Как сделать прозрачный текст в фотошопе?
Всем привет! Сегодня мы займемся тем, что будем рисовать прозрачный текст, через который виден фон. В некоторых случаях такой эффект придаст яркость и необычность вашему проекту.
Итак, начинаем с того, что создаем в программе фотошоп новый документ и заливаем его черным цветом.

Затем снова меняем основной цвет с черного на белый, включаем инструмент «текст» и пишем нужную надпись.

Размер и шрифт выбираем такой, какой нужен. Затем создаем копию текстового слоя. Но следующим этапом работаем пока на основном текстовом слое. Кликаем по нему два раза, вызывая окно свойств слоя. Здесь выбираем пункт «тиснение» и выставляем следующие настройки:

Цвет устанавливаем серый. Затем переходим в пункт «контур«. Здесь устанавливаем галочку на режиме сглаживание и фигуру контура выбираем такую, какая показана на рисунке.

Далее, переходим в пункт «обводка«. Здесь устанавливаем размер равный 7, «непрозрачность» убираем до ноля, «тип обводки» ставим «цвет», а в качестве цвета выбираем белый.

Переходим в пункт «Тень» и ставим следующие настройки:

Нажимаем ОК и теперь переходим на слой-копию. Нажимаем дважды и вызываем окно свойств. Далее, переходим в пункт «тиснение» и устанавливаем следующие настройки. Цвет выставляем темно-серый, примерно такой: 645555.

После переходим в пункт «контур» и выставляем настройки как на фото:

В пункте «внутреннее свечение» выставляем такие настройки:

Сделали, жмем ОК. Теперь «прозрачность» заливки каждого текстового слоя, что основного, что прозрачного ставим равным нолю.

На этом работа с текстом закончена. Но на черном фоне эффект прозрачности мы не увидим. Для этого берем любой фон и ставим его между текстовыми слоями. Уменьшаем до нужного значения прозрачность этого фона, что бы он четче просматривался в буквах.

Вот и все, эффект прозрачного текста готов. Потренировавшись с предложенными настройками, вы можете создать что-то свое. Успехов!
Автор публикации
Как сделать прозрачный текст в фотошопе.: mtv59 — LiveJournal
При цитировании достаточно нажать кнопку «Нравится»
Автор Надежда Горская
Это будет небольшой и легкий урок, как сделать прозрачный текст в фотошопе. Такой текст можно использовать в коллажах, в поздравительных открытках. И если сохранить созданный прозрачный текст в формате PNG ( без фона), то его можно вставлять уже в готовом виде в любые открытки. Сделаем в качестве примера такую картинку.
Создадим новый файл и на нем напишем текст.
1- Файл-создать. Размеры для файла возьмем небольшие 400 на 200 px.
Чтобы наш прозрачный текст был виден, нужно залить файл каким-нибудь цветом.
2- Редактирование выполнить заливку. Здесь подойдет любой цвет.
3-На панели инструментов выбрать инструмент «текст» . А на панели параметров поставить шрифт покрупнее, размер шрифта побольше и цвет для текста -белый.
4-Написать текст.
5-В окне слоев кликнуть правой кнопкой мыши по слою с текстом и, в появившемся окошке, выбрать «растрировать текст». Теперь текст можно двигать, изменять.
Если размер текста не устраивает, увеличиваем его.
6-Редактирование-свободное трансформирование. Растянуть текст в стороны и вверх, двигая мышкой маячки.
Теперь с помощью стиля слоя сделаем прозрачный текст.
7-Слой-стиль слоя- параметры наложения. В окошке меняете режим наложение с нормального на умножение и непрозрачность заливки ставите «0».
8-Не убирая это окошко, кликните по строчке «тиснение». В параметрах, я поставила «внутренний скос», «жесткая огранка», размер-2 и смягчение-4. У Вас могут быть свои размеры.
9-Окошко остается открытым. Выбрать «обводка». Параметры такие: размер-1, «снаружи», режим наложения «умножение»..
Все поставлено. Кликнуть «ok»
Получился такой прозрачный текст, созданный в фотошопе.
Пока файл не сохранили, можно добавить к тексту фон.
10-Файл-открыть.
11-Перетянутьть мышкой этот фон на файл с текстом.
12-В окне слоев опустить слой с листьями (перетащить мышкой) под слой с текстом.
Теперь видна прозрачность текста.
13-Слой-выполнить сведение.
14-Сохраняем файл.
Серия сообщений «шрифты,экшены»:
Часть 1 — Как установить шрифты в фотошоп.
Часть 2 — Создание красивого объемного текста с анимацией.
…
Часть 24 — Текст по контуру объекта.
Часть 25 — Качаем и устанавливаем шрифты.
Часть 26 — Как сделать прозрачный текст в фотошопе.
Как сделать прозрачный текст в фотошопе. |
Это будет небольшой и легкий урок, как сделать прозрачный текст в фотошопе. Такой текст можно использовать в коллажах, в поздравительных открытках. И если сохранить созданный прозрачный текст в формате PNG ( без фона), то его можно вставлять уже в готовом виде в любые открытки. Сделаем в качестве примера такую картинку.

Создадим новый файл и на нем напишем текст.
1- Файл-создать. Размеры для файла возьмем небольшие 400 на 200 px.

Чтобы наш прозрачный текст был виден, нужно залить файл каким-нибудь цветом.
2- Редактирование выполнить заливку. Здесь подойдет любой цвет.

3-На панели инструментов выбрать инструмент «текст» 

4-Написать текст.


5-В окне слоев кликнуть правой кнопкой мыши по слою с текстом и, в появившемся окошке, выбрать «растрировать текст». Теперь текст можно двигать, изменять.

Если размер текста не устраивает, увеличиваем его.
6-Редактирование-свободное трансформирование. Растянуть текст в стороны и вверх, двигая мышкой маячки.

Теперь с помощью стиля слоя сделаем прозрачный текст.
7-Слой-стиль слоя- параметры наложения. В окошке меняете режим наложение с нормального на умножение и непрозрачность заливки ставите «0».

8-Не убирая это окошко, кликните по строчке «тиснение». В параметрах, я поставила «внутренний скос», «жесткая огранка», размер-2 и смягчение-4. У Вас могут быть свои размеры.

9-Окошко остается открытым. Выбрать «обводка». Параметры такие: размер-1, «снаружи», режим наложения «умножение»..

Все поставлено. Кликнуть «ok»
Получился такой прозрачный текст, созданный в фотошопе.

Пока файл не сохранили, можно добавить к тексту фон.
10-Файл-открыть.

11-Перетянутьть мышкой этот фон на файл с текстом.

12-В окне слоев опустить слой с листьями (перетащить мышкой) под слой с текстом.

Теперь видна прозрачность текста.

13-Слой-выполнить сведение.

14-Сохраняем файл.
А здесь можно посмотреть еще один интересный текстовой эффект.
Прозрачный глянцевый текст в Фотошопе

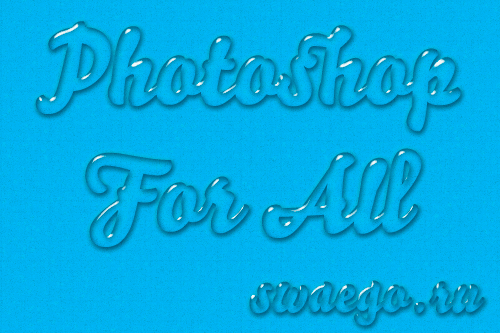
Короткая инструкция, как создать прозрачный “стеклянный” глянцевый текст в Фотошопе.
Пишем текст белым цветом (хотя и не важен цвет), шрифт желательно выбирать “пузатый”, эффект получится ярковыраженный.

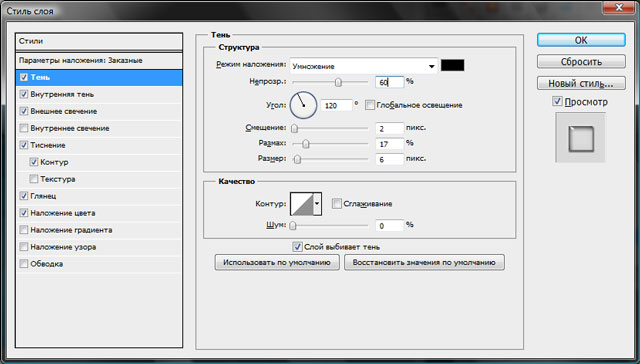
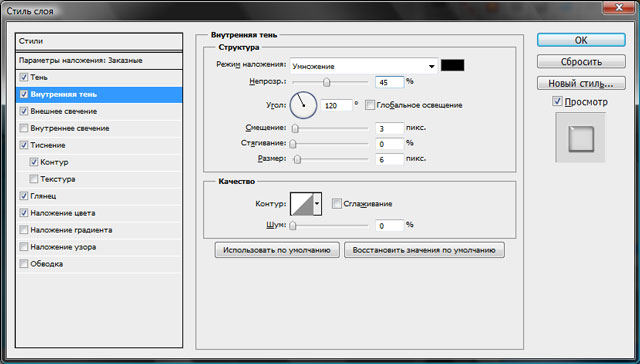
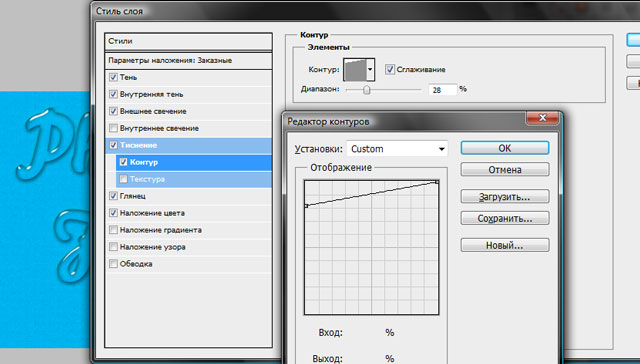
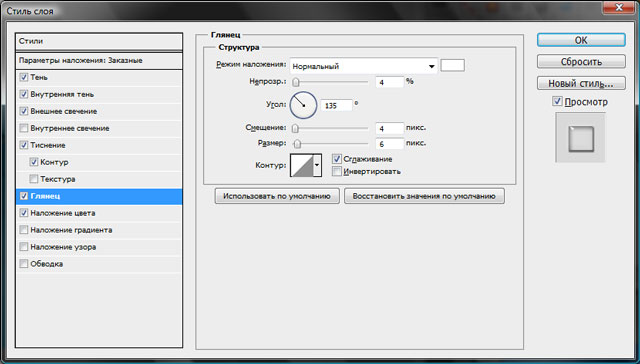
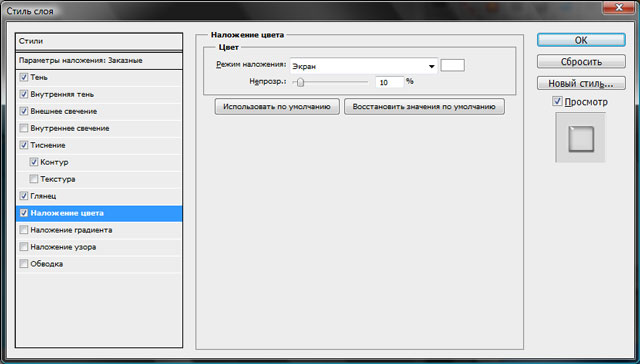
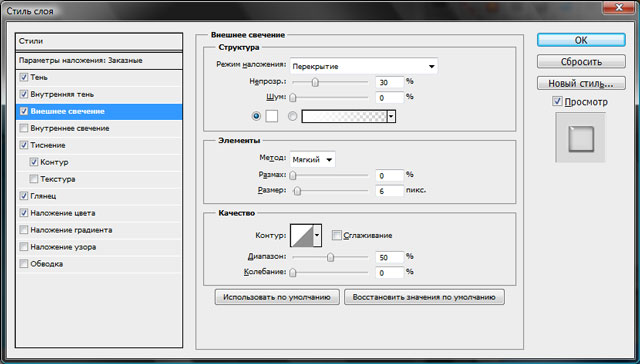
Кликаем 2 раза по слою с текстом и в стилях слоя применяем такие настройки :






Получим прозрачный текст. Настройки оптимальные, но в принципе можно и покрутить, если что.
Больше текстовых эффектов у меня здесь.Для лентяев, есть стиль для Фотошопа:
Распаковать и скопировать файл в папку C:\Program Files\Adobe\Adobe Photoshop CS5\Presets\Styles.
Просто картинка не в тему:

Делаем стеклянный текст в Фотошоп / Фотошоп-мастер
Стеклянные эффекты входят в число популярных эффектов и никогда не выйдут из моды. В этом уроке вы узнаете, как создать стильный и элегантный стеклянный текст, используя только Стили слоя (Layer Styles) программы Photoshop.
В данном уроке вы найдёте пару подсказок, которые помогут улучшить эффект при использовании других типов и размеров шрифтов.
Итоговый результат
Исходные материалы:
Архив
Шаг 1
Подбор изображения с задним фоном при создании эффекта стеклянного текста очень важный процесс, необходимо, чтобы задний фон делал эффект великолепным. Нужно убедиться, чтобы задний фон дополнял эффект стеклянного текста, но в то же время, он не должен перекрывать текст или делать его менее заметным или прозрачным.
В данном уроке используется задний фон с текстурой Боке, но вы можете использовать любое другое изображение на своё усмотрение, принимая во внимание, что некоторые настройки, возможно, необходимо будет изменить в зависимости от изображения, которое вы выбрали.
Итак, начнём с создания нового документа 850 x 550 px. Переместите текстуру Боке на наш рабочий документ, расположив поверх слоя с задним фоном. Примените масштабирование к текстуре Боке при необходимости, а затем вы можете объединить слой с текстурой Боке и слой с задним фоном.
Выбор шрифта – ещё одна важная часть процесса, если вы хотите получить потрясающий результат. Полужирный изящный шрифт определённо наилучшим образом продемонстрирует данный эффект.
Итак, напишите текст заглавными буквами, используя шрифт Rialto, размер шрифта 220 pt.
Уменьшите Заливку (Fill) слоя с текстом до 0 %, а затем трижды продублируйте слой с текстом, таким образом, у вас получится всего 4 слоя с текстом.
Шаг 2
Дважды щёлкните по оригинальному слою с текстом, чтобы применить следующие Стили слоя (Layer Style):
Тиснение (Bevel and Emboss)
Размер (Size): 27
Уберите галочку в окошке Глобальное освещение (Use Global Light)
Угол (Angle): 149
Высота (Altitude): 58
Контур глянца (Gloss Contour): Cone – Inverted
Поставьте галочку в окошке Сглаживание (Anti-aliased)
Режим подсветки (Highlight Mode) – Непрозрачность (Opacity): 100%
Режим тени (Shadow Mode) – Непрозрачность (Opacity): 3%
Вы можете уменьшить значение непрозрачности режима подсветки, если вы захотите создать более нежный эффект.
Контур (Contour)
Поставьте галочку в окошке Сглаживание (Anti-aliased).
Обводка (Stroke)
Размер (Size): 1
Тип обводки (Fill Type): Градиент (Gradient)
Угол (Angle): 90
Градиент (Gradient): stainless steel 10x – но вы также можете попробовать другие градиенты, выбрав из набора градиентов CHROMES.grd.
Внутренняя тень (Inner Shadow)
Непрозрачность (Opacity): 25%
Увеличивая значение Непрозрачности (Opacity) сделает эффект более характерным.
Тень (Drop Shadow)
Непрозрачность (Opacity): 19%
Уберите галочку в окошке Глобальное освещение (Use Global Light)
Угол (Angle): -143
Смещение (Distance): 18
Поиграйте с параметром Угол (Angle), чтобы изменить угол положения тени. Вы также можете щёлкнуть мышкой по тени + удерживая кнопкой мыши тень + потянуть тень в нужное направление, до того, как нажать кнопку OK.
Теперь вы можете увидеть, как начинает формироваться эффект, тем не менее, он всё ещё выглядит слишком простым.
Шаг 3
Дважды щёлкните по первому дубликату слоя с текстом, чтобы применить следующие Стили слоя (Layer Style):
Тиснение (Bevel and Emboss)
Размер (Size): 10
Уберите галочку в окошке Глобальное освещение (Use Global Light)
Угол (Angle): 63
Высота (Altitude): 69
Поставьте галочку в окошке Сглаживание (Anti-aliased)
Режим подсветки (Highlight Mode) – Непрозрачность (Opacity): 100%
Режим тени (Shadow Mode) – Непрозрачность (Opacity): 0%
Вы можете потянуть за маленький крестик или кружок внутри маленького кружка, чтобы изменить значения опции Угол (Angle) и Высота (Altitude) и вы можете сразу увидеть, какие изменения появляются. Выберите значения, которые вам понравятся, а затем нажмите OK.
Это простой шаг, он добавляет больше блеска на верхние края текста.
Шаг 4
Дважды щёлкните по второму дубликату слоя с текстом, чтобы применить следующие Стили слоя (Layer Style):
Тиснение (Bevel and Emboss)
Глубина (Depth): 150%
Размер (Size): 15
Уберите галочку в окошке Глобальное освещение (Use Global Light)
Угол (Angle): -129
Высота (Altitude): 58
Контур глянца (Gloss Contour): Log
Поставьте галочку в окошке Сглаживание (Anti-aliased)
Режим подсветки (Highlight Mode) – Непрозрачность (Opacity): 100%
Режим тени (Shadow Mode) – Непрозрачность (Opacity): 0%
Примечание переводчика: если у вас нет в наборе соответствующего контура глянца, то вы можете самостоятельно отредактировать контур.
Контур (Contour)
Контур (Contour): Half Round
Поставьте галочку в окошке Сглаживание (Anti-aliased).
Данный шаг добавляет блеск и глянец на нижние края, а также добавляет к тексту ощущение 3D.
Шаг 5
Дважды щёлкните по третьему дубликату слоя с текстом, чтобы применить следующие Стили слоя (Layer Style):
Тиснение (Bevel and Emboss)
Размер (Size): 21
Уберите галочку в окошке Глобальное освещение (Use Global Light)
Угол (Angle): -135
Высота (Altitude): 69
Поставьте галочку в окошке Сглаживание (Anti-aliased)
Режим подсветки (Highlight Mode) – Непрозрачность (Opacity): 100%
Режим тени (Shadow Mode) – Непрозрачность (Opacity): 0%
Контур (Contour)
Контур (Contour): Cone – Asymmetrical
Поставьте галочку в окошке Сглаживание (Anti-aliased).
Данный шаг добавляет блеск в центр текста. Поиграйте с различными значениями настроек Угол (Angle) и Высота (Altitude) параметра Тиснение (Bevel and Emboss), чтобы получить отличительный результат.
Шаг 6
Данный шаг выборочный, но он завершает эффект. Создайте новый корректирующий слой Градиент (Gradient) через нижнюю панель инструментов.
Создайте градиент от прозрачного до заливки цветом, цвет #7c7c7c. Установите Стиль (style) на Радиальный (Radial), а Масштаб (Scale) на 500.
Поменяйте режим наложения для корректирующего слоя Градиент (Gradient) на Линейный затемнитель (Linear Burn), непрозрачность слоя 30%.
Подсказка: Данный эффект 100% масштабируется. Поэтому, вы можете зайти в меню Изображение – Размер изображения (Image > Image Size), не забудьте поставить галочку в окошке Масштабировать стили (Scale Styles), а затем изменить размеры изображения, сделав его либо большим, либо маленьким на своё усмотрение.
Для более больших размеров, вы можете скачать полный размер текстуры Боке, а затем поменять задний фон, чтобы избежать пикселизации.
И мы завершили урок. Надеюсь, вам понравился данный урок.
Итоговый результат
Автор: textuts
