Деформация текста в фотошоп: подробное описание функции
 Продолжу тему текста в фотошоп. В одной из предыдущих статей я рассказывал о простых свойствах и возможностях инструмента текст. Сегодня речь пойдет о такой интересной особенности как деформация текста в фотошоп.
Продолжу тему текста в фотошоп. В одной из предыдущих статей я рассказывал о простых свойствах и возможностях инструмента текст. Сегодня речь пойдет о такой интересной особенности как деформация текста в фотошоп.
Стандартные опции
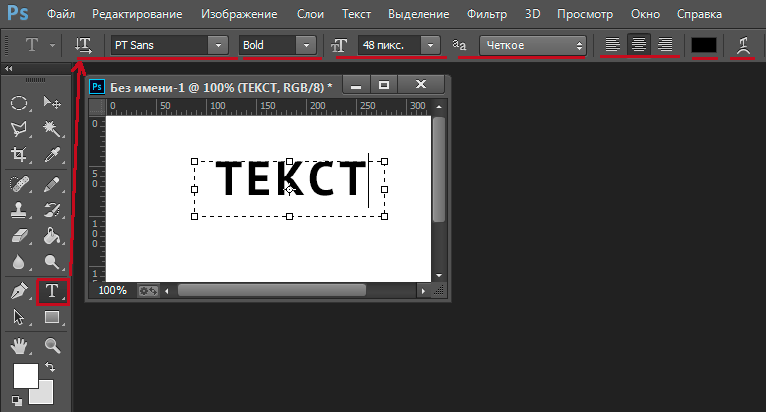
Поскольку текст в фотошопе является графическим элементом его можно изменять, как захочется. Самые простые деформации предоставлены на палитре инструментов по управлению текстом.

Кроме этого можно получить интересные эффекты в диалоговом окне под названием «Деформировать текст» (Create Warped Text), которое появляется на верхней панели над рабочей областью сразу после активации соответствующего пункта меню.

Это простейшие деформации, которые представлены набором характерных изменений из выпадающего списка Стиль (Style).
Эксперименты с изменением текста
Все эффекты имеют ось симметрии, относительно которой можно задать дополнительные характеристики.

Ползунков в диалоговом окне всего три. Изгиб (Bend) влияет на интенсивность искривления. Здесь же можно изменить силу искажения по горизонтали или вертикали (Horizontal Distortion, Vertical Distortion).
Для примера приведу деформацию текста волной.

Еще пример простой деформации текста по форме флага.

Это простейшие изменения, которые применяются для примитивной работы с текстом.
Деформация текста по контуру
Более универсально написание текста по произвольной кривой. Такая деформация актуальна, когда необходимо вписать текст в изгиб контура имеющейся картинки.
Такой контур всегда будет разным и инструменты фотошоп позволяют сделать надпись максимально естественной.
Для того чтобы написать текст по контуру, сначала необходимо задать этот контур.
Делается это с помощью инструмента «Свободное перо» (Freeform Pen Tool), выбрать его можно на основной панели инструментов или с помощью горячей клавиши «P».

Именно свободное перо позволяет нарисовать контур согласно необходимому изгибу. При этом прорисованная линия сама приобретет необходимую гладкость и уберет неточность движений мышкой.

Когда контур будет задан, выберите инструмент «Текст», наведите курсор на созданный контур в том месте, где предполагается начало текста.
Дождитесь, когда курсор изменит свой внешний вид (под указателем появится волнистый сплайн) и клацните левой клавишей мышки, устанавливая курсор в необходимом месте. Теперь можно писать сам текст, который будет плавно повторять заданный изгиб контура.

Для изменения контура, выберите инструмент «Выделение контура» (Path Selection Tool), нажмите на контур, на нем появятся маленькие черные квадратики, эти замки можно перемещать, деформируя контур и текст, который по нему написан.

Правильный подход к тексту по кривой в Adobe Photoshop
Логотипы с большим количеством текста очень популярны в последнее время. В них часто используется текст, которые пускают по кривой. Чаще всего по окружности. Большинство использует для этого инструмент Adobe Photoshop Text Warp/Деформированный текст, но его минус в том, что текст деформируется. В этом уроке вы узнаете как пустить текст по кривой и сохранить его корректное отображение.
Почему текст искажается
Посмотрите на два логотипа ниже. Для текста в том, что слева был использован инструмент Text Warp/Деформированный текст. На первый взгляд различия можно и не заметить. Но если вы посмотрите внимательнее, то заметите, что текст серьезно искажается.
Вот еще один пример, в котором еще больше видно искажение.
Не используйте инструмент Warp Text
Для начала, чтобы избежать этого искажения, просто откажитесь от инструмента Warp Text. Пользуйтесь им только когда вам нужно исказить текст — сделать его более выпуклым, растянутым и т. д…
Как пустить текст по окружности
А вот метод, который поможем вам пустить текст по кривой без искажений.
Шаг 1
Для начала возьмите инструмент Ellipse/Эллипс. На самом деле это может быть любая другая векторная фигура, или кривая, созданная инструментом Pen/Перо (P). В нашем случае это круг.
Шаг 2
В панели настроек выберите Path/Контур.
Рисуем круг. Чтобы он был идеально круглым, зажимаем кнопку Shift.
Чтобы поместить нам круг куда нам нужно, орудуем инструментом Path Selection/Выделение контура.
Шаг 3
Теперь возьмите инструмент Text/Текст (T) и кликните по контуру. Когда вы наведете курсор на контур, увидите, что над курсором появится кривая линия. Тогда и кликайте.
Введите ваш текст. Если хотите, чтобы он был по центру, для начала отцентруйте его в панели настроек.
Шаг 4
Давайте подредактируем наш текст. На контуре вы увидите две точки. Инструментом Path Selection/Выделение контура измените их расположение, чтобы изменить положение текста. Чтобы выставить точки строго по центру, зажмите Shift.
Шаг 5
Теперь наш текст по центру, но все равно не на своем месте. Нажмите Ctrl/Cmd+T, чтобы войти в режим свободной трансформации. Зажмите Shift и Alt, и уменьшайте ваш круг до нужного размера. Нажмите Enter, чтобы применить трансформацию.
Вот теперь текст там, где должен быть.
Дополнительные настройки
Вот несколько способов редактировать ваш текст на кривой.
Как повернуть буквы на кривой
Для этого инструментом Path Selection/Выделение контура, просто потяните точки к центру кривой.
Как сменить направление
Чтобы сменить направление текста, кликните по иконке “Toggle text orientation”, когда у вас активен инструмент Text/Текст.
Результат
Автор урока DENNY TANG
Перевод — Дежурка
Смотрите также:
Деформация текста в фотошопе
Продолжаем знакомиться с инструментом Текст, о котором я подробно расписывал в одноименной статье. Поскольку инструмент достаточно гибкий и сложный, я решил не смешивать все в одну кучу и выделил в отдельную статью информацию о том, как можно деформировать текст (процесс напоминает работу команды Трансформация).
Деформация текста — это одна из ключевых особенностей инструмента. Одно дело делать его жирным, курсивом, менять размер и др элементарные задачи, другое — возможность сделать художественное размещение надписи на вашей работе.
Появится диалоговое, в котором вы можете выбрать предустановленные стили искривления текста, а также настройки изгиба и искажения. Параметры Горизонтальный/Вертикальный влияют на размещения текста относительно плоскости.
Параметр Изгиб/Степень влияет на силу искривления.
Искажение по горизонтали и вертикали дополнительно меняют вашу надпись в горизонтальной и вертикальной плоскости соответственно.
Пример искажения в форме Волны:
Или вот избитая тема из Звездных Войн:
Все это легко и, можно сказать, детские игрушки. Вот по настоящему индивидуальный подход размещения надписей вам обеспечит Контур!
Текст по Контуру
Фотошоп — это программа, которая должна реализовать абсолютно все дизайнерские идеи, в том числе сложные и хитроумные. В нашем случае исключения не будет. Рассмотрим ключевой способ художественной деформации текста.
У меня пока нет урока по контурам (но я планирую это исправить), поэтому если испытываете сложность с таким инструментом, можно посмотреть на других сайтах, информации полно.
Итак, чтобы написать текст вдоль контура — выберите Перо и создайте произвольную кривую, которая будет будущей надписью.
Чтобы изменить место положение надписи, выберите инструмент Выделение контура (черная стрелочка) зажмите кнопкой и тащите в необходимое место.
Нажмите клавишу Enter, чтобы применить все настройки. После этого сам контур исчезнет, останется только текст.
В фотошопе есть предустановленные фигуры, которые вы также можете использовать как контур. Не забываете о том, что мы уже прошли палитру Символы, поэтому можем, например, поднимать текст повыше. Используйте эти знания в своих творениях.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
как в фотошопе выгнуть текст дугой ?
выделить текст нажать правую кнопку мыши, диформировать текст, будут даны варианты и выбирай
выгибать по другому там! ищи обучающее видео с! работа с текстом называется!
после того как текст напишешь, на панели, которая под менюшками появится значок создать искаженный текст (большая буковка Т а под ней дуга) щелкаешь по нему и выбираешь стиль искажения, дуга, арка, флаг ну и разное там всякое, вооот.. . вроде так, попробуй
Посмотри подборку видео уроков по работе с текстом <a rel=»nofollow» href=»http://waran.ru/index.php?option=com_content&view=article&id=78:2009-03-21-21-44-07&catid=4:2009-02-12-07-27-57&Itemid=25″ target=»_blank» >Видео уроки по фотошопу от Вячеслава Пчелова (Работа с текстом) </a>
Сначала пишишь текст, а потом вот туда. <img src=»//otvet.imgsmail.ru/download/2f9986b773f8fe94b91229b15132b76e_i-158.jpg» >
