Как в фотошопе совместить две фотографии плавно — kak.lesovir-c.com
Графический редактор Adobe Photoshop позволяет редактировать изображения и создавать на их основе такие образы, какие только можно себе представить. Способность качественного соединения фотографий в Фотошопе является одной из наиболее важной методик для создания будущих шедевров цифровой графики. Обладая данным умением, вы всегда сможете создать необходимое изображение для новостной статьи, материала в своем личном блоге или для любых других нужд. Нужно лишь правильно и умело распорядиться тем богатым выбором инструментов, которыми располагает Photoshop.
Как соединить фотографии в Фотошопе, чтобы получить красивое фото
Рассмотрим пример того, как в можно красиво соединить несколько фотографий. В качестве исходных будут использованы следующие изображения.



- Откройте в Фотошопе через «Файл»-«Открыть» главного меню программы файл с фотографией, которая будет являться базовой для изображения. Можно также нажать сочетание клавиш Ctrl + O (английская буква O) для этого. Вы, наверное, уже заметили, что все наиболее часто используемые операции в данном графическом редакторе могут быть вызваны нажатием сочетания «горячих» клавиш. Это значительно ускоряет процесс работы и редактирования изображений.

- Скопируйте фоновый слой нажатием клавиш Ctrl + J и добавьте на него белую заливку на всей площади изображения, нажав сочетание клавиш Shift + F5 и установите непрозрачность его заливки в 70%. Нажмите кнопку «Ок».

- Активируйте линейку в рабочей области сочетанием клавиш Ctrl + R. Перетаскивая с вертикальной и горизонтальной линеек направляющие, установите их как показано на изображении.

- Используя инструмент «Прямоугольная область» выделите прямоугольник по направляющим как показано на нижеследующем изображении. Инструмент будет как бы прилипать к направляющим, что позволит произвести точное выделение нужной области.

- Выберите в панели управления слоями самый нижний фоновый слой и нажмите сочетание клавиш Ctrl + J для копирования выделенной в предыдущем пункте прямоугольной области. После этого, зажав созданный слой-копию в панели управления слоями, перетащите его на самый верх над остальными слоями.

- Направляющие пока больше не нужны и их можно скрыть сочетанием клавиш Ctrl + H (Н английское).
- Назначьте новому слою дополнительные стили в виде тени и обводки. Для этого из главного меню перейдите в «Слои»-«Стиль слоя»-«Параметры наложения». Активируйте стиль обводка и установите в нем значения как на приведенном ниже изображении.

- Активируйте стиль «Тень» и также установите для него необходимые параметры. В качестве примера, можете использовать те, что указаны на нижеследующем скриншоте.
 активация стиля «Тень»
активация стиля «Тень» - Снова вызовите линейки, нажав сочетание клавиш Ctrl + R. С верхней шкалы линейки перетащите направляющую на вертикальную линейку на отметку 0 (ноль). Данная направляющая будет соответствовать средней линии изображения и поможет точно позиционировать инструмент «Эллипс» в следующем шаге.

- Выберите инструмент «Эллипс», установите курсор на среднюю линию с правого края, нажмите левую кнопку мышки и клавишу Alt на клавиатуре и создайте овальную область с подходящим к изображению контуром. Нажатие клавиши Alt позволяет создавать овал из его центра.

- Создайте выделение по нарисованному овалу. Для этого проверьте, чтобы в панели слоев был выбран слой с овалом, установите курсор на изображение с фигурой в данной панели, нажмите клавишу Ctrl на клавиатуре и не отпуская клавиши, сделайте клик левой кнопкой мышки. В результате по контуру овала должны появиться так называемые «бегущие муравьи», которые информирую об успешно созданном выделении.
- Теперь созданный слой с овалом становится не нужным, а нужно только полученное выделение. Поэтому слой можно удалить, перетащив в корзину в панели управления слоями.
- Инвертируйте выделение через «Выделение» — «Инверсия» из главного меню, или нажмите сочетание клавиш Shift + Ctrl + I для этого.

- Залейте инвертированное выделение новым слоем. Для этого нажмите на кнопку создания нового слоя в панели управления слоями и нажмите Alt + Backspace на клавиатуре.
- Не снимая выделения в панели управления слоями выберите фоновый (самый нижний) слой и скопируйте его нажатием клавиш Ctrl + J. После этого перетяните его под верхний слой, перейдите на верхний слой и уменьшите его непрозрачность до 70%.

- Скопируйте стили слоя, созданные в 7 и 8 пункте. Для этого выберите данный слой в панели управления слоями, кликните по нему правой кнопкой мышки и выберите в появившемся меню пункт «Скопировать стиль слоя». После этого, кликните правой кнопкой мышки на самом верхнем слое и выберите пункт «Вклеить стиль слоя». Восстановите его непрозрачность на уровне 70%.

- Для того, чтобы добавить изображения в красивых окошках слева создайте выделение прямоугольной формы как показано на рисунке.

- Перейдите в панели управления слоями на слой с выделением овальной области, нажмите сочетание клавиш Ctrl + Alt + Shift и не отпуская их нажмите левую кнопку мышки. В результате данного действия будет отсечена область выделения по конуру овала.

- Нажмите клавишу Alt на клавиатуре или выберите настройку «Вычитание из выделенной области» и обрежьте данную область слева. После этого область выделения можно сдвинуть влево стрелкой «Влево» на клавиатуре.

- Скопируйте область выделения слева на новый слой сочетанием клавиш Ctrl + J.

- Откройте фотографию, которую планируется разместить в созданном выделении. Фотография будет открыта в новой вкладке. Чтобы перенести ее в рабочий холст выделите всю ее область сочетанием клавиш Ctrl + A, скопируйте нажатием Ctrl + C и вставьте горячими клавишами Ctrl + V.

- Для исключения из добавленной фотографии всего, что выходит за предметы области выделения применим к ней обтравочную маску. Для этого выберите слой с добавленной фотографией и нажмите сочетание клавиш Alt + Ctrl + G. Восстановите прозрачность на слое с выделением до 100% и измените масштабирование фотографии до необходимых значений.

- Направляющие линии и линейку можно отключить, так они уже не понадобятся. Для этого нажмите уже знакомое сочетание клавиш Ctrl + H.
- Выполните пункты 17-22 для того, чтобы создать изображение внизу слева.

- В результате получаем красивое изображение, в котором оригинальным образом скомпонованы три фотографии.

Скорее всего, вам будет трудно повторить все шаги, описанные в данной статье, так как действий достаточно много и не всегда их можно точно передать словами и скриншотами. Поэтому, в ближайшее время к данной статье будет выпущен ролик, демонстрирующий как склеить фотографии в Фотошопе по данной методике. 1 голос
Здравствуйте, уважаемые читатели моего блога. Сегодня мы поговорим об одной очень простой манипуляции, благодаря которой можно создавать довольно красивые объекты. Здорово, когда всего одной функции достаточно, чтобы делать нечто полноценное, уникальное и полезное. Это именно такой случай.
Сегодня я расскажу вам как в фотошопе соединить две картинки. Вы получите не только пошаговую инструкцию, но и сумеете в будущем, благодаря этой статье, обрабатывать края изображения: выделять контуром границы, а также создавать плавные переходы. Все это добавит вашей работе изящества и позволит ей выгодно смотреться на стене, если захотите распечатать коллаж.
Такие портреты можно даже продавать, если у вас есть доля амбициозности, предпринимательская жилка и подписка на мой блог. Я часто рассказываю о простых способах раскрутить свой бизнес в интернете, вам остается только выбирать подходящие советы и пользоваться ими.

Ну а теперь давайте перейдем непосредственно к работе над фотографиями. Как же их объединить?
Содержание статьи:
Сливаем фото воедино
Для работы я скачал 2 фотографии из . У вас может быть несколько картинок, это не так важно. Сохраните их в папке, откройте Photoshop и будьте готовы к дальнейшим действиям.

Существует несколько способов добавления изображения в программу. К примеру, пункт «Файл» — «Открыть» в верхнем меню. Я люблю иной метод, который идеально подходит для создания коллажа. Просто перетаскиваю одно изображение в рабочее поле программы из папки, а затем другое.
Вообще, этот способ для данной работы считается «правильным». В статье я рассказывал почему. Если вы добавляете картинку обычным способом, то несколько манипуляций с размером могу привести к тому, что пиксели на фото побьются и качество пострадает. Если вы вставляете рисунок из папки, то Photoshop воспринимает его как смарт-объект и препятствует пиксельной поломке.

Если вы перетаскиваете несколько картинок сразу, то они открываются в соседних окнах. Если же сначала добавляете в рабочее поле одну, а затем вторую-третью и так далее, то они накладываются на исходное изображение.
Не составит большого труда уменьшить, увеличить или перетащить новое фото. Все это делается при помощи мыши. Единственное, могу раскрыть несколько полезных секретов. Если вы зажмете Shift, а затем начинаете манипулировать курсором, то пропорции сохранятся. Картинка не будет «вытянута» по горизонтали или вертикали.
Еще одно полезное сочетание клавиш – Ctrl+T. Если вы, предположим, уже поработали над изображением и нажали enter, чтобы применить форматирование, а потом снова захотели поменять размер картинки или ее местоположение, то эти горячие кнопки помогут вам снова вызвать ту же самую функцию.

Вы вообще хорошо разбираетесь в термине « »? Если знаний недостаточно, рекомендую прочитать публикацию в моем блоге, в котором я досконально рассказываю об этой возможности фотошопа. Никаких белых пятен в знаниях не останется.
Сейчас я напомню лишь основные моменты. Не забывайте, что клик по одному из слоев активирует его, вы можете работать с выбранным, а оставшиеся останутся не тронутыми. Однако, если вы сейчас захотите это сделать, то многие функции будут для вас закрыты. В чем причина?
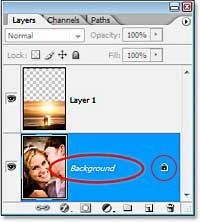
Верхний слой (под цифрой «2») не растрирован, а второй («Фон») закрыт от редактуры. Щелкните по замочку справа, чтобы разблокировать опции нижнего.

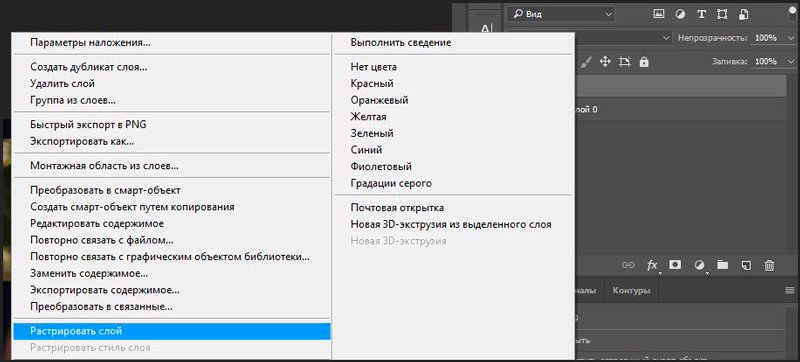
С тем, что я назвал «2» придется поступить иначе. Кликните правой кнопкой мыши, а затем в появившемся меню выберите функцию «Растрировать слой».

Все, теперь вы получили доступ ко всем функциям фотошопа и можете применять их на обеих фотографиях.
Обводка
В этом блоге уже есть , в ней вы сможете узнать как работать со сложными контурами. Сейчас, думаю, нам понадобится простой вариант оформления рамки для изображения.
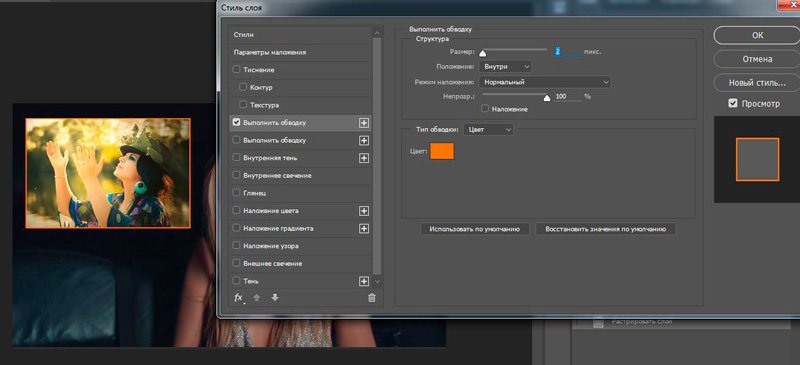
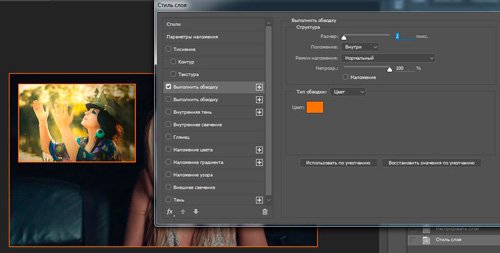
Для этого кликаю в правом меню на функцию Fx и в появившемся окне выбираю «Обводка». Не забывайте, что она будет применена к тому слою, по которому вы кликнули, а он впоследствии подсветился. В данном случае «2».

Разобраться в настройках просто. Размер определяет ширину рамки, можете выбрать положение (из центра, снаружи или внутри картинки), оттенок сделайте более или менее насыщенным – за это отвечает параметр «Непрозрачность», ну и, собственно, сам цвет, который при желании можно заменить на градиент или узор в меню «Тип».
Поиграйтесь с этими настройками самостоятельно. Не забывайте включить «Просмотр», для этого поставьте соответствующую галочку под кнопками «Новый стиль» справа.

Применю обводку для обеих картинок, расположенных рядом.

Плавный переход
Чтобы одно изображение сливалось с другим необходимо поступить несколько иначе. Сейчас я покажу простой способ для новичков.
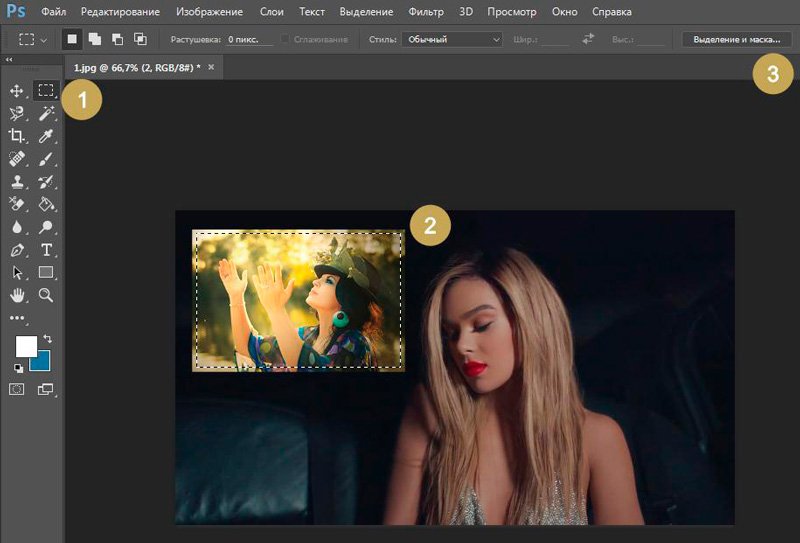
Сперва выберу прямоугольное выделение, вы можете прочитать в прошлой публикации. Затем выделяю границы картинки, которые будут размыты, ну а затем параметр «Выделение и маска».

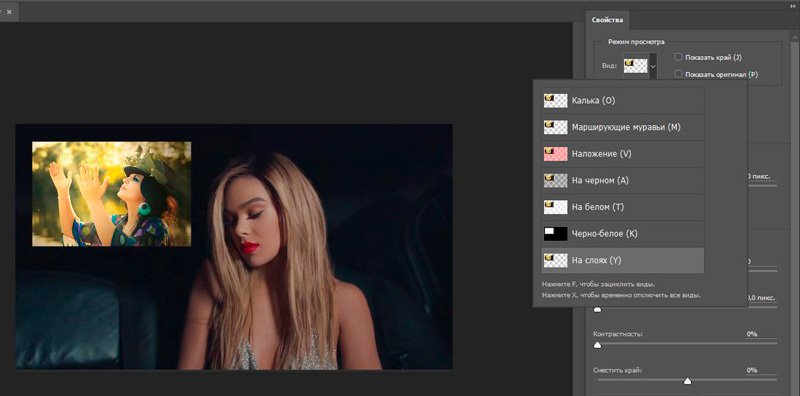
Чтобы было лучше видно результат, выберите вид «На слоях».

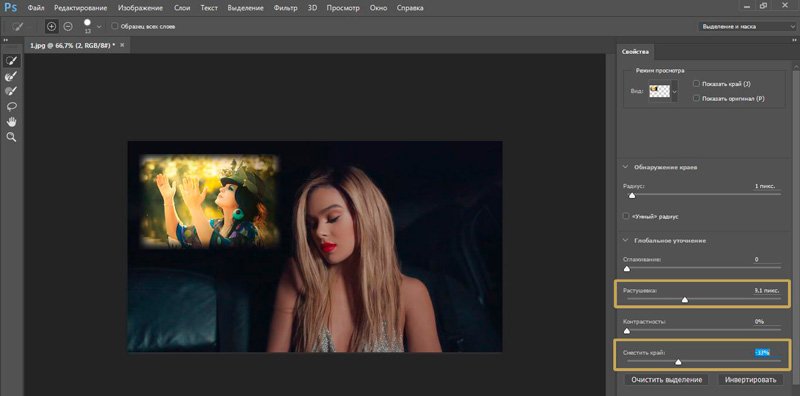
Здесь также много настроек, но нам сейчас понадобится только «Растушевка» и, возможно, «Сместить край». Подергайте за ползунки, а затем нажмите «Инвертировать».

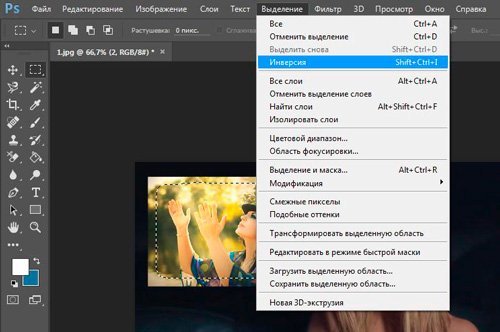
Теперь, чтобы все получилось в лучшем виде, выберите в верхнем меню пункт «Выделение», а затем «Инверсия». Можно просто использовать горячие клавиши Shift+Ctrl+I.

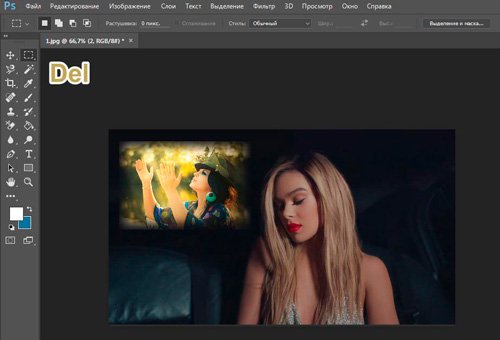
Готово, нажмите кнопку Del на клавиатуре. Если бы вы не применили параметр «Инверсия», то сейчас удалились бы не края вашей картинки, а все, что находится по центру.

Можно поступить несколько иначе, чем в предыдущем примере. Сначала выделите слой (теперь я работаю с фоном), затем обведите изображение при помощи прямоугольного выделения, после примените инверсию, а уж в конце открывайте функцию «Выделение и маска».

Готово. Вот так выглядит теперь фото. Вы забывайте нажать Del. Кстати, чтобы избавиться от выделительных муравьев по кайме картинки используйте сочетание Ctrl+D.

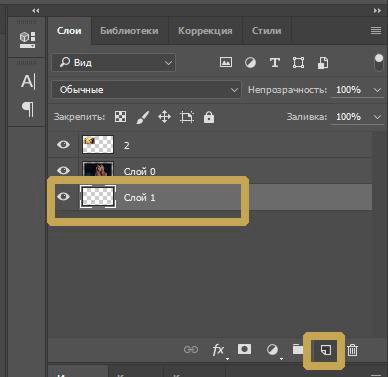
Рисунок у нас получился полупрозрачным. Почитайте, если хотите более подробно . Я же предлагаю вам создать новый слой в качестве подложки. Рядом с иконкой «Корзина» в меню справа вы находите кнопку для создания нового слоя. Затем перетаскиваете его под фоновое изображение.

Выбираете подходящий цвет и инструмент заливка и применяете его к картинке. Кстати, думаю, что сейчас вам может понадобиться статья о том, для изображения. В этой публикации есть много интересных простых способов и методик сотворения вручную.

Вот в принципе и все.
Видео инструкция
Если у вас остались вопросы, вы можете посмотреть видео о том, как объединять две картинки рядом.
Ну, а этот обучающий урок, подойдет вам в том случае, если вы захотите сделать фотографию с плавным переходом. В этом видео есть настройки, о которых я не говорил в тексте этой статьи, так что не проходите мимо.
Ну и мне осталось лишь напомнить, что если вы захотите узнать больше об инструментах, которые есть в фотошопе, то в этом вам поможет курс « Фотошоп с нуля в видеоформате » . Очень много подробной информации для начинающего пользователя, особенно если в будущем вы задумываетесь о том, чтобы зарабатывать на своем умении.

Ну а для тех, кто хочет добиться максимальных результатов в своем хобби – курс « Волшебный коллаж » . Невероятно полезная штука, в которой больше внимание уделено художественной составляющей работы: свет, тени и так далее, а также максимум профессиональных секретов обработки рисунка.

На этом у меня все. Не забывайте подписываться на группу Старт-Лак Вконтакте , чтобы не пропустить нечто полезное. До новых встреч и удачи.
Объединить две фотографии в одну задача довольно трудная, для новичков, которые только начали изучать фотошоп В этой статье мы соединим два изображения в одно с помощью фотошопа и сервиса Pixlr (фотошоп онлайн).
Зачем объединять две фотографии в одну, что такое фотоколлаж
Здравствуйте друзья! Вы наверное не раз видели в сети Интернет фотографии, где на одном фоне одной картинки отображаются другие изображения. Зачем совмещать картинки таким образом? В основном для создания нового уникального фото. Это нужно тем людям, которые например, работают на фрилансе и делают подобные картинки на заказ. Или же пользователям, владеющими собственными сайтами, блогами, группами в соц-сетях.
Подобный рисунок принято называть фотоколлаж. Что такое фотоколлаж? Это одна картинка, на которой размещено множество других картинок. Например, на фоне природы гуляют люди. Далее мы узнаем, как объединить 2 фото в одну.
Объединить две фотографии в одну онлайн, программа Pixlr Express
Помимо фотошопа в Интернете существует специальный сервис Pixlr Express, который может объединить две фотографии в одну и тем самым он создаёт фотоколлаж. Работать с ним достаточно просто. Для начала откроем его главную страницу по этому адресу – (pixlr.com/express). (Скажу, что этот сервис не будет работать, если у Вас включены блокировщики рекламы).
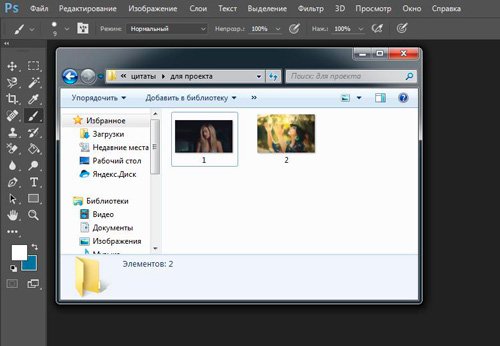
Чтобы создать фотоколлаж нажмите на кнопку – Collag. Далее у нас открывается панель редактирования. Откроются четыре панели, на них можно нажать и выбрать с компьютера те фотографии, которые мы хотим соединить. (Рисунок 1)

Итак, у нас появились две фотографии. Теперь, чтобы их соединить в одну, нажимаем на кнопку Layout, выбираем двойной слой и «Finished», для сохранения картинки. (Рисунок 2)

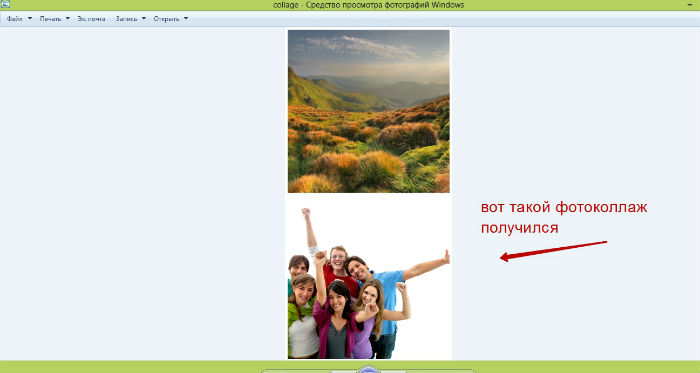
Впоследствии, появляются две функции Save, что означает сохранить. Нажмите на эту функцию два раза и сохраняем фотоколлаж на компьютер. Итак, мы создали фотоколлаж (Рисунок 3).

Этот инструмент, поможет Вам объединять множество других различных картинок.
Объединить две фотографии в одну в фотошопе
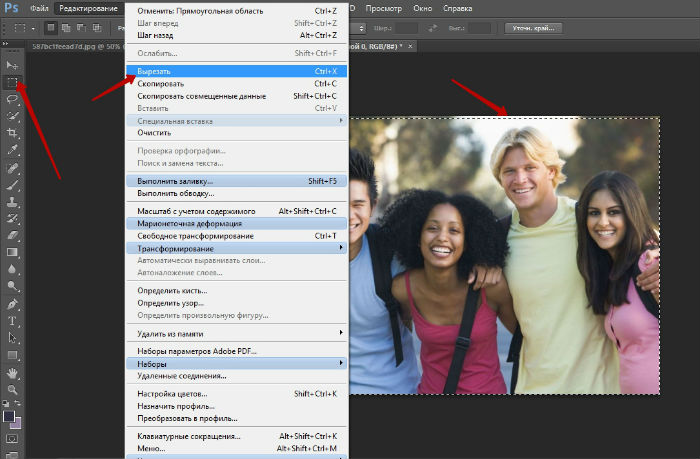
Итак, чтобы объединить две фотографии в одну используем второй вариант – программу фотошоп. Открываем фотошоп нажимаем на кнопку «файл», далее «открыть» и выбираем с компьютера ту картинку, которую надо изменить.
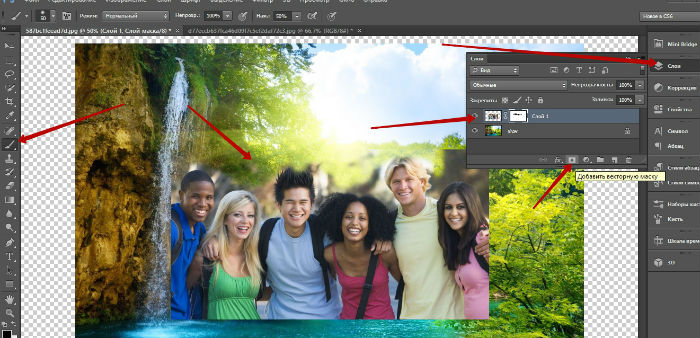
Затем так же добавляем второе фото. В фотошпе появились две вкладки картинок. Нам нужно перейти на вторую, чтобы переместить изображение на первое фото. Нажимаете на «слои» затем на два раза щёлкаете левой кнопкой мыши и нажмите «ок». Это необходимо сделать, чтобы была возможность редактирования картинки. (Рисунок 4).


После данного действия, с этого фона картинка удалиться и её можно вставить на другой фон. Для вставки картинки опять переходим на первую картинку в раздел «редактирование» «вставить» В этом случае, у Вас точно должно получиться объединить две фотографии в одну. Если Вам будет мешать фон на второй фотографии, то его можно убрать. Заходим во вкладку «слои» выбираем «векторную маску» затем нажимаем на кисть и потихоньку убираем ненужный фон. Таким образом, картинки полностью соединяться.
Заключение
Итак, в этой статье мы рассмотрели вопрос – как объединить две фотографии в одну в фотошопе и с помощью сервиса Pixlr. Этот метод объединения фотографий поможет многим пользователям, особенно в плане заработка через Интернет.
Созданные коллажи, уникальные картинки можно разместить для продажи в Интернете на специальных сервисах – фотостоках и на этом заработать. Удачи Вам!
С уважением, Иван Кунпан.
Получайте новые статьи блога прямо себе на почту. Заполните форму, нажмите кнопку «Подписаться»
В этом уроке Фотошоп мы рассмотрим технику смешивания двух изображений в стиле плаката голливудского фильма. Смешать фотографий в Фотошоп легко благодаря маске слоя, но подобрать оба снимка в одинаковой цветовой гамме не всегда легко и в итоге фотоэффект не будет выглядеть красиво, из-за несоответствия цветов.
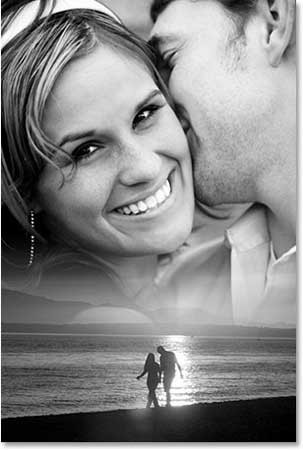
С помощью этого метода, Вам не нужно беспокоиться о цветах в изображениях вообще, потому что мы полностью обесцветим фото и добавим свой цвет.
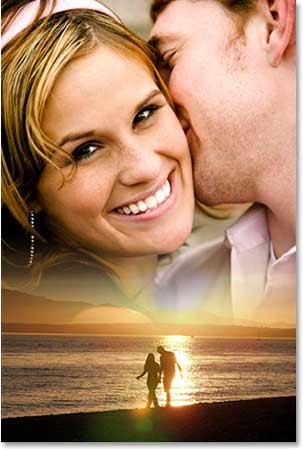
Вот, как будет выглядеть финальный результат:
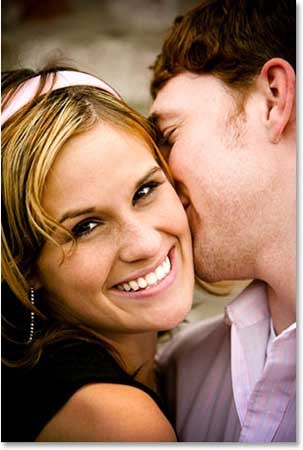
Это первое фото, которое я буду использовать:

А вот изображение с которым я буду смешивать:

Итак приступим.
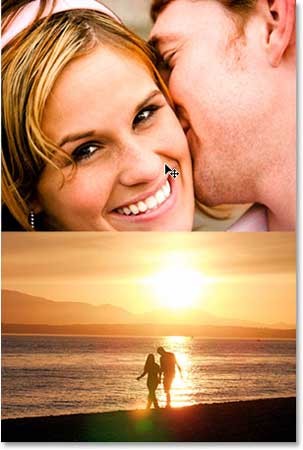
Шаг 1. Первым делом нужно объединить оба изображения в один рабочий документ. Откройте обе фотографии в Фотошоп. Выберите инструмент Перемещение (V) и кликните на фото с гуляющей по пляжу парой, чтобы сделать его активным. Затем перетащите его инструментом на фото, как показано ниже.

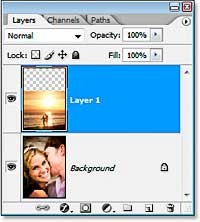
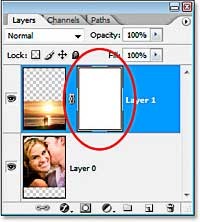
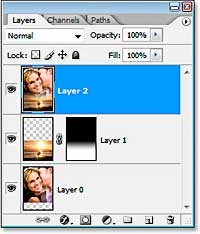
Вот, как будет выглядеть палитра Слои (Layers) . Оба изображения находятся на отдельных слоях.

Шаг 2. Перетащив фото пляжа на рабочий документ необходимо уменьшить (в нашем случае) его размер с помощью команды .
Так как фотография с пляжем по ширине больше, чем рабочий документ, то при использовании команды Свободное трансформирование (Free Transform) угловые маркеры на рамке инструмента будут находиться вне просматриваемой области документа. Попросту говоря, мы не увидим ни одного из угловых маркеров. Чтобы решить эту проблему, уменьшите рабочее изображение до подходящего размера (Ctrl + -) , чтобы были видны угловые маркеры.
Итак выбираем команду Свободное трансформирование (Ctrl + T) .

Теперь угловые маркеры видны и мы можем изменить размер изображения. Удерживая нажатой клавишу Shift (чтобы сохранить пропорции изображения), перетаскивайте угловые маркеры внутрь, подгоняя размер изображения. Достигнув результата нажмите Enter .

С изображением пары на пляже теперь всё в порядке, а вот изображение пары позади этого слоя надо бы сместить чуть выше. Снова, есть небольшая проблема. Изображение находится на Фоновом слое (Background) , а его нельзя сместить (фоновый слой заблокирован).

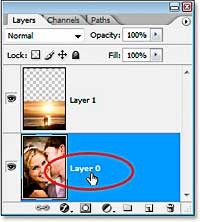
Чтобы обойти эту проблему, удерживая клавишу Alt , дважды кликните на Фоновом слое (Background) . Программа Фотошоп разблокирует Фоновый слой и автоматически переименует его в Слой 0 (Layers 0) .

Теперь, с помощью инструмента Перемещение (V) , сдвиньте изображение немного вверх.

Шаг 3. Теперь приступим непосредственно к смешиванию изображений. Активируйте верхний слой и нажмите значок Добавить слой-маску (Add A Layer Mask) .

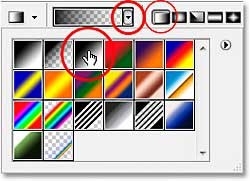
Шаг 4. Выберите инструмент Градиент (G) и установите настройки, как показано ниже:

Убедитесь, что у Вас активна маска слоя. Затем нажмите правую кнопку мышки и проведите градиентом из точки начала смешивания к точка окончания и отпустите кнопку.
Вот, что получилось у меня. Если Вы не довольны своим результатом, нажмите Ctrl + Z , чтобы отменить последнее действие и попробуйте снова.

Шаг 5. Теперь сольём все видимые слои в один (Shift + Ctrl + Alt + E) .


Шаг 7. Затем добавим изображению немного шума, чтобы слияние выглядело более плавным. Выберите команду Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise) и установите параметры, как показано ниже:

Шаг 8. Осталось добавить свой цвет изображению. Добавьте Новый корректирующий слой (New Fill Or Adjustment Layer) и выберите из списка Цвет (Solid Color) .
Источник: kalmius-info.ru
Читайте также
Делаем в фотошопе плавный переход между двумя фотографиями | DesigNonstop
Делаем в фотошопе плавный переход между двумя фотографиями
10
 Очень простой базовый урок о том, как делать плавный переход между двумя фотографиями. Эта техника очень пригодится при создании коллажей. Все очень просто, мы выбираем две фотографии и совершаем пару несложных манипуляций. При этом результат получается просто замечательный. А поможет нам в этом весьма полезные инструменты градиент и слой-маска.
Очень простой базовый урок о том, как делать плавный переход между двумя фотографиями. Эта техника очень пригодится при создании коллажей. Все очень просто, мы выбираем две фотографии и совершаем пару несложных манипуляций. При этом результат получается просто замечательный. А поможет нам в этом весьма полезные инструменты градиент и слой-маска.
Шаг 1.
Для начала нам надо найти две подходящие фотографии. Они должны быть схожи и по размеру, и по цвету. Я выбрала эти две фотографии. Открываем их в фотошопе. Фотография с девушкой находится на верхнем слое, а лес на нижнем слое.

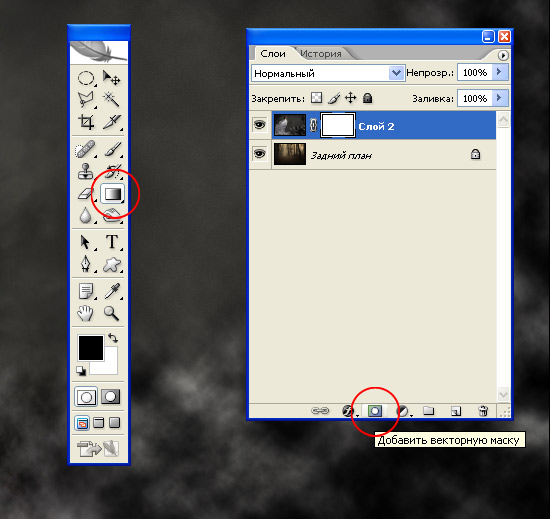
Шаг 2.
Для верхней фотографии мы добавляем векторную маску, щелкнув по соответствующей иконке внизу палитры слоев. После этого мы на панели инструментов выбираем инструмент «Градиент».
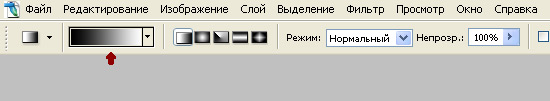
И устанавливаем стандартный градиент от черного к белому.
Шаг 3.
Теперь протягиваем градиент от правого края к левому.
Финал
Таким получился результат наших несложных манипуляций.
- 5
- 4
- 3
- 2
- 1
Как соединить две фотографии в одну плавным переходом в Фотошоп
В этом уроке по Фотошоп, покажу как соединить две фотографии в одну, при помощи плавного перехода. Данный метод, отлично подойдет для создания коллажей или в случаях, когда надо создать уникальную фотографию.
В моей коллекции, оказались две фотографии девушки. Одна сидить за чашкой кофе, вторая находится на берегу моря.
Мне показалось, что будет неплохо соединить эти две фотографии. В итоге, фото должно производить впечатление, как будто девушка сидя в кафе, вспоминает о море. Посмотрим, что из этого получится.
Подготовка холста
Начнем с первого шага, а именно, подготовим холст. Существует два основных способа:
- Известны размеры объединенного фото. К примеру, хотим распечатать фотографию 15х10, а значит нужно создать холст с заданными размерами.
- Картинка будет создана исходя из размеров имеющегося фото.
В нашем случае, выберем второй вариант. Поэтому:
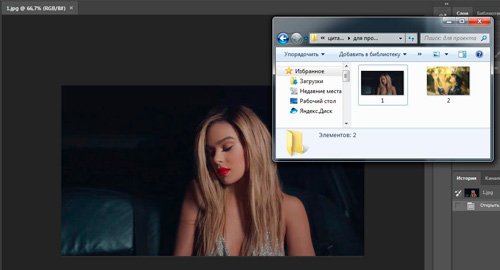
- Открываем фотографию девушки с чашкой кофе.
- Активируем инструмент «Рамка» (клавиша
C). - Растянем вправо холст так, чтобы в это место получилось вставить вторую картинку.
В результате, должно получится следующим образом.
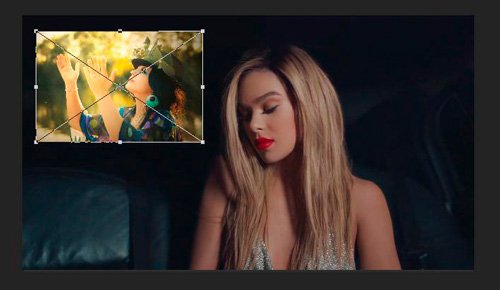
Отлично. Слева уже есть изображение, осталось добавить картинку в правую часть нашей композиции. Поэтому, берем вторую картинку и перетаскиваем на подготовленный холст.
Наложите вторую картинку на первую с нахлестом.
В итоге, мы смогли соединить две картинки в одну, но не достает главного эффекта. Осталось добавить переход от одного изображения к другому. Именно этим, займемся в следующем разделе.
Соединяем два изображения в одно с помощью плавного перехода
Используя градиент и маску, создадим плавный переход от одного изображения к другому. Именно для этого, во время расположения фотографий, нужно было наложить одно на другое. В противном случае, под картинками останется прозрачный фон.
И так, к слою с девушкой на море, добавляем слой маску. Как вы помните, все что закрашено на маске черным цветом, будет скрыто, белым, останется не тронутым.
Теперь выбираем инструмент «Градиент» (клавиша G) со следующими настройками:
- Цвет градиента. С левой стороны черный, непрозрачность 100%, с правой белый, непрозрачность 0%.
- Метод добавления. Линейный градиент.
Активируем слой маску и проводим слева направо, по горизонтали.
Если не понимаете как работает градиент, создайте отдельный документ и попрактикуйтесь.
В результате, на маске с девушкой на море, добавится градиент от черного цвета к прозрачному. Эффект выглядит очень привлекательным.
Не получилось с первого раза? Маску всегда можно либо удалить и создать новую, либо закрасить обратно в белый цвет и повторить манипуляцию с градиентом. К тому же, всегда можно поиграться перемещением изображений, для более сильного эффекта.
Как видите, соединить 2 фото в одно с плавным переходом, может сделать даже любитель, а смотрится очень эффектно. Пробуйте применить полученные знания, а в комментариях выкладывайте свои результаты.
Загрузка…Художественное соединение двух фотографий в одну
Кроме того, точно так же фотографии можно соединить автоматически за пару минут с помощью плагина Tych Panel 2, читайте об этом в уроке об автоматическом соединении двух фотографий.
Открываем изображения и синхронизируем их высоту
Первое, что нам нужно сделать, это открыть оба наших изображений в Photoshop. Я всегда открываю изображения в отдельных окнах.
Теперь необходимо узнать высоту каждого изображения. Это можно сделать с помощью команды «Размер изображения» (Image Size, комбинация клавиш Ctrl+Alt+I), но есть способ лучше. Внизу рабочего окна документа можно настроить отображение размера документа, как это сделать, я это показал на рисунке:

Итак, я вижу, что высота ландшафтной фотографии 2380 пикселей.
Давайте посмотрим на портретное изображение:

Его высота составляет 3200 пикселей.
Следовательно, уменьшаем высоту портретного изображения с помощью команды «Размер изображения». Нажимаем комбинацию Ctrl+Alt+I, и в окно вода «Высота» вводим значение 2380:

Теперь высота обоих изображений одинакова.
Примечание. Скриншот диалогового окна «Размер изображения» приведён от версии CC, в версии CS6 необходимо проставить галку у опции «Resample Image», а уменьшение производить в режиме «Bicubic Automatic»
Вставляем уменьшенное изображение в окно другого документа
Объединим обе фотографии в один документ. Сейчас у нас активен портретный документ. Нажмём комбинацию Ctrl+A, затем Ctrl+C для выбора и копирования всех пикселей изображения. Переходим на ландшафтный документ и нажимаем Ctrl+V. Результат:

Панель слоёв сейчас должна выглядеть так:

Добавляем фоновую заливку для коллажа
Под две наших фотографии необходимо добавить чёрный фон, но слой с ландшафтной фотографией является фоновым, поэтому подложить что-либо под него невозможно, следовательно, нам необходимо разблокировать фоновый слой. Для этого зажмите клавишу Alt и дважды кликните по названию слоя. Слой автоматически преобразуется в обычный и переименуется в «Слой 0»:

Нажмите на значок добавления нового корректирующего слоя и выберите слой «Цвет» (Solid Color):

Откроется диалоговое окно выбора цвета, где выберите чёрный (#000000) цвет и нажмите ОК. Затем переместите корректирующий слой вниз палитры слоёв:

Перемещение изображения
Кликните по верхнему слою для его выбора, возьмите инструмент «Перемещение» (Move Tool), зажмите клавишу Shift и перетащите изображение строго горизонтально вправо вплоть до исчезновения его из зоны видимости:

Не беспокойтесь о том, что на данный момент картинка исчезла из зоны видимости. Когда вы закончите, вы должны увидеть только одну фотографию (ландшафтную) в документе. Другая по-прежнему существует, она просто сейчас скрыта.
Показать всё (Reveal All)
Чтобы холст документа стал охватывать все имеющиеся пиксели всех слоёв, используем инструмент «Показать всё». Пройдите по вкладке Изображение —> Показать всё (Image —> Reveal All) и холст мгновенно увеличится до размера двух фотографий:

Внимание! Мы собираемся добавить немного пространства между двумя фотографиями в следующему шаге, но на данный момент, изображения должны соприкасаться краями без пробела и быть строго на одном уровне по горизонтали. Если вы протащили свою фотографию слишком далеко и создали между ними разрыв, перетащите фотографию влево так, чтобы края соприкоснулись.
Добавляем пространство между фотографиями
Теперь, когда мы убедились, что в настоящее время края наших фотографий совмещены, давайте добавим пространство между ними.
Причина того, что между фот не должно быть пробела, заключается в том, что мы будем точно знать, на сколько мы переместили фотографию от нуля с помощью нового HUD (Heads-Up Display) дисплея Photoshop, который нам точно покажет, на сколько мы переместили картинку.
С по-прежнему активным инструментом «Перемещение», вновь зажмите Shiftи начните перемещать фото вправо, чтобы добавить пространство между двумя изображениями. Как только вы начинаете перетаскивание, появится небольшое окошко HUD-дисплея, давая понять, насколько точно мы переместили картинку по вертикали и горизонтали. Отображение идёт в тех единицах, которые Вы указали в настройках Photoshop. у меня это всегда пиксели. Здесь я перетаскиваю фото вправо на 66 пикселей:

Запомните или запишите это значение!
Примечание. Пространство между фотографиями будет иметь тот цвет, какой мы задали корректирующему слою «Цвет» в шаге «Добавляем фоновую заливку для коллажа», т.е. в моём случае, черный.
«Показать всё» снова
Т.к. мы опять переместили картинку частично за пределы холста, воспользуйтесь ещё раз командой «Показать всё» (Reveal All) и у Вас откроется изображение полностью.
Увеличиваем размер холста для создания бордюра вокруг коллажа
Наконец, давайте завершим наш диптих, добавив рамку вокруг него. Мы создадим рамку точно такой же толщины, на сколько мы отодвинули одну фотографию от другой, т.е. толщиной 66 пикселей.
Идём по вкладке Изображение —> Размер холста (Image —> Canvas Size), это открывает диалоговое окно инструмента. В поля ввода «Ширина» и «Высота» следует ввести значение, вдвое большее расстояние между фото, т.е. 66*2=132 пикселя, кроме того, стрелки инструмента «Расположение» (Anchor) должны быть так, как показано на рисунке? а галка опции «Относительно» (Relative) проставлена:

Нажмите кнопку ОК для принятия действия инструмента, и Photoshop добавляет дополнительное пространство холста вокруг изображения, что даст нам нашу рамку. Опять таки, рамка будет иметь тот цвет, какой мы задали корректирующему слою «Цвет» в шаге «Добавляем фоновую заливку для коллажа», т.е. в моём случае, черный:

Собственно, на этом всё, урок закончен, читайте об автоматизированном соединении двух фотографий с помощью плагина Tych Panel 2 в уроке об автоматическом соединении двух фотографий.







 активация стиля «Тень»
активация стиля «Тень»











