Как подготовить картинки для сайта: подборка простых графических редакторов
Любой фотограф хочет продемонстрировать свои работы зрителю. Даже те, кто говорит, что «снимает для себя» все равно публикует часть своих работ, а формулировка съемки «для себя» является просто одной из форм психологической защиты. Но сейчас разговор не об этом.
Когда не было «всемирной паутины», показать свои работы окружающим можно было только в напечатанном виде. Я и сейчас считаю, что фотография по-настоящему оживает, только будучи воплощенной в материальном виде, в виде отпечатка, а не изображения на мониторе. Но, тем не менее, на фотосайты заходит гораздо больше людей, чем посещает фотовыставки, поэтому, демонстрация своих работ в интернете является очень важной составляющей. Как же правильно подготовить фотографию для размещения на фотосайтах, чтобы можно было без проблем разместить ее на одном или нескольких ресурсах?
Навигация по статье:
- Какой размер нужно задавать для изображений?
- В каком формате лучше сохранять изображения для сайта?
- Оптимизация изображений при помощи PhotoShop
- Оптимизация изображений при помощи специальных программ
- Оптимизация изображений при помощи сервиса Web Resizer
- Онлайн сервис TynyPNG
- Онлайн-сервис OptimiZilla
- Подводим итог
- Видеоинструкция
При подготовке и оптимизации изображения для сайта вам следует обратить внимание на три важных параметра:
- 1.
 Размер изображения
Размер изображения - 2.Формат, в котором вы сохраняете картинку
- 2.Степень ее сжатия
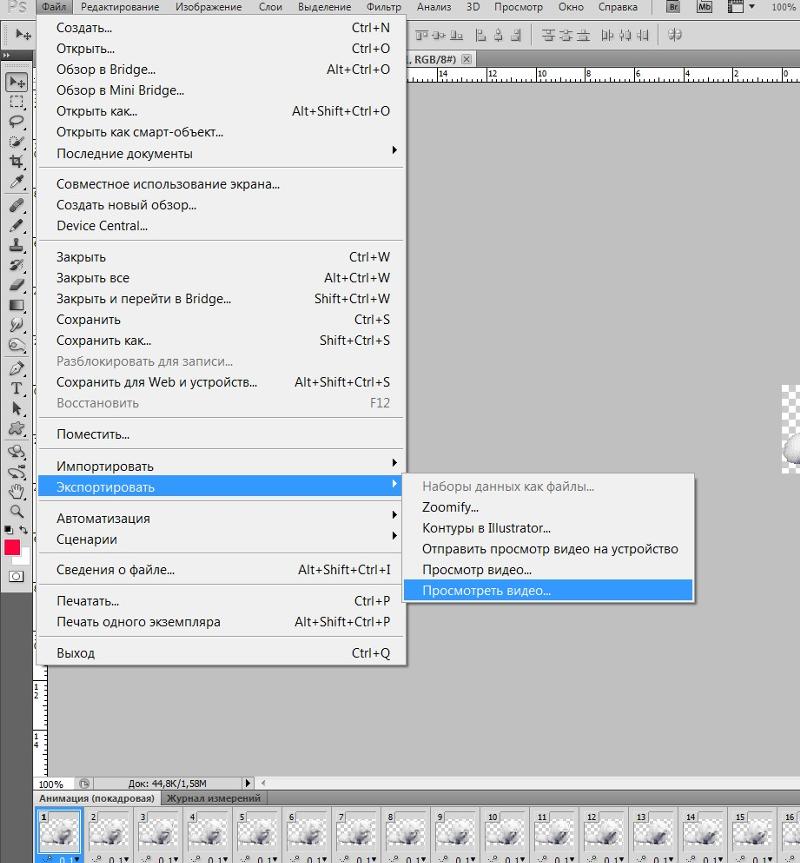
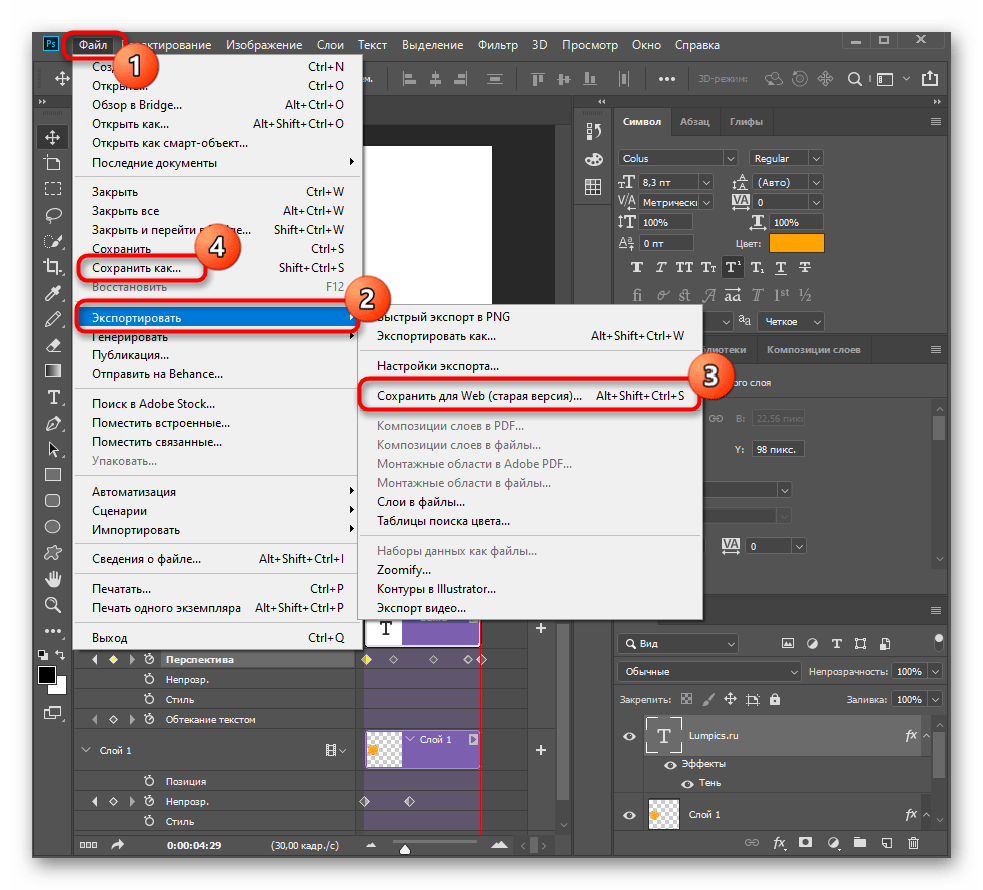
Добавление текста или логотипа на изображение в Photoshop
Воровство уникальных текстов в рунете еще никто не отменял. Следовательно, нужно использовать все возможные способы защиты контента от копипаста, о котором я писал здесь. Одним из таких способов является добавление на все изображения сайта своего логотипа или, еще лучше, надписи с Урлом.
Для этого в панели инструментов Фотошопа выбираем ТЕКСТ. Ставим курсор на нужное место в заготовке (созданном документе) и начинаем вбивать нужный нам текст, к примеру, адрес вашего сайта.
В настройках инструмента ТЕКСТ (смотрим рисунок выше) можем задать следующие настройки, выделив мышкой то, что мы написали в документе:
- изменить ориентацию текста, т.е. сделать из горизонтального вертикальный и, наоборот
- задать жирность/курсив
- задать размер
- произвести деформацию текста, т.е. сделать его выпуклым, в виде флага и т.п.
Выбрав в окне Photoshop инструмент ПЕРЕМЕЩЕНИЕ (о нем писалось выше), с помощью мышки или стрелочек на клавиатуре, мы можем переместить в другое место текст логотипа на нашем шаблоне.
Рамка КАДРИРОВАНИЯ
Допустим, ваше изображение оказалось бОльшего размера, чем вам нужно (кстати, если фото не очень хорошего качества, то его можно использовать ретушь). Если вы будете уменьшать его с помощью команды в меню ИЗОБРАЖЕНИЕ — РАЗМЕР, то, изменив его по горизонтали, оно автоматически изменится и по вертикали, и наоборот.
Чтобы такого избежать и существует инструмент РАМКА КАДРИРОВАНИЯ. Выбираем его в окне Фотошопа, щелкам по нужному месту на заготовке и, зажав левую кнопку мыши, растягиваем рамочку, после чего отпускаем левую кнопку мыши.
Рамку кадрирования можно увеличить или уменьшить, ухватившись мышкой за ее уголочки. То, что мы хотим отрезать на итоговом изображении, будет затемнено. Выделили область, которую мы хотим оставить, и нажимаем кнопочку ПРИМЕНИТЬ КАДРИРОВАНИЕ (показано на рисунке выше).
Окно ИСТОРИЯ
В окне ИСТОРИЯ прописываются все наши действия в этой замечательной программе. В моем случае их было совершено пять: создание нового документа для последующей публикации на сайте, перетаскивание на него слоя с картинкой, перемещение рисунка телефончика в другое место на заготовке, перетаскивания туда же слоя с логотипом (в вашем случае — написание текста с помощью инструмента ТЕКСТ) и последующее его позиционирование в нужное место.
Чтобы удалить последнее действие нажимаем на предыдущее, после чего последнее действие окрашивается другим, более светлым, цветом, т.е. мы отменили его — перемещение созданного текста в другое место на документе. Чтобы вернуть все на место — щелкаем еще раз по последнему действию.
Так же шаг назад в Photoshop можно сделать с помощью: МЕНЮ — РЕДАКТИРОВАНИЕ — ШАГ НАЗАД.
Если у вас не наблюдается окна ИСТОРИЯ или какого другого описанного мною окна, то зайдите в МЕНЮ — ОКНО и поставьте галочку у нужного вам: история, слои, навигатор и т.д. Окна на рабочем столе в программе Фотошоп можно перемещать с помощью мышки.
Как добавить стиль слоя в Фотошопе
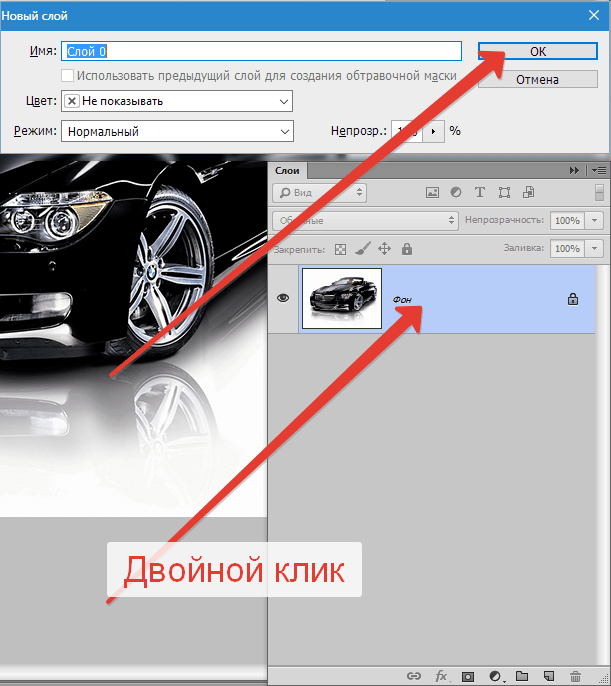
Если мы хотим добавить стиль одному слою, то делаем его активным и нажимаем кнопочку ДОБАВИТЬ СТИЛЬ СЛОЮ, если всему документу, то выделяем все слои с помощью удержания клавиши Shift на клавиатуре, а затем объединяем все три слоя в один, щелкнув по выделенным слоям правой кнопкой мыши и выбрав команду ОБЪЕДИНИТЬ СЛОИ, после чего нажимаем кнопку ДОБАВИТЬ СТИЛЬ СЛОЮ. Шайтанама.
При нажатии на кнопку ОБЪЕДИНИТЬ СЛОИ у нас откроется диалоговое окно с выбором стиля. Но есть и еще один способ открытия этого окна в Photoshop — двойной щелчок мышкой по уже единственному у нас слою в палитре СЛОИ.![]() В этом случае у нас откроется вот такое диалоговое окно со всеми настройками задания стиля:
В этом случае у нас откроется вот такое диалоговое окно со всеми настройками задания стиля:
Данные настройки придадут вашему документу неповторимый стиль. Вы можете применить:
- тиснение (сделать картинку объемнее)
- наложить тени, как внутренние, так и внешние
- задать свечение внутреннее или внешнее, а может и то, и другое
- заключить наш документ в рамку
- задать ее ширину
- цвет и т.п.
Поэкспериментируйте, и вы будете приятно удивлены как преобразится внешний облик вашего рисунка для сайта.
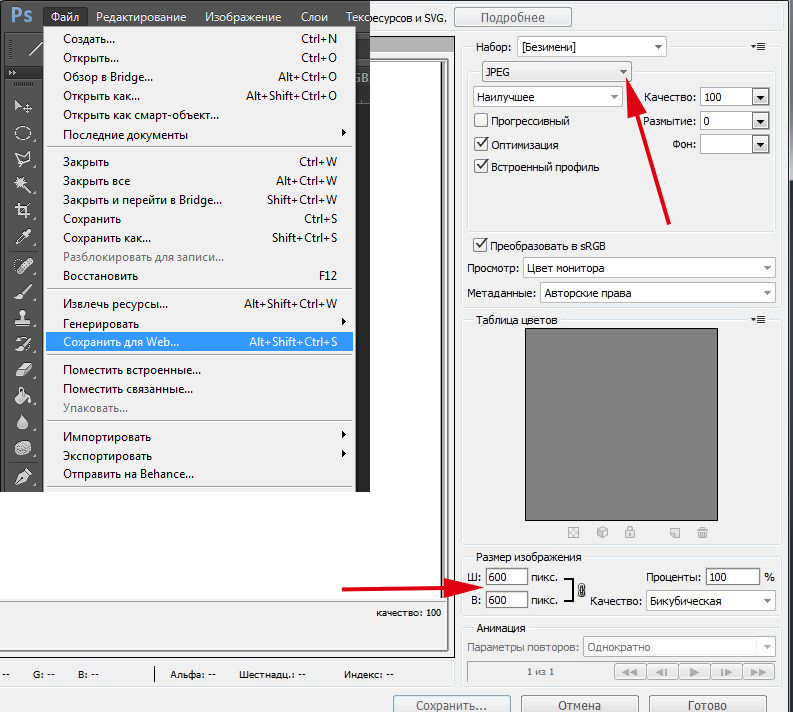
Сохранение изображения для Web
JPG — это основной формат, в котором сохраняют фотографии. GIF лучше всего применять для сохранения растровых (состоящих из пикселей) изображений с количеством цветом не более 256. Этот формат отлично поддерживает анимацию, а так же часто применяется в web-дизайне. PNG очень схож с GIF, только в отличии от него может отображать большее количество цветов. Подробнее о форматах Gif, Png, Jpg (Jpeg) растровой графики вы сможете прочитать тут.
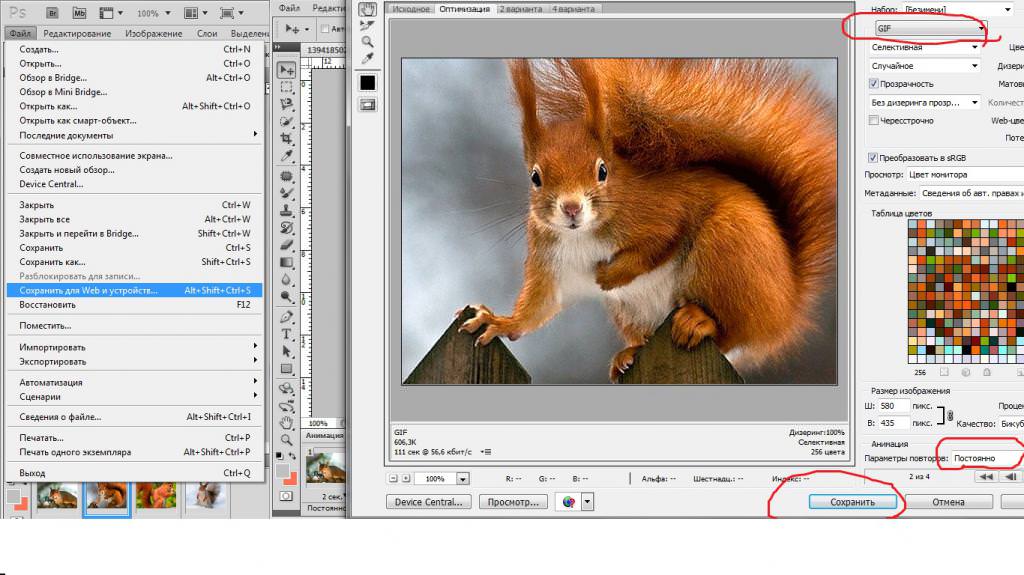
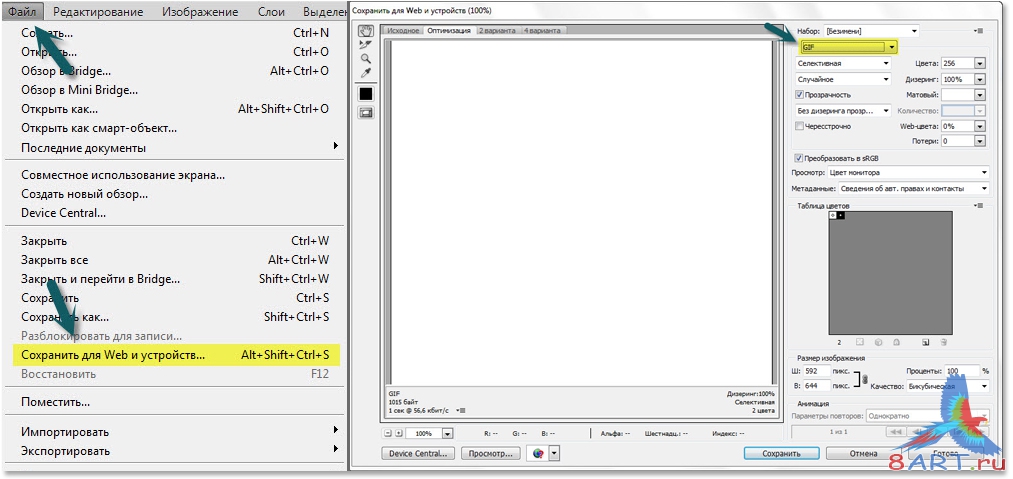
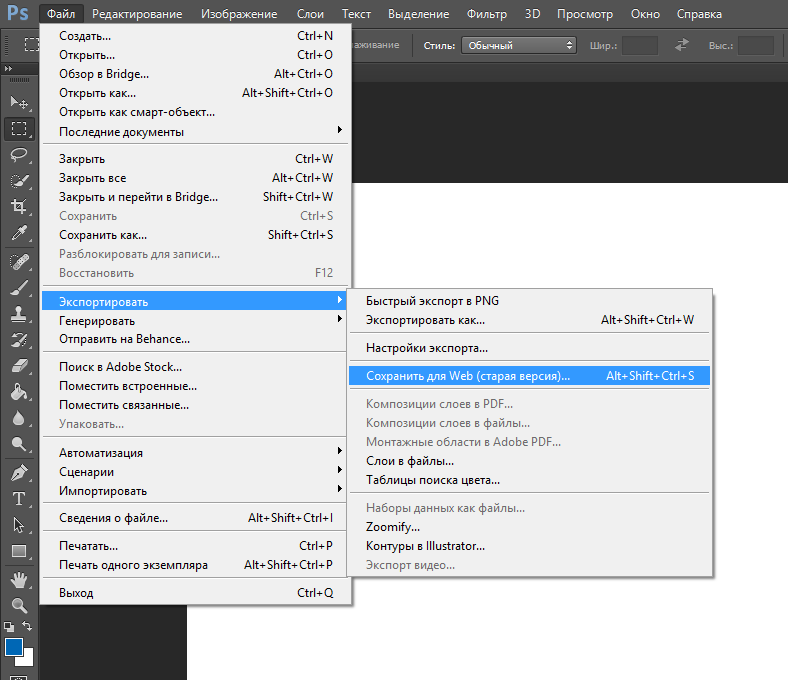
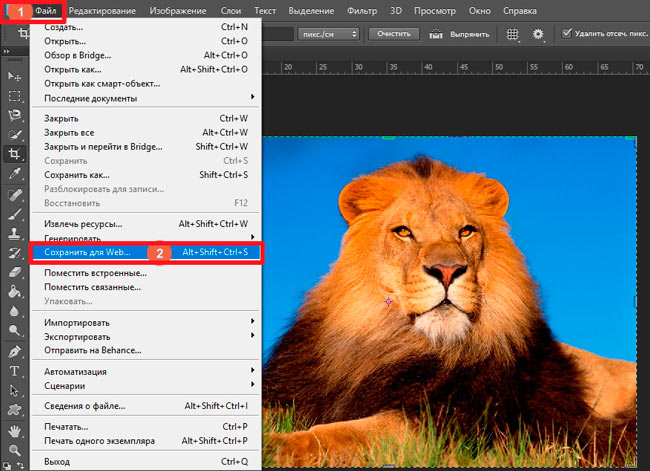
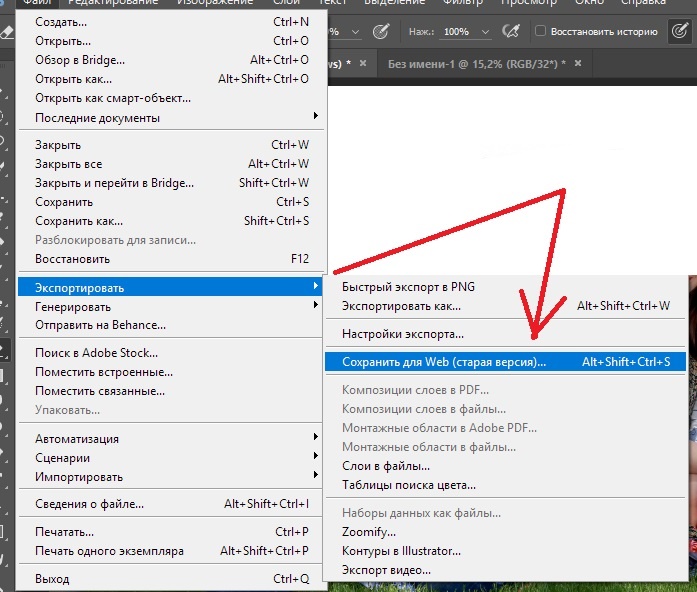
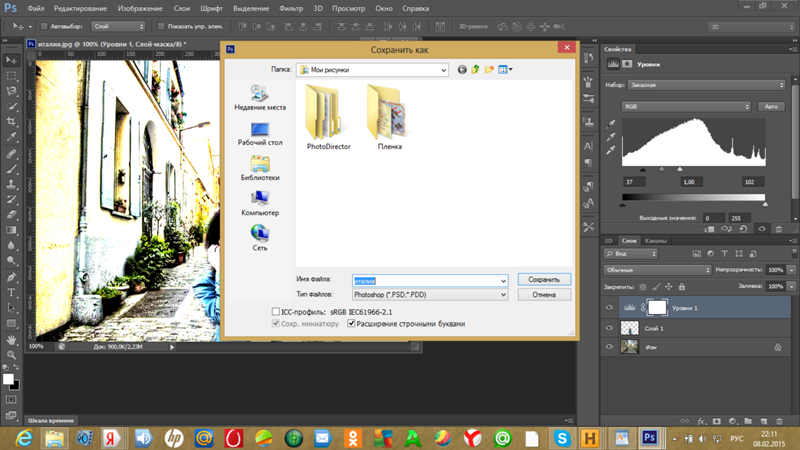
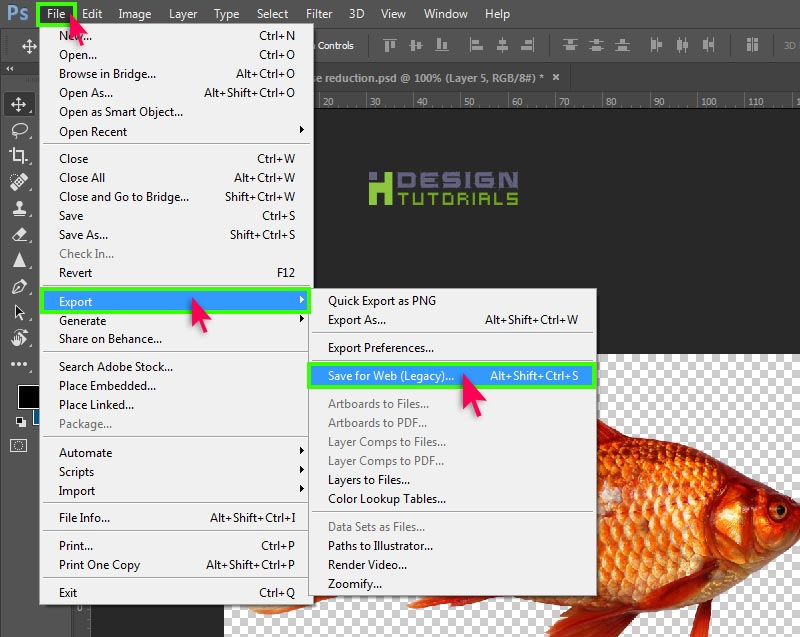
Чтобы сохранить изображение в Фотошопе, заходим в меню и выбираем ФАЙЛ — СОХРАНИТЬ КАК, но для интернета лучше всего сохранить иным способом: заходим в меню и выбираем ФАЙЛ — СОХРАНИТЬ для Web устройств.
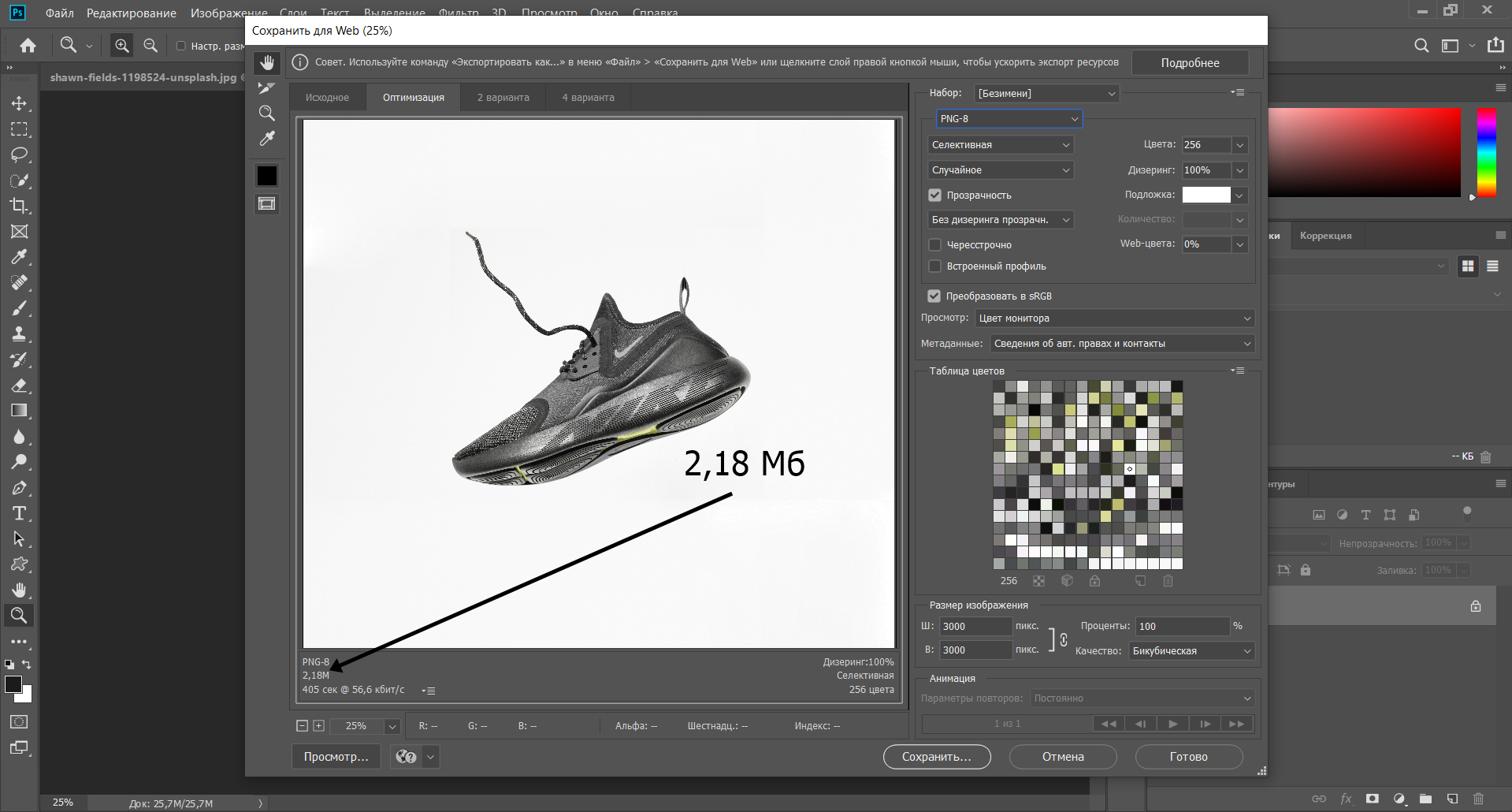
В открывшемся окне, слева, будут отображены два варианта нашего созданного рисунка: вверху исходный вариант, а под ним то, что выйдет у нас в итоге при оптимизации для Web. Изменяя настройки сохранения, по нижнему варианту мы сможем добиться ухудшения качества результирующей картинки.
Здесь вы можете экспериментировать с форматами, в котором будет сохраняться графика для сайта (статью о них см. выше), качество или количество используемых в итоговом изображении цветов. Наша задача состоит в том, чтобы добиться минимального веса при минимальном ухудшения качества картинки. В общем, найти золотую середину.
Какой размер нужно задавать для изображений?
Если вы планируете использовать изображение, например, в качестве фонового на своём сайте, то следует брать ширину не более 1600 – 1800 пикселе. А для того, что бы это изображение растягивалось на всю ширину на любых, даже самых больших экранах, лучше использовать специальное css-свойство:
А для того, что бы это изображение растягивалось на всю ширину на любых, даже самых больших экранах, лучше использовать специальное css-свойство:
background-size:100% auto;
В этом случае изображение будет растягиваться по ширине на 100%, а по высоте оно будет увеличиваться пропорционально так, чтобы избежать искажения и деформации.
Если вы подготавливаете картинку для миниатюры или вставки в какую-нибудь статью, то здесь вам нужно обратить внимание на то, какую ширину имеет ваш основной контейнер с текстом этой статьи. То есть если, к примеру, контейнер для вывода миниатюры имеет ширину 900 пикселей, то вставлять сюда изображение имеющее ширину 1500 или 2000 пикселей не имеет смысла.
Ваша задача определить ширину контейнера с текстом на своём сайте и подгонять изображение для миниатюр или для картинок в статьях под эту ширину.
Какой размер и вес картинки подходит для сайта?
К картинкам, публикуемым на сайте, существует и ряд технических требований, Важнейшие из них — формат и объём файла, размер и качество изображения.
Каждый графический файл имеет размер (ширину и высоту в пикселях) и объём файла (измеряемый в байтах). Для удобства мы будем называть первый параметр «размером», а второй «весом» изображения.
Размер
Стандартная ширина области содержимого веб-страницы составляет до 984 пикселей (зависит от ширины монитора на устройстве того, кто её просматривает), поэтому рекомендуется для публикаций обрезать или уменьшать большие изображения примерно до 600-800 пикселей в ширину.
Вес
Размещение слишком объёмных файлов изображений может привести к увеличению скорости загрузки страницы. В этом случае на странице отобразится текст, а вместо изображений будут пустые места, что создаст впечатление некачественного сайта. Также это негативно скажется на быстродействии самой страницы: пока картинки не догрузятся полностью, любые действия (прокрутка страницы, кликабельность кнопок, заполнение полей) будут будут «притормаживать».
Изображения с цифровых камер или библиотек фотографий могут быть очень большими, как по размеру (до 4 000 пикселей в ширину), так и по весу (от 2Мб до 10Мб).![]()
Очевидно, что такие изображения слишком велики для публикации на сайте. Следует также помнить, что слишком большой размер означает и «излишний» вес картинки со всеми вытекающими из этого последствиями, описанными выше. Особенно важно это, если вы делаете сайт на конструкторе сайтов.
Этих проблем можно избежать, если предварительно подготовить изображение к загрузке на сайт. Подготовка изображений предполагает уменьшение их размера и веса. Правильно уменьшенная картинка может выглядеть так же хорошо, как и качественный исходник, но не замедлять отображение страницы.
Как определить размер и вес
Вы ведь сами знаете, как определить размер и вес картинки, правда?
Как быстро изменить размер и вес
Если вы планируете полноэкранное отображение ваших картинок и фото, тогда вы можете использовать картинки шириной 1024 пикселя и даже больше.
При отсутствии такой необходимости, легко \изменить размер изображения можно, используя простейшие графические редакторы, например, Paint, который входит в стандартные программы Windows. Откройте файл в этой программе и выберите функцию «Изменить размер». В выпадающем меню и задайте ширину в пикселях. Вес уменьшится автоматически.
Откройте файл в этой программе и выберите функцию «Изменить размер». В выпадающем меню и задайте ширину в пикселях. Вес уменьшится автоматически.
На Mac OS то же самое делается через стандартную программу просмотра изображений:
Есть и специальные инструменты для оптимизации изображений перед публикацией их на сайте, например FastStone или PIXresizer для Windows. Обе программы бесплатны.
Но и 200 Кб — это слишком большой вес для картинки на сайте. Его можно уменьшить, сжав изображение в два, и даже в четыре раза, без потери качества. Для этого вы можете использовать конвертеры изображений, например, Irfanview или Imagemagick. Можно, конечно, воспользоваться и фотошопом. После редактирования изображения достаточно сохранить его в качестве, позволяющем публикацию в интернете. Для этого в меню «Файл» нужно выбрать функцию «Сохранить для Web…».
В каком формате лучше сохранять изображения для сайта?
На сегодняшний день на сайтах используются два основных формата изображений, это JPEG (JPG) и PNG. Основное отличие формата PNG заключается в том, что он поддерживает прозрачный фон. Таким образом, если вы делаете логотип, или какую-то иконку с прозрачным фоном, то вы однозначно сохраняете ее в формате PNG.
Основное отличие формата PNG заключается в том, что он поддерживает прозрачный фон. Таким образом, если вы делаете логотип, или какую-то иконку с прозрачным фоном, то вы однозначно сохраняете ее в формате PNG.
Если же вы берете какое-то изображение на котором прозрачного фона нет, то лучше всего сохранять его в формате JPEG, так как это позволит существенно сократить его вес.
Однако, бывают и исключения. Если, например, у вас используется какое-то изображение с небольшим количеством цветов, то в формате PNG оно в редких случаях может весить даже меньше, чем в формате JPEG. Поэтому здесь нужно смотреть и экспериментировать.
Инструменты для обработки изображений и подготовки их к публикации на сайте
Кроме того, есть и специальные инструменты для оптимизации изображений перед публикацией их в блоге или на сайте.
Редактор изображений Irfanview
Одним из самых удобных настольных редакторов для Windows является Irfanview. Программа умеет работать с файлами в разных форматах, в том числе и с редко используемыми — она обеспечивает их конвертацию их в нужный формат.
Редактор предлагает широкий спектр инструментов для работы с изображениями: обрезать, повернуть или отобразить (горизонтально/вертикально), настроить цвета, изменить яркость и контраст, добавить текст или рамку, прозрачность, четкость, размытость, изменить пропорции картинки, добавить водяной знак и многое другое.
Для примера, изменим предлагаемое изображение, превратив его чёрно-белое. Для этого на выпадающем меню «Image» выберем функцию «Convert to Grayscale».
А теперь добавим рамку, выбрав в том же меню функцию «Add border/frame». Из предложенного набора выбираем тип рамки и в появившемся диалоговом окне настраиваем её.
Вот что у нас получилось:
Осталось сохранить результат работы на компьютере. При этом, программа предлагает сохранить файл в заданном качестве и даже ограничить его размер. В меню «File» выбираем вкладку «Save as…», указываем путь сохранения и в дополнительном окне — специальные возможности — качество и размер.
Первоначальный объём нашего файла был 111 Кб. В результате преобразований его размер сократился до 25 Кб.
Единственным недостатком этой программы является англоязычный интерфейс, а также необходимость определённых навыков работы с графическими редакторами.
Онлайн-редактор изображений Fotostars
Это простой и удобный инструмент для оптимизации изображений перед их публикацией на сайте. Он позволяет произвести все необходимые преобразования картинки: обрезать, изменить размер, повернуть, добавить различные эффекты. Кроме того, к картинке можно добавить рамку, текст, изменить цветовую гамму, яркость и контраст.
Вот как будет выглядеть фотография, которую мы взяли в качестве примера, с использованием эффекта под названием «Мечты».
Иногда изображения достаточно лишь уменьшить в размерах. Для этого существуют специальные сервисы сжатия — компрессоры.
Онлайн-компрессор изображений Optimizilla
Отличный компрессор, позволяет значительно (до 70-80%!) уменьшить вес картинки, при этом совершенно не теряя в качестве изображения.
Онлайн-компрессор изображений JPEGmini
Этот сервис способен уменьшить размер изображения до 5 раз при полном сохранении качества. В приведённом примере исходное изображение было сжато со 137 Кб до 98 Кб — то есть в 1,4 раза. В рабочем окне сервиса, где видно картинку до и после сжатия, наглядно показаны результаты его работы — вы можете увидеть, что результат работы сервиса действительно не меняет качество изображения.
Онлайн-компрессор изображений PunyPng
Это хороший бесплатный сервис, который отлично подойдет для обработки изображений для сайтов. Он предназначен для сжатия файлов JPG, GIF, PNG-форматов и позволяет за раз загрузить до 20 файлов максимальным объёмом до 500 Кб каждый. Обработанные изображения можно скачать в виде архива.
Онлайн-компрессор изображений TinyPNG
TinyPNG по своим функциям аналогичен предыдущему сервису. Его отличие состоит в том, что он позволяет загружать до 20 файлов форматов JPG и PNG, объём каждого из них не должен превышать 5 Мб. Результаты работы также можно скачать архивом или сохранить в DropBox.
Результаты работы также можно скачать архивом или сохранить в DropBox.
Если же вам приходится работать с картинками в офлайне, тогда лучше использовать программы для настольных компьютеров, например FastStone или PIXresizer для Windows. Обе программы бесплатные.
Оптимизация изображений при помощи PhotoShop
Первый и самый простой способ подготовки картинки к выгрузке на сайт, это использование программы Adobe PhotoShop или его аналогов.
Прежде всего, изменяем размер изображения:
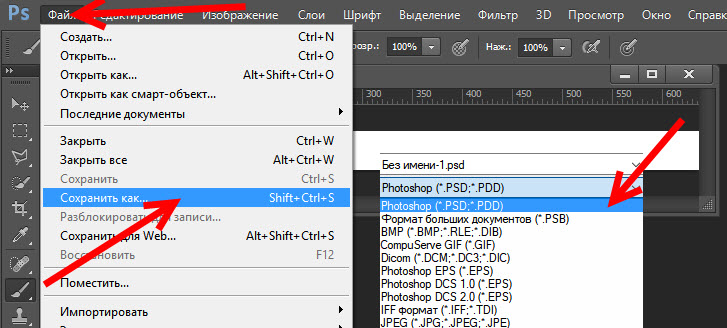
- 1.В главном меню программы выбираем пункт «Изображения» => «Размер изображения».
- 2.Задаём нужную нам ширину, при этом, обращая внимание на то, что бы у вас стояла галочка «Масштабировать стили» и «Сохранять пропорции». Иначе изображение будет деформироваться. После задания параметров нажимаем «Да».
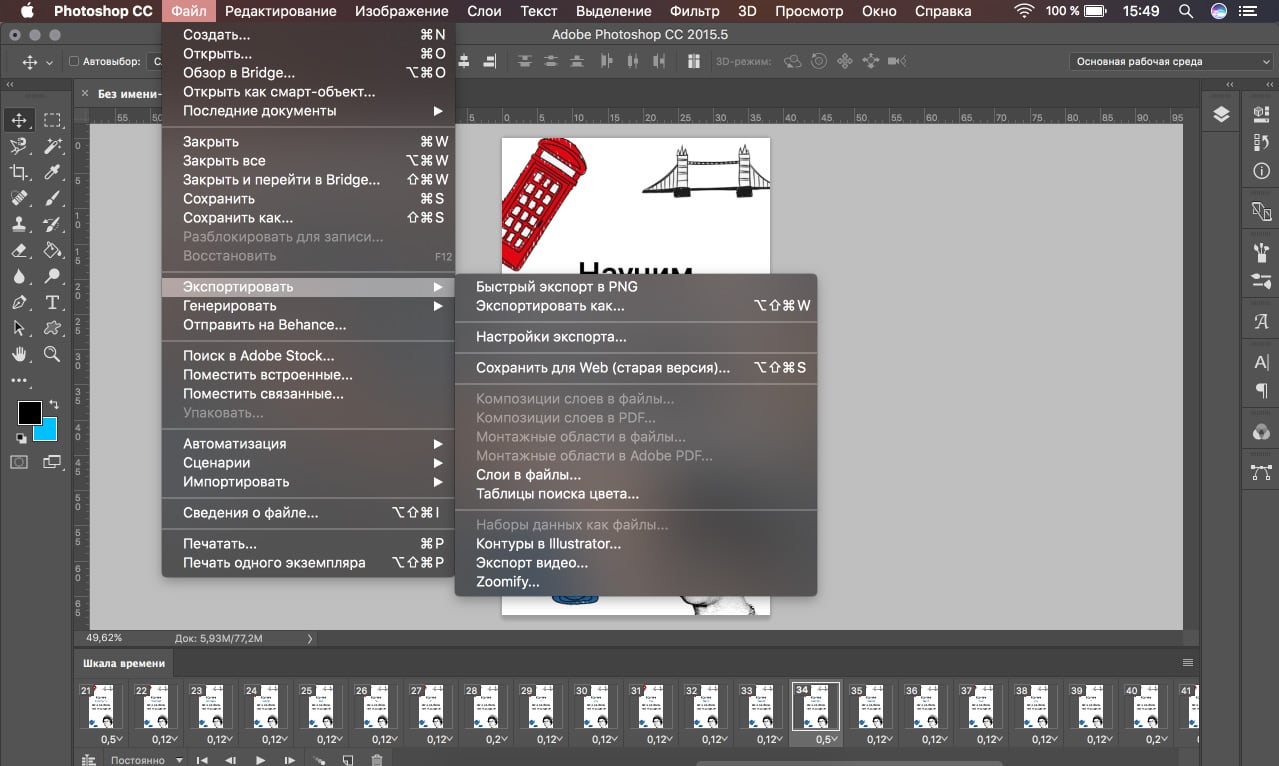
- 3.Теперь заходим в меню «Файл», и выбираем «Сохранить для Web и устройств».

- 4.В левой части окна у нас отображается окно предпросмотра и сразу же под этим окном отображается вес картинки. На данный момент в таком формате и с такими параметрами это изображение будет у нас весить 142 килобайта.
- 5.В правой части экрана мы можем изменять формат изображения. В основном здесь будут использоваться JPEG и PNG -24. Например, если здесь выбрать формат PNG -24, то вес увеличится до 1.3 мегабайта. Кроме формата в самом верхнем поле вы можете выбирать качество оптимизируемого изображения. Например, для JPEG у нас по умолчанию доступно три варианта. Это хорошее качество, низкое и среднее качество.
- 6.Так же вы можете задавать качество изображения в ручную, используя поле Quality.
Для того, что бы более наглядно видеть насколько отличается оптимизированное изображение от оригинала, мы можем здесь же, в левой части окна перейти на вкладку 2up. При этом окно у нас делится на две части. В верхней отображается оригинал, а в нижней части экрана отображается оптимизированная картинка и показывается его вес.

Если мы перейдем на вкладку 4up, то здесь нам будет предлагаться несколько разных вариантов оптимизации. В самом первом окне отображается оригинальное изображение, во втором окне — с качеством 50, в третьем – с качеством 25, и в последнем – с качеством 12.
Таким образом, здесь вы можете более наглядно видеть разницу между уровнем сжатия картинки, и выбирать подходящий вам вариант.
- 7.После того, как все параметры выбраны, нажимаем на кнопку «Save» и сохраняем нашу картинку.
Уменьшение размера фотографий.
Фотографии исходного размера не подходят для размещения на сайте. Нужно сначала привести размер фотографий в пикселях с соответствие с требованиями сайта. Сначала нужно свести все слои. Для того, чтобы изменить размер, откройте фотографию в Photoshop и примените команду Файл – Автоматизация — Изменить размерность.
Теперь нужно ввести одинаковые значения, которые будут соответствовать размеру фотографии по наибольшей стороне. В данном случае это 900 пикселей. Обязательно нужно отметить чекбокс Не увеличивать. При применении этой команды изображение уменьшается до размера 900 пикселей по длинной стороне независимо от ориентации – вертикального или горизонтального кадра. Не стоит применять технику, рекомендуемую в некоторых книгах – уменьшать изображение в несколько приемов. Никакого прироста качества этот метод не даст, а вот времени у вас отберет прилично.
В данном случае это 900 пикселей. Обязательно нужно отметить чекбокс Не увеличивать. При применении этой команды изображение уменьшается до размера 900 пикселей по длинной стороне независимо от ориентации – вертикального или горизонтального кадра. Не стоит применять технику, рекомендуемую в некоторых книгах – уменьшать изображение в несколько приемов. Никакого прироста качества этот метод не даст, а вот времени у вас отберет прилично.
Теперь нужно нажать комбинацию клавиш CTRL+ALT+0 (ноль), чтобы увидеть изображение в масштабе 100%, то есть так, как оно будет показываться в браузере. Как правило, при уменьшении изображения происходит визуальное падение резкости, то есть различимости мелких деталей. На самом деле, никаких мелких деталей уже нет, они просто исчезают при уменьшении размера. Но мы можем создать иллюзию высокой детализации изображения, чтобы рассматривать его было приятнее. А наш мозг уже сам «дорисует» необходимые детали.![]()
Оптимизация изображений при помощи специальных программ
Второй способ оптимизации заключается в использовании специальных программ.
Я для этих целей использую программу Riot. Скачать её вы можете по ссылке ниже:
Данная программа очень простая, с минимумом настроек. Однако она не плохо справляется с процессом оптимизации.
- 1.Для открытия изображения мы можем воспользоваться либо кнопкой «Open», либо же просто взять нужное нам изображение и перетащить его в окно программы.
- 2.Сразу же программа предупреждает нас о том, что размер картинки слишком большой и предлагает нам его уменьшить. Выбираем здесь «Yes» и вводим здесь необходимую ширину.
- 3.В левой части экрана мы видим оригинал нашего изображения, а также его вес. В правой части отображается уже оптимизированное изображение и его вес.
- 4.В нижней части окна вы можете выбирать между тремя форматами: jpeg, png и gif.
- 5.При помощи ползунка Quality вы можете изменять в процентах качество изображения.
 При этом результат вы будете видеть в правой части окна. Я обычно ставлю около 50%.
При этом результат вы будете видеть в правой части окна. Я обычно ставлю около 50%. - 6.Так же на нижней панели инструментов вы можете при помощи кнопок поворачивать картинку, отображать ее по горизонтали или по вертикали, а так же изменять его размер.
- 7.После того, как вы выставили все необходимые параметры, кликаем на кнопку «Save». Программа предлагает нам заменить оригинальный файл. Если вас устраивает такой вариант, то выбираете «Yes» и изображение заменяется на уже оптимизированное, что так же очень удобно.
- 8.Если же данный вариант вас не устраивает, то выбираете «No» и задаете имя, под которым хотите сохранить оптимизированную картинку. Я заменять не буду, так как мне нужно, что бы сохранился оригинал для того, что бы в конце статьи можно было провести сравнительный анализ.
Повышение резкости изображения
Для повышения резкости уменьшенного изображения я использую следующий способ. Нужно сделать копию фонового слоя, затем применить к ней фильтр Умная резкость со следующими настройками:
Нужно сделать копию фонового слоя, затем применить к ней фильтр Умная резкость со следующими настройками:
При этом мы получим изображение с повышенной резкостью, но выглядит оно не очень хорошо. Наш глаз особенно чувствителен к светлым ореолам, которые образуются при применении фильтра. Для сравнения приведены исходное уменьшенное изображение и изображение после повышения резкости. Такие настройки для фильтра Умная резкость предложены Павлом Косенко
Теперь нужно уменьшить заметность светлых ореолов и создать размытую маску краев, чтобы фильтр применялся только в зонах контрастных переходов. Один из способов уменьшения видимости светлых ореолов – это использование «бутерброда» из двух слоев с режимами наложения Затемнение и Замена светлым. Этот способ подробно описан в книге Дэна Маргулиса «Photoshop для профессионалов: классическое руководство по цветокоррекции. Пятое издание». Мы сделаем это несколько по-другому.
Откроем диалоговое окно стилей слоя. Затем, сдвинув регуляторы, отвечающие за светлые тона, уменьшим видимость светлых ореолов. Для того чтобы разделить регулятор на две половинки, нужно потянуть за одну из них с нажатой клавишей ALT. Положение регуляторов подбирается опытным путем. Также немного смягчим темные ореолы, расширив границу перехода в области темных тонов.
Теперь нужно создать маску краев. Для этого загрузим как выделение самый контрастный канал. В данном случае это синий канал. Для этого нажмем комбинацию клавиш ALT+CTRL+5 (сочетание клавиш работает для версии Photoshop CS4 – CS6). Можно также перейти в палитру каналов и, нажав CTRL, кликнуть по миниатюре канала. После загрузки выделения нажмите на значок маски внизу палитры слоев.
К копии слоя добавится маска с нашим синим каналом.
Теперь создадим маску краев. Для того чтобы видеть наши действия на маске, давайте сделаем ее видимой для просмотра, зажав ALT и кликнув по маске.
Далее применяем Фильтр – Стилизация – Выделение краев
Инвертируем маску, нажав CTRL+I, чтобы выделение краев стало белым.
Теперь нужно размыть маску, чтобы сделать переходы плавными. Для этого применим к маске фильтр Размытие по Гауссу
В данном случае я использовал радиус размытия 5 пикселей.
Получается размытая маска краев с плавными переходами от краев к равномерным областям изображения, таким как небо и вода.
Теперь щелкаем по миниатюре слоя, переключаясь в режим просмотра обычного изображения. Мы получили вот такую картинку
Непрозрачность слоя отрегулируйте по своему усмотрению.
Оптимизация изображений при помощи сервиса Web Resizer
Следующий способ оптимизации изображений – это использование онлайн-сервисов. Я предварительно по тестировала несколько из них, и подобрала три, которые, на мой взгляд, справились с оптимизацией лучше всего.
Первый сервис называется Web Resizer, он бесплатный и регистрироваться здесь не обязательно.
- 1.Для того, что бы загрузить изображение, нажимаем на «Обзор», выбираем изображение и затем кликаем на кнопку «Upload Image». При этом максимальный вес изображения, загружаемого для оптимизации, должен быть не более 10 Mb.
Здесь у нас в левой части экрана отображается оптимизированное изображение, а в правой части — оригинальное.
- 2.Если мы прокрутим немножко ниже, то мы видим, что здесь мы можем сразу же задавать размер, который нам нужен. По умолчанию он составляет 400 пикселей. Так же, при желании, вы можете повернуть изображение и задать другие параметры.
- 3.После того, как все настройки заданы, обязательно нажимаем на кнопку «Apply changes». И вот у нас открывается наше оптимизированное изображение.
- 4.Теперь кликаем по нему правой кнопкой и выбираем «Сохранить изображение как».
 Сервис сохраняет все оптимизированные изображения с базовым названием «result», вам нужно задать то название, которое вам нужно.
Сервис сохраняет все оптимизированные изображения с базовым названием «result», вам нужно задать то название, которое вам нужно.
Как оптимизировать фото для поисковой выдачи?
Изображения, как и другие элементы сайта, влияют на позиции в выдаче поисковых систем. Чтобы картинки и фотографии работали на вас, достаточно выполнять несколько несложных действий при добавлении новых изображений на сайт.
Правильно называйте файлы изображений
Это нужно сделать ещё до загрузки изображения на сайт. Переименуйте файл так, чтобы название отражало содержание картинки. Например, если на фотографии изображен красный диван, назовите файл «krasnyj divan.jpg». Используйте латинские буквы, чтобы поисковик мог корректно их распознать.
Заполняйте alt и title изображения
Правильно заполненные alt и title изображения положительно скажутся на SEO-оптимизации и позволят попасть изображениям с вашего сайта в выдачу поисковиков по картинкам.
Alt — это альтернативное описание того, что изображено на картинке. Если при загрузке страницы у пользователя возникнут неполадки с интернетом и страница загрузится не вся, на месте изображений будет текст, который вы задали в alt.
Если при загрузке страницы у пользователя возникнут неполадки с интернетом и страница загрузится не вся, на месте изображений будет текст, который вы задали в alt.
Title — дополнительное описание фотографии. Оно появляется при наведении курсора мышки на изображение и более подробно объясняет, что на нём происходит.
Онлайн сервис TynyPNG
Сервис TynyPNG так же бесплатный, и для того, что бы его попробовать регистрироваться здесь не нужно.
- 1.Сразу же в верхней части экрана нажимаем на кнопку и загружаем нужное изображение. Так же изображение можно сюда перетянуть.
- 2.Каких либо параметров для сжатия здесь не задается. И после сжатия мы видим начальный и конечный вес изображения.
- 3.Для загрузки кликаем по ссылке «Download». Так же, вы можете сохранять изображение в ваш DropBox, и если вы будете оптимизировать не одно, а несколько изображений, то можно будет их скачать архивом, при помощи кнопки «Download All».

Зачем это нужно?
Мини-гайд создан для новичков, а также для тех пользователей, кто по каким-то причинам не знает/не умеет адаптировать свои изображения под определённый формат. Разберём на примере нашего форума.
Согласно нашим правилам п.2.5(г), изображения для загрузки в тему/пост форума должны соответствовать указанным в правилах условиям (размер не более 1024 х 1024 пикселей, вес не выше 0.5 мб) или быть адаптированы под них. Это снизит нагрузку на наши сервера и облегчит трафик для тех, кто заходит с мобильных устройств.
Ниже вы увидите план действий, с помощью которого сможете пройти несложный процесс подготовки изображения перед загрузкой на ресурс.
Поехали!
Онлайн-сервис OptimiZilla
Как и предыдущий сервис OptimiZilla так же поддерживает пакетное сжатие изображений, когда вы загружаете не одно изображение, а несколько.
- 1.Для загрузки картинки нажимаем на кнопку «Загрузить», выбираем нужное ту, которая нам нужна.

- 2.Сразу же выполняется сжатие. Если мы прокрутим немножко ниже, то увидим здесь такое же окно предпросмотра, где в левой части отображается исходный файл, а в правой части оптимизированный. Можем его уменьшать или увеличивать, и так же изменять его качество.
- 3.После того, как все параметры заданы, нажимаем на кнопку «Сохранить», а после на кнопку «Скачать», или же, если вы загружали несколько изображений для оптимизации, то на «Скачать все».
Как узнать параметры изображения?
Для того чтобы узнать параметры изображения, есть простые способы:
- Просмотрщик
- Инфо-окошко
В первом случае откройте изображение в просмотрщике и там на панели информации посмотрите данные.
Во втором случае наведите курсор на файл у себя на компе (в папке или на рабочем столе), задержите его на файле и дождитесь появления инфо-окошка. В нём вы увидите всю нужную информацию (размеры, вес).
Проанализируйте информацию о файле. Если вес и размеры файла не превышают допустимые, можете сразу грузить на форум.
Если размеры или вес превышают максимально допустимые, то изображение нужно адаптировать.
Подводим итог
Для сравнения я брала изображение, начальный вес которого составлял 255Кб Для более наглядного сравнения я внесла результаты сжатия разными сервисами в таблицу и отсортировала вес оптимизированных изображений по убыванию
Сразу обращаю ваше внимание на то, что все картинки сохранялись в формате JPEG, с одинаковыми размерами и с качеством в районе 50%. И их сравнении между собой потери качества не заметны вообще.
| Способ сжатия | Итоговый вес изображения | Возможность изменения размера | Пакетное сжатие изображений |
| OptimiZilla | 190Кб | — | + |
| Web Resizer | 149Кб | + | — |
| PhotoShop | 143 Кб | + | — |
| TynyPNG | 123 Кб | — | + |
| Riot | 105 Кб | + | — |
Мы видим, что самый большой вес у нас имеет изображение, оптимизированное при помощи онлайн-сервиса OptimiZilla.
А наименьший вес удалось получить при помощи программы Riot.
Как видите, везде есть свои плюсы и свои минусы. Поэтому вы можете самостоятельно опробовать эти программы и сервисы, для того, что бы определиться, с какими из них вам удобнее всего работать.
Создание изображения для сайта в Photoshop
Вообще, картинки для сайта играют очень важную роль в его популярности, и это даже не связанно с привлечением дополнительных посетителей с поиска по изображениям от Яндекса и Google, про которые я писал здесь. Просто тексты, иллюстрированные качественными и интересными рисунками, будут прочитаны большее число раз, чем не иллюстрированные.
Особенно в этом плане важна вступительная картинка статьи, т.к. зачастую именно она может склонить посетителя к прочтению. В принципе, по этому поводу даже проводились исследования, которые показали пользу от графики, расположенной в начале текста.
Ну и, конечно же, трафик с поиска по изображениям тоже лишним не будет. Правда для этого графические файлы, публикуемые у вас, должны удовлетворять ряду требований:
- Быть уникальными, а не взятыми с других ресурсов
- Не слишком маленького размера и формата JPEG, GIF, PNG или BMP.
- У них обязательно должны быть прописаны атрибуты Alt (и, при желании, Title), как написано в этой статье. Иначе поисковые системы просто не включат их в свой индекс поиска по картинкам.
- В атрибуте Alt должны быть прописаны ключевые слова, по которым вы хотите продвинуть данную фотку.
- Желательно, чтобы в названиях графических файлов тоже присутствовали ключевые слова (в виде транслита, по правилам описанных в этой статье о транслитерации)
- Необязательным, но желательным условием является то, чтобы в каждом теге IMG ваших изображений были бы прописаны атрибуты WIDTH и HEIGHT.
 Они служат для задания ширины и высоты изображения и при определенном стечении обстоятельств могут способствовать ускорению загрузки вебстраницы.
Они служат для задания ширины и высоты изображения и при определенном стечении обстоятельств могут способствовать ускорению загрузки вебстраницы. - Фото должны быть размещены на вашем сайте легально, иначе могут неожиданно возникнуть проблемы с правообладателями. Покупать графику я не агитирую, но можно найти вполне компромиссное решение — бесплатные фотобанки и микростоки, где размещены многие тысячи профессиональных фотоматериалов.
Плохо оптимизированные графические файлы (имеется в виду их большой вес или другими словами размер в килобайтах, мегабайтах и даже гигабайтах, а не пикселах) могут существенно замедлить загрузку страницы вашего сайта.
Ну, а скорость загрузки с некоторых пор тоже стала не очень значительным, но фактором определения релевантности, который может влиять на положение документа в поисковой выдаче. Следовательно, одной из наших первостепенных задач будет снижение веса картинок без существенного ухудшении их качества, например в описанных тут онлайн сервисах.
Для этого можно воспользоваться одним из приведенных выше онлайн сервисов или же сделать это в Фотошопе, сохранив его для Web, в результате чего изображение будет максимально оптимизировано для его использования на вебсайте. Но давайте уже непосредственно перейдем к созданию графики для сайта в Photoshop.
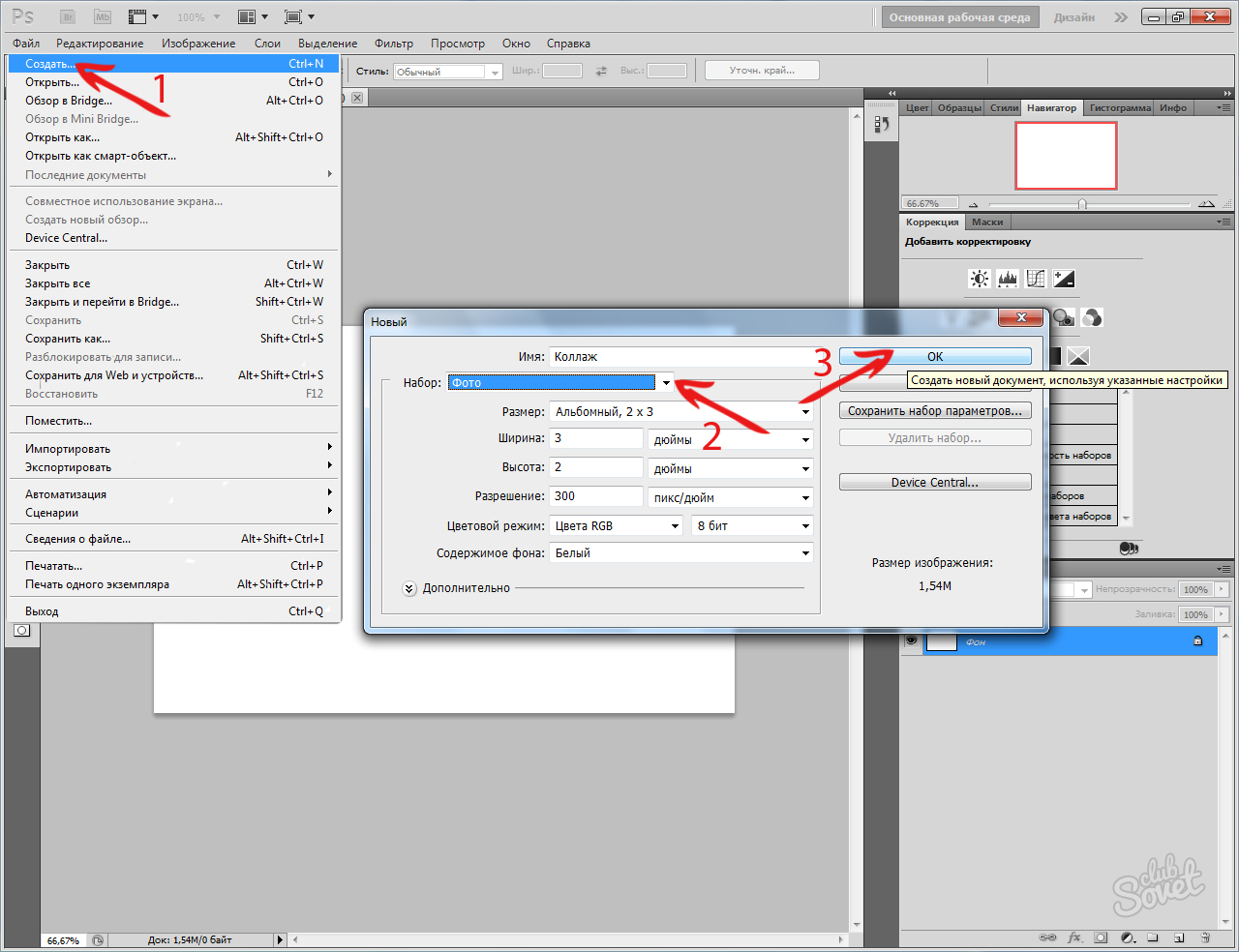
Для создания нового файла в Photoshop заходим в МЕНЮ и выбираем команду СОЗДАТЬ (в более новой версии Фотошопа: МЕНЮ — НОВЫЙ). У нас открывается вот такое диалоговое окно:
В нем мы задаем имя для будущей картинки; выбираем ее размер (ширину и высоту), нажав вкладку НАБОР; а также задаем единицу измерения (пиксели, сантиметры, дюймы…).
Далее задаем ФОН. По умолчанию всегда будет стоять БЕЛЫЙ. Если мы выберем ФОНОВЫЙ ЦВЕТ, то будущее изображение окрасится в тот цвет, который в данный момент находится основным в палитре цветов. Выбрав ПРОЗРАЧНЫЙ фон — поле окрасится шахматкой.
К примеру, мы выбрали прозрачный фон и нарисовали на нем цветочек. При сохранении рисунка с расширением png, у нас сохранится именно цветочек — фона видно не будет, ибо этот формат поддерживает прозрачность.
При сохранении рисунка с расширением png, у нас сохранится именно цветочек — фона видно не будет, ибо этот формат поддерживает прозрачность.
Слева в интерфейсе Фотошопа находится полоска с инструментами, которая называется ПАЛИТРА ИНСТРУМЕНТОВ. Как раз на ней, в самом низу, и живет описанная выше ПАЛИТРА ЦВЕТОВ.
Для того, чтобы открыть нужное нам фото, мы заходим в МЕНЮ и выбираем команду ОТКРЫТЬ. Далее ищем на своем компьютере папку с нужной фоткой и щелкаем по ней.
Теперь у нас открыто два изображения: созданное нами новое и то, которое мы хотим добавить на новое.
Добавляем слои и переносим их на наше изображение
Самый простой способ перенести одну картинку на другую — это обыкновенное перетаскивание его с помощью мыши. Сначала выбираем инструмент ПЕРЕМЕЩЕНИЕ, а затем хватаем вновь добавленное изображение левой кнопкой мыши и перетаскиваем на то, что создали (пустую заготовку нужного размера с прозрачным фоном), после чего отпускаем.
В моем случае видна лишь новая картинка на прозрачном фоне (показан шахматкой), а созданный документ (заготовка), под названием «Без имени-1», скрыт.
В таком случае, хватаем телефончик левой кнопкой мыши и подводим к имени нашего документа, как показано на рисунке. Через мгновение у нас он открывается и мы, все так же удерживая левую кнопку мыши, тащим картинку на область создаваемого рисунка (на белый фон), после чего отпускаем.
Там наш телефончик можно передвигать с помощью мышки в ту область шаблончика, которая нам нужна. Так же передвигать можно с помощью стрелочек на клавиатуре, при условии, что в палитре инструментов выбран инструмент ПЕРЕМЕЩЕНИЕ.
В окне НАВИГАТОР программы Фотошоп мы можем просмотреть наше результирующее изображение. Двигая ползунок — изменить масштаб просмотра, т.о. просмотреть документ как бы через лупу, дабы увидеть возможные недочеты. Изменить же реально масштаб можно, зайдя в МЕНЮ — ИЗОБРАЖЕНИЕ — РАЗМЕР.
В палитре СЛОИ отображается всё, что мы перенесли на наш слой. К примеру, в моем случае, в палитре СЛОИ находятся всего два: созданный шаблон изображения для сайта на белом фоне и одна перенесенная на него картинка (телефончик).
Ее на нашем документе можно не только перенести в любую область, но и наклонить/перевернуть. Для этого в МЕНЮ выбираем РЕДАКТИРОВАНИЕ — СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ.
Но перед этим, если у вас перенесено уже несколько картинок на нашу заготовку, нужно выбрать нужный слой в палитре СЛОИ, и только потом применять СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ. В противном случае, трансформирование применится к слою, который будет активным в данный момент, а не к тому, который вам необходимо наклонить/перевернуть.
Выбрав команду СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ, наше изображение выделится тоненькой рамочкой.
Потянув мышкой за края рамочки мы сможем деформировать рисунок по вертикали или горизонтали, а подведя мышку к уголочку и дождавшись дугообразной стрелочки — наклонять или переворачивать в окне Photoshop, не изменяя ее размеров по горизонтали или вертикали.
Модуль Save for Web. Особенности сохранения изображений для веба.
Для веб-дизайна в Photoshop предусмотрены специальные возможности, реализованные в виде модуля сохранения Save for Web. Это очень мощный модуль управления процессом сохранения документов, который позволяет подобрать оптимальные настройки сохраняемого изображения (оптимизировать изображение). Модуль Save for Web поддерживает самые распространённые форматы для Internet — JPG, GIF, PNG. Удобство пользования этим модулем заключается в возможности одновременного просмотра нескольких вариантов (от 1 до 3) итогового изображения.
Это очень мощный модуль управления процессом сохранения документов, который позволяет подобрать оптимальные настройки сохраняемого изображения (оптимизировать изображение). Модуль Save for Web поддерживает самые распространённые форматы для Internet — JPG, GIF, PNG. Удобство пользования этим модулем заключается в возможности одновременного просмотра нескольких вариантов (от 1 до 3) итогового изображения.
Для более подробного рассмотрения этого модуля предлагаю им воспользоваться. Для этого необходимо иметь открытым какой-либо документ. Запустить эту программу можно командой Save for Web из меню File. У Вас на экране возникнет окно следующего вида:
Общий принцип работы с этим модулем следующий. Вам на выбор Photoshop предлагает несколько вариантов оптимизации (различные соотношения настроек формата) которые демонстрируются в специальных окнах. Под изображением находятся комментарии следующего толка — размер файла после оптимизации, время загрузки при заданной скорости модема и особенности формата (вроде фактора сжатия JPG или количества цветов для GIF). Если Вам понравился один из вариантов оптимизации, то Вы можете его выбрать, щёлкнув на нём левой кнопкой мышки. Далее нажимайте Ok и Ваш оптимизированный файл сохранён. Но если Вас не устроили предложенные варианты, тогда обратите Ваш взор в правую часть окна потому, что именно там сосредоточены Все основные настройки оптимизации. Но прежде чем их рассмотреть, изучим предварительную настройку модуля. Настройка модуля сосредоточена в маленькой кругленькой кнопочке, расположенной вверху окна. Там можно выбрать следующие режимы:
Если Вам понравился один из вариантов оптимизации, то Вы можете его выбрать, щёлкнув на нём левой кнопкой мышки. Далее нажимайте Ok и Ваш оптимизированный файл сохранён. Но если Вас не устроили предложенные варианты, тогда обратите Ваш взор в правую часть окна потому, что именно там сосредоточены Все основные настройки оптимизации. Но прежде чем их рассмотреть, изучим предварительную настройку модуля. Настройка модуля сосредоточена в маленькой кругленькой кнопочке, расположенной вверху окна. Там можно выбрать следующие режимы:
- Browser Dither — сглаживание (интерполяция) броузера, даст вам возможность оценить Вашу картинку в Safe-палитре броузера.
- Uncompensated Color — показ без всяческих ограничений.
- Standard Windows Color — стандартные цвета Windows (256 цветов)
- Standard Macintosh Color — стандартные цвета Mac (Макинтош).
- Use Document Color Profile — показ с учётом цветового профиля оборудования.

Далее можно указать скорость соединения модема для того, чтобы Photoshop мог подсчитать, сколько времени уйдёт у вашего броузера на загрузку файла. Закладки вверху окна позволяют вам переключаться между разными режимами просмотра. Существуют следующие режимы:
- Original — в единственном окне демонстрируется оригинал вашей картинки.
- Optimized — в единственном окне демонстрируется «лучший», по мнению Photoshop, результат оптимизации. Замечу, что иногда он очень удачен.
- 2-Up — у Вас появляются два окна: в одном будет оригинал вашего рисунка, в другом результат оптимизации.
- 4-Up — на Ваш выбор представлены три варианта оптимизации и вид оригинала.
Но выбор какого-либо варианта из предложенных трёх — это, в любом случае, удел дилетантов. На этом этапе мы рассмотрим варианты оптимизации «вручную», т.е. будем настраивать сами все параметры оптимизации. Прежде всего вы должны осознавать зависимость размеров конечного файла (занимаемого места на HD) от размеров вашей картинки (сколько на сколько пикселов). Чем больше картинка, тем весомей (больше места занимает на HD) итоговый файл. Для управления размером картинки в управлении оптимизацией выделена целая закладка под названием Image Size. Изменённые размеры применяются кнопкой Apply ко всем оптимизированным картинкам и не распространяется на оригинал. Что касается параметра Quality, то он был рассмотрен в предыдущей главе этого урока. Попробуйте открыть любую картинку и поиграться с её размерами. В качестве совета скажу следующее: большой размер картинки (в пикселах) не подчиняется зависимости «чем больше, тем лучше». Тут надо искать компромисс в виде золотой середины. Прежде всего необходимо определится с тем, куда вы эту картинку хотите поместить. Учтите, что не у всех в этом мире хорошие мониторы, которые держат разрешение 1280Х960. Большинство людей имеют мониторы размером 15 дюймов, разрешение которых 800Х600 пикселей. Учитывая всё вышеизложенное, можно догадаться, что размеры вашей картинки не должны превышать 800 на 600 пикселей, за исключением особых случаев.
Чем больше картинка, тем весомей (больше места занимает на HD) итоговый файл. Для управления размером картинки в управлении оптимизацией выделена целая закладка под названием Image Size. Изменённые размеры применяются кнопкой Apply ко всем оптимизированным картинкам и не распространяется на оригинал. Что касается параметра Quality, то он был рассмотрен в предыдущей главе этого урока. Попробуйте открыть любую картинку и поиграться с её размерами. В качестве совета скажу следующее: большой размер картинки (в пикселах) не подчиняется зависимости «чем больше, тем лучше». Тут надо искать компромисс в виде золотой середины. Прежде всего необходимо определится с тем, куда вы эту картинку хотите поместить. Учтите, что не у всех в этом мире хорошие мониторы, которые держат разрешение 1280Х960. Большинство людей имеют мониторы размером 15 дюймов, разрешение которых 800Х600 пикселей. Учитывая всё вышеизложенное, можно догадаться, что размеры вашей картинки не должны превышать 800 на 600 пикселей, за исключением особых случаев. Если вы готовите картинки для оформления своего сайта, то вы должны учесть, что окно, предоставляемое броузером, невелико, наша связь хилая, Internet еле ползает, и только самый терпеливый пользователь дождётся, пока ваша картинка загрузится полностью, и всё это для того, чтобы полюбоваться на Ваше произведение, не влазящее ему на экран. Такая ситуация убъёт у кого-либо желание заходить на Ваш сайт повторно.
Если вы готовите картинки для оформления своего сайта, то вы должны учесть, что окно, предоставляемое броузером, невелико, наша связь хилая, Internet еле ползает, и только самый терпеливый пользователь дождётся, пока ваша картинка загрузится полностью, и всё это для того, чтобы полюбоваться на Ваше произведение, не влазящее ему на экран. Такая ситуация убъёт у кого-либо желание заходить на Ваш сайт повторно.
Оптимизация формата JPEG.
Откройте файл Flower.psd (файл расположен в папке \Program Files\Adobe\Photoshop\Samples). Продолжим оптимизацию, исходя из конкретного формата файла изображения:
- Выберите режим 2-Up (Два), щелкнув на соответствующей вкладке.
- Увеличьте масштаб демонстрации в области просмотра до 300%. Это позволит лучше оценить качество оптимизации.
- В правой части окна находятся элементы управления параметрами экспорта. В списке Optimized file format (Формат оптимизированного файла) области Settings (Параметры) выберите формат сохранения JPEG.

- Список Compression quality (Качество сжатия) предлагает несколько типичных значений качества изображения — от Low (Низкое) до Maximum (Максимальное). Более тонкая регулировка осуществляется ползунком Quality (Качество), расположенным правее. Для начала установите с его помощью максимальное качество — 100%. При столь высоком значении изображение в правой части области просмотра (оптимизированное) практически не отличается от оригинала в левой части. Взгляните на информационные поля в соответствующих частях области просмотра. Оригинал (несжатое изображение) занимает 897 Кбайт, а сжатое — 269 Кбайт. Даже столь низкий коэффициент сжатия обеспечивает трехкратный выигрыш в размере файла.
- Посмотрите на оценку времени загрузки сжатого изображения. Оно составит 97 с при скорости модема 2,88 Кбайт/с. Теперь представьте себя читателем Web-страницы, на которой находится пяток таких изображений. Будете ли вы дожидаться, пока страница загрузится целиком? Скорее всего, нет.
 Чтобы удержать читателя, требуется делать изображения как можно более компактными. В случае формата JPEG нужно просто понизить качество, увеличив коэффициент сжатия. Установите ползунок Quality (Качество) посередине, примерно на 50%. Очевидно, качество ухудшилось, появилась характерная ‘грязь’. Но так ли уж плохо дело?
Чтобы удержать читателя, требуется делать изображения как можно более компактными. В случае формата JPEG нужно просто понизить качество, увеличив коэффициент сжатия. Установите ползунок Quality (Качество) посередине, примерно на 50%. Очевидно, качество ухудшилось, появилась характерная ‘грязь’. Но так ли уж плохо дело? - Установите масштаб отображения 1:1 двойным щелчком на инструменте Zoom (Масштаб). Даже внимательное разглядывание не позволяет обнаружить разницу между оригиналом и сжатым изображением.
- Уменьшайте качество изображения с помощью ползунка Quality (Качество) до тех пор, пока не заметите существенных отличий от оригинала. Это должно произойти при качестве приблизительно 30%. Заметьте, что размер файла с таким сжатием составляет всего 35,96 Кбайт, а время загрузки сократилось до 12 с!
- Теперь отыграем еще одну секунду для читателя Web-страницы. Коэффициент сжатия можно повысить за счет предварительного размывания изображения. Ползунок Blur (Размытие) в области Settings (Параметры) избавит от необходимости покидать окно фильтра экспорта.
 Разумеется, размытие должно быть не слишком значительным, чтобы качество изображения не пострадало. Значение 0,5 вполне удовлетворяет этому требованию. Теперь размер файла 26 Кбайт, а время загрузки 10 с.
Разумеется, размытие должно быть не слишком значительным, чтобы качество изображения не пострадало. Значение 0,5 вполне удовлетворяет этому требованию. Теперь размер файла 26 Кбайт, а время загрузки 10 с. - Еще больше уменьшите качество изображения с помощью ползунка Quality (Качество) до 15 — 20%. Это сократит размер файла до 17 Кбайт, а время загрузки — до 7 с. Теперь самому нетерпеливому посетителю вашей Web-страницы будет не в чем упрекнуть ее автора.
- Флажок Progressive(Прогрессивная развертка) задает прогрессивную развертку изображения при загрузке в броузере. Она дает возможность читателю страницы самому определять, стоит ли дожидаться полной загрузки, но и слегка увеличивает размер файла. Установите этот флажок.
- Флажок ICC Profile (Профиль ICC) позволяет внедрить в файл изображения цветовой профиль. Устанавливайте этот флажок, только если у вас есть для этого весьма веские причины, поскольку внедренный профиль увеличивает размер файла на 3-4 Кбайт.

- Флажок Optimized (Оптимизированный) включает дополнительную оптимизацию внутренней структуры JPEG, что иногда еще сильнее сокращает размер файла. Побочный эффект оптимизации может сказаться только при использовании очень старых версий броузеров. Все новые броузеры нормально обрабатывают такие файлы.
Статья по теме: Как найти обратные ссылки
Правильность сделанных установок легко проверить, загрузив готовое изображение в броузер. Для этого вам даже не придется покидать окно модуля экспорта. Нажмите кнопку Preview in (Просмотр в) ‘Ваш броузер’, и модуль откроет броузер с загруженным в него изображением. Ниже изображения вы увидите HTML-код, который сгенерирован модулем экспорта для демонстрации этой страницы. Цвет фона страницы можно предварительно задать с помощью списка Matte (Кайма). Настройки каймы нехитрые. Если Вы выбрали параметр None (нет), то каймы не будет, параметры White (белый) и Black (чёрный) выдадут Вам чёрный и белый цвета соответственно. Параметр Other (иные) позволяет выбрать любой цвет. Пункт Eyedropper Color позволяет выбрать цвет пипеткой прямо из изображения. Если Выбудете занимаеться Web-дизайном, то, скорее всего, на вашем компьютере будут установлены как минимум два броузера: Internet Explorer и Netscape Communicator. Открыв список рядом с кнопкой Preview in (Просмотр в), вы можете выбрать для просмотра любой из установленных на компьютере броузеров. При поточной обработке большого количества графических файлов установка всех перечисленных параметров для каждого изображения по отдельности займет слишком много времени. Гораздо рациональнее сохранить сделанные настройки для повторного использования.
Параметр Other (иные) позволяет выбрать любой цвет. Пункт Eyedropper Color позволяет выбрать цвет пипеткой прямо из изображения. Если Выбудете занимаеться Web-дизайном, то, скорее всего, на вашем компьютере будут установлены как минимум два броузера: Internet Explorer и Netscape Communicator. Открыв список рядом с кнопкой Preview in (Просмотр в), вы можете выбрать для просмотра любой из установленных на компьютере броузеров. При поточной обработке большого количества графических файлов установка всех перечисленных параметров для каждого изображения по отдельности займет слишком много времени. Гораздо рациональнее сохранить сделанные настройки для повторного использования.
- Откройте меню Optimize Menu (Меню оптимизации) щелчком на кнопке с треугольной стрелкой в области Settings (Параметры).
- Выберите команду Save Settings (Сохранить параметры). Она открывает диалоговое окно Save As (Сохранить как), позволяющее сохранить настройки в файл.
 Введите в поле File name (Имя файла) какое-нибудь имя, например, ‘JPEG 18’, и нажмите кнопку Save (Сохранить).
Введите в поле File name (Имя файла) какое-нибудь имя, например, ‘JPEG 18’, и нажмите кнопку Save (Сохранить).
Теперь в списке Settings (Параметры) появится введенное имя. При обработке следующего файла будет достаточно выбрать это имя из списка. Обратите внимание, что список уже содержит несколько наиболее типичных вариантов настроек, предопределенных разработчиками. Ненужные наборы установок, удлиняющие список Settings (Параметры), легко удалить командой Delete Settings (Удалить параметры) меню Optimize Menu (Меню оптимизации). Эта команда удаляет текущий набор установок. Нажмите кнопку ОК (Да). Она откроет стандартное диалоговое окно сохранения файла. По умолчанию предлагается исходное имя документа Photoshop. Выберите вашу рабочую папку и нажмите кнопку Save (Сохранить). Окно модуля экспорта закроется, а в выбранной папке появится оптимизированный JPEG-файл, готовый для размещения на Web-странице.
Статья по теме: Что изменится, если убрать с сайта SEO-тексты
Оптимизация формата GIF.
Как мы уже отмечали, для размещения на Web-странице изображений с прозрачными участками используется формат GIF, поддерживающий только индексированные цвета. Модуль экспорта Save for Web (Сохранить для Web) позволяет сохранять изображения и в этом популярном формате.
- Откройте документ Ducky.psd.
- Преобразуйте слой Background (Фон) изображения в обычный слой.
- Выделите белый фон и удалите его.
- Выберите команду Save for Web (Сохранить для Web) из меню File (Файл).
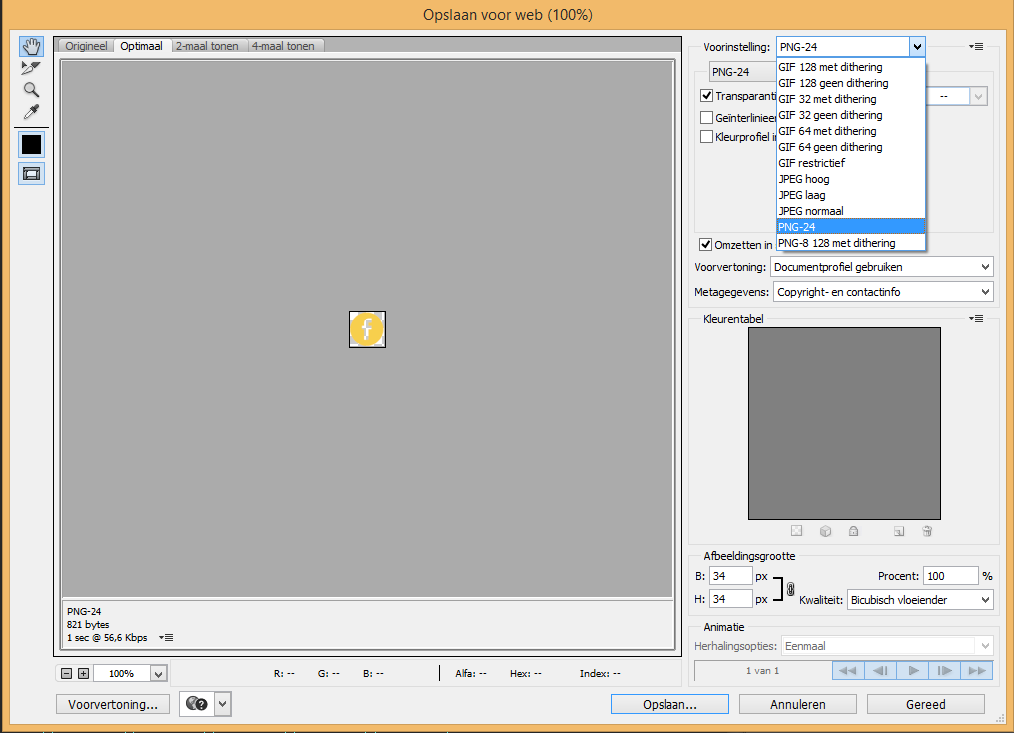
- В списке Optimized file format (Формат оптимизированного файла) выберите формат GIF.
- Наиболее существенный параметр индексированного изображения — это количество цветов в его палитре. Оно задается в поле Colors (Цвета) и должно создавать компромисс между качеством и компактностью. Изображение утёнка содержит совсем немного цветов, и 32-цветная палитра будет для него вполне достаточна.
- Список Color reduction algorithm (Алгоритм сокращения цветов) содержит перечень алгоритмов генерации индексированной палитры изображения. Все они уже обсуждались в занятии №7. Заметим лишь, что по умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений, содержащих значительное пространство, заполненное близкими цветами. Изображение утёнка как раз и попадает в эту категорию. В нем преобладают оттенки жёлтого цвета.
- Отсутствующие в палитре изображения цвета лимитируются сочетанием нескольких соседних пиксей близких цветов. Алгоритм имитации выбирается в списке Dithering algorithm (Алгоритм сглаживания). В большинстве случаев используются варианты Noise (Шум) и Diffusion (Диффузия), не дающие такого регулярного узора, как Pattern (Узор). Вариант Diffusion (Диффузия) лучше использовать для фотографических изображений, a Noise (Шум) — для фоновых текстур и градиентов. Выберите в списке алгоритм Diffusion (Диффузия).
- Степень сглаживания задается ползунком Dither (Сглаживание), расположенным правее. Установите ее такой, чтобы передача оттенков была удовлетворительной.Помните, что чем выше сглаживание, тем больше размер результирующего файла.
- Модуль Save for Web (Сохранить для Web) предлагает уникальный алгоритм предварительной обработки изображения, повышающий эффективность сжатия. Он управляется ползунком Lossy (Потери качества). Большие значения этого параметра существенно снижают качество изображения. Если же установить его в пределах от 5 до 15%, то снижение качества будет практически незаметным, а размер файла может сократиться на 5-40%. Установите ползунок Lossy (Потери качества) на отметку 30%.
- Флажок Transparency (Прозрачность) обеспечивает преобразование прозрачных участков слоя Photoshop в прозрачность GIF-файла. Установите его, иначе прозрачные участки окажутся заполненными сплошной заливкой.
- Список Matte (Кайма) обеспечивает незаметный переход кромки изображения к фоновому цвету страницы. Пикселы кромки выделенного объекта, как правило, полупрозрачные, а это не поддерживается форматом GIF. В результате при экспорте изображения в формат GIF вокруг объектов на прозрачном фоне возникает характерный шум. Чтобы избежать его появления, установите в списке Matting (Обработка краев) цвет фона Web-страницы. Полупрозрачныепиксели будут окрашены программой в этот цвет. При сброшенном флажке Transparency (Прозрачность) цвет, заданный в списке Matting (Обработка краев), считается фоновым и заполняет все прозрачные участки изображения.
Редактирование палитры изображения.
В начале этой главы мы уже упоминали о том, что одинаковое воспроизведение цветов изображений на разных платформах компьютеров можно обеспечить, используя стандартную палитру Web. Photoshop позволяет тонко регулировать этот аспект создания изображений с ограниченной палитрой. Вы можете привести к палитре Web все цвета изображения или только некоторые наиболее важные.
- В полуавтоматическом режиме приведение цветов к палитре Web осуществляется ползунком Web Snap (Приведение к палитре Web). Он задает процент приведенных цветов палитры изображения. Попробуйте перемещать этот ползунок и наблюдайте за изменениями цветов изображения. Текущая палитра изображения показана на вкладке Color Table(Таблица цветов), расположенной в правом нижнем углу окна Save for Web (Сохранить для Web). При изменении значения параметра Web Snap (Приведение к палитре Web) происходящие изменения также отображаются в палитре изображения. Вы наблюдаете изменение некоторых цветов палитры и появление на их образцах белых кружков. Последние помечают цвета, приведенные к палитре Web. Вкладка Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения. Это гораздо более хлопотный, но гибкий способ управления.
- Верните ползунок Web Snap (Приведение к палитре Web) в нулевое положение, чтобы получить возможность ручного редактирования цветов.
- Если вы хотите избежать существенных цветовых сдвигов в любых броузерах, но не хотите приводить все цвета к палитре Web, то имеет смысл сделать это выборочно. Особенно важно сохранить цвета, превалирующие в изображении. Чтобы определить, какие это цвета, задайте режим сортировки Sort by Popularity (Сортировка по частоте) одноименной командой из меню панели. Наиболее часто встречающиеся цвета расположатся слева.
- Щелкните мышью на пятом слева образце в палитре. Образец получит белую рамку, показывающую, что он выделен. В строке состояния, расположенной в нижней части окна, отметьте значение компонентов выбранного цвета. Очевидно, он близок к белому, который, конечно, входит в палитру Web.
- Чтобы избежать цветового сдвига, приведем цвет к белому. Photoshop может сам выбрать наиболее близкий к выделенному цвет из палитры Web. Для этого надо щелкнуть на пиктограмме с изображением кубика в нижней части панели или выбрать команду Shift/Unshift Selected Colors to/from Web Palette(Сместить/Отменить сдвиг выделенных цветов к палитре Web) из ее меню. Образец окрасится в белый цвет, и на нем появится белый кружок, говорящий о том, что цвет входит в палитру Web. Белый квадратик в левом нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в броузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка в нижней части панели.
- Приведение цветов к палитре Web можно проделать и полностью вручную с помощью окна Color Picker (Палитра цветов). Выделите все цвета в палитре командой Select All Colors (Выделить все цвета) из меню панели и щелкните на пиктограмме приведения цветов. Все цвета изображения будут приведены к палитре Web.
- Приведение всего изображения к палитре Web сделало плавный переход на изображении монитора чересчур резким. Исправим этот дефект вручную. Сделайте на самом темном из оранжевых образцов в палитре двойной щелчок мышью. Перед вами появится знакомое окно Color Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем установлен. Выберите ближайший к текущему цвету более светлый оттенок и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
- Отредактируйте все оттенки оранжевого цвета в палитре цветов таким образом, чтобы их цвета стали ближе друг к другу. Это уберет резкий переход цветов на изображении.
Статья по теме: Ошибки дизайна, влияющие на SEO
Многочисленные команды меню панели Color Table (Таблица цветов) позволяют вам быстро выделять в ней приведенные (Select All Web Safe Colors (Выбрать все цвета Web Safe)), неприведенные ( Select All Non-Web Safe Colors (Выбрать все не-Web Safe цвета)) и вообще все цвета (Select All Colors (Выбрать все цвета)). Команды блокировки Lock/Unlock Selected Colors (Заблокировать/Разблокировать выделенные цвета) и Unlock All Colors (Разблокировать все цвета) снимают блокировку с выделенных или всех цветов палитры соответственно. Аналогично команды Web Shift/Unshift Selected Colors (Сместить/Отменить сдвиг выделенных цветов к палитре Web) и Unshift All Colors (Отменить сдвиг всех цветов) возвращают, соответственно, выделенные или все приведенные цвета к оригинальным значениям. Режимы сортировки цветов в палитре не исчерпываются критерием распространенности ( Sort by Popularity (Сортировать по распространенности)). Их можно оставить без сортировки (Unsorted (He сортировать)), а также отсортировать по цвету ( Sort by Hue (Сортировать по цветовому тону)) или яркости (Sort by Luminosity (Сортировать по яркости)).
Оптимизация формата PNG.
Последний обсуждаемый формат — PNG. Это достаточно новый формат, но он уже поддерживается большинством современных броузеров. Он позволяет хранить как индексированные, так и полноцветные изображения. Используемый алгоритм сжатия не приводит к потерям графической информации, поэтому плотность сжатия полноцветных изображений оказывается существенно ниже, чем у JPEG. Модуль Save for Web (Сохранить для Web) реализует экспорт в форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры экспорта PNG-8 абсолютно аналогичны GIF, и вам не составит труда разобраться с ними самостоятельно. PNG-24 вообще предлагает только переключение режимов прозрачности (Transparency (Прозрачность)), чересстрочной развертки ( Interlaced) и параметров Matting (Обработка краев). Ещё раз обращаю ваше внимание на важность этой информации. Не зная возможностей форматов файлов и возможностей Photoshop по работе с ними, Вы не сможите професионально работать.
www.adobeps.ru/photoshop-lessons/56-modul-save-for-web.html
Организация удобного хранения файлов
Для структурирования загруженных фотографий можно распределить их по альбомам, перемещать, добавлять и удалять. Альбому можно присвоить название, поменять его в дальнейшем. Он нужен для удобного хранения файлов. Настроить доступ как для отдельных фото так и для всей папки с фотографиями.
Для создания альбома необходимо выполнить следующее:
- В меню Яндекс.Диска выбираем пункт меню «Альбомы».
- Затем жмем на кнопку «Создать альбом».
- В открывшейся галерее отмечаем фотографии, которые нужно скинуть в альбом. Прописываем название альбома. Нажимаем кнопку «Создать».
- После создания альбома мы видим обложку альбома его название и фотографии.
Обратите внимание! Как правило в качестве обложки по умолчанию ставится фото отмеченное первым.
По умолчанию все файлы, которые загружаются на Диск — личные: доступны для просмотра только через авторизацию аккаунта, в который их загружали.
Доступ к альбому можно сменить на публичный просто переместив тумблер справа от ссылки общего доступа (публичной ссылки).
Отдельное фото публичного типа возможно увидеть даже без регистрации, но только пройдя по ключевой ссылке. Ее получает и передает пользователь аккаунта, через который файл был загружен.
Скачать Яндекс Диск для Windows Phone бесплатно
Поделиться (то есть отправить кому-нибудь) отдельной фотографией можно скопировав и отправив адресату на почту публичную ссылку, а также напрямую в аккаунт социальной сети.
Скачивание фотографий
Следующим закономерным вопросом после перемещения файлов в облачное хранилище будет — как скачать фото. Осуществить загрузку альбома на собственное устройство, можно нажав на “Скачать архивом” в правом верхнем углу обложки.
Чтобы скачать отдельную фотографию, потребуется нажать одноименную кнопку «Скачать» под фото.
Благодаря веб-версии и приложениям Яндекс.Диск, удается быстро и легко сохранить фото для скачивания, делиться ими с друзьями и публиковать в социальных сетях. Удобный интерфейс хранилища помогает быстро освоить все возможности и функции.
Gramblr
Это десктопная программа для загрузки фото и видео в инстаграм с компьютера. Пользоваться ею не сложно:
- Сначала скачайте приложений и запустите его https://gramblr.com/uploader/#home.
- Создайте аккаунт, для этого укажите эмейл и пароль, а также данные от instagram профиля.
- Кликните по кнопке загрузки публикаций и выберите нужный файл на компьютере.
- Настройте его, установите фильтры.
- Закончите оформление и опубликуйте фото.
Google Photos
Google Photos — один из самых полезных сервисов, главным образом за счет наличия функции автоматического резервного копирования. Поскольку у вас, вероятно, уже есть учетная запись Google, использование сервиса не должно вызвать затруднений.
Вы можете получить доступ к сервису на странице photos.google.com или просто загрузить бесплатное приложение Google Photos на телефон. Во втором случае появляется возможность автоматической загрузки всех фотографий на сервис, которые вы будете делать с помощью телефона. Все они синхронизируются через учетную запись, после чего их можно будет скачать уже на компьютер.
Google Photos также позволяет редактировать изображения, группировать их по разным параметрам, делиться ими с другими людьми (в том числе не имеющих аккаунта в Google Photos). Чем дольше вы используете этот сервис, тем больше он узнает о ваших предпочтениях, что позволяет автоматически группировать изображения так, как это удобней для вас.
Плюсы:
- автоматическое резервное копирование,
- загрузка большого количества материалов,
- сохранение фото в высоком разрешении,
- удобное редактирование, поиск и группирование фотоизображений.
Максимальный размер файла неограничен. Сервис позволяет сохранять фотографии, сделанные на камеры с разрешением до 16 Мп. Ограниченное пространство выделяется для кадров, сделанных камерами DSLR. Также доступна загрузка видео в формате 1080p HD.
500px
Как и Flickr, 500px — популярная социальная сеть для фотографов, которые хотят поделиться своими лучшими снимками. Этот сервис не совсем похож на некоторые из рассмотренных выше. Здесь нет прямых ссылок на сохраненные фотографии, но это фантастический вариант для фотографов, желающих продемонстрировать свои работы и, возможно, даже немного заработать на них.
Те, кто выбрал 500px, могут создавать личный профиль для публикации своих фотографий. Премиум-пользователи получают возможность создать портфолио без комментариев и оценок пользователей сообщества. Если вы хотите отображать фотографию на веб-сайте, вставьте код со ссылкой на страницу с сохраненным файлом.
Плюсы:
- социальная сеть со большим сообществом фотографов,
- лицензирование изображений и возможность их продажи.
Поскольку 500px — скорее социальная сеть, чем фотохостинг, сервис не имеет никаких ограничений на размера загружаемого файла. Опытным путем удалось установить, что можно загружать даже очень большие изображения в формате JPEG. Для обладателей обычных профилей существует ограничение — до 20 загружаемых фотографий в неделю. Это ограничение снимается (а также предоставляются дополнительные возможности), если вы переходите в премиум-пользователи и ежегодно платите $25.
Оптимальный размер изображения
Во-первых, не только текст, но и изображения индексируются поисковыми системами, которые предпочитают большие картинки маленьким. Значит, размер картинки целесообразно брать побольше. Но до каких пор?
Очевидно, что до размеров экрана устройства в пикселях. Это максимум, а еще на странице может быть использован двух- или даже трехколоночный макет. Много чего еще зависит от атрибутов тега img. Загруженное изображение может масштабироваться самим браузером, если это предписано в разметке страницы.
Во-вторых, разрешающая способность экрана на большинстве устройств 72 пикселя на дюйм или 96. Совершенно незачем пытаться отображать на таких экранах изображения с 300 пикселей на дюйм. Лишние пиксели будут просто усреднены и будет взята их проекция на один.
А если мы попытаемся изобразить фото в масштабе 1:1 то получим огромное изображение с полосами прокрутки, то есть, сможем наблюдать только часть изображения одновременно.
Выходит, что зря грузилось много мегабайт? Выходит. Вот тут и открывается резерв для сжатия.
Dropbox
Dropbox — бесплатный хостинг, который возможно использовать для хранения материалов абсолютно различных форматов. Сервис позволяет получить ссылку на отдельный файл или целую папку для обмена данными с другими людьми.
Dropbox также имеет мобильное приложение для загрузки, управления и совместного использования всех файлов со смартфона или планшета. Нажмите на стрелку возле файла, чтобы сделать его доступным для автономного просмотра. Это полезная функция, если нет доступа в интернет.
Плюсы:
- обмен отдельными фотографиями или целыми папками.
Максимальный размер хранилища — 2 Гб. Есть возможность получить дополнительный объем, приглашая других людей присоединиться к Dropbox или перейдя на платный тариф.
Процесс обработки
Есть много программ для работы с изображениями, в том числе и бесплатных. Но лучше, если мы сейчас возьмем какой-либо стандартный, общепризнанный редактор изображений. Например, Adobe Photoshop.
Фотошоп той или иной версии есть практически у всех, кто занимается сайтами, их созданием, поддержкой и продвижением и так далее.
Посмотрим на конкретном примере, как делается оптимизация фотографии, полученной с цифровой камеры, в редакторе Photoshop. В моей случае, я буду пользоваться Adobe Photoshop CS6 русской версией. Для тех шагов, которые мы с вами выполним, подойдет Photoshop любой версии. И так начнем.
Открываем фотографию в редакторе
Файл – Открыть. В появившемся окне выбираем нужную фотографию.
На рисунке мы берем фото, имеющее размер около 4,5 Мб. Этот файл у нас в формате JPEG, полученную с зеркальной фотокамеры.
Уменьшаем размер фотографии
Изображение – Размер изображения
Здесь выбираем:
- Разрешение, ставим 72 пикселя на дюйм, нам больше и не надо.
- Размер. Ширину ставим 800 пикселей, он автоматически назначит высоту, в данном случае, он поставил 533 пикселей, согласно пропорций фотографии.
Важно! Ставим все галочки, картинки. Это:
- Масштабировать стили;
- Сохранить пропорции;
- Интерполяция: Бикубическая автоматическая
Правильное сохранение
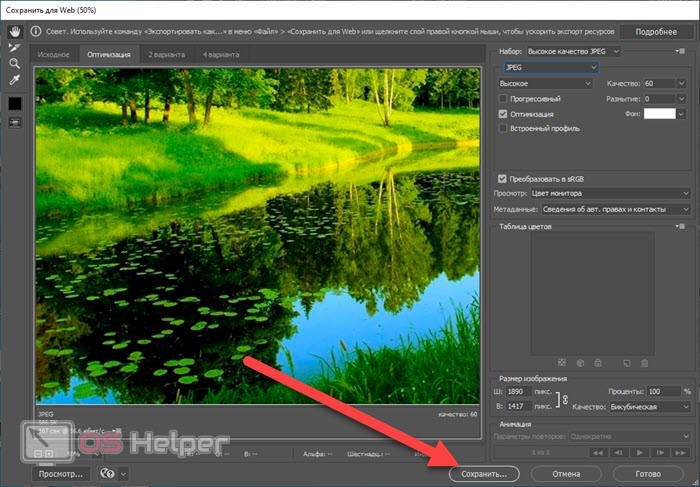
Здесь, мы будем сохранять, специально для веб публикаций. Для этого заходим, Файл – Сохранить для Web.
Выставляем качество
Но у нас остался еще вопрос качества. Какой размер фото считать разумным для загрузки? Ну, например, в пределах 200 Кбайт. Такие изображения являются вполне приемлемым компромиссом между качеством и размером.
Выбираем «Высокое» качество 60%. У нас получилось в этом примере 193.5 Кбайт при качестве 60%. Ну и ладно. На вид обработанное изображение почти неотличимо от оригинала. Вот в таком самом виде его и сохраняем. Готово!
Проверим в браузере
И наконец, проверим, как будет выглядеть картинка в интернете. Для этого совсем не обязательно грузить ее на хостинг или даже прописывать в html-коде локальной странички. Достаточно просто открыть ее вашим браузером, как это показано на последнем рисунке.
На этом и все. Теперь вы можете выкладывать фотографию куда угодно, веб-сайт, социальные сети и так далее.
На этом я буду заканчивать. Теперь вы знаете, секрет правильного оптимального размера фотографии для веб-страниц. Надеюсь статья вам понравилась, и было бы здорово, если вы поделились в социальных сетях со статьей. Это лучший ваш подарок для меня.
Всех вам благ, Тимур Мустаев.
Free Image Hosting
Free Image Hosting похож на Imgur, но с менее стильным интерфейсом и без удобных гиперссылок. Также следует отметить довольно внушительное количество рекламы на сайте. Если вы не возражаете против нее, загружайте фотографии и обменивайтесь ими даже без регистрации.
Изображения сохраняются на сайте навсегда. Это касается и анонимных пользователей. Доступна загрузка GIF-файлов. Некоторые из них могут выглядеть искаженными, если они слишком большие по размеру.
Плюсы:
- быстрая загрузка отдельных фотографий,
- получение прямых ссылок на сохраненные материалы.
Максимальный размер файла — 3000 Кб для фотографии.
Mozilla Firefox
Если вы человек оригинальный и пользуетесь браузером Mozilla, то не сомневайтесь, о вас я тоже позаботилась и нашла способ эмулировать мобильную версию Instagram, чтобы загрузить фото с компьютера.
Итак, алгоритм прежний. Заходим в учетную запись инстаграм через официальный сайт. Нажимаем правой кнопкой мыши на экран, щелкаем на надпись «Исследовать элемент».
Как и в двух предыдущих случаях, видим перед собой окно разработчиков. Включаем Режим адаптивного дизайна. Значок находится в правом верхнем углу консоли. Надеюсь, найдете.
А теперь важный момент. Размер изображения уменьшается и приобретает форму мобильника, но никакие кнопки сами по себе не появляются.
Поэтому на нашем воображаемом смартфоне находим поле «Настроить User Agent» и вставляем туда следующую строку: Mozilla/5.0 (iPhone; CPU iPhone OS 10_2_1 like Mac OS X) AppleWebKit/602.4.6 (KHTML, like Gecko) Version/10.0 Mobile/14D27 Safari/602.1 Таким образом, мы задаем вид мобильного устройства. Обновляем страницу. Готово!
Ура! Кнопка-фотоаппарат появилась. Значит можно загружать фото. Посмотрим, как обстоят дела с обработкой изображения. Так…тут все еще хуже, чем в Эксплорере. Фильтры не доступны. Работает только поворот и масштабирование. Обрезка автоматическая. Зато геометку я прикрепила без труда.
Вот такой интересный способ, как выложить в инстаграм фото с компьютера. Единственный недостаток заключаетс я в том, что таким путем можно выкладывать только фотографии. Видео не подтягиваются. Карусель из фото тоже сделать нельзя. Да и функционал ограничен.
Конечно, есть и другие методы . На просторах интернета вы можете найти различные сервисы, программы и приложения для инстаграма. И я вам обязательно о них расскажу в следующей статье.
Ну что, почувствовали себя немного программистами? Согласитесь, приятно. Не каждый сможет. Теперь есть чем похвастаться друзьям. А еще лучше поделиться с ними ссылкой на эту статью. Пусть подписываются и раздвигают границы возможного вместе со мной. Ждите новых публикаций, делитесь впечатлениями. Может быть вы хотите узнать что-то еще? Предлагайте свои темы, а я подготовлю подробные статьи с ответами на все вопросы. До новых встреч в эфире!
PostImage
PostImage — очень простой ресурс, позволяющий сохранять изображения с созданием учетной записи или без нее. При загрузке фотографии можете выбрать срок ее хранения: один день, семь дней, 31 день или вечно.
Этот сайт в основном используется для размещения изображений на форумах. Вы можете загружать сразу несколько фотографий и выбирать их размер для использования на форумах в качестве аватарок, в электронных письмах, на досках объявлений.
Flickr
Flickr — один из старейших и популярных фотохостингов, работающих до сих пор. Он отлично подходит как для бесплатного хранения изображений, так и для их редактирования. Вы можете использовать инструменты для улучшения фотографий, прежде чем сгруппировать их в альбомы, чтобы затем делиться с другими участниками сообщества Flickr.
Вы можете настроить параметры конфиденциальности, если надо поделиться фотографиями с избранной аудиторией, также у вас есть возможность загружать фото с разных устройств.
Официальное мобильное приложение Flickr — одно из главных преимуществ сервиса. Доступен также инструмент Flickr Uploader, создающий резервные копии фотоизображений с компьютера, Apple iPhoto, Dropbox и других мест.
Плюсы:
- удобная интеграция с социальной сетью,
- качественное мобильное приложение,
- редактирование фотографий и создание альбомов.
Чтобы другие люди могли скачивать ваши фото, обязательно опубликуйте их в соответствии с лицензией Creative Commons. Максимальный размер хранилища — 1000 Гб.
ImageShack
ImageShack имеет бесплатную 30-дневную пробную версию и премиум-аккаунт. Стоит отметить интересный интерфейс, напоминающий Pinterest. Вы можете использовать сервис для загрузки большого количества фотографий с высоким разрешением, создания альбомов, группировки фото с помощью тегов. Также есть функция поиска фотографий других пользователей.
Настройте параметры конфиденциальности, если не хотите, чтобы ваши фотографии были видны другим пользователям. ImageShack имеет несколько приложений для мобильных устройств. Можете воспользоваться этим ПО, чтобы упростить загрузку фотографий и обмен ими. Максимальный объем хранилища — 10 Гб в месяц для обычных пользователей.
Оптимизация изображений для сайта
Интернет-эксперты говорят, что картинки на сайте увеличивают вовлечение посетителей. Так и есть, но если вы будете использовать не-оптимизированные изображения, они будут замедлять сайт.Даже если у вас хороший контент, из-за медленной загрузки сайта / не-оптимизированных изображений будет страдать ваш SEO, поэтому сайт получит более низкую позицию в поисковой выдаче.
Большой размер изображений в Пикселях и/или Килобайтах — одна из основных причин медленной загрузки страниц.
Согласно исследованию Strangeloop, 1 секунда задержки в загрузке страницы вызывает:
- 7% падение продаж,
- 11% меньше просмотров страниц,
- Посетители сайта удовлетворены на 16% меньше.
Перед публикацией на сайте картинки нужно оптимизировать, то есть уменьшить их до нужного размера в Пикселях и до приемлемого соотношения размер / качество в Килобайтах.
В этой статье вы узнаете, как оптимизировать изображения для публикации на сайте вручную, с помощью плагинов или с помощью онлайн сервисов в интернете.
Содержание:
Как оптимизировать изображения для сайта
Инструменты для оптимизации изображений
Программы для оптимизации изображений
Плагины оптимизации изображений Вордпресс
Оптимизация изображений онлайн
SEO оптимизация изображений
Как оптимизировать изображения для сайта
Перед публикацией картинки на сайте решите три вещи:
- Физический размер изображения (длина и ширина),
- Формат изображения (jpeg, png, webp или другие форматы),
- Размер изображения (в Килобайтах).
С хорошо подобранными параметрами вы можете уменьшить размер картинки в 5-10 раз по сравнению с первоначальным.
Оптимизируйте длину и ширину изображения
Если вам нужно поместить изображение, которое займет 1/3 экрана, используйте картинку нужного размера, например, 400х300 Пикс.
Не публикуйте картинки бóльшего размера, чем это требуется.
Для каждой загруженной картинки Вордпресс по умолчанию создает несколько картинок меньшего размера и использует их, например, для мобильных устройств.
В зависимости от ваших настроек адаптивности, вместо оригинального размера может использоваться меньший размер.
Выберите подходящий формат изображения
Существует несколько форматов изображений, которые используются для публикации изображений в интернете. Самые популярные — JPEG и PNG.
JPEG — формат, который использует сжатие с потерями (lossy) и не поддерживает прозрачность. В зависимости от степени сжатия, эти картинки можно оптимизировать без потери качества изображения.
PNG — сжатие без потерь (lossless) и поддерживает прозрачность.
Используйте JPEG для фотографий или сложных изображений с большим количеством цветов, градиентом и так далее.
Используйте PNG для простых картинок с текстом, несколькими цветами без градиентов, или если вам нужна прозрачность.
Оптимизируйте размер изображения в Килобайтах
Чем меньше размер изображения в Килобайтах, тем ниже качество картинки.
Для важных изображений используйте более высокое качество, для второстепенных изображений или если вы используете прозрачный слой / оверлей, используйте более низкое качество.
Для картинки размером 400х300 пикселей современные требования Гугл и других сервисов что-то около 20-50 Килобайт.
Инструменты для оптимизации изображений
После того, как вы определились с размером и форматом, выберите способ, которым вы хотите оптимизировать изображения.
- Вы можете сделать это на компьютере с помощью разных программ и загрузить на сайт
- Оптимизировать изображения на сайте с помощью плагина
- Оптимизировать в интернете с помощью специальных сервисов
Многие онлайн сервисы оптимизации поддерживают массовую оптимизацию изображений. На бесплатных тарифах обычно существует ограничение на количество изображений или на объем.
Программы для оптимизации изображений
Откройте файл и перейдите File — Export — Save for Web.
Если вы хотите сохранить изображение в формате png, выберите PNG-8, выберите количество цветов изображения и метаданные, которые вы хотите оставить в конечном файле:
Изображение s.salvador с сайта FreepikФотошоп — Сохранить для веб — png
Если вы будете сохранять в png, то под выбором формата есть настройки модели. Я использую эти настройки, вы можете попробовать другие:
- No Dither
- Diffusion
- Pattern
No Dither хорошо справляется с разными цветами, но плохо с градиентом. Pattern хорошо с градиентом, но хуже с цветами, на некоторых цветах появляются артефакты.
Подберите свою комбинацию для каждого типа изображений.
Если вы хотите сохранить изображение в формате jpg, то выберите JPEG, выберите качество изображения или готовую настройку и метаданные, которые вы хотите оставить в итоговом файле:
Изображение edvaldocostacordeiro с сайта PixabayФотошоп — Сохранить для веб — jpeg
Бесплатные альтернативы Фотошопу — программы GIMP и Paint.net.
ImageOptim
ImageOptim — программа для Mac, которая позволяет сжимать картинки без потери качества. Программа автоматически находит нужные параметры компрессии и удаляет ненужную информацию.
Альтернатива для Windows — Trimage.
JPEG Mini
Jpegmini.com использует технологию компрессии, которая уменьшает размер изображений до 80%, при этом сохраняя оригинальное разрешение и качество картинки.
Вы можете установить триал версию программы на компьютер, или купить плагины для Фотошопа и Лайтрума. После триального периода нужно купить платную версию.
Программа стоит 59$, программа и плагины для Фотошопа и Лайтрума стоят 89$.
Также есть платное подключение по API для разработчиков.
Плагины оптимизации изображений Вордпресс
Для оптимизации картинок на сайте существует несколько популярных плагинов. У всех плагинов из этого раздела есть бесплатная версия, которую можно скачать в официальном репозитарии Вордпресс.
Обычно в бесплатной версии существует ограничение на количество изображений, которые можно оптимизировать в течение месяца, или на объем изображений в течение месяца.
Все плагины подключаются по API, поэтому изображения оптимизируются на серверах плагинов и не нагружают ваш сервер.
Smush Image Compression and Optimization
Плагин создан разработчиком WPMU DEV, регулярно обновляется и имеет более миллиона установок. Оптимизирует jpeg, png и gif форматы. Изображения до 5 Мб оптимизируются бесплатно в любом количестве.
Оптимизирует до 50 изображений за один раз. Автоматически находит изображения, которые замедляют сайт. Плагин может откладывать загрузку изображений до того, как они не появятся в видимой части экрана (lazy load).
В настройках плагина вы можете указать максимальный размер изображения. Если на сайте найдутся изображения большего размера, они будут уменьшены до максимального. У плагина есть интеграция с блоками изображения Гутенберг, в которых показывается статистика оптимизации.
EWWW Image Optimizer
Другой популярный плагин, регулярно обновляется, имеет более 900.000 установок. Плагин бесплатно оптимизирует изображения на вашем сервере или платно на своем сервере.
Работает с форматами jpg, png и pdf. После оптимизации выбирает наиболее подходящий формат для показа на сайте, — jpg, png или gif.
Плагин может автоматически конвертировать jpg и png изображения в формат webp.
ShortPixel
Относительно новый плагин, ставший популярным. Оптимизирует форматы jpeg, png, gif и pdf на своем облаке.
В бесплатной версии позволяет оптимизировать до 100 изображений в месяц. Если нужно оптимизировать больше изображений, нужно купить одну из платных версий. Можно купить подписку на месяц или сделать единоразовую оплату за 10.000, 30.000, 50.000 или 170.000 изображений.
По этой ссылке вы получите еще 100 бесплатных оптимизаций в месяц каждый месяц.
В настройках плагина вы можете указать дополнительные папки, кроме Медиа библиотеки, в которых вы хотите оптимизировать изображения.
TinyPng
Простой и понятный плагин, регулярно обновляется, имеет более 200.000 установок. Подключается по API к серверу TinyPNG, на котором оптимизируются изображения.
В бесплатной версии предлагает 100 оптимизаций в месяц, если вам нужно оптимизировать больше изображений, придется купить одну из платных версий.
Плагин добавляет кнопку оптимизации в медиа библиотеку, с ее помощью вы можете сжать изображения в библиотеке.
Оптимизация изображений онлайн
В интернете есть много сервисов для оптимизации изображений. В этом разделе описание нескольких популярных онлайн сервисов.
TinyPNG
TinyPng — бесплатный web сервис оптимизации изображений, который использует lossy компрессию для уменьшения PNG и JPEG файлов. В бесплатной версии есть ограничение 20 изображений. Каждое изображение не должно превышать 5 Мб.
Перейдите на сайт TinyPNG и загрузите ваши изображения. Сервис оптимизирует картинки и даст вам ссылку на скачивание.
Для разработчиков есть подключение по API для автоматической оптимизации изображений.
Optimizilla
Optimizilla — онлайн сервис оптимизации изображений для сайта. Использует комбинацию алгоритмов оптимизации и lossy сжатия изображений. Уменьшает размер JPEG и PNG форматов до минимально возможного, сохраняя нужный уровень качества изображения.
Можно загрузить до 20 картинок. В сервисе есть настройка для выбора качества изображения после компрессии, и слайдер для сравнения изображений До и После.
Bulkresizephotos
Bulkresizephotos полностью бесплатный сервис массовой оптимизации изображений. Драг-энд-дроп интерфейс, который оптимизирует картинки прямо у вас на компьютере без необходимости закачивать их на сервер Bulkresizephotos.
Сервис уменьшает размер и/или объем изображений, и может конвертировать форматы изображений в JPEG, PNG или WEBP.
SEO оптимизация изображений
После того, как вы оптимизировали размер и объем изображения и выбрали подходящий формат, назовите готовый файл так, чтобы было понятно, что изображено на картинке. Не называйте файл Untitled.jpeg, Без-названия.png или 01.webp.
Закачайте картинку на сайт и добавьте атрибуты Alt и Description. Эти теги говорят поисковым системам что изображено на картинках. Заполните как минимум поле Alt.
Добавьте атрибут Alt и ОписаниеОписания к картинкам индексируются поисковыми системами и вы можете получить больше переходов на свой сайт из раздела Картинки поисковых систем.
Трафик из раздела Картинки поисковых системТакже эти теги помогают пользователям с нарушениями зрения, так как их программы чтения с экрана могут читать им теги Alt и Title.
Заключение
Оптимизировать изображения для публикации на сайте можно разными способами.
Фотошоп — самый гибкий инструмент для уменьшения размера изображений, с помощью настроек вы можете выбрать приемлемый уровень оптимизации и итоговый размер изображения, но придется каждую картинку оптимизировать вручную.
Если вы начинаете новый сайт, то оно того стоит.
После оптимизации в Фотошопе картинки имеют маленький размер, так что до-оптимизацию на сайте с помощью плагина можно не делать.
Хороший результат у плагинов TinyPNG и ShortPixel. EWWW Image Optimizer хороший плагин, но его сложнее настроить.
Оптимизированные картинки значительно ускоряют скорость сайта. Качество изображений немного уменьшится, но большинство посетителей этого не заметит.
Еще одна вещь, которую вы можете сделать для ускорения загрузки страниц — подключить сайт к сети CDN. После подключения страницы сайта будут доставляться посетителю из ближайшего сервера.
Читайте также:
- Где брать бесплатные картинки в хорошем качестве для публикации на сайте без нарушения авторских прав
- SEO для Вордпресс. Подробная инструкция
- 12 советов для SEO оптимизации Блога
Надеюсь, статья была полезна. Оставляйте комментарии.
Нарезка изображений разных форматов для web в Photoshop
Если вы создали большой и сложный рисунок для своей страницы, то имеет смысл его нарезать на несколько маленьких, которые затем поместить в таблицу с невидимыми разделителями (border=0). Зачем это надо? Во-первых, скорость загрузки такой страницы увеличится, за счет параллельной загрузки сразу нескольких файлов. Во-вторых, если правильно подойти к делу, то суммарный размер нарезанных картинок можно сделать меньшим, чем исходного файла.
Допустим, на всей картинке у вас используется 256 цветов и вы записываете ее в соответствующий файл gif. Теперь если вы правильно порежете картинку, то обнаружите, что в отдельных областях достаточно 128 или 64 цветов (правильная нарезка как раз и состоит в выделении областей с небольшим количеством цветов). Убирая лишние цвета, вы уменьшите размер файла. Эта же техника позволит сделать как бы единую gif-картинку, содержащую больше 256 цветов — думаю понятно как.
Если кто не знает, поясняю — формат gif может показывать не больше 256 цветов, но эти цвета могут быть любыми из TrueColor (16 млн). Описания цветов, используемых на картинке, хранится в самом файле в проиндексированном виде, например так — цвет номер 0 имеет RGB составляющие 0,0,0 (черный), а номер 2 -255, 255, 255 (белый). Соответственно, чем больше цветов вы используете на картинке, тем больше размер файла.
Если у вас на картинке используется только 16 цветов, а вы записали файл gif в 256-цветном режиме, то лишние цвета просто занимают место в таблице, увеличивая размер.
Возможен еще такой вариант — картинка может содержать комбинацию фотореалистичных участков с большим количеством цветов и плавными переходами и участков с малым количеством цветов и резкими границами да еще и прозрачностью. Как известно первые лучше записывать в jpeg, последние — в gif, вот так и режем (честно говоря, я ни разу не видел, чтобы так делали).
Значит так с помощью Photoshopa разрезать изображение можно двумя
способами.
1-й способ подойдет
для более ранних версий и основан на самом, что ни наесть элементарном
способе. Для начала в изображении надо расставить guides ( направляющие)
— это горизонтальные и вертикальные линии, не влияющие на само
изображение. В первую очередь выберите режим привязки guides —
( Привязка или Ctrl+;) и показа линейки (Показать границы или
Ctrl+R). Теперь на линейке нажимаем на мышь и тянем ее с нажатой
кнопкой на изображение — появляется синенькая линия — вот это
guide и есть.
Теперь, если вы выберете инструмент перемещения, guides можно передвигать с места на место или уничтожать (для этого просто вытащите guides за пределы изображения) .Чтобы временно убрать показ guides, но не уничтожать их перейдите в режим (Показать направляющие или Ctrl+`). Расставьте guides так, как вы собираетесь порезать картинку.
Следующий момент — проследите что б у вас был включен режим «прилипания» инструментов к guides. Теперь все инструменты выделения будут липнуть к расставленным направляющим. Все что осталось сделать — выделить соответствующие области, сделать «обрезку» и записать их. После этого делаете откат назад (используйте history) и вырезаете следующий кусочек. При записи лучше пользоваться меню Сохранить для Web Alt+Ctrl+Shift+S, позволяющим оптимизировать размер файла.
Вот на рисунке изображен один из способов разрезки изображения.
2-й способ
более автоматизирован и практичен.
Для нарезки изображения достаточно выбрать инструмент «срез»
(slice) и выделяя квадратные области разметить всю картинку. Далее
выбрав инструмент «выбор среза» (slice select) более
точно подкорректируйте области среза.
Здесь как вы видите все очень просто и быстро. Дважды кликнув на конвертике рядом с номером кусочка вы можете ввести название картинки, url на который он будет ссылаться и т.д. что очень полезно в web программировании.
Далее нажав «Сохранить для Web» (Alt+Ctrl+Shift+S) открывается
новое окно. В левой панели выберите инструмент «выбор среза»
(slice select) и выбирая по очереди каждый кусочек настройте под
него самые оптимальный параметр (как
это сделать смотри здесь). !!!
Важно так же следить, что бы в гонке за малым разметом картинка
не потеряла своей монолитности!!!!
Результат можно сохранить тремя способами: кусочки собраны в html
файле, только отдельные кусочки в тех форматаж которые вы установили,
только html.
Сохранение фотографий для электронной почты или Интернета в Photoshop CS5
Автор Стив Паттерсон.
В этом уроке Photoshop мы узнаем, как изменять размер, оптимизировать и сохранять фотографии для загрузки на веб-сайт или отправки по электронной почте семье или друзьям с помощью комбинации команд «Размер изображения» и «Сохранить для Интернета и устройств» в Photoshop CS5! Этот учебник также полностью совместим с Photoshop CS4.
Вот фотография, которая сейчас открыта на моем экране, и мне нужно оптимизировать ее для Интернета:
Исходное изображение.
Если мы посмотрим на мою панель «Слои», то увидим, что я немного поработал над этим изображением, добавив несколько слоев и корректирующих слоев поверх исходного изображения на фоновом слое :
Панель «Слои».
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Дублируйте изображение
Чтобы подготовить эту фотографию для отправки по электронной почте или загрузки на веб-сайт, мне нужно выровнять документ до одного слоя, а затем изменить размер изображения, чтобы сделать его меньше, но сначала я хочу убедиться, что я не потеряю ничего из проделанной мной работы или внесения каких-либо постоянных изменений в размер исходной фотографии.Чтобы не рисковать, прежде чем делать что-либо еще, я собираюсь сделать дубликат своего изображения, перейдя в меню Image в строке меню в верхней части экрана и выбрав Duplicate :
.Перейдите в Изображение> Дублировать.
Photoshop откроет диалоговое окно «Дублирование изображения» с просьбой указать имя копии. Вы можете просто принять имя по умолчанию, которое Photoshop уже ввел (в моем случае это «blue_dress copy»), потому что мы можем легко переименовать изображение, когда мы пойдем, чтобы сохранить его позже.Нажмите ОК в правом верхнем углу диалогового окна, чтобы принять имя по умолчанию и закрыть его:
Щелкните OK, чтобы принять имя по умолчанию.
Photoshop откроет идентичную копию изображения, включая все слои, добавленные вами в исходную версию, в отдельном окне документа:
Копия исходного документа появится в новом окне.
Шаг 2. Сгладьте изображение
Затем давайте сгладим копию нашего изображения до одного слоя, что может помочь дать нам лучшие результаты, когда мы перейдем к изменению его размера, как мы это сделаем сейчас.Поднимитесь в меню Layer вверху экрана и выберите Flatten Image :
.Перейдите в Layer> Flatten Image.
Если мы снова посмотрим на мою панель «Слои», то увидим, что все мои слои теперь сведены в один фоновый слой:
Панель «Слои», отображающая сведенное изображение.
Шаг 3. Измените размер изображения
Теперь, когда наше изображение выровнено, давайте изменим его размер до более подходящего для отправки по электронной почте или для отображения на веб-сайте.Поднимитесь в меню Image вверху экрана и выберите Image Size :
Выберите Изображение> Размер изображения.
Откроется диалоговое окно «Размер изображения». Как мы вскоре увидим, диалоговое окно Photoshop «Сохранить для Интернета и устройств» также дает нам возможность изменить размер изображения, но вы получите лучшие результаты, если измените размер изображения заранее с помощью команды «Размер изображения».
Если мы посмотрим на верхнюю часть диалогового окна, в разделе Pixel Dimensions , мы увидим, что моя фотография в настоящее время имеет ширину 1571 пикселей и высоту 2356 пикселей.Это слишком велико для большинства людей, чтобы уместить все изображение на экране, если я отправлю им фотографию по электронной почте, и, безусловно, слишком велик для отображения на большинстве веб-сайтов:
Текущая ширина и высота изображения в пикселях.
Вообще говоря, для электронной почты и просмотра в Интернете вы хотите ограничить размеры вашей фотографии до не более 800 пикселей на 600 пикселей, что означает, что ширина не должна превышать 800 пикселей, а высота не должна превышать 600 пикселей. Если вы загружаете фотографию на веб-сайт, веб-сайт может иметь другие, определенные размеры, которые вам необходимо придерживаться, но, как правило, сохранение размера в пределах 800 пикселей на 600 пикселей позволяет большинству людей удобно просматривать изображение на своем экране.
Прежде чем вводить новые размеры в пикселях, сначала убедитесь, что все три параметра в нижней части диалогового окна — Scale Styles , Constrain Proportions и Resample Image — все отмечены . Технически, когда изображение сглажено, нам не нужно беспокоиться о первом варианте, «Стили масштабирования», потому что у нас нет стилей слоя, примененных к изображению, но проще просто убедиться, что отмечены все три параметра. Затем установите для параметра Интерполяция изображения в самом низу диалогового окна значение Бикубическая резкость (лучше всего для уменьшения). Он нигде не говорит «Интерполяция изображения», но это то, что представляет собой этот нижний параметр, и он контролирует, как Photoshop обрабатывает пиксели во время процесса передискретизации. Установка его на Bicubic Sharper даст нам наилучшие результаты при уменьшении размера изображения для просмотра на экране:
Убедитесь, что отмечены первые три параметра, а для нижнего параметра установлено значение «Бикубическая резкость».
Затем вернитесь в раздел «Пиксельные размеры» в верхней части диалогового окна и введите новые размеры.Поскольку моя фотография находится в портретном режиме, то есть она выше, чем ширина, и я не хочу, чтобы высота превышала 600 пикселей, я введу 600 пиксель в параметр Высота . Когда в нижней части диалогового окна выбран параметр «Сохранить пропорции», Photoshop автоматически вводит новое значение ширины, чтобы сохранить соотношение ширины к высоте изображения таким же, как было изначально. В моем случае Photoshop ввел 400 пикселей для ширины :
Если выбрано «Сохранить пропорции», все, что нам нужно, это ввести новую ширину или высоту, а Photoshop введет другую за нас.
Обратите внимание, что я не внес изменений в значение Разрешение в разделе Размер документа диалогового окна. Это связано с тем, что разрешение определяет размер изображения, которое будет напечатано на бумаге, и не имеет ничего общего с просмотром изображения на экране компьютера. Все, на чем нам нужно сосредоточиться при изменении размера изображения для отображения на экране, — это фактические размеры изображения в пикселях, которые можно найти в разделе Pixel Dimensions с соответствующим названием в верхней части диалогового окна.
После того, как вы ввели новые размеры, нажмите «ОК» в правом верхнем углу диалогового окна, чтобы закрыть его, после чего Photoshop снизит разрешение изображения до нового меньшего размера.
Шаг 4. Сохранить для Интернета
Мы продублировали, сгладили и изменили размер нашего изображения. Пришло время его оптимизировать и сохранить. Перейдите в меню File вверху экрана и выберите Save For Web & Devices :
.Выберите «Файл»> «Сохранить для Интернета и устройств».
Это открывает очень большое диалоговое окно Photoshop «Сохранить для Интернета и устройств» с большой областью предварительного просмотра , занимающей большую часть места. Если вы посмотрите чуть выше верхнего левого угла области предварительного просмотра, вы увидите серию из четырех вкладок.По умолчанию выбрана вкладка Optimized , что означает, что вы не видите исходное изображение. Вместо этого вы видите предварительный просмотр изображения в реальном времени с примененными текущими настройками оптимизации (которые мы рассмотрим чуть позже):
Область предварительного просмотра по умолчанию настроена на Оптимизированный режим просмотра.
Вы можете оставить режим просмотра оптимизированным или, чтобы просмотреть параллельное сравнение исходной и оптимизированной версий изображения, переключиться в режим просмотра 2-Up , щелкнув вкладку:
Переход в режим просмотра 2-Up.
Если выбран вариант 2-Up, теперь мы можем видеть исходную версию изображения слева и оптимизированную версию справа (если ваше изображение находится в альбомном режиме, то есть оно шире, чем высота, вы увидите вертикальную превью с исходной версией вверху и оптимизированной версией под ней):
Исходная версия слева, оптимизированная версия справа.
Формат файла
В правой части диалогового окна находятся различные параметры оптимизации (если вы не видите ни одного из перечисленных параметров, убедитесь, что в области предварительного просмотра выбрана оптимизированная версия изображения).Первое, что нам нужно сделать здесь, это выбрать правильный формат файла для нашего изображения. Если вы впервые используете диалоговое окно «Сохранить для Интернета и устройств», вы увидите выбранный формат файла GIF вверху (непосредственно под словом «Preset»). GIF — отличный формат для сохранения веб-графики, но для фотографий мы хотим использовать формат JPEG , поэтому измените параметр с GIF на JPEG, если он еще не установлен на JPEG:
Установите формат файла JPEG.
Качество изображения
Непосредственно под параметром формата файла находятся параметры качества изображения . Мы можем выбрать один из предустановленных параметров качества (Низкое, Среднее, Высокое, Очень высокое и Максимальное) слева или ввести конкретное значение в опцию Качество справа. Хотя может возникнуть соблазн выбрать самые высокие настройки качества для наших фотографий, чтобы каждый мог увидеть, насколько они действительно классные, оптимизация их для электронной почты или Интернета означает, что нам нужно сохранять размер файла как можно меньше, а это означает поиск середины разница между качеством изображения и размером файла.Предустановка качества High почти всегда является лучшим выбором, она дает нам лучшее из обоих миров — приемлемое качество изображения и относительно небольшие размеры файлов. При выборе предустановки «Высокое» для параметра «Качество» автоматически устанавливается значение 60 :
Выберите набор настроек «Высокое качество», который устанавливает значение «Качество» равным 60.
После того, как вы выбрали настройку качества, убедитесь, что выбран параметр Optimized , который может помочь немного уменьшить размер файла.Не устанавливайте флажок Progressive и не ставьте галочку рядом с Embed Color Profile , поскольку большинство веб-браузеров все равно не поддерживают цветовые профили:
Выберите «Оптимизированный» и оставьте флажки «Прогрессивная» и «Встроить цветовой профиль» снятыми.
Цветовое пространство
Наконец, выберите опцию Convert to sRGB , если она еще не отмечена. Это гарантирует, что фотография будет сохранена в цветовом пространстве sRGB, что, короче говоря, означает, что цвета на вашей фотографии будут правильно отображаться в Интернете или когда кто-то просматривает изображение в электронном письме:
Параметр «Преобразовать в sRGB» предотвращает тусклость и тусклость цветов ваших фотографий на экранах компьютеров других людей.
Размер изображения
Я упоминал ранее, когда мы рассматривали, как изменить размер фотографии с помощью команды «Размер изображения», которую диалоговое окно «Сохранить для Интернета и устройств» также дает нам возможность изменить размер изображения. Вы найдете параметры размера изображения в правом нижнем углу диалогового окна. В моем случае здесь диалоговое окно показывает, что моя фотография имеет ширину 400 пикселей и высоту 600 пикселей, так как я изменил ее размер ранее. Хотя может показаться удобным иметь возможность изменять размер изображения, пока вы настраиваете все другие параметры веб-оптимизации, вы получите лучшие результаты изменения размера, если проигнорируете эти параметры здесь и будете придерживаться фактической команды размера изображения:
Параметры размера изображения в правом нижнем углу диалогового окна.
Сравнение размеров файлов
На этом этапе мы сделали все, что нам нужно, но прежде, чем мы закроем диалоговое окно «Сохранить для Web и устройств» и фактически сохраним изображение, давайте быстро взглянем на две версии ниже. фотографии в области предварительного просмотра, чтобы сравнить размер файла исходной версии с размером оптимизированной версии. В моем случае исходное фото (слева) было колоссальным размером 703 Кб , слишком большим для Интернета, особенно для людей с более медленной скоростью интернета, в то время как оптимизированная версия (справа), которая выглядит почти так же хорошо как оригинал, только 58.41 Кб :
Режим просмотра «2 варианта» позволяет сравнивать размеры файлов исходной и оптимизированной версий изображения.
Шаг 5. Сохраните изображение
Чтобы сохранить оптимизированную версию фотографии, нажмите кнопку Сохранить в нижней части диалогового окна. Photoshop откроет диалоговое окно «Сохранить оптимизировано как », в котором можно при необходимости переименовать изображение, а также перейти в каталог на жестком диске, в который вы хотите его сохранить. Я собираюсь переименовать свое фото в синее платье.jpg «, и я сохраню его в папке» web photos «на моем рабочем столе. Когда все будет готово, нажмите Сохранить , чтобы сохранить изображение и закрыть диалоговое окно:
Диалоговое окно «Сохранить оптимизированное как».
И вот оно! Размер фотографии теперь изменен, и она полностью оптимизирована, и ее можно отправить по электронной почте друзьям и членам семьи или загрузить в Интернет благодаря командам «Размер изображения» и «Сохранить для Интернета и устройств» в Photoshop CS5!
Как сохранить фотографию для Интернета с помощью программы Photoshop «Сохранить для Интернета» — Laughing Lion Design
Инструмент Photoshop «Сохранить для Интернета» — это простой и легкий способ подготовить файлы JPEG, PNG и GIF для публикации в Интернете.Это позволяет вам найти компромисс между качеством изображения — очевидно, вы хотите, чтобы ваши изображения отлично смотрелись в Интернете, и размером файла — потому что вы хотите, чтобы ваши изображения загружались быстро.
В этом уроке я просто расскажу о сохранении изображений JPEG, потому что в большинстве случаев — это наиболее подходящий формат для фотографий. Инструмент «Сохранить для Интернета» также предназначен для сохранения файлов в форматах GIF, PNG и BMP.
Что делает фотографию или иллюстрацию «готовой к использованию в Интернете»?
• Разрешение 72 dpi
• Цветовой режим — RGB
• Размер файла уменьшен для более быстрой загрузки веб-страниц
1.Чтобы попрактиковаться с инструментом «Сохранить для Интернета», откройте любое изображение в фотографическом стиле в Photoshop; нажмите «Файл»> «Открыть», найдите изображение на своем компьютере и нажмите «Открыть».
2. Я использую изображение, которое я сделал с помощью цифровой камеры, и имеет размеры 3872 x 2592 с разрешением 300 пикселей на дюйм. Он слишком велик для использования на веб-сайте, поэтому я изменю его размер перед сохранением. (Хотя вы также можете изменить размер изображения в диалоговом окне «Сохранить для Интернета»)
3.Чтобы изменить размер изображения, выберите «Изображение»> «Размер изображения», введите новую ширину в поле «Размеры в пикселях» (я собираюсь установить для меня ширину 900 пикселей), убедитесь, что установлен флажок «Сохранить пропорции» — это гарантирует, что ширина и высота будут одинаковыми. измените пропорционально и нажмите ОК. Здесь нам не нужно менять разрешение, потому что функция «Сохранить для Интернета» сделает это автоматически.
4 Щелкните «Файл»> «Сохранить для Интернета», чтобы открыть диалоговое окно «Сохранить для Интернета». Когда он открывается, это выглядит так.
6.В верхнем левом углу окна «Сохранить для Интернета» находится ряд вкладок с пометками «Исходный», «Оптимизированный», «2 варианта» и «4 варианта». Нажимая на эти вкладки, вы можете переключаться между просмотром вашей исходной фотографии, вашей оптимизированной фотографии (с примененными к ней настройками «Сохранить для Интернета») и сравнением 2 или 4 версий вашей фотографии.
Выберите вариант 2-Up, чтобы сравнить исходную фотографию с оптимизированной. Теперь вы увидите две копии своей фотографии.
7. Щелкните фотографию слева, чтобы выбрать ее.В меню «Preset» в правой части окна «Сохранить для Интернета» (если еще не выбрано) выберите «Original». Слева появится предварительный просмотр вашей исходной неотредактированной фотографии.
8. Щелкните другую копию фотографии справа, чтобы выбрать ее. В предустановке будет сказано «Безымянный». Выберите «JPEG» в раскрывающемся меню под предустановкой. Теперь вы можете сравнить свою оптимизированную фотографию справа (которая в конечном итоге станет вашим окончательным файлом) с оригиналом слева.
9.Самая важная настройка в правом столбце — это значение «Качество». По мере того, как вы понижаете качество, ваше изображение будет выглядеть беспорядочным и часто более пиксельным, но размер вашего файла будет уменьшаться, а файлы меньшего размера будут означать более быструю загрузку веб-страниц. Попробуйте изменить качество на «0». Вы увидите, что ваша фотография выглядит мусорной, сравните разницу на фотографиях слева и справа, а также меньший размер файла, который находится под вашей фотографией.
Идея здесь в том, чтобы найти компромисс между размером файла и качеством.Настройка качества между 60 и 70 обычно является хорошим началом, в зависимости от ваших потребностей. Вы также можете попробовать использовать предустановленные уровни качества (например, JPEG Medium) и посмотреть, как это повлияет на ваше изображение.
10. Когда вы будете довольны оптимизированной фотографией справа, нажмите кнопку «Сохранить».
Откроется окно «Сохранить оптимизированное как». Введите имя файла, перейдите к нужной папке на вашем компьютере и нажмите «Сохранить». Теперь у вас есть оптимизированная фотография, готовая к использованию в Интернете.
Как сохранить качественные изображения для Интернета в Photoshop?
Как создатель контента, вы также создаете готовые для Интернета изображения, такие как главные изображения, баннеры, фотографии для веб-сайтов. Перед загрузкой этих изображений важно убедиться, что изображение оптимизировано для Интернета, чтобы сократить время загрузки веб-страницы.
Из этого туториала Вы узнаете, как сохранять качественные изображения для Интернета с помощью Photoshop.
Перед сохранениемЕсть несколько вещей, которые вы должны проверить перед сохранением изображений.Первый — это проверка ваших документов в режиме изображения, второй — настройка размера изображения, а третий — разрешение изображения. Вот как это сделать:
Режим изображения:
Чтобы проверить режим изображения в Photoshop, перейдите к Изображение> Режим Если вы используете изображения для Интернета, ваше изображение должно быть в режиме RGB, (миллионы цветов).
Если вы планируете печатать документ на бумаге, ваше изображение должно быть в режиме CMYK, (четырехцветная печать).
Цветовой режим или режим изображения определяют способ комбинирования цветов в зависимости от количества каналов в цветовой модели. Различные цветовые режимы приводят к разным уровням детализации цвета и разному размеру файла.
Размер изображения:
Чтобы изменить размер изображения в Photoshop, выберите Изображение> Размер изображения
Размер файла должен быть уменьшен для более быстрой загрузки веб-страниц.
Разрешение изображения:
Возможно, вы слышали такие термины, как 300 DPI, 72 DPI. DPI означает « точек на дюйм» . Следовательно, чем выше число точек на дюйм, тем больше информации и качества в изображении.
Если вы сохраняете изображения для публикации в Интернете, рекомендуется сохранять как 72 DPI. Это связано с тем, что внутри изображения хранится меньше информации в виде пикселей, что означает, что оно будет быстрее загружаться на веб-сайт и сократит время загрузки.
Если вы планируете распечатать физическую копию изображения, лучше всего иметь максимально возможное качество.Рекомендуемый минимум изображения для печати — 300 точек на дюйм.
КАК СОХРАНИТЬ КАЧЕСТВЕННЫЕ ИЗОБРАЖЕНИЯ ДЛЯ ИНТЕРНЕТА В ФОТОШОПЕ?
Шаг 1
Для начала вам нужно перейти в Файл> Открыть , чтобы открыть файл.
Шаг 2
Начните с изменения размеров изображения в Photoshop и проверки разрешения. Рекомендуется изменить ширину изображения примерно до 1400 пикселей или меньше, чтобы соответствовать среднему размеру экрана и разрешению 72 точек на дюйм.
Изображения, размер которых намного превышает размер их конечного использования, увеличивают время загрузки страницы, чего вам следует избегать.
Шаг 3
Вызов окна размера изображения Изображение> Размер изображения (alt> ctrl> I)
Шаг 4
Когда вы будете готовы сохранить изображения для Интернета в Photoshop CC, выберите «Файл »> «Экспорт»> «Сохранить для Интернета» (устаревшая версия). Чтобы сочетание клавиш открывало это меню, введите Alt + Shift + Ctrl + S .Откроется окно «Сохранить для Интернета».
Шаг 5
Если вы посмотрите вдоль верхней части окна, вы увидите следующие варианты: Исходный, Оптимизированный, 2 варианта, 4 варианта . Эти вкладки позволяют переключаться между просмотром исходной фотографии, оптимизированной фотографии с примененными к ней настройками «Сохранить для Интернета» или сравнением двух или четырех версий фотографии.
В диалоговом окне «Сохранить для Интернета» у вас есть много вариантов уменьшения размера файла.
Шаг 6
При необходимости измените тип файла на JPEG, GIF, PNG-8, PNG-24 или WBMP.
В основном, используйте JPEG, когда вам нужны фотографии, изображения веб-баннеров / героев для Интернета, используйте PNG, когда вам нужен большой текст, логотип и используйте GIF для анимации.
Быстрый наконечник :Имейте это в виду, если вы выберете формат JPEG. Формат JPEG с потерями (он теряет данные при сжатии файла в этом формате), поэтому не следует сохранять JPEG, а затем открывать его, редактировать и снова сохранять как JPEG. Поскольку сжатие JPEG приводит к потере данных, ваше изображение в конечном итоге будет выглядеть так, как будто оно было напечатано на бумажном полотенце.
Читать: Как оптимизировать изображения для Интернета?
Шаг 7
Измените значение Качество . Чем ниже качество, тем меньше размер файла. Файлы меньшего размера означают более быструю загрузку веб-страниц.
Для получения изображения наивысшего качества выберите «Максимум» или установите «Качество» на 100.
Шаг 8
Значения под предварительным просмотром изображения отображают тип файла, размер и время, необходимое для открытия изображения на веб-сайте.Эти числа обновляются по мере внесения изменений.
Шаг 9
Когда вы будете довольны своим изображением, нажмите Сохранить .
Сохранить качественные изображения для Интернета в Adobe Photoshop очень просто. Используя инструмент «Сохранить для Интернета», вы найдете правильный баланс качества изображения и размера файла для ваших изображений. Применяя советы и информацию, описанные выше, вы сможете сохранять высококачественные оптимизированные изображения для своего веб-сайта.
Поделиться
Оптимизация изображения для Интернета в Adobe Photoshop
Оптимизация изображений для Интернета
Оптимизация графики для Интернета — это искусство создания привлекательных изображений с минимально возможным размером файла.Интернет-серферы не будут ждать загрузки ваших замечательных картинок, если на это уйдет слишком много времени. Поэтому настройка ваших изображений для Интернета — жизненно важная задача. Adobe Photoshop предлагает простой способ найти баланс между качеством и размером ваших изображений. В этом совете мы рассмотрим его команду Сохранить для Интернета .
Изображения для Интернета обычно сохраняются в формате GIF или JPEG . Формат JPEG лучше всего подходит для оптимизации изображений с непрерывным тоном, например изображений с градиентами или свечением.Сжатие GIF лучше всего подходит для оптимизации плоских или простых изображений с одноцветными областями, такими как логотипы, иллюстрации, мультфильмы, штриховые рисунки.
В следующем примере мы сжимаем простое изображение с небольшим количеством цветов и без градиентов, поэтому нам лучше всего подойдет формат файла GIF .
Шаг 1. Открываем логотип в Adobe Photoshop. Это файл в формате psd, 2,73 Мб. Он определенно нуждается в оптимизации, если он подготовлен для работы в Интернете.
Вызовите команду File => Save for Web , и вы увидите следующее диалоговое окно с логотипом в нем.
Подсказка: Вы можете настроить масштаб изображения в диалоговом окне с помощью инструмента Масштаб на левой панели. Щелкните изображение, чтобы увеличить, или нажмите Alt + щелчок, чтобы уменьшить. Вы также можете установить процент в поле в левом нижнем углу.
Шаг 2. В верхней части окна находятся вкладки: Оригинал, Оптимизировано, 2 варианта, 4 варианта . Выбираем вкладку 4-Up. Будет показано исходное изображение и 3 оптимизированные версии с разными настройками.Так что у вас уже есть выбор и вы можете подобрать изображение, которое выглядит лучше. На фото ниже мы показали только две картинки — оригинальную и одну из оптимизированных. Оптимизированное изображение обведено серой рамкой. Это означает, что он активирован, и правая панель показывает его настройки. Взгляните на информацию под правой картинкой, там указан размер изображения в КБ, время загрузки с определенной скоростью, количество цветов на картинке и т. Д.
Шаг 3. Мы видим, что время загрузки слишком велико для такого простого образа и есть возможности для улучшения.
Ниже приведены настройки для правого (оптимизированного) изображения. Он в формате GIF, но вы можете выбрать другой формат из выпадающего меню. Мы также можем заметить, что данные правого изображения (вверху) показывают 47 цветов, а настройки ниже — 64 цвета. Это означает, что на картинке меньше 64 цветов, и она показывает их максимум. Таблица цветов отображает все цвета, представленные на картинке.
Что мы можем сделать, чтобы уменьшить размер изображения в формате GIF? (1) Уменьшить количество цветов, (2) Уменьшить количество дизеринга, (3) Добавить сжатие с потерями, (4) Изменить алгоритм уменьшения цвета.
Шаг 4. Вы можете настроить параметры экспериментальным путем. Это особенно верно для алгоритма уменьшения цвета и сжатия с потерями. Они полезны во многих случаях. В данном случае это не сильно помогло. Мы только сократили количество цветов. Оказалось, что для этого изображения достаточно 4 цветов без особой потери качества.
Таким образом, мы смогли уменьшить размер картинки с 2,73 Мб до 19,8 Кб и, наконец, до 12,6.
Шаг 5. Сохраните оптимизированное изображение, нажав кнопку Сохранить .В следующем диалоговом окне вам будет предложено ввести имя файла и выбрать целевую папку.
Твиттер
Как указать разрешение в Photoshop сохранить для Интернета — Hocking Design Ltd.
В этом руководстве объясняется, как указать разрешение с помощью функции Photoshop «Сохранить для Интернета». На самом деле я лично не знал, что делаю что-то неправильно, и какое-то время не проверял, поэтому подумал, что поделюсь этим, и, возможно, кто-то другой сочтет это полезным.
Если у вас сложилось впечатление, что «Сохранить для Интернета» в Photoshop просто встроит установленное вами разрешение в размер изображения — к сожалению, вы ошибаетесь. Чтобы файл сохранил установленное вами разрешение, необходимо указать правильные настройки. Вот как это сделать:
Ниже приведено письменное руководство о том, как указать разрешение с помощью Photoshop «Сохранить для Интернета»
Щелкните здесь, чтобы просмотреть видео-руководство.
Укажите разрешение с помощью Photoshop «Сохранить для Интернета»
ШАГ 1
Открыв файл в Photoshop, выберите «Файл», а затем «Экспорт».
В меню выберите «Сохранить для Интернета (устаревшая версия)…»
STEP 2
Если в меню справа вы видите «Метаданные» и «Нет», выбранные из раскрывающегося меню…
… и вы сохраняете этот файл. Photoshop автоматически изменит разрешение на 72 точки на дюйм.
ШАГ 3
Чтобы избежать этого, установите разрешение с помощью «Сохранить для Интернета (устаревшая версия)…»:
(мне нравится выбирать «Use Document Profile» рядом с Preview)
В раскрывающемся списке рядом с Metadata вам нужно выбрать «All»
Теперь, когда вы проверите разрешение этого файла, вы увидите, что Photoshop встроил ваше разрешение.В данном случае 96 точек на дюйм.
ШАГ 4
Это больше просто дополнительный совет от меня. Я создаю много веб-баннеров и обнаруживаю, что даже если я установил размер изображения и выбрал «Все» рядом с «Метаданными», иногда Photoshop все равно экспортирует другой разрешающая способность. Это похоже на истерику, поэтому проверьте свои файлы, а когда это произойдет — перезапустите Photoshop 🙂
Как указать разрешение с помощью Photoshop «Сохранить для Интернета» (CC) — Видеогид
Для просмотра в полноэкранном режиме и подписки на наш канал YouTube щелкните здесь.
Написано Донной Хокинг, графическим дизайнером и художником-оформителем. Если вы дизайнер / агентство, нуждающееся в поддержке, или бизнес, ищущий кого-нибудь для создания ваших печатных и веб-материалов, свяжитесь с нами, я буду рад получить известие от вас. Вы также можете узнать больше о том, какие услуги я предоставляю здесь.
Save for Web Option …: photoshop
По множеству причин. Давайте вместо этого перевернем его; зачем нам «сохранить для Интернета», когда у нас уже есть «сохранить как», который можно сохранять в PNG или JPEG?
Начнем с того, как работает обычная функция «Сохранить как»:
Она сохранит ваше изображение с неизменным количеством функций, поддерживаемых выбранным форматом файла (включая метаданные).Вот как функция «сохранения» работает и в других программах, и что вы ожидаете при сохранении файла. Вы можете сохранять файлы в широком диапазоне форматов для всех сценариев использования.
Теперь мы представляем особый вариант использования PNG и JPEG (и пары других старых веб-форматов, в которые я не буду вдаваться) — где мы не просто хотим сохранить файл в определенном формате, но мы хотим, чтобы сделать все возможное, чтобы получить как можно меньший размер файла (из-за того, что файлы должны быть размещены в Интернете).
Для этого у нас есть «сохранить для сети». Это похоже на «Экспорт», но они дали ему особое имя, отражающее сценарий использования, для которого он был разработан. Сохранить для Интернета делает несколько вещей. Во-первых, он выбрасывает все метаданные из файла, которые не являются жизненно важными , чтобы просто отобразить изображение (за исключением, возможно, нескольких битов, таких как информация об авторских правах, которую вы решили сохранить). Никаких встроенных эскизов, никакой информации PPI, никаких путей отсечения и т. Д. Все это отбрасывается. Вы также получаете больше возможностей для точной настройки сжатия файла и можете использовать более умные ( и тяжелые в вычислительном отношении ) методы сжатия файла.При попытке уменьшить размер файла таким образом, насколько это возможно, вам также потребуется предварительный просмотр того, как будет выглядеть окончательный сжатый файл, чтобы вы точно знали, насколько низко вы можете повысить качество, не слишком сильно ухудшив качество.
Также обратите внимание, что если вы попытаетесь использовать функцию сохранения в Интернете для больших файлов, это может быть очень медленным (или даже привести к ошибкам нехватки памяти). Это потому, что он предназначен для файлов с низким разрешением для использования в Интернете.
Итак, если вы просто используете «сохранить для Интернета», чтобы сохранить файлы JPEG со 100% качеством JPEG, то вам либо вообще не нужно было использовать «сохранить для Интернета», и с таким же успехом можно было бы использовать «сохранить» как «обычно», или вы использовали его как быстрый метод очистки метаданных (например,грамм. перед загрузкой в веб-службу, которая все равно повторно сожмет изображение для вас, поэтому вам не нужно беспокоиться о размере файла) …
Из-за некоторых ограничений Сохранить для Интернета, вероятно, потребовалось полное переписывание для улучшения вместо этого они недавно ввели «Экспортировать как …». По сути, он делает то же самое, но с более высокой производительностью, и он поддерживает монтажные области и несколько размеров экспорта из одного источника. Также , наконец, представила поддержку 256-цветных файлов PNG («PNG-8») с 8-битной прозрачностью.Что-то PNG поддерживалось всегда, но Adobe по какой-то причине поленилась реализовать. «Экспортировать как …» по-прежнему не хватает некоторых функций из «Сохранить для Интернета», поэтому он останется там еще немного … 🙂
Как оптимизировать фотографии для Интернета за 2 минуты с помощью Photoshop — Creative Студия
Как и многие другие вещи в жизни, когда дело доходит до оптимизации изображений для Интернета, все сводится к достижению правильного баланса.
Изображения на вашем сайте будут играть чрезвычайно важную роль в удержании посетителей.И на самом деле они будут делать это двумя способами — эстетическим и техническим.
Во-первых, изображения, которые вы выбираете для своего веб-сайта, конечно же, должны быть профессионального уровня и качества. Они также должны соответствовать вашему бренду и вашему онлайн-посланию миру. Они тоже должны быть оригинальными, а также привлекательными, красивыми и продуманными. Если вашим изображениям не хватает любого из этих качеств, вы рискуете, что посетители вашего сайта будут чувствовать себя менее чем влюбленными, а это не очень хорошо.
Действительно, как и в случае с тарелкой еды, потребители в первую очередь «едят глазами», а это означает, что ваши веб-страницы должны быть визуально привлекательными с первого взгляда, и именно с помощью ваших изображений вы достигнете этого — или нет. .
Второе соображение, которое необходимо принять во внимание, носит технический характер — каков размер файла изображения? Интернет-мир стремителен и яростен, и одна из самых больших ошибок, которую вы можете сделать, — это добавить огромный файл, который загружается целую вечность каждый раз, когда потенциальный клиент посещает ваш сайт.Проще говоря, современный пользователь Интернета по своей природе нетерпеливое существо и не будет долго ждать загрузки изображения.
Поразить равновесие
Итак, с одной стороны, вам нужно убедиться, что ваши изображения качественные и не пикселизированные. С другой стороны, изображение должно загружаться быстро, иначе вы отвлечете посетителя и, скорее всего, потеряете его еще до того, как он успеет прочитать вашу потрясающую копию. Как правило, чем выше качество изображения, тем больше времени требуется для его загрузки.
Итак, что вам нужно сделать, так это найти идеальный баланс между размером файла и качеством, чтобы ваши изображения всегда загружались быстро, но их качество не ухудшалось.
Общие сведения о форматах изображений
С потерями и без потерь
На самом деле существует множество различных форматов изображений, которые можно использовать, но не все они лучше всего подходят для Интернета. Ниже я расскажу о трех наиболее распространенных форматах изображений, которые лучше всего использовать в Интернете: GIF, JPEG и PNG, но сначала давайте разберемся со сжатием изображений.Есть 2 типа сжатия изображений — с потерями и без потерь.
Начнем с lossless. Когда вы распаковываете сжатые данные в изображение без потерь, вы получите то же изображение, что и оригинал. Однако при сжатии с потерями вы этого не сделаете. Если вы внимательно посмотрите на распакованное изображение с потерями, вы увидите, что ему действительно не хватает качества по сравнению с оригиналом, но, пока вы не увеличиваете масштаб, изображение обычно будет достаточно похоже на исходное изображение, чтобы убедить ваши посетители.Сжатие с потерями хорошо для Интернета, потому что изображения используют небольшой объем памяти. Однако сжатие без потерь использует больший объем памяти, поэтому иногда это может не подходить для Интернета.
GIF
Этот формат представляет собой растровое изображение , что означает, что это сетка, состоящая из крошечных квадратов пикселей. Сохраняются данные о каждом пикселе (без потерь), и вы можете сохранить до 256 цветов. Пиксели также могут быть прозрачными. GIF может содержать более одного кадра, поэтому его можно анимировать. Поскольку графические программы могут контролировать точное количество или цвета, хранящиеся в конкретном изображении, это хороший формат для сохранения изображений с меньшим количеством цветов, таких как диаграммы, мелкая графика (маркеры, кнопки веб-сайта), изображения, содержащие текст, однотонные рисунки и т. Д.
JPEG
Этот тип изображения с потерями, и вы можете контролировать уровень сжатия в редакторах изображений. Он подходит для сохранения изображений с миллионами цветов, таких как фотографии, рисунки с множеством оттенков, изображения, содержащие градиенты и т. Д.
PNG
Этот формат был создан, чтобы стать новым и улучшенным GIF, потому что GIF был запатентован. PNG — это формат без потерь. Существует два типа PNG: 8-битный и 24-битный. 8-битный может хранить до 256 цветов, как GIF.24-битный может хранить миллионы цветов, а также имеет частичную прозрачность. Лучше всего сохранять изображения в этом формате, когда вам нужно сохранить как прозрачность, так и большое количество цветов.
Как оптимизировать фотографии для Интернета менее чем за 2 минуты с помощью Photoshop
Итак, чтобы правильно сохранять изображения в Photoshop, вам нужно учитывать 2 вещи — формат изображения и сжатие. Правильная комбинация может уменьшить размер файла до 5 раз, значительно сокращая время загрузки веб-страницы.
Хотя иногда вы можете почувствовать необходимость использовать GIF, я бы посоветовал не усложнять задачу и использовать фотографии в формате JPEG или изображения с большим количеством цветов, а также использовать PNG для более простых изображений или когда вам нужны прозрачные изображения.
Но, поскольку это руководство по оптимизации фотографий, формат изображения будет JPEG.
Готовы оптимизировать изображение для Интернета менее чем за минуту…? На ваши отметки, готовьтесь, GO!
- Нажмите «Файл»
- Нажмите «Сохранить для Интернета и устройств»
- Откроется экран сохранения.Установите флажок «Оптимизировано».
- Выберите «JPEG: High» (выбирает качество JPEG на уровне 60)
- Установите флажок «Преобразовать в sRGB».
- Выберите «Percent 100%»
- Выберите «Качество: бикубическое»
- В нижнем левом углу экрана щелкните значок «Выбрать скорость загрузки», чтобы изменить размер / время загрузки, чтобы узнать, сколько времени потребуется для загрузки.

 Размер изображения
Размер изображения

 При этом результат вы будете видеть в правой части окна. Я обычно ставлю около 50%.
При этом результат вы будете видеть в правой части окна. Я обычно ставлю около 50%.

 Они служат для задания ширины и высоты изображения и при определенном стечении обстоятельств могут способствовать ускорению загрузки вебстраницы.
Они служат для задания ширины и высоты изображения и при определенном стечении обстоятельств могут способствовать ускорению загрузки вебстраницы.

 Чтобы удержать читателя, требуется делать изображения как можно более компактными. В случае формата JPEG нужно просто понизить качество, увеличив коэффициент сжатия. Установите ползунок Quality (Качество) посередине, примерно на 50%. Очевидно, качество ухудшилось, появилась характерная ‘грязь’. Но так ли уж плохо дело?
Чтобы удержать читателя, требуется делать изображения как можно более компактными. В случае формата JPEG нужно просто понизить качество, увеличив коэффициент сжатия. Установите ползунок Quality (Качество) посередине, примерно на 50%. Очевидно, качество ухудшилось, появилась характерная ‘грязь’. Но так ли уж плохо дело? Разумеется, размытие должно быть не слишком значительным, чтобы качество изображения не пострадало. Значение 0,5 вполне удовлетворяет этому требованию. Теперь размер файла 26 Кбайт, а время загрузки 10 с.
Разумеется, размытие должно быть не слишком значительным, чтобы качество изображения не пострадало. Значение 0,5 вполне удовлетворяет этому требованию. Теперь размер файла 26 Кбайт, а время загрузки 10 с. Введите в поле File name (Имя файла) какое-нибудь имя, например, ‘JPEG 18’, и нажмите кнопку Save (Сохранить).
Введите в поле File name (Имя файла) какое-нибудь имя, например, ‘JPEG 18’, и нажмите кнопку Save (Сохранить).