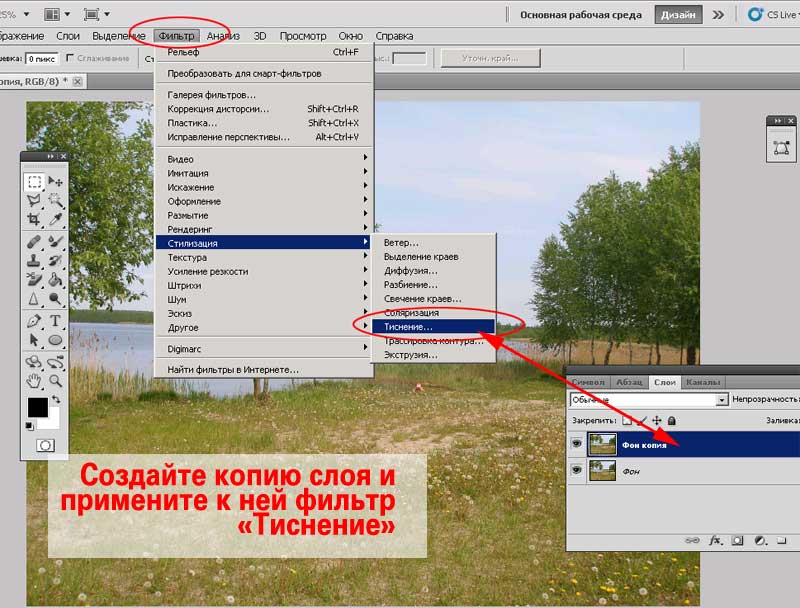
Как в фотошопе сузить
Как уменьшить объект в фотошопе: быстро и профессионально
Доброго времени суток, уважаемые читатели. Сегодня вас ждет очень простой урок, вы научитесь работать с размерами объектов. Необходимо это практически каждый раз, когда вы открываете программу фотошоп. Думаю, что и продвинутый пользователь может почерпнуть из этой публикации несколько полезных советов.
Итак, приступим? Как уменьшить объект в фотошопе.
Работа с размерами прямоугольного объекта
В некоторых случаях вам нужно уменьшить размер не целой картинки, а лишь ее части. Как это сделать? Открываем фото и выбираем прямоугольное выделение.
Если вы кликните на левую клавишу мыши и задержитесь на несколько секунд на кнопке, то перед вами откроется дополнительное меню. Тут есть интересный инструмент круглое выделение, можно использовать и его (см. Как быстро нарисовать красивый круг).
Выделяем нужный фрагмент картинки.
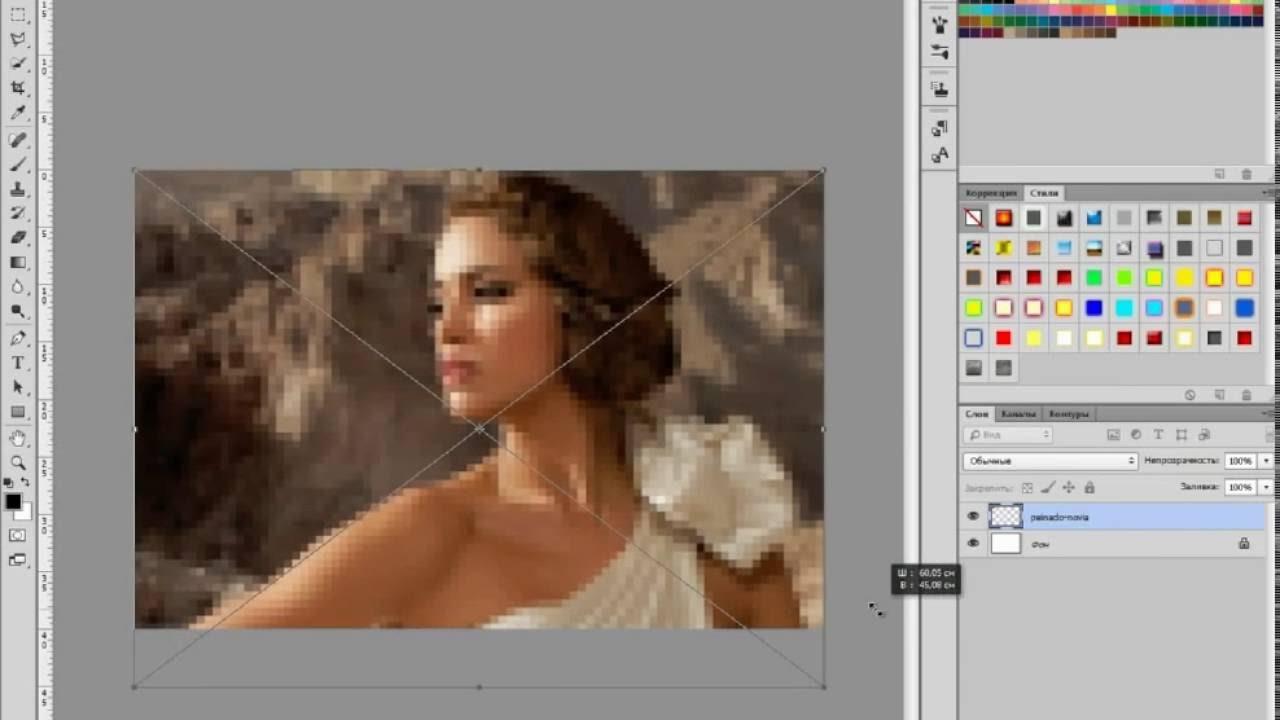
Теперь одновременно зажимаем кнопку CTRL + T.
Сейчас вы воспользовались быстрыми клавишами. Можно было пойти по длинному пути: открыть в верхней панели «Редактирование», а затем выбрать «Свободное трансформирование».
Зажимаем на клавиатуре кнопку Shift и тянем за угол выделенного объекта в сторону.
Так вы увеличиваете фото без потери качества, согласно пропорциям. Если не удерживать Shift, то фото «размажет».
Уменьшить картинку не составляет труда. Просто тянете угол внутрь удерживая Shift.
Вы также можете воспользоваться верхней панелью для уменьшения по размеру согласно пропорциям. Поставить свои значения в графу «Высота» и «Ширина». Обратите внимание, вы пользуетесь процентами.
Нажав на правую кнопку внутри выделенной области, вы получите дополнительные функции. Деформация, перспектива, искажение, поворот и так далее. Поэкспериментируйте с этими функциями самостоятельно. Это интересно.
Вот так, например, можно наклонить вырезанный элемент.
Уменьшаем и увеличиваем произвольный объект
Часто, в своей работе, мне приходится подгонять по размеру неровный объект, который является частью изображения. Обо всех способах создания выделенной области я рассказывал в одной из статей на своем блоге (5 способов быстро вырезать картинку по контуру в Photoshop).
Можете прочитать, если у вас возникают проблемы или вы просто захотите усовершенствовать знания. В фотошопе есть множество инструментов для решения данной задачи, но сейчас я буду пользоваться магнитным лассо.
Итак, я выделил вот этот цветок.
Как в фотошопе уменьшить фигуру на фотографии?
Фотошоп – самый популярный графический редактор для работы с фотографиями. Эту программу от Adobe может использовать даже не профессионал. Одна из самых востребованных задач – визуально уменьшить фигуру, убрать определенные недостатки тела на фото.
Подготовительный этап
Независимо от способа, который будет выбран для преображения фотографии, нужно сначала подготовить графику.
Алгоритм действий:
- Перенести фото на компьютер, если ранее это не было сделано.
- Открыть ФШ. В верхней панели выбрать кнопку «Файл», затем нажать на первый подпункт – «Открыть».
- Выбрать расположение файла. В рабочей области откроется нужное изображение.
- Вновь обратиться к верхней панели, на этот раз выбрать кнопку «Слой». Нажать «Дублировать слой».
На этом подготовка закончена. Зачем дублировать исходное изображение? Во-первых, это поможет не испортить главную рабочую область. Дополнительный слой всегда можно удалить, а исходный останется нетронутым. Во-вторых, при наличии двух слоев очень удобно сравнивать «до» и «после», просто регулируя уровень прозрачности.
Если расположить исходную картинку снизу, а дубликат – сверху (в списке слоев справа), а затем сделать верхний слой полупрозрачным, будет видно, насколько контуры были изменены по сравнению с первоначальными. Это поможет делать редактирование в рамках реальности: не создавать слишком осиную талию, не менять полностью черты лица и т.п.
Совет!
Чтобы исходный слой не мешал работать с дубликатом, его перед началом процедур нужно временно скрыть. Для этого достаточно нажать на значок глаза рядом со слоем.
Первый способ: инструмент «Пластика»
Это наиболее простая методика, которую сможет освоить даже начинающий. Следует выделить рабочую область (весь слой), а затем перейти в панель фильтров. Здесь есть фильтр «Пластика».
Программа дает выбрать одну из нескольких опций: вздутие и сморщивание. Чтобы визуально убрать лишние килограммы, понадобится сморщивание. Опции расположены в левой вертикальной панели кистей, сморщивание – третий по счету инструмент.
Никаких дополнительных манипуляций с кистью проводить не нужно, разве что пригодится настройка размера кисти. По ней нужно кликнуть левой кнопкой мыши, после чего с правой стороны меню откроются параметры. Размер настраивается при помощи ползунка.
Обратите внимание!
Лучше установить не слишком крупную кисть, иначе она будет съедать слишком много от фигуры.
После выбора размера достаточно нажать «ОК» на всплывшей панели.
Также читайте: Как изменить цвет волос в фотошопе
Далее просто наводим курсор на часть тела, которая требует исправления, и нажимаем. Изображение будет уменьшаться в размерах.
Единственная сложность данного метода заключается в том, что нужно отдельно кликать по разным частям тела – животу, груди, ногам. Если забыть какой-то участок, будет заметна дисгармония между отфотошопленными областями и оригинальными.
Результат простых манипуляций:
Второй способ: инструмент «Марионеточная деформация»
Этот вариант чуть сложнее в настройке, но при этом быстрее. Не нужно отдельно выбирать множество участков, достаточно расставить точки в определенных зонах. Рассмотрим, как работать с этой методикой.
В верхней панели нажать «Редактирование», затем «Марионеточная трансформация».
Появится рабочая сетка. Чтобы ей можно было пользоваться, владельцу программы необходимо расставить основные точки. Так как речь идет об изменении фигуры, логично расставить точки по контуру тела, как на примере ниже. Точки ставятся нажатием левой кнопки мыши.
Так как речь идет об изменении фигуры, логично расставить точки по контуру тела, как на примере ниже. Точки ставятся нажатием левой кнопки мыши.
После создания точек можно перетягивать их, меняя тем самым контуры фигуры. Курсор необходимо навести на точку, нажать на левую кнопку мыши и, не отпуская, тянуть. Когда желаемая форма будет придана, кнопку нужно отпустить. Таким образом нужно перетянуть несколько точек.
Факт!
Чтобы создать более стройную фигуру, их нужно тянуть внутрь тела, а если хочется прибавить пышности груди или бедрам, то наружу.
Читайте также: Как правильно изменить размер изображения в фотошоп
Инструмент «Марионеточная деформация» работает достаточно быстро и точно. После изменения изображения не заметны замыленные края, неестественные пиксели и другие погрешности, которые возникают при использовании других инструментов. Главное не уходить слишком далеко от первоначальных контуров, потому что тогда картинка уже будет казаться неестественной.
Заключительный этап
Если изображение удалось правильно преобразовать, можно удалить первоначальный слой и оставить только отредактированный. Необходимо кликнуть по слою, выбрать команду «Корзина» и подтвердить удаление. Останется только видоизмененное изображение.
Затем в верхней панели следует выбрать «Файл» и во всплывающем меню «Сохранить». Готово. Изображение можно найти по тому же адресу, по которому было размещено первоначальное фото. Фотошоп позволяет делать удивительные вещи!
Как в фотошопе уменьшить талию
Вам понадобится
- — Программа Adobe Photoshop. В статье используется версия CS3.
Инструкция
Прежде всего, стоит учитывать, что если вы не очень хорошо разбираетесь в программе Adobe Photoshop, то вам удастся успешно внести лишь небольшие изменения во внешность человека на фотографии без потери реалистичности. Не нужно при первом знакомстве с программой сразу пытаться превратить полного человека в идеально стройного или худого. Начните с минимальных коррекций фигуры.
Начните с минимальных коррекций фигуры.
Откройте фотографию, в которую собираетесь вносить изменения. Для того чтобы уменьшить талию, вам потребуется фильтр «Пластика» (“Liquify” в английской версии). Его можно найти в меню «Фильтр» или вызвать комбинацией «горячих» клавиш — Shift+Ctrl+X.
В открывшемся окне вы увидите список инструментов слева и ползунки настроек справа. Для уменьшения талии вам потребуются только «Деформация» («горячая» клавиша W) и «Сморщивание» («горячая» клавиша S).
C помощью инструмента «Деформация» можно постепенно изменять форму объекта, плавно перемещая выделенную область в необходимую сторону, не нарушая целостность изображения. Пользоваться им нужно точно так же, как и кистью: выбираете диаметр и начинаете «рисовать».
Инструмент «Сморщивание» тоже имеет среди параметров диаметр кисти, но действует иначе. В пределах области, охватываемой кистью, этот инструмент стягивает изображение к центру по всей окружности, словно сдувая его.
Сначала с помощью инструмента «Деформация» вам нужно создать желаемый контур фигуры, очертить талию. Выберите подходящий диаметр кисти и постепенно стяните талию от краев силуэта к центру.
Выберите подходящий диаметр кисти и постепенно стяните талию от краев силуэта к центру.Инструмент «Сморщивание» потребуется вам, чтобы придать реалистичность складкам одежды в районе талии после ее искажения.
Возможно, при редактировании фотографии вам удастся обойтись только одним из инструментов. Экспериментируйте с размером и параметрами кисти, чтобы добиться лучших результатов.
Не забывайте об особенностях человеческой анатомии. Не делайте талию чрезмерно узкой, не создавайте неестественно острых и вогнутых углов в силуэте.
При использовании инструментов фильтра «Пластика» неизбежно искажается окружающее человека пространство. Уменьшить деформацию можно, заморозив часть изображения соответствующим инструментом. Также вы можете после применения фильтра отдельно заняться восстановлением реалистичности фона, находящегося за человеком.
Как уменьшить объект в Фотошопе
Изменение размеров объектов в Фотошопе это один из важнейших навыков при работе в редакторе.

Разработчики дали нам возможность самим выбирать, каким образом менять размеры объектов. Функция по сути одна, а вариантов ее вызова несколько.
Сегодня поговорим о том, как уменьшить размер вырезанного объекта в Фотошопе.
Предположим, что мы вырезали из какого-то изображения вот такой объект:
Нам необходимо, как уже говорилось выше, уменьшить его размер.
Первый способ
Переходим в меню на верхней панели под названием «Редактирование» и находим пункт «Трансформирование». При наведении курсора на этот пункт откроется контекстное меню с вариантами трансформации объекта. Нас интересует «Масштабирование».
Нажимаем на него и видим появившуюся на объекте рамку с маркерами, потянув за которые можно менять его размер. Зажатая при этом клавиша SHIFT позволит сохранить пропорции.
Если необходимо уменьшить объект не «на глаз», а на определенное количество процентов, то соответствующие значения (ширину и высоту) можно прописать в полях на верхней панели настроек инструмента. Если активирована кнопка с цепочкой, то, при внесении данных в одно из полей, в соседнем автоматически появится значение в соответствии с пропорциями объекта.
Если активирована кнопка с цепочкой, то, при внесении данных в одно из полей, в соседнем автоматически появится значение в соответствии с пропорциями объекта.
Второй способ
Смысл второго способа заключается в доступе к функции масштабирования при помощи горячих клавиш CTRL+T. Это дает возможность экономить достаточно много времени, если Вы часто прибегаете к трансформированию. Кроме того, функция, вызываемая этими клавишами (называется «Свободное трансформирование») умеет не только уменьшать и увеличивать объекты, но и вращать и даже искажать и деформировать их.
Все настройки и клавиша SHIFT при этом работают, как и при обычном масштабировании.
Вот такими двумя нехитрыми способами можно уменьшить любой объект в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак уменьшить вырезанный объект в Фотошопе CS6 и CC
При работе в Фотошопе, нередко требуется уменьшить размер обрабатываемого объекта, чтобы как можно лучше вписать его в общую картинку.
В представленном уроке мы подробно рассмотрим, как уменьшить размер объекта в Фотошопе, благодаря простейшим действиям.
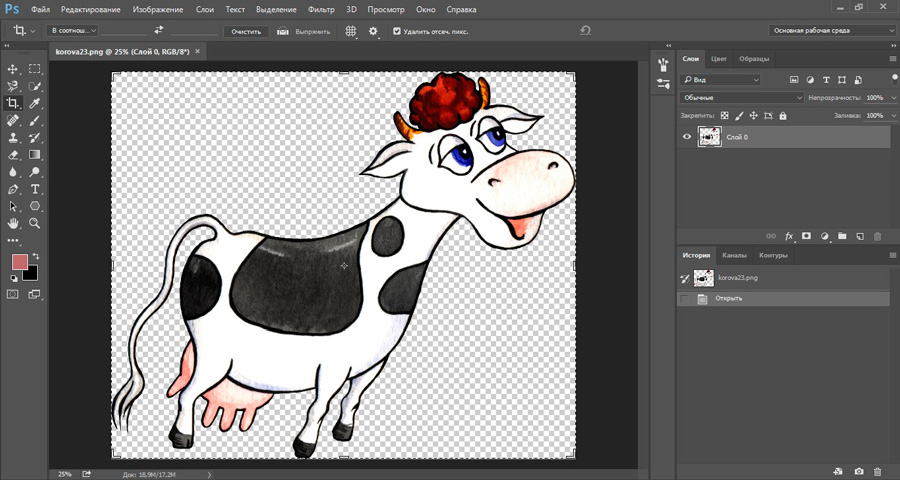
Возьмем для пример любой объект на прозрачном фоне. В нашем случае это будет наш логотип.
Теперь приступим непосредственно к уменьшению размера нашего объекта (логотипа).
Содержание
- Как уменьшить размер вырезанного объекта в Photoshop
Метод №1: “Масштабирование”
В главном меню выбираем “Редактирование” -> “Трансформирование” -> “Масштабирование”.
После того, как выбор сделан, вокруг нашего объекта появится рамка с маркерами по по углам и в центре каждой стороны. Благодаря этим самым маркерам мы и будем менять размер нашего логотипа. Чтобы пропорции не исказились, во время процесса уменьшения необходимо зажать клавишу SHIFT.
Также, можно редактировать размер объекта благодаря верхней панели настроек, посл того, как выбрали “Масштабирование”. Здесь можно ввести точные значения в процентах в соответствующих полях “ширина” и “высота”. Можно заполнить и одно поле, но при этом необходимо кликнуть на кнопку с замком, чтобы сохранить пропорции.
Здесь можно ввести точные значения в процентах в соответствующих полях “ширина” и “высота”. Можно заполнить и одно поле, но при этом необходимо кликнуть на кнопку с замком, чтобы сохранить пропорции.
Метод №2: “Свободное трансформирование”
Мы, практически, в каждом своем уроке используем этот инструмент, т.к. его можно вызвать не только через главное меню
но и благодаря комбинации горячих клавиш CTRL+T, а его функционал не ограничивается изменением размеров. С помощью свободного трансформирования можно также вращать и искажать объекты.
Но мы не будем подробно останавливаться в этом уроке на том, как работает данный инструмент, т.к. у нас есть по этой теме отдельный урок, который вы можете изучить при желании.
Таким образом вы теперь знаете 2 метода, благодаря которым можно уменьшить или изменить размер любого вырезанного объекта/изображения в Фотошопе. Мы делали это в Photoshop CC 2018, но данные методы также подойдут для CS6 и других версий программы.
До встречи в наших следующих уроках!
Как уменьшить изображение в Фотошопе
Работая в интернете, мы довольно часто сталкиваемся с требованием загрузить фотографию, не превышающую определенный размер. Обычно современные сервисы выполняют эту операцию самостоятельно, но более старые сайты до сих пор заставляют посетителя ломать голову над тем, где и как ужать картинку до нужного размера. А еще маленькие картинки меньше весят, что иногда может быть важно, если вы фотограф или веб-дизайнер.
Поэтому потребность в поиске быстрого и эффективного метода уменьшения изображений является более актуальной, чем кажется.
Пожалуй, лучшая программа для удовлетворения этой потребности – Adobe Photoshop. В ней помимо этого есть тысячи других полезных функций, и одновременно со сжатием можно обрезать картинку, поменять её цвет, удалить ненужную часть и использовать бесконечный список других возможностей. Но в этой статье сосредоточимся на одном – на уменьшении картинки и его размера в Фотошопе.
Содержание: “Как уменьшить размер изображения в Фотошопе”
Нужно определиться с целью
На самом деле, операция сжатия – не чисто техническая проблема и имеет множество нюансов. Если просто довериться автоматическому сжатию, результат может получиться совсем не таким, какой вам нужен.
Для начала нужно определиться с целью сжатия. Если вы хотите поставить более легкую фотографию в свой профиль на интернет-сайте – нужно сохранять пропорции и хорошее качество, при этом можно обрезать ненужные части. Если вы работаете с определенной схемой – вам важна информация, но в таком виде, чтобы она просто оставалась считываемой с картинки, и высококачественная прорисовка может быть совсем не обязательной. Возможно, вы делаете снимки на профессиональный фотоаппарат, и их “чистый” вес составляет десятки мегабайт – в этом случае вам необходимо сжатие до приемлемых размеров, причем ни на качестве картинки, ни не ее содержании это отразиться никак не должно.
В любом случае, снижение итогового веса картинки будет полезным практически всегда, независимо от конечной цели. Photoshop предоставляет удобные инструменты для каждой из перечисленных операций и использует для этого передовые алгоритмы работы с данными. Если вы работаете через Photoshop – можете быть уверены, что лучшего результата вы не получите нигде.
Photoshop предоставляет удобные инструменты для каждой из перечисленных операций и использует для этого передовые алгоритмы работы с данными. Если вы работаете через Photoshop – можете быть уверены, что лучшего результата вы не получите нигде.
Метод №1 – Кадрирование (Оставляем только нужное)
Если у вас установлена какая-либо версия Adobe Photoshop, можно начинать. Между разными версиями программы бывают значительные различия, но базовые операции остаются примерно одинаковыми, поэтому понять инструкцию сможет любой пользователь.
Первый шаг – непосредственно открытие картинки в программе. Мы выбрали для примера фото неотразимой Кейт Бекинсейл:
Самый удобный способ – нажимайте на картинку правой кнопкой мыши и выбирайте пункт “Открыть с помощью” -> “Adobe Photoshop ..”.
Однако иногда в списке выбираемых программ Фотошопа не будет, и в этом случае придется “Выбрать другое приложение”.
Открывать картинку можно и через саму программу – это менее удобный, но более надежный способ. Откройте программу. Вверху будет меню – нажимайте на “Файл” -> “Открыть”.
Откройте программу. Вверху будет меню – нажимайте на “Файл” -> “Открыть”.
Появится диалоговое окно с выбором файла – в нем и выбирайте исходное изображение. Ту же операцию, кстати, можно сделать с помощью горячего сочетания клавиш Ctrl+O.
Первым делом можно удалить с картинки ненужные куски. При этом изображение останется прямоугольным, поэтому придется искать компромиссы. Для выполнения этих действий нужно выбрать инструмент “Рамка” – однако найти его на огромной панели инструментов может быть довольно трудно.
Для перехода к инструменту лучше всего нажать клавишу “С” – слева будет выделена группа инструментов для обрезания картинки. Нажмите на нее правой кнопкой и выберите самый первый из них – “Рамку”.
Нажимаем комбинацию клавиш Ctrl+A и поверх картинки появится прямоугольник, а по бокам и в углах – ползунки для изменения размера.
Передвигайте их до нужного результата и применяйте изменения.
Либо можно выделить нужную часть изображения, и тогда все лишнее отрежется самостоятельно.
Есть и другой способ – выделение нужной части картинки с помощью “Прямоугольной области”. Найдите соответствующий значок на панели инструментов или нажмите клавишу “M”.
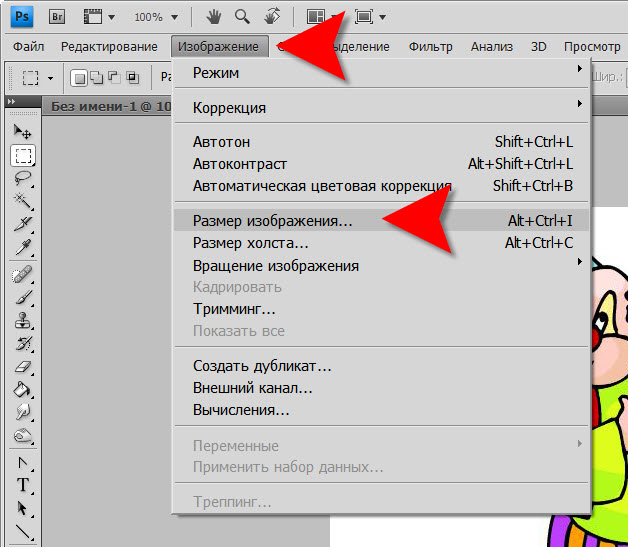
Выделив необходимую область, выберите “Изображение” в меню наверху, а дальше – “Кадрировать”.
Результат нашего кадрирования:
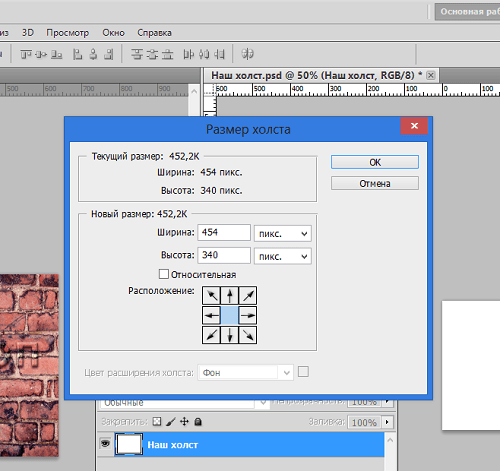
Метод №2 – Через «Размер холста» (Задаем точный размер в пикселях)
Возможно, вам необходимо получить изображение четко заданного размера, при этом сохранив его масштаб. По сути, здесь будет происходить примерно то же самое, что и в предыдущем разделе, но с точным указанием пикселей или сантиметров, однако меньшим выбором оставшейся части изображения.
Делается это с помощью инструмента “Размер холста”. Открыть его можно через “Изображение” -> “Размер холста” либо путем нажатия горячих клавиш Alt+Ctrl+C.
После этого появится окно редактирования, в котором вы можете задать размер картинки в любых возможных единицах, а также указать, какую сторону изображения оставить.
Метод №3 – Через “Размер изображения”
На предыдущих этапах мы удаляли с нашего изображения все лишнее. Теперь мы будем непосредственно менять его размер, уменьшая или увеличивая его масштаб.
Откройте меню “Изображение” еще раз и выберите пункт “Размер изображения” (Alt+Ctrl+I).
Здесь вы сможете явно прописать необходимые вам размеры, а вверху вы будете видеть конечный вес файла (размерность).
Саму размерность можно регулировать не только количеством пикселей или сантиметров, но и разрешением картинки. Чем оно меньше, тем изображение будет легче, но при этом будет теряться качество.
Метод №4 – Через окно сохранения
Работать с качеством картинки можно не только с помощью внутренних инструментов – на самом деле, достигнуть нужного эффекта можно через одно лишь окно сохранения файла. Вы откроете изображение в программе и сразу же сохраните его в другом формате, попутно задав нужные вам настройки.
Вы откроете изображение в программе и сразу же сохраните его в другом формате, попутно задав нужные вам настройки.
Делать это можно как через “Файл” -> “Сохранить как”, так и через соседний “Файл” -> “Сохранить для Web и устройств”.
В новых версиях последний пункт найти может быть не так просто, потому что он отмечен как устаревший, поэтому просто переходите к нему через сочетание Alt+Shift+Ctrl+S. Это довольно удобный способ, и в нашем примере мы будем работать именно через него.
После открытия окна “Сохранение для Web и устройств”, в рабочей области которого будет наше изображение. В правой будет богатый выбор настроек формата и цветов.
Поначалу разобраться может быть трудно, но назначение всех инструментов знать не нужно.
Для сжатия самым удобным является формат JPEG – выберите его в выпадающем меню под надписью “Набор”. После этого под меню выбора формата появится меню выбора качества – там вы сможете выбрать одну из пяти градаций. Под областью изображения при этом будет выводиться конечный вес (размер изображения).
Управлять размером можно и через явное задание размера: за это отвечают два текстовых поля внизу рабочей области.
По сути, этих инструментов достаточно, чтобы получить любой нужный результат.
Надеемся вам помогла эта статья. Если вы не знаете, как увеличить изображение, вам поможет наш другой урок: Как увеличить изображение в Photoshop
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В небольшом всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, нет однозначного ответа, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня обратно в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Отмените выбор Resample , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменяет количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. Когда вы создаете кадрирование, Photoshop показывает вам предварительный просмотр с областями, которые нужно обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить свою обрезку. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, может быть, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь подойти к панели параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой якорной диаграмме и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете с другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Это будет похоже на серо-белую шахматную доску в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Устранение неполадок графического процессора (ГП) Photoshop и графического драйвера
Установка режима рисования на Базовый использует наименьшее количество видеопамяти и включает основные функции графического процессора:
а. Выберите «Правка»> «Установки»> «Производительность » (Windows) или Photoshop> «Установки»> «Производительность » (macOS).
г. На панели Performance щелкните Advanced Settings .
г.Установите Drawing Mode на Basic .
г. Закройте и перезапустите Photoshop.
Если это решение решает проблему, переключите Drawing Mode на Normal . Перезапустите Photoshop и посмотрите, повторится ли проблема. Если проблема повторяется, вернитесь в Базовый режим .
Для получения дополнительной информации о настройках графического процессора и о том, как их оптимизировать для вашего рабочего процесса, см. Часто задаваемые вопросы о графическом процессоре Photoshop (GPU).
Масштабирование с учетом содержимого в Photoshop
Масштабирование с учетом содержимого изменяет размер изображения без изменения важного визуального содержимого, такого как люди, здания, животные и т. Д. В то время как обычное масштабирование влияет на все пиксели одинаково при изменении размера изображения, масштабирование с учетом содержимого в основном влияет на пиксели в областях, не имеющих важного визуального содержимого. Content-Aware Scale позволяет увеличивать или уменьшать масштаб изображений для улучшения композиции, соответствия макету или изменения ориентации. Если вы хотите использовать обычное масштабирование при изменении размера изображения, есть возможность указать соотношение масштабирования с учетом содержимого к нормальному масштабированию.
Если вы хотите сохранить определенные области при масштабировании изображения, Content-Aware Scale позволяет использовать альфа-канал для защиты содержимого во время изменения размера.
Масштабирование с учетом содержимого работает со слоями и выделениями. Изображения могут быть в цветовых режимах RGB, CMYK, Lab и Grayscale, а также с любой глубиной цвета. Масштабирование с учетом содержимого не работает с корректирующими слоями, масками слоев, отдельными каналами, смарт-объектами, трехмерными слоями, слоями видео, несколькими слоями одновременно или группами слоев.
.Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, удерживая Shift , и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, такие как удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который запускает вас с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет очень просто. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном, чтобы использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Как в фотошопе изменить размер вставленного объекта
Главная » Разное » Как в фотошопе изменить размер вставленного объектаКак изменить размер объекта в Фотошопе
Изменение размера объектов в Фотошопе – один из главных навыков, которым должен владеть порядочный фотошопер. Конечно, этому можно научиться и самостоятельно, но с посторонней помощью это сделать быстрее и эффективнее.
В этом уроке обсудим способы изменения размера объектов в Фотошопе.
Скачать последнюю версию PhotoshopДопустим, имеем вот такой объект:
Изменить его размер можно двумя способами, но с одним результатом.
Первый способ это воспользоваться меню программы.
Ищем на верхней панели инструментов вкладку «Редактирование» и наводим курсор на пункт «Трансформирование». Из выпавшего меню нас интересует в данном случае только один пункт – «Масштабирование».
После нажатия на выделенном объекте появляется рамка с маркерами, потянув за которые можно растянуть или сжать объект в любом направлении.
Зажатая клавиша SHIFT позволяет сохранить пропорции объекта, а если во время трансформирования зажать еще и ALT, то весь процесс будет происходить относительно центра рамки.
Не всегда бывает удобно лезть в меню за данной функцией, тем более что делать это приходится довольно часто.
Разработчики Фотошопа придумали универсальную функцию, вызываемую горячими клавишами CTRL+T. Называется она «Свободное трансформирование».
Универсальность заключается в том, что при помощи этого инструмента можно не только менять размеры объектов, но и вращать их. Кроме того, при нажатии правой кнопкой мыши появляется контекстное меню с дополнительными функциями.
Для свободного трансформирования действуют те же клавиши, что и для обычного. Это все, что можно сказать об изменении размера объектов в программе Фотошоп. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в Фотошопе изменить размер слоя
Вам понадобится
- — программа Photoshop;
- — файл, состоящий из нескольких слоев.
Инструкция
Размер объекта, находящегося на любом слое кроме фонового, можно изменить при помощи опций Free Transform меню Edit и Scale группы Transform, находящейся в том же меню. Для уменьшения или увеличения картинки примените любую из этих опций и потяните за узел или боковую часть рамки, окружающей изображение. Если вам нужно поменять размер объекта, сохранив соотношение его сторон, передвигайте рамку, зажав клавишу Shift. После нажатия на клавишу Enter трансформация будут применена.
Величина изображения, лежащего на слое, может превышать размер холста документа. В этом случае рамка трансформации окажется в скрытой области. Чтобы увидеть эту рамку, уменьшите масштаб просмотра картинки. Для этого воспользуйтесь палитрой Navigator так, чтобы между границами документа и окна, в котором он открыт, осталось свободное пространство.
Поменять размер содержимого слоя можно, введя величину изменения в одно из полей панели настроек трансформации. Для независимого изменения ширины и высоты изображения введите новую высоту в процентах в поле H, а ширину в поле W. Если вам требуется сохранить соотношение сторон редактируемого объекта, включите опцию Maintain aspect ratio в панели настроек. По умолчанию она отключена.В Photoshop существует возможность в одинаковой степени изменить размер изображений, лежащих на разных слоях. Для этого перед применением трансформации выделите все эти слои, зажав клавишу Ctrl.
Для одновременного изменения размера всех слоев в документе можно воспользоваться опциями Image Size и Canvas Size меню Image. В первом случае поменяется величина документа и объектов, находящихся на всех его слоях. После применения опции Canvas Size изменится размер документа, содержащихся в нем корректировочных слоев и слоев с заливкой. Величина объектов, находящихся на других слоях, останется прежней.
Источники:
- Как использовать Свободную трансформацию
- как в фотошопе изменить фото
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
Чтобы иметь возможность выбрать слой, с которым нужно проделать какую-то операцию, следует открыть палитру слоев. Для этого в меню надо раскрыть раздел «Окно» и щелкнуть пункт «Слои». Этому действию соответствует нажатие «горячей клавиши» F7. В палитре слоев выделите щелчком мышки тот, размеры которого надо изменить.Теперь включите режим трансформирования изображения. Ссылки на него помещены в раздел «Редактирование» меню редактора. Но можно воспользоваться сочетанием клавиш CTRL + T.
В результате вокруг картинки этого слоя появится прямоугольник, обозначающий ее размеры. В каждом его углу и на середине каждой стороны квадратиками отмечены узловые точки, перемещая которые мышкой можно менять величину и форму выделенного изображения. Чтобы изменить размер слоя нажмите клавишу SHIFT и, не отпуская ее, переместите любую из четырех узловых точек в углах прямоугольника. Это же можно сделать другим способом — с помощью панели параметров. Сначала щелкните пиктограмму с изображением звеньев цепи между полями «Ш» и «В», чтобы Фотошоп при изменении, например, ширины, менял пропорционально и высоту. Затем щелкните число 100% в любом из этих полей («Ш» или «В») и с помощью клавиш со стрелками вверх и вниз уменьшайте или увеличивайте размер картинки этого слоя. Меняя таким же способом значения в других полях панели параметров, вы можете перемещать содержимое выделенного слоя по горизонтали («X») и вертикали («Y»), наклонять изображение по горизонтали («Г») и вертикали («V»). Кроме того, картинку в этом слое можно поворачивать вокруг центральной точки. По умолчанию она помещена в центр прямоугольника, но вы можете перетащить ее мышкой в любое место как внутри картинки, так и за ее периметром.Видео по теме
В операционной системе Windows окна могут быть открыты в полноэкранном режиме или быть любого размера, заданного пользователем. В правом верхнем углу любого окна есть три кнопки управления. Левая — свернуть окно на панель задач, правая — закрыть окно, средняя — переключение между полноэкранным режимом и размером и положением окна, заданные пользователем.
Инструкция
Для того, чтобы автоматически изменить размер окна, нажмите на среднюю кнопку управления. Чтобы задать свой размер окна, наведите курсор мыши на любую его границу, изображение курсора должно измениться, вместо стрелки в одну сторону появиться стрелка с двумя наконечниками. Нажмите и удерживайте левую кнопку мыши и передвигая мышь влево/вправо, вверх/вниз измените размер окна.Видео по теме
Полезный совет
Для того, чтобы переместить окно на экране наведите мышь на его верхнюю панель и удерживая левую кнопку мыши переместите в нужное место.
Мощный графический редактор AdobePhotoshop сегодня очень популярен и установлен на многих даже домашних персональных компьютерах. С его помощью можно редактировать растровые изображения. В том числе, и изменять их размер. Часто эта операция может потребоваться, когда нужно уменьшить изображения большого объема для того, чтобы переслать по электронной почте, выложить их для просмотра на сайт, где существуют ограничения по размеру для файлов с изображениями и прочее.Инструкция
Запустите приложение AdobePhotoshop и в главном меню загрузите изображение, размеры которого вы хотите изменить. Иногда для того, чтобы изменить размер изображения, достаточно просто обрезать его по краям, тем более если от этого фотография даже выиграет в композиционном плане. Для этого достаточно применить инструмент «Рамка», который расположен на панели инструментов. Нажмите на соответствующую клавишу, выделите прямоугольную область и с помощью стрелочек произведите необходимое уменьшение размеров. Если необходимо оставить само изображение без изменений, а изменить только его размеры, то есть занимаемый им объем, то перейдите в меню «Изображение», которое находится вверху, на главной панели. Выберите пункт «Размер изображения». В открывшемся окне вы увидите все текущие параметры вашего изображения, начиная от его объема: ширину, высоту и разрешение. Изменяя их так, как вам это требуется, вы измените и размер исходной картинки. При этом изменение можно производить с сохранением стилей масштабирования и пропорциональных размеров. Для этого установите флажки, отметив соответствующие пункты меню. Для того, чтобы сохранить пропорциональное соотношение длины, ширины и разрешения, отметьте флажком пункт меню «Интерполяция».Видео по теме
Обратите внимание
Качество картинки не повысится, если вы просто зададите большее значение разрешения.
Как в фотошопе изменить размер объекта? Для чего и когда это бывает нужно
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
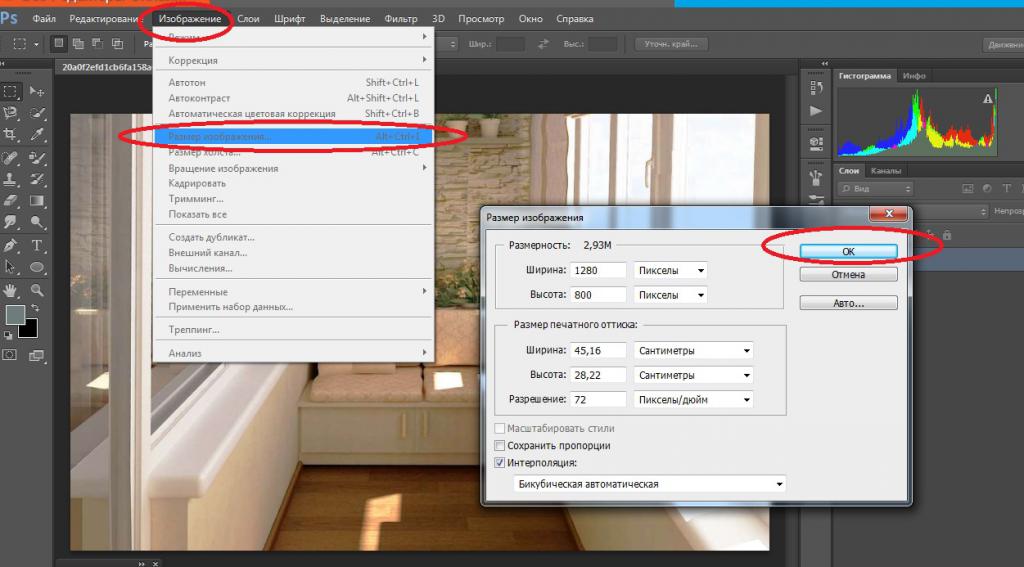
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift. Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование». Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Как в фотошопе изменить размер слоя
Размер видимого фрагмента слоя любого графического документа Photoshop одинаков с размером всего искомого холста документа. Следовательно, изменить его можно просто поменяв размер исходного документа. Но в Фотошопе еще есть стандартные инструменты для редактирования размера фрагмента. Для того, чтобы самостоятельно научится менять размер фрагмента вам понадобится открыть в Photoshop файл, в котором несколько фрагментов.
Инструкция
- Изменить масштаб любого объекта в файле можно при помощи команды Free Transform, она находится в меню Edit либо использовать опцию Scale, найти ее можно в этом же меню в списке Transform. Выбрав одну из вышеуказанных опций, потяните за край рамки в котором находится изменяемый объект. Если при изменении масштаба слоя вам необходимо сохранить пропорции размера объекта, во время растяжения либо сжатия удерживайте нажатой клавишу Shift. Для сохранения размера нажмите Ввод на клавиатуре.
- В некоторых случаях размер изображения на одном из слоев может быть больше, чем размер основного фона документа. В таком случае границы фона этого изображения будут выходить за рамки всего документа. Чтобы увидеть границы этого фона нужно воспользоваться инструментом Navigator и с помощью его уменьшить масштаб всего документа, до тех размеров, при которых будут видны границы большего объекта.
- Если вам нужно установить конкретный размер слоя, нужно вручную ввести необходимые данные в поля значений трансформации. Чтобы независимо друг от друга изменить высоту и ширину объекта введите данные о высоте в графу H, а о ширине в графу W. Данные вводятся в процентах от исходных размеров. Для того, чтобы размер менялся пропорционально исходному, нужно в панели настроек включить опцию Maintain aspect ratio.
- В случае, если картинка, размер которой нужно изменить, находится на главном фоне, следует разблокировать изображение. Для этого используется функция Layer from Background. Найти ее можно в меню Layer, либо просто дважды щелкните по слою. Далее размер меняется так же, как и в случае, описанном выше.
- Если вам нужно изменить размеры нескольких изображений, находящихся на разных слоях с сохранением исходных пропорций. Тогда просто выделите необходимые объемы удерживая клавишу Ctrl.
- Далее следует воспользоваться функцией Image Size либо Canvas Size, находятся они в меню Image. При использовании первой опции изменится масштаб объектов на всех слоях. При второй опции будет изменен размер корректировочных слоев, а также слоев, содержащих заливку. Остальные слои останутся без изменений.
Совет 2
Во время изменения масштаба изображения в Фотошопе, изменяется масштаб всех слоев, из которых состоит документ. Эту опцию можно найти в разделе «Изображение». В случае, когда вам нужно изменить размер не всего документа, а конкретного слоя, то нужно пользоваться функциями раздела «редактирование».
Инструкция
- Перед началом редактирования конкретного слоя необходимо выбрать этот слой. Для этого нужно найти пункт «Слои», который находится в меню, в разделе «Окно». Откроется окно палитры слоев. Также это действие выполняется нажатием клавиши F7.
- Далее в окне палитры вам нужно выбрать тот слой, масштаб которого вы хотите изменить.
- Далее необходимо перейти в режим трансформирования, найти его можно в разделе «Редактирование», Переход в режим трансформирования
либо нажмите на клавиши CTRL+T.
- После того, как вы выполните вышеописанные действия, необходимый вам слой документа будет выделен прямоугольником. На границах этого прямоугольника расположены специальные точки в виде черных квадратов, потянув за которые мышкой изменятся размер и форма нужного вам объекта.
Изменение размера объекта
- При изменении масштаба объекта, перетягиванием точки, при этом нужно удерживать зажатой клавишу SHIFT.
- Выше описанные действия так же можно выполнить с помощью панели инструментов. Для этого необходимо выбрать пиктограмму, на которой изображены звенья цепи, между значениями ширины и высоты, это служит для пропорционального изменения масштаба. Пропорциональное изменение масштаба
Далее следует нажатием левой кнопки мыши выделить значение в поле ширины либо высоты и с помощью клавиш на клавиатуре «вверх» или «вниз» менять размер объекта.
- В этом окне также имеются поля, вводя определенные данные в них, вы можете перемещать выбранный вами слой по горизонтали и вертикали. Еще есть возможность, выбранный объект наклонять, вводя нужные данные в соответствующие поля. Во время наклона точка, относительно которой производится наклонение, находится в центре выделенного слоя. Изменить ее положение можно просто, перетянув ее мышкой в нужное место.
Мы всегда советуем использовать в работе только лицензионную версию данной программы. Ее вы можете купить у нас со скидкой нажав здесь.
Видео: Как изменить размер фотографии
Изменение размеров части изображения масштабированием «с учетом содержимого»
Мы видим, что при одинаковой ширине, высота снимка меньше, чем у документа, поэтому у нас имеется белое пространство над и под снимком. Если вы хотите, чтобы это пространство заполнилось, то можно снова использовать команду «Свободное трансформирование» (Free Transform), растянув изображение, но при этом получили бы растянутые по вертикали автомобиль и самолет.
Это как раз тот случай, когда следует использовать новый инструмент Photoshop — «Масштаб с учетом содержимого» (Content-Aware Scale).
Применение инструмента
Верните документ к состоянию, показанному на верхнем рисунке в Шаге 1. Пройдите по вкладке главного меню Редактирование —> Масштаб с учетом содержимого (Edit —> Content-Aware Scale) или нажмите комбинацию горячих клавиш Ctrl+Alt+Shift+C, после чего вокруг снимка появится габаритная рамка, такая же, как и при «Свободном трансформировании.
Захватите верхний маркер габаритной рамки и перетащите его вертикально вверх,при этом удостоверьтесь, что он растягивает вверх небо, но оставляет автомобиль и самолет практически нетронутыми. Захватите нижний маркер габаритной рамки, перетащите его вниз, он должен растянуть только бетонную полосу, не затронув предметы в центре. Перетащив маркеры до верхней и нижней границ документа:
Нажмите клавишу Enter.
Примечание: В панели параметров инструмента «Масштаб с учетом содержимого» имеется кнопка, похожая на человеческую фигуру. Она указывает инструменты, что в снимке есть люди, и инструмент пытается избегать растягивать какие-либо объекты, имеющие тона человеческой кожи.
Кстати, масштабирование с учётом содержимого действует не только на увеличение изображения, но и на уменьшение. Вы можете таким же образом сжать картинку без искажений главных объектов:
Полезности для работы с инструментом
1. Защита определённой области изображения от масштабирования
Есть еще пара приемов для, работы с этим этого инструментом, о которых следует знать. Во-первых, если вы применяете команду «Масштаб с учетом содержимого» и она всё-таки растягивает главный объект больше, чем вы того хотите, надо применить одну хитрость. Отмените инструмент, нажав Esc. Активируйте наиболее подходящий в вашем случае инструмент выделения, например Прямолинейное лассо (Polygonal Lasso Tool) и создайте контур выделения вокруг объекта (ов):
Далее пройдите по вкладке главного меню Выделение —> Сохранить выделенную область (Select —> Save Selection). Когда появится диалоговое окно сохранения, введите любое имя (я назвал своё «выделение самолётика» и нажмите ОК. Затем нажмите Ctrl+D, чтобы отменить выделение. Снова активируйте команду «Масштаб с учетом содержимого», но на сей раз зайдите в панель параметров и выберите своё выделение из выпадающего списка кнопки «Защищать» (Protect):
Этим я укажу Photoshop, где находится главный объект. Теперь можно перетащить вверх или вниз маркеры рамки и заполнить пустое пространство с наименьшим возможным растягиванием.
Степень защиты от масштабирования
В панели параметров инструмента имеется также управляющий элемент «Количество» (Amount), который определяет, какая степень защиты предоставляется от растягивания. По умолчанию это 100 % – максимально возможная степень защиты. При 50 % это компромисс между защитой от изменения размеров и обычным свободным трансформированием, и для некоторых снимков это работает лучше всего.
Достоинством опции «Количество» является его интерактивность: пока элементы управления размерами находятся еще на месте, можно уменьшить значение опции и увидеть на экране отображение в реальном времени того, как изменение «Количества» изменяет размеры главного объекта.
Как уменьшить вставку в фотошопе. Как уменьшить объект в фотошопе.
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть ) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения ). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота ), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование ) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так.
Инструкция
Размер объекта, находящегося на любом слое кроме фонового, можно изменить при помощи опций Free Transform меню Edit и Scale группы Transform, находящейся в том же меню. Для уменьшения или увеличения картинки примените любую из этих опций и потяните за узел или боковую часть рамки, окружающей изображение. Если вам нужно поменять размер объекта, сохранив соотношение его сторон, передвигайте рамку, зажав клавишу Shift. После нажатия на клавишу Enter трансформация будут применена.
Величина изображения, лежащего на слое, может превышать размер холста документа. В этом случае рамка трансформации окажется в скрытой области. Чтобы увидеть эту рамку, уменьшите масштаб просмотра картинки. Для этого воспользуйтесь палитрой Navigator так, чтобы между границами документа и окна, в котором он открыт, осталось свободное пространство.
Поменять размер содержимого слоя можно, введя величину изменения в одно из полей панели настроек трансформации. Для независимого изменения ширины и высоты изображения введите новую высоту в процентах в поле H, а ширину в поле W. Если вам требуется сохранить соотношение сторон редактируемого объекта, включите опцию Maintain aspect ratio в панели настроек. По умолчанию она отключена.
Величину картинки, находящейся на фоновом слое, можно изменить, разблокировав изображение. Для этого дважды кликните по слою или примените опцию Layer from Background меню Layer. Размер объекта, находящегося на разблокированном слое, можно менять, используя инструменты трансформации.
В Photoshop существует возможность в одинаковой степени изменить размер изображений, лежащих на разных слоя х. Для этого перед применением трансформации выделите все эти слои, зажав клавишу Ctrl.
Для одновременного изменения размера всех слоев в документе можно воспользоваться опциями Image Size и Canvas Size меню Image. В первом случае поменяется величина документа и объектов, находящихся на всех его слоя х. После применения опции Canvas Size изменится размер документа, содержащихся в нем корректировочных слоев и слоев с заливкой. Величина объектов, находящихся на других слоя х, останется прежней.
При изменении размеров изображения в графическом редакторе Adobe Photoshop пропорционально изменяются все его слои. Ссылка на эту операцию помещена в раздел «Изображение» меню редактора. Но если надо изменить размеры не всей картинки, а только одного отдельного слоя , то надо пользоваться опциями из раздела «Редактирование».
Вам понадобится
Инструкция
Чтобы иметь возможность выбрать слой, с которым нужно проделать какую-то операцию, следует открыть палитру слоев. Для этого в меню надо раскрыть раздел «Окно» и щелкнуть пункт «Слои». Этому действию соответствует нажатие «горячей клавиши» F7.
Теперь включите режим трансформирования изображения. Ссылки на него помещены в раздел «Редактирование» меню редактора. Но можно воспользоваться сочетанием клавиш CTRL + T.
В результате вокруг картинки этого слоя появится прямоугольник, обозначающий ее размеры. В каждом его углу и на середине каждой стороны квадратиками отмечены узловые точки, перемещая которые мышкой можно менять величину и форму выделенного изображения.
Это же можно сделать другим способом — с помощью панели параметров. Сначала щелкните пиктограмму с изображением звеньев цепи между полями «Ш» и «В», чтобы Фотошоп при изменении, например, ширины, менял пропорционально и высоту. Затем щелкните число 100% в любом из этих полей («Ш» или «В») и с помощью клавиш со стрелками вверх и вниз уменьшайте или увеличивайте размер картинки этого слоя .
Меняя таким же способом значения в других полях панели параметров, вы можете перемещать содержимое выделенного слоя по горизонтали («X») и вертикали («Y»), наклонять изображение по горизонтали («Г») и вертикали («V»). Кроме того, картинку в этом слое можно поворачивать вокруг центральной точки. По умолчанию она помещена в центр прямоугольника, но вы можете перетащить ее мышкой в любое место как внутри картинки, так и за ее периметром.
Видео по теме
В операционной системе Windows окна могут быть открыты в полноэкранном режиме или быть любого размера , заданного пользователем. В правом верхнем углу любого окна есть три кнопки управления. Левая — свернуть окно на панель задач, правая — закрыть окно, средняя — переключение между полноэкранным режимом и размером и положением окна , заданные пользователем.
Инструкция
Видео по теме
Полезный совет
Для того, чтобы переместить окно на экране наведите мышь на его верхнюю панель и удерживая левую кнопку мыши переместите в нужное место.
Мощный графический редактор AdobePhotoshop сегодня очень популярен и установлен на многих даже домашних персональных компьютерах. С его помощью можно редактировать растровые изображения . В том числе, и изменять их размер . Часто эта операция может потребоваться, когда нужно уменьшить изображения большого объема для того, чтобы переслать по электронной почте, выложить их для просмотра на сайт, где существуют ограничения по размер у для файлов с изображениями и прочее.
Инструкция
Иногда для того, чтобы изменить размер изображения, достаточно просто обрезать его по краям, тем более если от этого фотография даже выиграет в композиционном плане. Для этого достаточно применить инструмент «Рамка», который расположен на панели инструментов. Нажмите на соответствующую клавишу, выделите прямоугольную область и с помощью стрелочек произведите необходимое уменьшение размер ов.
Фотошоп является очень популярной, широко функциональной и востребованной программой в сфере обработки и создания изображений. Очень часто, работая в нем, приходится менять размеры вырезанных или добавленных объектов. О том, как это сделать быстро и просто в любой версии фотошопа вы узнаете из данной статьи.
Уменьшение размера объекта в Photoshop при помощи инструмента «Свободное трансформирование»
Самый простой и быстрый способ изменения размеров объекта в фотошопе заключается в использовании инструмента «Свободное трансформирование «. Находится он во втором пункте главного меню — «Редактирование «.
Для того, чтобы им воспользоваться вам нужно перейти на слой, на котором находится объект, размеры которого требуется изменить.
Свободное трансформирование в фотошопе
После этого ваш объект обернется в прямоугольную рамку с квадратами по углам. Теперь, чтобы уменьшить или увеличить размер элемента вам нужно потянуть за эти самые квадратики в нужные стороны, чтобы придать выделенному объекту нужную форму и размер.
Квадраты, потянув за которые вы измените размер объекта
После того, как размер выставлен для его применения и сохранения необходимо нажать кнопку «Enter «.
Таким образом вы можете увеличивать или уменьшать размеры любых элементов, в том числе и вырезанных, в программе Photoshop всех версий.
На этой странице речь пойдет о том, как изменить размер слоя в фотошопе с помощью функции «Свободное трансформирование». Необходимость изменения размера слоя может быть при создании коллажа, накладывании нескольких изображений друг на друга и т.п.
Мы говорим не об изменении масштаба. Об этом писалось в статье .
Чтобы лучше разобраться, о чем идет речь, для начала немного теории. Для примера возьмем работу с аппликацией, когда на один общий фон наклеиваются более мелкие детали. Эти детали имеют какую-то форму и ограничены ее краями. В Adobe Photoshop все слои всегда одинакового размера в форме прямоугольника и соответствуют размеру открытого документа, фона. Как бы мы ни уменьшали слой, он останется прежнего размера, просто внешняя часть будет невидимой, прозрачной. При желании, на эту внешнюю невидимую часть можно добавить изображение и оно будет лежать в том же слое.
Допустим, что мы хотим объединить в одну картинку два изображения – морской пейзаж и корабль. Однако корабль слишком большого размера и гармонично не вписывается в пейзаж. На практике разберем, как при помощи трансформирования изменить в Фотошоп размер одного слоя или нескольких.
Как изменить размер слоя трансформированием
Как видим в палитре слоев, у нас открыто два изображения. При этом верхнее из них на прозрачном фоне. Его-то нам и нужно уменьшить. Активируем его нажатием мышкой в палитре, чтобы выделился синим цветом.
Программа Photoshop работает с активным слоем.
Нажимаем на клавиатуре клавиши Ctrl+T или идем в меню Редактирование → Свободное трансформирование. По границам слоя появятся обводящие линии с квадратными узелками по углам и в середине каждой стороны. Если слой слишком большой и значительно выходит за пределы холста, обводящие линии рамки могут оказаться вне зоны видимости.
В этом случае надо уменьшить масштаб документа до такой степени, чтобы между границами слоя и окна редактора было свободное пространство. Линии будут видны на рабочей области редактора. Изменить масштаб можно в .
Подводим курсор к одному из угловых узелков и, когда он примет вид двухсторонней стрелочки, тянем за него, расширяя или уменьшая таким образом сразу все стороны изображения. В нашем случае – в сторону уменьшения. Чтобы сохранить пропорции, предварительно зажимаем клавишу Shift. Если зажать Shift+Alt, изменяться размер будет относительно центра слоя.
Чтобы растянуть картинку вширь, нужно тянуть за одну из боковых частей рамки, а в высоту, соответственно – за верхнюю или нижнюю сторону рамки.
Внимание! Чтобы изменить размер слоя в Фотошоп с минимальной потерей качества, до начала трансформирования преобразуйте слой в смарт-объект.
Для этого в палитре слоев нажимаем на него правой кнопкой мыши и в появившемся списке выбираем «Преобразовать в смарт-объект». После этого можно вызывать функцию трансформирования и смело с ней работать. После работы в том же списке следует выбрать «Растрировать слой», и смарт будет снят.
Если вдруг допустили ошибку все можно вернуть в исходное положение – сбрасываем трансформирование нажатием на клавишу Esc или на значок в верхней панели
Когда результат устраивает, нажимаем Enter или галочку на верхней панели Вот что получилось:
Осталось «опустить» киль судна в воду и поработать над свето-тенями для придания картинке реалистичности. Но это уже другая тема.
Как изменить размер нескольких слоев
Трансформирование будет применяться сразу к нескольким слоям, если:
- Выделить сразу несколько слоев. Для этого выделяем верхний их них, зажимаем Shift и нажимаем на нижний. Можно наоборот – нижний, затем верхний. Выделятся все слои, лежащие между ними.
Если нужные слои лежат не по порядку, выделяем их поочередно с зажатой клавишей Ctrl.
- Объединить в группу или связать между собой. Как это сделать читайте
Если вы выбрали метод объединения в группу, трансформацию удобнее проводить с закрытой группой, выделив ее. Конечно, группу можно открыть и выделить в ней все слои, но какой тогда смысл был в объединении? Внимание! Изменить размер слоя можно в том случае, если он не закреплен. Обычно это касается нижнего фонового слоя.
Изменение размеров объектов в Фотошопе это один из важнейших навыков при работе в редакторе.
Разработчики дали нам возможность самим выбирать, каким образом менять размеры объектов. Функция по сути одна, а вариантов ее вызова несколько.
Сегодня поговорим о том, как уменьшить размер вырезанного объекта в Фотошопе.
Предположим, что мы вырезали из какого-то изображения вот такой объект:
Нам необходимо, как уже говорилось выше, уменьшить его размер.
Переходим в меню на верхней панели под названием «Редактирование» и находим пункт «Трансформирование» . При наведении курсора на этот пункт откроется контекстное меню с вариантами трансформации объекта. Нас интересует «Масштабирование» .
Нажимаем на него и видим появившуюся на объекте рамку с маркерами, потянув за которые можно менять его размер. Зажатая при этом клавиша SHIFT позволит сохранить пропорции.
Если необходимо уменьшить объект не «на глаз», а на определенное количество процентов, то соответствующие значения (ширину и высоту) можно прописать в полях на верхней панели настроек инструмента. Если активирована кнопка с цепочкой, то, при внесении данных в одно из полей, в соседнем автоматически появится значение в соответствии с пропорциями объекта.
Второй способ
Смысл второго способа заключается в доступе к функции масштабирования при помощи горячих клавиш CTRL+T . Это дает возможность экономить достаточно много времени, если Вы часто прибегаете к трансформированию. Кроме того, функция, вызываемая этими клавишами (называется «Свободное трансформирование» ) умеет не только уменьшать и увеличивать объекты, но и вращать и даже искажать и деформировать их.
Все настройки и клавиша SHIFT при этом работают, как и при обычном масштабировании.
Вот такими двумя нехитрыми способами можно уменьшить любой объект в Фотошопе.
Как уменьшить или увеличить размер изображения в фотошопе. Как изменить размер объекта в фотошопе
17.11.2014 27.01.2018
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть ) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения ). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота ), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование ) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб )) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Размер видимого фрагмента слоя любого графического документа Photoshop одинаков с размером всего искомого холста документа. Следовательно, изменить его можно просто поменяв размер исходного документа. Но в Фотошопе еще есть стандартные инструменты для редактирования размера фрагмента. Для того, чтобы самостоятельно научится менять размер фрагмента вам понадобится открыть в Photoshop файл, в котором несколько фрагментов.
Инструкция
- Изменить масштаб любого объекта в файле можно при помощи команды Free Transform, она находится в меню Edit либо использовать опцию Scale, найти ее можно в этом же меню в списке Transform. Выбрав одну из вышеуказанных опций, потяните за край рамки в котором находится изменяемый объект. Если при изменении масштаба слоя вам необходимо сохранить пропорции размера объекта, во время растяжения либо сжатия удерживайте нажатой клавишу Shift. Для сохранения размера нажмите Ввод на клавиатуре.
- В некоторых случаях размер изображения на одном из слоев может быть больше, чем размер основного фона документа. В таком случае границы фона этого изображения будут выходить за рамки всего документа. Чтобы увидеть границы этого фона нужно воспользоваться инструментом Navigator и с помощью его уменьшить масштаб всего документа, до тех размеров, при которых будут видны границы большего объекта.
- Если вам нужно установить конкретный размер слоя, нужно вручную ввести необходимые данные в поля значений трансформации. Чтобы независимо друг от друга изменить высоту и ширину объекта введите данные о высоте в графу H, а о ширине в графу W. Данные вводятся в процентах от исходных размеров. Для того, чтобы размер менялся пропорционально исходному, нужно в панели настроек включить опцию Maintain aspect ratio.
- В случае, если картинка, размер которой нужно изменить, находится на главном фоне, следует разблокировать изображение. Для этого используется функция Layer from Background. Найти ее можно в меню Layer, либо просто дважды щелкните по слою. Далее размер меняется так же, как и в случае, описанном выше.
- Если вам нужно изменить размеры нескольких изображений, находящихся на разных слоях с сохранением исходных пропорций. Тогда просто выделите необходимые объемы удерживая клавишу Ctrl.
- Далее следует воспользоваться функцией Image Size либо Canvas Size, находятся они в меню Image. При использовании первой опции изменится масштаб объектов на всех слоях. При второй опции будет изменен размер корректировочных слоев, а также слоев, содержащих заливку. Остальные слои останутся без изменений.
Во время изменения масштаба изображения в Фотошопе, изменяется масштаб всех слоев, из которых состоит документ. Эту опцию можно найти в разделе «Изображение». В случае, когда вам нужно изменить размер не всего документа, а конкретного слоя, то нужно пользоваться функциями раздела «редактирование».
В «Фотошопе» существует целая группа инструментов выделения. Под любой объект можно подобрать тот или иной инструмент, с помощью которого осуществляется максимально точное выделение. Затем останется лишь перетащить выделенный объект на другую картинку. Для однотонных объектов предназначены инструменты «Волшебная палочка» и «Быстрое выделение». Если же вы выделяете человека, то необходимо воспользоваться магнитным лассо.
Инструмент «Магнитное лассо» используется в «Фотошопе» для выделения объекта уже достаточно давно. Данный инструмент отсутствовал только в самых первых версиях программы, когда на его реализацию требовалось бы слишком много компьютерных ресурсов.
Как перенести объект в «Фотошопе»
Что бы вы не собирались переносить с одной картинки на другую — сначала эти два изображения необходимо открыть в Adobe Photoshop. Вы можете разместить эти картинки рядом друг с другом, как на следующем скриншоте. Или же оставить их в «Фотошопе» в виде вкладок — это совершенно не важно. В любом случае сначала вы будете работать с той фотографией, из которой вам хочется вырезать тот или иной объект.
Для более точного выделения необходимо отобразить картинку в стопроцентном масштабе. Увеличивается изображение при помощи колесика мыши. Если у вас данная функция в настройках не включена, то зажмите сочетание клавиш «Ctrl+Пробел» и щелкайте по фотографии левой кнопкой мыши. Когда в левом нижнем углу вы увидите надпись «100%» — остановитесь.
Отделить объект от фона в «Фотошопе»
Теперь необходимо выделить объект. В случае с человеком и другими сложными объектами используется «Магнитное лассо». При его выборе курсор превратится в стрелку с магнитом. Начните выделять объект по его контуру, щелчок за щелчком. На контуре объекта будут создаваться точки выделения. Если одна из точек случайно вышла за пределы контура, то отмените её создание клавишей «Backspace». Перемещение по картинке осуществляется путем зажатия клавиши «Пробел» и левой кнопки мыши.
Выделение человека в «Фотошопе» — кропотливая работа. Постарайтесь уделить этому максимум своего внимания. Используйте инструмент «Магнитное лассо» ровно до того момента, пока не соедините последнюю точку с первой. После этого вы увидите привычное пунктирное выделение, которое располагается по контуру вашего объекта.
Изменить цвет объекта в «Фотошопе»
Когда выделение получено — «Фотошоп» позволяет перенести объект или произвести с ним прочие действия. Можно даже изменить цвет объекта. В «Фотошопе» для этого необходимо перейти по пути «Изображение>>Коррекция>>Цветовой тон/Насыщенность». Выскочит диалоговое окно, в котором вы сможете изменить цветовую гамму выделенного объекта. На остальную часть снимка ваши действия распространяться не будут.
Как убрать и переместить объект в «Фотошопе»
Но наш урок посвящен перемещению объекта, поэтому двигаемся дальше. После окончания выделения выберите инструмент «Перемещение» (горячая клавиша «V»). Если модель фотографировалась на равномерном белом или черном фоне, то теперь вы можете путем зажатия левой кнопки мыши переместить в «Фотошопе» объект в другую область кадра. Так вы избавите себя от необходимости использовать кадрирование, теряя при этом разрешение снимка или заливку. Чаще всего отделение объекта от фона всё же требуется не для его перемещения, а для замены последнего. Воспользуйтесь путем «Выделение>>Инвертировать выделение». Нажмите клавишу «Delete», после чего ваш объект останется на прозрачном фоне. Теперь создайте новый слой и поместите на него новый фон (его даже можно создать самостоятельно при помощи заливки и градиента).
Как вставить объект в «Фотошопе»
Если вы хотите в программе Adobe Photoshop вырезать объект и вставить его в другом изображении, то для этого можно использовать тот же способ. Зажмите левую кнопку мыши, при этом наведя курсор на выделенный объект. Теперь переместите курсор на вторую открытую фотографию (поместите курсор на вкладку с ней, если это потребуется). Отпустите левую кнопку мыши. Выделенный ранее объект появится на вашем втором изображении.
Вставить объект в «Фотошопе» можно и другим способом. Когда объект выделен — нажмите комбинацию клавиш «Ctrl+C». На втором изображении требуется вставить объект при помощи сочетания клавиш «Ctrl+V». Если в предыдущем случае объект из первой фотографии исчезал (это касается старых версий программы), то теперь он остается на месте.
Как вырезать и удалить объект в «Фотошопе»
Удалить объект в «Фотошопе» можно таким же образом. После выделения нажмите клавишу «Delete». Но это оставит своеобразную дыру в вашей фотографии, если только вы не работаете с многослойным изображением. Если объект очень маленький (пивная банка, пачка сигарет и другой мусор, лежащий на земле), то можно воспользоваться функцией заполнения картинки с учетом содержимого. Данная возможность впервые появилась в Adobe Photoshop CS6. В последней версии ею можно воспользоваться прямо в диалоговом окне, которое выскакивает после нажатия клавиши «Delete». При использовании данной функции «Фотошоп» вырезает объект, а его пустующее место заполняет областью, похожей на окружающее пространство. После этого заметить отсутствие того или иного объекта очень сложно, а в некоторых случаях вовсе невозможно.
Как уменьшить объект в «Фотошопе»
Как убрать объект в Photoshop или переместить его — мы разобрались. Но регулярно начинающим пользователям требуется другая операция. Они хотят в «Фотошопе» уменьшить объект, располагающийся в фотографии. Данное действие чаще всего необходимо совершать после того, как вы вставили человека на второе изображение. В нашем случае вы увидели, что девушка получилась на картинке очень большой. Это произошло из-за того, что второе изображение было меньшего разрешения. Для уменьшения девушки необходимо перейти с инструмента «Перемещение» на любой другой. Теперь кликните по вставленному объекту правой кнопкой мыши. В контекстном меню выберите пункт «Свободная трансформация». Вокруг объекта появится рамка с маркерами. Потяните за любой из угловых маркеров, при этом зажав не только левую кнопку мыши, но и клавишу «Shift» (это позволит сохранить пропорции). Когда размер вас устроит — отпустите левую кнопку мыши и щелкните по любой другой области изображения.
Всё это и многое другое может позволить программа Adobe Photoshop. После более внимательного изучения её возможностей вы сможете перемещать объект из одной картинки в другую очень быстро. Также вы постепенно добьетесь повышения качества этого процесса (в нашем случае девушка имеет слишком ровные края, так как мы не использовали дополнительные инструменты вроде растушевки).
Сначала немного теории . Нужно помнить, что фактически слой никогда не меняет свой размер — он вообще не имеет никаких размеров ни по ширине, ни по высоте. Когда мы говорим об изменении размера слоя, мы, прежде все, говорим о его содержимом — о том изображении, что на этом слое располагается.
В связи с этим в фотошопе нет ни единой команды типа «Изменить размер слоя», или «Задать ширину/высоту для слоя». Важно понимать, что это явление абстрактное .
Посмотрим чем продиктовано желание изменить размер слоя — вы открыли/поместили некое изображение или отдельный объект на слой, а теперь хотите изменить его размер (уменьшить или увеличить).
Допустим, стоит задача сделать картинку, у которой размеры будут 550х350 пикселей. Для этого вы создали такой документ. Теперь хотите , но вот те раз — она не убралась!
В обиходе видимую часть документа называют слоем. Но на самом деле это не так. Посмотрите, картинка с тигром хоть и обрезана, но это не значит, что недостающие части изображения отрезаны! Все на месте, просто они скрыты за областью просмотра документа.
Слой фотошопа — это и то, что выходит за эту самую область. Там, где скрыто от глаз, и ничего не видно — пиксели продолжают свою жизнь. В любой момент мы можем подвинуть содержимое слоя, и все тайное станет явью:
Приходим к выводу, что мы воздействуем исключительно на содержимое слоя, а значит, когда говорят об изменении размера слоя, нужно иметь ввиду изменение размера содержимого слоя!
Как изменить размер содержимого слоя
Для выполнения этой простейшей операции потребуется команда Редактирование — (сочетание горячих клавиш Ctrl+T ).
Вокруг содержимого слоя появится ограничительная рамка, на углах и сторонах которой имеются маркеры. Изменение размеров осуществляется путем воздействия на эти маркеры.
Обратите внимание, что рамка появится вокруг всего содержимого слоя, в нее попадает даже то, что находится в скрытой части области просмотра.
Бывает так, что вы вставили изображение, которое значительно превышает размеры области просмотра. Поэтому, выбрав команду Свободная трансформация, вы можете не увидеть эту рамку, поскольку она скрыта где-то далеко, даже за панелями фотошопа.
В таких случаях нужно уменьшить масштаб (Ctrl + — ) области просмотра до тех пор, пока не покажется рамка.
- Чтобы уменьшить размер слоя — потяните за маркер во внутреннюю часть рамки, чтобы увеличить размер — в противоположную.
- Если тянуть за маркер, расположенной на стороне рамки, то картинка будет вытягиваться в выбранную сторону.
- Если тянуть за угол рамки, то будут изменяться одновременно высота и ширина.
- Чтобы применить изменения размера — нажмите Enter или на кнопку в виде галочки на панели параметров.
- Если , фотошоп также проведет одинаковое редактирование размера.
- Чтобы изменение размера происходило пропорционально, то можно воспользоваться одним из двух способов:
- Зажмите клавишу Shift и тяните за угол.
- Нажмите на иконку цепи в панели параметров Свободной трансформации.
Еще раз обратите внимание на скриншот панели в верхнем скриншоте.
Если вам нужно задать свои определенные размеры для слоя , то введите соответствующие значения в поля Ш (ширина) и В (высота) . По умолчанию единица измерения выбрана проценты, но если нажать правой кнопкой мыши по окошку, то появится меню выбора других единиц измерения, в том числе пиксели, сантиметры и миллиметры.
Изменение размера фонового слоя
Самая распространенная ошибка у новичков — открыли в фотошопе картинку, хотите изменить ее размер, но команда Ctrl+T не реагирует, рамка не появляется.
Сперва посмотрите на палитру Слоев, нет ли случаем на слое значка в виде замка? Скорее всего есть. Это говорит о том, что перед вами фоновый слой, у которого существует масса ограничений, в том числе невозможность изменения размера путем использования команды Свободная трансформация .
В этом случае, размер изображения можно изменить либо через команду Изображение — Размер изображения , а там уже ввести необходимые величины, либо нужно разблокировать фон (эта операция называется Образовать ). Для этого сделайте двойной клик по фоновому слою. Появится окно, в котором ничего не изменяя, кликните на ОК. Теперь со слоем можно работать в привычном режиме, все ограничения сняты.
Качество изображения после ее уменьшения/увеличения
Уменьшение, а особенно увеличение изображения не проходят для него бесследно. Этот процесс оставляет неизгладимый отпечаток — потерю качества .
Когда мы увеличиваем картинку , у нее повышается ее — то есть стало больше пикселей, образующих это изображение. Например, была ширина картинки 100 пикселей, а мы взяли да и увеличили ее, и ширина стала 200 пикселей, разница в 2 раза! Но откуда вдруг появятся новые 100 пикселей?
Их дорисовывает сам фотошоп. У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
Процесс уменьшения картинки проходит менее болезненно. Поскольку она ставится меньше, мы становимся менее придирчивым к деталям, поэтому есть они там или нет, уже не важно — и так ничего не видно.
Пиксели не могут сжиматься, при уменьшении фотошоп выкидывает лишние (поэтому картинки с меньшим разрешением и меньше весят). Например, картинка в 200 пикселей ширины была уменьшена до 50 пикселей. В этом случае 150 пикселей долой. Все, их больше нет — они безвозвратно потеряны. Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
К этому нужно быть всегда готовым, и подходить к процессу с умом:
- Брать изображения в большом разрешении, там потеря качества будет менее заметна.
- При увеличении не делать большую разницу с оригиналом — не надо ее увеличивать в 10 раз. Чем сильнее увеличение, тем очевидней потеря качества.
Но, к слову сказать, эта проблема знает свое решение. В фотошопе есть специальный тип слоев — смарт-объекты . Это контейнеры, которые хранят в себе всю информацию об изображении. Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно дорисовывать недостающие пиксели, а вот процесс — сначала уменьшить картинку, а потом ее увеличить — вообще никак не повлияет на ее качество, поскольку фотошоп не будет терять пиксели, он аккуратно их сохранит в своем специальном контейнере, а потом, при необходимости, достанет их обратно и восстановит как было. на сайте есть большая подробная статья, рекомендую к ознакомлению.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Допустим, что вы фотографируетесь на природе и в кадр попадает незнакомый человек. Или вы хотите изменить фон, одежду, добавить какие-то предметы на снимок. Это довольно легко сделать, если знать, Затем с данным объектом можно совершить какие-то определенные действия.
Многое зависит от того, на каком фоне находится объект. Хотя разработчики обратили внимание на инструменты, необходимые для выделения, некоторые из них будут легки в использовании новичкам, но у других сложные настройки. В Photoshop есть огромное количество инструментов. Выбранный способ зависит от типа объекта: что-то простое (как банан) или что-то более сложное (как волосы).
Способ выделения №1: «Волшебная палочка»
Это самый простой способ. Но он эффективен только в 1 случае: выбранный фон однотонный, или объект сплошной на пустом фоне.
Пример: ваш снимок находится на белом фоне. Это может быть снежные вершины или просто белая стена, что-то светлое и так далее. В данном примере вырезать объект очень легко. Для этого вы просто применяете инструмент под названием «Волшебная палочка». Пример его использования на фото.
Для этого сначала убедитесь, что ваше изображение находится в слое — щелкните правой кнопкой мыши на фоновом слое.
Выберите «Из заднего плана» (как показано на фото), затем инструмент «Волшебная палочка» (на панели инструментов), нажмите на фон.
Выберите «Добавить к выделенной области», измените допуск на 32 и проверьте, чтобы стояли галочки в окошках «Сглаживание», «Смежные пиксели» и «Образец со всех слоев», как показано на фото.
Допуск 32 выберет любые пиксели до 32 оттенков темнее или ярче. Более высокое значение допуска увеличит размер выбора, а меньшее, соответственно, уменьшит.
И результат можно увидеть на фото внизу.
Фон стал прозрачным, и объект по нему можно перемещать.
Способ выделения № 2: инструмент «Перо»
Подходит для изогнутых объектов с жесткими краями. Пример на фото внизу.
Выберите инструмент «Перо», затем щелкните, перетащите его в направлении края и отпустите.
Продолжайте проводить инструментом по краю объекта, пока точки не встретятся. Теперь можно изменить линию, щелкнув по опорным точкам и перемещая их. Также можно регулировать угол этих точек.
Как только вы закончите, щелкните на нем правой кнопкой мыши и выберите «Образовать выделенную область», как указано на фото внизу.
Теперь объект можно перемещать куда угодно.
Способ выделения № 3: быстрая маска
Вот еще метод, как убрать объект в «Фотошопе». Она позволяет быстренько закрасить объект, а потом с ним что-то совершать.
Порядок действий:
- Откройте фотографию.
- Найдите инструмент под названием «Кисть» и щелкните на него.
- Посмотрите на вертикальную панель, внизу увидите значок, который называется «Быстрая маска». Нужно на него нажать (см. внизу на фото).
- Не забудьте переключить палитру цветов, чтобы вверху (основным) был черный, а внизу (фон) — белый.
- Теперь закрасьте объекты, которые вы хотите выделить. Если закрасите лишнее, возьмете потом ластик и сотрете.
- Изображение будет окрашиваться в красный цвет.
- После того как выделение будет закончено, нужно снова нажать «Быструю маску».
- Красный удалится, а вы увидите пунктирную линию, она показывает границы объекта.
- Чтобы выделялся только объект, нажмите «Инверсию».
Теперь вы знаете, как выделить объект в «Фотошопе» при помощи быстрой маски.
Способ выделения № 4: цветовой диапазон
Подходит в случаях, когда фон контрастный. Например, всплеск воды, как на фото внизу.
Перейдите в меню «Выделение», найдите «Цветовой диапазон».
Используйте кнопку выбора цвета, щелкните по объекту.
В примере на фото выделялись карпы, поэтому был выбран красный цвет, и нажать необходимо, соответственно, на карпов. Сделав выбор, нажмите «ОК». Далее копируют изображение и перемещают его.
Способ выделения № 5: быстрое выделение
Пример быстрого выделения показан на фото внизу.
Нажмите на инструмент «Кисть» правой кнопкой мыши, чтобы появилась панель (см. на фото внизу). Можно уменьшить размер кисти, чтобы выбрать мелкие детали. Удерживайте клавишу Alt, чтобы добавлять или вычитать из выделения. Когда вы сделаете выбор, перейдите в меню «Выбрать», нажмите «Уточнить край».
Это отличный пример того, как выделить объект в «Фотошопе». Вы также можете настроить ползунки. У вас должно получиться наподобие картинки внизу.
Уменьшение объектов в программе Photoshop
Допустим, что надо поместить в фотографию предмет, который слишком большой. Отсюда вопрос: как уменьшить объект в «Фотошопе»?
Пример: вставленное не подходит к фону — превосходит его по размерам. Первоначально следует разобраться, как выделить объект в «Фотошопе», потом можно его уменьшить. Для этого необходимо на объекте, который вставлен, щелкнуть правой кнопкой мышки.
Выпадет ниспадающее меню, выберите там «Свободная трансформация». Если нажать данный пункт, появляется рамочка вокруг конкретного объекта, у которой будут маркеры по углам и посередине. Теперь нужно зажать левой кнопкой мышки любой маркер, а также кнопочку Shift, тяните маркер. Использование кнопки позволит не менять пропорции.
Не торопитесь, посмотрите, нравится ли вам размер объекта. Как только он вас устроит, отпускайте мышку. Теперь можно щелкнуть где-нибудь, чтобы рамочка исчезла.
Удаление объектов
Что делать, если вы далеко не идеальный фотограф, иногда на снимке присутствуют объекты, которые вовсе там не нужны (начиная от людей, случайно или даже специально попавших в кадр, заканчивая бутылками, банками пива и другими).
Сначала вы должны знать, как выделить объект в «Фотошопе».
Есть два способа решения проблемы. Одна из них заливка с учетом содержимого. Выделив конкретный объект, нужно нажать «Редактирование», после чего выскакивает окошечко, где написано: «Заполнить с учетом содержимого».
Пример — ниже на фотографии.
Программа заполнит область пикселями, похожими на пространство, окружающее объект. Такой способ применяют, если предмет не очень большой.
Способ 2: штамп
Использование данного инструмента таково: область, лежащая по соседству с объектом, копируется, и таким образом можно закрасить предметы.
Еще один способ: кадрирование
В некоторых случаях проще обрезать изображение, чем пытаться его очистить. В этом поможет «Кадрирование». После того, как размер холста изменится, кликните 2 раза, чтобы изменения вступили в силу.
Как приблизить объект в фотошопе
Программа «Фотошоп» включает огромное количество инструментов для редактирования картинок. Но иногда дизайнеру требуется осуществить очень простое действие – приблизить изображение. Каким образом это можно сделать? Как приблизить фото в фотошопе?
Под приближением картинки в любом графическом редакторе следует понимать:
- увеличение масштаба редактирования изображения;
- растяжение картинки до нужного размера.
В свою очередь, в зависимости от функционала конкретной программы отмеченные операции можно производить разными способами. Рассмотрим основные опции соответствующего типа, что есть в Photoshop, — на примере версии CS6 с английским интерфейсом.
Как приблизить картинку в фотошопе за счет увеличения ее масштаба?
Самый простой способ решить данную задачу – «прокрутить» колесико мыши при нажатой клавише Alt. Данный метод удобен тем, что картинку можно в любой момент уменьшить, а затем вновь увеличить – и так, пока не будет подобран оптимальный ее масштаб.
В левой нижней области окна, в котором размещен холст с редактируемой картинкой, будет отображаться текущий масштаб изображения в процентах. При этом данный элемент интерфейса программы позволяет вписывать те или иные значения процентов, отражающие масштаб, вручную. Таким образом, здесь же становится доступным еще один способ приближения рисунка в фотошопе.
Масштабирование изображения – метод, который особенно удобен потому, что не требует разблокировки слоя.
Бывает, что при работе с тем или иным дизайн-проектом пользователю нежелательно допускать свободное редактирование соответствующих графических элементов.
Решить рассматриваемую задачу можно также и за счет увеличения фактического размера картинки. Фотошоп включает большое количество инструментов для этого.
Как приблизить картинку в фотошопе за счет ее растяжения?
Можно попробовать увеличить размер картинки за счет настроек соответствующих параметров через меню программы. Необходимо выбрать пункт Image, затем – Image Size.
После этого нужно настроить требуемые значения для величины изображения – в пикселях или процентах.
Можно отметить, что после того как настройки размера картинки будут приняты – она «приблизится» вне корреляции с показателем масштаба. Таким образом, у дизайнера появляется лишний «резерв» для последующего увеличения изображения с помощью первого способа, который мы рассмотрели выше.
Конечно, здесь речь не идет о более эффективном с точки зрения сохранения качества рисунка методе. При значительном растяжении любого изображения, так или иначе, появляются «кубики» на экране. Но комбинировать отмеченные два способа приближения картинки, как правило, удобнее, чем задействовать только один из них. Можно также отметить, что растяжение изображений с помощью опции Image Size тоже не требует разблокировки слоя.
Есть в фотошопе и другие способы увеличения размеров картинок. Как приблизить фото в Photoshop, задействуя их?
Так, можно выбрать инструмент Rectangular Marquee Tool, затем кликнуть правой кнопкой мыши на картинке и активировать группу инструментов Free Transform.
Однако, перед тем как производить отмеченные операции, нужно обязательно разблокировать слой – если он, конечно, загружен в соответствующем режиме. Иначе задействовать инструменты Free Transform не получится.
Разблокировать слой очень просто – надо два раза кликнуть на его названии и нажать OK. Вследствие чего напротив него перестанет отображаться картинка в виде небольшого замочка.
После этого можно активировать группу инструментов Free Transform.
Из них оптимальной для решения рассматриваемой задачи будет опция Scale. Если выбрать ее – то с помощью ползунков, размещенных по контуру редактируемой картинки, можно менять размер соответствующего изображения.
Для того чтобы пропорции картинки сохранялись, необходимо при изменении ее размера удерживать клавишу Shift. Как только нужная величина рисунка подобрана – следует зафиксировать ее, нажав клавишу Enter.
С помощью прочих инструментов в группе опций Free Transform допустимо растягивать картинку также и другими способами.
Если картинка изначально соответствует величине холста, то для удобства ее растяжения можно:
- немного увеличить холст перед использованием опции Scale;
- при активированной опции Scale – сместить картинку, растянуть, после чего – поместить в нужное место холста.
Увеличить холст очень просто. Надо выбрать пункт Image, затем – Canvas Size, после – выставить требующиеся значения. Например, увеличение холста на 120 %:
Можно «приблизить» картинку и без увеличения холста. Для этого нужно, активировав опцию Scale, немного сместить ее – зажав левую кнопку мыши.
Инструмент Free Transform особенно удобен тем, что с его помощью дизайнер способен не только увеличивать редактируемый рисунок полностью, но также и менять размер отдельных его участков. Каким образом?
Очень просто. Необходимо вновь выбрать опцию Rectangular Marquee Tool, после – зажав левую клавишу мыши, выделить нужный участок изображения.
Далее с ним можно производить те же операции, что и с целой картинкой при задействовании группы опций Free Transform.
Например – «приблизить». Чтобы зафиксировать новый размер выбранного участка изображения, вновь нажимаем Enter.
Следует отметить, что подобрать оптимальную величину рисунка можно не только с помощью ползунков, но также и посредством выставления нужных значений, определяющих размер изображения, в отдельной панели опций.
Она становится доступна пользователю сразу же после активации инструмента Free Transform.
Кроме группы опций Free Transform, в фотошопе есть еще одна примечательная функция, позволяющая «приближать» картинки за счет их растяжения. Речь идет об опции Transform Controls.
Для того чтобы иметь возможность задействовать ее, нужно выбрать инструмент Move Tool.
Активировать опцию Transform Controls очень просто – надо поставить галочку напротив пункта Show Transform Controls меню интерфейса фотошопа.
После этого по контуру редактируемой картинки появятся ползунки – по функциям практически аналогичные тем, что используются при активной опции Scale из группы инструментов Show Transform Controls. С их помощью можно также оперативно корректировать размер изображения.
Как и в случае с задействованием опций Free Transform, подобранная величина картинки фиксируется нажатием Enter. Еще один критерий схожести рассматриваемых инструментов: как только пользователь начинает менять размер картинки с помощью ползунков при активированной опции Transform Controls, открывается панель настройки точных параметров величины изображения.
Такая же, как и в случае с задействованием инструментов Free Transform.
На этой странице
Изменяет размер изображения, сохраняя содержимое.
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
В предыдущем уроке мы рассмотрели основы навигации по изображениям в Photoshop.
В этом уроке мы поднимемся на ступеньку выше, изучив некоторые экономящие время методы работы и горячие клавиши, чтобы Вы могли работать с интерфейсом Photoshop, как настоящий профессионал!
Как и в предыдущем уроке, здесь я буду использовать Photoshop CS6 с русскоязычным интерфейсом, но все команды я продублирую по английски, кроме того, урок также полностью совместим с Photoshop CC (Creative Cloud) и, как обещают разработчики Adobe, подойдёт и к будущим версиям.
Масштабирование изображения
Увеличение и уменьшение масштаба изображения с клавиатуры
Для увеличения изображения относительно своего центра, нажмите комбинацию Ctrl + + (Ctrl и клавишу «плюс»). Нажмите комбинацию несколько раз для постепенного увеличения.
Для уменьшения масштаба относительно центра, нажмите Ctrl со клавишей «минус». Нажмите комбинацию несколько раз для постепенного уменьшения.
Подогнать изображение под размер окна
Если Вы хотите, чтобы фотография заняла всё пространство рабочего окна программы Photoshop, нажмите клавиши Ctrl+0 (ноль). Изображение, вместе рамкой, уменьшится или увеличится до размеров окна Photoshop, при этом рамка сохранит пропорции изображения:
Быстрое масштабирование в реальный размер
Если Вы хотите отобразить изображение в его реальном размере (масштаб 100%), нажмите клавиши Ctrl+1 или Ctrl+Alt+0.
Быстрое переключение между уменьшением и увеличением картинки
Для выбора инструмента «Лупа» (Zoom Tool) с клавиатуры, нажмите клавишу Z. По умолчанию. инструмент будет работать в режиме «увеличение масштаба», курсор мыши будет в виде лупы со значком «плюс» по середине. Если Вы хотите перевести инструмент в режим «уменьшение масштаба», нажмите и удерживайте клавишу Alt, значок на курсоре изменится с «плюса» на «минус».
Временный переход на инструмент «Лупа» (Zoom Tool)
Чтобы временно переключиться на инструмент «Лупа», когда Вы работаете другим инструментом, нажмите и удерживайте Ctrl+пробел и измените масштаб картинки. Когда вы отпустите клавиши Ctrl+пробел, вы вернетесь к ранее выбранному инструменту.
Вы также можете получить временный доступ к Zoom Tool нажимая и удерживая клавишу клавиатуры Z. Обратите внимание, что это отличается от простого выбора нажатием клавиши Z, после чего инструмент «лупа» остаётся активным, пока вы не выберите другой инструмент на панели инструментов. Если же нажать и удерживать клавишу Z, Вы получите временный доступ к Zoom Tool, то тех пор, пока не отпустите клавишу Z, после этого Вы автоматически вернетесь к ранее выбранному инструменту.
Непрерывное увеличение
При активном инструменте «Лупа», наведите курсор на любую часть документа и нажмите и удерживайте левую клавишу мыши. Изображение начнёт увеличиваться относительно места наведения курсора. Для непрерывного уменьшения зажмите клавишу Alt, наведите курсор в нужную область документа и зажмите левую клавишу мыши, картинка начнёт уменьшаться.
Быстрое и более точное масштабирование
Для точного и быстрого увеличения картинки, при активном инструменте «Лупа», наведите курсор на область, которую Вы хотите увеличить, зажмите мышку и протащите курсор вправо. Если Вы перетащите курсор быстро, Вы увеличите картинку быстро, если протащите медленно — картинка увеличится медленно.
Центр увеличения картинки будет располагаться в том месте, где находится курсор.
Для уменьшения примените те же действия, только перетаскивайте курсор вправо.
Еще один способ быстрого увеличения/уменьшения картинки — это навести курсор мыши на ту область, масштаб которой Вы хотите увеличить/уменьшить, затем нажать и удерживать Alt и вращать колесо мыши в одну или другую сторону. Также, быстрая прокрутка колёсика даст быстрое увеличение/уменьшение, а медленная, соответственно, медленное. Этот способ работает вне зависимости от того, какой инструмент активен на данный момент.
Выбор определенной области для масштабирования
Только что мы узнали, что можно быстро масштабировать изображение с помощью простого перетаскивания курсора вправо/влево. Эта опция называется «Масштабирование перетаскиванием» (Scrubby Zoom), и по умолчанию она включена. Если же мы хотим увеличить во весь экран какую-либо определённую область изображения, нам необходимо её отключить:
При отключённой опции «Масштабирование перетаскиванием» просто нажмите и протащите курсор вдоль области, которую необходимо увеличить. Здесь я обвожу розочку:
Когда Вы отпустите кнопку мыши, Photoshop мгновенно увеличивает масштаб выбранной области:
Точное масштабирование
В предыдущем материале мы узнали, что значение масштаба изображение отображается в левом нижнем углу документа.
Кроме изменения масштаба мышкой, мы можем задать точное цифровое значение масштаба картинки, для этого нам необходимо кликнуть по окну с цифрами и ввести своё значение, можно просто число без символа %, затем нажать Enter:
И, как обычно в Photoshop, изменять числовое значение можно с помощью мышки. Кликните по окну, зажмите Ctrl, курсор изменит свой вид на палец со стрелками, и перетаскивайте курсор вправо или влево. Шаг изменения значения — 1%
Прокрутка изображения
Для временного переключения на инструмент «Рука» следует зажать клавишу «Пробел».
Прокрутка колёсиком мыши
В Photoshop имеется еще один способ для прокрутки изображения, без использования инструмента «Рука», осуществляется он с помощью колёсика мыши. Этот способ работает при любом активном инструменте.
Прокрутка изображения вверх/вниз осуществляется простой прокруткой колёсика, прокрутка изображения вправо/влево производится прокруткой колёсика мыши при зажатой клавише Ctrl.
Быстрый просмотр всего изображения с последующим выбором нужной области
Этот приём может очень помочь, когда Вы работаете с картинкой при сильном увеличении, и Вам нужно переместиться на другую область картинки.
Собственно, это прекрасный способ навигации по изображению в случае, когда картинка значительно больше размеров окна.
Зажмите клавишу H, наведите курсор на документ, зажмите левую клавишу мыши и немного протащите курсор вниз:
В результате в окне отобразится весь документ целиком, а курсор будет в виде руки с рамкой, рамка показывает границы участка, который только что был отображён в документе:
Наведите рамку на нужную область и отпустите клавишу мыши, в окне документа отобразится содержимое рамки в масштабе, который был до нажатия клавиши H.
Навигация по документу Phpotoshop
Навигация с помощью этих горячих клавиш пригодится при отображении картинки при увеличенном масштабе
Home — промотать изображение в верхний левый угол
End — промотать в правый нижний угол
PageUp — промотать изображение вверх на расстояние, равное высоте окна
PageDown — промотать изображение вниз на расстояние, равное высоте окна
Ctrl + PageUp — промотать изображение лево на расстояние, равное ширине окна
Ctrl + PageDown — промотать изображение вправо на расстояние, равное ширине окна
Shift + PageUp — промотать изображение вверх на 10 пикселей
Shift + PageDown — промотать изображение вниз на 10 пикселей
Ctrl + Shift + PageUp — промотать изображение влево на 10 пикселей
Ctrl + Shift + PageDown — промотать изображение вправо на 10 пикселей
Полезные приемы масштабирования в Фотошоп / Фотошоп-мастер
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift. Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Масштабирование
Масштабирование используется, если пользователю нужно изменить размеры всей картинки, а не какой-то ее части. Чтобы применить функцию, нужно на верхней панели найти вкладку «редактирование», перейти в «трансформирование», оттуда перейти и кликнуть на «масштабирование». Вокруг холста должна появиться рамка, потянув за уголки которой пользователь сможет менять пропорции картинки на свое усмотрение. Чтобы объект не растягивался при увеличении или уменьшении изображения в Фотошопе, а сохранял свои пропорции, необходимо при изменении его величины удерживать клавишу SHIFT.
Если пользователь заранее знает, какие параметры ширины и высоты необходимо придать фотографии, эти значения ему необходимо ввести в специальное диалоговое окно. Это окно вызывается комбинацией клавиш ALT+CTRL+I, либо функцией «размер изображения» во вкладке «изображение» на верхней панели.
Чтобы сохранить пропорции объекта при изменении масштаба, нужно поставить галочку на «сохранить пропорции».
Оба варианта работают практически одинаково, но при использовании первого качество картинки сильно ухудшается при увеличении, тогда как во втором случае качество страдает не так сильно.
С сохранением пропорций
Чтобы вставленная картинка или отдельная фигура сохраняла свои пропорции при масштабировании, необходимо зажать клавишу SHIFT. Таким образом, объект увеличивается (уменьшается) относительно центра слоя, а при зажатой клавише ALT изображение меняет пропорции относительно своего центра.
Свободное трансформирование
Комбинацией клавиш CTRL+T включается функция «свободное трансформирование» (Free Transform). Свободное от обычного отличается тем, что при нем объект можно вращать и отражать. Если не получается вызвать функцию комбинацией клавиш, то можно воспользоваться верхним меню, там нужно найти вкладку «редактирование», перейти из нее в «трансформирование», потом нажать «свободное трансформирование».
В случае с версией Photoshop на английском языке путь выглядит так: «Edit» — «Transform» — «Free Transform». С изображением можно выполнять различные действия, просто потянув за уголки рамки, а при нажатии на него правой кнопкой мыши, пользователю откроется контекстное меню с расширенными возможностями.
LiveInternetLiveInternet
Приветствую вас мои дорогие друзья! Сегодня хочу вам рассказать о том как можно в фотошопе уменьшить размер и вес картинки, при этом практически не потерять качество изображения. Для этого есть много разных способов, например для самых «ленивых» просто в поисковике браузера вводите вот такую надпись «Как уменьшить вес картинки онлайн», выбираете то что вам удобно и вуаля всё готово. Но мы изучаем ФШ и я хочу вам показать, как это сделать в вашем фотошопе.Потому что ФШ это не только альбом для рисования, обработки фото он может делать очень многое. И так мы приступаем. Предлагаю скачать эти картинки и потренироваться Рис.1 Рис.2 1.0.Для начало открыть в ФШ картинку Рис.1 , чтобы узнать её размер Идём : Панель Меню – Изображение – Размер изображения или нажимаем клавиатурные сокращение ALT+CTRL+I Клавиатурные сокращение работают в Английской раскладке Размер картинки Ширина: 4006 Пикселы Высота: 5000 Пикселы Разрешение: 300 Пикселы/дюйм 1.1.К примеру эту картинку нам нужно сделать: 900 на 1290 пикселы при весе не больше 80К 1)Сначала меняем настройку (в низу)нажимаем на стрелку и выбираем Бикубическая,чётче(наилучшая для уменьшения) 2)Меняем Разрешение с 300 на 72 Пикселы/дюйм (Такое большое разрешение нужно только для печати для интернета достаточно 72) Остальные настройки оставляем без изменений. 1.2.Что мы видим,»вес» и размер картинки уже уменьшился. Теперь подгоним размер картинки.Так как размер картинки не сильно отличается от желаемого (деформация будет почти не заметна). 1)Снимаем первые две галочки в настройках, оставляем только на против» Интерполяция». Блокировка пропала. 2)Затем просто меняем размеры у Ширины и Высоты как у меня на рисунке.Жмём «Ок» 1.3.Так, с размерами всё сделали теперь нужно уменьшить «вес» работы. Для чего нужно уменьшать «вес» картинки? Некоторые сайты имеют ограничение для веса картинок. Если не уменьшать вес картинки, то и вся страница приобретает большой вес. От этого скорость загрузки страницы уменьшается. Наша картинка без анимации, значит сохранить её можно в формате GIF,PNG или JPEG. Я сегодня не буду рассказывать о всех возможностях этих форматов,всю информацию можно найти в интернете. Мы просто сравним как эти форматы влияют на «вес» картинки. Для сохранения картинки как всегда идём: Панель Меню – Файл – Сохранить для Web… или ALT+Shift+CTRL+S 1.4.Сравнивая скрины видно что в формате JPEG наименьший 171,3К. А можно ли ещё сделать меньше вес картинки? Для этого нам нужно немного уменьшить настройки «Качества», при этом разница почти будет не заметной.Если всё устраивает Жмём «Сохранить…» Что делать если у нас очень широкая картинка которую нужно подогнать под эти же размеры? 2.0.Открываем в ФШ картинку Рис.2 ,что бы узнать её размер Идём : Панель Меню – Изображение – Размер изображения или нажимаем клавиатурные сокращение ALT+CTRL+I 2.1.Меняем настройки как я показала в пункте 1.1. Нажимаем «ОК» 2.2.Изменить размер картинки как показано в пункте 1.2. мы не можем (деформация будет очень заметна). Что бы это избежать нужно просто отрезать лишние при помощи инструмента «Рамка» Берём инструмент «Рамка» выставляем вот такие настройки, задаём нужный нам размер. 2.3.Обратите внимание всё, что внутри выделенной рамки имеет светлый оттенок после отсечения останется. Всё остальное удалится. В ФШ CS6 выделенная рамка остаётся неподвижной,а вот документ можно передвигать выбирая нужный участок. Если всё устраивает нажать Enter или как показано на скрине. 2.3.Обязательно проверяем размер нашего рисунка как в пункте 1.0. Если размеры получились не точными меняем их как в пункте 1.2. 2.4.Сохраняем картинку как в пункте 1.4. предварительно уменьшив «вес». Результат урока Рис.1(изменённая) Рис.2(измененная) Благодарю за внимание до следующих встреч! Irina Hochweis Группа Я +ТЫ учимся вместе — my.mail.ru/community/japlusti/ Оригинал взят у — strelec-l.livejournal.com/135545.html
Изменить размер слоя
Этот вариант пригодится в случае, когда нужно уменьшить или увеличить целый слой, особенно удобно в случае изменения размера вырезанного объекта. Масштабирование можно осуществить следующими способами:
- Изменение масштаба содержимого. Чтобы воспользоваться этим способом, необходимо воспользоваться функцией «Free Transform». Вокруг всего изображения появятся границы, потянув за которые, можно его увеличить или уменьшить.
- Уменьшить/увеличить масштаб фона. Background имеет большое количество ограничений, поэтому его масштабирование отличается от масштабирования обычного слоя.
Чтобы изменить параметры фона, необходимо перейти во вкладку «размер изображения», затем просто ввести нужные параметры Ширины и Высоты. Другой вариант – это разблокировать Background, тем самым сделав его обычным слоем, после чего программа позволит изменять его масштабы привычным способом. Для разблокировки необходимо два раза кликнуть по иконке фонового слоя и нажать ОК, ничего не меняя. После разблокировки пользователь может изменять пропорции так же, как в случае с обычным.
Применение Paint
В любой версии операционной системы Windows есть стандартная программа Paint. Она довольно проста в управлении и создана для минимальной обработки фото и изображений.
Чтобы вызвать программу Paint, необходимо зайти в Пуск, найти в списке Стандартные и щелкнуть на нужную строчку. В открывшемся окне программы нужно нажать кнопку Открыть и в новой вкладке найти необходимое фото.
Теперь необходимо нажать на вкладку Главная и найти кнопку Изменить размер.
Кнопка Изменить размер вызовет новое окно, в котором будут отображены параметры загруженного фото. Изменить размер программа позволяет по горизонтали и вертикали. Для этого нужно поставить новые данные в окошки напротив, а также галочку в графе Сохранить пропорции. Теперь можно нажать Ок.
Если после изменения размера манипуляции с изображением закончены, то новый файл можно сохранить на устройство, нажав соответствующую кнопку.
Изменение размера выделенного изображения
Когда необходимо изменить размер только части картинки, подойдет инструмент «выделение», его можно найти на боковой панели инструментов. Выделить объект можно с помощью эллипса, прямоугольника, вертикальной и горизонтальной строки, лассо и волшебной палочки. На выделенную область картинки необходимо кликнуть правой кнопкой мыши, после чего появится контекстное меню, в котором нужно выбрать «свободное трансформирование», либо «трансформировать выделенную область».
Изменение размера программой IrfanView
Существует и еще один, не менее популярный, редактор для уменьшения фото без потери качества. Называется от IrfanView. Он не такой сложный, как Photoshop, но его тоже нужно устанавливать на устройство.
Чтобы уменьшить изображение в редакторе IrfanView, необходимо запустить его и в появившемся окне выбрать вкладку Изображение – Изменить размер изображения.
Эта команда вызовет окно, в котором представлены различные способы уменьшения фото. Без потери качества рисунок можно уменьшить с помощью установки новых значений в пикселях, сантиметрах и дюймах, также есть возможность выставить размер в процентах или же нажать кнопку Уменьшить вдвое. При этом нужно установить заранее алгоритм Lanczos (самый медленный), который гарантирует сохранение фото без потери качества. После установки новых параметров нажать Ок.
Качество при изменении размера
Увеличение и уменьшение прямым образом влияет на качество редактируемой фотографии. Если взять любой объект, уменьшить его инструментами Photoshop, а затем увеличить до прежних параметров, то можно заметить невооруженным глазом, что фото стало более размытым.
Ухудшение качества изображения связано с тем, что при уменьшении картинки, так же уменьшается количество пикселей в ней, а когда происходит ее увеличение, то исчезнувшие пиксели не возвращаются, поэтому фото становится более расплывчатым, менее четким и качественным. Поэтому, если пользователь желает изменить масштаб редактируемого вырезанного или выделенного объекта, то ему лучше сразу определиться с пропорциями, чтобы не менять их по несколько раз, теряя при этом качество.
Подготовительный этап
Независимо от способа, который будет выбран для преображения фотографии, нужно сначала подготовить графику.
Алгоритм действий:
- Перенести фото на компьютер, если ранее это не было сделано.
- Открыть ФШ. В верхней панели выбрать кнопку «Файл», затем нажать на первый подпункт – «Открыть».
- Выбрать расположение файла. В рабочей области откроется нужное изображение.
- Вновь обратиться к верхней панели, на этот раз выбрать кнопку «Слой». Нажать «Дублировать слой».
На этом подготовка закончена. Зачем дублировать исходное изображение? Во-первых, это поможет не испортить главную рабочую область. Дополнительный слой всегда можно удалить, а исходный останется нетронутым. Во-вторых, при наличии двух слоев очень удобно сравнивать «до» и «после», просто регулируя уровень прозрачности.
Если расположить исходную картинку снизу, а дубликат – сверху (в списке слоев справа), а затем сделать верхний слой полупрозрачным, будет видно, насколько контуры были изменены по сравнению с первоначальными. Это поможет делать редактирование в рамках реальности: не создавать слишком осиную талию, не менять полностью черты лица и т.п.
Совет!
Чтобы исходный слой не мешал работать с дубликатом, его перед началом процедур нужно временно скрыть. Для этого достаточно нажать на значок глаза рядом со слоем.
Как в фотошопе изменить размер картинки
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Уменьшение объектов в программе Photoshop
Допустим, что надо поместить в фотографию предмет, который слишком большой. Отсюда вопрос: как уменьшить объект в «Фотошопе»?
Пример: вставленное не подходит к фону — превосходит его по размерам. Первоначально следует разобраться, как выделить объект в «Фотошопе», потом можно его уменьшить. Для этого необходимо на объекте, который вставлен, щелкнуть правой кнопкой мышки.
Выпадет ниспадающее меню, выберите там «Свободная трансформация». Если нажать данный пункт, появляется рамочка вокруг конкретного объекта, у которой будут маркеры по углам и посередине. Теперь нужно зажать левой кнопкой мышки любой маркер, а также кнопочку Shift, тяните маркер. Использование кнопки позволит не менять пропорции.
Не торопитесь, посмотрите, нравится ли вам размер объекта. Как только он вас устроит, отпускайте мышку. Теперь можно щелкнуть где-нибудь, чтобы рамочка исчезла.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Как найти картинки для блога
Если вам хочется использовать бесплатные картинки для блога и вы увидели в профиле у кого-то или в поисковой сети интересную фотографию, то, конечно, можно ее скачать. Но рискованно использовать чужие картинки.
Понятно, что брать любые картинки в интернете не совсем правильно, они принадлежат кому-то и использование их является нарушением авторских прав. Чтобы получить изображения без проблем, выполните следующие действия:
- Выполните поиск в Google по предпочитаемому ключевому слову. Давайте использовать ключевое слово «потеря веса» или «спорт» по теме вашей заметки или поста.
- Выйдут все общие изображения, так или иначе относящиеся к тематике.
- Выберите нужную подкатегорию для поиска более конкретной фотографии.
- Не торопитесь скачивать все картинки.
В правом верхнем углу вы увидите настройки, нажмите на клавишу и откроется выпадающее меню, выберите расширенный поиск. Чуть ниже увидите право на использование, сбоку находится стрелка, нажмите на нее и выберите последний вариант “Использование бесплатное, передача или изменение даже в коммерческих целях”.
После выбора этой опции вам нужно нажать на кнопку расширенного поиска ниже. Любое изображение, которое вы используете, будет появляться бесплатно. Если вы будете следовать этой процедуре, вы никогда никого не обидите. Прежде всего хотела подчеркнуть, что уменьшения веса картинки, формата могут быть разными.
Популярные форматы картинок: bmp – самое лучшее качество; jpg – популярный формат и хорошее качество, практически не отличить на глаз от формата bmp; png – удобный формат в интернете, при сжатии их качество выше, чем jpg; gif – формат с анимацией.
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть ? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб)) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Белый слой
Один из самых простых и эффективных методов сжатия больших файлов – просто добавить однотонный слой в верхней части панели «Слои» (Layers). Нажмите Shift-Ctrl-N, чтобы создать новый слой сверху, а затем заполните его белым, нажав Shift-F5. После этого вам просто нужно сохранить PSD-файл.
Как видите, использование этого метода позволяет уменьшить размер файла до 33 МБ. Основным плюсом этой техники является то, что это супер быстро и легко – создать слой сплошного цвета. Но результаты сжатия файлов различаются, поэтому в некоторых случаях он дает нам только небольшое сжатие, а в других случаях он может сжать большие файлы до 50%.
Не забудьте сообщить своим клиентам об этом однотонном слое, потому что не все люди знакомы с Photoshop, и они могут запутаться, увидев белый холст документа без каких-либо элементов дизайна.
Увеличение и уменьшение размера изображения или объекта в Фотошопе
Изменение размера — уменьшение и увеличение изображения средствами Adobe Photoshop производится следующими способами:
- функцией «масштабирование»;
- «трансформирование»;
- «свободное трансформирование»;
- масштабирование слоя;
- при помощи инструментов выделения.
Все способы отличаются друг от друга и применяются в определенных ситуациях.
Масштабирование
Масштабирование используется, если пользователю нужно изменить размеры всей картинки, а не какой-то ее части. Чтобы применить функцию, нужно на верхней панели найти вкладку «редактирование», перейти в «трансформирование», оттуда перейти и кликнуть на «масштабирование». Вокруг холста должна появиться рамка, потянув за уголки которой пользователь сможет менять пропорции картинки на свое усмотрение. Чтобы объект не растягивался при увеличении или уменьшении изображения в Фотошопе, а сохранял свои пропорции, необходимо при изменении его величины удерживать клавишу SHIFT.
Если пользователь заранее знает, какие параметры ширины и высоты необходимо придать фотографии, эти значения ему необходимо ввести в специальное диалоговое окно. Это окно вызывается комбинацией клавиш ALT+CTRL+I, либо функцией «размер изображения» во вкладке «изображение» на верхней панели.
Чтобы сохранить пропорции объекта при изменении масштаба, нужно поставить галочку на «сохранить пропорции».
Оба варианта работают практически одинаково, но при использовании первого качество картинки сильно ухудшается при увеличении, тогда как во втором случае качество страдает не так сильно.
С сохранением пропорций
Чтобы вставленная картинка или отдельная фигура сохраняла свои пропорции при масштабировании, необходимо зажать клавишу SHIFT. Таким образом, объект увеличивается (уменьшается) относительно центра слоя, а при зажатой клавише ALT изображение меняет пропорции относительно своего центра.
Инструмент Масштаб
Увеличить, уменьшить изображение можно инструменом Масштаб, в народе его называют Лупа. Горячая клавиша Z.
Когда этот инструмент активен, курсор принимает вид лупы. Если внутри него стоит «+»,то он работает на увеличение, а если «-» — на уменьшение масштаба. По умолчанию он в режиме увеличения.
Чтобы временно переключиться между режимами, нажимаем клавишу Alt, и значок внутри лупы изменится до тех пор, пока Alt зажата.
Переключиться постоянно можно в верхней панели параметров.
Изменить размер слоя
Этот вариант пригодится в случае, когда нужно уменьшить или увеличить целый слой, особенно удобно в случае изменения размера вырезанного объекта. Масштабирование можно осуществить следующими способами:
- Изменение масштаба содержимого. Чтобы воспользоваться этим способом, необходимо воспользоваться функцией «Free Transform». Вокруг всего изображения появятся границы, потянув за которые, можно его увеличить или уменьшить.
- Уменьшить/увеличить масштаб фона. Background имеет большое количество ограничений, поэтому его масштабирование отличается от масштабирования обычного слоя.
Чтобы изменить параметры фона, необходимо перейти во вкладку «размер изображения», затем просто ввести нужные параметры Ширины и Высоты. Другой вариант – это разблокировать Background, тем самым сделав его обычным слоем, после чего программа позволит изменять его масштабы привычным способом. Для разблокировки необходимо два раза кликнуть по иконке фонового слоя и нажать ОК, ничего не меняя. После разблокировки пользователь может изменять пропорции так же, как в случае с обычным.
Корректирующие слои
Вместо дублирования какого-то слоя и применения к нему яркости/контраста, оттенка/насыщенности или любого другого корректирующего фильтра, вы можете создать корректирующий слой, который уменьшит размер файла. В нашем шаблоне мы уже сделали несколько слоев коррекции цвета, используя корректирующие слои, хотя можно было бы каждый эффект настраивать на отдельном слое.
Простой перейдите на Слои (Layer) -> Новый корректирующий слой (New Adjustment Layer) и затем выберите тот, который вам нужен для вашего проекта.
Изменение размера выделенного изображения
Когда необходимо изменить размер только части картинки, подойдет инструмент «выделение», его можно найти на боковой панели инструментов. Выделить объект можно с помощью эллипса, прямоугольника, вертикальной и горизонтальной строки, лассо и волшебной палочки. На выделенную область картинки необходимо кликнуть правой кнопкой мыши, после чего появится контекстное меню, в котором нужно выбрать «свободное трансформирование», либо «трансформировать выделенную область».
Выделение требуемой области с помощью инструмента «Масштаб»
Мы с вами только что рассмотрели, как можно быстро изменять масштаб изображения, кликая мышкой по определенному месту и перемещая курсор вправо или влево при выбранном инструменте «Масштаб». Это действие нам обеспечивает параметр под названием «Масштаб перетаскиванием» (Scrubby Zoom). По умолчанию, он нам доступен, но мы можем отключить параметр, убрав галочку в соответствующем окошке на панели свойств инструмента (когда выбран инструмент «Масштаб»):
Отключаем параметр «Масштаб перетаскиванием»
Когда параметр «Масштаб перетаскиванием» отключен, инструмент «Масштаб» становится похожим по принципу работы на инструмент «Прямоугольная область» (Rectangular Marquee Tool). Для приближения требуемой области вам нужно просто кликнуть мышкой в нужном месте и растянуть прямоугольную рамку выделения вокруг области, которую вы хотите приблизить. В моем случае, я сделал выделение вокруг губ мужчины:
Кликаем мышкой и растягиваем прямоугольную рамку выделения, работая с инструментом «Масштаб»
Когда вы отпустите кнопку мыши, программа немедленно приблизит выделенную область и поместит ее в центре экрана. В любой момент вы можете опять включить параметр «Масштаб перетаскиванием», поставив галочку в соответствующем окошке на панели свойств инструмента:
Область, которую я выделил, приближена и размещена в центре окна документа
Качество при изменении размера
Увеличение и уменьшение прямым образом влияет на качество редактируемой фотографии. Если взять любой объект, уменьшить его инструментами Photoshop, а затем увеличить до прежних параметров, то можно заметить невооруженным глазом, что фото стало более размытым.
Ухудшение качества изображения связано с тем, что при уменьшении картинки, так же уменьшается количество пикселей в ней, а когда происходит ее увеличение, то исчезнувшие пиксели не возвращаются, поэтому фото становится более расплывчатым, менее четким и качественным. Поэтому, если пользователь желает изменить масштаб редактируемого вырезанного или выделенного объекта, то ему лучше сразу определиться с пропорциями, чтобы не менять их по несколько раз, теряя при этом качество.
Уменьшение фото с помощью онлайн-программы
В интернете есть много онлайн-сервисов, которые позволяют обработать фотографии без загрузки редактора на компьютер. Одна из таких программ носит название Optimizilla. Чтобы начать с ней работать, необходимо сначала загрузить фото на сайт. Для этого там есть одноименная кнопочка. Отличие такой программы от прочих редакторов в том, что меняется размер фото в килобайтах. При этом качество остается без потерь. Для того чтобы редактировать картинку, есть специальная шкала с ползунком, которая позволяет установить необходимый уровень качества. Для скачивания готовых фото нужно нажать на соответствующую кнопку.
Использовать приведенные способы можно как все сразу, так и в зависимости от личных предпочтений.
Как уменьшить или увеличить размер изображения в фотошопе
| Содержание статьи | |
| 1 | Способ 1 – Диалоговое окно Размер изображения |
| 2 | Способ 2 – Изменение размера с помощью трансформации |
| 3 | Как уменьшить или увеличить размер всего изображения |
| 4 | Как уменьшить или увеличить вставленную картинку в фотошоп |
| 5 | Способ 3 – Размер холста |
| 6 | Способ 4 – Кадрирование |
| 7 | Как уменьшить размер изображения без потери качества |
| 8 | Как уменьшить вырезанное изображение в фотошопе |
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I ). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Как преобразовать дюймы в пиксели
Пиксели являются стандартной единицей измерения для экранов. На веб-сайтах и цифровых платформах требования к размерам будут перечислены в пикселях, поскольку мониторы и телефоны отображаются в пикселях. Итак, если вы готовите изображения для использования в Интернете, вам необходимо установить единицы измерения в пикселях. С другой стороны, требования к печати будут в дюймах или сантиметрах, в зависимости от системы или страны происхождения.
Поскольку размеры и разрешение являются относительными, мы можем использовать калькулятор, чтобы найти значения, когда мы знаем два из трех измерений.
Чтобы преобразовать пиксели в дюймы, разделите размеры в пикселях на разрешение. Например, изображение размером 1000 x 500 пикселей с разрешением 72 DPI имеет высоту 13,89 x 6,95 дюйма.
Чтобы найти разрешение или DPI изображения, вам нужно знать ширину в пикселях и дюймах. Разделите размеры в пикселях на размеры в дюймах. Например, изображение шириной 1000 пикселей и шириной 13,89 дюйма имеет разрешение 72 DPI.
Чтобы преобразовать дюймы в пиксели, умножьте ширину изображения в дюймах на разрешение или DPI. Например, 13,89 дюйма при 72 пикселях на дюйм имеют ширину 1000 пикселей.
Используйте таблицу ниже для преобразования дюймов в пиксели и обратно.
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T .
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter , чтобы принять изменения или Esc , чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование ( Ctrl+T ). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Уменьшаем и увеличиваем произвольный объект
Часто, в своей работе, мне приходится подгонять по размеру неровный объект, который является частью изображения. Обо всех способах создания выделенной области я рассказывал в одной из статей на своем блоге (5 способов быстро вырезать картинку по контуру в Photoshop).
Можете прочитать, если у вас возникают проблемы или вы просто захотите усовершенствовать знания. В фотошопе есть множество инструментов для решения данной задачи, но сейчас я буду пользоваться магнитным лассо.
Итак, я выделил вот этот цветок.
А затем нажал Ctrl + T. Помните, вы можете сделать это и через панель сверху: Редактирование – свободная трансформация.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Как изменить размер объекта в слое Photoshop
Если сделать объект слишком большим в Photoshop, он может выглядеть размытым.
Кредит изображения: rbv / iStock / Getty Images
Возможность изменять размер объектов по мере необходимости — одна из причин, по которой графические дизайнеры и профессиональные фотографы обращаются к Adobe Photoshop CC. Однако если вы новичок в работе со слоями, первые несколько раз вы можете получить неожиданные результаты. Если вы получаете черные границы вокруг объектов, искаженные изображения или просто не получаете желаемый эффект, быстрый обзор слоев Photoshop, инструментов выделения и параметров преобразования поможет вам мгновенно взорвать и сжать объекты.
Слои и прозрачность
Когда вы открываете изображение в Photoshop, фотография становится фоновым слоем вашего холста. В отличие от других слоев, фоновый слой не обеспечивает прозрачности, поэтому, если вы вырезаете объект из фонового слоя, он оставляет после себя черное пятно. Это особенно проблематично, если вы уменьшаете объект. Самый быстрый способ обойти это — перетащить слой «Фон» на панели «Слои» на значок «Новый слой» под ним.Значок выглядит как стикер. Это копирует изображение в новый слой, который включает прозрачность, поэтому, когда вы вырезаете объект из слоя, остается пустое прозрачное пятно, а не черное пятно.
Выбор предмета
В большинстве случаев инструмент «Лассо» на панели инструментов Photoshop — это самый быстрый способ обвести объект на изображении. Просто перетащите курсор вокруг объекта и отпустите кнопку мыши. Вы также можете использовать инструмент Elliptical или Rectangular Marquee Tool для геометрических объектов.Если объект одного цвета, окруженный другим цветом, попробуйте щелкнуть объект с помощью инструмента «Волшебная палочка» или инструмента быстрого выбора. Хотя вы можете манипулировать объектом, как он есть после того, как вы его выбрали, обычно это намного менее беспорядочно, если вы копируете или вырезаете объект из меню «Правка», а затем вставляете его в изображение. Это помещает объект в отдельный слой над изображением.
Изменение размера объекта
Чтобы изменить размер слоя или выбранного объекта в слое, выберите «Преобразовать» в меню «Правка» и нажмите «Масштаб».«Вокруг объекта появятся восемь квадратных узловых точек. Перетащите любую из этих узловых точек, чтобы изменить размер объекта. Если вы хотите ограничить пропорции, удерживайте клавишу« Shift »при перетаскивании. Если вам нужен более точный метод масштабирования, введите процентное значение в полях «H» и «W» для увеличения или уменьшения высоты и ширины на определенную величину. После того, как вы нажмете «Enter», измененный размер объекта будет сохранен, а точки привязки исчезнут.
Проблемы с масштабированием
Каждый раз, когда вы увеличиваете размер объекта, вы немного ухудшаете его разрешение.Если вы увеличиваете размер объекта на 20 процентов, вы обычно не должны видеть разницы, но чем больше вы увеличиваете его размер, тем более размытым и пиксельным он будет. Часто это можно компенсировать с помощью инструмента «Повышение резкости» или фильтра «Отменить резкость». Исключением являются векторные изображения, которые обычно используются при создании логотипов в необработанных файлах Photoshop, отправляемых на принтер, а не при редактировании фотографий. В отличие от фотографии, которая определяется пикселями, векторы — это линии и объекты, определяемые математическими уравнениями.Таким образом, вы можете масштабировать вектор в 1000 раз, создавая плакаты из одного файла без потери качества.
базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop.Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео. Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои».Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои». Панель «Слои» — это то место, куда вы переходите, чтобы выбирать слои и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором.Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начиналось с нового пустого изображения с предустановкой на белом фоне. Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного.В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски. Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим этот контент, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения.Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть до слоев ниже. Самым большим преимуществом наличия таких элементов на отдельных слоях является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию.Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой. Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. То же относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения.Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз. И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать также слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров.И вы увидите эту опцию, Auto-Select: Layer отмечен. Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к непреднамеренному выбору слоя, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом уроке.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в стопке на панели Layers , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы открыть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой должен быть выбран для внесения в него изменений.На панели Layers щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте рассмотрим функции, которые вы будете чаще всего использовать при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или использовать собственное многослойное изображение. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого в изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии шаблона, где эти две фотографии накладываются друг на друга.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели «Слои». И посмотрите, что получилось на картинке: фото портного находится позади фото выкройки.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель «Слои» и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Поэтому не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». Затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели «Образцы» я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я перехожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, пока я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». А затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок слоев объектов в изображении.
- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите Backspace (Windows) или Delete (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы ограничить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей — например, фотографию — намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подняться на панель параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это может сэкономить ваше время и помочь изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить и фотографию швейных инструментов, и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделенной области, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого на выбранных слоях. Удерживайте клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте в дизайн больше изображений, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения, над любым слоем, выбранным в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы ограничить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это значит, что есть некоторые правки, которые вы не можете вносить непосредственно в получившийся смарт-объект, созданный этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю для рисования, я получаю сообщение о том, что «Этот объект необходимо растеризовать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Что вы узнали: Как добавлять изображения в дизайн
- Выберите Файл> Поместить Встроенный , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните галочку на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев есть слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, и я просто получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя делать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так же просто, как один щелчок. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Не делаю с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.Теперь, что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь в нижнюю часть панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я собираюсь перейти в меню «Правка» и выбрать «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный слой
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить фоновый слой на обычный слой, щелкните значок замка справа от имени слоя на панели «Слои » .
Почему они полезны для фотографии
Adobe Photoshop не превращает слои в смарт-объекты по умолчанию, поэтому можно легко забыть, насколько они полезны. Но у них есть удивительные преимущества, о которых вы должны знать, — прежде всего, возможность повторно редактировать фильтры, которые вы применили к слою.
Это не единственная причина для преобразования слоя в смарт-объект, но это одна из самых важных причин. Две другие причины, которые важны в фотографии, заключаются в том, что смарт-объекты упрощают усреднение изображения и выполняют неразрушающее преобразование / деформацию слоев. Они также полезны в графическом дизайне для различных целей.
Что такое смарт-объект?
Смарт-объект — это последний неразрушающий слой в Photoshop. Любые изменения, которые вы применяете к смарт-объекту, можно отменить или пересмотреть; они никогда не запекаются в слое навсегда.
Позвольте мне продемонстрировать, чем смарт-объект отличается от обычного слоя. Если вы используете инструмент преобразования Photoshop для сжатия обычного слоя, он превратится в версию самого себя с низким разрешением. Попытка увеличить его до исходного размера даст вам размытое изображение:
Изменение размера обычного слоя в PhotoshopЕсли вы проделаете тот же процесс со слоем, который был преобразован в смарт-объект, вы можете сжать и изменить размер слоя до сколько душе угодно, и оно остается таким же четким:
Изменение размера смарт-объекта в PhotoshopНеразрушающий характер смарт-объектов выходит за рамки простого изменения размера слоев, как я покажу через мгновение.Но сначала давайте рассмотрим различные способы создания смарт-объекта.
Как создавать смарт-объекты в Photoshop
Преобразовать слой в смарт-объект в Photoshop очень просто. Вы просто щелкаете правой кнопкой мыши по нужному слою и выбираете «Преобразовать в смарт-объект».
Вы также можете создать смарт-объект из нескольких слоев. Shift + щелчок (или Ctrl / Cmd + щелчок), чтобы выбрать нужные слои, щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект». Слои объединятся в один слой смарт-объекта.Затем Photoshop позволяет вам выбирать, как слои компонентов в смарт-объекте смешиваются друг с другом; просто зайдите в верхнее меню Photoshop> Слой> Смарт-объекты> Режим стека, и вы увидите несколько вариантов.
Вы также можете преобразовать слой в смарт-объект прямо из Adobe Camera Raw, что я настоятельно рекомендую. После того, как вы открыли необработанный файл в Adobe Camera Raw и закончили редактирование, просто удерживайте клавишу Shift, и вы увидите, что кнопка «Открыть» в нижней части Camera Raw изменится на «Открыть объект.Нажмите на нее, и фотография, которую вы редактировали, откроется как смарт-объект для дальнейшего редактирования в Photoshop.
Кнопка «Открыть» в Camera Raw меняется на «Открыть объект» (выделена красным на этом изображении), когда вы удерживаете нажатой клавишу Shift.Преимущества смарт-объектов для фотографов
Есть множество причин для использования смарт-объектов в Photoshop. , и я собираюсь ограничить эту статью тремя, которые я считаю наиболее полезными для фотографии. (Вы можете увидеть более длинный список того, чем они занимаются, включая некоторые виды использования, на веб-сайте Adobe.) Вот те из них, которые наиболее важны для фотографов:
1. Неразрушающие фильтры
Инструменты фильтров Photoshop очень помогают в фотографии, особенно теперь, когда диалоговое окно Camera Raw было добавлено в качестве опции фильтра в новой версии. версии фотошопа. Я обычно использую фильтр Camera Raw для глобальных корректировок в Photoshop, а также иногда использую такие фильтры, как повышение резкости, шумоподавление и размытие по Гауссу.
Но что произойдет, если вы примените фильтр и только позже поймете, что зашли слишком далеко? Возможно, вам придется удалить слой и начать заново, что может стать серьезной проблемой, если вы тем временем внесли ряд других изменений в этот слой.
Вместо этого, если вы преобразуете слой в смарт-объект перед тем, как примените какие-либо фильтры, они вместо этого станут «интеллектуальными фильтрами». Список всех ваших смарт-фильтров отображается под смарт-объектом в Photoshop, и вы можете дважды щелкнуть любое из их имен, чтобы повторно открыть диалоговое окно фильтра.
Дважды щелкните любое имя фильтра (выделено красным), чтобы снова открыть его параметры редактирования.Это может быть огромным подспорьем для фотографов. Вы слишком поздно поняли, что ваша ранняя нерезкая маска была слишком сильной? Дважды щелкните на словах «Unsharp Mask» под смарт-объектом, и вы сможете уменьшить свои предыдущие правки.Пропустили место в локальной корректировке Camera Raw? Не нужно удалять слой и начинать заново; все это хранится в смарт-объекте и может быть отредактировано в любое время, дважды щелкнув заголовок «Camera Raw Filter». (Вот почему я рекомендую «открывать как объект», а не просто открывать изображение каждый раз, когда вы заканчиваете работу с необработанным файлом в Adobe Camera Raw.)
Вы даже можете смешать смарт-фильтры, используя режимы наложения слоев, дважды щелкнув значок на правом краю любого интеллектуального фильтра:
Дважды щелкните этот значок, чтобы изменить режим наложения фильтра.При этом появится диалоговое окно, которое выглядит следующим образом, позволяя вам изменить непрозрачность и режим наложения, как и любой другой слой:
В целом, возможность повторного редактирования любых фильтров — главная причина для преобразования слоя в смарт-объект в Photoshop, по крайней мере, для фотографии.Как только вы начнете его использовать, вы никогда не оглянетесь назад.
2. Неразрушающее преобразование
Другой полезной причиной использования смарт-объектов является деформация или преобразование слоя без постоянной запекания преобразования в слой. Я продемонстрировал это ранее в статье, и, надеюсь, вы увидите, насколько было бы полезно иметь такую возможность для изменения размеров различных слоев.
Однако это действительно применимо только в том случае, если вы делаете какую-то составную фотографию, будь то сюрреалистическая или что-то более обоснованное, например фотография продукта.Не всем фотографам нужно объединять изображения вместе, но если вы это сделаете, лучше всего преобразовать ваши слои в смарт-объекты, прежде чем изменять их размер.
Например, если вы редактировали это составное изображение (сделанное Насимом), вы должны начать с преобразования каждого из трех слоев луны в смарт-объект, чтобы не терять разрешение при уменьшении и увеличении их размера:
Copyright Nasim MansurovNIKON Z7 + 300mm f / 4 @ 420mm, ISO 200, 10 секунд, f / 8,0
3. Усреднение изображения для уменьшения шума
В последнее время я все чаще использую технику усреднения изображения, особенно для таких приложений, как фотография с дронов.Если сделать несколько одинаковых фотографий и затем усреднить их вместе в Photoshop, общий уровень шума существенно снизится:
Но как на самом деле усреднить несколько слоев вместе в Photoshop? Вы можете поиграть с ползунком «Непрозрачность», но во многих случаях проще использовать смарт-объект.
Сначала выберите все слои, которые вы хотите усреднить, нажав Shift + щелчок. Щелкните правой кнопкой мыши, чтобы преобразовать их в один смарт-объект. Затем перейдите в верхнюю строку меню Photoshop> Слой> Смарт-объекты> Режим стека> Среднее.(Некоторые фотографы предпочитают Median вместо Mean, но я считаю, что Mean работает лучше.)
Слои будут идеально усреднены вместе, независимо от того, есть ли у вас два слоя или несколько десятков. (Хотя процесс наложения далеко не быстрый, если у вас больше, чем несколько слоев, поэтому вы можете сделать перерыв на растяжку, пока ждете.)
Есть больше причин для усреднения изображения, чем просто уменьшение шума, включая различные приложения для графического дизайна. Вы также можете поэкспериментировать с режимами стека, отличными от среднего, чтобы получить интересные результаты.Тем не менее, умные объекты — это способ сделать это.
Недостатки смарт-объектов
Самая большая проблема смарт-объектов заключается в том, что они занимают больше места, чем обычные слои. Вы можете заметить, что Photoshop замедляет работу, если у вас слишком много смарт-объектов (или много смарт-фильтров). Это также значительно увеличит размер ваших файлов, если вы сохраняете файл со слоями, например PSD или PSB.
Однако, если вы экспортируете в формате JPEG или иным образом сведете слои смарт-объекта, проблема с размером файла исчезнет.Другими словами, эти недостатки проявляются только тогда, когда в вашем документе есть активные слои смарт-объектов.
Помимо этого, вы должны иметь в виду, что некоторые правки на слоях смарт-объекта невозможны, например, использование инструмента «Кисть», инструмента «Ведро с краской», инструментов Dodge, Burn, Blur / Sharpen / Smudge и т. Д. Это невозможно, потому что, опять же, смарт-объект — это последний неразрушающий слой. В Photoshop нет возможности пересмотреть эти виды редактирования «рисовать на изображении», поэтому он просто не позволяет вам делать их на смарт-объекте.
Если вы все равно решили внести одно из этих изменений, вам просто нужно сначала растрировать слой. Растеризация слоя превращает его из смарт-объекта в обычный слой, что позволяет вам вносить эти изменения. Просто щелкните слой правой кнопкой мыши и выберите «Растрировать слой». Вы также можете растрировать слой, пытаясь отредактировать (скажем, рисовать на слое) и нажав «ОК», чтобы растрировать смарт-объект, когда Photoshop кричит на вас.
Это диалоговое окно появляется, если вы пытаетесь применить определенные (постоянные) изменения к смарт-объекту.Заключение.
Не всегда необходимо преобразовывать слой в смарт-объект, поэтому Photoshop не делает этого по умолчанию.Если вам не нужно применять фильтры, усреднять слои или выполнять корректировку деформации / преобразования, вероятно, лучше оставить слои такими, какие они есть. Минимизируя количество смарт-объектов, вы можете уменьшить размер ваших файлов PSD и ускорить работу Photoshop.
Однако смарт-объекты имеют решающее значение, когда вы работаете с фильтрами, которые, конечно же, являются одними из самых популярных инструментов в Photoshop. Фильтры вступают в игру практически каждый раз, когда вы хотите повысить резкость изображения, применить эффект Ортона или просто внести широкие корректировки в диалоговом окне Adobe Camera Raw.В таких случаях, как правило, не рекомендуется вживлять фильтр в слой; вместо этого просто преобразуйте слой в смарт-объект заранее, чтобы вы могли вернуться к фильтру позже и настроить его по своему вкусу.
Надеюсь, эта статья помогла вам понять, почему смарт-объекты так полезны для фотографии. Они также полезны для работы с графическим дизайном; Я постоянно использую их при создании различных диаграмм и иллюстраций, которые вы видите на сайте Photography Life. Фактически, независимо от того, с какой областью цифрового искусства вы работаете, неразрушающее редактирование имеет решающее значение, а смарт-объекты являются важной частью неразрушающего редактирования, когда вы работаете в Photoshop.
Использование инструмента выбора объекта в Photoshop CC 2020
Photoshop: выбор объекта в Photoshop CC 2020
Инструмент Object Selection впервые был представлен в Photoshop CC 2020 (ноябрь 2019 г.). Это упрощает способ выбора объекта или даже его части на изображении. В Photoshop уже есть инструмент Выбор объекта , но он предназначен для выбора всех объектов на изображении. Выделение возражений рассматривается в нашем курсе Photoshop для начинающих.
Подробнее об использовании других инструментов Photoshop см. В этой статье, в которой рассматриваются наиболее широко используемые инструменты Photoshop.
Но сначала давайте кратко рассмотрим инструменты выделения, которые уже существуют в Photoshop CC. Большинство значков инструментов Photoshop отображают короткое видео и описание при наведении на них курсора, чтобы вы могли убедиться, что используете нужный инструмент. Описание также включает сочетание клавиш.
Существующие инструменты выделения
Первый набор инструментов называется выделением , потому что при их использовании они напоминают выделение фильма.Рядом с каждым инструментом выделения в меню вы можете увидеть форму, которую рисует каждый из них.
Чаще всего используются инструмент Rectangular Marquee Tool , который рисует выделение прямоугольной формы на изображении, и инструмент Elliptical Marquee Tool , который рисует круглое выделение на изображении.
Другой набор инструментов для выделения называется лассо инструменты. См. Этот урок, чтобы увидеть, как работает инструмент «Многоугольное лассо» в Photoshop.
Инструмент «Лассо» позволяет выделить что угодно.Инструмент Polygonal Lasso Tool также позволяет делать выделения, но путем рисования прямых линий вокруг объекта. Это полезно, когда вы хотите сделать прямые чистые линии. Инструмент Magnetic Lasso Tool пытается найти край объекта, когда вы проводите по нему мышью. Это быстрый и эффективный способ выбора объекта.
Инструмент Quick Selection Tool и Magic Wand Tool позволяют сделать быстрый выбор каждый по-своему.
Инструмент быстрого выбора делает выбор, когда вы наводите указатель мыши на объект, который нужно выбрать. Magic Wand Tool делает выбор в зависимости от того, где вы щелкаете мышью по этому объекту.
Инструмент выбора объекта
Итак, теперь давайте исследуем инструмент выбора объекта .
ПРИМЕЧАНИЕ: Инструмент выбора объекта работает наиболее эффективно, когда объект четко определен и имеет хорошую контрастность. Подробнее об этом позже в этой статье.
Чтобы использовать инструмент выбора объекта для выбора объекта на изображении, выполните следующие действия:
1.Выберите Object Selection Tool на панели инструментов Photoshop.
2. Выберите способ выбора объекта.
- Режим «Прямоугольник» позволяет рисовать прямоугольник вокруг объекта.
- Режим «Лассо» позволяет рисовать лассо произвольной формы вокруг объекта.
В этом примере мы используем режим «Прямоугольник».
Когда вы закончите рисовать прямоугольник, выбранный объект будет выглядеть так:
Это очень впечатляет! Хотя это не идеально, это хорошее место для начала.Обратите внимание, что некоторые области были выбраны неправильно, а некоторые, которые должны были быть выбраны, — нет.
1) Щелкните один из вариантов выбора (слева направо): Новое выделение, Добавить к выделению, Вычесть из выделения или Пересечь с выделением из инструмента выбора объекта Параметры :
2) Выберите режим «Прямоугольник» или «Лассо» из вариантов:
Добавление к выделению
В этом примере не все лобовое стекло было выбрано:
Выберите Добавить к выбору на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг отсутствующей области.Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Результат выглядит так:
Вычитание из выделения
В этом примере, к сожалению, была выбрана правильная шина вместе с частью ее тени.
Выберите опцию Вычесть из выделенного и нарисуйте прямоугольник или лассо вокруг пораженной области. Результат выглядит так:
Одним из хороших вариантов использования Object Subtract также на панели параметров является удаление фоновых областей, которые были выделены вместе с объектом.
Итак, давайте посмотрим на некоторые другие примеры того, насколько хорошо может работать Object Selection Tool . Мы надеемся, что это даст вам представление о том, чего можно ожидать от реальных экземпляров. (Между прочим, мы хотели бы поблагодарить Unsplash.com за бесплатное использование всех изображений в этой статье.)
Во-первых, у нас есть красивое изображение кактуса в горшке. На первый взгляд кажется, что это было бы хорошим применением Object Selection Tool .
Но если вы немного увеличите масштаб, обратите внимание на шипы кактуса! Их выбрали не так, как мы надеялись.
Итак, как видите, это не лучший выбор для Object Selection Tool .
Вот еще один пример. Розовый шар привязан к белому стулу.
Результат — очень хорошее выделение с помощью инструмента Object Selection Tool . Стул и воздушный шар имеют высокий контраст с окружающим фоном. Если вы присмотритесь, единственная выделенная область , а не , — это тонкая нить, привязанная к баллону.Но в остальном инструмент работает хорошо.
Другой пример — бокал для вина. Это немного сложно с разными цветами и низким контрастом между винным бокалом и его фоном. Но и здесь снова сияет инструмент Object Selection Tool !
Увеличивая масштаб, вы можете увидеть, насколько хорошо был сделан быстрый выбор. Единственная область, выбранная не так, как задумано, — это основание бокала.
Но это должно быть довольно легко исправить, учитывая возможности добавления или удаления областей изображения.
Еще один пример. Инструмент Object Selection Tool справился неплохо, но светлый цвет стержня карандаша затрудняет легкое выделение на белом фоне.
Вот последний совет. Во время подготовки этой статьи Photoshop продолжал вылетать, когда я пытался использовать Lasso Tool . Когда я описал проблему в отчете о сбоях, Adobe автоматически направила меня на страницу справки, где описано, как отключить графический процессор изображений, который работал у меня!
1.Перейдите в меню Edit , выберите Preferences , а затем Performance.
2. В диалоговом окне Preferences снимите флажок Use Graphics Processor
3. Выберите OK
Сводка
Итак, мы описали некоторые из существующих инструментов выделения в Photoshop, а также новый инструмент выделения объектов. Adobe предлагает множество различных способов выполнения задачи, но вам нужно решить, какой из них лучше всего подходит для вас, а какой подходит для данной задачи.
Основное руководство для фотографа
Добро пожаловать в чудесный мир смарт-объектов для Photoshop! В этом подробном руководстве мы вывернем умные объекты наизнанку и разберем их на простые термины. Вы узнаете, как именно смарт-объекты защищают ваше изображение от необратимого повреждения и позволяют поддерживать полностью неразрушающий рабочий процесс, и, что более важно, почему это необходимо, если вы серьезно относитесь к качеству изображения.
Мы также рассмотрим несколько практических применений смарт-объектов специально для пейзажной фотографии … что даст вам больше гибкости при обработке и ускорит несколько повторяющихся шагов.
Смарт-объекты лучше всего усваиваются при визуальном обучении, поэтому я делюсь видеоуроком из моей программы членства. Однако видео — не всегда самый удобный способ обучения, поэтому я также прилагаю полное письменное руководство ниже.
Если у вас мало времени, обязательно загрузите видеоурок, чтобы вы могли смотреть его по собственному расписанию. Просто заполните форму под видео, и вам будет отправлена ссылка для скачивания.
[fl_builder_insert_layout slug = ”smart-objects-optin”]
Специальное примечание: для полного понимания смарт-объектов вам необходимо знать слои и маски слоев.Если это вы, нажмите здесь, чтобы посмотреть мой учебник по слоям, прежде чем продолжить … потому что смарт-объекты будут иметь гораздо больше смысла.
Почему мы используем смарт-объекты
Если вы ознакомились с другими моими руководствами, то слышали, как я говорил о «неразрушающем рабочем процессе» и о том, как это важно для поддержания изображения высочайшего качества. Каждый раз, когда вы меняете фотографию в Photoshop, вы теряете немного исходного качества. Например, если вы увеличите насыщенность, вы потеряете немного деталей (независимо от того, насколько легко вы их увеличите).То же самое относится и к добавлению контраста: в какой-то момент вы начнете обрезать некоторые блики и тени.
Короче говоря, вы меняете качество изображения на добавление визуального интереса. Цель состоит в том, чтобы получить достаточно свободы для обработки фотографий, чтобы вы могли создать желаемое изображение без побочного эффекта.
Здесь на помощь приходит неразрушающий рабочий процесс, потому что он выполняет две важные задачи:
(1) Отделяет правки от исходного изображения, чтобы не повредить ваши цвета или тона.
(2) Поддерживает полный и легкий доступ к исходному необработанному файлу (вашему цифровому негативу), так что вы можете легко восстановить любую деталь, которая была потеряна в процессе обработки… и / или получить более подробную информацию, которая была скрыта в необработанном файле. .
В неразрушающем рабочем процессе много движущихся частей, но все они имеют одну общую черту…
Вы угадали! Смарт-объекты…, которые позволяют вам соединить слой фотографии с исходным необработанным файлом при работе в Photoshop.Это потрясающее преимущество, и мне не терпится показать вам, как это работает и почему так много фотографов им доверяют.
Находясь в Lightroom, вы уже находитесь в неразрушающей среде, потому что Lightroom — это виртуальный процессор. Другими словами, обработка, которую вы выполняете в модуле проявки, не привязана к вашей фотографии навсегда. Например, если вы кадрируете изображение или увеличиваете резкость, вы всегда можете вернуться назад и легко изменить интенсивность или вообще удалить изменение без каких-либо последствий.
Однако, если вы выполните такую же обработку в Photoshop, и этот слой не был преобразован в смарт-объект… эти изменения будут постоянными.
Это может стать огромным узким местом в вашем рабочем процессе, поскольку заставляет вас работать линейно. Другими словами, это заставляет вас выполнять одни техники раньше других, поскольку вы не можете вернуться назад и изменить то, что делали.
Здесь на помощь приходят смарт-объекты, потому что они обеспечивают защитный барьер между исходным необработанным файлом и изменениями, которые вы в него вносите, и позволяют мгновенно получить доступ ко всем деталям этого необработанного файла, если вам когда-либо понадобится внести изменения в свой экспозиция, баланс белого и т. д.
Мы подробно рассмотрим, как это работает через минуту, но сначала я хочу убедиться, что вы понимаете, насколько важно использовать подлинный необработанный файл для обработки (какие смарт-объекты позволяют вам делать), а не обычный растеризованный слой.
Почему лучше использовать необработанный файл по сравнению с растрированным слоем в Photoshop
Многие не понимают, что именно происходит с их необработанным файлом, когда они открывают его в Photoshop, что может привести к некоторым нежелательным побочным эффектам… в частности, к изображению более низкого качества.Имея это в виду, важно сначала точно узнать, как Photoshop обрабатывает ваши необработанные файлы.
Когда вы открываете исходный файл в формате RAW в Photoshop, вы автоматически переходите в Adobe Camera Raw (ACR)… который является версией программы просмотра и процессора в формате Raw в Photoshop. Это работает так же, как модуль разработки в Lightroom (на самом деле Lightroom был основан на ACR) и позволяет вам вносить подлинные необработанные изменения в ваше изображение (такие как экспозиция, контраст и т. Д.) С максимально возможным качеством.
ACR — это переход между вашим необработанным файлом и собственно Photoshop. Когда вы закончите работу с необработанным файлом, он отправляется в Photoshop, чтобы вы могли воспользоваться более продвинутыми инструментами и завершить обработку изображения для подготовки к экспорту / печати.
Здесь фотографы сбиваются с толку, потому что ошибочно думают, что они все еще работают с исходным необработанным файлом… как если бы вы работали в Lightroom. Однако, если вы специально не используете смарт-объект, ваше изображение преобразуется в растеризованную копию более низкого качества этого необработанного файла.
По умолчанию Photoshop не позволяет обрабатывать исходный необработанный файл, что означает, что он мгновенно применяет любые изменения к изображению, с которым вы работаете. Lightroom и ACR — это виртуальные процессоры, что означает, что вносимые вами изменения не применяются к необработанному файлу, а скорее применяются «виртуально», чтобы вы могли видеть их на своем компьютере. В любом случае исходный необработанный файл остается нетронутым.
Однако смарт-объекты обеспечивают защищенную среду, которая позволяет обрабатывать полные данные необработанного файла в Photoshop, который является невероятно мощным.
Если просто нажать «Открыть» (а не «Открыть как объект») при работе с необработанным файлом в ACR, то ваше изображение будет скопировано как обычный растеризованный слой и открыто в Photoshop. Это означает, что вы мгновенно разрываете соединение с необработанным файлом и теряете все преимущества работы с цифровым негативом. На этом этапе вы можете работать с простым JPG.
То же самое происходит, когда вы отправляете изображение из Lightroom: если вы выбираете «Редактировать в Adobe Photoshop» вместо «Открыть как смарт-объект», вы отправляете эту копию более низкого качества для работы: не идеально.
Прежде чем мы перейдем к тому, как смарт-объект позволяет вам обрабатывать необработанный файл вне ACR / Lightroom, сначала я хочу убедиться, что вы знаете «почему». В частности, насколько лучше качество при внесении тональных корректировок в исходный необработанный файл по сравнению с этой растеризованной копией.
На изображении ниже я уменьшил экспозицию на две ступени для той же фотографии … сначала растеризованный слой (верхнее изображение), а затем смарт-объект, который позволяет вам получить доступ к исходному необработанному файлу (нижнее изображение).
Как видите, сдвиг экспозиции, сделанный с помощью смарт-объекта, привел к более ярким цветам, менее мутным бликам и просто к лучшему внешнему виду и большему динамическому диапазону.
Это смысл использования смарт-объектов…
Когда вы обрабатываете изображение как обычный растеризованный слой, вы получаете то, что видите. Вы больше не можете получить доступ к этой дополнительной информации, которая скрыта внутри необработанного файла, что серьезно ограничивает возможности обработки вашей фотографии.
Однако, когда вы используете смарт-объект для подключения слоя изображения в Photoshop к исходному необработанному файлу, вы можете извлечь эти дополнительные тона и цвета в любое время во время рабочего процесса. Это не только приводит к более качественному изображению, но и оптимизирует рабочий процесс, позволяя настраивать необработанный файл на любом этапе.
Если вы знакомы с пленочной фотографией, у меня для вас есть отличная аналогия…
Это все равно, что фотографировать негатив на пленке и пытаться обработать его на увеличительном устройстве, а не сам оригинал.Качество всегда будет лучше при работе с этим оригинальным негативом, потому что вы можете извлечь из него гораздо больше деталей с помощью осветления и выжигания, в отличие от печати. Это похоже на открытие необработанного файла — цифрового негатива — как смарт-объекта, а не растеризованного слоя.
Как смарт-объект подключается к необработанному файлу
Роль, которую смарт-объект играет в сохранении этой неразрушающей среды, заключается в том, что он действует как защитный невидимый контейнер, в который вы можете поместить свой необработанный файл.Это означает, что вы можете открыть этот контейнер в любое время, чтобы получить доступ к исходному необработанному файлу, внести в него любые изменения, а затем снова закрыть этот контейнер, чтобы продолжить обработку в Photoshop.
Когда вы отправляете необработанный файл в Photoshop как смарт-объект (либо из ACR, либо из Lightroom), Photoshop помещает копию исходного необработанного файла в «контейнер» смарт-объекта. Это позволяет мгновенно получить доступ ко всему динамическому диапазону и извлечь любую деталь, скрытую внутри этого необработанного файла.Это дает вам лучшее из обоих миров: расширенные инструменты Photoshop в сочетании с возможностями обработки, которые предоставляет необработанный файл.
Однако смарт-объекты позволяют вам делать гораздо больше, чем просто получать доступ к необработанному файлу … поэтому давайте немного углубимся в то, на что действительно способны смарт-объекты.
Использование вложенных смарт-объектов для неразрушающего «слияния» слоев
Итак, мы знаем, что смарт-объекты похожи на невидимые контейнеры, в которые вы можете поместить свой необработанный файл … но это еще не все, что вы можете поместить в этот «контейнер».Вы можете не только помещать в смарт-объект другие типы слоев (растрированный, корректирующий, текст и т. Д.), Но также можете разместить несколько слоев внутри одного смарт-объекта , чтобы ими можно было управлять как одним связным слоем. Без смарт-объектов вам пришлось бы объединить ваши слои вместе, чтобы достичь этой возможности … что является постоянным и разрушительным изменением.
Это очень мощный инструмент, особенно в пейзажной фотографии.
Например: в этом документе у меня есть два слоя, которые являются смарт-объектами, и каждый из них связан с соответствующими необработанными файлами.Вы можете сказать, что это смарт-объекты, а не обычные слои, потому что каждый из них имеет значок смарт-объекта в правом нижнем углу миниатюры изображения. Я (примерно) добавил маску слоя, чтобы смешать небо верхнего слоя с землей нижнего слоя… что является типичным рабочим процессом для пейзажей.
Допустим, мы хотим деформировать этот кадр, чтобы перераспределить некоторые точки фокусировки и исправить любые искажения объектива, искривленную линию горизонта и т. Д. К сожалению, вы не можете деформировать более одного слоя одновременно, поэтому вам придется объединить эти два слоя вместе, чтобы управлять ими как единым целым.Если вы этого не сделаете, то один слой будет деформирован отдельно от другого … что приведет к тому, что ваши слои не будут идеально совпадать с маской и испортят любое смешивание.
Однако это объединение слоев вызовет три очень большие проблемы:
(1) Объединение смарт-объектов приведет к их растеризации, то есть вы разорвете соединение с их необработанными файлами.
(2) Это постоянное изменение, поэтому вы больше не сможете получить доступ к этим слоям по отдельности… это означает, что вы потеряете маску слоя и откажетесь от контроля над тем, как эти два слоя смешиваются вместе.Поскольку вы, по сути, объединяете эти слои в один, вы застрянете с тем, что у вас есть на момент объединения.
(3) Любое деформирование или преобразование, которое вы делаете для этого слоя, является деструктивным, то есть вы не сможете отменить его позже.
Так что это явно не идеально … и позже вызовет множество проблем, если вы решите, что вам нужно внести изменения (что вы часто и делаете).
Вот где умные объекты приходят на помощь. Вместо того, чтобы объединять эти слои вместе, мы собираемся разместить их внутри их собственного смарт-объекта — или защитного контейнера, что даст нам лучшее из обоих миров: возможность манипулировать этими слоями как одним и сохранять полный доступ к отдельные слои и исходные необработанные файлы.
Выберите оба слоя на палитре слоев, щелкните правой кнопкой мыши имя любого слоя и выберите «Преобразовать в смарт-объект». Когда закончите, у вас должен быть один слой в палитре, у которого будет значок смарт-объекта в углу эскиза.
То, что вы здесь сделали, — это виртуальное слияние слоев, поместив их внутри одного смарт-объекта или внутри невидимого защитного контейнера. Затем этим «контейнером» можно управлять как одним слоем, как если бы вы их объединили.
Однако разница здесь в том, что вы всегда можете открыть этот контейнер, чтобы показать исходные смарт-объекты и маску слоя, дважды щелкнув по самому смарт-объекту. Откроется новый документ Photoshop, что позволит вам просмотреть исходное содержимое.
Важное примечание: эти смарт-объекты теперь выглядят немного иначе, чем оригиналы, с которыми мы работали, прежде чем упаковывать их в собственный смарт-объект. Изначально я вырезал лишние детали в необработанных файлах и немного преобразовал и повернул.Эти пиксельные изменения теперь были приняты содержащим смарт-объектом … и когда мы открываем его, чтобы показать наши оригинальные смарт-объекты, показанные выше, мы теперь смотрим на их истинное исходное состояние.
Итак, мы вложили наши смарт-объекты следующим образом:
(1) У нас есть смарт-объект верхнего уровня, который мы можем открыть, чтобы показать два слоя смарт-объекта, смешанные вместе с маской слоя.
(2) Эти смарт-объекты содержат исходные необработанные файлы, которые можно открыть в любое время для внесения истинных необработанных корректировок по мере необходимости.
Результат: полностью неразрушающая среда для универсального рабочего процесса с полным качеством.
Вот еще один реальный пример того, почему этот рабочий процесс настолько эффективен…
Допустим, вы применили некоторую деформацию к верхнему уровню, содержащему смарт-объект. Однако теперь вы заметили, что переход между слоем неба и слоем земли не на 100% точен, и вы можете увидеть некоторые ореолы. Поскольку это неразрушающая среда, вы можете легко открыть этот смарт-объект, чтобы показать исходные два слоя и при необходимости настроить маску слоя (как показано на скриншоте выше).
Если бы вы работали с объединенным слоем, не было бы абсолютно никакого способа сделать это, не начиная с нуля.
Таким образом, смарт-объекты не только сэкономят вам МНОГО времени, но и избавят от стресса и давления, чтобы все было правильно с самого начала … вы всегда можете вернуться и легко настроить исходные необработанные файлы и то, как ваши слои взаимодействуют друг с другом. .
Вот еще один пример, типичный для пейзажного фотографа…
Предположим, что в самом конце нашего рабочего процесса — после деформации, цветокоррекции, повышения резкости и когда вы полностью готовы к печати — мы замечаем, что небо имеет несколько засветов.Это часто случается, поскольку наша работа с цветом и тоном может изменить экспозицию. Как мы знаем, восстановление деталей лучше всего выполнять с помощью исходного необработанного файла … и поскольку мы используем здесь смарт-объекты, я могу легко дважды щелкнуть по содержащему их смарт-объекту и снова по смарт-объекту неба, чтобы перейти в ACR и восстановить их. подчеркивает в полном качестве.
Опять же, это никогда не было бы возможным с объединенным и / или растеризованным слоем… и мы еще даже не начали исследовать возможности корректирующих слоев.
Мы едва прикоснулись к поверхности смарт-объектов, но я думаю, вы понимаете основную концепцию: приложив небольшую дополнительную работу, вы можете создать полностью неразрушающую среду и сохранить изображение максимально высокого качества. У вас действительно есть лучшее из обоих миров: полная гибкость обработки ваших слоев по отдельности, но также возможность манипулировать ими как единым целым.
Небольшое дополнительное время, необходимое для создания ваших смарт-объектов, — разумное вложение, потому что оно действительно может сэкономить вам больше времени в долгосрочной перспективе.Когда вы работаете неразрушающим образом, очень просто отменить или изменить шаги обработки… тогда как с растрированными слоями ваш рабочий процесс более линейный, поэтому вам придется повторять множество шагов, если вы хотите что-то изменить.
Как сохранить вложенные смарт-объекты
Когда вы работаете с вложенными смарт-объектами (содержащими смарт-объекты, которые содержат несколько слоев), Photoshop откроет дополнительный документ, чтобы показать вам содержимое этого смарт-объекта отдельно от вашего основного файла.В некотором смысле это похоже на то, что смарт-объект содержит другой документ Photoshop.
Это позволяет вам вносить любые изменения в содержимое смарт-объекта, как если бы это был его собственный документ … что дает вам возможность полностью сохранить или отменить эти изменения.
По завершении просто нажмите Файл> Сохранить, чтобы подтвердить, что вы хотите сохранить сделанные изменения. Это перенесет любую работу, которую вы проделали с содержимым смарт-объекта, обратно в главный файл.
Если вас не устраивают внесенные вами изменения, просто закройте этот документ без сохранения, что приведет к отмене любой работы, которую вы здесь проделали.
Нужна перерыв? Загрузите полный видеоурок этого урока ниже.
[fl_builder_insert_layout slug = ”smart-objects-optin”]
Как правильно копировать смарт-объекты
Когда вы копируете смарт-объект, он ведет себя немного иначе, чем копирование других слоев. Создание копии путем нажатия CMD + J (или перетаскивания слоя на значок «новый слой» на палитре) не даст вам независимого смарт-объекта для работы. Вместо этого каждая копия этого смарт-объекта будет связана с одним и тем же исходным файлом (будь то другой смарт-объект, необработанный файл или другие слои).Это означает, что любое изменение, которое вы вносите в содержимое любой копии смарт-объекта, повлияет на все копии в вашем документе (я демонстрирую это в видео, которое вы можете скачать прямо здесь).
Здесь фотографы могут ошибиться, поскольку это не то, что они планировали. Например, предположим, что вы работаете с необработанным файлом и хотите использовать смешивание экспозиции, чтобы восстановить некоторые засветки … но у вас есть только один необработанный файл для работы (без скобок). Вы должны скопировать смарт-объект, открыть его в ACR, уменьшить экспозицию, а затем использовать маску слоя для наложения этих восстановленных бликов.
Однако, если вы просто скопируете смарт-объект как обычный слой, вы уменьшите экспозицию обоих слоев… а это не то, что вам нужно.
Чтобы правильно скопировать смарт-объект, чтобы он не был связан друг с другом, щелкните правой кнопкой мыши смарт-объект, который вы хотите скопировать (по имени слоя, а не миниатюре), и выберите «Новый смарт-объект через копирование».
Это будет дублировать не только смарт-объект, но и его содержимое… что даст вам независимые исходные файлы.В приведенном выше примере это дублирует необработанный файл и помещает эту копию внутри вашего нового смарт-объекта… так что теперь вы работаете с двумя необработанными файлами, независимыми друг от друга.
Возвращаясь к примеру наложения экспозиции: это означает, что вы можете уменьшить экспозицию одного смарт-объекта и смешать эти восстановленные блики с помощью маски слоя.
Однако бывают ситуации, когда вы хотите создать несколько копий смарт-объекта, связанных с одним и тем же исходным файлом. Например, скажем, я хочу добавить к своей фотографии падающие листья.Если бы я создал 20 копий этого листа, повернул и трансформировал каждую по-разному, а потом решил, что хочу сделать настройку цвета … было бы довольно сложно сделать это с 20 независимыми слоями. Однако, если я конвертирую первую копию в смарт-объект, а затем копирую этот слой несколько раз… я легко могу внести глобальные изменения в цвет для всех представлений. Все, что мне нужно сделать, это открыть любой смарт-объект, настроить цвет, сохранить его и посмотреть, как это изменение будет применено ко всем копиям смарт-объекта в моем документе.Я также демонстрирую этот рабочий процесс в видеоуроке, которое вы можете скачать прямо здесь.
Вот «общая картина»: смарт-объекты довольно универсальны, поэтому выберите метод копирования, который лучше всего работает для желаемых результатов.
Изменение размера слоев с помощью смарт-объектов
Еще одним большим преимуществом смарт-объектов является то, что он защищает исходное качество вашего слоя при изменении размера, обрезке и преобразовании. Каждый раз, когда вы изменяете размер изображения или используете инструмент преобразования / деформации, вы снижаете качество и четкость изображения.Однако, если вы поместите свое изображение внутрь смарт-объекта до того, как начнете манипулировать им, вы создадите защитный барьер между вашей фотографией и любыми необратимыми повреждениями.
Использование смарт-фильтров со смарт-объектами
Еще одним удивительным преимуществом смарт-объектов является то, что они позволяют использовать интеллектуальные фильтры, что дает вам лучшее из обоих миров: вы можете выполнять изменения на основе пикселей, которые в противном случае навсегда изменили бы ваше изображение (например, размытие по Гауссу, повышение резкости и другие инструменты, которые вы найдете в меню «Фильтр») в пределах защитных границ смарт-объекта.Другими словами, вы можете вернуться и удалить, скрыть или изменить свои фильтры без каких-либо постоянных изменений вашего изображения!
Это невероятно мощный инструмент… но его часто упускают из виду.
Например, если вы когда-либо использовали размытие по Гауссу, вы знаете, что это постоянное изменение вашего слоя … вот почему многие фотографы сначала дублируют свой слой изображения, чтобы они могли «сохранить» оригинал и вернуться к нему. если необходимо. Однако, если вы используете смарт-фильтр, вы можете обойти всю эту дополнительную работу, потому что смарт-объект будет держать ваш фильтр полностью отделенным от самого слоя изображения.
Это похоже на добавление гибкости корректирующих слоев к вашим фильтрам.
На скриншоте ниже вы можете видеть, что мое размытие по Гауссу теперь имеет свой собственный отдельный слой и маску для тонкой настройки… которая имеет все дополнительные преимущества независимого слоя (такие как контроль непрозрачности и видимости). Вы также можете повторно ввести фильтр в любое время, чтобы отрегулировать силу, что невозможно без смарт-объектов и смарт-фильтров.
Использование штампа клонирования (и других изменений на основе пикселей) со смарт-объектом
К сожалению, у использования смарт-объектов есть свои недостатки.Поскольку они защищают исходное изображение (или любой слой, который вы помещаете внутри него), это означает, что вы не можете вносить какие-либо пиксельные изменения, поскольку это противоречит цели использования смарт-объекта. Мы можем использовать интеллектуальные фильтры, как показано выше, но такие инструменты, как штамповка клонов, исцеляющая кисть, с учетом содержимого и инструмент исправлений, требуют специального обходного пути, чтобы эти изменения были отделены от изображения и сохраняли исходное качество и содержимое этого изображения. смарт-объект.
Давайте воспользуемся инструментом клонирования штампа со смарт-объектом в качестве примера.Первый шаг — добавить новый пустой слой над смарт-объектом. Это будет использоваться для размещения штампа нашего клона, поскольку мы не можем штамповать сам смарт-объект.
В параметрах штампа клонирования убедитесь, что в раскрывающемся меню «Образец» выбрано «Текущее и ниже»… которое указывает Photoshop, что необходимо также использовать образец содержимого из любого видимого слоя под этим новым пустым слоем. Если этот параметр не выбран, Photoshop будет использовать образец только с пустого слоя, что бесполезно.
Это указывает Photoshop, что нужно взять образец всех видимых слоев внизу… но поставить его на этот пустой слой, полностью отделив его от смарт-объекта.Другими словами, вы приказываете Photoshop вытянуть содержимое любого слоя под ним, но нарисовать его на этом новом пустом слое.
Эта настройка позволит вам делать две вещи:
1. Клонируйте штамп смарт-объекта, сохраняя его на отдельном слое.
2. Иметь возможность изменить или удалить штамп клона в любое время, поскольку он не зависит от вашего изображения.
Лично я рассматриваю это препятствие как преимущество, поскольку мы сохраняем неразрушающую среду, которую обеспечивают интеллектуальные объекты.Если бы штамповка клона не была на отдельном слое, мы могли бы застрять в любом штампе, который мы делаем. Теперь вы можете делать все замечательные вещи, которые вы можете делать со слоем (скрывать, удалять, маскировать), но с помощью пиксельной работы.
Теперь вы можете просто создать растровую копию вашего изображения и использовать ее для штамповки клона (многие фотографы так и делают), но это значительно увеличит размер вашего файла. Как правило, нет необходимости копировать весь слой изображения, поскольку вы наносите штамп только на его небольшую часть.
Смарт-объекты и размер файла
Если говорить о размере файла, то смарт-объекты увеличивают размер файла изображения. Поскольку вы размещаете здесь копию необработанного файла внутри файла Photoshop, это будет иметь значение.
Когда вы работаете с одним кадром, это не проблема. Однако, если вы обрабатываете панораму или изображение с исключительно большим количеством мегапикселей и у вас есть несколько слоев изображения смарт-объекта … размер вашего файла может легко превысить 2 ГБ.Проблема не в размере файла, а скорее в снижении производительности Photoshop… так что об этом следует помнить. Возможно, лучше отказаться от смарт-объектов, особенно если вы уже оптимизировали свою производительность за счет увеличения памяти и кеша.
Идея «большой картины» за смарт-объектами
Основная идея смарт-объектов состоит в том, чтобы устранить эту точку невозврата и позволить вам вносить обратные изменения в исходный файл или любой отдельный слой.Без смарт-объектов вам придется придерживаться очень линейного рабочего процесса в Photoshop. Однако после добавления смарт-объектов в рабочий процесс вы можете вернуться к любому слою (в любое время) и изменить его по мере необходимости… и с полным качеством.
Надеюсь, вам понравился этот урок, и вы нашли его полезным в объяснении практического использования смарт-объектов в пейзажной фотографии. Не забудьте скачать видео и файлы практики для автономного обучения!
[fl_builder_insert_layout slug = ”smart-objects-optin”]
Как удалить звезды в Photoshop (Простое учебное пособие по астрофотографии)
Удаление звезд в Photoshop
Как удалить звезды с вашего астрофотографического изображения
Это очень простой, но мощный метод обработки изображений для астрономических фотографий, потому что вы можете настраивать свой объект дальнего космоса независимо.В этом примере урока я использую Adobe Photoshop CC 2015, но более старые версии Photoshop выполняют эту задачу таким же образом.
Вы можете увидеть в действии технику уменьшения звездочки в следующем видео на моем канале YouTube:
Существуют специальные приложения и плагины для астрофотографии, которые могут ускорить этот процесс и могут работать лучше. Однако иногда вам может потребоваться вручную удалить звезды из космической фотографии для получения желаемого вида.Вот как вручную удалить звезды с ваших астрофотографических изображений, используя метод Color Range .
Новый метод: используйте StarNet ++
В этом примере я использую свое изображение туманности Пеликан . Многие астрофотографы скажут, что этот трюк лучше всего работает с туманностями, состоящими из водорода-альфа из-за присущих им маленьких звезд. Для начала вам нужно убедиться, что у вас выбран слой с основным изображением, содержащий ваш объект дальнего космоса и звезды.
Изображение туманности Пеликан и окружающих звезд в программе Photoshop.
Шаг 1. Выберите цветовой диапазон
Выбрав слой основного изображения, перейдите к Выберите > Цветовой диапазон в меню Photoshop. Затем появится диалоговое окно, подобное приведенному ниже примеру. Вы хотите убедиться, что для параметра Select: установлено значение Highlights.
Поэкспериментируйте, перетащив ползунки Range и Fuzziness так, чтобы они выбирали как можно больше звезд, не включая слишком много вашей туманности или галактики.Для моего изображения установка ползунка нечеткости на 50% сработала лучше всего. Когда вы будете довольны своим выбором, нажмите OK. Вы всегда можете вернуться на вкладку История и попробовать еще раз.
Диалоговое окно «Цветовой диапазон» в Adobe Photoshop.
Шаг 2. Расширьте свой выбор
Далее нам нужно будет убедиться, что этот выбор полностью захватывает каждую звезду. Поскольку первоначальное выделение будет окружать звезды довольно плотно, нам нужно расширить наше выделение с помощью команды Expand .Вы найдете это действие под Выберите > Изменить > Разверните .
Затем вы хотите ввести подходящую сумму в зависимости от масштаба вашего изображения. Например, мое изображение имеет размер 1,400 x 931 пиксель , поэтому значения 2 было достаточно. Затем я хотел бы смягчить выделение вокруг звезд, используя Select > Modify > Feather, со значением всего 1 пиксель.
Этот шаг может не понадобиться в зависимости от используемого образа.
Расширение выбора в Adobe Photoshop
Шаг 3. Удалите звездочки!
Теперь, когда мы выбрали звезды, от которых хотели бы избавиться, мы просто нажимаем клавишу Удалить , верно! Это вызовет диалоговое окно Fill , для которого по умолчанию должно быть установлено значение Content-Aware . Не трогая настройки по умолчанию, нажмите OK .
Окно Content-Aware Fill в Adobe Photoshop.
Теперь вы должны увидеть совсем другое астроизображение, чем вы начали! Перейдите в меню и щелкните Выберите > Снимите выделение , чтобы просмотреть изображение без марширующих муравьев. Мы очень близки к окончательному изображению без звезд, но нам еще предстоит кое-что исправить.
Туманность Пеликан — без звезд… и с несколькими ореолами.
Шаг 4. Очистите артефакты
Как видите, на этой фотографии есть несколько интересных артефактов, где раньше были большие звезды.Чтобы удалить этих нежелательных гостей, в вашем распоряжении есть отличные варианты. Вы можете выполнить эту работу, используя Content-Aware Fill , используя инструмент Lasso Tool для выбора артефактов.
Вы также можете удалить эти предметы, как и я, с помощью инструмента Healing Brush Tool. Оба метода выполнят свою работу, это просто зависит от ваших предпочтений. Эти действия, конечно, изменят фактический состав туманностей.
Для удаления артефактов без нарушения научной точности данных требуется время и внимание к деталям.Я смог создать это изображение моего изображения туманности Пеликан за считанные минуты.
Эта техника удаления звезды существует уже давно и использовалась многими астрофотографами-любителями для создания интересного космического искусства . Этот метод также может помочь при обработке изображения с большим количеством звезд в кадре, чтобы вы могли растянуть данные своей туманности или галактики, не заслоняя все окружающие звезды.
5 инструментов быстрого выбора в Photoshop
Photoshop — ведущая в мире программа для редактирования изображений.Выпущенный более 30 лет назад, он до сих пор сохраняет лидирующие позиции среди опытных дизайнеров и новичков. Это выбор номер один для всех, кто работает в нише веб-дизайна. Это также важный инструмент для каждого специалиста по интернет-маркетингу, блоггера, создателя контента и т. Д.
Сначала может показаться, что с этим трудно справиться. Однако, узнав немного больше о его функциях, вы поймете, что создавать высококачественный визуальный контент проще, чем кажется. Инструмент быстрого выбора в Photoshop — отличный пример инструментов, облегчающих вашу жизнь.
Что делает Photoshop настолько популярным, так это его обширный набор функций для редактирования фотографий. Photoshop (PS) обеспечивает впечатляющую универсальность, позволяя легко изменять все изображение или любой выбранный элемент. С помощью инструментов быстрого выбора выделите определенную часть изображения и измените ее в соответствии с вашими требованиями. Если вы потратите некоторое время на изучение того, как использовать инструмент быстрого выбора в PhotoShop и все его преимущества, вы будете знать, как удалить фон в PhotoShop, настроить яркость, работать с контрастами и управлять многими другими настройками изображения.
Помимо прочего, функция быстрого выбора PhotosShop позволяет легко менять фон. Например, у вас классная картинка, и вам нравится все, кроме фона. Используя функцию быстрого выбора PhotoShop, вы можете избавиться от несовершенного фона и поместить объект фотографии на другой фон. Вы можете выбрать для него другой цвет или эффект PhotoShop. Вы также можете поместить объект вашего изображения на популярный фон или что-нибудь еще по вашему выбору.
PS предоставляет несколько функций, которые позволяют выделять объекты на изображениях и редактировать фон. В зависимости от композиции изображения, которое вы хотите отредактировать, и ваших навыков, вы можете использовать инструменты быстрого выбора в PhotoShop, которые мы обсуждаем в этом руководстве. Давайте узнаем больше об их функциях и о том, как каждый из них работает.
Где я могу найти инструменты выделения в PhotoShop?
Как следует из названия, инструмент выбора в PhotoShop позволяет вам выбирать, какие конкретные элементы изображения вы хотите отредактировать.На боковой панели рабочей области легко найти 5 основных инструментов выбора, среди которых:
- Прямоугольная область — позволяет выбрать прямоугольную, затененную или другие части изображения.
- Лассо — рисование произвольной формы выделенной области вокруг объекта. Инструмент
- Magic Wand работает аналогично лассо, но больше подходит для областей с четко очерченными краями.
5 самых популярных инструментов быстрого выбора в PhotoShop:
Инструмент быстрого выбора 1: Инструмент «Волшебная палочка»
ИнструментPhotoShop Magic Wand позволяет изменять одну часть изображения и оставлять другие части нетронутыми.Обычно он используется для удаления фонового слоя фотографии и оставления других объектов на месте. Это пригодится, когда вы хотите отобразить один объект в разных настройках на нескольких фонах.
Это самый простой способ сделать выбор, но он эффективен только в том случае, если фон, который вы выбираете, имеет один сплошной цвет. Инструмент будет работать лучше всего, если вы работаете с изображением, на котором сплошной объект размещен на пустом фоне. Лучший пример — простой снимок продукта.
Чтобы выбрать элемент, сначала убедитесь, что вы работаете с многослойным изображением. Щелкните правой кнопкой мыши фоновый слой и выберите «Слой из фона». Теперь просто выберите инструмент Magic Wand и щелкните фон.
Теперь, когда выбран фоновый слой, вы можете удалить его и разместить новый фон под слоем объекта.
Инструмент быстрого выбора 2: Инструмент «Перо»
Первое, что вам следует знать об инструменте «Перо» в Photoshop, — это то, что это не ручка.Это инструмент выделения, который выделяет объекты, преобразуя пути, нарисованные на изображении, в участки. В PhotoShop путь — это прямая или изогнутая линия, идущая от одной точки к другой. Посмотрим, как это работает.
Этот метод выбора лучше всего работает, если у вас гладкий, изогнутый объект с твердыми краями.
Выберите инструмент «Перо», затем щелкните, перетащите в направлении края и отпустите. Продолжайте движение по краю вашего объекта, пока снова не встретите путь.
Теперь выберите инструмент «Прямое выделение». Вы можете использовать этот инструмент, чтобы привести в порядок свой путь, нажимая на опорные точки и перемещая их или изменяя их угол. Когда ваш путь закончен, щелкните его правой кнопкой мыши и выберите «Сделать выбор».
Теперь, когда ваш объект выбран, вы можете инвертировать выделение и удалить фон.
Инструмент быстрого выбора 3: Цветовой диапазон
Выбор не всегда связан с выбором предметов или людей.Когда дело доходит до изменения цвета определенных элементов изображения, в игру вступает инструмент цветового диапазона.
Если цвет объекта, который вы выбираете, контрастирует с его фоном, вы можете использовать метод Color Range, чтобы легко сделать сложные выделения, такие как брызги воды.
Выберите «Выделение»> «Цветовой диапазон», затем с помощью палитры щелкните объект. В этом примере я щелкнул по самой белой части заставки.
Щелчок OK сделает выбор, а затем все, что вам нужно сделать, это скопировать выделение и вставить его в другое изображение.
Метод 4: Инструмент быстрого выбора и уточнение края
Инструмент «Быстрое выделение» в Photoshop отлично подходит для быстрого выполнения простых выделений, затем вы можете привести их в порядок с помощью элементов управления «Уточнить края».
Перетащите кисть «Быстрое выделение» на объект, который хотите выделить — вы можете уменьшить размер кисти, чтобы выделить более мелкие детали. Удерживайте нажатой клавишу alt, чтобы переключаться между добавлением или вычитанием из выделения. Когда вы сделаете лучший выбор, перейдите в Select> Refine Edge.
Теперь вы можете использовать инструмент «Уточнить край», чтобы рисовать по краям выделения. Используйте большой размер для листьев и кисть меньшего размера, чтобы обвести более жесткие края, такие как ствол дерева. Вы также можете настроить ползунки Adjust Edge, чтобы сгладить, растушевать или сделать край.
Когда вы будете довольны настройками, нажмите OK. Теперь вы можете скопировать свой выбор и вставить его на новый фон.
Инструмент быстрого выбора 5: Цветовые каналы
Если вы хотите выделить что-то сложное, например волосы, использование каналов может быть простым способом сделать это.
Сначала щелкните палитру каналов.
Щелкните каждый из слоев, чтобы увидеть, какой из них имеет наибольший контраст между фоном и волосами. Затем продублируйте слой с лучшим контрастом.
Выделив дублированный слой, перейдите в Изображение> Коррекция> Яркость / Контрастность и увеличьте яркость и контраст как можно выше, не теряя ни одной пряди волос. В идеале вы хотите, чтобы фон был полностью белым, а волосы полностью черными.
Теперь используйте черную кисть, чтобы заполнить остальную часть тела модели, и белую кисть, чтобы осветлить все более темные области фона.
Когда вы закончите, перейдите в Image> Adjustments> Invert, чтобы инвертировать изображение, затем нажмите cmd / crtl на миниатюре слоя, чтобы сделать выделение
Теперь вы можете скрыть слой и вернуться к исходному слою RGB.
Теперь вы можете скопировать выделенный фрагмент и вставить его на новый фон.
Бонус: инструмент Выбрать объект
Последние версии PS предлагают более широкий выбор инструментов, которые позволяют выделять части изображений и изменять их различными способами. Инструмент «Выбрать объект» — одна из таких удобных альтернатив. С его помощью вы можете выбрать любой объект в своих визуальных эффектах. После того, как вы нарисуете грубое выделение вокруг выбранного объекта, PS обернет выбранные края вашего объекта.
Надеюсь, что это руководство по фотошопу для начинающих упростит вам изучение основ PhotoShop.

