Как сделать прозрачность фона в фотошопе. Как сделать прозрачный фон в photoshop
Как в фотошопе сделать прозрачный фон?
Фотошоп — одна из самых популярных программ среди людей, увлекающихся дизайном, графикой и рисованием. Фотошоп может понадобиться и людям далёким от творчества, но нуждающимся в его функциях. Например, понадобилось использовать какое-то изображением в тексте, но неприемлемо поместить его с имеющимся фоном. Для этого вы можете либо поменять фон , либо использовать прозрачный фон. Давайте попробуем разобраться, как в фотошопе сделать прозрачный фон.
Как в фотошопе сделать прозрачный фон — первый способ:
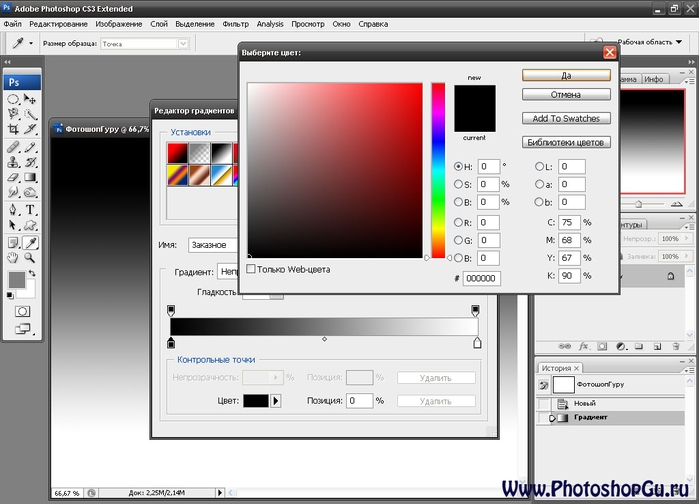
Кликаем левой кнопкой мыши «Файл» (File) (в левом верхнем углу). В раскрывающемся списке выбираем «новый» (New). В «содержании фона» (Background Contents) выбираем «прозрачный» (Transparent). Этот способ стоит использовать тем, кто хочет создать собственное изображение без фона. Он не подойдет, если вы хотите убрать фон из готового изображения.
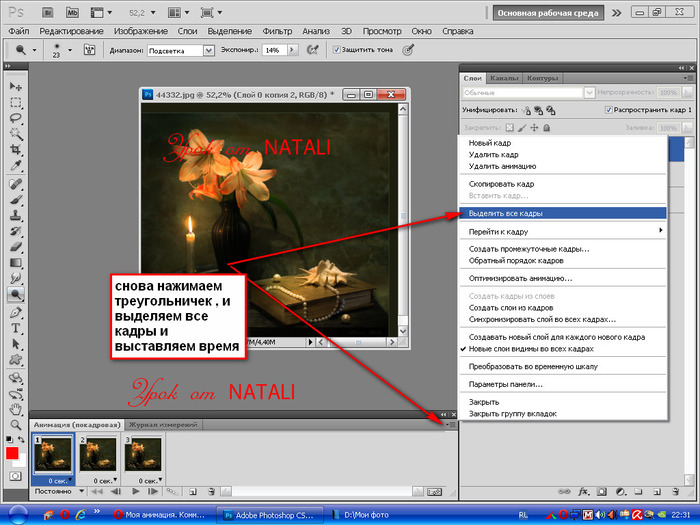
Как в фотошопе сделать прозрачный фон — второй способ:
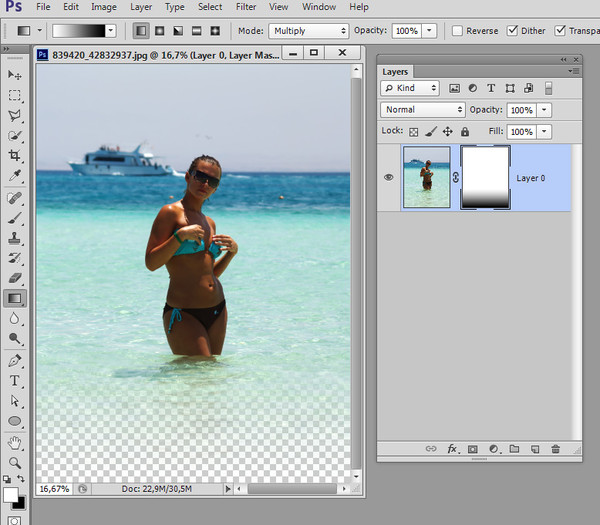
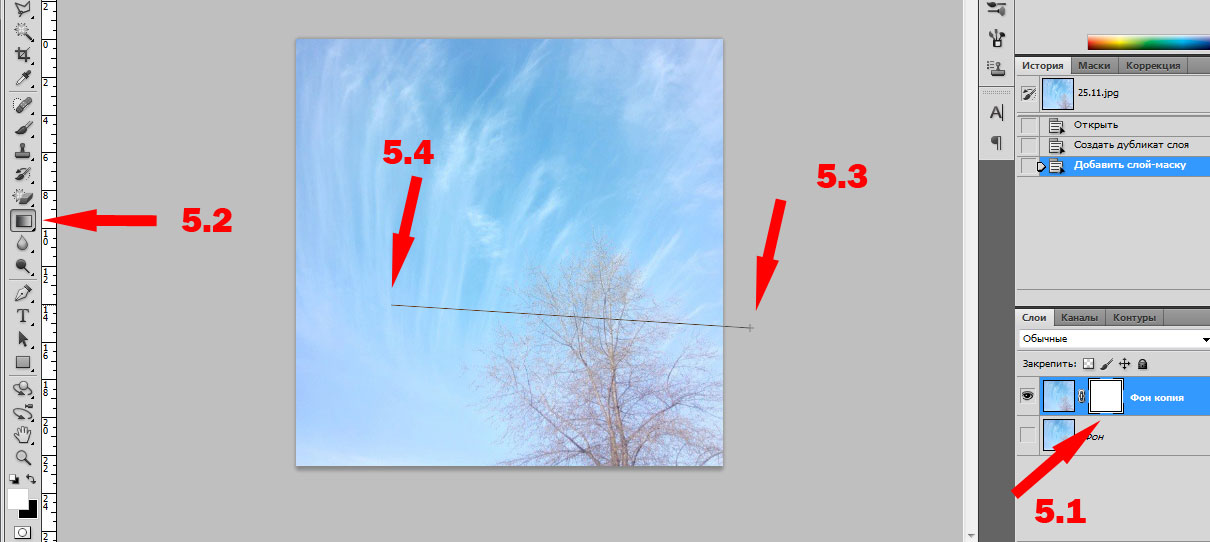
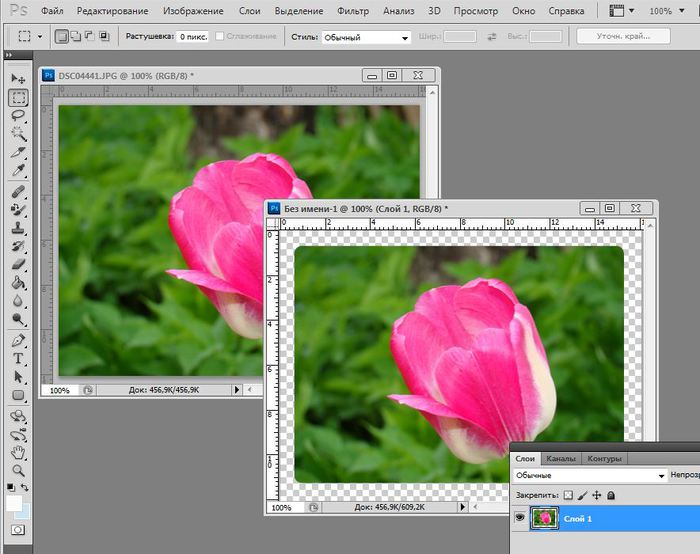
Графический редактор фотошоп отличается тем, что в нем используется работа со слоями. Изображение, за которым делается прозрачный фон, нужно скопировать на новый слой. Делается это одновременным нажатием клавиш Ctrl и J (далее будем использовать общеупотребимое сокращение, например, Ctrl+J). Для выполнения этого можно воспользоваться другим способом — щелкаем правой кнопкой мыши по слою и в раскрывающемся меню выбираем пункт «создать дубликат слоя» (Duplicate Layer). В следующем появляющемся окне нажимаем «OK». Должно получиться два одинаковых слоя, только один из них будет называться «слой 1», а другой — «фон».
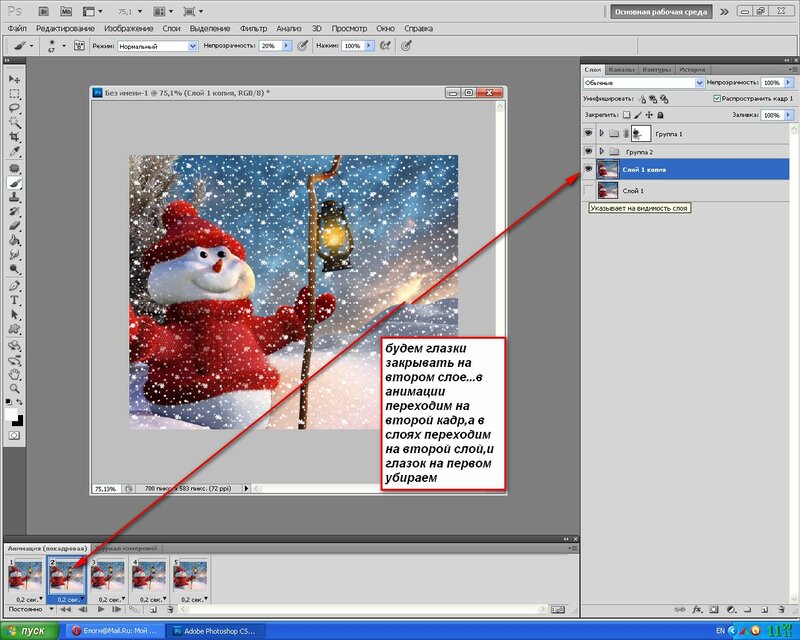
Второй этап — необходимо скрыть слой под названием «фон». Для этого нужно будет просто кликнуть на изображение глазка, находящееся слева от слоя.
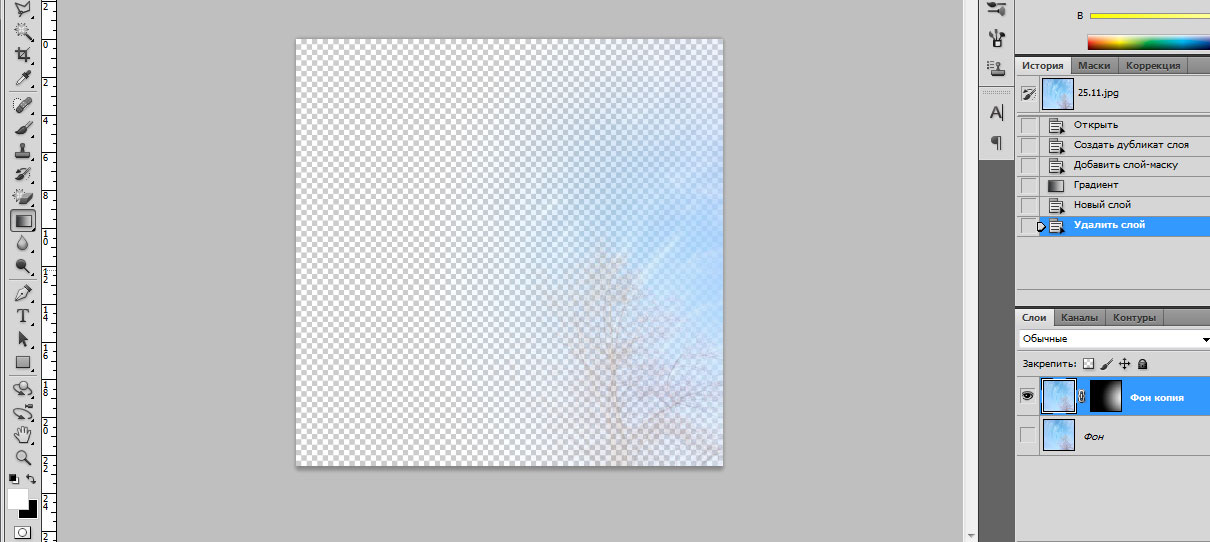
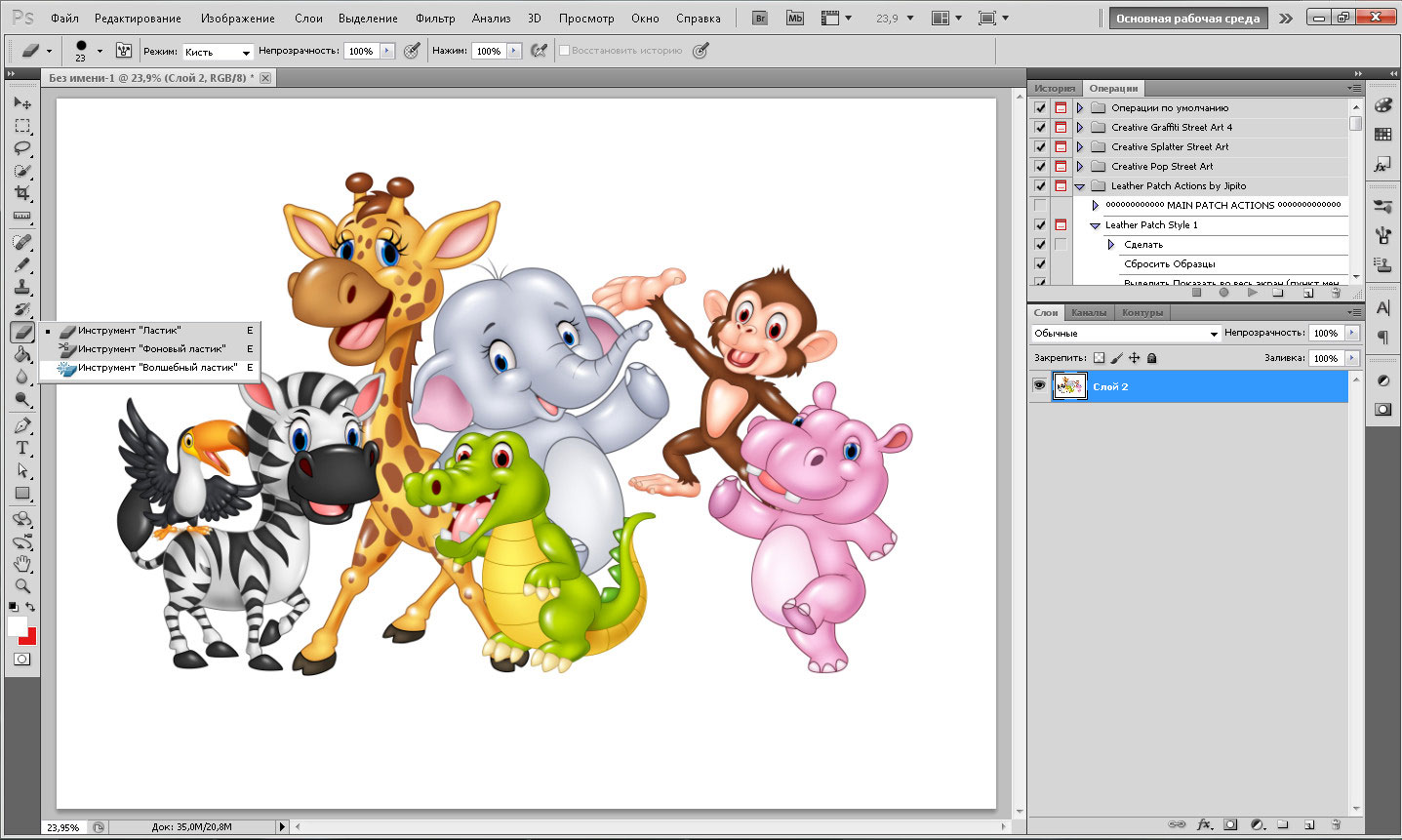
Третий этап — необходимо отделить изображение от фона. Это можно сделать с помощью инструмента под названием «резинка». На клавиатуре он включается клавишей «E». Размеры инструмента резинка можно менять с помощью клавиш «[» и «]» на английской раскладке. Менять размеры инструмента вам понадобится для того, чтобы аккуратно «стереть» фон вокруг объекта. Если вы все правильно сделали, то вокруг объекта у вас останется «шахматное поле» — это и есть отсутствие фона, то есть прозрачный фон.
На клавиатуре он включается клавишей «E». Размеры инструмента резинка можно менять с помощью клавиш «[» и «]» на английской раскладке. Менять размеры инструмента вам понадобится для того, чтобы аккуратно «стереть» фон вокруг объекта. Если вы все правильно сделали, то вокруг объекта у вас останется «шахматное поле» — это и есть отсутствие фона, то есть прозрачный фон.
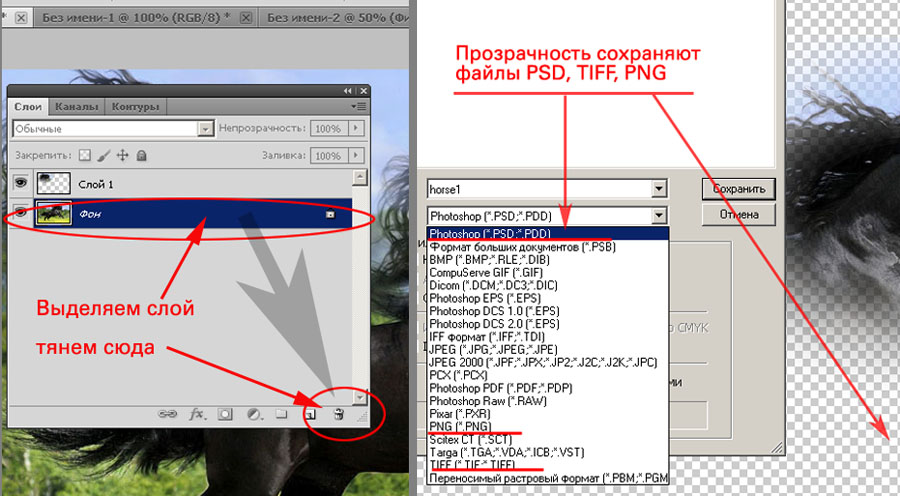
Последний этап — это сохранение картинки с прозрачным фоном. Сохранение стандартное. В левом верхнем углу левой кнопкой мыши выбираем «Файл» (File) в раскрывшемся списке выбираем «Сохранить как» (Save as). Под изображением и строчкой «Названием файла» будет находиться строка «тип файла». В этой строке вы выбираете формат, в котором сохранится изображением. Можно выбрать формат «.psd» или формат «.png». Рекомендуется использовать последний формат. После этого действия нажимаем «сохранить». В формате JPEG прозрачность не сохраняется.
Теперь вы может использовать изображение без первоначального фона, вставляя его в требующийся документ.
Как в фотошопе сделать прозрачный фон — третий способ:
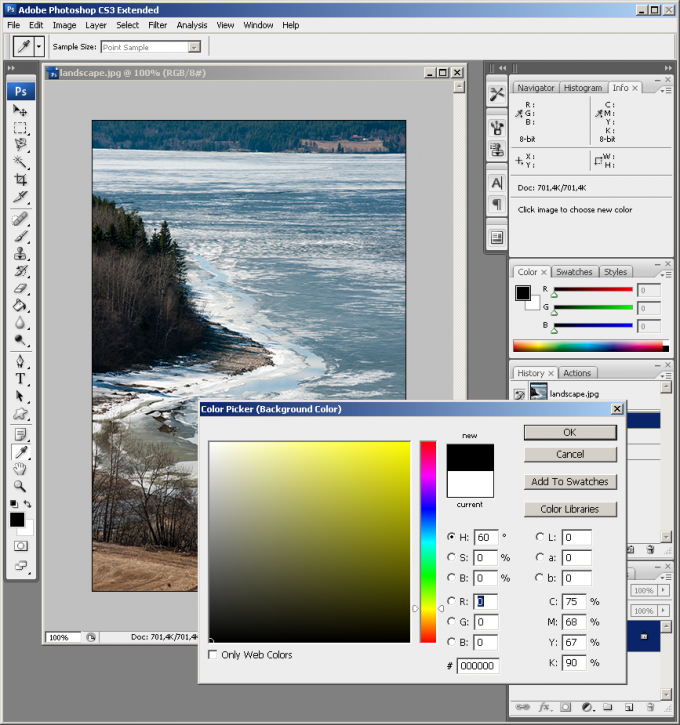
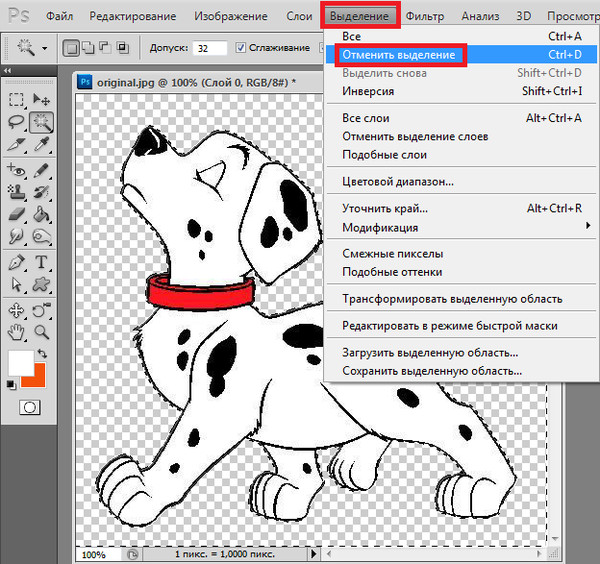
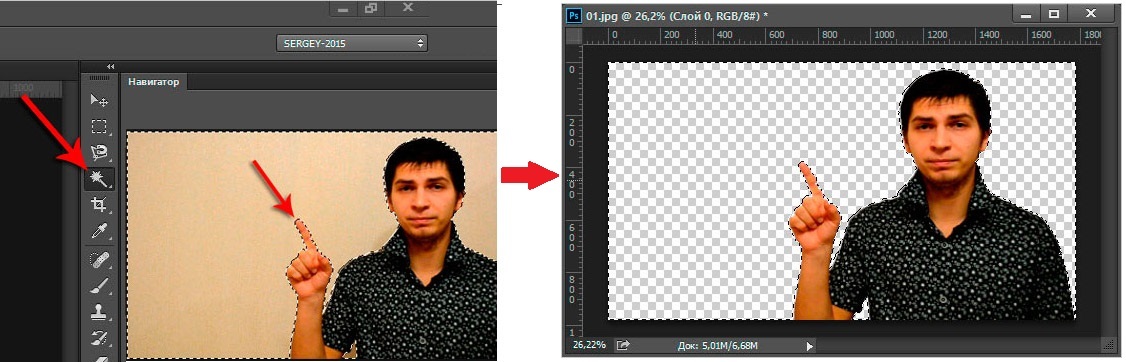
Необходимо преобразовать фон картинки в слой. Для этого щелкаем правой кнопкой мыши по фону в области справа, где отображаются слои. Выбираем «Layer from background»/«Из заднего плана» (большинство версий фотошопа, скаченных с торрентов, на английском языке. Это замечание справедливо и для многих туториалов). В открывшемся меню кликаем «OK». Выбираем инструмент «Волшебная палочка». Им можно пользоваться, только если фон, который необходимо вырезать, однороден по цвету (в другом случае используем инструмент ”Лассо”).
В сети есть большое количество видеоуроков по данной теме. Например, можно проследить за последовательностью действий на видео к статье.
Теперь вы сделали один шаг в сфере изучения базовых возможностей графической программы фотошоп и попутно реализовали свою потребность в качественном визуальном оформлении вашей работы. Поздравляем!
Чаще всего прозрачный фон требуется, чтобы наложить одну часть изображения на другую или на саму иллюстрацию. Бесцветный задний план активно применяется при конструировании веб сайтов. Для многих фото в интернет магазинах также требуются белый цвет позади главного изображения, который можно получить только при помощи прозрачного, так как фотоаппарат не способен создать чистый белый фон цвета 255 255 255 по RGB.
Использование волшебной палочки
Самый простой способ сделать прозрачный фон в Фотошопе CS6 и новых версиях — это использования инструмента «
 Далее дана пошаговая инструкция:
Далее дана пошаговая инструкция:Ластик
Инструмент «волшебный ластик » удаляет близкие цвета, более того он автоматически преобразует фоновый слой в обычный. Далее дана пошаговая инструкция по созданию прозрачного фона у картинки:
- Далее можно обычным ластиком убрать остатки заднего плана и закончить редактирование, что позволить сделать картинку на прозрачном фоне.
Замена фона
Данная функция позволяет заменять фон или вообще сделать его прозрачным. Подробная инструкция по его использованию:
Как сохранить картинку без фона в Фотошопе
Сохранить картинку без фона не получится в обычном формате JPEG, после сохранения иллюстрации фон создастся автоматически. Чтобы сохранить нужную иллюстрацию с прозрачным фоном надо использовать формат PNG . Для его использования нужно следовать пути: файл — сохранить как – тип при сохранении указываем PNG.
Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно
В этом уроке я покажу, как используя программу Фотошоп можно
Итак, как сделать прозрачный фон в Фотошопе?
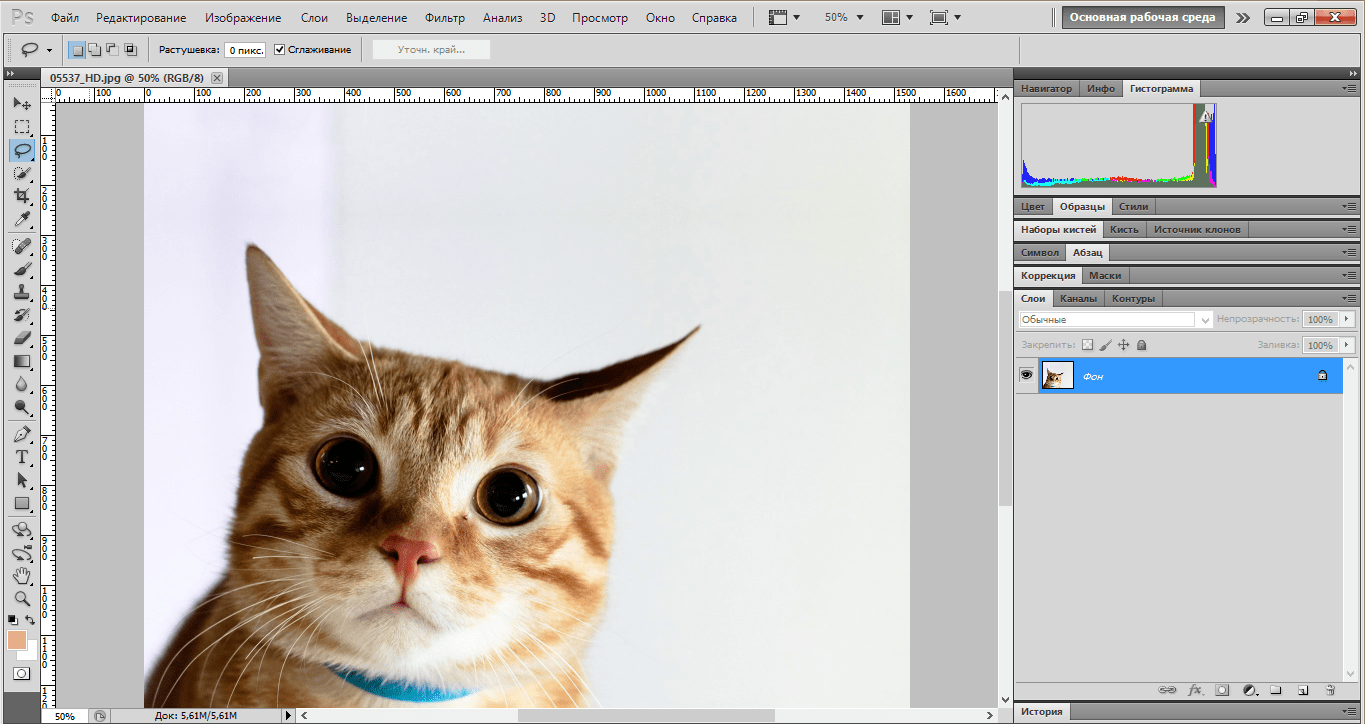
Запускаем Фотошоп и открываем подопытную фотографию. Жмем меню Файл – Открыть и указываем расположение изображения.
Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек .
Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Для этого прямо по замочку
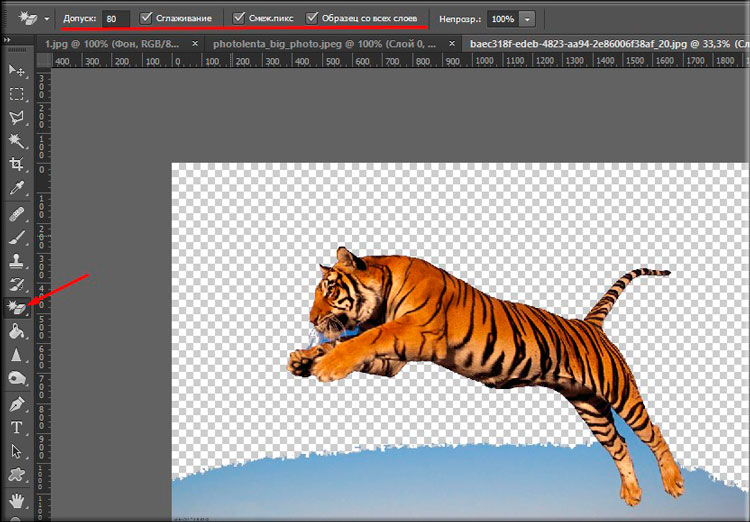
Теперь нам нужно удалить фон. Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка .
Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект.
Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE и фон будет удален. Смотрите как получилось:
Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D .
Ну, в общем-то, как сделать прозрачный фон в Фотошопе
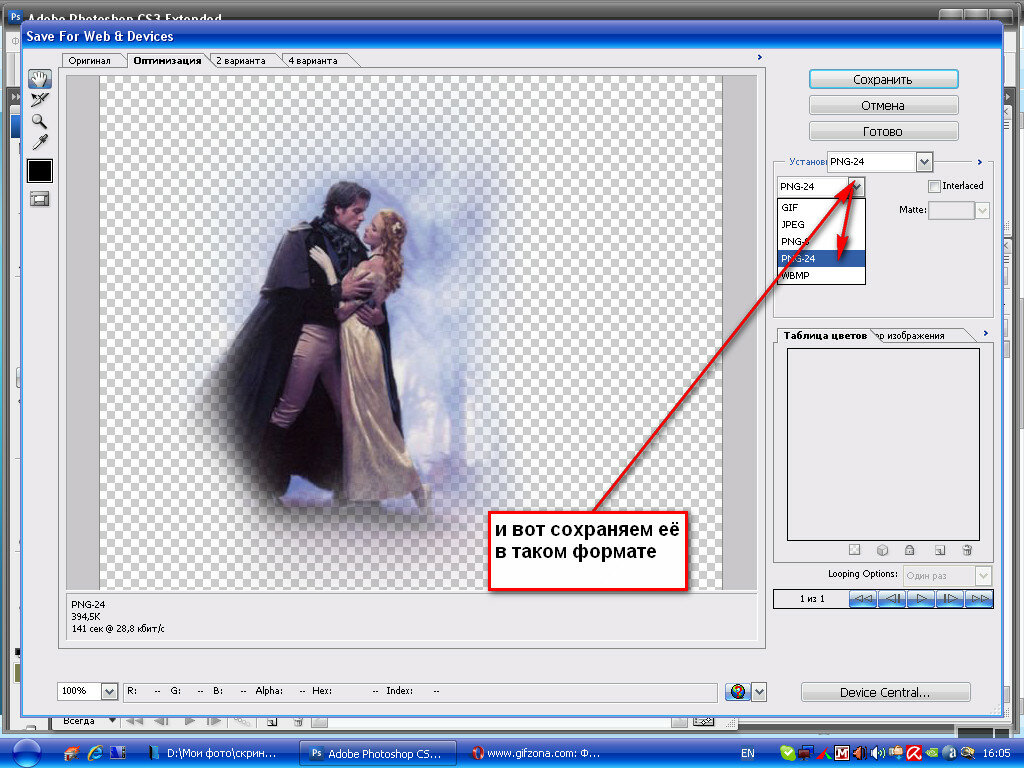
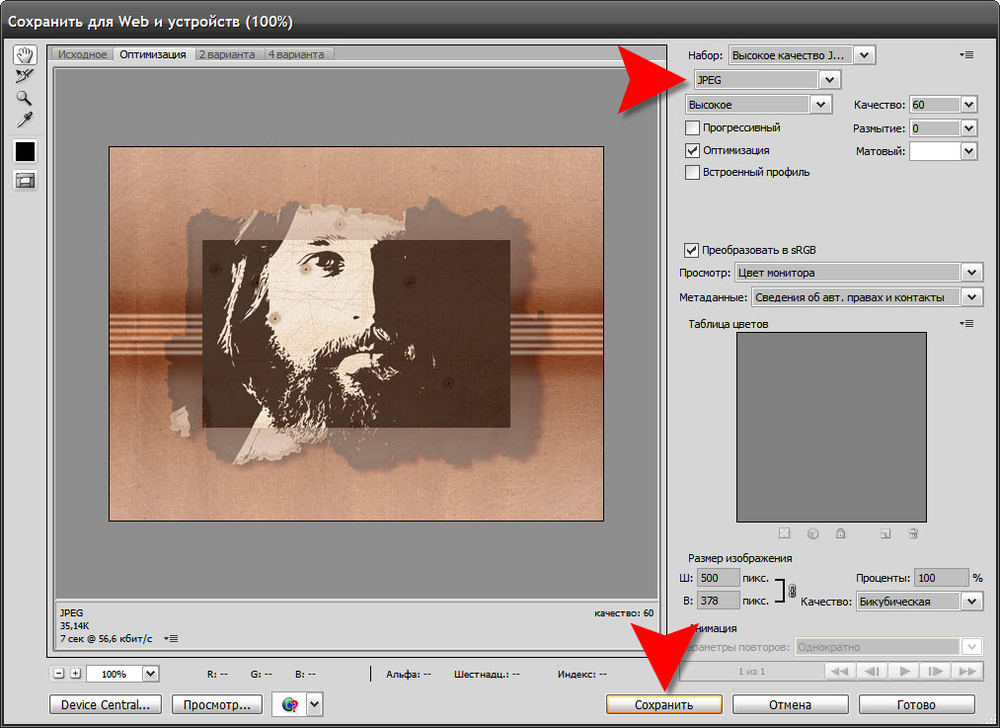
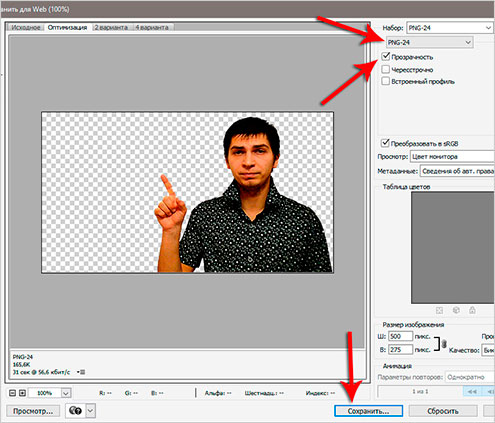
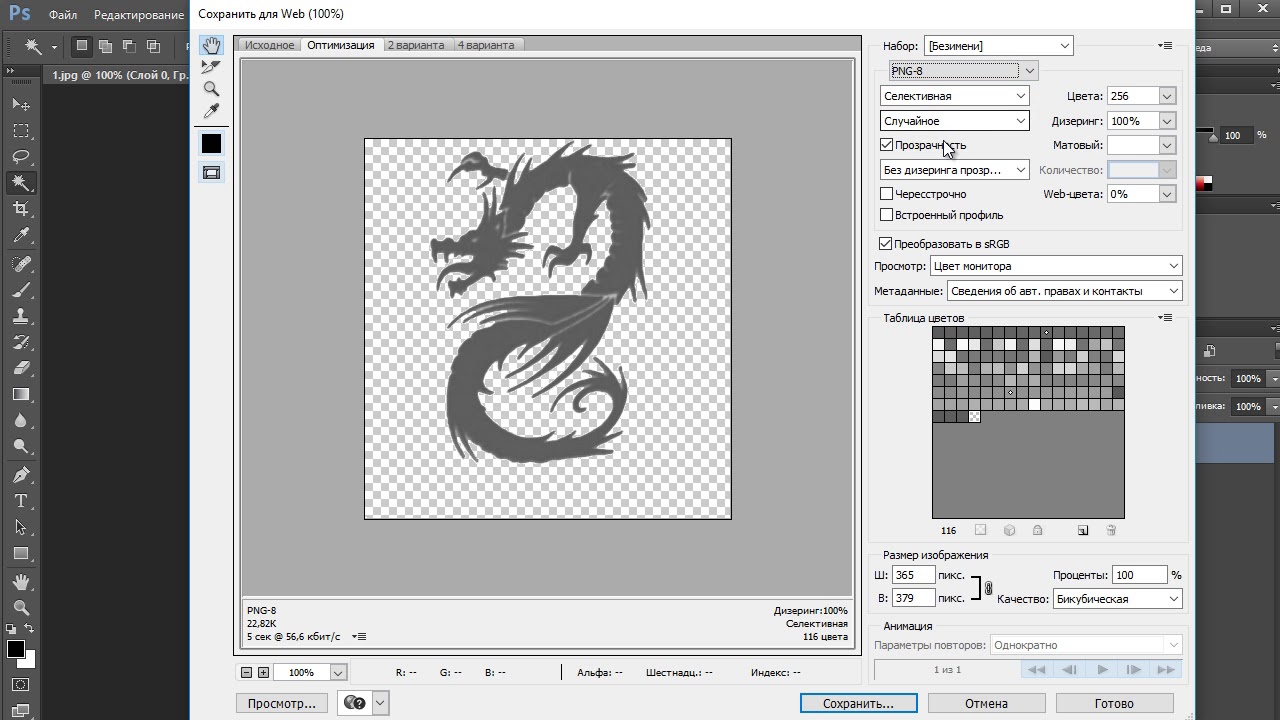
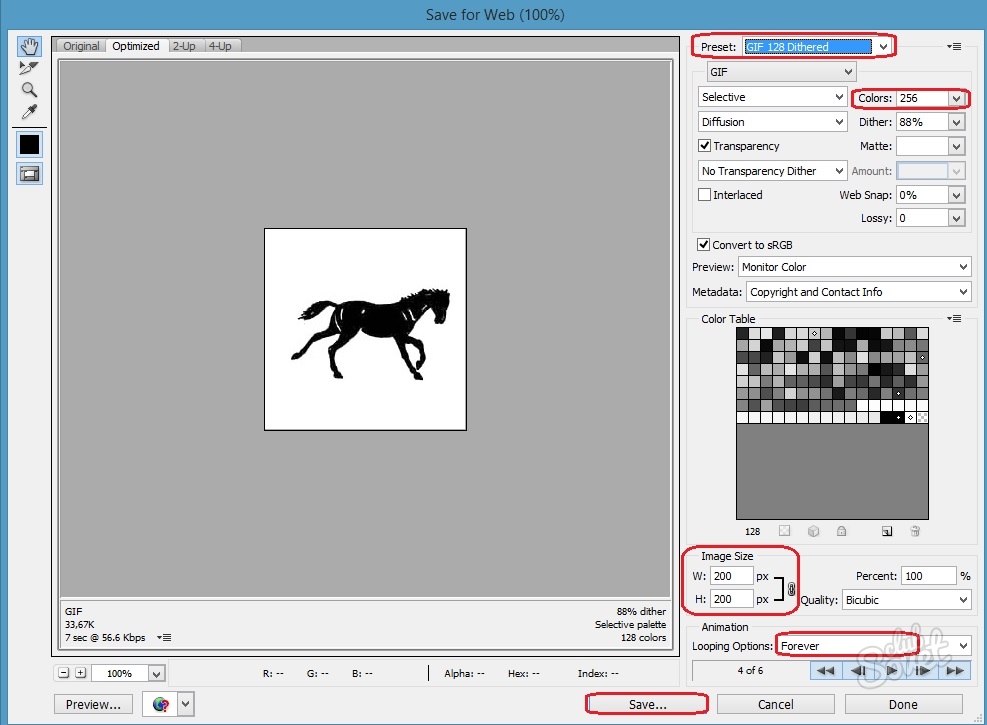
Для этого нажмите меню Файл – Сохранить для Web . Или же просто воспользуйтесь ALT+SHIFT+CTR+S .
Вы увидите окно, в котором нам обязательно нужно выбрать формат PNG-24 и только после этого нажимать кнопку Сохранить .
А теперь смотрите что было и что стало:
Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например, Перо или Магнитное лассо . Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона.
На этом сегодня всё, желаю удачи!
Здравствуйте, дорогие друзья!
В этой статье я расскажу, как в Photoshop (фотошопе) сделать фон картинки прозрачным .
Для чего нужен прозрачный фон?
Часто фон одной картинки закрывает другую картинку. В таких и подобных случаях полезно уметь делать фон прозрачным.
Будем работать с рисунком, который вы видите снизу: у нас есть пенек, а на пенек мы посадили колобка. Как видите, белый фон вокруг колобка закрывает пенек, да и вообще портит всю картину:
Значит, нам нужно удалить этот белый фон, фактически мы его не удаляем (ведь размер картинки остается прежний), а делаем его прозрачным, невидимым.
○ 1 способ :
Будем использовать инструмент «Волшебная палочка» .
В графическом редакторе Photoshop откройте изображение. Справа, в слоях, нажмите двойным щелчком правой кнопкой мыши по замочку:
Нажмите «Волшебной палочкой»
на белый фон. Когда фон выделится, жмите на клавиатуре клавишу «Delete»
:
Когда фон выделится, жмите на клавиатуре клавишу «Delete»
:
Все, фон исчез:
○ 2 способ :
Удаляем фон при помощи инструмента «Магнитное лассо» :
Нажимайте возле колобка и просто ведите курсор вокруг него. Линия сама будет притягиваться по контуру:
После выделения нужно перейти в верхнем меню на пункт «Выделение» => «Инверсия» :
Жмите на клавиатуре клавишу «Delete» . Все, фон исчез:
Хочу обратить ваше внимание, что 1 и 2-ой способ можно применять, если фон у картинки однотонный, например, только белый или только красный и т. д. А вот в случаях, когда фон разноцветный или имеет другие изображение сзади, то лучше использовать 3-й способ.
○ 3 способ :
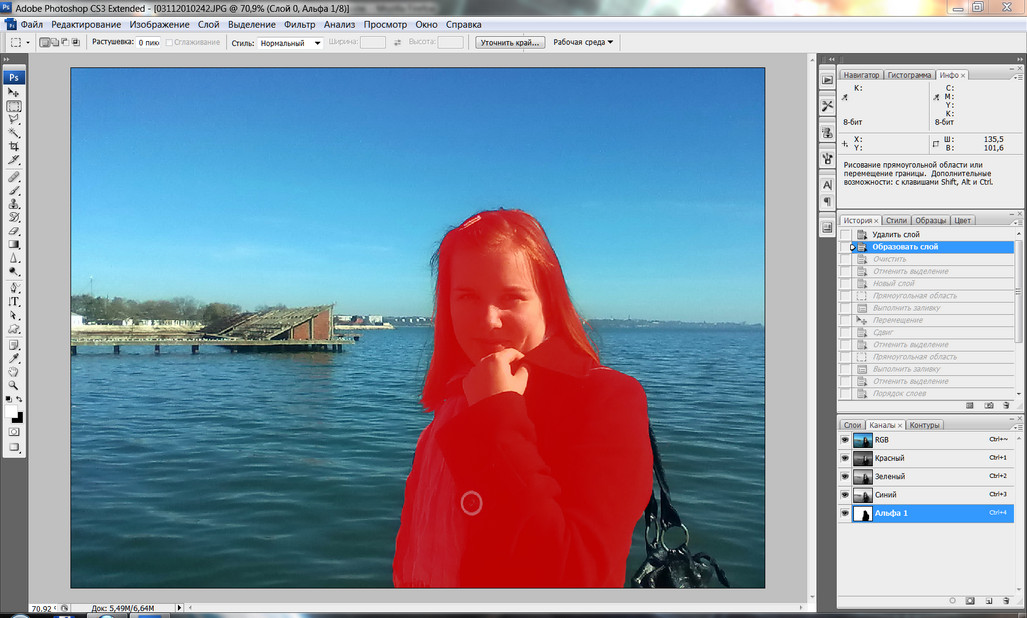
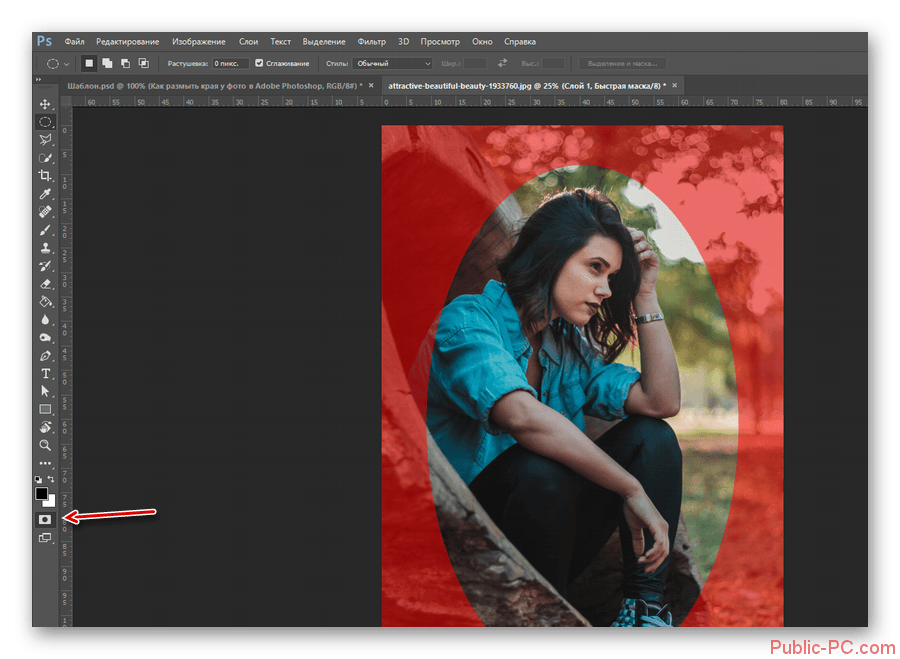
Удаляем фон при помощи режима «Быстрая маска»
. Она находится внизу:
Нажимаем на «Быструю маску» , выбираем инструмент «Кисть» и просто зарисовываем колобка, но не затрагивая фон:
Когда зарисовали колобка, нужно отжать кнопку «Быстрая маска» :
А на клавиатуре нажать клавишу «Delete»
. Все, фон исчез:
Все, фон исчез:
Как сохранить изображение с прозрачным фоном
Если картинку сохранить в формате JEPG
, то вместо прозрачного фона он будет белым. Сохранять нужно в формате PNG
или GIF
.
Итак, сохраняем:
Жмите в меню на «Файл» => «Сохранить как…»
.
Перед тем, как сделать прозрачный фон в фотошопе, нужно все хорошо разузнать о возможностях этой программы. А то вдруг вместо фона прозрачной станет ваша одежда на фотографии.
Основы работы c фоном в Photoshop
Photoshop по праву считается самым мощным средством для работы с растровыми изображениями. Порой кажется, что уже все знаешь о возможностях этого графического редактора. Но затем снова и снова натыкаешься на что-то новенькое:
Самой востребованной областью применения Photoshop среди обычных пользователей является изменение и редактирование фоновой части изображения. Как будто предугадывая это, программа уже на первых этапах создания нового графического файла спрашивает, каким сделать его фоновый слой:
Создание нового графического файла в графическом редакторе осуществляется через меню «Файл» — «Новый». В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
Возможность редактирования изображений в Photoshop построена на использовании слоев. Каждый из них является отдельным независимым объектом. Изменение любого из слоев никак не отразится на содержимом остальных. Слоевая структура изображения отображается на панели «Слои »:
Но все это теория, которую можно быстро познать на практике. Поэтому приступим к творчеству, сила выражения которого будет усилена Photoshop .
Использование корректирующего слоя
Разберем на примере, как в фотошопе можно поменять фон с помощью корректирующего слоя. На старте у нас имеется такое изображение:
Положительной стороной использования корректирующего слоя является экономия времени путем настраиваемого воздействия на всю цветовую гамму рисунка. Создать его можно, нажав на черно-белый круг внизу панели «Слои
». В появившемся меню выбираем пункт «Кривые
»:
Создать его можно, нажав на черно-белый круг внизу панели «Слои
». В появившемся меню выбираем пункт «Кривые
»:
Перемещением точки на кривой и настройкой цветового канала можно добиться различных вариантов изменения всей фотографии. При умелом подходе дальнейшего редактирование может и не понадобиться. Наверное, это самый быстрый способ того, как изменить фон фотографии:
С помощью корректирующего слоя можно легко изменить время дня во всем городе.
Удаляем небо
Надоело нам скучное небо над городом. Поэтому удалим его с помощью инструмента «Стиратель фона ». Он находится на боковой панели слева:
Конечно, в приведенном примере не хватает немного точности. Поэтому, чтобы не удалить нужные детали в рисунке, следует использовать тонкое перо.
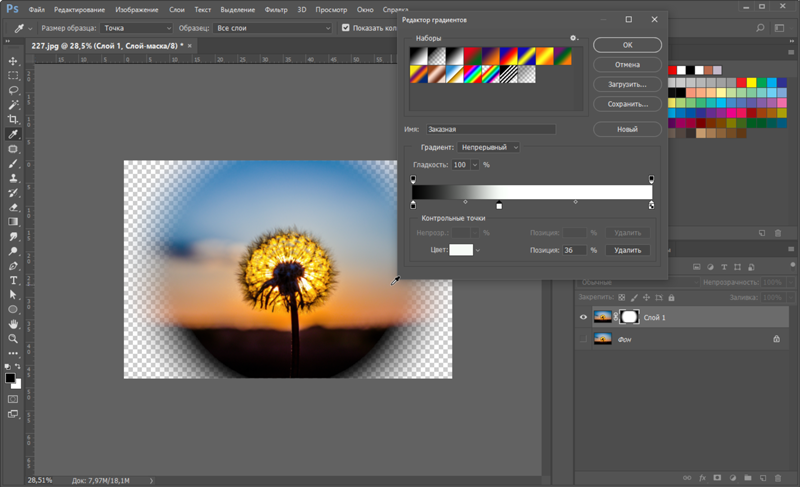
Все изменения коснулись лишь основного слоя. Перед тем, как изменить фон, через меню «Слой » — «Новый » создаем новый:
Теперь, чтобы сделать новое небо над нашим городом, можно применить свою фантазию и различные средства Photoshop
. Например, какой-нибудь градиент. Вот что может получиться в итоге:
Например, какой-нибудь градиент. Вот что может получиться в итоге:
Но контуры города очень трудно вырезать ровно. Поэтому для демонстрации следующего инструмента воспользуемся фотографией пустыни. Задача все та же: меняем небо:
Для выделения облачного неба над пустыней мы применим инструмент «Волшебная палочка ». Она подходит для использования в тех случаях, когда рисунок состоит из нескольких ярко выраженных цветовых оттенков.
Перед тем, как заменить фон неба на другой, активируем волшебную палочку на панели инструментов и кликнем ей по небу. При этом чувствительность инструмента лучше выставить на максимальный показатель. Иначе фон будет выделен некорректно:
После этого на выделенной области жмем правой кнопкой мыши, и в появившемся контекстном меню выбираем «Слой через обрезание »:
Вроде бы ничего не произошло. Но если взглянуть на панель «Слои
», то там мы увидим новый элемент. Чтобы удалить вырезанный фон, следует выделить содержащий его слой, и в контекстном меню выбрать команду «Удалить слой
». Вот как сейчас выглядит наша пустыня:
Вот как сейчас выглядит наша пустыня:
Теперь можно добавить новый слой и заполнить небо над Сахарой яркими красками:
Размытие заднего фона
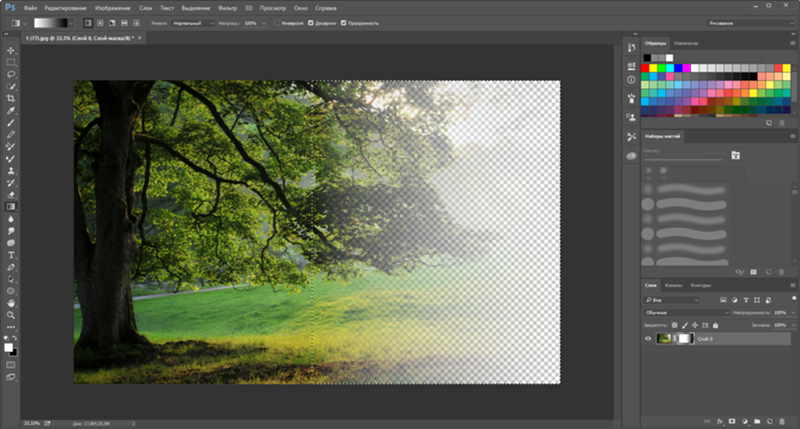
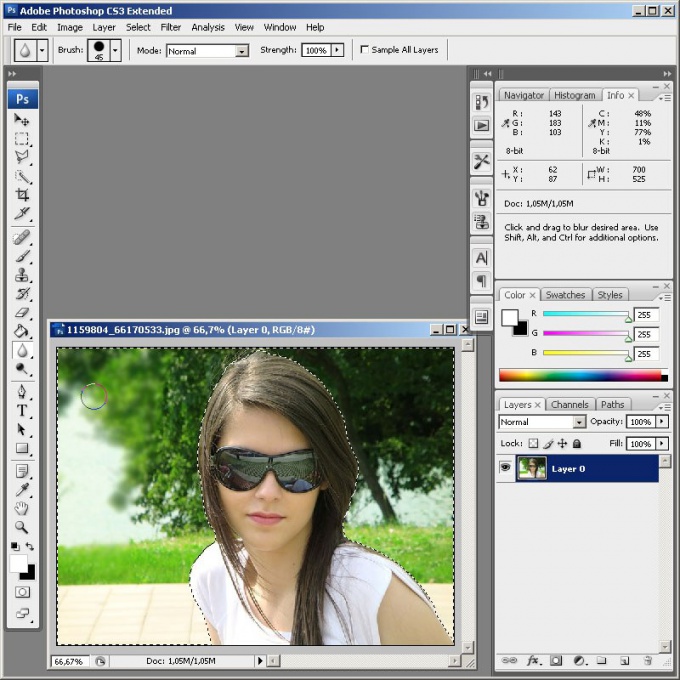
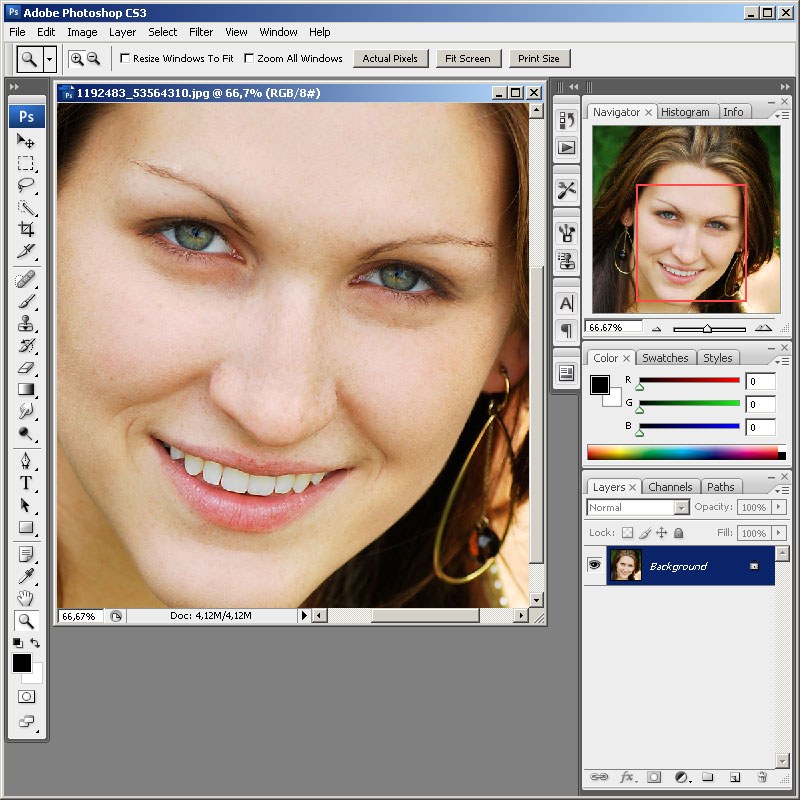
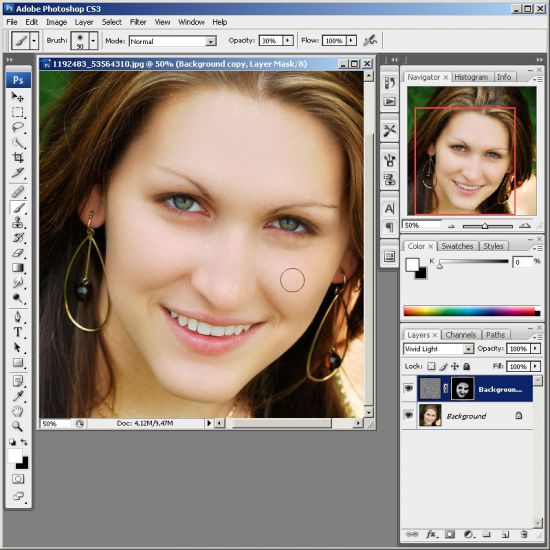
Но все-таки хочется потренироваться не только на кошках, но и на людях. Рассмотрим, как размыть фон в фотошопе. Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Теперь постараемся сделать задний фон фотографии размытым, чтобы все внимание фокусировалось на женской красоте. Такой эффект можно получить, если для фотосъемки использовать дорогие «зеркалки ». Но мы достигнем этого с помощью графического редактора.
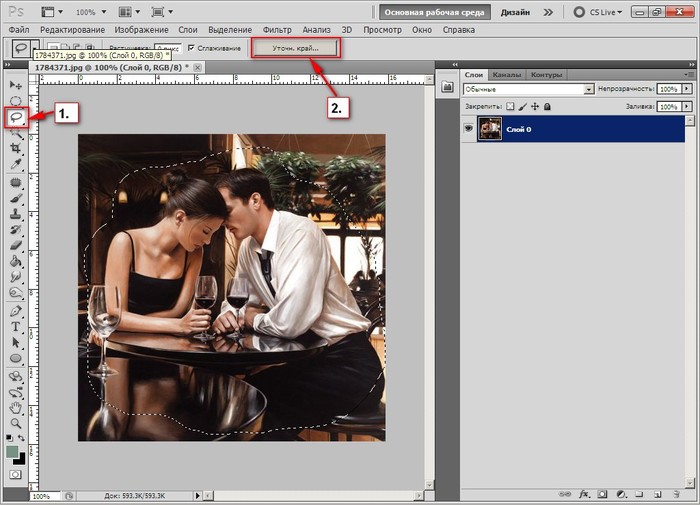
Главная проблема заключается в том, чтобы правильно выделить контуры тела. Попробуем для этого воспользоваться магнитным лассо.
Если проводить инструментом «Магнитное лассо» вдоль контура на изображении, то серебристую обводку как будто магнитом притягивает к границам выделяемого предмета.
После активации инструмента осторожно проводим курсором вдоль контуров фигуры девушки. А затем в контекстном меню выбираем пункт «Инвертировать выделение
»:
А затем в контекстном меню выбираем пункт «Инвертировать выделение
»:
Перед тем, как сделать задний фон размытым, применим встроенный фильтр графического редактора. Для этого в меню «Фильтр » выбираем пункт «Смазывание » — «Смазывание Гаусса »:
Получилось, конечно, не без изъянов. Но все их можно убрать с помощью инструмента «Размытие ». И вот что получилось:
Теперь используем другой подход, и для выделения фигуры девушки используем маску. Сначала создадим дубликат нашего слоя. Для этого отмечаем его в панели «Слои » и в контекстном меню выбираем пункт «Дублировать слой »:
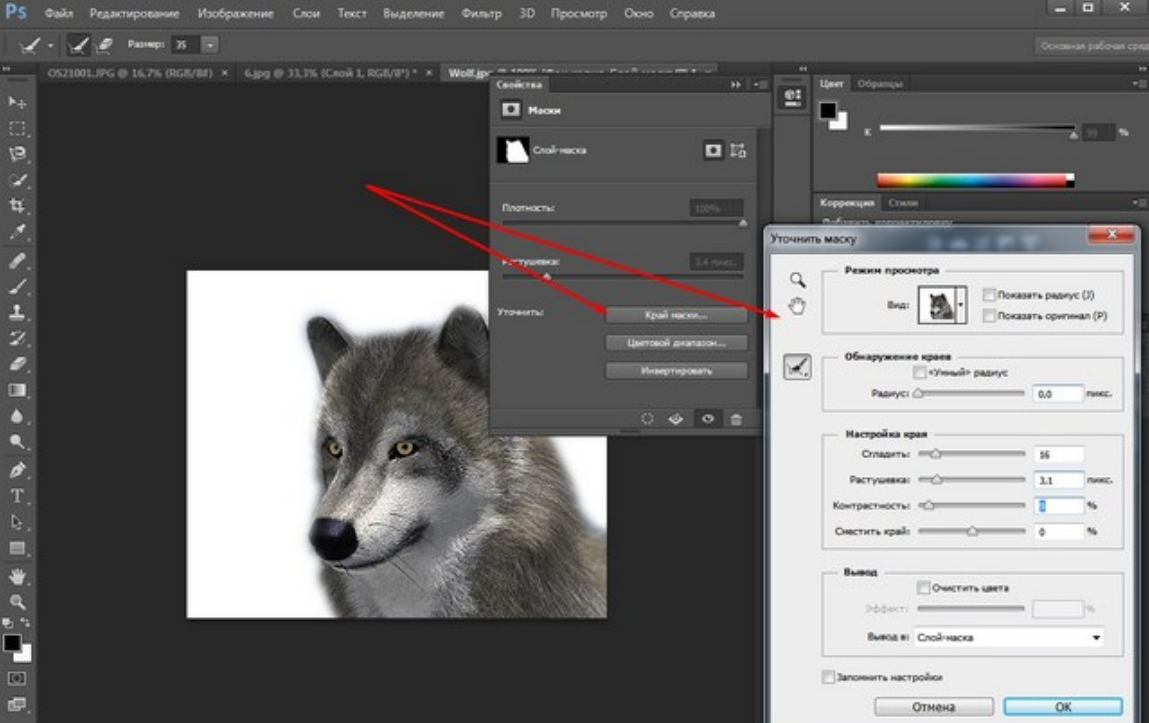
Затем к появившейся копии слоя применяем фильтр «Смазывание Гаусса ». А к копии слоя добавляем маску, нажав на значок в виде прямоугольника с белым кругом внутри него. Вот как должно выглядеть фото девушки на данном этапе.
⚙КАК ПОСТАВИТЬ ПРОЗРАЧНЫЙ ФОН НА ИЗОБРАЖЕНИЕ С ФОТОШОПОМ
Нам нравится запечатлеть наши лучшие моменты, это то, что было сделано с 19-го века и что, несмотря на время, продолжает вызывать ожидания. Прогресс новых технологий сделал камеру, с помощью которой можно делать снимки, самой легкой вещью в мире. Одним из аспектов, который больше всего влияет на этот год, является улучшение и внедрение хорошей камеры в мобильной телефонии. Сравнивать уже можно между нашими смартфонами и некоторыми профессиональными камерами, сохраняя расстояния.
Прогресс новых технологий сделал камеру, с помощью которой можно делать снимки, самой легкой вещью в мире. Одним из аспектов, который больше всего влияет на этот год, является улучшение и внедрение хорошей камеры в мобильной телефонии. Сравнивать уже можно между нашими смартфонами и некоторыми профессиональными камерами, сохраняя расстояния.
Хотя эмоции момента обычно предрасполагают лучших из нас, по крайней мере, в намерении, результат иногда не тот, что мы ожидаем, или просто наше воображение летит, и мы думаем, что другого результата мы хотели бы больше.
Цифровая обработка позволяет делать все, что на момент фотографического снимка не могло быть сделано. Благодаря программам редактирования мы можем раскрыть наш творческий потенциал и исправить или создать все, что мы хотим.
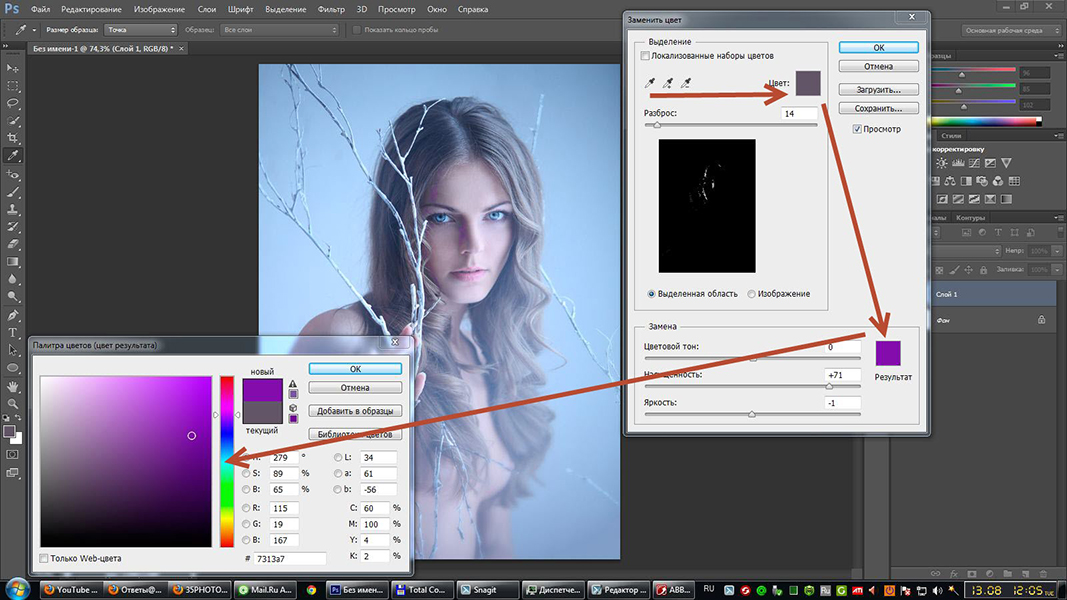
В этом уроке мы расскажем вам о различных способах удаления фона с изображения и его прозрачности, изменения на другой или размытия, а затем его свободного редактирования. Если у вас есть цветной фон или более сложный, мы даем вам ключи, чтобы стереть его и изменить его в равной степени с помощью Photoshop CC 2017.
Мы проведем вас через шаги, творчество бежит из вашего аккаунта.
1. Удалите цветной фон в логотипе и сделайте его прозрачным с помощью Photoshop CCЭто тот случай, который может быть проще, когда фон, который мы хотим устранить, является одним цветом и также сплошным, без градиентов или различий в контрасте и цвете. В этом случае это легко обнаружить, потому что сходство пикселей очень близко и, следовательно, их группировка намного проще. Если это ваш случай и, например, на нем есть изображение логотипа, для которого вы хотите удалить цветной фон, мы покажем вам, как это показано ниже.
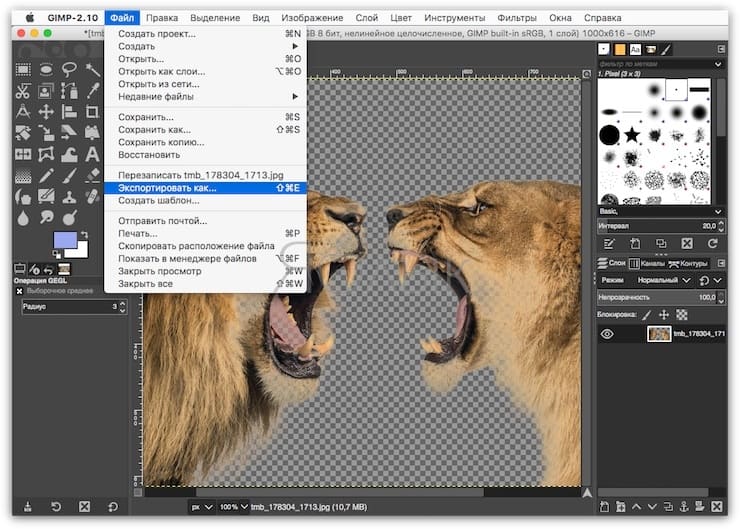
Шаг 1
Мы собираемся удалить белый фон с этого изображения, которое мы загрузили в Photoshop.
Шаг 2
Справа отображаются слои: если вы поместите слой, вам не нужно делать этот шаг, но если вы видите один из них в качестве фона, вы должны сделать это (фонды не поддерживают прозрачный фон), щелкните правой кнопкой мыши единственный слой, который у нас есть, и нажмите на «Дублировать слой».
Шаг 3
Теперь, что мы собираемся сделать, это выбрать пустые части изображения, чтобы устранить их и сделать его прозрачным, для этого мы нажимаем «выделение / цветовая гамма», а затем нажимаем в любом месте на белом фоне, чтобы сказать вам, какой цвет Мы должны выбрать. Выбор пикселей делается на этом экране.
Шаг 4
Теперь вы увидите, что вся белая часть выделена.
Шаг 5
Просто нажмите «Удалить», и у вас будет удален фон. Эти простые шаги помогут вам, когда, например, это логотип, который имеет 2 или 3 цвета, и его легко удалить, если он был с градиентами или сложным изображением, вещь усложняется.
Существует вероятность того, что у вас есть четкое изображение, которое вы хотите извлечь из изображения, которое интегрировано с фоном, и мы хотим, чтобы результат был очень точным, извлекая эту часть изображения из набора.
 Эта глава действительно интересна для этого, потому что вы сможете получить результаты с большим совершенством, но вам придется посвятить время, чтобы ваш результат стал лучше.3. Измените фон любого изображения с помощью Photoshop CC 2017
Эта глава действительно интересна для этого, потому что вы сможете получить результаты с большим совершенством, но вам придется посвятить время, чтобы ваш результат стал лучше.3. Измените фон любого изображения с помощью Photoshop CC 2017Когда мы делаем фотографии, если это не по предыдущему замыслу, мы обычно не задумываемся над тем, что мы будем делать с ними или понадобятся ли они нам для чего-либо. Поэтому мы не понимаем место, где мы это делаем, и иногда параметры плохо измеряются.
Если вы планировали сделать какой-то тип редактирования или просто хотите создать новые дизайны с фонами ваших изображений, но это сложно сделать любым из предыдущих способов. Это происходит, когда у нас разные фоновые элементы или много интегрированных цветов, там все становится сложнее. Для этого в этом видео-уроке мы покажем вам, как легко ликвидировать любой фонд с отличными результатами, а затем разместите нужный вам фонд.
Эта техника очень полезна, так как фотографии не всегда получаются такими, какими мы хотим, или у нас в конечном итоге появляются лучшие идеи, имея под рукой Photoshop, почти все возможно.
Иногда мы не стремимся напрямую устранить фон изображения, а просто уменьшить его видность, чтобы его приобрел первый член. Этот эффект, с помощью которого в камере ручной настройки мы можем изменять глубину резкости и тем самым придавать эффект боке, который многие ищут в портретах. Если фон ваших фотографий не убеждает вас, но вы также не хотите обходиться без них, здесь у вас есть решение, чтобы размыть его и тем самым выделить другой участок изображения.5. Установите черный фон для изображения с помощью Photoshop CC 2017
Наконец, мы хотим предложить вам вариант для ваших фоновых изображений. В зависимости от того, что мы ищем, предыдущие настройки могут пригодиться в тот или иной момент, и поэтому мы хотим дать вам еще один способ. Если вы ищете гораздо более нейтральную отделку, в которой ваш фон появляется, но приобретает четкую позицию, вы можете преобразовать его в черный и, таким образом, придать однородность изображению.
 Фонд будет существовать, но это будет скорее аккомпанемент, чем главный герой.
Фонд будет существовать, но это будет скорее аккомпанемент, чем главный герой.С помощью этой формы мы удалили бы наш фон, оставив прозрачное изображение, к которому мы можем добавить нужный фон с помощью Photoshop, и мы можем даже размыть его или изменить на черный. Вы можете увидеть эти полезные методы, чтобы выполнить это и таким образом устранить то, что вы не хотите, чтобы появиться на вашем окончательном изображении.
Как сделать прозрачный фон в Фотошопе
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop. У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint.net. Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп.
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои» кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой», нажмите в нем «ОК». После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка». В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D».
Чтобы снять выделение с рисунка нажмите «Ctrl+D».
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift» и продолжайте выделение. Для удаления выделенных областей нажмите «Delete».
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D».
Чтобы правильно сохранить изображение на прозрачном фоне, выберите формат PNG или GIF, в любом другом формате, оно сохраниться на белом фоне.
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе.
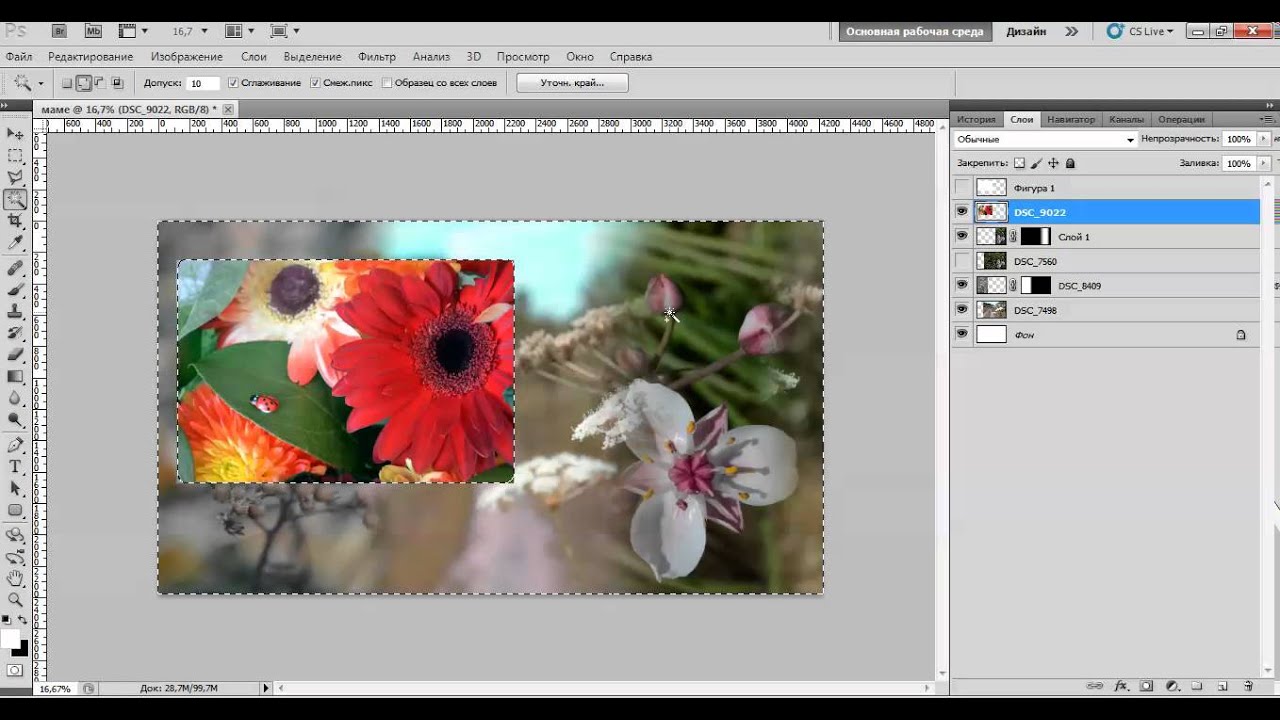
В этом случае, воспользуемся инструментом «Быстрое выделение». Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q». Розовым будут выделены те части изображения, которые станут прозрачными.
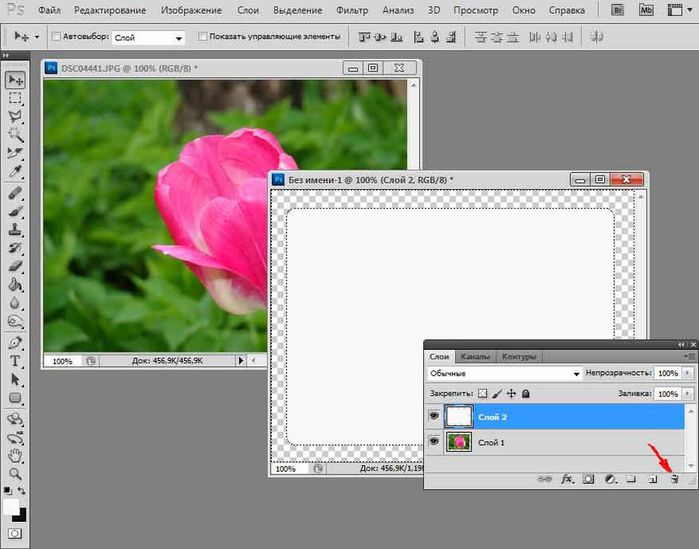
Копируем выделенные области, нажав «Ctrl+C». Дальше создаем новый файл, «Ctrl+N», с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V». Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик». Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Оценить статью: Загрузка… Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Где в фотошопе прозрачность изображения. Сделать прозрачный фон в фотошопе
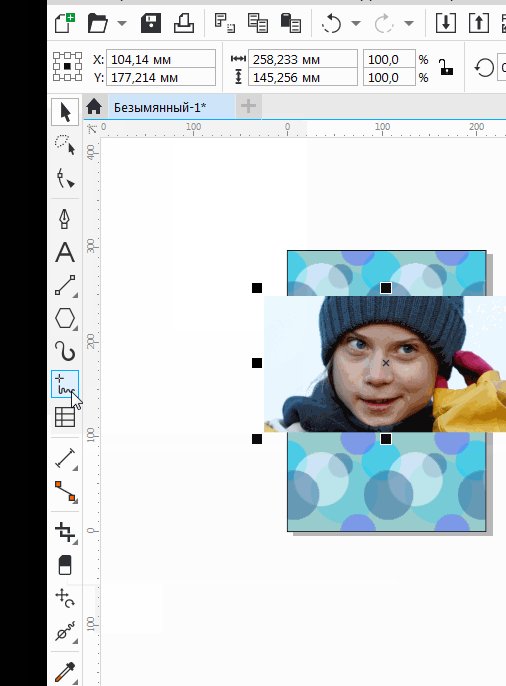
Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое . Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
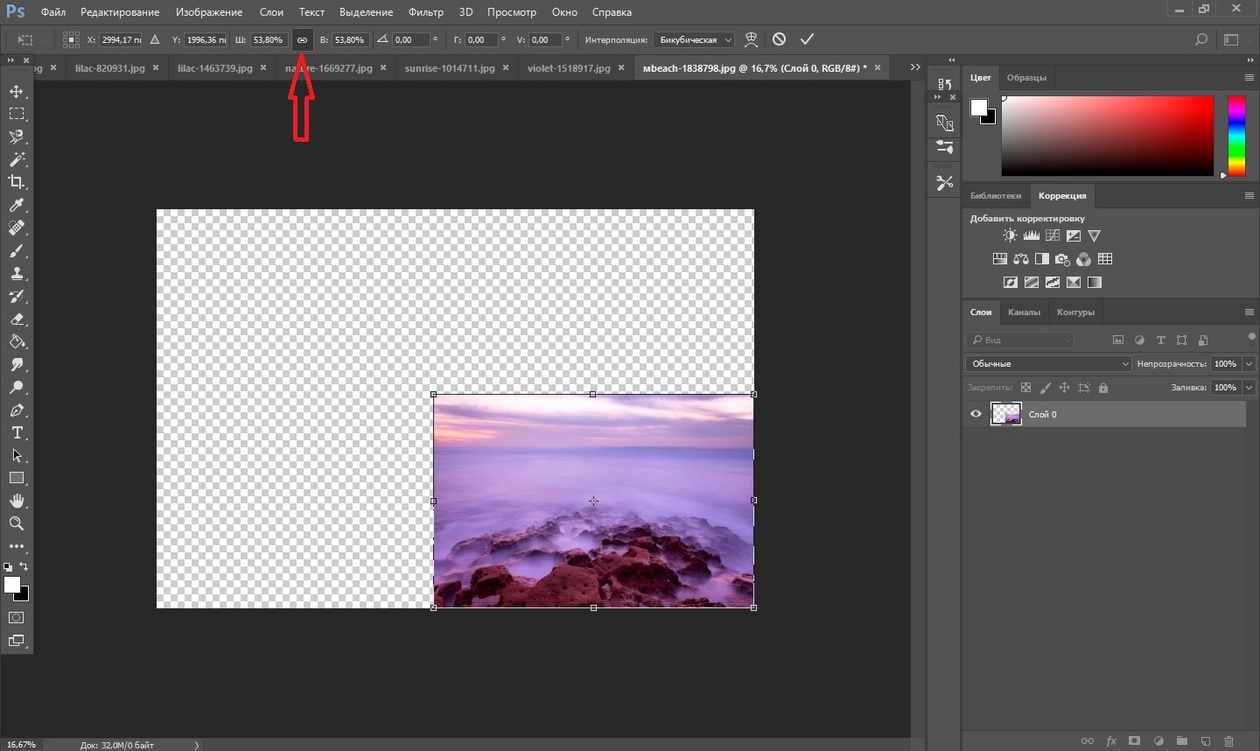
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот , который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
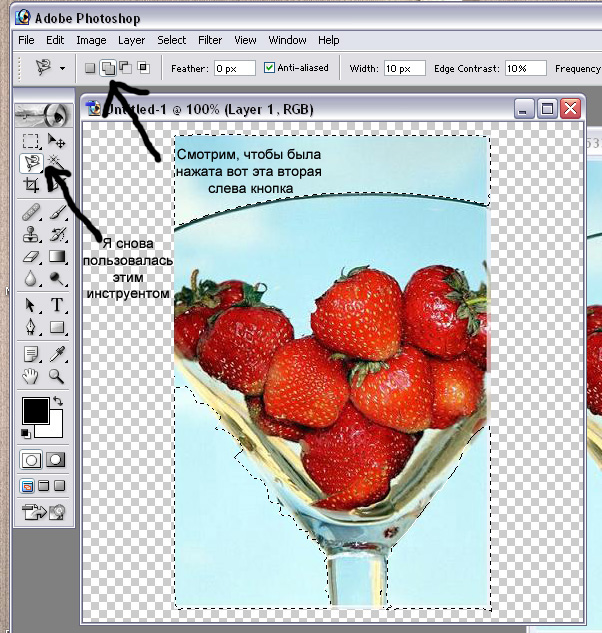
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме » » (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
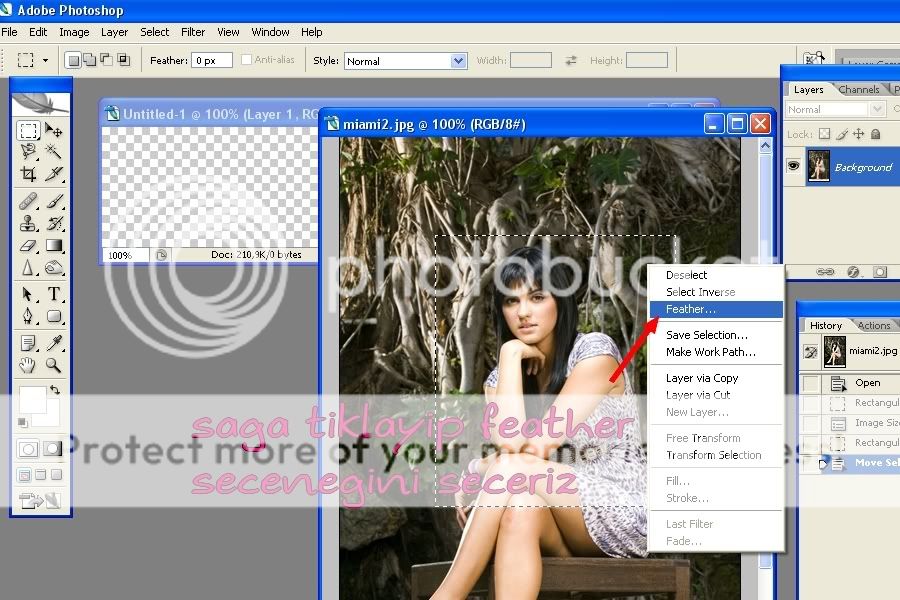
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
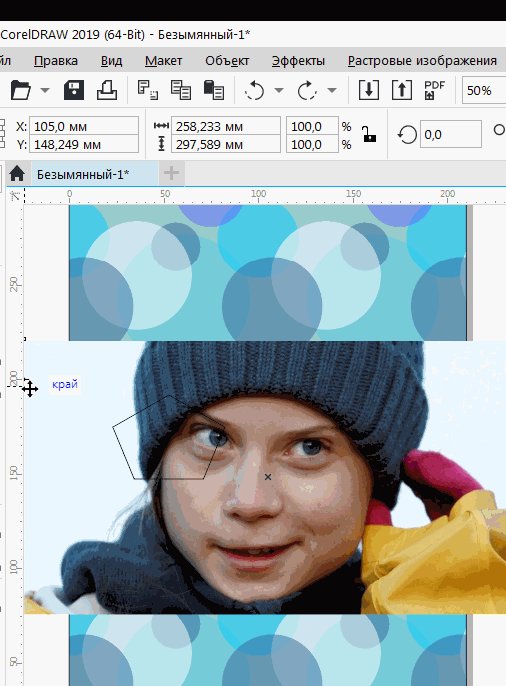
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
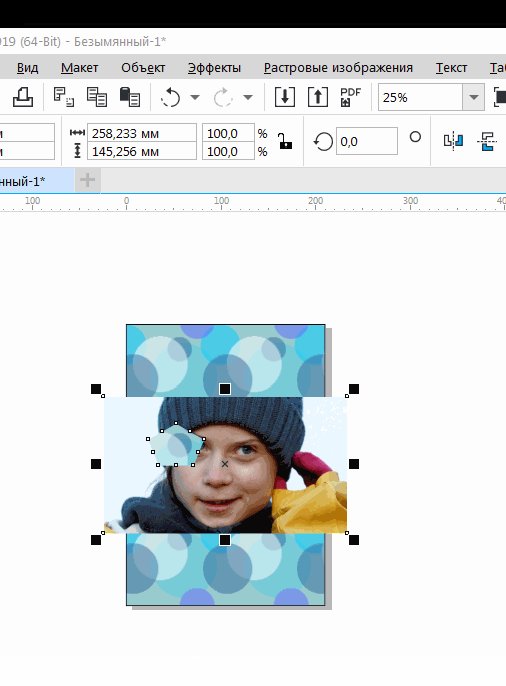
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame…. Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
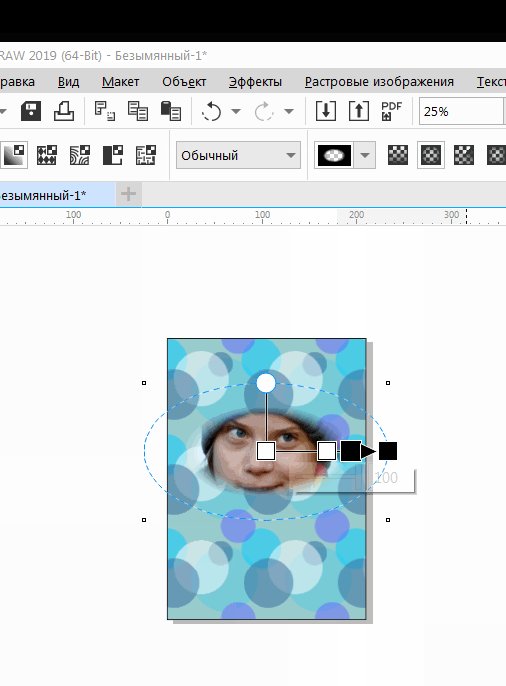
3. Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
В Illustrator нужно открыть панель прозрачностей — Window/Transparency. А затем выбрать режим — Multiply (Умножение).
В CorelDRAW возьмите инструмент — Transparency.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
Смотрите подробный видео урок, как сделать прозрачный фон в Adobe Photoshop, Illustrator, CorelDraw тремя разными способами:
(Visited 2 851 times, 1 visits today)
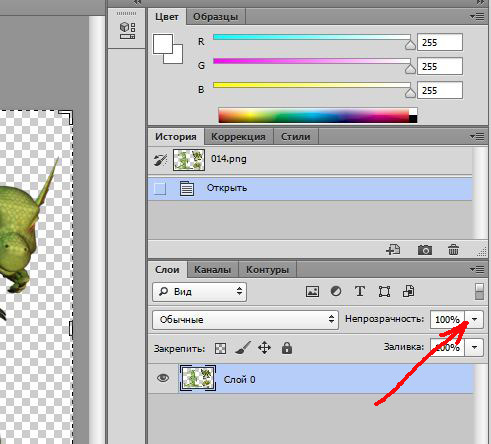
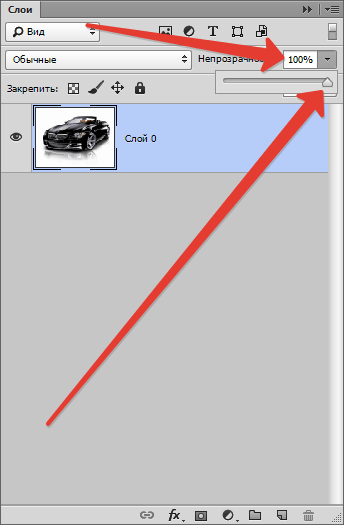
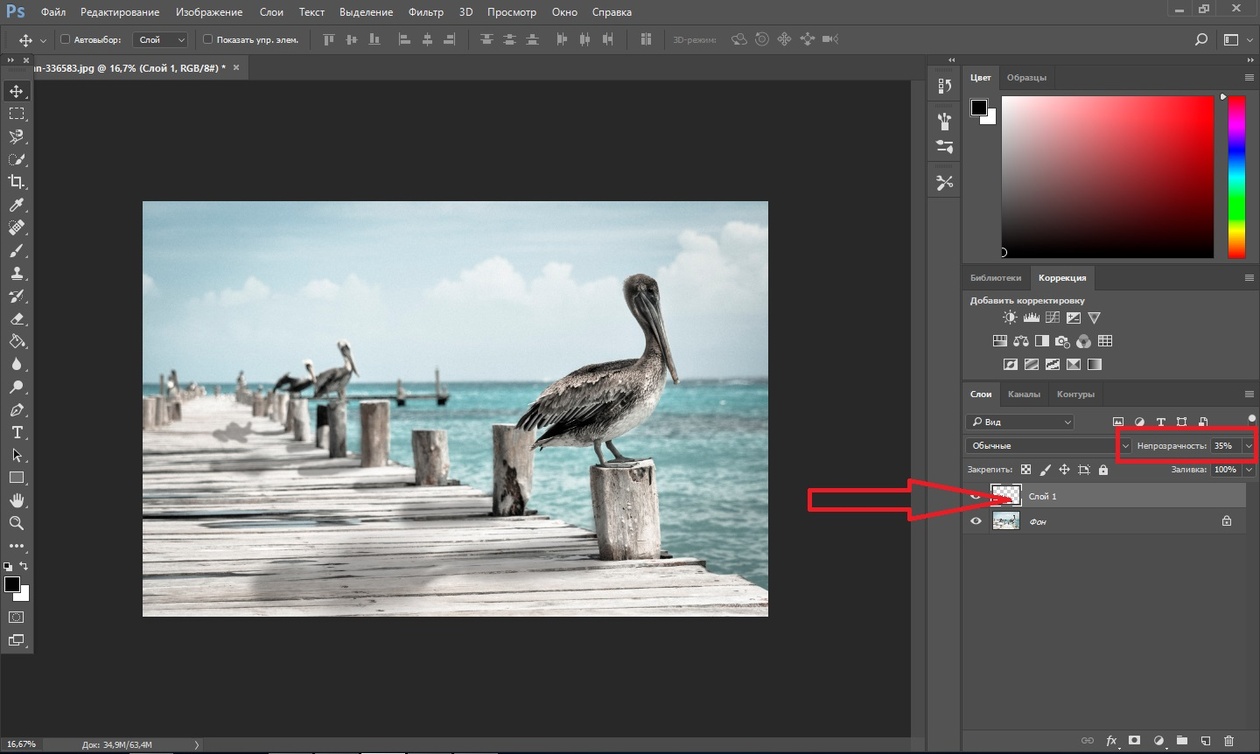
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка , расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых изображения.
Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него .
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон .
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно . Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift .
Примечание
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Еще одно примечание
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их .
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, или (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра 1 изменит непрозрачность до 10%, 2 — до 20%, 5 — до 50% и так далее;
- Цифра 0 означает 100%;
- Наберите 55 и получите 55%, 67 — это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки , удерживайте вместе с цифрами нажатой клавишу Shift .
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом . На панели настроек нужно установить параметр Добавить к выделенной области , а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка , которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой .
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите , на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности , если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
Существует множество , но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG . Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Чтобы в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как . Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*.PNG) .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Этот урок я хочу посвятить такому интересному моменту, как прозрачность слоев в фотошопе. Создание слоев – один из основных крайне необходимых навыков работы в Adobe Photoshop. Если вы уже пытались разобраться с этой операцией, вы абсолютно точно сталкивались с определением «непрозрачность слоя». Что это такое и с чем его едят?
Какой слой считается прозрачным?
Давайте разберем первую ситуацию. Допустим, есть у нас исходное изображение. Допустим, фото. И нам следует создать новый слой. Предположим, с помощью комбинации клавиш ctrl+shift+n.
Вот такой новый слой и будет прозрачным.
Вторая ситуация. У вас уже имеется документ с двумя слоями. Оба непрозрачны. Выглядит это примерно так.
То, что слоя у нас на исходном изображении два мы можем заметить в окне слоев. Давайте попробуем сделать слой с Харли Квин прозрачным.
Для этого в окне слоев мы выбираем верхний и снижаем его прозрачность до нуля, сдвигая ползунок.
Слой с Харли стал прозрачным, на исходнике у нас проступило изображение Дедпула. Вот так все оказалось просто.
Как сделать слой полупрозрачным?
Вернемся к тому же исходнику с Дедпулом и Харли. Но на этот раз уже сдвигаем ползунок не до нуля. Оставим, допустим, процентов 50. Что выйдет?
Прием очень полезный. Часто используется в веб дизайне и при создании коллажей.
Каким еще методом мы можем повлиять на прозрачность слоя?
Прозрачность слоя можно изменить через параметры наложения. Не слишком удобный обходной путь. Хотя, в свое время я довольно часто на него натыкалась, потому поведаю. Зайдите в параметры наложения.
Зайдите в параметры наложения.
В появившемся окне мы видим тот же ползунок со шкалой в процентах. Долго и нудно, конечно. Но по факту существует такая вещь и с помощью нее действительно можно уменьшить прозрачность слоя.
Прозрачность в Photoshop – одно из ключевых понятий. Если вы только начали изучать Фотошоп и еще не знаете, как сделать прозрачным фон фотографии или как сделать часть рисунка прозрачной, этот небольшой урок с иллюстрациями будет для вас полезным.
Как сделать прозрачный фон в Фотошопе
Для того, чтобы сделать прозрачный фон на фото или рисунке, достаточно создать 2 слоя: нижний прозрачный фоновый слой и верхний видимый слой, на котором удалить ненужные участки изображения.
1. Открываем Photoshop . Открываем в нем картинку, которую нужно разместить на прозрачном фоне (File->Open… ).
2. Выделяем все изображение/фото (Ctrl+O ).
3. Копируем выделенную картинку (Ctrl+C ).
4. Открываем новый файл в Фотошопе (File->New… или Ctrl+N ). В появившемся окне в самом нижнем выпадающем списке выбираем значение Transparent – «прозрачность»:
Открываем новый файл в Фотошопе (File->New… или Ctrl+N ). В появившемся окне в самом нижнем выпадающем списке выбираем значение Transparent – «прозрачность»:
Нажимаем Enter и видим, что Photoshop создал новый файл с фоном, состоящим из бело-серых квадратиков. Такими квадратиками в Фотошопе обозначаются полностью прозрачные области.
5. Вставляем в новый файл с прозрачным фоном ранее скопированное изображение. Для этого используем традиционную Ctrl+V . В результате в текущий, полностью пустой и прозрачный слой будет вставлено ранее скопированное изображение.
6. Выделите область, которую нужно удалить с помощью обычных инструментов выделения (М )
или с помощью «волшебных» инструментов (W ):
Нажмите на клавиатуре клавишу Delete и вместо выделенного фона или фрагмента картинки увидите бело-серые квадратики – эта область будет прозрачной. Далее можете либо сохранить изображение с прозрачностью либо продолжать эксперименты с картинкой в Фотошопе.
Как сделать полупрозрачный текст и «водяной знак»
В Фотошопе, помимо состояния «полностью видим » и «полностью прозрачен » существует состояние частичной видимости или частичной прозрачности . Частичная видимость объекта на рисунке указывается в процентах.
Полупрозрачный текст, логотип или другие полупрозрачные метки поверх оригинальных изображений часто используют для защиты авторских прав. Наносятся они, как правило, с помощью Фотошопа или специальных плагинов. Их цель – указать первоисточник изображения, указать авторство, усложнить жизнь тем людям, которые захотят своровать картинку.
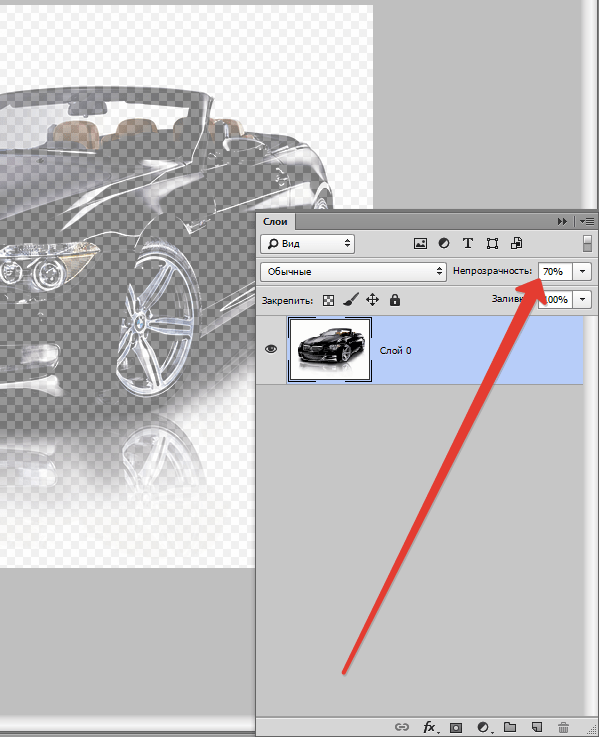
Допустим, нам нужно выложить на сайте компании эксклюзивное фото автомобиля, указав поверх фотографии полупрозрачную надпись. Делается такая полупрозрачность в Фотошопе очень легко:
1. Запускаем Фотошоп и открываем в нем нашу фотографию (File->Open… ).
2. Выбираем инструмент Текст (T ) и пишем поверх фото надпись нужного размера, цвета и стиля:
При этом текст будет автоматически размещен в отдельном слое и быть 100% видимым.
3. Установим 40%-ю видимость белой надписи на фото. Для этого в окне слоев (Layers ) передвинем ползунок свойства Opacity в значение 40%:
Все. Теперь картинку с полупрозрачной надписью можно сохранять в формате JPG и выкладывать на сайт. Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
В каком формате сохранить картинку с прозрачностью
Обратите внимание, что сохранять обработанную в Фотошопе фотографию с прозрачными участками в формате JPEG нельзя – этот формат не поддерживает прозрачность. Прозрачные участки при сохранении в JPG автоматически будут заполнены цветом (по умолчанию — белым). Среди , корректно отображаются браузерами и поддерживают прозрачность – только GIF и PNG. Родной формат Фотошопа PSD браузерами не отображается.
К сожалению, графические форматы GIF и PNG имеют свои ограничения. Формат GIF, как и 8-битный PNG, может запомнить максимум 256 цветов, потому для сохранения фотографий он не подходит. Несмотря на то, что 24-битный PNG подходит для хранения фотографий и другой графики с градиентами и прозрачностью, многие сайты ставят ограничение на форматы загружаемой посетителями графики. Потому свои фото или аватары можно загрузить на такие сайты только в формате JPG или GIF. В этом случае фотографию придется сохранять не на прозрачном фоне, а вставлять в Фотошопе тот фон, на котором она будет размещаться на сайте, сохранять результаты работы в JPG и уже потом заливать на сайт.
Несмотря на то, что 24-битный PNG подходит для хранения фотографий и другой графики с градиентами и прозрачностью, многие сайты ставят ограничение на форматы загружаемой посетителями графики. Потому свои фото или аватары можно загрузить на такие сайты только в формате JPG или GIF. В этом случае фотографию придется сохранять не на прозрачном фоне, а вставлять в Фотошопе тот фон, на котором она будет размещаться на сайте, сохранять результаты работы в JPG и уже потом заливать на сайт.
Прозрачность Photoshop – одна из ключевых возможностей программы. Если вы только начинаете свое знакомство с этой программой, то данная статья позволит вам узнать, как сделать прозрачный фон на фотографии.
Этапы проведения работ.
Работа по созданию прозрачности в Photoshop включает в себя два основных этапа: создание нового прозрачного слоя в Photoshop и удаление ненужных участков изображения на основном слое.
1. Откройте исходную фотографию в программе Photoshop.
2. Выделите все изображение полностью с помощью сочетания клавиш Ctrl+O.
Выделите все изображение полностью с помощью сочетания клавиш Ctrl+O.
3. Скопируйте снимок буфер обмена (Ctrl+C).
4. Создайте в Photoshop новый документ, открыв меню «Файл» – «Создать» или нажав сочетание клавиш Ctrl+N. В открывшемся диалоговом окне в графе «Содержимое фона» поставьте параметр «Прозрачный» и нажмите ОК. Откроется новый файл с фоном, состоящим из бело-серых квадратиков. Именно так обозначается полностью прозрачная область.
5. В прозрачный фон вставьте скопированное изображение (Ctrl+V). Пустой фон будет полностью замещен скопированным изображением.
6. Чтобы получить прозрачный фон и убрать ненужные участки, необходимо воспользоваться любым инструментом выделения, с помощью которого и будут вырезаны лишние области изображения. К таким инструментам относятся: «Прямоугольная область», «Овальная область», «Область (горизонтальная строка)», «Область (вертикальная строка)», «Лассо», «Прямолинейное лассо», «Магнитное лассо», «Быстрое выделение», «Волшебная палочка» или с помощью инструмента «Кисть» с включенной функцией «Маска». В данном случае использован инструмент «Быстрое выделение».
В данном случае использован инструмент «Быстрое выделение».
7. Как только вы выделите необходимую область, подлежащую удалению, нажмите сочетание клавиш Ctrl+Delete.
На заметку: чтобы подолгу не выделать фон, можно поступить наоборот: выделить необходимый объект, а затем открыть вкладку «Выделение» и выбрать «Инверсия». Область выделения поменяется местами с объектом и фоном, после чего также можно нажать Ctrl+Delete, чтобы удалить ненужные участки.
Готовое изображение сохраните на компьютер.
Как сделать фон слоя прозрачным. Сделать прозрачный фон в фотошопе
Прозрачность в Photoshop — одно из ключевых понятий. Если вы только начали изучать Фотошоп и еще не знаете, как сделать прозрачным фон фотографии или как сделать часть рисунка прозрачной, этот небольшой урок с иллюстрациями будет для вас полезным.
Как сделать прозрачный фон в Фотошопе
Для того, чтобы сделать прозрачный фон на фото или рисунке, достаточно создать 2 слоя: нижний прозрачный фоновый слой и верхний видимый слой, на котором удалить ненужные участки изображения.
1. Открываем Photoshop . Открываем в нем картинку, которую нужно разместить на прозрачном фоне (File->Open… ).
2. Выделяем все изображение/фото (Ctrl+O ).
3. Копируем выделенную картинку (Ctrl+C ).
4. Открываем новый файл в Фотошопе (File->New… или Ctrl+N ). В появившемся окне в самом нижнем выпадающем списке выбираем значение Transparent — «прозрачность»:
Нажимаем Enter и видим, что Photoshop создал новый файл с фоном, состоящим из бело-серых квадратиков. Такими квадратиками в Фотошопе обозначаются полностью прозрачные области.
5. Вставляем в новый файл с прозрачным фоном ранее скопированное изображение. Для этого используем традиционную Ctrl+V . В результате в текущий, полностью пустой и прозрачный слой будет вставлено ранее скопированное изображение.
6. Выделите область, которую нужно удалить с помощью обычных инструментов выделения (М )
или с помощью «волшебных» инструментов (W ):
Нажмите на клавиатуре клавишу Delete и вместо выделенного фона или фрагмента картинки увидите бело-серые квадратики — эта область будет прозрачной. Далее можете либо сохранить изображение с прозрачностью либо продолжать эксперименты с картинкой в Фотошопе.
Далее можете либо сохранить изображение с прозрачностью либо продолжать эксперименты с картинкой в Фотошопе.
Как сделать полупрозрачный текст и «водяной знак»
В Фотошопе, помимо состояния «полностью видим » и «полностью прозрачен » существует состояние частичной видимости или частичной прозрачности . Частичная видимость объекта на рисунке указывается в процентах.
Полупрозрачный текст, логотип или другие полупрозрачные метки поверх оригинальных изображений часто используют для защиты авторских прав. Наносятся они, как правило, с помощью Фотошопа или специальных плагинов. Их цель — указать первоисточник изображения, указать авторство, усложнить жизнь тем людям, которые захотят своровать картинку.
Допустим, нам нужно выложить на сайте компании эксклюзивное фото автомобиля, указав поверх фотографии полупрозрачную надпись. Делается такая полупрозрачность в Фотошопе очень легко:
1. Запускаем Фотошоп и открываем в нем нашу фотографию (File->Open… ).
2. Выбираем инструмент Текст (T ) и пишем поверх фото надпись нужного размера, цвета и стиля:
При этом текст будет автоматически размещен в отдельном слое и быть 100% видимым.
3. Установим 40%-ю видимость белой надписи на фото. Для этого в окне слоев (Layers ) передвинем ползунок свойства Opacity в значение 40%:
Все. Теперь картинку с полупрозрачной надписью можно сохранять в формате JPG и выкладывать на сайт. Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
В каком формате сохранить картинку с прозрачностью
Обратите внимание, что сохранять обработанную в Фотошопе фотографию с прозрачными участками в формате JPEG нельзя — этот формат не поддерживает прозрачность. Прозрачные участки при сохранении в JPG автоматически будут заполнены цветом (по умолчанию — белым). Среди форматов, которые используются в веб , корректно отображаются браузерами и поддерживают прозрачность — только GIF и PNG. Родной формат Фотошопа PSD браузерами не отображается.
Родной формат Фотошопа PSD браузерами не отображается.
К сожалению, графические форматы GIF и PNG имеют свои ограничения. Формат GIF, как и 8-битный PNG, может запомнить максимум 256 цветов, потому для сохранения фотографий он не подходит. Несмотря на то, что 24-битный PNG подходит для хранения фотографий и другой графики с градиентами и прозрачностью, многие сайты ставят ограничение на форматы загружаемой посетителями графики. Потому свои фото или аватары можно загрузить на такие сайты только в формате JPG или GIF. В этом случае фотографию придется сохранять не на прозрачном фоне, а вставлять в Фотошопе тот фон, на котором она будет размещаться на сайте, сохранять результаты работы в JPG и уже потом заливать на сайт.
Слева — изображение с непрозрачным фоном, справа — с прозрачным.
Как найти изображения PNG в Яндекс или Гугл картинках?
Обычно файлы изображений с прозрачным фоном имеют расширение png (от наименования формата файла Portable Network Graphics), так что нам достаточно будет набрать в строке поиска: «гном png», чтобы найти подходящую картинку.
Обратите внимание на «клетчатый» фон изображения в примере поиска Google. Именно таким образом во всех редакторах изображений показывается «прозрачный» фон рисунка.
В примере поиска «Яндекса» отображение прозрачного фона будет другим (картинка на темном фоне):
В любом случае, на картинке можно нажать правую кнопку мыши, скопировать ее в буфер обмена и тут же вставить в презентацию, проверить.
К сожалению, не всегда можно найти подходящее изображение в формате png с прозрачным фоном. Но если есть изображение на белом (или любом однотонном) фоне, то этот фон можно сделать прозрачным. Для этого мы воспользуемся мощным и бесплатным графическим редактором Pixbuilder Studio .
После скачивания установите и запустите программу.
Шаг 1. Как открыть изображение в редакторе Pixbuilder Studio
Первый способ
Подходит тем, кто пользуется браузерами Google Chrome, Яндекс.Браузер или Firefox.
Найдите картинку в интернете, выведите ее в максимальном качестве на экран браузера, нажмите на ней правую кнопку мыши и выберите Копировать картинку .
После этого в редакторе выберите меню Файл — Новый .
В появившемся окне, не меняя никаких параметров, нажмите ОК .
Второй способ
Скачайте картинку к себе на компьютер.
Перетащите файл с картинкой на поле редактора или откройте картинку через Файл — Открыть .
Перетаскивание
Команда: Файл — Открыть
В любом случае результат должен быть таким:
Шаг 2. Делаем прозрачный фон:
функция «Волшебная палочка»
В редакторе слева от картинки находится панель инструментов.
Нам потребуется «Волшебная палочка». Выберите ее, затем проконтролируйте, чтобы допуск был в пределах 20-40 единиц.
Нажмите на картинку для увеличения
Щелкните «Волшебной палочкой» в любой области белого фона. Вы увидите, как он выделился «бегущими муравьями».
И после этого должен получиться вот такой результат (картинка на прозрачном фоне).
Шаг 3. Сохраняем картинку с прозрачным фоном
В настройках сохранения укажите папку, введите новое имя файла и обязательно укажите расширение png , после чего нажмите Сохранить .
В появившемся окне надо проверить, чтобы все настройки были, как на представленном скриншоте, и нажать Сохранить .
Картинка с прозрачным фоном готова!
- Волшебной палочкой можно выделять не только внешние контуры, но и внутренние (например, для буквы «О» или «Ю»). То есть сначала надо выделить и удалить фон снаружи, а потом — внутри.
- Если палочка не помогает (неправильно выделяет фон), то можно воспользоваться Стирательной резинкой , и стереть фон вручную.
- Если палочка выделяет слишком много или слишком мало фона (это случается, когда цвета изображения и фона похожи), то можно изменить настройку Допуск в ту или другую сторону, и выделить фон заново. (См.комментарии).
- Если вам не понравится результат ваших действий, то его всегда можно отменить (вплоть до момента открытия картинки в редакторе) через меню Правка — Отмена или через выбор действия в окне История (окно находится в редакторе справа, второе снизу).

В заключение статьи хочется добавить, что Pixbuilder Studio — очень хороший и гибкий графический редактор (Волшебная палочка — это всего лишь один инструмент из многих), и с его помощью можно добиться многого в реализации ваших учебных материалов. Не бойтесь экспериментировать.
Очень часто при создании поздравительных открыток или видео я сталкивалась с вопросом: Как это можно сделать без знания фотошопа ?
Тот, кто знаком с фотошоп проделает это без труда. Но не все еще изучили эту умную программу. Как же быть им? Неужели нет выхода?
Ведь всегда есть желание сделать наши презентации, поздравления, странички наиболее привлекательными и профессиональными. Я уже рассказывала как в этих целях использовать программку . Она поможет сделать Ваши картинки и даже сможете с ее помощью сделать Ваше первое .
А сейчас я Вам открою еще один секрет: Вы уже сегодня научитесь делать фон рисунка прозрачным. Причем сделаете это абсолютно бесплатно и потратите всего лишь 2 минуты Вашего времени.
Приступим к делу.
Найдите понравившуюся Вам картинку. Для начала это должно быть изображение на не многослойном фоне – например на белом. Переходим на страничку сервиса. Вам не нужно проходить нудную процедуру регистрации. Просто нажмите на ссылку онлайн сервиса .
Перед Вами откроется вот такое окно:
Нажмите на «Загрузить изображение с компьютера «. Выберете приготовленную Вами картинку. Поместить ее можно в отдельную папку в изображениях. Или на рабочем столе, что-бы долго не искать. Кликам один раз на этой картинке и нажимаем «открыть «.
Рисунок появляется на страничке сервера:
Справа выходя 3 окошечка и в среднем из них нарисован замочек. Нажмите на нем 2 раза левой мышкой. Таким образом откроется дверь в волшебство.
С левой стороны Вы видите панель «Инструментов «, одним из которых является та «волшебная палочка» , которой мы сейчас и воспользуемся. Кликните на ней один раз, а затем нажмите на любом пустом месте фона выбранной Вами картинки. Вокруг изображения появится пунктирная линия.
Вокруг изображения появится пунктирная линия.
Завершающий шаг на пути к превращению: нажать кнопку » Del » (удалить) на Вашем компьютере. Фон становится в клеточку. Если не все пространство вокруг буде охвачено клеточкой, прикоснитесь еще раз к этому месту волшебной палочкой и нажмите кнопку «Del «
Выходит окошечко, в котором Вас спрашивают: «Сохранить изображение перед закрытием?» Нажимаем «Да «.
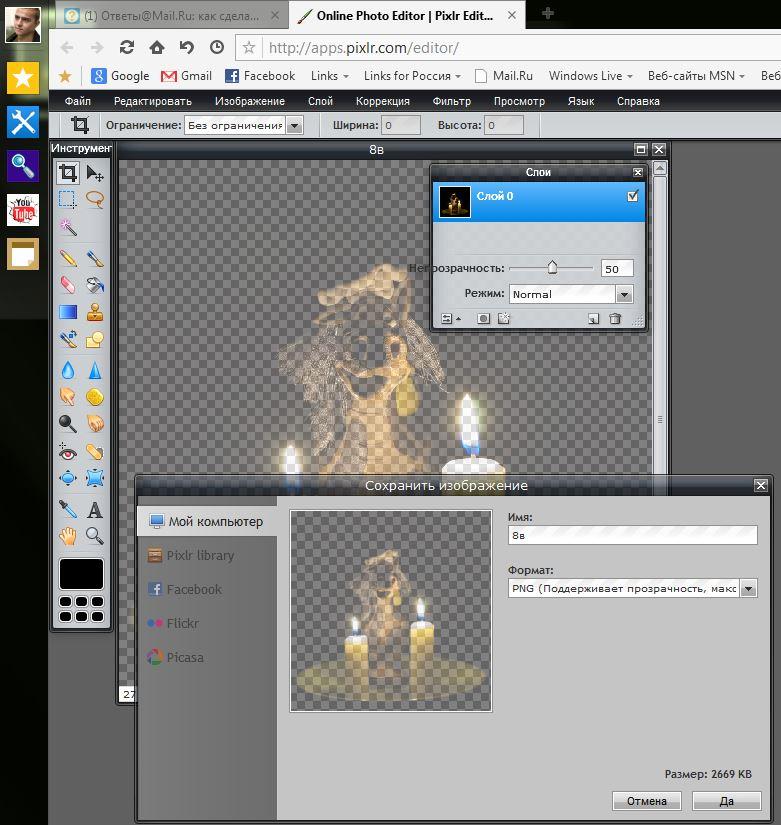
Онлайн-программма Pixir-делаем прозрачный фон у картинки. Сергей ФещуковБывает попадается очень подходящая картинка для вашего поста и всё бы хорошо… Но фон картинки не подходит под фон блога или блока с текстом. Явно ни у одного меня такая проблема и ни у одного меня фон не белый, который подходил бы в большинстве случаев. Мне нужен прозрачный фон !
В интернете я не нашел нормальных идей как сделать прозрачный фон для готовой картинки, поэтому начал сам экспериментировать и нашел более менее подходящее решение!
Как сделать прозрачный фон у картинки
Возьмём в пример одну простую картинку в формате. jpg (вообще формат не важен особо):
jpg (вообще формат не важен особо):
Здесь есть белый фон, от которого я хочу избавиться и вместо него сделать прозрачный фон. В этом нам поможет Pixlr — онлайновое подобие фотошопа.
Загружаем наше изображение. Справа в окошке «Слои» появится слой «Фоновый», на котором замочек (не дает удалять фон картинки).
Два раза кликнув левой кнопкой мыши по этому замочку, вы сможете снять блокировку с фона. Вместо замочка появится галочка.
Теперь берем волшебную палочку (панель инструментов, правый столбец вторая кнопка сверху), указываем следующие параметры: допуск = 21, галочки стоят на сглаживании и непрерывности (обычно такие параметры стоят по стандарту), хотя с параметрами можете поэкспериментировать; и нажимаем на фон картинки (в нашем случае, на белый фон).
Теперь удаляем фон нажатием кнопочки «Delete» и получаем нужное нам изображение с прозрачным фоном.
В итоге на выходе получаем то же изображение с прозрачным фоном.
Единственный минус Pixlr — нельзя изображение сохранить в формат.gif, который тоже сохраняет прозрачный фон, но намного легче, чем формат.png. Но если нет другого выхода, почему бы не воспользоваться этим?
спасибо Натальи Петровой
Время от времени многие пользователи сталкиваются с необходимостью изменения прозрачности изображения. В первую очередь, это действие подразумевает удаление фона, но иногда требуется сделать всю картинку или фотографию в той или иной степени прозрачной. О каждом из этих вариантов мы расскажем в нашей сегодняшней статье.
Конечно, обрабатывать и изменять графические файлы, убирать на них фон или другие элементы куда удобнее с помощью специализированных программ – редакторов. Но когда такого ПО нет или отсутствует желание устанавливать его на компьютер, вполне можно прибегнуть к одному из множества онлайн-сервисов . Благо, с поставленной перед нами задачей они справляются хорошо, позволяя не только сделать изображение прозрачным, но и выполнить ряд других манипуляций.
Примечание: Достичь желаемого эффекта прозрачности без особых усилий можно с файлами формата PNG. А вот с JPEG, в котором сохраняются, например, фотографии, могут возникать определенные проблемы.
Способ 1: IMGOnline
Этот веб-сервис предоставляет довольно широкие возможности по работе с графическими файлами. Так, в его арсенале есть инструменты для изменения размера, сжатия, обрезки, конвертирования изображений и обработки их эффектами. Конечно, есть здесь и необходимая нам функция – изменение прозрачности.
- Оказавшись на сайте, нажмите по кнопке «Выберите файл» . Откроется окно стандартного «Проводника» Windows, в нем перейдите к папке с картинкой, прозрачность которой вы хотите изменить. Выберите ее и нажмите кнопку «Открыть» .
- Следующий шаг – настройка параметров замены фона. Если нужен прозрачный, ничего в этом разделе не меняем. Если же необходимо заменить на другой однотонный фон, выбираем любой доступный из выпадающего списка.
 Дополнительно можно ввести HEX-код цвета или открыть палитру и выбрать подходящий оттенок из нее.
Дополнительно можно ввести HEX-код цвета или открыть палитру и выбрать подходящий оттенок из нее. - Определившись с параметрами фона, выбираем формат для сохранения обрабатываемого изображения. Рекомендуем установить отметку напротив расширения PNG, после чего следует нажать «ОК» .
- Изображение будет обработано моментально.
На следующей странице вы сможете открыть его в отдельной вкладке для предварительного просмотра (это поможет понять, действительно ли фон стал прозрачным)
или сразу же сохранить на компьютер.
Вот так просто можно изменить прозрачность фотографии, а точнее, ее фона, с помощью онлайн-сервиса IMGOnline. Однако есть у него и недостатки – действительно качественно, идеально может быть изменен только однородный фон. Если же он будет с оттенками или попросту разноцветным, убран будет лишь один из цветов. Помимо этого, алгоритмы сервиса нельзя назвать достаточно умными, и если цвет фона будет совпадать с цветом какого-то элемента на изображении, он тоже станет прозрачным.![]()
Способ 2: Фотоулица
Следующий сайт, который мы рассмотрим, предоставляет возможность совсем иного подхода к созданию прозрачной картинки. Он действительно делает ее таковой, а не просто убирает однородный задний план. Веб-сервис Фотоулица будет полезен в случаях, когда осветлить изображение требуется, например, для его наложения на другое или использования в качестве фирменной подложки документа, водяного знака. Рассмотрим, как с ним работать.
- На главной странице сайта нажмите по кнопке «Открыть фоторедактор» .
- Далее, возможно, потребуется разрешить веб-сервису использовать Flash Player , для чего нужно просто кликнуть по пустому полю, а затем нажать «Разрешить» во всплывающем окне. В появившемся фоторедакторе нажмите по расположенной в правом верхнем углу кнопке «Загрузить фото» .
- Далее нажмите «Загрузить с компьютера» или выберите второй вариант, если у вас есть ссылка на изображение в интернете.

- На обновленной странице веб-сервиса нажмите кнопку «Выбрать фото» , в открывшемся окне системного «Проводника» перейдите в папку с картинкой, выделите ее и нажмите «Открыть» .
- Когда изображение будет добавлено в фоторедактор, нажмите по расположенной в нижней части левой панели кнопке «Эффекты» .
- В правой верхней области, нажимая на круглый значок «–» , измените степень прозрачности изображения.
- Добившись приемлемого результата, нажмите «Свернуть» , чтобы открыть основное меню редактора на сайте Фотоулица.
- Там кликните по кнопке «Сохранить» , расположенной внизу.
- Далее выберите предпочтительный вариант скачивания. По умолчанию установлено «Сохранить на компьютер» , но можно выбрать и другой. Определившись, нажмите «ОК» .
- Сервис предоставит вам возможность выбора качества конечного файла. Установите галочку напротив пункта «Большой размер» и около расположенной снизу строки «Не печатать логотип» .
 Нажмите «ОК» .
Нажмите «ОК» . - Начнется процедура сохранения результата, которая, по непонятным причинам, может затянуться на несколько минут.
- Когда сохранение измененного изображения будет выполнено, онлайн-сервис предоставит вам ссылку на его скачивание. Перейдите по ней – картинка будет открыта во вкладке браузера, откуда ее можно сохранить на ПК. Кликните правой кнопкой мышки и выберите пункт «Сохранить файл как…» . Укажите предпочтительную директорию для размещения скачиваемого файла и нажмите «Сохранить» .
Изменение прозрачности изображения с помощью редактора, встроенного в онлайн-сервис Фотоулица, требует немного больше усилий и действий, чем рассмотренный в предыдущем способе IMGOnline. Но ведь и обработку он выполняет по совсем иному принципу. При этом важно учитывать следующее – для изображений в формате JPG фактически будет изменена не прозрачность, а яркость, то есть изображение просто станет более светлым. А вот с файлами PNG, поддерживающими прозрачность по умолчанию, все будет именно так, как и задумано – картинка, становясь менее яркой визуально, в действительности будет становиться более прозрачной пропорционально уменьшению этого показателя.
Как сделать прозрачный фон в фотошопе. Делаем в фотошопе фон прозрачным
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop . У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint.net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп
.
Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп
.
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои» кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой» , нажмите в нем «ОК» . После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка» . В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D» .
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift» и продолжайте выделение. Для удаления выделенных областей нажмите «Delete» .
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D»
.
Снимаем выделение – «Ctrl+D»
.
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе .
В этом случае, воспользуемся инструментом «Быстрое выделение» . Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q» . Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C» . Дальше создаем новый файл, «Ctrl+N» , с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V»
. Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик»
. Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Оценить статью:Как в фотошопе сделать прозрачный фон?
Фотошоп — одна из самых популярных программ среди людей, увлекающихся дизайном, графикой и рисованием. Фотошоп может понадобиться и людям далёким от творчества, но нуждающимся в его функциях. Например, понадобилось использовать какое-то изображением в тексте, но неприемлемо поместить его с имеющимся фоном. Для этого вы можете либо поменять фон , либо использовать прозрачный фон. Давайте попробуем разобраться, как в фотошопе сделать прозрачный фон.
Как в фотошопе сделать прозрачный фон — первый способ:
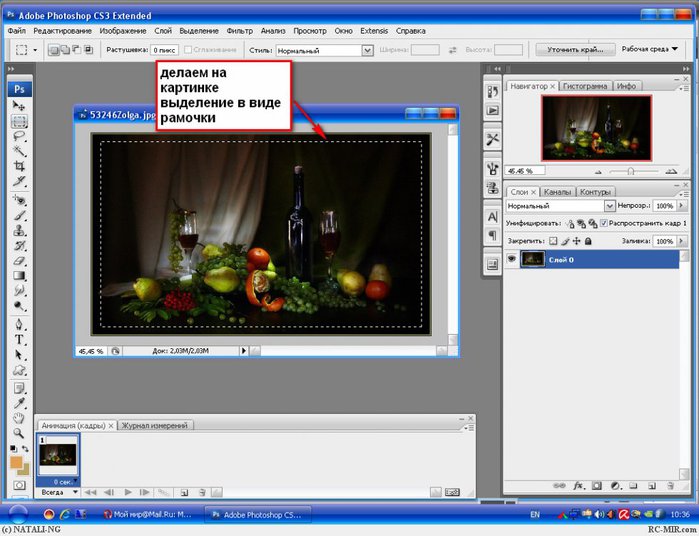
Кликаем левой кнопкой мыши «Файл» (File) (в левом верхнем углу). В раскрывающемся списке выбираем «новый» (New). В «содержании фона» (Background Contents) выбираем «прозрачный» (Transparent). Этот способ стоит использовать тем, кто хочет создать собственное изображение без фона. Он не подойдет, если вы хотите убрать фон из готового изображения. Для этого нужно воспользоваться вторым способом.
В раскрывающемся списке выбираем «новый» (New). В «содержании фона» (Background Contents) выбираем «прозрачный» (Transparent). Этот способ стоит использовать тем, кто хочет создать собственное изображение без фона. Он не подойдет, если вы хотите убрать фон из готового изображения. Для этого нужно воспользоваться вторым способом.
Как в фотошопе сделать прозрачный фон — второй способ:
Графический редактор фотошоп отличается тем, что в нем используется работа со слоями. Изображение, за которым делается прозрачный фон, нужно скопировать на новый слой. Делается это одновременным нажатием клавиш Ctrl и J (далее будем использовать общеупотребимое сокращение, например, Ctrl+J). Для выполнения этого можно воспользоваться другим способом — щелкаем правой кнопкой мыши по слою и в раскрывающемся меню выбираем пункт «создать дубликат слоя» (Duplicate Layer). В следующем появляющемся окне нажимаем «OK». Должно получиться два одинаковых слоя, только один из них будет называться «слой 1», а другой — «фон».
Второй этап — необходимо скрыть слой под названием «фон». Для этого нужно будет просто кликнуть на изображение глазка, находящееся слева от слоя.
Третий этап — необходимо отделить изображение от фона. Это можно сделать с помощью инструмента под названием «резинка». На клавиатуре он включается клавишей «E». Размеры инструмента резинка можно менять с помощью клавиш «[» и «]» на английской раскладке. Менять размеры инструмента вам понадобится для того, чтобы аккуратно «стереть» фон вокруг объекта. Если вы все правильно сделали, то вокруг объекта у вас останется «шахматное поле» — это и есть отсутствие фона, то есть прозрачный фон.
Последний этап — это сохранение картинки с прозрачным фоном. Сохранение стандартное. В левом верхнем углу левой кнопкой мыши выбираем «Файл» (File) в раскрывшемся списке выбираем «Сохранить как» (Save as). Под изображением и строчкой «Названием файла» будет находиться строка «тип файла». В этой строке вы выбираете формат, в котором сохранится изображением. Можно выбрать формат «.psd» или формат «.png». Рекомендуется использовать последний формат. После этого действия нажимаем «сохранить». В формате JPEG прозрачность не сохраняется.
Можно выбрать формат «.psd» или формат «.png». Рекомендуется использовать последний формат. После этого действия нажимаем «сохранить». В формате JPEG прозрачность не сохраняется.
Теперь вы может использовать изображение без первоначального фона, вставляя его в требующийся документ. Нужно отметить, что инструмент «резинка» довольно сложен для новичков, если рука «не набита» ежедневной работой в данной программе. Поэтому могут возникнуть сложности при попытке «стереть» фон вокруг мелких объектов, таких как трава, например. Можно посоветовать либо совершенствовать мастерство, либо использовать для работы графический планшет (что больше свойственно профессионалам), либо попробовать другой способ.
Как в фотошопе сделать прозрачный фон — третий способ:
Необходимо преобразовать фон картинки в слой. Для этого щелкаем правой кнопкой мыши по фону в области справа, где отображаются слои. Выбираем «Layer from background»/«Из заднего плана» (большинство версий фотошопа, скаченных с торрентов, на английском языке. Это замечание справедливо и для многих туториалов). В открывшемся меню кликаем «OK». Выбираем инструмент «Волшебная палочка». Им можно пользоваться, только если фон, который необходимо вырезать, однороден по цвету (в другом случае используем инструмент ”Лассо”). Выделяем фон. Нажимаем Delete. После этого видим наш объект на фоне шахматного поля. Это и есть прозрачный фон. Осталось только сохранить изображение описанным выше способом.
Это замечание справедливо и для многих туториалов). В открывшемся меню кликаем «OK». Выбираем инструмент «Волшебная палочка». Им можно пользоваться, только если фон, который необходимо вырезать, однороден по цвету (в другом случае используем инструмент ”Лассо”). Выделяем фон. Нажимаем Delete. После этого видим наш объект на фоне шахматного поля. Это и есть прозрачный фон. Осталось только сохранить изображение описанным выше способом.
В сети есть большое количество видеоуроков по данной теме. Например, можно проследить за последовательностью действий на видео к статье.
Теперь вы сделали один шаг в сфере изучения базовых возможностей графической программы фотошоп и попутно реализовали свою потребность в качественном визуальном оформлении вашей работы. Поздравляем!
«Фотошоп» — программа многофункциональная и очень сложная. Она рассчитана на профессионалов. Поэтому разобраться в ней трудно. Без посторонней помощи сделать это практически невозможно. Именно поэтому придумали специальные уроки по «Фотошопу». Но в них не будет самого главного — основ работы с инструментами. Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Но в них не будет самого главного — основ работы с инструментами. Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Делаем прозрачным все изображение
Здесь все очень просто. Применить прозрачность ко всему изображению гораздо проще, чем к отдельному его участку. Итак, идем в «Файл», «Открыть» и открываем нужную нам картинку. Теперь в списке слоев смотрим на слой под названием «Фон». Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.
Теперь в том же окне слоев чуть выше имеется некоторое количество ползунков, которые регулируют прозрачность изображения. Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Сохранение отредактированного изображения
Дело в том, что использующийся по умолчанию для картинок, не умеет работать с прозрачными изображениями. Поэтому нужно сохранять получившуюся картинку в Без этого никак. Идем в «Файл», «Сохранить как…» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Если вы планируете дальнейшую работу с получившимся изображением в «Фотошопе», то лучше сохранять картинку в формате PSD — стандартном для данного редактора. При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
Но только для веб-публикации такой формат категорически не годится.
Создание на изображении
Здесь, в пронципе, ничего сложного нет. Первым делом нужно открыть новое изображение. Затем добавляем новый слой в меню слоев и идем к инструменту «Текст». Вводим нужный текст и трансформируем его так, как нам нужно, с помощью управляющих элементов. Затем начинаем создавать прозрачность в «Фотошопе». Убедитесь, что у вас выбран именно слой с текстом, и затем регулируйте его прозрачность уже знакомыми нам ползунками. Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.
Таким образом можно добавлять не только текст в качестве водяного знака. Можно использовать какое-нибудь изображение в качестве логотипа. Естественно, что в этом случае обращаться к инструменту «Текст» не нужно. Достаточно будет перетащить нужную картинку на свежесозданный слой и уменьшить его до нужных размеров. А затем сделать все по инструкции.
Делаем прозрачным фон изображения
Эта задача уже не так проста, как предыдущие. Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После того как вышеописанные манипуляции были произведены, выполняем сведение слоев и смотрим на результат. Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Заключение
Благодаря этому небольшому уроку вы узнали, как использовать прозрачность в «Фотошопе». Теперь ваша работа с этой программой будет более продуктивной. Да и прозрачность всегда нужна. Вне зависимости от того, какой процесс редактирования вы выполняете. Главное — не перестараться, ибо чрезмерная прозрачность не нужно. Нужно, чтобы изображение было хоть немного видно. Таким же способом можно сохранять объекты с прозрачным фоном в формате PSD для последующего использования их в других проектах. С помощью прозрачности фона или изображения можно неплохо расширить свои творческие горизонты. Так что дерзайте, будущие боги «Фотошопа». Тренируйтесь, и будет вам счастье.
2 голосаДоброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое . Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот , который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме » » (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather. .. (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
.. (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
Часть изображения за пределами контура скроется.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame…. Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
3. Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
В Illustrator нужно открыть панель прозрачностей — Window/Transparency. А затем выбрать режим — Multiply (Умножение).
В CorelDRAW возьмите инструмент — Transparency.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
Смотрите подробный видео урок, как сделать прозрачный фон в Adobe Photoshop, Illustrator, CorelDraw тремя разными способами:
(Visited 2 704 times, 4 visits today)
Изображения в формате gif и прозрачность
Посмотрите, пожалуйста, на эту веб-страницу. Я хочу вставить на нее портрет Пушкина, а также написать заголовок этой страницы — фамилию Пушкина с инициалами — шрифтом, имитирующим почерк Пушкина. Подобный шрифт установлен на моем компьютере. Вставим на страницу этот автопортрет Пушкина. Я отсканировала его с первой страницы «Литературной газеты» и затем слегка почистила в Фотошопе. Вот так будет выглядеть эта же веб-страница после вставки на нее этого изображения с автопортретом Пушкина. Эта же страница будет выглядеть гораздо привлекательнее, если убрать белый фон у автопортрета, то есть сделать его прозрачным, чтобы сквозь него просвечивал фон самой веб-страницы. Сделать это можно, если сохранить данное изображение, которое сейчас в формате JPEG, сохранить его в формате GIF. Формат GIF, в отличие от формата JPEG, позволяет сохранять изображения с областями прозрачности. Сохраним это изображение для веб в формате GIF с областями прозрачности. Меню Файл, команда SAVE FOR WEB.
Я хочу вставить на нее портрет Пушкина, а также написать заголовок этой страницы — фамилию Пушкина с инициалами — шрифтом, имитирующим почерк Пушкина. Подобный шрифт установлен на моем компьютере. Вставим на страницу этот автопортрет Пушкина. Я отсканировала его с первой страницы «Литературной газеты» и затем слегка почистила в Фотошопе. Вот так будет выглядеть эта же веб-страница после вставки на нее этого изображения с автопортретом Пушкина. Эта же страница будет выглядеть гораздо привлекательнее, если убрать белый фон у автопортрета, то есть сделать его прозрачным, чтобы сквозь него просвечивал фон самой веб-страницы. Сделать это можно, если сохранить данное изображение, которое сейчас в формате JPEG, сохранить его в формате GIF. Формат GIF, в отличие от формата JPEG, позволяет сохранять изображения с областями прозрачности. Сохраним это изображение для веб в формате GIF с областями прозрачности. Меню Файл, команда SAVE FOR WEB.
Выбираем формат сохранения GIF. Включаем параметр Transparency (прозрачность). Размер этой картинки в формате GIF больше 47 килобайт. Это практически предельно допустимый размер для файла с картинкой, которая должна быть помещена на веб-страницу. Но этот объем файла можно сильно уменьшить. Действительно, изображение у нас практически двуцветное, черно-белое, и поддержка 256 цветов для этой картинки совершенно ни к чему. Уменьшим количество цветов до двух. Посмотрите, размер файла уменьшился почти в 10 раз. Но правильное ли это решение: ограничиться для этого изображения всего двумя цветами? Выберем инструмент Лупа и увеличим изображение.
Размер этой картинки в формате GIF больше 47 килобайт. Это практически предельно допустимый размер для файла с картинкой, которая должна быть помещена на веб-страницу. Но этот объем файла можно сильно уменьшить. Действительно, изображение у нас практически двуцветное, черно-белое, и поддержка 256 цветов для этой картинки совершенно ни к чему. Уменьшим количество цветов до двух. Посмотрите, размер файла уменьшился почти в 10 раз. Но правильное ли это решение: ограничиться для этого изображения всего двумя цветами? Выберем инструмент Лупа и увеличим изображение.
Посмотрите, какие у него рваные ломаные края в двуцветном режиме, и какие они были в режиме, содержащем 256 цветов. Посмотрите, какое гладкое, чистенькое изображение. А такое оно потому, что в 256-цветном режиме неровности краев, контуров изображения, сглаживаются путем добавления к этим краям пикселей промежуточных цветов между черным и белым. Поэтому для качественного представления этого изображения на веб-странице двух цветов мало. Выберем 8 цветов. Картинка выглядит вполне прилично, и размер файла небольшой — меньше 11 килобайт. Выведем это изображение в окне предварительного просмотра команды Сохранение для веб в том размере, в каком оно будет представлено на веб-странице. Для этого делаем двойной щелчок по инструменту Лупа.
Выберем 8 цветов. Картинка выглядит вполне прилично, и размер файла небольшой — меньше 11 килобайт. Выведем это изображение в окне предварительного просмотра команды Сохранение для веб в том размере, в каком оно будет представлено на веб-странице. Для этого делаем двойной щелчок по инструменту Лупа.
Теперь сделаем область белого цвета на этом изображении областью прозрачности. Выбираем инструмент Пипетка и щелкаем им по какой-либо точке белого цвета на изображении. После этой операции белый цвет в таблице Color Table выделен. Делаем его прозрачным. Нажимаем на пиктограмму с шашечками, которыми по умолчанию изображаются в Фотошоп области прозрачности, на пиктограмму Транспейренси
(прозрачность) внизу таблицы Color Table. Теперь выделенный ранее цвет, в данном случае, белый, в таблице Color Table, отображается следующим образом. Квадратик с этим цветом в таблице теперь разделен на две части диагональной линией. В верхней части тот цвет, который был до редактирования цветовой таблицы, в данном случае, белый цвет. В нижней же части этого квадратика цвет, полученный редактированием вместо белого, в данном случае, это прозрачный цвет. Посмотрим, как будет выглядеть это изображение на веб-странице.
В нижней же части этого квадратика цвет, полученный редактированием вместо белого, в данном случае, это прозрачный цвет. Посмотрим, как будет выглядеть это изображение на веб-странице.
Мы на самом деле ничего не увидели. Не увидели, была ли создана область прозрачности, потому что цвет фона веб-страницы белый, и цвет фона у автопортрета Пушкина тоже был белый. По умолчанию команда SAVE FOR WEB устанавливает для такого предварительного просмотра редактируемого в ней изображения белый цвет фона для веб-страницы. Закрываем окно предварительного просмотра в браузере изображения и возвращаемся в окно команды SAVE FOR WEB.
Если бы цвет фона веб-страницы был бы не белым, а каким-нибудь цветным, то на этом цветном фоне мы бы разглядели, создались ли области прозрачности, и как в этом случае выглядит изображение на веб-странице. Можно ли в команде Сохранение для веб поменять цвет фона веб-страницы предварительного просмотра? Да, можно. Закрываем окно предварительного просмотра в браузере изображения и возвращаемся в окно команды SAVE FOR WEB. Нажимаем на кнопку вызова скрытого в данный момент меню параметров веб-страницы для просмотра изображения и выбираем в нем команду Edit Output Settings (редактировать установки вывода).
Нажимаем на кнопку вызова скрытого в данный момент меню параметров веб-страницы для просмотра изображения и выбираем в нем команду Edit Output Settings (редактировать установки вывода).
Появляется диалоговая панель команды Output Settings (установки вывода). Все ее параметры я сейчас описывать не буду, их слишком много. Меня сейчас интересует только цвет фона веб-страницы. Диалоговая панель команды Output Settings на самом деле состоит из нескольких страниц. Сейчас перед нами на экране первая из этих страниц, и на ней установки цвета фона нет. Поэтому нажимаю кнопку Next (следующая страница). На ней тоже нет цвета фона. Поэтому снова нажимаю кнопку Next. А вот и он, параметр Color. Нажимаю на кнопку выбора цвета фона веб-страницы и выбираю значение Other (установка произвольного цвета). Появляется диалоговая панель выбора цвета Color Piker. Выберу для цвета фона какой-нибудь цвет, но не близкий к черному и не близкий к
белому. Мне нужно, чтобы картинка на веб-странице резко контрастировала с цветом ее фона. Выбираю, например, зеленый цвет.
Выбираю, например, зеленый цвет.
Вот такой зеленый. Выхожу из панели команды Output Settings, нажимая кнопку ОК, и снова смотрю, как будет выглядеть это изображение в окне браузера. Да… Нельзя сказать, что это красота неописуемая. Область прозрачности вместо белого цвета действительно создана, но пиксели промежуточных серых цветов резко выделяются на зеленом фоне страницы и создают ощущение неряшливости изображения.
Попробуем сделать прозрачным и этот светло-серый цвет. Выделяем его в таблице Color Table, щелкаем на пиктограмму прозрачности, и снова просматриваем изображение на веб-странице. Изображение стало лучше, но недостаточно. Повторим операцию, сделаем прозрачным и этот цвет. Почти идеально. Попробуем сделать прозрачным и этот цвет. А вот сейчас уже то, что надо. Размер файла уменьшился, но цветов-то осталось всего четыре. Не проще ли было выбрать их с самого начала? Нет. Потому что, во-первых, у нас сейчас не четыре, а пять цветов. Пятый — это прозрачный цвет. Изображение, конечно, пострадало: оно стало более рваным, чем исходное. Попробуем чуть-чуть сгладить контуры. Выберем в цветовой таблице самый темный из ныне прозрачных цветов и восстановим его непрозрачность.
Попробуем чуть-чуть сгладить контуры. Выберем в цветовой таблице самый темный из ныне прозрачных цветов и восстановим его непрозрачность.
Контуры сгладились. Но мы помним, что на веб-странице этот цвет выделялся на цвете фона. Выделялся как более светлый, чем цвет фона. Значит, сделаем его чуть более темным. Двойной щелчок по этому цвету в цветовой таблице. Появляется диалоговая панель команды Color Picker (выбор цвета). Выбранный цвет представлен в диалоговой панели Color Picker вот здесь и вот здесь. Сделаем его чуть темнее. Щелкаем чуть ниже в этом окне.
Вот таким этот цвет был, вот таким стал. Нажимаем кнопку ОК. Квадратик этого цвета в цветовой таблице снова разделен диагональю пополам. Сверху — цвет, который был, снизу — который стал. Правда, разглядеть здесь что-либо почти невозможно. Смотрим в браузере. Неплохо. А на моей странице будет еще лучше, потому что там фон светлее. Сохраняем. И вот я его вставила на свою веб-страницу. Красота? Правда, лучше с прозрачным фоном, чем без оного? И размер этого файла в формате GIF примерно 9 килобайт, что гораздо меньше, чем размер файла с изображением в формате JPEG. Этот размер 58 килобайт.
Этот размер 58 килобайт.
5.3.10. Создание надписей для Web-страниц
На моём компьютере установлен шрифт, имитирующий почерк Пушкина. Я хочу написать этим шрифтом заголовок, инициалы и фамилию Пушкина на данной Web-странице. Разумеется этого нельзя делать, то есть я не получу нужного результата, если пропишу этот шрифт непосредственно в HTML этой страницы, так как на компьютерах подавляющего большинства просматривающих мою страницу этот шрифт не установлен, так как не является стандартным шрифтом, и эта надпись будет выведена в соответствии с установкой браузера пользователя. И единственное решение в подобной ситуации заменить эту текстовую надпись картинкой. Создадим такую картинку в программе Adobe Photoshop. Выберем инструмент создания текстовых фрагментов на палитре инструментов в программе. Установим курсор, просто щелкнув левой кнопкой мыши, и создадим соответствующую надпись. В качестве цвета надписи я выбрала фиолетовый цвет чернил. В качестве гарнитура шрифта выбрала шрифт Пушкин.
Подобрала желаемый размер и выбрала максимальную гладкость, отображение букв на экране — smooth. Переключаюсь в режим ввода русских букв, с клавиатуры. В моём случае это комбинация Ctrl+Shift. И печатаю надпись. Текстовый фрагмент вводится на отдельный слой. В данном случае это слой Layerl. Завершаем ввод текста, нажатием на пиктограмму OK, имеющую вид галочки, панели параметров инструмента text. Созданный текстовый слой с надписью имеет прозрачный фон. Я отключила видимость слоя Background, подложки текста и фон надписи теперь отображается характерными шашечками, то есть является прозрачной. Удалим из палитры слоев слой Background, просто перетянув его на пиктограмму мусорной корзины внизу этой палитры.
Он мне не нужен. Надпись я буду создавать в прозрачном фоне. Это ещё один способ создания изображения в формате GIF, с областями прозрачности. А именно не делать некоторые цвета прозрачными непосредственно диалоговой поныли команды «Сохранение для WEB», а создать эти области прозрачности непосредственно в главном окне программ AbobePhotoshop, ещё до вызова программы «Сохранение для WEB». В данном случае это 2 способ
В данном случае это 2 способ
самый предпочтительный, так как текстовая надпись создаётся на прозрачном фоне. И единственное, что нужно сделать сейчас до вызова команды «Save for WEB», это обрезать данное изображение, оставив только его существенную часть, саму надпись. Для уменьшения размера файла с этой надписи разверну окно с изображением на все рабочее поле программ Photoshop.
Выберу на палитре инструментов, инструмент Crop — обрезка, и обрежу данное изображение, просто протягиванием этого инструмента по диагонали через надпись. Более светлая часть изображения остаётся, затемненная обрезается. Завершаю процесс обрезки нажатием клавиши Enter на клавиатуре. А вот теперь вызываю программу «Сохранение для WEB». Меню File (Файл) команда «Save for WEB». Формат, разумеется, GIF. Параметр Transparency (прозрачность), разумеется, включен. Посмотрите на световую таблицу — Color Table. В ней среди цветов, которые используются в изображении, изначально присутствует прозрачный цвет.
Вот он. Потому что мы вызывали программу СОХРАНИТЬ ДЛЯ WEB, уже имея в руках области прозрачности в изображении. Посмотрим, как это будет, выглядит на Web-странице. Я специально сейчас установила на Web-странице темный фон, чтобы была более заметной обводка букв белым цветом, которая мне не нужна и о которой я программу не просила. Откуда она взялась? А взялась эта белая обводка из значения параметра matte (матовость).
Сейчас это значение белый цвет. Цвет выбранный как значении параметра matte, окрашивается в полу прозрачные пиксели изображения, при выводе этого изображения на Web-страницу. А появляются эти полупрозрачные пиксели в изображении, при сглаживании контуров букв. Если в качестве значений параметра matte выбрать не белый цвет, а значение none (отсутствие цвета), то при выводе изображения на Web-страницу все пиксели этого изображения прозрачность которых больше 50% будут полностью прозрачны. А все пиксели с прозрачностью равной или менее 50% будут полностью не прозрачны. Выберем значение none и посмотрим, что получится. Ну, гораздо лучше. Посмотрите, какой размер файла, примерно 1,5 килобайта. Ради имитации почерка Пушкина можно и вставить такую маленькую картинку. Сохраним её под таким именем в формате GIF. И вот так это выглядит на Web-странице.
Выберем значение none и посмотрим, что получится. Ну, гораздо лучше. Посмотрите, какой размер файла, примерно 1,5 килобайта. Ради имитации почерка Пушкина можно и вставить такую маленькую картинку. Сохраним её под таким именем в формате GIF. И вот так это выглядит на Web-странице.
⇐Дизеринг. поэтапный вывод изображения на экран | TeachPro WEB-дизайн | Надпись с тенью и объемная надпись⇒
Создание полупрозрачного выделения с помощью альфа-каналов
Создание полупрозрачного выделения с помощью альфа-каналов
Альфа-каналы работают точно так же, как маски слоев. Разница в том, что каналы могут влиять на любой слой, тогда как маски влияют только на слой, на котором они находятся. Цель этого руководства — помочь вам понять, как работают альфа-каналы, и избавиться от любого оставшегося страха в отношении каналов. Чтобы выполнить это упражнение, загрузите документ с двумя слоями и разным изображением на каждом слое.
Шаг 1
Создайте новый альфа-канал
Выберите панель каналов. Щелкните кнопку новых каналов. Это второй справа внизу палитры каналов. Теперь отобразится альфа-канал, в результате чего появится черный холст. В данный момент ничего не выбрано, поэтому на канале нет белого цвета.
Щелкните кнопку новых каналов. Это второй справа внизу палитры каналов. Теперь отобразится альфа-канал, в результате чего появится черный холст. В данный момент ничего не выбрано, поэтому на канале нет белого цвета.
Шаг 2
Заливка градиентом
Выберите инструмент «Градиент» с белым на переднем плане и черным на фоне. Используйте вариант линейного перехода от переднего плана к фону. Перетащите градиент слева направо.Теперь вы должны увидеть что-то вроде этого.
Шаг 3
Загрузить как выбор
Загрузить канал как выбор. Ctrl (Cmd) Щелкните эскиз Alpha 1. Теперь вы увидите марширующих муравьев. Обратите внимание, что все, что выделено менее 50%, не будет отображаться в выделенных марширующих муравьях. Щелкните миниатюру RGB в верхней части палитры каналов, чтобы отобразить композит. Если вы видите красноватый оттенок, это означает, что также отображаются альфа-каналы. В этом случае щелкните значок глаза слева от миниатюры Alpha 1, чтобы скрыть канал и отобразить только выбранный композит.
Шаг 4
Удалить выделение
Выберите палитру слоев. Выберите верхний слой и нажмите клавишу удаления (или создайте маску слоя, это лучший способ). Теперь вы увидите фоновое изображение. Посмотрите, как отображаются полупрозрачные области, потому что эти части канала были серыми. Вот в чем суть этого упражнения, чтобы вы это поняли.
Заметили, что синий фон просвечивает на лице женщины? Не слишком хорошо выглядит, правда? Готовы к работе с некоторыми расширенными каналами? Хорошо, нажмите Ctrl-Z, чтобы отменить удаление, мы это исправим.Если есть активный выбор, нажмите Ctrl-D, чтобы выключить его.
Шаг 5
Рисование на канале
Откройте палитру каналов. Вы собираетесь закрасить канал, чтобы повлиять на выбор. Вы знаете, что черный не выбран, а белый выбран. Это означает, что если вы хотите защитить часть изображения, вам нужно будет сделать эту часть черной в альфа-канале. (Уже начинаете понимать? Будете). Щелкните значок глаза слева от канала Alpha 1 (или нажмите клавишу \ обратная косая черта).Теперь вы должны увидеть цвет рубилита (или любой другой цвет, на который установлена ваша маска), в котором создается градиент. Выберите мягкую кисть и черный цвет. Щелкните канал Alpha 1 на палитре каналов. Теперь это должен быть выбранный канал. Прокрасьте черной кистью область лица женщины. Теперь вы полностью исключаете его из выбора. Белый выбран, черный — нет. На снимке экрана показан канал, отображаемый вместе с композитом и отображаемый отдельно. Щелкните значки глаз, чтобы управлять отображением.
Щелкните значок глаза слева от канала Alpha 1 (или нажмите клавишу \ обратная косая черта).Теперь вы должны увидеть цвет рубилита (или любой другой цвет, на который установлена ваша маска), в котором создается градиент. Выберите мягкую кисть и черный цвет. Щелкните канал Alpha 1 на палитре каналов. Теперь это должен быть выбранный канал. Прокрасьте черной кистью область лица женщины. Теперь вы полностью исключаете его из выбора. Белый выбран, черный — нет. На снимке экрана показан канал, отображаемый вместе с композитом и отображаемый отдельно. Щелкните значки глаз, чтобы управлять отображением.
Шаг 6
Загрузить как выделение
Убедитесь, что отображается только композиция RGB, щелкнув эскиз RGB. Если отображается альфа-канал, щелкните значок глаза, чтобы скрыть его. Ctrl- (Cmd) + щелкните миниатюру alpha 1. Вы можете загрузить выделение с канала, даже если он скрыт! Полезно знать
Шаг 7
Удалить выделение
Выберите палитру слоев. Выберите верхний слой и нажмите клавишу удаления.Заметили, что область, которую вы закрасили черным, больше не удаляется? Лицо больше не покрывается синим изображением.
Выберите верхний слой и нажмите клавишу удаления.Заметили, что область, которую вы закрасили черным, больше не удаляется? Лицо больше не покрывается синим изображением.
Смотрите, как быстрая маска или маска слоя. В конце концов, альфа-каналы не так уж и мистичны.
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше уроков и советов по Photoshop. Получите эксклюзивные обучающие программы, скидки и бесплатные супер-руководства. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен.Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Как создать прозрачный градиент в Photoshop
Графическим дизайнерам и художникам часто требуется переходить изображения друг в друга или в фон.
В Photoshop это можно сделать разными способами. Один из самых простых — создать прозрачный градиент.
Один из самых простых — создать прозрачный градиент.
Прозрачный градиент создаст плавный прямой переход между фотографией и тем, что вы хотите разместить на заднем плане.
В описанном ниже процессе мы рассмотрим, как создать маску градиента в Photoshop, а затем настроить маску для достижения наилучшего эффекта.
Приступим.
Как создать прозрачный градиент в Photoshop
Шаг 1. Выберите основное изображениеВо-первых, вам нужно выбрать изображение, которое, по вашему мнению, будет хорошо работать, переходя в другое изображение. Это может быть сложнее, чем кажется, особенно если вы переходите к другому изображению.
(Если выбранное вами изображение не совсем то, что вам нужно, посмотрите: как изменить цвет фона в Photoshop как один из способов его изменения.)
Я выбрал одну из своих кухонь:
Шаг 2: Добавьте новый слойЗатем вам нужно добавить новый слой.
Вы можете сделать это, щелкнув значок New Layer в нижней части панели Layers .
Если вы предпочитаете сочетание клавиш, вы можете использовать Command-Option-Shift-N (Mac) или Control-Alt-Shift-N (Windows).
Этот новый слой будет служить фоном, поэтому вам нужно разблокировать исходный фоновый слой (щелкнуть по замку), а затем переместить новый пустой слой так, чтобы он находился под слоем изображения.
Как только вы это сделаете, ваша панель слоев должна выглядеть так:
Шаг 3. Добавьте маску слояСледующий шаг — добавить маску слоя к слою изображения.
Находясь на панели слоев, выберите слой с фотографией, щелкнув по нему.Затем спуститесь на панель инструментов внизу и щелкните значок Add Layer Mask .
Перед тем, как щелкнуть значок добавления маски слоя, убедитесь, что выбран слой изображения.
Теперь вы увидите маленький белый прямоугольник рядом с миниатюрой слоя. Это ваша маска изображения. Когда он полностью белый, это означает, что все на изображении будет видно. Если сделать любую часть маски слоя черной, соответствующие части изображения скроются.
Если сделать любую часть маски слоя черной, соответствующие части изображения скроются.
Другими словами, черный цвет в маске изображения — это то, что скрывает части изображения от видимости.На следующем этапе мы будем использовать инструмент Gradient tool , чтобы замаскировать части изображения.
Шаг 4. Создание прозрачного градиентаСначала выберите инструмент Gradient tool на панели инструментов слева. Вы можете сделать это, просто нажав клавишу G или нажав на нее.
Здесь вложены три разных инструмента, поэтому убедитесь, что у вас правильный. Вы можете щелкнуть значок правой кнопкой мыши, чтобы открыть полное меню, и выбрать значок с переходом от черного к белому.
Photoshop часто накладывает несколько инструментов на один значок, поэтому убедитесь, что вы выбрали правильный инструмент.
После того, как вы выбрали инструмент «Градиент», перейдите на панель инструментов градиента вверху и выберите вариант градиента от черного к белому (от переднего плана к фону).
Вам действительно не нужно открывать здесь редактор градиентов, если вам не нужен действительно настроенный градиент. Простой выбор перехода от переднего плана к фону подойдет.
Теперь создадим прозрачный градиент.
Убедитесь, что вы работаете с маской слоя, нажмите на ту сторону фотографии, которую вы хотите скрыть, и перетащите курсор к центру фотографии. Отпустите довольно далеко в свое фото. (Обычно я использую более половины пути.)
Убедитесь, что маска слоя выбрана перед использованием инструмента градиента.
После того, как вы отпустите, часть изображения станет прозрачной. Это та часть, которая отойдет на второй план.
Для получения нужного градиента может потребоваться несколько раз.Отлично. Просто нажмите Cmd -Z (Mac) или Ctrl-Z (Windows), чтобы отменить действие, затем примените повторно, пока не получите желаемый эффект. (Вы можете сделать это в любой момент в процессе.)
Для этого изображения я предпочитаю подниматься из правого нижнего угла:
Шаг 5: Добавить фон Теперь, когда у вас есть градиент, пора добавить фон, на котором он будет плавно переходить.
Переход к сплошному цвету
Если вы собираетесь добавить текст или просто хотите создать простой эффект затухания фона, сплошной цвет, вероятно, подойдет лучше всего.
Чтобы использовать сплошной цвет, выберите фоновый слой, а затем инструмент Paint Bucket Tool . Как упоминалось ранее, это может быть совмещено с вашим инструментом градиента. Если это так, щелкните правой кнопкой мыши инструмент градиента и выберите ведро с краской.
В последних версиях Photoshop ведро с краской вложено с инструментом «Градиент».
Выберите цвет и щелкните где-нибудь на изображении. Если ваш фоновый слой выбран, вы должны получить приятное плавное переход от изображения к цвету фона.
Переход к фоновому изображению
Если вы хотите создать переходящий фон от одного изображения к другому, вам потребуется еще несколько шагов.
Сначала перетащите / вырежьте и вставьте ваше фоновое изображение в Photoshop и убедитесь, что это фоновый слой.
Не беспокойтесь, если он не идеального размера. Мы исправим это сейчас.
Чтобы получить правильный размер изображения, используйте инструмент Free Transform .
Убедитесь, что выбрано фоновое изображение, а затем нажмите Command-t (Mac) или Control-t (Windows).Теперь вы можете изменить размер, пропорции и расположение фонового изображения.
С помощью инструмента Free Transform я смог увеличить изображение вафли и немного сдвинуть его вправо. Конечно, инструмента «Перемещение» было бы достаточно, чтобы просто переместить его, но мне нужно было заполнить всю прозрачную область .
Шаг 6: Тонкая настройкаЕсли вы хотите внести коррективы в то, как элементы переходят друг в друга, это легко. Вы всегда можете вернуться к маске слоя и изменить градиент или использовать инструмент Paint Brush tool .
На моем изображении мне не очень понравилось, насколько заметны очки на фоновом изображении. Чтобы удалить их, я выбрал инструмент «Кисть» и изменил цвет переднего плана на черный.
Чтобы удалить их, я выбрал инструмент «Кисть» и изменил цвет переднего плана на черный.
(Чтобы добавить больше фонового изображения, я бы изменил цвет на белый.)
Поскольку мне все еще нужно было мягкое затемнение, я сделал кончик кисти растянутым и большим, а затем установил непрозрачность на 46%.
Убедившись, что моя маска слоя выбрана, я закрасил очки и другие части фонового изображения, которые меня отвлекали.
Вот окончательное изображение:
Заключительные слова
Как видите, создать прозрачный градиент в Photoshop довольно просто.
Чтобы добиться точного отображения, может потребоваться немного проб и ошибок, но поскольку мы работаем в основном над маской слоя, всегда легко вносить изменения и уточнения.
Создание прозрачного градиента в Photoshop не всегда может быть лучшим способом получить желаемый эффект затухания, но это отличное место для начала.
Как насчет вас? Вы использовали прозрачный градиент в Photoshop для добавления эффектов к своим фотографиям? Возможно, при совмещении экспозиций или создании брошюр? Есть какие-нибудь советы, которые вы хотите добавить?
Простое удаление белого или черного фона в Photoshop
Эта статья была написана в 2011 году и остается одной из наших самых популярных статей. Если вы хотите узнать больше о Photoshop, вы можете найти эту недавнюю статью о начале работы с Photoshop.
Если вы хотите узнать больше о Photoshop, вы можете найти эту недавнюю статью о начале работы с Photoshop.
Продолжайте обучение с помощью нашего скринкаста о подготовке результатов проектирования с помощью Sketch.
Сегодня у меня есть довольно быстрый совет Photoshop о том, как удалить белый или черный фон из изображений в Photoshop, чтобы создать области прозрачности. Есть несколько способов сделать это: вы можете использовать волшебный ластик или просто выделить белый или черный фон, а затем удалить его, но я хочу показать вам, как использовать для этого ползунок смешивания. Помимо режимов наложения, доступных в палитре «Слои», вы можете поиграть с ползунками наложения в диалоговом окне «Стиль слоя».Давайте начнем.
1. Откройте изображение в Photoshop с преимущественно белым или черным фоном.
Игрушка, фотография levisz
2. Откройте диалоговое окно «Стиль слоя», выполнив одно из следующих действий:
- Нажмите маленькую кнопку fx внизу панели «Слои» и выберите «Параметры наложения».

- Дважды щелкните его миниатюру слоя на панели «Слои».
- Выберите «Слой»> «Стиль слоя»> «Параметры наложения».
Примечание. Ползунки наложения не работают на заблокированном фоновом слое; вам нужно сначала дважды щелкнуть слой, чтобы сделать его редактируемым.
В нижней части появившегося диалогового окна вы увидите две пары ползунков — одну для панели «Этот слой», а другую — для панели «Базовый слой». Каждый из этих ползунков позволяет сделать части изображения прозрачными в зависимости от значения яркости пикселей. Левый ползунок представляет тени (черные) на вашем изображении, а правый — светлые (белые). Если вы хотите изменить фон текущего активного слоя, настройте ползунок «Этот слой».
3. Если вы хотите скрыть белый фон, перетащите ползунок выделения (тот, что справа) к середине, пока белая часть не станет прозрачной.
По мере перетаскивания вы увидите, что белые области изображения исчезнут и появится узор в виде шахматной доски (или нижележащий слой). Обратите внимание, что любая белая область исчезнет, поэтому вам нужно быть осторожным, как далеко вы перетащите.
Обратите внимание, что любая белая область исчезнет, поэтому вам нужно быть осторожным, как далеко вы перетащите.
Аналогично, если фон вашего текущего активного слоя черный, а объект (или объект на переднем плане) намного ярче, вы можете скрыть черную часть, перетащив ползунок тени (тот, что слева) к середине, пока черная часть прозрачна.Очень просто и быстро.
Если вам понравился этот пост, вам понравится Learnable; место для обучения новым навыкам и техникам от мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как «Основы Photoshop».
Получите множество навыков дизайна в Photoshop с помощью нашего курса Photoshop для веб-дизайна, доступного на SitePoint Premium.
Комментарии к статье закрыты. Есть вопрос о Photoshop? Почему бы не спросить об этом на нашем форуме?
Создание прозрачного изображения с альфа-каналом
Все Axialis
Программные продукты поддерживают изображения с альфа-каналом
прозрачность. Формат файлов PNG, BMP и PSD фактически поддерживает альфа-канал. Если
вы хотите создать красивый значок (используя
Axialis IconWorkshop ™) или заставку.
с гладкими спрайтами (с использованием Axialis Professional Screen Saver
Продюсер) мы
рекомендую использовать изображения с альфа-каналом.
Формат файлов PNG, BMP и PSD фактически поддерживает альфа-канал. Если
вы хотите создать красивый значок (используя
Axialis IconWorkshop ™) или заставку.
с гладкими спрайтами (с использованием Axialis Professional Screen Saver
Продюсер) мы
рекомендую использовать изображения с альфа-каналом.
Альфа-каналы — это маски, через которые вы можете отображать изображений. Альфа-канал — это 8-битный канал, что означает, что он имеет 256 уровней серый от 0 (черный) до 255 (белый).Белый действует как видимая область; черные акты в качестве прозрачной области (вы видите фон за изображением, когда отображается). Уровень серого между ними определяет уровень видимости. За Например, 50-процентный серый цвет обеспечивает 50-процентную видимость. Альфа-каналы обычно используется с цветными изображениями RGB с 16,8 млн. цветов. Полученное изображение называется RGBA (RGB + A, A означает альфа-канал).
На рисунке ниже вы видите, как устроен альфа-канал.
применяется к исходному изображению, чтобы удалить (визуально) оранжевый градиент
фон. В результате получается прозрачное изображение 32 BPP (бит на пиксель). В
серый узор в виде шахматной доски показывает прозрачность изображения.
В результате получается прозрачное изображение 32 BPP (бит на пиксель). В
серый узор в виде шахматной доски показывает прозрачность изображения.
Мы узнаем, как создать прозрачное изображение с помощью Alpha. Канал из стандартного изображения. Photoshop® содержит мощные функции управления альфа-каналом. Мы увидим здесь один из Самый простой способ продолжить: выдавите часть изображения и удалите существующий фон. Существуют также передовые методы работы с альфа-каналом.Видеть Фотошоп помогите узнать больше.
Создание прозрачного изображения с помощью Adobe Photoshop®
1. Открыть
ваш образ в
Photoshop® (в этом уроке мы используем версию 7.0). Выбрать Файл / Открыть … Выберите файл и нажмите Открыть . Файл открыт в
отдельное окно документа. Вы можете скачать исходное изображение, которое мы используем в этом
руководство здесь: logo.bmp (щелкните правой кнопкой мыши и
выберите Сохранить цель как ).
2. Если файл не в формате RGB (16,8 млн цветов), конвертируйте его: выберите Изображение / Режим / Цвет RGB .
3. Сейчас выберите фоновую область изображения (область, которую вы хотите удалить). Если фон изображения имеет сплошной цвет (в нашем примере белый), выберите Magic Wand Tool (W) или щелкните в набор инструментов. Обязательно укажите Tolerance = 10 , Anti-aliased and Смежные в параметрах выбора (диалоговое окно вверху, под меню).Ты возможно, потребуется отрегулировать значение допуска (это зависит от вашего изображения). Когда закончите, щелкните в области фона изображения ():
4. А
выделенная пунктирная линия появляется вокруг логотипа и вокруг квадратной границы
изображение. Это означает, что выбран фон (а не логотип). Если
фон не сплошной, его можно выбрать с помощью Инструмент «Многоугольное лассо» (L) или щелкните .Это немного сложнее, но это единственный способ продолжить.
5. Сейчас, мы выберем только логотип. Для этого выберите Select / Inverse (Shft + Ctrl + I) . Он почти не изменился, но пунктирная линия вокруг квадратной границы изображения исчез.
6. Выберите Edit / Copy (Ctrl + C) , затем Edit / Paste (Ctrl + V) , чтобы создать новый слой с «выдавленным» логотипом. Список «слоев» обновлен. (Смотри ниже).Новый выбранный слой появляется вверху списка (). Исходное изображение присутствует на заднем плане (). Теперь мы скроем исходное изображение, нажав кнопку «глаз» на фоновый слой (). Если хотите, вы также можете удалить его, перетащив его в корзину (в правый нижний угол списка).
5. документ изображения теперь выглядит так, как показано ниже. Фоновая область (которая была белой) исчез.Теперь вы видите текстуру в виде серой шахматной доски вокруг логотипа () что указывает на то, что эта область действительно прозрачна.
6. ср.
рекомендую сохранить изображение в другой файл, чтобы не повредить оригинал.
Выберите «Файл / Сохранить как …» . В поле Format выберите «PNG» (наш
любимый формат). Обратите внимание, что форматы BMP и PSD также поддерживают 32 BPP /
Альфа-канал. Нажмите Сохранить . Выберите Interlace: «Нет», нажмите OK.
ср.
рекомендую сохранить изображение в другой файл, чтобы не повредить оригинал.
Выберите «Файл / Сохранить как …» . В поле Format выберите «PNG» (наш
любимый формат). Обратите внимание, что форматы BMP и PSD также поддерживают 32 BPP /
Альфа-канал. Нажмите Сохранить . Выберите Interlace: «Нет», нажмите OK.
7. Готово, прозрачная версия вашего изображение создано. Вы можете скачать изображение, которое мы создали в этом уроке, здесь: logo-ps.png (щелкните правой кнопкой мыши и выберите Сохранить цель как ).
Работа с прозрачными текстовыми слоями в Photoshop — Medialoot
Позвольте фону проявиться с этим стильным эффектом «вырезания»
Вы когда-нибудь хотели сделать текстовые слои в Photoshop прозрачными и позволить фоновому слою просвечивать? Маски слоев и обтравочные маски нельзя напрямую применять к текстовым слоям в Photoshop, поэтому мы должны использовать другой подход, если мы не хотим преобразовывать наши текстовые слои в смарт-объекты, векторы или растровые изображения * gulp *.
Шаг 1
Создайте новый документ в Photoshop и поместите изображение для использования в качестве фона.
Множество отличных фотографий доступно бесплатно на Unsplash.
Шаг 2
Нарисуйте белый прямоугольник на холсте и установите для параметра «Непрозрачность» значение около 90%.
Шаг 3
Теперь добавьте текстовый слой, который мы будем делать прозрачным. Убедитесь, что цвет текста на 100% черный (# 000000), а затем сгруппируйте текст и прямоугольник вместе.
Шаг 4
Дважды щелкните групповой слой, чтобы изменить параметры наложения. Внизу окна «Параметры наложения» установите для параметра «Смешивание, если» значение «Серый» и перетащите левый маркер «Этот слой» на значение не менее «1». Возможно, вам придется немного изменить значение, чтобы получить более гладкие края, но не беспокойтесь о том, чтобы оно было идеальным, так как это только временно..jpg)
Шаг 5
Теперь у вас есть полностью редактируемый прозрачный текстовый слой.Вы можете переключить фоновый слой для другого изображения, изменить стиль шрифта и / или свободно отредактировать слой прямоугольника.
Шаг 6
Когда вы закончите редактирование, я рекомендую преобразовать текстовый слой в форму и вычесть ее из прямоугольного слоя, чтобы получить более гладкий и качественный результат.
Щелкните правой кнопкой мыши текстовый слой на панели «Слои» и выберите «Преобразовать в форму». Используйте инструмент «Выбор пути», чтобы выделить текст, вырезать (CMD + X) и вставить (CMD + V) его на слой прямоугольника.Не снимая выделения с текстовых фигур, выберите «Вычесть переднюю форму» в раскрывающемся списке «Операции с контурами».
Результат
Вот окончательный результат. Есть много разных способов добиться эффекта прозрачного текста, но я считаю, что это самый простой и гибкий способ работы с прозрачными текстовыми слоями. Возможность свободно редактировать текстовый слой без лишних дополнительных действий очень важна для дизайнеров.
Возможность свободно редактировать текстовый слой без лишних дополнительных действий очень важна для дизайнеров.
Режим наложения на прозрачном и полупрозрачном фоне
Как сделать слой непрозрачным в Photoshop
Корректирующий и заполняющий слои.Изображение> Режим> Индексированный цвет, параметр прозрачности. Изображение> Режим> Таблица цветов. Маска слоя
Укажите общую непрозрачность и непрозрачность заливки для выбранных слоев. Общая непрозрачность слоя определяет, в какой степени он скрывает или раскрывает находящийся под ним слой. Слой с непрозрачностью 1% кажется почти прозрачным, тогда как слой с непрозрачностью 100% кажется полностью непрозрачным. В дополнение к общей непрозрачности, которая влияет на стили слоя и режимы наложения, применяемые к слою, вы можете указать непрозрачность заливки.
На панели слоев нажмите на замок, чтобы снять его и превратить в редактируемый слой. Переименуйте его с «слой 0» во что-нибудь описательное. Как вариант, вы можете создать новый слой, продублировав первый, а затем скрыв его, нажав на глаз. Это на всякий случай, если вы сделаете слишком большую ошибку, чтобы ее исправить.
Как вариант, вы можете создать новый слой, продублировав первый, а затем скрыв его, нажав на глаз. Это на всякий случай, если вы сделаете слишком большую ошибку, чтобы ее исправить.
Шпаргалка по режимам наложения Photoshop
Шпаргалка по режимам наложения Photoshop • Мистер Техника, Я создаю эту памятку не только для наших читателей, но и для себя.Я буду продолжать добавлять в этот пост в блоге, когда узнаю больше о режимах наложения. Для просмотра и поиска тысяч компьютеров и названий книг в Интернете за меньшую плату.
Объяснение режимов наложения, Когда мы выбираем режим наложения Photoshop, мы, по сути, просим Photoshop смешать наш выбранный слой со слоем ниже на основе любого режима наложения, который Photoshop отображает предварительный просмотр режимов наложения на холсте в реальном времени. Для 32-битных изображений доступны только режимы наложения «Нормальный», «Растворение», «Затемнение», «Умножение», «Осветление», «Линейное осветление (добавить)», «Разница», «Оттенок», «Насыщенность», «Яркость», «Более светлый цвет» и «Более темный цвет».
Окончательное наглядное руководство по пониманию режимов наложения, Знакомство с режимами наложения Photoshop Получите свою бесплатную шпаргалку для рукоделия Режим наложения находится на палитре слоев. Режимы наложения используются с 1994 года, когда слои впервые были добавлены в Photoshop 3.0. 19 исходных режимов наложения: Нормальный, Растворение, Затемнение, Умножение, Цвет, Затемнение, Более темный цвет, Осветление экрана, Осветление цвета, Более светлый цвет, Наложение, Мягкий свет, Жесткий свет, Разница, Исключение, Оттенок, Насыщенность, Цвет и Яркость. .
Как сделать часть изображения прозрачной в Photoshop
Совет Photoshop: Как сделать часть слоя прозрачной, Выберите «Правка»> «Заливка» и установите режим наложения «Очистить». Установите непрозрачность на желаемый процент — здесь я выбрал 50%. Выберите слой, который нужно сделать прозрачным, щелкнув вкладку «Слои» — он выглядит как сложенная страница. Выберите уровень непрозрачности в поле, которое появляется в верхней части слоев. Значение по умолчанию — 100%, но вы можете взять его до 0%.Сохраните изображение как файл .PNG, чтобы сохранить прозрачность.
Значение по умолчанию — 100%, но вы можете взять его до 0%.Сохраните изображение как файл .PNG, чтобы сохранить прозрачность.
Удаление частей изображения в Adobe Photoshop, Используйте сочетание клавиш «Ctrl (+)» или «Ctrl (¬-)», чтобы изменить размер изображения на экране. До Продолжительность: 1:31 Опубликовано: 26 февраля 2013 г. Изображение> Режим> Индексированный цвет, параметр прозрачности. Изображение> Режим> Таблица цветов. Слой-маска
Как сделать прозрачный фон в Photoshop CS6, Photoshop позволяет создавать изображения с прозрачностью (прозрачными используйте инструменты выделения или ластика, чтобы сделать прозрачными только некоторые области изображения.В графическом редакторе Photoshop откройте изображение. Справа в слоях, как обычно, щелкаем левой кнопкой мыши по замку. Magic Wand — Шаг: 2. Теперь нажмите на инструмент «Magic Wand» и в «Tolerance» установите параметр «10»: вот и все, фон исчез.
Как сделать фон прозрачным в Photoshop
Как создать прозрачный фон в Photoshop, Как сделать фон прозрачным в Photoshop · поставляется с новым ярлыком для удаления фона, который работает с помощью инструмента «Выбрать тему». Как удалить фон с изображения в Photoshop. Удерживайте Alt + щелкните / перетащите, чтобы удалить области. Удерживайте Shift + щелкните / перетащите, чтобы добавить области. Используйте колесо прокрутки, чтобы увеличить масштаб и приблизиться к объекту.
Как удалить фон с изображения в Photoshop. Удерживайте Alt + щелкните / перетащите, чтобы удалить области. Удерживайте Shift + щелкните / перетащите, чтобы добавить области. Используйте колесо прокрутки, чтобы увеличить масштаб и приблизиться к объекту.
Как сделать фон прозрачным в Photoshop, Нет необходимости в ластиках фона, волшебных палочках или инструментах лассо — Photoshop AI сделает всю работу за вас. Удалите фоны изображений как профессионал и экспортируйте их всего за 1. Загрузите изображение в формате PNG или JPG. 2. Удалите фон изображения. 3.Загрузите прозрачное изображение PNG. Дайте себе чистый лист. Избавьтесь от загруженного фона или отвлекающих элементов на вашем изображении и расчистите путь для новых цветов фона.
Измените белый фон на прозрачный, Используйте инструмент под названием «Волшебная палочка». Вы можете найти этот инструмент слева. Теперь найдите панель параметров в Photoshop. Увидев это, тогда как сделать фон прозрачным в Photoshop. Шаг 1. Откройте графический файл в Photoshop. Шаг 2. Шаг 3. Шаг 4.Шаг 5.
Шаг 1. Откройте графический файл в Photoshop. Шаг 2. Шаг 3. Шаг 4.Шаг 5.
Как изменить непрозрачность части изображения в Photoshop
Основы Photoshop: Делаем больше со слоями, до 0%, слой станет полностью прозрачным или невидимым. Изображение> Режим> Индексированный цвет, параметр прозрачности. Изображение> Режим> Таблица цветов. Слой-маска
Совет Photoshop: Как сделать часть слоя прозрачной, 1. Откройте изображение в Photoshop. Я использую эту красивую картинку The Beatles в стиле квадранта, выделю область, для которой нужно изменить прозрачность.Нажмите и удерживайте стрелку ползунка. Перетащите стрелку, чтобы установить непрозрачность слоя. Перетащите стрелку ползунка влево, чтобы сделать слой более прозрачным (меньший процент), или вправо, чтобы сделать его более непрозрачным (более высокий процент). Если на слое появляется значок замка, он заблокирован или частично заблокирован.
уменьшение непрозрачности частей изображения, Как изменить непрозрачность выделенной области в Photoshop? Залейте его белым. Это поможет вам увидеть результаты уменьшения непрозрачности.Выберите «Слой 0» (или слой с изображением, которое вы хотите изменить). Значение непрозрачности по умолчанию — 100%. Переместите ползунок «Непрозрачность» влево (или введите новый процент), пока не получите желаемый результат. Мое общее руководство — начинать от 12 до 20%.
Это поможет вам увидеть результаты уменьшения непрозрачности.Выберите «Слой 0» (или слой с изображением, которое вы хотите изменить). Значение непрозрачности по умолчанию — 100%. Переместите ползунок «Непрозрачность» влево (или введите новый процент), пока не получите желаемый результат. Мое общее руководство — начинать от 12 до 20%.
Как удалить прозрачный фон в Photoshop
Как удалить прозрачность с изображения в PhotoShop, Наведите указатель мыши на меню, наведите курсор на «изображение» и выберите «обрезать». Удаляйте фоновые изображения с фотографий одним щелчком мыши с помощью средства для удаления фона Canva Pro!
Photoshop: Удаление прозрачного фона, Просто попробуйте: нажмите «V», чтобы выбрать инструмент перемещения, щелкните и перетащите слой поверх другого документа с изображением в качестве фона.Если это действительно беспокоит В Photoshop CS6, прозрачный фон можно удалить: в верхнем меню, Изображение -> Обрезка -> Прозрачные пиксели
Как удалить белый фон или сделать его прозрачным, Как удалить белый фон из Изображение, чтобы сделать его прозрачным в Photoshop · Шаг 1: Откройте изображение · Шаг 2: Разблокируйте слой. Как сделать фон прозрачным в фотошопе. 1. Нажмите «Выбрать»> «Выбрать тему». Инструмент Photoshop Select Subject позволяет легко приступить к удалению фона.Перейдите в Select> Select Subject. 2. Для сложных объектов используйте Select и Mask, чтобы уточнить выбор. 3. Превратите свой выбор в
Как сделать фон прозрачным в фотошопе. 1. Нажмите «Выбрать»> «Выбрать тему». Инструмент Photoshop Select Subject позволяет легко приступить к удалению фона.Перейдите в Select> Select Subject. 2. Для сложных объектов используйте Select и Mask, чтобы уточнить выбор. 3. Превратите свой выбор в
Какой режим наложения Photoshop делает черный прозрачный
Режимы наложения в Adobe Photoshop, Узнайте, как предварительно просмотреть и использовать режимы наложения в Adobe Photoshop. Редактирует или закрашивает каждый пиксель и делает его прозрачным. Этот режим доступен для умножения любого цвета на черный цвет. Умножение любого цвета. Вы только что загрузили выделение на основе значений оттенков серого в выбранном вами канале.Как и в случае с маской, белый цвет полностью выделен (непрозрачен), а черный полностью не выделен (прозрачный), а между ними — серые оттенки. Шаг 3. Создайте новый пустой слой, установите белый цвет переднего плана и залейте выделение.
Непрозрачность слоя и режимы наложения в Adobe Photoshop, Узнайте, как использовать непрозрачность слоя и режимы наложения в Adobe Photoshop для слоя, который поддерживает прозрачность, см. Раздел «Преобразование фона и слоев». смешанных пикселей — измеряется по шкале от 0 (черный) до 255 (белый).Режим наложения, указанный на панели параметров, определяет, как на пиксели изображения влияет инструмент рисования или редактирования. При визуализации эффекта режима наложения думайте о следующих цветах: основной цвет — это исходный цвет изображения. Цвет наложения — это цвет
Раздел «Преобразование фона и слоев». смешанных пикселей — измеряется по шкале от 0 (черный) до 255 (белый).Режим наложения, указанный на панели параметров, определяет, как на пиксели изображения влияет инструмент рисования или редактирования. При визуализации эффекта режима наложения думайте о следующих цветах: основной цвет — это исходный цвет изображения. Цвет наложения — это цвет
Как мне смешать изображение огня с черным фоном в Photoshop, В окне «Слой» измените режим слоя огня с «Нормальный» на «Экран» или «Светлее» и посмотрите, это то, что вы хотеть.Это самый простой способ узнать, что группы наложения затемнения и светлее скрывают белый и черный цвета, и это полезная информация, когда дело доходит до размещения объектов на фоне. Не всегда необходимо маскировать фоновые цвета на верхних слоях. Если эти слои содержат черный или белый фон, режимы наложения могут скрыть эти цвета и сделать композицию
Как сделать прозрачное наложение в Photoshop
Как создать прозрачное наложение в Photoshop, Перейдите в «Стили» раздел в левой части диалогового окна. Загрузите универсальные профессиональные наложения PS и пресеты LR. Роскошные продукты повышают качество вашей работы с помощью простых и доступных инструментов.
Загрузите универсальные профессиональные наложения PS и пресеты LR. Роскошные продукты повышают качество вашей работы с помощью простых и доступных инструментов.
Как сделать прозрачные наложения в Photoshop, Используйте маски слоя, чтобы заблокировать области изображения, которые вы хотите сделать прозрачными. шаг. Поэкспериментируйте с различными режимами наложения и отрегулируйте непрозрачность изображений Как создать прозрачное наложение в Photoshop. Шаг 1. Откройте файл Photoshop, к которому вы хотите добавить слишком большую прозрачность.Нажмите «Слои» и «Показать слои» в меню Photoshop или нажмите «Видео дня». Шаг 2. Шаг 3. Шаг 4.
Как создавать цветные наложения в Photoshop — # 3 способа, Вы можете использовать Photoshop Elements, чтобы добавить прозрачное наложение, чтобы сделать шрифт более читаемым и по-прежнему видеть изображение ниже. Посмотрите, как я продемонстрирую, как это сделать. Откройте ваше базовое изображение в Photoshop и добавьте вторичные изображения на другой слой в том же проекте. Измените размер, перетащите и поместите изображения на место.Используйте маски слоя, чтобы заблокировать области изображения, которые вы хотите сделать прозрачными. Поэкспериментируйте с различными режимами наложения и отрегулируйте непрозрачность изображений, чтобы подобрать нужный эффект.
Измените размер, перетащите и поместите изображения на место.Используйте маски слоя, чтобы заблокировать области изображения, которые вы хотите сделать прозрачными. Поэкспериментируйте с различными режимами наложения и отрегулируйте непрозрачность изображений, чтобы подобрать нужный эффект.
Прозрачный фон Photoshop
Как создать прозрачный фон в Photoshop, Нет необходимости в ластиках фона, волшебных палочках или инструментах лассо — Photoshop AI сделает всю работу за вас. Удалите фоны изображений, как профессионал, и экспортируйте их, просто создав красивые изображения, графику, картины и трехмерные изображения на рабочем столе и iPad.Если вы можете это мечтать, вы можете сделать это с помощью Photoshop. Присоединяйся сегодня!
Бесплатный онлайн-инструмент для создания прозрачного фонового изображения, Как сделать фон прозрачным в Photoshop · поставляется с новым ярлыком для удаления фона, который работает с помощью инструмента «Выбрать тему». Удобное решение для удаления фона для всех. Попробуйте Canva Pro — бесплатно в течение 30 дней!
Удобное решение для удаления фона для всех. Попробуйте Canva Pro — бесплатно в течение 30 дней!
Измените белый фон на прозрачный, (1) Создайте новый прозрачный файл. Выберите в меню Файл> Создать.Откроется окно, как показано на рисунке справа — в нем есть возможность создать файл. Узнайте больше о создании прозрачного фона в фотошопе на сайте searchshopping.org для Редмонда. См. Результаты для Создание прозрачного фона в Photoshop в Редмонде
Ошибка обработки файла SSIРежим наложения наложения
Режим наложения наложения В Photoshop одновременно умножает темные области и отображает светлые области, поэтому темные области становятся темнее, а светлые — светлее.Все, что на слое имеет 50% -ный серый цвет, полностью исчезает из поля зрения. Как мы видели в самом начале нашего обсуждения, режим наложения является частью группы режимов наложения «Контраст» вместе с другими режимами наложения, такими как Мягкий свет, Жесткий свет, Яркий свет, Линейный свет и т. Д. Каждый из этих режимов наложения предназначен для повышения контрастности изображения, но режим наложения на сегодняшний день является наиболее популярным и часто используемым, и вам определенно необходимо знать его.
Д. Каждый из этих режимов наложения предназначен для повышения контрастности изображения, но режим наложения на сегодняшний день является наиболее популярным и часто используемым, и вам определенно необходимо знать его.
Режимы наложения, Смешивание с черным не дает изменений.Оверлей. В зависимости от основного цвета умножает или отображает цвета. Узоры или цвета накладываются на умножение и умножение на экран. В режиме наложения «Умножение» номера каналов RGB для каждого пикселя верхнего слоя умножаются на значения для экрана. В режиме наложения Screen значения пикселей в двух слоях инвертируются, умножаются, а затем инвертируются Overlay. Overlay объединяет Multiply
Режимы наложения в Adobe Photoshop, В этом уроке будут представлены основные режимы наложения для слоев, а также даны советы о том, как режим Overlay ведет себя как режим Screen в ярких областях, и, как Overlay, использует режим наложения Screen в половина силы для цветов светлее 50% серого. И режим наложения Multiply с половинной интенсивностью для цветов темнее 50% серого. 50% серый становится прозрачным. Также обратите внимание, что «половинная сила» не означает непрозрачность 50%. Другой способ думать о наложении — думать о смещении средних тонов.
И режим наложения Multiply с половинной интенсивностью для цветов темнее 50% серого. 50% серый становится прозрачным. Также обратите внимание, что «половинная сила» не означает непрозрачность 50%. Другой способ думать о наложении — думать о смещении средних тонов.
Режимы наложения Photoshop
Режимы наложения в Adobe Photoshop, Photoshop отображает предварительный просмотр режимов наложения на холсте в реальном времени. Для 32-битных изображений доступны только режимы наложения «Нормальный», «Растворение», «Затемнение», «Умножение», «Осветление», «Линейное осветление (добавить)», «Разница», «Оттенок», «Насыщенность», «Яркость», «Более светлый цвет» и «Более темный цвет».Просматривайте и открывайте для себя тысячи компьютеров и названия книг в Интернете за меньшую плату.
Объяснение режимов наложения Photoshop, В этом уроке мы сосредоточимся на пяти наиболее важных режимах наложения Photoshop, а именно на умножении, экране, наложении, цвете и яркости. Хотя Photoshop Photoshop отображает предварительный просмотр режимов наложения на холсте в реальном времени. Only the Normal, Dissolve,
Хотя Photoshop Photoshop отображает предварительный просмотр режимов наложения на холсте в реальном времени. Only the Normal, Dissolve,
Лучшие 5 режимов наложения Photoshop, которые вам нужно знать, Когда мы выбираем режим наложения Photoshop, мы, по сути, просим Photoshop смешать наш выбранный слой со слоем ниже на основе любого режима наложения Смешивание Photoshop Параметр режимов находится в верхней части панели «Слой».Смешивая слои, вы меняете способ смешивания пикселей на разных слоях друг с другом, и это дает нам потрясающие и отличные результаты. Вот почему режимы наложения Photoshop могут быть невероятным методом для создания различных изображений произведений искусства.
Ошибка обработки файла SSIРежим наложения «Растворение» в Photoshop
Режимы наложения, Photoshop отображает предварительный просмотр режимов наложения на холсте в реальном времени. Только режимы наложения «Нормальный», «Растворение», «Затемнение», «Умножение», «Осветление», «Линейное осветление (добавить)», «Нормальное» и «Растворение» в Photoshop Elements 10. Барбара Обермайер, Тед Падуя. Photoshop Elements 10 предлагает 25 режимов наложения. Вы, вероятно, чаще всего используете режим наложения «Нормальный». Dissolve — следующий в списке, и, по иронии судьбы, вероятно, вы используете его меньше всего. Режимы наложения влияют на то, как цвета взаимодействуют между слоями, а также на то, как цвета взаимодействуют при нанесении краски на слой.
Барбара Обермайер, Тед Падуя. Photoshop Elements 10 предлагает 25 режимов наложения. Вы, вероятно, чаще всего используете режим наложения «Нормальный». Dissolve — следующий в списке, и, по иронии судьбы, вероятно, вы используете его меньше всего. Режимы наложения влияют на то, как цвета взаимодействуют между слоями, а также на то, как цвета взаимодействуют при нанесении краски на слой.
Режимы наложения в Adobe Photoshop, Как создавать фотоэффекты с помощью режима наложения «Растворение». Шаг 1: продублируйте фоновый слой.Шаг 2: Добавьте корректирующий слой оттенка / насыщенности. Шаг 3: Измените режим наложения корректирующего слоя на «Цвет». Шаг 4: Выберите «Слой 1». Шаг 5: Примените фильтр «Угловые штрихи». Шаг 6: Уменьшите непрозрачность Unmesh «Layer 1» Динда из PIXimperfect собрала блестящее обучающее видео о часто сбивающем с толку режиме наложения Divide в Photoshop. В этом уроке он покажет вам, как использовать его для удаления любого цвета.
Фотоэффекты в режиме наложения «Растворение» В Photoshop Согласно справке Photoshop: «Режим растворения» «редактирует или раскрашивает каждый пиксель, чтобы сделать его результирующим цветом. Тем не менее, цвет результата является случайным. Я изменил режим наложения рисунка бумаги, экспериментируя с каждым режимом наложения (кроме растворения). На рисунке ниже показан результат каждого режима наложения в том порядке, в котором они перечислены в раскрывающемся списке «Режим наложения» в Photoshop. Некоторые результаты отличные, некоторые — нет.
Тем не менее, цвет результата является случайным. Я изменил режим наложения рисунка бумаги, экспериментируя с каждым режимом наложения (кроме растворения). На рисунке ниже показан результат каждого режима наложения в том порядке, в котором они перечислены в раскрывающемся списке «Режим наложения» в Photoshop. Некоторые результаты отличные, некоторые — нет.
Еще статьи
Удалить фон с фото
Вырежьте объект из фотографии, чтобы можно было разместить его в другом месте или добавить другой фон.
Зайдите на Photopea.com, чтобы запустить бесплатный онлайн-редактор фотографий. Если вы видите экран приветствия, вы можете закрыть его, нажав крестик в правом верхнем углу.
Откройте фотографию со своего компьютера: нажмите «Файл» — «Открыть» (в верхнем левом углу), затем найдите и выберите файл на своем устройстве (или используйте перетаскивание).
Нам нужно сделать два шага: Выбрать фон (жесткая часть) и Удалить выделенную область .
Выбрать фон
Photopea позволяет выделить часть изображения.Эта выбранная область проиллюстрирована круговой диаграммой вокруг нее.
Мы продемонстрируем нашу работу на этом изображении дерева, где мы хотим убрать небо. Правильно подобранное небо будет выглядеть так:
Мы выберем задний двор с помощью инструмента Magic Wand. Он может выбрать область с похожими цветами (в нашем случае синий). Сначала выберите Magic Wand на панели инструментов слева (два инструмента скрыты под одной кнопкой).
Теперь щелкните область неба, чтобы выбрать ее. Каждый щелчок удаляет старый выбор и создает новый. Удерживайте Shift , чтобы объединить новое выделение со старым выделением. Попробуйте изменить Tolerance и Contiguous в верхнем меню. У вас должно получиться выбранное небо, как вы видите выше.
Выбор может быть трудным, он может занять 10 секунд или даже несколько часов. Чем больше времени вы проводите, тем совершеннее становится. Подробнее о выборах читайте в / learn / selections и его подстатьях.


 Дополнительно можно ввести HEX-код цвета или открыть палитру и выбрать подходящий оттенок из нее.
Дополнительно можно ввести HEX-код цвета или открыть палитру и выбрать подходящий оттенок из нее.
 Нажмите «ОК» .
Нажмите «ОК» .