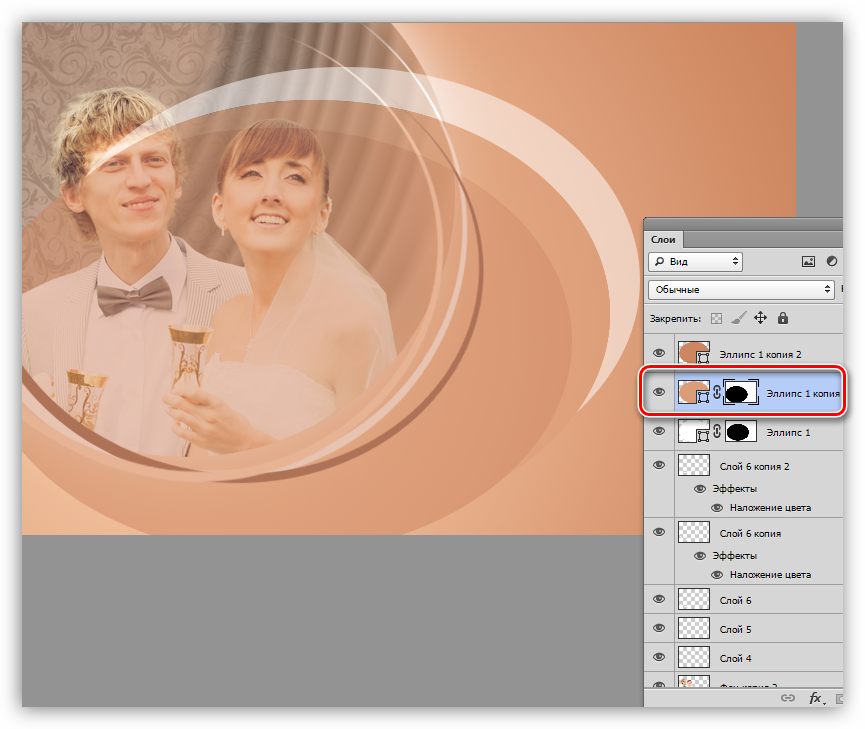
Преображаем фото в Фотошоп / Creativo.one
В этом уроке я хотела бы показать вам, как превратить обычную фотографию в сказочную, а также показать различные способы применения светотеней.
Итоговый результат
Исходные материалы:
Архив
Шаг 1 – Подготовка фона
Откройте фотографию девушки в программе Photoshop. Сейчас эта фотография немного скучная, обычная фотография. Снимок был сделан в течение дня, но вы хотите превратить этот снимок в креативный. Вы также хотите изменить мягкий и рассеянный свет на акцентированный свет, исходящий от бабочки. В этом уроке, Вы узнаете, как это сделать.
Давайте начнём с чистки фона. На изображении присутствует несколько отвлекающих ярких пятен (См. сриншоте ниже). Мы удалим их в этом шаге.
Создайте новый слой над слоем Задний план (BACKGROUND) и назовите его, например, Ретушь заднего плана (BACKGROUND RETOUCH).
Вы можете найти кнопку Создать новый слой (Create a new layer) в нижней части палитры слоёв. Если у вас не видна эта палитра слоёв, просто нажмите F7 на клавиатуре или идите Окно – Слои (Window > Layers) и тогда появится.
Выберите инструмент Штамп (Stamp Tool (S) и затемним самые светлые участки боке. (Если вы не знаете, как пользоваться инструментом Штамп (Stamp Tool), то вы можете посмотреть это видео).
Шаг 2 – Подготовка Выделения Девушки
В следующем шаге мы откорректируем нижнюю часть заднего плана – листья. Чтобы мы смогли откорректировать только их, а не всё остальное изображение, нам понадобится создать маску девушки и леса в этом шаге.
Чтобы мы смогли откорректировать только их, а не всё остальное изображение, нам понадобится создать маску девушки и леса в этом шаге.
Нам понадобится создать маску с резкими краями, для этого мы используем инструмент Лассо (Lasso Tool (L). Для леса вы должны создать маску с мягким переходом по горизонту. Для этого идеально использовать инструмента
Перейдите на слой Задний план (BACKGROUND) и выберите инструмент Лассо (Lasso Tool (L). Далее, выделите девушку. От вас не требуется аккуратности при выделении центральной части тела девушки, но вы должны проявить аккуратность при выделении нижней части.
Я знаю, что выделение- это скучное занятие и в нём мало творчества при создании манипуляций, однако это важная часть для создания реалистичного изображения. Поэтому, постарайтесь проявить терпение.
На скриншоте ниже, вы можете увидеть, как маска нижней части тела должна выглядеть.
Нажмите кнопку Редактирование в режиме Быстрая маска (Edit in Quick Mask Mode (Q), которую можно найти в панели инструментов (или просто нажмите клавишу Q на клавиатуре). В этом режиме маска окрасится в красный свет.
Выберите инструмент Кисть (Brush Tool (B), установите мягкую круглую кисть и выберите чёрный цвет. Далее прокрасьте лес. У вас должно получиться примерно так:
Нажмите клавишу Q, чтобы обратно вернуться в обычный режим. Вы видите только границы маски.
Чтобы мы могли работать с маской позже, нам необходимо сохранить её. Для этого идём
Пусть маска остаётся активной.
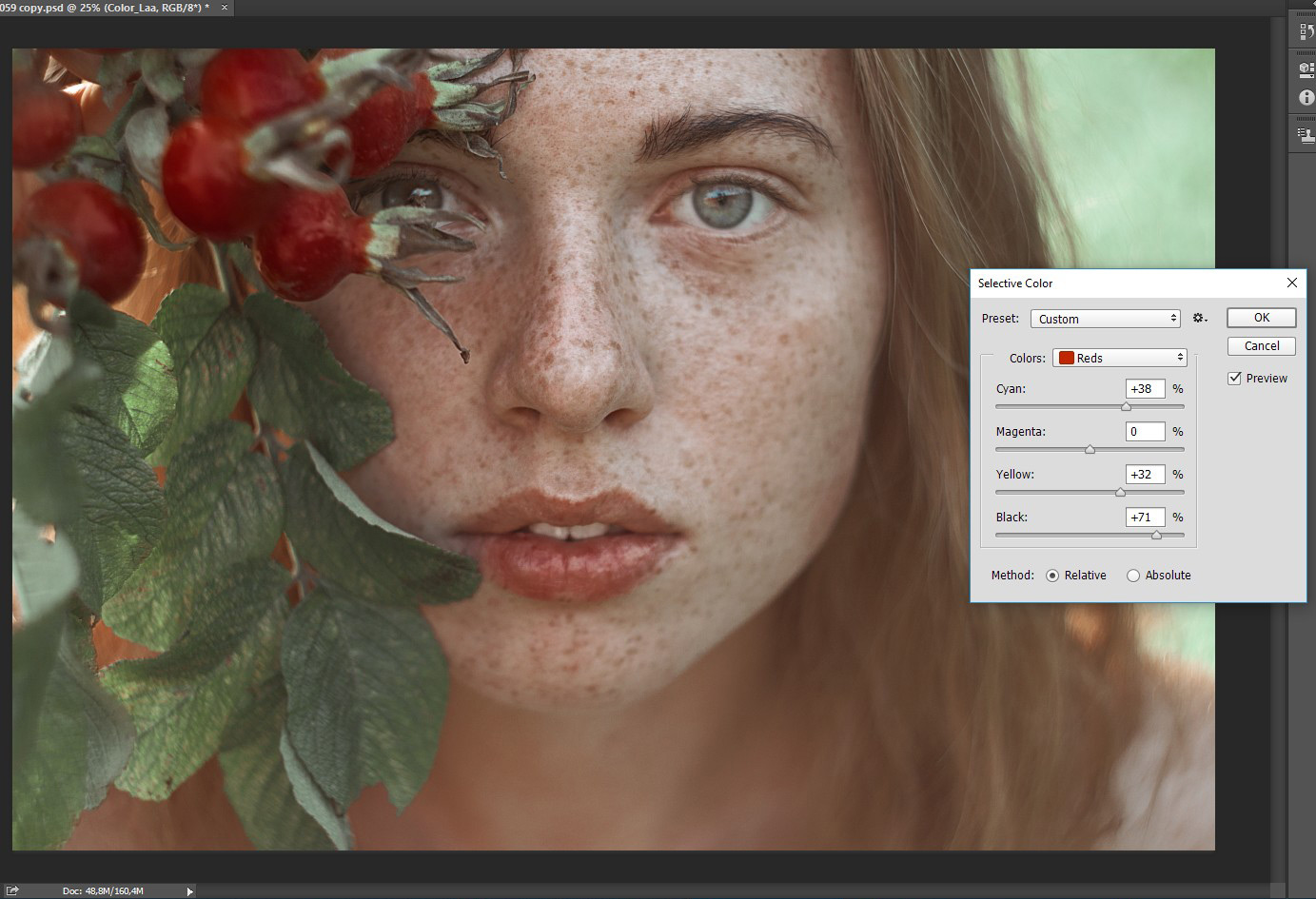
Шаг 3 – Коррекция листьев
В этом шаге мы изменим цвет листьев, чтобы придать им немного больше магической атмосферы. Для этого, мы используем два корректирующих слоя – Выборочная коррекция цвета и Цветовой тон/Насыщенность (Selective Color and Hue/Saturation).
Применение корректирующих слоёв намного лучше, чем проводить коррекцию напрямую. Все изменения, которые вы вносите с помощью корректирующих слоёв, можно всегда отменить. В случае, проведения коррекции напрямую, вы можете проводить столько изменений, сколько позволит закладка
В нижней части палитры слоёв, вы можете найти кнопку Создать корректирующий слой или слой-заливку (Create new fill or adjustment layer) там же, где и кнопка Создать новый слой (Add new layer), которая упоминалась в предыдущих шагах.
Давайте начнём с Выборочной коррекции цвета (Selective Color). Нажмите кнопку
Теперь вы можете увидеть, что из-за того, что маска у нас была активна (в предыдущем шаге, мы не сняли выделение), корректирующий слой воздействует только на листья. На миниатюре маски видно, какие части изображения были откорректированы – это показано белым, часть без коррекции – показано чёрным.
Продолжим, далее насыщение. Перед тем, как мы создадим корректирующий слой  Маска снова стала активной.
Маска снова стала активной.
Далее, создайте новый корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation), и установите значения, как на скриншоте ниже.
Так как у нас активна маска, то опять только листья будут подвергнуты цветовой коррекции.
На данный момент, Ваше изображение должно выглядеть, как на скриншоте ниже.
Шаг 4 — Уменьшаем Насыщенность Леса
В предыдущем шаге, мы добавляли холодные оттенки листьям. Для того, чтобы создать баланс, мы должны также придать лесу на заднем плане холодные оттенки. Для этого мы ещё раз применим корректирующие слои, на это раз Цветовой Баланс (Color Balance) и Цветовой тон/Насыщенность (Hue/Saturation).
Если мы приглядимся к лесу, то вы сможете увидеть зеленый мох, который немного отвлекает. Для того, чтобы немного уменьшить насыщенность и не отвлекало наше внимание, добавьте новый корректирующий слой
Примечание переводчика: просто создаём новый корректирующий слой поверх всех слоёв.
Щёлкните по миниатюре корректирующего слоя. Выберите инструмент Заливка (Paint Bucket Tool (G) и залейте миниатюру сплошным чёрным цветом. Коррекция исчезнет.
Выберите Кисть (Brush Tool), установите мягкую круглую кисть, понизьте Непрозрачность (Opacity) кисти до примерно 30%. Установите белый цвет и прокрасьте по зелёным частям леса. На участках прокрашивания, вновь проявится коррекция и соответственно снизится насыщение мха на деревьях.
Примечание переводчика: как только вы создали корректирующий слой, залейте слой-маску чёрным цветом, перед началом щёлкните по миниатюре слой- маски, чтобы её активировать, потом идём Редактирование – Выполнить Заливку – Чёрным (Edit – Fill- Black). Далее, выбираете кисть белого цвета и на слой- маске проходитесь по деревьям.
Далее, выбираете кисть белого цвета и на слой- маске проходитесь по деревьям.
Шаг 5 – Добавляем Лесу оттенки голубого цвета
Далее, пришло время применить Цветовой Баланс (Color Balance), как я уже упоминала в предыдущем шаге. Мы применим корректирующий слой, чтобы создать более холодную и более магическую атмосферу.
Создайте новый корректирующий слой Цветовой Баланс (Color Balance) и установите значения, как на скриншоте ниже.
Мы хотим изменить цвета леса, но всего изображения. Нам понадобиться поменять слой-маску корректирующего слоя. Так же, как и в предыдущем шаге, выберите инструмент Заливка
На скриншоте выше, вы можете увидеть, где я закрасила белым цветом. Вы возможно заметили, что я также закрасила волосы девушки, чтобы придать им идентичный оттенок, как и у фона.
На данный момент, Ваше изображение должно выглядеть, как на скриншоте ниже.
Шаг 6— Добавляем туман
Если вы читали мои уроки, вы, возможно знаете, что мне реально нравится применять туман для создания магической и фантастической атмосферы в своих работах. И эта работа не исключение, поэтому в этом шаге мы добавим туман по горизонту.
Скачайте кисти, ссылка на которые приведена в начале урока (или любые другие кисти, имитирующие туман, которые вам удобно использовать), установите кисти в программу Photoshop. (Если вы не знаете, как установить их, вы можете посмотреть этот урок)
Создайте новый слой поверх всех слоёв и назовите его ТУМАН. Выберите инструмент Кисть (Brush Tool (B) и установите одну из кистей, которые вы только что установили. Удерживая клавишу Alt, чтобы активировать Пипетку (Eyedropper Tool (I) и выберите несколько очень светлых оттенков на заднем плане.
Выберите инструмент Кисть (Brush Tool (B) и установите одну из кистей, которые вы только что установили. Удерживая клавишу Alt, чтобы активировать Пипетку (Eyedropper Tool (I) и выберите несколько очень светлых оттенков на заднем плане.
Лучше избегать использования чисто белого и чёрного цвета в своей работе, потому что они редко встречаются в жизни. Зачастую вы можете увидеть светлые оттенки голубого, жёлтого или зеленого вместо оттенков белого и чёрного, например коричневый вместо белого. Эти оттенки не смотрятся так грубо и выглядят более реалистичными.
Достаточно разговоров, просто нарисуйте туман. Ниже на скриншоте вы можете увидеть, где я нарисовала туман, чтобы иметь представление. Туман расположен за девушкой, поэтому избегайте нанесение тумана поверх девушки.
Шаг 7 – Меняем цвет свитера
Вы уже избавились от двух отвлекающих вещей – слишком белые боке и зелёный мох. Ещё одна вещь, которая на мой взгляд отвлекает внимание – это жёлтый свитер на девушке. В этом шаге, мы изменим цвет жёлтый на синий.
Вначале нам понадобится выделить свитер. Выберите Лассо (Lasso Tool (L) и создайте маску.
Не снимая выделения, создайте новый корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) поверх всех слоёв и примените следующие значения, как на скриншоте ниже.
Ниже, мы можете увидеть, как будет выглядеть изображение после семи шагов.
Шаг 8 – Затемнение заднего плана
Этот шаг очень быстрый. Мы только немного затемним листья и лес. Для этого мы создадим новый корректирующий слой Уровни (Levels) и установим следующие значения 0; 0,72; 255.
Залейте слой-маску корректирующего слоя Уровни (Levels) сплошным чёрным цветом. Выберите Кисть (Brush Tool (B), установите большую мягкую кисть, уменьшите Непрозрачность (Opacity) кисти до примерно 40%. Установите белый цвет и прокрасьте задний план. На скриншоте ниже, вы можете увидеть область, выделенную красным цветом, где я закрашивала кистью. Как вы видите, я пыталась быть точной и использовала мягкий переход, чтобы получить естественный вид.
Шаг 9 – Создание Свечения для Девушки
Как вы могли заметить на итоговом изображении, над девушкой присутствует насыщенный источник света (бабочка). В этом и следующих шагах, мы будем добавлять и менять свет на изображении, чтобы получить тот же эффект.
В этом шаге, мы сфокусируемся на создании свечения на лице девушки и её волосах. Этот шаг бы упростил планшет, но с мышкой тоже можно справится. Всё, что от вас потребуется – это немного больше терпения, чтобы получились замечательные штрихи.
Создайте новый слой поверх всех слоёв и назовите его, например, Свечение на девушке. Выберите инструмент Кисть (Brush Tool (B) и установите Главный Диаметр (Master Diameter) кисти на 1- 2 px. Непрозрачность (Opacity) установите на 60 — 70%. Удерживая клавишу Alt, чтобы активировать Пипетку (Eyedropper Tool (I), выберите светло-голубые оттенки на изображении. Далее, начните прокрашивать края волос и лица девушки, которые должны быть светлее из-за свечения бабочки.
На скриншоте ниже, вы можете увидеть, где я прокрашивала. Я специально использовала чёрный фон, чтобы вы могли наглядно увидеть участки, которые были прокрашены.
Как вы видите, я прокрашивала «верх» лица – нос, щёки, лоб и границы губ. Я также добавила свечения вокруг её волос и маленькие световые пятнышки на её глазах. Вы должны всё это повторить.
Я также добавила свечения вокруг её волос и маленькие световые пятнышки на её глазах. Вы должны всё это повторить.
Шаг 10 — Изменяем Свет на Одежде и Деревьях
Давайте сфокусируемся на добавлении света и теней к одежде и деревьям. Похожие действия, как и в предыдущем шаге, только в данном случае, мы не будем прокрашивать на пустом слое, а будем это делать на слое залитым серым оттенком средних тонов.
Создайте новый слой поверх всех слоёв и назовите его, например, СВЕТ НА ОДЕЖДЕ и ДЕРЕВЬЯХ. Выберите инструмент Заливка (Paint Bucket Tool (G), установите серый оттенок # 808080 и залейте им слой.
Чтобы совместить с нашим изображением, поменяйте режим наложения на Перекрытие (Overlay). Режимы наложения вы можете найти в верхней части палитры слоёв. (См. скриншот ниже)
Далее, мы будем использовать инструмент Кисть (Brush Tool (B), чтобы осветлять и затемнять некоторые участки. Когда вы применяете белый цвет, то вы осветляете, когда чёрный, вы затемняете.
Установите Главный Диаметр (Master Diameter) кисти на 1 — 3 px и уменьшите Непрозрачность (Opacity) до примерно 5%. И прокрасьте участки, куда падает свет от бабочки. Далее, переключитесь на чёрный и затемните участки, которые остаются в тени.
На следующем скриншоте, вы можете наглядно увидеть участки затемнения и осветления. Режим наложения не меняли, он установлен на режиме Нормальный (Normal), поэтому вы можете увидеть точные штрихи, а не конечный результат.
Как вы могли заметить, участки одежды, обращённые ближе к бабочке светлее, включая деревья, которые обращены ближе. Противоположная сторона одежды и деревьев затемнена. Вы должны также добавить тени под девушкой и если вы захотите, то вы можете затемнить глаза девушки тенями.
Установив режим наложения для этого слоя Перекрытие (Overlay), ваше изображение должно выглядеть примерно так.
Шаг 11 – Добавляем Тени
На мой взгляд, картинка будет выглядеть более драматичной при добавлении ещё больше теней. Вы уже создали часть теней в предыдущем шаге, но в этом шаге мы добавим ещё больше теней.
Процесс добавления теней- тот же, что и в шаге 10. Создайте новый слой поверх всех слоёв и назовите его, например, Дополнительные тени. Выберите инструмент Заливка (Paint Bucket Tool (G), установите серый оттенок # 808080 и залейте слой серым оттенком. Чтобы совместить с нашим изображением, поменяйте режим наложения на Перекрытие (Overlay).
Выберите инструмент Кисть (Brush Tool (B), установите Главный Диаметр (Master Diameter) кисти на 2 — 4 px и уменьшите Непрозрачность (Opacity) кисти до 5%. Установите чёрный цвет и прокрасьте участки с тенями, чтобы сделать их более темнее.
На следующем скриншоте, вы можете наглядно увидеть участки затемнения. Я снова переключила режим наложения на Нормальный (Normal), чтобы вы лучше могли увидеть штрихи.
Шаг 12 – Свечение от Бабочки
Этот шаг – очень быстрый, в нём мы добавим свечение в той области, куда мы добавим бабочку в следующих шагах.
Создайте новый слой поверх всех слоёв и назовите его СВЕЧЕНИЕ. Выберите Кисть (Brush Tool (B), выберите мягкую круглую кисть и установите размер кисти на 350 px. Установите Непрозрачность (Opacity) кисти на 20%. Удерживая клавишу Alt, чтобы активировать Пипетку (Eyedropper Tool (I), выберите светло-голубые оттенки на изображении.
Просто нарисуйте одно большое пятно над головой девушки. На скриншоте ниже, вы можете увидеть, как изображение должно выглядеть на данный момент.
Шаг 13 – Дополнительная Коррекция
Перед тем, как мы продолжим добавлять другие элементы композиции на наше изображение, нам потребуется провести две незначительные коррекции – удалить светлые участки вокруг девушки и добавить мягких оттенков.
Давайте начнём с удаления светлых участков. Создайте новый слой поверх всех слоёв и назовите его МЕНЬШЕ СВЕТА. Залейте его ещё раз оттенками серого # 808080 и поменяйте режим наложения на Перекрытие (Overlay).
Выберите Кисть (Brush Tool (B), установите чёрный цвет, Непрозрачность (Opacity) на 5% и прокрасьте участки, которые выделены на следующем скриншоте.
Прокрасьте чёрным вокруг краёв, чтобы создать мягкий эффект виньетки.
Давайте дальше продолжим, далее добавим мягкие тона. Вы это сделаете очень быстро, с помощью создания нового корректирующего слоя Фото фильтр (Photo Filter), создайте новый корректирующий слой поверх всех слоёв и примените следующие настройки, как на скриншоте ниже.
После все этих шагов, ваша манипуляция должна выглядеть, как на скриншоте ниже.
Шаг 14 – Добавляем Текстуру Боке
Скачиваем текстуру Боке по ссылке, которая указана вначале урока и перемещаем на наш документ. Поместите текстуру поверх всех слоёв и назовите её БОКЕ.
Нажмите клавиши Ctrl + T и масштабируйте текстуру под размеры нашего документа. Чтобы применить изменения, нажмите клавишу Enter.
Далее, вам потребуется поменять режим наложения на соответствующий. Вы хотите, чтобы чёрный цвет исчез, тогда режим наложения Осветление (Screen) будет идеальным в этом случае. Итак, поменяйте режим наложения БОКЕ на Осветление (Screen).
Вы хотите, чтобы чёрный цвет исчез, тогда режим наложения Осветление (Screen) будет идеальным в этом случае. Итак, поменяйте режим наложения БОКЕ на Осветление (Screen).
Как вы заметили, ваше изображение стало светлее, чем до добавления текстуры. Это потому, что фон текстуры не чисто чёрный, а имеет оттенки тёмно-серого цвета.
Чтобы снова сделать наше изображение темнее, создайте новый корректирующий слой Уровни (Levels) поверх всех слоёв и затемните изображение. Значения, которые вы вводите, будут зависеть от того, какую текстуру вы используете. Для меня достаточно было применить значения 32; 0,94; 255, но вы однозначно должны применять значения в зависимости от освещённости вашего изображения.
На следующем скриншоте, вы можете увидеть, как выглядит изображение на данный момент.
Шаг 15 – Добавляем Голубые Оттенки
Как вы могли увидеть на итоговом изображении, свечение бабочки не белое, а голубое. Сейчас, освещение на вашем изображении – это всего лишь более светлая версия первоначального цвета. Изображение будет выглядеть лучше, если мы придадим больше голубых оттенков.
Создайте новый слой поверх всех слоёв и назовите его, например, Голубые оттенки света. Выберите инструмент Кисть (Brush Tool (B), установите размер кисти примерно на 40 px и Непрозрачность (Opacity) на 15%. Установите светло-голубой цвет и прокрасьте поверх светлых участков.
На следующем скриншоте, вы можете наглядно увидеть участки добавления голубых оттенков. Я специально поместила фон с чёрным цветом в середине, чтобы лучше было видеть изменения.
Как вы видите, свет стал более видимым, а контраст более выше. Это всё благодаря такому простому шагу.
Шаг 16 – Голубой Цвет
Если вы хотите создать ощущение ночи, то придётся добавить изображению больше синего/голубого цвета. Мы проведём изменения в этом шаге.
Мы проведём изменения в этом шаге.
Вначале создайте новый корректирующий слой Цветовой Баланс (Color Balance) поверх всех слоёв и примените следующие значения, как на скриншоте ниже:
Из-за коррекции Цветового Баланса (Color Balance), картинка стала немного перенасыщенной. Чтобы исправить это, добавьте новый корректирующий слой Цветовой Тон/Насыщенность (Hue/Saturation) и установите значение Насыщенности (Saturation) на -20.
На этом скриншоте вы можете увидеть, как эти два корректирующих слоя повлияли на изображение.
Шаг 17 – Затемнение Светлых Участков
Перед тем, как мы продолжим добавлять другие элементы композиции на наше изображение, нам потребуется провести ещё одну коррекцию. На изображении присутствуют несколько светлых участков, которые являются причиной дисбаланса. Эти участки выделены на скриншоте ниже.
Чтобы сделать эти участки темнее, создайте новый корректирующий слой Уровни (Levels) поверх всех слоёв и примените следующие значения 0; 0,67; 255.
Выберите Заливку (Paint Bucket Tool (G), установите чёрный цвет и залейте слой-маску корректирующего слоя Уровни (Levels) чёрным цветом. Далее, выберите инструмент Кисть (Brush Tool (B), установите размер кисти на 250 px и уменьшите Непрозрачность (Opacity) кисти примерно до 25%. Установите белый цвет и закрасьте обозначенные участки.
Ниже, мы можете увидеть, как будет выглядеть изображение на данный момент.
Шаг 18 – Добавляем Бабочку
Скачиваем изображение бабочки по ссылке, которая указана вначале урока и перемещаем на наш документ. Помещаем поверх всех слоёв и называем БАБОЧКА.
Помещаем поверх всех слоёв и называем БАБОЧКА.
Вам потребуется проделать две вещи до фактического наложения – это удалить белый фон на изображении и масштабировать по соответствующим размерам.
Давайте начнём с удаления фона. Выберите инструмент Волшебная палочка (Magic Wand Tool (W) и щёлкните по белому фону, чтобы выделить его. Далее, просто нажмите клавишу Delete, чтобы удалить выделение.
Для масштабирования, идём Редактирование – Свободная Трансформация (Edit > Free Transform) или просто нажмите клавиши Ctrl + T. Масштабируйте размер бабочки, как на скриншоте, также поверните изображение бабочки. Удержание клавиши Ctrl при масштабировании, поможет вам сохранять пропорции.
Нажмите Enter, чтобы применить изменения.
Шаг 19 – Наложение Бабочки
Бабочка, которую вы только что добавили, имеет только одну цель — для того. Чтобы представить форму, куда мы позже будем добавлять разбитые осколки стекла. Для этого, лучше всего видеть границы контура бабочки и не отвлекаться на её цвета.
Чтобы уменьшить насыщение бабочки, щёлкните по слою БАБОЧКА и нажмите Ctrl + U, чтобы активировать коррекцию Цветовой тон /Насыщенность (Hue/Saturation). Установите значение Насыщенность (Saturation) на -100, чтобы уменьшить насыщение цвета.
Для того, чтобы смешать бабочку с остальным изображением, необходимо поменять режим наложения на Перекрытие (Overlay). Благодаря этому режиму, вы увидите только границы, которые идеальны для нашей задумки.
После этого шага, ваше изображение должно выглядеть также как на скриншоте ниже.
Шаг 20 – Добавляем Осколки Стекла
Создание бабочки из разбитых осколков стекла- в действительности очень легкая процедура. Главное- это найти осколки той же формы, что и внешняя кромка бабочки и далее переместить их на соответствующее место.
Главное- это найти осколки той же формы, что и внешняя кромка бабочки и далее переместить их на соответствующее место.
Скачайте изображение разбитого стекла по ссылке, которая указана в начале урока и переместите на наш документ. Расположите изображение поверх всех слоёв и назовите слой СТЕКЛО.
Чтобы наложить осколки соответствующим образом с остальным изображением, поменяйте режим наложения на Осветление (Screen). (Помните, что вы использовали тот же режим наложения для смешивания боке? Принцип здесь, тот же – вы хотите, чтобы чёрный стал прозрачным, а белый видимым, поэтому, режим наложения Осветление (Screen)– самый лучший выбор для вас).
Сейчас, выберите инструмент Лассо (Lasso Tool (L) и выделите один из осколков стекла. Далее, выберите инструмент Перемещение (Move Tool (V) и переместите этот осколок на бабочку. Нажмите Ctrl + D, чтобы снять выделение. Повторите эту операцию несколько раз, пока вы полностью не заполните тело бабочки. Это может прозвучать немного скучно, но поверьте мне, что на это уйдёт не больше 10 минут.
Ваша бабочка должна выглядеть так же, как на скриншоте ниже, после того, как вы завершите этот шаг.
Шаг 21 – Коррекция Стекла
Если вы посмотрите на своё изображение прямо сейчас, то вы можете увидеть, что бабочка выглядела бы лучше, если бы она была немного ярче. В этом шаге, мы испрвим это.
Создайте новый корректирующий слой Уровни (Levels) и примените следующие значения 12; 0,85; 227.
Мы хотим сделать более ярче и более контрастнее только бабочку, а не всё изображение. Залейте слой-маску корректирующего слоя Уровни (Levels) чёрным цветом. далее. выберите инструмент Кисть (Brush Tool (B), установите Непрозрачность (Opacity) кисти на 100% и установите белый цвет. Прокрашивайте поверх бабочки.
далее. выберите инструмент Кисть (Brush Tool (B), установите Непрозрачность (Opacity) кисти на 100% и установите белый цвет. Прокрашивайте поверх бабочки.
Шаг 22 – Добавляем Боке
Сейчас, верхняя часть изображения – слишком пустая и не вызывает интереса. Всё изображение также выглядит статическим. Нам поможет – небольшое добавление боке.
Боке на этом изображении – это не только потому, что так выглядит красиво или что-то в этом роде. На самом деле, боке А) представляет размытые осколки стекла и Б) помогает создавать ощущение космоса.
Переместите текстуру «большого боке» на наш документ и расположите поверх всех слоёв. Назовите новый слой БОЛЬШОЕ БОКЕ и поменяйте режим наложения на Осветление (Screen).
Так как вы хотите создать ощущение космоса, это боке должно создать такое ощущение перед девушкой. Поэтому, это боке должно быть больше, чем другие боке на изображении. Для этого, нажмите Ctrl + T и увеличьте настолько, насколько необходимо. Нажмите Enter, чтобы применить изменения.
Если вы посмотрите на своё изображение прямо сейчас, то вы можете увидеть множество пустых и неинтересных участков. Я обозначила их на следующем скриншоте, таким образом, вам будет лучше увидеть, о чём я говорю.
Поместите на обозначенные участки несколько маленьких боке. Процедура, как это сделать та же самая, что и размещении БОЛЬШИХ БОКЕ.
Ваше изображение должно выглядеть, как на скриншоте ниже.
Шаг 23 – Добавляем Тени
Ещё два шага и вы закончили урок! В этом шаге, мы сделаем тень под девушкой чуть более видимой и добавим немного света на её чёлку.
Создайте новый слой поверх всех слоёв и назовите его, например. ТЕНЬ И ЧЁЛКА. Выберите инструмент Кисть (Brush Tool (B). установите мягкую круглую кисть, установите размер кисти на 250 px и установите Непрозрачность (Opacity) кисти на 10%. Установите тёмно-коричневый оттенок и нарисуйте тень под девушкой.
ТЕНЬ И ЧЁЛКА. Выберите инструмент Кисть (Brush Tool (B). установите мягкую круглую кисть, установите размер кисти на 250 px и установите Непрозрачность (Opacity) кисти на 10%. Установите тёмно-коричневый оттенок и нарисуйте тень под девушкой.
На скриншоте отмечено, где рисовать.
Далее, выберите слегка светло-голубой цвет и аккуратно прокрасьте поверх чёлки девушки.
Шаг 24 – Увеличение резкости
Это обещанный последний шаг и он будет очень быстрым.
В этом шаге мы увеличим резкость изображения. Для этого, нажмите Ctrl + A, чтобы выделить всё изображение, затем Ctrl + Shift + C, чтобы скопировать выделение. Далее, нажимаем Ctrl + V, чтобы вклеить на новый слой. Поместите этот новый объединённый слой поверх всех слоёв и назовите его Увеличение резкости.
Далее, идём Фильтр – Другие – Цветовой контраст (Filter > Other > High Pass) и устанавливаем значение Радиуса (Radius), таким образом, вы сможете увидеть аккуратные края изображения. Нажмите OK.
Для наложения слоя надлежащим образом с остальным изображением, поменяйте режим наложения на Перекрытие (Overlay).
Итоговый Результат
Автор: Jarka Hrnčárková
Как сделать фото обои в ванной в фотошопе
В этом небольшом уроке я расскажу вам как примерить фото обои в свою ванную комнату в фотошопе. Фото обои сейчас очень популярны. Если вы желаете украсить свою квартиру красивыми фотообоями, но не уверены как они будут смотреться в интерьере вашей квартиры, этот урок вам пригодится.
Начинаем делать фото обои
Для урока нам понадобится фото ванной комнаты и эскиз обоев. Я нашла исходники в интернете.
Я нашла исходники в интернете.
Открываем фотографию ванной (Ctrl+O) -> «Загрузить».
Открываем палитру «Layers» (Слои) — F7.
Сейчас в палитре только один слой с исходником.
Создадим новый пустой слой, нажав на иконку нового слоя внизу палитры слоев, либо комбинацией клавиш Ctrl+Shift+N.
Берем инструмент «Polugonal Lasso Tool» (L) на панели инструментов слева.
Обводим область, где у нас будут фото обои, зажимая Shift, если необходимо провести прямую линию.
Убедитесь, что в панели слоев выделен новый пустой слой.
Выберите на панели слева инструмент, похожий на ведерко с краской «Paint Bucket Tool(B)», щелкните внутри выделения и залейте выделенную область любым цветом (у меня — голубой).
Открываем теперь наше изображение с фото обоями (Ctrl+O) -> «Загрузить».
Теперь нам нужно объединить две фотографии в одном документе. Для этого откройте палитру слоев — клавиша F7, выделите окно с фото обоями и перетащите слой «Background» из палитры слоев на фото с ванной комнатой.
Если вы сделали все правильно, в палитре слоев первого документа у вас будет три слоя: 1. исходная ванная комната, 2. слой с заливкой под обои и 3.слой с фотообоями. Второй документ можем закрыть без сохранения.
Задача теперь перед нами следующая: подогнать фото обои под размеры и перспективу стен.
Находимся на последнем слое с фото обоями.
Чтобы видеть нижний слой, необходимо временно снизить непрозрачность слоя с фотообоями в палитре слоев. Я установила «Opacity»(Непрозрачность) слоя 60%.
Нажимаем Ctrl+T (Свободная трансформация), чтобы подогнать картинку по размерам стен.
В уголках изображения появляются маленькие квадратные маркеры. Если края изображения не видны в пределах окна, нажмите «Ctrl -«, чтобы отдалить изображение (приблизить — «Ctrl+»).
Теперь зажимаем Shift (чтобы изображение трансформировалось пропорционально соотношению сторон), берем за уголок изображения и тянем его по диагонали, чтобы уменьшить изображение.![]()
Подгоняем примерно на глаз, таким образом, чтобы изображение попадало на обе стены.
На панели инструментов выбираем Restangular Marquee Tool(M). Выделяем квадратиком стену, которая смотрит прямо на нас, щелкаем правой кнопкой по выделению, выбираем «Layer via cut» (вырезать на новый слой). Таким образом, у нас получилось, что фото обои для двух разных стен находятся теперь на двух разных слоях. Измените «Opacity» слоев с фото обоями на 100%.
Выделяем в палитре слоев самый верхний, 4ый слой снизу. Переносим его ниже на один уровень, таким образом, чтобы он находился прямо над слоем с заливкой (получается он станет третьим по счету снизу). Ставим курсор между 2 и 3 слоем, нажимаем Alt(курсор поменяется на два пересекающихся кружка) и кликаем мышкой между слоями.
Третий слой после этого должен полностью вписаться во второй. Слой с заливкой стал для него как бы контейнером,маской. Однако вы по-прежнему можете трансформировать слой с фото обоями, при этом он будет изменяться в пределах слоя-маски.
Прежде, чем загонять в маску фотообои для второй стены, необходимо трансформировать изображение с учетом перспективного искажения.
Выделяем последний слой в палитре слоев. Нажимаем Ctrl+T, щелкаем правой кнопкой по выделению, выбираем «Distort». Управляя маркерами, подгоните изображение под наклон и перспективу стены. Вы также должны учитывать совмещение рисунка с соседней стеной.
После того как закончите, нажмите «Enter». Перейдите в палитру слоев F7. Подведите курсор в место между третьим и четвертым слоем, нажмите Alt и кликните, чтобы задать маску для второго слоя с фотообоями. Вот что получилось у меня.
Поскольку стены не могут быть освещены одинаково, нам нужно сделать различие между освещением боковой и центральной стены, за счет этого появится и пространство.
Находясь на последнем слое, заходим в меню «Image» -«Adjustments» — «Hue/Saturation». Делаем такие настройки:
Красивые фотообои для вашей ванной комнаты готовы!
В этом уроке мы посмотрели как можно примерить различные фото обои к своей ванной комнате. Надеюсь урок был вам интересен, и вы получили из него новые знания.
Надеюсь урок был вам интересен, и вы получили из него новые знания.
До встречи!
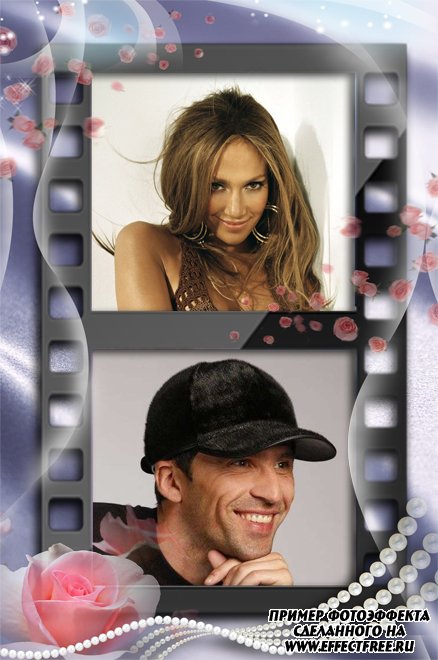
украшаем фотографию в Photoshop CS3
Хорошим методом украшения цифровой фотографии является добавление к ней рамки. В этой статье мы и рассмотрим, как сделать рамку в Фотошопе. Пошаговая инструкция будет дана на примере Photoshop CS3. С помощью этого мощного графического редактора мы можем делать креативные рамки, с использованием цвета, текстур, узоров и так далее. Существует множество способов как сделать рамку в Фотошопе, но я рассмотрю самый простой. Он основан на увеличении размера холста изображения. После этого воспользуемся такими инструментами, как заливка, добавление шума и набор фильтров.
Пошаговая инструкция по созданию фоторамки в Photoshop CS3
1. Подготовительные работы
В меню выберите команду «Файл» -> «Открыть», в открывшемся окне выберите фотографию, которую хотите украсить рамкой. Нажмите «OK». Фотография загрузится на новом холсте.
Теперь нажмите сочетание клавиш Ctrl+А для выделения. Вокруг фотографии появится прямоугольник, обозначающий, что она выделена целиком. Сохраните это выделение с помощью команды меню «Select» -> «Save Selection». Дайте название выделению, например, «Рамка» и нажмите «OK».
Теперь запустите команду «Image» -> «Adjustments» -> «Canvas Size». Появиться диалоговое окно, позволяющее изменить размер холста. Увеличьте ее на величину, соответствующую двойной толщине будущей рамки. Нажмите «OK».
Настало время открыть сохраненное ранее выделение. Для этого выберите команду меню «Selection» -> «Load Selection». Из выпадающего меню Каналы, выберите «Frame». Нажмите «OK».
В меню выберите команду «Select» -> «Inverse». В результате выделиться область будущей рамки.
2. Собственно создание рамки
Создайте новый слой с помощью соответствующей кнопки в палитре слоев или команды меню Layers «Create a New Layer».
Выберите основной цвет рамки с помощью палитры на правой панели. Или более тонко подойти к выбору цвета, с помощью соответствующего инструмента на левой панели.
Или более тонко подойти к выбору цвета, с помощью соответствующего инструмента на левой панели.
Выберите инструмент Paint Bucket из палитры Tools и залейте «рамку» в новом слое выбранным цветом.
Теперь примените фильтр из меню «Filter» -> «Nois» -> «Add Noise». Выставьте уровень шума на уровень 100 и даже больше процентов. В результате получится довольно креативная рамка.
Но это еще не все. Перейдите в меню «Filter» -> «Filter Gallery». Откроется окно Галерея фильтров. Чтобы создать неповторимый дизайн рамки, поэкспериментриуйте с различными фильтрами: «Artistic», «Brush Strokes», «Distort», «Sketch», «Stylize» и «Texture». Когда сделаете в Фотошопе рамку, которая удовлетворит ваш вкус, нажмите «OK».
Если результат вы захотите распечатать, но сделать это пока не на чем, то познакомьтесь с материалом о том, какой принтер купить для дома. Даже бюджетная модель может дать вполне удовлетворительный результат.
Как в фотошопе украсить фотографию
Делаем интересное оформление для фото
Шаг 1. Откройте изображение, напоминающее лист фотоальбома или лист старой книги. Убедитесь, что на нем будет хорошо виден текст и изображение.
Шаг 2. Создаем наш заголовок. Выберем крупный размер шрифта, например 60pt. Шрифт я использовала Pristina. Напишите текст заголовка. Теперь создаем новый слой и назовем его «background». Перетащите текущий слой под слой с текстом. Измените цвет Set foreground colour (Установить основной цвет) на цвет, который сочетается с текстом. Я использовала #d9d3c1. Инструментом Rectangular Selection Tool (Прямоугольное выделение) создайте выделение позади текста. ПКМ из списка выберите Fill… (Заливка…). Выберите Foreground Color (Основной цвет) и нажмите ОК. Установите Opacity (Прозрачность) этому слою 75%. Должно получиться так.
Шаг 3. Создаем ленту. Создайте новый слой и назовите «Лента». Установите основной цвет на #f1e5a9. Можете выбрать другой цвет, но чтобы он сочетался с вашим фоном. Используя инструмент Rectangular Selection Tool (Прямоугольное выделение), нарисуйте вытянутую прямоугольную фигуру. ПКМ из списка выберите Fill… (Заливка…). Установите Foreground Color (Основной цвет) и нажмите ОК. Теперь вырежем верхние и нижние стороны прямоугольника, используя инструмент Polygonal Lasso tool (Многоугольное лассо). В конце установите Opacity (Прозрачность) этому слою 60%. Должно получиться так.
Используя инструмент Rectangular Selection Tool (Прямоугольное выделение), нарисуйте вытянутую прямоугольную фигуру. ПКМ из списка выберите Fill… (Заливка…). Установите Foreground Color (Основной цвет) и нажмите ОК. Теперь вырежем верхние и нижние стороны прямоугольника, используя инструмент Polygonal Lasso tool (Многоугольное лассо). В конце установите Opacity (Прозрачность) этому слою 60%. Должно получиться так.
Шаг 4. Поверните, переместите, измените размер ленты и поместите ее на верхний заголовок. Сделайте копию слоя «Лента» и проделайте тот же процесс как с предыдущей лентой.
Шаг 5. Теперь пришло время заняться созданием кнопки. Выберите основной цвет для кнопки. Я использовала #94938f. Создайте маленький круг, используя инструмент Ellipse Tool (Эллипс).
Теперь создадим другой круг меньшего размера темного цвета и поместим его немного выше к правой стороне первого круга. Далее создаем круг немного больше, чем предыдущий и таким же цветом, что и первый круг. Переместите этот круг, таким образом, чтобы он накладывался на предыдущий круг.
Поменяйте основной цвет на #e1e1e0 и фоновый цвет на #94938f. Вызовите команду Layer > Layer Style > Blending Options… (Слой — Стиль слоя — Параметры наложения…) и примените к нему Gradient Overlay (Наложение градиента). Настройки показаны на рисунке.
Теперь объедините все слои кнопки. Назовите слой «Кнопка». Придадим тень нашей кнопки со следующими настройками.
Шаг 6. Откройте понравившуюся фотографию. Слой назовите «Фото». Добавим нашему изображению объем. Выполните команду Edit > Transform > Warp (Редактирование — Трансформирование — Деформация) и исказите как показано на рисунке.
Шаг 7. Добавим тень нашей фотографии как показано на рисунке.
Убедитесь, что слой «Фото» находится ниже слоя «Кнопка». Должно смотреться так, чтобы кнопка держала вашу фотографию.
В конце я применю немного оранжевого цвета к фотографии Image > Adjustments > Color Balance (Изображение — Коррекция — Цветовой баланс). Этот эффект вы можете не применять.
Этот эффект вы можете не применять.
Автор: Jerrod
Как украсить фото взрывом блёсток в Adobe Photoshop (с помощью action)
Блестки … за что их не любить? Не то, чтобы месяцами пылесосить их из своей мебели, а в смысле виртуального блеска? Оцените блестки в полную силу, потому что сейчас мы сделаем салют на фотографии с помощью GlitterStorm Photoshop Action.
Есть два способа применения этого action, поэтому я покажу оба.
Способ 1: применить Glitter к отдельным местам
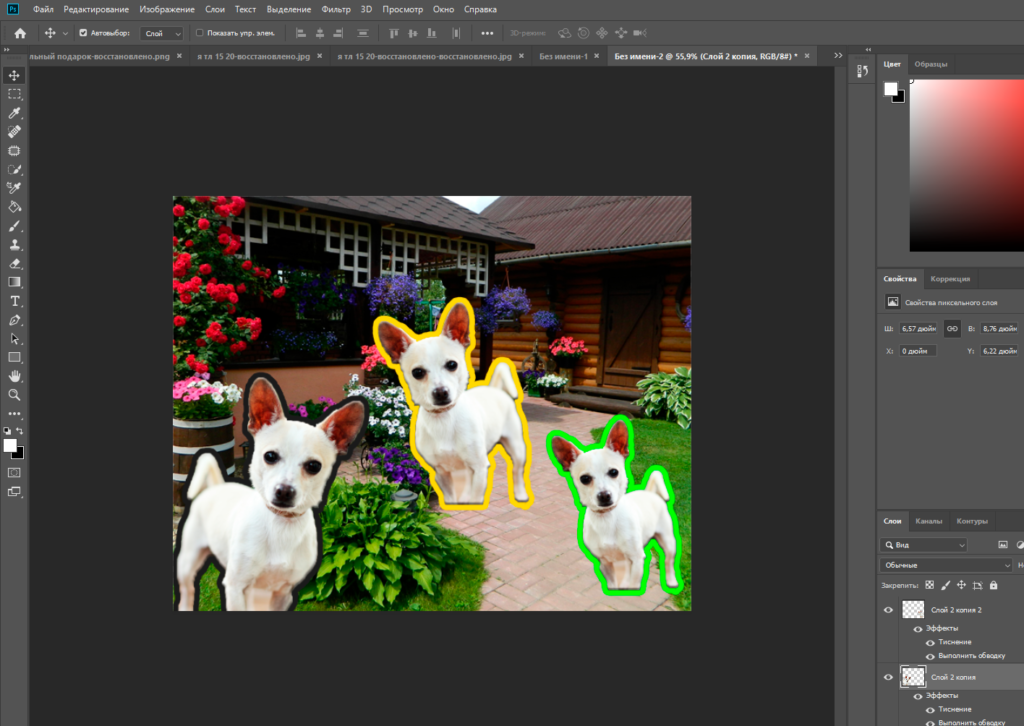
Красим объекты
Это моё изображение. Выберите себе повеселее, подходящее для эффекта.
Пример снимкаСоздайте новый слой ‘brush’ и закрасьте нужные места
Закрасьте места применения эффектаПокрасьте нужные места. Я взял красный цвет для наглядности, но подойдёт любой.
Задайте искрам направление
Выберите одно из пяти направлений. Я использую ‘down’, поскольку хочу, чтобы выглядело так, будто искры падают с неба
Можно выбрать направление, откуда сыплются блёсткиНажмите play и подождите какое-то время, пока action сделает свою работу.
Без паники!
По окончании действия вы получите нечто вроде этого.У вас будет что-то похожее, но не паникуйте. Прокрутите вниз слои и найдите Background Colour, который должен быть сразу после Background. Нажмите на глаз рядом со слоем, чтобы скрыть его и вы увидите ваше изображение с добавленным блеском.
Выключить ‘Background Colour’Вносим поправки
Action разложен на много слоёв.
Некоторые слоиМожно делать больше, чем включать и выключать группы частиц, настраивать контраст и т. д. К сожалению, нет возможности делать ещё что-то сверх этого. Было бы полезно иметь слои заливок цветов, которые можно было бы отрегулировать по их воздействию.
Заканчиваем
Блёстки добавляют волшебстваЗдесь я убавил некоторые из слоёв яркости и спрятал несколько групп частиц, чтобы сделать эффект немного более тонким.
Изучите этот супер быстрый и простой способ создания глянцевого, сверкающего текстового эффекта с кучей стилей слоев.

Rose 23 Aug 2016
Способ 2: наложение эффекта к основному предмету
Другой способ применения action — это то, что имел в виду сам автор (что видно из его примеров). Возможно, вы заметили, что в приведённом выше примере блеск белый и синий. Это потому, что он использует цвета изображения и в этом смысле более подходят для окраски по снимку.
Смеющийся мальчик с книгой на коленяхЗакрасьте объект
Создайте слой ‘brush’ ещё раз, но на этот раз полностью закрасьте объект.
Окраска всего объектаЗапустите Action
В этот раз я назначаю направление left.
По окончании действияТак, результат страшноват и теперь наш объект выглядит больше кричащим, чем смеющимся. Мы можем отказаться от некоторых эффектов, чтобы выправить ситуацию и подавить кошмары.
Вносим поправки
Чистка объекта и уменьшение некоторых эффектов слоевЯ почистил лицо и удалил немного частиц, чтобы уменьшить эффект. Гораздо лучше и нет больше ночных кошмаров!
Больше блеска, вы говорите?
Если вам не хватает уроков по блёсткам (а кому хватает?), можете посмотреть эти:
Text Effects
How to Create a Glittering Gold Thread Text Effect in Adobe Photoshop
Rose
Text Effects
Create an Animated, Glittering, Valentine’s Day Text Effect
Stephen Petrany
Macro
How to Create a Fantasy Macro Drop Photograph
Marie Gardiner
Fantasy
Create a Lisa Frank Inspired Colourful Pegasus in Adobe Illustrator
Asher Benson
Счастливых салютов!
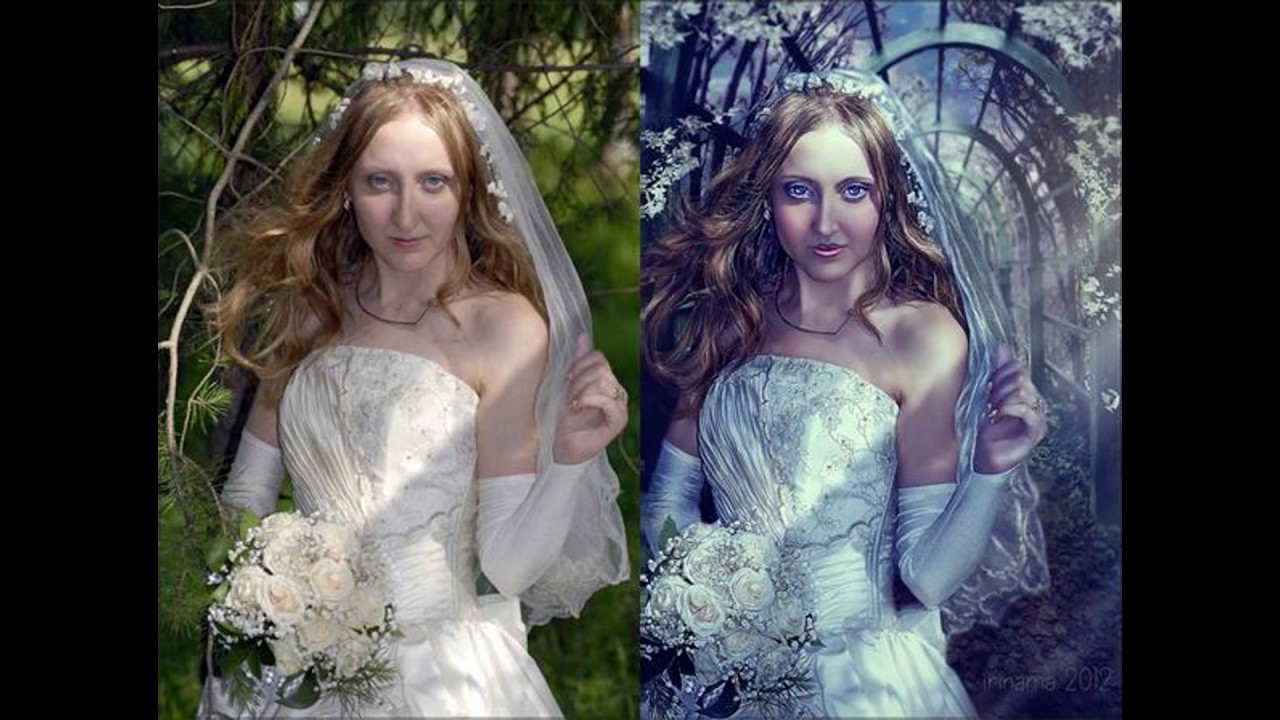
Фон в фотошопе. Как украсить фото. Из уродины в красавицу 5 часть
В этой последней 5 части урока фотошопа «Из уродины в красавицу» мы узнаем, как поменять фон в фотошопе, как украсить фото и будем создавать романтичное фото. Сделаем новый фон для фотографии нашей девушки, которая конечно же не была уродиной и до начала обработки фото, а просто это очень неудачная фотография или косорукий фотограф взял и создал из нормальной, в жизни наверняка привлекательной девушки, такой непривлекательный образ.
Так же добавим немного романтичности с помощью дополнительной детали-бабочки. Мы откорректировали фотографию в предыдущих 4 частях урока. Очистили кожу лица от посторонних шумов и пятен, исправили овал лица, очертания губ, увеличили и сделали более выразительными и большими глаза, нанесли макияж на лицо, добавили пышности прическе и перекрасили цвет волос. Все эти приемы обработки фотографий можно применять по разному. С их помощью можно создать даже фантастический или мистический или просто волшебный образ, если усилить или ослабить какие-то значения. Главное, не бойтесь экспериментировать! Сегодня мы впишем нашу красавицу в новый — романтичный фон и наша работа закончена. Успехов вам в освоении фотошопа!
Открываем изображение с вечерней природой.
1.
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
22.
22а.
23.
24.
25.
26.
27.
28.
29.
Скачать урок одним архивом с текстовым файлом и исходниками можно бесплатно. Размер архива 11 Мб:
Скачать урок с Яндекс Диска.
Другие части урока:Часть 1. Женщины. Обработка фото. Из уродины в красавицу.Часть 2. Фото женщины. Пластика лица.Часть 3. Из уродины в красавицу. Макияж фотошоп.Часть 4. Обработка фотографии. Волосы в фотошопе.
Понравилась статья? Поделись с друзьями!
Почитай, тебе понравится!
Как быстро украсить фото
Автор: Накрошаев Олег. Дата публикации: 15 июля 2015. Категория: Видеоуроки.
В этом уроке будет показано, как быстро украсить фото, исопльзуя готовые векторные изображения и векторные элементы, которые уже заложены в Вашем фотошопе.
- Автор — Накрошаев Олег
- Продолжительность видеоурока — 05 мин.
 56 сек.
56 сек. - Размер картинки — 1280х720
- Формат видео — MP4
- Размер архива — 12,9 Мб
Скачать видео и материалы к нему
Печать
как выглядит Лариса Долина без фотошопа. Фото
Анна АдамайтесАлексей Глызин обнародовал снимок с народной артисткой в своем Instagram.
Лариса Долина. Фото: Global look pressНаверное, у каждого был такой случай, когда кто-то из приятелей выкладывал в социальные сети снимок, ориентируясь исключительно на собственное изображение. Хорошо вышел — и слава богу, на остальных все равно. Возможно, это именно тот случай.
Виктория Дайнеко показала стильное сочетание спортивных брюк с деловым жакетом и сумкой DiorОбраз певицы оценила фэшн-эксперт Алсу Арна.Алексей Глызин выставил в своем аккаунте Instagram новый фотокадр, украсив его хештегом «#друзья», коими оказались Лариса Долина и Дмитрий Четвергов. 67-летний заслуженный артист выглядел на снимке великолепно, блистал накаченным торсом и моложавым лицом.
Благодаря этому кадру у фолловеров появилась возможность оценить внешность звезд, как говорится, «без прикрас». И многие подписчики порядком удивились определенной разнице на снимках в личном блоге Глызина и тех, что можно увидеть на страницах СМИ и в пабликах.
«Лариса Долина вам не простит это фото, на других инстастраницах она вся гладенькая, свеженькая… а вы взяли и всю правду открыли», «Фото удалить, пока вам Долина по голове не настучала!», «Выглядит это так: смотрите, какой я в 67 молодой и какая Долина в 65! А Четвергов — так, для статистики», «Не ожидала от Глызина…» — к примеру, можно увидеть в комментариях.
Впрочем, есть и другие отзывы. «Все выглядят прекрасно и Ларочка хороша, просто морщинки есть, что такого», «Да нормально все, люди как люди… Алексей, молодчина, красавец, будь здоров!», «С возрастом человек стареет, и ничего в этом нет удивительного. Все к этому придут. Ну иногда и фото неудачное. Радуйтесь, что все живы и здоровы, а не осуждайте», — написали лояльные подписчики.
Все к этому придут. Ну иногда и фото неудачное. Радуйтесь, что все живы и здоровы, а не осуждайте», — написали лояльные подписчики.
«Мать должна думать о себе»: в Сети обсуждают редкое фото Пугачевой и Орбакайте | Москва
В Сети появилось архивное фото Пугачевой и Орбакайте
МОСКВА, 1 апреля, ФедералПресс. В Сети появилось архивное фото Аллы Пугачевой и Кристины Орбакайте. Под постом подписчики рассуждают об отношениях матери и дочери.
«Мать должна думать прежде всего за ребенка, лишь потом за себя», – звучит описание к снимку.
Фан-аккаунт российской певицы Кристины Орбакайте опубликовал архивное фото артистки с матерью Аллой Пугачевой. На фотографии звезды шоу-бизнеса в обнимку сидятв кресле, напоминающем мебель в имперском стиле из залов Эрмитажа. Орбакайте выглядит совсем юной. Не указано, сколько прошло лет с запечатленного момента, но кажется, что певице на фото не больше 20. У обеих знаменитостей длинные челки, распущенные волосы. Руки украшены кольцами.
Под постом авторы профиля заявили, что мать прежде всего должна думать о ребенке, а уже потом о себе. В комментариях развернулась дискуссия. Некоторые пользователи были категорически не согласны, другие же подписались под каждым словом.
«Согласна!», «Точно!», «Мать должна думать сперва о себе, а потом о ребенке», «Счастливая мать – счастливый ребенок», – пишут подписчики.
Недавно дочь Кристины Орбакайте отметила девятилетие. Мать устроила внучке Пугачевой настоящую звездную вечеринку. Не обошлось и без подарков. «ФедералПресс» писал о сюрпризе для Клавдии от Филиппа Киркорова.
Фото: Komsomolskaya Pravda/Global Look Press/globallookpress.com, Instagram/@orbakaite.kris
8 частых ошибок начинающих фуд-фотографов | Фотоуроки
Недавно увидела в соцсетях затею одной знакомой — фотографировать и выкладывать свою еду: утром, в обед и на ужин. Но, признаюсь, сразу появилось желание отписаться. Еда выглядит довольно тускло и совершенно непрезентабельно. Как думаете, кого может впечатлить серо-коричневая гречка и такая же серая котлетка на белой тарелочке?
Если вы решили начать снимать еду, то следует изучить основы этого процесса и постараться избежать самых распространенных ошибок. Большинство начинающих фотографов или блогеров делает их одинаковые. Ниже я подобрала 8 ошибок за которыми нужно постоянно следить:
1. Свет
Снимать еду можно не только при помощи вспышек и специального оборудования. Очень хорошо смотрится еда при естественном свете от окна. Однако во время фуд-съемки также нужно следить и за тем куда падает свет (его направление), наличием грязных световых оттенков, пересветов, некрасивых теней и т.п.
Свет лучше использовать так, чтобы он показывал блюдо в лучшем «свете». Сделайте кадры с разных световых ракурсов. Возможно по вашей задумке лучи света пройдут по переднему плану, а может быть вам нужно пустить дополнительные лучи по фону и т.п.
Тени
Тени придают фото больший объем и оно становится настоящим, жизненным. А вот отсутствие теней всегда делает изображение плоским и скучным. Между прочим многие авторы фуд-фотографий часто используют жесткие тени. Их не стоит бояться. В некоторых случаях даже дорабатывают (усиливают) тени в постобработке фотографии.
«Грязный» и «чистый» свет
В процессе любой съемки вас не должны окружать большие цветные предметы, цветные обои и ваша одежда в том числе была не ярких цветов. Иначе в кадре может произойти наложение света и других оттенков. Появится грязный цветовой и световой оттенок. Например, от обоев может появиться желтушный цвет или наоборот много серого.
Свет от лампочек
Когда не хватает естественного света, можно совершить ошибку и включить лампы, люстру с искусственным светом. Еда при таком свете совершенно не аппетитная и часто выглядит тусклой. От лампочек также может получиться желтушный цвет на блюде либо наоборот излишне холодный, иссиня-белый.
Отсутствие постобработки
Фотокамера несовершенна. И постобработка необходима. Постобработкой можно улучшить цвет еды, свет и тени, добавить яркость, сочность, блеск и т.п.
2. Обычная еда
Очень часто наша обычная домашняя еда не совсем подходит для фуд-съемки. Она выглядит некрасивой. То, что кажется симпатичным в повседневной жизни, на фуд-фото может выглядеть весьма не аппетитно. Но даже гречку, картофельное пюре или простой суп можно снять красиво и вкусно, главное — правильно их украсить.
Допустим сами по себе котлеты или пельмени вообще некрасивые: серые и страшные. Но если украсить их зеленью, положить в красивую тарелку и дополнить аксессуарами, то может получиться неплохой кадр.
Еду нужно снимать свежую. Зелень очень быстро вянет. Если вы заметили это, то замените ее. Не стоит думать, что на фото она неожиданным образом повеселеет и будет выглядеть свежей. Котлетки периодически стоит смазывать маслом, чтобы они давали дополнительный блеск в кадре.
Инвентарь для фуд-фотографии должен быть идеально чистым. Не должно быть грязи, разводов, лишних капель, отпечатков от пальцев на стеклянной посуде, вилках, ложках и т.п. Стаканы с напитками не стоит брать голыми руками. Лучше брать их в тканевых перчатках либо протереть заранее и поставить на стол, налить в них содержимое, не касаясь стакана. Не обнадеживайте себя, что отпечатки или грязь уберете в фотошопе. Это самообман и лишняя работа.
Не обнадеживайте себя, что отпечатки или грязь уберете в фотошопе. Это самообман и лишняя работа.
Внимательно отбирайте продукты для фотосъемки. Еда (фрукты, овощи) должна быть свежей, красивой формы, без трещин. Зелень должна выглядеть свежей и «бодрой». Можно подумать, что в последствии в фотошопе все недочеты вы сможете убрать. Но поверьте, лучше сделать изначально крутой аккуратный исходник, чем потом часами просиживать в фотошопе. Лучше эти часы потратить на новые съемки, прогулки на улице со своими детьми, поход в кино или на что-то другое.
Еще совет: купите хороший острый нож и учитесь красиво нарезать продукты.
Если вам интересна фуд-фотография, то изучайте правильную раскладку, сочетание продуктов (в том числе цветовое).
3. Крупный план
Не всегда стоит снимать блюдо только крупным планом. Крупный план часто выявляет все недостатки блюда. Поэтому стоит попробовать снять дальний план. Возможно это будет лучшее решение для вашего блюда.
Это блюдо снято крупным планом. Рассматривать его интересно:
4. Перегруженность кадра деталями
На некоторых снимках еды встречается часто слишком много лишнего реквизита, продуктов, деталей. Кадр в таких случаях похож на фотографию хлама. И выглядит не стильно. Кроме того, если еда и реквизиты не сочетаются по цветам, то тоже получается целый винегрет.
Допустим этот кадр выглядит вроде бы и съедобно, а вроде и нет. Взгляд скачет по снимку туда-сюда и пытается разобраться что это такое на снимке. Как такового фона нет, много ингредиентов в кадре. Основной объект съемки (мясо) не выделяется, сливается с фоном. Глазу не комфортно смотреть.
взято с Pixabay.comА на этом фото уже акцент идет на мясо, лишнего в кадре нет:
5. Ракурс
Следите, чтобы ракурс показывал ваше блюдо в лучшем свете, наиболее вкусно. Ракурсы могут быть: 0 градусов, 45 и 90 градусов.
Ракурс 0 градусов. Используют в основном при съемке напитков в бокалах и высоких блюд со слоями, например, тортов, оладий, блинов уложенных друг на друга. Но даже такие блюда аппетитнее выглядят с 30-45 градусов (так видно и слои, и верх блюда).
Но даже такие блюда аппетитнее выглядят с 30-45 градусов (так видно и слои, и верх блюда).
В основном в фуд-фото испольуется съемка под 45-60 градусов. Этот ракурс подходит для большинства фуд-фотографий.
В процессе съемки поставьте себе цель снять блюдо со всех ракурсов. Так у вас получится больше вариантов и вы сможете найти лучший.
Кстати очень неплохи фотографии со съемкой в 90 градусов (сверху):
6. Объектив для съемки или смартфон
Не все объективы идеально подходят для съемки еды. Например широкоугольные лучше не использовать. На «ширик» лучше снимать дальние планы, если нужно показать весь стол с интерьером в ресторане, например. Широкоугольники дают сильное искажение пропорции предметов если делать фото с близкого расстояния, они получаются растянутыми.
Тоже самое происходит при съемке на смартфон. Это нужно учитывать. И еду располагать по центру камеры так, чтобы вся сцена укладывалась в середину, а не разъезжалась по краям. Наверняка вы сами замечали, что когда фотографируете на смартфон компанию людей, то те, люди, которые оказываются по крайним сторонам фотографии — сильно растягиваются. Тоже самое происходит и с едой.
Для съемки еды крупным планом, хорошо подходит объектив с фокусным расстоянием 100 мм, он дает большую детализацию либо например, объектив в диапазоне 50-85 мм. В большинстве случаев такие объективы не дают сильных искажений.
7. Правила композиции
Следите за выполнением правил композиции в кадре. Но не переусердствуйте. На снимке внизу в каком то смысле использована перспектива (тарелка), направление (палочки), ритм (выкладка кусочков рыбы). Нет лишнего на фотографии и сочетание цветов приятное.
8. ФонТо, какой вы испольуете фон имеет конечно большое значение.
Белый фон
Можно подумать, что на белом фоне еду фотографировать просто и легко. Но, на самоме деле это не так. Он является одним из самых сложных фонов, особенно если на нем нет фактуры. На белом фоне бывает достаточно сложно обозначить тени, световые переходы. Кроме того сам по себе белый фон работает как отражатель. И зачастую фотография может оказаться плоской.
На белом фоне бывает достаточно сложно обозначить тени, световые переходы. Кроме того сам по себе белый фон работает как отражатель. И зачастую фотография может оказаться плоской.
Белый фон дает также пересветы. Поэтому лучше взять немного фактурный белый фон или разгрузить фото дополнительными реквизитами (ткань, ложки, зелень и т.п.)
Черный фон
В последнее время все чаще вижу в соцсетях прекрасные фуд-фотографии на черном фоне. Лучше использовать опять же фактурный фон.
Деревянный фон
Часто используется в фудфотографии. Использование деревянных фонов передает тепло, натуральность, домашний стиль.
Цветной фон
Лучше использовать однотонный фон. Но если задумка автора предполагает разноцветный фон и при этом блюдо не теряется на нем — то почему бы и нет?
как использовать фотошоп для украшения дома
Не буду врать: у меня не очень хороший глаз, когда дело касается дизайна интерьера. Есть причина, по которой я никогда не публиковал фотографии нашего старого дома во Флориде. Ладно, это было главным образом потому, что стены в доме были покрыты оригинальными деревянными панелями 70-х годов — но также, и, возможно, даже больше, потому что я не знал, как спроектировать вокруг ужасных деревянных панелей . В этом доме было сделано много прискорбных выборов (например, решение сочетать фиолетовый цвет баклажана с красным деревом), но я не собираюсь повторять те же ошибки в новой подушечке.Поскольку я отношусь к типу «цельных картинок», Photoshop стал моим лучшим другом при поиске тканей, мебели и цвета.
Прежде чем принимать решение о тканях или предметах мебели, вы можете собрать их вместе в Photoshop, чтобы получить представление о том, как они будут выглядеть в реальной жизни (если у вас нет Photoshop, используйте программу под названием Gimp — это бесплатно! ). Этот метод помог мне выбрать ткань для урока римских оттенков. Шаг 1. // Сделайте снимок своего пространства любой камерой, которая у вас есть. Попытайтесь выстрелить прямо, чтобы вам не приходилось иметь дело с неудобными ракурсами.
Попытайтесь выстрелить прямо, чтобы вам не приходилось иметь дело с неудобными ракурсами.
Шаг 2. // Найдите изображение коврика, ткани, дивана и т. Д., Которое вы хотите украсить своим домом. Помогает, если изображение имеет полностью белый фон и также сфотографировано прямо.
Шаг 3. // Откройте изображение в Photoshop. Выделите и скопируйте все изображение (Command + A, Command + C), затем вставьте. Это создаст новый слой. Удалите слой «Фон», щелкнув значок корзины в меню слоев.
Шаг 4. // Используя волшебную палочку, выберите белую область изображения и удалите (Command + X). Если ваше изображение не на белом фоне, используйте инструмент Polygonal Lasso Tool (под обычным инструментом Lasso), чтобы обвести изображение вокруг изображения. Необязательно быть точным, вся идея состоит в том, чтобы получить общее представление о том, как будет выглядеть ваше пространство. Инструмент «Лассо» захватит объект, а не фон, поэтому после того, как вы проследите объект, перейдите к «Выбрать» на панели инструментов, затем нажмите «Инверсия» (или Shift + Command + I).Это выберет фон, и вы сможете его удалить.
Шаг 5. // Выделите весь холст и скопируйте (Command + A и Command + C). Откройте изображение вашего дома, которое вы сделали на шаге 1, затем вставьте скопированное изображение в свое домашнее изображение (Command + V). Скорее всего, объект будет неправильного размера. Не беспокойся! Измените форму и размер, нажав Command + T для преобразования. Сохраняйте пропорциональность изображения, удерживая клавишу Shift при изменении размера.
Теперь у вас есть хорошее представление о том, как все пространство объединится в реальном времени.Например, мне очень нравится этот диван, но ножки совершенно не подходят к полу в гостиной. Увидев это, я теперь знаю, что мне нужно выбрать диван с другими ножками, но бирюзовый цвет полностью работает.
Размещение всего на одном холсте в Photoshop также полезно при выборе ткани — и спасло меня от неправильной печати при создании римских шторы, которые висят на кухне. Я копался во всех этих образцах, но как только я увидел, как они будут выглядеть в пространстве с тёплым деревом, я понял, что они не сработают.
Я копался во всех этих образцах, но как только я увидел, как они будут выглядеть в пространстве с тёплым деревом, я понял, что они не сработают.
Надеюсь, мне удастся сделать несколько вариантов звукового дизайна в квартире, несмотря на то, что я не являюсь дизайнером. Украшать это весело, а покупка мебели и прочего для этого места заставляет меня чувствовать себя взрослой (страшно!).
xoxo,
-меня.
// Этот пост не спонсируется, и мы не можем сделать что-либо, связанное с какой-либо компанией или продуктом, представленным в этом посте. Любые изображения продуктов, представленные в этом посте, принадлежат их соответствующим компаниям; все высказанные мнения и идеи принадлежат мне.При этом, этот диван полностью преш. //
Освойте горячие тенденции дизайна с помощью этих руководств по Photoshop
Наша повседневная жизнь насыщена удивительными изображениями. Эксперименты в области визуального дизайна становятся горячими тенденциями графического дизайна, и мы внезапно видим их повсюду.
Яркий визуальный дизайн украшает все стороны автобусов, плакаты, рекламные щиты, телеобъявления, журналы и, конечно же, цифровые продукты. У них много названий, в том числе двухцветный, двойная экспозиция, линии сканирования, сбой, пятно, цветовой канал, маскирование фотографий, яркие яркие цвета и опечатки.
Тенденция графического дизайна «сбой» в рекламе метро Нью-Йорка.
Как и в случае с модой, тенденции дизайна часто повторяются из прошлых десятилетий — мы видим, как они возвращаются снова и снова: русский конструктивизм, Баухаус, трафаретная печать, 1970-е годы … и т. Д. Простые, насыщенные геометрические узоры дизайна существуют уже почти столетие, и дизайнеры до сих пор используют их, потому что они так же эффективны, как и 100 лет назад.
К счастью, современные дизайнеры имеют гораздо более широкий выбор цифровых инструментов для создания этих задающих тенденций эффектов, чем раньше. Тем не менее, несмотря на то, что инструменты, возможно, найти проще, давайте не будем забывать, что именно смелая креативность и визуальные инновации позволят создать самые свежие и привлекательные дизайны.
Тем не менее, несмотря на то, что инструменты, возможно, найти проще, давайте не будем забывать, что именно смелая креативность и визуальные инновации позволят создать самые свежие и привлекательные дизайны.
Должны ли дизайнеры следовать тенденциям дизайна?
Некоторые креативные директора и дизайнеры могут сопротивляться тенденциям дизайна, потому что не хотят, чтобы их считали «последователями». Однако использование тенденций графического дизайна может оказаться важным решением, потому что это может помочь сделать дизайнера более современным. Смелость отличаться также имеет свои награды.Лучшие дизайнеры активно «следуют и заимствуют» тенденции — прошлые и настоящие — иногда создавая что-то совершенно новое, комбинируя тенденции графического дизайна во что-то яркое и свежее.
Предупреждение — дизайнеры должны использовать тенденции графического дизайна в своей работе только тогда, когда это уместно, и помня о бренде. Например, люди ожидают стабильности и доверия от банковских, инвестиционных, страховых компаний и т. Д. — поэтому подрывной эффект контркультуры, такой как «сбой», может быть неуместным в этих случаях.
В открытии сериала HBO «Настоящий детектив» очень эффектно используется «двойная экспозиция».
Давайте рассмотрим некоторые из этих горячих тенденций в графическом дизайне и поделимся некоторыми из лучших руководств по Photoshop о том, как их создавать.
Горячий дизайнерский тренд: эффект двойной экспозиции
Эффектных сочетаний изображений можно получить с помощью эффекта «двойной экспозиции». Название происходит от фотографии на целлулоидной пленке, когда две или три фотографии делаются без наматывания пленки вперед в камере, экспонируя один и тот же кадр несколько раз с разными изображениями.Эта тенденция часто появлялась на постерах к фильмам и телешоу. Как видно выше, в первых названиях телешоу, таких как «Настоящий детектив» на канале HBO, этот эффект очень хорошо использовался с анимированной графикой.
Для получения отличного эффекта двойной экспозиции очень важен тщательный отбор изображений. Высококонтрастные изображения работают лучше всего, когда более темные области занимают область изображения, где будет использоваться другое изображение. Часто делается сопоставление портрета с более детальным изображением, например, с городским пейзажем или пейзажем.
Вот несколько лучших уроков Photoshop о том, как достичь этой популярной дизайнерской тенденции:
Урок Photoshop с эффектом двойной экспозиции # 1:
Урок Photoshop с эффектом двойной экспозиции № 2:
Урок Photoshop с эффектом двойной экспозиции № 3:
Глюк, опечатка, визуальные помехи
Это обманщик.Он бросается в глаза в море «идеальных изображений», потому что все дело в несовершенстве. Он основан на неожиданном результате цифровых ошибок, известных как «сбои». Все вокруг нас — реклама, плакаты, обложки журналов и телевизионные промо-ролики — было доведено до совершенства в фотошопе (некоторые даже назвали бы это «фальшивкой» или «визуальным загрязнением»), тем самым пробуждая желание видеть более реальное, органичное и менее интересное. чем идеальные изображения.
Часто более привлекательная для молодого поколения, эта тенденция в дизайне представляет собой подрывное, контркультурное, «анти-фальшивое» движение, направленное на выделение дизайна.Как упоминалось выше, это может не подходить для некоторых ситуаций или брендов, поэтому дизайнерам рекомендуется действовать осторожно, если решите реализовать этот эффект.
Большинство дизайнеров использовали бы термин «сбой», но иногда его называют эффектом VHS, сдвигом RGB с линиями развертки, опечатками или визуальными помехами. Дизайнеры-новаторы иногда объединяют несколько типов этих модных эффектов во что-то новое.
В плакатах«Мистер Робот» использовались вариации эффекта сбоя, чтобы выделиться и усилить контркультурную чувствительность шоу.
Тенденция в дизайне опечаток / смещения цвета и сочетание смещения цвета и эффекта сбоя.
Строки развертки видео и сдвиг изображения также используются для создания необычной привлекательной графики.
У каждого свой метод создания этого эффекта, поэтому посмотрите на YouTube и выберите тот, который вам нравится. Дизайнеры экшенов Photoshop даже могут купить, чтобы создать эффект сбоя всего за несколько кликов. Вот пара лучших уроков Photoshop о том, как достичь этой дизайнерской тенденции:
Урок Photoshop с эффектом глюка # 1:
Урок Photoshop с эффектом глюка № 2:
Есть даже способы добиться крутого эффекта сбоя с помощью только CSS, как это демонстрационное слайд-шоу и это демонстрационное шоу целевой страницы.
Эффекты дуплекса
Duotone существует уже давно, но никогда не устает. Сотни лет назад сангвиник (красный мел на бумаге) использовался для создания простых однотонных рисунков такими художниками, как Леонардо да Винчи. В разбивке изображения на простые тональности есть что-то непреходящее, и современное двухцветное изображение не сильно отличается от эскиза старого мастера.
Сангвинические рисунки Да Винчи и мадемуазель де Мондран, а также современное двухцветное изображение.
Сегодня, от плакатов голливудских блокбастеров до Apple и Spotify, кажется, что все используют двухцветный эффект. Цель, опять же, состоит в том, чтобы выделиться, чтобы на вас смотрели как на нечто иное. Есть даже Экшены Photoshop и множество мобильных приложений для простого создания двухцветных эффектов.
Вот несколько лучших уроков Photoshop о том, как достичь этой тенденции дизайна:
Урок Photoshop с эффектом дуплекса № 1:
Урок Photoshop с эффектом дуплекса № 2:
Урок Photoshop с эффектом дуплекса № 3:
Разделение RGB, Цветовой канал, Двойная цветовая экспозиция
Вот еще один привлекательный эффект, в котором можно использовать фотографии, текст и фигуры.Этот эффект иногда использует 3 разных изображения в 3 разных цветовых каналах одного и того же объекта и сопоставляет их для получения интересного изображения. Этот эффект иногда также можно рассматривать как смешивание эффекта сбоя и эффекта разделения RGB. Некоторые дизайнеры проявляют действительно творческий подход и смешивают двойную экспозицию, сбивают и эффекты разделения RGB.
Вот несколько лучших руководств по Photoshop и Affinity Photo о том, как создать этот модный эффект визуального дизайна (пожалуйста, не обращайте внимания на то, как они называют эффект, у всех для него разные названия):
Учебное пособие по Photoshop с эффектом двойной цветовой экспозиции:
youtube.com/embed/TcG6OeYtens?rel=0″ frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>
Эффект двойной цветовой экспозиции Affinity Photo Tutorial:
Яркие, яркие цвета и флуоресцентные двухцветные эффекты
Опять же, цель здесь — действительно выделиться.Эта тенденция использует яркие, насыщенные и флуоресцентные цвета в большом количестве поверх дизайна.
Веб-сайтNew Deal Design следует тенденции дизайна с флуоресцентными двухцветными эффектами.
Календарная панель от AfriSam 2018 Corporate Stationery с использованием тренда веб-дизайна.
Используя эту тенденцию дизайна веб-сайтов, веб-сайт дизайн-агентства ELJE Group использует яркие, насыщенные цвета.
Hackernoon использует яркие флуоресцентные насыщенные цвета, чтобы выделиться.
Направление здесь — быть смелым (когда это уместно) и рисковать с яркими, насыщенными цветами, будь то веб-сайт, обложка альбома или плакат.
Маскировка фотографий, вырезы, абстракционизм, кубизм
Это одна из тех повторяющихся тенденций в дизайне, которая продолжает оставаться устойчивым подходом к графическому дизайну. Это может быть гибрид жирных, плоских цветовых областей, монтажа и маскирования. Как показывают эти российские пропагандистские плакаты 1920-х годов, этой технике почти 100 лет.
Для создания разнообразных по цвету и сложности работ, в течение последнего десятилетия своей жизни Анри Матисс использовал два простых материала — белую бумагу и гуашь, которые стали его знаменитыми вырезками из бумаги. Простые ножницы были тем инструментом, который Матисс использовал для превращения краски и бумаги в мир растений, животных, фигур и форм.
Цифровые вариации кубизма, абстрактного искусства и «вырезов» сегодня — это тенденция в дизайне маскировки фотографий, используемая многими дизайнерами для привлечения внимания.
Некоторые из этих визуальных эффектов наслоения напоминают знаменитые вырезки из бумаги Матисса.
Интересные эффекты маскировки фотографий могут быть достигнуты с помощью простых геометрических фигур или шрифтов.
Нет жестких правил, как создать этот эффект. Все зависит от исходных материалов и вашей креативности. Ищите идеи для дизайна и искусства, такие как российские пропагандистские плакаты, абстрактное кубистическое искусство Пикассо и вырезы Матисса. Большинство этих техник маскирования фотографий и коллажей можно создать с помощью маски слоя в Photoshop.Это больше касается выбора фотографий и творчества, а не техники.
Тем не менее, вот пара лучших уроков Photoshop о том, как создать эту модную тенденцию дизайна, эффект маскировки фотографий:
Как создать плакат с текстовым эффектом Учебное пособие по Photoshop:
Как создать портрет с буквами Учебное пособие по Photoshop:
Вот еще один интересный урок Photoshop с использованием маскирования фотографий для создания этого изображения:
Учебное пособие является примером того, как можно использовать несколько простых методов для создания сложных иллюстраций с использованием нескольких слоев, маскирования, инструмента «Перо», некоторого базового освещения и одной простой текстуры.
Исследуй, будь храбрым и выбирай свой собственный курс
Сегодня творческая смелость не обязательна. Это то, что должны делать дизайнеры, когда ожидания людей растут и их внимание становится все труднее привлечь. Не стесняйтесь следовать некоторым тенденциям в дизайне. Фактически, перемешайте, сделайте с ними что-нибудь новенькое! Сохраните статус-кво, проявите смелость и исследуйте свое воображение. Сделай прыжок! Будьте смелыми творчески!
Сделай прыжок! Будьте смелыми творчески!
• • •
Дополнительная литература в блоге Toptal Design:
17 лучших руководств и идей Photoshop для всего, чего вы пытаетесь достичь
Нет сомнений в том, что Photoshop — невероятно мощный инструмент для маркетологов.В Photoshop есть тысячи функций, инструментов, настроек и ярлыков, которые за последние несколько десятилетий кардинально изменили и изменили графический дизайн и редактирование фотографий.
Однако изощренность современных дизайнерских возможностей сопряжена с трудностями в изучении и обновлении возможностей Photoshop.
Независимо от того, являетесь ли вы мастером Photoshop, дизайнером-самоучкой или начинающим, всегда найдется больше уловок и хитростей, которым можно научиться.
К счастью, мы составили список из 11 видеоуроков для Photoshoppers на разных уровнях, чтобы ускорить ваш рабочий процесс.Некоторые видео лучше подходят для начинающих, а другие предназначены для людей с большим опытом. Так что взгляните, найдите учебные пособия, которые лучше всего подходят для вас, и используйте их, чтобы узнать несколько новых полезных советов и приемов.
17 полезных уроков по Photoshop, которые ускорят ваш рабочий процесс
1. Учебное пособие по основам Photoshop — Adobe
Время: 46 мин
Многие из вас, вероятно, осознают ценность Photoshop и других навыков разработки программного обеспечения, но когда дело доходит до самообучения новому навыку, например Photoshop, трудно понять, с чего начать.К счастью, это 46-минутное руководство — отличный способ начать.
Созданный командой Adobe Photoshop, этот учебник больше похож на бесплатный класс веб-семинара: у вас есть дружелюбный преподаватель, который показывает вам основы работы Photoshop с Adobe Bridge, а затем показывает десять основных приемов, которые помогут вам начать работу.
Советы в этом видео включают удаление пятен на фотографиях, работу со слоями Photoshop, обрезку, редактирование цветов изображения, удаление частей изображения и многое другое.
2.Учебник по рисованию в Photoshop — PiXimperfect
Время: 31 мин
В Photoshop есть несколько способов «рисовать». Часто самые красивые иллюстрации, которые сегодня демонстрируют бренды, были созданы с помощью множества цифровых кистей Photoshop. В учебнике PiXimperfect по Photoshop подробно показано, как сделать фотографию действительно похожей на картину.
Для рисования в Photoshop ваш ведущий в этом руководстве рекомендует использовать физическое перо или стилус, а не компьютерную мышь.Стилус лучше всего имитирует физические движения при рисовании и помогает вам контролировать руки при постепенном преобразовании фотографии.
На протяжении всего урока вы научитесь использовать множество цифровых кистей в Photoshop, чтобы соответствовать деталям фотографии, с которой вы начинаете. Ведущий также показывает вам различные мазки кистью для добавления, исправления и улучшения изображения. Смотрите его полностью ниже.
3. Инструменты дизайна и советы по рабочему процессу — Adobe
Время: 7 мин
Нет лучшего учителя, чем производитель, верно? Это второе руководство, размещенное на сайте Adobe Helpx, дает краткие базовые советы по улучшению рабочего процесса.Если вы дизайнер-самоучка, я настоятельно рекомендую это видео для простого ознакомления.
Учитель начинает с того, что быстро проводит вас по сеткам и объясняет, как добиться максимальной эффективности на рабочем месте. Затем он дает полезные советы по размещению элементов (смарт-объекты, связанные файлы и т. Д.) И использованию обтравочных масок.
Лучшая часть учебника — это то, как оно быстро и наглядно показывает, как Photoshop взаимодействует с другими продуктами Adobe, такими как Typekit и Illustrator. Учитель быстро выводит на экран страницу журнала, показывая вам различные элементы Illustrator и Photoshop, что упрощает отслеживание и упрощает создание дизайнерских идей.
Учитель быстро выводит на экран страницу журнала, показывая вам различные элементы Illustrator и Photoshop, что упрощает отслеживание и упрощает создание дизайнерских идей.
[Посмотреть видео здесь]
4. Учебное пособие по работе с текстом в Photoshop — пиксели и скобки
Время: 3 мин.
Есть много способов добавить текст в фотографию или дизайн с помощью Photoshop. И столько же шрифтов и стилей на выбор.Видеоурок ниже представляет собой общий обзор того, как добавить текст на холст Photoshop.
Ваш ведущий, Спенсер, показывает вам два основных типа текста, которые вы можете добавить на холст Photoshop: безграничный текст и текстовое поле . Оба типа текста дают вам разные уровни свободы для перемещения, поворота и обтекания текста вокруг другого содержимого вашего дизайна.
Посмотрите краткое руководство ниже.
5. 10 лучших сочетаний клавиш в Photoshop — компьютерные фанаты
Время: 3 мин.
Частью ускорения процесса является простое знание и использование множества сочетаний клавиш, доступных для программного обеспечения Photoshop.
К счастью, графические фанаты собрали этот удобный учебник, в котором представлены 10 лучших быстрых клавиш для редактирования фотографий в действии. Он охватывает переключение режимов наложения слоев, создание инвертированных масок, использование обтравочных слоев, преобразование слоев, изменение размера кистей, увеличение и уменьшение масштаба, предварительный просмотр мягких выделений, дублирование слоев, затухание мазков кисти и выборку цветов непосредственно на холсте.
Хотите еще больше советов и рекомендаций? Ознакомьтесь с этим сообщением в блоге, где вы найдете список из 66 сочетаний клавиш Photoshop.
6. Учебник по раскрашиванию в Photoshop — PHLEARN
Время: 19 мин
Перекрасить рисунок или иллюстрацию легко. С другой стороны, добавление нового цвета к фотографии в реальном времени — это совсем другая история. Из этого туториала Вы узнаете, как это сделать в Photoshop.
Фотографии имеют чрезвычайно сложные цветовые композиции — в них намного больше цветов, чем кажется на первый взгляд. По этой причине может быть довольно сложно раскрасить фотографию по-другому и в конечном итоге сделать ее естественной.Аарон Райс из ресурса Photoshop, Phlearn, покажет вам, как использовать инструмент «Colorizer» в Photoshop для выделения и изменения цвета определенных частей любой фотографии.
Курс научит вас применять «маску слоя» к фотографии, чтобы вы могли выявить все нужные детали фотографии перед ее «раскрашиванием». В результате вы сможете изменить цвет объекта без ущерба для качества. Посмотрите учебное пособие ниже.
7. Как использовать инструмент кадрирования — Линда.com
Время: 5 мин.
Существует множество способов кадрирования изображений в Photoshop, и если вы сравните свой метод кадрирования с чужим, вы можете понять, что они делают это иначе, чем вы. Частично это связано с тем, что инструменты кадрирования Photoshop менялись в разных версиях.
Если вы хотите узнать, как использовать последний инструмент кадрирования (начиная с Adobe CC), который позволяет скрывать обрезанные пиксели вместо их постоянного удаления, в этом руководстве вы пройдете через это.
Это руководство является частью серии Lynda.com — отличного ресурса для расширенных уроков по Photoshop.
8. Учебное пособие по созданию фонов в Photoshop — Adobe
Время: 3 мин.
Если вы работаете с визуальным контентом достаточно долго, в конечном итоге вы попадете в ситуацию, когда захотите отделить объект переднего плана фотографии от фона. Проблема в том, что удаление фона фотографии может исказить объект, который вы пытаетесь выделить в процессе.
Следующий учебник по Photoshop создан самой Adobe и показывает, как добавить прозрачную «кожу» к фотографии и «раскрасить» объекты, которые нужно отделить от фона. Результат? Предмет переднего плана, который вы можете наложить на любой новый фон по вашему желанию. Узнайте, как это сделать, перейдя по ссылке ниже.
[Посмотреть видео здесь]
9. Как использовать инструмент Undo / Redo, шаги и историю — Sterling учит
Время: 5 мин.
Если вы вообще много работали с Photoshop, вы, вероятно, уже поняли, что функции отмены / повтора не работают так же, как в таких программах, как Word, Illustrator или InDesign.Вместо этого функция отмены / повтора в Photoshop автоматически устанавливает отмену только одного шага. Чтобы вернуться через несколько шагов, вы должны использовать панель истории, и даже панель истории ограничена количеством шагов, которые она запоминает.
ОднакоPhotoshop может вернуться к предыдущим этапам — просто сначала это не всегда так. В этом руководстве вы узнаете, как использовать инструменты отмены / повтора в Photoshop и как настроить панель истории так, чтобы она запоминала больше шагов, чем автоматически.
10. Учебное пособие по Photoshop с двойной экспозицией — Adobe Creative Cloud
Время: 45 сек
На мой взгляд, двойная экспозиция — один из самых крутых визуальных эффектов, доступных вам в Photoshop. Этот эффект объединяет две разные фотографии вместе, так что текстура одного изображения может соответствовать форме другого изображения. И, согласно приведенному ниже руководству, сделать это проще, чем вы думаете.
Этот эффект объединяет две разные фотографии вместе, так что текстура одного изображения может соответствовать форме другого изображения. И, согласно приведенному ниже руководству, сделать это проще, чем вы думаете.
В приведенном ниже руководстве по Photoshop Adobe Creative Cloud научит вас применять двойную экспозицию с использованием двух изображений, уменьшив их непрозрачность.Затем вы можете творчески наложить одно изображение на другое. Результат невероятный.
Посмотрите руководство ниже.
11. Как использовать инструмент поворота экрана — Creative Bloq
Время: 2 мин.
Вы когда-нибудь работали над изображением, которое вы бы хотели перевернуть вверх ногами, как лист бумаги? Если вы еще не знали, с Photoshop вы можете!
Этот двухминутный учебник от Creative Bloq проведет вас через этот простой инструмент и покажет, как его использовать на практике.
Не забудьте просмотреть другие видео из серии «Двухминутный инструмент» от Creative Bloq, чтобы быстро расширить свои возможности с помощью инструментов, которые вы, возможно, не использовали ранее! Creative Bloq делает свои обучающие видео понятными, быстрыми и понятными, поэтому вам не нужно тратить время на поиск нужной информации.
12. Учебное пособие по 3D Photoshop — Tutvid
Время: 31 мин
Вам не нужно работать с Disney Pixar, чтобы добавить третье измерение к плоской фотографии или дизайну.
Рабочее пространство 3D в Photoshop настраивает вас в сетчатую среду, где вы можете добавить трехмерный объект — многие из которых входят в стандартную комплектацию Photoshop — и создать трехмерное произведение искусства, используя этот базовый объект.
Photoshop, по словам вашего ведущего Натаниэля из Tutvid, позволяет вам изменить вид холста Photoshop, чтобы вы могли исследовать стороны, верх и низ вашего объекта и редактировать его под любым углом.
Фигуры, буквы и цифры доступны в 3D-форме с помощью Photoshop.Однако в видео ниже обратите внимание на системные требования во введении. 3D в Photoshop — прекрасная вещь, но вы можете играть в этом пространстве, только если ваш компьютер оснащен правильной видеокартой.
13. Как повысить резкость изображений — дизайн Кельвина
Время: 16 мин
В качестве инструмента для редактирования фотографий и графического дизайна Photoshop имеет сотни способов повышения резкости, редактирования, изменения и управления внешним видом изображений.Но это также означает, что вы можете не знать, как лучше всего редактировать изображение, сохраняя при этом наилучшее качество.
Этот учебник средней длины от Kelvin Designs познакомит вас с основами повышения резкости изображений и объяснит, почему одни способы лучше других. Ваш учитель также даст вам советы по поддержанию качества изображений и объяснит, какие инструменты лучше подходят для определенных типов изображений.
В качестве дополнительного бонуса компания Kelvin Designs связала исходные файлы, использованные в видео, для того, чтобы вы могли загрузить их и просмотреть на своем компьютере.Если вы больше разбираетесь в практических занятиях, это может быть отличным уроком для вас.
14. Как использовать паттерны Step & Repeat — Phlearn
Время: 15 мин
Для многих графических дизайнеров создание и использование узоров — довольно частая задача. Хотя существует несколько способов создания узоров, один из которых — вручную, в Photoshop на самом деле есть упрощенный прием, позволяющий значительно упростить создание узоров, чем измерение, копирование, вставку и повторение снова и снова.
Хотя существует несколько способов создания узоров, один из которых — вручную, в Photoshop на самом деле есть упрощенный прием, позволяющий значительно упростить создание узоров, чем измерение, копирование, вставку и повторение снова и снова.
В этом видео учитель — Аарон Нейс — познакомит вас с основами построения шаблонов. У Nace есть множество руководств по Photoshop и Lightroom, поэтому обязательно ознакомьтесь с ними.
(Совет от профессионалов: в этом видео довольно длинное введение, поэтому переходите к 1:37, если хотите перейти к делу.)
15. Учебное пособие по действиям Photoshop — Phlearn
Время: 8 мин
Вы когда-нибудь хотели, чтобы вы могли просто записать серию шагов в Photoshop и применить их к кучке разных файлов? Например, обрезка изображений до определенного размера или создание пользовательского фильтра для использования на большом количестве изображений? Оказывается, с инструментом Photoshop Action вы можете.
Во втором руководстве по Phlearn, представленном в этом посте, Nace рассказывает, как пакетно редактировать фотографии с помощью инструмента «Действие». Что мне нравится в этом руководстве, так это то, что он дает вам идеи для других способов использования инструмента «Действие», даже если он использует его в основном для установки настраиваемого фильтра для группы свадебных фотографий.
16. Как создать собственную кисть — Ларри Лорси
Время: 5 мин.
Часто дизайнерам приходится многократно размещать водяной знак, логотип или какой-либо другой стандартизированный элемент на изображениях на протяжении всей своей работы.Хотя размещение изображения в документе в виде слоя работает нормально, полезно, чтобы эти функции уже были загружены в ваше рабочее пространство.
Вот где создание собственных кистей для логотипов и водяных знаков — очень удобный способ ускорить рабочий процесс. В этом руководстве Ларри Луси из PhotoEducationOnline.com научит вас создавать собственные кисти, чтобы вы могли загружать логотипы, водяные знаки и т. Д. В свое рабочее пространство.
Это позволяет вам легко преобразовывать и размещать логотипы / водяные знаки с панели кистей на дизайне без необходимости каждый раз искать в файлах на компьютере.
17. Учебное пособие по маскированию в Photoshop — Tutvid
Время: 3 мин.
Маски слоев обычно играют большую роль во многих процессах графического дизайна. По сути, маска слоя позволяет вам применить что-то — цвет, форму и т. Д. — к определенной части изображения, а не ко всему.
В этом кратком руководстве Tutvid.com не только расскажет, что такое маскирование, но и как это сделать быстро. На примере автомобиля он показывает, как с помощью маски можно изменять цвет автомобиля от красного к зеленому.
Если вы еще не пробовали маскировку, обязательно ознакомьтесь с этим руководством.
Превратите цветные фотографии в двухцветные в Photoshop
Фотографии отлично подходят для печатных проектов и веб-сайтов, но иногда вам нужно что-то немного другое.
Преобразование фотографии в двухцветную делает ее больше похожей на иллюстрацию, а простую цветовую схему двухцветного изображения легче согласовать с общим дизайном.
Нажмите на рис. 1 ниже, чтобы открыть увеличенную версию в другом окне браузера.Сохраните это изображение на свой компьютер и назовите его «before.jpg».
Рис. 1. Щелкните это изображение, чтобы открыть его увеличенную версию, которую можно сохранить на рабочем столе.
Этот файл находится в общественном достоянии, поскольку он из базы данных изображений армии США.
Откройте «before.jpg» в Photoshop и выберите «Изображение»> «Коррекция»> «Порог» (рис. 2).
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Рисунок 2.
Шаг 3Щелкните и перетащите нижний ползунок порогового значения, чтобы настроить его уровни (рис. 3). Чем дальше вы переместите ползунок влево, тем белее будет изображение. Чем дальше вы переместите его вправо, тем чернее будет изображение. Ключ к успеху двухцветного изображения — хороший баланс между темными и светлыми пикселями. Вам нужно показать важные части фотографии, а также хорошую детализацию и баланс между двумя тонами.
Рисунок 3.
Установите уровень этого изображения на 151 и нажмите OK.
Теперь, когда у вас есть черно-белый двухцветный вид, давайте добавим немного цвета. Перейдите в Image> Adjustments> Hue / Saturation (Рисунок 4). [вставить step4.jpg]
Рисунок 4.
Шаг 5В диалоговом окне «Оттенок / насыщенность» можно настроить три параметра: оттенок, насыщенность и яркость.Чтобы предварительно просмотреть эффект, который будут иметь настройки, установите флажок «Предварительный просмотр». Затем установите флажок Colorize (Рисунок 5).
Рисунок 5.
Шаг 6 Теперь давайте создадим двухцветный узор с белым фоном. Для этого примера установите Hue на 100, ползунок Saturation на 50 и ползунок Lightness на +40. Нажмите ОК (рисунок 6).![]()
Рисунок 6.
Когда вы пробуете эту технику на других изображениях, перетащите ползунки вправо и влево и посмотрите на результат.Перемещение ползунка «Оттенок» меняет цвета. Перетаскивание ползунка «Яркость» влево делает цвет светлее, а перетаскивание ползунка «Насыщенность» влево увеличивает насыщенность.
Сохраните изображение («Файл»> «Сохранить как») и назовите его «green.jpg». Закройте этот файл.
Теперь создадим еще один дуплекс, на этот раз с черным фоном. Закройте «before.jpg», не сохраняя, затем снова откройте его.
Перейдите в Image> Adjustments> Threshold и установите ползунок на 155 (рисунок 7).Щелкните ОК.
Рисунок 7.
Step 8
Снова перейдите в Image> Adjustments> Hue / Saturation. Установите флажки Preview и Colorize, щелкнув по ним. Установите значения Hue = 40, Saturation = 63 и Lightness = -47 (Рисунок 8). Щелкните ОК.
Рисунок 8.
Назовите это изображение «brown.jpg» и держите его открытым.
Допустим, вам нужен дуплекс, состоящий из двух цветовых оттенков, вместо одного цвета плюс черный или белый? Легкий!
Открыть «зеленый.jpg », файл, который вы создали ранее в этом руководстве. У вас должно быть два открытых файла, которые выглядят как на Рисунке 9.
Рисунок 9.
Шаг 10
Щелкните «brown.jpg», чтобы сделать его активным, и выберите «Выделение»> «Цветовой диапазон». Наведите указатель мыши на коричневую область и щелкните, чтобы взять образец с помощью пипетки Color Range (рис. 10). Щелкните ОК.
Рисунок 10.
Шаг 11
Перейдите в меню «Правка»> «Копировать» или нажмите Cmd-C (ПК: Ctrl-C), чтобы скопировать выделенные пиксели. Откройте файл «green.jpg» и выберите «Правка»> «Вставить» или Cmd-V (ПК: Ctrl-V), чтобы вставить пиксели.
Откройте файл «green.jpg» и выберите «Правка»> «Вставить» или Cmd-V (ПК: Ctrl-V), чтобы вставить пиксели.
Вы заметите, что есть некоторые белые пиксели, которые вы хотите сделать зелеными или коричневыми (рис. 11). Белые пиксели присутствуют потому, что два изображения имеют немного разные диапазоны.
Рисунок 11.
Шаг 12 Щелкните значок глаза рядом с фоновым слоем (зеленые пиксели) в палитре слоев, чтобы отключить его прозрачность.Затем снова включите прозрачность фонового слоя, щелкнув его значок глаза в палитре слоев. Выберите инструмент «Пипетка» на панели инструментов.
Выберите фоновый слой в палитре слоев, щелкнув по нему. Щелкните где-нибудь на зеленом, чтобы попробовать зеленый цвет. Теперь вы можете отключить прозрачность фонового слоя, щелкнув его значок глаза в палитре слоев. Щелкните значок «Новый слой» в нижней части палитры «Слои», чтобы вставить новый слой, «Слой 2», между фоновым слоем и слоем 1 (рис. 12).
Рисунок 12.
Шаг 13Нажмите Option-Backspace (ПК: Alt-Backspace), чтобы залить новый слой зеленым цветом на переднем плане (рис. 13). Теперь у вас есть зелено-коричневый дуотон. Сохраните его как «duotone.jpg».
Рисунок 13.
Step 14
Вы можете настроить оттенок, насыщенность и яркость, снова перейдя в Image> Adjustments> Hue / Saturation.Однако Photoshop не даст вам комбинацию черного / цветного или белого / цветного оттенка; вместо этого будет использоваться соотношение между двумя используемыми оттенками.
Рисунок 14.
Как создать естественный пастельный фотоэффект в Photoshop
Пастель определяется как «мягкий и нежный оттенок цвета». Пастель не слишком насыщенная или замысловатая. Они не отвлекают от остального изображения или дизайна. Они просто добавляют аккуратности и утонченности.
Они просто добавляют аккуратности и утонченности.
Это, вероятно, объясняет, почему пастельные стили так популярны при редактировании фотографий. Один из моих любимых фотоблогов, The Black Workshop, полон изображений, взятых из этого стиля.
С помощью правильных оттенков вы можете добавить глубину изображения и при этом сохранить его естественный вид.
Из этого туториала Вы узнаете, как создать свой собственный пастельный фотоэффект в Photoshop. Приколи это!
Хотите быстрый и простой способ получить пастельные фотоэффекты и естественные тона в Photoshop? Наши экшены Photoshop FilmTone включают 25 уникальных стилей для ваших фотографий.Кроме того, вы получите удобный набор настоящей пленки для наложения на изображения. Купите FilmTone сейчас.
Шаг 1. Откройте желаемое фото в Photoshop.
Я буду использовать эту прекрасную фотографию из Сплитшира. Совет от профессионала — используйте изображение с большим количеством естественного света и выдержки. Пастель работает с любым изображением, но лучше всего смотрится с яркими воздушными цветами.
Шаг 2. Создайте корректирующий слой сплошного цвета.
В нижней части панели слоев щелкните значок круга, чтобы создать корректирующий слой «Solid Color».Это позволит нам добавить цветное наложение ко всему нашему изображению.
Шаг 3. Выберите свой пастельный цвет.
Затем, когда появится палитра цветов, измените свой цвет на красивый пастельный оттенок. Для этого урока я решил использовать нежно-розовый цвет с шестнадцатеричным кодом # f2c1de . Найдя идеальный цвет, нажмите ОК.
Шаг 4. Измените режим наложения слоя на Hue.
Дважды щелкните слой «Solid Color» и измените режим наложения на Hue.Это наложит его соответствующим образом на другие оттенки изображения. Затем уменьшите непрозрачность примерно до 20%. Я обнаружил, что это лучшее количество для легкого окрашивания, не переусердствуя.
Шаг 5. Создайте второй корректирующий слой Solid Color.
На этот раз выберите более темный оттенок желаемого цвета, чтобы создать контраст с предыдущей настройкой. Я использовал шестнадцатеричный код # f3acdd .
Шаг 6. Измените режим наложения слоя на Difference.
Для этого сплошного цвета вам нужно установить режим наложения на разницу и непрозрачность в диапазоне от 8% до 12%. Это лучшие настройки для естественного смешивания.
На данный момент у нас есть великолепно выглядящий эффект пастельного изображения. Чтобы добавить немного глубины, я предлагаю поиграть с корректирующими слоями кривых и яркости.
Вот финал до и после изображения!
Хотите вернуться к этому руководству позже? Прикрепите этот пост, чтобы прочитать позже!
Не хотите делать все эти шаги самостоятельно? Приобретите экшены Photoshop FilmTone и создайте пастельные фотоэффекты за считанные секунды.Кроме того, вы можете работать с настоящими текстурами зерна пленки, а все эффекты можно настраивать на 100% и не разрушать. Купите FilmTone сейчас.
НОВИНКА: как создать эффект ретро-зернистой пленки в Photoshop
Винтажный фотоэффект в Photoshop
Предварительный просмотр
Учебные ресурсы
Шаг 1. Откройте фото
В этом уроке используется фотография фон Шнауцера из Нью-Йорка. Загрузите ее и откройте в Photoshop.Не стесняйтесь использовать свою фотографию.
Шаг 2: Настройка изображения кривых
Первым делом мы перейдем в Image> Adjustment> Curves. Мы собираемся осветлить фотографию, щелкнув крайний правый значок пипетки, который мы будем использовать для установки белой точки изображения. Нажмите на самый яркий белый цвет, который мы можем найти на фотографии, которая находится на футболке испытуемого.
Шаг 3. Добавьте карту градиента
Теперь перейдите в Layer> New Adjustment Layer> Gradient Map.Щелкните редактор градиента и выберите предустановку градиента Синий, Желтый, Синий . Отметьте опцию Reverse .
Шаг 4. Уменьшите непрозрачность слоя карты градиента
На панели слоев уменьшите непрозрачность слоя карты градиента до 30%.
Шаг 5: Добавьте корректирующий слой Curves
Перейдите в Layer> New Adjustment Layer> Curves. Убедитесь, что этот слой находится под слоем Gradient Map, который мы создали на шаге 3.Мы собираемся добавить нашему изображению немного больше яркости и контрастности, отрегулировав кривые.
Шаг 6. Добавьте стиль слоя внутренней тени
По умолчанию в Photoshop фотография, которую вы используете, будет открыта как фоновый слой, и этот слой будет недоступен для редактирования (обозначен значком замка). На панели «Слои» дважды щелкните фоновый слой и нажмите «ОК», чтобы разблокировать его. Затем перейдите в Layer> Layer Style> Inner Shadow и примените настройки, показанные ниже.
Шаг 7. Добавьте стиль слоя наложения градиента
Это последний шаг.Перейдите в Layer> Layer Style> Gradient Overlay. Измените стиль на Radial и используйте предустановку градиента Black, White , как показано ниже.
Дополнительно: изменение карты градиента
Вы можете настроить результат, дважды щелкнув карту градиента и изменив ее. Ниже вы можете увидеть разные версии финального результата.
Краткое содержание руководства
В этом быстром и простом уроке Photoshop я показал вам способ применить винтажный фотоэффект к обычной фотографии.Мы выполнили настройку изображения Curves, добавили пару корректирующих слоев, а также использовали стили слоя. Ниже приведен окончательный результат. Если вы последовали примеру, не стесняйтесь ссылаться на свои собственные результаты в комментариях ниже!
Скачать исходные файлы
Создание собственной раскраски с помощью Photoshop
Создание собственной раскраски с помощью Photoshop>
Пора праздников! Это означает много времени для релаксации, включая время, проведенное свернувшись калачиком у огня. Если вы похожи на меня, вам трудно оставаться на месте, когда все, что вам нужно, — это все время творить. Вот тут и пригодятся книжки-раскраски. Они идеально подходят для холодных зимних ночей, когда вам нужно чем-то занять себя, не переходя в полноценный рабочий режим.
Если вы похожи на меня, вам трудно оставаться на месте, когда все, что вам нужно, — это все время творить. Вот тут и пригодятся книжки-раскраски. Они идеально подходят для холодных зимних ночей, когда вам нужно чем-то занять себя, не переходя в полноценный рабочий режим.
Давайте создадим свое!
Вот что вам нужно:
Супер простой метод
ШАГ ПЕРВЫЙ:
Откройте новый документ в Photoshop. У меня размер 8 дюймов на 10 дюймов.
ВТОРОЙ ШАГ:
Создайте свою раскраску, используя любой из наших векторных пакетов.Я сделал свой из нашего векторного пакета Cute Monster. Убедитесь, что цвет заливки белый, а цвет обводки — черный. Я установил свой штрих на 1 пт. Не стесняйтесь загружать и использовать мою раскраску, когда вам нужно сбежать из семейного времени, здесь> Go-Media-Cute-Stuff-Coloring-Page
Супер простой метод два
ШАГ ПЕРВЫЙ:
Откройте новый документ в Photoshop. У меня размер 8 х 10 дюймов. Затем выберите Файл> Поместите изображение или фотографию в новый документ.
ВТОРОЙ ШАГ:
Перейдите в Image> Adjustments> Desaturate.
ШАГ ТРЕТИЙ:
Далее, Фильтр> Эскиз> Фотокопия. Здесь я установил детализацию на 3 и темноту на 20. Установите по вашему желанию.
ШАГ ЧЕТВЕРТЫЙ:
Затем, чтобы удалить фон, я перейду к Select> Color Range. Я прикоснусь пипеткой к серой линии, которую вы затем увидите на экране.
ШАГ ПЯТЫЙ:
Затем выберите Select> Inverse (Shift + Ctrl + I), чтобы удалить красный фон.
ШАГ ШЕСТОЙ: Ctrl + D, чтобы отменить выбор.
ШАГ СЕДЬМОЙ: Чтобы затемнить линии, перейдите в Изображение> Коррекция> Уровни и затемните уровни черного.
ШАГ ВОСЬМОЙ: Добавьте сплошной белый фон и готово!
.


 56 сек.
56 сек.