Секреты favicon.ico или как создать иконку для сайта в Photoshop — Da Diego
Вы хотите оригинальную и красивую иконку для вашего сайта? Сделайте её сами – в этом вам поможет данная статья.
Favicon (сокр. от англ. FAVorites ICON — «значок для избранного») – это специальная стандартная или пользовательская иконка маленького размера, которая находится слева от ссылки (URL) в адресной строке веб-браузера. Также такие иконки используются в закладках рядом с названием сайта, во вкладках браузеров или как ярлык для web-страниц на рабочем столе или других папках Windows. Под маленьким размером подразумевается 16 на 16 пикселей – стандартный размер для иконок данного типа. Основная цель такой иконки — сделать дизайн вашего сайта целостным и детализированным.
Все, что вам необходимо сделать, чтобы добавить иконку на сайт – это поместить готовый «favicon» в формате Windows Icon (.ico) в корневую папку вашего сайта. Большинство современных сайтов, за исключением Internet Explorer (IE), поддерживают использование иконок в формате GIF (включая анимированные варианты) и PNG (включая поддержку полной прозрачности фона), но так как абсолютно все браузеры, IE в том числе, понимают формат .
Системные требования
Так как мы будем создавать иконки в “Photoshop”, нам необходимо научить программу понимать расширение Windows Icon (ICO). Для этого нам потребуется специальный плагин экспорта формата файлов .ico, который можно бесплатно загрузить с Telegraphics. Плагин читает и записывает ICO-файлы в 1, 4, 8-битных индексированных и 24-битных RGB режимах, а так же читать и записывать 32-битные “ХР” иконки (с 8-битным альфа-каналом). Чтобы установить плагин, вам необходимо на сайте разработчиков выбрать подходящий вариант системы, распаковать скачанный архив и поместить в папку “
Приступаем к созданию
Так как рабочая зона размером в 16х16 пикселей является недостаточно большой для удобной работы с изображением, лучше начать ваш проект с размером рабочей зоны хотя бы 64х64 пикселя (лучше использовать как можно большие размеры при создании иконок для более удобного выражения творческих идей, впоследствии изображение можно легко отмасштабировать с сохранением пропорций).
Дизайн иконки
Если у вас уже имеется готовый логотип большего размера, попробуйте уменьшить его до 16х16 пикселей и посмотрите, как хорошо он смотрится. Если при таких размерах логотип плохо различим и его графическая информативность невысока, создайте поле 64х64 пикселя и сделайте наипростейший дизайн иконки, который будет содержать основные цвета вашего сайта. Когда вы будете готовы протестировать готовый дизайн — выберите меню «Image>Image Size» или нажмите комбинацию клавиш «Alt+Ctrl+I» и задайте размер 16х16, выставив при этом режим интерполяции «Bicubic Sharper» (этот режим наилучший для уменьшения изображения и дает возможность оценить будет ваша иконка “размытой” при уменьшении или нет). В случае, когда изображение все-таки недостаточно четкое, вернитесь к исходному изображению и сделайте ваш рисунок более четким, насыщенными и/или контрастным, после чего заново отмасштабируйте вашу иконку.
Если вам кажется, что ваша иконка получилась не совсем такой, как вы хотели, продолжайте улучшать и видоизменять её до момента, когда она максимально будет похожа на вашу задумку. При работе с такими размерами этот процесс может занять у определенное время, прежде чем у вас все получится.
Сохранение и загрузка полученной иконки
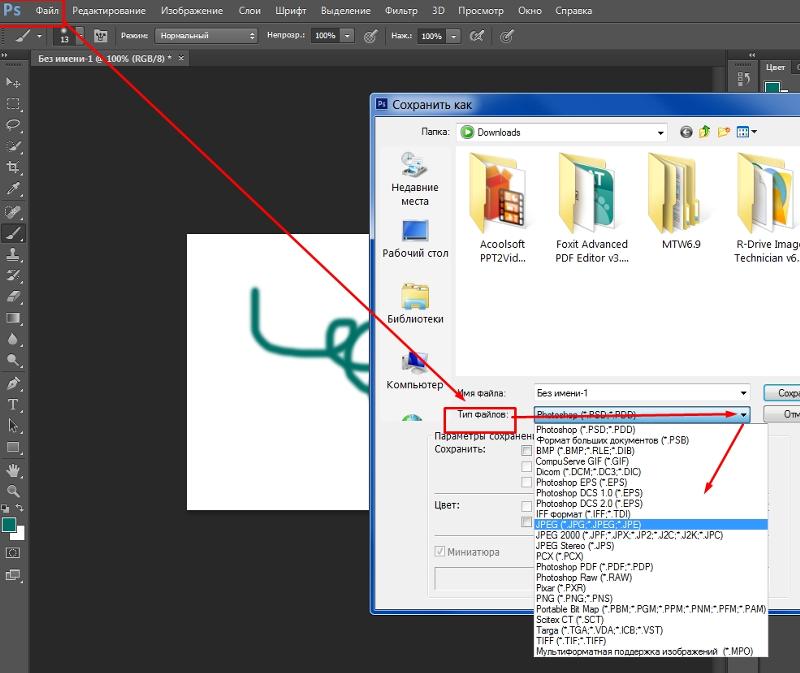
Для сохранения полученного результата необходимо в меню выбрать пункт «File>Save As» или нажмите комбинацию клавиш «Shift+Ctrl+S» и задать обязательное имя файла «favicon.ico». В меню «Format» необходимо выбрать Windows Icon (ICO) из выпадающего меню. Этот формат будет доступен в Photoshop, только если вы скачали и правильно установили необходимый плагин и задали правильный цветовой режим при создании рабочего окна (1, 4, 8-битный индексированный или 24-битный RGB).
Следующим шагом будет размещение новой иконки в корневой папке вашего сайта. Для этого соединитесь с сервером, на котором находится ваш сайт, и закачайте туда созданный «favicon.
 ico». Этот файл необходимо обязательно поместить в папку, в которой находится домашняя (index.html) страница, а не в папку с изображениями или какую-либо другую папку, так как стандартным местоположением этого файла является именно корневая папка сайта. Если файл был правильно размещен (а его название точно «favicon.ico»), большинство браузеров автоматически распознают его.
ico». Этот файл необходимо обязательно поместить в папку, в которой находится домашняя (index.html) страница, а не в папку с изображениями или какую-либо другую папку, так как стандартным местоположением этого файла является именно корневая папка сайта. Если файл был правильно размещен (а его название точно «favicon.ico»), большинство браузеров автоматически распознают его.Однако для некоторых браузеров необходимо указать прямую ссылку на иконку вашего сайта непосредственно в HTML-коде, а именно добавить ее в хедер каждой страницы, на которой необходимо разместить «favicon.ico»:
В большинстве современных тем для Joomla, WordPress и прочих движков используются отдельные файлы (например “header.php”), где достаточно прописать 1 раз эту строчку в начале файла и все страницы будут автоматически подхватывать указанные в них настройки. Также существует расширенный вариант написания данной строчки:
Если вы сомневаетесь, какой вариант подходит именно вам, пропишите обе строчки.
Не забудьте закачать отредактированные страницы обратно на сервер для отображения изменений в случае, когда изменения производились в локальной копии сайта.
Для использования иконки в формате GIF или PNG необходимо прописать следующие строчки:
или
Однако запомните, что оба эти формата не поддерживаются IE и не будут в нем работать.
Мультиразмерный Favicon
Помимо обычного favicon размером 16х16 пикселей, которые используются для оформления адресной строки, существует его разновидность с размерами в 32×32 пикселя и 48×48 пикселей. Эти иконки очень распространены в среде Windows. Например, если вы хотите поместить ярлык на веб-страницу на ваш рабочий стол, Windows автоматически попытается использовать favicon в качестве изображения для ярлыка. Но стандартного размера (16х16 пикселей) будет недостаточно для качественного отображения, так как стандартный размер ярлыка в среде Windows 48х48 пикселей – это значит, что ярлык будет растянут до необходимых размеров и станет некрасивым и практически нечитаемым.
Однако существует способ исправить этот недостаток. Полезное свойство файлов .ico заключается в том, что они могут содержать в себе много вариантов одной и той же иконки с разными размерами и глубиной цвета (наподобие возможности .gif-файлов содержать множество фреймов). Поэтому если поместить в favicon.ico изображение сразу в нескольких размерах и с разной глубиной цвета, Windows сможет автоматически выбрать наиболее подходящие параметры для применения к ярлыку. Наиболее распространённые размеры ярлыков, которые могут быть использованы, — 16×16, 24×24, 32×32 и 48×48 пикселей.
Создание мультиразмерной иконки не намного сложнее, чем создание обычного favicon размером 16х16 пикселей. Необходимый плагин мы можем найти все на том же сайте Telegraphics, он позволит поместить несколько иконок в одном .ico-файле. В принципе это даже не плагин, а отдельная программа, которую можно использовать как в Windows (через командную строку), так и в MacOS (посредством перетаскивания). Также у этой программы существуют аналоги, как например: Sib Icon Studio (www.
Что касается глубины цвета, вы могли заметить, что некоторые иконки имеют неровности (как зазубрины) по краям, в то время как другие сглаживают эти неровности и выглядят очень симпатично. Это возможно благодаря 32-битной глубине цвета, которая отображает настоящую прозрачность, как и Photoshop. Вы можете создать 32-битную версию иконки вместе с 24-битной (16 миллионов цветов, с поддержкой прозрачности как в .gif-файлах), 16-битную (256 цветов) и даже 8-, 4- или 2-битную версию, и поместить их всех в один ico-файл.
Поэтому если вы хотите быть уверенными, что ваш favicon будет смотреться красиво во всех возможных случаях – лучше сделать его сразу в нескольких варианта. Например:
16×16, 16-бит (256) цветов
16×16, 32-bit colors
32×32, 16-бит (256) цветов
32×32, 32-bit colors
48×48, 16-бит (256) цветов
48×48, 32-bit colors
Но не стоит слишком увлекаться и создавать много вариантов, так как с каждым добавлением favicon.
Решение возможных проблем
Общие проблемы
В случае если после проделанных действий ваш «favicon» так и не появился, попробуйте несколько раз (около 5) обновить вашу страницу или очисть кэш браузера, или поставьте “?” в конце ссылки (например “http://diego.com.ua/?”) — это действие заставит думать браузер, что страница является новой и еще не была добавлена в кэш.
Еще одним способом решения этой проблемы является переход по прямой ссылке на ваш «favicon» (например: http://diego.com.ua /favicon.ico), после чего браузер (IE) немедленно отобразит и запомнит иконку.
Проблемы совместимости с браузерами
“Microsoft IE 6” (а также 7, 8 и 9) может не отображать “favicon” до тех пор, пока ссылка на вашу страницу не будет добавлена в избранное. В таком случае попробуйте следующий вариант – зажмите левую клавишу мышки на отображаемом “favicon” (обычно стандартная иконка IE), после чего “потрясите” его и отпустите. Данные действия приведут к перезагрузке страницы и обновлению иконки. Другим способом решения данной проблемы является добавление следующего кода в секцию “” страниц, на которых вы хотите видеть ваш “favicon”:
Данные действия приведут к перезагрузке страницы и обновлению иконки. Другим способом решения данной проблемы является добавление следующего кода в секцию “” страниц, на которых вы хотите видеть ваш “favicon”:
“Safari” для Mас-систем не будет отображать обновленный “favicon” до тех пор пока не будет очищен кэш браузера. Однако нажатие кнопки меню “Empty cache” не решит проблему, так как “Safari” хранит иконки в отдельной папке. Чтобы очистить папку кэша иконок необходимо зайти в меню “Edit > Reset Safari” и поставить галочку напротив “Remove all website icons”. Альтернативным (ручным) способом является удаление содержимого следующей папки: “User>Library>Safari>Icons”. Для Windows-версии “Safari” путь немного отличается: “C:\Documents and Settings\YourUserName\Local Settings\Application Data\Apple Computer\Safari”, в этой папке необходимо удалить файл “WebpageIcons.db”. Напоминаю, что папка “Local Settings” и вложенные в неё папки скрыты по умолчанию, а значит для того, чтобы в них попасть, необходимо настроить отображение скрытых файлов и папок Windows. После удаления вышеуказанных фалов необходимо перезапустить “Safari” (в некоторых случаях также необходимо перезагрузить компьютер).
После удаления вышеуказанных фалов необходимо перезапустить “Safari” (в некоторых случаях также необходимо перезагрузить компьютер).
Для решения аналогичной проблемы в “Mozilla FireFox” необходимо очистить кэш браузера и перезапустить программу.
В браузере “Opera” такой проблемы нет, поэтому после обновления вашей иконки достаточно простого обновления страницы (возможно несколько раз).
Другой проблемой в ОС “Windows” является обновление иконок для Интернет-страниц (к примеру, при размещении иконки страницы на Рабочем столе). Для принудительного обновления изменившихся иконок необходимо выполнить следующие действия:
1. Нажать правой кнопкой по Рабочему столу;
2. Выбрать пункт меню “Свойства” (для “Windows XP”) или “Персонализировать” (для “Windows Vista” или “Windows 7”) и перейти на вкладку “Свойства Экрана”;
3. Поменять качество цветопередачи с 32-разрядного на 16-разрядное и нажать кнопку “ОК” или “Применить”;
4. Обратно поменять качество цветопередачи на 32-разрядно и нажать кнопку “ОК” или “Применить”.
Проблемы с плагином “Photoshop”для работы с иконками
Формат “Windows Icon” (ICO) будет недоступен, если:
1. Вы неправильно установили плагин;
2. Вы неправильно определили версию плагина подходящую для вашей ОС;
3. Рабочая область в “Photoshop” была создана не в 1, 4, 8-битных индексированных или 24-битных RGB режимах.
Также после установки плагина необходимо перезагрузить сам “Photoshop” для вступления в действие сделанных изменений.
Как в фотошопе создать фавикон
Как создать favicon в Фотошоп
При посещении любого сайта вы можете заметить специальную иконку, расположенную слева от URL страницы. При добавлении в избранное она автоматически появляется рядом с выбранной страницей. Как создать favicon иконку в программе Adobe Photoshop и пойдет речь в данной статье…
Для того, чтобы создать иконку для web сайта нам понадобится плагин для Photoshop, который позволит сохранить полученное изображение в ico формат.
Скачиваем плагин и устанавливаем его, следуя приведенным ниже инструкциям:
- Распаковываем папку
- Перекидываем файл (ICOFormat или ICOFormat64 – зависит от версии Photoshop (32/64)) с расширением .
 8bi в папку X:Program FilesAdobePhotoshop Plug-InsFile Formats (где X – это имя диска, где установлена программа)
8bi в папку X:Program FilesAdobePhotoshop Plug-InsFile Formats (где X – это имя диска, где установлена программа) - Перегружаем программу Adobe Photoshop
Заметка: Для 64 битных систем, а также для других папок, в которые устанавливает программа все файлы, нужно найти папку X:Photoshop Plug-InsFile Formats (где X – это имя диска, где установлена программа; Photoshop – папка с установленной программой Фотошоп; и папка File Formats обязательна – туда скидываем файл плагина, который скачиваем по вышеуказанной ссылке) .
После того, как вы совершили вышеуказанные действия, у вас должно появиться еще 2 расширения для сохранения файлов в программе: ICO, CUR. Можно прочитать про эти форматы в википедии.
Итак, открываем программу Adobe Photoshop и создаем документ 64×64 пикселя или менее, чтобы сохранить впоследствии наш файл с расширением ICO. Рабочий размер может быть любым, самое главное запомнить, что выходной файл должен быть с размерами 16×16 пикселей.
Теперь рисуем или создаем свой собственный логотип, или загружаем в документ, выбрав предварительно иконку с другого сайта – это ваше личное дело, как использовать ресурсы. 😉
😉
Далее уменьшаем изображение, переходим в меню Image-Image Size и ставим значения 16×16 пикселей.
Затем выбираем пункт Save as и в меню формат находим значение *.ICO, переименовываем наш исходный файл в favicon, сохраняем. Идем дальше…
Теперь необходимо поместить готовый файл favicon.ico в папку на сервере, где расположен ваш сайт. А именно в то место, где находится основной файл (index.html/index.php).
Если вы сделали все правильно, то большинство браузеров автоматически найдут данную иконку и покажут ее слева от URL страницы. Однако, советую указать адрес favicon.ico вручную непосредственно в HTML коде между тегами .
Очищаем кэш браузера и нажимаем F5, чтобы изменения вступили в силу.
Как сделать Favicon?
Новый урок в стиле воркшоп и на этот раз мы постигаем секреты фавикона. Favicon — небольшая иконка, которая отображается в закладках и строке браузера. Если у вас есть свой сайт и вы хотите выгодно отличаться от других даже в мелочах — favicon необходим. Наиболее выгодно, конечно, он смотрится среди закладок, на фоне блеклого списка адресов без всякой графической идентификации. Однако наш урок не столько про то, как прикрепить favicon в строку браузера, сколько про то — как нарисовать свой собственный favicon в программе Фотошоп.
Наиболее выгодно, конечно, он смотрится среди закладок, на фоне блеклого списка адресов без всякой графической идентификации. Однако наш урок не столько про то, как прикрепить favicon в строку браузера, сколько про то — как нарисовать свой собственный favicon в программе Фотошоп.
В каком формате сохранить favicon?
Все зависит от браузера. Для Microsoft Explorer подходит формат иконки ICO. C этим форматом мы уже сталкивались, когда делали курсор. Для остальных браузеров от Google Chrome до Apple Safari подойдет обычный GIF или PNG. Favicon может быть полупрозрачным. Для этого его нужно сохранить в полупрозрачный PNG, а далее преобразовать в формат ICO. Сделать это можно в неплохой программе IcoFX. Однако для генерации фавикона существует масса сторонних сайтов и самый очевидный из их www.favicon.ru
Как поместить favicon на сайт?
Как быть уверенным в том что favicon сработает? Нужно соблюсти 4 условия.
- Фаил должен называться — favicon.
- Размер фавикона 16 на 16 px
- Оптимальное место для фавикона — корневая папка сайта.

- Адрес иконки прописать в мета-тегах heder-а в индексе сайта.
В HTML выражении это выглядит так:
Можно создать несколько иконок для разных браузеров, например одну в формате ICO, а другую в PNG и все это указать через тег link. Современные браузеры чаще всего сами ищут в корневом сайта фаил под названием favicon, однако для уверенности не помешает указать и точные линки.
Создаем favicon в Фотошопе
Создать favicon очень просто. Хотите сделать такой же favicon как у Вконтакте или Однокласников? Хороший favicon не сделать, уменьшая большие картинки во всяких «генераторах» фавиконов, которых полным полно в интернете. Фавикон очень маленький. Фактически мы это своего рода пиксель-арт, который имеет свои особенности. Нельзя написать букву и просто уменьшить её до 16px.
Подобный favicon будет размыт и нечеток, так как края буквы при изменении размера будут заходить на несколько пикселей. Получится своего рода anti-alias, который обычно является добром, но в случае с пиксель-арт подобные переходы как раз не нужны. С другой стороны стоит избегать и излишней «ободранности» на округлостях иначе получится привет гифки 1999 год.
С другой стороны стоит избегать и излишней «ободранности» на округлостях иначе получится привет гифки 1999 год.
Создайте фаил размером 16 х 16px. Мы создадим очень простой полупрозрачный favicon с в виде буквы, с толикой глубины. Глубина будет создана за счет тени и градиента.
Рисуем фон
Почему в заставке этого урока вы видите огромный гладкий и вылизанный favicon? Потому что я его увеличил для заставки к уроку. Как у меня вышло качественно увеличить изображение 16px? Очень просто, я всегда работаю в векторе, если его возможно использовать и если в этом есть смысл. А вектор легко переносит любую трансформацию и не теряет в качестве.
Выберите инструмент Rounded Rectangle Tool. На панели настроек выберите режим Shape Layer, что позволит рисовать в векторе. В выпадающем меню панели галочка — Snap To Pixels. Это необходимо для того, чтобы векторные контуры привязывались к пикселям и не рисовали «между» ними.
У нас есть поверхность faviconа, а полупрозрачные края создадут сглаженность округлости. Теперь пора избавиться от белого заднего фона, он не нужен. Отключите его видимость. Или сделайте двойной клик по слою, превратив его в обычный слой, а затем удалите.
Теперь пора избавиться от белого заднего фона, он не нужен. Отключите его видимость. Или сделайте двойной клик по слою, превратив его в обычный слой, а затем удалите.
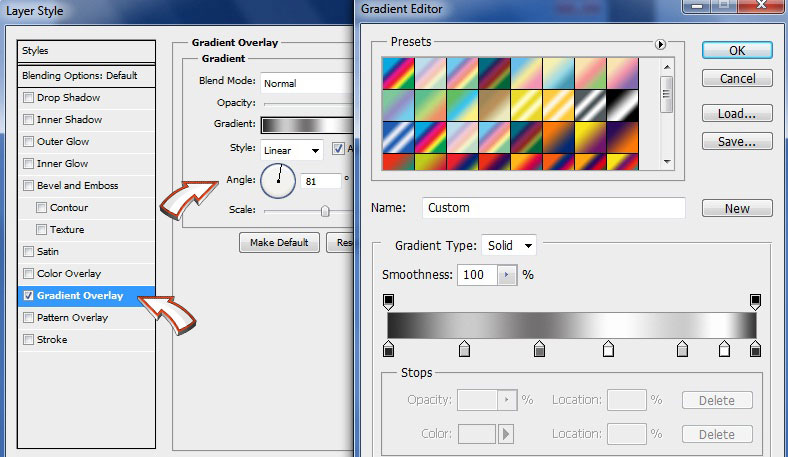
Применим стили для поверхности faviconа. Подробнее о стилях можно почитать в статье Стили в Фотошопе. На панели слоев выберите нашу форму и выберите Layer > Layer Styles > Gradient Overlay В появившемся окне кликните по градиенткой полоске. Это вызовет Окно настройки градиента. Задайте градиент с цветами 0059c6 и 0085d1. Нажмите ОК. Остальные параметры на картинке ниже.
Рисуем букву
Буква «Н», которая изображена на фавиконе сайте хронофаг.ру слишком проста, чтобы впутывать в это дело шрифты, поэтому я просто нарисовал её инструментом Rectangle Tool. Но давайте сделаем нечто посложнее. Выберите инструмент Type Tool и поставьте любую буквы. Для нашего урока лучше всего подойдет буква без округлостей. Я выбрал шрифт и поставил букву H.
Но как я не пытаюсь маштабировать и подбирать размеры для моей буквы, шрифт постоянно выходит расплывчатым. Хотя его края могли бы быть предельно четкими, в букве нет округлостей и завитков. По другому и быть не может, ведь Фотошоп отображает растрированный шрифт, он как бы пытается его сгладить, что отлично, если речь идет о размерах побольше, но для 16 пиксельного фавикона хотелось бы больше четкости.
Хотя его края могли бы быть предельно четкими, в букве нет округлостей и завитков. По другому и быть не может, ведь Фотошоп отображает растрированный шрифт, он как бы пытается его сгладить, что отлично, если речь идет о размерах побольше, но для 16 пиксельного фавикона хотелось бы больше четкости.
Сделайте вот что. На панели настроек шрифта отключите режимы растрирования — none. Теперь трансформируйте шрифт Edit > Free Transform Немного растяните его. Отлично.
Если в вашем случае получилась ерунда, а оно может произойти в случае с режимом растрирования none, так как отсутствие сглаживания порой искажает шрифт при маленьких размерах, сделайте вот что. Переведите букву в кривые Layer > Type > Convent to Layer Shape Воспользуйтесь инструментом Direct Selection Tool.
Выберите этот инструмент и зажимая SHIFT выделяйте несколько векторных точек. Затем стрелочками на клавиатуре двигайте их в нужную сторону, чтобы избавиться от не нужных переходов и выровнять края.
Надеюсь вы уловили смысл работы. Конечно нет никакого смысла тратить столько времени если ваша буква — две палочки и крестик. Но в случае буквы «В» или «D» эту работу стоит проделать с её ровными сторонами. Мы практически приблизились к созданию favicon-а.
Добавляем тень
Конец близок, осталось добавить стили для нарисованной буквы. На панели слоев выберите слой с буквой и зайдите в Layer > Layer Styles > Drop Shadow Мне нужна легкая тень с Opasity 50% и очень четкими краями Distance 1, Spread 0, Size 2
Сохранение favicon
Чтобы сохранить полупрозрачный фавикон откройте File > Save for Web & Devices В появившемся диалоговом окне выберите PNG-24 и галочку на Transparensy. Это сделает наш фавикон полупрозначным. Осталось поместить иконку на сайт вышеперечисленными способами, или преобразовать её в формат ICO. Favicon создан.
Скачать файл:
Скачать исходники
Как сделать фавикон в фотошоп
Иванова Наталья | Обновлена 2011-04-26 | вебдизайн, Уроки Photoshop |
Фавикон – это маленькая иконка сайта, отображаемая в адресной строке напротив адреса сайта или блога:
Фавикон имеет размеры 16 на 16 пикселей и формат ico. Его можно нарисовать в Photoshop. Для этого вам потребуется скачать плагин для сохранения изображений в формате ico. Распакуйте zip-архив и скопируйте файл ICOFormat в папку: C:\Program Files\Adobe\Photoshop CS\Plug-Ins\File Formats
Его можно нарисовать в Photoshop. Для этого вам потребуется скачать плагин для сохранения изображений в формате ico. Распакуйте zip-архив и скопируйте файл ICOFormat в папку: C:\Program Files\Adobe\Photoshop CS\Plug-Ins\File Formats
Перезапустите фотошоп.
Создание фавикон в фотошоп
1. Создайте документ размерами 16 на 16 пикселей, фон – прозрачный, разрешение 72DPI (пикс/дюйм), режим RGB, 8 бит.
2. Увеличьте масштаб изображения во много раз, например в 1600% масштабе, чтобы было проще нарисовать фавикон. В нижней части окна документа – введите масштаб просмотра:
3. Удобно просматривать результат фавикона одновременно и в 100% его величину. Для этого выберите ваш новый документ и активируйте Окно –> Упорядочить –>Новое окно (Window — Docunments — New window).
4. Выберите инструмент Карандаш размер 1 пикс., выберите нужный цвет и рисуйте изображение как можно проще, чтобы добиться лучших результатов. Необходимость создания фавикона именно в ручную обусловлено тем, что при уменьшении изображения до размеров 16 на 16 пикселей получается размытое пятно. Так выглядит фавикон в увеличенном размере и в окне просмотра:
Так выглядит фавикон в увеличенном размере и в окне просмотра:
5. Сохраняем изображение в формате ico. Файл –> Сохранить как… (или горячие клавиши Shift + Ctrl + S), выбираем формат ICO:
На нашем Портале графики вы узнаете все о Photoshop и обо всем, что связано с дизайном. Все уроки имеют подробное описание и скриншоты, поэтому будут особенно полезны для начинающих дизайнеров. Вы познакомитесь и с другими программами графики и работой в них. Например, Gimp — отличный бесплатный редактор, в котором вы можете проводить полноценную обработку фото. Наша коллекция дополнений сделает вашу работу более легкой и приятной. Вы можете стать нашим соавтором и заработать. Добавляйте новости на сайт через удобную форму обратной связи, размещать дополнения фотошоп со ссылкой на файлообменники. Если вам понравились наш сайт, то не забудьте подписаться на рассылку или rss, поделиться с друзьями в социальных сетях или добавить в закладки!
Как сохранить иконку сайта favicon в Photoshop
Главная > Уроки Photoshop > Как сохранить иконку сайта favicon в Photoshop
27. 12.08 Уроки Photoshop
12.08 Уроки Photoshop
Если нужно создать иконку favicon.ico для своего сайта и нет желания скачивать и тем более платить за специальные программы по созданию иконок, можно обойтись только Фотошопом. К сожалению, даже версия Photoshop CS3 не умеет сохранять файлы в формате ICO. Эта проблема легко исправляется установкой специального плагина. Работы немного, зато плагин позволяет делать сколько угодно иконок быстро и удобно только в Фотошопе. Итак, что нужно делать:
1. Скачиваем специальный плагин для Photoshop, который дает возможность сохранять файлы в формате ICO:
Скачать плагин для Фотошопа, который позволяет сохранять файлы *.ico
Плагин упакован в архив icoformat.rar, весит 7 Кб. В версии Photoshop CS и Photoshop CS3 этот плагин работает точно, в других версиях тоже должен работать, но я лично не проверял.
2. Устанавливаем плагин. Закрываем Photoshop, копируем распакованный плагин icoformat.8bi в папку установки плагинов. Если вы устанавливали Photoshop CS3 в папку по умолчанию, то путь будет такой:
C:\Program Files\Adobe\Adobe Photoshop CS3\Plug-Ins\File Formats\
Все. Теперь достаточно перезапустить Фотошоп и можно сохранять файлы в формате ICO. Для этого, после создания своей favicon, нажмите Ctrl+Shift+S или File->Save As…:
Теперь достаточно перезапустить Фотошоп и можно сохранять файлы в формате ICO. Для этого, после создания своей favicon, нажмите Ctrl+Shift+S или File->Save As…:
Если вам нужна подробная информация, как установить иконку favicon на свой сайт, как ее сделать и для чего она вообще нужна, читайте статью Как сделать иконку favicon.ico для своего сайта.
С помощью этого плагина и Фотошопа нетрудно сделать иконку для сайта, не первый год продающего складское оборудование в Беларуси. Идеей для иконки может быть силуэт металлической мебели, сейфа или другого тематического оборудования.
Читайте также:Сделать favicon из изображения. Создание заготовки Favicon в Photoshop. Как создать фавикон с помощью онлайн генератора Logotizer
Favicon (сокр. от англ. FAVorites ICON — «значок для избранного», от названия папки с закладками в MSIE) — значок веб-сайта или веб-страницы. Отображается браузером в адресной строке перед URL страницы, а также в качестве картинки рядом с закладкой, в вкладках и в других элементах интерфейса.
Большинство профессиональных веб-сайтов, как правило имеют их, с одной стороны это не только поместит ваш сайт в ряд профессионалов, но и поможет вам отличаться от остальных сайтов.
Если Вы хотите такой, то это очень легко значок с нашим генеротором. Все что вам нужно это изображение (любого размера), передать его, используя форму ниже, и через несколько секунд вы получите обратно несколько сжатых изображений для использования в качестве фавиконки. Это действительно просто!
Большинство версий основных браузеров поддерживают фавиконки. Например Internet Explorer 5/6/7+, Firefox 1/2 +, Mozilla 1/2+, Netscape 7+, Opera 7+, Avant 1.1, Konqueror 3 +, Safari и другие.
Исходное изображение (Максимальный размер: 150 Кб):
Favicon – лицо вашего ресурса в браузере
Очень часто, открывая сайт в браузере, пользователи видят небольшой значок рядом с URL ресурса — favicon (фавикон, фавинконка), который, по сути, является лицом интернет-проекта. Favicon – это сокращение от английского словосочетания «favorites ICON», обозначающего «значок для избранного». Если вы «укомплектовали» свой ресурс фавиконкой, то он сможет выгодно выделиться на фоне остальных сайтов, открытых пользователем во вкладках браузера. Очень часто фавикон является уменьшенной копией логотипа интернет-проекта или компании (например, как у Википедии, Google или Facebook), но можно увидеть и специально созданные значки, просто отображающие суть или тематику проекта. Первый значок favicon появился в 1999 году, когда поисковая корпорация Microsoft представила свой веб-обозреватель Internet Explorer 5: именно в этой версии браузера началась поддержка миниатюрных значков для сайтов. А в 2003 году формат favicon был официально зарегистрирован в Internet Assigned Numbers Authority (IANA). Сейчас Microsoft утратила монополию в этой нише, и все современные браузеры (как десктопные, так и мобильные) поддерживают фавиконки. Для чего предназначен инструмент «Генератор Favicon»? С помощью инструмента «Генератор Favicon» вы сможете создать уникальную фавиконку для своего сайта. Для этого необходимо лишь загрузить в специальном поле исходное изображение, размер которого не должен превышать 150 Кб, выбрать необходимый размер будущей иконки (16х16 или 32х32 пикселей) и нажать кнопку «Конвертировать». Полученный значок в формате ICO можно использовать для размещения в Сети: он будет совместим с большинством современных браузеров. Примите к сведению, что многие современные веб-обозреватели осуществляют автоматическую загрузку favicon.ico из корня ресурса, не требуя указания в кодах страниц. Однако, если веб-мастер хочет использовать отдельный фавикон для каждой страницы сайта, то он должен указать его положение внутри секции в HTML-коде ресурса. Также учтите, что значок не отобразится в браузере, если его Content-type в ответе веб-сервера не совпадет с указанным полем заголовка в коде страницы. Как должен выглядеть хороший фавикон? Несмотря на то, что размер фавикона очень мал (16х16 или 32х32 пикселей), этот значок несет в себе очень большую смысловую нагрузку, и его создание является достаточно сложным процессом, который занимает у веб-дизайнеров столько же времени, сколько и разработка полноценного логотипа. Очень часто бывает так, что логотип компании абсолютно не подходит на роль фавикона. В таком случае, вам придется пустить в ход все свое мастерство и фантазию. Будущий favicon должен врезаться в память пользователя так сильно, чтобы в будущем этот значок ассоциировался у него исключительно с вашим ресурсом. При создании фавикона у вас не будет возможности «разбрасываться» пикселями: каждый из 256 (или 1024) пикселей имеет значение. Подкорректируйте заранее вручную пиксели, которые имеют «туманный» цвет, потому как при сжатии рисунка значок может получиться размытым и потребует корректировки в графическом редакторе. Учтите, что фоторедактор Adobe Photoshop не сохраняет изображения в формате ICO, поэтому конвертировать изображение в этот формат вы сможете с помощью нашего сервиса «Генератор Favicon».
П риветствую вас, дорогие посетители моего блога. Сегодня я подготовил для вас подборку из 10 сервисов, которые помогут вам сделать фавикон онлайн. А также в конце статьи я выделил 5 самых удобных сайтов, по моему мнению.
Для начала, стоит разобраться, что такое фавикон? Думаю, многие из вас знакомы с этим понятием, но я еще раз расскажу. Одним словом — это значок вашего сайта. При поиске в Яндексе вы видели рядом с сайтом маленькую иконку 16х16, так вот это и есть фавикон. Также его можно увидеть в адресной строке и в закладках у некоторых браузеров.
Эта маленькая картинка в первую очередь ваш бренд. Люди будут узнавать по ней ваш сайт. Поэтому она должна быть оригинальной и запоминающейся, чтобы в поиске Яндекса была сразу видна. Самостоятельно сложно нарисовать такую маленькую иконку, и на помощь приходят онлайн-сервисы, которые помогут сделать фавиконку из картинки. Давайте по порядку рассмотрим некоторые из них и выявим их сильные и слабые стороны.
- Удобен в использовании.
- Есть возможность сделать фавикон из картинки или нарисовать самому.
- Можно заказать у профессионалов.
- Предварительный просмотр получившегося результата.
- Думаю их нет, все необходимое имеется на сайте, могу выделить только то, что нет галереи готовых иконок.
- Есть возможность создать из картинки или нарисовать самому.
- После генерации показывается пример ссылки для добавления на сайт.
- Все на английском языке.
- Некрасивый дизайн.
- Невозможно обрезать картинку при создании.
3 www.Chami.com
- Красивый удобный интерфейс.
- Возможно сделать фавиконку из картинки или нарисовать самому.
- Большая палитра цветов для рисования.
- Нет предварительного просмотра.
- Все на английском языке.
- Нет галереи готовых иконок.
- Удобный интерфейс.
- Ничего лишнего.
- Нет галереи готовых иконок.
- Невозможно нарисовать самому.
- Нельзя обрезать картинку при генерации.
- Удобный красивый интерфейс.
- Ничего лишнего.
- Есть возможность нарисовать самому или сгенерировать из картинки.
- Присутствует галерея готовых иконок.
- Можно сохранить размер иконки при создании или сжать ее.
- Предварительный просмотр.
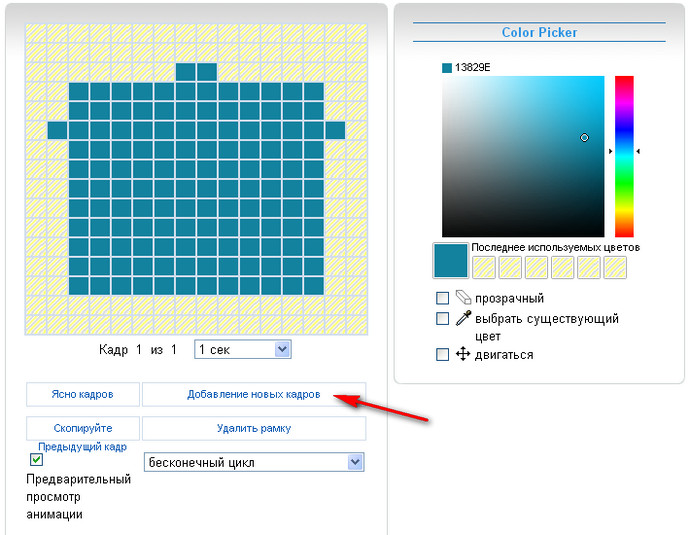
- Можно сделать анимированную иконку.
- Огромное количество цветов для рисования.
- Все на английском языке.
- Есть выбор размера иконок 16×16 и 32×32.
- Нет дополнительных функций, только создание фавикона из картинки.
- Нет предварительного просмотра.
- Предварительный просмотр.
- Большая коллекция готовых иконок.
- Есть возможность обрезать картинку.
- Все на английском языке.
- Присутствуют ошибки на сайте.
- Неудобный интерфейс.
- Можно выбрать размер иконки 16×16, 32×32, 48×48 и 64×64.
- Все на английском языке.
- Ничего лишнего.
- Есть возможность выбрать размер иконки.
- Можно нарисовать самому или сделать фавикон онлайн из картинки.
- Нет возможности обрезать картинку.
- Нет предварительного просмотра.
Я вас познакомил только с 10 онлайн сервисами, хотя их существует гораздо больше. На мой взгляд, это самые популярные среди всех. Если вы пользуетесь какими-нибудь другими, напишите их в комментариях, мне и другим читателям будет интересно узнать о них.
А сейчас, как и обещал, ТОП-5 удобных и качественных сервисов, на мой взгляд.
Это моя пятерка лучших. Хочу узнать, какой сервис вы поставите на первое место, а какой на последнее? Буду рад услышать ответы в комментариях.
P.S. Если вы еще не придумали для себя фавикон, то обязательно загляните на сайт Faviconka.ru . На нем вы найдете больше 2.000 готовых иконок на любой вкус. Надеюсь, статья вам была полезна, и вы нашли свой сервис, чтобы сделать фавикон онлайн.
Favicon-ки — это очень мелкая, но отнюдь не самая последняя часть каждого сайта. Они появились с рождением интернета и остаются востребованными по сей день. Существует несколько способов их создания. Можно воспользоваться плагинами для программ, а можно воспользоваться специальным веб утилитами. О них и поговорим.
X-Icon-Editor
В отличие от предыдущего инструмента, favicon.cc содержит меньше инструментов рисования. Тут вы можете рисовать только отдельные пиксели с определённым цветом и прозрачностью. Данный инструмент также позволяет импортировать изображения, редактировать их нужным образом и экспортировать как favicon.
Благодаря специальной панели, в процессе рисования favion-ки вы будете сразу видеть, как она смотрится в пределах браузера Internet Explorer.
Antifavicon
Стандартный размер favicon-ки (16×16) — это конечно же маловато для текста. Однако Antifavicon позволяет поместить две строчки текста в это маленькое пространство. Используемый шрифт конечно не ахти, но что поделаешь:).
Заданные рамки конечно же сковывают. Однако, посмотрев некоторые примеры, можно придумать что-то довольно-таки интересное.
Faviconist
Последний сервис, который мы рассмотрим, — это Genfavicon . Здесь можно загрузить изображение, преобразовать его в иконку и сразу же увидеть, как она будет смотреться в браузере. После этого вы можете скачать иконку заданного размера.
У всех сервисов, которые мы сегодня обсудили, есть свои плюсы и минусы. Однако среди них есть такие, которые могут предоставить что-то большее, чем конкуренты. Так что кидайте эти сайты в закладки. Они вам точно пригодятся.
Всем привет!
В этой статье я расскажу вам о том, как установить фавикон на сайт. Сделать это можно с помощью корневого каталога сайта или используя функционал шаблона. Мы разберем все варианты и определим, какой из них будет наилучшим для того или иного случая.
Но перед этим мы поговорим о том, как этот самый favicon можно нарисовать. Далее разберемся в том, какой размер должен быть у логотипа, в конце расскажу, как вставить созданную иконку на сайт.
Фавикон (favicon) – значок веб-сайта размером 16 x 16 (или 32 x 32, но не более). Он отображается во вкладке браузера. Выглядит это так:
Также иконка отображается в поисковой выдаче, и если ваш сайт не имеет собственного фавикона, то пользователи вряд ли будут обращать на него внимание. Особенно более опытные, которые действительно ценят каждую мелочь.
В Яндекс Вебмастере отсутствие фавикона классифицируется как ошибка, которую срочно нужно исправить. Связано это не только с тем, что люди в поисковике могут не доверять сайту без иконки, но и с определенными поисковыми алгоритмами. Роботы видят такие технические недостатки и чаще всего понижают ресурс в выдаче. Печальное явление, которое может сказаться на всем SEO-продвижении.
Подведем небольшие итоги:
- Favicon влияет на поведенческие факторы и кликабельность в выдаче.
- Поисковые роботы также могут учитывать наличие или отсутствие фавикона.
- Такой технический недочет может привести к падению трафика.
Иными словами, если у вас вообще возникает вопрос: добавить favicon или же нет, то ответ очевиден – обязательно добавлять.
Теперь давайте разберемся в том, как можно эту самую иконку нарисовать. Сделать это можно при помощи различных онлайн-сервисов, редакторов.
Где скачать готовый вариант
Далеко не лучший выбор, но кто-то им пользуется. Вы можете скачать готовый фавикон из интернета и особо не заморачиваться над самостоятельным созданием своего. Все они представлены в удобных форматах и нужных размерах.
Просто вводим в поисковик нужный запрос, что-то типа “Скачать готовый favicon”, после этого вам будет представлено огромное количество самых разных вариаций.
Скачиваем картинку себе на ПК, а после устанавливаем на сайт. Все просто. Они доступны абсолютно бесплатно, никто вас ругать не будет. Хотя если речь идет о компании, пусть даже мелкой, то при обнаружении чужого логотипа могут возникнуть неприятные казусы.
Готовые варианты можно поискать и на различных сайтах. Как правило, там представлены целые подборки всевозможных тематических логотипов, которые могут прийтись по вкусу некоторым вебмастерам.
Но я еще раз повторюсь, что лучше будет создать фавикон самостоятельно.
Создание фавикона
Онлайн-сервисы
Нарисовать фавикон можно в онлайн-сервисах. Достаточно просто ввести в поисковик соответствующий запрос, после чего вашему вниманию будет представлен целый перечень сайтов, которые могут помочь вам реализовать задуманное.
На этом курсе будут рассмотрены самые главные особенности грамотного создания информационных проектов, взаимодействия с командой и прочие полезные аспекты, которые обязательно понадобятся вам при развитии вашего бизнеса.
Favicon — (сокращение от слов «Favorite Icon» ) — это маленькая картинка размером 16×16 пикселей, которую увидит посетитель вашего сайта. Она отображается рядом с URL сайта в адресной строке браузера. Кроме того эта иконка отображается рядом с именем вашего сайта в списке открытых вкладок, в закладках и в результатах поиска, облегчая пользователю быстро найти ваш сайт среди других сайтов.
По умолчанию в качестве иконки сайта отображается значок браузера. Чтобы сайт отличался от остальных и не затерялся в бесчисленном количестве серых вкладок, открытых пользователем, нужно сделать свою оригинальную фавиконку.
Хотя многие современные веб-браузеры поддерживают фавиконки в формате GIF, PNG или других популярных форматов файлов все версии Internet Explorer по-прежнему требуют значки в виде файлов ICO (формат Microsoft). В этом формате вашу иконку поймет любой браузер.
Зачем нужна фавиконка
Фавиконка нужна, чтобы ваш сайт как-то выделялся в общей массе на странице результатов поисковой выдачи и был заметен во множестве открытых вкладках в браузере. Хорошая иконка является как бы логотипом вашего сайта, который будет узнаваем и создающий определенное отношение и вызывающий особый уровень доверия.
Естественно, что фавиконка способна привлечь внимание пользователя и он прочтет заголовок-ссылку на вашу статью. Заголовок, в комбинации с хорошим сниппетом и красивой иконкой, увеличит кликабельность и соответственно посещаемость ресурса.
Сразу же хочу заметить, что к сайтам, имеющим ярлык «ГС» — сама по себе иконка не способна улучшить впечатление от ресурса. Но это как встреча по одежке. Замечательная фавиконка обязательно создаст первое впечатление о сайте, располагающим к посещению.
В чем создать favicon
Вы, конечно можете попытаться найти готовый файл favicon.ico на сайте www.iconfinder.com, но думаю многим хотелось бы сделать что-то свое. Ведь именно фавиконка будет выделять ваш сайт в поисковой выдаче. О том как это сделать вы сейчас знаете. Итак, приступим.
Logaster — это онлайн-сервис для создания логотипов и элементов фирменного стиля. В нем вы в автоматизированном режиме, буквально в несколько кликов, получите иконку для сайта в формате ICO и PNG.
Но учтите, что никакой автоматический генератор логотипов не может заменить творчество человека.
Конечно, крупные компании такими инструментами пользоваться не будут. Они найдут дорогого дизайнера, который создаст для них профессиональный логотип. Но, небольшим фирмам, частным предпринимателям такой инструмент может быть как раз кстати.
Как происходит процесс создания иконки в Логастер
- Чтобы фавиконка сочеталась с вашим логотипом, вам будет предложено сначала создать логотип (это бесплатно).
- Напишите название и, если хотите, слоган, указываете вид деятельности, а Logaster самостоятельно подготовит для вас множество вариантов логотипов.
- Выбираете подходящий логотип, вы сможете изменить его позднее.
Вот что у меня получилось
Теперь можно нажать на кнопочку «Скачать логотип». В бесплатной версии на нем будет водяная надпись Logaster.com
Логотип можно купить. После этого вы сможете скачать в выбранном формате (PNG, JPEG, PDF, SVG) и размере (1024 px, 5000 px).
Теперь переходим непосредственно к созданию фавиконки.
- Опять-таки выбираете понравившийся вариант.
- Можете изменить форму, сделав ее квадратной, с закругленными углами, круглой или вообще не вписывать ее в определенную форму.
- При желании добавьте цветную обводку, кликнув на инструмент «Обводка».
- Нажмите на кнопку «Сохранить».
Вот какая получилась фавиконка. В принципе, выглядит неплохо.
Как добавить фавиконку на свой сайт
- Купите и активируйте фавиконку.
- Скачайте ее.
- Разархивируйте скачанный файл в корневую папку вашего сайта.
- Вставьте следующий код на все страницы сайта в тег :
Дизайн-пакет со скидкой
Дополнительно вы можете приобрести весь комплект фирменного стиля. Вот один из вариантов.
Статья по теме: В Вордпресс не работает кнопка добавить файл и многое другое
Плагин для создания фавиконок
Существует огромное количество разных программ для создания фавиконок. В основном они являются примитивными, позволяющими создать иконки, используя при этом 16 цветов.
Создать фавиконку можно прямо в Фотошопе. Для этого понадобится плагин, который можно скачать по адресу www.telegraphics.com.au . Для его установки, скопируйте файл ICOFormat.8bi в директорию c:\Program Files\Adobe\Adobe Photoshop CS2\Plug-Ins\File Formats\.
С помощью плагина ICOFormat.8bi , вы сможете сохранять картинки в виде «.ico-файлов».
Как установить плагин ICO (Windows Icon) Format
- 64-bit Windows (Vista/Windows 7):
- Restart before installing;
- Положить плагин в папку C:\Program Files\Adobe\Photoshop\Plug-Ins\File Formats, но у меня другая структура, у меня этот файл хранится здесь: C:\Program Files\Adobe\Adobe Photoshop CS6 (64 Bit)\Plug-ins .
- If you are running on a 64-bit Windows system and are launching the 64-bit version of Photoshop CS4 or CS5, download the 64-bit version of the plugin and put it in the Plug-Ins folder corresponding to 64-bit Photoshop (i.e., the one in «Program Files» not «Program Files (x86)»).
- Move the plugin into the «File Formats» folder inside your Photoshop Plugins folder:
- For Windows (32-bit), ICOFormat.8bi
- For Windows (64-bit), ICOFormat64.8bi
- For Mac OS X, ICOFormat.plugin (note that separate versions are provided for CS2, CS3/4 and CS5)
- For Mac OS X/Classic, icoformat
- For 68K MacOS, icoformat(68K)
- If using Corel PSP Photo X2, put the plugin in C:\Program Files\Corel\Corel Paint Shop Pro Photo X2\Languages\EN\PlugIns
- Quit and relaunch Photoshop, if it’s already running.
Есть еще онлайн-сервис www.convertico.com . ConvertICO это бесплатный онлайн-конвертер файлов ICO/PNG. Он работает быстро и прост в использовании. Он используется для преобразования значков рабочего стола, иконок приложений, а также фавиконок для веб-сайтов.
Как сделать favicon.ico самому
- Открыть Фотошоп.
- Создать документ 32×32 пикселей.
- Вставить из Иллюстратора смарт-объект готового изображения.
- С помощью команды «Сохранить как» сохранить фавиконку в формате.ICO *.
- Полученную фавиконку загрузить в корень сайта и подключить через тему Вордпресс, либо руками прописать в шаблон сайта. О том как подключать favicon , я уже писал ранее.
* Если у вас не установлен специальный плагин ICO (Windows Icon) Format , можете скачать его с сайта www.telegraphics.com.au/sw/ . Там есть для Маков, Винды 32, 64-разрядных с поддержкой всех версий Photoshop, включая CS6.
Отображение favicon
Чтобы ваш сайт отображал фавиконку, ее можно просто расположить в корне сайта. Браузер и поисковые системы сами определят, что у вас есть файл favicon.ico и будут ее отображать автоматически. Данный способ является самым простым и он действенен в 95% случаев. Но, можно и явно подключить фавиконку.
Как создать иконку favicon.ico для сайта?
просмотров: 2779620 августа 2011 года
Иконка favicon.ico представляет собой крошечную картинку размером 16х16 пикселей, которая отображается рядом с адресом вашего сайта или блога в браузерах, в результатах поиска, в закладках и т.д. Обычно такую иконку делают из логотипа или фрагмента логотипа компании на фоне корпоративного цвета или любой другой символ, который дизайнер посчитает запоминающимся и подходящим для тематики сайта.
Казалось бы, простая задача по созданию иконки к сайту, нужно просто сохранить картинку размером 16×16x32 в формате *.ico
Да не тут та было… как оказалось, далеко не все программы поддерживают формат *.ico
Я привык работать в Photoshop CS5, но и тот даже в своих новых версиях никак не сделает поддержку нужного нам формата. Раз не делает производитель — сделаем сами
Вариант 1. Установка плагина ICO для Photoshop
1. Качаем сам плагин, который дает возможность сохранять файлы в формате ICO
Скачать плагин для Фотошопа, который позволяет сохранять файлы *.ico
Плагин работает во всех версиях фотошопа, до CS5 включительно. Остальные версии не проверял.
2. Устанавливаем плагин. Закрываем Photoshop, копируем распакованный плагин icoformat.8bi в папку установки плагинов. Если вы устанавливали Photoshop CS3 в папку по умолчанию, то путь будет такой:
C:\Program Files\Adobe\Adobe Photoshop CS3\Plug-Ins\File Formats\
Все. Теперь достаточно перезапустить Фотошоп и можно сохранять файлы в формате ICO. Для этого, после создания своей favicon, нажмите Ctrl+Shift+S или File(Файл)->Save As…(Сохранить как…):
Вариант 2. Использование XnView
XnView — это кроссплатформенная программа для просмотра изображений, поддерживающая более 400 форматов файлов. Распространяется бесплатно для некоммерческого использования
Тут все просто.
1. Любым редактором создаем картинку 16×16 px в формате gif. Например, в том же Фотошопе или Paint
2. Открываем эту картинку в XnView
3. Нажимаем Файл->Сохранить rак…, выбираем формат файла ICO — Windows Icon
4. Нажимаем Сохранить.
После создания иконки, загружаем ее на сайт в корневой каталог с именем favicon.ico — именно такое имя нужно для наибольшей совместимости (некоторые браузеры проверяют наличие этого файла в корне сайта http://site.ru/favicon.ico)
Для отображения иконки, добавляем следующий код в секцию <head> … </head> (лучше вводить полный путь к иконке):
<link rel="shortcut icon" href="http://domain.com/favicon.ico" type="image/x-icon" />Здравствуйте полезная статья я долго ломала голову как перевести иконку в нужный формат,но у меня вопрос с использованием программы XnView у меня картинка из размера 256×256 после смены формата становится маленькая хотя размер остаётся тот же,подскажите возможно ли это как то исправить?
Олег (1 февраля 2012 года, 16:23:59)Вообще перед конвертированием надо ресайзить картинку в нужный размер — 16x16px.
Если Вы хотите более качественные иконки, используйте формат PNG.
Ну что то у меня не чего не получается((
Олег (1 февраля 2012 года, 17:23:33)Залейте картинку на какой-нибудь sendfile.su например и давайте я попробую преобразовть и описать как у меня это получилось …
Анна (1 февраля 2012 года, 17:33:20)Вот одна из тех которая не хочет преобразовываться http://sendfile.su/515788
Олег (1 февраля 2012 года, 17:41:04)Вообщем-то я последовал инструкциям “Вариант 2. Использование XnView”.. Изменил разрешение на 16x16px и пересохранил в .ICO, вот результат:
http://sendfile.su/515797
Да она у меня такая же получилась,на вид она стала меньше а как её можно сделать побольше?
Олег (1 февраля 2012 года, 18:04:05)Просто разрешение выставить больше — например 24×24. Какое максимальное для отображения на сайте — я не знаю… Узнайте опытным путем.
Анна (1 февраля 2012 года, 18:06:53)Спасибо попытаюсь))
developer (6 июня 2013 года, 15:56:01)Не хрена не работает!
Олег (10 июня 2013 года, 17:36:30)2 developer: что не работает?))
Как правильно сделать иконку сайта (favicon)
Иконка для сайта должна быть:
- Размером 16 на 16 пикселей
- Глубиной цвета 32
- Сохранена в специальном формате .ico
Скачать образец иконки.
Иконка поддерживает прозрачность!
По сути ICO это урезанная версия формата PNG, где удалена вся ненужная лишняя информация, но я крайне не советую просто переименовывать PNG файл. Лучше воспользоваться способами, приведенными ниже.
Есть два сравнительно простых способа создать и сохранить favicon для сайта:
1)Скачать и установить Gimp — бесплатный, качественный аналог photoshop — в нем по умолчанию можно сохранить файл в нужном нам формате — .ico
Актуальную версию можно скачать на официальном сайте — gimp.ru/download/gimp/
2) Если у Вас есть Photoshop — на нем в стандартном варианте не поддерживается формат иконок. Для поддержки нужно установить специальный плагин.
Справится с этим недостатком нам поможет плагин ICOFormat, с помощью которого Photoshop сможет как открывать и редактировать, так и сохранять файлы в формате ICO.
Важное примечание! Photoshop не сохраняет в этом формате файлы со стороной больше 256 пикселей.
Данный плагин ICOFormat, скачать который Вы сможете по ссылкам внизу страницы, подходит к версиям Photoshop CS6 и CC.
Для установки плагина нужно разместить файл ICOFormat.8bi или ICOFormat64.8bi в папке
C:\Program Files (x86)\Adobe\Adobe Photoshop CC\Plug-ins или
C:\Program Files\Adobe\Adobe Photoshop CC (64 Bit)\Plug-ins соответственно для 64-битных систем, а для 32-х битных в папке
C:\Program Files\Adobe\Adobe Photoshop CC\Plug-ins.
Собственно, на этом установка заканчивается. Я установил ICOFormat и проверил его работоспособность на свой Photoshop CCx64, Windows 7, скриншоты с него.
Скачать плагин.
Теперь, при сохранении файла, в списке выбора типа файла появится новая строка ICO (Windows Icon)(*.ICO):
После того, как мы создали фавиконку, нужно ее «прикрепить» к сайту. Для этого нужно сделать следующее:
1) Полученный favicon.ico скопировать в корень сайта
2) Далее открываете файл с основным шаблоном сайта и прописываете в этом файле следующий код (главное условие: код должен быть после тега <head> и до </head>):
Естественно в 2 местах слова адрес_сайта меняете на адрес СВОЕГО сайта.
3) Теперь сохраняете файл, обновляете на сервере и наблюдаете за результатом .
Как сделать Favicon? | verovski
Новый урок в стиле воркшоп и на этот раз мы постигаем секреты фавикона. Favicon — небольшая иконка, которая отображается в закладках и строке браузера. Если у вас есть свой сайт и вы хотите выгодно отличаться от других даже в мелочах — favicon необходим. Наиболее выгодно, конечно, он смотрится среди закладок, на фоне блеклого списка адресов без всякой графической идентификации. Однако наш урок не столько про то, как прикрепить favicon в строку браузера, сколько про то — как нарисовать свой собственный favicon в программе Фотошоп.
В каком формате сохранить favicon?
Все зависит от браузера. Для Microsoft Explorer подходит формат иконки ICO. C этим форматом мы уже сталкивались, когда делали курсор. Для остальных браузеров от Google Chrome до Apple Safari подойдет обычный GIF или PNG. Favicon может быть полупрозрачным. Для этого его нужно сохранить в полупрозрачный PNG, а далее преобразовать в формат ICO. Сделать это можно в неплохой программе IcoFX. Однако для генерации фавикона существует масса сторонних сайтов и самый очевидный из их www.favicon.ru
Как поместить favicon на сайт?
Как быть уверенным в том что favicon сработает? Нужно соблюсти 4 условия.
- Фаил должен называться — favicon.
- Размер фавикона 16 на 16 px
- Оптимальное место для фавикона — корневая папка сайта.
- Адрес иконки прописать в мета-тегах heder-а в индексе сайта.
В HTML выражении это выглядит так:
<head>
<link rel=»icon» type=»image/png» href=»/someimage.png» />
</head>
Можно создать несколько иконок для разных браузеров, например одну в формате ICO, а другую в PNG и все это указать через тег link. Современные браузеры чаще всего сами ищут в корневом сайта фаил под названием favicon, однако для уверенности не помешает указать и точные линки.
Создаем favicon в Фотошопе
Создать favicon очень просто. Хотите сделать такой же favicon как у Вконтакте или Однокласников? Хороший favicon не сделать, уменьшая большие картинки во всяких «генераторах» фавиконов, которых полным полно в интернете. Фавикон очень маленький. Фактически мы это своего рода пиксель-арт, который имеет свои особенности. Нельзя написать букву и просто уменьшить её до 16px.
Подобный favicon будет размыт и нечеток, так как края буквы при изменении размера будут заходить на несколько пикселей. Получится своего рода anti-alias, который обычно является добром, но в случае с пиксель-арт подобные переходы как раз не нужны. С другой стороны стоит избегать и излишней «ободранности» на округлостях иначе получится привет гифки 1999 год.
Создайте фаил размером 16 х 16px. Мы создадим очень простой полупрозрачный favicon с в виде буквы, с толикой глубины. Глубина будет создана за счет тени и градиента.
Рисуем фон
Почему в заставке этого урока вы видите огромный гладкий и вылизанный favicon? Потому что я его увеличил для заставки к уроку. Как у меня вышло качественно увеличить изображение 16px? Очень просто, я всегда работаю в векторе, если его возможно использовать и если в этом есть смысл. А вектор легко переносит любую трансформацию и не теряет в качестве.
Выберите инструмент Rounded Rectangle Tool. На панели настроек выберите режим Shape Layer, что позволит рисовать в векторе. В выпадающем меню панели галочка — Snap To Pixels. Это необходимо для того, чтобы векторные контуры привязывались к пикселям и не рисовали «между» ними.
У нас есть поверхность faviconа, а полупрозрачные края создадут сглаженность округлости. Теперь пора избавиться от белого заднего фона, он не нужен. Отключите его видимость. Или сделайте двойной клик по слою, превратив его в обычный слой, а затем удалите.
Применим стили для поверхности faviconа. Подробнее о стилях можно почитать в статье Стили в Фотошопе. На панели слоев выберите нашу форму и выберите Layer > Layer Styles > Gradient Overlay В появившемся окне кликните по градиенткой полоске. Это вызовет Окно настройки градиента. Задайте градиент с цветами 0059c6 и 0085d1. Нажмите ОК. Остальные параметры на картинке ниже.
Рисуем букву
Буква «Н», которая изображена на фавиконе сайте хронофаг.ру слишком проста, чтобы впутывать в это дело шрифты, поэтому я просто нарисовал её инструментом Rectangle Tool. Но давайте сделаем нечто посложнее. Выберите инструмент Type Tool и поставьте любую буквы. Для нашего урока лучше всего подойдет буква без округлостей. Я выбрал шрифт и поставил букву H.
Но как я не пытаюсь маштабировать и подбирать размеры для моей буквы, шрифт постоянно выходит расплывчатым. Хотя его края могли бы быть предельно четкими, в букве нет округлостей и завитков. По другому и быть не может, ведь Фотошоп отображает растрированный шрифт, он как бы пытается его сгладить, что отлично, если речь идет о размерах побольше, но для 16 пиксельного фавикона хотелось бы больше четкости.
Сделайте вот что. На панели настроек шрифта отключите режимы растрирования — none. Теперь трансформируйте шрифт Edit > Free Transform Немного растяните его. Отлично.
Если в вашем случае получилась ерунда, а оно может произойти в случае с режимом растрирования none, так как отсутствие сглаживания порой искажает шрифт при маленьких размерах, сделайте вот что. Переведите букву в кривые Layer > Type > Convent to Layer Shape Воспользуйтесь инструментом Direct Selection Tool.
Выберите этот инструмент и зажимая SHIFT выделяйте несколько векторных точек. Затем стрелочками на клавиатуре двигайте их в нужную сторону, чтобы избавиться от не нужных переходов и выровнять края.
Надеюсь вы уловили смысл работы. Конечно нет никакого смысла тратить столько времени если ваша буква — две палочки и крестик. Но в случае буквы «В» или «D» эту работу стоит проделать с её ровными сторонами. Мы практически приблизились к созданию favicon-а.
Добавляем тень
Конец близок, осталось добавить стили для нарисованной буквы. На панели слоев выберите слой с буквой и зайдите в Layer > Layer Styles > Drop Shadow Мне нужна легкая тень с Opasity 50% и очень четкими краями Distance 1, Spread 0, Size 2
Сохранение favicon
Чтобы сохранить полупрозрачный фавикон откройте File > Save for Web & Devices В появившемся диалоговом окне выберите PNG-24 и галочку на Transparensy. Это сделает наш фавикон полупрозначным. Осталось поместить иконку на сайт вышеперечисленными способами, или преобразовать её в формат ICO. Favicon создан.
Скачать файл:
Скачать исходники
Автор:
Что такое Favicon, и как его сделать.
Фавикон – favorite icon (иконка для избранного) – это маленькое изображение, которое отображается в результатах поисковой выдачи около названия сайта, а также в закладках браузера.
Фавикон нужен для того, чтобы выделить ваш сайт среди остальных. Изображение, используемое в иконке зачастую создано, чтобы вызывать ассоциации с сайтом. Фавикон хорошо запоминается человеком, и, в большинстве случаев, какой-либо сайт идентифицируют именно по знакомому фавикону, зрительно выделяя его из всей массы ссылок или множества закладок в браузере.
Размеры фавикона могут быть разные – 16х16px, 32х32px, 120х120px. Зачастую используется первый размер – 16×16 пикселей, так как остальные размеры редко где отображаются. Формат иконок тоже можно выбрать из нескольких – ICO, JPEG, PNG, BMP. Мы рекомендуем использовать формат ICO, так как он создан специально для создания и отображения иконок. Они не размываются, остаются чёткими, ведь при таком маленьком размере очень важно то, чтобы пользователь мог различить хотя бы очертания рисунка фавикона, а не видел кашу из пикселей.
Фавикон, как уже говорилось, отображается в поисковой выдаче слева от названия сайта. За индексацию иконок отвечает YandexFavicons, который собирает и обновляет по мере необходимости всю информацию об иконках интренет-ресурсов. Если вы сегодня установили на свой сайт favicon, и не увидели его в поисковой выдаче – не пугайтесь. Индексация занимает от нескольких дней до нескольких месяцев. Но на практике это, конечно же, быстрее.
После того, как сервис YandexFavicons найдёт вашу иконку, он добавит её к себе в базу. Проверить это можно по ссылке
- https://favicon.yandex.net/favicon/ (адрес вашего сайта)
Как самостоятельно создать фавикон?
Наконец, вы решились на этот шаг – создание Favicon для вашего сайта, значит у него уже есть узнаваемый стиль и дизайн. При создании старайтесь соответствовать единому стилю сайта. Когда у сайта есть фавикон, то это даёт следующие преимущества –
- Бренд становится более узнаваем;
- Повышается доверие посетителей;
- Пользователи чаще заходят на ваш сайт;
- Посетители быстрее находят ваш сайт в поисковой выдаче;
- Сайт легко найти среди множества вкладов в браузере.
Путей создания фавиконов три –
Нарисовать самому в Photoshop. Если вы хороший дизайнер и умеете рисовать, или просто решили попробовать свои силы в создании Favicon, вы можете воспользоваться графическим редактором. Самый популярный – Adobe Photoshop. В интернете есть множество уроков по рисованию иконок.
Воспользоваться специальными сервисами. На просторах интернета существует множество специальных сервисов, так называемых Генераторов фавиконов. К одному из самых популярных относят Faviсon.cc. У него понятный на интуитивном уровне интерфейс, он может сохранять иконки в разных форматах. Если вы не умеете рисовать, то можете просто загрузить изображение на сервер, он автоматически сделает из него фавикон.
Нанять дизайнера. На фриланс-биржах множество исполнителей с различными умениями и навыками. Вы можете обратиться к ним за помощью, и, если повезет, вы получите отличный Favicon. Но эта услуга стоит денег.
Ну, и самый простой вариант – вы можете найти уже готовый Favicon на просторах интернета, благо их скопилось великое множество.
Подводя итоги, можно сказать, что фавикон хоть и не является обязательным шагом, и почти не влияет на SEO, но наличие его на сайте весьма повышает конверсию и узнаваемость вашего ресурса среди остальных.
Дизайн веб-сайта Favicon в Photoshop
Favicons (сокращенно от значков избранного) — это те крошечные значки, которые находятся слева от адресной строки вашего веб-браузера и являются частью общего брендинга вашего сайта. Они отображаются в вашем веб-браузере, а также в лентах новостей, поэтому важно, чтобы вы включили их в свой сайт. Favicons на самом деле — это крошечные значки; их размеры составляют 16 на 16 пикселей — не так уж много места для работы. Посмотрите в Интернете и посмотрите, что используют другие сайты.Некоторые значки работают лучше, чем другие при таком небольшом размере, и ключевым моментом является простота.
Ладно, приступим.
- Загрузите плагин для Photoshop, который позволяет сохранить файл в формате Windows Icon (ICO). Вы можете скачать бесплатный плагин под названием ICO Format с сайта www.telegraphics.com.au/sw/. Инструкции по установке включены в бесплатную загрузку.
- Откройте Photoshop. Выберите «Файл»> «Создать» и создайте новый документ с разрешением 72 ppi и размерами 64 на 64 пикселя.Мы уменьшим размер после того, как создадим графику.
- Создайте или разместите свою иллюстрацию в новом документе. Если вы используете текст в своем значке, обязательно отключите сглаживание, чтобы края были красивыми и четкими.
- Для своего значка я использую фиолетовый отпечаток лапы, при этом одна часть лапы выделена розовым цветом. Это было создано с использованием векторной формы.
- Когда ваш дизайн будет готов, выберите «Изображение»> «Размер изображения». Убедитесь, что в нижней части диалогового окна установлен флажок «Сохранить пропорции»; затем установите для поля «Ширина» или «Высота» значение 16 пикселей (Photoshop автоматически изменяет значение другого поля на 16).Щелкните ОК.
- Если ваш дизайн выглядит немного размытым, используйте фильтр Unsharp Mask.
- Теперь, когда ваш значок готов, выберите «Файл»> «Сохранить как» и выберите «Значок Windows» (ICO) во всплывающем меню «Формат» в нижней части диалогового окна; затем щелкните Сохранить.
И вот ваш значок завершен. Очень просто.
Если вы создали значок для своего собственного сайта, вы готовы загрузить файл в корневой уровень своего веб-сайта, где находится ваша индексная страница. Не все веб-браузеры поддерживают значки, но для браузеров, которые его поддерживают, вы можете вставить следующий код в раздел
своих веб-страниц: Примечание: Хотите больше?
Если вы хотите узнать больше от Дженнифер, подпишитесь на нашу рассылку по веб-дизайну, SitePoint Design View .
Если вам понравился этот пост, вам понравится Learnable; место для обучения новым навыкам и техникам от мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как «Основы Photoshop».
Комментарии к статье закрыты.Есть вопрос о Photoshop? Почему бы не спросить об этом на нашем форуме?
Как создать значок Favicon (.ICO) в Photoshop
Чтобы поддерживать эту бесплатную услугу, мы получаем партнерские комиссии по некоторым из наших ссылок. Это не влияет на рейтинг. Наш процесс проверки.
Что такое фавикон?
Значок (также называемый веб-сайтом, URL-адресом, ярлыком или значком закладки) — это маленький значок, который отображается слева от URL-адреса страницы, которую вы просматриваете в адресной строке браузера, а также в углу текущая вкладка браузера или окно браузера просматриваемой веб-страницы. Если у вас открыто несколько вкладок, она служит удобной визуальной очередью, которая поможет вам быстро распознать идентичность веб-страницы.
Как должен выглядеть фавикон?
В качестве общего правила вы захотите создать значок , отражающий идентичность вашего веб-сайта. Это можно сделать, создав небольшой значок вашего логотипа, или часть вашего веб-сайта или названия компании, а также используя цветовую схему вашего веб-сайта. Вы хотите, чтобы значок оставался в головах людей как небольшое напоминание о том, кто вы есть на самом деле.
Технические характеристики значка Favicon (файл .ICO)
Значок:
- Квадратный рисунок
- 16 x 16 пикселей (хотя вы можете начать с 64 x 64, чтобы дать вашему дизайну больше свободы)
- Заканчивается расширением .ico .
Значок «favicon» был первоначально представлен в более ранней версии Internet Explorer и поддерживал только формат .ico. Сегодня большинство современных браузеров поддерживают другие графические форматы значков, помимо.ico (PNG, GIF (включая анимированные GIF-файлы)), но .ico наиболее часто используется во всех браузерах и, следовательно, является стандартом, который вы должны использовать для своего веб-сайта.
Создание файла Favicon (.ICO) в Photoshop
Создайте новый файл в Photoshop. Хотя вы хотите получить квадрат 16 × 16 пикселей, вы можете начать с 32 × 32 или 64 × 64, чтобы у вас было больше места для работы. Импортируйте квадратную версию вашего логотипа или значка для представления вашего бренда в Photoshop. Затем скопируйте и вставьте его в новый файл.Используйте инструмент трансформации (удерживайте нажатой клавишу Shift, чтобы сохранить пропорции), чтобы изменить размер и убедиться, что ваш измененный размер 16 × 16 по-прежнему выглядит хорошо. Когда вы закончите, выберите «Сохранить для Интернета» и сохраните изображение в формате .png с разрешением 72 DPI (точек на дюйм).
Скрыть файл в .ICO с помощью Converter Tool
Перейдите на ICO Converter, бесплатный веб-сайт, конвертирующий ваш файл .png в .ico. Нажмите «Обзор» и импортируйте созданный файл .png. Выберите размер и разрядность и сохраните на свой компьютер.
Добавьте значок Favicon на свою веб-страницу
Как только вы получите свой значок.ico сохранен и готов к работе, вы можете добавить его на свой веб-сайт следующим образом. В заголовок каждой веб-страницы вам нужно добавить следующий код (замените example.com/favicon.ico на каталог, в который вы загрузили свой значок):
Мы не рекомендуем вам использовать относительный путь (href = ”favicon.ico”), потому что это может привести к потере путей при перемещении вашего веб-сайта, а также более уязвимо для кражи ссылок.Вместо этого используйте абсолютный путь (включая доменное имя), как в приведенном выше примере. Вы должны иметь возможность скопировать и вставить этот URL-адрес в свой веб-браузер и увидеть значок.
Загрузите значок на свой веб-сервер
После того, как вы добавили URL-адрес вашего файла значка на свою веб-страницу, вы захотите убедиться, что favicon.ico действительно находится там, где вы его указали (в примере выше, в корне вашего документа (корневая папка вашего веб-сайт — т.е. / public_html или / www на серверах Linux)).
Посмотрите, как работает фавикон!
Как только вы это сделаете, перезапустите веб-браузер, и вы должны увидеть свой значок — как слева от адресной строки URL, так и в верхнем левом углу вкладки веб-страницы, которую вы посещаете. Вы можете увидеть наш новый блестящий значок на скриншоте рядом с значком Google Analytics.
Photoshop по-прежнему лучший?
Adobe Photoshop, возможно, по-прежнему является отраслевым стандартом для редактирования фотографий, но остается ли оно лучшим? Наши специалисты погрузятся в подробности и узнают в нашем обзоре Photoshop.Узнайте, на что способна последняя версия Photoshop, а также на ее конкурентоспособность!
Удалось ли вам создать и отобразить свой новый значок?
Комментарии:
6 комментариев
Как создать фавикон в Photoshop для вашего сайта
Как сделать фавикон в Photoshop для вашего сайта | B12Нет настраиваемого значка для вашего веб-сайта? Следуйте этим полезным руководствам, чтобы узнать, как легко создать его в Photoshop.
Начните развивать свой бизнес с веб-сайта B12.
Кредитная карта не требуется
Ключевые цитаты:
- «Проектирование в контексте При разработке значка вы начинаете отказываться от него и в конечном итоге получаете форму и дизайн, которые вам нравятся. На данном этапе действительно важно взглянуть на него на РЕАЛЬНОМ устройстве, а не просто на имитации. вверх в Sketch или Photoshop.«
- «Это влияет на все: подключение к программному обеспечению для дизайна, увеличение масштаба, обдумывание мелких деталей и выход из контекста без каких-либо других визуальных помех, таких как другие значки, панель устройства и уведомления».
- «Иконки на разных платформах. Естественно, это Интернет, у каждого поставщика есть свой стиль, требования и предпочтительный размер, некоторые платформы могут иметь прозрачный фон и выглядеть как любая форма, другие требуют цвета фона.«
: Привет, это Энн с практическими рекомендациями по графическому дизайну, и сегодня я расскажу вам, как создать значок для вашего веб-сайта с помощью Adobe Photoshop. Фавикон — это эти маленькие значки прямо в Интернете. И поэтому, если он у вас есть, он помогает с вашим брендом на вашей веб-странице.И будем делать это в фотошопе. Итак, откроем Photoshop. Размер фавикона составляет 16 на 16 пикселей. Итак, я иду в Файл> Новый. Несмотря на то, что в итоге получится 16 на 16, мне немного легче работать с 64 на 64, а затем сжать его. Таким образом, у нас будет 72 пикселя на дюйм. И мы просто скажем «Создать». Ладно, это очень мало. Я собираюсь нажать CMD 0, чтобы получить его в полный размер. А теперь я собираюсь забрать свой логотип. Я покажу вам два разных пути. Сначала сделаем один без белого фона.Я просто перенесу это в Photoshop. «Выбрать все» с помощью CMD A, «Копировать», а затем «Вставить». И он такой большой, что заполняет весь экран. Итак, я собираюсь нажать CMD T, чтобы изменить его размер, а затем CMD … Узнать больше →
Ключевые цитаты:
- «Значок M? YouTube на Medium? Автономные значки G? Favicons от Google можно найти по всему Интернету.«
- «Вот некоторые из вкладок моего браузера: я знаю, что не только я виновен в злоупотреблении вкладками».
- «С первого взгляда я знаю, на каких веб-сайтах я нахожусь, чтобы быстро изменить порядок или начать с того места, где я остановился».
- «ICO-файл будет хранить ваш значок в файлах разного размера, поэтому они работают для крошечных вкладок браузера, вплоть до раздела верхних сайтов новой вкладки браузера.«
- «У разных смартфонов и потоковых устройств, таких как Roku или Chromecast, тоже есть свои требования к размеру».
- «На приведенных выше снимках экрана первый имеет значки 256×256, а значки вкладок второго — 16×16».
: Привет всем, это Дэнни из создания спокойного интернет-магазина, и в этом уроке я покажу вам, как создать значок в Photoshop CC, поэтому для начала вам понадобится плагин, который вы можете получить в телеграфе WWE это спокойно, косая черта you / sw, как только здесь вы увидите плагины, которые у них есть, и прямо здесь это плагин формата значков Windows ICO, это в основном то, что вам нужно, и, как вы можете видеть, у них это есть для разные версии Photoshop Я на самом деле собираюсь загрузить версию Mac cs5 cs6, у них также есть некоторые для 32-разрядной версии Windows для всех версий Photoshop, а затем у вас есть еще несколько, которые совместимы с значками Vista и многое другое, а затем вы также у вас есть 64-разрядная версия Windows, совместимая с Photoshop CS4 5 и 6, поэтому в основном просто загрузите свою версию, которая будет лучше всего работать с вашим компьютером и с вашей версией Photoshop, поэтому я собираюсь загрузить ее, поэтому в следующий раз вы захотите найти это файл, который вы загрузили В моем случае это dmg-файл, и, как вы можете видеть, я… Узнать больше →
Стенограмма: Привет и добро пожаловать в видеоблог о веб-дизайне на этой неделе. Сегодня мы собираемся показать вам, как сделать значок в Photoshop теперь значком, также известным как значок веб-сайта или значок закладки. изображение, которое вы можете видеть, когда просматриваете Интернет в таких вещах, как Explorer Safari Firefox, и они вступают в игру, когда вы добавляете свои страницы в закладки или даже здесь, как в Firefox, где вы нажимаете свой контент, вы можете увидеть лабораторию браузера, немного у меня есть камеры, а также значок избранного Adobe, поэтому пять значков существуют уже довольно давно, и веб-дизайнеры и пользователи Интернета привыкли работать с ними и видеть их, поэтому хорошая новость заключается в том, что сделать один для вашего веб-сайта очень просто, как веб-дизайнер по сути, пара вариантов, которые у вас есть, чтобы позволить вам создать значок сейчас, первый — вы можете Google, вы знаете, как создать создателя значка favicon, и вы можете использовать один из многих бесплатных инструментов для создания значков в Интернете Теперь этот здесь довольно популярен, его любимая точка CC и… Узнать больше →
Ключевые цитаты:
- «В какой-то момент я решил собрать всю эту информацию и скомпилировать ее в одно руководство, которое помогает дизайнерам и побуждает их начать рисовать свои собственные иконки с идеальным пикселем».
- «Это руководство разделено на пять частей, включая« Настройка документа »,« Советы и рекомендации »,« Сетка значков »,« Экспорт значков »и« Создание шрифта значка ».«
- «Когда я только начал создавать иконки, я думал, что мне нужна сетка, прежде чем я даже попытаюсь их нарисовать».
- «Поработав и опробовав множество различных способов, я понял, что вам действительно не нужна сетка для вашего первого набора значков».
- «Если вам нужно какое-то вдохновение для вашей сетки, вы можете ознакомиться со статьей Icon Grid: When And How To Use It ?.«
- «После создания учетной записи вам необходимо выполнить несколько шагов, чтобы получить и подготовить шрифт значка».
Ключевые цитаты:
- «Так как они популярны в Интернете, немного удивительно, что ни Photoshop, ни Illustrator не поддерживают прямой экспорт в ICO.«
- «В этом руководстве мы предполагаем, что вам нужны следующие размеры в вашем ICO: 16, 24, 32, 48, 64, 96».
- «С моим методом Photoshop вы сможете управлять дизайном каждого отдельного размера значка, в отличие от метода Illustrator».
- «Illustrator отлично подходит для иконок SVG (будущее), но я предпочитаю использовать Photoshop, когда дело касается ICO.«
- «Шаг 2: Создайте свой значок! Шаг 2: Создайте свой значок! На этом следующем экране вы хотите экспортировать обе монтажные области как PNG в масштабе 1x, 2x, 3x и 4x».
Ключевые цитаты:
- «Фавикон или значок сайта — это крошечное изображение, которое появляется рядом с заголовком вашего веб-сайта в браузере.«
- «Это помогает вашим пользователям идентифицировать ваш веб-сайт, и более частые посетители вашего сайта мгновенно узнают это крошечное изображение».
- «Значок помогает пользователю идентифицировать ваш веб-сайт и быстро переключаться на нужную вкладку».
- «Значок или значок вашего сайта также используется, когда пользователь добавляет ваш сайт на свой рабочий стол на мобильном устройстве.«
- «Рекомендуемый размер изображения значка вашего сайта — не менее 512 пикселей по ширине и высоте».
- «Изображение значка сайта должно быть квадратным, вы можете использовать прямоугольное изображение большего размера, и WordPress позволит вам обрезать изображение при его добавлении».
Отзывы клиентов и экспертов
Мэнди Эксперт по дизайну в B12
«Мне очень понравилось работать с редактором сайта B12.Это позволяет мне создавать веб-сайты с идеальным пикселем за очень короткое время ».
Лиам Продажи в B12
«B12 направлен на то, чтобы помочь владельцам малого бизнеса, сэкономив им время, чтобы сосредоточиться на том, что они делают лучше всего — на ведении своего бизнеса. Мы хотим помочь им увеличить свою прибыль, предоставляя высококачественные веб-сайты за небольшую часть цены, взимаемой бутик-агентствами и другими поставщиками DIFY.”
Келли Успех клиентов в B12
«Мы гордимся отличным обслуживанием клиентов. Мне нравится, насколько мы клиентоориентированы, и технология, которую мы используем для ускорения процесса создания веб-сайтов, помогла нам создавать профессиональные сайты в более короткие сроки ».
Даниэль Продажи в B12
«Я горжусь тем, что работаю в B12 и предоставляю продукты и услуги, которые мы делаем.Слишком часто у людей нет времени или отраслевых знаний для создания, управления или обслуживания веб-сайта. В современном мире ваш веб-сайт может стать вашим лучшим другом. Мы стремимся к тому, чтобы ваш лучший друг работал как можно лучше! »
Андрей Заказчик / Усадьба Героев
«Меня всегда пугала кажущаяся сложность создания веб-сайта, но мой опыт работы с B12 был довольно гладким.Я особенно ценю быстрое время ответа на любые запросы, которые я отправляю команде B12, а также мне нравится гибкость и способность самостоятельно создавать веб-сайт. С момента создания моего веб-сайта я получил значительное увеличение количества просмотров страниц и запросов по электронной почте с этой страницы ».
Читать дальше →Дэн Продажи в B12
«Владельцы бизнеса безумно заняты.Что еще более безумно, так это ожидать, что владелец бизнеса будет знать, как проектировать, поддерживать, направлять трафик и обновлять свой собственный веб-сайт. Благодаря нашему ИИ в этом нет необходимости. Веб-сайты B12, основанные на искусственном интеллекте, очень мощные, и нам не терпится увидеть то, что мы создали, на глазах у людей ».
Дэн Заказчик / Dan Garcia Photography
«Бронирование B12 — действительно одна из лучших функций моей веб-страницы.Мои клиенты всегда могут связаться со мной с помощью этого замечательного инструмента ».
Роберто Заказчик / Изумрудные сады
«B12 смог дать нам необходимую гибкость, чтобы поиграть с элементами веб-сайта, и направил нас в нашей первой попытке создания веб-сайта».
Читать дальше →Дебра Клиент / Новый взгляд на еду
«B12 положительно повлиял на мой бизнес благодаря широкому спектру интеграций, таких как интеграция бронирования! Я получаю все больше писем от потенциальных клиентов, которые могут бронировать билеты онлайн и легко планировать со мной консультации.Я не разбираюсь в технологиях, поэтому, если вы похожи на меня, сотрудничество с такой компанией, как B12, невероятно полезно ».
Читать дальше →Карен Заказчик / The Lin Life
«B12 использует искусственный интеллект для быстрого создания веб-сайтов. Команда людей дружелюбна и доступна для новичков в разработке веб-сайтов.У меня есть отличный веб-сайт за более короткий промежуток времени по отличной цене ».
Рик Заказчик / Rick Finbow Enterprises, LLC
«Я думаю, это здорово, что B12 присматривает за мной. Мне напоминают обновить мой веб-сайт, и у меня появляются идеи. Мне нравится, что я в этом не один ».
Энн Заказчик / выдержка и благодать
«Ценность веб-сайта B12 была очевидна с самого начала.Я заметил, что сразу же приходит больше трафика, что для меня очень важно. Знание того, что инструменты B12 постоянно оптимизируют мой веб-сайт для поисковых систем, дает мне душевное спокойствие. Это помогает мне сосредоточиться на ведении бизнеса, а не пытаться понять, как управлять веб-сайтом ».
Читать дальше →Лесли Клиент / Социальная теория
«Что мне больше всего нравится в B12, так это его удобный интерфейс.Они не только создают веб-сайты, которые выглядят современно и великолепно, но и невероятно просты в управлении и обновлении. Всякий раз, когда у меня есть информация, которую нужно изменить на моем веб-сайте, я легко могу сделать это самостоятельно ».
Читать дальше →Аннабель Заказчик / Evolv Ventures
«Мои впечатления от B12 были великолепны! Что я ценю больше всего, так это то, что я могу редактировать сайт лично, когда захочу, но я также могу попросить поддержки, когда есть изменения, которые я не могу внести сам.B12 — отличное сочетание услуг DIY и веб-агентства с полным спектром услуг ».
Читать дальше →Фредди Клиент / партнеры Suffolk Equity
«B12 потрясающий! Вы получаете качественный дизайн по цене DIY. Это действительно замечательно ».
Готовы развивать свой бизнес в Интернете?
Присоединяйтесь к десяткам тысяч профессионалов, добившихся успеха с помощью веб-сайта B12, SEO, ведения блогов и многого другого!
Этот веб-сайт использует файлы cookie, чтобы обеспечить вам лучший опыт просмотра. Выучить больше согласенFavicon — Как создать Favicon.ico
Попробуйте перед покупкой . Загрузите любой продукт Adobe и получите бесплатную 30-дневную пробную версию .
Попробуйте Adobe Stock бесплатно в течение одного месяца — скоро закончится!
Вот отличное предложение от Adobe, которое продлится только до конца ноября — получите 10 бесплатных изображений Adobe Stock. Предложение заканчивается 30 ноября.
Ваш первый месяц будет возвращен, когда вы подпишетесь на один год в Adobe Stock (план 10 изображений в месяц) по цене 29 долларов США.99 / мес. (плюс применимые налоги) Отмена без риска в течение первого месяца.
Mysteries Of The Favicon.ico — Как создать Favicon в Photoshop
Favicon — это небольшой пользовательский значок, который появляется рядом с URL-адресом веб-сайта в адресной строке веб-браузера. Они также отображаются на ваших сайтах, отмеченных закладками, на вкладках в браузерах с вкладками и в виде значков для ярлыков Интернета на рабочем столе или в других папках Windows. И когда я говорю «мало», я имею в виду 16 пикселей на 16 пикселей.Так что, если вам нравится хороший дизайнерский вызов, попробуйте свои силы в этом.
Все, что вам нужно для добавления значка Favicon на свой сайт, — это файл значков Windows (.ico), обычно называемый favicon.ico, который вы загружаете в основной каталог своего веб-сайта. В настоящее время большинство браузеров, помимо Internet Explorer, могут вместо этого использовать GIF (включая анимированные) или PNG (включая полную прозрачность). Но поскольку все браузеры, включая IE, понимают формат .ico, и поскольку в нем есть много интересных функций, которых нет в GIF и PNG, читайте дальше, чтобы узнать, как его создать.
Загрузить плагин
Для экспорта в формат файла ICO вам понадобится плагин Photoshop в формате Windows Icon (ICO). Вы можете скачать плагин из Telegraphics. Плагин читает и записывает файлы ICO в 1, 4 и 8-битном индексированном и 24-битном режимах RGB, а также читает и записывает 32-битные значки «XP» (с 8-битным альфа-каналом). Обязательно установите плагин, прежде чем приступить к этому руководству.
Давайте начнем
Поскольку 16 x 16 — это такая маленькая область холста, может быть очень сложно проявить творческий подход.Поэтому вместо этого начните свой проект с холстом, установленным на 64 x 64 (всегда используйте четные числа, если вы планируете изменять размер файлов). Сделайте это, выбрав «Файл»> «Создать» и открыв новый холст размером 64 x 64 пикселя.
Дизайн
Если у вас уже есть логотип, вам следует уменьшить его до размера 16 x 16, чтобы проверить, выдержит ли он. Если он не выглядит хорошо при таком размере, поработайте с холстом 64 x 64 и попробуйте создать простой дизайн, включающий цвета из палитры вашего веб-сайта.
Когда вы будете готовы протестировать дизайн, выберите меню «Изображение»> «Размер изображения» и введите 16 x 16.Нажмите «Resample Image» и выберите «Bicubic Sharper» из раскрывающегося меню (CS только для этого шага). Это лучшая настройка, позволяющая убедиться, что изображение не размывается при изменении размера. Если он все еще недостаточно резкий, вернитесь и увеличьте резкость, перенасыщите и / или увеличьте контраст исходного изображения, а затем снова измените его размер.
Если вы чувствуете, что значок не совсем то, что вы хотели, просто продолжайте настраивать его, пока он не станет идеальным. При таком крошечном размере может потребоваться несколько попыток, прежде чем у вас все получится.
Сохранение пользовательского значка
Выберите «Файл»> «Сохранить как» и убедитесь, что вы назвали файл favicon.ico. В разделе «Формат» в раскрывающемся меню необходимо выбрать значок Windows (ICO). Этот формат будет доступен в Photoshop только после того, как вы загрузите и установите плагин. На следующем шаге вам нужно будет загрузить этот новый файл в корневую папку вашего веб-сайта, поэтому сейчас рекомендуется перейти и сохранить его в этом месте на жестком диске.
Загрузка значка Favicon.ico Файл
Подключитесь к своему серверу и загрузите файл Favicon.ico на свой веб-сайт. Вы должны поместить его в тот же каталог, что и ваша домашняя (индексная) страница, и оставить его свободным, стараясь не помещать его в каталог изображений или другую папку. Стандартное расположение — это «корневая» папка вашего сайта, которая находится в том же каталоге, что и ваша домашняя (индексная) страница, а не внутри каталога изображений или другой папки. Если вы поместите его туда (и назовете его favicon.ico), большинство браузеров найдет его автоматически.
Некоторые браузеры будут искать в исходном HTML-коде прямую ссылку на файл favicon.ico вашего сайта. Вы можете помочь этим браузерам, добавив эту ссылку в заголовок каждой страницы, на которой вы хотите разместить Favicon.ico.
Вот код ссылки, который нужно включить:
После добавления этого кода загрузите все измененные страницы.
(Некоторые считают, что на самом деле более правильным является следующее: Вы можете использовать оба, если хотите!)
Если вы хотите использовать вместо этого GIF или PNG, используйте этот формат (просто помните, что он не будет работать в IE) :
или
Тестирование
Если ваш новый значок Favicon не отображается сразу, попробуйте обновить страницу или очистить кеш — или поставьте знак «?» в конце URL-адреса, что заставит браузер думать, что страница новая и не кэшируется.
Устранение неполадок
Проблемы с браузером : Microsoft IE 6 для Windows не будет отображать значок, пока URL-адрес не будет добавлен в избранное. Или попробуйте этот трюк: перейдите в адресную строку, щелкните существующий (обычно это IE по умолчанию) значок, затем немного «покачивайте» его и отпустите. Это перезагрузит страницу и должен появиться новый значок.
Safari для MAC не будет отображать обновленный значок, пока кеш браузера не будет очищен. Но выбор «пустой кеш» из меню не поможет, потому что Safari хранит значки в отдельном кеше.Выберите «Правка»> «Сбросить Safari» и установите флажок «Удалить все значки веб-сайтов». Если вы не можете этого найти, очистите кеш значков самостоятельно. Найдите его в «Пользователь»> «Библиотека»> «Safari»> «Иконки». В версии Safari для Windows найдите C: \ Documents and Settings \ YourUserName \ Local Settings \ Application Data \ Apple Computer \ Safari \ WebpageIcons.db. Закройте Safari, удалите файл, перезапустите Safari. (Иногда вам также необходимо перезагрузить компьютер.)
В FireFox очистите кеш и перезапустите браузер. В Opera просто обновите.
Windows на самом деле может быть самым верным в том, что не обновляет значки для ярлыков Интернета (например, на рабочем столе). Этот совет от www.vistax64.com/tutorials :
1. Щелкните правой кнопкой мыши на рабочем столе.
2. Выберите «Персонализация» и выберите «Настройки дисплея» (или просто «Настройки» в XP).
3. Измените цвет с 32-битного на 16-битный и нажмите «Применить».
4. Измените цвет на 32 бита и нажмите «Применить».
Формат файла недоступен : Формат файла Windows Icon (ICO) будет недоступен, пока вы не загрузите и не установите плагин, а затем закроете и не перезапустите Photoshop.
Устранение неполадок Обновление
Один человек, у которого были проблемы с Internet Explorer 7, прислал нам небольшой совет:
У меня были проблемы с IE 7, но добавление этих двух строк кода решило проблему:
Я нашел информацию здесь:
www.webmasterworld.com/ html / 3251565.htm
И Шариф отправляет это: По моему опыту, Internet Explorer кажется немного нестабильным с точки зрения времени, которое требуется, прежде чем вы решите отобразить значок.Я пробовал много вариантов кода, но в большинстве случаев значок не отображается сразу. Однако недавно я обнаружил полезный совет: как только вы разместите код на своих веб-страницах и загрузите файл favicon.ico на свой сервер, перейдите к файлу favicon.ico (www.yoursite.com/favicon.ico), и браузер (IE 7) немедленно отобразит значок и сохранит его там.
Фавиконы с несколькими разрешениями
Так что, если вы зашли так далеко, вы уже можете видеть свой значок в адресной строке браузера, и он, вероятно, выглядит отлично.Чувствуете амбициозность и хотите сделать еще один шаг?
Особенно в Windows значки значков появляются повсюду. Например, если вы поместите ярлык на веб-сайт на свой рабочий стол, Windows часто использует значок сайта в качестве значка ярлыка. Но на рабочем столе Windows использует значок гораздо большего размера, обычно 48×48 пикселей. Когда это произойдет, Windows придется увеличить размер вашего значка, и он, вероятно, будет выглядеть размытым и уже не таким красивым.
Вы можете это исправить. Одна из замечательных вещей.ico состоит в том, что они могут содержать нескольких версий значка с разными размерами и глубиной цвета (вроде как анимированный GIF содержит несколько кадров). Когда они это делают, Windows использует наиболее подходящий размер и глубину цвета. Для размеров наиболее распространены 16×16, 24×24, 32×32 и 48×48 пикселей, и все они могут быть объединены в один файл .ico.
Создание значка с несколькими разрешениями не намного сложнее, чем то, что вы сделали для создания своего значка 16×16, Telegraphics, там же, где вы разместили свой плагин favicon, также имеет другой плагин http: // www.telegraphics.com.au/sw/info/icobundle.html, который позволяет объединить несколько значков в один файл .ico. На самом деле это не плагин, а отдельная программа для Windows (используется в командной строке) или MacOS (перетаскивание и
уронить). Существует также множество автономных инструментов, которые создают для вас значок с разным разрешением из одного начального изображения. Вот пара, которую можно попробовать бесплатно: www.sibcode.com/icon-studio и www.aha-soft.com/anytoicon .
Что касается глубины цвета… опять же, если вы работаете в Windows, вы, возможно, заметили раньше, что некоторые значки на вашем рабочем столе имеют неровные края, в то время как другие плавно переходят по краям. Плавное наложение связано с тем, что эти значки содержат версию с 32-битной глубиной цвета, которая обеспечивает настоящую прозрачность, как и ваши слои в Photoshop. Вы можете создать 32-битную версию своего значка, а также 24-битную (16 миллионов цветов, прозрачность в формате gif), 16-битную (256 цветов) или даже 8-, 4- или 2-битную … все из которых снова можно было хранить в одном.ico файл!
Итак, если вы хотите, чтобы ваш значок выглядел великолепно, где бы его ни увидели человек, попробуйте создать несколько версий в файле favicon.ico. Например:
16×16, 16-битные (256) цвета
16×16, 32-битные цвета
32×32, 16-битные (256) цвета
32×32, 32-битные цвета
48×48, 16-битные (256) цвета
48×48 , 32-битные цвета
Но не сходите с ума, потому что каждый вариант делает ваш значок немного больше, а это значит, что загрузка займет больше времени.
Вдохновение
Если вам нужно вдохновение, просмотрите эту прекрасную коллекцию значков. Также обратите внимание на симпатичный категоризированный список из 50 замечательных значков в журнале Smashing Magazine. Вы можете найти что-то, что натолкнет вас на идею.
Вот и все. Наслаждайтесь своими избранными!
Скидка Creative Cloud — Скидка 40% на Adobe Creative Cloud
Текущие пользователи Creative Suite — Скидка 40% в первый год использования Adobe Creative Cloud.Предложение доступно для всех зарегистрированных пользователей отдельных продуктов и пакетов CS3 или более поздних версий. Недоступно для образовательных учреждений или клиентов с корпоративным лицензированием.
Простое ежемесячное членство в Adobe Creative Cloud дает вам всю коллекцию инструментов CS6 и многое другое. Любите печатать? Заинтересованы в веб-сайтах и приложениях для iPad? Готовы редактировать видео? Вы можете все это сделать. Кроме того, участники Creative Cloud автоматически получают доступ к новым продуктам и эксклюзивным обновлениям сразу после их выпуска.А благодаря облачному хранилищу и возможности синхронизации с любым устройством ваши файлы всегда будут там, где они вам нужны. Creative Cloud доступен для отдельных лиц или групп.
Программное обеспечение onOne для цифровых фотографов — эксклюзивная скидка 15%
Программное обеспечение onOne — это самый быстрый и простой способ сделать ваши изображения необычными. Они работают везде — с Photoshop, Lightroom, Aperture и как отдельные приложения. Используйте код скидки PSSPPT06 , чтобы получить скидку 15% на любой продукт onOne.
Perfect Photo Suite
— Все, что вам нужно для реализации вашего фотографического видения
— Семь интегрированных продуктов для вашего рабочего процесса фотографии
— Perfect Effects: Создание впечатляющих изображений
— Perfect Portrait: Простая мощная ретушь
— Perfect Resize (Genuine Fractals ): Увеличение изображений для печати
— Perfect Layers: мощь слоев без Photoshop
— Perfect Mask: необходимый инструмент для вырезания
— FocalPoint: установите фокус там, где вы хотите
— PhotoFrame: границы, фон, текстуры и украшения
Perfect Effects
— Добавляйте популярные HDR и ретро-образы
— Воссоздайте внешний вид пленок и методов темной комнаты
— Завершайте изображения с помощью виньеток, текстур и границ
Perfect Portrait
— Простое мощное ретуширование портрета
— Автоматическое сглаживание кожи и удаление пятен
— Мгновенное улучшение глаз и зубов
Perfect Mask
— Удаление фона с помощью одним щелчком мыши
— Легко обрезать такие жесткие вещи, как волосы, стекло и ветки деревьев
— Все лучшие инструменты маскирования без Photoshop
Perfect Resize
— Увеличение изображения высочайшего качества на основе Genuine Fractals
— Увеличить мобильный с телефона на цифровую зеркальную камеру до 1000%
— Сохранение резкости и детализации исходной фотографии
FocalPoint
— Мгновенное создание образа светосильных и дорогих объективов
— Управление глубиной резкости после снимка
— Имитация творчества внешний вид объективов с наклоном и сдвигом
PhotoFrame
— Улучшение изображений с помощью границ, текстур и украшений
— Добавление аутентичных краевых эффектов пленки и темной комнаты
— Полная библиотека из более чем 1000 профессиональных элементов дизайна
Perfect Layers
— Расширение возможностей редактирования изображений Lightroom и Aperture
— Объединение лучших частей нескольких фотографий
— Ретуширование портретов и пейзажей
Эксклюзивная скидка 15% на плагины, пакеты и обновления Topaz
Введите наш эксклюзивный код купона на скидку PHOTOSHOPSUPPORT во время процесса оформления заказа в Topaz Labs, чтобы получить мгновенную скидку 15% на любой продукт Topaz, включая комплекты и обновления.
Плагины Topaz Labs Photoshop специально разработаны для расширения творческого набора инструментов фотографа за счет использования мощных разработок в области технологий обработки изображений. Фотографы во всем мире теперь пользуются преимуществами творческих эффектов экспозиции, художественного упрощения, уникального манипулирования краями и первоклассного шумоподавления, предлагаемого в продуктах Topaz. Пакет плагинов для Photoshop Topaz — это сверхмощный пакет плагинов для Photoshop, который включает следующие продукты Topaz:
Topaz Adjust
Создавайте потрясающие и динамичные изображения с помощью этого уникально мощного плагина, который обладает возможностями, подобными HDR, и улучшает экспозицию, цвет и деталь.
Topaz InFocus
Topaz InFocus использует последние достижения в технологии деконволюции изображений для восстановления, уточнения и повышения резкости деталей изображения.
Topaz Detail
Трехуровневый плагин настройки деталей, который специализируется на улучшении микроконтрастности и резкости без артефактов.
Topaz ReMask
Самая быстрая и эффективная программа маскирования и извлечения с уточнением маски в один клик.
Topaz DeNoise
Плагин высочайшего качества для шумоподавления, который удаляет большинство шумов и цветовых шумов, сохраняя при этом максимальную детализацию изображения.
Topaz Simplify
Обеспечивает творческое упрощение, художественные эффекты и акцентирование линий для легкого единственного в своем роде искусства.
Topaz Clean
Управляйте глубиной деталей ваших изображений с помощью обширных инструментов сглаживания, управления текстурой и улучшения краев.
Topaz DeJPEG
Значительно улучшает качество веб-изображений и других сжатых фотографий.
Узнайте больше о комплекте плагинов Topaz для Photoshop. Загрузите бесплатную пробную версию.
Веб-шаблон Photoshop — Учебное пособие по дизайну веб-сайта
Узнайте, как создать веб-шаблон Photoshop с помощью этого руководства по дизайну веб-сайта.Включает готовую веб-страницу с кодом и ссылками на бесплатные ресурсы.
Pixel Fonts спешат на помощь — как их использовать и где их взять
Графические дизайнеры, работающие над веб-проектами, часто жалуются, что когда шрифты, предназначенные для печати, имеют меньший размер, их становится труднее читать и они становятся непривлекательными для глаз. Даже использования сглаживания (параметр сглаживания в палитре символов) недостаточно, чтобы эти шрифты лучше смотрелись на экране. Решение, когда это происходит, — полностью отказаться от шрифтов принтера и попробовать использовать шрифт Pixel, который будет давать четкое, чистое изображение при очень маленьких размерах.
Шаблоны блогов и советы по дизайну блогов
Это руководство по Photoshop предлагает советы о том, как улучшить шаблоны блогов путем добавления собственных элементов дизайна. Включает список бесплатных ресурсов блога и рецепт мартини.
Блог Photoshop предлагает последние новости Photoshop и цифровой фотографии, обновления программного обеспечения, советы и руководства, а также случайные мысли от художника-графика, цифрового фотографа и эксперта по Photoshop Дженнифер Эппл.
Инструмент для веб-дизайна Site Grinder
Часто кажется, что в мире веб-дизайна и разработки существует строгое разделение труда.Творческие профессионалы склонны придерживаться области Photoshop, в то время как тем, кто хорошо разбирается в написании сценариев, предоставляется задача реализовать свою работу. В самом деле, эти два царства сильно отличаются друг от друга, и любой из нас, даже смутно знакомый с ними, может легко подтвердить.
По сути, Photoshop — это дизайнерская студия без ограничений, предлагающая художнику, казалось бы, бесконечный набор творческих возможностей. С другой стороны, HTML, CSS, Java и тому подобное следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание любого количества эзотерических проблем, чтобы гарантировать правильное отображение дизайна в сети.
Превратите Photoshop в полноценный инструмент веб-дизайна
SiteGrinder стремится преодолеть этот разрыв между дизайном и разработкой. По сути, SiteGrinder превращает Photoshop в простой в использовании и полнофункциональный инструмент веб-дизайна. С SiteGrinder у дизайнеров теперь будет свобода полностью дать волю своему творчеству, а затем, не пропуская ни секунды, перенести свои проекты в Интернет. SiteGrinder объединяет эстетические аспекты с практическими соображениями и представляет собой удивительно мощный инструмент, который станет фантастическим дополнением к набору уловок любого веб-дизайнера.Версии разблокируемой демоверсии SiteGrinder для Mac OS X и Windows доступны для скачивания.
Онлайн-библиотека lynda.com — просмотр бесплатных видеоклипов
Подписка на онлайн-библиотеку lynda.com обеспечивает доступ в любое время к десяткам тысяч видеоуроков по Photoshop, Illustrator, Dreamweaver, веб-дизайн, цифровые изображения, 3D, цифровое видео, анимация и многие другие темы.Просматривайте бесплатные видеоклипы.
Менее чем за доллар в день участники имеют возможность оставаться в курсе событий и сохранять навыки, изучать инновационные и продуктивные методы, а также обретать уверенность и конкурентоспособность — и все это в своем собственном темпе. Премиум-подписка включает файлы упражнений инструкторов, чтобы участники могли следить за точными примерами на экране. Клиенты учатся в своем собственном темпе и могут останавливать, перематывать и воспроизводить сегменты так часто, как это необходимо. Посмотреть несколько бесплатных видеоклипов (высокое разрешение).
Плагин Photoshop Masking Fluid Mask — эксклюзивная мгновенная скидка
4 1/2 из 5 звезд обзора Fluid Mask на MacWorld начинается с того, что этот плагин Photoshop облегчает извлечение фона, «Fluid Mask — очень эффективный инструмент для отделения объектов от их фона. Он предлагает множество полезных функций для решения практически любого сложного изображения, от тонких волос до сложной листвы».Онлайн-видеоуроки и интерактивные обучающие семинары помогают упростить процесс обучения ».
Наши друзья из Vertus, разработчики плагина Fluid Mask Photoshop, создали специальную эксклюзивную скидку на PhotoshopSupport.com. Перейдите на нашу страницу Fluid Mask, чтобы получить специальную информацию. , эксклюзивная ссылка на скидку.
Fluid Mask предназначена для фотографов, редакторов изображений, графических дизайнеров и всех, кто серьезно относится к редактированию цифровых изображений. Благодаря оптимизированному интерфейсу и рабочему процессу Fluid Mask мгновенно показывает ключевые края изображения и обеспечивает комплексную простоту используйте инструменты, которые работают с труднодоступными краями и сложными областями, такими как деревья и решетки.Fluid Mask также сохранит всю важную информацию о краях для вырезания профессионального качества. Перейдите на нашу страницу Fluid Mask для получения дополнительной информации.
Формат файлов Photoshop ICO и как создавать значки
Favicons — это на первый взгляд (и буквально!) Небольшой, но важный способ продвижения вашего бренда на вашем веб-сайте. Мы визуальны по своей природе, а это значит, что мы с большей вероятностью узнаем эту маленькую синюю птичку для Twitter или этот красный конверт для Gmail быстрее, чем мы их имена, когда просматриваем нашу панель закладок.Вы можете сами создавать значки, создавая файлы ICO в Photoshop. Такой курс, как краткое руководство по Photoshop CC, научит вас значкам и многим другим вещам, о которых вы даже не подозревали, может делать Photoshop.
Наличие уникального значка для вашего веб-сайта облегчит потребителям поиск вашего сайта на загруженной панели закладок или среди ряда вкладок, а также убедит их, когда они попадут на вашу страницу, в том, что они правы место.
Нет сомнений в том, что значок важен для любого, у кого есть веб-сайт.Вопрос только в том, как его сделать? Ну, это начинается с формата файла Photoshop ICO.
Что такое Favicon?
Прежде всего, что такое фавикон? Сокращенно от избранного значка , который также описывается, среди прочего, как значок ярлыка, значок вкладки или значок закладки, значок — это небольшой, обычно мини-логотип 16 × 16, который вы можете использовать на своем веб-сайте. Если браузер поддерживает это, он будет отображать значок в таких местах, как адресная строка, панель закладок, вкладки, история страниц, данные просмотра и т. Д.
ЗначокUdemy.com представляет собой небольшой зеленый квадрат с заглавной буквой U, как показано на вкладке выше.
Favicons сохраняются как файлы ICO, формат файла, который сохраняет несколько изображений разных размеров для целей масштабирования. Все значки в Windows, от исполняемых файлов рабочего стола до приложений из меню «Пуск», сохраняются с расширениями файлов .ico.
Создание файлов ICO в Photoshop
Photoshop — отличная и гибкая программа для редактирования графики для создания пользовательских значков.Однако для сохранения файлов с расширением .ico в Photoshop необходимо загрузить отдельный плагин. К счастью, это действительно легко сделать.
Шаг 1 — Установите плагин
Плагин можно найти на веб-сайте Telegraphics. Вы ищете загружаемый файл формата ICO (значок Windows), который доступен как для Mac, так и для Windows.
Чтобы установить плагин, сначала убедитесь, что Photoshop закрыт. Извлеките загруженные файлы и поместите их в подпапку Plug-Ins> File Formats в указанном месте Adobe Photoshop.
Теперь, когда вы открываете Photoshop, создаете новый документ, нажимаете «Сохранить как» и расширяете раскрывающееся меню, тип файла ICO должен быть опцией.
Шаг 2. Создайте свой значок в документе размером 64 × 64
Если вы полный профессионал и можете работать в пределах 16 × 16 пикселей, дерзайте! Но если вам нужно немного больше места для работы, вы можете начать с документа размером 64 × 64 пикселя, а затем масштабировать его позже.
Если вы знаете, как работают все функции графического дизайна и редактирования в Photoshop, у вас не должно возникнуть проблем с созданием базового значка.Если вы не знаете, как работает какой-либо из инструментов палитры, вам следует сначала изучить его! Попробуйте этот курс Photoshop Essentials, а затем вернитесь к этому руководству, когда станете мастером графического дизайна!
Для нашего примера значка мы создали простой градиентный фон и одну букву «А» для обозначения нашего «бренда».
Шаг 3. Уменьшите масштаб до 16 × 16
Теперь пора изменить размер значка, чтобы он был совместим с веб-браузерами.Выберите Изображение> Размер изображения в меню вверху или нажмите Alt + Ctrl + I и измените размер на 16 × 16. Убедитесь, что это пиксели, а не дюймы.
Также хорошо открыть раскрывающееся меню с надписью «Resample» и выбрать опцию Bicubic Sharper. Это гарантирует, что изображение не будет слишком размытым при изменении размера, но если оно по-прежнему теряет слишком много резкости, вы всегда можете настроить эти свойства с помощью параметров фильтра.
Если все сделано правильно, вы должны увидеть, что ваш значок 64 × 64 преобразован в значок 16 × 16!
Закругление углов вашего значка может придать ему совершенно новый вид.В зависимости от того, какой стиль вы выберете, возможно, стоит научиться этому.
В этом кратком руководстве по Photoshop CC показано, как легко это сделать с помощью новых функций Photoshop CC. Для более старых версий рассмотрите этот учебный курс Photoshop по освоению основ.
Шаг 4. Сохраните значок как ICO или файл типа .ico
Это простой шаг. Если вы установили подключаемый модуль правильно, пора перейти в меню «Файл»> «Сохранить как», открыть раскрывающееся меню и выбрать ICO (значок Windows) (*.ICO) вариант. Нажмите кнопку «Сохранить», и вам будет предложено указать формат значка.
Рекомендуется сохранить файл как стандартный ICO, поскольку формат PNG (Vista) не очень совместим.
После нажатия ОК вы можете запутаться. Почему приложение Photoshop до сих пор называет наш значок .psd, когда мы только что сохранили его как ICO? Это потому, что файл ICO нельзя редактировать в Photoshop. Просто попробуйте открыть его и посмотрите. После того, как вы сохраните свой значок как ICO, этот файл ICO станет окончательным.Если вы хотите внести в него изменения, вам придется продолжать редактировать файл .psd, пока вы не будете удовлетворены конечным продуктом, и снова сохранить его как ICO.
Использование вашего файла ICO на вашем веб-сайте
Итак, у вас есть новый красивый значок, сохраненный в виде файла ICO, но как на самом деле сделать так, чтобы он отображался на панелях закладок и вкладках вашего веб-сайта?
Это первое правило важно знать: ваш файл ICO должен быть сохранен (или перемещен в) каталог, в котором находится ваша домашняя страница, обычно это корневая папка.Если вы сохраните его в отдельном каталоге изображений или где-то еще, браузер не сможет его найти.
Затем убедитесь, что вы вставили следующее между тегом
в HTML-документе для вашей домашней страницы:FaviconName Здесь следует подставить имя вашего файла .ico favicon. По умолчанию браузеры будут искать «favicon.ico», поэтому лучше сохранить его как таковой.
И у вас получилось! Вы создали уникальный значок для своего веб-сайта и научились его использовать. Дополнительные советы по веб-дизайну и графическому дизайну можно найти на следующих курсах Udemy:
Последнее обновление страницы: январь 2014 г.
Использование Adobe Photoshop или Illustrator для создания ICO | Джон Графт
Я предпочитаю использовать Photoshop для создания своих иконок ICO. ICO имеет установленные размеры, и вы хотите убедиться, что они идеально подходят для каждого размера.С моим методом Photoshop вы будете контролировать дизайн каждого отдельного размера значка, в отличие от метода Illustrator. Это полезно, потому что позволяет добавить больше деталей к значкам большего размера.
Шаг 1. Создайте файл шаблона. Вы можете скачать созданный мной PSD-файл шаблона. В этом нет ничего особенного, но он дает каждому значку размер рамки, в которой значок должен соответствовать. Вы можете выбрать любые размеры и отображать их в любом порядке, но я предпочитаю этот макет.Как только вы закончите, сохраните PSD и заблокируйте его, чтобы предотвратить случайную перезапись!
Мой файл шаблона.Я знаю, что артборды делают что-то очень похожее и не требуют следующего шага. Этот метод был создан до того, как артборды стали доступны в Photoshop, и я обнаружил, что в любом случае предпочитаю этот метод использованию артбордов. Если Adobe продолжит улучшать артборды, я могу когда-нибудь переключиться.
Шаг 2. Создайте экшен Photoshop. Это действие обрезает монтажную область до внутренней части кадра, сохраняет изображение как PNG, отменяет обрезку и повторяет для остальных размеров.Вместо того, чтобы пытаться объяснить это письменно, я просто покажу вам. Посмотрите мое короткое видео ниже, и вы поймете идею.
Очень быстрое видео, показывающее, как создать настраиваемое действие.Шаг 3: Создайте свой значок! Я работаю над другим сообщением в блоге о том, как я создаю свои значки. Как только он будет готов, я вернусь и свяжу его здесь. Теперь вы можете перейти к разделу «Преобразование» ниже.
Многие люди предпочитают создавать свои иконки в Adobe Illustrator, и я понимаю, почему. Illustrator отлично подходит для значков SVG (будущее), но я предпочитаю использовать Photoshop, когда дело касается ICO.
Шаг 1. Создайте файл шаблона. Вам понадобятся два артборда; один с разрешением 16×16 и другой с разрешением 24×24. Мы делаем это, чтобы максимально избежать субпикселизации при расширении до больших размеров. Вы можете скачать созданный мной файл шаблона AI.
Шаг 2: Создайте свой значок! Я работаю над другим сообщением в блоге о том, как я создаю свои значки. Как только он будет готов, я вернусь и свяжу его здесь.
Как выглядит мой экран экспорта, хотя на нем отсутствует четырехкратная шкала.Шаг 3. Экспортируйте монтажные области. Выберите «Файл»> «Экспорт»> «Для экранов» или воспользуйтесь сочетанием клавиш ⌥ + ⌘ + E. На этом следующем экране вы хотите экспортировать обе монтажные области как PNG в масштабе 1x, 2x, 3x и 4x. После экспорта вы можете удалить значок 72 пикселя (24 пикселя при масштабе 3x) и выбрать, какой значок 48 пикселей вы хотите сохранить (масштаб 16 пикселей при 3x или 24 пикселя при масштабе 2x). Теперь вы можете перейти к разделу «Преобразование» ниже.
Внимание! Если у вас возникли проблемы с отображением правильного размера ICO, экспортированных из Illustrator, запустите экспортированные PNG-файлы Illustrator через ImageOptim.
Создание значка для вашего веб-сайта
Зайдя на любой крупный веб-сайт, вы почти наверняка увидите значок слева от адреса в своем браузере. Это крошечное изображение называется фавиконом (или значком избранного), и, приложив немного усилий, вы можете создать свое собственное.
Создайте свой значок
Дизайн значков размером всего 16 на 16 пикселей может оказаться сложной задачей. Изображения и замысловатые логотипы компаний становятся неузнаваемыми при масштабировании до такого небольшого размера, поэтому вам нужно будет придумать что-то простое и, да, знаковое — например, первую букву вашего имени или, возможно, один графический элемент из логотипа вашей компании.Вы можете создать значок с помощью любого графического редактора, но для этого примера мы будем использовать Adobe Photoshop CS4 (). Мы также создадим значок в новом формате .png, который позволяет использовать полноцветные значки со сглаженными краями. Обратите внимание, что значки значков могут быть больше квадрата 16 пикселей, чтобы учесть их использование в списках закладок и RSS-каналах, но в этой статье мы сосредоточимся на том, как создать значок, который будет отображаться в адресном окне вашего браузера.
Создавая свой значок, сохраняйте его обтекаемым и придерживайтесь линий сетки.Горизонтальные и вертикальные края, которые не прилегают к сетке, в конечном итоге будут выглядеть мутными и нечеткими. Избегайте слишком большого количества деталей; в конце концов, каждый квадрат сетки будет уменьшен до одного пикселя при уменьшении масштаба.
Загрузка вашего значка
Экспорт значка для использования в Интернете очень прост. Выберите «Файл» -> «Сохранить для Интернета и устройств», а затем выберите «PNG-24» во всплывающем меню «Предварительные настройки». Нажмите «Сохранить», введите favicon.png в качестве имени файла и еще раз нажмите «Сохранить».Теперь перейдите в Finder, найдите файл и переименуйте его в «favicon.ico». Finder попросит вас подтвердить, что вы хотите изменить расширение файла; нажмите «Использовать .ico», чтобы продолжить.
Последний шаг — загрузить файл на ваш веб-сайт. Запустите программу FTP и найдите корневой каталог вашего веб-сайта, в котором обычно находится ваша домашняя страница (например, home.html, index.html или index.shtml). Загрузите файл favicon.ico в этот каталог, и все готово. Используйте свой веб-браузер, чтобы посетить свою домашнюю страницу, и ваш новый значок должен появиться рядом с вашим веб-адресом в поле адреса.Если вы хотите быть абсолютно уверены, что ваш значок отображается, вы можете добавить следующий код в раздел заголовка своей страницы:
Хотя эта последовательность загрузки довольно универсальна, существуют конфигурации серверов различных типов, которые могут препятствовать появлению значка. Так что, если эти шаги загрузки не работают для вас, обратитесь к своему интернет-провайдеру за особыми инструкциями.

 8bi в папку X:Program FilesAdobePhotoshop Plug-InsFile Formats (где X – это имя диска, где установлена программа)
8bi в папку X:Program FilesAdobePhotoshop Plug-InsFile Formats (где X – это имя диска, где установлена программа)