Создаем красивый стикер в фотошопе
77
19.06.2011 | Автор: Трофименко Владимир | Просмотров: 4353
В этом фотошоп видеоуроке создаем эффектный стикер.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:

17.08.2015 | Просмотров: 8023
Сегодня Басманов Максим расскажет как сделать мокап (mockup) в фотошопе на примере логотипа, который будет нанесен на деревянную доску.

02.07.2011 | Просмотров: 7684
В этом видеоуроке будем создавать знаменитые web 2.0 полосы, которые очень часто используются при создании графики для сайтов.

27.12.2013 | Просмотров: 3776
Новый видео урок от сайта фотошоп-мастер о том как создать новогоднюю открытку в фотошоп.

21.06.2011 | Просмотров: 4446
Создаем красивое и очень простое, в техническом плане, лого для сайта

22.06.2011 | Просмотров: 5182
Создаем красивый логотип в Фотошоп
Как сделать стикер в Фотошопе для Телеграмма » DelPC.ru
Специальной программы для создания стикеров в Телеграмм нет. Собственные стикеры в Телеграмм можно сделать в Фотошопе. Как сделать стикер в Фотошопе для Телеграмма:
- Выберите подходящую картинку
- Откройте её в Фотошопе
- Выделите объект, который будет стикером
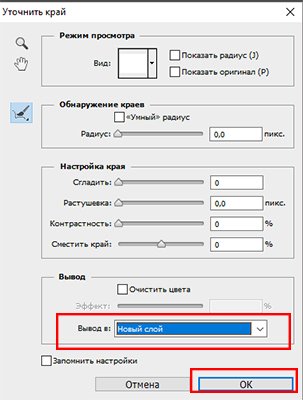
- Настройте выделение через “Выделение” – “Уточнить край”, в поле “Вывод в” установите значение “Новый слой”

- Выключите фоновый слой, чтобы остался только ваш объект на прозрачном фоне

- Установите размер изображения 512 х 512 px
- Нажмите “Файл” – “Сохранить для Web”
- Укажите формат PNG при сохранение
Разобрались, как сделать стикеры для Telegram в Фотошопе? Задавайте вопросы в комментариях.
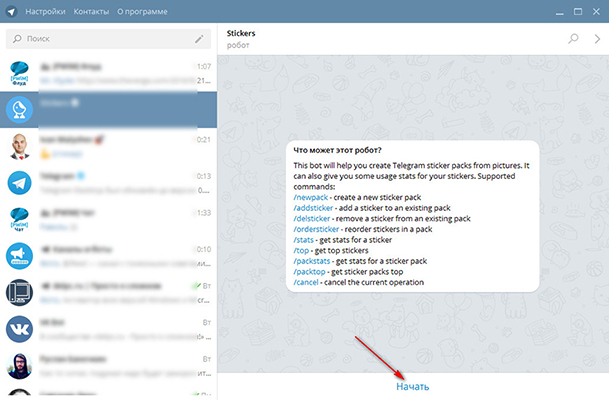
Для добавления своих стикеров найдите в поиске контактов бота — @Stickers. Этот бот расскажет вам, как создать стикеры в Телеграмме. Открыв его, нажмите кнопку “Начать” внизу экрана чата.

На экране представлены основные команды для работы с роботом.
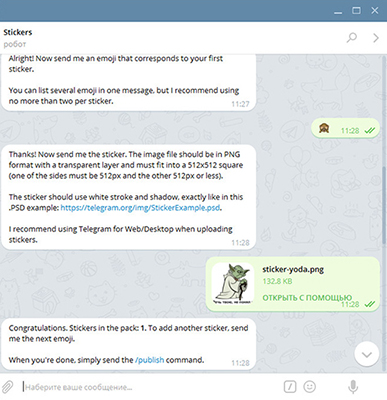
Первым делом нажмите на команду /newpack. В ответ получите предложение ввести название для вашего нового набора, введите его. Затем бот предложит добавить смайлик, который будет соответствовать первой картинке, затем нужно приложить непосредственно саму картинку.

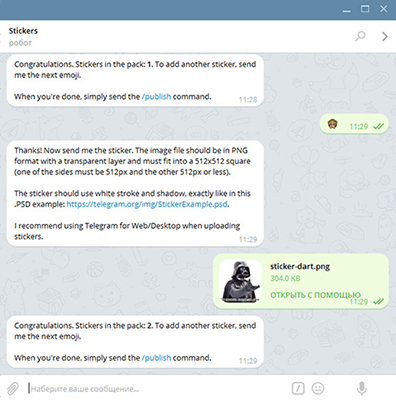
Далее вам нужно указать следующий смайлик, который будет соответствовать второй картинке и после добавить вторую картинку. Так нужно проделать столько раз, сколько у вас будет изображений.

Сначала стандартный смайлик, потом для него привязываем картинку. После того как вы успешно добавите все картинки, вам нужно будет опубликовать ваш набор стикеров. Делается это командой /publish. После введения этой команды, вас попросят ввести короткое название набора для формирования ссылки, введите его и получите в ответ ссылку на готовый набор ваших собственных стикеров.

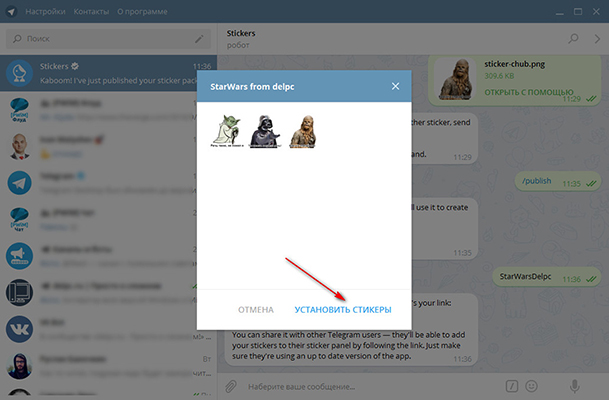
Нажав на эту ссылку, вы сможете добавить ваш новый набор себе, либо отправить ссылку друзьям.


Вот собственно и всё, теперь вы знаете, как сделать бесплатные стикеры в Телеграмме из фото своими руками, можете использовать свои стикеры где угодно, а если они кому-нибудь понравятся, их будут использовать и другие.
Стикеры представляют собой набор картинок в высоком качестве, несущих какой-то смысл или посыл. Как добавить стикеры в Telegram:
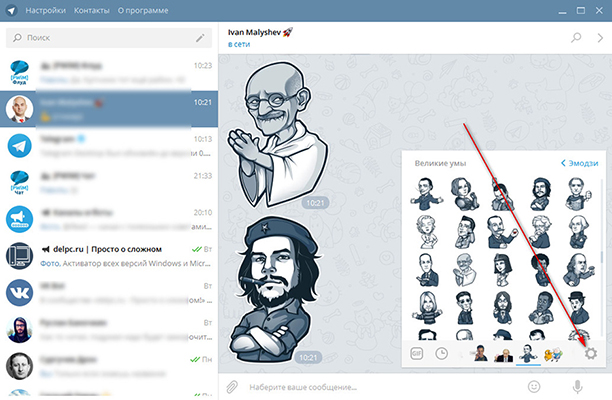
- Откройте окошко стикеров
- Нажмите на кнопку настроек
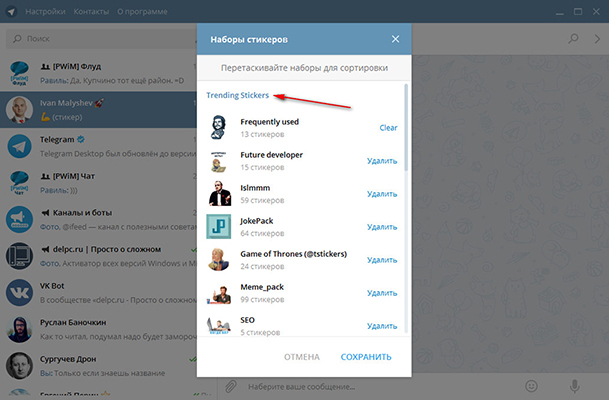
- В появившемся списке вы увидите подключенные к вам стикеры. Чтобы добавить новые стикеры в Telegram – нажмите на ссылку “Стикеры в тренде”


Телеграмм – это не просто новый мессенджер, но и возможность общаться в группах, следить за новостями любимых ресурсов, пользоваться роботами и ботами. Telegram с самого начала выделился альтернативой надоевших смайликов – стикерами. Перед тем, как сделать стикеры в Телеграмме, важно знать, что стикеры должны быть:
- В формате PNG
- Размером 512 х 512 px
- На прозрачном фоне
То есть можно сделать стикер из фото. Удобно сделать стикер онлайн или в Фотошопе. Так что, какие самому сделать стикеры для Telegram – это ваш полёт фантазии.
Создаём 3D стикер с текстом в Photoshop / Фотошоп-мастер
Скачать архив с материалами к уроку
Итоговый результат

1. Создаём задний фон
Шаг 1
Создайте новый документ со следующими размерами 770 x 490px. Установите цвет переднего план на #3f797d, а цвет заднего плана на #80b2bb, выберите инструмент Градиент 
Далее, идём Преобразовать для смарт-фильтров (Filter > Convert for Smart Filters).

Шаг 2
Дважды щёлкните по слою с задним фоном, чтобы применить стиль слоя Перекрытие узора (Pattern Overlay). Примените следующие настройки:
Режим наложения (Blend Mode): Мягкий свет (Soft Light)
Узор

Итак, мы создали задний фон, применив стилизацию.

2. Создаём текст
Шаг 1
Создайте текст, шрифт текста Alba, размер шрифта 120pt, цвет текста чёрный.

Шаг 2
Продублируйте слой с текстом. Назовите оригинальный слой с текстом Обводка (Stroke), а дубликат слоя назовите Текст  (Text).
(Text).

Шаг 3
Дважды щёлкните по слою Обводка (Stroke), чтобы применить стиль слоя Обводка (Stroke). Примените следующие настройки:
Размер (Size): 14
Цвет (Color): #dcdcdc

Шаг 4
Таким образом, мы добавим внешнюю обводку к тексту. Убедитесь, чтобы между буквами не было пустого пространства. Если между буквами есть пустые участки, то ещё раз дважды щёлкните по слою, чтобы увеличить размер обводки. Увеличьте размер обводки до тех пор, пока не будет пустого пространства между буквами.

Шаг 5
Щёлкните правой кнопкой по каждому слою, которые мы создали (слой Обводка (Stroke) и слой Текст (Text), и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
Продублируйте слой Текст (Text). Для дубликата слоя, уменьшите значение Заливки (Fill) до 0.
Примечание переводчика: назовите дубликат слоя «дубликат 1 слоя Текст (Text)».

Шаг 6
Продублируйте дубликат 1 слоя Текст (Text), а также продублируйте слой Обводка (Stroke). Для дубликата слоя Обводка (Stroke), уменьшите значение Заливки (Fill) до 0, расположите данный дубликат слоя поверх всех слоёв.
Примечание переводчика: 2-й дубликат можно назвать «дубликат 2 слоя Текст (Text)».

3. Применяем стилизацию к слою обводка (Stroke)
Дважды щёлкните по слою Обводка (Stroke), чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Примените следующие настройки:
Размер (Size): 10
Уберите галочку в окошке Глобальное освещение (Global Light)
Угол (Angle): 79
Высота (Altitude): 37
Поставьте галочку в окошке Сглаживание (Anti-aliased)
Режим Тени (Shadow Mode) – цвет: #2f959d

Шаг 2
Далее, добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
Смещение (Distance): 0
Стягивание (Choke): 30
Размер (Size): 3

Шаг 3
Далее, добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
Непрозрачность (Opacity): 47%
Смещение (Distance): 5
Размер (Size): 6

Итак, мы добавили стилизацию к нижнему слою с обводкой.

4. Применяем стилизацию к оригинальному слою текст (Text)
Дважды щёлкните по оригинальному слою Текст (Text), чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Примените следующие настройки:
Размер (Size): 7
Уберите галочку в окошке Глобальное освещение (Global Light)
Угол (Angle): 117
Высота (Altitude): 69
Поставьте галочку в окошке Сглаживание (Anti-aliased)

Шаг 2
Далее, добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
Непрозрачность (Opacity): 35%
Смещение (Distance): 0
Размер (Size): 5

Шаг 3
Далее, добавьте стиль слоя Наложение цвета (Color Overlay) со следующими настройками:
Цвет (Color): #ea326e
Здесь вы можете выбрать цвет текста на стикере, поэтому, вы можете использовать любой цветовой оттенок на своё усмотрение.

Итак, мы добавили стилизацию к основному слою с текстом.

5. Применяем стилизацию к дубликату 1 слоя текст (Text)
Дважды щёлкните по первому дубликату слоя с текстом, чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Примените следующие настройки:
Размер (Size): 5
Уберите галочку в окошке Глобальное освещение (Global Light)
Угол (Angle): 0
Высота (Altitude): 69
Поставьте галочку в окошке Сглаживание (Anti-aliased)
Режим Тени (Shadow Mode) – Непрозрачность (Opacity): 25%

Шаг 2
Далее, добавьте стиль слоя Контур (Contour) со следующими настройками:
Просто поставьте галочку в окошке Сглаживание (Anti-aliased).

Таким образом, мы усилили эффект глянца.

6. Применяем стилизацию к дубликату 2 слоя текст (Text)
Дважды щёлкните по второму дубликату слоя с текстом, чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Примените следующие настройки:
Стиль (Style): Внешний скос (Outer Bevel)
Размер (Size): 7
Уберите галочку в окошке Глобальное освещение (Global Light)
Угол (Angle): 117
Высота (Altitude): 69
Поставьте галочку в окошке Сглаживание (Anti-aliased)
Режим Подсветки (Highlight Mode) – Непрозрачность (Opacity): 100%
Режим Тени (Shadow Mode) – Непрозрачность (Opacity): 100%

Шаг 2
Далее, добавьте стиль слоя Наложение градиента (Gradient Overlay) со следующими настройками:
Режим наложения (Blend Mode): Мягкий свет (Soft Light)
Непрозрачность (Opacity): 30%

Итак, мы добавили внешнюю обводку к внутренней части текста, создав ощущение 3D эффекта.

7. Применяем стилизацию к самому верхнему слою обводка (Stroke)
Дважды щёлкните по дубликату слоя Обводка (Stroke), чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Примените следующие настройки:
Размер (Size): 3
Смягчение (Soften): 2
Уберите галочку в окошке Глобальное освещение (Global Light)
Угол (Angle): -153
Высота (Altitude): 69
Поставьте галочку в окошке Сглаживание (Anti-aliased)
Режим Подсветки (Highlight Mode): Яркий свет (Vivid Light)

Шаг 2
Далее, добавьте стиль слоя Контур (Contour) со следующими настройками:
Просто поставьте галочку в окошке Сглаживание (Anti-aliased).

Итак, мы применили стилизацию к заключительному слою.

Поздравляю! Мы завершили урок.
В этом уроке мы создали просто задний фон, а также создали пару слоёв с обводкой и текстом, которые мы преобразовали в смарт-объекты.
Далее, мы применили стилизацию к слоям, используя большое количество стилей слоя, а также создав глянцевый 3D стикер с текстом.
Итоговый результат

Скачать архив с материалами к уроку
Автор: Rose
Как Сделать Стикеры | Наклейки В Photoshop
Как Сделать Стикеры, Наклейки В Photoshop? В этом видео я покажу как можно сделать наклейки в программе фотошоп без всяких затруднений и проблем. Приятного просмотра.Ссылки:
на архив- https://yadi.sk/d/w85gNhDaMQF6ig
инстаграм- https://www.instagram.com/_alletry_/
группа вк- https://vk.com/alletry
группа ок- https://ok.ru/alletry
Прошлые видео про фотошоп:
https://www.youtube.com/watch?v=criNuq1365w&t=64s
#photoshop #sticker #наклейкисвоимируками
Оптимизация:
наклейки, стикеры, как сделать наклеки, дизайн своих наклеек, макет, макет наклеек, stikers, ежедневник, оформление ежедневника, мари, счастливцева мария, маша, блог, блогер, adobe photoshop (software), software (industry), adobe systems (award winner), adobe indesign (software), вк, ксс, 16, гта, как сделать, тут, вкк, фар край 4, online, наклейки, как делать найклейки, как сделать стикеры, делаем наклейки, stickers, how to draw stickers, create stickers, snaildasha, design, graphic, рисуем, рисуем вместе, уроки рисования, как нарисовать, учимся рисовать, как подготовить макет к печати, печать, art, illustration, how to make stickers/decals in photoshop, how to make stickers, наклейки в фотошопе, decals in photoshop, фотошоп, photoshop, стикеры в фотошопе, стикеры и наклейки, наклейка, наклейка в фотошопе, фотошоп урок, уроки фотошопа, текстура коробки, как сделать наклейку, стикер в фотошопе, загнутый уголок, наклейка фото, наклейка бананы, текст бананы, обработка текста в фотошопе, урок текст, текст в фотошопе, как сделать наклейки своими руками,
как сделать наклейки без двухстороннего скотча,
как сделать наклейки для слаймов,
как сделать наклейки без скотча,
как сделать наклейки для ногтей,
как сделать наклейки в домашних условиях,
как сделать наклейки из бумаги,
как сделать наклейки лум планет,
как сделать наклейки без принтера,
как сделать наклейки ава глейр,
как сделать наклейки аниме,
как сделать наклейки асинастра,
как сделать наклейки афинка,
как сделать наклейки андертейл,
как сделать наклейки на авто,
как сделать виниловые наклейки на авто,
как сделать наклейки без,
как сделать наклейки бтс,
как сделать наклейки без двухстороннего скотча и клея,
как сделать наклейки бумажный мир,
как сделать наклейки без двухстороннего скотча и обычного скотча,
как сделать наклейки без двухстороннего скотча и пергаментной бумаги,
как сделать наклейки в фотошопе,
как сделать наклейки в домашних условиях без двухстороннего скотча,
как сделать наклейки в кс го,
как сделать наклейки в домашних условиях без принтера,
как сделать наклейки видео,
как сделать наклейки в домашних условиях без скотча,
как сделать наклейки в типографии,
как сделать наклейки в вк,
как сделать наклейки в инстаграм,
как сделать наклейки граффити,
как сделать наклейки кс го,
как сделать наклейки на гель лак,
как сделать наклейки на гитару,
как сделать наклейки дома,
как сделать наклейки для бумажных сюрпризов,
как сделать наклейки для лд,
как сделать наклейки для личного дневника,
как сделать наклейки для одежды,
как сделать наклейки для телефона,
как сделать наклейки для ногтей своими руками,
как сделать наклейки единорог,
как сделать наклейки если нет принтера,
как сделать наклейки еду,
как сделать наклейки за 5 минут,
как сделать наклейки из двухстороннего скотча,
как сделать наклейки из самоклеющейся бумаги,
как сделать наклейки из пергамента,
как сделать наклейки из обычного скотча,
как сделать наклейки из бумаги и скотча,
как сделать наклейки из фольги,
как сделать наклейки из кс го,
как сделать наклейки котики,
как сделать наклейки канал лум планет,
как сделать наклейки как сделать наклейки,
как сделать наклейки кавай,
как сделать наклейки кристина санько,
как сделать наклейки из клея,
как сделать наклейки легко,
как сделать наклейки лол,
как сделать наклейки легко и просто,
как сделать наклейки лёгким способом,
как сделать наклейки с логотипом для слаймов,
как сделать наклейки с логотипом,
как сделать наклейки для лего,
как сделать наклейки майнкрафт,
как сделать наклейки магнит,
как сделать наклейки на мотоцикл,
как сделать наклейки на машину,
как сделать наклейки для магазина слаймов,
как сделать наклейки на ногти,
как сделать наклейки на бмх,
как сделать наклейки на ногти своими руками,
как сделать наклейки на телефон,
как сделать наклейки на велосипед,
как сделать наклейки на слаймы,
как сделать наклейки на одежду своими руками,
как сделать наклейки на обычном принтере,
как сделать наклейки из оракала,
как сделать наклейки пушин,
как сделать наклейки пикачу,
как сделать наклейки без пергаментной бумаги,
как сделать прозрачные наклейки без принтера,
как сделать наклейки ривердейл,
как сделать наклейки рисунки,
как сделать наклейки рисуем сами,
как сделать наклейки своими руками без двухстороннего скотча,
как сделать наклейки своими руками на велосипед,
как сделать наклейки своими руками из пергаментной бумаги,
как сделать наклейки самому,
как сделать наклейки трум трум,
как сделать наклейки тату,
как сделать наклейки татуировки,
как сделать наклейки на телефон своими
Рисуем липкие стикеры в фотошопе
Привет всем, кто читает SerBlog.ru. Сегодня немного пофотошопим и узнаем, как нарисовать красивые стикеры в фотошопе. Стикеры могут понадобится для оформления своих сайтов.
Итак, в качестве примера создадим в фотошопе документ, можно стандартный web (640×480), разрешение 72рх на дюйм. Зальем фон цветом #3e3d3d. Далее создадим новый слой, выбираем инструмент Кисть белого цвета в форме круга. Размер кисти 50рх, жесткость 0. Посередине документа на новом слое нажимаем кистью один раз. Делаем прозрачность круга 60%. Применяет размытие по Гауссу 70рх. К фону добавляем шум. Вкладка: Фильтр — Шум — Добавить шум и выставляем значение 2% по Гауссу, монохромный. Можно еще применить наложение цвета, какой Вам больше нравится и сделать его прозрачность примерно 10%.
Итак, фон у нас готов. Теперь берем инструмент Прямоугольник и рисуем прямоугольную фигуру белого цвета. Копируем Ctrl + J фигуру и перемещаем копию ниже оригинала (перетащить мышкой слой копии). к копии слоя применяем наложение черного цвета. Затем выбираем инструмент Трансформирование или же просто нажимаем Ctrl + T. Зажимаем Ctrl и тянем правый нижний угол копии фигуры вниз на несколько пикселей и немного влево по диагонали. Выставляем прозрачность слоя 70% и применяем размытие по Гауссу 3рх. В принципе один стикер мы уже изготовили. Должно получиться примерно вот так: Теперь попробуем добавить немного эффектов для самого стикера. Для этого можно применить наложение узора и внутреннюю тень и выставить прозрачность на глаз. Вот, что должно примерно получится.
Теперь попробуем добавить немного эффектов для самого стикера. Для этого можно применить наложение узора и внутреннюю тень и выставить прозрачность на глаз. Вот, что должно примерно получится.
Как самому создать стикеры для вк
Большинство пользователей давно знают о стикерах, которые можно использовать, находясь в такой социальной сети, как Контакт. Возможно, любуясь разнообразием наклеек, кому-то приходила в голову идея «создать свои стикеры». А потом возникало множество вопросов, как это сделать, при помощи каких программ, каким правилам нужно следовать, а можно ли создать наклейку на смартфоне? Ответы на эти вопросы вы найдете в данной статье.
Основные требования
- Обязательный размер стикера – 512px на 512px.
- Формат – только png.
- Наличие прозрачного фона.
- Набор минимум из пяти картинок, основанных на одном герое.
- Использование оригинального персонажа.
- Соблюдение авторских прав.
- Отсутствие избыточного количества мелких деталей.
- Высокий уровень художественного мастерства.
- Эмоциональность стикера – изображение должно передавать эмоцию, чтоб с ним было приятно взаимодействовать.
Пример создания на ПК
Чтобы создать самому стикеры для Контакта, необходимы хорошие художественные навыки. Кроме того, работать над ними нужно, сидя за персональным компьютером совместно с графическим планшетом.
Что же касается начинающих художников, то вы можете попробовать себя в роли автора стикеров, используя одну из программ:
- Adobe Photoshop;
- CorelDRAW;
- Adobe Illustrator.
Более того, вам под силу нарисовать стикер на листке бумаги, затем отсканировать его и доработать в одной из вышеперечисленных программ.
Если не хотите устанавливать эти проги, вы всегда можете воспользоваться онлайн ресурсом. Для этого вам понадобиться пройти по ссылке http://editor.0lik.ru/photoshop-online-new.html. Это онлайн версия Фотошопа.
Что касается стикеров, созданных из скачанной с интернета картинки, то такой вы сможете использовать при переписке с друзьями в вк, но никак не предлагать на модерацию в контакт, не надеяться продать их.
Предлагаю рассмотреть процесс создания стикера из фотографии при помощи инструментов Photoshop.
Сохраняем фото на компьютер.
Запускаем Фотошоп. В верхней панели задач выбираем вкладку File. В открывшемся меню выбираем строку «Open».

Выбираем фото, над которым будем работать. Нажимаем кнопку «Открыть».

Выбрав левой кнопкой мыши слой с картинкой, нажимаем сочетание клавиш Ctrl + J. Слой дублируется.

Находясь на дублированном слое, мы его обесцвечиваем нажатием клавиш Shift + Ctrl + U.

Находясь на обесцвеченном слое, дублируем его нажатием клавиш Ctrl + J.

Новый слой инвертируем нажатием клавиш Ctrl + І.

В правой части интерфейса программы над слоями нажимаем на раздел с режимами наложения слоев и выбираем строку Color Dodge (Осветление основы).

Заходим во вкладку Filter (Фильтры), которая находится в верхней панели задач. Выбираем строку Other (Другое). В раскрывшемся меню выбираем Minimum (Минимум).

Открывается окно, выставляем значение радиуса «1». Нажимаем «ОК».

В нижнем правом углу экрана есть маленькая панель задач, которая в данный момент располагается под стеком слоев. Выбираем значок добавления корректирующего слоя.

В раскрывшемся меню выбираем строку Levels (Уровни).

В правой части интерфейса программы над слоями нажимаем на раздел с режимами наложения слоев и выбираем строку Multiply (Умножение).

Дублируем самый первый слой нажатием клавиш Ctrl + J.

Зажимаем его мышкой и переносим на самый верх, выше всех слоев.

Открываем вкладку режима наложения слоев. Выбираем Color (Цветность).

Получаем рисованную картинку.

Выделяем все слои. Объединяем их сочетанием клавиш Ctrl + Е.

Нажимаем на замочек, чтоб разблокировать слой.

Выбираем инструмент лассо, который находится в левой панели задач. Обводим им контур нужной части рисунка.

Дублируем выделение нажатием клавиш Ctrl + С (копировать), Ctrl + V (вставить в новом слое).

Отключаем нижний слой, получаем вырезанную картинку.

С зажатым Ctrl в меню слоев клацаем по вырезанному изображению левой кнопкой мыши.

В верхней панели задач выбираем вкладку Select (Выделить), строку Modify (Изменить), затем строку Expand (Расширить).

Выбираем значение 15 пикселей. Нажимаем «ОК».

Выбираем белый цвет, кнопку заливки. Клацаем левой кнопкой мыши по выделенной области.

Стикер готов.

Выставляем допустимый по правилам размер. На верхней панели задач заходим во вкладку Image (Изображение), выбираем строку Image size (Размер изображения).

В открывшемся окне выставляем параметры 512 на 512 пикселей. Нажимаем «ОК».

Для сохранения в верхнем левом углу выбираем вкладку File (Файл). В раскрывшемся меню выбираем строку Save as (Сохранить как).

Выбираем формат рng.

В новом окне нажимаем «ОК».

Бесспорно, данный способ весьма примитивный относительно качества получаемого стикера. Идеально, если вы сможете создать свой уникальный рисунок, владея художественным талантом. Нарисуете свой стикер ярким, красочным.
Помните стикеры, которые вы планируете отправить в контакт на проверку, должны быть выполнены вручную и с высоким качеством проработки. Плюс это должна быть не одна картинка, а набор уникальных изображений, каждое из которых будет передавать то или иное настроение.
Отправить свои стикеры на проверку вы можете через официальную группу в вк — https://vk.com/vkstickers. Выбираем раздел «предложить новость». Тут указываем описание и прикрепляем свои стикеры. Нажимаем на кнопку «Предложить новость».

Этап модерации может занять несколько дней. О результатах проверки станет известно из личного сообщения, присланного администрацией сайта.
Пример создания на смартфоне
Возможно, кто-то задумывался над вопросом, как создать стикеры в вк на андроиде. Используя мобильный телефон, мы также можем творить, создавая уникальные наклейки. Для этой цели существует множество приложений. Найти их можно, зайдя с мобильного устройства в Play Маркет.

В поисковой строке приписываем «создать стикер вк». Выскакивают различные варианты поиска.

Выбираем, например, приложение Stickerface. Устанавливаем его.

Запускаем программу с мобильного телефона.

Открывается окно – камера. Наводим на того, кто станет основой для стикера.

Камера проводит анализ изображения и выбирает подходящий образ. Мы можем его редактировать, нажав на значок силуэта с карандашом.

Тут можно поэкспериментировать с прической, цветом глаз, бородой, формой головы, носа и т.д.

Когда мы определились с образом, нажимаем на галочку.

Уже готова коллекция стикеров. Нажимаем на значок экспорта в вк.

В появившемся окне выбираем кнопку Start Export.

Еще одно хорошее приложение – это «Мой стикер Maker».
Заходим в Play Маркет.

В поисковой строке пишем «мой стикер Maker».

Выбираем нужное приложение, устанавливаем его.

Запускаем приложение.

Нажимаем на кнопку Gallery, которая находится внизу экрана.

Выбираем кнопку «Галерея».

Выбираем нужное фото.

Картинка загружается в рабочую область.

Пальцем обводим нужный контур.

Если линия получилась кривая, нажимаем на стрелочку в верхней части экрана. Она позволяет откатиться на шаг назад.

Во время обводки мы можем приближать и отдалять изображение сдвиганием и раздвигание пальцев.

Как только линии соединятся, контур замкнется.

Вокруг вырезанного изображения появится белая обводка. Нажимаем галочку в верхнем правом углу.

Появляется окно, в котором нажимаем «Save as sticker».

Далее мы также можем экспортировать его прямо в Контакт, нажав на соответствующий значок. Если он не предложен, выбираем кнопку «Other».

А далее — значок Контакта.

Теперь вам известно, как сделать стикеры в вк своими силами. Но помните о том, что продать удастся только очень качественные, художественно проработанные наклейки, а это под силу далеко не каждому пользователю. Но не стоит расстраиваться, вы можете прокачивать свое мастерство, тренируя данный навык в специальных программах, просматривая видеоуроки от успешных дизайнеров. Не забывайте и о требованиях, которые выдвигает администрация сайта к наборам стикеров.