Как включить сетку в фотошоп и задать настройки
Если вы решили связать свою жизнь с веб – дизайном, вам следует понимать, что эта область требует кропотливости и повышенного внимания к деталям. Следовательно, вам требуется развить в себе такое качество как аккуратность. Действительно качественный и дорогой дизайн должен быть выполнен максимально аккуратно. За это вам впоследствии скажет «спасибо» не только заказчик, но и верстальщик. Потому, очень важно знать инструменты, которые вам непременно пригодятся в выполнении работы. Одним из таких является сетка. Так давайте же научимся ее вызывать.
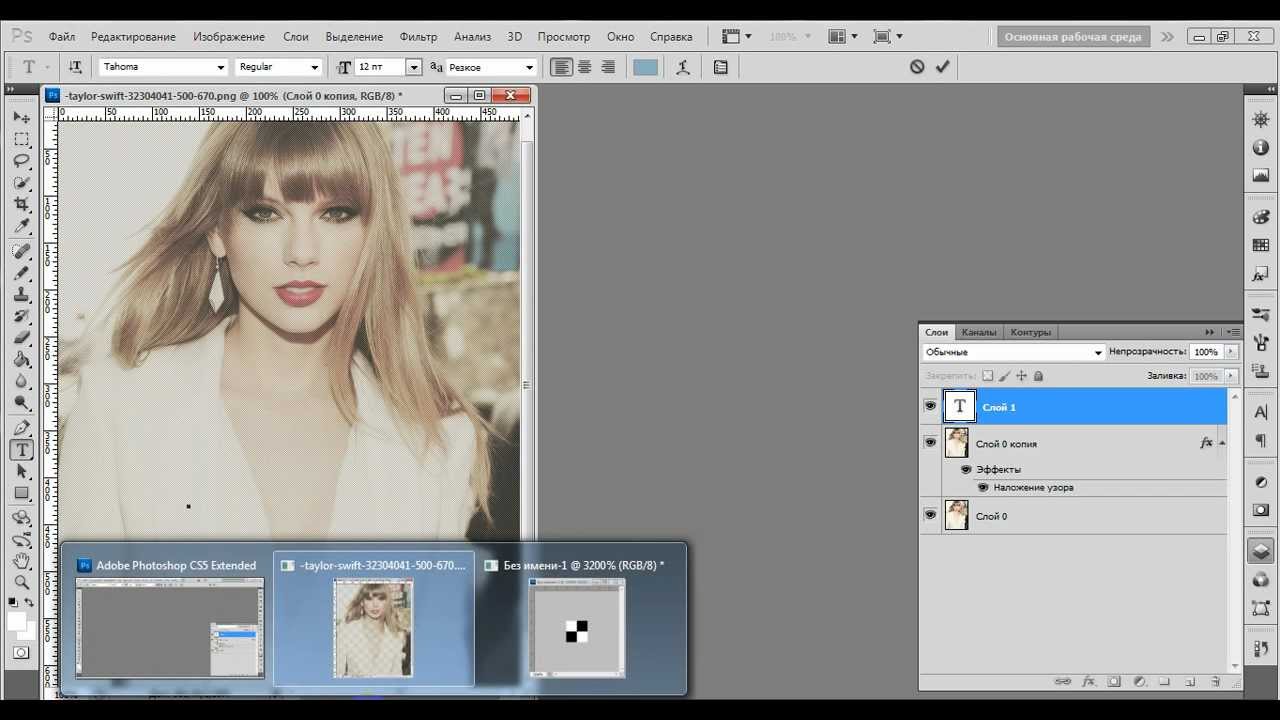
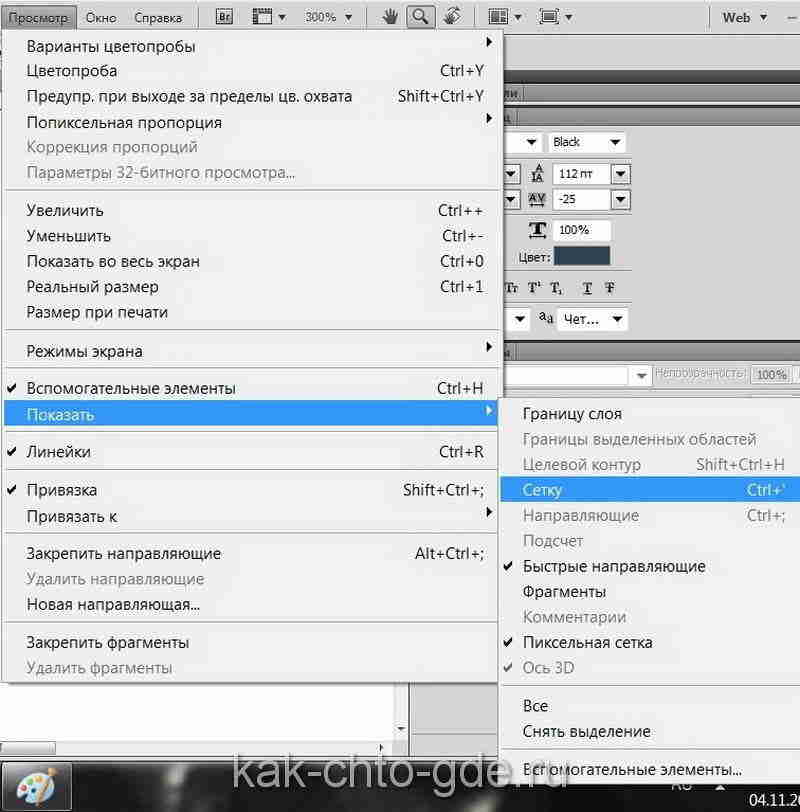
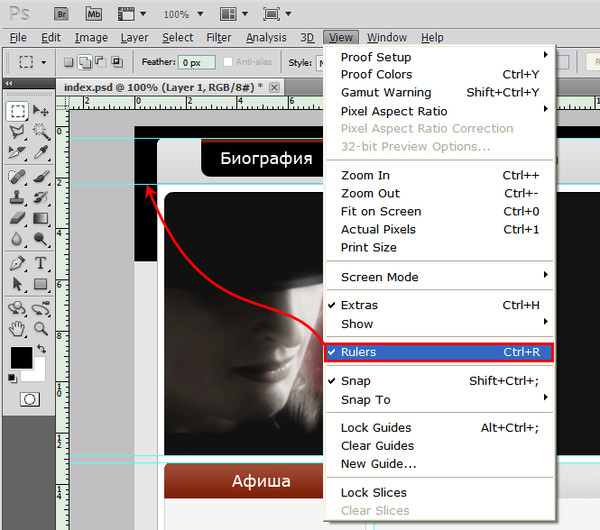
Как включить сетку в фотошопе? Довольно просто. На верхней панели ищем команду «просмотр», в выпадающем меню выбираем «показать» — «сетка». Ну, либо экономим время и вызываем сетку комбинацией клавиш ctrl+’.
Выглядит это примерно так:
Сделать сетку на рабочем документе в Adobe Photoshop стоит уже хотя бы для того, чтобы ровно расположить элементы дизайна, например, кнопки.
В том случае, если вам необходимо создать выделенную область, знайте, что она тоже «прилипнет» к линиям сетки. Убрать эту функцию можно с помощью «просмотр» — «привязать к» — «линиям сетки».
Зато вы можете изменить размер сетки. Для этого вам следует зайти в «редактирование». В выпадающем списке отыскать «установки» — «направляющие, сетка и фрагменты».
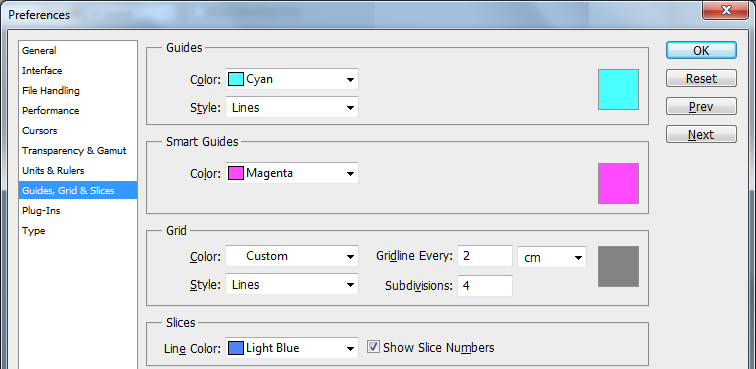
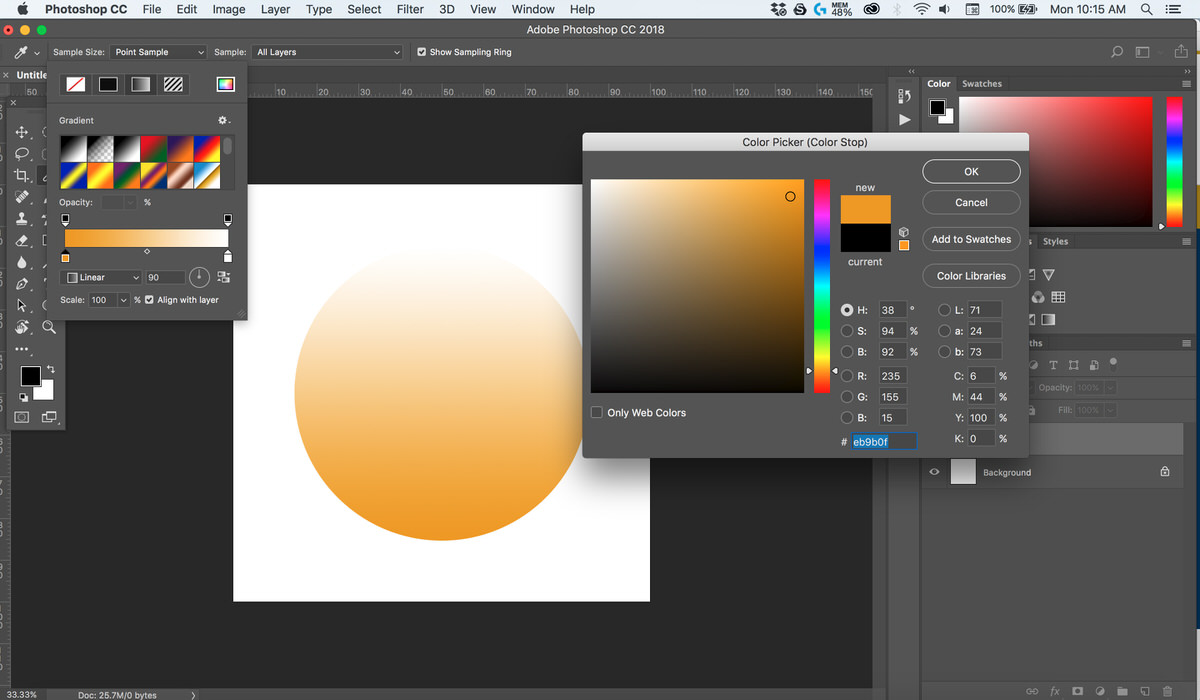
В появившемся окне мы можем задать любые удобные нам настройки сетки. Вы сможете менять расположение основных и вспомогательных линий сетки. Цвет тоже можно изменить. Согласитесь, если линии будет серыми и еле заметными, глаза такая сетка будет резать глаз гораздо меньше, а значит, и работать вам будет гораздо удобнее.
Убрать сетку очень просто. Выполняем тот же порядок действий. «Просмотр» — «показать» — «сетка». И в этот раз мы попросту убираем галочку.
Я настоятельно не рекомендую рисовать вместе с сеткой, потому как результат может не соответствовать вашим ожиданиям. Все-таки сетка искажает картину и порой мешает увидеть красивые цветовые сочетания. Потому, если уж вы решили работать с вектором в фотошопе, то сетку используйте не для создания макета, а для сверки. Вы значительно сэкономите свое время и нервы, поверьте.
Все-таки сетка искажает картину и порой мешает увидеть красивые цветовые сочетания. Потому, если уж вы решили работать с вектором в фотошопе, то сетку используйте не для создания макета, а для сверки. Вы значительно сэкономите свое время и нервы, поверьте.
Как добавить сетку в фотошопе. Как быстро и легко создать сетку с помощью Adobe Photoshop? Создание снимков из панели многозадачности
05.02.2017 28.01.2018
Привет всем посетителям сайта сайт
В программе фотошоп присутствует прекрасный инструмент, помогающий с точностью до пикселя расположить объекты, нарисовать объекты заданного размера и т.п. Называется этот инструмент Сетка. Зачастую его используют веб дизайнеры, но этот инструмент настолько полезен, что о нем должен знать каждый. Если до сих пор вы не знали, что такое Сетка в фотошопе, как ее включить и как пользоваться — вам этот урок будет весьма кстати.
Стоит отметить, что Сетку не видно при сохранении изображения в форматах jpg, png, gif.
Как включить/выключить Сетку (Grid)
Для начала, как всегда, создаем новый документ в фотошоп (Ctrl + N) с произвольным размером, у меня это 800х600 пикселей:
По умолчанию вкладка с новым документом будет выглядеть так:
Для того, чтобы
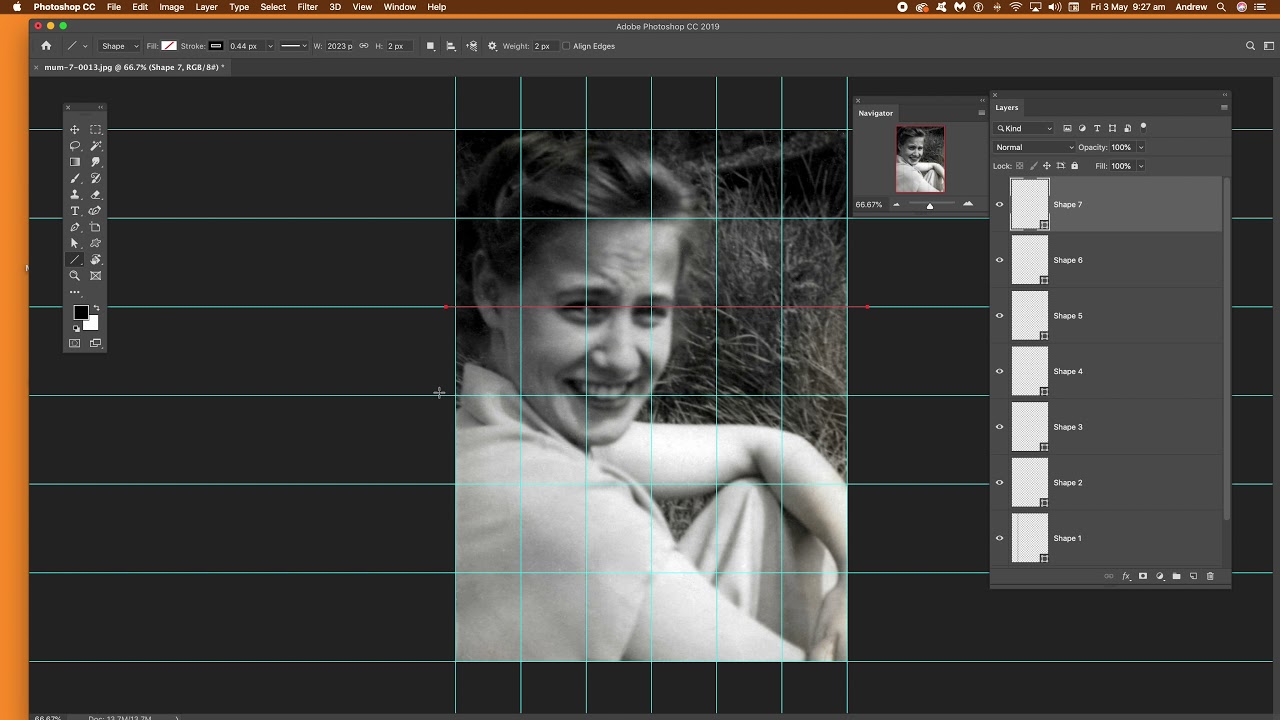
Сетка появилась:
К слову, для того, чтобы выключить Сетку, необходимо проделать те же действия — перейти в меню Просмотр и снять галочку у «Сетки» или же повторно зажать Ctrl + “.
Как настроить Сетку
По умолчанию, Сетка разделена жирными линиями, расстояние между которыми 2 см, в свою очередь эти блоки разделены пунктирными линиями еще на 4 части.
Изменить эти настройки под свои нужды возможно, перейдя в меню
Откроется следующее окно, в котором можно изменить настройки цвета, единицы измерения Сетки и т.п.
Как использовать Сетку
Предположим, нам нужно вырезать прямоугольник на слое, чтобы сделать рамку, оставив по краям 50 пикселей.
Изменим сантиметры на пиксели и выставим шаг в 50 пикселей:
Активируем инструмент Прямоугольное выделение (Rectangular marquee ), горячая клавиша вызова инструмента — M .
Небольшой совет по использованию сетки в фотошопе:
При работе с Сеткой, а также с Направляющими и слоями, желательно включить функцию Привязка . Когда эта функция активна, создаваемые объекты как бы «прилипают» к линиям Сетки (в нашем случае). Чтобы убедиться, что функция включена, перейдите в меню Просмотр — Показать (View — Show ). Если галочка у «Привязка» не включена, щелкните по этому пункту, чтобы ее поставить.
Чтобы убедиться, что функция включена, перейдите в меню Просмотр — Показать (View — Show ). Если галочка у «Привязка» не включена, щелкните по этому пункту, чтобы ее поставить.
Если же они имеют иной вид, активируйте нужный пункт щелчком по нему либо же нажмите на пункт «Все», во втором случае привязка включится сразу по всем имеющимся пунктам:
Возвращаемся к уроку
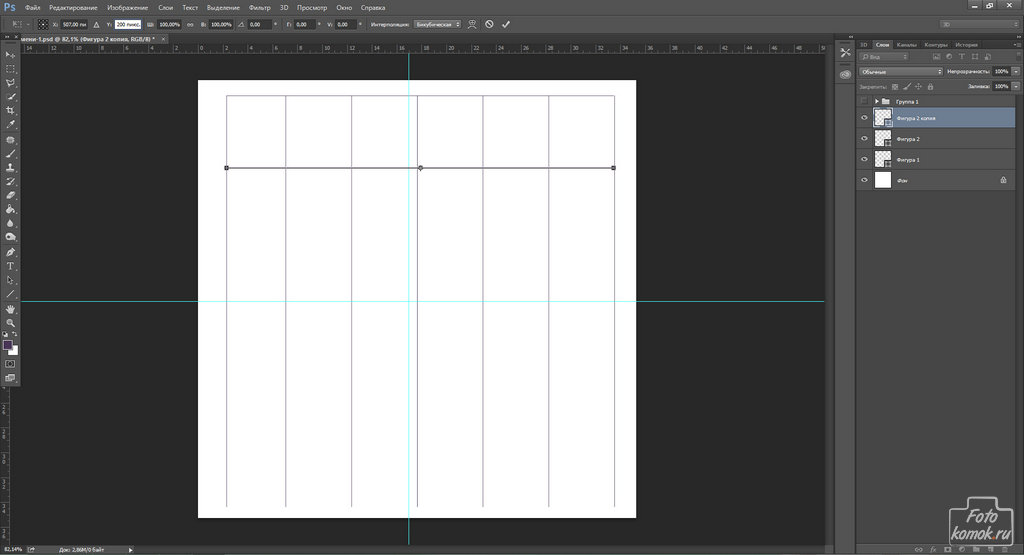
Создаем выделение при помощи инструмента Прямоугольное выделение , отступая на 50 пикселей от краев изображения. Стороны создаваемого прямоугольника «прилипают» к линиям Сетки и не позволяют нам залезть за границы.
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.

- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.

- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Инструкция
Сетка может оказать существенную помощь в реконструкции изображения после того, как с ним были проведены какие-то операции, и оно оказалось искаженным. Откройте инструмент «Reconstruct», он позволит по желанию отменить изменения, восстановить первоначальный вид изображения или наоборот применить искажение на другие объекты. Кроме того, искажать объект может раздел Liquify. Сетка позволит вам отслеживать изменения и искажения в любом созданном объекте, а также вы можете в любой момент сохранить сетку с формой преобразованного объекта, чтобы впоследствии можно было применить ее на него. Точно так же вы можете сохранить сетку для нормального неискаженного объекта, чтобы восстановить его параметры после неудачных действий.
Кроме того, искажать объект может раздел Liquify. Сетка позволит вам отслеживать изменения и искажения в любом созданном объекте, а также вы можете в любой момент сохранить сетку с формой преобразованного объекта, чтобы впоследствии можно было применить ее на него. Точно так же вы можете сохранить сетку для нормального неискаженного объекта, чтобы восстановить его параметры после неудачных действий.
Если Вы допустили ошибку, всегда можно воспользоваться функцией «History».
Источники:
- Как сделать календарь в фотошопе
Существует множество приемов художественной фотосъемки, позволяющих получить необычные визуальные эффекты . Один из них — «рыбий глаз ». Он достигается использованием широкоугольного объектива при коротких фокусных расстояниях. Поэтому его нельзя воспроизвести на любительских камерах. Однако сделать эффект «рыбий глаз » можно в редакторе Adobe Photoshop из обычной фотографии.
Все линии исчезнут, но если нужно отобразить их вновь, то там же верните галочку обратно, и тогда все направляющие вновь окажутся на своих местах и можно продолжить работу с ними.
Сетка разметки в фотошопе
Вспомните-ка как выглядит тетрадный лист в клеточку. Такую же сетку можно поместить поверх документа в фотошопе. Для этого выполните команду:
Просмотр — Показать — Сетку
Настройка сетки осуществляется в установках фотошопа: Редактирование — Установки — Направляющие, сетка и фрагменты .
Можно указать какой ширины будут основные (большие) ячейки и из какого количества дополнительных внутренних делений они будут состоять. Например, у меня основные ячейки по 2 сантиметра и делятся дополнительно на 4 поменьше. Таким образом, каждая маленькая клетка составляет 0.5 сантиметра.
Данная сетка удобна в случае, когда вам необходимо выровнять множество различных элементов, например, текст.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Шелдон Пинкман
Как быстро и легко создать сетку с помощью Adobe Photoshop?
Предположим, мне нужно нарисовать сетку в Photoshop, каждый квадрат имеет одинаковый размер, определенное количество пикселей в высоту и ширину, а линии сетки имеют определенную ширину в пикселях. Как это:
Как это:
В настоящее время я делаю это, рисуя один квадрат, копируя + вставляя + двигая + объединяя его несколько раз, чтобы создать одну строку, копируя / вставляя это несколько раз, чтобы создать больше строк друг над другом.
Это работает, но кажется очень неуклюжим, я уверен, что должен быть более эффективный способ сделать это?
Каковы некоторые эффективные методы для создания сетки квадратов одинакового размера?
Ответы
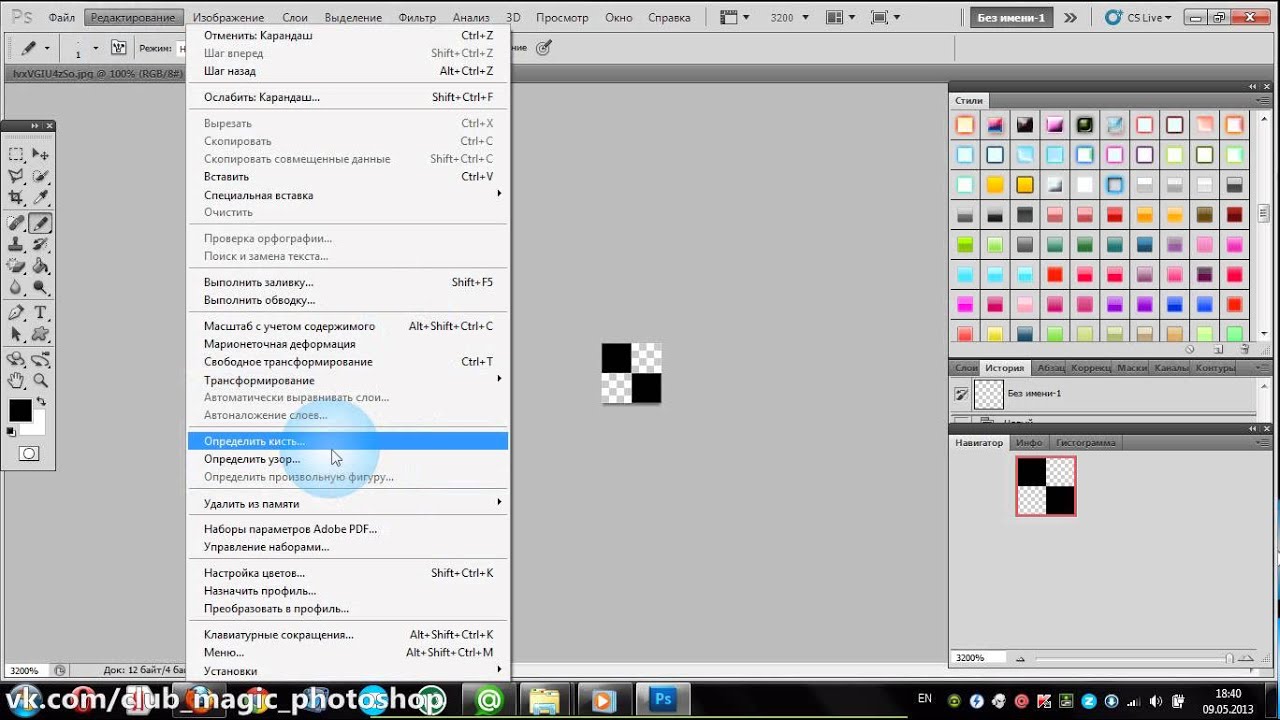
Алекс БлэквудПопробуйте использовать шаблоны. Для вашего примера квадрата:
Нарисуйте свой начальный квадрат и выделите выделение меньшего квадрата, который включает только верхнюю и левую стороны. Затем выберите « Edit > Define Pattern… и сохраните шаблон с именем.
маленький крошечный человек
как сделать так, чтобы не было полуклеток, чтобы они идеально подходили?
Алекс Блэквуд
В приведенном выше примере я использовал информационную палитру для измерения размера сетки. В этом случае это было 86px. Если вы хотите создать мозаику холста без «полуклеток», используйте значение, которое равномерно умножается на размеры холста.
Если вы хотите создать мозаику холста без «полуклеток», используйте значение, которое равномерно умножается на размеры холста.
Дейв Мангер
Ну, у меня есть слой, в котором я нарисовал выбранный квадрат и выделил область выделения, но Edit> Define Pattern для меня — отключенный выбор меню. Озадачивает.
ХеленЕсли вы пытаетесь создать сетку только для вашей выгоды при разработке, есть расширение под названием GuideGuide , которое сделает это эффективно.
Если вам нужно, чтобы сетка была частью дизайна, я бы порекомендовал создать линию, используя инструмент выделения, а затем дублировать ее столько раз, сколько вам нужно, а затем использовать параметры Layer >> Distribute , чтобы сделать их идеально ровными.
Дэвид ПаркерЯ нашел быстрый способ решить мою проблему (у меня PS CS4): я использовал «Показать сетку», отрегулировал размер и т. Д. В настройках, получил именно так, как я хотел, а затем сделал скриншот изображения, вставил его в мой файл как новый слой, и обрезать его до размера и масштаба. Для некоторых пользователей этого будет недостаточно, но он был очень быстрым и работал для моих нужд.
Для некоторых пользователей этого будет недостаточно, но он был очень быстрым и работал для моих нужд.
Под вкладкой «Просмотр» макет нового руководства
это откроет новое окно Preset — вы можете сохранять, загружать и создавать макет направляющих, чтобы использовать его снова и снова, проверять или снимать отметки со столбцов или строк в зависимости от ваших потребностей. Я рекомендую установить флажок «Предварительный просмотр». = Расстояние между сгенерированными направляющими Gutter = расстояние между направляющими Margin = устанавливает желаемые поля для ваших дизайнов, вы можете ввести значение для top, left, bottom и right
также можно выбрать центральные столбцы и очистить существующие направляющие
Это для Photoshop CC 2015.5
ДэвидВыберите фотошоп → настройки → направляющие, сетки и фрагменты.
Определите сетку по желанию
Выберите вид → показать → сетка; затем проверьте дополнения.
Проверьте вид → привязка к сетке; затем проверьте оснастку.
Включите окно Paths, если оно еще не видно. Создайте новый путь под названием Горизонтальный.
Используйте инструмент пера (P). Определите горизонтальный отрезок в верхней части сетки. Один клик сначала слева, затем справа.
Используйте инструмент выбора пути
Создайте еще один новый путь, который называется вертикальным.
Используйте инструмент пера (P). Определите вертикальный отрезок сетки на левой стороне. Один клик сначала сверху, потом снизу.
Используйте инструмент выбора пути (A , черная стрелка). Нажмите на путь, удерживая нажатой клавишу «Alt», чтобы сделать копии объекта.
Создайте новый слой для сетки (необязательно). В противном случае сетка будет нарисована на любом активном слое.
Окно палитры → Выберите горизонтальный путь, затем выберите путь обводки (используя цвет переднего плана) в подменю параметров (щелкните маленький треугольник с тремя линиями в правом верхнем углу окна палитры), выберите кисть или карандаш.
Повторите предыдущий шаг, чтобы обвести вертикальный путь.
Эван Карслэйк
Это огромная работа, чтобы сделать это так.
Качественная камера — одно из безусловных преимуществ iPhone перед многими другими устройствами. Более того, по качеству снимков он входит в число абсолютных лидеров среди смартфонов. К тому же нельзя забывать и про некоторые дополнительные возможности (часть из которых скрыта).
1. Как включить сетку камеры
Сетка на экране помогает лучше ориентироваться при создании снимка, то есть используется для удобства. Для её включения необходимо зайти в «Настройки», выбрать там «Фото и Камера». Промотайте экран до пункта «Камера» и включите «Сетка».
2. Режим серийной съёмки
Одно из достоинств камеры в iPhone — её «скорострельность». В режиме серийной съёмки смартфон может создавать большое количество снимков за короткое время. Это очень полезно при съёмке быстро движущихся объектов. Для того, чтобы создать серию снимков, просто зажмите и держите кнопку затвора камеры. На высокой скорости можно создать приблизительно 25 кадров, затем скорость съёмки уменьшится. Эффективнее всего режим серийной съёмки работает на iPhone 5s с его более современным процессором.
На высокой скорости можно создать приблизительно 25 кадров, затем скорость съёмки уменьшится. Эффективнее всего режим серийной съёмки работает на iPhone 5s с его более современным процессором.
3. Использование гарнитуры в качестве пульта ДУ
Нажатие кнопок громкости на гарнитуре приводит к созданию снимка. А значит гарнитура может использоваться в качестве простого и достаточно удобного пульта ДУ для камеры iPhone. Жаль только, что серийная съёмка в таком случае невозможна.
4. Создание снимков из панели многозадачности
Просто одна из забавных особенностей iOS 7 — если приложение «Камера» запущено, то можно делать снимки из панели многозадачности, вызываемой двойным нажатием на кнопке «Домой». Для этого просто перейдите на превью «Камеры» и можете делать снимки, используя для этого кнопки громкости на гарнитуре или самом смартфоне. Такой подход позволяет фотографировать не переключаясь непосредственно на само приложение, а значит экономя немного времени. Иногда это может быть полезно.
Иногда это может быть полезно.
5. Фиксирование фокуса камеры и увеличение
У камеры iPhone прекрасно работает автофокус. Однако его действие можно подкорректировать — для этого достаточно просто коснуться на экране того объекта, на котором хотите сфокусироваться. Это может быть чьё-то лицо или какой-нибудь предмет.
Для цифрового увеличения коснитесь экрана двумя пальцами и немного раздвиньте их — так же, как вы делаете при просмотре веб-страниц. Сразу же после этого на экране появится ползунок, который также служит для увеличения, вот только удобнее тем, что его можно использовать одним пальцем.
6. Использование фотофильтров
В правом нижнем углу экрана находится кнопка, позволяющая включать набор фотофильтров, предназначенных для получения необычных эффектов. Например, можно создать монохромный снимок или снимок с эффектом «нуар». То есть не потребуется дальнейшая обработка готовых изображений. В стандартном режиме применяется режим «не выбран». Использовать фотофильтры можно и при режиме серийной съёмки.
Использовать фотофильтры можно и при режиме серийной съёмки.
7. Использование режима HDR
Режим HDR позволяет создавать более красивые снимки. Достигается это путём создания подряд нескольких снимков с разной выдержкой. Последующее объединение их в один снимок позволяет добиться лучшего результата, нежели при использовании стандартного режима. Для включения режима HDR просто воспользуйтесь специальной кнопкой в верхней части экрана. Учтите, что серийная съёмка в этом режиме невозможна. При попытке её использования смартфон автоматически переключится в обычный режим.
Как создать собственную сеточную систему в Photoshop для веб-дизайна
Grid – это популярный подход к созданию сайтов. Это более последовательно и делает разделы пропорционально правильными. Несколько примеров CSS Grid-фреймворков: 960.gs или остов, Однако одно из ограничений использования каркаса сетки состоит в том, что у нас будет меньше гибкости.
Мы связаны со спецификацией фреймворка и методологией его автора, которая во многих случаях может не соответствовать требованиям нашего веб-сайта.
В этом посте мы собираемся показать вам, как создать собственную сетку для CSS и Photoshop. Чтобы упростить процесс, мы собираемся использовать несколько инструментов. Давайте проверим это.
Установить GuideGuide
Во-первых, нам нужно установить GuideGuideрасширение Photoshop для создания направляющих линий, специально предназначенное для создания Grid с легкостью. Чтобы установить GuideGuide, ваш Photoshop должен быть не ниже CS4.
Расширение Photoshop можно установить через Adobe Extension Manager, следующее.
Рассчитайте свою сетку
Перед настройкой направляющих линий в Photoshop нам необходимо рассчитать сетку, которая включает в себя общую ширину, ширину столбца, номер столбца и желоб столбца. Это можно легко сделать, используя калькулятор сетки Heroku.com.
В этом примере я хотел бы указать общую ширину для 1000 пикселей, 30 пикселей для ширины желоба и 10 для количества столбцов. Затем этот инструмент автоматически сгенерирует фактическую ширину содержимого, а также соответствующую ширину столбца.
Вы также можете скачать сгенерированную сетку CSS.
Создать сетку
Время вернуться в Фотошоп. Перейдите в это меню: «Окно»> «Расширения», чтобы отобразить панель «GuideGuide» на боковой панели Photoshop. Затем создайте новый холст Photoshop и установите ширину холста в соответствии с Fulll Width – в моем случае это 1000px.
Заполните поля на панели GuideGuide – «Желоб столбца», «Ширина столбца» и «Номера столбцов» – в соответствии с полями в калькуляторе сетки.
Затем на панели GuideGuide перейдите на вкладку «Наборы». На этой вкладке вы найдете несколько предустановленных направляющих. Выберите пресет Outline для создания направляющих линий на краю холста.
Мы закончили, и вот наша готовая сетка для использования при разработке веб-сайта.
Кроме того, вы можете добавить больше пространства для дыхания на левой и правой сторонах холста, увеличив ширину холста, а затем добавить прямоугольник в новых слоях для создания визуального помощника для столбцов сетки.
Загрузите PSD нашего примера ниже.
Где сетка в фотошопе
Сетка в Фотошопе применяется в разных целях. В основном использование сетки вызвано необходимостью расположить объекты на холсте с высокой точностью.
Этот коротенький урок посвящен тому, как включить и настроить сетку в Фотошопе.
Включается сетка очень просто.
Переходим в меню «Просмотр» и ищем пункт «Показать». Там, в контекстном меню, кликаем по пункту «Сетку» и получаем разлинованный холст.
Кроме того, сетку можно вызвать, нажав сочетание горячих клавиш CTRL+’. Результат будет тот же.
Настраивается сетка в меню «Редактирование – Установки – Направляющие, сетка и фрагменты».
В открывшемся окне настроек можно поменять цвет разлиновки, стиль линий (линии, точки или пунктир), а также настроить расстояние между основными линиями и количество ячеек, на которое будет поделено расстояние между основными линиями.
Это вся информация, которую необходимо знать о сетках в Фотошопе. Пользуйтесь сеткой для точного расположения объектов.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Если вы решили связать свою жизнь с веб – дизайном, вам следует понимать, что эта область требует кропотливости и повышенного внимания к деталям. Следовательно, вам требуется развить в себе такое качество как аккуратность. Действительно качественный и дорогой дизайн должен быть выполнен максимально аккуратно. За это вам впоследствии скажет «спасибо» не только заказчик, но и верстальщик. Потому, очень важно знать инструменты, которые вам непременно пригодятся в выполнении работы. Одним из таких является сетка. Так давайте же научимся ее вызывать.
Как включить сетку в фотошопе? Довольно просто. На верхней панели ищем команду «просмотр», в выпадающем меню выбираем «показать» – «сетка». Ну, либо экономим время и вызываем сетку комбинацией клавиш ctrl+’.
Выглядит это примерно так:
Сделать сетку на рабочем документе в Adobe Photoshop стоит уже хотя бы для того, чтобы ровно расположить элементы дизайна, например, кнопки. Если вам необходимо задействовать и направляющие, то вам стоит знать, что они автоматически останавливаются на линиях сетки.
Если вам необходимо задействовать и направляющие, то вам стоит знать, что они автоматически останавливаются на линиях сетки.
В том случае, если вам необходимо создать выделенную область, знайте, что она тоже «прилипнет» к линиям сетки. Убрать эту функцию можно с помощью «просмотр» – «привязать к» – «линиям сетки».
Зато вы можете изменить размер сетки. Для этого вам следует зайти в «редактирование». В выпадающем списке отыскать «установки» – «направляющие, сетка и фрагменты».
В появившемся окне мы можем задать любые удобные нам настройки сетки. Вы сможете менять расположение основных и вспомогательных линий сетки. Цвет тоже можно изменить. Согласитесь, если линии будет серыми и еле заметными, глаза такая сетка будет резать глаз гораздо меньше, а значит, и работать вам будет гораздо удобнее.
Убрать сетку очень просто. Выполняем тот же порядок действий. «Просмотр» – «показать» – «сетка». И в этот раз мы попросту убираем галочку.
Я настоятельно не рекомендую рисовать вместе с сеткой, потому как результат может не соответствовать вашим ожиданиям. Все-таки сетка искажает картину и порой мешает увидеть красивые цветовые сочетания. Потому, если уж вы решили работать с вектором в фотошопе, то сетку используйте не для создания макета, а для сверки. Вы значительно сэкономите свое время и нервы, поверьте.
Все-таки сетка искажает картину и порой мешает увидеть красивые цветовые сочетания. Потому, если уж вы решили работать с вектором в фотошопе, то сетку используйте не для создания макета, а для сверки. Вы значительно сэкономите свое время и нервы, поверьте.
В Adobe Photoshop есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
О сетке
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
Вот как сделать сетку в Фотошопе:
- Откройте любой графический файл или создайте новый.

- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Gr >Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.

Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Сетка в фотошопе: ликбез по использованию
Как использовать сетку в фотошопе.Порой на форуме вылезают сообщение следующего содержания: «Я хочу собрать/дополнит стандартный тайлсет, а всё, что я туда вставляю, куда-то съезжает и вообще! Т_Т». У вас такие же проблемы? Что ж, желаю, чтобы у вас по жизни не возникало проблем серьёзнее. Ибо указанную проблему решить очень легко— при наличие фотошопа, конечно. Достаточно просто включить сетку…
Сетка просто: Просмотр > Показать > Сетку. Или просто нажмите ctrl-+.
[SPOILER][/SPOILER]
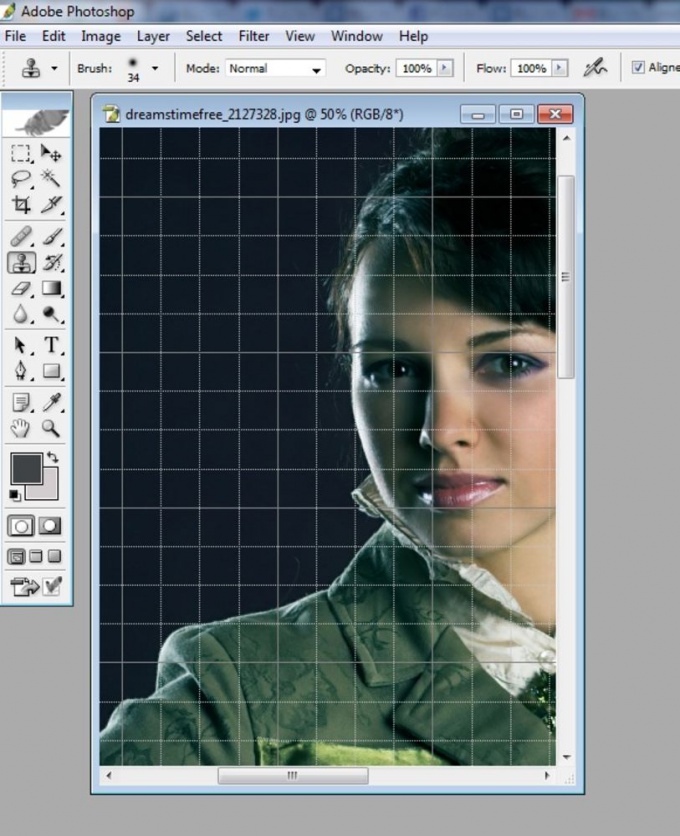
Теперь тайл, который мы препарируем, выглядит вот так вот:
[SPOILER][/SPOILER]
Иными словами, для нашего удобства мы делаем из рисунка тетрадь в клеточку— чтобы относительно клеточек нам было удобнее выравнивать слои тайла. Но та сетка, которая отображается, мало чем нам может помочь, поскольку размер ячейки не совпадает с размером ячейки тайла. Что ж, исправим это: Редактирование > Установки > Управляющие, сетка и фрагменты.
Но та сетка, которая отображается, мало чем нам может помочь, поскольку размер ячейки не совпадает с размером ячейки тайла. Что ж, исправим это: Редактирование > Установки > Управляющие, сетка и фрагменты.
[SPOILER][/SPOILER]
[SPOILER][/SPOILER]
По появившемся окне мы может отрегулировать:
Цвет сетки— выбирайте любой имеющийся, но желательно поярче, чтобы сетку было видно на фоне рисунка.
Стиль— тоже выбирайте любой, какой вашей душе угодно, но (ИМХО) самый удобный— именно линии.
Линия через каждые… — а вот тут мы можем настроить величина ячейки. Во-первых, удостоверьтесь, что величина ячейки задана в пикселях (в меню сразу после поля с цифрами указано «пикс.»). Во-вторых, введите в текстовое поле нужную вам величину— в нашем случае, поскольку мы работаем с тайлом VX, величина ячейки должна быть 32х32 пикселя.
Внутреннее деление— этот пункт даёт нам возможность разделить клетку ещё на Х частей. Собственно, этот Х и нужно ввести. Рекомендуем задать эту величину равной 2: дополнительное деление внутри клетки не помешает, когда мы захотим выровнять какой-то фрагмент тайла относительно середины ячейки. Особенно это хорошо работает, когда величина ячейки выражена нечётным числом.
Рекомендуем задать эту величину равной 2: дополнительное деление внутри клетки не помешает, когда мы захотим выровнять какой-то фрагмент тайла относительно середины ячейки. Особенно это хорошо работает, когда величина ячейки выражена нечётным числом.
Итак, что у нас получилось:
[SPOILER][/SPOILER]
Можно начинать работу. Но сначала включим привязку к сетке: Просмотр > Привязать к… > Линиям сетки. Если этот режим включён, наше выделение будет автоматически «липнуть» к границам сетки, и мы будем куда меньше пыхтеть, пытаясь выделить тот или иной фрагмент.
Конечно, сетка используется не только при редактировании тайлов, но и фейсов, и чаров, и беттлеров для ATB… В общем, всегда, когда одно изображение содержит несколько кадров чего-то.
Советы по работе с сеткой:
— Величина ячейки тайла в ХР и VX— 32х32. В мейкерах 2к— 16х16.
— Величина ячейки фейссета в VX— 96х96. В мейкерах 2к — 48х48.
— Величина ячейки стандартного чара в VX- 32х32. То же самое в мейкерах 2k. А вот с ХР сложнее: там высота чара не равна его ширине (32х48), а сетка способна быть только тетрадью в клеточку, но никак— в прямоугольник… Тут нам поможет «внутренне деление», благодаря которому внутри больших клеток образуются мелкие, величиной 16х16. 32=16*2. 48=16*3. Соответственно, наш чар будет две «маленькие клетки» в ширину и три— в высоту. С расчётом на это и выравнивайте.
То же самое в мейкерах 2k. А вот с ХР сложнее: там высота чара не равна его ширине (32х48), а сетка способна быть только тетрадью в клеточку, но никак— в прямоугольник… Тут нам поможет «внутренне деление», благодаря которому внутри больших клеток образуются мелкие, величиной 16х16. 32=16*2. 48=16*3. Соответственно, наш чар будет две «маленькие клетки» в ширину и три— в высоту. С расчётом на это и выравнивайте.
[SPOILER][/SPOILER]
[SPOILER][/SPOILER]
Вы спросите— а почему нельзя сразу разбить на ячейки размером 16х16? Можно, конечно. Просто тогда считать придётся больше, и от красных линий будет рябить в глазах.
— Если чар не стандартный, то размер ячейки может быть каким угодно. Чтобы узнать его, просто посмотрите в свойствах рисунка его высоту и ширину и разделите эту величину на количество кадров (по вертикали и горизонтали соответственно). Дальше можете найти наибольший общий делитель (как мы сделали в предыдущем пункте) и использовать внутреннее деление клетки на Х частей, а можно поступить проще— сначала задать размер ячейки, соответствующий ширине кадра, и, соответственно, выровнять то, что надо выровнять, по ширине— затем поступить так же с высотой.
— Правильно выровнять кадры чара— очень важно: сдвиг даже на один пиксель приведёт к тому, что его движение будет дёрганым. Чтобы не допустить этого, запомните простое правило выравнивания (речь идёт о чарах РТП и близких к ним): изображение чара, делающего шаг, всегда сдвинуто на 1 пиксель вниз относительно «стоячего» чара. Под «стоячим» имеются в виду кадры 1 и 3 в ХР и 2— в VX и 2k. Иными словами, следите, чтобы макушка «ходячего» чара была на 1 пиксель ниже, чем макушка «стоячего».
[SPOILER][/SPOILER]
(малиновым отмечена та самая макушка)
— Чтобы подвинуть выделенное изображение на один пиксель вверх, вниз или куда там ещё надо, пользуйтесь не мышкой, а клачишами направления, поскольку они смещают выделенную область точно на один пиксель, не больше и не меньше.
— Выравнивать/составлять баттлеры для ATB— самое геморройное дело, поскольку все они— нестандартного размера, да к тому же совершают гораздо более разнообразные движения, чем идущий чар, а, значит, точку отсчёта, относительно которой выравнивать каждый кадр, найти куда сложнее. Чтобы облегчить себе работу, во-первых, сделайте ячейки сетки побольше: обидно же, если вы уже почти закончили собирать беттлер— а «анимация» дохлого состояние не влезает и всё приходится делать сначала. В выборе ширины ячейки руководствуйтесь шириной кадра «дохлого состояния» (обычно самый широкий), в выборе высоты— высотой кадра атаки (особенно если беттлер изображает героя с огромным мечом). Чтобы избежать лишних трудностей с выраниванием, сделайте кадры квадратными. Не беда занять лишний пиксель, если, скажем, высота максимального кадра беттлера— 78 пикселей, а ширина— 75. Пусть величина ячейки будет 78х78. А лучше— 80, чтобы было легче рассчитать размер всего беттлера. Во-вторых, непременно найдите «контрольную точку», относительно положения которой будите определять, правильно ли выровнен кадр в ячейке— или его надо чуть-чуть подвинуть. Эта точка должна быть расположена на наименее подвижной части тела беттлера: меч, которым он то машет, то прячем его за спиной, не подойдёт.
Чтобы облегчить себе работу, во-первых, сделайте ячейки сетки побольше: обидно же, если вы уже почти закончили собирать беттлер— а «анимация» дохлого состояние не влезает и всё приходится делать сначала. В выборе ширины ячейки руководствуйтесь шириной кадра «дохлого состояния» (обычно самый широкий), в выборе высоты— высотой кадра атаки (особенно если беттлер изображает героя с огромным мечом). Чтобы избежать лишних трудностей с выраниванием, сделайте кадры квадратными. Не беда занять лишний пиксель, если, скажем, высота максимального кадра беттлера— 78 пикселей, а ширина— 75. Пусть величина ячейки будет 78х78. А лучше— 80, чтобы было легче рассчитать размер всего беттлера. Во-вторых, непременно найдите «контрольную точку», относительно положения которой будите определять, правильно ли выровнен кадр в ячейке— или его надо чуть-чуть подвинуть. Эта точка должна быть расположена на наименее подвижной части тела беттлера: меч, которым он то машет, то прячем его за спиной, не подойдёт. прыгающий вихор— тоже. Это может быть кончик правой ноги, которая должна всегда касаться разделительной линии посредине клетки, пряжка пояса или что-то такое. И, наконец, в третьих: выравнивать кадры лучше всего, сильно увеличив изображение.
прыгающий вихор— тоже. Это может быть кончик правой ноги, которая должна всегда касаться разделительной линии посредине клетки, пряжка пояса или что-то такое. И, наконец, в третьих: выравнивать кадры лучше всего, сильно увеличив изображение.
Как добавить сетку в фотошопе. Как включить и выключить сетку в фотошопе.
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в программе Adobe Photoshop CS5. Это линейки, направляющие и сетка.
Линейки в фотошопе
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки.
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки,
и выбираете то, что Вам нужно, в верхнем пункте.
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
Чтобы вернуть точку отсчета на место, делаете двойной клик по месту пересечения линеек.
Направляющие в фотошопе
Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничить. После этого выбираете инструмент Овальная область,
и по диагонали от первого пересечения направляющих до второго пересечения делаете выделение. Выделение точно прилипнет к направляющим.
После выделения можно делать с выделенной областью то, что требуется, например, сделать более контрастным, или ярким, или изменить цвет.
Чтобы переместить уже имеющуюся направляющую, нажмите и удерживайте клавишу Ctrl,
и переместите направляющую на новое место. Также можете воспользоваться инструментом
Перемещение.
При установке направляющих в фотошопе, чтобы поставить их поточнее, используйте увеличение масштаба.
Прилипание объектов и выделений к направляющим можно отключить, или включить с помощью меню Просмотр — Привязка.
Также можно выбрать различные элементы привязки с помощью выбора
Просмотр — Привязать к.
В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа.
Чтобы удалить направляющие, заходите в меню Просмотр — Удалить направляющие.
Также можно удалить направляющие перетаскиванием за пределы изображения.
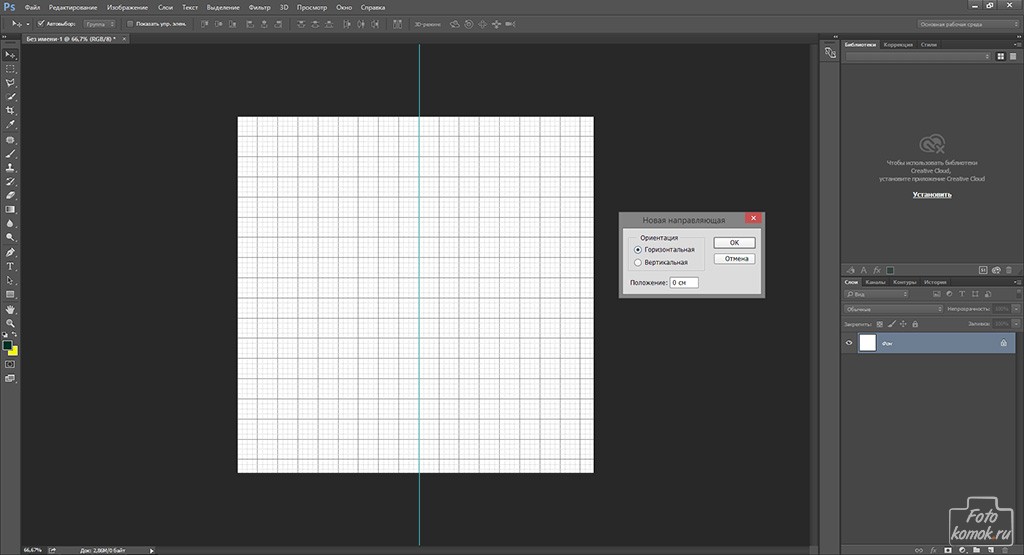
Кроме того, новую направляющую в фотошопе можно создать с помощью меню Просмотр — Новая направляющая.
При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Можно также изменить ориентацию направляющей, с вертикальной на горизонтальную, или наоборот. Для этого нажимаете и удерживаете клавишу Alt,
затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в фотошопе для создания коллажа, монтажа, и для других случаев, когда нужно точное расположение объектов.
Для того, чтобы появилась сетка, выбираете в меню Просмотр — Показать — Сетку.
Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню
Редактирование — Установки — Направляющие, сетка и фрагменты.
В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов
Линия через каждые, и Внутреннее деление на,
которые регулируют частоту основных и вспомогательных линий сетки.
Теперь, если Вы будете вытягивать направляющую из линейки, она будет автоматически прилипать к линиям сетки. Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки.
Чтобы убрать сетку, заходите в Просмотр — Показать,
и убираете галочку с пункта
Сетка.
Привет всем посетителям сайта сайт
В программе фотошоп присутствует прекрасный инструмент, помогающий с точностью до пикселя расположить объекты, нарисовать объекты заданного размера и т.п. Называется этот инструмент Сетка. Зачастую его используют веб дизайнеры, но этот инструмент настолько полезен, что о нем должен знать каждый. Если до сих пор вы не знали, что такое Сетка
в фотошопе,
как ее включить и как пользоваться
— вам этот урок будет весьма кстати.
Стоит отметить, что Сетку не видно при сохранении изображения в форматах jpg, png, gif. Так же Сетка «невидима» при печати. Сетка видна только в самой программе фотошоп или если сохранить изображение в формате PSD или TIFF. Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Сетка видна только в самой программе фотошоп или если сохранить изображение в формате PSD или TIFF. Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Направляющие в Adobe Photoshop CS5
Функции разметки: где находятся направляющие в фотошопе, как их установить и убрать, как с ними работать, как включить сетку в фотошопе. Настройки.
Вспомогательные линии значительно упрощают редактирование изображений. Особенно удобно их применение, когда нужно с высокой точностью разместить на картинке объекты.
Направляющие в Фотошоп
Как уже говорилось раньше, направляющие линии в редакторе Adobe Photoshop спрятаны за линейками и не видны, пока не извлечены на рабочее окно. Поэтому предварительно нужно включить линейки, если они не установлены. Как это сделать читайте в предыдущей статье.
Как выставить направляющие
Вариант 1. Самый удобный, но не самый точный способ выставить их – зажать линейку левой мышкой и потянуть на рабочую область.
За курсором выйдет полоска (по умолчанию обычно бирюзового цвета) – это и есть направляющая линия. Она установится в том месте, где вы отпустите мышку. Верхняя линейка отвечает за горизонтальные линии, а левая – за вертикальные.
Курсор при этом принимает такой вид: . Таким образом можно вытянуть множество таких вспомогательных.
Даже ориентируясь на деления шкалы линеек, точно выставить линию очень сложно. При значительном увеличении масштаба могут обнаружиться погрешности. Это хорошо показано в видео.
Поэтому, при необходимости точной разметки, нужно устанавливать их при сильно увеличенном масштабе изображения или использовать второй способ:
Вариант 2. Выбрать в меню Просмотр→Новая направляющая.
Появится окошко, в котором нужно выбрать горизонтальную или вертикальную ориентацию.
По умолчанию в строке «Положение» стоит 0 пикс. Это значит, что линия будет выставлена по краю изображения: горизонтальная – по верхнему, вертикальная – по левому. Это значение можно изменить.
Это значение можно изменить.
Пример:
Допустим, нужно отмерить ¾ от ширины картинки, то есть 75%. На фотографии шириной 500 пикс. это составит 375 пикс. Выбираем вертикальную ориентацию. Прописываем в строке «Положение» либо 75%, либо 375 пикс. – результат будет одинаков. Нажимаем кнопку «ОК».
Как изменить положение направляющих линий
Изменить направление линии с вертикальной на горизонтальную или наоборот можно щелкнув по ней мышкой с зажатой клавишей Alt при активном инструменте «Перемещение».
Перемещают их подведя курсор, и когда он примет такой вид как на картинке выше, зажимают левой клавишей мышки и тянут в нужное положение. Если в этот момент активен не «Перемещение», а какой-либо другой инструмент, предварительно надо зажать и удерживать клавишу Ctrl.
Как включить/выключить Сетку (Grid)
Для начала, как всегда, создаем новый документ в фотошоп (Ctrl + N) с произвольным размером, у меня это 800х600 пикселей:
По умолчанию вкладка с новым документом будет выглядеть так:
Для того, чтобы включить Сетку
, нужно перейти в меню
Просмотр — Показать — Сетку
(
View — Show — Grid
) либо же нажать сочетание клавиш
Ctrl + “
(«Э» в русской раскладке клавиатуры):
Сетка появилась:
К слову, для того, чтобы выключить Сетку, необходимо проделать те же действия — перейти в меню Просмотр и снять галочку у «Сетки» или же повторно зажать Ctrl + “.
Как настроить Сетку
По умолчанию, Сетка разделена жирными линиями, расстояние между которыми 2 см, в свою очередь эти блоки разделены пунктирными линиями еще на 4 части.
Изменить эти настройки под свои нужды возможно, перейдя в меню Редактирование — Установки — Направляющие
, сетка и фрагменты (
Edit — Preferences — Guides, Grid & Slices
) либо же нажав сочетание клавиш
Ctrl+K
и
Ctrl+8
.
Откроется следующее окно, в котором можно изменить настройки цвета, единицы измерения Сетки и т.п.
Трюки при работе с Фотошопом
Часто рассказывая, как сделать что-нибудь в фотошопе, вскользь упоминаю о некоторых приемах, которыми я привыкла пользоваться для облегчения работы… Некоторое я сама недавно узнала… А кое что узнала, когда начала писать этот текст
Простое создание сетки в Photoshop
Простое создание сетки в Photoshop — stack overflow на русскомСеть обмена стеков
Сеть Stack Exchange состоит из 177 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 13к раз
На этот вопрос уже есть ответы здесь :
Закрыт 4 года назад.
Мне не нравится ссылка на YouTube, показывающая, как сделать сетку в фотошопе. Это действительно архаично, рисовать линия за линией и т. Д.
У меня есть портрет, который мне нужно нарисовать сеткой. Есть ли простой способ в Photoshop CC?
Создан 27 июн.
пользователь70416111 золотой знак11 серебряный знак11 бронзовый знак
3Ага, да, есть.А вот как:
Вид -> Новый макет направляющей, и там вы можете определить свою сетку так, как хотите.
Просмотр -> Новые направляющие из формы, более сложный метод создания ваших направляющих, но он может вам подойти лучше всего.

Плагин под названием guide guide, просто введите его имя в любом поисковом движке, и вы найдете его (к сожалению, его нельзя использовать бесплатно — стоит 10 долларов, но поставляется с множеством удобных предустановок).
Надеюсь, что помогло!
Создан 27 июня ’16 в 9: 362016-06-27 09:36
Уайтек1313 серебряных знаков1313 бронзовых знаков
Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как сделать изометрическую сетку в Photoshop — Medialoot
Изометрические рисунки в Photoshop
Популярный метод создания макетов для демонстрации различных проектов (например,экран приложения) в разных форматах (например, мобильный телефон), чтобы отображать их на изометрической сетке. Изометрический макет — это тип ортогональной проекции, в которой элементы отображаются в одинаковой пропорции по всем трем осям: отображаются по X, Y и Z в равной мере. Хороший способ начать проектировать элементы в изометрической проекции — использовать сетку в качестве ориентира для проецирования элементов. Хорошие новости, это именно то, что вы узнаете сегодня в Photoshop.
Шаг 1
Откройте Photoshop и создайте новый файл любого размера.В данном случае я сделаю свой размер 1800 x 1200 пикселей.
Шаг 2
Выберите инструмент «Линия» (U). Убедитесь, что для параметра Mode установлено значение «Shape», а для параметра Weight установлено значение 2 px на верхней панели инструментов, и проведите линию сверху вниз.
Шаг 3
Нажмите «Ctrl + J» на клавиатуре, чтобы продублировать линейный слой.
Шаг 4
Выберите инструмент «Перемещение» (V) и, удерживая Shift на клавиатуре, нажмите клавишу со стрелкой вправо 5 раз, чтобы переместить новую линию на 50 пикселей вправо.
Шаг 5
Снова нажмите «Ctrl + J» на клавиатуре, чтобы продублировать слой с линиями и переместить его еще на 50 пикселей вправо, как показано.
Шаг 6
Повторите этот процесс (дублирование + перемещение) столько раз, сколько хотите, чтобы сделать вертикальные линии вашей сетки. В данном случае я сделал 20 строк.
В данном случае я сделал 20 строк.
Шаг 7
Выделите все слои с вертикальными линиями и нажмите «Ctrl + E» на клавиатуре, чтобы объединить их. Переименуйте слой в «Вертикальные линии».
Шаг 8
Нажмите «Ctrl + J» на клавиатуре, чтобы продублировать слой «Вертикальные линии» и переименуйте его в «Горизонтальные линии».
Шаг 9
Выбрав слой «Горизонтальные линии», нажмите «Ctrl + T» на клавиатуре, на верхней панели инструментов установите угол поворота на 90 ° и щелкните значок «Подтвердить преобразование».
Шаг 10
На панели слоев выберите оба слоя линий (горизонтальный и вертикальный) и нажмите «Ctrl + T» на клавиатуре.
Шаг 11
Чтобы завершить создание изометрической сетки, на верхней панели инструментов обязательно снимите отметку со значка «Сохранить соотношение сторон», установите вертикальный масштаб на 86 602%, поворот на 30 °, горизонтальный наклон на -30 ° и нажмите значок «Подтвердить преобразование».
Примечание: Вертикальный масштаб должен быть установлен на 86,602 (0,86602540378) из-за коэффициента масштабирования: 0,5 * тангенс угла (60 градусов)
Создайте безупречную сетку в Photoshop с помощью GuideGuide
За каждым красиво оформленным веб-сайтом стоит прочная сетка. Настройка структуры сетки для вашего дизайн-проекта полезна для дизайнеров, поскольку позволяет быстро добавлять элементы в макет и создавать определенную структуру на вашем сайте. Кроме того, сайты с большим содержанием контента легче перевариваются, если они созданы в сетке, поскольку это помогает вам ориентироваться в контенте.
Одним из проверенных временем инструментов является расширение GuideGuide для Photoshop. Этот небольшой инструмент очень удобен для создания сетчатых структур. Ниже вы узнаете, как создать сетку и как сохранить ее для использования в будущем:
1. Загрузите и установите расширение GuideGuide для Photoshop здесь:
2. Создайте новый документ в Photoshop. Мы рекомендуем начинать с 1280 пикселей в ширину на 2000 пикселей в высоту при 144 точек на дюйм.
Мы рекомендуем начинать с 1280 пикселей в ширину на 2000 пикселей в высоту при 144 точек на дюйм.
3. Откройте панель GuideGuide, щелкнув «Window», перейдя в «Extensions» и отметив «GuideGuide.”
4. На панели есть входы для различных линий, которые вы можете использовать для создания вашей сетки:
— Первые две строки — это ваши поля, они создают одну линию, начинающуюся слева, сверху, справа или снизу.
— В средней строке указано, сколько строк или столбцов вы хотите.
— Следующая строка устанавливает ширину и высоту ваших столбцов и строк.
-Последняя строка устанавливает размер желобов ваших столбцов и строк.
-Значки в нижней части панели создают предустановленные линии: левая граница, правая граница, средняя точка как по вертикали, так и по горизонтали.В центре также есть кнопка для очистки файла от всех руководств.
Если вы наведете курсор на поле ввода, будут выделены связанные поля ввода (средний снимок экрана ниже). Если вы наведете курсор на значки внизу, он расскажет вам, что создает этот значок (правый снимок экрана ниже).
5. Чтобы создать сетку, мне нравится устанавливать левое и правое поля, количество столбцов и размер желоба. Мне также нравится устанавливать горизонтальную среднюю точку для быстрой справки. Вам не нужно заполнять каждый ввод, чтобы создать сетку, это полностью зависит от вас! Это просто мое предпочтение.Вот пример сетки. Вот как она выглядит, когда вы нажимаете «Добавить направляющие».
6. Сверхурочная работа Я обнаружил, что обычно использую одни и те же две или три структуры сетки. Мне очень нравится, что вы можете сохранять свои сетки в GuideGuide для будущего использования. Чтобы сохранить сетку, после того, как вы настроили все свои входы, щелкните переключатель со стрелкой рядом с «Добавить направляющие» и нажмите «Сохранить сетку». На следующем экране вы можете добавить имя для своей сетки и внести какие-либо окончательные настройки, прежде чем нажимать « Сохранить сетку »в последний раз. Чтобы просмотреть и использовать сохраненные сетки, щелкните вкладку« Сохраненные »в верхней части панели. Это оно! Есть много других полезных способов использования расширения GuideGuide, но это основное применение. Это определенно любимый дополнительный инструмент для Photoshop.
Это оно! Есть много других полезных способов использования расширения GuideGuide, но это основное применение. Это определенно любимый дополнительный инструмент для Photoshop.
сеток в Photoshop — фантастические карты
Сегодня краткий обзор одной из скрытых жемчужин Photoshop — особенно для построения карт и структур: сетки.
ВPhotoshop встроена сетка. Вы можете открыть ее, нажав cmd / ctrl + ‘Скорее всего, сетка по умолчанию будет не совсем той, что вам нужно, поэтому вот несколько шагов, чтобы заставить сетку работать на вас.
1. Настроить масштаб
Я обычно работаю над проектами в масштабе 1 дюйм. Настройте сетку, выбрав «Настройки» -> «Сетки, направляющие и фрагменты». Установите для линии сетки каждые xxx пиксели каждые 100 пикселей для изображения с разрешением 100 точек на дюйм или каждые 300 пикселей для изображения с разрешением 300 точек на дюйм (или просто измените единицы измерения в раскрывающемся списке и установите для линии сетки каждый дюйм).
Я также установил сетку на 10 делений. Это полезно, если вам нужен более точный контроль над квадратами сетки. Теперь у вас должно получиться что-то вроде 1.на изображении.
2. Используйте свою сетку!
Да, это действительно так просто. Я создаю новый слой и заливаю его черным (или TSR-синим, или любым другим начальным цветом, который вы хотите использовать для своих стен). Затем вырежьте комнаты с помощью инструмента выбора и удалите, чтобы удалить содержимое выделения. Здесь я провожу стены по основной линии сетки. Выглядит неплохо, но проблема в том, что все стены должны быть не менее 5 дюймов в толщину. Это не идеально.
3. Умные стены
В этой версии вы можете увидеть, почему я использую 10 делений в сетке.Я начинаю каждую стену на 1/10 квадрата сетки внутри основной линии. Таким образом, когда я хочу разместить внутренние стены, они будут иметь ширину всего 2/10 сетки. Это дает достаточно места для размещения значков дверей. И если я собираюсь использовать карту в vtt позже, я могу запустить Fog of War по основным линиям сетки, и игроки по-прежнему всегда будут видеть стены.
Поведение привязки к сетке отличное, но вы можете переключать его, используя shift + cmd / ctrl +; Это позволит вам рисовать от руки, но при этом сетка останется видимой.Удобен для рисования естественных пещер.
Дополнительные руководства в архиве «Советы и рекомендации»
Если у вас есть какие-либо вопросы или предложения для будущих уроков, задавайте их в комментариях!
Учебник по Photoshop в стиле 80-х
В эти выходные я потратил 30 минут на просмотр «Кунг Фьюри». Какой шедевр! Это настоящая дань уважения боевикам 80-х, полным клише, которые, на мой взгляд, сделали ту эпоху самой креативной и визуально богатой. После просмотра фильма мне пришлось вернуться и отряхнуть свои навыки Photoshop, чтобы создать что-то, вдохновленное этим.Фильм полон ссылок и, конечно же, компьютерного эффекта светящейся сетки, который послужил вдохновением для этого урока.
Итак, в этом уроке я покажу вам, как создать композицию в стиле 80-х с классической светящейся сеткой. Мы будем использовать Photoshop для большей части урока и немного Illustrator для векторной части.
Мы будем использовать Photoshop для большей части урока и немного Illustrator для векторной части.
Шаг 1
Начнем с создания сетки, которую мы будем использовать в Photoshop. Для меня лучший или, по крайней мере, самый простой способ — использовать Illustrator и параметры инструмента прямоугольной сетки.Создайте сетку с 40 разделителями как по горизонтали, так и по вертикали. Вот и все, следующие шаги будут в Photoshop.
Шаг 2
В Photoshop создайте новый документ. Я использую размер 2880×1800. Вставьте сетку в документ, а затем с помощью стилей слоя измените цвет сетки на белый.
Шаг 3
Перейдите в Edit> Transform> Distort. Затем просто начните искажать сетку, пока не получите желаемый эффект.
Шаг 4
Я использую почти половину экрана, на самом деле немного меньше.Ниже вы можете увидеть мой результат.
Шаг 5
Выберите фоновый слой и перейдите в Слой> Стиль слоя> Наложение градиента. Измените цвета с пурпурного на синий и убедитесь, что выбран параметр «Дизеринг».
Измените цвета с пурпурного на синий и убедитесь, что выбран параметр «Дизеринг».
Шаг 6
Выберите слой сетки и сгруппируйте его. Измените режим наложения группы на Color Dodge. После этого продублируйте сетку и сначала примените размытие по Гауссу (5 пикселей). Затем для того же слоя примените стиль слоя Outer Glow.Используйте 30 пикселей для размера. Как видите, у вас будет красивая светящаяся сетка.
Шаг 7
Дублируйте группу и отразите ее по вертикали, чтобы создать верхнюю часть.
Шаг 8
С помощью инструмента Ellipse Tool создайте эллипс, заполняющий центр линии экрана, как показано на изображении ниже.
Шаг 9
Перейдите в Фильтр> Размытие> Размытие по Гауссу и примените размытие с радиусом 60 пикселей к эллипсу.
Шаг 10
Добавьте новый слой и залейте его черным.После этого с помощью Brush Tool создайте овальную кисть и нарисуйте белым цветом в центре документа, как на изображении ниже.
Шаг 11
Измените режим наложения слоя с белым эллипсом на Умножение.
Шаг 12
Добавьте новый слой и залейте его белым. После этого перейдите в Фильтр> Шум> Добавить шум. Используйте 8% для суммы и гауссиана для распределения.
Шаг 13
Измените режим наложения на Overlay.Вы также можете добавить новый слой с растровым рисунком, чтобы создать еще более ретро-эффект.
Заключение
Конечно, чтобы закончить дизайн, нам нужно добавить наш логотип. На этот раз мы используем красивый шрифт SN Neo-Noire Font от могущественного Джеймса Уайта из Signal Noise. Шрифт подходит как перчатка к этому стилю, и, как видите, мы в значительной степени на этом закончили. Вы можете создавать вариации с верхней частью или без нее. Я предпочитаю без него. Это тебе решать. Теперь потратьте 30 минут, чтобы посмотреть Kung Fury, а также вдохновитесь поиграть и изучить новые техники в Photoshop.
Загрузите файл Photoshop
Скачать исходный файл
Как сделать график в Photoshop | Small Business
Хотя Photoshop и не является инструментом для создания графиков из набора данных, он имеет множество инструментов для создания визуально потрясающих графиков. Инструмент «Форма» позволяет создавать повторяемую сетку для построения основы графика. Команда «Свободное преобразование» позволяет создать трехмерный эффект для графика, а в галерее стилей есть эффекты, позволяющие заставить точки или столбцы вашего графика «выпрыгивать» за пределы страницы или монитора.
Откройте Photoshop и щелкните команду «Сбросить инструменты» в крайнем левом элементе управления на панели «Параметры». Сброс инструментов программы гарантирует, что никакие настройки предыдущего сеанса не помешают созданию вашего графика. Дважды щелкните элемент «Фон» на панели «Слои», затем нажмите «Ввод», чтобы вы могли добавить стиль слоя к фоновому слою.
Щелкните «Инструмент формы» — овальный значок — на панели «Инструменты», затем выберите «Инструмент произвольной формы» — форму, похожую на амебу, на панели инструментов «Параметры» — которая может создавать сетки.
Щелкните значок «Сетка» в галерее форм, затем перетащите его по холсту, чтобы нарисовать квадратную сетку. Нажмите «Ctrl-J», чтобы дублировать сетку, затем нажмите «V», чтобы запустить инструмент «Перемещение». Перетащите дублирующую сетку так, чтобы ширина первой сетки увеличилась вдвое.
Удерживая нажатой клавишу «Shift», щелкните два верхних слоя на панели «Слои», затем нажмите «Ctrl-G», чтобы сгруппировать две сетки. Нажмите и удерживайте «Alt», затем щелкните и слегка перетащите группу вниз, чтобы дублировать группу. Дважды щелкните новую группу и назовите ее «Этаж», затем щелкните значок с изображением глаза, чтобы скрыть сетку для дальнейшей работы.
Снова выберите команду «Форма», затем щелкните параметр «Прямоугольник со скругленными углами» на панели инструментов «Параметры». В галерее стилей выберите стиль, который вы хотите использовать для столбцов графика, затем перетащите его по сетке, чтобы сформировать полосу для графика. При необходимости создайте дополнительные стержни.
В галерее стилей выберите стиль, который вы хотите использовать для столбцов графика, затем перетащите его по сетке, чтобы сформировать полосу для графика. При необходимости создайте дополнительные стержни.
Нажмите «T», чтобы запустить команду «Текст», затем перетащите курсор влево от левого края сетки. Введите число, которое должно появиться на оси Y графика, затем нажмите «Ctrl-T», чтобы запустить «Свободное преобразование». Перетащите маркеры числа и центральное пространство, чтобы расположить и изменить размер числа так, как вы хотите, чтобы оно отображалось рядом с осью Y.
При необходимости создайте дополнительные метки для оси Y и оси X, продублировав слой первой метки на панели «Слои».
Скройте верхний слой панели «Слои», как вы это делали с группой слоев «Пол», щелкнув значок с изображением глаза, затем откройте группу «Этаж», которую вы создали ранее, щелкнув значок с изображением глаза. Нажмите «Alt» и перетащите, чтобы дублировать группу этажей три раза, затем нажмите «Ctrl-T» (Свободное преобразование), чтобы расположить дубликаты этажей, чтобы сформировать одну большую сетку этажей.
Нажмите и удерживайте «Shift», затем щелкните дубликаты этажа, чтобы выбрать их.Щелкните выделение правой кнопкой мыши и выберите «Преобразовать в смарт-объект», чтобы можно было легко применить команду «Перспектива». Снова нажмите «Ctrl-T», затем щелкните холст правой кнопкой мыши. Щелкните «Перспектива», затем перетащите верхний угол ограничительной рамки пола, чтобы выполнить преобразование перспективы на полу. Пол теперь уходит вдаль.
Щелкните нижний слой панели «Слой», затем нажмите кнопку «Fx» на панели «Слои». Щелкните команду «Наложение градиента», затем щелкните сам градиент, чтобы отобразить новое окно для создания градиента.Выберите понравившуюся цветовую схему градиента в галерее наборов. Нажмите «ОК», чтобы завершить градиент фона.
Откройте верхнюю группу на панели слоя, щелкнув значок глаза, чтобы снова сделать график видимым. Используйте параметр «Перспектива» инструмента «Свободное преобразование», как вы это делали с сеткой пола, чтобы график слегка отступил для создания трехмерного эффекта.
Ссылки
Writer Bio
Даррин Колтов писал о компьютерном программном обеспечении до тех пор, пока графические программы не пробудили его давнюю страсть стать мастером-дизайнером и рисовальщиком.В настоящее время он намерен пройти подготовку для работы по проектированию персонажей, существ и сред для видеоигр, фильмов и других развлекательных медиа.
Как использовать сетки и направляющие в Photoshop (+ 3 совета от профессионалов)
Вы когда-нибудь хотели создать распечатанный макет ваших фотографий? Может быть, коллаж, флаер или даже небольшой журнал?
Возможно, вы занимаетесь графическим дизайном для Интернета?
Если да, то обучение использованию сеток Photoshop изменит правила игры как с точки зрения простого выравнивания объектов, так и с точки зрения создания хорошо сбалансированного и красивого макета.
В этом руководстве мы подробно рассмотрим, для чего нужна сетка, как ее создать в Photoshop, и дадим несколько советов, которые помогут вашим дизайнерским проектам по-настоящему сиять.
Прежде чем мы начнем, нужно ли покупать Photoshop? Узнай, сколько это стоит.
Что такое сетка в Photoshop?
Сетка позволяет легко настраивать и выравнивать изображения именно так, как вы хотите.
Сетка Photoshop — это непечатаемый набор линий сетки, служащих ориентиром для размещения элементов на странице.
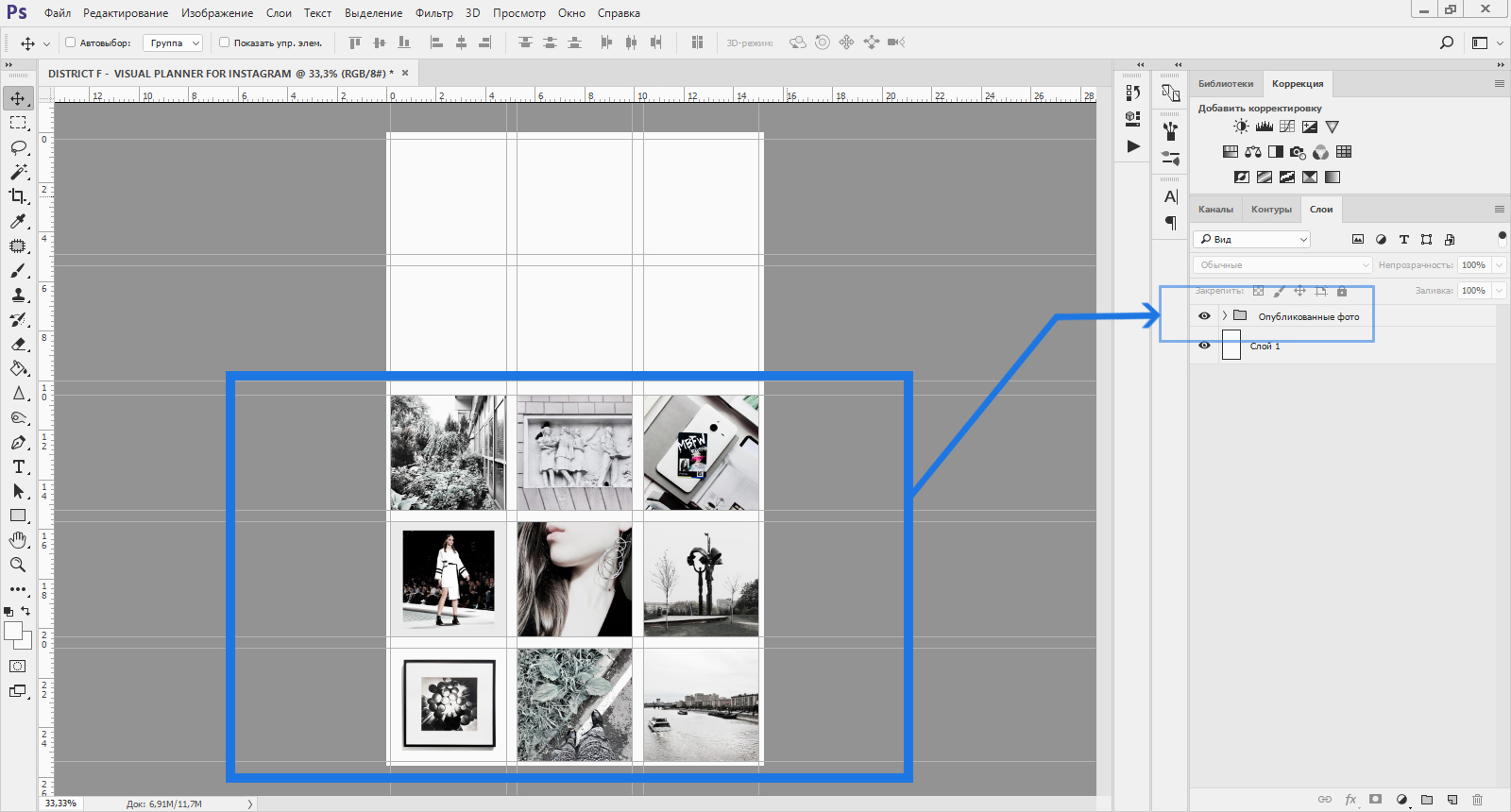
Например, синие линии на изображении выше создают простую сетку 3 × 3, что упрощает правильное размещение изображений. Подумайте об этом с точки зрения миллиметровой бумаги, за исключением гораздо более гибкой.
В сетках Photoshop и цифровых сетках в целом замечательно то, что они легко настраиваются. Вы можете настроить их в различных шаблонах и макетах. Сетка 3×3 — популярный выбор, но есть миллионы различных вариантов.
В зависимости от того, что вы разрабатываете, вы можете каждый раз создавать новую сетку Photoshop или сохранять сетку в качестве предустановки для повторного использования в будущем.
Прежде всего, наложение сетки на документы Photoshop поможет вам точно выровнять различные элементы без каких-либо догадок.
Все, что вам нужно сделать, это настроить размер различных элементов в соответствии с областями сетки, в которые вы хотите, чтобы они вписывались.
Сеткитакже помогают организовать ваш контент и упрощают сотрудничество с другими дизайнерами.
Они также могут помочь вам сбалансировать ваш дизайн.Как и в фотографии, элементы веб-страницы или других проектов графического дизайна должны гармонично размещаться в кадре, в котором вы работаете.
Использование сетки поможет вам точно увидеть, где находятся объекты по отношению друг к другу.
Раньше фотографы, занимающиеся пейзажами и архитектурой, использовали сетку в Photoshop для выравнивания зданий и горизонтов, но в наши дни это проще сделать в других программах для редактирования фотографий.
Как сделать сетку в Photoshop
Как и большинство других вещей в Photoshop, существует несколько различных способов создания сетки — вы даже можете создать их с помощью Photoshop Actions.
Начнем с самого очевидного метода — включения наложения сетки в Photoshop.
Шаг 1. Добавьте сетку в документЧтобы добавить сетку в документ, выберите «Просмотр»> «Показать»> «Сетка
».Откройте файл или создайте новый. В меню View перейдите вниз до Show и затем щелкните Grid.
Появится набор квадратов, разделенных на более мелкие квадраты, состоящие из пунктирных линий.
Шаг 2. Настройте сеткуСтандартная сетка Photoshop выглядит точно так же, как в былые времена миллиметровая бумага.Однако, в отличие от бумажных сеток, мы можем легко изменить внешний вид нашей сетки, перейдя на вкладку настроек и набрав свои настройки.
На Mac в раскрывающемся меню Photoshop перейдите к Preferences > Guides, Grid & Slices .
В Windows перейдите в меню Edit , затем в Preferences > Guides, Grid & Slices .
Появится новое окно с параметрами для изменения цвета линий сетки, сплошных, прерывистых или точечных, расстояния между ними и количества имеющихся подразделений.
Например, если вы хотите создать сетку по правилу третей, установите для линии сетки каждые значение 100 процентов с 3 делениями. Простой!
Шаг 3 — Щелкать или нет ВPhotoshop есть функция, которая при желании может помочь вам разместить объекты внутри сетки, «защелкнув» их на месте.
Чтобы включить привязку, перейдите в раскрывающееся меню View , наведите указатель мыши на Snap To и нажмите Grid .
Теперь объекты «защелкиваются» на сетке.
Не все считают эту функцию полезной, поэтому поэкспериментируйте с ее включением и выключением и посмотрите, какая из них лучше всего подходит для вас.
Шаг 4. Проверьте свой дизайн
Проверьте свой дизайн Когда вы закончите размещать элементы в своей сетке, выключите ее (в разделе Вид> Показать > Сетка ) и посмотрите, как ваш дизайн выглядит без нее.
Помните, сетки в Photoshop не отображаются при печати.Они здесь только для того, чтобы направлять вас. Если вы случайно оставите один из них включенным, это не повлияет на ваше окончательное изображение.
Как использовать макет в Photoshop для создания сетки
Если вы хотите больше контролировать внешний вид вашей сетки, попробуйте использовать руководства Photoshop. Особенно полезна функция Guide Layout . Вот как им пользоваться.
Шаг 1. Добавьте новый макет направляющейОткройте файл или создайте новый. В меню View щелкните на New Guide Layout .
Шаг 2. Настройка макета руководства Это настройка для простого макета по правилу третей. Конечно, вы можете сделать сетку намного более сложной, указав размер и добавив желоба и поля. Все зависит от того, что нужно вашему проекту.
Конечно, вы можете сделать сетку намного более сложной, указав размер и добавив желоба и поля. Все зависит от того, что нужно вашему проекту.
После того, как вы выберете New Guide Layout, появится новое диалоговое окно. В нем вы можете установить множество параметров для вашего макета.
Если вы не работаете с предустановкой, начните с установки количества столбцов и строк .
Затем вы можете указать ширину / высоту или, если вы оставите их пустыми, Photoshop разместит их одинаково для вас.
Если вы хотите расстояние между ячейками, добавьте желоб . Вы также можете добавить поля вдоль внешних краев документа.
Если вы не хотите, чтобы какие-либо ранее существовавшие направляющие отображались, установите флажок Очистить существующие направляющие . Если вы хотите, чтобы столбцы в документе располагались по центру, установите флажок Центрировать столбцы .
Здесь, если вы хотите создать макет по правилу третей, просто добавьте 3 столбца и 3 строки, оставив пустыми значения ширины, высоты и желоба. Затем проверьте Center Columns и нажмите OK .
Вы даже можете использовать макет направляющей в тандеме с сеткой, если хотите, чтобы все было еще точнее.
Шаг 3. Настройка других функцийЕсли это макет, который вы планируете использовать неоднократно, лучше всего сохранить его в качестве предустановки. Просто перейдите в раскрывающееся меню под Preset и нажмите Save Preset .
Кроме того, если вам нравится функция привязки, которую мы упомянули в инструкциях к сетке Photoshop выше, перейдите к View , наведите курсор на Snap To и нажмите Guides .
Советы по использованию сеток в дизайне
При использовании нескольких портретов обратите внимание на то, куда смотрят модели.
Желоба предназначены для создания пустого пространства между элементами. Их можно пересекать, если ваш элемент занимает несколько столбцов, но убедитесь, что вы начинаете и заканчиваете на краю столбца или строки, а не в самом желобе.
2. Сохраняйте адаптивность вашего дизайнаЕсли вы создаете что-то для Интернета и / или пользовательского интерфейса, вы должны убедиться, что ваше окончательное изображение будет масштабируемым для различных устройств и разрешений экрана (т. Е. Отзывчивым).
Дизайны, использующие сетку 4 или 8 пикселей, будут четкими и ясными на всем, от экрана с низким разрешением до экрана сетчатки с высоким разрешением.
3. Обратите внимание на композицию Стандартные сетки работают легко и быстро, но не подходят для каждого проекта.Найдите время, чтобы подумать, как каждый из ваших элементов будет взаимодействовать друг с другом, и выберите соответствующую сетку.
Даже если вы делаете что-то, для чего требуется стандартная сетка (например, Instagram), то, какой элемент вы разместите, будет иметь большое влияние на конечный результат.
Например, если вы работаете с изображениями людей (например, с изображением выше), лучше, чтобы они смотрели в изображение, а не в рамку.
Заключительные слова
В то время как сеточные системы использовались довольно часто с тех пор, как люди начали писать и рисовать, в сегодняшней адаптивной сети мы используем сетки чаще, чем когда-либо прежде.
В конце концов, сетки имеют так много применений для графических дизайнеров, что обучение созданию сетки в проектах Photoshop является одним из первых навыков, которым должны овладеть начинающие графические дизайнеры.
(Как видите, числовая сетка Photoshop действительно полезна для фотографов, которые тоже хотят продемонстрировать несколько изображений.)
От создания руководства для выравнивания и балансировки ваших дизайнов до помощи в создании интересных эффектов (например, диагонального текста) сетка — это гораздо больше, чем простые линии на странице.