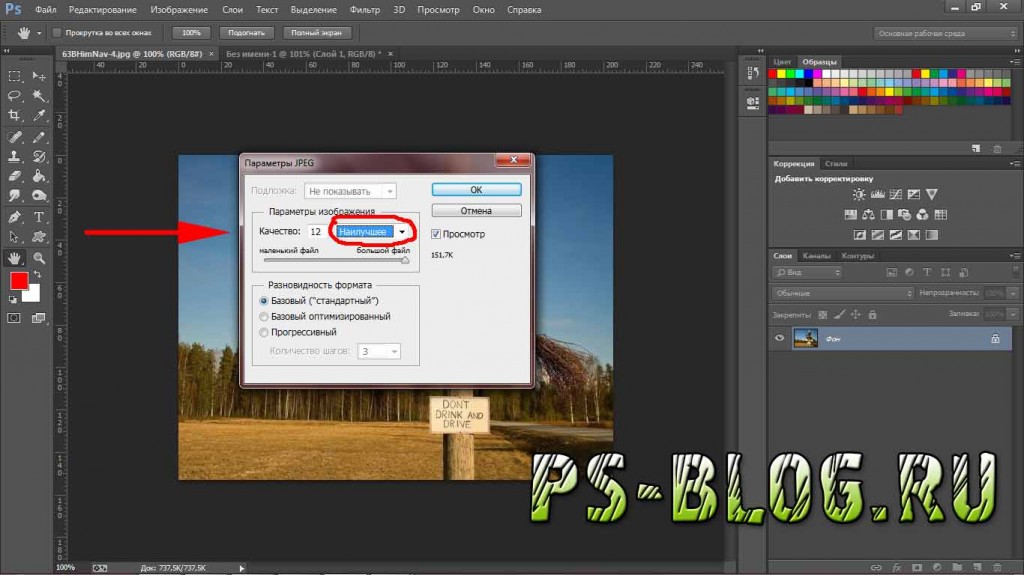
Как в фотошопе узнать размер слоя
Как Узнать Размеры Слоя В Фотошопе?
Размер слоя в фотошопе точно такой же как и размер документа.Или по другому слой точно соответствует размеру документа, другое дело, если нужно узнать размер чего-либо конкретного, выделенного фрагмента в этом слое, то в этом случае нажмите Ctrl+клик по иконке слоя, слой выделится, и в палитре инфы будет указан размер выделения. Палитра инфы запускается нажатием кнопки F8.
Как в Фотошопе изменить размер слоя
Размер видимой части слоя файла, открытого в программе Photoshop, равен площади холста документа и может быть изменен уменьшением или увеличением размера документа или холста. Однако в графическом редакторе существует возможность поменять размер находящегося на любом слое объекта при помощи инструментов трансформации.
- — программа Photoshop;
- — файл, состоящий из нескольких слоев.

Как узнать размеры слоя в Фотошопе? Как узнать размеры слоя в Фотошопе, а именно ширину и высоту?
Разрешение и размер изображения в photoshop
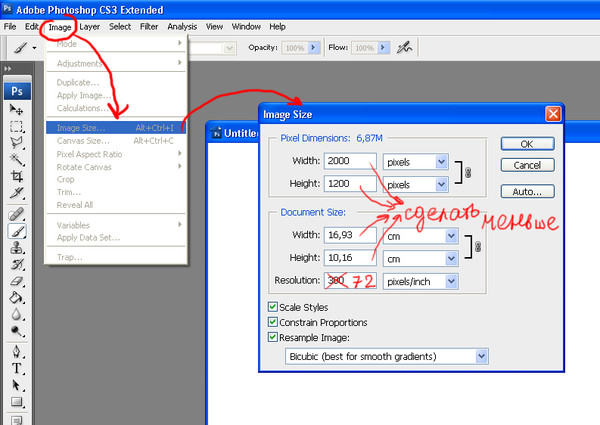
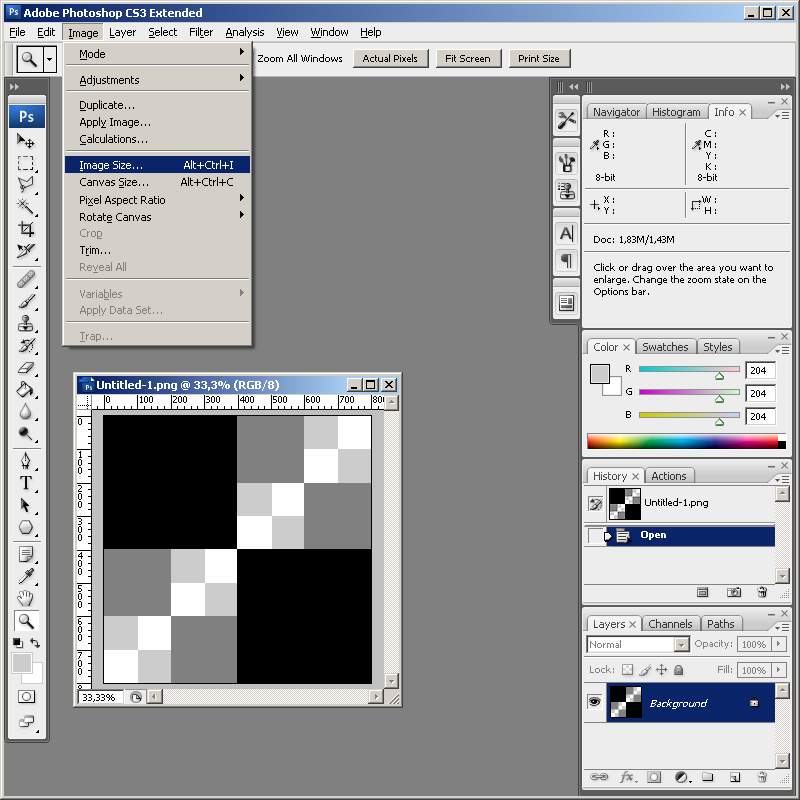
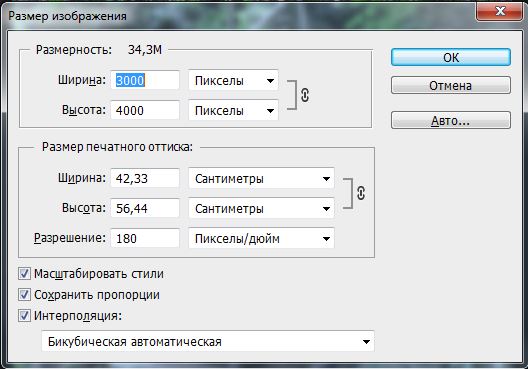
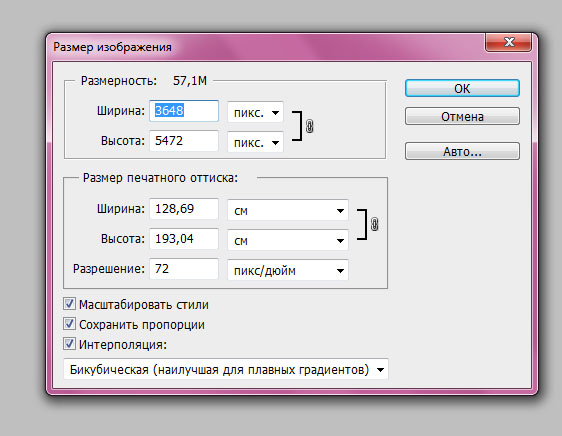
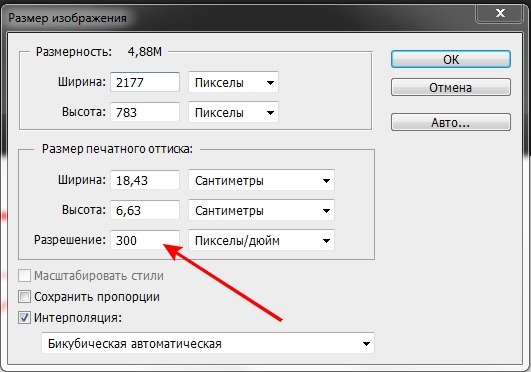
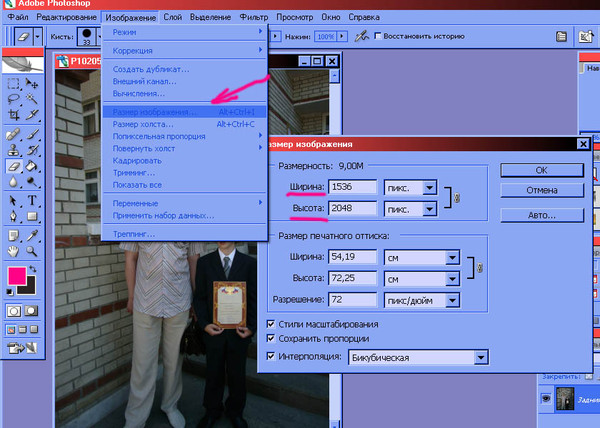
Для того, чтобы узнать, насколько велика фотография, которую мы открыли в Photoshop, идём по вкладке главного меню в верхней части экрана Изображение –> Размер изображения (Image –> Image Size) или просто нажать комбинацию клавиш Alt+Ctrl+I, после чего откроется диалоговое окно:
В начале диалоговое окно размера изображения может показаться немного пугающим и запутанным, но на самом деле, это довольно простое окно. Она разделено на две части, “Размерность” (Pixel Dimensions) и “Размер печатного оттиска” (Document Size). На данный момент, давайте проигнорируем раздел для печати “Размер печатного оттиска” и сосредоточимся на “Размерности” (Pixel Dimensions):
Она разделено на две части, “Размерность” (Pixel Dimensions) и “Размер печатного оттиска” (Document Size). На данный момент, давайте проигнорируем раздел для печати “Размер печатного оттиска” и сосредоточимся на “Размерности” (Pixel Dimensions):
Здесь Photoshop сообщает нам ширину и высоту нашего изображения в пикселях, иными словами, количество пикселей в нашем изображении слева направо и количество пикселей сверху вниз. Это очень важная информация, которая, кроме всего прочего, определяет размер файла нашего изображения.
Итак, Photoshop сообщил мне, что моя фотография имеет ширину 3456 пикселей и высоту 2304 пикселей. Другими словами, она содержит 3456 пикселей слева направо, и 2304 пикселей от верха до низа.
Чтобы узнать, сколько пикселей всего находится у меня в фото, мне нужно просто умножить ширину на высоту, в данном случае 3456 x 2304, что дает мне в общей сложности 7962624 пикселей. Это большая величина.
Помните, раньше я упомянул, что снимок сделан 8-ми мегапиксельной камерой? 8 мегапикселей – это 8 млн. пикселей. Это означает, что когда я сделаю фотографию этой камерой, фото будет состоять из 8 миллионов пикселей (примерно, конечно). К примеру, если у вас есть 12-мп камера, ваши фотографии будут состоять из 12-ти миллионов пикселей (правда, зачем столько много, мне непонятно).
С этим разобрались, первая часть диалогового окна “Размерность” сообщает нам ширину и высоту изображения в пикселях. Пока все хорошо. Теперь давайте посмотрим на вторую часть диалогового окна, “Размер печатного оттиска” (Document Size).
Размер печатного оттиска
Название этого раздела диалогового окна – перевод официальной русскоязычной версии Photoshop, хотя я бы перевёл его всё-таки буквально, именно как “Размер документа”.

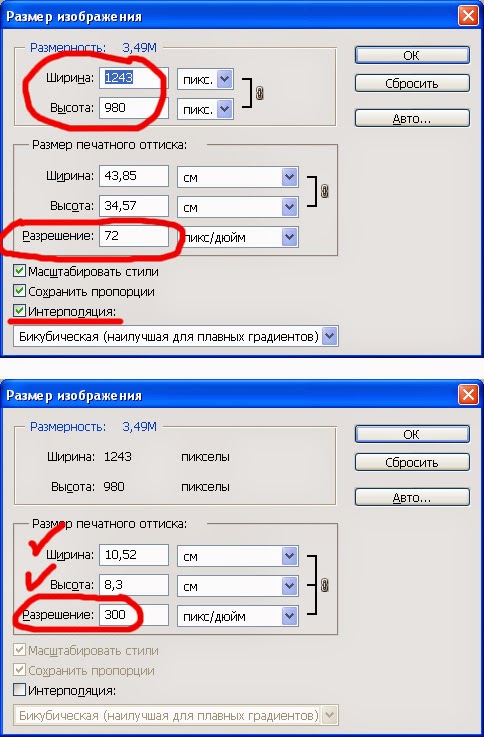
Обе эти части взаимосвязаны, но есть и отличия. Обратите внимание, в нижней части раздела имеется поле “Разрешение” (Resolution), а в этом поле стоит цифра “72”. Обратите также внимание, справа имеется ещё одно поле, где имеется надпись говорить “пиксели/дюйм” (pixels/inch):
Это говорит нам о том, что если мы будем печатать наше фото, то 72-е точки из наших 3456 пикселей по ширине и 72-е точки из наших 2304 пикселей по высоте будут напечатаны на каждом квадратном дюйме бумаги.
“Разрешение изображения” означает, сколько пикселей вашего изображения слева направо и сколько пикселей сверху вниз будут печататься на каждом дюйме бумаги.
Конечно, дюйм площади всегда квадратный, что означает, что количество пикселей по высоте и ширине всегда будет одинаковое, вот почему разделе “Разрешение” (Resolution) документа содержится только один параметр. Это число (здесь 72) будет одним и тем же как слева направо, так и сверху вниз.
Давайте вычислим фактический размер фото с этими параметрами (3456 на 2304 с разрешением 72 пикс/дюйм), который будет получен при печати. Для этого надо просто разделить количество пикселей на величину разрешения:
3456 разделить на 72 = 48 дюйма (121,92 сантиметра)
2304 разделен на 72 = 32 дюйма (81,28 сантиметра)
После этих сложнейших вычислений мы выяснили, что наше фото будет 48 дюймов в ширину и 32 в высоту. Это огромная фотография! Но постойте, разве мы не видим этих чисел 48 и 32 где-то раньше? Вроде где-то что-то такое было. Взгляните еще раз на раздел “Размер печатного оттиска”:
Посмотрите, значения ширины и высоты нашего изображения указаны – 48 дюймов – ширина и 32 дюйма – высота. И это именно то, что мы получили сами, когда высчитывали величину печатного изображения вручную.
Покажу как изменить размер изображения в фотошопе
. Если вы уже достаточно долго работаете с программой, то для вас этот урок будет бесполезен, так как в нем я буду разбирать основы.
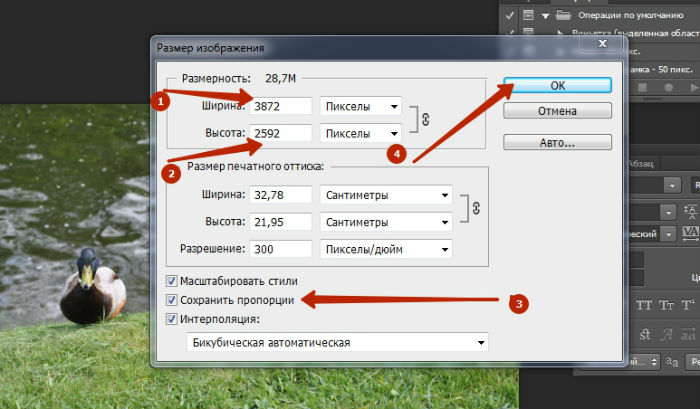
Первым делом открываем фотошоп и изображение, которое будет пытаться изменить. Для изменения нам понадобится зайти в “Изображение -> Размер изображения” (Image -> Image Size). Горячее сочетание клавиш “Alt+Ctrl+I”.
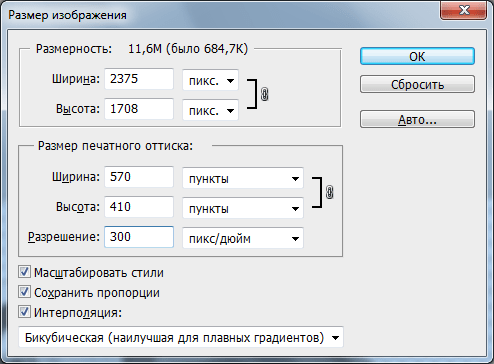
Открывается новое окно с которым мы будем разбираться.
– какой объем на данный момент фотография занимает. Если мы будем изменять ширину или высоту изображения, то программа будет показывать какой размер фотография будет иметь после применения действия, а также какой размер она занимала до этого.
Справа от этого пункта есть специальная шестеренка, под которой спрятана настройка “Масштабировать стили
“. Она должна быть активна и отмечена галочкой. Отвечает она за то, что если вы применяли на фотографии какие-то эффекты или стили, то при изменении размеров она также будут изменяться.
Следующий пункт “Размер
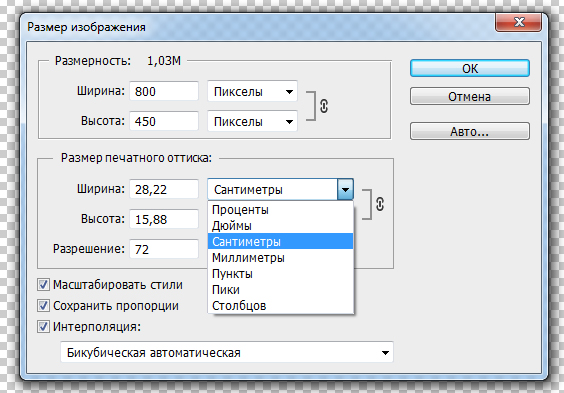
” – отображение размеров фотографии, которое может измеряться в процентах, пикселях, дюймах сантиметрах и т.д.
Пункт “Подогнать под
” – это заготовки, которые вы можете использовать. Можно загружать какие-то сторонние, выбирать из уже существующих или сохранять какие-то свои. Понадобится это может, если вы часто пользуетесь функцией изменения изображения.
Самые главные параметры “Ширина
” и “Высота
“. Слева идет показатель, а справа в чем он измеряется. Может быть в пикселях, процентах, дюймах, сантиметрах и т.д.
Слева от ширины и высоты есть специальная связка, которая позволяет “Сохранять пропорции
“. Например, когда будет изменяться ширина, сохраняя пропорции, автоматически будет изменяться и высота.
Если щелкнуть обратно по цепочки, то все вернется к исходному значению.
Следующий параметр “Разрешение
” отвечает за качество фотографии. Может измеряться в пикселях на дюйм, либо в пикселях на сантиметр. Для обычного монитора достаточно значения в 72 Пикселы/дюйм, а для печати лучше ставить 300 Пикселы/дюйм.
Может измеряться в пикселях на дюйм, либо в пикселях на сантиметр. Для обычного монитора достаточно значения в 72 Пикселы/дюйм, а для печати лучше ставить 300 Пикселы/дюйм.
“Ресамплинг
” отвечает за изменение объема данных изображения. Если вы начинающий пользователь, то я предлагаю эту опцию оставить на пункте “Автоматически”.
Ну и напоследок стоит сказать о том, что лучше всего уменьшать размер изображения, так как при этом оно максимально сохраняет свое качество. При увеличении изображения оно теряет в качестве.
Видеоурок:
Многие до сих пор не знают как изменять размер файла в программе Adobe Photoshop
. Давайте наглядно рассмотрим этот незатейливый процесс редактирования и выясним, как быстро поменять разрешение файла и его физические (виртуальные) длину и ширину.
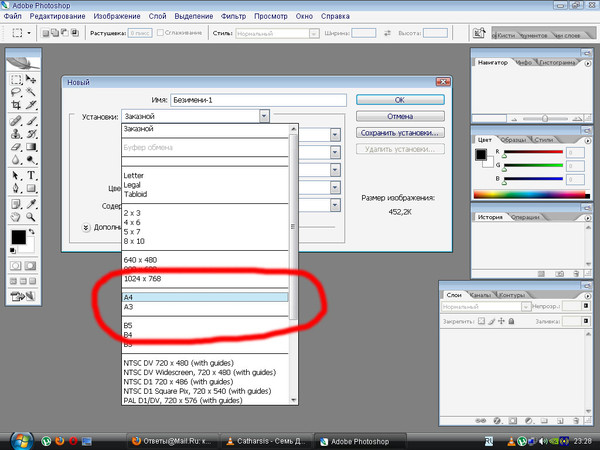
Для начала создадим новый документ, чтобы было понятнее. Для этого перейдем в пункт меню File-New
, либо нажмем клавиши CTRL + N
.
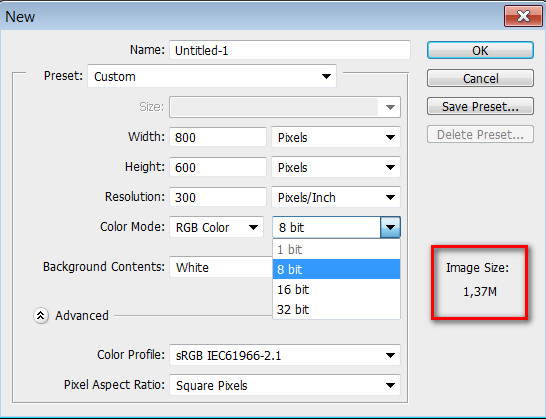
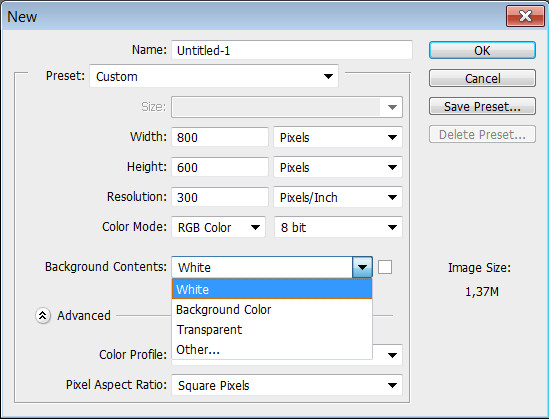
После этого у нас должно появится диалоговое окно с выбором параметров. Среди них вы найдете такие как выбор измерений (пиксели, дюймы, сантиметры и т.п.), размер ширины и высоты нового документа, разрешение, цветовую модель и т.д.
Оптимальными для редактирования файла (печати) являются: 300 пикселей на дюйм (разрешение), ширина и высота – на ваше усмотрение (исходный размер фотографии), цветовая модель – RGB, фон изображения – либо прозрачный, либо белый и т.п.
При изменении ширины, высоты изображения, смотрите на получившийся размер фото, так как при редактировании главное не количество, а качество. В том числе на результат ваших действий будет влиять разрядность документа – это 8,16,32 бит. Рекомендую начинать с 8 – не ошибетесь!
Что касается фона изображения, то лучше, конечно, использовать прозрачный. Но можно оставить и белый, так как с ним удобнее работать, а удалить его всегда можно потом. Обратите свое внимание на кнопку Save Preset
Но можно оставить и белый, так как с ним удобнее работать, а удалить его всегда можно потом. Обратите свое внимание на кнопку Save Preset
– с помощью данного параметра можно сохранить свой размер и пользоваться им в дальнейшем (повторном редактировании схожего фото).
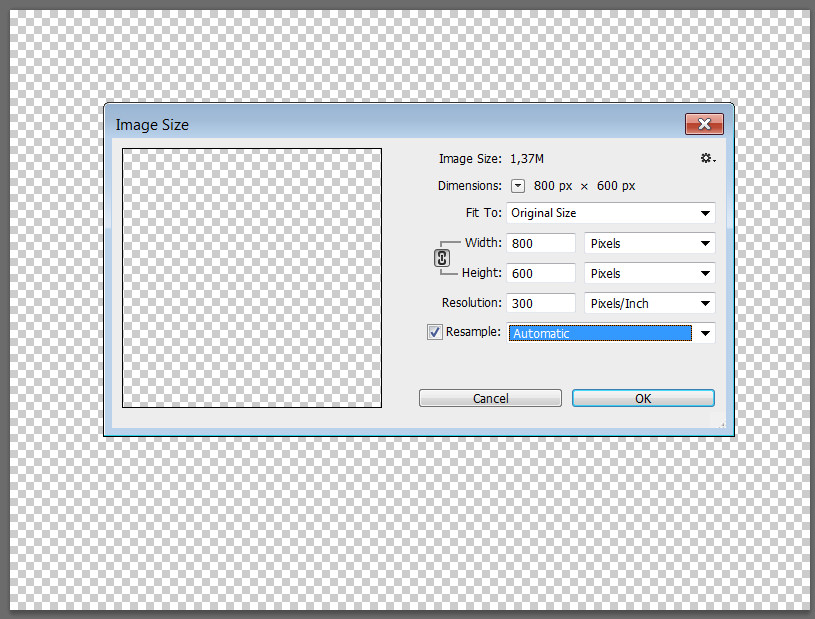
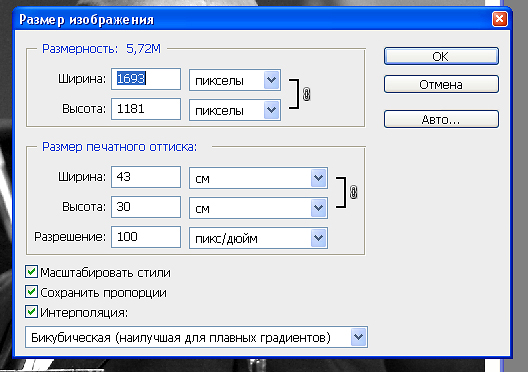
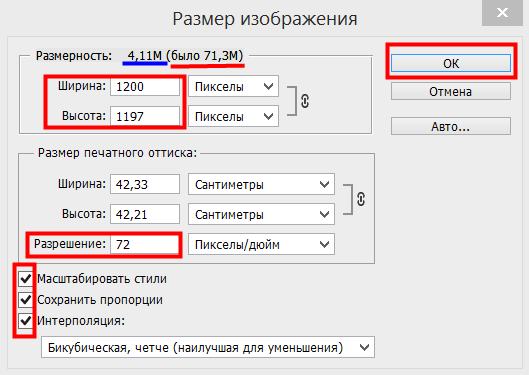
Нажимаем кнопку ОК и смотрим на результат. Я поставил прозрачный фон и размеры ширины и высоты – 800 на 600 пикселей соответственно. Кроме этого, я указал разрешение документа – оно равно 300 пикселей на дюйм. Чтобы посмотреть размеры, можно нажать на клавиатуре клавиши ALT + CTRL + I
.
Теперь, при изменении размера фото (к примеру, уменьшении его до 400 пикселей в ширину), мы должны выбрать, изменять ли нам пропорции документа. За эти настройки отвечает значок скрепки, рядом со значениями размеров. Если его снять, то можно изменить документ до неузнаваемости.
- Если же вы будете увеличивать снимок, то обязательно следите за его размерами, так как программа Фотошоп может попросту не обработать новый формат из-за нехватки памяти
. - Я изменил свойства документа и поставил значения 300 на 300 пикселей, то есть получился квадрат (не Малевича).
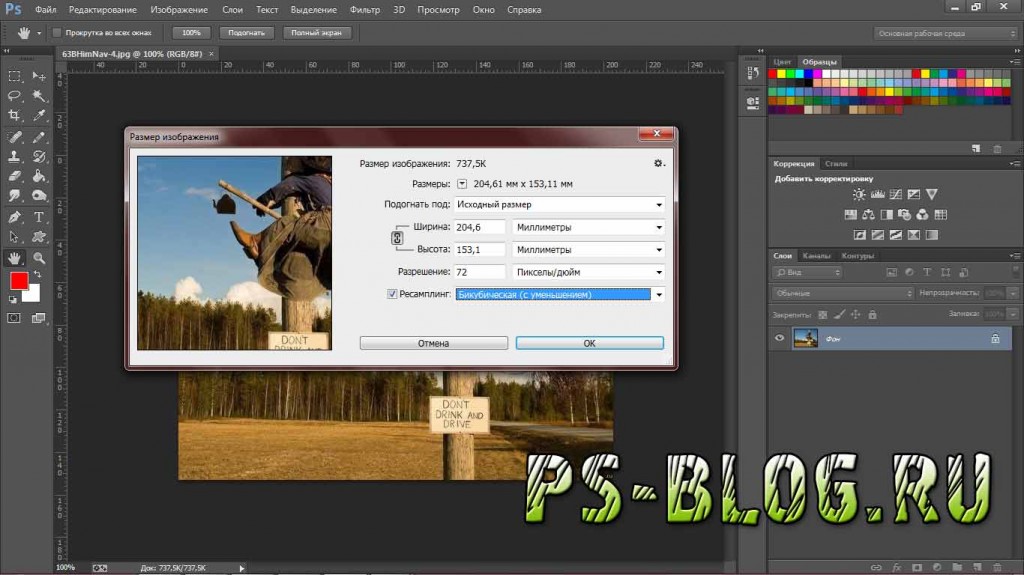
Давайте возьмем реальную фотографию и отредактируем ее в Фотошоп. Теперь заходим в меню Image-Image Size
.
Попробуем подогнать изображение под формат стандартного листа A4. Для этого перейдем в меню выбора подгонки снимка и выберем интересующий нас формат.
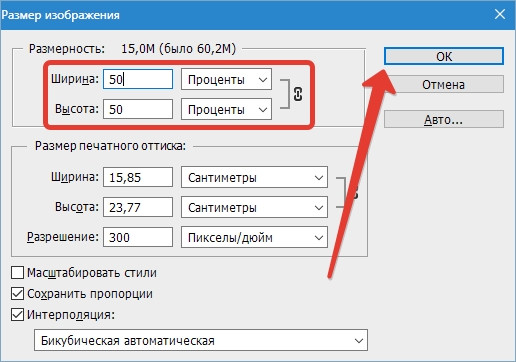
Нужно обратить внимание на то, что размеры фотографии можно изменять и в процентном соотношении, что очень удобно при создании экшенов. Например, если мы поставим значение 50% в поле ширины, и уберем соотношение пропорций, то получим интересный эффект.
Как часто, просматривая фотографии на компьютере, мы выбрасывали классные кадры, потому что они оказались слишком маленькими по размеру и некачественными. Но с помощью специальных программ можно спасти почти любое изображение!
Повышение качества изображения – очень объёмная тема. Для улучшения качества фото в Photoshop могут применяться цветокоррекция, усиление резкости, ретушь и много других операций. Все они требуют определённых навыков и владения особыми техниками.
Для улучшения качества фото в Photoshop могут применяться цветокоррекция, усиление резкости, ретушь и много других операций. Все они требуют определённых навыков и владения особыми техниками.
Но существуют и менее сложные способы, когда просто требуется увеличение изображения без потери качества. Ниже мы рассмотрим на примере, как улучшить качество фото, если нужно увеличить фото без потери качества.
Как увеличить фото без потери качества
Всем приходилось сталкиваться с изображением маленького размера низкого качества. На таких снимках при увеличении сильно видны пиксели, точки, из которых строится растровое изображение.
Увеличение изображения растягиванием его свободным трансформированием только ухудшит положение.
В этом уроке работа будет проводиться в Photoshop CC 2017. Но сначала мы рассмотрим метод для других, более старых, версий Photoshop. А потом покажем, как Photoshop CC 2017 может сделать всю процедуру автоматически.
Открываем изображение в Photoshop. Теперь мы постепенно увеличим его в несколько заходов. Стоит сразу отметить, что увеличить фото и поднять качество можно, но с ограничением в размере.
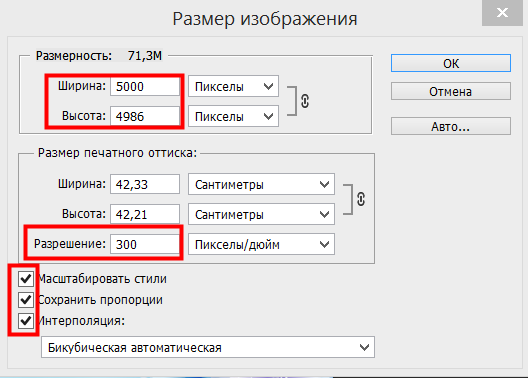
Нажимаем сочетание клавиш Alt + Ctrl + I
. У нас откроется окно «Размер изображения»
. Нужно, чтобы между «Шириной»/Width
и «Высотой»/Height
была нажата скрепка. Тогда ширина и высота будут изменяться пропорционально.
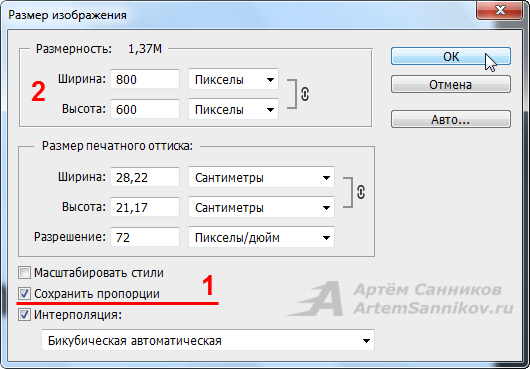
Увеличим изображение два раза, каждый раз на 20%. Для этого в выпадающем списке напротив «Ширины»
меняем пиксели на проценты (Pixel/Percent), а численное значение со 100% на 120% и нажимаем Ok
. Затем ещё раз вызываем окно размера изображения (Alt + Ctrl + I
) и увеличиваем на 20%.
- Мы увеличили размер изображения с 950х632 пикселя до 1368х910 пикселей.
Для наглядного сравнения приблизим исходное изображение (950х632 пикс.) и полученное (1368х910 пикс.).
Мы увеличили изображение почти в полтора раза и даже улучшили качество. Как видно, пикселизация менее заметна, если приблизить изображение.
Как видно, пикселизация менее заметна, если приблизить изображение.
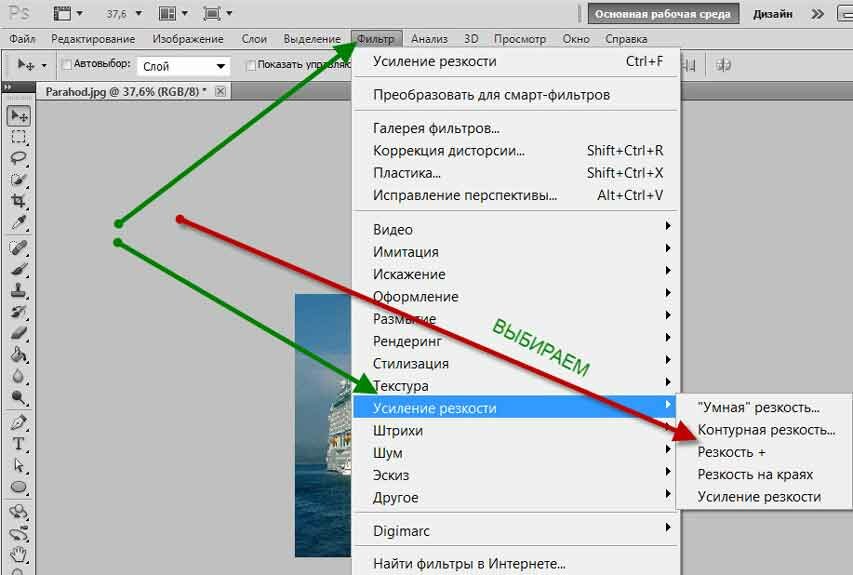
Остаётся доработать результат. Применим фильтр «Умная резкость»
к полученному изображению.
Заходим: «Фильтры»/«Усиление резкости»/«Умная резкость»/Filter/Sharpen/Smart Sharpen
. Перемещая ползунки, подбираем подходящую резкость.
Если в маленьком окне предпросмотра на изображение кликнуть левой клавишей мыши и удерживать, то можно увидеть картинку до применения эффекта. Разница ощутима. Особенно заметен плавный переход цвета (без кубиков) на линзах очков.
Мы полностью убрали шум, сместив ползунок до конца вправо. Радиус резкости взяли 0,3 пикселя, эффект применили на 79%.
- Ещё раз сравним результаты.
- Слева – исходное изображение, в центре – после увеличения размера, справа – с применением «Умной резкости»
. - После применения «Умной резкости»
на фото ушли шумы, изображение стало чище. - Вот наш результат.
- А теперь увеличим фото и улучшим его качество с помощью автоматических средств Photoshop 2017.
Открываем изображение в Photoshop, нажимаем сочетание клавиш Alt + Ctrl + I
. У нас откроется окно «Размер изображения»/Image Size
. Обратите внимание на пункт «Подогнать под»/Dimensions
. Раскройте этот список.
В нём вы увидите заготовки вариантов увеличения/уменьшения изображения без потери качества. Воспользуемся автоматической подборкой (второй пункт в списке). В открывшемся окне выбираем пункт «Хорошее»
и жмём Ok
.
Наилучшее выбирать не стоит, поскольку исходный снимок – слишком низкого качества, и увеличивать его настолько нет смысла.
- Обратите внимание, если нам удалось подбором увеличить изображение с 950х632 пикселя и разрешением 96 пикс/дюйм до 1368х910 пикселей с тем же разрешением, то программа сделала увеличение до 1969х1310 пикселей с разрешением 199 пикс/дюйм.

- Применим «Умную резкость».
- Теперь вы сами убедились, что увеличить картинку без потери качества можно, и при этом даже улучшить качество фотографии.
Стоит отметить, что этот метод может пригодиться не только для увеличения и улучшения маленьких фото. Например, вам нужно предоставить фото для интернет-ресурса или для печати в издательстве.
Ваше фото при этом отличного качества и большого размера, но для издательства нужен размер ещё больше. Применив описанный метод увеличения снимка и улучшения его качества, вы получите отличный результат.
Ведь фото больших размеров с хорошим качеством пройдут эту процедуру намного проще.
Процедура предельно проста. Не ставьте крест на маленьких снимках. Дайте им второй шанс.
Источник: https://qzoreteam.ru/kak-v-fotoshope-izmenit-razreshenie-razreshenie-i-razmer-izobrazheniya-v/
Как увеличить разрешение изображения
Фотографы находятся в постоянной гонке за качеством изображения: максимальной четкостью, детализацией и разрешением. В этой статье шаг за шагом фотограф Спенсер Кокс (Spencer Cox) объясняет, как быстро и легко увеличить разрешение снимка в фоторедакторе, а также сравнивает пять существующих на сегодня популярных вариантов для повышения качества изображений.
Что такое разрешение?
В фотографии разрешение отражает уровень детализации изображения, который определяется такими факторами, как точность фокусировки, качество объектива и количество пикселей датчика камеры.
Если снимок предназначается для печати, в игру вступают и другие факторы – размер изображения, качество печати и т.д.
Однако в то же время разрешение также может относиться к более конкретным аспектам, таким как разрешающая способность объектива, количество пикселей на дюйм в печатной версии и общее количество пикселей цифрового изображения.
Фотографы под увеличением разрешения изображения, как правило, подразумевают увеличение количества пикселей, например, превращение фотографии 200×200 пикселей в 1000×1000.
Конечно, недостаточно простого добавления пикселей, если видимое качество изображения фотографии при этом не улучшится. К сожалению, получить хорошее фото из оригинала с низким разрешением непросто, однако и не невозможно. У вас будут впечатляющие результаты, если все сделать правильно. Как это сделать? Вы узнаете ниже.
Увеличение разрешения в Photoshop и других фоторедакторах
Большинство основных программ для постобработки позволяет увеличить количество пикселей изображения. Трудность же заключается в том, чтобы получить какие-либо значимые детали (или иллюзию). В зависимости от программного обеспечения, в лучшем случае изображение будет просто выглядеть не в фокусе, зато без бросающихся в глаза пикселов.
Вы просто не сможете получить что-то столь же детальное, как верхнее изображение из оригинала с низким разрешением
Но это не значит, что ситуация безнадежна. Чтобы помочь увеличить разрешение изображения (в данном случае, число пикселей) в процессе постобработки приходит апсемплинг. Разберемся на примерах.
Как это сделать в Photoshop
В Photoshop это делается очень быстро и легко. Направляйтесь в Image> Image Size, введите желаемые размеры в пикселях и выберите метод апсемплинга. (Подсказка: если у вас есть Photoshop CC, выбирайте Preserve Details 2.0.) После этого можно также немного повысить резкость фотографии, в зависимости от конкретного изображения.
- Вот как выглядит процесс в Photoshop CC:
Откройте изображение в фотошопе
Image> Image Size
Выберите нужную ширину, высоту и алгоритм интерполяции (resample)
Использование специализированного программного обеспечения для апсемплинга
Самый известный из редакторов для работы с разрешением изображения (помимо Photoshop) называется Genuine Fractals. Позже его переименовали в Perfect Resize, а теперь это ON1 Resize.
Тот факт, что это автономное программное обеспечение, не означает, что оно лучшее. Как вы увидите в сравнении ниже, алгоритм Preserve Details 2.0 в Photoshop CC заметно превосходит ON1 Resize. Тем не менее, если у вас нет Photoshop CC, можете попробовать некоторые из этих специализированных программ для изменения размера изображения.
Настройки изменения размера изображения в ON1
Помимо этого, хорошим вариантом является GIMP – бесплатное ПО для редактирования фотографий с открытым исходным кодом, которое является одной из самых популярных альтернатив, причем не только для апсемплинга. Также не забывайте и про бесплатные онлайн-фоторедакторы.
В GIMP для апсемплинга перейдите в Image > Scale Image
А что в будущем?
Некоторые компании уже занимаются разработкой ПО, которое должно повышать разрешение за счет анализа изображения и распознавания элементов на нем, в отличие от “глупых” вычислений значения ближайших пикселей (как это, собственно, сейчас и работает).
Источник: https://fotogora.ru/kak-uvelichit-razreshenie-izobrazheniya/
Разрешение в Фотошопе
Теперь меняется физический размер документа, что тоже закономерно. Раз пиксели 800 на 600px закреплены, то Фотошоп пересматривает размер документа, чтобы уложить в него 300 пикселей на дюйм. Лишним пикселям взяться не от куда, насильно увеличивать фотографию запрещено, поэтому Фотошоп уменьшает физический размер документа. Bот как мы изменяем разрешение в Фотошопе.
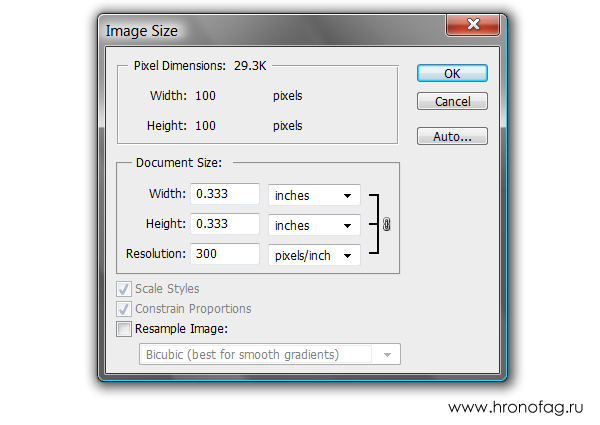
Возвращаясь к нашему виртуальному примеру, и документу 100 на 100px с разрешением в 100dpi. Если изменить разрешение такого документа на 300dpi, убрав галочку Resample Image Фотошопу придется уменьшить документ в 3 раза. Если Resample Image оставить включенным, Фотошопу придется увеличить количество пикселей в 3 раза, чтобы уместить их на одном дюйме.
Какое разрешение выбрать?
Если вы готовите визитку, флаер, каталог, книжку, обложку, что угодно, на что мы смотрим с расстояния вытянутой руки работайте в разрешении 300dpi. Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi.
Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi.
Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpiможно не уменьшать разрешение.
Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Второй аспект этого вопроса — вес изображения. Баннер с человеком пауком на стену дома 6 на 5 метров при разрешении 300 dpi будет занимать 70 000 px в ширину, а весить будет 11 гигабайтов. Работать с таким фаилом невозможно.
А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения.
Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Увеличить или уменьшить?
Каверзный вопрос. Закрепляя физический размер мы растягиваем изображение. Закрепляя размер в пикселях, уменьшаем физический размер. Где золотая середина? Специалисты по графике и печати допускают легкое увеличение изображения не более чем на 10% от его реального размера. Именно такое растягивание не заметно глазу. На практике все значительно сложнее.
Приведу небольшой пример. Я взял наше изображение с Человеком пауком и изменил его разрешение 2 раза, но в первый раз я разрешил ресемплинг, а во второй раз запретил. Теперь я помещу оба изображения на одну рабочую поверхность для сравнения их реального физического размера.
В первом случае мы получаем супер качественное изображение, но на столько маленькое, что его можно распечатать лишь на визитке супер героя. Вторая большая, но отвратительного качества, с увеличенными артефактами и размытыми краями. Выбор за вами.
Вторая большая, но отвратительного качества, с увеличенными артефактами и размытыми краями. Выбор за вами.
Какие перед вами задачи? Получить большое изображение или маленькое? Если вам необходимы маленькие картинки для оформления статьи в каталоге изменить разрешение без увеличения отличное решение. Если оригинального изображения не хватит, его можно будет увеличить совсем чуть чуть.
Если вам необходимо большое изображение, то вы получите размытые края, увеличенные артефакты и полный букет некачественной картинки. Это не так плохо, если изображение готовиться для уличного плаката, на который будут смотреть с 30 метров, и ужасно если изображение готовится для журнала или буклета.
В последнем случае нужно признать, что изображение просто не годится для печати, и нужно найти изображение побольше размером. Но если альтернатив никаких придется работать с тем что есть, растянув картину, и пытаясь как-то улучшить результат при помощи массы фильтров Фотошопа.
Это извечный выбор с которым сталкивается каждый дизайнер.
Разрешение фотографии на мой взгляд является самой щепетильной темой в графике и дизайне, хотя бы потому, что на эту тему отсутствуют доступные и понятные материалы.
Я перелопатил немало книг, и в каждой из них затрагивалась тема разрешения. И каждый раз эта тема была описана настолько теоретически и замысловато, что разобраться удалось лишь на практике.
Я постарался описать эту тему максимально доступно и надеюсь у меня получилось.
Источник: https://sveres.ru/articles/prepress/razreshenie-v-fotoshope.html
Про разрешение и размеры изображений
Растровая графика словно мозаика состоящая из элементарных частиц — очень маленьких цветных квадратиков одинакового размера (т.е. пикселей).
Когда изображение сохраняется на компьютере, то компьютер помимо информации о количестве составляющих изображение пикселей и цвете каждого из них, должен получать информацию об их размере для того чтобы в дальнейшем точно воспроизвести сохраненное им изображение.
При кодировании в компьютерной графике изображение понимается компьютером как таблица, которая состоит из маленьких ячеек одного и того же размера, каждой из которых присваивается цветовое значение в зависимости от занимаемой ей площади.
Когда обрабатывается изображение компьютер запоминает идентифицированную таблицу изображения, ячейки в которой несется информация о цвете элементов этого изображения.
Каждая из ячеек такой таблицы называется точкой, а вся таблица называется растром.
Примечание: так как понятие точек, а так же пикселей изображения одинаково, то принято измерять любое изображение в пикселях.
Помимо измерения в пикселях или абсолютного размера также его можно характеризовать физическими размерами. Стоит различать эти два понятия.
В то время как абсолютным размером можно измерить только общее количество пикселей изображения, которые составляют изображение по вертикали и горизонтали, а физические размеры измеряются с учетом размера данных пикселей, которые в свою очередь характеризуются «Разрешением» изображения (Разрешение — Это величина, которая измеряется в пикселях на дюйм (12см) она отражает количество пикселей на одном линейном дюйме, таким образом определяя их размер.
Например если изображение с разрешением 150 пикселей, то это не означает что на каждый его дюйм (квадратный) приходится 150 пикселей. Но на самом деле 150 пх располагаются последовательно в отрезке который длиною один дюйм.
А квадратный дюйм естественно содержит 150х150 = 22500 пикселей. Три неразрывно связанных понятия это — «размер изображения в пикселях, его разрешение и его физические размеры.
При фиксации количества пикселей из которых состоит изображение при изменении его разрешения меняется и его физические размеры. Увеличение разрешения сопровождается увеличением или уменьшением размеров изображения.
При изменении же разрешения когда отсутствует фиксация абсолютного размера ведет к изменению количества пикселей составляющих его, а увеличение наоборот, но физические размеры остаются неизменны.
Следует заметить, что цифровое изображение хранящееся в памяти компьютера состоит из набора цифр, который не может иметь каких то физических размеров. Увидеть его можно с помощью устройств вывода, а это монитор или принтер.
Монитор является растровым устройством вывода информации на экран для этого в нем используется зафиксированная решетка, которая состоит из множества точек люминофора также называемыми пикселями.
Эти пиксели отличаются от пикселей изображения тогда когда пиксели изображения не имеют зафиксированного размера их размер можно изменить изменив разрешение изображения, размер пикселей экрана фиксирован он определяется рабочим разрешением экрана.
В мониторе разрешение зависит от геометрических размеров экрана и его разрешающей способности. Разрешающая способность экрана измеряемая в пикселях по горизонтали и вертикали т.е. те которые он может отобразить.
В основном у мониторов, в зависимости от размера диагонали экрана, она составляет 640х480 пикселей (четырнадцать дюймов), 800х600 пикселей (Пятнадцать дюймов) и 1024х768 пикселей (семнадцать дюймов), рабочее разрешение составляет 72ppi именно поэтому графика для веб сайтов создается именно по этому 72ppi разрешению. В новых моделях мониторов это разрешение достигает 80-85ppi. при отображении изображения каждому экранному пикселю ставится пиксель изображения, размер изображения, а точнее его области определяется абсолютным размером изображения, геометрическими размерами экрана монитора и рабочим разрешением монитора.
Изображение фиксированного размера, к примеру, 150х100 пикселей с разрешением на экране 72ppi займет 2х1,4 дюйма что равно 5х3,5см (150 пикселей/72 ppi = 2,08 дюйма, 100 пикселей/72ppi =1,39 дюйма, 1 дюйм равен 2,54см).
С разрешением экрана в 85ppi такое же изображение займет 1,7х1,18 дюйма равно 4,5х3см (150 пикселей/85ppi = 1,76 дюйма, 100 пикселей/85ppi = 1,18 дюйма).
В связи с тем, что производить такие вычисления для оценки размеров изображения на том или ином устройстве вывода будь то монитор или принтер, понятное дело крайне неудобно, поэтому размер растровых изображений характеризуют разрешением. В таком случае при создании или сканировании изображения указывают не абсолютный размер, а его разрешения так же его физический размер.
В таком случае при создании или сканировании изображения указывают не абсолютный размер, а его разрешения так же его физический размер.
При этом выбор необходимого разрешения осуществляется с учетом устройства вывода.
При печати изображения выбирается разрешение с учетом линиатур растра печатного устройства (принтера).
Источник: https://pixelbox.ru/pro-razreshenie-i-razmery-izobrazhenij
Изменение размеров изображения в Photoshop
Графический редактор Photoshop называют растровым по причине того, что он предназначен для создания и обработки растровых изображений.
Говоря простым языком, растровые изображения состоят из точек (растров, пикселов), код цвета каждой из них хранится в памяти компьютера.
Поэтому цифровое изображение — это всего лишь набор цифр, увидеть его можно посредством какого-либо устройства вывода: монитора, принтера или иного устройства печати.
При работе с цифровыми изображениями вы должны понимать, для каких целей данное изображение будет использовано. Например, если изображение готовится для публикации на web-странице, то предполагаемое устройство вывода — это монитор.
Если в дальнейшем вы желаете изображение хранить как фотографию в фотоальбоме, то предварительно его необходимо распечатать на фотопринтере.
А для печати изображения в каком-нибудь глянцевом журнале будет использоваться типографская машина.
Поэтому для подготовки цифровых изображений к выводу на устройство, необходимо знать, какое разрешение следует назначать. Для вывода изображения через монитор чаще всего разрешение устанавливают 72 или 96 пикселов на дюйм. Для печати на принтере — от 120 до 200 пикс/дюйм. Для качественной типографской печати — от 250 до 300 пикс/дюйм.
Разрешение и геометрические размеры изображения взаимосвязаны. Чем больше разрешение, тем меньше его размер, потому что чем выше разрешение предполагаемого устройства вывода, тем мельче его растровые точки и меньше геометрический размер изображения.
З А М Е Ч А Н И Е
Увеличение разрешения изображения влечет к увеличению размера файла, что может понизить производительность вашего компьютера при обработке такого изображения. Поэтому, выбирая высокое разрешение, необходимо придерживаться золотой середины между качеством изображения и объемом файла.
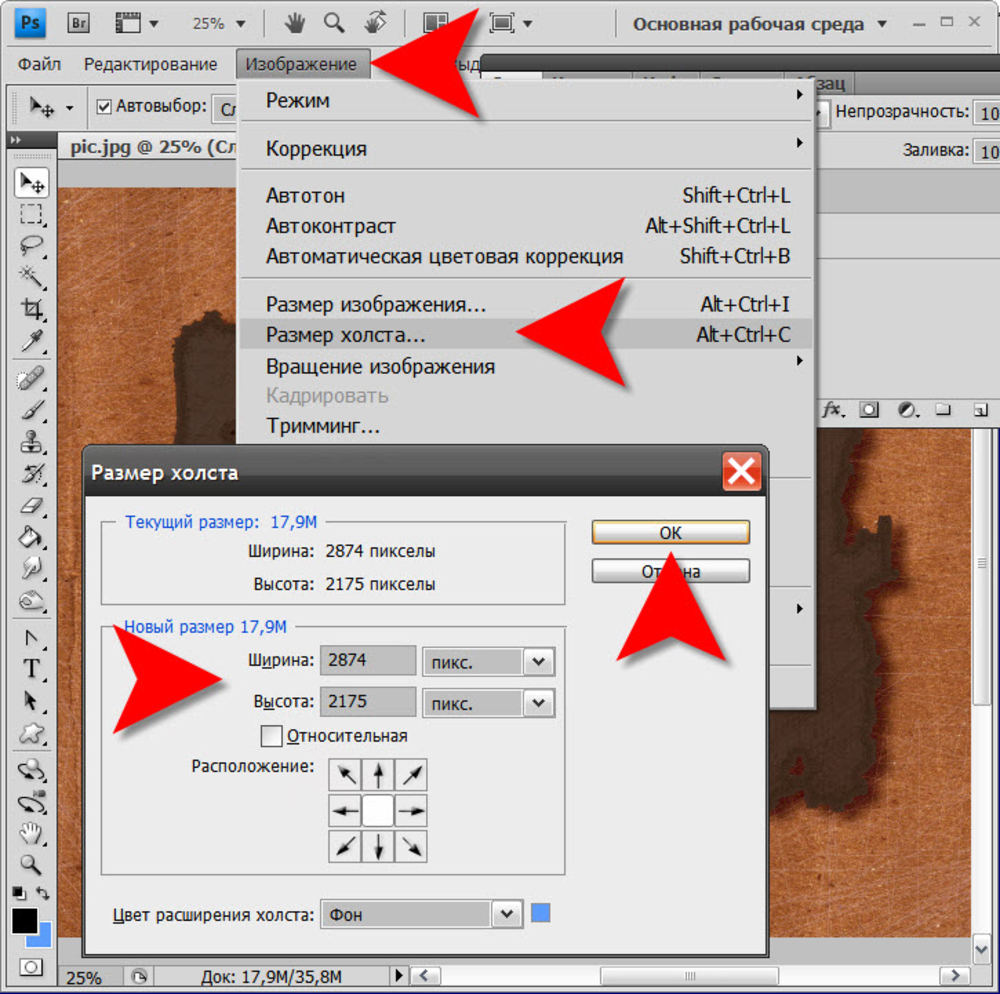
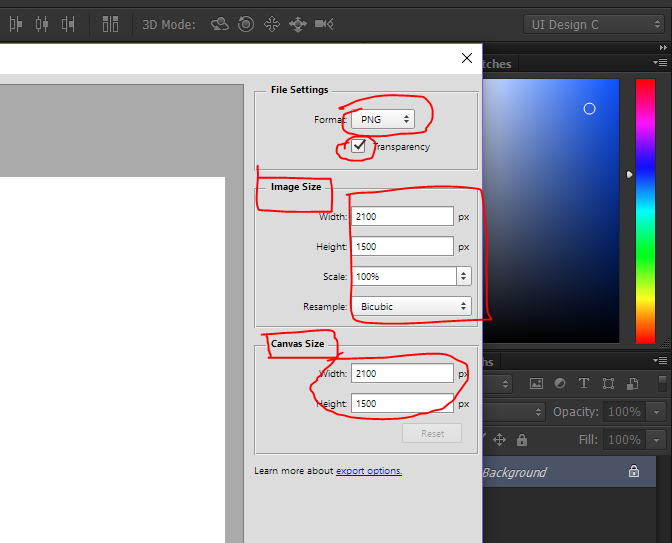
Чтобы изменить разрешение, используется диалоговое окно Размер изображения (Image Size), а когда разрешение определено и необходимо изменить только геометрические размеры изображения, используются два инструмента: инструмент Рамка (Crop) и диалоговое окно Размер холста (Canvas Size).
На рис. 2.5 представлено окно Размер изображения (Image Size), название которого находится в меню Изображение (Image). Также может быть вызвано комбинацией клавиш ++ (в Mac OS ++).
Размеры изображения при выводе его на мониторе
Размеры изображения, которые оно будет иметь при отпечатке на принтере
Рис. 2.5. Диалоговое окно Размер изображения
Обратите внимание на две области, в которых указаны размеры. Верхняя область может отображать размеры только в двух единицах измерения: в пикселах или в процентах.
Здесь приводятся размеры изображения при выводе его на мониторе.
Поэтому эту область следует использовать, например, для подготовки изображения к использованию в качестве картинки рабочего стола или для публикации в сети Интернет.
Нижняя область отображает размеры, которые изображение будет иметь при отпечатке на принтере. Поэтому эту область следует использовать для определения и задания размеров вашей будущей распечатанной фотографии.
Если требуется изменить одновременно разрешение изображения и его геометрические размеры, то перед изменениями отключите флажок Интерполяция (Resample Image). Тогда при уменьшении изображения, его размеры будут увеличены, а при увеличении разрешения наоборот уменьшены.
В Н И М А Н И Е !
Уменьшение разрешения сокращает число пикселов изображения, эти пикселы утрачиваются навсегда, их уже не вернуть повышением разрешения! Поэтому имея высокое качество, например, 300 пикс/дюйм, вы сможете понизить его до 180 или 72 пикс/дюйм, но если исходное изображение низкого качества, например, 72 пикс/дюйм, то повысить его до качества типографской печати вы не сможете.
На рис. 2.6 представлено окно Размер холста (Canvas Size), название которого находится в меню Изображение (Image). Также может быть вызвано комбинацией клавиш ++ (в Mac OS ++).
Необходимо просто щелкнуть по этому квадрату
Рис. 2.6. Диалоговое окно Размер холста
Это окно предназначено для изменения геометрических размеров изображения, на разрешение оно не влияет.
Обратите внимание на флажок Относительная (Relative). Не забывайте его устанавливать перед заданием новых размеров. Если требуется увеличить ширину или высоту изображения, то следует ввести положительное число в эти поля. Для уменьшения размеров вводится отрицательное число.
Также удобно использовать переключатель Расположение (Anchor), который указывает направление изменения размера.
Например, если вам необходимо уменьшить высоту изображения сверху на 2 см, то в поле Высота (Height) необходимо ввести значение –2 см при установленном флажке Относительная (Relative), а переключатель Расположение (Anchor) поместить в нижнее среднее положение. Переключатель устанавливается простым щелчком по требуемому квадрату.
Источник: Скрылина С. Н. Секреты создания монтажа и коллажа в Photoshop CS5 на примерах. — СПб.: БХВ Петербург, 2011. — 288 с.: ил. + DVD
Источник: http://x-graphics.org/izmenenie-razmerov-izobrazheniya-v-photoshop/
Изменение размеров и разрешения изображения в Photoshop
1. Выберите Image Size под меню Image. Диалог для Mac и РС выглядит почти одинаково . Интерфейс разделен на три важных раздела.
Верхний раздел, ” Pixel Dimensions ” показывает размер файла и размеры изображения в пикселях по ширине и высоте. Используя всплывающие меню, Вы можете также устанавливать процент, для изменения размера.
Во втором разделе, помеченном ” Print Size ” Вы можете работать с размерами изображения в различных системах измерения, в зависимости от выбора в всплывающем меню рядом с полями ввода данных. В этом примере на Масе я установил дюймы, а на РС -см, но Вы можете также выбирать миллиметры, проценты, пункты, или паки. Последний раздел наиболее важен.
В этом примере на Масе я установил дюймы, а на РС -см, но Вы можете также выбирать миллиметры, проценты, пункты, или паки. Последний раздел наиболее важен.
В девяти случаях из десяти, переключатель Constrain Proportions будет с крестиком или галочкой, то есть пропорции изображения при изменении размеров будут соблюдаться. Так же он содержит переключатель, который позволяет Вам прибавлять или вычитать общее количество пикселей – когда переключатель Resample Image включен, и здесь же Вы управляете методом интерполяции.
Я рекомендую оставить “Bicubic” (best for smooth gradients) 2. Как изменить и размеры и разрешение Выключите переключатель Resample Image – это запретит Photoshop прибавлять или вычитать пиксели в файле при изменении размеров. Обратите внимание, что верхняя часть диалогового окна, где показано число пикселей блокировано и эти значения не могут быть изменены.
Теперь мы будем играть с шириной, высотой и полем разрешающей способности, чтобы увидеть, как пиксели, дюймы(см), и разрешение работают вместе. То есть если у Вас есть изображение с разрешением 72 ppi и Вам надо его распечатать с минимальными потерями в качестве или вообще без потерь, Вам надо:
- -Выключить Resample Image
- -Ввести в поле Resolution разрешение, которое требует Ваш принтер, допустим разрешение печати Вашего принтера 600 dpi – максимально требуемое разрешение =300ppi (половина разрешения печати)
- -Проверить получившиеся размеры изображения. (при этих размерах отпечаток будет иметь максимально возможное качество) Если они Вас не устраивают понижайте разрешение, но не ниже минимально допустимого разрешения , в случае домашнего принтера до 150dpi. (600*2/8 – рарешение печати делится на количество элементарных точек печати, необходимых для формирования растровых точек и умножается на два – коэфициент эффективного квантования)
- -Даже, если размеры все еще малы, а разрешение минимально для Вашего принтера нажимайте ОК.
 (При этих размерах отпечаток будет допустимо среднего качества – не специалист не заметит ничего)
(При этих размерах отпечаток будет допустимо среднего качества – не специалист не заметит ничего) - -И второй раз вызывайте диалог Image Size
- -Включайте переключатель Resample Image.
- -Проверьте, что метод интерполяции установлен “Bicubic smoother (best for enlargement)”
- -Выставите необходимые размеры и нажмите ОК. Чем больше вы увеличиваете размер, тем больше пикселей придумает Photoshop ( Он умный, но деталей в изображение не прибавит, пятнышко станет пятном, а не вашей любимой кошкой). Не стоит увеличивать более, чем на 10-20% – в этом случае качество будет минимально приемлемым. При большем увеличении речь о качестве отпечатка не идёт.
!!! – Не изменяйте одновременно разрешение и размеры изображения – Photoshop при таких расчетах переодически ошибается.
!!! – При записи в Action команды Image Size – если необходимо процентное изменение размера – проверяйте параметры этой команды записанные в акции – бывает, что с первого раза там записываются фиксированные размеры вместо процентов.
!!! – Если положение без выходное и увеличить имеющееся изображение надо в два – три раза, напишите Actions состоящий всего из одной команды: увеличение на 105%, и запускайте его раз за разом, пока не достигните размеров, близких к необходимым.Затем выставляете нужные Вам размеры. Результат будет лучше, чем одноразовое большое увеличение.
Photoshop CS имеет поле Scale Styles, поставив галочку в этом поле, при изменении размера – пропорционально изменятся и эффекты (стили) слоя, если они есть..
Не много о новом интерфейсе диалога управления размером изображения в Photoshop CC:
Здесь появилось окно пред просмотра. Первая строка – размер несжатого файла в мегабайтах. Шестерёнка за которой скрывается возможность включения или выключения масштабирования стилей путём установки и снятия галочки:
Вторая строка информационная – Dimension (единицы измерения) цифр что идут далее в этой строке:
Поля ввода значений ширины, высоты и их единицы измерения, связанные цепью, которую можно разорвать, нажав на её пиктограмму. Ниже поле Resolution (разрешение) и её единица измерения. Строка Resamples – если включено (галочка стоит) происходит перерасчет размера – интерполяция и самой вкусное – список алгоритмов перерасчета:
Ниже поле Resolution (разрешение) и её единица измерения. Строка Resamples – если включено (галочка стоит) происходит перерасчет размера – интерполяция и самой вкусное – список алгоритмов перерасчета:
Автоматический выбор алгоритма, Preserve details (enlargement) – сохранение деталей (для увеличения), остальные алгоритмы не изменились и перешли из старой версии. Нижней строкой появилась возможность удалить шум – полезна при значительном увеличении размера.
В версии Photoshop 2018 появился алгоритм интерполяции Preserve Details 2.0:
Новый алгоритм даёт очень даже интересный результат увеличения картинки. Конечно детализация подробнее не становится, но та, что есть увеличивается не теряя чёткости, как видно выше, даже 500% тянет и остаётся только добавить фактурки и можно печатать
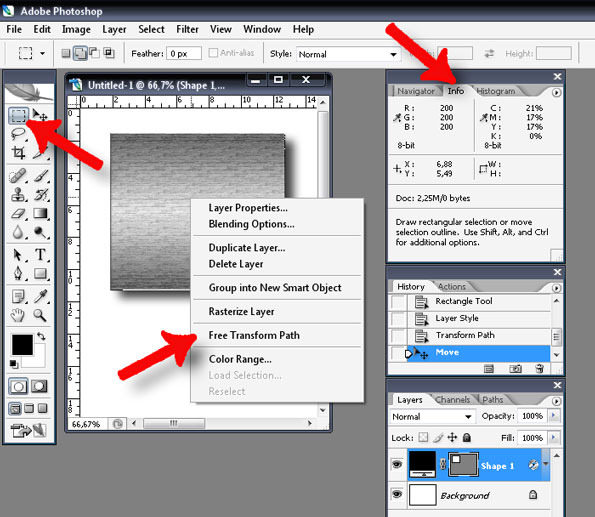
Часто необходимо получить заданный размер предмета на изображении. Что бы узнать масштаб изменения размеров изображения: инструментом Ruler Tool (линейка) – находится в палитре инструментов “под” пипеткой. Протяните линейкой предмет. В палитре Info будет отображено текущее значение измеренного отрезка.
Запустите калькулятор введите требуемый размер предмета в тех же единицах измерения, что и в палитре инфо; умножьте на сто (для дизайнеров: добавить два нуля) и разделить на значение из палитры инфо.
Ниже пример: требуемая высота цветка 300 mm, текущее значение = 447,7 mm :- 30000 делим на 447,7 равно 67%
Результат – это масштаб его надо ввести в поле инструмента Image Size, предварительно изменив размерность этого поля на Percent.
Советую вводить значения процентов в поле Width (ширина) раздела Document Size, при снятой галочке Resamle Image – при этом Вы получаете пересчитанное значение разрешения изображения.
В фотошопе 2019 появилась возможность вводить арифметические действия в цифрвые поля диалогов:
Дальнейшие действия зависят от соответствия полученного разрешения требуемому разрешению (максимальному и минимальному) для конкретных условий печати. Подробнее о разрешении->
Подробнее о разрешении->
Источник: http://igor-bon.ru/skan09a.htm
Как изменить размер изображения без существенной потери качества с помощью Adobe Photoshop. Также узнайте, как быстро конвертировать единицы измерения изображения из дюймов в пиксели и обратно
Каждое изображение имеет три основных параметра, о которых вам необходимо знать, особенно при загрузке в сеть Интернет, это может быть сайт, социальная сеть или отправка изображения по электронной почте. Как правильно работать с данными параметрами при подготовке изображения для веб или печати, мы расскажем в данной статье…
Три основных параметра изображения
- Размер файла, который измеряется в байтах (килобайтах, мегабайтах и т. д.)
- Размер, который представляет собой ширину и высоту в любых единицах измерения (пиксели для экранов, дюймы или сантиметры для печати)
- Разрешение, которое измеряется в точках на дюйм для печати (DPI) или в пикселях на дюйм (PPI) для цифрового представления или экранов
Веб-сайты предъявляют различные требования и ограничения в отношении этих трех функций изображения. В идеале вам необходимо внести изменения в свои изображения в соответствии с этими требованиями перед их загрузкой. Хотя многие веб-сайты изменяют размеры изображений автоматически, но этот автоматизированный процесс может ухудшить качество изображения как в разрешении, так и в цвете и это непременно скажется на внешнем виде изображения. Загрузка с указанием точного размера гарантирует, что ваши изображения будут минимально изменены или не изменены совсем и, следовательно, не искажены. Наилучшим образом для изменения размера изображений подходит программа Adobe Photoshop.
Изменение размера в Фотошопе может означать одно из двух: уменьшение размера файла изображения и изменение размеров изображения. Они идут рука об руку, но в этой статье мы обсудим, как изменить размеры изображения.
При изменении размера изображения вы меняете размеры и плотность пикселей, которые определяют его качество. Связь между разрешением и размером напрямую связана. Если вы уменьшите количество пикселей на квадратный дюйм (PPI) в изображении, вы эффективно увеличите размеры. Размеры определяют размер изображения на экране.
Связь между разрешением и размером напрямую связана. Если вы уменьшите количество пикселей на квадратный дюйм (PPI) в изображении, вы эффективно увеличите размеры. Размеры определяют размер изображения на экране.
Если это сбивает с толку, просто помните:
- Больше пикселей на дюйм = лучшее разрешение
- Меньше пикселей на дюйм = меньшее разрешение
Как преобразовать дюймы в пиксели
Пиксели являются стандартной единицей измерения для экранов. На веб-сайтах и цифровых платформах требования к размерам будут перечислены в пикселях, поскольку мониторы и телефоны отображаются в пикселях.
Итак, если вы готовите изображения для использования в Интернете, вам необходимо установить единицы измерения в пикселях.
С другой стороны, требования к печати будут в дюймах или сантиметрах, в зависимости от системы или страны происхождения.
Поскольку размеры и разрешение являются относительными, мы можем использовать калькулятор, чтобы найти значения, когда мы знаем два из трех измерений.
Чтобы преобразовать пиксели в дюймы, разделите размеры в пикселях на разрешение. Например, изображение размером 1000 x 500 пикселей с разрешением 72 DPI имеет высоту 13,89 x 6,95 дюйма.
Чтобы найти разрешение или DPI изображения, вам нужно знать ширину в пикселях и дюймах. Разделите размеры в пикселях на размеры в дюймах. Например, изображение шириной 1000 пикселей и шириной 13,89 дюйма имеет разрешение 72 DPI.
Чтобы преобразовать дюймы в пиксели, умножьте ширину изображения в дюймах на разрешение или DPI. Например, 13,89 дюйма при 72 пикселях на дюйм имеют ширину 1000 пикселей.
Используйте таблицу ниже для преобразования дюймов в пиксели и обратно.
Как изменить размеры изображений на необходимые в Photoshop
Вы всегда можете уменьшить размер изображения без потери качества, но вы не сможете сделать изображение намного больше, не заметив резкого снижения качества.
В цифровом изображении количество пикселей представлено DPI (или PPI) и размерами ширины и высоты.
Например, изображение размером 2000 x 2000 пикселей с разрешением 72 DPI имеет общее количество пикселей 4 000 000.
Чтобы уменьшить изображение, скажем, до 1000 x 1000 пикселей, вы можете просто уменьшить его по размеру, и оно сохранит тот же уровень детализации, только в уменьшенном изображении.
Если вы хотите, чтобы это изображение было больше исходного размера, нужно было бы создать дополнительные пиксели. Это означает, что компьютер умножает количество пикселей, чтобы соответствовать новым размерам, и процесс создания этих пикселей не всегда происходит корректно.
Изменение размера изображения без потери качества в Фотошоп
Откройте изображение в Photoshop. Пройдите в пункт меню Изображение и далее Размер Изображения. Перед вами откроется окно с настройками размеров и разрешения вашего изображения.
Измените разрешение вашего изображения
- Изображения, которые вы планируете использовать в Интернете, переведите в пиксели.
- Изображения, которые вы собираетесь печатать, переведите в дюймы или сантиметры.
В окне находятся рад выпадающих списков с выбором необходимых параметров и настроек изображения:
Изменение единиц измерения отображения
Выбор размера и разрешения на основании шаблона
Выбор единиц измерения и разрешения для web или для печати
- Для веб-изображений выберите 72 DPI (пикселей на дюйм)
- На изображениях с более низким разрешением выберите 150 DPI
- Для печати изображений с высоким разрешением выберите 300 DPI
Изменение размера изображения для вашего сайта или социальной сети
Помните, что загрузка изображения с правильными размерами не гарантирует потери качества, поэтому важно, чтобы вы выбрали правильные размеры для изображения.
Ниже приведены размеры изображения для популярных социальных сетей
Источник: https://sansans. ru/blog/fotoshop/kak-izmenit-razmer-izobrazheniya-bez-sushchestvennoj-poteri-kachestva-s-pomoshchyu-adobe-photoshop-takzhe-uznajte-kak-bystro-konvertirovat-edinitsy-izmereniya-izobrazheniya-iz-dyujmov-v-pikseli-i-obratno.html
ru/blog/fotoshop/kak-izmenit-razmer-izobrazheniya-bez-sushchestvennoj-poteri-kachestva-s-pomoshchyu-adobe-photoshop-takzhe-uznajte-kak-bystro-konvertirovat-edinitsy-izmereniya-izobrazheniya-iz-dyujmov-v-pikseli-i-obratno.html
Image Size – Разрешение в фотошопе Размер холста (Part 1)
- Image Size – Размер холста (1) Crop – Размер холста (2) Canvas Size – Размер холста (3)
- В Фотошопе всё начитается с выбора размера холста и разрешения изображения.
- Каждому будет полезно знать, как создать документ нужного размера, или изменить размер открытого изображения в фотошопе.
- Даже при рисовании я использую функции для изменения размера холста. Обычно начиная рисовать скетч на на холсте размером около
Размеры при рисовании
- Для скетча – 800 x 800.
- Для рисунка с цветом и тенями – 1500 x 1500
- Для итогового изображения с деталями – 3000 x 2000
- Постепенно, двигаясь от наброска к детализированной картинке, я изменяю размер холста на размер с более высоким разрешением.
Почему сразу ни создать 3000 x 3000 и не париться? Конечно, дело в производительности и тормозности компьютера. При таким больших размерах, что там и говорить…. фотошоп сохраняет несколько минут.
Где менять размер (Image Size…) ?
Как обычно:
Image – Image Size… (Alt + Ctrl + I)
В полях Width и Height можно задать требуемую длину и высоту (в пикселях или сантиметрах). При изменении одной из величин, вторая подстроится сама, чтобы сохранить пропорции исходной картинки.
ОК
Эти быстрые действия идеально подходят в том случае, если не требуется нарушить пропорции между длиной и высотой холста.
Для изменения высоты и длины есть другие столь же простые инструменты, о которых напишу в следующем посте.
Источник: https://macroart.ru/macrolink-1776
Физический размер изображения. Adobe Photoshop CS3
Читайте также
Размер изображения
Размер изображения Если необходимо значительно изменить размер изображения, то лучше использовать специальные программы, однако в небольших пределах допустимо использовать и атрибуты элемента IMG.Чтобы редактировать размер картинки, используют атрибуты width и height. Их
3.2.1 Физический уровень
3.2.1 Физический уровень Физический уровень (physical layer) имеет дело с физическими носителями, разъемами и сигналами для представления логических нулей и единиц. Например, адаптеры сетевого интерфейса Ethernet и Token-Ring и соединяющие их кабели реализуют функции физического
Глава 4 Размер и позиция изображения
Глава 4 Размер и позиция изображения Далее у нас на очереди команды меню Изображение, с помощью которых изменяют размеры изображения и холста.Размер изображения. Данная команда вызывает диалоговое окно, которое позволяет изменить размер изображения и его разрешение
Размер бумаги
Размер бумаги Чтобы задать размер страницы, перейдите на вкладку Разметка страницы, в группе Параметры страницы щелкните на кнопке Размер и выберите в появившемся списке нужный вариант (рис. 10.18). Рис. 10.18. Меню кнопки РазмерКак правило, печатают на листах стандартного
Логический размер изображения
Логический размер изображения
Логический размер изображения, измеряемый в сантиметрах, миллиметрах или других единицах длины, является относительным. Изображение может быть легко увеличено или уменьшено на мониторе, выведено на печать с бульшим или меньшим
Изображение может быть легко увеличено или уменьшено на мониторе, выведено на печать с бульшим или меньшим
Размер радиуса
Размер радиуса Команда DIMRADIUS, позволяющая построить радиус окружности или дуги, вызывается из падающего меню Dimension ? Radius или щелчком на пиктограмме Radius на панели инструментов Dimension.Запросы команды DIMRADIUS:Select arc or circle: – выбрать дугу или кругDimension text = измеренное значениеSpecify
Размер страницы и размер кэша по умолчанию
Размер страницы и размер кэша по умолчанию При восстановлении вы можете изменить размер страницы, включив в команду переключатель -р[age_size], за которым следует целое число, задающее размер в байтах. Допустимые размеры страниц см. в табл. 38.2.В этом примере gbak восстанавливает
Размер радиуса
Размер радиуса Команда DIMRADIUS , позволяющая построить радиус окружности или дуги, вызывается из падающего меню Dimension ? Radius или щелчком на пиктограмме Radius на панели инструментов Dimension.Запросы команды
Размер диаметра
Размер диаметра Команда DIMDIAMETER строит диаметр окружности или дуги. Команда вызывается из падающего меню Dimension ? Diameter или щелчком на пиктограмме Diameter на панели инструментов Dimension.Запросы команды
Линейный размер
Линейный размер
Для создания вертикальных и горизонтальных размеров предназначена одна команда – DIMLINEAR. Она измеряет расстояние между двумя определяющими точками и позволяет вам выбрать местоположение размерной линии. Команде DIMLINEAR соответствует кнопка Linear (Линейный),
Она измеряет расстояние между двумя определяющими точками и позволяет вам выбрать местоположение размерной линии. Команде DIMLINEAR соответствует кнопка Linear (Линейный),
Числогрызы ткнулись в физический предел полупроводников. Куда дальше? Евгений Золотов
Числогрызы ткнулись в физический предел полупроводников. Куда дальше? Евгений Золотов Опубликовано 27 ноября 2013 Суперкомпьютеры всегда представлялись особенным классом вычислительной техники. Поскольку строят такие машины для решения задач
Физический размер матрицы
Физический размер матрицы Выбирая цифровую камеру, неплохо поинтересоваться физическим размером ее матрицы, ведь именно эта характеристика определяет качество камеры. Чем сенсор больше, тем больше он содержит ПЗС-элементов, тем выше его разрешение и, следовательно,
12.1. Image Size (Размер изображения)
12.1. Image Size (Размер изображения) Открыть диалоговое окно Image Size (Размер изображения) можно, выполнив команду Image ? Image Size (Изображение ? Размер изображения) (рис. 12.1). Рис. 12.1. Окно Image Size (Размер изображения)1. Чистый размер изображения. Измеряется в пикселах или процентах.
Физический уровень
Физический уровень Хотя физический доступ и не рассматривается как реальная угроза сегодняшнего дня, очевидно, что нарушение физической безопасности может привести к нарушению информационной безопасности. Для обеспечения высокой степени доверия к защите физического
Размер головного мозга и размер социального окружения
Размер головного мозга и размер социального окружения
Дискуссии по поводу взаимосвязи между размером головного мозга какого-либо организма и размером группы, к которой этот организм принадлежит, ведутся нейробиологами уже давно. При этом взаимосвязь с социальной
При этом взаимосвязь с социальной
jpeg открывается в Photoshop 10x размер файла
Недавно, когда я открываю файл в photoshop, чтобы сжать его, файл говорит, что размер файла намного больше, чем фактический размер, показанный в свойствах файла. Так что после сжатия он больше, чем начинался!
Например, у меня есть 88kb jpeg, который открывается в Photoshop как 1.17 MB. Save for web доводит размер до 105 КБ!
Есть ли настройки и т. д., которые вызывают это? Как я могу заставить Photoshop открыть файл, чтобы отразить размер, указанный в свойствах файла?
photoshopПоделиться Источник Jon 15 марта 2013 в 09:02
2 ответа
- Изменить размер файла Jpeg в C#
Мне нужно передать некоторые изображения через сеть, я сохранил изображения с качеством Jpeg и 40% следующим образом: public void SaveJpeg(string path, Image image, int quality) { if((quality < 0) || (quality > 100)) { string error = string.Format(Jpeg image quality must be between 0 and…
- Самый большой размер файла для файла JPEG с фиксированным разрешением
Есть ли способ вычислить максимально возможный размер файла для изображения JPEG с фиксированным разрешением? Например, можно ли сказать, что изображение 1024×768 имеет максимальный размер файла 3 МБ?
1
Вы уверены, что информация 1.17Mb не является размером несжатых данных (какие размеры у вас jpeg)? Для вывода 105кб у вас есть настройки (уровень сжатия, прогрессивный и т. д..) вы можете приспособиться. Вы также можете удалить данные IPTC и XMP, если таковые имеются
Правка о разрешении :
Информация о разрешении (DPI точка на пиксель или любая другая единица измерения) является показателем размера печати. Он говорит только о том, сколько пикселей изображения потребуется, чтобы сделать печатный дюйм. Это всего лишь информация, хранящаяся в заголовке изображения (2 на самом деле горизонтальное и вертикальное разрешения).
Неправильное понимание разрешения вызвано тем, что PS использует эту информацию для операции изменения размера.
Он говорит только о том, сколько пикселей изображения потребуется, чтобы сделать печатный дюйм. Это всего лишь информация, хранящаяся в заголовке изображения (2 на самом деле горизонтальное и вертикальное разрешения).
Неправильное понимание разрешения вызвано тем, что PS использует эту информацию для операции изменения размера.
Поделиться user18428 15 марта 2013 в 09:15
0
Хотите с этим что-нибудь сделать?.. пока образ один и тот же, неважно. проверяет, что пиксели, ширина и высота совпадают с оригиналом.
Поделиться A. M. Mérida 15 марта 2013 в 09:08
Похожие вопросы:
Программно уменьшая размер файла JPEG
Приношу извинения за любое невежество, но я никогда раньше не работал с изображениями jpeg (не говоря уже о любых типах изображений) в Java. Предположим, я хочу отправить изображение jpeg из…
определите размер файла jpeg без фактического сохранения jpeg
У меня есть изображение в формате PNG или BMP. Я хотел бы узнать размер файла этого изображения после сжатия его до jpeg без сохранения jpeg . До сих пор я делал это следующим образом:…
Как уменьшить размер файла с помощью PHP и JPEG
Я использую стандартные функции PHP imagecopytruecolor и imagejpeg для масштабирования и создания загруженных изображений из стандартной формы HTML. Изображения отображаются в правильном размере,…
Изменить размер файла Jpeg в C#
Мне нужно передать некоторые изображения через сеть, я сохранил изображения с качеством Jpeg и 40% следующим образом: public void SaveJpeg(string path, Image image, int quality) { if((quality <…
Самый большой размер файла для файла JPEG с фиксированным разрешением
Есть ли способ вычислить максимально возможный размер файла для изображения JPEG с фиксированным разрешением? Например, можно ли сказать, что изображение 1024×768 имеет максимальный размер файла 3. ..
..
Как изменить размер файла изображения с помощью скрипта photoshop
Я хочу изменить размер файла изображения на два изображения с разными размерами: 240pxX240px, 1024pxX1024px, Кроме того, я хочу сохранить соотношение сторон. Как это сделать с помощью скрипта…
Размер изображения в photoshop и других программах
Мне пришлось изменить размер изображения на 20 кб, что раньше составляло 46 КБ. Для этого я выбрал photoshop. Следуя простой процедуре, изображение -> размер изображения -> отредактировал…
подушка jpeg размер файла
Я пытаюсь написать сценарий Python, который загружает файл jpeg, поворачивает изображение на 90 градусов, а затем сохраняет результат примерно на том же уровне сжатия, что и оригинал. Я просмотрел…
Photoshop — существует ли язык программирования?
Я был удивлен, обнаружив, что StackOverflow имеет тег Photoshop, потому что мне нужно объединить Photoshop (подписка — Pro, Creative Cloud) и программирование (я опытный инженер Java, C#, C++ sw)…
Camera2 API — jpeg слишком большой размер файла захвата
Я использую Camera2 api для захвата неподвижного изображения и сохранения его в файл jpeg. Проблема в том, что размер файла всегда >900кб, даже если я устанавливаю размеры изображения на наименьшие…
Являются ли пиксели в Photoshop логичными или физическими?
И то и другое.
Потому что есть разные типы пикселей.
Пиксель является (может относиться) просто порцией информации (тип А). Одно растровое изображение — это просто массив битов и байтов информации. Они должны быть истолкованы как нечто.
Например, в некоторых трехмерных программах они могут представлять не только цвет, но, возможно, высоту, смещение, угол поверхности. На 3D-принтере они могут означать объем.
С другой стороны, у вас есть небольшие наборы квадратов на экране (тип B), это другой тип пикселей.
Но этот тип пикселей обычно, когда программа интерпретирует пиксель типа A, они преобразуются в 1 пиксель типа B. Обычно, если растровое изображение не масштабируется, например, увеличение.
Информация о ppi (это ppi, а не dpi) не имеет ничего общего с этим преобразованием из типа A в тип B. NOTHIN G.
Раньше они печатались на … Я собирался сказать физический носитель, а не на электронном, но я перефразирую … напечатанный на печатном носителе. с фиксированными размерами.
На некоторых электронных носителях невозможно определить физический размер изображения (или его пикселя), например, на проецируемом изображении.
Но на всех экранах есть определенное количество пикселей на этом экране с физическими размерами. Это тип разрешения, который называется плотность пикселей. Но вы не определяете это внутри файла.
Теперь системы больше осведомлены об этом новом виде разрешения, плотности пикселей, и они начинают объявлять это. Но пока у них есть только одна единица, чтобы справиться с ними, и это плотность 2x или 3x.
Некоторые ответы:
2) В Photoshop вы готовите данные ppi на изображении для печати. и вычисляет, какое количество пикселей у вас будет, если вам нужно какое-то разрешение при печати.
Если ваша экранная операционная система не откалибрована с ее внутренними линейками, они просто принимают одно значение по умолчанию, например 96 ppi.
Это конфигурация операционной системы, которую почти никто не использует:
Если вы измените его или вычислите количество точек на дюйм или плотность пикселей вручную, вы можете настроить физическую четкость изображения.
а) Измерьте всю ширину экрана в дюймах (не по диагонали), например, 20 дюймов.
б) Прочитайте заявленное разрешение вашего монитора, например 1920.
в) разделить 1920/20 = 96.
Но если ваш экран меньше или разрешение отличается, эти цифры будут меняться.
А пиксели CSS — это всего лишь примерное предположение, что большинство экранов имеют более или менее плотность пикселей.
Примите во внимание, что смартфоны с экранами высокой плотности, заявить о низком разрешении и делает впоследствии внутреннее 2x или 3x преобразование для изображений.
Я добавляю что-то еще. Не вносите в смесь другую концепцию, которая не имеет ничего общего с информацией о пикселях файла. Вес файла. Мб. (Мегабайт). Это просто то, сколько места на диске занимает файл.
«Мета» информация о файле изображения, например, 72 ppi, заявленная в вашем jpg-файле photoshop, принимается программным обеспечением для вывода информации на принтер. Да, если только оно не переопределено другими, например инструкциями «подгонка к странице» в программном обеспечении принтера.
Информация о ppi является линейной, поэтому с 72 ppi у вас будет 72×72 «квадратных» блоков (извините, @joojaa).
Рассчитать размер конкретных областей в изображении
Мы можем задать этот вопрос как проблему графического дизайна, переформулировав вопрос «как я могу рисовать любые рисунки в масштабе 1: 1 на основе фотографии?».
Конечно, если вы точно знаете, как фотография представляет реальное измерение, вам будет легче узнать некоторую геометрическую информацию, такую как объемы и области длины на фотографии. это то, что мы назвали пропорциями … если вы знаете какое-либо измерение на фотографии, вы можете сделать выводы и предсказать другие измерения. Таким образом, пропорции — это сравнительные отношения между двумя геометрическими фигурами.
скажем, у вас есть изображение, подобное изображенному ниже.
Определенно, куб очень большой по сравнению с человеком, который, примерно, мы уже знаем, какой он высокий. куб почти в 2 раза выше, в 1,5 раза шире и в 1 раз глубже. поэтому, если этот человек на 1,7 метра выше (относительно его головы), мы можем предсказать ширину, высоту и глубину этого куба.
я должен сказать вам, что вы должны заново сфотографировать свой объект и добавить что-то, что вы можете предсказать его размеры. как копейки или мелкомасштабные.
как копейки или мелкомасштабные.
Это именно то, что делают ученые-археологи, когда они что-то раскопают в поле. На изображении ниже есть масштаб в полу, представляющий точный размер между отверстиями, и вы можете предсказать диаметр каждого отверстия из этого изображения.
в следующем примере вы можете увидеть яйцо «Фиолетово-зеленой ласточки», теперь вы можете выяснить, насколько оно маленькое по сравнению с копейкой.
Вопрос в том … как узнать точное измерение по изображению, подобному приведенному выше? ответ в небольшом графическом оформлении продолжить (проследить и масштабировать и измерить площадь)
Просто мы проследим ваши розовые линии (объект A) и что-то, что мы можем измерить (объект B) (скажем, в небольшом масштабе или пенни) и масштабировать обе линии, основанные на объекте (B), и тогда мы сможем узнать точную площадь объект (А).
Вот несколько советов, как снимать объект, чтобы получить области:
- Старайтесь не снимать объект в перспективной проекции, так как вы можете сделать снимок перпендикулярно объекту.
- сделайте снимок с объективом с длинным фокусным объективом и увеличьте масштаб объекта, чтобы уменьшить эффект искажения «рыбий глаз», возникающий в объективах с низким фокусным расстоянием.
- поместите шкалу линейки или пенни или что-нибудь, что вы можете измерить рядом с вашим объектом.
- Поместите сетку фона под объектом, чтобы исправить искажения объектива в Adobe Photoshop.
- сделайте три или четыре выстрела, чтобы получить среднюю площадь для большей точности.
- Проследите полученные фотографии в любом векторном программном обеспечении, таком как Adobe Illustrator или Inkscape. проследить как объект, который имеет неизвестные размеры, и известный.
- Масштабируйте отслеживаемые объекты на основе известного объекта.
- из информационной панели вы можете узнать ваши неизвестные размеры объекта.
Photoshop: от простого к сложному
1 — 2001Разрешение изображения
Сканирование
Обтравочные контуры
Треппинг
Photoshop — идеальный партнер программ верстки, отлично приспособленный
для сканирования изображений, изменения их размеров, подготовки изображений
для макета и печати. Далее мы рассмотрим способы решения некоторых проблем,
с которыми вы можете столкнуться при печати из Photoshop или программ верстки…
Далее мы рассмотрим способы решения некоторых проблем,
с которыми вы можете столкнуться при печати из Photoshop или программ верстки…
Разрешение изображения
Для того чтобы получать качественные печатные изображения, необходимо иметь некоторое представление о разрешении.
- Готовя изображение к печати, следует заранее знать, какими должны быть его размер и разрешение на странице. Разрешение измеряется в количестве точек/пикселов на дюйм (dpi). Если вам нужна печатная картинка, скажем, 5×5 дюймов с разрешением 300 dpi, то файл должен содержать достаточно пикселов для этого, иначе изображение получится плохого качества.
- Для примера мы взяли картинку с одинаковыми шириной и высотой. Чтобы получить печатный оттиск 5×5 дюймов с разрешением 300 dpi, каждая сторона изображения должна насчитывать 1500 пикселов (5×300 = 1500), то есть по 300 пикселов (вернее, точек полутонового растра) в каждом дюйме.
- К счастью, наше изображение хорошего качества и делать с ним ничего не надо, только сохранить таким, как есть. Файлы для печати лучше всего сохранять в формате TIFF или EPS. Откройте полученный файл в программе верстки. Импортированное в QuarkXPress изображение точно вписывается в графический блок и имеет правильное разрешение для печати.
- А вот еще одна версия этой картинки. Открыв ее, заглянем в диалоговое окно Image Size (Размер изображения). Размер в пикселах здесь такой же, как и в предыдущем случае (1500×1500), но далее мы видим, что в напечатанном виде получится изображение шириной и высотой по 20,833 дюйма! Почему? Обратите внимание на поле Resolution (Разрешение). Там указано 72 dpi; следовательно, печатный оттиск будет большим и пикселизированным.
- Величина dpi, которую Photoshop представляет как количество пикселов на
дюйм, очень важна и определяет, насколько большим получится печатное изображение
в зависимости от его текущего размера в пикселах.
 Некоторые затруднения вызывает
работа в диалоговом окне Image Size. Например, попробуйте изменить величину
72 в поле Resolution на 300.
Некоторые затруднения вызывает
работа в диалоговом окне Image Size. Например, попробуйте изменить величину
72 в поле Resolution на 300. - Photoshop посчитал, что вы хотите увеличить разрешение, но не размер печатного оттиска: как видите, он остался прежним. Зато пиксельный размер увеличился — до 6250 пикселов по ширине и высоте! Мы же хотим изменить лишь разрешение, а размер в пикселах оставить прежним. Чтобы восстановить прежние значения, введите снова 72, затем отключите параметр Resample Image (Интерполяция). Снова измените величину dpi на 300. Теперь размер печатного оттиска никак не повлиял на размер в пикселах — именно этого мы и добивались.
- С сохранением файла сохраняется и информация о dpi, поэтому независимо от того, что размер в пикселах обоих файлов одинаков, принтер или программа верстки будет воспринимать эти файлы по-разному. Можете проверить это, подав картинку на печать из Photoshop на страницу А4. На втором изображении вы получите предупреждение о том, что картинка слишком велика и будет обрезана. Можно проверить это еще быстрее: щелкните на информационном поле в нижней левой части окна документа — открывшаяся миниатюра показывает, сколько места на странице будет занимать печатное изображение.
- Изменять размер изображения можно несколькими способами. Допустим, вы хотите уменьшить сторону квадрата до 3 дюймов. Это можно сделать в программе верстки, но такой способ не самый лучший. Чтобы изменить размер изображения в Photoshop, откройте диалоговое окно Image Size, укажите разрешение 300 пикселов на дюйм, а в поля ширины и высоты печатного оттиска введите 3 и 3 дюйма. Photoshop выполняет пересчет и уменьшает сторону квадрата до 900 пикселов. Кнопкой ОК подтвердите изменения.
- Увеличивать изображения сложнее.
 В нашем случае размеры его уже максимальны.
Чтобы при том же разрешении создать больший печатный оттиск, Photoshop должен
выполнить пересчет, добавив в изображение новые пикселы. Чем больше вы увеличиваете
печатный оттиск, тем менее резким становится изображение, теряя в качестве.
На несколько процентов картинку можно увеличить без заметной потери в качестве,
но потом понадобится повысить ее резкость. Если вы хотите увеличить изображение
еще больше, делайте это в несколько приемов, всякий раз повышая резкость.
Наше изображение увеличено до 7,5 дюймов при разрешении 300 dpi, что является
пределом для сохранения качества, хотя для различных изображений допуски по
качеству могут быть разными.
В нашем случае размеры его уже максимальны.
Чтобы при том же разрешении создать больший печатный оттиск, Photoshop должен
выполнить пересчет, добавив в изображение новые пикселы. Чем больше вы увеличиваете
печатный оттиск, тем менее резким становится изображение, теряя в качестве.
На несколько процентов картинку можно увеличить без заметной потери в качестве,
но потом понадобится повысить ее резкость. Если вы хотите увеличить изображение
еще больше, делайте это в несколько приемов, всякий раз повышая резкость.
Наше изображение увеличено до 7,5 дюймов при разрешении 300 dpi, что является
пределом для сохранения качества, хотя для различных изображений допуски по
качеству могут быть разными.
Сканирование
Сканирование печатного изображения может давать неожиданные результаты. Предлагаем способ уменьшения муара…
- При сканировании печатных растровых изображений следует помнить о том, что существуют способы, позволяющие оптимизировать результат. Проверьте, есть ли в вашей программе сканирования функция устранения растра. Например, в программе FotoLook фирмы Agfa (для сканеров DuoScan) эта функция называется Descreen. Она убирает муар, возникающий при сканировании печатных изображений. Картинка справа получена с использованием функции устранения растра, картинка слева — без нее.
- Если такой функции у вас нет, не отчаивайтесь: средствами Photoshop также
можно достичь неплохих результатов. Размойте изображение, а потом несколько
раз подряд повысьте резкость фильтром Unsharp Mask (Нерезкое маскирование),
задавая большой радиус и большую, чем обычно, величину порога (Threshold).
Это позволит сделать более резкими крупные черты, не допуская восстановления
только что размытого шума.
 Изображение получится смягченным, но это все же
лучше, чем муар.
Изображение получится смягченным, но это все же
лучше, чем муар. - Другой способ — преобразовать файл в режим LAB и размыть цветовые каналы А и В. Это помогает устранить муар без потери резкости. Муар в канале яркости (L) также понадобится смягчить, но далеко не так сильно, как в А и В.
Обтравочные контуры
Обтравочные контуры полезны в том случае, когда в программе верстки вы хотите поместить объект внутри обтекающего его текста…
- Обтравочные контуры позволяют вырезать из изображения отдельные объекты. Делать это можно как в программах верстки, таких как InDesign или QuarkXPress, так и в Photoshop. Возьмем для примера изображение утенка. Прежде всего нужно построить контур. Лучше всего выполнить это вручную инструментом «Перо».
- Есть и более быстрый, но менее аккуратный способ — с помощью выделения. В данном случае нужно дублировать синий канал. Откройте диалоговое окно Levels (Уровни) и задайте черную и белую точки черной и белой «Пипетками», максимально убрав серые тона.
- Завершая маску, закрасьте глаза и клюв серой жесткой кистью. Теперь этот канал можно загружать как выделение, на основе которого будет создан контур. У нас получилось обратное выделение, и чтобы инвертировать его, нажмите Ctrl/Command-Shift-I. Командой Make Work Path (Создать рабочий контур) создайте новый контур на палитре Paths (Контуры). Введите в поле Tolerance (Допуск) 0,5 и нажмите ОК. Выделение автоматически преобразуется в контур.
- Дважды щелкнув на строке контура, назовите его Clipping. Выберите из меню
палитры команду Clipping Path (Обтравочный контур), в списке открывшегося
диалога выберите контур Clipping, а поле Flatness (Спрямление) оставьте пустым —
для него будет использовано стандартное значение принтера.
 Сохраните файл
как EPS.
Сохраните файл
как EPS. - На помещенной в программу верстки картинке вы, вероятно, увидите обтравочный контур. Чтобы продемонстрировать эффект обтравочных контуров, мы поместили утенка в InDesign, наложив его на другое изображение.
- Обтравочный контур может использоваться и для автоматического обтекания изображения текстом. Это, пожалуй, одна из самых замечательных особенностей обтравочного контура, так как задавать подобное обтекание вручную очень сложно. Форматы TIFF и PSD также поддерживают обтравочные контуры и могут быть импортированы в Adobe InDesign.
Треппинг
Треппинг — это способ скрыть недостатки печати, вызванные неточной приводкой…
- Нарушение приводки — это небольшое смещение печатных форм в процессе печати, в результате чего между цветными объектами могут появляться белые зазоры. Для исправления этого недостатка используется треппинг — расширение определенных цветовых областей в определенных условиях — и тогда, если случится нарушение приводки, зазор окажется все-таки закрашенным. Если же приводка не нарушится, наложение одной краски на другую на границах объектов будет не особенно заметным.
- При подготовке к печати полутоновых изображений, таких как фотографии, треппинг не нужен, поскольку цветовые каналы в них смешиваются. Если, не имея опыта, вы попробуете напечатать графику из блоков сплошных цветов, результат может неприятно удивить вас. Возьмите изображение вроде этого, созданное на основе контуров. Для выполнения треппинга вручную файл прежде всего следует преобразовать в CMYK, поскольку в других цветовых пространствах треппинг бессмыслен, да и соответствующая команда будет недоступна.
- Гадать здесь не нужно — обратитесь в типографию и спросите, какие нарушения
приводки возможны в процессе печати.
 Вам назовут значение. Чтобы понять, как
работает треппинг, возьмите изображение вроде этого и выберите команду Trap
(Треппинг), введите 2, а если появится запрос, надо ли сводить слои, нажмите
ОК.
Вам назовут значение. Чтобы понять, как
работает треппинг, возьмите изображение вроде этого и выберите команду Trap
(Треппинг), введите 2, а если появится запрос, надо ли сводить слои, нажмите
ОК. - Для большей наглядности увеличьте изображение. Там, где цвета смыкаются, происходит их наложение друг на друга. При выполнении треппинга Photoshop следует строгим правилам: например, при соприкосновении с черным все цветные объекты расширяются, распространяясь под черный, а более светлые объекты расширяются, распространяясь под более темные.
- Обратите внимание на то, что пурпурная линия на голубом круге выглядит скверно. Голубой и пурпурный цвета перекрывают друг друга с одинаковой интенсивностью, поэтому на линии появляется лиловый ореол. Подобный анализ результатов треппинга дает вам шанс поправить дело, если рисунок серьезно страдает от треппинга.
- Вернемся к оригиналу и внесем исправления, чтобы треппинг не особенно портил графику. Откройте палитру Paths и загрузите контур как выделение. Щелчком «Пипетки» на пурпурной области сделайте пурпурный основным цветом и выберите команду Edit > Stroke (Редактор > Обвести). Увеличьте значение ширины штриха (мы задали 4 пиксела). После выполнения треппинга линия будет шире и не так сильно пострадает от треппинга.
- Плашечные цвета, получаемые путем специального смешения красок, можно сочетать в Photoshop с триадными красками CMYK. Разнообразя палитру, они позволяют использовать для печати более яркие цвета. Итак откройте какое-нибудь изображение.
- Командой New Spot Channel (Новый плашечный канал) из меню палитры Channels
создайте плашечный канал. В диалоговом окне укажите плашечный цвет, степень
плотности (только для просмотра) и нажмите ОК. Чтобы получить доступ к плашечным
цветам, нажмите кнопку Custom (Каталог) в цветовой палитре Photoshop.
 Создайте
в плашечном канале желаемый графический объект.
Создайте
в плашечном канале желаемый графический объект. - Плашечные каналы в Photoshop печатаются поверх всего остального. Если понадобится, уберите область изображения под новым объектом. Для этого сведите слои изображения и загрузите плашечный канал как выделение. Для выполнения треппинга воспользуйтесь командой Expand (Расширить) или Contract (Сжать) из меню Select (Выделение), затем, не отменяя выделения, удалите области других каналов, оказавшиеся внутри него. Прежде чем сводить слои, мы добавили слой с тенью для надписи.
КомпьюАрт 1’2001
Как проверить размер изображения и разрешение
В этом видео я покажу вам, как проверить размер и разрешение ваших изображений с помощью Adobe Photoshop. Существует множество различных программ, которые вы можете использовать для просмотра изображений, и большинство из них позволит вам получить доступ к свойствам или атрибутам изображения из строки меню. Если вы не можете найти размер и разрешение в одной программе, попробуйте другую. Если все остальное не помогло, вы всегда можете отправить нам изображение, и мы можем проверить его для вас.
Краткий обзор: требования к размеру изображения и разрешению
Сначала давайте кратко рассмотрим требования, а затем зайдем в Photoshop, чтобы проверить их. Если вы отправляете изображения для обложки или интерьера своей книги, они должны иметь разрешение не менее 300 PPI, или пикселей на дюйм. Кроме того, изображения для интерьера должны быть размером примерно 4 на 6 дюймов или больше. Если они предназначены для крышки, они должны быть немного больше, чем сама крышка, добавляя не менее 1/8 — дюйма к верхнему, нижнему и внешнему краю крышки.
Демонстрация Photoshop № 1
Чтобы продемонстрировать, как размер и разрешение работают вместе, я хочу показать вам несколько примеров. Сначала давайте посмотрим на эту фотографию. Допустим, мы хотим разместить это изображение на странице книги размером 6 на 9. Предположим также, что мы хотим, чтобы это изображение соответствовало ширине страницы, которая составляла бы 6 дюймов. В Adobe Photoshop вы можете проверить размер и разрешение, выбрав «Изображение» и «Размер изображения». Во всплывающем окне мы видим, что изображение имеет ширину 6 ½ дюймов, чего достаточно, чтобы охватить всю ширину страницы.К сожалению, разрешение изображения составляет всего 150 пикселей на дюйм, что вдвое меньше разрешения, необходимого для публикации.
Допустим, мы хотим разместить это изображение на странице книги размером 6 на 9. Предположим также, что мы хотим, чтобы это изображение соответствовало ширине страницы, которая составляла бы 6 дюймов. В Adobe Photoshop вы можете проверить размер и разрешение, выбрав «Изображение» и «Размер изображения». Во всплывающем окне мы видим, что изображение имеет ширину 6 ½ дюймов, чего достаточно, чтобы охватить всю ширину страницы.К сожалению, разрешение изображения составляет всего 150 пикселей на дюйм, что вдвое меньше разрешения, необходимого для публикации.
Однако в Adobe Photoshop и некоторых других программах вы можете изменить размер или разрешение изображения. Но при этом нужно быть осторожным, чтобы изменение одного аспекта изображения не повлияло отрицательно на другой. Например, если мы изменим разрешение этого изображения на необходимое 300 PPI, вы увидите, что изображение станет меньше.Теперь его ширина составляет всего 3 ¼ дюйма, и этого уже недостаточно, чтобы соответствовать ширине последней страницы. Есть еще одно решение при использовании Photoshop или другого программного обеспечения для обработки изображений. Перед изменением разрешения убедитесь, что выбрано «Resample Image». Если у вас есть возможность, выберите бикубическую настройку, которая поможет сгладить увеличение изображения. Теперь, когда мы меняем разрешение на 300 PPI, ширина и высота остаются прежними. Этот процесс называется передискретизацией. И хотя это может привести к тому, что ваше изображение будет соответствовать техническим требованиям нашего принтера, это не всегда идеальное решение.
Когда вы передискретизируете изображение таким образом, оно может выглядеть размытым или пиксельным. Иногда, как в этом примере, компромисс приемлем. Но в других случаях вы заметите, что качество вашего изображения ухудшается настолько сильно, что единственным оставшимся вариантом будет повторное сканирование исходной фотографии или иллюстрации, если она у вас есть. Если у вас есть исходное печатное изображение, но вы не можете отсканировать его самостоятельно, возможно, вы сможете найти услуги сканирования в местном магазине канцелярских товаров. Мы также предлагаем собственные услуги сканирования.Если вы отправляете изображение на сканирование, мы рекомендуем сделать высококачественную фотокопию для отправки, чтобы вы не рисковали потерять исходное изображение по почте.
Мы также предлагаем собственные услуги сканирования.Если вы отправляете изображение на сканирование, мы рекомендуем сделать высококачественную фотокопию для отправки, чтобы вы не рисковали потерять исходное изображение по почте.
Демонстрация Photoshop № 2
Давайте посмотрим на другое фото. Допустим, мы хотим, чтобы это изображение занимало всю страницу в книге размером 5 на 8. Перейдя к пунктам «Изображение» и «Размер изображения», мы увидим, что эта фотография всего 2 дюйма в ширину и чуть более 3 дюймов в высоту, что не настолько велико, чтобы заполнить страницу размером 5 на 8.Его разрешение тоже очень низкое, всего 72 PPI.
Между прочим, 72 PPI — стандартное разрешение для изображений в Интернете. Их низкое разрешение ускоряет загрузку при просмотре веб-страниц, но делает их плохими кандидатами для публикации. Поэтому, если вы берете изображения из Интернета, обязательно проверьте их разрешение и наличие у вас законного разрешения на их воспроизведение.
Если мы нажмем кнопку передискретизации и изменим разрешение на 300 PPI, мы сможем использовать это изображение, но оно может быть только 2 дюйма в ширину.Если мы попытаемся увеличить его, он потеряет разрешение и станет размытым или пиксельным. Вот что произошло бы, если бы мы попытались заставить изображение заполнить страницу в книге 5 на 8. Это просто невозможно. Единственным решением будет повторное сканирование исходной фотографии с более высоким разрешением.
Демонстрация Photoshop № 3
А теперь давайте посмотрим на пару изображений, которые мы могли бы использовать на обложке книги. Допустим, мы хотим, чтобы эта фотография умещалась по ширине посередине передней обложки, а размер нашей книги — 6 на 9 дюймов.Изображение имеет ширину 6 дюймов, что почти достаточно, чтобы уместиться в ширину обложки. Помните, что при заполнении крышки вы должны добавить 1/8 — дюйма к верхнему, нижнему или внешнему краю крышки. В этом примере изображение не должно касаться верхней или нижней части обложки, но должно касаться внешнего края. В этом случае изображение должно быть не менее 6 1/8 и дюйма в ширину.
В этом случае изображение должно быть не менее 6 1/8 и дюйма в ширину.
Также заметим, что разрешение изображения составляет всего 250 PPI, что немного меньше требуемых 300.Было бы лучше, если возможно, повторно отсканировать это изображение, но если у вас не было исходного изображения, вы могли бы изменить его разрешение в соответствии с требованиями принтера. Нажмите кнопку «Resample Image», затем измените разрешение на необходимое 300 и измените ширину на 6 1/8 или 6,125. Нажмите «ОК». Затем рекомендуется перейти к «Просмотр» и «Фактические пиксели». Если вы думаете, что изображение по-прежнему выглядит довольно четким и ясным, его, вероятно, безопасно использовать на обложке. Но если вы заметите какую-либо потерю качества, лучше попробовать повторно отсканировать исходную бумажную копию или найти другое изображение для использования.
Демонстрация Photoshop № 4
Давайте посмотрим на еще одно изображение. Допустим, это изображение — оригинальная картина, которую вы сделали для обложки размером 6 на 9. Помните, что для того, чтобы заполнить крышку, вам нужно добавить 1/8 — дюйма пространства для выпуска за обрез вверху, внизу и по внешнему краю. Когда мы смотрим на свойства этого изображения, мы видим, что это 300 PPI. Ширина изображения составляет 6 ½ дюймов, что немного больше минимального значения 6 1/8. Высота изображения чуть больше 7 ¾.Если бы мы хотели, чтобы изображение заполняло обложку 6 на 9, высота должна быть 9 ¼ дюйма, включая 1/8 дюйма вверху и 1/8 дюйма внизу для выхода за обрез. Это изображение могло соответствовать ширине вашей обложки, но не соответствовать высоте. Если бы вы могли повторно сканировать это изображение так, чтобы его высота составляла 9 дюймов, вы могли бы затем обрезать стороны изображения, пока оно не соответствовало ширине обложки книги 6 на 9. При создании оригинального изображения для обложки рекомендуется знать размеры последней обложки вашей книги перед тем, как начать, и иметь в виду, что внешние 1/8 — дюймов на верхнем, нижнем и внешнем краях будут быть обрезанным на принтере.
Если у вас есть какие-либо вопросы об изображениях, свяжитесь с представителем по телефону 1.888.232.4444 , и мы будем рады вам помочь.
Как определить размеры слоя или элемента в Photoshop
Photoshop позволяет рисовать фигуры. Вы можете свободно рисовать фигуры или вводить их точные размеры. Геометрические формы вряд ли представляют собой проблему, но то же самое не относится к негеометрическим формам. В Photoshop есть довольно много инструментов для рисования, поэтому у вас, скорее всего, будет много разных слоев и элементов в одном файле, которые не являются геометрическими.Иногда вам может потребоваться узнать размер всего на слое или только размеры одного элемента. Узнать, где искать, довольно легко.
Ширина и высота слоя
Для ясности, это не размер холста. Слой может располагаться внутри холста, а его элементы также могут лежать за его пределами. Это относится к ширине и высоте всего в определенном слое.
Чтобы узнать ширину и высоту слоя, выберите его в окне «Слои».Нажмите Ctrl + T или Command + T и посмотрите на верхнюю панель. Вы увидите два поля для W (ширина) и H (высота), которые сообщают вам размеры слоя. Щелкните правой кнопкой мыши внутри этих полей, чтобы изменить единицы измерения, например, дюймы на пиксели.
Ширина и высота элемента
Элемент — это все, что находится внутри слоя, но не все в слое. Например, у вас могут быть квадрат и прямоугольник на одном слое. Если вы хотите узнать только размеры прямоугольника, предыдущий метод не сработает.
Чтобы узнать размеры элемента, вы должны сначала выбрать его. Никакой другой элемент на слое не должен быть выбран. Выбор одного элемента может быть немного сложным. Мы рекомендуем использовать инструмент Magic Wand, чтобы упростить задачу.
После выбора элемента перейдите в Windows> Информация (или просто нажмите клавишу F8). Это откроет информационное окно, которое, помимо прочей информации, включает ширину и высоту выбранного элемента. Посмотрите на записи W и H в маленьком окошке ниже.
Посмотрите на записи W и H в маленьком окошке ниже.
К сожалению, вы получаете только ширину и высоту элементов в дюймах. Вы не можете изменить их на другие единицы измерения, такие как пиксели, по крайней мере, насколько нам известно. Если вы знаете, как сделать шляпу, дайте нам знать в комментариях.
| Непонятно, как программы, такие как Adobe Photoshop, представляют размер изображения. Непонимание этой презентации часто приводило к ошибочному мнению, что число пикселей на дюйм на цифровой фотографии каким-то образом связано с разрешением / качеством цифрового изображения. Следующее изображение представляет собой диалоговое окно «Adobe Photoshop> Изображение> Размер изображения» (Adobe Photoshop CS5), которое обычно может выглядеть при загрузке фотографии непосредственно с камеры. В верхней части в разделе Pixel Dimensions указано количество пикселей, составляющих горизонтальные и вертикальные размеры изображения. В данном случае 5184 пикселей по горизонтали на 3456 пикселей по вертикали. Если мы умножим эти два числа вместе, мы получим 17 915 904 — или 17.9 мегапикселей (Мп). Это цифровое разрешение изображения (и почему производители камер используют его для отображения разрешения камеры — в данном случае 18 Мп). Не обращайте внимания на число, показанное после Pixel Dimensions: (51,3M) на данный момент, это не имеет отношения к этому обсуждению, но я расскажу вам, что это такое, в конце этой статьиВ следующем разделе Размер документа — вот где возникает путаница и начинаются недопонимания. Размер документа можно рассматривать двумя способами: 1) как размер бумаги, необходимый для печати этого цифрового изображения, в пикселях на дюйм (ppi), показанных в разделе «пиксели / дюйм», или 2) как рассчитанный ppi для размер показанной бумаги.В случае с изображением выше, если это цифровое изображение было напечатано с разрешением 72 пикселя на дюйм, для него потребовался бы размер бумаги 72 x 48 дюймов, или, наоборот, при печати на 72 дюйма он был бы напечатан с разрешением 72 пикселя на дюйм. . Слово «Разрешение» в этом разделе означает разрешение бумаги в пикселях на дюйм при печати — НЕ — цифровое разрешение изображения. На этом изображении мы видим другое число в «Разрешение» размера документа. Чтобы попасть сюда, я снял выделение с изображения «resample», а затем изменил разрешение с 72 на 300.Размер документа теперь показывает 17,28 x 11,52 дюйма. Многие люди приходят к (ошибочному) выводу, что, поскольку размер документа изменился, их цифровое изображение изменилось. Это неправда — цифровое изображение не изменилось, размеры в пикселях остались прежними. Это связано с тем, что поле «resample» изображения было отключено, единственное, что изменилось, — это коэффициент преобразования, который используется, чтобы показать, какой размер бумаги потребуется для печати этого изображения с указанным ppi — в этих двух случаях либо 72 или 300.При этом размеры в пикселях остаются неизменными, и, следовательно, цифровое разрешение фотографии остается неизменным. Если вы сохранили эти изображения на диск, одно с 72 ppi и одно с 300 dpi, изображения будут идентичны, за исключением этих двух чисел.Если вы распечатаете это изображение, либо с 72 ppi, либо с 300 ppi (или любым другим ppi) на бумаге размером 6 x 4 дюйма, оно всегда будет печататься с разрешением 864 пикселя на дюйм (5184 пикселя, разделенного на 6 дюймов = 864 пикселя на дюйм). дюйм). Число пикселей на дюйм в поле «разрешение» в разделе размера документа в этом случае не имеет значения — 5814 пикселей, напечатанных на 6 дюймов, всегда будут 864 пикселей на дюйм. Итак, для цифровых фотографов раздел «размер документа» существует просто для вашего удобства, чтобы увидеть, каким может быть размер бумаги, если вы печатаете с заданным ppi, или чтобы увидеть, каким будет ppi для любого заданного размера бумаги. Если флажок повторной выборки не установлен, а размеры в пикселях остаются прежними, цифровое разрешение остается неизменным независимо от того, какое число вы указали в разделе «Разрешение» в разделе «Размер документа». Почему диалоговое окно «Размер изображения» такое? Есть несколько причин.Один из них — это наследие, когда это число (как dpi, а не ppi) можно было использовать для настройки вывода принтера. Другой — это предыстория Photoshop как программы для редактирования цифровых изображений и как программы для создания графики. В мире графики (и обратите внимание, что этот веб-сайт посвящен цифровым фотографиям, а не графике) многие дизайнеры работают с «виртуальной бумагой», и в этом случае она помогает виртуально изменить размер изображения на бумаге до размеров, которые требуется. В нашем примере, если мы хотим, чтобы это изображение поместилось на виртуальной бумаге размером 6 дюймов на 4 дюйма, мы могли бы установить размер документа на 6 дюймов на 4 дюйма, и он отобразил бы ppi равным 864.Когда это изображение импортируется во многие графические программы, по умолчанию для него будет установлен виртуальный размер бумаги 6 x 4 дюйма. Если художник-график работает со многими изображениями и не хочет, чтобы они были больше, чем они должны быть (пытаясь уменьшить общий размер файла), размер изображения можно уменьшить до желаемого числа ppi (обычно 300) с помощью этого раздела. диалогового окна. Может ли цифровой фотограф эффективно использовать раздел «Размер документа»? Да, по нескольким причинам.Хотя я настоятельно рекомендую не использовать этот раздел диалогового окна «Изменение размера изображения» для изменения размера / передискретизации цифровых фотографий (лучше всего использовать раздел «Размеры в пикселях»), как отмечалось выше, его можно использовать для изменения размера / передискретизации изображения. Его также можно использовать для определения максимального размера бумаги при предпочтительном для печати ppi или каким будет ppi для любого заданного размера бумаги. Итак, если вы хотите узнать, насколько большой вы можете печатать при 200 ppi, просто вставьте 200 в раздел ppi (после отмены выбора повторной выборки), и вы получите свой ответ (в нашем случае ответ будет 25.92 дюйма x 17,28 дюйма). Или, если вы хотите напечатать, скажем, 11 дюймов, он покажет вам, каким будет ppi для этого размера бумаги. Все, что делает Photoshop, — это деление по размеру пикселей (в данном случае 5184 x 3456) на число пикселей на дюйм, чтобы получить размер бумаги, или деление пикселей на размер бумаги для получения рассчитанного значения пикселей на дюйм. Вы можете сделать то же самое с помощью калькулятора (или карандаша, если вы хорошо разбираетесь в арифметике 🙂 И, конечно, иногда вам может потребоваться изменить число в этом разделе на 300 (без повторной выборки), для того, чтобы фото было приемлемо для тех, кто не знает, что неважно, какой номер в этом разделе.См. Страницу изменения DPI. Размеры пикселей: 51,3M На самом деле это не часть этого обсуждения, но для полноты картины, что означает число 51,3M, показанное вверху после размеров пикселей. Adobe не совсем ясна по этому поводу, но, похоже, это рассчитанный несжатый размер (в килобайтах или мегабайтах) изображения. Для этого изображения RGB он рассчитывается по формуле (H.pixels * V.pixels * 3) / 1048576. Множитель 3 предназначен для 3 каналов RGB.Число 1048576 (1024 2 ) — это количество байтов в мегабайте и, следовательно, преобразование результата в мегабайты, в данном случае 51,25781, что с округлением в большую сторону составляет 51,3 мегабайта. Для изображения CMYK формула будет такой же, но умноженная на 4 цветовых канала, что для этого изображения даст 68,3M. На самом деле это мало что значит, но если вы сохраните файл как несжатый файл TIF, вы приблизитесь к этому размеру файла. Сжатый TIF или JPEG будет намного меньше в размере файла.См. Раздел Размер файла цифрового изображения на странице типов файлов для сравнения того, сколько байтов требуется для хранения цифрового изображения. |
Как проверить DPI изображения
Цифровые изображения не создаются одинаково. Если вы когда-либо пытались открыть цифровую фотографию на современном ПК, но созданную с помощью старой цифровой камеры, вы поймете, что мы имеем в виду — качество, вероятно, низкое, и вы не сможете увеличить масштаб без пикселизации. .
Это из-за низкого разрешения изображения.Что такое DPI, и как вы можете проверить DPI изображения на своем ПК? Вот что вам нужно знать.
Что такое DPI?
DPI означает точек на дюйм. Это термин, пришедший из печати, который обозначает количество напечатанных точек на одном дюйме вашего распечатанного документа. Теперь этот термин используется в вычислительной технике, чтобы определить качество и разрешение фотографии или изображения.
Чем выше значение, тем более детальным и резким будет ваше изображение.Изображения с более высокими значениями DPI также можно увеличивать гораздо больше, прежде чем начнется пикселизация.
точек на дюйм очень важно при печати изображений. Если вы хотите создать крупный отпечаток изображения, вы должны быть уверены, что оно имеет высокое разрешение. В противном случае изображение будет выглядеть некачественно при печати в большем размере.
Даже с маленькими изображениями, чем выше DPI, тем лучше будет выглядеть ваше изображение. Это особенно верно, если вы просматриваете фотографию на мониторах с более высоким разрешением, например на дисплеях Retina новой модели Macbook Pro.
Как проверить DPI изображения в Windows 10
Если вы работаете на ПК с Windows, вы можете быстро проверить DPI изображения с помощью Проводника Windows .
Для этого найдите в проводнике изображение, которое хотите проверить. Найдя его, щелкните изображение правой кнопкой мыши и выберите Свойства в появившемся контекстном меню.
В окне Properties щелкните вкладку Details .
Вам может потребоваться прокрутить вниз, пока вы не найдете Вертикальное разрешение и Горизонтальное разрешение в списке свойств.
Это покажет вам DPI вашего изображения. В большинстве случаев показанные здесь свойства по вертикали и горизонтали будут иметь одинаковое значение.
Как проверить DPI изображения на Mac
Если у вас Mac, вы можете проверить DPI изображения с помощью встроенного приложения Preview .
Для этого откройте приложение для управления файлами Finder и перейдите к местоположению файла. Затем вы можете открыть файл в режиме предварительного просмотра, щелкнув файл правой кнопкой мыши и выбрав Открыть с помощью> Предварительный просмотр .
В окне предварительного просмотра щелкните Инструменты > Показать инспектор.
Разрешение изображения будет отображаться как DPI изображения в предоставленном списке информации.
Как проверить DPI изображения в Photoshop
Если вы используете Adobe Photoshop для управления изображением, вы можете найти DPI с помощью встроенных параметров Photoshop.
Для этого откройте изображение в Photoshop. В строке меню щелкните Изображение> Размер изображения , чтобы открыть диалоговое окно Размер изображения .
Разрешение изображения будет указано в пикселях на дюйм в предоставленных параметрах bo в разделе Разрешение .
При желании вы можете изменить разрешение (и, следовательно, значение DPI) для вашего изображения с помощью Photoshop из этого меню. Для этого введите новое значение в поле опций Разрешение .
Если вы не хотите, чтобы размер изображения изменялся, не забудьте снять флажок Resample , прежде чем применять изменение.
Управление изображениями
Когда вы знаете значение DPI для ваших изображений, вы можете определить правильные способы управления ими. Более высокий DPI должен позволить вам изменять размер изображений без слишком большой потери качества, но это труднее сделать для изображений с более низким DPI.
Однако есть и другие способы манипулирования изображениями. Например, вы можете использовать Photoshop для добавления фильтров и эффектов к вашим изображениям. Если они слишком большие, вы можете изменить размер изображений с помощью приложения Windows Photos.Если вы хотите обрезать изображения, почти все инструменты для редактирования фотографий позволят вам сделать это с легкостью.
Как создать плакат, используя только Photoshop!
Создать плакат можно в Photoshop, Illustrator, InDesign или даже во всех трех. Сегодня, когда есть стили абзацев и символов, может быть мало причин вообще отказываться от Photoshop. Шаги проектирования в Photoshop остаются такими же, разница в том, что вам не нужно будет учиться перемещаться по множеству дополнительных приложений, чтобы создать веселый и увлекательный плакат.Следуйте этому пошаговому руководству о том, как создать танцевальный плакат!
- Определение размера, цветового режима и разрешения
Холсты бывают всех размеров, разрешений и цветовых режимов, но определение идеального холста зависит от проекта, который вы собираетесь начать. Важно, чтобы плакат был такого размера и разрешения, которые необходимы для вывода. Большинство плакатов имеют следующие размеры: 22 «x 28», 24 «x 36», 36 «x 48». Фотографии для печати должны быть минимум 300 ppi для высокопроизводительных заданий на печать.Для печати более низкого уровня (офисные принтеры PostScript) ваше разрешение может составлять всего 150 пикселей на дюйм. Разрешение основано на LPI принтера, поэтому проверьте перед запуском проекта.
Если вы не уверены, что 300 ppi — это магическое число. Наш цветовой режим всегда запускается в RGB с обычно рабочим цветовым профилем sRGB. Иногда в зависимости от процесса печати может потребоваться преобразование цветового режима RGB в цветовой режим CMYK в конце, но мы всегда можем начать с RGB и преобразовать цветовые режимы позже.
- Начать с предустановкой
Давайте создадим наш холст! Размер холста для этого проекта будет 22 ”x28”, RGB с разрешением 300 пикселей на дюйм. Мы можем использовать предустановленный плакат в разделе «Искусство и иллюстрация», который установит большинство этих свойств. Необходимо изменить только размеры, поскольку предварительно установленный размер плаката составляет 18 x 24 дюйма. Измените размеры на 22 x 28 дюймов. Перед созданием холста также рекомендуется сохранить пресет для использования в будущем. Нажмите кнопку Сохранить предустановку и вызовите предустановку «Плакат 22×28».После создания предустановки нажмите кнопку Create . Сохраним его и назовем Poster .
- Откройте изображение и добавьте его на плакат
Давайте откроем изображение в Photoshop, чтобы при создании смарт-объекта смарт-объект был правильным. Необходима гибкость слоя смарт-объекта Photoshop по сравнению с ограниченным слоем смарт-объекта JPG. Если изображение помещается непосредственно в качестве смарт-объекта, слой будет смарт-объектом JPG . Это различие важно, поскольку файлы JPG не могут иметь альфа-каналов или слоев, что ограничивает нашу способность редактировать изображение. Когда изображение открыто, щелкните правой кнопкой мыши слой и Дублируйте слой . В поле для As: введите Girl в поле Destination Document и выберите файл Poster.psd .
- Создание смарт-объекта и изменение его размера при необходимости
- Добавить сплошной фоновый слой
Теперь, чтобы создать фон для нашего плаката, выберите слой Background canvas , затем щелкните значок Create New Fill или Adjustment Layer .В меню выберите Solid Color . Давайте переместим мышь в область холста, чтобы выбрать цвет изображения. На этом этапе слой Solid будет скрыт от просмотра слоем Girl , но это изменится, когда фон девушки будет обрезан.
6 Cu t Выход
Чтобы обрезать фон на слое Girl, дважды щелкните смарт-объект слоя Girl .Это действие откроет смарт-объект Photoshop. В этом файле проекта выберите инструмент Quick Selection tool , затем используйте Select Subject на панели Options . Эта опция выберет слишком много фона, но мы можем это уточнить!
Очистите выделение с помощью Select and Mask на панели Options . Используйте инструмент Многоугольник и выберите Вычесть из выделения на панели параметров . Выберите выделенные части фона, которые не должны быть частью выделения.
Используйте инструмент Refine Edge Brush tool , чтобы прокрасить области, которые частично находятся в выделенной области, а частично вне ее, в данном случае это пачка и волосы танцора. Это сделает пачку полупрозрачной за счет вычитания пикселей цвета фона. Головы шлема также не будет, поскольку инструмент Refine Edge Brush может удерживать волосы, добавляя их обратно.
Окончательные уточнения могут включать выбор Smooth out of the path в Global Refinements и Decontaminate Colors при Output Setting .
После того, как выбор сделан. Просмотрите выбор в Режим просмотра , чтобы увидеть его при различных обстоятельствах. Если выбор удовлетворительный, можете завершить изменения и выбрать Out to: New Layer with Layer Mask в разделе Output Settings.
Обязательно сохраните файл перед закрытием смарт-объекта! После сохранения изображение обновится в файле проекта.
- Добавить слои формы
Теперь давайте добавим несколько фигур, чтобы сделать изображение более динамичным! Выберите слой Solid под слоем Girl .Для большой визуальной графики мы можем добавить Shape Layer , выбрав инструмент Custom Shape в инструментальной палитре . Выберите Shape во всплывающем меню на панели параметров . Здесь мы можем выбрать желаемую форму и цвет для рисования. В этом случае мы будем использовать белый цвет и форму «яблочко».
- Добавить маску слоя к фигуре
Чтобы добавить эффекты к нашей вновь созданной форме, давайте сделаем так, чтобы объект исчезал по краям.Давайте добавим маску слоя , ничего не выделив. Это действие создаст белую маску слоя, которая не скроет никакую часть слоя. Затем мы можем выбрать инструмент Gradient tool . На панели параметров выберите Радиальный градиент в качестве стиля. В раскрывающемся меню средства выбора градиента выберите «Черный», «Белый». Отметьте Reverse на панели опций , чтобы вместо этого он изменился на Белый, Черный. Убедитесь, что маска слоя выбрана на панели Layers для слоя Shape , затем щелкните вниз в центре формы и протяните ее мимо формы, отпуская мышь только после того, как вы закончите рисовать начало градиента. для остановки точек.
- Тип точки добавления
После того, как мы закончили с нашим дизайном, теперь мы можем создать заголовок, щелкнув один раз с помощью инструмента Type . После того, как вы введете свое сообщение или заголовок для плаката, выделите строку текста и измените параметры символов и параметры абзаца. Мы можем создать стиль абзаца , щелкнув значок Создать новый стиль абзаца на панели стилей абзаца . После этого нажмите кнопку возврата, чтобы создать вторую строку текста.Выделите вторую строку текста и измените параметры символов и параметры абзаца. Продолжите создание стиля абзаца , выполнив указанные выше действия.
- Добавить Тип абзаца
Чтобы добавить блоки или строки текста, щелкните и перетащите, чтобы создать ограничивающую область для удержания текста. После ввода первого абзаца измените настройки, затем выберите стиль абзаца на панели стилей абзаца . Сделайте то же самое для следующего абзаца.Последние два абзаца закончились тем же стилем абзаца, который снова создается с помощью панели стилей абзаца .
При необходимости мы также можем создать стиль символа для изменения настроек символа на панели Стили символов . В этом случае для выделения полужирного текста в том же абзаце использовался стиль символов.
- Добавить тип на пути
Чтобы визуально улучшить ситуацию, мы также можем создать шрифт вдоль пути вместо блоков текста по всему плакату.Чтобы создать шрифт вдоль контура, убедитесь, что не выбран слой-фигура. Выберите форму, например эллипс, на панели инструментов. Убедитесь, что Путь выбран в раскрывающемся меню на панели Параметры . Выберите форму для создания контура, затем щелкните по контуру с помощью инструмента «Текст» , чтобы поместить текст вдоль только что созданного контура.
- Добавить Последние штрихи
Мы почти закончили с этим дизайном! Пришло время для финальных деталей и последних штрихов.Мы можем добавить последние штрихи, такие как Drop Shadow или другие эффекты, используя значок Добавить стиль слоя на панели Layers .
- Использовать набор слоев
Мы можем выбрать фон с помощью панели Layer Comps. Например, мы можем добавить Color Overlay Effect к Solid Layer. Каждый раз при изменении Color Overlay (дважды щелкните эффект, чтобы изменить эффект) , выберите Create New Layer Comp from на панели Layer Comps. Это поможет просмотреть выбор различных цветов фона в одном документе.
Преимущества и недостатки
Преимущества использования Photoshop только для дизайна плакатов: вы будете работать только в одном приложении вместо навигации по нескольким приложениям. Пока вы храните Photoshop в виде файла Photoshop или PDF-файла, Photoshop может сохранять путь и печатать в векторном формате, который идеально подходит для печати. Как только вы сохраните свой проект в другом формате изображения, он станет просто изображением с разрешением вашего холста.
Итак, при правильном использовании Photoshop может быть отличной альтернативой использованию Illustrator и InDesign, хотя каждая программа приносит что-то большее … но это уже другой день!
Как отформатировать изображение для Amazon с помощью Photoshop
Шаг 1. Загрузите изображение
На странице галереи вы хотите загрузить исходное изображение. Обратите внимание на цифры справа, это размеры в пикселях.
Amazon хочет, чтобы размер пикселя не превышал 3000 пикселей X 3000 пикселей.Иногда это приводит к слишком большому масштабированию, и предпочтительнее 2000 x 2000 пикселей.
Вы хотите, чтобы изображение было того же размера или больше, чем изображение, которое вы хотите загрузить. Если он меньше, вам нужно сделать его больше, что ухудшит качество изображения и ухудшит его внешний вид.
Шаг 2: откройте его в Photoshop и проверьте размер
Всегда полезно узнать размер изображения, прежде чем начинать работу над ним. Вы можете сделать это, открыв Изображение> Размер холста или Изображение> Размер изображения.
Размер холста, при изменении добавляются пробелы за пределами кадра. Если вы увлекаетесь CSS, считайте это отступом. В этом случае мы собираемся преобразовать изображение в квадрат, сопоставив ширину с высотой так, чтобы оно составляло 5472px X 5472px
.Шаг 3. Обрезка изображения
Переключите инструмент кадрирования, нажав C или выбрав его в меню. Установите пропорции 1 X 1, без ограничений. Это позволит нам сохранить квадрат и обрезать его. Подойдите как можно ближе к продукту.Если вы подойдете слишком близко, вы можете обрезать тень, но если ваш урожай слишком широкий, продукт может выглядеть слишком маленьким на Amazon.
Шаг 4. Сохраните для Интернета и измените размер
Сжатие не так важно для Amazon, так как скорость загрузки не имеет значения. Хорошо бы взглянуть на сравнение в сохранении для Интернета и выбрать сжатие, которое лучше всего подходит для изображения, не ухудшая его.
Обязательно измените размер в разделе «Размер изображения» внизу до 3000 пикселей X 3000 пикселей. Вы также можете установить его на 2000 пикселей, если хотите более широкий масштаб.
Шаг 5. Сохраните и загрузите
Миссия завершена. Не стесняйтесь сообщить нам, если у вас возникнут какие-либо вопросы по этому процессу, и мы будем рады на них ответить.
Оптимизация изображений для Интернета: пошаговое практическое руководство
Говорят, что картинка стоит тысячи слов, и это одна из причин, по которой изображения так важны в электронной коммерции. Поскольку покупатели не могут взять, потрогать и осмотреть продукт, они в значительной степени полагаются на изображения, чтобы понять цвет, качество и историю продукта.
Само собой разумеется, что ваши изображения должны быть четкими и с высоким разрешением. Но за это приходится платить. Большие изображения высокой четкости могут иметь файлы огромных размеров. Поместите несколько из них на свой сайт, и эта мгновенная навигация по вашему интернет-магазину может больше походить на плавание через патоку. Это не только приведет к отказу посетителей, но со временем это заметит и Google, и это может повлиять на ваше SEO.
В электронной коммерции очень важно найти хороший баланс между качеством изображения и размером файла изображения при сохранении изображения для своего сайта.В этой статье мы покажем вам, как это сделать.
Если вам приходилось делать фото продукта и загружать его прямо в свой магазин, это руководство для вас. Если у вас нет формальных знаний или процесса для сохранения изображений с учетом размера файла, это руководство для вас. Если на вашем сайте много изображений и работа идет медленно, это руководство для вас. Если вы еще не начали создавать свой интернет-магазин, это руководство специально для вас.
Готовы оптимизировать изображения?
Параметры типа файла изображения
Есть три основных типа файлов, на которых мы хотим сосредоточиться для сохранения изображений, оптимизированных для Интернета: GIF, JPG и PNG.У каждого типа файла есть свои сильные и слабые стороны, и очень важно знать и учитывать их при сохранении изображения.
Работа с JPGJPG (также известный как JPEG) — самый популярный тип файлов для изображений в Интернете. JPG идеально подходят для фотографий или сложных изображений, содержащих много цветов, теней, градиентов или сложных узоров. JPG хорошо справляется с изображениями такого типа, потому что JPG имеет огромную цветовую палитру, с которой можно работать.
JPG также могут быть сохранены в высоком качестве, низком качестве или где-то посередине.Это позволяет настраивать и сохранять изображение именно так, как вы хотите, балансируя качество и размер файла.
Пример использования для предпринимателей в области электронной коммерции: JPEG являются наиболее популярным форматом файлов в Интернете и обычно используются для изображений продуктов, фотографий и баннеров / изображений главной страницы.
Работа с PNGPNG — еще один популярный формат файлов в Интернете. В Adobe Photoshop у вас будет возможность сохранять PNG как PNG-8 или PNG-24.
- PNG-8 имеет очень ограниченную цветовую палитру из 256 цветов.Хотя размер изображения меньше, это не лучший вариант для сложных изображений и фотографий.
- PNG-24 обеспечивает гораздо более высокое качество изображения, но за счет большего размера файла.
Самое главное, PNG могут обрабатывать прозрачность. Это одно из самых больших различий между PNG и JPEG.
Пример использования для предпринимателей электронной коммерции: PNG обычно используются для логотипов, потому что они высокого качества и могут обеспечивать прозрачность. Это хорошо работает для логотипов, потому что логотипы почти всегда требуют прозрачности, вы, вероятно, хотите, чтобы она была высокого качества, и поскольку логотипы являются небольшой частью вашего сайта в целом, поэтому размер файла по-прежнему невелик.
Работа с GIF GIF-файлыбыли более популярны много лет назад, но все еще остаются вариантом для изображений небольшого размера, когда требуется всего несколько цветов. Как и в случае с PNG-8, файлы GIF могут содержать только 256 цветов. По этой причине нельзя использовать GIF-файлы для фотографий товаров.
Пример использования для предпринимателей электронной коммерции: GIF-файлов можно использовать для логотипов, но из-за их ограниченного количества цветов они не так популярны в большинстве случаев использования в электронной коммерции.
Правильное сохранение изображений
Как и следовало ожидать, загрузка больших изображений занимает больше времени.Когда мы говорим «большой», мы имеем в виду размер файла, а не размеры изображения, то есть значение в КБ, МБ, ГБ и т. Д. Видя, что 47% пользователей ожидают, что веб-страница загрузится менее чем за 2 секунды, а 40 % откажется от страницы, загрузка которой занимает более 3 секунд. Важно, чтобы ваши изображения были достаточно маленькими, чтобы сайт работал быстро.
Есть три вещи, которые вы можете сделать, чтобы правильно оптимизировать изображения для своего интернет-магазина:
Сохраните правильные размерыВы должны открыть изображение в Photoshop и просмотреть его на 100%.Это позволяет просматривать изображение с точным размером, который будет отображаться на мониторе компьютера при сохранении изображения для Интернета.
Сохранить изображения для ИнтернетаМожно уменьшить размер файла без значительного снижения качества изображений. Наш любимый метод уменьшения размера файла без значительного снижения качества изображения — это использование функции Photoshop «Сохранить для Интернета». Откройте изображение в Photoshop и выберите «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)…».Появится окно, в котором вы сможете выбрать качество экспорта. Мы обнаружили, что качество 60 работает лучше всего, потому что при этом размер файла уменьшается до менее мегабайта, и нет заметной разницы в качестве.
Сжать изображения для ИнтернетаПриложения для сжатия изображений — это самый простой способ уменьшить размер файлов изображений. Эти типы инструментов удаляют скрытые данные в файле изображения, такие как дополнительные цветовые профили и метаданные (например, геолокацию того места, где была сделана фотография), которые не нужны.Эти инструменты предоставляют быстрый и простой способ уменьшить размер файлов без потери качества изображения.
Приложения и службы сжатия изображений
Сохранение изображения для Интернета: пошаговый пример
Для начала давайте представим, что мы Stiff Salt (на самом деле принадлежит другу и разработчику Shopify), и мы хотели изменить изображение функции в нашем интернет-магазине.
Мы настраиваем сцену, заставляем нашу соль выглядеть совершенно невероятно и делаем снимок с помощью цифровой зеркальной камеры.Отлично, у нас есть фото. Как красиво!
Но… размер файла ОГРОМНЫЙ! 14,6 МБ, если быть точным. А размеры фото — 5184 × 3456 пикселей. Сейчас это совершенно непригодно для использования. Буквально он достаточно большой, чтобы напечатать плакат размером с фильм. При размере 14,6 МБ загрузка этого изображения на компьютер посетителя займет много времени. Это нехорошо.
Пора приступить к работе и значительно уменьшить размер изображения и размер файла.
Помните, мы собираемся сделать три вещи с изображением.
- Уменьшить размер изображения: Это размеры фотографии
- Правильное сохранение изображения для уменьшения размера файла: Это размер файла и сколько места он занимает на жестком диске вашего компьютера и / или веб-сервере
- Сжать файл изображения: Чтобы избавиться от дополнительных скрытых данных, занимающих место
Уменьшить размер изображения
В зависимости от того, какую программу вы решите использовать, и личных предпочтений, вы можете:
- Уменьшите размер изображения перед сохранением
- Уменьшить размер изображения при сохранении изображения
- Сохраните изображение, затем уменьшите его размер
Для простоты сначала уменьшим размер изображения.Для этого мы собираемся открыть изображение в Photoshop (вы можете использовать любую программу обработки изображений, которая вам удобнее).
Чтобы выяснить, какой размер, мы рассмотрели рекомендуемый размер изображения для главной страницы темы. Это было 1600 x 800 пикселей (помните, что оригинал был 5184 x 3456 пикселей).
В Photoshop выберите «Изображение»> «Размер изображения».
Хорошо, мы уменьшили размер (размеры) изображения до более подходящего и рекомендованного разработчиком темы.
Правильное сохранение изображения (Сохранить для Интернета)
В Photoshop есть специальная команда под названием «Сохранить для Интернета», которая оптимизирует файл изображения для отображения в Интернете. Это важно, поскольку обычная команда «Сохранить» может привести к созданию файлов размером в 2-3 раза больше, чем команда «Сохранить для Интернета».
В поле «Сохранить для Интернета» нам нужно сделать несколько вариантов.
- Тип изображения: Тип файла влияет на качество и размер выходного файла
- Качество изображения: Это важно и может сильно повлиять на окончательный размер файла
- Размеры: Мы уже сделали это на первом этапе, поэтому нет необходимости делать это снова, но если бы мы не сделали этого на первом этапе, мы могли бы просто изменить размеры изображения здесь
Основываясь на том, что мы узнали в начале этого поста, мы знаем, что JPEG — лучший тип файла для фотографий или любого изображения с большим количеством цветов и сложностью.Выберем JPEG.
Для качества изображения у вас есть шкала, которую вы можете выбрать из 5 предустановок в диапазоне от максимального до низкого. Давайте посмотрим на окончательный размер выходного файла для каждого из уровней качества (эта информация отображается в нижнем углу окна сохранения изображения):
- Максимум: 1,38 МБ
- Очень высокий: 611 КБ
- Высокий: 339 КБ
- Средний: 152 КБ
- Низкий: 86k
Как видите, с каждым понижением уровня качества размер изображения уменьшается почти вдвое.В целом мы обнаружили, что для большинства изображений лучше всего подходит высокий уровень. На этом уровне человеческому глазу практически невозможно увидеть ухудшение качества изображения, а размер файла почти в 4 раза меньше, чем если бы мы просто выбрали максимум.
Если изображение является чрезвычайно важным изображением с большим количеством деталей, вы можете выбрать более высокий уровень и сохранить на Очень высоком.
По сути, сохранение для Интернета — это балансирующее действие: вы должны сбалансировать качество графики и размер файла мультимедиа в соответствии с вашими личными потребностями.
СОВЕТ ПРОФЕССИОНАЛА: Как правило, мы хотим, чтобы фотографии наших продуктов имели размер не более 80–150 КБ, а для больших изображений главной страницы — не более 250–350 КБ. Это хорошие контрольные цифры, к которым вы тоже должны стремиться.
Сжать изображения для ИнтернетаЕсли вы использовали Adobe Photoshop, он уже проделал действительно большую работу по уменьшению размера изображения, однако вы все равно можете сократить еще 5-10% размера изображения с помощью приложения для сжатия, такого как ImageOptim и / или ShortPixel.
ImageOptim — это также самый простой способ быстро уменьшить размер файла изображения, если вы использовали другую программу для сохранения изображений, которая уступает по качеству Photoshop.
Перетащив каждый файл из предыдущего шага в ImageOptim, мы смогли еще больше уменьшить размер изображения еще на 5%. Небольшие, но опять же, они уже были оптимизированы с помощью Photoshop. В любом случае, каждый килобайт на счету.
Заключение
Напомним, наша фотография была безумно огромной, когда мы начинали, однако с помощью нескольких простых шагов мы уменьшили размер фотографии с 5184 × 3456 до 1600 x 800, чтобы она идеально подходила для нашей домашней страницы и, в то же время, взял с компа-грохот 14.4 МБ, до гораздо более разумных 336 КБ.
Сохранение изображений для Интернета — важный шаг для раннего обучения и неукоснительного выполнения. Даже если вы сэкономите только 10-20% на каждом изображении, со временем, по мере роста вашего магазина и веб-сайта, каждый маленький КБ может дать значительную экономию, которая приведет к гораздо более приятным впечатлениям в целом для ваших посетителей, клиентов и Google.



 (При этих размерах отпечаток будет допустимо среднего качества – не специалист не заметит ничего)
(При этих размерах отпечаток будет допустимо среднего качества – не специалист не заметит ничего) Некоторые затруднения вызывает
работа в диалоговом окне Image Size. Например, попробуйте изменить величину
72 в поле Resolution на 300.
Некоторые затруднения вызывает
работа в диалоговом окне Image Size. Например, попробуйте изменить величину
72 в поле Resolution на 300. В нашем случае размеры его уже максимальны.
Чтобы при том же разрешении создать больший печатный оттиск, Photoshop должен
выполнить пересчет, добавив в изображение новые пикселы. Чем больше вы увеличиваете
печатный оттиск, тем менее резким становится изображение, теряя в качестве.
На несколько процентов картинку можно увеличить без заметной потери в качестве,
но потом понадобится повысить ее резкость. Если вы хотите увеличить изображение
еще больше, делайте это в несколько приемов, всякий раз повышая резкость.
Наше изображение увеличено до 7,5 дюймов при разрешении 300 dpi, что является
пределом для сохранения качества, хотя для различных изображений допуски по
качеству могут быть разными.
В нашем случае размеры его уже максимальны.
Чтобы при том же разрешении создать больший печатный оттиск, Photoshop должен
выполнить пересчет, добавив в изображение новые пикселы. Чем больше вы увеличиваете
печатный оттиск, тем менее резким становится изображение, теряя в качестве.
На несколько процентов картинку можно увеличить без заметной потери в качестве,
но потом понадобится повысить ее резкость. Если вы хотите увеличить изображение
еще больше, делайте это в несколько приемов, всякий раз повышая резкость.
Наше изображение увеличено до 7,5 дюймов при разрешении 300 dpi, что является
пределом для сохранения качества, хотя для различных изображений допуски по
качеству могут быть разными. Изображение получится смягченным, но это все же
лучше, чем муар.
Изображение получится смягченным, но это все же
лучше, чем муар. Сохраните файл
как EPS.
Сохраните файл
как EPS. Вам назовут значение. Чтобы понять, как
работает треппинг, возьмите изображение вроде этого и выберите команду Trap
(Треппинг), введите 2, а если появится запрос, надо ли сводить слои, нажмите
ОК.
Вам назовут значение. Чтобы понять, как
работает треппинг, возьмите изображение вроде этого и выберите команду Trap
(Треппинг), введите 2, а если появится запрос, надо ли сводить слои, нажмите
ОК. Создайте
в плашечном канале желаемый графический объект.
Создайте
в плашечном канале желаемый графический объект.