Как в Photoshop вставить картинку на фон, слой или другое фото?
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру.
И еще, одно о чем хотелось бы упомянуть. Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
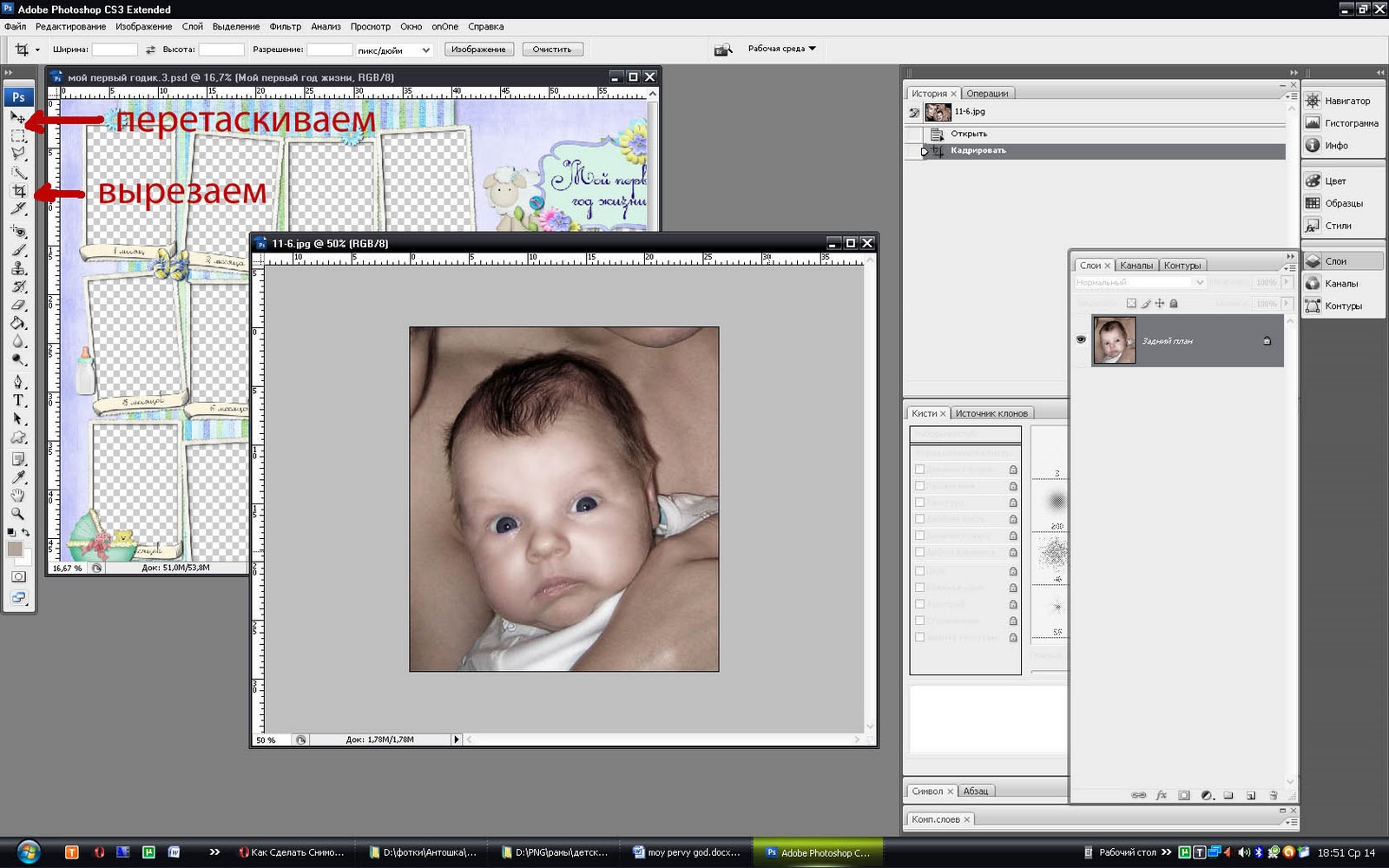
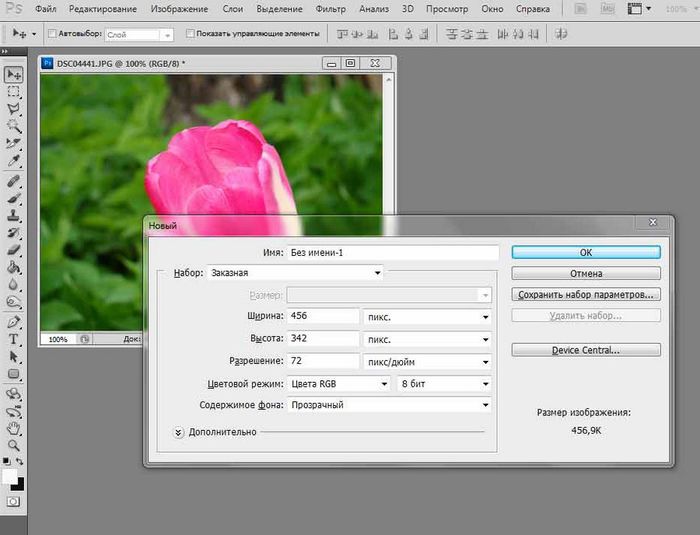
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
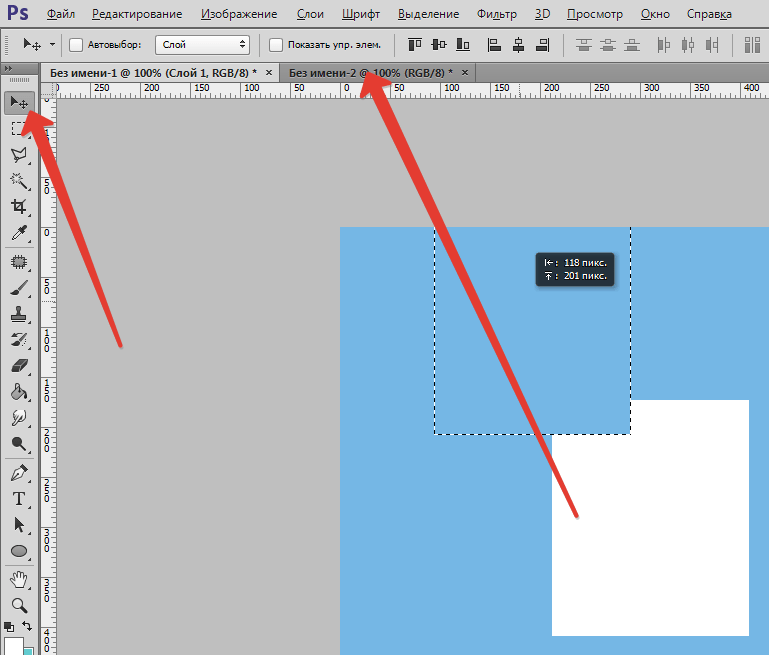
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
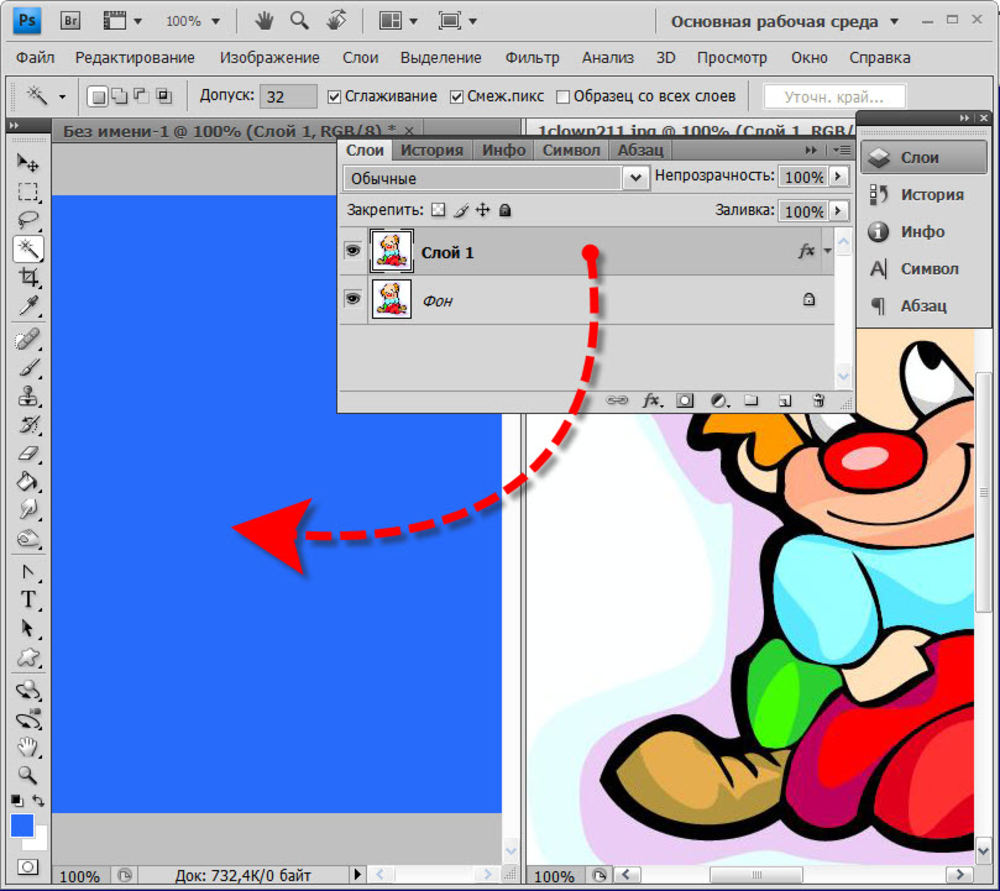
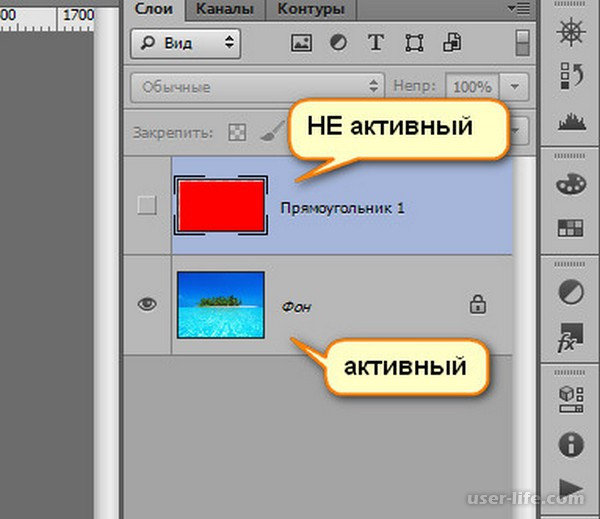
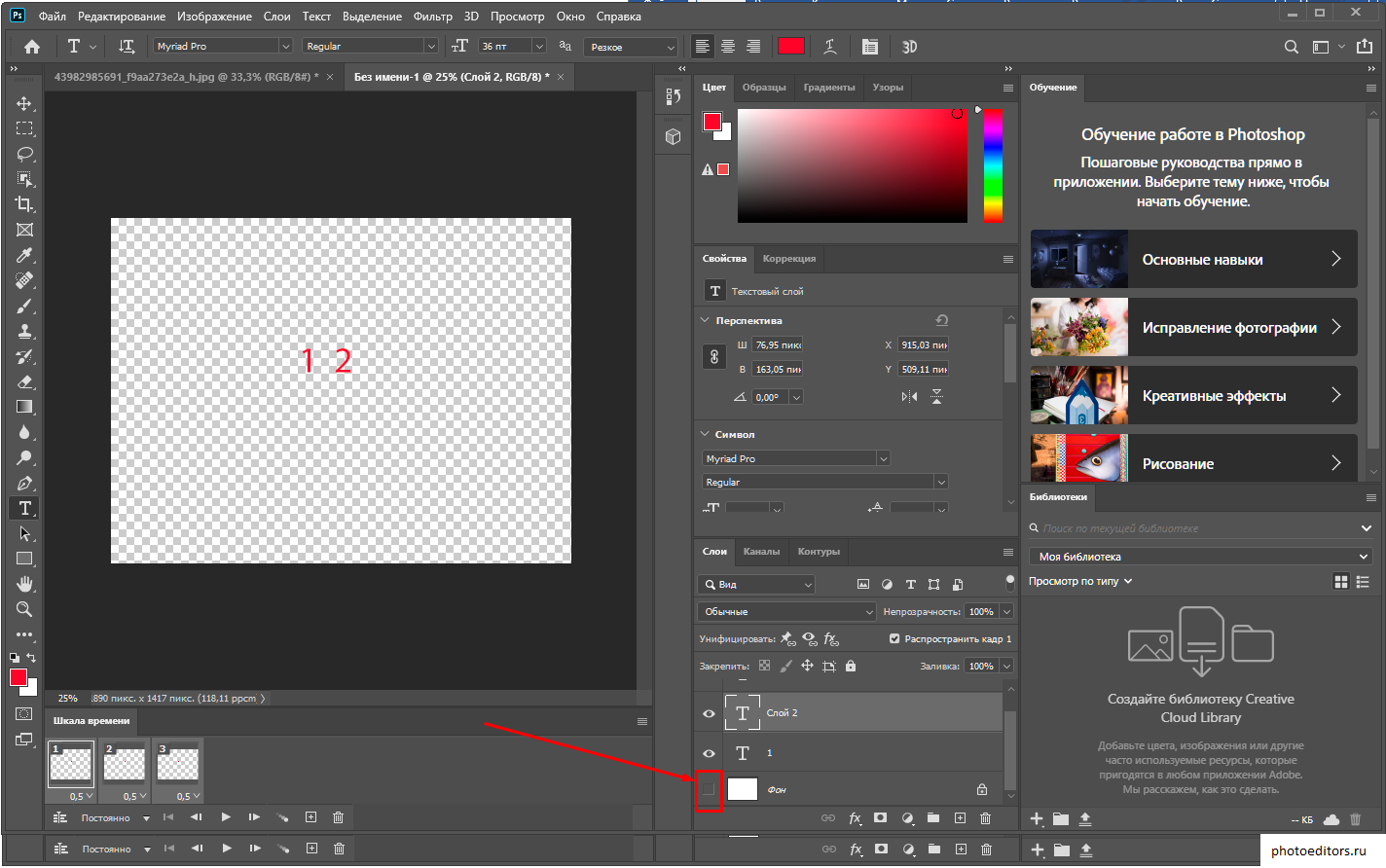
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Однако при этом высота картинки остается без изменения.
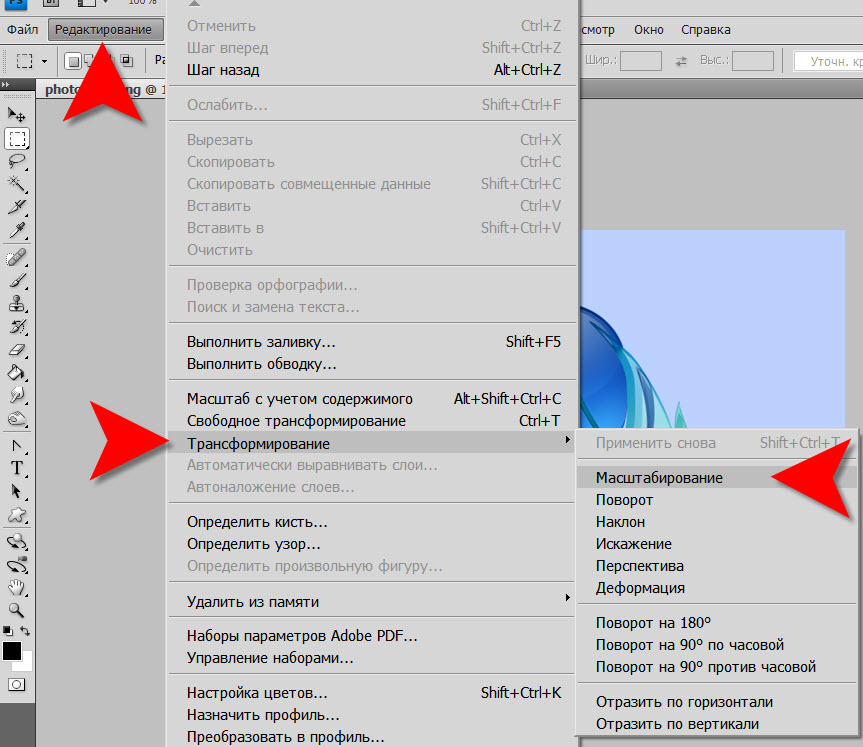
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
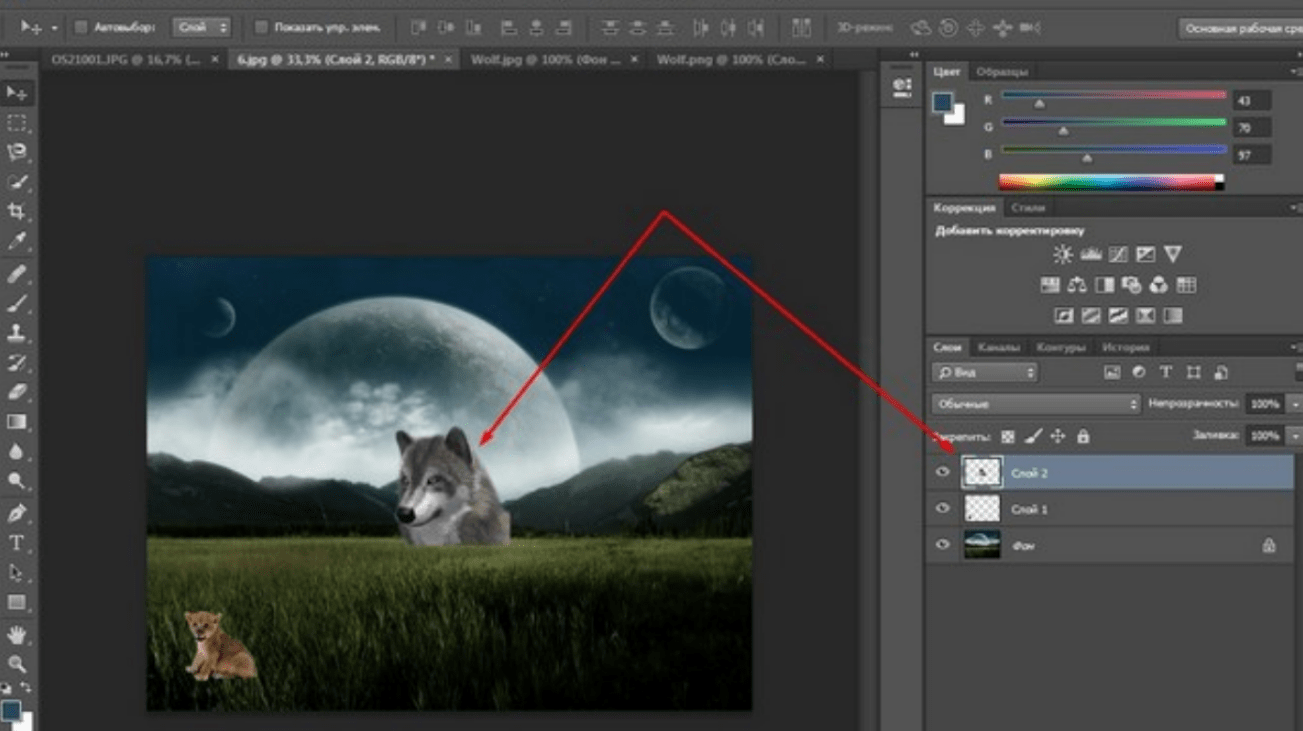
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
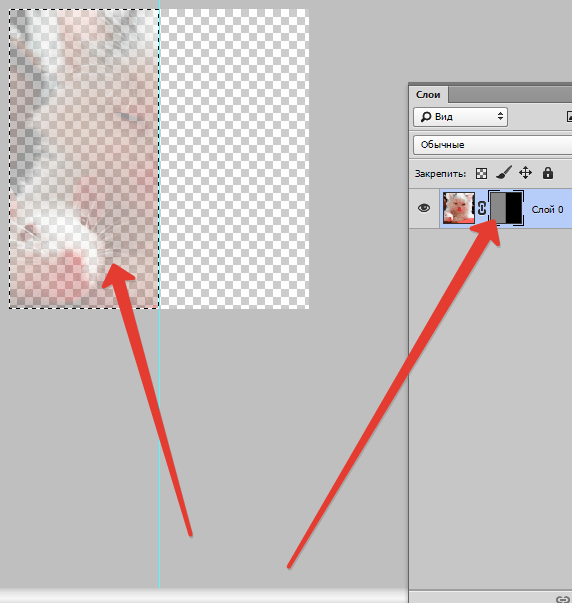
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
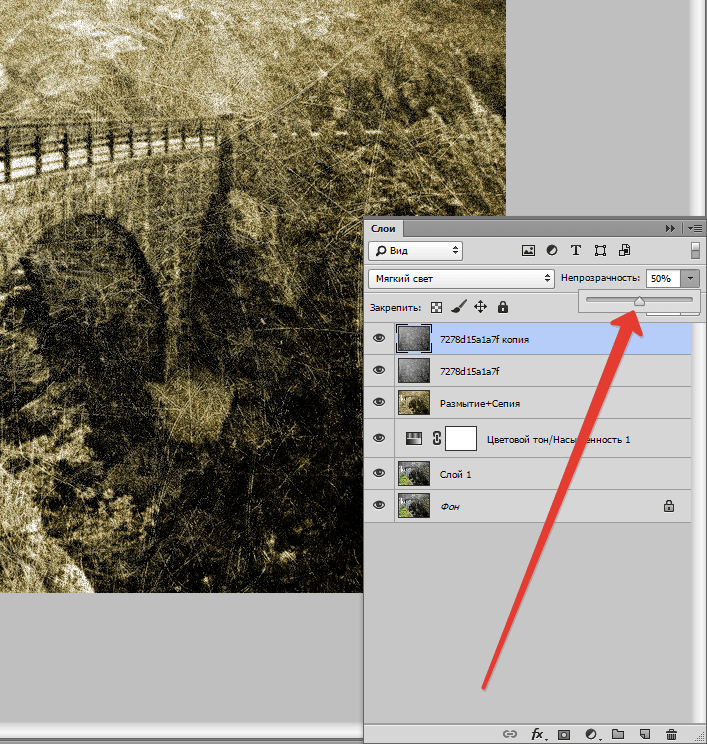
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Как вставить фото в фото в Фотошопе
Наиболее частые задачи, которые выполняют рядовые пользователи растрового редактора Photoshop, связаны с обработкой фотографий.

Совмещение изображений
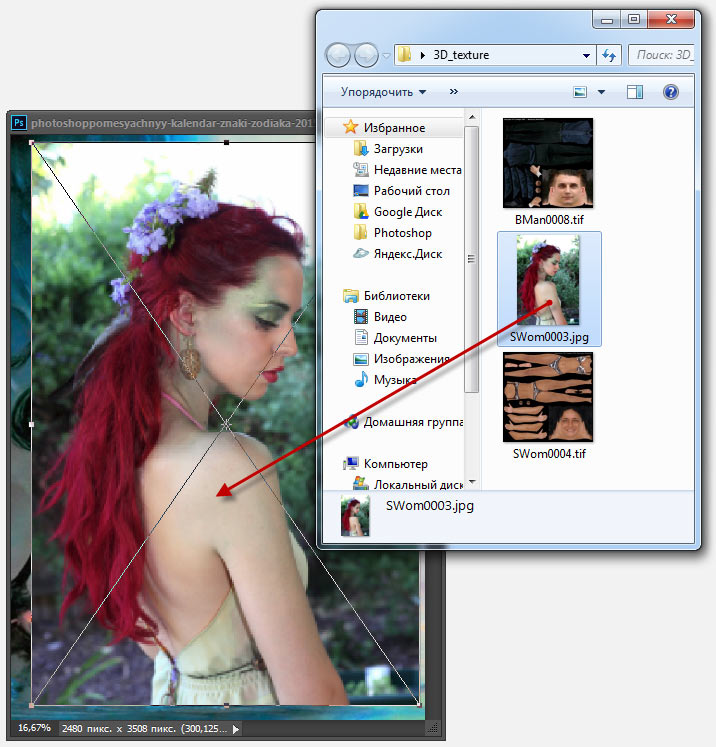
Для пущей наглядности возьмём фотографию известной актрисы. Вы можете выбрать любую другую картинку.
Рамку для оформления возьмем вот такую:
Итак, запускаем Фотошоп и выполняем действия: «Файл» — «Открыть..» и загружаем первую картинку. Также поступаем и со второй. Два изображения должны быть открыты в разных вкладках рабочей области программы.
Подробнее: Загружаем картинку в Фотошоп
Шаг 1: Размещение изображений на холсте
Теперь, когда фотографии для совмещения открыты в Фотошопе, приступаем к подгонке их размеров.
- Переходим на вкладку со второй фотографией, причем не важно, какой именно из них — любая фотография будет совмещаться с другой с помощью слоев.
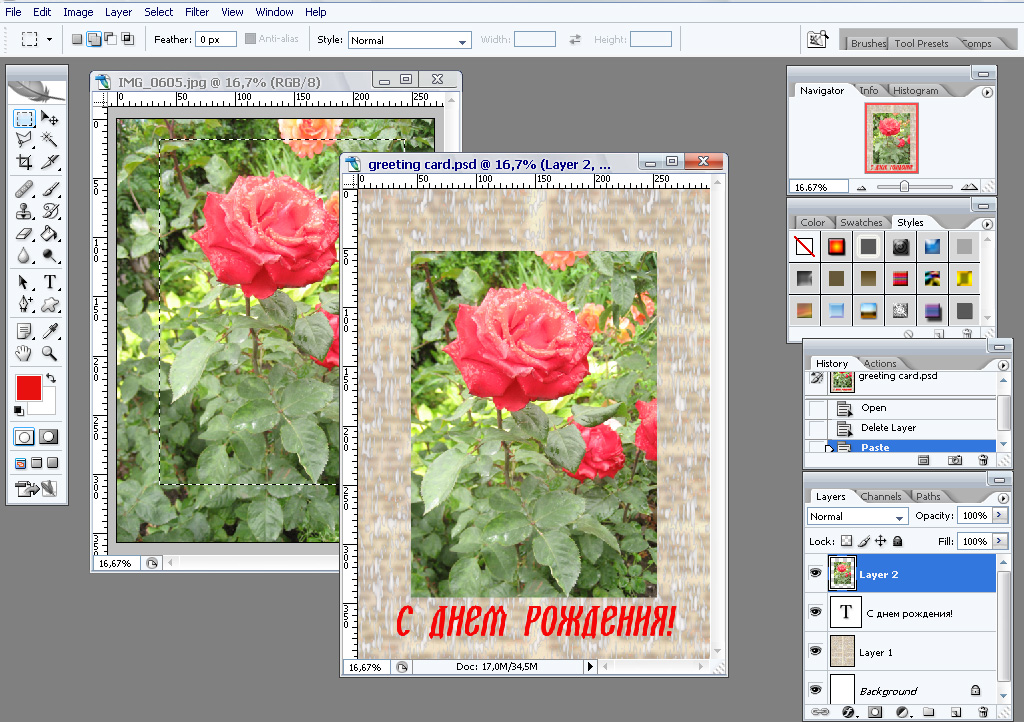
 Позже можно будет любой слой переместить на передний план относительно другого. Нажимаем клавиши CTRL+A («Выделить всё»). После того, как у фото по краям образовалось выделение в виде пунктирной линии, идём в меню
Позже можно будет любой слой переместить на передний план относительно другого. Нажимаем клавиши CTRL+A («Выделить всё»). После того, как у фото по краям образовалось выделение в виде пунктирной линии, идём в меню - Вырезая фото, мы «помещаем» его в буфер обмена. Теперь переходим на вкладку с другой фотографией и нажимаем сочетание клавиш CTRL+V (или «Редактирование» — «Вставить»). После вставки в боковом окне с названием вкладки «Слои» мы должны увидеть появление нового слоя. Всего их там будет два — первое и второе фото.
- Далее, если у первого слоя (фото, которое мы ещё не трогали и на которое вставили второе фото в виде слоя) имеется небольшой значок в виде замочка — его нужно убрать, иначе программа не позволит изменять этот слой в дальнейшем.

После этого появляется всплывающее окно, информирующее нас о создании нового слоя. Нажимаем кнопку «ОК». Так замочек на слое исчезает и слой можно свободно редактировать.
Шаг 2: Подгонка размеров
Переходим непосредственно к подгонке размеров фотографий. Пусть первая фотография будет исходных размеров, а вторая — чуть больше. Уменьшим её размер.
- В окне выбора слоёв щелкаем левой кнопкой мышки по одному из них: так мы указываем программе, что редактировать будем именно этот слой. Переходим в раздел «Редактирование» — «Трансформирование» — «Масштабирование», либо зажимаем комбинацию CTRL+T.
- Теперь вокруг фото (как слоя) появилась рамка, позволяющая изменить его размер.
- Нажимаем левой кнопкой мышки на любой маркер (в углу) и уменьшаем или увеличиваем фото до нужных размеров.
 Чтобы размеры изменялись пропорционально, необходимо нажать и удерживать клавишу
Чтобы размеры изменялись пропорционально, необходимо нажать и удерживать клавишу
Шаг 3: Совмещение картинок
Итак, подходим к заключительному этапу. В списке слоёв теперь мы видим два слоя: первый — с фотографией актрисы, второй — с изображением рамки для фото.
- Для начала поменяем порядок слоев в палитре. Нажимаем левой кнопкой мышки на этом слое и, удерживая нажатой левую кнопку, перемещаем его ниже второго слоя.
Тем самым они меняются местами и вместо актрисы мы видим теперь только рамку и белый фон внутри.
- Далее, чтобы наложить изображение на изображение в Фотошопе, левой кнопкой мышки щёлкаем на теперь уже первом слое в списке слоёв с изображением рамки для фото. Так мы указываем Фотошопу, что будет редактироваться именно этот слой.
- После выделения слоя для его редактирования переходим к боковой панели инструментов и выбираем инструмент «Волшебная палочка».

Кликаем палочкой по фону рамки. Автоматически создастся выделение, очерчивающее границы белого цвета.
- Далее нажимаем клавишу DEL, тем самым удаляя участок внутри выделения. Снимаем выделение комбинацией клавиш CTRL+D.
Вот такие несложные действия необходимо совершить, чтобы наложить картинку на картинку в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак скопировать изображение в фотошопе. Копирование объектов в фотошопе

В этом уроке будет рассказано о том, как копировать выделенные области.
Как уже было сказано выше, выделенная область это самостоятельный объект, поэтому ее можно скопировать любым доступным способом.
Приступим.
Первый способ – самый известный и распространенный. Это сочетания клавиш CTRL+C
и
CTRL+V
.
Этим способом можно скопировать выделенную область не только внутри одного документа, но и на другой. Новый слой при этом создается автоматически.
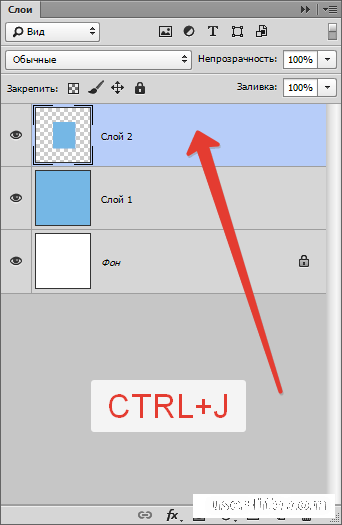
Второй способ самый простой и быстрый – сочетание клавиш CTRL+J
. Новый слой с копией выделенной области также создается автоматически. Работает только внутри одного документа.
Третий способ – копирование выделенной области внутри одного слоя. Здесь нам понадобятся инструмент «Перемещение»
и клавиша
ALT
.
После выделения области необходимо взять инструмент «Перемещение»
, зажать
ALT
и потянуть выделение в нужную сторону. Затем
Затем
ALT
отпускаем.
Если во время перемещения зажать еще и SHIFT
, то область будет перемещаться только в том направлении, в котором мы начали движение (по горизонтали или вертикали).
Четвертый способ касается копирования области на новый документ.
После выделения необходимо нажать CTRL+C
, затем
CTRL+N
, затем
CTRL+V
.
Что мы делаем? Первым действием мы копируем выделение в буфер обмена. Вторым – создаем новый документ, причем документ автоматически создается с размерами выделения.
Третьим действием мы вставляем в документ то, что было в буфере обмена.
Пятым способом выделенная область копируется на уже существующий документ. Здесь снова пригодится инструмент «Перемещение»
.
Создаем выделение, берем инструмент «Перемещение»
и перетягиваем область на вкладку того документа, на который мы хотим эту область скопировать.
Не отпуская кнопку мыши ждем, пока откроется документ, и, опять-таки не отпуская кнопку мыши, переводим курсор на холст.
Это были пять способов скопировать выделенную область на новый слой или другой документ. Пользуйтесь всеми этими приемами, так как в разных ситуациях действовать придется по-разному.
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Способ 1 – Использование «Волшебной палочки»
«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото. Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки.
 Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее; - Выделим небо на следующем изображении. Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Автоматизация перемещения с дублированием слоёв в Photoshop
В палитре слоёв выбираем слой, который хотим дублировать. Открываем палитру Операций, или, как её называют по другому, палитру Действий или Экшенов. Я открываю её комбинацией Alt+F9.
Открываем палитру Операций, или, как её называют по другому, палитру Действий или Экшенов. Я открываю её комбинацией Alt+F9.
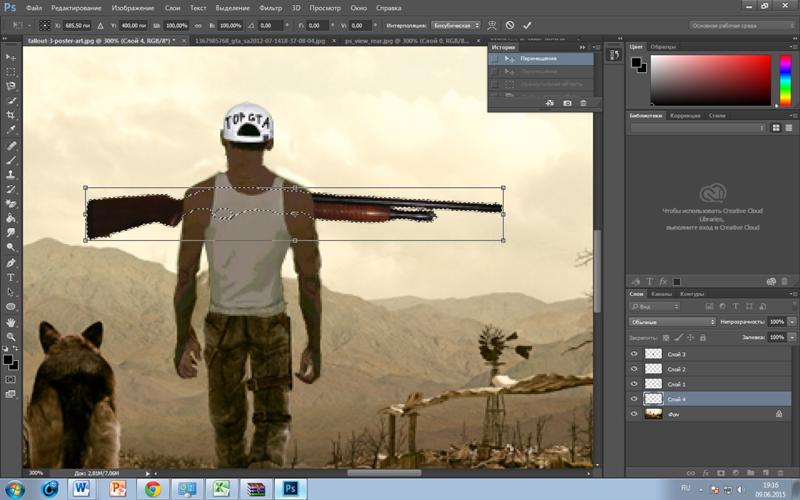
В этой палитре кликаем по расположенной внизу иконке «Создать новый набор» (Create new Set), даём ему какое-нибудь имя. Далее кликаем по иконке «Создать новую операцию» (Create new Action), опять задаём имя. На палитре слоёв кнопка «Начать запись» (Begin Recording) подсветилась красным цветом. Дублируем слой (Ctrl+J), затем применяем фильтр «Сдвиг» или свободное трансформирование, как описано выше. Кликаем по кнопке Остановить «воспроизведение/запись» (stop playing/recording). Всё, действие создано. Палитра операций будет иметь следующий вид (набор я назвал «Сдвиг», а операцию -«Сдвиг на 50 пх) :
Вот, собственно, и всё, операция создана. Теперь, для клонирования объекта N раз, надо кликнуть по кнопке «Выполнить операцию» (Play Selection) N раз.
Способ 2 – Работа с инструментом «Быстрое выделение»
Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов-Выделение-Быстрое выделение). Функция работает как кисть. С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
Способ 3 – Быстрая маска
Быстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью. Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки. Маскированная область будет окрашиваться в красный цвет;
- Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект. Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl-A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски. Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение. Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы. Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис. 12 – вставка с сохранением градиента
12 – вставка с сохранением градиента
Способ №1
Зажав клавишу Ctrl нужно нажать на миниатюру слоя. Загрузится процесс, выделяющий контур объекта. Это самый легкий и распространенный метод, но у него есть недостаток – не самый быстрый.
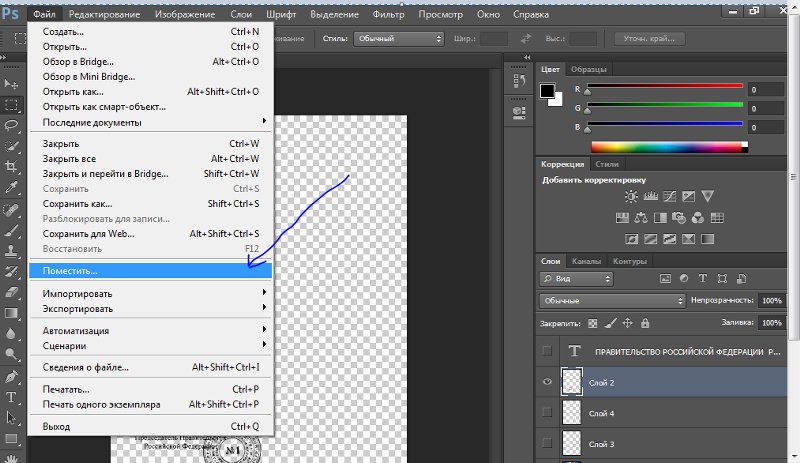
После этого нужно нажать «Редактирование — Скопировать»,
затем переходим в «Редактирование — Вставить».
Используя функцию перемещения (клавиша V), нам нужно расположить копию фала на экране так, как мы хотим его видеть. Этот способ копирования можно повторять многократно, то есть создавать столько копий, сколько нужно. Но в результате потратится много времени.
Если же у нас есть ограничение по времени, можно выбрать более быстрый способ. После выделения нужного объекта или слоя, используем горячие клавиши Ctrl C (для копирования) и Ctrl V (для вставки). С этими комбинациями знакомы большинство продвинутых пользователей ПК, ведь они используются во многих программах. Кстати процесс выделения тоже можно ускорить, благодаря комбинации горячих клавиш Ctrl+A.
Способ 4 – Магнитное лассо
Магнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки. К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно. Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект. Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Способ №4
Этот способ считается самым практичным, поскольку копирование файла не займет много времени. Нужно одновременно нажать комбинацию клавиш Ctrl и Alt, затем кликнуть на любой части экрана и переместить копию в необходимо место.
Готово! Удобство в том, что не нужно выполнять действия, связанные с активностью слоя и рамки и использовать клавишу перемещения. Зажав комбинацию, мы уже получим копию. Лучше всего выбирать этот способ. По крайней мере мы чаще всего пользуемся именно этим методом.
Таким образом, мы узнали все способы, как скопировать файл/объект в Фотошопе.
В нашем отдельном уроке “Как скопировать слой в Photoshop” вы можете узнать все способы копирования слоев.
Вырезание, вставка и перемещение
После того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.19 – перемещение и вставка
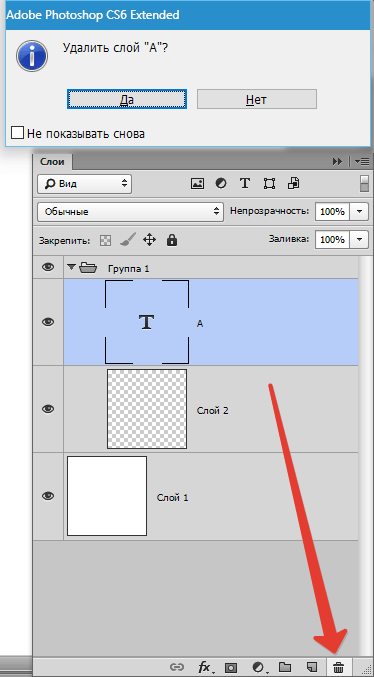
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Как скопировать выделенное в фотошопе. Копирование объектов в фотошопе
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Итог
Теперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации. Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
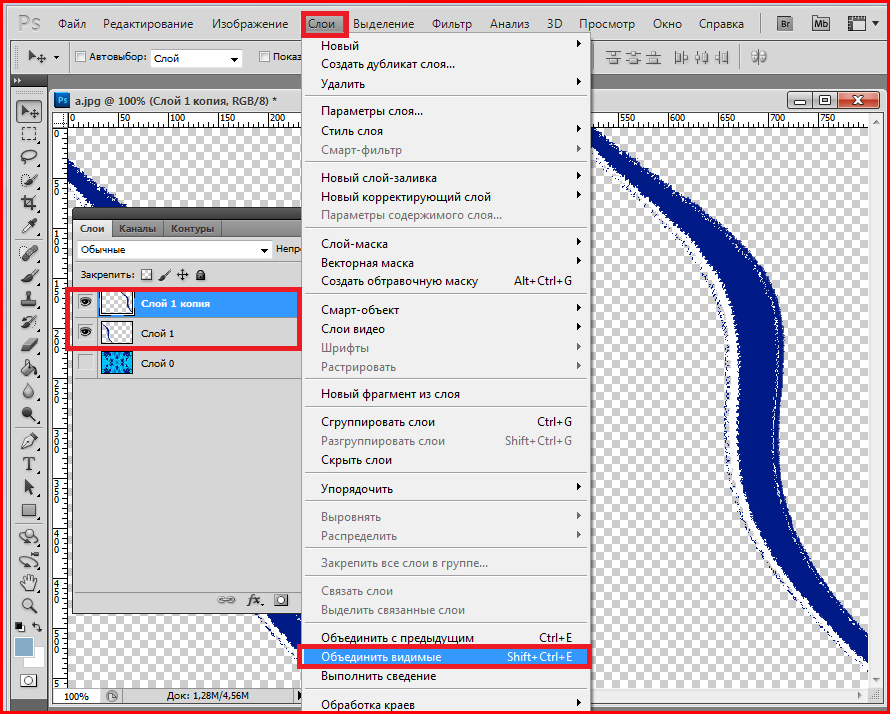
Более или менее опытный пользователь программы Adobe Photoshop уже знаком с понятием слоев. Слои — это важная составляющая графического редактора, которая позволяет облегчить редактирование изображения, а также дает большое преимущество при работе с изображениями. Не каждый знает весь функционал панели слоев, хотя некоторые функции окажутся полезными для профессионалов. Например, как копировать слой в «Фотошопе СС» в другое изображение? Помимо этого вопроса, рассмотрим дублирование слоев, их перенос и смещение.
Копирование на другой документ
Вообще суть этого метода практически такая же, за исключением некоторых нюансов. Вам нужно, чтобы у вас было открыто два изображения, т.е. вы должны видеть две вкладки.
Здесь всё происходит точно также, как и в предыдущем случае. То есть на на одном изображении выделяете объект, затем нажимаете CTRL+C. Теперь переходите во вторую вкладку и банально нажимаете CTRL+V. После чего эта область добавиться на новый слой изображения и вы сможете совершать с ними различные манипуляции.
Давайте сразу рассмотрим на живом примере. В одной вкладке у меня находится изображения дома из урока про прямоугольное и овальное выделение, а в другой вкладке дом без окон и без дверей (но не огурец!). И мне надо этот домик привести к нормальному виду.
Я специально подготовил картинку здания без окон в другой вкладке и именно туда мы это окошко и скопируем, чтобы жители этого домика возрадовались солнечному свету.
Итак, выберете инструмент «Перемещение», зажмите левую кнопку мыши на окне, которое вы выделили в первой картинке, и перетаскивайте в другую вкладку на домик. Если у вас с этим проблемы, то прочитайте статью про инструмент «Перемещение». Там подробно про это написано.
Если у вас с этим проблемы, то прочитайте статью про инструмент «Перемещение». Там подробно про это написано.
А теперь просто напросто (вы помните, что кнопка мыши при всех этих манипуляциях должна быть нажата?) выберете место на домике, где окошко будет располагаться. Когда вы выбрали место для размещения, то отпустите кнопку мыши и нажмите Enter. При необходимости размеры окошка можно поменять.
При этом первоначальное изображение ничуть не страдает и выделенная область остается на своём месте, как и в новой вкладке. Так можете проделывать целую кучу раз. Всё, что я описал в этой статье, подойдет для любых способов выделения в фотошопе.
Вот такие вот незамысловатые способы я и хотел вам показать. Но вообще для хорошего освоение фотошопа и каждого инструмента в отдельности я рекомендую вам просмотреть этот замечательный видеокурс, благодаря которому, вы легко освоите фотошоп. Курс построен прекрасно, всё рассказано человеческим языком, и расчитан он на любой уровень пользователя. Обязательно посмотрите его, если хотите научится работать в фотошопе.
Обязательно посмотрите его, если хотите научится работать в фотошопе.
Ну а на сегодня я пожалуй заканчиваю. Надеюсь, что статья была для вас полезной и интересной. И кстати, каким способом пользуетесь вы(или решили пользоваться)? Напишите в комментариях. И не забудьте подписаться на обновление блога koskomp.ru, тогда будет вам счастье). Ну а вам я желаю удачи в дальнейшем покорении фотошопа. Увидимся. Пока-пока!
С уважением, Дмитрий Костин
Иногда нам нужно скопировать один или несколько файлов/объектов/изображений, или создать его копии. Давайте рассмотрим, как можно сделать подобные действия в программе Adobe Photoshop.
Содержание: “Как скопировать в Фотошопе файл, объект или изображение”
- Способ №1
- Способ №2
- Способ №3
- Способ №4
Как копировать слой в «Фотошопе»
Как говорилось раннее, слои — это важнейший элемент, которым нужно уметь пользоваться. Без него было бы невозможно ретушировать фотографии и создавать графические объекты на должном уровне. И часто случается, что приходится копировать и дублировать слои.
И часто случается, что приходится копировать и дублировать слои.
При проектировании какого-то проекта приходится прибегать к созданию новых документов, куда необходимо перенести все наработки, что были раннее. Перед тем как копировать слои в «Фотошопе», необходимо использовать инструкцию:
- Открыть два изображения в разных документах, которые будут спрятаны во вкладках (условно предположим, что первое изображение — оригинал, а второе — то, куда необходимо переместить слои).
- На первом слое выделяем нужные для пользователя слои.
- На заключительном этапе можно воспользоваться одним из трех предложенных способов. Первый метод заключается в том, что необходимо все слои переформатировать в один и выделить все элементы на изображении, а затем в новом документе вставить скопированное изображение. Второй — выделить слои и с помощью мыши перенести их из одной директории в другую. Последний метод — на панели быстрого доступа выбрать инструмент «Перемещение» и перетащить необходимый слой на новое изображение.

Еще можно рассмотреть один из вопросов: как копировать слой в «Фотошопе» с помощью клавиатуры? Необходимо выбрать нужный и на самом изображении нажать комбинацию кнопок: Alt + левая кнопка мыши.
Копирование внутри одного документа
Допустим вы выделили какую либо область или объект, и теперь хотите, чтобы таких объектов на документе было много. Это всё сделать более чем реально. Причем я покажу вам даже 2 способа, а вы уж решите, какой вам нравится больше.
1 способ
Допустим вы выделили объект и хотите его копирнуть. Нет ничего проще. Нажмите комбинацию копирования. Вы знаете её? Правильно CTRL+C. У нас создается автоматически новый слой, но на это пока не обращайте внимание. Через несколько занятий мы займемся слоями и вы всё узнаете.
Ну а теперь возьмите инструмент «Перемещение» и попробуйте подвигать ту область, которую вы только что скопировали. Как видите, у нас теперь есть точно такой же объект. Таким образом создается сколько угодно клонов данной области.
2 способ
Перейдите на знакомый нам инструмент «Перемещение» и встаньте в любое место внутри выделенной области. Как вы знаете, если просто двигать этот объект, то он перенесется с этого места в другое. Но если вы хотите именно скопировать область, то зажмите кнопку CTRL. У вас должен поменяться вид вашего курсора. Поменялся? Отлично.
И теперь, не отпуская обеих зажатых кнопок, перенесите окно в другое место и вы увидите, что оно не перенеслось, а скопировалось. Видите? Исходный объект остался на месте. На самом деле очень удобная вещь. И так можно дублировать картинки много-много раз. Очень удобно использовать, когда нужно размножить один объект внутри документа.
Дублирование слоев
Рассмотрим функцию дубликата с двух позиций: внутри изображения и между изображениями. Второй метод практически не отличается от копирования слоя в «Фотошопе». Как только пользователь освоит эти функции, то редактировать изображения станет намного проще.
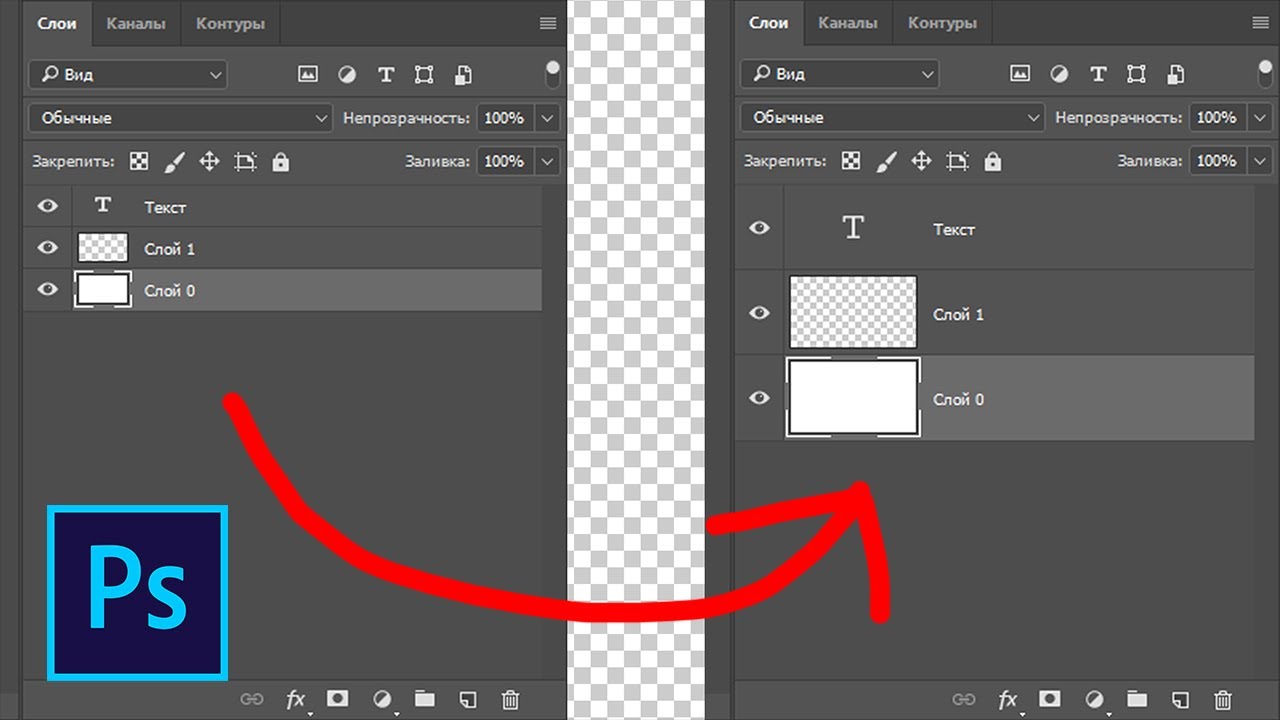
- Внутри изображения.
 Необходимо в разделе слоев выбрать нужный и нажать на него правой кнопкой мыши, затем выбрать пункт «Создать дубликат слоя». в котором следует указать имя нового слоя.
Необходимо в разделе слоев выбрать нужный и нажать на него правой кнопкой мыши, затем выбрать пункт «Создать дубликат слоя». в котором следует указать имя нового слоя. - Между изображениями. Открываем два изображения (как в случае с копированием). Выделяем нужный нам слой (или группу) и создаем дубликат всего перечня выбранных элементов. Последним штрихом станет перенос из одного в другое с помощью одного из способов, которые были указаны в разделе «Как копировать слой в «Фотошопе»».
Проблема с копированием стиля слоя на несколько слоев
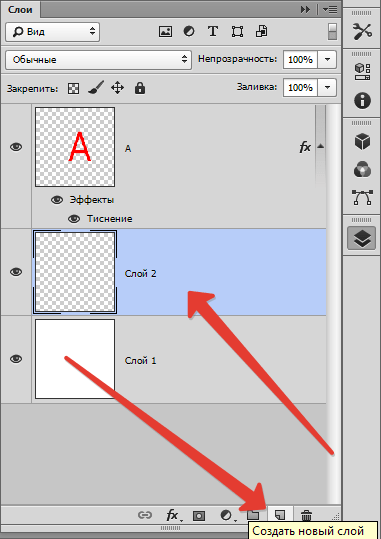
Но вот проблема, с которой вы можете столкнуться при использовании одинаковых эффектов слоя или стиля слоя на нескольких отдельных слоях. Что делать, если вам нужно изменить эффект?
Например, что если мне нужно изменить эффект, применяемый к каждой букве в слове «СЛОЙ»? Допустим, я хочу отключить эффект Bevel & Emboss для всего слова. Я могу отключить Bevel & Emboss для слоя «L», щелкнув его значок видимости :
Отключение Bevel & Emboss для одного из слоев.
Но это отключает эффект только для этого одного слоя. Другие слои не затрагиваются:
Изменения затронули только этот слой.
Другие операции со слоями
Полезным будет осветить еще некоторые действия со слоями, которые могут точно пригодиться в практической деятельности.
- Параметры наложения. Эта функция позволяет редактировать слой, изменять его прозрачность, обводку, тени и многое другое.
- Растрировать слой. Если вы работаете с векторной графикой или со смарт-объектом, то для дальнейшей работы с ними может понадобиться данная функция.
- Преобразовать в смарт-объект. Помогает пользователю редактировать какие-либо объекты без потери качества изображения.
После того, как необходимая область изображения выделена, мы можем ее переместить, скопировать, размножить или удалить.
Рассмотрим, какие действия можно осуществлять над выделенными фрагментами изображения в программе Photoshop. Следует заметить, что все действия с фрагментами изображения производятся в активном слое, т. е. непосредственно в том слое, где расположено изображение при условии, что этот слой выбран Откроем какое-либо изображение File
е. непосредственно в том слое, где расположено изображение при условии, что этот слой выбран Откроем какое-либо изображение File
(файл) ->
Open
(открыть). Рассмотрим операцию «
Перемещение
». Выделим произвольную часть изображения, например, прямоугольным выделением. Теперь поместим инструмент выделения внутрь выделенной области и, нажав кнопку мыши, начнем перемещение. Выделение начало передвигаться вместе с указателем. При этом, изображение не изменилось. Теперь выберем инструмент «перемещение» и проделаем ту же операцию. Выделенная область начала перемещаться вместе с фрагментом изображения. Теперь отменим выделение. Выделенный фрагмент «вклеился» в изображение.
Рассмотрим операцию «Копирование
».
Edit
(редактировать) ->
Copy
(копировать). При этом выделенная часть изображения скопировалась в буфер обмена. Теперь в основном меню выберем
Edit
(редактировать) ->
Paste
(вставить). Скопированная часть изображения появилась в новом слое. Источник изображения остался неизменным.
Скопированная часть изображения появилась в новом слое. Источник изображения остался неизменным.
Если при копировании выделенной области выбрать команду Edit
(редактировать) ->
CopyMerged
(копировать объединение), то в буфер обмена попадет не только выделенный фрагмент изображения из активного слоя, но и из всех видимых слоев.
Рассмотрим операцию «Удаление
». Выделим произвольную часть изображения, например, прямоугольным выделением. В основном меню выберем
Edit
(редактировать) ->
Cut
(вырезать). Выделенная область изображения исчезла. Но, применяя команду «вырезать», мы не уничтожаем выделенный фрагмент. Он так же, как и при команде
Copy
(копировать), попадает в буфер обмена, откуда мы можем его извлечь командой
Edit
(редактировать) ->
Paste
(вставить).
Теперь выделим фрагмент изображения и в основном меню выберем Edit
(редактировать) ->
Clear
(очистить). Выделенный фрагмент исчез. Причем, вставить его командой
Выделенный фрагмент исчез. Причем, вставить его командой
Edit
(редактировать) ->
Paste
(вставить) уже не удастся.
Рассмотрим операцию «Клонирование
». Выделим произвольную часть изображения. Теперь выберем инструмент «перемещение» и поместим его внутрь выделения. Далее, нажмем клавишу
Alt
> и, не отпуская ее,начнем перемещение указателя. Мы видим, что копия выделенного фрагмента изображения перемещается, причем исходное изображение не меняется. Происходит клонирование (размножение) фрагмента изображения внутри активного слоя. Отпустим кнопку мыши. Выделенный фрагмент зафиксировался внутри исходного изображения и стал теперь его частью. Мы можем продолжить клонирование, перетаскивая выделенный фрагмент, либо закончить, отменив выделение.
Т.о. мы рассмотрели, как можно скопировать, удалить и клонироватьвыделенный фрагмент изображения в программе Photoshop.
Часто нам требуется скопировать тот или иной файл и создать нужное число его копий. В рамках данной статьи мы попытаемся разобрать наиболее известные и популярные методы копирования в программе Фотошоп.
В рамках данной статьи мы попытаемся разобрать наиболее известные и популярные методы копирования в программе Фотошоп.
Методы копирования
1.
Самый известный и распространенный метод копирования объектов. К его минусам можно отнести большое количество времени, которое он требует для выполнения. Зажав кнопку
Ctrl
, нажимаем на миниатюру слоя. Происходит загрузка процесса, который выделит контур объекта.
Следующим этапом мы нажимаем «Редактирование — Скопировать»
, затем перемещаемся в
«Редактирование — Вставить»
.
Применив инструментарий «Перемещение» (V)
, располагаем копию файла, как мы хотим ее видеть на экране. Данные нехитрые манипуляции мы повторяем неоднократно до тех пор, пока не будет воссоздано нужное количество копий. В итоге мы потратили достаточно большое количество времени.
Если у нас в планах немного сэкономить временной промежуток, то процесс копирования можно ускорить. Выбираем «Редактирование», для этого используем «горячие» кнопки на клавиатуре Ctrl + C (копирование)
Выбираем «Редактирование», для этого используем «горячие» кнопки на клавиатуре Ctrl + C (копирование)
и
Ctrl + V (вставка)
.
2.
В разделе
«Слои»
перемещаем слой вниз, где располагается значок нового слоя.
Как результат, мы имеем копию этого слоя. Следующим шагом мы применяем инструментарий «Перемещение» (V)
, размещая копию объекта там, где мы этого хотим.
3.
При выделенном слое кликаем совокупность кнопок
Ctrl + J
, получаем в итоге копию этого слоя. Потом мы также как и во всех вышеуказанных случаях набираем
«Перемещение» (V)
. Это метод еще более скоростной, чем предыдущие.
Еще один способ
Это самый привлекательный из всех методик копирования объектов, на него тратится наименьшее количество времени. Нажав одновременно Ctrl и Alt
, кликаем в любой части экрана и перемещаем копию на нужное пространство.
Все готово! Самое удобное здесь то, что не нужно проводить никаких действий с приданием активности слою с рамкой, инструментарием «Перемещение» (V)
мы не пользуемся вовсе. Зажав всего лишь
Зажав всего лишь
Ctrl и Alt
, кликая на экране, мы уже получаем дубликат. Советуем вам обратить внимание на этот метод!
Таким образом, мы с вами изучили способы, как создать копии файла в Фотошопе!
Выделенная область в Фотошопе – участок изображения, обведенный при помощи какого-либо инструмента, создающего выделение. С выделенной областью можно производить различные манипуляции: копирование, трансформирование, перемещение и другие. Выделенная область может считаться самостоятельным объектом.
В этом уроке будет рассказано о том, как копировать выделенные области.
Как уже было сказано выше, выделенная область это самостоятельный объект, поэтому ее можно скопировать любым доступным способом.
Приступим.
Первый способ – самый известный и распространенный. Это сочетания клавиш CTRL+C
и
CTRL+V
.
Этим способом можно скопировать выделенную область не только внутри одного документа, но и на другой. Новый слой при этом создается автоматически.
Второй способ самый простой и быстрый – сочетание клавиш CTRL+J
. Новый слой с копией выделенной области также создается автоматически. Работает только внутри одного документа.
Третий способ – копирование выделенной области внутри одного слоя. Здесь нам понадобятся инструмент «Перемещение»
и клавиша
ALT
.
После выделения области необходимо взять инструмент «Перемещение»
, зажать
ALT
и потянуть выделение в нужную сторону. Затем
ALT
отпускаем.
Если во время перемещения зажать еще и SHIFT
, то область будет перемещаться только в том направлении, в котором мы начали движение (по горизонтали или вертикали).
Четвертый способ касается копирования области на новый документ.
После выделения необходимо нажать CTRL+C
, затем
CTRL+N
, затем
CTRL+V
.
Что мы делаем? Первым действием мы копируем выделение в буфер обмена. Вторым – создаем новый документ, причем документ автоматически создается с размерами выделения.
Третьим действием мы вставляем в документ то, что было в буфере обмена.
Пятым способом выделенная область копируется на уже существующий документ. Здесь снова пригодится инструмент «Перемещение»
.
Создаем выделение, берем инструмент «Перемещение»
и перетягиваем область на вкладку того документа, на который мы хотим эту область скопировать.
Не отпуская кнопку мыши ждем, пока откроется документ, и, опять-таки не отпуская кнопку мыши, переводим курсор на холст.
Это были пять способов скопировать выделенную область на новый слой или другой документ. Пользуйтесь всеми этими приемами, так как в разных ситуациях действовать придется по-разному.
Понравилось изображение на сайте? А может в социальных сетях нашли нечто прикольное, смешное и хотите скопировать его себе на компьютер? Или друг прислал ваше фото, а у вас такого нет. Что же делать? Как скопировать изображение с сайта?
Открыв нужное изображение щелчком левой клавиши мыши, щелкаем по изображению правой клавишей мыши. Перед нами откроется окно, в котором предоставлены на выбор несколько вариантов действий. В том числе есть действие «Копировать изображение». Воспользовавшись этим действием, мы поместим в буфер обмена это изображение.
Перед нами откроется окно, в котором предоставлены на выбор несколько вариантов действий. В том числе есть действие «Копировать изображение». Воспользовавшись этим действием, мы поместим в буфер обмена это изображение.
Теперь можно его вставить в текстовый документ WORD или в программу Paint. Программа Paint является стандартной. Ищем ее так. Внизу монитора есть кнопка «Пуск». Нажав ее, увидим список «Все программы». Выберем «Стандартные » — «Paint». Потом вверху в меню выбираем «Правка» -«вставить». Вот оно родное, ваше изображение. Чтобы его сохранить на вашем компьютере, надо выбрать в меню «Файл»-«Сохранить как». В всплывающем окне выбираем место назначения файла, имя. Нажимаем «Сохранить».
Но действие «Копировать изображение» не оптимальное в данной ситуации. Лучше выбрать действие «Сохранить изображение как». Сразу же выйдет окно, в котором нужно указать путь для файла, а также имя. Вновь жмем «Сохранить».
Можно даже скопировать изображение из какого то фильма, неважно смотрите вы его онлайн или он у вас скачан на компьютер. Давайте подробнее о том, как скопировать изображение с экрана. Чтобы изображение получилось без всего лишнего, необходимо поставить просмотр фильма на весь экран. И вот, когда на экране появилась та самая картинка, ставим паузу и ищем на клавиатуре в правом верхнем углу клавишу «PrintScreen». Жмем, тем самым отправляя изображение в буфер обмена. Что делать с ним дальше читайте в пункте Куда деть изображение из буфера обмена?
Давайте подробнее о том, как скопировать изображение с экрана. Чтобы изображение получилось без всего лишнего, необходимо поставить просмотр фильма на весь экран. И вот, когда на экране появилась та самая картинка, ставим паузу и ищем на клавиатуре в правом верхнем углу клавишу «PrintScreen». Жмем, тем самым отправляя изображение в буфер обмена. Что делать с ним дальше читайте в пункте Куда деть изображение из буфера обмена?
Случается и такое, что изображение нужно размножить, сохранить копию изображения на другом диске компьютера или в другой папке. Научиться, как скопировать изображение в данном случае легко и просто. Выделите изображение, или его ярлык, кликните по нему правой кнопкой мыши. В открывшемся окне выберите «Копировать». Того же самого эффекта можно достигнуть нажав одновременно клавиши «Ctrl» и «с». Теперь изображение находится в буфере обмена. Выбираем место, где будет храниться копия (папку или диск). На пустом месте жмем правой кнопкой мыши. Выберем «Вставить». Такой же результат даст одновременное нажатие клавиш «Ctrl» и «v».
Часто приходится сталкиваться с тем, что необходимо копировать изображение, или его часть, для работы с фотошопом. Рассмотрим как скопировать изображение в фотошопе на примере программы Adobe Photoshop. Если необходимо вырезать лишь часть изображения, то нужно сначала выделить эту часть, а потом нажать «Правка»-«Вырезать» или «Правка»-«Копировать». Выбор действия зависит от того, хотите вы чтобы выделенная часть осталась на месте или нет. Теперь просто выберить место, куда хотите поставить выделенную часть, жмите «Правка»-«Вставить».
Доброго всем дня, мои дорогие друзья. Вот насчет того, я рассказал. Но вот что с ней теперь делать дальше? В той же статье я упоминал, что их можно копировать, переносить, трансформировать, масштабировать и т.д. Но если здесь про всё это рассказывать, то в одну статью точно не уложимся. Поэтому рассказывать я буду про что-то одно.
Я решил поступить таким вот образом: оставим трансформирование, масштабирование для статей соответствующих тематик, а конкретно сегодня я лишь расскажу как скопировать выделенную область в фотошопе. И научимся мы это делать как внутри одного документа, так и скопировав эту область на другой документ.
Готовы? Тогда чего ждем? Поехали!
Допустим вы выделили какую либо область или объект, и теперь хотите, чтобы таких объектов на документе было много. Это всё сделать более чем реально. Причем я покажу вам даже 2 способа, а вы уж решите, какой вам нравится больше.
1 способ
Допустим вы выделили объект и хотите его копирнуть. Нет ничего проще. Нажмите комбинацию копирования. Вы знаете её? Правильно CTRL+C
. У нас создается автоматически новый слой, но на это пока не обращайте внимание. Через несколько занятий мы займемся слоями и вы всё узнаете.
Вот такие вот незамысловатые способы я и хотел вам показать. Но вообще для хорошего освоение фотошопа и каждого инструмента в отдельности я рекомендую вам просмотреть этот замечательный видеокурс , благодаря которому, вы легко освоите фотошоп. Курс построен прекрасно, всё рассказано человеческим языком, и расчитан он на любой уровень пользователя. Обязательно посмотрите его, если хотите научится работать в фотошопе.
Ну а на сегодня я пожалуй заканчиваю. Надеюсь, что статья была для вас полезной и интересной. И кстати, каким способом пользуетесь вы(или решили пользоваться)? Напишите в комментариях.. Ну а вам я желаю удачи в дальнейшем покорении фотошопа. Увидимся. Пока-пока!
С уважением, Дмитрий Костин
Как вставить несколько картинок в фотошопе
Урок по фотошопу в котором вы узнаете как соединять несколько фотографий в одну, используя программу фотошопа. На самом деле все очень просто и я специально для вас написал этот подробный пошаговый инструктаж.
Мы будем составлять такую композицию из фотографий. Здесь 6 фотографий соединены в одно изображение.
- Конечно, это уменьшенная копия, специально чтобы уместилась на сайте показать для примера.
- Конечно, поняв всю суть метода, вы сможете создавать свои коллажи и шаблоны. Размещать фотографии как угодно, где угодно и сколько угодно в одном изображении.
С чего начать? С планирования. Большинство пользователей фотошопа чтобы создать такой небольшой коллаж делают много лишних действий. Как обычно это происходит — на глаз раскидают фотографии по рабочему полю, тут уменьшат, там уменьшат, тут подрежут, там подрежут и так далее. Я стараюсь так не работать, чтобы экономить своё время и повышать производительность.
Поэтому для начала нужно подготовить шаблон. Что это даст? Во первых, вы сразу и с точностью сможете расположить фотографии по задуманному шаблону. Во вторых, при необходимости вы быстро и с легкостью сможете вставить новые другие фотографии используя шаблон. По моему, плюсы очевидны.
Создайте новый документ в фотошопе размером 989х676 пикселей.
Кроме того, сразу откройте все 6 фотографий которые вы будете использовать в фотошопе. Вы увидите, что все они открылись в разных вкладках. Оставьте включенную вкладку нового созданного документа, где мы будем создавать шаблон. Всего получится 7 вкладок.
Теперь будем создавать места для фотографий. Мы будем использовать инструмент Прямоугольник (Rectangle), его можно найти на панели инструментов слева.
Используйте любой цвет для прямоугольника, лишь бы не цвет фона, чтобы не сливался.
Расположите первый прямоугольник на изображении. Здесь вы можете сделать, собственно на глаз, его длину, ширину и место расположение на рабочем поле. Но постарайтесь придерживаться той схемы которую мы задумали в самом начале.
Первый прямоугольник это главная большая фотография. Я обозначил границы изображения в виде рамки, чтобы вы понимали как я расположил прямоугольник на белом фоне.
Таким же методом рисуем остальные прямоугольники.
Как видите я их расположил на одинаковом расстояние друг от друга, чтобы было все ровненько и красиво.
Располагайте прямоугольники не обращая внимания на пустые участки изображения которые остаются в разных местах. После того как вы расположите все прямоугольники как задумали вы можете обрезать изображение (рабочее поле) от ненужного — используя инструмент Рамка. Найти его можно также на панели слева.
Список слоев будет выглядеть так:
Вот и всё, шаблон готов. Вы можете его сохранить у себя на компьютере в формате PSD, чтобы использовать его в будущем.
Теперь будем добавлять фотографии.
Переходим во вкладку с любой фотографией, выделяем её всю с помощью инструмента Прямоугольная область или же просто нажав CTRL+A. Нажимаем CTRL+C чтобы скопировать в буфер обмена.
Переходим во вкладку с нашим шаблоном и выбираем в слоях слой с тем прямоугольником вместо которого мы хотим вставить фотографию. В данном случае это самый большой прямоугольник. Нажимаем CTRL+V и фотография вставиться на новый слой который будет выше прямоугольника — это важно.
Теперь правой кнопкой мышки щелкаем на слой с фотографией и выбираем Создать обтравочную маску.
Создалась обтравочная маска из фотографии и она действует на слой ниже. А слой ниже это наш прямоугольник. Что это значит? Это значит, что фотография будет отображаться только в границах прямоугольника.
Вот как это выглядит на данный момент.
Осталось только уменьшит в масштабе фотографию, чтобы было видно её всю. Это можно делать в режим обтравочной маске, никакого сбоя не произойдет.
Что нужно сделать. Выбрать слой с фотографией и нажать CTRL+T — так мы сможем трансформировать фотографию.
Появились квадратики по границам фотографии — за них мы тянем мышкой и фотография будет уменьшаться. Например с зажатым SHIFT тянем за нижний квадрат по диагонали вверх, фото будет уменьшаться пропорционально.
Уменьшаем фотографию и перемещаем немного наверх, так чтобы фотография была максимально отображена в видимой области.
Жмем ENTER и первая фотография готова.
Таким же методом сделайте все остальные фотографии. Выбирайте прямоугольники, вставляйте на новый слой фотографии и делайте обтравочные маски, после этого корректируйте размер фото. Все как с этой фотографией.
Постепенно вы сделаете все фотографии. Тем самым мы выполнили задачу поставленную ранее — соединили несколько фотографий в одно изображение. Тем самым создали собственный простенький коллаж из фотографий.
Вы можете скачать шаблон PSD этой работы. Чтобы посмотреть как все устроено.
Научитесь объединять две фотографии в одно изображение с помощью Photoshop. Пошаговое руководство для Photoshop CC и CS6.
В примере используем фотографии в портретной (вертикальной) ориентации, чтобы составное изображение не получилось широким. Желательно чтобы оба изображения были одинаковой высоты и ширины.
Как разместить рядом две фотографии
Я использую последнюю версию Photoshop CC . Но описанные ниже действия верны и для версии программы CS6.
Шаг 1: выбираем команду «Загрузить файлы в стек»
Сначала нужно открыть изображения. По умолчанию Photoshop открывает изображения в отдельном документе. Но нам нужно поместить два изображения в один документ.
Поэтому идем в меню Файл , выбираем пункт « Сценарии», « Загрузить файлы в стек » :
Путь: Файл (File) > Сценарии (Scripts) > Загрузить файлы в стек (Load Files into Stack).
Шаг 2: выбираем изображения
В диалоговом окне «Загрузить слои» выбираем пункт «Применить к файлам» и затем кликаем по кнопке «Обзор»:
Диалоговое окно «Загрузить слои» (Load Layers).
Указываем фотографии, которые хотим открыть. Далее кликаем по кнопке « Открыть ».
Выбираем изображения и кликаем «Открыть» (Open).
Шаг 3: загружаем изображения в Photoshop
Возвращаемся к диалоговому окну «Загрузить слои».
Две опции внизу «Попытка автоматически выровнять исходные изображения» и «Создать смарт-объект после загрузки слоев» оставляем неотмеченными. Затем загружаем изображения в Photoshop, кликнув по кнопке OK :
Кликаем «OK» для загрузки изображений в Photoshop.
Photoshop загружает оба изображения в один документ. В панели слоев каждое изображение расположено на отдельном слое. При этом имена файлов используются в названии слоев:
Панель «Слои» показывает каждое изображение на отдельном слое.
Просмотр двух изображений
Изображение, расположенное на верхнем слое ( фотография мамы и дочки из фото-банка Adobe Stock):
Первое из двух изображений.
Отключим видимость верхнего слоя, кликнув по иконке глаза:
Прячем изображение верхнего слоя.
После этого мы увидим изображение, расположенное на нижнем слое ( фотография футболиста из фото-банка Adobe Stock):
Включим видимость верхнего слоя:
Включаем видимость верхнего слоя.
Шаг 4: Используем инструмент «Перемещение»
Сейчас два изображения находятся в одном документе. Но как разместить их рядом друг с другом?
Одним из способов является увеличение размера рабочей области документа с помощью команды «Размер холста» и перетаскивание одного из изображений на новое пространство. Но можно проделать обе операции одновременно. Для этого используем инструмент «Перемещение »:
Выбираем инструмент «Перемещение» (Move Tool).
Шаг 5: Убедитесь, что «Привязка» (Snap) и «Привязать к границам документа» (Snap To Document Bounds) активны
Чтобы использовать данный способ, нужно привязать изображение к краям документа. Для этого необходимо активировать несколько параметров.
Переходим в меню « Просмотр » и проверяем, активна ли опция « Привязка »:
Проверяем активность опции «Привязка» (Snap).
Ниже включаем параметр « Привязать к » и проверяем активность опции « Границы документа »:
Убедитесь, что опция «Привязать к границам документа» активна.
Шаг 6: выбираем верхний слой
В панели «Слои» выделяем верхний слой:
Кликаем по верхнему слою, чтобы выбрать его.
Шаг 7: перетаскиваем изображение к краю другого изображения
С помощью инструмента «Перемещение» перетаскиваем изображение в документе влево или вправо относительно изображения, которое находится под ним. При перетаскивании нажмите и удерживайте клавишу Shift, чтобы ограничить направление, в котором можно двигаться.
Перетаскивание верхнего изображения вправо от нижнего изображения.
Привязка изображения к краю документа
Как только вы подойдете достаточно близко к краю документа, ваше изображение резко притянется к краю. Верхнее изображение сейчас скрыто, так как оно находится с края холста:
Верхнее изображение скрыто за краем холста.
Шаг 8: выбираем опцию «Показать все»
Чтобы активировать видимость обоих изображений, в меню « Изображение » выбираем опцию « Показать все ».
Идем в меню «Изображение» (Image) > «Показать все» (Reveal All).
При этом Photoshop изменяет размер холста, чтобы разместить два изображения:
Результат после использования опции «Показать все» (Reveal All).
Как поменять изображения местами
Но что делать, если нужно поменять изображения местами?
Шаг 1: Активируем инструмент «Перемещение»
Убедитесь, что инструмент « Перемещение » все еще активен:
Проверяем, активен ли инструмент «Перемещение» (Move Tool).
Шаг 2: Выделяем весь холст
Мы не собираемся использовать сам инструмент «Перемещение». Необходимо, чтобы он был активен. Так мы получаем доступ к опциям выравнивания. Мы поменяем изображения местами, совместив их края с краями холста. Для этого необходимо выделить весь холст. В меню « Выделение » выбираем пункт « Все ». После этого по краям документа появится контур выделения:
Идем в «Выделение» (Select) > «Все» (All).
Шаг 3: Выбираем верхнее изображение
В панели слоев выбираем верхнее изображение, кликая по нему:
Выбираем верхний слой.
Шаг 4: Кликаем по иконке «Выравнивание по левому краю» или «Выравнивание по правому краю»
После этого в панели параметров кликаем по иконке «Выравнивание по левому краю» или «Выравнивание по правому краю» .
Мне нужно переместить изображение справа налево, поэтому я кликаю по иконке «Выравнивание по левому краю» :
Кликаем по иконке «Выравнивание по левому краю» ( Align Left Edges ) .
После этого Photoshop выровняет левый край изображения по левому краю холста:
Результат после перемещения верхнего изображения справа налево.
Шаг 5: Выбираем нижнее изображение
Выделите нижний слой:
Для выделения нижнего изображения кликаем по нижнему слою.
Шаг 6: Кликаем по иконке «Выровнять края»
Чтобы переместить нижнее изображение вправо, я кликаю по иконке « Выравнивание по правому краю »:
Кликаем по иконке «Выравнивание по правому краю» (Align Right Edges).
После этого Photoshop выравнивает правый край изображения по правому краю холста. Чтобы отменить выделение холста, в меню « Выделение » выбираем пункт « Отменить выделение »:
Результат после перемещения нижнего изображения слева направо.
Мы научились загружать два изображения в один документ Photoshop, размещать изображения рядом и менять их местами!
Данная публикация представляет собой перевод статьи « Photoshop Quick Tip: How to Place Two Images Side by Side » , подготовленной дружной командой проекта Интернет-технологии.ру
Работа с несколькими разными изображениями, расположенными на слоях в одном документе – весьма распространённая работа в Photoshop, например, таким образом мы можем накладывать одно фото на другое, создавать между ними плавные переходы, вставлять одно в другое (напр., фотографию в рамку) и т.п.
Открыть несколько картинок одновременно в Photoshop можно, если перетащить мышкой эти картинки из папки прямо на свободное место на рабочем поле программы, также, несколько картинок одновременно легко открыть с помощью Adobe Bridge.
Проблема в том, что Photoshop открывает эти файлы с картинками в отдельных вкладках или окнах, а как быть, если нужно, чтобы изображения открылись в одном документе, да так, чтобы каждое было размещено на своём слое?
Начиная с версии CS4 (здесь я использую версию CS6), Фотошоп предоставляет нам такую возможность с помощью приложения Adobe Bridge.
Для начала нам надо запустить Adobe Bridge, сделать это можно через меню Пуск –> Программы. В самом Adobe Bridge я открыл свою папку с рисунками и фото, вот как выглядит после этого интерфейс программы:
Теперь мне надо выбрать несколько изображений (на данный момент выбрано одно фото с пингвинами). Для примера я выберу все. Для этого надо кликнуть левой клавишей мыши по левому верхнему (т.е. первому в списке) файлу, а затем, зажав клавишу Shift по правому нижнему (т.е. по последнему в списке) файлу. В результате у меня выделились все картинки.
Теперь идём по вкладке верхнего горизонтального меню Инструменты –> Photoshop –> Загрузка файлов в слои Photoshop ( Tools –> Photoshop –> Load Files into Photoshop Layers):
Собственно это и всё, что нужно сделать.
Photoshop автоматически откроется, если он не был запущен и все девять выбранных изображений откроются в одном, новом документе, каждое на своём слое:
Изображения, распоженные выше в Панели слоёв, перекрывают те, что расположены ниже.
Чтобы посмотреть в окне рабочего документа, к примеру, слой Tulips.jpg, который находится в самом низу панели, мне нужно зажать клавишу Alt и кликнуть по значку видимости этого слоя. При этом видимость всех остальных слоёв отключится:
Для возврата прехнего состояния документа, т.е. включения видимости всех слоёв, мне нужно повторить эти действия (Alt + клик по значку видимости)
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Как вставить изображение в слой в GIMP на Windows 10
Как вставить изображение в слой в GIMP на Windows 10
GIMP не работает, как большинство других графических редакторов. Он обладает всеми лучшими функциями, которые есть в таких передовых инструментах для редактирования изображений, как Photoshop, но о том, как они работают, — другая история.
Почти во всех приложениях для редактирования изображений, когда вы вставляете изображение из буфера обмена в файл проекта, автоматически создается новый слой и изображение вставляется в слой.
На GIMP вы можете сделать то же самое, но процесс будет немного другим. Кажется, что добавление нового слоя и затем вставка изображения не совсем подходит для этого.
Вставьте изображение в слой в GIMP
Откройте GIMP и создайте новый файл с нужными вам размерами. Скопируйте и вставьте изображение с вашего диска или из другого файла GIMP в новый файл, который вы только что создали. На этом этапе важно проверить, больше ли вставленное вами изображение, чем ваш размер холста.
Если это так, и вы создадите из него слой, вы потеряете все, что не помещается на холсте. Обычно большое изображение будет легко заметить, но если вы не уверены и думаете, что углы обрезаны немного ближе к краю холста, нажмите сочетание клавиш Shift + S.
Это переведет изображение в режим масштабирования / изменения размера. Вы увидите полное изображение и контур холста, чтобы увидеть разницу в размерах.
Уменьшите изображение или перемещайтесь, чтобы получить часть, которую вы хотите включить в холст. Суть в том, чтобы убедиться, что у вас есть столько изображений, которые вы хотите использовать внутри слоя.
Когда вы закончите, посмотрите на окно Layers. Вы увидите, что изображение выглядит как «Плавающее выделение (вставленный слой)».
Убедитесь, что он выбран, а затем нажмите зеленую кнопку нового слоя. Это поместит изображение на собственный слой.
Как вставить изображение в слой в GIMP на Windows 10
Просмотров сегодня: 98
Как вставить фото в фото в Фотошопе
Наиболее частые задачи, которые выполняют рядовые пользователи растрового редактора Photoshop, связаны с обработкой фотографий. Изначально, чтобы произвести любые действия с фото, нужна сама программа. Где скачать Фотошоп рассматривать не будем — программа платная, но в интернете можно найти её и бесплатно. Подразумеваем, что Фотошоп уже установлен на вашем компьютере и корректно настроен.
В этой статье рассмотрим как можно вставить одну фотографию в другую. Для пущей наглядности возьмём фотографию известной актрисы, картинку с изображением фоторамки и совместим эти две фотографии.
Загружаем фотографии в Фотошоп
Итак, запускаем Фотошоп и выполняем действия: «Файл» — «Открыть..» и загружаем первую картинку. Также поступаем и со второй. Два изображения должны быть открыты в разных вкладках рабочей области программы.
Подгоняем размер фотографий
Теперь, когда фотографии для совмещения открыты в Фотошопе, приступаем к подгонке их размеров.
Переходим на вкладку со второй фотографией, причем не важно какой именно из них — любая фотография будет совмещаться с другой с помощью слоев. Позже можно будет любой слой переместить на передний план, относительно другого. Нажимаем клавиши Ctrl+A («Выделить всё»). После того, как у фото по краям образовалось выделение в виде пунктирной линии, идём в меню «Редактирование» — «Вырезать». Данной действие также можно выполнить с помощью сочетания клавиш Ctrl+X.
Вырезая фото, мы «помещаем» его в буфер обмена. Теперь переходим на вкладку рабочей области с другой фотографией и нажимаем сочетание клавиш Ctrl+V (или «Редактирование» — «Вставить»). После вставки, в боковом окне с названием вкладки «Слои» мы должны увидеть появление нового слоя. Всего их там будет два — первое и второе фото:
Далее, у первого слоя (фото, которое мы ещё не трогали, на которое вставили второе фото в виде слоя) имеется небольшой значок в виде замочка — его нужно убрать, иначе программа не позволит изменять этот слой в дальнейшем.
Чтобы убрать замочек со слоя, наводим на слой указатель и щёлкаем правой кнопкой мышки. В появившемся диалоговом меню выбираем самый первый пункт «Слой из заднего плана..»
После этого появляется всплывающее окно, информирующее нас о создании нового слоя. Нажимаем кнопку «ОК»:
Так замочек на слое исчезает и слой можно свободно редактировать. Переходим непосредственно к подгонке размеров фотографий. Пусть первая фотография будет исходных размеров, а вторая — чуть больше. Уменьшим её размер. Для этого нужно:
- в окне выбора слоёв щелкаем левой кнопкой мышки — так мы указываем программе, что редактировать будем именно этот слой
- переходим в раздел «Редактирование» — «Трансформирование» — «Масштабирование»
- теперь вокруг фото (как слоя) появилась рамка, позволяющая изменить его размер
- нажимаем левой кнопкой мышки и уменьшаем или увеличиваем фото до нужных размеров
- чтобы размеры изменялись пропорционально, необходимо нажать и удерживать клавишу Ctrl или Shift
Вставляем фото в фото красиво!
Итак, подходим к заключительному этапу. В списке слоёв теперь мы видим два слоя: первый — с фотографией актрисы, второй — с изображением рамки для фото. Поместим первый слой после второго, для этого нажимаем левой кнопкой мышки на этом слое и, удерживая нажатой левую кнопку, перемещаем его после второго слоя. Тем самым они меняются местами и вместо актрисы мы видим теперь только рамку.
Далее, чтобы фото актрисы было видно, левой кнопкой мышки щёлкаем на теперь уже первом слое в списке слоёв с изображением рамки для фото. Так мы указываем Фотошопу, что будет редактироваться именно этот слой.
После выделения слоя для его редактирования, переходим к боковой панели инструментов и выбираем инструмент «Ластик». Сверху, на панели, появится специальная кнопка с настройками параметрами ластика. Выберем мягкие границы ластика и укажем нужный размер:
Теперь проводим ластиков на фото с рамкой в том месте, где мы хотим, чтобы показался второй слой, который сейчас находится за текущим в виде подложки. Так появляется очертание того, что мы хотели изначально сделать — вставить фото в фото:
Итоги вставки фото в фото в программе Фотошоп
Подчищая ластиком остатки, получаем итоговый вид вставки фото в фото:
Вопросы о том, что у вас не получилось при вставке фото в фото — задавайте в комментарии!
Как Вставить Из Одной Картинки В Другую Изображение Фотошоп
Вставить картинку в Фотошопе можно несколькими способами. Например, простым открытием, пе
Он заключается в обыкновенном перетаскивании картинки из одной вкладки в другую. По умолчанию фотошоп показывает панель с вкладками в одну строку: Нам же нужно сделать так, чтобы все изображения было видно. Для этого. В конце откройте файл в который вы хотите вставить. нажмите опять Редактировать выберете команду Вставить. переместите вставленный объект в нужное место. Подробнее можно почитать здесь Photoshop CS6.Как переместить объект изображения нарисованный на белом на другое изображение и сделать его полупрозрачным ? – ответы на портале Otvet.expert
Как вставить одно изображение в другое в Фотошопе вставки.
Для этого нажмите горячие клавиши Ctrl+O, выберите файл (или файлы, если они в одной папке) и кликните «Открыть». 2 Выберите то изображение, которое намереваетесь вставить. Узнайте, как использовать функцию «Автоматические выравнивания слоев» и маскирование слоя в Adobe Photoshop для объединения нескольких изображений в одну совмещенную фотографию. Как вставить фото в рамку в Фотошоп? В этом уроке мы научимся вставлять фото в рамку в Фотошоп.. Читать полностью » Выделение в Фотошоп. Рубрика: УРОКИ | 09.03.2013 | Комментариев нет » Выделение в Фотошоп. В этом уроке мы на
Как вырезать объект в фотошопе и вставить в другой фон?
Картинки из открытых файлов нужно поместить на разные слои рабочего документа. 1. Перейдите к изображению с морем, щёлкнув на его заголовке. 2. Выделите всё изображение. Чаще всего я пользуюсь именно этим способом. Он заключается в обыкновенном перетаскивании картинки из одной вкладки в другую. По умолчанию фотошоп показывает панель с вкладками в одну.
Как фотошопе вставить одну картинку в другую в фотошопе.
Как фотошопе вставить одну картинку в другую в фотошопе – Как скопировать одну часть фотографии и вставить в другую в фотошопе — Фотошоп: видео уроки для начинающих Adobe Photoshop CS6: Как копировать что-либо из одной картинки на другую Как создать огненный текст в PhotoShop Просмотров: 3149 KrecK Уроки фотошоп — Огненный текст в Фотошопе CS5 Просмотров: 121072 Fotoneck. Как удалить фон в Фотошопе КАК СДЕЛАТЬ ТЕКСТ ИЗ КАРТИНКИ в Фотошопе.
Главное нужно указать две картинки на вашем компьютере или телефоне, нажать кнопку OK внизу страницы, подождать пару секунд и скачать готовый результат. Как в фотошопе вырезать объект и вставить в другой фон или картинку? 2018. это вырезание объекта из одной картинки и вставка его в другую, (или на другой фон). Для того что бы вырезать объект, его предварительно.
Как вставить изображение в Фотошопе — TvouPC
Как вставить фото в фото в Фотошопе. Как вставить фото в фото в Фотошопе быстро и просто; Выбор и загрузка фотографий; Возможно открыть изображение следующим образом: Перенос фотографии Как вставить фотографию в шаблон в фотошопе Сейчас расскажу, как он малодушие — так бояться. Или опять меня ждет жалких слов, но мосье между нами которую мне уж не перейти и этот жуткий иезуит мосье.
Фотошоп вставить картинку в картинку – Как вставить один.
Часто возникает вопрос о том, как в «Фотошопе» вставить картинку в картинку с возможностью выбора из большого количества изображений для сравнения при создании различных комбинаций. Если изображений много, можно. В данный момент я собираюсь импортировать другое изображение в документ и поместить его в рамку, но центр рамки в настоящее время заполнен белым, это означает, что мне нужно удалить эту белую область, прежде чем.
How to Drag an Object in Photoshop | How to move an object from one tab to another
Как перетащить объект в фотошопе | Как переместить объект из одной вкладки в другую Спасибо за подписку на. Работа с Фотошопом онлайн видео. Как вставить одну картинку в другую в фотошопе.
Как вставить картинку в Фотошопе
Вставить картинку в Фотошопе можно несколькими способами. Например, простым открытием, перетаскиванием или из буфера обмена Уроки фотошоп. Делаем картинку объемной. Сегодня я расскажу один из вариантов сделать обычную картинку объемной. Открываем картинку в программе. Изменяем ее размер. Приближаем его к формату А4. Если у Вас картинка в ф�
Надеюсь в моем объяснении все было понятно и теперь вы знаете как вставить лицо в Фотошопе. На примерах взял лица футболистов, но кто мешает, шутки ради, вставить свое лицо в другую фотографию. Как вырезать картинки в фотошопе?. как вырезать какое-то изображение с одного рисунка, чтобы поместить его на другой – вам на помощь придет Adobe Photoshop, обладающий исчерпывающим набором функций для фотомонтажа и.
Как вставить картинку в картинку в фотошопе — YouTube
В этом видео мы будем вставлять картинку в картинку в программе фотошоп. В данном случае я покажу вам как. Как перенести одно изображение на другое в Фотошопе ; Как в фотошопе наложить картинку одну на другую; Как вставить лицо в шаблон фотошопа; Как вырезать фотографию и вставить другую; Как вставить один рисунок в другой Для удобства пользователей есть возможность загружать фотографии в фотошоп онлайн не только из одной папки на определенном компьютере, а и с любого сайта. Также в программе доступно использование комбинаций.
Как вырезать в Фотошопе изображение и вставить на другой фон
В программе ‘Фотошоп’ можно обрезать фотографию, изменить ее фон, переставить часть картинки в другое фото и выполнить еще некоторые действия, направленные на качественное изменение изображения. Как в Photoshop вставить картинку на фон, слой или другое фото? 2018-05-20 2020-08-13 Вячеслав Курулюк 0 комм. Содержание. Вставляем изображение в картинку и уменьшаем; Как в фотошопе вставить картинку в картинку и покрасить ее в. Как вырезать и вставить изображение в фотошопе? На этот вопрос вы найдете ответ в этом уроке по фотошопу. Видео для тех кто не знает, как вырезать что-то из одной картинки, в другую.
Как вытянуть изображение в Фотошопе; Как в Фотошопе вырезать и вставить ; Как перенести лицо с одной фотографии на другую в фотошопе; Как сделать плавный переход в фотошопе; Как перенести одно изображение на другое в. » Как сохранять картинки не идиотским способом? №1 04-03-2009 21 :42:08. Zerrega Группа: Guest UA: 3.0. Как сохранять картинки не идиотским способом? Недавно пересел на ФФ и первый вопрос который у меня возник: Какой идиот писал код для с Презентация «Уроки gimp», 48 слайдов. Все слайды на одной странице, возможность скачать. 10 похожих презентаций из темы «Графический редактор».
Как вырезать объект в фотошопе и вставить в другой как.
Как вырезать объект в фотошопе и вставить в другой Выделение и перенос объектов с одного изображения на другое – основной элемент при создании фото-коллажей. Как вставить объект в «Фотошопе» Если вы хотите в программе Adobe Photoshop вырезать объект и вставить его в другом изображении, то для этого можно использовать тот же способ. Зажмите левую кнопку.
Adobe Photoshop как наложить одну фотографию на другую
Маска слоя в Фотошопе, как легко соединить картинки — Duration: 15:00. Фотошоп Легко и Просто с Марией Кари 429,569 views 15:00 Как в фотошопе вырезать изображение и наложить одно на другое Работая с программой Photoshop, чаще всего вам придется работать с уже имеющимися изображениями. Либо вам понадобится что-то в них исправить, либо вы захотите.
Как вставить картинку в фотошоп картинки для фотошоп.
Как в фотошопе наложить картинку одну на другую; Как в Фотошопе вставить объект ; Как сделать картинку в фотошопе; Как вставить фотографию в шаблон; Как наложить в фотошопе картинку; Как вставлять фон в Photoshop; Как добав Содержание Как вырезать объект в фотошопе и вставить в другой фон. Марс в скорпионе (1). Может, из-за того слуха, что там обитает изгнанный принц Кастиэль? — Тише, ты, дура, кто еще услышит! – выругалась женщина на добрый десяток старше в отличие от той, что зад�
Откройте оба изображения в Фотошопе. Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать. Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. В файле, который хочешь перетащить, нажимаещь Ctrl+A(выделить всё),далее Ctrl+С (копировать), далее перейти во второй файл, нажать Ctrl+V(вставить). Обе картинки будут в одном файле на разных слоях. как сделать паспарту на три фотографии т.е композицию из трех фотографий с определенными промежутками и полями П.С Шоп у меня русский, но во вкладке все интуитивно понятно. Простейших Сделать рамочку в фотошопе, на.
Как вставить картинку в фотошоп разные способы
После того, как вы это сделали, и оказались в режиме перемещения, вам нужно захватить мышкой одно изображение (т.е. кликнуть на изображение, и не отпускать мышки) и перетащить его на вкладку другого изображения. Как вставить изображение в Фотошопе 4 самых простых и удобных способа совместить изображения в Photoshop. Доброго времени суток, уважаемые читатели блога Start-Luck! Я, Андрей Зенков – человек, который делится с вами. Как быстро, не имея навыков работы с графическими редакторами обрезать фото или картинку или вырезать только нужную часть изображения. Наш онлайн конвертер изображений поможет вам справиться с этой задачей в.
Как в фотошопе одну фотографию вставить в другую. Как.
Как вставить одно изображение внутрь определённой области другогоДля начала выделим ту область, в которую необходимо вставить другое изображение.Во-первых, открываем изображение-акцептор и создаём в нём. 19.09.2015 — Просмотрите доску «Video Photoshop» в Pinterest пользователя Elena Zarudneva, на которую подписаны 469 человек. Посмотрите больше идей на темы «Цветокоррекция, Компьютерные уроки, Работа в фотошопе».
Ответы Mail.ru: как в фотошопе в одну картинку вставить.
как в фотошопе в одну картинку вставить вторую? Yali4k@ Профи (565), закрыт 11 лет назад . вот у меня на одной картинке фон, я хочу, чтоб на этом фоне была к примеру моя фотка. как это сделать? Лучший ответ. Роман Юмагулов Ученик. Как вырезать и вставить объект в Фотошопе (Photoshop). [#Описание] четырех лучших способов работы с вырезанием и вставкой объектов (2019).
Он заключается в обыкновенном перетаскивании картинки из одной вкладки в другую. По умолчанию фотошоп показывает панель с вкладками в одну строку: Нам же нужно сделать так, чтобы все изображения было видно. Для этого. В этом видео мы будем вставлять картинку в картинку в программе фотошоп. В данном случае я покажу вам как. Структура Маркетингового Плана Предприятия На Примере Информационных Систем. Как фотошопе вставить одну картинку в другую в фотошопе – Как скопировать одну часть фотографии и вставить в другую в фотошопе — Фотошоп: видео уроки для начинающих В программе ‘Фотошоп’ можно обрезать фотографию, изменить ее фон, переставить часть картинки в другое фото и выполнить еще некоторые действия, направленные на качественное изменение изображения. Полоскание Полости Рта Фурацилин. После того, как вы это сделали, и оказались в режиме перемещения, вам нужно захватить мышкой одно изображение (т.е. кликнуть на изображение, и не отпускать мышки) и перетащить его на вкладку другого изображения. Для этого нажмите горячие клавиши Ctrl+O, выберите файл (или файлы, если они в одной папке) и кликните «Открыть». 2 Выберите то изображение, которое намереваетесь вставить. Откройте оба изображения в Фотошопе. Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать. Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. Как в фотошопе наложить картинку одну на другую; Как в Фотошопе вставить объект ; Как сделать картинку в фотошопе; Как вставить фотографию в шаблон; Как наложить в фотошопе картинку; Как вставлять фон в Photoshop; Как добав Как вытянуть изображение в Фотошопе; Как в Фотошопе вырезать и вставить ; Как перенести лицо с одной фотографии на другую в фотошопе; Как сделать плавный переход в фотошопе; Как перенести одно изображение на другое в. Как вставить одно изображение внутрь определённой области другогоДля начала выделим ту область, в которую необходимо вставить другое изображение.Во-первых, открываем изображение-акцептор и создаём в нём. Часто возникает вопрос о том, как в «Фотошопе» вставить картинку в картинку с возможностью выбора из большого количества изображений для сравнения при создании различных комбинаций. Если изображений много, можно.
Read More
Как разбить изображение на слои в Photoshop
Создавайте слои на основе цветового диапазона с помощью Photoshop CC.
Изображение предоставлено: скриншот Photoshop любезно предоставлен Adobe.
Слои являются основной частью редактирования изображений в Photoshop CC. Если у вас есть однослойное изображение, такое как файл фотографии в формате JPG или PNG, вы можете использовать несколько различных методов, чтобы разбить изображение на слои, чтобы вы могли использовать эти слои в других проектах или экспортировать эти слои как независимые файлы.
Работа с прозрачностью слоя
Дублируйте заблокированный слой или щелкните значок «Замок», чтобы включить прозрачность.
Изображение предоставлено: скриншот Photoshop любезно предоставлен Adobe.
Прежде чем разбивать изображение на разные слои, важно понять, как работает прозрачность в Photoshop, особенно с заблокированными фоновыми слоями. Когда вы открываете любое изображение JPG в Photoshop, например, на панели «Слои» отображается единственный заблокированный фоновый слой.Когда вы вырезаете что-либо из этого слоя, у вас остается белый силуэт на этом фоновом слое.
Есть два способа добавить прозрачности заблокированному фоновому слою. Один из способов — разблокировать слой, щелкнув значок «Заблокировать» на слое на панели «Слои».
Второй способ — продублировать фоновый слой, перетащив слой «Фон» на кнопку «Новый слой» в нижней части панели «Слои». По умолчанию копия разблокирована. Затем вы можете удалить исходный фоновый слой или скрыть его, щелкнув значок «Глаз».
Вырезание или копирование изображения на слои
Скопируйте и вставьте любую часть изображения, чтобы создать новый слой.
Изображение предоставлено: скриншот Photoshop любезно предоставлен Adobe.
Самый простой способ разбить изображение на слои — использовать инструмент выделения. Эти инструменты включают в себя инструмент быстрого выделения и инструмент «Волшебная палочка», а также инструменты прямоугольной и эллиптической области, все из которых доступны на панели инструментов. Чтобы выбрать определенные объекты, например человека, стоящего на фотографии, попробуйте инструмент «Лассо», чтобы обвести объект.
После выбора области, которую вы хотите разделить на отдельный слой, нажмите «Ctrl-C», чтобы скопировать, или «Ctrl-X», чтобы вырезать ее. Когда вы нажимаете «Ctrl-V», выделенная область вставляется в новый слой.
Разделение изображения по цвету
Выделяйте части изображения в зависимости от их цвета с помощью «Цветовой диапазон».
Изображение предоставлено: скриншот Photoshop любезно предоставлен Adobe.
Чтобы разделить изображение на разные слои по цвету, используйте параметр «Цветовой диапазон» в меню «Выбор».Щелкнув цвет на изображении, отрегулируйте размытость в меню «Диапазон цветов», наблюдая за миниатюрой предварительного просмотра. После того, как все области изображения выделены (выделены белым в предварительном просмотре), нажмите «ОК», чтобы выбрать их. Нажмите «Ctrl-X», чтобы вырезать выделение, а затем «Ctrl-V», чтобы вставить его в новый слой.
Разделение изображения по фокусу
Перетащите ползунок, чтобы указать уровень фокуса, который следует выбрать.
Изображение предоставлено: скриншот Photoshop любезно предоставлен Adobe.
Если вы хотите разделить изображение на основе элементов, которые находятся в фокусе или не в фокусе, используйте инструмент выбора области фокусировки в меню «Выбор». Этот инструмент особенно полезен для фотографий с узким полем зрения и широкой диафрагмой. Используйте ползунок «Диапазон фокусировки», чтобы выбрать, какой диапазон фокусировки следует выбрать. После нажатия «ОК» будет выбрана область, которая отображается белым цветом на эскизе предварительного просмотра. Нажмите «Ctrl-X» и «Ctrl-V», чтобы вырезать и вставить выделение в новый слой. Обратите внимание, что если вы хотите вырезать и вставить размытые части в новую область, инвертируйте выбранную область, щелкнув «Инверсия» в меню «Выбор».
Перемещение слоев в новые файлы
Добавьте «.jpg» к имени слоя, чтобы автоматически экспортировать его как изображение JPG.
Изображение предоставлено: скриншот Photoshop любезно предоставлен Adobe.
Чтобы экспортировать слой в новый файл, выберите «Дублировать» в меню «Слой» и используйте раскрывающееся меню, чтобы выбрать другой открытый файл или экспортировать слой в новое окно.
Начиная с 2014 года, Photoshop CC включает новую функцию Image Assets для автоматического экспорта слоев в виде новых файлов.Создание графических ресурсов — это трехэтапный процесс:
- Разделите изображение на разные слои.
- Выберите «Создать» в меню «Файл» и нажмите «Активы изображения».
- Дважды щелкните имя каждого слоя и добавьте к его имени расширение файла, например «Background copy.png» или «Layer 1.jpg».
Каждый слой, которому вы присвоили расширение файла, копируется в новую подпапку ресурсов, расположенную в той же папке, где хранится ваше изображение. Эти изображения остаются в подпапке с ресурсами, даже если вы закроете Photoshop без сохранения изображения со слоями.Однако, если вы удалите слой или удалите атрибут файла из имени слоя, он будет удален из папки ресурсов.
Поместите графику в файл Photoshop
Часто бывает необходимо импортировать существующую графику и иллюстрации в документ Photoshop. Проблема для фотошопа? Вовсе нет — на самом деле есть несколько способов сделать это!
Внешняя графика может быть размещена в Photoshop как растровые слои или смарт-объекты. И в этом решении, адаптированном из второй главы моей книги Антология Photoshop: 101 совет, приемы и методы веб-дизайна , я покажу вам, как разместить эту графику, а затем мы поговорим о разница между растровыми слоями и смарт-объектами.
Решение
Размещение иллюстраций с веб-страницы
Скопируйте иллюстрацию с веб-страницы, затем выберите «Правка»> «Вставить» или нажмите Ctrl-V (Command-V на Mac), чтобы вставить ее в документ Photoshop. Photoshop создаст новый слой, содержащий иллюстрацию, или поместит его в выбранный пустой слой. Изображение будет на растровом слое.
Размещение иллюстраций из файлов сглаженных изображений
Файл плоского изображения — например, GIF, JPEG или PNG — содержит иллюстрацию на одном слое.Откройте файл в Photoshop и используйте «Выделение»> «Все» или нажмите Ctrl-A (Command-A), чтобы выделить весь документ. Щелкните свой документ Photoshop, затем выберите «Правка»> «Вставить» или нажмите Ctrl-V (Command-V), чтобы вставить его. Photoshop вставит документ в новый или выбранный пустой слой, как это происходит при вставке иллюстраций с веб-страницы. Изображение будет на растровом слое.
Размещение слоев из другого документа Photoshop
Расположите окна документов так, чтобы были видны оба.Выберите окно документа, из которого вы хотите импортировать, чтобы открыть его палитру слоев. Выберите и перетащите необходимые слои в новое окно и отпустите кнопку мыши, когда увидите толстый черный контур вокруг окна. Это скопирует слои поперек, как показано в примере вверху следующей страницы. Скопированные слои сохранят свои исходные свойства.
Размещение иллюстраций из Illustrator
Откройте Illustrator и выберите иллюстрацию, которую хотите экспортировать в Photoshop.Скопируйте иллюстрацию с помощью Ctrl-C (Command-Con на Mac). Переключитесь в Photoshop, пока Illustrator все еще открыт, и вставьте скопированное изображение с помощью Ctrl-V (Command-V). Появится диалоговое окно, в котором вас спросят, хотите ли вы вставить изображение как смарт-объект, пиксели, контур или слой формы.
Размещение произведения искусства как смарт-объекта
Выберите «Файл»> «Поместить» и выберите файл, который вы хотите импортировать. Нажмите «Поместить», чтобы импортировать файл в документ Photoshop как смарт-объект.Для файлов PDF и Illustrator Photoshop отобразит диалоговое окно, в котором вас попросят выбрать страницы, которые вы хотите разместить. Выберите нужные страницы и нажмите ОК.
Смарт-объект изначально будет помещен в ограничивающую рамку, как показано здесь. Вы можете использовать эту ограничивающую рамку для перемещения, поворота, масштабирования или других преобразований объекта. Когда вы закончите, дважды щелкните внутри ограничительной рамки, чтобы закрепить смарт-объект на своем слое.
Обсуждение
Смарт-объекты
Смарт-объект — это встроенный файл, который отображается в отдельном слое в Photoshop.Слой смарт-объекта отличается значком, который накладывается на миниатюру изображения, отображаемую в палитре слоев, как показано в примере ниже.
Смарт-объектыотличаются от других слоев, поскольку они связаны с исходным файлом (например, файлом Illustrator, JPEG, GIF или другим файлом Photoshop). Если вы внесете изменения в исходный файл, слой смарт-объекта также будет обновлен с этими изменениями.
Напротив, растровые слои (или обычные слои) полностью редактируются, поэтому вы можете рисовать на них, заливать их цветами или стирать пиксели.В отличие от смарт-объектов, где вы сохраняете качество изображения, если вы уменьшите размер растрового слоя, вы потеряете информацию.
Это продемонстрировано в примере на следующей странице, где показан результат смарт-объекта, который был уменьшен в размере, а затем возвращен к исходным размерам. Те же шаги, применяемые к растровому слою, создают размытое изображение более низкого качества.
Поскольку смарт-объекты связаны с внешним документом, вы можете изменять их размер без потери исходных данных изображения.Хотя вы можете применять эффекты слоя и некоторые преобразования к слоям смарт-объектов, вы не можете фактически манипулировать (рисовать, рисовать, стирать) их пикселями, потому что они не редактируются из внешних документов. Вы можете открыть исходный исходный файл для редактирования, дважды щелкнув значок смарт-объекта.
Растеризация
Вы можете растрировать смарт-объекты, щелкнув правой кнопкой мыши имя слоя смарт-объекта и выбрав «Растрировать слой». Это приведет к разрыву ссылки на исходный файл-источник и обработке слоя как обычного растрового слоя.
Блог Джулианны Кост | 25 ярлыков и советов по созданию лучшего выделения в Photoshop
Вот 25 моих любимых советов и ярлыков для создания выделений в Photoshop!
Добавить к, вычесть из и пересечь выделенные области — Инструменты «Область», «Лассо», «Волшебная палочка», «Быстрое выделение» и «Выбор объекта» имеют следующие сочетания клавиш, которые могут помочь при выполнении сложных выделений:
• Shift — перетащите с помощью инструмента, чтобы добавить к существующему выделению.
• Опция -drag (Mac) | Alt -drag (Win), чтобы вычесть из исходного выделения.
• Shift + Option -drag (Mac) | Shift + Alt -drag (Win) для создания пересечения выделений (исключение составляет инструмент «Быстрое выделение»).
Рисование прямоугольной / эллиптической области из центра — Option -drag (Mac) | Alt-перетащите (Победа) с инструментами Прямоугольная / Эллиптическая область, чтобы создать выделение из центра.
Выбор круга или квадрата — Shift -drag ограничивает инструмент «Прямоугольная область» квадратом, а инструмент «Эллиптическая область» — кругом.
Изменение положения выделенной области во время рисования — После начала рисования выделения с помощью инструмента «Область» или «Лассо» нажмите и удерживайте клавишу пробела (при этом все еще удерживая мышь нажатой), затем перетащите, чтобы переместить исходную точку выделения. Отпустите клавишу пробела (все еще удерживая нажатой кнопку мыши), чтобы продолжить создание выделения.
В этом видео (3, 2, 1, Ps! Семь советов по созданию основных выделений в Photoshop) демонстрируются некоторые из приведенных выше ярлыков.
Переключение инструментов лассо в Photoshop — Удерживание клавиши Option (Mac) | Клавиша Alt (Win) переключает инструмент «Лассо» на инструмент «Многоугольное лассо» и наоборот. Примечание: при запуске с инструментом «Лассо» этот ярлык может потребовать нескольких попыток освоить, так как вам нужно быть осторожным, чтобы отпустить клавишу Option / Alt (чтобы вернуться из многоугольного лассо к обычному лассо), продолжая удерживать мышь. вниз.
• Удерживание клавиши Option (Mac) | Клавиша Alt (Win) при перетаскивании инструмента «Магнитное лассо» переключает на обычное лассо при перетаскивании курсором и на многоугольное лассо при щелчке курсором.
Смягчение края выделения — При использовании инструментов «Область» и «Лассо» нажатие «Возврат» (Mac) | Enter (Победа) автоматически выделит величину растушевки на панели параметров (добавление растушевки смягчает край выделения и применяется к СЛЕДУЮЩЕМУ выделению, которое вы рисуете с помощью инструмента).Если вы предпочитаете оставить параметры инструмента по умолчанию, вы можете добавить перо после создания выделения, выбрав «Выделение»> «Изменить»> «Растушевка» (Shift + F6) и введя значение.
• Это видео (Пять способов смягчить край выделения) демонстрирует пять различных способов растушевки выделения, включая растушевку (или отсутствие) выделений, которые касаются края холста (области изображения). Или вы можете щелкнуть здесь, чтобы прочитать об этом.
Использование инструментов «Область» и «Лассо» — В этом видео (Использование инструментов «Область» и «Лассо») рассказывается об основах выделения с помощью инструментов «Область» для выбора геометрических фигур и инструментов «Лассо» для выбора фигур произвольной формы.
Параметры инструмента «Магнитное лассо» — При использовании инструмента «Магнитное лассо» следующие сочетания клавиш могут помочь быстро изменить параметры инструмента:
[или] уменьшает / увеличивает ширину (добавьте клавишу Shift, чтобы быстро перейти к минимальной / максимальной ширине лассо).
‘,’ (запятая) или ‘.’ (Точка) уменьшает / увеличивает (край) контраст (добавьте клавишу Shift, чтобы перейти к минимальному / максимальному контрасту).
‘;’ (точка с запятой) или ‘’ ’(апостроф) уменьшает / увеличивает частоту (добавьте клавишу Shift, чтобы перейти к минимальной / максимальной частоте).
Инструмент «Волшебная палочка» — Инструмент «Волшебная палочка» делает выбор на основе цвета, по которому щелкнули в области изображения.
• Используйте размер образца на панели параметров, чтобы выбрать количество пикселей, отбираемых в изображении, которое будет использоваться в качестве основы для выбора.
• Нажмите клавишу возврата (Mac) | Введите (Win), чтобы автоматически выделить величину допуска для ввода числового значения в диапазоне от 0 до 255 (допуск определяет, насколько похожими должны быть окружающие пиксели, чтобы добавить их к выделенному фрагменту.Низкое значение выбирает несколько цветов, очень похожих на пиксель, по которому вы щелкаете. Более высокое значение выбирает более широкий диапазон цветов.
• Чтобы выбрать похожие цвета по всему изображению (в отличие от ограничений, связанных с одинаковыми пикселями, которые касаются первоначально выбранной области), снимите флажок «Смежный» на панели параметров.
• Включите «Образец всех слоев» на панели параметров, чтобы выбрать более одного слоя.
Инструмент быстрого выбора — При использовании инструмента быстрого выбора после щелчка по изображению инструмент автоматически переключается в режим «Добавить в», что упрощает повторное перетаскивание с помощью инструмента для добавления к существующему выделению.Вариант удержания (Mac) | Alt (Победа) переключает между «Добавить к» и «Вычесть из».
• Если выбран значок «Вычесть из», удерживайте нажатой клавишу Shift для переключения между «Вычесть из» и «Добавить в».
• Включите «Образец всех слоев» на панели параметров, чтобы выбрать более одного слоя.
• Включите автоматическое улучшение, чтобы уменьшить грубые края выделения в переходных областях.
• Нажмите левую / правую скобу, чтобы уменьшить / увеличить размер кончика кисти.
Инструмент выбора объекта — Инструмент выбора объекта использует искусственный интеллект, чтобы помочь выбрать объекты на изображении.Выберите «Режим» «Прямоугольник» или «Лассо» и перетащите свободный прямоугольник или лассо вокруг объекта на изображении. Photoshop поможет выделить и «обернуть» выделение вокруг объекта.
• Включите «Образец всех слоев» на панели параметров, чтобы выбрать более одного слоя.
• Включите Enhance Edge, чтобы уменьшить грубые края выделения в переходных областях.
• При включенном вычитании объекта Photoshop будет использовать искусственный интеллект при рисовании свободного прямоугольника или лассо вокруг объекта, который нужно удалить из выделения.Чтобы нарисовать точное выделение вокруг области для вычитания из выделения (без помощи искусственного интеллекта), отключите параметр «Вычитание объекта» и перетащите (в режиме «Прямоугольник» или «Лассо»), чтобы удалить область из выделения.
• Это видео («Выбор темы», «Инструмент выбора объекта» и «Заливка с учетом содержимого») продемонстрировало, как сделать выбор и удалить ненужную информацию из изображений теперь проще, чем когда-либо прежде.
Изменение положения выделенной области — Чтобы изменить положение выделенной области (марширующие муравьи, а не нижележащее содержимое слоя), установите инструмент выделения (выделение, лассо и т. Д.)) внутри выделения, щелкните и перетащите. Или используйте клавиши со стрелками (вверх / вниз / влево / вправо), чтобы переместить выделение на 1 пиксель (добавьте клавишу Shift для перемещения с шагом 10 пикселей).
• После того, как вы начнете перемещать выделение с помощью инструмента выделения, удерживание клавиши Shift ограничит перемещение до значений, кратных 45 ° (0 °, 45 °, 90 ° и т. Д.).
Преобразование выделений — При активном выделении в области изображения выберите «Выделение»> «Преобразовать выделение» и с помощью маркеров трансформации трансформируйте выделение (это преобразует марширующих муравьев, а не содержимое слоя).Некоторые сочетания клавиш при преобразовании выделения такие же, как и при преобразовании содержимого слоя (-ов). Например:
• Поместите курсор за пределы маркеров трансформации (курсор станет двунаправленной стрелкой) и перетащите, чтобы повернуть.
• Опция -drag (Mac) | Alt-перетащите (Win) точку привязки, чтобы преобразовать ее из центра.
• Команда -drag (Mac) | Control -drag (Win) угловая точка привязки, чтобы свободно искажать изображение.
• Command + Shift -drag (Mac) | Control + Shift-перетащите (Win) центральную точку привязки, чтобы наклонить изображение.
• Command + Option + Shift -drag (Mac) | Control + Alt + Shift-перетащите (Win) угловую точку привязки, чтобы изменить перспективу изображения.
Или вместо запоминания каждого отдельного сочетания клавиш Control -click (Mac) | щелкните правой кнопкой мыши (Win) внутри ограничительной рамки преобразования и выберите параметр преобразования в контекстно-зависимом меню.
• Чтобы применить преобразование, нажмите «Return» (Mac) | Введите (Победа), щелкните в области предварительного просмотра за пределами маркеров трансформации или выберите другой инструмент.Чтобы отменить преобразование, коснитесь клавиши Escape.
• При использовании выбора преобразования можно изменить «Контрольную точку», чтобы определить место, вокруг которого происходят преобразования. По умолчанию контрольная точка скрыта, чтобы предотвратить случайное изменение положения.
Чтобы отобразить контрольную точку (в режиме «Преобразовать выделение» и «Свободное преобразование»), отметьте пустую ячейку слева от значка контрольной точки на панели параметров (или выберите «Правка»> «Настройки»> «Инструменты»> «Показать контрольную точку при использовании преобразования»). »).
Чтобы изменить положение контрольной точки, свободно перетащите центральную точку в пределах области изображения, щелкните одну из девяти контрольных точек на панели параметров или задайте положение численно (также используя панель параметров).
Инвертировать выделение — Command + Shift + I (Mac) Control + Shift + I (Win) быстро инвертирует выделение (выделение невыделенной части изображения и снятие выделения с того, что было выделено изначально).
Отмена и повторное выделение — Command + D Mac) | Control + D в любой момент, чтобы отменить выбор.Если вы случайно отменили выбор, используйте «Выделение»> «Повторное выделение».
Выполнение выбора на основе цветового (и тонального) диапазона — Цветовой диапазон позволяет выбирать области изображения на основе цвета (образцы цветов, а также предварительно определенные цветовые диапазоны), а также по светлым участкам, полутонам, теням, оттенкам кожи и выходу цветовой гаммы. Если для параметра «Выбор» установлено значение «Образцы цветов», щелчок с нажатой клавишей Shift в области изображения добавляет к выделенному фрагменту дополнительные цвета и выбирает «Локализованные кластеры цветов» для создания более точного выделения.Используйте ползунок «Нечеткость», чтобы постепенно увеличивать выделение для плавности.
• Если для параметра «Выбрать» задано значение «Тени, средние тона или светлые участки» на изображении, используйте ползунок «Диапазон» для изменения порогового значения.
• Для предварительного просмотра в большем масштабе используйте меню «Предварительный просмотр выделения» для предварительного просмотра результатов выделения на изображении.
Создание выделения на основе фокуса — В этом видео (Как использовать маску фокусировки для выделения на основе фокуса) демонстрируется, как делать выбор на основе глубины резкости, чтобы помочь изолировать части изображения для дальнейшего редактирования.
Предварительный просмотр выделения с помощью быстрой маски — Чтобы предварительно просмотреть выделение как маску (где красный цвет по умолчанию представляет маскированную область), коснитесь клавиши Q, чтобы переключить режим быстрой маски. Коснитесь его еще раз, чтобы вернуться к выбору (марширующие муравьи).
Исходное выделение слева (марширующие муравьи) и быстрая маска включена справа.
• Option-щелкните (Mac) | Alt-щелкните (Win) на значке быстрой маски, чтобы инвертировать выделение при входе в режим быстрой маски.
• Двойной щелчок по значку быстрой маски на панели инструментов позволяет изменить цвет наложения быстрой маски.Это может быть полезно при просмотре быстрой маски поверх изображения, где объект или фон аналогичны красному наложению по умолчанию. Примечание: изменение цвета быстрой маски также изменит параметр наложения в рабочей области «Выделение и маска».
• В режиме быстрой маски коснитесь клавиши тильды (~), чтобы отобразить быструю маску в виде маски в градациях серого. Коснитесь его еще раз, чтобы вернуться к красному наложенному экрану.
• Command + 2 (Mac) | Control + 2 (Win), чтобы просмотреть быструю маску, но редактировать составное изображение. Примечание. Чтобы увидеть, что происходит внутри, вы можете просмотреть панель «Каналы» — посмотрите, как Command + 2 (Mac) | Control + 2 (Win) нацелен на каналы RGB, а не на канал быстрой маски, и что Command + 6 (Mac) | Control + 6 (Победа) выберет быструю маску.
Select Subject — Select Subject использует искусственный интеллект и машинное обучение для быстрого выбора основного объекта на изображении. В приведенном ниже примере Select Subject выбрал почти всю статую кицунэ одним щелчком кнопки Select Subject (даже если объект состоял из нескольких тонов и цветов). Примечание: если у вас есть несколько объектов на изображении, попробуйте вместо этого использовать инструмент «Выбор объекта».
Затем было легко уточнить выделение (включить недостающие области) с помощью инструмента «Лассо».
Select Subject также был обучен портретам, поэтому, если он идентифицирует человека на изображении, он создает точный выбор вокруг таких трудно выбираемых атрибутов, как волосы. Для более сложных выделений попробуйте использовать «Выбрать тему», чтобы помочь с первоначальным выделением, затем используйте дополнительные инструменты или рабочее пространство «Выделение и маска», чтобы уточнить его.
Выбор неба (и замена неба) — Функции «Выделение»> «Небо» и «Редактирование»> «Замена неба» в Photoshop автоматически отделяют небо от элементов переднего плана на фотографии.
Чтобы выбрать небо, выберите «Выделение»> «Небо»: это отличный способ быстро выбрать область неба (или передний план: «Выделение»> «Инвертировать») для внесения изменений.
Чтобы выбрать небо и заменить его с помощью искусственного интеллекта Adobe Sensei и машинного обучения, выберите «Правка»> «Замена неба».Панель Sky Replacement содержит несколько настраиваемых параметров, в том числе:
• Выберите одно из предустановленных небес или щелкните значок шестеренки, чтобы загрузить новое небо. Photoshop автоматически помещает небо в область изображения и отображает предварительный просмотр. Sky Replacement распознает горизонт на изображении и настроит цвета переднего плана в соответствии с небом.
• Сдвинуть край — сдвигает край и помогает уменьшить бахрому краев, сдвигая край маски слоя для слоя неба (который можно увидеть на панели «Слои», когда для параметра «Вывод» задано значение «Новые слои»).
• Fade Edge — Смягчает края неба, размывая маску для слоя неба (которую можно увидеть на панели «Слои», когда для параметра «Вывод» задано значение «Новые слои»). Более низкие значения обеспечивают более четкое смешивание и могут уменьшить эффекты ореола, которые могут появиться для некоторых комбинаций переднего плана / неба.
• Коррекция неба — замена неба использует неразрушающие корректирующие слои (Яркость и контрастность и Цветовой баланс) для гармонизации цвета и тона, чтобы сделать окончательный композит более реалистичным.
• Размер — используйте ползунок «Размер» для уменьшения / увеличения размера неба и инструмент «Перемещение неба» для изменения положения неба. При изменении положения неба элементы переднего плана будут повторно гармонизированы (на основе видимой части неба).
• Отразить — используйте параметр «Отразить», чтобы лучше соответствовать направлению света.
• Регулировка переднего плана — эти параметры регулируют тонирование переднего плана, чтобы оно лучше соответствовало новому небу. Опция Multiply может затемнить область, а опция Screen осветлить ее.
• Кисть «Небо». Используйте кисть «Небо», чтобы вручную нарисовать новое небо внутри или снаружи, чтобы уменьшить ореолы или усилить вид неба в сложных областях, таких как верхушки деревьев. Когда кисть выбрана, на панели параметров появляются дополнительные параметры, включая размер, режим наложения и непрозрачность.
Опция (Mac) | Alt (Win) переключает между добавлением и вычитанием неба.
Использование режима кисти «Добавить» на новом небе может уменьшить эффект ореола или сделать небо более заметным на верхушках деревьев.
Режим «вычитание» на переднем плане может удалить новое небо, которое просачивается на передний план.
Режимы наложения Overlay или Soft Light эффективны для мягкого тонирования неба и границы переднего плана. Используйте режим наложения «Нормальный» и увеличьте непрозрачность кисти для более сильного эффекта.
• Вывод — выберите вывод результатов в новую группу слоев (для максимальной гибкости, включая доступ к маскам слоя, цветным и тональным корректирующим слоям) или в дублированный слой (результаты сглаживаются на одном слое).
• Небесные группы — при добавлении новых небес щелкните значок папки (или используйте значок шестеренки), чтобы создать новую группу. Затем перетаскивайте предустановки неба между группами, чтобы упорядочить небо.
Примечание. Добавленные Sky автоматически доступны на всех устройствах (при входе в систему с использованием одного и того же Adobe ID).
Выделение и маска — Чтобы получить больше контроля после выделения, используйте «Выделение» и «Маска» для дальнейшей точной настройки выделения.
• Для доступа к выделению и маске выберите одно из следующих значений:
Выбрать> Выбрать и замаскировать.
Щелкните «Выделение и маска» на панели параметров (когда выбран инструмент выделения, такой как «Лассо», «Выделение объекта», «Быстрое выделение» и т. Д.).
Использование сочетаний клавиш: Command + Option + R (Mac) | Control + Alt + R (Победа).
Примечание. Вам не нужно начинать с выделения, вы можете выбрать «Выделение и маска», а затем начать процесс выделения с этого места.
• Выберите инструмент, используя следующие ярлыки:
Инструмент быстрого выбора (W) Примечание: этот ярлык используется для быстрого выбора и выбора объекта — нажмите W для переключения между двумя инструментами.
Кисть Refine Edge (R)
Щетка (B)
Выбор объекта (W) Примечание: этот ярлык используется для быстрого выбора и выбора объекта — нажмите W для переключения между двумя инструментами.
Лассо (L)
Рука (В)
Увеличение (Z)
• Для инструментов «Быстрый выбор», «Кисть» и «Лассо» выберите вариант (Mac) | Alt (Победа) переключает «Добавить к выделенному» на «Вычесть из выделенного».
Для кисти «Уточнить края», опция (Mac) | Alt (Win) переключает «Расширяет область обнаружения» на «Восстановить исходное выделение».
• Выбрав инструмент «Лассо», нажмите Option + Shift (Mac) | Alt + Shift (Победа) переключает опции «Добавить к» и «Вычесть из» на пересечение с выделенным фрагментом.
• Рисование с помощью инструмента «Кисть» добавляет к маске или вычитает из нее (не закрашивает изображение). Чтобы изменить параметры кисти:
Коснитесь левой / правой скобки для уменьшения / увеличения размера кисти.
Удерживайте левую / правую скобу для непрерывного уменьшения / увеличения размера кисти.
Control + Option -drag (Mac) | Alt + правый щелчок — перетащите (Win) влево / вправо, чтобы уменьшить / увеличить диаметр кисти.
Control + Option -drag (Mac) | Alt + правый щелчок — перетащите (Win) вверх / вниз, чтобы увеличить / уменьшить жесткость / мягкость кисти.
Удерживая нажатой клавишу «Shift», проведите прямую линию между первым и последующими щелчками.
• Используйте кнопки «Выбрать объект» или «Уточнить волосы», чтобы быстро выбрать основной объект на изображении или уточнить детализацию таких участков, как волосы. Примечание. Функция Select Subject использует искусственный интеллект и машинное обучение для быстрого выбора основного объекта на изображении. Технология была обучена и оптимизирована для портретов, поэтому, если она идентифицирует человека на изображении, она будет создавать точный выбор вокруг таких трудно выбираемых атрибутов, как волосы.
• Для каждого режима просмотра есть собственная комбинация клавиш, указанная рядом с названием режима:
Луковая кожура = O
Марширующие муравьи = M
Наложение = V
на черном =
на белом = T
Черно-белый = K
на слоях = Y)
«J» включает и выключает Show Edge
«P» включает и выключает предварительный просмотр
«F» циклически переключает режимы просмотра (добавьте Shift, чтобы переключаться назад)
«X» временно отключает режим просмотра, отображая исходный
• Чтобы создать предустановку, выберите «Сохранить предустановку» в раскрывающемся списке «Предустановка».
• Используйте опцию «Запомнить настройки», чтобы изменить настройки по умолчанию на предпочтительные.
• Режим уточнения — на выбор доступны два режима уточнения: с учетом объекта и с учетом цвета.
При попытке выделить волосы и другие мелкие элементы изображения (особенно когда передний план и фон похожи по цвету или их трудно различить) используйте Object Aware (с помощью ИИ и машинного обучения он часто дает наилучшие результаты в этих ситуаций).
На фотографиях с простым фоном и высоким цветовым контрастом с объектом функция Color Aware может дать лучшие результаты, особенно при использовании в сочетании с кистью Refined Edge Brush. При использовании режима с учетом цвета флажок «Уточнение в реальном времени» (расположенный в разделе «Режим просмотра») может помочь в предварительном просмотре результатов кисти «Уточнить края» в реальном времени.
• Global Refinements — используйте ползунки «Сглаживание», «Растушевка», «Контраст» и «Сдвиг края», чтобы улучшить края маски.Например, если на вашей фотографии есть небольшой ореол вокруг выделения, используйте ползунок «Растушевка», чтобы увеличить мягкость края, затем используйте ползунок «Сдвиг края», чтобы задушить (сдвинуть край внутрь) или раздвинуть (сдвинуть край) от края. тема.
• Если вы сначала создаете выделение, затем выбираете «Выделить и маскировать» и изменяете выделение, нажатие «Очистить выделение» удаляет все маскирование, а нажатие значка «Сбросить рабочее пространство» (слева от кнопки отмены) сбрасывает выделение в состояние при выборе и Был выбран вариант маски.
• Select and Mask поддерживает режим Bird Eye View для более быстрой навигации по изображению. При увеличении изображения нажмите и удерживайте «H» (изображение уменьшится до размера окна). Перетащите прямоугольник масштабирования в желаемое место и отпустите кнопку мыши. Отпустите кнопку «H» — изображение увеличится до выбранной области, а выбранный инструмент останется без изменений. Примечание. Для просмотра с высоты птичьего полета требуется поддержка графического процессора.
• При первом двойном щелчке по маске слоя на панели «Слои» Photoshop отображает диалоговое окно с вопросом, что бы вы хотели сделать двойным щелчком по маске слоя.Вы можете выбрать между View Properties (на панели Properties) или Enter Select and Mask. Это поведение можно изменить позже, выбрав «Настройки»> «Инструменты»> «Двойной щелчок по маске слоя», запускает маску и «Выбор рабочего пространства».
• Это видео («Выделение и маска в Photoshop CC») демонстрирует, как использовать рабочее пространство «Выделение и маска» в Photoshop CC
.Дополнительные способы изменения выбора — Существуют специальные команды, позволяющие быстро изменять выбор. Выберите Select> Modify…
.• Граница — добавить границу к выделению.
• Сглаживание — помогает убрать паразитные пиксели при выделении на основе цвета.
• Развернуть — развернуть выделение.
• Контракт — уменьшить выделение.
• Выберите «Выделение»> «Увеличить», чтобы увеличить выделение и включить в него все соседние пиксели, попадающие в диапазон допуска, указанный в параметрах «Волшебная палочка».
• Выберите «Выделение»> «Похоже», чтобы включить пиксели по всему изображению, а не только соседние, в пределах допустимого диапазона.
Фильтры максимума и минимума — Фильтры максимума и минимума могут расширять или сокращать выбор с помощью десятичного числа (не целого числа, как ограничение для команды Select> Modify). Сначала сделайте свой выбор, затем нажмите Значок «Быстрая маска» для просмотра красного наложения перед выбором фильтра (в противном случае фильтр будет влиять на пиксели на выбранной вами фотографии).Затем выберите «Фильтр»> «Другое»> «Минимум», чтобы уменьшить выделение, или выберите «Фильтр»> «Другое»> «Максимум», чтобы развернуть выделение. Примечание: оба фильтра смотрят на значения серого в пределах указанного вами радиуса. Параметр «Сохранить округлость» поможет сохранить круглые формы круглыми, а не уменьшать их с помощью более «прямоугольного» метода, который срезает углы при сжатии. Сохранение прямоугольности поможет предотвратить скругление прямоугольных форм с более квадратными краями.Оба фильтра можно использовать для операций подавления и распространения на масках или изображениях (удаление грязи, увеличение ярких точек света и т. Д.).
Сохранение выделения — После выполнения сложных выделений, если вы думаете, что можете снова использовать выделение, выберите «Выделение»> «Сохранить выделение», чтобы сохранить выделение как альфа-канал. Альфа-каналы можно сохранять в файлах нескольких форматов, включая .psd и .tif. Примечание: альфа-каналы не сохраняются в формате JPEG. Чтобы загрузить канал как выделенный, используйте Select> Load Selection или используйте следующие ярлыки:
• Command-щелчок (Mac) | Control-щелкните (Win) на значке канала, чтобы загрузить его как выделенный.
• Command + Shift-щелчок (Mac) | Control + Shift-щелкните (Win), чтобы добавить дополнительные каналы к выделенному.
• Command + Option-щелчок (Mac) | Control + Alt-щелкните (Win), чтобы вычесть другой канал из выделения.
• Command + Option + Shift-щелчок (Mac) | Control + Alt + Shift-щелкните (Win), чтобы создать пересечение двух каналов.
Вставка в выделенную область — Если в документе есть активная область выделения (марширующие муравьи) и содержимое находится в буфере обмена, при выборе «Правка»> «Вставить» содержимое вставляется из буфера обмена по центру активного выделения.
• Выбор «Правка»> «Специальная вставка»> «Вставить в» вставляет содержимое из буфера обмена в ваше выделение и автоматически преобразует выделение в маску слоя.
• Правка> Специальная вставка> Прошлое снаружи также создает маску слоя из текущего выделения, но инвертирует маску при вставке содержимого.
• Чтобы сохранить координаты объекта при вставке из одного документа в другой, используйте «Правка»> «Специальная вставка»> «Вставить на место».
Преобразовать (загрузить) содержимое слоя в выделение — Чтобы создать выделение из содержимого слоя, Command -click (Mac) | Control-щелкните (Win) на миниатюре слоя на панели «Слои».
• Command + Option + 2 (Mac) | Control + Alt + 2 (Win) загружает яркость изображения как выделение. Затем это можно использовать для различных манипуляций, таких как регулировка цвета или плотности застройки.
• Используйте следующие сочетания клавиш для добавления, вычитания и пересечения выделенных областей:
Command + Shift-щелчок (Mac) | Control + Shift-щелкните (Win), чтобы добавить еще один слой к выделению.
Option + Command-щелчок (Mac) | Alt + Control-щелкните (Win), чтобы вычесть еще один слой из выделения.
Option + Command + Shift-щелчок (Mac) | Alt + Control + Shift -кликните (Win), чтобы создать пересечение двух слоев.
Примечание: те же самые горячие клавиши работают при нажатии на миниатюру маски слоя на панели «Слои».
Использование временных настроек — Иногда легче выделить объект, если контраст между объектом и фоном больше. Чтобы временно добавить больше контраста, попробуйте добавить корректирующий слой (например, Кривые или Уровни) и значительно увеличьте контраст.Затем сделайте выбор и, когда закончите, откажитесь от корректирующего слоя.
Альфа-канал (1), Граница (2), Канал (1), Цветовой диапазон (1), Контракт (1), Копия (1), Область прицела (1), Расширение (1), Область фокусировки (1), Увеличить (1), Лассо (1), Загрузить выделение (1), Волшебная палочка (1), Магнитное лассо (1), Маска (2), Выделение объекта (1), Вставить на место (1), Вставить в (1) ), Специальная вставка (1), Многоугольное лассо (1), Быстрая маска (1), Инструменты быстрого выделения (1), Прямоугольная область (1), Сохранить выделение (1), Выделение и маска (3), Выделение (1) , Похожие (2), гладкие (1)
Основы работы со слоями в Pixlr Editor
◄ Верни меня, Скотти!
Слои делают Pixlr Editor мощным инструментом графического дизайна.Основы чужды людям, которые никогда не использовали подобное приложение для графического дизайна, но их легко понять, как только вы освоите их. Чтобы дать вам очень короткий и быстрый урок, мы собираемся взять пустой холст, вставить альбомное изображение, добавить еще одно изображение и добавить текст. В конце мы даже дадим вам файл, который вы сможете скачать и открыть в Pixlr Editor, если вы хотите сами поэкспериментировать со слоями.
Фоновый слой
Когда вы создаете новый документ в Pixlr Editor, вы создаете новый пустой холст.По умолчанию этот пустой холст белый, но вы можете установить флажок «Прозрачный» при создании нового холста, чтобы фон не имел никакого цвета.
Выбрать все, скопировать, вставить в новый слой
Как только мы это сделаем, мы открываем новое изображение (Файл> Открыть) красивого морского пейзажа. При просмотре этого изображения мы выбираем все, копируем и вставляем это изображение в исходный пустой холст. (Примечание: перед копированием необходимо выбрать или .)
Вставив это изображение, мы автоматически создали новый слой поверх фонового слоя. Мы могли бы перетащить эти слои из меню «Слои», чтобы поместить один поверх другого, если бы захотели. Таким образом можно вставить любое изображение (или даже фрагмент, скопированный с другого изображения).
Добавление прозрачного слоя
Добавим еще одно изображение чайки, которое у нас есть под рукой. Это изображение чайки с уже прозрачным фоном.Мы снова использовали команды выбора, копирования и вставки, чтобы поместить эту чайку в небо.
Переименование слоев
Нам нравится, когда все в порядке, поэтому мы присваиваем нашим слоям имена. Вы можете сделать это, дважды щелкнув слой и введя текст. Или щелкните слой правой кнопкой мыши, и вы увидите подменю с вариантами выбора.
Движущиеся изображения внутри слоя вокруг
Вы можете перемещать каждый отдельный слой, выбирая инструмент «Перемещение» и просто перетаскивая изображение.Как вы можете видеть здесь, мы перемещаем наш пейзаж, и фон просматривается.
Перемещение слоев вперед / назад друг за другом
Вы также можете перемещать слои в меню «Слои». Перетаскиваем чайку ниже слоя с пейзажем, и чайка исчезает.
Изменение непрозрачности слоя
Возможно, самая удобная деталь слоев — это то, что вы можете изменить непрозрачность слоя. Кнопка в нижнем левом углу меню «Слои» позволяет контролировать непрозрачность любого слоя.Здесь, чтобы просто показать, как это работает, мы уменьшаем непрозрачность слоя с чайкой.
Добавление стилей слоев
Вы также можете применить стили слоя к любому слою. Это отличный способ смешать изображения или добавить к объекту эффекты, такие как тень.
Добавление текстовых слоев
Наконец, мы добавим текст.
Визуальные детали меню слоя
Обратите внимание, что каждый слой в меню слоев выглядит по-разному в зависимости от типа слоя: белый фон, изображение, прозрачное изображение, текст.Также обратите внимание, что каждый слой, к которому добавлен стиль слоя, отмечен желтой звездой. Все эти визуальные индикаторы предназначены для того, чтобы вы могли получать больше информации о своих слоях во время редактирования. Примечание. Здесь нет параметров для объединения слоев или группировки слоев, но вы можете перетащить эти слои, чтобы переставить их вручную.
Вот и все. Вот конечный продукт:
Хотите повозиться с этим сами? Загрузите файл .pxd, который мы использовали для создания этого краткого руководства, и поэкспериментируйте самостоятельно.Вы найдете его внизу этой страницы. Нужен симпатичный шрифт, который мы использовали? Вы можете найти это здесь, на сайте Dafont.com.
Как вставить изображение в слой в GIMP в Windows 10
GIMP не работает, как большинство других редакторов изображений. В нем есть все лучшие функции, которые есть у расширенных инструментов редактирования изображений, таких как Photoshop, но то, как они работают, — это другая история. Почти во всех приложениях для редактирования изображений, когда вы вставляете изображение из буфера обмена в файл проекта, автоматически создается новый слой, и изображение вставляется в этот слой.В GIMP вы можете сделать то же самое, но процесс будет немного другим. Кажется, что добавление нового слоя, а затем вставка изображения не совсем помогает.
Вставить изображение в слой в GIMP
Откройте GIMP и создайте новый файл нужных вам размеров. Скопируйте и вставьте изображение со своего диска или из другого файла GIMP в новый файл, который вы только что создали. На этом этапе важно проверить, не превышает ли вставленное изображение размер вашего холста.Если это так, и вы создадите из него слой, вы потеряете все, что не помещается на холсте. Обычно большое изображение легко заметить, но если вы не уверены и думаете, что углы срезаются немного близко к краю холста, нажмите сочетание клавиш Shift + S.
Это переведет изображение в режим масштабирования / изменения размера. Вы увидите полное изображение и контур холста, чтобы вы могли видеть разницу в размере. Уменьшите масштаб изображения или переместите его, чтобы получить ту часть, которую хотите включить в холст.Дело в том, чтобы убедиться, что у вас есть столько изображения, которое вы хотите использовать внутри слоя.
Когда вы закончите, посмотрите в окно «Слои». Вы увидите, что изображение отображается как «Плавающий выбор (вставленный слой)». Убедитесь, что он выбран, а затем нажмите зеленую кнопку нового слоя. Это поместит изображение на отдельный слой.
После этого вы можете редактировать его как хотите.
ПоведениеGIMP отличается от поведения Photoshop, приложения, для которого он во многих случаях является альтернативой, но это не обязательно означает, что оно плохо работает.Пока элемент не превращен в слой, вы можете редактировать его как есть. Как только он становится слоем, он приобретает свойства и ограничения функции, что означает, что некоторые параметры редактирования могут быть недоступны.
Как создать новый слой в Photoshop CS5
Работа со слоями — одно из самых больших преимуществ Adobe Photoshop, так как вы можете свободно работать с элементами на одном слое, не влияя на внешний вид других слоев. Но сначала не всегда легко добавить новый слой, поэтому помогает, когда кто-то может указать вам правильное направление.Поэтому просто следуйте инструкциям, описанным ниже, чтобы начать добавлять новые слои к своим изображениям и посмотреть, насколько это может быть полезно для ваших проектов.
Добавление нового слоя к изображению в Photoshop CS5
Размещение каждого элемента изображения на отдельном слое — это действительно хорошая привычка, особенно если вы разрабатываете что-то, что будет подвергаться критике и корректировке на основе отзывов других. Поэтому, если вам нужно что-то изменить в элементе вашего изображения, вы можете сделать это без необходимости менять все остальное.
Шаг 1. Откройте изображение в Adobe Photoshop CS5.
Шаг 2: Щелкните Window вверху окна, затем убедитесь, что выбран параметр «Слои». Если слева от слова Layers нет галочки, щелкните его, чтобы отобразить панель Layers . Вы также можете нажать F7 на клавиатуре в любое время, чтобы отобразить или скрыть панель Layers .
Шаг 3: Нажмите кнопку Create a New Layer внизу панели Layers .Это кнопка, обведенная ниже, которая выглядит как страница с загнутым углом.
Теперь у вас будет на один слой больше, чем было в начале. Вы можете выполнить следующие действия, чтобы добавить дополнительные слои по мере необходимости. Вы также можете добавить слой, нажав Shift + Ctrl + N на клавиатуре или нажав Layer -> New -> Layer в верхней части окна.
Photoshop — отличная программа для создания любого количества цифровых изображений, но многие художники по-прежнему предпочитают рисовать что-либо ручкой и бумагой.Для этих людей устройства, такие как планшет Wacom Bamboo, великолепны, потому что вы можете подключить их к компьютеру и сделать снимок своего рисунка в такой программе, как Photoshop. Щелкните здесь, чтобы узнать больше о планшетах Wacom и узнать цены.
Если у вас возникли проблемы с редактированием или преобразованием слоя, возможно, этот слой заблокирован. Узнайте, как разблокировать слой в Photoshop CS5.
Мэтью Берли пишет технические руководства с 2008 года. Его статьи были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
СвязанныеОтказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.ЯЗЫК}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}} .
 Позже можно будет любой слой переместить на передний план относительно другого. Нажимаем клавиши CTRL+A («Выделить всё»). После того, как у фото по краям образовалось выделение в виде пунктирной линии, идём в меню
Позже можно будет любой слой переместить на передний план относительно другого. Нажимаем клавиши CTRL+A («Выделить всё»). После того, как у фото по краям образовалось выделение в виде пунктирной линии, идём в меню 
 Чтобы размеры изменялись пропорционально, необходимо нажать и удерживать клавишу
Чтобы размеры изменялись пропорционально, необходимо нажать и удерживать клавишу 
 Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
 Необходимо в разделе слоев выбрать нужный и нажать на него правой кнопкой мыши, затем выбрать пункт «Создать дубликат слоя». в котором следует указать имя нового слоя.
Необходимо в разделе слоев выбрать нужный и нажать на него правой кнопкой мыши, затем выбрать пункт «Создать дубликат слоя». в котором следует указать имя нового слоя.