Как сделать рамку в Adobe Photoshop?
Довольно часто возникает необходимость визуально отделить изображение от окружающего его текста на сайте, украсить свадебные фотографии.
На просторах интернета есть множество приложений для создания рамок, однако сделать её можно и в практически любом графическом редакторе. Как сделать рамку в фотошопе?
Рассмотрим несколько простейших способов.
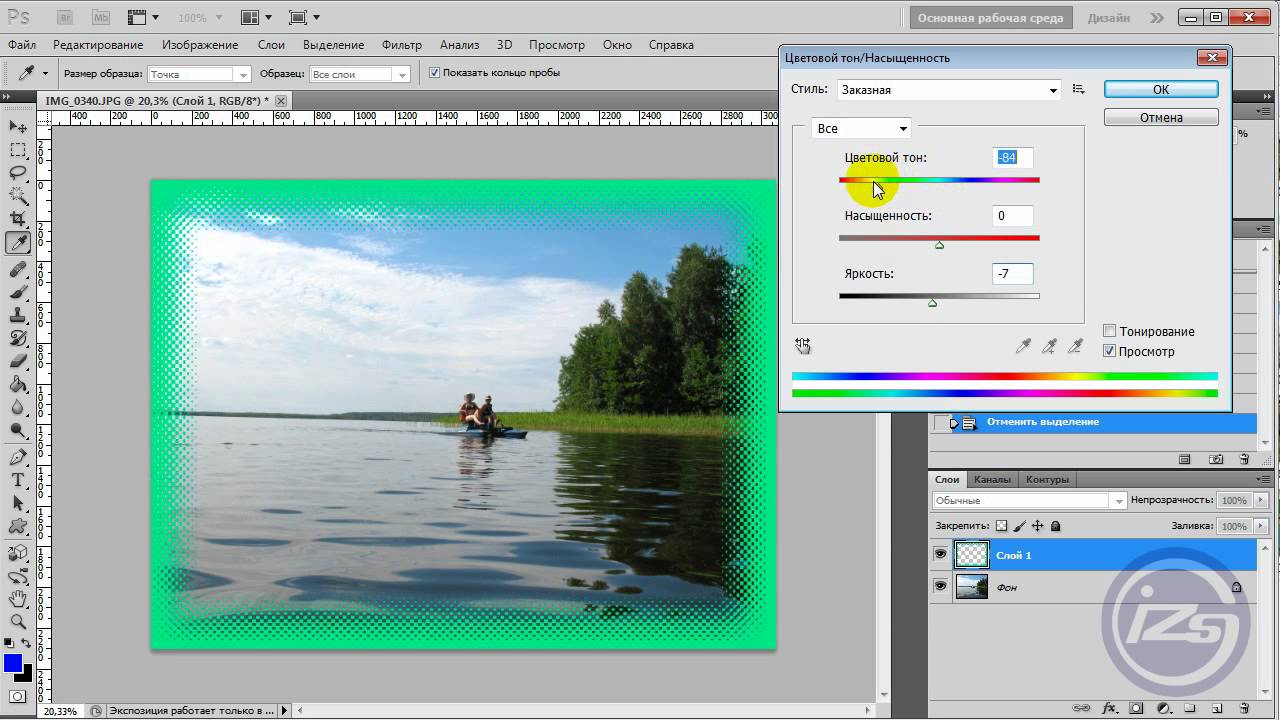
Откройте в фотошопе фотографию и выделите изображение с помощью комбинации клавиш ctrl+a или инструментами выделения, перейдя в меню «Редактирование» и кликнув по пункту «Выполнить обводку»:
Выберите цвет, толщину и расположение обводки:
Если выбрано наружное расположение обводки, размер картинки можно уменьшить с помощью команды «Свободное трансформирование», перемещая пунктирную линию, или увеличить размер вашего холста на нужную величину.
Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
Нажмите F7, дважды кликните по фоновому слою, и, когда откроется окно «Стиль слоя», выберите панель «Обводка». Селектор «Снаружи» обязательно необходимо поменять на «Внутри». Указав все необходимые вам параметры, кликните на «ОК»:
Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Цветом рамки будет активный в данный момент цвет. Кликните кистью в том месте, откуда вы будете начинать рисование обводки, зажмите клавишу shift и, не отпуская кнопку, нарисуйте прямую линию.
Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z. Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
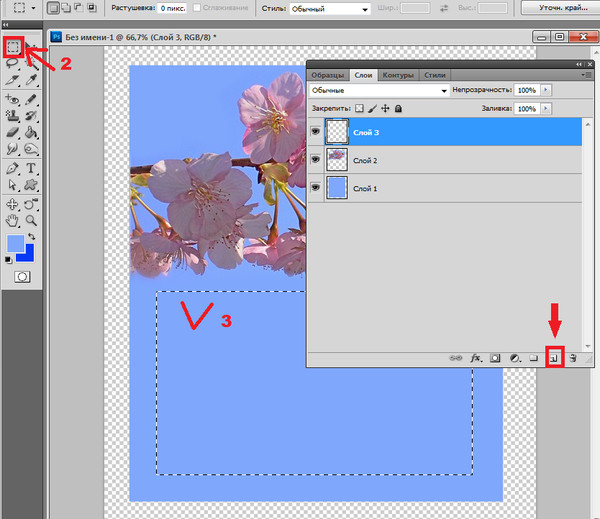
Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j. Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Отключите два верхних слоя, кликая на значок глаза напротив каждого:
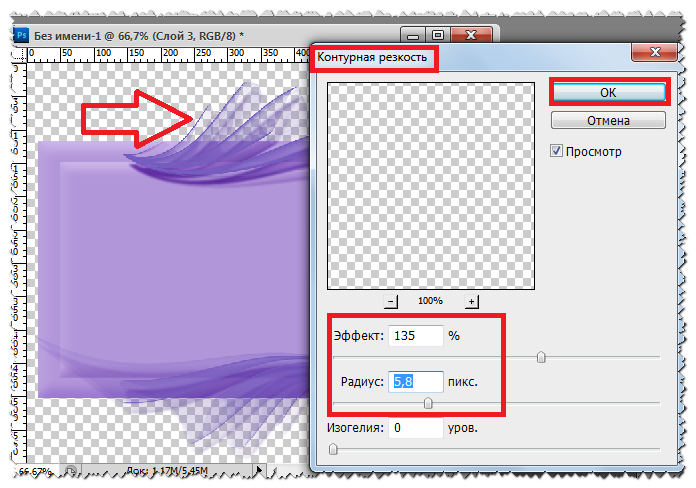
Находясь на первом слое, выберите «Фильтр», «Размытие» и «Размытие по Гауссу» и размойте изображение:
Затем в окне «Фильтр» кликните на «Шум» — «Добавить шум». В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.
Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину.
Получится такая рамка:
Экспериментируя с наложением слоёв и размытием, можно создать красивую и эффектную рамку для фото. Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных .psd или .png файлов, в которые остаётся лишь вставить изображение. Как это сделать?
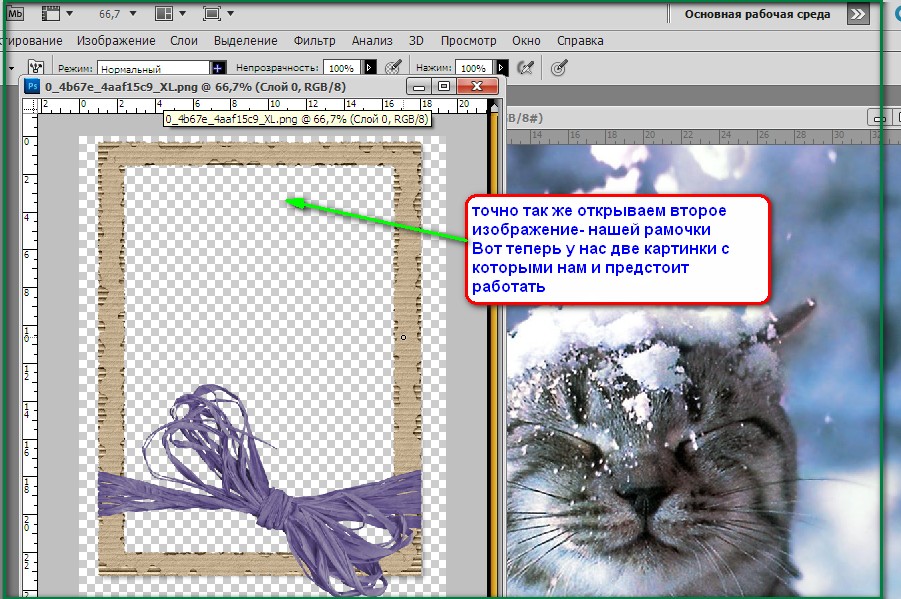
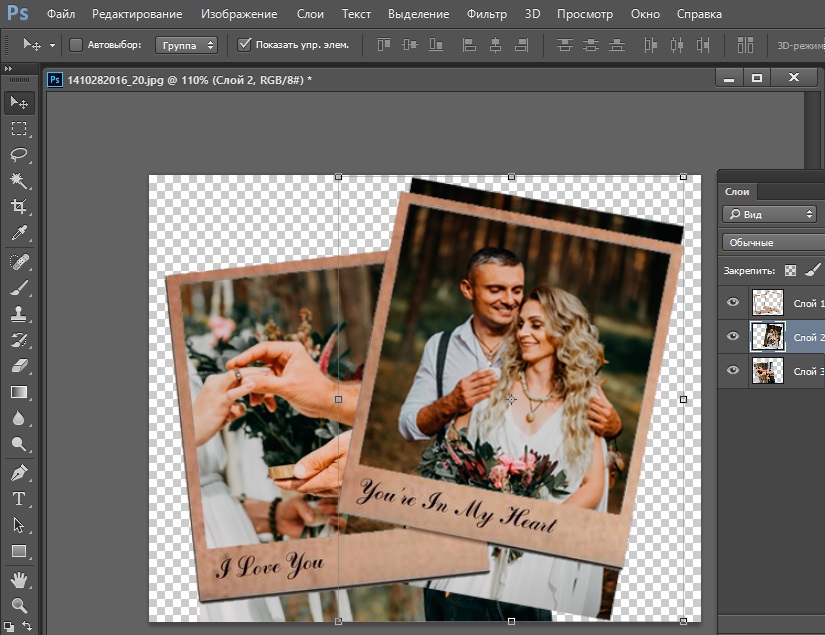
Откройте загруженную рамку и фотографию в одном проекте Adobe Photoshop:
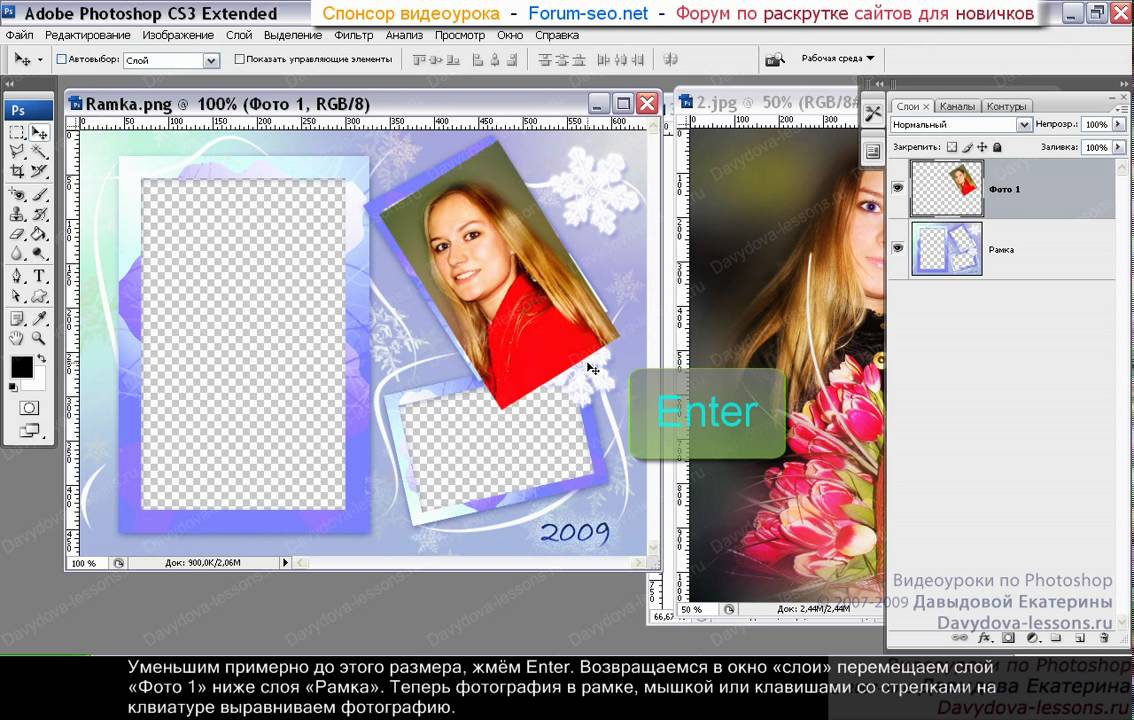
С помощью инструмента «Перемещение» перетащите фотографию в окно с рамкой. Для того чтобы синхронизировать изображения, в меню «Редактирование» выберите «Свободное трансформирование» и, удерживая клавишу shift, подгоните размер изображения под размер рамки и поверните, если это необходимо:
Для того чтобы синхронизировать изображения, в меню «Редактирование» выберите «Свободное трансформирование» и, удерживая клавишу shift, подгоните размер изображения под размер рамки и поверните, если это необходимо:
В окне «Слои» поместите слой с рамкой выше, чем слой с фотографией, как показано на рисунке:
Теперь фотография находится под рамкой.
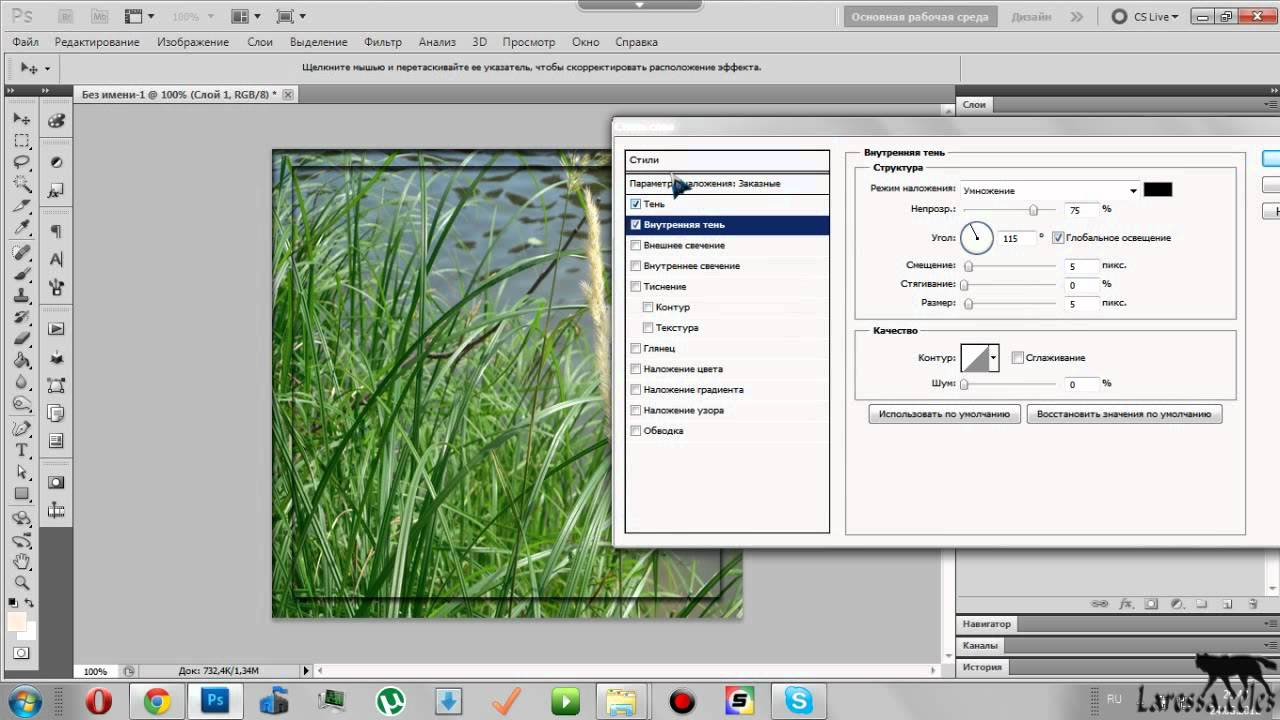
Для создания дополнительного эффекта объёмности вы можете воспользоваться «Параметрами наложения» слоя с рамкой. Для этого кликните правой кнопкой мыши и выберите соответствующий пункт:
В разделе «Тиснение» поставьте галочки, руководствуясь своим вкусом и предпочтениями:
В результате у вас получится объёмное и реалистичное изображение в рамке.
Надеемся, что данный урок стал для вас полезен!
|
|
| |||||||||||||||||||||||||||||||||||||||||||||||
Как сделать паспарту (рамку).
 Общие советы.
Общие советы. Как сделать паспарту (рамку). Общие советы.
В доцифровую эру слово «рамки», которое сейчас часто употребляют в отношении обрамления фотокарточек, не использовалось. Распечатанные фотографии обрамляли плотным цветным картоном, который называется «паспарту», т.е. фактически паспарту – это поля между физической рамой и самим изображением. Хотя и сейчас нельзя говорить о паспарту в прошедшем времени, так как оно и сейчас используется при оформлении фотографий, картин и т.п. Но Интернет вносит свои коррективы, многие уже не считают, что фотографии, выставляемые в Интернете, нужно оформлять рамкой и зря.
Во-первых, паспарту облегчает восприятие фотографии, помогая зрителю сконцентрироваться на самом изображении, отделив его от окружающего пространства, а на сайтах это пространство может быть заполнено каким-то текстом, картинками, элементами оформления и т.п.
Во-вторых, грамотно подобранное паспарту помогает акцентировать внимание на каких-либо деталях изображения или наоборот приглушить их.
Симметричные или несимметричные?
Паспорту можно условно разделить на два вида: симметричные – когда все поля одинаковой ширины и несимметричные – когда нижнее поле паспарту немного шире остальных. Если с симметричными все понятно – их легче делать и они более практичны, то зачем же нужны несимметричные паспарту?
Существует мнение, что когда на выставках работы развешивают на стенах, то они обычно находятся выше глаз смотрящих на них людей, поэтому нижнее поле делают больше, чтобы смотрящий не замечал уменьшение нижнего поля относительно боковых полей. Но тогда можно сделать вывод, что при просмотре фотографий на экране монитора несимметричные паспарту не нужны, т.к. обычно экран находится на одном уровне с линией взгляда. Но этот вывод не совсем верен. Дело в том, что зрительное восприятие человека устроено таким образом, что для гармоничного восприятия объекта по вертикали его нижняя часть должна быть более массивной, иметь больший зрительный вес. Это правило хорошо известно тем, кто работает в типографии или знаком с типогрфикой.
Проиллюстрировать этот «закон» очень просто: посмотрите на рис.1. Если левая буква S нам кажется гармоничной и ее верхняя и нижняя части соразмерными, то о правой букве такого сказать нельзя. Здесь мы отчетливо видим, что верхняя часть буквы велика. Но правая буква S – это просто развернутая на 180 градусов левая буква.
Поэтому я рекомендую для своих работ использовать несимметричные паспарту, хотя симметричные паспарту не стоит скидывать со счетов, очень часто они используются с теми изображениями, которые уже сами по себе несут в нижней части значительный зрительный вес.
Каковы размеры паспарту?
Каких-то жестких правил на этот счет нет. При выборе размеров паспарту вам придется уповать на собственное зрительное восприятие, но некоторые общие советы я опишу ниже.
Обычно ширина боковых полей выбирается в пределах от 1/3 до 1/2 части от узкой стороны фотографии. Верхнее поле обычно делают такого же размера, что и боковое, а нижнее, исходя из описанного выше эффекта, чуть шире. Кроме этого если изображение само по себе несбалансированно, то боковые поля советуют делать очень широкими. Иногда встречаются советы, что для вертикально ориентированных фотографий верхнее поле надо делать шире, чем боковые, а для горизонтально ориентированных – наоборот. Однако, как показывает практика, такие рекомендации практически всегда нарушаются, поэтому не стоит их воспринимать как закон.
Кроме этого если изображение само по себе несбалансированно, то боковые поля советуют делать очень широкими. Иногда встречаются советы, что для вертикально ориентированных фотографий верхнее поле надо делать шире, чем боковые, а для горизонтально ориентированных – наоборот. Однако, как показывает практика, такие рекомендации практически всегда нарушаются, поэтому не стоит их воспринимать как закон.
Если ваша фотография имеет при вертикальной ориентации отношение сторон как x/y=2/3, то можно воспользоваться такими формулами:
- боковое поле = х/3
- верхнее поле = y/5
- нижнее поле = y/3
В книге В.П. Микулина «25 уроков фотографии» рассматривается вариант размещения изображения в паспорту, когда изображение размещается в оптическом центре рамы. Как это сделать – понятно из построений приведенных на рис.2.
AB=BC
DE=EF
Проводим отрезок CG и на пересечении его с отрезком EI находим точку H, в которую необходимо поместить правый нижний угол фотографии.
Играет ли роль цвет паспарту?
Если фотография, которую вы оформляете черно-белая, то паспарту лучше выбрать черным, белым или какого-либо оттека серого. Черный цвет паспарту зрительно уменьшает работу, он как бы является окошком, через которое мы смотрим на изображение. Белый цвет, напротив, зрительно увеличивает фотографию и зрителю кажется, что изображение выступает на передний план. Серый цвет нейтрален к изображению. Но нужно помнить, что каждый из цветов имеет и свои недостатки. Так белый паспорту может отвлекать зрителя от изображения, черный влиять на восприятие тональностей.
Можно, при выборе цвета паспарту, воспользоваться следующим советом: вместо белого цвета можно выбрать цвет чуть-чуть светлее самых светлых элементов на фотографии, соответственно вместо черного цвета – чуть-чуть темнее самых темных участков изображения.
Если ваша фотография цветная, то можно делать цветные паспорту, при выборе цвета которых лучше ориентироваться на спокойные тона, обычно цвет выбирается в тон какого-нибудь элемента изображения. С помощью цветных паспорту можно приглушить или наоборот подчеркнуть какие-нибудь детали фотографии.
С помощью цветных паспорту можно приглушить или наоборот подчеркнуть какие-нибудь детали фотографии.
Как сделать паспарту в Фотошопе?
Теперь перейдем непосредственно к практике. Как, оттолкнувшись от всего написанного, с помощью фотошопа сделать паспарту?
Создаем несимметричное паспарту для фотографии с отношением сторон 2/3 и вертикальной ориентацией:
- Открываем нужную нам фотографию.
- Ctrl+A -> Ctrl+X -> Ctrl+V – вырезаем фотографию из слоя «Фон» и вставляем на новый слой
- Shift+Ctrl+N – создаем новый слой
- Ctrl+A – выделяем весь слой
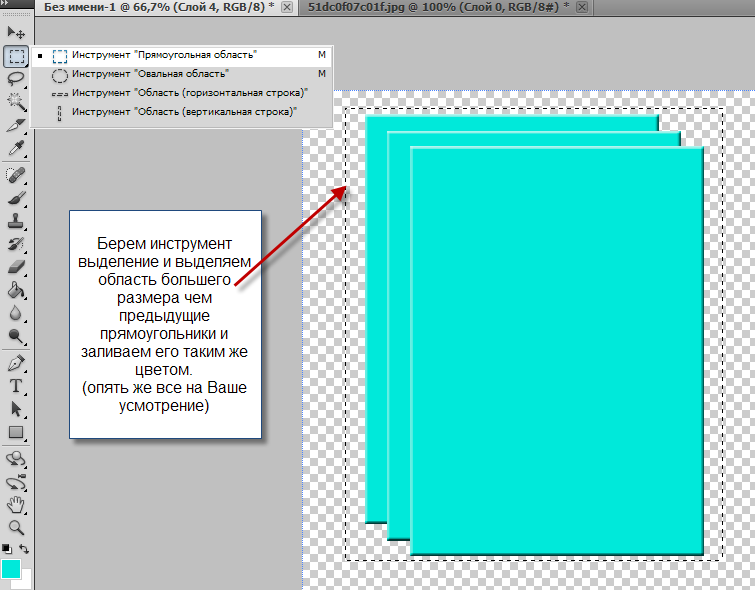
- M (выбираем инструмент «Прямоугольная область»), клик правой кнопкой мыши внутри изображения и из контекстного меню выбираем «Штриховать»
- Обводка: ширина – 1 px, цвет – черный, расположение – внутри, режим – норма, непрозрачность – 100%. ОК.
- Изображение – Размер холста. Ширина — 66%, высота 40%, относительно, закрепить по центру. ОК.
- Изображение – Размер холста.
 Ширина – 0%, высота 9%, относительно, закрепить по верхней границе. ОК.
Ширина – 0%, высота 9%, относительно, закрепить по верхней границе. ОК. - Ctrl+A, клик правой кнопкой мыши по изображению, «Штриховать», ОК.
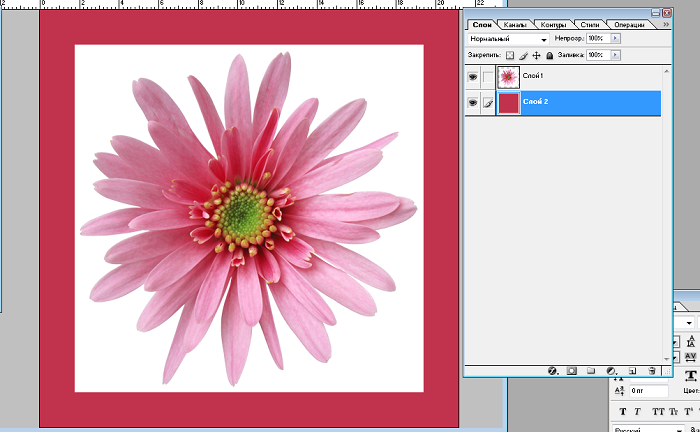
Теперь место для творчества. Чтобы изменить цвет паспарту перейдите на слой «Фон» и заливайте его нужным вам цветом. Если обводку вокруг фотографии нужно сделать не черной, а белой, то выберите «Слой 2» и нажмите Ctrl+I. Либо если Вы еще на момент создания паспарту определились с цветом обводки, то меняйте сразу цвет на нужный в пунктах 6 и 9.
Чтобы создать паспарту для изображения горизонтальной ориентации в шаге 7 ширину надо выставить 44%, а высоту 60%, в шаге 8 высоту поставить 12%
Чтобы создать симметричное паспорту, нужно выполнить все те же шаги, пропустив только шаг номер 8.
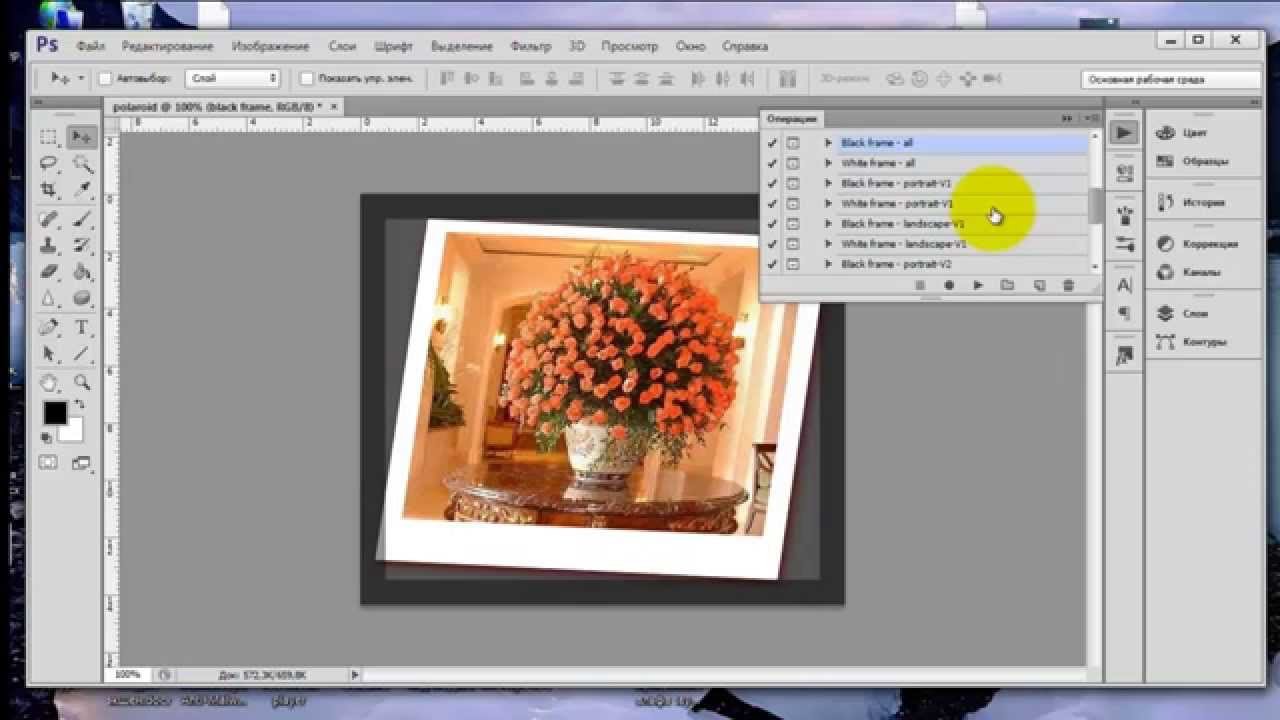
Советую эти действия занести в Action, чтобы с помощью Photoshop’а можно было автоматизировать создание паспарту.
read more at Дмитрий Шамин — Dmitry Shamin
Как сделать рамку внутри изображения в фотошопе.
 Как сделать рамку в фотошопе
Как сделать рамку в фотошопеРамка в Фотошопе может придать эффектности фотографии. Она позволяет сделать акцент на изображении, придает ему законченность. Также, иногда рамки используют при оформлении сайтов. В общем, независимо от цели, для тех, кто только начинает осваивать данный графический редактор, знание, как сделать рамку в Фотошоп будет очень полезным.
Использование обводки
Откройте фотографию в программе. Фон будет заблокирован (рядом с изображением нарисован замочек). Чтобы разблокировать его нажмите дважды по значку. После этого он должен пропасть.
Выделяем фотографию Выделение — Все (Ctrl+A). Затем на панели находим: Редактирование — .
Откроется меню, в котором можно установить размеры, непрозрачность, расположение и цвет.
Если установить расположение снаружи , то нужно изменить размер изображения с учетом толщины обводки, иначе работы не будет видно. Для этого перейдите в верхней панели Изображение — и увеличьте ширину и высоту.
После выбора параметров жмем «ОК », рамка в Фотошопе готова. Таким образом можно использовать любой цвет, в том числе сделать белую рамку в Фотошопе.
Параметры наложения
Создадим новый слой и нанесем на него нужный рисунок, например градиент . Выбираем его в панели инструментов .
Там же выбираем два понравившихся цвета. У меня это будут синий и зеленый .
Проводим по фотографии с зажатой левой кнопкой мыши. Появляется градиент.
Выбираем один из инструментов выделения и выделяем область , где будет фотография.
На клавиатуре нажимаем клавишу Delete .
— Ctrl+D. Воспользуемся параметрами наложения. Для этого правой кнопкой мыши щелкаем по слою и выбираем «Параметры наложения ».
Попробуем изменять разные параметры для получения нужного результата.
Скругленные углы внутри
Первый способ
Скругленный края можно получить предыдущим способом, если использовать инструмент «».
Второй способ
Чтобы нарисовать рамку используйте инструмент «». Внутреннюю область прямоугольника сделайте пустой. Растяните до нужного размера с помощью свободного трансформирования Ctrl+T.
Создание неровных краев
Откроем фотографию в графическом редакторе. Разблокируем слой, создадим новый и добавим быструю маску (Q). Для этого нажмем на панели инструментов по значку маски.
На панели инструментов выбираем кисть и зарисовываем область, где хотим сделать маску. Она станет красной.
Снова нажимаем на иконку быстрой маски или Q. Наша область будет показана пунктиром. Ее заливаем цветом или градиентом .
Ступенчатая маска
Для начала воспользуемся инструментом выделения «прямоугольная область » и нарисуем первую часть рамки. Инвертируем с помощью клавиш Ctrl+Shift+I.
Перейдем в (Q).
Применяем в верхней панели фильтр — оформление — фрагмент до тех пор, пока результат нас не устроит.
Выходим из режима быстрой маски с помощью клавиши Q и инвертируем: Выделение — Инверсия (или Shift+Ctrl+I). Теперь можно залить выделенную область любым цветом или градиентом.
Выделяем изображение: Выделение — Все или Ctrl+A.
В верхней панели переходим Выделение – Модификация — Сжать . Выбираем каким будет отступ в пикселях и ставим галочку.
Точно так же, как в первом случае, выбираем в верхней панели Редактирование — . Задаем необходимую ширину и цвет.
Клавишами Ctrl+D и наша работа закончена. Осталось сохранить результат.
Круглая или овальная рамка
Чтобы сделать круглую рамку вокруг, открываем фотографию и с помощью инструмента выделения «» выделяем нужную область, инвертируем (Shift+Ctrl+I) и клавишей Delete удаляем лишнее. Снова делаем инверсию , выделенным будет наш круг.
Преобразуем его в рабочий контур. Нажимаем на изображение правой кнопкой мыши — образовать рабочий контур . На панели инструментов выберем кисть и настроим ее по своему желанию.
Нажимаем на изображение правой кнопкой мыши — образовать рабочий контур . На панели инструментов выберем кисть и настроим ее по своему желанию.
Создаем новый слой , на нем и будем рисовать. Переходим в контуры и делаем обводку .
Фоторамка готова. При желании можно сделать еще несколько разных обводок. Таким был наш результат:
Размытые края
Открываем изображение и делаем три копии горячими клавишами Ctrl+J или перетаскиванием на иконку «создать новый слой ». Отключаем видимость двух верхних слоев (нажимаем на значок глаза так, чтобы он пропал).
Активируем вторую снизу копию и на верхней панели переходим Фильтр — Размытие — Размытие по Гауссу .
Ползунком регулируем степень размытия .
Двумя щелчками по тому же слою вызываем стили слоя и щелкаем на «».
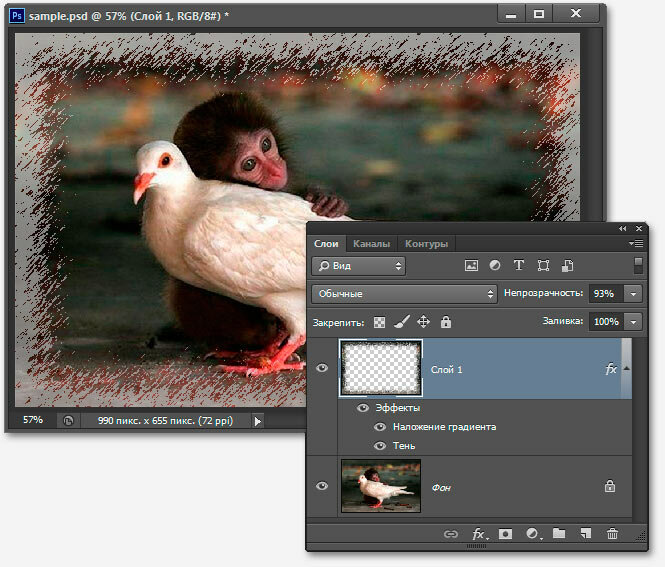
Делаем все слои видимыми и с зажатой кнопкой Alt нажимаем между первыми двумя слоями. Вот, то должно получиться:
Вот, то должно получиться:
Уменьшаем размер второго сверху изображения функцией свободное трансформирование . На него же накладываем обводку, градиент и внутреннюю тень. У нас были примерно следующие значения:
Уменьшаем верхнее изображение. Получаем размытую рамку.
Также можно ознакомиться с видео.
Как вставить фотографию в рамку
В интернете можно найти много ресурсов с красивыми фоторамками в формате PNG. Разберемся, как вставить фотографию в рамку, скачанную из интернета.
Рамки в фотошопе-это красивое и уникальное оформление фотографий. Сделать рамку в фотошопе очень просто. Например, можно сделать рамку из фона фотографии или картинки. Получается очень интересный и красивый эффект.
Найдем картинку с красивым фоном или что-нибудь из собственных фотографий и попробуем сделать рамку , используя фон картинки.
1-Файл-открыть. В окне слоев разблокировать слой, кликнуть по нему два раза и ok.
3- На клавиатуре нажать «Delete», фон в рамке исчезнет. Выделение не снимать.
4-Выделение- трансформировать выделенную область. И потянув за маячки расширить выделение на нужную Вам ширину. Нажать на галочку «применить».
5-Слой-новый-скопировать на новый слой.
На фото ничего не будет видно, но если отключить глазок в окне слоев на нижнем слое,
то увидите рамочку.
6-В окне слоев верхний слой активен, окрашен синим, глазок на нижнем слое включить.
7-Слой-стиль слоя-внутренняя тень, параметры такие.
На фотографии получилась рамочка.
Теперь нужно нанести на нее узор из фона.
8-Выбрать инструмент «прямоугольная область» и на фото выделить кусочек фона. Я взяла часть фона с цветком.
9-Редактирование-определить узор. В появившемся окне «ok».
10-Слой стиль слоя-наложение узора. Здесь, в маленьком окошке «узор» , нажать на треугольник и, в появившейся палитре узоров, выбрать сохраненный узор. Он будет в самом конце.
Он будет в самом конце.
Обрамление изображения, отделение его от фона традиционно и для оформления живописных полотен, и для издательского дела, и — с появлением компьютерных технологий — в веб-дизайне. Живописное полотно вставляют в раму не только для того, чтобы укрепить его, но и в декоративных целях — для придания ему законченности, для большей определенности геометрии полотна. Цвет рамы, наличие паспарту часто составляет единое целое с картиной, от них во многом зависит подача и восприятие произведения. При подготовке изображений к печати или публикации в Интернете часто также возникает необходимость заключить их в рамки, и наиболее эффективно использовать для этого не текстовые редакторы (например, «Ворд»), а графические, в частности, «Фотошоп». Тому, как сделать рамку в «Фотошопе», и посвящена эта статья.
Обрамление всего изображения
Наиболее простой и быстрый способ того, как сделать рамку в «Фотошопе», — это изменение размеров холста. Оно подходит в том случае, если необходимо сделать одноцветную и простую рамку вокруг всего изображения.
Откройте файл в программе, в меню «Изображение» найдите пункт «Размер холста» и кликните по нему. В открывшемся окне будет предоставлена возможность уменьшить или увеличить размер площади файла за счет обрезания или добавления новых пикселей. Если в поля «Длина» и «Ширина» вписать положительные числа, холст будет увеличен, если отрицательные — уменьшен. Для создания рамки необходимо прописать положительные числа. Ниже в поле «Расположение» нужно отметить, где именно будет увеличен холст: со всех сторон либо только с трех. Для этого нужно отметить соответствующий квадрат.
Ниже необходимо выбрать цвет будущей рамки и подтвердить действие.
Повторяя эту операцию многократно и меняя цвет новой области холста, можно создавать многоцветные рамки.
Внутренняя рамка при помощи эффектов
Плюс описанного выше способа заключается в его простоте, минус состоит в том, что далее ни регулировать, ни изменять такую рамку невозможно. Кроме того, она увеличивает площадь изображения. Если необходимо создать более интересную и настраиваемую рамку, можно воспользоваться эффектами слоя.
Если необходимо создать более интересную и настраиваемую рамку, можно воспользоваться эффектами слоя.
Перед тем как сделать рамку в «Фотошопе» этим способом, необходимо продублировать слой. Откройте файл, в меню «Слои» выберите пункт «Создать дубликат слоя». Внешних изменений с файлом не произойдет, но в окне «Слои» появится новый слой, это похоже на то, как если бы друг на дружку положили две одинаковые фотографии. Отличие нового слоя от исходного в том, что он допускает работу с эффектами.
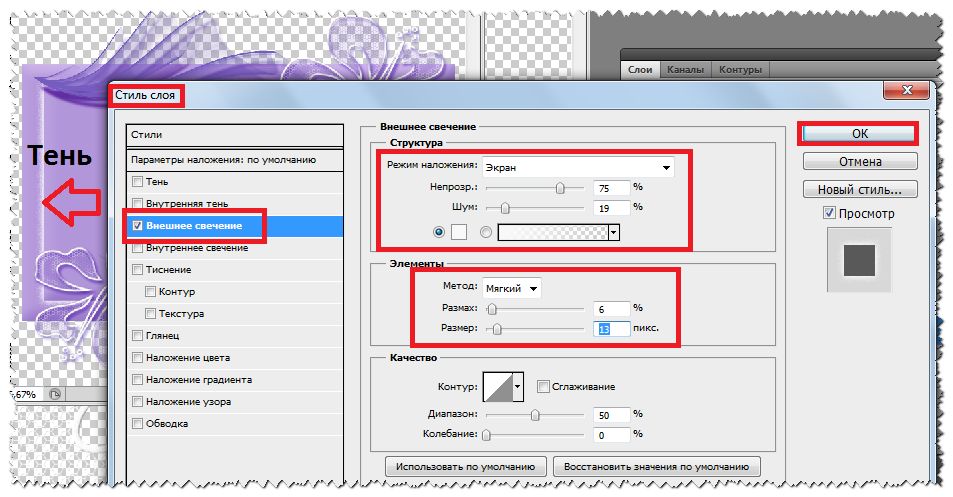
Рамку для фотографии в «Фотошопе» можно сделать, например, при помощи эффектов «Обводка», «Внутреннее свечение» или «Внутренняя тень». Чтобы экспериментировать с ними, нужно открыть окно «Эффекты». Первый путь его открытия — через основное меню (Слой — Стиль слоя — далее можно выбрать любой, откроется общее окно). Второй путь — через окно «Слои». Внизу этого окна нужно найти кнопку «Эффекты». Можно использовать любой из эффектов, главное — везде выбирать опцию «Внутри», так как иначе эффект не отразится — ведь все «внешние» эффекты и рамки окажутся за границами холста и просто не будут видны.
Пример создания рамки при помощи эффекта
Пример того, как сделать рамку в «Фотошопе» декоративной и привлекательной, — это использование эффекта свечения. Откройте файл и создайте дубликат слоя. Откройте окно «Эффекты слоя». Выберите закладку «Внутреннее свечение», справа отметьте галочкой опцию «Предпросмотр» — тогда все изменения будут сразу отражаться в открытом изображении. Далее можно экспериментировать с настройками рамки. В первую очередь подвиньте вправо бегунок «Размер», чтобы свечение (рамка) стало видным. Затем можно выбрать цвет свечения, отрегулировать его прозрачность и тип (лучше начинать с «Нормального»), степень растушевки, обычно такая рамка создается путем многократного регулирования всех опций для достижения того результата, который бы вам хотелось увидеть.
Если вы планируете затем возвращаться к редактированию рамки, файл нужно сохранить в том формате, который сохраняет слои — например, в формате psd.
Копирование рамки, созданной при помощи эффектов
«Фотошоп» способен запоминать настройки слоя, поэтому, если вам необходимо обработать много изображений и создать для всех одинаковые рамки, достаточно открыть файл, выбрать слой с эффектом и копировать эффект. Эту команду можно найти либо через главное меню (Слои — Стиль слоя — Копировать стиль слоя) либо через окно «Слои» (щелкните правой кнопкой мыши по слою и выберите необходимую команду).
Эту команду можно найти либо через главное меню (Слои — Стиль слоя — Копировать стиль слоя) либо через окно «Слои» (щелкните правой кнопкой мыши по слою и выберите необходимую команду).
Откройте файл, в который нужно вставить уже созданную рамку, продублируйте слой и — либо при помощи главного меню, либо при помощи окна «Слои» — командой «Вставить стиль слоя» примените скопированные эффекты.
Хранение созданных рамок для дальнейшего использования
Многие дизайнеры хранят шаблоны рамок в «Фотошопе» в одном многослойном файле, содержащем изображения с различными эффектами. Копируя стили слоя, можно применять настройки к слоям других файлов и — при необходимости — редактировать их.
Использование инструмента «Рамка»
В целом, инструмент «Рамка» в «Фотошопе» нужен, прежде всего, для кадрирования (вырезания фрагмента изображения), его использование в создании декоративной рамки может быть только косвенным — он потребуется вам, если возникнет необходимость обрамления фрагмента изображения.
Выберите инструмент «Рамка», поставьте мышь на область изображения, нажмите левую кнопку мыши, проведите диагональную линию и отпустите мышь. Фрагмент изображения будет выделен. Выделенную область можно редактировать — увеличивать, уменьшать, поворачивать (наведите указатель мыши на стороны прямоугольника и потяните в нужную сторону) и перемещать (поставьте указатель внутри выделенной области, нажмите левую кнопку и переместите область). Чтобы подтвердить команду вырезания, нажмите клавишу «Энтер» либо щелкните по галочке в правом верхнем углу панели инструментов. Чтобы отменить кадрирование, нажмите на значок перечеркнутого круга.
К вырезанной части файла можно применять любые эффекты.
Круглые рамки
Круглые рамки в «Фотошопе» можно также создавать при помощи эффектов, но для этого необходимо вырезать круглую (овальную) часть файла и поместить ее на прозрачный слой.
В окне «Слои» выберите слой с изображением. На панели инструментов найдите инструмент «Выделение», нажмите левую кнопку мыши и не отпускайте — откроется подменю вариантов выделения. Выберите «Эллиптическое выделение». Выделите этим инструментом тот фрагмент изображения, который необходимо заключить в рамку. Копируйте его (Редактирование — Копировать) и вставьте (Редактирование — Вставить). В окне «Слои» появится новый слой. Удалите или отключите основной слой. Теперь вы видите изображение круглой (эллиптической формы) на прозрачном фоне.
Выберите «Эллиптическое выделение». Выделите этим инструментом тот фрагмент изображения, который необходимо заключить в рамку. Копируйте его (Редактирование — Копировать) и вставьте (Редактирование — Вставить). В окне «Слои» появится новый слой. Удалите или отключите основной слой. Теперь вы видите изображение круглой (эллиптической формы) на прозрачном фоне.
Создайте рамку вокруг этого слоя, применив эффекты (в данном случае можно использовать не только опцию «Внутри», но и «Снаружи». Обрежьте изображение при помощи кадрирования, удалив лишнюю пустую область.
Рамка вокруг текста
Чтобы создать рамку для текста в «Фотошопе», также необходимо создать новый слой, заключенный в рамку, и «подложить» его под текст.
Этот слой может быть как фрагментом изображения, на котором размещается текст, так и новым слоем, залитым определенным цветом (выделите область изображения, создать новый слой, залейте его инструментом «Заливка» или «Градиент», примените к нему эффекты, чтобы создать рамку).
«Фотошоп» предоставляет большие возможности для создания редактируемых рамок самой разной степени сложности, чтобы добиться оригинальности, необходимо много экспериментировать и сохранять результаты своих удачных экспериментов.
Наверняка вы часто слышите, как вокруг говорят: «Фотошоп», «отфотошопил» и ваше сознание примерно обрисовало некоторое представление о том, что же это за программа такая чудесная, которая позволяет превратить фото в произведение искусства. Действительно, программное обеспечение Adobe Photoshop представляет своему пользователю огромную палитру инструментов для редактирования изображений .
На первый взгляд, при открытии программы (если она есть на вашем компьютере или ноутбуке) может показаться, что вам никогда не научиться ей пользоваться. Но как говорится, «никогда не говори «никогда»! Ничего сложного в этом нет, достаточно просто следовать простейшим инструкциям, которые можно найти в интернете. И таким образом, вы потихоньку сможете делать простые манипуляции с фотографиями и изображениями.
Как сделать рамку в Photoshop?
Давайте теперь с вами перейдём непосредственно к тому, как сделать рамку в Фотошопе самим. Если у вас нет этой программы на компьютере, то вам следует её установить . После чего уже можно приступить к следующим действиям:
Как нарисовать рамку самому?
Здесь уже вам придётся немного попотеть. Дело в том, что красивые узорчатые рамки для фото рисуют профессионалы, часто прибегающие к помощи планшета для рисования. И в большинстве случаев это делают художники. Простому же пользователю нарисовать узорчатую рамку не представляется возможным. Однако вы можете сделать простое обрамление для своей фотографии, но с собственной текстурой и незаурядной формой. Для этого сделайте следующее:
Немного усидчивости — и вы сможете сделать рамку самостоятельно
Итоги
Сегодня мы с вами не только научились вставлять фото в рамку с помощью программы Photoshop, но и научились сами создавать свои рамки. Теперь вы сможете придать некое очарование своим старым фотографиям. Делитесь примерами своих работ в комментариях!
Делитесь примерами своих работ в комментариях!
Рамка на фотографии позволяет отделить снимок от окружающего пространства и придать ему более законченный вид. В этой статье мы расскажем о том, как в Фотошопе сделать рамку вокруг фотографии.
Обводка фотографии
Самый простой способ того, как сделать рамку в Фотошопе, связан с использованием свойств слоя.
Открываем фотографию в Adobe Photoshop. На панели слоёв кликаем правой кнопкой мыши по слою с нашей фотографией. Если панели слоёв не видно, то открыть её можно с помощью пункта меню Window/«Окно» → Layers/«Слои» .
Если в фотографии один слой, то он будет основным. Рядом с его изображением на панели слоёв появится пиктограмма в виде замочка, что означает блокировку слоя ради предотвращения случайных правок.
Для того, чтобы его разблокировать, просто дважды кликнем по этому слою мышкой. Замочек исчезнет, а сам слой станет называться Layer 0 . После этого кликаем по слою правой кнопкой мыши и в контекстном меню выбираем пункт Blending Options/«Параметры наложения» .
Появившееся диалоговое окно немного пугает количеством пунктов, но нам из них нужны всего два.
За добавление обводки по краю кадра отвечает пункт Stroke/«Выполнить обводку» . Находим его в левой панели и отмечаем галочкой. После этого в центральной части можно задать параметры обводки:
- Size/«Размер» — толщина обводки в пикселях. Чем больше разрешение фотографии, тем больше должно быть это значение для заметного эффекта.
- Position/«Положение» — положение обводки. Возможны варианты расположения внутри, снаружи и по центру. У нас обводка по краю кадра, а значит все варианты, кроме расположения внутри (Inside), не имеют смысла.
- Blending Mode/«Режим наложения» — режим наложения обводки.
- Opacity/«Непрозр.» — плотность (непрозрачность) обводки.
- Color/«Цвет» — цвет.
В принципе, этого достаточно, чтобы по периметру кадра нарисовать линию той или иной толщины, но можно пойти ещё дальше и сделать рамку более креативной.
Так, добавить рамке объём можно с помощью настроек Bevel & Emboss/«Тиснение» . Их выбор тут довольно велик, а влияние на изображение каждой наглядно отображается на превью, поэтому предлагаем просто попробовать разные варианты и подобрать нужный.
Результат:
Внутренняя рамка
Открываем фотографию в Adobe Photoshop. Для того, чтобы сделать белую рамку в Фотошопе, надо выделить всю фотографию целиком. Сделать это можно либо с помощью комбинации клавиш Ctrl+A , либо с помощью команды меню Select/«Выделение» → All/«Все» .
После этого весь снимок будет обведён так называемыми бегущими муравьями, представляющими собой чередование белых и чёрных штрихов.
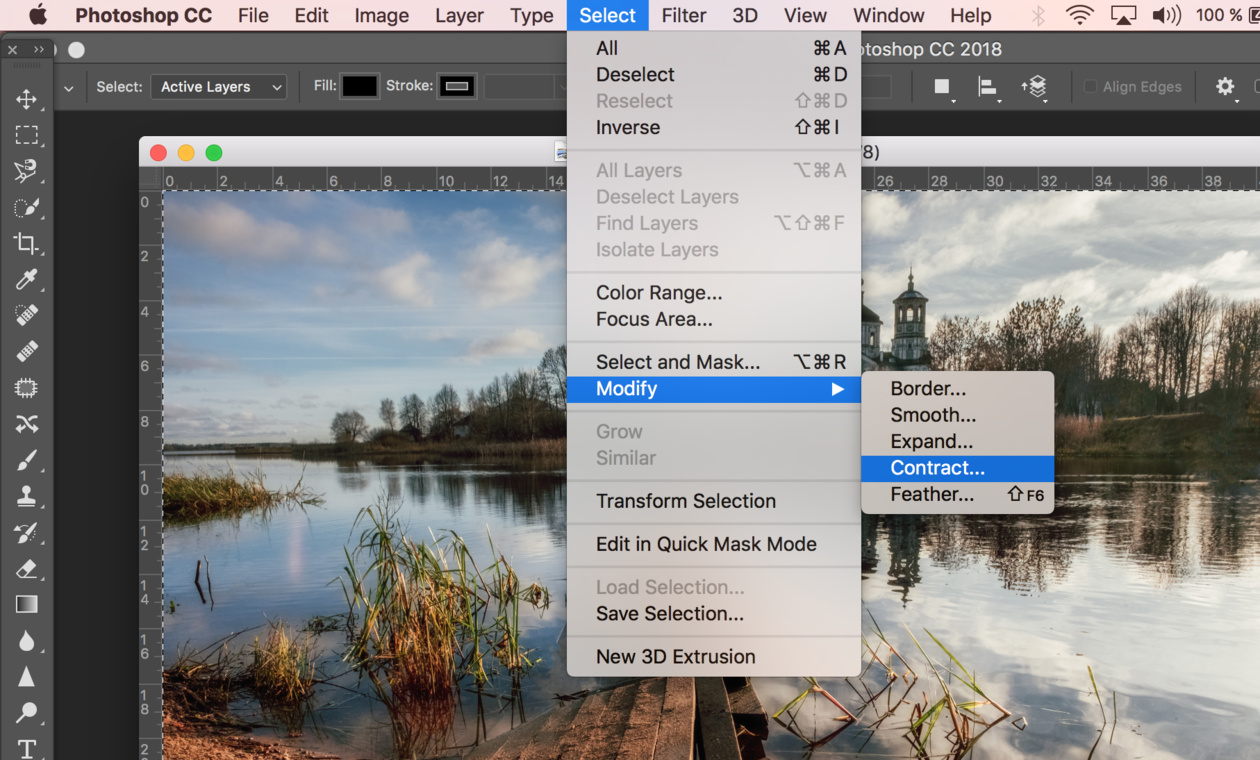
После того как фотография выделена по периметру, нужно сделать так, чтобы выделение проходило именно там, где нужна рамка. Для этого воспользуемся командой Select/«Выделение» → Modify/«Модификация» → Contract…/«Сжать…» .
В появившемся диалоговом окне нужно будет ввести отступ в пикселях от края кадра, на котором должна находится рамка. Отступ будет сделан внутрь. Значение отступа зависит как от того, насколько далеко от края вы хотите сделать рамку на фотографии, так и от разрешения исходного снимка. Не забудьте поставить галочку Apply effect at canvas bounds/«Применить эффект на границах холста» , которая указывает на то, что отступ нужно делать от границы.
Отступ будет сделан внутрь. Значение отступа зависит как от того, насколько далеко от края вы хотите сделать рамку на фотографии, так и от разрешения исходного снимка. Не забудьте поставить галочку Apply effect at canvas bounds/«Применить эффект на границах холста» , которая указывает на то, что отступ нужно делать от границы.
Нажимаем Ok и видим, что выделение сместилось к центру кадра. Если положение будущей рамки нас устраивает, то двигаемся дальше, если нет — отменяем выделение с помощью комбинации клавиш Ctrl+D и повторяем всё сначала, пока не найдём идеальное положение.
Когда нужное положение выделения подобрано, надо просто выполнить обводку по этому контуру. Для этого воспользуемся командой Edit/«Редактирование» → Stroke…/«Выполнить обводку…» .
В появившемся диалоговом окне задаём параметры обводки: толщину и цвет линии, её положение относительно выделения и параметры наложения.
В этом примере мы указали, что обводка должна быть толщиной в 3 пикселя и белого цвета. А располагаться должна по центру выделения. Это значит, что линия выделения в виде «бегущих муравьёв» будет проходить по центру будущей обводки.
А располагаться должна по центру выделения. Это значит, что линия выделения в виде «бегущих муравьёв» будет проходить по центру будущей обводки.
А вот и результат.
Рамка с неровными краями
Как сделать красивую рамку в Фотошопе? Для этого можно добавить к фотографии рамку с неровными и рваными краями.
Как и в предыдущих случаях, делаем выделение с отступом от края кадра.
После этого переходим в режим быстрой маски либо с помощью клавиши Q, либо кликая по пиктограмме быстрой маски на левой панели инструментов.
Область для рамки теперь выделена красным. Осталось добавить к ней неровные края. Для этого воспользуемся фильтрами, которых в Adobe Photoshop имеется в изобилии. Это пункт меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» .
Чтобы получить нужный эффект, нам потребуются фильтры из блока Brush Strokes/«Штрихи» . Выбираем подходящий на свой вкус и задаём ему параметры. Чем больше разрешение фотографии, тем больше должны быть значения параметров, иначе эффект не будет заметен.
После применения фильтра рваные края добавляются к красной быстрой маске. Выходим из режима быстрой маски, преобразовывая маску в выделение, кликнув по пиктограмме быстрой маски.
Теперь инвертируем выделение с помощью команды Select/«Выделение» → Inverse/«Инверсия» .
После этого нажимаем на клавишу Delete на клавиатуре для того, чтобы удалить выделенную область. При удалении Photoshop предложит сразу сделать заливку вместо удаляемой части фотографии. Указываем, какой цвет использовать для заливки.
Вот результат.
Паспарту
Все описанные раньше в этой статье способы так или иначе способствовали обрезке части фотографии и сдвигу границ внутрь кадра. То есть часть рамки перекрывала часть фотографии. Теперь рассмотрим способ, который позволяет добавить к фотографии белую рамку — аналог паспарту.
Как и раньше, открываем фотографию в Adobe Photoshop и снимаем блокировку с основного слоя.
После этого нам надо увеличить размер холста, для чего воспользуемся командой Image/«Изображение» → Canvas Size…/«Размер холста…» .
В появившемся диалоговом окне указываем новые размеры холста. При этом не обязательно увеличивать холст равномерно по горизонтали и вертикали. Тут вы можете экспериментировать.
После применения команды размер холста увеличится и новые области будут прозрачными. Осталось только заполнить их нужным цветом.
Для этого на панели слоёв создаём новый пустой слой. Он автоматически окажется над основным слоем, нам надо будет перетащить его вниз мышкой.
Как в фотошопе нарисовать рамку. Необычные края рамки. Создаем пустую рамку с нуля
Инструкция
Откройте документ, который нужно оформить рамкой, в текстовом редакторе Word (Ctrl+O).
В меню «Формат» выберите «Граница и заливка». При этом откроется окно, изображенное на скриншоте.
В Microsoft Word 2007, чтобы получить доступ к этим , сначала выберите «Разметка страницы» а затем найдите «Границы ». В данном случае, в других отношениях эта редактора ничем не отличается от предыдущих.
В данном случае, в других отношениях эта редактора ничем не отличается от предыдущих.
В раскрывшемся окне перейдите на вкладку «Страница». Здесь вы можете настраивать рамки в соответствии со своей задачей и по своему вкусу.
Из раскрывающихся списков последовательно выберите тип будущей рамки (сплошная, двойная, пунктир, волнистая линия, -тире и т.д.), ее цвет и ширину.
Помимо этого, в качестве рамки можно выбрать узор из раскрывающего списка «Рисунок». Этот узор также можно « » практически в любой цвет и задать ему необходимые .
В левой части окна, по желанию, придайте рамке объемный вид или наложите на нее тень. Для этого, воспользуйтесь одноименными иконками.
В правой части окна можно добавить или границу рамки . Например, если это необходимо, можно правую или левую, верхнюю или нижнюю части рамки .
После того как результат будет вас устраивать нажмите «ОК» чтобы принять изменения и сохраните документ.
Если конечный результат вас не устроил, впоследствии можно отредактировать или удалить. Для этого снова откройте окно «Граница и заливка» из меню «Формат», и измените параметры рамки . Чтобы удалить ее, нажмите иконку «Нет» в верхней правой части окна.
Для этого снова откройте окно «Граница и заливка» из меню «Формат», и измените параметры рамки . Чтобы удалить ее, нажмите иконку «Нет» в верхней правой части окна.
Полезный совет
Примечание: Иногда нужно вставить рамку внутрь документа, чтобы обернуть ею только часть текста, но не всю страницу. В этом случае выделите часть текста, который требуется обернуть рамкой, откройте окно «Граница и заливка» из меню «Формат», и перейдите на вкладку «Граница». Настройки здесь аналогичны вышеописанным. Выберите параметры для рамки, такие как тип линии, ширина и цвет. Затем нажмите «ОК».
Источники:
- Как сделать рамку вокруг листа в Word 2013
Первая часть рамки
Часто студентам при оформлении дипломных, курсовых, лабораторных и других подобных документов требуется вставить в Word стандартную рамку по ГОСТ. Можно воспользоваться программой AutoCAD, начертить в ней рамку, а затем импортировать ее в текстовый документ. Но это не самый удобный способ, поскольку далеко не все умеют пользоваться AutoCAD.
Намного проще сделать такую рамку можно в самой программе MSWord– с помощью колонтитулов. Но для начала нужно правильно оформить рабочий лист.
Перед тем параметры страницы, нужно предварительно выставить единицы измерения в сантиметрах. Для этого нужно в панели меню выбрать пункт «Файл», далее «Параметры» — «Дополнительно» — «Экран» — «Единицы измерения» и в нужном поле выбрать «Сантиметры».
Затем нужно открыть меню «Разметка страницы», перейти в раздел «Поля» — «Настраиваемые поля» и выставить все требуемые параметры.
После этого можно приступать к самой рамке. Нужно выбрать в меню пункт «Разметка страницы», и справа в панели меню появится кнопка «Границы страниц». После этого откроется окно «Границы и заливка».
Здесь есть различные варианты оформления рамок (жирные, пунктирные линии и т.д.), можно указать ширину рамки, отступ от и т.д. Выбираем для дипломной работы строгую черную рамку и нажимаем «ОК».
Вторая часть рамки
Остальную часть рамки можно вставить через колонтитулы. Почему именно так? Поскольку рамка нам нужна на каждой странице, то чтобы не копировать ее каждый раз вручную, можно воспользоваться нижним колонтитулом.
Почему именно так? Поскольку рамка нам нужна на каждой странице, то чтобы не копировать ее каждый раз вручную, можно воспользоваться нижним колонтитулом.
Колонтитул в программе MSWord позволяет разместить в верхнем, нижнем или боковых полях текст или какой-либо объект и дублировать его на каждой странице. Примером колонтитула может быть номер страницы в документе.
Для начала необходимо нарисовать нужную вам таблицу со всеми полями (ФИО преподавателя, ФИО студента, дата сдачи и т.д.). Сделать это можно, например в Excel или же в самом Word с помощью инструментов рисования (либо через меню «Таблица» — «Нарисовать таблицу»).
Затем, чтобы включить видимость колонтитулов, нужно выбрать в панели меню «Вид» — «Колонтитулы». И вставляем нарисованную таблицу в нижний колонтитул таким образом, чтобы поля таблицы соприкасались с нарисованной ранее рамкой.
Вот и все – рамка готова. На каждой новой странице и рамка, и таблица в нижнем колонтитуле будут автоматически дублироваться.
Оформляя различные работы, мы стараемся украсить свои документы разными элементами. В программе MS Word предусмотрена возможность делать рамки в виде различных рисунков. Освоить данную функцию легко, все, что вам нужно — выполнить следующие действия.
Инструкция
MS Word 2007-2070В данной версии программы сделать рамку еще проще. Для начала откройте закладку «Разметка страницы», а затем нажмите на кнопку «Границы страниц». Далее все тоже самое, что и в предыдущей версии.
Обратите внимание
Помните о том, что деловые документы необходимо оформлять строгими рамками.
Для придания индивидуальности документу или выделения какой-либо его части, обособления заголовков и так далее используется добавление рамок. Это можно сделать при помощи специальных текстовых редакторов.
Вам понадобится
Инструкция
Скачайте и установите на ваш компьютер программное обеспечение Microsoft Office Word или его аналог Open Office, если этого не было сделано ранее. Принцип работы будет примерно один и тот же, в том, что со временем программа разработчика Microsoft потребует активации и ввода лицензионного ключа.
Принцип работы будет примерно один и тот же, в том, что со временем программа разработчика Microsoft потребует активации и ввода лицензионного ключа.
Откройте в установленном текстовом редакторе документ, для которого вы хотите добавить рамку . Если он еще не был создан, введите его основной текст в программе, сохраните, сделайте копию, отформатируйте на свое усмотрение, только потом перейдите к добавлению рамки. Это делается в меню форматирования в старых версиях Microsoft Office Word и, если у вас программа 2007 года и выше, тогда найдите данный пункт через последнюю вкладку программы.
Выберите пункт меню «Границы и заливка». Укажите вид рамки на ваше усмотрение. В поле с названием «Применить к…» выберите размер рамки по отношению к документу, его части или страницы. Укажите остальные параметры, после чего примените их.
Если вам нужно отредактировать или удалить рамку из , в том же меню на вкладке настройки типа выберите вариант «Нет» или измените параметры на свое усмотрение. В случаях когда вам нужно добавить необычную рамку , шаблона которой не используется в стандартном наборе инструментов MS Office Word, воспользуйтесь набором макросов, которые загружаются со специальных сайтов в интернете.
В случаях, когда вы не можете изменить рамку документа или страницы (любого редактируемого элемента), убедитесь в том, что она была создана при помощи соответствующего пункта меню. При возникновении проблем с удалением или редактированием рамки документа пользуйтесь функцией отображения непечатных знаков и структуры текстового файла. Старайтесь перед редактированием документа всегда создавать его копию и работать с ней.
Полезный совет
Добавляйте рамку только после ввода текста.
Word — удобная универсальная программа для набора и редактирования текста, входящая в пакет Microsoft Office. Она предлагает пользователям практически неограниченные возможности для манипуляций со словами. Чтобы сделать документ более деловым или обратить внимание на определенные моменты, используйте рамку для текста.
Вам понадобится
- — установленный пакет программ от Office.
Инструкция
Откройте программу Word на компьютере. Наберите необходимый текст. Если файл с текстом для рамки уже набран, то просто откройте его.
Все необходимое для создания рамки для текста вы найдете в самой программе. Обратите внимание на версию установленной на вашем компьютере программы Word. Узнать ее вы можете, кликнув на иконке программы на рабочем столе правой кнопкой мышки. В выплывшем меню выберите «Свойства». Версия программы – число, которое указано после слова Office.
Чтобы для текста в Word ниже 10 версии (до 2007 года), используйте вкладку «Формат». В открывшемся меню выберите «Границы и заливка». Откроется новое окно, в котором вы установите необходимый для вашего документа вид рамки.
Выберите вкладку «Страница», если планируете использовать рамку для всего листа. Установите необходимый вам тип линии, цвет, ширину. Вы можете использовать в качестве рамки авторский рисунок, выбрав его из своей библиотеки. Для этого используйте окошко «Рисунок». Если данная рамка нужна на протяжении всего документа, в правом нижнем углу используйте переключатель «Применить к…».
Когда хотите применить рамку только для постановки акцента на определенном моменте в тексте, используйте вкладку «Граница». Укажите желаемые тип рамки и линий, их цвет и ширину. Здесь уже установлен необходимый переключатель «Применить к… абзац». Выбрав все необходимые параметры, нажмите ОК. Рамка появится на странице, и вы можете добавить туда текст.
Если у вас версия Word 10 и выше, вкладка «Границы и заливка» располагается на панели в меню «Главная», в окошке «Абзац». Иконка может быть уже установлена либо скрываться во всплывающем меню. Найдите на панели картинку с изображением границ («Верхняя граница», «Нижняя граница» и т.д.), нажмите на стрелочку вниз. В выплывшем меню вы увидите искомую функцию.
Видео по теме
Средствами текстового редактора MS Word можно красиво оформить документ, например, добавив рамки на страницы. Вид рамок определяется пользователем по своему вкусу.
Как создать рамку на странице
Создайте документ командой «Создать» из меню «Файл». Если вы пользуетесь версией Word 2003, зайдите в меню «Формат» и нажмите «Границы и заливка». Перейдите во вкладку «Страница». В левой части окна вы можете выбрать вид рамки: обычная, с тенью или объемная. Щелкните мышкой по рамке, которая вам понравилась.
В разделе справа в окне «Тип» предлагается на выбор разнообразные типы обрамления: пунктирные, одинарные, двойные, зигзаг и т.д. Если вам нужна цветная рамка, нажмите на стрелку вниз справа от окна «Цвет» и щелкните на палитре подходящий оттенок. Чтобы увеличить выбор, нажмите «Другие цвета линий». В окне «Ширина» выберите ширину линий рамки.
Вы можете создать комбинированную рамку, с разными типами линий, отмечающими вертикальные и горизонтальные стороны документа. Найдите подходящую линию, подберите для нее цвет и в разделе «Образец» щелкните кнопку нужной границы. Затем выбирайте новую линию и щелкните кнопку другой границы. Создайте таким образом рамку . Нажмите кнопку «Параметры» и отредактируйте вид рамки, если требуется.
В списке «Применить к» укажите, где будет размещена рамка: на всех страницах документа, на текущей странице или во всем документе, кроме текущей страницы.
Если вы у вас установлена более поздняя версия Word, в главном меню перейдите во вкладку «Разметка» и выбирайте «Граница страниц». Далее действуйте аналогично.
Как удалить рамку со страницы
Щелкните правой кнопкой по рамке и в контекстном меню выбирайте команду «Формат рамки», затем нажмите «Удалить».
Есть другой способ. На панели инструментов найдите кнопку «Удалить границы». Нажмите стрелочку вниз и в выпадающем разделе щелкните кнопки с изображением границ, которые нужно удалить.
Редактор Word предоставляет широкие возможности для оформления текстов. В частности, его можно выделить, украсив рамочкой. Обвести документ простыми линиями можно одним нажатием кнопки, чтобы вставить красивую рамку, потребуется немного больше времени.
Сделать рамку в «Ворде»
Для начала откройте «Ворд» и напишите текст. Теперь найдите в меню «дизайн», для старых версий редактора «формат» − в правом углу откройте окошко «границы страниц» или «границы и заливки». Приступайте к созданию рамки – выберите цвет, ширину и тип линии, тип самой рамки: простую, объемную, тень. «Ворд» предлагает варианты обрамления:
Одностороннее;
Двухстороннее;
Трехстороннее.
Установите настройки и нажмите «ок» − рамка готова. Хотите сделать , найдите в меню «границы страниц» пункт «рисунки», выберите из предложенных вариантов подходящий для вас и украсьте текст. Чтобы обозначить границами отдельный фрагмент текста, выделите его, в настройках выберите «граница» − «абзац» и щелкните «ок».
Можно пойти и «другим путем» − найти рамку в шаблонах, предлагаемых редактором, вставить ее в документ и написать в ней текст. Для этого надо открыть опцию «создать», в поисковой строке набрать: границы, рамка, почтовая бумага и выбрать из полученных вариантов нужный.
Как сделать красивую рамку
Хотите оформить свой текст красиво – скачайте из интернета готовые рамки, сохраните их на компьютере, затем вставьте в документ. Сделать это несложно. Откройте редактор с готовым текстом, нажмите иконку «вставка», выберите опцию «рисунок» и загрузите его с компьютера. Теперь поработайте с ним – нажмите иконку «работа с рисунком», выберите обтекаемость «за текстом», сожмите или растяните рамку, установив нужные размеры по ширине и высоте. Можете ее сместить влево-право, вверх-вниз, на этом редактирование заканчивается.
Видео по теме
Доброго времени суток, уважаемые читатели сайт!
Настало время, когда умение работать пакетом Microsoft Office и в частности в word стала такой же необходимостью, как читать и писать. Рассмотрим один из множества вопросов по работе с этой замечательной программой и научимся делать рамку в word, которая сделает сделает текст более красивым.
В этой статье будем работать в Microsoft Office 2013.
Как сделать красивую рамку в ворде
Прежде всего откроем документ ворд 2013 с текстом в котором нужно сделать соответствующие изменения. Переходим на вкладку Дизайн .
После этого в правом верхнем углу нажимаем на пиктограмму Границы страниц . Открывается окно Границы и заливка . Здесь имеется куча всяких настроек, сначала сделаем всё просто — научимся делать рамку ко всему тексту страницы.
Выбираем тип Рамка , затем устанавливаем Применить ко всему документу (если хотим применить ко всему документу) и нажимаем ОК .
Теперь начнём извращаться и делать более красивый вариант (тем более, что имеется масса настроек — выбирай на вкус и цвет).
Теперь будем совершенствоваться. Сделаем цветную обводку абзаца. Всё делаем аналогично: открываем документ, переходим на закладку Дизайн . Ставим курсор, на тот абзац, который хотим оформить . В открывшемся окне переходим на вкладку Граница .
Обратите внимание на правый нижний угол, где показано, что все изменения будут применяться к абзацу. На этой вкладке можно выбрать.
- нет — никакой рамки не будет;
- рамка;
- тень;
- объемная;
- другая.
Обратите внимание, что все изменения сразу видны на схемке справа. Выбираем Рамка . Выбираем тип (кликаем мышкой по соответствующей иконке)
Выбираем цвет. Для этого в разделе Цвет , нажимаем на маленький треугольник. В открывшемся меню мышкой кликаем и выбираем нужный нам цвет (например красный).
В разделе Ширина выбираем размер в пунктах. Для этого в разделе Ширина кликаем мышкой по соответствующему пункту. Смотрим на изменения справа. если всё нас устраивает, то нажимаем кнопку ОК .
Вот и всё, там где был курсор, там оказалась красивая обводка абзаца.
А что нужно для того, чтобы сделать всё это не к одному абзацу, а к нескольким? Для этого выделяем нужный нам текст.
Снова на вкладке Дизайн нажимаем иконку Границы страниц. Переходим на вкладку Граница и нажимаем тип Рамка.
Выбираем цвет и ширину и нажимаем кнопку О К.
Все эти действия можно посмотреть и на видео.
Программа MS Office Word обладает богатым функционалом. Не каждый пользователь знает о полном списке возможностей текстового редактора. Более того, часто мы забываем о простейших опциях, к примеру, о том, как вставить рамку в Ворде. Особенно актуально это при редактировании творческих работ. Именно об этом мы сейчас и поговорим.
Сделать оформление в Ворде 2003 довольно просто:
- выделяете страничку обычным щелчком по ней;
- выбираете раздел Формат сверху на панели инструментов;
- из появившегося списка выбираете подпункт Границы и заливка . Откроется одноименное окно;
- переходите на вторую вкладку Страница , выбирая необходимые параметры для рамочки.
Можно менять цвет, толщину линий. С правой стороны кнопки отмечают стороны, на которых будет обрамление. В пункте «Тип» можно подбирать формы линий – пунктиром, двойную, сплошную. Пункт «Рисунок» поможет выбрать вариант обрамления. Если необходимо подвинуть рамочку по краям листа, следует тапнуть по клавише «Параметры» в правой нижней стороне.
Как вставить рамку в Ворде 2007, 2010, 2013
В 2007 выпуске программный интерфейс преобразился. Здесь алгоритм действий будет такой:
- во-первых, ищите сверху раздел «Разметка страницы» ;
- во-вторых, жмете «Границы страницы» .
Начиная с 2013 версии, эту кнопку вы найдете в разделе «Дизайн» .
Открывшееся окошко аналогично предыдущим версиям. Там есть все необходимые параметры: цвет, тип, ширина линий, возможность выбора оформления с дубликатом рисунка, а также сторон, на которых будут рамочки.
Пользуемся картинкой
Оформить документ вы можете не только специальными шаблонами, но и изображениями. Это позволит сделать оформление более выразительным и интересным. Для этого просто загружаете понравившийся элемент нужного формата.
Чем больше размер объекта, тем лучше он будет отображен на печати. После чего вставляете загруженную картинку на лист. Для этого используется меню «Вставка», пункт «Рисунок» или можно просто перетащить файл в программное окно.
В открывшемся окне переходите в подраздел «Обтекание текстом» и выбираете пункт «за текстом». Так изображение не перекроет набранный текст, а встанет на задний план. Кроме того, он не привязан к краям странички, можно его перемещать к самому краю. Если оно не подходит по размеру, его можно растягивать за «уголки», они будут активны. Точечки по углам меняют размеры, сохраняя пропорции, а по сторонам – тянут горизонтально и вертикально.
Рамка в Ворде вокруг отдельного текста
Вставить оформление возле определенного участка довольно просто. Действия практически аналогичны вышеописанным:
- заходите в раздел «Дизайн» ;
- тапаете «Границы страниц» ;
- в открывшемся меню переходите в раздел «Граница» ;
- жмете по кнопочке «Рамка» , «ОК» .
Если хотите установить рамочку на другой абзац, просто выделите его перед выполнением инструкции, описанной выше.
Не стоит забывать, что можно менять тип, размерность, внешний вид, рисунок, расположение обрамления, все зависит от ваших пожеланий. Принцип установки данного элемента аналогичен для всех выпусков Word, отличие только в расположении элементов. При желании вы легко с этим справитесь, для этого нужно просто следовать вышеописанной инструкции.
Теперь вы знаете, как вставить рамку в Ворде. В статье вы найдете варианты для всех версий редактора. Удачи!
В самых разнообразных ситуациях, случаются моменты, когда крайне важно сделать рамку на листе А4. Рисовать, конечно, от руки в ХХI веке уже не актуально. Ведь столько подручных средств, помимо ПК, благодаря которым, данные проблемы решаются за несколько минут. Всего лишь стоит открыть Ворд, сделать несколько последовательных шагов и распечатать. Казалось бы, столько действий надо совершить, но лень, ведь двигатель прогресса.
Рамка в Ворде 2007 и 2010
Рассмотрим способ, как сделать рамку в Ворде для таких версий как 2007 и 2010. Следует выполнить следующие шаги:
- Открыть вкладку на верхней панели меню, под названием «Разметка страницы»;
- Перейти в подраздел «Фон страницы» и кликнуть по кнопке с названием «Границы страниц»;
- В открывшемся окне «Границы и заливка» выбрать подпункт «Страница»;
- В области «Тип» в левой части окна, следует указать соответствующий вариант «Рамка».
- Далее необходимо найти нужную вариацию окантовки линии для рамки. Это может быть сплошная, мелкая пунктирная, двойная линия, крупная пунктирная, дефис с точкой и другие виды линий. Данная функция находится немного правее от предыдущей, также с названием «Тип». И с возможностью прокручивающегося списка возможных типов линий для рамок.
- После выбора нужного типа линии, можно задать цвет и ширину рамке, в окошках расположенных ниже. Обрамление может быть цветным и абсолютно любого размера.
- В случае, если красивую рамочку нужно вставить только на одной определенной странице, необходимо установить последующие настройки. Перед сохранением общих настроек для рамки, нужно указать «этому разделу, (только 1-й странице)» в подразделе «Образец» в окне «Применить к».
Соответственно, если нужно применить рамку на всех страницах, необходимо установить «применить к» «всему документу».
Создание рамки с помощью таблицы
В текстовом редакторе Майкрософт Ворд, есть множество преимуществ. Одно из них, возможность нарисовать рамку самостоятельно. Какие действия для этого нужны, рассмотрим ниже.
Не важно, для чего нужна рамка, пусть то будет титульный лист реферата или отчета. Ведь оформление зависит от вашей руки. Данное решение не является примером, для гостовского оформления, так как необходимо учитывать отступы с каждой стороны листа. Настройку которых, надо задавать отдельно.
- На главном верхнем меню надо выбрать кнопку под названием «Нижняя граница» в подразделе «Абзац».
- Из представленного списка нажать по строчке «Нарисовать таблицу».
- Курсор изменит свой вид с курсора на карандаш. Установить карандаш в нужном месте и потянуть до необходимого размера и отпустить. Получится, своего рода большая табличная ячейка. Создать рамку для текста вокруг любого размера не составит огромного труда.
Рамка с узорами
Для создания поздравительных открыток потребуется немного времени и креативный подход в оформлении. Сделать красивую рамку в Ворде можно с помощью кнопки «Фигуры». Необходимо сделать следующие шаги:
- Перейти во вкладку «Вставка» в подразделе «Иллюстрации»;
- Кликнуть по кнопке «Фигуры» и выбрать наиболее подходящую форму;
- На чистый лист поставить курсор и зажав правую кнопку мыши, начать рисовать фигуру до размера, который будет приемлемым;
Внимание!
Чтобы фигурная рамка получилась пропорционально ровной, следует удерживать вспомогательную клавишу « Shift».
- Далее, чтобы добавить стих или поздравление нужно нажать правой клавишей мыши по фигуре и выбрать строчку «Добавить текст»;
- Кликнув по фигурной рамке, можно во вкладке «Средства рисования» «Формат» применить разные стили. От контура, свечения, тени до заливки фигуры градиентом, рисунком или текстурой.
Благодаря обширным возможностям данного редактора, можно сделать любого рода и вида открытку, поздравительное письмо. Добавить маленькие узоры вокруг текста, добавить несколько видов рамок и вот уже создано новое настроение для поздравления. Такими не хитрыми способами можно удивить и близких людей. В обучающих целях, можно подобрать для себя легкий вариант оформления курсовой работы.
Довольно часто возникает необходимость визуально отделить изображение от окружающего его текста на сайте, украсить свадебные фотографии.
На просторах интернета есть множество приложений для создания рамок, однако сделать её можно и в практически любом графическом редакторе. Как сделать рамку в фотошопе?
Рассмотрим несколько простейших способов.
Способы создания рамки в Photoshop
Способ №1: обводка
Откройте в фотошопе фотографию и выделите изображение с помощью комбинации клавиш ctrl+a или инструментами выделения, перейдя в меню «Редактирование » и кликнув по пункту «Выполнить обводку »:
Выберите цвет, толщину и расположение обводки:
Если выбрано наружное расположение обводки, размер картинки можно уменьшить с помощью команды «Свободное трансформирование », перемещая пунктирную линию, или увеличить размер вашего холста на нужную величину.
Способ №2: рамка вокруг картинки как эффект фона
Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
Нажмите F7 , дважды кликните по фоновому слою, и, когда откроется окно «Стиль слоя », выберите панель «Обводка ». Селектор «Снаружи » обязательно необходимо поменять на «Внутри ». Указав все необходимые вам параметры, кликните на «ОК »:
Способ №3: использование кисти
Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Цветом рамки будет активный в данный момент цвет. Кликните кистью в том месте, откуда вы будете начинать рисование обводки, зажмите клавишу shift и, не отпуская кнопку, нарисуйте прямую линию.
Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z . Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
Способ №4: прозрачная рамка
Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j . Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Находясь на первом слое, выберите «Фильтр », «Размытие » и «Размытие по Гауссу » и размойте изображение:
Затем в окне «Фильтр » кликните на «Шум » — «Добавить шум ». В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.
Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину.
Получится такая рамка:
Экспериментируя с наложением слоёв и размытием, можно создать красивую и эффектную рамку для фото. Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных.psd или .png файлов, в которые остаётся лишь вставить изображение. Как это сделать?
Как вставить фотографию в готовую рамку?
Шаг №1
Откройте загруженную рамку и фотографию в одном проекте Adobe Photoshop :
Шаг №2
С помощью инструмента «Перемещение » перетащите фотографию в окно с рамкой. Для того чтобы синхронизировать изображения, в меню «Редактирование » выберите «Свободное трансформирование » и, удерживая клавишу shift , подгоните размер изображения под размер рамки и поверните, если это необходимо:
Шаг №3
В окне «Слои » поместите слой с рамкой выше, чем слой с фотографией, как показано на рисунке:
Теперь фотография находится под рамкой.
Шаг №4
Для создания дополнительного эффекта объёмности вы можете воспользоваться «Параметрами наложения » слоя с рамкой. Для этого кликните правой кнопкой мыши и выберите соответствующий пункт:
В разделе «Тиснение » поставьте галочки, руководствуясь своим вкусом и предпочтениями:
В результате у вас получится объёмное и реалистичное изображение в рамке.
Надеемся, что данный урок стал для вас полезен!
Хорошо Плохо
Как сделать рамку в фотошопе?
У каждого из нас имеется папочка, в которой хранится множество самых разнообразных фотографий. Снимки со свадьбы, фото животных, детские фотографии – все и не перечислишь. Из таких фотографий вы можете сделать оригинальный альбом, в котором будут храниться все ваши наиболее яркие воспоминания.
Но чтобы фото смотрелись красиво и изящно, следует сделать вокруг них симпатичные рамочки, которые украсят снимки. Если вам понравилась наша идея, то мы попробуем вас научить кое-каким премудростям фотошопа, и вы сможете создавать любые, даже самые необычные рамки. Для этого вы можете воспользоваться двумя способами, и сейчас мы расскажем вам о каждом из них.
Готовые рамки для фотошопа
Чтобы облегчить ваши заботы, многие сайты предлагают специальные каталоги, в которых имеются самые разнообразные рамки для фотошопа. Здесь и цветочки, и орнаменты, и сложные замысловатые рисунки, одним словом, вы можете подобрать оформление, которое понравится вам больше всего. Можете скачать себе весь каталог и пользоваться им по мере надобности.
1. Откройте «Фотошоп», зайдите в файл, в котором находятся все скачанные рамки и выберите оформление, подходящее для вашей фотографии.
2. Точно так же откройте и снимок, который вы собираетесь вставить в рамочку. Теперь левой кнопочкой мышки перетащите свое фото в файл с выбранной рамкой.
3. Если фотография слишком большая и закрывает рамочку, то надо ее уменьшить. Вокруг снимка находится тонкая черна линия с небольшими квадратиками (если вы пользуетесь Вордом, то там точно так же обрамлены все рисунки). Подтягивайте левой кнопкой мыши каждый квадратик, пока фотография не уменьшится до нужного вам размера и полностью не войдет в выбранную рамочку. Готово!
Делаем рамку самостоятельно
Если вы не хотите воспользоваться готовыми рамочками, то мы попробуем вас научить, как сделать рамку в фотошопе своими руками. Давайте рассмотрим самый простой способ создания рамочки:
1. Откройте изображение, которое вы хотите вставить в рамку и нажмите клавиши «Ctrl+A». Этой командой вы выделяете свою фотографию. После этого в меню выберите «Выполнить обводку» и подберите цвет линий и их толщину
2. Теперь нажмите ОК и уберите тонкую пунктирную линию возле изображения. У вас получится приблизительно такая фотография
3. Вам вовсе не обязательно делать именно такую линию, как на нашем примере. Вы можете выбрать любой цвет и толщину рамки – все зависит от вашего вкуса.
Удачи.
Михайлюк Марта, специально для сайта Почемучкам.
Short URL: http://pochemuchkam.ru/?p=1154
Как легко сделать рамку в фотошопе вокруг фотографии или вставить готовую. Создаем рамку для текста в Microsoft Word
С помощью этого урока вы научитесь создавать несложные рамки для своих фотографий.
Я покажу вам несколько способов создания различных рамок, поэтому можно считать, что в одном этом большом уроке собраны несколько по одной теме.
Рамка №1. Простая рамка-полоска.
Несмотря на свою простоту, данная рамка улучшает восприятие и придает работе законченный вид.
Шаг 1. Открываем наше изображение. Выделяем все изображение, нажав CTRL+A.
Вокруг изображения появится рамка выделения.
Шаг 2. Выбираем в меню Выделение — Модификация — Сжать (Selection — Modify — Contract). В диалоговом окне выбираем величину отступа в пикселях.
Применяем команду.
Шаг 3. Нажимаем ПКМ, удерживая курсор внутри выделенной области, и в появившемся меню выбираем Выполнить обводку .
В появившемся диалоговом окне настраиваем цвет и ширину нашей полоски.
Шаг 4. Применяем команду и получаем результат.
Не забудьте снять выделение, нажав CTRL+D.
Рамка№2. Рамка со скругленными углами внутри .
Шаг 1. На панели инструментов выберем инструмент Прямоугольник со скругленными углами.
Переключимся в режим создания контура (на верхней панели настроек инструмента)
Шаг 2. Введем необходимый радиус закругления углов.
Шаг 3. Создадим контур с нужными отступами от краев.
Шаг 4. Преобразуем контур в выделение. Нажимаем ПКМ, удерживая курсор внутри контура, и в появившемся меню выбираем Образовать выделенную область .
Шаг 5. Инвертируем выделение комбинацией клавиш SHIFT+CTRL+I и нажимаем CTRL+DEL, чтобы залить выделение цветом переднего плана или ALT+DEL для цвета заднего плана. Снимаем выделение, нажав CTRL+D.
Рамка №3 . Неровные края .
Шаг 1 . Выполняем шаги 1 и 2 Рамка №1.
Шаг 2. Быстрой маски (Quick Mask).
Шаг 3 . Применяем Фильтр — Штрихи — Аэрограф (Filter — Brush Strokes — Sprayed Strokes). Параметры настройки фильтра подбираются индивидуально, в зависимости от изображения.
Шаг 4. (необязательный). Применяем Фильтр — Искажение — Волна (Filter — Distort — Wave) Параметры также подбираются опытным путем.
Шаг 5. Выходим из режима Быстрой маски, нажав Q. Теперь у нас появилось выделение.
Шаг 6. Инвертируем выделение комбинацией клавиш SHIFT+CTRL+I и нажимаем CTRL+DEL, чтобы залить выделение цветом заднего плана (по умолчанию белый) или ALT+DEL для цвета переднего плана (по умолчанию черный). Снимаем выделение, нажав CTRL+D.
Рамка № 4. Ступенчатая
Шаг 1. Выполняем шаги 1 и 2 Рамка №1.
Шаг 2. Нажимаем Q, чтобы перейти в режим Быстрой маски (Quick Mask).
Шаг 3. Применяем Фильтр — Оформление — Фрагмент (Filter — Pixelate — Fragment).
Шаг 4. Применяем фильтр несколько раз, нажимая CTRL+F. Обычно для картинки размером 900х600 пикселей достаточно 4-5 раз.
Шаг 5. Повторяем шаги 5 и 6 Предыдущего раздела. Получаем результат. В этом случае я использовал цвет переднего плана по умолчанию — черный.
Желаю всем творческого вдохновения и успехов!
Автор : Евгений Карташов.
Чтобы ваш документ выглядел изящно и аккуратно, рекомендуем добавить к нему рамки. Рамки позволят выделить ваш текст особо тщательным образом, а содержимое документа будет живописно, стильно и ярко обрамлено. В этой статье мы расскажем о том, как работать с рамками в Ворде, как их добавить и убрать.
Рамки – элегантный способ украсить ваш текст, сделать его более читаемым и удобоваримым. К тому же, таким образом можно придать своему документу немного шарма, — ведь с рамками даже самый «сухой» контент будет выгодно выделен и более заметен.
Как добавить рамки в Word 2003?
В старых версиях Word, чтобы добавить рамку, придется немного полазить по менюшкам. Итак, открываем искомый документ, в верхнем меню находим вкладку «Формат» и выбираем пункт меню «Границы и заливка».
В открывшейся форме открываем вкладку «Страница», где отмечаем ширину, тип линии и рамку. В дополнение к этому, стоит указать, к какой части документа мы применяем рамку. Подтверждаем заданные настройки, щелкнув на кнопке «ОК».
Вот и все, рамка готова. Как видите, ничего сложного и экстраординарного. Тем не менее, в результате вы получите эффектную кастомизированную рамку.
Как добавить рамку в Word 2007, 2010?
В более поздних версиях текстового редактора Word алгоритм добавления рамки весьма схож, и даже стал более интуитивен. Разница лишь в том, что теперь вместо верхнего меню вам придется обращаться к ленте, а так все работает абсолютно идентично.
Открываем текстовый редактор, разворачиваем в нем нужный вам документ. На ленте находим вкладку «Разметка страницы» и в разделе «Фон страницы» обращаемся к элементу «Границы страниц».
В результате таких нехитрых и несложных манипуляций перед вами открывается форма «Границы и заливка». Открываем ее вкладку «Страница». Здесь указываем цвет рамки, ее ширину и тип. Тут же определяем, к какой части данного документа следует применить рамку.
После этого все готово, рамка добавлена и красуется на полях.
В Word 2010 процедура абсолютно аналогичная, поэтому подробно останавливаться на этом мы не будем.
Как добавить рамку в Word 2013, 2016?
В следующей версии Word’а процесс добавления рамки претерпел некоторые изменения. Если раньше нужный нам пункт меню можно было найти на ленте в разделе «Разметка страницы», то теперь обратиться к соответствующему функционалу можно в категории «Дизайн». Здесь в разделе «Фон страницы» открываем раздел «Границы страниц», и, как и в любых других версиях Word’а, выставляем все необходимые параметры для добавления рамки.
Зачастую необходимость оформления текста возникает не только как следствие личной инициативы автора документа. При создании методичек, пособий и подготовке творческих работ информационный материал нередко обрамляет рамка.
Наиболее популярный текстовый редактор, с которым знаком каждый пользователь ПК, – MS Word. Он не только удобен и прост в работе, но и позволяет создавать художественно оформленные работы. Как с помощью данного редактора подготовить красочную открытку или буклет?
Как в ворде вставить рамку – Word 2003
Данная версия редактора в настоящее время встречается достаточно редко, однако на некоторых компьютерах она все еще присутствует.
- Создаете новый текстовый документ (Word) или открываете уже существующий.
- На панели инструментов находите меню «Формат» и кликаете его.
- В открывшемся перечне выбираете пункт «Границы и заливка».
- Появится окно, в котором вас интересует вкладка «Страница».
- Теперь остается лишь выбрать внешний вид и стиль вашей рамки.
Тип рамки: выбираете, каким будет ваше обрамление – плоским, объемным, с тенью или художественным (пункт «Другая»). Устанавливаете вид контура – сплошная линия или прерывистая, ее цвет и толщину.
Художественная рамка. Если вы хотите получить более красочное оформление, воспользуйтесь типом рамки «Другая». Далее перейдите к пункту «Рисунок» и среди предложенных в перечне вариантов выберите подходящий именно вам.
- В правой половине окошка вы увидите предварительный вид рамки.
- Если вас все устраивает – жмете «Ок».
- Рамка готова.
Как в ворде вставить рамку – Word 2007, 2010
Данные версии редактора очень схожи между собой, поэтому алгоритм создания рамки будет идентичен.
- Открываете текстовый документ или создаете новый.
- Находите на панели инструментов вкладку «Разметка страницы» и переходите на нее.
- Среди появившихся разделов выбираете блок «Фон страницы».
- Далее кликаете по пиктограмме «Границы страниц».
- Откроется окно с несколькими вкладками. Для создания рамки вам необходима «Страница».
- Кликаете по ней и выбираете стиль и цвет обрамления (аналогичным образом, как и в случае версии Word 2003).
- Оцениваете в поле справа полученный результат.
- Жмете «Ок».
Как в ворде вставить рамку – Word 2013
- Открываете готовый документ Word или создаете новый.
- Находите вкладку «Дизайн» и кликаете по ней.
- Перед вами появится множество разделов, среди которых выбираете блок «Фон страницы».
- Кликаете по пункту «Границы страниц».
- Откроется окно «Границы и заливка», в котором вы во вкладке «Страницы» указываете все параметры для будущей рамки (аналогичным образом, как и при работе с версией Word 2003).
- Далее, если результат вас устраивает, кликаете клавишу «Ок».
Как в ворде вставить рамку – область применения параметров
Рамка, полученная в результате работы с вкладкой «Страница», появится лишь на той странице, которая была активна во время работы. Если необходимо создать аналогичное обрамление на каждой странице документа, действия должны быть следующие:
- Переходите в окно «Границы и заливка» (как в него попасть – описано выше для каждой версии Word).
- В правой стороне раздела выбираете пункт «Применить к».
- В приведенном выпадающем перечне выбираете страницы, на которых будет присутствовать оформление в виде рамки.
Вы можете выбирать не только стиль рамки и ее расположение в пределах документа, но и границы размещения контура в пределах страницы. Для этого:
- Переходите в окно«Границы и заливка» (как в него попасть – описано выше для каждой версии Word).
- При желании, ваша рамка может не иметь 1-ой или 2-ух боковых сторон, а также верхней и нижней границы. Для этого щелкните по соответствующим пиктограммам в разделе «Образец».
- Далее в правой части блока выбираете пункт «Параметры».
- Кликаете по нему.
- Вы попадете в таблицу, в которой необходимо при желании изменить величину полей и указать расположение рамки.
- Когда изменения завершены – кликаете клавишу «Ок».
Работа с текстовым редактором не вызовет никаких сложностей, а в результате у вас получится необходимое обрамление текста.
Текстовый редактор Word предоставляет массу возможностей для оформления текста. В частности, текст можно выделять при помощи рамок и узоров. В этой статье мы расскажем о том, как сделать рамку с узором вокруг текста в Word 2003, 2007, 2010, 2013 и 2016.
Если вы хотите сделать рамку с узором вокруг всей страницы, то для этого вам нужно установить курсор на нужной странице и нажать на кнопку «Границы страниц». Если у вас Word 2007 или 2010, то данная кнопка будет находиться на вкладке «Разметка страницы»
А в текстовых редакторах Word 2013 и 2016 кнопка «Границы страниц» находится «Дизайн».
Ну а если у вас Word 2003, то вам открыть меню «Формат» и выбрать там пункт «Границы и заливка».
После того, как перед вами появится окно «Границы и заливка» вам нужно перейти на вкладку «Страница». Здесь можно настроить рамку с узором вокруг текста всей страницы. Для этого нужно выбрать тип оформления «Рамка», тип узора рамки, а также ее цвет и ширину. После этого нужно сохранить настройки нажатием на кнопку «Ok».
При необходимости, в качестве узора рамки можно выбрать один из предложенных Word рисунков. Для этого нужно выбрать тип оформления «Рамка» и вариант рисунка. После чего нужно сохранить настройки.
При необходимости рамку можно применить ко всему документу или к отдельным разделам. Для того чтобы разделит документ на разделы воспользуетесь кнопкой «Разрывы» на вкладке «Разметка страницы».
Как сделать рамку с узором вокруг абзаца текста
Также вы можете с узором вокруг отдельного абзаца текста. Делается это почти также как описано выше.
Для этого вам нужно установить курсор на тот абзац текста, который вы хотите выделить рамкой с узором, и нажать на кнопку «Границы страниц» на вкладке «Разметка страницы» или на вкладке «Дизайн» если у вас Word 2013/2016.
После этого нужно перейти на вкладку «Граница», выбрать тип оформления «Рамка», выбрать узор для рамки и сохранить настройки с помощью кнопки «Ok».
Обратите внимание, вокруг абзаца нельзя сделать рамку с узором виде рисунка. Доступны только узоры из линий.
Обрамление абзаца позволяет выделить важную мысль, а рамка вокруг страницы украшает или бывает нужна по требованиям к оформлению некоторых видов документов. Расскажем, как сделать рамку в – для фрагмента текста или для всех листов, включая обрамление со штампом по ГОСТу.
Выделить фрагмент текста можно обычной прямоугольной рамочкой или фигурной.
Обычной рамкой
Как сделать рамку в Ворде вокруг текста:
- Выделите текст, который хотите обрамить. Это может быть отдельное предложение или целый абзац.
- На панели инструментов во вкладке «Главная» кликните на значок «Границы» в разделе «Абзац».
- Выберите, с каких сторон абзаца вам нужны границы.
Чтобы изменить внешний вид линий или обрамить текст, откройте последний пункт подменю «Границы и заливка». Поменяйте тип, цвет и ширину границ. В окошке «Образец» настройте, с каких сторон поставить линии. Если вы хотите нарисовать рамочки для каждой взятой строки, в пункте «Применить к» выберите «Тексту» – строчки будут обрамлены по-отдельности. Во вкладке «Заливка» настройте цвет и узор фона.
Фигурой
Сделать красивую рамку можно с помощью разнообразных фигур. Зайдите во вкладку «Вставка», в разделе «Иллюстрации» кликните на «Фигуры». В выпадающем списке подберите изображение из перечня – прямоугольники, звезды, стрелки, выноски и многое другое. Щелкните на выбранную картинку, установите курсор в нужном месте листа, зажмите левую кнопку мыши и ведите ее вбок – на странице появится фигура. Чтобы вставить текст в рамку, кликните по изображению правой кнопкой мышки, в меню выберите «Добавить текст».
Рамку-фигуру можно изменить в любой момент – кликните на ней, в меню появится вкладка «Формат». На ней доступны различные стили, шаблоны заливки, можно менять направление текст, добавлять объекты WordArt. Такую рамочку легко перемещать по документу – просто зажмите на ней кнопку мыши и ведите указатель в любую сторону – или копировать, текстовое содержимое будет также двигаться.
Обрамление страницы
Разберемся, как вставить базовую рамку в Ворде. Нам потребуется инструмент «Границы страниц», в зависимости от версии программы он располагается во вкладке:
- 2016: «Конструктор»;
- 2013: «Дизайн»;
- 2010 и в Ворде 2007: «Разметка страницы»;
- чтобы создать рамку в Ворде 2003, выберите одноименный пункт в меню «Формат».
В окошке настройте рамочку – тип границ, формат линий, их цвет и ширина, для узорных обрамлений – рисунок. В разделе «Образец» выставьте места границ.
Применить созданный рисунок можно ко всему документы – в этом случае одинаковые рамки автоматически появятся на всех листах. Или к отдельным разделам, для чего надо предварительно расставить символы разрыва разделов в нужных местах.
Использование шаблонов
Для оформления документов по ГОСТу используйте специальные шаблоны рамок, которые бесплатно можно скачать в интернете. Шаблон – это файл формата «.dot». После скачивания откройте его, как обычный документ. Появится сообщение системы безопасности о запуске макросов – разрешите включить содержимое. На панели инструментов появится новая вкладка «Надстройки».
Как вставить рамку в Ворде: выбирайте нужную рамочку со штампом и кликайте на ее. На текущем листе появится обрамление, вам остается только вписать данные в поля.
Заключение
Мы разобрались, как в Ворде сделать рамку. Программа предоставляет интересные инструменты, чтобы создавать строгие или вставлять красивые рамочки. Вы можете делать рамки самостоятельно или пользоваться готовыми шаблонами, чтобы быстро получить готовый результат.
Как создать рамку в Photoshop? — Mvorganizing.org
Как создать рамку в Photoshop?
Создание границы или рамки вокруг изображения
- Откройте фотографию в Photoshop и посмотрите на панель «Слои».
- Выберите «Слой»> «Создать»> «Слой из фона» и в появившемся диалоговом окне нажмите «ОК».
- Выберите «Изображение»> «Размер холста», убедитесь, что установлен флажок «Относительный», и введите количество пикселей, добавляемых вокруг изображения.
Как создать рамку в Photoshop CC?
Создайте рамку для вашей фотографии в Photoshop CC
- Откройте новый документ в Adobe Photoshop CC.
- Вставьте фотографию по вашему выбору.
- Разместите фотографию на странице.
- Когда фотография будет выглядеть так, как вам нравится, щелкните инструмент COMMIT на панели параметров (он выглядит как галочка).
- Создайте новый слой.
- Дважды щелкните новый слой и переименуйте его в Frame.
Как использовать инструмент «Рамка» в Photoshop 2020?
Нарисовать рамку поверх существующего изображения на холсте
- Выберите инструмент «Рамка» на панели «Инструменты» или нажмите «K».
- На панели параметров инструмента выберите прямоугольную или эллиптическую рамку.
- С существующим изображением на холсте нарисуйте рамку на желаемой области изображения.
Как создавать рамки в слоях Photoshop?
Преобразование слоев в кадры анимации Щелкните значок меню в правом верхнем углу панели «Таймлайн». Щелкните «Создать кадры из слоев». Это преобразует все слои на панели «Слои» в отдельные кадры вашей анимации.
Что такое смарт-объект в фотошопе?
Смарт-объекты— это слои, которые содержат данные изображения из растровых или векторных изображений, таких как файлы Photoshop или Illustrator. Смарт-объекты сохраняют исходное содержимое изображения со всеми его исходными характеристиками, что позволяет выполнять неразрушающее редактирование слоя.
В чем разница между смарт-объектом и смарт-фильтром?
Смарт-объекты и интеллектуальные фильтры обеспечивают гибкий рабочий процесс. Смарт-объекты указывают на исходный векторный объект, растровое изображение или файл RAW.Вы даже можете сохранить эти эффекты и поменять местами изображения. Умные фильтры также не являются постоянными эффектами, но их можно отредактировать или удалить.
Как сделать смарт-объект доступным для редактирования в Photoshop?
Для редактирования содержимого смарт-объекта выполните следующие действия:
- В своем документе выберите слой смарт-объекта на панели «Слои».
- Выберите «Слой» → «Смарт-объекты» → «Редактировать содержимое».
- Щелкните OK, чтобы закрыть диалоговое окно.
- Отредактируйте файл до тошноты.
- Выберите «Файл» → «Сохранить», чтобы внести изменения.
- Закройте исходный файл.
Почему мы конвертируем в смарт-объект в Photoshop?
Как повторно связать смарт-объект в Photoshop?
Исправить неработающий связанный смарт-объект
- Щелкните смарт-объект правой кнопкой мыши и выберите «Вернуть ссылку на файл»;
- Перейдите в новое расположение исходного файла;
- Щелкните «Поместить», чтобы исправить неработающую ссылку.
Как создать мокап смарт-объекта в фотошопе?
Простой способ создания макетов продуктов в Photoshop
- Загрузите фоновое изображение и откройте его в Adobe Photoshop.
- Шаг второй: нарисуйте свою форму.
- Шаг третий: преобразуйте форму в смарт-объект.
- Шаг четвертый: Настройте перспективу.
- Шаг пятый: Добавьте свое изображение.
- Шаг шестой: Вуаля!
Как сделать свой собственный макет?
Вот 4 лучших способа создания мокапов:
- Создайте собственный макет с нуля.
- Создание многоразовых шаблонов макетов.
- Используйте веб-сайт генератора мокапов.
- Используйте плагин для создания мокапов.
Что такое мокап в фотошопе?
Что такое мокап? Макет — это файл, который позволяет вам создать образец вашего продукта или показать свою работу в реальных условиях без необходимости создавать физический продукт. На изображении ниже показан пример «продукта», который я создал с помощью волшебства Photoshop и макета.
Как сделать мокап без фотошопа?
КАК ДОБАВИТЬ ИЗОБРАЖЕНИЕ В МАГАЗИН (БЕЗ ФОТОШОПА)
- ВЫБЕРИТЕ РАЗМЕР ИЗОБРАЖЕНИЯ.Вы можете выбрать готовый шаблон или использовать свои собственные размеры.
- ЗАГРУЗИТЕ ИЗОБРАЖЕНИЯ. Загрузите в Canva свой макет + изображение, которое хотите поместить внутрь.
- ВЫБЕРИТЕ СЕТКУ + РАЗМЕСТИТЕ ЕЕ НА ЭКРАНЕ.
- НАСТРОИТЬСЯ, ПОКА ОНА НАСЛОЕТСЯ ИДЕАЛЬНО.
Как сделать бесплатный мокап?
Создавайте макеты продуктов с помощью нашего онлайн-генератора макетов! Просто выберите макет, загрузите свой дизайн и загрузите изображение без водяного знака.
- Выберите мокап.Выберите макет для. ваши работы из нашей галереи.
- Загрузить дизайн. Загрузите свой дизайн, выберите цвет фона,
- Загрузить изображение. Скачайте качественный мокап.
Как получить бесплатные мокапы?
10 удивительных сайтов, где можно получить бесплатные шаблоны мокапов для дизайнеров
- Iconfinder.
- Futuramo.
- Placeit.
- FreePik.
- Designmoo.
- Pixeden.
- Графический бургер.
- Mockplus.
Как сделать бесплатный мокап?
Вот 5 лучших веб-сайтов, на которых можно найти бесплатные макеты.
- Pixeden. Pixeden — лучшее место для поиска премиальных и бесплатных шаблонов макетов psd, он предоставляет качественные бесплатные веб-ресурсы и шаблоны графического дизайна.
- Графический бургер.
- Behance.
- Медиа-лут.
- Freebiesbug.
Что такое макет пользовательского интерфейса?
Макет — это статический каркас, который включает больше стилистических и визуальных деталей пользовательского интерфейса, чтобы представить реалистичную модель того, как будет выглядеть конечная страница или приложение.Хороший способ думать об этом — это то, что каркас — это план, а макет — это визуальная модель.
Craig Stocks Arts Tutorials — Сценарий Photoshop для создания цифровой рамки и коврика
Обновление от 6 апреля 2016 г.
Я обновил скрипт и стили, чтобы создать простой коврик с центрированием внутри рамки. В скрипт также внесены улучшения, позволяющие лучше обрабатывать горизонтальные и вертикальные изображения и позволяющие ограничивать изображение рамкой внутри коврика.
Скрипт и стиль кадра можно скачать здесь <ссылка>.
28 января 2011 г.
См. Сопутствующий видеоурок на YouTube.
Это продолжение предыдущей публикации, в которой показано, как предварительно просмотреть изображения в рамке и висящие на стене. Одним из наиболее интересных аспектов этого поста было использование стилей слоя Photoshop для создания цифровой рамки и мата вокруг фотографии. Еще меня заинтриговал пост на Photoshop User TV, в котором RC Concepcion объяснил концепцию оптического центрирования изображения. Его вдохновил пост Рассела Коттрелла, в котором Рассел объяснил математику этого процесса.На его веб-сайте также есть калькулятор, который выполнит вычисления за вас, а также даст вам визуальное представление о коврике.
Я решил, что это хорошая возможность объединить две идеи и реализовать их в скрипте Photoshop, который позволяет указать некоторые параметры. В предыдущем уроке я использовал действие для записи шагов, но оно фиксирует размер изображения и мата, и мне не всегда нужны одинаковые размеры. Решение состоит в том, чтобы преобразовать действие в сценарий Photoshop, который позволяет мне вводить в процесс подсказки, переменные и вычисления.
Попутно я обнаружил скрытую ошибку в стилях слоев. Оказывается, сохраненные стили слоя зависят от разрешения. В моем случае я создал стили слоя для 100-пиксельного кадра, используя изображение с разрешением 90 PPI. Фактические размеры изображения в пикселях не имеют значения. Если для изображения установлено значение 90 PPI, размер кадра будет 100 пикселей. Но если вы примените сохраненный стиль кадра 100 пикселей к изображению, для которого установлено значение 360 PPI, ширина кадра будет 400 пикселей! Но не волнуйтесь, сценарий позаботится о том, чтобы вы получили рамку подходящего размера.
Мне особенно нравится идея оптически центрированного отпечатка, возможно, потому, что некоторое время назад меня учили, что «профессионально» фотография будет расположена так, чтобы мат был немного больше внизу. Одно отличие состоит в том, что мне нравится, чтобы верхнее, левое и правое поля были одинаковыми, так что только нижнее было больше. Математика такая же, как описал Рассел, но в моем случае я устанавливаю размер поля для левого, правого и верхнего края, а затем вычисляю правильный размер мата.На практике, чем шире коврик, тем заметнее будет эффект.
Я записал видеоурок, который показывает сценарий в действии. Здесь также объясняется, как загрузить и установить два файла, которые вам понадобятся, но я также включу сюда подробности.
Сначала вам нужно загрузить эти два файла. Просто щелкните правой кнопкой мыши ссылку ниже и выберите «Сохранить цель как ….» и сохраните файл в том месте, где вы можете его найти, например, на рабочем столе.
Optically Centered Frame.jsx — это сценарий Photoshop, написанный на Javascript.
Frame Styles.asl — это набор из двух стилей слоя. Есть один стиль слоя для рамки и мата, а второй — для выреза вокруг изображения.
После загрузки файлов их необходимо скопировать в правильное место, чтобы Photoshop мог их использовать.
Во-первых, файл сценария необходимо скопировать в место, где Photoshop сможет его найти. Выберите файл «Оптически центрированная рамка».jsx и скопируйте его в папку сценария Photoshop. При использовании CS5 в Windows это будет C: \ Program Files \ Adobe \ Adobe Photoshop CS5 \ Presets \ Scripts. На Mac это были бы «Приложения»> «Photoshop CS5»> «Предустановки»> «Сценарии». (У меня нет доступа к Mac, чтобы подтвердить, что это правильно.) Теперь запустите (или перезапустите) Photoshop.
Затем нам нужно загрузить стили слоя. Откройте Менеджер предустановок (Редактировать / Менеджер предустановок …). В качестве предустановленного типа выберите «Стили». Затем нажмите Загрузить … и найдите стили рамок.asl в том месте, где вы его сохранили при загрузке.
Вот и все. Теперь просто откройте изображение. Выберите File / Scripts, и вы должны увидеть оптически центрированный кадр в качестве одного из вариантов. После запуска вам будет предложено ввести три значения:
Размер изображения — это длинный размер в пикселях, который вы хотите для готового изображения. Это просто размер изображения и не включает рамку или коврик. По умолчанию 2000 пикселей, но вы можете указать любой размер.
Ширина коврика — это ширина, на которую коврик будет выходить слева, справа и сверху, без учета рамы. По умолчанию 175 пикселей.
Толщина рамки — это ширина рамки. По умолчанию — 100 пикселей, но, опять же, введите любой размер, который вам нужен. Если вы введете ноль, скрипт не будет применять стили слоя для рамы или мата. Если вам нужен мат, но не рамка, оставьте значение по умолчанию для толщины рамки и просто отключите соответствующие эффекты слоя, составляющие рамку (Inner Glow, Bevel and Emboss и Stroke).
Скрипт выполняет несколько функций. Во-первых, он дублирует ваше изображение, поэтому работает с копией, а не с оригиналом. Затем он сглаживает изображение и преобразует его в sRGB (при необходимости), чтобы его можно было легко сохранить как jpeg. Затем он изменяет размер изображения, соответствующим образом расширяет холст и добавляет пустой белый слой внизу стопки. Наконец, он применяет два стиля слоя, содержащиеся в файле Frame Styles.asl, по одному набору эффектов слоя для каждого слоя.
Прелесть использования стилей слоя в том, что вы можете продолжать редактировать стили.Например, вы можете изменить цвет коврика. Если вы обнаружите, что всегда хотите что-то другое, вы можете сохранить стиль слоя, а затем удалить оригинал с панели «Стили». Важно сохранить одно и то же имя для стиля: «Кадр 100 пикселей» или «Матовый скос в изображении», чтобы сценарий мог применить правильный стиль. В следующий раз, когда вы запустите сценарий, он применит новую копию стиля. Одно предупреждение об изменении стилей слоя — убедитесь, что вы используете изображение с разрешением 90 PPI, чтобы стили сохранили правильное масштабирование.Если вы используете размеры по умолчанию, у вас уже будет 90 PPI.
Вот и все.
циклических анимаций кадров в Photoshop и After Effects
В этом уроке мы придадим вашему видео естественный вид, нарисованный вручную с помощью Photoshop и After Effects.
Создать зацикленный фрагмент покадровой анимации, который выглядит «сделанным вручную», не так сложно, как может показаться. Даже если вы не умеете рисовать, легко получить ощущение прерывистой классической анимации из абстрактного объекта …
В этом руководстве мы будем использовать в качестве примера простую закорючку, нарисованную вручную:
Настройка вашего проекта
Размер проекта Photoshop полностью субъективен (основан на проекте After Effects , с которым вы в конечном итоге работаете). Как человек, который обычно работает с файлами высокой четкости в Photoshop с разрешением около 300-400 точек на дюйм, импорт файла такого размера обычно не нужен и замедляет работу приложения.
Я пошел дальше и установил этот проект на 1920 × 1080 при 100 dpi. Щелкните любое из изображений ниже, чтобы увеличить:
Настройка слоев и рамок
В Photoshop откройте панель инструментов «Окно »> «Временная шкала » и убедитесь, что вы находитесь на « кадровой анимации ». Идея здесь в том, что вы хотите отображать один слой на каждый кадр. Не считая фонового слоя, я делаю одинаковое количество каждого (в данном случае пять) и выделяю каждый кадр и делаю видимым только соответствующий ему слой.
Рисунок на рамах
Вот где вы позволите проявить свой творческий потенциал. Если вы не иллюстратор, но все же хотите получить ощущение органичной живописи, , вы можете использовать предустановленные кисти для простой текстуры, как это сделал я здесь. Я считаю эффективным немного изменить форму, рисуя в одном и том же месте для каждого кадра, и сохраняя все движения по экрану для After Effects . После того, как вы нарисуете кадры, вы можете предварительно просмотреть анимацию, нажав клавишу пробела.
Примечание. Если вы знакомы с Photoshop и хотели бы использовать несколько кадров для создания желаемого эффекта для одного кадра, имейте в виду, что с помощью этого метода вам нужно будет объединить слои перед экспортом.
Подготовка к экспорту
Затем измените частоту кадров вашей анимации , выделив все кадры и щелкнув правой кнопкой мыши внизу одного. Вы захотите изменить настройку на 0,08 на кадр, что соответствует 12 кадрам в секунду (это стандартная частота кадров анимации).Перед экспортом вам нужно сделать видимыми все слои, кроме фонового.
Слои из Photoshop
Выделите папку на вашем компьютере для этого проекта и перейдите в Файл> Сценарии> Экспорт слоев в файлы… , затем отметьте « видимых слоев только ». Выберите имя файла и экспортируйте.
Импортировать кадры в After Effects
Откройте After Effects и выберите Файл> Импорт> Файл… , затем перейдите в свою папку и выберите первое изображение.Перед импортом щелкните поля «Последовательность Photoshop» и « Принудительно в алфавитном порядке ». Затем импортируйте его как видеоматериал с объединенными слоями.
Теперь, когда у вас есть файл анимации в After Effects , внесите некоторые быстрые изменения, щелкнув файл правой кнопкой мыши и выбрав « Интерпретировать кадры> Основное»…
Открыв это окно, измените частоту кадров на 12 кадров в секунду и зацикливайте анимацию, сколько вам нужно.
В этом примере мы использовали простые брызги, но этот метод также можно применить к простой анимации персонажей или раскрытию заголовков. Поэкспериментируйте с Photoshop и After Effects , чтобы создать свои собственные уникальные анимации.
рамок и градиентов Photoshop, как создать красочные края и границы
Изображение и выделите область для изображения с помощью инструмента прямоугольной области в Photoshop
Копия
Отменить выбор
Инструмент градиента
Применение градиента Photoshop к изображению
Вставить выделение обратно на изображение
Развернуть
Учебник по созданию рамок и границ с помощью градиентов Photoshop.Вы можете использовать фигуры с градиентной заливкой. Слои с градиентной формой могут быть добавлены вокруг изображения, чтобы создать супер красочную рамку. Вы можете использовать градиенты с прозрачностью, чтобы покрыть части изображения (края) и оставить остальную часть изображения нетронутой. Вы можете использовать градиенты на слое, дублируя слои по краю изображения, чтобы создать рамку градиента. Вы также можете использовать выделение по краю изображения и заливать градиентами, чтобы создать красочную рамку. Из этого туториала Вы узнаете, как создавать все виды рамок с помощью градиентов Photoshop
.Создание границы / рамки с использованием фигур
Градиенты Photoshop идеально подходят для создания границ и рамок во всех версиях Photoshop, а также в PS Elements.Фактический подход может быть таким же разнообразным, как и функции Adobe ® Photoshop ®.
Открыть изображение
Перейти к инструменту «Эллипс»
Параметр формы
Установить градиентную заливку
Установить радиальный стиль
Применить круг (удерживать сдвиг)
Alt / option и дублировать градиентный круг вокруг изображения
Изменение размеров слоя формы градиента и т. Д.
Нанести по всему периметру изображения
Развернуть
Рамка / граница через прозрачность
Многие из предустановок градиента на сайте graphicxtras содержат прозрачность, что означает, что нижележащее фоновое изображение можно увидеть, остальная часть изображения и рамка заблокированы.
Чтобы использовать градиент, установите предустановку с ограничениями прозрачности, установленными на 0%.
Прозрачность устанавливается слева от предустановки в редакторе градиента. Чтобы открыть редактор, выберите инструмент GRD и щелкните панель GRD.
Вы можете использовать два цвета для предустановки, но вы также можете добавить дополнительный цвет, например черный, в смесь перед началом прозрачности. Чтобы получить более резкие и насыщенные края изображения, вы также можете использовать остановки и средние точки, а также средние точки для прозрачности.Вместо того, чтобы иметь среднюю точку в фактической средней точке, вы можете установить для них другое местоположение, например, 80%, и объединить это с набором интенсивных черных вокруг в той же точке начала 100% непрозрачности, тогда вы можете создать все виды очень интересные края
Перейдите к инструменту градиента на панели инструментов Photoshop
Выпадающий градиент
Перейти к предустановке прозрачности на передний план (при необходимости сбросить градиенты)
Переместите первый ограничитель цвета / непрозрачности на 20%
Переместить средние точки ближе к первой остановке
ОК
Установить радиальный градиент
Обратный градиент
Применить радиальный градиент в центре изображения
Использование прозрачности для создания рамки / границ с помощью градиентов
Вы также можете использовать прозрачность с линейными градиентами, и градиенты могут иметь прозрачность на обоих концах градиента.Затем вы можете использовать линейный градиент как линию или край. Примените этот линейный градиент к слою, и этот слой также можно будет деформировать и искажать с помощью эффектов для создания более интересных линейных эффектов. Затем линейные слои можно добавить вокруг изображения
.Выберите инструмент градиента на панели инструментов
Щелкните раскрывающийся список
Создайте градиент с четырьмя ступенями на верхней панели (непрозрачность) 20% 80% нулевая непрозрачность 30% и 70% непрозрачность 100%
Три ступени для цветной остановки черного при 20% и 80% желтого при 50%
Меню слоев
Новый слой
Создайте градиент слева в линейном режиме
Alt / option дублировать несколько раз и размещать вокруг изображения
Меню фильтра
Искажение
Волна
Установите параметры волны
Рамка / граница с использованием выделений
Вам не обязательно использовать только прозрачность, вы можете использовать выделения / маски для создания еще более интересных кадров в Adobe® Photoshop® с использованием предустановок.Создать их легко, но иногда трудно остановиться или знать, когда остановиться. Используйте инструмент прямоугольной области или инструмент эллипса, чтобы создать выделение; вы также можете просто использовать произвольную форму выбора.
После того, как вы выделили область для рамки Photoshop, перейдите в меню выбора и используйте инверсию. Теперь вы можете заполнить эту область / область предустановкой GRD (вы не должны ограничиваться одним). Вы можете использовать прозрачность предустановки, но вы также можете просто заполнить ее сплошным цветом, отключив прозрачность предустановки.Вы также можете использовать разные режимы наложения, чтобы применить несколько предустановок. Слева используется та же предустановка GRD, что и выше справа, с двойной прозрачностью (непрозрачность 0%), а затем предустановка добавляется к выделению несколько раз
Конечно, вы можете расширить этот подход с помощью дополнительных выделений, вам не нужно ограничиваться одним выделением. Вы можете удалить предыдущее выделение, а затем добавить новое или, возможно, выбрать выделение, скопировать и вставить и использовать рамку в качестве слоя, а затем добавить эффекты слоя.Вы также можете добавить в микс дополнительные предустановки, а также такие эффекты, как края плаката или размытие краев.
Перейти к инструменту прямоугольной области
Нарисовать выделение по одному краю
Удерживать Shift
Нарисовать выделенные области вдоль других краев кадра
Выберите инструмент градиента на панели инструментов Photoshop
Установить линейный стиль градиента
Установить режим смешивания на разницу
Выбрать градиент
Применить градиент к выделению несколько раз
Учебники
1.как загрузить и установить градиенты Photoshop
Другие ресурсы
1. Пользовательские формы рамки и края
Как добавить двойную границу к фотографии в Adobe® Photoshop® • Lille Ulven Photography
Постобработка обучения
В те времена, когда я делал фотоальбомы из фотографий, которые я сделал во время отпуска, я находил цветную бумагу, вырезал паспарту и клеил под снимок. Страницы фотоальбома всегда были черными, поэтому цвет оправы для фото помогал выделять изображение на фоне страницы.В последующие годы я не создавал никаких фотоальбомов, но мне все еще нравится оформлять свои фотографии паспарту, даже если он только цифровой. В этом посте я покажу вам, как с помощью Adobe® Photoshop® создать рамку вокруг изображения за несколько простых шагов. Фотография, которую я использую в качестве основы для этого поста, — это:
.Цель состоит в том, чтобы создать изображение с двойной рамкой, внутренней, более тонкой и яркой рамкой, окруженной более толстой и темной рамкой, например:
В этом небольшом уроке рамка создается разрушительным образом, меняя все изображение.В следующем уроке будет показано, как создавать подобные кадры неразрушающим способом.
Как создать двойную границу
Прежде всего, я открываю фотографию в Adobe® Photoshop®. Фотография, которую я выбрал для этой статьи, существует как файл DNG (Adobe® RAW) в моем каталоге Lightroom®. Photoshop® открывает этот файл, как если бы он был импортирован из Camera RAW, но при его сохранении он преобразуется в файл TIFF. Таким образом, на этот раз меня не спрашивают, с каким типом копии я хочу работать в Photoshop®, как я был в статье Cyanotype.Но, как и раньше, Photoshop® спрашивает меня, какой цветовой профиль я хочу использовать, и я снова выбираю встроенный цветовой профиль PhotoPro.
Для внутренней рамки я хочу использовать более светлый цвет, но не чистый белый. На фоне более темного цвета, который мне нужен для внешней рамки, он должен помочь визуально немного приподнять изображение над землей. Я также решил выбрать цвета, которые являются частью фотографии, чтобы улучшить естественный вид. Я использую инструмент «Пипетка», чтобы взять образец цвета из изображения и сохранить его как цвет переднего плана в цветовой палитре Photoshop®.
Теперь я могу создать внутреннюю рамку, растягивая холст. Чтобы увеличить холст, я выбираю в меню «Изображение» -> «Размер холста…». Откроется всплывающее окно «Размер холста» с несколькими параметрами.
Чтобы получить желаемый цвет рамки, я выбираю «Передний план» в качестве цвета расширения холста. Я действительно хочу, чтобы моя рама имела одинаковую ширину со всех четырех сторон. Поэтому я оставляю точку привязки в середине поля из девяти квадратов и выбираю поле «Относительный». Поскольку мне легче определять размер в миллиметрах, я меняю единицу измерения с дюймов на миллиметры.Это необходимо сделать до ввода размера. В противном случае Photoshop® преобразует данное число из исходной единицы измерения в новую единицу измерения.
Важное примечание: число, введенное для ширины и высоты, определяет, насколько широкой / высокой будет рамка. Для рамки шириной два миллиметра мне нужно ввести ширину 4 мм, так как я хочу, чтобы рамка увеличивала фотографию на 2 мм с каждой стороны.
При нажатии на ОК, чтобы подтвердить свой выбор, я получаю изображение, к которому теперь прикреплен первый из двух кадров.
Создание второй внешней границы
Для второй, внешней рамки, я повторяю все шаги, описанные выше, но выбираю более темный цвет, чем раньше, и более широкий и больший размер холста.
Если вы не хотите использовать цвет вашего изображения для обрамления, вы также можете выбрать «Другой» во всплывающем окне «Размер холста» и либо указать цвет, либо использовать библиотеки цветов, чтобы найти конкретный.
Результат выглядит так:
Сохранение и повторный импорт моего изображения обратно в Lightroom® заставило меня понять, что для его завершения нужен третий кадр.Поэтому я повторно открыл фотографию в Photoshop® и добавил третий кадр.
Пожалуйста, дайте мне знать, будут ли вам полезны подобные руководства, в комментариях. Если хотите, поделитесь в комментариях ссылкой на свою фотографию с добавленной рамкой.
Все упомянутые товарные знаки и объекты, защищенные авторским правом, являются собственностью их владельцев. Все фотографии были сделаны фотографом Лилля Ульвена.
Нравится:
Нравится Загрузка …
СвязанныеУрок по анимации рамок в Photoshop
Привет, народ! В этом уроке я покажу вам, как создать персонажа с помощью покадровой анимации в Photoshop CC 2015, но в других версиях действия должны быть аналогичными.
Готовая продукция
Это персонаж NPC из нашей грядущей игры Trooper, которая будет веселым и крутым 2D-шутером с фирменным стилем и врагами. Мы делаем всю нашу анимацию «кадр за кадром» (довольно круто, правда?). Я выбрал этот тип персонажа для урока, потому что он имеет только два действия: «ходьба» и «холостой ход». Давайте разберем все шаги, а затем вы можете посмотреть видео внизу этого сообщения .
Хорошо, приступим!
Шаг 1: Чертеж
Выберите своего персонажа или нарисуйте что-нибудь подобное, как хотите.Стиль и расцветка не важны, проявите изобретательность.
Начните с наброска и попытайтесь представить, как будет выглядеть ваш персонаж и какие части будут анимированы.
Самое главное — нарисовать все части тела разными слоями. В этом случае у нас есть неигровой персонаж, у которого не так много действий, поэтому я разделил голову, тело и ноги (передняя нога и задняя нога).
Как видите, у меня есть слои для линейного арта (голова, тело, legf, legb) и цвета (headx, bodyx, legfx и legbx) каждой части нашего солдата.
Когда я доволен и доволен законченным видом моего персонажа, я объединяю совпадающие слои и создаю группу, в данном случае называемую «1». Это будет первый кадр нашей анимации.
Интересные факты:
Иногда можно упростить задачу. Я просто скопировал переднюю ногу, уменьшил размер и готово … теперь у вас есть обе ноги.
Вы можете заметить, что мой рисунок головы не был того же цвета, что и остальная часть нашего солдата. Мне пришлось смешать цвета со слоем «голова».Ошибки случаются, но всегда есть способ исправить их. 🙂
Шаг 2: Анимация
После того, как наш солдат / персонаж будет готов, мы можем приступить к его оживлению. Я скопировал группу еще 3 раза, так что все вместе у меня есть 4 одинаковые группы. Я делал это много раз, поэтому заранее знаю, что мне понадобится 4 кадра для ходьбы. Для каждого кадра соответствует группа (кадр 1 = группа 1, кадр 2 = группа 2 и т. Д.). Вам не нужно делать такие вещи, вы можете просто начать с первого и копировать его по ходу дела.
Сначала откройте окно временной шкалы. Перейдите к верхней панели навигации, выберите «Окно»> «Временная шкала». Временная шкала позволит вам включать и выключать или перемещать разные слои для каждого кадра.
Окно временной шкалы появится внизу экрана. В окне временной шкалы нажмите «Создать анимацию кадра».
Ваша шкала времени должна выглядеть примерно так. Я отметил важные вещи, которые вы можете изменить / отредактировать.
Для каждого кадра вы можете выбрать, какие слои / группы будут видны, или вы можете перемещать различные части нашего солидера, чтобы создать движение.Для кадра 1 вы включаете только группу 1, для кадра 2 — только группу 2 и т. Д. Когда вы щелкаете по первому кадру, он показывает, что группа «1» видна только. Итак, вы выбираете слой legf (передний) и перемещаете его, пока персонаж идет.
Повторите процесс с другими кадрами, попробуйте поэкспериментировать и поиграйте с движением персонажа, как вам нравится.
Это процесс «ходьбы». Как видите, я немного двигаю его телом и головой, потому что люди немного наклоняются, когда идут. Попробуйте добавить вот такие мелкие детали.
Для «холостого» процесса я просто хотел, чтобы персонаж дышал. Конечно, вы должны создать новые кадры и соответствующие группы, в данном случае это были два новых кадра. Я просто переместил «голову» и «тело» немного вниз на один кадр, чтобы создать движение.
Вы всегда можете нажать кнопку «Воспроизвести» в нижней части панели, чтобы увидеть свою анимацию и найти ошибки. Всегда помните, если вы хотите нарисовать / добавить что-то новое, просто создайте новый слой и скопируйте его, если он вам нужен, для более чем одного кадра.
Шаг 3. Экспорт
Если вас устраивает ваша анимация и вы хотите сохранить ее как GIF, чтобы использовать в сети (или просто похвастаться этим своим друзьям), перейдите на верхнюю панель навигации и нажмите Файл> Экспорт> Сохранить для Интернета (устаревшая версия). .
Если вы хотите экспортировать каждый слой, потому что они вам нужны для листов спрайтов (как мы делаем в Proclive), первое, что нужно сделать, это объединить ваши слои в каждой группе и переименовать их по своему усмотрению.
У меня были проблемы с экспортом, потому что когда я выбирал все слои на панели слоев, а затем щелкал правой кнопкой мыши> Быстрый экспорт в формате PNG, Photoshop обрезал прозрачные пиксели, и изображения не были того же размера.
Вы всегда можете нажать «Файл»> «Экспорт»> «Быстрый экспорт в формат PNG», но вам нужно будет делать это для каждого кадра, и это может занять много времени, если у вас много кадров.
Итак, лучший способ сделать это — перейти на верхнюю панель навигации и щелкнуть «Файл»> «Экспорт»> «Слои в файлы». Я не уверен, есть ли эта опция в более старых версиях, но это самый простой способ экспортировать ваши слои.
После экспорта слоев я использую TexturePacker для создания листов спрайтов. Я знаю, что, возможно, есть несколько скриптов для Photoshop
, но я считаю эту программу очень простой в использовании.
Надеюсь, вам понравился этот урок, и вам понравилось видео.
Как сделать GIF в Photoshop
Как создать GIF в Photoshop
Как вы, возможно, знаете, GIF-файлы захватывают мир штурмом, и этот урок «Как создать GIF в Photoshop» научит вас, как оставаться в моде с этими сумасшедшими интернет-тенденциями. Я собираюсь провести вас через 7 основных шагов, и в конце у вас будет свой собственный GIF-файл, который вы сможете показать своим друзьям, семье, коллегам и случайным незнакомцам в Интернете.
Шаг 1: Получить видео
Достаточно просто. В идеале вы захотите использовать .mov или .mp4. GIF-файлы должны быть странными и прекрасными. Убедитесь, что ваш исходный материал стоит посмотреть.
Я собираюсь выбрать видео с лучшей конференции для графических дизайнеров — собственного фестиваля Weapons of Mass Creation Fest из Кливленда, фирмы графического дизайна Go Media! Подожди и увидишь, он хороший. Кроме того, вы хотите использовать видео на YouTube? Без проблем! ClipConverter полностью безопасен и бесплатен, он конвертирует любое видео на YouTube (вам просто нужна URL-ссылка) в любой формат!
Шаг 2: Откройте Photoshop и импортируйте видео
Когда у вас есть видео, откройте Photoshop и импортируйте видео, щелкнув: Файл> Импорт> Видеокадры в слои
Затем появится окно с параметрами.Настройте свой документ, как показано на изображении ниже. Вам также нужно будет выбрать часть видео, из которой вы хотите создать GIF.
ВАЖНО: GIF — это не фильмы, это должен быть относительно короткий фрагмент видео, которое вы хотите.
Шаг 3: Настройте документ
Теперь, когда у вас есть импортированная часть видео, ваш документ, вероятно, будет выглядеть примерно так.
Если у вас не открыто окно анимации (которое показано внизу моего изображения), вам нужно это сделать.Вы можете открыть его, перейдя в Window> Animation.
Во-вторых, вам нужно настроить размер изображения на 500 пикселей в ширину. Почему? Потому что GIF-файлы предназначены для быстрой загрузки, а они не могут этого сделать, если они имеют большой размер! Создание вашего GIF 500 пикселей поможет ему быстро загружаться и работать без сбоев! Кроме того, такие сайты, как Tumblr, требуют, чтобы ваши GIF-файлы были меньше определенного размера, поэтому этот шаг очень важен.
Шаг 4: Отредактируйте кадры
Теперь, когда у вас настроен документ и импортировано видео, вы можете начать работу со своими кадрами (которые будут расположены в окне анимации).Сначала нажмите «Воспроизвести» и посмотрите, с чем вы сейчас работаете. Затем определите рамки, которые хотите сохранить, и удалите все окружающие. После этого шага у меня осталось 14 кадров, которые вы можете видеть ниже.
ВАЖНО: Опять же, помните, вы хотите, чтобы ваш GIF был коротким и приятным. Стремитесь иметь около 10-20 кадров. Невозможно? Не стоит беспокоиться! Если у вас все еще есть 20+ кадров после вырезания нужной части видео, выберите все четные кадры и удалите их.Это сделает ваш GIF немного более прерывистым и быстрым, но мы сможем исправить это позже, когда вы измените частоту кадров!
Шаг 5: Создайте бесконечный цикл (необязательно)
Этот шаг не является обязательным, однако его можно добавить в GIF-файл с помощью забавного эффекта. Если вы сейчас проиграете свой GIF-файл, вы заметите, что у него есть четкое начало и конец. Однако у вас есть возможность работать с кадрами и создавать GIF, который переворачивается назад и создает бесконечный цикл. Подобные эффекты — забавные и изобретательные вещи, которые не допускаются ни в одной другой программе GIF.
Так как ты это делаешь? Простой. Скопируйте все кадры, кроме первого и последнего, затем вставьте их обратно в окно анимации и перетащите в крайнее правое положение. Затем щелкните панель параметров (показанную на изображении ниже) и нажмите «Обратить кадры».
Шаг 6: Измените частоту кадров
Частота кадров — это общее время, в течение которого будет отображаться каждый кадр! Photoshop автоматически сделает все ваши кадры на 0,03 секунды, однако, как правило, это довольно быстро.Ваша частота кадров всегда будет личным предпочтением, а также будет зависеть от вашего конкретного GIF, однако я обычно стараюсь придерживаться значений от 0,08 до 0,1 секунды.
Вы можете изменить частоту кадров, посмотрев в окно анимации и щелкнув маленькую стрелку, которая отображается в каждом кадре. Убедитесь, что вы выделили ВСЕ свои кадры, прежде чем изменять частоту кадров.
На шаге 4, если вы в конечном итоге удалили все свои четные кадры, ваш GIF будет автоматически быстрее, чем изначально, поэтому вам, вероятно, придется изменить частоту кадров.От 1 до 0,2 секунды.
ВАЖНО: Не доверяйте на 100% скорости вашего GIF в Photoshop. Вы не сможете точно сказать, насколько это быстро, пока не экспортируете его (что будет показано на следующем шаге)
Шаг 7: Экспорт!
Теперь, когда ваш GIF создан красиво и индивидуально, вы готовы создать его настоящий файл!
Для этого щелкните: Файл> Сохранить для Интернета и устройств, а затем следуйте изображению ниже, чтобы указать, что нужно заполнить.
ВАЖНО: Как я уже подчеркивал выше, важно, чтобы размер вашего файла GIF был небольшим.Как показано, мой размер GIF составляет 1005 КБ. Убедитесь, что размер вашего GIF-файла не превышает 2 МБ. В противном случае многие сайты не смогут загрузить ваш GIF.
Если размер вашего GIF превышает 2 МБ, вы захотите либо вырезать больше кадров, либо настроить цвета, дизеринг и потерю на этой панели. Любой из них снизит качество вашего GIF-изображения, но, если он выполняется в небольших количествах, иногда его можно почти не заметить.
А вот и мой финальный продукт!
ПОЗДРАВЛЯЕМ!
Вы создали свой самый первый GIF.Время праздновать.
(Не забудьте посмотреть кадры с лучшей конференции дизайнеров во всем мире, Weapons of Mass Creation Fest! Посмотрите полное видео WMC Fest здесь и купите билеты на фестиваль Weapons of Mass Creation, который состоится этим летом в театре Аллена в центре Кливленда. .)
.

 .. Спасибо Sexy_Lady
.. Спасибо Sexy_Lady

 Выход в трёхмерное пространство.
Выход в трёхмерное пространство. Спасибо ей.
Спасибо ей. Спасибо Олечка за очередной урок.
Спасибо Олечка за очередной урок.
 Ширина – 0%, высота 9%, относительно, закрепить по верхней границе. ОК.
Ширина – 0%, высота 9%, относительно, закрепить по верхней границе. ОК.