Как найти нейтральный цвет / Фотошоп-мастер
В этом уроке вы узнаете, как найти точку серого цвета для коррекции фотографии с помощью инструментов Кривые (Curves) или Уровни (Levels).
Если с черным и белым цветом все более-менее просто, то чтобы найти серый цвет с определенными параметрами (в нейтральном сером цвете значения всех цветовых каналов одинаковы и составляют 128, то есть R:128, G:128, B:128), приходится потрудиться.
Как сделать это быстро и точно? Сейчас и узнаем.
Шаг 1. Открываем изображение. Создаем новый слой, нажав SHIFT+CTRL+N, либо соответствующую пиктограмму в палитре слоев.


Шаг 2. Заливаем слой 50% серым цветом. Для этого идем в меню Редактирование – Заливка


Шаг 3. Изменим режим наложения серого слоя на Разницу (Difference). В этом режиме цвет пикселей определяется разницей между исходным и вносимым цветами. Проще говоря, если цвета на обоих слоях одинаковые, они отображаются как черные. То есть нейтральный серый цвет на исходном изображении превратится в черный.


Шаг 4. Добавляем корректирующий слой Изогелия (Threshold).

Передвигаем ползунок полностью влево, затем, начинаем понемногу сдвигать его вправо до появления небольшого количества пикселей. Это и будут области, соответствующие 50% серому цвету.

Шаг 5. Теперь нужно пометить эту область. Наводим на нее курсор, принявший форму пипетки, и щелкаем, удерживая клавишу SHIFT

Шаг 6. Теперь можно удалить корректирующий слой и слой с заливкой, свою задачу они выполнили. Теперь добавляем корректирующий слой Кривые или Уровни. Выбираем пипетку точки серого и кликаем по отмеченной области. Для большей точности нужно увеличить масштаб изображения.


Шаг 7. Вот финальный результат после коррекции. Как видите, все просто и быстро.

До встречи на новых уроках!
Автор: photoshopessentials
В предыдущем уроке мы изучили основы создания и применения простых повторяющихся узоров в программе Photoshop. Мы разработали отдельный мотив, воспользовавшись инструментом «Овальная область» и фильтром «Сдвиг», и далее сохранили его как узор. Впоследствии мы выбрали этот новый узор и заполнили им слой, где узор повторялся столько раз, сколько было нужно, чтобы заполнить всю область. Данный урок является продолжением предыдущего урока, поэтому, возможно, вам захочется завершить предыдущий урок, где мы создали и добавили наш узор «Круги», если вы этого еще не сделали.
Основной недостаток созданного нами узора – это то, что он недостаточно интересный и содержательный. Причина, во многом, заключается в том, что у нас нарисован черный узор на белом фоне. В этом уроке, мы рассмотрим, как улучшить узор с помощью цветов и градиентов! Как и ранее, я буду работать в версии программы Photoshop CS5, однако любая недавняя версия программы также подойдет
Вот как выглядел наш узор до сих пор:

Черные круги на белом фоне. Не особенно интересно.
Добавляем цвета
Давайте начнем с замены белого фона на цветной. Мы могли бы воспользоваться командой «Выполнить заливку» (Fill), чтобы заполнить цветом задний фон, но я предлагаю применить более гибкий способ, воспользовавшись слоем-заливкой (немного позже я объясню, что имеется в виду под словами «более гибкий»). Для начала на панели слоев кликните по слою заднего фона, чтобы его выбрать:

Кликните по слою заднего фона, чтобы сделать его активным
Выбрав слой заднего фона, кликните по значку

Кликните по значку «Создать новый корректирующий слой или слой-заливку»
Из появившегося списка выберите в верхней части пункт «Цвет» (Solid Color):

В верхней части списка выберите пункт «Цвет»
Как только вы выберите пункт «Цвет», программа откроет Палитру цветов, где вы сможете выбрать нужный цвет. Этот цвет станет новым цветом заднего фона в вашем узоре. Я собираюсь выбрать голубой цвет. Конечно, вы можете выбрать любой цвет на свое усмотрение, но если вы используете те же цвета, что и я, посмотрите на параметры

В Палитре цветов выберите нужный цвет в качестве нового цвета заднего фона
Нажмите ОК, чтобы закрыть Палитру цветов, и если вы теперь посмотрите на ваш узор в окне документа, то увидите, что белый задний фон стал нового цвета:

Белый задний фон изменился на голубой
Если мы посмотрим на панель слоев, то сможем увидеть, что произошло. Программа Photoshop добавила новый слой-заливку под названием «Заливка цветом 1» (Color Fill 1) и расположила его между слоем с белым задним фоном и слоем с черным узором (Слой 1). Причина, по которой мы сначала выбрали слой заднего фона, а потом добавили слой-заливку, заключается в том, что программа добавляет новые слои прямо над выбранным слоем, а нам и нужно было, чтобы слой-заливка появился выше заднего фона, но ниже слоя с узором. Круги остались черными, потому что они расположены выше слоя с заливкой, который на них не влияет:

Слой-заливка теперь закрывает в документе слой с белым задним фоном
Мы можем использовать еще один слой-заливку, чтобы добавить другой цвет к узору с кругами. На этот раз нам нужно добавить слой-заливку выше слоя с узором, поэтому кликните по Слою 1 (Layer 1) для его активации:

Затем еще раз кликните по значку «Создать новый корректирующий слой или слой-заливку» (New Fill or Adjustment Layer) в нижней части панели слоев и выберите из списка пункт «Цвет» (Solid Color), как мы делали до этого. Программа снова откроет Палитру цветов, где мы сможем выбрать нужный цвет. На этот раз я выберу светло-голубой цвет, указав 216 для R, 231 для G и 239 для B:

Выберите светло-голубой цвет или любой другой на ваше усмотрение
Нажмите ОК для закрытия Палитры цветов, и наши повторяющиеся круги теперь станут светло-голубого цвета:

Документ после добавления слоя-заливки выше узора с кругами
Подождите-ка, а что случилось? Где наши круги? Где наш цвет заднего фона, который мы только что добавили? Почему всё стало светло-голубым? Если мы посмотрим на панель слоев, то сможем понять, что произошло. Проблема в том, что программа в точности исполнила все наши команды: добавила слой-заливку цветом под названием «Заливка цветом 2» (Color Fill 2), заполнив его светло-голубым цветом, который мы выбрали в Палитре цветов, и разместив выше слоя с кругами:

Новый слой-заливка появился выше остальных слоев
Поскольку слой-заливка располагается выше остальных слоев на панели слоев, он блокирует видимость других слоев, поэтому мы видим на экране только светло-голубой цвет. Нам нужно как-то передать программе, что мы хотим, чтобы новый слой-заливка влиял только на узор в виде кругов на Слое 1 под ним. В действительности, это можно сделать с помощью обтравочной маски.
Убедитесь, что на панели слоев активен слой «Заливка цветом 2» (активные слои подсвечены голубым цветом. Кликните по слою, чтобы его выбрать, если по каким-то причинам он не активен). Перейдите в раздел «Слои» (Layer) в строке меню в верхней части экрана и выберите пункт «Создать обтравочную маску» (Create Clipping Mask):

Выбираем «Слои» > «Создать обтравочную маску»
После этого слой «Заливка цветом 2» переместится на панели слоев немного вправо. Это будет означать, что он «подрезан» под содержимое нижележащего слоя, влияя теперь только на Слой 1 с узором из кругов:

Слой, сдвинутый вправо, означает, что он «обрезан» нижележащим слоем
В окне документа мы увидим теперь желаемый результат. Черные круги стали светло-голубыми на более темном фоне:

Тот же самый черно-белый узор, но теперь в цвете
Изменяем цвета
Ранее я уже упоминал, что слои-заливки предоставляют нам большую гибкость в работе с цветом по сравнению с заливкой слоя с помощью команды «Выполнить заливку». Причина заключается в том, что при работе со слоем-заливкой мы можем изменить его цвет в любое время! Для того чтобы изменить цвет слоя-заливки, дважды кликните по его миниатюре на панели слоев. Давайте изменим цвет заднего фона. Дважды кликните кнопкой мыши по миниатюре слоя «Заливка цветом 1» (Color Fill 1), который располагается выше слоя заднего фона:

Дважды кликаем кнопкой мыши по миниатюре слоя «Заливка цветом 1»
В результате вновь откроется Палитра цветов, где мы сможем выбрать другой цвет. На этот раз я выберу вишневый цвет, введя следующие значения: 204 для R, 32 для G и 130 для B:

Выбираем для заднего фона новый цвет
Нажмите ОК для закрытия Палитры цветов, и цвет заднего фона тотчас изменится на новый:

Цвет заднего фона с легкостью изменился
Изменить цвет кругов так же легко. Дважды кликните по миниатюре слоя «Заливка цветом 2» (Color Fill 2):

Дважды кликаем по миниатюре слоя «Заливка цветом 2»
В результате вновь откроется Палитра цветов, где мы сможем выбрать новый цвет. Я выберу светло-розовый оттенок, введя 218 для R, 144 для G и 161 для B:

Выбираем новый цвет для узора с кругами
Нажмите ОК для закрытия Палитры цветов, и снова документ немедленно обновится, на этот раз появится новый цвет для кругов:

И для заднего фона, и для узора с кругами цвета были изменены
Добавляем градиентную заливку к повторяющемуся узору
Мы также можем добавить к нашим узорам градиентную заливку, и шаги будут очень похожими. В действительности, отличие будет одно – вместо добавления слоя-заливки цветом, мы добавим слой-заливку градиентом! Я удалю два слоя с заливкой цветом, которые я добавил до этого, кликнув по каждому из них и переместив их на значок мусорной корзины в нижней части панели слоев:

Удаляем слои-заливки цветом
Удалив слои с заливкой, мы опять получим черно-белый узор:

Исходные черные круги на белом фоне
Давайте раскрасим наши круги с помощью градиентной заливки. Сначала кликните по Слою 1 для его выбора, чтобы слой с заливкой градиентом в будущем расположимся над выбранным слоем:

Выбираем Слой 1
Помните, что произошло, когда мы добавили слой-заливку цветом над узором в виде кругов? Весь документ заполнился выбранным нами цветом, и только обтравочная маска помогла нам решить эту проблему. Для слоя с заливкой градиентом нам также понадобится обтравочная маска, но на этот раз мы воспользуемся клавишной комбинацией. Выбрав Слой 1, нажмите и удержите клавишу Alt (Win) / Option (Mac) и далее кликните по значку «Добавить новый корректирующий слой или слой-заливку» (New Fill or Adjustment Layer):

Кликаем по значку «Добавить новый корректирующий слой или слой-заливку»
Выберите из появившегося списка слой-заливку «Градиент» (Gradient)

Выбираем из списка пункт «Градиент»
В результате нажатия на значок «Добавить новый корректирующий слой или слой-заливку» при удержанной клавише Alt (Win) / Option (Mac) программа откроет диалоговое окно «Новый слой» (New Layer), где мы сможем задать определенные параметры для нашего слоя-заливки градиентом перед его добавлением. Параметр, который нас интересует в данный момент, называется «Использовать предыдущий слой для создания обтравочной маски» (Use Previous Layer to Create Clipping Mask). Поставьте галочку в окошке параметра для его выбора. В результате слой-заливка градиентом автоматически «прикрепится» к нижележащему слою, и нам самим не придется позже это делать:

Выбираем параметр «Использовать предыдущий слой для создания обтравочной маски»
Нажмите ОК для закрытия диалогового окна «Новый слой». Далее откроется диалоговое окно «Градиентная заливка» (Gradient Fill), где мы сможем выбрать нужный градиент. Кликните по миниатюре предварительного просмотра градиента:

Кликаем по миниатюре предварительного просмотра градиента
В результате откроется Редактор градиентов. В верхней части диалогового окна, в разделе «Наборы» (Presets), находится перечень миниатюр готовых градиентов, из которых можно выбрать нужный. Просто кликните по миниатюре для выбора градиента. Каждый раз при выборе градиента в окне документа будет отображаться его внешний вид. Например, если вы хотите что-нибудь яркое и красочное, попробуйте выбрать спектральный градиент, нажав на его миниатюру:

Кликаем по миниатюре градиента «Спектр» для его выбора
В окне документа мы можем увидеть, как выглядит спектральный градиент. Обратите внимание, что благодаря выбранному нами параметру «Использовать предыдущий слой для создания обтравочной маски» в диалоговом окне «Новый слой» градиентная заливка коснулась только кругов:

Спектральный градиент раскрасил наши черные круги во все цвета радуги
По умолчанию, изначально в программе представлено не так много градиентов, из которых мы можем выбрать нужный. Однако также доступны и другие наборы градиентов. Чтобы их найти, кликните по значку в виде маленькой стрелки над миниатюрами градиентов:

Кликаем по значку в виде маленькой стрелки
В результате нажатия на стрелку откроется меню, содержащее перечень дополнительных наборов градиентов, которые можно загрузить. Очевидно, что мы с вами не будем рассматривать каждый из этих наборов, поскольку вы это можете сделать сами, но в качестве примера, давайте выберем набор «Гармонизированные цвета 2» (Color Harmonies 2):

Выбираем набор градиентов «Гармонизированные цвета 2»
Как только вы выберите набор градиентов, программа спросит у вас, хотите ли вы заменить текущие градиенты новым набором или просто добавить новые градиенты к существующим. Выберите команду «Добавить» (Append):

Добавляем новые градиенты к существующим с помощью команды «Добавить»
Новые градиенты появятся в Редакторе градиентов в области предварительного просмотра градиентов после списка существующих. Так же, как и в случае с исходными градиентами, вы можете выбирать градиенты и предварительно просматривать их, кликнув по их миниатюре. Я нажму на градиент «Синий, Желтый, Розовый» (Blue, Yellow, Pink), чтобы его выбрать:

Кликаем по миниатюре градиента «Синий, Желтый, Розовый»
Узор с кругами теперь окрасится в более приглушенные цвета нового градиента:

Новый градиент придаст узору менее яркий вид
Как только вы найдете градиент, подходящий для вашего повторяющегося узора, нажмите ОК для закрытия Редактора градиентов и далее нажмите ОК для выхода из диалогового окна «Градиентная заливка»
Изменяем градиентную заливку
вернуться назад и изменить наш градиент. Взглянув на панель слоев, мы увидим, что наш слой-заливка градиентом, которому программа дала название «Градиентная заливка 1» (Gradient Fill 1), расположен выше слоя с узором на Слое 1. Обратите внимание, что слой сдвинут вправо, свидетельствуя о том, что он прикреплен к Слою 1 под ним. Для того чтобы изменить градиент, дважды кликните по миниатюре слоя с заливкой градиентом:

Дважды кликаем по миниатюре слоя с заливкой градиентом
В результате откроется диалоговое окно «Градиентная заливка». Чтобы изменить градиент, кликните, как мы делали ранее, по миниатюре предварительного просмотра градиента:

Снова кликаем по миниатюре предварительного просмотра градиента
В результате опять откроется Редактор градиентов, где мы сможем или выбрать из доступных градиентов, или загрузить различные дополнительные наборы градиентов. Я кликну по значку в виде маленькой стрелки, чтобы открыть меню с перечнем других наборов градиентов, и на этот раз выберу из списка набор «Пастель» (Pastels):

Выбираем набор градиентов «Пастель»
Я добавлю эти новые градиенты к существующим, выбрав команду «Добавить» (Append), и миниатюры новых градиентов появятся в области предварительного просмотра в Редакторе градиентов. На этот раз я выберу градиент «Зеленый, Лиловый, Голубой» (Green, Purple, Blue):

Нажимаем на миниатюру градиента «Зеленый, Лиловый, Голубой»
Выбрав новой градиент, я нажму ОК для закрытия Редактора градиентов и далее нажму ОК для закрытия диалогового окна «Градиентная заливка». Круги изменили цвет в соответствии с новой градиентной заливкой:

С помощью слоев-заливки градиентом очень легко изменять градиенты
Конечно, нам не нужно оставлять задний фон белым. В моем случае, я повторил шаги, рассмотренные нами в начале урока, и добавил слой-заливку цветом выше слоя с задним фоном. В качестве нового цвета для заднего фона, я выбрал в Палитре цветов фиолетовый цвет (R:85, G:80, B:129):

Слой-заливка градиентом раскрасил узор, в то время как слой-заливка цветом залил задний фон
Ниже можно увидеть результат совместного применения слоя-заливки градиентом к узору с кругами и слоя-заливки цветом к заднему фону:

Итоговой результат
В этом уроке мы с вами рассмотрели, как легко раскрашивать повторяющиеся узоры цветом и градиентной заливкой. Далее мы изучим, как создавать необычные и интересные повторяющиеся узоры с помощью произвольных фигур в программе Photoshop!
Автор: Steve Patterson
Фотошоп предоставляет пользователю практически безграничные возможности в обработке фотографий. Одним из распространенных способов сделать снимок более выразительным является виньетирование – когда фон вокруг важного элемента либо размывается, либо затемняется (в зависимости от поставленной задачи).
Давайте разберемся, как можно сделать виньетки на портрете в Photoshop, т.к. именно данный вид снимка чаще всего подвергается такой обработке.
Метод 1: затемняем фон
- В качестве примера возьмем фото знаменитой актрисы – Джессики Альбы. Открываем его в программе.

- На боковой панели инструментов выбираем “Овальную область”.

- С помощью зажатой левой кнопки мыши выделяем область на фото. Чаще всего выделение выполняется по центру, с равными отступами от краев. Однако это вовсе не обязательно. В нашем случае мы хотим подчеркнуть только область вокруг головы.

- Создаем новый слой, нажав соответствующую кнопку в палитре.

- Жмем по кнопке “Добавить слой-маску” вместе с зажатой кнопкой Alt на клавиатуре. После этого рядом с миниатюрой слоя должна быть добавлена маска с овальным выделением черного цвета.

- Щелкаем левой кнокой по миниатюре созданного слоя.

- Нажимаем клавишу D на клавиатуре, чтобы сбросить основной и фоновый цвета. Таким образом, в качестве основного будет установлен черный.

- Выбираем на панели инструментов инструмент “Заливка” и щелкаем по холсту, чтобы закрасить выбранный слой черным цветом. Также вместо этого можно просто нажать сочетание клавиш Alt+Backspace.

- Получаем примерно следующий результат.

- В палитре слоев в параметре “Непрозрачность” указываем 30-50%. Чем больше значение непрозрачности, тем более затемненным получится фон.

- Благодаря этому нам удалось затемнить все области фото, расположенные за пределами овального выделения.

- Теперь воспользуемся фильтром “Размытие по Гауссу” (меню “Фильтр” – группа “Размытие”).

- Выставляем значение параметра “Радиус”, визуально отслеживая результат. Здесь следует ориентироваться на контур овальной области – он должен получится “мягким”. Главное – не переусердствовать, чтобы сохранить естественность снимка, если конечно, не преследуется другая цель. Щелкаем OK, чтобы применить фильтр.

- На этом нашу работу можно считать завершенной. Мы выделили область лица, создав эффект рассеянной подсветки.

Примечание: во время печати обработанного фото можно столкнуться с тем, что виньетка будет выглядеть как разноцветные овалы. Для устранения такой проблемы делаем следующее:
- В меню “Фильтр” выбираем “Добавить шум” в группе “Шум”.

- Размер задаем не более 5%, для параметра “Распределение” выбираем “по Гауссу”.

Метод 2: размываем фон
Фон на нашем фото изначально размыт, однако, данный эффект можно слегка усилить. Вот, что мы делаем:
- Выделяем с помощью “Овальной области” часть снимка, которую хотим подчеркнуть.

- Правой кнопкой мыши щелкаем любому месту на холсте и в открывшемся контекстном меню выбираем пункт “Инверсия выделенной области”.

- Теперь выделены все области за пределами овала.

- Жмем сочетание клавиш Ctrl+J, чтобы скопировать выделение на новый слой.

- Идем в меню “Фильтр” и выбираем “Размытие по Гауссу”.

- Выставляем подходящее значение “Радиуса” и щелкаем OK.

- Устанавливаем процент “Непрозрачность” слоя – на наше усмотрение. Че выше значение, тем сильнее эффект от примененного фильтра.

- Все готово, можем оценить результаты наших трудов.

Заключение
Таким образом мы рассмотрели два метода, пользуясь которыми можно выполнить виньетирование фотографий в Фотошопе. Финальные результаты могут отличаться от продемонстрированных нами, т.к. все зависит от значений, выставленных в применяемых фильтрах, а также, от способа выделения важного элемента.
 Загрузка…
Загрузка…В данной публикации мы рассмотрим одну из базовых операций, которая довольно часто используется во время обработки изображений в программе Photoshop – выделение одного цвета. Итак, давайте посмотрим, как это делается.
Выделяем один цвет
В выполнении поставленной задачи нам помогут инструменты: “Цветовой диапазон” и “Волшебная палочка”.
В качестве примера возьмем данное изображение.

Использование “Волшебной палочки”
Самый простой способ, позволяющий выделить один цвет на изображении – это применение “Волшебной палочки”. В целом, работа с инструментом выглядит так:
- Выбираем его на боковой панели слева.

- Затем кликаем на фото левой кнопкой мыши по цвету/оттенку, который хотим выделить.

- Все пиксели на холсте согласно нашему выбору будут выделены.

Примечание: Подробнее останавливаться на данном инструменте не будем, т.к. он отдельно рассмотрен в нашей статье – “Инструмент «Волшебная палочка» в Фотошопе”.
Применение “Цветового диапазона”
Для того, чтобы выполнить выделение (настраиваемое) придерживаемся следующего алгоритма действий:
- Раскрываем меню “Выделение”, в котором выбираем пункт “Цветовой диапазон“.

- В открывшемся окне по умолчанию для параметра “Выбрать” должна быть установлена настройка “По образцам”.
 Также для этого параметра доступны предустановленные варианты выбора по цветам и тонам.
Также для этого параметра доступны предустановленные варианты выбора по цветам и тонам.
- Все что нам требуется сделать – это с помощью клика левой кнопкой мыши по изображению взять образец цвета, который необходимо выделить (указатель мыши при этом должен иметь вид “Пипетки”). После этого программа автоматически выделит на изображении все пиксели, которые соответствует нашему выбору. В нижней части окна мы можем отслеживать предварительный результат. Попавшие в выделение участки окрашивается в белый цвет и оттенки серого. Нетронутые области залиты черным.

- С помощью параметра “Разброс” мы можем настроить, насколько выделенные оттенки могут быть темнее или светлее исходного цвета, взятого в качестве образца.

- При необходимости в выделение можно добавить другой оттенок, отличный от того, который мы ранее отметили. Делается это с помощью соответствующей функции, которая представлена в виде “Пипетки со знаком плюс”. Щелкаем по данному значку, затем – по новому цвету на фото. Для более точного выбора можно включить опцию “Локализованные наборы цветов”. При ее активации, помимо разброса, появляется возможность настроить диапазон (по умолчанию – 100%).
 Примечание: Соответственно, с помощью “Пипетки с минусом” можно, наоборот, убрать какой-то цвет/оттенок из выделения.
Примечание: Соответственно, с помощью “Пипетки с минусом” можно, наоборот, убрать какой-то цвет/оттенок из выделения.
- Когда все готово, жмем кнопку OK, и получаем выделение на холсте (в нашем случае мы постарались выделить только красные оттенки, соответствующие лепесткам розы). Теперь его можно использовать согласно нашей творческой задумке: залить другим цветом, вырезать, скопировать и т.д.

- Также мы можем воспользоваться предустановленным вариантом выделения по цвету, если он предлагается программой (в нашем случае – “Красный”). Правда, в этом случае дополнительные настройки недоступны.

Прочие возможности инструмента “Цветовой диапазон”:
- Телесные тона – если остановиться на данном варианте, будут выделены цвета и оттенки, близкие к телесным.

- Определять лица – при активации данного параметра будет выполнено более точное выделение оттенков кожи.

- Также можно менять режим Просмотра для оценки результата не только в области предпросмотра, но на самом холсте. Например, на скриншоте ниже выбрана “Черная подложка”.

Заключение
Таким образом, мы рассмотрели один из основных навыков, которым нужно овладеть каждому, кто хочет стать качественно и профессионально работать в программе Photoshop. В самой процедуре выделения одного цвета нет ничего сложного, поэтому ее освоение не займет много времени.
 Загрузка…
Загрузка…Как заполнить фоновый слой в Photoshop CS5
Большинство изображений по умолчанию в Photoshop CS5 будут иметь белый фон. Возможно, вы внесли некоторые изменения в настройки по умолчанию, чтобы использовать другой цвет по умолчанию или даже прозрачный фон, но вполне вероятно, что в конечном итоге вам понадобится другой цвет фона. К счастью, изучение того, как заполнить фоновый слой в Photoshop CS5, является очень простым процессом, и его также можно применить к любому другому слою практически на любом другом изображении.Ваши варианты заполнения не ограничиваются сплошными цветами. Вы также можете заполнить свой фон узором или использовать контентно-зависимую функцию, представленную в Photoshop CS5. Мы даже покажем вам, как изменить существующий цвет фона в Photoshop CS5, с руководством по бонусам в конце этой статьи.
Как заполнить фон Photoshop CS5
В этом руководстве мы будем заливать фоновый слой Photoshop CS5 сплошным цветом.Это самый простой и самый распространенный вариант, и он даст одинаковый результат для всех. Существует множество интересных эффектов, которые вы можете создать с помощью шаблонов и инструмента, учитывающего содержание, но они требуют большей настройки и будут иметь заметно отличающиеся результаты для разных изображений.
Шаг 1. Начните с открытия изображения с фоновым слоем, который вы хотите заполнить. Если панель «Слои» не видна с правой стороны окна, нажмите клавишу F7 на клавиатуре, чтобы отобразить ее.
Шаг 2. Щелкните слой Background на панели Layers .


Шаг 3: Нажмите Выберите вверху окна, затем выберите Все . И наоборот, вы можете нажать Ctrl + A на клавиатуре, чтобы выделить весь слой.


Шаг 4: Нажмите Изменить вверху окна, затем нажмите Заполнить .


Шаг 5. Щелкните раскрывающееся меню справа от . Используйте , затем выберите Цвет .


Шаг 6. Щелкните мышью по цвету, которым вы хотите залить фоновый слой, нажмите кнопку ОК , чтобы выбрать цвет, затем снова нажмите кнопку ОК , чтобы залить фон слой вашего изображения Photoshop CS5. Как всегда, если вам не нравится эффект, который он создает, вы всегда можете нажать Ctrl + Z на клавиатуре, чтобы отменить последнее изменение.
Подробнее об использовании команды Fill в Photoshop CS5 можно узнать, прочитав эту статью.
Совет. Если вы добавили элементы изображения на фон и не уверены, что хотите их потерять, рассмотрите возможность создания нового слоя над фоновым слоем и заполнения этого слоя. Таким образом, вы не потеряете данные фонового слоя, если передумаете.
Если вышеперечисленные шаги не работают для вас, потому что фон, который вы хотите изменить, на самом деле является частью слоя, содержащего другие объекты, попробуйте вместо этого выполнить следующие шаги ниже.
Как изменить цвет фона в Photoshop CS5
Этот набор шагов будет сосредоточен на отделении фона вашего изображения от объектов переднего плана, чтобы вы могли изменить цвета. Это лучше всего подходит для изображений, где существует определенный контраст между фоном и объектами переднего плана. Если цвета очень похожи, или если у вас есть элементы переднего плана, которые значительно не выделяются на заднем плане, то это становится намного сложнее.
Шаг 1: Откройте изображение в Photoshop CS5.
Шаг 2. Щелкните инструмент быстрого выбора на панели инструментов. Это четвертый пункт сверху. Если вы наведите указатель мыши на этот инструмент и на нем появится надпись «Magic Wand Tool», вам нужно будет щелкнуть правой кнопкой мыши и выбрать «Инструмент быстрого выбора».


Как использовать Fill в Photoshop | Малый бизнес
Adobe Photoshop — это первоклассное приложение для профессионалов, занимающихся редактированием изображений, которые создают и обрабатывают проекты в соответствии с потребностями и сроками клиентов. При редактировании файлов в Photoshop пропускайте инструменты рисования и рисования, когда необходимо заполнить большие области изображения сплошными цветами, узорами или контекстно-зависимыми деталями. Хотя вы можете рисовать весь слой или выделение с помощью кисти, Photoshop избавляет вас от этого кропотливого процесса, предлагая более эффективные варианты.Выбор варианта зависит от того, что вы пытаетесь заполнить, и что вы используете в качестве материала заполнения.
Paint Bucket
Нажмите на образец цвета на переднем плане в панели инструментов Adobe Photoshop, чтобы открыть палитру цветов. Выберите цвет, введя формулу цвета или выбрав готовый оттенок из одной из библиотек цветов. Нажмите на кнопку «ОК», чтобы установить свой цвет.
Нажмите «G», чтобы переключиться на инструмент Paint Bucket. Если вы использовали инструмент «Градиент», который разделяет местоположение панели инструментов с «Ведром с краской», нажмите «Shift-G» или нажмите и удерживайте инструмент «Градиент» на панели инструментов Adobe Photoshop, чтобы открыть «Ведро с краской».
Установите параметры для заливки в панели параметров. Чтобы использовать заливку рисунка вместо цвета переднего плана, откройте раскрывающееся меню источника заливки, измените его настройку с «Передний план» на «Узор» и выберите рисунок, открыв смежную галерею рисунков. Выберите режим смешивания в меню «Режим» и установите непрозрачность для заливки. Используйте поле Допуск, чтобы ввести число, определяющее, насколько близко пиксели, которые вы заполняете, должны напоминать цвет области, в которой вы щелкаете с помощью заливки.Используйте флажки «Сглаживание», «Непрерывный» и «Все слои», чтобы сгладить края области заливки, ограничить заливку цветными областями, которые связаны друг с другом, и использовать данные цвета из всех видимых слоев, чтобы определить, какие области соответствуют требованиям для заполнения. ,
Нажмите на изображение с помощью инструмента «Ведро с краской» в области, представляющей цвет, который вы хотите заменить. Если ваш файл содержит активный выбор, инструмент может работать только в выбранной вами области. Если вы щелкнете за пределами выделения, инструмент не будет работать.
Команда заполнения
Задайте цвет переднего плана или фона в палитре цветов, щелкнув образец цвета переднего плана или фона в панели инструментов Adobe Photoshop, и введите формулу цвета или выберите цвет из готовых библиотек цветов. Нажмите на кнопку «ОК», чтобы установить свой цвет.
Нажмите «Shift-Backspace» («Shift-Delete» на Mac), чтобы открыть диалоговое окно Fill. Установите в меню «Использовать» значение «Цвет переднего плана» или «Цвет фона». Если вы передумали и хотите переопределить любой из этих цветов, выберите «Цвет», чтобы снова вызвать палитру цветов.Вы также можете установить в меню «Использовать» «Узор», «История», «Черный», «50% серый» или «Белый». Если вы выберете «Шаблон», станет активной галерея пользовательских шаблонов, чтобы вы могли выбрать заливку. Наконец, выберите «Content-Aware», чтобы заполнить выделение деталями, нарисованными из смежных областей изображения.
Установите режим, чтобы контролировать, как ваша заливка смешивается с существующими цветами в области, которую вы заполняете. Используйте элемент управления непрозрачностью, чтобы определить непрозрачность заливки. Установите флажок «Сохранить прозрачность», чтобы защитить прозрачные области от процесса заливки.Нажмите на кнопку «ОК», чтобы применить заполнение.




Откройте для себя всю мощь масок слоев в Photoshop с помощью более десятка полезных советов и приемов! Узнайте, как копировать, перемещать, выцветать, маскировать пером и многое другое! Для фотошопа CC и CS6.
Автор Стив Паттерсон.
Маски слоя используются для отображения или скрытия различных частей слоя, заполняя различные области маски белым, черным или серым цветом.Белые области на маске слоя показывают эти части слоя, в то время как черные области на маске скрывают их. И серый будет частично показывать или скрывать области в зависимости от оттенка серого, который вы используете. Чем темнее оттенок, тем больше слой исчезает из поля зрения.
Знание того, как использовать маски слоев, является важным навыком Photoshop. И в этом уроке вы изучите расширенные советы и рекомендации по работе с масками слоев, которые помогут вам редактировать и составлять изображения, как профессионалы!
Если вы новичок в маске слоев, вам нужно сначала изучить основы, ознакомившись с моим учебным пособием «Маски слоев для начинающих».Я использую Photoshop CC, но любая последняя версия будет работать. Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Советы и хитрости в маске слоя Photoshop
Давайте начнем с пары советов, которые вы можете использовать при добавлении маски слоя в ваш документ.
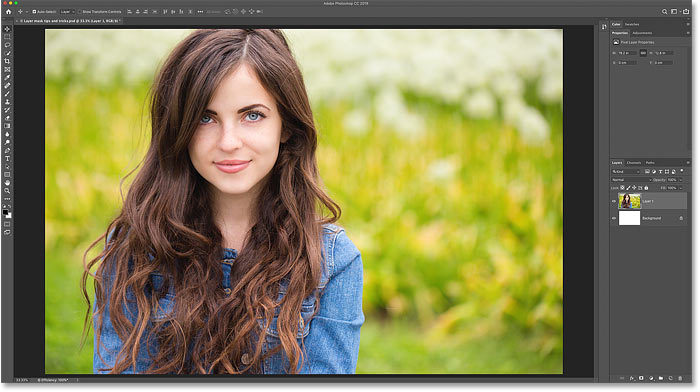
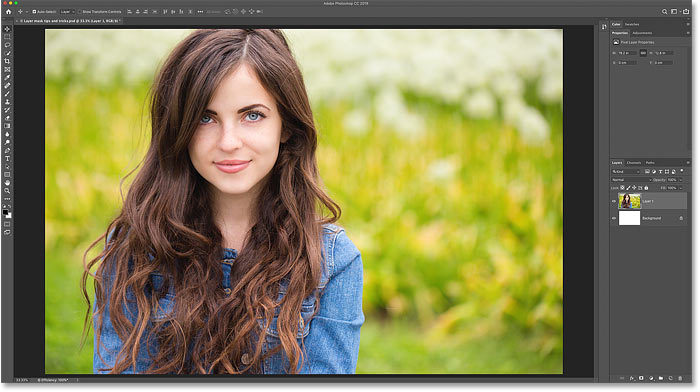
Вот изображение, которое я открыл в Photoshop:


Исходное изображение. Фото предоставлено: Adobe Stock.
И если мы посмотрим на панель Слои , мы увидим изображение, расположенное в отдельном слое над фоновым слоем:


Панель «Слои», показывающая фотографию на отдельном слое.
Совет № 1: Как добавить маску слоя, которая скрывает содержимое слоя
Обычно, чтобы добавить маску слоя, мы нажимаем значок Добавить маску слоя :
Нажав значок Добавить маску слоя.
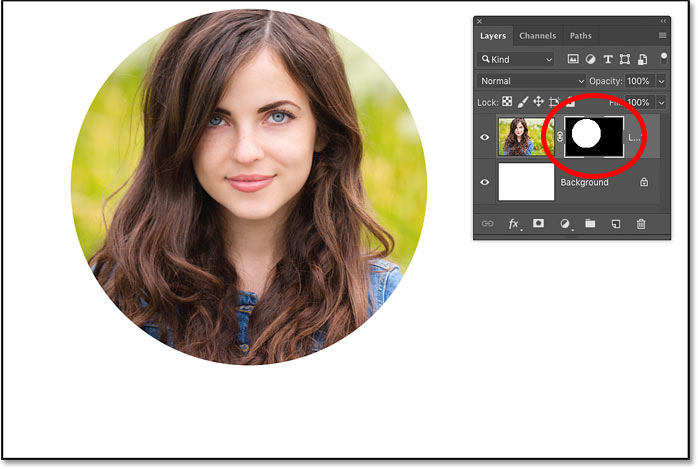
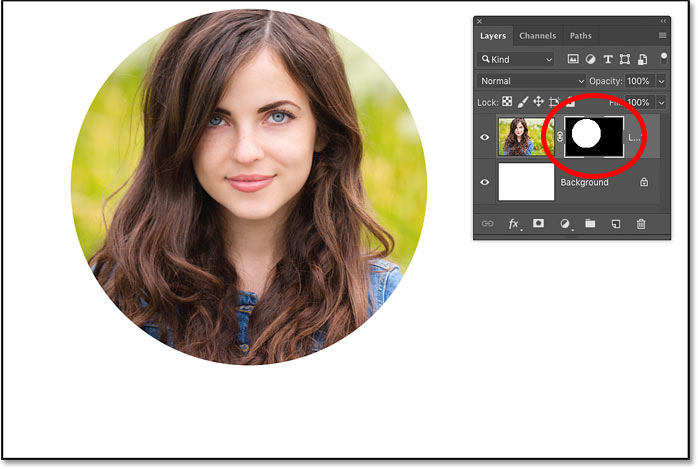
И по умолчанию, Photoshop добавляет маску слоя с белым заполнением, которая сохраняет весь слой видимым:


Маски слоя обычно заполняются белым.
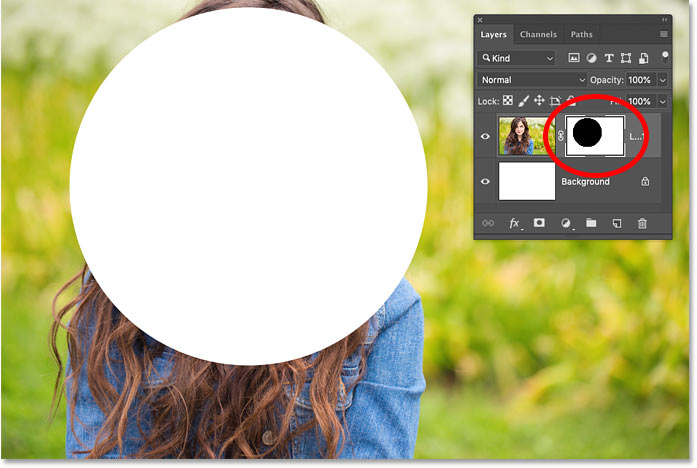
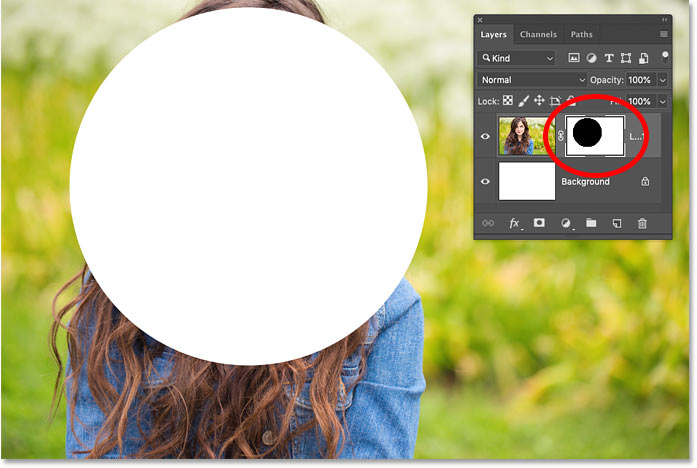
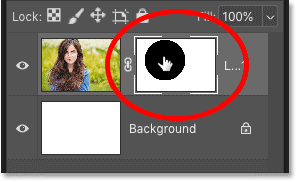
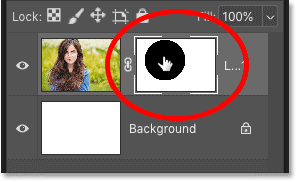
Но вы также можете добавить маску слоя, которая скрывает всего содержимого вашего слоя.Просто нажмите и удерживайте клавишу Alt (Победа) / Option (Mac) на клавиатуре, нажимая значок Добавить маску слоя . Вместо белого Photoshop заполняет маску черным , скрывая содержимое слоя от вида:


Добавьте черную маску слоя, чтобы скрыть содержимое слоя.
Совет № 2: Как скрыть выделенную область при добавлении маски слоя
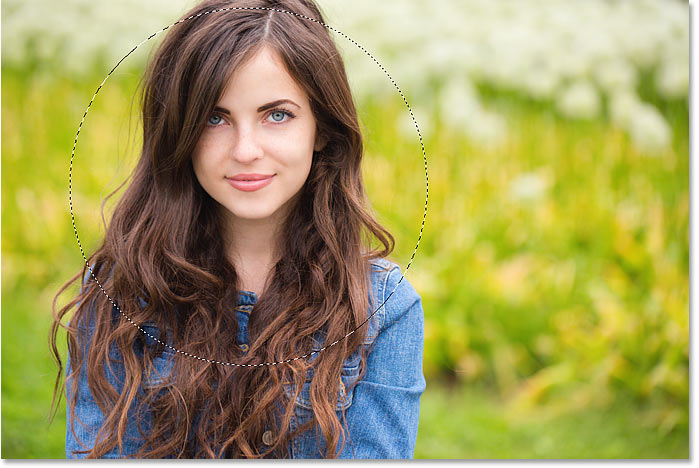
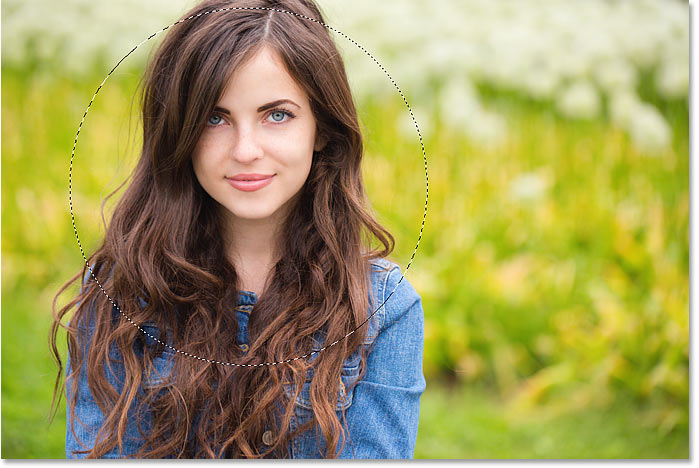
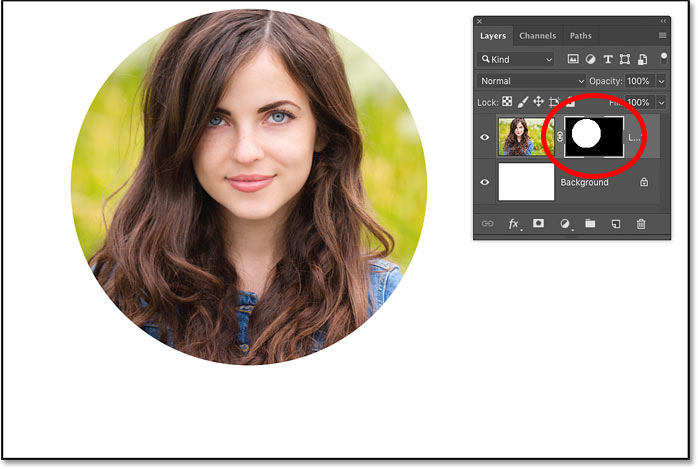
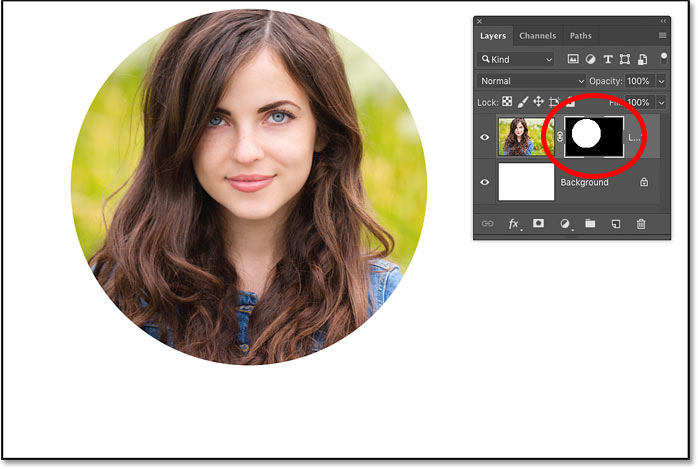
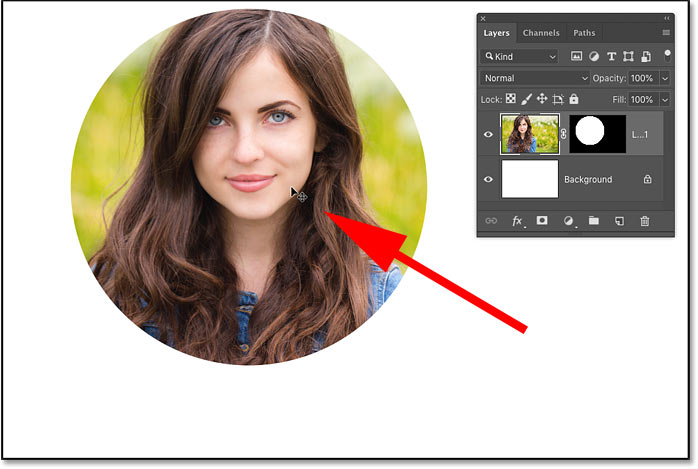
То же самое верно при превращении выделения в маску слоя.Здесь я использовал Elliptical Marquee Tool, чтобы нарисовать круговую схему выделения вокруг моей темы:


Выбор перед добавлением маски слоя.
Я нажму Добавить маску слоя icon:
Добавление маски слоя.
И Photoshop преобразует выделение в маску слоя. По умолчанию область внутри выделения остается видимой (закрашена белым на маске), а все, что находится за пределами выделения, скрыто (закрашено черным):


Преобразование выделения в маску слоя обычно сохраняет область внутри выделения видимой.
Но если вы предпочитаете скрыть область внутри выделения и оставить все за пределами видимыми, нажмите и удерживайте Alt (победа) / опция (Mac), нажимая Добавить маску слоя значок. Это заполняет выделенную область черным цветом на маске и заполняет все, что находится за пределами выделения белым:


Удерживайте Alt (Победа) / Option (Mac), чтобы инвертировать маску слоя при ее создании из выделения.
Совет № 3: Как инвертировать маску слоя
Чтобы инвертировать цвета существующей маски слоя , сделав белые области черными, а черные области белыми, убедитесь, что сама маска слоя активна:


Нажав на миниатюру, выберите маску слоя.
Затем перейдите в меню Image в строке меню, выберите Корректировки , а затем выберите Инвертировать . Или используйте более быстрое сочетание клавиш: Ctrl + I (Win) / Command + I (Mac):


Идем в Изображение> Настройки> Инвертировать.
С перевернутой маской мы снова видим мою тему, и все вокруг нее снова скрыто:


Результат после инверсии маски слоя.
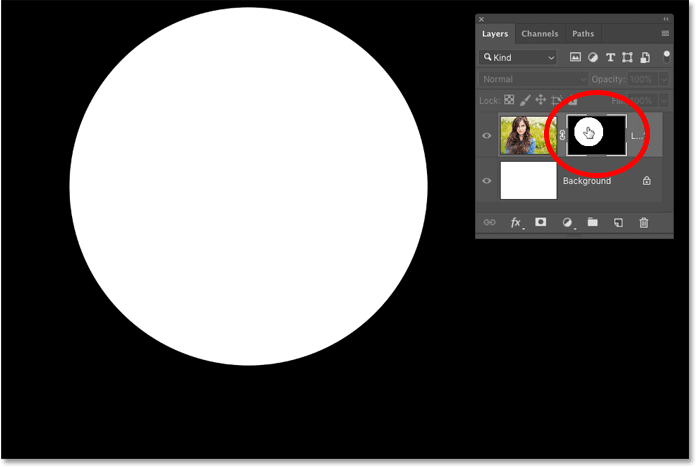
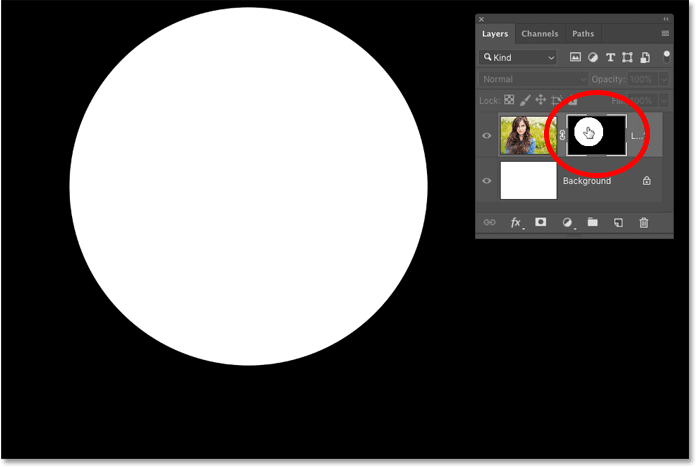
Совет № 4: Как просмотреть маску слоя в документе
Чтобы просмотреть саму маску слоя в документе, нажмите и удерживайте Alt (Win) / Option (Mac) на клавиатуре и нажмите на миниатюру слоя . Это заменит ваш вид изображения с маской:


Alt / Option — щелчок по миниатюре маски для просмотра маски слоя в документе.
А затем, чтобы вернуться к просмотру изображения, либо снова нажмите Alt / Option, щелкните по миниатюре маски слоя, или просто щелкните по миниатюре слоя рядом с ней:


Щелчок по миниатюре слоя, чтобы вернуться к изображению.
Совет № 5. Как просмотреть маску слоя в режиме быстрой маски
Чтобы просмотреть маску слоя в режиме быстрой маски как красное наложение, нажмите клавишу с обратной косой чертой ( \ ) на клавиатуре. Нажмите клавишу обратной косой черты еще раз, чтобы вернуться к обычному виду:


Включение и выключение режима быстрой маски с помощью клавиши обратной косой черты (\).
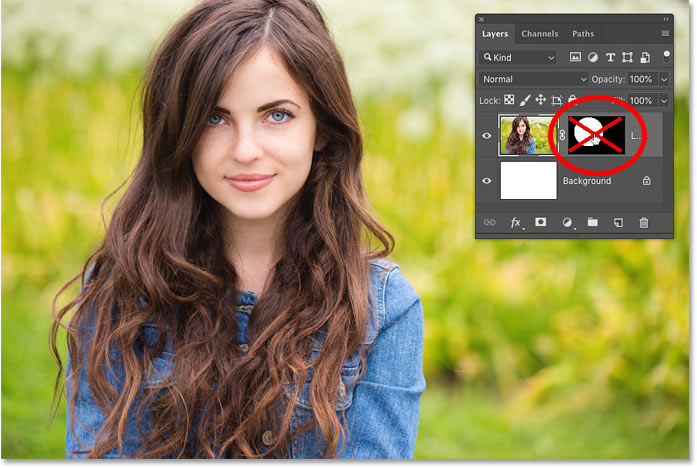
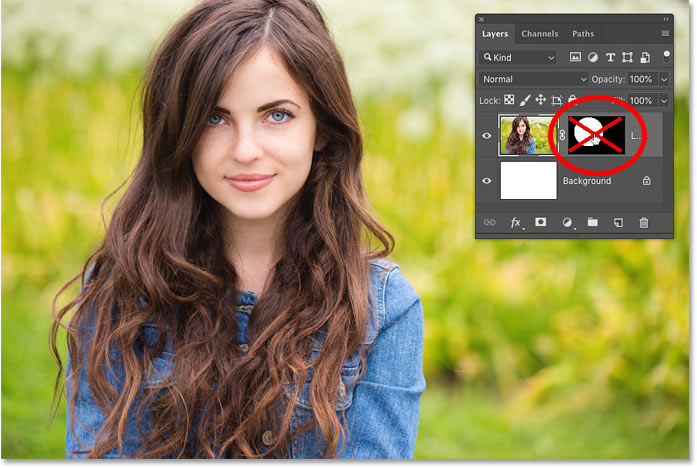
Совет № 6: Как отключить маску слоя
Чтобы отключить маску слоя, чтобы вы могли просматривать весь слой, нажмите и удерживайте нажатой клавишу Shift и щелкните миниатюру маски слоя .Красный значок «X» появляется на миниатюре, сообщая, что маска отключена. Затем снова нажмите на миниатюру, удерживая клавишу Shift, чтобы снова включить маску:


Включите и выключите маску слоя, щелкнув по ее миниатюре, удерживая клавишу «Shift».
Совет № 7: Как отсоединить маску слоя от его слоя
По умолчанию слой и его маска связаны друг с другом, поэтому перемещение одного также перемещает другое. Чтобы отсоединить их, чтобы можно было перемещать слой и маску по отдельности, щелкните значок ссылки между двумя миниатюрами:
Нажав на значок ссылки, можно отсоединить маску от ее слоя.
Перемещение маски слоя без перемещения слоя
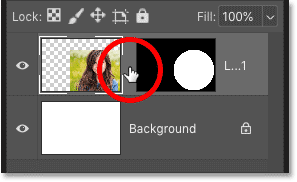
Затем, чтобы переместить маску слоя, сначала выберите Move Tool на панели инструментов (сочетание клавиш: V):


Выбор инструмента перемещения.
Нажмите на миниатюру маски слоя, чтобы выбрать ее:


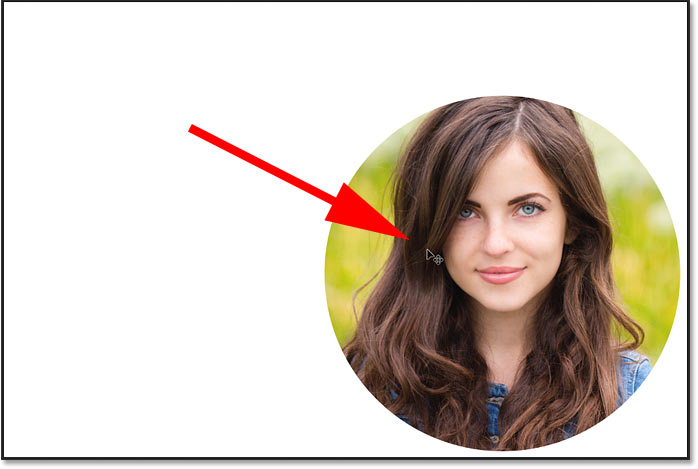
Выбор маски слоя.
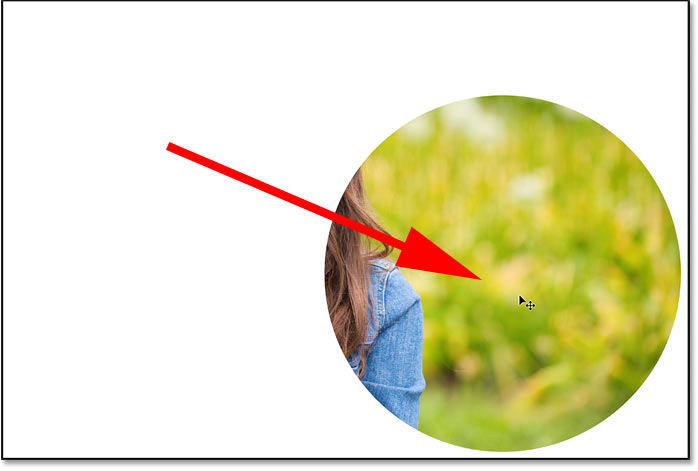
А затем перетащите документ, чтобы переместить маску. При перетаскивании маски изображение остается на месте:


Перемещение маски слоя без перемещения содержимого слоя.
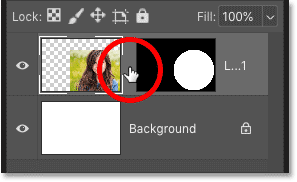
Перемещение слоя без перемещения маски
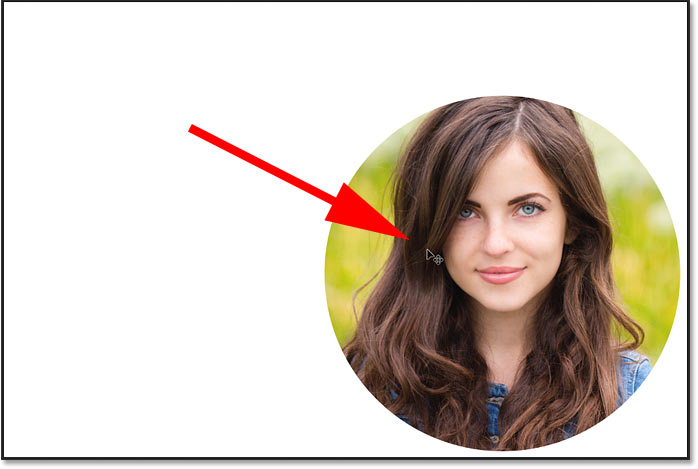
Чтобы переместить слой без перемещения маски, щелкните миниатюру слоя, чтобы выбрать его:


Выбор содержимого слоя.
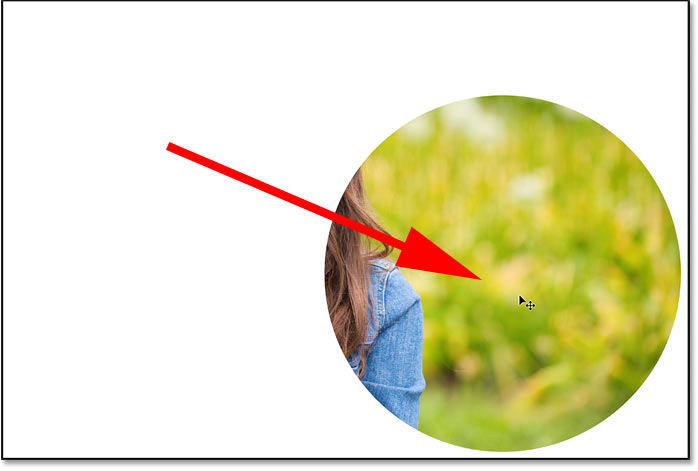
А затем нажмите и перетащите с помощью инструмента «Перемещение», чтобы переместить изображение внутри маски:


Перемещение слоя без перемещения маски.
Как связать слой и маску слоя
Чтобы связать слой и маску, щелкните между двумя миниатюрами, чтобы восстановить значок ссылки:


Повторное связывание слоя и маски слоя.
А теперь, когда вы щелкаете и перетаскиваете документ, вы одновременно перемещаете слой и маску:


Перемещение слоя и маски одновременно.
Совет № 8: Как переключаться между слоем и его маской с клавиатуры
Мы видели, что вы можете переключаться между слоем и маской слоя с панели «Слои». Щелкните по миниатюре слоя (слева), чтобы выбрать содержимое слоя, или по миниатюре маски (справа), чтобы выбрать маску слоя.
Но вы также можете переключаться между слоем и маской с клавиатуры:
- Чтобы выбрать слой, нажмите Ctrl + 2 (победа) / Command + 2 (Mac).
- Чтобы выбрать маску, нажмите Ctrl + обратная косая черта ( \ ) (победа) / Command + обратная косая черта ( \ ) (Mac).
Совет № 9: Как переместить маску слоя с одного слоя на другой
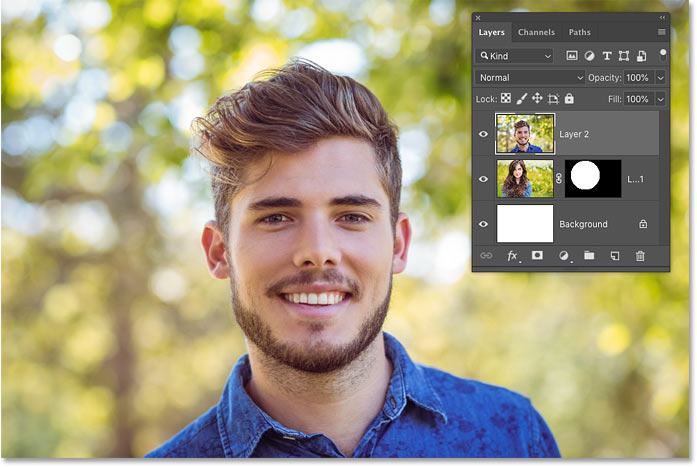
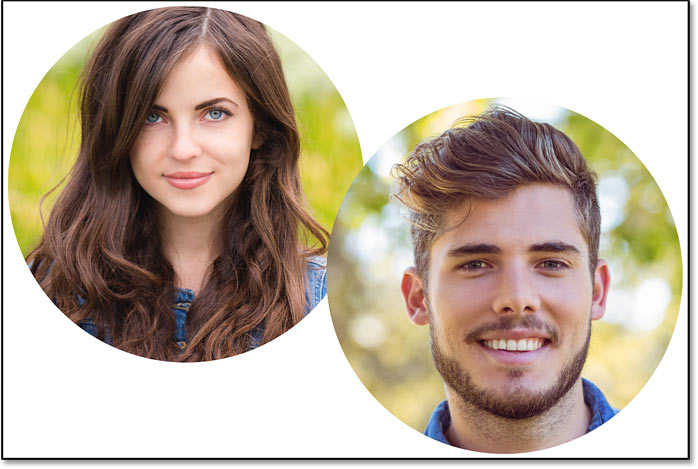
Далее давайте узнаем, как перемещать или копировать маску слоя с одного слоя на другой.Я добавил второе изображение в свой документ и поместил его на слой выше первого. Второе изображение блокирует исходное изображение:


Второе изображение добавлено над первым. Фото предоставлено: Adobe Stock.
На переместите маску слоя на другой слой, просто щелкните и перетащите миниатюру маски на новый слой на панели «Слои»:


Перемещение маски на слой над ней.
Отпустите кнопку мыши, чтобы установить маску на место:


Маска слоя теперь влияет на верхнее изображение, а не на то, что под ним.
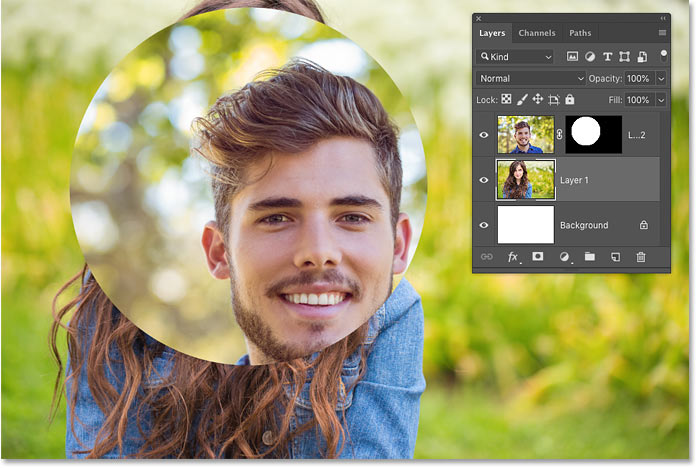
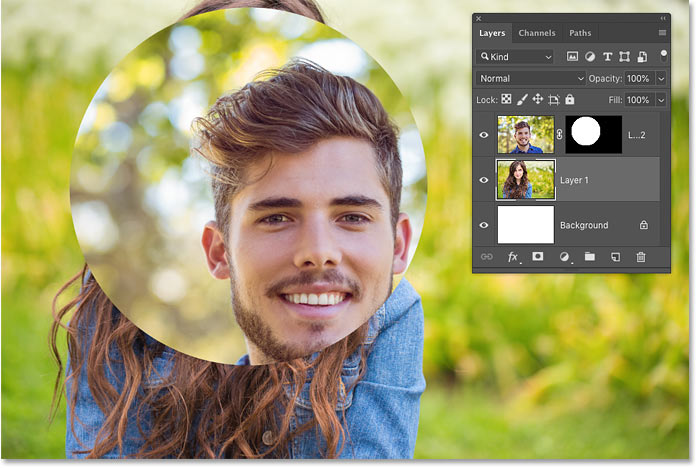
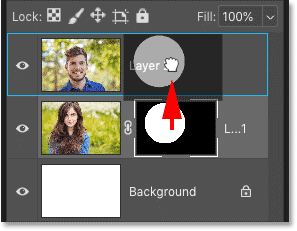
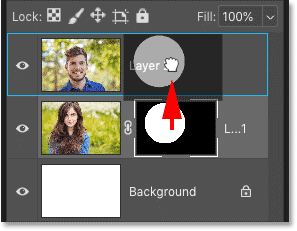
Совет № 10: Как скопировать маску слоя на другой слой
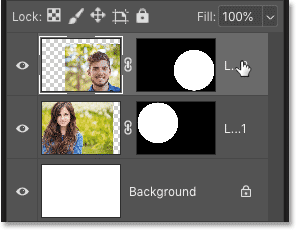
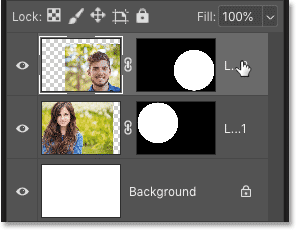
Для скопируйте , вместо того, чтобы просто переместить маску слоя на другой слой, нажмите и удерживайте Alt (Победа) / Option (Mac) при перетаскивании миниатюры маски на другой слой:


Alt / Option-drag, чтобы скопировать маску на другой слой.
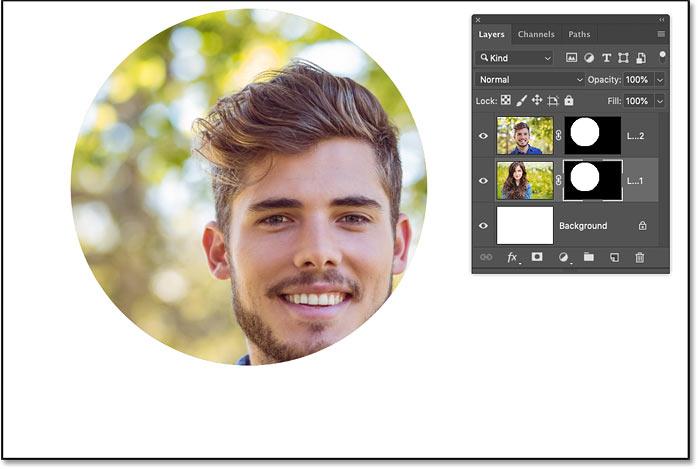
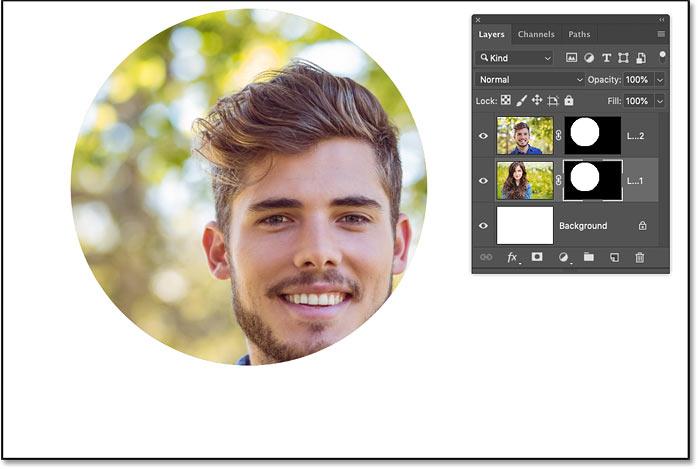
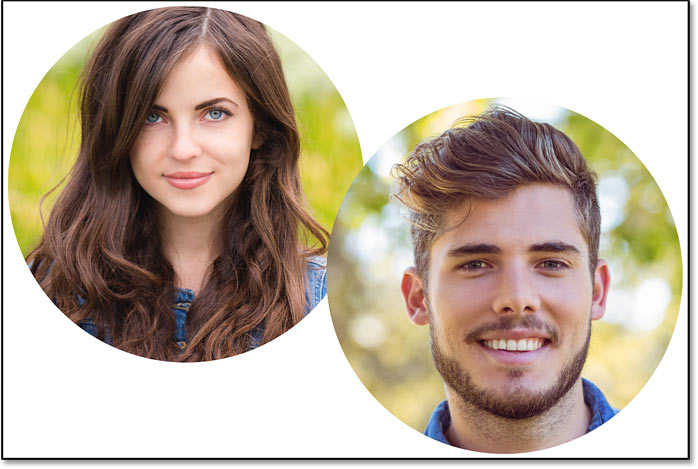
Отпустите кнопку мыши, и теперь оба слоя имеют одинаковую маску:


Результат после копирования маски с первого изображения на второе изображение.
Затем можно использовать инструмент «Перемещение», чтобы изменить положение масок и содержимого слоя в документе:


Копирование маски слоя — это простой способ создания простых макетов.
Совет № 11: Как удалить маску слоя
Чтобы удалить слой и с его маской слоя, щелкните слой на панели «Слои», чтобы выбрать его. Здесь я выбираю верхний слой:


Выбор слоя для удаления.
А затем, чтобы удалить его, нажмите Backspace (Win) / Удалить на клавиатуре.Слой и маска исчезли:


Удаление слоя и маски одновременно.
Чтобы удалить только саму маску слоя, щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу «Control» (Mac), на миниатюре маски слоя и выберите «Удалить маску слоя » из меню:


Правый / Control-клик по миниатюре маски и выбрав «Удалить маску слоя».
Это удаляет маску, но сохраняет слой:


Слой все еще остается после удаления своей маски.
Загрузите это руководство в формате PDF для печати!
Как потушить или растушевать маску слоя
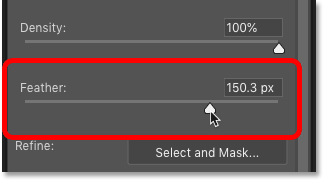
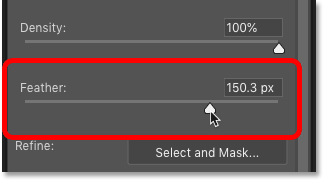
Наконец, давайте посмотрим на два мощных параметра маски слоя на панели свойств Photoshop . Первый вариант, Density , позволяет вам ослабить эффект маски слоя. А вторая, Feather , позволяет легко смягчить края маски слоя. Посмотрим, как они работают.
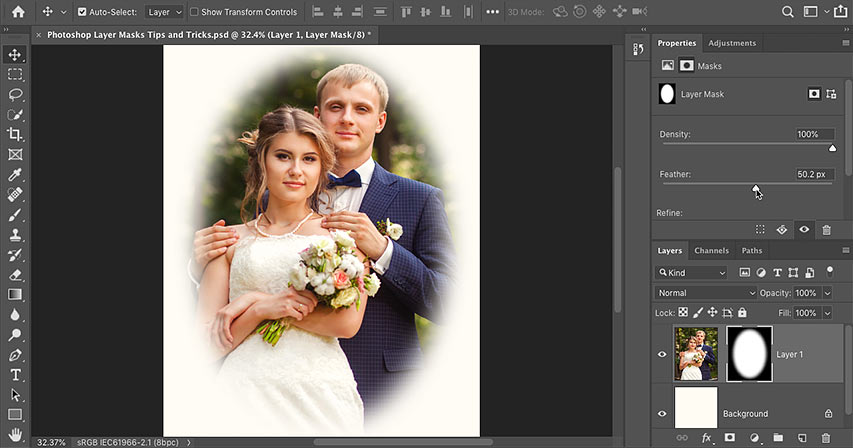
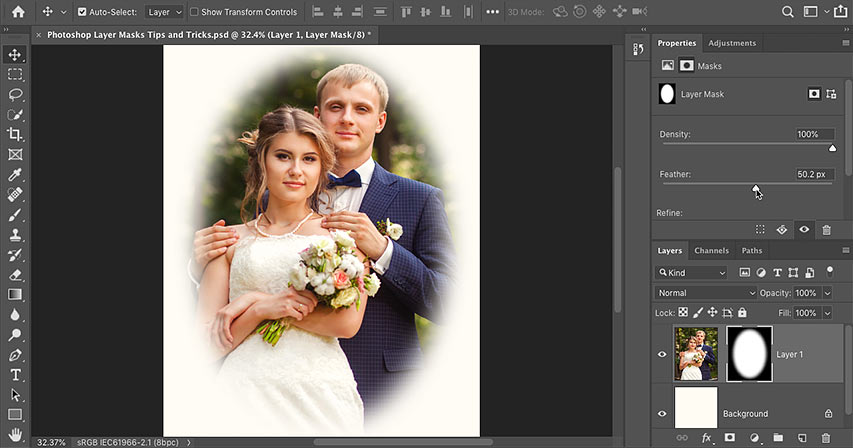
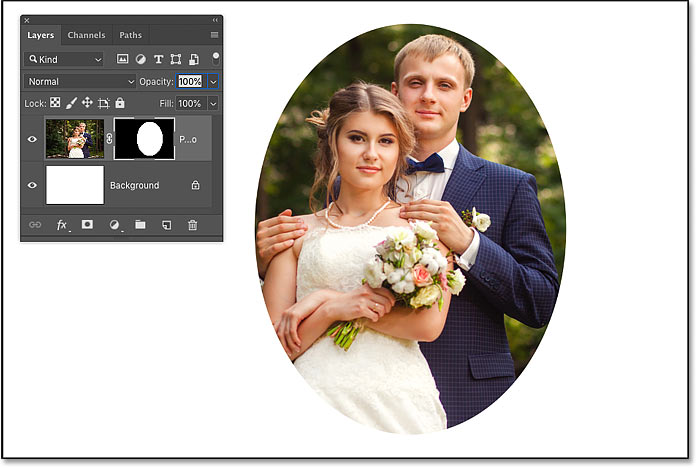
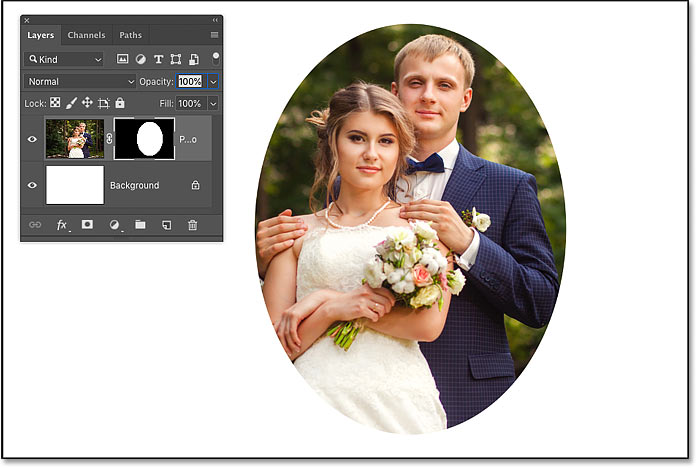
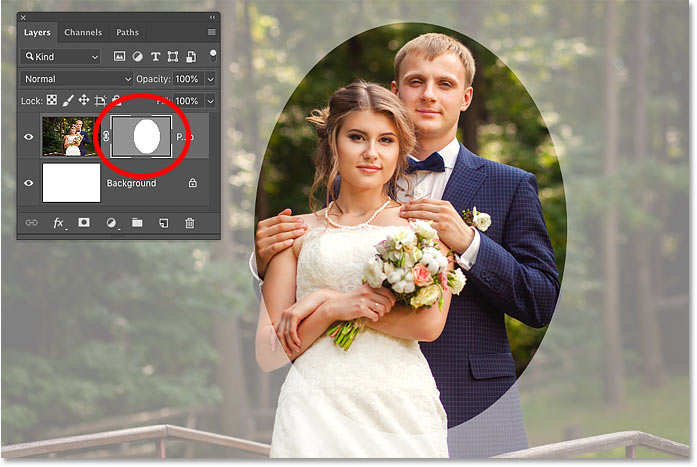
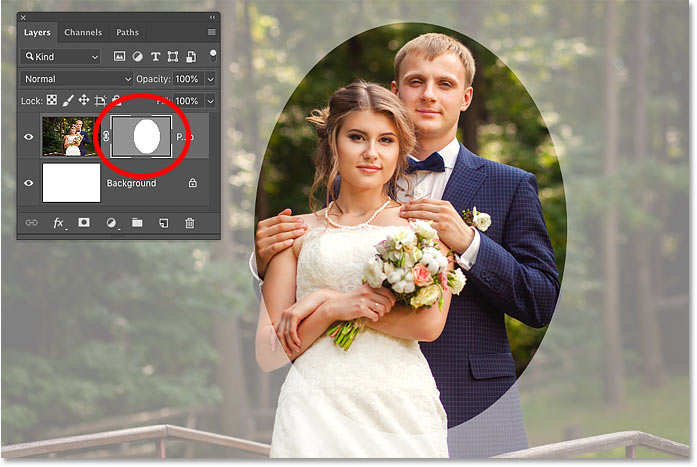
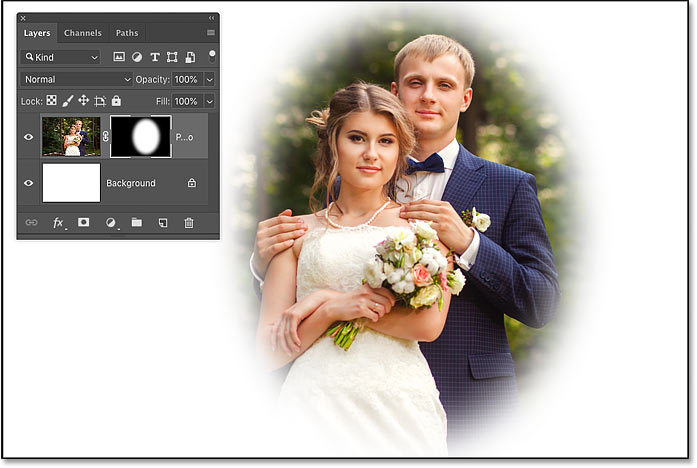
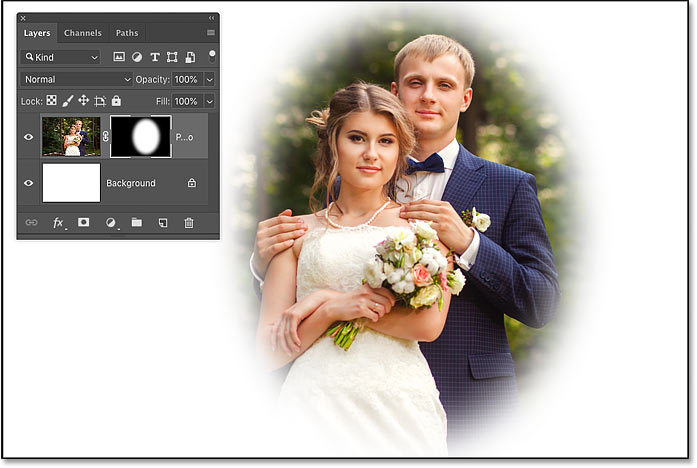
На этом изображении я хочу использовать маску слоя, чтобы добавить эффект виньетки вокруг пары:


Исходное изображение.Предоставлено: Adobe Stock.
Я пошел дальше и добавил начальную маску слоя вокруг них:


Маска начального слоя.
Если вы не видите параметры маски слоя на панели «Свойства», убедитесь, что значок «Маска слоя » выбран вверху:
Панель свойств позволяет переключаться между слоем и маской.
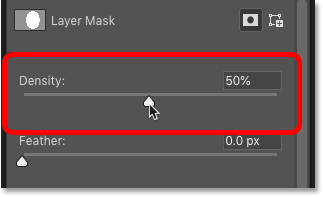
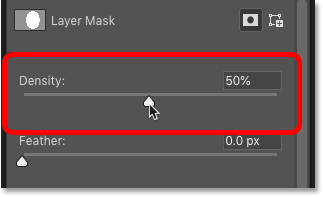
Совет № 12: Как исчезнуть маска слоя
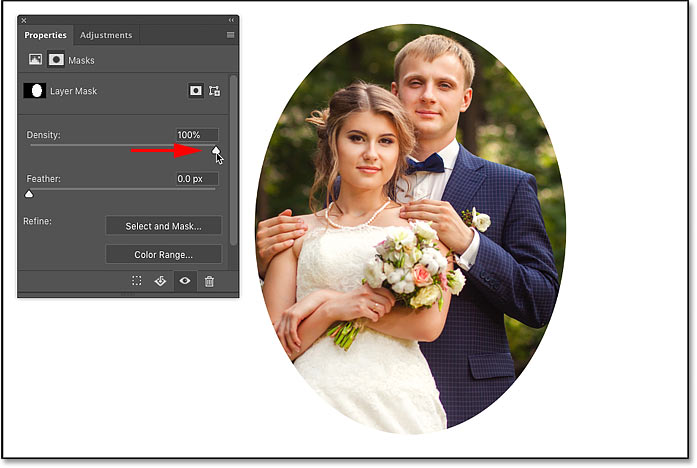
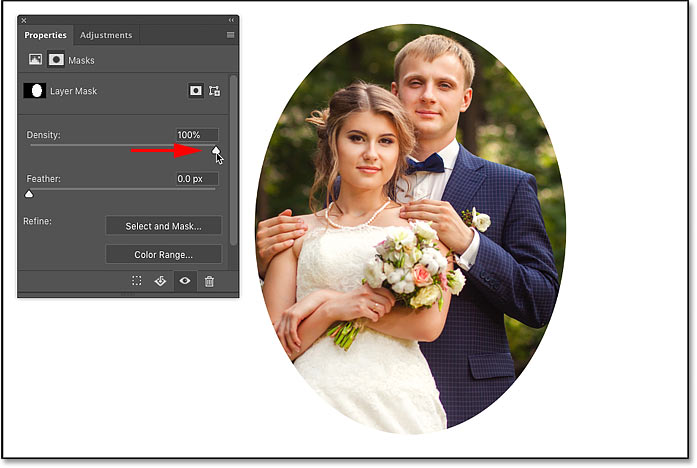
Чтобы ослабить эффект маски слоя, используйте ползунок Density .Чем больше вы понижаете Плотность со значения по умолчанию, равного 100%, тем больше областей, которые были скрыты маской, будут видны через:


Затухание маски слоя с помощью ползунка Плотность.
Здесь мы видим, что при значении плотности 50% остальная часть изображения вне моего выделения теперь видна на 50%. И обратите внимание на миниатюру маски слоя, что области маски, которые когда-то были черными, теперь стали намного светлее серого:


Результат после исчезновения маски слоя с использованием плотности.
Возможность затенения маски слоя может быть очень полезной, но я не использую этот эффект для этого изображения. Поэтому я увеличу Плотность до 100%, чтобы скрыть области вокруг моего выбора:


Сброс настройки плотности обратно на 100%.
Совет № 13: Как растушевать слой-маску
Вместо этого я хочу смягчить края маски слоя, чтобы создать эффект виньетки. И я могу легко это сделать, используя опцию Feather на панели «Свойства».Чтобы смягчить края, перетащите ползунок «Перо» вправо. Чем дальше вы тянете, тем мягче выглядят края маски:


Смягчить края маски слоя с помощью ползунка «Перо».
И просто перетаскивая ползунок «Перо», я могу быстро создать свой эффект виньетки:


Результат с помощью параметра «Перо» на панели «Свойства».
И вот оно у нас! Это более десятка советов и приемов, которые вы можете использовать, чтобы раскрыть всю мощь масок слоев в Photoshop! Посетите наш раздел «Основы фотошопа» для получения дополнительных уроков! И не забывайте, все наши учебники теперь доступны для скачивания в формате PDF!
Подпишитесь на нашу рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
,Использование масок слоя с выделениями
Вы можете создать маску слоя на основе выделения. Это полезно, когда вы хотите изолировать сложный объект с точностью выделения и гибкостью маски слоя.
Сделайте выбор
Начните с создания выбора, используя любой метод выбора. Если изображение имеет сплошной цвет фона, может быть легче выбрать фон, чем объект. Инструмент «Волшебная палочка» полезен для выбора сплошного цвета фона.
- Выберите инструмент «Волшебная палочка» на панели инструментов и установите флажок «Непрерывный» на панели параметров.
- Нажмите на фоновое изображение, чтобы выбрать его. Чтобы добавить к выбору, если необходимо, Shift-щелкните на изображении. Чтобы вычесть из выделения, нажмите «Option» (MacOS) или «Alt» (Windows).
- Выберите «Выбрать»> «Инвертировать», чтобы вместо фона был выбран объект. Оставьте выбор активным.
Добавить маску слоя
Когда вы добавляете маску слоя с активным выделением, маска слоя автоматически содержит белый цвет там, где был выбор, и черный цвет там, где его не было.
- Когда выделение активно, нажмите кнопку «Добавить маску слоя» на панели «Слои». На маске слоя есть белый, где был выделение (объект) и черный, где не было выделения (фон). Черный цвет скрывает область, которая не была выбрана.
Скопировать в другое изображение
Вы можете добавить новый фон к этому изображению на слое ниже изолированного объекта. Или вы можете использовать следующий метод для копирования изолированного объекта в другое изображение, сохраняя маску слоя для гибкости редактирования.
- Откройте другое изображение. Каждое из открытых изображений имеет собственную вкладку в верхней части окна документа.
- Скопируйте маскированный слой во второе изображение следующим образом: На панели «Слои» первого изображения щелкните и удерживайте пустую часть слоя, которая содержит объект и маску слоя. Удерживая мышь нажатой, перетащите курсор с панели «Слои» первого изображения на вкладку второго изображения, а затем в окно документа второго изображения. Отпустите мышь. На панели «Слои» второго изображения появился новый слой, содержащий объект и его маску слоя.
- Когда слой объекта все еще выбран на втором изображении, нажмите Ctrl + T (MacOS) или Control + T (Windows). Вокруг объекта появляется ограничивающая рамка с ручками.
- Перетащите угловую ручку ограничительной рамки, чтобы уменьшить или уменьшить объект. Перетащите из ограничительной рамки, чтобы переместить объект.
- Щелкните за пределами ограничительной рамки, чтобы закончить масштабирование и расположение объекта и его маски слоя на втором изображении.
- Если вам нужно отредактировать маску слоя на втором изображении, щелкните маску слоя на панели «Слои», чтобы сделать ее активной.Выберите инструмент Brush на панели инструментов. Нарисуйте черным, белым или серым, чтобы редактировать маску слоя.
Сохраните свою работу со слоями
- Сохраните оба изображения в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для дальнейшего редактирования.




























 Также для этого параметра доступны предустановленные варианты выбора по цветам и тонам.
Также для этого параметра доступны предустановленные варианты выбора по цветам и тонам.


 Примечание: Соответственно, с помощью “Пипетки с минусом” можно, наоборот, убрать какой-то цвет/оттенок из выделения.
Примечание: Соответственно, с помощью “Пипетки с минусом” можно, наоборот, убрать какой-то цвет/оттенок из выделения.




