Создание контуров в Фотошоп / Creativo.one
Здравствуйте, леди и джентльмены. Некоторые из вас спрашивали меня о том, как я делаю свои штриховые рисунки. Перед вами простой урок о том, как, собственно, я их делаю… в стиле JUU-YUKI! Вы можете применить этот урок практически во всех программах. (Photoshop, Sai, Open Canvas и т.д.). Для этого урока я буду использовать Sai и планшет.
Прим. переводчика: Уважаемые пользователи сайта, для удобства, некоторые скриншоты из данного урока были заменены на скриншоты из программы Photoshop.
Примечание автора: Я рекомендую использовать планшет, поскольку он позволяет создавать различные варианты линий.
Пожалуйста, обратите внимание, что все, о чем я буду повествовать в уроке, мои собственные приемы, я никогда не брала уроков по созданию контуров. Я не профессионал, поэтому мои рекомендации могут быть неидеальными. Читайте этот урок на свой риск.
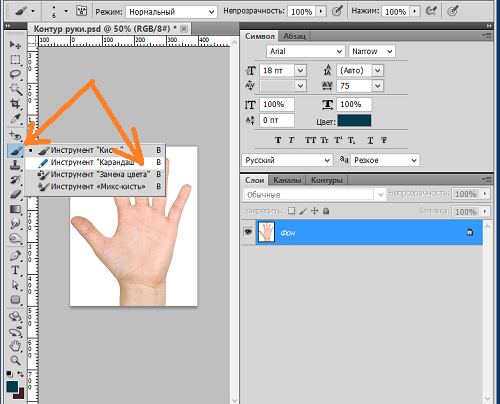
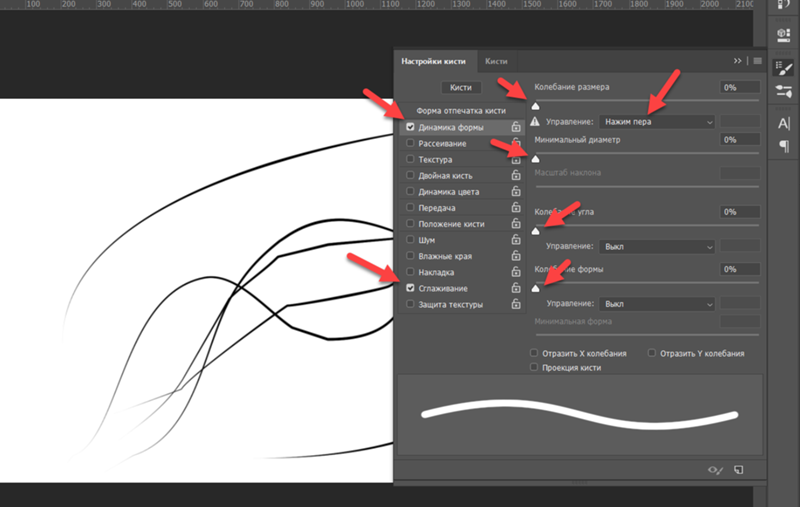
Теперь, я надеюсь, вы уже знаете все инструменты. И знаете, как работать с основными инструментами: перо (pen), карандаш (pencil), кисть (brush) и ластик (eraser). У вашего планшета также должна быть активирована функция нажима пера. Те, кто использует Photoshop, перейдите сюда для ее активации:
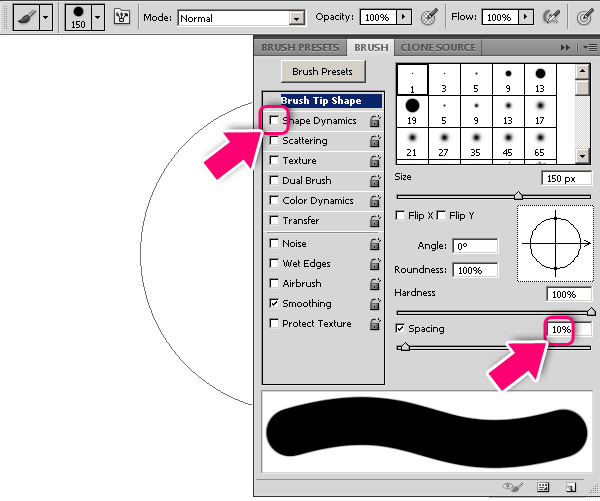
Вам необходимо выбрать инструмент Кисть (Brush) или нажать клавишу B.
Теперь кликните по маленькому квадратику в панели настроек или кликните по панели
Теперь перейдите к параметру Динамики формы (Shape Dynamics) и напротив параметра Управление (control) выберите Нажим пера (pen pressure).
Теперь мы готовы к рисованию контуров.
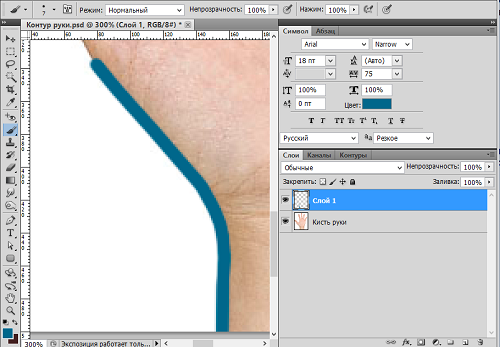
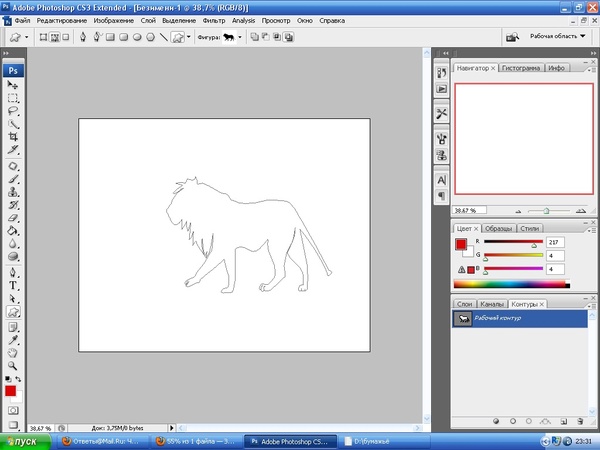
У вас для начала должен быть черновой набросок. Вот мой. Знаю, грязно. Чтобы лучше увидеть линии, нам необходимо немного уменьшить Непрозрачность (Opacity) наброска. Насколько уменьшать
Примечание: Чтобы получить хороший и аккуратный контур, я работаю на большом холсте. Чем больше холст, тем лучше. Когда я делала этот набросок, его разрешение было 3400х4000px.
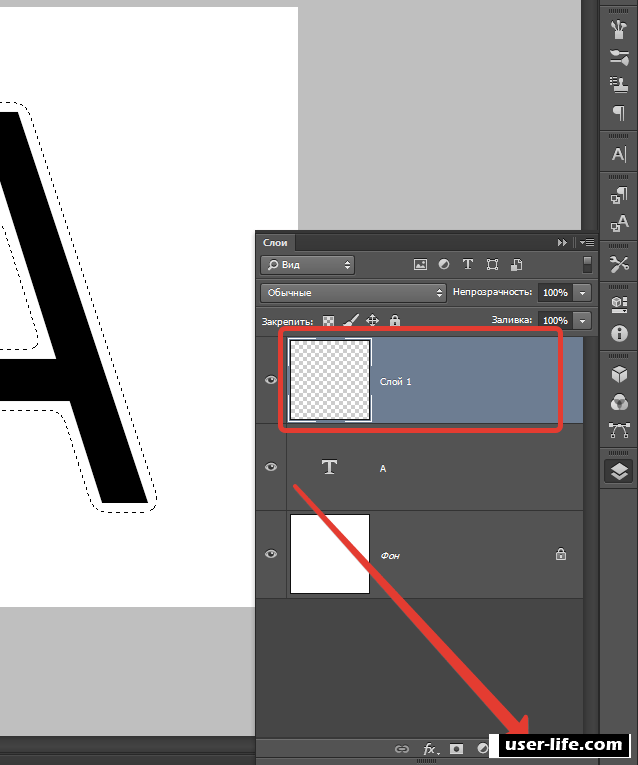
После этого нам необходимо создать новый прозрачный слой над наброском. Здесь мы будем рисовать наш контур. Палитра слоев должна у вас выглядеть вот так:
Теперь начинаем набрасывать контуры. Кисть, которую вы используете, может быть различных размеров, но, пожалуйста, в пределах разумного. На данный момент контуры не должны быть четкими. Нам просто нужно избавиться от этого ужасного наброска. Я избавилась от этой грязи.
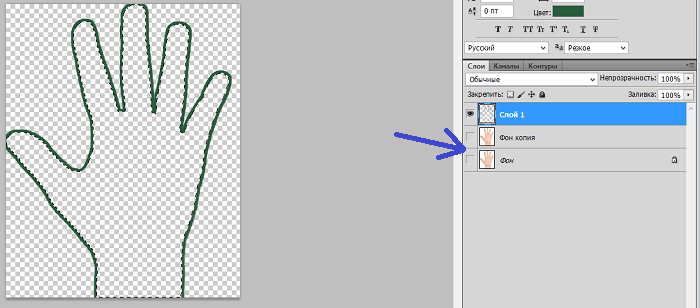
После того, как вы нарисовали грубые контуры, вы можете избавиться от своего наброска. Я обычно не сохраняю свои наброски, но на этот раз я просто спрячу его. После того, как вы спрячете/удалите набросок, у нас останется только контур.
Я обычно не сохраняю свои наброски, но на этот раз я просто спрячу его. После того, как вы спрячете/удалите набросок, у нас останется только контур.
Теперь вам нужно воспользоваться инструментом Ластик (Eraser) (обратите внимание на размер моей кисти). Убедитесь, что кисть не слишком большая, иначе вы не сможете работать с деталями.
Следуйте по направлению волос и стирайте лишние линии, которые вам не нужны. На данном этапе вы можете изменять толщину каждой пряди с помощью инструмента Ластик (Eraser).
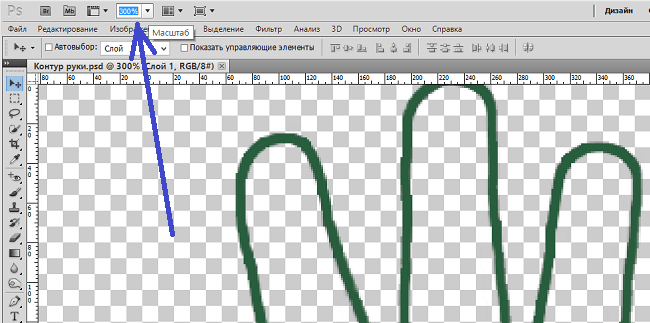
Перед вами еще несколько скриншотов с моими завершенными контурами. Поскольку вы работаете на холсте большого размера с приближением, линии будут идеальны.
Проделайте то же самое для всех деталей, включая одежду и фон (если они у вас есть). Да, это отнимает много времени, я также трачу много времени на создание контуров, но это окупится, поверьте мне.
Я до сих пор имею при себе этот ужасный набросок, поскольку еще не до конца обрисовала остальные части изображения, но у вас должно быть чистеньким и готовым все изображение, без наброска.
Не бойтесь уменьшать изображение и смотреть, как у вас получилось. Оно будет выглядеть лучше после уменьшения.
Иногда лучше использовать несколько слоев с контурами для упорядочения работы. К примеру, отдельный слой для волос, отдельный для одежды и т.д. Мне лично безумно лень использовать отдельные слои в этой работе, поэтому я все делала на одном слое.
Дополнительно:
Это дополнительный шаг, но он остается на ваше усмотрение, хотите, делайте так, не хотите – не делайте. Я обычно всегда делаю этот дополнительный шаг, поскольку он придает моим контурам глубины.
Над слоем со своим контуром создайте прозрачный слой. Мы закончили работу над контуром, поэтому не смейте его трогать. Этот дополнительный шаг должен быть полностью сделан на отдельном слое, который мы только что создали.
Мы закончили работу над контуром, поэтому не смейте его трогать. Этот дополнительный шаг должен быть полностью сделан на отдельном слое, который мы только что создали.
Для всех прядей, которые соприкасаются между собой, необходимо сделать линии толще. Вот пример:
Также имейте для себя представление, где расположен источник света. Если герой находится ближе к свету с правой стороны, левая сторона должна иметь большую глубину.
Слейте все слои, чтобы они образовали единый штриховой рисунок. А вот и последний прием на сегодня. Ваш холст должен быть размером около 3000px. Уменьшите его до 1000px и ваши линии будут идеальны, как никогда.
Итак, после того, как мы затратили на создание штрихового рисунка более 6 часов, он окончательно завершен. Та-да! Похлопайте себя по спинке и идите скушайте печеньку за столь кропотливую работу.
Надеюсь, вам понравился этот урок. Прошу прощения, если в уроке имеются лексические ошибки и за то, если мои способности к объяснению не самые лучшие, а также за те моменты, которые были недостаточно ясными. Хорошего дня!
Прошу прощения, если в уроке имеются лексические ошибки и за то, если мои способности к объяснению не самые лучшие, а также за те моменты, которые были недостаточно ясными. Хорошего дня!
Автор: Juu-Yuki
Перевод: Анцыперович Александра.
Ссылка на источник
Как преобразовать текст в контур в Фотошопе
В этом материале я расскажу, как преобразовать текст или отдельную букву текста в Photoshop в рабочий контур (Work Path) и каким образом можно получить из любого текста пользовательскую фигуру (Custom Shape).
В методике преобразования текста в контур нет ничего сложного, и, если Вы знаете, как это сделает, процесс займёт всего несколько секунд.
Как преобразовать текст в контур в Фотошопе
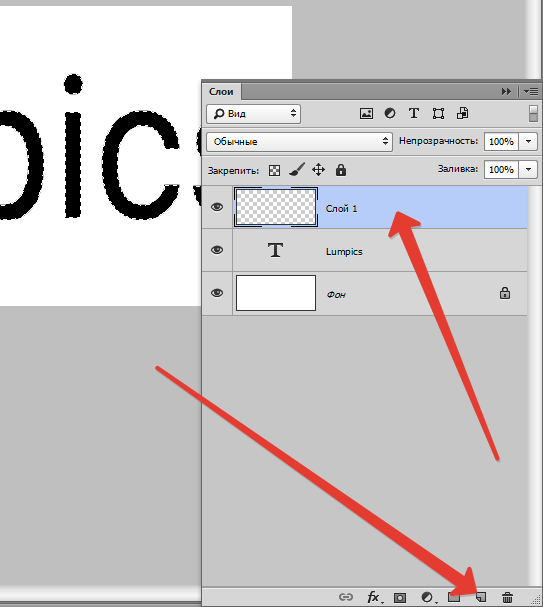
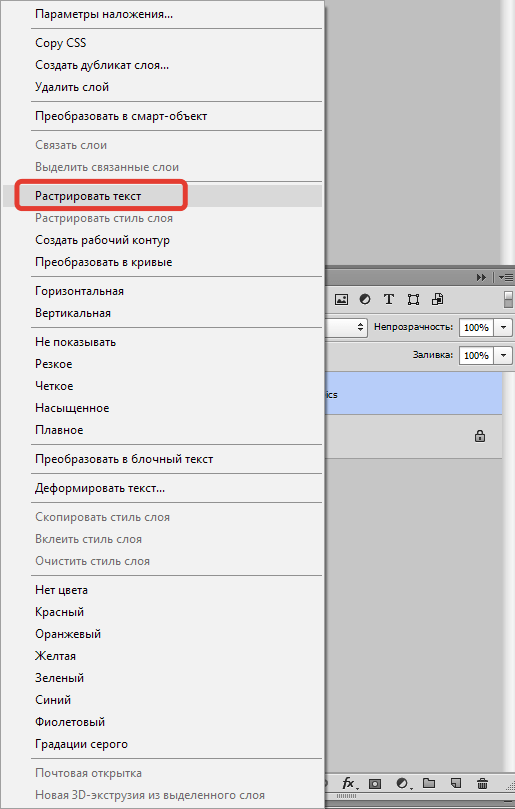
Существует несколько способов выполнения этой задачи, и, проще всего кликнуть правой кнопкой мыши по слою с текстом в панели слоёв и нажать по пункту «Создать рабочий контур» (Convert to Shape):
Но, по ряду причин, этот способ не всегда возможно применить. Поэтому в Photoshop существуют и другие методы конвертации букв.
Вторым способом является простой клик правой клавишей мыши по тексту и последующий клик по пункту «Создать рабочий контур» (Convert to Work Path) в открывшемся контекстном меню. Но, чтобы этот метод сработал,необходимо, чтобы инструмент «Текст» (Type Tool) был активным, кроме того, необходимо выйти из редактирования текста в слое (чтобы текст в документе не был подчёркнутым и курсор не мигал, для этого, после создания текста, нажать комбинацию Ctrl+Enter), но сам слой в панели слоёв при этом должен быть активным:
Третий способ заключается в использовании вкладок главного меню. В версиях ниже CS6 идём Слои —> Текст —> Создать рабочий контур (Layer —> Type —> Convert to Work Path), в версиях CS6 и выше идём по вкладке Текст —> Создать рабочий контур (Type —> Convert to Work Path).
В версиях ниже CS6 идём Слои —> Текст —> Создать рабочий контур (Layer —> Type —> Convert to Work Path), в версиях CS6 и выше идём по вкладке Текст —> Создать рабочий контур (Type —> Convert to Work Path).
Убедитесь, что в панели слоёв выбран текстовый слой, иначе метод на сработает!
При применении любого из этих трёх способов текстовый слой остаётся без изменений, а photoshop добавляет рабочий контур, который Вы можете редактировать при помощи векторных инструментов, например, «Пера» (Pen Tool), «Стрелка» (Direct Selection Tool), «Угол» (Convert Point Tool) и др.
На примере я отключил видимость текстового слоя и переместил опорные точки буквы «е» инструментом «Стрелка»:
Кроме изменения и получения текста с буквами пользовательской формы. Вы можете после преобразования текста в контур получить пользовательскую форму (Custom Shape) и использовать эту форму в последствии.
Сохранение текста как пользовательской формы
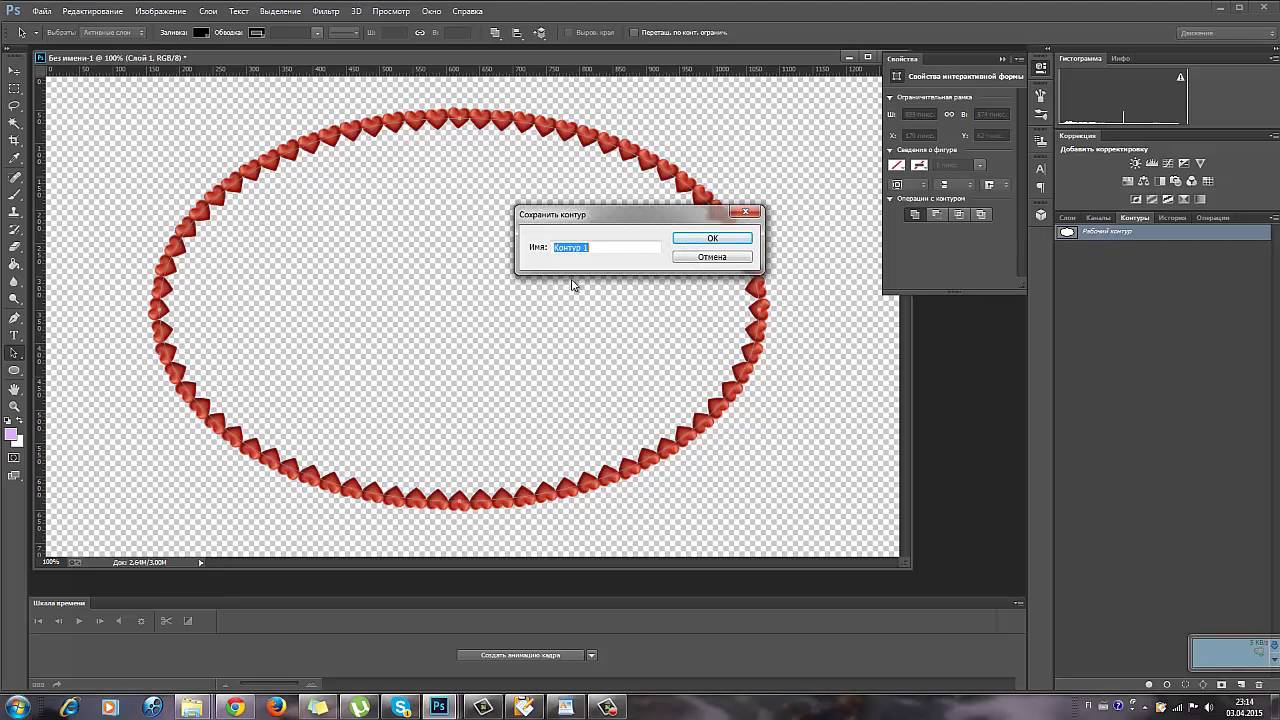
Для сохранения текста как пользовательской формы, пройдите по вкладке Редактирование —> Определить произвольную фигуру ( Edit —> Define Custom Shape), откроется новое окно, где следует задать новой фигуре имя:
Чтобы использовать полученную фигуру, переключитесь на инструмент «Произвольная фигура» (Custom Shape Tool):
И выберите созданную Вами форму:
Кроме того, при активном инструменте «Произвольная фигура» Вы можете получить из контура выделенную область, слой-маску или фигуру:
На примере я выбрал создание при помощи слой-маски.
Ссылка на источник
ADOBE PHOTOSHOP-Учебник по ADOBE PHOTOSHOP 6.0.
Контурный слой1. Откройте любой документ, например Things.jpg. Осветлите изображение в документе так, чтобы создаваемые контуры были хорошо видны.
2. Выберите инструмент Rectangle (Прямоугольник), предназначенный для построения прямоугольников. Он размещается вместе с другими инструментами построения фигур в отдельной группе (см. рис. 1.5).
3. Три кнопки в панели свойств определяют режим создания фигуры (рис. 6.3). Щелкнув на кнопке Create new shape layer (Создать новый контурный слой) вы перейдете в режим создания нового контурного слоя. Кнопка Create new work path (Создать новый рабочий контур) включает режим создания обычного контура. Третья кнопка Create Filled region (Создать область с заливкой) активизирует режим построения растрированного объекта.
Рис. 6.3. Кнопки режима создания контуров
Примечание
При создании растрированной фигуры в режиме Create Filled Region (Создать область с заливкой) на активном слое образуется область заданной формы, имеющая рабочий цвет.
4. Выберите первую кнопку. Перейдите в окно документа. Нажмите мышь и перетащите курсор, создавая контур. Отпустите кнопку мыши, и вы увидите прямоугольник с тонкой черной обводкой, окрашенный рабочим цветом (рис. 6.4).
Рис. 6.4. Контурный слой в документе и в палитре Layers
5. Посмотрите в палитру Layers (Слои). Появился новый слой (рис. 6.4), его содержимое — сплошная заливка. У нового слоя есть маска, состоящая из контура прямоугольника. Все, что за пределами прямоугольника — маскировано. Маска связана со слоем.
6. Обводка прямоугольника означает, что контурная маска активна. В палитре слоев активность показана обводкой значка маски. Пока в документе есть активный контур-маска, новые контуры при создании включаются в нее.
7. Выберите инструмент Ellipse (Эллипс). Протащите курсор по изображению, создавая эллипс. Полученная фигура стала частью маски. Единичные контуры в составе сложного векторного объекта будем для ясности называть субконтурами (рис. 6.5).
СоветДля переключения между инструментами группы удобно использовать кнопки панели свойств (рис. 6.6).
Рис. 6.5. Два субконтура одного контурного слоя
Рис. 6.6. Кнопки переключения инструментов в панели свойств
Рис. 6.7. Параметры создаваемого контурного слоя в панели свойств
8. Отмените активность контурной маски, щелкнув либо на ее значке в палитре слоев (обводка значка исчезнет), либо на кнопке с галочкой в правой части панели свойств.
9. Когда маска перестала быть активной, то при создании новых объектов вы сможете опять выбрать их тип (новый контурный слой, рабочий контур, растрированный объект). Щелкните на инструменте Rounded Rectangle (Скругленный прямоугольник). В панели свойств задайте степень округления углов будущего прямоугольника в поле ввода Radius (Радиус). Чем больше величина радиуса, тем более скруглены углы.
В панели свойств задайте степень округления углов будущего прямоугольника в поле ввода Radius (Радиус). Чем больше величина радиуса, тем более скруглены углы.
10. Установите режим Create New Shape Layer (Создать новый контурный слой). В панели свойств задаются параметры нового контурного слоя:
11. можно сразу определить стиль, режим наложения, прозрачность (рис. 6.7). Впоследствии эти атрибуты легко изменить так же, как и для обычного слоя. Выберите данные параметры произвольно или оставьте их по умолчанию. Атрибуты при образовании контурного слоя есть в панели свойств для всех инструментов группы.
12. Создайте скругленный прямоугольник. Программа организовала новый контурный слой. Теперь их в документе два (рис. 6.8). Обратите внимание, что все параметры задаются для слоя целиком, и лишь скругление углов можно определить отдельно для каждого получаемого объекта. Создайте прямоугольники с разным округлением.
Испытаем и другие инструменты группы. Все они имеют три режима создания (обратите внимание, что режим можно определить, только если в документе нет активного контура). Каждым из инструментов будем строить новые субконтуры в пределах активного контурного слоя (рис. 6.9).
Все они имеют три режима создания (обратите внимание, что режим можно определить, только если в документе нет активного контура). Каждым из инструментов будем строить новые субконтуры в пределах активного контурного слоя (рис. 6.9).
Рис. 6.8. Контурные слои в документе и в палитре Layers
Рис. 6.9. Субконтуры в виде многоугольников, линий и произвольных фигур
1. Выберите инструмент Polygon (Многоугольник). Единственным его атрибутом является число сторон, задаваемое в поле ввода Sides (Число сторон). Постройте многоугольники с разным числом сторон.
2. Перейдите к инструменту Line (Линия). Установите ширину линии в поле ввода Width (Ширина). Поместите инструмент на изображение, нажмите кнопку мыши и перетащите курсор. За ним тянется тонкий прямоугольник с обводкой — линия, ширина которой соответствует значению в поле ввода Width (Ширина), а ее длину и положение вы определяете сами. Чтобы закончить создание линии, отпустите кнопку мыши.
3. Еще один инструмент группы — Custom Shape (Произвольная фигура). С его помощью рисуют контуры фигур заданной формы. Выберите этот инструмент. Перетаскивая курсор, создайте фигуру, показанную на значке инструмента.
4. Вы можете установить иной вид фигуры и другие параметры. Раскрывающийся список Shape (Фигура) в панели свойств имеет такие же элементы управления, что и список кистей. Выберите в списке одну из фигур (рис. 6.10). Значок инструмента изменится соответственно. Постройте новую фигуру. Щелчок на стрелке справа от значка инструмента в панели свойств откроет окно дополнительных параметров (рис. 6.11). Меняя их, вы сможете создавать фигуры с определенными высотой или шириной, соотношением размеров, а также строить фигуру от центра.
Рис. 6.10. Выбор фигуры из списка для инструмента Custom Shape
Рис. 6.11. Дополнительные параметры фигуры для инструмента Custom Shape
Совет
Для создания собственной фигуры нарисуйте ее любым инструментом в режиме обычного контура, затем выделите инструментом Path Component Selection (Выделение субконтуров) и выберите команду Define New Shape (Определить новую фигуру) меню Edit (Редактирование). Об инструментах построения и выделения контуров читайте в следующих разделах данной главы.
Об инструментах построения и выделения контуров читайте в следующих разделах данной главы.
Поскольку контурный слой является не только слоем, но и векторным объектом, он отображается в особой палитре Paths (Контуры). В ней содержится информация о всех контурах изображения.
1. Откройте палитру Paths (Контуры). Сейчас в палитре одна строка (рис. 6.12, а). В ней показана контурная маска текущего слоя. Если маска активна, строка подсвечена. Вы можете активизировать контурную маску в изображении, щелкнув на ее строке в палитре Paths (Контуры).
2. Перейдите на другой контурный слой. Теперь в палитре Paths (Контуры) показана его маска (рис. 6.12, б). Таким образом, в палитре контуров отображается только текущая контурная маска.
ПримечаниеЗдесь полная аналогия с обычными слой-масками — они видны в палитре Channels (Каналы) только в случае активности данного слоя с маской.
а
б
Рис. 6.12. Отображение в палитрах Layers и Paths активного контурного слоя
6.12. Отображение в палитрах Layers и Paths активного контурного слоя
Урок 13 Пути с фигурами, или Фигуры среди путей. Фотоприколы с помощью Photoshop
Урок 13 Пути с фигурами, или Фигуры среди путей
Растровый редактор Photoshop не был бы столь велик и могуч, если бы его пользователи, помимо работы с растровыми объектами, не могли редактировать еще и нерастровые. Работу с текстом мы уже изучили. В этом уроке мы узнаем, как создавать и использовать векторные объекты — контуры (они же пути) и фигуры.
Напомним, что векторные изображения описываются не массивом точек (как растр), а набором специальных тригонометрических функций, так называемых кривых Безье. В связи с этим векторные изображения можно как угодно увеличивать или трансформировать без искажений (рис. 13.1).
Рис. 13.1. Пример векторных изображений
С контурами в Photoshop работают инструменты группы Pen (Перо). Мы обязательно с ними познакомимся, но чуть позже. Для начала изучим структуру контура.
Мы обязательно с ними познакомимся, но чуть позже. Для начала изучим структуру контура.
Пройдемся по контуру
Давайте рассмотрим контур под микроскопом нашего внимания, изучим, так сказать, составные части и рычаги управления его гибким телом (рис. 13.2).
Рис. 13.2. Типичный контур1. Кривая Безье, которая и является контуром. Ей можно придать любую форму с помощью вспомогательных элементов, о которых вы узнаете прямо сейчас.
2. Anchor Point (Якорная точка). У каждого контура есть такие точки: в них происходит воздействие на его траекторию. Чтобы создать якорную точку, достаточно щелкнуть на контуре при активном инструменте редактирования контура.
3. Control Handle (Направляющая линия). Они выходят из якорных точек и являются касательными к контуру. Смена расположения либо длины направляющей линии немедленно отразится на траектории контура.
4. Маркеры. Они располагаются на концах направляющих линий, и именно с их помощью можно менять длину и расположение направляющих линий.
Необходимо помнить, что пути – это вспомогательные элементы, а не часть изображения. Но зато путь можно обвести, или пустить по нему текст, или залить цветом, или преобразовать в выделение.
Инструменты группы Pen (Перо)
Хоть инструменты, предназначенные для работы с контурами, занимают две группы, их все (целых семь штук) относят к инструментам группы Pen (Перо).
Pen(Перо)Этот инструмент создает контуры, а активизируется клавишей Р либо кнопкой
на палитре инструментов. Контуры можно строить как в виде отрезков, так и в виде кривых.
Для создания контура, состоящего из прямых отрезков, щелкните в любом месте изображения, создав тем самым якорную точку. Теперь отведите указатель мыши в сторону и снова щелкните. Вы увидите, как две якорные точки соединились по прямой. Если вы будете при этом держать клавишу Shift, то узлы будут располагаться друг относительно друга либо под прямым углом, либо под углом 45° (рис. 13.3).
Рис. 13.3. Создание контура из прямых линийЕсли вы хотите замкнуть контур, подведите указатель мыши к его первой точке и щелкните на ней. Указатель при этом примет вид
Указатель при этом примет вид
Если вы не хотите, чтобы ваш контур замкнулся, после создания последней якорной точки нажмите клавишу Ctrl. Инструмент переключится в режим Direct Selection (Направление), при котором контур редактируется. Вы же просто щелкните кнопкой мыши вне контура.
Как создавать криволинейные контуры? Начинаем точно так же с первой якорной точки, для чего щелкаем на изображении. После этого отводим указатель мыши в сторону и снова щелкаем, создавая вторую якорную точку. Но при этом (внимание!) одновременно продолжаем движение указателя мыши! Пусть звучит немного мудрено, но вы попробуйте и сразу поймете, как это делается. Как только вы одновременно со щелчком начнете движение, в этом направлении появится направляющая, а сам контур начнет изгибаться (рис. 13.4). Если при этом держать нажатой клавишу Shift, то траектории плавных линий будут как бы описаны вокруг окружности.
Рис. 13.4. Так рождается контур с плавным изгибомДавайте познакомимся с панелью параметров инструмента Pen (Перо) (рис. 13.5).
13.5).
Сразу заметим, что некоторые параметры относятся не к контурам, а к фигурам, поэтому сейчас мы будем рассматривать только то, что относится к делу.
1. Три кнопки переключения режимов. Если выбран режим Shape layers (Слои фигуры)
вы будете работать не с контурами, а с фигурами.
При выборе режима Paths (Пути)
под указателем мыши рождается именно путь (то, что мы учились создавать в начале урока).
Режим Fill pixels (Рисовать)
не создает путь или слой с фигурой, а рисует пикселами по контуру выбранной фигуры.
2. Кнопки переключения между инструментами Pen (Перо) и Freeform Pen (Свободное перо), о котором разговор пойдет дальше.
3. Флажок Rubber Band (Резиновая лента). При его установке траектория пути станет проявляться вслед за указателем мыши сразу же после создания первой якорной точки (а не после закрепления последующей точкой).
4. Флажок Auto Add/Delete (Автоматическое добавление/удаление). Автоматически расставляет якорные точки, определяя их положение в зависимости от траектории создаваемого пути.
Автоматически расставляет якорные точки, определяя их положение в зависимости от траектории создаваемого пути.
5. Кнопки-переключатели. Они определяют, станет ли новый путь добавляться к существующему или вычитаться из него либо он будет пересечением или исключением существующих путей.
6. Параметры слоя фигуры.
• Style (Стиль). В этом меню можно назначить стандартный стиль Photoshop для фигуры, не используя палитру Styles (Стили).
• Color (Цвет). Если стиль не назначен, то с помощью данного параметра задается цвет фигуры.
Freeform Pen (Свободное перо)Инструмент Freeform Pen (Свободное перо)
также создает пути. По своему действию он похож на инструмент выделения Lasso (Лассо). Вы перемещаете указатель мыши, а за ним остается траектория пути. После выбора инструмента на панели параметров появятся новые настройки (рис. 13.6).
Рис. 13.6. Параметры инструмента Freeform Pen (Свободное перо)Параметр Curve Fit (Закругление пути) устанавливает, насколько точно траектория пути будет соответствовать движению указателя. В данном случае значение 2 пиксела указывает, что возможные отклонения не будут превышать двух пикселов. Чем меньше значение этого параметра, тем больше узловых точек создается на пути.
В данном случае значение 2 пиксела указывает, что возможные отклонения не будут превышать двух пикселов. Чем меньше значение этого параметра, тем больше узловых точек создается на пути.
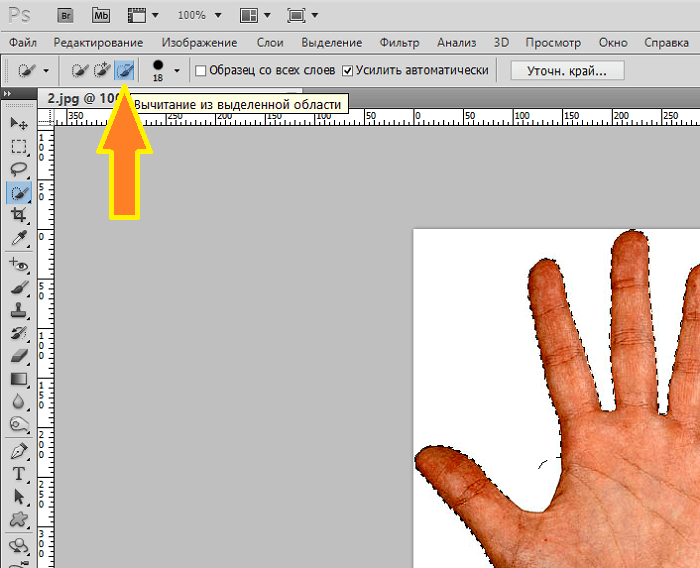
Если установить флажок Magnetic (Режим магнитного пера), то работа Freeform Pen (Свободное перо) будет похожа на действие инструмента Magnetic Lasso (Магнитное лассо): путь будет создаваться с учетом значений яркости окружающих пикселов. Этот режим используют, как правило, если нужно создать контур на основе уже готового изображения, например обвести человека на фотографии. Впоследствии этот контур можно преобразовать в выделение. Для данного режима работы вы сможете настроить следующие параметры.
• Width (Ширина) определяет радиус указателя мыши. Если объект, который вы хотите обвести, не сильно контрастирует с фоном, установите значение поменьше.
• Contrast (Контраст) определяет степень отличия пикселов по яркости, достаточную, чтобы провести между ними границу контура.
• Frequency (Частота) определяет частоту якорных точек.
• Флажок Pen Pressure (Нажим пера) устанавливают при работе с графическим планшетом.
Add Anchor Point (Добавить якорную точку)Инструмент Add Anchor Point (Добавить якорную точку)
редактирует созданный контур. Щелкните на пути – в этом месте появится новая якорная точка, ее можно перемещать либо задействовать направляющие. Все манипуляции тут же скажутся на внешнем виде контура.
Кстати, когда вы щелкнете на контуре, появится не только эта, а вообще все якорные точки пути. Редактировать можно любую.
Delete Anchor Point (Удалить якорную точку)Инструмент Delete Anchor Point (Удалить якорную точку)
тоже редактирует существующий путь. Принцип использования простейший: щелкаете на якорной точке – она удаляется. Контур при этом соединяется по кратчайшей траектории между двумя соседними якорными точками.
Convert Point (изменить точку)Инструмент редактирования путей Convert Point (Изменить точку)
воздействует на свойства якорных точек. Прежде чем разговаривать о его влиянии на контуры, необходимо пояснить, что якорных точек два вида: угловые и гладкие. У угловых нет направляющих линий, и соединяют они, как правило, прямые участки с резкими перегибами (см. рис. 13.3). У гладких якорных точек есть направляющие, и соединяют они плавные изгибающиеся участки пути (см. рис. 13.4).
Прежде чем разговаривать о его влиянии на контуры, необходимо пояснить, что якорных точек два вида: угловые и гладкие. У угловых нет направляющих линий, и соединяют они, как правило, прямые участки с резкими перегибами (см. рис. 13.3). У гладких якорных точек есть направляющие, и соединяют они плавные изгибающиеся участки пути (см. рис. 13.4).
Так вот, теперь о принципах работы с инструментом Convert Point (Изменить точку).
• Если вы, активизировав данный инструмент, щелкнете на якорной точке, она поменяет свой тип. Была угловая – станет гладкой, и наоборот.
• Превратив угловую точку в гладкую, вы можете редактировать траекторию пути с помощью направляющих якорной точки.
• После превращения гладкой якорной точки в угловую она соединится с соседними посредством прямых отрезков.
Path Selection (Выделение контура)Инструмент Path Selection (Выделение контура)
находится в соседней группе инструментов и вызывается клавишей A. С его помощью контуры и фигуры перемещаются и свободно трансформируются.
С его помощью контуры и фигуры перемещаются и свободно трансформируются.
Если использовать его при нажатой клавише Shift, двигать пути и фигуры можно лишь под прямым углом или под углом 45°. При перемещении одновременно с нажатием клавиши Alt путь копируется.
Direct Selection (Направление)Инструмент Direct Selection (Направление)
который находится в одной группе с описанным выше, также редактирует путь. Если вы щелкнете на контуре, появятся якорные точки. Вы сможете перемещать их, воздействовать на направляющие и маркеры, но не сможете менять тип либо добавлять новые.
Палитра Paths (Пути)
В нелегком деле укрощения путей и фигур поможет специально созданная для этого палитра Paths (Пути), которая вызывается с помощью команды Window ? Paths (Окно ? Пути) (рис. 13.7).
Рис. 13.7. Палитра Paths (Пути)Вы можете выбрать на палитре тот или иной путь, отредактировать его или превратить в выделение. Как только вы начинаете рисовать новый путь, он отображается в новой строке под названием Work Path (Рабочий путь). Все последующие контуры также отобразятся в строке Work Path (Рабочий путь). Все эти рабочие контуры – временные элементы, поэтому, если вы захотите работать с ними в дальнейшем, их необходимо сохранить. Делается это с помощью команды Save Path (Сохранить путь), которую вы обнаружите в меню палитры Paths (Пути).
Все последующие контуры также отобразятся в строке Work Path (Рабочий путь). Все эти рабочие контуры – временные элементы, поэтому, если вы захотите работать с ними в дальнейшем, их необходимо сохранить. Делается это с помощью команды Save Path (Сохранить путь), которую вы обнаружите в меню палитры Paths (Пути).
Для удаления пути у вас есть несколько вариантов действий.
• Чтобы удалить контур из изображения, выделите его с помощью инструмента Path Selection (Выделение контура) и удалите, используя клавишу Delete или команду Delete Path (Удалить путь) из контекстного меню, которое появится после щелчка правой кнопкой мыши на выделенном пути. Контур удалится, но на палитре Paths (Пути) останется его строка.
• Чтобы удалить часть контура из изображения, воспользуйтесь инструментом Direct Selection (Направление). Щелкните на узловой точке, которую вы хотите удалить, затем нажмите клавишу Delete. Точка удалится. При повторном нажатии путь удалится полностью.
• Чтобы удалить контур с палитры, выделите строку, содержащую миниатюру ненужного контура, затем либо перетащите ее на кнопку Delete Path (Удалить контур)
в нижней части палитры, либо просто нажмите эту кнопку.
С помощью кнопки Fill path with foreground color (Залить путь цветом переднего плана)
замкнутый активный контур мгновенно заливается соответствующим цветом. Если вы хотите не просто так залить контур, а настроить чего-нибудь перед этим, выберите команду Fill Path (Залить путь) в меню палитры.
Кнопка Stroke Path (Вычертить путь)
обводит созданный путь по контуру, то есть рисует вдоль контура тонкую линию основного цвета с настройками, принятыми по умолчанию. Однако возможности этого инструмента намного шире, поскольку параметры обводки можно настраивать. Выберите одноименную команду в меню палитры Paths (Пути). Из появившегося окна вы узнаете, что для обводки можно использовать все-все инструменты рисования и редактирования.
Кнопка Load path as a selection (Перевести путь в выделение)
раскрывает еще одну полезную функцию путей – превращение их в выделение. Если вы просто ее нажмете, все произойдет мгновенно, без особых излишеств. Причем путь после этого никуда не пропадет, вы можете продолжать работать и с ним, и с выделением.
Причем путь после этого никуда не пропадет, вы можете продолжать работать и с ним, и с выделением.
Если вы захотите настроить некоторые параметры будущего выделения, выберите в меню палитры команду Make Selection (Перевести в выделение).
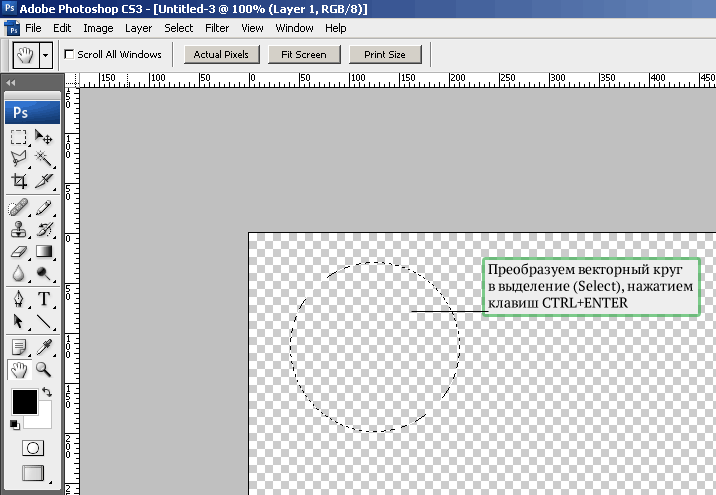
Так же легко и изящно можно проделать и обратную операцию – преобразовать созданное выделение в путь. Использовать это можно, например, для создания художественных контуров сложной формы (рис. 13.8).
Рис. 13.8. Нарисовали стул без особых усилийВ деле подделывания собственных художественных способностей нам поможет кнопка Make work path from selection (Перевести выделение в путь)
Если вы щелкнете на ней при нажатой клавише Alt, появится окно настроек. Единственный параметр Tolerance (Допуск) определяет, на сколько пикселов путь может отклоняться от выделения (в ту или иную сторону).
Что такое Shapes (Фигуры)
Фигуры – более сложные, чем контуры, векторные элементы. Новый объект Shape (Фигура) расположится на отдельном слое – слое фигуры. Как и контуры, эти объекты можно создавать и (что очень важно) редактировать инструментами групп Pen (Перо) и Path Selection (Выделение контура). Однако удобнее, конечно, создавать фигуры с помощью группы инструментов Shapes (Фигуры) (рис. 13.9).
Как и контуры, эти объекты можно создавать и (что очень важно) редактировать инструментами групп Pen (Перо) и Path Selection (Выделение контура). Однако удобнее, конечно, создавать фигуры с помощью группы инструментов Shapes (Фигуры) (рис. 13.9).
Они легко и непринужденно создают фигуры заданной формы. Выберите, например, инструмент Rectangle (Прямоугольник) и нарисуйте фигуру точно так же, как создавали прямоугольное выделение. Какой именно объект у вас получится в итоге, зависит от параметров инструмента.
Чтобы разобраться с этим, посмотрим на панель параметров инструмента группы Shapes (Фигуры) (рис. 13.10).
Рис. 13.10. Параметры инструмента Rectangle (Прямоугольник)Многие из них мы уже рассматривали при изучении инструмента Pen (Перо). Сейчас разберем кнопки для переключения между режимами создания фигур.
При выборе режима Shape layers (Слои фигуры)
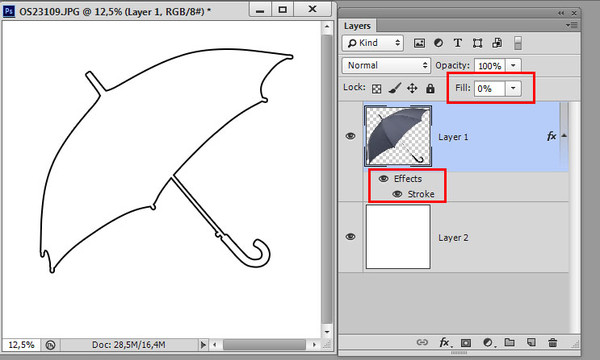
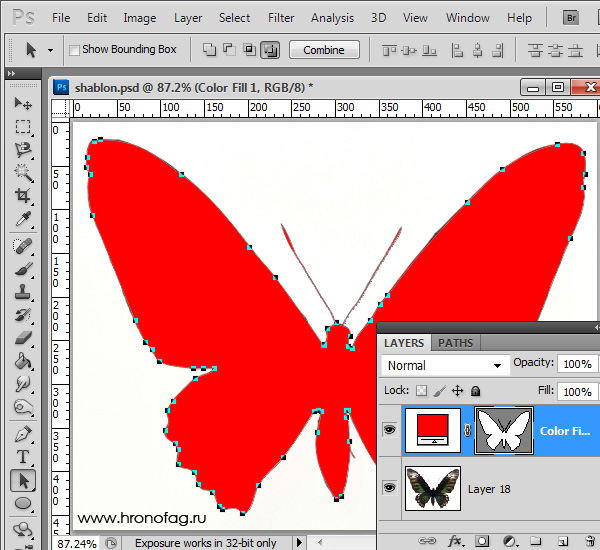
создаются объекты, которые совмещают в себе свойства контура и слоя, – самые загадочные фигуры. Контуром определяются границы фигуры, ее форма, а слой содержит заливку, которая может быть выполнена цветом, текстурой или стилем. Если вы удалите контур, останется слой, полностью покрытый заливкой. Созданная фигура будет отображаться и на палитре Paths (Пути), и на палитре Layers (Слои) (рис. 13.11).
Контуром определяются границы фигуры, ее форма, а слой содержит заливку, которая может быть выполнена цветом, текстурой или стилем. Если вы удалите контур, останется слой, полностью покрытый заливкой. Созданная фигура будет отображаться и на палитре Paths (Пути), и на палитре Layers (Слои) (рис. 13.11).
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесКак нарисовать контур круга в фотошопе
Думаю, если вас заинтересовал вопрос, как нарисовать круг в фотошопе, вы только начинаете сое изучение этой увлекательной программы. Не удивительно, что вы решили начать с простейших фигур. Кстати говоря, вы поступаете правильно.
Круг – базовая фигура, использование которой в фотошопе ограничено лишь вашей фантазией. И каков бы ни был ваш уровень познаний, использовать ее вам все равно придется. Поэтому, тянуть не будем и сразу приступим.
Существует несколько способов рисования идеально ровного круга в фотошопе. Но для начала нам требуется создать новый документ для работы. Верхняя панель. Команда Файл – Создать. Рекомендую создавать большой документ, удобный для работы. Я предпочитаю 2000 пикселей по ширине и 1000 по высоте. Но вы можете использовать любой другой размер по своему усмотрению.
Обратим свое внимание на боковую панель инструментов. Инструмент «Эллипс». Он – то нам и нужен. Кликаем по нему, а затем по рабочей области. Удерживаем правую клавишу мыши и проводим окружность. А сейчас я расскажу вам небольшую хитрость. Дабы с первого раза добиться идеально ровного круга зажмите клавишу shift на клавиатуре. Рекомендую запомнить этот прием. Так как работает он со многими элементами.
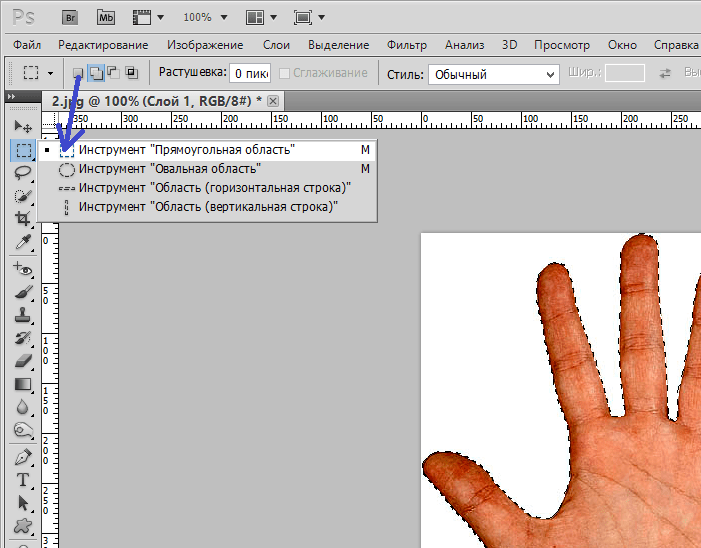
А теперь второй способ. Теперь мы нарисуем окружность с помощью выделенной области. Для чего опять обратимся к панели инструментов.
Теперь мы нарисуем окружность с помощью выделенной области. Для чего опять обратимся к панели инструментов.
Кликаем на инструмент «овальная область», зажимаем shift и рисуем.
Теперь нам требуется залить ее цветом. Обращаемся к панели выбора цвета. Кликаем и выбираем оттенок в появившемся окне. Двигая ползунок, вы можете просмотреть миллионы оттенков и в любом случае найдете то, что вам нужно. Как только сделаете выбор – жмите кнопку «ок» в том же окне.
На той же панели ищем инструмент «заливка». Кликаем по нему, а затем по выделенной области.
Окружность готова. Снимаем выделение, нажав комбинацию клавиш на клавиатуре ctrl+j.
Иногда возникает потребность создать окружность не залитую цветом. Допустим, это рамка для фото и ли элемент дизайна будущего сайта. Сделать это не составит труда, если вы разобрали второй способ создания окружности в фотошопе.
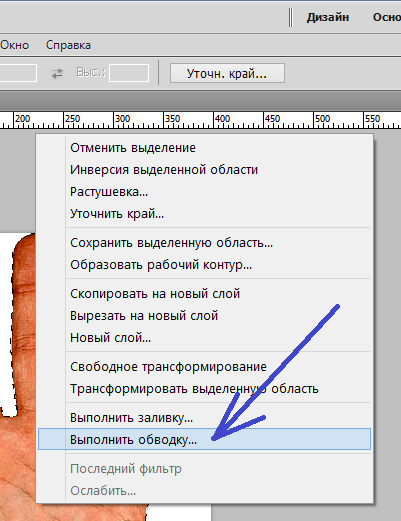
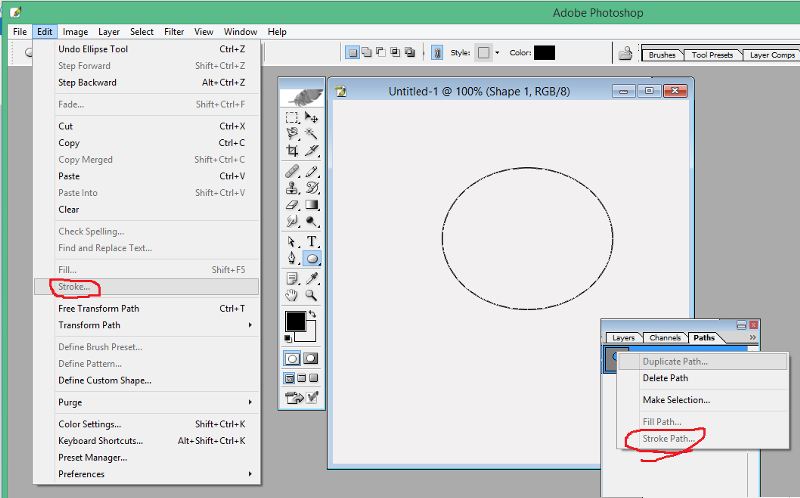
Создаем выделенную область и переходим к вкладке «редактирование», где выбираем команду «выполнить обводку».
В появившемся окне выбираем цвет обводки и ее толщину, которая выражается в пикселях.
Вот, что у нас получилось. Не забываем снимать выделение.
Вот таким образом, не заметно для себя вы научились пользоваться несколькими очень важными инструментами в фотошопе. Такими как: выделение, заливка, использование примитивных фигур и обводка. Думаю, они еще не раз пригодятся вам в будущем, а потому стоит их запомнить.
Всем привет. Сегодня мы поговорим о том, как нарисовать круг в фотошопе. нужного диаметра, с использованием заливки и без нее, а также научимся рисовать различные объекты посредством этой фигуры. Многие скажут, мол, зачем вообще посвящать этой теме отдельную статью, если для этого нужно всего пару движений. На самом деле вы и правы, и одновременно ошибаетесь, так как кроме обычного рисования существует множество других нюансов, начиная от подгонки под нужный диаметр, и заканчивая тем, как поместить две окружности внутри друг друга. Самое главное, что это очень важный элемент веб-дизайна . Поэтому присаживайтесь по удобнее. Поехали!
Самое главное, что это очень важный элемент веб-дизайна . Поэтому присаживайтесь по удобнее. Поехали!
Рисуем круг
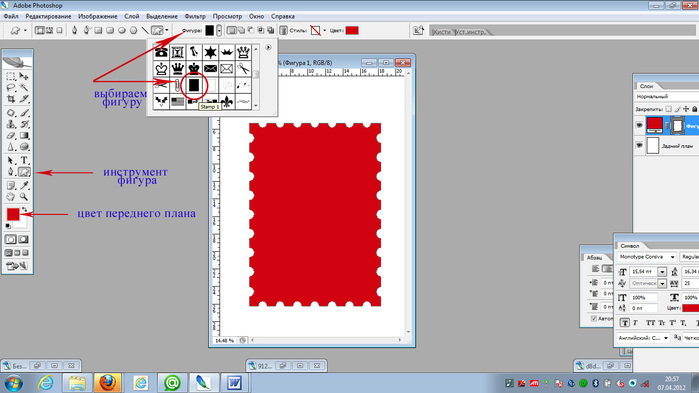
Для того, чтобы нарисовать окружность в фотошопе, нам прежде всего нужно найти элемент «Фигуры» , который находится на панели инструментов. Именно там нам и предстоит выбрать ее из 6 элементов.
Далее, в свойствах вверху (прямо под меню) вы увидите три основных показателя прорисовки, а именно:
- Цвет заливки. Отвечает за то, какого цвета будет ваша окружность. Если поставить пункт «Нет заливки» , то внутри будет пустота, то есть останется только контур.
- Цвет обводки. Если задать здесь какой-либо цвет, то мы увидим, что контур стал меняться.
Пока временно поставьте оба этих параметра в режиме отсутствия, выбрав иконку с белым квадратом, перечеркнутым красной линией. Это будет означать, что у нас не будет ни заливки, ни обводки, а только контур.
И вот теперь можем приступить к рисованию эллипса. Зажимаем правую кнопку мыши в любом месте холста и начинаем тянуть мышкой. Пока мы двигаем мышкой с зажатой клавишой, у нас будет рисоваться овал, который будет меняться в зависимости от ваших движений. Но когда вы отпустите кнопку, то фигура нарисуется.
Зажимаем правую кнопку мыши в любом месте холста и начинаем тянуть мышкой. Пока мы двигаем мышкой с зажатой клавишой, у нас будет рисоваться овал, который будет меняться в зависимости от ваших движений. Но когда вы отпустите кнопку, то фигура нарисуется.
Но если же вы захотите нарисовать точный круг в фотошопе, словно по циркулю, то вам предстоит то же самое, только с зажатой клавишей SHIFT. Это обеспечит сохранение пропорции фигуры.
Если вы хотите рисовать овал или окружность из центра, то делать это нужно с помощью зажатой клавиши ALT. Только перед использованием сначала зажмите левую кнопку мыши, чтобы обозначить, что началось рисование, а же только потом зажмите ALT и чертите полноценно из центра.
Чтобы двигать окружность еще до того, как вы отпустили кнопку мыши и применили ее (А это реально нужно часто), зажмите клавишу пробел во время начертания и просто двигайте мышкой.
Самое интересное, что все эти комбинации можно совмещать. Например, если вы хотите рисовать ровный круг из центра, то начните его чертить с зажатым SHIFT и ALT одновременно. А потом еще и можете зажать пробел и перенести куда-нибудь нашу фигуру.
Например, если вы хотите рисовать ровный круг из центра, то начните его чертить с зажатым SHIFT и ALT одновременно. А потом еще и можете зажать пробел и перенести куда-нибудь нашу фигуру.
Как нарисовать круг нужного диаметра
Чтобы нарисовать окружность определенного диаметра в фотошопе, нужно выбрать данную фигуру (Эллипс) и просто кликнуть один раз левой кнопкой мыши на холсте. После этого появится окошко, где вы можете задать размер по ширине и высоте в пикселях. Естественно, в случае с окружностью данные параметры должны быть одинаковыми.
В любой момент вы можете изменить эти заданные параметры, не прибегая к трансформации. Для этого в свойствах вверху просто измените значения по длине и ширине, как вы сами посчитаете нужным.
Свойства круга
Теперь, перейдем в сами свойства окружности или эллипса. Как и любые другие свойства инструментов, они находятся под главным меню. Только будьте уверены, что активирован именно нужный инструмент, так как для каждой фигуры свои свойства.
Первичные свойства
Выше мы уже убрали заливку и обводку с фигуры, чтобы удобнее рассмотреть контуры, а теперь давайте ими воспользуемся. Например я выберу красную заливку и синюю обводку. Для этого идем в свойства и меняем цвет в соответствующих пунктах.
Теперь рисуйте круг, как я показывал вам выше, и вы убедитесь, что они стали такого цвета, который мы и запланировали. Кстати, необязательно задавать эти параметры сразу. Цвета можно изменить в любой момент, снова зайдя в те же самые параметры и изменив цвет.
Следом идет свойство толщины обводки. Вам нужно решить, сделать ее толствой или тонкой. Но в любом случае сделать это можно посредством дергания ползунков, либо заданием размера вручную.
Например, если я увеличу размер обводки в 6 раз, то вот как она будет у меня смотреться.
И завершают наши первичные свойства параметры обводки, которые находятся рядом с толщиной. У нас есть несколько вариантов (сплошная, прерывистая и пунктирная линии), из которых вы можете выбрать параметры. Но на данном этапе я рекомендую оставить сплошную линию по умолчанию.
Но на данном этапе я рекомендую оставить сплошную линию по умолчанию.
Также, эти самые свойства вы можете активировать в отдельной панели. Для этого перейдите в меню «Окно» — «Свойства» .
Объединение и вычитание
Как и для любых других фигур в данном случае возможно совмещение разных фигур на одном слое. Обычно ведь каждая новая фигура рисуется на отдельном слое, но если выбрать пункт «Объединить фигуры» , который находится в разделе «Операции с контурами» в панели свойств под меню, то все новые начертания будут делаться на одном слое.
Но нужно учесть, что теперь все фигуры, которые вы нарисовали на слое, автоматически становятся единым целым, и с помощью перемещения их уже не переместить раздельно. Но выход есть. В панели инструментов выберите «Выделение контура» . Вот с помощью него вы и сможете двигать отдельные фигуры.
Но не менее чаще нужно вычитать частично фигуру, чтобы получить новую. Давайте на этом примере сделаем месяц.
- Нарисуйте желтый круг и следом за ним еще один внутри него. Только сделайте это в режиме объединения, как мы это делали чуть выше, чтобы они были на одном слое.
- Далее, снова идем в «Операции с контуром» и на сей раз выбираем пункт «Вычесть переднюю фигуру» . Как видите, теперь, вместо второй фигуры у нас дырка. Но самое интересное, что мы ничего не удалили. Просто второй круг стал прозрачным. Такая фишка удобна тем, что этой областью можно управлять, двигать, увеличивать, уменьшать, а также удалить, если она не нужна.
- Теперь, берем инструмент «Выделение контура» (черный курсор) и тыкаем на прозрачную окружность внутри основного круга. При желании его можно увеличить при помощи знакомой комбинации горячих клавиш CTRL+T или задав параметры в свойствах. После этих манипуляций принимаем трансформирование и пододвигаем внутреннюю фигуру вправо или влево. Как видите, благодаря тому, что наш второй круг скрывает всё, что находится за ним, создается ощущение того, что перед нами месяц.

Я надеюсь, что вы поняли суть того, для чего нужно вычитание фигуры.
Как нарисовать круг в круге
На первый взгляд рисование двух кругов в одном — это простая задача. Но когда доходит до дела, пользователи сталкиваются с реальной проблемой. Давайте рассмотрим все это дело на практике и начертим небольшую мишень. И сделаем мы это двумя способами.
Способ номер 1. Копирование слоев
Давайте сразу нарисуем круг с красной заливкой и без обводки. и уже после этого скопируем этот слой три раза (пусть у нас будет четырехслойная мишень). Для этого встаньте на слой с нарисованным только что кругом и трижды нажмите комбинацию клавиш CTRL+J, чтобы дублировать его три раза.
Теперь, сделайте невидимыми первые два слоя. чтобы они нам пока не мешались. Для этого нажмите а глазики на миниатюрах. После этого встаньте второй слой снизу, который мы не скрыли от взора, а затем нажимаем комбинацию клавиш CTRL+T, чтобы активировать режим трансформирования. После этого тянем за уголок и уменьшаем окружность с зажатым SHIFT, чтобы сохранить пропорции. На выравнивание пока не обращайте особого внимания, мы потом все ото исправим.
После этого тянем за уголок и уменьшаем окружность с зажатым SHIFT, чтобы сохранить пропорции. На выравнивание пока не обращайте особого внимания, мы потом все ото исправим.
Теперь, закрашиваем круг белым цветом. Для этого идем в свойства и выбираем заливку белым цветом. Должно получиться примерно так. Вы не думайте, это не дырка. Просто фон и заливка одинакового цвета, поэтому так и кажется.
Далее, делаем видимым второй слой сверху, после чего фигура снова закрасится красным цветом. Но так и должно быть. Главное, что теперь вам снова нужно уменьшить данный момент, причем еще мельче, чем тот, который мы уменьшали только что. То есть жмем CTRL+T, тянем за уголки и уменьшаем. После этого применяем трансформацию.
Ну и наконец, делаем видимум самый первый сверху слой, заливаем белым цветом через свойства и уменьшаем с помощью трансформации еще меньше. Таким образом у нас появилась небольшая мишень, правда какая-то кривая. Ее нужно выровнять, чтобы расстояния между звеньями были одинаковыми.
Ее нужно выровнять, чтобы расстояния между звеньями были одинаковыми.
Сейчас я специально сделал между окружностями разное расстояние, чтобы показать вам, как сделать всё ровно буквально за одно-два нажатия. Для этого выделите все слои, участвовавшие в процессе, по очереди с помощью зажатой клавиши CTRL. Либо вы можете выделить все сразу, выделив лишь первый и последний слой с зажатым SHIFT. Все, что было между ними будет также автоматически выделено.
Теперь, обязательно выберите инструмент «Перемещение» , иначе у вас ничего не выйдет. После этого в свойствах под меню вам нужно будет выбрать выравнивание центров по вертикали и по горизонтали.
После этого наш рисунок из кругов приобретет полноценный, симпатичный и точный вид. Всё ровно и стильно, прям хоть дротики кидай. Я надеюсь, что на данной примере вы поняли, как нарисовать в фотошопе круг в круге.
Способ 2. Вставка новой окружности
Кроме вышеуказанного способа можно воспользоваться простым добавлением. Я не буду долго размусоливать эту тему, так по идее все и так должно быть понятно.
Я не буду долго размусоливать эту тему, так по идее все и так должно быть понятно.
По сути, мы рисуем круг, а затем рисуем еще один, но поменьше. После этого просто меняем цвет и выравниваем точно также, как мы это делали выше. Я думаю, что с этим проблем возникнуть не должно.
Обтравочная маска и рамка
Ну и напоследок мы воспользуемся одной классной фишкой, которая называется обтравочная маска. Благодаря ей мы сможем вставить любое изображение в наш круг. Причем нам ничего не нужно будет подтирать и удалять. Оно впишется туда по всей поверхности окружности частично, а мы еще и сможем двигать картинку внутри и редактировать ее.
- Для начала нарисуем круг и загрузим сразу изображение, которое туда нужно будет поместить.
- Теперь, встаем на слой с изображением (только обязательно убедитесь, что он находится над фигурой) и жмем на нем правой кнопкой мышки. После этого выбираем пункт «Создать обтравочную маску» .
- Как видите, изображение скрылось где-то за пучиной невидимости, но часть его выглядывает в круге.
 Это работает по принципу окна в доме. Вы видите всё, что за окном, но не более того. Теперь, можете просто взять инструмент «Перемещение» и двигать изображение как захотите. Также можете его трансформировать и выполнять все другие известные действия.
Это работает по принципу окна в доме. Вы видите всё, что за окном, но не более того. Теперь, можете просто взять инструмент «Перемещение» и двигать изображение как захотите. Также можете его трансформировать и выполнять все другие известные действия.
Это очень классное решение, так как всё получается ровно и четко, а самое главное, не страдает сама картинка и мы можем перемещать ее внутри круга как захотим.
Ну а если захотим сделать круглую рамку в фотошопе по быстрому, то можно использовать два варианта:
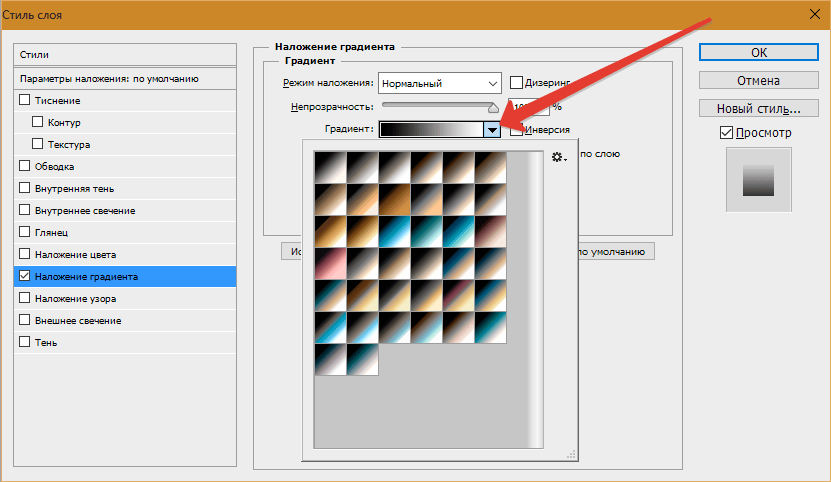
- Задать обводку пожирнее в стилях слоя с фигурой, не забыв выбрать цвет, градиент или узор.
- Выбрать обводку в свойствах фигуры наверху, как мы это делали выше. Только толщину нужно будет задать побольше.
Более подробно о том как сделать круглое фото и рамку я написал в одной из своих предыдущих статей.
Ну а если вы хотите действительно отлично разбираться в фотошопе, то настоятельно рекомендую посмотреть вам этот замечательный видеокурс . Она настолько великолепно построен, что после его просмотра у вас просто не останется вопросов о том, как пользоваться этим графическим редактором. Все разложено по полочкам и буквально разжевано простым понятным человеческим зыком.
Она настолько великолепно построен, что после его просмотра у вас просто не останется вопросов о том, как пользоваться этим графическим редактором. Все разложено по полочкам и буквально разжевано простым понятным человеческим зыком.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что вам понятно, как нарисовать круг в фотошопе нужного диаметра, с заливкой и обводкой. Если есть какие-то вопросы, то спрашивайте, не стесняйтесь. Ну а на этом у меня всё. Не забудьте подписаться на паблики в социальных сетях и на уведомления моего блога. До скорых встреч. Пока-пока!
Круг – это одна из самых распространенных фигур, в т.ч. в программе Фотошоп, которая достаточно часто используется при создании различных графических изображений в презентациях, буклетах, визитках и т.д. Поэтому давайте разберемся, каким образом можно нарисовать и раскрасить круг в Фотошопе.
Создание круга в Фотошопе
Для того, чтобы нарисовать круг в Фотошопе, мы можем воспользоваться двумя инструментами: “Овальная область” и “Эллипс”. У каждого их них есть свои особенности, поэтому давайте по-отдельности рассмотрим каждый.
У каждого их них есть свои особенности, поэтому давайте по-отдельности рассмотрим каждый.
Метод 1: инструмент выделения “Овальная область”
Сперва рассмотрим на примере, как можно создать круг с помощью инструмента “Овальная область”, входящего в группу “Выделение”.
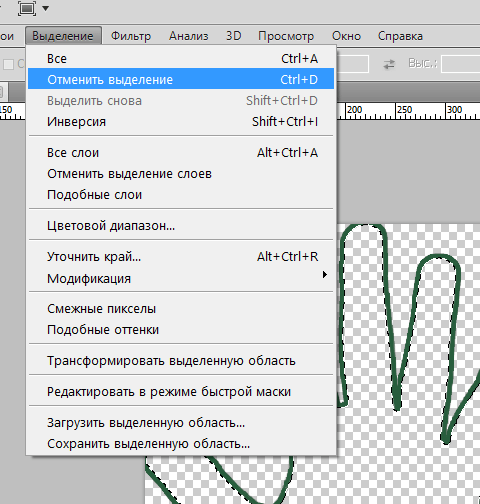
- Кликнув правой кнопкой мыши по группе инструментов “Выделение” нам нужно выбрать “Овальную область”.
- Чтобы получился идеально ровный круг, зажимаем клавишу Shift и создаем выделение при помощи данного инструмента.
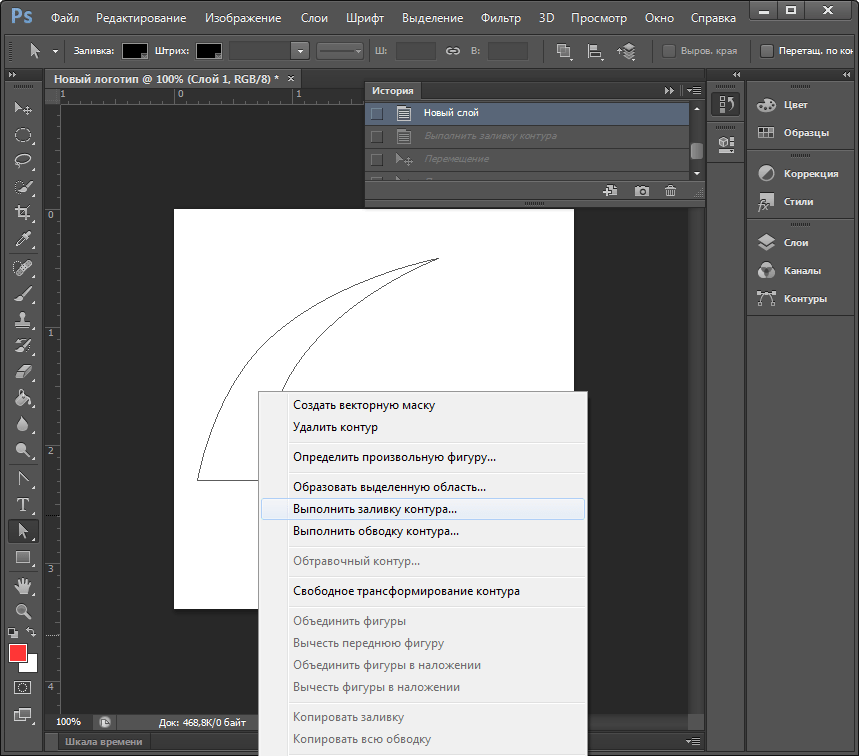
- Нажимаем сочетание клавиш Shift+F5 (или переходим в меню “Редактирование” и выбираем пункт “Выполнить заливку”). Откроется окно заливки. В параметре “Содержание” выбираем опцию “Цвет”.
- На экране появится Палитра цветов. Определяемся с нужным цветом и оттенком, после чего нажимаем OK в окне палитры и затем – в окне заполнения цветом из предыдущего шага.
- Все готово.
 Мы получили идеальный круг, залитый нужным цветом.
Мы получили идеальный круг, залитый нужным цветом.
Кстати, “покрасить” круг можно и по-другому:
- После того, как мы выделили область в виде круга нажимаем по кнопке выбора цвета на основной боковой панели инструментов. Откроется уже знакомое окно “Палитра цветов”, где мы выбираем требуемый цвет/оттенок и кликаем OK.
- После этого выбираем инструмент “Заливка” и кликаем в любом месте внутри выделенной области в форме круга.
Чтобы убрать выделение, нажимаем на клавиатуре сочетание клавиш Ctrl+D.
Метод 2: использование инструмента “Эллипс”
Создать круг можно также с помощью инструмента “Эллипс” из группы “Фигуры”. Давайте посмотрим, как с ним работать.
- Для начала нужно выбрать требуемый инструмент на боковой панели.
- Теперь, зажав клавишу Shift, аналогично созданию выделения, рисуем эллипс, который примет форму ровного круга.

- Задать точные размеры круга можно на верхней панели инструментов. При этом, чтобы сохранить пропорции при редактировании ширины или высоты, предварительно нажимаем на значок связки.
- Если нужно изменить цвет созданной фигуры, можно кликнуть на миниатюру слоя в Панели слоев. Появится окно “Палитра цветов”, где можно задать любой понравившийся цвет.
Заключение
Итак, мы только что рассмотрели два разных способа, пользуясь которыми можно создать круг в графическом редакторе Фотошоп и залить его нужным цветом. Как видите, ничего сложного в этом нет. Если выполнить предлагаемые выше действия хотя бы несколько раз, то можно довести этот процесс до автоматизма и в дальнейшем без труда создавать подобную и другие простейшие геометрические фигуры.
Редактирование контуров и их использование в программе Adobe Photoshop CS5
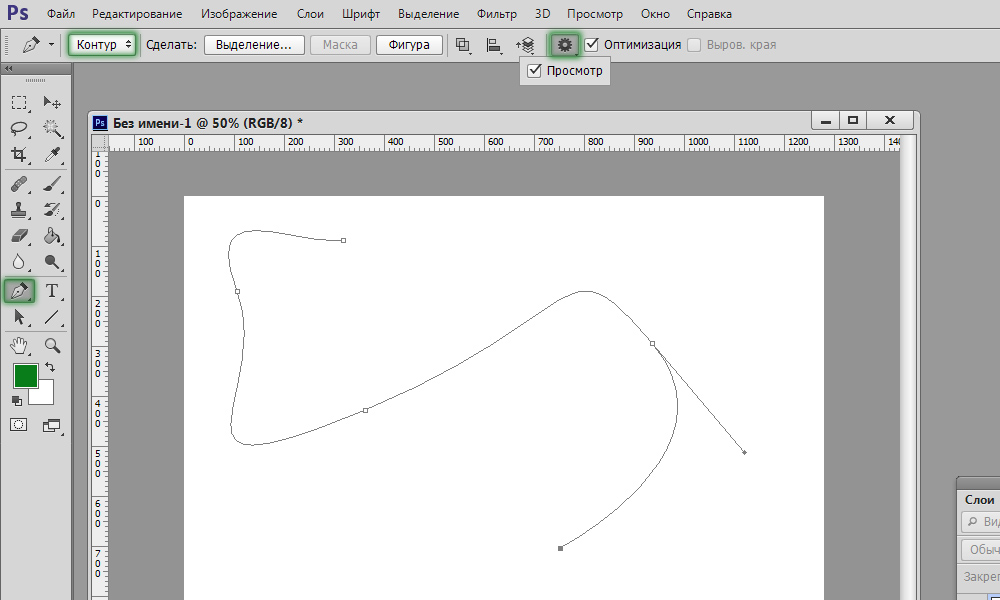
Контуры, нарисованные инструментом Перо, в программе Adobe Photoshop CS5 можно редактировать. Если контур еще не завершен, на нем отображаются опорные точки. Чтобы их передвинуть, нажимаете клавишу Ctrl, затем подводите курсор к опорной точке, и перетаскиваете ее на новое место. Точно так же, удерживая клавишу Ctrl, можно передвинуть направляющую, и таким образом по-другому сделать изгиб кривой.
Если контур еще не завершен, на нем отображаются опорные точки. Чтобы их передвинуть, нажимаете клавишу Ctrl, затем подводите курсор к опорной точке, и перетаскиваете ее на новое место. Точно так же, удерживая клавишу Ctrl, можно передвинуть направляющую, и таким образом по-другому сделать изгиб кривой.
Когда контур уже завершен, нажимаете клавишу Ctrl, и щелкаете мышью в любом месте контура. Контур выделяется, и готов к редактированию. После редактирования нажимаете клавишу Esc, или при нажатой клавише Ctrl щелкаете за пределами контура.
Также для выделения контура можно использовать инструмент Выделение контура, который выглядит на панели инструментов, как черная стрелка. Этим инструментом можно выделить несколько контуров, кликая по ним с нажатой клавишей Shift, или выделяя их рамкой. Инструмент Выделение контура позволяет также передвигать контур. Для этого нажимаете мышкой на любом участке контура, и перемещаете, удерживая клавишу мыши нажатой.
Для этого нажимаете мышкой на любом участке контура, и перемещаете, удерживая клавишу мыши нажатой.
Если Вы при активном инструменте Выделение контура нажмете клавишу Ctrl, и кликнете по опорной точке контура. станет активным инструмент Стрелка.
Инструмент Стрелка на панели инструментов выглядит, как белая стрелка, и находится он в одной группе с инструментом Выделение контура.
При активном инструменте Стрелка можно редактировать контур: передвигать опорные точки, направляющие, а также сами линии.
Если хотите передвинуть контур целиком при активном инструменте Стрелка, нажимаете клавишу Ctrl, и передвигаете контур. При этом станет активным инструмент Выделение контура.
Чтобы преобразовать гладкую точку контура в угловую, при активном инструменте Перо нажимаете Alt, и кликаете по точке.
Чтобы преобразовать угловую точку в гладкую. при активном инструменте Перо нажимаете Alt, щелкаете по точке, и протягиваете ее, чтобы создать направляющую.
при активном инструменте Перо нажимаете Alt, щелкаете по точке, и протягиваете ее, чтобы создать направляющую.
Направляющие линии на контуре можно располагать под любым углом. Для этого нажимаете клавишу Alt, и передвигаете точку направляющей в другое положение. После этого можно продолжать двигать направляющую при нажатой клавише Ctrl, или при активном инструменте Стрелка.
Чтобы снова преобразовать опорную точку, кликаете по ней при активном инструменте Перо с нажатой клавишей Alt. Точка преобразуется в угловую. Чтобы превратить ее в гладкую, опять щелкаете по ней с нажатой клавишей Alt, и протягиваете.
Контур можно трансформировать. Для этого нажимаете на него правой клавишей мыши, и выбираете пункт Свободное трансформирование контура. После этого двигаете границы, или изменяете угол. При трансформировании, если Вы нажмете клавишу Ctrl, и передвинете угол, только это угол будет перемещаться.
После трансформирования нажимаете Enter, чтобы сохранить изменения, или Esc, если делать этого Вы не хотите.
С помощью нажатия на контур правой клавишей мыши можно выполнить заливку контура, обводку контура, или удалить контур.
Также при выделенном контуре можно удалить его, нажав на клавишу Delete.
При заливке контур будет закрашен передним цветом. Обводка контура делается одним из множества инструментов: карандаш, кисть, ластик и так далее. Перед обводкой проверьте параметры нужного Вам инструмента, тчобы обводка была такой, какая Вам требуется.
С помощью инструмента Перо можно делать логотипы и баннеры. Если контур Вы делаете на новом слое. то после обводки и заливки можно применять различные стили слоя: тень. градиенты и так далее, для создания красочного изображения.
Видео о том, как редактировать и применять контур. созданный инструментом Перо, для создания логотипа
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
«Adobe Photoshop. Базовый уровень». Занятие 12.1. Версия 2019
Первая часть конспекта к двенадцатому занятию курса «Adobe Photoshop. Базовый уровень» в его гибридной версии, стартовавшей в 2019 году. Курс состоит из 8 видоезанятий и 7 онлайн занятий. Конспекты сделаны только для видеозанятий, поскольку на онлайн занятиях идет разбор пройденной темы и домашних заданий. Здесь можно посмотреть полное описание и программу курса.Перед записью на любой курс по Adobe Photoshop очень рекомендую прйти тест на знание программы. Как показывает опыт, самостоятельная оценка собственных знаний не всегда адекватно отражает их действительный уровень.
Как показывает опыт, самостоятельная оценка собственных знаний не всегда адекватно отражает их действительный уровень.
Конспекты к старой версии курса, состоявшей из 12 онлайн занятий и проходившей с 2012 по 2019 год можно найти
здесь.Дополнительные материалы — материалы, рекомендованные к изучению в процессе прохождения курса.
Для самостоятельного изучения — материалы, рассчитанные на самостоятельное освоение не только в процессе, но и по окончании курса.
Для стандартизации внешнего вида, обеспечения стабильности и удобства доступа, данные материалы представлены в виде документов Evernote с упрощенным форматированием. Чтобы перейти к оригиналу статьи, кликните по адресу сайта непосредственно под ее названием.
Для лучшей связи конспекта и занятия в соответствующих местах помещены миниатюры разбираемых в этот момент изображений.
Задачи на занятие
1. Познакомиться с путями (Path) и освоить методику быстрого построения контура
2. Научиться создавать при помощи путей векторные и растровые маски
Научиться создавать при помощи путей векторные и растровые маски
3. Понять принципы создания реалистичных фотомонтажей
4. Научиться работать с текстом и верстать простые макеты
Для самостоятельного изучения:
Андрей Журавлев. «Работа с путями (Path) в Photoshop»
Liveclasses. Adobe Photoshop: работа с путями. Инструменты и операции
Liveclasses. Adobe Photoshop: работа с путями. Практика применения
Liveclasses. Adobe Photoshop: работа с текстом
Тема 21. Работа с путями (Path).
Для самостоятельного изучения:
Liveclasses. Adobe Photoshop: работа с путями. Инструменты и операции
21.1 Что такое пути и для чего они нужны
- Пути — это элементы векторной графики, или, как их еще называют «Кривые Безье»
- Кривая Безье — это математически заданная кривая, поэтому она остается гладкой при любом увеличении
- Специализированной программой для работы с векторной графикой является Adobe Illustrator, в Photoshop пути применяются как вспомогательные элементы
- Пути не являются частью изображения и представляют собой просто набор лекал, используемых при решении различных задач
- Чаще всего с помощью путей строится точная граница объектов для их последующего вырезания или выборочной корекции
- Процесс построения пути, повторяющего форму объекта, называют: «обтравить», «оконтурить», «обойти путем», «оттрассировать»
- Таким образом вырезаются объекты с четкими плавными границами, маски для волос делаются на основе контрастов, содержащихся в каналах изображения
Для самостоятельного изучения:
RuGraphics.
Википедия. «Кривые Безье»
21.2 Базовые операции в палитре Paths
- В командном меню работа с путями не представлена, поэтому все операции с ними выполняются через палитру Paths (Контуры) и выпадающее меню этой палитры
- Чтобы создать новый путь нужно кликнуть по второй справа кнопке Create new path (Создать новый контур) в нижней части палитры Paths (Контуры)
- Чтобы сделать пиктограмму пути крупнее нужно вызвать команду Panel Options (Параметры панели) и выбрать более крупную иконку
- Путь в палитре Paths (Контуры) является органайзером, аналогом прозрачного файла, в которую будут складываться отдельные контуры
- Активный в данный момент путь подкрашивается серым цветом, чтобы переключиться на другой путь достаточно кликнуть по нему
- Чтобы выделить несколько путей идущих по порядку, необходимо выделить крайний из них, зажать клавишу «Shift» и выделит крайний с друго конца
- Добавить или убрать из выделения любой из контуров можно зажав клавишу «Cmd» и кликнув рядом с его пиктограммой
- На экране отображаются контуры, находящиеся в активных путях
- Новый контур всегда будет строиться в активном пути, а если активных путей несколько, то в самом верхнем из них
- Любой контур можно скопировать из одного пути и вставить в другой, при этом положение вставленного контура будет точно таким же
- Деактивировать все пути можно кликнув по пустому пространству в палитре Paths (Контуры), или нажав клавишу «Enter», когда в палитре Tools (Инструменты) выбран любой инструмент по работе с путями
- Если на момент построения нового контура ни один из путей не активен, программа создаст временный путь Work Path (Рабочий контур) и контур будет строится в нем
- ВНИМАНИЕ!!! Временный путь Work Path (Рабочий контур) может быть только один, если он уже существует и не активен, при создании нового временного пути программа уничтожит старый со всем его содержимым
- Если в процессе работы появился временный путь Work Path (Рабочий контур), просто кликните по его названию в палитре Paths (Контуры) и переименуйте, он превратиться в обычный путь
- Чтобы удалить контур, нужно перенести его на правую кнопку с пиктограммой корзинки в нижней части палитры Paths (Контуры)
- Второй способ удаления пути — нажать на кнопку «Del» при условии, что ни один из контуров в этом пути не является активным
- Данный способ является опасным, потому что при таком удалении контура система не требует подтверждения, а нажать на кнопку «Del» можно случайно
21. 3 Инструменты для построения и работы с контуром
3 Инструменты для построения и работы с контуром
- Основным инструментом при работе с путями является Pen Tool (Перо)
- В процессе работы активным должен быть только инструмент Pen Tool (Перо), быстрый доступ к остальным инструментам организуется за счет специальных настроек и нажатия клавиш-модификаторов
- Чтобы перо строило путь, а не Shape (Фигуру), в первом выпадающем меню палитры Options (Параметры) выбрать настройку Path (Контур)
- Простой клик пером ставит в соответствующем месте опорную точку без усов
- Если нажать клавишу мышки и не отпуская ее потянуть курсор в сторону, из вновь созданной опорной точки будут сразу вытянуты усы
- В процессе создания усы связаны как по направлению, так и по длине
- Контур состоит из опорных точек и соединяющих их отрезков кривой (прямой)
- Если из обеих точек не выходят направляющие (усы) они соединяются отрезком прямой
- Если хотя бы из одной опорной точки выходит направляющая (ус), эти точки будут соединяться кривой
- Направление уса является касательной к кривой на входе в опорную точку, длина уса задает степень ее кривизны
- Если усы, выходящие из точки, связаны (образуют развернутый угол), контур проходит через это точку плавно, без излома
- По умолчанию усы, выходящие из опорной точки, связаны и образуют развернутый угол
- Чтобы замкнуть контур, нужно кликнуть пером по первой опорной точке контура
- Чтобы оставить контур не замкнутым, нужно прервать его построение, сделав не активным путь в котором строился контур, или кликнув за пределами контура белой стрелкой
- Для продолжения построения прерванного ранее контура кликните пером по его крайней точке, признаком активности контура является отображение всех его опорных точек
- Аналогичным образом можно соединить строящийся контур с уже имеющимся
- Цвет и ширину отображения путей можно изменить в настройках Preferences > Guides, Grid & Slices (Настройки > Направляющие, сетка и фрагменты)
- Инструмент Freeform Pen Tool (Свободное перо) строит путь по траектории движения курсора
- При обтравке Freeform Pen Tool (Свободное перо) бесполезен в силу низкой точности повторения реального контура объекта и низкого качества получающегося пути
- Инструмент Curvature Pen Tool (Перо кривизны) изменяет форму уже построенного контура, при этом работает более интерактивно и сложно, чем простое перемещение опорных точек
- Инструменты Add/Delete Anchor Point Tool (Перо (добавить/удалить опорную точку)) добавляют новые опорные точки и удаляют уже существующие опорные точек, без разрыва контура в месте удаления точки
- Чтобы обычное перо автоматически добавляло/удаляло опорные точки достаточно активировать в палитре Options (Параметры) настройку Auto Add/Delete (Оптимизация)
- Инструмент Path Selection Tool (Выделение контура), или «черная стрелка», выделяет весь контур целиком и позволяет его двигать и копировать
- Если черной стрелкой обвести прямоугольник, будут выделены все контуры, элементы которых попали в этот прямоугольник
- Инструмент Direct Selection Tool (Выделение узла), или «белая стрелка», работает с отдельными элементами контура: позволяет сдвигать опорные точки и изменять направляющие
- Чтобы изменить ус нужно переместить его крайнюю точку, при этом связь с противоположным усом сохраняется только по направлению
- Если белой стрелкой обвести прямоугольник, будут выделены все элементы контуров, которых попали в это прямоугольник.
 Добавлять или исключать элементы из выделения можно кликая по ним с зажатой клавишей «Shift»
Добавлять или исключать элементы из выделения можно кликая по ним с зажатой клавишей «Shift» - Чтобы на время превратить обычное перо в Direct Selection Tool (Выделение узла) нужно зажать клавиши «Cmd»
- Convert Point Tool (Угол) или «галочка» — инструмент для раздельной работы с направляющими
- Если галочкой подхватить ус за крайнюю точку, он отвяжется от противоположного уса (станет не зависимым по направлению). В результате в данном месте возникнет излом контура
- Теоритичеки, связать однажды развязанные усы невозможно, однако, на практике эта задача успешно решается: достаточно кликнуть галочкой по опорной точки (усы будут удалены) и не отпускаю клавишу мышки растянуть из нее новую пару связанных усов
- Чтобы на время превратить обычное перо в Convert Point Tool (Угол) нужно зажать клавиши «Alt»
- Чтобы удалить опорную точку, разорвав в этом месте контур, нужно активировать эту опорную точку и один раз нажать на кнопку «Del»
- После такого удаления опорной точки все остальные опорные точки данного контура будут активированы, поэтому второе нажатие на кнопку «Del» приведет к удалению остатков контура
Для самостоятельного изучения:
RuGraphics.
 ru «Векторный инструмент Photoshop. Произвольная Фигура»
ru «Векторный инструмент Photoshop. Произвольная Фигура»21.4 Порядок операций для быстрого построения контура
- Процесс построения пути, повторяющего форму объекта, называют: «обтравить», «оконтурить», «обойти путем», «оттрассировать»
- Для быстрого и эффективного построения контура нужно работать циклически, как швейная машинка: каждый следующий стежок делается на чистовую и весь построенный участок контура является качественным
- Операция 1: ставим новую точку контура и сразу вытягиваем из нее усы так, чтобы предыдущая часть контура точно повторила границу объекта
- Операция 2: поправляем выходной ус так, чтобы можно было построить следующий участок контура
- Если в этом месте контур должен преломляться, развязываем усу, если нет — не развязываем
- Следите, чтобы длина усов была адекватна расстоянию между точками: чем оно больше, тем длиннее должны быть усы при той же кривизне контура
- При необходимости, возвращайтесь к предыдущим точкам и поправляйте их положение и выходящие из них усы
- Не гонитесь за скоростью, она придет сама собой.
 Следите за аккуратностью и старайтесь уменьшать количество правок предыдущих точек
Следите за аккуратностью и старайтесь уменьшать количество правок предыдущих точек - Мысленно разбивайте контур на участки более-менее постоянной кривизны. Стыки между ними и будут оптимальным положением опорных точек
- Можно сделать переменную кривизну контура между соседними точками если вытягивать из них усы разной длины
- Старайтесь строить контур из участков без двойного перегиба. Управлять таким контуром будет легче
- Любой контур можно представить как последовательность больше или меньше деформированных четвертинок окружности
- Старайтесь мыслить на 2-3 точки вперед, это защитит от неприятных тупиков в поисках следующей позиции для опорной точки
- При замыкании контура не забудьте потянуть в сторону курсор, чтобы вытянуть ус, входящий в начальную точку контура
Дополнительные материалы:
Андрей Журавлев. «Работа с путями (Path) в Photoshop»
21.5 Основные ошибки при построении контура
- При обтравке обычно используется масштаб отображения картинке на экране 200%-400%.
 Такой масштаб позволяет, с одной стороны, хорошо разглядеть все детали и нюансы границы объекта, а с другой стороны, уместить на экран участок между опорными точками и его окрестности, достаточные для растягивания усов
Такой масштаб позволяет, с одной стороны, хорошо разглядеть все детали и нюансы границы объекта, а с другой стороны, уместить на экран участок между опорными точками и его окрестности, достаточные для растягивания усов - Не жадничайте и ставьте точки там, где они необходимы. В противном случае подгонка контура под форму границы займет слишком много времени, а некоторые тонкие особенности формы вообще не получится повторить
- Не ставьте лишних точек. Это замедляет работу из-за избыточных операций и делает контур менее гладким и управляемым
- При большом количестве точек расстояние между ними и, как следствие, длина усов оказываются маленькими. В таком случае даже незначительные промахи в положении опорных точек и концов усов приводят к волнистости контура
- Следите, чтобы длина всех усов, как выходящих из одной точки в противоположные стороны, так и выходящих из соседних точек навстречу друг другу, были согласованы с расстоянием между точками
- Слишком малая длина усов может привести к мягкому надлому контура
- Обязательно вытягивайте из точки усы и не развязывайте их, если не хотите переломить в этом месте контур
21. 6 Степень детализации при обтравке
6 Степень детализации при обтравке
- Начинать тренировки лучше с обтравки букв. Чистота формы таких объектов делают путь более регулярным, но требуют достаточно точной симметрии
- По степени сложности литеры (из представленных в примере) идут в порядка «П», «З», «О»
- Сложность формы литер в разных гарнитурах возрастает в порядке: прямой рубленый шрифт (Helvetica Regular), прямой засечный шрифт (Times New Roman Regular), курсивный засечный шрифт (Times New Roman Italic)
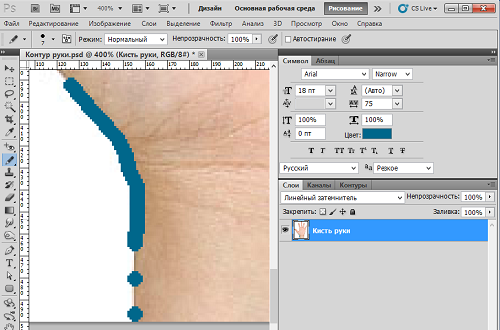
- Одним из самых сложных объектов при островке являются кисти рук. Даже не очень сильное упрощение контура делает их форму неестественной (пальцы превращаются в сосиски), а точное построение требует очень большого количества точек
- Упрощение контура возможно при вырезании объекта, если сглаживание формы границ делает границу более аккуратной и приятной на вид
- Помните, что форма, которая задается границами объекта, должна быть согласована с формой, которая задается светл-теневым рисунком
Тема 22. Применение путей.
Применение путей.
Для самостоятельного изучения:
Liveclasses. Adobe Photoshop: работа с путями. Практика применения
22.1 Векторная маска
- Vector Mask (Векторная маска) — это маска слоя, сделанная на основе векторного контура
- Чтобы создать векторную маску нужно активировать слой, к которому она будет применяться, путь, из которого она будет создана, и отдать команду Layer > Vector Mask > Current Path (Слои > Векторная маска > Активный контур)
- Более быстрый способ создания векторной маски: произведя те же предварительные действия, кликнуть по кнопке быстрого создания маски в нижней части палитры Layers (Слои) с зажатой клавишей «Cmd»
- При активном слое его векторная маска появляется как временный путь в палитре Paths (Контуры)
- В дальнейшем векторная маска редактируется так же, как обычный путь
- Основной плюс векторной маски — возможность быстро редактировать контур вырезания с сохранением плавности границ
- Основной минус векторной маски — ограниченные возможности по ее доработке, ее можно только растушевать
- Чтобы граница вырезания не выглядела слишком резкой, маску нужно немного (в пределах одного пикселя) растушевать
- Растушёвку для векторной маски можно сделать через регулятор Feather (Растушевка) в палитре Properties (Свойства)
- Обычно пути применяют не напрямую в виде векторной маски, а как вспомогательные лекала для создания обычной (растровой) маски слоя
Для самостоятельного изучения:
RuGraphics.
 ru «Вырезаем фигуру человека из фотографии. Применение векторной маски»
ru «Вырезаем фигуру человека из фотографии. Применение векторной маски»22.2 Проверка качества обтравки и доработка маски
- Проверка качества обтравки сводится к поиску артефактов вдоль границы объекта и производится при помощи подстановки вырезанного объекта на фона разного цвета
- После обтравки ее качество проверяют создав векторную маску и подставляя объект на белый, средне-серый, черный, красный, синий и зеленый фона
- Наиболее заметны артефакты будут на фоне противоположного цвета тому, на котором происходила съемка
- Ни на одном новом фоне на границе объекта не должны просматриваться следы старого фона
- При наличии мелких следов старого фона, или микроблоков, на границах, проще всего незначительно сдвинуть в этом месте границу вырезания вовнутрь объекта
- Чтобы избежать эффекта вырезания ножницами границу маски слегка растушевывают при помощи настройки Feather (Растушевка) в палитре Properties (Свойства)
- После размытия вдоль контура может появиться тонкое свечение от старого фона.
 Проще всего можно побороть этот эффект равномерно сдвинув границы маски вовнутрь, но сделать это быстро и просто с векторной маской невозможно
Проще всего можно побороть этот эффект равномерно сдвинув границы маски вовнутрь, но сделать это быстро и просто с векторной маской невозможно - Избежать такого эффекта можно сделав на основе контура растровую маску, предварительно завалив ее на один пиксел вовнутрь и размыв границы на тот же один пиксел
- Загружаем выделение по силуэту пути при помощи команды Make Selection (Выделить область) из выпадающего меню палитры Paths (Контуры), или кликнув по пиктограмме пути с зажатой клавишей «Cmd»
- Заваливаем границу выделения вовнутрь с помощью команды Select > Modify > Contract (Выделние > Модификация > Сжать) с настройкой 1px
- Рстушевываем границу выделения с помощью команды Select > Modify > Feather (Выделние > Модификация > Растушевка) с настройкой 1px
- Создаем маску слоя, которая автоматически формируется на основе активного выделения
- Перед быстрой загрузкой выделения по контуру пути хотя бы один раз загрузите ее с помощью команды Make Selection (Выделить область) из выпадающего меню палитры Paths (Контуры), чтобы проверить параметры при загрузке выделения
- Сдвиг границы маски и ее растушевка применимы только к четким резким границам.
 Применять такие команды к макам лохматых объектов категорически нельзя!
Применять такие команды к макам лохматых объектов категорически нельзя! - Команда Make Work Papth (Образовать рабочий контур) автоматически создает путь на основе активного выделения. Такой путь является крайне неаккуратным, поэтому применять эту команды категорически не рекомендуется
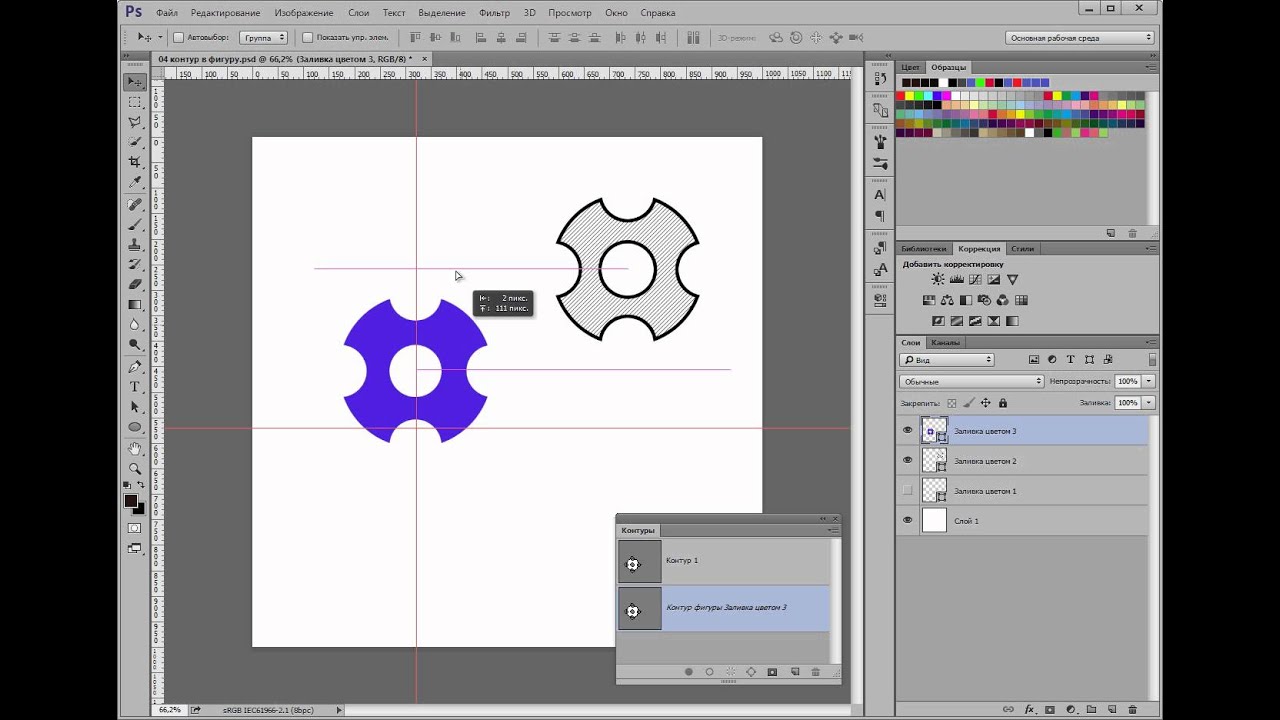
22.3 Создание сложной растровой маски на основе контуров
- Контуры для границ объектов, имеющих разный вид, удобнее разнести на отдельные пути
- В данном примере для обтравки бомбардировщика сделано три пути: общий силуэт самолета без лопастей и переплета передней кабины; силуэт смазанных лопастей; силуэт для элементов переплета в передней кабине
- Сборка маски производится на слоях и начинается с создания корректирующего слоя-заливки черного цвета
- Перед созданием слоя-заливки деактивируйтесь все пути в палитре Paths (Контуры)
- Каждый следующий элемент маски создаем на отдельном растровом слое для удобства их последующей раздельной доработки
22. 4 Взаимодействие контуров при создании выделений
4 Взаимодействие контуров при создании выделений
- Алгоритм взаимодействия выделений, загружаемых по разным контурам одного и того же пути, зависит от настроек инструмента Pen Tool (Перо), которые он имел на момент построения контуров
- Чтобы узнать, по какому алгоритму будет взаимодействовать выделение конкретного контура, нужно активировать его и взяв в руки белую или черную стрелку проверить настойку Path Operations (Операции с контуром) в палитре Options (Параметры)
- Настройка Combine Shapes (Объединить фигуры) добавляет выделение по данному контуру к остальным выделениям
- Настройка Subtract Front Shapes (Вычесть переднюю фигуру) вычитает выделение по данному контуру из выделений, сделанных по нижележащим контурам
- Настройка Intersect Shape Areas (Область пересечения фигур) ставляет область пересечения выделения по данному контуру с остальными выделениями
- Настройка Exclude Overlapping Shapes (Исключить пересекающиеся фигуры) дает выделение участков, лежащих внутри нечетного количества контуров, и отсутствие выделения участков, попадающих вовнутрь четного количества контуров
- В настройках Path Operations (Операции с контуром) пера показываются настройки не активных контуров, а самого пера
- Чтобы гарантированно и стабильно переключить режим активных контуров на Exclude Overlapping Shapes (Исключить пересекающиеся фигуры) нужно в настройках пера переключиться на любой ненужный режим, а потом опять переключиться на Exclude Overlapping Shapes (Исключить пересекающиеся фигуры)
- Загрузив выделение по силуэту самолета, заливаем его на отдельном слое белым цветом, после этого снимаем выделение и немного размываем получившийся белый силуэт для смягчения его границ
- Аналогичным образом поступаем с силуэтом лопастей, только задаем растушёвку с большим радиусом
22. 5 Маска для протяженных объектов постоянной ширины
5 Маска для протяженных объектов постоянной ширины
- При обтравке проводов, лески, ниток или любых других протяженных объектов постоянной ширины, их можно просто нарисовать на маске, подобрав соответствующий диаметр кисти
- Для этого нужно подобрать диаметр кисти, построить контуры по осевым линиям данных объектов и отдать команду Stroke Path (Выполнить ободку контура)
- При достаточно маленьком диаметре кисти (несколько пикселей) жесткость ее границ можно не снижать, края мазка и так будут достаточно жесткими
- Перед тем как отдать команду Stroke Path (Выполнить ободку контура) нужно произвести все настройки инструмента, которым будет производиться обводка контура
- Ключ Simulate Pressure (Имитировать нажим) активировать не нужно, чтобы не менялась ширина мазка
- После получения нужного силуэта превращаем его в выделение, объединяем слои, участвовавшие в создании маски, в группу и отключаем ее видимость
- Чтобы загрузить в качестве выделения сформированный на слоях ч/б силуэт, нужно кликнуть по пиктограмме композитного канала в палитре Channels (Каналы)
Для самостоятельного изучения:
pskurs.
 ru «Обводка контура в Фотошоп»
ru «Обводка контура в Фотошоп»22.6 Shape Layer (Слой Фигура)
- Shape Layer (Фигура) — это слой в котором форма объектов задается векторными контурами, а заливка и обводка присваивается им как атрибут
- Чтобы получить Shape Layer (Фигура) нужно применить векторную маску к любому слою-заливке
- Настройка параметров заливки и обводки Shape Layer (Фигура) производится через палитру Options (Параметры) инструментов Path Selection Tool (Выделение контура) или Direct Selection Tool (Выделение узла)
- Все эффекты и стили слоя применяются к Shape Layer (Фигура) так же, как и к обычным слоям
- Первый плюс Shape Layer (Фигура) — возможность быстро перекрашивать графические элементы
- Второй плюс Shape Layer (Фигура) — возможность сильно менять размер таких фигур с сохранением плавности границ
Для самостоятельного изучения:
RuGraphics.ru «Пунктирная рамка и линия в Photoshop CS6»
© Андрей Журавлев (aka zhur74), 2012 г.
Редакция третья (2019 г.) переработанная и дополненная.
Первая публикаци https://zhur74.livejournal.com/98092.html
Как создать эффект контурной карты с помощью Photoshop и Illustrator
Привет всем и добро пожаловать в еще один видеоурок Spoon Graphics Сегодня мы собираемся объединить возможности Adobe Photoshop и Adobe Illustrator для создания контура эффект карты, вы знаете те, с множеством линий, которые показывают топографию ландшафта
Они часто ассоциируются с приключениями и тематическими рисунками на открытом воздухе. Я помню, как видел, как они использовались как часть брендинга и вступительных названий для одного из выживших Bear Grylls Телесериал Мы будем использовать фильтры Photoshop для создания основного эффекта контурной карты, затем перенесем его в Illustrator для векторизации, а затем настроим контуры для добавления различных толщин и стилей линий. Итак, начните с открытия Adobe Photoshop и создайте новый документ желаемого размера. Не беспокойтесь о разрешении слишком сильно, потому что позже мы будем векторизовать иллюстрацию, а это значит, что ее можно масштабировать до любого размера. без потери качества
Итак, начните с открытия Adobe Photoshop и создайте новый документ желаемого размера. Не беспокойтесь о разрешении слишком сильно, потому что позже мы будем векторизовать иллюстрацию, а это значит, что ее можно масштабировать до любого размера. без потери качества
Нажмите клавишу D, чтобы убедиться, что цвета переднего плана и фона сброшены на черный и белый по умолчанию, затем перейдите в Фильтр> Рендеринг> Облака. Затем перейдите в Фильтр> Размытие> Размытие по Гауссу. здесь определяет, насколько гладкие линии. 20 пикселей — хороший показатель для работы с Go to Image> Adjustments> Posterize
. Число, которое вы здесь вводите, будет определять плотность линий, поэтому более высокое значение приведет к более сложному изображению I ‘ m собираюсь 15 Преобразуйте эти формы-пятна в линии, выбрав Фильтр> Стилизация> Найти края. На этом мы могли бы закончить урок и сделать его специальным руководством для Photoshop, но вы добьетесь лучших результатов, используя сильные стороны различных приложений. сочетание клавиш CMD + A (или CTRL + A для Windows), затем CMD или CTRL и C для копирования
сочетание клавиш CMD + A (или CTRL + A для Windows), затем CMD или CTRL и C для копирования
Откройте Adobe Illustrator, создайте новый документ и вставьте его в растровое изображение. Полезно перейти в меню «Просмотр»> «Скрыть монтажные области», чтобы отдай себя приятная полноэкранная рабочая область. Откройте панель «Трассировка изображения» в меню «Окно», затем разверните «Дополнительные параметры» и настройте параметры следующим образом. Измените порог на 249 пикселей. Максимальное значение составляет 250 пикселей, но по какой-то причине линии на этом рисунке невидимы, так что используйте 249! Уменьшите контуры, углы и шум до минимальных значений, чтобы создать плавные кривые, которые точно соответствуют исходному изображению Photoshop, затем установите флажок «Обводки» вместо «Заливки»
Отключите привязку кривых к линиям, но включите «Игнорировать белый» Включите предварительный просмотр в в нижнем левом углу, чтобы проверить, точно ли векторизованная версия соответствует оригиналу. Перейдите в «Объект»> «Развернуть», чтобы навсегда применить трассировку изображения, затем щелкните правой кнопкой мыши и выберите «Разгруппировать». Повторяйте это действие до тех пор, пока параметр «Разгруппировать» не станет недоступным, что означает, что все отдельные штрихи будут полностью разделены Теперь мы можем использовать сильные стороны Illustrator для настройки этих линий
Перейдите в «Объект»> «Развернуть», чтобы навсегда применить трассировку изображения, затем щелкните правой кнопкой мыши и выберите «Разгруппировать». Повторяйте это действие до тех пор, пока параметр «Разгруппировать» не станет недоступным, что означает, что все отдельные штрихи будут полностью разделены Теперь мы можем использовать сильные стороны Illustrator для настройки этих линий
Все они являются отдельными векторными контурами, что означает, что вы можете изменять толщину, цвет и стиль обводки, как хотите. Нарисуйте выделение вокруг всех линий и уменьшите толщину обводки до 1pt Щелкните в любом месте, чтобы отменить выбор, затем выберите только один путь Увеличьте толщину этого штриха до 3pt Выберите еще несколько случайных путей по рисунку rn и увеличьте толщину до 3pt, чтобы соответствовать
. Мы можем даже проявить немного творчества с настройками обводки. Выберите обводку и увеличьте ее вес до 2pt, затем отметьте опцию Пунктирная линия на панели Stroke. Измените настройки на 20pt, 5pt. пробел, пробел 7 пунктов, пробел 5 пунктов Применяется эффект чередующейся пунктирной линии. Вместо того, чтобы вводить эти настройки каждый раз, используйте инструмент «Пипетка», чтобы применить этот вид штриха к другим контурам
пробел, пробел 7 пунктов, пробел 5 пунктов Применяется эффект чередующейся пунктирной линии. Вместо того, чтобы вводить эти настройки каждый раз, используйте инструмент «Пипетка», чтобы применить этот вид штриха к другим контурам
Удерживайте клавишу CMD, чтобы быстро вернуться к инструменту выделения по порядку Чтобы щелкнуть другой путь Выберите инструмент «Прямоугольник» и нарисуйте фигуру, которая привязывается к верхнему левому и нижнему правому углам контурных линий. Включите «Умные направляющие» в меню «Вид», чтобы упростить привязку к этим точкам. Удалите все штрихи, которые могут иметь , затем добавьте красивый цвет в качестве заливки, которую я использую # EDE1D1
. Используйте сочетание клавиш CMD + Shift + [или щелкните правой кнопкой мыши и выберите «Упорядочить»> «На задний план», чтобы разместить этот прямоугольник под линиями, чтобы он служил фоном. клавиша Shift при перетаскивании выделения по всем элементам, что выделит все линии при одновременном снятии выделения с прямоугольника.![]() Измените цвет обводки на что-нибудь, чтобы дополнить фон. Я использую сине-серый цвет # 636872. В качестве последнего штриха мы можно выделить все и скопировать все элементы обратно в Photoshop и добавить текстуру сложенной бумаги, чтобы придать ей аутентичный вид винтажной карты
Измените цвет обводки на что-нибудь, чтобы дополнить фон. Я использую сине-серый цвет # 636872. В качестве последнего штриха мы можно выделить все и скопировать все элементы обратно в Photoshop и добавить текстуру сложенной бумаги, чтобы придать ей аутентичный вид винтажной карты
Измените режим наложения на Multiply, чтобы текстура бумаги отображалась на чистом изображении. надеюсь, что этот эффект контурной карты пригодится, если вы когда-нибудь захотите создать дизайн на тему приключений или на открытом воздухе. Если все это звучит как слишком тяжелая работа, на самом деле у меня есть коллекция бесплатных бесшовных текстурных узоров топографической карты, доступных на моем веб-сайте по адресу spoongraphics As всегда большое спасибо за просмотр, и следите за новостями на Spoon Graphics YouTube, где вы найдете еще много видеоуроков по Photoshop и Illustrator
How to Contour Makeu p в Photoshop
Проведение исследований
Мы в Phlearn специализируемся на многих вещах. Контурный макияж не входит в их число. Мы использовали дружелюбный Интернет, чтобы найти в Google несколько ссылок о том, как люди на самом деле создают контурный макияж. К счастью, нанести макияж в Photoshop намного проще, чем в реальной жизни. Вот что мы узнали из этого процесса, всегда ищите ссылки. Книги, журналы, Интернет и даже вещи прямо за окном могут стать отличным источником вдохновения для вашей работы. Иногда требуется немного толкнуть, чтобы творческие соки потекли. После того, как мы собрали несколько референсов, мы были готовы к работе.Мы хотели выделить блики и тени, а затем нарисовать их на лице нашего объекта. Тогда мы решили, что нужно все соединить безупречно.
Контурный макияж не входит в их число. Мы использовали дружелюбный Интернет, чтобы найти в Google несколько ссылок о том, как люди на самом деле создают контурный макияж. К счастью, нанести макияж в Photoshop намного проще, чем в реальной жизни. Вот что мы узнали из этого процесса, всегда ищите ссылки. Книги, журналы, Интернет и даже вещи прямо за окном могут стать отличным источником вдохновения для вашей работы. Иногда требуется немного толкнуть, чтобы творческие соки потекли. После того, как мы собрали несколько референсов, мы были готовы к работе.Мы хотели выделить блики и тени, а затем нарисовать их на лице нашего объекта. Тогда мы решили, что нужно все соединить безупречно.
Начало работы
Мы выбрали эталонное изображение и перетащили его в Photoshop, чтобы использовать его как своего рода Руководство. Мы начали с анализа теней в нашем справочнике. Затем мы создали новый слой и использовали инструмент «Кисть», чтобы имитировать то, что мы видели в нашей ссылке. Мы выбрали цвет тени на нашем изображении, а затем начали рисовать контур щеки объекта.Нас не слишком заботила точность, потому что мы знали, что позже все будем размывать. Затем мы продолжаем рисовать Тень на подбородке, вокруг глаз, вокруг лба и вниз по носу в бровь. Это помогло нам закончить черновой набросок нашего темного контура. Далее мы начали наш светлый контур. Мы взяли тот же самый процесс выборки светлого цвета из нашего объекта и начали рисовать по нашему объекту. Мы начали со щек, подбородка, вокруг рта и на лбу.Мы старались сделать вещи максимально симметричными, относясь к ним так, как если бы мы были настоящими визажистами.
Мы выбрали цвет тени на нашем изображении, а затем начали рисовать контур щеки объекта.Нас не слишком заботила точность, потому что мы знали, что позже все будем размывать. Затем мы продолжаем рисовать Тень на подбородке, вокруг глаз, вокруг лба и вниз по носу в бровь. Это помогло нам закончить черновой набросок нашего темного контура. Далее мы начали наш светлый контур. Мы взяли тот же самый процесс выборки светлого цвета из нашего объекта и начали рисовать по нашему объекту. Мы начали со щек, подбородка, вокруг рта и на лбу.Мы старались сделать вещи максимально симметричными, относясь к ним так, как если бы мы были настоящими визажистами.
Добавление размытия
Мы изменили режим наложения на темном слое на «Жесткий свет». После того, как мы изменили режим наложения, мы добавили размытие по Гауссу. Этот эффект помог смешать то, что мы нарисовали. Очевидной проблемой, которая возникла, был Цвет. Простой корректирующий слой оттенка / насыщенности помог нам немного смягчить цвет и сделать изображение более реалистичным. Мы снизили насыщенность и яркость, чтобы добавить реализма фотографии.Затем мы повторили этот процесс для светлого контура изображения. Добавляем размытие по Гауссу и увеличиваем радиус, пока все не смешается.
Мы снизили насыщенность и яркость, чтобы добавить реализма фотографии.Затем мы повторили этот процесс для светлого контура изображения. Добавляем размытие по Гауссу и увеличиваем радиус, пока все не смешается.
Последние штрихи
Мы понижаем непрозрачность определенных областей, чтобы предметы лучше сочетались друг с другом. Затем мы создали маску слоя, чтобы закрасить черным участки, которые мы не хотели, чтобы эффект был виден. Наш конечный продукт — это потрясающее изображение с персонажем, который выглядит так, как будто она накрашена. Безумие думать, что мы использовали эталонное изображение из Google в качестве руководства по контурному макияжу.Теперь ваша очередь заняться контурным макияжем… конечно же в Photoshop 😉
Понимание контуров стиля слоя в Photoshop
Если вы играли со стилями слоя в Photoshop, вы почти наверняка видели параметр «Контур» в разделе «Качество» диалогового окна стилей слоя. Скорее всего, вы просто прошли мимо. Или, если вы нажали на нее, вы, вероятно, попробовали одну из предустановок, съежились, затем поспешно изменили настройку контура на значение по умолчанию и никогда не осмелились вернуться к ней снова. Не волнуйтесь, мы без страха отправимся на эту территорию и раз и навсегда узнаем, как работают контуры.
Не волнуйтесь, мы без страха отправимся на эту территорию и раз и навсегда узнаем, как работают контуры.
Когда вы создаете собственные стили слоя, вы можете использовать контуры для управления формой эффектов Drop Shadow, Inner Shadow, Inner Glow, Outer Glow, Bevel and Emboss и Satin в заданном диапазоне. Чтобы продемонстрировать эффект, мы будем работать с внутренним свечением , изменим цвет на черный и режим наложения на умножение. Затем увеличим размер до 20 (я работаю с документом 1600 x 1200):
Итак, зачем нам такое делать? Почему бы вместо этого не использовать внутреннюю тень , ведь именно так выглядит внутренняя тень? Причина в том, что внутренняя тень — это направленный эффект, отбрасывающий тень только на одну сторону нашего слоя.С другой стороны, внутреннее свечение наносится почти как штрих — оно проявляется одинаково со всех сторон. Изменяя цвет на черный и режим наложения на умножение, мы меняем свечение на тень, но оно присутствует по всему тексту.
Теперь посмотрим, что умеет Contour . Обратите внимание, что настройка контура изначально представляет собой квадратное поле, заполненное наполовину белым и наполовину серым. Что это значит? Мы можем щелкнуть стрелку раскрывающегося списка рядом с настройкой контура и попробовать некоторые из других предустановок и посмотреть, сможем ли мы получить подсказку.Вот что происходит, когда мы меняем значение по умолчанию Linear на Cone :
Интересный результат, но он не очень понятен. Здесь настройка изменена на Кольцо :
А вот Ring-Double :
Сейчас мы получаем действительно отличные эффекты, но почему? И можно ли это контролировать? Конечно, именно поэтому мы здесь сегодня! Часть тайны того, что означают эти странные настройки, можно найти, нажав на сам эскиз (а не на стрелку раскрывающегося списка).Откроется редактор контуров .
Это вам знакомо? Контуры на самом деле просто замаскированные кривые. Пусть это вас не пугает! Мы можем предоставить секретный декодер, который объясняет, как эти кривые влияют на стили слоя. Вот как это работает:
Кривая показывает интенсивность эффекта. Когда кривая достигает верхней части графика, эффект достигает максимальной интенсивности, а когда кривая находится внизу, эффект прозрачен — он невидим.
Правая сторона кривой представляет собой внешний край слоя, а левая сторона представляет собой внутреннюю часть. Давайте снова посмотрим на значение по умолчанию — Linear :
С предустановкой linear кривая представляет собой прямую линию — с прозрачным эффектом слева, представляющим внутреннюю часть слоя, и эффектом максимальной интенсивности справа, представляющим внешний край. И это то, что мы видим: плавный переход от пустоты к темноте.
Почему эффект не становится полностью черным по внешнему краю? Это потому, что для Opacity установлено значение 75%. Измените непрозрачность на 100%, и он будет полностью черным (или любым другим цветом, который вы установили).
Измените непрозрачность на 100%, и он будет полностью черным (или любым другим цветом, который вы установили).
Насколько велик переход? Что определяет момент, когда эффект достигает полной прозрачности в интерьере? Это установлено параметром Size .
Вот еще один интересный эффект, который полезно проанализировать: эффект Cove .
Таким образом, контур достигает максимальной интенсивности до достижения края и остается максимальным на половине ширины.Интересно то, что он никогда не становится прозрачным, и в результате эффект сохраняет 50% -ное покрытие серого по всей внутренней части слоя.
Вы можете создавать и сохранять свои собственные пресеты контуров, но уже доступно множество полезных — вам просто нужно их использовать! Эффекты ограничены только вашей фантазией:
Исследуй и получай удовольствие!
Как добавить контурный макияж к вашим фотографиям в Photoshop
Как добавить контурный макияж к вашим фотографиям в Photoshop — LENSVID Перейти к содержаниюyoutube.com/embed/q_Nu21j2hk0?width=700&height=394&autoplay&modestbranding=1&origin=https%3A%2F%2Flensvid.com» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
В этом видеоуроке Аарон Нейс из Phlearn демонстрирует, как добавить контурный макияж на ваши фотографии. модель с помощью Adobe Photoshop.
Контур — это сочетание бликов и теней на лице, которое создает очень характерный вид, который очень распространен в мире моды и журналов. Если вы хотите воссоздать его в Photoshop (в отличие от создания его с помощью профессионала по макияжу, вам нужно будет выучить всего несколько шагов.
Nace начинается с эталонной фотографии (вот несколько примеров) и их анализа изображения ясно, что для контура потребуется несколько разных слоев. Nace начинает с того, что собирает тени с самого изображения и рисует на новом слое на лицевой стороне модели (вам не нужно быть сверхточным, поскольку мы будем размывать все это позже). Нейс продолжает работать над контуром в соответствии с шаблоном, используя как тени, так и блики (каждый на отдельном слое).
Нейс продолжает работать над контуром в соответствии с шаблоном, используя как тени, так и блики (каждый на отдельном слое).
Теперь мы собираемся изменить режим наложения первого слоя на жесткий свет, добавить размытие по Гауссу и сделать то же самое для второго слоя. Вы можете уменьшить непрозрачность, если вам нужно, и вы также можете поиграть с насыщенностью оттенка слоя, если цвета не кажутся идеальными.
Это более или менее — пока вы уменьшите эффект, он может быть вполне реалистичным.
Вы можете найти много других видеоуроков по Photoshop в разделе Photoshop LensVid (и вы можете найти гораздо больше видео с Phlearn в нашем специальном подразделе Phlearn).
GIF-файлы становятся все более и более популярными в последние годы (особенно с переходом на Flash…
Украинская компания-разработчик программного обеспечения Skylum недавно запустила свое программное обеспечение Luminar AI, последнее в своем Luminar…
Несколько дней назад появилось новое расширение Premiere Pro. тихо выпущен, который может произвести революцию…
тихо выпущен, который может произвести революцию…
В этом видео Unmesh Dinda из канала PiXimperfect рассматривает интересную…
Photoshop, постобработку Aaron Nace, контурный макияж, контурный макияж в Photoshop, Phlearn, Photoshop LensVid
Этот веб-сайт использует файлы cookie для улучшения вашего опыта.Мы предполагаем, что вы согласны с этим, но вы можете отказаться, если хотите. Настройки файлов cookie ПРИНЯТЬПолитика конфиденциальности и использования файлов cookie
Простой пластиковый текст со стилями слоев в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop по текстовым эффектам мы узнаем, как использовать стили слоев Photoshop, чтобы текст выглядел так, как будто он сделан из пластика. Чтобы создать эффект, мы собираемся использовать некоторые «контуры», которые мы будем загружать, поскольку они по умолчанию недоступны для нас, но не волнуйтесь, их легко загрузить, и поэтому все остальное мы будем делать.
Вот эффект, к которому мы стремимся:
Окончательный результат.
Приступим!
Загрузите это руководство в формате PDF для печати!
Шаг 1. Откройте новый документ Photoshop
Первое, что нам нужно сделать, это открыть новый документ, поэтому давайте сделаем это быстро, используя сочетание клавиш: Ctrl + N (Win) / Command + N (Mac). Это вызывает диалоговое окно Photoshop New Document. Выбирайте любой размер, который вам нравится. Я собираюсь использовать предустановленный размер 640×480, как показано ниже:
Создайте новый документ Photoshop.
Шаг 2. Заполните документ черным цветом
Нажмите на клавиатуре букву D , чтобы сбросить цвета переднего плана и фона, так что черный станет вашим цветом переднего плана, а белый станет вашим цветом фона. Затем используйте сочетание клавиш Alt + Backspace (Win) / Option + Delete (Mac), чтобы залить новый документ цветом переднего плана, который в данном случае черный:
Нажмите «Alt + Backspace» (Win) / «Option + Delete» (Mac), чтобы залить новый документ черным цветом.
Шаг 3. Добавьте текст в документ
Возьмите инструмент Type из палитры инструментов или нажмите T для быстрого доступа к нему с помощью сочетания клавиш:
Выберите инструмент «Текст» на палитре инструментов Photoshop.
Затем, выбрав инструмент «Текст», перейдите на панель параметров вверху экрана и выберите свой шрифт. Я собираюсь использовать Helvetica Rounded Black для своего. Вы можете выбрать тот, который вам нравится, из тех, которые вы установили в своей системе.Для этого лучше всего подходит более крупный и толстый шрифт:
Выберите шрифт на панели параметров.
Нажмите букву X на клавиатуре, чтобы поменять местами цвета переднего плана и фона, так что белый станет вашим цветом переднего плана. Мы собираемся выбрать лучший цвет для нашего текста с помощью стилей слоя, но пока подойдет белый цвет. Затем, выбрав шрифт белого цвета в качестве цвета переднего плана, щелкните внутри документа и добавьте текст. Я набираю слово «пластик»:
Я набираю слово «пластик»:
Щелкните внутри документа Photoshop и добавьте текст.
Измените размер текста по мере необходимости с помощью команды Photoshop Free Transform , нажав Ctrl + T (Win) / Comand + T (Mac), при этом появится поле Free Transform и обработает текст. Удерживайте Shift , чтобы ограничить пропорции текста, и перетащите любой из угловых маркеров, чтобы изменить размер текста. Удерживайте Alt (Win) / Option (Mac), а также перетащите, чтобы заставить текст изменить размер от его центральной точки. Нажмите , введите (Win) / Верните (Mac), когда вас устраивает размер текста, чтобы принять изменение.
Шаг 4. Выберите цвет текста с помощью стиля слоя «Наложение цвета»
Теперь, когда у нас есть текст, добавленный в документ, мы собираемся начать создавать наш «пластиковый» эффект, и первое, что мы собираемся сделать, это выбрать для него лучший цвет. Выделив текстовый слой, щелкните значок Layer Styles внизу палитры слоев:
Выделив текстовый слой, щелкните значок Layer Styles внизу палитры слоев:
Щелкните значок «Стили слоя» в нижней части палитры слоев.
Выберите Color Overlay из появившегося списка стилей слоя:
Выберите стиль слоя «Наложение цвета».
Это вызывает диалоговое окно «Стиль слоя», в котором в среднем столбце установлены параметры «Наложение цвета». Щелкните образец цвета справа от параметров «Режим наложения», чтобы выбрать новый цвет для текста:
Щелкните образец цвета, чтобы выбрать новый цвет для текста.
Откроется палитра цветов Photoshop . Я собираюсь выбрать голубой цвет для текста. Не стесняйтесь выбирать любой цвет, который вам больше нравится, но попробуйте выбрать более светлый оттенок цвета:
Выберите цвет текста с помощью палитры цветов Photoshop.
Нажмите ОК, когда вы выбрали цвет, чтобы выйти из палитры цветов. Ваш текст теперь будет отображаться в документе выбранного вами цвета:
Теперь текст отображается в выбранном вами цвете.:max_bytes(150000):strip_icc()/howtodrawtheoutlineofashapewithpse-56a458903df78cf77281ee4f-9816ee870e204e95be2c7a70ee3d8229.png)
Я должен заметить, что у нас действительно не изменил цвет текста здесь, хотя теперь он отображается другим цветом. Технически текст по-прежнему белый. Мы просто наложили на нового цвета, используя стиль слоя Color Overlay. Если бы мы отключили стили слоя, чего мы не сделаем, но если бы мы это сделали, текст снова стал бы белым.
Шаг 5. Добавьте внутреннюю тень к тексту, используя стиль слоя «Внутреннее свечение»
Далее мы собираемся придать нашему тексту более трехмерный вид, добавив внутреннюю тень. Итак, — это — настоящий стиль слоя «Внутренняя тень», но мы не собираемся его использовать, потому что он ограничен направленной тенью. Мы хотим, чтобы текст казался окруженным тенью, поэтому вместо использования готовой внутренней тени, которую дает нам Photoshop, мы собираемся создать наш собственный стиль слоя Inner Shadow, преобразовав стиль Inner Glow в стиль тень.
Для этого щелкните по слову Inner Glow в списке стилей слоя слева от диалогового окна «Стиль слоя». Убедитесь, что вы нажимаете прямо на слова. Не нажимайте просто внутри флажка, потому что все, что вам нужно, — это включить эффект. Нам нужен доступ к параметрам эффекта, и для этого вам нужно нажать на само название:
Убедитесь, что вы нажимаете прямо на слова. Не нажимайте просто внутри флажка, потому что все, что вам нужно, — это включить эффект. Нам нужен доступ к параметрам эффекта, и для этого вам нужно нажать на само название:
Щелкните по слову «Inner Glow» в левой части диалогового окна «Стиль слоя».
Средний столбец диалогового окна «Стиль слоя» изменится, и в нем отобразятся параметры «Внутреннее свечение»:
Параметры «Внутреннее свечение» в диалоговом окне «Стиль слоя».
Чтобы изменить «внутреннее свечение» на «внутреннюю тень», все, что нам нужно сделать, это изменить режим наложения вверху. Щелкните стрелку вниз справа от слова «Экран» и измените режим наложения на Умножить . Наше свечение теперь является тенью, или, по крайней мере, оно будет тенью, когда мы выберем для него более темный цвет. Желтый цвет по умолчанию не очень хорошо работает в качестве тени, поэтому нажмите на образец цвета прямо под словом «Шум», что вернет палитру цветов Photoshop, и выберите гораздо более темную версию цвета, который вы выбрали для текст. Я выбрал голубой для своего текста, поэтому я выберу темно-синий для тени. Уменьшите Непрозрачность тени примерно до 50% , чтобы она не была такой интенсивной. Убедитесь, что Edge выбран для Source , и, наконец, увеличьте Size тени примерно до 13 пикселей .
Я выбрал голубой для своего текста, поэтому я выберу темно-синий для тени. Уменьшите Непрозрачность тени примерно до 50% , чтобы она не была такой интенсивной. Убедитесь, что Edge выбран для Source , и, наконец, увеличьте Size тени примерно до 13 пикселей .
Ваш текст теперь будет выглядеть примерно так:
Текст после применения внутренней тени.
Шаг 6. Примените стиль слоя «Bevel and Emboss»
Затем мы собираемся добавить к нашему тексту эффект «Bevel and Emboss», поэтому щелкните прямо на словах Bevel и Emboss в списке стилей слоя слева от диалогового окна Layer Style.Опять же, убедитесь, что вы нажимаете прямо на слова, а не просто нажимаете внутри флажка:
Щелкните по слову «Bevel and Emboss» слева от диалогового окна Layer Style.
Средний столбец диалогового окна «Стиль слоя» изменится на параметры «Фаска» и «Тиснение». Первое, что мы хотим здесь сделать, это загрузить новый «Контур глянца», поэтому спуститесь туда, где указано «Контур глянца» в параметрах «Затенение», и щелкните стрелку, направленную вниз, справа от эскиза предварительного просмотра контура. :
Первое, что мы хотим здесь сделать, это загрузить новый «Контур глянца», поэтому спуститесь туда, где указано «Контур глянца» в параметрах «Затенение», и щелкните стрелку, направленную вниз, справа от эскиза предварительного просмотра контура. :
Щелкните стрелку вниз справа от эскиза предварительного просмотра контура.
Затем щелкните стрелку вправо в правом верхнем углу всплывающего окна выбора контура:
Щелкните стрелку вправо в правом верхнем углу окна выбора контура.
Затем выберите Contours внизу списка, который появляется, чтобы загрузить новый набор контуров, который нам недоступен по умолчанию:
Выберите «Контуры», чтобы загрузить новый набор контуров.
Photoshop спросит вас, хотите ли вы заменить исходные контуры этими новыми или просто добавить новые в конец списка.Щелкните Приложение :
Нажмите «Добавить», чтобы добавить новые контуры внизу исходных.
Вы увидите новые контуры, добавленные к нижней части оригиналов. Чтобы упростить нам задачу, вместо того, чтобы я пытался описать форму контура, по которому нужно щелкнуть, щелкните еще раз по этой правой стрелке в верхнем правом углу и выберите Large List из опций, чтобы мы могли видеть оба предварительный просмотр эскиза контура и имя контура рядом с каждым эскизом:
Чтобы упростить нам задачу, вместо того, чтобы я пытался описать форму контура, по которому нужно щелкнуть, щелкните еще раз по этой правой стрелке в верхнем правом углу и выберите Large List из опций, чтобы мы могли видеть оба предварительный просмотр эскиза контура и имя контура рядом с каждым эскизом:
Выберите «Большой список» из вариантов, чтобы увидеть эскизы предварительного просмотра контуров и имена каждого контура.
Теперь, когда мы можем видеть фактические названия каждого контура, прокрутите список вниз, пока не дойдете до того, что называется Ring-Triple , и дважды щелкните его, чтобы выбрать его:
Дважды щелкните контур «Ring-Triple», чтобы выбрать его.
Выбрав контур «Ring-Triple», давайте изменим остальные параметры Bevel и Emboss:
Измените параметры Bevel и Emboss, обведенные красным.
Это настройки, которые я использовал для своего текста. Возможно, вам придется немного изменить их в зависимости от используемого шрифта и размера вашего текста. Начиная сверху и двигаясь вниз, увеличьте Depth примерно до 131% и Size примерно до 18 пикселей . В параметрах «Затенение» установите Угол на 120 ° , если это еще не сделано, и установите Высота на 60 ° . Убедитесь, что Anti-aliased — это , отмеченный рядом с эскизом предварительного просмотра контура. Увеличьте непрозрачность Highlight Mode до 100% и, наконец, уменьшите Shadow Mode Opacity до 0% .
Начиная сверху и двигаясь вниз, увеличьте Depth примерно до 131% и Size примерно до 18 пикселей . В параметрах «Затенение» установите Угол на 120 ° , если это еще не сделано, и установите Высота на 60 ° . Убедитесь, что Anti-aliased — это , отмеченный рядом с эскизом предварительного просмотра контура. Увеличьте непрозрачность Highlight Mode до 100% и, наконец, уменьшите Shadow Mode Opacity до 0% .
Теперь ваш текст должен выглядеть примерно так:
Текст после применения стиля слоя Bevel and Emboss.
Шаг 7: примените стиль слоя «Контур»
Щелкните слово Contour слева от диалогового окна Layer Style. Это прямо под словами «Bevel and Emboss»:
Щелкните слово «Контур» в левой части диалогового окна «Стиль слоя».
Средний столбец диалогового окна «Стиль слоя» изменится на параметры контура.Мы собираемся использовать другой контур из тех, которые мы загрузили минуту назад. Щелкните стрелку вниз справа от миниатюры предварительного просмотра контура:
Щелкните стрелку вниз справа от эскиза предварительного просмотра контура.
На этот раз прокрутите список вниз, пока не дойдете до пункта с названием Shallow Slope-Valley . Дважды щелкните по нему, чтобы выбрать:
Прокрутите список до контура «Неглубокий склон — долина» и дважды щелкните его, чтобы выбрать.
Вы можете точно настроить эффект «сияния» по своему вкусу, перетаскивая ползунок Range влево или вправо, пока не будете довольны результатом. Я перетащу свой вправо и увеличу Range примерно до 85%:
Выполните точную настройку эффекта, отрегулировав значение «Range».
Вот мой текст после добавления стиля слоя Contour:
Текст после применения стиля слоя «Контур».
Щелкните OK, чтобы выйти из диалогового окна Layer Style.
Шаг 8. Дублируйте текстовый слой
Нажмите Ctrl + J (Win) / Command + J (Mac), чтобы продублировать текстовый слой, так что теперь у вас будет два текстовых слоя в палитре слоев:
Дублируйте текстовый слой.
Затем щелкните исходный текстовый слой в палитре слоев, чтобы выбрать его, чтобы мы снова работали с оригиналом, а не с дублированным текстовым слоем над ним:
Щелкните исходный текстовый слой, чтобы выбрать его еще раз.
Шаг 9. Добавьте обводку к тексту
Выделив исходный текстовый слой, еще раз щелкните значок Layer Style в нижней части палитры слоев и на этот раз выберите Stroke внизу списка:
Выберите «Обводка» из списка стилей слоя.
Появится диалоговое окно «Стиль слоя» с параметрами обводки в среднем столбце. Сначала увеличьте обводку Размер примерно до 6 пикселей :
Перетащите ползунок, чтобы увеличить размер штриха.
Затем щелкните образец цвета обводки , чтобы выбрать новый цвет обводки:
Щелкните образец цвета в параметрах обводки.
Палитра цветов Photoshop снова появляется. Вместо того, чтобы выбирать цвет непосредственно в палитре цветов, наведите указатель мыши на текст.Вы увидите, как курсор мыши изменится на значок Пипетка . Щелкните рядом с краем одной из букв, чтобы выбрать оттенок цвета, который находится примерно на полпути между самым светлым и самым темным цветами в тексте:
Пример цвета текста, который находится примерно посередине между самым светлым и самым темным цветом текста.
Щелкните OK, чтобы выйти из палитры цветов, когда закончите.
Шаг 10: примените стиль «Bevel and Emboss» к обводке
Вернитесь к параметрам «Bevel and Emboss», щелкнув по словам Bevel and Emboss слева от диалогового окна Layer Style:
Щелкните по слову «Bevel and Emboss», чтобы снова получить доступ к параметрам Bevel and Emboss.
Диалоговое окно «Стиль слоя» изменится, и в среднем столбце снова отобразятся параметры «Фаска» и «Тиснение». Мы хотим применить стиль Bevel and Emboss к самой обводке, поэтому для этого щелкните стрелку вниз справа от слов «Inner Bevel» и измените Style на Stroke Emboss :
Измените «Стиль» скоса и тиснения на «Штрих-тиснение».
Мы почти закончили. Вернитесь к опции «Gloss Contour» и еще раз нажмите на стрелку, указывающую вниз, справа от миниатюры предварительного просмотра контура.На этот раз прокрутите список вниз, пока не дойдете до пункта с названием Shallow Slope-Valley . Дважды щелкните по нему, чтобы выбрать:
Прокрутите список до контура «Неглубокий склон — долина» и дважды щелкните его, чтобы выбрать.
В нижней части параметров Bevel и Emboss увеличьте непрозрачность Shadow Mode примерно до 40% :
Увеличьте непрозрачность режима тени до 40%.
Наконец, вернитесь наверх и уменьшите значение Depth примерно до 41% , затем увеличьте Size , перетаскивая ползунок вправо, пока вы не увидите, что штрихи букв сливаются вместе.Я увеличил свой до 24 пикселя Нажмите OK, когда вы будете довольны результатами, чтобы выйти из диалогового окна Layer Style, и все готово! Вот финальный эффект «пластического текста»:
Окончательный результат.
Куда идти дальше …
И вот оно! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
Как использовать осветление и затемнение в Photoshop для контура лица — Colorvale
Уклонение участков лица — портретная фотографияИспользование инструмента «Осветление» может вернуть источник света, который естественным образом отражает и контурирует черты лица.
Это один из лучших портретных инструментов, который многие фотографы забывают использовать. Мы создали экшен, который позволит вам просто рисовать и исправлять там, где вы можете чрезмерно использовать, в отличие от оригинального инструмента Dodge, который Photoshop помещает в ваш набор инструментов.
Мы создали экшен, который позволит вам просто рисовать и исправлять там, где вы можете чрезмерно использовать, в отличие от оригинального инструмента Dodge, который Photoshop помещает в ваш набор инструментов.
Просто нажмите кнопку «Играть» на действии Dodge и закрасьте области, которые вы видите ниже, где естественный свет падает на объект. Когда закончите, измените непрозрачность, чтобы она смешалась естественно.
(видео ниже, чтобы показать эти шаги)
Где, возможно, стоит разместить «Уклонение»:
- Над надбровной дугой (средняя кисть)
- Внутренние уголки глаз (малая кисточка)
- Чуть ниже надбровной кости (маленькая кисть)
- Под глазами (средняя кисть)
- Середина губ (маленькая кисточка)
- Пуховик (средняя кисть)
- Пух посередине рук (средняя кисть)
- Пух на голени (средняя кисть)
- Щелкните здесь, чтобы загрузить набор ежедневных чистых действий с Dodge Tool и 19 другими удивительными действиями!
Пожалуйста, не забудьте протереть затемнение там, где естественный свет падает на эти области.
.
«Горящие» области для получения четкости — портретная фотографияПосле того, как вы добавили естественный свет, вам нужно будет добавить четкости контуру лица. Мы создали экшен, который позволит вам просто рисовать и исправлять там, где вы можете чрезмерно использовать, в отличие от оригинального инструмента записи, который Photoshop помещает в ваш набор инструментов.
Просто нажмите кнопку «Играть» в действии «Затемнение» и закрасьте области, которые вы видите ниже, где естественные тени создают контур.Когда закончите, измените непрозрачность, чтобы она смешалась естественно.
Где, возможно, стоит разместить «Горение»:
Не забудьте протереть ожоги там, где естественные тени очерчивают лицо.
Ниже приведено видео, которое поможет вам понять, почему этот инструмент действительно может оживить и разнообразить портретную фотографию.
У нас немного увеличена непрозрачность, чтобы вы могли действительно видеть, где мы рисуем, однако вы можете уменьшить это, чтобы смешать естественным образом.![]()
Создание собственного контура
Выпущено
22.05.2018 Поднимите свои навыки Photoshop на новый уровень. Этот продвинутый курс является вторым в серии исчерпывающих индивидуальных занятий, проводимых отраслевым экспертом Диком МакКлелландом, обновленных на 2018 год. Узнайте, что вам нужно знать о Photoshop, в том порядке, в котором вам это необходимо, в соответствии с рабочим графиком. лучшее для тебя. В этом курсе Дик познакомит вас с расширенными функциями Photoshop, включая инструменты автоматического выбора и команды «Цветовой диапазон», «Область фокусировки» и «Уточнить края». Он охватывает смарт-объекты, похудение и обрезку с помощью инструмента «Пластика», а также методы рисования и конструирования с использованием векторных фигур. Узнайте, как улучшить фотографию с плохой композицией, восстановив ее с помощью Content-Aware Scale, инструментов лечения и режимов наложения. Кроме того, узнайте, как эффективно использовать эффекты слоев, настройки уровней и кривых, коррекцию объектива и искажение перспективы, черно-белую фотографию и многое другое.
Узнайте, как улучшить фотографию с плохой композицией, восстановив ее с помощью Content-Aware Scale, инструментов лечения и режимов наложения. Кроме того, узнайте, как эффективно использовать эффекты слоев, настройки уровней и кривых, коррекцию объектива и искажение перспективы, черно-белую фотографию и многое другое.
Для версии 2018 Дик добавил совершенно новые руководства и файлы упражнений, так что есть что-то новое даже для давних фанатов.
Темы включают:- Выбор объектов на фотографиях
- Уточнение масок с помощью инструмента Smudge Tool, Refine Mask и Refine Radius
- Использование инструмента «Область фокусировки»
- Наклон и искажение слоя
- Преобразование и копирование за одну операцию
- Деформация текста
- Создание и маскирование смарт-объектов
- Применение смарт-фильтров
- Вложение смарт-объектов
- Использование Content-Aware Scale
- Применение режимов стека
- Использование фильтра Liquify
- Рисование нестандартных векторных фигур
- Регулировка контрастности, цвета и яркости с помощью режимов наложения
Уровень навыка
Продвинутый17ч 55м
Продолжительность
246 584
Просмотры
Показать больше Показывай меньше
Продолжить оценку
Вы начали это тестирование ранее, но не прошли его.


 Это работает по принципу окна в доме. Вы видите всё, что за окном, но не более того. Теперь, можете просто взять инструмент «Перемещение» и двигать изображение как захотите. Также можете его трансформировать и выполнять все другие известные действия.
Это работает по принципу окна в доме. Вы видите всё, что за окном, но не более того. Теперь, можете просто взять инструмент «Перемещение» и двигать изображение как захотите. Также можете его трансформировать и выполнять все другие известные действия. Мы получили идеальный круг, залитый нужным цветом.
Мы получили идеальный круг, залитый нужным цветом.
 Добавлять или исключать элементы из выделения можно кликая по ним с зажатой клавишей «Shift»
Добавлять или исключать элементы из выделения можно кликая по ним с зажатой клавишей «Shift» Следите за аккуратностью и старайтесь уменьшать количество правок предыдущих точек
Следите за аккуратностью и старайтесь уменьшать количество правок предыдущих точек Проще всего можно побороть этот эффект равномерно сдвинув границы маски вовнутрь, но сделать это быстро и просто с векторной маской невозможно
Проще всего можно побороть этот эффект равномерно сдвинув границы маски вовнутрь, но сделать это быстро и просто с векторной маской невозможно Применять такие команды к макам лохматых объектов категорически нельзя!
Применять такие команды к макам лохматых объектов категорически нельзя!