Как сделать рисунок в зеркальном отражении. Как в Word сделать зеркальное отражение изображения
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
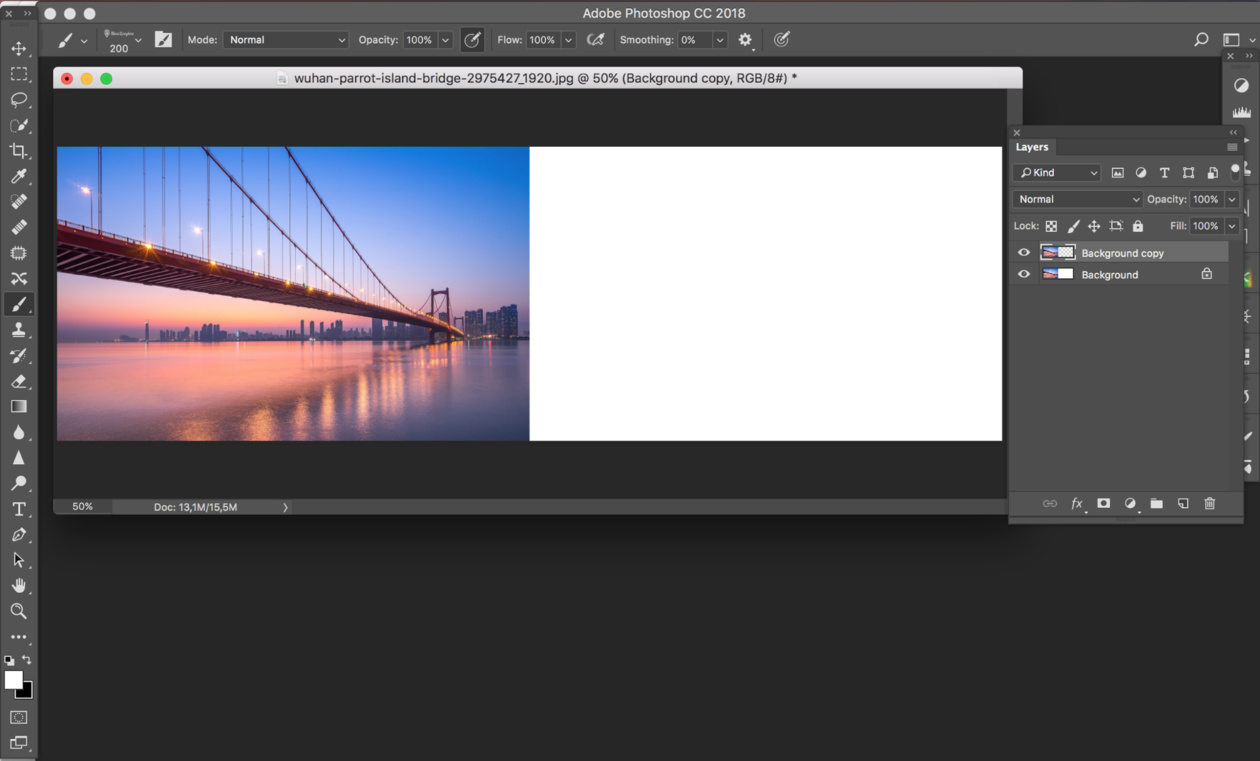
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
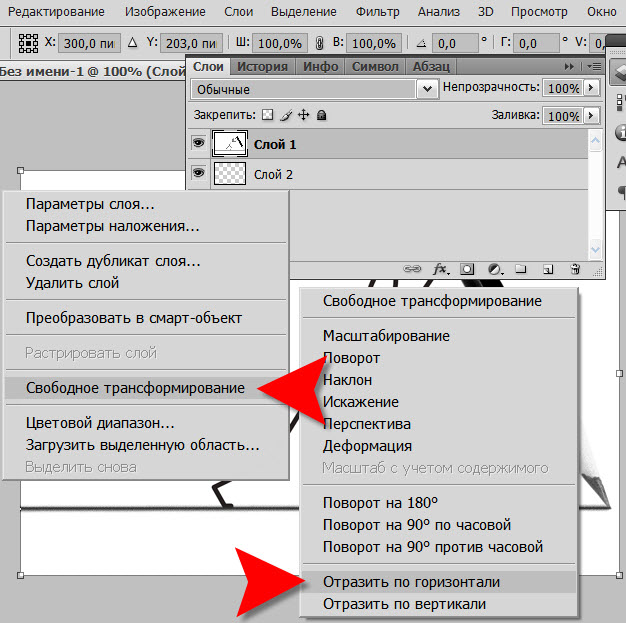
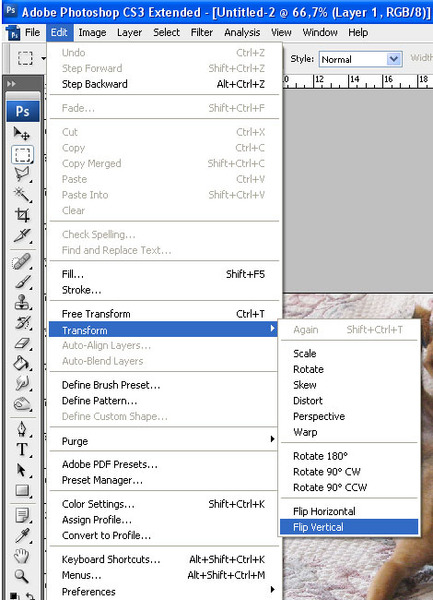
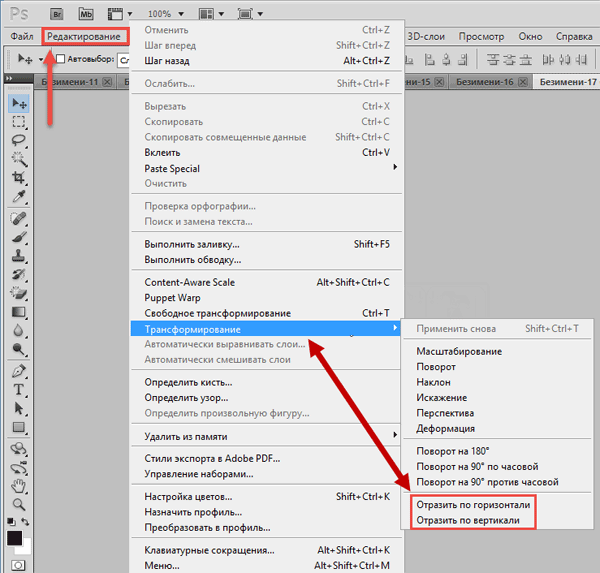
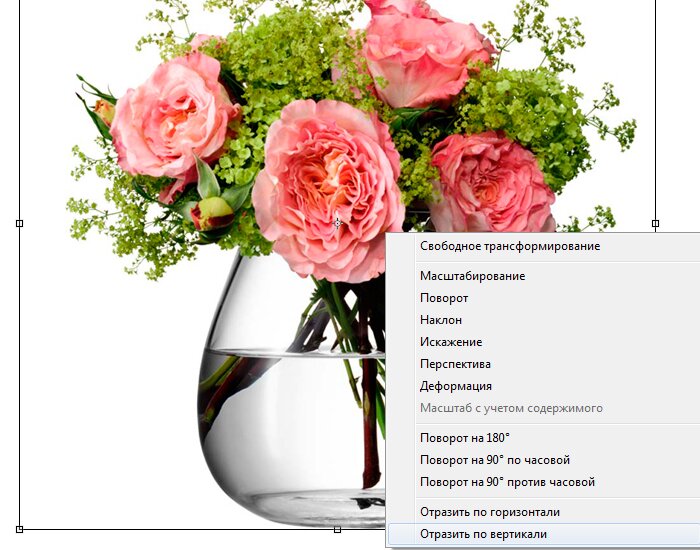
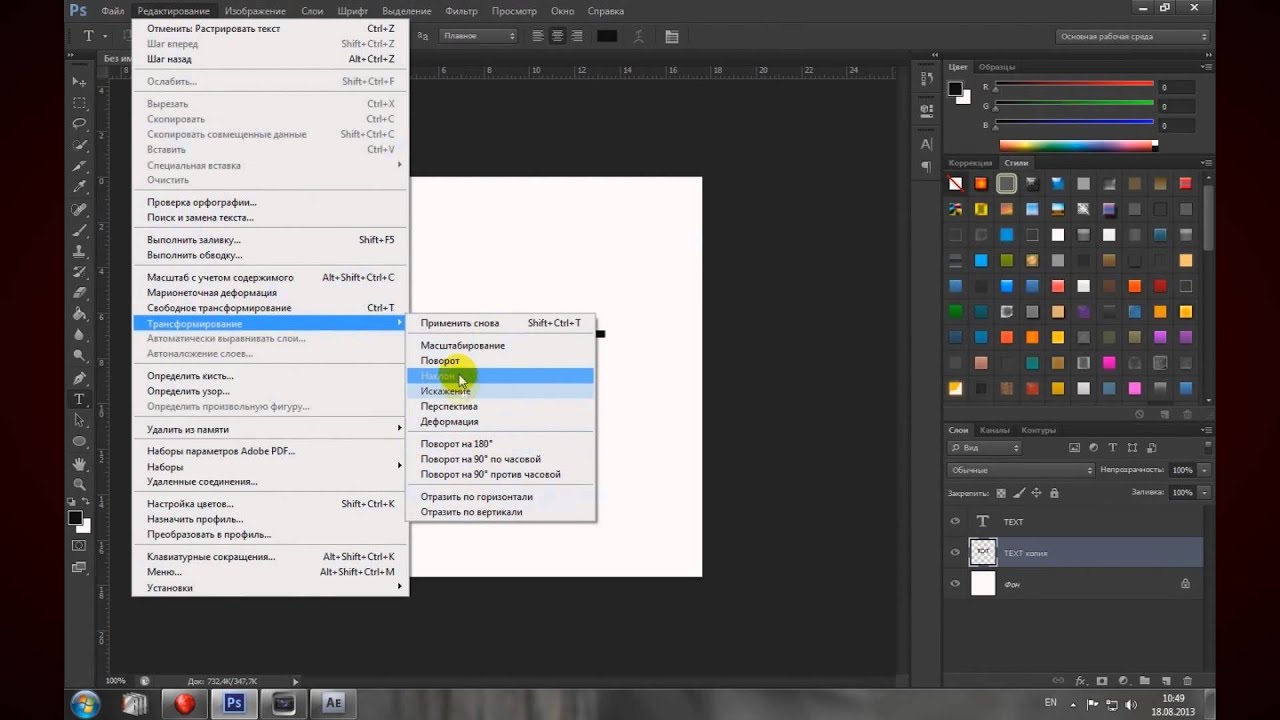
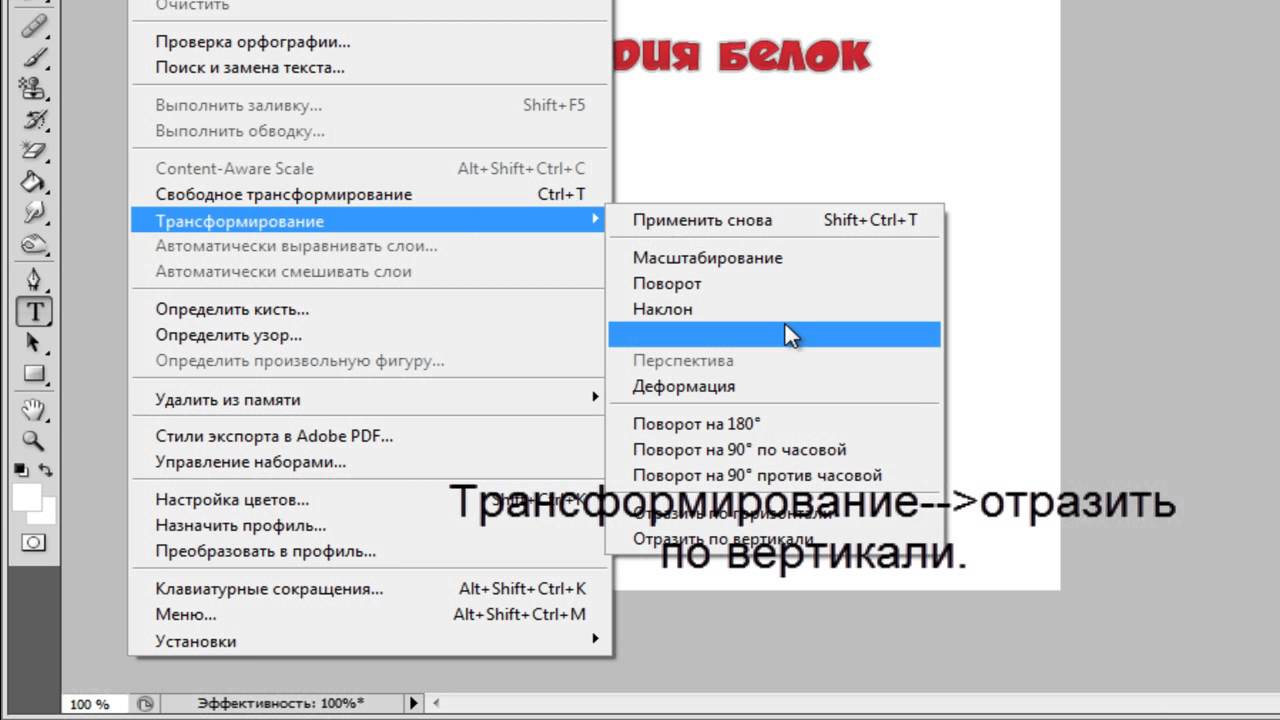
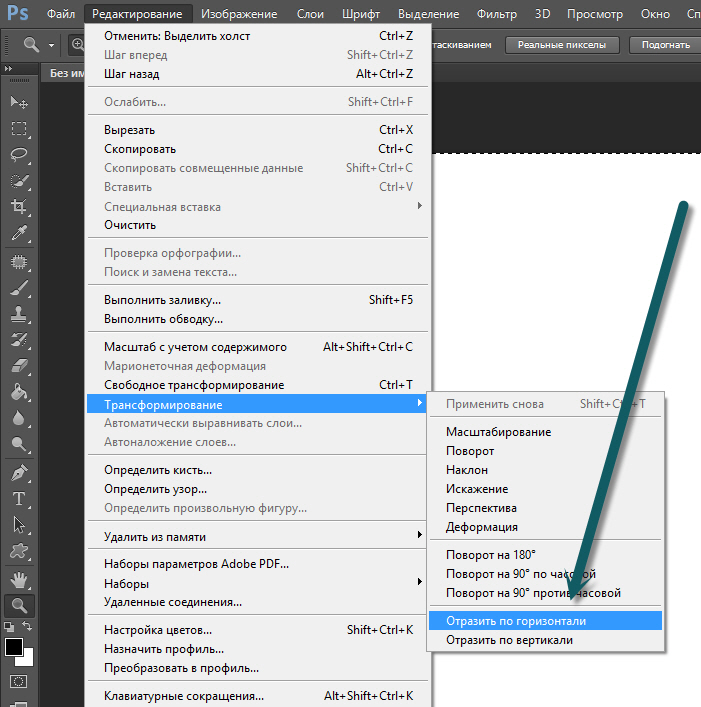
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование» .
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Делает зеркалирование по вертикали.
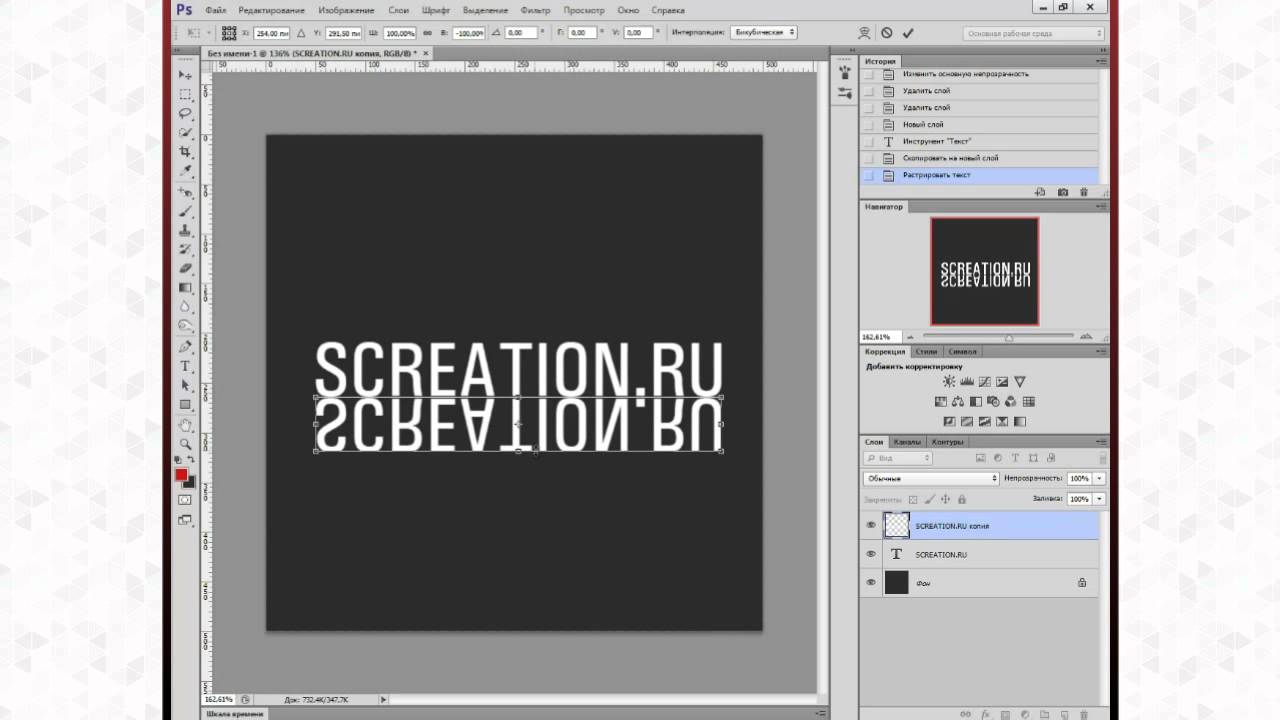
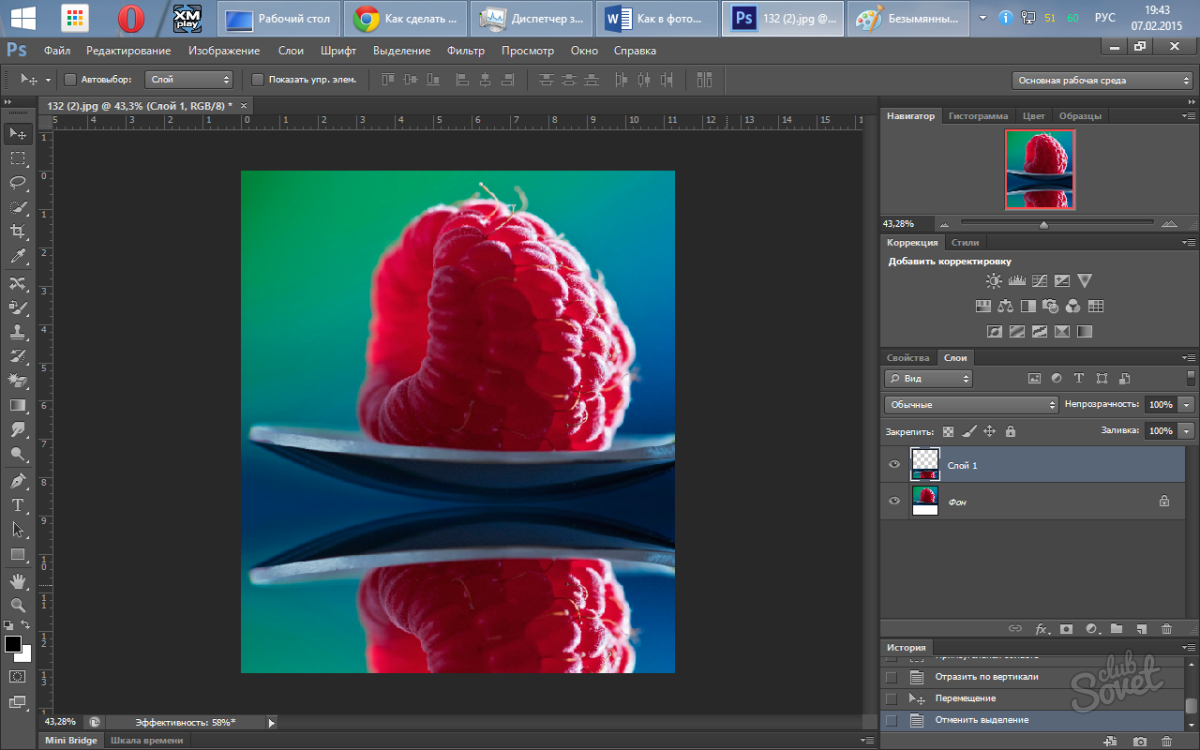
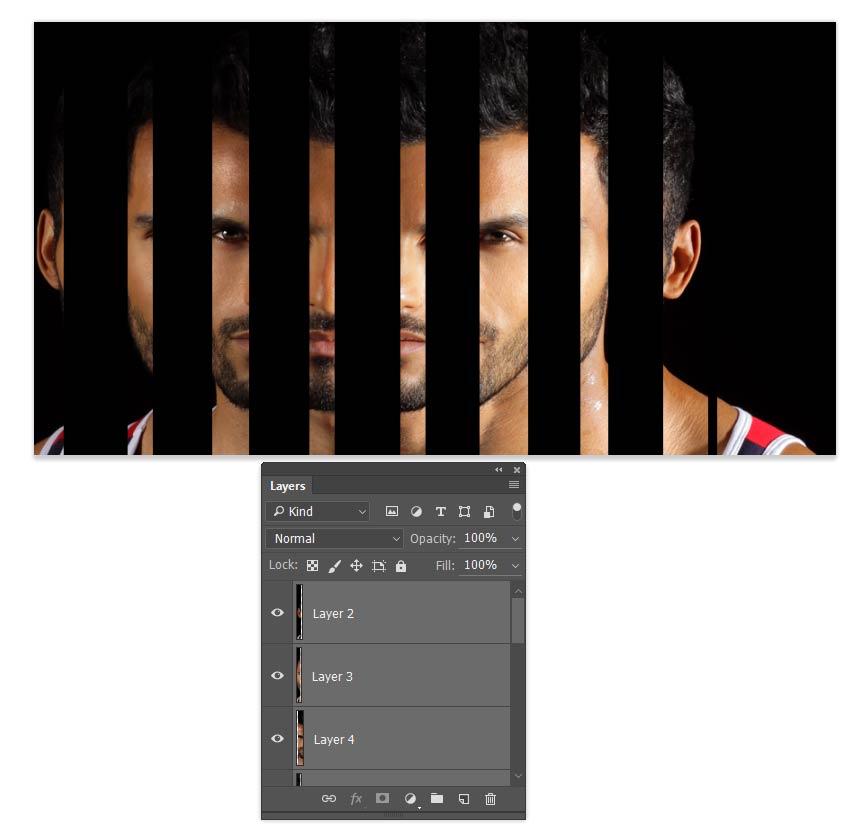
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…» , либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста» .
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
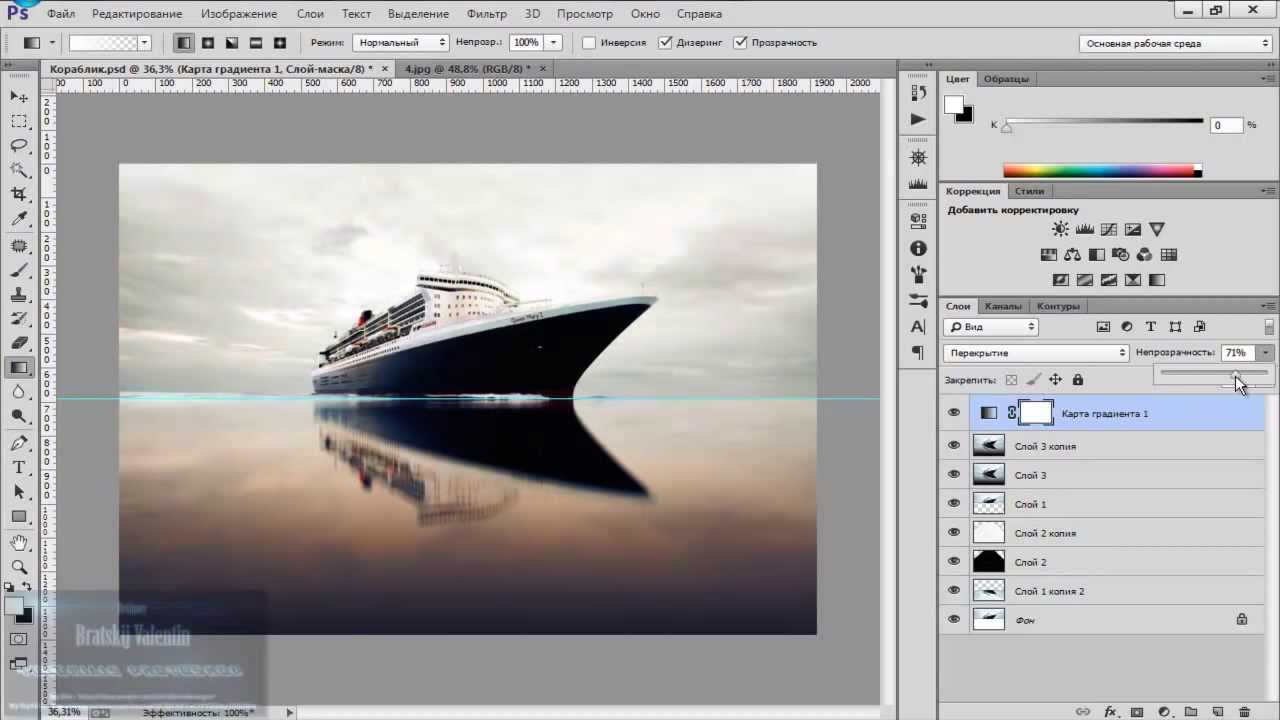
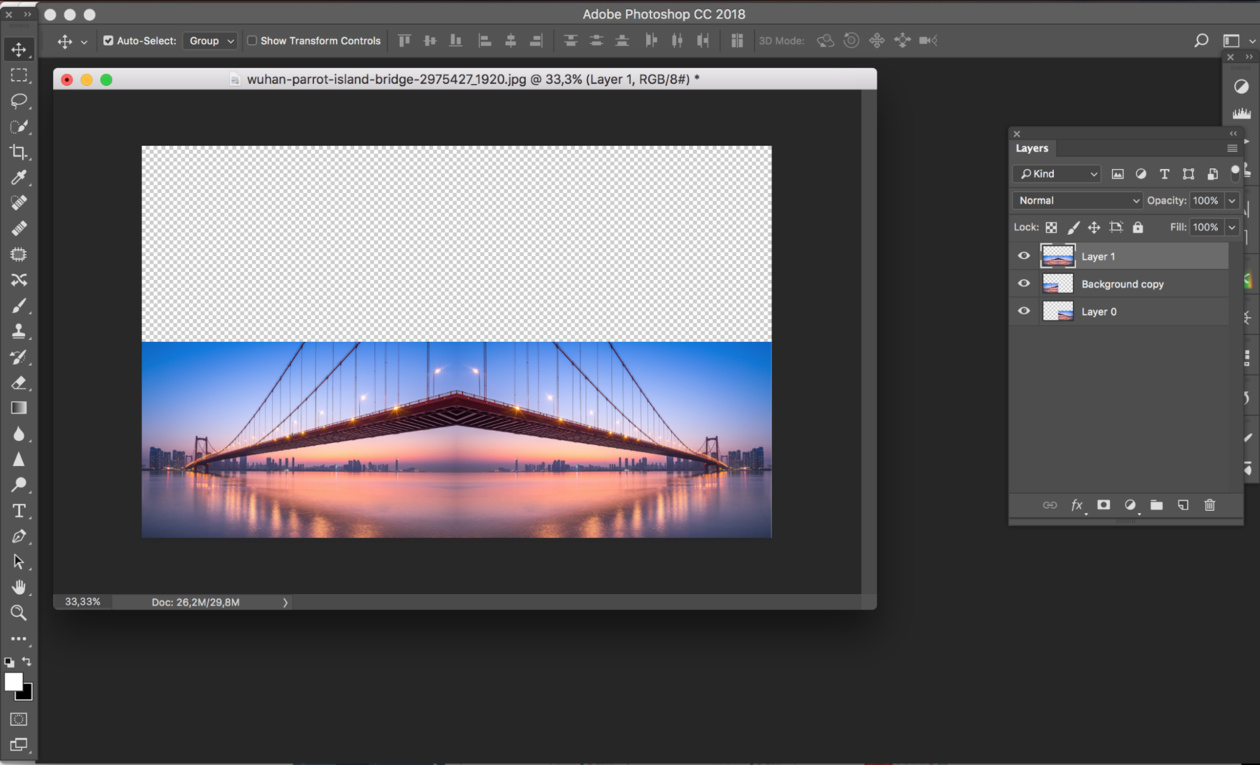
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали» . После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые» . Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
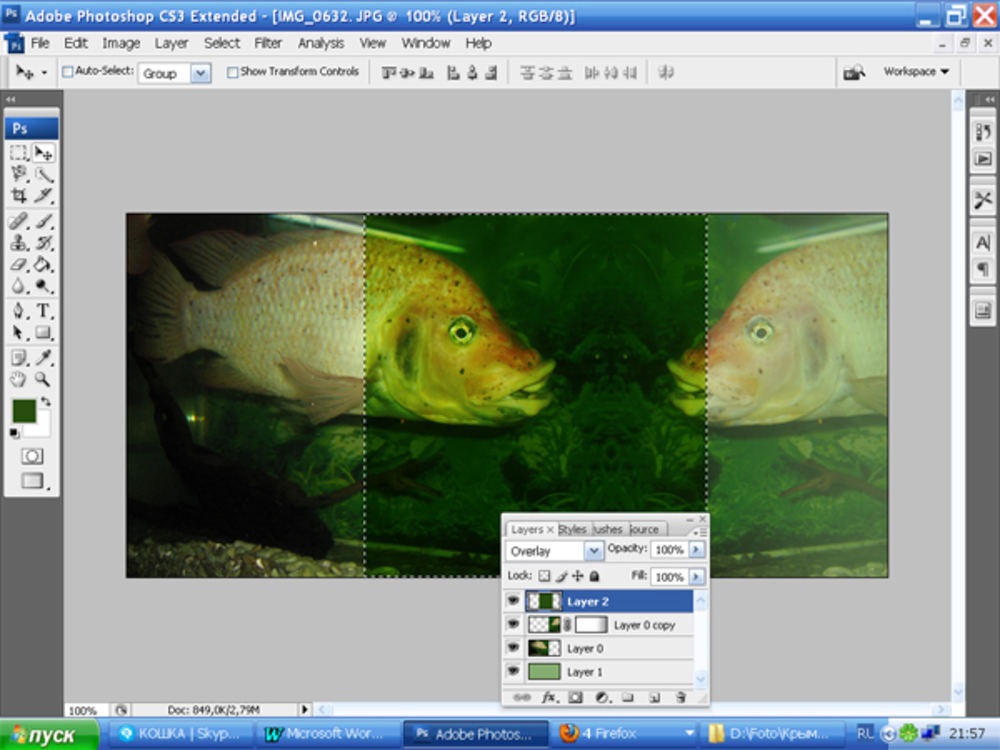
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали» . После этого мышкой поместим зеркалированный слой на новое место.
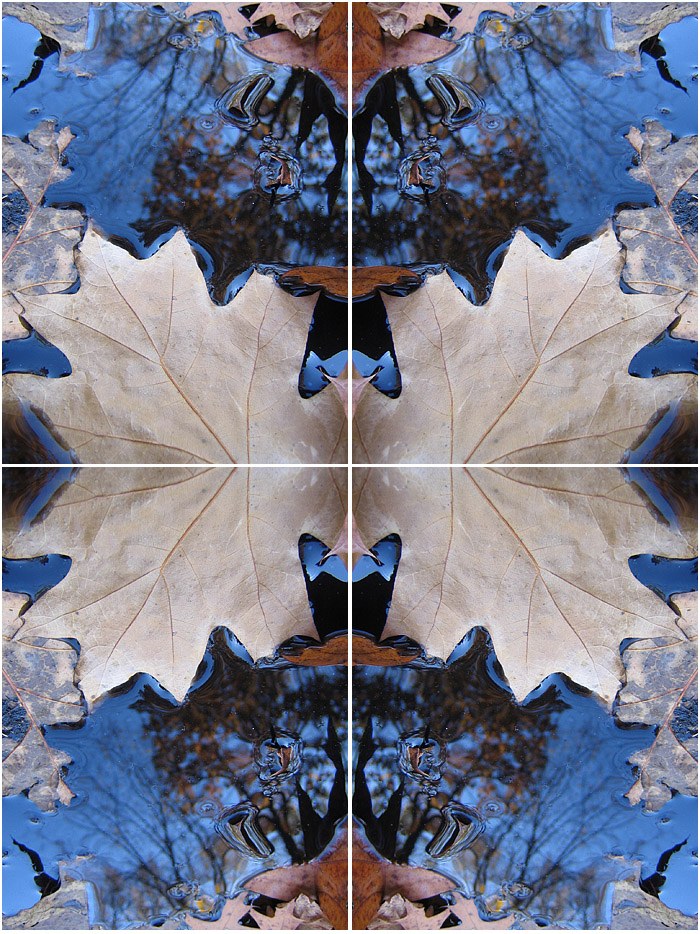
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
В Ворде изо дня в день по всему миру создаётся огромное количество текстовых документов. У кого-то это отчет по работе, дипломная, реферат, курсовая работа. И каждый второй пользователь сталкивается с добавлением картинок в документ. Хотя многие по мере своих возможностей или незнании опускают данный момент. Ведь это только кажется, что вставка картинки занимает длительное время. А если вдруг понадобится сделать зеркальное отражение картинки, то более взрослое поколение, вероятно попросит знакомого или близкого человека о помощи, а может и вовсе пропустит этот шаг, ссылаясь на нехватку времени. Давайте, вместе разберёмся с нагрянувшей проблемой.
У кого-то это отчет по работе, дипломная, реферат, курсовая работа. И каждый второй пользователь сталкивается с добавлением картинок в документ. Хотя многие по мере своих возможностей или незнании опускают данный момент. Ведь это только кажется, что вставка картинки занимает длительное время. А если вдруг понадобится сделать зеркальное отражение картинки, то более взрослое поколение, вероятно попросит знакомого или близкого человека о помощи, а может и вовсе пропустит этот шаг, ссылаясь на нехватку времени. Давайте, вместе разберёмся с нагрянувшей проблемой.
Отражение картинки «зеркально»
Зеркально отобразить рисунок можно с помощью следующих шагов. Изначально вставьте картинку в документ Ворд:
Чтобы отразить изображение нужно:
Горизонтальное отражение рисунка
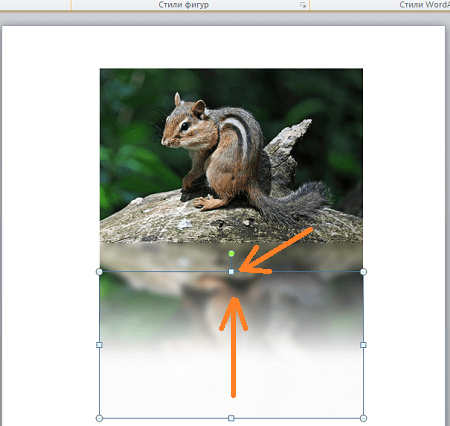
Бывают ситуации, когда необходимо сменить направление рисунка. В данном случае, необходимо сменить направление дедушки мороза в левую сторону. Чтобы отразить картинку по горизонтали нужно сделать следующее:
Примечание. Если нужно расположить две картинки рядом с исходным результатом как на скриншоте выше, надо скопировать картинку и потом уже задавать нужное отражение.
Настройка для зеркального отображения рисунка
Для достижения нужного эффекта во время отражения фото можно настроить все параметры вручную. Кликнув по фото, перейдите во вкладку «Формат».
В окне «Формат рисунка» установите нужный вид «Заготовки», к примеру «Среднее… касание».
Примечание. Отзеркалить фото можно со смещением на несколько пунктов от оригинального рисунка, для этого нужно выбрать вариант «Отражение в 4 пт или 8 пт».
Любой сдвиг можно наблюдать даже при открытом активном окне «Формат рисунка». Для этого сдвиньте окно параметров левее или правее от изображения, что находится на листе документа Ворд.
Часто при оформлении изображения возникает необходимость отразить картинку или текст. Сделать это можно несколькими способами, которые не займут много времени.
Зачем нужна функция зеркального отражения
Допустим, нужно сделать красивую композицию для какого-либо сайта, где в зеркале будет отражаться симпатичная девушка на фоне природы. Или же нужно просто сделать зеркальное отражение картинки, скачанной с какого-либо сайта для того, чтобы она была не сильно похожа на исходное изображение. Или фото получилось не очень удачное, но если его зеркально повернуть, то будет лучше.
Это далеко не полный список причин, почему делают зеркальное отражение. Даже если эта функция не нужна, то ещё не значит, что и завтра она не понадобится. Зеркально отразить картинку можно в любом редакторе и практически в каждой программе для просмотра изображений. Делается это очень просто: нужно всего-навсего открыть редактор или программу, найти кнопку «зеркальное отражение» или «отразить» (по горизонтали или по вертикали выбираем по необходимости), после чего фото перейдет в нужное нам состояние. Единственная трудность в том, что эта функция в различных программах находится в разных местах, поэтому рассмотрим самые популярные утилиты для просмотра и редактирования графических файлов на предмет данной функции.
Просмотрщики
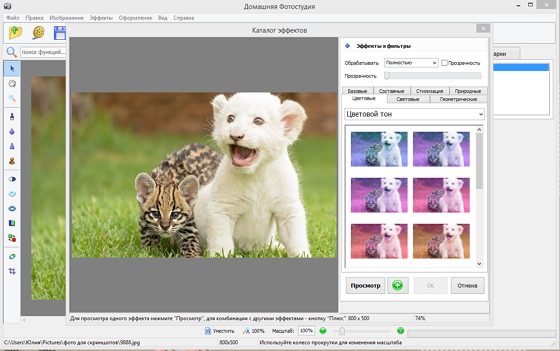
Практически все просмотрщики графических файлов имеют функцию зеркального отражения. Кроме встроенной утилиты «Просмотр фотографий Windows», которая не располагает такой возможностью.
Диспетчер рисунков Microsoft Office
Этот просмотрщик входит в пакет программ Microsoft Office. Обладает небольшим набором функций: убрать красные глаза, подкорректировать яркость и контрастность, обрезание и зеркальное отражение фото. Отразить зеркально можно следующим образом: запускаем утилиту и открываем фото (или открываем фото с помощью диспетчера рисунков), в верхней панели инструментов кликаем на «Рисунок», где из выпадающего списка выбираем «Повернуть и отразить». Теперь в панели справа определяем, как именно отразить, и сохраняем.
FastStone Image Viewer
Довольно мощный просмотрщик графических элементов, который обладает массой разных функций и эффектов, среди них «Зеркальное отражение». Идем двумя путями:
Идем двумя путями:
- открываем утилиту и находим нужное изображение в дереве файлов;
- открываем фото с помощью этой программы напрямую.
Теперь кликаем правой клавишей мыши в любом месте рисунка, находим пункт «Изменить» и выбираем «перевернуть по горизонтали» (по вертикали).
Paint
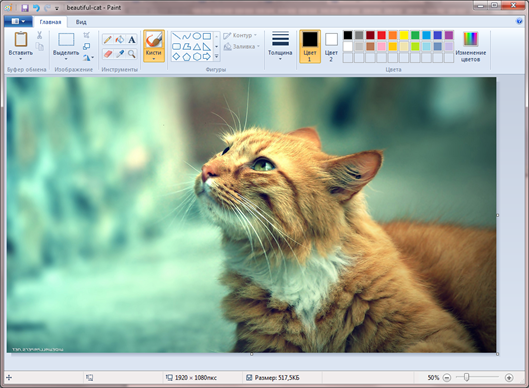
Всем известная с малых лет рисовалка также может перевернуть рисунок. Порядок действия тот же, что и с другими программами: запускаем рисовалку и открываем картинку (можно перетянуть) либо открываем «с помощью». Теперь на верхней панели инструментов находим значок с двумя треугольниками и поворачивающей стрелочкой (находится рядом с функцией «Выделить»). Нажимаем на треугольники и кликаем на пункты «Отразить по горизонтали» или «Отразить по вертикали».
С помощью графического редактора Adobe Photoshop
Photoshop — это, пожалуй, самый известный графический редактор. Всё благодаря его внушительным функциям для редактирования и создания графических файлов. Само собой, отразить эта утилита сможет фото без проблем.
Открываем картинку с помощью Photoshop, заходим во вкладку «Изображение». В появившемся списке находим пункт «Повернуть холст». Наводим на него и видим, как возникает ещё один список, в котором нужно нажать «Отразить холст по горизонтали», либо «Отразить холст по вертикали».
Отражаем текст
Кроме отражения картинки, многие текстовые и графические редакторы способны на зеркальное отражение текста. Все программы рассматривать не будем, остановимся на самых популярных — Microsoft Word и Adobe Photoshop.
Зеркально отразить текст в «Ворде» можно следующим образом. Открываем документ и переходим во вкладку «Вставка» в верхней панели инструментов. Здесь находим инструмент «WordArt», нажимаем на него и выбираем понравившийся шаблон. Далее пишем нужный текст. Теперь у нас есть два пути, как отразить написанное:
- нажимаем на текст, в результате чего вокруг него появляются точечки для изменения размера.

- нажимаем на текст, после чего в панели инструментов появляется вкладка «Формат», подсвеченная определенным цветом и подписанная «Работа с объектами WordArt». Переходим на нее и находим инструмент «Повернуть» (с изображением двух треугольников со стрелкой).
Adobe Photoshop
Действуем так же, как и с изображением. Но сначала нужно написать текст. В панели с инструментами нажимаем на кнопку «Т» (или комбинацию Shift+T), кликаем на листе курсором и набираем текст. После заходим во вкладку «Изображение», «Вращение изображения» и «Отразить холст». Но перед тем как сделать зеркальное отражение написанного, нужно, чтобы был выделен именно этот слой, иначе отражено будет что-то ещё.
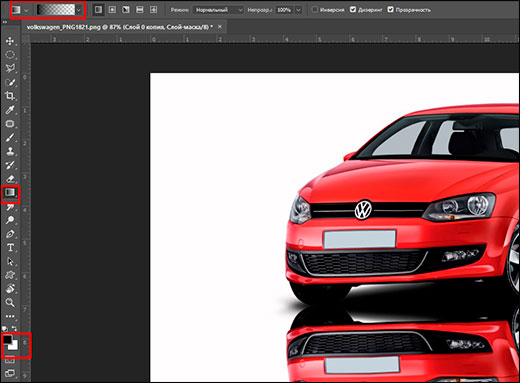
Здравствуйте, дорогие мои читатели и посетители блога сайт. С вами снова Дмитрий Костин. Сегодня я хочу рассказать вам, как сделать зеркальное отражение в фотошопе для придания потрясающего эффекта. Помнится мне, как наткнулся я фотографию автомобиля, который как бы отражался от поверхности пола. Мне тогда так понравилась эта фотография, что я решил узнать как в фотошопе сделать зеркальное отражение, чтобы достичь такого потрясающего эффекта.
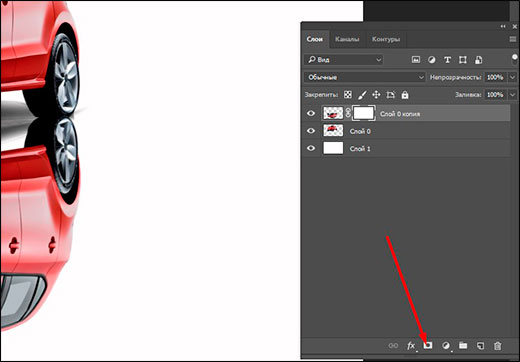
Для начала посмотрим самый простой способ, как отзеркалить фото в фотошопе. Я возьму изображение автомобиля на прозрачном фоне и создам под него новый белый слой (SHIFT+CTRL+N ), чтобы было удобнее работать.
Копируйте слой с автомобилем, нажав волшебную комбинацию клавиш CTRL+J . После этого войдите в меню «Редактирование» — «Трансформация» — «Отразить по вертикали» . После этого объект повернется вверх ногами зеркально.
Но, чтобы сделать зеркальное отражение более естественным, выберите инструмент «Ластик» и поставьте в настройках вверху нажим на 50 процентов.
Также, выберите жесткость на 0, нажав правой кнопкой мыши.
При желании, можно поиграть с параметрами нажима ластика и непрозрачности слоя, чтобы добиться наилучшего результата.
Конечно, это не самый лучший способ. Он просто самый простой. В следующем способе я покажу, как работать со слоем-маской, после которого зеркальное отражение будет выше всяких похвал.
Способ 2: Как отзеркалить изображение в фотошопе, если оно в изометрии
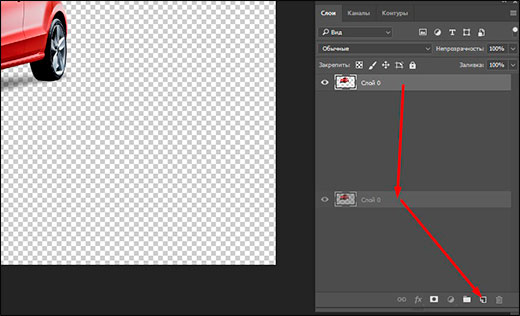
- Первым делом вам надо создать копию слоя. Для этого зажмите левой кнопкой мышкой на слое, который хотите скопировать, и перетащите его на значок создания нового слоя. Но я все таки рекомендовал бы вам использовать комбинацию клавиш CTRL+J.
- Теперь, чтобы сделать зеркальное отражение в фотошопе, встаньте на слой с копией, войдите меню «Редактирование»
— «Трансформирование»
— «Отразить по вертикали»
. Я специально не рассказывал об этой функции в статье про , чтобы объяснить принцип действия наглядно.
- Теперь создайте еще один слой и полностью белым цветом. Хотя совсем неважно, какой цвет вы возьмете за итоговый цвет фона, хоть черный, оранжевый или отдельный пейзаж.
- Ну что? Где машинки? А нет их. Всё потому, что верхний слой залит цветом. Чтобы наши машинки отобразились, зажмите левую кнопку мыши на слое с заливкой и тяните его ниже обоих слоев с автомобилями. Теперь машинки будут видны.
- Далее встаньте на слой с копией и поставьте ее ровно под оригиналом. И используя инструмент «Свободная трансформация»
(CTRL+T ). Подвиньте машину так, чтобы переднее колесо копии соприкасалось с передним колесом оригинала. Но как вы видите, из-за этого страдают другие колеса, а именно заднее. Картинка получается неестественная, поэтому теперь придется немного попотеть.

- Сейчас начнется самое сложная и ювелирная работа. Далее активируйте мой любимый вид трансформирования, а именно « ». И с помощью этого инструмента подгоняйте остаток автомобиля, чтобы он как можно реалистичнее и точнее касался оригинальной тачки. Не нужно сильно выгибать машину, иначе получится просто ужасное зрелище. Действуйте потихоньку: приподняли заднее колесо, тогда приподнимите и капот в том же месте. Старайтесь, чтобы деформационная сетка была похожа на прямоугольник, а не вихляла зигзагами.
- Я постарался приблизить все колеса максимально к оригиналу автомобиля, чтобы не слишком выгибать наше будущее отражение. Теперь перейдите на слой с оригиналом и также примените на нем инструмент «Деформация»
. После этого попробуйте приподнять второе колесо и опустить третье, чтобы они наконец сомкнулись.
- Колеса мы сомкнули, но тени от днища у нас выглядят странно. Возьмите инструмент лассо и выделите заднюю тень на оригинале.
- Далее, снова выбираем «Деформацию»
и начинаем опускать эту тень ниже, примерно до точки пересечения. То же самое сделайте и с копией, но на сей раз тяните вверх.
- То же самое сделайте и с колесами, чтобы они выглядили более естественными.
- Ну а теперь осталась легкотня. Встаем на копию слоя и вызываем слой-маску.
- Далее, выберите и назначте цветность от черного к прозрачному.
- Теперь этим градиентом проведите прямую вертикальную линию от начала машины-копии, но не доходя до конца машины оригинала. Вуаля. Как здорово получилось.
Но, как видите, деформация произошла немного кривовато. К сожалению текстура автомобиля в формате трех четвертей не позволяет сделать нормальное отражение, даже если применить эффект 3D. Но тем не менее, нам удалось добиться нужного эффекта и более менее отзеркалить изображение в фотошопе. И я думаю, чесли еще немного посидеть над этой картинкой, то можно прийти к совершенству.
Способ 3. Как сделать текст зеркальным
Ну и чтобы уж расширить кругозор, я расскажу вам о еще одном способе. Только на сей раз мы возьмем не картинку, а напишем текст. И мы создадим именно отражение этого текста.
Ну посмотрите, что у нас получилось. Разве не прелесть? А если еще и тексту добавить эффекта, то такую «конфетку» можно сделать.
Ну как-то так. Ну что, теперь вы поняли, как сделать зеркальное отражение в фотошопе, чтобы придать ему презентабельный вид? Попробуйте сделать самостоятельно. Это очень интересно. Кстати, вспомнилась старая шутка:
Вы хотите, чтобы у вас стало в два раза больше денег? Тогда положите их перед зеркалом.
Ну а для тех, кто хочет освоить фотошоп с нуля, я очень рекомендую вам посмотреть превосходный видеокурс . Благодаря этому курсу вы сможете освоить этот замечательный графический редактор всего лишь за пару-тройку недель, ну если конечно нормально заниматься, а не по 10 минут в день. Все уроки отлично построены и подойдут для любого уровня пользователя, и самое главное всё по делу и никакой воды.
С уважением, Дмитрий Костин
Иногда даже незначительные на первый взгляд изменения улучшают фотографию и придают ей совершенно новый вид. Например, вы можете поэкспериментировать с композицией: сделать зеркальное отражение картинки по горизонтали или вертикали, обрезать кадр или повернуть изображение. Со всеми этими задачами можно справиться быстро и легко, если у вас под рукой есть подходящая программа для обработки фотографий. Фоторедактор Movavi – это как раз то, что вам нужно. Вам не придётся подолгу разбираться в настройках и тратить время, чтобы научиться пользоваться нашей программой, ведь ее простой и удобный интерфейс подойдёт даже для новичков.
Ниже вы узнаете, как сделать зеркальное отражение фотографии без лишних усилий, используя Фоторедактор Movavi. Просто скачайте версию для Windows или Mac и следуйте пошаговой инструкции.
1. Установите Фоторедактор Movavi
Откройте загруженный файл и следуйте инструкциям на экране компьютера.
2. Откройте фото в программе
Запустив Фоторедактор, перетащите нужный файл из папки в рабочую область программы или нажмите кнопку Открыть файл и выберите изображение, которое вы хотите отразить.
3. Отразите изображение
Откройте вкладку Поворот на панели инструментов в верхней части окна Фоторедактора. В разделе Отражение нажмите одну из двух кнопок: если отражение фото должно быть горизонтальным, нажмите левую кнопку, для вертикального отражения нажмите кнопку справа. Повторное нажатие кнопки вернет вашему изображению прежний вид, снова отразив его.
4. Сохраните результат
Теперь нажмите кнопку Сохранить , чтобы сохранить обработанную фотографию. Откроется диалоговое окно, в котором вы сможете указать желаемую папку для сохранения, а также при необходимости изменить формат или имя файла. После этого нажмите Сохранить .
Вконтакте
Одноклассники
Google+
Узнаем как в Фотошопе сделать зеркальное отражение изображения? Простой мастер-класс для каждого.
Как в «Фотошопе» сделать зеркальное отражение изображения? Наверняка у многих начинающих художников или иллюстраторов возникала острая необходимость посмотреть на свой рисунок или фотографию с совершенно другой стороны. Ну или же просто перевернуть изображение — отзеркалить. А ведь подобное действие исполняется совершенно просто. С этим процессом мы и познакомим вас в этой статье. Как сделать зеркальное отражение фото в «Фотошопе»? Давайте разберемся в этом вопросе.
Как самым простым способом можно сделать зеркальное отражение картинки?
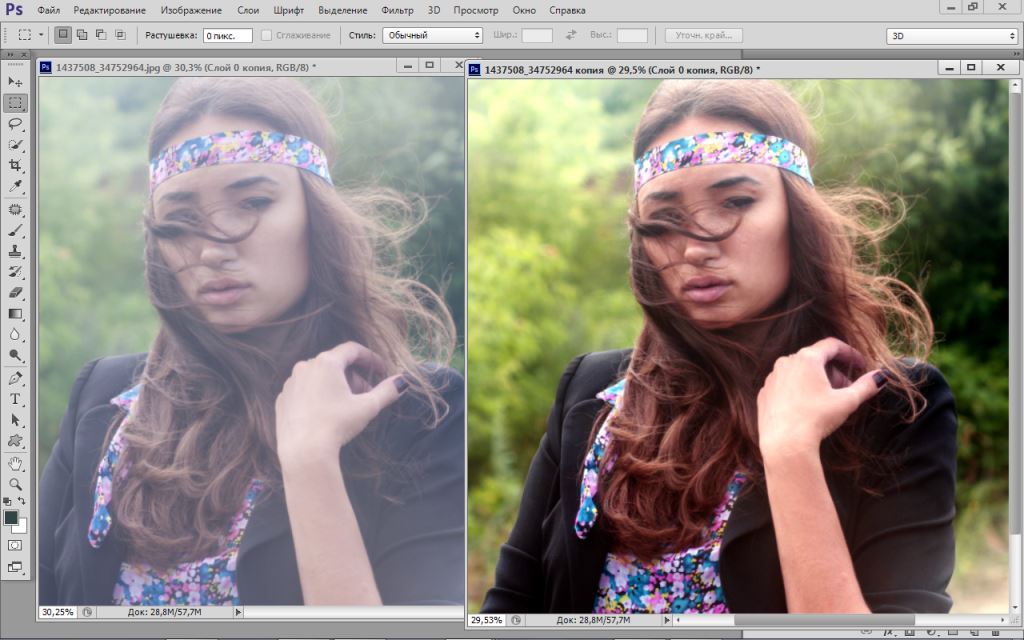
Для того чтобы отзеркаливать любое изображение по необходимости, нам потребуется лишь программа Photoshop. Несложный порядок действий описан в нашем мастер-классе. Старайтесь выбирать для этой цели изображение, на котором четко и полностью показан объект, человек или животное. Порядок действий для отзеркаливания картинки будет дан на примере фото большого дерева. В точности выполняя все шаги, вы сможете узнать как в «Фотошопе» сделать зеркальное отражение картинки.
Старайтесь выбирать для этой цели изображение, на котором четко и полностью показан объект, человек или животное. Порядок действий для отзеркаливания картинки будет дан на примере фото большого дерева. В точности выполняя все шаги, вы сможете узнать как в «Фотошопе» сделать зеркальное отражение картинки.
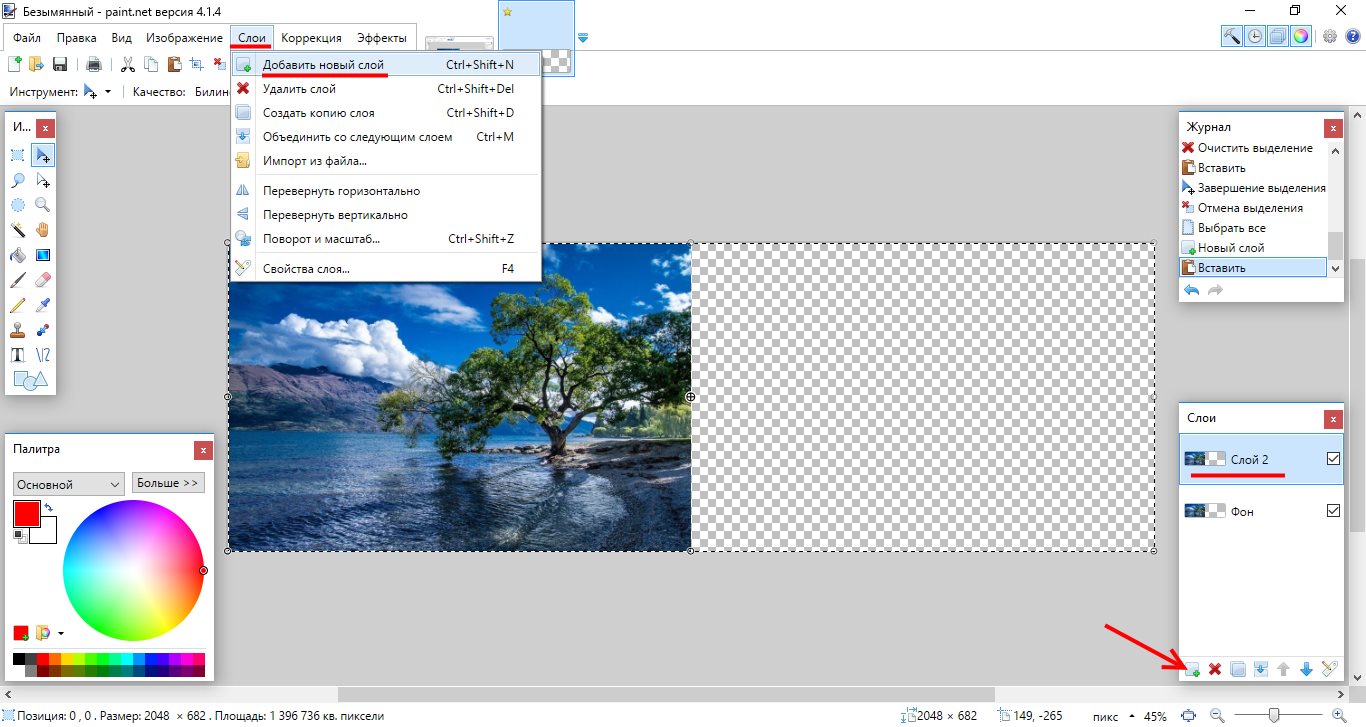
Помните, что порядок действий совершенно простой, и вам не составит трудности все повторить и достичь желаемого результата в изменении изображения. В будущем вам безусловно пригодятся эти навыки для различных корректировок и изменений своих творений. Самое первое, что нам понадобится — это создать чистый слой. А далее уже начинается основная часть в редакции изображения и создания зеркального отражения. Этот процесс не такой уж и сложный, как может показаться на первый взгляд. Как в «Фотошопе» сделать зеркальное отражение? Приступим к первому этапу работы в этой программе.
Первый этап. Переходим в полноэкранный режим отображения нашей картинки
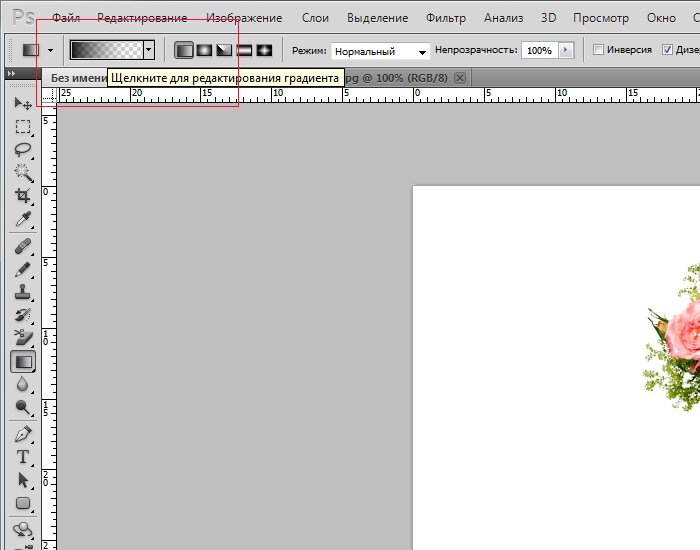
Прежде, чем приступать к самому изображению, давайте настроим оригинальные значения Photoshop в работе с картинками. По умолчанию программа создает отражение картинки в плавающем окошке вашего документа или во вкладке. Однако в данном случае, так как нам потребуется увеличивать размер отражения рисунка, гораздо комфортнее будет трудиться в «Фотошопе» с абсолютным порядком.
После того, как вы открыли свое изображение, над которым будете трудиться, изучите вкладку по пути «Показ — Системы Экрана — Во весь дисплей» (View — Screen Mode — Full Screen Mode With Menu Bar). Кроме этого вы сможете поменять системы экрана лишь один раз, нажав кнопку «F» на клавиатуре. Для того чтобы возвратиться в обыкновенный режим, просто нажмите еще один раз ту же самую кнопку.
Этап второй. Очищение картинки от ненужных элементов
В панели инструментов слева находим «Рамку» (Crop Tool) и обозначаем наш объект, удерживая долго на картинке левой кнопкой мышки и проводя с левого верхнего угла в правый нижний. Не забудьте нажать Enter для того, чтобы получилось вырезать необходимую часть картинки.
Не забудьте нажать Enter для того, чтобы получилось вырезать необходимую часть картинки.
Нажимаем комбинацию клавиш Cntrl+J, таким образом, создавая копию изображения. У нас появляется еще один слой. В панели справа снизу вы можете увидеть все слои, которые уже присутствуют в «Фотошопе». Продолжаем дальше. Теперь займемся изменением ширины холста. Сверху найдите «Картинка — Объем холста» (Image — Canvas Size).
Этап третий. Объединение и расширение
Теперь объединяем наши два слоя с помощью сочетания кнопок Ctrl+E, теперь у нас имеется только один слой. Далее нам необходимо удвоить вышину холста для того, чтобы появилось новое место для отзеркаленной картинки. Перетаскиваем рисунок, начиная с верха, зажав при этом кнопку Shift. Именно благодаря этой клавише мы получаем два слоя картинки. Объединяем их вновь, зажав Ctrl+Shift+Alt+E. На этот момент у нас активен наружный слой. Давайте повернем его на девяносто градусов согласно часовой стрелке. Для осуществления этого нажмите комбинацию кнопок Ctrl+T, далее кликните по левой кнопки мыши, пока она находится на картинке. Появится пункт «Переворот на 90 градусов по часовой стрелке». Вновь нажмите Enter для сохранения изменения.
Этап четвертый. Финальный поворот — отзеркаливание
Соединяем все имеющиеся на данный момент слои. Переходим во вкладку «Исправление — Изменение – Переворот» (Edit — Transform — Rotate). Далее в панели характеристик задаем значимость угла в 45 градусов. После чего нажмите вновь Enter и сохраните изображение.
Сделать зеркальное отражение в фотошопе. Как отразить зеркально в фотошопе
Зеркальное отражение в графическом редакторе Adobe Photoshop классифицировано как частный случай произвольного трансформирования. Тем не менее, в несколько разделов меню редактора помещены две отдельные строки с командами для зеркального отражения картинки в двух плоскостях (горизонтальной и вертикальной). Есть несколько способов доступа к этим командам.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
Раскройте в меню графического редактора раздел «Изображение», если требуется отразить зеркально весь документ целиком, включая все графические, текстовые слои, маски и т. д. В этом разделе перейдите в подраздел «Вращение изображения», где и найдете две команды зеркального отражения — «Отразить холст по горизонтали» и «Отразить холст по вертикали». Выберите одну из них, и Фотошоп осуществит необходимые трансформации всех слоев документа.
д. В этом разделе перейдите в подраздел «Вращение изображения», где и найдете две команды зеркального отражения — «Отразить холст по горизонтали» и «Отразить холст по вертикали». Выберите одну из них, и Фотошоп осуществит необходимые трансформации всех слоев документа.
Фотошопе» data-lightbox=»article-image»>
Щелкните в палитре слоев нужный вам, если отразить зеркально требуется только его содержимое, а не весь документ. Затем раскройте в меню раздел «Редактирование» и перейдите в подраздел «Трансформирование». Он содержит больше инструментов трансформации, чем их было в списке соответствующего подраздела в разделе «Изображение», а необходимые вам команды «Отразить по горизонтали» и «Отразить по вертикали» и тут помещены в самый конец перечня. Щелкните нужную и изображение в выбранном слое будет отражено в соответствующей плоскости.
Можно использовать альтернативный вариант действия, описанного в предыдущем шаге. Для этого тоже сначала следует выделить щелчком мыши слой, который требуется отразить зеркально. Затем надо нажать на клавиатуре кнопку M, чтобы включить инструмент «Прямоугольная область». Это можно сделать и щелчком по соответствующей пиктограмме на панельке инструментов. Затем правой кнопкой мыши кликните изображение и в выпавшем контекстном меню выберите пункт «Свободное трансформирование». Вокруг контура изображения этого слоя появится рамка с узловыми точками, но вам ничего с ней делать не требуется, а надо щелкнуть картинку еще раз правой кнопкой мыши. На этот раз выпавшее меню будет содержать все те пункты, которые вы видели в разделе «Трансформирование» на предыдущем шагу, включая искомые «Отразить по горизонтали» и «Отразить по вертикали». Выберите команду с нужным направлением зеркального отображения.
Фотошопе» data-lightbox=»article-image»>
При работе в графическом редакторе Adobe Photoshop зачастую требуется зеркально отразить изображение. В зависимости от свойств обрабатываемого документа, а также типа требуемого преобразования (вертикальное или горизонтальное ), действия, которые нужно произвести для решения этой задачи, будут различаться.
Вам понадобится
- — Adobe Photoshop- — исходное изображение.
Инструкция
Загрузите изображение, которое нужно отразить, в Adobe Photoshop. Нажмите Ctrl+O на клавиатуре или кликните по пункту «Open…» в разделе File главного меню приложения. Отобразится диалог. Перейдите в нем к директории с нужным файлом и выделите его. Нажмите кнопку «Открыть». Можно также просто перенести мышью файл из окна проводника, папки или файлового менеджера в рабочую область Adobe Photoshop.
Проанализируйте загруженное изображение. Из панели Layers узнайте, состоит ли оно из одного или нескольких слоев. Если слоев несколько, просмотрите их содержимое. Для этого сначала отключите видимость всех элементов, сняв отметки в панели Layers, а затем, поочередно переключаясь между ними, временно делайте их видимыми. Решите, нужно ли вам отразить изображение в каких-то конкретных слоях, не затронув другие, или необходимо повернуть картинку целиком. В первом случае перейдите к четвертому, а во втором — к третьему шагу.
Отразите все изображение целиком. Разверните раздел Image главного меню приложения, выделите пункт Rotate Canvas. Далее выберите Flip Canvas Horizontal, если необходимо произвести отражение по горизонтали и Flip Canvas Vertical, если картинка должна быть отражена по вертикали.
Отразите изображение на одном или нескольких слоях. В панели Layers установите отметки видимости и выделите элементы, соответствующие слоям, изображение на которых должно быть отражено. Сразу несколько элементов можно выделить, щелкая по ним мышью при нажатой клавише Ctrl. Разверните секцию Transform раздела Edit главного меню. Выберите пункт Flip Horizontal или Flip Vertical для отражения по горизонтали и вертикали соответственно.
Сохраните отраженное изображение. В разделе File главного меню приложения выберите пункт «Save As…». Также можно нажать комбинацию клавиш Ctrl+Shift+S. В отобразившемся диалоге укажите требуемый формат, а также имя файла и каталог, куда он будет помещен. Нажмите кнопку «Сохранить».
Нажмите кнопку «Сохранить».
Связанная статья
Сегодня мы расскажем вам о том, как делать грамотные отражения в Photoshop . Трехмерные отражения, отражения товара, а также пару других типов отличных отражений. Мы обсудим все, начиная от трансформаций до режимов смешивания и так далее. Неважно, новичок вы или профессионал, вам всё равно можно кое-чему обучиться.
Вероятно, у вас промелькнет мысль о том, что отражения были крайне популярны пару лет назад, а сегодня они немного потеряли популярность, и вы будете правы. Тем не менее, вы можете наблюдать различные примеры на множестве веб-сайтов в интернете, включая Apple.com. Конечно же, нельзя перебарщивать с отражениями, пытаясь угнаться за тенденциями стилей web2.0, но стоит отметить, что порой отражения могут придать презентабельный вид какому-нибудь скучному элементу.
Отражение трёхмерного объекта
Что делать, если ваш объект сложен? Например, если наш объект – это коробка?
Если мы пойдём по этапам по перевороту объекта, то это может привести к катастрофе. Это даст нам совсем ужасное отражение.
В целом, отразить коробку гораздо легче, чем текст. Вам даже не придётся ничего трансформировать, вам просто нужно продублировать слой с коробкой и расположить коробки друг над другом.
Далее применяем маску и уменьшаем уровень отображения и таким образом у нас получается идеально отраженная коробка!
Данный трюк работает со множеством фигур. Например, снимок iPhone в самом начале статье может быть с легкостью отражен посредством данной техники. Далее понадобится лишь небольшая обработка, чтобы выстроилось правильное отражение. На всю доработку потребуется несколько секунд.
Отражаем снимок товара
И вот, мне уже слышатся восклицания: «Не так быстро!» Какова вероятность того что вам когда-нибудь придётся делать отражение старой плоской коробки? Когда-нибудь это может произойти внезапно и, к тому же, гораздо больше вероятность того, что вам нужно будет делать отражение фотографии товара или что-нибудь более сложное.
Именно с этой проблемой я столкнулся совсем недавно, когда работал над дизайном объявлений корма для собак. Посмотрите, что произойдет, если мы применим данную технику к настоящему снимку продукта.
Как видно, изображение на коробке портит весь эффект. Он должен быть перевёрнутым. Нам придётся это реализовать, чтобы получить правильное отражение.
Учтите, что в Photoshop есть множество трехмерных утилит, которые помогут вам в данной ситуации. Создав трехмерный объект, вы с легкостью сможете вертеть его, как только вам вздумается. Тем не менее, у вас не всегда будет время создавать трёхмерные объекты, и поэтому вам важно знать, как эффективно имитировать трехмерный эффект.
Первое, что вам нужно сделать – перевернуть изображение вертикально.
Далее, нажмите CTRL и кликните по превью слоя для того, чтобы создать выделение объекта. Удерживая кнопку ALT, снимите выделение со сторон коробки так, чтобы только лишь передняя часть осталась выделенной.
С данным активным выделением, осуществите функцию Free Transform (CTRL+T), а затем, удерживая CTRL, ухватите средний указатель на изображении ниже и перетащите таким образом, чтобы он аккуратно был подвинут ко дну основной коробки.
Теперь проделайте то же самое с остальными сторонами коробки. Здесь будьте уверены, что выделены лишь стороны коробки, и используйте средний левый индикатор при выделении. Это позволит вам создать идеальное отражение коробки. Теперь вы возможно будете обеспокоены нижней частью вашего отражения, так как здесь у нас все перемешалось.
Здесь хорошо то, что вы можете полностью проигнорировать этот момент. Не забывайте, что здесь у нас будет эффект затухания, поэтому нижней части даже не будет видно.
Вот так выглядит финальный вариант. Не так плохо, учитывая такую сложную форму и то, что это заняло лишь пару минут. Когда вы набьете руку, у вас будет уходить гораздо меньше времени.
Немного о режимах смешивания
Обязательно стоит отметить то, что при работе с отражения в Photoshop, вам не следует придерживаться режима смешивания по умолчанию. Экспериментируйте. Пробуйте разные режимы и смотрите, как они будут влиять на отражение.
Экспериментируйте. Пробуйте разные режимы и смотрите, как они будут влиять на отражение.
Каждое созданное вами отражение может содержать разные цвета, и поэтому какой-то определенный режим смешивания может подойти гораздо лучше стандартного.
Если вам не терпится позабавиться, то вы можете попробовать даже сделать два дубля отражения с разными установками режимов смешивания. Это иногда помогает получить более реалистичное изображение отражения.
Заключение
В последние годы отражения использовались достаточно часто. Целью данной статьи является помощь в реализации грамотных отражений, отделив себя от тягостных ненужных задач и операций. Помните, что отражения в дизайне должны использоваться не так часто, что касается и остальных эффектов (теней, градаций, обрамления и т.д.).
Вы должны уметь определять – когда следует применить отражение, а когда оно будет лишним. Вы также должны уметь создавать отражения как простых элементов, так и сложных элементов.
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование» .
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…» , либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста» .
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали» . После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые» . Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали» . После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
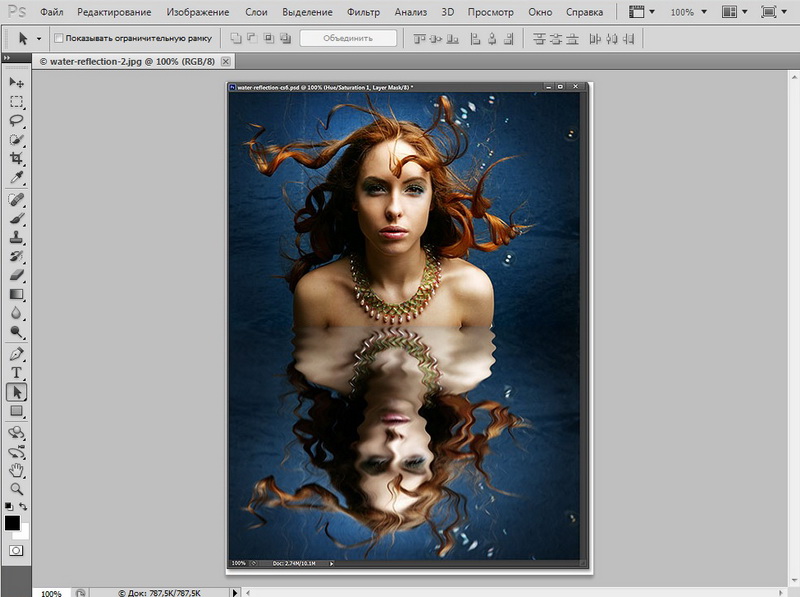
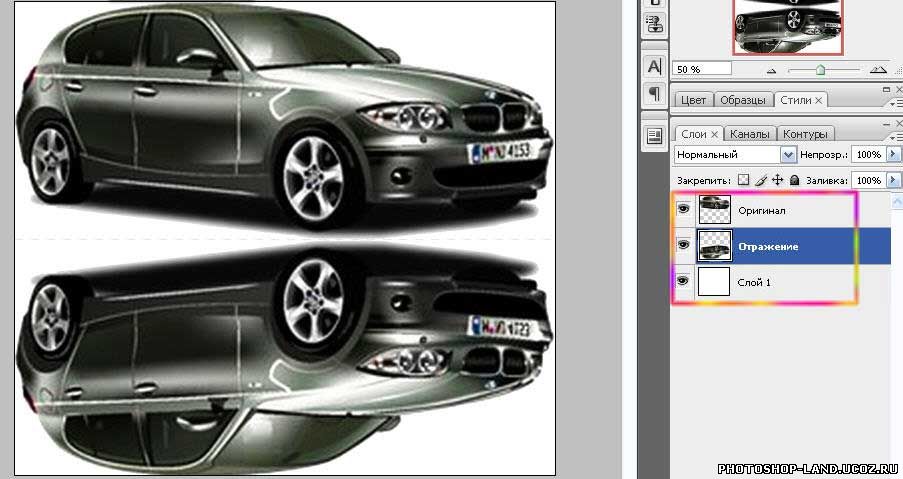
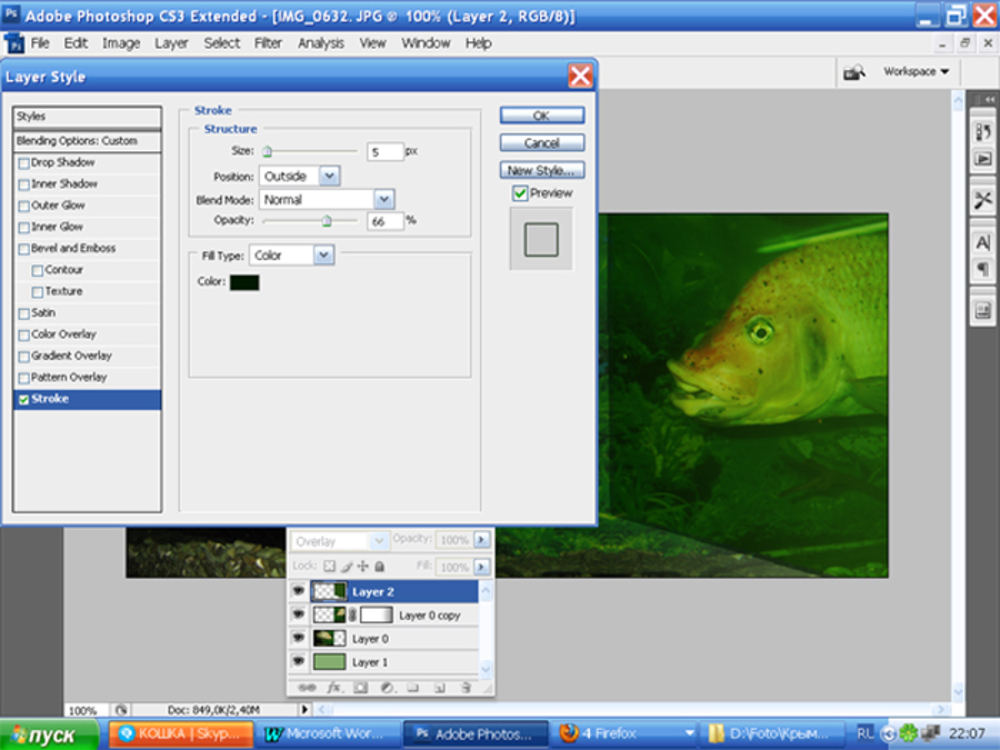
В данном уроке Фотошопа мы рассмотрим как можно создать реалистичное отражение, от сложных объектов.
Финальный результат
Приступаем к уроку Фотошопа
Исходное изображение. ↓
1. Откроем исходное изображение (File > Open (Файл > Открыть / Сочетание клавиш «Ctrl+O»)) и скопируем каждый объект, от которого будет отражение на отдельный слой. Выделяем объект (например используя → Polygonal Lasso Tool (Инструмент Многоугольное лассо / Клавиша «L»)) и нажимаем Ctrl+J . Эти слои потом и будут отражениями.
2. Переместим слой с исходным изображением на самый верх, т.к. отражения должны быть под объектами и перевернем все слои с отражениями на 180 градусов :
3. Начнем с корпуса. Поворачиваем холст Image > Rotate Canvas > 90˚ CCW (Изображение > Повернуть холст > 90˚ против часовой стрелки). Выделяем корпус и применяем Filter > Distort > Shear (Фильтр > Искажение > Искривление) со сдедующими параметрами: ↓
Совмещаем низ корпуса и соответствующую точку его отражения. Получилось примерно следующее (тут прозрачность слоя уже изменена. см. ниже.): ↓
4. Такую же последовательность повторяем с пленкой, т.к. отражение должно начинаться по всей площади соприкосновения.
Такую же последовательность повторяем с пленкой, т.к. отражение должно начинаться по всей площади соприкосновения.
Filter > Distort > Shear (Фильтр > Искажение > Искривление): ↓
Имеем: ↓
5. С крышкой можно поступить так же, но можно поступить хитрее, т.к. объект довольно простой и отражаться будет только кромка (внутренняя часть не будет видна). Сместим крышку вниз (одна как бы лежит над другой):
Вызываем → Image > Adjustments > Curves (Изображение > Корректировки > Кривые / Сочетание клавиш «Ctrl+M») и перемещаем маркеры чтобы тени на обьекте соответствовали теням на отражении: ↓
Осветлим используя → Image > Adjustments > Levels (Изображение > Коррекция > Уровни / Сочетание клавиш «Ctrl+L»): ↓
5.1. И чтобы хитрость совсем удалась — применяем Edit > Transform > Perspective (Редактирование > Трансформация > Перспектива). Теперь отражение будет соответствовать объекту: ↓
6. Теперь изменим прозрачность слоев с отражением Opacity (Непрозрачность): 50% .
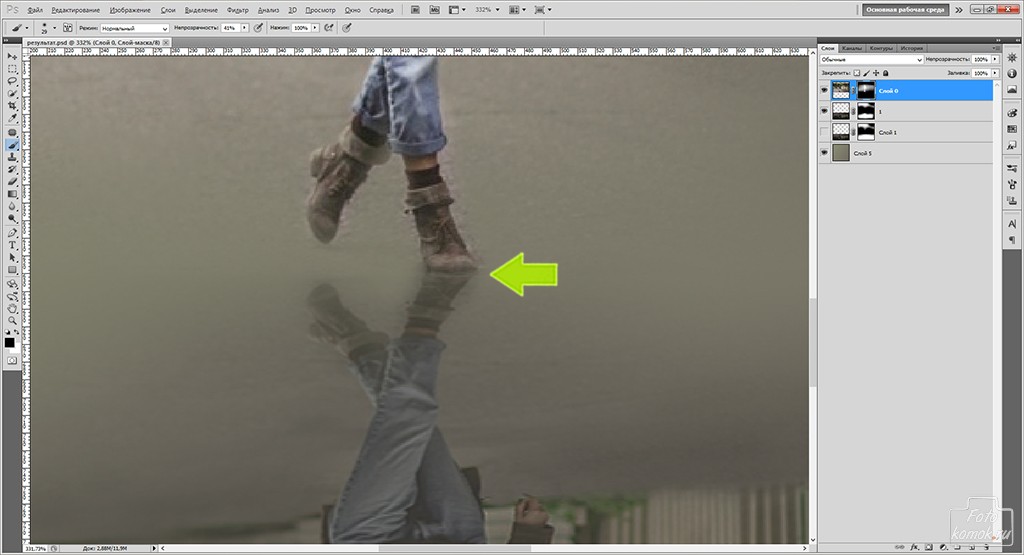
Добавление простого отражения изображения — это замечательный маленький трюк, который можно выполнить с помощью команды .
Хотя эта техника выполняется в несколько шагов, она стоит затраченных усилий. Помимо добавления глубины к кажущейся плоской фотографии, отражение может заставить объект выглядеть так, будто он был сфотографирован на другой поверхности, к примеру, на столе.
Вот как можно создать простое отражение изображения в фотошопе:
1. Откройте фотографию и продублируйте слой, на котором находится изображение (скорее всего, это фоновый слой).
Дублируйте слой, нажав сочетание клавиш Ctrl+J. Попутно дважды щелкните мышью по исходному фоновому слою, чтобы он стал доступным для редактирования, если вы еще этого не сделали. Назовите копию «Отражение».
Вы можете продублировать элемент в процессе трансформации, нажав клавишу Alt при выборе команды меню Редактирование => Трансформирование или Редактирование => Свободное Трансформирование. В этом случае будет трансформирован дубликат элемента на копии слоя.
В этом случае будет трансформирован дубликат элемента на копии слоя.
2. Добавьте немного пространства холста.
Чтобы освободить место для отражения в нижней части документа, необходимо . Нажмите клавишу С, чтобы выбрать , нарисуйте рамку вокруг изображения, а затем перетащите нижний маркер рамки вниз примерно на 5 см. Нажмите клавишу Enter, чтобы выполнить кадрирование.
3. Отразите дубликат слоя.
Выделив дубликат слоя, нажмите сочетание клавиш Ctrl+T для вызова команды Свободное трансформирование. Щелкните правой кнопкой мыши (кнопкой мыши, удерживая клавишу Ctrl внутри ограничительной рамки и в появившемся контекстном меню выберите пункт Отразить по вертикали (Flip Vertical). Когда слой отразится, нажмите клавишу Enter или дважды щелкните мышью внутри ограничительной рамки, чтобы выполнить трансформирование.
4. Переместите отражение под другую фотографию.
Нажмите клавишу V, чтобы выбрать инструмент Перемещение, а затем, удерживая клавишу Shift, перетащите отражение в нижнюю часть документа. Два слоя должны почти соприкасаться.
Нажатие клавиши Shift при перемещении слоя закрепляет слой на месте горизонтально или вертикально, в зависимости от направления перетаскивании. В этом случае удерживание клавиши Shift обеспечивает идеальное выравнивание отражения относительно исходной фотографии.
5. Добавьте маску градиента, чтобы сделать отражение исчезающим.
К дубликату слоя (внизу палитра слоев выглядит как прямоугольник с маленьким белым кружочком), а затем нажмите клавишу G для выбора инструмента Градиент (Gradient). На панели параметров щелкните по крошечному направленному вниз треугольнику рядом с окном предварительного просмотра, чтобы открыть палитру наборов градиентов. Из раскрывающегося списка выберите вариант От черного к белому (Black to White), а затем укажите тип градиента Линейный (Linear).
6. Нарисуйте градиент.
Вернувшись в документ, нажмите и удерживайте клавишу Shift, когда будете перетаскивать указатель мыши от нижнего края изображения вверх примерно настолько, насколько вы хотите добавить отражение. Нажав клавишу Shift, вы закрепляете градиент вертикально при перетаскивании так, что он не двигается из стороны в сторону. Если вы не довольны результатом перетаскивания, попробуйте еще раз. Фотошоп обновляет маску при перетаскивании.
Нажав клавишу Shift, вы закрепляете градиент вертикально при перетаскивании так, что он не двигается из стороны в сторону. Если вы не довольны результатом перетаскивания, попробуйте еще раз. Фотошоп обновляет маску при перетаскивании.
7. Используя ползунковый регулятор, вы можете снизить непрозрачность слоя с отражением, чтобы сделать его менее заметным. Но тут, как говорится, дело вкуса.
Теперь у вас есть собственное профессионально выглядящее изображение с отражением, полученное безо всяких хлопот по созданию таблицы отражения.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Меняем в фотошоп отражение в зеркале. Как зеркально отразить фото в фотошопе
Дизайнеры часто используют в своих работах отражения предметов от различных поверхностей. Поверхности бывают разные – зеркала, спокойная вода горного озера или вода, слегка подернутая рябью, стекла окон, пластик, стол из полированного дерева или мраморный пол. И отражения предмета от разных поверхностей тоже разные.
Наши глаза могут смотреть на предмет сверху или снизу, и отражение предмета будет сильно отличаться в зависимости от этого. Законы зеркальных отражений необходимо знать и внимательно соблюдать их при создании своих робот.
Основные правила построения изображения мы смутно помним из школьного курса физики. Лучи света, падающие на матовую поверхность, отражаются под различными углами, и отражения мы не видим или видим очень слабо. Отраженные лучи от гладкой полированной поверхности идут в одном направлении, и поэтому мы видим четкое зеркальное изображение.
Лучи света отражаются от зеркальной поверхности под углами, равными углам падения этих лучей. Чем ярче источник света, тем сильнее будет сила света отраженного луча.
Зеркальное изображение находится на таком же расстоянии за зеркальной плоскостью, как и точка, дающая отражение. Отражения горизонтальных линий в воде также горизонтальные, отражения вертикальных линий — вертикальные. Законы перспективы нужно учитывать и при создании отражений.
Законы перспективы нужно учитывать и при создании отражений.
В этой статье я хочу рассмотреть возможность и способы создания разных отражений в фотошопе.
Но вначале всем, кто давно забыл школьный курс физики, предлагаю рассмотреть несколько фотографий с отражениями и проанализировать изображенное на них отражение.
На фото 1 и 2 камера расположена почти на одном уровне с поверхностью, от которой отражается предмет. Линия схода изображения предмета и его отражения — прямая или точка, если предмет имеет сферическую форму (яблоко на фото 2). Сам предмет и его отражение в этом случае имеют практически одинаковый размер. Можно ли такое отражение создать в фотошопе? Легко!
На фото 3 камера находится немного выше, примерно на средней линии самого предмета. Как выглядит отражение? В случае с пластиковой картой все очень просто, карта плоская и расположена перпендикулярно к линии «взгляда» камеры. Искажение из-за перспективы незначительное, можно отражение немного уменьшить по вертикали, но если поверхность не зеркальная, то размытость или полупрозрачность слоя с отражением сделает это искажение несущественным. Отражение делаем точно так же как в первом случае. А если карту повернуть или наклонить?
Как расположится отражение карты? Как такое отражение сделать? Для этого в фотошопе есть возможность Transformation.
А как нарисовать отражение предмета кубической формы, параллелепипеда? Рассмотрим фото 5.
Изображение кубика и его отражение сходится по ломаной линии, грани отражаются зеркально. Можно использовать идею предыдущего урока и создать отдельно отражения каждой из граней.
На фото 6 все еще сложнее. Стакан цилиндрической формы и линия соприкосновения изображения и его отражения — кривая. Можно ли такое отражение сделать в фотошопе? Не так просто, как в первом случае, но можно!
А что насчет апельсина? Глазом мы видим срез апельсина и часть корки, а от поверхности отражается его наружная часть – оранжевая корка.
Рассмотрим еще фото 7, чашка с кофе. Уровень взгляда выше самого предмета. В данном случае от полированной поверхности отражается та часть предмета, которой вообще не видно на самом изображении, а именно нижняя часть чашки. При перспективе сверху вниз, изображение уменьшается книзу и отражение тоже. Вот только верх и низ у изображения и зеркального отражения разные!
Что в этом случае делать? Как сделать отражение? Да никак! На самом изображении нет того, что должно быть в отражении. Можно только нарисовать то, что вам подскажет ваше воображение с помощью обычных инструментов рисования.
Простой пример: вы используете в работе изображение стола, снятого камерой, расположенной выше поверхности столешницы, и хотите сделать в фотошопе его отражение от пола. Кажется все просто – скопировать, отразить, ножку к ножке придвинуть и радоваться? Но от полированного пола должна отразится внутренняя часть стола, то как там под столом ножки винтами крепятся к столешнице! Именно то, чего вообще нет на вашем фото! К сожалению, здесь программа бессильна.
Если очень нужно сделать что-то такое, можно создать отдельно отражение всех ножек стола, размытое и полупрозрачное, разместить их как положено, учитывая перспективу, а затем нарисовать полупрозрачное нечто, имитирующее отражение столешницы снизу.
Фотошоп это всего лишь программа, которая хранит определенный набор пикселей и не понимает, какие из них принадлежат предмету, а какие отражающей плоскости. Программа не знает, на каком уровне расположены ваши глаза при съемке или рисовании всей композиции, не знает, на каком расстоянии и под каким углом находится предмет по отношению к отражающей его плоскости, не может определить, по какому алгоритму строить это отражение, а потому и не может создать его автоматически.
Фотографируйте предметы с отражениями, рисуйте их или используйте программы 3D-графики.
Adobe Photoshop является универсальным инструментом по обработке изображений. До сих пор его потенциал не раскрыт на все 100%. Одни операции делаются в пару кликов, а другие, более сложные – с использованием разнообразных инструментов и приёмов. Создание отражения для предметов или людей в фотошопе – тренд последних нескольких лет.
Одни операции делаются в пару кликов, а другие, более сложные – с использованием разнообразных инструментов и приёмов. Создание отражения для предметов или людей в фотошопе – тренд последних нескольких лет.
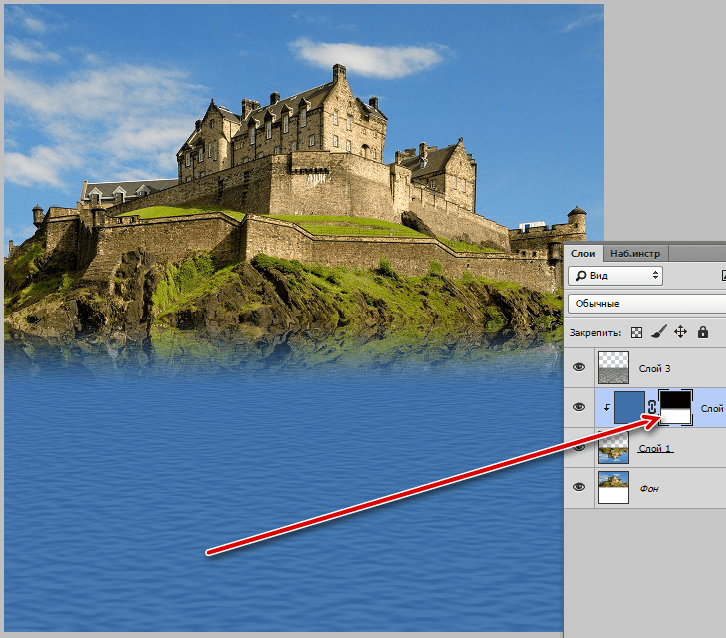
 Инструментом Быстрое выделение обозначьте заливаемую область под картинкой. Залейте область равномерным серым цветом командами Слои – Новый слой – заливка – Цвет.
Включите видимость слоя Дубликат, поставив галочку напротив названия. Слои совместятся, и будет достигнут эффект растворения нашего отражения.
Полученное изображение и будет нашим отражением. Описанный способ подходит и в случае создания горизонтального отражения, выберите в пункте Трансформация Отражение по горизонтали. При желании можно попробовать изменить Прозрачность, Стили наложения или разнообразные фильтры.
Инструментом Быстрое выделение обозначьте заливаемую область под картинкой. Залейте область равномерным серым цветом командами Слои – Новый слой – заливка – Цвет.
Включите видимость слоя Дубликат, поставив галочку напротив названия. Слои совместятся, и будет достигнут эффект растворения нашего отражения.
Полученное изображение и будет нашим отражением. Описанный способ подходит и в случае создания горизонтального отражения, выберите в пункте Трансформация Отражение по горизонтали. При желании можно попробовать изменить Прозрачность, Стили наложения или разнообразные фильтры.Как видите, в задаче сделать отражение в фотошоп – нет ничего сложного, главное – внимательно действуйте пошаговой инструкции. Включите фантазию, креативный подход – и вы всегда достигните желаемого результата. Приобретенные начальные навыки работы с Adobe Photoshop помогут вам в дальнейшем освоении этой замечательной программы. Успехов!
Зеркальное отражение в графическом редакторе Adobe Photoshop классифицировано как частный случай произвольного трансформирования. Тем не менее, в несколько разделов меню редактора помещены две отдельные строки с командами для зеркального отражения картинки в двух плоскостях (горизонтальной и вертикальной). Есть несколько способов доступа к этим командам.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
 Для этого тоже сначала следует выделить щелчком мыши слой, который требуется отразить зеркально. Затем надо нажать на клавиатуре кнопку M, чтобы включить инструмент «Прямоугольная область». Это можно сделать и щелчком по соответствующей пиктограмме на панельке инструментов. Затем правой кнопкой мыши кликните изображение и в выпавшем контекстном меню выберите пункт «Свободное трансформирование». Вокруг контура изображения этого слоя появится рамка с узловыми точками, но вам ничего с ней делать не требуется, а надо щелкнуть картинку еще раз правой кнопкой мыши. На этот раз выпавшее меню будет содержать все те пункты, которые вы видели в разделе «Трансформирование» на предыдущем шагу, включая искомые «Отразить по горизонтали» и «Отразить по вертикали». Выберите команду с нужным направлением зеркального отображения.
Для этого тоже сначала следует выделить щелчком мыши слой, который требуется отразить зеркально. Затем надо нажать на клавиатуре кнопку M, чтобы включить инструмент «Прямоугольная область». Это можно сделать и щелчком по соответствующей пиктограмме на панельке инструментов. Затем правой кнопкой мыши кликните изображение и в выпавшем контекстном меню выберите пункт «Свободное трансформирование». Вокруг контура изображения этого слоя появится рамка с узловыми точками, но вам ничего с ней делать не требуется, а надо щелкнуть картинку еще раз правой кнопкой мыши. На этот раз выпавшее меню будет содержать все те пункты, которые вы видели в разделе «Трансформирование» на предыдущем шагу, включая искомые «Отразить по горизонтали» и «Отразить по вертикали». Выберите команду с нужным направлением зеркального отображения.Зеркальное отражение в графическом редакторе Adobe Photoshop классифицировано как частный случай произвольного трансформирования. Тем не менее, в несколько разделов меню редактора помещены две отдельные строки с командами для зеркального отражения картинки в двух плоскостях (горизонтальной и вертикальной). Есть несколько способов доступа к этим командам.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
Раскройте в меню графического редактора раздел «Изображение», если требуется отразить зеркально весь документ целиком, включая все графические, текстовые слои, маски и т.д. В этом разделе перейдите в подраздел «Вращение изображения», где и найдете две команды зеркального отражения — «Отразить холст по горизонтали» и «Отразить холст по вертикали». Выберите одну из них, и Фотошоп осуществит необходимые трансформации всех слоев документа.
Фотошопе» data-lightbox=»article-image»>
Щелкните в палитре слоев нужный вам, если отразить зеркально требуется только его содержимое, а не весь документ. Затем раскройте в меню раздел «Редактирование» и перейдите в подраздел «Трансформирование». Он содержит больше инструментов трансформации, чем их было в списке соответствующего подраздела в разделе «Изображение», а необходимые вам команды «Отразить по горизонтали» и «Отразить по вертикали» и тут помещены в самый конец перечня. Щелкните нужную и изображение в выбранном слое будет отражено в соответствующей плоскости.
Он содержит больше инструментов трансформации, чем их было в списке соответствующего подраздела в разделе «Изображение», а необходимые вам команды «Отразить по горизонтали» и «Отразить по вертикали» и тут помещены в самый конец перечня. Щелкните нужную и изображение в выбранном слое будет отражено в соответствующей плоскости.
Можно использовать альтернативный вариант действия, описанного в предыдущем шаге. Для этого тоже сначала следует выделить щелчком мыши слой, который требуется отразить зеркально. Затем надо нажать на клавиатуре кнопку M, чтобы включить инструмент «Прямоугольная область». Это можно сделать и щелчком по соответствующей пиктограмме на панельке инструментов. Затем правой кнопкой мыши кликните изображение и в выпавшем контекстном меню выберите пункт «Свободное трансформирование». Вокруг контура изображения этого слоя появится рамка с узловыми точками, но вам ничего с ней делать не требуется, а надо щелкнуть картинку еще раз правой кнопкой мыши. На этот раз выпавшее меню будет содержать все те пункты, которые вы видели в разделе «Трансформирование» на предыдущем шагу, включая искомые «Отразить по горизонтали» и «Отразить по вертикали». Выберите команду с нужным направлением зеркального отображения.
Фотошопе» data-lightbox=»article-image»>
При работе в графическом редакторе Adobe Photoshop зачастую требуется зеркально отразить изображение. В зависимости от свойств обрабатываемого документа, а также типа требуемого преобразования (вертикальное или горизонтальное ), действия, которые нужно произвести для решения этой задачи, будут различаться.
Вам понадобится
- — Adobe Photoshop- — исходное изображение.
Инструкция
Загрузите изображение, которое нужно отразить, в Adobe Photoshop. Нажмите Ctrl+O на клавиатуре или кликните по пункту «Open…» в разделе File главного меню приложения. Отобразится диалог. Перейдите в нем к директории с нужным файлом и выделите его. Нажмите кнопку «Открыть». Можно также просто перенести мышью файл из окна проводника, папки или файлового менеджера в рабочую область Adobe Photoshop.
Можно также просто перенести мышью файл из окна проводника, папки или файлового менеджера в рабочую область Adobe Photoshop.
Проанализируйте загруженное изображение. Из панели Layers узнайте, состоит ли оно из одного или нескольких слоев. Если слоев несколько, просмотрите их содержимое. Для этого сначала отключите видимость всех элементов, сняв отметки в панели Layers, а затем, поочередно переключаясь между ними, временно делайте их видимыми. Решите, нужно ли вам отразить изображение в каких-то конкретных слоях, не затронув другие, или необходимо повернуть картинку целиком. В первом случае перейдите к четвертому, а во втором — к третьему шагу.
Отразите все изображение целиком. Разверните раздел Image главного меню приложения, выделите пункт Rotate Canvas. Далее выберите Flip Canvas Horizontal, если необходимо произвести отражение по горизонтали и Flip Canvas Vertical, если картинка должна быть отражена по вертикали.
Отразите изображение на одном или нескольких слоях. В панели Layers установите отметки видимости и выделите элементы, соответствующие слоям, изображение на которых должно быть отражено. Сразу несколько элементов можно выделить, щелкая по ним мышью при нажатой клавише Ctrl. Разверните секцию Transform раздела Edit главного меню. Выберите пункт Flip Horizontal или Flip Vertical для отражения по горизонтали и вертикали соответственно.
Сохраните отраженное изображение. В разделе File главного меню приложения выберите пункт «Save As…». Также можно нажать комбинацию клавиш Ctrl+Shift+S. В отобразившемся диалоге укажите требуемый формат, а также имя файла и каталог, куда он будет помещен. Нажмите кнопку «Сохранить».
Связанная статья
Здравствуйте, дорогие мои читатели и посетители блога сайт. С вами снова Дмитрий Костин. Сегодня я хочу рассказать вам, как сделать зеркальное отражение в фотошопе для придания потрясающего эффекта. Помнится мне, как наткнулся я фотографию автомобиля, который как бы отражался от поверхности пола. Мне тогда так понравилась эта фотография, что я решил узнать как в фотошопе сделать зеркальное отражение, чтобы достичь такого потрясающего эффекта.
Мне тогда так понравилась эта фотография, что я решил узнать как в фотошопе сделать зеркальное отражение, чтобы достичь такого потрясающего эффекта.
Для начала посмотрим самый простой способ, как отзеркалить фото в фотошопе. Я возьму изображение автомобиля на прозрачном фоне и создам под него новый белый слой (SHIFT+CTRL+N ), чтобы было удобнее работать.
Копируйте слой с автомобилем, нажав волшебную комбинацию клавиш CTRL+J . После этого войдите в меню «Редактирование» — «Трансформация» — «Отразить по вертикали» . После этого объект повернется вверх ногами зеркально.
Но, чтобы сделать зеркальное отражение более естественным, выберите инструмент «Ластик» и поставьте в настройках вверху нажим на 50 процентов.
Также, выберите жесткость на 0, нажав правой кнопкой мыши. Обязательно выберите размер побольше, чтобы он соответствовал 1/3 величины объекта. Теперь пройдите один раз ластиком по нижней части копии и еще один раз по средней части. В итоге у нас выйдет интересное фото. Можно подумать, что машина действительно стоит на белом полу с отражающей поверхностью.
При желании, можно поиграть с параметрами нажима ластика и непрозрачности слоя, чтобы добиться наилучшего результата.
Конечно, это не самый лучший способ. Он просто самый простой. В следующем способе я покажу, как работать со слоем-маской, после которого зеркальное отражение будет выше всяких похвал.
Способ 2: Как отзеркалить изображение в фотошопе, если оно в изометрии
- Первым делом вам надо создать копию слоя. Для этого зажмите левой кнопкой мышкой на слое, который хотите скопировать, и перетащите его на значок создания нового слоя. Но я все таки рекомендовал бы вам использовать комбинацию клавиш CTRL+J.
- Теперь, чтобы сделать зеркальное отражение в фотошопе, встаньте на слой с копией, войдите меню «Редактирование»
— «Трансформирование»
— «Отразить по вертикали»
. Я специально не рассказывал об этой функции в статье про , чтобы объяснить принцип действия наглядно.

- Теперь создайте еще один слой и полностью белым цветом. Хотя совсем неважно, какой цвет вы возьмете за итоговый цвет фона, хоть черный, оранжевый или отдельный пейзаж.
- Ну что? Где машинки? А нет их. Всё потому, что верхний слой залит цветом. Чтобы наши машинки отобразились, зажмите левую кнопку мыши на слое с заливкой и тяните его ниже обоих слоев с автомобилями. Теперь машинки будут видны.
- Далее встаньте на слой с копией и поставьте ее ровно под оригиналом. И используя инструмент «Свободная трансформация»
(CTRL+T ). Подвиньте машину так, чтобы переднее колесо копии соприкасалось с передним колесом оригинала. Но как вы видите, из-за этого страдают другие колеса, а именно заднее. Картинка получается неестественная, поэтому теперь придется немного попотеть.
- Сейчас начнется самое сложная и ювелирная работа. Далее активируйте мой любимый вид трансформирования, а именно « ». И с помощью этого инструмента подгоняйте остаток автомобиля, чтобы он как можно реалистичнее и точнее касался оригинальной тачки. Не нужно сильно выгибать машину, иначе получится просто ужасное зрелище. Действуйте потихоньку: приподняли заднее колесо, тогда приподнимите и капот в том же месте. Старайтесь, чтобы деформационная сетка была похожа на прямоугольник, а не вихляла зигзагами.
- Я постарался приблизить все колеса максимально к оригиналу автомобиля, чтобы не слишком выгибать наше будущее отражение. Теперь перейдите на слой с оригиналом и также примените на нем инструмент «Деформация»
. После этого попробуйте приподнять второе колесо и опустить третье, чтобы они наконец сомкнулись.
- Колеса мы сомкнули, но тени от днища у нас выглядят странно. Возьмите инструмент лассо и выделите заднюю тень на оригинале.
- Далее, снова выбираем «Деформацию»
и начинаем опускать эту тень ниже, примерно до точки пересечения. То же самое сделайте и с копией, но на сей раз тяните вверх.
- То же самое сделайте и с колесами, чтобы они выглядили более естественными.

- Ну а теперь осталась легкотня. Встаем на копию слоя и вызываем слой-маску.
- Далее, выберите и назначте цветность от черного к прозрачному.
- Теперь этим градиентом проведите прямую вертикальную линию от начала машины-копии, но не доходя до конца машины оригинала. Вуаля. Как здорово получилось.
Но, как видите, деформация произошла немного кривовато. К сожалению текстура автомобиля в формате трех четвертей не позволяет сделать нормальное отражение, даже если применить эффект 3D. Но тем не менее, нам удалось добиться нужного эффекта и более менее отзеркалить изображение в фотошопе. И я думаю, чесли еще немного посидеть над этой картинкой, то можно прийти к совершенству.
Способ 3. Как сделать текст зеркальным
Ну и чтобы уж расширить кругозор, я расскажу вам о еще одном способе. Только на сей раз мы возьмем не картинку, а напишем текст. И мы создадим именно отражение этого текста.
Ну посмотрите, что у нас получилось. Разве не прелесть? А если еще и тексту добавить эффекта, то такую «конфетку» можно сделать.
Ну как-то так. Ну что, теперь вы поняли, как сделать зеркальное отражение в фотошопе, чтобы придать ему презентабельный вид? Попробуйте сделать самостоятельно. Это очень интересно. Кстати, вспомнилась старая шутка:
Вы хотите, чтобы у вас стало в два раза больше денег? Тогда положите их перед зеркалом.
Ну а для тех, кто хочет освоить фотошоп с нуля, я очень рекомендую вам посмотреть превосходный видеокурс . Благодаря этому курсу вы сможете освоить этот замечательный графический редактор всего лишь за пару-тройку недель, ну если конечно нормально заниматься, а не по 10 минут в день. Все уроки отлично построены и подойдут для любого уровня пользователя, и самое главное всё по делу и никакой воды.
С уважением, Дмитрий Костин
Как отзеркалить фото в Gimp
Доброго времени суток уважаемые читатели! Сегодня простой урок для начинающих пользователей, которые еще не знают, как отзеркалить фото в Gimp.
Аналогичный урок уже был на блоге и в нем я рассказывал как отразить зеркально надпись. Можете посмотреть и его.
Как сделать зеркальное отражение
Часть 1. Просто зеркалим фотографию
Для отражения фотографии или ее части изображения, практически в любом редакторе есть команда или инструмент «зеркало». В gimp’е он находится на панели инструментов и вызывается горячей клавишей «Shift+F».
Давайте сразу к практической работе. Запускаем графический редактор GIMP.
Через меню «Файл — Открыть» открываем изображение, у которого нужно создать зеркальное отражение.
Далее, если просто нужно отразить изображение зеркально, то нажимаете на инструмент «Зеркало»
и в настройках задаете тип отражения — по горизонтали или по вертикали. По умолчанию стоит выбор «горизонтально»Далее кликайте по рабочему холсту и все. Вы отразили фотографию.
Теперь можно сохранить изображение через меню «Файл — Экспортировать как…».
Часть 2. Делаем коллаж на основе зеркальной фотографии
Если вам нужно сделать простой коллаж на основе зеркальной части изображения и оставить на фото, как основное изображение, так и отраженный элемент. То в этом случае придется чуть-чуть поработать со слоями изображения. Что такое слои в графических редакторах и с чем их едят, смотрите в этом уроке.
Шаг 1. При открытом исходном изображении, создадим его копию слоя, нажав на пиктограмму.
Шаг 2. Применим инструмент «Зеркало» на копии слоя.
Шаг 3. Изменяем непрозрачность слоя до 50% сдвигая соответствующий ползунок влево.
Шаг 4. С помощью инструмента «перемещение» сдвинем отзеркаленный слой вправо.
Шаг 5. Кликаем правой кнопкой мыши по верхнему слою и выбираем команду «Добавить маску слоя». В диалоговом окне выбираем белый цвет.
В диалоговом окне выбираем белый цвет.
Возвращаем непрозрачность слоя до 100%. При этом, у нас сейчас пропадёт видимость части исходного изображения. Будет так.
Шаг 6. Выбираем инструмент «Градиент» с настройкой по умолчанию (слой переднего плана — Черный, слоя фона — Белый) и применяем его, из левой области изображения в правую. Обратите внимание — все действия сейчас делаются на верхнем активном слое, где есть белая маска.
Нажимаем Enter.
Шаг 7. Так как у нас исходное изображение черно-белое, предлагаю еще добавить цветовой эффект на отзеркаленный фрагмент. Для этого переходим в меню «Цвет — Температура цвета» и выбираем желаемый цвет. Я выбрал «оранжевый».
Обратите внимание! До выполнения команды «Температура цвета» нужно переключится с маски слоя на сам слой. Для этого просто кликните два раза по слою.
На этом урок, как отзеркалить фото в Gimp завершен. До новых встреч на GimpArt.Org
СКАЧАТЬ ИСХОДНИК УРОКА
Как повернуть лицо в фотошопе cs6. Как перевернуть изображение в «фотошопе», увеличить, вырезать и добавить текст
Приветствую!
Adobe Photoshop является, без преувеличения, мощным инструментом для работы с фотографиями и графическими изображениями. И об одной интересной возможности, о которой знают далеко не все, я хочу рассказать в этом материале.
Речь пойдёт о развороте картинки в 3D пространстве. Да, Adobe Photoshop с версии CS5 Extended (CS6 Extended и всех последующих) позволяет разворачивать картинку таким образом. Естественно, особой 3D объёмности при этом не получить, но эффект всё равно получается довольно интересным и может пригодиться в самых разнообразных сценариях работы.
Как развернуть картинку в Photoshop в 3D пространстве
Откройте в Photoshop картинку, которую необходимо повернуть. В верхнем меню нажмите по пункту 3D и в открывшемся подменю проследуйте Новая сетка из слоя -> Почтовая открытка .
Adobe Photoshop при этом перейдёт в 3D режим редактирования изображения, в котором можете мышкой поворачивать изображение в любом направлении – произвести боковое отображение картинки, снизу, сверху и т.д.
Развернув объект, необходимо закрепить полученный результат и выйти из режима 3D.
Делается это просто – кликните правой клавишей мышки по редактируемому слою и выберите пункт Растрировать 3D .
Интересный эффект, не правда ли!?
C помощью этого инструмента вы сможете делать, к примеру, интересные коллажи из нескольких изображений, оформлять открытки и т.д.
Если же вам нужен классический разворот изображения, то в Adobe Photoshop это делается в верхнем меню Изображение -> Вращение изображения .
Также в Adobe Photoshop имеется клавиатурная комбинация Ctrl + T – выделите необходимый элемент или область и нажмите данное сочетание. В результате чего вы сможете, в том числе и развернуть редактируемую область или всё изображение сразу.
Краткий итог
Теперь вы знаете, как повернуть и развернуть графический файл в Adobe Photoshop быстро и без особых усилий. Псевдо 3D эффект, как вы можете видеть, реализовывается достаточно легко с использованием этого мощного инструмента.
Если у вас остались вопросы, вы можете задать их в комментариях.
Доброго всем времени! Сегодня в программе фотошоп будем учиться вращать картинки. Эта функция может быть нужна нам не так часто, однако при фотомонтаже или создании коллажей вращение фотографий или картинок просто незаменимо. Лично меня всегда восхищало, как хорошо некоторые люди умеют делать эффектные постеры и открытки располагая несколько изображений на одном.
Вращать картинку можно по разному. Это может быть вращение на 90 или 180 градусов, а так же на любое другое значение. Так же это может быть и зеркальное отображение, или отображение по горизонтали и вертикали, и вращение вокруг своей оси. Каждый из этих вариантов мы и рассмотрим, применим разные инструменты.
Как повернуть картинку зеркально?
Зеркальное отображение картинки проводится в двух плоскостях: по горизонтали и вертикали. В этой процедуре нет ничего сложного. Все делается парой кликов. Но в начале…
Загружаем картинку в фотошоп и дублируем слой с ней. Мы и занимались тем же. Либо нажимаем правой кнопкой мыши на слой с картинкой и в раскрывшемся меню выбираем «Создать дубликат слоя », либо делаем то же самое в рабочей области во вкладке «Слои».
В результате получим открытый для редактирования слой, в отличии от исходного, где у него нарисован замок. Исходный слой несет название «Фон», а рабочий «Фон копия». В принципе для удобства вы можете свои слои переименовать.
Кроме того, иконка слева от картинки слоя в виде глаза отображает видимость слоя. Чтобы при работе со вторым слоем исходный не отображался, необходимо нажать на «глаз» и отключить его.
После всех этих манипуляций можно приступать к процедуре отображения картинки по горизонтали и вертикали, то есть зеркально. Для этого заходим в меню «Редактирование», там нажимаем на «Трансформирование» и в открывшемся меню в самом низу видим две строчки: «Отобразить по вертикали» и «Отобразить по горизонтали».
Нажав на каждую из этих надписей мы отобразим картинку в соответствующем положении. Ниже показаны результаты такого отображения. Вот и вся процедура, как видите ничего сложного.
Поворачиваем картинку на несколько градусов
Поворот картинки на определенное количество градусов бывает нам необходим в качестве художественного приема. Эта операция совершается через меню «Редактирование» и «Трансформирование». Только здесь мы видим строки поворота на 180 градусов, а так же на 90 по часовой и против часовой стрелки.
Чтобы совершить поворот картинки на иное значение по градусам необходимо аналогично через меню «Редактирование» открыть вкладку «Трансформирование» и там выбрать – «Поворот».
- Перемещение по координатам Х или Y, то еесть вверх, вниз, или вправо, влево.

- Изменение размера по ширине и высоте в процентном соотношении.
- Поворот с использованием угла поворота, наклона по вертикали и наклона по горизонтали.
Вокруг картинки имеется рамка и, если подвести курсор к одному из ее углов, увидим появившуюся изогнутую стрелку. Зажимая левую клавишу мыши, можно поворачивать картинку в любом направлении. Опять же, для более точного поворота, на верхней панели указываем нужные значения угла поворота:
Что касается изменений значений наклона по вертикали и горизонтали, то они вызывают искажение картинки в соответствующих направлениях. Так, с помощью изменения вышеуказанных показателей можно повернуть картинку на нужное количество градусов. Вот короткое видео на тему статьи:
Делаем поворот картинки вокруг оси в Photoshop
Поворот картинки вокруг своей оси осуществляется при помощи все того же трансформирования, которое расположено в меню «Редактирование». Так же можно использовать и «Свободное трансформирование» расположенное здесь же. Эту команду можно вызвать и горячими клавишами «Сtrl + T ».
Таким образом, загружаем картинку, создаем ей дубликат слоя, с которым будем работать и вызываем меню «Сободное трансформирование» («Сtrl + T »). Вокруг картинки появилась рамка с квадратиками по углам и по середине. А так же имеется такой же маркер и в центре.
Поскольку нам надо вращать снимок, то понадобятся маркеры по углам – любой. Подводим к нему курсор, он изменяется на изогнутую стрелку. Зажимая левую клавишу мыши тянем за нее в любую сторону и видим, как картинка поворачивается. Но здесь кроется главное.
В центре имеется маркер. Так вот, картинка вращается вокруг него. Если он расположен точно по середине, то картинка повернется симметрично. Если мышкой передвинуть этот маркер в любое место картинки, то она будет уже поворачиваться относительно этой точки. Например, смещаем влево к верхнему углу и поворачиваем картинку.
Картинка поворачивается уже не симметрично. Таким образом, используя эти возможности, можно повернуть картинку вокруг своей оси так, как необходимо и делать оригинальные
Таким образом, используя эти возможности, можно повернуть картинку вокруг своей оси так, как необходимо и делать оригинальные
Как в Photoshop повернуть картинку по горизонтали
Выше уже говорилось о том, как повернуть картинку по горизонтали или же отразить ее с помощью команды «Трансформирование» — «Отразить по горизонтали», которая находится в меню «Редактирование». Но сделать это можно и из меню «Изображение». Открыв вкладку находим «Вращение изображения» — «Отобразить по горизонтали».
Применив эту команду мы повернем картинку в горизонтальном положении. Вот такие приемы были у нас сегодня в теме. Удачи вам!
Как поворачивать в Фотошопе?
Adobe Photoshop — прекрасная программа для обработки изображений, снабжённая большим количеством разнообразных функций. Очень часто при работе с изображением возникает необходимость переориентировать его. В Фотошопе повернуть картинку, слой или другой объект можно легко и без потери качества.
Как повернуть в Фотошопе изображение
Часто фотография делается повёрнутым фотоаппаратом, так что изображение оказывается лежащим на боку. С этой проблемой легко справиться с помощью команды из меню.
Выбираем вкладку сверху «Изображение». Открывается выпадающее меню. Там находим пункт «Вращение изображения» и выбираем нужное действие. Редактор предложит повернуть рисунок на 180 градусов, на 90 градусов по часовой стрелке или против.
Обычно, чтобы придать фотографии нужное положение, следует повернуть её на 90 градусов против часовой стрелки.
Если повернуть картинку на 180 градусов, получим её зеркальное отражение.
Если для создания коллажа автору нужно повернуть изображение на какой-то промежуточный угол, в том же меню есть и такой пункт: «Произвольно». Там можно будет выбрать любой желаемый угол. При выполнении этих команд редактор повернёт рисунок вокруг его центра на указанный угол без малейших искажений.
Команды «Повернуть холст» выбираются, если сам рисунок занимает не всю площадь открытого файла, и нужно повернуть не только рисунок, а весь файл. При выборе команды «Повернуть холст горизонтально» изображение отразится зеркально.
При выборе команды «Повернуть холст горизонтально» изображение отразится зеркально.
Как повернуть объект в Фотошопе
Если есть необходимость повернуть не всю картинку, а только её часть, сначала нужно будет выделить этот самый объект.
- На панели слева находим инструмент «Выбрать». Если щёлкнуть по нему правой кнопкой мыши, можно будет выбрать прямоугольную или овальную область. Выбранным инструментом выделяем часть рисунка, которую нужно повернуть.
- Если, что бывает чаще, нужно повернуть область более замысловатой формы, нежели прямоугольник или овал, тогда нужно выбрать на панели слева инструмент «Лассо».
- Выделив объект, который нужно повернуть, воспользуемся вкладкой из меню сверху — «Редактирование».
- Нажав «Редактирование», находим пункт «Трансформация» или «Трансформирование контура», только не «Свободная трансформация».
- В выпадающем меню выбираем команду «Поворот».
- Подвести указатель мышки к выделенной области, чтобы он принял вид дуги со стрелками по концам. Вращаем мышкой выделенную область на нужное количество градусов.
Этот метод хорош наглядностью: сразу видно, что получается. Только следует иметь в виду, что при повороте части рисунка, скорее всего, местами из-под повёрнутой части покажется фон, не совпадающий с рисунком.
Как повернуть слой в Фотошопе
Одним из преимуществ Фотошопа является возможность работать с слоями. Слои образуются сами, когда в картинку вставляют какой-то фрагмент. Таких фрагментов может быть вставлено много. При добавлении нового фрагмента поверх уже имеющихся, первые остаются неизменными. Их можно преобразовывать по отдельности, не затрагивая ни фон, ни остальные слои.
Для удобства работы можно все ненужные в настоящий момент слои сделать временно невидимыми. Для этого нужна панель «Слои», которая обычно располагается справа внизу, На ней отображены все слои, имеющиеся на рисунке, и их эскизы. Левее каждого эскиза нарисован глаз.
Если щёлкнуть мышкой по глазу, он «закроется», а соответствующий слой станет на рисунке невидимым. Он никуда не исчез, просто временно отодвинулся.
Чтобы повернуть один слой, нужно выделить его в панели, сделать активным. Затем следует выполнить пункты 4-6 из предыдущей главы. Слой повернётся.
Фотошоп: как повернуть текст
Сначала набираем текст, который нужно повернуть. Для этого в панели инструментов слева находим инструмент «Текст» — букву «Т», нажимаем её. На картинке отмечаем область, где будет размещаться текст, набираем его.
В меню сверху есть вкладка «Текст», а в ней пункт «Ориентация». С её помощью можно разместить набранный текст вертикально или горизонтально.
Если нужно повернуть текст на произвольный угол, следует действовать точно так же, как и со слоем. Собственно, набранный текст и образует новый слой. Поэтому с текстом можно работать точно так же, как описано в предыдущей главе: поворачивать его с помощью команды «Трансформация».
Как повернуть кисть в Фотошопе
В Фотошопе есть большой набор разнообразных кистей. Чтобы увидеть его, нужно щёлкнуть по инструменту в панели слева «Кисть». Если такого инструмента нет, щёлкните правой кнопкой мыши по квадратику «Карандаш» в той же панели и выберите «Кисть».
Сверху под основным меню щёлкните по иконке «Включение/выключение панели кистей. Появится панель с новым меню. Выберите пункт «Форма отпечатка кисти», откроется окошко с набором разнообразных эскизов кистей. Среди них наверняка найдётся подходящая. Одна проблема: многие кисти асимметричны, и не исключено, что вам нужна вот точно такая кисть, как эта, только сориентированная по-другому.
Не беда. Под окошком с кистями есть несколько полезных опций. Выбрав в окошке нужную кисть, вы сможете отразить её по оси Х, по оси У или повернуть на нужный угол. Форма кисти при этом сохранится, изменится только ориентация в пространстве.
После того, как кисть выбрана и повёрнута в нужную сторону, нужно нажать на иконку под меню «Включение/выключение панели кистей». Панель исчезнет, а выбранная кисть останется «в руках», и ей можно будет рисовать.
Панель исчезнет, а выбранная кисть останется «в руках», и ей можно будет рисовать.
Поскольку слой в фотошопе не имеет размеров, у него нет ни ширины, ни высоты, то и повернуть его выходит, что нельзя. Это нужно понимать для общего, так сказать, развития. Но поворачивать фотошоп еще как умеет!
«Повернуть слой» — это фраза упрощающая взаимопонимание друг друга. Она не имеет ничего общего с действительностью протекающих процессов. Я сейчас занудничаю, но считаю важным в процессе обучения объяснять основополагающие правила фотошопа. На самом же деле, по факту, фотошоп поворачивает только текущее содержимое слоя !
Допустим, создали новый документ и поместили в него какую-нибудь картинку. Все, этот объект у нас на отдельном слое, с которым мы дальше можем делать что угодно, в том числе и поворачивать.
В моем случае, новая картинка оказалась в размерах больше созданного документа. Но это не проблема, заодно и повторим материал одной из предыдущих статей — , тем более, что поворот и размер — связанные операции.
Чтобы повернуть содержимое слоя и/или изменить его размер — воспользуйтесь командой меню Редактирование — , или нажмите сочетание клавиш Ctrl+T .
Итак, проследите, чтобы слой с объектом, который нужно повернуть, был на палитре Слоев.
В своем примере я нажимаю Ctrl+T , появляется ограничительная рамка вокруг лисицы. Кстати, если рамочка не помещается в область просмотра, уменьшите масштаб этой области нажимая на клавиши Ctrl + — (минус).
Теперь, чтобы уменьшить размер, нужно во внутрь рамки потянуть за маркер в правом нижнем углу. При этом нужно удерживать клавишу Shift , чтобы размеры ширины и высоты изменялись пропорционально.
Примечание
Пока активирована рамка вокруг изображения, его можно перемещать по документу.
Способы поворота содержимого слоя
Когда размеры стали устраивать, можно приступить к повороту изображения.
Способ 1 Ручной режим
Для этого наведите курсор мыши к любому углу ограничительной рамки. Но наводить нужно не прямо на маркер в углу, а чуть в стороне от него со внешней стороны рамки. Если правильно сделали, то указатель мыши примет вид загнутой стрелочки. Это значит, что содержимое рамки готово к повороту.
Но наводить нужно не прямо на маркер в углу, а чуть в стороне от него со внешней стороны рамки. Если правильно сделали, то указатель мыши примет вид загнутой стрелочки. Это значит, что содержимое рамки готово к повороту.
Нажмите левой кнопкой мыши и, не отпуская кнопку, начинайте движение руки. Вскоре вы разберетесь в какую сторону нужно двигать, чтобы получить желаемый угол поворота. По сути, изображение начнет крутится вокруг своего центра. Отпустите клавишу мыши, чтобы остановить вращение. Чтобы применить изменения нажмите клавишу Enter или кнопку в виде галочки на панели параметров Свободной трансформации .
Примечание
Обратите внимание, что в центре ограничительной рамки есть еще один маркер. Это указатель точки, вокруг которой будет происходить вращение изображения. По умолчанию она находится в центре. Но ее можно сместить, нажав на нее и потянув в нужное место. После этого вращение будет происходить относительно новой указанной точки.
Способ 2 Автоматический режим
Этот способ понадобиться, когда изображение необходимо повернуть строго на определенный градус, например, на 45 градусов, и ни больше ни меньше.
Для этого, когда вы вызовете команду Свободная трансформация , посмотрите на ее панель параметров. Там будет окошко, в которое вводится значение необходимого угла поворота.
Содержимое слоя само автоматически повернется на заданный угол. Остается лишь напомнить, что полный поворот окружности вокруг своей оси составляет 360 градусов.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Трансформирование, вращение, масштабирование и искажение изображений – основа основ в работе с редактором Фотошоп. Сегодня поговорим о том, как перевернуть картинку в Фотошопе.
Как всегда, программа предоставляет несколько способов поворота изображений. Мы разберем два наиболее удобных. В первом случаем можно выставить любое значение угла с точностью до сотых долей, а во втором все делается «на глаз», руками.
Способ 1: Настройка через меню
В меню программы «Изображение» имеется пункт «Вращение изображения» .
Здесь можно вращать картинку на заранее установленное значение угла (90 или 180 градусов) либо задать свой угол поворота. Для установки значения нажимаем на пункт меню «Произвольно» и вводим нужное значение.
Все действия, произведенные этим способом, отразятся на всем документе.
Способ 2: Ручное вращение
Данный способ подразумевает использование инструмента «Поворот» , который находится в меню «Редактирование – Трансформирование – Поворот» . Эту функцию также можно вызвать сочетанием клавиш CTRL+T .
На изображение будет наложена специальная рамка, при помощи которой можно перевернуть фото в Фотошопе.
При зажатой клавише SHIFT изображение будет поворачиваться с шагом в 15 градусов (15-30-45-60-90…). В этом же меню можно так же, как и в предыдущем, повернуть или отразить изображение, но в данном случае изменения коснутся только того слоя, который выделен в палитре слоев.
Вот так легко и просто можно перевернуть любой объект в программе Фотошоп.
ⓘ Зеркальное отражение. Термин зеркальное отражение обычно отн
Пользователи также искали:
зеркальное отражение фильм,
зеркальное отражение физика,
зеркальное отражение фото андроид,
зеркальное отражение фотошоп,
зеркальное отражение онлайн,
зеркальное отражение приложение,
зеркальное отражение психология,
зеркальное отражение текста,
Зеркальное,
зеркальное,
отражение,
Зеркальное отражение,
приложение,
зеркальное отражение психология,
зеркальное отражение фотошоп,
зеркальное отражение приложение,
зеркальное отражение фильм,
зеркальное отражение физика,
фильм,
физика,
онлайн,
текста,
психология,
фото,
андроид,
фотошоп,
зеркальное отражение текста,
зеркальное отражение онлайн,
зеркальное отражение фото андроид,
зеркальное отражение,
рассказы айзека азимова. зеркальное отражение,
зеркальное отражение,
Как создать зеркальную форму на графике
Зеркальное отражение в Photoshop
Как перевернуть изображение в Photoshop, написал: Да, но вам понадобится дополнительный шаг преобразования в слой, выполняющий это таким образом, вместо использования команды зеркального отражения над ним, Create With Precision : Фотография, графический дизайн, композитинг, рисование и живопись. Типичные функции, такие как выбор темы одним щелчком, корректирующие слои и многое другое. Присоединяйся сейчас!
Отразить, повернуть и отразить образцы и шаблоны изображений в Photoshop, 1.Откройте Photoshop CC 2020 и выберите «Открыть», а затем выберите файл, который хотите перевернуть. · 2. Выберите «Изображение» на главной панели инструментов вверху, затем «Как перевернуть, отразить и повернуть изображения в Photoshop». Шаг 1: Обрежьте фотографию, если необходимо. Для начала давайте обрежем все области нашего изображения, которые нам действительно не нужны для этого шага 2: продублируйте фоновый слой. Панель «Слои», показывающая обрезанное изображение на фоновом слое. Шаг
Как перевернуть и отразить изображение В Photoshop Photoshop Elements 10 позволяет перевернуть или изменить направление изображений в вашем рабочем пространстве.Переворот изображения по горизонтали создает зеркальное отображение, которое можно легко перевернуть в Photoshop, чтобы отразить любую фотографию с помощью простого редактирования. Например, зеркальные селфи можно сделать для забавных снимков, но вы захотите перевернуть их перед публикацией, если они
Как сделать зеркальное отображение
Сделать зеркальное изображение, Чтобы перевернуть изображения по вертикали или горизонтали и добиться этого зеркального эффекта, щелкните изображение и выберите «Редактировать изображение». Откроется меню «Редактировать изображение», в котором этот инструмент редактирования изображений предназначен для цифровых изображений, фотографий и других видов изображений. Если вы попытаетесь отразить или перевернуть файл любого другого типа, результаты могут сильно отличаться от того, что вы можете сделать с файлом изображения. После поворота или зеркального отображения изображения вы можете сохранить его в одном из следующих широко популярных форматов изображений: Форматы изображений:
Если вы попытаетесь отразить или перевернуть файл любого другого типа, результаты могут сильно отличаться от того, что вы можете сделать с файлом изображения. После поворота или зеркального отображения изображения вы можете сохранить его в одном из следующих широко популярных форматов изображений: Форматы изображений:
Как сделать зеркальное изображение, Один из вариантов — просто перевернуть изображение, чтобы оно было зеркальным. холст, или вы можете сделать полное зеркало вашего изображения на том же холсте. Чтобы перевернуть изображения по вертикали или горизонтали и добиться эффекта зеркального отражения, щелкните изображение и выберите «Редактировать изображение».Откроется меню «Редактировать изображение», в котором вы найдете два параметра «Отразить по горизонтали» и «Отразить по вертикали». Вы также можете использовать кнопки «Повернуть», чтобы вращать изображения внутри их ячеек.
Создание зеркального изображения — Справочный центр BeFunky, Как повернуть изображение? Загрузите фотографию, чтобы повернуть ее. После загрузки изображения вы можете выбрать параметры поворота или зеркального отображения в верхней части навигации окна «Открыть изображение в Windows Paint» и использовать команду «Отразить».
Как отразить слой в фотошопе
Как отразить слой в Photoshop, панель .Затем выберите «Правка»> «Трансформировать»> «Отразить по горизонтали» (или «Отразить по вертикали»). Некоторые изображения поддаются зеркальному эффекту, эффективно смешивая перевернутое изображение с оригиналом. Для этого вы должны сначала продублировать слой изображения и перевернуть его. Добавьте маску слоя к верхнему слою и закрасьте его черным цветом с помощью кисти с мягкими краями, чтобы удалить части изображения, которые должны быть смешаны.
Как отразить слой в Photoshop: полное руководство, Если вы просто хотите перевернуть все изображение, без какой-либо разницы между слоями, перейдите в меню «Изображение»> «Поворот изображения»> «Отразить холст». Вы найдете, как зеркально отражать и поворачивать изображения в Photoshop. Шаг 1: Обрежьте фотографию, если это необходимо. Для начала давайте обрежем все области нашего изображения, которые нам действительно не нужны для этого шага 2: продублируйте фоновый слой. Панель «Слои», показывающая обрезанное изображение на фоновом слое. Шаг
Вы найдете, как зеркально отражать и поворачивать изображения в Photoshop. Шаг 1: Обрежьте фотографию, если это необходимо. Для начала давайте обрежем все области нашего изображения, которые нам действительно не нужны для этого шага 2: продублируйте фоновый слой. Панель «Слои», показывающая обрезанное изображение на фоновом слое. Шаг
Отразить, повернуть и отразить образцы и шаблоны изображений в Photoshop, Как перевернуть, отразить и повернуть изображения в Photoshop · Шаг 1: Обрезать фото, если необходимо Продолжительность: 13:28 Размещено: 5 апреля 2017 г. Как отразить изображение в Photoshop Шаг 1. Откройте изображение.Начните с открытия вашего изображения в Photoshop. Исходное фото. Предоставлено: Adobe Stock. Для шага 2: продублируйте документ. Прежде чем отразить изображение, давайте сделаем копию нашего документа Photoshop. Таким образом, мы Шаг 3: Выберите ярлык зеркального изображения
Photoshop
Создавайте красивые изображения, графику, картины и трехмерные изображения на рабочем столе и iPad. Если вы можете это мечтать, вы можете сделать это с помощью Photoshop. Вступайте сегодня!
Совет: как отразить ваше изображение в Photoshop.Перенесите изображение, которое хотите отразить, в Photoshop. Для этого вы можете использовать практически любую версию приложения. Снимок работает лучше всего, если выбран элемент «Создать новый документ». Это позволит вам настроить размер самой фотографии. Выберите «Файл»> «
». Сначала откройте изображение в Photoshop. В верхней строке меню выберите Изображение -> Поворот изображения -> Отразить холст по горизонтали / Отразить холст по вертикали. Вы можете быстро перевернуть изображение одним щелчком мыши. Теперь вы можете стать экспертом по переворачиванию изображений в Photoshop!
Инструмент «Зеркало» Photoshop
Рисование симметричных узоров в режиме симметрии, Использование симметрии мандалы с инструментом «Кисть».Симметрия мандалы. Когда вы рисуете с помощью функции «Симметрия мандалы», Photoshop сначала отображает зеркальные копии и краткие руководства, которые помогут вам легко редактировать фотографии в Adobe Lightroom. Бесплатная пробная версия!
Бесплатная пробная версия!
Как использовать симметрию краски в Photoshop CC 2019, Симметрия краски работает с инструментами «Кисть», «Карандаш» и «Ластик», Photoshop автоматически скопирует и отразит ваш мазок кисти в других точках стирания, морщинах и красных глазах! Плагин для PS. Бесплатная пробная версия
Отражение, поворот и зеркальное отражение рисунков и рисунков в Photoshop, Выбор инструмента кадрирования.Выбрав инструмент «Кадрирование», убедитесь, что на панели параметров установлен флажок «Удалить обрезанные пиксели», так как нам нужно удалить кнопку «Давайте создадим наш первый зеркальный эффект», перевернув изображение справа по горизонтали, чтобы оно выглядело как отражение изображения на экране. левый. Для этого перейдите в меню «Правка» в верхней части экрана, выберите «Преобразовать», а затем выберите «Отразить по горизонтали: переход к редактированию> Преобразование> Отразить по горизонтали».
Зеркальное отображение, фото
Зеркальное отражение и поворот изображения онлайн, Этот инструмент редактирования изображений предназначен для цифровых изображений, фотографий и других видов изображений.Если вы попытаетесь отразить или перевернуть файл любого другого типа, результаты могут быть в значительной степени «Абсолютно лучшими изображениями», выбранными экспертами по фотографии и визуализации Dreamstime. Экономьте время и деньги с Dreamstime. Кураторский контент, качество HD. Узнайте больше!
Зеркальное отображение онлайн, В фотографии зеркальное отображение изображения — это процесс создания перевернутой копии изображения по вертикальной или горизонтальной оси. Переворот изображения по горизонтали Зеркально отразите изображение или поверните его с помощью этого бесплатного инструмента. Как повернуть изображение? Чтобы повернуть изображение, просто загрузите его со своего жесткого диска, ссылки или облачного сервера.После того, как изображение загружено на холст, вы можете повернуть его влево или вправо и отразить его по вертикали или горизонтали с помощью кнопок.
How To Make A Mirror Image, Если вам не терпится создать фотографию, которая заставит зрителей смотреть дважды (и видеть вдвое), то у нас есть только одно: зеркальное отображение. Независимо от того, что это за фотография, Mirror — это самое простое приложение для зеркального отображения или переворачивания изображения. Со всеми расширенными приложениями для фотографий, доступными с десятками функций, может быть сложно быстро и просто перевернуть изображение.Если это все, что вам нужно, это приложение для вас. Вы можете открыть приложение и выбрать изображение, которое нужно перевернуть, или использовать кнопку «Изменить» в приложении для просмотра фотографий на телефоне.
Какая команда используется для создания зеркального изображения изображения
Как сделать зеркальное изображение в Photoshop, Как создать фотоэффект зеркального изображения. Шаг 1. Создание. Нам нужно будет изменить его размер, и для этого мы можем использовать команду Photoshop Free Transform. Подойдите к открытию изображения в Windows Paint и используйте команду Flip.
Эффект зеркального изображения, Узнайте, как создать классический эффект зеркального изображения в Photoshop с помощью этого простого изображения в Photoshop, перевернув одну сторону фотографии, чтобы создать собственное зеркальное отражение. Этот популярный эффект часто используется в обложках альбомов и афишах фильмов. Затем, когда команда «Свободное преобразование» все еще активна, щелкните правой кнопкой мыши (Win). Команда MIrror создает обратную копию объекта в AutoCAD. После выбора некоторых объектов AutoCAD предлагает выбрать две точки, определяющие линию, относительно которой объекты будут отражаться.Затем вы можете сохранить или удалить исходные объекты. Выполните следующие действия, чтобы использовать команду MIrror: Нажмите Esc, чтобы […]
Как отразить изображение в Photoshop, Какая команда создаст зеркальную версию слоя. 1 «Отражение» — это командный инструмент, позволяющий создать зеркальную версию слоя. половина картинки справа и превратить ее в зеркальное отображение левой половины. Какой тип зеркала вы бы использовали, если бы хотели проецировать изображение на экран. Чтобы перевернуть изображения по вертикали или горизонтали и добиться эффекта зеркального отражения, щелкните изображение и выберите «Редактировать изображение».Откроется меню «Редактировать изображение», в котором вы найдете два параметра «Отразить по горизонтали» и «Отразить по вертикали». Вы также можете использовать кнопки «Повернуть», чтобы вращать изображения внутри их ячеек.
половина картинки справа и превратить ее в зеркальное отображение левой половины. Какой тип зеркала вы бы использовали, если бы хотели проецировать изображение на экран. Чтобы перевернуть изображения по вертикали или горизонтали и добиться эффекта зеркального отражения, щелкните изображение и выберите «Редактировать изображение».Откроется меню «Редактировать изображение», в котором вы найдете два параметра «Отразить по горизонтали» и «Отразить по вертикали». Вы также можете использовать кнопки «Повернуть», чтобы вращать изображения внутри их ячеек.
Зеркальное отображение элементов Photoshop
Отражение: Как создать зеркальное изображение в Photoshop и PSE, Получите зеркальное изображение в Adobe Photoshop Elements с помощью эксперта по компьютерному программному обеспечению Продолжительность: 2:20 Размещено: 7 октября 2013 г. Прежде чем зеркально отобразить изображение, давайте сделаем копию нашего документа Photoshop.Таким образом, мы случайно не сохраним зеркальную версию поверх оригинала. Подойдите к меню изображения в строке меню вверху экрана и выберите Дублировать: Переход к изображению> Дублировать.
Зеркальное отражение | Создание искусственных отражений в Photoshop, Photoshop Elements Эффект зеркального изображения: Вдохновение Плакат 2020 2019 2018 15 14 13 12 11 Продолжительность: 17:16 Размещено: 14 июля 2017 г. Получить зеркальное изображение в Adobe Photoshop Elements легко, поскольку в программе есть встроенный инструмент, предназначенный именно для этого.Получите зеркальное изображение в Adobe Photoshop Elements с помощью эксперта по компьютерному программному обеспечению в этом бесплатном видеоклипе.
Как получить зеркальное изображение в Adobe Photoshop Elements: Использование, Как создать зеркальное изображение фотографии в Adobe Photo Elements 11 — 4910347. Как создать зеркальное отображение фотографии в Adobe Photo Elements 11 — 4910347 Photoshop Elements и обновления Camera Raw. Добавить группу.
Другие статьи
Как создать эффект отражения для изображений продуктов
Добавление эффекта отражения к изображениям продуктов может стать отличным способом выделить их из толпы.
У некоторых продуктов отражения подчеркивают лучшие черты и придают чистый, гладкий вид. По этой причине отражения часто лучше всего сочетаются с такими товарами, как технологии или очки — все, что требует современной эстетики.
Есть два способа добиться хороших отражений продукта на ваших фотографиях: либо снимать их таким образом, либо добавить эффект отражения с помощью программного обеспечения для редактирования фотографий. В этой статье мы поговорим о том, как добавить реалистичные отражения к фотографиям ваших товаров с помощью Adobe Photoshop.
Шаг 1Сначала откройте изображение продукта в Photoshop. (Я продемонстрирую процесс на фотографии синей кружки.)
Шаг 2Эффект отражения должен отражать продукт, а не все на фотографии, поэтому вам нужно создать путь. Выберите этот путь и удалите фон.
Шаг 3Выбрав любой из инструментов «Marquee», щелкните правой кнопкой мыши выбранную область и выберите «Layer Via Copy».Это будет отражение. Вы можете дважды щелкнуть имя слоя, чтобы переименовать его. Я выбираю «отражение» в качестве описательного имени. (Вы можете узнать больше о слоях на официальной странице справки Adobe .)
Шаг 4Теперь вам нужно сделать отражающий слой зеркальным отражением продукта. В верхней части окна Photoshop выберите «Редактировать»> «Трансформировать»> «Повернуть на 180 °». Затем выберите «Edit»> «Transform»> «Flip Horizontal». Переместите слой с отражением вниз, пока нижние края двух слоев не соприкоснутся.
Шаг 5 А теперь давайте сделаем это отражение великолепным. Выберите слой с отражением и в нижней части вкладки слоев нажмите «Добавить маску выделения». Это создаст маску на вашем слое, которую вы будете использовать, чтобы ваше отражение исчезло.
Выберите слой с отражением и в нижней части вкладки слоев нажмите «Добавить маску выделения». Это создаст маску на вашем слое, которую вы будете использовать, чтобы ваше отражение исчезло.
Убедитесь, что ваша маска выделена на слое отражения, нажмите клавишу «G» на клавиатуре или выберите инструмент «Градиент» на палитре панели инструментов. Выберите предустановку черно-белого изображения (обычно это третий вариант), а в качестве типа градиента выберите «Линейный».
Наведите указатель мыши на область отражения и, начиная снизу, удерживайте левую кнопку мыши и переместите мышь к самому верху вашего отражения. Вы можете удерживать Shift на клавиатуре, чтобы градиент шел ровно. Отпустите кнопку мыши, и готово — ваше отражение исчезает. Очень легко. Если у вас не получилось хорошо оформить градиент, вы всегда можете нажать Ctrl + Z (Command + Z на Mac), чтобы отменить действие и повторить попытку.
Шаг 7Чтобы отражение выглядело более реалистично, давайте применим немного размытия. Во-первых, убедитесь, что вы выбрали слой на вкладке «Отражение», а не маску, которую мы использовали на предыдущем шаге. В верхнем меню приложения нажмите «Фильтр», затем «Размытие» и, наконец, «Размытие по Гауссу». Во всплывающем окне попробуйте переместить ползунок радиуса вверх и вниз, чтобы увидеть, что лучше всего выглядит. В моем примере радиус около пяти пикселей давал наиболее естественное отражение.( Подробнее о функции размытия по Гауссу. )
Шаг 8В качестве последнего штриха, возможно, иногда стоит отрегулировать непрозрачность эффекта отражения. Выбрав тот же слой отражения, используйте ползунок непрозрачности на панели «Слои», чтобы выбрать наилучшую настройку для достижения естественного отражения. Сохраните изображение, и готово!
Надеюсь, это помогло вам создать отличный эффект отражения! Если у вас есть какие-либо вопросы, просто оставьте нам комментарий ниже, и мы ответим, как только сможем.
Как создать отражения в Photoshop
В этом уроке Photoshop показано, как создавать отражения и лужи воды в Photoshop. Вы также узнаете несколько различных способов работы с отражениями.Создавать отражения на самом деле довольно просто, и их можно использовать для эффектов или для имитации воды или блестящей поверхности. Конечно, истинное отражение покажет другую точку зрения на объект из-за угла. Например, вы увидите нижнюю часть автомобиля. Эта техника достаточно хороша, чтобы обойтись, и если вы выполните технику лужи, никто не узнает.
Вот результат лужи.
Шаги просты.
Step 1
Начнем с нашей фотографии.Я снял это на пляже. (Спасибо, Джордж, что предоставил мне доступ к этой машине).
Step 2
Используя инструмент прямоугольной области, выделите область в верхней части изображения. Начиная с желаемой точки отражения (нижняя часть колес)
Шаг 3
Нажмите Ctrl / Cmd + J Чтобы скопировать выделение на новый слой
Шаг 4
Нажмите Ctrl / Cmd + T бесплатно transform
Щелкните правой кнопкой мыши и выберите «Отразить по вертикали».
Step 5
Перетащите перевернутый слой на место, чтобы он выглядел как зеркальное отображение.
Шаг 6
Выберите «Фильтр»> «Размытие»> «Размытие в движении»
Установите угол на 90. Это даст эффект водянистости.
Это основной эффект. Чтобы добавить вариацию, давайте ее приглушим.
Шаг 7 — вариант 1, блеклое отражение
Добавьте маску слоя, нажав кнопку маски слоя на панели слоев. (прямоугольник с кружком в нем)
(прямоугольник с кружком в нем)
Шаг 8
Выберите инструмент градиента и установите его на передний план на задний план и линейный
Нажмите клавишу D, чтобы сбросить цвета.
Шаг 9
Выделив маску, перетащите градиент, чтобы смешать отражение.
Шаг 10. Вариант 2, лужа.
Для второго варианта, лужа, вернитесь на шаге №6.
Инструментом «Лассо» выделите форму лужи.
Шаг 11
Создайте новый слой (кнопка + на панели слоев)
Залейте цветом фона. Нажмите Cmd + Delete на Mac Ctrl + Backspace в Windows.
Шаг 12
Перетащите фигуру лужи под отражающий слой на панели слоев.
Удерживая нажатой клавишу alt / option, переместите курсор между слоями лужи и отражения на панели слоев. Вы увидите, как курсор превратится в стрелку. Щелкните
Теперь отражение находится внутри лужи.Это группа отсечения.
Step 13
Выберите Filter Blur> Gaussian Blur на слое лужи. Это смягчит края и смешает лужу. Сумма будет зависеть от разрешения вашего изображения. Выберите степень размытия, которая кажется вам естественной.
Step 14
Уменьшите непрозрачность слоя лужи по своему вкусу.
И результат.
Для дополнительной реалистичности.Дублируйте лужу и увеличьте ее.
Затемните копию, чтобы она выглядела как пятно на земле там, где земля вокруг лужи влажная. (Я также замаскировал пятно в месте лужи, чтобы сама лужа не потемнела).
Не забудьте замаскировать нижнюю часть колес, если вы просочились.
Надеюсь, вам понравился этот недельный учебник. Если да, расскажите всем своим друзьям и поделитесь ими в социальных сетях!
Рад видеть вас здесь, в КАФЕ
Колин
Можно ли сделать камеру iPhone НЕ переворачиваемой?
Photo Video Lounge является участником программы Amazon Services LLC Associates, партнерской рекламной программы, предназначенной для предоставления сайтам средств для получения рекламных сборов за счет рекламы и ссылок на Amazon. com.
com.
В тот или иной момент переворачивание селфи камерой iPhone иногда может быть неприятным. Я имею в виду, все выглядит потрясающе. Освещение от вашего кольцевого света достаточно яркое, но прямо перед тем, как вы сделаете снимок, но результат каким-то образом показывает другую историю — это как измененная версия.
Каждый любит фотографировать себя. Когда хорошо выглядишь, ты фотографируешь. Когда вы находитесь в живописном месте, вы делаете снимок.Фактически, вы фотографируете везде! Но вы когда-нибудь замечали, как ваш iPhone переворачивает изображение, которое вы делаете? Возможно, да.
Многие люди предпочитают развернутую версию, а не перевернутую, но именно этого хочет Apple. Ваш единственный выбор — справиться с этим или найти решение проблемы с переворачиванием камеры iPhone.
В этой статье рассказывается о проблемах, связанных с переворачиванием изображений камерой iPhone. Он также содержит способы вернуть фотографии к исходному виду.
Почему камера iPhone переворачивает изображения?
Обычно используя iPhone для селфи, проецируйте зеркальное изображение.Передняя камера iPhone показывает зеркальное изображение. Дизайн этой функции основан на том факте, что вы привыкли видеть себя в зеркале, поэтому камера сконструирована именно таким образом. Это называется зеркальным отображением.
Однако, как только вы сделаете снимок, ваша фотография будет перевернута, прежде чем вы сохраните ее в Фотопленку. Это означает, что ваша фотография, сохраненная в Camera Roll, будет отображать ваш точный вид во время съемки, а не то, что отображало приложение камеры.
Что такое зеркальное отображение?
При съемке с помощью iPhone отображается зеркальное изображение. Зеркальное отображение — это когда камера переворачивает снятые вами изображения по вертикали или горизонтали. Это базовый прием редактирования, который делает текст в зеркале более читабельным, как только он отображается на фотографии. Он также может улучшить общее качество изображения или удовлетворить требования проекта.
Он также может улучшить общее качество изображения или удовлетворить требования проекта.
Ярким примером применения зеркального отображения является ситуация, когда вам нужно ваше изображение, смотрящее влево, но на всех ваших фотографиях, которые вы смотрите вправо.Зеркальное отражение вашего изображения даст вам изображение, которое вам нужно, не делая еще одной фотографии себя.
Как запретить фронтальной камере iPhone переворачивать селфи?
Как правило, вы не можете напрямую развернуть переднюю камеру, но вы можете вернуть перевернутое изображение. Вам не всегда нужно настраивать то, как вы держите селфи-палку, прежде чем делать снимок. Вот три самых простых способа сделать это.
1. Cut Paste Photos Pro
Чтобы быстро перевернуть фотографию, используйте практичное приложение, такое как Cut Paste Photos Pro.Вы также можете вращать, изменять размер и вырезать фотографию любой формы. Если вы хотите вырезать объект из фона, вы также можете сделать это в Cut Paste с помощью пальца или ластика. Не нужно открывать Photoshop или использовать мышь. Просто выполняйте быстрые, простые изменения без каких-либо проблем с помощью Cut Paste.
Если вы пользуетесь устройством iOS, вы можете загрузить Cut Paste Photos Pro из App Store. Между тем, если вы являетесь пользователем устройства Android, мы рекомендуем вам использовать zShot. Загрузите Cut Paste Photos Pro прямо сейчас!
2.Photoshop Express
Photoshop Express — это программа для обработки фотографий, которая может переворачивать изображения, сделанные на iPhone.Вы можете бесплатно загрузить Photoshop Express в App Store. Это приложение предлагает широкий выбор инструментов для редактирования фотографий, которые вы можете использовать в своих интересах. Выполните следующие действия при попытке перевернуть или отразить свое селфи на iPhone.
- Откройте приложение Photoshop Express. По умолчанию приложение откроется в режиме просмотра «Все фотографии», чтобы вы могли увидеть все изображения, которые есть в вашей галерее.
 Если вы предпочитаете другой вид, все, что вам нужно сделать, это щелкнуть стрелку рядом с «Все фотографии» и выбрать другие источники фотографий.
Если вы предпочитаете другой вид, все, что вам нужно сделать, это щелкнуть стрелку рядом с «Все фотографии» и выбрать другие источники фотографий. - Вверху экрана находится опция «Редактировать». Щелкните его, затем выберите изображение, которое вы хотите отредактировать, чтобы открыть его.
- Нажмите на значок кадрирования в нижней части экрана.
- Нажмите кнопку «Повернуть» под изображением.
- Выберите «Отразить по горизонтали», если вы хотите перевернуть изображение по горизонтали, и выберите «Отразить по вертикали», если хотите перевернуть изображение по вертикали.
- Щелкните параметр или значок «Поделиться» в виде прямоугольника со стрелкой, направленной вверх. Вы можете найти его вверху экрана.
- Чтобы сохранить перевернутое изображение в альбом «Фотопленка», коснитесь параметра «Фотопленка». Вы можете прокрутить вниз, если вам нужны другие параметры, помимо сохранения в альбоме «Фотопленка».
Читать : Как делать селфи без помощи рук на камеру iPhone
3. Photo Flipper
Переворачивание изображения — одно из решений для зеркального изображения, сделанного на iPhone.По сути, Photo Flipper в основном используется только для зеркального отображения изображений, в отличие от Photoshop Express, который позволяет редактировать фотографии, добавляя фильтры и все такое. Вот как можно использовать Photoshop Flipper:
- Запустите приложение и выберите значок «Фотографии», который вы видите в нижнем левом углу экрана. Вы также можете сделать снимок прямо из приложения, нажав значок камеры, который по-прежнему находится в нижнем левом углу.
- Выберите папку, а затем изображение или изображения, содержащие изображения, которые вы хотите перевернуть, чтобы их можно было открыть в приложении.
- После того, как изображение полностью загрузится в приложение, вы можете просто смахнуть изображение по вертикали или горизонтали, чтобы отразить его соответствующим образом.

- Щелкните значок «Поделиться» в правом нижнем углу экрана.
- Выберите «Сохранить изображение», чтобы сохранить копию зеркального изображения в галерее.
4. Камера с зеркальными эффектами фото
Камера с зеркальными эффектами фото — это мощный инструмент, который можно использовать для отражения изображений, сделанных с помощью iPhone.Это бесплатное приложение из App Store позволяет создавать эффекты отражения или зеркального отражения на ваших изображениях.Вот шаги, как вы можете его использовать.
- Запустите приложение Photo Mirror Effects Camera на вашем iPhone.
- Щелкните значок «плюс», чтобы перейти к изображениям приложения «Фото». Кроме того, вы можете сделать новую фотографию с помощью встроенной камеры, которая идет в комплекте с приложением и расположена в правом верхнем углу экрана.
- Выберите и коснитесь нужного изображения, чтобы оно открылось в приложении Photo Mirror Effects Camera.
- Щелкните параметр «Эффект» в нижней части экрана.
- Затем щелкните соединенные спиной треугольники в нижней части экрана, если вы хотите перевернуть изображение по горизонтали.
- Щелкните значок «Поделиться» в верхней части экрана.
- Чтобы сохранить зеркальное изображение, щелкните значок стрелки вниз.
Прочтите : Лучшие настройки камеры iPhone для селфи (и почему)
Как перевернуть изображения в iOS 13
iPhone 11 Pro с новой системой Apple IOS 13.Перелистывание фотографий в более старых версиях iOS запрещено, если вы не используете стороннее приложение.К счастью, недавно они выпустили iOS 13, которая уже поддерживает переворачивание изображений прямо в приложении «Фото». Это означает, что вы уже можете создавать зеркальные изображения без предварительной загрузки других приложений. Вот как вы можете переворачивать изображения прямо в приложении «Фото»:
- Запустите приложение «Фото».
- Выберите изображение, которое вы хотите перевернуть.

- Коснитесь параметра «Изменить» в правом верхнем углу экрана.
- Выберите значок кадрирования на экране редактирования.
- Нажмите кнопку Flip Tool, расположенную в верхнем левом углу экрана, чтобы сдвинуть изображение по горизонтали.Сохраните ваше изображение.
Раньше прямое переворачивание селфи из приложения «Фото» было невозможно, но iOS 13 сделала это возможным. К счастью, у вас уже может быть желаемое изображение без установки сторонних приложений. Но перед обновлением iOS убедитесь, что оно совместимо с вашим устройством, чтобы избежать каких-либо осложнений.
В завершение
Селфи стали частью нашей повседневной жизни. Многие из нас сделали своим повседневным делом фотографировать, когда захотим.Что ж, в этом нет ничего плохого, если мы знаем свои обязанности и ограничения. Кроме того, это помогает нам быть более креативными и позволяет исследовать все возможности, которые могут предложить камеры iPhone.
Связанные вопросы
Как заставить экран iPhone снова повернуться?
Откройте центр управления, проведя пальцем вниз. Затем переключите кнопку блокировки книжной ориентации и поверните iPhone в горизонтальное положение. Это повернет экран вашего iPhone.
Как перестать переворачивать селфи на iPhone 11?
Вы не можете помешать камере iPhone 11 перевернуть ваше селфи после того, как вы его сделаете.Тем не менее, вы можете отредактировать его позже в приложении «Фото», нажав кнопку Edit > Crop > Flip button. Теперь ваша фотография будет выглядеть именно так, как вы ее сняли на камеру.
Photo Video Lounge является участником программы Amazon Services LLC Associates, партнерской рекламной программы, разработанной для предоставления сайтам средств зарабатывать рекламные сборы за счет рекламы и ссылок на Amazon.com. Amazon и логотип Amazon являются товарными знаками Amazon.com, Inc.
Как перевернуть фотографию на iPhone: сделать зеркальное селфи
Сделать приличное селфи достаточно сложно, но когда вы нажмете кнопку спуска затвора и посмотрите готовую статью, вы заметите еще одну проблему: фотография была перевернута, зеркало — стиль изображения из составленной вами композиции.
Если вы хотите решить эту проблему, вы попали в нужное место. В этой статье мы объясняем, почему телефон переворачивает ваши селфи, как сделать селфи, которое не переворачивается, и как переворачивать или отменять переворачивание любой фотографии на iPhone.
Почему селфи переворачиваются?
Это может поразить вас, но правда в том, что селфи на самом деле не переворачиваются, когда вы делаете снимок: они получают без поворота .
До того, как появились селфи, большинство изображений наших лиц было в зеркалах и других отражающих поверхностях — поверхностях, которые производят отражения с обратным левым и правым направлениями. Технические дизайнеры часто предпочитают имитировать доцифровый опыт, чтобы сделать свои продукты более интуитивно понятными в использовании, и так было с телефоном с камерой: когда вы переключаетесь на фронтальную камеру, ваш телефон показывает вам зеркальное изображение, потому что это то, вы ожидаете увидеть.
Однако, как только вы нажимаете кнопку спуска затвора, возникает ощущение, что зеркальное отображение больше не нужно или нежелательно. Окончательная фотография будет возвращена в правильную, неотвернутую композицию, потому что именно это «увидела» камера. Это окончательное изображение — это то, как вы действительно выглядели в момент, когда была сделана фотография.
Это немного выдумка, но в целом это, вероятно, лучший способ организовать вещи. Если бы видоискатель показывал перевернутое изображение, мы все сочли бы это странным (например, взмах левой рукой переместил бы руку на другую сторону экрана).Но было бы так же странно, если бы готовая фотография оставалась перевернутой — на всех фотографиях, сделанных другими людьми, ваши волосы были бы разделены с одной стороны, но на всех ваших селфи они были бы разделены с другой.
Как бы в целом это ни было логично, многим людям не нравится текущая система — и Apple не позволяет вам отключать ни переворачивание, ни переворачивание в настройках iOS.
К счастью, в iOS 13 добавлен простой способ перевернуть (или отменить) селфи на iPhone, так что мы можем легко решить эту проблему.Если вы не обновили свое устройство до iOS 13, нам придется искать другие решения.
Переворачивание селфи на iPhone в iOS 13
Откройте приложение «Фото» и выберите селфи. Коснитесь «Правка», затем коснитесь маленького инструмента обрезки (два пересекающихся прямых угла).
На этом этапе Фотографии, вероятно, автоматически применит некоторые незначительные правки рефрейминга; они, вероятно, улучшат снимок, но если нет, нажмите желтую кнопку АВТО вверху, чтобы удалить их. Наконец, нажмите значок вверху слева — треугольники.Это перевернет селфи. Коснитесь его еще раз, чтобы развернуть.
Вот и все: вот и все.
Как сделать селфи, которое не переворачивается
Если вы не хотите, чтобы селфи-снимки переворачивались в первую очередь, нам понадобится стороннее приложение. Бесплатное приложение Mirror, как следует из названия, просто создано для того, чтобы предоставить вам зеркальное отражение самого себя.
Пока так скучно — именно это и делает приложение «Камера» при активации режима селфи.Разница в том, что при касании экрана вы делаете снимок, который остается зеркальным — именно то, что вы видели при создании изображения. На этом этапе вы сможете сохранить или поделиться им напрямую с друзьями и семьей.
ВMirror есть реклама, но ее можно удалить за разовый платеж в размере 2,99 фунтов стерлингов / 2,99 доллара США.
Перевернуть / развернуть селфи на iPhone в iOS 12 и более ранних версиях
Если вы все еще используете iOS 12 или более раннюю версию, вам может быть интересно, есть ли способ отредактировать текущую фотографию.Это не так просто, как в iOS 13, но для этого есть приложение.
Бесплатный Adobe Photoshop Express дает вам возможность отразить селфи одним нажатием кнопки, а также множество других функций редактирования.
На экране выбора изображения коснитесь фотографии, которую хотите перевернуть. Коснитесь инструмента кадрирования на панели внизу (второй слева: он выглядит как два перекрывающихся прямых угла), затем выберите «Повернуть» и, наконец, «Отразить по горизонтали». Коснитесь значка обмена в правом верхнем углу и сохраните отредактированный снимок в альбоме камеры.
Существует также множество других отличных приложений для камеры и редактирования фотографий для iPhone, которые дадут вам возможность переворачивать селфи, чтобы они выглядели зеркально, так что проверьте их, если вам нужны еще несколько вариантов.
3 способа получения зеркального отпечатка на любом принтере
Когда вы выполняете перенос изображения, который включает текст, вы должны убедиться, что текст зеркально отражен, чтобы он в конечном итоге находился в правильном направлении на полимерной глине. Обычно это делается путем изменения параметра «зеркальный вывод» в дополнительных свойствах принтера.Но что делать, если ваш принтер не поддерживает зеркальный вывод?
Вот что мы задались вопросом, когда появился наш новый цветной лазерный принтер Dell 3100cn. Я очень хотел опробовать на нем передачу изображений и был озадачен, когда не смог найти настройку для зеркального вывода. Мы просмотрели все настройки и провели несколько поисков в Интернете … но не смогли найти способ сделать зеркальный вывод на этом полнофункциональном принтере. К счастью, мы нашли некоторые обходные пути, поэтому теперь я могу передавать изображения, когда захочу.
Вот несколько советов по созданию собственного зеркального вывода — независимо от типа вашего принтера:
1. Используйте свое программное обеспечение
Многие программные приложения имеют встроенную функцию зеркального отображения. Например, Microsoft Word или Publisher могут создавать зеркальное отображение текста с помощью своего инструмента Word Art . Просто создайте свой текст как WordArt, а затем используйте инструмент Отразить по горизонтали . В Photoshop также есть инструмент «Отразить по горизонтали».Если вы не уверены, поддерживает ли ваша настольная издательская программа зеркальные изображения, попробуйте поискать в файлах справки «зеркальное отображение» или «перевернуть по горизонтали».
Просто создайте свой текст как WordArt, а затем используйте инструмент Отразить по горизонтали . В Photoshop также есть инструмент «Отразить по горизонтали».Если вы не уверены, поддерживает ли ваша настольная издательская программа зеркальные изображения, попробуйте поискать в файлах справки «зеркальное отображение» или «перевернуть по горизонтали».
2. Печать в PDF
Если ваше программное обеспечение не поддерживает переворачивание объектов, попробуйте бесплатный драйвер принтера pdf995. Это генератор PDF, что означает, что он берет ваш файл (из Word, IE и т. Д.) И «печатает» или преобразует его в PDF. После загрузки и установки программного обеспечения выполните следующие действия, чтобы напечатать объект в зеркальном отображении:
- Выберите PDF995 в раскрывающемся списке «Имя принтера».
- Нажмите кнопку Properties , а затем кнопку Advanced .
- На странице Advanced Options разверните раздел Document Options , затем раздел PostScript Options .
- Измените последний элемент списка на «Зеркальный вывод»: Да
- Когда вы дадите ему команду OK для печати, он спросит вас, где вы хотите сохранить PDF-документ. Обратите внимание, где вы его сохраняете.
- Появятся два рекламных объявления (если вы не потратитесь на 9 долларов.95 платная версия программы). Просто нажмите Продолжить использование спонсируемой версии в первом объявлении и закройте второе.
- Откройте файл PDF, чтобы увидеть зеркальный (и, как ни странно, перевернутый) вывод.
- Распечатайте это на принтере и используйте для передачи.
3. Просто скопируйте
Некоторые копировальные аппараты имеют возможность делать зеркальное отображение. Просто распечатайте документ в обычном режиме, а затем переверните его копировальным аппаратом.





 Если вы предпочитаете другой вид, все, что вам нужно сделать, это щелкнуть стрелку рядом с «Все фотографии» и выбрать другие источники фотографий.
Если вы предпочитаете другой вид, все, что вам нужно сделать, это щелкнуть стрелку рядом с «Все фотографии» и выбрать другие источники фотографий.