Как сделать надпись в фотошопе
Рассмотрим, как сделать надпись в Фотошопе красиво и быстро. Все представленные ниже методы можно использовать в любой версии редактора Photoshop.
Содержание:
Самый простой способ: вставка текста
Если вам быстро нужно добавить надпись простую на фотографию, можно воспользоваться только стандартной «вставкой текста», которая находится слева на панели инструментов (дашборде) программы:
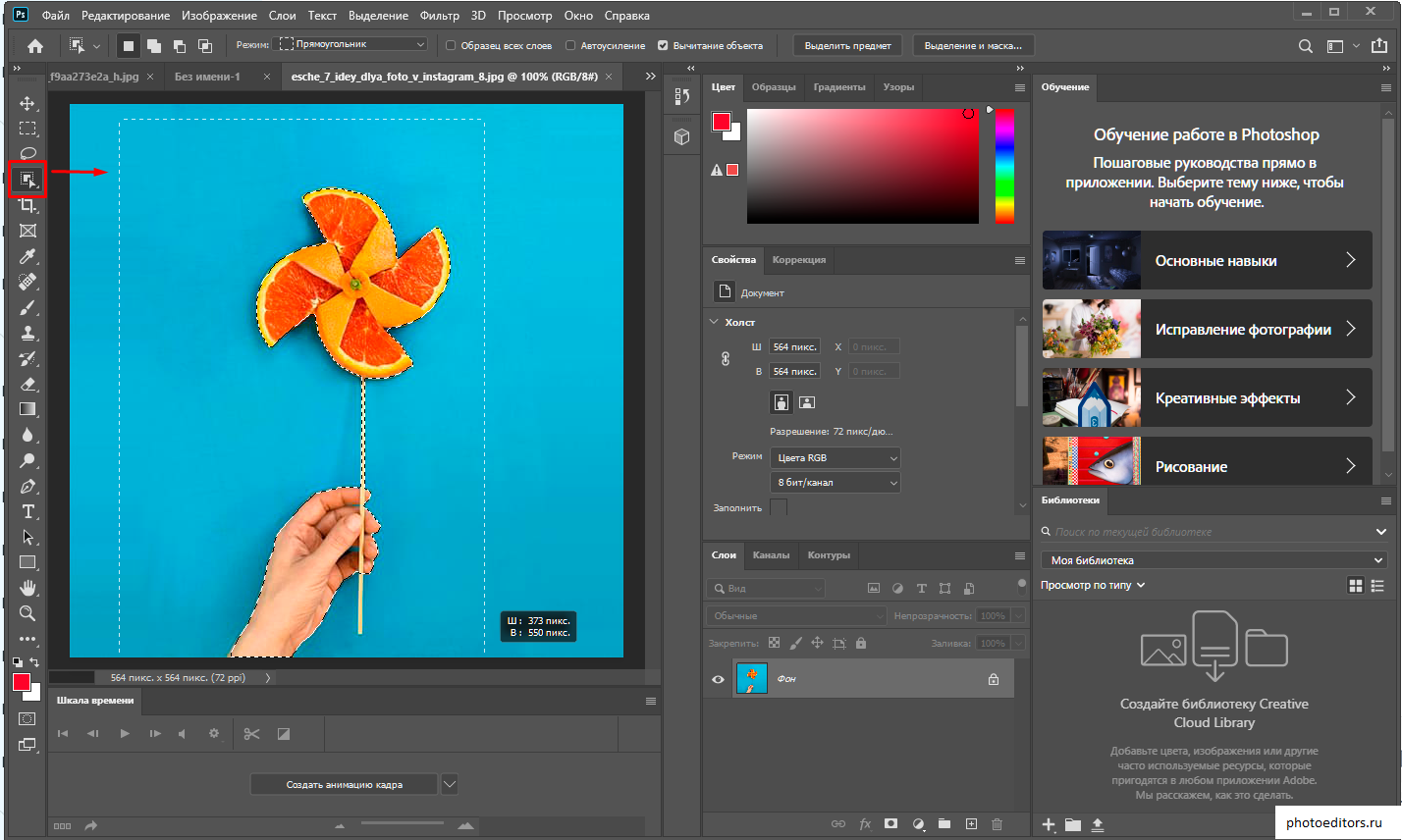
- откройте фотографию в окне редактора;
Рис. 1 – первоначальное изображение
- найдите на панели инструментов элемент «Текст», как показано на рисунке:
Рис. 2 – внешний вид меню инструментов
- теперь кликните указателем на том месте картинки, где будет размещена надпись. Начните печатать текст;
Рис.
- чтобы поменять размер и тип шрифта, цвет надписи или расположение текста, воспользуйтесь соответствующими клавишами, которые находятся вверху на открывшемся дашборде:
Рис. 4 – настройка форматов надписи
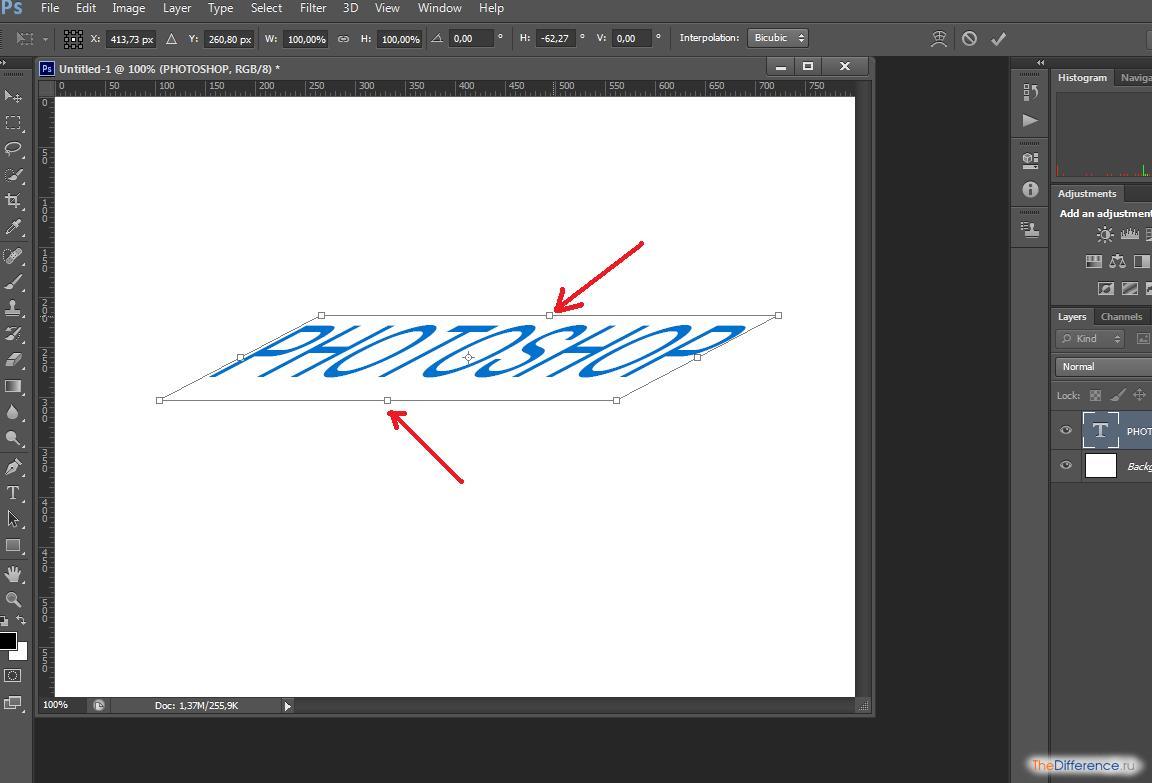
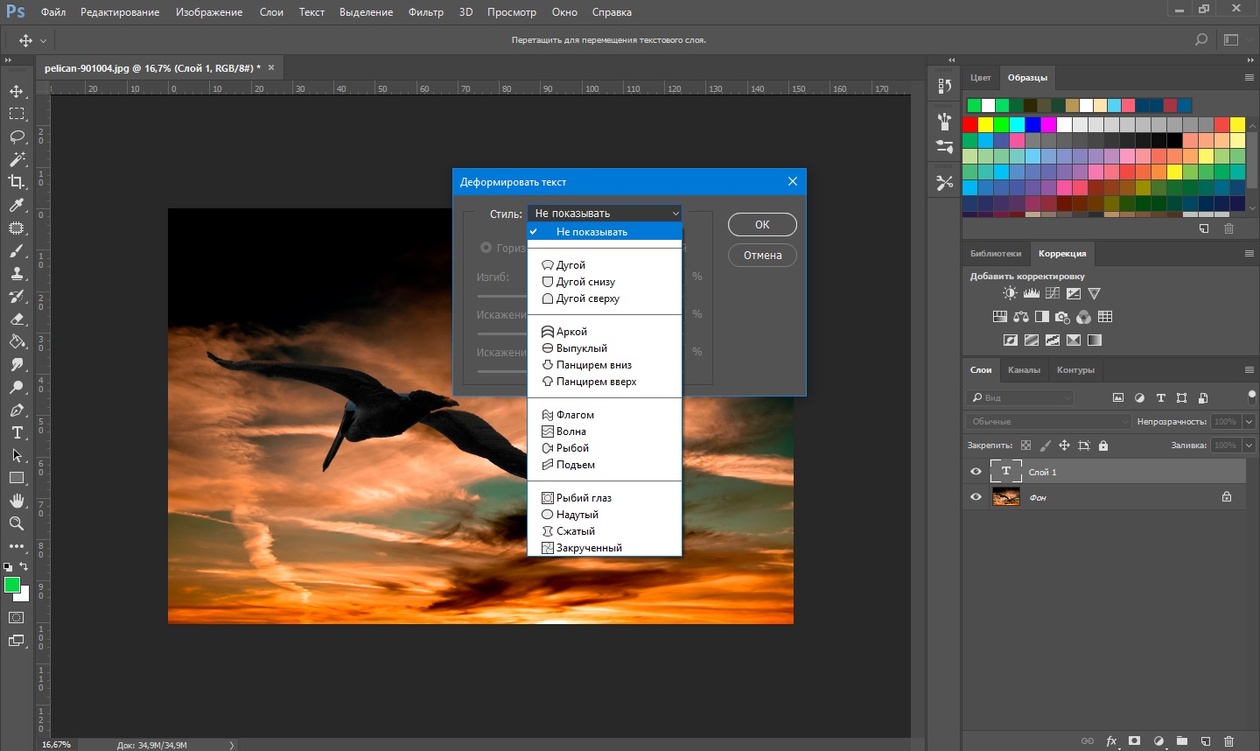
- выполним настройку деформации текста, с помощью соответствующей кнопки;
Рис. 5 – применение деформации
- чтобы убрать появившуюся рамочку вокруг текста, необходимо изменить стиль слоя. Перейдите в соответствующее окно и выберите слой с введённой надписью;
Рис. 6 – окно выбора
- в открывшемся окне настройки стилей слоя настройте тени, обводки и прочие эффекты.
Рис. 7 – внешний вид окна настроек
- мышкой перетяните блок с надписью на нужную часть фотографии. Сохраните внесённые изменения.
Рис. 8 – размещение итоговой надписи
Таким образом можно очень быстро добавить стандартные виды текста на картинку в Фотошоп.
Чтобы получить более текстурную надпись, воспользуйтесь следующими методами.
Читайте другие наши статьи о работе в Фотошопе:
Как сделать фотошоп лица – детальное руководство по фотомакияжу
Как поменять язык Photoshop – инструкции для всех версий
к содержанию ↑
Выбираем шрифт
В данном способе мы будем создавать надпись, выполняя установку дополнительных скачанных шрифтов, создадим градиентную заливку символов и их обводку.
Скачивать дополнительные шрифты для Фотошоп можно на сторонних ресурсах.
Самый популярный из них – 1001 free fonts. Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл формата TTF в системную папку Шрифты Windows, которая расположена в панели управления.
Рис. 9 – системна папка «Шрифты»
После перемещения файла выполните перезагрузку редактора Фотошоп, чтобы новый установленный шрифт добавился в программу.
Теперь нажмите на инструмент «Горизонтальный текст».
Напишите его на любом месте фотографии.
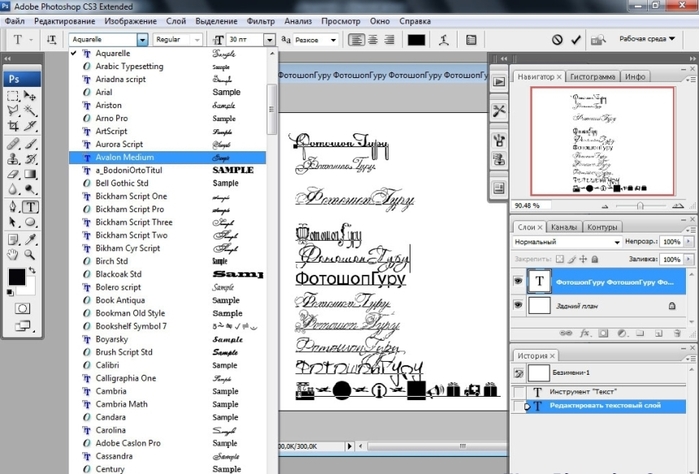
С помощью верхней панели выберите шрифт (помимо стандартных элементов, в этой вкладке также будет отображаться установленный шрифт).
Рис. 10 – добавление надписи
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоёв (вкладка «Окно», пункт «Слои»).
Выберите слой с текстом. В окне стили слоя добавляем тень. Для этого необходимо отрегулировать параметр непрозрачности примерно на 75%.
Далее выставьте смещение на 10-12 пикселей. В строке Размер также переместите ползунок до значения 10-12 пикселей.
Рис. 11 – настройка тени надписи
Все значения указаны примерно, вы можете настроить их на своё усмотрение, создавая новые эффекты. В правой части окна «Стиль слоя» присутствует предварительный показ настраиваемого шрифта.
Теперь добавим свечение внешней части текста. Для этого в том же окне «Стиль слоя» слева отметьте галочкой «Внешнее свечение».
В правой части окна выставьте параметр «Размах» как 8% и Размер как 27 пикселей. Чтобы увеличить площадь свечения, отрегулируйте элемент «Размах».
Чтобы увеличить площадь свечения, отрегулируйте элемент «Размах».
Рис. 12 – настройка внешнего свечения текста
Далее приступим к работе с градиентной заливкой символов текста. В окне «Стиль слоя» кликните на раздел «Наложение градиента.
Нажмите на цвет градиента, чтобы открыть палитру оттенков. Можно выбрать цвет с помощью мышки или ввести код оттенка. Введём #fbfea0.
Далее нужно нажать на нижнем ползунке, который находится справа и ввести код цвета #ffef04.
Рис. 13 – создание градиентной заливки текста
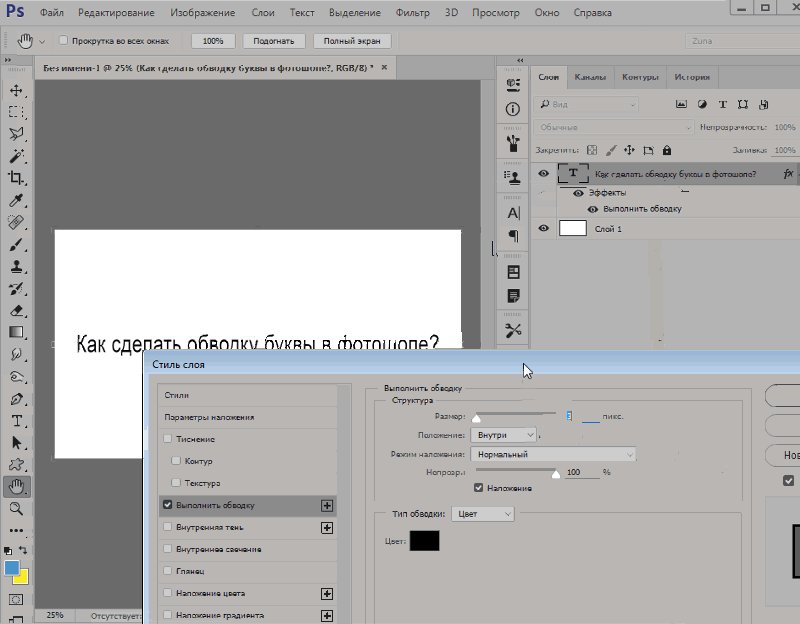
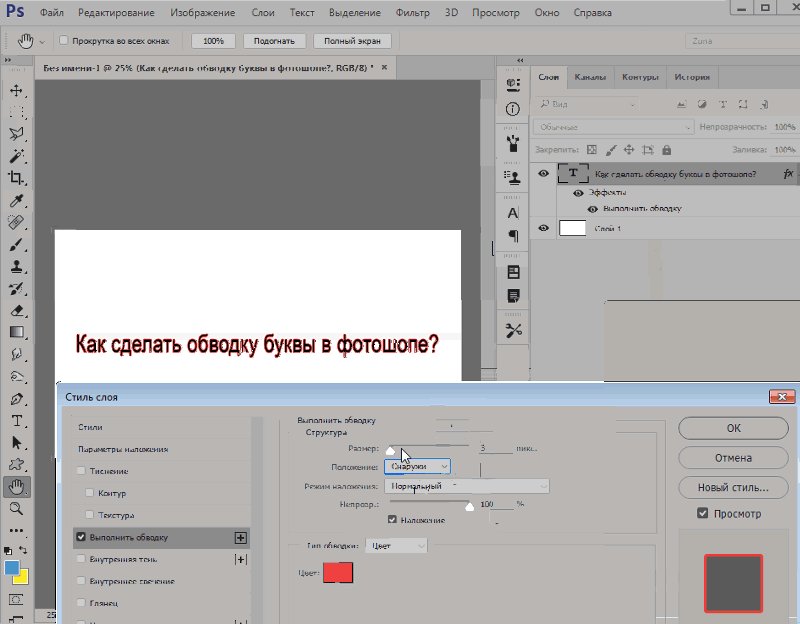
Теперь сделаем обводку для символов. Кликните на «Обводка» и выберите размер контура «3» и цвет обводки под кодом #031f01.
Рис. 14 – настройка обводки текста
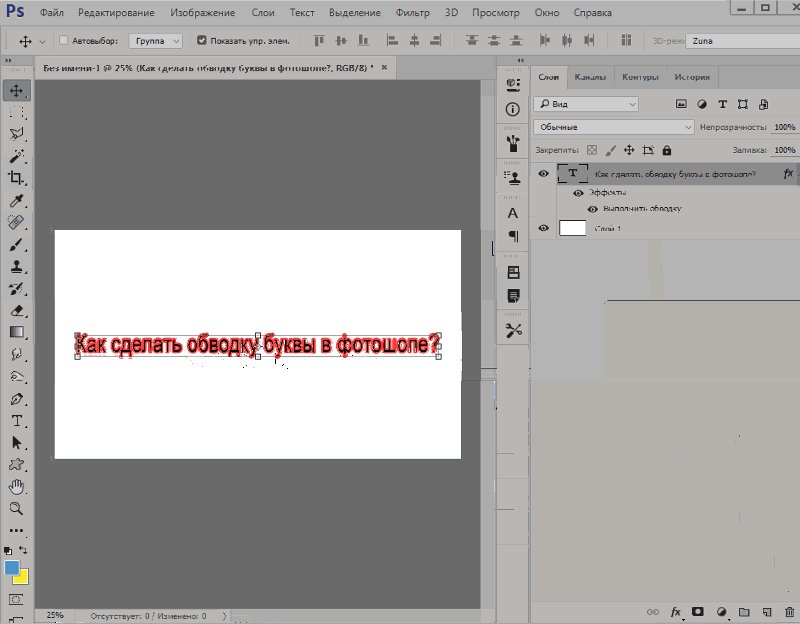
Закройте окно стилей слоя. Аналогично вы можете добавить ещё одну надпись с другим шрифтом и настроить для неё обводку, внешнее свечение и градиент.
Рис. 15 – результат создания надписи
Создаём стилизованную надпись
Далее рассмотрим, как создавать уникальные текстурные надписи. Этот метод является самым сложным, однако, результат вас порадует.
Этот метод является самым сложным, однако, результат вас порадует.
Создание стилизованного текста – неотъемлемая часть графического дизайна. В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
Советуем создавать такую надпись в отдельном проекте. При необходимости, её можно будет добавить на любую картинку, изменив текст.
Откройте новый проект в редакторе Photoshop. Размер листа должен быть 800×600 px. Выполните дублирование слоя с задним фоном.
Рис. 16 – дублирование с задним фоном
Теперь кликните на дубликате и откройте окно «Стили слоя». В левой части окна выберите пункт «Наложение градиента» (или «Gradient Overlay»). Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
Рис. 17 – создание градиента
Если вы закроете окно настройки стилей, увидите, что изображение приобрело градиентную текстуру.
Рис. 18 – результат создания градиента
Далее загрузите по ссылке файл с текстурой. Откройте его в проекте. Скачанная картинка должна быть расположена выше всех остальных слоёв.
Также вы можете создать другой масштаб для текстуры, но, советуем пока оставить как есть.
Рис. 19 – наложение текстуры
Скачайте на свой ПК шрифт «Bubble Gum» по ссылке и установите его. Не забудьте сохранить проект перед тем, как будете перезагружать проект в Фотошоп.
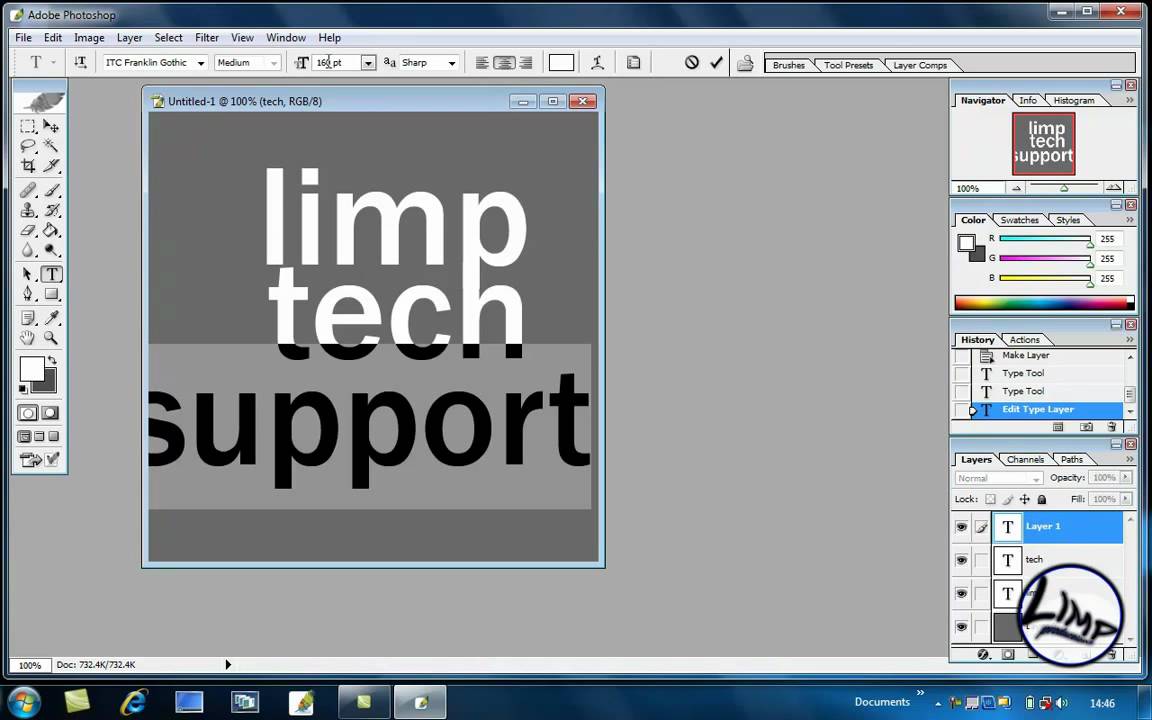
Добавьте на страницу проекта надпись, используя новый установленный шрифт. Выставьте размер – 170 пт., вид – Обычный.
Рис. 20 – добавление надписи
Примечание: каждую новую строку следует создавать только на отдельной вкладке Layer
На панели Layer выделите два текстовых слоя (если вы создали три строки, то выделите три слоя) и создайте их дубликаты.
Выставьте значение заливки равное 0 (параметр Fill) для каждого дубликата слоя строки текста.
Кликните по оригинальному слою текста в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Тиснение» («Bevel and Emboss»). Теперь выставьте все настройки аналогично к показанными на рисунке ниже (код цвета в параметре «Shadow Mode» — #878787):
Рис. 21- настройки тиснения
Теперь перейдите во вкладку контура и выставьте такие настройки:
Рис. 22 – настройки контура
Во вкладке «Текстуры» кликните на встроенный узор «Диагональные полоски».
Рис. 23 – выбор узора
Теперь необходимо настроить внутреннюю тень. Перейдите на соответствующую вкладку и задайте такие параметры (Цвет — #ffffff):
Рис. 24 – настройки внутренней тени
Параметры вкладки «Внутреннее свечение» (левая точка градиента — #391c21, правая — #f7efed):
Рис. 25 – настройки внутреннего свечения
Теперь откройте вкладку «Глянец» и выставьте настройки (код цвета — #ffeae3):
Рис. 26 – создание стиля глянца
Настроим наложение цвета (код — #e0dadb):
Рис. 27 — параметры наложения цвета
Создаём градиент надписи (левая точка — #ffffff, правая точка — #999999):
Рис. 28 – настройка градиента
28 – настройка градиента
Откройте вкладку «Перекрытие узора» и выберите узор под номером 6. Масштабирование – 7%.
Рис. 29 – перекрытие узора
Теперь нужно настроить тень надписи:
Рис. 30 – настройки тени
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Итоговый вид надписи:
Рис. 31 – итоговая надпись
Чтобы применить надпись к конкретному рисунку, просто поменяйте фоновое изображение проекта и выставьте размер шрифта в окнах стилей слоёв.
Читайте другие наши статьи о Фотошопе:
Как удалить фон в фотошопе – простые способы
Как вставить картинку в картинку в фотошопе – подробное руководство
Как сделать красивую надпись на фото в фотошопе. Подробный урок
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения, Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм, нужно обрезать не нужное на изображении. Есть два способа как это сделать:
Есть два способа как это сделать:
а) можно просто в окне Размер изобржения, поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК.
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент
Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Переходим по ссылке, на странице внизу есть кнопка скачать, щелкаем по ней и скачиваем шрифт на компьютер.
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows, а там папка Font
Вот полный путь – C:\Windows\Fonts.
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент
Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk, ставим размер — 25 пунктов, насыщенный и любой цвет.И пишем нужный нам текст, в моем примере Италия, 2012.
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои, Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень, ставим Непрозрачность — 75%, Смещение — 10 пикслей и Размер — 10 пикселей.
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение, ставим цвет, размах — 8%, размер — 27 пикслей.
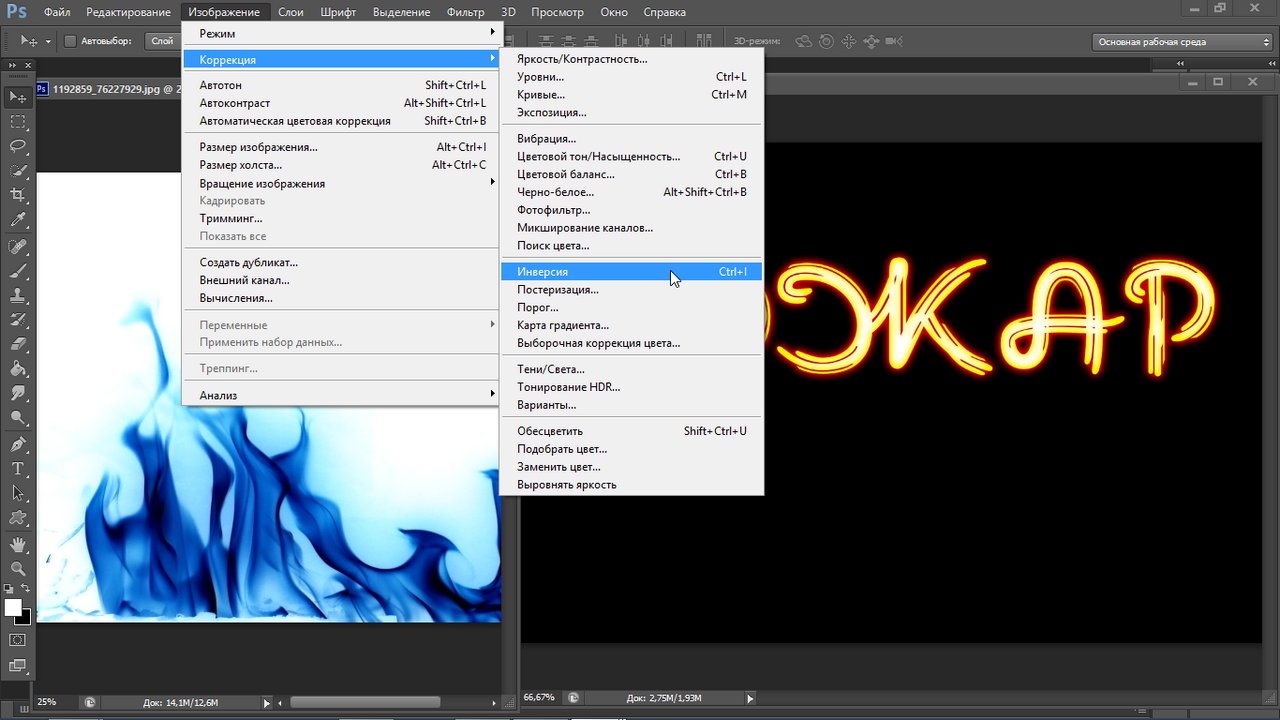
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента, щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0, после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04.
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01.
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию, Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter.
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии!
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Артур Иванов.
Как сделать красивую надпись в Фотошопе
Создание красивых привлекательных надписей – один из основных приемов дизайна в программе Фотошоп. Такие надписи могут использоваться для оформления коллажей, буклетов, при разработке сайтов. Создать привлекательную надпись можно разными способами, например, наложить текст на картинку в Фотошопе, применить стили или различные режимы наложения. В этом уроке мы покажем, как сделать красивый текст в Фотошопе CS6
Создание красивой надписи
Как всегда, будем экспериментировать над названием нашего сайта LUMPICS.RU с помощью стилей и режима наложения «Цветность».
Этап 1: Применение стилей
- Создаем новый документ необходимого размера, заливаем фон черным цветом и пишем текст.
 Цвет текста может быть любым, контрастным.
Цвет текста может быть любым, контрастным. - Создаем копию слоя с текстом (CTRL+J) и снимаем с копии видимость.
- Затем переходим на оригинальный слой и дважды кликаем по нему, вызвав окно стилей слоя. Здесь включаем «Внутреннее свечение» и выставляем размер 5 пикселей, а режим наложения меняем на «Замена светлым».
- Далее включаем «Внешнее свечение». Настраиваем размер (5 пикс.), режим наложения «Замена светлым», «Диапазон» — 100%.
- Нажимаем ОК, переходим в палитру слоев и снижаем значение параметра «Заливка» до 0.
- Переходим на верхний слой с текстом, включаем видимость и дважды кликаем по нему, вызвав стили. Включаем «Тиснение» с такими параметрами: глубина 300%, размер 2-3 пикс., контур глянца – двойное кольцо, сглаживание включено.
- Переходим к пункту «Контур» и ставим галку, включая сглаживание.

- Затем включаем «Внутреннее свечение» и меняем размер на 5 пикселей.
- Жмем ОК и снова убираем заливку слоя.
Этап 2: Раскрашивание
Осталось только раскрасить наш текст.
- Создаем новый пустой слой и красим его любым способом в яркие цвета. Мы воспользовались вот таким градиентом:
Подробнее: Как сделать градиент в Фотошопе
- Для достижения необходимого эффекта меняем режим наложения для этого слоя на «Цветность».
- Для усиления свечения создаем копию слоя с градиентом и меняем режим наложения на «Мягкий свет». Если эффект окажется слишком сильным, можно снизить непрозрачность данного слоя до 40-50%.
Надпись готова, при желании ее еще можно доработать различными дополнительными элементами на ваш выбор.
Урок окончен. Эти приемы помогут при создании красивых текстов, пригодных для того, чтобы подписывать фотографии в Фотошопе, размещения на сайтах в качестве логотипов или оформления открыток и буклетов.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как сделать красивую надпись в фотошопе в стиле «леттеринг»?
Благодаря умению пользоваться различными инструментами фотошопа, можно буквально творить чудеса с текстом. В этом уроке подробно будет рассмотрено как сделать эффектные надписи в разных стилях.
В этом уроке создадим надпись в стиле Typography Lettering в виде наклейки в Photoshop CC.
В этом стиле используется один или несколько шрифтов, объединенных в единую сбалансированную картинку. Иногда за основу взят готовый текст, а иногда текст рисуется с нуля.
Выглядит такой текст очень модно и стильно. Поэтому приступайте с созданию своего стикера прямо сейчас.
Создание и размещение текста
В стиле «леттеринг» русские слова используются намного реже английских. Почему? Одна из причин это разница в начертании букв, русские буквы ровнее и в верхней части редко выступают за пределы строки.
Почему? Одна из причин это разница в начертании букв, русские буквы ровнее и в верхней части редко выступают за пределы строки.
Поэтому даже при использовании соответствующего шрифта русские слова не будут так красиво выглядеть и нуждаются в дополнительной прорисовке.
Мы рассмотрим самый простой способ. Возьмем за основу готовый шрифт, подходящий для этого.
Напишем три слова «don’t give up» на отдельных слоях, как показано на рисунке ниже:
Теперь надписи нужно так масштабировать и развернуть, чтобы не оставалось больших пустых мест между словами и слова читались в правильной последовательности.
Возможно, отдельные буквы или части букв придется подправить. Для этого переведите их в форму, нажмите правой кнопкой мыши по слою и выберите «Convеrt to Shape».
Затем, с помощью инструмента «Прямое выделение» вы сможете отредактировать форму букв.
Наложение эффектов
Когда форма готова наложите на текст эффекты: градиентная заливка и обводка. Я поставил желто-оранжевый градиент и черную обводку. Вы можете выбрать любые другие цвета, которые вам нравятся.
Вы можете выбрать любые другие цвета, которые вам нравятся.
После этого, на дублирующем слое, лежащем снизу я сделаю голубую обтравку, которая будет немного смещена и создавать эффект тени.
На еще одном дублирующем слое сделаю черную обводку, а после еще и белую)) Основная суть этого приема — это создание большого количества обводок, сочетающихся по цвету.
Если между буквами остались дыры, то лучше их закрасить цветом обтравки, иначе это будет выглядеть некрасиво.
Для создания объема букв добавьте внутреннюю тень с режимом наложение «Overlay» (перекрытие). Тогда тень не будет черной, а будет вписываться в общий стиль.
Прорисовка деталей
Но если есть тень, то должен быть и свет. Красивый эффект получится от маленьких бликов на буквах с противоположной от тени стороны.
Нарисовать его можно с помощью инструмента перо «Pen Tool» используя белую заливку и прозрачную обводку.
Последним штрихом будет добавление слегка видимой текстуры под наклейкой. Для этого сделайте маску слоя на текстуре, залейте ее черным цветом и белой, слабой кистью аккуратно покажите часть фона под стикером.
Для этого сделайте маску слоя на текстуре, залейте ее черным цветом и белой, слабой кистью аккуратно покажите часть фона под стикером.
Подробный видео урок
Ниже в подробном видео уроке описано как сделать надпись в фотошопе в стиле «Леттеринг».
Под видео есть ссылка на шрифт и файл используемый в видео:
(Visited 2 866 times, 1 visits today)
Как сделать прозрачный текст в Фотошопе
Получить прозрачный текст в программе Фотошоп совсем несложно. Для этого нужно всего лишь понизить до нуля непрозрачность заливки, а также добавить стиль, который будет подчеркивать контуры шрифта.
Но можно сделать еще больше и создать действительно «стеклянный» текст – через него даже будет просвечивать фон.
Так как сделать прозрачный текст в Фотошопе (Photoshop)? Начнем:
Создание прозрачного текста
- Для начала нужно создать новый документ с заданными размерами, фон залить черным.

- Основной цвет поменять, сделав белым. Выбрать на панели инструментов «Горизонтальный текст».
- Выбрать шрифт – лучше всего с плавными линиями, например, Helvetica, Yanone Kaffeesatz или Cochin Italic. Такой шрифт будет лучше смотреться в готовом документе. Мы выбрали для урока шрифт “Yanone Kaffeesatz”. Уж очень мы его любим.
- Написать нужный текст, выбрав размер шрифта и прочие желательны параметры. Размер лучше выбирать побольше, поскольку на маленьких буквах эффект прозрачности будет практически незаметен.
- Сделать копию текстового слоя (можно воспользоваться горячими клавишами CTRL+J).
- Вернуться к основному слою. Щелкнуть правой кнопкой мыши и выбрать “Параметры наложения”.
Можно кстати и по-другому сделать. Достаточно дважды кликнуть по оригинальному слою левой клавишей мыши, чтобы вызвать панель со стилями слоя.
- Здесь вначале выбрать параметр «Тиснение» и выставить следующие настройки: стиль – Внешний скос, метод – Жесткая огранка, контур глянца – Сглаживание, режим подсветки – Линейный свет – то есть все, как указано на скриншоте.
 Квадратик внизу нужно сделать серым.
Квадратик внизу нужно сделать серым. - Выбрать параметр «Контур» и настроить его, согласно скриншоту.
- Следующим нужно настроить параметр “Обводка”, следуя скриншоту:
- Последней настроить «Тень»:
- Нажать OK и вернуться к верхнему слою (то есть копии текстового слоя). Вызвать панель со стилями этого слоя двойным кликом левой клавиши мыши.
- Здесь также добавить тиснение со следующими настройками:
Цвет в нижнем квадратике должен быть темно-серым. - Следующий пункт – определить контур, согласно скриншоту:
- Далее настроить внутреннее свечение:
И нажать OK. Получаются вот такие слои с эффектами.
- Дальше и происходит волшебство – текст делается прозрачным. Для этого нужно снизить прозрачность заливки обоих текстовых слоев – оригинала и копии – до 0%.
- Сам “стеклянный” текст теперь готов, нужно лишь добавить между текстовыми слоями фон с любым изображением, на котором будет видна прозрачная надпись.
 При этом непрозрачность этого фона нужно будет снизить самостоятельно, на глаз, чтобы через него проступал нижний слой с текстом. Фон можно нарисовать самостоятельно или выбрать уже готовый.
При этом непрозрачность этого фона нужно будет снизить самостоятельно, на глаз, чтобы через него проступал нижний слой с текстом. Фон можно нарисовать самостоятельно или выбрать уже готовый.Лучше не делать очень ярким, иначе прозрачность будет не столь заметна, как хочется.
Результат
Если все делать точно в соответствии с приведенной инструкцией, то в итоге получаются вот такие замечательные прозрачные буквы, будто сделанные из стекла или карамели.
Ими можно будет украсить любой документ. Удачи!
Как в фотошопе сделать надпись по диагонали
Как вращать или диагонально сдвига текста в Photoshop
Photoshop является самым старым и популярным средством для редактирования фотографий. Прошли те времена, когда это было очень трудно использовать Photoshop и очень немногие люди, как фотограф знал только основы Photoshop. Но, в настоящее время почти в каждом доме есть компьютер или ноутбук, так что знание Photoshop также вырос. На возникли проблемы, первый шаг всегда Google решение. Так что, если вы ищете, как повернуть или по диагонали сдвига текста с помощью Photoshop, это означает, что вы читаете правильный ресурс. Чтобы изменить мои фотографии и оптимизировать изображения, я использую только Photoshop и
На возникли проблемы, первый шаг всегда Google решение. Так что, если вы ищете, как повернуть или по диагонали сдвига текста с помощью Photoshop, это означает, что вы читаете правильный ресурс. Чтобы изменить мои фотографии и оптимизировать изображения, я использую только Photoshop и
/how-to-rotate-or-diagonally-shift-text-in-photoshop.html
Photoshop является самым старым и популярным средством для редактирования фотографий. Прошли те времена , когда это было очень трудно использовать Photoshop и очень немногие люди , как фотограф знал только основы Photoshop. Но, в настоящее время почти в каждом доме есть компьютер или ноутбук , так что знание Photoshop также вырос. На возникли проблемы, первый шаг всегда Google решение. Так что, если вы ищете, как повернуть или по диагонали сдвига текста с помощью Photoshop, это означает, что вы читаете правильный ресурс.
Чтобы редактировать мои фотографии и оптимизировать изображения, я использую только Photoshop и поэтому большую часть времени проводит с ней. Но, в стартовых дней, я также имел обыкновение чувствовать себя различные проблемы с Photoshop, но практика сделала меня совершенным.
Сегодня я собираюсь поделиться наконечник Photoshop, который является все о вращающихся или сдвигая текст по диагонали. При редактировании фотографий с помощью Photoshop, вам будет необходимо добавить текст к фотографиям, а иногда может потребоваться, чтобы повернуть текст тоже.
ПРОЧИТАТЬ: самый полезный Photoshop Советы и хитрости для начинающих
Как сделать текст по диагонали, вращая его в Photoshop
Если вы необходимости добавить текст по диагонали в Photoshop или повернуть текст, смотрите на тщательно следующие шаги:
Шаг № 1: Откройте изображение , на котором вы Нуждаясь добавить текст по диагонали. Теперь, введите текст на изображении, как вы обычно типа.
Шаг № 2: Далее, посмотрите в верхнем меню выберите Edit и перейдите к Transform> Rotate. Для большей легкостью, увидеть следующую картину.
Шаг № 3: Наконец, выберите текстовый слой с помощью мыши и вращать его в любом направлении и в соответствии с вашими потребностями, переложить его по диагонали.
Как показано на рисунке выше, текст также будет смещаться по диагонали, применяя шаги, описанные в этой статье. Я надеюсь, что вы найдете, что это очень полезно и легко наносится.
Вот видео — учебник для вращения и создания водяных знаков текс в Photoshop:
Создаем наклонный текст в Фотошопе
Создание и редактирование текстов в Фотошопе – дело не сложное. Правда, есть одно «но»: необходимо иметь определенные знания и навыки. Все это Вы можете получить, изучая уроки по Фотошопу на нашем сайте. Этот же урок мы посвятим одному из видов обработки текста – наклонному начертанию. Кроме того, создадим изогнутый текст по рабочему контуру.
Наклонный текст
Наклонить текст в Фотошопе можно двумя способами: через палитру настроек символов, либо, используя функцию свободного трансформирования «Наклон». Первым способом текст можно наклонить только на ограниченный угол, второй же ни в чем нас не ограничивает.
Скачать последнюю версию PhotoshopСпособ 1: палитра Символ
Об этой палитре подробно рассказано в уроке по редактированию текста в Фотошопе. Она содержит различные тонкие настройки шрифтов.
Урок: Создаем и редактируем тексты в Фотошопе
В окне палитры можно выбрать шрифт, имеющий наклонные глифы в своем наборе (Italic), либо воспользоваться соответствующей кнопкой («Псевдокурсивное»). Причем при помощи этой кнопки можно наклонить уже курсивный шрифт.
Способ 2: Наклон
В данном способе используется функция свободного трансформирования под названием «Наклон».
1. Находясь на текстовом слое, нажимаем сочетание клавиш CTRL+T.
2. Кликаем ПКМ в любом месте холста и выбираем пункт «Наклон».
3. Наклон текста производится при помощи верхнего или нижнего ряда маркеров.
Изогнутый текст
Для того чтобы сделать изогнутый текст, нам понадобится рабочий контур, созданный при помощи инструмента «Перо».
Урок: Инструмент Перо в Фотошопе — теория и практика
1. Рисуем Пером рабочий контур.
2. Берем инструмент «Горизонтальный текст» и подводим курсор к контуру. Сигналом к тому, что можно писать текст, является изменение вида курсора. На нем должна появиться волнистая линия.
3. Ставим курсор и пишем необходимый текст.
В этом уроке мы изучили несколько способов создания наклонного, а также изогнутого текста.
Если Вы планируете разрабатывать дизайн сайтов, имейте в виду, что в этой работе можно использовать только первый способ наклона текста, причем без использования кнопки «Псевдокурсивное», так как это не является стандартным начертанием шрифтов. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТВозможности инструмента Текст в фотошопе
Тот факт, что в фотошопе есть инструмент Текст (Type Tool), я думаю, абсолютно никого не удивит. Но все ли его возможности вам известны? Вот тут я сильно сомневаюсь! Итак, цель сегодняшнего урока подробно осветить весь потенциал и особенности инструмента Текст.
Начнем от простого к сложному.
Инструмент Текст обозначается в англоязычной версии программы как Type Tool. Он расположен на Панели инструментов и имеет иконку в виде буквы «Т». Его задача — это создание надписей. Надписи представляют собой векторный графический элемент. Независимо от вашего фона, текст всегда создается на новом слое.
В фотошопе он представлен такой группой инструментов:
- Горизонтальный текст (Horizontal Type) — самый обычный, к которому мы привыкли. Стоит по умолчанию.
- Вертикальный текст (Vertical Type) — для создания надписи в вертикальном направлении.
- Горизонтальный текст-маска (Horizontal Type Mask) — для созданий быстрой маски с горизонтальным выделением
- Вертикальный текст-маска (Vertical Type Mask) — для создания быстрой маски с вертикальным выделением.
Как создать текстовый слой
Существует два простых способа как это сделать:
1. Выберите инструмент, а затем сделайте клик левой клавишей мыши в том месте, где нужен текст. Появится мигающая вертикальная палочка (здесь ничего нового программисты не предложили — он похож на курсоры из любых других текcтовых редакторов, например «Блокнот» или «Word»).
Чтобы сохранить созданную надпись, можно воспользоваться любым из удобных способов:
- Нажать кнопку в виде галочки (Применить текущую правку) на панели параметров. Нажатие на перечеркнутый круг — отменит правку.
- Нажать на созданный текстовый слой на палитре слоев.
- Нажать комбинацию клавиш Ctrl+Enter. Обычно для подтверждения правки мы жмем только Enter, но в случае с Текстом, она лишь опустит на строку ниже и предложит продолжить вводить текст.
2. Второй способ предусматривает сперва указать область, в пределах которой должна быть надпись. Для этого зажмите левую кнопку мыши и, не отпуская, потяните ее в сторону. Вспомните, так мы создавали выделенную область. Создав область необходимого размера, отпусти кнопку мыши. В итоге получится рамка очень похожая на рамку инструмента «Свободное трансформирование» (отличие лишь в том, что нажав на правую кнопку мыши не будет меню с возможными трансформациями, но зато рамку можно тянуть за уголки и менять ее размер, а также вращать). В центре области появится курсор, предлагающий начать ввод текста.
В такую область, помимо обычного ввода с клавиатуры, можно вставлять путем любимой команды студентов «Копировать — Вставить».
Перемещение и трансформирование
Текстовый слой — это прежде всего слой, а значит с ним можно выполнять те же манипуляции, что и с другими. Среди этих манипуляций банальное, но так важное — перемещение. Просто выделите слой на палитре, а потом нажмите на свою надпись в документе и зажатой клавишей мыши тащите ее в сторону.
Более интересно обстоят дела с трансформацией. Работая в фотошопе, у вас практически нет ограничений по реализации своих творческих задумок. То как можно менять до неузнаваемости текст я распишу ниже. Это будут основные способы для изменения. Но к этому списку нужно добавить трансформацию. Напомню, что она вызывается комбинацией Ctrl+T. Благодаря ей, можно менять масштаб, поворот, наклон, искажать, менять перспективу, отражать по вертикали и горизонтали. Я не буду выкладывать скриншоты этих изменений — все это мы рассматривали в статье «Трансформация, искажение, вращение и прочие креативные безумства».
Форматирование текста
Вот и добрались до самого сложного — до палитры Символы. Именно в ней сосредоточены все мыслимые и немыслимы способы форматирования текстов в фотошопе. Открывается она так: Окно — Символ (Window — Character).
Рассмотрим чем палитра богата.
В самом вверху можно выбрать шрифт и его особое начертание (если оно предусмотрено выбранным шрифтом). Например, я выбрал Times New Roman:
Иконка с большой и маленькой буквой «Т» регулирует размер шрифта. Выпадающий список ограничен отметкой 72. Но вы можете ставить и больше, для этого в поле с размером введите нужное значение при помощи клавиатуры и нажмите Enter.
Кнопка «Цвет» — изменит цвет вашей надписи. Можно использовать два и более цвета для одной надписи.
Все рассмотренные сейчас настройки считаются стандартными. Они выведены на Панель параметров:
Можно настроить расстояние между символами внутри заданных пар:
Кнопочка правее — позволяет задать расстояние между буквами. То есть растянуть надпись или сузить, как гармошку. В своем примере вверху растянуто на +200, а ниже сужено до -200
Масштабирование по вертикали и горизонтали. Меняя эти значения вы будете растягивать текстовый слой, тем самым его деформируя. Вот как это выглядит:
Поднятие символов над строкой. Такая функция будет кстати, когда нужно сделать надпись выше основной части текста.
На очереди предпоследняя снизу строка. Первая буква «Т» — включает полужирный способ написания текста.
Чтобы написать текст курсивом, выберите вторую буквы «Т», изображенную в слегка наклонном виде.
Следующие два режима выполняют задачи наподобие Caps Lock на клавиатуре. Первые из этой пары — Верхний регистр, т.е. все буквы будут заглавными. А вторая из пары — капители. Буквы пишутся так же заглавными, но размером с прописные.
Следом группа из верхнего и нижнего индекса.
Последняя группа — подчеркнутый и зачеркнутый текст.
Последняя строка включает в себя две функции, первая из которых — это выбор языка символов для расстановки переносов и проверки орфографии. А вторая позиция это способ сглаживания. Сглаживание будет видно при увеличении (выберите из выпадающего меню от резкого к плавному).
Переходим к последней вкладки — палитра «Абзац».
Я уже упоминал, что в текстовую область можно вставлять ранее скопированный текст. Затем его можно выровнять по левому, по правому краю, по середине либо полное выравнивание. Также можно сделать полное выравнивание, а последнюю строчку прижать вправо, влево или оставить посередине.
Ниже регулируются отступы от правого и левого края, А также отступы лишь только первой строки.
Последняя группа команд регулирует отступы перед первым и после последнего абзаца.
Скриншоты не прикладываю потому, что все это просто и знакомо по другим текстовым редакторам, как, например, Word.
Работа с текстом не завершена — обязательно изучите как можно деформировать текст.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как наклонить текст в фотошопе?
Функции фотошопа не ограничены обработкой графических файлов. Данная программа также имеет большое количество встроенных инструментов для работы с текстом. Иногда перед пользователем стоит задача – наклонить буквы. Какими способами можно это сделать? Как наклонить текст в фотошопе?
Решить отмеченную задачу, в принципе, вполне реально разными способами. Чаще всего осуществление рассматриваемого действия – «наклон» текста – предполагает:
Содержание статьи
При этом отмеченные методы наклона текста могут задействоваться в различных сочетаниях. Изучим особенности их использования подробнее. Для этого мы будем задействовать программу Photoshop в версии CS6 – одну из самых распространенных в России и в мире, с английским интерфейсом.
Написание текста в фотошопе курсивом
Как известно, компьютерный шрифт, применяемый при создании текстов, может отображаться на экране в таких вариантах:
- обычный;
- полужирный;
- наклонный – курсив;
- подчеркнутый.
А также – в различных их сочетаниях. При этом важно, чтобы конкретный текстовый редактор поддерживал наборы шрифтов, способных отображаться в соответствующих режимах. В частности, в некоторых версиях фотошопа можно обнаружить шрифты, которые имеют только обычный и полужирный варианты.
Для того чтобы узнать, есть ли возможность наклонить соответствующим образом выбранный в фотошопе шрифт, следует написать, использовав инструмент Text, любое слово, после чего выделить его и попробовать указать режим Italic, то есть курсив, на панели свойств текста.
Расположена она непосредственно под пунктами меню в верхней части окна программы. Если выбранный шрифт может отображаться курсивом – выбираем его. Если нет – подбираем тот, что имеет соответствующую опцию и в то же время подходит к изображению на картинке.
Наклон текста с помощью опции курсива – самый простой. Как правило, возникает необходимость в дополнительных операциях с ним. Фотошоп содержит довольно много инструментов для их осуществления. Далее мы изучим то, как наклонить текст в Photoshop посредством таковых.
к содержанию ↑Наклон букв при горизонтальном положении текста
Популярен способ наклона текста, который предполагает соответствующую трансформацию букв при сохранении горизонтального положения слов. В фотошопе для этого нужно задействовать инструмент Rectangular Marquee Tool. Располагается он вторым сверху в панели инструментов, расположенной слева.
Выбрав соответствующий инструмент, следует навести мышку примерно на середину текста, кликнуть правой кнопкой и выбрать опцию Free Transform. После того как вокруг текста появится рамка, надо вновь кликнуть на нем правой кнопкой и выбрать опцию Skew.
Затем с помощью ползунков, располагающихся на верхней либо нижней стороне рамки посередине, можно наклонять буквы практически под любым углом при сохраняющемся горизонтальном положении текста.
При желании можно также задействовать боковые ползунки и наклонить, таким образом, текст по диагонали.
При этом сохранится вертикальная ориентация букв.
к содержанию ↑Поворот слова
Следующая возможность, которая нередко пригождается пользователю, – поворот текста. Для того чтобы задействовать ее, необходимо вновь выбрать инструмент Rectangular Marquee Tool, кликнуть на тексте правой кнопкой, нажать на Free Transform, а затем – Rotate.
После этого можно будет «крутить» текстом в любую сторону, используя 8 ползунков, которые располагаются на рамке.
к содержанию ↑Отображение текста в виде фигуры
Еще один вариант «наклона» текста – его синхронизация с контурами некоторой фигуры. Для того чтобы задействовать данную возможность в фотошопе, следует выбрать инструмент Text, выделить слово, после – кликнуть на значке Create Warped Text, располагающемся справа от основных атрибутов шрифта.
В открывшемся окне можно выбрать фигуру, с которой будет синхронизироваться текст. Пусть это будет флаг.
С помощью опций Bend, Horizontal Distortion и Vertical Distortion можно тем или иным образом трансформировать «флаг», а также, соответственно, текст, который с ним синхронизирован.
Изученные нами способы наклона текста можно задействовать одновременно в любых сочетаниях.
Как в Фотошопе CS6 сделать красивый текст
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Добавляем текст
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
Мнение эксперта
Василий
Руководитель проекта, эксперт по модерированию комментариев.
Задать вопросРаботать с объектом можно лишь тогда, когда выделен слой, на котором он расположен. Перечень текущих слоёв отражается в правом нижнем углу.
Редактируем надпись
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Эффекты
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Объём и деформация
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Готовые стили
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
Сделайте надпись на песке в Photoshop • Учебники по Adobe Photoshop
В этом уроке вы узнаете, как создать текст на песке, используя стандартные стили слоя. Мы будем использовать смарт-объекты, чтобы вы могли легко заменять текст, и вам не нужно было создавать стили слоя каждый раз, когда вы меняете текст. Вы также можете заменить элементы сцены и т. Д. Надеюсь, вам понравится этот эффект.
Окончательный результат
Шаг 1
Сначала откройте исходное изображение бикини, которое мы используем в качестве фона для создания эффекта.Конечно, вы можете создать свой собственный песочный фон или выбрать одну из текстур песка, скачав ссылку в начале этого урока, на ваше усмотрение. Единственное, не забывайте, что чем проще фактура, тем лучше, следовательно, никаких фактур с песчаными дюнами.
Шаг 2. Заливка по содержимому (Content-Aware Fill)
Чтобы скрыть лишние элементы фона и оставить только верх бикини, я использовал инструмент Content Filling (Content-Aware Fill) , это относительно новый инструмент в Photoshop (этот инструмент появился в Photoshop, начиная с версии CS5).Так что выделите элементы, которые хотите скрыть. Затем выберите Редактирование — Заливка (Правка> Заливка) и в раскрывающемся меню выберите Заполнение с учетом содержимого (с учетом содержимого). Умная заливка на основе содержимого — самый простой способ заполнить пустоты.
Повторите весь процесс, сначала создайте выделение, а затем примените Заливку на основе содержимого (Заливка с учетом содержимого), чтобы скрыть нижнюю часть бикини, а также морскую раковину.
Если у вас нет новой версии Photoshop, в которой есть инструмент Заливка на основе содержимого (Content Aware Fill), то вы можете использовать инструмент Stamp (Clone Stamp Tool), чтобы скрыть лишние элементы. сцены.
Шаг 3
На этом шаге я изменю цвет песка, насыщенность, яркость, а также контраст. Для этих целей я использовал корректирующие слои. Примените следующие корректирующие слои с настройками, показанными на скриншотах ниже:
Step 4
Теперь перейдите к маске корректирующего слоя Hue / Saturation (Hue / Saturation) и с помощью черной кисти скройте коррекцию этого корректирующий слой в области бикини, потому что нам нужно только изменить цвет и насыщенность песка.Затем проделайте то же самое с корректирующим слоем. Цветовой баланс (Цветовой баланс).
Шаг 5. Добавьте текст и стили слоя
В этой части урока мы создадим текст на песке, используя стили слоя и умные фильтры. Итак, давайте добавим текст. Я использовал шрифт Biffe’s Calligraphy, который вы можете скачать по ссылке в начале этого урока.
Шаг 6
Преобразуйте текстовый слой в смарт-объект, для этого щелкните правой кнопкой мыши текстовый слой и в появившемся окне выберите опцию Преобразовать в смарт-объект (Преобразовать в смарт-объект) , поэтому мы можем редактировать и изменять текст после добавления стилей слоя и фильтров.Назовите этот слой «Песочный текст 1»; Затем продублируйте этот слой. Назовите дублированный слой текстом «текст с песком 2».
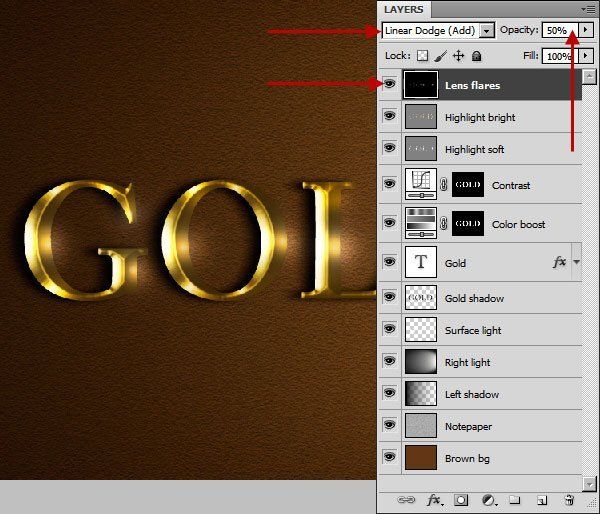
Step 7
Временно отключите видимость слоя с текстом «песочный текст 2». Затем добавьте следующие стили слоя к слою «текст с песком 1»: Shadow (Drop Shadow) (# 939090), Inner shadow (Inner Shadow) (# 4f471b), External Glow (Outer Glow) ( # fff0d8), Internal Glow (Inner Glow) (dccfad) и Stamping (Bevel and Emboss).
Step 8
Для стиля слоя Stamping (Bevel and Emboss) (#dccfad и dccfad) я использовал песочный узор. Песочный узор (sand.zip) вы найдете в архиве с материалами к уроку.
Step 9
Включите видимость слоя с текстом «песочный текст 2». Для этого слоя примените следующие стили слоя для создания текста на песке: в настройках наложения уменьшите значение Заливки (Заливка) до 0%, а также примените стиль слоя Внешнее свечение (Внешнее свечение) (# a89f86) и Stamping (Bevel and Emboss) (# ffe8c3 и # 3a2e0d).
Результат должен быть как на скриншоте ниже или примерно таким же, в зависимости от выбранного вами шрифта и, конечно же, от размера шрифта.
Step 10
Итак, мы создали текст на песке, который можно редактировать одним щелчком мыши. Теперь вы можете изменить текст, вы также можете добавить другие элементы сцены, например, дополнительные объекты или даже выбранные изображения. Например, я добавляю морскую звезду внутрь смарт-объекта. Дважды щелкните миниатюру слоя «текст с песком 2», чтобы открыть смарт-объект.Внутри смарт-объекта вставьте изображение морской звезды. Вырежьте морскую звезду, удалив фон. Уменьшите значение Fillings (Заливка) для слоя с морской звездой до 0%, а затем добавьте стиль слоя Stroke (Stroke) 3px. Чтобы увидеть результат, нужно сохранить смарт-объект, а затем закрыть его. Вы также можете использовать другие изображения морских звезд или добавить любое другое изображение по своему вкусу.
Step 11
Теперь, чтобы сделать наше изображение более интересным, вы можете добавить изображение морской звезды поверх песчаного контура звезды, как показано на скриншоте ниже.К слою с морской звездой добавьте стили слоя Shadow (Drop Shadow) (# 2c1709) и Stamping (Bevel and Emboss) (#ffffff и # 1e1806), чтобы морская звезда выглядела более реалистично.
Результат должен быть как на скриншоте ниже.
Step 12
В качестве последнего штриха давайте добавим немного пены, чтобы создать ощущение морского пляжа. Сначала вырежьте морскую пену, удалив фон. Во-вторых, нам нужно отрегулировать цвет и яркость пены в соответствии с текстурой песка.Для этого добавьте к слою пены корректирующие слои. Hue / Saturation (Hue / Saturation) и Brightness / Contrast (Brightness / Contrast) в качестве обтравочной маски. Чтобы создать обтравочную маску, щелкните правой кнопкой мыши на корректирующем слое и в появившемся окне выберите опцию Create clipping mask (Create Clipping Mask).
Step 13
Затем к слою пены добавьте следующие стили слоя: Shadow (Drop Shadow) (# 0e0e0e) и Stamping (Bevel and Emboss) (#ffffff и # 121212).
И мы завершили урок! Вы можете использовать этот эффект, например, для создания пляжных флаеров или поздравительных открыток. Надеюсь, вам понравился этот урок.
Окончательный результат
Автор : psddude
Создание надписи из монет в Photoshop • Учебники по Adobe Photoshop
В этом уроке я покажу вам, как создать надпись из трехмерных монет с использованием основных фигур Photoshop и 3D-инструменты. Давайте начнем!
На создание этого эффекта меня вдохновили многочисленные стили слоев на сайте GraphicRiver.
1. Создайте основные формы.
Шаг 1
Создайте новый документ размером 1500 x 950 пикселей. Возьмите Ellipse Tool (U) (Oval), убедитесь, что верхняя панель установлена на Shape (рисунок), и создайте круг. После этого мы называем слой «Монета».
Step 2
Возьмите Custom Shape Tool (U) (Произвольная фигура) и внутри круга добавьте любую фигуру из набора с лавровыми венками.
Шаг 3
С помощью Direct Selection Tool (A) (Direct Selection) вы можете выбрать и удалить точку привязки любой части лаврового венка, которая вам не нравится или вместо которой вы хочу добавить текст.
Step 4
Поэкспериментируйте с формой венка, пока не получите наиболее удовлетворительный результат.
Step 5
В центре монеты пишем номер с помощью инструмента. Текст Инструмент (T) (Текст). Вы можете выбрать любые параметры текста в зависимости от типа монеты.
В данном случае используется шрифт Bodoni MT, размер 120 pt, Tracking (Tracking) -60.
Шаг 6
Добавьте текст в той части венка, где мы удалили лишние формы. На этот раз используется шрифт Poppins, размер 20 pt, Tracking (Tracking) 200.
2. Добавьте текст в рабочий путь.
Шаг 1
Нарисуйте еще один круг для второй монеты, назовите слой «Монета» и добавьте любую форму из набора орнаментов в центре.
Я рекомендую давать понятные имена каждому создаваемому слою. Это упростит работу и позволит содержать панель слоев в порядке.
Шаг 2
Дублируйте (Ctrl + J) круг для монеты и уменьшите (Ctrl + T) копию так, чтобы она находилась в центре оригинала. На верхней панели настройте параметры копирования: отключите Fill (Заливка), нажмите кнопку выбора типа обводки и выберите More Options (Other options).
Выберите ход точки и настройте его, как показано ниже.
Step 3
Снова берем Ellipse Tool (U) (Oval) и на верхней панели переключаем режим рисования на Path (Circuit).
Создайте круглый рабочий контур вокруг центрального орнамента, затем мы добавим на него текст.
Шаг 4
Возьмите Текст Инструмент (T) (Текст), щелкните рабочий путь и напишите текст.
В данном случае используется шрифт Indira K, размер 17 pt, Tracking (Tracking) 10, мы также пишем все слова заглавными буквами.
Выше вы узнали несколько идей об использовании инструментов для создания монет. Не бойтесь экспериментировать с различными формами, настройками и шрифтами, чтобы получить уникальный результат.
3. Создайте 3D-слои
Шаг 1
Рядом с каждым слоем с фигурой примените 3 D — Новый 3D Экструзия из Выбранный Путь (3D — Новый 3D выдавливание из выбранного контура).Затем мы применяем к каждому текстовому слою 3 D — New 3D Extrusion from Selected Layer (3D — Новая 3D-экструзия из выбранного слоя).
Шаг 2
Выберите все 3D-слои на панели слоев и перейдите к 3 D — Объединить 3D Layers (3D — Объединить 3D-слои).
4. Как работать с 3D сценой
Шаг 1
Чтобы получить доступ к параметрам 3D объектов, нам нужно открыть две панели: 3D панель и Properties (Свойства) (обе находятся в главное меню Window (Окно)).
Панель 3D содержит список всех компонентов сцены, и, если вы выберете один из них, мы сможем редактировать его параметры на панели. Недвижимость (Недвижимость). Поэтому всегда обращайте внимание на то, выбран ли нужный объект перед его редактированием.
Шаг 2
Если активировать Move Tool (V) (Move), в верхней части панели параметров появится набор специальных 3D-режимов.
Если выбрать один из них, то с выделенным объектом сцены можно произвести определенные манипуляции (перемещение, поворот, масштабирование и т. Д.).
Мы также будем использовать эти режимы для изменения вида с камеры.
5. Сгруппируйте 3D-объекты
Шаг 1
Выберите все 3D-компоненты первой монеты на 3D-панели, в верхнем правом углу нажмите кнопку меню и выберите Group Objects (Group объекты).
Шаг 2
Сгруппируйте компоненты второй монеты.
Мы называем группы как хотите. На уроке мы будем создавать золотые и серебряные монеты, поэтому группы можно назвать «Золотые» и «Серебряные».”
6. Сконфигурируйте трехмерные объекты
Шаг 1
Выберите круговые объекты каждой монеты. Затем установите панель свойств Extrusion Depth (Extrusion Depth) на 10.
Step 2
Выберите оставшиеся компоненты золотой монеты и установите Extrusion Depth (Extrusion Depth) на 3.
Step 3
Выберите оставшиеся компоненты серебряной монеты и установите Extrusion Depth (Extrusion Depth) на 2.
7. Настройте прописную букву
Шаг 1
На панели 3D выберите круги каждой монеты и активируйте инструмент. Инструмент перемещения (V) (Перемещение) для доступа к трехмерным осям.
Стрелки на концах осей перемещают объекты, небольшая дуга, идущая дальше, отвечает за поворот, и с помощью куба вы можете масштабировать объект. Центральный куб, из которого отходят оси, нужен для равномерного масштабирования объекта. Чтобы выполнить действие с осями, просто щелкните по ним и перетащите мышь.
Шаг 2
Выберите кружок золотой монеты и на панели свойств вверху щелкните вкладку Cap (Capital), чтобы добавить границы монеты.
Установить сторон (стороны) на спереди и сзади (спереди и сзади), скос ширина (ширина фаски) — на 5%, угол (угол) — на -23 и Contour (Контур) — на Cove -Deep (Глубокая канавка).
Step 3
Выбираем лавровый венок и текст «1999» золотой монеты, устанавливаем Bevel Width (Chamfer width) на 10% и Contour (Contour) — на Half Круглый (полукруг).
Step 4
Выделите текст «10» золотых монет, установите Bevel Width (Chamfer width) на 25% и Contour (Contour) — на Half Round (полукруг).
Step 5
Выберите окружность серебряной монеты, перейдите на вкладку Cap (Capital). Установите Sides (Стороны) на Front и Back (спереди и сзади), Bevel Width (ширина фаски) — 10%, Angle (Angle) — at — 17 и Contour (Контур) — на Cove -Inverted (Перевернутый контур).
Шаг 6
Выберите контур точки серебряной монеты и установите Inflate — Strength (вздутие живота — интенсивность) на 20%.
Step 7
Выберите текст и орнамент серебряной монеты и установите Bevel Width (Chamfer width) на 5% и Contour (Contour) — на Half Round (полукруг) .
8. Перемещение 3D-объектов
Шаг 1
Чтобы увидеть только материалы компонентов сцены, в верхней части панели 3D нажмите кнопку Фильтр по : Материалы (Фильтр по : Материалы).Выберите все материалы, нажмите кнопку текстуры Diffuse (Рассеивание) на панели свойств и выберите Remove Texture (Удалить текстуру).
Шаг 2
С помощью осей отрегулируйте положение трехмерных объектов.
Шаг 3
Вы также можете перейти на вкладку Координаты (Координаты) на панели свойств и ввести числовые значения.
Step 4
Вы можете переключаться между разными типами, чтобы посмотреть монеты под разными углами и убедиться, что все на месте.
Step 5
Еще раз убедитесь, что монеты полностью готовы, так как потом будет намного сложнее что-то исправить.
9. Создание материалов из золота и серебра
Шаг 1
Выберите все материалы для золотой монеты и создайте золотой материал, используя следующие настройки (номера цветов в формате RGB):
- Specular (Цвет бликов): 241, 224, 155
- Блеск (Блеск): 50%
- Отражение (Отражение): 50%
Шаг 2
Выберите все материалы серебряную монету и создайте серебряный материал, используя следующие настройки (номера цветов в формате RGB):
- Specular (Цвет бликов): 222, 223, 205
- Shine (Glitter): 50%
- Reflection (Reflection): 50%
Step 3
Выберите Front Inflation Material (Material front bump) gold coin, click on the folder bu tton напротив Diffuse (Scattering) и выберите Load Texture (Load texture).Откройте изображение «2.jpg» из набора с металлическими бесшовными текстурами.
Шаг 4
Снова нажмите кнопку текстуры Diffuse (Scattering) и выберите Edit UV Properties (Edit UV properties).
Шаг 5
Настраиваем параметры Tile (Mosaic) и Offset (Offset), пока не получим желаемый результат.
Шаг 6
Щелкните кнопку текстуры Diffuse (Scattering) и выберите Edit Texture (Edit texture).
Шаг 7
Добавить заливку Слой — Новый Заливка Слой — Сплошной Color (Слой — Новый слой заливки — Цвет) и выберите цвет # f5cb71. Измените режим наложения слоя на Linear Burn (Line dimmer).
Step 8
Выберите оставшиеся материалы золотой монеты, нажмите кнопку текстуры Diffuse (Scattering) и в открывшемся списке выберите текстуру под номером «2».
Шаг 9
Выберите Front Inflation Material (Материал переднего выступа) серебряная монета, нажмите кнопку текстуры Diffuse (Scattering) и выберите Load Texture (Load texture), чтобы повторно откройте изображение «2.jpg».
Step 10
Примените эту текстуру к остальным материалам серебряных монет.
10. Создайте рельефный материал
Шаг 1
Выберите золотую монету Extrusion Material (Экструзия материала), затем щелкните значок папки рядом с параметром Bump (Relief) и выберите New Текстура (Новая текстура).
Шаг 2
Установите ширину и высоту документа 100 x 100 пикселей и нажмите OK.
Шаг 3
Когда открывается новый документ, продублируйте слой « Фон « («Фон»).
Шаг 4
Дважды щелкните копию слоя, чтобы открыть окно Layer Style (Стиль слоя) и примените Pattern Overlay (Overlay pattern).Выберите узор с вертикальными линиями по 10 пикселей.
Сохраните (Ctrl + S) файл и закройте его.
Шаг 5
Выберите окружность золотой монеты и установите Texture Mapping (Display texture) на Tile (Mosaic).
Шаг 6
Выберите снова Экструзия Материал (Экструзия материала) золотые монеты и перейдите к UV-свойствам параметра Bump (Relief).
Step 7
Примените ту же текстуру Bump (Relief) с настройками для выдавливания материала серебряной монеты.
11. Создайте экземпляры объектов
Шаг 1
Выберите обе группы с серебряными и золотыми монетами, щелкните по ним правой кнопкой мыши и используйте Instance Object (Create Object Instances).
Экземпляры объектов, по сути, являются обычными копиями, которые наследуют параметры оригинала, например, настройки материалов, и автоматически обновляются при внесении изменений в оригинал.
Step 2
Добавляем слово «Original» к названиям групп с оригинальными монетами, чтобы не запутаться в копиях. Вы также можете скрыть оригиналы и сохранить их в качестве резервных копий.
Step 3
Далее приступаем к формированию текста монет. Выберите копию группы с золотой монетой и на вкладке Coordinates (Координаты) установите X Rotation Angle (Угол поворота по оси X) на 90.
Шаг 4
В правом верхнем углу панели 3D нажмите кнопку меню и выберите Переместить Объект — Земля Плоскость (Переместить объект на базовую плоскость).
Проделаем те же манипуляции с серебряной монетой: отрегулируем угол поворота по оси X и переместим на базовую плоскость.
12. Создайте текст, используя группы монет.
Шаг 1
Выберите группу и используйте трехмерный поворот монеты, чтобы начать формирование текста.
Step 2
Если вы будете использовать вкладку Coordinates (Координаты), не забудьте, что вы можете включить / отключить параметр Uniform Scaling (Uniform scaling).
Шаг 3
Затем мы продолжаем дублировать монеты и преобразовывать их в буквы. Для удобства вы можете набрать желаемое слово любым шрифтом без засечек и перемещаться по нему.
Процесс копирования может занять много времени, так как вам постоянно приходится менять ракурс камеры.Также не забудьте переместить каждую монету на базовую плоскость и отрегулировать ее положение так, чтобы они не пересекали друг друга и базовую плоскость.
Работу можно упростить, если сначала разместить монеты рядом друг с другом, а не складывать их стопкой, затем добавить новые копии сверху, но проследить, чтобы все монеты лежали горизонтально.
Конечно, вам решать, как создавать текст и размещать монеты. Все зависит от конечного результата, который вы хотите получить.
Step 4
Не забудьте сгруппировать монеты каждой буквы так, чтобы панель 3D была в порядке.
Step 5
Создайте все необходимые буквы и для более интересного результата добавьте несколько дополнительных монет.
13. Добавьте фон.
Step 1
Откройте изображение с досками, скопируйте его и вставьте поверх 3D-слоя с монетами. Назовите слой текстуры «Поверхность» и перейдите к 3 D — New Mesh from Layer — Postcard (3D — New mesh from layer — Postcard).
Шаг 2
Выберите Current View (Текущий вид) на панели 3D и на панели свойств в меню View (View) найдите имя 3D-слоя.
Шаг 3
Выберите оба 3D-слоя и объедините их вместе.
Выберите компонент с текстурой дерева, установите X Rotation Angle (угол поворота по оси X) на 90 и переместите его на базовую плоскость.
После этого немного измените положение по оси Y, примерно до 0,1, чтобы после рендеринга не было проблем с отображением.
Step 4
Выберите компонент с текстурой дерева, в верхней части панели свойств перейдите на вкладку Mesh (Grid) и снимите флажок Cast Shadows (Overlay the shadows).
Отрегулируйте положение и размер текстуры так, чтобы она покрывала область вокруг текста.После этого, при необходимости, вы можете настроить UV-свойства текстуры Diffuse (Scattering) или открыть файл текстуры в отдельном окне и применить к нему Image — Reveal All (Image — Show All). убедитесь, что масштабирование не повлияло на качество текстуры.
Вам не нужно заполнять текстурой весь документ, потому что позже для окончательного результата мы все же отрежем часть.
Шаг 5
Выберите материал текстуры древесины на панели 3D, удалите текстуру Непрозрачность (Непрозрачность), если она есть, и настройте другие параметры:
- Зеркальное отражение (Цвет бликов) : 210, 196, 164
- Блеск (Блеск): 50%
14.Создайте рельеф из рассеянной текстуры.
Шаг 1
Щелкните значок папки рядом с параметром Bump (Relief) и выберите Generate Bumps From Diffuse (Создайте рельеф из диффузной текстуры).
Шаг 2
Настраиваем параметры в окне Generate Bump Map (Создать карту рельефа) и нажимаем ОК.
Step 3
В результате мы получаем более реалистичный эффект.
Перед настройкой освещения обязательно выберите окончательное расположение камеры.
15. Отрегулируйте освещение и визуализируйте сцену.
Step 1
Выберите компонент Infinite Light (Infinite Light) и установите Intensity (Intensity) на 50% и Shadow — мягкость (Shadow — Smoothing) — на 30%.
Шаг 2
Через Move Tool (V) (Перемещение) перемещайте источник света, пока мы не найдем подходящее место, или используйте вкладку Coordinates (Координаты).
Шаг 3
Выберите компонент Environment (среда), нажмите кнопку текстуры IBL (Isbi) и выберите Replace Texture (Replace texture). Находим изображение с комнатой дополнительных материалов.
Шаг 4
Установите Intensity (Intensity) на 90% и с помощью Move Tool (V) (Move) выберите наиболее удачное размещение текстуры.
Шаг 5
Нажмите кнопку текстуры IBL (Isbi) и выберите Edit Texture (Edit texture), чтобы открыть текстуру в отдельном окне.
Добавьте корректирующий слой Layer — New Adjustment Layer — Hue / Saturation (Layer — New Adjustment Layer — Hue / Saturation). Установите Saturation (Saturation) на -60, сохраните (Ctrl + S) файл и закройте его.
Шаг 6
Перемещение 3 D — Визуализация 3D Слой (3D — Визуализация 3D-слоя). Рендеринг может занять некоторое время, но вы можете остановить его в любой момент, нажав клавишу Esc.
После рендеринга щелкните правой кнопкой мыши на 3D-слое и выберите Преобразовать в Smart Object (Преобразовать в смарт-объект), чтобы случайно не изменить слой.
16.Примените General Color Correction
Step 1
Добавьте корректирующий слой Vibrance (Juiciness) и установите Vibrance (Juiciness) на -5.
Шаг 2
Добавьте корректирующий слой Selective Color (Выборочная цветокоррекция) и настройте его:
Reds (Red)
- Cyan (Blue): 7 22 906 (желтый): 10
- черный (черный): 10
желтый (желтый)
- пурпурный (фиолетовый): 3
- желтый (желтый): -10
- 9000 Черный (черный): 10
Нейтраль (нейтральный)
- Голубой (синий): 3
- Желтый (желтый): -1
- Черный (черный): 1
Черный (Черный)
- Голубой (Синий): 3
- Желтый (Желтый): 5
- Черный (Черный): 15
Шаг 3 90 183
Добавьте корректирующий слой Яркость / Контрастность (Яркость / Контрастность), переключите режим наложения слоя на Яркость (Яркость) и установите Контрастность (Контрастность) на 30.
Шаг 4
Добавьте корректирующий слой Curves (Кривые), переключите режим наложения на Luminosity (Яркость) и установите непрозрачность на 35%, затем придайте кривой S-образную форму для увеличения контрастности. .
Шаг 5
Добавьте слой заливки Solid Color (Цвет) и выберите для него черный цвет. Измените режим наложения на Soft Light (Мягкий свет) и уменьшите непрозрачность до 43%.
Шаг 6
На панели слоев щелкните миниатюру маски слоя заливки; Brush Tool (B) (Кисть), установите цвет переднего плана на черный и используйте большую мягкую кисть, чтобы нарисовать текст, чтобы создать эффект быстрой виньетки.
Также на панели свойств можно уменьшить параметр Плотность (Плотность), чтобы получить более мягкий результат.
Step 7
Добавьте корректирующий слой Color Lookup (Цветовой поиск) и на панели свойств установите 3 DLUT File (файл 3DLUT) на 2Strip.Смотреть.
Затем мы переключаем режим наложения на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 30%.
Шаг 8
Добавьте еще один корректирующий слой Color Lookup (Поиск цвета) и установите Abstract (Abstract) на золотисто-синем цвете.
Переключите режим наложения на Lighten (Замените на светлый) и уменьшите непрозрачность до 50%.
Шаг 9
Используя инструмент Crop Tool (C) (Crop) отрежьте лишнее.При необходимости можно отключить параметр Удалить Обрезанный Пикселей (Удалить данные пикселей за пределами кадра) на верхней панели параметров.
Поздравляем, все готово!
В начале урока, используя различные формы и текстовые слои, мы создали монеты.
Затем они были преобразованы в 3D-слои, настроены и добавлены материалы. После этого они продублировали монеты и распределили их так, чтобы создать очертания слова.
В конце мы настроили освещение, отрендерили сцену и добавили несколько корректирующих слоев, чтобы получить окончательный результат.
Не стесняйтесь оставлять комментарии, предложения и делиться своими результатами.
3 способа сделать надпись интереснее
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вам в голову пришла идея и вы хотите создать свой собственный мотиватор или праздничную открытку. Картинка выбрана, но вы не умеете писать текст в фотошопе? Если вы никогда не писали в Photoshop (Фотошоп), в этой статье мы расскажем, как пользоваться текстовым инструментом.Заранее предупреждаем, что написать текст на картинке в фотошопе очень просто, даже если вы не умеете оформлять текст по кругу.
Photoshop имеет целую группу текстовых инструментов. Работа с текстом в Photoshop происходит на особом слое — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Переместите курсор на панель инструментов и щелкните правой кнопкой мыши значок с буквой T . Откроется группа текстовых инструментов. Если вы нажмете на клавиатуре T , то автоматически выберите текстовый инструмент, который по умолчанию является первым в группе.
Как видите, текстовые инструменты позволяют указать ориентацию написанного текста, вертикальную или горизонтальную.
Выбрав текстовый инструмент в нужном направлении, нажмите на изображение в том месте, где вы хотите сделать надпись. Сразу появится новый слой с пометкой T , то есть текстовый слой. Вы увидите мигающий курсор на изображении и текстовые настройки на панели управления. Они такие же, как и в обычных текстовых редакторах вроде Word. Здесь вы можете выбрать шрифт, размер, тип стиля (полужирный, курсив и так далее), установить цвет и выравнивание текста, абзаца, то есть все, что может понадобиться для написания текста.
Если развернуть список шрифтов, то напротив каждого из них можно увидеть образец его написания в виде слова «Образец». Так вы легко сможете определить шрифт. Следующий атрибут позволяет выбрать толщину письма. Но он доступен не во всех шрифтах.
Далее следует размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, поместив курсор в поле списка, можно ввести желаемое число с клавиатуры. Если все в списке слишком мало, введите число больше последнего в списке.
Следующий параметр позволяет выбрать тип сглаживания текста. Используется для сглаживания краев письма и избавления от зубчиков на концах букв.
Вот хороший пример сглаживания Windows (слева) и Smooth / Smooth (справа).
Вы можете узнать больше о Photoshop в курсе Fotoshkola.net, Photoshop CC. Основы . ”
Следующие три атрибута — выравнивания. Все они знакомы по текстовым редакторам. Это выравнивание текста по центру, справа или слева.Следующим элементом является выбор цвета. Щелкните по нему один раз и в открывшейся палитре укажите желаемый цвет.
Атрибут с пиктограммой буквы T , стоящей на дуге, позволяет указать написание текста по дуге, кругу или другой форме.
Когда вы откроете следующий атрибут, вы обнаружите, что здесь собраны почти все предыдущие. Кроме того, в нем вы можете указать межстрочный и буквенный интервалы, отступ для абзаца и все, что вам может понадобиться для написания текста.Вы, наверное, знаете как, потому что все мы хотя бы однажды использовали Microsoft Word. Поэтому мы не будем заострять внимание на этом моменте.
Итак, давайте сделаем нашу первую запись. Далее мы проанализируем, как его повернуть, переместить, задать тень и обводку.
Выберите инструмент «Горизонтальный текст» , щелкните в том месте на изображении, где требуется надпись. Выберите шрифт, цвет и размер. При изменении размера шрифта высота мигающего курсора изменится. Это поможет вам понять, насколько большим будет ваш текст.Напишите задуманную фразу. Если написание завершено, нажмите Введите в числовую часть клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на введенную вами фразу. Если вам нужно исправить текст, изменить цвет всего или отдельного символа, то с помощью того же текстового инструмента, стоя на текстовом слое, щелкните по нему. Ваш курсор снова мигает. Вы можете выделять текст, удалять символы (удалять) так же, как в Word или другом текстовом редакторе. Оберните строку цифрой . Введите в буквальной части клавиатуры.
Если вы планируете писать длинный текст, заранее укажите его область, чтобы он не выходил за границы текстового контейнера. Затем вы можете изменить эту область вручную. Выберите текстовый инструмент. Перед написанием зажмите левую кнопку мыши и перетащите мышь, как если бы вы хотели выделить область. У вас будет контейнер для текста с вершинами. Затем, перетаскивая эти вершины, вы можете изменить размер контейнера с текстом. Так ваш текст не попадет в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, используя инструмент «Перемещение» (вызываемый клавишей V ), захватите текст левой кнопкой мыши и перемещайте изображение.
Чтобы повернуть текст, превратитесь в слой с ним и нажмите Ctrl + T . Это работает так же, как и в случае с вращением обычного слоя. Когда появится рамка с вершинами, переместите курсор в угол. Как только на курсоре появится закругленная стрелка, начинайте вращать изображение в нужном направлении. Когда закончите, нажмите Введите .
Добавление теней и штрихов к тексту такое же, как и на обычном слое. Мы рассмотрели это в предыдущих статьях.Чтобы добавить тень и обводку, вам нужно вызвать «Параметры наложения» / «Параметры наложения» (нижняя панель в палитре слоев, нижний правый угол).
В диалоговом окне справа выберите «Stroke » или «Shadow» / Shadow. В правой части окна выберите нужный размер, цвет и по завершении нажмите Ok .
А теперь рассмотрим, как оформить текст по кругу. Есть два способа сделать это. Мы слегка коснулись первого, когда описывали панель управления текстовым инструментом.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов нажмите на значок буквы T , стоящей на дуге. Выберите в списке «Текстовая дуга» / Wave .
Значения «искажение по горизонтали» / «искажение по горизонтали» и «искажение по вертикали» / по вертикали оставляем в положении 0 . Согните как можно дальше вправо на . Когда закончите, нажмите Ok .
Второй способ. Выберите инструмент Ellipse . Вокруг чашки рисуем круг такого же диаметра.
Чтобы круг получился правильным, зажмите Shift и перетащите мышь с нажатой левой кнопкой. Когда круг нарисован, появляется диалоговое окно. Следует отметить, что он не требует заливки и обводки и закрытия окна.
Теперь выберите инструмент «Текст» и щелкните край круга. Он превратится в текстовый контур. Вы увидите мигающий курсор.Начни печатать. Если текст не полный, обратите внимание на крестик и точку на пути. Нажмите на клавиатуре English A , активируется инструмент Contour Selection . Перемещая крестик и точку по кругу, вы можете перемещать текст по кругу и увеличивать линию, чтобы были видны слова, которые вы не нашли при вводе.
Корректируем получившийся текст, перемещая слой с ним так, чтобы надпись располагалась вокруг чашки. Все!
Как и было обещано в начале статьи, создать текст в Photoshop так же просто, как и в любом текстовом редакторе.Желаем вам новых идей!
Вы можете узнать больше о Photoshop в курсе Fotoshkola.net, Photoshop CC. Основы . «
Создание эффекта точеного текста в Photoshop и Photoshop Elements — Дэвид Аш
Всем привет.
В прошлом месяце я написал статью о создании текстуры мрамора в Photoshop и Photoshop Elements. Основным изображением статьи был баннер с высеченным на мраморе названием сайта. У меня был комментарий к посту, в котором спрашивалось, как был достигнут эффект долбления, поэтому я воспользовался возможностью, чтобы написать эту технику в качестве продолжения.
Мы будем использовать стили слоя для достижения эффекта, а также несколько непонятный инструмент «Маска текста». Если вы не знакомы с этим инструментом, он чем-то похож на нечто среднее между инструментом «Текст» и быстрой маской; мы можем набирать текст как обычно, но когда он зафиксирован, вместо создания слоя с текстом он создает выделение; это идеально подходит для данной техники, так как нам не нужно работать с текстом напрямую. Вы можете следовать исходному руководству, используя ссылку выше, но измените размеры на 1000 × 200 пикселей, чтобы создать правильный размер документа.Если вы не хотите создавать образ с нуля, его можно скачать здесь.
Хотя техника и для Photoshop, и для Photoshop Elements одинакова, методы для них немного различаются. Я написал специальную версию Elements, которую можно скачать в формате PDF здесь.
Сначала создадим текст. Выберите инструмент «Маска горизонтального текста» на панели инструментов. Мы можем сделать это несколькими способами: нажмите и удерживайте курсор на значке Type и выберите его из выпадающего меню.Мы также можем нажать Shift + T, чтобы просмотреть варианты.
Перейдите на панель параметров. В TipSquirrel используется шрифт Trajan Pro. Если у вас его нет, большинство шрифтов с засечками дадут такой же эффект; этого старого стойкого Times New Roman будет достаточно. Для этого изображения идеально подходит размер 90pt. Установите жирный шрифт. Цвет не имеет значения, поэтому нам не нужно его менять.
Щелкните курсором в крайнем левом углу документа; нам не нужно быть точными, поскольку мы можем переместить текст после того, как напечатали его.Напечатайте текст. Как мы видим, это идентично использованию обычного инструмента «Текст», за исключением того, что текст отображается как красный оверлей, а не сплошным цветом.
Чтобы расположить текст, нам просто нужно переместить курсор от текста, пока он не превратится в инструмент «Перемещение». Теперь мы можем щелкнуть и перетащить его по документу, чтобы разместить его правильно.
Когда мы будем довольны размещением, мы можем зафиксировать текст; это можно сделать, щелкнув галочку на панели параметров или нажав Cmd + Enter (Mac) или Ctrl + Enter (ПК).Вместо того чтобы видеть наш текст как сплошной слой, теперь у нас есть выделение.
Перейдите в Layer> New> Layer via copy. Мы также можем нажать Cmd + J или Ctrl + J на клавиатуре. Похоже, что ничего не произойдет, кроме как удалить выделение. Однако если мы посмотрим на панель слоев, мы увидим, что был создан новый слой. Он содержит текст, вырезанный из текстуры мрамора (показан здесь с выключенным фоновым слоем).
Теперь создадим эффект долота.Это делается с помощью стилей слоя. Щелкните значок fx в нижней части панели «Слои». В меню выберите Bevel and Emboss. По умолчанию установлен гладкий внутренний скос. Теперь мы видим, что текст округлен и приподнят. Конечно, мы этого не хотим; нам нужно настроить параметры.
Прежде всего, измените технику с гладкой на резкую. Это дает нам острый край. Теперь измените направление с вверх на вниз. Теперь кажется, что текст углубляется в мрамор.Щелкните ОК, чтобы внести изменения. Мы можем оставить размер фаски по умолчанию; если вы работаете с изображениями разных размеров, возможно, потребуется изменить это.
Наконец, мы можем сделать область внутри текста немного темнее, изменив режим наложения слоя на Умножение.
Чтобы создать приподнятый край вокруг фона, мы должны сначала преобразовать фоновый слой в обычный слой. Для этого убедитесь, что фоновый слой активен, затем перейдите в Слой> Новый> Слой из фона.Вы также можете сделать это, дважды щелкнув фоновый слой на панели «Слои».
Щелкните значок fx и снова выберите Bevel and Emboss. Измените технику на Chisel Hard, как и раньше, но оставьте остальные настройки как есть. Перейдите в настройки контура слева. Щелкните окно предустановки контура, чтобы открыть окно выбора. Для этого изображения мы будем использовать пресет Deep Cove. Это дает нам углубленную область вокруг фона.
Мы можем сделать углубление более выраженным, вернувшись к основным настройкам скоса и увеличив размер.В этом примере установлено значение 10 пикселей.
Вот и готово изображение. Надеюсь, вы сочли это полезным.
Всего наилучшего; увидимся здесь в следующем месяце!
Давид
Как сделать стильную надпись в фотошопе. Как сделать красивую надпись на фото в фотошопе
Как установить шрифт в фотошопе? Полноценные шрифты, которые можно использовать в различных приложениях, невозможно создать в среде Photoshop.Для этого есть и другие платные и бесплатные инструменты.
А вот разработать уникальный шрифт для логотипа или корпоративной надписи вполне возможно.
1. Запустите Photoshop. Создайте новый лист, вызвав файловые команды — новый (Файл — Новый).
2. В окне «Новый» необходимо указать параметры: имя файла в поле «Имя» (имя), тип файла в поле «Установить» — «Пользовательский» (Custom), размер листа (можно задать в пикселях или сантиметрах), а также цветовой режим и цвет фона.
3. На левой панели выберите инструмент «Горизонтальный текст», щелкнув правой кнопкой мыши значок «T».
4. Растяните прямоугольную фигуру на листе, удерживая левую кнопку мыши для ввода текста.
5. На верхней панели установите параметры ввода текста: размер, шрифт, цвет и тип шрифта.
7. Справа выберите меню «Слои» и правой кнопкой мыши на слое с текстом вызовите контекстное меню.
8. Используйте пункт меню «Преобразовать в кривые» (CONVERT TO SHAPE).
9. Увеличьте текст, нажав комбинацию клавиш CTRL + несколько раз — так, чтобы вы могли удобно вносить изменения в каждую букву.
10. На панели инструментов слева выберите «Стрелка» (Direct Selection Tool).
11. Обратите внимание на любую букву текста. Например, «О».
12. Буква «O» появилась на схеме.
13.Нажав левую кнопку мыши, растяните опорные точки в любую сторону, чтобы контуры буквы приобрели новые очертания.
Рассмотрим, как красиво и быстро сделать надпись в фотошопе. Все перечисленные ниже методы можно использовать в любой версии редактора PhotoShop.
Самый простой способ: вставка текста
Если вам нужно быстро добавить надпись к фотографии, вы можете использовать только стандартную «вставку текста», которая находится слева на панели инструментов (дашборде) программы:
- открыть фотографию в окне редактора;
- найдите элемент «Текст» на панели инструментов, как показано на рисунке:
- теперь щелкните курсором в том месте рисунка, где будет размещена надпись.Начать печать текста;
- Для изменения размера и типа шрифта, цвета надписи или расположения текста используйте соответствующие клавиши, которые находятся вверху на открытой панели инструментов:
- настроим деформацию текста с помощью соответствующей кнопки;
- Чтобы убрать появившуюся рамку вокруг текста, нужно изменить стиль слоя. Перейти в соответствующее окно и выбрать слой с введенной надписью;
- В открывшемся окне настройки стиля слоя настройте тени, штрихи и другие эффекты.
- мышь Возьмите блок с надписью на нужной части фотографии. Сохраните внесенные изменения.
Таким образом, вы можете очень быстро добавить стандартные типы текста к картинке в Photoshop.
Для получения более текстурной надписи используйте следующие методы.
Прочтите другие наши статьи о работе в Photoshop:
Выберите шрифт
В этом методе мы создадим надпись, установив дополнительные загруженные шрифты, создадим градиентную заливку символов и их обводку.
Вы можете скачать дополнительные шрифты для фотошопа на сторонних ресурсах.
Самый популярный — 1001 бесплатный шрифт. Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл формата TTF в папку Windows Fonts, которая находится на панели управления.
После перемещения файла перезапустите редактор фотошопа с новым шрифтом, установленным в программе.
Теперь щелкните инструмент «Горизонтальный текст».
Напишите в любом месте фотографии.
С помощью верхней панели выберите шрифт (помимо стандартных пунктов на этой вкладке будет отображаться также установленный шрифт).
Выберите размер Размер. Теперь можно переходить к добавлению различных эффектов. Откройте окно слоя (вкладка «Окно», пункт «Слои»).
Выберите слой с текстом. В окне стилей слоя добавьте тень. Для этого необходимо настроить параметр непрозрачности примерно на 75%.
Все значения запланированы, приблизительно вы можете настроить их на свое усмотрение, создав новые эффекты.В правой части окна стиля слоя есть предварительное отображение настраиваемого шрифта.
Теперь добавьте свечение внешнего текста. Для этого в том же окне «Стиль слоя» слева отметьте галочку «Внешнее свечение».
В правой части окна установите для параметра «область действия» значение 8% и размер 27 пикселей. Для увеличения площади свечения отрегулируйте элемент «прицел».
Щелкните цвет градиента, чтобы открыть палитру оттенков. Вы можете выбрать цвет с помощью мыши или ввести код оттенка.Мы представляем # FBFea0.
Теперь обводим символы. Нажмите на «Обводка» и выберите размер контура «3» и цвет обводки под кодом # 031F01.
Закройте окно стилей слоев. Точно так же вы можете добавить еще одну надпись другим шрифтом и настроить для нее обводку, внешнее свечение и градиент.
Создание стилизованной надписи
Создание стилизованного текста — неотъемлемая часть графического дизайна.В этом примере мы создадим текст, символы которого очень похожи на леденцы на палочке.
Открыть новый проект В редакторе фотошопа. Размер листа должен быть 800х600 пикселей. Дублируйте слой с задним фоном.
Теперь щелкните дубликат и откройте окно «Стили слоя». В левой части окна выберите «Разделить градиент» (или «Наложение градиента»). Справа отрегулируйте настройки: Radial Style (Радиальный стиль), scale — 50% (Масштаб). Затем установите цвет градиента, левая точка будет иметь код #FFFFFF, а правая — # 979797.
Если вы закроете окно настроек стиля, вы увидите, что изображение приобрело градиентную текстуру.
Далее скачиваем файл с файлом текстуры. Откройте его в проекте. Загруженное изображение должно располагаться над всеми остальными слоями.
Вы также можете создать другую шкалу для текстуры, но мы советуем оставить как есть.
Загрузите шрифт Bubble Gum на свой компьютер по ссылке и установите его. Не забудьте сохранить проект перед перезагрузкой проекта в Photoshop.
Добавить надпись на страницу проекта с использованием нового установленного шрифта. Размер отправки — 170 пт., Вид — обычный.
Примечание. Каждая новая линия должна создаваться только на отдельной вкладке «Слой».
На панели «Слой» выберите два текстовых слоя (если вы создали три линии, выберите три слоя) и создайте их дубликаты.
Установите значение заливки равным 0 (параметр Fill) для каждого дубликата слоя текстовой строки.
Щелкните исходный слой текста в соответствующем меню, чтобы открыть окно стиля слоя.
Теперь откройте вкладку «Фаска и тиснение». Теперь установите все настройки аналогично показанным на рисунке ниже (цветовой код в параметре Shadow Mode — # 878787):
Теперь перейдите на вкладку Contour и установите следующие настройки:
Во вкладке «Текстура» , щелкните встроенный узор диагональных полос.
Теперь вам нужно настроить внутреннюю тень. Прокрутите до соответствующей вкладки и установите такие параметры (Цвет — #FFFFFF):
Параметры вкладки «Внутреннее свечение» (крайняя левая точка градиента — # 391C21, правая — # F7efed):
Теперь откройте вкладку «Глянец» и установите настройки (Цветовой код — # FFEAE3):
Настроить наложение цвета (код — # E0DADB):
Создайте градиент надписи (левая точка — #FFFFFF, правая точка — # 999999):
Откройте вкладку «Шаблон» и выберите узор под номером 6.Масштабирование 7%.
Теперь нужно настроить тень от надписи:
Скопируйте созданный стиль для каждого текстового слоя (для каждой строки). Общий тип надписи:
Чтобы применить надпись к конкретному чертежу, достаточно просто изменить фоновое изображение проекта и установить размер шрифта в окнах стилей слоя.
Остальные фото про Photoshop:
Сделать своими руками эксклюзивную виртуальную открытку с индивидуальным поздравлением или подписать фото поможет графический редактор.Текстовую надпись можно добавить, например, с помощью обычной Paint, но это будет слишком просто. Чтобы текст выглядел эстетично или даже стильно, лучше воспользоваться более продвинутой программой. Как сделать в фотошопе надпись, которая будет красиво смотреться, вы узнаете из этого несложного урока.
Этап 1. Установка параметров и создание надписи
Для начала нужно выбрать инструмент «Текст» слева, по умолчанию текст — это горизонтальная ориентация текста.Если вам нужна вертикаль, наведите указатель мыши на инструмент «Текст» и щелкните правой кнопкой мыши, а затем «Вертикальный текст».
В верхнем меню над рабочим полем настройте Инструмент: выберите шрифт, его прорисовку (жирный, курсив), размер, цвет, направление, расположение надписи. Также его можно деформировать, например, выбрать тип искажения «дуга», «флаг» и так далее.
Теперь наведите курсор на изображение в том месте, где нужно написать текст. Возможно, будет удобнее и визуально сделать надпись отдельным файлом, а потом перенести на картинку.
Распечатать текст. Если размер, шрифт или другие параметры не устраивают, выделите текст и измените соответствующие настройки. Хотя это можно будет сделать позже. После того, как надпись будет готова, нажмите в верхнем меню справа галочку. Чтобы отменить изменения, нужно нажать на перечеркнутый кружок рядом с ним.
Можно использовать оригинальные шрифты, которых нет в стандартном наборе, их предлагается в избытке скачать онлайн, после чего их нужно сохранить в папку Fonts в панели управления.Они будут доступны не только в Photoshop, но и в других программах, где используются шрифты, например в Word.
Вы можете изменить цвет не всего текста, а отдельных слов или букв. Для этого достаточно выделить часть текста, изменить цвет в верхнем меню и нажать галочку для сохранения.
Но это еще не все, что можно сделать. Мы подготовили только шаблон шаблона, сейчас сделаем его красиво, для этого редактор дает массу возможностей.
2 этап.Стилизация надписи в фотошопе
Надпись все равно выглядит обычным образом, чтобы сделать из нее что-то оригинальное, нужно зайти в настройки слоя. Для этого найдите панель инструментов, которая по умолчанию находится справа от рабочего пространства, окно «слои» и дважды щелкните слой на слое с текстом. Вам нужно нажать на пустое поле рядом с названием слоя, а не по самому названию. Во втором случае активируется переименование слоя, и необходимо, чтобы открылось окно с настройками.
В открывшемся окне слева есть стили, а справа настроить каждый из них. На примере (рис. 1) вы можете увидеть синюю надпись в оригинале, а под ней, что с ней можно делать. Здесь применяются настройки: тень, внутренняя тень, внешнее свечение, тиснение, контур, блеск и градиент наложения. Чтобы применить какой-либо стиль, вам нужно установить флажок рядом с его названием.
Каждый из стилей можно дополнительно настроить, для этого необходимо выделить его, настройки появятся справа.Например, вы можете настроить прозрачность, смещение, размер и цвет тени; Выберите узор текстуры, его масштаб и так далее.
Все изменения, которые будут внесены в стили, сразу будут видны на изображении. После редактирования редактирования надписи нужно нажать верхнее меню над рабочим пространством.
Достаточно немного попрактиковаться, и обязательно получится красивая надпись в
22.07.2010 27.01.2018
Потратьте несколько минут своего времени и создайте красивый текстовый эффект в Photoshop.Текст можно написать любой.
90% успеха красивого эффекта — это шрифт.
Используемый шрифт:
В этом интересном уроке раскрываются некоторые секреты и техники создания красивого плаката с красиво оформленным текстом. Урок для тех, кому интересны текстовые эффекты в фотошопе.
Создать новый документ
В слоях (Layers) выберите Gradient
Выполните следующие настройки
Щелкните прямоугольник напротив слова «градиент» и выставьте:
Должно получиться
Возьмите Brush Tool. И экспонат:
Цвет: #CCFFFF.
Твердость: 0%
Создайте новый слой, поместите этот слой Непрозрачность — 60% . И инструмент кисти . Щелкните по центру, у вас должно получиться так:
Загрузите кисти с брызгами из кистей BittBox.
Создайте новый слой и используйте инструмент «Кисть ». ( # 77E5E4. ) Мне тоже нравится автор.
Дублируйте слой с вкраплениями. Жмем. Фильтр> Размытие> Размытие по Гауссу и установите параметр Радиус. на 3px . Поместите этот слой Blending Mode — Color Dodge .
Переместите слой с брызгами (тот, который без размытия ) наверх и поместите его Режим наложения — Linear Dodge .
Так же добавляем еще брызги на свое усмотрение, автор использует цвет # E577D2. .
Возьмите Text Tool. И напиши «Дизайн».
Дважды щелкните слой с текстом («Дизайн») и сделайте, как показано на картинках ниже:
Цвета — # 1B2F2F./ # 231D1d
Вот что должно получиться в итоге:
Сохраняем нашу работу в формате .PSD.
Нажимаем Alt + F9, откроется окно Действия. Загружаем Photoshop Actions Set. Папка free-web-design.co.cc появляется вне НАБОРА ДЕЙСТВИЙ, написанного автором.
Выберите желаемый результат из 12 вариантов и нажмите Play.
Автор выбрал это:
Добавить эффекты.
Filter> Render> Lighting Effects И проделайте как показано ниже.
Жмем. Фильтр> Render> Lens Flare .
Повторить Фильтр> Рендеринг> Эффекты освещения .
Добавьте Filter> Render> Lens Flare .
В этом уроке мы научимся создавать текст надписи .
1. Набор текста.
На сделайте надпись Выделите слева на панели инструментов Текст (текст), щелкнув мышью в нужной части документа и набрав текст на клавиатуре. Текст можно начать набирать с точки или выбрать прямоугольную область, которая будет определять границу текста.
Нажмите на картинку для увеличенияНа панели «Параметры» вы можете настроить текст как до его администрирования, так и после него.
2. Выбор гарнитуры
3. Выбор шрифта надписи
4. Размер шрифта
.5. Алгоритм сглаживания шрифтов
6. Выравнивающий текст
7. Цвет текста
8. Деформация текста
9. Вызывная палитра
Вы можете изменять как весь текст целиком, так и отдельные части.
Примечание : Работа с текстом, его можно изменить, только когда он находится в инструменте «Текст» на панели.
Выделите необходимую часть текста и в появившемся окне выберите гарнитуру.
2. Цвет текста.
Чтобы изменить цвет текста, нам нужно выделить текст или его часть и выбрать на панели (цвет текста), в результате появится диалоговое окно. Цвет можно выбрать как из палитры, так и из пипетки на изображении. После этого выделенная часть изменит свой цвет.
Цвет текста можно создать с помощью градиента.Для этого сначала нужно выделить буквы в тексте, можно сделать это с помощью Magic Wand (волшебная палочка). Буквы будут выделяться движущейся пунктирной линией.
Затем выберите заливку из стандартной или создайте свою и залейте выделенный текст.
3. Стиль текста.
Теперь попробуем изменить тип текста с помощью стилей (стилей) на панели в правом верхнем углу.
Adobe Photoshop имеет стандартный набор стилей, который можно изменять и дополнять по мере необходимости.
Чтобы изменить стиль текста, мы будем работать в панели Layers (слои). В правом нижнем углу выберите слой с текстом, который будет изменяться, а затем примените к нему необходимый стиль.
4. Деформация текста.
Вы можете деформировать текст с помощью кнопки на панели параметров. В результате появляется диалоговое окно со стандартным набором из 15 заготовок, а также отсутствием искажений. Выделяем текст и выбираем конкретную заготовку, текст деформируется.
Вы можете расположить текст в документе по любому контуру. Для начала нам нужно создать сам контур. Для его создания воспользуемся инструментом ПЕРО (перо).
Я выбрал Freeform Pen (свободное перо) и нарисовал контур от руки.
После набора текста кликните по контуру и удалите его.
Создайте пылающую надпись в Photoshop ▷ ➡️ IK4 ▷ ➡️
Стандартные шрифты Photoshop выглядят тусклыми и непривлекательными, поэтому многие фотошопы изо всех сил стараются улучшить и украсить их.
А если серьезно, необходимость стилизовать шрифты возникает постоянно по разным причинам.
Сегодня мы научимся создавать огненные буквы в нашем любимом Photoshop.
Итак, мы создаем новый документ и пишем то, что нам нужно. На уроке мы будем стилизовать букву «А».
Обратите внимание, что нам нужен белый текст на черном фоне, чтобы показать эффект.
Дважды щелкните текстовый слой, чтобы открыть стили.
Прежде всего, мы собираемся выбрать «Outer Glow» и изменить цвет на красный или темно-красный.Размер выбирается исходя из результата скриншота.
Итак, давайте … «Цветная карта». и измените цвет на темно-оранжевый, почти коричневый.
Далее нам понадобится «Яркость». . 100% непрозрачность, темно-красный или бордовый цвет, угол 20 градусов, размеры — см. Снимок экрана.
И, наконец, «Внутреннее сияние». и измените цвет на темно-желтый, режим наложения «Linear brightener» , непрозрачность 100%.
Нажмите. ОК и смотрим результат:
Для удобного последующего редактирования необходимо растеризовать стиль слоя с текстом. Для этого щелкните слой и выберите соответствующий вариант в контекстном меню.
Далее заходим в меню «Фильтр — Искажение — Риббл» .
Установите фильтр согласно скриншоту.
Осталось только нанести на букву образ огня. Таких фото в сети много, выбирайте на свой вкус.Желательно, чтобы пламя было на черном фоне.
После размещения огня на холсте, вы должны изменить режим наложения этого слоя (с огнем) на «Экран». . Накидка должна быть наверху поддона.
Если буква недостаточно видна, вы можете продублировать слой с текстом с помощью сочетания клавиш CTRL + J . Для усиления эффекта можно создать несколько копий.
На этом создание текста огня завершено.
Учиться, творить, удачи и до встречи!
Мы рады, что смогли помочь вам с вашей проблемой.
Опишите, что у вас не сработало.
Наши специалисты постараются ответить как можно быстрее.
Помогла ли вам эта статья?
Как выделить текст в Photoshop, чтобы выделить текст
Идет загрузка.Замечательно, что платформы социальных сетей дают вам возможность добавлять текст к изображениям, когда вы делаете флаер или публикуете событие для публикации.
Однако бывают случаи, когда предпочтительный фон для фотографии делает текст сверху неразборчивым, даже если вы попытаетесь писать всеми цветами радуги.
К счастью, есть Photoshop. И вам не нужно прибегать к гораздо более сложному процессу изменения фона фотографии в приложении.
Вы можете просто добавить контур к тексту в Adobe Photoshop CC 2020, чтобы он был удобочитаемым, независимо от того, какое изображение вы выбрали для его обрамления.
Вот как:
Ознакомьтесь с продуктами, упомянутыми в этой статье:
Adobe Photoshop (от 239 долларов США.88 в Adobe)
Как выделить текст в Adobe Photoshop CC 2020
1. Загрузите фотографию в Photoshop, к которой вы хотите добавить текст, открыв Photoshop, нажав «Файл» в верхнем меню и «Открыть» из раскрывающегося списка. Вы также можете сделать это, нажав «command» + «O» на вашем Mac или «control» + «O» на вашем ПК.
Начните с нажатия «Файл» в верхней строке меню.Эмма Уитман / Business Insider2. Выберите фотографию, которую вы хотите импортировать в Photoshop, и нажмите синюю кнопку «Открыть».
3. Теперь вы можете добавить текст к своему изображению. Имейте в виду, что вам просто нужно, чтобы буквы были достаточно большого размера шрифта, чтобы соответствовать окружающему контуру.
4. После добавления текста будет создан новый слой. Щелкните правой кнопкой мыши слой на панели «Слои» в правой части экрана. Выберите «Параметры наложения» в самом верху всплывающего меню.
Поначалу удовлетворившись размером контура, я вернулся и попробовал немного более тонкий эффект контура, который я выбрал для окончательного изображения.Эмма Уитман / Business Insider5. Нажмите «Ход». Измените «Размер», перетащив стрелку через полосу справа от «Размер:» или вручную введя число в поле справа от полосы, пока не будете довольны внешним видом контура. Вы также можете настроить цвет и непрозрачность в том же окне.
Вы можете настроить текст, чтобы он соответствовал видимости вашего изображения и эстетическим целям.
 Цвет текста может быть любым, контрастным.
Цвет текста может быть любым, контрастным.

 Квадратик внизу нужно сделать серым.
Квадратик внизу нужно сделать серым. При этом непрозрачность этого фона нужно будет снизить самостоятельно, на глаз, чтобы через него проступал нижний слой с текстом. Фон можно нарисовать самостоятельно или выбрать уже готовый.
При этом непрозрачность этого фона нужно будет снизить самостоятельно, на глаз, чтобы через него проступал нижний слой с текстом. Фон можно нарисовать самостоятельно или выбрать уже готовый.