Размытая рамка для фотографии | Digital Artcore
Существует много плагинов к Photoshop для создания всевозможных рамок, от самых простых до супернавороченных, мне же нравится делать рамки самому. Размытую рамку я увидел у кого-то на фотографии, но как сделать ее не нашел. Пришлось немного подумать и вот что у меня получилось.
Шаг 1.
Берем исходное изображение. Допустим что вы произвели все необходимые манипуляции по коррекции и готовы опубликовать файл. Я взял для примера один из снимков, которые сделал во время своей поездки в Бангкок.
Я почти всегда публикую свои фотографии с размером 700 на 525 пикселей. Вы можете выбрать свой, произвольный размер, единственное изменение, которое придется сделать — это подобрать ширину рамки под него. Однако для примера я буду использовать именно размер исходной фотографии 700 на 525.
Шаг 2.
Выбираем все изображение (CTRL+A) и копируем в буфер обмена (CTRL+C
 Теперь увеличиваем размер исходного изображения на ширину рамки умноженную на 2. Поясню. Если рамка должна быть шириной 10 пикселей, то высоту и ширину изображения надо увеличить на 20. Image->Image Size и вводим новые размеры.
Теперь увеличиваем размер исходного изображения на ширину рамки умноженную на 2. Поясню. Если рамка должна быть шириной 10 пикселей, то высоту и ширину изображения надо увеличить на 20. Image->Image Size и вводим новые размеры.Учитывая исходные размеры 700×525 получаем изображение 720×545. При этом опция Constrain Proportions должна быть отключена!
Шаг 3.
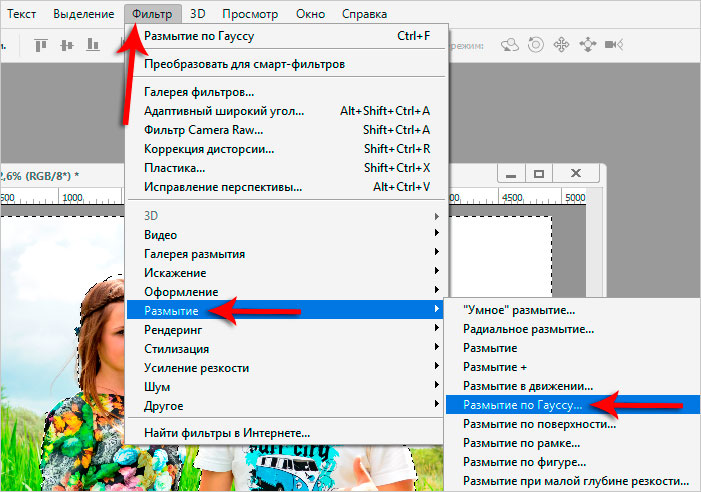
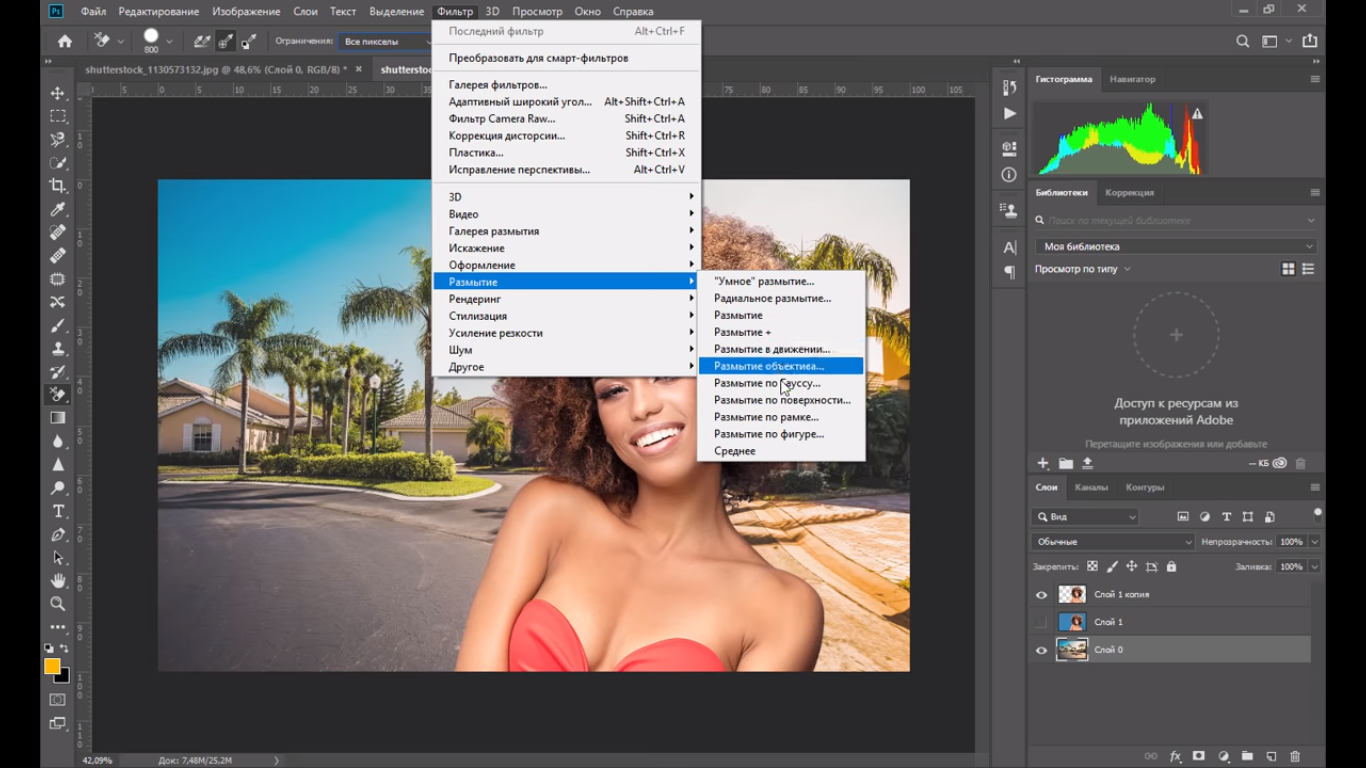
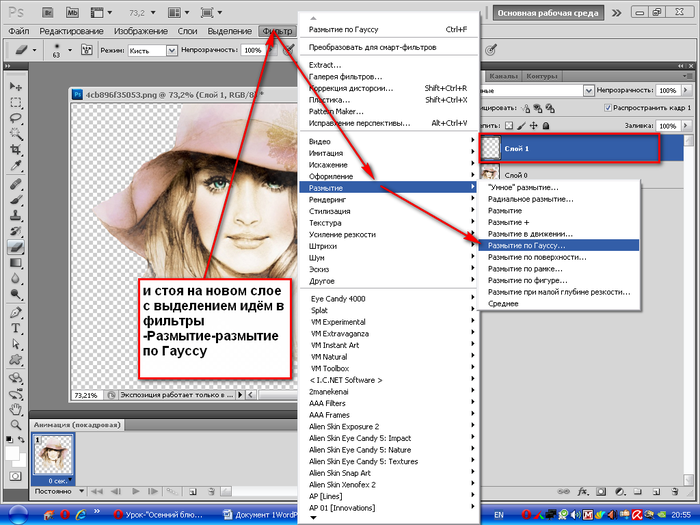
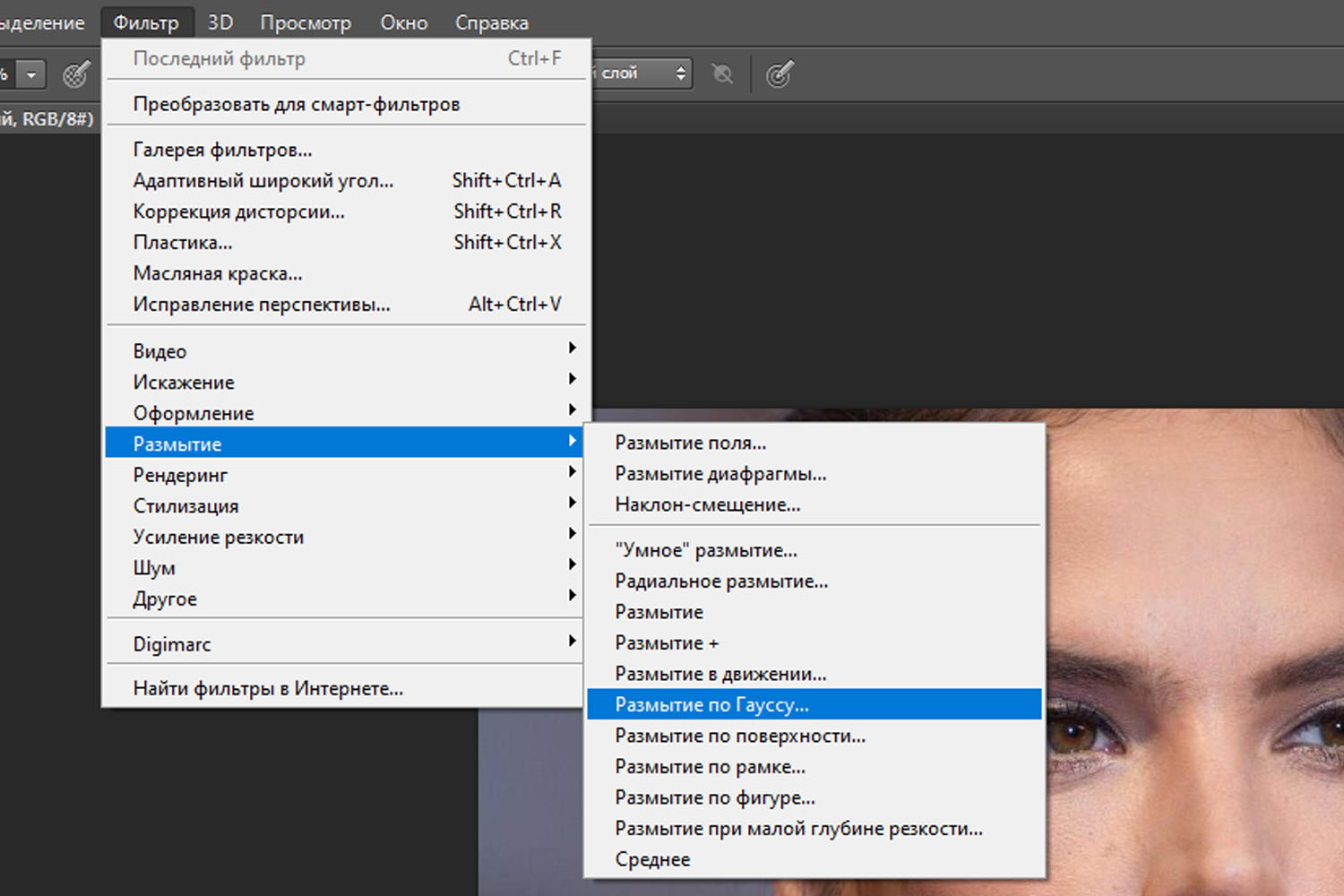
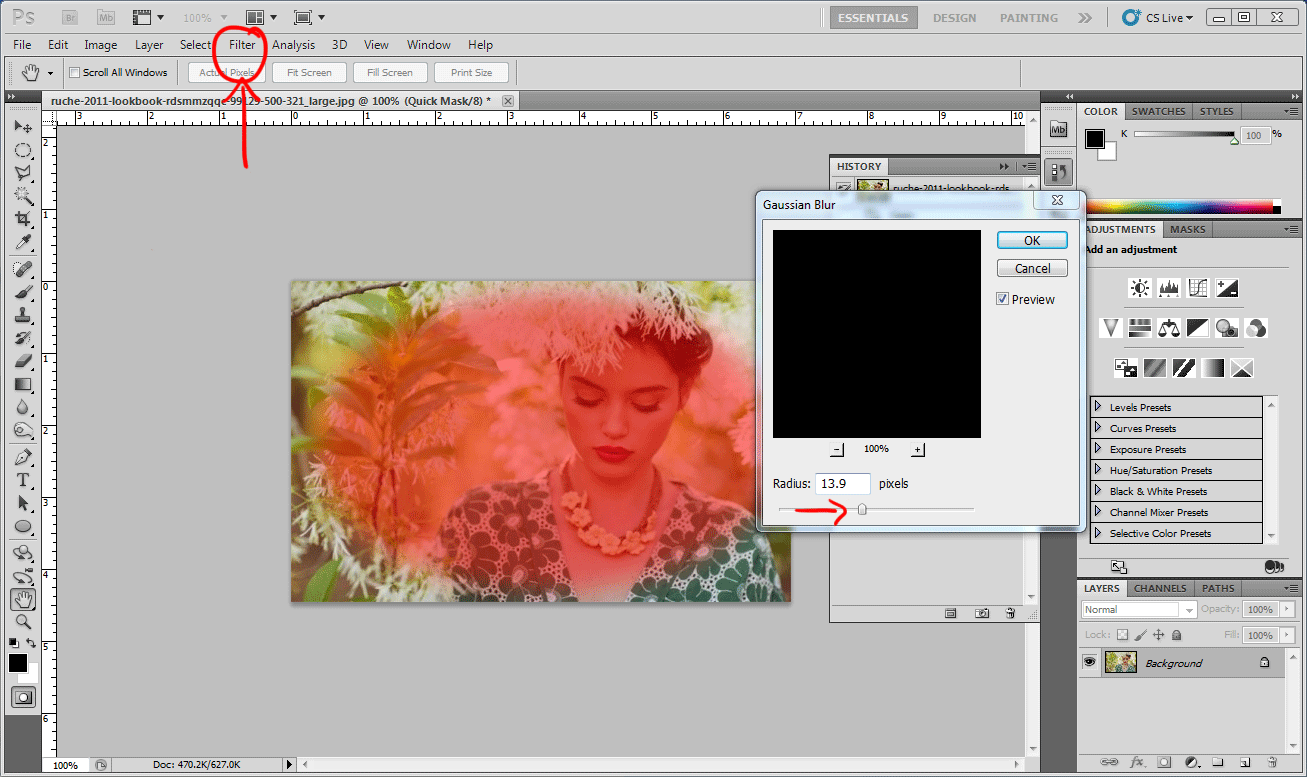
На полученное изображение накладываем фильтр Gaussian Blur (Filter->Blur->Gaussian Blur) с радиусом в 5 пикселей.
Шаг 4.
На втором этапе мы копировали оригинальное изображение в буфер обмена. Теперь самое время вставить его как новый слой. Нажимаем CTRL+V.
Шаг 5.
Почти готово. Осталось сделать маленькую окантовку новому слою. Не знаю, какой версией Фотошопа пользуетесь вы, но в последних версиях появилась такая замечательная возможность, как Layer Styles. Поэтому выбираем наш новый слой, потом идем в меню Layer->Layer Style->Stroke. Задаём ширину окантовки в 1 пиксель, а цвет… Цвет исключительно на ваш вкус. Я использую черный цвет (
Поэтому выбираем наш новый слой, потом идем в меню Layer->Layer Style->Stroke. Задаём ширину окантовки в 1 пиксель, а цвет… Цвет исключительно на ваш вкус. Я использую черный цвет (
Используя различные установки Blend Mode можно добиться изменения отображения окантовки, опять таки это дело вкуса. Я обычно довольствуюсь режимом Normal.
В результате получаем изображение с такой вот рамочкой:
Если такая рамочка понравится, то можно облегчить себе жизнь записав последовательность действий в Action. Хотите попробовать — можно использовать мои, которые я создал для изображений с размерами 700×525 и 525×700. Загрузить файл с actions можно отсюда: BlurFrames
Поделиться ссылкой:
Как сделать размытую рамку по бокам фото как в инстаграме?
Размытая рамка по бокам фото как в инстаграме – это довольно стильное решение для любого профиля.
InstaSize
Есть несколько программ, которые позволяют сделать такой эффект. Но для вас мы собрали самые лучшие и популярные. Размытая рамка по бокам легко делается в приложении под названием InstaSize. Бесплатную программу можно скачать в официальном магазине AppStore и Google Play.
Как сделать эффект размытой рамки:
- Открыть приложение
- Нажать на плюсик, который находится внизу программы.
- Далее выбрать вкладку «Фото».
- Из фотопленки выбрать нужный снимок.
- Откроется редактор, и внизу будет набор инструментов.
- Тапнуть на квадратик в квадрате.
- Далее нужно выбрать то фото, которое будет с размытым бэкграундом.
- Появятся две вкладки на выбор: «Фото» и «Размытие». Если вы хотите обычные рамки, то выбирать нужно 1 вариант, а если с эффектом блёра, то 2 вариант.

- Из фотопленки выбирать точно такое же фото (или любое другое).
- Важный момент: если ваше фото вертикальное или горизонтальное, то размытая рамка по бокам появится сразу. А вот если фото квадратное, тогда необходимо пальцами зажать и немного сдвинуть фото.
- Сохранить получившийся результат. Вы великолепны!
No crop
Еще один редактор фото, который сделает оригинальные размытые рамки по бокам, – это No Crop. Приложение доступно для скачки, и оно абсолютно бесплатное.
Как сделать размытую рамку с помощью приложения:
- Открыть приложение No Crop.
- Перед нами сразу откроется галерея телефона. Выбрать нужное фото.
- Внизу программы располагаются разные квадратики, которые помогают сделать размытые рамки по бокам, а также можно выбрать для них белый или черный цвет.
- Шкала с ползунком по фото позволяет настроить резкость размытости рамки.
- Далее нужно только сохранить понравившееся фото.

InShot
Рамка с размытыми краями получается и в приложении InShot. С помощью него рамку можно делать эффект блера и для видеороликов. Оно абсолютно бесплатное, и его можно найти в магазине AppStore или Google Play.
Размытая рамка для фото пошаговая инструкция:
- Открыть программу InShot
- После запуска приложения появятся 3 кружочка: «Видео», «Фото», «Коллаж». Нужно выбрать фото или видео.
- Приложение автоматически размывает рамку по бокам.
- Вам останется только немного отредактировать снимок по вашему вкусу.
- Сохранить снимок.
PhotoGrid
Еще одно приложение с размытыми рамками имеет название PhotoGrid. Приложение абсолютно бесплатное и доступно для скачивания в любой момент.
Как сделать размытую рамку как в инстаграме:
- Запустить приложение PhotoGrid.
- Нажать вкладку «Изменить», и откроется фотопленка телефона.

- Выбрать нужное фото.
- Программа автоматически вставит размытую рамку по бокам.
- Отредактировать фото по своему вкусу и сохранить его.
Будьте самыми стильными! Используйте суперэффекты:
- Маски для инстаграма.
- Обложки для актуальных историй.
- Красивые шрифты.
- Топ-20 лучших фильтров VSCO.
- Анонимно смотреть истории.
- Видеоредакторы.
- Как убрать предмет с фото.
- Рамки (большая коллекция).
- Мемоджи.
- Акварельные мазки.
- Flat Lay раскладка.
- Надпись в круге на фото.
- Двойная экспозиция.
- Снимки в стиле Полароид.
- Красивый инстаграм в маленьком городе.
Еще куча лайфхаков, секретов обработки, лучших фильтров и необычных масок. А также о том, как сделать радугу на лице, наложить текст, правильно разложить раскладку на фото, описано в сборной большой статье. Кликайте на картинку!
Теперь вы знаете, что размытая рамка по бокам делается довольно просто. Скачивайте приложения, делайте свои фото уникальными и неповторимыми. Пускай ваши снимки набирают большое количество лайков.
Скачивайте приложения, делайте свои фото уникальными и неповторимыми. Пускай ваши снимки набирают большое количество лайков.
Спасибо за ваше потраченное время
Как размыть края вставленного изображения в фотошопе. Растушевка в фотошопе
Изображение в Фотошопе может подвергаться растушевке несколькими способами. Представленная статья поможет объяснить, чем именно является растушевка, в каком месте она располагается, и на примере покажет каким образом ее можно выполнить в приложении Фотошоп.
Растушевка либо Feather является постепенным растворением краев в изображении. Благодаря этому края смягчаются и создается постепенный и равномерный переход до нижнего слоя.
Но доступна она может быть исключительно при работе с выделением и отмеченной областью!
Основные положения при работе:
Вначале обозначаем параметры растушевки, затем создаем выделенную область.

Избавляемся от определенной части картинки в сторону, куда предполагается растворение. Результатом таких действий будет выборочное удаление определенных пикселей, а другие превратятся в прозрачные.
Вначале определим месторасположение растушевки, методы ее выбора.
1. Компоненты, которые имеют отношение к выделению:
— зона в форме прямоугольника;
— зона в форме овала;
— зона в горизонтальной строчке;
— зона в вертикальной строке;
— лассо;
— лассо магнитное;
— лассо в форме прямоугольника;
В качестве примера берем один инструмент из списка — Лассо . Смотрим на панель с характеристиками. Выбираем среди обнаруженного настройку, которая даст возможность задать параметры для растушевки. В оставшихся инструментах параметр находится тоже в таком виде.
2. Меню «Выделение»
Если произвести выделение определенной области, то на панели управления получим доступ к действиям – «Выделение — Модификация» , и далее – «Растушевка» .
Какое же предназначение данного действия, если на панели с параметрами и так вполне достаточно различных настроек?
Весь ответ в правильном порядке действий. Вам необходимо все тщательно продумать перед выделением определенной части. Нужно определить необходимость использования растушевки и параметры ее применения.
Если не обдумать эти действия, а затем изменить Ваши предпочтения уже после создания выделенной области, то уже нельзя будет применить желательные настройки к ней с использованием панели с параметрами.
Это будет очень неудобно, поскольку Вы не сможете определить необходимые размеры.
Также возникнут и сложности при желании посмотреть результаты, при которых будет использоваться различное количество пикселей, поскольку для этого придется открывать новую выделенную область каждый раз, особенно этот процесс усложнится при работе с комплексными объектами.
В упрощении при работе с подобными случаями поможет применение команды – «Выделение — Модификация – Растушевка» . Всплывет диалоговое окошко – , где можно вводить значение, а результат будет получен сразу же по применению функции.
Всплывет диалоговое окошко – , где можно вводить значение, а результат будет получен сразу же по применению функции.
Именно при помощи действий, расположенных в меню, а не настроек, что находятся на панели для параметров, указывают клавишные комбинации для осуществления скорейшего доступа. В таком случае видно, что команда будет доступной при использовании клавиш — SHIFT+F6 .
Теперь переходим к практической стороне использования растушевки. Начинаем создавать края изображения с растворением.
1 Этап
Открытие картинки.
2 Этап
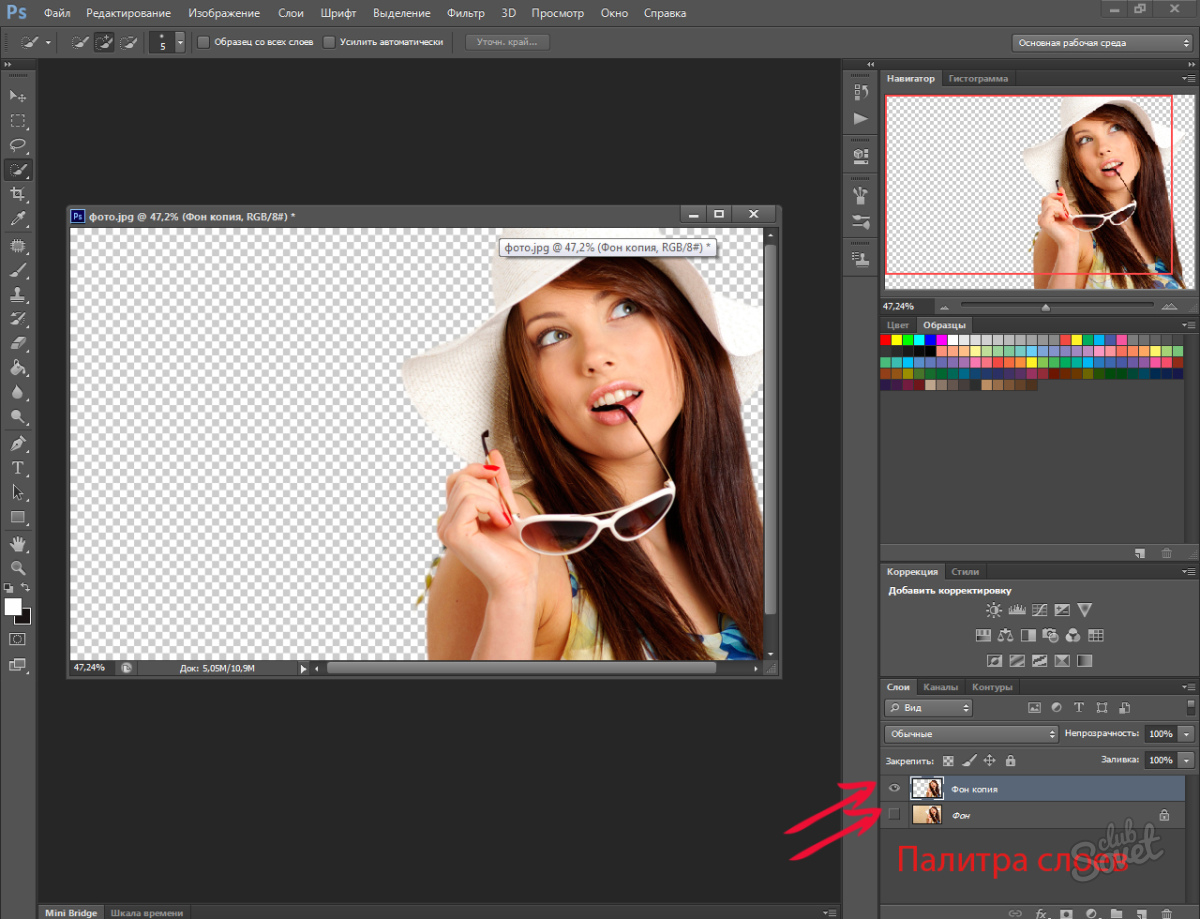
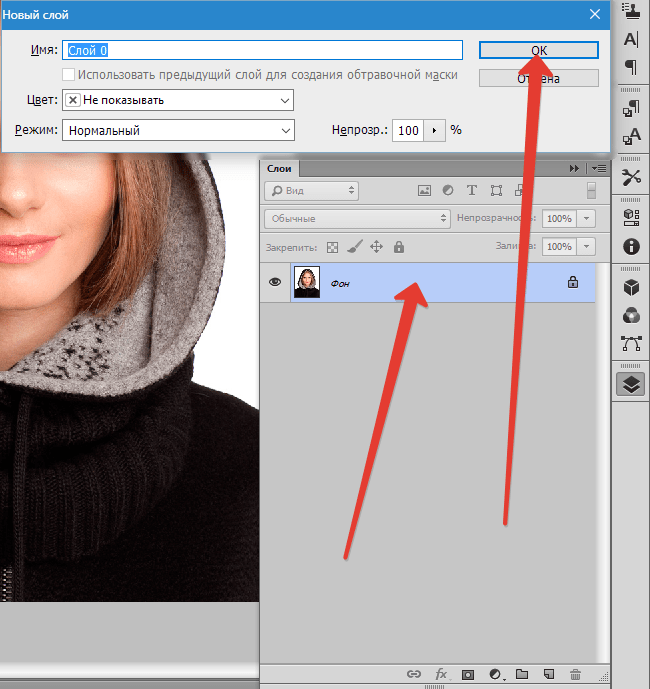
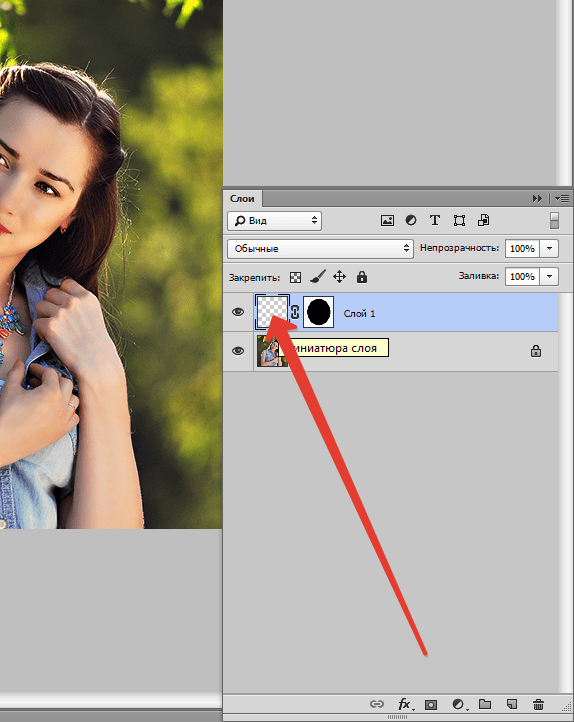
Смотрим на доступность фонового слоя и если на палитре слоев, где расположена миниатюра, включена иконка замка, то слой заблокирован. Для его активации кликните два раза на слой. Появится окошко — «Новый слой» , тогда жмите ОК .
3 Этап
По периметру картинки создаем выделение слоя. В этом поможет «Прямоугольная область» . Рамка для выделения создается с отступом от края.
Важно
Команда Растушевка не будет доступной, когда с правой от выделения стороны, либо левой не будет виднеться пространство изображения.
4 Этап
Берем «Выделение — Модификация — Растушевка» . Во всплывшем окошке Вам понадобиться указать значение в пикселях для указания габаритов растворения краев для картинки, к примеру, мной использовались 50.
Выделяемые углы после этого скругляются.
5 Этап
Важный этап, на котором нужно определить что именно Вы уже выделили. Если все правильно, то в рамочке окажется центральная часть картинки.
Следующий шаг предполагает удаление ненужных пикселей. В таком случае сейчас происходит удаление в центре, но необходимо обратное, для чего и предусмотрена — Инверсия CTRL+SHIFT+I , которая нам в этом помогает.
Под рамкой у нас окажутся границы картинки. Смотрим на изменение «марширующих муравьев»:
6 Этап
Начинаем удаление краев картинки при помощи нажатия на клавиатуре DELETE .
Важно знать
Если нажать удаление более одного раза, тогда фотошоп начнет охватывать больше пикселей, поскольку происходит суммирование эффекта удаления.
Для примера, я нажимал удаление трижды.
CTRL+D позволит избавиться от рамочки для удаления.
Растушевка для резких границ
Растушевка поможет и для сглаживания резких границ картинки, что весьма эффективно при работе с коллажем.
Заметным становится эффект неестественного перепада краев разных объектов при добавлении новых эффектов к коллажу. В качестве примера посмотрим процесс создания небольшого коллажа.
1 Этап
На компьютере создаем папку, в которую скачаем исходники — текстуру, также клипарт животных.
Создаем новый документ, к примеру, с размером в пикселях на 655 на 410.
2 Этап
Клипарт животных прибавляем к слою новому, для чего нужно перейти к созданной раньше папке. Нажимаем правую кнопку мышки на изображении с животными и выбираем из всплывшего — Открыть с помощью , затем AdobePhotoshop .
3 Этап
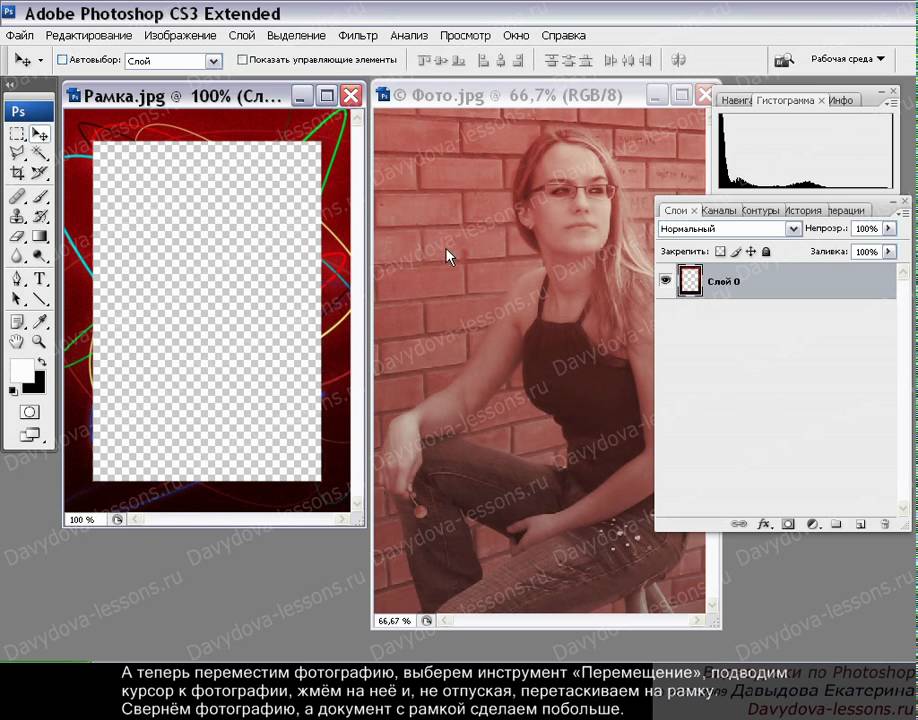
В новой вкладке в фотошопе будут открыты животные. Затем перемещаем их в предыдущую вкладку — выбираем компонент «Перемещение» , перетаскиваем животных в документ, что был заранее создан.
После того, как в рабочем пространстве откроется нужный документ, не отпуская кнопку мыши, тянем картинку на холст.
Должно получиться следующее:
4 Этап
Изображение будет большим и не поместится целиком на холст. Берем команду – «Свободное трансформирование» , используя CTRL+T . Появится рамка вокруг слоя с животными, необходимый размер для которой подобрать можно благодаря ее движению за углы. Это позволит подобрать точный размер. Только при этом держите SHIFT , чтоб не порушить пропорции в изображении.
Важно запомнить
Большие габариты могут не позволить рамочке вместится в видном пространстве в фотошопе. Нужно убавить масштаб для документа — CTRL+−.
5 Этап
Этот этап предполагает добавление текстуры к фону, для чего проделываем опять этапы 2, 3.
Поверх слоя с животными появится с огромными параметрами текстура зеленого цвета, только оставьте все как есть, а не старайтесь ее уменьшать, поскольку позже мы ее просто передвинем.
6 Этап
Переместите слой с животными выше текстуры на палитре со слоями.
Теперь процесс растушевки!
Внимания заслуживает процесс придания контраста краям картинки с животными на зеленом фоне.
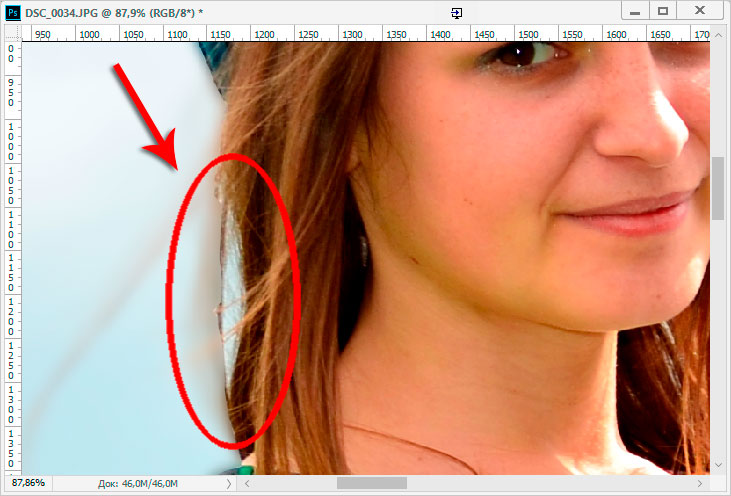
Дефект отделения от фона белого цвета будет виден сразу же, поскольку Вы заметите тонкую полоску белого.
Если Вы этого дефекта не наблюдаете, то переход получился вовсе неестественен от шерсти животного до окружающей среды.
В таком случае, нам понадобится растушевка, для внесения поправок к краям картинки с животными. Производим незначительное размытие, а затем плавный переход до фона.
7 Этап
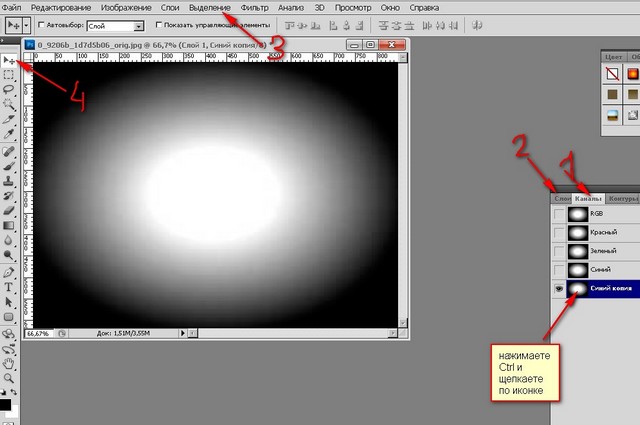
Держите на клавиатуре CTRL и кликайте мышью на миниатюру, где значится слой на палитре — это поможет произвести выделение области по самому контуру слоя.
8 Этап
CTRL+SHIFT+I — поможет произвести инвертирование подчеркивание.
SHIFT+F6 — вводит размер растушевки, для чего возьмем 3 пикселя.
Delete — поможет удалить лишнее после применения растушевки. Для лучшего эффекта я нажал три раза.
CTRL+D — поспособствует удалению лишнего теперь выделения.
Теперь увидим значительную разницу.
Таким образом, мы добились смягчения краев на нашем коллаже.
Методы растушевки помогут Вам сделать свои композиции более профессиональными.
Инструкция
Для придания краям картинки эффекта размытости нужно создать на границе изображения большую область полупрозрачных пикселей. Это можно осуществить, стерев часть картинки инструментом Erazer Tool, скрыв края изображения под маской, создав растушеванное выделение и удалив выделенную часть картинки. Для обработки изображения одним из этих способов загрузите его в Photoshop.
Сделайте картинку доступной для редактирования. Для этого щелкните по слою с изображением и выберите опцию Layer from Background из контекстного меню.
Для этого щелкните по слою с изображением и выберите опцию Layer from Background из контекстного меню.
Наиболее очевидный способ получить размытые края заключается в их стирании. Выберите инструмент Erazer Tool и настройте диаметр кисти таким образом, чтобы он составлял не меньше трети высоты изображения. Параметру Hardness присвойте значение ноль.
Проведите инструментом вдоль краев картинки, зажав левую кнопку мышки. Если слишком большая часть изображения, отмените несколько последних действий в палитре History и уменьшите диаметр кисти.
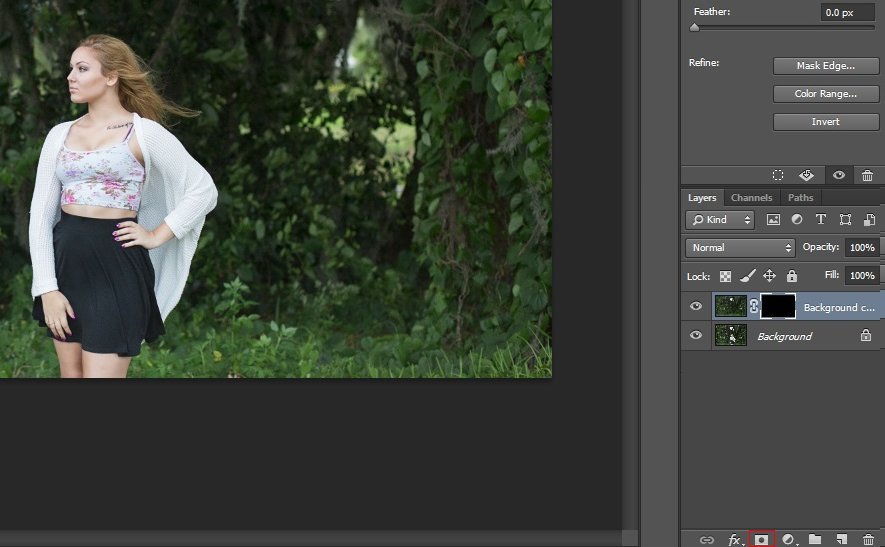
Того же эффекта можно достичь, создав маску слоя. Щелкните для этого по кнопке Add layer mask, которая видна в нижней части палитры слоев. Активизируйте инструмент Brush Tool и настройте его таким же образом, как инструмент Erazer Tool.
Сделайте черный цвет основным, кликнув по верхнему цветному квадрату в палитре инструментов. Активизируйте маску слоя, щелкнув по белому прямоугольнику справа от него, и закрасьте края маски черным цветом. При размытии краев этим способом вы не меняете само изображение и, если потребуется, можете скопировать слой, удалить с него маску и получить исходную картинку без размытых краев.
При размытии краев этим способом вы не меняете само изображение и, если потребуется, можете скопировать слой, удалить с него маску и получить исходную картинку без размытых краев.
Неплохой способ создания области полупрозрачных пикселей заключается в растушевке выделения. Для этого выделите часть изображения, которая не будет подвергаться изменению. Это можно сделать инструментом Rectangular Marquee Tool или Elliptical Marquee Tool . Если вам нужно создать выделение более сложной формы, примените инструмент Polygonal Lasso.
Для растушевки краев выделения примените опцию Feather из меню Select. Значение, которое вам потребуется ввести в поле Feather Radius, зависит от линейных размеров картинки. Чем больше радиус растушевки, тем более плавным окажется размытие краев. Правда, присвоив этому параметру слишком большое значение, вы можете получить не размытые, а полупрозрачные края вплоть до границы картинки.
Опцией Inverse из меню Select инвертируйте выделение и уберите выделенную часть изображения, нажав клавишу Delete.
Сохраните картинку с размытыми краями опцией Save As из меню File.
Источники:
- Работа с прозрачностью
- размытие краев это
Способов размыть края изображения в программе Adobe Photoshop множество. Кто-то предпочитает пользоваться масками, кто-то — Gaussian Blur (размытие по Гауссу). Начните с простого!
Вам понадобится
- компьютер, программа Adobe Photoshop
Инструкция
В меню Select (Выделение) кликните по команде Inverse (инверсия выделения). Такой шаг необходим в том случае, когда вы не переносите ваше изображение на новый слой, а работаете на одном.
Полезный совет
Контур рамки для размытия можно сделать любой, круглый, овальный, абстрактный. Для этого на панели инструментов есть несколько инструментов выделения — Lasso, Pen Tool и Rectangular Marquee Tool.
Все мы любим красивые фото. И никто не будет отрицать, что самым красивым фото порой является такое, в котором лишь один или два объекта на переднем или на заднем плане в фокусе, а остальные размыты. Эта функция доступна тем, у кого фотоаппарат позволяет делать подобные снимки. А что делать тем, у кого такой возможности нет? Для того, чтобы зритель не отвлекался на детали, которые не важны, да и просто для того чтобы сделать красивое обработанное фото, можно на фотографии.
Эта функция доступна тем, у кого фотоаппарат позволяет делать подобные снимки. А что делать тем, у кого такой возможности нет? Для того, чтобы зритель не отвлекался на детали, которые не важны, да и просто для того чтобы сделать красивое обработанное фото, можно на фотографии.
Вам понадобится
- — компьютер
- — редактор ACDSee любой версии
- — фото, подлежащее обработке
Инструкция
Нажмите на кнопку меню «Выделение». Перед вами откроется инструментов. Выберите «Свободное лассо» и обведите , вокруг которого вы хотите фон. Обводите аккуратно, предпочтительнее по внутреннему контуру очертаний, чтоб случайно не оставить куски фона неразмытыми.
После того как вы выделили объект, нажмите на кнопку «Обратить». Должен выделиться весь фон, окружающий объект. Нажмите «Готово».
Нажмите на кнопку «Размытие». Перед вами откроется меню со степенью размытия и видом размытия. Самым естественным и качественным считается Гауссовый метод размытия. Выберите степень размытия, которую вы хотите использовать. После этого, нажмите «Готово» либо просто сохраните фото.
Выберите степень размытия, которую вы хотите использовать. После этого, нажмите «Готово» либо просто сохраните фото.
Видео по теме
Обратите внимание
Не выделяйте кусками – размытие получится неполным, границы будут видны, это испортит общее впечатление от фото.
Полезный совет
Старайтесь не переусердствовать с размытием, помните о том, что все-таки фон должен быть, и достаточно акцентировать внимание на нужном предмете.
Размытие краев изображения – один из художественных приемов, заставляющий зрителя сосредоточить свое внимание на центре картинки или на том объекте, который кажется важным автору. Кроме того, это может придать изображению слегка таинственный вид и романтическое настроение. Добиться этого в фотошопе можно несколькими способами. Мы расскажем о наиболее гибком и универсальном.
Вам понадобится
- Нам потребуется программа AdobePhotoshop любой версии за последние десять лет. Инструкция написана для самой сложной ситуации, когда меню Фотошопа исходные – английские, и не локализованы для русского пользователя.
 Даже при этих обстоятельствах можно достойно справиться с задачей.
Даже при этих обстоятельствах можно достойно справиться с задачей.
Инструкция
Универсальный и любимый инструмент компьютерного дизайнера, AdobePhotoshop, уже третье десятилетие совершенствуется и усложняется, по сути, являясь стандартом и ориентиром для любого вида графических программ, создаваемых в мире эти годы. Овладеть ею – значит выйти на профессиональный уровень. Многие сотни приемов и эффектов обработки изображений доступны , но как часто бывает, чем навороченней и солидней техника, тем сложнее заставить ее служить тебе нажатием одной «волшебной кнопки». Но нет ничего невозможного для профи.
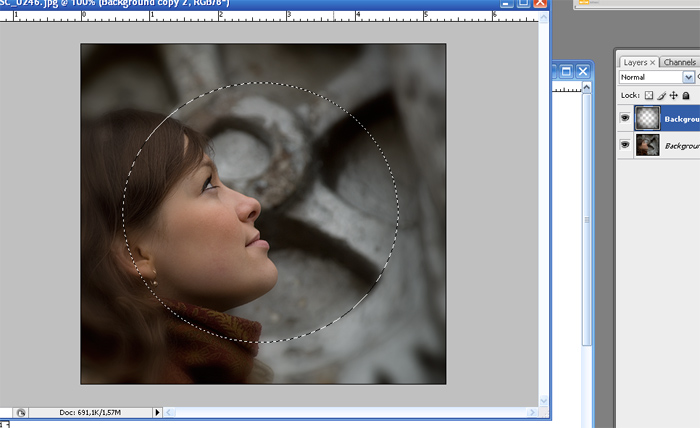
Загружаем исходное изображение. Прежде всего, нам необходимо определиться, что останется на нашей картинке нетронутым, а чего коснется «туманная дымка». Для этого воспользуемся инструментом выделения:
Если нам нужно просто размыть самые края прямоугольного изображения, воспользуемся инструментом Rectangular Marquee Tool. Рисуем прямоугольник, отступая некоторое расстояние от края изображения.
Если нам нужно выделить объект сложной формы, то можно использовать инструмент Lasso. Аккуратно обводим объект, который останется не задетым эффектом.
Так или иначе, мы получили маску, определяющую область эффекта: видим, как по нужному нам контуру «маршируют муравьи», мерцают индикаторы выделения.
А теперь нажимаем несколько волшебных клавиш. Ctrl+Shift+I (то есть, удерживая на нажатыми Ctrl и Shift, нажимаем латинскую I). Теперь муравьи принялись обегать область от края изображения до неприкосновенного объекта. Этим самым мы инвертировали выделение. Также можно это сделать, нащупав в меню Select>Inverse, но, согласитесь, это несколько дольше, чем нажать Ctrl+Shift+I
И теперь еще одно сочетание. Ctrl+J. Тем самым мы создали новый слой, на котором теперь оказалась то, – наша таинственная .
(Если кому-то интересно, слой этот виден в списке слоев; можно полюбоваться на него отдельно, отключив основное изображение – нажав значок «глазик» в строке со слоем исходного изображения. ) Если вам не нравятся, сделать ту же операцию можно через меню Layer>New>Layer via Copy
) Если вам не нравятся, сделать ту же операцию можно через меню Layer>New>Layer via Copy
Таким образом, поверх исходного изображение у нас появился независимый слой, над которым можно производить любые действия – размывать его любым способом в любой мере.
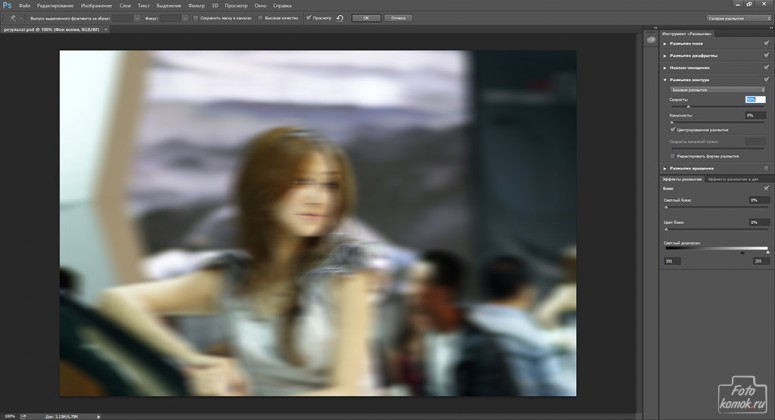
Эффекты для размытия находятся в отдельном подменю (Filter>Blur>). Выбор тут для настоящих гурманов. Например:
Gaussian Blur (Размытие по Гауссу) – самое естественное и приятное для человеческого глаза. Классическая «муть».
Motion Blur (Размытие в движении) придает картинке динамичность.
Radial Blur (Радиальное размытие) может создать впечатление стремительно удаляющегося или летящего на зрителя объекта.
Варьируя параметры, можно достичь очень разных и вкусных результатов.
Еще одно удобное : так как подверженная изменением рамка находится у нас на отдельном слое, то усилить или ослабить эффект можно изменяя параметры этого слоя – например его прозрачность (параметр Opacity) наверху в панели со слоями, или изменив режим его наложения на исходную картинку. Так, переключив параметр на Multiply или на Lighten , можно добиться эффекта «виньетки» – затемненных или, напротив, «засвеченных» размытых краев картинки. Экспериментируйте вдоволь.
Так, переключив параметр на Multiply или на Lighten , можно добиться эффекта «виньетки» – затемненных или, напротив, «засвеченных» размытых краев картинки. Экспериментируйте вдоволь.
Закончив послойную работу, можно соединить все слои в единое изображение. Это делается в меню Layer>Flatten Image.
Итак, если нам не нужны особые эксперименты, просто загружаем изображение, делаем прямоугольное выделение, нажимаем Ctrl+Shift+I и Ctrl+J, затем в меню Filter>Blur находим Gaussian Blur, двигаем ползунок для нужного нам результата, ОК. И возвращаем картинке техническое единство, командой Flatten Image.
Источники:
- как в фотошопе размыть края
Краев на фрагменте снимка или на всей фотографии можно сделать с помощью фотошопа несколькими разными способами, каждый из которых может быть использован для решения различных задач.
Вам понадобится
- Графический редактор Photoshop.
Инструкция
Пожалуй, самый легкий способ, не требующий владения особыми навыками работы с – использование инструмента Eraser Tool (вызывается нажатием клавиши Е). Выберите инструмент, установите в меню Brush нужный размер кисти с мягкими краями и обработайте края . Преимущество данного способа заключается в том, что края размытыми таким образом сможет даже тот, кто открыл в первый раз. К недостаткам лишь то, что обработку придется
Выберите инструмент, установите в меню Brush нужный размер кисти с мягкими краями и обработайте края . Преимущество данного способа заключается в том, что края размытыми таким образом сможет даже тот, кто открыл в первый раз. К недостаткам лишь то, что обработку придется
Фотошоп знает несколько способов как можно сделать растушевку изображения. В этой статье вы узнаете, что вообще такое растушевка, где она расположена и разберем пример как сделать растушевку в фотошопе.
Растушевка (Feather) — это плавное растворение краев изображения. С помощью нее можно смягчить края и сделать плавный переход к нижнему слою.
Принцип работы:
Создается выделенная область, с указанием размеров растушевки. Видимых изменений не появилось. Мы только указали фотошопу, что по обе стороны выделения нам нужен эффект растворения. Далее необходимо удалить ту часть изображения, в сторону которой будет идти растворение. В результате фотошоп будет выборочно какие-то пиксели удалять, а какие то делать полупрозрачными. Ниже на примере вы увидите как это выглядит.
Ниже на примере вы увидите как это выглядит.
Сперва разберемся где находится растушевка и как ее выбрать.
1. Инструменты фотошопа, связанные с выделением:
Возьмем для примера любой из перечисленных инструментов, например, Лассо и посмотрим на . Среди всего прочего, вы обнаружите настройку, позволяющая задать размер растушевки. В точно таком же виде данный параметр представлен и в остальных инструментах.
2. Команда меню в группе «Выделение»
Опять-таки, создав выделенную область, в панели управления станет доступной команда .
Зачем нужна эта команда, если казалось бы, достаточно настроек на панели параметров?
Вся соль в очередности действий. Создавая выделенную область, вам необходимо сначала все продумать: хотите ли вы применить к ней растушевку, и каких она должна быть размеров. Если об этом не подумать, а опомнится, когда выделенная область уже создана, вы не сможете через панель параметров к ней применить желаемые настройки. Согласитесь, это не удобно: ну, например, вы не знаете какие размеры нужны и вы хотите посмотреть на результат применяя разное количество пикселей — для этого нужно каждый раз создавать новую выделенную область — а если это сложный объект, наподобие развивающихся на ветру волос?
Согласитесь, это не удобно: ну, например, вы не знаете какие размеры нужны и вы хотите посмотреть на результат применяя разное количество пикселей — для этого нужно каждый раз создавать новую выделенную область — а если это сложный объект, наподобие развивающихся на ветру волос?
Именно для таких случаев нужно пользоваться командой Выделение — Модификация — Растушевка . Появится диалоговое окно «Растушевка выделенной области» , в котором вы вводите значение и сразу смотрите результат, меняя по желанию в ту или иную сторону.
Также хочу отметить, что командам меню, в отличии от настроек панели параметров, можно указывать горячие комбинации клавиш для быстрого доступа. Вот и в данном случае, уже по умолчанию, вы увидите, что команда доступна по комбинации клавиш Shift+F6 (кстати все стандартные наборы клавиш можно изменить на свое усмотрение — ).
Давайте теперь посмотрим как на практике применяется растушевка. Попробуем сделать растворяющиеся края изображения.
Шаг 2
Если на палитре слоев рядом с миниатюрой виднеется иконка замочка, значит . Для разблокировки кликните дважды по слою. В появившемся диалоговом окне «Новый слой», ничего не меняя, нажмите на ОК.
Шаг 3
Создадим выделенную область по периметру изображения. Для этого возьмем и, сделав отступ от края чуть меньше сантиметра, создадим рамку выделения.
Примечание
Если справа или слева от выделения не будет пространства изображения, команда Растушевка станет недоступной.
Шаг 4
Выберите команду Выделение — Модификация — Растушевка и в появившемся диалоговом окне укажите значение в пикселях каких размеров должно быть растворение краев изображения. Я взял 20 пикселей.
После этого углы выделения должны стать закругленными.
Шаг 5
Теперь внимание. Подумайте. Выделение чего вы сделали? Правильно — по сути мы в рамочку взяли центр изображения. Поскольку следующим этапом мы должны удалить лишние пиксели, то в настоящее время удаление будет происходить в центре. А нам нужно наоборот. Применим Ctrl+Shift+I
Она создает обратное выделение.
А нам нужно наоборот. Применим Ctrl+Shift+I
Она создает обратное выделение.
Теперь под рамочкой у нас края изображения. Посмотрите как изменились «марширующие муравьишки»:
Шаг 6
Теперь удалим края изображения. Для этого нажмите на клавишу Delete .
Примечание
Эффект удаления суммируется — если нажать на удаление несколько раз , то фотошоп будет все больше и больше захватывать пикселей.
В своем примере я нажал три раза на удаление.
Чтобы убрать рамку выделения нажмите Ctrl+D .
Растушевка резких краев
Также растушевка пригодится, чтобы сгладить эффект резких краев у изображения. Это особенно актуально, когда работа идет над коллажем.
Добавляя новые объекты к коллажу, очень заметен эффект не естественного перехода границ одного объекта к другому. Для примера разберем создание мини-коллажа.
Шаг 1
Создайте папку на компьютере и скачайте в нее исходные материалы: текстура и клипарт львов .
Шаг 3
Шаг 12
Добавим маленькую тень в стилях слоя со львами. Повторите такие же настройки:
Шаг 13
Финальный аккорд — добавим насыщенности и глубины для композиции. Создадим корректирующий слой Кривые и подвигаем ее немного:
Результат:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Если вы не знаете, как размыть края в фотошопе, то нижеследующая статья даст исчерпывающий ответ на данный вопрос. Для осуществления этой операции используйте программу «Фотошоп на русском», которая зарекомендовала себя на рынке как лучший . Подробно о других его функциях читайте в наших статьях, а также смотрите обучающие видео.
Представленная утилита создавалась специально для отечественных пользователей, ее меню и функции полностью русифицированы, поэтому не должно возникнуть никаких проблем с обучением. Она одинаково хорошо подходит как профессионалам, так и новичкам в сложном деле (это только на первый взгляд) фотомонтажа.
Что надо делать, чтобы размыть края в фотошопе
Чтобы размыть края в фотошопе, придерживайтесь следующей последовательности действий:
Шаг 1.
Шаг 2.
Добавить фотографию в программу. Это можно сделать несколькими способами, самым простым из которых является просто щелкнуть после запуска утилиты по верхней иконке «Открыть фотографию». Фотошоп поддерживает работу со всеми форматами изображений, которые используются для сохранения фото.
Шаг 3.
Шаг 4.
Размыть края в фотошопе можно двумя способами: воспользовавшись функцией «Маски (обработка краев)» или сделать «вручную» при помощи кисти. Для использования первого способа выберите вкладку «Оформление» и далее соответствующую функцию. В правом поле меню появятся доступные для использования маски. Предлагаем вам поэкспериментировать с такими параметрами, как: тип фона (полупрозрачный, тонирование, однотонный) и форма маски (сложная, прямоугольная, закругленная, стилизация). Выберите понравившийся вариант и нажмите «Ок».
Выберите понравившийся вариант и нажмите «Ок».
Чтобы обработать края при помощи кисти, нажмите изображение капельки воды в левой части меню. В правой настройте такие параметры, как: размер, жесткость, прозрачность, размытие, и далее «вручную», кликами мышки по краям обработайте их нужным для себя образом. Этот процесс занимает гораздо больше времени, чем наложение маски, но зато позволяет добиться оригинальности. Ведь так в точности больше никто не повторит.
Шаг 5.
Теперь вы знаете, как размыть края в фотошопе, но предлагаем вам не останавливаться на достигнутом, а изучить другие функции программы. Чтобы обучение было максимально быстрым и комфортным, мы подготовили для вас по каждом аспекту подробные пошаговые инструкции. Например, такую: . Читайте, изучайте, творите, «Русский фотошоп» создан специально для вас.
Фотографы прикладывают не мало усилий, чтобы добиться высокой четкости снимка. Однако, размытость снимка, тоже играет важную роль в фотографии. Например, эффект размытого фона, позволяет обратить больше внимания на основной объект, а не на задний план. Движение фотоаппарата при съемке создает иллюзию движения, а меняя фокусировку на другие предметы, получится выделить какие-либо детали снимка отдельно от других.
Например, эффект размытого фона, позволяет обратить больше внимания на основной объект, а не на задний план. Движение фотоаппарата при съемке создает иллюзию движения, а меняя фокусировку на другие предметы, получится выделить какие-либо детали снимка отдельно от других.
Размытие фотографии непосредственно при съемке требует большого мастерства и велика вероятность вообще испортить фото.
Поэтому, намного правильнее будет сделать эти эффекты после съемки в Фотошопе. В последней версии Adobe Photoshop CC есть новые интересные инструменты размытия, но в этой статье, я не буду подробно описывать каждый из них. Расскажу о основных приемах, которые применяются при обработки фотографий.
Чаще всего, эффект размытия применяют именно для фона фотографии. Размытие фона позволяет выделить главный предмет, скрыть не нужные детали и создать больше пространства на фотографии.
В отличие от других видов размытия, правильнее всего будет делать это при съемке, выставив в настройках максимально открытую диафрагму и фокусируясь на основном объекте.
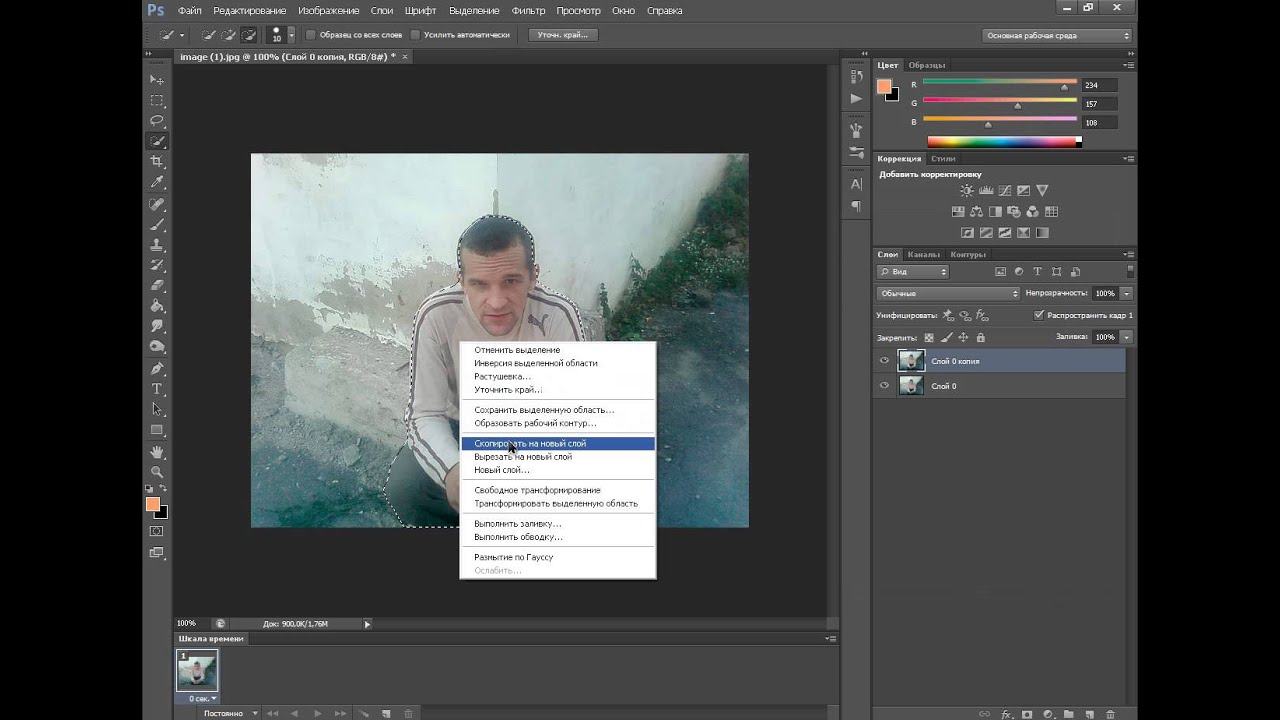
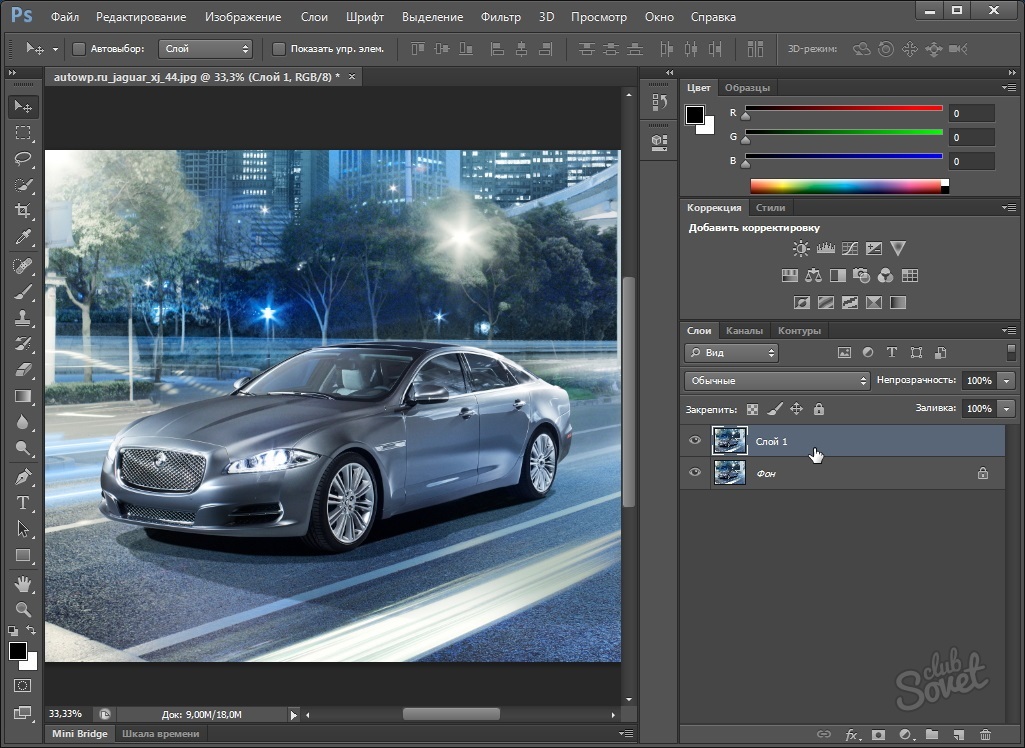
Чтобы размыть фон отдельно от основного объекта в Photoshop, необходимо его выделить. Это можно сделать до или после размытия.
В зависимости от сложности предмета, его формы, контрастности по отношению к фону, нужно подобрать самый подходящий инструмент лассо и выделить основной объект фотографии. Подробно о способах выделения и выборе подходящего инструмента подробно описано в
Когда основной предмет выделен скопируйте его на отдельный слой — Слой/Новый/Скопировать на новый слой… (CTRL+J).
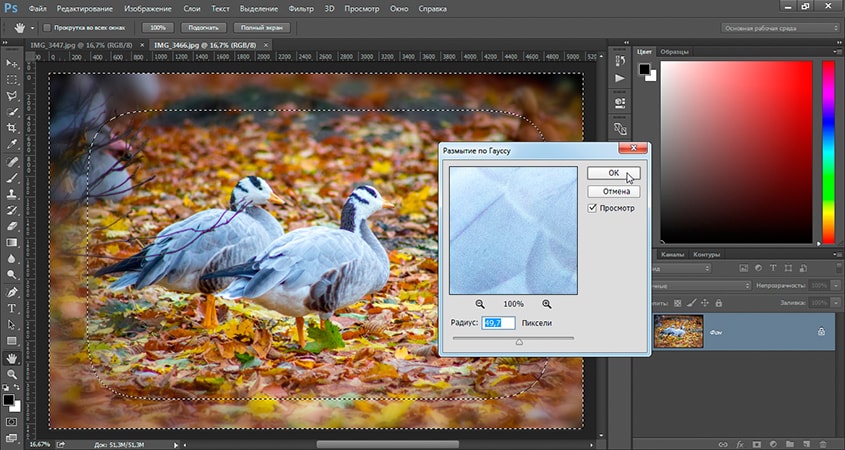
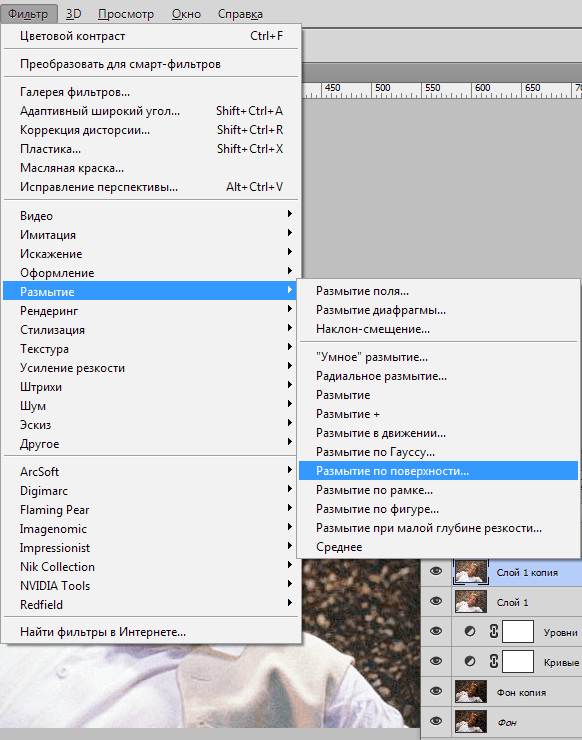
Многие применяют в такой ситуации «Размытие по Гауссу» (Gaussian Blur), но оно дает не тот результат. Если вы хотите получить эффект близкий к реальной фотографии с открытой диафрагмой, то нужно применять — Фильтр/Размытие/Размытие при малой глубине резкости…
К сожалению, практически всегда вокруг предмета появляется не красивое свечение, убрать которое, можно только вручную инструментами «Штамп» или «Восстанавливающая кисть». Как показано на снимке ниже, нужно зарисовать на размытом слое основной предмет.
Инструмент «Размытие» (Blur Tool)
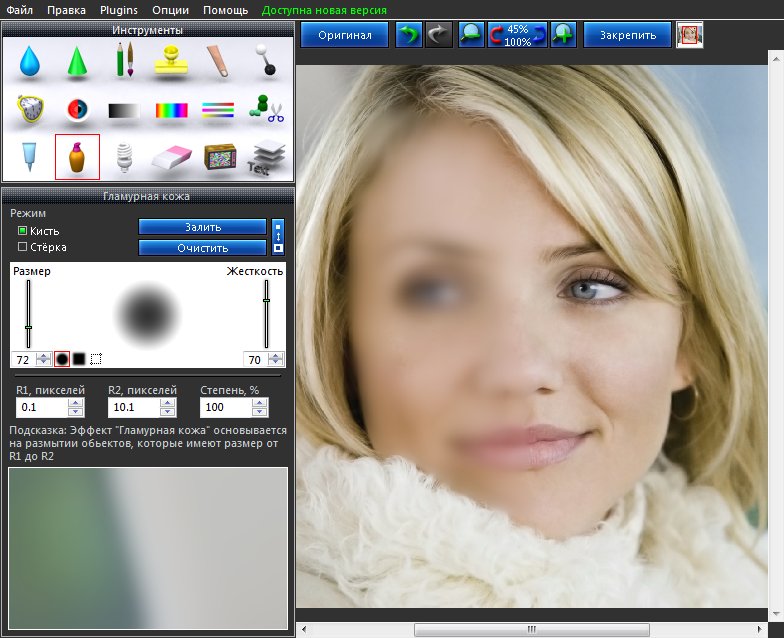
Для частей фотографии или отдельных деталей снимка, лучше использовать инструмент Blur Tool. Работает он как обычная кисть, которая имеет свою силу нажатия. Достаточно наложить мазок этой кисточкой и предмет будет терять четкость.
Blur Tool подойдет для , например, для быстрого размытия неровностей кожи.
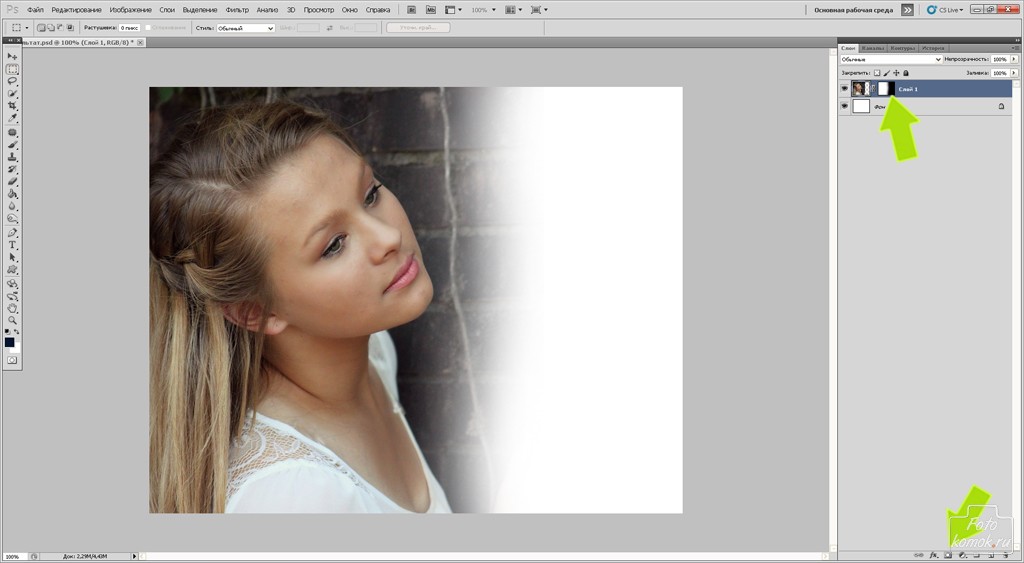
Данный прием, позволяет размыть края изображения или залить их общим тоном изображения.
Если рамочка имеет жесткие края и большой радиус размытия, она может служить вместо обычной рамки фотографии. Плавное перетекание, как на снимке ниже, позволяет обратить больше внимания в центр и сгладить не нужные детали.
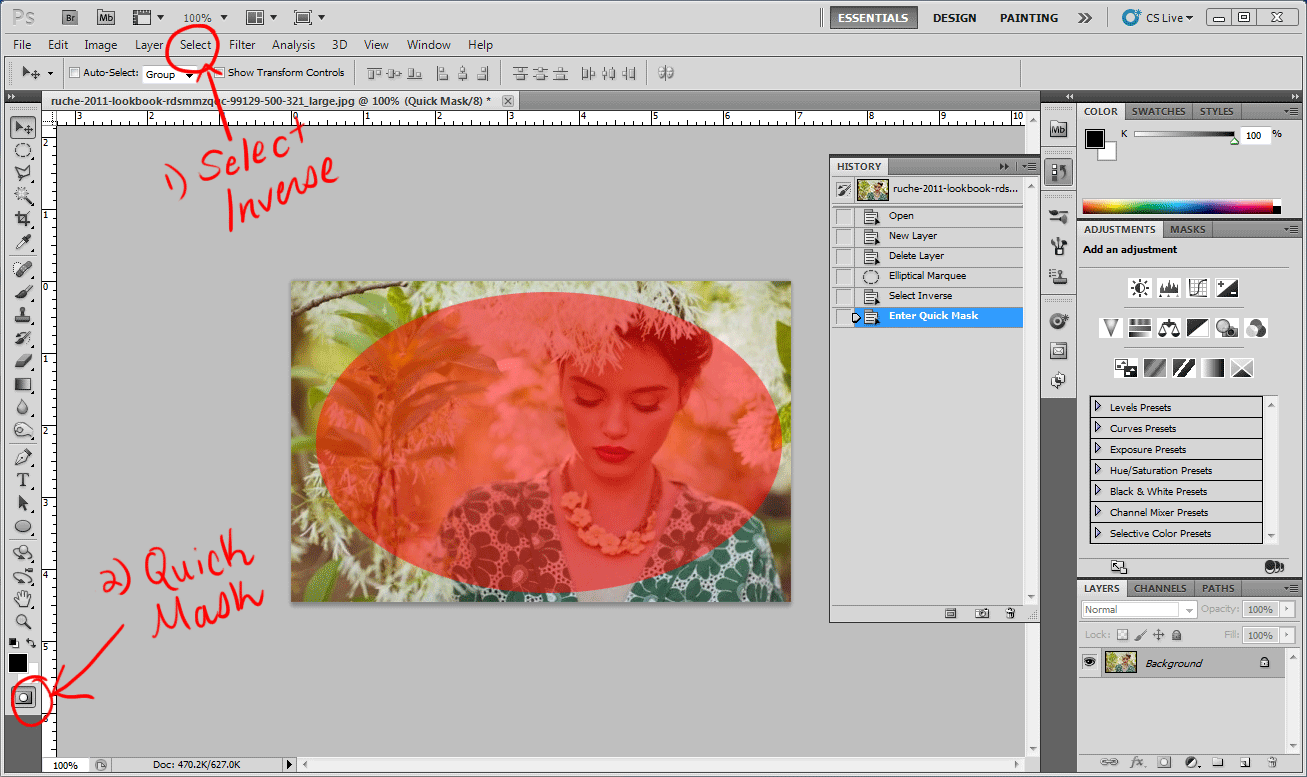
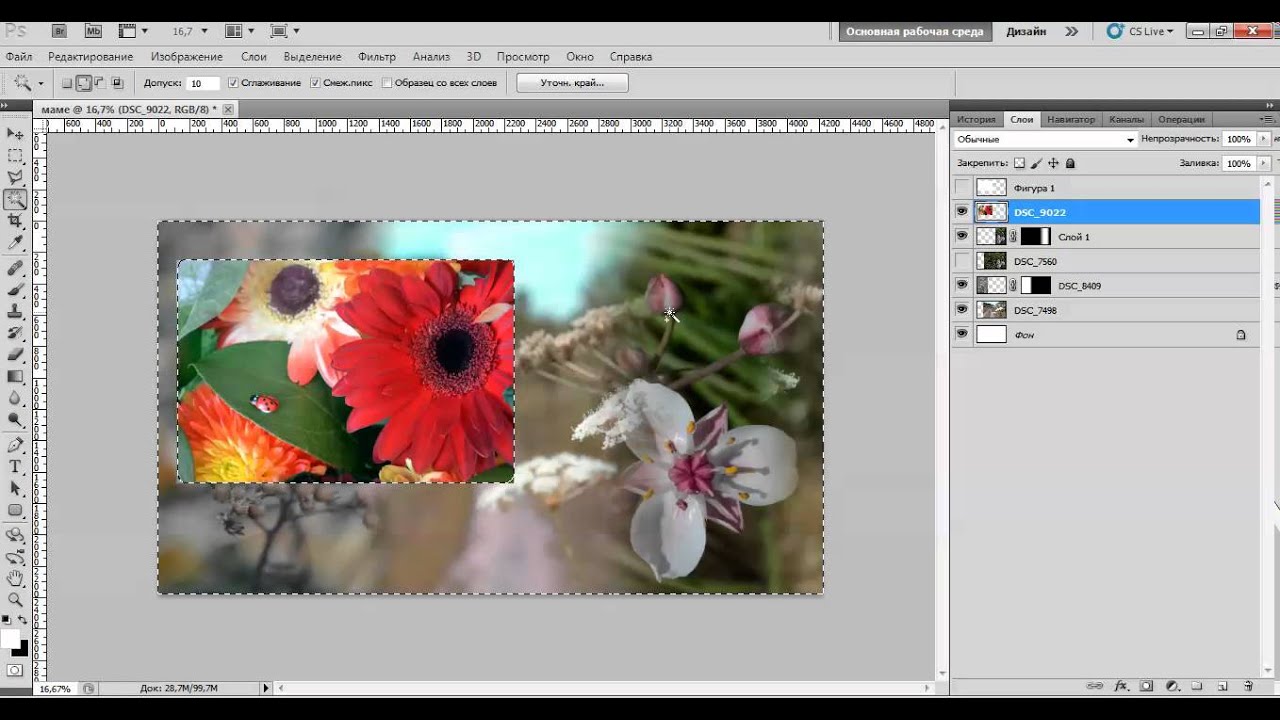
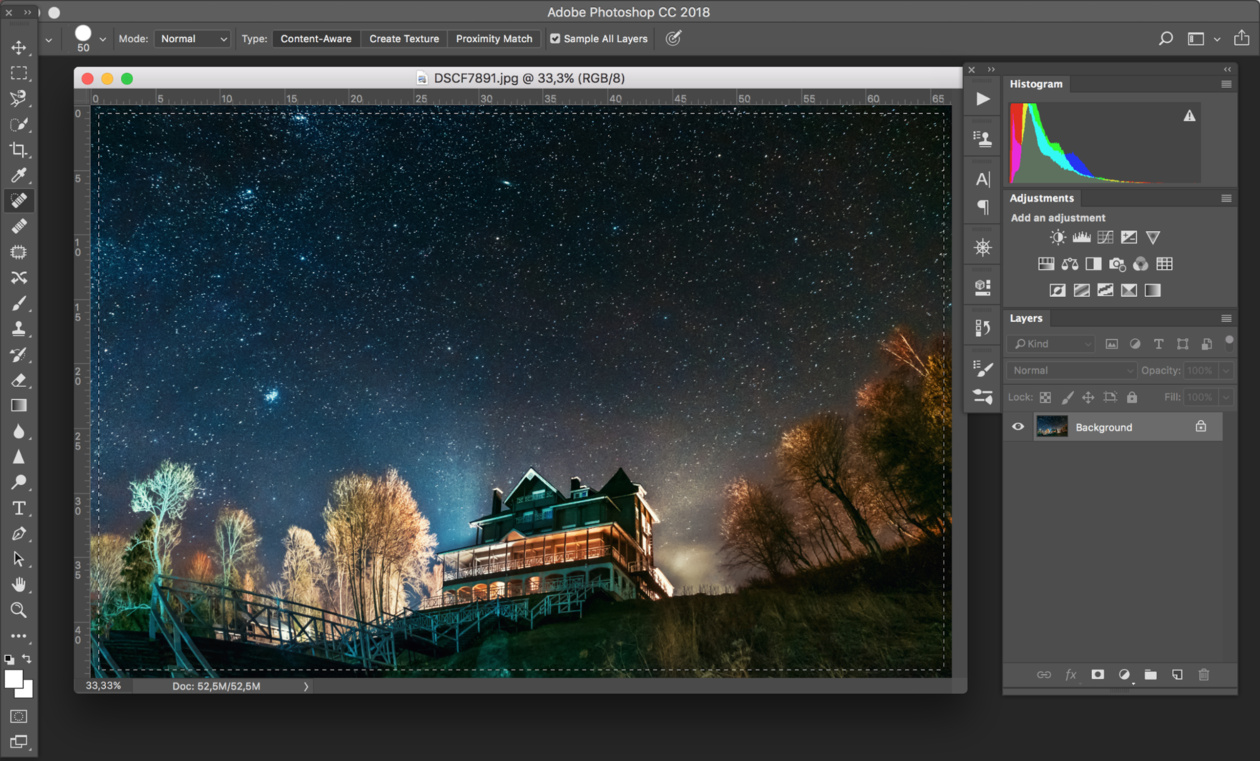
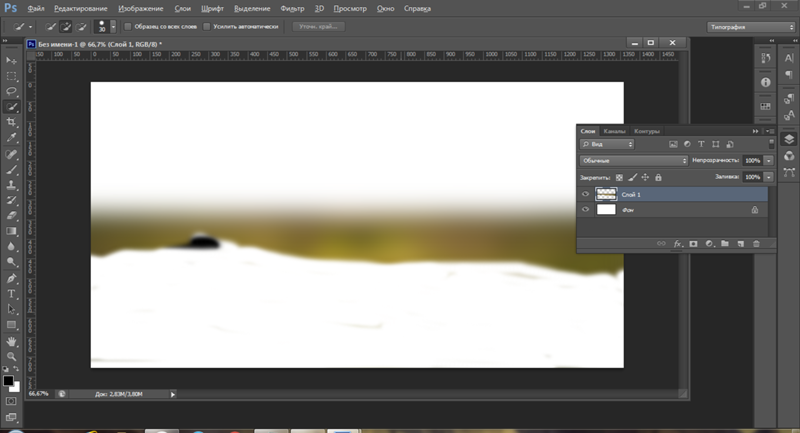
Создайте дубликат слоя, чтобы иметь возможность вернуться в случае ошибки. Выделите инструментом «Прямоугольное лассо» область, как показано на скриншоте ниже. Инвертируйте выделение — Выделение/Инверсия… (CTRL+SHIFT+I).
Нажмите правой кнопкой мыши на области выделения и выберите «Растушевка.+Select-Inverse-then-Enter-Quick-Mask.gif) ..» В зависимости от размера вашего снимка задайте растушевку в пикселях (около 50-150 пикселей). Это расстояние, на которое будет распространятся размытие от границы выделения.
..» В зависимости от размера вашего снимка задайте растушевку в пикселях (около 50-150 пикселей). Это расстояние, на которое будет распространятся размытие от границы выделения.
Все зависит от стиля фотографии. Иногда, не нужно задавать значения «Растушевки». Ваша рамочка станет более заметна и будет иметь четкие края.
Теперь, перейдите в — Фильтр/Размытие/Размытие по Гауссу… Задайте нужное значение. Большое значение радиуса создает легкое тонирование общим цветом фона.
Бывают фотографии, на которых размытие нужно сделать не прямоугольной формы, а другой. Для этого, область и примените описанный выше фильтр.
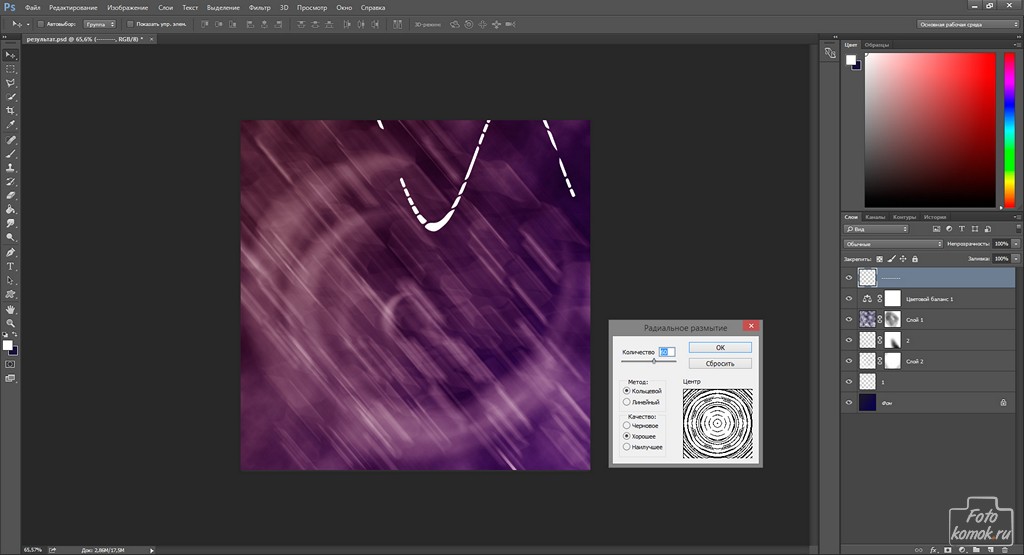
Правильно подобранный эффект размытия, поможет вам создать иллюзию движения чего-либо на фотографии.
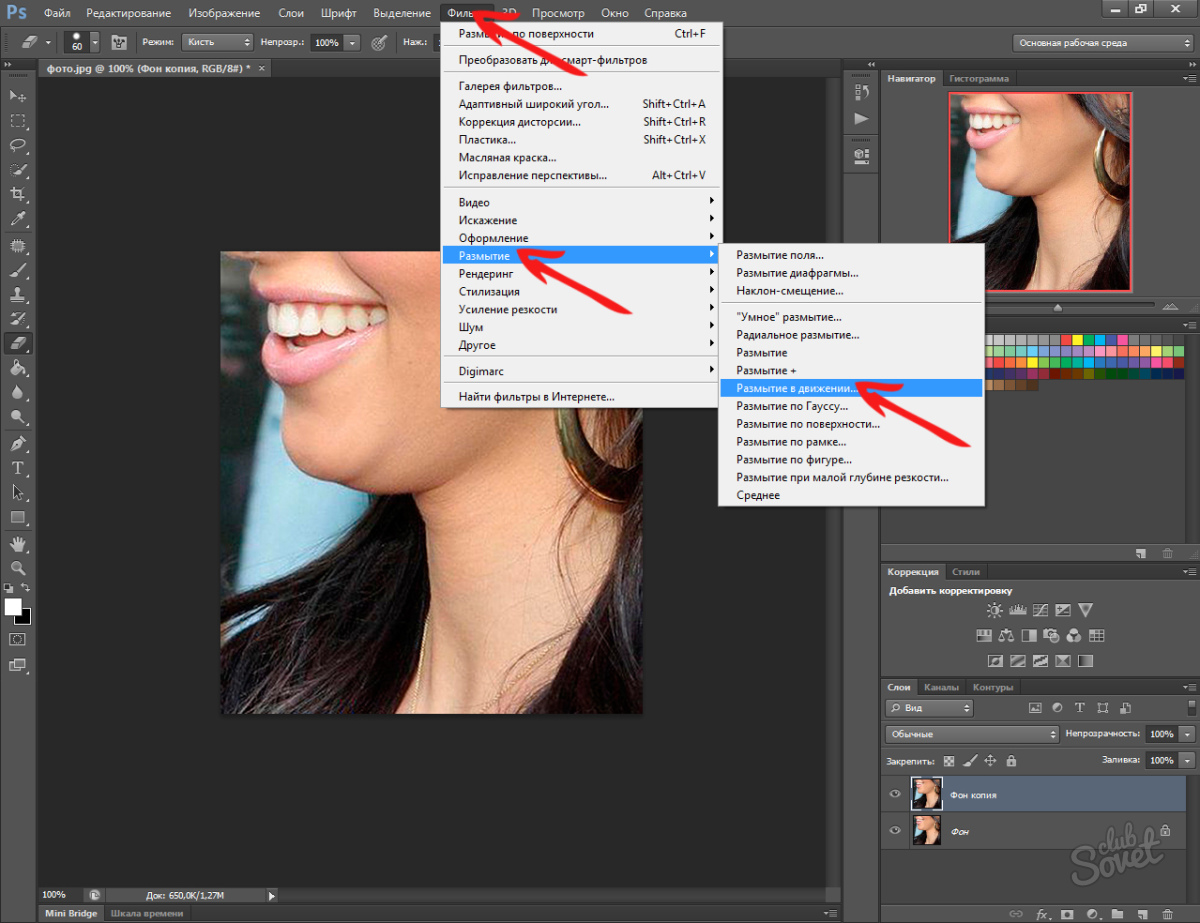
Например, фильтр «Размытие в движении» смазывает снимок, подобно прямому движению камеры при съемке. Такой эффект всегда применяют на фотографиях движущихся машин, поездов, самолетов.
Кажется, что зубр на фотографии бежит вперед, благодаря применению к фону — Фильтр/Размытие/Размытие в движении. ..
..
В настройках задается угол и степень смещения. Конечно, перед этим нужно выделить фон, чтобы основной предмет, тоже не смазало.
Фильтр «Круговое размытие» создает эффект вращения камеры при съемке. Применяться может на фотографиях с вращающимися предметами.
Кольцевой метод имитирует вращение предмета, а линейный — его резкое приближение.
Чтобы текст не терялся на фотографии, используют много различных приемов создания контраста по отношению к фону. Пожалуй, один из лучших — это размытие части фотографии, чтобы мелкие контрастные детали не перебивали текст.
Часто такое размытие делают плавным перетеканием из четкого изображения в однородный тон. Надпись на таком размытом фоне воспринимается целостной с фотографией.
Выделите область любым инструментом «лассо» и задайте «Растушевку».
Как показано на снимке ниже текст на таком фоне хорошо читается и воспринимается единым целым с фотографией.
Если нужно скрыть черты лица на фотографии, закрыть номер машины или убрать узнаваемость чего-либо применяют — Фильтр/Оформление/Мозаика. ..
..
Такой прием закрывает участки мозаикой с большим зерном, чтобы детали были не узнаваемы.
Если требуется , применяют инструменты ретуши такие, как «Штамп» или «Восстанавливающая кисть».
ВИДЕО УРОК: Размытие в фотошопе
Благодарность за урок, вы можете выразить в комментариях к этой статье.
(Visited 1 303 times, 1 visits today)
Как сделать цветную рамку в фотошопе. Как в фотошопе сделать рамку вокруг фотографии
Рамка в Фотошопе может придать эффектности фотографии. Она позволяет сделать акцент на изображении, придает ему законченность. Также, иногда рамки используют при оформлении сайтов. В общем, независимо от цели, для тех, кто только начинает осваивать данный графический редактор, знание, как сделать рамку в Фотошоп будет очень полезным.
Использование обводки
Откройте фотографию в программе. Фон будет заблокирован (рядом с изображением нарисован замочек). Чтобы разблокировать его нажмите дважды по значку. После этого он должен пропасть.
После этого он должен пропасть.
Выделяем фотографию Выделение — Все (Ctrl+A). Затем на панели находим: Редактирование — .
Откроется меню, в котором можно установить размеры, непрозрачность, расположение и цвет.
Если установить расположение снаружи , то нужно изменить размер изображения с учетом толщины обводки, иначе работы не будет видно. Для этого перейдите в верхней панели Изображение — и увеличьте ширину и высоту.
После выбора параметров жмем «ОК », рамка в Фотошопе готова. Таким образом можно использовать любой цвет, в том числе сделать белую рамку в Фотошопе.
Параметры наложения
Создадим новый слой и нанесем на него нужный рисунок, например градиент . Выбираем его в панели инструментов .
Там же выбираем два понравившихся цвета. У меня это будут синий и зеленый .
Проводим по фотографии с зажатой левой кнопкой мыши. Появляется градиент.
Выбираем один из инструментов выделения и выделяем область , где будет фотография.
На клавиатуре нажимаем клавишу Delete .
— Ctrl+D. Воспользуемся параметрами наложения. Для этого правой кнопкой мыши щелкаем по слою и выбираем «Параметры наложения ».
Попробуем изменять разные параметры для получения нужного результата.
Скругленные углы внутри
Первый способ
Скругленный края можно получить предыдущим способом, если использовать инструмент «».
Второй способ
Чтобы нарисовать рамку используйте инструмент «». Внутреннюю область прямоугольника сделайте пустой. Растяните до нужного размера с помощью свободного трансформирования Ctrl+T.
Создание неровных краев
Откроем фотографию в графическом редакторе. Разблокируем слой, создадим новый и добавим быструю маску (Q). Для этого нажмем на панели инструментов по значку маски.
На панели инструментов выбираем кисть и зарисовываем область, где хотим сделать маску. Она станет красной.
Она станет красной.
Снова нажимаем на иконку быстрой маски или Q. Наша область будет показана пунктиром. Ее заливаем цветом или градиентом .
Ступенчатая маска
Для начала воспользуемся инструментом выделения «прямоугольная область » и нарисуем первую часть рамки. Инвертируем с помощью клавиш Ctrl+Shift+I.
Перейдем в (Q).
Применяем в верхней панели фильтр — оформление — фрагмент до тех пор, пока результат нас не устроит.
Выходим из режима быстрой маски с помощью клавиши Q и инвертируем: Выделение — Инверсия (или Shift+Ctrl+I). Теперь можно залить выделенную область любым цветом или градиентом.
Выделяем изображение: Выделение — Все или Ctrl+A.
В верхней панели переходим Выделение – Модификация — Сжать . Выбираем каким будет отступ в пикселях и ставим галочку.
Точно так же, как в первом случае, выбираем в верхней панели Редактирование — . Задаем необходимую ширину и цвет.
Задаем необходимую ширину и цвет.
Клавишами Ctrl+D и наша работа закончена. Осталось сохранить результат.
Круглая или овальная рамка
Чтобы сделать круглую рамку вокруг, открываем фотографию и с помощью инструмента выделения «» выделяем нужную область, инвертируем (Shift+Ctrl+I) и клавишей Delete удаляем лишнее. Снова делаем инверсию , выделенным будет наш круг.
Преобразуем его в рабочий контур. Нажимаем на изображение правой кнопкой мыши — образовать рабочий контур . На панели инструментов выберем кисть и настроим ее по своему желанию.
Создаем новый слой , на нем и будем рисовать. Переходим в контуры и делаем обводку .
Фоторамка готова. При желании можно сделать еще несколько разных обводок. Таким был наш результат:
Размытые края
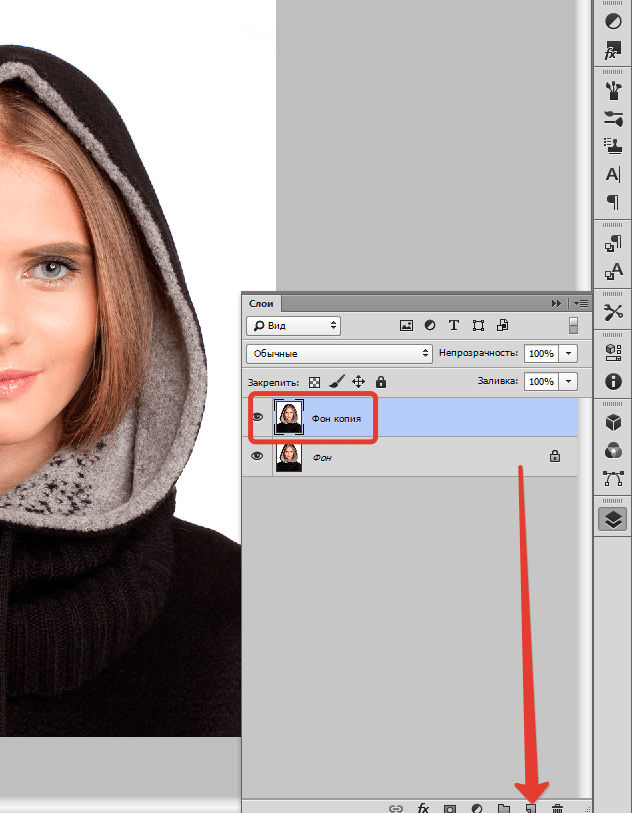
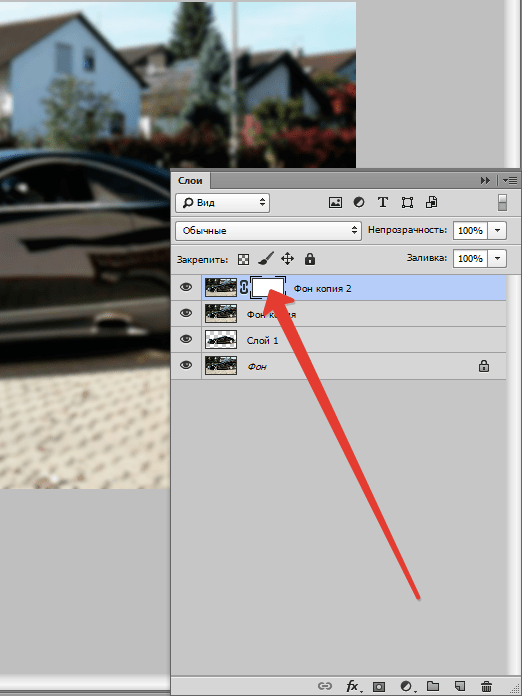
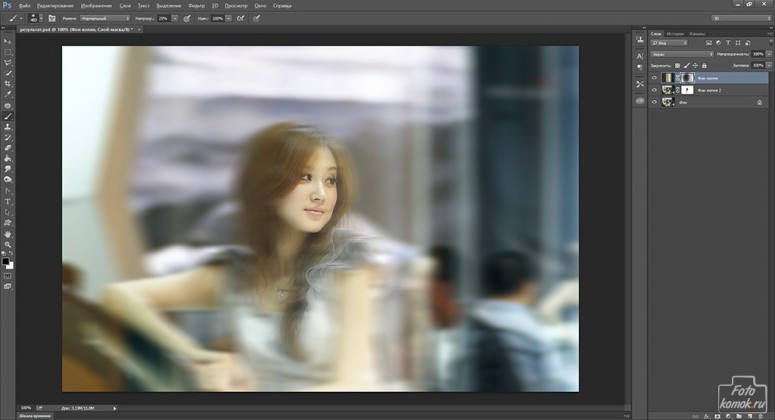
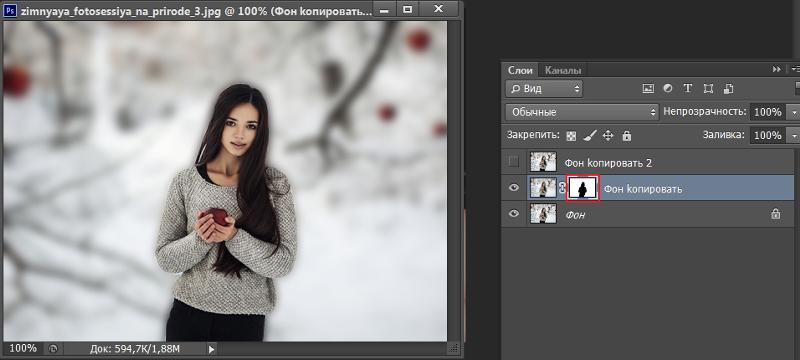
Открываем изображение и делаем три копии горячими клавишами Ctrl+J или перетаскиванием на иконку «создать новый слой ». Отключаем видимость двух верхних слоев (нажимаем на значок глаза так, чтобы он пропал).
Отключаем видимость двух верхних слоев (нажимаем на значок глаза так, чтобы он пропал).
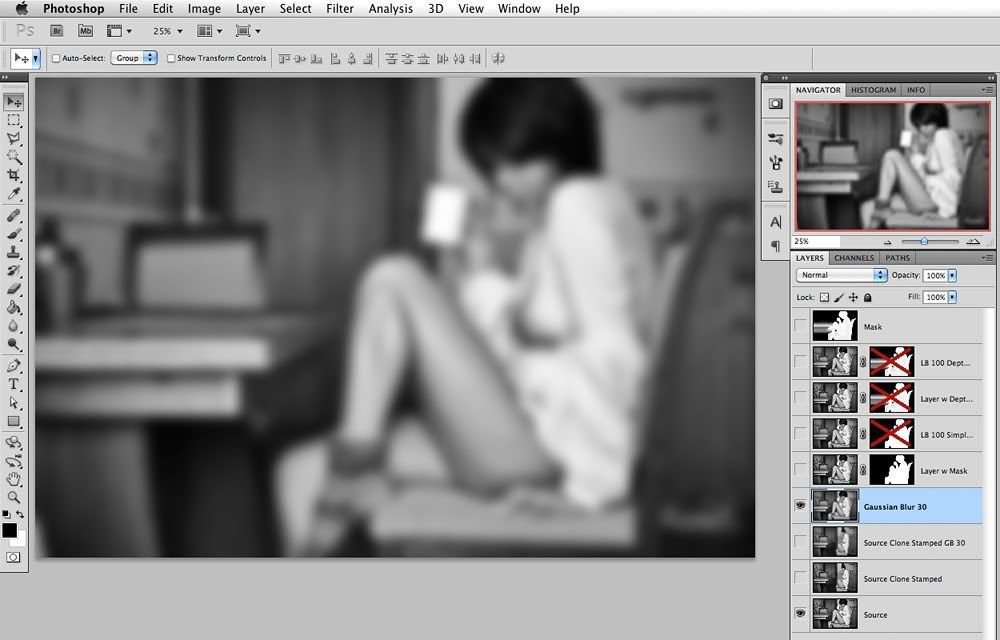
Активируем вторую снизу копию и на верхней панели переходим Фильтр — Размытие — Размытие по Гауссу .
Ползунком регулируем степень размытия .
Двумя щелчками по тому же слою вызываем стили слоя и щелкаем на «».
Делаем все слои видимыми и с зажатой кнопкой Alt нажимаем между первыми двумя слоями. Вот, то должно получиться:
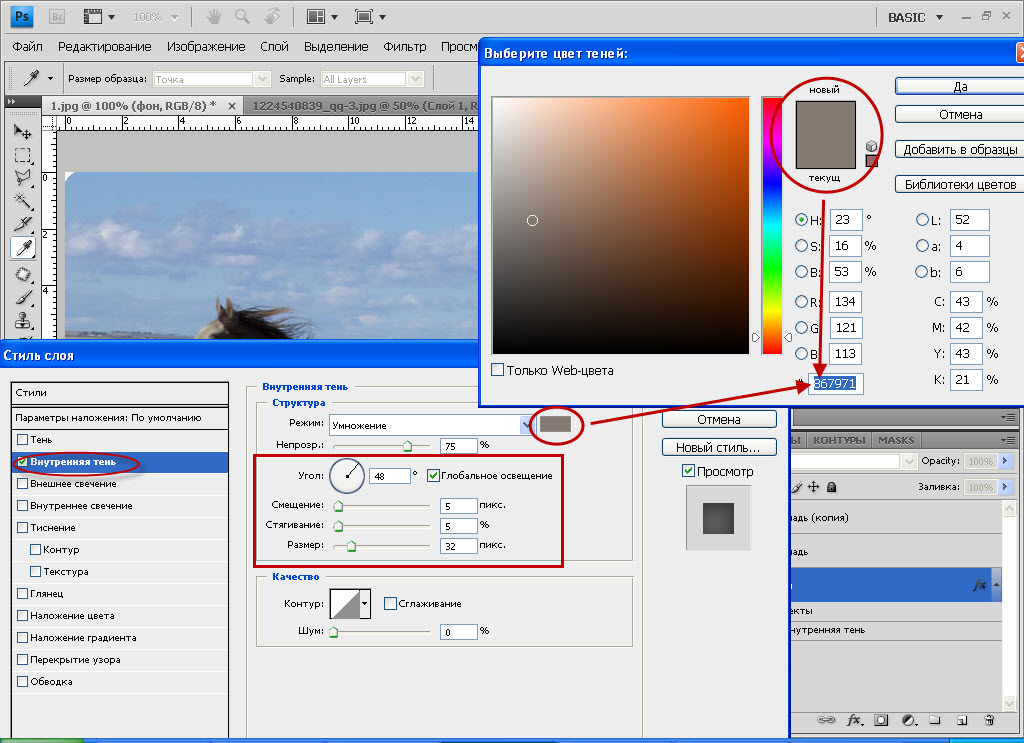
Уменьшаем размер второго сверху изображения функцией свободное трансформирование . На него же накладываем обводку, градиент и внутреннюю тень. У нас были примерно следующие значения:
Уменьшаем верхнее изображение. Получаем размытую рамку.
Также можно ознакомиться с видео.
Как вставить фотографию в рамку
В интернете можно найти много ресурсов с красивыми фоторамками в формате PNG. Разберемся, как вставить фотографию в рамку, скачанную из интернета.
Обрамление изображения, отделение его от фона традиционно и для оформления живописных полотен, и для издательского дела, и — с появлением компьютерных технологий — в веб-дизайне. Живописное полотно вставляют в раму не только для того, чтобы укрепить его, но и в декоративных целях — для придания ему законченности, для большей определенности геометрии полотна. Цвет рамы, наличие паспарту часто составляет единое целое с картиной, от них во многом зависит подача и восприятие произведения. При подготовке изображений к печати или публикации в Интернете часто также возникает необходимость заключить их в рамки, и наиболее эффективно использовать для этого не текстовые редакторы (например, «Ворд»), а графические, в частности, «Фотошоп». Тому, как сделать рамку в «Фотошопе», и посвящена эта статья.
Обрамление всего изображения
Наиболее простой и быстрый способ того, как сделать рамку в «Фотошопе», — это изменение размеров холста. Оно подходит в том случае, если необходимо сделать одноцветную и простую рамку вокруг всего изображения.
Откройте файл в программе, в меню «Изображение» найдите пункт «Размер холста» и кликните по нему. В открывшемся окне будет предоставлена возможность уменьшить или увеличить размер площади файла за счет обрезания или добавления новых пикселей. Если в поля «Длина» и «Ширина» вписать положительные числа, холст будет увеличен, если отрицательные — уменьшен. Для создания рамки необходимо прописать положительные числа. Ниже в поле «Расположение» нужно отметить, где именно будет увеличен холст: со всех сторон либо только с трех. Для этого нужно отметить соответствующий квадрат.
Ниже необходимо выбрать цвет будущей рамки и подтвердить действие.
Повторяя эту операцию многократно и меняя цвет новой области холста, можно создавать многоцветные рамки.
Внутренняя рамка при помощи эффектов
Плюс описанного выше способа заключается в его простоте, минус состоит в том, что далее ни регулировать, ни изменять такую рамку невозможно. Кроме того, она увеличивает площадь изображения. Если необходимо создать более интересную и настраиваемую рамку, можно воспользоваться эффектами слоя.
Если необходимо создать более интересную и настраиваемую рамку, можно воспользоваться эффектами слоя.
Перед тем как сделать рамку в «Фотошопе» этим способом, необходимо продублировать слой. Откройте файл, в меню «Слои» выберите пункт «Создать дубликат слоя». Внешних изменений с файлом не произойдет, но в окне «Слои» появится новый слой, это похоже на то, как если бы друг на дружку положили две одинаковые фотографии. Отличие нового слоя от исходного в том, что он допускает работу с эффектами.
Рамку для фотографии в «Фотошопе» можно сделать, например, при помощи эффектов «Обводка», «Внутреннее свечение» или «Внутренняя тень». Чтобы экспериментировать с ними, нужно открыть окно «Эффекты». Первый путь его открытия — через основное меню (Слой — Стиль слоя — далее можно выбрать любой, откроется общее окно). Второй путь — через окно «Слои». Внизу этого окна нужно найти кнопку «Эффекты». Можно использовать любой из эффектов, главное — везде выбирать опцию «Внутри», так как иначе эффект не отразится — ведь все «внешние» эффекты и рамки окажутся за границами холста и просто не будут видны.
Пример создания рамки при помощи эффекта
Пример того, как сделать рамку в «Фотошопе» декоративной и привлекательной, — это использование эффекта свечения. Откройте файл и создайте дубликат слоя. Откройте окно «Эффекты слоя». Выберите закладку «Внутреннее свечение», справа отметьте галочкой опцию «Предпросмотр» — тогда все изменения будут сразу отражаться в открытом изображении. Далее можно экспериментировать с настройками рамки. В первую очередь подвиньте вправо бегунок «Размер», чтобы свечение (рамка) стало видным. Затем можно выбрать цвет свечения, отрегулировать его прозрачность и тип (лучше начинать с «Нормального»), степень растушевки, обычно такая рамка создается путем многократного регулирования всех опций для достижения того результата, который бы вам хотелось увидеть.
Если вы планируете затем возвращаться к редактированию рамки, файл нужно сохранить в том формате, который сохраняет слои — например, в формате psd.
Копирование рамки, созданной при помощи эффектов
«Фотошоп» способен запоминать настройки слоя, поэтому, если вам необходимо обработать много изображений и создать для всех одинаковые рамки, достаточно открыть файл, выбрать слой с эффектом и копировать эффект. Эту команду можно найти либо через главное меню (Слои — Стиль слоя — Копировать стиль слоя) либо через окно «Слои» (щелкните правой кнопкой мыши по слою и выберите необходимую команду).
Эту команду можно найти либо через главное меню (Слои — Стиль слоя — Копировать стиль слоя) либо через окно «Слои» (щелкните правой кнопкой мыши по слою и выберите необходимую команду).
Откройте файл, в который нужно вставить уже созданную рамку, продублируйте слой и — либо при помощи главного меню, либо при помощи окна «Слои» — командой «Вставить стиль слоя» примените скопированные эффекты.
Хранение созданных рамок для дальнейшего использования
Многие дизайнеры хранят шаблоны рамок в «Фотошопе» в одном многослойном файле, содержащем изображения с различными эффектами. Копируя стили слоя, можно применять настройки к слоям других файлов и — при необходимости — редактировать их.
Использование инструмента «Рамка»
В целом, инструмент «Рамка» в «Фотошопе» нужен, прежде всего, для кадрирования (вырезания фрагмента изображения), его использование в создании декоративной рамки может быть только косвенным — он потребуется вам, если возникнет необходимость обрамления фрагмента изображения.
Выберите инструмент «Рамка», поставьте мышь на область изображения, нажмите левую кнопку мыши, проведите диагональную линию и отпустите мышь. Фрагмент изображения будет выделен. Выделенную область можно редактировать — увеличивать, уменьшать, поворачивать (наведите указатель мыши на стороны прямоугольника и потяните в нужную сторону) и перемещать (поставьте указатель внутри выделенной области, нажмите левую кнопку и переместите область). Чтобы подтвердить команду вырезания, нажмите клавишу «Энтер» либо щелкните по галочке в правом верхнем углу панели инструментов. Чтобы отменить кадрирование, нажмите на значок перечеркнутого круга.
К вырезанной части файла можно применять любые эффекты.
Круглые рамки
Круглые рамки в «Фотошопе» можно также создавать при помощи эффектов, но для этого необходимо вырезать круглую (овальную) часть файла и поместить ее на прозрачный слой.
В окне «Слои» выберите слой с изображением. На панели инструментов найдите инструмент «Выделение», нажмите левую кнопку мыши и не отпускайте — откроется подменю вариантов выделения. Выберите «Эллиптическое выделение». Выделите этим инструментом тот фрагмент изображения, который необходимо заключить в рамку. Копируйте его (Редактирование — Копировать) и вставьте (Редактирование — Вставить). В окне «Слои» появится новый слой. Удалите или отключите основной слой. Теперь вы видите изображение круглой (эллиптической формы) на прозрачном фоне.
Выберите «Эллиптическое выделение». Выделите этим инструментом тот фрагмент изображения, который необходимо заключить в рамку. Копируйте его (Редактирование — Копировать) и вставьте (Редактирование — Вставить). В окне «Слои» появится новый слой. Удалите или отключите основной слой. Теперь вы видите изображение круглой (эллиптической формы) на прозрачном фоне.
Создайте рамку вокруг этого слоя, применив эффекты (в данном случае можно использовать не только опцию «Внутри», но и «Снаружи». Обрежьте изображение при помощи кадрирования, удалив лишнюю пустую область.
Рамка вокруг текста
Чтобы создать рамку для текста в «Фотошопе», также необходимо создать новый слой, заключенный в рамку, и «подложить» его под текст.
Этот слой может быть как фрагментом изображения, на котором размещается текст, так и новым слоем, залитым определенным цветом (выделите область изображения, создать новый слой, залейте его инструментом «Заливка» или «Градиент», примените к нему эффекты, чтобы создать рамку).
«Фотошоп» предоставляет большие возможности для создания редактируемых рамок самой разной степени сложности, чтобы добиться оригинальности, необходимо много экспериментировать и сохранять результаты своих удачных экспериментов.
Рамка на фотографии позволяет отделить снимок от окружающего пространства и придать ему более законченный вид. В этой статье мы расскажем о том, как в Фотошопе сделать рамку вокруг фотографии.
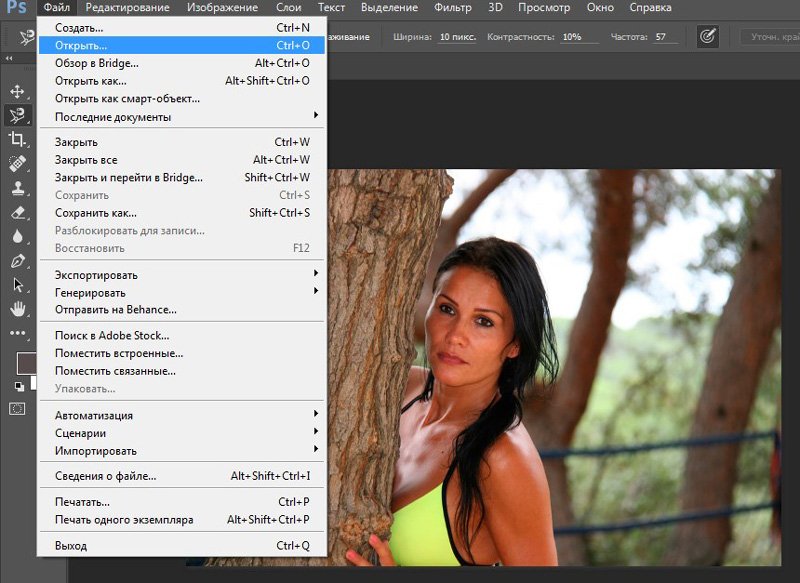
Обводка фотографии
Самый простой способ того, как сделать рамку в Фотошопе, связан с использованием свойств слоя.
Открываем фотографию в Adobe Photoshop. На панели слоёв кликаем правой кнопкой мыши по слою с нашей фотографией. Если панели слоёв не видно, то открыть её можно с помощью пункта меню Window/«Окно» → Layers/«Слои» .
Если в фотографии один слой, то он будет основным. Рядом с его изображением на панели слоёв появится пиктограмма в виде замочка, что означает блокировку слоя ради предотвращения случайных правок.
Для того, чтобы его разблокировать, просто дважды кликнем по этому слою мышкой. Замочек исчезнет, а сам слой станет называться Layer 0 . После этого кликаем по слою правой кнопкой мыши и в контекстном меню выбираем пункт Blending Options/«Параметры наложения» .
Замочек исчезнет, а сам слой станет называться Layer 0 . После этого кликаем по слою правой кнопкой мыши и в контекстном меню выбираем пункт Blending Options/«Параметры наложения» .
Появившееся диалоговое окно немного пугает количеством пунктов, но нам из них нужны всего два.
За добавление обводки по краю кадра отвечает пункт Stroke/«Выполнить обводку» . Находим его в левой панели и отмечаем галочкой. После этого в центральной части можно задать параметры обводки:
- Size/«Размер» — толщина обводки в пикселях. Чем больше разрешение фотографии, тем больше должно быть это значение для заметного эффекта.
- Position/«Положение» — положение обводки. Возможны варианты расположения внутри, снаружи и по центру. У нас обводка по краю кадра, а значит все варианты, кроме расположения внутри (Inside), не имеют смысла.
- Blending Mode/«Режим наложения» — режим наложения обводки.
- Opacity/«Непрозр.
 » — плотность (непрозрачность) обводки.
» — плотность (непрозрачность) обводки. - Color/«Цвет» — цвет.
В принципе, этого достаточно, чтобы по периметру кадра нарисовать линию той или иной толщины, но можно пойти ещё дальше и сделать рамку более креативной.
Так, добавить рамке объём можно с помощью настроек Bevel & Emboss/«Тиснение» . Их выбор тут довольно велик, а влияние на изображение каждой наглядно отображается на превью, поэтому предлагаем просто попробовать разные варианты и подобрать нужный.
Результат:
Внутренняя рамка
Открываем фотографию в Adobe Photoshop. Для того, чтобы сделать белую рамку в Фотошопе, надо выделить всю фотографию целиком. Сделать это можно либо с помощью комбинации клавиш Ctrl+A , либо с помощью команды меню Select/«Выделение» → All/«Все» .
После этого весь снимок будет обведён так называемыми бегущими муравьями, представляющими собой чередование белых и чёрных штрихов.
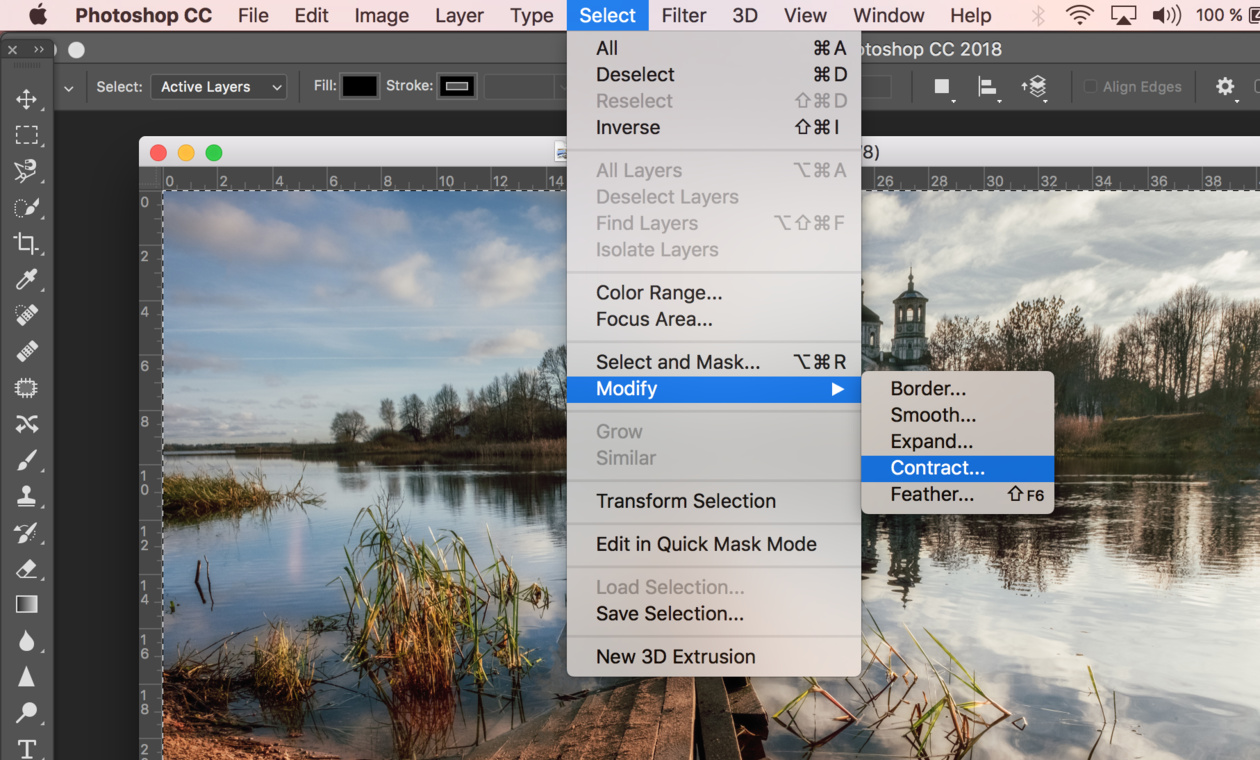
После того как фотография выделена по периметру, нужно сделать так, чтобы выделение проходило именно там, где нужна рамка. Для этого воспользуемся командой Select/«Выделение» → Modify/«Модификация» → Contract…/«Сжать…» .
Для этого воспользуемся командой Select/«Выделение» → Modify/«Модификация» → Contract…/«Сжать…» .
В появившемся диалоговом окне нужно будет ввести отступ в пикселях от края кадра, на котором должна находится рамка. Отступ будет сделан внутрь. Значение отступа зависит как от того, насколько далеко от края вы хотите сделать рамку на фотографии, так и от разрешения исходного снимка. Не забудьте поставить галочку Apply effect at canvas bounds/«Применить эффект на границах холста» , которая указывает на то, что отступ нужно делать от границы.
Нажимаем Ok и видим, что выделение сместилось к центру кадра. Если положение будущей рамки нас устраивает, то двигаемся дальше, если нет — отменяем выделение с помощью комбинации клавиш Ctrl+D и повторяем всё сначала, пока не найдём идеальное положение.
Когда нужное положение выделения подобрано, надо просто выполнить обводку по этому контуру. Для этого воспользуемся командой Edit/«Редактирование» → Stroke…/«Выполнить обводку…» .
В появившемся диалоговом окне задаём параметры обводки: толщину и цвет линии, её положение относительно выделения и параметры наложения.
В этом примере мы указали, что обводка должна быть толщиной в 3 пикселя и белого цвета. А располагаться должна по центру выделения. Это значит, что линия выделения в виде «бегущих муравьёв» будет проходить по центру будущей обводки.
А вот и результат.
Рамка с неровными краями
Как сделать красивую рамку в Фотошопе? Для этого можно добавить к фотографии рамку с неровными и рваными краями.
Как и в предыдущих случаях, делаем выделение с отступом от края кадра.
После этого переходим в режим быстрой маски либо с помощью клавиши Q, либо кликая по пиктограмме быстрой маски на левой панели инструментов.
Область для рамки теперь выделена красным. Осталось добавить к ней неровные края. Для этого воспользуемся фильтрами, которых в Adobe Photoshop имеется в изобилии. Это пункт меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» .
Чтобы получить нужный эффект, нам потребуются фильтры из блока Brush Strokes/«Штрихи» . Выбираем подходящий на свой вкус и задаём ему параметры. Чем больше разрешение фотографии, тем больше должны быть значения параметров, иначе эффект не будет заметен.
После применения фильтра рваные края добавляются к красной быстрой маске. Выходим из режима быстрой маски, преобразовывая маску в выделение, кликнув по пиктограмме быстрой маски.
Теперь инвертируем выделение с помощью команды Select/«Выделение» → Inverse/«Инверсия» .
После этого нажимаем на клавишу Delete на клавиатуре для того, чтобы удалить выделенную область. При удалении Photoshop предложит сразу сделать заливку вместо удаляемой части фотографии. Указываем, какой цвет использовать для заливки.
Вот результат.
Паспарту
Все описанные раньше в этой статье способы так или иначе способствовали обрезке части фотографии и сдвигу границ внутрь кадра. То есть часть рамки перекрывала часть фотографии. Теперь рассмотрим способ, который позволяет добавить к фотографии белую рамку — аналог паспарту.
То есть часть рамки перекрывала часть фотографии. Теперь рассмотрим способ, который позволяет добавить к фотографии белую рамку — аналог паспарту.
Как и раньше, открываем фотографию в Adobe Photoshop и снимаем блокировку с основного слоя.
После этого нам надо увеличить размер холста, для чего воспользуемся командой Image/«Изображение» → Canvas Size…/«Размер холста…» .
В появившемся диалоговом окне указываем новые размеры холста. При этом не обязательно увеличивать холст равномерно по горизонтали и вертикали. Тут вы можете экспериментировать.
После применения команды размер холста увеличится и новые области будут прозрачными. Осталось только заполнить их нужным цветом.
Для этого на панели слоёв создаём новый пустой слой. Он автоматически окажется над основным слоем, нам надо будет перетащить его вниз мышкой.
Текстовый редактор Word предоставляет массу возможностей для оформления текста. В частности, текст можно выделять при помощи рамок и узоров. В этой статье мы расскажем о том, как сделать рамку с узором вокруг текста в Word 2003, 2007, 2010, 2013 и 2016.
В этой статье мы расскажем о том, как сделать рамку с узором вокруг текста в Word 2003, 2007, 2010, 2013 и 2016.
Если вы хотите сделать рамку с узором вокруг всей страницы, то для этого вам нужно установить курсор на нужной странице и нажать на кнопку «Границы страниц». Если у вас Word 2007 или 2010, то данная кнопка будет находиться на вкладке «Разметка страницы»
А в текстовых редакторах Word 2013 и 2016 кнопка «Границы страниц» находится «Дизайн».
Ну а если у вас Word 2003, то вам открыть меню «Формат» и выбрать там пункт «Границы и заливка».
После того, как перед вами появится окно «Границы и заливка» вам нужно перейти на вкладку «Страница». Здесь можно настроить рамку с узором вокруг текста всей страницы. Для этого нужно выбрать тип оформления «Рамка», тип узора рамки, а также ее цвет и ширину. После этого нужно сохранить настройки нажатием на кнопку «Ok».
При необходимости, в качестве узора рамки можно выбрать один из предложенных Word рисунков. Для этого нужно выбрать тип оформления «Рамка» и вариант рисунка. После чего нужно сохранить настройки.
Для этого нужно выбрать тип оформления «Рамка» и вариант рисунка. После чего нужно сохранить настройки.
При необходимости рамку можно применить ко всему документу или к отдельным разделам. Для того чтобы разделит документ на разделы воспользуетесь кнопкой «Разрывы» на вкладке «Разметка страницы».
Как сделать рамку с узором вокруг абзаца текста
Также вы можете с узором вокруг отдельного абзаца текста. Делается это почти также как описано выше.
Для этого вам нужно установить курсор на тот абзац текста, который вы хотите выделить рамкой с узором, и нажать на кнопку «Границы страниц» на вкладке «Разметка страницы» или на вкладке «Дизайн» если у вас Word 2013/2016.
После этого нужно перейти на вкладку «Граница», выбрать тип оформления «Рамка», выбрать узор для рамки и сохранить настройки с помощью кнопки «Ok».
Обратите внимание, вокруг абзаца нельзя сделать рамку с узором виде рисунка. Доступны только узоры из линий.
С помощью этого урока вы научитесь создавать несложные рамки для своих фотографий.
Я покажу вам несколько способов создания различных рамок, поэтому можно считать, что в одном этом большом уроке собраны несколько по одной теме.
Рамка №1. Простая рамка-полоска.
Несмотря на свою простоту, данная рамка улучшает восприятие и придает работе законченный вид.
Шаг 1. Открываем наше изображение. Выделяем все изображение, нажав CTRL+A.
Вокруг изображения появится рамка выделения.
Шаг 2. Выбираем в меню Выделение — Модификация — Сжать (Selection — Modify — Contract). В диалоговом окне выбираем величину отступа в пикселях.
Применяем команду.
Шаг 3. Нажимаем ПКМ, удерживая курсор внутри выделенной области, и в появившемся меню выбираем Выполнить обводку .
В появившемся диалоговом окне настраиваем цвет и ширину нашей полоски.
Шаг 4. Применяем команду и получаем результат.
Не забудьте снять выделение, нажав CTRL+D.
Рамка№2. Рамка со скругленными углами внутри .
Рамка со скругленными углами внутри .
Шаг 1. На панели инструментов выберем инструмент Прямоугольник со скругленными углами.
Переключимся в режим создания контура (на верхней панели настроек инструмента)
Шаг 2. Введем необходимый радиус закругления углов.
Шаг 3. Создадим контур с нужными отступами от краев.
Шаг 4. Преобразуем контур в выделение. Нажимаем ПКМ, удерживая курсор внутри контура, и в появившемся меню выбираем Образовать выделенную область .
Шаг 5. Инвертируем выделение комбинацией клавиш SHIFT+CTRL+I и нажимаем CTRL+DEL, чтобы залить выделение цветом переднего плана или ALT+DEL для цвета заднего плана. Снимаем выделение, нажав CTRL+D.
Рамка №3 . Неровные края .
Шаг 1 . Выполняем шаги 1 и 2 Рамка №1.
Шаг 2. Быстрой маски (Quick Mask).
Шаг 3 . Применяем Фильтр — Штрихи — Аэрограф (Filter — Brush Strokes — Sprayed Strokes). Параметры настройки фильтра подбираются индивидуально, в зависимости от изображения.
Параметры настройки фильтра подбираются индивидуально, в зависимости от изображения.
Шаг 4. (необязательный). Применяем Фильтр — Искажение — Волна (Filter — Distort — Wave) Параметры также подбираются опытным путем.
Шаг 5. Выходим из режима Быстрой маски, нажав Q. Теперь у нас появилось выделение.
Шаг 6. Инвертируем выделение комбинацией клавиш SHIFT+CTRL+I и нажимаем CTRL+DEL, чтобы залить выделение цветом заднего плана (по умолчанию белый) или ALT+DEL для цвета переднего плана (по умолчанию черный). Снимаем выделение, нажав CTRL+D.
Рамка № 4. Ступенчатая
Шаг 1. Выполняем шаги 1 и 2 Рамка №1.
Шаг 2. Нажимаем Q, чтобы перейти в режим Быстрой маски (Quick Mask).
Шаг 3. Применяем Фильтр — Оформление — Фрагмент (Filter — Pixelate — Fragment).
Шаг 4. Применяем фильтр несколько раз, нажимая CTRL+F. Обычно для картинки размером 900х600 пикселей достаточно 4-5 раз.
Шаг 5. Повторяем шаги 5 и 6 Предыдущего раздела. Получаем результат. В этом случае я использовал цвет переднего плана по умолчанию — черный.
Желаю всем творческого вдохновения и успехов!
Автор : Евгений Карташов.
Как создать большое размытое изображение в Sketch 3
Размытые изображения – это сейчас очень модно. Есть несколько различных способов его создания, так что мы изучим эту технику в Photoshop, Illustrator и Sketch.
Во-первых, используемое вами программное обеспечение – это то, в котором вам удобнее всего работать. Выбор также основывается на цели создания размытого изображения.
Размытые изображения в Photoshop
Если вам нужно просто огромное размытое изображение для фона или чего-то подобного, тогда неважно, какую программу вы выберите. Но если помимо простого размывания вам необходимо производить и другие манипуляции, такие как создание составного изображения и т.д., лучше воспользоваться другим пакетом. Опять же, название говорит само за себя – Photoshop.
Опять же, название говорит само за себя – Photoshop.
Предстоящие воркшопы
Как только изображение открыто внутри Photoshop, никогда не лишним будет сделать копию слоя перед тем, как что-либо редактировать, на случай если в будущем понадобится оригинальный слой. Кликните на слой правой кнопкой мыши и выберите Duplicate Layer (дублировать слой) или нажмите Command + J.
Далее мы конвертируем изображение в смарт-объекты. Для этого нажмите правой кнопкой мыши и выберите Convert to a Smart Object. (конвертировать в смарт-объекты).
Мы можем применить гауссово размытие на весь объект, но как только мы это сделаем, мы больше не сможем удалить эффект без удаления самого объекта, и придется начинать все заново. Всегда лучше по возможности применять недеструктивные технологии редактирования, оставляя возможность выполнения настроек, если в процессе меняются какие-то детали.
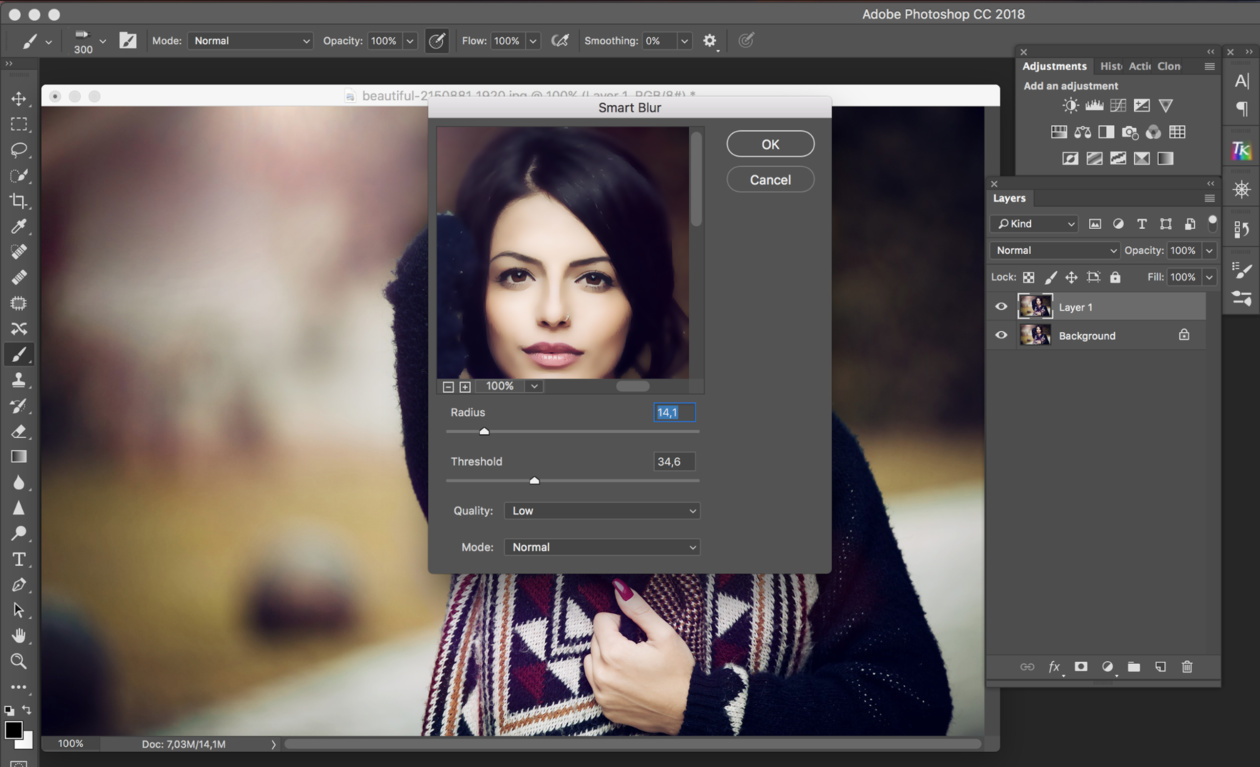
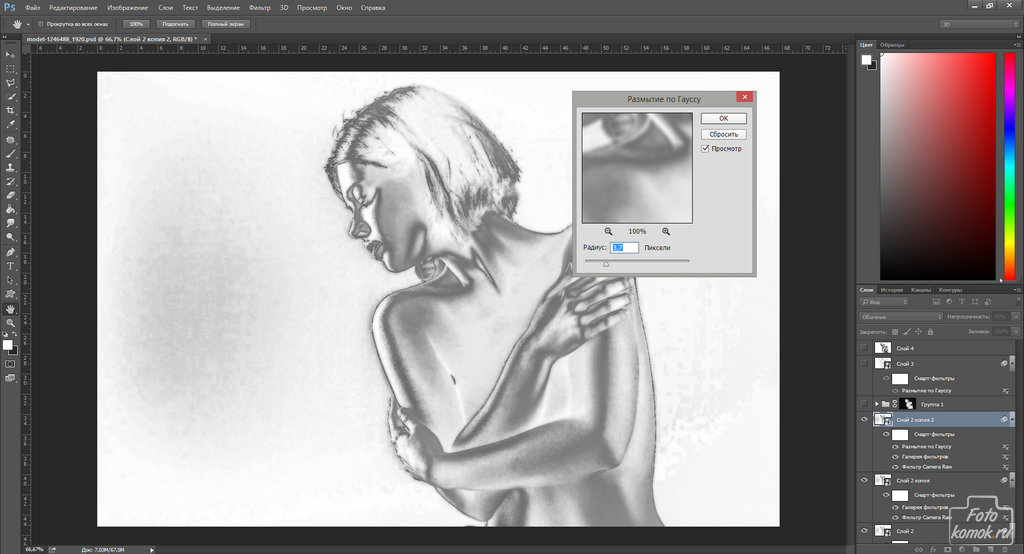
Выделив смарт-объект, выберите Gaussian Blur (размытие по Гауссу) из меню Filter > Blur > Gaussian Blur
Значение радиуса размытия – это больше дело вкуса и конкретной цели. Для этого примера давайте выберем значение 50.
Для этого примера давайте выберем значение 50.
О да, красиво и размыто.
И поскольку мы использовали смарт-объект, а не сырое растрированное изображение, мы можем кликнуть двойным щелчком на smart filter (смарт-фильтр) для повторной активации опции размытия и изменения ее параметров.
Вот так вы можете размыть изображение в Photoshop.
Размытые изображения в Illustrator
Размывание фотографий в Illustrator очень схоже с Photoshop. Когда изображение открыто или помещено в Illustrator, выделите изображение на холсте и выберите пункт меню Effect > Blur > Gaussian Blur.
Появится такое же диалоговое окошко для настройки радиуса размытия. Выставьте значение 50, и все!
В отличие от фотошопа, эти объекты уже по умолчанию “смарт-объекты”, Тут нельзя уничтожить ни один пиксель, так как в Illustrator все векторизировано.
Если вам нужно вернуться назад и перенастроить радиус размытия, убедитесь, что показывается панель Appearance (Window > Appearance), дважды кликните на Gaussian Blur. Теперь вы сможете выполнить настройки.
Теперь вы сможете выполнить настройки.
Вот и все, вы стали профессиональным “размывателем фотографий” в Illustrator.
Размытие изображений в Sketch
В Sketch довольно легко сделать размытие по Гауссу. Выделите изображение на холсте.
Видите тот чекбокс справа, называется Gaussian Blur? Кликните его и введите значение размытия. Вот и все.
Можно и по-другому размыть изображение в Sketch, применив фоновое размытие на объект на переднем плане. Фоновое размытие отлично работает для фотографий, но также хорошо подходит для всего, что расположено под объектом – текст, векторные объекты и т.д.
Нажмите R, чтобы выбрать инструмент прямоугольника и нарисуйте фигуру помимо изображения.
Выделив прямоугольник, посмотрите вправо и нажмите на текст Gaussian Blur. Откроется выпадающий список, в котором нужно выбрать Background Blur(фоновое размытие). Измените параметр Fill(заливка) на 20%, чтобы посмотреть эффект в действии.
Резюме
Вы познакомились с несколькими способами размыть изображение с помощью различных инструментов. У каждого метода есть свои плюсы и минусы, зависящие от контекста. Выбирайте то, что лучше для вас.
У каждого метода есть свои плюсы и минусы, зависящие от контекста. Выбирайте то, что лучше для вас.
Мобильное приложение PicsArt — «Для глобальных целей — Photoshop, для ежедневных — PicsArt ♡♡♡ Масштабный разбор мобильного фоторедактора (+примеры до/после)»
Добрый день, дорогие читатели! ♡♡♡
Сегодняшний мой отзыв будет в необычной для меня сфере — он будет посвящен мобильному приложению фоторедактора PicsArt (это же приложение существует и для компьютера). Кстати, он получился очень длинным, за что прошу прощения, но если уж освещать приложение, так делать это полностью, правда же?
-О боги, да я жить без него не могу!
-Да подожди ты, Маш, все по порядку!!!
Кстати, раньше значок долго и стабильно был голубого цвета (как на главном фото ветки) но не так давно разработчиков «потянуло на розовенькое» и вот что получилось. Я лично не в восторге от нового значка, но не бросать же любимое приложение из-за этого!
Я лично не в восторге от нового значка, но не бросать же любимое приложение из-за этого!
С программой этой я познакомилась очень давно, она успела перекочевать через кучу моих мобильных телефонах, как на Ios, так и на Android (программа доступна на многих платформах, что огромный плюс!)
Немного оффтопа:
Я очень давно увлекаюсь обработкой фотографий в Photoshop, я, конечно, далеко не профессионал, но…любитель со стажем это точно Дело в том, что мне чаще всего не нравятся фотографии без обработки, не все разделяют эту позицию, но такова уж я, швыряйтесь в меня мыльницами. Раньше по возвращению, например, с отдыха, я днями-ночами сидела и обрабатывала фотографии перед тем как распечатать их или выложить. Потом начался «бум» инстаграммов и пр., фотография перекочевала на телефон, а вместе с тем появилась возможность обработки фотографии минуя кумпьютер. И разработчики начали «пулять» кучей приложений, хороших и не очень, и среди всего это разнообразия найти что-то стоящее не так просто. Но для себя я такую программу нашла достаточно быстро, о ней и отзыв.
Но для себя я такую программу нашла достаточно быстро, о ней и отзыв.
Кстати, фотографии для отзывов я делаю на мобильный телефон (раньше на 5S, потом на 6, теперь на 6S (возможно эти переходы сказывались на изменении качества моих фотографий)) ), фотоаппарат у меня есть, и хороший — Canon 550D — но с ним случилась непонятная поломка и я уже *стыдно* несколько лет никак не отнесу его в ремонт, хоть и надо
Итак, давайте рассматривать функционал приложения
Приложение приветствует нас следующей заставкой, у PicsArt есть собственная социальная сеть, но я ей не пользуюсь и ничего сказать о ней не могу. Поэтому меня при включении этого экрана интересует только плюсик цвета фуксия снизу
После нажатия на заветный плюсик программа предлагает нам два варианта действий:
- редактирование (обработка конкретного фото)
- коллаж (компановка от двух до 12 фото)
❖❖❖ Коллаж ❖❖❖
Раньше для создания коллажей я использовала разные программы, имен которых уже и не вспомню, и какова же была моя радость, когда разработчики PicsArt добавили в программу такой функционал.
Режима у вкладки коллажей три:
- Сетка — всем нам знакомые шаблоны которых нам на выбор дается несколько десятков в каждом разных размерах-форматах: квадрат, альбомная ориентация, портрет, обложка FB и линии. В каждом режиме доступны шаблоны коллажей для изображений в количестве от 2 до 12 (в среднем)
- Рамка — в этом режиме чуть больше креатива, можно вставлять изображения в красивые рамки, которые можно скачать (есть как бесплатные, так и платные варианты, мне бесплатных хватает «выше крыши», как говорится).
- Фон — выбираем фон (можно выбрать один узоров, которые нам предлагают разработчики или же использовать любой цвет) и хаотично, как нам надо, располагаем в нем изображения, тут четких рамок нет, что порой очень полезно
Так же очень удобно, что после создания коллажа можно сразу же нажать кнопочку «редактировать» и обработать получившийся коллаж как душе угодно, что позволяет не засорять память телефона, так как отпадает необходимость сохранения каждой модификации изображений перед последующей обработкой в другой программе.
❖❖❖ Редактирование ❖❖❖
Теперь самое интересное — кнопочка «редактирование«. Для примера я взяла фото моей жидкой помады от NYX.
Итак, какой же инструментарий нам предлагается:
(по факту инструментарий прокручивается свайпом вбок, но я создала трехуровневый коллаж со всем функционалом чтобы не перегружать и так немаленький отзыв)
Итак, что же нам предлагают разработчики:
вкладка «инструменты»
Одна из моих любимых вкладок, можно сделать с изображением практически все, что угодно! Остановлюсь на каждой кнопочке, ну не могу я этого не сделать.
обрезать
Ровная обрезка изображения по форме с возможностью изменения перспективы.
- свободная обрезка
свободная обрезка
Обрезаем наше изображение так, как нам заблагорассудится.
- обрезка формой
обрезка формой
Нам на выбор дается множество геометрических фигур, по границам которых мы можем обрезать наше изображение.
выбор
Так же полезный инструмент, когда хочется поработать с отдельным участком изображения — выделяем его, обрабатываем как хотим, пользуясь почти любым функционалом программы и жмем окей, и вуа-ля
перспектива
Обожаю этот инструмент, в фотошопе пока поправишь перспективу можно успеть сгрызть пару клавиатур, здесь же все очень просто и моментально понятно!
растяжка
Ох, как я люблю порой этот инструмент) Я так разумеется не делаю (
клонировать
Выделяем нужный участок и «клонируем» его в нужном нам месте.
движение
Выделяем нужный нам участок и растягиваем его, на удивление, этот инструмент частенько «пригождается» для создания эффектных фотографий
кривые
Тут все практически 1-в-1 как в фотошопе, с помощью кривой мы можем настроить либо всю цветовую палитру изображения, либо отдельные каналы: красный, синий и зеленый.
- отрегулировать
отрегулировать
Мой любимый инструмент, заменит практически любой фильтр. Тут мы можем поиграть с такими параметрами, как ясность, контраст, насыщение, оттенок, тени, светлые участки и температура.
улучшить
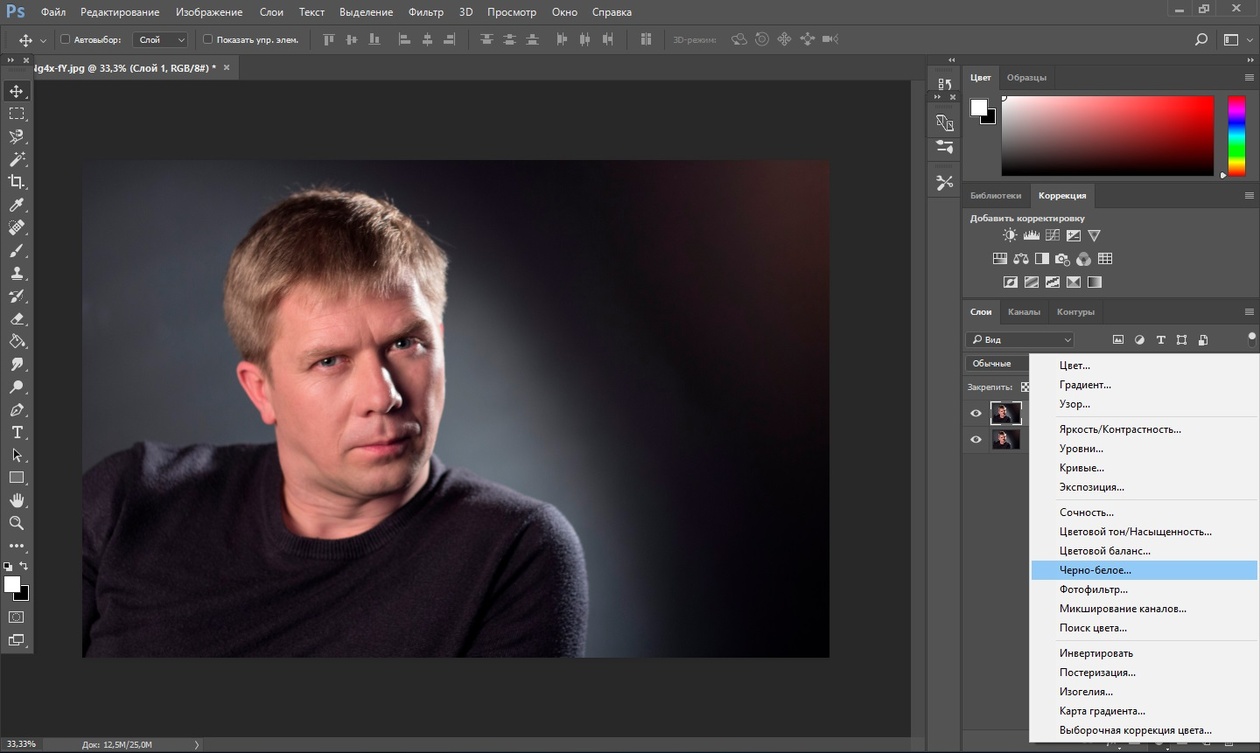
Почти не пользуюсь этим инструментом, можем безгранично увеличивать ясность и насыщенность изображения цветом (с помощью этого инструмента, кстати, можно сделать ч/б).
- наклон и размытие
наклон и размытие
С помощью этого инструмента мы может рызмыть границы нашего изображения по линейной и радиальной границы.
- изменение размера изображения
изменение размера изображения
Здесь мы можем выставить любой размер нашей фотографии.
перевернуть
Этот инструмент так же часто бывает полезен при обработке изображений, думаю, объяснять, что этот инструмент делает излишне
Данный инструмент появился сравнительно недавно, и тут, простите, PicsArt просто слизал идею у многим известной Prisma
Я бы вынесла эту вкладку в фильтры, так как мне она частенько мешается, заняв старое место кнопки «фильтры», выбор фильтров неплохой и во многом дублирует Prisma. Ну чтож, опять-таки, приложение объединяет в себе все лучшее, но вот отдельной кнопочки в меню этот «прибамбас», на мой взгляд, не заслуживает.
Ну кто из любителей делать фото на телефон ни разу не накладывал на них различные фильтры?
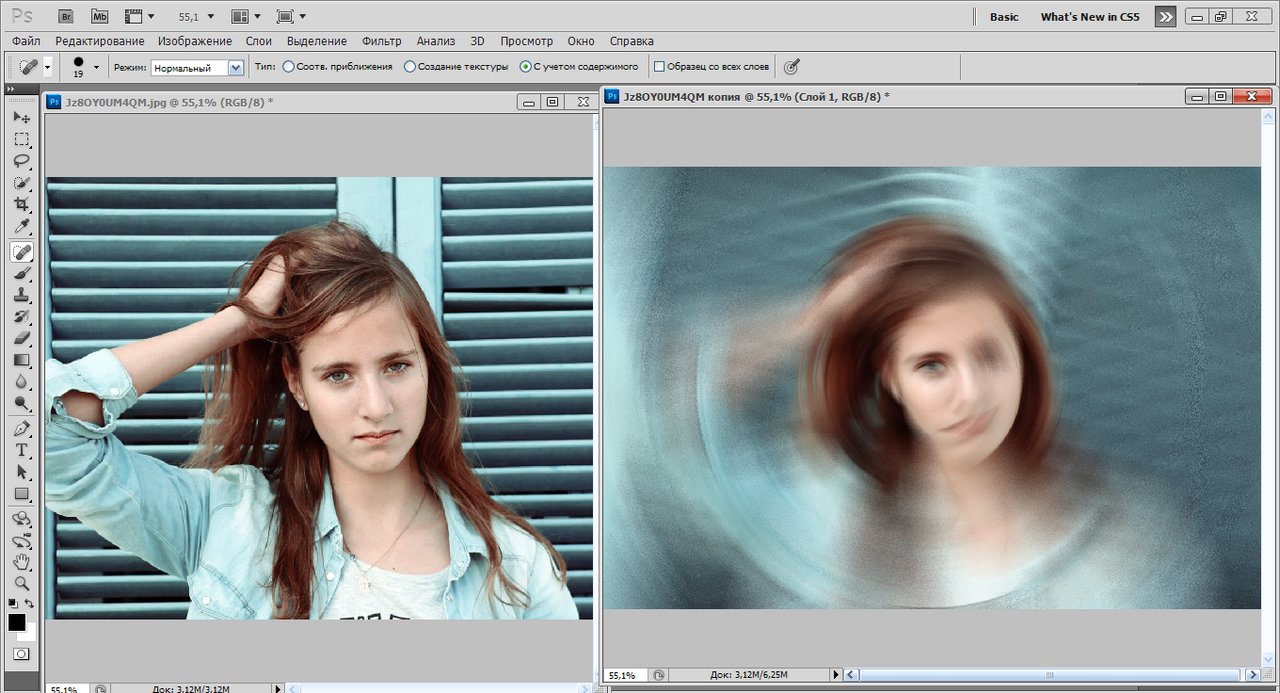
Производитель разбил фильтры по следующим категориям (не буду прикладывать фото всех, иначе лента отзыва будет стремиться к бесконечности, приведу по 4 примера каждой вкладки в коллаже):
эффекты
Вкладка «эффекты» содержит в себе 32 световых фильтра, каждый найдет в них что-то на свой вкус.
В этой вкладке содержатся 6 сценариев различных модификаций размытия нашего изображения.
В этой вкладке живет 21 замечательный фильтр, которые направлены не только на работу с цветом и светом изображения, но и с его текстурой. Обожаю эту вкладку, кстати
В эту вкладку включены 10 фильтров, спектр действия которых можно понять по прилагаемому коллажу
Набор из 9 фильтров, направленный на создание иллюзии бумажной текстуры.
С помощью входящих 9 фильтров можно создать что-то безумно странное…или безумно интересное…или безумно красивое. В общем единственные рамки — это фантазия
Вкладка из 5 фильтров, с помощью которых можно вдоволь наиграться с цветом изображения.
Вкладка для того, чтобы сделать нас, и так красивых, еще красивее. Можно добавить коже оттенок загара, изменить цвет глаз, отбелить зубы, разгладить кожу, убрать небольшие кожные дефекты и так далее, в общем, вещь отличная!
Можно добавить коже оттенок загара, изменить цвет глаз, отбелить зубы, разгладить кожу, убрать небольшие кожные дефекты и так далее, в общем, вещь отличная!
С помощью этого инструментария мы можем добавить на наше обрабатываемое изображение другие изображения, обрезав определенную его часть, или же отрегулировав его прозрачность или же еще много вариантов, все, что душе вздумается!
Если добавить воображения, то с помощью данного инструмента можно создать великое множество интересных и необычных изображений.
В свое время, когда в инстаграмме можно было выкладывать только квадратные изображения, этот инструмент был для меня чуть ли не незаменим.
Сейчас все изменилось, и в инстаграмм можно «заливать» фото практически любого размера, соответственно, к данному инструменту я обращаюсь реже, но бесполезным я его не назову.
С помощью этого инструмента можно создать для фото рамку. Если честно, по-моему данный инструмент я ни разу не использовала толком, за ненадобностью.
Набор инструментов для наложения эффектов на ваше фото.
- Освещение — набор эффектов, создающих различные блики на фото
- Боке — яркий набор эффектов для фото
- Граница — включает в себя множество «гранжовых» рамочек, в основном черно-белые
- Текстура — эффекты, которые видоизменяют текстуру изображения
- Арт — тут живет набор различных няшностей
С помощью данного набора инструментов можно очень интересно украсить фотографии, в том числе может пригодится при обработки фото для отзывов
Разумеется, так же есть и рисовалочка:
Инструмент этот достаточно широкий, но пользуюсь им редко, неудобно все-таки рисовать пальцем по экрану мобильного телефона.
 Можно настроить прозрачность, толщину, цвет и выбрать из множества разных кистей.
Можно настроить прозрачность, толщину, цвет и выбрать из множества разных кистей.
Незаменимый для меня инструмент
Очень богатый функционал работы с текстом, крути-верти куда хочешь, добавляй цвет, или градиент, или настраивай эффект, регулируй прозрачность и т. д. и т. п. .
Отдельно очень радует, что в окошке текстового редактора есть кнопочка с «+» в верхней части экрана, нажав на которую можно добавить еще текст, клипарт, выноску, блик или фото, не выходя из инструменты и сохранив возможность все эти моменты двигать-настраивать. Кстати, бнаружила эту кнопку совсем недавно и она мне знатно упростила жизнь!
Под этой кнопочкой живут разные картиночки, которые мы можем добавлять на наши изображения
Наборы клипартов есть как платные, так и бесплатные. Бесплатных наборов много и новые появляются частенько, поэтому в сторону платных я даже не смотрю При добавлении клипарта на фото их можно двигать-крутить, редактировать прозрачность и играться многими другими способами.
Несколько наборов клипартов для примера:
С помощью данного инструмента на изображение можно поместить блик.
На мой взгляд, этот инструмент можно было бы спокойно перенести во вкладку «маска», но, видимо, разработчикам виднее.
Всего в нашем распоряжении 16 разных бликов.
Блик можно двигать, крутить, менять его оттенок и так далее.
Пожалуй, мой любимый инструмент, практически во всех моих последних отзывах можно увидеть результаты использования этого инструмента
Суть инструмента в том, чтобы накладывать на изображение теневую рамку, которых приложение предлагает великое множество.
Инструмент очень обширен, можно делать различные подложки, все крутить-перемещать, в общем, мой любимый инструмент
Ну как без рамочек-то? Приложение предлагает нам огромнейший их выбор, как бесплатных, так и за денежку.
Вот пример нескольких наборов:
В целом, рамки очень красочные и разнообразные, есть где разгуляться.
Данным инструментом, если честно, я не пользуюсь вообще, но и бесполезным его назвать не могу.
С помощью данного инструмента было бы удобно, например, создавать комиксы, но я пока таким ремеслом не промышляю
С помощью вкладки магазин можно ознакомится со всем платным и бесплатным контентом для приложения.
Ну и приложу несколько примеров обработки, которую можно произвести с помощью данного приложения.
Работа с городским пейзажем
Обработка лифто-лука
Немного натюрморта
Работа со светом
Немного «здорового треша»
Такой вот получился отзыв о моем любимом приложении для обработки фото. А с помощью каких приложений обрабатываете фото вы?
А с помощью каких приложений обрабатываете фото вы?
С вами была Hazy_Meaning, подписывайтесь, впереди еще много новых отзывов!♡♡♡
Размытие в «Фотошопе»: инструмент, инструкция. Уроки «Фотошопа»
Чтобы сделать фон на фотографии сзади размытым, используйте Фотошоп для размытого фона. Как сделать фон размытым в Фотошопе:
- Выделите объект, который планируете размыть (если элементов, которые вы хотите размыть много, выделите ту часть фото, которую планируете оставить в резкости и нажмите Ctrl+Shift+I. Произойдёт инверсия выделенной области, и выделенным окажется всё, что не планировали оставлять в резкости)
- Настройте края выделенной области
- Откройте вкладку «Фильтр» на верхней панели
- Во вкладке «Фильтр» найдите «Размытие» и наведите на него. Появится меню с различными типами размытия:
- По Гауссу
- «Умное» размытие
- Радиальное
- Размытие в движении и другие
- Выберите тип размытия, который хотите применить к фону.
 В некоторых типах вам будет предложено выбрать радиус размытия, или интенсивность размытия, а в некоторых – нет. Настройте радиус, если такая возможность есть в том типе, который вы выбрали, и нажмите «ОК»
В некоторых типах вам будет предложено выбрать радиус размытия, или интенсивность размытия, а в некоторых – нет. Настройте радиус, если такая возможность есть в том типе, который вы выбрали, и нажмите «ОК»
Если у вас остались вопросы, касательно того, как сделать фон размытым, то смело задавайте их в комментариях
Чтобы размыть фон онлайн, перейдите в Фотошоп онлайн . Затем, чтобы бесплатно размыть задний фон на фото онлайн:
- Нажмите «Файл» — «Открыть изображение»
- Загрузите фото, на котором необходимо сделать задний фон размытым онлайн
- Выберите инструмент «Размытие»
- Настройте размер и плотность кисти
- Водите кистью по участкам, где надо размыть задний фон на фото онлайн
Чтобы изменить цвет фона картинки в Фотошопе, выберите и откройте фото с однотонным фоном. Мы используем изображение с фруктом на белом фоне. Воспользуйтесь любым удобным способом выделения. Мы используем инструмент «Быстрое выделение». Как в Фотошопе изменить цвет фона на фотографии.
Как в Фотошопе изменить цвет фона на фотографии.
В этом уроке мы подробно рассмотрим размытие по диафрагме (Iris Blur) — второе из трех новых эффектов размытий, добавленных в галерии размытий в Фотошоп CS6. В предыдущем уроке мы научились использовать размытие по полю (Field Blur ), которое позволило варьировать нам степень размытия в различных частях изображения без применения слоя-маски (формально, новые фильтры размытий в Фотошоп CS6 используют слои-маски, но программа создает их сама без нашего участия). Как вы сможете узнать из этого урока, размытие по диафрагме повторяет возможности размытия по полю, и при этом позволяет нам еще точнее контролировать нужную степень размытия в разных частях изображения.
Этот урок основывается на материале урока о размытии по полю, поэтому если вы еще не ознакомились с ним, я советую сначала прочитать предыдущий урок.
Вот фотография, с которой я буду работать:
Исходное изображение.
Как всегда, я работаю с копией слоя исходного изображения, чтобы избежать необратимых изменений оригинала. Вы это можете увидеть на панели слоев. Исходное изображение находится на слое заднего фона, а его копия — на слое 1 (вы можете сделать копию слоя, нажав сочетание клавиш Ctrl+J / Command+J на клавиатуре)
Вы это можете увидеть на панели слоев. Исходное изображение находится на слое заднего фона, а его копия — на слое 1 (вы можете сделать копию слоя, нажав сочетание клавиш Ctrl+J / Command+J на клавиатуре)
Панель слоев указывает на то, что я работаю со слоем 1, а не со слоем заднего фона.
Выбор эффекта размытие по диафрагме
Вы можете найти новый фильтр размытия в соответствующей строке меню в верхней части экрана. Зайдите в строку меню «Фильтр» (Filter), выберите раздел «Размытие» (Blur) и затем — «Размытие по диафрагме» (Iris Blur) (второе сверху)
Выберите Фильтр > размытие > размытие по диафрагме (Filter > Blur > Iris Blur)
Когда в предыдущем уроке мы выбрали «Размытие по полю», то появилась новая галерея размытий, которая временно заменила стандартный интерфейс Фотошоп. Поскольку в этот раз мы выбрали «Размытие по диафрагме», то в правом верхнем углу галереи размытий, содержащей панель «Инструменты размытия» (Blue Tools panel), открылись параметры для размытия по диафрагме, а точнее единственный параметр — тот же самый ползунок, что и для размытия по полю.
Панель «инструменты размытия» показывает параметры для размытия по диафрагме.
Наше изображение появилось в области предварительного просмотра, которая занимает почти всю галерею размытий, и, как и для эффекта размытия по полю Фотошоп предлагает нам по умолчанию булавку эффекта, которую мы можем использовать для выбора степени размытия в нужной части изображения. В этот раз, впрочем, булавка выглядит как солнечная система, где планеты вращаются по орбите вокруг звезды.
Булавка размытия для эффекта «Размытие по диафрагме» выглядит интереснее, чем для размытия по полю.
Контроль степени размытия
Давайте подробнее остановимся на том, что мы видим. Как мы узнали из предыдущего урока, этот забавный значок называется булавкой, потому что мы можем «приколоть» дополнительные булавки в различных частях изображения, что позволит нам варьировать степень размытия на изображении. В центре булавки находится уже известное нам внешнее кольцо управления или регулятор размытия, которое мы использовали в эффекте размытия по полю для уменьшения или увеличения степени размытия.
Просто наведите курсор мышки на регулятор, затем, удерживая нажатой кнопку мыши, поверните кольцо по часовой стрелке или против нее. Поворот по часовой стрелке усилит степень размытия, в то время как поворот против часовой — уменьшит. Подобным образом работает регулятор громкости в магнитофоне. Фотошоп отобразит вам предварительный результат поворота регулятора, а в окошке панели отразится уровень размытия в пикселях (в моем случае это 36 пикселей)
Кликните на внешнее кольцо и поворачивайте его, чтобы регулировать степень размытия.
Вы также можете контролировать степень размытия, используя ползунок на панели «Инструменты размытия». Передвиньте ползунок вправо для усиления размытия или влево для его уменьшения. Ползунок и булавка привязаны друг к другу, поэтому нет различия в том, какой инструмент использовать — меняя одно, вы автоматически меняете другое.
Ползунок также может быть использован для изменения степени размытия
Линия размытия на 100 %
Регулятор размытия окружен 4 точками, которые в свою очередь окружены 4 точками меньшего размера, соединенными тонкой кривой.![]() Эти точки позволяют нам точно контролировать область размытия на изображении, и именно это отличает эффект размытия по диафрагме от размытия по полю. Давайте рассмотрим 4 точки меньшего размера, соединенные вместе кривой (подобно краю солнечной системы). Они отвечают за отметку стопроцентного размытия.
Эти точки позволяют нам точно контролировать область размытия на изображении, и именно это отличает эффект размытия по диафрагме от размытия по полю. Давайте рассмотрим 4 точки меньшего размера, соединенные вместе кривой (подобно краю солнечной системы). Они отвечают за отметку стопроцентного размытия.
Иными словами, всё, что находится за пределами кривой, соединяющей точки, размывается полностью — на 100%. Область внутри кривой в зависимости от местонахождения по отношению к центру булавки размывается в меньшей степени или не размывается совсем. Немного погодя, мы научимся, как изменять степень размытия в пределах кривой.
Существует несколько способов изменения кривой, отвечающей за стопроцентное размытие. Во-первых, вы можете навести курсор мышки на любую из 4 точек, соединенных кривой, и увидеть, что он изменится на специальный значок (маленькая кривая со стрелкой на каждом конце). Нажмите на точку и, удерживая кнопку мыши нажатой, потяните ее, чтобы изменить форму кривой или повернуть ее.
Нажмите на любую из 4х внешних точек и потяните ее, чтобы изменить форму стопроцентной линии размытия или повернуть ее.
Во-вторых, если вас устраивает форма и поворот кривой, и вы просто хотите изменить размер области стопроцентного размытия, нажмите и потяните саму кривую. В таком случае форма и угол поворота останется прежними.
Нажмите на саму линию и потяните ее, чтобы изменить размер области размытия без изменения формы и угла поворота.
Если вы посмотрите внимательнее на кривую, то заметите квадратный значок-маркер (между верхней и правой точками). Мы можем использовать этот значок, чтобы регулировать изгиб кривой, т.е. вместо эллипса можно получить прямоугольник с закругленными углами, если нажать на значок и потянуть его наружу. Потянув значок вовнутрь, мы вернем кривой форму эллипса.
Нажмите на квадратный маркер и потяните его, чтобы придать кривой форму прямоугольника с закругленными углами.
Область перехода
А как насчет четырех больших точек, расположенных между центром булавки и внешней стопроцентной линии размытия? Эти точки определяют, где начинается область перехода для эффекта размытия. Область между центром булавки и этими большими точками полностью защищена от эффекта размытия и имеет ту же резкость, что и исходное изображение.
Область между центром булавки и этими большими точками полностью защищена от эффекта размытия и имеет ту же резкость, что и исходное изображение.
Область между центром булавки и четырьмя большими бочками защищена от эффекта размытия.
Размытие начинается от этих четырех точек и постепенно усиливается по направлению к внешней линии, где эффект размытия достигает наибольшей величины.
Область между 4-мя большими точками и внешней линией является областью перехода для эффекта размытия.
Мы можем двигать эти точки перехода ближе к центру булавки или дальше от него, нажимая на них кнопкой мышки. Чем ближе к внешней линии мы передвинем точки, тем более выраженной станет область перехода. Чтобы сгладить область перехода, необходимо передвинуть точки ближе к центру. По умолчанию, перемещение одной точки автоматически влечет за собой перемещение всех точек, что в большинстве случаев нам и нужно. Но если мы хотим передвигать точки по одной, надо нажать и удерживать клавишу Alt (Win) / Option (Mac) при перемещении точки.
Регулируйте размер области перехода с помощью перемещения больших точек.
Изменение фокуса
По умолчанию, область между центром булавки и четырьмя точки перехода защищена от эффекта размытия и остается постоянно в фокусе (резкой), но мы можем при необходимости изменить это. Если вы посмотрите окно параметров, то увидите, что значение фокуса (Focus) равно 100% (опять по умолчанию). Уменьшая фокусное значение, вы добавите размытие в защищенную область. Я уменьшу данное значение до 75%.
Выбор фокусного значения регулирует степень размытия в области между центром булавки и точками перехода.
Сейчас видно, что область между центром булавки и точками перехода стала слегка нерезкой:
Даже защищенную область можно размыть при необходимости.
Перемещение булавок
Как и в эффекте размытия по полю, мы можем переместить булавку в другое место изображения, просто нажав на ее центр и передвинув булавку.
Нажмите на булавки и переместите их, куда вам нужно.
Чтобы добавить новую булавку на изображение для большего контроля над размытием, переместите курсор в нужное место и щелкните кнопкой мышки. В моем случае, я добавил еще две булавки — одну — на область лица женщины и другую — на лицо ребенка, что позволило мне регулировать степень размытия отдельно в этих областях.
Щелкните кнопкой мышки, чтобы добавить новые булавки.
Как и в эффекте размытия по полю, только одна булавка может быть активна за раз, и только текущая активная булавка отображает область размытия вокруг себя. Однако мы можем легко переключаться между булавками, просто нажимая на них, и работать в необходимых областях. В моем случае, я выбрал булавку в области головы женщины, нажав на нее.
Нажмите на булавки, чтобы переключиться между ними и поработать с областями размытия.
Мы можем временно спрятать булавки, чтобы просмотреть изображение и оценить эффект размытия, нажав и удержав букву H на клавиатуре. При нажатой клавише, булавки исчезают из поля зрения. Отпустив клавишу, мы вернем булавкам видимость.
При нажатой клавише, булавки исчезают из поля зрения. Отпустив клавишу, мы вернем булавкам видимость.
Мы можем также просмотреть исходное изображение для оценки эффекта размытия, убрав галочку с пункта «Предварительный просмотр» (Preview) в окне параметров. Когда пункт «Предварительный просмотр» не выбран, в области предварительного просмотра в галереи размытий появляется исходное изображение. Выберите снова опцию «Предварительный просмотр», чтобы вернуться к незавершенной работе с размытием. Для более быстрого переключения между исходным и обрабатываемым изображениями, нажимайте несколько раз кнопку P на клавиатуре, чтобы переключаться между изображениями.
Включение и отключение опции «Предварительный просмотр» позволит вам сравнить исходное и обрабатываемое изображения.
Удаление булавок
Если вам нужно удалить какую-то одну булавку на изображении, сделайте ее активной, а затем нажмите клавишу Backspace / Delete на клавиатуре для удаления булавки. Если вам нужно убрать все булавки и начать работу заново, нажмите на значок «Удалить все булавки» в окне параметров.
Если вам нужно убрать все булавки и начать работу заново, нажмите на значок «Удалить все булавки» в окне параметров.
Нажмите кнопку «Удалить все булавки», чтобы убрать булавки с изображения.
Отмена действия
Если при работе вы допустили ошибку, фильтр размытия по диафрагме дает возможность отменить самое последнее действие, которое вы сделали при работе с фильтром. Чтобы отменить последний шаг, нажмите сочетание клавиш Ctrl+Z / Command+Z.
Применение эффекта размытия
Пока вы работаете в галерии размытий, вы не вносите окончательных изменений в изображение. Фотошоп дает вам возможность предварительного просмотра получаемого результата. Когда вы, наконец, закончили работу с эффектом размытия и довольны результатом, нажмите «ОК» в окне параметров или клавишу Enter / Return на клавиатуре, чтобы применить размытие к исходному изображению и выйти из галереи размытий.
Нажатие клавиши ОК применяет эффект к самому изображению.
И вот снова, для сравнения исходное изображение:
Исходное изображение.
И конечный результат:
Конечный результат.
Мы сделали это! Мы научились размывать изображение, используя новый фильтр «Размытие по диафрагме», который является частью галереи размытий в Фотошоп CS6
Перевод: Ксения Руденко
В некоторых случаях, чтобы Ваша фотография смотрелась интереснее, нужно сделать так, чтобы задний фон за человеком или объектом съемки был размытым. Используя профессиональный фотоаппарат, Вы сделаете это без проблем. Но если у Вас самый обычный объектив или Вы уже поработали над фото и заменили фоновое изображение, то размыть фон можно с помощью компьютера и программы Adobe Photoshop.
О том, как можно вырезать человека в Фотошопе и заменить фон для фотографии, Вы можете прочесть, перейдя по ссылке. В этой статье давайте рассмотрим два способа, которые помогут сделать размытый фон на фото в Фотошопе .
В первом, будем использовать создание нового слоя с маской .
Открываем нужное изображение: «File»
– «Open»
или «Ctrl+O»
.
Перейдем на палитру слоев и создадим дубликат фонового слоя. Кликаем по слою «Background» (Фон) правой кнопкой мыши и выбираем из меню «Duplicate Layer» (Создать дубликат слоя).
Назовем создаваемую копию фонового слоя «Layer 1» , нажмите «ОК» .
В палитре слоев слой «Layer 1» должен остаться выделенным. Теперь применим к нему размытие по Гауссу. Кликните по вкладке «Filter» (Фильтр) и выберите «Blur» (Размытие) – «Gaussian Blur» (Размытие по Гауссу).
Появится диалоговое окно. В нем с помощью ползунка выберите радиус размытия, результат можно сразу увидеть на фотографии. Если на основной фотографии ничего не меняется, поставьте галочку в поле «Preview» (Просмотр). Нажмите «ОК» .
Создадим маску для слоя «Layer 1» . На палитре слоев так и оставьте его выделенным, нажмите на пиктограмму «Add layer mask» (Добавить слой-маску).
На панели инструментов выберите «Brush Tool»
(Кисть). В качестве основного цвета должен быть выбран черный цвет, дополнительного – белый. Подбирайте нужный размер и водите кистью черного цвета по человеку или объекту, которые должны остаться четкими на фото. Если Вы случайно стерли не тот участок с размытием, смените цвет кисти на белый и проведите по нему мышкой.
Подбирайте нужный размер и водите кистью черного цвета по человеку или объекту, которые должны остаться четкими на фото. Если Вы случайно стерли не тот участок с размытием, смените цвет кисти на белый и проведите по нему мышкой.
Девушка на фото становится четкой, а фон за ней остается размытый. Чтобы подкорректировать края, приблизим фото и пройдемся по девушке кистью черного цвета маленького размера, по фону белой кистью.
В палитре слоев на маске те части, по которым мы прошлись кистью, будут выделены черным цветом.
В результате, мы получим следующее изображение: теперь фон за девушкой немного размыт.
Переходим ко второму способу. Здесь мы сделаем копию слоя и выделим нужный объект .
Скроем изображение, для которого мы сделали задний фон размытым предыдущим способом: уберите глазик напротив слоя «Layer 1» .
Создадим копию фонового слоя. Кликаем по «Background»
(Фон) правой кнопкой мыши и выбираем «Duplicate Layer»
(Создать дубликат слоя).
Назовем новый слой «Layer 2» . Оставьте его выделенным на палитре слоев.
Чтобы размыть фон для фотографии, применим к слою «Layer 2» фильтр размытие по Гауссу. Открываем диалоговое окно, как было описано выше, выбираем подходящий радиус и жмем «ОК» .
Теперь нужно разблокировать фоновый слой. Для этого кликните по слою «Background» (Фон) два раза мышкой, в следующем окне менять ничего не нужно, нажмите «ОК» . После этого, название фонового слоя изменится на «Layer 0» , а замочек напротив пропадет.
Оставляем на палитре слоев выделенным «Layer 0» . На нем нужно выделить тот объект, который должен остаться четким на фотографии. Мы будем выделять девушку.
На панели инструментов выбираем «Quick Selection Tool»
(Быстрое выделение). Настраиваем подходящий размер кисти и кликаем по девушке мышкой, расширяя, таким образом, область выделения – она будет выделена пунктирной линией. Если ошибочно выделите лишний фрагмент, зажмите «Alt»
и кликните по нему мышкой.
Существуют различные способы выделения в Фотошопе . Перейдя по ссылке, прочтите статью и выберите тот, который подойдет для Вашего объекта лучше всего. Тогда выделение не займет много времени.
На размытом фоне оставим четкими девушку и пакеты впереди. После того, как мы их выделим, на палитре слоев ставим «Layer 0» перед слоем «Layer 2» –к нему мы применяли размытие, он и будет использоваться в качестве фонового слоя.
Инвертируем выделение: нажмите «Ctrl+Shift+I» . Это мы делаем для того, чтобы была выделена вся фотография, кроме девушки с пакетами.
Нажмите «Delete» , чтобы удалить все выделенное на слое «Layer 0» . Снять выделение можно комбинацией клавиш «Ctrl+D» .
Таким образом, мы сделали размытый фон в Фотошопе для фотографии. Сначала создали дубликат основного слоя «Layer 2»
и применили к нему фильтр. Потом разблокировали фоновый слой «Background»
и он стал «Layer 0»
. Выделили на «Layer 0»
девушку и поместили слой перед слоем «Layer 2»
. Затем инвертировали выделенный фрагмент и удалили фон на «Layer 0»
. В результате размытый фон на «Layer 2»
подставился к вырезанной на прозрачном фоне девушке на слое «Layer 0»
.
Затем инвертировали выделенный фрагмент и удалили фон на «Layer 0»
. В результате размытый фон на «Layer 2»
подставился к вырезанной на прозрачном фоне девушке на слое «Layer 0»
.
Дорогие друзья, если вас мучает вопрос как сделать размытый задний фон у фотографии в фотошопе , то данный урок 100% для вас. В уроке я показываю как в программе Adobe Photoshop с помощью простых техник шаг за шагом можно легко и быстро размыть фон у любого изображения.
И так давайте делать все по-порядку.
В уроке я буду использовать вот эту фотографию невесты .
Подробный урок — Как размыть задний фон в фотошопе
1. Скачиваем фотографию себе на компьютер и открываем в фотошопе Файл→Открыть (File→Open или CTRL+N – в скобочках вместе с переводом буду указывать сокращения – проще говоря “горячие” клавиши, которые позволяют экономить время в программе фотошоп).
Универсальный редактор для фотографий
«Домашняя Фотостудия » – это современная и эффективная программа для обработки фотографий. Используя основные функции данного софта, любой пользователь сможет быстро и качественно отредактировать необходимые фотоснимки. Помимо стандартного набора действий (ретушь и устранение дефектов, улучшение качества изображения и т.д.) данный графический редактор включает свыше 100 уникальных эффектов и фильтров, десятки вариантов оформления фото: маски, рамки, коллажи, а также возможность создания открыток и календарей на основе ваших снимков. Приложение можно скачать на официальном сайте программы:
Используя основные функции данного софта, любой пользователь сможет быстро и качественно отредактировать необходимые фотоснимки. Помимо стандартного набора действий (ретушь и устранение дефектов, улучшение качества изображения и т.д.) данный графический редактор включает свыше 100 уникальных эффектов и фильтров, десятки вариантов оформления фото: маски, рамки, коллажи, а также возможность создания открыток и календарей на основе ваших снимков. Приложение можно скачать на официальном сайте программы:
2. Фотография имеет большой размер, давайте немного его уменьшим (что бы помещалась на экране, этот шаг можно пропустить), идем в меню Изображение→Размер изображения (Image→Image Size… или Alt+Ctrl+I) и уменьшаем размер нашей фотографии, я сделал по ширине 500 пикселей, по высоте программа автоматически сделала 750 пикселей, далее нажимаем ОК .
3. Давайте поставим 100% масштаб для фотографии, для этого два раз кликаем левой кнопкой мыши по инструменту Масштаб (Zoom или Z).
4. После этого идем в меню Окно (Windows) и выбираем палитру Слои (Layers или F7). Открывается палитра для работы со слоями в фотошопе.
Выбираем наш слой, сейчас он единственный в документе, кликаем по нему правой кнопкой мыши и выбираем пункт Создать дубликать слоя (Dublicate Layer…).
Создается копия слоя (слои полностью идентичный начальному). Назовем его Копия и нажимаем ОК .
4. Теперь перейдем к созданию размытия на фотографии. Идем в меню Фильтр (Filter) и выбираем команду Размытие (Blur, как видите способов размытие несколько, мы выберем пункт Размытие по Гауссу , Gaussian Blur).
Я выбрал значение 3 пикселя.
В итоге у меня получилось так.
И так фон мы с вами размыли (надесь тут все понятно и у вас больше не будет вопросов как сделать размытый фон в фотошопе ), осталось сделать четкой нашу невесту на переднем плане. Для этого идем в палитру Слои (Layers, F7), выбираем наш размытый слой и кликаем по кнопочке Добавить слой-маску (Add Layer Mask).
Для этого идем в палитру Слои (Layers, F7), выбираем наш размытый слой и кликаем по кнопочке Добавить слой-маску (Add Layer Mask).
На слой добавляется маска.
Вкратце расскажу, как работают маски в фотошопе, рисуя по маске черным цветом мы удаляем (как бы протираем) содержимое слоя, рисуя по маске белым цветом мы восстанавливаем содержимое слоя.
Вернемся к нашему примеру. Берем инструмент Кисть (Brush, B), ставим для нее цвет переднего фона: #000000 — черный (в палитре с инструментами внизу 2 квадратика – первый цвет переднего фона, второй – заднего фона) и нажимаем ОК .
После этого выбираем наш размытый слой, выбираем пиктограмму маски в палитре слоев.
Теперь рисуя кистью по нашему слою (я начал с лица), изображение на слое будет удаляться. Так же можно изменять размер кисти, жесткость кисти. При выбранном инструменте Кисть , сверху есть настройки инструмента, выбираем маленький перевернутый треугольник (рядом с размером кисти).
Выпадает окошко, в котором можно выбрать размер кисти и жесткость.
Если с размером кисти все понятно, чем больше число, тем больше размер кисти. По поводу жесткости поясню, чем больше процент жесткости у кисти, тем четче получаются края при рисовании. Если же поставить жесткость меньше 100% края кисти при рисовании получаются размытыми, тем самым получается плавный переход в нашем уроке. Нам нужно экспериментировать с жесткостью во время обработки изображения.
Я взял кисть с жесткостью в 20% и порисовал ей в области лица девушки и вот что у меня получилось:
И если внимательно посмотреть на пиктограмму маски, можно увидеть черные пятна в тех местах, где мы рисовали кистью.
Еще раз напомню рисуя черным цветом мы удаляем содержимое слоя, если же сейчас переключиться на белый цвет и начать рисовать – мы будем закрашивать содержимое слоя – этим и хороши маски, они универсальны и ими всегда можно удалить или же вернуть назад содержимое слоя не трогая само изображение.
Теперь остается просто выделить черной кистью (изменяя жесткость, размер кисти и цвет кисти в нужных местах) нашу невесту, в итоге у меня получилось вот так:
Как видите размыть фон на фотографии в фотошопе совсем не трудно (немного потренировавшись в этом, вы будите выполнять такие операции на автомате).
У вас возникли вопросы по ходу урока, пожалуйста задавайте их в комментрариях уроку.
Как размыть задний фон в Фотошопе?
Сперва нужно уточнить, что для размытия заднего фона подходит не
каждая фотография. Лучше всего подобрать снимок, на котором ноги
человека не видны, как и близко расположенные предметы. В нашем случае
человек стоит на фоне леса, этот кадр для обработки подходит идеально.
Если бы на переднем плане фотографии также присутствовал куст или
дерево, то возникли бы большие сложности.
Сразу же вы должны запомнить, что нужный эффект достигается при помощи
функции «Размытие по Гауссу». Если его применить к любому снимку, то
сложится ощущение, что фотограф забыл сфокусировать свою камеру. Но нам
Но нам
нужно понять, как размыть фон в Фотошопе, а не всё изображение. Поэтому
первоначально следует выделить объект, остающийся в зоне резкости. Для
этого предназначены несколько способов. Самый простой заключается в
использовании инструмента «Магнитное лассо». Если вы уже умеете им
пользоваться (в одном из прошлых уроков мы подробно рассказывали о его
работе) — это очень хорошо. Если же навыков вам не хватает, то придется
попотеть. Но в данном уроке мы лишь кратко коснемся данного способа. В
первую очередь стоит рассказать о том, как можно получить размытый
задний фон при помощи маски. Для новичка это сложно, но зато результат
получается впечатляющий. На обработку одной фотографии у вас может уйти
15-20 минут.
Размытый фон в Фотошопе CS5
Для начала необходимо создать копию существующего слоя. Это делается в
панели «Слои». Просто откройте данную палитру и нажмите сочетание
клавиш Ctrl+J. Ещё можно перетащить слой «Фон» на кнопку «Создать новый
слой». Это также приведет к появлению его копии.
Это также приведет к появлению его копии.
Новоявленный слой нужно размыть. Как сказано выше, для этого
используется фильтр «Размытие по Гауссу». Он находится по пути
«Фильтр-Размытие-Размытие по Гауссу». Регулировка фильтра осуществляется
при помощи перетаскивания ползунка, влияющего на радиус размытия.
Ориентируйтесь в этот момент на задний фон. Он должен быть размыт так,
будто вы делали снимок зеркальной камерой при широко раскрытой
диафрагме. Не переборщите, иначе картинка будет выглядеть не
реалистично. Если изменения на фотографии не отображаются, то поставьте
галочку напротив пункта «Просмотр». Так создается размытый фон в
Фотошопе CS5 более поздних версиях.
Когда степень размытия вас устроит — жмите кнопку «OK». Теперь к данному
слою нужно применить слой-маску. Для этого перейдите по пути
«Слои-Слой-маска-Показать все». Никаких внешних изменений после нажатия
на этот пункт вы не заметите. Зато в панели «Слои» вы увидите белый
прямоугольник.
А сейчас начинается самое сложное. Маски в Фотошопе позволяют убрать
действие примененного фильтра с указанных областей. Поэтому нужно
указать программе, что человек на фото должен остаться резким. Для этого
придется его полностью закрасить черным цветом. Это сложно, поэтому
увеличьте масштаб картинки до 100%.
Выберите черный цвет, после чего перейдите к инструменту «Кисть».
Жесткость выставьте на уровне 20%. Диаметр же зависит от разрешения
вашей фотографии и размеров человека. Когда диаметр вас устроит —
начинайте рисовать черным цветом по объекту съемки.
Сделать размытый фон в Фотошопе
Постепенно нужно сделать всю фигуру человека резкой. Не страшно, что
вы будете слегка заходить за его края. В любой момент вы можете нажать
латинскую клавишу X. Это сменит черный цвет на белый. Теперь останется
лишь пройти кистью по тем местам, которые нечаянно стали резкими.
Действие фильтра тут же к ним применится.
Пройдитесь белым цветом по контуру человека. Вы должны добиться того,
Вы должны добиться того,
чтобы не была резкой даже частичка заднего фона. Можете для точности
уменьшить размер кисти и увеличить масштаб картинки до 200-300%.
Большая часть работы готова: сделать размытый фон в Фотошопе у нас
уже получилось. Но вокруг человека сейчас имеется своеобразный ореол с
его размытым контуром. От него нужно избавиться. Для этого используется
инструмент «Штамп».
Сведите оба слоя в один. Для этого перейдите по пути «Слои-Выполнить
сведение». Фоновый слой необходимо разблокировать. Для этого дважды
щелкните по нему в панели «Слои» и присвойте ему какое-нибудь название.
Далее задействуйте инструмент «Штамп». Поставьте нажим на уровне 10%.
Остается лишь убрать все имеющиеся артефакты. Как работать этим
инструментом — вы уже должны знать. Если это не так, то Photoshop всё
вам объяснит. Если вкратце, то данный инструмент копирует одну область
картинки в другое место. Область, которую необходимо скопировать,
выбирается путем нажатия клавиши Alt и левой кнопки мыши. Затем щелкните
Затем щелкните
рядом с контуром человека, чтобы на нём появился штамп в виде
скопированной окружности. Не забудьте отрегулировать диаметр кисти,
иначе вы рискуете сильно залезть на фигуру человека или провозиться
слишком долго.
На выходе у нас получается весьма неплохое изображение. У некоторых
может сложиться впечатление, что оно получено при помощи хорошего
объектива и зеркальной камеры. Но на самом деле достаточно лишь
приглядеться, как станут заметны некоторые артефакты. Избавиться от них
поможет только очень кропотливая обработка фотографии, которая иногда
занимает целый час. Именно поэтому опытные фотографы используют
качественную светосильную оптику. Лучше потратить приличную сумму, но
затем сэкономить большое количество времени.
Эффект размытой виньетки в Photoshop CS6
Как создать эффект размытой виньетки
Шаг 1. Дублируйте фоновый слой
Давайте начнем с того, чтобы убедиться, что наше исходное изображение останется в целости и сохранности, пока мы создаем эффект. Если мы посмотрим на мою панель «Слои», мы увидим, что моя исходная фотография находится на фоновом слое, который является единственным слоем, который у меня сейчас есть в моем документе:
Если мы посмотрим на мою панель «Слои», мы увидим, что моя исходная фотография находится на фоновом слое, который является единственным слоем, который у меня сейчас есть в моем документе:
Панель «Слои», показывающая исходную фотографию на фоновом слое.
Сделаем копию этого слоя, которая будет нашей рабочей копией изображения. Подойдите к меню Layer в строке меню вверху экрана, выберите New , затем выберите Layer через Copy . Или, чтобы быстрее скопировать слой, нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре. В любом случае будет работать:
Выберите «Слой»> «Создать»> «Слой через копирование».
Теперь у нас есть копия изображения на нашем новом слое, Layer 1, , который находится над фоновым слоем.Слой 1 выделен синим, что говорит нам, что это текущий активный слой. Это означает, что все, что мы делаем дальше, будет применено к слою 1, в то время как исходная фотография на фоновом слое останется нетронутой:
Слой 1 теперь является нашей рабочей копией изображения.
Шаг 2: Выберите фильтр размытия диафрагмы
Далее мы выберем фильтр «Размытие диафрагмы». Поднимитесь в меню Filter в верхней части экрана, выберите Blur , затем выберите Iris Blur (второй сверху):
Перейдите в Filter> Blur> Iris Blur.
Это открывает новую Blur Gallery , с нашей фотографией, появляющейся в области предварительного просмотра , которая занимает большую часть экрана. В правом верхнем углу галереи размытия находится панель Blur Tools , на которой отображаются параметры фильтра «Размытие ирисовой диафрагмы» — одного ползунка Blur , который можно использовать для управления степенью размытия. На самом деле мы не собираемся использовать здесь ползунок Blur, потому что все необходимые нам элементы управления можно найти в самой области предварительного просмотра, поэтому, по крайней мере, для этого урока вы можете игнорировать панели в правой части галереи:
Галерея размытия.
Шаг 3: Установите степень размытия
Если мы посмотрим на нашу фотографию в области предварительного просмотра, мы увидим набор точек и изогнутых линий, перекрывающих изображение. На самом деле все они являются частью того же пина , который используется для точного управления тем, как и где применяется эффект размытия. Мы можем добавить больше булавок к изображению, если необходимо, для еще большего контроля над размытием, но для нашего эффекта виньетки начальная булавка, которую Photoshop добавляет для нас, — это все, что нам нужно.
Если вы посмотрите на центральную точку штифта, вы увидите внешнее кольцо вокруг него.Это кольцо служит циферблатом, который позволяет нам увеличивать или уменьшать степень размытия, просто поворачивая циферблат. Наведите курсор мыши на кольцо, затем щелкните и, удерживая кнопку мыши, перетащите по часовой стрелке, вокруг кольца на , чтобы увеличить степень размытия , или перетащите против часовой стрелки с на , чтобы уменьшить его . Photoshop дает вам предварительный просмотр степени размытия при перетаскивании, а HUD (Heads-Up Display) сообщает вам точную величину размытия в пикселях.Я собираюсь установить степень размытия на 12 пикселей:
Photoshop дает вам предварительный просмотр степени размытия при перетаскивании, а HUD (Heads-Up Display) сообщает вам точную величину размытия в пикселях.Я собираюсь установить степень размытия на 12 пикселей:
Щелкните и перетащите кольцо, чтобы увеличить или уменьшить степень размытия.
Шаг 4: Установите точку 100%
Видите эту тонкую изогнутую внешнюю линию, которая окружает все остальное? Эта линия является точкой 100% для эффекта размытия. Все, что находится за пределами этой линии, получает 100% вашего размытия. Если вы присмотритесь, вы увидите четыре маленькие круглые точки вокруг линии, по одной вверху, внизу, слева и справа.Удерживая нажатой клавишу Shift , щелкните точку в верхней части и, удерживая нажатой кнопку мыши, перетащите ее вверх, чтобы переместить линию 100% ближе к верхнему краю изображения. Оставьте немного места между точкой и краем. Нижняя точка будет двигаться вместе с ней наружу, подталкивая нижнюю часть линии к нижнему краю. Удерживание клавиши Shift при перетаскивании упрощает вертикальное перетаскивание по прямой линии:
Удерживание клавиши Shift при перетаскивании упрощает вертикальное перетаскивание по прямой линии:
Удерживая Shift, щелкните и перетащите верхнюю точку вверх.Нижняя точка перемещается вместе с ней.
Затем щелкните точку на левой стороне или правой линии и, снова удерживая Shift , перетащите ее наружу к краю фотографии, оставляя немного места между точкой и край. Перемещение одной из боковых точек приведет к перемещению другой вместе с ней, но в противоположном направлении. На этот раз удерживание Shift при перетаскивании упрощает горизонтальное перетаскивание по прямой линии:
Удерживая Shift, щелкните и перетащите любую из боковых точек наружу.Другая точка движется вместе с ней.
Шаг 5: Установите переходную область
Четыре большие точки между центральной точкой булавки и внешней линией 100% определяют ширину переходной области размытия . Область фотографии, которая находится между центральной точкой и переходными точками, защищена от эффекта размытия. Затем эффект начинается в точках перехода и постепенно усиливается по мере вашего продвижения наружу, пока не достигнет полной силы на линии 100%. Щелчок и перетаскивание любой из четырех точек перемещает все четыре точки вместе.Перетащите их ближе к центральной точке булавки, чтобы создать более широкий и тонкий переход размытия, или ближе к внешней 100% линии для более узкого и резкого перехода:
Затем эффект начинается в точках перехода и постепенно усиливается по мере вашего продвижения наружу, пока не достигнет полной силы на линии 100%. Щелчок и перетаскивание любой из четырех точек перемещает все четыре точки вместе.Перетащите их ближе к центральной точке булавки, чтобы создать более широкий и тонкий переход размытия, или ближе к внешней 100% линии для более узкого и резкого перехода:
Щелкните и перетащите любую из четырех больших точек, чтобы настроить размер области перехода.
Шаг 6: Выберите опцию «Сохранить маску в каналы»
Перед тем, как применить эффект размытия к изображению, выберите Сохранить маску для каналов на панели параметров в верхней части экрана. Несмотря на то, что кажется, что мы его не использовали, Photoshop был занят созданием маски слоя для нас за кулисами, пока мы работали в галерее размытия, и, выбрав этот параметр, мы действительно сможем используйте маску слоя, когда мы закончим:
Щелкните внутри флажка, чтобы выбрать параметр «Сохранить маску для каналов».
Шаг 7: примените эффект размытия к изображению
Когда вы будете готовы, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы применить эффект размытия к изображению и выйти из галереи размытия. Вот как выглядит моя фотография:
Фотография после применения фильтра Iris Blur.
Шаг 8: Загрузите маску слоя как выделение
Теперь, когда мы вернулись в основной интерфейс Photoshop, переключитесь на панель Channels , щелкнув вкладку name .По умолчанию каналы сгруппированы рядом с панелью слоев:
.Щелкайте вкладки имени для переключения между панелями.
Вы найдете только что созданную маску слоя, сохраненную как альфа-канал с именем Blur Mask под красным, зеленым и синим каналами. Нам нужно загрузить этот канал маски размытия как выделение в нашем документе. Для этого удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните в любом месте канала:
Удерживая Ctrl (Win) / Command (Mac), щелкните канал «Маска размытия».+Gaussian-Blur.gif)
Контур выделения появится над изображением:
Канал загружен как выделенный.
Переключитесь с панели «Каналы» и вернитесь к панели «Слои » , когда закончите, щелкнув вкладку «Имя слоя»:
Возвращение к панели слоев.
Шаг 9: Добавьте корректирующий слой уровней
При активном выборе перейдите на панель Adjustments и щелкните значок Levels (второй слева, верхний ряд), чтобы добавить в документ корректирующий слой Levels:
Выберите «Уровни» на панели «Коррекция».
Новый корректирующий слой «Уровни» появляется над слоем 1 на панели «Слои», и, поскольку у нас было активное выделение, Photoshop использовал выделение для создания и определения маски слоя для корректирующего слоя, как мы можем видеть, посмотрев на маску слоя эскиз . Черная область в центре маски — это область, которая изначально защищалась от эффектов фильтра «Размытие радужной оболочки». Эта же область теперь будет защищена от всего, что мы делаем с корректирующим слоем Levels:
Эта же область теперь будет защищена от всего, что мы делаем с корректирующим слоем Levels:
Photoshop преобразовал выделение в маску слоя.
Шаг 10: Измените режим наложения корректирующего слоя на экран
Итак, какие и мы будем делать с этим корректирующим слоем уровней? Как оказалось, не очень. Фактические элементы управления для корректирующего слоя появляются на панели Properties , которая является новой для Photoshop CS6, но мы не собираемся ничего там трогать. Вместо этого все, что мы собираемся сделать, это изменить режим наложения для слоя с Нормального (режим наложения по умолчанию) на Экран :
Измените режим наложения корректирующего слоя на «Экран».
Если для режима наложения установлено значение «Экран», корректирующий слой «Уровни» мгновенно осветляет размытую область вокруг центра изображения, в то время как область в центре, защищенная маской слоя, остается неизменной:
Теперь размытая область светлее.
Если вы обнаружите, что объекты выглядят слишком яркими, вы можете уменьшить интенсивность корректирующего слоя, уменьшив его значение непрозрачности. Вы найдете опцию Opacity прямо напротив опции Blend Mode в верхней части панели Layers.Чем дальше вы понижаете значение непрозрачности ниже 100% (значение по умолчанию), тем сильнее вы уменьшаете интенсивность. В моем случае я оставлю непрозрачность 100%:
.При необходимости уменьшите непрозрачность корректирующего слоя «Уровни».
Шаг 11: перезагрузите маску слоя как выделение
Удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) на клавиатуре еще раз и на этот раз щелкните непосредственно по миниатюре маски слоя :
Удерживайте Ctrl (Win) / Command (Mac) и щелкните миниатюру маски.
Это перезагрузит маску в виде контура выделения над изображением:
Контур выбора появляется снова.
Шаг 12: Добавьте корректирующий слой Vibrance
Чтобы завершить эффект, мы снизим насыщенность цветов в размытой области, чтобы придать им более блеклый вид. Перейдите на панель Adjustments и щелкните значок Vibrance (крайний правый верхний ряд), чтобы добавить корректирующий слой Vibrance:
Перейдите на панель Adjustments и щелкните значок Vibrance (крайний правый верхний ряд), чтобы добавить корректирующий слой Vibrance:
Добавьте корректирующий слой Vibrance.
Новый корректирующий слой Vibrance появляется над слоем Levels, и мы снова видим, что Photoshop использовал наше активное выделение для определения маски слоя, чтобы область в центре фотографии была защищена от изменений, которые мы собираемся внести. сделать:
К корректирующему слою «Яркость» применена аналогичная маска слоя.
Шаг 13: Уменьшите уровень вибрации
Элементы управления для корректирующего слоя Vibrance появляются на панели Properties (которую мы на самом деле собираемся использовать на этот раз).Перетащите ползунок Vibrance влево, чтобы уменьшить насыщенность цвета в размытой области. Элемент управления Vibrance влияет на цвета по-разному в зависимости от их исходных уровней насыщенности, и даже если вы перетащите ползунок Vibrance полностью влево (до значения -100), оттенок цвета все равно останется (в отличие от ползунка Saturation, который влияет на цвета одинаково и полностью удалит цвет). Что касается моего изображения, я не собираюсь тянуть ползунок так далеко. Значение вибрации около -50 хорошо работает:
Что касается моего изображения, я не собираюсь тянуть ползунок так далеко. Значение вибрации около -50 хорошо работает:
Уменьшите насыщенность цвета, перетащив Vibrance влево.
На этом мы закончили! Вот еще раз мое оригинальное фото для сравнения:
Исходное изображение.
И вот мой последний эффект «размытой виньетки» после уменьшения насыщенности цветов:
Окончательный результат.
Как создать размытую границу в изображении Photoshop
Создание границ в Photoshop имеет множество различных способов реализации, и вы можете проектировать, создавать множество типов границ для обновления изображений, если вы мало знаете о редактировании фотографий в Photoshop.Этот вид размытой границы часто используется при съемке портретов и других вещей, когда вы хотите больше сосредоточиться на главном объекте изображения. Пользователи могут выбирать размытие цвета в соответствии со своими предпочтениями, чтобы соответствовать изображению. Следующая статья расскажет, как размыть фотографии в Photoshop.
Рекомендации по размытию изображения в Photoshop
Шаг 1:
Мы открываем изображение, которое хотим отредактировать, нажимаем на Elliptical Marquee Tool и рисуем эллипс вокруг персонажа или объекта изображения.
Шаг 2:
Щелкните правой кнопкой мыши границу и выберите элемент «Растушевка».
В текущем интерфейсе выберите 50, затем нажмите OK, чтобы сохранить.
Шаг 3:
Щелкните правой кнопкой мыши. Выберите Inverse , чтобы выбрать область за пределами эллипса. На этом этапе пользователь увидит пунктирные линии, окружающие изображение.
Шаг 4:
Глядя на панель инструментов, щелкните Windows и выберите Образцы , чтобы выбрать цвет границы изображения.
Посмотрев на правый край интерфейса, мы увидим цветовую палитру, которую вы можете выбрать. Обычно для размытия границы изображения следует выбирать черный или белый фон.
Шаг 5:
Щелкните Edit, выберите Fill или нажмите Shift + 5.Отобразите интерфейс настройки, в разделе Contents выберите Foreground Color и Opacity примерно на 70 , чтобы уменьшить интенсивность цвета фона границы. Наконец нажмите ОК.
Результат, который вы увидите вокруг изображения, покрыт цветным фоновым слоем, как показано ниже. Если вы предпочитаете более темную границу, увеличьте Непрозрачность.
Как создать эффект размытия при движении в Photoshop
Исходное изображение до применения размытия в движении
Фильтр размытия движения
Для первой техники я собираюсь начать с этого довольно скучного и загроможденного изображения, которое я сделал в лесу на острове Ванкувер, Британская Колумбия, Канада.
Может быть, было бы не так скучно, если бы было что-нибудь, показывающее масштабы этих огромных деревьев, но довольно сложно уйти от захламленного густого леса.
Я решил имитировать эффект панорамирования в камере, используя фильтр размытия движения в фотошопе, чтобы размыть изображение в том же направлении, что и четкие линии деревьев.
Попробуйте эту технику в своей собственной лесной сцене или другой сцене с сильными линиями, выполнив следующие действия. Я использую Photoshop Elements, но вы также можете сделать это в Gimp и некоторых других фоторедакторах.
1. Выберите Filter> Blur> Motion Blur
.2. Установите направление размытия в соответствии с изображением и степень размытия на свой вкус. Для своего изображения я сделал размытие вертикальным и максимальным.
Если у вас есть редактор фотографий, поддерживающий слои, сделайте копию фонового слоя и примените фильтр к новому слою. Это позволит вам немного повеселиться на шаге № 4 ниже.
Изображение после применения размытия движения
3.Обрежьте контрольные края изображения.
Я считаю, что вы всегда можете определить, когда выполняется размытие в фотошопе, а не в камере, потому что края изображения не размываются равномерно. Почему они не расплываются равномерно, я не знаю! Но это не так, поэтому я всегда обрезаю края.
Посмотрите на 100% увеличение части моего изображения ниже, где вы увидите, что края изображения выглядят не правильно.
4. Чтобы добавить немного лишнего, попробуйте раскрыть часть исходного изображения без размытия.
Если вы применили размытие к копии фонового слоя, как я упоминал в шаге № 2 выше, вы можете попробовать это. Либо с помощью маски слоя, либо просто с помощью ластика удалите эффект размытия с части изображения.
Это финальная версия:
Вот видео, которое я сделал, в котором показаны все шаги, которые я предпринял для создания окончательного изображения с помощью Photoshop Elements.
Исходное изображение до применения размытия при увеличении
Фильтр Zoom Blur
Эта техника очень похожа на эффект размытия в движении, но с некоторыми особенностями.
Как видите, с исходным изображением есть несколько проблем. Деревья испещрены светом и тенью, а в небе для начала есть размытые блики. Но мне нравится композиция деревьев, так как благодаря широкоугольному объективу они кажутся наклоненными к центру кадра.
Я решил попробовать эффект размытия при увеличении, чтобы подчеркнуть композицию и выровнять некоторые цвета.
Попробуйте эту технику на своем собственном изображении, выполнив следующие действия:
1.Дублируйте фоновый слой (Layer> Duplicate Layer)
2. Переименуйте слой в «Размытие» или на что-нибудь другое, что вам подходит.
3. В фотошопе выберите «Фильтр»> «Размытие»> «Радиальное размытие»
.4. Измените параметр с «вращать» на «масштаб» и в разделе окна с именем «центр размытия» перетащите центр масштабирования от середины к верху кадра, чтобы соответствовать композиции оригинала. изображение
5.Обрежьте выделенные участки на получившемся изображении
Вот видео, которое я сделал, в котором показаны все шаги, которые я предпринял для создания окончательного изображения с помощью Photoshop Elements.
Photoshop Граница размытия по Гауссу
Граница с постепенным переходом (граница размытия по Гауссу) может придать драматический оттенок изображению для публикации в Интернете, для печати или для создания большого коллажа. Метод создания границы перехода по Гауссу в Photoshop невероятно прост, если усвоить советы и рекомендации, и это руководство научит вас, как сделать простую границу постепенного перехода.
Готовое изображение находится слева, а гауссовский режим смешивает изображение с черным фоном, но это может быть любой цвет по желанию, начальное изображение находится справа.
Сначала, если изображение предназначено для Интернета, обрежьте изображение до желаемого размера с помощью инструмента кадрирования.
Убедитесь, что окно слоев открыто.Если нет, откройте вкладку Windows и выберите слои или нажмите F7.
Если ваше изображение находится на уровне фона (см. Пример ниже), выберите слой из фона. При этом создается разблокированный слой, который можно редактировать.
Перейти на страницу 2
Связанные страницы и случайные, возможно, полезные руководства
Уменьшите количество щелчков мышью, сэкономьте пальцы!
Руководства по Excel —
% RSD —
Случайный номер —
Отверстия от пуль —
Добавление межстрочного интервала —
График погоды —
Присоединение к точкам разброса —
Диаграммы Цельсия и Фаренгейта —
Добавление единиц в функцию — Добавление единиц в ячейку —
Сумма кредита
Визуальный маркетинг Насколько важны визуальные образы для моего бизнеса?
Использование веб-приложения для создания изображений
Как использовать Stencil для маркетинговых кампаний.
Как изменить размер изображения
Как добавить слова и текст к изображению
Как создать изображения для интернет-рекламы
Как создать изображения с кавычками?
Направляющие для кошек —
Вторая кошка — хорошая идея? —
Почему две кошки
CV Guides —
Личное заявление
Car Guide —
Замена дисковых тормозов на Peugeot 307
Photoshop —
Черно-белые изображения —
Граница Гаузия —
Домашняя страница
Word —
Простое форматирование таблиц —
Добавить символ тика
Photoshop Gaussian Blur Border © 2021 HelpComputerGuides.com — Политика конфиденциальности
Как размыть края в Photoshop (+ БЕСПЛАТНЫЕ ДЕЙСТВИЯ)
Хотите размыть края фотографии? Это лучший способ сосредоточить внимание на объекте фотографии, смешав края с белым или прозрачным фоном. Этот простой урок о том, как размыть края в Photoshop, покажет вам, как именно это сделать.
Размытие краев в Photoshop с выделением перьев
Возможно, вам понадобится растушевка краев в фотошопе, чтобы добиться на фотографии нежного и мечтательного эффекта.Этот метод хорошо подходит для создания тонкого градиента изображения переднего плана на фоне.
Загрузите Photoshop Free , если вы все еще не установили его.
1. Определите область для растушевки
Панель инструментов> Выделенное меню> Инструмент эллиптической области (M)
Чтобы начать растушевку в Photoshop, найдите инструмент Elliptical Marquee Tool на панели инструментов слева и нарисуйте желаемую форму. Я нарисовал вертикальный овал, окружающий пару на картинке.Как и большинство инструментов PS для выделения, Elliptical Marquee делает выделение с резкими краями. Поэтому, чтобы получить необходимый эффект виньетирования, нужно сделать края немного мягче.
2. Растушевка краев
Выбрать> Изменить> Растушевка (Shift + F6)
Чтобы сделать края мягкими в Photoshop, нажмите Select> Modify> Feather. В зависимости от разрешения изображения конечный эффект после применения растушевки будет разным.
Установить радиус растушевки> OK
Растушевка 20 пикселей в изображении с 72 ppi (пикселей на дюйм) значительно больше, чем растушевка 20 пикселей на изображении 300 ppi.
Панель инструментов> Редактировать в стандартном режиме (Q)
Для получения красивого эффекта виньетирования по краям изображения я рекомендую выбирать значения от 20 до 50 пикселей. Не бойтесь экспериментировать с изображениями, чтобы добиться лучшего результата. Я выбрал перо размером 30 пикселей. Затем нажмите ОК, чтобы применить настройки.
3. Обратное выделение
Выбрать> Инвертировать (Shift + Ctrl + l)
Щелкните Select> Inverse, чтобы инвертировать выделение на изображении.Таким образом, вы снимаете выделение с той части, которая была выделена ранее, и выбираете ту, которая ранее не выделялась. В результате вы эффективно меняете выбор.
4. Выберите цвет
Настройки> Сплошной цвет
Следующим шагом смешивания краев в Photoshop является выбор цвета этих краев. В меню «Коррекция» в нижней части панели «Слои» выберите «Сплошной цвет».
Выберите Цвет> ОК
Вы увидите окно выбора цвета.Поэкспериментируйте с цветами и оттенками, пока не найдете цветовую схему, подходящую для вашей фотографии. Затем нажмите «ОК».
Теперь вы увидите фотографию со скошенными краями.
Вот что мы видим после размытия краев. Этот красный оверлей означает, что ваш радиус растушевки был добавлен. Выполнено! Теперь вы знаете, как размыть края в Photoshop. При необходимости вы можете настроить результаты: изменить радиус или цвет растушевки.
Blur Edges в Интернете и в приложениях
Если вы предпочитаете редактировать фотографии на ходу, выберите одно из следующих приложений, чтобы размыть края.Обратите внимание, что в некоторых приложениях нельзя регулировать цвет и непрозрачность растушевки. Это действительно снижает ваши шансы на получение реалистичного эффекта виньетирования.
1. Инструменты быстрого просмотра изображений
Размытие краев онлайнЭтот инструмент идеально подходит для размытия краев в кадре. Если размер загружаемого изображения превышает 1500 пикселей, он уменьшается до 1500 пикселей. Возможность выбора формата PNG позволяет получить прозрачный фон. Инструмент поддерживает форматы изображений PNG, JPG и GIF.
2. Последний штрих
Это приложение предлагает все необходимое для эффективного добавления эффекта виньетки и может стать отличной альтернативой инструменту Photoshop «Растушевка». Вы можете выбрать виньетки в форме круга, квадрата или эллипса, изменить положение и поворот виньетки, настроить размер пера. Кроме того, Final Touch предоставляет возможность применять виньетки к изображениям в приложении, которые можно полностью настроить.
3. Тукспи
Размытие краев онлайнЗагрузите снимок на этот сайт и примените виньетку разных цветов.Вы можете настроить уровни постепенного появления изображения вместе с прозрачностью. Чтобы проверить результат, просто увеличьте и уменьшите масштаб изображения.
4. Фото-Како
Размытие краев онлайнЭто один из лучших веб-сайтов по обработке изображений, созданных в Японии. Благодаря удобному интерфейсу у вас не возникнет проблем с настройкой скругленных краев. Сайт предлагает различные формы, пороги, радиус, поля и т. Д.
5. Canva
Canva нацелена на упрощение процесса проектирования и базового редактирования изображений.Его эффект виньетки может быть отличным аналогом инструмента «Сглаживание краев» в Photoshop. Виньетка в приложении применяется с помощью ползунков.
Бесплатные программы для редактирования фотографий в Photoshop
Перед использованием инструмента Photoshop «Перо заливки» необходимо улучшить изображение и скорректировать цвета. Загрузите следующие бесплатные экшены и наложения Photoshop, чтобы сделать ваши фотографии яркими в несколько кликов.
Бесплатный PS-оверлей «Lollypop»
Сделайте ваши снимки более увлекательными, применив этот оверлей PS и добавив брызги красочной акварели.Этот оверлей, в частности, добавляет рисунку розовую и персиковую акварель.
Бесплатный оверлей для PS «Lights»
Если вам нужно добавить нежности вашим изображениям, этот наложение боке успешно справится с этой задачей, создав мечтательный, более мягкий фон. С помощью этого оверлея вы сможете имитировать эффект боке, создаваемый объективами высокого класса.
Бесплатная игра для PS «Круто»
Этот экшен направлен на добавление холодных оттенков к цветам в кадре и акцент на голубых тонах.Кроме того, он помогает устранить желтоватый оттенок, который «портит» общий вид изображения. Ваше изображение будет глубоким и четким.
Бесплатная игра для PS «Матовый эффект»
Это универсальный и уникальный матовый экшн для PS, который идеально подходит для добавления традиционного блеклого вида снимкам всех жанров и стилей. Мягкость придает образу приглушенные и мягкие оттенки.
Бесплатная игра для PS «Тепло»
Этот экшен HDR делает изображение более объемным, мягким и светлым, подчеркивает детали и добавляет розовый оттенок.Применяйте его к изображениям с красочными текстурами, так как им нужен немного расширенный динамический диапазон. В результате изображение становится более привлекательным и привлекающим внимание.
Энн Янг
Привет, я Энн Янг — профессиональный блоггер, прочитайте больше
Быстрое размытие фона с помощью размытия поля в Photoshop CS6: macProVideo.com
Творческое использование размытия для достижения хорошего эффекта — это как раз то, что делает функция «Размытие поля» в Photoshop CS6! В этом руководстве Дэн Мугамян устраняет любые неясности, связанные с этой функцией.
Photoshop всегда предоставлял различные способы выборочного и творческого размытия наших фотографий и иллюстраций, создавая эффекты, имитирующие поведение наших камер в реальном мире, или более иллюстративные и сюрреалистические стили размытия. Какой инструмент вы используете, зависит от вашей цели: в этом примере мы будем придерживаться реалистичной ретуши фотографий в качестве нашей цели, с идеей, что размытия могут быть сделаны так, как будто они были обработаны в камере.
Photoshop CS6 упрощает эту задачу с добавлением галереи размытия — функции, которая предоставляет три различных и интуитивно понятных метода размытия фотографии. Для изображения ниже моей целью было смягчить все детали за цветком, так как они не важны, кроме как для предоставления настройки или системы отсчета для кадра.
Чтобы создать эффект размытия, мы будем использовать комбинацию маскирования слоя и новый фильтр «Размытие поля». Обратите внимание, что вместо этого вы можете использовать Iris Blur (также один из трех вариантов Blur Gallery), который включает в себя встроенную опцию маскирования (своего рода), но вы можете передать больше контроля над формой размытой области (и переходом между резкими и размытыми пикселями) с помощью маски слоя с глобально применяемым параметром «Размытие поля».
Фильтр Lens Blur также может использовать маски слоя для определения размытой области, и вы получите больше контроля над внешним видом размытых пикселей, чем любой вариант Blur Gallery, но он может быть медленнее (даже если он был оптимизирован в CS6 для более высокой производительности), и это определенно более сложно.
Неразмазанный снимок.
Шаг 1. Создайте маску слоя
Во-первых, всегда полезно применить размытие к отдельному слою от исходного фонового слоя.В настоящее время эта функция не поддерживает Smart Filter. После того, как вы продублируете слой, вам нужно будет создать маску слоя. Существует столько же способов создания маски, сколько способов создания выделений.
В этом примере мы будем использовать инструмент «Лассо», чтобы сначала нарисовать простую область выделения, создав дугу над цветком. Причина, по которой тонкая дуга лучше прямой линии, заключается в том, что она больше соответствует тому, как камеры размывают. Перед тем, как создать выделение, увеличьте значение параметра Растушевка до довольно большого значения, чтобы получить хороший переход между замаскированными и немаскированными пикселями.Я выбрал здесь значение 60 пикселей, но вы можете поэкспериментировать, чтобы найти лучшее значение.
Нарисуйте выделенную область вокруг области, которую вы хотите защитить, затем, когда она закончится, инвертируйте выделение. Вы можете сделать это, нажав Command + Shift + I (Mac) или Control + Shift + I (Win). Делая это, вы гарантируете, что маска (что является другим способом сказать «выберите все, кроме этих пикселей, чтобы они не были изменены фильтром») защищает ваш объект, а не область, которую вы собираетесь размыть.
Нажмите Command + Shift + I (Mac) или Control + Shift + I (Windows), чтобы инвертировать выделение.
Затем убедитесь, что ваш дублирующий слой все еще выбран, затем нажмите кнопку «Создать маску слоя» в нижней части панели «Слои» (третий значок слева). Затем мы хотим размыть только фон, поэтому выберите новую маску слоя, щелкнув ее один раз, затем выберите инструмент «Кисть» (ярлык: B) на панели инструментов и убедитесь, что цвет переднего плана черный. Теперь вы можете закрасить края и нижнюю часть маски, чтобы убедиться, что эти растушеванные участки полностью замаскированы от эффекта размытия.
Создайте маску слоя.
Шаг 2 — Применение размытия поля
Следующим шагом является повторное выделение значка слоя (т.е. убедитесь, что маска слоя не выбрана при использовании фильтра), затем выберите Filter> Blur> Field Blur . Это откроет галерею размытия в режиме размытия поля, где вы получите предварительный просмотр эффекта и несколько простых опций.
Применение размытия поля.
На панели параметров выберите «Высокое качество», чтобы получить наилучший предварительный просмотр и результаты, затем установите для параметра «Размытие поля» значение, обеспечивающее необходимую степень размытия.Обычно небольшая сумма имеет большое значение; Мне редко нужно устанавливать это значение выше 25. Когда вы думаете, что находитесь в хорошем месте, взгляните на границу размытой области. Найдите любые места, в которые вы, возможно, захотите расширить маску (или снять маску) после того, как вы применили нужные настройки. Когда вы закончите, нажмите кнопку ОК на панели параметров.
Шаг 3 — Уточните маску слоя
Теперь, когда вы применили размытие, вы можете вернуться и настроить маску, еще раз закрасив ее с помощью инструмента «Кисть».Чтобы расширить границу маски, используйте большую мягкую кисть и краску (черную) так, чтобы край кисти находился над областями, в которых вы хотите разместить новую точку перехода. Могут потребоваться некоторые эксперименты, но вы можете очень быстро улучшить эффект размытия с помощью всего нескольких мазков кисти.
Используйте большую мягкую кисть, чтобы настроить маску.
Чтобы проявить себя более творчески, выберите средний оттенок серого и «точечно раскрасьте» те детали, на которых вы хотите сделать частичный фокус или немного больше внимания, чем размытые области.Вы также можете выбрать маску слоя и на панели «Свойства» нажать кнопку «Край маски», чтобы открыть маску в диалоговом окне «Уточнить край», где вы можете предварительно просмотреть полноразмерную маску в документе для дальнейшего уточнения. Например, вы можете расширить или сузить всю границу маски (сохраняя форму) на определенное количество пикселей.
Диалоговое окно «Уточнить маску».
Пока вы оставляете маску слоя нетронутой и не используете команду «Применить маску» для наложения эффекта маски на сам слой, вы можете вернуться и изменить маску столько раз, сколько вам нужно, пока область эффекта выглядит именно так, как вам нравится.Окончательное изображение показано ниже.
Дэн МугамянДэн Мугамян — опытный фотограф и преподаватель Photoshop с 20-летним опытом. Он также имеет большой опыт работы с Lightroom, Aperture, Photoshop Elements и другими продуктами для обработки изображений. Как ветеран их программ тестирования, Дэн сотрудничал с Adobe Systems, помогая улучшить многие из основных функций Photoshop, Lightroom и Elements. Как преподаватель, Дэн стремится помочь фотографам на всех уровнях максимально эффективно использовать цифровые рабочие процессы.Советы по необработанному редактированию, маскировке слоев, альфа-каналам, настройке изображения, фотографии HDR, фокусировке и световым эффектам, а также коррекции перспективы — это лишь несколько примеров тем, которые он затрагивает. Следуйте за Дэном в Twitter: http://twitter.com/colortrails Google Plus: https://gplus.to/Colortrails Facebook: http://facebook.com/ColortrailsTips
Как размыть фон в Photoshop с помощью Lens Blur
Изоляция объекта — один из самых востребованных эффектов в фотографии.Это одна из основных причин (наряду с возможностью снимать при слабом освещении и резкостью), почему кто-то даже подумал бы о покупке этих дорогих быстрых простых чисел. Нельзя отрицать, что нет никакой замены для получения его прямо в камере. Но в большинстве случаев мы попадаем в далеко не идеальные ситуации. Будь то неспособность позволить себе дорогостоящее быстрое простое прайм или то, что мы просто не могли подойти достаточно близко к предмету. И именно тогда Photoshop потенциально может спасти положение. В этой статье , мы рассмотрим основные концепции того, как наши линзы достигают желаемого «боке», и используем Photoshop для получения аналогичных результатов.Прежде чем продолжить, я рекомендую вам ознакомиться со статьей о боке и о том, как получить максимальное боке.
Поскольку объект находится далеко от фона, на всем протяжении есть даже размытие.Взгляните на изображение выше. Кремовое размытие фона прямо из камеры. Изображение было снято в условиях, близких к идеальным, когда объект находился относительно близко, а фон находился довольно далеко от объекта. Что еще более важно, весь фон равномерно размыт. Теперь сравните изображение выше с изображением ниже:
NIKON D750 @ 500 мм, ISO 1000, 1/400, f / 5.6Это изображение имеет разные уровни размытия. Вы можете увидеть небольшое размытие на траве переднего плана, а фон позади тигра переходит в более выраженное размытие по мере увеличения расстояния от фокальной плоскости. Большинство из нас в конечном итоге размывают весь кадр с одинаковой величиной. Это одна из самых распространенных ошибок, которые делают люди, когда размывают фон в посте. Photoshop не может точно определить расстояние между конкретным пикселем по отношению к тому, что находится в фокусе.Вам нужно указать Photoshop, какие пиксели находятся рядом, а какие — далеко. Итак, размытие фона в Photoshop состоит из трех последовательных шагов:
- Во-первых, нам нужно сделать выделение. Это практически первый шаг в большинстве случаев, когда мы редактируем любое изображение в Photoshop. Как правило, выбор выполняется с помощью маски слоя или альфа-канала. Помните, что когда вы видите прикрепленную к слою маску слоя, белые отображаются, а черные скрываются.
- Мы должны указать Photoshop, какие пиксели ближе к фокусу, а какие — далеко.Это делается путем создания карты глубины.
- Фактическое размытие мы выполняем с помощью инструмента Lens Blur. Помните, что размытие линзы применяется непосредственно к выбранному слою. После этого его нельзя изменить, что делает его разрушительной формой применения размытия. Поэтому всегда делайте привычкой дублировать слой, прежде чем продолжить, и если размытие выходит из-под контроля кое-где, вы всегда можете настроить его, используя непрозрачность по отношению к исходному слою, используя маски слоя.
Взгляните на изображение выше.Объект находился довольно далеко от меня, а фон был сравнительно ближе к объекту, что делало все резким. Другими словами, нет предметной изоляции. Всякий раз, когда мы решаем размыть фон изображения, первостепенное значение имеет понимание изображения.
Например, на изображении выше, если я попытаюсь полностью размыть листья, окружающие объект, я получу только искусственно выглядящее изображение. Я бы сделал больше, если бы в конечном итоге размыл весь фон одинаково.Итак, первый шаг — решить, насколько реально возможно размытие, не делая изображение «пластичным», а вторым шагом будет решить, какая часть изображения получит, насколько размытым будет пост. Другими словами, решение , сколько будет слишком много , будет одним из самых важных факторов, которые создают или портят изображение.
Создание выделения
Выбор области изображения для локального редактирования — одна из самых сложных задач в Photoshop. Как всегда в Photoshop, есть несколько способов сделать выделение.Я объясню два варианта выбора в этой статье. Первый — выбрать и изолировать объект в одиночку, что в большинстве случаев бывает удобно. Другой — применить градиент выделения от фокальной плоскости. Мы используем последний метод, когда на изображении уже присутствует определенная степень изолированности объекта.
Инструмент быстрого выбора
Это один из самых распространенных инструментов в Photoshop. Вы можете использовать его, щелкнув опцию выбора инструмента на панели инструментов (выделенной красным) на иллюстративном рисунке ниже:
При наведении указателя мыши на изображение вы можете увидеть указатель мыши со знаком «+» в центре.Щелкните рядом с границей внутри объекта и проведите мышью по области, которую хотите выделить. Вы можете видеть марширующих муравьев вокруг выбранной области, и выделение складывается по мере того, как вы перемещаетесь по нему.
Photoshop делает выделение, используя контраст между соседними пикселями. Он ищет четко определенные границы, чтобы сделать выбор. Иногда, если нет четких границ, Photoshop в конечном итоге выбирает часть фона. Вы всегда можете нажать Alt (на ПК) или Option (на Mac), чтобы убрать ненужное выделение.Когда вы нажимаете Alt / Option, вы можете увидеть, что символ «+» внутри указателя мыши изменится на «-». На иллюстративном изображении вы можете увидеть сделанный мной выбор. Это Сова и ветка, на которой она отдыхает, очевидно, лежащие в одной фокальной плоскости.
Теперь, когда у меня есть изолированный выбор объекта, я не могу просто размыть остальное. Существует проблема. Взгляните на иллюстративное изображение ниже, чтобы понять, как будет выглядеть результат, если я просто выделю, а остальное размыту.Вы можете видеть, что объект на самом деле выглядит «скопированным». Это потому, что выделение резкое, т. Е. Слишком большой контраст между фоном и границей объекта, из-за чего он выглядит вырезанным. Я собираюсь показать вам, как решить эту проблему, улучшив края.
Как я уже упоминал ранее, край объекта, который находится рядом с размытым фоном, придает изображению неестественный вид. Если мне удастся смягчить границы (края) объекта, я смогу сделать его более естественным.Опция «Уточнить край» инструмента быстрого выбора (выделена красным на изображении ниже) приходит на помощь в таком сценарии.
После того, как вы нажмете кнопку Refine Edge , появится новое окно и изображение будет изменено. Вы можете заметить, что выбранная область видна, а все остальное становится черным. Чтобы края были гладкими, мне нужно выбрать подходящую мягкую кисть и навести указатель мыши на края. Теперь вы можете увидеть разницу между гладкими краями (выделены зеленым на изображении ниже) и резким выделением (выделено красным), которое было сделано ранее.
Окно опций «Уточнить края»Как упоминалось ранее, размытие применяется непосредственно к слою, и, поскольку используется маска, преобразование ее в смарт-объект не сработает. После того, как вы сделали выделение и уточнили края, всегда полезно создать копию слоя с маской. Вы можете сделать это в самом окне уточнения краев, используя параметр «Новый слой с маской слоя» в разделе вывода. Теперь этот слой и прикрепленная к нему маска будут картой глубины, т.е., он сообщит Photoshop, какие пиксели изображения используются для отметки плоскости фокуса.
Параметры вывода для сделанных выделенийРазмытие фона с помощью Lens Blur
После того, как выделение сделано с уточненными краями, следующим шагом будет использование выделения в качестве плоскости фокуса для создания карты глубины. Теперь у меня есть слой с маской (выделение). Выделив слой, перейдите в пункт меню Filter -> Blur -> Lens Blur. Появится окно размытия линзы.
Примечание: Убедитесь, что выбран слой, а не маска слоя.Поскольку это фильтр, результат применяется непосредственно к выбранному слою.
Окно размытия объектива- В окне размытия объектива первая опция, которую вы увидите, это раздел предварительного просмотра. Это изменяет только предварительный просмотр размытия объектива, примененного в окне размытия объектива. В зависимости от размера изображения применение размытия линзы требует времени. Поэтому всегда рекомендуется выбирать «быстрее».
- Под предварительным просмотром находится карта глубины. Мы уже сделали маску слоя, которая определяет карту глубины, то есть выделение (белые) в маске слоя становится плоскостью фокуса.Убедитесь, что параметр Layer Mask (выделен синим) выбран в источнике.
- Далее идет фокусное расстояние размытия (выделено фиолетовым). Этот параметр указывает Photoshop либо размыть выделение, либо размыть все, кроме выделения. Вы можете лучше понять это, выбрав «Инвертировать». Для этого изображения я подумал, что фокусное расстояние около 38 работает очень хорошо. По мере увеличения фокусного расстояния размытия можно увидеть, что пиксели, расположенные ближе к фокальной плоскости, претерпевают меньшее размытие, чем пиксели, находящиеся дальше от нее.
- Под картой глубины находится опция Iris. Вы увидите раскрывающийся список под названием shape (выделен оранжевым) . Эта опция используется для определения формы размытия. Например, если у меня есть блоки размытых бликов на заднем плане, выбор шестиугольника в форме приведет к отображению шестиугольных бликов. Другими словами, он имитирует эффекты, создаваемые лепестками диафрагмы.
- Ниже находится радиус (выделен зеленым) , определяющий апертуру. Меньшее значение соответствует широко открытой диафрагме, а большее значение соответствует меньшей диафрагме.
- Параметр «Кривизна» определяет кривизну лепестков диафрагмы, а параметр «Вращение», расположенный ниже, обозначает угол кривизны.
- Света, отмеченные красным на иллюстративном изображении, служат для определения зеркальных светов. Эта опция используется, чтобы сообщить Photoshop, хотим ли мы выделить какие-либо блики. Раздутый свет без деталей выглядит в целом размытым. Параметр «Порог» дает максимальное значение яркости пикселя, который должен быть отброшен в виде зеркальных бликов.Когда дело доходит до выделения светлых участков, этот параметр работает аналогично «Наложить-если». Например, если я выберу значение 200, каждый пиксель ярче 200 будет размыт.
- Последний раздел — Шум . Всегда помните, когда мы применяем размытие, шум на изображении тоже размывается. Если у вас шумное изображение, размытие фона также приведет к размыванию шума, не повлияв на шум в фокусе. Иногда это дает результаты, которые выглядят неестественно. Эта опция используется для подавления шумоподавления.Фактически, Photoshop делает то, что обычно делает, а затем добавляет немного шума. Используйте этот ползунок, чтобы сопоставить шум в области, которая находится в фокусе.
- Теперь, когда вы нажимаете кнопку «ОК», к изображению применяется соответствующее размытие. Но похоже, что размытие к слою не применяется. Это связано с тем, что маска слоя прикрепляется к изображению с выделением только фокальной плоскости. Таким образом, все, кроме фокальной плоскости, замаскировано. Удалите маску слоя, щелкнув правой кнопкой мыши на маске слоя и выбрав Удалить маску слоя .
Применение градиента выделения
Как упоминалось ранее, использование одной и той же техники не помогает для всех изображений. Первый шаг — понять изображение и затем соответствующим образом применить размытие. Очевидно, что каждое изображение требует своего собственного алгоритма размытия. Позвольте мне объяснить на другом примере, где размытие должно быть градиентом. Вернемся к изображению тигра:
В предыдущем примере я выбрал только объект и размыл все остальное. Такой подход вряд ли сработает для этого изображения.В фокусе можно увидеть немного песка и травы, которые находятся довольно близко к объекту. Это выглядело бы искусственно, если бы мы размыли все, кроме тигра, поскольку плоскость фокуса выходит за пределы объекта. Для этого выбор всей плоскости работает, как показано на иллюстративном изображении ниже. Я выбрал мягкую кисть и провел кистью по всей плоскости фокуса:
Затем вся плоскость фокуса выбирается в маске слоя с помощью мягкой кисти.Сделав это выделение, я повторяю ту же процедуру, что и в предыдущем примере.Результат — изображение, показанное ниже. Я просто упустил одну маленькую деталь. Передний план не был выбран на карте глубины . В результате трава внизу размыта, а часть ноги тигра также включена, что делает ее совершенно неестественной. Поскольку размытие было применено к выбранному слою в качестве фильтра, его нельзя изменить. Вот почему всегда рекомендуется делать копию слоя перед применением фильтров.




 Даже при этих обстоятельствах можно достойно справиться с задачей.
Даже при этих обстоятельствах можно достойно справиться с задачей. » — плотность (непрозрачность) обводки.
» — плотность (непрозрачность) обводки. В некоторых типах вам будет предложено выбрать радиус размытия, или интенсивность размытия, а в некоторых – нет. Настройте радиус, если такая возможность есть в том типе, который вы выбрали, и нажмите «ОК»
В некоторых типах вам будет предложено выбрать радиус размытия, или интенсивность размытия, а в некоторых – нет. Настройте радиус, если такая возможность есть в том типе, который вы выбрали, и нажмите «ОК»