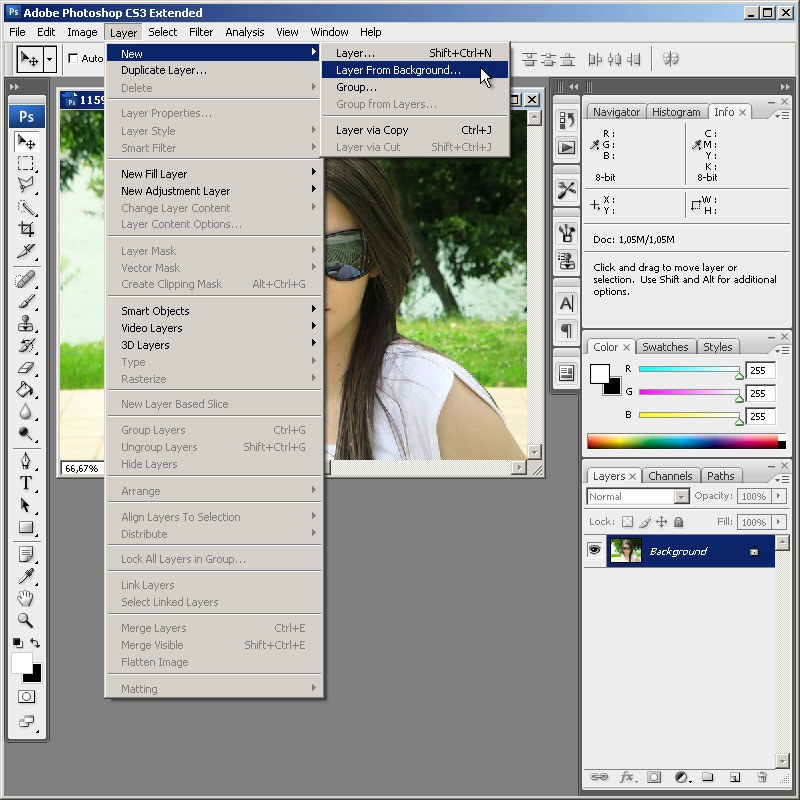
Как вставить изображение в фотошопе. Объединение изображений при помощи вставки в выделенную область
Продолжаем изучать программу Adobe Photoshop CC 2015.
Сегодня тема:
Слои в Фотошопе
Понятие слоя в в программе Фотошоп очень важно. Рассмотрим работу со слоями, какие они бывают, для чего нужны. До этого момента, работая с каким то изображением, мы работали с одним слоем и все команды выполнялись на этом слое. Это не всегда удобно, например, часто нужно выделять область, на которую должна быть направлена та или иная команда при рисовании.Решить это можно так: разнести документ по слоям, иначе, выделить какие то элементы в отдельный слой и примерять команды к каждому слою. Это упрощает процесс работы с документом.
В фотошопе для этого имеется специальная панель, которая, обычно, включена по умолчанию. Находится она в команде — Окно. Там должна стоять галочка (F7). Панель можно перемещать по
документу, изменять размер панели. На ней помещены команды, которые можно применять к слоям.
 Размер панели лучше делать больше, так как слоёв может быть много. Иначе, делают всё так, чтобы было удобно работать. Как это выглядит смотрим скриншот:
Размер панели лучше делать больше, так как слоёв может быть много. Иначе, делают всё так, чтобы было удобно работать. Как это выглядит смотрим скриншот:Не активными в данный момент, можно увидеть на следующим
Криншоте.
В программе Фотошоп используется следующие типы слоёв.
1.Фоновый. (Показанные выше скриншоты имеют один слой — фоновый).
2.Рабочий , иначе, обычный с каким-то номером. Эти слои имеют
Множество параметров, которые рассмотрим позже.
Работа в фотошопе ведётся, в основном на рабочих слоях.
Фоновый слой нужен только в начале работы, затем от него
Можно избавляться.
Разница между Фоновым и обычным слоем принципиальна.
Фоновый слой — это слой, который ни когда не имеет прозрачности.
На нём каждая точка должна быть залита каким-то цветом.
Каким цветом не важно. Это можно сравнить с листом бумаги.
Если на нём ни чего не нарисовано, то видим сам лист бумаги.
Обычный слой можно сравнить с прозрачной плёнкой. Когда на него
Смотришь, то ни чего не не видишь, правильнее сказать видим то,
Что под ним, или за ним. Если на нём что нарисовать, то всё,
Что не закрашено, будет прозрачным и всё, что под ним будет видно.
И так, обычные слои создаются прозрачными и заполняются по мере
Надобности. Могут сохранятся частично прозрачными.
3. Есть ещё третий тип слоёв — Корректирующие.
На этих слоях находятся команды, корректирующие изображения.
Об этом скажем позже.
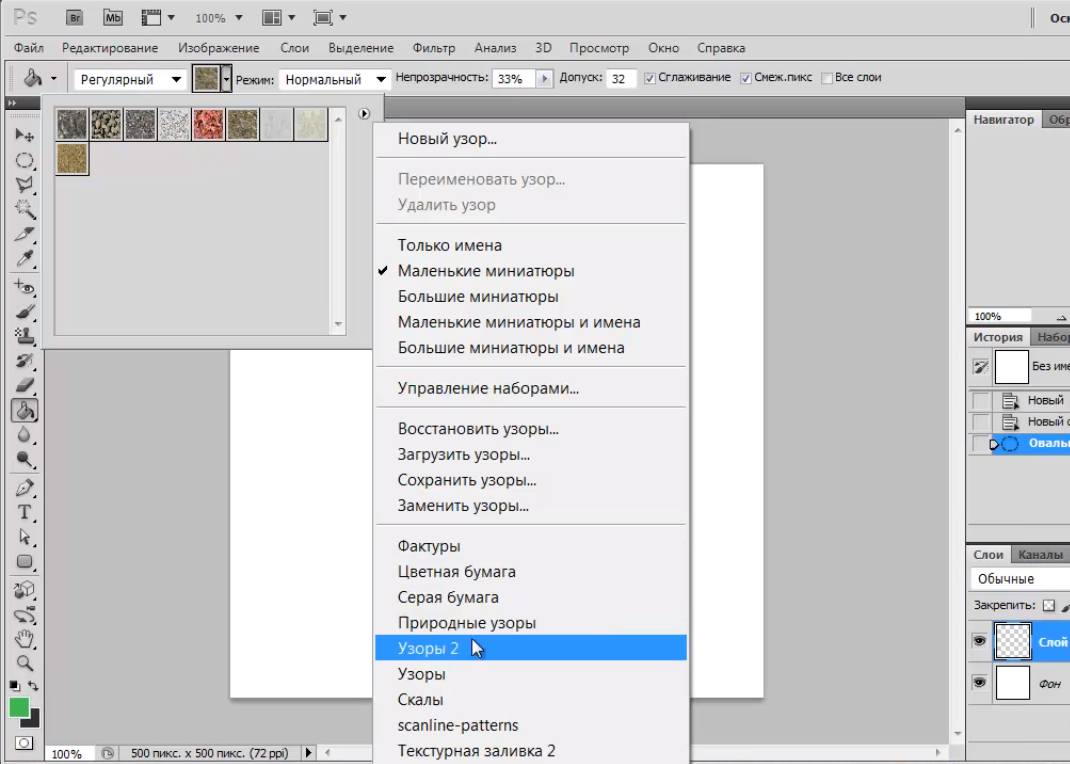
4. Тип слоёв — Заливочные слои. Они позволяют покрыть слой,
Например, цветом, градиентом или узором.
И так, фоновый слой есть всегда в любом изображении.
Большинство форматов файлов могут содержать слои,
но могут их и не содержать .
Например, формат — Jpg слои не содержит .
Скриншоты, показанные выше содержать только фоновый слой,
Который отличается от обычных слоёв.
Все остальные инструменты можно использовать.
Отличительная черта фонового слоя — это, что он
всегда находится в самом низу, иначе, все остальные слои
находятся выше, то есть над ним.
Новые, обычные слои можно создавать двумя способами .
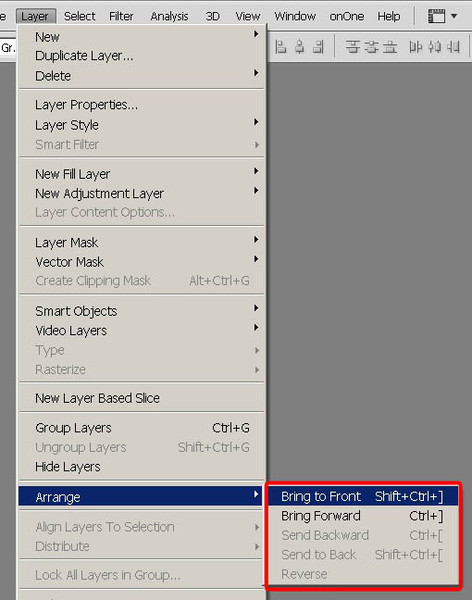
Первый способ — через Главное меню в команде — Слой .
Здесь находится всё, что можно делать со Слоем.
Часть команд может быть заблокирована для конкретного слоя,
В том числе в зависимости от его типа, но от сюда можно
Делать всё — со Слоем.
Новый слой создается в команде — Новый
Второй способ создания нового слоя .
Используем панель — Слои. Способ более быстрый и удобный.
При нажатии на нужную иконку получаем новый слой с номером 1.
Всего теперь имеем два слоя: Слой 1 и фон.
При создании нового слоя, первым способом, нажимая — Новый
получаем окно, в котором можно задать параметры слоя, например,
— Имя слоя
— Цвет слоя, из имеющего набора цветов,
но это будет не цвет заливки слоя, а только обозначение слоя
в палитре слоёв данного документа.
При нажатии окей получаем — Слой 2 и он обозначен как оранжевый.
Это может быть нужно тогда, когда в документе много слоёв
И какие-то объединённые общим смыслом могут быть обозначены
Одним цветом, чтобы их легче находить для работы с ними.
В этом же окне можно выбрать режимы смешивания цвета.
Они такие же, как при работе с рисующими инструментами.
Их можно выбрать и позднее, что удобнее делать подбирая зрительно.
В этом же окне можно задать процент прозрачности изображения .
Чаще всего в этом окне создают — Новый,
Нажимая окей, всё остальное
можно сделать потом, используя панель — Слои .
Повторю, вторым способом создавать новые слои через панель — Слои
Удобнее и быстрее.
Например, имеем четыре слоя документа.
Основные понятия слоёв документа .
Понятие активного слоя.
Активным называется слой, который Вы выделили в палитре слоёв.
Выделяется он нажатием левой клавиши мыши.
Все последующие команды, использование любых инструментов и
все действия будут справедливы только для активного слоя .
Это нужно понимать и всегда об этом помнить.
В палитре — Слои имеются следующие обозначения :
1.
Определяет последовательность создания слоёв.
Если слоёв много, лучше — Имя слоя изменять, придавая
Этому названию какой- то смысл, что бы было легче находить
Нужный слой.
Для это нужно навести курсом на Имя и дважды нажать левой
Кнопкой мыши. В этом случае переходим в режим переименования
Затем нажать — Enter и выйти из режима редактирования
Имени Слоя.
2. Слой имеет миниатюру , её форма, как правило, соответствуют
Пропорциям изображения, а размер может меняться.
Если на слое что то нарисовано, то миниатюра будет содержать
Информацию об этом.
Видно и по миниатюре. У нас пока информация есть на слое — Фон.
Все остальные слои пустые и прозрачные. Об этом говорит
наличие чередующихся бело-чёрных шашечек — это, в фотошопе,
признак прозрачности слоя .
В подтверждении выше сказанного, можно сделать следующее:
Крупной кистью, например, что-то нарисовать в активном слое 1,
Скажем, синим цветом и это будет видно на на миниатюре.
3. У слоя есть понятие — Видимости слоя.
Иначе, слой может быть видимым и не видимым (выключенным).
Для демонстрации этого используется «глазик»и если он «включен»,
То слой отображаем и работает, если «глазик» выключен, то слой
Не видим и не работает. Сам слой при этом не уничтожается.
Достигается это нажатием левой клавишей мыши по иконке «глазика».
Все слои видимы, » глазик» везде открыт :
Например, Слой фон отключен, активным является Слой 1.
Видим то, что нарисовали синим цветом, а остальное прозрачный фон:
4 . Кроме того, к каждому слою можно применять набор параметров,
находящиеся в палитре — Слои, например, выбрав — Режим:
Можно подобрать — Режимы наложения света:
5 . Есть возможность устанавливать фильтры в разных параметрах
работы со слоем , например, — Фильтр для корректирующего слоя.
При нажатии иконка становится светлой, все другие — тёмными:
6 . Можно устанавливать процент — Непрозрачности слоя.
Если установлено — 100% прозрачности, слой полностью перекрывает
Изображение, то есть не прозрачный и чем процент — Непрозрачности
Меньше, тем более прозрачным становится слой.
Величину — Непрозрачности можно устанавливать
разными Способами:
1. Набирать цифры в «окошке».
2. Использовать специальный движок, нажав на галочку, рядом с окошком.
3. Можно, не отпуская левой клавиши, перемещать движок в поле
Непрозрачность.
4. Если В качестве инструмента выбран такой инструмент,
У которого нет в параметрах — Непрозрачности, то её величину
Можно набирать цифрами с клавиатуры.
В скриншотах выше, в качестве инструмента была выбрана — Кисть.
У неё есть параметр — Непрозрачность (в примере — 40%).
Если выбрать инструмент, например, — Перемещение,
То величину — Непрозрачности можно набирать цифрами с клавиатуры.
При наборе, например 5, получим Непрозрачность 50%,
Если набрали — 7, непрозрачность будет 70% и так далее.
В примере на скриншоте выбран инструмент — Перемещение;
На панели — Слои доступны также инструменты блокировки слоя :
1- я опция позволяет блокировать прозрачные участки
(появляется замочек на слое, а к чему он относится
Видно по выделению опции).
Сейчас если попытаться нарисовать кистью на прозрачном
Участке, то это не получится.
2-я опция позволяет заблокировать работу любого рисующего
инструмента, нельзя отретушировать, залить градиентом .
Но в этом случае можно перемещать слой.
3-я опция закрепляет положение слоя, иначе, блокирует от влияния инструментов трансформации: перемещение, вращение, масштабирования.
И если сейчас попробовать переместить слой, то получим следующее:
Но можно будет рисовать кистью, причём как по прозрачным
Пикселям, так и по закрашенным:
4- опция
5-опция блокирует всё возможности работы со слоем.
До этого момента мы создавали слои двумя способами.
Есть ещё третий способ создания слоя — это копирование фрагментов
изображения и вставки их в изображение. Иначе, когда мы копируем
Фрагмент изображения мы всегда его вставляем как новый слой.
По другому нельзя. При чём это работает как для текущего документа
Так и для других.
Например, мы хотим скопировать голову девушки и перенести
Её на другой слой. В начале нужно сделать активным слой — фон,
Так как голова есть только на этом слое.
Затем, скажем, командой — Лассо сделать выделение.
После этого в — Редактирование выбрав команду — Копировать,
Или нажав — (Ctrl+C) помещаем команду в буфер.
Затем нажимаем — (Ctrl+D) — снимаем выделение.
Нажимаем — Вставить -(Ctrl+V).
Образуется новый Слой 4, который помещается над слоем Фон.
Если нужно чтобы новый слой создался, например, над слоем 1,
То нужно перед тем как нажать — Вставить(Ctrl+V) сделать слой 1
Активным. Получим новый Слой 4, который будет прозрачным и в него
Скопирован, выделенный участок изображения со Слоя Фон.
Но если активным слоем будет прозрачный слой, в котором нет
Изображения, то есть он совсем пустой, то скопированный участок
Изображения помещается в него. Слой с новым номером при этом не
Образуется.(В моей версии фотошоп СС — 2017 получается так.)
Скопированный участок изображения можно, например, перемещать:
Это можно использовать, например, так:
Выделяем тигрёнка на Слое Фон, копируем и переносим в другое
Изображение — Русский лес открытое в программе фотошоп.
Таким образом из одного документа можно переносить фрагменты
В другой документ.
Ставшие не нужными, слои можно удалять, при этом удаляемый слой
Нужно сделать активным.
Существует несколько способов удаления не нужных слоёв .
Первый способ, через команду — Слои — Удалить — Активные Слои .
Появляется окно с запросом на удаление «Слой 4». Можно передумать,
Если нажали ошибочно.
При ответе — Да. «Слой 4» будет удалён из списка Слоёв.
Есть второй, более удобный способ удаления Слоя:
Через палитру — Слои .
Иначе, через кнопки, расположенные в низу панели Слои.
Нужно выделить Слой левой кнопкой и нажав на эту кнопку «ведёрко».
Программа с ново спросит нужно ли удалять Слой 3.
Если нажать — Да. «Слой 3» будет удалён из списка Слоёв.
Можно удалять Слои, не вызывая Окно с вопросом, а просто
Выделенный Слой левой кнопкой «утащить»в «ведёрко».
Слой сразу удаляется.
Если в списке Слоёв имеется только Слой — Фон, то удалить его нельзя.
Команда — Удалить не доступна, так как это основа изображения.
Если есть другие Слои, то Фон можно удалять.
Слои имеют определённый порядок расположения. Что это такое?
Порядок расположения Слоёв очень важен. Он определяет результат.
Видимость слоёв в программе Фотошоп определяется сверху вниз.
Верхний Слой будет перекрывать всё, что под ним .
Если Слой 1 находится на верху, то что изображение на нём видно.
Если Слой 1 сделать не видимым, результат будет такой.
Порядок слоёв можно менять.
Для этого нужно выделить левой кнопкой нужный Слой, например,
Слой 1 и не отпуская кнопки перетащить на нужное место, например,
Выше Слоя — Изменить шляпку. Перетаскиваемый Слой 1 становится
Полупрозрачным и появляется характерная (синяя) полоска над
Тем местом куда помещается Слой 1.
Получился новый порядок списка Слоёв.
Можно выстроить любой нужный Вам порядок списка Слоёв,
Учитывая, что верхние слои перекрывают нижние и может быть не
Видно, что на них изображено.
Слой — Фон имеет особенности.
Чтобы с ним можно было делать всё так же нужно перевести его
в обычный рабочий слой. Делается это так:
Первый способ, используя команду:
— Слои — Новый — Задний план из слоя.
При выполнении этой команды получаем:
Преобразовать в Задний план.
С ново идём в — Слои — Новый — Задний план из слоя:
Появляется — Окно, такое же как при образовании нового -слоя,
Где можно изменить — Имя Слоя или не изменять — Имя Слоя, нажав Окей имеем:
Получили новый Слой 0, причем он уже не заблокирован, замочек
отсутствует и Слой 0 уже не фоновый . Его можно трансформировать и
Применять другие команды.
Сейчас можно убрать белый фон,
Например, командой — Волшебная палочка, подобрав нужные параметры.
Удалить белый цвет(фон) можно командой — Delete.
Сейчас изображение получилось на прозрачном фоне,
то есть Слой 0 — обычный, рабочий слой .
Порядок слоёв теперь не актуален.
Кроме этого, на выбранном Слое можно использовать нажатие
Второй кнопки. Открывается контекстное меню, которое позволяет
Отдельные команды вызывать более удобным и быстрым способом.
Возможности меню видны из скриншота.
Наиболее частой в применении является команда
— Создать дубликат слоя.
Эту команду можно вызвать по второй кнопке на активном слое
или из команды — Слои:
Оба способа вызывают окно:
В окне можно изменить Имя слоя и выбрать документ,
В который поместить дублируемый слой, например, в тот же документ, нажимаем ОК:
Получим слой с добавлением слова — копия.
Или перенести его в любой открытый в данный момент
Документ в фотошопе, иначе, выбрать параметр — Назначение.
По умолчанию стоит этот же документ:
Выбрали картинку — Море, вечер.
В результате имеем альтернативу копирования:
То есть имеем возможность переносить один документ в другой.
Если нужно переносить фрагменты в пределах одного документа ,
То удобнее пользоваться другой возможностью, а именно,
используя кнопку — Создать новый слой в панели — Слои.
При чём, когда её просто нажимаем, то появляется новый слой
Со следующим порядковым номером.
Если выбрать существующий слой и перенести его на кнопку
— Создать новый слой, то получим его копию.
Использую команду перемещения, видим результат копирования.
Ставшие не нужными, Слои можно удалять, при этом удаляемый слой
Нужно сделать активным.
Существует несколько способов удаления не нужных слоёв.
Если нужно как-то выделать слои с определённым смыслом можно
Слоям назначать определённый цвет. Делается это так: нужный слой
Делаем активным и используя панель — Слои — Вид — Обычные по
Второй кнопке выбираем — Параметры наложения — синий цвет.
Здесь также видны другие команды, которые можно выбирать
В — Параметрах наложения, например — Удалить слой.
В показанном скриншоте Слой 0 становится синим.
В программе фотошоп есть ещё функция для упорядочивания Слоёв.
А именно, возможность создавать папки, которые можно
использовать для хранения Слоёв. Папки создаются двумя способами.
В фотошопе папки называются Группами.
Первый способ:
Открывается окно, где можно задать параметры Группы:
Имя, Цвет, Режимы наложения:
Второй способ создания группы из панели Слои, при в этом случае
окна с вопросами не появляется.
При нажатии на кнопку получаем над активным Слоем — Группа 1.
В эти папки(группы) можно помещать Слои .
Левой кнопкой перетаскиваем слой в папку.
Рядом со знаком Группа 1 появился значок, говорящий о том,
Что в папке есть содержимое(Слой 0).
При нажатии на треугольник, его вид меняется и содержимое
Группы 1 становится не видно.
Следующее нажатие на треугольник группу откроет и покажет её
Содержимое.
Если Слоёв много, то помещать некоторые из них в папки
Может быть полезно.
В Группу 1 добавляем Слой 1:
В группе 1 находятся два Слоя(Слой 1, Слой 0):
Группа 1 Закрыта:
С папками можно делать всё то, что делали со слоями:
менять Имя, давать цвет, использовать параметры наложения.
При удалении папки, нужно понимать что все слои,
Находящиеся в ней будут удалены. Если какие то из них нужны,
То их предварительно нужно из папки достать.
Папки можно помещать друг в друга.
Это может пригодится если документ очень большой.
Имена уже можно давать не Слоям, а Папкам
По смыслу хранящихся там Слоёв.
Сегодня мы посмотрели основные понятия о Слоях в программе фотошоп,
Как вставить картинку в Фотошопе: пошаговая инструкция
Создание коллажей в Photoshop – одна из уникальных возможностей графического редактора. Это достигается за счет соединения нескольких изображений в одном. Таких способов предусмотрено несколько. Выполнить этот процесс достаточно легко в Фотошоп онлайн. Как вставить картинку с компьютера, наложив фотографии друг на друга, и как отредактировать полученный данные – читайте далее.
Таких способов предусмотрено несколько. Выполнить этот процесс достаточно легко в Фотошоп онлайн. Как вставить картинку с компьютера, наложив фотографии друг на друга, и как отредактировать полученный данные – читайте далее.
Открыть Photoshop онлайн
Как вставить картину в Фотошоп онлайн
Для начала следует провести предварительную подготовку. Для этого откройте в редакторе основную фотографию, на которую будет добавлено другое изображение. После этого откройте второе изображение, и в результате у вас два открытых изображения в Фотошопе. Теперь можно использовать метод перетаскивания картинки из вкладки.
Это достаточно простой процесс, но для начала потяните изображение на панели с вкладками вниз. Чтобы сделать это, наведите на нее курсор, нажмите левой кнопкой мышки, не отпуская, перемещайте ее. В итоге картинка встанет на основное изображение. Что с ней можно делать:
Что с ней можно делать:
- Окно можно передвигать в любую область на фотографии. Для этого подцепите ее курсором в верхней части, зажав клавишу мыши, передвиньте в нужную область.
- Изменить размер окна, сделав его больше или меньше. В этом случае мышку наведите на угол картинки и передвигайте ее.
Осталось соединить две картинки в одну. Чтобы выполнить эту операцию, последовательно выполните такие действия:
- На панели инструментов (вертикальное меню слева) выберите «Перемещение».
- Потяните изображение в окне к основному. Нажмите левую кнопку мыши, не отпуская ее, тяните картинку на основное.
- На указателе мышки появится значок «+», отпустите после этого кнопку мыши.
Как вставить картинку в Фотошоп онлайн через меню
Вы можете создавать автоматически смарт-объекты. Такой способ качественно отличается от обычного копирования или перетаскивания. Он создает слой-контейнер, размеры которого можно изменять без малейшей потери в качестве пикселей.
Такой способ качественно отличается от обычного копирования или перетаскивания. Он создает слой-контейнер, размеры которого можно изменять без малейшей потери в качестве пикселей.
Обратите внимание! При любом способе вставки картинки в Фотошоп онлайн есть возможность изменить размер вставляемого объекта.
Чтобы использовать данный метод, вам нужно задействовать основное меню, размещенное на горизонтальной панели сверху. Вставить картинку в Фотошоп онлайн можно таким образом:
- Откройте исходное изображение в редакторе.
- нажмите на вкладку меню «Файл».
- В открывшемся меню выберите «Поместить».
- Через проводник Windows выберите картинку для вставки, нажмите кнопку «Поместить».
- Картинка появится на основном изображении.
Единственное, что сразу бросится в глаза, она не будет соответствовать размеру оригинала, и отобразится в рамочке. Однако ее можно подредактировать, потянув за концы рамки. После того, как приведете в должный размер, нажмите на кнопку на панели параметров в виде галочки. Есть и другие способы вставить картинку в Фотошоп Онлайн:
Однако ее можно подредактировать, потянув за концы рамки. После того, как приведете в должный размер, нажмите на кнопку на панели параметров в виде галочки. Есть и другие способы вставить картинку в Фотошоп Онлайн:
- Копировать – Вставить. Одно изображение скопировать в буфер обмена, а затем в нужном месте вставить. Для этого следует открыть картинку на ПК, и нажать горячие клавиши «Ctrl+A». Далее комбинация «Ctrl+C». Вернувшись в основное изображение, остается нажать «Ctrl+V».
- Перетащить фото из папки OC Windows. Откройте папку с картинкой на компьютере, и перетащите объект на картину в Фотошопе. Изображение добавиться как смарт-объект.
Когда требуются картинки с прозрачностью, то обращайте внимание на формат скачиваемого рисунка. Удобнее всего работать с расширением PNG, края которого не видно.
Actions 2. Перенос RGB каналов на слои.
В прошлый раз мы поговорили о некоторых приемах, позволяющих сделать работу экшена устойчивой и стабильной. Не зависящей не только от версии Photoshop, но и от послойной структуры файла, к которому его применяют. Сами приемы были исключительно практическим, но изложены сухо, без примеров.Сейчас будет все наоборот: я разберу практический пример не вдаваясь в длинные рассуждения, а просто отсылая все вопросы к предыдущему посту. И дальше буду чередовать посты с рассуждениями о принципах построения экшенов и конкретными примрами их практического применения.
А чтобы вступление выглядело повеселее, вот еще одна картинка с базового онлайн курса Adobe Photoshop. Чем она интересна расскажу позже.
Первый экшен решает простую техническую задачу: перенести содержимое каналов Red, Green и Blue на отдельные слои. Для чего это нужно? Чтобы попробовать смешать их между собой, с применением различных режимов наложения, промежуточных доработок кривыми, применением масок и т.п. Таким образом создаются маски, заготовки для последующего наложения или подмешивания в каналы.
Вот листинг экшена. Все команды пронумерованы. Давайте последовательно пройдем по ним и разберем использовавшиеся настройки.
При помощи команды Layer -> New -> Layer создаем первый слой. Сюда мы перенесем содержимое красного канала, поэтому переименуем его в Red_Channel. И сразу зададим нулевую непрозрачность (Opacity). Таким образом, имеющееся в слое изображение не будет перекрывать исходную картинку и не создаст проблем при вытягивании зеленого и синего каналов.
Помещаем на новый слой изображение из красного канала при помощи команды Image -> Apply Image с установками Layer: Merged, Channel: Red. Нулевая непрозрачность слоя (в отличии от выключения его видимости) не является при этом помехой.
Конечно, нулевая непрозрачность не позволит при записи экшена визуально проверить результат. Но ведь мы с вами и так знаем что делаем. А при последующей работе этого вообще не потребуется, все промелькнет в доли секунды. Зато сэкономили одну команду: теперь не надо отдельно уменьшать непрозрачность.
Создаем новый слой Green_Channel с аналогичными установками.
И переносим на него содержимое зеленого канала. При этом снова берется видимая версия изображения (Layer: Merged).
При создании слоя Blue_Channel непрозрачность можно оставить 100%, поскольку это последний из новых слоев и в последующей работе его видимость не помешает.
Уже привычно переносим на новый слой содержимое синего канала.
Переключаемся на предыдущий слой при помощи шотката «Alt»+«[» и меняем его непрозрачность на 100%. Операции 9 и 10 делают то же самое. В результате все новые слои имеют стопроцентную непрозрачность, а активным является слой Red_Channel.
Два раза отдаем команду «Alt»+«Shift»+«]». Таким образом добавляем к выделению лежащие выше слои Green_Channel и Blue_Channel.
Последний штрих: из выпадающего меню палитры Layers выбираем команду New Group from Layers и сразу переименовываем получившуюся группу в RGB_Channels.
Если на слой надо вытащить только один канал, то быстрее создать его вручную и использовать Apply Image. Но уже с двумя каналами проще запустить экшен и выкинуть ненужный слой. Опять же, аккуратные названия слоев за нас пропишет.
Небольшое дополнение по поводу внешнего вида получившихся на слоях картинок. После работы экшена вы видите изображение на слое Blue_Channel. Теперь в палитре Channels переключитесь с композитного на синий канал. Теоретически, картинка меняться не должна: мы выводим на экран тот самый синий канал, который перебрасывали на слой Blue_Channel.
Однако, с очень высокой вероятностью, картинка изменится. Это связано с настройками Color Settings. На слое находится RGB изображение (и не важно что оно монохромное), поэтому он выводится на экран в соответствии с рабочим профилем RGB. А в канале изображение в градациях серого (Grayscale), поэтому его отображение на экране производится в соответствии с рабочим профилем Gray.
Чтобы уровнять их внешний вид нужно в настройках Color Settings в разделе Working Spaces выбрать Gray: Gray Gamma 2.2 Теперь все Grayscale изображения будут отображаться так же, как монохромные RGB. Еще один плюс такой установки в том, что при ней фотошоп отображает Grayscale изображения так же, как они выглядят в броузерах и просмотроых программах. Только цветоделение с таким профилем не делайте.
Да, чуть не забыл! Если лень писать самостоятельно, скачать готовый экшен можно здесь.
В качестве заключения
Не складывается эта тема с фотографиями. Я действительно делал все иллюстрации на основе фото из прошлого поста, вот только само фото в качестве иллюстрации не пригодилось. Палитры важнее. Ну ничего, доберемся и до тем, где интересно посмотреть и на картинку.
Чем интересна картинка из анонса. Если применит к ней инструмент Hue/Saturation и выкрутить насыщенность на -100 она станет абсолютно однотонной (артефакты jpg-сжатия не в счет). Все прямоугольники пропадут. А в следующий раз посмотрим как можно забрать остальные каналы.
Желающие посетить мои занятия по цветокоррекции и обработке изображений могут познакомиться с программами и списком ближайших мероприятий заглавном посте моего ЖЖ. Там же вы найдете ссылки на все статьи опубликованные в моем ЖЖ.
Без предварительного согласования с автором разрешается перепечатка и размещение этого материала на любых ресурсах с бесплатным доступом при условии полного сохранения текста (в том числе и этого раздела), ссылок и иллюстраций, указания авторства и ссылки на первую публикацию.
Для коммерческого использования или перепечатки с внесением изменений необходимо согласование с автором. Связаться со мной можно по электронной почте [email protected]
© Андрей Журавлев (aka zhur74), июль 2013 г.
Первая публикаци http://zhur74.livejournal.com/52603.html
Как вставлять фотографии в фотошоп. Как вставить картинку в картинку разными способами
Вам понадобится
- 1. Графический редактор Фотошоп (любой версии)
- 2. Файл с изображением, которое нужно вставить на слой
- 3. Файл, в который нужно вставить изображение
Инструкция
Открыть документ, в который нужно вставить изображение и файл, содержащий изображение , которое мы будем вставлять на новый слой . Выбираем меню File (Файл), пункт Open (Открыть). Можно использовать сочетание клавиш Ctrl+O. Такие сочетания называются «горячие клавиши», они очень полезны для быстрой работы в Фотошопе.
В открытом файле выделить часть изображения, которую нужно вставить на новый слой в нашем документе. Если нужно вставить все изображение , выбираем меню Select (Выделение), пункт All (Все). Можно использовать сочетание клавиш Ctrl+A. В случае, если нам нужно вставить на слой в нашем документе только часть изображения, в панели «Инструменты» (по умолчанию располагается в левой части окна) выбираем инструмент Rectangular Marquee Tool (Прямоугольное выделение). Зажав левую кнопку мыши, выделяем часть изображения, которую нужно вставить на слой .
Скопировать выделенное изображение . Выбираем меню Edit (Редактирование), пункт Copy (Копировать). Можно использовать сочетание клавиш Ctrl+C.
Вставить скопированное изображение . Для этого идем в меню Edit (Редактирование), пункт Past (Вставить) или используем сочетание клавиш Ctrl+V.
В документе, с которым мы работаем, автоматически создается новый слой , на который и изображение .
Не забываем сохранить результат. В Фотошопе нет функции , и лучше сохранить проделанную работу, чтобы не пришлось все заново. Для того, чтобы сохранить наш файл выбираем меню File (Файл), пункт Save (Сохранить) или используем сочетание клавиш Ctrl+S.
Полезный совет
Слой, на который вставляется скопированное в Фотошопе изображение, автоматически создается над активным слоем. Если документ уже содержит больше одного слоя, активизируйте слой, выше которого должно находиться скопированное изображение. Для этого нужно поместить указатель курсора на нужный слой в палитре Layers/Слои и щелкнуть левой кнопкой мыши. Палитра Layers/Слои по умолчанию находится в правом нижнем углу окна.
Источники:
- Операции со слоями в Фотошопе
- как в меню вставить картинку
Программа Adobe Photoshop, являющаяся мощнейшим графическим редактором, позволяет в процессе работы создавать слои. Слой — отдельный пласт, помогающий не испортить изображение, а редактировать его постепенно, чтобы впоследствии можно было внести изменения. Умение создавать слои — первейший навык для работы в Photoshop.
Инструкция
Откройте графический редактор и создайте новый документ. Для этого нажмите вкладку File (Файл) и в ней New (Новый) либо нажмите сочетание Ctrl+N. Задайте изображению точные размеры, если это необходимо, нажмите Enter. Чтобы открыть уже существующий документ, нажмите Ctrl+Щ. Включите панель слоев клавишей F7, если в рабочей области Photoshop нет палитры слоев.
Создайте слой с помощью вкладки Layer (Слои). Нажмите надпись New (Новый) в этой вкладке и затем Layer (Слой ). В открывшемся диалоговом окошке дайте слою название в поле Name (Имя), измените непрозрачность (Opacity) или режим наложения (Mode). Если надо выделить какой-либо слой, определите его цвет в поле Color (Цвет). Нажмите ОK. Слой появится в палитре слоев.
Нажмите на стрелочку/стрелочку с полосками в окне работы со слоями. Стрелка/стрелка с полосками находится в правом верхнем углу. В открывшемся меню выберите New Layer (Новый слой). В палитре слоев нажмите на вторую справа кнопку, слева от маленького изображения мусорной корзины. Кнопка выглядит как лист бумаги с загнутым уголком.
В данном случае диалоговое окно не появится, но слой создастся и будет иметь настройки по умолчанию. Фон слоя будет прозрачным, а режим наложения будет установлен на Normal (Обычный). Чтобы переименовать слой, дважды кликните на Layer 1 (Слой 1). Впечатайте новое название.
Чтобы создать пустой слой без наполнения, нажмите сочетание клавиш Shift+Ctrl+N,. Выберите в диалоговом окне необходимые параметры и нажмите ОK.
Чтобы вставить копию слоя (например, фона), кликните на слой правой кнопкой мыши и нажмите Duplicate Layer (Дублировать слой). В поле Destination (Назначение) вы можете выбрать файл, открытый в Photoshop, в который вы хотите вставить слой. Нажмите ОK.
Чтобы вставить слой из одного документа на другой, расположите окна с документами рядом. Кликните на слой одного документа, чтобы активировать его. Не отпускайте левую кнопку мыши. Перетащите на второй документ и отрегулируйте положение слоя.
Источники:
- Слои и работа с ними в фотошопе в 2019
Html – популярный язык разметки, который до сих пор с успехом используется для создания сайтов. Его средствами можно загрузить на страницу музыку, видеофайл или обычную фотографию.
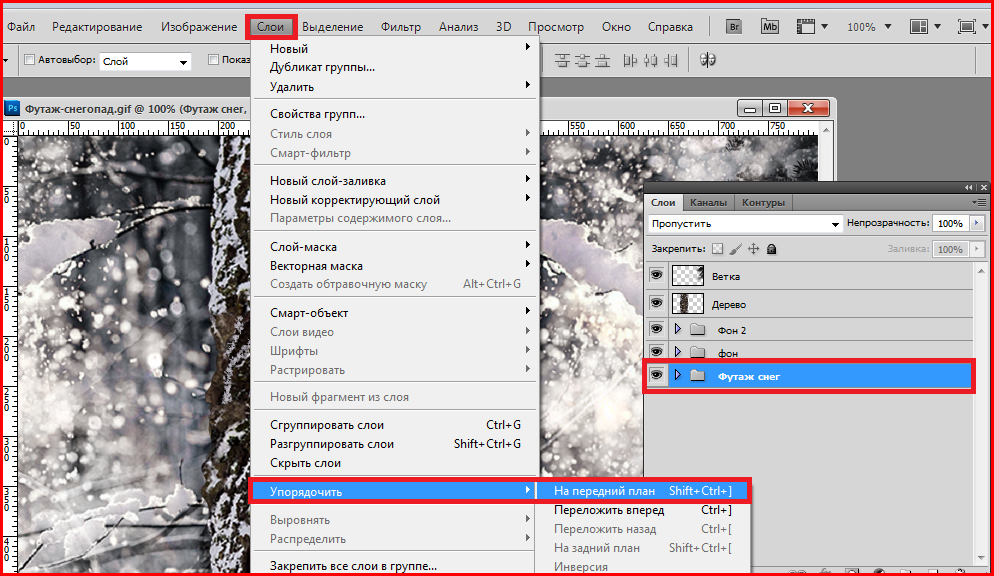
Доброго всем времени! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
И еще, одно о чем хотелось бы упомянуть. Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне , то есть иметь формат png . Работать так будет проще и быстрее.
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
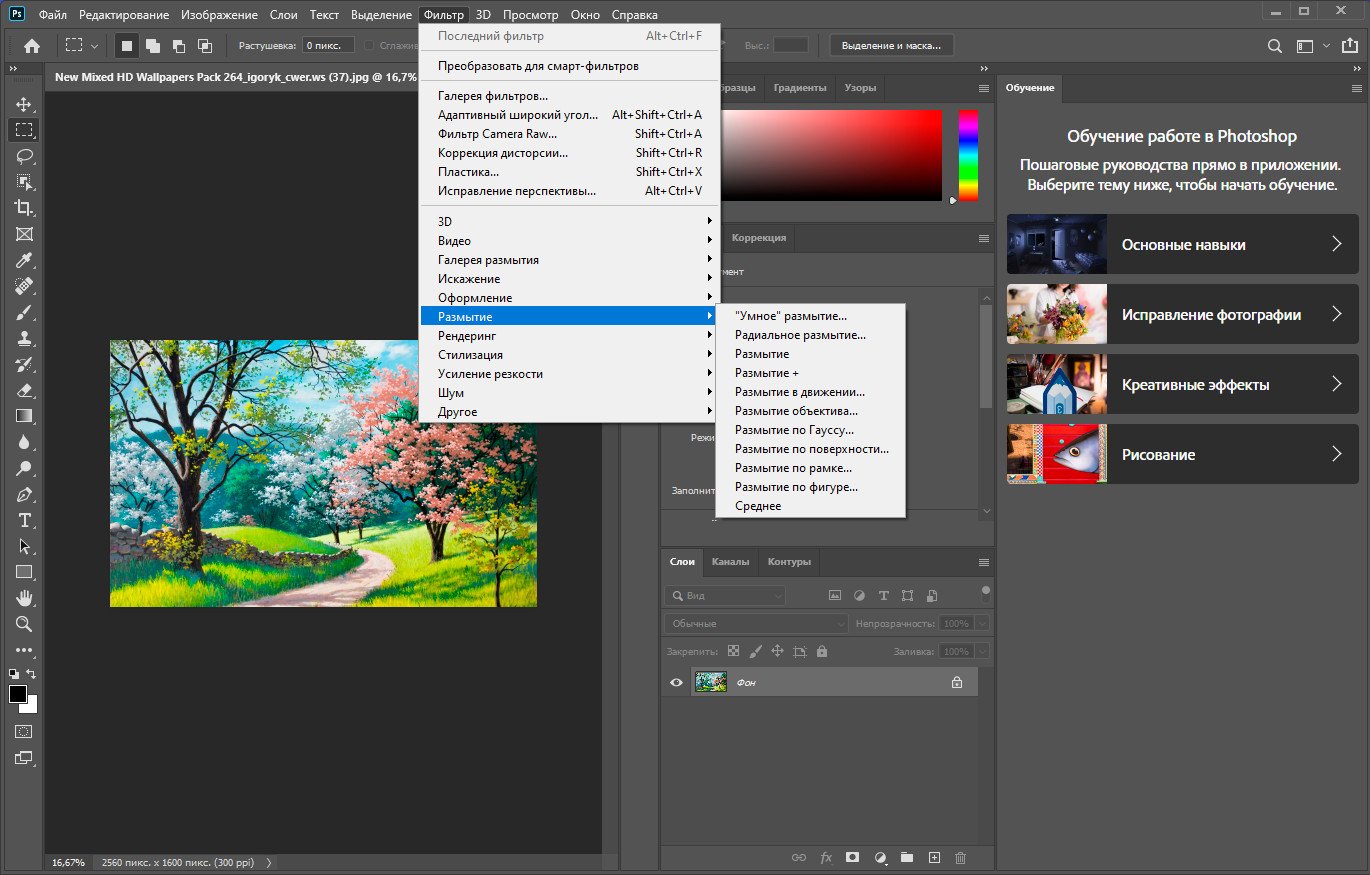
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
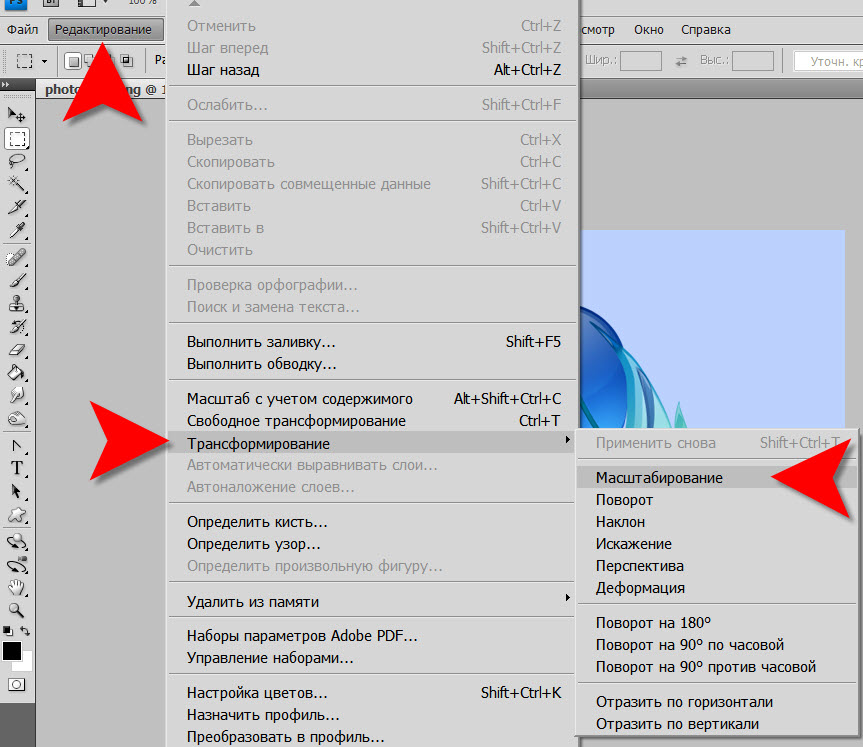
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
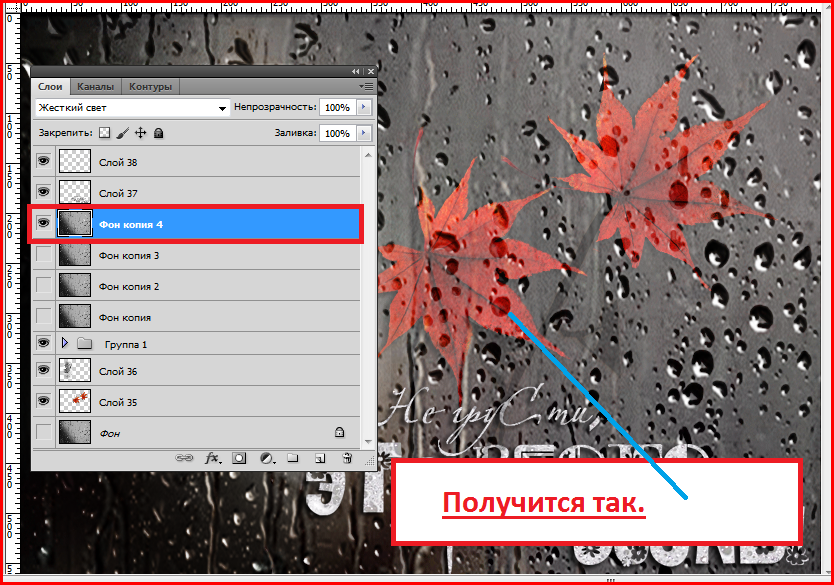
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
Выделяем лицо человека и вставляем в другую фотографию
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Подписаться на сайт
Ребята, мы вкладываем душу в сайт. Cпасибо за то,
что открываете эту красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
– одна из самых популярных и востребованных программ для работы с изображениями. Она дает множество разнообразных возможностей, в большинстве из которых временами трудно разобраться. Например, не все знают, как в фотошопе вставить картинку в картинку.
В целом, подобная манипуляция относится к достаточно простым. Однако, это действие можно выполнить различными способами. Полезно знать их все, особенно если приходится работать с версиями Photoshop разных годов.
С чего начать?
Для того, чтобы приступить к разбору того, как в фотошопе вставить картинку в картину, требуется совсем немногое. Для начала, конечно, нужно установить саму программу Photoshop и запустить её. Затем начинается работа с изображениями.
Необходимо выбрать основу, то есть картинку, на которую будет помещаться другой объект. Это может быть что угодно. Например, в фотошопе можно создавать свои собственные рисунки, чтобы потом прикрепить к ним другие изображения или надписи.
Помимо этого, можно позаимствовать из интернета картинки, находящиеся в свободном доступе. Наконец, нередко требуется совместить лично сделанную фотографию с каким-то другим изображением.
Что бы ни было выбрано в качестве основы, этот файл необходимо открыть в программе Photoshop . Это можно сделать с помощью пунктов Файл – Открыть, или же просто перетащить выбранный объект прямо в рабочее поле. После этого останется лишь найти вторую картинку, которая должна быть помещена в первую.
Как в фотошопе вставить картинку в картинку?
В первую очередь, стоит рассмотреть два самых простых способа, которые требуют минимального количества усилий. Их основной недостаток заключается только в том, что это применимо лишь для максимально новых версий программы Photoshop .
Способ первый: наложение.
Для начала, необходимо открыть вторую картинку точно так же, как и первую. Они должны находиться в разных окошках.
Не нужно разворачивать изображения на весь экран. Лучше всего поместить окна с картинками рядом друг с другом, чтобы все они были видны.
Этого можно добиться посредством перетаскивания самой вкладки с изображением. Найдя её в верхней части программы, нужно зажать левую кнопку мыши и стащить окошко пониже. В результате оно потеряет полноэкранный размер, и можно будет поместить картинку туда, куда требуется. При желании, удастся легко изменить размер, чтобы оба файла полноценно помещались на экране.
Когда все изображения будут видны, останется сделать очень простую манипуляцию, а именно – перемещение одного объекта на другой. Для этого существует специальная функция, имеется горячая клавиша, а также можно поработать со слоями.
Проще всего воспользоваться именно перемещением слоев. Для того, чтобы сделать это, нужно открыть изображение, которое предстоит наложить на основное. Чаще всего слои располагают справа в программе. Нужно нажать левой клавишей на слой картинки и, удерживая её, перетянуть его на основное изображение.
Достаточно отпустить кнопку, и вторая картинка переместится на первую. После этого можно подкорректировать наложенное изображение. С помощью «Свободного трансформирования» легко изменить размер объекта, а также его месторасположение.
Всё это может выполняться посредством инструмента «Перемещение». Его включают с помощью горячей клавиши V . Дальнейшие манипуляции такие же, как и в случае со слоями, но переносится всё изображение целиком.
Способ второй: перетаскивание с компьютера
Для того, чтобы поместить одно изображение поверх другого, его не обязательно даже открывать в фотошопе. Картинку можно взять непосредственно с рабочего стола, какой-то папки или любого другого места в компьютере. Все действия будут весьма схожими с предыдущим методом, но в результат станет несколько отличным.
Итак, для начала нужно найти изображение, которое предстоит наложить, на компьютере. Если оно находится на рабочем столе, то лучше всего свернуть фотошоп. Если же картинка располагается в какой-то папке, то эту папку можно разместить поверх программы, чтобы была видна и она, и первичное изображение.
После этого нужно зажать картинку левой кнопкой мыши и перетянуть её на вторую картинку таким же образом, как это описывалось в предыдущем методе. В результате изображение станет смарт-объектом.
Особенность смарт-объектов в том, что это так называемые слои-контейнеры, которые легко изменяются в размере, не теряя при этом качества. С одной стороны, это хорошо, но, с другой стороны, при наложении таких объектов приходится тратить время на форматирование. Как правило, нанесенное изображение вылезает за края исходного или, напротив, накладывается в слишком маленьком размере.
Как правило, в такой ситуации важно сберечь пропорции второй картинки. Для того, чтобы при работе с размером её не перекосило, нужно удерживать кнопку Shift на клавиатуре. Изменения подтверждают с помощью галочки на панели инструментов или комбинации Ctrl +Enter .
Способ третий: функция «Поместить»
При использовании данного метода все манипуляции будут происходить непосредственно в Photoshop . В этом случае также будет появляться смарт-объект, а это значит, что придется подкорректировать размер и некоторые другие параметры накладываемого изображения.
Как в фотошопе вставить картинку в картинку:
Для начала, нужно открыть первое изображение.
После этого в графе Файл необходимо выбрать пункт «Поместить…».
Нажатие на него приведет к открытию окна. В нем придется найти в памяти компьютера изображение, которое предстоит добавить на исходную картинку.
После того, как она будет найдена, нужно выделить её и нажать на кнопку «Поместить».
В результате изображение появится на исходной картинке.
По рамке для редактирования легко понять, что помещенный файл – это смарт-объект. Поработав с краями (с зажатой кнопкой Shift ), можно подогнать картинку под нужный размер, а также поместить её на подходящее место.
Видео инструкция
Как вставить картинку в картинку в фотошопе
В этом уроке вы узнаете о том, как вставить картинку в картинку в фотошопе и научитесь этому популярному эффекту всего за несколько минут.
Данные способы позволят вам в дальнейшем создавать сложные и красивые коллажи с вашими фотографиями самостоятельно.
Кроме того, в этой же статье я покажу, как легко можно добавить дополнительных эффектов: тени, обводки, свечения и т.д. Данные эффекты добавят вашему коллажу “картинка в картинке” дополнительной живости и красоты.
Для начала – откройте пустой фотошоп, без создания нового документа. Откройте папку с фотографиями, которые вы будете добавлять в коллаж. Выберите первую фотографию и перетащите ее в окно фотошопа. Она откроется и из нее будет создан слой “Фон”. Первая фотография будет подложкой.
Затем из папки перетащите еще одну фотографию в фотошоп (см. видео если не получается). Вторая фотография будет расположена поверх первой и вокруг нее появится рамочка с угловыми маркерами. Чтобы расположить вторую фотографию в нужном месте – просто зажмите ее левой кнопкой и перетащите. Отпустите.
Изменение размеров и поворот картинок
Вы можете уменьшить второе фото с помощью угловых маркеров. Возьмите за правый-нижний маркер и перетащите его влево-вверх. Зажмите при этом клавишу Shift – это позволит вам менять размеры пропорционально, без искажений. Уменьшите до нужного вам размера. Далее вы можете изменять угол поворота вашей картинки. Для этого подведите указатель снова к правому-нижнему углу. Указатель примет вид угловой двунаправленной стрелки. Зажмите левую кнопку мыши и поворачивайте изображение на нужный угол.
Таким образом вы можете размещать сколько угодно фотографий на вашем коллаже, вставляя картинку в картинку в фотошопе. Вы можете менять порядок изображений, делать их полупрозрачными и так далее, все это было описано в работе со слоями в фотошопе и с помощью трюков, описанных в том уроке вы сделаете свой коллаж еще более привлекательным.
Добавление эффектов для красоты
А мы идем далее. Давайте теперь добавим нашему коллажу немного эффектов и красоты. Для этого кликните 2 раза на слое с фотографией (см.видео). Откроется окно “Стили слоя”. В этом окне мы можем добавлять много новых эффектов. К примеру давайте добавим тень. Поставьте галочку в пункте “Тень” и выделите его, он подсветится синим и справа откроются настройки данного эффекта. Покрутите ползунки “Смещение” и “Размер” – они позволят вам настраивать вам мягкость тени и ее расстояние от фото. После того, как мы вставили картинку в картинку в фотошопе и добавили несколько эффектов и если вам нравится результат, вы можете сохранить итоговое изображение. Но перед этим желательно все слои слить воедино. Если не знаете – читайте как объединить слои в фотошопе в этой статье. После этого – сохраняйте.
Если же вы считаете, что итоговый результат смотрится уныло – добавляйте дополнительные эффекты, такие как “обводка”, “внутреннее свечение”, “внешнее свечение” и т.д. Все эти эффекты находятся там же – в “стилях слоя”. Смотрите видеоурок, если что-то будет непонятно. Там все подробно показано.
**********************************************************************
После того, как вы сделали на одной фотографии тень, обводку, свечение и прочие эффекты и применили их (нажали ОК). Далее кликните на слое с данной фотографией правым щелчком мыши и выберите пункт “Скопировать стиль слоя”. Далее выберите новую фотографию и снова на ней правым щелчком и выберите “вклеить стиль слоя”. Таким образом у вас все эффекты из одной фотографии применяться ко второй фотографии
После пары-тройки месяцев использования Фотошопа кажется невероятным, что для начинающего пользователя такая простая процедура, как открытие или вставка картинки может оказаться весьма трудной задачей.
Именно для начинающих и предназначен данный урок.
Вариантов, как поместить изображение в рабочую область программы, несколько.
Выполняется следующими способами:
1. Дважды кликнуть по пустой рабочей области (без открытых картинок). Откроется диалоговое окно Проводника , в котором можно отыскать нужное изображение на своем жестком диске.
2. Перейти в меню «Файл – Открыть» . После этого действия откроется такое же окно Проводника для поиска файла. Точно такой же результат принесет нажатие комбинации клавиш CRTL+O на клавиатуре.
3. Кликнуть правой кнопкой мыши по файлу и в контекстном меню Проводника найти пункт «Открыть с помощью» . В выпадающем списке выбрать Фотошоп.
Перетаскивание
Самый простой способ, но имеющий пару нюансов.
Перетаскивая изображение в пустую рабочую область мы получаем результат, как при простом открытии.
Если перетащить файл на уже открытый документ, то открываемая картинка добавится в рабочую область в виде смарт-объекта и подгонится по размеру холста, если холст меньше картинки. В том случае, если картинка меньше холста, то размеры останутся прежними.
Еще один нюанс. Если разрешение (количество пикселей на дюйм) открытого документа и помещаемого отличается, например, картинка в рабочей области имеет 72 dpi, а изображение, которое мы открываем – 300 dpi, то размеры, при одинаковой ширине и высоте, не совпадут. Картинка с 300 dpi окажется меньше.
Для того чтобы поместить изображение не на открытый документ, а открыть его в новой вкладке, необходимо перетаскивать его в область вкладок (см. скриншот).
Помещение из буфера обмена
Многие пользователи используют в своей работе скриншоты, но не многие знают, что нажатие клавиши Print Screen автоматически помещает снимок экрана в буфер обмена.
Программы (не все) для создания скриншотов умеют делать то же самое (автоматически, либо по нажатию кнопки).
Картинки на сайтах также поддаются копированию.
Фотошоп успешно работает с буфером обмена. Достаточно создать новый документ нажатием сочетания клавиш CTRL+N и откроется диалоговое окно с уже подставленными размерами картинки.
Нажимаем «ОК» . После создания документа необходимо вставить картинку из буфера, нажав CTRL+V .
Поместить изображение из буфера обмена можно и на уже открытый документ. Для этого нажимаем на открытом документе сочетание клавиш CTRL+V . Размеры при этом остаются оригинальными.
Интересно, что если скопировать файл с изображением из папки проводника (через контекстное меню или сочетанием CTRL+C ), то ничего не получится.
Выберите свой, наиболее удобный для Вас, способ вставки изображения в Фотошоп и пользуйтесь им. Это значительно ускорит работу.
Не могу создать новый слой в фотошопе. Как создать новый слой в фотошопе несколькими классными способами
Как создать новый слой в «Фотошопе»: наложение и соединение, как убрать и изменить размер
От обычного графического редактора (Paint и прочих) программа Adobe Photoshop отличается возможностью работы со слоями. Это позволяет в любой момент редактировать тот или иной нанесенный эффект. Также без слоев невозможно представить работу над созданием векторных логотипов.
Создать новый слой в «Фотошопе»
Если вы сейчас установите самую первую версию программы Photoshop, то очень сильно ей удивитесь. Вы спросите: где в «Фотошопе» слои? Первые версии графического редактора мало отличались от современного Paint. Поддержка слоев появилась чуть позже. Теперь же без этой функции не обходится ни один профессиональный редактор изображений. В Photoshop можно свободно создавать до тысячи слоев, на скорости работы это никак не отразится. Но это уже экстремальный случай, на практике фотографы задействуют не более 20-30 слоев.
Суть слоя очень проста. Он содержит в себе какой-либо фильтр или маску, а также эффект от применения определенного инструмента. Например, вы вставили в изображение новую картинку. Она отобразится на новом слое. В результате вы сможете добавить ей обводку, изменить размер картинки, а также установить ту или иную степень прозрачности. В любой момент вы можете в «Фотошопе» изменить размер слоя, даже если после предыдущей работы с ним прошло очень много времени. Именно этим полезны слои. Без них пришлось бы отменять множество операций, чтобы вновь получить возможность изменения размера вставленной картинки.
Для работы со слоями предназначена соответствующая панель. Рекомендуется её всегда держать открытой. Показ изображения в Photoshop осуществляется следующим образом. Сначала на показ выводится верхний слой, затем второй, третий и т. д. В качестве аналога можно привести пачку бумажных листов. Сначала вы видите первый лист, все остальные он перекрывает. Со слоями аналогичная ситуация. Первый будет перекрывать собою второй, если только не выставлена его полная или частичная прозрачность.
Где слои в «Фотошопе»
С панелью «Слои» во время работы в Photoshop вам придется сталкиваться регулярно. Поэтому следует знать обо всех функциях, которые она способна предоставить. В верхней части этой панели присутствуют кнопки, позволяющие отображать слои только того или иного типа. Например, это могут быть корректирующие или текстовые слои. По умолчанию данный фильтр отключен.
Как сделать прозрачным слой в «Фотошопе»
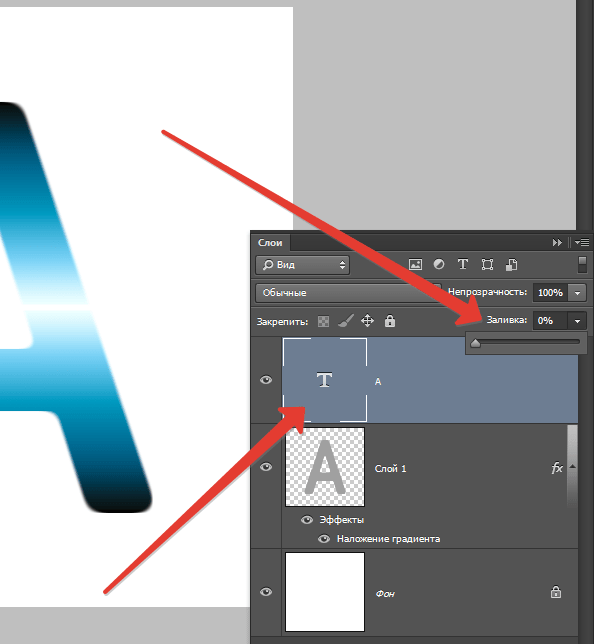
Следом идет строка, необходимая для создания эффекта наложения. Это позволяет вычесть из слоя черный или белый цвета, а также создать другие эффекты. Наложение слоев в «Фотошопе» может быть совершенно диким или же самым обычным. Также именно здесь можно задать степень непрозрачности. По умолчанию каждый слой создается абсолютно непрозрачным. Если вы хотите в «Фотошопе» сделать слой прозрачным, то придет на помощь именно этот пункт. Не забудьте перед этим выделить нужный слой.
В третьей строке панели «Слои» присутствуют инструменты закрепления. Если вы хотите закрепить положение слоя или его прозрачность — вам именно сюда. Ещё в этой строке присутствует пункт «Заливка», эффект которого схож с функцией непрозрачности.
Остальная область панели выделена под список слоев. Если к некоторым из них будут применены специальные эффекты, то их список тоже будет расположен именно здесь. В самом низу размещены специальные кнопки, с помощью которых в «Фотошопе» осуществляется работа со слоями (основная её часть).
Как убрать слой в «Фотошопе»
Некоторые начинающие пользователи не понимают, как в «Фотошопе» сделать слои. Поэтому они чаще всего производят ретушь фотографии на единственном слое, если только таковой не создался автоматически после применения того или иного инструмента. Например, инструмент «Текст» сразу же создает новый слой. Автоматически на новый слой попадают и вставленные из буфера обмена изображения.
Если вы хотите самостоятельно создать в «Фотошопе» новый слой — в этом нет ничего сложного. Воспользуйтесь для этого соответствующей кнопкой в нижней части панели «Слои». Созданный слой разместится над выделенным слоем. Например, у вас может быть выделен шестой по счету слой. Новичок в этом случае займет его место, а предыдущий слой переместится уже на седьмую позицию. Это обязательно нужно учитывать в случае создания многослойных композиций.
На новом слое вы можете заниматься чем угодно. На нём вы можете воспользоваться заливкой, нарисовать любую фигуру или произвести прочие действия. Если ваше изображение получается многослойным, то не мешает дать новому слою собственное название. Иначе он так и будет называться: «Слой 7». Для переименования следует совершить по слою двойной щелчок левой кнопкой мыши.
Еще слои можно группировать. Создайте новую папку посредством соответствующей кнопки в нижней части панели «Слои». Затем методом перетаскивания перенесите в неё слои, которые вы хотите объединить в одну группу. В многослойных композициях без этого не обойтись, иначе начинается настоящая путаница.
Некоторые слои по ходу создания изображения становятся нам ненужными. Их рекомендуется удалять. Для этого выделите слой и нажмите клавишу «Delete». Также для этого слой можно перетащить на кнопку с изображением корзины в нижней части панели. Можно убрать слой в «Фотошопе» и другим способом. Около каждого слоя присутствует кнопка с изображением глаза. Нажмите её — видимость слоя сразу отключится. Это своеобразный аналог нулевой непрозрачности. Сам слой из панели при этом никуда не денется, вы в любой момент способны включить его отображение.
Как соединить: наложение слоев в «Фотошопе»
Если в вашем изображении уже очень много слоев, то некоторые из них можно объединить. Возьмем за пример два слоя, каждый из которых содержит в себе одну маленькую картинку. Если их объединить, то по отдельности передвигать две картинки уже не получится. Теперь они будут перемещаться в пространстве только вместе друг с другом.
Чтобы в «Фотошопе» соединить слои, их необходимо сначала выделить. Делается это кликами левой кнопкой мыши при зажатой клавише «Ctrl». После выделения кликните правой кнопкой мыши. В отобразившемся контекстном меню выберите пункт «Объединить слои».
Изменить размер слоя в «Фотошоп»
Чуть выше в том же контекстном меню вы обнаружите пункт «Связать слои». Он схож с предыдущим. Но при его выборе оба слоя остаются в панели на своём месте. Рядом с ними появляется значок сцепки. Он тоже не позволит вам изменять размер этих слоев или двигать их по отдельности. Но в любой момент вы можете отменить связку, тогда как с объединенными слоями подобное провернуть не удастся.
Заключение
Работа со слоями в «Фотошопе» реализована очень просто. Стоит вам потратить несколько минут на изучение панели «Слои», как навсегда влюбитесь в функционал, который она предоставляет. Любое сложное изображение должно быть многослойным, в противном случае на его создание вы потратите слишком много времени.
Инструкция
Система слоев программы представляет собой подобие взятой из реальной жизни стопки плоских изображений, как если бы вы составляли коллаж из вырезанных откуда-то бумажных иллюстраций и кусочков разноцветной бумаги, раскладывали их на столе одну поверх другой – некоторые перекрывали бы друг друга, какие-то были видны частично, какие-то торчали бы за пределы рабочей поверхности. Если материал иллюстраций был бы полупрозрачным, сквозь него виделось бы лежащее снизу и т.п. Работа программы Adobe Photoshop реализована подобным же образом, только изображения и вырезанные фигуры – цифровые.
Слои программы фотошоп могут быть нескольких типов.
Во-первых, это могут быть, собственно, цифровые растровые изображения – фрагменты , рисунков и т.п.
Во-вторых, это могут быть слои, сгенерированные программой – однотонные и разноцветные геометрические фигуры, примитивы, линии, буквы и т.п.
В-третьих, это могут быть слои, не имеющие собственного изображения, но выполняющие служебные функции – как правило это слои, корректирующие цвет, яркость и др. параметры находящейся под ними ниже картинки.
В списке слоев, как правило, есть один особенный слой – он обозначен именем Background или Фон, – обладающий значительными ограничениями, по сравнению с прочими слоями: он имеет размер жестко привязанный к рабочему размеру композиции, он не может быть сдвинут со своего места, и не обладает прозрачностью/ Находясь при этом, на самой последней строчке в списке слоев, по умолчанию он является основой всей композиции, все прочие слои располагаются выше этого фонового слоя. Когда вы в первый раз открываете любое изображение в программе фотошоп, оно представляет собой минимальную композицию – то есть состоит из единственного слоя, имеющего тип Background.
Все прочие слои, создаваемые во время работы могут иметь более свободные параметры и использоваться более гибко.
— прежде всего, они могут иметь любые габариты – их высота и ширина может быть как меньше рабочего поля вашей композиции, так и больше него, в последнем случае, разумеется, края этих слоев будут скрываться за рамками картинки.
— во вторых, каждый слой может иметь один из свободно выбираемых режимов наложения – то есть, вы можете указать, каким образом он будет взаимодействовать с лежащим под ним изображением. Это в первую очередь общая степень его прозрачности, управляемая отдельным параметром. А также тот математический , по которому будет определяться взаимодействие – он может затемнять или высветлять подлежащее изображение, влиять на его теневые области или быть видимым только на светлых участках, оказывать воздействие на цвет, насыщенность, и т.п.
— в третьих, каждый слой может иметь маску прозрачности. Маска – это растровая карта, имеющая такие же геометрические размеры, как и слой, к которому она относится. Цвет каждого ее пикселя может находиться в диапазоне от черного до белого, что, соответственно, делает изображение информационного слоя на этом участке видимым, невидимым или полупрозрачным. То есть, например, у вас есть прямоугольная , а вам нужно, чтобы был виден лишь ее участок в форме овала, за пределами которого слой должен быть невидимым. Чтобы добиться этого вы можете в нужном месте на маске слоя изобразить белый овал, тогда края слоя станут прозрачными, а картинка внутри овала будет видна.
Так как слой типа Background, как уже говорилось выше, не может менять ни своей прозрачности, ни своих геометрических размеров, то чаще всего, самая необходимая операция – это избавление от этих ограничений, т.е. создание из слоя Background полноценного слоя.
Для этого, открываем в программе Adobe Photoshop . Делаем видимым панель со списком слоев (F7 или пункт меню Window>Layers). Видим, что в списке есть лишь один слой Background (Фон), наводим на него мышь и в контекстном меню (в системе Windows – это левая кнопка мыши) находим пункт Layer from Background (Слой из фона). Также эту команду можно найти в меню Layer>New> Layer from Background.
Теперь полученный слой можно передвигать, растягивать – увеличивать и уменьшать в размерах, относительно поля композиции, – стирать, удалять или маскировать в нем ненужные участки и т.п.
Вы можете продублировать слой, иногда это нужно для операций редактирования, когда некоторые участки необходимо модифицировать, но исходное изображение на всякий случай должно остаться нетронутым. Тогда, выбрав в списке слоев нужный слой, находим в главном меню команду Layer>New> Layer via Copy (Слой путем копирования). В панели слоев это можно сделать, просто перетащив мышкой строчку с нужным слоем на с иконкой «чистого листа» внизу панели.
На отдельный слой можно сдублировать не весь исходный слой, а какой-то его участок. Для этого можно сначала сделать на нем выделение – инструментами из комплекта Lasso, Marquee, Quick Selection и т.п. В этом случае, при выборе команды Layer via Copy на новый слой будет скопирован лишь фрагмент исходного.
Для любого изображения, вставленного в композицию через буфера обмена, будет автоматически создан свой новый уникальный слой.
При создании геометрических примитивов или надписи инструментами фотошопа, для каждого созданного объекта также будет автоматически генерироваться собственный слой.
Корректирующие слои, с помощью которых осуществляются операции цветокоррекции, можно создать как через меню Layer>New Adjustment Layer, или найдя внизу панели слоев значок с разделенным надвое черно-белым кружком. Далее у вас появляется возможность выбрать один из типов корректирующего слоя. Такой слои и будет создан. Напомним, что если перед началом операции по созданию нового слоя на изображении есть выделение – а об этом говорит наличие мерцающих пунктирных линий по контурам выделения, – то создаваемый слой будет наследовать это выделение в качестве маски. Таким образом, например, операция цветокоррекции с помощью нового слоя будет произведена не над всем изображением, а только над выделенной частью, то есть там, где маска слоя позволит ему быть непрозрачным.
Обратите внимание
По ходу работы с композицией, в списке слоев может накопиться достаточно много строк. Чтобы упорядочить большое количество слоев, их можно сгруппировывать по папкам, можно объединять в один слой, слив друг с другом. При этом всегда необходимо помнить, что как создание нового слоя увеличивает гибкость редактирования и расширяет возможности в обработке картинки, так и уничтожение его – слияние с другими – лишает, порой безвозвратно, вас доступа к информации об изображении и возможности в редактирования того или иного объекта или фрагмента. Нужно всегда отдавать себе отчет в том, действительно ли модификация изображения на этом отдельном слое окончена и он вам никогда больше не понадобится.
Adobe Photoshop – мощнейшая машина для обработки графических файлов. Но зачастую случается, что неопытные пользователи портят свои снимки и теснее не могут воротить их к изначальному состоянию. Повод таких неудач кроется в незнании элементарных правил фотошопа. Первое и самое главное из них: никогда не работайте сразу позже открытия документа в этой программе. Неизменно работу необходимо начинать с создания копии слоя «фон». Чай создание нового слоя – основа для работы. А вот как это сделать, читайте ниже.
Инструкция
1. Новейший слой получится сотворить, только если у вас открыт какой-либо документ. Есть несколько методов создания слоя. 1-й из них. В основном меню выберите вкладку «Слои» – «Новейший» – «Слой». Появится окно. В нем вы можете вписать имя создаваемого слоя, определить его цвет и предпочесть режим перекрытия, если необходимо. Нажмите «Ок». Слой готов.
2. 2-й метод. В правой части рабочего пространства вы обнаружите панель работы со слоями. В ее правом верхнем углу есть значок в виде крошечной стрелки и нескольких полосок. Нажмите на него, дабы вызвать меню. В нем выберите «Новейший слой » и перед вами появится то же окно,что и в первом шаге.
3. 3-й метод. На панели работы со слоями в самом низу есть несколько маленьких кнопок. Выберите значок в виде листа бумаги с загнутым уголком. Нажмите его, и новейший слой здесь же появится. Окна создания слоя не будет. Параметры установятся механически: прозрачный фон, обыкновенный режим наложения, имя «слой 1,2,3» либо иной номер по порядку.
4. И конечный, четвертый метод, вероятно, самый стремительный. Нажмите сочетание клавиш Shift+Ctrl+N. Перед вами опять появится окно создания слоя. Выберите необходимые параметры и нажмите «Ок». Эти четыре варианта относятся к созданию чистого слоя.
5. Впрочем неоднократно появляется нужда сделать слой с наполнением. Представим, вы открыли фотографию. Она механически расположится на слое «фон». Для работы вам нужно сотворить копию этого слоя. Для этого примитивно перетащите мышкой первоначальный слой на значок, о котором мы говорили в шаге 3. Новейший слой появится с именем «фон копия»
6. Еще один метод сделать новейший слой -копию. Кликните правой кнопкой мыши на слое «фон» и в выпадающем меню выберите «сотворить дубликат слоя». Появится окно, в котором вы можете ввести имя слоя и место, куда будет размещена копия (данный документ либо нужно сделать новейший). Назначьте все, что вам необходимо и жмите «Ок». Слой появится и будет готов к работе.
То обстоятельство, что Photoshop может трудиться со слоями, гораздо облегчает жизнь пользователей этого графического редактора. Поместив фрагменты на различных слоях, дозволено редактировать изображения самостоятельно друг от друга, перемещать отдельные детали либо скрывать одну картинку под иной. А, если возникнет такая надобность, дозволено добавить слои, скопировав их из иного файла.
Вам понадобится
- – программа Photoshop.
Инструкция
1. Для удобной работы со слоями в Photoshop надобна палитра слоев. По умолчанию она располагается в правой стороне окна программы. Если эта палитра спрятана, кликните по опции Layers в меню Window.
2. Если вам надобно собрать файл из слоев, содержащихся в иных файлах, откройте эти файлы, запустив диалоговое окно командой Open из меню File. Выделите мышкой документы, которые собираетесь открывать, зажав при этом клавишу Ctrl. Кликните по кнопке «Открыть».
3. Щелкните по окну файла с рисунком, тот, что вы собираетесь вставить в качестве самого нижнего слоя в свой документ. Выделите содержимое окна командой All, которая находится в меню Select. Скопируйте в буфер обмена выделенную картинку. Для этого вам сгодится команда Copy из меню Edit. Кликните мышкой по окну файла, в тот, что вы вставляете слои. Добавьте в него скопированный слой командой Paste меню Edit.
4. Следующее изображение, скопированное и вставленное в виде нового слоя в ваш файл, всецело либо отчасти закроет картинку, лежащую на нижнем слое. Если вас это не устраивает, в палитре слоев перетащите нижний слой наверх при помощи мышки.
5. Если файл, из которого вы копируете изображение, содержит огромнее одного слоя, а вам надобен для вставки в документ только один слой, сделайте данный слой энергичным. Для этого в палитре слоев кликните по нему мышкой.
6. Если вы не можете определить, на каком слое лежит надобная деталь изображения, примитивно отключайте видимость у слоев, щелкнув по иконке в виде глаза. Если волнующая вас часть изображения исчезла, вы нашли нужный слой. Включите его видимость, выделите его содержимое и вставьте в свой документ.
7. При копировании слоев из нескольких различных файлов, различающихся линейными размерами, вам понадобится уменьшить либо увеличить скопированные изображения. Для этого щелкните по слою, на котором лежит картинка, нуждающаяся в изменении размера. Если вы хотите в идентичной степени изменить размер изображений, лежащих на различных слоях, выделите эти слои, нажав на клавишу Ctrl. Для метаморфозы размера воспользуйтесь командой Scale. Ее дозволено увидеть в группе Transform меню Edit.
Вся работа в Photoshop происходит на слоях. Как работать со слоями, что это такое, какие слои бывают — мы и рассмотрим в данной статье.
Слои в Photoshop имеют ту же функцию, что и слои в физическом мире. Представьте себе пачку фотографий либо канцелярских файлов. Листы с изображениями, надписями, геометрическими фигурами можно сложить стопкой и менять их местами, выбрасывать, докладывать новые.
Работа со слоями в Photoshop
Если запустить программу, то работу в ней начать не получится, пока не создан новый слой либо не открыто любое изображение. Размещаются слои на палитре слоёв, на рисунке ниже она обозначена красным. Там же происходит управление слоями.
Элементы палитры слоёв:
- 1. Фильтры для отбора в списке слоёв по признаку.
- 2. Список для выбора режима наложения слоёв.
- 3. Управление прозрачностью слоя.
- 4. Настройки слоя, позволяющие сохранять цвета либо прозрачность пикселов, закрепляет слой на определённом месте.
- 5. Управление плотностью заливки слоя.
- 6. Список рабочих слоёв. Значок «Глаз» позволяет скрыть либо проявить видимость слоя.
- 7. Пиктограммы:
| связывает слои | |
| стили слоёв (обводка, тень и т.д.) | |
| слой «Маска» | |
| список корректирующих слоёв | |
| позволяет объединить слои в группу | |
| создать новый слой | |
| удалить слой |
- 8. Закладки. Здесь можно работать со списком слоёв, либо с цветовыми каналами отдельного слоя.
Что можно делать со слоями?
Слои можно создавать, изменять режим наложения, изменять стили слоёв (сделать обводку слоя либо тень), делать более прозрачными, копировать, дублировать, трансформировать, объединить слои в группу, перетаскивать выше или ниже относительно других слоёв, делать видимыми или скрывать, закреплять слои друг за другом (в таком случае эффекты слоя будут применяться только к прикреплённому слою), объединять (в этом случае все слои сливаются в одно изображение). Дальше мы рассмотрим всё подробнее.
Как изменить имя слоя?
Любое изображение в Photoshop — это слой. Если вы открыли фото, то его имя и станет именем слоя. Новый слой, по умолчанию, будет назван «слой 0». В каждом последующем слое численная часть имени будет изменяться по возрастанию. Чтобы изменить название слоя, сделайте двойной щелчок непосредственно по имени, выделив его синим. Затем введите с клавиатуры новое имя. Это бывает необходимо при многослойных коллажах, ретуши и других работах, во избежании путаницы. Лучше, если имя слоя будет целевым, отражающим задачу, которую данный слой выполняет в вашей работе.
Создать новый слой в Photoshop можно с помощью клавиш Shift+Ctrl+N либо, нажав на пиктограмму в нижней панели палитры слоёв, как описано в таблице выше. Чтобы удалить слой, его нужно выделить (просто подвести курсор и одинарным кликом выбрать слой), затем нажать Delete на клавиатуре или пиктограмму в нижней части палитры слоёв.
Для обработки изображений лучше работать с дубликатом слоя, оставляя исходный слой нетронутым. Если в вашей работе что-то пойдёт не так, вы быстро сможете восстановить изображение из исходного слоя. Создать дубликат слоя можно, нажав Ctrl+J .
Скопировать слой в Photoshop или его участок можно, выделив изображение слоя любым инструментом выделения. Например, «Прямоугольная область»/Rectangle Select Tool . Затем нажать Ctrl+C (копировать) и Ctrl+V (вставить).
Слои между собой могут взаимодействовать. К примеру, изменив режим наложения слоёв, можно добиться интересных эффектов.
Если над картинкой создать белый или чёрный слой и изменить режим наложения с «Обычный»/Normal на «Перекрытие»/Overlay , то картинка осветлится/затемнится.
Ещё один пример взаимодействия слоёв — изменение непрозрачности верхнего слоя.
Расположите над первым слоем второй — хорошо, если картинки будут различными. Сдвигая «Непрозрачность»/Opacity верхнего слоя в меньшую сторону, вы сделаете изображение прозрачнее и увидите наложение одной картинки на другую.
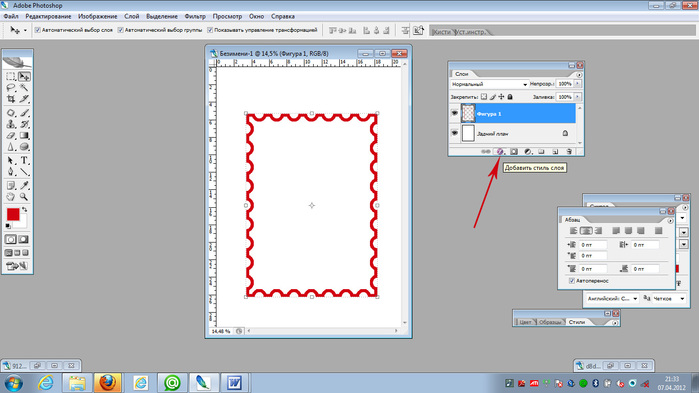
Чтобы в Photoshop обвести контур слоя, нужно зайти в «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв).
Там выбрать пункт «Обводка»/Stroke .
В открывшемся окне выбираем нужные параметры и получаем рамку вокруг слоя. На рисунке обводка применена к слою, на который мы скопировали участок изображения.
Так же легко можно создать тень либо свечение вокруг слоя.
Чтобы изменить размер слоя в Photoshop, достаточно установить на него курсор и нажать сочетание клавиш Ctrl+T , тем самым выделив его. Вы увидите рамку с узлами. Перетаскивая эти узлы, можно уменьшать или увеличивать слой. Чтобы не исказить изображение, трансформировать нужно, удерживая клавишу Shift . После завершения трансформации нажмите Enter . Кроме увеличения и уменьшения, предусмотрены такие трансформации, как «Искажение»/Distort и «Деформация»/Warp . Они позволяют изменить перспективу и форму изображения. Вызвать их можно после нажатия Ctrl+T , кликнув правой клавишей мыши в контекстном меню. Управление осуществляется путём перемещения узлов сетки.
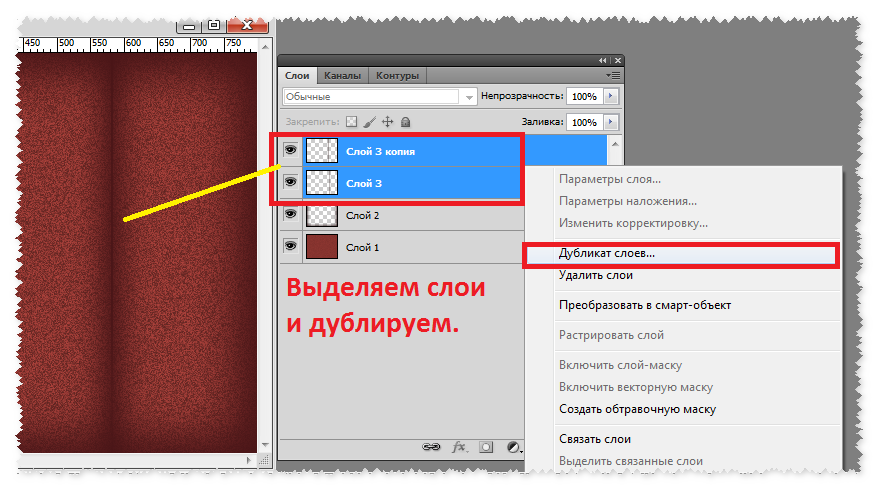
Слои можно объединить в одно изображение. Чтобы объединить слои в photoshop, необходимо выделить нужные слои на палитре слоёв, удерживая Shift. Затем кликнуть правой клавишей мыши и выбрать в списке «Объединить слои»/Merge Down . Если нужно объединить все слои, то выбираем «Объединить видимые»/Merge Visible .
Корректирующие слои
Этот вид слоёв позволяет обрабатывать изображение, не внося в него изменений. Все действия происходят на корректирующем слое, но эффект виден на обрабатываемом изображении. Вызываются корректирующие слои в нижней панели палитры слоёв щелчком по пиктограмме.
Существует множество методов ретуши и цветокоррекции изображений с помощью корректирующих слоёв. Сразу несколько из этих слоёв могут применяться к одному изображению. Ниже приведён пример наложения корректирующего слоя «Цветовой тон/Насыщенность»/Hue / Saturation .
Чтобы сделать слой невидимым, достаточно нажать на пиктограмму «Глаз» напротив слоя.
При составлении коллажей из нескольких изображений вы можете применить корректирующий слой только к одному из них. Хотя, как правило, этот слой влияет на все изображения, находящиеся под ним. Чтобы он применялся только к одному, удерживая Alt , щёлкните между корректирующим слоем и слоем с изображением. На корректирующем слое появится стрелка, указывающая на тот слой, к которому прикреплён корректирующий.
Во избежание путаницы, в списке предусмотрена функция группировки слоёв. Чтобы сгруппировать слои, нужно выделить их в списке, удерживая Shift . Затем нажать сочетание клавиш Ctrl+G . Группу слоёв можно скрывать так же, как обычный слой. Для этого нажмите на изображение «Глаз» напротив группы слоёв или одного слоя. Группировку слоёв удобно использовать при составлении коллажей. Ниже приведён пример. Дети, стена, фон, дорога, тень — разные изображения, использованные для одного коллажа. Свет нарисован на отдельных слоях, собранных в одну группу.
Чтобы переместить слой по списку ниже, захватите его и перетащите, удерживая левую клавишу мыши.
Действия со слоями и есть принцип работы Photoshop, и чем быстрее вы их освоите, тем легче вам будет работать в программе. Работать со слоями в Photoshop очень просто. Чаще практикуйте полученные знания, и вскоре вы будете удивляться собственным работам.
Есть несколько способов слоя. Первый из них. В главном меню выберите вкладку «Слои» — «Новый» — «Слой». Появится окно. В нем вы можете вписать имя создаваемого слоя, определить его цвет и выбрать режим перекрытия, если нужно. Нажмите «Ок». Слой готов.
Второй способ. В правой части рабочего пространства вы найдете панель работы со слоями. В ее правом верхнем углу есть значок в виде маленькой и нескольких полосок. Нажмите на него, чтобы вызвать меню. В нем выберите «Новый слой » и перед вами появится то же окно,что и в первом шаге.
Третий способ. На панели работы со слоями в самом низу есть несколько маленьких кнопок. Выберите значок в виде бумаги с загнутым уголком. Нажмите его, и новый слой тут же появится. Окна создания слоя не будет. Параметры установятся автоматически: фон, обычный режим наложения, имя «слой 1,2,3» или другой номер по .
И последний, четвертый способ, пожалуй, самый быстрый. Нажмите сочетание Shift+Ctrl+N. Перед вами вновь появится окно создания слоя. Выберите нужные параметры и нажмите «Ок». Эти четыре варианта к созданию чистого слоя.
Однако нередко возникает нужда создать слой с наполнением. Предположим, вы открыли . Она автоматически расположится на слое «фон». Для работы вам необходимо создать копию этого слоя. Для этого просто перетащите мышкой изначальный слой на значок, о котором мы говорили в шаге 3. Новый слой появится с именем «фон копия»
Еще один способ создать новый слой -копию. Кликните правой кнопкой мыши на слое «фон» и в выпадающем меню выберите «создать дубликат слоя». Появится окно, в котором вы можете ввести имя слоя и место, куда будет помещена копия (этот документ или необходимо создать новый). Назначьте все, что вам нужно и жмите «Ок». Слой появится и будет готов к работе.
То обстоятельство, что Photoshop умеет работать со слоями, значительно облегчает жизнь пользователей этого графического редактора. Разместив фрагменты на разных слоях, можно редактировать изображения независимо друг от друга, перемещать отдельные детали или скрывать одну картинку под другой. А, если возникнет такая необходимость, можно добавить слои, скопировав их из другого файла.
Вам понадобится
- — программа Photoshop.
Инструкция
Для комфортной работы со слоями в Photoshop нужна палитра слоев. По умолчанию она располагается в правой стороне окна программы. Если эта палитра скрыта, кликните по опции Layers в меню Window.
Если вам нужно собрать файл из слоев, содержащихся в других файлах, откройте эти файлы, запустив диалоговое окно командой Open из меню File. Выделите мышкой документы, которые собираетесь открывать, зажав при этом клавишу Ctrl. Кликните по кнопке «Открыть».
Щелкните по окну файла с рисунком, который вы собираетесь вставить в качестве самого нижнего слоя в свой документ. Выделите содержимое окна командой All, которая находится в меню Select. Скопируйте в буфер обмена выделенную картинку. Для этого вам пригодится команда Copy из меню Edit. Кликните мышкой по окну файла, в который вы вставляете слои. Добавьте в него скопированный слой командой Paste меню Edit.
Вставить фон в фотошопе
Как быстро вставить другой фон в фотошопе
Этот урок расскажет о том, как в фотографии убрать фон и вставить новый в фотошопе. Я опишу довольно простой, верный и быстрый способ замены изображения.
Часто на фото нас не устраивает фон на котором мы находимся и появляется соблазн вставить что-нибудь интересное. Сделать это можно просто, используя фотошоп. Главное выполнить замену фона нужно качественно и аккуратно, чтобы новый фон гармонично вписывался в фотографию. Поэтому необходимо тщательно подобрать фон который вы хотите вставить, чтобы он максимально подходил в композицию и был схож по цветам, чтобы потом не пришлось делать большую цвето-корректировку.
План выполнения урока
- Открыть в фотошопе фотографии на которой будет замена фона и открыть фотографию нового фона
- Вырезать старый фон на фото
- Скопировать новый фон и вставить в фото
- Подкорректировать цвета, уровни
Посмотрите на результат работы после замены фона. Фотография до и после.
Подготовка к выполнению
Если вы хотите потренироваться на этих же фотографиях, скачайте их:
Вы также можете использовать свои фотографии или найти другие в интернете.
Шаг 1
Откройте в фотошопе фотографии. Перейдите к фото на котором будем заменять фон.
Шаг 2
Создаем копию слоя.
Так как слой с фотографией по умолчанию находится по замком от редактирования, необходимо сделать его копию. Выделить слой и нажмите CTRL+J на клавиатуре, чтобы получилась копия. Старый слой можно скрыть, нажав на иконку глазика.
Пусть старый слой будет на всякий случай резервом, чтобы в случае ошибки была возможность вернутся к нему.
Шаг 3
Теперь нам необходимо выделить людей, а именно влюбленную парочку на фотографии.
Мы же будем использовать инструмент Быстрое выделение.
Принцип его действия прост. Вы как кистью показывается где выделять и фотошоп создает выделение.
Начните выделять людей. Для удобства можно увеличить масштаб (зажмите ALT на клавиатуре и прокрутите колесиком мыши).
Если у вас более сложная фотография и не получается выделить, то примените все знания из видеоурока про выделение в фотошопе.
Совет: Чтобы выделение объектов получалось более ровным — необходимо менять размер кисти в процессе работы.В конце концов вы полностью должны выделить парочку.
Шаг 4
Теперь избавляемся от старого фона. Для этого инвертируйте выделение которое у вас получилось, нажав SHIFT+CTRL+I (или меню Выделение — Инверсия). После этого выделится все, что вокруг людей или фон. Нажмите Del (Delete) на клавиатуре чтобы фон удалился.
Сейчас люди получились на прозрачном фоне.
Шаг 5
Вставляем новый фон. Откройте изображение с новым фоном. Выделите всю область изображения, можно нажать CTRL+A и скопируйте, нажав CTRL+C.
Перейдите на фотографию.
Создайте новый слой под фото. SHIFT+CTRL+N или просто щелкните по иконке создания слоя.
Теперь когда новый слой создан, нажмите CTRL+V чтобы вставить изображение нового фона.
Фоновое изображение вставилось, но оно может быть слишком большое по отношению к фотографии.
Поэтому нажмите CTRL+T чтобы корректировать масштаб и уменьшите изображение до нужных размером.
В итоге получится примерно так:
Шаг 6
Все отлично, но нужно немного подкорректировать глубину цвета людей, так сказать, подогнать немного к новому фону.
Для этого выберите слой с людьми и нажмите CTRL+L чтобы вызвать функцию Уровни.
Затемните немного изображение.
Теперь фотография с новым фоном выглядит реалистичнее:
На этом наши манипуляции по вставке нового фона закончены. Как видите ничего сложного в этом нет и фотошоп вам поможет это сделать за 5-10 минут при усердной работе.
Если у вас появятся проблемы, то задавайте вопросы в комментариях, мы поможем в каждом индивидуальном случае.
Автор — pixelbox.ru
pixelbox.ru
Как вставить другой фон в Фотошопе
В этой статье мы подробно рассмотрим, как можно заменить фон для изображения или фотографии в Фотошопе.
Итак, у нас есть два изображения. Подставим фотографию неба в качестве нового фона для статуи.
Открываем фотографии в фотошопе. Лучше сделать так, чтобы размеры фото были практически одинаковыми. Для этого выделите фотографию, которая поменьше и нажмите «Ctrl+Alt+I». В следующем диалоговом окне обратите внимание на ее размеры «Width» (Ширина) и «Height» (Высота). Затем кликаем по второй фотографии, нажимаем «Ctrl+Alt+I» и подбираем подходящие размеры.
Теперь нужно перетащить фото с новым фоном на основное изображение. Для этого на панели инструментов выбираем «Move Tool» (Перемещение), нажимаем левой кнопкой мыши на фотографию с небом и, не отпуская кнопку, добавляем ее на изображение со статуей.
На палитре слоев будем наблюдать следующую картину. Слой, которым будем заменять фон для основного фото, расположен сверху. Его нужно переместить вниз.
Но сначала давайте разблокируем слой, на котором находится наше основное изображение – иначе переместить слои не получится. Кликаем по фону со статуей два раза мышкой. В появившемся диалоговом окне ничего менять не нужно, просто нажмите «ОК».
Замочек напротив слоя со статуей должен пропасть – это будет значить, что слой разблокирован.
Теперь перетащите слой с новым фоном вниз.
Для того чтобы сделать изображение с небом в качестве нового фона для фото, создадим маску на слое со статуей. Выделите этот слой и нажмите на кнопочку «Add vector mask». Маска на слой будет добавлена.
Чтобы начать работать с маской, кликните по ней мышкой. На панели инструментов выберите «Brush Tool» (Кисть). Обратите внимание, что работая на слое-маске, в качестве основного цвета будет стоять черный цвет, дополнительного – белый. Ставятся они автоматически, и выбирать их не нужно.
Теперь, чтобы заменить фон, начните водить кистью черного цвета по изображению. Таким образом, Вы будете стирать старый фон, а вместо него будет появляться новый – это то фото с небом, которое мы поместили внизу основного изображения. Изменяйте размер и резкость кисти.
Если Вы случайно вытерли часть основного изображения, выберите белый цвет кисти и проведите ей по той области, которую нужно вернуть.
Аккуратно закрасьте старый фон на изображении.
Таким образом, можно вставить другой фон к любой фотографии или изображению в Фотошопе.
Тема, как заменить фон для фото в Фотошопе, была также рассмотрена в таких статьях: Как вырезать изображение в Фотошопе Как вырезать человека в Фотошопе
(Пока оценок нет) Загрузка…comp-profi.com
Как в фотошопе вставить картинку? Работаем с отдельными изображениями
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
И еще, одно о чем хотелось бы упомянуть. Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
Выделяем лицо человека и вставляем в другую фотографию
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
fast-wolker.ru
Как вырезать изображение и вставить на другой фон в фотошопе?
Так как подавляющее большинство всех случаев работы в Photoshop — обработка уже готовых изображений, для выполнения этой операции предназначена львиная часть инструментов программы.
Фильтры (о них читайте в предыдущем уроке) — это довольно маленькая и весьма простая в использовании их часть. В этой статье мы разберём функции посложнее.
Так как инструментов много, я не буду перечислять весь арсенал редактора, а просто разберу расхожий пример работы — вырезать фрагмент одной картинки и вставить её в другую.
У нас есть море.
Есть чайка.
И мы хотим, чтобы чайка парила над морем.
Приступим.
Подготовка
На этом этапе необходимо открыть исходные картинки и создать документ для их объединения.
1. Сначала откройте файл с изображением моря. Для этого нажмите сочетание клавиш Ctrl+O либо выполните команду Файл -> Открыть, в появившемся окне Проводника найдите файл с морем, щёлкните на нём и нажмите кнопку Открыть.
2. Точно так же откройте файл с чайкой.
3. Создайте новый документ размером 760×475 пикселей. Для этого нажмите сочетание клавиш Ctrl+N либо выполните команду Файл -> Создать, в полях Ширина и Высота задайте указанные значения и нажмите ОК.
4. Теперь в программе Photoshop у нас открыто три документа, перемещаться между которыми можно с помощью вкладок.
Перемещение
Картинки из открытых файлов нужно поместить на разные слои рабочего документа.
1. Перейдите к изображению с морем, щёлкнув на его заголовке.
2. Выделите всё изображение. Для этого либо выполните команду Выделение -> Все главного меню программы, либо просто нажмите сочетание клавиш Ctrl+A. В итоге картинка получит обрамление, означающее, что она выделена.
3. Скопируйте выделенное, нажав комбинацию клавиш Ctrl+C или в главном меню Photoshop выполнив команду Редактирование -> Копировать.
4. Перейдите к рабочему документу, щёлкнув кнопкой мыши на его заголовке.
5. Вставьте скопированный рисунок — или нажмите Ctrl+V, или выберите в главном меню пункт Редактирование -> Вставить.
6. Слой для нового материала программа создала автоматически. Переименуйте его в Море, на панели слоёв щёлкнув название слоя, введя новое имя и нажав Enter.
7. Аналогичным образом скопируйте и вставьте в рабочий документ изображение с чайкой: перейдите к картинке, щёлкнув на её заголовке, выделите всё изображение (Ctrl+A), скопируйте его (Ctrl+C), перейдите к рабочему документу и вставьте картинку (Ctrl+V). Слой также создался автоматически, переименуйте его в Чайка.
В результате наш рабочий документ обзавёлся двумя новыми слоями, на которых размещены исходные изображения.
Трансформация
Подробнее о ней мы поговорим здесь, а пока нам очень нужен лишь один её простой инструмент.
Как вы уже наверняка заметили, рисунок с чайкой по габаритам гораздо больше рисунка с морем. Да и сама чайка для выбранного пейзажа тоже чересчур крупна — она не впишется в масштаб.
Чтобы это исправить, нужно уменьшить всё изображение с чайкой до приемлемых размеров.
Для этого будем использовать инструмент Свободное трансформирование, который позволяет менять форму и размер картинки.
1. С помощью инструмента Перемещение переместите изображение с чайкой так, чтобы птица не оставалась за кадром и её было полностью видно.
3. Выделите слой с чайкой: убедитесь, что он является активным, и нажмите Ctrl+A.
4. В главном меню выполните команду Редактирование -> Свободная трансформация, либо нажмите комбинацию клавиш Ctrl+T.
5. Уменьшите размер картинки до приемлемого, обращая внимание на размер чайки — она должна гармонично вписываться в морской пейзаж. Для уменьшения тяните за появившиеся по углам рисунка прямоугольники. Чтобы размер менялся пропорционально, удерживайте при этом нажатой клавишу Shift.
6. Для завершения преобразования смените инструмент (например, выберите инструмент Перемещение) и в окне с вопросом нажмите кнопку Применить.
Выделение и вырезание
Теперь осталось самое главное — вырезать чайку, чтобы она парила над морем. Правда, фактически мы вырежем не чайку, а всё небо вокруг неё, то есть птица, наоборот, останется, а всё с её картинки будет удалено.
Чтобы вырезать, сначала нужно выделить, и сделать это сложнее всего. Для выделения в Photoshop есть много инструментов: разного рода лассо, Быстрое выделение, Выделение фрагмента и т. д. У каждого есть своя узкая специализация и свои тонкости.
Мы же воспользуемся инструментом Волшебная палочка, который в автоматическом режиме находит области со схожими по цвету пикселями и выделяет их.
1. На палитре инструментов щёлкните значок Волшебная палочка.
2. Обратите внимание на панель параметров.
Число в поле Допуск отвечает за ширину выделяемого цветового спектра. Например, при нулевом значении Волшебная палочка выделит на картинке только те пиксели, которые по цвету идентичны выбранному. Если установлено значение 16, то инструмент выберет пиксели на 8 единиц темнее и на 8 единиц светлее выбранного. В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
Кнопка делает границы выделенной области более гладкими, она должна быть нажата.
Если нажата кнопка , то программа выделит пиксели только в смежных с выбранной областях, то есть исключит вероятность выделения похожей оттенками области в другой части картинки.
А вот кнопку лучше не нажимать, ведь тогда Волшебная палочка выделит область на всех слоях, а не только на одном.
3. Убедившись, что активен слой с чайкой, выбран инструмент Волшебная палочка, а предыдущие выделения отменены (Выделение -> Отменить выделение). Когда убедились, щёлкните на самой птице кнопкой мыши.
4. Она выделилась. Но нам нужно убрать не её, а всё вокруг, поэтому в главном меню выполните команду Выделение -> Инверсия, чтобы стало выделено всё, окружающее чайку.
5. Теперь просто удалите выделенное, нажав клавишу Delete. Над морем осталась одна чайка.
6. Выполните команду Выделение -> Отменить выделение.
7. Щёлкните на значке инструмента Перемещение и выделите слой с чайкой (Ctrl+A).
8. Переместите чайку в любое место, если это необходимо или просто есть желание, и снимите выделение.
Сохранение
Осталось самое главное — сохранить результат в файл. Экспортируйте получившуюся картинку в любимый формат с помощью команды Файл -> Экспортировать (подробнее мы уже говорили об этом в самом первом уроке). На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате .PSD.
Полезные ссылки:
www.seostop.ru
Как вставить фон в фотошопе
Вам понадобится
Инструкция
Откройте в Фотошопе два изображения — фотографию, на которой вы будете менять фон, и сам будущий фон. Следующий шаг к изменению — это отделение нужной фигуры от общего фона фотографии. Начинайте аккуратно вырезать свое изображение с помощью Rectangular Lasso Tool, Pen Tool или быстрой маски. Pen Tool рекомендуется как очень удобный и простой способ выделять изображения. Если вы случайно поставили новую точку на неверное место, достаточно нажать Backspace — это исправит ошибку. Кроме того, инструмент пера подразумевает создание векторной дуги, которая еще более четко выделит ваше изображение. Создав выделенную область, щелкните на ней правой кнопкой мыши и скопируйте ее на новый слой с параметром сглаживания и без растушевки.Затем возьмите инструмент перемещения и перетащите вырезанный объект в окно с открытым новым фоном.
На этом фотомонтаж может быть закончен, но чаще всего у вашего фото и нового фонового изображения могут значительно различаться параметры цвета и яркости, поэтому дополнительно отредактируйте эти параметры, чтобы изображение выглядело реалистично и красиво.Откройте Levels и подтяните уровни вашей фотографии до состояния, близкого к гамме основного фона. То же самое сделайте в Hue\Saturation. Кроме того, можете отредактировать цветовую гамму в Color Balance и попробовать различные варианты смешивания слоев — Soft Light, Hard Light, Multiply, и другие. Дополнительно отретушируйте фотографию, сгладьте неровности с помощью Clone Stamp и фильтра Gaussian Blur, если это необходимо. Теперь ваш коллаж готов.
Обратите внимание
Открываем картинку в фотошопе, дублируем фоновый слой (перетаскиваем в панели слоев на значок нового слоя) и делаем исходник невидимым. Легкие случаи, когда маски создаются очень быстро (лицо на фоне неба) и того меньше. В случаях, когда у меня указана сумбурная последовательность действий, можно вполне пользоваться любыми инструментами, лишь бы достичь поставленной цели.
Полезный совет
Как изменить фон в фотошопе? Сфотографировали себя на фоне стены в комнате, а хотелось бы на солнечном пляже или на Луне? 3 шаг. Если вы случайно поставили точку не туда ,куда надо, жмем Backspace, затем нажимаем на последнюю точку, поставленную где надо, и далее продолжаем кликать как обычно. Также можно кликнуть по ненужной точке правой кнопкой и выбрать пункт “Удалить опорную точку”.
Источники:
- как в фотошопе заменить фон фотографии
www.kakprosto.ru
Работа со слоями и фоном в Фотошопе
01.04.2016
Редактор для работы с растровой графикой Photoshop позволяет удобно работать со слоями и фоном. Инструменты для работы со слоями дают возможность профессиональным фотографам, дизайнерам и веб-дизайнерам обрабатывать изображения. Используя функции фоторедактора, можно легко изменить фон на фотографии, добавить несколько слоев для цветокоррекции изображения. Пользователям, только начинающим работу с программой, будет полезно узнать в данном обзоре, каким образом можно добавить изображение на уже созданный фон. Чтобы научиться использовать все преимущества Фотошопа, предлагаем начать работать в Photoshop CS6, купить который можно у нас. | |
Умение работать со слоями может значительно облегчить ретуширование изображений, их цветокоррекцию. Также удаление и добавление слоев основная составляющая при создании анимации, видео и других картинок. Создать слой можно несколькими способами:
| |
Замена фона очень актуальна, когда нужно улучшить задний план или подобрать фон для созданного объекта в программе. Чтобы изменить фон, необходимо, прежде всего, аккуратно выделить объект/объекты, которые вы хотите поместить на новом фоне. Если вы не знаете, как выделить в Фотошопе, ознакомьтесь с нашим обзором об основных функциях приложения. Для выделения изображения в программе предусмотрено несколько инструментов. Вы можете воспользоваться: Магнитным Лассо, Пером или Волшебной палочкой для обрисовки контура на контрастном фоне. Если контуры объекта сложные, можно попробовать тоновую коррекцию по одному из каналов. Если фон сложный, также рекомендуется работа с каналами и разделение изображения на несколько участков. | |
Для того, чтобы сделать фон прозрачным необходимо удалить нынешний фон. Если вы работаете с объектами для верстки сайтов, то лучшим решением будет использование картинок в формате PNG. Изображения в данном формате уже идут с прозрачным фоном, что дает возможность широко использовать их для размещения на сайтах. Чтобы создать прозрачный фон на изображении, воспользуйтесь Фоновым ластиком. Данный инструмент позволит быстро убрать лишние детали с заднего плана. Однако, такой способ эффективен, если фон контрастный и однотонный по отношению к объекту. Удобно применять Волшебную палочку, чтобы быстро выделить объект. При работе с этим инструментом нужно регулировать размер допуска, от которого зависит точность выделения всех фоновых участков. | |
Для создания белого фона в программе существует несколько способов. Например, можно создать новое изображение. Для этого перейдите во вкладку «Файл», выберите «Создать». Для того, чтобы сделать фон изображения белым выберите инструмент «Заливка» и укажите белый цвет на палитре. Если вам необходимо создать белый фон на уже существующем изображении заменить его вместо другого, нужно применить инструменты выделения. Воспользуйтесь Лассо, Волшебной палочкой или Пером для аккуратного выделения контура. После инвертирования объекта удалите ненужный фон, нажав «Delete». После этого создайте копию слоя перед слоем с объектом и залейте его белым цветом. | |
Чтобы размыть фон в Фотошопе, необходимо работать со слоями. Есть несколько способов размыть фон в программе.
| |
Чтобы вырезать фон в фоторедакторе воспользуйтесь инструментами выделения, чтобы аккуратно выделить объект, расположенный на переднем плане. Перед началом выделения создайте слой-копию или убедитесь, что слой, с который вы работаете разблокирован. Вы можете применять несколько видов инструментов: Магнитное Лассо, Волшебная Палочка, Перо, Быстрое Выделение. Если вы довольны результатом на вкладке «Выделение» выберите пункт «Инверсия». Когда вся картинка по контуру будет выделена пунктирной линией, нажмите «Delete» или во вкладке «Редактирование» укажите удалить. Таким образом, слой на котором находился фон, будет удален. Чтобы оставить объект на прозрачном фоне, необходимо сохранить его в формате PNG. Если сохранить его в формате jpeg, он будет располагаться на белом фоне. | |
При ретушировании изображении, работе с фоном и кадрированием объектов часто возникает необходимость создавать новые слои, или удалять их. Например, создавая коллаж, мы одновременно работаем с несколькими слоями. Отредактировав каждый из них, для сохранения документа и экономии места на диске, лучше объединить все слои в один. На рабочей панели слоев кликните по одному из слоев правой кнопкой мыши. В открывшемся контекстном меню выберите один из способов: Объединить видимые, Объединить слои и Выполнить сведение. Если вам не нужно сохранять какой-либо из слоев для дальнейшей ретуши просто укажите «Выполнить сведение». В таком случае все слои, видимые и невидимые, будут сведены в один. | |
Для создания коллажей или работы с веб-страницами актуально перемещение объектов с одного фона на другой. Чтобы вырезать фигуру с изображения необходимо выделить ее одним, из наиболее подходящих инструментов. Выберите Лассо, Перо, Волшебную Палочку или Быстрое Выделение на панели инструментов. Выделите объект и при помощи инструмента «Перемещение» поместите его на фоновый рисунок. При перемещении программа предложит обрезать изображение. Нажмите «Кадрировать». Для удобства работы с обоими изображениями не забудьте убрать в настройках редактора «Открыть документы во вкладках». Перенеся объект на другой фон, отретушируйте контуры, чтобы сгладить резкие края. Для этого используйте инструмент «Палец». Чем большую вы укажете интенсивность, тем более размытыми можно сделать края. |
| Рейтинг: | (Голосов: 3) 0 5 3.56 |
← Назад к списку
, Понедельник-четверг с 09.00 до 19.00 Пятница с 09.00 до 18.00
www.softmagazin.ru
Как вставить изображение на фотошопе. Как вырезать изображение и вставить на другой фон в фотошопе
Доброго всем времени! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
И еще, одно о чем хотелось бы упомянуть. Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне , то есть иметь формат png . Работать так будет проще и быстрее.
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
Выделяем лицо человека и вставляем в другую фотографию
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Вам понадобится
- 1. Графический редактор Фотошоп (любой версии)
- 2. Файл с изображением, которое нужно вставить на слой
- 3. Файл, в который нужно вставить изображение
Инструкция
Открыть документ, в который нужно вставить изображение и файл, содержащий изображение , которое мы будем вставлять на новый слой . Выбираем меню File (Файл), пункт Open (Открыть). Можно использовать сочетание клавиш Ctrl+O. Такие сочетания называются «горячие клавиши», они очень полезны для быстрой работы в Фотошопе.
В открытом файле выделить часть изображения, которую нужно вставить на новый слой в нашем документе. Если нужно вставить все изображение , выбираем меню Select (Выделение), пункт All (Все). Можно использовать сочетание клавиш Ctrl+A. В случае, если нам нужно вставить на слой в нашем документе только часть изображения, в панели «Инструменты» (по умолчанию располагается в левой части окна) выбираем инструмент Rectangular Marquee Tool (Прямоугольное выделение). Зажав левую кнопку мыши, выделяем часть изображения, которую нужно вставить на слой .
Скопировать выделенное изображение . Выбираем меню Edit (Редактирование), пункт Copy (Копировать). Можно использовать сочетание клавиш Ctrl+C.
Вставить скопированное изображение . Для этого идем в меню Edit (Редактирование), пункт Past (Вставить) или используем сочетание клавиш Ctrl+V.
В документе, с которым мы работаем, автоматически создается новый слой , на который и изображение .
Не забываем сохранить результат. В Фотошопе нет функции , и лучше сохранить проделанную работу, чтобы не пришлось все заново. Для того, чтобы сохранить наш файл выбираем меню File (Файл), пункт Save (Сохранить) или используем сочетание клавиш Ctrl+S.
Полезный совет
Слой, на который вставляется скопированное в Фотошопе изображение, автоматически создается над активным слоем. Если документ уже содержит больше одного слоя, активизируйте слой, выше которого должно находиться скопированное изображение. Для этого нужно поместить указатель курсора на нужный слой в палитре Layers/Слои и щелкнуть левой кнопкой мыши. Палитра Layers/Слои по умолчанию находится в правом нижнем углу окна.
Источники:
- Операции со слоями в Фотошопе
- как в меню вставить картинку
Программа Adobe Photoshop, являющаяся мощнейшим графическим редактором, позволяет в процессе работы создавать слои. Слой — отдельный пласт, помогающий не испортить изображение, а редактировать его постепенно, чтобы впоследствии можно было внести изменения. Умение создавать слои — первейший навык для работы в Photoshop.
Инструкция
Откройте графический редактор и создайте новый документ. Для этого нажмите вкладку File (Файл) и в ней New (Новый) либо нажмите сочетание Ctrl+N. Задайте изображению точные размеры, если это необходимо, нажмите Enter. Чтобы открыть уже существующий документ, нажмите Ctrl+Щ. Включите панель слоев клавишей F7, если в рабочей области Photoshop нет палитры слоев.
Создайте слой с помощью вкладки Layer (Слои). Нажмите надпись New (Новый) в этой вкладке и затем Layer (Слой ). В открывшемся диалоговом окошке дайте слою название в поле Name (Имя), измените непрозрачность (Opacity) или режим наложения (Mode). Если надо выделить какой-либо слой, определите его цвет в поле Color (Цвет). Нажмите ОK. Слой появится в палитре слоев.
Нажмите на стрелочку/стрелочку с полосками в окне работы со слоями. Стрелка/стрелка с полосками находится в правом верхнем углу. В открывшемся меню выберите New Layer (Новый слой). В палитре слоев нажмите на вторую справа кнопку, слева от маленького изображения мусорной корзины. Кнопка выглядит как лист бумаги с загнутым уголком.
В данном случае диалоговое окно не появится, но слой создастся и будет иметь настройки по умолчанию. Фон слоя будет прозрачным, а режим наложения будет установлен на Normal (Обычный). Чтобы переименовать слой, дважды кликните на Layer 1 (Слой 1). Впечатайте новое название.
Чтобы создать пустой слой без наполнения, нажмите сочетание клавиш Shift+Ctrl+N,. Выберите в диалоговом окне необходимые параметры и нажмите ОK.
Чтобы вставить копию слоя (например, фона), кликните на слой правой кнопкой мыши и нажмите Duplicate Layer (Дублировать слой). В поле Destination (Назначение) вы можете выбрать файл, открытый в Photoshop, в который вы хотите вставить слой. Нажмите ОK.
Чтобы вставить слой из одного документа на другой, расположите окна с документами рядом. Кликните на слой одного документа, чтобы активировать его. Не отпускайте левую кнопку мыши. Перетащите на второй документ и отрегулируйте положение слоя.
Источники:
- Слои и работа с ними в фотошопе в 2019
Html – популярный язык разметки, который до сих пор с успехом используется для создания сайтов. Его средствами можно загрузить на страницу музыку, видеофайл или обычную фотографию.
Для начала выделим ту область, в которую необходимо вставить другое изображение.
Во-первых, открываем изображение-акцептор и создаём в нём выделенную область, в которой будет размещено второе изображение. Выбор используемых инструментов, конечно, будет зависеть от формы области, которую вы должны выделить. В моём случае выделение будет иметь простую четырёхугольную форму, так что я буду использовать инструмент «Прямолинейное Лассо» (Polygonal Lasso Tool), который по умолчанию расположен за стандартным лассо в панели инструментов:
Делается выделение примерно так:
Откройте второе изображение. т.е. то, которое Вы хотите вставить, и нажмите Ctrl+A для его полного выделения. Вокруг всего изображения появится рамка «марширующие муравьи»:
Теперь нажмите Ctrl+C для его копирования в буфер обмена.
Вставляем второе изображение в выделенную область
Сейчас нам не подойдёт стандартная комбинация Ctrl+V, она же Paste, т.к. нам нужно не просто вставить изображение, а вставить в заданную выделенную область. Мы пойдём другим путём.
Для вставки изображения в область в Photoshop CS6 имеется специальная команда «Вставить в» (Paste Into), открывается она через вкладку главного меню Редактирование —> Специальная вставка (Edit —> PasteSpecial):
Кроме того, запустить эту команду можно с помощью комбинации горячих клавиш Alt+Shift+Ctrl+V.
Примечание. В Photoshop CS5 и ниже команда «Вставить в» расположена сразу в меню «Редактирование», без промежуточных подпунктов, и имеет комбинацию горячих клавиш Shift+Ctrl+V
После применения команды «Вставить в» происходят три вещи:
- Photoshop добавляет новый слой выше фонового слоя в панель слоёв
- он размещает второе изображение на новом слое
- и он использует выделение для создания маски слоя, которая скроет все области вставленного изображения, выходящие за рамки выделенной области, оставляя видимыми только участки в границах выделения
Давайте посмотрим на панель слоёв , чтобы понять, что у нас получилось. Мы видим, что у меня теперь имеются два слоя — фоновый слой внизу, содержащий изображение телевизора, и новый слой «Слой 1», расположенный над ним, который содержит спортивное изображение. Мы также видим миниатюру слой-маски, отображающую созданную слой-маску . нам маску слоя, которая была создана. Белая область в центре миниатюры — это область выделения, т.е экран телевизора, а черная область вокруг белой — это то, что в выделение не входило:
И вот как выглядит теперь само изображение:
Заметьте, Photoshop даже создал перспективу для перенесённой картинки! Кстати, это относится только к версии CS6, ранние версии перспективу бы не создали, но, всё-таки давайте немного усилим эффект перспективы, для этого воспользуемся инструментом «Свободная трансформация», зажмём клавиши Shift+Ctrl+Alt и опустим вниз левый верхний угол. Т.к. клавиши зажаты, противоположный угол изображения будет двигаться в противоположную сторону:
По завершению трансформации нажмите Enter. Вот что получилось в итоге:
Ну и завершающий эффект, добавление к маске стиля слоя «Внутренняя тень» (Inner Shadow) для придания объёма изображению. Параметры стиля слоя Вы можете посмотреть в готовом файле PSD, выполненным по материалам этого урока, скачать который можно по ссылкам внизу страницы.
Вот что у нас получилось в итоге:
Если вам необходимо объединить элементы фото с разных источников, нужно знать, как вставить картинку в картинку в фотошопе.
Эта функция является базой для создания качественного монтажа. Рассмотрим подробнее сразу несколько вариантов, как можно соединить две фотографии в программе Photoshop.
Вставляем картинку в выбранную область другой картинки
Этот способ подойдёт, если вам необходимо вставить изображение не в качестве нового слоя, а просто как фрагмент в уже выделенную область другой картинки. Следуйте инструкции:
- откройте в любой версии программы Photoshop первоначальное изображение;
- далее нужно создать область, в которую будет вставлено другая картинка. Для этого на главной панели инструментов найдите вкладку «Лассо» (в категории «Выделение области»). Выбор формы инструмента зависит от формы участка картинки, куда будет вставлен объект. В этом случае подойдёт «Прямолинейное лассо»;
- Теперь выделите область с помощью мышки, как показано на рисунке ниже;
- Откройте второе фото как новый проект в Photoshop. Первый проект не закрывайте. В главном окне должны появиться две вкладки, в которых находятся первое и второе изображение. Перейдите на вкладку со вторым фото и нажмите на сочетание кнопок Ctrl и A. Объект будет полностью выделен. Вокруг всей рамочки появиться соответственная анимационная кривая;
- Скопируйте выделенный объект в буфер обмена компьютера путём нажатия клавиш Ctrl и C
- Просто вставить картинку с помощью Ctrl +V в этом случае не получится, ведь мы добавляем её только в заданную область. В редакторе предусмотрена отдельная функция для вставки одного изображения в другое. Откройте вкладку «Редактирование». Затем кликните на «Специальная вставка» и во всплывающем списке нажмите на инструмент «Вставить в». Можно воспользоваться комбинацией кнопок Alt -Shift -Ctrl -V.
Заметьте! В CS5 версии Photoshop команда «Вставка в» расположена сразу среди элементов вкладки «Редактирование».
- После того, как пользователь кликает на «Вставить в», наше полностью выделенное второе изображение автоматически добавляется как новый слой к первоначальному проекту. Также картинка будет использовать режим выделения, чтобы создать маску слоя. Это позволяет скрыть все видимые лишние области нового вставленного объекта, которые переходят границы области;
- Обратите внимание на окошко слоёв проекта. В нём должен появиться объект «Слой 1» — это выделенная с помощью лассо область. А также должно быть фоновое изображение и добавленная нами вторая картинка;
- Так как команда «Вставить в» автоматически определяет выделенную область и добавляет в неё новый объект, вторая картинка будет сразу добавлена в первую. Выглядит это следующим образом:
Чтобы улучшить перспективу, выберите инструмент «Свободная трансформация». Теперь нужно выделить область перенесённого фото. Нажмите на сочетание Shift -Ctrl -Alt .
Теперь отпустите левый верхний край вниз, как показано на рисунке. Таким образом вы настроите положение вставленного фото.
Чтобы полностью устранить неестественность, можно добавить тень. В основной маске стиля можно добавить слоя выделенной тени.
Это придаст финальной картинке объёма. Итоговое изображение выглядит так:
Вставка изображения отдельным слоем
Этот вариант является самым простым способом вставки одного фото в другое. В результате добавление другого изображение, оно будет обнаружено в проекте, как новый слой.
На первоначальную картинку можно добавлять сразу несколько слоёв (изображений).
Чтобы скопировать одну картинку во вторую, откройте оба изображение как новые проекты в Photoshop. Теперь нужно выполнить перемещение между вкладками.
Вкладки проектов расположены в верхней части окна, под главной панелью меню.
Откройте вкладку проекта с изображением, на которое нужно добавить вторую картинку. Теперь перетащите вторую вкладку на любую область открытой первоначальной картинки.
В результате этого действия окно второго изображения будет автоматически добавлено в первый проект. С помощью мышки измените расположение картинки.
В проекте будет автоматически добавлен новый слой для вставленного объекта.
Картинка, которая находится в меньшем окне будет полностью выделена. Перетащите её на основное изображение с помощью указателя, как показано на рисунке ниже:
В результате вы сможете изменить положение перемещённого фото.
Ещё один способ вставки – использовать проводник компьютера. Откройте в программе Фотошоп первое фото.
Затем найдите на панели главного меню раздел «Файл». Нажмите на пункт «Поместить».
В открывшемся окне проводника найдите расположение второй картинки, выберите её и нажмите на кнопку «Поместить».
Измените масштаб добавленного объекта, затем кликните на свободной области, чтобы применить изменение.
Рис. 13 – использование команды «Поместить…»
Иногда даже случайное совмещение в каком-нибудь графическом редакторе двух изображений, одно из которых, например, полупрозрачно, может привести к настолько неожиданным результатам, что даже самый невероятный плод богатого воображения покажется наивной детской фантазией. Если же изображения комбинировать осмысленно, можно создать массу интересных, красивых, забавных или просто полезных вещей, например заменить фон на фотографии, вставить новый объект или персонаж, совместить то, что в природе несовместимо, создать красочный фотомонтаж или фантастический коллаж, над кем-то пошутить, что-то подделать или приделать куда-нибудь и многое, многое другое.
Почему «Фотошоп»?
Всю эту «кучу» заманчивых возможностей можно в той или иной степени реализовать во многих графических редакторах, но наиболее простой, быстрой и эффективной представляется программа «Фотошоп», которая, обладая огромным арсеналом инструментов для всевозможных манипуляций с изображениями, включая глубокие преобразования их качественных параметров, позволит воплотить в жизнь любую прихоть творческой фантазии. Именно поэтому речь пойдет о том, как в «Фотошопе» вставить картинку в картинку.
Существует множество программ, в том числе и онлайн-сервисов, в которых можно за пару минут и несколько кликов или сделать фотомонтаж вполне приемлемого качества. Однако, несмотря на подкупающую простоту, оперативность и подчас не очень ограниченные возможности для творчества — это все-таки «ширпотреб», а вот возможности «Фотошопа» в этом смысле не ограничены. Конечно, бывает трудно прервать полет творческой мысли, но рано или поздно придется «приземлиться», потому что, прежде чем приступить к созданию любой фотоманипуляции, желательно иметь ясное представление о том, как будет или должна выглядеть будущая картина, если это не просто фотография, вставленная в рамку на другом изображении.
В зависимости от качественных характеристик и сюжетных образов исходных изображений, а также конечной цели наложение картинок в «Фотошопе» может выполняться различными способами и средствами, но все они в большинстве случаев включают обрезку изображений, выделение и вырезание фрагментов, масштабирование, трансформирование и общую коррекцию. Техническая часть создания обычного фотомонтажа в программе при условии заранее подготовленных компонентов не вызывает особых затруднений даже у начинающих пользователей, едва знакомых с ее интерфейсом.
Способы вставки изображений
Вставка картинки в «Фотошопе» гораздо проще, чем наклейка «живых» фотографий на основу композиции будущего фотомонтажа. Для этого можно использовать команду «Поместить» в меню «Файл» или, есликартинка уже загружена в программу, перенести ее из родного окна в целевое окно Делают это следующим образом: включив инструмент «Перемещение» (самый верхний на картинку захватывают левой кнопкой мыши и тащат вверх к имени файла целевого окна, открывая его таким образом. Затем, опустив объект в новое окно, кнопку отпускают, и картинка вставляется, «по-хозяйски» располагаясь на новом слое. Можно, конечно, использовать и традиционный, педантичный метод, выделив (Ctrl+A) и скопировав (Ctrl+C) изображение, а затем вставив его (Ctrl+C) в новом окне.
Часто возникает вопрос о том, как в «Фотошопе» вставить картинку в картинку с возможностью выбора из большого количества изображений для сравнения при создании различных комбинаций. Если изображений много, можно зайти в меню «Окно» и, кликнув по строке «Упорядочить», открыть все окна сразу, выбрав один из вариантов их расположения.
При таком наглядном раскладе можно просто перетаскивать мышкой объекты фотомонтажа из окна в окно или со всех окон в целевое окно основы композиции.
Выделение и вырезание фрагментов изображений
Все перечисленные способы указывают, как в «Фотошопе» вставить картинку в картинку, если речь идет только о простых фотоманипуляциях, выполняемых в технике фотомонтажа, где изображения используются целиком, но для более сложных комбинаций, например коллажей, схема обработки изображений несколько усложняется необходимостью выделения и вырезания объектов, изменения размеров, иногда трансформации и коррекции. Кроме того, нужно, конечно, уметь гармонично вписывать объекты в фоновую основу композиции. При создании коллажей чаще используются конкретные объекты или фрагменты изображений-компонентов, из которых создается художественная композиция, поэтому необходимо хорошо владеть приемами выделения и вырезания в «Фотошопе».
Инструмент «Перо»
В зависимости от характера вырезаемого объекта можно использовать любой из стандартных инструментов выделения, но когда требуется особая точность, конечно, незаменим инструмент «Перо». Контур объекта обводят, затем, щелкнув по нему правой кнопкой мыши, выбирают команду «Образовать выделенную область» и перетаскивают выделенный фрагмент в нужное окно.
Можно перенести изображение целиком, затем добавить слой-маску и, выбрав черный цвет, стереть кистью лишнее. При этом обычно временно уменьшают непрозрачность верхнего слоя, чтобы лучше контролировать точность размещения и гармоничность совмещения объекта с фоном. Жесткость кисти устанавливают в зависимости от требований к точности и степени выраженности границ компонентов коллажа.
«Быстрая маска»
Для выделения объектов часто используют инструмент «Быстрая маска», позволяющий буквально нарисовать (закрасить) на изображении полупрозрачным красным цветом область выделения, которая, по сути, является черно-белым изображением. Там, где маска красная, ничего не выделено, а прозрачные участки соответствуют полному выделению.
Таким образом, рисование на маске черным цветом расширяет область выделения, а рисование белым исключает участки из выделения. Частичное выделение можно получить, рисуя маску различными оттенками серого цвета или меняя непрозрачность кисти. Повторный щелчок по кнопке быстрой маски на панели инструментов переводит в стандартный режим редактирования, в котором маска исчезает и появляется выделение в форме нарисованной маски. Теперь остается удалить лишнее (Delete), и вырезанный фрагмент — в вашем распоряжении.
Совмещение изображений
Владея самыми общими принципами работы нетрудно понять, как в «Фотошопе» вставить картинку в картинку, но для того, чтобы красиво «приладить» изображения друг к другу, нужно научиться делать незаметные, плавные переходы между ними и фоновой основой композиций. Они обеспечиваются степенью растушевки контуров при выделении фрагментов, а также непрозрачностью и жесткостью кистей в режимах быстрой и обычной масок. Кроме того, можно использовать частичное выделение и градиентные заливки (от черного к белому или наоборот) на масках, позволяющие эффектно растворять границы между изображениями.
Гармоничность слияния картинок в коллажах зависит и от корректности выбора режимов наложения слоев. Наиболее часто используют режимы смешивания «Мягкий свет» и «Перекрытие» в совокупности с непрозрачностью, а в режиме «Яркость» можно совместить несовместимое, взяв изображения с абсолютно разными цветами.
Быстро и легко поместить изображение на другое изображение
Вы когда-нибудь хотели поместить изображение на другое изображение, чтобы визуализировать ваш продукт? Цифровой макет упаковки — это бесплатный способ протестировать ваш дизайн на продуктах, что делает его отличным вариантом для портфолио и презентаций. Из этого туториала Вы узнаете, как создать его самостоятельно.
Откройте (ФАЙЛ> ОТКРЫТЬ / CTRL + O) свое изображение в Pixlr Pro. Мы используем это изображение бумажного стаканчика (33611531).
Затем откройте ваш предпочтительный дизайн (мы использовали изображение: 53763105) и поместите его над слоем бумажного стаканчика — перейдите в ФАЙЛ> ОТКРЫТЬ И НАМЕСТИТЬ или просто перетащите изображение на текущий слой.Он автоматически откроется как новый слой.
Выделив слой с узором, перейдите в меню «ПРАВКА»> «СВОБОДНОЕ ПРЕОБРАЗОВАНИЕ» (ALT + CTRL + T).
Масштабируйте слой с узором, перетаскивая его за углы ограничивающего прямоугольника, чтобы он примерно соответствовал размеру чашки. Удерживайте клавишу Shift во время масштабирования, чтобы избежать искажения и сохранить форму слоя. Нажмите Enter, чтобы применить преобразование.
Отрегулируйте непрозрачность слоя с узором в окне «Слои».20% — 30% — это идеальный вариант, чтобы вы могли видеть форму бумажного стаканчика во время деформации изображения на следующем шаге.
Снова зайдите в «ПРАВКА»> «СВОБОДНОЕ ПРЕОБРАЗОВАНИЕ» (ALT + CTRL + T) и нажмите «Инструмент деформации», расположенный на верхней панели.
Принимая во внимание перспективу, отрегулируйте ручки, чтобы они соответствовали форме бумажного стаканчика. Слой с выкройкой мы сделали немного больше, чем бумажный стаканчик. Снова нажмите Enter, чтобы применить преобразование.
Придайте слою с узором 100% непрозрачность и добавьте растровую маску к слою с узором, выбрав ее в нижней части окна «Слои».После этого маска появится рядом с миниатюрой узора на соответствующем слое.
Сделайте пока узор невидимым, щелкнув значок глаза рядом с его слоем.
Выберите инструмент «Перо» (P). Отключите «Заливка» и «Обводка» и обведите форму бумажного стаканчика, щелкнув по его контуру. Пути появятся в виде нового слоя под названием «Форма 1».
После трассировки нам нужно будет заполнить контур, чтобы сделать выбор для следующего шага.
Сделайте слой «Shape 1» невидимым, затем CTRL + ЩЕЛЧОК на нем, чтобы сделать выбор.После этого инвертируйте выделение, нажав CTRL + SHIFT + I.
Сделайте слой с узором снова видимым, щелкните растровую маску и, используя инструмент «Ведро с краской» (G), залейте слой маски черным.
Вот как это выглядит, когда узор замаскирован. Измените режим слоя на Умножение.
Чтобы узор выглядел более реалистично, продублируйте «Слой 0» и перетащите его поверх слоя с узором. ЩЕЛЧОК ПРАВОЙ ЩЕЛЧОК> МАСКА ОБРЕЗКИ, чтобы слой влиял только на слой рисунка.
Затем измените режим наложения на Умножение. Это будет имитировать тени оригинального бумажного стаканчика.
Пора усилить внешний вид. Создайте новый корректирующий слой над третьим слоем и выберите «Уровни». Затем ПРАВОЙ ЩЕЛЧОК> МАСКА ДЛЯ ОБРЕЗКИ.
Используя ползунки, вы можете улучшить внешний вид, чтобы получить более естественный вид, отрегулировав тени, полутона и светлые участки.
И готово! Ознакомьтесь с готовым макетом ниже.
Выглядит там довольно реалистично!Если вы ищете более простой способ создать мокап, попробуйте конструктор мокапов.Вы также можете редактировать и загружать свои фотографии в шаблон в соответствии с вашими предпочтениями.
Блог Джулианны Кост | Обтравочные маски в Photoshop
Обтравочные маски обычно используются, когда необходимо применить корректировку к одному слою (или группе слоев) в документе. Например, если у вас есть триптих изображений (каждое на отдельном слое) в одном документе и вам нужно настроить только одно из изображений, вы можете добавить корректирующий слой и «обрезать» его, чтобы он влиял только на одно изображение. (слой).
Исходный документ состоит из трех фотографий на трех разных слоях. Средний слой нужно было отрегулировать независимо от слоев по обе стороны.
Чтобы создать обтравочную маску, добавьте корректирующий слой, затем щелкните значок «Обтравочная маска» в нижней части панели «Свойства». Когда вы изменяете корректирующий слой, он будет влиять только на слой, к которому он «привязан». Визуально вы будете знать, что слои обрезаны, потому что имя самого нижнего слоя будет подчеркнуто на панели «Слои», а обрезанные слои будут иметь отступ со стрелкой, указывающей вниз в сторону базового слоя.Вы можете вырезать более одного слоя на базовом слое, а также можете вырезать слои в группы слоев!
Чтобы изолировать эффекты корректирующего слоя кривых, он обрезается на фотографии под ним.
Еще одно применение обтравочных масок — обрезать содержимое, например фотографию, по форме, например шрифту. Для этого поместите текстовый слой под слой фотографии на панели «Слои», выберите типовой слой (щелкнув по нему на панели «Слои») и выберите «Слой»> «Создать обтравочную маску».
Вы также можете создать обтравочную маску, используя следующие сочетания клавиш:
• Выберите слой, который нужно обрезать, и используйте Command + Opt + G (Mac) | Control + Alt + G (Победа), чтобы создать обтравочную маску.
• На панели «Слои» удерживайте кнопку «Option» (Mac) | Нажмите клавишу Alt (Win) и поместите курсор на линию, разделяющую два слоя на панели «Слои». Когда вы видите, что значок переключился на направленную вниз стрелку рядом с прямоугольником, щелкните, чтобы создать обтравочную маску.
Использование серого слоя% 50 в Photoshop вместо Dodging and Burning
Каждый раз, когда мы получаем запрос на напечатанную фотографию или работу с нестандартным изображением, мы обычно выбираем Photoshop для тонкой настройки, и одна из наиболее распространенных настроек — выборочное осветление или затемнение областей изображения.Хотя существует несколько инструментов для улучшения всего изображения, работа только с отдельными частями изображения требует немного большей осторожности. Один инструмент, «Осветление и затемнение», получивший свое название от процесса добавления большего или меньшего количества света к экспонированию отпечатка из увеличителя темной комнаты, использует инструмент «Кисть» для осветления или затемнения области изображения. Однако этот инструмент часто может приводить к появлению артефактов и неравномерных переходов внутри изображения. Световые блики могут стать слишком белыми, а тени блокироваться; Чрезмерное использование инструмента может легко привести к потере детализации средних тонов.Для менее деструктивного метода с использованием 50% серого слоя в сочетании с инструментом «Кисть» можно выполнить следующие шаги, чтобы внести коррективы, аналогичные осветлению / затемнению для выбранных областей.
Мы используем это изображение из коллекции ежедневных записей Сан-Маркос (из университетских архивов), чтобы проиллюстрировать один из способов внесения локальных корректировок в изображение, осветляя только платья мажореток.
Коллекция фотографических негативов SMDR, [1930-е] [Билли Вятт], SMDR_1930s-1_018
Начните с открытия изображения в Photoshop.На панели инструментов «Слой» убедитесь, что изображение представляет собой единственный заблокированный слой, обычно называемый «Фон». Если вместо этого он обозначен как «Слой 1», щелкните правой кнопкой мыши и выберите «Свести изображение». Затем создайте два новых слоя: Lighten (Осветление) и Darken (Затемнение), используя метод, описанный ниже.- Назовите его Светлее
- Цвет: Нет
- Режим: оверлей
- Непрозрачность: 100%
- Установите флажок Заливка нейтральным цветом (50% серого)
- Нажмите ОК
- Назовите его Темнее
- Цвет: Нет
- Режим: оверлей
- Непрозрачность: 100%
- Установите флажок Заливка нейтральным цветом (50% серого)
- Нажмите ОК
Создайте новый слой для каждого: Светлее и Темнее
На панели слоев у вас должно быть 3 слоя 1.Фон 2. Светлее 3. Темнее
- Используйте горячую клавишу «B», чтобы выбрать инструмент «Кисть».
- Установите кисть на желаемый размер, соответствующий изменяемой области.
- Отрегулируйте размер кисти по мере необходимости для различных областей изображения с помощью клавиш быстрого доступа «[]».
- Установите твердость на 50% в качестве отправной точки и при необходимости отрегулируйте.
- Установите непрозрачность кисти на 12% в качестве отправной точки.
- На верхней панели инструментов отрегулируйте Непрозрачность кисти до более низкого процента, чтобы сделать более тонкое изменение, увеличьте процент, чтобы сделать более резкое изменение.(4-15% — разумный диапазон для работы)
- В редких случаях непрозрачность устанавливается выше 30%. Это порог, который обычно слишком быстро изменяет изображение и приводит к заметному снижению качества.
Затемнить / осветлить изображение
- Убедитесь, что палитра цветов установлена на черный, и белый. Используйте горячую клавишу «X» для переключения между черным и белым.
- Убедитесь, что выбран слой «затемнение» и черный цвет выбран в качестве цвета переднего плана.
- Используйте кисть, чтобы затемнить желаемую область.
- Отрегулируйте размер кисти, непрозрачность и жесткость по мере необходимости для достижения желаемой степени покрытия.
- Когда вы будете удовлетворены появлением затемненных областей, с помощью мыши выберите слой Lighten.
- Измените цвет переднего плана на белый.
- Используйте инструмент «Кисть», чтобы нарисовать желаемый уровень яркости.
- Щелкните инструмент глаза сбоку от слоя, чтобы включать и выключать слой и проверять настройки.
- Если общий эффект корректировки слоя слишком сильный, уменьшите непрозрачность слоя на панели слоев со 100%, чтобы сделать корректировки менее заметными. Удалите слой и попробуйте еще раз, если вас не устраивает.
Коллекция фотографических негативов SMDR, [1930-е годы] [Билли Вятт], SMDR_1930s-1_018; (Оригинал)
Коллекция фотографических негативов SMDR, [1930-е годы] [Билли Вятт], SMDR_1930s-1_018; (Облегченная версия)
.