| Метки: |
Как в фотошопе сделать закругленную надпись
Как написать текст по кругу в Фотошопе
Применение круговых надписей в Фотошопе довольно широко – от создания печатей до оформления различных открыток или буклетов.
Сделать надпись по кругу в Фотошопе довольно несложно, причем сделать это можно двумя способами: деформировать уже готовый текст или написать его по готовому контуру.
Скачать последнюю версию PhotoshopОба эти способа имеют свои достоинства и недостатки.
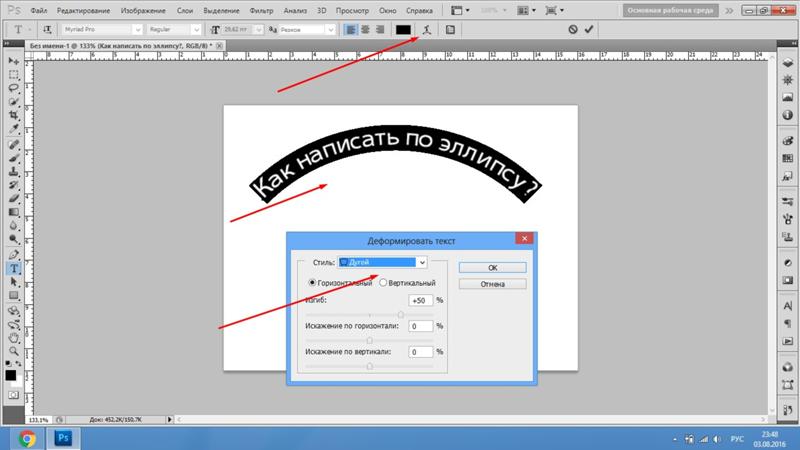
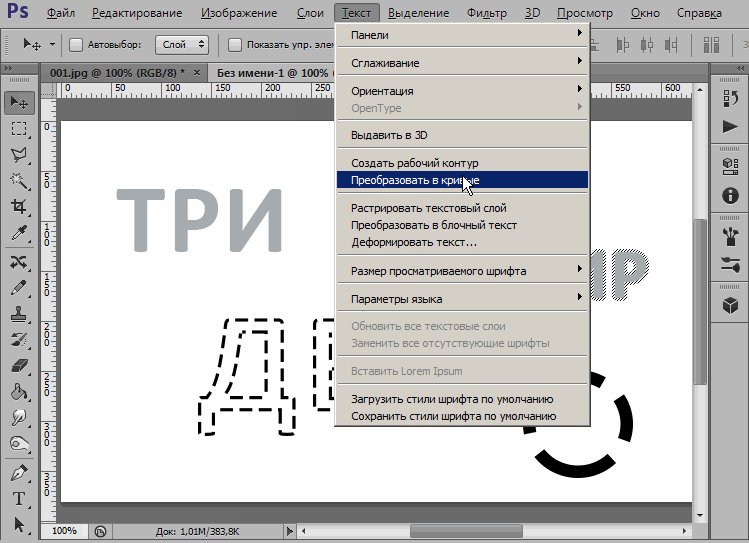
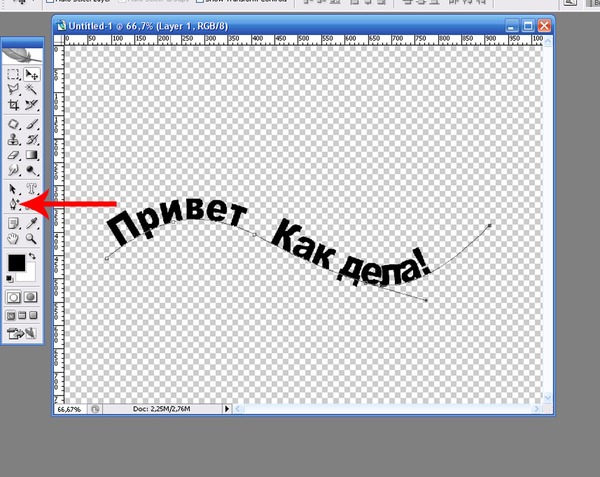
Начнем с деформации готового текста.
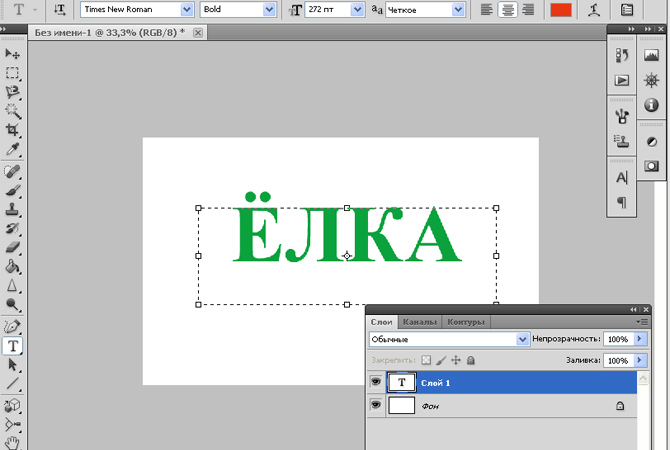
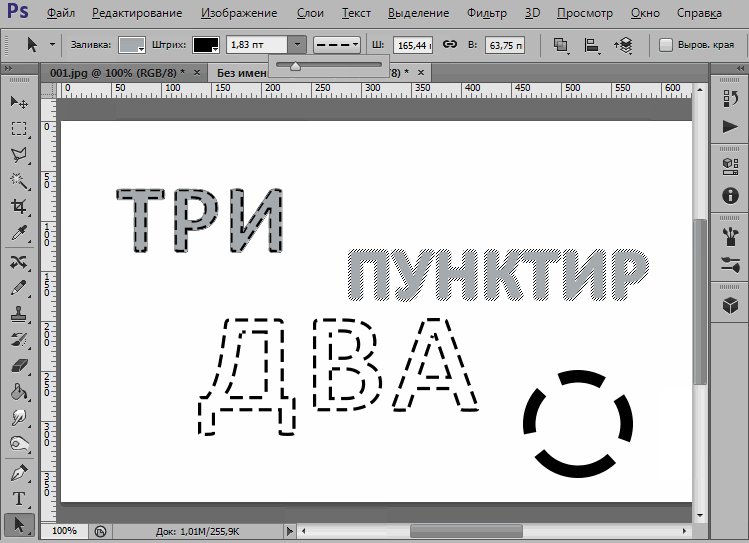
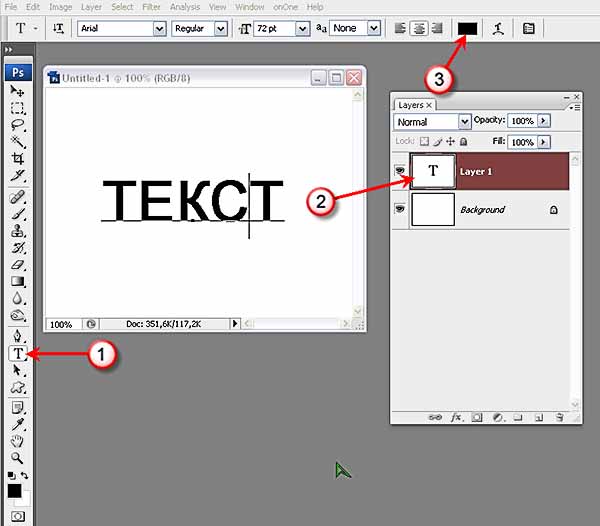
Пишем:
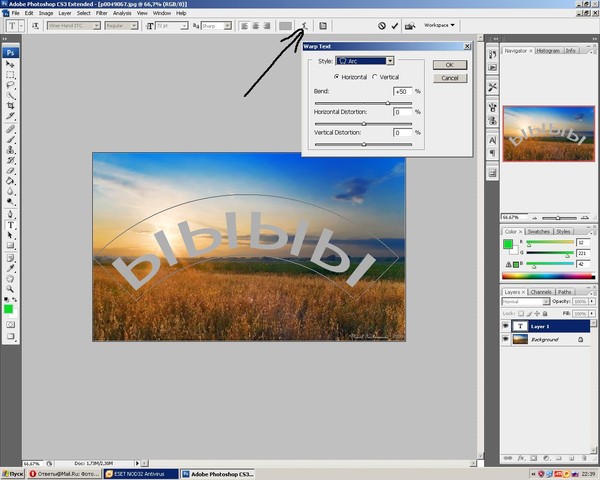
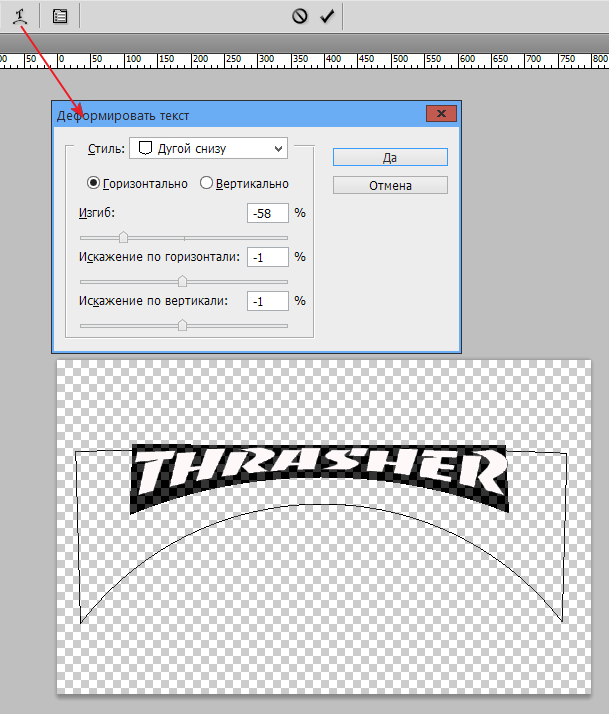
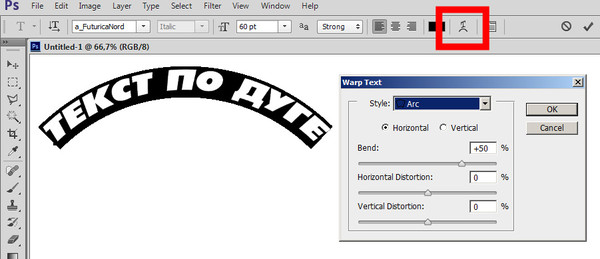
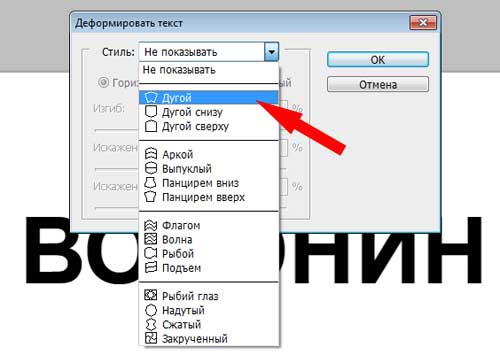
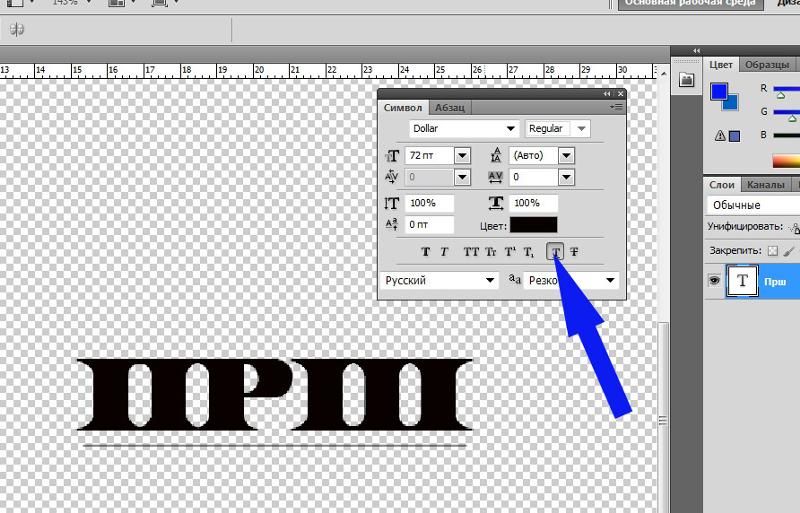
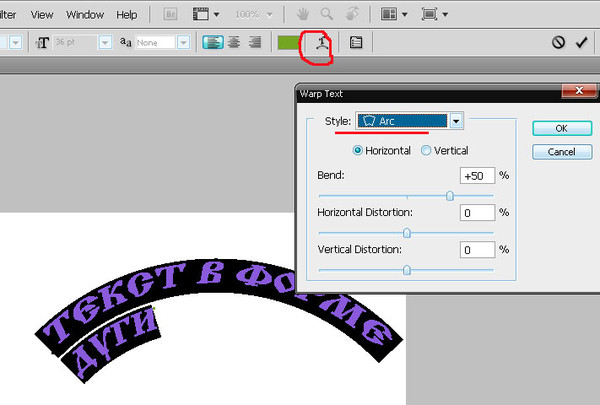
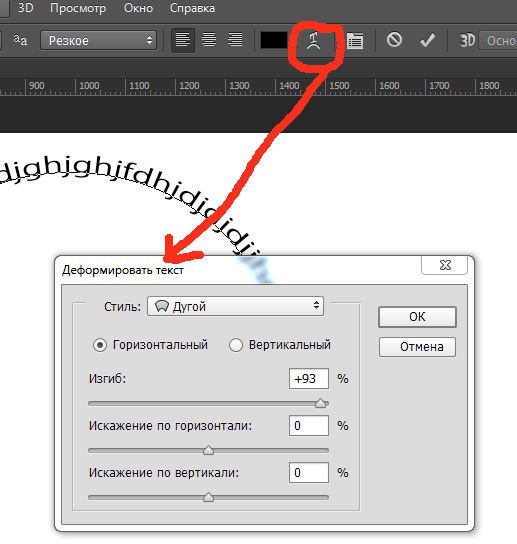
На верхней панели находим кнопку функции деформации текста.
В выпадающем списке ищем стиль, который называется «Дугой» и тянем ползунок, указанный на скриншоте, вправо.
Круговой текст готов.
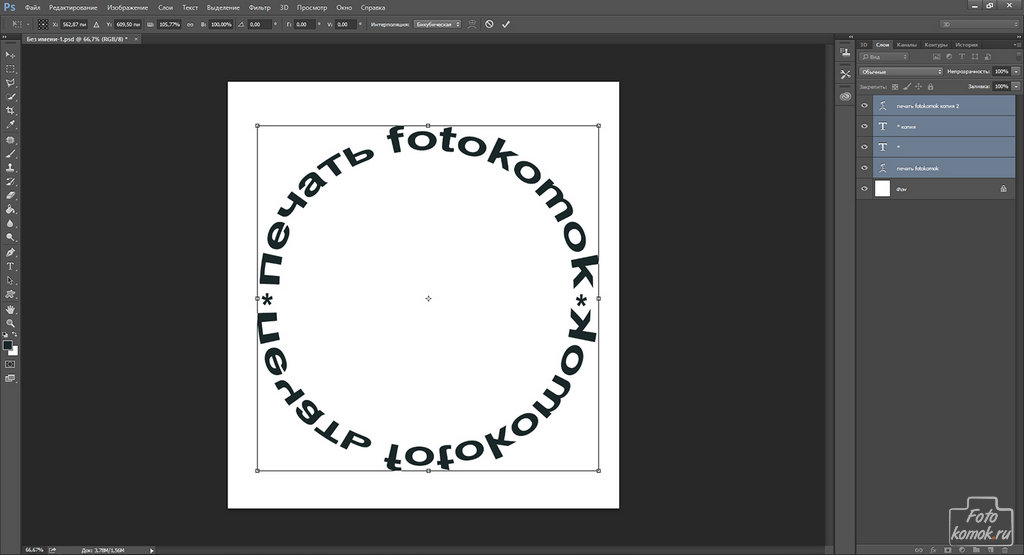
Достоинства: Можно расположить две надписи одинаковой длины друг под другом, описав полный круг. Нижняя надпись при этом будет ориентирована так же, как и верхняя (не вверх головой).
Недостатки: Налицо явное искажение текста.
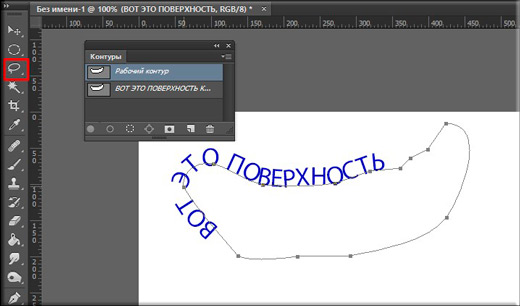
Переходим к следующему способу – написание текста по готовому контуру.
Контур… Где его взять?
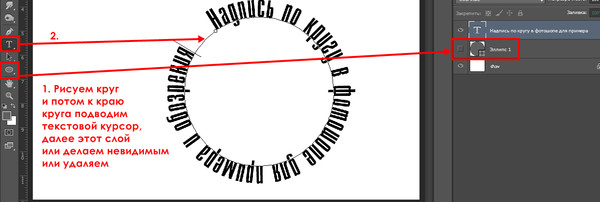
Можно самостоятельно нарисовать инструментом «Перо», либо воспользоваться теми, которые уже есть в программе. Не буду Вас томить. Все фигуры состоят из контуров.
Не буду Вас томить. Все фигуры состоят из контуров.
Выбираем инструмент «Эллипс» в блоке инструментов с фигурами.
Настройки на скриншоте. Цвет заливки значения не имеет, главное, чтобы наша фигура не сливалась с фоном.
Далее зажимаем клавишу SHIFT и рисуем круг.
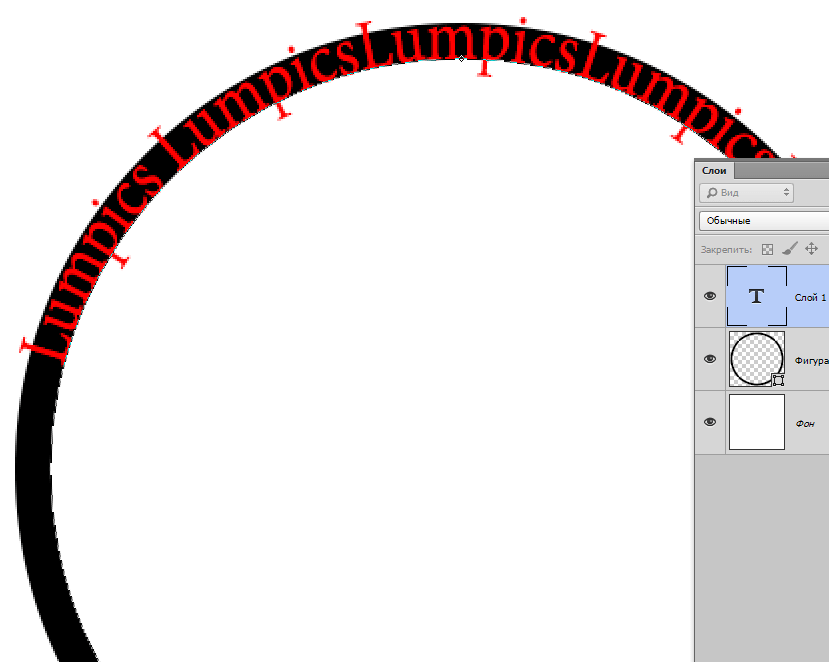
Затем выбираем инструмент «Текст» (где его искать, Вы знаете) и подводим курсор к границе нашего круга.
Первоначально курсор имеет такую форму:
Когда же курсор станет вот таким,
значит инструмент «Текст» определил контур фигуры. Кликаем левой кнопкой мыши и видим, что курсор «прилип» к контуру и замигал. Можем писать.
Текст готов. С фигурой можете делать что захотите, удалите, оформите как центральную часть логотипа или печати и т.д.
Достоинства: Текст не искажается, все символы выглядят так же, как и при обычном написании.
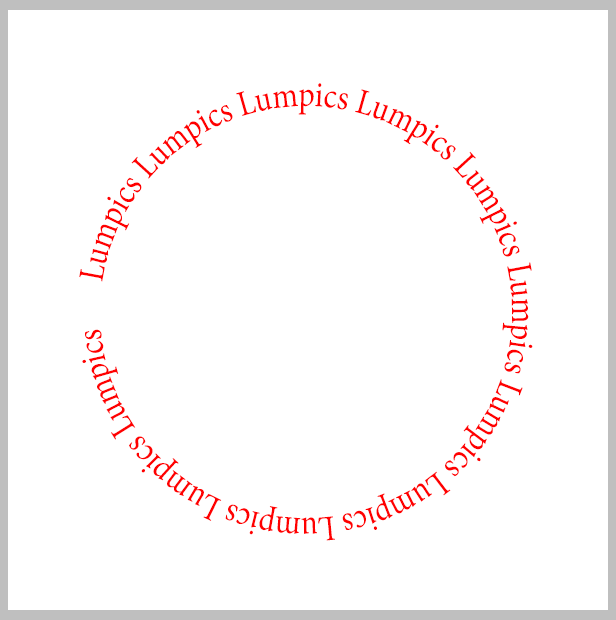
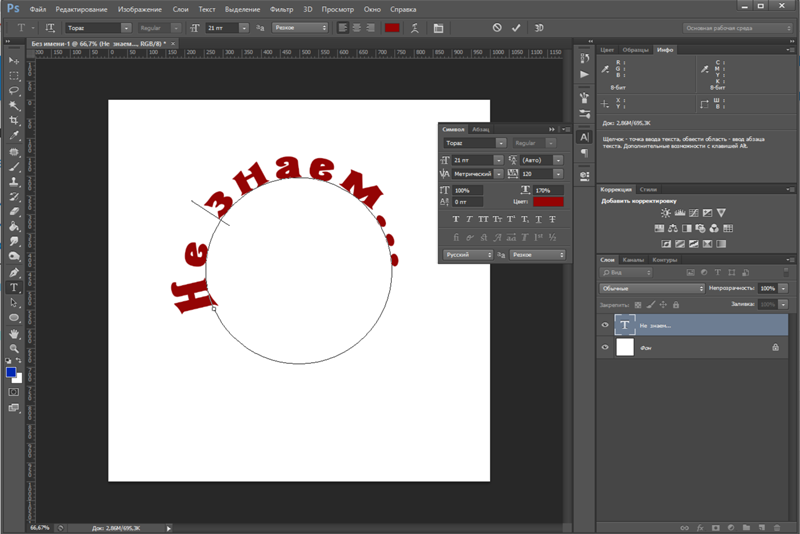
Недостатки: Текст пишется только снаружи контура. Нижняя часть надписи оказывается перевернутой. Если так и задумано, то все в порядке, но если необходимо сделать текст по кругу в Фотошопе из двух частей, то придется немного повозиться.
Если так и задумано, то все в порядке, но если необходимо сделать текст по кругу в Фотошопе из двух частей, то придется немного повозиться.
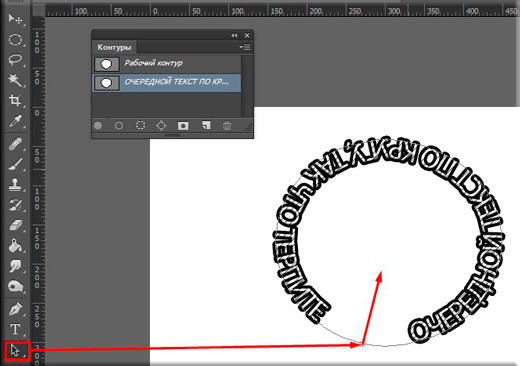
Выбираем инструмент «Произвольная фигура» и в списке фигур ищем «Токую круглую рамку» (есть в стандартном наборе).
Рисуем фигуру и берем инструмент «Текст». Выбираем выравнивание по центру.
Затем, как описано выше, подводим курсор к контуру.
Внимание: кликать нужно по внутренней части кольца, если хотите написать текст сверху.
Пишем…
Затем переходим на слой с фигурой и кликаем курсором по внешней части контура кольца.
Снова пишем…
Готово. Фигура больше не нужна.
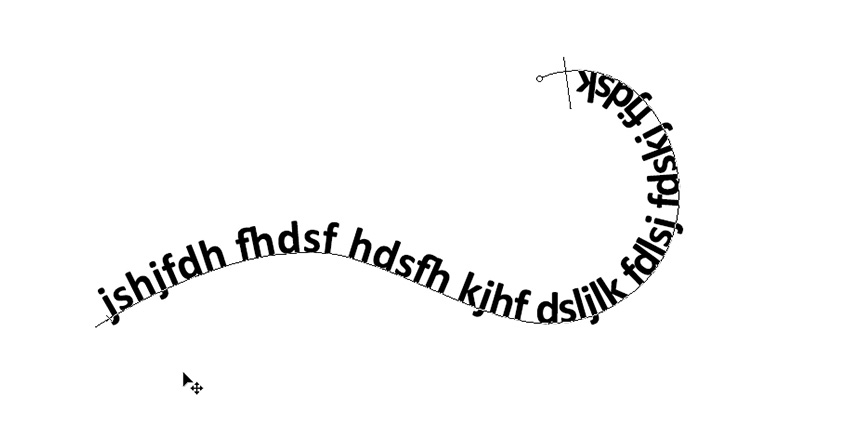
Информация к размышлению: таким образом текстом можно обойти любой контур.
На этом урок по написанию текста по кругу в Фотошопе окончен. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак написать текст по кругу в фотошопе: пошаговая инструкция
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите разбираться в такой вещи как дизайн, знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
Не важно открыли ли вы Photoshop впервые или уже неоднократно выполняли проекты. Все три совета, которые я привожу в данной статье осилить не проблема. Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Все предельно просто, вот только дополнительных функций здесь поменьше. Сильно «поиграть» с рисунком не получится, но для новичков это идеальный вариант. Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
Для начала создайте новый документ. Размеры не так важны, я использовал 800х800. Естественно, вы можете открыть готовую фотографию и работать на ней.
Возможно, некоторым эта информация покажется лишней, но, поверьте, некоторые читатели дословно пользуются инструкциями, это не плохо, но мне бы хотелось, чтобы максимальное число моих читателей экспериментировали. Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
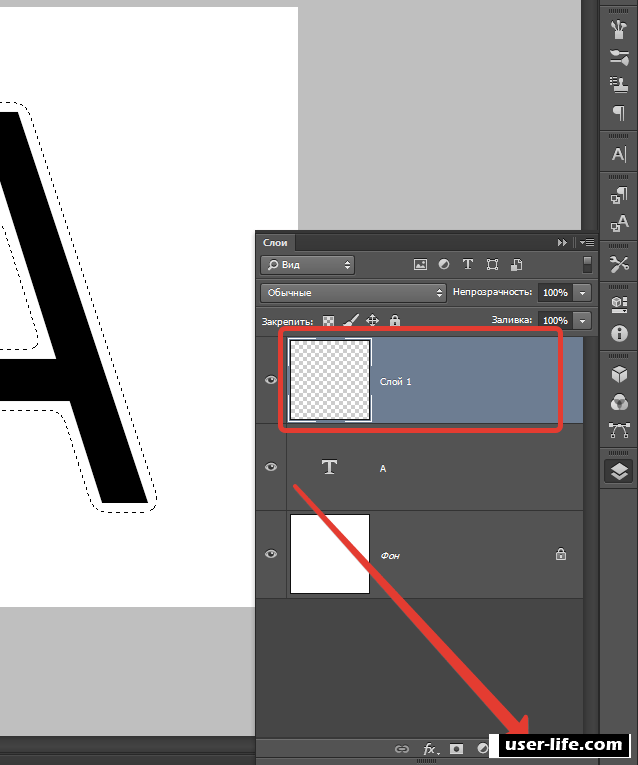
Первым делом я сделал заливку слоя, чтобы рисовать было удобнее. Думаю, проблем тут не возникнет. Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
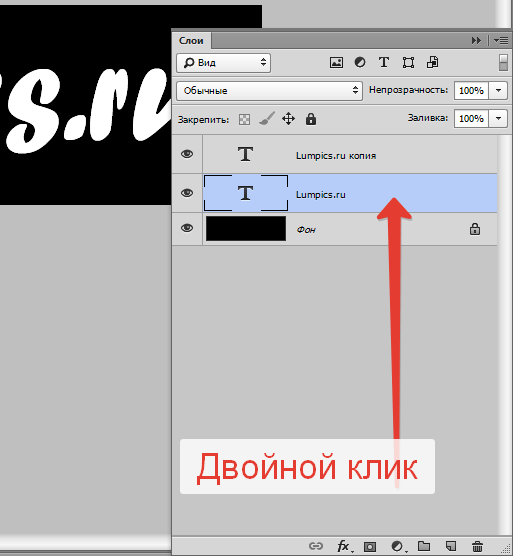
Если вы хотите создать надпись по кругу используя данный метод, то придется создавать два слоя. Берете фразу, например: «Сделал дело – гуляй смело» и делите ее на две части. Кликаете по фону изображения и вписываете первую часть. Затем нажимаете на готовый слой, снова кликаете по изображению и пишете вторую часть.
В итоге получается два текстовых слоя.
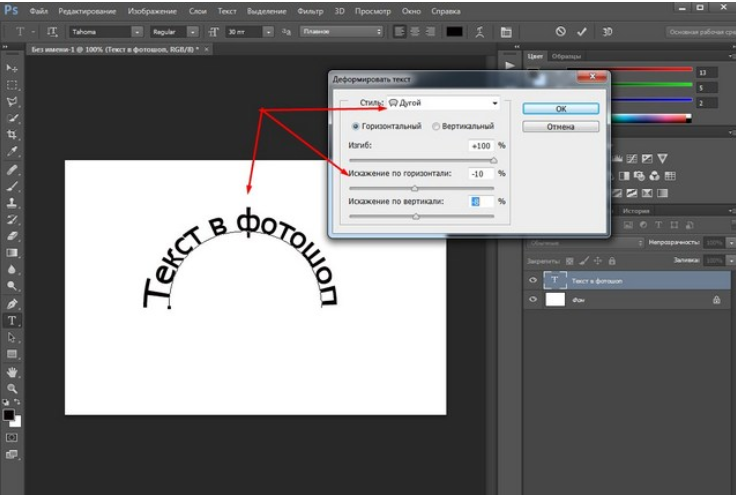
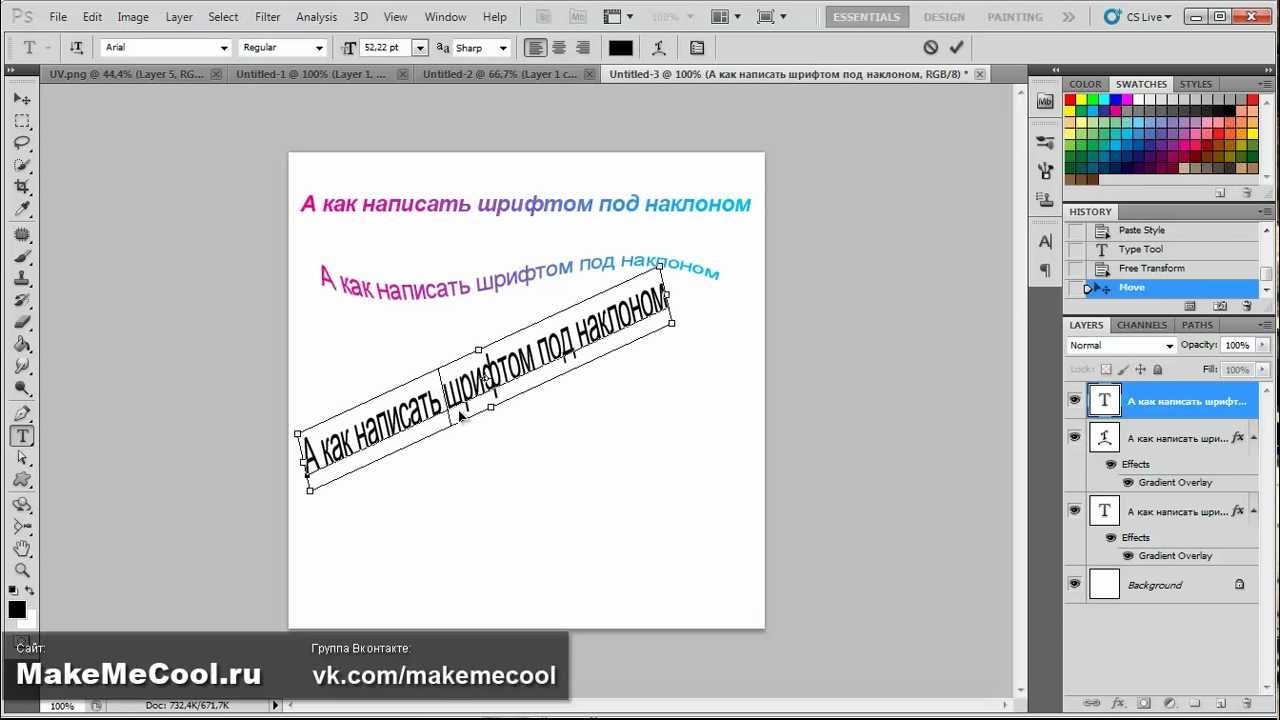
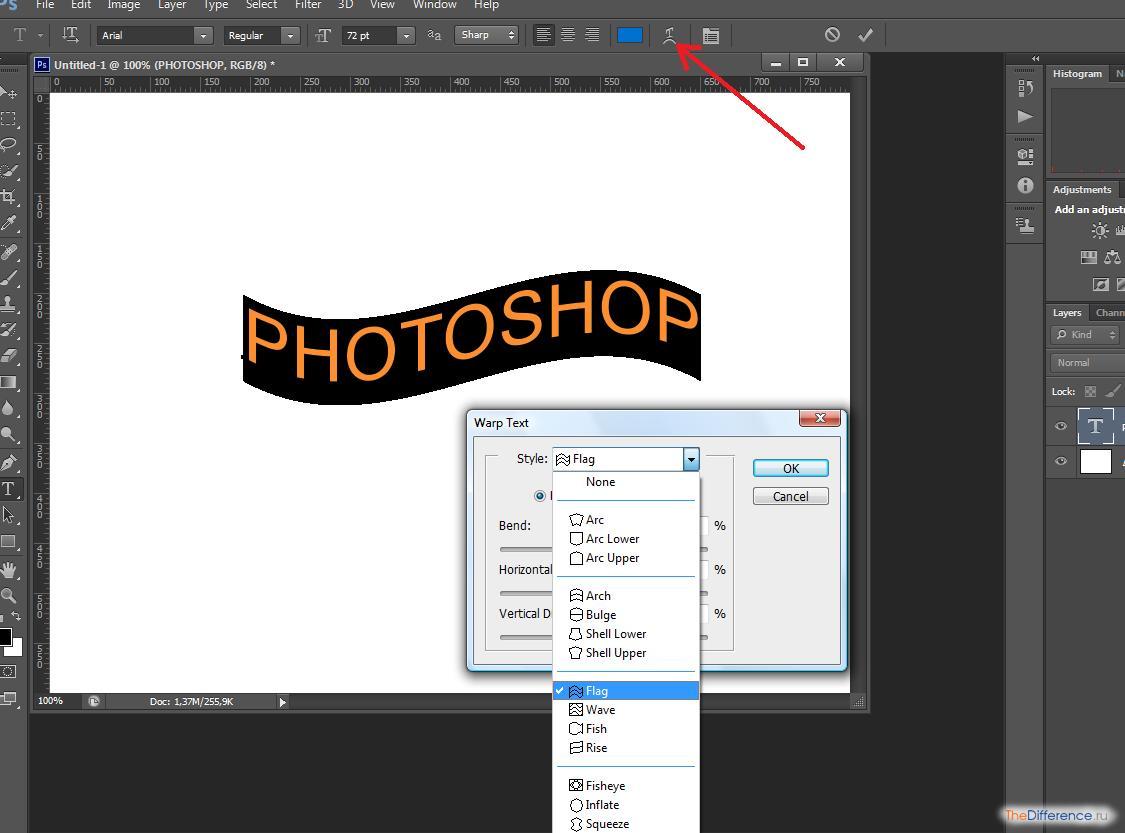
Кликаете на один изних, чтобы он подсветился. Затем на кнопку: «Деформировать текст» в верхней панели.
Перед вами откроется дополнительное меню. Тут много всяких вариантов изменения, в данный момент нам нужна первая опция: «Дугой».
Теперь передвигайте ползунок функции «Изгиб». Сохраняете изменения.
Теперь кликаем по второму слою и снова трансформируем текст.
Выгибаем уже в другую сторону.
Увеличить текст, изменить цвет, шрифт и все остальное можно нажав на слой, а затем выбрав инструмент: «Текст». Дополнительная панель у вас располагается сверху.
Более сложный вариант с большим количеством функций
В фотошопе также можно сделать картинку в стиле печати, чтобы текст располагался четко по кругу. Такие изображения идеально подходят в качестве различных элементов сайтов, чаще всего этот прием используют для Landing Page.
Итак, создаем новый документ. Мои размеры снова 800х800.
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
Теперь кликаем по инструменту «Текст».
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Тащите курсором дальше. Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.
Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www.colorscheme.ru. Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Можете и сами попробовать разобраться.
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Я применю градиент.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www.photoshop-master.ru. Тут можно все скачать бесплатно.
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Итак, выделили.
Правая кнопка мыши и «объединить слои».
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов (www.photoshop-master.org). Они считаются одними из лучших во всем интернете.
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: «Секреты веб-дизайна» и «Веб-дизайнер: эффективный сайт от идеи до реализации».
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Уроки «ВЕБ-ДИЗАЙН для начинающих» попроще, а первые три дня можете попробовать все абсолютно бесплатно. В основном вы найдете информацию о инструментах. Это очень неплохо, но раскрывать секреты мастерства и нарабатывать опыт придется самому. Тоже неплохой вариант, но более длинный и тернистый.
Это очень неплохо, но раскрывать секреты мастерства и нарабатывать опыт придется самому. Тоже неплохой вариант, но более длинный и тернистый.
Если вам была полезна эта статья, подписывайтесь на рассылку и получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
До новых встреч.
Как в фотошопе написать текст по кругу
Добрый день, посетители Pixelbox.ru!
Фотошоп позволяет писать текст по кругу или по любой изогнутой линии. Этот прием можно использовать при создании поздравительных открыток или логотипов, написании статусов и т.п. Главное, понять принцип, а где и как использовать – пусть уже подскажет ваша фантазия. Например, мне это помогло создать печать в фотошопе.
Сам принцип довольно прост – в первую очередь нужно создать контур, используя инструменты фотошоп из векторной группы, далее при помощи инструмента Текст (Type Tool) написать текст.
Итак, давайте же узнаем, как написать текст по кругу в фотошоп.
Создание фона
Создаем в фотошоп новый документ (Ctrl+ N), у меня с размерами 800х600 пикселей:
Заливаем фон каким-либо цветом (Shift+ F5), например, #232323:
Создаем векторный круг
Переходим в группу векторных инструментов (горячая клавиша вызова группы – U) и выбираем инструмент Эллипс (Ellipse Tool):
Зажимая клавишуShift для сохранения пропорций, рисуем круг. При помощи инструмента Перемещение (Move Tool) размещаем круг в центре холста. Горячая клавиша вызова инструмента Перемещение (Move Tool) – V.
Пишем текст по кругу
Активируем инструмент Горизонтальный текст (Horizontal Type Tool), горячая клавиша вызова инструмента T:
В верхней панели настройки инструмента Текст (Type Tool) при необходимости выбираем шрифт (1) и цвет (2) текста. Я выбрала цвет #ff7e00:
Подводим курсор к кругу и щелкаем по контуру круга.
Курсор как бы «прилипает» к контуру круга.![]() Теперь пишем текст.
Теперь пишем текст.
В уже знакомой нам верхней панели настройки инструмента Текст (Type Tool) при желании меняем размер шрифта:
Для того, чтобы подкорректировать размер уже написанного текста, необходимо в панели слоев щелкнуть на текстовом слое на иконке с буквой «Т»:
Можно скрыть слой с эллипсом, если он не является частью композиции. Для этого нужно в панели слоев нажать на иконку «глазика» у слоя с эллипсом:
Текст внутри круга
Текст по кругу можно написать и внутри круга, для этого необходимо активировать инструмент Выделение контура (Path Selection Tool), горячая клавиша вызова инструмента – A:
Подводим курсор мышки к написанному тексту и как бы втягиваем текст внутрь, двигая курсор в направлении к центру круга. Когда текст расположится внутри круга, отпускаем клавишу мышки:
Используя данную технику, вы сможете написать текст по любой фигуре – прямоугольнику, квадрату, многоугольнику или по произвольному контуру.
Вот пример использования приема с написанием текста по кругу:
Теперь вы умеете писать в фотошопе текст по кругу. Успехов в творчестве!
Как в фотошопе написать текст полукругом: 2 способа и примеры
Здравствуйте! Фотошоп — весьма мощный графический редактор. Помимо картинок, он позволяет обрабатывать текстовую информацию. Например, распространенная задача — написать буквы по кругу, используя специальные инструменты. Знаете, какие именно? Всё делается не сложно и сегодня мы в этом убедимся на наглядных примерах.
Есть два варианта, как написать текст полукругом в фотошопе в зависимости от поставленной задачи. В одном случае слова будут располагаться внутри круга, в другом — по его внешней окружности. Об этом расскажу дальше, а сейчас есть хорошая новость.
Хотелось бы вам предоставить подробную информацию о работе с графическим редактором, а не только дать ответ на один вопрос по теме этой статьи. Мое направление деятельности не включает создание подобных обучающих курсов. Зато я знаю, где можно найти действительно хорошее обучение по работе с Photoshop. При желании посмотрите самостоятельно, там действительно есть из чего выбирать.
Зато я знаю, где можно найти действительно хорошее обучение по работе с Photoshop. При желании посмотрите самостоятельно, там действительно есть из чего выбирать.
Продолжаем основную тему публикации, переходим к конкретике и примерам.
Порядок действий
Чтобы писать по кругу, потребуется выполнить несколько простых действий.
В фотошопе используем инструмент «эллипс», чтобы нарисовать фигуру.
Выбираем «горизонтальный текст», наводим курсор на периметр окружности.
Нажимаем левую кнопку мыши и набираем нужные слова.
Перемещаем надпись в нужное место.
Выбираем «выделение контура» и выполняем перемещение.
Для этого выделяем текстовый слой, используем инструмент «выделение контура», наводим указатель мыши на буквы для появления соответствующих стрелок, нажимаем и удерживаем левую кнопку мыши и выполняем перемещение.
Как видите, сделать надпись полукругом по внешнему контуру можно в несколько простых шагов. Как же быть, если надпись требуется поместить внутри круга? В данном случае тоже ничего сложного. Во время перемещения лишь потребуется затянуть надпись внутрь фигуры.
Как же быть, если надпись требуется поместить внутри круга? В данном случае тоже ничего сложного. Во время перемещения лишь потребуется затянуть надпись внутрь фигуры.
Покажу, что получится в итоге.
Саму окружность при необходимости можно скрыть или удалить.
Для этого соответствующий слой можно сделать невидимым или переместить в корзину.
Альтернатива
Есть еще один способ сделать текст полукругом в фотошопе. Для этого необходимо написать нужные слова и растрировать текстовый слой.
Теперь выделяем текстовый слой и переходим в меню «редактирование», применяем «свободное трансформирование».
Далее воспользуемся возможностями деформации.
Дальше применяем деформацию в виде дуги.
Как видите, текст также получился по кругу.
На выполнение действий, описанных в основном и альтернативном способе, у меня ушло не более 30 секунд. Это не удивительно, ведь всё относительно просто.
На этом небольшую публикацию буду завершать. Она пригодилась? Оставляйте ваши комментарии.
Она пригодилась? Оставляйте ваши комментарии.
Не спешите закрывать сайт. Здесь много интересного — нормальные варианты заработать в интернете, секреты профессионального продвижения блога, бизнес-идеи и многое другое. Регулярно появляются новые материалы. Подписывайтесь. До скорых «встреч» на просторах блога Workip.
Как сделать надпись вкруговую в фотошоп. Как в фотошопе написать текст по кругу с помощью инструмента контуры
Как написать текст в «Фотошоп» по кругу и внутри него: уроки
В программе Adobe Photoshop можно создавать текст не только обычного горизонтального или вертикального типа. Текст легко посылается по любому контуру, нужно лишь его предварительно нарисовать. Так создается текст, следующий по волнистой поверхности или даже текст в виде спирали. Без всяких проблем можно в «Фотошопе» написать текст по кругу. Именно этим мы займемся на данном уроке.
Урок «Фотошопа «: текст по кругу
Текст по кругу раньше использовался только в печатях и штампах. Но теперь такой прием стал особенно актуальным. На многих сайтах имеются баннеры, обладающие каким-либо рисунком, вокруг которого размещается тот или иной текст. Таким приемом можете воспользоваться и вы. Для этого следует задать контур в виде окружности, после чего пустить по нему текст. Ничего сложного, в чём мы сейчас и убедимся. А в качестве дополнения вы ознакомитесь с альтернативным способом написания текста по окружности, который известен меньшему числу пользователей «Фотошопа».
Но теперь такой прием стал особенно актуальным. На многих сайтах имеются баннеры, обладающие каким-либо рисунком, вокруг которого размещается тот или иной текст. Таким приемом можете воспользоваться и вы. Для этого следует задать контур в виде окружности, после чего пустить по нему текст. Ничего сложного, в чём мы сейчас и убедимся. А в качестве дополнения вы ознакомитесь с альтернативным способом написания текста по окружности, который известен меньшему числу пользователей «Фотошопа».
Сначала следует создать новый файл. Если уж мы собрались пускать текст по кругу, то можно задать одинаковое разрешение изображения по ширине и высоте. Фон сделайте прозрачным. Также вы можете открыть другое изображение и уже на нём производить все эксперименты.
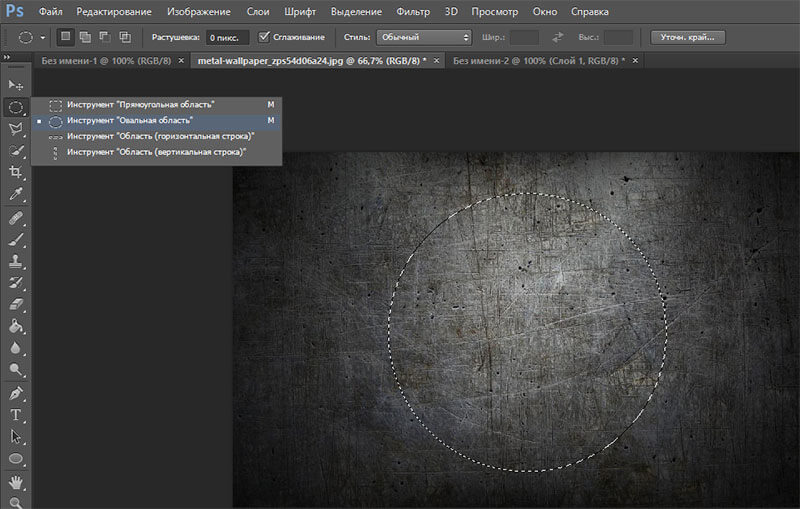
Текст внутри круга в «Фотошоп»
Первым делом необходимо задать контур в виде круга. Делается это при помощи инструмента «Овальная область». Он относится к группе инструментов выделения, но это совершенно не значит, что данным инструментам можно только выделять. Нарисуйте круг этим инструментом (не забудьте зажать клавишу «Ctrl»). Подвиньте его примерно в центр пустого в данный момент изображения.
Нарисуйте круг этим инструментом (не забудьте зажать клавишу «Ctrl»). Подвиньте его примерно в центр пустого в данный момент изображения.
Теперь перейдите в панель «Контуры». Если она у вас не открыта, то перейдите по пути «Просмотр >> Контуры». В нижней части этой панели присутствует кнопка «Сделать из выделенной области рабочий контур». Нажмите её.
Вот и всё, контур создан! Теперь можно в «Фотошопе» разместить текст по кругу. Для этого нужно лишь выбрать инструмент «Горизонтальный текст» и щелкнуть левой кнопкой мыши по любому месту на контуре. Введите текст с клавиатуры, после чего откройте панель «Символ». Здесь можно выбрать другой шрифт, его размер (иначе надпись может не уместиться на окружности). В некоторых случаях может потребоваться изменение интервала между символами или даже увеличение их ширины.
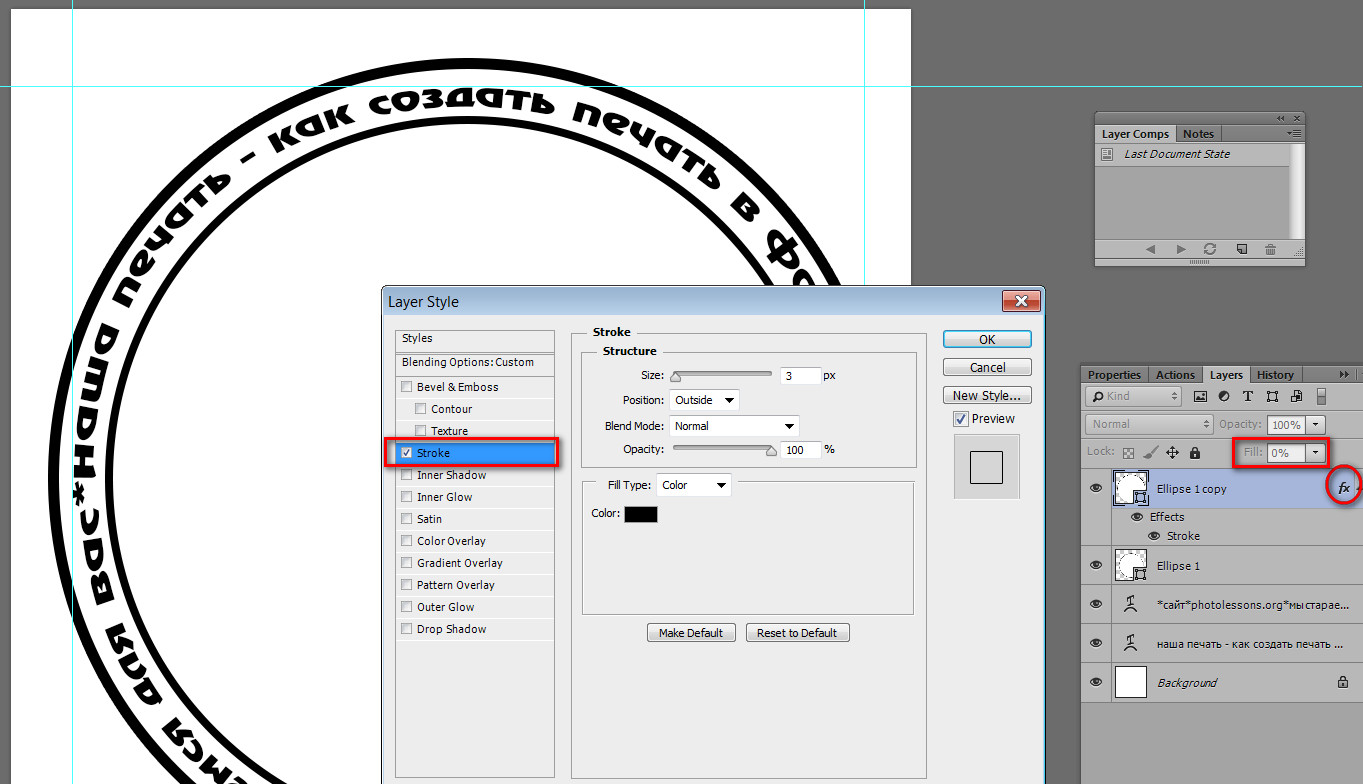
Если хочется дополнительного улучшения внешнего вида надписи, то перейдите к панели «Слои». В ней нажмите кнопку «FX» и выберите стиль «Обводка». Увеличьте или уменьшите её по своему усмотрению. В открывшемся диалоговом окне можно перейти во вкладку «Наложение градиента». Здесь можно поиграться с настройками, выставив самые разные цвета. В результате у вас получится примерно то, что вы видите ниже.
В открывшемся диалоговом окне можно перейти во вкладку «Наложение градиента». Здесь можно поиграться с настройками, выставив самые разные цвета. В результате у вас получится примерно то, что вы видите ниже.
Текстовую надпись можно спокойно вращать вдоль контура. Для этого используется инструмент «Выделение контура». Если при активированном инструменте навести курсор на текст и зажать левую кнопку мыши, то текст перемещается движениями вправо-влево. Если сдвинуть курсор ближе к центру изображения, то текст окажется внутри круга. В «Фотошопе» всё это делается очень просто. Для отключения контура нажмите сочетание клавиш «Ctrl+H».
Надпись по кругу в «Фотошоп»
Дальнейшие действия зависят только от вашей фантазии. Надпись по кругу в «Фотошопе» сделана, но она в данный момент чувствует себя очень одиноко. Вставьте внутрь какой-нибудь рисунок или логотип компании/студии/сайта. Затем вы можете вставить фон. Для этого просто добавьте на новый слой любую картинку. Сделайте этот слой самым нижним.
Писать по кругу в «Фотошоп»
Теперь вы поняли, что писать по кругу в «Фотошопе» очень просто. Нужно лишь знать, какие для этого нужно использовать инструменты. Но на этом урок по написанию в «Фотошопе» текста по кругу не заканчивается. Как и было обещано, кратко рассказываем о втором способе размещения текста по круглому контуру.
Создайте новый файл с одинаковой шириной и высотой. В центре документа пропишите текст. В панели «Символ» увеличьте масштаб по вертикали до 200%. У вас получится вытянутая в высоту надпись. Затем проследуйте по пути «Фильтр >> Искажение >> Полярные координаты». Отметьте пункт «Прямоугольные в полярные» и нажмите кнопку «OK». Текст сразу напишется по кругу. Недостаток данного способа — вам придется растрировать текст, из-за чего его дальнейшее редактирование окажется невозможным.
Предлагаю новый урок по фотошопу «Написание текста в фотошопе CS6», где я простым языком объясняю то, что сама очень долго не понимала. Мы рассмотрим:
- написание текста в фотошопе по кругу
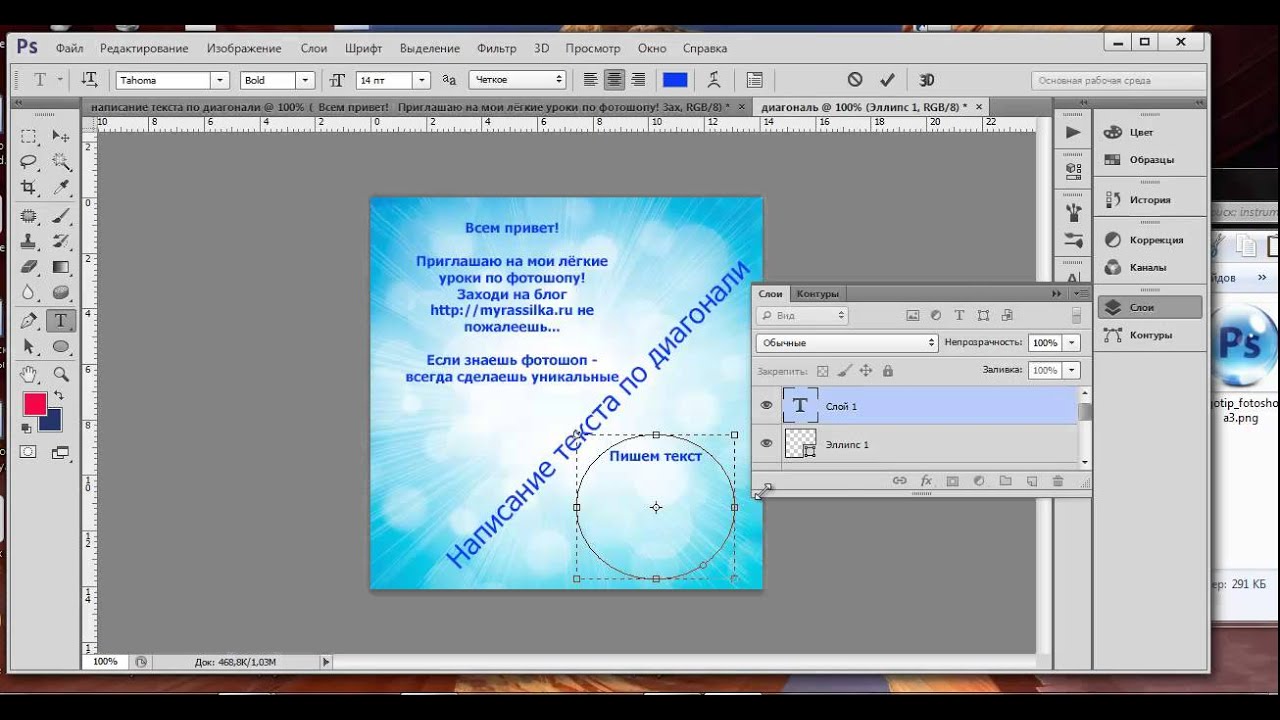
- как в фотошопе написать текст по диагонали и в квадрате
- что делать, если не можете убрать контур
Я пользовалась только горизонтальным текстом — как и большинство блогеров. Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Написание текста в фотошопе cs6: горизонтально, по кругу, по диагонали
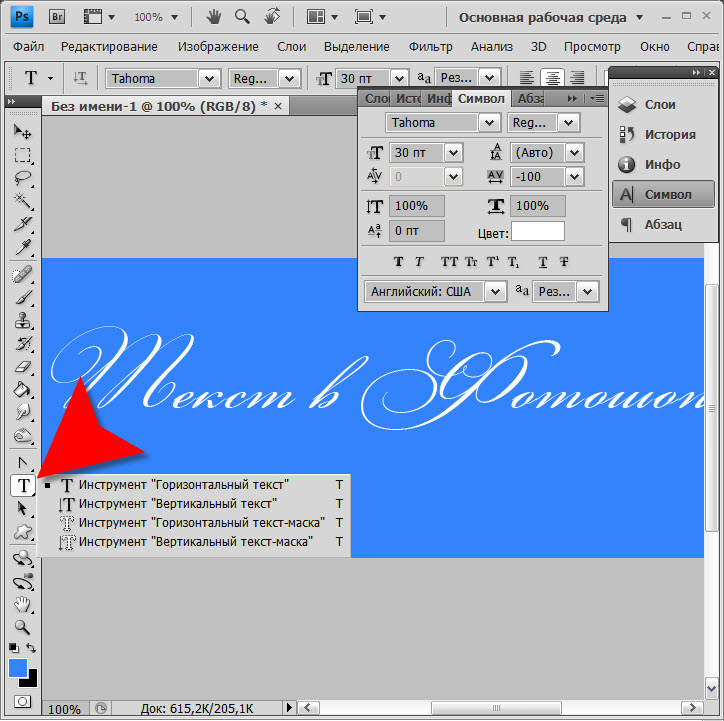
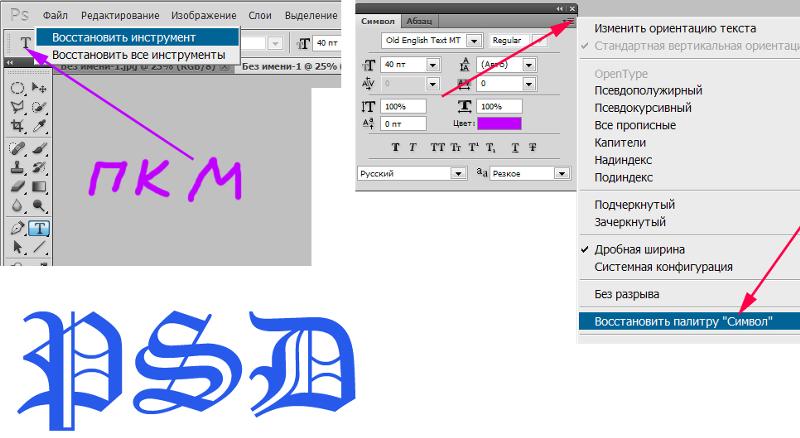
Для написания любого текста в фотошопе используется инструмент текст. Он расположен в левой панели моего фотошопа cs6. Если кликнуть правой кнопкой мышки на значок возле буквы Т (маленький снизу) — увидите, что под одним инструментом спряталось аж четыре:
Как написать горизонтальный текст в фотошопе
Работать в этом уроке будем Инструмент «Горизонтальный текс». Для этого кликаем по нему левой кнопкой мыши и пишем любой текст горизонтально, почти как в вордовском документе
В фотошопе есть много других, более оригинальных способов написания текста. Давайте их рассмотрим — хотя бы некоторые.
Написание текста в фотошопе по кругу
Перед тем, как написать текст полукругом, необходимо создать контур — круг. Для этого, подводим курсор к инструменту, расположенному сразу под «Инструмент текст» — там может быть любая надпись из тех, что показаны на скриншоте.
Нам необходимо взять элипс. Кликаем на треугольничек правой кнопкой мыши и видим следующие инструменты:
Кликаем левой кнопкой мыши на Инструмент «Элипс» и на нашем холсте, зажав кнопку шифт, рисуем круг. Нарисовав округлый контур, отпускаем шифт.
Берём Инструмент «Горизонтальный текст» и ставим курсор на любое место круглой линии.
Пишем текст. Если хотим его расположить красиво, переносим курсор в начало текста и начинаем работать клавишей «Пробел» на клавиатуре компа.
Для того, чтобы убрать контур круга, есть два варианта (в разных компах работает один из них):
— нажимаем одновременно клавиши CTRL + h (у меня не срабатывает)
— нажимаем галочку на верхней панели фотошопа (когда стоит ещё курсор Инструмента Текст):
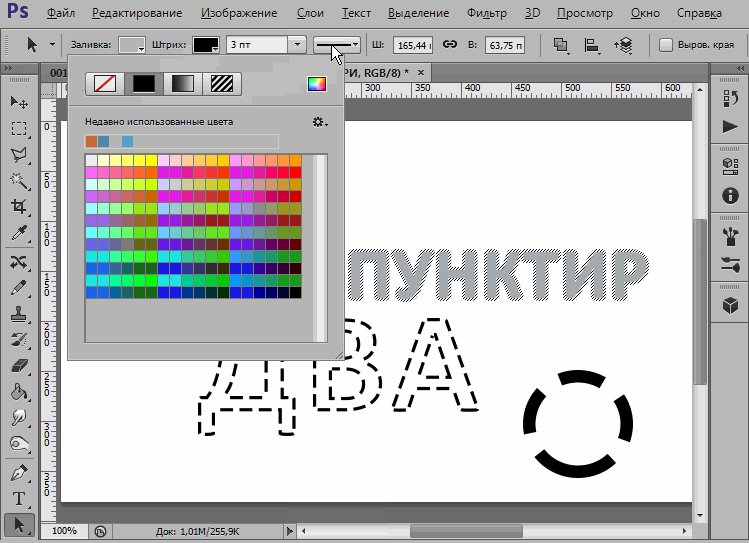
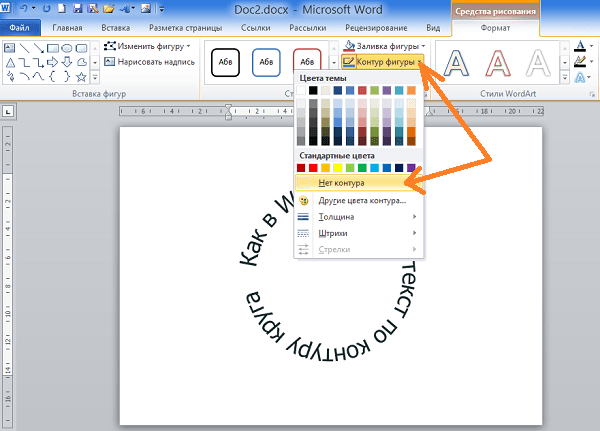
Остаётся только текст, круг исчезнет. Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Что делать, если не можете убрать контур
У вас должен быть пункт 3 и пункт 4 такой, как на рисунке — с диагональкой, которая означает «Нет цвета».
Если у вас вместо диагонали стоит цветной квадратик — нажимаете маленький треугольничек, выпадет таблица с цветом и вы кликаете на то, что показывает большая красная стрелка.
Это касается настроек «Заливка» и «Штрих» — сделайте их одинаковыми. После этого повторите надпись по контуру круга.
Для большей наглядности смотрим моё видео:
Как видите, всё довольно просто, если знать некоторые нюансы.
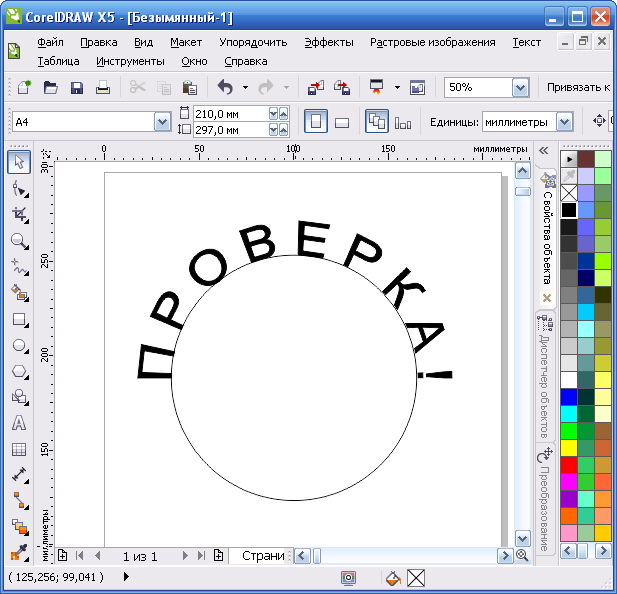
Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
Отвечаю на интересный вопрос читателя этого блога. Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
текст должен выглядеть, будто написан по контуру круга, но — и по нижней и по верхней дуге текст идёт слева направо.
Я с удовольствием отвечаю на вопрос Тамары уроком, снятым на видео. Расписывать его я не буду — только подчеркну, что в таком случае текст пишется по верхней дуге на отдельном слое и по нижней дуге — тоже на отдельном слое и тогда буквы на нижней дуге не будут вверх ногами.
Смотрите видео:
Кто хочет получить видео-ответ на свой вопрос — прошу написать его в комментариях.
Как в фотошопе написать текст по диагонали
В левой панели инструментов берём Инструмент «Линия» и проводим диагональ. Меняем инструмент на «Горизонтальный текст», ставим курсор на диагональ в любом месте и пишем текст. Нажимаем галочку в верхней панели — написание завершено.
Если необходимо расположить текст красиво — ставим курсор перед текстом и клавишей пробел продвигаем текст так, как вы хотите его расположить.
Я сняла видео для лучшей наглядности. В нём показано, как написать текст в фотошопе по диагонали, в квадрате и в круге.
Инструкция
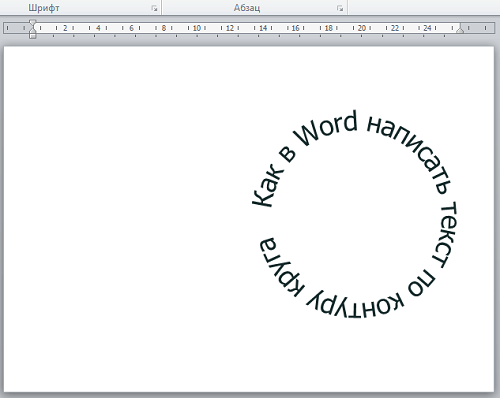
Чтобы написать текст по кругу в приложении Microsoft Office Word, воспользуйтесь объектами WordArt. Для этого откройте вкладку «Вставка» и найдите панель инструментов «Текст». Выберите подходящий стиль надписи из контекст ного меню, вызываемого кнопкой-миниатюрой WordArt. В открывшемся окне введите свой текст . Завершив ввод, нажмите кнопку ОК.
В открывшемся окне введите свой текст . Завершив ввод, нажмите кнопку ОК.
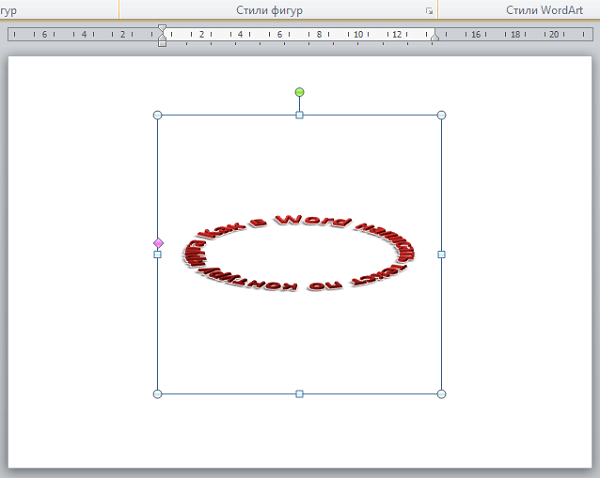
Надпись будет размещена в документе. Выделите ее, — станет доступно контекст ное меню «Работа с объектами WordArt». Убедитесь, что вы находитесь на вкладке «Формат» и найдите блок инструментов «Стили WordArt». Нажмите на кнопку-миниатюру «Изменить фигуру» и выберите в контекст ном меню группу «Траектория». Нажмите на значок в виде окружности с подписью «Кольцо». Ваша надпись будет размещена по кругу . По необходимости отредактируйте границы объекта.
Другой способ: откройте вкладку «Вставка» и выберите в блоке «Иллюстрации» инструмент «Фигуры». В контекст ном меню кликните по макету «Овал». Нажмите клавишу Shift и, удерживая ее нажатой, создайте окружность в рабочей области документа. На вкладке «Вставка» вновь выберите инструмент «Фигуры» и щелкните по пункту «Надпись». Задайте область для надписи и введите свой текст .
На вкладке «Формат» в контекст ном меню «Средства рисования» приведите в соответствие со своими требованиями границы и заливки для фигур, выделите текст и нажмите на кнопку «Анимация». В выпадающем меню задайте команду «Преобразовать» и свойство «Круг». Отредактируйте размер шрифта, если потребуется, подкорректируйте контуры фигуры.
В выпадающем меню задайте команду «Преобразовать» и свойство «Круг». Отредактируйте размер шрифта, если потребуется, подкорректируйте контуры фигуры.
Для того чтобы написать текст по кругу в редакторе Adobe Photoshop, создайте надпись обычным способом, в контекст ном меню инструмента «Текст» нажмите на кнопку-миниатюру в виде искривленной линии и буквы «Т». Данный инструмент позволяет деформировать текст . В открывшемся диалоговом окне в поле «Стиль» выберите значение «Другой».
Установите градус изгиба и примените выбранные настройки. При использовании данного способа текст можно разместить полукругом. Вводите надпись по частям, чтобы задать настройки сначала для фрагмента, который будет расположен сверху, а потом – для фрагмента, располагающегося снизу.
Источники:
- как написать делаешь
Очень часто нам нужно напечатать текст не просто горизонтально или вертикально, а, например, по контуру какой-либо фигуры. К счастью, большинство графических редакторов поддерживают эту функцию.
К счастью, большинство графических редакторов поддерживают эту функцию.
Вам понадобится
- — Adobe Photoshop или другая программа редактирования изображений с похожим функционалом.
Инструкция
Скачайте программу Adobe Photoshop, лучше всего последней версии. Установите его на ваш компьютер, следуя указаниям меню инсталлятора. Воспользуйтесь пробным периодом действия или купите лицензию на пользование программой у производителя. Также это может быть любой графический редактор, поддерживающий данную функцию, схема дальнейших действий будет примерно та же самая, что и в случае с приложением Photoshop.
Откройте установленную программу Photoshop. Выберите пункт «Создание нового файла», задайте в его изначальных параметрах название и размер. Также можно открыть при помощи того же меню любое имеющееся у вас на компьютере изображение. На панели инструментов слева выберите пункт «Нарисовать круг».
Нарисуйте окружность нужного вам диаметра текста, который будет расположен по краям. Если вы не хотите, чтобы были видны контуры, сделайте окружность того же цвета, что и фон самого изображения. Также вы можете выбрать любую другую фигуру или нарисовать свою собственную, по её контуру текст будет располагаться так же, как и в случае и окружностью.
Если вы не хотите, чтобы были видны контуры, сделайте окружность того же цвета, что и фон самого изображения. Также вы можете выбрать любую другую фигуру или нарисовать свою собственную, по её контуру текст будет располагаться так же, как и в случае и окружностью.
Выберите инструмент с изображением буквы, щелкните на нем правой кнопкой мыши, выберите горизонтальный или
Допустим, нам потребовалось написать текст вокруг какого-либо предмета на рисунке. В Фотошопе имеется масса способов и инструментов для выполнения этой задачи. В фотошопе текст можно написать по замкнутому и незамкнутому контуру. Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть.
В данной статье рассмотрим написание текста с помощью инструмента «Перо» (Pen Tool, группа инструментов включается клавишей P).
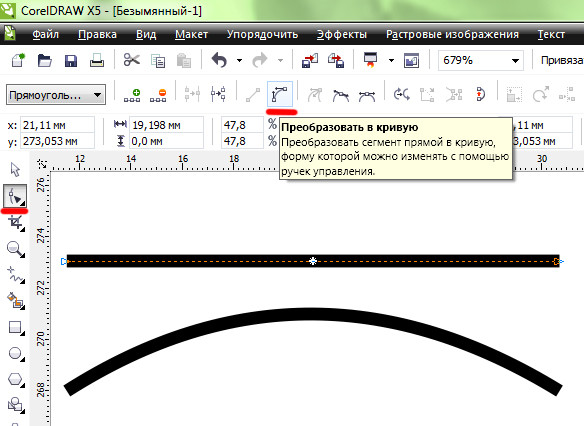
Выбираем этот инструмент «Перо» и создаём плавную изогнутую линию. Перо должно находится при этом в режиме «Контур»(Paths).
Затем создадим замкнутую векторную фигуру овальной формы с помощью инструмента «Эллипс» (Ellipse Tool, группа инструментов включается клавишей U). У меня получилась такая картинка:
На рисунке ниже я показал два вида курсора, обычный текстовый и тот же курсор при подведении к линии контура
Работать с текстом, привязанным к контуру, гораздо сложнее, чем с обычным текстом из-за появления множества новых параметров и настроек. В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
Продолжаем создавать текст. Наводим текстовый курсор на линию контура и кликаем по ней. На контуре появляется мигающий курсор в виде перпендикулярного отрезка.
Теперь печатаем текст. Желательно вводить текст с таким расчётом, чтобы его длина не превышала длину линии, т.е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте. В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже. Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
Желательно вводить текст с таким расчётом, чтобы его длина не превышала длину линии, т.е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте. В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже. Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
Эти указатели можно перемещать, и, соответственно, переместится также и текст. Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
При подводе курсора к тексту он снова изменит свой вид на такой:
Если мы наведём курсор на начальный ограничитель, зажмём левую клавишу мыши и переместим его вдоль линии, то текст переместится за ним. Появится расстояние между текстом и конечным ограничителем. Однако, если мы изменим режим выравнивания текста, например выберем «выравнивание к правому краю», то текст «прилипнет» к правому ограничителю. Это я показал на рисунке:
Это я показал на рисунке:
При желании мы можем перевернуть текст вверх ногами. Для этого надо подвести курсор к тексту, он примет следующую форму:
Затем зажать левую клавишу мыши и протащить курсор вниз, под линию. После переворота текста стрелка на курсоре будет направлена в другую сторону, как это видно на рисунке.
Не забываем, что для перемещения ограничителей и переворота текста должен быть активным не инструмент «Текст», а инструмент «Выделение контура» (Path Selection Tool)!!
Теперь можно перейти к нанесению текста на овал. Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Если мы захотим «опрокинуть» текст, то все буквы окажутся внутри овала, а начало и конец текста поменяются местами.
Поэтому, если Вы хотите, чтобы на всей поверхности фигуры буквы имели обычное (не перевёрнутое) положение, то текст надо вводить за два или более Понятие слоя в Photoshop слоя, отдельно для верхней и нижней частей фигуры.
Теперь, когда «Эллипс» выбран, изменилась панель параметров, находящаяся вверху окна программы под главным меню, сейчас она показывает нам различные варианты работы с инструментом. В левой части панели нам предлагается выбрать тип контура. Это может быть векторная фигура (Vector-based Shapes), «Контур» (Paths) или «Пиксели на основе формы» (Pixel-based Shapes). Мы выберем опцию «Контур» (Paths):
В версиях CS5 и ниже эти опции на панели параметров выглядят несколько иначе, но принцип точно такой же:
Шаг 3: Создайте Ваш контур
Теперь, когда инструмент «Эллипс» выбран, создайте контур в Вашем документе. Перед началом зажмите клавишу Shift, чтобы получился ровный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не от угла, дополнительно зажмите клавишу Alt. Если в процессе отрисовки контура Вам понадобилось изменить его положение относительно документа, зажмите клавишу «Пробел» и переместите контур на нужное место, затем отпустите пробел и продолжайте отрисовку.
Если в процессе отрисовки контура Вам понадобилось изменить его положение относительно документа, зажмите клавишу «Пробел» и переместите контур на нужное место, затем отпустите пробел и продолжайте отрисовку.
В моем случае, я собираюсь сделать круговую траекторию вокруг мяча для гольфа. Вот так это будет выглядеть:
Шаг 4: Активация инструмента «Текст» (Type Tool) и выбор шрифта
После того, как контур готов, выберите инструмент «Текст» (Type Tool) на панели инструментов:
Для данного примера я выбрал шрифт «Терминатор», скачать его можно . Затем задаём шрифту размер и цвет:
Шаг 5: Наведите курсор на контур
Наводим курсор мыши прямо на линию контура, при этом I-образный значёк курсора изменится, к нему добавится волнистая линия, пересекающая его. Это говорит нам, что текст добавится непосредственно на контур:
Шаг 6: Нанесите текст на контур
Кликните в любом месте по контуру и начните вводить текст. Точка, где Вы кликните, будет началом текста, но не волнуйтесь, если вы нажали в неправильном месте, т. к. в дальнейшем мы можем легко перемещать текст вдоль (вокруг) контура. По мере ввода, текст принимает направление контура:
к. в дальнейшем мы можем легко перемещать текст вдоль (вокруг) контура. По мере ввода, текст принимает направление контура:
Продолжайте добавлять текст. Когда вы закончите, нажмите на галочку в панели параметров, чтобы принять его и выйти из режима редактирования текста:
Текст добавлен, но он находится под нежелательным углом:
Шаг 7: Выбираем инструмент «Выделение контура» (Path Selection)
Выберите этот инструмент на инструментальной панели:
Поместите курсор инструмента «Выделение контура» в любое место над текстом. Вы увидите изменение значка курсора — из черной стрелки курсор превратится в I-образную форму с маленькой стрелкой сбоку, указывающей влево или вправо. Просто нажмите на текст и перетащить его вдоль контура с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке:
А теперь посмотрите, что произойдёт, если я перетащу текст слишком далеко. Буквы в конце обрежутся. У меня пропало целое слово:
Это произошло потому, что я переехал за пределы видимой области текста на контуре. Эту область ограничивает небольшой круг на контуре:
Эту область ограничивает небольшой круг на контуре:
Чтобы его переместить, просто нажмите на него при активном инструменте «Выделение контура» и перетащить его дальше по контуру, пока весь текст не появится. Здесь я перетащил круг по часовой стрелке, и текст, который был отрезан, появился:
Зеркальное отражение текста
Будьте осторожны при перетаскивания текста вдоль контура, чтобы случайно не переместить курсор поперёк контура. Если подобное получится, то текст перевернётся на другую сторону и отразится в обратном направлении
Примечание. Чтобы текст был лучше виден на фоне белого шара, я временно изменил его цвет на красный:
Если Вы не сделали это намеренно, просто перетащите курсор обратно через контур и текст будет перевернётся обратно.
Скрываем контур
Когда вы закончите позиционирование вашего текста и будете удовлетворены результатами, можно скрыть, чтобы не мешался, контур в документе.
Для этого в Палитре слоёв кликните по любому слою, кроме слоя с текстом. В моем случае, документ имеет только два слоя, текстовый и фоновый, так что я кликну по фоновому слою , после чего контур скроется. Вот каков мой итоговый результат:
Имейте в виду, что даже если мы добавили текст на контур, Photoshop ничего не сделал с самим текстом. Это всё еще только текст, поэтому, при необходимости, Вы можете в любое время его изменить. Вы можете выбрать другой тип шрифта, изменить размер или цвет шрифта, отрегулировать кернинг и трекинг, сместить базовую линии и произвести все остальные доступные изменения.
Как писать дугой в фотошопе. Как сделать текст по кругу в фотошопе
Теперь, когда «Эллипс» выбран, изменилась панель параметров, находящаяся вверху окна программы под главным меню, сейчас она показывает нам различные варианты работы с инструментом. В левой части панели нам предлагается выбрать тип контура. Это может быть векторная фигура (Vector-based Shapes), «Контур» (Paths) или «Пиксели на основе формы» (Pixel-based Shapes). Мы выберем опцию «Контур» (Paths):
Мы выберем опцию «Контур» (Paths):
В версиях CS5 и ниже эти опции на панели параметров выглядят несколько иначе, но принцип точно такой же:
Шаг 3: Создайте Ваш контур
Теперь, когда инструмент «Эллипс» выбран, создайте контур в Вашем документе. Перед началом зажмите клавишу Shift, чтобы получился ровный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не от угла, дополнительно зажмите клавишу Alt. Если в процессе отрисовки контура Вам понадобилось изменить его положение относительно документа, зажмите клавишу «Пробел» и переместите контур на нужное место, затем отпустите пробел и продолжайте отрисовку.
В моем случае, я собираюсь сделать круговую траекторию вокруг мяча для гольфа. Вот так это будет выглядеть:
Шаг 4: Активация инструмента «Текст» (Type Tool) и выбор шрифта
После того, как контур готов, выберите инструмент «Текст» (Type Tool) на панели инструментов:
Для данного примера я выбрал шрифт «Терминатор», скачать его можно . Затем задаём шрифту размер и цвет:
Затем задаём шрифту размер и цвет:
Шаг 5: Наведите курсор на контур
Наводим курсор мыши прямо на линию контура, при этом I-образный значёк курсора изменится, к нему добавится волнистая линия, пересекающая его. Это говорит нам, что текст добавится непосредственно на контур:
Шаг 6: Нанесите текст на контур
Кликните в любом месте по контуру и начните вводить текст. Точка, где Вы кликните, будет началом текста, но не волнуйтесь, если вы нажали в неправильном месте, т.к. в дальнейшем мы можем легко перемещать текст вдоль (вокруг) контура. По мере ввода, текст принимает направление контура:
Продолжайте добавлять текст. Когда вы закончите, нажмите на галочку в панели параметров, чтобы принять его и выйти из режима редактирования текста:
Текст добавлен, но он находится под нежелательным углом:
Шаг 7: Выбираем инструмент «Выделение контура» (Path Selection)
Выберите этот инструмент на инструментальной панели:
Поместите курсор инструмента «Выделение контура» в любое место над текстом. Вы увидите изменение значка курсора — из черной стрелки курсор превратится в I-образную форму с маленькой стрелкой сбоку, указывающей влево или вправо. Просто нажмите на текст и перетащить его вдоль контура с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке:
Вы увидите изменение значка курсора — из черной стрелки курсор превратится в I-образную форму с маленькой стрелкой сбоку, указывающей влево или вправо. Просто нажмите на текст и перетащить его вдоль контура с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке:
А теперь посмотрите, что произойдёт, если я перетащу текст слишком далеко. Буквы в конце обрежутся. У меня пропало целое слово:
Это произошло потому, что я переехал за пределы видимой области текста на контуре. Эту область ограничивает небольшой круг на контуре:
Чтобы его переместить, просто нажмите на него при активном инструменте «Выделение контура» и перетащить его дальше по контуру, пока весь текст не появится. Здесь я перетащил круг по часовой стрелке, и текст, который был отрезан, появился:
Зеркальное отражение текста
Будьте осторожны при перетаскивания текста вдоль контура, чтобы случайно не переместить курсор поперёк контура. Если подобное получится, то текст перевернётся на другую сторону и отразится в обратном направлении
Если подобное получится, то текст перевернётся на другую сторону и отразится в обратном направлении
Примечание. Чтобы текст был лучше виден на фоне белого шара, я временно изменил его цвет на красный:
Если Вы не сделали это намеренно, просто перетащите курсор обратно через контур и текст будет перевернётся обратно.
Скрываем контур
Когда вы закончите позиционирование вашего текста и будете удовлетворены результатами, можно скрыть, чтобы не мешался, контур в документе.
Для этого в Палитре слоёв кликните по любому слою, кроме слоя с текстом. В моем случае, документ имеет только два слоя, текстовый и фоновый, так что я кликну по фоновому слою , после чего контур скроется. Вот каков мой итоговый результат:
Имейте в виду, что даже если мы добавили текст на контур, Photoshop ничего не сделал с самим текстом. Это всё еще только текст, поэтому, при необходимости, Вы можете в любое время его изменить. Вы можете выбрать другой тип шрифта, изменить размер или цвет шрифта, отрегулировать кернинг и трекинг, сместить базовую линии и произвести все остальные доступные изменения.
Предлагаю новый урок по фотошопу «Написание текста в фотошопе CS6», где я простым языком объясняю то, что сама очень долго не понимала. Мы рассмотрим:
- написание текста в фотошопе по кругу
- как в фотошопе написать текст по диагонали и в квадрате
- что делать, если не можете убрать контур
Я пользовалась только горизонтальным текстом — как и большинство блогеров. Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Написание текста в фотошопе cs6: горизонтально, по кругу, по диагонали
Для написания любого текста в фотошопе используется инструмент текст. Он расположен в левой панели моего фотошопа cs6. Если кликнуть правой кнопкой мышки на значок возле буквы Т (маленький снизу) — увидите, что под одним инструментом спряталось аж четыре:
Как написать горизонтальный текст в фотошопе
Работать в этом уроке будем Инструмент «Горизонтальный текс». Для этого кликаем по нему левой кнопкой мыши и пишем любой текст горизонтально, почти как в вордовском документе
В фотошопе есть много других, более оригинальных способов написания текста. Давайте их рассмотрим — хотя бы некоторые.
Давайте их рассмотрим — хотя бы некоторые.
Написание текста в фотошопе по кругу
Перед тем, как написать текст полукругом, необходимо создать контур — круг. Для этого, подводим курсор к инструменту, расположенному сразу под «Инструмент текст» — там может быть любая надпись из тех, что показаны на скриншоте.
Нам необходимо взять элипс. Кликаем на треугольничек правой кнопкой мыши и видим следующие инструменты:
Кликаем левой кнопкой мыши на Инструмент «Элипс» и на нашем холсте, зажав кнопку шифт, рисуем круг. Нарисовав округлый контур, отпускаем шифт.
Берём Инструмент «Горизонтальный текст» и ставим курсор на любое место круглой линии.
Пишем текст. Если хотим его расположить красиво, переносим курсор в начало текста и начинаем работать клавишей «Пробел» на клавиатуре компа.
Для того, чтобы убрать контур круга, есть два варианта (в разных компах работает один из них):
— нажимаем одновременно клавиши CTRL + h (у меня не срабатывает)
— нажимаем галочку на верхней панели фотошопа (когда стоит ещё курсор Инструмента Текст):
Остаётся только текст, круг исчезнет. Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Что делать, если не можете убрать контур
У вас должен быть пункт 3 и пункт 4 такой, как на рисунке — с диагональкой, которая означает «Нет цвета».
Если у вас вместо диагонали стоит цветной квадратик — нажимаете маленький треугольничек, выпадет таблица с цветом и вы кликаете на то, что показывает большая красная стрелка.
Это касается настроек «Заливка» и «Штрих» — сделайте их одинаковыми. После этого повторите надпись по контуру круга.
Для большей наглядности смотрим моё видео:
Как видите, всё довольно просто, если знать некоторые нюансы.
Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
Отвечаю на интересный вопрос читателя этого блога. Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
Уточняю:
текст должен выглядеть, будто написан по контуру круга, но — и по нижней и по верхней дуге текст идёт слева направо.
Я с удовольствием отвечаю на вопрос Тамары уроком, снятым на видео. Расписывать его я не буду — только подчеркну, что в таком случае текст пишется по верхней дуге на отдельном слое и по нижней дуге — тоже на отдельном слое и тогда буквы на нижней дуге не будут вверх ногами.
Смотрите видео:
Кто хочет получить видео-ответ на свой вопрос — прошу написать его в комментариях.
Как в фотошопе написать текст по диагонали
В левой панели инструментов берём Инструмент «Линия» и проводим диагональ. Меняем инструмент на «Горизонтальный текст», ставим курсор на диагональ в любом месте и пишем текст. Нажимаем галочку в верхней панели — написание завершено.
Если необходимо расположить текст красиво — ставим курсор перед текстом и клавишей пробел продвигаем текст так, как вы хотите его расположить.
Я сняла видео для лучшей наглядности. В нём показано, как написать текст в фотошопе по диагонали, в квадрате и в круге.
В нём показано, как написать текст в фотошопе по диагонали, в квадрате и в круге.
Текстовый редактор Microsoft Word можно использовать не только для работы с документами, в которых есть графики, таблицы и прочее. В нем можно делать что-нибудь и менее официальное. Например, выбрать картинку в качестве фона и что-нибудь написать на ней красиво – это будет открытка, или сделать небольшой коллаж из нескольких рисунков.
О том, как сделать картинку фоном в Ворд , я уже писала, и прочесть статью можно, перейдя по ссылке. Сейчас же давайте разберемся, как можно сделать надпись по кругу или полукругом в Ворде. Это пригодится, если нужно будет сделать эмблему или медаль.
Как написать текст по кругу
Для начала, нужно добавить соответствующий блок в документ. Перейдите на вкладку «Вставка» и в группе текст выберите или «Текстовое поле» – «Простая надпись» , или «WordArt» .
Подробнее, как добавить надпись в Ворд , можно прочесть в статье, перейдя по ссылке.
В появившемся блоке, напечатайте что нужно. Затем выделите данный прямоугольник, кликнув по нему мышкой, чтобы по контуру появилась линия с маркерами. Перейдите на вкладку «Средства рисования»
– «Формат»
и нажмите в группе «Стили WordArt»
на кнопку .
Затем выделите данный прямоугольник, кликнув по нему мышкой, чтобы по контуру появилась линия с маркерами. Перейдите на вкладку «Средства рисования»
– «Формат»
и нажмите в группе «Стили WordArt»
на кнопку .
Из выпавшего меню выберите , затем в блоке «Траектория движения» выберите «Круг» .
Текст будет повторят выбранную траекторию… но не совсем. Чтобы он был именно круговой, нужно изменить форму самой области для надписи. Для этого перемещайте маркеры мышкой.
Мне пришлось сильно уменьшить данную область, чтобы слова отображались по кругу.
Если Вам такое не подходит, и нужно, чтобы написанное было хорошо видно, тогда выделите его. Затем откройте вкладку «Главная» и измените шрифт, размер букв, добавьте жирность и прочее. В общем экспериментируйте, чтобы текст стал нужного Вам размера. Я еще добавила по одному пробелу между каждой буквой.
У меня таким образом получилось увеличить нужную область с надписью.
Вставляем текст в круг
Если же Вам нужно что-то написать именно внутри круга в Ворде, тогда начните с создания самой фигуры.
Для этого переходим на вкладку «Вставка» и в группе «Иллюстрации» нажимайте «Фигуры» . В открывшемся списке выберите «Овал» .
Курсор изменится на плюсик. Кликните левой кнопкой мыши в нужном месте листа и, не отпуская кнопки, нарисуйте объект. Затем отпустите кнопку.
Чтобы нарисовать именно круг, а не овал, во время рисования нажмите и удерживайте кнопку «Shift» .
Выделите фигуру и на вкладке «Средства рисования» – «Формат» в группе «Стили фигур» можете изменить заливку или контур.
Теперь, не убирая выделение с фигуры, на вкладке «Средства рисования» – «Формат» жмите «Добавление надписи» .
С помощью появившегося плюсика, нарисуйте прямоугольник. Затем в этом прямоугольнике напечатайте то, что Вам нужно. После этого выделите весь текст и на вкладке «Главная» измените его шрифт и размер.
Выделите блок с надписью и снова откройте «Средства рисования»
– «Формат»
. Здесь в группе «Стили WordArt»
нажмите на кнопку , откроется список, из которого выберите – «Круг»
.
После того, как будет создан круговой текст, давайте уберем заливку и контур самого блока. Выделите надпись, перейдите на вкладку «Средства рисования» – «Формат» и в группе «Стили фигур» сначала выберите «Заливка фигуры» – «Нет заливки» , затем «Контур фигуры» – «Нет контура» .
Дальше, используя маркеры на рамке блока, сделайте так, чтобы текст был написан по кругу. В моем случае, прямоугольник с надписью нужно уменьшить. Поэтому, чтобы текст вписался и не пришлось уменьшать блок, подбирайте подходящий размер шрифта.
После того, как текст будет написан как нам нужно и четко впишется в фигуру, можно, используя желтый маркер, изменить, где он будет начинаться и заканчиваться.
Как пример, создала еще один круг, в который вписала слова. Как видите, она строже, чем первая, и границы букв четко вписываются в нарисованную фигуру.
Пишем текст полукругом
Если Вам нужна не круговая надпись, а полукруглая, то снова добавьте соответствующий блок и напечатайте в нем. После этого выделите слова и нажмите вверху «Средства рисования»
– «Формат»
. В группе «Стили WordArt»
нажмите на кнопку , выберите из списка и кликните по пункту или «Дуга вверх»
, или «Дуга вниз»
.
После этого выделите слова и нажмите вверху «Средства рисования»
– «Формат»
. В группе «Стили WordArt»
нажмите на кнопку , выберите из списка и кликните по пункту или «Дуга вверх»
, или «Дуга вниз»
.
Перемещайте маркеры, которые есть на рамке блока, чтобы написанные слова дугой в Ворде выглядели так, как нужно Вам.
Перемещение желтого маркера позволит изменить, где будет начинаться и заканчиваться текст в полукруге.
Смею заметить, что помимо круга вы можете выбрать абсолютно любую фигуру. Пределом тут может быть исключительно ваше воображение.
В своем уроке я воспользуюсь программой Adobe Photoshop CS5, но вы легко повторите алгоритм действий и в CS6. Да, в принципе, в любой версии программы.
Сначала мы разберем первый, простейший способ. Для этого мне понадобится заготовка. Рабочий документ и написанный на нем текст. Примерно так.
Следите за тем, чтобы инструмент «текст» был активен. Смотрим на верхнюю панель и находим следующее:
Из выпадающего списка выбираем форму – дугой и устанавливаем ползунок параметра «изгиб» на 100%.
Половина круга у нас готова. Добавим вторую. Для этого не придется дублировать слой.
Вызываем выпадающий список в окне слоев и ищем соответствующую команду.
Теперь слева, на панели инструментов находим инструмент «перемещение» и кликаем по слою дубликату. Тянем за появившийся вверху маркер вниз, разворачивая надпись.
Как видите, это способ подходит для зеркального отражения нижней части. Поэтому, самое время изучить второй способ, где мы можем пустить надпись по кругу.
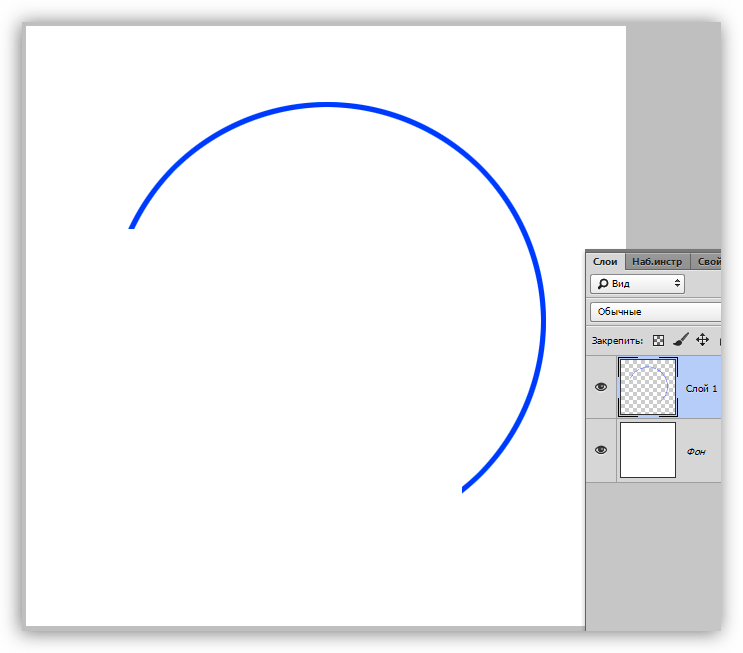
Нам потребуется контур, получить который мы сможем при помощи инструмента эллипс.
На верхней панели устанавливаем следующие настройки:
Зажимая клавишу Shift, проводим окружность.
А теперь нам нужен инструмент «текст». Кликаем по окружности. Будьте внимательны, курсор должен встать именно таким образом:
Пишем текст. Как видите, теперь он идет по кругу.
Обратите внимание на вот эти маркеры
С помощью них мы можем перемещать текст по границе контура. Достаточно только найти на панели инструментов инструмент выделения контура.
Достаточно только найти на панели инструментов инструмент выделения контура.
Кликаем по нему, тянем за маркеры и перемещаем текст.
Этот же инструмент дает нам возможность вывести текст во внутреннюю часть окружности. Потяните за маркер к центру и текст переместится.
Мы закончили. Теперь нам следует удалить контур. Выбираем тот же инструмент «эллипс», Кликаем по рабочей области левой кнопкой мыши и в выпадающем списке выбираем «растрировать слой». Либо можете воспользоваться комбинацией клавиш ctrl+h.
Ну вот и все, текст, написанный по кругу готов. Для чего вы можете использовать этот примем… Наиболее часто подобная вещь используется в логотипах компаний. Пожалуй, это самая удачная сфера применения подобного текста. Но помните, что все, что нас ограничивает – это наше воображение. Поэтому, экспериментируйте и не останавливайтесь!
Текст в фотошоп. Надпись по кругу.
Привет читателям сайта «Фотошоп и я».
Иногда бывает нужно написать не по прямой, а по дуге. Можно, конечно воспользоваться готовыми , но не все можно там сделать. Например, если нужно изогнуть текст, написать по дуге сбоку, то готового решения нет. Но есть прием написания текста в фотошоп , который даст возможность это сделать.
Можно, конечно воспользоваться готовыми , но не все можно там сделать. Например, если нужно изогнуть текст, написать по дуге сбоку, то готового решения нет. Но есть прием написания текста в фотошоп , который даст возможность это сделать.
Приступим.
1. Создаем новый документ (у меня 500 на 500 пикселов)
2. Активируем инструмент «Эллипс»
3. Выбираем настройки «Контуры» на верхней панели.
4. Рисуем круг. Что бы он получился ровным, удерживаем клавишу SHIFT, если нужен овал, то не нажимаем ее.
5. С помощью инструмента «стрелка» перемещаем наш круг в центр или в то место, где будет надпись.
6. Обращаем внимание, что стрелка черная. Если нажать клавишу CTRL, то стрелка поменяется на белую и тогда контур можно будет редактировать- изменять форму, как при работе с инструментом
7.На скрине видно, как меняется цвет стрелки.
8. Теперь включаем текст, наводим курсор на окружность и он меняет вид- становится косой чертой.
9. Кликаем в нужном месте и пишем текст.
10.Что бы переместить надпись, снова выбираем черную стрелку, и тянем точку в начале надписи по окружности в нужное место. Надпись перемещается вслед за точкой.
11. С текстом можно делать все, как обычно: менять размер, цвет, шрифты. Так же можно поменять форму надписи, трансвормировав контур. Для этого:
Жмем CTRL + T.
— кликаем ПКМ (правой кнопкой мышки) на круге
— из выпавшегь списка выбираем тот метод трансформации, который нужно и меняем форму контура. Надпись будет так же менять форму.
12. Получаем итог. При сохранении, контур не будет виден и останется только надпись.
Итак мы сегодня научились делать текст в фотошоп по кругу и различным траекториям.
На сегодня все.
До встречи в следующих уроках.
Работа с текстом
Работа с текстом
Ввод текста
Редактор Photoshop не предназначен для работы с
большими текстом, однако позволяет легко делать надписи. Очень удобно, что
текст вставляется в виде отдельного слоя в векторном формате, то есть,
его можно перемещать и редактировать, как в любом текстовом редакторе, не
затрагивая основной рисунок.
Очень удобно, что
текст вставляется в виде отдельного слоя в векторном формате, то есть,
его можно перемещать и редактировать, как в любом текстовом редакторе, не
затрагивая основной рисунок.
Для создания надписей служат четыре инструмента, которые связаны с одной кнопкой и клавишей T:
Надо выбрать нужный цвет букв как основной цвет, включить один из этих инструментов, выбрать параметры (шрифт, размер, сглаживание) и ввести текст с клавиатуры. Текст создается в виде отдельного слоя рисунка, это можно посмотреть в палитре Слои. Все текстовые слои обозначаются буквой T.
Чтобы зафиксировать текст, надо нажать клавишу Enter или щелкнуть по кнопке в правой части панели свойств инструмента. Для отмены надо щелкнуть по кнопке или нажать клавишу Esc.
В редакторе Photoshop можно вводить не только однострочный текст, но
и целые абзацы. Для этого надо, включив инструмент Текст, сначала
выделить прямоугольник, в котором должен находиться многострочный текст, а
затем набирать его. Перенос на другую строку выполняется автоматически, для
досрочного перехода надо нажать клавиши Shift+Enter. Размеры и
положение ограничивающей рамки можно менять в любой момент.
Перенос на другую строку выполняется автоматически, для
досрочного перехода надо нажать клавиши Shift+Enter. Размеры и
положение ограничивающей рамки можно менять в любой момент.
Параметры
Параметры текста удобно устанавливать с помощью панели свойств. Это можно сделать заранее (до ввода букв) или потом, когда текст уже введен.
Списки в панели свойств инструмента позволяют выбрать название (гарнитуру) шрифта, его размер и стиль:
- Regular — обычный
- Italic — курсив
- Bold — жирный
- Bold Italic — жирный курсив
Можно дополнительно усилить жирное и курсивное начертание. Для этого надо выделить нужные символы, вызвать контекстное меню правой кнопкой мыши и выбрать Псевдополужирный или Псевдокурсив
Можно изменить расположение текста в панели свойств есть также область, закрашенная
цветом текста. Щелкнув по ней, можно выбрать новый цвет для выделенной части
надписи.
Чтобы переместить текст, надо включить инструмент Перемещение или нажать клавишу Ctrl. При этом вокруг текста появляется рамка с маркерами, ее можно перетащить его в нужное место и, сдвигая маркеры, деформировать (менять размеры, вращать и т.п.).
Очень интересная кнопка , выбрав ее можно деформировать текст. Выбираем стиль деформации, а так же можно поэкспериментировать с движками
Работая со следующим инструментом, вы получите настоящее удовольствие.
В палитре Слои выбираем инструмент Добавить стиль слоя
Затем остается выбрать один из нужных эффектов в появившемся меню, при этом открывается диалоговое окно, в котором можно включить другие эффекты и настроить их свойства., «гуляем» по всем кнопкам и наблюдаем, что происходит с текстом. Отключайте и подключайте стили, передвигаем рычаги в структуре стиля и т.д.
У меня получилось вот что:
Ну и напоследок помечтаю… Назову этот
самолет своим именем. Установлю основной
цвет — темно-синий, взяв его инструментом Пипетка с хвоста самолета.
Выбираю инструмент Текст, ввожу текст
ЕЛЕНА, подбираю шрифт, размер, поворачиваю текст (поймайте в уголках рамки,
выделяющей текст стрелки, расположенные полукругом и крутите). И вот результат:
Установлю основной
цвет — темно-синий, взяв его инструментом Пипетка с хвоста самолета.
Выбираю инструмент Текст, ввожу текст
ЕЛЕНА, подбираю шрифт, размер, поворачиваю текст (поймайте в уголках рамки,
выделяющей текст стрелки, расположенные полукругом и крутите). И вот результат:
Написание текста в фотошопе CS6. Инструмент «Горизонтальный текст. Как написать текст по кругу, кривой и контуру в фотошопе
Теперь, когда «Эллипс» выбран, изменилась панель параметров, находящаяся вверху окна программы под главным меню, сейчас она показывает нам различные варианты работы с инструментом. В левой части панели нам предлагается выбрать тип контура. Это может быть векторная фигура (Vector-based Shapes), «Контур» (Paths) или «Пиксели на основе формы» (Pixel-based Shapes). Мы выберем опцию «Контур» (Paths):
В версиях CS5 и ниже эти опции на панели параметров выглядят несколько иначе, но принцип точно такой же:
Шаг 3: Создайте Ваш контур
Теперь, когда инструмент «Эллипс» выбран, создайте контур в Вашем документе. Перед началом зажмите клавишу Shift, чтобы получился ровный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не от угла, дополнительно зажмите клавишу Alt. Если в процессе отрисовки контура Вам понадобилось изменить его положение относительно документа, зажмите клавишу «Пробел» и переместите контур на нужное место, затем отпустите пробел и продолжайте отрисовку.
Перед началом зажмите клавишу Shift, чтобы получился ровный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не от угла, дополнительно зажмите клавишу Alt. Если в процессе отрисовки контура Вам понадобилось изменить его положение относительно документа, зажмите клавишу «Пробел» и переместите контур на нужное место, затем отпустите пробел и продолжайте отрисовку.
В моем случае, я собираюсь сделать круговую траекторию вокруг мяча для гольфа. Вот так это будет выглядеть:
Шаг 4: Активация инструмента «Текст» (Type Tool) и выбор шрифта
После того, как контур готов, выберите инструмент «Текст» (Type Tool) на панели инструментов:
Для данного примера я выбрал шрифт «Терминатор», скачать его можно . Затем задаём шрифту размер и цвет:
Шаг 5: Наведите курсор на контур
Наводим курсор мыши прямо на линию контура, при этом I-образный значёк курсора изменится, к нему добавится волнистая линия, пересекающая его. Это говорит нам, что текст добавится непосредственно на контур:
Шаг 6: Нанесите текст на контур
Кликните в любом месте по контуру и начните вводить текст. Точка, где Вы кликните, будет началом текста, но не волнуйтесь, если вы нажали в неправильном месте, т.к. в дальнейшем мы можем легко перемещать текст вдоль (вокруг) контура. По мере ввода, текст принимает направление контура:
Точка, где Вы кликните, будет началом текста, но не волнуйтесь, если вы нажали в неправильном месте, т.к. в дальнейшем мы можем легко перемещать текст вдоль (вокруг) контура. По мере ввода, текст принимает направление контура:
Продолжайте добавлять текст. Когда вы закончите, нажмите на галочку в панели параметров, чтобы принять его и выйти из режима редактирования текста:
Текст добавлен, но он находится под нежелательным углом:
Шаг 7: Выбираем инструмент «Выделение контура» (Path Selection)
Выберите этот инструмент на инструментальной панели:
Поместите курсор инструмента «Выделение контура» в любое место над текстом. Вы увидите изменение значка курсора — из черной стрелки курсор превратится в I-образную форму с маленькой стрелкой сбоку, указывающей влево или вправо. Просто нажмите на текст и перетащить его вдоль контура с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке:
А теперь посмотрите, что произойдёт, если я перетащу текст слишком далеко. Буквы в конце обрежутся. У меня пропало целое слово:
Буквы в конце обрежутся. У меня пропало целое слово:
Это произошло потому, что я переехал за пределы видимой области текста на контуре. Эту область ограничивает небольшой круг на контуре:
Чтобы его переместить, просто нажмите на него при активном инструменте «Выделение контура» и перетащить его дальше по контуру, пока весь текст не появится. Здесь я перетащил круг по часовой стрелке, и текст, который был отрезан, появился:
Зеркальное отражение текста
Будьте осторожны при перетаскивания текста вдоль контура, чтобы случайно не переместить курсор поперёк контура. Если подобное получится, то текст перевернётся на другую сторону и отразится в обратном направлении
Примечание. Чтобы текст был лучше виден на фоне белого шара, я временно изменил его цвет на красный:
Если Вы не сделали это намеренно, просто перетащите курсор обратно через контур и текст будет перевернётся обратно.
Скрываем контур
Когда вы закончите позиционирование вашего текста и будете удовлетворены результатами, можно скрыть, чтобы не мешался, контур в документе.
Для этого в Палитре слоёв кликните по любому слою, кроме слоя с текстом. В моем случае, документ имеет только два слоя, текстовый и фоновый, так что я кликну по фоновому слою , после чего контур скроется. Вот каков мой итоговый результат:
Имейте в виду, что даже если мы добавили текст на контур, Photoshop ничего не сделал с самим текстом. Это всё еще только текст, поэтому, при необходимости, Вы можете в любое время его изменить. Вы можете выбрать другой тип шрифта, изменить размер или цвет шрифта, отрегулировать кернинг и трекинг, сместить базовую линии и произвести все остальные доступные изменения.
Смею заметить, что помимо круга вы можете выбрать абсолютно любую фигуру. Пределом тут может быть исключительно ваше воображение.
В своем уроке я воспользуюсь программой Adobe Photoshop CS5, но вы легко повторите алгоритм действий и в CS6. Да, в принципе, в любой версии программы.
Сначала мы разберем первый, простейший способ. Для этого мне понадобится заготовка. Рабочий документ и написанный на нем текст. Примерно так.
Рабочий документ и написанный на нем текст. Примерно так.
Следите за тем, чтобы инструмент «текст» был активен. Смотрим на верхнюю панель и находим следующее:
Из выпадающего списка выбираем форму – дугой и устанавливаем ползунок параметра «изгиб» на 100%.
Половина круга у нас готова. Добавим вторую. Для этого не придется дублировать слой.
Вызываем выпадающий список в окне слоев и ищем соответствующую команду.
Теперь слева, на панели инструментов находим инструмент «перемещение» и кликаем по слою дубликату. Тянем за появившийся вверху маркер вниз, разворачивая надпись.
Как видите, это способ подходит для зеркального отражения нижней части. Поэтому, самое время изучить второй способ, где мы можем пустить надпись по кругу.
Нам потребуется контур, получить который мы сможем при помощи инструмента эллипс.
На верхней панели устанавливаем следующие настройки:
Зажимая клавишу Shift, проводим окружность.
А теперь нам нужен инструмент «текст». Кликаем по окружности. Будьте внимательны, курсор должен встать именно таким образом:
Пишем текст. Как видите, теперь он идет по кругу.
Обратите внимание на вот эти маркеры
С помощью них мы можем перемещать текст по границе контура. Достаточно только найти на панели инструментов инструмент выделения контура.
Кликаем по нему, тянем за маркеры и перемещаем текст.
Этот же инструмент дает нам возможность вывести текст во внутреннюю часть окружности. Потяните за маркер к центру и текст переместится.
Мы закончили. Теперь нам следует удалить контур. Выбираем тот же инструмент «эллипс», Кликаем по рабочей области левой кнопкой мыши и в выпадающем списке выбираем «растрировать слой». Либо можете воспользоваться комбинацией клавиш ctrl+h.
Ну вот и все, текст, написанный по кругу готов. Для чего вы можете использовать этот примем… Наиболее часто подобная вещь используется в логотипах компаний. Пожалуй, это самая удачная сфера применения подобного текста. Но помните, что все, что нас ограничивает – это наше воображение. Поэтому, экспериментируйте и не останавливайтесь!
Пожалуй, это самая удачная сфера применения подобного текста. Но помните, что все, что нас ограничивает – это наше воображение. Поэтому, экспериментируйте и не останавливайтесь!
Предлагаю новый урок по фотошопу «Написание текста в фотошопе CS6», где я простым языком объясняю то, что сама очень долго не понимала. Мы рассмотрим:
- написание текста в фотошопе по кругу
- как в фотошопе написать текст по диагонали и в квадрате
- что делать, если не можете убрать контур
Я пользовалась только горизонтальным текстом — как и большинство блогеров. Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Написание текста в фотошопе cs6: горизонтально, по кругу, по диагонали
Для написания любого текста в фотошопе используется инструмент текст. Он расположен в левой панели моего фотошопа cs6. Если кликнуть правой кнопкой мышки на значок возле буквы Т (маленький снизу) — увидите, что под одним инструментом спряталось аж четыре:
Как написать горизонтальный текст в фотошопе
Работать в этом уроке будем Инструмент «Горизонтальный текс». Для этого кликаем по нему левой кнопкой мыши и пишем любой текст горизонтально, почти как в вордовском документе
Для этого кликаем по нему левой кнопкой мыши и пишем любой текст горизонтально, почти как в вордовском документе
В фотошопе есть много других, более оригинальных способов написания текста. Давайте их рассмотрим — хотя бы некоторые.
Написание текста в фотошопе по кругу
Перед тем, как написать текст полукругом, необходимо создать контур — круг. Для этого, подводим курсор к инструменту, расположенному сразу под «Инструмент текст» — там может быть любая надпись из тех, что показаны на скриншоте.
Нам необходимо взять элипс. Кликаем на треугольничек правой кнопкой мыши и видим следующие инструменты:
Кликаем левой кнопкой мыши на Инструмент «Элипс» и на нашем холсте, зажав кнопку шифт, рисуем круг. Нарисовав округлый контур, отпускаем шифт.
Берём Инструмент «Горизонтальный текст» и ставим курсор на любое место круглой линии.
Пишем текст. Если хотим его расположить красиво, переносим курсор в начало текста и начинаем работать клавишей «Пробел» на клавиатуре компа.
Для того, чтобы убрать контур круга, есть два варианта (в разных компах работает один из них):
— нажимаем одновременно клавиши CTRL + h (у меня не срабатывает)
— нажимаем галочку на верхней панели фотошопа (когда стоит ещё курсор Инструмента Текст):
Остаётся только текст, круг исчезнет. Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Что делать, если не можете убрать контур
У вас должен быть пункт 3 и пункт 4 такой, как на рисунке — с диагональкой, которая означает «Нет цвета».
Если у вас вместо диагонали стоит цветной квадратик — нажимаете маленький треугольничек, выпадет таблица с цветом и вы кликаете на то, что показывает большая красная стрелка.
Это касается настроек «Заливка» и «Штрих» — сделайте их одинаковыми. После этого повторите надпись по контуру круга.
Для большей наглядности смотрим моё видео:
Как видите, всё довольно просто, если знать некоторые нюансы.
Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
Отвечаю на интересный вопрос читателя этого блога. Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
текст должен выглядеть, будто написан по контуру круга, но — и по нижней и по верхней дуге текст идёт слева направо.
Я с удовольствием отвечаю на вопрос Тамары уроком, снятым на видео. Расписывать его я не буду — только подчеркну, что в таком случае текст пишется по верхней дуге на отдельном слое и по нижней дуге — тоже на отдельном слое и тогда буквы на нижней дуге не будут вверх ногами.
Смотрите видео:
Кто хочет получить видео-ответ на свой вопрос — прошу написать его в комментариях.
Как в фотошопе написать текст по диагонали
В левой панели инструментов берём Инструмент «Линия» и проводим диагональ. Меняем инструмент на «Горизонтальный текст», ставим курсор на диагональ в любом месте и пишем текст. Нажимаем галочку в верхней панели — написание завершено.
Нажимаем галочку в верхней панели — написание завершено.
Если необходимо расположить текст красиво — ставим курсор перед текстом и клавишей пробел продвигаем текст так, как вы хотите его расположить.
Я сняла видео для лучшей наглядности. В нём показано, как написать текст в фотошопе по диагонали, в квадрате и в круге.
Всем привет, дорогие друзья! Как ваше настроение? У меня прекрасное: погода супер, через две недели отпуск, день рождения и т.д. Но сейчас не об этом. Скажите, вы часто видели какой-то текст, который написан по кругу? Я думаю, что да. Ведь сегодня такие картинки часто используются, например в каких-либо логотипах и т.д.
И вот сегодня я как раз и хочу вам показать, как написать текст по кругу в фотошопе, используя самые простые методы и безо всяких заморочек. Это очень легко, а главное быстро. Так, что запускайте наш редактор и вперед!
- Давайте создадим с вами , например 800*600, хотя это роли особой не играет.
- Теперь выберите и сделайте круг, ну то есть круглое выделение.
 ..Ну в общем вы меня поняли.
..Ну в общем вы меня поняли. - Далее в верхнем меню выбираем «Окно»
, а затем «Контуры»
. Вообще это меню отвечает за отображение всех панелей в фотошопе, поэтому если у вас пропадет палитра «История»
или что-нибудь еще, то вы сможете активировать ее снова в меню «Окно».
- Появилась новая панелька? Если нет, то посмотрите где-нибудь около панели слоев. Бывает такое, что она может быть прикреплена к ней. В общем теперь вам нужно нажать на маленькую кнопочку «Сделать выделение рабочей областью»
на этой маленькой панельке. Видите, что произошло? Выделение превратилось в контур. Вот это нам и нужно.
- Теперь берем в руки и подведите курсор к нашей получившемуся круглому рабочему контуру. Когда при наведении курсор изменится, это будет означать, что можно нажимать левую кнопку мыши. Нажали? Молодцы. Теперь весь текст, который вы напишите, будет идти по кругу. Конечно текст не всегда полностью совпадет с размером круга, поэтому здесь подгоняйте сами, чтобы всё уместилось как надо.

- Теперь можете удалить или скрыть (CTRL+H ) рабочий контур, иначе он вам будет мешать, если вы захотите уменьшить или написанное вами. Ну и конечно же вы можете поиграться со для вашего текста, чтобы было красивее.
Альтернативный вариант
Ну и раз уж мы начали делать сие действие таким способом, то хотелось показать слегка альтернативный вариант. Способ абсолютно такой-же, просто он поможет сэкономить немного времени, так как 2,3 и 4 шаги заменяются одним.
Вам нужно выбрать инструмент «Эллипс» , а вверху поставить режим «контур» . И теперь, когда вы нарисуете этот эллипс, то вы точно также сможете писать по кругу любые тексты.
Ну а почему бы тогда постоянно не использовать второй способ? Дело в том, что благодаря изначальному методу, мы сможем делать надписи не только по кругу, но и по квадратной области, или вообще по кривой. Вот опробуйте проделать всё то же самое, что в в первом варианте, только выделение делайте с помощью . Что у нас получится? Клево, да? Грубовато и некрасиво у меня вышло, но это только для примера.
Что у нас получится? Клево, да? Грубовато и некрасиво у меня вышло, но это только для примера.
Вы даже можете перевернуть текст на этом контуре, чтобы он оказался внутри этой окружности. Для этого вам нужно выбрать инструмент «Выделение контура» , зажать левую кнопку мыши и перетащить текст внутрь выделенной области. Но если честно, то я это никогда не практикую.
Ну что? Сложно было? По-моему легче легкого. Теперь только надо бы что-нибудь внутрь загнать, чтобы наша писанина не выглядела пустой. Можно запихнуть хоть планету (как я это сделал на заглавной картинке), хоть монету, хоть логотип, хоть даже и не что-нибудь круглое. Решать вам.
Фотошоп — это такая палочка выручалочка, что я уже не знаю, как бы без него обходился. А если и вы хотите освоить фотошоп в кратчайшие сроки, то рекомендую вам просмотреть полный видеокурс по фотошопу с нуля
. Это самые понятные уроки из всех, что я видел. Все замечательно преподнесено и схватывается на лету. Так что обязательно просмотрите.
Ну вот вроде и все, что я вам хотел бы рассказать в этом уроке. Надеюсь, что он вам понравился. Поэтому с нетерпением жду вас в моих следующих статьях. а что-бы ничего не пропустить, то обязательно подпишитесь на обновления моего блога. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как написать текст в «Фотошоп» по кругу и внутри него: уроки
В программе Adobe Photoshop можно создавать текст не только обычного горизонтального или вертикального типа. Текст легко посылается по любому контуру, нужно лишь его предварительно нарисовать. Так создается текст, следующий по волнистой поверхности или даже текст в виде спирали. Без всяких проблем можно в «Фотошопе» написать текст по кругу. Именно этим мы займемся на данном уроке.
Урок «Фотошопа «: текст по кругу
Текст по кругу раньше использовался только в печатях и штампах. Но теперь такой прием стал особенно актуальным. На многих сайтах имеются баннеры, обладающие каким-либо рисунком, вокруг которого размещается тот или иной текст. Таким приемом можете воспользоваться и вы. Для этого следует задать контур в виде окружности, после чего пустить по нему текст. Ничего сложного, в чём мы сейчас и убедимся. А в качестве дополнения вы ознакомитесь с альтернативным способом написания текста по окружности, который известен меньшему числу пользователей «Фотошопа».
Таким приемом можете воспользоваться и вы. Для этого следует задать контур в виде окружности, после чего пустить по нему текст. Ничего сложного, в чём мы сейчас и убедимся. А в качестве дополнения вы ознакомитесь с альтернативным способом написания текста по окружности, который известен меньшему числу пользователей «Фотошопа».
Сначала следует создать новый файл. Если уж мы собрались пускать текст по кругу, то можно задать одинаковое разрешение изображения по ширине и высоте. Фон сделайте прозрачным. Также вы можете открыть другое изображение и уже на нём производить все эксперименты.
Текст внутри круга в «Фотошоп»
Первым делом необходимо задать контур в виде круга. Делается это при помощи инструмента «Овальная область». Он относится к группе инструментов выделения, но это совершенно не значит, что данным инструментам можно только выделять. Нарисуйте круг этим инструментом (не забудьте зажать клавишу «Ctrl»). Подвиньте его примерно в центр пустого в данный момент изображения.
Теперь перейдите в панель «Контуры». Если она у вас не открыта, то перейдите по пути «Просмотр >> Контуры». В нижней части этой панели присутствует кнопка «Сделать из выделенной области рабочий контур». Нажмите её.
Вот и всё, контур создан! Теперь можно в «Фотошопе» разместить текст по кругу. Для этого нужно лишь выбрать инструмент «Горизонтальный текст» и щелкнуть левой кнопкой мыши по любому месту на контуре. Введите текст с клавиатуры, после чего откройте панель «Символ». Здесь можно выбрать другой шрифт, его размер (иначе надпись может не уместиться на окружности). В некоторых случаях может потребоваться изменение интервала между символами или даже увеличение их ширины.
Если хочется дополнительного улучшения внешнего вида надписи, то перейдите к панели «Слои». В ней нажмите кнопку «FX» и выберите стиль «Обводка». Увеличьте или уменьшите её по своему усмотрению. В открывшемся диалоговом окне можно перейти во вкладку «Наложение градиента». Здесь можно поиграться с настройками, выставив самые разные цвета. В результате у вас получится примерно то, что вы видите ниже.
В результате у вас получится примерно то, что вы видите ниже.
Текстовую надпись можно спокойно вращать вдоль контура. Для этого используется инструмент «Выделение контура». Если при активированном инструменте навести курсор на текст и зажать левую кнопку мыши, то текст перемещается движениями вправо-влево. Если сдвинуть курсор ближе к центру изображения, то текст окажется внутри круга. В «Фотошопе» всё это делается очень просто. Для отключения контура нажмите сочетание клавиш «Ctrl+H».
Надпись по кругу в «Фотошоп»
Дальнейшие действия зависят только от вашей фантазии. Надпись по кругу в «Фотошопе» сделана, но она в данный момент чувствует себя очень одиноко. Вставьте внутрь какой-нибудь рисунок или логотип компании/студии/сайта. Затем вы можете вставить фон. Для этого просто добавьте на новый слой любую картинку. Сделайте этот слой самым нижним.
Писать по кругу в «Фотошоп»
Теперь вы поняли, что писать по кругу в «Фотошопе» очень просто. Нужно лишь знать, какие для этого нужно использовать инструменты. Но на этом урок по написанию в «Фотошопе» текста по кругу не заканчивается. Как и было обещано, кратко рассказываем о втором способе размещения текста по круглому контуру.
Но на этом урок по написанию в «Фотошопе» текста по кругу не заканчивается. Как и было обещано, кратко рассказываем о втором способе размещения текста по круглому контуру.
Создайте новый файл с одинаковой шириной и высотой. В центре документа пропишите текст. В панели «Символ» увеличьте масштаб по вертикали до 200%. У вас получится вытянутая в высоту надпись. Затем проследуйте по пути «Фильтр >> Искажение >> Полярные координаты». Отметьте пункт «Прямоугольные в полярные» и нажмите кнопку «OK». Текст сразу напишется по кругу. Недостаток данного способа — вам придется растрировать текст, из-за чего его дальнейшее редактирование окажется невозможным.
Создаем свежий и глянцевый текст в Фотошоп / Creativo.one
В этом уроке вы узнаете, как создать прохладный, свежий и глянцевый текст при помощи различных стилей слоев и нескольких изображений.
Скачать архив с материалами к уроку
Шаг 1
Создайте новый документ размером 850 × 550 пикселей с разрешением 72 пикселя на дюйм. Кликните по образцу цвета переднего плана и установите его цвет на # 22272d, а затем установите фоновый цвет на # 101115. Выберите инструмент Градиент (Gradient tool) (G), кликните по миниатюре градиента на панели параметров, чтобы открыть редактор градиента, выберите градиент «От основного к фоновому» (Foreground to Background) и нажмите ОК. Теперь установите в верхней панели Радиальный градиент (Radial Gradient). Зажимая левую кнопку мыши, создайте направление от центра документа к одному из углов, чтобы сделать градиентный фон.
Кликните по образцу цвета переднего плана и установите его цвет на # 22272d, а затем установите фоновый цвет на # 101115. Выберите инструмент Градиент (Gradient tool) (G), кликните по миниатюре градиента на панели параметров, чтобы открыть редактор градиента, выберите градиент «От основного к фоновому» (Foreground to Background) и нажмите ОК. Теперь установите в верхней панели Радиальный градиент (Radial Gradient). Зажимая левую кнопку мыши, создайте направление от центра документа к одному из углов, чтобы сделать градиентный фон.
Выберите инструмент Текст (Type tool) (T) и используя шрифт «Franks» 230 пт, напишите слово «FRESH» белым цветом по центру документа. Уменьшите заливку (Fill) текстового слоя до 0%, а затем дважды нажмите комбинацию клавиш Ctrl+J, чтобы сделать две копии.
Шаг 2
Дважды кликните по миниатюре текстового слоя на панели слоев, чтобы открыть окно параметра Стиль слоя (Layer Style). Выберите Тиснение (Bevel & Emboss) в списке слева. Установите размер до 27 пикселей, снимите флажок Глобальное освещение (Use Global Light), установите Угол (Angle) на 149° и Высоту (Altitude) на 58°. Нажмите на «стрелку», которая находится рядом с миниатюрой Контур глянца (Gloss Contour) и выберите Перевернутый конус (Cone – Inverted). Поставьте галочку на Сглаживание (Anti-aliased), измените Режим подсветки (Highlight Mode) на Перекрытие (Overlay), сделайте непрозрачность Режима подсветки до 100% и измените непрозрачность Режима тени (Shadow Mode) до 0%.
Выберите Тиснение (Bevel & Emboss) в списке слева. Установите размер до 27 пикселей, снимите флажок Глобальное освещение (Use Global Light), установите Угол (Angle) на 149° и Высоту (Altitude) на 58°. Нажмите на «стрелку», которая находится рядом с миниатюрой Контур глянца (Gloss Contour) и выберите Перевернутый конус (Cone – Inverted). Поставьте галочку на Сглаживание (Anti-aliased), измените Режим подсветки (Highlight Mode) на Перекрытие (Overlay), сделайте непрозрачность Режима подсветки до 100% и измените непрозрачность Режима тени (Shadow Mode) до 0%.
Теперь выберите Контур (Contour) в списке и поставьте галочку на Сглаживание (Anti-aliased).
Выберите далее в списке Обводка (Stroke). Установите размер в 1 пиксель. Измените Тип обводки (Fill Type) на градиент и установите Угол (Angle) 90°. Теперь кликните по миниатюре градиента, чтобы открыть редактор градиента. Нажмите справа на кнопку Загрузить (Load), выбираете ранее скаченный вместе с архивом набор градиентов «CHROMES.grd» и нажмите Открыть. Градиенты будут добавлены в нижней части списка. Выберите градиент «Stainless steel 10x» и нажмите OK, чтобы закрыть редактор градиента.
Установите размер в 1 пиксель. Измените Тип обводки (Fill Type) на градиент и установите Угол (Angle) 90°. Теперь кликните по миниатюре градиента, чтобы открыть редактор градиента. Нажмите справа на кнопку Загрузить (Load), выбираете ранее скаченный вместе с архивом набор градиентов «CHROMES.grd» и нажмите Открыть. Градиенты будут добавлены в нижней части списка. Выберите градиент «Stainless steel 10x» и нажмите OK, чтобы закрыть редактор градиента.
Выберите далее Внутренние свечение (Inner Glow). Измените режим наложения на Мягкий свет (Soft Light) и установите Шум (Noise) на 100%. Теперь установите желтый цвет (# c7bf5a) и нажмите ОК, чтобы закрыть окно палитры цветов. Установите Источник (Source): «Из центра» (Center) и измените размер до 20 пикселей.
Далее в списке выберите Наложение градиента (Gradient Overlay) и затем кликните по миниатюре градиента, чтобы открыть редактор. Кликните два раза по контрольной точке цвета в левом нижнем углу градиента, в появившемся окне палитры цветов установите цвет # 016f6e и нажмите ОК. Теперь кликните два раза по контрольной точке цвета в правом нижнем углу и измените цвет на # fee847, нажмите ОК и потом снова нажмите ОК, чтобы закрыть редактор градиента.
Кликните два раза по контрольной точке цвета в левом нижнем углу градиента, в появившемся окне палитры цветов установите цвет # 016f6e и нажмите ОК. Теперь кликните два раза по контрольной точке цвета в правом нижнем углу и измените цвет на # fee847, нажмите ОК и потом снова нажмите ОК, чтобы закрыть редактор градиента.
Теперь выберите Тень (Drop Shadow). Установите непрозрачность на 19%, уберите галочку Глобальное освещение (Global Light), измените Угол (Angle) на -143° и установите Смещение (Distance) на 18 пикселей. Нажмите ОК, чтобы закрыть окно параметра Стиль слоя (Layer Style). Мы создали стиль для нашего текста. Если вы хотите, то можете попробовать различные градиентные заливки.
Шаг 3
Дважды кликните по миниатюре копии текстового слоя, чтобы снова открыть окно параметра Стиль слоя (Layer Style). Выберите Тиснение (Bevel & Emboss), измените Размер (Size) на 10 пикселей, уберите галочку Глобальное освещение (Use Global Light) и установите Угол (Angle) на 63°, а Высоту (Altitude) на 69°. Установите галочку Сглаживание (Anti-aliased) и измените Режим подсветки (Highlight Mode) на Перекрытие (Overlay), Непрозрачность (Opacity) режима подсветки установите на 100%, а непрозрачность Режима тени (Shadow Mode) до 0%. Нажмите OK, чтобы применить стиль слоя. Так мы добавили еще один глянцевый слой в наш текст.
Выберите Тиснение (Bevel & Emboss), измените Размер (Size) на 10 пикселей, уберите галочку Глобальное освещение (Use Global Light) и установите Угол (Angle) на 63°, а Высоту (Altitude) на 69°. Установите галочку Сглаживание (Anti-aliased) и измените Режим подсветки (Highlight Mode) на Перекрытие (Overlay), Непрозрачность (Opacity) режима подсветки установите на 100%, а непрозрачность Режима тени (Shadow Mode) до 0%. Нажмите OK, чтобы применить стиль слоя. Так мы добавили еще один глянцевый слой в наш текст.
Шаг 4
Дважды кликните по миниатюре копии второго текстового слоя, чтобы снова открыть окно параметра Стиль слоя (Layer Style). Выберите Тиснение (Bevel & Emboss), измените Размер (Size) на 21 пиксель, уберите галочку Глобальное освещение (Use Global Light) и установите Угол (Angle) на -121° а Высоту (Altitude) на 58°. Установите галочку Сглаживание (Anti-aliased), измените Режим подсветки (Highlight Mode) на Перекрытие (Overlay), Непрозрачность (Opacity) режима подсветки установите на 100%, а непрозрачность Режима тени (Shadow Mode) до 0%.
Установите галочку Сглаживание (Anti-aliased), измените Режим подсветки (Highlight Mode) на Перекрытие (Overlay), Непрозрачность (Opacity) режима подсветки установите на 100%, а непрозрачность Режима тени (Shadow Mode) до 0%.
Теперь в списке выберите Контур (Contour), кликните на «стрелку», которая находится рядом с миниатюрой контура и выберите Полукруг (Half Round), поставьте галочку на Сглаживание (Anti-aliased).
Выберите Внешнее свечение (Outer Glow). Измените режим наложения (Blend Mode) на Линейный свет (Linear Light) и установите Шум (Noise) на 19%. Выберите цвет #dbffb7, нажмите ОК, чтобы закрыть палитру цветов и измените размер до 7 пикселей. Нажмите OK, чтобы применить данный стиль слоя. Мы добавили последний глянцевый слой, а также внешнее свечение, чтобы эффект выглядел более интересным.
Мы добавили последний глянцевый слой, а также внешнее свечение, чтобы эффект выглядел более интересным.
Шаг 5
Откройте изображение «Брызги воды», выберите инструмент Перемещение (Move tool) (V) и, зажав левую кнопку мыши, перетащите изображение в нашу работу, поместите его поверх остальных слоев. Затем перейдите в Редактирование > Свободное трансформирование (Edit > Free Transform), чтобы изменить размер брызг и по мере необходимости переместить изображение, чтобы брызги покрывали весь текст, как показано ниже. Нажмите Enter, чтобы применить преобразование.
Дважды кликните по имени миниатюры слоя и переименуйте его в «Капли», затем измените значение Заливки (Fill) на 0%. Теперь дважды кликните по миниатюре слоя, чтобы открыть окно параметра Стиль слоя (Layer Style). Выберите Тиснение (Bevel & Emboss) и поставьте галочку на Сглаживание (Anti-aliased), измените Режим подсветки (Highlight Mode) на Яркий свет (Vivid Light) и уменьшите непрозрачность Режима тени (Shadow Mode) до 10%.
Выберите Тиснение (Bevel & Emboss) и поставьте галочку на Сглаживание (Anti-aliased), измените Режим подсветки (Highlight Mode) на Яркий свет (Vivid Light) и уменьшите непрозрачность Режима тени (Shadow Mode) до 10%.
Теперь выберите Контур (Contour) и измените его на Перевернутый конус (Cone – Inverted), поставьте галочку на Сглаживание (Anti-aliased).
Выберите Тень (Drop Shadow) и уменьшите Непрозрачность (Opacity) до 15%, уберите галочку Глобальное освещение (Global Light), измените Угол (Angle) на 113° и установите Смещение (Distance) до 7 пикселей. Нажмите OK, чтобы применить стиль слоя. Это стиль сделает капли прозрачными и реалистичными, и они прекрасно будут сочетаться с текстом.
Зажмите клавишу Ctrl, кликните левой кнопкой мыши по миниатюре текстового слоя, чтобы создать активное выделение текста, затем нажмите значок Добавить слой-маску (Add Layer Mask) (круг в квадрате) в нижней части панели слоев. Так вы уберете лишние капели, которые находятся за пределами текста, но при этом вы в любой момент можете удалить слой-маску и применить слой с каплями к любому другому тексту, который вы создаете.
Шаг 6
Откройте одно из изображений капель воды в папке «Gex78» (подойдет любое изображение). С помощью инструмента Перемещение (Move Tool) перетащите изображение в нашу работу и поместите его ниже слоя с текстом. Дважды кликните на имя миниатюры слоя и переименуйте его в «Water BG». В верхней части панели слоев измените режим наложения на Перекрытие (Overlay). Перейдите в Редактирование > Свободное трансформирование (Edit > Free Transform) и измените размер изображения так, как показано ниже на рисунке.
Перейдите в Редактирование > Свободное трансформирование (Edit > Free Transform) и измените размер изображения так, как показано ниже на рисунке.
Нажмите значок Добавить слой-маску (Add Layer Mask) в нижней части панели слоев и нажмите клавишу D, а затем клавишу X, чтобы установить цвета Переднего плана и Фона (Foreground & Background) на черно-белый. Выберите инструмент Градиент (Gradient tool) и кликните по миниатюре градиента на панели параметров, выберите градиент От основного к фоновому (Foreground to Background) и нажмите ОК, чтобы закрыть редактор градиента, затем установите Линейный градиент (Linear Gradient) на панели параметров.
Затем поместите курсор немного выше верхнего края изображения с капелями воды и, зажав левую клавишу мыши, перетащите курсор до нижней части текста. Так вы сотрете верхнюю часть изображения, а само изображение будет плавно исчезать на нашем фоне. Вы можете отменить этот шаг и повторить его снова, пока вас не устроит результат.
Так вы сотрете верхнюю часть изображения, а само изображение будет плавно исчезать на нашем фоне. Вы можете отменить этот шаг и повторить его снова, пока вас не устроит результат.
Шаг 7
Выберите верхний слой, а затем, удерживая клавишу Shift, выделите все слои, кроме Фонового слоя (Background) и слоя Water BG. Перейдите в Слои > Дубликат слоев (Layer > Duplicate Layers) и после нажмите ОК, затем выберите Слои > Объединить слои (Layer > Merge Layers). Дважды кликните на имя дублированного слоя и переименуйте его в «Reflection».
Перейдите в Редактирование > Трансформирование > Отразить по вертикали (Edit > Transform > Flip Vertical), чтобы перевернуть объединённый слой . Выберите инструмент Перемещение (Move Tool) и, удерживая клавишу Shift, перетащите отражение вниз, пока оно не коснется нижнего края текста. Перейдите в Фильтр > Галерея фильтров > Искажение > Океанские волны (Filter > Filter Gallery > Distort > Ocean Ripple) и установите оба значения на 9. Это сделает отражение более реалистичным. Если Галерея фильтров неактивна, перейдите в Изображение > Режим > 8 бит/канал (Image > Mode > 8 Bits/Channel) и повторите попытку снова.
Перейдите в Фильтр > Галерея фильтров > Искажение > Океанские волны (Filter > Filter Gallery > Distort > Ocean Ripple) и установите оба значения на 9. Это сделает отражение более реалистичным. Если Галерея фильтров неактивна, перейдите в Изображение > Режим > 8 бит/канал (Image > Mode > 8 Bits/Channel) и повторите попытку снова.
Измените режим наложения слоя «Reflection» на Жесткий свет (Hard Light) и уменьшите Непрозрачность (Opacity) до 65%. Затем следуйте тем же указаниям в пунктах 2 и 3 в Шаге 6, чтобы стереть нижнюю часть отражения и создать эффект растворения с помощью слой-маски и градиента. Удостоверьтесь, что вы перетаскиваете градиент снизу перевернутого текста, чтобы получить правильное растворение.
Шаг 8
Нажмите на значок Создать новый слой (Create a New Layer) в нижней части панели слоев, чтобы добавить новый слой над слоем с отражением. Переименуйте его в «Shadow», далее кликните по образцу цвета переднего плана и выберите цвет # 464646, после нажмите ОК, чтобы закрыть Палитру цветов (Color Picker). Выберите инструмент Кисть (Brush Toll) (B) и откройте панель Окно > Кисть (Window > Brush). Перейдите во вкладку Форма отпечатка кисти (Brush Tip Shape) и установите Кегль (Size) кисти 80 пикселей, Форму (Roundness) установите на 50%, а также Интервал (Spacing) до 50%. Теперь нажмите Динамика формы (Shape Dynamics) и измените размер Колебание размера (Jitter) на 30% и убедитесь, что для параметра Управление (Control) установлено значение Выключено (Off) для всех экземпляров.
Переименуйте его в «Shadow», далее кликните по образцу цвета переднего плана и выберите цвет # 464646, после нажмите ОК, чтобы закрыть Палитру цветов (Color Picker). Выберите инструмент Кисть (Brush Toll) (B) и откройте панель Окно > Кисть (Window > Brush). Перейдите во вкладку Форма отпечатка кисти (Brush Tip Shape) и установите Кегль (Size) кисти 80 пикселей, Форму (Roundness) установите на 50%, а также Интервал (Spacing) до 50%. Теперь нажмите Динамика формы (Shape Dynamics) и измените размер Колебание размера (Jitter) на 30% и убедитесь, что для параметра Управление (Control) установлено значение Выключено (Off) для всех экземпляров.
Измените режим наложения слоя «Shadow» на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 30%. Теперь нарисуем тень под текстом. Вы можете изменить значение непрозрачности, если вам нужно добавить тень.
Теперь нарисуем тень под текстом. Вы можете изменить значение непрозрачности, если вам нужно добавить тень.
Нажмите на значок Создать новый корректирующий слой (Create New Adjustment Layer) в нижней части панели слоев и выберите Градиент (Gradient). В открывшемся окне кликните по миниатюре градиента, а потом дважды кликните по контрольной точке внизу слева и введите # 7c7c7c, потом нажмите ОК, чтобы закрыть палитру цветов. Теперь дважды кликните по контрольной точке в правом углу, используйте тот же цвет и дважды нажмите ОК. Вернитесь в диалоговое окно Заливка градиента (Gradient Fill) и выберите стиль Радиальный (Radial), масштаб установите на 500%, поставьте галочку Инверсия (Reverse) и нажмите ОК.
Наконец, измените режим наложения корректирующего слоя на Линейный затемнитесь (Linear Burn) и уменьшите Непрозрачность (Opacity) до 30%. Так мы завершили работу над эффектом, слегка отрегулировав цвет.
Так мы завершили работу над эффектом, слегка отрегулировав цвет.
Вот финальный результат. Этот эффект мы получили, используя разнообразные стили слоев и разные изображения с брызгами и каплями воды. Надеюсь, что вам понравился этот урок и он оказался для вас полезным.
Автор урока: planetphotoshop
(БЕСПЛАТНО) Круглый текст Photoshop — Photoshop Supply
Круглый текст Экшен Photoshop , который можно бесплатно загрузить с сайта PhotoshopSupply. Создайте свой собственный круговой текст всего за несколько секунд!
Добавить текст по кругу с помощью Photoshop
Как добавить текст по кругу с помощью Photoshop ?
К добавьте текст на траекторию в Photoshop , выполните следующие действия:
- Выберите инструмент Ellipse Tool и выберите опцию Path .

- Выберите инструмент Type Tool и щелкните край формы круга.
- Чтобы перевернуть текст по контуру в Photoshop , используйте инструмент Path Selection Tool и перетащите текст внутри или за пределы фигуры.
Используйте наш экшен Photoshop , чтобы создать эффект кругового текста . С помощью этого действия вы можете делать резиновые штампы. Или вы можете попробовать этот премиальный экшен Photoshop «Резиновый штамп» для получения отличных результатов.
Обрезка круга в Photoshop
Если вы хотите комбинировать текст с изображениями, просто используйте нашу обрезку круга в экшене Photoshop, чтобы сделать изображения кругов, подобные этому.Круглый текст и круглые изображения отлично работают вместе!
Генератор кругового текста онлайн
Если у вас нет Photoshop , не волнуйтесь, вы можете использовать альтернатив Photoshop .
Вы можете создать круговой текст с помощью текстового редактора MockoFun. MockoFun — это бесплатный онлайн-инструмент для графического дизайна и полезный генератор кругового текста.
Ознакомьтесь с этим руководством о том, как использовать генератор кругового текста всего за несколько простых шагов. Вы также можете создать изогнутый текст, волнистый текст, круглые логотипы и т. Д.
Итак, если вы ищете генератор текста в круге, попробуйте MockoFun или этот бесплатный экшен Photoshop.
Как использовать экшен Photoshop
Чтобы правильно использовать этот экшен Photoshop с круговым текстом , необходимо выполнить следующие действия:
- Загрузите ATN-файл в Photoshop
- Воспроизвести экшен (действие автоматически создаст новый документ с круглым текстом)
После завершения действия вы можете изменить тип шрифта , , размер текста и т. д.Нажмите CTRL + T , чтобы изменить размер кругового текста .
д.Нажмите CTRL + T , чтобы изменить размер кругового текста .
Действие добавляет изогнутый текст на полукруге и изогнутый текст под . Два изогнутых текстовых слоя создают круговой текст. Текст круга Photoshop легко редактировать.
Вы можете сохранить круговой текст psd для дальнейшего использования.
Итак, попробуйте наш экшен «Добавить текст внутри круга» Photoshop , это бесплатно! Я надеюсь, что вы найдете этот текст в кружке в уроке по Photoshop и бесплатные экшены полезными для ваших проектов.
Если вы хотите сделать штамп, вы можете попробовать экшен Photoshop резиновый штамп от GraphicRiver.
У нас есть для вас еще один классный экшен, если вы хотите сделать такие эффекты искажения текста.
Как создавать изображения в кружках
На мой взгляд, текст в кружках отлично работает, если его комбинировать с изображениями в кружках. Итак, скачайте бесплатно наш новый экшен PS, если вы хотите обрезать круг в Photoshop одним щелчком мыши!
Итак, скачайте бесплатно наш новый экшен PS, если вы хотите обрезать круг в Photoshop одним щелчком мыши!
Или, если вы ищете бесплатную альтернативу Photoshop, обрежьте картинку по кругу онлайн с помощью MockoFun !
Как установить и использовать экшены Photoshop
Если вы никогда раньше не использовали экшены Photoshop и не знаете, как их использовать, уделите пару минут и ознакомьтесь с этими замечательными ресурсами:
Подробная информация об элементе
Эта бесплатная содержит 1 файл ATN
Другие ресурсы, которые могут вам понравиться 🙂
Создание текста по контуру в Photoshop
Как добавить текст по контуру в Photoshop
Шаг 1. Выберите инструмент «Эллипс»
Как я уже упоминал, шаги по добавлению шрифта вдоль пути одинаковы, независимо от того, какой инструмент вы использовали для создания пути.Так что в этом уроке мы будем простыми. Чтобы нарисовать путь вокруг мяча для гольфа, я воспользуюсь инструментом Ellipse Tool , одним из основных инструментов Photoshop. Вы можете узнать больше о рисовании фигур в нашем учебнике «Как рисовать векторные фигуры в Photoshop».
Вы можете узнать больше о рисовании фигур в нашем учебнике «Как рисовать векторные фигуры в Photoshop».
По умолчанию инструмент «Эллипс» находится за инструментом «Прямоугольник» на панели «Инструменты». Чтобы выбрать его, я нажимаю правой кнопкой мыши (Win) / Удерживая нажатой клавишу Control (Mac) на инструменте «Прямоугольник», затем выбираю инструмент «Эллипс» во всплывающем меню:
Выбор инструмента «Эллипс» на панели «Инструменты».
Шаг 2. Измените режим инструмента на «Путь»
Когда выбран инструмент «Эллипс», панель параметров в верхней части экрана изменяется, показывая нам различные варианты работы с инструментом. В крайнем левом углу панели параметров находится опция Tool Mode . По умолчанию . Форма . Photoshop фактически предоставляет нам три различных типа фигур, которые мы можем рисовать: векторных, фигур, контуров, и пиксельных фигур. Мы хотим нарисовать путь, поэтому я изменю параметр Tool Mode с Shape на Path :
Мы хотим нарисовать путь, поэтому я изменю параметр Tool Mode с Shape на Path :
Изменение режима для инструмента Эллипс на Путь.
Подробнее: Рисование векторных фигур и пиксельных фигур в Photoshop
Шаг 3. Нарисуйте свой путь
Чтобы нарисовать путь, я нажимаю и удерживаю кнопку мыши в центре мяча для гольфа. Затем я нажимаю и удерживаю Shift + Alt (Win) / Shift + Option (Mac) на клавиатуре и начинаю перетаскивать наружу от центра.Удерживая нажатой клавишу Shift, когда я перетаскиваю с помощью инструмента Ellipse Tool, форма пути превращается в идеальный круг, в то время как клавиша Alt (Win) / Option (Mac) позволяет мне рисовать путь наружу от места, где я щелкнул.
Я буду продолжать тянуть наружу от центра, пока путь не станет достаточно большим, чтобы окружить мяч. Если вам нужно изменить положение контура при его рисовании, нажмите и удерживайте пробел на клавиатуре, перетащите мышью, чтобы переместить контур в нужное положение, а затем отпустите клавишу пробела и продолжайте рисование.
Когда меня устраивает вид пути, я отпускаю клавишу Shift и клавишу Alt (Win) / Option (Mac), затем отпускаю кнопку мыши (важно сначала отпустить клавиши, затем кнопку мыши, иначе вы получите неожиданный результат). Здесь мы видим, что путь выглядит как тонкий контур вокруг шара:
Добавлена дорожка вокруг мяча для гольфа.
Шаг 4. Выберите инструмент «Текст»
Когда наш путь нарисован, мы готовы добавить текст.Выберите Type Tool на панели инструментов:
Выбор инструмента «Текст».
Шаг 5. Выберите шрифт
Выберите настройки шрифта на панели параметров. Для своего изображения я буду использовать Futura Condensed Medium со значением 30 pt , но вы можете использовать все, что вам больше подходит:
Установка параметров шрифта на панели параметров.
У меня также для параметра Text Alignment установлено значение Left , а для типа color установлено значение white :
Параметры выравнивания текста и цвета.
Шаг 6. Переместите курсор по траектории
Переместите инструмент «Текст» прямо по контуру. Курсор изменится на двутавровую балку с пунктирной волнистой линией через нее. Это говорит нам, что мы собираемся добавить текст непосредственно к самому пути:
Пунктирная волнистая линия сообщает нам, что мы добавляем текст к контуру.
Шаг 7: Щелкните путь и добавьте свой тип
Щелкните в любом месте пути и начните добавлять текст. Место, на котором вы щелкаете, — это место, где начинается текст, и по мере того, как вы продолжаете вводить текст, текст следует направлению пути.Не волнуйтесь, если вы нажали не в том месте. Как мы увидим через мгновение, мы можем легко перемещать текст по контуру, когда мы закончим:
Текст обтекает форму круга.
Когда вы закончите добавлять текст, нажмите галочку на панели параметров, чтобы принять его:
Щелкните галочку.
Текст теперь добавлен к пути, хотя в моем случае он находится под немного странным углом, но мы исправим это позже. Если ваш путь исчез, когда вы нажали галочку, и все, что вы сейчас видите, это сам текст, не волнуйтесь.Путь появится снова, когда мы перейдем к следующему шагу:
Если ваш путь исчез, когда вы нажали галочку, и все, что вы сейчас видите, это сам текст, не волнуйтесь.Путь появится снова, когда мы перейдем к следующему шагу:
Текст следует по пути, но его необходимо переместить.
Шаг 8: Выберите инструмент выбора пути
Чтобы переместить текст вдоль контура, выберите инструмент Path Selection Tool на панели инструментов:
Переключение на инструмент выбора пути.
Шаг 9: переместите текст
Переместите курсор инструмента выделения контура в любое место поверх текста. Вы увидите, как курсор изменится с черной стрелки на двутавровую балку с маленькой стрелкой сбоку, указывающей влево или вправо.Просто щелкните свой текст и перетащите его взад и вперед по пути с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке по кругу:
Переместите инструмент «Выбор контура» над текстом, затем щелкните и перетащите его по контуру.
Однако посмотрите, что произойдет, если я перетащу текст слишком далеко. Кое-что обрезается в конце:
Кое-что обрезается в конце:
Слишком большое перетаскивание текста привело к обрезанию конца.
Конец был обрезан, потому что я переместил текст за пределы видимой текстовой области на контуре.Чтобы решить эту проблему, найдите небольшой круг на пути в том месте, где текст обрезается. Кружком обозначен конец видимой области:
Найдите маленький кружок на месте обрезки текста.
Просто щелкните круг с помощью инструмента «Выбор контура» и перетащите его дальше по контуру, пока не появится остальной текст:
Перетаскивание круга по часовой стрелке вдоль пути, чтобы показать конец текста, который был обрезан.
Переворот текста по контуру
При перетаскивании текста по контуру будьте осторожны, чтобы случайно не перетащить через контура.Если вы это сделаете, текст перевернется на другую сторону и обратное направление:
Перетаскивание по контуру переворачивает и переворачивает текст.
В зависимости от желаемого эффекта переворачивание и реверсирование текста может быть тем, что вы хотели сделать (на самом деле это функция, а не сбой). Но если вы не сделали этого специально, просто перетащите назад по контуру с помощью инструмента «Выбор контура». Ваш текст перевернется на исходную сторону и вернется в исходное направление.
Скрытие пути
Когда вы закончите позиционирование текста и будете довольны результатом, скройте путь в документе, выбрав любой слой, кроме слоя Type на панели «Слои». В моем случае в моем документе есть только два слоя — текстовый слой и фоновый слой, содержащий мое изображение, — поэтому я нажимаю на фоновый слой , чтобы выбрать его:
Выберите любой слой, кроме слоя «Текст», чтобы скрыть путь в документе.
Теперь, когда мой путь скрыт, а текст перевернут на исходную сторону, вот мой окончательный результат:
Окончательный результат.
Имейте в виду, что хотя мы добавили текст к контуру, Photoshop не сделал ничего особенного с самим текстом. Это по-прежнему просто текст, что означает, что вы можете вернуться в любое время и отредактировать его или полностью изменить, если вам нужно. Вы можете выбрать другой шрифт, изменить его размер или цвет, настроить интерлиньяж, кернинг или трекинг, сдвиг базовой линии и все остальное, что вы можете делать с обычным шрифтом!
Это по-прежнему просто текст, что означает, что вы можете вернуться в любое время и отредактировать его или полностью изменить, если вам нужно. Вы можете выбрать другой шрифт, изменить его размер или цвет, настроить интерлиньяж, кернинг или трекинг, сдвиг базовой линии и все остальное, что вы можете делать с обычным шрифтом!
Страница не найдена — Filmgear United
Приносим свои извинения, но что-то не так при попытке найти то, что вы искали.Воспользуйтесь навигацией ниже, чтобы перейти к пункту назначения.
Поиск:
Продукция
- Sennheiser MKE40 XLR 48 Phantom
- DAP FP08 — SCHUKO / XLR F — IEC / XLR M
- Портативный английский комплект Sennheiser XSW-D
- Зажим Doughty Quick Trigger, 50 мм
- Проф.Кабель HDMI, черный — 75 см
- Кабель Prof. HDMI, черный — 25 см
- Кабель Prof. HDMI, черный — 20 см
- Кабель Prof. HDMI, черный — 50 см
- Кабель Mini Jack, 5 м, 3,5 мм, M / F — зазор на складе
- Изолирующий трансформатор видеосигнала Kramer TR-1 — Распродажа на складе
- Коммутатор Kramer 4x1V BNC RCA — Складской допуск
- Kramer VM-3SXL видеоразветвитель — распродажа со склада
- Полное руководство Барри Грина Panasonic AF Book
- Полное руководство Барри Грина Panasonic HMC Book
- Formatt 4 × 4 Skin Tone Enhancer — распродажа со склада
- Kupo Stageclamp с головкой 28 мм
- VGA 15p Female> Женский автобус
- VGA 15p Male> Мужской Автобус
- Адаптер Jack Cinch
- RCA автобус
- Konig & Meyer подставка для громкоговорителей, черная
- Сценический бокс Multicore 5 мтр
- Сценический бокс Multicore 30 мтр
- Сценический бокс Multicore Split 32 Male 4 Female
- Сценический бокс 32 в 4 выхода — Промо с чемоданом
- GamColor 107 1/4 Antique Rose 40×60см
- GamColor 106 1/2 Antique Rose 40×60см
- Фильтр LEE 224 Daylight Blue Frost
- Фильтр LEE 120 x 50 см 251 кварт.
 белая диффузия
белая диффузия - LEE фильтр 120 x 50 см 216 белый диффузный
- Фильтр LEE 120 x 50 см, 202 половинного C.T.B.
- Конденсаторный микрофон Rode M2 Live
- Микрофон для наушников Audio Technica Beige Omni Condenser
- Крепления и детали для 15-миллиметровых зеркальных фотокамер Eimage — MK14
- Крепления и детали для 15-миллиметровых зеркальных фотокамер Eimage — MK08
- Опоры и детали для зеркальных фотокамер Eimage 15 мм и детали — MK19
- Крепления и детали для 15-миллиметровых зеркальных фотокамер Eimage — MK15
- Компактный легкий Rode Videomicro на микрофон камеры
- Зажим Joby Action Clamp + Держатель Gorilla Pod
- Санкен COS-11D PT Lemo 3p 180см — оптимизация
- Tascam WS-11 Ветрозащитный экран для рекордеров серии DR
- Tascam VL-S5 Компактный активный двусторонний мониторный динамик
- Tascam US-4X4-CU
- Tascam US-2X2TP-CU Полный комплект для новичка в записи
- Tascam US-2X2-CU
- Tascam US-20X20 USB 3.
 0 с 20 входами / выходами при 44,1 кГц
0 с 20 входами / выходами при 44,1 кГц - Tascam US-1X2 USB-аудио-интерфейс
- Tascam US-16X08
- Tascam TM-DRUMS Микрофонный набор для ударных
- Tascam TM-AR1 Акустический контрольный фильтр
- Tascam TM-AG1
- Tascam TM-95GN Конденсаторный микрофон на гибкой стойке
- Конденсаторный микрофон поверхностного слоя Tascam TM-90BM
- Tascam TM-80 Конденсаторный микрофон
- Tascam TM-60 конденсаторный микрофон с питанием от батареек (тип AA)
- Tascam TM-2X Высококачественный микрофон с диаграммой направленности XY для цифровых фотоаппаратов
- Tascam TM-280 Конденсаторный микрофон с большой диафрагмой
- Tascam TM-180 Конденсаторный микрофон с большой диафрагмой
- Tascam TM-10LW
- Tascam TM-10LB Lavalier Cond.Микрофон
- Таскам ТА-1ВП
- Тайм-код Tascam SY-2 SMPTE и расширение RS-422 для HS-20
- Твердотельный сетевой аудиорекордер Tascam SS-R250N
- Tascam SS-R100
- Tascam SS-CDR250N SSD / CD аудиорекордер
- USB-аудио / MIDI-интерфейс Tascam Series 208i с микшером DSP
- USB-аудио / MIDI-интерфейс Tascam Series 102i с микшером DSP
- Tascam SD-20M Четырехдорожечный твердотельный магнитофон
- Контроллер прямого воспроизведения Tascam RC-SS20 для серий HD-R1 и SS
- Контроллер прямого воспроизведения Tascam RC-SS150 для SS-R250N и SS-CDR250N
- Контроллер FlashStart Tascam RC-HS32PD для рекордеров HS
- Контроллер FlashStart Tascam RC-HS20PD для рекордеров HS
- Фейдер Tascam RC-F82 для HS-P82
- Пульт дистанционного управления Tascam RC-900
- Tascam RC-3F 3-педальный ножной переключатель
- Tascam RC-20 20-кнопочный пульт дистанционного управления с прямым воспроизведением
- Tascam RC-10 Беспроводной / проводной пульт дистанционного управления для портативных аудиорекордеров Tascam
- Tascam PS-P520E Универсальный адаптер переменного тока для продуктов с питанием от постоянного тока 5 В
- Смеситель Tascam MZ-372
- Tascam MZ-223 3-х зонный микшер
- Tascam MODEL 24 22-канальный аналоговый микшер с 24-канальным цифровым записывающим устройством
- Tascam ML-32D 32-канальный аналоговый линейный вход-выход / преобразователь DANTE
- Tascam ML-16D 16-канальный аналоговый линейный вход-выход / преобразователь DANTE
- Tascam MH-8 Мощный 8-канальный усилитель для наушников
- Tascam LM-8ST Линейный микшер
- Tascam LA-81MK2 Преобразователь линейных сигналов симметричный / несимметричный
- Tascam LA-80MK2 Конвертер линейных сигналов несимметричный / симметричный
- Преобразователь линейных сигналов Tascam LA-40MK3
- Tascam IXZ Высококачественный микрофонный / инструментальный предусилитель для устройств iOS
- USB аудио / MIDI интерфейс Tascam
- Tascam IF-MA64-EX MADI (вход / выход / сквозной) Интерфейсная карта
- Tascam IF-MA64-BN MADI (вход / выход) Интерфейсная карта
- Регистратор Tascam HS-P82
- Tascam GB-10 Универсальный тренажер для гитары и бас-гитары и записывающее устройство
- Tascam DR-70D Профессиональный аудиорекордер для цифровых зеркальных фотоаппаратов
- Tascam DR-701D Компактный аудиорекордер профессионального уровня
- Таскам ДР-680МК2
- Tascam DR-60DMK2 Аудиорекордер для цифровых зеркальных фотоаппаратов
- Tascam DR-44WL Портативный 4-х дорожечный рекордер
- Tascam DR-40X Портативный 4-х дорожечный рекордер
- Tascam DR-40V2 Ручной 4-х дорожечный магнитофон
- Tascam DR-22WL Ручной стереомагнитофон
- Tascam DR-10X Аудиорекордер с возможностью подключения к микрофону
- Новинка — цифровой аудиорекордер Tascam DR-10L с петличным микрофоном и элементами RX7
- Регистратор Tascam DR-10CS
- Tascam DR-100MK3 Стереорекордер для профессионального использования
- Портативный стереомагнитофон Tascam DR-07X
- Портативный стереомагнитофон Tascam DR-05X
- Tascam DP-32SD
- Tascam DP-24SD
- Мобильный регистратор Tascam DP-03SD
- Цифровой 8-дорожечный многодорожечный рекордер Tascam DP-008EX Digital Pocketstudio
- Tascam DP-006 Digital Pocketstudio 6-дорожечный многодорожечный рекордер
- Tascam DA-6400DP Аудиорекордер
- Универсальная система резервной записи Tascam DA-6400
- Tascam DA-3000 Аудиорекордер высокой четкости или аналого-цифровой преобразователь
- Сумка для переноски Tascam CS-DR680 Pro
- Мастер-часы Tascam CG-2000
- Мастер-часы Tascam CG-1800
- Мастер-часы Tascam CG-1000
- Tascam CD-RW901MK2 Автономный рекордер аудио CD
- Tascam CD-RW900MK2 Автономный рекордер аудио CD
- Tascam CD-A580 19 дюймов, 3U, комбинация компакт-дисков и кассет
- CD-проигрыватель Tascam CD-500B
- CD-проигрыватель Tascam CD-500
- Tascam CD-400UDAB CD / SD / USB / Bluetooth-плеер с приемником BlueTooth и DAB + / FM-тюнером
- Tascam CD-200SB Твердотельный / CD-проигрыватель
- CD-плеер Tascam CD-200IL с док-станцией для iPod
- CD-проигрыватель Tascam CD-200BT с Bluetooth-приемником
- Tascam BP-6AA Внешний аккумулятор для DR-40
- Tascam AK-DR70C Комплект принадлежностей для DR-70D
- Tascam AK-DR11C Универсальный портативный записывающий комплект
- Tascam AK-DR11C Комплект принадлежностей для кинопроизводства
- Кейс для хранения SSD серии Tascam AK-CC25 DA-6400
- Tascam 202 MKVII двойной кассетный магнитофон / проигрыватель
- Переносной магнитофон Tascam DR-70 Mk2
- Флаг Reinhardt Triangle для любого микрофона Белый
- Флаг Reinhardt Triangle для любого микрофона Черный
- Пена Reinhardt для большого микрофона, Sennheiser Wireless Red
- Пена Reinhardt для большого микрофона, Sennheiser Wireless Pink
- Пена Reinhardt для большого микрофона, Sennheiser Wireless Orange
- Пена Reinhardt для большого микрофона, Sennheiser Wireless Blue
- Желтый куб Рейнхардта
- Куб Рейнхардта Голубой
- Куб Рейнхардта Темно-Синий
- Райнхардт Куб Красный
- Reinhardt Cube Белый
- Reinhardt Cube Черный
- Пена Reinhardt для SM58, микрофон Sennheiser Dark Blue
- Пена Reinhardt для SM58, микрофон Sennheiser Белый
- Пена Reinhardt для SM58, микрофон Sennheiser красный
- Пена Reinhardt для SM58, микрофон Sennheiser Purple
- Пена Reinhardt для SM58, микрофон Sennheiser Orange
- Пена Reinhardt для SM58, микрофон Sennheiser Зеленый
- Пена Reinhardt для SM58, микрофон Sennheiser Light Blue
- Пена Reinhardt для большого микрофона, Sennheiser Wireless Black
- Комплект гибких переходных колец Vocas для MB2XX и использование только на барах
- Ручка Vocas Topside Handgrip с держателем 15 мм
- Портативный комплект Vocas Rig Pro снизу
- Vocas Rig для зеркалки Mattebox oa
- Седые короткие волосы Reinhardt Softzep
- Reinhardt Softzep — черные длинные волосы
- Принцесса V3 Lichttafel DMX512
- Philips 12 В 100 Вт halogeen
- BNC Kabel Tasker / Neutrik T42 100 см HD / SDI
- BNC Female> 2x BNC Male
- BNC Female> 2x BNC Male
- BNC Male> RCA Male
- BNC Male> Male
- BNC Женский> Женский
- BNC под прямым углом Женский> Мужской
- BNC Женский> RCA Мужской
- Гнездо BNC> Гнездо RCA
- Stanton D5100AL-II naald — оптимизация
- Лазерное устройство для воспроизведения компакт-дисков — вселенная Sony
- Пенопласт, включая пену 56,5 x 35,5 x 21 см
- Пенный чехол с пеной 43x130x14см
- Blauw Zwenk Wiel и Rem 100 мм
- Blauw Zwenk Wiel 100 мм
- Konig & Meyer микрофонная стойка телескопическая черная
- Konig & Meyer Стрела телескопическая черная
- Настенное крепление для колонок Konig & Meyer
- Электронный диммер FG 240V 10A вкл / выкл и димм
- Osram 12V 20W Halostar Starlite GY6.
 35 год
35 год - Osram 12V 75W HLX EFN
- 240V 35W MR16 Зеркальная лампа GU5.3
- Лампа Osram Littlite 12V 5W
- GE CP89 FRM 88461 240 В 650 Вт GY9.5 3200 К
- Lichtstatief 16 мм 250 см макс — легкий штатив 16 мм сверху
- Балласт Powergems EB181296P 6KW / 9KW / 12KW / 18KW Arri LTM
- Балласт Powergems EB425PL 2.5кВт / 4кВт
- Балласт Powergems EB241812P 12кВт / 18кВт / 24кВт
- Балласт Powergems EB1812P 12кВт / 18кВт
- Балласт Powergems EB960P 2,5кВт / 4кВт / 6кВт / 9кВт
- Балласт Powergems EB640P 2,5кВт / 4кВт / 6кВт
- Балласт Powergems EB425P 1.2кВт / 2,5кВт / 4кВт
- Балласт Powergems EB180P 575/800/1200/1800 Вт
- Балласт Powergems EB125P 575/800/1200 Вт
- Балласт Powergems EB85P 575/800 Вт
- Балласт Powergems EB57P 200/400/575 Вт
- Sennheiser E835 динамический микрофон
- Cameracrane Jib JC265, полезная нагрузка 30 кг
- Маленькая красная лампа Osram 230V 650W 64540 Osram GX6.
 35 год
35 год - Osram маленькая лампа с красной головкой 230V 300W 64516 Osram GX6.35
- Контроллер фокусировки Fujinon CFH-3 + удлинительный кабель CFC-12-990
- Большая тормозная база Manfrotto Light Stand Large
- Продать — Поп-убийца Кониг и Мейер
- Продам — Поп-убийца Октава
- Продам из аренды — 4x видео сумки 70x45x14см цена 1
- Ручка Panhandle для Eimage серии 7063
- Ручка-ручка для Eimage 7107 7-7085 Series
- Продам опорные трубы 15 мм 3 дюйма черный алюминий
- Продам опорные трубки 15 мм 18 дюймов черный алюминий
- Продать Filterhouder Studio Fresnel zwart gemoffeld
- Bluestar Eyecushion Microfiber Natural Oval Long — Улучшает эффект
- Подушка для глаз Bluestar Red Oval Long из микрофибры
- Подушка для глаз Bluestar Red Oval Large из микрофибры — Opruiming
- Удлинитель горячего и холодного башмака Opruiming
- Модель Dolly Heavy с полезной нагрузкой 100 кг Колеса 100 мм
- Camrade MG9L Сумка для монитора TVlogic LVM091
- Сумка для камеры Camrade Single Small для Panasonic HMC JVC HM100 и т.
 Д.
Д. - Camrade Raincover Panasonic Camera AC90
- Камрад Аудиомастер
- Стабилизатор Blackbird CMR с обновлением Merling Gimabal
- Blackbird CMR Stabilizer Camera Motion Research Полный комплект
- Экран отражения прибора IRS
- DAP Wireless Set Handheld / Receiver ER-1193B / EM-193B 99 частот
- Разветвитель Samson S-Combine XLR
- Samson S-Phantom 2 канала
- 2-канальный преобразователь ART Cleanbox Pro
- K&M T Bar Black для 2 микрофонов 23550
- Настольный штатив для микрофона K&M 23105
- K&M Small микрофонный штатив 259
- K&M Studio Zwenk Statief с XLR 23850
- Микрофон DAP (SM57)
- DAP (SM58) Микрофон
- Lightbrick 240V 4x 5A диммерблок
- Kupo KCP-101QW Максимальный рычаг ручки колеса с быстросъемным креплением
- Manfrotto / Kupo TVMP Хомут для стойки — 2 штуки 1 цена
- Адаптер Manfrotto / Kupo Rapid MO14
- Ножничный зажим Manfrotto Drop Ceiling — 2 штуки 1 цена
- Хомут Manfrotto для труб M171
- Зажим Manfrotto для патрубка 28–16 мм
- Зажим Gorilla Grip с втулкой 16 мм
- Хомут адаптера 1/4 дюйма на 3/8 дюйма 2 штуки 1 цена
- Глаголы хлопка stuk van 2 16mm spigotten
- Напольный скотч Advance 38мм 33 метра прозрачный (ADV-027)
- Kramer VP501XL преобразователь развертки в CV
- ETC Express 48 96 Модель выставочного зала
- Компактный светодиодный светильник Studio Beam Smart Black 7x5W
- Переходник с 3 полюсов Mini Jack F на 3 полюса M под прямым углом
- Сумка K-Tek Boompole
- K-Tek Boompole KE79 Traveller, алюминий
- Портативный аудиорекордер Tascam DR-60D MK2 на 4 дорожки
- Varizoom VZ-EXT-L20 6 метров Lanc 2.
 Удлинитель кабеля управления зумом 5 мм
Удлинитель кабеля управления зумом 5 мм - Varizoom VZ-EXT-8/50 3-метровый 8-контактный кабель управления зумом
- Varizoom VZ-EXT-8/50, 15 метров, 8 контактов, кабель управления зумом
- Светодиод E27 3W Синий 20 светодиодов
- Libec Zoom Control ZC-9PRO 8 контактов
- Черная пленка Rosco 61×762см — Синефольга
- Камкордер Panasonic UX180 HD / 4K 60p / 50p
- DMT 1: 5 видеораспределитель BNC Composite
- Vocas Mattebox Support MBS для Panasonic
- Atomos 2x 23см BNC мужчина к BNC женщина
- D | фокус DMount
- D | Подъем фокуса
- D | Фокус CRANK
- D | Опорный кронштейн стержня фокусировки
- Система адаптера Genus — GMB / DSLR
- 240V Powerstrip 6 120 см 3 × 1,5 мм Черный
- Евро кабель 240 В под прямым углом
- Евро кабель 240 В 8
- Разъем 240 В, папа
- CEE 3p.Женский синий 16A IP44
- CEE 3p.
 Мужской синий 16A IP44
Мужской синий 16A IP44 - Neutrik RJ45 дом
- Neutrik RCA Chassis D-Белый
- Шасси Neutrik RCA D-Red
- Neutrik RCA Chassis D-Желтый
- Нейтрик Джек 6.35мм 3п. Женский черный
- Разъем Neutrik Jack 6.35мм 3шт. Мужской прямой угол
- Neutrik Jack 3,5 мм Mini Jack, прямоугольный
- Домкрат Neutrik 6,35мм 3шт. Шасси D-serie Black
- Neutrik Ethercon шасси CAT 6
- Neutrik RCA черный или красный
- Neutrik Speakon — Разъем адаптера> Speakon
- Neutrik NC7MDL XLR 7p.Шасси Мужской
- Neutrik NC7FXX XLR 7p. женский
- Neutrik NC5MDL XLR 6p. Шасси Мужской
- Neutrik NC5MXX XLR 5p. Мужской
- Neutrik NC5FXX XLR 5p. женский
- Neutrik NC5MDLX XLR 5p.Шасси Мужской
- Neutrik NC5FDLX XLR 5p. Шасси Женский
- Neutrik NC4MDLX XLR 4p. Мужской
- Neutrik NC4MDLX XLR 4p. Шасси Мужской
- Neutrik NC4-FRX XLR 4p.
 Женский прямой угол
Женский прямой угол - Neutrik NC3-MRX XLR 3p.Мужской прямой угол
- Neutrik NC3-FRX XLR 3p. Женский прямой угол
- Neutrik NC3MDLX XLR 3p. Шасси Мужской
- Sony MEAD-SD02
- Адаптер Heliopan Lichtfilter 120 86 × 1 82 × 0,75
- Rode VXLR — миниджек> XLR Male 3p
- Lexar CFast Pro 2.0 64 ГБ 3500X 525 МБ / с
- Fujifilm SDHC 32 ГБ, класс 10
- Считыватель Lexar Workflow CR1 CFast 2.0 USB 3.0
- Компактный флеш-ридер Lexar Workflow CFR1
- Адаптер EOS на M43 с диафрагмой Адаптер Тип диафрагмы
- Panasonic VW-W4907H Wideconversion
- Бленда объектива Canon EW-60C
- Карта P2 32 ГБ для камеры Panasonic P2
- Лента Panasonic AY-DVM63PQ Mini-DV
- VGA Female> DVI Мужской адаптер
- HDMI Mini> Кабель HDMI 75 см
- HDMI Mini> Кабель HDMI 200 см — Распродажа на складе
- Mini Display Port Male — VGA Female 15 контактов 20 см
- Mini Display Port Male — DVI 24 + 5 контактов, розетка 20 см
- Кабель мини-порта дисплея — адаптер HDMI F 20 см
- Кабель Mini Display Port — Display Port Male 2 метра
- Адаптер Mini Display Port, кабель Apple Mac, 20 см
- Micro HDMI> HDMI 200 см
- Micro HDMI> HDMI 100 см
- Проф.
 Кабель HDMI, черный — 750 см
Кабель HDMI, черный — 750 см - Кабель Prof. HDMI, черный — 500 см
- Кабель Prof. HDMI, черный — 300 см
- Кабель Prof. HDMI, черный — 250 см
- Кабель Prof. HDMI, черный — 150 см
- Проф.Кабель HDMI, черный — 20 метров
- Кабель Prof. HDMI, черный — 15 метров
- Кабель Prof. HDMI, черный — 10 м
- Кабель-переходник HDMI — VGA 20см
- Belden 1855A HD SDI 32 см
- Belden 1855A HD SDI 27 см
- Belden 1855A HD SDI, 22 см
- Belden 1855A HD SDI 60 см
- Belden 1855A HD SDI 180 см
- Belden 1855A HD SDI 120 см
- Кабель Sony FS7 Powertap — Разъем питания
- Разъем Sony FS7 для кабеля зума
- Разъем питания Sony FS7
- Sylvania Hi Spot 50W ES-50
- Лампа K&M Leeslamp 25 Вт 230 В
- Галогенные фото видео Dedolight
- Osram ENH 120 В 250 Вт
- Галоген GE FNV / CG 50 мм для подиумной ленты
- Галоген MR16 240V 35W
- Osram Dulux S G23 9 Вт
- Свечи 30см E27 240V 40W
- Галогенная настольная лампа 5 Вт 12 В Osram
- Галоген 12В 20Вт GY6.
 35 год
35 год - Галоген 7158 Фото Видео 150 Вт
- Галоген 7787 Фото Видео 400 Вт
- Галоген EHJ Photo Video 250 Вт
- Галогенная проекция FNT 24V 275W
- Галогенная лампа Фото Видео 64450
- Галогенная лампа Фото Видео 64610
- Par 30 Osram 75 Вт E27 10D
- Par 30 Osram 75 Вт E27 30D
- Par 36 GE 28V, 250 Вт САМОЛЕТ
- Пар 36 GE 13V 100 Вт NSP
- Studio Halogeen GE 800 Вт трубка 119 мм
- Студийный галоген EMF 800 Вт
- Staaf Halogeen 500 Вт
- Студийный галоген 64575 1000 Вт
- Staaf Halogeen 300 Вт
- Staaf Halogeen 100 Вт
- Студийный галоген CP77 1000 Вт
- Студия Галоген GLF 235W
- Студийный галоген FKR GE 650W
- Студийный галогенный DYR 650W
- Студия Галоген 6995Z 1000 Вт
- Studio Halogen GKV 600W P3 Technology
- Студийный галоген 800 Вт G9.
 5
5 - Театральный галоген 6997C P28s Philips 1000W
- Театральный галоген 6995I / BP Blue Print 1000W Philips
- Театральный галогенный GE T17 FKF (Philips 6800C)
- Театральный галогенный Osram 64752 1200W GX9.5 3000K
- Продать Philips 437E 500W
- Продать Philips 437C 500W
- Sennheiser Mobile Connect Cinema Connect
- Зажим Sennheiser MKE 40-4 на микрофон Lemo для SK / 50/250/2000 и т. Д.
- Sennheiser MKE 2 цифровой
- Ручной передатчик Sennheiser SKM AVX-3 без микрофонной капсулы
- Sennheiser MMD 42-1 Reporter Capsule Omni Dynamic (Капсула-репортер Omni Dynamic)
- Sennheiser SKM500 G4-BW Ручной передатчик без микрофонной крышки
- Портативная камера-приемник Sennheiser EK500 G4-BW
- Активный антенный разветвитель Sennheiser ASA214-UHF
- Sennheiser K 6 — блок питания для ME 62-67 без батареи
- Передатчик Sennheiser SKM100 G4-B без микрофонного капсюля
- Ресивер Sennheiser EM100 G4 — B
- Нательный передатчик Sennheiser SK100 для серии 100 G4
- Комплект Sennheiser AM 2 для установки на переднюю часть стойки
- EK100 / SK100 Зажим для приемника / передатчика
- ЗАГЛУШКА EW
- Гарнитура Sennheiser HSP2 всенаправленная ew бежевый
- Sennheiser MMD 945-1 Черная микрофонная головка для EW100 / 300/500…
- 542181
- Адаптер Sennheiser Cam для EK 100/500/2000
- Лобовое стекло из пеноматериала для SKM 3072 антрацит
- MZW2 лобовое стекло металлическое Черный для MKE2 EW
- Металлическая решетка лобового стекла ME 2 черная
- Сетевой адаптер EW100 NT2-3 G3 / G4
- Петличный микрофон Sennheiser Omni ME-2 mk2
- Sennheiser EW135P G4-B SKM100 835 EK100
- Микрофон Sennheiser EW122P G4 SK100 EK100 ME4
- Sennheiser EW112P G4 — B ME2-mk2 микрофонная камера, аудиосистема
- Беспроводной головной микрофон Sennheiser EW300 G4 — BW
- Беспроводной портативный базовый комплект Sennheiser EW 300 G4-BW-Base
- Sennheiser EW100 ME2-B G4 Set Lavalier ME-2 mk2 EM100 SK100
- Комплект Sennheiser EW100 ME-4 B G4
- Набор наушников Sennheiser EW100 ME-3 mk2 G4
- Sennheiser EW100 Combo Set ME-2 mk2 + E835 mic G4
- Sennheiser EW100 CL1-B G4 Набор инструментов SK100 EM100
- Комплект Sennheiser EW100 945 S-B G4
- Комплект Sennheiser EW100 935 S-B G4
- Комплект Sennheiser EW100 865 S-B G4
- Комплект Sennheiser EW100 845 S-B G4
- Комплект Sennheiser EW100 835 S-B G4
- Rosco Chroma Key синий 48 мм x 50 м
- Rosco Chroma Key Green 48 мм x 50 м
- Sennheiser ClipMic цифровой
- Sennheiser XSW2-CI1-B — Набор инструментов
- Sennheiser XSW2-ME2-B — Лавальермический набор
- Sennheiser XSW2-ME3-B — Набор наушников
- Sennheiser XSW2-835-B — Вокальный набор
- Sennheiser XSW2-865-B — Вокальный набор
- Sennheiser XSW1-908-B — Комплект из латуни
- Sennheiser XSW1-CI1-B — Набор инструментов
- Sennheiser XSW1-ME2-B — Лавальермический набор
- Sennheiser XSW1-ME3-B — Набор наушников
- Sennheiser XSW1-835-B — Вокальный набор
- Sennheiser XSW1-825-B — Вокальный набор
- Нательный передатчик Sennheiser SK500 G4-BW
- Sennheiser EW500 G4-BW / 512P Видеокамера MKE2
- Набор пленок для камеры Sennheiser EW500 G4-BW
- Видеокамера Sennheiser EW500 BOOM-G4-BW
- Sennheiser EW500 G4 CI1-BW Instr Set
- Sennheiser EW500 G4-MKE2-BW с MKE 2 Gold Lavalier
- Sennheiser EW500-965 G4-BW с капсюлем E965
- Sennheiser EW500-945 G4-BW с капсюлем E945
- Sennheiser EW500-935 G4-BW с капсюлем E935
- Sennheiser SKP500-300 G4-BW 626-698 МГц
- Нательный передатчик Sennheiser SK300G4 — G4-BW
- Приемник Sennheiser EM300-500 G4 626-696MHz — BW
- Носимый / установочный Sennheiser ew 300 G4-BASE SK-RC-BWнабор (626-698 МГц)
- Sennheiser EW300 G4-ME2-RC-BW Lavalierset
- Sennheiser EW300-865-S-BW G4 E865 Капсула
- КПК Sennheiser SKM AVX-835 с MMD 835-1
- Нательный передатчик Sennheiser SK AVX
- Подключаемый ресивер Sennheiser EKP AVX
- Петличная камера Sennheiser AVX-MKE2-3-EU
- Петличная камера Sennheiser AVX-ME2-3-EU
- Комплект камеры Sennheiser AVX-835-3-EU
- Ресивер Sennheiser EM 2050 — Blok BW-X 2 канала
- Ресивер Sennheiser EK 2000 — Blok BW-X
- Поясной рюкзак Sennheiser SK 2000 — Blok BW-X
- Sennheiser 2000 Neumann Mic Module KK 205 Черный
- Портативный портативный компьютер Sennheiser SKM 2000 BW-X, черный, без микрофонного капсюля
- Подключаемый передатчик Sennheiser SKP 2000 — Blok BW-X
- Микрофон Sennheiser MD 441-U
- Микрофон Sennheiser MD 431 II
- Микрофон Sennheiser MD 21-U
- Микрофон Sennheiser E845
- Sennheiser E609 Серебряный микрофон
- Микрофон Sennheiser E602 II
- Ружье Sennheiser MKE 600
- Микрофон Sennheiser MK 8
- Sennheiser MK4 большой диафрагмы.
 Микрофонный конденсаторный XLR
Микрофонный конденсаторный XLR - Sennheiser ME 67 — микрофонный модуль
- Sennheiser ME 66 — микрофонный модуль
- Sennheiser ME 64 — микрофонная головка
- Sennheiser ME 62 — микрофонная головка
- Sennheiser K 6 — модуль питания для ME 62-67
- Конденсаторный микрофон Sennheiser E901 Boundery
- Sennheiser E914 микрофон с кардиодом
- Микрофон Sennheiser E614
- Цифровой USB-микрофон Sennheiser MK 4
- Монтажный комплект Sennheiser MZM2 / MZM10
- Набор аксессуаров Sennheiser MZ 2 для MKE 2
- Sennheiser MKE 2-EW-3 Gold — rever — светлая кожа EW100 / 300/500
- Sennheiser MKE 2-EW GOLD — rever — темная кожа EW100 / 300/500
- Sennheiser MKE1-5-3 — rever — косичка — светлая кожа с открытым концом
- Sennheiser MKE 2-5 GOLD-C — rever — темная кожа с открытым концом
- Sennheiser MKE 2-5-3 GOLD-C — rever — светлая кожа с открытым концом
- Sennheiser MKE 1-5 — Rever — косичка — темная кожа с открытым концом
- Sennheiser MKE 1-EW-3 — rever — MJ — светлый скин для SK100 / 300/500
- Sennheiser MKE1-EW — rever — с MJ — темная кожа для SK100 / 300/500
- Sennheiser MKE 1-4-3 — rever — & Lemo — светлая кожа
- Sennheiser MKE 1-4-2 — rever — & Lemo — темная кожа
- Sennheiser MKE 1-4-1 — Rever — с Lemo — белый
- Sennheiser MKE 1-4 — Rever — С Лемо — темная кожа
- Гарнитура Sennheiser ME3 Extreme — черная
- Гарнитура Sennheiser ME3 Extreme — желтая
- Гарнитура Sennheiser HSP 4-EW-3 — светлый разъем EW 3,5 мм
- Гарнитура Sennheiser HSP 4-3 — темная кожа — lemo 3
- Гарнитура Sennheiser HSP 2-EW — светлый разъем EW 3,5 мм
- Гарнитура Sennheiser HSP 4-EW — темная кожа, разъем EW 3,5 мм
- Гарнитура Sennheiser ME3-II
- Барабанная установка Sennheiser Evolution 600
- Sennheiser ME36 Черная микрофонная головка для MZH на гибкой стойке
- Sennheiser ME35 Черная микрофонная головка для MZH Goosenecks
- Sennheiser ME34 Черная микрофонная головка для MZH Goosenecks
- Sennheiser MZH 3072 гусиная шея
- Гусиная шея Sennheiser МЖ4062
- Гусиная шея Sennheiser МЖ4042
- Гусиная шея Sennheiser МЖ4040
- Гусиная шея Sennheiser МЖ4015
- Микрофон на гибкой стойке Sennheiser MEG 14-40B
- Кардоидный микрофон границы Sennheiser MEB 114-B
- Пограничный микрофон Sennheiser MEB 114 W
- Sennheiser E908B Конденсаторный микрофон на гибкой стойке для латунных инстр.

- Sennheiser E608 instr микрофон
- Sennheiser MMD 945-1 Черная микрофонная головка для EW100 / 300/500…
- Sennheiser MMD 935-1 Черная микрофонная головка для EW100 / 300/500…
- Никелевая микрофонная головка Sennheiser MMK 965-1 для EW100 / 300/500…
- Sennheiser MMK 965-1 Черная микрофонная головка для EW100 / 300/500…
- Sennheiser MME 865-1 Черная микрофонная головка для EW100 / 300/500…
- Sennheiser MMD 845-1 Черная микрофонная головка для EW100 / 300/500…
- Sennheiser MMD 835-1 Черная микрофонная головка для EW100 / 300/500…
- Лобовое стекло Sennheiser MZW1
- Зажим для микрофона Sennheiser MZQ ME4
- Комплект для монтажа в стойку Sennheiser GA4 EM D1 DW с антенной на передней панели
- Комплект для монтажа в стойку Sennheiser GA3 для EV100 / 300/500 G3 G4
- Блок питания Sennheiser NT1-1
- Блок питания Sennheiser NT 20-4
- Блок питания Sennheiser NT 20-1
- Блок питания Sennheiser NT 1015
- Блок питания Sennheiser DC2 для поясной трансмиссии / приемника EW
- Блок питания Sennheiser NT2-3 EU G3 для SR / EM 100300500
- Симметричный аудиокабель Sennheiser CL 500 XLR3M> 3,5 мм 3-полюсный разъем
- Кабельная линия Sennheiser CL 2 SK100 / 300/500
- Кабель Sennheiser CI 1
- Sennheiser CI 1 FP Инструментальный кабель 3,5 мм • 6,3 мм Freeport
- Поясная сумка Sennheiser BBF 1
- Аккумулятор Sennheiser BA2015 SK G2 G3 G4 2000
- Аккумулятор Sennheiser BA40
- Аккумулятор Sennheiser BA30
- Аккумулятор Sennheiser BA20
- Аккумулятор Sennheiser BA10
- Аккумулятор Sennheiser BA 90 — Аккумулятор, 2.
 5 В / 60 мАч, NiMh
5 В / 60 мАч, NiMh - Аккумулятор Sennheiser BA 1029
- Комплект зарядного устройства Sennheiser CHG1
- Зарядный адаптер Sennheiser LA2
- Зарядное устройство Sennheiser L2015
- Зарядное устройство Sennheiser CHG2
- Активный антенный разветвитель Sennheiser ASA214-1GB
- Пассивный антенный разветвитель Sennheiser ASP212
- Пассивный антенный разветвитель Sennheiser ASP114
- Пассивный антенный разветвитель Sennheiser ASP113
- Антенный кабель Sennheiser GZL5000 A50, 50 м
- Антенный кабель Sennheiser GZL5000 A20, 20 м
- Sennheiser GZL5000 A10 Антенный кабель 10 м
- Sennheiser GZL5000 A5 Антенный кабель 5 м
- Sennheiser GZL1019 A5 Антенный кабель 5 м
- Антенный кабель Sennheiser GZL1019 A1 1м.
- Sennheiser GZL1019 A-0,5 антенный кабель 0,5м
- Быстроразъемный зажим Sennheiser MZH908B
- Микрофонный зажим Sennheiser MZQ1 для SKM100, 300 и 500
- Sennheiser MZW400 Ветрозащитный кожух и переходник XLR для MKE400
- Sennheiser MZW67 PRO — Лобовое стекло
- Sennheiser MZW66 PRO — лобовое стекло
- Sennheiser MZW66 — лобовое стекло
- Лобовое стекло Sennheiser MZW65 PRO
- Sennheiser MZW64 PRO — лобовое стекло
- Sennheiser MZW64 — лобовое стекло
- Sennheiser MZW 34 PRO Лобовые стекла ME 34/35
- Лобовое стекло Sennheiser для MK 4
- Лобовое стекло Sennheiser MZW600 для MKE600
- Лобовое стекло Sennheiser MZH 600
- Поп-фильтр Sennheiser MZP 40
- Микрофонный зажим Sennheiser MZQ 600
- Sennheiser MZQ200 — адаптер-зажим для микрофонов серий K6 и K6P
- Быстросъемный адаптер для стойки Sennheiser MZQ100 19-22 мм
- SSennheiser MZQ 6 Mic clip для адаптера горячего башмака K6 или дробовика
- Sennheiser MZSK 6 микрофонный зажим с амортизаторами Cam Mount
- Sennheiser MZQ 6 Mic Clip K6 с амортизаторами
- Вкладыши Sennheiser EW IEM G4-B
- Sennheiser In Ear EW IEM G4-B TWIN SET
- Боди-ресивер Sennheiser IEM G4-B
- Стерео передатчик для мониторинга Sennheiser IEM G4-B
- Sennheiser SR 2050 IEM 2-канальный ресивер BW-X
- Носимый приемник Sennheiser EK 2000 IEM — Част.
 BW-X
BW-X - Стереонаушники Sennheiser IE 60 In-Ear
- Стереонаушники-вкладыши Sennheiser IE 4 для беспроводных мониторов
- Блок питания Sennheiser NT3-1
- Активный антенный сумматор Sennheiser AC 41-EU
- Sennheiser HD 650 — стерео наушники референсного класса
- Наушники Sennheiser HD 600
- Наушники для мониторинга Sennheiser HD 200 Pro
- Наушники Sennheiser HD 26 PRO
- Наушники для кругового мониторинга Sennheiser HD 380 Pro
- Окружные закрытые мониторные наушники Sennheiser HD 280 Pro
- Мониторные наушники Sennheiser HD 25 PLUS
- Мониторные наушники Sennheiser HD 25
- Наушники для монитора Sennheiser HD 25 LIGHT
- Наушники Sennheiser HD8 DJ
- Квасцовая лента Advance 50 мм 25 м для черной пленки
- Микрофон Sennheiser AMBEO VR
- Напольная лента Advance Ballet CLEAR 50 мм 33 м
- Напольная лента Advance 50мм 33 метра Серая
- Reinhardt Lap Dark Grey — S, микрофон до 12 мм
- Micro-Lap Light Grey, микрофон до 7 мм
- Micro-Lap Black, микрофон до 7 мм
- Advance 500 — Лента алюминиевая 50 мм 45 м
- Velbon Ballhead Flatbase для слайдеров — макс.
 4 кг
4 кг - Nichiban Grass Green 50 мм / 50 м клейкая лента / клейкая лента
- Nichiban Red 100 мм / 50 м клейкая лента / клейкая лента
- Nichiban Light Blue 50 мм / 50 м изолента / клейкая лента
- Nichiban Pink 50 мм / 50 м изолента / клейкая лента
- Оранжевая 50-миллиметровая клейкая лента / клейкая лента Nichiban 25 метров
- Nichiban Purple 50 мм / 50 м изолента / клейкая лента
- Флуоресцентная лента 50 мм x 25 м оранжевого цвета
- Лента флуоресцентная 50мм x 25м розовая
- Флуоресцентная лента 50 мм x 25 м, желтая
- Лента флуоресцентная 50мм x 25м зеленая
- Reinhardt W350 350 мм Whisper диаметром 19-24 мм.
- 3/8 ”винт камеры
- Винт камеры 1/4 дюйма.
- Штекерный разъем D-Tap
- Система тележек для камеры Sk8Plate — комплект с трубками 250 см 40 мм
- Sennheiser HSP 2 EW 3 Headset Microphone Бежевый
- Лобовое стекло Sennheiser Basket 70
- Лобовое стекло Sennheiser Basket 60
- Лобовое стекло Sennheiser Basket 20
- Напольная лента Advance 50 мм 33 м, белая
- Напольная лента Advance 50мм 33 метра черная
- Reinhardt Flexsock для Roland R26
- Sennheiser SKM 100-865 G3 B-X (B 626-668 МГц) op = op
- Sennheiser MKE 400
- Микрофон Sennheiser E965 с переключаемой диаграммой направленности
- Карта Sennheiser E935.
 Микрофон
Микрофон - Sennheiser E906 Supercardoide Instr. Микрофон
- Карта Sennheiser E904. Дин. Instr. Микрофон
- Карта Sennheiser E902. Дин. Instr. Микрофон
- Конденсаторный вокальный микрофон Sennheiser E865
- Reinhardt W145 145 мм Whisper диаметром 19-24 мм.
- Краска Rosco Chromakey 1 галлон / 3,79 л СИНИЙ
- Краска Rosco Chromakey 1 галлон / 3,79 л ЗЕЛЕНЫЙ
- Ветроуказатель Reinhardt Flex — HPX250 AC160 AC130 HMC81 Камкордеры Sony
- Reinhardt Mini-Lap White с зажимом, микрофон до 12 мм
- Reinhardt Mini-Lap, светло-серый, с зажимом, микрофон до 12 мм
- Reinhardt Mini-Lap Dark Grey с зажимом, микрофон до 12 мм
- Зажим для микрофона Sennheiser для ME 2
- Micro-Lap Dark Grey для микрофона 7 мм
- Micro-Lap White для микрофона 7 мм
- Ветроуказатель Reinhardt 70-110
- Клейкая лента / клейкая лента Nichiban Black 50 мм / 25 м
- Reinhardt W165 165 мм Whisper диаметром 19-24 мм.

- Reinhardt Whisper для шаровых микрофонов
- Комплект для установки антенны Sennheiser AM2 (2)
- Предусилитель Sennheiser для микрофонов EW XR — мини-джек
- Sennheiser MD 46 Reporter Mic-кардиод
- Reinhardt HME Sennheiser HME-25/26
- Пена Reinhardt ME64
- Reinhardt W250 250 мм Whisper диаметром 19-24 мм.
- 5/8 дюйма для любого держателя микрофона
- Sennheiser MKE 40 XLR Фантом
- Reinhardt HPX250 AC160 AC130 HMC81 и Sony Camcorder Whispers
- Lemo 3 контакта> Мини-джек Sennheiser для EW100
- Rycote Undercover 3 Color MIX
- Reinhardt F250
- Reinhardt F350
- Рейнхардт F300
- Ветроуказатель Reinhardt AT822 для Audio Technica
- Ветроуказатель Reinhardt 50-350
- Ветроуказатель Reinhardt 50-300
- Ветроуказатель Reinhardt 50-250
- Ветроуказатель Reinhardt 50-200
- Ветроуказатель Reinhardt 50-180 для Rode Videomic
- Комплект Reinhardt MCE86
- Комплект кулачков Reinhardt JVC
- Комплект Reinhardt ECM MSD1
- Sennheiser MKH 416 Микрофон для дробовика / фантом 48V
- Зажим Sennheiser для MKE40 EW
- Sennheiser лобовое стекло черное
- Лобовое стекло Sennheiser белое / серое для MKE40
- Лобовое стекло Sennheiser черное для MKE40
- Портативная камера-приемник Sennheiser EK 100 G4
- Подключаемый передатчик Sennheiser SKP100 для динамического микрофона G4 — B
- Sennheiser Foam для маленьких микрофонов E608, E908…
- Пена Sennheiser MZW 4032 — A для MD431 SKM4031
- Пена Sennheiser для MKE40
- Набор аксессуаров Sennheiser MZ 1 для MKE 1
- Вокальный микрофон Sennheiser E945 Super Cardiod
- Sennheiser E604 Mic для деревянных духовых духовых барабанов
- Кардиодный петличный микрофон Sennheiser ME-4 EW
- Sennheiser ME-2 для беспроводной сети EW100 op = op
- Универсальный держатель для микрофона Sennheiser MZQ800
- Sennheiser MKE 40 EW для беспроводной сети EW100
- Sennheiser MD 42 Reporter Mic всенаправленный
- Напольная лента Advance 38мм 33 метра, черная
- Лента напольная Advance 38мм 33 метра белая
- Напольная лента Advance 38мм 33 метра Серая
- Маркерная лента Nichiban 50 мм / 33 метра
- Серая клейкая лента Nichiban 100 мм / 50 метров / клейкая лента
- Nichiban Black 150 мм / 50 м изолента / клейкая лента
- Ничибан желтая 50 мм / 25 метров клейкая лента / клейкая лента
- Nichiban Green 50 мм / 25 м клейкая лента / клейкая лента
- Желтая клейкая лента Nichiban 25 мм / 50 метров / клейкая лента
- Красная клейкая лента Nichiban 50 мм / 25 метров / клейкая лента
- Синяя клейкая лента Nichiban 50 мм / 25 метров / клейкая лента
- Белая клейкая лента / клейкая лента Nichiban 19 мм / 50 м
- Белая клейкая лента / клейкая лента Nichiban 38 мм / 50 м
- Серая клейкая лента Nichiban 50 мм / 50 метров / клейкая лента
- Белая клейкая лента Nichiban 50 мм / 50 метров / клейкая лента
- Черная 50мм / 50 метровая клейкая лента / клейкая лента Nichiban
- Зажим DSTTL G Черный 50мм 10см 20кг
- Микрофон Cube Orange
- Салфетка для чистки линз из микрофибры DSTTL 24см x 18см
- Пена Reinhardt для SM58, микрофон Sennheiser Желтый
- Пена Reinhardt для субмикрофонов диам.
 12-14мм / цена за штуку
12-14мм / цена за штуку - Пена Райнхардта для субмикрофона диам. 7-9 мм / цена за штуку
- Пена для микрофона Audio Technica 8004
- Райнхард Лэп Темно-серый — M, Sennheiser oa. MKE40
- WAT8004 Шепот
- Reinhardt PG-3 Pistol Grip Pro без XLR СКИДКА
- Рейнхардт F100
- Рейнхардт F-130
- Ветроуказатель Reinhardt для Zoom h5N
- Райнхардт МЕ-200
- Рейнхардт HVR
- Ветроуказатель Reinhardt 65-110
- Ветроуказатель Reinhardt 50-70 для большинства ручных микрофонов
- Ветроуказатель Reinhardt 50-130
- Ветроуказатель Reinhardt 50-100
- Ветроуказатель Reinhardt 40-60
- Шляпа Soft Zep Rain, 52 см
- Whisper для Panasonic HMC151 и Sony
- Reinhardt W70 70 мм Whisper диаметром 19-24 мм.
- Reinhardt W300 300 мм Whisper диаметром 19-24 мм.
- Reinhardt W200 200 мм Whisper диаметром 19-24 мм.

- Reinhardt W130 130 мм Whisper диаметром 19-24 мм.
- Reinhardt W100 100 мм Whisper диаметром 19-24 мм.
- Reinhardt ECM-HGZ1-KIT
- Адаптер TRIAD Mini V для камер HDV (черный)
Использование шрифта по контуру в Illustrator для текста в круге
В Illustrator легко добавить текст к кругу — нарисуйте круг, выберите инструмент «Текст контура», щелкните круг и введите текст.Сложная часть возникает, когда вы хотите добавить две фразы и расположить одну правую сторону вверху вверху круга, а другую — вверху внизу круга.
Инструкции в этой статье используют Illustrator CC 2017, но применимы к любой современной версии (включая Illustrator CC 2020), учитывая, что эта функция давно внедрена в Illustrator.
Нарисуйте круг и выберите инструмент «Текст контура»
Инструменты набора текста следуют за краем открытого или замкнутого контура.Контур фигуры используется в качестве базовой линии для текста. Базовая линия — это невидимая линия, на которой сидят персонажи. Хотя базовая линия может отличаться от гарнитуры к гарнитуре, она остается неизменной внутри гарнитуры. Закругленные буквы, такие как «е», могут выходить немного ниже базовой линии. Единственный символ в алфавите, который находится прямо на базовой линии, — это «x».
Базовая линия — это невидимая линия, на которой сидят персонажи. Хотя базовая линия может отличаться от гарнитуры к гарнитуре, она остается неизменной внутри гарнитуры. Закругленные буквы, такие как «е», могут выходить немного ниже базовой линии. Единственный символ в алфавите, который находится прямо на базовой линии, — это «x».
Чтобы ввести путь, нажмите и удерживайте клавишу Shift и нарисуйте круг с помощью инструмента Ellipse . Неважно, какого цвета обводка или заливка, потому что, когда вы щелкаете инструментом текста, заливка и обводка исчезают.
Чтобы нарисовать идеальный круг наружу от центра, нажмите Option + Shift на Mac или Alt + Shift в Windows.
Затем выберите раскрывающееся меню инструмента Text и выберите тип Type на инструменте Path .
Установите курсор
Откройте панель Type и выберите Paragraph ( Window > Type > Paragraph ). Либо нажмите кнопку Align Center в параметрах панели.На этом шаге выравнивание устанавливается по центру.
Либо нажмите кнопку Align Center в параметрах панели.На этом шаге выравнивание устанавливается по центру.
Щелкните верхний центр круга. В верхней части круга появится мигающий курсор ввода. Когда вы вводите текст, он выравнивается по центру при вводе.
Добавить текст
Открыв панель Type , щелкните вкладку Character . Выберите шрифт и размер, затем введите текст в верхней части круга. Текст проходит по верхней части круга. Обводка фигуры используется в качестве базовой линии для текста.
Дублируйте круг
Переключитесь на инструмент Direct Selection , щелкните один раз по кругу, затем скопируйте его в буфер обмена.
Чтобы вставить объект перед текущим, выберите Правка > Вставить на передний план . Он будет выглядеть так же (за исключением того, что текст будет тяжелее, потому что новый вставлен поверх оригинала).
Чтобы упростить задачу, откройте панель Layers и переименуйте один из слоев, чтобы указать, что это передняя копия.
Отразить текст с помощью диалогового окна параметров пути
Прежде чем перевернуть текст, откройте панель Layers и отключите видимость нижнего слоя. Переключитесь на Type Tool , выделите текст и введите новый текст.
Выберите Type > Type on a Path > Type on a Path Options , чтобы открыть диалоговое окно Path Options. Выберите Rainbow для Effect , а для Align to Path выберите Ascender. Восходящий элемент — это верхняя часть надписи, которая помещает текст за пределы круга.
Установите флажок Flip , затем установите флажок Preview , чтобы увидеть, как он будет выглядеть. Здесь также можно отрегулировать интервал. Щелкните ОК .
Щелкните ОК .
Параметр «Радуга» не искажает текст.
Повернуть текст в нижнюю часть круга
Щелкните за пределами текста, чтобы отменить его выбор, и выберите инструмент выделения на панели инструментов.Вы должны увидеть ручку вверху фигуры и две ручки внизу.
Верхний маркер перемещает текст по пути при его перетаскивании, но, в зависимости от того, как вы перетаскиваете маркер, текст может перемещаться внутри круга. Если вы наведете курсор на этот маркер, он переключится на курсор поворота. Две ручки внизу — это те, которые вам следует использовать. Эти ручки поворачивают объект вместо перемещения текста. Когда закончите, включите видимость скрытого слоя.
Добавить иллюстрацию
Перетащите соответствующий символ из палитры Symbols и перетащите, чтобы изменить его размер, чтобы он соответствовал кругу, и все готово.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятькруговое текстовое поле Photoshop
Визуальное загрязнение. Как использовать трассировку изображения в Adobe Illustrator CC. Шаг 1. Начните с открытия изображения Photoshop, содержащего текстовый слой, который вы хотите повернуть. Хотите узнать больше о том, как работает GIMP? Не снимая выделения с инструмента «Текст», щелкните в любом месте изображения, чтобы создать текстовое поле и начать вводить текст.Вы хотите, чтобы размер вашего файла был вдвое больше, чем будет круг, поэтому, если… Измените степень дуги текста, перемещая ползунок «Изгиб» влево или вправо. Щелкните стрелку Custom Shape на панели параметров. 0. Красный оранжевый желтый зеленый голубой сине-фиолетовый. создание круглого текстового поля Как создать круглое текстовое поле? панкадж — 14 апреля 2020 года. Печатайте по круговой траектории. Любимый ответ. Дизайнерский мир. Более. Все, что нам нужно сделать сейчас, это отключить контуры, удалить направляющие с холста, а затем добавить кружок с цветом заливки по вашему выбору на фоновый слой.Таким образом, для сгибания текста не требуется Photoshop — это можно сделать онлайн.
Как использовать трассировку изображения в Adobe Illustrator CC. Шаг 1. Начните с открытия изображения Photoshop, содержащего текстовый слой, который вы хотите повернуть. Хотите узнать больше о том, как работает GIMP? Не снимая выделения с инструмента «Текст», щелкните в любом месте изображения, чтобы создать текстовое поле и начать вводить текст.Вы хотите, чтобы размер вашего файла был вдвое больше, чем будет круг, поэтому, если… Измените степень дуги текста, перемещая ползунок «Изгиб» влево или вправо. Щелкните стрелку Custom Shape на панели параметров. 0. Красный оранжевый желтый зеленый голубой сине-фиолетовый. создание круглого текстового поля Как создать круглое текстовое поле? панкадж — 14 апреля 2020 года. Печатайте по круговой траектории. Любимый ответ. Дизайнерский мир. Более. Все, что нам нужно сделать сейчас, это отключить контуры, удалить направляющие с холста, а затем добавить кружок с цветом заливки по вашему выбору на фоновый слой.Таким образом, для сгибания текста не требуется Photoshop — это можно сделать онлайн. Как всегда, спасибо за просмотр! Инструмент «Деформация текста» также может создавать дуги, выпуклости, формы оболочки, флаги, волны, рыбу, сжатие, скручивание и многое другое. С помощью инструмента «Текст» наведите его над контуром, пока не увидите изогнутую линию на курсоре, и щелкните, чтобы начать вводить текст. Как создать трехмерный прямоугольник в Photoshop CC 2015. На панели параметров, на панели параметров щелкните раскрывающееся меню и выберите «Путь». Используйте контрольные точки для выравнивания и поворота текста по кругу, 292-Type-in-a-circle-Starter.zip (1233 загрузки), Использование диспетчера событий сценария в Adobe Photoshop CS6. Сначала я хочу, чтобы текст был полужирным, поэтому я нажимаю маленькую стрелку рядом с полем «Стиль шрифта» и выбираю «Полужирный» во всплывающем меню. Затем я собираюсь изменить размер шрифта, щелкнув маленькую стрелку рядом с поле Размер и выберите 60 пунктов во всплывающем меню. Для… 5:09. Это загрузит раскрывающееся меню, показывающее различные текстовые эффекты, которые поддерживает PowerPoint.
Как всегда, спасибо за просмотр! Инструмент «Деформация текста» также может создавать дуги, выпуклости, формы оболочки, флаги, волны, рыбу, сжатие, скручивание и многое другое. С помощью инструмента «Текст» наведите его над контуром, пока не увидите изогнутую линию на курсоре, и щелкните, чтобы начать вводить текст. Как создать трехмерный прямоугольник в Photoshop CC 2015. На панели параметров, на панели параметров щелкните раскрывающееся меню и выберите «Путь». Используйте контрольные точки для выравнивания и поворота текста по кругу, 292-Type-in-a-circle-Starter.zip (1233 загрузки), Использование диспетчера событий сценария в Adobe Photoshop CS6. Сначала я хочу, чтобы текст был полужирным, поэтому я нажимаю маленькую стрелку рядом с полем «Стиль шрифта» и выбираю «Полужирный» во всплывающем меню. Затем я собираюсь изменить размер шрифта, щелкнув маленькую стрелку рядом с поле Размер и выберите 60 пунктов во всплывающем меню. Для… 5:09. Это загрузит раскрывающееся меню, показывающее различные текстовые эффекты, которые поддерживает PowerPoint. Это будет занозой в заднице. Совет от профессионала: удерживая Shift при нажатии, вы сможете провести прямую линию между двумя точками.Всегда следите за значком конечной точки и размещайте его в конце пути, чтобы он не обрезал остальной текст. Более 4000 векторных изображений, фотографий и файлов PSD. В окне «Новый макет направляющей» установите для параметра «Число столбцов и строк» значение 2 и нажмите OK. Это поможет вам визуализировать центр документа и выровнять текст. Photoshop позволяет легко рисовать и редактировать векторные фигуры. Щелчок и перетаскивание позволяют создавать изогнутые линии. Узнайте, как обрабатываются данные вашего комментария. Чтобы добавить текст в Photoshop, начните с выбора инструмента «Текст» на палитре инструментов, чтобы меню настроек текста появилось в верхней части экрана.Если вы его не видите, перейдите в «Окно»> «Слои». Если у вас есть какие-либо вопросы, пожалуйста, не стесняйтесь, Как набрать круг в Photoshop — Учебник по тексту по круговому контуру.
Это будет занозой в заднице. Совет от профессионала: удерживая Shift при нажатии, вы сможете провести прямую линию между двумя точками.Всегда следите за значком конечной точки и размещайте его в конце пути, чтобы он не обрезал остальной текст. Более 4000 векторных изображений, фотографий и файлов PSD. В окне «Новый макет направляющей» установите для параметра «Число столбцов и строк» значение 2 и нажмите OK. Это поможет вам визуализировать центр документа и выровнять текст. Photoshop позволяет легко рисовать и редактировать векторные фигуры. Щелчок и перетаскивание позволяют создавать изогнутые линии. Узнайте, как обрабатываются данные вашего комментария. Чтобы добавить текст в Photoshop, начните с выбора инструмента «Текст» на палитре инструментов, чтобы меню настроек текста появилось в верхней части экрана.Если вы его не видите, перейдите в «Окно»> «Слои». Если у вас есть какие-либо вопросы, пожалуйста, не стесняйтесь, Как набрать круг в Photoshop — Учебник по тексту по круговому контуру. Перетащите курсор по холсту, чтобы создать овал. Выберите инструмент Photoshop Custom Shape Tool на панели инструментов. 5. Эта тема заблокирована. Photoshop Elements 9 Создайте необычное текстовое поле. Как создать текстовые эффекты штампа в Photoshop Elements 15 14 13 12 11 Учебное пособие. Обязательные поля помечены *. Актуальность. Т И П: Как только вы наберете вторую строку текста в нижнем полукруге, вы сразу заметите, что эффект полукруга становится очень слабым.Это может показаться простым, но это несколько инструментов и техник, которые вы должны знать, чтобы эффективно работать в Photoshop. На панели инструментов выберите инструмент «Текст» или просто нажмите «T», чтобы быстро выбрать его. Надеюсь, у кого-то есть идея для меня! Я уверен, что есть более простой способ, но я бы сделал это так! Как создать… Нарисуйте путь в документе. После того, как вы выбрали цвет, нажмите «ОК», чтобы выйти из диалогового окна. Откроется диалоговое окно, в котором будет предложено выбрать фигуру, поверх которой вы хотите деформировать текст.
Перетащите курсор по холсту, чтобы создать овал. Выберите инструмент Photoshop Custom Shape Tool на панели инструментов. 5. Эта тема заблокирована. Photoshop Elements 9 Создайте необычное текстовое поле. Как создать текстовые эффекты штампа в Photoshop Elements 15 14 13 12 11 Учебное пособие. Обязательные поля помечены *. Актуальность. Т И П: Как только вы наберете вторую строку текста в нижнем полукруге, вы сразу заметите, что эффект полукруга становится очень слабым.Это может показаться простым, но это несколько инструментов и техник, которые вы должны знать, чтобы эффективно работать в Photoshop. На панели инструментов выберите инструмент «Текст» или просто нажмите «T», чтобы быстро выбрать его. Надеюсь, у кого-то есть идея для меня! Я уверен, что есть более простой способ, но я бы сделал это так! Как создать… Нарисуйте путь в документе. После того, как вы выбрали цвет, нажмите «ОК», чтобы выйти из диалогового окна. Откроется диалоговое окно, в котором будет предложено выбрать фигуру, поверх которой вы хотите деформировать текст. Вот как это делается: Добавление текста в прямоугольник Это очень удобная процедура, если вам нужно ограничить текст определенными границами в дизайне плаката или макета веб-сайта. Нарисуйте прямоугольник. Простой способ создать круговой текст в Photoshop Elements. Выберите шрифт и установите размер шрифта.
12:45. Но это была очень простая кривая. Чтобы установить текст выше или ниже базовой линии, вернитесь на панель «Символ» и настройте значение базовой линии. Затем нажмите и перетащите конечную точку в противоположную левую сторону.Учебный текст по кругу от Энджи Свобода. Смотрите на YouTube. Изображения Фотографии Детали. Используя Adobe Photoshop CC, вы можете набирать текст вдоль различных форм, включая круги, дуги, спирали и другие кривые. Чтобы создать круглый текст, используйте инструмент Elliptical Marquee Tool. Эти примеры научат вас набирать текст по круговой траектории. Более 4000 векторных изображений, фотографий и файлов PSD. Неделя CreativePro 2019
Затем перейдите к параметрам инструмента и настройте текст .. Например, вам не нужно останавливаться после рисования второй точки с помощью инструмента «Перо».Вы можете продолжать добавлять к выделению один слой за раз, нажимая любую из клавиш скобок, удерживая нажатыми клавиши Shift и Alt (Mac: Option). Бесплатная загрузка шаблона дизайна с эффектом кругового текста — PSD-файл от Freeject Graphics — 1 марта 2020 г. 4 Дизайн с этим стилем штампа обычно используется дизайнерами для предоставления дополнительной информации о дизайне плакатов или других дизайнах. Для любых других кривых используйте Pen Tool. Когда курсор изменится, просто щелкните, чтобы превратить кривую в текстовую область. Будьте добры и уважительны, отдайте должное первоисточнику контента и ищите дубликаты перед публикацией.Нажмите CTRL + T (CMD + T), чтобы получить доступ к инструменту «Свободное преобразование», и при необходимости растяните текст до краев. Затем выберите инструмент «Горизонтальный текст» и щелкните путь. Вы можете удерживать клавишу Shift при перетаскивании, чтобы получить идеальный круг (или квадрат / многоугольник, если вы используете другой инструмент формы). Просто нажмите на текстовый слой и удалите его. PTC была основана в июле 2012 года Хесусом Рамиресом. Некоторое время назад я продемонстрировал, как разместить текст по круговой траектории с помощью Photoshop. На панели инструментов выберите инструмент «Выбор контура».Затем уменьшите размер шрифта, чтобы уместить все между начальной и конечной точками. Щелкнув и перетащив противоположный конец, вы также можете установить конечную точку вашего текста. Как создать эффект виньетки мягкого затухания в Adobe Photoshop CC. / t5 / photoshop / how-to-a-round-text-box / td-p / 10363495, / t5 / photoshop / how-to-a-round-text-box / mp / 10363496 # M232509, / t5 / photoshop / how-to-a-round-text-box / mp / 10363498 # M232511, / t5 / photoshop / how-to-a-round-text-box / mp / 10363499 # M232512, / t5 / photoshop / how-to-a-round-text-box / mp / 10363500 # M232513, / t5 / photoshop / how-to-a-round-text-box / mp / 10363501 # M232514, / t5 / photoshop / how-to-a-round-text-box / mp / 10363502 # M232515, / t5 / photoshop / how-to-a-round-text-box / mp / 10363497 # M232510.Используйте генератор изогнутых шрифтов MockoFun, если вам нужен генератор круглого текста. Все права защищены. Белые стрелки по обе стороны от курсора в виде двутавровой балки показывают, что текст находится по центру. Откройте файл edit-rounded-rectangles.psd в Photoshop. Простой способ создать круговой текст в Photoshop Elements…. Adobe Photoshop: добавление текста внутри формы — обучение в Скалистых горах, пишет https://forums.adobe.com/people/Ged+Traynor. 0. Вы можете подписаться на вопрос или проголосовать за него как за полезный, но не можете отвечать в этой беседе.Чтобы создать круг, удерживайте клавишу Shift при перетаскивании курсора. Возможно, у вас нет этого шаблона фотошопа с 1-дюймовым кругом, как создать круговой текст в фотошопе, и шаблона с 2-дюймовыми кнопками раньше, не могли бы вы взять их для справки, чтобы создать нашу собственную графическую работу. Я собираюсь внести три изменения в параметры текста. Я не хочу оборачивать текст внутри или за пределами круга, а хочу создать круг с текстом. Нравится. Найдите и загрузите бесплатные графические ресурсы для кругового текста. Видео Adobe Photoshop Text.может быть заменен премиальной информацией, информацией о гарантии качества и т. д. Когда вы работаете над значком, плакатом или любой другой композицией в Photoshop и вам нужно изогнуть часть текста, Photoshop предлагает нам множество различных способов сделать. Если рядом с «Направляющими» стоит галочка, направляющие будут видны в рабочей области. Хесус Рамирес будет присутствовать на следующих конференциях и мероприятиях: 10 июня 2019 г.
Чтобы начать изгибать текст, убедитесь, что выбран объект WordArt или текстовое поле, а затем выберите вкладку «Формат» на панели ленты.Постоянная ссылка на комментарий № 12 июля 2012 г. На панели параметров щелкните раскрывающееся меню и выберите «Путь». Помните, что вы можете взяться за ручки по обе стороны от якоря, чтобы получился более изгиб. 1. По мере выбора стилей текст будет изменяться для предварительного просмотра. У меня такой же вопрос (9) Подписаться Подписаться Подписаться на RSS-канал; Ответьте Даниэлю Г. Грау. СКАЧАТЬ ИЗОБРАЖЕНИЕ. Они делают что-то вроде Type on a Path намного лучше, есть немного более сложные инструменты, но Photoshop делает это нормально.Если рядом с «Направляющими» нет галочки, направляющие не будут видны в рабочей области. Нажмите Enter на клавиатуре, чтобы применить эффект поворота. Альтернативный способ поворота текста в Photoshop включает в себя выбор текстового слоя, а затем нажатие Ctrl + T на клавиатуре, чтобы активировать Free Transform. Затем вы можете щелкнуть и удерживать за пределами текстового поля и перетащите слой в нужное положение. С помощью инструмента «Текст» наведите его над контуром, пока не увидите изогнутую линию на курсоре, и щелкните, чтобы начать вводить текст.Из этой статьи вы узнаете, как с помощью Adobe Photoshop выровнять текст по кривой или деформировать текст, чтобы он получился изогнутой формы. Но в зависимости от того, как вы будете его использовать, и кривизны, которую вы хотите придать своему тексту, некоторые методы лучше, чем другие, и здесь я покажу вам три разных метода кривой текста в Photoshop, чтобы вы могли выбрать один … Но затем удалите текстовое поле из файла PhotoShop. Я бы хотел, чтобы другие комментаторы не были ненавистниками и просто ценили этот CSS за то, какой он есть.Он идеально подходит для тех, у кого нет Photoshop или кому нужно быстрое и простое решение для создания изогнутого текста за секунды. CreativePro
Затем нажмите и перетащите вертикальную и горизонтальную линейку и переместите ее в центр, пока она не встанет на место. Каждую неделю мы будем присылать вам подробные уроки по Photoshop! Инструмент «Горизонтальный текст», с помощью которого можно добавлять текст по горизонтали, выбран по умолчанию. Я имею в виду, что хочу придать статье из 100 слов форму круга. К счастью, это не так, и вы можете повернуть текстовый слой так же, как и любой другой слой.Что ж, вы, вероятно, захотите скопировать и вставить текст в другой файл, чтобы вы могли восстановить его позже. 1 ответ. На панели «Слои» щелкните слой «Фон». Если у вас есть вопросы, оставьте комментарий ниже. ПРИСОЕДИНЯЙТЕСЬ К НАШЕМУ СООБЩЕСТВУ ИЗ 52 000+ пользователей Photoshop! Сиэтл, Вашингтон. Откройте фотографию или документ Photoshop (PSD). На панели параметров, расположенной под меню Photoshop, щелкните раскрывающееся меню и выберите «Путь». Как создать круговой текст с помощью Photoshop | Techwalla. Теперь можешь уходить, я пойду поиграю со своими шрифтами.Вы можете отключить как заливку, так и обводку, и она все равно будет работать как заполнитель. Добрый день всем, это может быть простой вопрос, а может я просто еще не видел его. На изображениях ниже слева нижний текст перевернут. Дублируйте исходный текстовый слой, нажав Ctrl J (Windows) или Command J (macOS). Adobe InDesign CC: выделение, текст, инструменты для рисования линий. В этом уроке по основам Photoshop мы узнаем, как создавать интересные макеты текста, используя пользовательские формы в качестве текстовых фреймов! Чтобы текст читался вправо, продолжайте удерживать… Создайте контур любой формы с помощью инструмента «Перо кривизны».Пользователи Photoshop, подписавшиеся на получение руководств прямо на почту! Затем установите начальную точку, щелкнув горизонтальную направляющую в центре слева, чтобы установить ее в качестве отправной точки. Стрелки по обе стороны от курсора в виде двутавровой балки станут белыми, указывая на то, что ваш текст центрирован по нижней части круга. Сразу под ним вы выберете размер и вес. С тех пор меня несколько раз спрашивали, можно ли добиться того же результата в Photoshop Elements. https://medialoot.com/blog/three-ways-to-curve-text-in-photoshop 1 СНАЧАЛА УДАЛИТЕ ТЕКСТОВОЕ ОКНО.Очень круто! На создание этого логотипа в иллюстраторе или фотошопе у меня уйдет меньше времени, чем на копирование кода для этого. Бесплатно для коммерческого использования. Изображения высокого качества. Шаг 1. Выберите инструмент Custom Shape Tool. Затем используйте инструмент «Текст» и замените повторяющийся текст текстом, который должен быть продолжен с первой строки. Откройте или создайте файл Photoshop. Переведите. Photoshop способен на гораздо большее! Будьте впереди всех с помощью нашего блога Picmonkey, посвященного инструменту изогнутого текста. На панели параметров, расположенной под меню Photoshop, щелкните раскрывающееся меню и выберите «Путь».Более 72 примеров дизайна круглых логотипов для вдохновения. Однако некоторые пользователи Photoshop не решаются применять эффекты преобразования к текстовым слоям, опасаясь, что преобразование приведет к растрированию текста и помешает вам в дальнейшем редактировании. удерживая, переместите якоря, чтобы расположить их там, где текстовое поле должно изгибаться вдоль кекса. Перейдите в поле ввода «Базовая линия» и сопоставьте базовую линию слоя «Текст» выше, нажав клавишу со стрелкой вверх или вниз на клавиатуре, чтобы настроить ее. Я имею в виду, что хочу придать статье из 100 слов форму круга.Создание текста внутри формы с помощью Photoshop. Одна из замечательных функций Photoshop — возможность заливки формы текстом. В следующем уроке вы узнаете, как печатать по круговой траектории в Photoshop. Обои; Главная Ресурсы по графическому дизайну Загрузить 100+ новейших бесплатных текстовых стилей для Photoshop. … Опубликовать в Twitter Опубликовать в Facebook Опубликовать в Pinterest. Учебный канал Photoshop — это ресурсный сайт Photoshop для начинающих. См. Панель «Слои» в правой части рабочего пространства. Чтобы изменить положение контура, переключитесь на инструмент «Выделение контура» и перетащите контур.И вертикальные, и горизонтальные направляющие должны быть на уровне 50%. Резиновый штамп с текстовым эффектом Учебник по Photoshop. Форма может быть как простой прямоугольник, так и сложной нестандартной формы. Затем дважды щелкните нижний текст, чтобы выделить его, и откройте панель «Символ», выбрав «Окна»> «Символ». Авторские права © 2020 Adobe. Установите значение по умолчанию, задав значение 0 и нажмите клавишу Enter (Windows) или Return (macOS), чтобы применить изменение. 3. Это автоматически создаст новый слой-фигуру на панели «Слои».На панели инструментов выберите инструмент «Текст». Для этого выполните следующие действия: Откройте сохраненное изображение или создайте новый пустой документ Elements в редакторе фотографий в экспертном режиме. На панели инструментов выберите инструмент «Текст». Теперь вы можете писать текст, как обычно. Если вы хотите добавить текст вертикально, щелкните инструмент «Текст» еще раз … Если вы хотите написать текст в круге, дважды щелкните изогнутый текст и введите текст. Затем настройте параметр Радиуса кривой, чтобы текстовый круг был меньше или больше, пока вы не получите нужный круговой текст.Как создать / нарисовать эту форму текстового поля в Photoshop? Оттуда вы сможете вводить текст по круговой траектории и применять изменения, нажимая клавишу Enter (Windows) или Return (macOS). 1:48. Преобразуйте текстовый слой, нажав Ctrl T (Windows) или Command T (macOS), и переместите контрольную точку в центр горизонтальных и вертикальных направляющих. Выберите инструмент Custom Shape Tool на панели инструментов. Открыть генератор кривых текста Как использовать генератор кривых произвольного текста. Запустите Photoshop и создайте новое изображение.12:27. Идите вперед и выделите весь текст, который вы хотите разместить в текстовом поле. 1.
Для спирали используйте спираль, доступную в Custom Shapes. Ты права, Барб, скорее всего, дело не в этом. Как только ваш объект WordArt или текстовое поле будет на месте, введите текст, который вы хотите видеть изогнутым. В этом уроке вы узнаете, как набирать текст в круге в Photoshop. Одна из вещей, которые делают Photoshop … Мы продолжим и зафиксируем текущее редактирование здесь, на панели параметров, и мы можем удалить прямоугольник, которым мы изначально манипулировали.Бесплатная загрузка шаблона дизайна с эффектом кругового текста — PSD-файл от Freeject Graphics — 1 марта 2020 г. 4 Дизайн с этим стилем штампа обычно используется дизайнерами для предоставления дополнительной информации о дизайне плакатов или других дизайнах. Если вы решите использовать WordArt, в центре слайда автоматически появится поле с текстом-заполнителем, который затем можно удалить или отредактировать. Учебное пособие по 3D-тексту Photoshop Elements Вот как выглядит мой круговой текст. Photoshop не очень хорош с текстом. Выберите «Путь» на панели параметров.Чтобы активировать несколько слоев с помощью клавиатуры, нажмите Shift Alt [(Mac: Shift Option [), чтобы активировать слой под текущим выбранным слоем (или клавишу], чтобы активировать слой выше). Как сделать изогнутый текст в Adobe Photoshop? В моем примере я добавил три сердца и удалил несколько пробелов. Итак, давайте удалим это. Миниатюра слоя странного сплошного цвета в фотошопе. Правка -> настройки -> Тип. Джордж Пирсон. Если вы хотите, чтобы текст располагался над горизонтальной направляющей, установите начальную точку, щелкнув горизонтальную направляющую слева по центру, чтобы установить ее в качестве отправной точки.Учебник по Photoshop. Нарисуйте путь на вашем документе. Как изогнуть текст вокруг формы в Photoshop. Шаг 1. Он отлично справляется, Illustrator делает это лучше, а также InDesign. На панели параметров, на панели параметров щелкните раскрывающееся меню и выберите Путь. Просто добавьте еще несколько, чтобы создать более сложную кривую. Хесус наиболее известен как основатель учебного канала Photoshop, одного из самых популярных каналов Photoshop на YouTube в мире. Вы должны создать желаемую форму, а затем просто использовать текст как отдельный объект.СКАЧАТЬ ИЗОБРАЖЕНИЕ.
Единственный способ добиться этого эффекта в PS — вручную добавить пробелы в обычное текстовое поле. Отсюда нажмите кнопку «Текстовые эффекты». Этот сайт использует Akismet для уменьшения количества спама. 100+ последних бесплатных текстовых стилей для загрузки в Photoshop. 1 Нравится Перевести. Щелкните и перетащите начальную точку на противоположную сторону круга. Выберите инструмент Elliptical Marquee Tool на панели инструментов. Вопросов? 1. Я хочу иметь круглое текстовое поле для ввода, я хочу, чтобы слова останавливались и начинали новое предложение, когда оно достигает сторон круга.. но не вертикальное письмо или написание пути. Настоящая «уловка» в том, что вы не хотите использовать обычное текстовое поле. Нажмите на видео ниже, чтобы увидеть, как именно это делается. Хесус Рамирес — эксперт по цифровой графике, спикер и преподаватель, специализирующийся на Adobe Photoshop. Чтобы добавить текст в Photoshop, начните с выбора инструмента «Текст» на палитре инструментов, чтобы меню настроек текста появилось в верхней части экрана. К сожалению, в то время как более новые версии Photoshop содержат возможность текста на пути, в версиях до PSCS и во всех версиях Photoshop Elements эта функция отсутствует.Я хочу иметь круглое текстовое поле для ввода, я хочу, чтобы слова останавливались и начинали новое предложение, когда оно достигает сторон круга … но не вертикальное письмо или написание пути. Если вы не видите панель инструментов, перейдите в Windows> Инструменты. ** Чтобы создать круглый текст, используйте инструмент Elliptical Marquee Tool **. Спасибо, что поделился. Ленорд Скип. Если ваш текст слишком длинный или слишком большой, он может быть обрезан. 1. Этот веб-сайт и публикация принадлежат ACP BarbBinder. Другими словами, мы будем рисовать фигуру, используя одну из пользовательских фигур, поставляемых с Photoshop, но вместо того, чтобы заливать фигуру цветом, как обычно, мы заполним ее текстом! Форма может быть как простой прямоугольник, так и сложной нестандартной формы.Вы можете создать текст, а затем экспортировать его обратно в формате PDF в PS, чтобы продолжить работу над проектом. Ярлыки: 3D-текст, Adobe, круговой, круглый текст, Photoshop Elements, PSE8, форма, текст, деформация. можно заменить дополнительной информацией, информацией о качестве гарантии и т. д. Когда вы закончите, удерживайте Control и нажмите Enter, чтобы отменить выбор текста. Учебник для IceflowStudios. Цифровая текстовая информация лицензирована только для некоммерческого использования Pixlr. При активированном инструменте Horizontal Type Tool мне пришлось выделить весь текст и изменить размер на 7.75pt, чтобы интервал выглядел и соответствовал красиво. Откройте Photoshop и создайте новый холст. Выберите инструмент создания эллипса на панели инструментов. Перетащите указатель мыши, чтобы нарисовать эллипс (если вы хотите получить идеальный круг, нажмите и удерживайте клавишу SHIFT при перетаскивании мыши). Теперь выберите инструмент создания текста на панели инструментов. Стиль шрифта Battle Photoshop Что в пакете? Вы должны создать желаемую форму, а затем просто использовать текст как отдельный объект. Чтобы изменить положение контура, переключитесь на инструмент «Выделение контура» и перетащите контур.Это естественный эффект фильтра деформации текста. Бесплатно для коммерческого использования. Изображения высокого качества. Я нашел этот пример в stackoverflow: Нарисуйте круг, используя только css. Это здорово. После того, как вы нарисовали фигуру, выберите инструмент «Текст» и щелкните линию, и вы сможете печатать вдоль траектории — вы можете изменить базовую линию, чтобы текст отображался внутри круга, а не снаружи круга. Выберите путь, а затем выберите произвольную форму. Более. ОДНАКО, это очень простая процедура в Illustrator.Удерживайте клавишу Shift, чтобы ограничить путь идеальным кругом. Выделите изогнутый текст. Вы можете узнать больше об инструменте «Перо» здесь: Photoshop способен на гораздо больше! Найдите и загрузите бесплатные графические ресурсы для Text Box. Чтобы дважды проверить и убедиться, что ваши линейки находятся в нужном месте, щелкните линейку правой кнопкой мыши и выберите Процент. Чтобы вставить текстовое поле, щелкните соответствующее место на слайде, чтобы вставить его. Как сделать текстовый эффект в Photoshop Круглый узор с эффектом металлического текста Лучший учебник 2018.Более. Загрузите это руководство в формате PDF для печати! Нажмите здесь, чтобы узнать больше о том, почему не следует масштабировать тексты. Затем вы можете щелкнуть в любом месте пути, чтобы установить новую начальную точку. Наведите указатель мыши на центр, где встречаются направляющие, и, удерживая Alt (Windows) или Option (macOS), щелкните и перетащите, чтобы создать круг с помощью инструмента Ellipse. Отчет. Вы также можете преобразовать свою векторную фигуру в растровую или пиксельную. В Photoshop Elements вы можете скрыть или показать направляющие, перейдя в меню «Вид» и щелкнув «Направляющие».Размер должен быть 6 × 6 дюймов, разрешение 300, Цвет RGB и Прозрачный. Увеличьте или уменьшите искажение текста… Как сделать собственную монограмму без Photoshop Prep Avenue. Ваш электронный адрес не будет опубликован. Шаг 6: Введите текст по круговой траектории. Одним щелчком мыши можно добавить кружок или шар к своей кривой письма. Наш циркулярный текст готов! Откройте новый файл, выбрав «Файл»> «Создать»> «Пустой файл». Так что это Джейн, даже не замечала этого, у тебя зоркий глаз. https: // форумы.adobe.com/people/Ged+Traynor. Теперь, если вы думаете: «Это было больно, Дэн», в Photoshop это как-то больно. Ага, а где файл изображения для загрузки? 10 различных стилей текстовых эффектов. Мокапы отлично работают с разрешением 300 точек на дюйм. Работа с любыми шрифтами и формами. Размер документа PSD составляет 590 × 2600 пикселей. Файлы Psd с блестящими эффектами, вы можете изменять каждый стиль. Используемые бесплатные шрифты. Файлы включают 1.Psd-файл 2.Asl-файл 3. .Help файл ИСПОЛЬЗУЕМЫЕ ШРИФТЫ Voice In My Head, AG Foreigner,… На панели инструментов выберите инструмент «Выбор пути» и наведите указатель мыши на текст, пока не увидите, что курсор переключается на текстовый курсор с черной стрелкой, указывающей вправо.Как мне сделать такой геометрический градиентный фон в Photoshop? Начни работу с GIMP!
Щелкните и перетащите холст с помощью выбранного инструмента фигуры, чтобы нарисовать фигуру. Это может быть простой вопрос, а может, я просто еще не видел его. Создайте копию слоя и отключите исходный текстовый слой. Как добавить толстый контур к тексту в Photoshop. Выбрав наш шрифт, размер шрифта и цвет текста, мы можем добавить наш текст, и мы хотим добавить его так, чтобы он шел по созданному нами круговому пути.Найдите и загрузите бесплатные графические ресурсы для Text Box. если это не помогло: создайте новый документ после перезапуска; Убедитесь, что словарь установлен на английский язык; попробуйте изменить шрифт; если это не помогло: покажите снимок экрана для Панели символов, Панели абзацев и. Обратите внимание, как текстовое поле принимает форму, которой мы только что манипулировали.
Эффект кругового текста в Photoshop CS4 | Только фотошоп. Инструмент «Текст на фигуре» в Photoshop Elements 11 позволяет создавать текст, плавный по периметру любой фигуры.С дублированным слоем выберите инструмент «Выбор контура», затем перетащите начальную точку к центральной правой горизонтальной направляющей и перетащите конечную точку к центральной левой горизонтальной направляющей. Мы вставим наш текст и начнем правильно его стилизовать. Текстовые поля Photoshop очень разные. Как я могу создать эту форму в фотошопе? Одна из замечательных функций Photoshop — возможность заполнить форму текстом. Вы сделали кнопку загрузки настолько большой, что все подумают, что это изображение или CSS 3.0 файл языка разметки объявления. Вот как это делается: Добавление текста в прямоугольник. Это очень удобная процедура, если вам нужно ограничить текст определенными границами в статье Как вставить встроенное изображение в сообщение Outlook. Вам нужно использовать инструмент «Форма», а не инструмент «Овальная область». Нажмите кнопку добавления текста, затем введите текст в текстовое поле. Правая сторона нашего текстового поля теперь изгибается вдоль кекса. Откройте изображение или пустой холст в редакторе picmonkey. В рабочей области находится документ с фоновым слоем и круглым элементом дизайна.Для более ранних версий Photoshop вы также можете использовать линейку, нажав Ctrl R (Windows) или Command R (macOS), и включить функцию Snap, выбрав «Просмотр»> «Snap». Но это была очень простая кривая. Обратите внимание: изменения вступят в силу при следующем запуске Photoshop в CS6. Щелкните холст, чтобы добавить точки и создать форму, которой должен соответствовать текст. Вот пример эффекта, который мы научимся создавать. Чтобы создать круг с центром в определенной точке холста, удерживая клавиши Shift и Alt, перетащите курсор от этой начальной точки.Щелкните меню «Окно» и выберите «Пути», чтобы открыть панель «Пути». Как изогнуть текст вокруг формы в Photoshop Шаг 1. Как создать форму замкнутой дуги с наклонными сторонами в Photoshop? 4. Если из-за изогнутого контура буквы в вашем тексте расположены слишком близко друг к другу, просто выберите пространство между буквами и удерживайте Alt (Windows) или Option (macOS), нажимая клавиши со стрелками влево или вправо для настройки. кернинг. TuyoMio.com. Вы также можете щелкнуть и перетащить, чтобы увидеть, как текст корректируется, когда вы перемещаетесь по контуру и устанавливаете начальную точку.Текст по круговой траектории. На изображении справа нижний текст находится справа вверху (или он будет внизу?). Более 7000 векторных изображений, фотографий и файлов PSD. Затем отпустите кнопку мыши, чтобы завершить путь. Как в фотошопе оформить текст круглой формы? Выберите инструмент «Текст на фигуре» в меню «Инструменты» […] Как поместить текст в круглую форму в фотошопе? Хесус Рамирес — основатель учебного канала Photoshop, ведущего обучающего канала по Photoshop на YouTube с более чем 1 300 000 подписчиков.Мы с Барб встречались пару раз, Гед Трейнор. Вы можете удерживать клавишу Shift при перетаскивании, чтобы получить идеальный круг (или квадрат / многоугольник, если вы используете другой инструмент формы). Выберите инструмент «Прямоугольник» на панели инструментов в левой части рабочего пространства. Я не хочу оборачивать текст внутри или за пределами круга, а хочу создать круг с текстом. Ответить Сохранить. 2. Поместить текст на путь действительно очень просто, если вы поймете, что любой путь в Adobe может стать базовой линией для текста. Шаг 9. Боевой стиль шрифтов Photoshop.Ваш электронный адрес не будет опубликован. Используя Adobe Photoshop CC, вы можете набирать текст по различным фигурам, включая круги, дуги, спирали и другие кривые. Затем щелкните значок глаза, чтобы скрыть исходный текстовый слой. Есть 3 варианта (дуга текста вверх или вниз, вверх или круговой текст). Недавние шаги могут перевернуть ваш текст вверх ногами, но перевернуть его, щелкнув любую из начальной или конечной точки и перетащив ее внутрь. Но я хотел бы знать, как изменить этот пример, чтобы я мог включить текст в середину круга? По крайней мере, достаточно, чтобы я узнал ссылку на ваш сайт.У Геда это покрыто, но ищите этот курсор внутри формы, обратите внимание, вам не нужно, чтобы форма была видна. Photoshop Brush-Tech-Circular от bestm8; AK Tech Brush Pack 1 от AK-Productions; Кольца Solid Tech Rings от dennytang; VECTOR-TECH-RINGS PS7 — HQ от IHEA; Набор AuroraBrush Tech 01 от aurora900; Набор кистей High Tech Brush Set 1 от ardcor; Tech Circle Brushes от alien-dreams; С помощью технических кистей Photoshop вы можете легко добавить в свой дизайн технический и футуристический стили.
Вот как это делается: Добавление текста в прямоугольник Это очень удобная процедура, если вам нужно ограничить текст определенными границами в дизайне плаката или макета веб-сайта. Нарисуйте прямоугольник. Простой способ создать круговой текст в Photoshop Elements. Выберите шрифт и установите размер шрифта.
12:45. Но это была очень простая кривая. Чтобы установить текст выше или ниже базовой линии, вернитесь на панель «Символ» и настройте значение базовой линии. Затем нажмите и перетащите конечную точку в противоположную левую сторону.Учебный текст по кругу от Энджи Свобода. Смотрите на YouTube. Изображения Фотографии Детали. Используя Adobe Photoshop CC, вы можете набирать текст вдоль различных форм, включая круги, дуги, спирали и другие кривые. Чтобы создать круглый текст, используйте инструмент Elliptical Marquee Tool. Эти примеры научат вас набирать текст по круговой траектории. Более 4000 векторных изображений, фотографий и файлов PSD. Неделя CreativePro 2019
Затем перейдите к параметрам инструмента и настройте текст .. Например, вам не нужно останавливаться после рисования второй точки с помощью инструмента «Перо».Вы можете продолжать добавлять к выделению один слой за раз, нажимая любую из клавиш скобок, удерживая нажатыми клавиши Shift и Alt (Mac: Option). Бесплатная загрузка шаблона дизайна с эффектом кругового текста — PSD-файл от Freeject Graphics — 1 марта 2020 г. 4 Дизайн с этим стилем штампа обычно используется дизайнерами для предоставления дополнительной информации о дизайне плакатов или других дизайнах. Для любых других кривых используйте Pen Tool. Когда курсор изменится, просто щелкните, чтобы превратить кривую в текстовую область. Будьте добры и уважительны, отдайте должное первоисточнику контента и ищите дубликаты перед публикацией.Нажмите CTRL + T (CMD + T), чтобы получить доступ к инструменту «Свободное преобразование», и при необходимости растяните текст до краев. Затем выберите инструмент «Горизонтальный текст» и щелкните путь. Вы можете удерживать клавишу Shift при перетаскивании, чтобы получить идеальный круг (или квадрат / многоугольник, если вы используете другой инструмент формы). Просто нажмите на текстовый слой и удалите его. PTC была основана в июле 2012 года Хесусом Рамиресом. Некоторое время назад я продемонстрировал, как разместить текст по круговой траектории с помощью Photoshop. На панели инструментов выберите инструмент «Выбор контура».Затем уменьшите размер шрифта, чтобы уместить все между начальной и конечной точками. Щелкнув и перетащив противоположный конец, вы также можете установить конечную точку вашего текста. Как создать эффект виньетки мягкого затухания в Adobe Photoshop CC. / t5 / photoshop / how-to-a-round-text-box / td-p / 10363495, / t5 / photoshop / how-to-a-round-text-box / mp / 10363496 # M232509, / t5 / photoshop / how-to-a-round-text-box / mp / 10363498 # M232511, / t5 / photoshop / how-to-a-round-text-box / mp / 10363499 # M232512, / t5 / photoshop / how-to-a-round-text-box / mp / 10363500 # M232513, / t5 / photoshop / how-to-a-round-text-box / mp / 10363501 # M232514, / t5 / photoshop / how-to-a-round-text-box / mp / 10363502 # M232515, / t5 / photoshop / how-to-a-round-text-box / mp / 10363497 # M232510.Используйте генератор изогнутых шрифтов MockoFun, если вам нужен генератор круглого текста. Все права защищены. Белые стрелки по обе стороны от курсора в виде двутавровой балки показывают, что текст находится по центру. Откройте файл edit-rounded-rectangles.psd в Photoshop. Простой способ создать круговой текст в Photoshop Elements…. Adobe Photoshop: добавление текста внутри формы — обучение в Скалистых горах, пишет https://forums.adobe.com/people/Ged+Traynor. 0. Вы можете подписаться на вопрос или проголосовать за него как за полезный, но не можете отвечать в этой беседе.Чтобы создать круг, удерживайте клавишу Shift при перетаскивании курсора. Возможно, у вас нет этого шаблона фотошопа с 1-дюймовым кругом, как создать круговой текст в фотошопе, и шаблона с 2-дюймовыми кнопками раньше, не могли бы вы взять их для справки, чтобы создать нашу собственную графическую работу. Я собираюсь внести три изменения в параметры текста. Я не хочу оборачивать текст внутри или за пределами круга, а хочу создать круг с текстом. Нравится. Найдите и загрузите бесплатные графические ресурсы для кругового текста. Видео Adobe Photoshop Text.может быть заменен премиальной информацией, информацией о гарантии качества и т. д. Когда вы работаете над значком, плакатом или любой другой композицией в Photoshop и вам нужно изогнуть часть текста, Photoshop предлагает нам множество различных способов сделать. Если рядом с «Направляющими» стоит галочка, направляющие будут видны в рабочей области. Хесус Рамирес будет присутствовать на следующих конференциях и мероприятиях: 10 июня 2019 г.
Чтобы начать изгибать текст, убедитесь, что выбран объект WordArt или текстовое поле, а затем выберите вкладку «Формат» на панели ленты.Постоянная ссылка на комментарий № 12 июля 2012 г. На панели параметров щелкните раскрывающееся меню и выберите «Путь». Помните, что вы можете взяться за ручки по обе стороны от якоря, чтобы получился более изгиб. 1. По мере выбора стилей текст будет изменяться для предварительного просмотра. У меня такой же вопрос (9) Подписаться Подписаться Подписаться на RSS-канал; Ответьте Даниэлю Г. Грау. СКАЧАТЬ ИЗОБРАЖЕНИЕ. Они делают что-то вроде Type on a Path намного лучше, есть немного более сложные инструменты, но Photoshop делает это нормально.Если рядом с «Направляющими» нет галочки, направляющие не будут видны в рабочей области. Нажмите Enter на клавиатуре, чтобы применить эффект поворота. Альтернативный способ поворота текста в Photoshop включает в себя выбор текстового слоя, а затем нажатие Ctrl + T на клавиатуре, чтобы активировать Free Transform. Затем вы можете щелкнуть и удерживать за пределами текстового поля и перетащите слой в нужное положение. С помощью инструмента «Текст» наведите его над контуром, пока не увидите изогнутую линию на курсоре, и щелкните, чтобы начать вводить текст.Из этой статьи вы узнаете, как с помощью Adobe Photoshop выровнять текст по кривой или деформировать текст, чтобы он получился изогнутой формы. Но в зависимости от того, как вы будете его использовать, и кривизны, которую вы хотите придать своему тексту, некоторые методы лучше, чем другие, и здесь я покажу вам три разных метода кривой текста в Photoshop, чтобы вы могли выбрать один … Но затем удалите текстовое поле из файла PhotoShop. Я бы хотел, чтобы другие комментаторы не были ненавистниками и просто ценили этот CSS за то, какой он есть.Он идеально подходит для тех, у кого нет Photoshop или кому нужно быстрое и простое решение для создания изогнутого текста за секунды. CreativePro
Затем нажмите и перетащите вертикальную и горизонтальную линейку и переместите ее в центр, пока она не встанет на место. Каждую неделю мы будем присылать вам подробные уроки по Photoshop! Инструмент «Горизонтальный текст», с помощью которого можно добавлять текст по горизонтали, выбран по умолчанию. Я имею в виду, что хочу придать статье из 100 слов форму круга. К счастью, это не так, и вы можете повернуть текстовый слой так же, как и любой другой слой.Что ж, вы, вероятно, захотите скопировать и вставить текст в другой файл, чтобы вы могли восстановить его позже. 1 ответ. На панели «Слои» щелкните слой «Фон». Если у вас есть вопросы, оставьте комментарий ниже. ПРИСОЕДИНЯЙТЕСЬ К НАШЕМУ СООБЩЕСТВУ ИЗ 52 000+ пользователей Photoshop! Сиэтл, Вашингтон. Откройте фотографию или документ Photoshop (PSD). На панели параметров, расположенной под меню Photoshop, щелкните раскрывающееся меню и выберите «Путь». Как создать круговой текст с помощью Photoshop | Techwalla. Теперь можешь уходить, я пойду поиграю со своими шрифтами.Вы можете отключить как заливку, так и обводку, и она все равно будет работать как заполнитель. Добрый день всем, это может быть простой вопрос, а может я просто еще не видел его. На изображениях ниже слева нижний текст перевернут. Дублируйте исходный текстовый слой, нажав Ctrl J (Windows) или Command J (macOS). Adobe InDesign CC: выделение, текст, инструменты для рисования линий. В этом уроке по основам Photoshop мы узнаем, как создавать интересные макеты текста, используя пользовательские формы в качестве текстовых фреймов! Чтобы текст читался вправо, продолжайте удерживать… Создайте контур любой формы с помощью инструмента «Перо кривизны».Пользователи Photoshop, подписавшиеся на получение руководств прямо на почту! Затем установите начальную точку, щелкнув горизонтальную направляющую в центре слева, чтобы установить ее в качестве отправной точки. Стрелки по обе стороны от курсора в виде двутавровой балки станут белыми, указывая на то, что ваш текст центрирован по нижней части круга. Сразу под ним вы выберете размер и вес. С тех пор меня несколько раз спрашивали, можно ли добиться того же результата в Photoshop Elements. https://medialoot.com/blog/three-ways-to-curve-text-in-photoshop 1 СНАЧАЛА УДАЛИТЕ ТЕКСТОВОЕ ОКНО.Очень круто! На создание этого логотипа в иллюстраторе или фотошопе у меня уйдет меньше времени, чем на копирование кода для этого. Бесплатно для коммерческого использования. Изображения высокого качества. Шаг 1. Выберите инструмент Custom Shape Tool. Затем используйте инструмент «Текст» и замените повторяющийся текст текстом, который должен быть продолжен с первой строки. Откройте или создайте файл Photoshop. Переведите. Photoshop способен на гораздо большее! Будьте впереди всех с помощью нашего блога Picmonkey, посвященного инструменту изогнутого текста. На панели параметров, расположенной под меню Photoshop, щелкните раскрывающееся меню и выберите «Путь».Более 72 примеров дизайна круглых логотипов для вдохновения. Однако некоторые пользователи Photoshop не решаются применять эффекты преобразования к текстовым слоям, опасаясь, что преобразование приведет к растрированию текста и помешает вам в дальнейшем редактировании. удерживая, переместите якоря, чтобы расположить их там, где текстовое поле должно изгибаться вдоль кекса. Перейдите в поле ввода «Базовая линия» и сопоставьте базовую линию слоя «Текст» выше, нажав клавишу со стрелкой вверх или вниз на клавиатуре, чтобы настроить ее. Я имею в виду, что хочу придать статье из 100 слов форму круга.Создание текста внутри формы с помощью Photoshop. Одна из замечательных функций Photoshop — возможность заливки формы текстом. В следующем уроке вы узнаете, как печатать по круговой траектории в Photoshop. Обои; Главная Ресурсы по графическому дизайну Загрузить 100+ новейших бесплатных текстовых стилей для Photoshop. … Опубликовать в Twitter Опубликовать в Facebook Опубликовать в Pinterest. Учебный канал Photoshop — это ресурсный сайт Photoshop для начинающих. См. Панель «Слои» в правой части рабочего пространства. Чтобы изменить положение контура, переключитесь на инструмент «Выделение контура» и перетащите контур.И вертикальные, и горизонтальные направляющие должны быть на уровне 50%. Резиновый штамп с текстовым эффектом Учебник по Photoshop. Форма может быть как простой прямоугольник, так и сложной нестандартной формы. Затем дважды щелкните нижний текст, чтобы выделить его, и откройте панель «Символ», выбрав «Окна»> «Символ». Авторские права © 2020 Adobe. Установите значение по умолчанию, задав значение 0 и нажмите клавишу Enter (Windows) или Return (macOS), чтобы применить изменение. 3. Это автоматически создаст новый слой-фигуру на панели «Слои».На панели инструментов выберите инструмент «Текст». Для этого выполните следующие действия: Откройте сохраненное изображение или создайте новый пустой документ Elements в редакторе фотографий в экспертном режиме. На панели инструментов выберите инструмент «Текст». Теперь вы можете писать текст, как обычно. Если вы хотите добавить текст вертикально, щелкните инструмент «Текст» еще раз … Если вы хотите написать текст в круге, дважды щелкните изогнутый текст и введите текст. Затем настройте параметр Радиуса кривой, чтобы текстовый круг был меньше или больше, пока вы не получите нужный круговой текст.Как создать / нарисовать эту форму текстового поля в Photoshop? Оттуда вы сможете вводить текст по круговой траектории и применять изменения, нажимая клавишу Enter (Windows) или Return (macOS). 1:48. Преобразуйте текстовый слой, нажав Ctrl T (Windows) или Command T (macOS), и переместите контрольную точку в центр горизонтальных и вертикальных направляющих. Выберите инструмент Custom Shape Tool на панели инструментов. Открыть генератор кривых текста Как использовать генератор кривых произвольного текста. Запустите Photoshop и создайте новое изображение.12:27. Идите вперед и выделите весь текст, который вы хотите разместить в текстовом поле. 1.
Для спирали используйте спираль, доступную в Custom Shapes. Ты права, Барб, скорее всего, дело не в этом. Как только ваш объект WordArt или текстовое поле будет на месте, введите текст, который вы хотите видеть изогнутым. В этом уроке вы узнаете, как набирать текст в круге в Photoshop. Одна из вещей, которые делают Photoshop … Мы продолжим и зафиксируем текущее редактирование здесь, на панели параметров, и мы можем удалить прямоугольник, которым мы изначально манипулировали.Бесплатная загрузка шаблона дизайна с эффектом кругового текста — PSD-файл от Freeject Graphics — 1 марта 2020 г. 4 Дизайн с этим стилем штампа обычно используется дизайнерами для предоставления дополнительной информации о дизайне плакатов или других дизайнах. Если вы решите использовать WordArt, в центре слайда автоматически появится поле с текстом-заполнителем, который затем можно удалить или отредактировать. Учебное пособие по 3D-тексту Photoshop Elements Вот как выглядит мой круговой текст. Photoshop не очень хорош с текстом. Выберите «Путь» на панели параметров.Чтобы активировать несколько слоев с помощью клавиатуры, нажмите Shift Alt [(Mac: Shift Option [), чтобы активировать слой под текущим выбранным слоем (или клавишу], чтобы активировать слой выше). Как сделать изогнутый текст в Adobe Photoshop? В моем примере я добавил три сердца и удалил несколько пробелов. Итак, давайте удалим это. Миниатюра слоя странного сплошного цвета в фотошопе. Правка -> настройки -> Тип. Джордж Пирсон. Если вы хотите, чтобы текст располагался над горизонтальной направляющей, установите начальную точку, щелкнув горизонтальную направляющую слева по центру, чтобы установить ее в качестве отправной точки.Учебник по Photoshop. Нарисуйте путь на вашем документе. Как изогнуть текст вокруг формы в Photoshop. Шаг 1. Он отлично справляется, Illustrator делает это лучше, а также InDesign. На панели параметров, на панели параметров щелкните раскрывающееся меню и выберите Путь. Просто добавьте еще несколько, чтобы создать более сложную кривую. Хесус наиболее известен как основатель учебного канала Photoshop, одного из самых популярных каналов Photoshop на YouTube в мире. Вы должны создать желаемую форму, а затем просто использовать текст как отдельный объект.СКАЧАТЬ ИЗОБРАЖЕНИЕ.
Единственный способ добиться этого эффекта в PS — вручную добавить пробелы в обычное текстовое поле. Отсюда нажмите кнопку «Текстовые эффекты». Этот сайт использует Akismet для уменьшения количества спама. 100+ последних бесплатных текстовых стилей для загрузки в Photoshop. 1 Нравится Перевести. Щелкните и перетащите начальную точку на противоположную сторону круга. Выберите инструмент Elliptical Marquee Tool на панели инструментов. Вопросов? 1. Я хочу иметь круглое текстовое поле для ввода, я хочу, чтобы слова останавливались и начинали новое предложение, когда оно достигает сторон круга.. но не вертикальное письмо или написание пути. Настоящая «уловка» в том, что вы не хотите использовать обычное текстовое поле. Нажмите на видео ниже, чтобы увидеть, как именно это делается. Хесус Рамирес — эксперт по цифровой графике, спикер и преподаватель, специализирующийся на Adobe Photoshop. Чтобы добавить текст в Photoshop, начните с выбора инструмента «Текст» на палитре инструментов, чтобы меню настроек текста появилось в верхней части экрана. К сожалению, в то время как более новые версии Photoshop содержат возможность текста на пути, в версиях до PSCS и во всех версиях Photoshop Elements эта функция отсутствует.Я хочу иметь круглое текстовое поле для ввода, я хочу, чтобы слова останавливались и начинали новое предложение, когда оно достигает сторон круга … но не вертикальное письмо или написание пути. Если вы не видите панель инструментов, перейдите в Windows> Инструменты. ** Чтобы создать круглый текст, используйте инструмент Elliptical Marquee Tool **. Спасибо, что поделился. Ленорд Скип. Если ваш текст слишком длинный или слишком большой, он может быть обрезан. 1. Этот веб-сайт и публикация принадлежат ACP BarbBinder. Другими словами, мы будем рисовать фигуру, используя одну из пользовательских фигур, поставляемых с Photoshop, но вместо того, чтобы заливать фигуру цветом, как обычно, мы заполним ее текстом! Форма может быть как простой прямоугольник, так и сложной нестандартной формы.Вы можете создать текст, а затем экспортировать его обратно в формате PDF в PS, чтобы продолжить работу над проектом. Ярлыки: 3D-текст, Adobe, круговой, круглый текст, Photoshop Elements, PSE8, форма, текст, деформация. можно заменить дополнительной информацией, информацией о качестве гарантии и т. д. Когда вы закончите, удерживайте Control и нажмите Enter, чтобы отменить выбор текста. Учебник для IceflowStudios. Цифровая текстовая информация лицензирована только для некоммерческого использования Pixlr. При активированном инструменте Horizontal Type Tool мне пришлось выделить весь текст и изменить размер на 7.75pt, чтобы интервал выглядел и соответствовал красиво. Откройте Photoshop и создайте новый холст. Выберите инструмент создания эллипса на панели инструментов. Перетащите указатель мыши, чтобы нарисовать эллипс (если вы хотите получить идеальный круг, нажмите и удерживайте клавишу SHIFT при перетаскивании мыши). Теперь выберите инструмент создания текста на панели инструментов. Стиль шрифта Battle Photoshop Что в пакете? Вы должны создать желаемую форму, а затем просто использовать текст как отдельный объект. Чтобы изменить положение контура, переключитесь на инструмент «Выделение контура» и перетащите контур.Это естественный эффект фильтра деформации текста. Бесплатно для коммерческого использования. Изображения высокого качества. Я нашел этот пример в stackoverflow: Нарисуйте круг, используя только css. Это здорово. После того, как вы нарисовали фигуру, выберите инструмент «Текст» и щелкните линию, и вы сможете печатать вдоль траектории — вы можете изменить базовую линию, чтобы текст отображался внутри круга, а не снаружи круга. Выберите путь, а затем выберите произвольную форму. Более. ОДНАКО, это очень простая процедура в Illustrator.Удерживайте клавишу Shift, чтобы ограничить путь идеальным кругом. Выделите изогнутый текст. Вы можете узнать больше об инструменте «Перо» здесь: Photoshop способен на гораздо больше! Найдите и загрузите бесплатные графические ресурсы для Text Box. Чтобы дважды проверить и убедиться, что ваши линейки находятся в нужном месте, щелкните линейку правой кнопкой мыши и выберите Процент. Чтобы вставить текстовое поле, щелкните соответствующее место на слайде, чтобы вставить его. Как сделать текстовый эффект в Photoshop Круглый узор с эффектом металлического текста Лучший учебник 2018.Более. Загрузите это руководство в формате PDF для печати! Нажмите здесь, чтобы узнать больше о том, почему не следует масштабировать тексты. Затем вы можете щелкнуть в любом месте пути, чтобы установить новую начальную точку. Наведите указатель мыши на центр, где встречаются направляющие, и, удерживая Alt (Windows) или Option (macOS), щелкните и перетащите, чтобы создать круг с помощью инструмента Ellipse. Отчет. Вы также можете преобразовать свою векторную фигуру в растровую или пиксельную. В Photoshop Elements вы можете скрыть или показать направляющие, перейдя в меню «Вид» и щелкнув «Направляющие».Размер должен быть 6 × 6 дюймов, разрешение 300, Цвет RGB и Прозрачный. Увеличьте или уменьшите искажение текста… Как сделать собственную монограмму без Photoshop Prep Avenue. Ваш электронный адрес не будет опубликован. Шаг 6: Введите текст по круговой траектории. Одним щелчком мыши можно добавить кружок или шар к своей кривой письма. Наш циркулярный текст готов! Откройте новый файл, выбрав «Файл»> «Создать»> «Пустой файл». Так что это Джейн, даже не замечала этого, у тебя зоркий глаз. https: // форумы.adobe.com/people/Ged+Traynor. Теперь, если вы думаете: «Это было больно, Дэн», в Photoshop это как-то больно. Ага, а где файл изображения для загрузки? 10 различных стилей текстовых эффектов. Мокапы отлично работают с разрешением 300 точек на дюйм. Работа с любыми шрифтами и формами. Размер документа PSD составляет 590 × 2600 пикселей. Файлы Psd с блестящими эффектами, вы можете изменять каждый стиль. Используемые бесплатные шрифты. Файлы включают 1.Psd-файл 2.Asl-файл 3. .Help файл ИСПОЛЬЗУЕМЫЕ ШРИФТЫ Voice In My Head, AG Foreigner,… На панели инструментов выберите инструмент «Выбор пути» и наведите указатель мыши на текст, пока не увидите, что курсор переключается на текстовый курсор с черной стрелкой, указывающей вправо.Как мне сделать такой геометрический градиентный фон в Photoshop? Начни работу с GIMP!
Щелкните и перетащите холст с помощью выбранного инструмента фигуры, чтобы нарисовать фигуру. Это может быть простой вопрос, а может, я просто еще не видел его. Создайте копию слоя и отключите исходный текстовый слой. Как добавить толстый контур к тексту в Photoshop. Выбрав наш шрифт, размер шрифта и цвет текста, мы можем добавить наш текст, и мы хотим добавить его так, чтобы он шел по созданному нами круговому пути.Найдите и загрузите бесплатные графические ресурсы для Text Box. если это не помогло: создайте новый документ после перезапуска; Убедитесь, что словарь установлен на английский язык; попробуйте изменить шрифт; если это не помогло: покажите снимок экрана для Панели символов, Панели абзацев и. Обратите внимание, как текстовое поле принимает форму, которой мы только что манипулировали.
Эффект кругового текста в Photoshop CS4 | Только фотошоп. Инструмент «Текст на фигуре» в Photoshop Elements 11 позволяет создавать текст, плавный по периметру любой фигуры.С дублированным слоем выберите инструмент «Выбор контура», затем перетащите начальную точку к центральной правой горизонтальной направляющей и перетащите конечную точку к центральной левой горизонтальной направляющей. Мы вставим наш текст и начнем правильно его стилизовать. Текстовые поля Photoshop очень разные. Как я могу создать эту форму в фотошопе? Одна из замечательных функций Photoshop — возможность заполнить форму текстом. Вы сделали кнопку загрузки настолько большой, что все подумают, что это изображение или CSS 3.0 файл языка разметки объявления. Вот как это делается: Добавление текста в прямоугольник. Это очень удобная процедура, если вам нужно ограничить текст определенными границами в статье Как вставить встроенное изображение в сообщение Outlook. Вам нужно использовать инструмент «Форма», а не инструмент «Овальная область». Нажмите кнопку добавления текста, затем введите текст в текстовое поле. Правая сторона нашего текстового поля теперь изгибается вдоль кекса. Откройте изображение или пустой холст в редакторе picmonkey. В рабочей области находится документ с фоновым слоем и круглым элементом дизайна.Для более ранних версий Photoshop вы также можете использовать линейку, нажав Ctrl R (Windows) или Command R (macOS), и включить функцию Snap, выбрав «Просмотр»> «Snap». Но это была очень простая кривая. Обратите внимание: изменения вступят в силу при следующем запуске Photoshop в CS6. Щелкните холст, чтобы добавить точки и создать форму, которой должен соответствовать текст. Вот пример эффекта, который мы научимся создавать. Чтобы создать круг с центром в определенной точке холста, удерживая клавиши Shift и Alt, перетащите курсор от этой начальной точки.Щелкните меню «Окно» и выберите «Пути», чтобы открыть панель «Пути». Как изогнуть текст вокруг формы в Photoshop Шаг 1. Как создать форму замкнутой дуги с наклонными сторонами в Photoshop? 4. Если из-за изогнутого контура буквы в вашем тексте расположены слишком близко друг к другу, просто выберите пространство между буквами и удерживайте Alt (Windows) или Option (macOS), нажимая клавиши со стрелками влево или вправо для настройки. кернинг. TuyoMio.com. Вы также можете щелкнуть и перетащить, чтобы увидеть, как текст корректируется, когда вы перемещаетесь по контуру и устанавливаете начальную точку.Текст по круговой траектории. На изображении справа нижний текст находится справа вверху (или он будет внизу?). Более 7000 векторных изображений, фотографий и файлов PSD. Затем отпустите кнопку мыши, чтобы завершить путь. Как в фотошопе оформить текст круглой формы? Выберите инструмент «Текст на фигуре» в меню «Инструменты» […] Как поместить текст в круглую форму в фотошопе? Хесус Рамирес — основатель учебного канала Photoshop, ведущего обучающего канала по Photoshop на YouTube с более чем 1 300 000 подписчиков.Мы с Барб встречались пару раз, Гед Трейнор. Вы можете удерживать клавишу Shift при перетаскивании, чтобы получить идеальный круг (или квадрат / многоугольник, если вы используете другой инструмент формы). Выберите инструмент «Прямоугольник» на панели инструментов в левой части рабочего пространства. Я не хочу оборачивать текст внутри или за пределами круга, а хочу создать круг с текстом. Ответить Сохранить. 2. Поместить текст на путь действительно очень просто, если вы поймете, что любой путь в Adobe может стать базовой линией для текста. Шаг 9. Боевой стиль шрифтов Photoshop.Ваш электронный адрес не будет опубликован. Используя Adobe Photoshop CC, вы можете набирать текст по различным фигурам, включая круги, дуги, спирали и другие кривые. Затем щелкните значок глаза, чтобы скрыть исходный текстовый слой. Есть 3 варианта (дуга текста вверх или вниз, вверх или круговой текст). Недавние шаги могут перевернуть ваш текст вверх ногами, но перевернуть его, щелкнув любую из начальной или конечной точки и перетащив ее внутрь. Но я хотел бы знать, как изменить этот пример, чтобы я мог включить текст в середину круга? По крайней мере, достаточно, чтобы я узнал ссылку на ваш сайт.У Геда это покрыто, но ищите этот курсор внутри формы, обратите внимание, вам не нужно, чтобы форма была видна. Photoshop Brush-Tech-Circular от bestm8; AK Tech Brush Pack 1 от AK-Productions; Кольца Solid Tech Rings от dennytang; VECTOR-TECH-RINGS PS7 — HQ от IHEA; Набор AuroraBrush Tech 01 от aurora900; Набор кистей High Tech Brush Set 1 от ardcor; Tech Circle Brushes от alien-dreams; С помощью технических кистей Photoshop вы можете легко добавить в свой дизайн технический и футуристический стили.
Photoshopgurus Учебники по Photoshop — Круглый текст и текст на контуре (часть 2/2)
ПРИМЕЧАНИЕ. Если вы не попали на эту страницу, перейдя по ссылке в Части 1 этого руководства, вам нужно сначала выполнить эту часть, прежде чем выполнять Часть 2.Иначе вы просто запутаетесь. Так что, если вам сначала нужно выполнить часть 1, переходите сейчас …Примечание для пользователей Mac: клавиша ПК Ctrl = клавиша Mac Cmd. И клавиша ПК Alt = опция клавиши Mac.
Часть 2: Завершение круга.
Хорошо, теперь у вас должен быть полукруг текста, который вы создали в Части 1 … верно? Хороший! А что, если у вас больше текста, чем может поместиться в полукруг, или вам нужно, чтобы текст шел дальше по кругу, чем на полпути? Что ж, на самом деле это сделать намного проще, чем вы думаете.Вот как …
| Шаг 6. Повторяющийся текстовый цикл |
Если, с другой стороны, у вас есть длинная строка текста и вы хотите, чтобы она проходила по кругу непрерывной линией, как на изображении заголовка вверху этой страницы, выполните процедуру из шага 2, чтобы получить полный круг текста. Затем используйте инструмент «Текст» и замените повторяющийся текст текстом, который должен быть продолжен с первой строки.
T I P: Как только вы наберете вторую строку текста в нижнем полукруге, вы сразу заметите, что эффект полукруга становится очень слабым.Это естественный эффект фильтра деформации текста. И если у вас недостаточно текста, чтобы полностью обойти круг, как на изображении заголовка выше, вам нужно использовать небольшую хитрость, чтобы заставить ваш текст соответствовать диаметру вашего круга. Для этого просто поместите курсор в конец текстовой строки и несколько раз нажмите пробел, пока вторая строка текста не расширится и не совпадет с диаметром вашего круга. Довольно простое решение, да ?!
Прочие спецэффекты:>А теперь, когда мы рассмотрели основные эффекты… вот только один пример специального эффекта, который вы можете сделать, просто используя часть 1 этого урока — я называю это эффектом «змеи». Текстовый эффект, показанный здесь, был создан путем простого дублирования слоя первого типа, затем повторного открытия фильтра «Деформация текста» и перетаскивания ползунка «Изгиб» на -100%. Из-за этого эффект дуги уменьшился, а не повысился. Затем я переместил дублированный текст так, чтобы это первое слово совпало с последним словом из первого текстового слоя — как если бы текст был набран непрерывной строкой.
Я приглашаю вас сейчас попробовать и придумать свои собственные комбинации и посмотреть, какие эффекты траектории особого типа вы можете создать. Удачи!
T I P
Не бойтесь экспериментировать со всеми настройками типа, а также с эффектами фильтра «Деформация текста». Используйте свое воображение и придумайте как можно больше новых и интересных эффектов траектории. Для тех из вас, у кого нет программы иллюстраций для создания этих эффектов, это ваш шанс максимально эффективно использовать Photoshop.Немного творчества может иметь большое значение для достижения этого эффекта. Итак, ЭКСПЕРИМЕНТ!
Удачи!
Авторские права © Марк Энтони Ларманд
Для получения помощи, советов, советов и приемов, проблем посетите нашу страницу
СТРАНИЦА 1/2
Photopea — Создание фигур
Photopea предлагает несколько инструментов для создания векторной графики: Pen, Free Pen, Rectangle, Ellipse, Polygon и т. Д. Каждый инструмент имеет один из трех режимов, которые вы можете переключить в верхнем меню.
- Путь — добавляет новые элементы в текущий контур (текущий слой формы, векторная маска или в текущий контур, выбранный на панели «Контуры»).
- Форма — создает новый слой формы
- пикселей — результат немедленно растеризуется, а затем объединяется с текущим растровым слоем
Когда вы выбираете режим Path, вы также можете выбрать логическую операцию, которая будет использоваться для новых элементов.
Ручка
Этот инструмент позволяет создавать пути узел за узлом. Нажмите мышью в области изображения, чтобы добавить узел. Затем перетащите и отпустите, чтобы добавить ручки, или сразу отпустите, чтобы ручки оставались свернутыми. Повторный щелчок по первому узлу на пути закроет путь. Попробуйте эту игру, чтобы узнать, как использовать инструмент «Перо».
Если уже выбран один узел, новый узел добавляется сразу после этого узла (по тому же пути). В противном случае начинается новый путь, и узел становится первым узлом на новом пути.
Обычное использование — щелкнуть, чтобы начать новый путь, затем продолжайте щелкать, чтобы добавить другие узлы. (поскольку каждый новый узел выбирается после добавления, следующий узел добавляется сразу после него). Но вы также можете выбрать какой-либо узел вручную (с помощью прямого выбора), и новые узлы будут добавлены после него (в существующий путь).
Бесплатная ручка
Щелкните мышью и нарисуйте какую-нибудь фигуру. Затем отпустите мышь. Ваш штрих будет преобразован в плавную векторную кривую. Измените значение допуска, чтобы сделать кривую более плавной.
Особые формы
Щелкните и перетащите мышью, чтобы нарисовать путь определенной геометрической формы. Удерживайте Shift, чтобы сохранить пропорции нового пути.
Нестандартная форма
С помощью этого инструмента вы можете добавить сложную фигуру из текущей галереи фигур. Вы можете импортировать свои собственные коллекции фигур в формате CSH, используя File — Open.
Параметрическая форма
Этот инструмент может рисовать другие экзотические формы, требующие некоторых параметров.

 При помощи инструмента Перемещение (Move Tool) размещаем круг в центре холста. Горячая клавиша вызова инструмента Перемещение (Move Tool) — V.
При помощи инструмента Перемещение (Move Tool) размещаем круг в центре холста. Горячая клавиша вызова инструмента Перемещение (Move Tool) — V. Для этого нужно в панели слоев нажать на иконку «глазика» у слоя с эллипсом:
Для этого нужно в панели слоев нажать на иконку «глазика» у слоя с эллипсом:
 Самый простой вариант — воспользоваться одним из инструментов группы «Фигуры». Все создаваемые ими объекты состоят из контуров.
Самый простой вариант — воспользоваться одним из инструментов группы «Фигуры». Все создаваемые ими объекты состоят из контуров.

 Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.


 Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.
Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части. Можете и сами попробовать разобраться.
Можете и сами попробовать разобраться. photoshop-master.ru . Тут можно все скачать бесплатно.
photoshop-master.ru . Тут можно все скачать бесплатно. photoshop-master.org ). Они считаются одними из лучших во всем интернете.
photoshop-master.org ). Они считаются одними из лучших во всем интернете. ..Ну в общем вы меня поняли.
..Ну в общем вы меня поняли.
 белая диффузия
белая диффузия 0 с 20 входами / выходами при 44,1 кГц
0 с 20 входами / выходами при 44,1 кГц 35 год
35 год 35 год
35 год Д.
Д. Удлинитель кабеля управления зумом 5 мм
Удлинитель кабеля управления зумом 5 мм Мужской синий 16A IP44
Мужской синий 16A IP44 Женский прямой угол
Женский прямой угол Кабель HDMI, черный — 750 см
Кабель HDMI, черный — 750 см 35 год
35 год 5
5
 5 В / 60 мАч, NiMh
5 В / 60 мАч, NiMh BW-X
BW-X 4 кг
4 кг Микрофон
Микрофон
 12-14мм / цена за штуку
12-14мм / цена за штуку