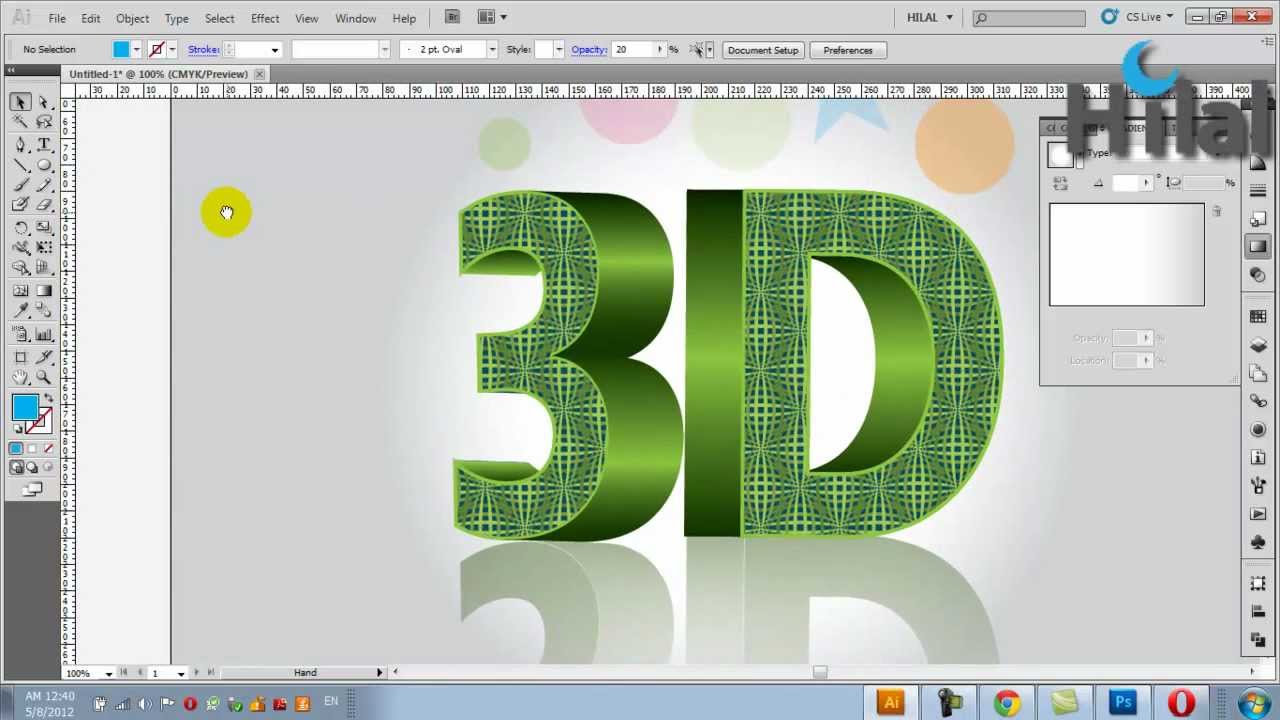
Красивый текстовый 3D-эффект в Adobe Photoshop
Сегодня мы будем создавать очень красивый и нежный текстовый эффект в Adobe Photoshop. Это будет урок с использованием функций 3D графического редактора. Мы придадим тексту объем, а потом оформим его красивым цветовым сочетанием и добавим эффектов.
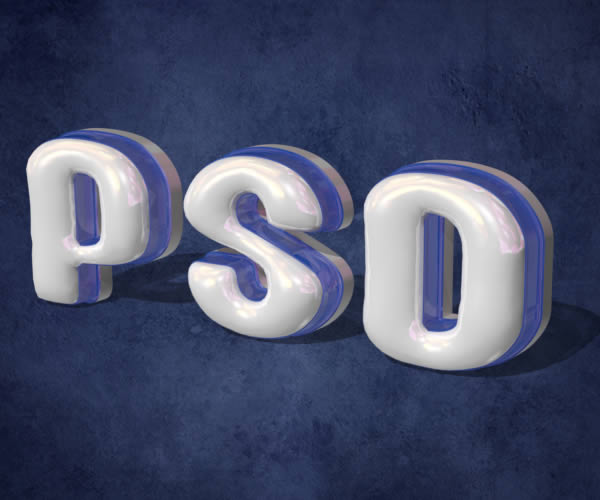
Результат
Шаг 1
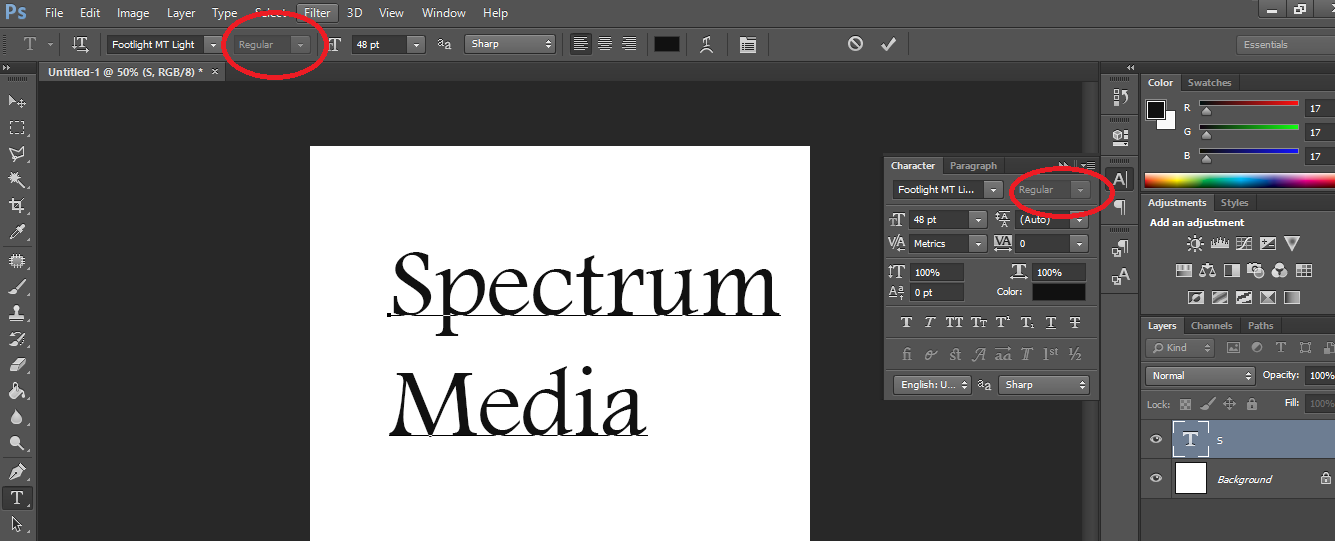
Создайте новый документ и введите ваш текст. Используйте шрифт Streetwear.
Шаг 2
В меню выберите 3D > New 3D Extrusion From Selected Layer/3D- Новая 3D-экструзия из выделенного слоя.
Шаг 3
Ваш текст преобразуется в 3D-объект с параметрами по умолчанию. Кликните по тексту и в палитре Properties/Параметры укажите в графе Coordinates/Координаты в окне X угол в 90 градусов.
Шаг 4
Выберите первый инструмент и кликните где-то вне объекта, чтобы переместить камеру. Переместите камеру так, чтобы были видны синяя и красная полосы.
Шаг 5
Вернитесь к Coordinates/Координатам и укажите 90 градусов по оси X.
Шаг 6
При необходимости переместит скрещение полос по центру так, чтобы текст был по центру.
Шаг 7
Давайте добавим фон, с которым будем взаимодействовать наш объект. Вернитесь в обычный режим слоев и нарисуйте прямоугольник.
Шаг 8
В меню выберите 3D > New Mesh from Layer > Depth Map to > Plane/3D > Новая сетка из слоя > Карта глубины.
Шаг 9
Выберите оба слоя и в меню выберите 3D > Merge 3D Layers/ 3D > Объединить
Шаг 10
Выберите последний инструмент в верхней панели и масштабируйте прямоугольник, чтобы он покрыл всю рабочую область.
Шаг 11
Теперь давайте настроим параметры для текста. Зайдите в палитру Properties/Параметры и кликните по Shape Presets/Наборы фигур. Выберите один из вариантов.
Зайдите в палитру Properties/Параметры и кликните по Shape Presets/Наборы фигур. Выберите один из вариантов.
Шаг 12
Теперь кликните по иконке Cap/Капитель. Здесь много параметров, которые помогут вам добиться хорошего эффекта. Мы выбрали простой контур с тонким, аккуратным тиснением.
Шаг 13
Давайте добавим света. Проскрольтесь вниз в палитре 3D, чтобы найти Infinite Light/Бесконечный свет. Переместите его, чтобы получить красивые тени.
Шаг 14
Вы можете изменить Softness/Мягкость и Intensity/Интенсивность света в палитре Properties/Параметры.
Шаг 15
Давайте добавим еще света. Кликните по иконке белого листа в нижней части палитры 3D и выберите New Infinite Light/Новый бесконечный свет.
Шаг 16
Временно отключите предыдущий источник света, чтобы настроить новый источник. Сделайте так, чтобы новый источник освещал в основном контур букв. Также укажите мягкие тени.
Шаг 17
Зайдите во вкладку Materials/Материалы. Выделите все материалы текста и укажите им цвет, который вам нравится. Diffuse/Рассеивание — это основной цвет объектов. Specular/Блик — цвет бликов и светлых тонов. Ambient/Освещение — цвет теней. Выбирайте для этих трех параметров близкие цвета, чтобы сохранить реалистичность.
Шаг 18
После того как вы выбрали все цвета, создайте New Material/Новый материал.
Шаг 19
Кликните по прямоугольнику и укажите ему этот материал.
Шаг 20
Если вы хотите сделать тени светлее, можете добавить немного света. Найдите Environment/Окружающая среда в палитре 3D и измените Global Ambient/Глобальное освещение на светлый цвет.
Шаг 21
Когда все будет готово, кликните иконку Render/Рендер чтобы увидеть работу в ее реальном виде.
Шаг 22
Если в процессе рендера вы заметите что-то, что захотите исправить, нажмите Escape, чтобы прервать процесс и внести изменения.
Автор урока Monika Zagrobelna
Перевод — Дежурка
Смотрите также:
Как создать красивый 3D шрифт
3D типографика всегда привлекает к себе огромное количество внимания. Она вдохновляет, цепляет и надолго остается в памяти. Сегодня мы с вами научимся создавать 3D типографику, а также усвоим несколько ценных уроков от профессионалов, которые уже имеют достойный опыт в этом деле.
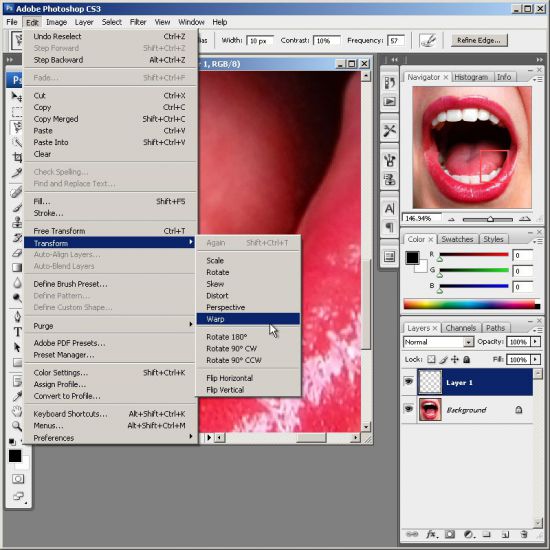
Итак, для начала убедитесь, что в вашей версии Photoshop есть 3D функции и функция Edit -> Puppet Warp. Если же их нет, то вы можете использовать программу для 3D рендеринга, а деформацию можно совершить с помощью Edit -> Transform -> Warp.
Шаг 1
Создаем новый документ 2560х1600, 72 dpi.
Для основы нам нужно найти изображение воды и пустыни. Возьмите оба изображения и соедините их так, чтобы вода была поверх пустыни. Ну и, конечно, сделайте так, чтобы изображения заполняли весь холст.
Шаг 2
Итак, у нас есть базовое изображение, поэтому давайте добавим текст. Мы будем использовать шрифт Cubano.
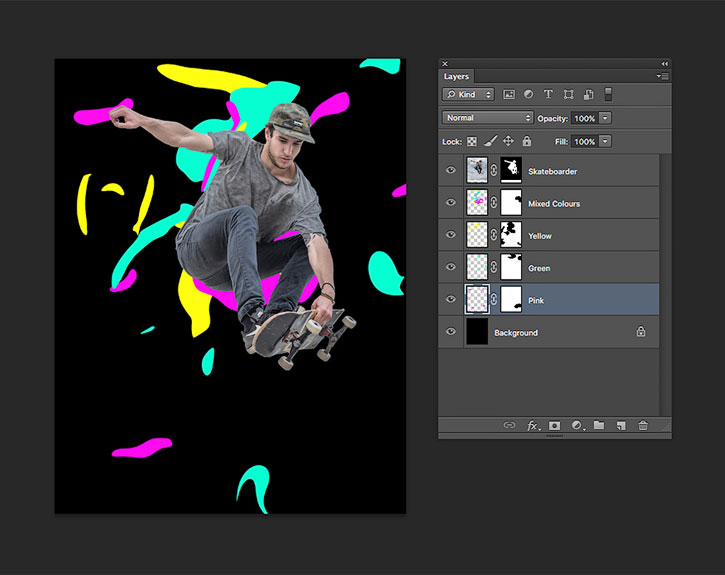
Печатайте каждую букву по отдельности. У вас должно получиться что-то вроде этого:
Нам нужно сделать бекап этого текста, прежде чем мы будем с ним что-то делать.
Поэтому сгруппируйте буквы и сделайте копию группы. Конвертируйте дубликат в смарт объект и примените к нему стиль “Наложение цвета” со значением цвета темной морской воды. На примере использовано значение #005154.
Шаг 3
Теперь нам надо превратить это в 3D: 3D -> Extrude from layer. Используйте данные настройки:
Не забудьте нажать кнопку “Render” и повторить этот процесс пару раз, прежде чем вы начнете делать что-то другое.
Теперь давайте спрячем 3D слой пока что. Теперь мы снова скопируем скрытую группу и в этот раз мы соединим слои, чтобы создать один цельный слой.
Теперь выберите слой (CTRL+клик на слой) и сожмите его на 30 пикселей (Select -> Modify -> Contract), а затем сгладьте еще на 30 пикселей (Select -> Modify -> Smooth). Инвертируйте выделение (CTRL+SHIFT+i) и нажмите бэкспейс.
Мы будем использовать маски, чтобы скрыть нежелательные области. Это довольно просто, нужно лишь выбрать слой с водой и применить его на слои с текстом. Уменьшите непрозрачность нижнего слоя до 80% и измените режим на Multiply, чтобы было видно воду.
Теперь конвертируем 3D слои в смарт объекты. Сначала выберите 3D слои сделайте их дубликаты, а только потом конвертируйте.
Шаг 4
Отлично, теперь у нас есть база, и мы можем приступить к самой интересной части. Немного простого текстурирования, добавим несколько объектов и сделаем немного штрихов, которые помогут достичь нужного результата.
Прогуглите текстуру потресканной земли, внесите ее в Photoshop и, поставив режим Overlay, поместите ее над верхней частью текста. Затем ALT+Click между слоями, чтобы установить эту текстуру как Clipping Mask. Уменьшите непрозрачность до 80-90%.
Повторите то же самое и с нижней частью текста, применив текстуру подводного камня.
Сделайте дубликат слоя с водой и поместите копию под оригиналом. Теперь подвигайте его немного и сделайте Edit -> Puppet Wrap. Поиграйте с этим и постарайтесь сделать воду натуральнее.
Когда закончите, пройдите Image -> Hue/Saturation и придайте оттенок -160, чтобы вода стала оранжевой.
Шаг 5
Мы хотим сгладить оранжевую воду и верхний текст. Чтобы сделать это, используйте кисть величиной в 150 пикселей, с непрозрачностью в 80% и жесткостью в 0%, и черным рисуйте поверх маски слоя с текстом.
Небо мы сделаем желтым, для этого нужно сделать выборочную регулировку цвета на изображении с пустыней. Используйте эти значения для синего, но для светло-голубого значение пурпурного цвета оставьте как есть.
Чтобы получить глубокий цвет неба, мы используем градиент. Создайте новый слой и сделайте градиент от оранжевого до прозрачного, а затем примените его на небо.
Добавим облака. Найдите панорамное изображение облаков и разместите его поверх слоя с пустыней, установив режим Linear Burn и непрозрачность 60%. Затем CTRL+U и поиграйте с колоризацией.
Добавим еще некоторые элементы.
Шаг 6
В итоге, добавьте три слоя, чтобы смешать все вместе: микшер каналов, карта градиентов и уровни. Поиграйтесь с ними, чтобы достичь желаемого.
Добавим еще и ворон на изображение. Только не забудьте наложить на них градиент, который будет симулировать солнечный свет.
Вы можете продолжать редактировать изображение на свое усмотрение, но мы на этом закончим, так как детали уже не так важны. Этот урок показал вам, как, в принципе, можно создать 3D шрифт в Photoshop. А теперь мы бы хотели дать вам пару советов, которые помогут создать качественный 3D шрифт.
1. Поэкспериментируйте с трубами
Создать 3D шрифт в форме труб проще всего. Поэтому вам стоит попрактиковаться именно с этим типом шрифта. Пробуйте различные формы и текстуры и давайте волю своей фантазии.
2. Сфокусируйтесь на текстурах
Как вы заметили, в данном уроке текстура стояла далеко не на последнем месте. Поэтому не забывайте прорабатывать текстуру, насколько бы простым ваш шрифт ни был.
3. Не бойтесь играть с цветами
Не бойтесь пробовать свой шрифт в разных цветах. Раскрашивайте его хоть в горошек, главное, чтобы он вам нравился. Помните, что пока вы учитесь, вам дозволено все.
4. Моделируйте в C4D и Vray
Так моделирование будет быстрее и лучше. А рендерить лучше, используя поверхностное рассеивание. Так вы сэкономите время и потратите не так уж много усилий.
А рендерить лучше, используя поверхностное рассеивание. Так вы сэкономите время и потратите не так уж много усилий.
По материалам: Leonfresh
Читайте также:
7 простых правил типографики для мобильных устройств
10 приемов в типографике, которые должен знать каждый дизайнер
Подборка лекций, как улучшить свою типографику
Фруктовый 3D-текст в Adobe Photoshop
В этом уроке мы будем рисовать летний, яркий 3D-текст в Adobe Photoshop. Чаще всего эффекты объемного текста создают при помощи стилей слоя, чтобы всегда можно было вернуться к настройкам стилей. Однако в нашем случае это не вариант. Мы будем работать с настоящими 3D-эффектами! Затем украсим получившийся результат фруктами и кистями облаков и воды.
Результат:
Исходники:
Фрукты
Шрифт
1 Шаг
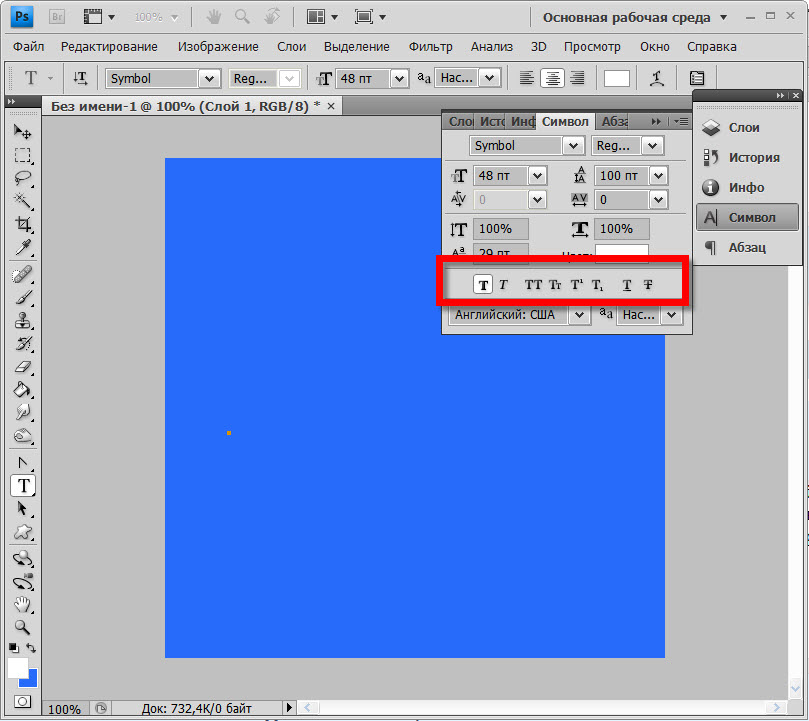
Создайте новый документ размером 1400px * 800px и залейте фон голубым цветом:
Создайте новый слой и нарисуйте белое пятно как показано ниже, используя круглую растушеванную кисть:
Укажите слою с пятном blending mode/режим наложения “Soft Light/Мягкий свет”:
Вот что должно получится:
2 Шаг
Введите ваш текст, используя шрифт из исходников и укажите тексту светло-розовый оттенок:
В меню выберите 3D > New 3D Extrusion/3D>Новая 3D-экструзия и укажите следующие параметры:
(Если у вас нет функции 3D, вы можете сразу скачать готовый 3D-текст с интернета)
Mesh/Сетка
Deform/Деформация
Cap/Капители
Coordinates/Координаты
Materials/Материалы
Infinite Light/Общее освещение
Запустите Render/Рендер 3D-текста и в итоге должен получиться так результат:
Поверните текст как показано ниже:
При помощи корректирующих слоев Levels/Уровни и Curves/Кривые добавьте тексту контраста и яркости:
3 Шаг
Теперь добавим фруктов. Откройте исходники фруктов и выделите апельсин:
Откройте исходники фруктов и выделите апельсин:
Копируйте его и вставьте в наше изображение, масштабировав до нужного размера:
Таким же образом добавьте еще фруктов:
Объедините слои с фруктами в один и дублируйте получившийся слой несколько раз, разбросав копии вокруг текста.
Самому верхнему слою укажите фильтр Filter > Distort > Wave/Фильтр>Искажение>Волна. Используйте следующие параметры:
Вот что должно получится:
Дублируйте этот слой и поместите копии в места, указанные ниже:
4 Шаг
Можете еще немного исказить изображения при помощи фильтра Liquify/Пластика:
Добавим немного облаков и водных всплесков при помощи кистей облаков и воды:
Результат:
Источник
Статьи по теме
Узнать больше интересного:
Создаем металлический 3D-текст с шипами в Фотошоп / Creativo.one
В этом уроке я покажу вам, как создать металлический 3D-текст с шипами, используя 3D-инструменты Photoshop, текстуры, корректирующие слои и фильтры. Начнем!
На создание этого эффекта меня вдохновили многочисленные стили слоя, доступные на сайте GraphicRiver.
Скачать с материалами к уроку
1. Создаем 3D-текст
Шаг 1
Создаем новый документ размером 1000 х 850 пикселей с белым фоном.
Заглавными буквами пишем любой текст, используя шрифт Squada One. Устанавливаем Size (размер) текста на 250 pt и Tracking (Межбуквенный интервал) на 150.
Шаг 2
Переходим 3D – New 3D Extrusion from Selected Layer (3D – Новая 3D-экструзия из выделенного слоя).
2. Работаем с 3D-сценой
Шаг 1
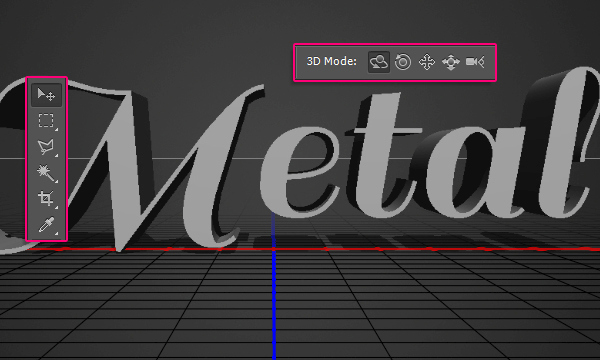
Чтобы постоянно иметь доступ к параметрам 3D, через меню Window (Окно) откроем две панели: 3D Panel (Панель 3D) и Properties (Свойства).
На панели 3D вы можете посмотреть список всех элементов, включенных в сцену. Если нажать на любой из них, то на панели Свойств появятся его параметры. Поэтому, прежде чем вносить изменения, убедитесь, что выбрали нужный элемент.
Шаг 2
Если активировать инструмент Move Tool (V) (Перемещение), появятся специальные 3D-режимы.
Выбрав один из них, вы сможете производить определенные действия с выбранным на 3D-панели элементом сцены (перемещение, вращение и т.д.).
Используем эти режимы, чтобы настроить удобный для вас вид рабочего пространства.
3. Настраиваем 3D-сетку и капитель
Шаг 1
На панели 3D выбираем компонент с текстом и на панели свойств устанавливаем Extrusion Depth (Глубина экструзии) на 55 пикселей.
Шаг 2
В верхней части панели свойств переходим на вкладку Cap (Капитель). Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel – Width (Фаска – Ширина) – на 5% и Contour (Контур) – на Half Round (Полукруг).
4. Создаем 3D-конус
Шаг 1
Выше 3D-слоя добавляем новый слой, заливаем его белым цветом и называем «Конус».
Шаг 2
Переходим 3D – New Mesh from Layer – Mesh Preset – Cone (3D – Новая сетка из слоя – Набор сетки – Конус).
Шаг 3
На панели 3D выбираем компонент Current View (Текущий вид), затем на панели свойств в выпадающем меню View (Вид) выбираем наш 3D-текст.
Шаг 4
На панели слоев выбираем оба 3D-слоя и переходим 3D – Merge 3D Layers (3D – Слияние 3D-слоев).
5. Масштабируем 3D-объекты
Шаг 1
Выбираем компонент «Конус», затем активируем Move Tool (V) (Перемещение) и с помощью 3D-осей корректируем размер конуса.
Стрелка на конце оси отвечает за перемещение элемента, изогнутый прямоугольник — за вращение, а куб — за масштабирование. Белый куб, из которого выходят оси, отвечает за равномерное масштабирование элемента (сразу по всем осям, а не отдельно). Чтобы ими воспользоваться, достаточно просто кликнуть левой кнопкой мышки и потянуть.
Шаг 2
Кроме того, на вкладке Coordinates (Координаты) вы можете менять положение и размер объекта с помощью числовых значений.
Жмем на кнопку Scale (Масштаб) и убираем галочку напротив Uniform Scaling (Равномерное масштабирование), если вы не хотите, чтобы конус масштабировался пропорционально.
Шаг 3
Нам нужен длинный и тонкий конус, поэтому увеличиваем его по оси Y.
Конечный размер конуса зависит от того, как много и какого размера должны быть шипы.
6. Используем разные виды из камеры
Шаг 1
После создания одного шипа, мы должны дублировать его и распределить копии по всем буквам.
Чтобы более точно и аккуратно выполнить задачу, мы будем переключать вид из камеры.
На панели 3D выбираем компонент Current View (Текущий вид) и на панели свойств в выпадающем меню View (Вид) выбираем Front (Спереди).
Шаг 2
Установив вид из камеры, вы можете приближать или отдалять его, либо двигать с помощью инструмента Move Tool (V) (Перемещение) и 3D-режимов.
Настроив нужный вид, выбираем объект конус и размещаем его в нужном месте.
Сначала можете воспользоваться 3D-осями, а затем более точно подкорректировать положение на панели Coordinates (Координаты).
Шаг 3
Также рекомендую переключаться на вид Top (Сверху). С такого ракурса вам будет гораздо удобнее работать и размещать шипы.
7. Создаем экземпляры объектов
Шаг 1
На панели 3D кликаем правой кнопкой по компоненту «Конус» и выбираем Instance Objects (Создать экземпляры объектов).
В результате появится копия объекта, привязанная к оригиналу. Все изменения, например, настройка материалов, сделанные для оригинала, будут автоматически применяться к копии.
Шаг 2
Двигаем копию по оси Z и размещаем позади оригинала.
Шаг 3
Создаем столько экземпляров шипа, сколько необходимо, чтобы заполнить всю ширину буквы.
Если необходимо подкорректировать размер шипов, то переходим на вкладку Coordinates (Координаты), меняем масштаб, а затем новые значения применяем к остальным копиям.
Убедитесь, что копии расположены на одной линии и между ними одинаковое расстояние.
8. Создаем шипы
Шаг 1
Выбираем все компоненты с шипами на панели 3D, кликаем по ним правой кнопкой мышки и выбираем Instance Objects (Создать экземпляры объектов). В результате появятся копии всех трех шипов, которые также можно трансформировать по отдельности.
Используем различный вид из камеры, 3D-оси и координаты, чтобы изменить поворот и расположение копий.
Шаг 2
Создаем столько экземпляров шипов, сколько необходимо, чтобы заполнить весь текст, как показано ниже.
Шаг 3
Закончив, выбираем случайный шип и вытягиваем его по оси Y, чтобы сделать длиннее.
Шаг 4
Используем разный вид из камеры, чтобы настроить положение шипов после масштабирования.
Шаг 5
Повторяем процесс и вытягиваем еще несколько случайных шипов.
9. Создаем эффект металла
Шаг 1
На панели 3D выбираем компонент Cone_Material (Материал_конуса), кликаем на кнопку Diffuse (Рассеивание) на панели свойств и выбираем Replace Texture (Заменить текстуру). Открываем файл «9.jpg» из набора с бесшовными текстурами металла.
Шаг 2
Снова кликаем по значку Diffuse (Рассеивание) и выбираем Edit Texture (Редактировать текстуру).
Шаг 3
Откроется файл с выбранной текстурой. Добавляем слой-заливку Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет) и выбираем цвет #ffae21. Меняем режим смешивания заливки на Linear Burn (Линейный затемнитель).
Добавляем слой-заливку Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет) и выбираем цвет #ffae21. Меняем режим смешивания заливки на Linear Burn (Линейный затемнитель).
Сохраняем документ и закрываем его.
Шаг 4
Настраиваем остальные параметры (значения цветов в формате RGB):
- Specular (Цвет блика): 191, 191, 191
- Shine (Блеск): 80%
- Reflection (Отражение): 50%
- Roughness (Плавность): 3%
10. Сохраняем 3D-материалы
Шаг 1
Кликаем по кнопке выбора материала, затем нажимаем на кнопку в виде шестеренки и в появившемся меню выбираем New Material (Создать материал).
Шаг 2
В поле с названием вводим «Материал_конус» и нажимаем ОК. В результате наш материал будет добавленный в общий список, и мы сможем в любой момент применить его к другим объектам.
11. Создаем материал передней выпуклости
Шаг 1
Выделяем Front Inflation Material (Материал передней выпуклости) текста, нажимаем на кнопку Diffuse (Рассеивание) и выбираем Load Texture (Загрузить текстуру). Выбираем файл «15.jpg» из набора с бесшовными текстурами металла 5.
Шаг 2
Снова нажимаем на кнопку Diffuse (Рассеивание) и выбираем Edit UV Properties (Редактировать UV-свойства).
Шаг 3
По своему усмотрению настраиваем Tile (Мозаика) и нажимаем ОК.
Шаг 4
Настраиваем остальные параметры:
- Specular (Цвет блика): 100, 100, 100
- Shine (Блеск): 50%
- Reflection (Отражение): 5%
12. Добавляем рельефность
Шаг 1
Нажимаем на кнопку в виде папки напротив параметра Bump (Рельеф) и выбираем Load Texture (Загрузить текстуру). Выбираем файл «10.jpg» из набора с бесшовными металлическими текстурами 5.
Шаг 2
Устанавливаем параметр Bump (Рельеф) на 25 и настраиваем UV-свойства текстуры, чтобы они соответствовали свойствам Diffuse (Рассеивание).
Закончив, сохраняем материал.
Шаг 3
Выбираем Extrusion Material (Материал экструзии) текста, открываем панель выбора материалов, прокручиваем вниз до значка Front Inflation Material (Материал передней выпуклости) и выбираем его, чтобы применить к материалу экструзии.
13. Настраиваем остальные параметры материалов
Шаг 1
Выбираем компонент с текстом и устанавливаем Texture Mapping (Отображение текстур) на Tile (Мозаика).
Шаг 2
Снова выбираем компонент Extrusion Material (Материал экструзии) и при необходимости настраиваем UV-свойства параметров Diffuse (Рассеивание) и Bump (Рельеф).
Шаг 3
Выбираем Front Bevel Material (Материал переднего скоса) и Back Bevel Material (Материал заднего скоса) и применяем к ним Материал конуса. Также применяем Front Inflation Material (Материал передней выпуклости) к Back Inflation Material (Материалу задней выпуклости).
14. Настраиваем освещение и визуализируем сцену
Шаг 1
Выбираем компонент Infinite Light 1 (Бесконечный свет 1), устанавливаем Intensity (Интенсивность) на 60% и Shadow – Softness (Тень – Сглаживание) – на 30%.
Шаг 2
С помощью Move Tool (V) (Перемещение) или вкладки Coordinates (Координаты) подбираем наиболее удачное расположение источника света.
Шаг 3
Выбираем компонент Environment (Среда), жмем на кнопку IBL (ИСБИ), выбираем Replace Texture (Заменить текстуру) и открываем картинку с гостиной.
Шаг 4
Устанавливаем Intensity (Интенсивность) на 50% и двигаем картинку, чтобы получить нужный эффект.
Перед финальным рендерингом вы еще можете вернуться к параметрам освещения Infinite Light (Бесконечный свет) или Environment (Среда) и подкорректировать их настройки и расположение.
Шаг 5
Под 3D-слоем вставляем текстуру дерева, называем слой «Фоновая текстура», корректируем размер, чтобы картинка четко вписывалась в размер документа, и выбираем вид камеры, который мы будем визуализировать.
Не беспокойтесь о пустых областях, мы заполним их позже.
Шаг 6
Закончив с камерой, переходим 3D – Render 3D Layer (3D – Рендеринг слоя 3D). Рендеринг может занять достаточно много времени, но вы в любой момент можете его остановить нажатием клавиши Esc.
После окончания рендеринга кликаем правой кнопкой по 3D-слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект), чтобы случайно не испортить слой.
15. Применяем текстуру
Шаг 1
Над 3D-слоем размещаем текстуру бетона и называем слой «Наложение текстуры». Меняем режим смешивания текстуры на Color Burn (Затемнение основы), при необходимости корректируем ее размер, затем кликаем правой кнопкой мыши и выбираем Create Clipping Mask (Создать обтравочную маску).
Шаг 2
Дважды кликаем по слою «Наложение текстуры», чтобы открыть окно Layer Style (Стиль слоя).
Мы должны настроить ползунок Underlying Layer (Подлежащий слой) параметра Blend If (Наложение, если). Зажимаем клавишу Alt, кликаем и тянем за левый ползунок, чтобы разделить его на половинки. Двигая ползунки, обратите внимания, как текстура начинает смешиваться с текстом. Этот параметр поможет нам сохранить темные участки текста от перекрытия их текстурой.
16. Настраиваем фоновую текстуру
Шаг 1
Выбираем инструмент Crop Tool (C) (Кадрирование), на верхней панели снимаем галочку с Delete Cropped Pixels (Удалить отсеч. пиксели) и двигаем стороны рамки, чтобы удалить пустые области.
пиксели) и двигаем стороны рамки, чтобы удалить пустые области.
Закончив, нажимаем Enter, чтобы принять изменения.
Шаг 2
Выбираем слой с фоновой текстурой и переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни). Устанавливаем белый ползунок Output Levels (Выходные значения) на 147.
Шаг 3
Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность). Устанавливаем Hue (Цветовой тон) на -13, Saturation (Насыщенность) – на -31 и Lightness (Яркость) – на -40.
Шаг 4
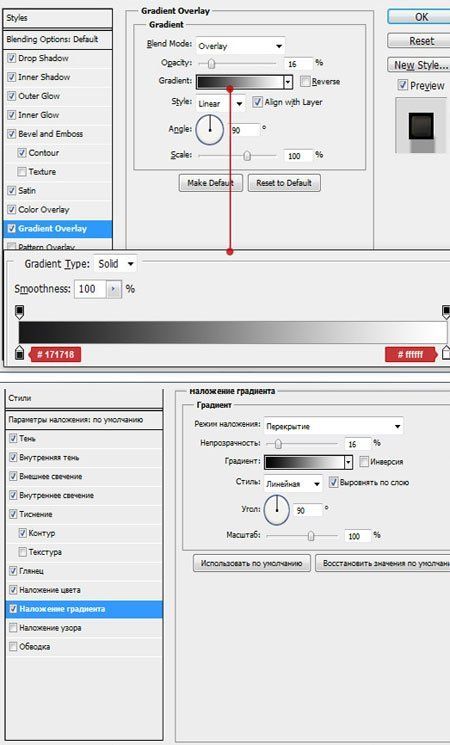
Дважды кликаем по слою с фоновой текстурой и применяем стиль слоя Color Overlay (Наложение цвета) со следующими параметрами:
- Цвет: #655d52
- Blend Mode (Режим смешивания): Overlay (Перекрытие)
17. Добавляем виньетку
Шаг 1
Над фоновой текстурой добавляем новый слой и называем его «Виньетка».
Берем Brush Tool (B) (Кисть) и устанавливаем цвет переднего плана на #b7b7b7.
Шаг 2
Меняем режим смешивания слоя «Виньетка» на Linear Burn (Линейный затемнитель) и уменьшаем Opacity (непрозрачность) до 70%.
Берем большую мягкую кисточку (В) и на верхней панели устанавливаем Opacity (Непрозрачность) на 10%. Проводим инструментом по краям документа, чтобы создать эффект виньетки. По мере работы вы можете менять непрозрачность кисти, чтобы результат был более аккуратный и проработанный.
По мере работы вы можете менять непрозрачность кисти, чтобы результат был более аккуратный и проработанный.
18. Применяем затемнение и осветление
Шаг 1
Выше всех предыдущих слоев добавляем корректирующий слой Layer – New Adjustment Layer – Curves (Слой – Новый корректирующий слой – Кривые) и на панели слоев выбираем его маску.
Шаг 2
Переходим Image – Apply Image (Изображение – Внешний канал). Устанавливаем Layer (Слой) на Merged (Объединено), Channel (Канал) – на RGB и Blending (Наложение) – на Linear Burn (Линейный затемнитель).
Шаг 3
Меняем режим смешивания корректирующего слоя Curves (Кривые) на Luminosity (Яркость). Настраиваем кривые и перемещаем центральную точку чуть выше, чтобы слегка осветлить освещенные участки сцены.
Шаг 4
Дублируем (Ctrl+J) слой Curves (Кривые) и перемещаем центр копии чуть ниже, чтобы затененные участки сделать темнее.
Чтобы копия действовала на темные участки, мы должны инвертировать ее маску. Для этого выбираем маску на панели слоев и жмем Ctrl+I.
19. Применяем фильтры High Pass (Цветовой контраст) и Noise (Шум)
Шаг 1
Над всеми предыдущими слоями создаем новый и называем его «Цветовой контраст».
Нажимаем сочетание клавиш Shift+Alt+Ctrl+E, чтобы объединить все видимые слои на отдельном новом, и меняем его режим смешивания на Soft Light (Мягкий свет).
Шаг 2
Переходим Filter – Other – High Pass (Фильтр – Другие – Цветовой контраст) и устанавливаем Radius (Радиус) на 1.
Шаг 3
Выше предыдущих слоев создаем еще один новый и называем его «Шум».
Переходим Edit – Fill (Редактирование – Заливка), устанавливаем Contents (Содержимое) на 50% Gray (50% серый) и жмем ОК.
Шаг 4
Преобразовываем слой «Шум» в смарт-объект и меняем режим смешивания на Soft Light (Мягкий свет).
Шаг 5
Переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум), устанавливаем Amount (Эффект) на 3 и Distribution (Распределение) – на Uniform (Равномерная), затем ставим галочку напротив Monochromatic (Монохромный) и жмем ОК.
Шаг 6
Дублируем слой «Наложение текстуры», перемещаем копию в самый верх панели слоев и уменьшаем ее Opacity (непрозрачность) до 50%.
Поздравляю, мы закончили!
В начале урока мы создали 3D-текст и конус, настроили их параметры и применили материалы.
Затем настроили освещение, добавили фон и выполнили рендеринг готовой 3D-сцены. После этого с помощью текстур, корректирующих слоев и стилей мы настроили цвет и контрастность.
В конце мы применили фильтры Цветовой контраст и Шум, чтобы получить финальный результат.
Не стесняйтесь оставлять комментарии, предложения и делиться своими результатами.
Автор: Rose
Создать Летний 3D эффект для текста в Photoshop
В этом уроке вы узнаете как создать летний эффект 3D текста. В процессе, вы узнаете, как использовать в Photoshop 3D-функций для создания основной формы текста, а затем объединить его с различными изображениями, чтобы добиться желаемого результата. Давайте начнем!
________________________________________
Активы
Следующие активы были использованы при выполнении этого урока. Пожалуйста, загрузите их или найдите им альтернативные варианты, прежде чем начать работу.
________________________________________
Прежде чем начать, убедитесь, что скачали все активы, что представлены выше. Некоторые из фото, нужно приобрести у Photodune. Вам не придется покупать изображения для выполнения урока, если вы найдете альтернативное.
1. 3D Text
Шаг 1
Первый шаг, прежде чем открыть Photoshop, нужно выбрать красивый шрифт для нашего 3D текста. В моем случае, используемый шрифт был RBNo 2,1 Черный DEMO, которую вы сможете скачать на MyFonts бесплатно. Просто нажмите кнопку «Добавить в корзину» завершить процесс, и вам будет предоставлена ссылка на скачивание шрифта. Тем не менее, не стесняйтесь использовать любой шрифт, который вам нравится. Обычно для больших 3D текстов, конденсированный шрифт без засечек работает лучше всего.
Шаг 2
Как только шрифт установлен, откройте Photoshop и создайте новый документ (Ctrl + N). Так как мы будем работать в разрешении 1920 × 1080 пикселей, мы хотим, чтобы наш 3D текст, который будет в два раза больше размера для достижения максимального качества. Настройте свой документ в 3840 за 2160 пикселей, и нажмите кнопку ОК.
Выберите Type Tool (T) и напишите «SUMMER» в центре холста. Откройте Character панели и введите следующие значения.
С вашего выделенного текстового слоя, перейдите в 3D> New 3D Extrusion from Selected Layer. Вы должны получить следующий результат.
Шаг 3
Теперь, если вы никогда не пользовались Photoshop 3D-возможностями, это может быть немного запутанным. В принципе, чтобы работать с 3D в Photoshop, вам нужно использовать две панели вместе: 3Dпанели и Properties панели. 3D панели позволяет выбрать различные аспекты вы хотите работать на (окружающая среда, форма, свет и т.д.) и на панели Properties позволяет редактировать значения.Откройте обе панели. В 3D, выберите ваш текст, и дайте ему следующие значения в Properties. В Contour Editor, убедитесь, что «Corner» флажок стоит для всех ваших входных точек, иначе вы не получите тот же результат.
Далее, выставьте Environment, Scene и Current View следующие настройки. Убедитесь, что FOV установлен на 10 мм, с тем чтобы сделать текст более перспективным.
Наконец, дайте тексту следующие материалы. Предоставление скоса, экструзии и инфляции разных цветов поможет нам определить выбор в следующем шаге.
Когда вы закончите, сделать Вашему 3D тексту (это может занять некоторое время) растеризацию. Так как мы работали в два раза больше разрешения от нашего конечного изображения, изображение не будет высокого качества.
Шаг 4
На этом этапе мы подготовим наш текст для фото интеграции. Для этого нам понадобятся три версии нашего текста.
Первый довольно легко получить. Ваш растровый слой выбран, просто зайдите в Select> Color Range, выберите синий цвет, и создайте обтравочную маску (Layer> Create Clipping Mask).Назовите этот слой » Blue «.
Второй немного сложнее, самый простой способ получить его, этодублировать слой и инвертировать маску (Ctrl + I) [A]. Черной кистью, закрасьте зеленым экструзии [B].Получите выделение из «Blue» слоя, удерживая Alt и щелкнув по его маске [C]. Наконец, заполните выделение белым [D]. Назовите этот слой » Red + Blue «.
Назовите этот слой » Red + Blue «.
Для последнего, просто дублируйте ваш «Blue» слой снова, скройте свои маски, и используйте Color Range, чтобы создать выделение из красного. Сделайте видимым маску, залейте выделение белым, снимите (Ctrl + D) и инвертируйте маску. Назовите этот слой » Green «.
Еще немного работы предстоит сделать нам. Создайте новый слой ( Ctrl + N), закрепите его на » Green «, используйте инструмент Clone Stamp Tool, чтобы очистить синюю экструзию.
2. Пляж
Шаг 5
Теперь, когда наш 3D текст готов, нам нужно создать идеальный пляж. Во-первых, создайте новый документ 3840x2160px так же, как в первый раз.
Поместите изображение из активов «Пляж» и впишите его в следующую перспективу, используя Искажение (Edit> Transform> Distort).
Продублируйте слой, отразив его по горизонтали (Edit> Transform> Flip Horizontal) и поместите его с правой стороны. Используйте маску слоя и мягкую черную кисть, чтобы скрыть левую часть слоя, так что два из них вместе смотрелись красиво.
Поместите «Райское место» на вашем холсте, уменьшите его до 61% и растяните его до 200%.Используйте маску слоя, чтобы смешать нижняя с фоном, и добавить Color Balance и Curves корректирующих слоев. В этом примере я также закрыла стороны слоя мягкой синей кистью слоем установленым в Multiply. Как только вы закончите, сгруппируйте все вместе ( Ctrl + G) и назовите группу » Sea «.
Шаг 6
Откройте Куба 1 и Куба 2 и поместите их в холсте так, чтобы горизонт соответствовал вашим фонам. Используйте ту же технику, как мы делали в шаге 5 для того, чтобы смешать слои вместе, затем сгруппировать их и замаскировать определенные места.
В группе поместите следующие корректирующие слои, чтобы осветлить небо и дать ему вид Карибского бассейна.
Шаг 7
Скрыть обои группы и открыть «На пляже в Корее». Поместите его в ваш холст влево и затем дублировать и перевернуть его с правой стороны. На новом слое, используя инструмент Clone Stamp Tool (S) для очистки песка (не забудьте установить образец Текущий и ниже )
На новом слое, используя инструмент Clone Stamp Tool (S) для очистки песка (не забудьте установить образец Текущий и ниже )
Добавить Gradient Map корректирующий слой на вершине, и дать ему следующий градиент. Все соберите в группы и назовите группу » Sand «.
Отобразите все. Дайте слою » Sea » маску, чтобы отделить пену от песка, и дать группе мягкую Тень и хороший контраст.
Откорректируйте слой » Sea «, как показано ниже.
Шаг 8
Давайте добавим солнце в небо. Мягкой круглой кистью, красим в три наложенных пятна на новый слой, начиная с большого синего, среднего голубого, и, наконец, небольшого белого. Выставьте режим Screen.
Повторите то же самое, но на этот раз, сделайте это больше и за пределами » Sky » группы. Сгруппируйте слои вместе и назовите группу » Light «.
Чтобы лучше интегрировать солнце, мы добавим яркое отражение в море. Устанавливаем «Закат» из активов.Изолируемотражение, обесцветим его ( Ctrl + Shift + U) и затемним его с регулировками кривых. Устанавливаем режим Screen.
3. Интеграция
Шаг 9
Теперь, когда у нас есть и наш 3D текст и наш пляж подготовлен, мы можем соединить их друг с другом. Создайте еще раз новый документ, но на этот раз размером 1920 × 1080 и назовите его «Здравствуй, лето». Вернуться в «Пляж» документ, конвертировать все, чтобы Smart Object(выделите все слои, а затем щелкните правой кнопкой мыши> Преобразовать в смарт-объект ) и дублировать его в » Hello Summer «. скопируйте 3D-слои текста в документ.
Используя Free Transform (Ctrl + T), масштабируйте все, вплоть до 50%.
Теперь мы можем начать интеграцию, закрепляя » Beach » слоя на » Red + Blue «. Удостоверьтесь, чтобы » Beach » находится в качестве смарт-объекта, так что вы сможете изменить его позже, если вам это будет нужно.
Шаг 10
Установите «Blue» до 15% Заполнить и дать ему следующее стили слоя.Дублируйте » Beach » и закрепить его к слою.
Слейте » Green » и обрезанный слой вместе. Нажмите Ctrl + Shift + U, чтобы обесцветить его, и поставил его на режим Multiply. Дублируйте » Beach » в очередной раз, поместите его на дно, получите выделение из » Green » ( Alt + клик на иконке), и создайте Clipping Mask.
Установите настройки Curves и Solid Color слоя на » Green «, чтобы облегчить его.
Затем добавьте следующую curve на » Beach » и дать ему 25px размытия Gaussian Blur.
Теперь нам нужно затемнить края. Дубликат » Green » слоя, поместите его поверх всего, установите его в Multiply, исотрите внешний экструзии. Дайте слою 5px Gaussian Blur, и добавьте другой » Beach » слой к нему.
Шаг 11
Теперь, когда у нас есть готовый 3D текст, давайте дадим ему немного контекста. Дубликат » Beach » еще раз и растеризации (Layer> Rasterize> Smart Object). Дайте ему 50px Gaussian Blur и следующие регулировки Hue/Saturation. Группируйте все текстовые слои и назовите группу » Summer «. Сделайте то же самое для фона слои и назовите группу «BG».
Сейчас мы дадим нашему тексту тень, так это выглядит, как будто он сидит на земле. Дубликат слоя Summer и объедините группу вместе (Layer> Merge Group). Нажмите кнопку Lock Transparent Pixels и заполните слой # 8A725F (Edit> Fill> Use Color). Переместите слой вниз.
Разблокировать прозрачности и дать слоям 15px размытие Gaussian Blur. Уменьшите его по вертикали, и обнуляем верхние. Поместите слой под группу» Summer «.
Повторите процедуру еще раз, но на этот раз с 3px Gaussian Blur. Группируйте оба слоя вместе и назовите группу » Shadow «.
4. дополнительный материал
Шаг 12
В следующих шагах, мы начнем добавлять различные изображения к нашей композиции, с целью сделать ее более интересной. Мы начнем с пальмы, которую вы возьмете из активов. Мы должны отделить дерево от фона. Чтобы это сделать, откройте изображение в Photoshop, выберите инструмент Magic Wand Tool (W) и сделать грубое выделение фона. Не обращайте внимания на облака и острова на данный момент, создайте Clipping Mask. Жесткой черной кистью закрасьте остальное как показано ниже.
Не обращайте внимания на облака и острова на данный момент, создайте Clipping Mask. Жесткой черной кистью закрасьте остальное как показано ниже.
С маской слоя выделен, откройте Properties панели, щелкните Mask Edge и закрасьте небо вокруг листьев. Установите радиус до 0,6 PX, Smooth до 1, и проверьте Decontaminate Colors.
Вы можете затем преобразовать слой в Smart Object, дублировать его в основной документ и уменьшить его до 64 × 44%. Переименуйте слой » Palm Tree » и замаскировать в правом нижнем углу.
Так как основной источник света нашей композиции исходит от солнца в центре текста, мы будем помещать тень нашей пальмы. Чтобы сделать это, создайте Curves корректирующего слоя и закрепите на » Palm Tree «. Дайте маске слоя, инвертировать его, закрасьте в правой части дерева. Дайте слою Smart Sharpen и поместить его в группу с одноименным названием. В этом примере я также закрасила вокруг листьев дерева, чтобы выделить их.
Шаг 13
Чтобы сбалансировать состав, мы добавим пляжный мяч слева. скачайте рисунок мяча и откойте его. Вы можете создать круглую форму с помощью Ellipse Tool (U) и использовать его как маску, чтобы отделить мяч от фона. Как и прежде, преобразовать его в Smart Object, принести его в свой документ, но на этот раз перевернуть горизонтально и дать ему Inner Shadow. Вы можете дать мяч небольшую тень используя ту же технику, что и в шаге 11.
Мы также добавим красный зонтик внутри «U» скачайте зонтик и откройте его. При извлечении фона, уберите ручку. Поместите его в документ в виде смарт-объекта, как всегда. Небольшой жесткой кистью, выделите серый цвет и проведите прямой шест в песок (нажмите на одном конце, Удерживайте нажатой кнопку SHIFT и нажмите на другом конце для прямой). Дайте верхушке Bevel & Emboss стиль слоя.
Скачайте Чайку и сделать то же самое, что и раньше. Сделайте тень, как будто свет падает сверху.
Наконец, вы можете добавить «Hello» текст. Шрифт, используемый в данном случае является Shelby, который вы можете найти здесь. Как всегда, не стесняйтесь использовать любой шрифт, который вам нравится.
Шрифт, используемый в данном случае является Shelby, который вы можете найти здесь. Как всегда, не стесняйтесь использовать любой шрифт, который вам нравится.
Шаг 14
В этом шаге мы добавим немного пролитой воды на земле. Для этого мы будем использовать формы брызги. В приведенном ниже примере, я использую собственную фигуру, сделанные в Illustrator, но вы можете использовать любую нужную форму. Есть много таких в интернете. Поместите форму в документе, и используя Free Transform (Edit> Transform> Perspective), поместите форму в перспективе и для него поставьте следующие стили слоя. Не забудьте установить слоя Fill до 0%.
Скачать «рябь на воде», поместите его в перспективе над слоем лужи. Затем вы можете получить выделение из слоя лужи и использовать его, чтобы замаскировать пульсацию слоя. Обесцветьте его ( Ctrl + Shift + U) и затемните, используя настройки Curves. Установите слой на Soft Light и непрозрачность на 20%.
Повторите процесс, пока вы не будете удовлетворены. В этом случае, я сгруппировала различные слои лужи и ряби вместе и поставила стили слоя на группы.
Шаг 15
Чтобы лучше интегрировать наши буквы, давайте добавим немного грязи на земле. Для этого, загрузить и открыть Грязь. Уменьшите его и примените ему следующие корректировки.
Мы можем еще лучше интегрировать эту кучу песка, рисуя песчинки на земле. Чтобы сделать это, выберите небольшую жесткую кисть, откройте панель кистей (F5) и установите кисти как будто случайным разбросом маленькие точки. Используя инструмент Eyedropper Tool (I), выбрать цвет вашего песка, а занесите мелкие зерна песка на новый слой. Как только вы закончите, вы можете добавить тень, чтобы дать им немного больше контраста.
Повторите этот процесс столько, сколько вы хотите.
Шаг 16
Используя ту же технику, что и прежде, добавить вьетнамки рядом с буквой «U» Имя группы » Sandals «.
5.
 Заключительная настройка
Заключительная настройкаШаг 17
На данный момент, это то, как ваше изображение должно выглядеть.
Оно выглядит хорошо, но мы все еще можем улучшить его. В этом шаге мы добавим несколько корректирующих слоев, чтобы помочь смешать различные элементы вместе. Вдобавок ко всему, добавьте следующие корректирующие слои. Установите Gradient Map ‘на режим смешивания Overlay 50%, используйте Clipping Mask мягкой черной кистью на Color Balance так, чтобы листья пальмы остались зелеными. Группируйте все и назовите группу » Adjustments «.
Еще один способ улучшить ваше окончательное изображение, чтобы добавить эффект мягкой виньетки вблизи границ. Для этого заполните холст черным на новый слой (Shift + F5). С Rectangular Marquee Tool (M), сделайте выделение центре холста и сотрите его. Теперь, дайте слою 40 PXGaussian Blur и установите его на Multiply. Чтобы лучше интегрировать тень, я вырезала два слоя над виньеткой и окрашенные цвета выбрала из текста.
На данный момент, оказалось, что море было немного слишком много, на мой вкус. Так что я выбрала все » Beach » слои, и масштабировала их до 66% высоты. Если вы делаете это, не забывайте отделить слои и их маски (нажав на значок связи между миниатюр), тогда преобразование не повлияет на маску.
Шаг 18
Мы почти закончили. Другой метод, мы можем использовать смешать все вместе, и добавить немного шума. Для этого создайте новый слой и залейте его 50% серым цветом (Edit> Fill). Перейти к Filter> Noise> Add Noise и установите сумму до 2%. Наконец, назовите слой «Noise» и установитеего на Soft Light.
Наконец, давайте сделаем наше изображение резче, чтобы дать ему законченный вид. Выберите все ваши слои, щелкните правой кнопкой мыши и выберите Merge Layers, удерживая Alt. Перейти кFilter> Sharpen> Smart Sharpen, введите нужные значения и нажмите OK. Не забудьте сохранить документ. Если вы хотите, вы можете теперь свести изображения (Layer> Flatten Image) и изменит размер до 50%, чтобы избавиться от всех несовершенств.
Так должна выглядеть ваша панель слоев
Заключение
Поздравляем! Вы завершили этот текстовой эффект. В процессе, вы узнали, как создать 3D текст в фотошопе и как совместить 3D текст с фотографией в целях создания летней иллюстрации, которую можно использовать для широкого круга задач.
3D текст в огне, уроки фотошопа
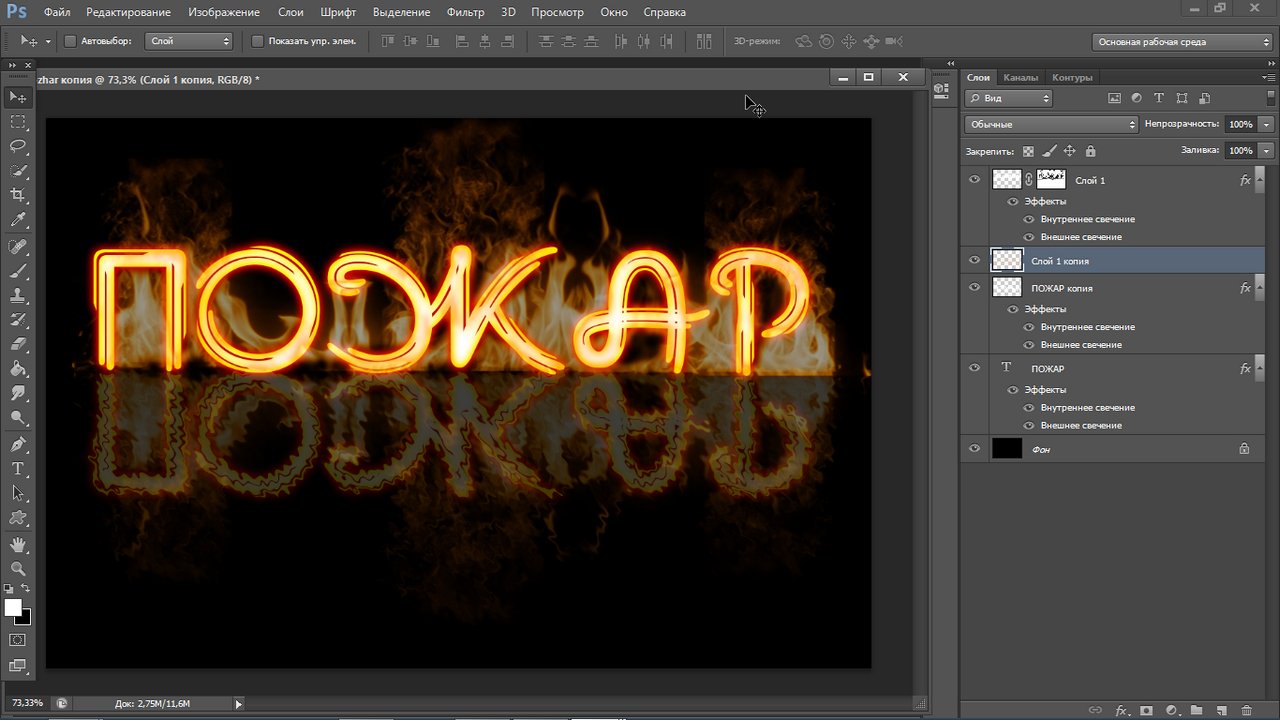
Всем привет! В сегодняшнем уроке вы увидите как можно создать эффект горящего объемного текста в Фотошоп. Итак, давайте начнем.Конечный результат:
Шаг 1
Создайте новый документ с размерами 1680 × 1050.
Для создания объемного текста есть два пути. Пользователи, обладающие программой Illustrator которая входит в стандартный пакет Adobe CS5 Design Premium и выше, могут использовать её для создания текста и наклона букв. Учтите, что каждая буква должна находиться в своем отдельном текстовом поле. После создания текста сохраните его и передайте в программу Photoshop.
Тем же пользователям, у которых в пользовании есть только программа Фотошоп могут воспользоваться уроком, ранее опубликованным на нашем сайте это Создай 3D текст в стиле Гранж. Единственным отличием при создании объемного текста станет использование для каждой отдельной буквы своего отдельного слоя. Для создания наклона и поворота букв используйте инструменты группы Трансформация (Ctrl+T).
И последнее, при создании текста руководствуйтесь оригинальным итоговым изображением.
Шаг 2
Текст готов. Разблокируйте фоновый слой и, используя инструмент Заливка (G) залейте его черным цветом.
Шаг 3
Создайте выше фонового слоя новый слой (Ctrl+Shift+N), выберите цвет переднего плана оранжево-желтого цвета, возьмите инструмент радиальный Градиент (G) с переходом от оранжево-желтого цвета 100 % непрозрачности к 0% прозрачности и создайте под буквами круговую градиент заливку.
Шаг 4
Создайте выше слоя с градиент заливкой новый слой (Ctrl+Shift+N) и загрузите в него текстуру земли, скачав её из материалов к уроку. Используйте Свободную Трансформацию (Ctrl+T) для уменьшения размера текстуры и изменения её угла наклона так, что бы было, похоже, что она находиться под текстом. Измените режим смешивания слоя на Умножение.
Используйте Свободную Трансформацию (Ctrl+T) для уменьшения размера текстуры и изменения её угла наклона так, что бы было, похоже, что она находиться под текстом. Измените режим смешивания слоя на Умножение.
Шаг 5
Теперь мы можем начать добавлять языки пламени. Используйте инструмент Перо (P) для вырезания нужных частей огня.
Шаг 6
Откройте изображение огня и извлеките при помощи инструмента Перо (P) языки пламени. Скопируйте языки пламени на новый отдельный слой (Ctrl+Shift+N) который поместите выше всех слоев. Измените режим наложения для слоя на Экран.
Шаг 7
Теперь добавьте к слою с языками пламени маску слоя. Возьмите Кисть (B) черного цвета и проявите скрытые участки букв. Так же проведите мягкой Кистью (B) черного цвета по краям языков пламени для их смягчения.
Шаг 8
Создадим под текстом тень, для этого создайте новый слой (Ctrl+Shift+N) ниже тестового слоя сделайте выделение области текста, щелкнув по текстовому слою левой клавишей мыши при нажатой клавише Ctrl . Залейте сделанное выделение черным цветом. Перейдите в Фильтр> Размытие> Размытие по Гауссу (Filter> Blur> Radial Blur) и размойте слой большим радиусом.
Шаг 9
Далее добавьте к слою с тенью маску слоя и Кистью (B) черного цвета замаскируйте участки, где тени быть не должно, это промежутки между буквами.
Шаг 10
Далее переходим к самим буквам, а точнее к созданию затененных участков. Для удобства в работе я предлагаю вам создать для каждой буквы свою отдельную папку. Начнем с буквы Е, создайте новый слой (Ctrl+Shift+N) для тени, для того что бы у нас не произошло заступа во время рисования тени сделайте выделение контура буквы любым удобным для вас способом. Возьмите Кисть (B) черного цвета с уровнем непрозрачности около 20% и затените нижнюю часть буквы, делая мягкий переход к прозрачному двигаясь вверх.
Шаг 11
Теперь переходите к другой части буквы, так же создайте новый отдельный слой (Ctrl+Shift+N) и затените этот участок. Продолжайте пока у вас не будут проработаны все участки вертикальных частей букв.
Продолжайте пока у вас не будут проработаны все участки вертикальных частей букв.
Шаг 12
Теперь переходим к верхним частям букв. Используя инструмент Перо (P) сделайте выделение по контуру вершины буквы, вырежете эту часть и поместите выше на отдельный слой (Ctrl+Shift+N).
Установите режим наложения для слоя на Наложение, используйте мягкую Кисть (B) желтого, оранжевого и белого цвета для рисования по поверхности слоя так что бы получился эффект внутреннего свечения букв.
Шаг 13
Придадим буквам слегка горелый вид, для этого скачайте текстуры металлических пластин. Загрузите их в документ и поместите выше слоя с буквами. Используйте различные изображения для каждой отдельной буквы, изменяя размер и положение текстуры, выберете наилучший вид.
Далее сделайте выделение контура буквы, щелкнув по миниатюре слоя буквы в палитре слоев при нажатой клавише Ctrl, далее инвертируйте выделение и удалите лишнее, нажав клавишу Del. Измените режим наложения для слоя на Умножение.
Повторите тоже само и с остальными буквами.
Удачи в творчестве!
Используемые материалы:
Огонь 1
Огонь 2
Огонь 3
Текстура текста
Фон
Прозрачный текст: как сделать текст прозрачным в Фотошопе; инструмент «Заливка», урок Photoshop CS4
Как сделать текст прозрачным в Фотошопе
В данном уроке мы рассмотрим несколько способов создания прозрачного текста. А также основные различия и сходства таких параметров слоя, как «Непрозрачность» и «Заливка».
Первый способ очень простой. Здесь мы воспользуемся параметром слоя «Непрозрачность».
Открой документ с каким-либо изображением. Для этого выбери меню «Файл» пункт «Открыть». В появившемся диалоговом окне задай путь к изображению, с которым ты будешь работать. На панели инструментов активируй инструмент «Текст». Основной цвет выбери белый. В меню опций выбери понравившийся тебе шрифт подходящего размера.
После того как мы задали установки, левой кнопкой мыши кликни по рисунку в том месте, где будет располагаться твой текст, и введи надпись Photoshop. Затем нажми кнопку «применить текущую правку».
Также ты можешь немного видоизменить текст. Для этого левой кнопкой мыши щелкни по слою с текстом, затем зайди в меню «Редактирование» и выбери пункт «Свободное трансформирование». Здесь ты можешь растянуть текст или расположить его под нужным тебе углом. Самый простой способ сделать текст прозрачным – это уменьшить параметр «Непрозрачность» у слоя с текстом до 30-50%.
Вот что примерно должно получиться.
Теперь рассмотрим второй способ.
Установи параметр слоя с текстом «Непрозрачность» 100%. Затем попробуй поиграть с параметром «Заливка» этого же слоя. Как ты наверно уже заметил, на первый взгляд, он ничем не отличается от параметра «Непрозрачность». Но разница все же есть. Когда ты уменьшаешь значение параметра слоя «Заливка», исчезает цвет внутри букв, но если мы добавим внешнее свечение, то будет виден контур.
Теперь добавь к этому слою стиль «Внешнее свечение», и установи следующие параметры: непрозрачность -100%, режим наложения – экран, размер – 20 пикселей. Выбери цвет, который будет контрастировать с твоим фоном. Теперь добавь стиль слоя «Внутреннее свечение», и установи для него такие параметры: режим наложения – умножение, непрозрачность – 40%, размер – 18 пикселей. Теперь выбери из списка режимов слоя режим «Перекрытие». Как ты можешь заметить, текст стал прозрачным, а цвета под текстом стали насыщенные. Если тебе кажется, что текст слишком яркий, попробуй поэкспериментировать с другими режимами. Например, можешь выбрать режим «Мягкий цвет». А также можешь добиться прозрачности, установив режим слоя «Обычный» и уменьшив параметр слоя «заливка» до 0.
Создайте элегантный эффект 3D-текста в Photoshop CS6 — Medialoot
Из этого туториала Вы узнаете, как использовать атрибуты формы Photoshop CS6 и возможности 3D для создания элегантного королевского эффекта 3D текста. Он проведет вас через изменение настроек формы, работу с трехмерными элементами, создание различных материалов, настройку источников света и изменение результата рендеринга. Давайте начнем!
Он проведет вас через изменение настроек формы, работу с трехмерными элементами, создание различных материалов, настройку источников света и изменение результата рендеринга. Давайте начнем!
Учебные материалы
- Шрифт Elsie.
- Выкройка на подкладке от Chris Baldie.
- Плитка из светлого дерева от WebTreatsETC.
- Текстура металлических труб, выполненная фотофречцией (достаточно маленького изображения).
- Gradient-shape for Photoshop от ilnanny (Загрузите файл METALS.grd).
Шаг 1
Создайте новый документ размером 1000 x 800 пикселей и залейте фон черным цветом.
Создайте текст в белом цвете, используя шрифт Elsie, размер шрифта 250 pt и установите для параметра Tracking значение 50.
Шаг 2
Перейдите в меню «Тип»> «Преобразовать в форму». Это преобразует текстовый слой в слой-фигуру, а это значит, что его больше нельзя будет редактировать как текст. Поэтому не забудьте изменить текст перед его преобразованием.
Дублируйте слой с фигурой текста и выберите инструмент «Прямое выделение», чтобы получить параметры формы на панели параметров. Измените Заливку на Нет, цвет Обводки на любой серый цвет, Размер Обводки на 10 и Выровнять по внешней стороне.
Выберите каждый слой-фигуру текста, затем перейдите в меню 3D> Новая 3D-экструзия из выбранного контура, чтобы преобразовать слои-фигуры в 3D-слои.
Шаг 3
Дублируйте фоновый слой и перетащите копию поверх всех слоев. Перейдите в 3D> Новая сетка из слоя> Открытка.
Выберите все имеющиеся у вас 3D-слои (щелкните верхний слой, нажмите и удерживайте клавишу Shift, затем щелкните нижний) и перейдите в меню «3D»> «Объединить 3D-слои».
Это поместит все 3D-слои в одну сцену.
Чтобы получить доступ к настройкам и свойствам 3D-сетки, вам нужно открыть две панели: 3D-панель и панель «Свойства» (обе находятся в меню «Окно»).
3D-панель содержит все компоненты 3D-сцены, и если вы нажмете на название любого из них, вы сможете получить доступ к его настройкам на панели «Свойства». Поэтому убедитесь, что вы всегда выбираете имя элемента, который хотите изменить, на панели 3D, прежде чем изменять его настройки на панели свойств.
Выберите инструмент «Перемещение» и проверьте его панель параметров. Вы найдете набор 3D-режимов для инструмента справа от панели. Когда вы выбираете один из них, вы можете щелкнуть и перетащить, чтобы внести какие-либо изменения (на выбранном элементе на панели 3D).
Шаг 4
Выберите вкладки имени сетки текстовой формы на панели 3D (выберите одну, затем Ctrl / Cmd + выберите другую) и измените значение глубины выдавливания на панели свойств на 250.
Щелкните значок «Кепка» в верхней части панели «Свойства» и измените ширину скоса на 3, а контур — на полукруглую.
Щелкните значок «Координаты» и измените угол поворота X на 90 °. Это сделает текстовые сетки перпендикулярными плоскости земли.
Выберите имя плоской сетки и также измените ее угол поворота по оси X на 90 °.
Вы можете залить фоновый слой любым цветом, кроме черного, чтобы было легче видеть трехмерные сетки.
Шаг 5
Снова выберите 3D-слой, затем имя плоской сетки на панели 3D. Выберите «3D»> «Привязать объект к плоскости земли» и в разделе «Координаты» на панели «Свойства» увеличьте имеющееся у вас значение положения Y на 0,1, чтобы плоскость не совпадала с исходной плоскостью земли.
Выберите имя внешнего текстового меша на панели 3D и также привязайте его к базовой плоскости. Затем выберите имя внутренней текстовой сетки и переместите ее так, чтобы она немного выходила за пределы обводки.
Это можно сделать с помощью выбранного инструмента «Перемещение» с помощью 3D-оси. Стрелки на концах 3D-оси перемещают сетку, часть под ними используется для вращения, а кубы используются для масштабирования. Куб в центре используется для равномерного масштабирования объекта. Все, что вам нужно сделать, это щелкнуть и перетащить ту часть, которая вам нужна, чтобы внести изменения.
Куб в центре используется для равномерного масштабирования объекта. Все, что вам нужно сделать, это щелкнуть и перетащить ту часть, которая вам нужна, чтобы внести изменения.
Когда вы закончите, выберите вкладку «Текущий вид» на панели «3D» и используйте 3D-режимы инструмента «Перемещение», чтобы перемещать сцену, пока не получите желаемый вид из камеры.
Выберите плоскую сетку, затем масштабируйте ее равномерно, пока она не покроет все пустые области вокруг текста.
Шаг 6
Время работать над материалами.
Начните с выбора всех вкладок материалов обеих текстовых сеток на панели 3D, за исключением материалов для выдавливания (Ctrl / Cmd + щелчок по вкладкам для выбора).Затем на панели «Свойства» щелкните значок «Рассеивание текстуры» и выберите «Удалить текстуру».
Измените цвет Diffuse на # bea221, Specular на # bbb08c, значение Shine на 55%, Reflection на 35% и Refraction на 1,35. Это создаст блестящий золотой материал.
Выберите вкладку материала Extrusion с внутренним текстом, удалите текстуру Diffuse, затем измените цвет Diffuse на # 6c1e98, Specular на # e3e1d7, Illumination на # 000000, Ambient на # 4d1972, значение Shine на 75%, Отражение до 25%, непрозрачность до 30% и преломление до 1.1. Это создаст стеклянный материал.
Шаг 7
Щелкните вкладку материала Extrusion внешней текстовой сетки, удалите текстуру Diffuse, затем измените цвет Diffuse на # 4b2262, Specular на # a7a188, значение Shine на 75%, Reflection на 25% и Refraction на 1,3.
Щелкните значок папки Bump и выберите New Texture.
Введите 1000 и 550 для значений ширины и высоты.
Щелкните значок текстуры Bump и выберите Edit Texture.
Откроется файл текстуры. Дублируйте фоновый слой.
Шаг 8
Дважды щелкните слой с копией фона, чтобы применить эффект наложения узора с использованием узора «Padded».
Щелкните значок «Создать новый слой заливки или корректирующего слоя» на панели 3D и выберите «Яркость / Контрастность».
Измените Яркость на 1 и Контрастность на -50.
Еще раз щелкните значок «Создать новую заливку или корректирующий слой», но на этот раз выберите «Уровни».Затем измените значение Shadows на 7 и значение Highlights на 210.
Сохраните файл (файл> Сохранить) и закройте его (Файл> Закрыть), чтобы вернуться к исходному 3D-документу.
Измените значение Bump на 55%. Теперь вы можете четко видеть текстуру.
Текстура Bump создает иллюзию выпуклых областей для более светлых цветов и более плоских для более темных цветов.
Щелкните значок текстуры Bump и выберите Edit UV Properties.Затем измените Масштаб U на 1000%, Масштаб V на 100%, а U-смещение и V-смещение на 0.
Шаг 9
Щелкните вкладку материала плоскости, затем щелкните значок текстуры «Рассеивание» и выберите «Заменить текстуру». Загрузите изображение «webtreats_light_wood4.jpg» из пакета «Tileable Light Wood Textures», затем снова щелкните значок Diffuse текстуры и выберите Edit Texture, чтобы открыть файл.
В файле текстуры продублируйте фоновый слой, затем дважды щелкните копию, чтобы применить эффект наложения цвета.Измените режим наложения на Умножение и цвет на # 656565.
Это немного затемнит текстуру дерева. Вы можете использовать более светлые или темные цвета, если хотите, в зависимости от желаемого результата. Сохраните файл и закройте его, чтобы вернуться к исходному документу.
Еще раз щелкните значок текстуры Diffuse и выберите Edit UV Properties. Измените U Scale на 1000%, V Scale на 300%, а U Offset и V Offset на 0. Возможно, вам понадобится использовать другие значения, если вы хотите получить большую или меньшую деревянную плитку.
Что касается других настроек, измените цвет Specular на # 5e5e5e, значение Shine на 90%, Reflection на 20% и удалите текстуру Opacity.
Шаг 10
Щелкните вкладку Infinite Light 1 на панели 3D, затем на панели свойств измените его цвет на # faf8f1, интенсивность на 80% и мягкость тени на 30%.
Затем вы можете перемещать источник света до тех пор, пока вам не понравится, как он отбрасывает тень, или использовать те же значения координат, которые показаны ниже.
Щелкните значок «Добавить новый источник света в сцену» на панели «3D» и выберите «Новый точечный свет».
Измените цвет Point Light на # fff7d5, его интенсивность на 55% и снимите флажок с его Shadow. Затем установите флажок LightFalloff, измените значение Inner на 50 и Outer на 200. Это приведет к постепенному исчезновению света.
Шаг 11
Перед тем, как расположить точечный свет, рекомендуется сохранить вид с камеры. Для этого перейдите на вкладку «Текущий вид», затем выберите «Сохранить» в раскрывающемся меню «Просмотр» на панели «Свойства».
Введите имя представления и щелкните OK.
Вид будет добавлен в панель 3D и в меню «Вид». Поэтому всякий раз, когда вы меняете угол обзора камеры и хотите вернуться к этому виду, просто щелкните его вкладку на панели 3D или выберите его в меню «Просмотр».
Шаг 12
Теперь вы можете изменить вид камеры, чтобы расположить точечный свет перед текстом. Вы также можете использовать те же значения координат, что и ниже. Когда вы закончите, вернитесь к последнему сохраненному вами виду камеры.
Щелкните вкладку «Среда» на панели 3D, затем щелкните значок папки IBL на панели «Свойства» и выберите «Загрузить текстуру».
Откройте «текстуру металлических труб …» и измените интенсивность на 50%.
Щелкните значок текстуры IBL и выберите «Редактировать текстуру», чтобы открыть файл текстуры. Затем перейдите в Image> Adjustments> Hue / Saturation. Щелкните поле Colorize и измените значение Hue на 30, чтобы придать текстуре оранжевый оттенок. Сохраните и закройте файл.
Сохраните и закройте файл.
Вы можете использовать инструмент «Перемещение», чтобы щелкнуть и перетащить сферу текстуры среды, чтобы переместить ее в сцене, пока она вам не понравится.
Когда вы закончите изменять сцену, продолжайте и визуализируйте ее (3D> Render).
Рендеринг может занять некоторое время, но вы можете остановить его в любой момент, нажав клавишу Esc.
По завершении рендеринга щелкните значок «Создать новый слой заливки или корректирующего слоя» и выберите «Карта градиента».
Измените режим наложения корректирующего слоя на Мягкий свет, его непрозрачность на 35% и используйте градиентную заливку «Bronze Bz 22» из МЕТАЛЛОВ.grd файл.
Заключение
И готово! Множество настроек и параметров материалов являются мощной частью 3D-среды в Photoshop CS6, а также инструментов 3D-сцены и типов света. Таким образом, используя правильное сочетание текстур, цветов и настроек, вы можете получить отличный результат.
Надеюсь, вам понравилось это руководство, и вы нашли его полезным.
Мы будем рады, если вы попробуете этот урок и расскажете нам о своих результатах!
Роуз — графический дизайнер-фрилансер, которая начала использовать Photoshop в 2007 году.Она является основателем textuts.com: блога с учебниками по текстовым эффектам. Помимо написания руководств по текстовым эффектам, она также работает над различными типами печати и 3D-дизайном.
Учебное пособие по Photoshop с эффектом 3D-текста
Хотите сохранить этот урок для использования позже или поделиться им с другом? Прикрепите это изображение!Это простой учебник по 3D-текстовому фотошопу с использованием простых сочетаний клавиш и смарт-объектов. Мы будем использовать эти инструменты для создания трехмерных текстовых выдавливаний за считанные минуты без использования среды Photoshop 3D, которая может напугать новых пользователей.
Создайте этот 3D-текстовый PSD-файл Photoshop для использования в качестве шаблона для любого текста. Создавайте текст с любым цветом, рисунком или градиентом. Я покажу вам, как все это сделать, в этом видео.
Создавайте текст с любым цветом, рисунком или градиентом. Я покажу вам, как все это сделать, в этом видео.
Используйте этот эффект трехмерного текста на главном изображении веб-сайта или в качестве центральной части ваших рекламных листовок и как часть дизайна плаката и это лишь некоторые из них.
ВАЖНОЕ ПРИМЕЧАНИЕ ПО ПРОГРАММНОМУ ОБЕСПЕЧЕНИЮ Программное обеспечение: Photoshop CC 2020 У вас может быть другая конфигурация в вашей версии Photoshop. В обновлениях все перемещается.Некоторые функции этой версии Photoshop могут быть недоступны в более старых версиях. Пожалуйста, оставьте комментарий, если вы застряли или вам не хватает какой-либо функции, и я сделаю все возможное, чтобы помочь вам.
ИЗУЧАЙТЕ ИНСТРУМЕНТЫ ДИЗАЙНА ОДИН ШАГ ЗА ВРЕМЯ
Изучите и освоите самые неприятные аспекты таких сложных программ, как Photoshop и Illustrator, в увлекательной и увлекательной форме с помощью руководств по дизайну PrettyWebz.
Обучающие проекты, подобные тем, которые мы публикуем здесь, в блоге, предназначены для того, чтобы помочь вам понять использование наиболее эффективных аспектов программного обеспечения для проектирования, шаг за шагом.В процессе вы создадите свои дизайнерские активы, чтобы создать потрясающий маркетинговый дизайн для своего бизнеса.
Не забудьте зарегистрироваться ниже в нижнем колонтитуле, чтобы стать частью семьи PrettyWebz и никогда не пропустить ни одного урока.
Также присоединяйтесь ко мне на YouTube, чтобы проверить плейлисты, которые я создал для Photoshop, PowerPoint и другого программного обеспечения, которое вы можете использовать для создания своей онлайн-графики.
РЕСУРСЫ ДЛЯ ОБУЧЕНИЯ по эффектам 3D-текста
Шрифт, используемый в этом руководстве: Lust Script из Adobe Fonts
Другие уроки, упомянутые в этом видео: Эффект Swirl Text
Дополнительные сообщения по этой теме
- Эффект Swirl Text
- Pixel Растянуть фон
- Шоколадный текстовый эффект
Подобные продукты премиум-класса
Эффект трехмерного текста ВИДЕО Учебник
Ссылки на изображения для учебного пособия по эффектам трехмерного текста
Настройки текста
Мы начнем с сплошного основного цвета и добавим эффекты слоя для градиенты и узоры, чтобы изменить внешний вид эффекта 3D-текста позже в видео.
Добавление стилей слоя
Стили слоев не являются обязательными, но они добавят уникальности вашему эффекту трехмерного текста. Вы можете включать и выключать слои градиента и узора по мере необходимости при использовании этого PSD с трехмерным текстовым эффектом в качестве шаблона.
Преобразуйте текстовый слой в смарт-объект, щелкнув слой правой кнопкой мыши и выбрав «Преобразовать в смарт-объект».
Применить стиль слоя (вне смарт-объекта)
Наклон и тиснение
Применить размытие по Гауссу
Хотите сохранить это учебник на потом или поделитесь им с другом? Прикрепите это изображение!Создание редактируемого выдавленного текста в Photoshop
Выдавленный текст — популярный эффект, и его несложно создать без использования каких-либо 3D-инструментов.Лучше всего то, что с помощью этого метода после создания текста вы можете мгновенно изменить его на любой шрифт, цвет или формулировку.
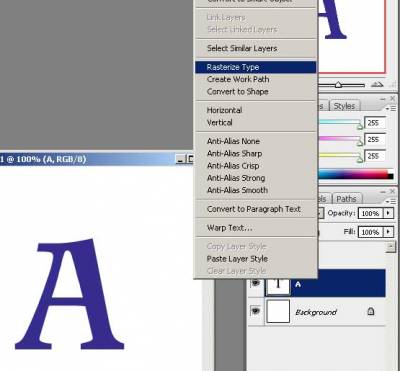
Шаг 1. Введите текст
Вот и все. Напишите какой-нибудь текст. Неважно, что там написано. Важно превратить текстовый объект в смарт-объект после того, как вы его создали, используя «Слой»> «Смарт-объекты»> «Преобразовать в смарт-объект».
Шаг 2. Дублируйте смарт-объект
Удерживая Option / Alt, сдвиньте текстовый объект на один пиксель вниз, затем отпустите клавиши и сдвиньте его на один пиксель влево или вправо.Здесь вы почти не увидите никакой разницы — в конце концов, он всего на один пиксель больше.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатного и премиум-класса видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.

Шаг 3. Продолжите копирование
Повторите описанный выше процесс, сдвигая повторяющиеся копии текста вниз и в сторону, пока у вас не получится всего 19 слоев. Или даже больше, если вам нужно более глубокое выдавливание.
Шаг 4. Сгруппируйте и настройте
Выберите все слои смарт-объекта, кроме исходного, и выберите «Слой»> «Сгруппировать слои».Затем создайте корректирующий слой «Кривые», «Оттенок» или «Уровни» над этой группой, используя группу в качестве обтравочной маски (Option-Command-G / Alt-Ctrl-G). Используйте этот корректирующий слой, чтобы затемнить группу или перекрасить ее, если хотите, а затем переместите исходный смарт-объект в верхнюю часть стопки слоев.
Шаг 5. Специальные эффекты
Добавьте любые стили слоя к верхнему объекту. Я добавил желтую внутреннюю обводку и внутреннюю тень, чтобы выделить обводку.
Шаг 6. Откройте смарт-объект
Дважды щелкните исходный смарт-объект, и он откроется в новом окне с прозрачным фоном.Это стандартное поведение для смарт-объектов.
Шаг 7. Отредактируйте текст
Теперь вы можете изменить текст на любой шрифт, который вам нравится, и отредактировать его по своему усмотрению. Вы даже можете создать несколько текстовых объектов в смарт-объекте. Убедитесь, что все умещается в границах смарт-объекта: если вам нужно больше места, используйте инструмент кадрирования, чтобы увеличить его.
Шаг 8: Сохраните смарт-объект
Когда вы сохраняете смарт-объект или закрываете его окно (вам будет предложено сохранить его), изменения будут внесены обратно в исходный документ.Поскольку все выдавленные слои являются копиями исходного смарт-объекта, любые изменения, внесенные в него, также будут применены ко всем копиям — так что вы все равно получите плавное выдавливание с затенением, применяемым корректирующим слоем.
Шаг 9. Это не просто текст
Вы можете добавлять фигуры или что угодно в смарт-объект. Если вы используете негативное отслеживание для перекрытия текста, контур будет применен ко всему слову, а не к отдельным символам, что позволит вам создавать впечатляющие мультипликационные эффекты.
Если вы используете негативное отслеживание для перекрытия текста, контур будет применен ко всему слову, а не к отдельным символам, что позволит вам создавать впечатляющие мультипликационные эффекты.
Шаг 10: Выберите направление
Хотите экструдировать в обратном направлении? Не нужно перемещать все слои — просто возьмите верхний слой и переместите его (в данном случае) на 20 пикселей вниз и 20 пикселей влево.
10 лучших текстовых эффектов Photoshop 3D
Типографика играет очень важную роль в графическом дизайне, и что может быть лучше для дизайнера для улучшения своей работы, чем добавление трехмерных текстовых эффектов. Вот список из 10 отличных текстовых 3D-эффектов Photoshop, которые очень просты в использовании.Кроме того, каждый из этих текстовых эффектов 3D Photoshop поставляется с учебными пособиями, так что вы можете научиться создавать их самостоятельно.
Первый пример — видеоурок для начинающих, который научит вас создавать потрясающий трехмерный текстовый дизайн. Этот пример показывает большой интерес к мелким деталям, таким как то, как свет создает тень для каждой буквы или насколько интенсивны эти оттенки, выбирая правильные цвета. У вас есть ссылка для скачивания используемого шрифта в деталях. Не стесняйтесь взглянуть на это руководство и узнать, действительно ли это то, что вы искали.Это действительно простое пошаговое руководство, и если вы будете следовать инструкциям соответствующим образом, то добьетесь результата за считанные минуты. Это не требует особых навыков работы с фотошопом, но результаты просто фантастические. Вы также можете изменить цвета, чтобы добиться желаемого эффекта для вашего проекта.
Ознакомьтесь с этим учебным курсом по Photoshop CC, в котором к изображению добавляется трехмерный текст. Вы узнаете, как превратить этот текст в объект в перспективе, как добавить оттенки, чтобы он сливался с вашим фоном, и, что самое важное, добавит материальности вашему 3D-объекту. В конце концов, вы также получите некоторые знания о том, как расположить свет, чтобы получить точные тени. Вы узнаете несколько действительно полезных приемов и, скорее всего, улучшите свои навыки с помощью этого простого пошагового руководства. Этот учебник работает только для Photoshop CC или CS6 Extended. Инструкции просты, а объяснения сделаны очень четкими, поэтому вы можете без особых проблем получить желаемые результаты.
В конце концов, вы также получите некоторые знания о том, как расположить свет, чтобы получить точные тени. Вы узнаете несколько действительно полезных приемов и, скорее всего, улучшите свои навыки с помощью этого простого пошагового руководства. Этот учебник работает только для Photoshop CC или CS6 Extended. Инструкции просты, а объяснения сделаны очень четкими, поэтому вы можете без особых проблем получить желаемые результаты.
Если вы пытались создать эффект трехмерного серебристого текста в Photoshop и потерпели неудачу, то этот урок может вам пригодиться.Он научит вас всему, что вам нужно знать, чтобы создать свой текстовый дизайн. Кстати, вам также следует взглянуть на другие части этой серии руководств, чтобы получить полное представление о редактировании трехмерных объектов в Photoshop. Это не сложный учебник, в нем будет много полезной информации о перспективе, свете и тенях, цветах и текстурах. Если вы уже знакомы с основами этой техники 3D-текста, вы можете пропустить первую часть урока и перейти ко второй. В целом это руководство улучшит ваши навыки проектирования и научит вас некоторым интересным вещам, которые вы можете использовать в других личных проектах, которые могут у вас возникнуть.
Ищете еще несколько потрясающих уроков по Photoshop? Посмотрите этот, который научит вас создавать 3D-типографику без покрытия. Как это круто? Это простое руководство, которое улучшит вашу работу и сделает ваш проект графического дизайна действительно привлекательным. Навыки, которые вы приобретете, могут действительно пригодиться как в настоящих, так и в будущих проектах. Взгляните на это простое пошаговое руководство и убедитесь, что вы так же думаете. Он научит вас много интересного о перспективе, работе с сильными шрифтами, тенями и светом, а также некоторым полезным настройкам Camera Raw в конце и даже некоторым инструментам размытия для максимального эффекта! В результате получается четкий, четкий и реалистичный текст на красочном фоне.
Если вы хотите еще раз изучить основы, то это руководство определенно напомнит вам о том, насколько круто и легко создавать и использовать в дизайне трехмерных текстов. Вам не нужны плагины для выполнения этого руководства, и после его завершения у вас будет 3D-текст менее чем за 4 минуты. Это также руководство по Adobe Photoshop CC. После того, как вы выполните основные шаги в этом простом руководстве, вы можете продолжить и применить знания, полученные из других руководств, в отношении текстур, теней и света.Поразительно, насколько легко добиться впечатляющих результатов с помощью этого урока по Photoshop.
Теперь, когда вы снова прошли через все основы, вы можете попробовать этот урок, который научит вас создавать прекрасный трехмерный текст для ваших проектов. Этот дизайн выглядит дружелюбно и привлекательно, в нем сочетается большой выбор цветов и шрифтов, и даже дизайн фона был хорошо продуман. В этом уроке используются классные ретро-цвета, чтобы добиться яркого результата, который наверняка привлечет интерес зрителей.Вы также можете изменить цвета в соответствии с вашим конкретным проектом и желаемым эффектом. Изучите этот эффект и используйте его в своих проектах, посмотрите, как улучшатся ваши дизайны и презентации. Вы также можете ознакомиться с другими уроками на этом канале Youtube, потому что вы найдете более простые и красивые вещи, которые могут вас вдохновить.
И если вы искали что-то, что повысит вашу креативность в своем следующем проекте, это может быть вашим следующим дизайном трехмерной надписи.В этом примере используется белый рукописный шрифт, розовый цвет и темно-фиолетовый фон, благодаря чему результат выглядит действительно хорошо. Lincung Studio много думала над созданием этого текстового эффекта. Вы получите привлекательный трехмерный текст практически в кратчайшие сроки после завершения этого простого пошагового руководства. Несмотря на то, что вам потребуется немного времени и практики, чтобы освоить этот урок, поверьте нам, когда мы скажем, что оно того стоит, потому что конечный результат ошеломляющий. Вы также узнаете, как освоить инструмент «Перо» после того, как воспользуетесь им в этом уроке, и это поможет вам в будущей практике Photoshop.
Вы также узнаете, как освоить инструмент «Перо» после того, как воспользуетесь им в этом уроке, и это поможет вам в будущей практике Photoshop.
Ознакомьтесь с этим действительно коротким и полезным руководством, которое научит вас создавать трехмерный текст всего за 7 минут. Он научит вас нескольким вещам о добавлении оттенков, чтобы текст выглядел реалистично, а также другим советам и приемам. Существует даже письменная версия этого руководства, если у вас возникли трудности с ярлыками. Вы узнаете много полезного о том, как придать простому шрифту вид 3D, выравнивать текст и как использовать текстуры, чтобы достичь отличного конечного результата. Если вы хотите узнать, как быстро и легко создать трехмерный текст за семь минут, то это руководство, которое вы должны попробовать.Объяснения очень забавные и понятные.
Если вы искали продвинутые эффекты 3D-типографики, то этот урок — отличная часть для начала. Взгляните на первую часть руководства по Photoshop CC, в которой вы узнаете, как создать потрясающий эффект с помощью кисти для микширования. Из этого туториала вы узнаете много полезного о том, как использовать градиенты и почему инструмент «Перо» — такой удобный инструмент для всех, кто практикует типографику в Photoshop. В этом замечательном руководстве для достижения конечного результата используется особая техника кисти микшера, и вы также можете проверить другие видео на этом канале Youtube, чтобы найти еще много уроков и вдохновения.Если вы хотите перейти к определенному шагу, у вас есть все необходимое в описании видео.
И последнее, но не менее важное: это руководство научит вас простым шагам создания трехмерного текста, который будет хорошо работать с логотипами, но не только. Посмотрите, насколько тщательно продуманы детали этого трехмерного текста, и попробуйте сделать его самостоятельно. Вы можете использовать эту идею как для личных, так и для коммерческих проектов, и она сильно повлияет на вашу работу. Лучшая его часть: этот урок действительно прост, а результат готов всего за 6 минут.В этом конкретном руководстве используется расширенная версия Adobe Photoshop CS6.
Лучшая его часть: этот урок действительно прост, а результат готов всего за 6 минут.В этом конкретном руководстве используется расширенная версия Adobe Photoshop CS6.
Эффект современного 3D текста | Текстовые эффекты
Введение
В этом уроке Photoshop мы выйдем за рамки моей обычной философии Photoshop Only и воспользуемся возможностями 3D-рендеринга Adobe Illustrator для создания классного небольшого эффекта 3D-текста. Не волнуйтесь, новички, вам не нужно ничего знать об Illustrator, я, как обычно, обучу вас всему процессу, но вам нужно, чтобы он был установлен на вашем компьютере.(* примечание: если у вас нет Illustrator, вы можете перейти на Adobe.com и загрузить 30-дневную пробную версию, чтобы поиграть.)
Шаг 1. Настройка файла Photoshop
Давайте начнем с открытия нового документа Photoshop, выбрав «Файл»> «Создать» в главном меню или используя сочетание клавиш Command-N (ПК: Ctrl-N). Я использую свой обычный размер 540 на 300 пикселей, 72 пикселя на дюйм и белый цвет фона. Когда откроется ваш новый документ, переключитесь на инструмент «Текст», нажав клавишу T, и введите текст на холст (это создаст новый слой над фоновым слоем, названный в честь вашего текста).Я использую шрифт Ballpark, который можно бесплатно скачать с daFont.com. На данный момент цвет не имеет значения, но размер шрифта имеет значение … Я использую текст размером 90 пунктов.
Шаг 2. Преобразование текста в контуры
При активном инструменте «Текст» щелкните текст, удерживая нажатой клавишу «Command» (ПК: щелкните правой кнопкой мыши) и выберите «Создать рабочий контур». Если вы используете черный текст, вы можете заметить небольшое изменение в рабочей области, поэтому давайте переключимся на инструмент выделения контура, нажав клавишу A, а затем щелкнем и перетащим выделение вокруг текста.Это выберет только что созданные пути, и их будет намного легче увидеть.
Шаг 3 — переход и переход к Illustrator
Выбрав наши пути, давайте сначала убедимся, что все наши надписи остаются вместе как единое целое, поднявшись на панель параметров в верхней части Photoshop и нажав кнопку «Объединить» (если вы не видите кнопку объединения, скорее всего, хорошо, что у вас не активен инструмент «Выбор контура»). Теперь, когда пути объединены, вы можете скопировать выбранные пути, нажав Command-C (ПК: Ctrl-C).Это эффективно скопирует векторные контуры в память вашего компьютера, чтобы мы могли переключиться на Illustrator и использовать их там. Я знаю, что какой-то умник оставит мне заносчивую заметку о том, как вы могли создать этот текст в Illustrator и избавить от некоторых проблем, но тогда вы бы просто не узнали, как преобразовать свой текст в путь, не могли бы вы ?… И это, в конце концов, в первую очередь сайт Photoshop, так что просто знайте, что вы также могли набрать свой текст в Illustrator. Оба способа одинаково верны.
Теперь, когда пути объединены, вы можете скопировать выбранные пути, нажав Command-C (ПК: Ctrl-C).Это эффективно скопирует векторные контуры в память вашего компьютера, чтобы мы могли переключиться на Illustrator и использовать их там. Я знаю, что какой-то умник оставит мне заносчивую заметку о том, как вы могли создать этот текст в Illustrator и избавить от некоторых проблем, но тогда вы бы просто не узнали, как преобразовать свой текст в путь, не могли бы вы ?… И это, в конце концов, в первую очередь сайт Photoshop, так что просто знайте, что вы также могли набрать свой текст в Illustrator. Оба способа одинаково верны.
Итак, теперь, когда мы пресекли это в зародыше, давайте продолжим и откроем Adobe Illustrator.
Открыв Illustrator, можно использовать ту же комбинацию клавиш для создания нового документа: Command-N (ПК: Ctrl-N). В этом случае размер нашего холста не имеет значения, поэтому я просто оставлю его размер Letter по умолчанию и нажмите OK.
Шаг 4. Вставьте контуры в Illustrator
Помните те пути, которые мы скопировали в наш невидимый буфер обмена? Давайте вставим их прямо в наш документ Illustrator, нажав Command-V (ПК: Ctrl-V).Если появится диалоговое окно «Параметры вставки», выберите «Составная форма» и нажмите «ОК». Нас не беспокоит, где они находятся в документе или что-то еще, но если вы страдаете обсессивно-компульсивным расстройством, не стесняйтесь перемещать их туда, где вам становится тепло и нечетко.
По умолчанию ваши контуры не будут заполнены каким-либо цветом, что нехорошо, поскольку мы не сможем их увидеть, если они будут отключены, поэтому давайте воспользуемся цветовой палитрой, чтобы изменить цвет заливки на приятный светло-серый. (#). Если вы не видите палитру цветов, выберите «Окно»> «Цвет» в главном меню.Дважды щелкните образец цвета переднего плана и введите цветовой код в поле, как показано ниже, и нажмите OK, чтобы установить цвет.
Шаг 5 — Создание 3D текста
А теперь самое интересное! Не снимая выделения с пути, выберите «Эффект»> «3D»> «Вытягивание и скос» в главном меню, чтобы открыть окно «Параметры 3D-вытягивания и скоса». Если на правой боковой панели отображается кнопка «Дополнительные параметры», щелкните ее, чтобы полностью развернуть диалоговое окно и изменить настройки, чтобы они соответствовали приведенным ниже.Обратите внимание, что я использую нулевое значение (0) в настройках осей Y и Z, потому что я хочу только немного сдвинуть буквы назад, сохраняя при этом все остальные аспекты такими же. Также важно отметить, что я переместил свой источник света в нижний левый угол затененного шара в области Surface Shading. Убедитесь, что флажок Предварительный просмотр установлен, если вы хотите видеть, что происходит с вашим текстом во время работы. После того, как все настройки будут завершены, нажмите «ОК», чтобы подтвердить трехмерное преобразование.
Если на правой боковой панели отображается кнопка «Дополнительные параметры», щелкните ее, чтобы полностью развернуть диалоговое окно и изменить настройки, чтобы они соответствовали приведенным ниже.Обратите внимание, что я использую нулевое значение (0) в настройках осей Y и Z, потому что я хочу только немного сдвинуть буквы назад, сохраняя при этом все остальные аспекты такими же. Также важно отметить, что я переместил свой источник света в нижний левый угол затененного шара в области Surface Shading. Убедитесь, что флажок Предварительный просмотр установлен, если вы хотите видеть, что происходит с вашим текстом во время работы. После того, как все настройки будут завершены, нажмите «ОК», чтобы подтвердить трехмерное преобразование.
Наши 3D-края в настоящее время не находятся в той форме, которую Photoshop может понять, поэтому давайте быстро исправим это, прежде чем вернуться в Photoshop для завершения процесса.В главном меню Illustrator выберите «Объект»> «Разобрать оформление». Это преобразует 3D-края в их собственные пути, что сделает их совместимыми с Photoshop.
Шаг 6 — Возвращаемся к Photoshop
(* примечание: мы переключим программы через секунду, но пока не закрывайте этот файл Illustrator, он нам понадобится еще раз)
Пока наш объект все еще выбран в Illustrator, давайте скопируем его обратно в буфер обмена, нажав Command-C (ПК: Ctrl-C), чтобы скопировать, а затем щелкните свой документ Photoshop и нажмите Command-V (ПК: Ctrl-V) наклеить на холст.Теперь вас спросят, как вы хотите вставить, и, если вы используете Photoshop CS4 или выше, выберите смарт-объект, чтобы мы могли сохранить возможности редактирования нашего объекта, если он нам понадобится позже, а затем нажмите Return (ПК: Enter) , чтобы зафиксировать пасту на холсте (НЕ ИЗМЕНЯЙТЕ РАЗМЕР, КОГДА ВЫ ВСТАВЛЯЕТЕ! Если вы хотите изменить размер, я сообщу вам, когда это сделать позже). (* примечание: если вы используете более раннюю версию Photoshop, чем CS4, выберите «Пиксели» при вставке)
Вы не можете продолжить и удалить исходный текстовый слой и контуры, если хотите, а также переименовать новый трехмерный текстовый слой.
Шаг 7. Еще раз вернуться в Illustrator
Хорошо, как я уже сказал, мы собираемся быстро вернуться в Illustrator, чтобы получить еще один набор путей, но на этот раз мы хотим скопировать только исходный плоский текст поверх нашего 3D-рендеринга, потому что его перспектива изменилась с тех пор. изначально мы перенесли его в Illustrator, и нам понадобится его изолировать на будущее.
Теперь, чтобы изолировать наш верхний слой текста, нам нужно будет щелкнуть вниз по объекту, поэтому я хочу, чтобы вы дважды щелкнули по темному верхнему тексту 3 раза подряд, а затем щелкните по нему один раз, чтобы выделить его. .Я знаю, что сбивает с толку, но если вы правильно следовали моим инструкциям, ваш документ должен выглядеть так, как показано ниже. Обратите внимание, что трехмерные области теперь блеклые, потому что вы глубже погружаетесь в объект.
!! ВАРИАНТ Б !! Если у вас возникли проблемы, попробуйте этот альтернативный метод:
Дважды щелкните рабочую область (за пределами объекта), чтобы убедиться, что вы находитесь на верхнем уровне документа в Illustrator, затем выберите текстовый объект, щелкнув и перетащив выделенную область вокруг него с помощью инструмента «Выделение».Теперь выберите «Окно»> «Внешний вид» в главном меню, чтобы открыть палитру «Внешний вид», и внутри этой палитры щелкните ссылку «Вытягивание и скос», чтобы снова открыть палитру «Параметры 3D-вытягивания и скоса». Затем просто измените Extrude Depth на 0pt и нажмите OK, чтобы зафиксировать изменение. Теперь вы можете перейти к шагу 8.
Шаг 8 — Скопируйте и вставьте обратно в Photoshop
Как сказано в заголовке, мы собираемся повторить процесс копирования и вставки, нажав Command-C (ПК: Ctrl-C), переключившись обратно в Photoshop и вставив, как мы делали раньше с Command-V (ПК: Ctrl -V).И да, снова CS4 и новее будут использовать смарт-объект, в то время как более старые версии будут использовать параметр «Пиксели» при вставке.
Будет трудно увидеть, как эта новая версия наклеена на оригинал, поэтому давайте изменим цвет с помощью стиля слоя. В палитре слоев нажмите Command-Click (ПК: щелкните правой кнопкой мыши) на новом слое, который должен появиться в верхней части палитры слоев и который я удобно назвал 2D-текст №1, и выберите «Параметры наложения», чтобы открыть стили слоя. диалоговое окно. Нажмите на опцию Color Overlay в левом списке и измените цвет (нажмите на образец) на # 323232 и нажмите OK, чтобы добавить стиль к слою.И теперь, когда вы можете отличить 2D-слой от 3D-слоя, используйте инструмент «Перемещение» (или клавиши со стрелками), чтобы расположить 2D-слой поверх 3D-слоя, которому он принадлежит. Чтобы добиться идеального результата, можно увеличить масштаб, используя Command + и Command — (ПК: Ctrl + и Ctrl -).
Шаг 9 — Создание топовой популярности
На этом этапе мы собираемся сделать несколько вещей, чтобы верхний слой немного выступал за стороны 3D. Давайте начнем с дублирования слоя 2D Text # 1, выбрав его в палитре слоев и затем нажав Command-J (ПК: Ctrl-J), чтобы продублировать слой.Переименуйте этот новый верхний слой 2D Text # 2. Нажмите клавишу V, чтобы убедиться, что инструмент «Перемещение» активен, а затем, используя клавиши со стрелками на клавиатуре, каждый раз нажимайте «Вверх» и «Влево», чтобы немного сместить слой относительно слоя ниже.
Теперь давайте отредактируем стиль слоя Color Overlay для слоя 2D Text # 1. Для этого просто дважды щелкните маленький значок FX на этом слое (вы также можете щелкнуть по слою, удерживая Command (ПК: щелкните правой кнопкой мыши) и выберите «Параметры наложения»), чтобы вернуться в диалоговое окно «Стили слоя».Щелкните Цвет наложения в левом столбце и измените цвет наложения на Белый, а затем щелкните ОК, чтобы подтвердить изменение.
Шаг 10 — Добавление первой тени
Если вы используете CS4 или новее со смарт-объектами, именно здесь вы можете при необходимости изменить размер текста. Обязательно выделите все 3 текстовых слоя и трансформируйте их вместе
Обязательно выделите все 3 текстовых слоя и трансформируйте их вместе
Далее мы собираемся добавить крошечную тень непосредственно под слоем 3D-текста, чтобы она действительно немного выделялась на фоне.Ctrl-щелчок (ПК: Ctrl-щелчок) по миниатюре слоя 2D-текста №2 (или №1), чтобы загрузить слой как выделенный. Нажмите клавишу D, чтобы сбросить цвета переднего плана и фона и вернуть передний план черным, затем создайте новый слой под слоем 3D-текста и залейте выделение цветом переднего плана, нажав Option-Delete (ПК: Alt-Backspace). Вы пока ничего не увидите, но ничего страшного, переименуйте этот новый слой Shadow # 1 и переходите к следующему шагу
.Шаг 11 — Размытие и перемещение тени на место
Теперь мы собираемся немного приглушить края нашей тени, поэтому в главном меню выберите «Фильтр»> «Размытие»> «Размытие по Гауссу» и, когда появится диалоговое окно, установите Радиус на 0.5 пикселей и нажмите ОК. А теперь нажимайте клавишу со стрелкой вниз на клавиатуре, пока тень не станет видимой в нижней части слоя 3D-текста. Нам нужно отображать только пару пикселей, ровно столько, чтобы получить красивую плотную тень под текстом. (Я опустил его только на 1 пиксель ниже 3D-текста)
Шаг 11 — Создание последней тени
Когда наша первая тень на месте, создать вторую будет легко. Дублируйте слой Shadow # 1, нажав Command-J (ПК: Ctrl-J), и назовите его Shadow # 2. Вернитесь к фильтру Gaussian Blur (Filter> Blur> Gaussian Blur), на этот раз используйте радиус 2px и нажмите OK.
Поскольку наш источник света для наших 3D-объектов исходил из нижнего левого угла текста, давайте сделаем здесь небольшую модификацию, чтобы сделать эффект более убедительным. Находясь на слое Shadow # 2, нажмите Command-T (ПК: Ctrl-T), чтобы вызвать инструмент Free Transform, и слегка вытяните левую и верхнюю центральные точки, чтобы отвести тень от текста в тех направлениях, как показано ниже. Не нужно заходить слишком далеко, достаточно лишь слегка притянуть тень. Нажмите Return (ПК: Enter), чтобы подтвердить преобразование, когда закончите.
Нажмите Return (ПК: Enter), чтобы подтвердить преобразование, когда закончите.
Заключение
Для моего финального изображения я снизил непрозрачность слоя Shadow # 2 примерно до 60%, чтобы немного смягчить эффект, а затем добавил легкий градиент к фону. Есть много отличных примеров, когда вы сможете использовать трехмерный текст, вы можете использовать тот же процесс с любым объектом, созданным из контура… логотипами, произвольными формами и всем остальным. Так что поиграйте и повеселитесь.
Файлы уроков + дополнительные ресурсы
Загрузите.PSD файл для этого урока прямо здесь.
Получите шрифт Ballpark с DaFont.com Здесь
Ознакомьтесь с другим способом создания трехмерного текста в учебнике «Эффект текста трансформера».
Расскажите своим друзьям
ДелитьсяПоддержите героя
Ты всегда был моим любимцем!
Создайте потрясающий эффект трехмерного ретро-текста в Photoshop CC
Узнайте о реальной силе смарт-объектов, о том, как использовать стили слоев для создания пользовательских трехмерных вытяжек, обтравочных масках для размещения текстур на месте и многом другом! В этом уроке я покажу вам, как создать пользовательский эффект 3D-текста в Photoshop и связать почти 100 слоев со смарт-объектом, поэтому, когда вы хотите настроить текст, вы просто обновляете один слой, и весь документ будет обновляться и перестраиваться. сам, чтобы соответствовать новому типу.
Создание фона
Чтобы создать фон, над которым мы будем работать, я создал слой заливки сплошным цветом и залил его цветом # 2f3644, а затем добавил новый слой над ним и залил этот слой 50% серым (Правка> Заливка> 50% серого от раскрывающееся меню), а затем установил цвета переднего плана и фона по умолчанию (D), перешел в Фильтры> Шум> Добавить шум и добавил около 35% монохроматического шума, а затем установил этот слой на Перекрытие и уменьшил Непрозрачность примерно до 30% или около того. Я также создал еще один новый слой, залил его белым и убедился, что мой цвет переднего плана / фона все еще остается черно-белым по умолчанию, и выбрал Фильтр> Галерея фильтров, нашел фильтр Полутонового узора и выбрал «Линии» в раскрывающемся меню и установите размер линий на 4 или больше и увеличьте контраст. Установите для этого слоя режим наложения Multiply и Opacity до 10%.
Я также создал еще один новый слой, залил его белым и убедился, что мой цвет переднего плана / фона все еще остается черно-белым по умолчанию, и выбрал Фильтр> Галерея фильтров, нашел фильтр Полутонового узора и выбрал «Линии» в раскрывающемся меню и установите размер линий на 4 или больше и увеличьте контраст. Установите для этого слоя режим наложения Multiply и Opacity до 10%.
Размещение текста (и поиск правильного шрифта)
Я выбрал шрифты Bukhari и League Spartan и добавил слова в свой PSD.Слово «Swingin» — это шрифт Бухари, и я установил его размер 300pt, а слово «FIFTIES» я сделал заглавными буквами и установил шрифт League Spartan и размер 400pt. Используйте инструмент «Перемещение» (V) и перетащите текст, чтобы идеально расположить его по мере необходимости. Вы можете скачать Бухари здесь и скачать League Spartan здесь.
Важный смарт-объект
Когда у вас есть два текстовых слоя, выберите их оба, удерживая Shift и щелкая оба слоя. Щелкните их правой кнопкой мыши и выберите «Преобразовать в смарт-объект», чтобы объединить их в один смарт-объект.ПРИМЕЧАНИЕ: этот шаг очень важен, если вы хотите иметь возможность редактировать текст, который вы создаете, или изменять слова позже! Назовите этот слой смарт-объекта «исходный текст» и продублируйте слой, нажав Cmd / Ctrl + J. Мы будем использовать этот дублированный слой, чтобы начать создание 3D-эффекта.
Фаска и тиснение + дублирование для получения экструзии
Скройте слой «исходный текст», выберите дублированный слой и перейдите Слой> Стиль слоя> Фаска и тиснение и установите для него технику: Сглаживание, глубина 115%, размер 6 пикселей, смягчение 0 пикселей, угол должен быть 90 градусов, высота 30 градусов, выделение должно быть нормальным, #ffffff, непрозрачность 100%, тень должна быть нормальной, # 907268, непрозрачность 100%.Также добавьте Color Overlay со значением Normal, непрозрачность # ffddd2,100%. Затем мы дублируем этот слой 25-30x, и каждый раз, когда мы дублируем слой, смещаем его на один пиксель вниз и на один пиксель вправо. Если вы хотите увидеть, как именно я это делаю, обязательно посмотрите видео в верхней части этой обучающей статьи!
Если вы хотите увидеть, как именно я это делаю, обязательно посмотрите видео в верхней части этой обучающей статьи!
Изменение текста (после завершения эффекта)
Конечно, вы захотите посмотреть полное видео выше, чтобы познакомиться со всеми деталями и техниками, которые я использую, и увидеть, как я создал тень и трехмерный эффект с отступом для лицевой стороны текста.Поскольку нам нужно изменить текст на этом этапе, все, что нам нужно сделать, это изменить текст в любом из смарт-объектов, дважды щелкнув миниатюру слоя и изменив текст на все, что вы хотите. Сохраните этот смарт-объект, и весь PSD автоматически обновится, и у вас будет идеальный трехмерный текст в мгновение ока.
Как это:
Нравится Загрузка …
3 простых способа создания трехмерного текста в After Effects
Один из простых способов выделить вашу работу по моушн-дизайну — это добавить эффектный трехмерный текст.Проблема возникает из-за незнакомых средств 3D-рендеринга, сложных инструментов и дорогих программ. Вот почему SOM TA Сара Уэйд здесь, чтобы показать вам лучший способ. After Effects — это надежная программа, способная на большее, чем вы, вероятно, думаете. Вот почему мы хотим показать вам три простых способа создания трехмерного текста без каких-либо причудливых гаджетов или приспособлений (хорошо, одно красивое выражение). Сегодня мы рассмотрим:Наложение трехмерных слоев в пространстве
Использование встроенной функции выдавливания
Строительство с помощью Cinema 4D Lite
Перед тем, как мы начнем, обязательно загрузите файлы проекта. так что вы можете следовать за мной!
3 простых способа создания трехмерного текста в After Effects
Укладка трехмерных слоев
Первое, что нужно сделать, это создать простой текстовый слой. Пишу 3D.
Пишу 3D.
Выберите текстовый слой и установите его как 3D, переключая этот переключатель.
Это пока не похоже, но если я нажму R, откроется вращение. Если я повернусь по оси Y, вы увидите, что это трехмерный слой. По-прежнему не на что смотреть; он слишком тонкий.
Добавляя дубликаты слоев по оси Z, мы можем усилить этот текст, чтобы он выглядел трехмерным. Для этого мы собираемся использовать крошечное выражение (не паникуйте!)
Alt-Click или Command + Left Щелкните секундомер, чтобы открыть меню выражений, затем введите эту команду: [значение [0] , значение [1], индекс * 10];
Первое значение относится к первой позиции (ось X), второе — для Y, третье будет индексировать Z столько раз, сколько команда I…в данном случае я выбрал десять. Теперь, когда я продублирую этот слой, эта же формула будет переведена в Z-пространство.
Затем мы создаем новый нулевой слой и размещаем его внизу.
Выделяем все текстовые слои и подбираем их к Null. Теперь, когда все связано с Null, мы убеждаемся, что слой Null также установлен как 3D и …
Он выглядит 3D, верно? И если мы отрегулируем цвета нижних слоев …
Если вам нужен более толстый 3D-объект, все, что вам нужно сделать, это добавить больше слоев.Обратной стороной этого метода является то, что сбоку вы увидите пространство между каждым слоем и разрушите иллюзию.
Использование функции выдавливания
Следующий метод — выдавливание слоя. В After Effects вытянутый объект — это объект, который выглядит трехмерным. Теперь существует не просто опция, позволяющая выдавливать слой. Итак, как мы собираемся это сделать?
Когда мы сделаем этот слой 3D, вы увидите всплывающую кнопку Renderer в правом верхнем углу.
Это позволяет нам выбирать между Classic 3D и Cinema 4D.Я собираюсь выбрать Cinema 4D, так как это позволяет мне выдавливать. Некоторые параметры отключены, например смешивание и размытие в движении.
Теперь, когда я перехожу к текстовому слою, вы видите все эти новые параметры, так как мы находимся в рендеринге Cinema 4D.
Если я добавлю значение в разделе «Вытягивание» и поверну по оси Y, вы увидите, что мой тип теперь отображается как реальный 3D-объект.
Я могу даже добавить скашивание, если захочу. Итак, вы можете видеть, как быстро я смог создать трехмерный текст. Я даже могу поиграть с различными материалами, чтобы найти лучший вид для моего текста.
Никогда не бойтесь небольшого выдавливания.
Так же, как и маленького штруделя не надо бояться.С помощью этого метода вы также можете полностью повернуть, и он по-прежнему выглядит трехмерным, в отличие от нашего варианта сложенного слоя. Один недостаток — плохо различимы стороны текста. Чтобы исправить это, просто перейдите к стрелке рядом с Animate и выберите «Сторона»> «Цвет»> «Оттенок». Что здорово, так это то, что все это встроено прямо в After Effects.
Построение в Cinema 4D Lite
Нашим последним методом создания трехмерного текста является использование Cinema 4D Lite, включенного в After Effects.Если вы не знакомы с C4D, ничего страшного. Это быстро и легко, и вы откроете для себя всю мощь этого программного обеспечения, оставаясь в зоне комфорта AE.
Перейдите в Layer> New> MAXON CINEMA 4D File …
После того, как вы откроете новый файл C4D, он откроет для вас новое окно. Не волнуйтесь, если это покажется вам немного чужим. Я здесь, чтобы провести вас.
Я собираюсь перейти к инструменту «Перо» и выбрать «Текст», который создаст для меня трехмерный текстовый слой.
Затем я могу быстро ввести слой, чтобы изменить текст на «3D» (до сих пор он работал у нас, так зачем ломать форму?)
Если я щелкну и перетащу, я вижу, что мой объект существует в трехмерном пространстве, но для этого нужно немного мяса на костях.
Для этого нужно щелкнуть значок выдавливания и добавить объект выдавливания, а затем перетащить текстовый объект в меню «Вытягивание». Я также могу выделить текст и удерживать клавишу Alt или Option при выборе вытягивания. Вот как должен быть родительский объект.
Я также могу выделить текст и удерживать клавишу Alt или Option при выборе вытягивания. Вот как должен быть родительский объект.
Теперь я могу изменить значения смещения выдавливания на вкладке моего объекта, чтобы он выглядел так, как я хотел.
Наконец, я сохраню свой проект и вернусь в After Effects, и мой 3D-текст будет ждать меня!
Те линии сетки, которые вы видите, не будут отрисованы и предназначены только для того, чтобы помочь вам.Если вы хотите избавиться от них, просто перейдите в «Настройки рендеринга» на панели «Элементы управления эффектами» и выберите «Текущий».
Теперь я хочу добавить цвет своему объекту. Мы возвращаемся в Cinema 4D и на вкладке создания выбираем новый материал по умолчанию (CTRL-N).
Я собираюсь использовать тот же пурпурно-синий, с которым работал весь день. Вы можете изменить цвет материала на панели атрибутов.
Я просто перетаскиваю его на выдавливаемый объект и … вуаля!
И поскольку это реальный трехмерный объект, стороны правильно закрашены.Я сохраняю свой проект (длинный путь или просто CTRL-S) и снова в After Effects увижу свой цветной текст в ожидании.
Теперь вы можете создавать трехмерный текст в After Effects
Видите? Не слишком сложно. After Effects — надежная программа, и как только вы овладеете основами, возможности действительно откроются. Просто помните, что вы можете складывать слои, выдавливать их с помощью модуля рендеринга C4D и сразу переходить в Cinema 4D Lite, и вы мгновенно испытаете волшебство 3D.
Если вы хотите улучшить свою AE-игру или лучше понять основы, обязательно ознакомьтесь с Animation Bootcamp и After Effects Kickstart! Мы наполнили каждый курс до краев уроками, необходимыми для перехода на следующий уровень.Изучите основы самого популярного в мире программного обеспечения для моушн-дизайна и получите навыки, необходимые, чтобы выделиться из толпы!
.
