке мы покажем вам 3 различных способа достижения этого, каждый из которых имеет свои преимущества и недостатки.
В целом, они достигают того же конечного результата, но то, что я собираюсь научить вас в этом руководстве, выходит далеко за рамки , как изгибать текст в иллюстраторе .
Вы узнаете, как эти техники могут быть использованы для создания сложных типографских работ. Это расширит ваши навыки иллюстратора и означает, что вы сможете еще больше порадовать своих клиентов классным дизайном!
Техника 1 — Эффект> Деформация
Хорошо, перейдем к первому способу, самому простому способу, когда вы думаете о том, как изогнуть текст в иллюстраторе
Это очень простой метод, хорошо известный тем, кто знаком с Illustrator, но это действительно очень простой метод Effect> Warp> Arc. Давайте рассмотрим это шаг за шагом. Во-первых, выделите текст с помощью инструмента выделения ( V на клавиатуре).
Давайте рассмотрим это шаг за шагом. Во-первых, выделите текст с помощью инструмента выделения ( V на клавиатуре).
Убедитесь, что ваш текст окружает ограничивающая рамка, в противном случае перейдите к View> Show Bounding Box :
Отсюда, выделив текст, просто перейдите к Effect> Warp> Arc и посмотрите всплывающие параметры, отсюда вы можете настроить дугу в разных направлениях или в раскрывающемся меню вы можете выбрать различные эффекты, такие как «Выпуклость», что даст вам своего рода эффект Netflix-y.
Техника 2 — Искажение конверта> Сделать с сеткой
Давайте с ним получим сочность… .. КОНВЕРТОВАЯ СЕТКА ДЕТСКИЙ ГОД
Теперь эта техника — одна из моих любимых техник изгиба текста в иллюстраторе, и я покажу пример того, что я сделал с ее помощью некоторое время назад для Creativemarket, это была обложка для Buffalo Typeface, которую я сделал некоторое время назад.
Хорошо, давайте перейдем к делу…. То же самое, выделите текст, как раньше, затем просто перейдите к Object> Envelope Distort> Make with Mesh .
Вы увидите несколько параметров по умолчанию, которые всплывают, это должно быть строк 4 × 4 и столбец s, просто нажмите кнопку ОК. Когда вы станете немного более профессиональным в использовании этого эффекта, вы захотите включить больше строк и столбцов, чтобы у вас было больше точек, которыми можно манипулировать.
Вы увидите, что происходит с вашим текстом ниже. Illustrator формирует сетку вокруг вашего текста, позволяя вам манипулировать им в любом направлении, а это означает, что вы можете создавать удивительно настраиваемые эффекты, такие как пример ниже.
Отсюда просто нажмите A или щелкните инструмент прямого выбора , а затем вы можете щелкнуть по различным точкам вокруг текста и манипулировать им.
Пример того, как я использовал этот эффект для манипулирования текстом внутри фигуры буйвола в IllustratorТехника 3 — Тип> Тип по контуру
Пора получить наши типографские соки FLOWING BABBYYYY !!!
Хорошо, третий и последний прием в этом мини-уроке. Это не мой личный фаворит, но это, безусловно, классная техника, похожая на предыдущий пример и имеющая ряд реальных приложений, и ваше воображение — единственное, что вас точно ограничивает при использовании этого инструмента.
Это не мой личный фаворит, но это, безусловно, классная техника, похожая на предыдущий пример и имеющая ряд реальных приложений, и ваше воображение — единственное, что вас точно ограничивает при использовании этого инструмента.
Наша установка немного отличается от двух предыдущих техник, что мне нужно, чтобы вы сделали, это Нажмите L или выберите инструмент «Эллипс» на панели инструментов, затем нарисуйте слегка скошенный круг / эллипс, как показано ниже.
Убедитесь, что объект не заполнен (вы также можете нажать кнопку /, да, косая черта, она удалит заливку на вашем объекте):
Отсюда выберите тип на Инструмент «Путь» , пример ниже.
Теперь у вас выбран инструмент, продолжайте и щелкните в любом месте вашего «пути», как показано в примере ниже:
Теперь у вас есть изогнутый текст!
Отсюда вы можете захотеть настроить немного больше, поэтому с выделенным текстом перейдите к Type> Type on a Path> Type on a Path Options . Появится диалоговое окно, в котором вы сможете изменить различные параметры, например, слегка наклонить текст, переместить текст прямо в середину контура или убрать / восходить.
Появится диалоговое окно, в котором вы сможете изменить различные параметры, например, слегка наклонить текст, переместить текст прямо в середину контура или убрать / восходить.
Действительно, очень полезно, и этот метод можно использовать для любой формы, которую вы хотите в иллюстраторе (хотя результаты могут отличаться!).
Вопросы и ответы
Как согнуть текст в иллюстраторе?
Если вам интересно, как согнуть текст в иллюстраторе, ну, это точно так же, как «curving», только сформулировано иначе. Изгиб текста в Illustrator точно такой же, поэтому просто следуйте тем же методам, которые вы изучили в этом уроке о том, как изгибать текст в Illustrator, и все будет в порядке.. В фотошопе есть множество готовых предустановок деформации текста, которые могут сделать ваш текст изогнутым за считанные секунды.
Вот и все, ребята!
Вот и все, наша последняя техника , как изгибать текст в иллюстраторе . Мы надеемся, что вам понравился этот урок, следите за обновлениями, потому что очень скоро на Youtube появится видеоверсия, поэтому, если вы больше интересуетесь видео, придерживайтесь этого, и я добавлю его в этот пост как как можно скорее.