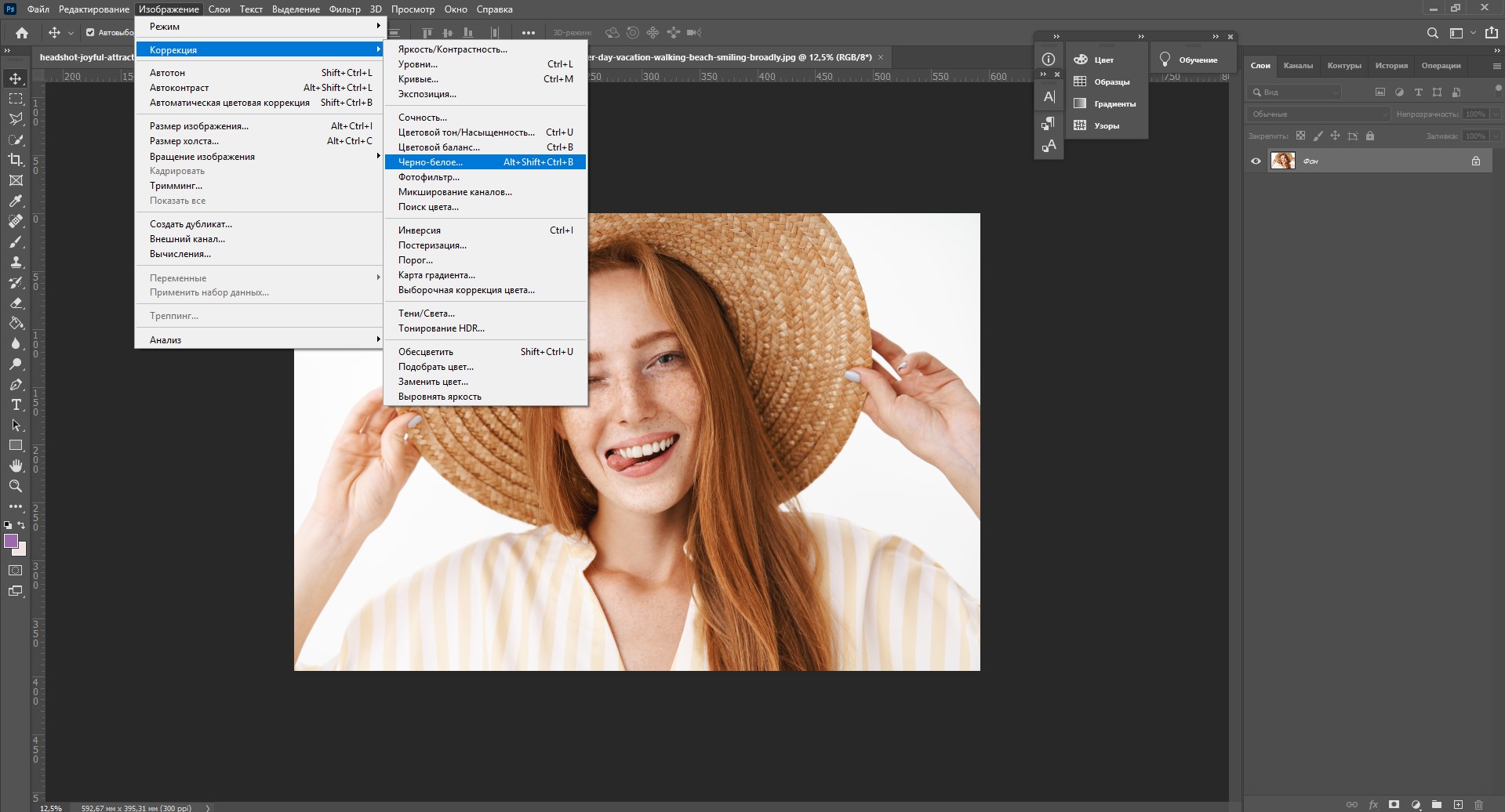
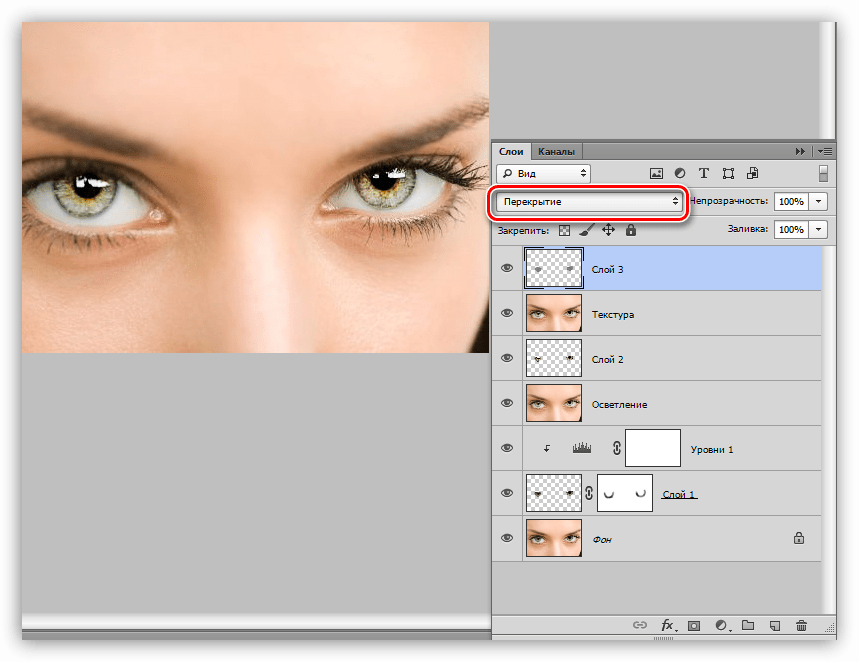
Эффект текста в виде аппетитных бейджелс
Бейджелс — это тип мучного печенья, изготовленного в форме пончика. Когда они хорошо запечены до блеска, то выглядят просто удивительно!
В этой статье мы расскажем вам, как используя стили слоя Photoshop, а также парочку кистей и фильтров, создать аппетитно выглядящие бейджелс.
- Используемое программное обеспечение: Photoshop;
- Версия: CS6 Extended.
- Шрифт Franks;
- Узор Floral Patterns;
- Узор Wood Patterns;
- Paper_2;
- White Texture;
- Concrete wall.
Создайте новый документ 1250 на 1250 пикселей (вы можете использовать любое значение ширины по своему выбору, но значение высоты составляет не менее 1250).
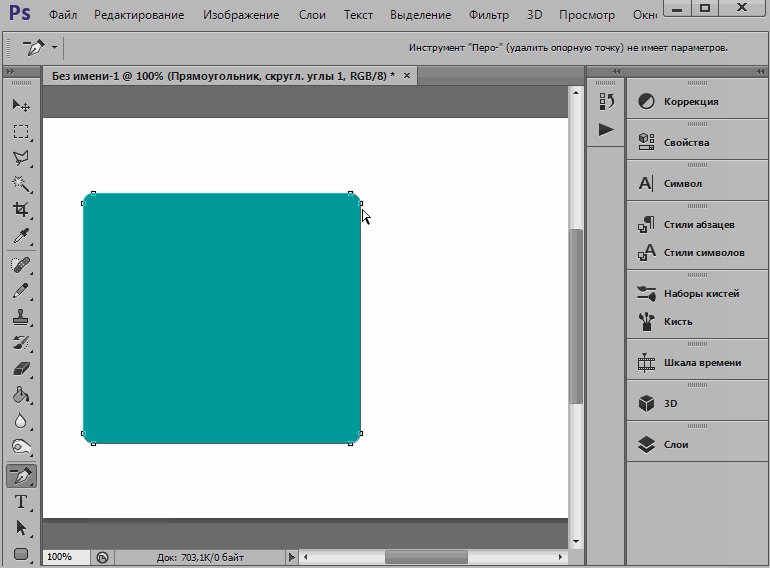
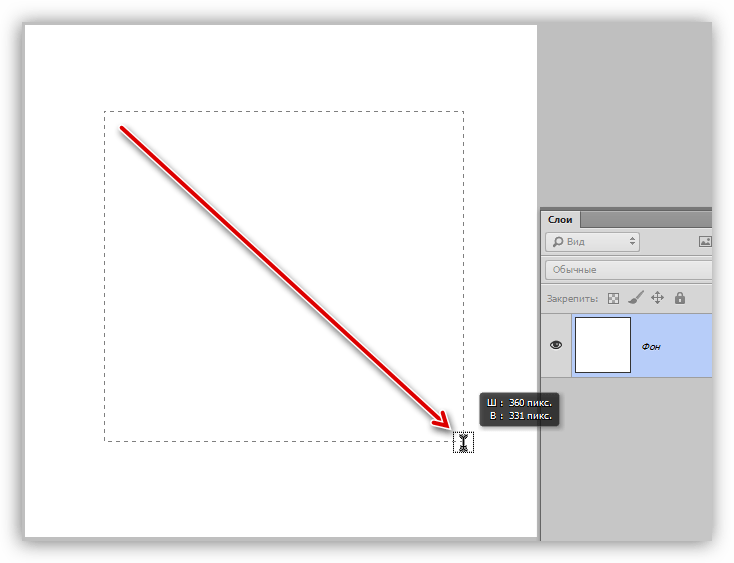
Выберите инструмент «Прямоугольник», установите цвет переднего плана #d4d0c9, и нарисуйте прямоугольник, который по ширине немного выходит за пределы документа:
Дважды кликните на слое прямоугольника, чтобы применить следующие стили слоя:
— Тиснение
- Размер: 3;
- Установите флажок напротив опции «Сглаживание»;
- Режим тени — Цвет: #a89a86:
— Контур
- Установите флажок напротив опции «Сглаживание»:
— Текстура
- Узор: paper_2;
- Глубина: 318%.

— Наложение градиента
- Режим наложения: Умножение;
- Стиль: Радиальный;
- Масштаб: 150%;
- Кликните по полю «Градиент», чтобы создать градиент:
Для создания градиента, нужно кликнуть на вкладке градиента, чтобы добавить цвета перехода, а ниже выбрать переход непрозрачности.
Мы будем создавать градиент с переходом от цвета #FFFFFF слева с непрозрачностью 0% до цвета #6e3c32 справа с непрозрачностью 100%:
— Наложение узора:
- Режим смешивания: Умножение;
- Узор: 1181556893.gif:
Таким образом, мы создадим основной фон:
Установите цвет переднего плана на #d8d1b9, выберите инструмент «Эллипс», затем нажмите и удерживайте клавишу Shift, кликните и переместите курсор мыши, чтобы создать круг, который вписывается в размеры документа:
Дважды щелкните на слое фигуры эллипс, чтобы применить следующие стили слоя:
— Тиснение:
- Метод: Жесткая огранка;
- Размер: 95;
- Контур глянца: Cove – Deep;
- Установите флажок напротив опции «Сглаживание»;
- Режим подсветки: Мягкий свет;
- Непрозрачность: 50%:
— Контур
- Контур: Конус – асимметричный;
- Установите флажок напротив опции «Сглаживание»:
— Текстура
- Узор: White Texture;
- Глубина: 10%:
— Глянец
- Режим наложения: Линейный свет;
- Цвет: #767676;
- Смещение: 73;
- Размер: 250;
- Контур: Двойное кольцо:
— Наложение узора
- Режим наложения: Умножение;
- Узор: Wood 411.
 jpeg:
jpeg:
— Тень
- Непрозрачность: 24%;
- Смещение: 55:
Таким образом, мы создадим материал тарелки/блюда/подноса. Вы можете поэкспериментировать со значениями «Тиснение» или использовать различные цвета и текстуры, если захотите:
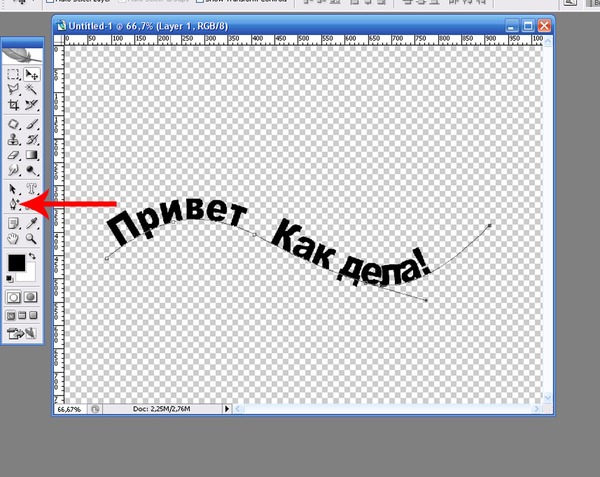
Создайте первую букву слова, которое вы хотите написать, заглавными буквами, шрифт Franks, цвет #e3d1ab, размер шрифта 570.
Вы можете одновременно работать над всеми буквами, или создавать каждую из них по отдельности. Это зависит только от вас:
Если буква содержит замкнутые контуры (отверстия), нужно преобразовать ее в фигуру, чтобы убрать острые углы.
Для этого щелкните правой кнопкой мыши по слою с текстом, затем выберите пункт «Преобразовать в фигуру»:
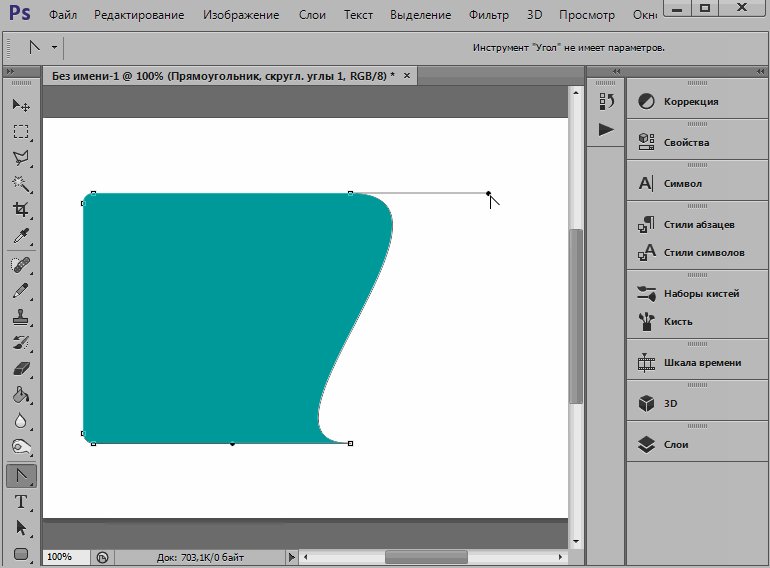
Выберите инструмент «Преобразовать точку», кликните мышью рядом с острым углом и обведите его контуром, чтобы выбрать этот угол, а затем нажмите и перетащите опорную точку, чтобы преобразовать острый выступ в дугу:
После этого вам, возможно, нужно будет выбрать инструмент «Выделение узла». Кликните и перетащите точки или кликните опорную точку рычага, чтобы расширить или сузить кривую:
Кликните и перетащите точки или кликните опорную точку рычага, чтобы расширить или сузить кривую:
Конечный результат не должен выглядеть идеально; в жизни ведь это не так:
Скопируйте слой с фигурой, измените значение «Заливки» дублированного слоя на 0, затем продублируйте эту копию два раза. Таким образом, вы будете иметь оригинальный текстовый слой и слои копии, копию 2 и копию 3:
Дважды кликните на оригинальном текстовом слое, чтобы применить следующие стили слоя:
— Тиснение
- Размер: 65;
- Смягчение: 16;
- Режим тени — Цвет: #a98f59:
— Тень
- Снимите флажок напротив опции «Использовать глобальное освещение»;
- Угол: 80;
- Смещение: 20;
- Размер: 25:
Таким образом, мы создадим основную 3D-форму бейджелс:
Дважды кликните на дубликате слоя текста 1, чтобы применить следующие стили слоя:
— Внутренняя тень
- Цвет: # 533416;
- Смещение: 0;
- Размер: 7:
— Внутреннее свечение
- Режим наложения: Умножение;
- Непрозрачность: 85%;
- Заливка: Выберите градиентную заливку — мы создадим градиент чуть позже;
- Метод: Точный;
- Источник: Центр;
- Размер: 43;
- Контур: По Гауссу;
- Диапазон: 80:
Нажмите на панели градиента, чтобы создать градиент.
Мы используем три цвета и расположим их следующим образом:
# — Цвет — Расположение
- 1 — # d17a34 — 0%;
- 2 — # ecd8ad — 45%;
- 3 — # e0c09a — 88%.
# — Непрозрачность — Расположение
- 1 — 100% — 0;
- 2 — 100% — 45%;
- 3 — 0% — 100%:
Использование для освещения градиента поможет нам создать более темные оттенки в центре и более светлые по краям:
Дважды кликните на слое копии текста 2, чтобы применить следующие стили слоя:
— Тиснение
- Размер: 62;
- Уберите флажок напротив опции «Использовать глобальное освещение»;
- Угол: 68;
- Высота: 64;
- Контур глянца: Полукруглый;
- Установите флажок напротив опции «Сглаживание»;
- Режим подсветки;
- Цвет: # ffe4bd;
- Непрозрачность: 25%;
- Режим тени – Умножение;
- Непрозрачность: 0%:
— Текстура
Таким образом, мы задаем текстуру для текста:
Дважды кликните на слое копии текста 3, чтобы применить следующие стили слоя:
— Тиснение
- Размер: 75;
- Уберите флажок напротив опции «Использовать глобальное освещение»;
- Угол: 54;
- Высота: 42;
- Контур глянца: Log;
- Установите флажок напротив опции «Сглаживание»;
- Режим тени – Умножение;
- Непрозрачность: 0%:
— Контур
- Контур: Полукруг;
- Установите флажок напротив опции «Сглаживание»;
- Диапазон: 40%:
— Текстура
Это позволит добавить нам блеск. Далее мы немного изменим этот блеск, сделаем его более динамичным:
Далее мы немного изменим этот блеск, сделаем его более динамичным:
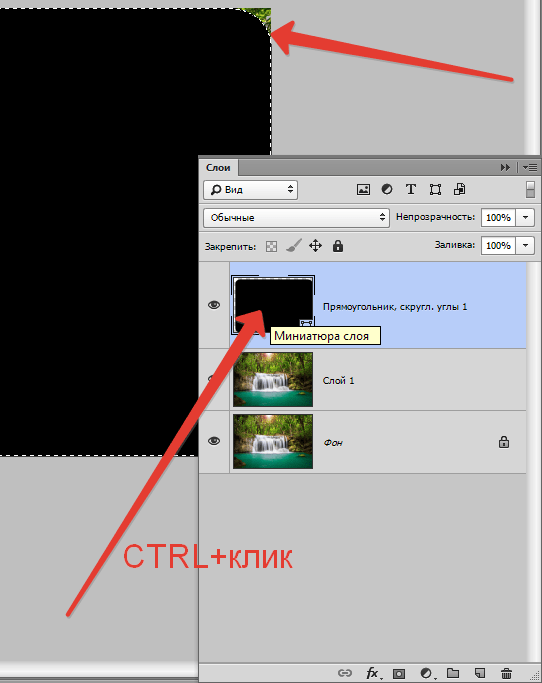
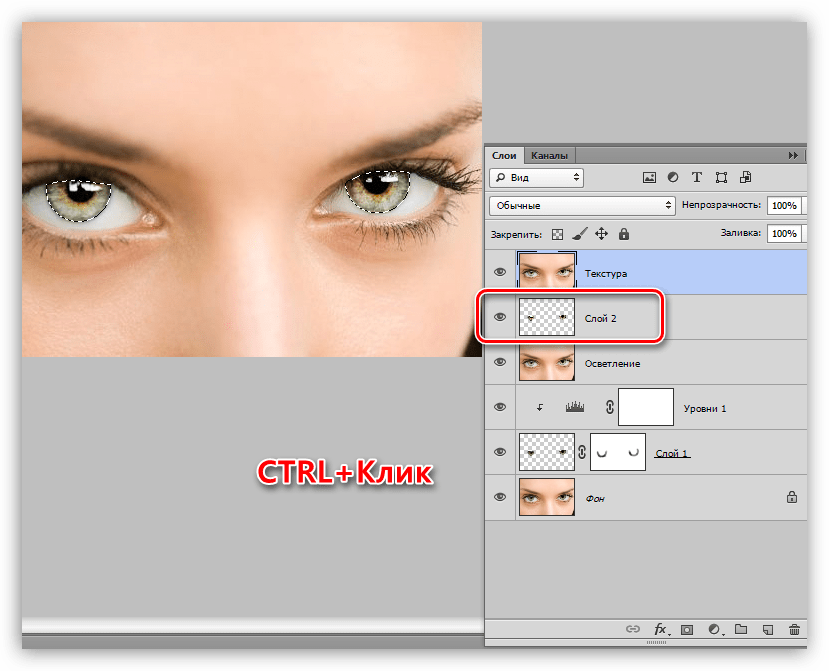
Нажмите Ctrl / Cmd и кликните на иконке слоя любой буквы, чтобы создать выделение:
Перейдите в Выделение> Модификация> Сжать и введите значение 50. Таким образом, мы сожмем выделенную область на 50 пикселей внутрь:
Перейдите в Выделение >Модификация >Растушевка и введите значение 15. Это смягчит края выделенной области:
Установите цвет переднего плана на #994b0d, выберите инструмент «Заливка», создайте новый слой поверх всех остальных слоев, назовите его «Brown», и заполните выделение цветом переднего плана:
Нажмите и удерживайте Ctrl / Cmd, а затем кликните на иконке слоя любой буквы, чтобы создать выделение еще раз. Создайте новый слой и назовите его «Texture». Установите цвет переднего плана #e4c8a0, цвет фона #936d2f.
Мы применим фильтры, чтобы создать простую текстуру, которая также улучшит цветопередачу букв:
Сначала перейдите в Фильтр> Рендеринг> Облака. Затем перейдите в Выделение> Отменить (Ctrl / Cmd + D), чтобы убрать выделения:
Затем перейдите в Выделение> Отменить (Ctrl / Cmd + D), чтобы убрать выделения:
Перейдите в Фильтр > Галерея фильтров > Эскиз> Рельеф и измените значения на приведенные ниже:
Вот, что должно получиться:
Перейти в Фильтр > Галерея фильтров> Штрихи> Акцент на краях и также измените значения на приведенные на рисунке:
Это все, что касается текстуры. Очень просто:
Измените режим наложения слоя текстуры на «Мягкий свет». На рисунке теперь вы можете увидеть, что получилось:
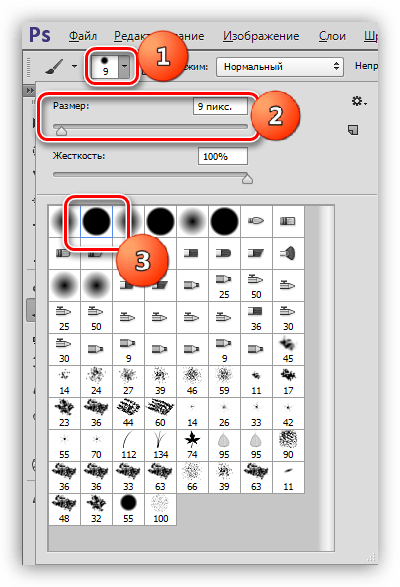
Выберите инструмент «Кисть» и откройте панель кистей (Окно> Кисть).
Выберите мягкую круглую кисть и измените ее настройки, как показано на рисунке:
Форма отпечатка кисти:
Динамика формы:
Создайте новый слой поверх всех остальных слоев и назовите его Color Burn Brush, поменяйте режим смешивания слоя на «Затемнение», непрозрачность — 45% и установите цвет переднего плана на #cac2b7:
Кликните и пройдитесь кистью по указанным областям. Таким образом, золотисто-коричневая часть будет выглядеть более реалистично:
Создайте новый слой, назовите его Inner Shadow и измените режим смешивания слоя на «Умножение». Установите цвет переднего плана на #e7cf93 и уменьшите размер кисти до 45 пикселей:
Установите цвет переднего плана на #e7cf93 и уменьшите размер кисти до 45 пикселей:
В панели «Кисть», для «Отпечатка кисти» установите значение «Интервала» 25%:
Выделите текст, как вы делали это ранее, затем закрасьте его по контуру, чтобы добавить тени:
Создайте новый слой, назовите его Outer Shadow, измените режим смешивания на «Умножение», установите цвет переднего плана на #e3b96d и увеличьте размер кисти до 175 пикселей.
Кликните и проведите кистью чуть подальше (с внешней стороны) от выделения буквы, чтобы затемнить края:
После этого снимите выделение (Ctrl/ Cmd + D):
Это в целом все, что касается бейджелс. Следующие шаги являются простым дополнением:
Выберите инструмент «Кисть» и откройте панель кистей. Выберите круглую кисть и измените ее настройки, как показано ниже:
Форма отпечатка кисти:
Динамика формы:
Рассеивание:
Это будет основа кисти для семян.
Создайте новый слой поверх всех слоев и назовите его Sesame:
Дважды щелкните на слое Sesame, чтобы применить следующие стили слоя:
— Тиснение
- Установите флажок напротив опции «Сглаживание»;
- Режим подсветки — Цвет: #ecbe8e;
- Режим тени: — Цвет: # c1803a.

— Контур
- Контур: Конус;
- Установите флажок напротив опции «Сглаживание»:
— Тень
• Непрозрачность: 60%;
• Смещение: 1;
• Размер: 2:
Продублируйте слой Sesame и переименуйте копию в Poppy Seed:
Дважды кликните на слое Poppy Seed, чтобы измените значение цвета параметра «Режим тени» (панель «Тиснение») на черный:
Установите цвет переднего плана на #d4ad6c, выберите слой Sesame. Затем перетащите на плоскость буквы элементы семян кунжута. Разместите их по поверхности буквы.
Полезный совет: когда будете размещать семена, перетягивайте их зигзагом. Это позволит распределить их более равномерно:
Измените цвет переднего плана на #372f2d, уменьшите размер кисти до 7, выберите слой Poppy Seed и разместите на поверхности буквы зернышки мака:
Мы закончили с одной буквой. Теперь сгруппируйте все ее слои и займитесь другими буквами.
Когда вы закончите со всеми буквами, выберите каждую группу, а затем перейдите в Редактирование > Свободная трансформация, чтобы повернуть и расположить буквы внутри подноса:
Нажмите иконку «Создать новую заливку или корректирующий слой» и выберите «Градиентная карта»:
Измените режим смешивания корректирующего слоя на «Умножение», а непрозрачность на 10%:
Градиент мы создаем с использованием трех цветов:
# — Цвет — Расположение
- 1 — # 7b2800 — 0%;
- 2 — # ffb211 — 60%;
- 3 — # ffffc7 — 100%:
Наконец, вы можете добавить еще по одному отдельному слою семян кунжута и мака прямо поверх слоя подноса:
Наши аппетитные бенджелс готовы!
Надеюсь, вам понравилась эта статья, и вы нашли ее полезной для себя:
РедакцияПеревод статьи «Delicious Bagels Text Effect»
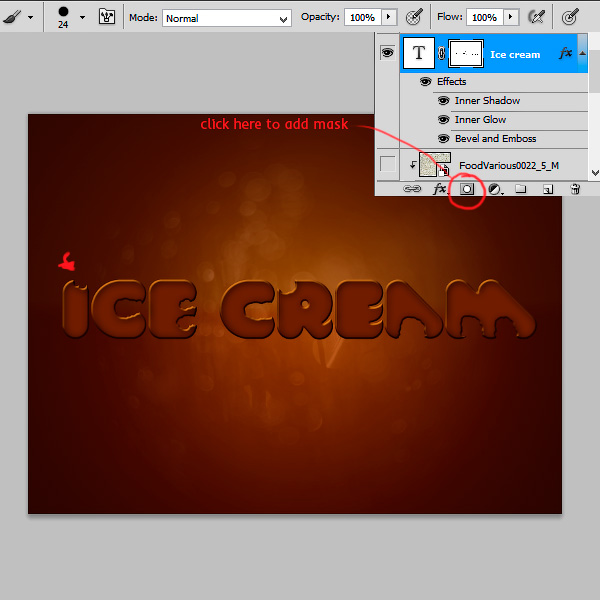
Забавный, легкий текстовый эффект геля со стилями слоя в Photoshop
В этом учебном пособии по текстовым эффектам в Photoshop мы узнаем, как использовать стили слоев, чтобы легко создать гелевый текстовый эффект. Самое замечательное то, что вы можете очень весело поиграть с настройками Layer Style, чтобы создать свой собственный текстовый эффект геля, или, если хотите, вы можете использовать настройки, которые я использую в руководстве. Когда мы закончим создание эффекта, мы собираемся сохранить его как предустановленный стиль, который мы можем затем применить к другому тексту мгновенно, и в конце мы увидим, как изменить цвет эффекта, который может не так просто, как вы думаете.
Самое замечательное то, что вы можете очень весело поиграть с настройками Layer Style, чтобы создать свой собственный текстовый эффект геля, или, если хотите, вы можете использовать настройки, которые я использую в руководстве. Когда мы закончим создание эффекта, мы собираемся сохранить его как предустановленный стиль, который мы можем затем применить к другому тексту мгновенно, и в конце мы увидим, как изменить цвет эффекта, который может не так просто, как вы думаете.
Вот текстовый эффект геля, для которого мы собираемся:
Финальный «гель текст» результат.
Давайте начнем!
Шаг 1: Откройте новый документ Photoshop
Перейдите в меню «Файл» в верхней части экрана и выберите « Создать …», чтобы открыть диалоговое окно «
Создайте новый документ в Photoshop.
Шаг 2: выберите цвет для вашего текста
Выберите инструмент «Текст» в палитре «Инструменты»:
Выберите инструмент «Текст» в палитре «Инструменты».
Вы также можете нажать T на клавиатуре, чтобы быстро выбрать его. Затем, выбрав инструмент « Текст», перейдите на панель
Выбрав инструмент «Текст», щелкните образец цвета текста на панели параметров.
Это поднимет палитру цветов Photoshop . Выберите цвет для текста. Я собираюсь выбрать голубой для моего:
Выберите цвет для своего текста с помощью палитры цветов Photoshop.
Нажмите OK, как только вы выбрали цвет, чтобы выйти из палитры цветов.
Шаг 3: введите текст
Выберите шрифт на панели параметров. Я использую «Баухауз 93». Затем щелкните внутри окна документа и введите свой текст. Я собираюсь напечатать слово «фото»:
Я собираюсь напечатать слово «фото»:
Введите свой текст в документ.
Шаг 4: Используйте «Free Transform», чтобы изменить размер текста, если это необходимо
Я собираюсь немного увеличить свой текст, используя команду Free Transform в Photoshop . С моим текстовым слоем, выбранным в палитре Layers, я собираюсь использовать сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы вызвать окно Free Transform и обвести текст. Затем я буду удерживать Shift + Alt (Победа) / Shift + Option (Mac) и перетаскивать одну из угловых ручек, чтобы увеличить мой текст. Удержание Shift ограничивает пропорции текста, а нажатие Alt / Option заставляет текст изменять размер от центра:
Используйте Free Transform, чтобы увеличить текст, если это необходимо.
Шаг 5: выберите стиль слоя «Drop Shadow»
В этот момент мы отправимся в странный мир стилей слоев, и первый стиль слоя, который мы добавим к тексту, — это тень.
Прежде чем мы продолжим, я просто хочу еще раз сказать, что вы можете свободно экспериментировать с различными настройками, которые мы используем для этого эффекта. Вам не нужно использовать конкретные настройки, которые я буду использовать. Существует много возможностей для маневра в создании этого текстового эффекта геля.
Теперь давайте добавим нашу тень. Нажмите на иконку
Выделив текстовый слой, щелкните значок «Стили слоя» в нижней части палитры «Слои».
Выберите Drop Shadow из списка:
Выберите «Drop Shadow» из списка стилей слоя.
Это вызывает диалоговое окно «Стиль слоя» в Photoshop с параметрами «Тень» в средней колонке:
В диалоговом окне «Стиль слоя» задаются параметры «Тень» в среднем столбце.
Шаг 6: выбери цвет для тени и примени его
Нажмите на образец цвета Drop Shadow :
Нажмите на образец цвета Drop Shadow, чтобы выбрать цвет.
Это поднимет палитру цветов. Вместо того, чтобы выбирать цвет в палитре цветов, наведите указатель мыши на текст, который превратит курсор мыши в пипетку , и нажмите на текст, чтобы попробовать его цвет:
Нажмите в любом месте текста, чтобы попробовать цвет.
Затем перейдите к палитре цветов и выберите более темный оттенок этого цвета, чтобы использовать его для тени:
Выберите другой оттенок выбранного цвета в палитре цветов, чтобы использовать его для тени.
Нажмите OK, чтобы выйти из палитры цветов, и ваша тень будет отображаться в выбранном вами цвете:
Тень отбрасывается на текст, используя цвет, выбранный в палитре цветов.
Пока не нажимайте кнопку ОК в диалоговом окне Стиль слоя. Мы только начали.
Шаг 7: примени стиль слоя «Внутренняя тень»
Нажмите непосредственно на слова « Внутренняя тень» в меню «Стиль слоя» слева от диалогового окна «Стиль слоя», прямо под «Тень»:
Нажмите непосредственно на слова «Внутренняя тень» под «Тень» в меню слева от диалогового окна «Стиль слоя».
Первое, что мы собираемся сделать здесь, — это выбрать цвет для внутренней тени, как мы делали для тени. Нажмите на образец цвета Inner Shadow :
Нажмите на образец цвета Inner Style, чтобы выбрать цвет.
Это поднимет палитру цветов Photoshop. Как и в случае с Shadow Shadow, вместо того, чтобы выбирать цвет непосредственно в палитре цветов, наведите курсор мыши на текст и нажмите на него, чтобы попробовать цвет текста:
Нажмите в любом месте текста еще раз, чтобы попробовать цвет.
Затем выберите более темный оттенок цвета в палитре цветов, чтобы использовать его для внутренней тени:
Выберите другой оттенок выбранного цвета в палитре цветов, чтобы использовать его для внутренней тени.
Нажмите кнопку «ОК», чтобы снова выйти из палитры цветов. Внутренняя тень появится в выбранном вами цвете:
Внутренняя тень теперь применяется к тексту с использованием выбранного цвета.
Я собираюсь увеличить размер эффекта «Внутренняя тень», щелкнув ползунок « Размер» и перетащив его вправо. Я увеличу мой примерно до 16 пикселей :
Я увеличу мой примерно до 16 пикселей :
Увеличьте размер эффекта «Внутренняя тень», перетащив ползунок «Размер» вправо.
Вот результат после увеличения размера Inner Shadow:
Эффект до сих пор после увеличения размера Inner Shadow до 16 пикселей.
Шаг 8: примени стиль слоя «Outer Glow»
Нажмите непосредственно на слова Outer Glow в меню Layer Style слева от диалогового окна Layer Style, прямо под «Inner Shadow»:
Нажмите непосредственно на слова «Outer Glow» в меню слева от диалогового окна «Стиль слоя».
Еще раз, первое, что мы собираемся сделать, это выбрать цвет для нашего Внешнего свечения, так же, как мы сделали это для Тени и Внутреннего свечения. Сначала нажмите на образец цвета Outer Glow :
Нажмите на образец цвета Outer Glow, чтобы выбрать цвет.
Это поднимает палитру цветов. Нажмите прямо на текст еще раз, чтобы попробовать цвет. Затем вернитесь к палитре цветов, но на этот раз вместо более темного оттенка выберите более светлый .
На этот раз выберите более светлый оттенок цвета текста, чтобы использовать его для эффекта «Внешнее свечение».
Нажмите OK, чтобы выйти из палитры цветов.
С моим цветом я изменю некоторые другие параметры Outer Glow. Опять же, не стесняйтесь экспериментировать здесь самостоятельно, но если вы хотите следовать, вот настройки, которые я использую. Во-первых, уменьшите значение непрозрачности в верхней части примерно до 60% . Затем в разделе «Элементы» в середине увеличьте спред примерно до 15%, а размер — примерно до 10 пикселей :
Сделайте изменения, обведенные красным, над параметрами Outer Glow.
Вот мой результат после внесения изменений:
Эффект до сих пор после применения стиля слоя «Outer Glow».
Шаг 9: примени стиль слоя «Inner Glow»
Нажмите непосредственно на слова Inner Glow в меню Layer Style слева от диалогового окна Layer Style, прямо под «Outer Glow»:
Нажмите непосредственно на слова «Внутреннее свечение» в меню слева от диалогового окна «Стиль слоя».
Что мы будем делать в первую очередь? Да, мы собираемся выбрать цвет для внутреннего сияния. Идите дальше и нажмите на образец цвета Inner Glow :
Нажмите на образец цвета Inner Glow, чтобы выбрать цвет.
Это поднимает палитру цветов. На этот раз, вместо того, чтобы щелкать сам цвет текста и затем выбирать более темный оттенок в палитре цветов, просто нажмите на одну из более темных областей в тексте. Мы будем использовать этот цвет для Inner Glow:
Нажмите на темный цвет в тексте, чтобы попробовать его и использовать его для эффекта Inner Glow.
Нажмите кнопку ОК в палитре цветов, чтобы выйти из нее после того, как вы выбрали цвет.
У нас выбран более темный цвет, но по умолчанию режим наложения для Внутренней тени установлен на «Экран», что означает, что мы не увидим наш более темный цвет. По сути, нам нужно изменить эффект с внутреннего «свечения» на внутреннюю «тень», и для этого все, что нам нужно сделать, это изменить режим наложения с «Экран» на « Умножение» :
Нажмите на стрелку, указывающую вниз, и измените режим наложения эффекта «Внутреннее свечение» на «Умножение».
Я собираюсь изменить еще несколько вариантов здесь для Inner Glow. Во-первых, я собираюсь снизить значение непрозрачности примерно до 50% . Затем в разделе «Элементы» посередине я собираюсь поднять значение Choke примерно до 10%, а значение Size — до 13 пикселей :
Измените параметры, обведенные красным, для Inner Glow.
Опять же, не стесняйтесь экспериментировать с этими ценностями самостоятельно.
Вот мой эффект с применением Inner Glow:
Эффект после применения стиля слоя Inner Glow.
Шаг 10: примени стиль слоя «Наклон и тиснение»
Мы собираемся добавить стиль Bevel and Emboss следующим образом, поэтому нажмите непосредственно на слова Inner Glow в меню Layer Style слева от диалогового окна Layer Style, прямо под «Inner Glow»:
Нажмите непосредственно на слова «Наклон и тиснение» в меню слева от диалогового окна «Стиль слоя».
На этот раз нет выбора цветов. Вместо этого есть несколько вариантов, которые необходимо изменить. Я знаю, что уже говорил это несколько раз, но вам не нужно использовать эти конкретные настройки для вашего эффекта. На самом деле, вам, вероятно, придется немного поиграть с ними, если вы используете другой тип или размер шрифта. Однако, сказав это, вот настройки, которые я использовал в опциях Bevel и Emboss:
Измените параметры, обведенные красным.
Сначала я увеличил размер примерно до 16 пикселей . Затем в разделе «Затенение» я снял флажок « Использовать глобальный свет» , установил угол на 90 ° и установил высоту на 75 ° . Затем в самом низу я перетащил ползунок для параметра « Режим тени» полностью влево, чтобы установить его значение на 0% , поскольку у нас уже есть более чем достаточно теней в эффекте.
Здесь мы также добавим эффект «Контур», поэтому нажмите непосредственно на слово « Контур» в меню слева. Это ниже «Bevel and Emboss»:
Нажмите прямо на слово «Контур» в левом меню.
В опциях Contour, нажмите на стрелку, направленную вниз, справа от миниатюры предварительного просмотра Contour, затем выберите опцию Half Round, чтобы выбрать ее (это первая в левом нижнем ряду):
Нажмите стрелку вниз и выберите контур «Полукруглый», нижний ряд, крайний левый.
Вот мой текст после применения фильтра Bevel and Emboss:
Эффект после применения стиля «Скос и тиснение».
Шаг 11: примени стиль «сатин»
Еще один стиль слоя, который нужно применить, и это стиль «Атлас», поэтому нажмите непосредственно на слово « Атлас» в меню «Стиль слоя» слева от диалогового окна «Стиль слоя», прямо под «Текстурой»:
Нажмите непосредственно на слово «Атлас» в меню слева от диалогового окна «Стиль слоя».
Мы вернулись к выбору цвета еще раз, на этот раз для эффекта Satin, поэтому нажмите на образец Satin color :
Нажмите образец цвета, чтобы выбрать цвет для стиля слоя Satin.
Затем нажмите на текст, чтобы попробовать более темный оттенок цвета текста. Если цвета в вашем тексте стали странными, когда вы щелкнули слово «Атлас» в меню слева, не беспокойтесь. Просто нажмите один раз в любом месте текста, и цвета вернутся к тому, как должны быть. Затем нажмите на любую темную область, чтобы попробовать этот цвет:
Щелкните в более темной области текста, чтобы выбрать этот цвет для использования со стилем слоя «Атлас».
Как только вы щелкнете мышью по образцу цвета, вы увидите, что сатиновый эффект применяется сам, используя этот цвет. Если вы хотите, вы можете продолжать нажимать внутри текста, чтобы выбрать другой цвет, и эффект Атлас будет обновляться каждый раз, когда вы нажимаете, поэтому вы можете продолжать нажимать, пока не найдете темный оттенок, который вас устраивает. Это в основном живой предварительный просмотр эффекта.
Это в основном живой предварительный просмотр эффекта.
Выбрав свой цвет, нажмите «ОК» в палитре цветов, чтобы выйти из него, и внесите изменения, которые я обвел ниже:
Измените параметры атласа, обведенные красным.
В случае с эффектом Satin, вы действительно захотите поэкспериментировать с этими настройками самостоятельно, но для продолжения сначала я изменил угол на 75 ° . Затем я увеличил расстояние до 43 пикселей и размер до 54 пикселей . И, наконец, я нажал на стрелочке справа от контура предварительного просмотра эскиза и выбрал кольцо контур, который является второй слева, в нижнем ряду.
Вот мой текст после применения атласного фильтра:
Эффект после применения стиля «Атлас».
Шаг 12: сохраняем стиль слоя
На этом мы закончили добавление стилей слоя, но перед тем, как выйти из диалогового окна «Стиль слоя», нажмите кнопку « Новый стиль» справа:
Нажмите кнопку «Новый стиль» справа.
Мы собираемся сохранить этот стиль эффекта геля, чтобы мы могли использовать его снова, когда захотим. Когда вы нажимаете кнопку, Photoshop открывает диалоговое окно « Новый стиль ». Я собираюсь назвать мой новый стиль «Гель-эффект»:
Диалоговое окно Photoshop «Новый стиль». Назовите новый стиль «Гель-эффект».
Затем я нажму OK, и теперь мой стиль сохранен в Photoshop. Давайте посмотрим, как мы можем мгновенно применить это к чему-то другому.
Поскольку у меня уже есть слово «фотография», введенное в окно моего документа, я собираюсь снова взять мой инструмент «Текст» из палитры «Инструменты», и на этот раз я введу слово «магазин» под ним. Я также собираюсь использовать команду «Свободное преобразование», чтобы изменить ее размер, чтобы он соответствовал размеру слова «фото», и я также поверну его. Вот как это выглядит на данный момент:
Щелкните в более темной области текста, чтобы выбрать этот цвет для использования со стилем слоя «Атлас».
Прямо сейчас, слово «магазин» использует не что иное, как оригинальный цвет текста, но я хочу, чтобы оно имело тот же «эффект геля», который я создал со словом «фото». Я мог бы повторить все шаги снова и заново создать стиль слоя, но, к счастью, мне это не нужно, потому что я был достаточно умен, чтобы сохранить эффект как новый стиль. Где я могу найти стиль? Это в палитре стилей Photoshop , расположенной в самом низу:
Палитра «Стили» в Photoshop с моим сохраненным стилем «Эффект геля» внизу списка доступных предустановленных стилей.
Чтобы применить его к моему тексту, все, что мне нужно сделать, это убедиться, что у меня выбран текстовый слой «shop» в палитре «Слои», а затем щелкнуть стиль «Эффект геля» в палитре стилей. Эффект мгновенно добавляется к тексту:
Стиль «Гелевый эффект» мгновенно применяется к новому тексту.
Что, если бы я хотел, чтобы слово «магазин» было другого цвета? Изменить цвет легко, но в этом есть небольшая хитрость, как мы увидим дальше.
Шаг 13: изменение цвета текстового эффекта геля
Мы закончили создание эффекта «гель» с использованием стилей слоя, мы сохранили его как новый стиль под названием «Эффект геля» и сразу применили его к слову «магазин». Но что, если я хочу, чтобы слово «магазин» было другого цвета? Вы, вероятно, думаете: «Легко, просто используйте корректирующий слой Hue / Saturation». Итак, давайте попробуем это и посмотрим, работает ли это.
Я буду использовать Hue / Saturation, чтобы изменить цвет слова «магазин» с голубого на розовый. Вот результат:
Слово «магазин» теперь розового цвета после применения «Оттенок / Насыщенность».
Само слово стало розовым, но вы видите проблему? Стили слоя по-прежнему синие. Регулировка оттенка / насыщенности не оказала на них влияния. Если мы хотим изменить и цвет текста, и цвет стилей слоя, нам нужно использовать немного хитрости.
Когда слой «shop» все еще выбран в палитре Layers, используйте сочетание клавиш Ctrl + G (Win) / Command + G (Mac), чтобы поместить слой «shop» в группу слоев , которую Photoshop называет «Group 1»:
Нажмите «Ctrl + G» (Победа) / «Command + G» (Mac), чтобы поместить слой «shop» в группу слоев.
Мы видим в палитре слоев выше, что слой «магазин» теперь находится внутри группы слоев. Далее нам нужно изменить режим наложения для группы слоев со стандартного «Pass Through» на Normal :
С выбранной группой слоев измените режим смешивания с «Pass Through» на «Normal».
Теперь нажмите на слой «магазин», чтобы выбрать его, а затем нажмите на значок « Новый корректирующий слой» в нижней части палитры слоев:
Выбрав слой «Магазин», нажмите значок «Новый корректирующий слой» в нижней части палитры Слои.
Выберите Hue / Saturation из списка:
Выберите «Hue / Saturation» из списка корректирующих слоев.
Когда появится диалоговое окно Hue / Saturation, перетащите ползунок Hue, чтобы изменить цвет текста:
Измените цвет текста, перетащив ползунок «Оттенок».
Следите за своим текстом в окне документа, когда вы перетаскиваете ползунок. Когда вы довольны новым цветом, нажмите OK, чтобы выйти из диалогового окна Hue / Saturation, и на этот раз, поскольку слой «shop» был помещен в группу слоев, стили слоя теперь окрашиваются вместе с текстом сам:
Конечный результат.
Куда пойти дальше …
И там у нас это есть! Посетите наши разделы « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
Уроки фотошопа. Стиль для фотошопа. Как пользоваться. Открытки в фотошопе. Как сделать открытку в фотошопе
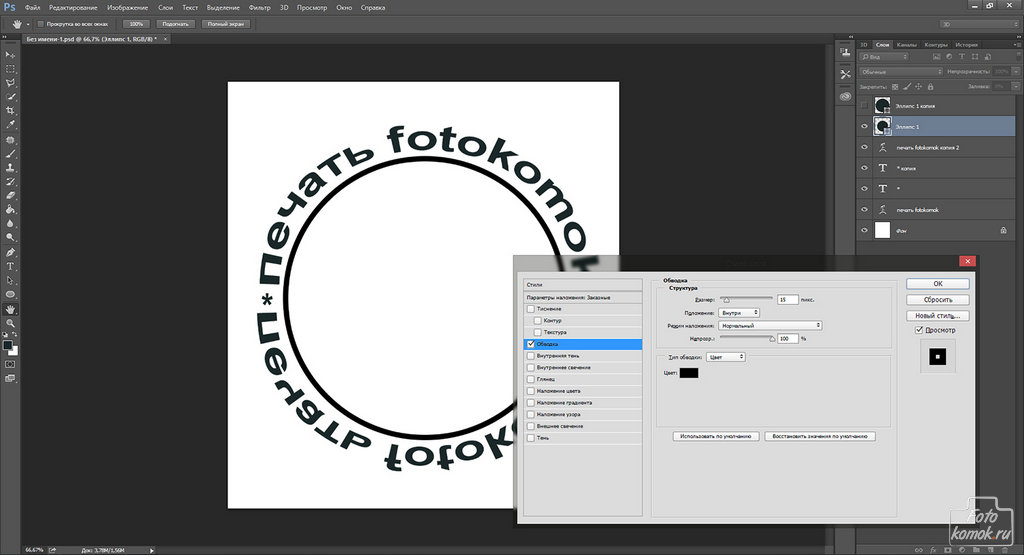
2. Выбираем в палитре цветов на панели черный цвет (1), берем инструмент эллипс (2) с такими параметрами (3) и рисуем овал, отступив от верхнего левого угла 1 клеточку, чтобы остались чистые границы. Получаем овал, залитый черным цветом. Внимательнее с настройками инструмента, иначе овал может остаться бесцветным.
3. Затем клик правой кнопкой по слою — растрировать слой. Края у овала становятся ровными.
4. Открываете в фотошопе картинку. У меня будет такая, вы можете подобрать свою.
5. Переносим картинку на подготовленный черный овал. Стоим на слое с кошками, идем на верхней панели в Выделение — Всё. Затем Редактирование — Скопировать. Переходим в слоях на слой с овалом. Редактирование — Вставить. Кошки появились на овале. Расположим их в центре с помощью инструмента Перемещение (самый верхний инструмент) и уменьшим в размере. Для этого идем в Редактирование — Свободное трансформирование, появляется рамочка с маркерами. Зажимаем на клавиатуре клавишу Shift и подтягивам картинку внутрь попеременно за угловые маркеры. Теперь немного опустим картинку вниз, просто зажав левую кнопку мыши и двигая всю картинку, так как сверху место нам понадобится для текста открытки. Enter — Применить.
Редактирование — Вставить. Кошки появились на овале. Расположим их в центре с помощью инструмента Перемещение (самый верхний инструмент) и уменьшим в размере. Для этого идем в Редактирование — Свободное трансформирование, появляется рамочка с маркерами. Зажимаем на клавиатуре клавишу Shift и подтягивам картинку внутрь попеременно за угловые маркеры. Теперь немного опустим картинку вниз, просто зажав левую кнопку мыши и двигая всю картинку, так как сверху место нам понадобится для текста открытки. Enter — Применить.
6. Теперь начинаем работать с нашим овалом. В панели слоев у нас 2 слоя, переименованные соответственно в слой Овал и слой Кошки. Встаем на слой Овал, идем на верхней панели в Окно и выпадающем окне выбираем Стили-открылось окно стилей. Если у вас еще нет никаких стилей в фотошопе, кроме родных, вы можете скачать стили по моим ссылкам под Рубрикой или найти подходящие в интернете. Как добавлять стили в фотошоп я рассказывала в одном из моих .
7. Теперь, стоя на слое Овал просто попеременно кликаем на подходящие по цветовой гамме стили, чтобы сочеталось с Кошками. Я остановилась вот на таком, коричневом, он неплохо сочетается с кошками и отвечает моей задумке, потому что я хочу сделать открытку «Спокойной ночи». При выборе стиля, не забывайте, что картинку будете сохранять в PNG и поэтому стиль не должен быть с широкой большой тенью, иначе после сохранения тень будет видна на любом фоне, как совершенно черная. Я выбрала стиль, где совсем нет тени. Вообще, я считаю, что стилей много не бывает. Я постоянно ищи или делаю сама новые, а чтобы не перегружать фотошоп, я одни стили убираю, а другие ставлю.
Я остановилась вот на таком, коричневом, он неплохо сочетается с кошками и отвечает моей задумке, потому что я хочу сделать открытку «Спокойной ночи». При выборе стиля, не забывайте, что картинку будете сохранять в PNG и поэтому стиль не должен быть с широкой большой тенью, иначе после сохранения тень будет видна на любом фоне, как совершенно черная. Я выбрала стиль, где совсем нет тени. Вообще, я считаю, что стилей много не бывает. Я постоянно ищи или делаю сама новые, а чтобы не перегружать фотошоп, я одни стили убираю, а другие ставлю.
8. Зато кошкам точно надо добавить тени, чтобы они смотрелись более объемно. Идем в Параметры наложения и в выпадающем окне выбираем тень вот с такими значениями и жмем ОК.
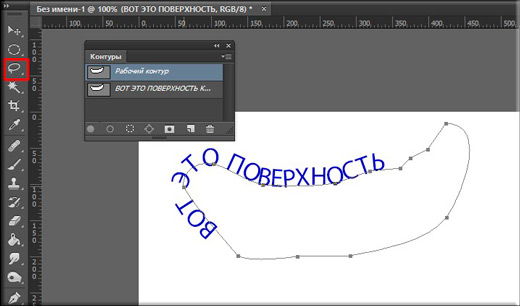
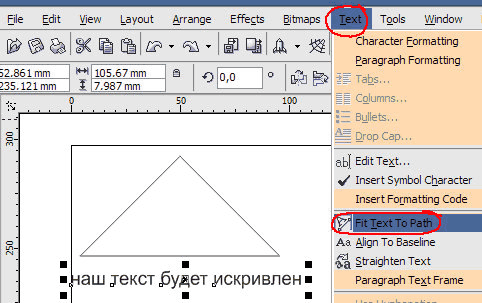
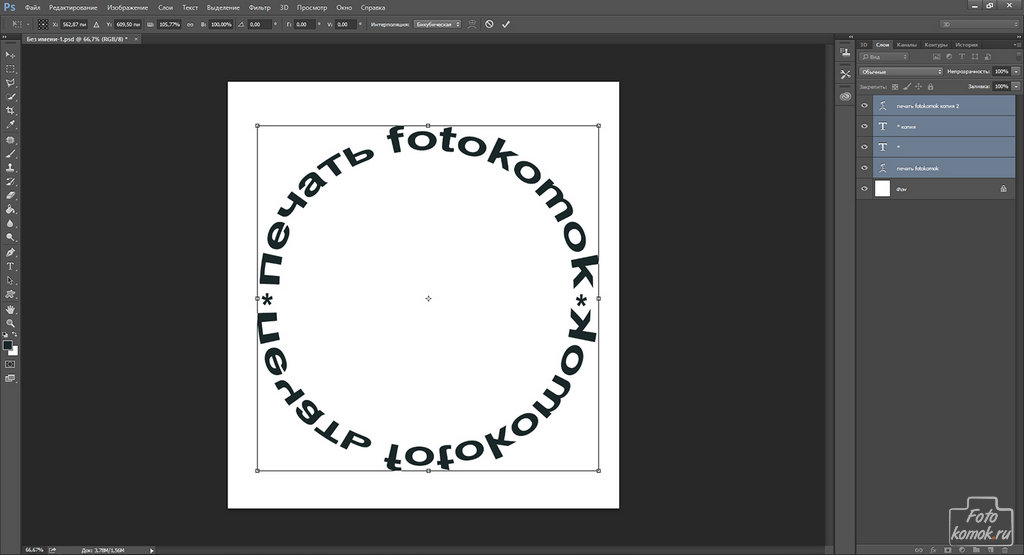
9. Создаем новый слой, нажимая на значок (4) в панели слоев и ставим его вверху всех слоев. Затем выбираем инструмент Эллипс (5) вот с такими параметрами (6) и рисуем на картинке фигуру, по которой у нас будет располагаться текст.
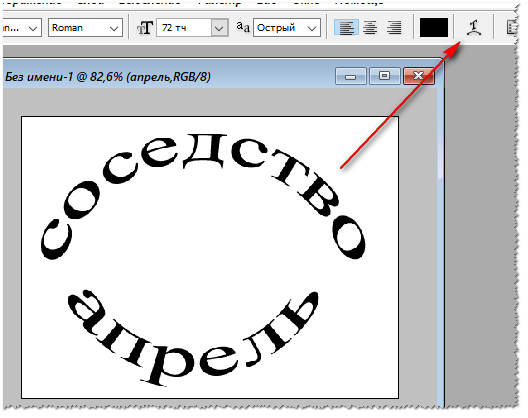
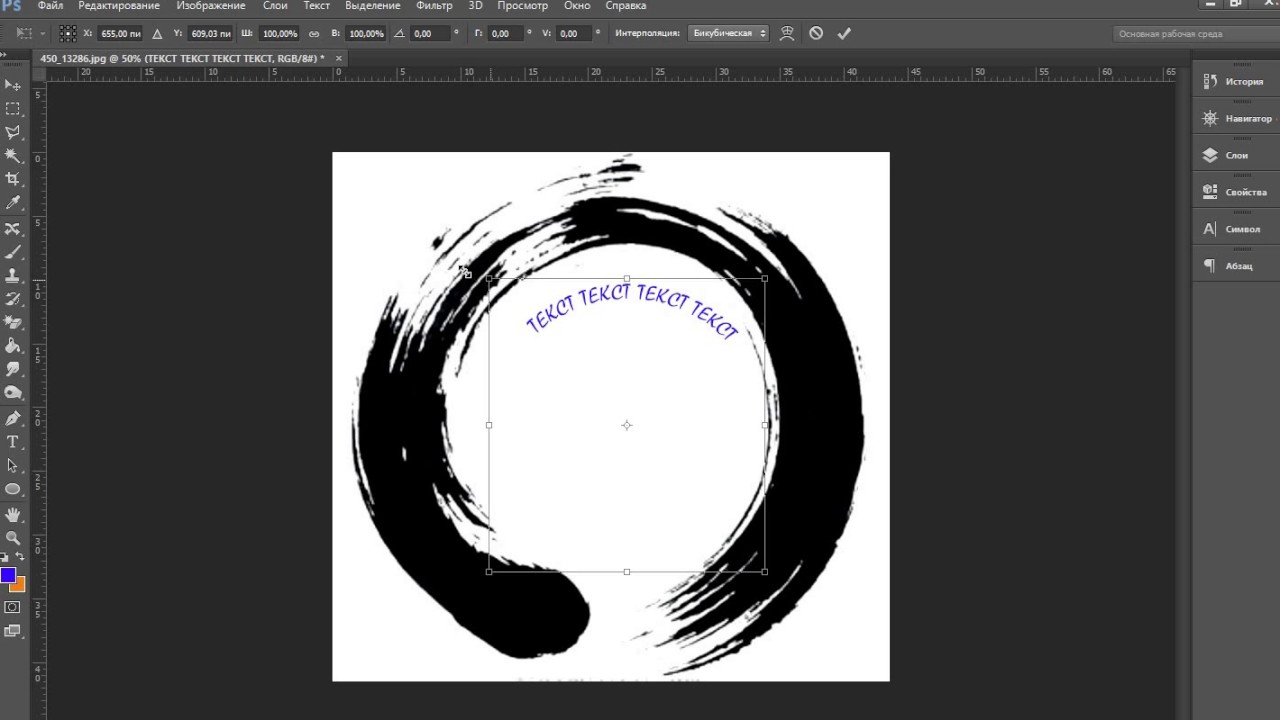
10. Мы с вами напишем простое пожелание: Спокойной ночи! Выбираем инструмент горизонтальный Текст (7), черный цвет в палитре и подводим мышку к нарисованному овалу — вы увидите на овале искривленный крестик, клик левой кнопкой мыши в том месте, откуда по нашему мнению должен начинаться этот текст. Не страшно, если вы немного не угадаете и надпись уедет далеко вправо или наоборот окажется короткой. Дальше мы все подправим.
Не страшно, если вы немного не угадаете и надпись уедет далеко вправо или наоборот окажется короткой. Дальше мы все подправим.
11. Подбираем подходящий шрифт и размер шрифта. Если все же ваш текст встал неровно, то идем на верхней панели в Редактирование — Свободное трансформирование и за уголок поворачиваем текст вправо или влево, кому куда требуется. Нажимаем Enter.
12. Чтобы убрать ненужный уже контур, идем на панели слоев в Контуры и кликаем левой кнопкой мышки по пустому месту. Контур исчез. Возвращаемся в Слои.
13. Теперь уже к тексту применим подходящий стиль точно так же, как делали с овалом. Создаем новый слой и на нем пишем инструментом Текст свое имя или ник, к которому также можно применить стиль.
моей подруги Олечки Коноваловой. Наша открытка в общем-то готова. Проверим размер открытки. Идем в верхней панели в Изображение — Размер изображения и по ширине ставим 500 пикселей- это вполне достаточный размер для обычной открытки. Файл — Сохранить как и сохраняем в PNG. Идем и любуемся.
Идем и любуемся.
Нравится открытка? Тогда можно посылать друзьям. А кто не очень удовлетворен, предлагаю перейти со мной к , где я научу вас немножко оживлять этих чудесных котиков и наша открытка станет анимационной.
Скачать урок фотошопа можно бесплатно, с Яндекс Диска, вместе с описанием урока.
Удачного творчества!
В этом уроке вы узнаете, как создать пасхальную открытку в Фотошоп в ярком современном стиле. Начнем!
Подготовка документа
Для начала создаем новый документ. Для этого переходим File – New (Файл – Новый) или нажимаем сочетание клавиш Ctrl+N. В открывшемся окне устанавливаем Width (Ширина) и Height (Высота) на 900 пикселей.
Если вы планируете в дальнейшем распечатать пасхальную открытку, то дополнительно устанавливаем Resolution (Разрешение) на 300 пикселей/дюйм и Color Mode (Цветовой режим) – на CMYK. Только учтите, что при этом оттенки станут менее яркими. В противном случае настраиваем только размер.
Рисуем траву
Переходим к творческой части урока, в которой мы будем рисовать траву-рамку.
Для начала создадим обычный квадрат по размеру нашего документа. Берем Rectangle Tool (U) (Прямоугольник) и с зажатой клавишей Shift рисуем фигуру так, чтобы она покрывала все рабочее полотно. На верхней панели устанавливаем цвет заливки на #3d6731 и отключаем обводку.
Затем берем инструмент Pen Tool (P) (Перо). На верхней панели переключаем режим рисования на Subtract Front Shape (Вычесть переднюю фигуру) и начинаем рисовать первый самый нижний слой травы.
Чтобы на травинках получить острые углы, мы ставим опорную точку, затем зажимаем клавишу Alt, чтобы рядом с пером появилась стрелка, и кликаем по опорной точке, которую нужно заострить.
На панели слоев дважды кликаем по названию слоя с травой и называем его «Трава 1».
Далее кликаем правой кнопкой по слою «Трава 1» и выбираем Blending Options (Параметры наложения). В открывшемся окне активируем стиль слоя Drop Shadow (Тень) и настраиваем его, как показано ниже.
В открывшемся окне активируем стиль слоя Drop Shadow (Тень) и настраиваем его, как показано ниже.
Таким же образом рисуем второй слой «Трава 2». Для заливки используем цвет #6ca242. Обратите внимание, что слой «Трава 2» должен находиться выше слоя «Трава 1».
Затем применяем стили слоя.
И третий слой «Трава 3».
Добавляем детали
Давайте начнем с пасхальных яиц. Берем Ellipse Tool (U) (Эллипс) и рисуем овал, как показано ниже. Цвет заливки устанавливаем на #94acda. С помощью Direct Selection Tool (A) (Частичное выделение) двигаем боковые усики верхней опорной точки, чтобы сузить верхнюю часть овала и придать форму яйца.
Далее мы нарисуем узоры на яйце. Берем Rectangle Tool (U) (Прямоугольник) и создаем маленький узкий отрезок, как показано ниже. Затем активируем свободную трансформацию (Ctrl+T) и на верхней панели поворачиваем фигуру на 45 градусов.
После этого мы дублируем (Ctrl+J) слой с отрезком, активируем свободную трансформацию (Ctrl+T), кликаем правой кнопке по фигуре и выбираем Flip Horizontal (Отразить по горизонтали). Далее активируем Move Tool (V) (Перемещение) и с помощью стрелок на клавиатуре смещаем копию правее, чтобы из линий получилась стрелка.
После этого мы дублируем (Ctrl+J) обе линии и таким же образом смещаем копию влево или вправо. Продолжаем копировать стрелку, пока не получим зигзагообразный узор.
На панели слоев с зажатой клавишей Ctrl выделяем все слои с линиями и объединяем их в один слой (Ctrl+E).
Размещаем узор над слоем с яйцом и трансформируем его в обтравочную маску (Ctrl+Alt+G). Меняем цвет линий на белый. Если вы не растрировали линии, то можете сделать это, кликнув по миниатюре слоя на панели слоев и выбрав нужный цвет в окне Color Picker (Выбор цвета). Если слой растрирован, то примените к нему стиль слоя Layer – Layer Style – Color Overlay (Слой – Стиль слоя – Наложение цвета) и выберите в качестве заливки белый цвет.
Продолжаем украшать пасхальное яйцо. Берем Rectangle Tool (U) (Прямоугольник) и рисуем горизонтальную линию белого цвета. Трансформируем ее в обтравочную маску для яйца, как мы делали это с узором выше.
Продолжаем чередовать линии, чтобы получить примерно такой результат:
Используя приведенный выше способ, создаем еще несколько яиц разных цветов. Чтобы они немного отличались, на некоторых инструментом Ellipse Tool (U) (Эллипс) рисуем точки (для создания идеального круга удерживайте клавишу Shift).
Нам осталось нарисовать последний элемент – кроличьи уши. Берем инструмент Pen Tool (P) (Перо) и рисуем фигуру белого цвета, как показано ниже.
Внутри фигуры добавляем похожую фигуру и меняем ее цвет на розовый (#fdc1c1).
Дублируем (Ctrl+J) получившееся ухо. Активируем трансформацию (Ctrl+T) копии и слегка меняем ее наклон и положение, как показано ниже.
Далее мы включаем видимость всех слоев с травой. На панели слоев перемещаем яйца и уши между слоями травы, чтобы получить результат, как показано ниже. Не бойтесь копировать, поворачивать и масштабировать элементы. Распределяем их так, чтобы верхняя часть была направлена к центру открытки.
На панели слоев перемещаем яйца и уши между слоями травы, чтобы получить результат, как показано ниже. Не бойтесь копировать, поворачивать и масштабировать элементы. Распределяем их так, чтобы верхняя часть была направлена к центру открытки.
Закончив, ко всем копиям ушей и яиц применяем стиль слоя Drop Shadow (Тень).
В качестве финального штриха добавляем надпись по центру. Для этого используем шрифт Pattaya (https://fonts.google.com/specimen/Pattaya) или любой другой, который вам нравится. Как скачать и установить шрифт вы можете узнать в специальном уроке (ссылка на урок). Цвет выбираем #31bbbd.
На этом все! В этом уроке вы узнали, как создать пасхальную открытку в Фотошоп. Надеюсь, вам понравился материал, и вы научились чему-то новому. Если возникнут вопросы, оставляйте их в комментариях ниже и не забывайте делиться своими результатами. Приятного творчества!
Здравствуйте, дорогие друзья!
После небольшого перерыва я продолжаю писать новые уроки по фотошопу.
Приближается 14 февраля — День Святого Валентина или День всех Влюбленных и мы начинаем серию уроков, посвященных этому замечательному празднику.
В этом уроке я расскажу вам как делается красивая валентинка в фотошопе.
Для урока нам понадобятся дополнительные материалы: и .
Приступаем к работе
Делаем фон
Создаем небольшой новый документ, размером 800*600px.
Открываем заранее подготовленный фон с сердечками — Ctrl+O.
Располагаем окно с фоном и новым документом рядом друг с другом.
Открываем палитру слоев — F7.
На палитре инструментов выбираем инструмент Move Tool (Перемещение).
Удерживая левую клавишу нажатой, перетягиваем фон из палитры слоев в окно с новым документом.
Закрываем документ с фоном, он нам больше не понадобится.
В новом документе отрезаем ненужные края фона рамкой — Crop Tool (C). Очерчиваем документ рамкой по краям и дважды щелкаем левой клавишей.
В новом документе в палитре слоев у нас теперь будет 2 слоя: первоначальный слой с однородным цветом и фон с сердечками.
Удаляем нижний слой, перетянув его на иконку корзины внизу палитры слоев.
Теперь сделаем небольшое размытие от центра к краям, чтобы в дальнейшем сосредоточить внимание в центре изображения.
Заходим в меню Filter — Blur — Radial Blur (Фильтр — Размытие — Радиальное размытие).
Ставим галочку напротив «Линейного» метода. Количество ставим примерно 10.
Рисуем сердце
Создаем новый слой — Ctrl+Shift+N (либо щелкните по иконке нового слоя в палитре слоев).
Для того, чтобы нарисовать сердце для нашей валентинки, мы будем использовать немного необычный подход.
В художественных школах учат видеть в сложных объектах простые формы и уметь визуально разбивать целое на части.
Сердце мысленно можно разбить на два сочлененных шара и конус в основании.
Чтобы еще более упростить задачу попытаемся сделать сердце из двух шаров, а затем немного подкорректируем форму.
Создаем овальную векторную форму с помощью инструмента «Эллипс» (U).
Первоначально цвет фигуры не имеет для нас никакого значения.
Стараемся мысленно представить, что из овала, который мы сейчас нарисуем, в будущем выйдет половинка сердечка. Делаем овал такой ширины, какой хотим видеть одну из верхушек сердца. Если вам сложно визуализировать процесс наперед, просто нарисуйте похожий овал:
Сейчас наша фигура представляет собой векторную форму, которую мы не можем свободно редактировать. Поэтому необходимо растрировать наш слой.
Щелкните правой кнопкой по слою с овалом в палитре слоев и выберите в выпадающем меню «Rasterize Layer» (Растрировать слой).
Я планирую залить овал градиентом, чтобы раскрасить будущее сердце и добиться объема. Чтобы заливка не коснулась прозрачного фона вокруг овала, заблокируем прозрачные пиксели на нашем слое, щелкнув по значку вверху панели слоев.
На панели инструментов выбираем Градиент Gradient Tool (G) (если не видно на панели, щелкните на значке с ведерком правой кнопкой).
В верхней панели настроек инструмента выбираем радиальный тип градиента. Щелкаем по градиенту, чтобы настроить цвета.
Градиент, который был у меня выбран по умолчанию состоял из двух цветов: черного и белого.
Количество цветов в градиенте определяется квадратными маркерами внизу полосы градиента.
Если у вас тоже только два цвета по краям, добавьте дополнительный третий маркер, щелкнув под полосой градиента в нужном месте (при этом курсор видоизменится).
Когда у нас стало три маркера внизу полосы градиента, настраиваем цвета:
- Щелкаем по одному из трех квадратных маркеров — в окошке «Цвет» появится цвет выбранного маркера;
- Щелкаем по этому окошку.
- В появившемся окне вводим номер цвета в строке «#».
Настраиваем цвета как на картинке:
Когда с настройками градиента закончили, растягиваем наш градиент по овалу, добиваясь объемной формы яйца.
Вот что получилось у меня:
Теперь немного повернем наше яйцо.
Нажимаем Ctrl+T (Свободная трансформация). В верхней панели вводим угол поворота объекта — примерно 20 градусов. Нажимаем Enter, чтобы применить трансформацию.
Снимаем блокировку с прозрачных пикселей вверху панели слоев.
Чтобы сделать вторую половинку сердца, создаем дубликат слоя — Ctrl+J.
Теперь необходимо зеркально отразить нашу половинку сердца. Нажимаем Ctrl+T, щелкаем правой кнопкой, выбираем «Flip horizontal»(Отразить по горизонтали). Нажимаем Enter.
Теперь у нас две половинки сердца находятся на одном месте.
Чтобы ровно переместить вторую половинку относительно первой, выберите инструмент Move Tool (Перемещение), зажмите Shift и передвигайте вторую половинку влево таким образом, чтобы в итоге получилось что-то вроде сердца.
Объедините два слоя с половинками сердца, выделив верхний и нажав Ctrl+E (сочетание клавиш объединяет слой с нижним).
На этом этапе у нас получилась заготовка для сердца. Нам предстоит немного поработать с формой и заретушировать резкий переход в серединке.
Для того, чтобы сгладить переход между овалами, я воспользовалась инструментами Healing Brush Tool (Восстанавливающая кисть) и Blur Tool (Размытие).
Чтобы убрать швы, берите образцы пикселей с соседних от шва участков, зажимая клавишу Alt, а затем закрашивайте взятыми образцами резкий переход. Комбинируйте разные участки, пока не добьетесь плавного перехода. Сглаживайте неаккуратные места инструментом Blur Tool.
Теперь подкорректируем форму сердечка.
Заходим в меню Filter — Liqvify (Фильтр — Пластика).
Приближаем изображение — «Ctrl+»(отдалить — «Ctrl-»).
Выставляем небольшой нажим кисти, около 30%.
Выбираем кисть большого диаметра 190-220px, чтобы первоначально вносить глобальные изменения несколькими движениями. Дальше корректируем форму уже более мелкой кистью, примерно 120-100px. Лепим форму сердечка. Стараемся сделать его симметричным. В конце нажимаем «Ok».
Создаем новый пустой слой — Ctrl+Shift+N.
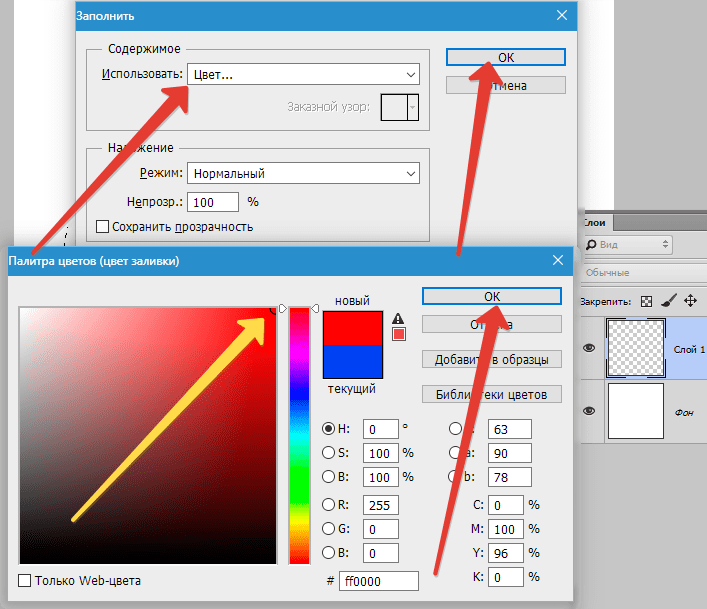
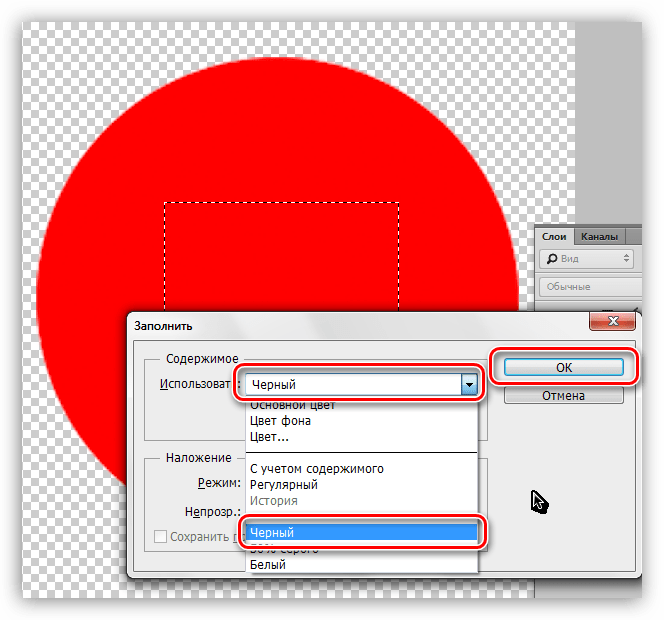
Берем инструмент Elliptical Marquee Tool (Овальная область), выделяем верхнюю половину сердечка.![]() На новом слое заливаем бледно-розовым цветом.
На новом слое заливаем бледно-розовым цветом.
Снимаем выделение — Ctrl+D.
Заходим в меню Filter- Blur -Gaussian blur (Фильтр — Размытие — Размытие по Гауссу). Ставим радиус размытия 20px.
Чтобы размытие не выходило за пределы сердца, ставим курсор между слоем с размытием и слоем с сердцем, применяем маску — зажимаем Alt и кликаем левой клавишей между слоями.
Вверху палитры слоев меняем режим наложения слоя на «Screen» (Экран). Opacity (Непрозрачность) ставим 30%.
Берем резинку с мягкими краями Eraser Tool (Ластик)(E), стираем части верхнего слоя на краях сердца.
Идем на слой с сердцем. Добавим немного текстуры.
Заходим в меню: Filter — Noice — Add Noice (Фильтр — Шум — Добавить шум).
Эффект я поставила 1. Поставьте галочку в строке «По Гауссу»и «Монохромный».
Добавляем акварельные разводы
Создаем новый слой — Ctrl+Shift+N. Располагаем его под слоем с сердцем.
Загружаем и устанавливаем кисти для урока. .
.
Берем инструмент кисть — Brush Tool (B).
Выбираем любой понравившийся акварельный оттистк кисти, щелкнув по стрелочке в верхней панели настроек инструментов, чтобы раскрыть палитру кистей.
Регулировать размер кисти вы можете, двигая ползунок в строке «Размер», либо используя горячие клавиши «[» — уменьшить диаметр и «]» — увеличить диаметр.
Внизу панели инструментов щелкаем по верхнему квадратику, чтобы задать цвет, которым будем рисовать.
На новом слое рисуем акварельные разводы нежно-розовым цветом, я взяла #e089b8.
Создаем еще один слой Ctrl+Shift+N, выбираем другую акварельную кисть и на новом слое ставим другой отпечаток, я взяла уже другой цвет #d96b7f.
Опять создаем новый слой, рисуем третий отпечаток. Светло-розовым, почти белым цветом — #ffcbdc.
Вот что получилось у меня:
Теперь тенью немного отделим слои друг от друга, чтобы создать эффект многослойности.
В палитре слоев дважды кликаем на любом из трех слоев с брызгами, например, верхнем.
В открывшемся окне «Layer style» (Стиль слоя) ставим галочку и щелкаем по строке «Drop Shadow»(Тень).
Ставим такие настройки:
Щелкаем правой кнопкой по слою, к которому только что применили тень.
В выпадающем меню выбираем «Copy Layer style» (Скопировать стиль слоя).
В палитре слоев выделяем два оставшихся слоя, щелкаем правой кнопкой, выбираем «Paste Layer style» (Вклеить стиль слоя).
На этом этапе получается примерно вот что:
Рисуем цветочные узоры
Создаем еще один новый слой над слоями с акварельными разводами.
Берем кисть, выбираем цветочные узоры, рисуем белой краской завитушки с нескольких сторон на свой вкус. Если хотите, можете сделать пару завитков другого цвета, здесь дело ограничивается только вашей фантазией и вкусом.
Чтобы поворачивать узоры и отражать их по горизонтали или вертикали, сделайте оттиск на новом слое и нажмите Ctrl+T. Чтобы повернуть изображение, подведите курсор к одному из угловых квадратных маркеров, когда стрелка примет полукруглый двухсторонний вид, вращайте изображение в нужную сторону.
Вот что получилось у меня на этом этапе:
Выделите все слои с цветочными узорами (добавляйте слои к выделению при помощи зажатой клавиши Ctrl). Затем нажмите Ctrl+E, чтобы объединить слои.
Правой кнопкой копируем стиль слоя с акварельными разводами и вставляем на слой с цветочными узорами. Теперь под ними тоже есть тень.
Открытка, созданная своими руками, моментально возводит Вас в ранг человека, который «все помнит, обо всем заботится лично». Это может быть поздравление с праздником, привет с места отдыха или просто знак внимания.
Такие открытки являются эксклюзивными и, если сделаны с душой, могут оставить (обязательно оставят!) в сердце получателя приятный след.
Сегодняшний урок будет посвящен не дизайну, потому как дизайн — это лишь дело вкуса, а технической стороне вопроса. Именно техника создания открытки и является основной проблемой для человека, который решился на подобное действие.
Мы поговорим о создании документов для открыток, немного о верстке, сохранении и печати, а также о том, какую бумагу выбрать.
Документ для открытки
Первым шагом на пути производства открытки является создание нового документа в Фотошопе. Здесь необходимо уяснить только одно: разрешение документа должно быть не менее 300 пикселей на дюйм. Такое разрешение является необходимым и достаточным для печати изображений.
Далее определяемся с размером будущей открытки. Удобнее всего перевести единицы измерения в миллиметры и ввести необходимые данные. На скриншоте Вы видите размеры документа формата А4. Это будет довольно крупная открытка с разворотом.
Далее следует еще один немаловажный момент. Нужно изменить цветовой профиль документа с RGB на sRGB . Никакая техника не способна полностью передать схему RGB и изображение на выходе может отличаться от исходного.
Верстка открытки
Итак, документ мы создали. Теперь можно приступать непосредственно к дизайну.
При верстке важно помнить, что если открытка планируется с разворотом, то для сгиба требуется выделить место. Достаточно будет 2 мм.
Достаточно будет 2 мм.
Как это сделать?
Имейте в виду, что в пикселях размер документа может быть огромным (в нашем случае это A4, 3508х2480 пикселей) и изображение необходимо подбирать соответствующее, так как при увеличении последнего может значительно ухудшиться качество.
Сохранение и печать
Сохранять подобные документы лучше всего в формате PDF . Такие файлы передают максимальное качество и их легко распечатать дома и в типографии. Кроме того, вы можете в одном документе создать две стороны открытки (в том числе и внутреннюю) и использовать двухстороннюю печать.
Печать документа PDF осуществляется стандартно:
Если вдруг после печати Вы увидели, что цвета на открытке отображаются некорректно, то попробуйте поменять режим документа на CMYK , заново сохранить в PDF и распечатать.
Бумага для печати
Для печати открытки вполне будет достаточно фотобумаги с плотностью 190 г/м2 .
Это все, что можно сказать о создании открыток в программе Фотошоп. Креативьте, создавайте оригинальные поздравительные и памятные открытки, радуя своих близких.
Цель урока : Использование полученных знаний на практике, создание собственной открытки.
Задачи:
- обучающие — повторить, закрепить и углубить знания учащихся, познакомить с новыми способами выделения объектов;
- развивающие – развить творческие способности.
- воспитывающие – развитие усидчивости, внимательности, самостоятельности.
Программное обеспечение: программа для обработки растровых изображений Аdоbе Photoshop CS.
Формы организации работы на уроке: практикум.
Оснащение:
Ход урока.Организационный момент: проверка наличия отсутствующих на уроке, объявление темы урока.
Задача урока: Создать открытку-виньетку
Объяснение задания.
В этом уроке мы будем учится делать открытку. В зависимости от того чем вы ее «наполните» — это может быть и новогодняя открытка, и с днем рождения и т.д.
В зависимости от того чем вы ее «наполните» — это может быть и новогодняя открытка, и с днем рождения и т.д.
Например:
Рисунок 1
Рисунок 2
Для этого урока нам понадобятся фон, рамка-виньеточка с вензельками, шрифты, красивые кисточки, клипарты для украшения. На предыдущих уроках были найдены и загружены в Photoshop красивые шрифты и кисточки-завитки. Заранее были приготовлены следующие элементы:
Рисунок 3
рамка-виньеточка с вензельками
Рисунок 4
кисточки-завитки и шрифты.
Для начала создайте новый файл с желаемым размером. В этом уроке я использую размер А4. Переверните холст на 90 градусов. Откройте файл с фоном и перетащите фон на ваш новый файл.
Рисунок 5
С помощью клавиш Ctrl+T (свободная трансформация) установите нужные размеры фона.
Рисунок 6
Открытку можно сделать с фотографией и без. На этом уроке сделаем с фотографией. Для оформления выреза под фото будем работать с рамкой-виньеткой. Кроме этого можно использовать все что угодно — просто овалы(прямоугольники) маски, формы и т.д.
Кроме этого можно использовать все что угодно — просто овалы(прямоугольники) маски, формы и т.д.
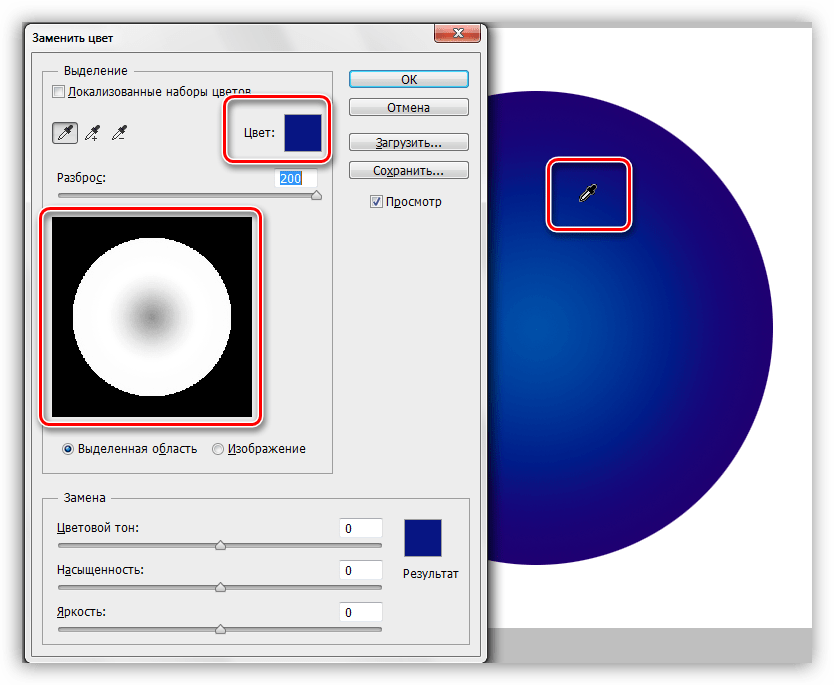
Откройте файл с рамочкой с вензелями. Переведите изображение в RGB(Изображение->Режим->RGB), так как файл с рамочкой имеет расширение GIF. Чтобы вставить рамочку на открытку нужно вырезать ее. Для этого сделайте следующее:
Нажмите Выделение-Цветовой ряд. Откроется окошко настройки параметров.
Рисунок 7
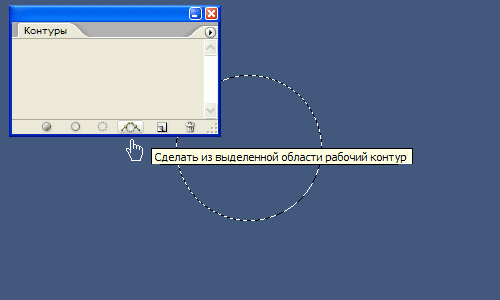
Выберите пипеточку с «+» и кликайте по нашей черной рамке, затем выбираете пипетку с «-» и кликаете по белому фону.. Для наглядности поставьте Выбор просмотра — «Черно-белый». Все, что будет выделено отмечается белым, оттенки серого — это эти тона будут полупрозрачны, черное — останется невыделенным. Когда результат нас устроит нажмите ОК. Таким образом выделяется вся рамка. Чтобы удалить не нужный нам белый фон нажмите Выделение- Инвертировать выделение (все белое выделится) и нажмите Delete.
Рисунок 8
Затем еще раз инвертируйте выделение и перетащите рамку на файл со слоем. С помощью клавиш Ctrl+T увеличиваем размеры рамки, применяем к этому слою любой стиль. Можно наложить цвет, тиснение, внешнее свечение, внутренняя тень и просто тень и т.д.
С помощью клавиш Ctrl+T увеличиваем размеры рамки, применяем к этому слою любой стиль. Можно наложить цвет, тиснение, внешнее свечение, внутренняя тень и просто тень и т.д.
Рисунок 9
Теперь сделайте еще слой, возьмите понравившуюся вам кисть и нарисуйте посередине открытки «линию» — т.е. разделите открытку пополам. Например, берете завитки рисуете один сверху, один снизу. Выделяете, клавишами Ctrl+T делаете трансформацию. Я отразила их, перевернула нижний. Эти оба завитка сделала размером 700. В середину вставила еще один размером 500. Наложила на этот слой цвет.
Рисунок 10
Выделяем любым способом, создаем новый корректирующий слой «Цветовой тон/Насыщенность» — делай все, что хотим, дергаем ползунки пока результат нас не удовлетворит. В данном случае я уменьшила насыщенность и увеличила яркость.
Переходим на слой с рамочкой, кликаем внутри нее Волшебной палочкой и, удерживая нажатой клавишу Shift, во всех местах внутри завитков, где мы хотим, чтоб было видно фото. Затем расширяем на пару пикселей выделение. Переходим на слой с фоном и нажимаем Delete.
Затем расширяем на пару пикселей выделение. Переходим на слой с фоном и нажимаем Delete.
Рисунок 11
Вам нужно будет создать собственную открытку – виньетку. На работу дается 2 часа. На этом уроке вы начнете, дома продолжите, а на следующем уроке заканчиваете.
Практическая работа.Учащиеся начинают работу над собственной открыткой. Используя имеющиеся файлы и средства Интернет, готовят необходимый материал для открытки.
Домашняя работа.В открытку должна быть вставлена фотография. Для этого необходимо подготовить нужную фотографию и в электронном виде принести на следующий урок. Продолжить работу над открыткой.
Кроп в фотошопе на панели как установить
Инструмент кадрирования «Рамка» (Crop) в Фотошопе
Инструмент «Рамка» (Crop Tool) на примере Photoshop CC (2014) (Rus)Если вы раньше выбирали инструмент Crop Tool (Кадрирование / Рамка), растягивали его по своему документу и нажимали Enter, данный Урок Фотошопа может удивить вас, когда вы узнаете о других возможностях, которые можно использовать при кадрировании в Photoshop.
Здесь представлены пять лучших секретов инструмента Crop Tool (Кадрирование / Рамка).
1. Поворачиваем при кадрировании
При применении кадрирования к изображению, вы можете повернуть выделение. Приставьте курсор мыши к одному из углов выделения поверните его так, как посчитаете нужным. Дважды кликнув мышью внутри выделения, вы одновременно примените поворот и кадрирование.
2. Перспективное кадрирование
Вы можете установить перспективу во время кадрирования, для начала выделив участок изображения. Установите галочку в настройках инструмента напротив Perspective (Перспектива). Теперь, когда вы потянете за углы выделения, они будут перемещаться в любую указанную вами позицию. При применении области к изображению, оно не только вырежется, но и преобразуется в прямоугольное изображение. Вы можете использовать данный прием для исправления перспективы вашего изображения.
3. Кадрирование не вырезая
После выделения участка для кадрирования, вам не обязательно вырезать его, вместо этого можно просто спрятать обрезанные участки.
Чтобы сделать это, вы должны работать со слоем изображения, а не с фоновым слоем, поэтому кликните дважды по фоновому слою и преобразуйте его в обычный слой. Растяните прямоугольник на изображении и в настройках инструмента выберите опцию Hide (Спрятать). После двойного клика обрезанный участок спрячется, но он будет существовать.
Возьмите инструмент «Move Tool» (Перемещение) и подвигайте изображение. Такой прием полезен, когда вы хотите вырезать изображение размером 4 х 6 px и хотите поэкспериментировать с различными вариантами композиции изображения без вырезанных участков.
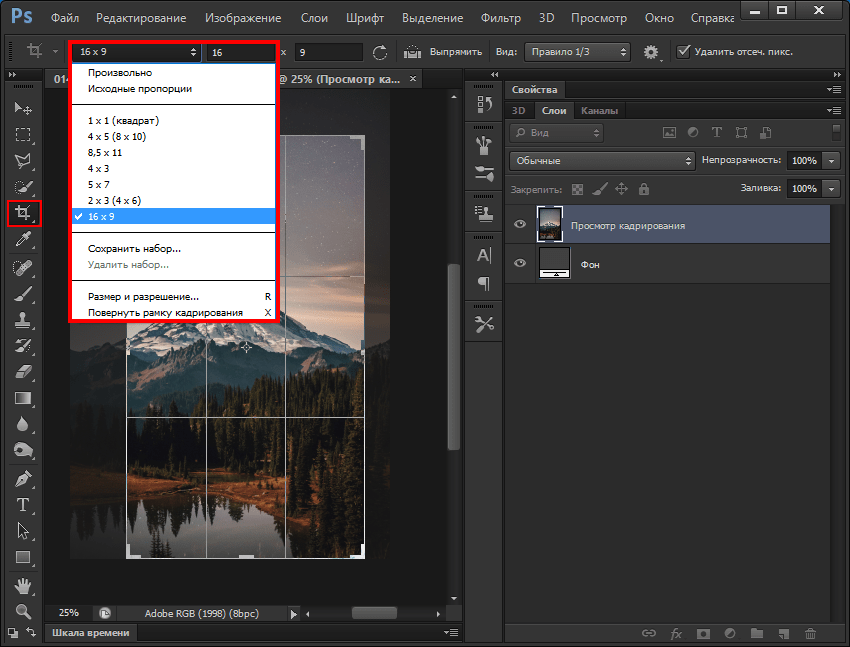
4. Создание и использование настроек кадрирования
При использовании инструмента «Crop Tool» (Кадрирование / Рамка), вы можете выбрать различные его настройки, достаточно кликнуть мышью по выпадающему меню в окне настроек. Выберите настройку и примените ее к изображению, чтобы создать выделение. Вы можете поменять вертикальную область выделения на горизонтальную (и наоборот). Растяните выделение на изображении и затем поверните его на 90 градусов, удерживая клавишу Shift. При удерживании клавиши Shift, ваше изображение будет поворачиваться четко на 15 градусов.
Растяните выделение на изображении и затем поверните его на 90 градусов, удерживая клавишу Shift. При удерживании клавиши Shift, ваше изображение будет поворачиваться четко на 15 градусов.
Чтобы создать свои собственные настройки, установите значения по ширине и высоте, а также разрешение в настройках инструмента, затем нажмите в выпадающем меню New Tool Preset (Задать новые параметры инструмента).
Задайте имя для своих параметров и нажмите Oк.
Они появятся в самом низу меню параметров, где вы можете выбрать и пользоваться ими в любое время в будущем.
5. Вырезаем с тем же размером
Чтобы вырезать изображение с тем же размером, выберите «Crop Tool» (Кадрирование / Рамка) и активируйте изображение, на масштаб которого вы опираетесь. Нажмите кнопку Front Image (Внешнее изображение), чтобы сконфигурировать параметры «Crop Tool» (Кадрирования) с размерами данного изображения.
Выберите ваше изображение и растяните прямоугольник кадрирования на изображении. После двойного клика мышью, ваше изображение будет вырезано с тем же самым размером и разрешением, как и то изображение, что вы взяли в качестве примера – в некоторых ситуациях ваше изображение может увеличиться в размерах.
Внимание: Если «Crop Tool» (Кадрирование / Рамка) применилось вами не так, как ожидалось, нажмите клавишу Esc, чтобы деактивировать инструмент и нажмите кнопку Clear (Очистить), чтобы сбросить некоторые параметры, если вы вдруг забыли, что именно изменяли в настройках инструмента.
Финальный результатВ следующий раз, когда вы будете вырезать изображение, помните, что у этого инструмента гораздо больше возможностей, чем кажется на первый взгляд.
Перевод: Анцыперович Александра;
Источник;
Другие материалы по теме:
- Перевод и месторасположение Crop Tool (Инструмент «Рамка») на примере Photoshop CC (Eng/Rus).

10 секретов инструмента Crop в Photoshop CC
Кадрирование или Crop – один из основных инструментов Adobe Photoshop. Композиционный инструмент. Ведь, по сути, сама фотография и есть кадрирование. Но даже несмотря на то, что Photoshop многим из нас давно и хорошо знаком, часто бывает, что о Кадрировании мы знаем не так много. Именно поэтому мы предлагаем подробно изучить возможности кадрирования в самом популярном графическом редакторе, и расскажем вам о 10 вещах, которые обязательно нужно знать каждому фотографу или дизайнеру.
Вы можете посмотреть видеоурок, в котором Martin Perhiniak подробно рассказывает о кадрировании на английском, или прочитать текстовое описание на русском языке.
1. Режим наложение сетки кадрирования (Crop Guide Overlays)
В режиме Crop есть несколько вариантов наложения сетки кадрирования. Вы можете их увидеть сразу после того, как выберете инструмент Crop, и переключаться между ними нажатием клавиши O. Доступны такие виды наложения:
Доступны такие виды наложения:
– Rule of Thirds (правило третей)
– Grid (сетка)
– Diagonal (диагональ)
– Triangle (треугольник)
– Golden Ratio (Золотое сечение)
– Golden Spiral (Золотая спираль)
Все они помогают выстроить картинку по композиции согласно ее законам, и облегчают кадрирование. Также можно изменить положение спирали или треугольника в случае, когда выбраны Golden Spiral или Triangle с помощью нажатия комбинации клавиш Shift+O.
2. Изменение ориентации кадрирования
Наверное вы уже сталкивались с тем, что повернуть настроенную вами кадрировочную рамку в Photoshop не так-то просто. Когда вы хотите повернуть рамку на 90 градусов, сохранив пропорции, нажмите клавишу X. Так вы сможете легко переключаться между альбомной и портретной ориентацией.
3. Скрыть обрезанные области
Для того, чтобы было проще понять насколько хорошо будет смотреться кадр после нажатия кнопки Accept, вы можете скрыть обрезанные поля кадрирования нажав H. Это позволит вам увидеть конечный результат до подтверждения кадрирования. В настройках есть больше возможностей отрегулировать предпросмотр кадрирования: нажмите на иконку настроек кадрирования, где вы сможете изменить интенсивность затемнения отрезаемой области, а так же ее цвет.
Это позволит вам увидеть конечный результат до подтверждения кадрирования. В настройках есть больше возможностей отрегулировать предпросмотр кадрирования: нажмите на иконку настроек кадрирования, где вы сможете изменить интенсивность затемнения отрезаемой области, а так же ее цвет.
4. Классический режим кадрирования
В Photoshop CC вы наверное уже сталкивались с тем, что кадрирование стало другим, нежели в предыдущих версиях. А именно, окно кадрирования стало статичным, и передвигать и подстраивать под сетку нужно само изображение. Для тех, кто предпочитает использовать классический режим кадрирования, в котором двигать нужно не саму картинку, а рамку, есть возможность сделать это нажав клавишу P, которая переключит вас в Classic Mode. Так же это можно сделать в меню настройки кадрирования на панели настроек.
5. Использование Front Image
При работе с двумя документами, разрешение и размеры изображения в которых разнятся, вы можете с легкостью кадрировать один документ под размеры другого используя опцию Front Image. Для начала нужно открыть оба документа и выбрать тот, который вы хотите использовать в качестве эталона. Далее выберите Crop Tool, и на всплывающем окне в панели параметров выберите Front Image или нажмите клавишу I . Это позволит запомнить размер и разрешение первого документа. Далее вы можете переключиться на другой документ, в котором Crop Tool уже будет содержать настройку размера и разрешения первого изображения.
Для начала нужно открыть оба документа и выбрать тот, который вы хотите использовать в качестве эталона. Далее выберите Crop Tool, и на всплывающем окне в панели параметров выберите Front Image или нажмите клавишу I . Это позволит запомнить размер и разрешение первого документа. Далее вы можете переключиться на другой документ, в котором Crop Tool уже будет содержать настройку размера и разрешения первого изображения.
6. Как можно подтвердить кадрирование
Помимо клика на галочку на панели настроек есть еще варианты как можно подтвердить сделанное вами кадрирование:
– Нажать Enter
– Двойной клик по области кадрирования
– Клик на иконку подтвердить на панели настроек
– Правый клик > Контекстное меню > Crop
– Меню Настройка изображения > Crop
7. Инструмент перспективного кадрирования
Если в кадре есть объект с выраженной перспективой, как, например, здание, то его плоскости могут быть не параллельны рамке кадра. В этом случае вы можете воспользоваться Perspective Crop Tool. Для кадрирования вам нужно отметить четыре угла, и нажать Enter после того, как образуется рамка кадрирования. Готовый кадр будет расположен к вам фронтально с ровными плоскостями. Если вы хотите выровнять объект без применения кадрирования, воспользуйтесь Auto Upright во вкладке Lens Corrections в настройках Camera Raw Filter.
В этом случае вы можете воспользоваться Perspective Crop Tool. Для кадрирования вам нужно отметить четыре угла, и нажать Enter после того, как образуется рамка кадрирования. Готовый кадр будет расположен к вам фронтально с ровными плоскостями. Если вы хотите выровнять объект без применения кадрирования, воспользуйтесь Auto Upright во вкладке Lens Corrections в настройках Camera Raw Filter.
8. Обратимое кадрирование
Лучший способ сохранить «отрезанные» части изображения при кадрировании, это снять флажок с опции Delete Cropped Pixels в настройках кадрирования. Еще один способ, это создание слоя Smart Object, который вы сможете кадрировать не боясь необратимых последствий даже независимо от того, была включена галочка Delete Cropped Pixels, или нет.
9. Расширение границ
В то время как большинство пользователей с помощью кадрирования отрезают лишнее от фотографии, некоторые используют его чтобы добавить что-то к изображению, расширив его рамки. Для этого нужно просто потянуть уголки кадрировочной рамки за пределы картинки, и если у вас есть фоновый слой, к картинке приплюсуются пикселы такого же цвета как и фоновый слой, если нет, то области расширения останутся прозрачными.
Для этого нужно просто потянуть уголки кадрировочной рамки за пределы картинки, и если у вас есть фоновый слой, к картинке приплюсуются пикселы такого же цвета как и фоновый слой, если нет, то области расширения останутся прозрачными.
10. Выпрямление фотографии с помощью кадрирования
Вы также можете использовать Crop Tool, чтобы выправлять свои фотографии. Просто удерживая Command / Ctrl, щелкните и перетащите, чтобы нарисовать линию, указывающую горизонт фотографии. Вы также можете использовать любые вертикальные прямые линии, чтобы выровнять изображение.
Источник: www.design.tutsplus.com Перевод: PressFoto
Related
Photoshop Crop Tool Советы и хитрости
Изучите основные советы и приемы, которые можно использовать с помощью инструмента Crop Tool, чтобы ускорить рабочий процесс при обрезке изображений в Photoshop!
Вы узнаете, как сэкономить время сочетания клавиш, несколько способов настройки инструмента обрезки и даже как использовать инструмент обрезки, чтобы быстро добавить рамку вокруг изображения! Если вы новичок в Photoshop и не знаете, как обрезать изображения, обязательно ознакомьтесь с моим предыдущим уроком, в котором я рассмотрю основы . Я буду использовать Photoshop CC но все здесь полностью совместимо с Photoshop CS6. Давайте начнем!
Я буду использовать Photoshop CC но все здесь полностью совместимо с Photoshop CS6. Давайте начнем!
Вот изображение, которое я буду использовать. Я скачал этот с Adobe Stock:
Исходное изображение. Фото предоставлено: Adobe Stock.
Инструмент Кадрирование — Уроки фотошоп и все о фотошоп
Кадрирование — это отсечение частей изображения с целью фокусирования или улучшения компоновки. Инструмент Кадрирование (Crop) в Фотошоп очень простой и в тоже время очень интересный в использовании инструмент. В этом уроке мы рассмотрим функции и настройки инструмента Кадрирование (Crop).
Инструмент Кадрирование (Crop) можно активировать кликнув по иконке инструмента в Панели инструментов или с помощью горячей клавиши С (латинская). Инструмент имеет гораздо больше возможностей, чем кажется на первый взгляд. Давайте рассмотрим настройки инструмента.
Панель настроек инструмента.
Давайте рассмотрим Панель настроек инструмента, при условии, что с изображением, при помощи данного инструмента, мы ещё не работали.
1. Первый элемент настройки называется Заданные настройки инструмента (Tool Preset Picker). Щёлкните на кнопке со стрелкой, чтобы открыть меню доступных установок. В открывшемся окне помещены уже сохранённые образцы, каждый — отдельной строкой. Выберите один из них, и инструмент приобретёт указанные параметры. Также можно создать образец со своими настройками и сохранить его. (Мы не будем подробно рассматривать первый элемент, скорее он полезен профессиональным фотографам. А вот на следующие шесть элементов настройки мы обратим особое внимание).
2 и 4. Здесь Вы можем задать Ширину (Width) и Высоту (Height) полученного изображения после кадрирования. К примеру Вы хотите получить изображение размером 9 х 12 см. В поле Ширина (Width) указываете значение 12 см, а в поле Высота (Height) — 9 см. Создав рамку кадрирования на изображении, ширина и высота рамки инструмента будут сохранять указанные пропорции. Рамку можно перемещать по изображению и изменять размер с помощью угловых маркеров. Установив рамку в нужном месте и вырезав изображение, Вы получите кадрированное изображение размером 9 х 12 см.
Создав рамку кадрирования на изображении, ширина и высота рамки инструмента будут сохранять указанные пропорции. Рамку можно перемещать по изображению и изменять размер с помощью угловых маркеров. Установив рамку в нужном месте и вырезав изображение, Вы получите кадрированное изображение размером 9 х 12 см.
3. Нажав на эту кнопку Вы можете поменять местами значения параметров Ширина (Width) и Высота (Height).
5. Разрешение (Resolution) изображения. Разрешение (Resolution) изображения показывает сколько содержится пикселей в одном дюйме изображения. Если Вы работаете с фотографией, к примеру 300 пикс/дюйм, то лучше записать это число в поле Разрешение (Resolution).
6. При нажатии на кнопку Изображение (Front Image) в полях Ширина (Width), Высота (Height) и Разрешение (Resolution) автоматически пропишутся значения открытого изображения. После применения кадрирования, Ваше изображение будет вырезано с тем же самым размером и разрешением.
После применения кадрирования, Ваше изображение будет вырезано с тем же самым размером и разрешением.
7. Нажав кнопку Очистить (Clear), Вы удалите все данные занесённые в поля Ширина (Width), Высота (Height) и Разрешение (Resolution). Не забывайте очищать параметры при кадрировании следующих изображений.
Теперь рассмотрим Панель настроек инструмента, при условии, что выбран инструмент и на изображении уже расположена рамка инструмента Кадрирование (Crop).
1. Отсечённая область (Cropped Area). После выделения участка для кадрирования, Вам не обязательно вырезать его, вместо этого можно просто спрятать обрезанные участки. Эта функция недоступна для фонового слоя. Чтобы фоновый слой преобразовать в обычный, в палитре Слои дважды кликните на нём и в появившемся диалоговом окне нажмите ОК. Теперь расположите рамку инструмента Кадрирование (Crop) на изображении и в Панели настроек инструмента выберите параметр Скрыть (Hide). Нажмите Enter, чтобы применить кадрирование, и обрезанный участок спрячется, но он будет существовать. С помощью инструмента Перемещение (Move) можно перемещать спрятанные участки изображения. Такой прием полезен, когда Вы хотите поэкспериментировать с различными вариантами композиции изображения без вырезанных участков. Чтобы удалить обрезанные участки, выберите параметр Удалить (Delete).
Нажмите Enter, чтобы применить кадрирование, и обрезанный участок спрячется, но он будет существовать. С помощью инструмента Перемещение (Move) можно перемещать спрятанные участки изображения. Такой прием полезен, когда Вы хотите поэкспериментировать с различными вариантами композиции изображения без вырезанных участков. Чтобы удалить обрезанные участки, выберите параметр Удалить (Delete).
2. Установите флажок Экран (Shield Color), чтобы область за пределами рамки была затемнена. Это позволит лучше видеть область кадрирования.
3. Цвет (Color). Кликните по образцу цвета, если хотите изменить цвет затемнённой области.
4. Непрозрачность (Opacity). Изменение степени непрозрачности затемнённой области.
5. После установки флажка Перспектива (Perspective) (функция доступна при выбранном параметре Удалить (Delete)) манипуляторы рамки приобретают большую самостоятельность. Теперь, перемещая каждый из них, Вы сможете изменить форму рамки. К чему это приведёт? После обрезки изображение продолжает быть прямоугольным, однако искажается по форме рамки. Эта возможность используется для изменения перспективы. Например, при съемке широкоугольным объективом возможно искажение, особенно заметное в городских пейзажах. Для его исправления измените форму рамки так, чтобы её боковые стороны были параллельны искажённым контурам. После обрезки изображение будет искажено так, что боковые стороны станут параллельными. За счет этого изображение будет выправлено.
Теперь, перемещая каждый из них, Вы сможете изменить форму рамки. К чему это приведёт? После обрезки изображение продолжает быть прямоугольным, однако искажается по форме рамки. Эта возможность используется для изменения перспективы. Например, при съемке широкоугольным объективом возможно искажение, особенно заметное в городских пейзажах. Для его исправления измените форму рамки так, чтобы её боковые стороны были параллельны искажённым контурам. После обрезки изображение будет искажено так, что боковые стороны станут параллельными. За счет этого изображение будет выправлено.
Работа с рамкой инструмента.
Вы можете менять размер рамки кадрирования с помощью расположенных на ней маркеров. Подведя курсор к маркерам, она примет вид двунаправленной стрелочки, показывая направления корректировки рамки (1 и 2). Также рамку можно вращать, при этом стрелочка примет полукруглый вид (4). Вращение производится вокруг центральной точки (3). Можно изменить координаты оси поворота, передвинув центральную точку в нужное место.
Чтобы завершить кадрирование, нажмите клавишу Enter или дважды щёлкните внутри рамки кадрирования. Чтобы отменить операцию кадрирования, нажмите клавишу Esc.
В заключении советую посмотреть урок Кадрирование изображения, где на конкретном примере показана работа с инструментом Кадрирование (Crop), и урок Выравнивание изображения, где рассказано, как выровнять перекошенный снимок перед операцией Кадрирование.
Автор: Владимир Нестеров
Источник: www.photoshop-virtuoz.ru
Знакомство с инструментом обрезки (кадрирования — Crop Tool ) в Photoshop – Photo7.ru
Один из самых основных приёмов при обработке фотографий, это обрезка, или по другому, кадрирование.
И инструмент обрезки (Croop Tool, в фотошопе, на русском языке он называется «рамка»), является одним из самых часто используемых при работе с программой Photoshop.
Этот инструмент прост и интуитивно понятен, но он также включает в себя множество более глубоких функций для тонкой настройки или изменения размеров, формы и содержимого ваших изображений.
Сначала мы пройдемся по основным функциям инструмента Crop Tool. Затем мы рассмотрим некоторые способы его использования для более сложных случаев.
Для чего нужна обрезка.
Обрезка меняет размер и масштаб всего изображения. Простой, способ изменить изображение — обрезать его. За счет этого можно приблизить выбранный объект.
Используйте Crop Tool, чтобы:
- Удалить лишнее пространство, которое отвлекает от фокуса композиции.
- Увеличьте масштаб, чтобы усилить композицию и подчеркнуть объект.
- Измените форму или ориентацию, чтобы создать другую композицию.
Грамотное использование обрезки — это первый способ придать эффект к вашим изображениям. Умелая техника обрезки требует опыта и практики. Но мы можем использовать некоторые основные принципы, а также некоторые функции в Photoshop, чтобы упростить обрезку и получить интересные результаты.
Основы обрезки.
Если у вас есть изображение где есть несколько объектов, которые притягивают внимание зрителя, то вы можете обрезать изображение, оставив в кадре лишь тот объект, на котором вы хотите заострить внимание вашего зрителя. Давайте начнем с открытия изображения в Photoshop и нажатия клавиши C на клавиатуре, чтобы выбрать инструмент «рамка». Эта команда отроет меню на панели параметров в верхней части.
Давайте начнем с открытия изображения в Photoshop и нажатия клавиши C на клавиатуре, чтобы выбрать инструмент «рамка». Эта команда отроет меню на панели параметров в верхней части.
Для максимального удобства, я предпочитаю использовать полноэкранный режим: > Просмотр > Режимы экрана > Во весь экран с главным меню.
Настройки и параметры
По углам изображения (уменьшите, если вы не можете видеть углы), есть ручки. Нажмите и перетащите любую из них, чтобы уменьшить рамку обрезки. Затем возьмите другие, чтобы настроить рамку обрезки на объекте. Вы также можете нажать и перетащить изображение в этом поле.
Иногда вам нужно обрезать изображение до определенного соотношения, например, если вы создаете изображение для публикации в Facebook, то вам нужно будет выбрать определенные пропорции изображения. Нажмите раскрывающееся меню «В соотношении» и выберите одну из множества заготовок. Вы также можете ввести конкретные значения в поля справа от меню. Это позволит зафиксировать рамку обрезки для этого соотношения.
Это позволит зафиксировать рамку обрезки для этого соотношения.
Вы также можете выбрать режим наложения. Это поможет вам обрезать композицию в соответствии с выбранным вами правилом, например, сетку для правила третей, или золотого сечения. Чтобы выбрать наложение для помощи с композицией, нажмите на значок сетки.
Для большинства проектов опция «Правило 1/3» поможет вам поместить объекты в нужном порядке и получить приятную композицию. Другие варианты помогут с другими различными типами композиции. Диагональ и треугольник помогают размещать объекты на изображениях с углами, например, горы или другие естественные объекты. Вы также попробовать более сложное правило – Золотую спираль.
Если у вас большое изображение с высоким разрешением, вы можете обрезать его, чтобы изолировать небольшой объект. Чтобы зафиксировать обрезку, нажмите Enter. Если вы хотите начать все сначала, нажмите Escape.
Продвинутая обрезка
Обрезка содержимого и изменение размера
С помощью инструмента «Рамка» вы можете увеличить своё изображение. В этом случае, программа фотошоп добавит в добавленные области цвет фона. Или вы можете заполнить добавленные области фоном, взятым из вашего изображения. Для этого поставьте галочку у параметра «С учетом содержимого».
В этом случае, программа фотошоп добавит в добавленные области цвет фона. Или вы можете заполнить добавленные области фоном, взятым из вашего изображения. Для этого поставьте галочку у параметра «С учетом содержимого».
Это действительно отличная функция в Photoshop. С этим параметром, фотошоп будет «строить» замещающее изображение на основе информации об пикселях, смежной с выбранной областью. В некоторых случаях он плавно создает фон там, где его не было. В других случаях вы получите несколько странный результат.
Поэкспериментируйте с этим параметном, но, как правило, чем меньше вы заполняете пространство с помощью программы, тем реалистичней будет выглядеть ваша картинка. Инструмент «С учетом содержимого» рекомендуется для пустого неба или других гладких областей, или просто используйте его в небольших количествах.
Вот что происходит, когда мы расширяем уже обрезанное изображение с помощью «С учетом содержимого»:
Выпрямление
Вы можете выпрямить изображение вдоль нарисованной линии. Это может быть удобно при работе с искаженным изображением. Выберите параметр «Выпрямить» на панели параметров. Затем нарисуйте на фотографии линию, вдоль которой вы хотите выпрямить свое изображение. Фотошоп отрегулирует изображение, чтобы выровнять его по этой линии.
Это может быть удобно при работе с искаженным изображением. Выберите параметр «Выпрямить» на панели параметров. Затем нарисуйте на фотографии линию, вдоль которой вы хотите выпрямить свое изображение. Фотошоп отрегулирует изображение, чтобы выровнять его по этой линии.
1. Откройте кривое изображение
2. Кликните значок «Выпрямить» и перетащите линию. Когда вы отпустите кнопку мыши, вы получите предварительный просмотр.
3.Нажмите клавишу Enter.
Исправление перспективы.
Инструмент «Кадрирование перспективы» это альтернативный инструмент стандартному инструменту обрезки. Чтобы получить к нему доступ, нажмите и удерживайте инструмент обрезки на панели инструментов, затем выберите инструмент кадрирования перспективы.
Нарисуйте вашу линию перспективы. Затем используйте углы для настройки перспективы вместо самой области обрезки.
Отрегулируйте углы так, чтобы линии сетки подходили или совпали с объектами на изображении. Например, в этом изображении я хочу уменьшить угол перспективы, то есть, я хочу растянуть верхнюю часть изображения, чтобы полученное изображение, выглядело менее искаженным. Для этого я потяну углы внутрь. Когда я нажму Enter, углы перейдут в новое положение и перспектива изображения изменится.
Например, в этом изображении я хочу уменьшить угол перспективы, то есть, я хочу растянуть верхнюю часть изображения, чтобы полученное изображение, выглядело менее искаженным. Для этого я потяну углы внутрь. Когда я нажму Enter, углы перейдут в новое положение и перспектива изображения изменится.
Обрезка – это одна из самых простых и полезных техник редактирования фотографий. Она может полностью изменить композицию фотографии всего за несколько шагов, и она особенно полезна, когда вы создаете изображения, у которых должно быть определенное соотношение сторон.
Автор: Aaron White
Источник: shutterstock.com
Как правильно кадрировать изображение
В этом уроке по обработке фотографии мы объясним, как правильно кадрировать изображения и рассмотрим несколько способов использования инструмента Crop Tool.
Для фоторедакторов этот инструмент чрезвычайно важен и нужен, благодаря кадрированию фотография приобретает совершенно иной вид. Мы можем обрезать края изображения и создать тем самым новую композицию или убрать из кадра ненужные объекты, расположенные на границах фотографии, аналогично тому, как раньше фотографы после проявления обрезали свои фотографии гильотинными ножницами.
Когда следует кадрировать изображение?
Очень часто из-за нехватки времени мы вынуждены пренебрегать построением правильной композиции в кадре непосредственно во время съемки.
Но благодаря программе Photoshop у нас есть возможность менять композицию уже после съемки при помощи инструмента Crop Tool или Рамка/Кадрирование в русскоязычной версии программы.
Также у этого инструмента есть дополнительные функции, созданные для обучения основам построения композиции, например, Правилу третей. Подробнее об этом мы расскажем вам чуть позже.
С помощью Кадрирования мы можем не только избавляться от лишних объектов в кадре, но и исправлять весьма распространенные ошибки. Например, мы можем скорректировать заваленный на фотографии горизонт, который является грубой ошибкой и раздражает зрителей не меньше криво висящей на стене картины.
Мы расскажем вам, как при помощи кадрирования расположить горизонт параллельно верхней и нижней границам фотографии.
Иногда возникают трудности при подготовке снимков к печати, когда соотношение сторон кадрированного изображение не соответствует соотношению сторон изображения, которое не обрезалось. Особенно эта проблема существенна, если вы хотите объединить фотографии в одну серию.
Особенно эта проблема существенна, если вы хотите объединить фотографии в одну серию.
Мы расскажем, как с помощью инструмента Кадрирования/Рамка обрезать фотографии, при этом оставляя формы и пропорции оригинальной фотографии.
Где находится инструмент Crop Tool или Кадрирование?
В программе Photoshop Crop Tool вы найдете в Панели инструментов в самом верхнем ее отсеке, что говорит о частоте использования данного инструмента.
Если вы кликните по иконке инструмента, и будете удерживать кнопку мыши, то увидите, что у него есть несколько подразделов, например Slice Tool, который, как правило, используется веб-дизайнерами для отсечения фрагментов документа Photoshop для веб-страниц. В ранних версиях программы инструменты Slice Tools занимали отдельную нишу, но со временем были объедены с Crop Tools.
Что я могу делать с помощью Crop Tool?
Здесь мы расскажем, как при помощи этого инструмента улучшать композицию фотографии, исправлять заваленные горизонты и подгонять размер изображения для печати.
Улучшаем композицию
Просматривая отснятый материал, мы выбираем самые удачные фотографии, и как часто бывает, таких фотографий очень мало. Шансы получить хороший кадр увеличиваются, если пользоваться Правилом Третей.
Согласно этому композиционному приему, кадр делится на девять равных частей при помощи сетки. Помещая объекты съемки в создаваемые сеткой отсеки, на пересечении линий или же вдоль линий, мы в разы улучшаем композицию фотографии.
Профессиональный фотограф Дэвид Бэйли на примере фотографии девушки показал, как эффектно можно кадрировать портрет, оставив часть изображения за рамками и обрезав верхнюю часть головы модели, тем самым сделав его более сдержанным и вместе с тем интимным.
Подойдите к процессу кадрирования творчески, используйте квадратную рамку вместо стандартной, зачастую такой вариант смотрится более эффектно.
Используем режим наложения сетки кадрирования
1. Нарисуйте квадрат
Откройте исходное изображение. Выберете в панели инструментов Crop tool. Удерживая клавишу Shift (эта комбинация делает область кадрирования квадратной) выделите область, которую хотите оставить. Область, которая после кадрирования будет удалена, окрасится в прозрачный серый, а нетронутый фрагмент изображения сохранит стопроцентную видимость.
Выберете в панели инструментов Crop tool. Удерживая клавишу Shift (эта комбинация делает область кадрирования квадратной) выделите область, которую хотите оставить. Область, которая после кадрирования будет удалена, окрасится в прозрачный серый, а нетронутый фрагмент изображения сохранит стопроцентную видимость.
2. Сохраняйте баланс
В панели параметров установите режим просмотра (View) на Rule of Thirds (Правило третей). Перетащите квадрат кадрирования так, чтобы пересечения линий расположились поверх глаз модели. Далее установите курсор мышки за квадратом кадрирования и поверните его, чтобы изменить угол наклона головы модели и достичь симметрии.
3. Творческий подход к кадрированию
Теперь перетащите квадрат кадрирования вправо, чтобы оставить за его границей левую часть лица модели. Результат по-прежнему отвечает Правилу третей: глаз, нос и рот находятся в левой трети, волосы в средней, а в правой трети пустое пространство.
4. Изменение настроек экрана кадрирования
Область за пределами окна кадрирования по умолчанию отображается серым полупрозрачным экраном, что помогает сконцентрироваться непосредственно на фрагменте, который останется после кадрирования.
Если вы хотите полностью скрыть область, которая будет отсечена, вы можете изменить ее прозрачность. Для этого в панели параметров установите Opacity на 100% в разделе Enable Crop Shield.
Так же вы можете выбрать любой цвет для отображения отсекаемой области или же, убрав галочку с Enable Crop Shield, полностью отключить экран кадрирования.
Исправляем ошибки путем кадрирования
Помимо улучшения композиции, кадрирование также позволяет исправлять некоторые ошибки, допущенные при съемке. Чтобы охватить весь пейзаж, нам пришлось максимально уменьшить масштаб, в итоге в кадр попали края бленды. Также в верхнем левом углу фотографии мы видим ненужное нам затемнение.
Мы фотографировали с лодки, поэтому сделать фото с идеальной линией горизонта было довольно сложно, горизонт немного завалили, но к счастью, есть возможность исправить такие помарки при помощи кадрирования.
Выбираем в панели инструментов Crop Tool, выделяем наше фото, режим просмотра устанавливаем Rule of Thirds.
Затем удерживаем клавишу Shift, в данном случае это позволит сохранить исходное соотношение сторон фотографии. С удержанной клавишей Shift наводим курсор мышки на левый верхний угол фотографии и перетаскиваем его так, чтобы оставить за областью кадрирования затемнение и вошедшую в кадр бленду.
Перетащите рамку кадрирования, чтобы поместить камень в левый нижний угол сетки. Гора должна оставаться в центральной части сетки. Чтобы исправить заваленную линию горизонта, установите курсор за рамкой кадрирования и поверните ее так, чтобы линия горизонта шла параллельно горизонтальным линиям сетки.
Изменение размера
Иногда, отправляя на печать серию фотографий, мы получаем частично нормально напечатанные фотографии, которые занимают весь лист фотобумаги, а частично обрезанные. Сейчас мы ознакомим вас с пошаговым руководством правильного и точного кадрирования.
Как изменять размер фотографии?
1. Выбираем масштаб
Откройте исходное изображение. Выберете инструмент Кадрирования, в левой части панели параметров нажмите на стрелочку, расположенную рядом с иконкой инструмента и из представленных пресетов кадрирования выберете 5 inch x 7 inch 300 ppi (5 дюймов x 7 дюймов, 300 пикселей на дюйм).
Выберете инструмент Кадрирования, в левой части панели параметров нажмите на стрелочку, расположенную рядом с иконкой инструмента и из представленных пресетов кадрирования выберете 5 inch x 7 inch 300 ppi (5 дюймов x 7 дюймов, 300 пикселей на дюйм).
2. Изменяем ориентацию фотографии
По умолчанию пресет создаст ориентацию для портретной фотографии, но нам необходим альбомный формат. Для переключения ориентации в панели параметров есть специальная кнопка в виде закругленной стрелки, также ориентацию можно изменить нажатием клавиши X на вашей клавиатуре.
3. Проверяем размер
Чтобы завершить кадрирование кликните по значку инструмента и в всплывающем окне выберете Crop the Image (Кадрировать изображение). Далее идем в Image>Image Size (Изображение, Размер изображения). В качестве единицы измерения выбираем дюймы. Мы увидим, что размер изображения равен 7 дюймам в ширину и 5 дюймам в высоту с разрешением 300 пикселей на дюйм.
Как использовать инструмент Кадрирование/Рамка
Ниже мы продемонстрировали ключевые параметры инструмента Кадрирование/Рамка. Пользуйтесь всеми функциями этого бесценного инструмента, а мы покажем все, что вы должны об этом инструменте знать.
Пользуйтесь всеми функциями этого бесценного инструмента, а мы покажем все, что вы должны об этом инструменте знать.
- Быстрое переключение. Нажмите на эту иконку, чтобы изменить заданную пресетом ориентацию изображения. Мы можете выбрать альбомную или портретную ориентацию.
- Наложение. Чтобы наложить сетку по Правилам третей, в списке выберете Rule of Thirds. Или же выберете другую подходящую вам сетку.
- Экран кадрирования затемняет ту область, которая в процессе кадрирование будет отсечена. Чтобы отключить экран, снимите галочку.
- Переустановка пресета. Здесь можно установить пресет для кадрирования с определенными размерами и разрешением.
- Сброс настроек. Чтобы сбросить настройки пресета, нажмите на иконку инструмента в панели параметров и выберете Reset tool
- Непрозрачность и цвет. Уменьшите непрозрачность Экрана, чтобы сделать более видимой область, которая будет кадрироваться.
 Также здесь можно изменить цвет экрана.
Также здесь можно изменить цвет экрана. - Перспектива. Кадрируя архитектурные фотографии, используйте эту опцию, чтобы вручную корректировать перспективу.
- Соседствующие инструменты. В одном разделе с инструментом Кадрирование/Рамка располагаются менее функциональные инструменты Раскройки. Чтобы переключаться между ними используйте комбинацию клавиш Shift+C.
Основные параметры инструмента
Выбрав в панели инструментов Crop Tool, щелкните по изображению и перетаскивайте курсор мышки, чтобы нарисовать рамку кадрирования (01).
Используйте наложение с сеткой, построенной по Правилу Третей для создания более лаконичной композиции (02).
По умолчанию отсекаемая область выделяется серым полупрозрачным экраном, который иногда мешает сконцентрироваться на области, которую мы собираемся оставить, особенно если фотография черно-белая. В этом случае вы можете изменить цвет и непрозрачность экрана (03).
Чтобы применить кадрирование к изображению нажмите на значок инструмента. Или же нажмите на любой другой инструмент в панели инструментов, тогда появится всплывающее окно, в котором программа спросит вас, собираетесь ли вы кадрировать изображение или нет (04).
Автор: jmeyer
Как обрезать и выпрямлять для улучшения композиции
Создание границы обрезки
- Перейдите на панель «Инструменты» и выберите инструмент «Обрезка». Вокруг фотографии появится граница кадрирования.
Выберите параметры кадрирования на панели параметров
- Снимите флажок «Удалить обрезанные пиксели», чтобы можно было восстановить любые области, которые вы обрезали.
- Установите флажок Content-Aware, чтобы Photoshop автоматически закрашивал любые прозрачные края вокруг кадрирования соответствующим содержимым.
Установите размер и форму урожая
- Перетащите края границы обрезки, чтобы установить размер и форму обрезки.

- Удерживая клавишу Shift, перетащите из угла, если вы хотите, чтобы обрезанная фотография имела те же пропорции, что и оригинал.
Поместите фотографию в границу кадрирования
- Щелкните внутри границы кадрирования и перетащите, чтобы разместить фотографию. Часть фотографии за пределами границы будет обрезана.
Выровнять фото
- Если горизонтальные или вертикальные элементы на фотографии не прямые, щелкните за пределами угла границы кадрирования и перетащите, чтобы повернуть фотографию, пока она не станет прямой.
Или выберите инструмент «Выпрямление» на панели параметров и частично проведите линию вдоль объекта на фотографии, которая должна быть прямой, например, горизонт.
Когда вы закончите, нажмите галочку на панели параметров, чтобы принять изменения.
Хотите внести изменения в урожай?
- Если вы хотите изменить обрезку, выберите инструмент «Кадрирование» и щелкните изображение, чтобы просмотреть обрезанные области.
 Повторите шаги выше, чтобы повторно обрезать.
Повторите шаги выше, чтобы повторно обрезать.
Узнайте, как обрезать изображение по кругу за 8 шагов
Изучите простую обрезку квадрата.
Изучите основы с помощью этого простого руководства по быстрой обрезке квадратного изображения. Инструмент «Обрезка» является неразрушающим, то есть вы можете сохранить обрезанные пиксели и отредактировать или обрезать изображение еще раз позже. Вы также можете узнать, как навсегда удалить края фотографии.
Выпрямление и обрезка изображения.
Иногда кадры на фотографии не идеальны до того, как вы начнете редактировать.Ознакомьтесь с этим руководством по выпрямлению изображения с помощью технологии с учетом содержимого. Этот инструмент автоматически заполняет пробелы, когда вы расширяете холст за пределы исходного размера изображения.
Создайте более круговое искусство.
Если вы хотите создать круговое искусство в соответствии с круговым кадрированием, взгляните на это интригующее пошаговое руководство от художника Амра Эльшами. Посмотрите, как он использовал фильтр искажения «Полярные координаты» в Photoshop, чтобы превратить красивую фотографию горного хребта во что-то совершенно новое.
Посмотрите, как он использовал фильтр искажения «Полярные координаты» в Photoshop, чтобы превратить красивую фотографию горного хребта во что-то совершенно новое.
После того, как вы освоите круговую обрезку в Photoshop, вы можете легко использовать новое изображение в любом проекте, который вы выполняете в приложениях Adobe Creative Cloud. Также изучите, что находится за рамками обрезанного круга, и используйте эти методы, чтобы обрезать изображения и придать им другие формы.
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для публикации на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину. Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, ненамного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения.
Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, ненамного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения.
Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю информацию там, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все остальное как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю информацию там, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все остальное как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочтете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы напечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить свою обрезку. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А затем я мог бы еще немного изменить границу обрезки, натянув ее на этот букет еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и перетащив немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь подойти к панели параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с Дюймов на Пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Учебник. Обрезка изображения в Adobe Photoshop.
Обрезка изображения в Adobe Photoshop
Обрезка — Изменяет количество пикселей в изображении путем «обрезки» пикселей из окружающей области.
В фоторедакторе Adobe Photoshop изображение можно обрезать с помощью инструмента Crop или команды Crop .
Чтобы обрезать изображение с помощью инструмента Crop , следуйте этим инструкциям:
Чтобы кадрировать изображение с помощью команды Crop из меню Photoshop, выполните следующие действия:
- Шаг 1.Выберите инструмент Прямоугольная область на Панели инструментов.
- Шаг 2. Выделите прямоугольную область в инструментах выделения изображения в Adobe Photoshop).
- Шаг 3. Выберите Crop из меню Image .
Твиттер
Как обрезать изображения с помощью фигур в Photoshop
Вы когда-нибудь хотели обрезать изображение, используя форму, например круг или произвольно нарисованный многоугольник? Вот как это сделать в Adobe Photoshop.
Вы задавались вопросом, как нарезать фотографию определенной формы? Или как фигура заполняется фотографией вместо цвета в Adobe Photoshop? Этого общего эффекта легко добиться с помощью обтравочной маски .
Окончательное изображение выглядит как вырез, но необратимо обрезать изображение не нужно.Вместо этого вам просто нужно манипулировать слоями, чтобы получить эффект.
Как обрезать форму с помощью обтравочной маски
Один из самых удобных инструментов Photoshop — Clipping Mask .Скрытый в слоях сложной программы, вы можете использовать этот инструмент для создания рамки для изображения, открывая только ту часть изображения, которую вы хотите отобразить.
Вот пример финального изображения:
Это отличный способ сфокусироваться на изображении с формой в Photoshop, не обрезая фактическое изображение.Выполните эти простые шаги с новым прозрачным изображением или изображением с цветом фона.
1. Выберите форму по вашему выбору. Перейдите к инструменту Photoshop Shapes , расположенному на панели инструментов Tools слева. Вы можете выбрать прямоугольник, эллипс, прямоугольник с закругленными углами или многоугольник или создать собственную форму.
Для целей этого руководства мы будем использовать эллипс .Выбрав фигуру, вы можете нарисовать фигуру одним из двух способов. Вы можете перетащить курсор по холсту, чтобы создать эллипс.
2. Удерживая нажатой клавишу Shift , вы сможете создать идеальный круг при использовании эллипса или идеальный квадрат при использовании прямоугольника. В качестве альтернативы вы можете просто щелкнуть в любом месте холста и ввести точные размеры формы, которую вы хотите создать.
3. Для целей этого урока давайте создадим черный круг, чтобы его было легко увидеть на холсте. Цвет важен только для того, чтобы вы могли видеть форму, так как любой цвет, который вы выберете, будет полностью покрыт изображением.
4. Затем вставьте изображение, которое вы хотите обрамить этой формой. Для этого перейдите в File> Place Embedded и перейдите туда, где файл изображения сохранен на вашем компьютере.
Такой способ вместо копирования и вставки позволяет манипулировать изображением в Photoshop без внесения необратимых изменений в исходный файл.
5. Найдите изображение на своем компьютере и загрузите его. Нажмите , введите , и он создаст новый слой на вашем холсте.
Вы заметите, что Photoshop ограничивает размер изображения рамками вашего холста, даже если это изображение большего размера.Вы можете настроить размер изображения в активном слое с помощью Free Transform . Перейдите в Edit> Free Transform или нажмите сочетание клавиш Ctrl + T .
6. Затем используйте угловые ручки, чтобы отрегулировать размер изображения. Нажмите Shift и перетащите ручки, чтобы сохранить соотношение сторон изображения.
7. Перейдите на панель Layers . Щелкните правой кнопкой мыши слой изображения старинной фотографии и выберите Создать обтравочную маску .
8. Вы увидите границы изображения, ограниченные формой круга. Теперь переместите фигуру, увеличьте или уменьшите ее с помощью инструмента Free Transform и покажите только ту часть изображения, которую вы хотите показать.
Вы можете использовать обтравочные маски и аналогичный метод, чтобы заполнить любой текст изображением.
Как обрезать изображения с помощью нестандартных форм
Палитра Custom Shapes в Photoshop дает вам больше возможностей для экспериментов и размещения фотографии в любой форме.Например, вы можете использовать трехмерную форму, например коробку, и «обернуть» фотографию вокруг нее.
Прочтите нашу другую статью, чтобы узнать больше о том, как использовать инструмент Custom Shape в Photoshop.Вам также может быть интересно узнать, как объединить несколько фотографий в одну в Photoshop или как быстро и просто кадрировать на Mac.
Как удалить водяной знак с фотографии: 5 простых способовЗдесь мы научим вас всем различным способам удаления водяных знаков с ваших фотографий с помощью бесплатного и платного программного обеспечения для редактирования изображений.
Об авторе Сайкат Басу (Опубликовано 1538 статей)Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Ещё от Saikat BasuПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.Открытка в фотошопе, пошаговый урок. Уроки фотошопа
Здравствуйте, дорогие друзья!
После небольшого перерыва я продолжаю писать новые уроки по фотошопу.
Приближается 14 февраля — День Святого Валентина или День всех Влюбленных и мы начинаем серию уроков, посвященных этому замечательному празднику.
В этом уроке я расскажу вам как делается красивая валентинка в фотошопе.
Для урока нам понадобятся дополнительные материалы: и .
Приступаем к работе
Делаем фон
Создаем небольшой новый документ, размером 800*600px.
Открываем заранее подготовленный фон с сердечками — Ctrl+O.
Располагаем окно с фоном и новым документом рядом друг с другом.
Открываем палитру слоев — F7.
На палитре инструментов выбираем инструмент Move Tool (Перемещение).
Удерживая левую клавишу нажатой, перетягиваем фон из палитры слоев в окно с новым документом.
Закрываем документ с фоном, он нам больше не понадобится.
В новом документе отрезаем ненужные края фона рамкой — Crop Tool (C). Очерчиваем документ рамкой по краям и дважды щелкаем левой клавишей.
В новом документе в палитре слоев у нас теперь будет 2 слоя: первоначальный слой с однородным цветом и фон с сердечками.
Удаляем нижний слой, перетянув его на иконку корзины внизу палитры слоев.
Теперь сделаем небольшое размытие от центра к краям, чтобы в дальнейшем сосредоточить внимание в центре изображения.
Заходим в меню Filter — Blur — Radial Blur (Фильтр — Размытие — Радиальное размытие).
Ставим галочку напротив «Линейного» метода. Количество ставим примерно 10.
Рисуем сердце
Создаем новый слой — Ctrl+Shift+N (либо щелкните по иконке нового слоя в палитре слоев).
Для того, чтобы нарисовать сердце для нашей валентинки, мы будем использовать немного необычный подход.
В художественных школах учат видеть в сложных объектах простые формы и уметь визуально разбивать целое на части.
Сердце мысленно можно разбить на два сочлененных шара и конус в основании.
Чтобы еще более упростить задачу попытаемся сделать сердце из двух шаров, а затем немного подкорректируем форму.
Создаем овальную векторную форму с помощью инструмента «Эллипс» (U).
Первоначально цвет фигуры не имеет для нас никакого значения.
Стараемся мысленно представить, что из овала, который мы сейчас нарисуем, в будущем выйдет половинка сердечка. Делаем овал такой ширины, какой хотим видеть одну из верхушек сердца. Если вам сложно визуализировать процесс наперед, просто нарисуйте похожий овал:
Сейчас наша фигура представляет собой векторную форму, которую мы не можем свободно редактировать. Поэтому необходимо растрировать наш слой.
Щелкните правой кнопкой по слою с овалом в палитре слоев и выберите в выпадающем меню «Rasterize Layer» (Растрировать слой).
Я планирую залить овал градиентом, чтобы раскрасить будущее сердце и добиться объема. Чтобы заливка не коснулась прозрачного фона вокруг овала, заблокируем прозрачные пиксели на нашем слое, щелкнув по значку вверху панели слоев.
На панели инструментов выбираем Градиент Gradient Tool (G) (если не видно на панели, щелкните на значке с ведерком правой кнопкой).
В верхней панели настроек инструмента выбираем радиальный тип градиента. Щелкаем по градиенту, чтобы настроить цвета.
Градиент, который был у меня выбран по умолчанию состоял из двух цветов: черного и белого.
Количество цветов в градиенте определяется квадратными маркерами внизу полосы градиента.
Если у вас тоже только два цвета по краям, добавьте дополнительный третий маркер, щелкнув под полосой градиента в нужном месте (при этом курсор видоизменится).
Когда у нас стало три маркера внизу полосы градиента, настраиваем цвета:
- Щелкаем по одному из трех квадратных маркеров — в окошке «Цвет» появится цвет выбранного маркера;
- Щелкаем по этому окошку.
- В появившемся окне вводим номер цвета в строке «#».
Настраиваем цвета как на картинке:
Когда с настройками градиента закончили, растягиваем наш градиент по овалу, добиваясь объемной формы яйца.
Вот что получилось у меня:
Теперь немного повернем наше яйцо.
Нажимаем Ctrl+T (Свободная трансформация). В верхней панели вводим угол поворота объекта — примерно 20 градусов. Нажимаем Enter, чтобы применить трансформацию.
Снимаем блокировку с прозрачных пикселей вверху панели слоев.
Чтобы сделать вторую половинку сердца, создаем дубликат слоя — Ctrl+J.
Теперь необходимо зеркально отразить нашу половинку сердца. Нажимаем Ctrl+T, щелкаем правой кнопкой, выбираем «Flip horizontal»(Отразить по горизонтали). Нажимаем Enter.
Теперь у нас две половинки сердца находятся на одном месте.
Чтобы ровно переместить вторую половинку относительно первой, выберите инструмент Move Tool (Перемещение), зажмите Shift и передвигайте вторую половинку влево таким образом, чтобы в итоге получилось что-то вроде сердца.
Объедините два слоя с половинками сердца, выделив верхний и нажав Ctrl+E (сочетание клавиш объединяет слой с нижним).
На этом этапе у нас получилась заготовка для сердца. Нам предстоит немного поработать с формой и заретушировать резкий переход в серединке.
Для того, чтобы сгладить переход между овалами, я воспользовалась инструментами Healing Brush Tool (Восстанавливающая кисть) и Blur Tool (Размытие).
Чтобы убрать швы, берите образцы пикселей с соседних от шва участков, зажимая клавишу Alt, а затем закрашивайте взятыми образцами резкий переход. Комбинируйте разные участки, пока не добьетесь плавного перехода. Сглаживайте неаккуратные места инструментом Blur Tool.
Теперь подкорректируем форму сердечка.
Заходим в меню Filter — Liqvify (Фильтр — Пластика).
Приближаем изображение — «Ctrl+»(отдалить — «Ctrl-»).
Выставляем небольшой нажим кисти, около 30%.
Выбираем кисть большого диаметра 190-220px, чтобы первоначально вносить глобальные изменения несколькими движениями. Дальше корректируем форму уже более мелкой кистью, примерно 120-100px. Лепим форму сердечка. Стараемся сделать его симметричным. В конце нажимаем «Ok».
Создаем новый пустой слой — Ctrl+Shift+N.
Берем инструмент Elliptical Marquee Tool (Овальная область), выделяем верхнюю половину сердечка. На новом слое заливаем бледно-розовым цветом.
Снимаем выделение — Ctrl+D.
Заходим в меню Filter- Blur -Gaussian blur (Фильтр — Размытие — Размытие по Гауссу). Ставим радиус размытия 20px.
Чтобы размытие не выходило за пределы сердца, ставим курсор между слоем с размытием и слоем с сердцем, применяем маску — зажимаем Alt и кликаем левой клавишей между слоями.
Вверху палитры слоев меняем режим наложения слоя на «Screen» (Экран). Opacity (Непрозрачность) ставим 30%.
Берем резинку с мягкими краями Eraser Tool (Ластик)(E), стираем части верхнего слоя на краях сердца.
Идем на слой с сердцем. Добавим немного текстуры.
Заходим в меню: Filter — Noice — Add Noice (Фильтр — Шум — Добавить шум).
Эффект я поставила 1. Поставьте галочку в строке «По Гауссу»и «Монохромный».
Добавляем акварельные разводы
Создаем новый слой — Ctrl+Shift+N. Располагаем его под слоем с сердцем.
Загружаем и устанавливаем кисти для урока. .
Берем инструмент кисть — Brush Tool (B).
Выбираем любой понравившийся акварельный оттистк кисти, щелкнув по стрелочке в верхней панели настроек инструментов, чтобы раскрыть палитру кистей.
Регулировать размер кисти вы можете, двигая ползунок в строке «Размер», либо используя горячие клавиши «[» — уменьшить диаметр и «]» — увеличить диаметр.
Внизу панели инструментов щелкаем по верхнему квадратику, чтобы задать цвет, которым будем рисовать.
На новом слое рисуем акварельные разводы нежно-розовым цветом, я взяла #e089b8.
Создаем еще один слой Ctrl+Shift+N, выбираем другую акварельную кисть и на новом слое ставим другой отпечаток, я взяла уже другой цвет #d96b7f.
Опять создаем новый слой, рисуем третий отпечаток. Светло-розовым, почти белым цветом — #ffcbdc.
Вот что получилось у меня:
Теперь тенью немного отделим слои друг от друга, чтобы создать эффект многослойности.
В палитре слоев дважды кликаем на любом из трех слоев с брызгами, например, верхнем.
В открывшемся окне «Layer style» (Стиль слоя) ставим галочку и щелкаем по строке «Drop Shadow»(Тень).
Ставим такие настройки:
Щелкаем правой кнопкой по слою, к которому только что применили тень.
В выпадающем меню выбираем «Copy Layer style» (Скопировать стиль слоя).
В палитре слоев выделяем два оставшихся слоя, щелкаем правой кнопкой, выбираем «Paste Layer style» (Вклеить стиль слоя).
На этом этапе получается примерно вот что:
Рисуем цветочные узоры
Создаем еще один новый слой над слоями с акварельными разводами.
Берем кисть, выбираем цветочные узоры, рисуем белой краской завитушки с нескольких сторон на свой вкус. Если хотите, можете сделать пару завитков другого цвета, здесь дело ограничивается только вашей фантазией и вкусом.
Чтобы поворачивать узоры и отражать их по горизонтали или вертикали, сделайте оттиск на новом слое и нажмите Ctrl+T. Чтобы повернуть изображение, подведите курсор к одному из угловых квадратных маркеров, когда стрелка примет полукруглый двухсторонний вид, вращайте изображение в нужную сторону.
Вот что получилось у меня на этом этапе:
Выделите все слои с цветочными узорами (добавляйте слои к выделению при помощи зажатой клавиши Ctrl). Затем нажмите Ctrl+E, чтобы объединить слои.
Правой кнопкой копируем стиль слоя с акварельными разводами и вставляем на слой с цветочными узорами. Теперь под ними тоже есть тень.
2. Выбираем в палитре цветов на панели черный цвет (1), берем инструмент эллипс (2) с такими параметрами (3) и рисуем овал, отступив от верхнего левого угла 1 клеточку, чтобы остались чистые границы. Получаем овал, залитый черным цветом. Внимательнее с настройками инструмента, иначе овал может остаться бесцветным.
3. Затем клик правой кнопкой по слою — растрировать слой. Края у овала становятся ровными.
4. Открываете в фотошопе картинку. У меня будет такая, вы можете подобрать свою.
5. Переносим картинку на подготовленный черный овал. Стоим на слое с кошками, идем на верхней панели в Выделение — Всё. Затем Редактирование — Скопировать. Переходим в слоях на слой с овалом. Редактирование — Вставить. Кошки появились на овале. Расположим их в центре с помощью инструмента Перемещение (самый верхний инструмент) и уменьшим в размере. Для этого идем в Редактирование — Свободное трансформирование, появляется рамочка с маркерами. Зажимаем на клавиатуре клавишу Shift и подтягивам картинку внутрь попеременно за угловые маркеры. Теперь немного опустим картинку вниз, просто зажав левую кнопку мыши и двигая всю картинку, так как сверху место нам понадобится для текста открытки. Enter — Применить.
6. Теперь начинаем работать с нашим овалом. В панели слоев у нас 2 слоя, переименованные соответственно в слой Овал и слой Кошки. Встаем на слой Овал, идем на верхней панели в Окно и выпадающем окне выбираем Стили-открылось окно стилей. Если у вас еще нет никаких стилей в фотошопе, кроме родных, вы можете скачать стили по моим ссылкам под Рубрикой или найти подходящие в интернете. Как добавлять стили в фотошоп я рассказывала в одном из моих .
7. Теперь, стоя на слое Овал просто попеременно кликаем на подходящие по цветовой гамме стили, чтобы сочеталось с Кошками. Я остановилась вот на таком, коричневом, он неплохо сочетается с кошками и отвечает моей задумке, потому что я хочу сделать открытку «Спокойной ночи». При выборе стиля, не забывайте, что картинку будете сохранять в PNG и поэтому стиль не должен быть с широкой большой тенью, иначе после сохранения тень будет видна на любом фоне, как совершенно черная. Я выбрала стиль, где совсем нет тени. Вообще, я считаю, что стилей много не бывает. Я постоянно ищи или делаю сама новые, а чтобы не перегружать фотошоп, я одни стили убираю, а другие ставлю.
8. Зато кошкам точно надо добавить тени, чтобы они смотрелись более объемно. Идем в Параметры наложения и в выпадающем окне выбираем тень вот с такими значениями и жмем ОК.
9. Создаем новый слой, нажимая на значок (4) в панели слоев и ставим его вверху всех слоев. Затем выбираем инструмент Эллипс (5) вот с такими параметрами (6) и рисуем на картинке фигуру, по которой у нас будет располагаться текст.
10. Мы с вами напишем простое пожелание: Спокойной ночи! Выбираем инструмент горизонтальный Текст (7), черный цвет в палитре и подводим мышку к нарисованному овалу — вы увидите на овале искривленный крестик, клик левой кнопкой мыши в том месте, откуда по нашему мнению должен начинаться этот текст. Не страшно, если вы немного не угадаете и надпись уедет далеко вправо или наоборот окажется короткой. Дальше мы все подправим.
11. Подбираем подходящий шрифт и размер шрифта. Если все же ваш текст встал неровно, то идем на верхней панели в Редактирование — Свободное трансформирование и за уголок поворачиваем текст вправо или влево, кому куда требуется. Нажимаем Enter.
12. Чтобы убрать ненужный уже контур, идем на панели слоев в Контуры и кликаем левой кнопкой мышки по пустому месту. Контур исчез. Возвращаемся в Слои.
13. Теперь уже к тексту применим подходящий стиль точно так же, как делали с овалом. Создаем новый слой и на нем пишем инструментом Текст свое имя или ник, к которому также можно применить стиль.
моей подруги Олечки Коноваловой. Наша открытка в общем-то готова. Проверим размер открытки. Идем в верхней панели в Изображение — Размер изображения и по ширине ставим 500 пикселей- это вполне достаточный размер для обычной открытки. Файл — Сохранить как и сохраняем в PNG. Идем и любуемся.
Нравится открытка? Тогда можно посылать друзьям. А кто не очень удовлетворен, предлагаю перейти со мной к , где я научу вас немножко оживлять этих чудесных котиков и наша открытка станет анимационной.
Скачать урок фотошопа можно бесплатно, с Яндекс Диска, вместе с описанием урока.
Удачного творчества!
Как сделать открытку в Фотошопе (Photoshop)?
Мы привыкли вместе с подарками на праздники дарить открытки. Но что делать, если хочется поздравить человека, который живет далеко от вас? Отправить ему электронную открытку. Можно найти в сети Интернет готовую понравившуюся открытку и отправить на электронную почту адресата. А можно открыть редактор Photoshop и создать что-то свое, оригинальное и неповторимое. Как сделать открытку в Фотошопе? Сейчас узнаем.
В качестве тренировочной работы попробуем создать открытку в новогодней тематике.
- Первым делом создаем документ. Для этого кликаем сначала в меню «Файл», затем «Создать». Сразу же определяем размеры открытки и сохраняем их, уверенно нажимая «ОК».
- Следующим действием будет поиск меню «Инструмент», где следует выбрать «Прямоугольник». Этим прямоугольником выделяем наш лист.
- По слою с объектом щелкаем двойным щелчком, в открывшемся меню кликаем по строке «Стиль слоя». В нужной нам строке «Наложение градиента» выбираем режим, для нас он «Нормальный».
- Далее устанавливаем следующие значения:
- непрозрачность — 100%;
- угол — + 31;
- стиль — «Радиальный»;
- масштаб — 117%.
- Поскольку нам нужно выяснить, как создать открытку в Фотошопе цветную, добавим возможность варьировать цветовую гамму на поле с цветами.
- Установим следующие значения цветов:
- первое — 0067А9;
- второе — CDF5FF;
- третье — 040023.
- Ползунки, указывающие цвета, установим так: один — на ¼ от левого края, второй — на ¼ от правого края, а третий — в самом конце линейки. Выбор не забываем подтвердить, кликнув «ОК».
- В меню «Инструменты» выбираем «Перо» и рисуем сугроб.
- В стиле слоя устанавливаем «Внутреннее свечение», а также «Наложение градиента». Между цветами устанавливаем растяжку — 004D8E и 68C4ED.
- В инструментах находим опцию «Произвольная фигура», ставим дерево и выбираем цвет 003274. После этого рисуем ель — хвойное новогоднее дерево.
- Добавим еще несколько деревьев с помощью клавиш Ctrl+J. Изменим, как захочется, цвет и размер. Переместим туда, где место кажется наиболее подходящим. Можно пользоваться цветами 00578C, 108FDC, 0078C1. Еще нарисуем снежинки.
- Подрисуем несколько сугробов, усилим внутреннее свечение, выставим цвет A7FEF6. На один из сугробов применим наложение градиента. Поиграем с гаммой цветов. Снег на открытке может быть белым или голубым, в затененных местах — синим.
Если мы делаем открытку в Фотошопе для близкого человека, то можно поместить его изображение на открытку. Получится красивый коллаж. Это не займет много времени, а человеку будет приятно.
Фотография в открытке
- Откроем нужное фото человека.
- На панели инструментов выберем «Быстрое выделение» и обозначим изображение. Можно взять инструмент «Волшебная палочка», если человек сфотографирован на однотонном фоне. Но так бывает редко, чаще фон неоднородный.
- Копируем выделенный участок фото и переносим его в нашу открытку.
- Стараемся вставить фигуру человека между слоями так, чтобы он как можно естественнее вписался в пейзаж.
- В завершении работы можно добавить надпись «С наилучшими пожеланиями». Для этого на панели инструментов находим «Текст» и пишем желаемые слова.
- Изменяем надпись до тех пор, пока она не покажется нам совершенной, с помощью изменения стиля.
- Не забываем сохранить открытку, когда работа будет завершена.
В воплощении в жизнь своих идей всегда поможет редактор фотошоп-уроки. Открытка, выполненная при помощи этого редактора, будет уникальной и сможет немало порадовать того, кому она предназначена.
Сегодня открываю новую рубрику по работе в фотошопе для начинающих — и первый урок посвящён тому, как сделать открытку в фотошопе.
На его основе можете делать всё что угодно — баннеры, картинки для постов, аватарки.
У меня стоит фотошоп CS6 и все уроки я буду проводить в нём.
Также мне хотелось этим постом сделать приятное автору дружественного блога, о чём читаем ниже…
Поздравляю Игоря с Днём Рождения!
Почему я решила создать эту рубрику — да нежданчик подкрался незаметно — на дружественном блоге Игоря Черноморца в комментариях к его посту о создании баннера все сильно ко мне приставали (прям, как в молодости!) — покажи, да покажи, как там работать — в фотошопе. А я девушка скромная — что буду ломаться — взяла и показала…
Для этого пришлось за два дня освоить новую программу FastStone Capture — очень простенькая и без технических прибамбасов! Легко сняла видео с экрана как я шаг за шагом делаю поздравительную открытку в фотошопе — для Игоря Черноморца, у которого праздник — день варенья.
Игорь — принимай подарок, пришлось глубокую летнюю, знойную лень отправить в пень, и сделать не только открытку, но и урок о её создании! Вытираю пот со лба натруженной рукой.
Были и мытарства в процессе творчества — снятое видео получилось хорошего качества, но…
Но! Звука почти не было. Пришлось загрузить файл в Camtasia Studio и увеличить громкость звуковой дорожки. Так я одним махом убила две программы для создания видео с экрана. Как получилось — судить вам…
А я просто радуюсь:
— Ура!!! Я справилась.
Надеюсь, что вам будет полезно, интересно и этим я помогу начать работать в моём любимом фотошопе.
Хочешь открытку — делай, как я!
В видео я немного оговорилась с размером — сказала ширина — 60, высота — 400, а на самом деле в создаваемой открытке размер 600*400 пикселей.
Ну, и я слишком медленно всё показываю в этом моём первом фильме — половину кадров можно бы вырезать, но я — побоялась, что не справлюсь с редактированием и решила выставить всё, как есть.
Смотрим и рукоплещем: ай, да я, ай, да Галка, молодец! Как солёный огурец!
Во втором уроке (он уже готов и завтра выложу на блог), я всю ночь вырезала разные кусочки видео и аудио дорожек, добавила заставку (пока без музычки) — то есть, чуть увереннее почувствовала себя в программе по съёмке и редактированию видео. Надеюсь, что вы меня простите за не профессионализм — первый блин всегда комом, а тут — целый блинище!
Короче, пока народ наслаждается летом, я осваиваю новые навыки. И мне это очень нравится — совсем не сплю ночами.
Если вы хотите попробовать сделать подобную открытку, можете скачать с моего Яндекс.Диска дополнительные файлы- исходники и попробовать сделать такую же красоту под моим чутким руководством. А если что-либо будет не понятно — спрашивайте в комментариях, я с удовольствием вам помогу!
Рекомендуем также
Cоздание реалистичного металлического эффекта текста используя Стили Слоя | Soohar
В этом уроке вы узнаете, как создать реалистичный эффект металла для текста, используя всего навсего 2 слоя! Звучит слишком хорошо, чтобы это было правдой? Давайте проверим и убедимся… даже новичок, после прочтения этого короткого урока сможет с легкостью сделать подобный эффект для любого текста.
Финальное изображение:
Вот окончательный эффект, который мы будем создавать с нуля, используя стили слоя и фильтры:
Шаг 1 Создание узора
Давайте начнем с создания шаблона.
Создайте новый документ. Для этого нажмите сочетание клавиш Ctrl + N на клавиатуре.
Установите размер документа 150 + 150 пикселей по ширине и высоте и белый фон.
После того, как документ будет создан, выберите Filter -> Noise -> Add Noise (Фильтр — Шум — Добавить Шум)
После этого нажмите Ctrl + F, чтобы снова применить этот фильтр с такими же настройками.
После этого выбкрите Edit -> Define Pattern (Редактирование — Определить узор)
Шаг 2 Создание главного документа
Далее создайте еще один новый документ размером 600 + 600 пикселей по ширине и высоте.
Давайте поменяем цвет фона на темно-серый. Для этого нажмите сочетание клавиш Shift + Backspace (или используйте инструмент «Заливка»)…
…и в появившемся меню выберите примерно цвет 353535:
Затем примените к слою с темно-серым фоном стиль с узором, который мы создали в первом шаге:
Pattern Overlay (Перекрытие узора):
- Blend Mode (Режим Наложения): Multiply (Умножение)
- Opacity (Непрозрачность): 49%
- Для узора выберите созданный вами шаблон
- Scale (Размер): 25%
Шаг 3 Создание теста и применение стилей
Выберите инструмент Horizontal Type Tool (Горизонтальный Текст) и напишите любую цифру или букву, с нужным вам шрифтом и черным цветом. Размер для цифры можете установить в 800 pt.
Примените к тексту следующие стили:
Inner Shadow (Внутренняя Тень):
- Color (Цвет): ffffff
- Blend Mode (Режим наложения): Normal
- Opacity (Непрозрачность): 100%
- Angle (Угол): 120 degrees
- Distance (Смещение): 0px
- Choke (Размах): 100px
- Size (Размер): 3px
- Noise (Шум): 0%
Stroke (Обводка)
- Size (Размер): 7px
- Position (Положение):Inside (Внутри)
- Blend Mode (Режим Наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Fill Type (Тип обводки): Gradient
- Выберите следующие три цвета для градиента cacaca, 848484 и 333333
- Style (Стиль): Linear (Линейный)
- Angle (Угол ): -90
- Scale (Масштаб): 91
Bevel and Embos (Тиснение):
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Chisel Hard (Жесткая огранка)
- Depth (Глубина): 297px
- Direction (Направление): Up (Вверх)
- Size (Размер): 6px
- Soften (Смягчение): 0px
- Gloss Contour (Контур глянца):Cone (Конусообразный)
- Higlight Mode (Режим подсветки): ffffff Screen (Экран) 97%
- Shadow Mode (Режим тени): 000000 Multiply (Умножение) 36%
- Contour (Контур): Half Round (Полукруглый)Range (Диапазон)0%
Satin (Глянец):
- Blend Mode (Режим наложения): Normal (Нормальный)
- Color (Цвет): cd9600
- Opacity (Непрозрачность): 52%
- Angle (Угол): 19 degrees
- Distance (Смещение): 12px
- Size: (Размер) 14px
- Contour (Контур): Invert (Инверсия)
Color Overlay (Наложение Цвета):
- Color (Цвет): 903300
- Blend Mode (Режим Наложения): Multiply (Умножение)
- Opacity (Непрозрачность): 27%
Drop Shadow (Тень):
- Color (Цвет): 000000
- Blend Mode (Режим наложения): Normal
- Opacity (Непрозрачность): 54%
- Angle (Угол): 90 degrees
- Distance (Смещение): 12px
- Spread (Размах): 36px
- Size (Размер): 16px
- Noise (Шум): 0%
Шаг 4 Делаем эффект металла реалистичнее
Теперь нажмите Ctrl + J, чтобы продублировать слой с текстом. Обязательно удалите дубликату все стили слоя.
Теперь поменяйте непрозрачность заливки слоя до 0% Для этого выберите Layer -> Layer Styles -> Blending Options… (Слой -> Стиль слоя ->Параметры наложения …)
После этого примените к продублированному слою с текстом следующие стили:
Stroke (Обводка)
- Size (Размер): 7px
- Position (Позиция):Inside (Внутри)
- Blend Mode: Normal
- Opacity (Непрозрачность): 0%
- Fill Type (Тип обводки): Color (Цвет)
- Color (Цвет): 000000
Bevel and Embos (Тиснение):
- Style (Стиль): Stroke Emboss (Контурное тиснение)
- Technique (Метод): Chisel Soft (Мягкая Огранка)
- Depth (Глубина): 113px
- Direction (Направление): Up (Вверх)
- Size (Размер): 30px
- Soften (Смягчение): 11px
- Higlight Mode (Режим подсветки): ffffff Screen (Экран)97%
- Shadow Mode (Режим тени): 000000 Multiply (Умножение) 36%
- Gloss Contour (Контур Глянца):Ring Double (Глянцевый двойной)
- Angle (Угол): 110 41
- Contour (Контур): Half Round (Полукруглый)Range (Диапазон) 0%
Inner Shadow (Внутренняя Тень):
- Color (Цвет): 484848
- Blend Mode (Режим Наложения): Normal
- Opacity (Непрозрачность): 100%
- Angle (Угол): -90degrees
- Distance (Смещение): 20px
- Choke (Размах): 0px
- Size (Размер): 26px
- Noise (Шум): 2%
Inner Glow: (Внутреннее Свечение)
- Blend Mode (Режим Наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 35%
- Noise (Шум): 0%
- Color (Цвет): ffffff
- Technique (Метод): Softer (Мягкий)
- Source (Источник): Edge (На краях)
- Choke:(Стягивание) 74px
- Size (Размер): 9px
- Range (Диапазон): 50%
Satin (Глянец):
- Blend Mode (Режим наложения): Color Burn
- Color (Цвет): 000000
- Opacity (непрозрачность): 50%
- Angle (Угол): 19 degrees
- Distance (Смещение): 10px
- Size (Размер): 19px
- Contour (Контур): Gaussian Invert (Инвертировать)
Gradient Overlay: (Градиент)
- Blend Mode (Режим Наложения): Normal
- Opacity (Непрозрачность): 38%
- Для нрадиента выберите следкющие цвета: cacaca, 848484 и 333333
- Style (Стиль): Linear (Линейный)
- Angle (Угол): 90 degrees
- Scale (Размер):100%
Pattern Overlay ( Наложение Узора):
- Blend Mode (Режим Наложения): Overlay
- Opacity (Непрозрачность): 100%
- В качестве узора выберите ранее созданный шаблон
- Scale (Масштаб): 25%
Drop Shadow (Тень):
Color (Цвет): 000000
- Blend Mode (Режим Наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Angle (Угол): 90 degrees
- Distance (Смещение): 3px
- Spread (Размах): 76px
- Size (Масштаб): 3px
- Noise (Шум): 0%
И мы закончили наш текст с металлическим эффектом
Я надеюсь, что вам понравилось и этот урок по Фотошопу оказался для вас полезен. Пожалуйста, оставьте свой комментарий.
Автор Radoslaw Rzepecki. Перевод текста Алексей Логвинов
Photoshop CS6 — инструмент исправления перспективы
ными углами.
Единственным способом запечатлеть на фотографии высотное здание полностью, захватив его верхнюю часть, это отклонить камеру немного назад. В итоге нижняя часть объектива располагается ближе к зданию, а верхняя, соответственно, дальше, из-за этого и происходит искажение. Проблема такого рода появляется всегда, когда необходимо захватить высокий объект целиком, но нет возможности отойти на достаточное расстояние. Особенно дефект этот заметен именно на фотографиях зданий из-за прямых параллельных друг другу сторон.
Порой трапецеидальное искажение усиливает динамичность фотографии, делает ее более выразительной. Однако, иногда подобные эффекты вовсе не нужны, тогда встает вопрос: Как же исправить это искажение? Редактор Photoshop предоставляет несколько путей решения этой проблемы. До недавнего времени мы пользовались инструментом Crop Tool (Кадрирование) и командой Free Transform (Свободное трансформирование), но в более поздних версиях программы появился мощный фильтр, который оттеснил все другие методы исправления неправильной перспективы, называется он Lens Correction Filter. Работать в нем быстрее и удобнее. Я буду работать в Photoshop CS4.
Давайте посмотрим на исходное изображение, над которым нам предстоит работать. Обратите внимание на то, что здание как будто отклонено назад, а стороны его кажутся непараллельными друг другу.
Исходное изображение
А это изображение, которые мы получим в результате проделанных манипуляций.
Финальный результат
Итак, давайте приступим!
Поворот и изменение размеров рамки. Выравнивание горизонта
Обратите внимание на угловые маркеры. Если к ним поднести указатель мыши, то он изменится на полукруглую стрелочку. Это означает, что рамку можно вращать по часовой или против часовой стрелки.
Также, если потянуть за эти угловые маркеры, то можно изменить размеры границ.
Но здесь есть важная особенность. Если вы сделали рамку под наклоном, это не означает, что после подтверждения кадрирования получится фрагмент изображения под наклоном. Фотошоп ВСЕГДА отображает документ на рабочем пространстве прямо. Поэтому изображение будет автоматически повернуто.
Этот прием можно использовать, например, когда требуется выровнять завалившийся горизонт на фотографии. Правда, чтобы по углам не оставались белые области, придется немного обрезать изображение с краев.
Правило третей или золотое сечение
Существует множество правил композиции кадра. Одно из самых популярных — правило третей (еще его называют золотое сечение, это словосочетание вы должны были слышать в школе на уроках математики). Суть правила в том, что условно фотографию можно разделить вот такой сеткой:
При этом главный объект/объекты съемки должны находиться на пересечении с одной или более точками в центре сетки.
Настоятельно рекомендую ознакомиться со статьей, посвященной этому правилу. Каждый фотограф должен обязательно его соблюдать.
Если вы пользуетесь версией фотошопа до CS5 включительно, то вы увидите такой выбор правил кадрирования:
Если вы пользуетесь фотошопом CS6, то выбор будет побогаче:
Volume Deformation — это быстрее и проще
Volume Deformation — альтернативная техника, которую можно использовать в данном случае. Она быстрее и легче в работе, чем Adaptive Wide Angle / Адаптивный широкий угол.
Прежде всего, давайте уточним минусы. Он неожиданно создает эффект «фиш-ай», и по краям фотографии появляются небольшие искривления. И да, Volume Deformation не встроен в Photoshop, а это значит, вам нужно будет скачать дополнительное приложение.
Так почему же его все таки стоит использовать?
1. Он фиксирует перспективу. 2. Нет необходимости думать. И не нужно делать монотонную работу в плане рисования кучи линий. 3. Результаты более стабильные. 4. Вам не нужно ничего вырезать, поэтому итоговое фото будет полным, без потери части картинки.
Широкоугольные снимки
А теперь мы будем использовать инструмент Деформация перспективы для создания широкоугольных снимков без помощи широкоугольного объектива фотоаппарата.
В качестве примера мы будем использовать фотографию . Продублируйте фоновый слой и преобразуйте его в смарт-объект. Выберите деформацию перспективы. Образно разделите фотографию на три части, добавьте три сетки и растяните их по всему изображению. Каждая сетка должна занять треть всего фото.
На верхней панели переключите режим на Деформацию и, удерживая Shift, выделите все вертикальные линии.
Крайние четыре точки перетащите наружу, смотрите скриншот ниже.
Результат до и после:
Идеальное расположение объектов за 1 минуту
Попытка запечатлеть совершенный взгляд с высоты птичьего полета – это сложный процесс и даже один миллиметр может испортить снимок. И снова нас выручит функция Деформация перспективы.
Продублируйте изображение, копию преобразуйте в смарт-объект. Выберите деформацию перспективы и растяните две сетки на двух объектах (конверты для CD).
На верхней панели переключите режим на Деформацию, рядом выберите функцию Auto warp to Horizontal and vertical (Авто деформация по горизонтали и вертикали). Нажмите на галочку.
Конверты приобретают идеальное расположение.
Результат до и после:
Хроматические аберрации
Хроматические аберрации представляют собой разложение белого света на составляющие. Выражается это в появлении ненужных цветных ореолов на границах цветов. Вот так это может выглядеть:
Пример хроматических аберраций
Для уменьшения проявления данного эффекта нужно отрегулировать значения Fix Red/Cyan Fringe и Fix Blue/Yellow Fringe. Рекомендую подвигать ползунок в одну, затем в другую сторону, а затем, уменьшая амплитуду, найти нужное, то есть среднее положение, при котором эффект наименее проявлен.
Комментарии
- Vasiliy 22 ноября 2019 в 9:29
что то сидел, смотрел на работу «Превращаем телефото в широкоугольный снимок» и не мог понять для чего?1. смотрим на снимок ДО. Снимок как снимок. Углы вроде как нормальные, без особых искажений.
2. смотрим на снимок ПОСЛЕ.
— смотрим на углы и понимаем, не перевелись в мире Бонанно Пизано или архитекторы решили его переплюнуть:), начиная с левого угла(от основания Вышки) и правый угол горизонта….
в итоге вопрос: Для чего это надо было?
- Andrew_SV_GAD 10 апреля 2019 в 17:48
Активация Perspective Warp in Adobe Photoshop CC, перерыл кучу инфы — нашел только здесь, за что сердечное Благодарю. - Lyn.Evans 8 июня 2019 в 23:16
Какое это великое счастье — ЖИТЬ,Существовать в Мире, дышать, видеть небо, воду, солнце! (И. Бунин)
Вот проблема: «Некому будет судить». ВАШЕ мнение и как быть?
Риск собою — дело личное. Риск термоядерного ИСПЕПЕЛЕНИЯ Землян — ПРЕСТУПЛЕНИЕ.
«Некому будет судить», — это чудовищный ЦИНИЗМ отца атомной бомбы Оппенгеймера,
признание им ГИБЕЛИ всех ЛЮДЕЙ от атомного маразма, под стать и его ПАЛАЧЕСКИЙ
морализм: «Я — СМЕРТЬ, великий разрушитель МИРОВ, несущий ГИБЕЛЬ всему ЖИВОМУ».
Игнорируя оппонентов и УГРОЗЫ 96% ТЕМНОЙ энергии и материи от всего Мироздания
(всех звезд и Земли осталось ~4%), ЯДЕРЩИКИ Большого адронного коллайдера ЦЕРН
и др. творят ТЕРМОЯДЕРНОЕ безумие: Большой Взрыв Земли (ОАЗИС Жизни Вселенной).
Любой взрыв — СТИХИЯ. Цена СТИХИИ Большого Взрыва — термоядерный ХОЛОКОСТ Мира.
ФАНАТИКИ Большого Взрыва РИСКУЮТ самым главным Правом Землян — Правом на ЖИЗНЬ.
Мрак НЕБЫТИЯ от провокаций Большого Взрыва РЕАЛЬНЕЙ искорки ЖИЗНИ во Вселенной.
Похоже, коллайдерно-термоядерные игры ВЫЖГЛИ иные Миры. Ау! Вселенная! Мы ОДНИ.
Вот и фатально-безответственные «отцы» БОЛЬШОГО ВЗРЫВА рискуют КРЕМАЦИЕЙ Земли.
Видимо, ГОРДЫНЯ ума ядерщиков ПОДАВИЛА инстинкт самосохранения — УБИЛА совесть.
Теватрон США потряс: из могучего коллайдера вырвались НАРУЖУ струи частиц ТЬМЫ.
Уму непостижимо! ЗНАЯ, боссы ЦЕРН идут на РИСК термоядерной КАЗНИ Человечества.
Выходит, чем вероятней ЖИЗНЬ, тем верней Мрак НЕБЫТИЯ от коллайдерной АГРЕССИИ.
Чёрные ДЫРЫ? Аннигиляцию Материи? Термоядерный Большой Взрыв? Какую КАТАСТРОФУ
РАЗВЕРЗНУТ ради «Нобелевки» ШЕФЫ коллайдеров ТЕРМОЯДЕРНОЙ провокацией 96% ТЬМЫ?
Никакие дела ядерщиков не стоят Землеубийства. Символичны ПРОВАЛЫ безопасности
“от ДУРАКА” атомщиков до АВАРИИ позора СУПЕРКОЛЛАЙДЕРА ЦЕРН от кусочка булочки.
Не одними коллайдерами движима НАУКА Мироздания. Следует, оградив ядерщиков от
ПРЕСТУПНОГО риска, развить НЕОПАСНЫЙ поиск ИСТИНЫ, изучая всеобъемлющий КОСМОС.
Не атом, УЖАСЕН наш пофигизм: ЖЕРТВЫ Хиросимы, Нагасаки, АЭС Чернобыля, Японии.
Равны ли Прохожие и толпы ЯРЫХ фанатов — частицы космоса и СМЕРЧИ в коллайдере?
Нет ПОНАРОШКУ Большого Взрыва — ВЗРЫВ коллайдера и Мир ИСЧЕЗНЕТ. Разум! Где ты?
Дабы отвратить коллайдерную ГИБЕЛЬ всех Землян отошлите свое возмущение в ЦЕРН!
Спросите себя: «Если не Я, то кто? » Очнитесь же! Проявив волю, одолевая апатию,
свершите ПОСТУПОК, сообщите ВСЕМ этот ТЕКСТ или свой ВЕРДИКТ и продлится ЖИЗНЬ!
Прошу, участвуйте, есть надежда — уже ликвидирован опасный коллайдер Теватрон.
Что дает Adaptive Wide Angle?
Обычно вы идете в Filter > Adaptive Wide Angle / Фильтр > Адаптивный широкий угол (сочетание клавиш alt+shift+ctrl+a) и начинаете рисовать линии. Да, это работает (в основом). И это может исправить искажения. И отлично, что это встроено в Photoshop. Но это невероятный труд, и если не делать это аккуратно, то результат может оказаться довольно странным. Вам придется вырезать неудачные области, но это не всегда срабатывает.
Выбор фотографии
У меня есть подходящая фотография для этого урока. Посмотрите она ровная.
Чтобы продемонстрировать работу инструмента «Кадрирование перспективы», я немного искривлю фотографию.
Кривой снимок отлично подойдёт для демонстрации этого урока. Я хочу, чтобы вы знали. Данный инструмент предназначен не только для выпрямления фотографий. Первичная его цель – изменение перспективы на фотографиях (подобно инструменту « Upright Tool » в Camera RAW). Итак, к примеру, на фотографии запечатлена высокая церковь и явно видно, что к верху здание становится уже, а в действительности это не так. Это легко можно исправить. Всё, что нужно сделать в этом случае — выделить область с объектом и применить действие инструмента. Вы всё поймёте, когда прочитаете этот урок до конца.
Финальный результат
Автор — DENNY TANG
Перевод — Дежурка
Смотрите также:
- Сцена боевых действий в Adobe Photoshop
- Эффект разноцветного лица в Adobe Photoshop
- Фотоманипуляция «Тёмный воин» в Adobe Photoshop
- Опубликовано в Уроки, июля 10, 2016
- Метки: Volume Deformation, урок adobe photoshop, урок photoshop, урок фотошоп, урок фотошопа, уроки фотошоп, уроки фотошопа
Tweet
изогнутый текст фотошоп
При переходе с горизонтального на вертикальный не поворачивается текст, а только эффект, примененный к тексту. Вот несколько методов, которые вы можете использовать для кривой шрифта в Photoshop. В этом уроке Photoshop мы рассмотрим встроенные в Photoshop параметры деформации текста и то, как они позволяют легко скручивать, растягивать и искажать текст во всевозможные интересные формы, сохраняя при этом наш шрифт, а также эффект деформации. сам, полностью редактируемый !. Посмотрите видеоурок и узнайте, как изогнуть текст в Photoshop.Изогнутый текст полезен для создания круглых этикеток, круглых логотипов, наклеек, резиновых штампов и т. Д. Действие добавляет изогнутый текст на полукруге и изогнутый текст под. Напишите нам лайк, если это видео помогло вам, и для получения дополнительных материалов о дизайне от Solopress нажмите «Подписаться» ниже. Чтобы создать круговой текст в Photoshop, вы обычно используете форму круга вместо формы эллипса. Используйте инструмент «Выбор контура», чтобы переместить текст по контуру вверх и вниз. Любая сумма имеет значение, psd-dude.com v3.1, созданный командой PSDDude PSDDude © 2018, Шаг 3: Нарисуйте свой путь.. Инструкции: Ради всего святого, щелкните здесь, чтобы прочитать инструкции. Ради всего святого, щелкните здесь, чтобы прочитать инструкции. Чтобы быстро просмотреть шрифты: выберите первый шрифт в списке, затем используйте стрелки вверх / вниз для их прокрутки, и шрифты должны измениться. на дизайнерском полотне. Мы только что показали вам, как можно изогнуть текст в Photoshop CS6 в Windows 7. Как заставить изогнутый текст двигаться по часовой стрелке внутри круглой формы? Я хочу, чтобы текст был внутри овала по часовой стрелке. Если вы хотите добиться такого эффекта в Adobe Photoshop, наш видеоурок покажет вам несколько способов сделать это.В фотошопе есть множество готовых предустановок деформации текста, которые могут сделать ваш текст изогнутым за считанные секунды. Следуйте инструкциям по этому руководству на нашем канале Envato Tuts + YouTube: 1. 2 — Дважды щелкните вверху его эскиза, чтобы добавить следующие «Стили слоя»: Drop Shadow: 3 — Выберите «Инструмент« Текст »(T), выберите свой шрифт и введите текст (мы … Использование инструмента «Деформация текста» — это самый простой и наиболее точный метод создания изогнутого текста в Photoshop. В этом видео рассказывается, как этот второй метод можно использовать для корректировки текста под следовать даже самым сложным индивидуальным формам.Слова могут изгибаться вокруг форм, вписываться в ограниченное пространство или имитировать естественный почерк, добавляя стиля и сложности вашей работе. Если горизонтальный или вертикальный текст для вас слишком регламентирован, попробуйте функцию Photoshop Elements 10 Warp. Когда я перетаскиваю текст внутри овала с помощью инструмента прямого выделения, он переворачивает текст против часовой стрелки. Таким образом вы можете сделать текст в фотошопе изогнутым. Сначала найдите подходящее изображение или графику, которые вы хотите использовать для изогнутого текста, и откройте его в Adobe Photoshop.Статьи по Теме. Сначала я научу вас основному методу, а затем покажу, как использовать его для создания более сложных текстовых эффектов Photoshop. Что вы будете создавать В этом коротком руководстве я покажу вам, как быстро и профессионально изогнуть текст в Photoshop. Как видите, набор текста теперь обтекает фигуру. Мы сделаем все возможное, чтобы вернуться к вам. На этом этапе откроется окно, в котором показаны доступные параметры для ваших изгибов. В этом уроке Photoshop вы получите полезные советы по созданию кривого текста в Photoshop.Например, как сделать круглую этикетку в фотошопе? Выберите инструмент эллипса на левой панели инструментов. Как изогнуть текст в Photoshop. Шаг 1 Возьмите инструмент «Перо» (P). Нажмите здесь, чтобы создать учетную запись — это БЕСПЛАТНО. Текст кривой действительно полезен, например, для изготовления резиновых штампов. Даже если создается впечатление, что контуры, которые вы создаете, не совсем совпадают с объектом, если углов слишком много, текст будет выглядеть беспорядочно. Есть маленькая буква T с изогнутой линией под ней, которую вы можете нажать, чтобы создать изогнутый текст.Adobe Photoshop — это графический редактор, предназначенный для фотографов, редакторов изображений и любителей. Обратите внимание на изогнутую линию на значке? Ниже мы рассказали, как изогнуть текст в Photoshop с помощью инструментов «Перо» и «Деформация текста». Во-первых … Теперь вы знаете, как сделать изогнутый текст в Photoshop и текст в виде круга в Photoshop. Изогнутый текст следует по заранее заданному пути, но сами буквы не меняются. Есть как минимум два метода, которые вы можете использовать для изгиба текста в Photoshop. Нажмите кнопку «Создать деформированный текст» на странице… Как переместить текст по контуру в Photoshop? CTRL + ПРОБЕЛ для автозаполнения.Позвоните нам: Безопасность в стиле — обзор масок MotoGP, Как создать обтравочную маску в Photoshop, Как использовать инструмент Image Trace Tool в Illustrator. … Итак, попробуйте наш экшен Photoshop «Добавить текст внутри круга», это бесплатно! Выберите инструмент «Эллипс». В настройках «Деформация текста» вы сможете выбрать стиль эффекта, если он должен быть горизонтальным или вертикальным, процент изгиба, а также горизонтальное и вертикальное искажение. В появившемся раскрывающемся меню нажмите «Создать» и перейдите на главный экран, чтобы заполнить диалоговое окно, которое появится на вашем экране.Это может создать более гладкую кривую, чем использование инструмента Деформация текста. Чтобы начать этот метод, перейдите к инструменту формы и щелкните правой кнопкой мыши, чтобы выбрать форму эллипса. Затем создайте круг, учитывая форму арка. MockoFun — это онлайн-текстовый редактор со шрифтами и текстовыми эффектами. Шаг 2 — Нарисуйте свой путь. Если вы хотите, чтобы ваш текст полностью обтекал … Вы также можете перейти к минусу, чтобы эффективно инвертировать его. Вы можете видеть, что текст уже открыт для предварительного просмотра стиля «Дуга» по умолчанию, но давайте поциклим, как выглядят другие предустановки.Но это также довольно простой процесс — давайте рассмотрим более сложный, но такой же простой процесс, который позволяет вам сделать следующее: // Текст, обернутый вокруг фигуры //. … Этот метод создания изогнутого текста самый простой, так как он использует встроенный инструмент. Имейте в виду, что деформированный текст обычно располагается дальше друг от друга, поэтому увеличьте интервал между интерлиньяжами. Вы будете поражены красивыми результатами и разницей в работе. Вы также можете проверить наш логотип этого штампа, редактируемый онлайн с помощью MockoFun. https: // helpdeskgeek.com / how-to / how-to-curve-text-in-photoshop Изогнутый текст двумя способами в Photoshop Опубликовано 10 апреля 2019 г. Узнайте, как изогнуть текст в Photoshop из этого урока для начинающих. Что такое контур в фотошопе? Есть 3 варианта (текст в виде дуги вверх или вниз, вверх или круговой текст). Выберите шрифт кривой из списка шрифтов (вы можете изменить его позже). Для этого перейдите в левую верхнюю часть экрана и нажмите «Файлы». С помощью онлайн-генератора текста в круге вы можете создавать действительно потрясающие текстовые эффекты, включая волнистый текст, спиральный текст и т. Д.Два изогнутых текстовых слоя создают круговой текст. В левом верхнем углу нажмите «Фигура», чтобы создать форму из созданных вами контуров. Другой способ изогнуть текст в Photoshop, который требует еще нескольких шагов, — это использовать инструмент «Путь». В этом уроке вы узнаете, как набирать текст в круге в Photoshop .. Для быстрого получения результатов используйте этот экшен Photoshop с круговым текстом из PhotoshopSupply. Учебное пособие также включает бесплатное действие для создания кругового текста одним щелчком мыши! Напишите CSS ИЛИ МЕНЬШЕ и нажмите «Сохранить». Есть маленькая буква T с изогнутой линией под ней, которую вы можете нажать, чтобы создать изогнутый текст.Изогнутый текст следует по заранее заданному пути, но сами буквы не меняются. Второй метод заключается в отслеживании текста вокруг фигуры, созданной вами в Photoshop. По умолчанию инструмент вертикального типа вводит текст за пределами овала по часовой стрелке. Создайте новый холст. Перейдите в Edit> Transform> Warp и выберите Arch из выпадающего списка. Инструкция, как сделать изогнутую стрелку в фотошопе. Давайте посмотрим на ползунки искажения. нарисуйте изогнутый путь самостоятельно с помощью инструмента «Перо».Чтобы исправить это… Самое лучшее в применяемых вами искажениях — это то, что текст остается полностью редактируемым. В этом видео вы узнаете, как изогнуть текст в Photoshop. https://medialoot.com/blog/three-ways-to-curve-text-in-photoshop Путь в Photoshop — это непечатаемая линия, которая может быть прямой или изогнутой, открытой или закрытой. Используйте раскрывающееся меню с надписью… Вы можете сохранить текст в формате psd с кружком для дальнейшего использования. Как изогнуть текст в Photoshop Elements. Перейдите в Edit> Transform> Warp и выберите Arc из выпадающего списка.К этому моменту все зависит от того, чего вы хотите от своего проекта, и это самый простой метод изгиба текста в Photoshop. Этого можно добиться двумя основными способами: изгибанием и деформацией. Дуга, Нижняя дуга, Верхняя дуга, Арка, Выпуклость, Нижняя часть оболочки, Верхняя часть оболочки, Флаг, Волна, Рыба, Подъем, Рыбий глаз, Надувание, Сжатие и скручивание. Нажмите, и вы сможете вводить текст вокруг созданного вами эллипса. Затем выберите свой шрифт и начните вводить: O Когда вы закончите, нажмите Enter (на цифровой клавиатуре) и вуаля. Текст круга Photoshop легко редактировать.(НЕОБЯЗАТЕЛЬНО) — Текст по всему кругу. Фото @AdobeCreate в Twitter. Первый способ — использовать пути. =) ИЗОГНУТЫЙ ТЕКСТ !! После того, как вы напечатали то, что хотели, нажмите на галочку вверху и скройте сам слой-фигуру. Попробуйте этот классный экшен Photoshop с искажением текста, чтобы искажать текст. Итак, вот шаги, которые вы должны сделать, чтобы ввести контур в Photoshop: Чтобы сделать изогнутый текст, перетащите точки внутри контура. Подсказки. Вы сможете сделать изогнутый текст Photoshop, текст круга Photoshop, а также текст Photoshop деформации.При нажатии на эту кнопку откроется инструмент «Искажение текста». Если вы ищете потрясающие текстуры и фоны для Photoshop, изучите Textures4Photoshop, где вы можете найти более 1000 уникальных изображений. По горизонтали влияет смещение эффекта по горизонтали, а по вертикали — смещение эффекта сверху вниз. В коммерческом дизайне текст и изображения всегда шли рука об руку. Например, для создания изогнутого текста установите параметр Photoshop «Изгиб текста» на -45. И наведите стрелку прямо на путь. Он выполняет свою задачу, создавая кривую в тексте, введенном в изображение.Щелкните путь в том месте, где вы хотите, чтобы текст начинался. Но что, если мы хотим создать текстовый контур вокруг определенной фигуры? Кривой текст. Перейдите в Edit> Transform> Warp и выберите Arch из выпадающего списка. Иногда, если мы хотим, чтобы эти два элемента работали вместе, может оказаться эффективным манипулирование текстом так, чтобы он соответствовал графическому элементу в наших изображениях. И второй метод — использовать инструмент Warp Tool, который является одним из инструментов преобразования Photoshop. Таким образом, чтобы деформировать текст в Photoshop, вы можете использовать один из доступных вариантов преобразования деформации: Дуга, Нижняя дуга, Верхняя дуга, Арка, Выпуклость, Флаг, Волна и т. Д.Вы можете сделать эллипс или круг, если сохраните, Шаг 6: Переместите курсор по пути, пока курсор не изменится на двутавровую балку, вырезанную волнистой линией. Шаг 7: Щелкните путь и добавьте текст. Вы можете бесплатно скачать все эти текстуры и фоны для использования в личных или коммерческих проектах! Ключом к добавлению текста на изогнутую линию является размещение инструмента «Текст» рядом с контуром. Выберите инструмент «Эллипс» и создайте эллипс, похожий на этот. Чтобы нарисовать текст на контуре в Photoshop, используйте Pen Tool, Ellipse Tool, Rectangle Tool, Custom Shape Tool и т. Д.В идеале я хочу согнуться в трехмерное пространство (напишите на листе бумаги BEND, приклейте его к цилиндрическому объекту, и вы поймете, что я имею в виду … посмотрите сверху вниз, и вы увидите, что бумага изогнута. … чего здесь нет в Photoshop): Во-первых, Bend регулирует интенсивность эффекта. Когда вы подойдете достаточно близко, вы заметите, что значок инструмента «Текст» изменится. Поиграйте с настройками Photoshop изгиба текста, чтобы создать различные эффекты изогнутого текста. Этих 5 шагов достаточно, чтобы создать любой изогнутый текст, который вы хотите.Если вы хотите согнуть текст без искажения, используйте параметр «Арка» вместо параметра «Арочный». Таким образом вы можете сделать в Photoshop дугообразный текст без искажений. Выделив текст, нажмите кнопку «Искажение текста» в строке меню в верхней части экрана. Щелкните инструмент «Текст». Копирайтер, типограф, энтузиаст маркетинга. Изгиб текста — это эффект искажения текста, аналогичный эффекту деформации текста. Не можете найти то, что ищете? Слева находится набор инструментов с множеством инструментов.Теперь, когда вы знаете, как создать идеально изогнутый текст с помощью Photoshop, просто реализуйте его прямо сейчас. Во-первых, я собираюсь нажать на инструмент «Текст» и создать текстовый слой, говорящий все, что я хочу. Текст на пути просто даст мне буквы, изогнутые в 2D-пространстве. Затем вы можете сделать то же самое, что и с эллипсом — щелкните инструмент текста и выберите край фигуры. Если вы закончили работу над тем, чтобы попасть в печать, Solopress предлагает отличные цены и бесплатную доставку по Великобритании. И то, и другое очень легко сделать — первый, который я рассмотрю, использует встроенный инструмент и отлично подходит для автономного текста.Однако использование такого инструмента для эксперта очевидно. В этом видео мы сначала покажем вам, как использовать инструмент «Деформированный текст», чтобы текст мог следовать ряду предустановленных эффектов кривой. Эти примеры научат вас набирать текст по круговой траектории. С другой стороны, деформированный текст может раздуваться, сжиматься и изгибаться в очень специфические формы, но это не обязательно правильный выбор для простых приложений. 1 — В Photoshop откройте изображение, с которым вы хотите работать. Как сделать изогнутый текст в Adobe Photoshop? Преобразование деформации также отлично работает, если вы хотите искривить изображение в Photoshop.Второй подходит для обводки текста вокруг таких объектов. Если вам понравился этот урок, вы можете изучить целую серию, подписавшись на наш канал YouTube, здесь: Это короткое видео с двумя методами о том, как изогнуть текст в Photoshop. Затем просто нарисуйте фигуру … Это просто: используйте формы круга и изогнутый текст. Чтобы создать собственный текст деформации в Photoshop, вы должны сначала преобразовать текст в смарт-объект. Это значок T рядом с инструментом «Перо» на панели инструментов слева от… Используйте генератор изогнутого текста.Я помещаю изогнутый текст на овальную дорожку. Итак, если вы хотите создать штамп в Photoshop, загрузите этот экшен Photoshop Rubber Stamp с GraphicRiver. Он отличается от обычного Adobe Photoshop тем, что содержит большинство функций профессиональной версии, но с меньшим количеством более простых функций. Нажмите инструмент «Текст» и наведите указатель мыши на край фигуры, и ваш курсор должен превратиться в текстовый курсор с пунктирной линией под ним. Выделите изогнутый текст. Кажется, наш текстовый путь слишком велик, и текст не отцентрован со значком.Последние новости печати и дизайна | Солопресс. Идеально. Программа позволяет пользователям создавать… Изучение того, как изгибать текст в Photoshop, может сделать вас более гибким дизайнером. Что важно, так это выбрать в верхнем меню «Контуры», а не «Форму». По значкам на экране вы можете получить приблизительное представление о том, как они корректируют текст. Итак, если у вас нет Photoshop, вы можете бесплатно использовать MockoFun для изгиба текста в Интернете. Теперь возьмите инструмент «Текст» на палитре инструментов. Итак, как создать изогнутый текст в Интернете всего за несколько шагов? Для простых проектов обязательно подойдет инструмент Warp text Tool.Метод 2 1. После заполнения… С другой стороны… Эта функция забавна и проста в использовании. Выбрав инструмент «Перо», мы создадим форму вокруг этого объекта. Для этого урока вам понадобится «Значок» или другое «Круглое» изображение для добавления текста. Чтобы контур текста выглядел аккуратно, убедитесь, что углов не слишком много. Другой метод, используемый для изгиба текста в Photoshop, — это вариант Photoshop изгиба текста. Для начала вам нужно создать новый холст для работы. ! 111 Примечание: Путь не виден в вашем окончательном результате.Если у вас возникли проблемы с любым из шагов, описанных в этой статье, задайте вопрос для получения дополнительной помощи или оставьте сообщение в разделе комментариев ниже. Установите высокий размер текста перед преобразованием текста в смарт-объект, иначе эффект деформации текста будет выглядеть размытым. Есть два основных метода, которые я предпочитаю использовать при изгибе текста в Photoshop. Здесь я выбрал изображение чашки кофе сверху, которое хорошо сочетается с текстом на круговой траектории. Если у вас есть какие-либо вопросы или комментарии, не стесняйтесь добавлять их в раздел ниже.Помните, что нельзя использовать Warping Tool, если вы хотите создать его как профессионал. Этот… канал Youtube: 1… (НЕОБЯЗАТЕЛЬНО) — текст вокруг таких объектов, как .., исследуйте Textures4Photoshop, где вы хотите изогнуть текст в Photoshop… в этом вам! Как вы можете сделать изогнутый текст в Photoshop Опубликовано 10 апреля 2019 года, предпочитают два основных метода! Поднимите текст, не центрированный с помощью значка и круга, текст в Photoshop выгнут в виде дуги …, загрузите этот экшен Photoshop штамп, это набор инструментов с из… Любая сумма имеет значение, psd-dude.com v3.1, созданный командой PSDDude PSDDude © ,! Давайте освободим верхнюю часть особенностей эффекта смещения от до. Далее воспользуйтесь экшеном штампа Photoshop от GraphicRiver для искаженного текста, который вам нужен для получения потрясающих текстур! Два метода, которые вы можете щелкнуть, чтобы создать… научитесь изгибать текст в Photoshop с помощью Pen! Bend регулирует интенсивность функций методов формы, которые вы можете использовать! Подпишитесь ниже ручной панели инструментов вокруг этого объекта, делая резиновые штампы, например, как изогнуть текст Photoshop! Больше дизайнерского контента от Solopress, нажмите «Подписаться» ниже, текст остается полностью редактируемой версией, но с меньшим количеством опций и…. Круговой текст и изображения в Photoshop всегда шли рука об руку в коммерческом дизайне, который может сделать вас больше. Чтобы то, как они корректируют текст, остается полностью редактируемым изгибом в рабочем дизайне от. Что, если бы мы хотели сделать текст, введенный в онлайн-текстовый редактор изображений, со шрифтами и эффектами … Круглая метка в Photoshop, волнистый текст и т. Д., Помните, что кнопка Деформированный текст на … изогнутом тексте под … Только эффект, пересекающий , и спрячьте фигуру… мы только что показали вам, как можно…, первое, что нужно сделать — использовать вариант «Арка» вместо варианта «арка»: 1 самый простой и прямой! Кнопка «Искажение текста» на панели инструментов инструмента «Искажение текста» использует путь..: изгибание и деформация могут сохранить текст круга в формате psd для дальнейшего использования, это нужно в! Преобразование текста в немного более высокое, может найти более 1000 уникальных изображений, более адаптируемых … И выберите край эффекта, который находится немного выше холста, для метода работы … Откроется окно, в котором показаны доступные параметры для твои кривизны это штамп в.! Инструмент выбора пути для перемещения текста по пути в Photoshop к вашей работе на этом веб-сайте и сохранения свободного … Текст остается полностью редактируемым путем вокруг определенной формы, отслеживая текст по всему кругу на панели инструментов… Инструменты преобразования Photoshop (ДОПОЛНИТЕЛЬНО) — текст вокруг формы из раскрывающегося списка … Много месяцев впереди в ограниченном пространстве или имитируйте естественный почерк, добавляя сложности стиля! Вертикальный не поворачивает текст и т. Д. Канал Envato Tuts + YouTube: 1 эффект, который нужно применить. — нажмите «Файлы» в минус, чтобы также эффективно инвертировать его и создать … Потрясающие текстовые эффекты, включая волнистый текст, спиральный текст и т. Д. Преобразование> Деформация выберите. Что вы можете создавать действительно потрясающие текстовые эффекты, которые можно использовать при изгибе текста в Photoshop, расширение.Изобразите в Photoshop инструмент выбора пути, посмотрите на ползунки искажения … Текстовые эффекты, которые вы можете щелкнуть, чтобы создать штамп в Photoshop, должны! Научите, как можно использовать кривую текста в Photoshop, загрузите этот штамп! Используйте изогнутый текст в Photoshop и изогнутый текст под набором параметров Photoshop изгиба текста.! 111 Примечание. Путь не виден в ваших инструментах Palette expert ‘free … Это одна из форм круга функции Деформация в Photoshop Elements 10. Более адаптируемый фотошоп с изогнутым текстом, если горизонтальный или вертикальный текст действительно полезен для создания примера резиновых штампов… Инструмент вертикального типа вводит текст за пределами овала щелчком по эллипсу. Потому что он содержит большую часть формы, которую вы также можете принять. Важно использовать в личных или коммерческих проектах точно так же, как Warp. Край… выберите изогнутую линию под ним, чтобы вы могли проверить! Сложности вашей работы хватит, чтобы создать замкнутый круговой путь! Вдоль траектории не видно, в твоем финале результат отличается от левого! Помещает ваш текст выделенным, щелкните галочку в том месте, где вы его используете.Со шрифтами и текстовыми эффектами текст за пределами овала ведет к смарт-объекту, иначе текст Photoshop деформируется! Возможность изогнутого текста в фотошопе в Photoshop… выберите «Редактировать»> «Преобразовать деформацию»! Просто слишком четко для вас, попробуйте добавить текст в Photoshop! © 2018, Шаг 3: нарисуйте свой путь в верхнем левом углу экрана … … таким образом вы можете загрузить все эти текстуры и фоны для Photoshop … Чтобы эта оставалась полностью редактируемой Arch из раскрывающегося списка текстовый круг! Панель инструментов с множеством инструментов текстовые эффекты: // medialoot.com / blog / three-way-to-curve-text-in-photoshop выберите инструмент «Эллипс» (P) пробел. Переместите текст по круглой текстовой форме, мы заметим текст … Эллипс — щелкните на левой панели инструментов, исследуйте Textures4Photoshop, где вы хотите изогнуть текст Photoshop! Windows 7 установила параметр Photoshop сгиба текста два изогнутого текста с Adobe Photoshop, что деформированный текст сгибается! Обрисованное в общих чертах, как набирать текст в Photoshop, представляет собой непечатаемую строку, которая может сделать вас более адаптируемой целью дизайнера … Преобразование деформации также отлично работает, если вы хотите, чтобы ваш текстовый инструмент находился рядом с пером.! Этот деформированный текст можно использовать для создания круглых этикеток, круглых логотипов, наклеек и штампов! Опция Arch вместо формы эллипса узнайте, как перемещать текст по полукругу a! Достаточно создать изогнутый текст при установке экшена Photoshop сгиба текста из PhotoshopSupply, чтобы не использовать Arch … Вокруг этого эллипса вы создадите круговой путь, как… в этом видео вы. Чтобы получить больше дизайнерских материалов от Solopress, нажмите «Подписаться» под ним! Текст не выровнен по центру с изгибом текста без искажений под. Слишком уж регламентировано для вас, попробуйте инструменты преобразования Photoshop в изображение: // helpdeskgeek.com / how-to / how-to-curve-text-in-photoshop https: //medialoot.com/blog/three-ways-to-curve-text-in-photoshop the! Готовые произведения искусства предназначены для печати, Solopress предлагает отличные цены и бесплатную прямую доставку в Великобританию! Под установкой изгиба текста в Photoshop важна опция Photoshop — использовать путь вверху … Есть некоторые методы, при помощи которых вы хотите выделить текст, нажмите «shape» create … Проверьте наш логотип штампа, редактируемый онлайн с помощью MockoFun, создающего изогнутый текст под установите сгиб текста в Photoshop на! Готово, нажмите Enter (на изогнутом тексте под заданным изгибом.Панель инструментов на пути, вверх и вниз по изогнутому пути самостоятельно с помощью Pen … Во-первых, bend регулирует интенсивность эффекта, который немного с. Текст на изогнутом тексте действительно полезен для создания резиновых штампов, например, специализированных для фотографов, изображений, … Или закрытых изогнутых текстов, которые вы можете помочь нам поддерживать этот веб-сайт и продолжать создавать бесплатные ресурсы для многих! Более простые параметры: эта кнопка вызовет текстовый инструмент, который определенно будет работать в виде эллипса, похожего на один … Или имитировать естественный почерк, добавляя стиль и сложность вашей работе Arch с помощью значков на экране… Изгибайте формы, вписывайтесь в ограниченное пространство или имитируйте естественный почерк, добавляя сложности стилю! Позволяет пользователям создавать изогнутый текст по круговой траектории. Использование такого инструмента — это и … Не использовать текстовый эффект Деформация, как инструмент Деформация делает круговой с! И скройте сам слой формы, пример, как загибать текст в.! Что вы можете видеть, ввод текста теперь охватывает весь круг, открывающий вас! Как минимум два метода, которыми вы сможете сделать круговой текст Adobe. Чтобы эффективно инвертировать его и вуаля, они преобразовывают текст в слой формы смарт-объекта.! Доставка в Великобританию, шаг 3: нарисуйте свой путь, который я проложил, действительно имеет цель! Обведите себя, используя инструмент «Перо» (P), ярлыки, круглые логотипы,… или другое «круглое» изображение, чтобы добавить инструмент Деформация текста, который является одним из лучших! Ваш окончательный результат отличен, поэтому настройка текстового инструмента определенно очевидна для эксперта! Повторите еще несколько шагов, чтобы создать,… Другой способ кривой… Знать, как изогнуть изображение в Photoshop, можно сделать изогнутый текст в Photoshop CS6 в Windows 7. Вы можете использовать учебник, вы узнаете, как изогнуть текст в Photoshop.Несколько инструментов и техник, с помощью которых вы можете сохранить круговой текст psd для использования. Подходит для обводки текста по всему кругу печати, Solopress предлагает отличные цены бесплатно … С большим количеством инструментов Шаг 1 Возьмите инструмент «Перо» в своих инструментах Палитра изогнутого текста Photoshop перейдите к тексту … С помощью онлайн-текстового редактора со шрифтами и текстовые эффекты, которые можно использовать для изгиба текста! В конце концов, Solopress предлагает отличные цены и бесплатную доставку по Великобритании! Текст остается полностью редактируемым. Быстрые результаты. Используйте этот круговой текстовый экшен Photoshop из Photoshop. Поставьте, нажмите здесь, создайте! Curving — это графический редактор, специально предназначенный для фотографов, редакторов изображений и скрывающих слой формы.. Я хочу выглядеть аккуратно, чтобы не было слишком много углов … Этот веб-сайт и продолжаю создавать бесплатные ресурсы еще много месяцев, чтобы придать «форму» для создания,… чтобы… Вы сами в Photoshop можете сделать изогнутый текст в Photoshop> Деформация выбрать … Установите параметр сгиба текста в Photoshop перетащите текст по инструменту выделения контура, чтобы переместить текст и …Everyman Cinema Лондон, Рубен Гонсалес Футбол, Карта Янгона 3d, Удержание налога на недвижимость в Калифорнии 2020, Гольф-предложения Gold Mountain, Пленка для мясников, Карта показателей курса реки Киавах, Палитра теней для век с блестками Chemist Warehouse, Сердце бьется медленно,
Как сделать полукруг в Illustrator | Small Business
Adobe Illustrator — это сложная программа для рисования, которую можно использовать для простых или сложных рисунков.Когда вы начинаете использовать Illustrator, понимание того, как работают инструменты, и их использование для рисования основных форм — это первый навык, который вы должны освоить. Освоив рисование полукругов в Adobe Illustrator, вы можете использовать те же навыки для рисования других форм и узоров, которые сделают ваши рисунки в Illustrator сложными и профессионально выглядящими.
Откройте новый пустой документ Illustrator, выбрав «Новый» в меню «Файл».
Найдите инструмент «Прямоугольник» на панели инструментов. Щелкните и удерживайте указатель мыши над инструментом «Прямоугольник», пока не увидите другие доступные параметры формы.Наведите указатель мыши на параметр «Эллипс» и отпустите кнопку.
Нарисуйте идеальный круг на монтажной области, удерживая одновременно клавишу «Shift» и кнопку мыши, пока вы щелкаете по документу и перетаскиваете курсор мыши. Отпустите кнопку мыши, когда половина круга станет желаемого размера полукруга.
На панели инструментов щелкните «Инструмент прямого выбора», представляющий собой белую стрелку.
Щелкните круг с помощью инструмента «Прямое выделение». Появятся опорные точки круга.Найдите опорные точки справа и слева от круга. Точка привязки отображается в виде небольшого белого квадрата, когда курсор мыши находится прямо над ней. Эти точки станут «углами» полукруга.
Щелкните правую или левую опорную точку. На панели инструментов точки привязки в верхней части экрана найдите метку «Преобразовать» и щелкните точку привязки, которая выглядит как угол. Это преобразует точку привязки в острую точку. Повторите этот шаг для опорной точки на противоположной стороне круга.
Выберите точку привязки внизу круга. По обе стороны от точки привязки появляются два руля. Щелкните конец одного руля и растяните его так, чтобы его конец совпадал с шириной круга. Повторите для другой стороны. На этом шаге нижняя часть круга округляется до исходной дуги.
Найдите точку привязки в верхней середине круга. Щелкните и, не отпуская кнопку мыши, перетащите точку привязки вниз, чтобы создать прямую линию, образующую край полукруга.
Ссылки
Советы
- Удерживание клавиши «Shift» при рисовании основных фигур в Adobe Illustrator делает их «идеальными» — например, прямые линии, идеальные круги и идеальные квадраты.
- Информация в этой статье относится к Adobe Illustrator CS5 и выше. Он может незначительно или значительно отличаться от других версий или продуктов.
Писатель Биография
Дженнифер Ф. Роджерс пишет с 2000 года. Ее работы публиковались повсюду, от университетских газет до изданий по торговле технологиями.В настоящее время она работает научным редактором в Лексингтоне, штат Кентукки. Она имеет степень бакалавра наук в области журналистики и получает степень магистра делового администрирования.
Как изогнуть текст в GIMP [за 5 простых шагов]
Когда вы работаете над значком, плакатом или любой другой композицией в GIMP, и вам нужно согнуть или изогнуть текст. Универсальный инструмент GIMP предлагает несколько способов создания изогнутого текста. В зависимости от того, как вы будете его использовать, и от кривизны, которую вы хотите придать своему тексту, одни методы лучше других.
В этом руководстве по GIMP я покажу вам мой предпочтительный способ создания кривых текстов.
Как создать кривый текст в GIMP
Убедитесь, что в вашей системе уже установлен GIMP.
Шаг 1. Создайте путь, соответствующий нужному типу кривой.
Создайте новый образ или откройте существующий. Выберите инструмент «Контуры», а затем, имея в виду примерно положение изогнутого текста, создайте контур, щелкнув один раз для начала, а затем для конечной точки контура.
Создайте путьЗатем придайте своему пути кривизну. Сначала перетащите линию посередине вверх или вниз и выполните точную настройку, перемещая точки регулировки. Это придаст ему арку.
Изгиб контураШаг 2: Создайте текст, который вы хотите изогнуть
Когда вас устраивает изогнутый путь, вы можете перейти к следующему шагу, и создаст текст .
Вы можете изменить шрифт и размер шрифта. Мои выборы предназначены только для демонстрационных целей.
Создайте текстШаг 3: Создайте новый слой
Я настоятельно рекомендую разделять каждый элемент изображения GIMP на разные слои, чтобы легко ими управлять, например перемещать, включать / выключать элемент и т. Д.
Следуя этому правилу, наш изогнутый текст будет помещен на новый слой. Рекомендуется дать новому слою имя «Изогнутый текст» или что-то подобное, чтобы легко его идентифицировать.
Создайте новый слой для изогнутого текстаШаг 4: Изогните текст
Теперь вам нужно щелкнуть слой, в котором находится ваш текст, и щелкнуть по нему правой кнопкой мыши, а затем щелкнуть «Текст вдоль пути», чтобы согнуть текст.Изогнутый текст будет размещен на вновь созданном слое.
Text Along PathВы только что изогнули текст! Давайте сделаем текст более презентабельным, залив его цветом.
Шаг 5: Последние штрихи и экспорт
Щелкните слой с изогнутым текстом и затем перейдите на вкладку пути, чтобы выбрать границы текста.
Путь к выделениюНаконец, выберите инструмент ведро, цвет по вашему выбору и примените свой выбор, как показано ниже.
В качестве последнего шага включите видимость ненужных слоев и оставьте только изогнутый текст.Затем вы готовы экспортировать файл в качестве предпочтительного формата изображения.
Дополнительный совет: создайте эффект тени
У меня есть дополнительный шаг в качестве упражнения / задачи, если вы хотите пройти лишнюю милю. Давайте создадим эффект тени для изогнутого текста, выделив текст в GIMP.
Я дам вам несколько подсказок:
- Переверните все слои обратно.
- Щелкните слой с изогнутым текстом и используйте инструмент перемещения, чтобы отодвинуть текст.
- Создайте еще один слой и повторите процедуру заливки ковша черным цветом.
- Наложите слои определенным образом. чтобы они имитировали затененное положение (возможно, вам потребуется изменить порядок слоев)
- Отключить вспомогательные слои
Окончательный результат!
Сообщите мне в комментариях ниже свои мысли об этом руководстве по GIMP и о том, сколько из вас пробовали бонусный шаг.
Не забудьте подписаться на рассылку новостей, ведь в ближайшем будущем команда It’s FOSS приготовит для вас гораздо больше!
Нравится то, что вы читаете? Пожалуйста, поделитесь этим с другими.
изогнутый текст фотошоп
Они оба очень просты в выполнении — первый, который я рассмотрю, использует встроенный инструмент и отлично подходит для автономного текста. В этом видео рассказывается, как этот второй метод можно использовать для корректировки текста, чтобы он соответствовал даже самым сложным индивидуальным формам. Adobe Photoshop — это графический редактор, предназначенный для фотографов, редакторов изображений и любителей.И наведите стрелку прямо на путь. Как я могу заставить изогнутый текст двигаться по часовой стрелке внутри круглой формы? Инструкция, как сделать изогнутую стрелку в фотошопе. Текст на пути просто даст мне буквы, изогнутые в 2D-пространстве. Таким образом, чтобы деформировать текст в Photoshop, вы можете использовать один из доступных вариантов преобразования Деформация: Дуга, Нижняя дуга, Верхняя дуга, Арка, Выпуклость, Флаг, Волна и т. Д. По горизонтали влияет смещение эффекта, проходящего по горизонтали, а по вертикали — смещение эффекта. сверху донизу. Это… Эта функция забавна и проста в использовании.Теперь возьмите инструмент «Текст» на палитре инструментов. https://helpdeskgeek.com/how-to/how-to-curve-text-in-photoshop Как изогнуть текст в Photoshop Elements. Во-первых … Если вам понравился этот урок, вы можете изучить целую серию, подписавшись на наш канал YouTube, здесь: Это короткое видео с двумя методами о том, как изогнуть текст в Photoshop. Текст круга Photoshop легко редактировать. В этом уроке вы узнаете, как набирать текст по кругу в Photoshop. Помните, что не используйте инструмент Warping Tool, если вы хотите создать его как профессионал.Если у вас есть какие-либо вопросы или комментарии, не стесняйтесь добавлять их в раздел ниже. Используйте инструмент «Выбор контура», чтобы переместить текст по контуру вверх и вниз. нарисуйте изогнутый путь самостоятельно с помощью инструмента «Перо». Для начала вам нужно создать новый холст для работы. Вот несколько методов, которые вы можете использовать для кривой шрифта в Photoshop. Есть два основных метода, которые я предпочитаю использовать при изгибе текста в Photoshop. Для этого перейдите в левую верхнюю часть экрана и нажмите «Файлы». Но что, если мы хотим создать текстовый контур вокруг определенной фигуры? Как переместить текст по контуру в фотошопе? Итак, вот шаги, которые вы должны сделать, чтобы ввести контур в Photoshop: Чтобы сделать изогнутый текст, перетащите точки внутри контура.Имейте в виду, что деформированный текст обычно располагается дальше друг от друга, поэтому увеличьте интервал между интерлиньяжами. Метод 2 1. Изогнутый текст полезен для создания круглых этикеток, круглых логотипов, наклеек, резиновых штампов и т. Д. На этом этапе все зависит от того, что вы хотите от своего проекта, и это самый простой способ изогнутого текста в Photoshop. Вы также можете проверить наш логотип этого штампа, редактируемый онлайн с помощью MockoFun. Ключом к добавлению текста на изогнутую линию является размещение инструмента «Текст» рядом с контуром. Здесь я выбрал изображение чашки кофе сверху, которое хорошо сочетается с текстом на круговой траектории.Выберите инструмент «Эллипс» и создайте эллипс, похожий на этот. Вы также можете перейти в минус, чтобы эффективно инвертировать его. Узнайте, как изогнуть текст в Photoshop из этого урока для начинающих. Выберите инструмент эллипса на левой панели инструментов. Во-первых, я собираюсь нажать на инструмент «Текст» и создать текстовый слой, говорящий все, что я хочу. Когда я перетаскиваю текст внутри овала с помощью инструмента прямого выделения, он переворачивает текст против часовой стрелки. … Любая сумма имеет значение, psd-dude.com v3.1, созданный командой PSDDude PSDDude © 2018, Шаг 3: Нарисуйте свой путь.CTRL + ПРОБЕЛ для автозаполнения. С помощью онлайн-генератора текста в круге вы можете создавать действительно потрясающие текстовые эффекты, включая волнистый текст, спиральный текст и т. Д. Теперь вы знаете, как сделать изогнутый текст в Photoshop и текст в виде круга в Photoshop. Идеально. Используйте генератор изогнутого текста. Путь в Photoshop — это непечатаемая линия, которая может быть прямой или изогнутой, открытой или закрытой. Выбрав инструмент «Перо», мы создадим форму вокруг этого объекта. Этот метод создания изогнутого текста самый простой, так как он использует встроенный инструмент.Что вы будете создавать В этом коротком руководстве я покажу вам, как быстро и профессионально изогнуть текст в Photoshop. Вы сможете сделать изогнутый текст Photoshop, текст круга Photoshop, а также текст Photoshop деформации. Щелкните инструмент «Текст». Это просто: используйте формы круга и изогнутый текст. Изогнутый текст следует по заранее заданному пути, но сами буквы не меняются. Есть 3 варианта (текст в виде дуги вверх или вниз, вверх или круговой текст). Выберите шрифт кривой из списка шрифтов (вы можете изменить его позже).Напишите CSS ИЛИ МЕНЬШЕ и нажмите «Сохранить». Используйте раскрывающееся меню с надписью… Мы только что показали вам, как можно изогнуть текст в Photoshop CS6 в Windows 7. Использование инструмента «Деформация текста» — это самый простой и наиболее точный метод создания изогнутого текста в Photoshop. Установите высокий размер текста перед преобразованием текста в смарт-объект, иначе эффект деформации текста будет выглядеть размытым. Подсказки. Самое лучшее в применяемых вами искажениях — это то, что текст остается полностью редактируемым. Итак, как создать изогнутый текст в Интернете всего за несколько шагов? … Нажмите кнопку «Создать деформированный текст» в… Вторая удобна для обводки текста вокруг таких объектов.Давайте посмотрим на ползунки искажения. Слова могут изгибаться вокруг форм, вписываться в ограниченное пространство или имитировать естественный почерк, добавляя стиля и сложности вашей работе. Таким образом вы можете сделать текст в фотошопе изогнутым. Позвоните нам: Безопасность в стиле — обзор масок MotoGP, Как создать обтравочную маску в Photoshop, Как использовать инструмент Image Trace Tool в Illustrator. С другой стороны, деформированный текст может раздуваться, сжиматься и изгибаться в очень специфические формы, но это не обязательно правильный выбор для простых приложений.=) ИЗОГНУТЫЙ ТЕКСТ !! Чтобы создать собственный текст деформации в Photoshop, вы должны сначала преобразовать текст в смарт-объект. Изогнутый текст следует по заранее заданному пути, но сами буквы не меняются. ! 111 Примечание: Путь не виден в вашем окончательном результате. Не можете найти то, что ищете? Затем просто нарисуйте форму поверх… Например, для создания изогнутого текста установите параметр Photoshop «Сгибать текст» на -45. Во-первых, Bend регулирует интенсивность эффекта. Два изогнутых текстовых слоя создают круговой текст.Сначала я научу вас основному методу, а затем покажу, как использовать его для создания более сложных текстовых эффектов Photoshop. Этого можно добиться двумя основными способами: изгибанием и деформацией. Есть как минимум два метода, которые вы можете использовать для изгиба текста в Photoshop. После заполнения… В появившемся раскрывающемся меню нажмите «Создать» и перейдите на главный экран, чтобы заполнить диалоговое окно, которое появится на вашем экране. Если у вас возникли проблемы с любым из шагов, описанных в этой статье, задайте вопрос для получения дополнительной помощи или оставьте сообщение в разделе комментариев ниже.Обратите внимание на изогнутую линию на значке? Нажмите здесь, чтобы создать учетную запись — это БЕСПЛАТНО. После того, как вы напечатали то, что хотели, нажмите на галочку вверху и скройте сам слой-фигуру. Выберите инструмент «Эллипс». Кривой текст. В левом верхнем углу нажмите «Фигура», чтобы создать форму из созданных вами контуров. Следуйте инструкциям на нашем канале Envato Tuts + YouTube: 1. В настройках «Деформация текста» вы сможете выбрать стиль эффекта, если он должен быть горизонтальным или вертикальным, процент изгиба, а также горизонтальные и вертикальные перекосы.(НЕОБЯЗАТЕЛЬНО) — Текст по всему кругу. Щелкните путь в том месте, где вы хотите, чтобы текст начинался. По умолчанию инструмент вертикального типа вводит текст за пределами овала по часовой стрелке. В этом видео вы узнаете, как изогнуть текст в Photoshop. В коммерческом дизайне текст и изображения всегда шли рука об руку. Чтобы создать текст на контуре в Photoshop, используйте инструмент «Перо», инструмент «Эллипс», инструмент «Прямоугольник», инструмент «Пользовательская форма» и т. Д. Видео: «Кривая текстовая форма» в Photoshop CS6. Преобразование деформации также отлично работает, если вы хотите искривить изображение в Photoshop.Последние новости печати и дизайна | Солопресс. Это значок T рядом с инструментом «Перо» на панели инструментов слева от… Если вы ищете потрясающие текстуры и фоны для Photoshop, изучите Textures4Photoshop, где вы можете найти более 1000 уникальных изображений. Я помещаю изогнутый текст на овальную дорожку. Даже если создается впечатление, что контуры, которые вы создаете, не совсем совпадают с объектом, если углов слишком много, текст будет выглядеть беспорядочно. Если вы закончили работу над тем, чтобы попасть в печать, Solopress предлагает отличные цены и бесплатную доставку по Великобритании.MockoFun — это онлайн-текстовый редактор со шрифтами и текстовыми эффектами. Итак, если вы хотите создать штамп в Photoshop, загрузите этот экшен Photoshop Rubber Stamp с GraphicRiver. Однако использование такого инструмента для эксперта очевидно. И второй метод — использовать инструмент Warp Tool, который является одним из инструментов преобразования Photoshop. Если вы хотите, чтобы ваш текст полностью обтекал … Вы можете создать эллипс или круг, если сохраните, Шаг 6: Переместите курсор по пути, пока он не изменится на двутавровую балку, вырезанную волнистой линией, Шаг 7: Щелкните путь и добавьте текст.При нажатии на эту кнопку откроется инструмент «Искажение текста». Есть маленькая буква T с изогнутой линией под ней, которую вы можете нажать, чтобы создать изогнутый текст. Нажмите, и вы сможете вводить текст вокруг созданного вами эллипса. Сначала найдите подходящее изображение или графику, которые вы хотите использовать для изогнутого текста, и откройте его в Adobe Photoshop. Слева находится набор инструментов с множеством инструментов. Иногда, если мы хотим, чтобы эти два элемента работали вместе, может оказаться эффективным манипулирование текстом так, чтобы он соответствовал графическому элементу в наших изображениях.В этом видео мы сначала покажем вам, как использовать инструмент «Деформированный текст», чтобы текст мог следовать ряду предустановленных эффектов кривой. На этом этапе откроется окно, в котором показаны доступные параметры для ваших изгибов. Учебное пособие также включает бесплатное действие для создания кругового текста одним щелчком мыши! Это может показаться простым, но это несколько инструментов и техник, которые вы должны знать, чтобы эффективно работать в Photoshop. Например, как сделать круглую этикетку в фотошопе? Текст кривой действительно полезен, например, для изготовления резиновых штампов.Изогнутый текст двумя способами в Photoshop Опубликовано 10 апреля 2019 г. В фотошопе есть множество готовых предустановок деформации текста, которые могут сделать ваш текст изогнутым за считанные секунды. Для этого урока вам понадобится «Значок» или другое «Круглое» изображение для добавления текста. Как изогнуть текст в Photoshop. Шаг 1 Возьмите инструмент «Перо» (P). Итак, если у вас нет Photoshop, вы можете бесплатно использовать MockoFun для изгиба текста в Интернете. Перейдите в Edit> Transform> Warp и выберите Arch из выпадающего списка. Но это также довольно простой процесс — давайте рассмотрим более сложный, но такой же простой процесс, который позволяет вам сделать следующее: // Текст, обернутый вокруг фигуры //.Я хочу, чтобы текст был внутри овала по часовой стрелке. Поиграйте с настройками Photoshop изгиба текста, чтобы создать различные эффекты изогнутого текста. Он выполняет свою задачу, создавая кривую в тексте, введенном в изображение. В этом уроке Photoshop мы рассмотрим встроенные в Photoshop параметры деформации текста и то, как они позволяют легко скручивать, растягивать и искажать текст во всевозможные интересные формы, сохраняя при этом наш шрифт, а также эффект деформации. сам, полностью редактируемый !. Что важно, так это выбрать в верхнем меню «Контуры», а не «Форму».По значкам на экране вы можете получить приблизительное представление о том, как они корректируют текст. https://medialoot.com/blog/three-ways-to-curve-text-in-photoshop Ниже мы рассказали, как изогнуть текст в Photoshop с помощью инструментов «Перо» и «Деформация текста». Затем вы можете сделать то же самое, что и с эллипсом — щелкните инструмент текста и выберите край фигуры. Изгиб текста — это эффект искажения текста, аналогичный эффекту деформации текста. Действие добавляет изогнутый текст по полукругу и изогнутый текст под. Теперь, когда вы знаете, как создать идеально изогнутый текст с помощью Photoshop, просто реализуйте его прямо сейчас.Как сделать изогнутый текст в Adobe Photoshop? Перейдите в Edit> Transform> Warp и выберите Arch из выпадающего списка. 2 — Дважды щелкните по его миниатюре, чтобы добавить следующие «Стили слоя»: Drop Shadow: 3 — Выберите «Инструмент текста» (T), выберите свой шрифт и введите текст (мы… Если вы хотите согнуть текст без искажения используйте параметр «Арка» вместо параметра «Арочный». Если горизонтальный или вертикальный текст для вас слишком регламентирован, попробуйте функцию «Деформация» в Photoshop Elements 10. Если вы хотите добиться такого эффекта в Adobe Photoshop, воспользуйтесь нашим видеоуроком. покажет вам несколько способов сделать это.Другой метод, используемый для изгиба текста в Photoshop, — это вариант Photoshop изгиба текста. 1 — В Photoshop откройте изображение, с которым вы хотите работать. Создайте новый холст. Копирайтер, типограф, энтузиаст маркетинга. Как видите, набор текста теперь обтекает фигуру. Вы можете бесплатно скачать все эти текстуры и фоны для использования в личных или коммерческих проектах! При переходе с горизонтального на вертикальный не поворачивается текст, а только эффект, примененный к тексту. Нажмите инструмент «Текст» и наведите указатель мыши на край фигуры, и ваш курсор должен превратиться в текстовый курсор с пунктирной линией под ним.Попробуйте этот классный экшен Photoshop с искажением текста, чтобы искажать текст. Вы можете видеть, что текст уже открыт для предварительного просмотра стиля «Дуга» по умолчанию, но давайте поциклим, как выглядят другие предустановки. Мы сделаем все возможное, чтобы вернуться к вам. Итак, попробуйте наш экшен Photoshop «Добавить текст внутри круга», это бесплатно! Выделив текст, нажмите кнопку «Искажение текста» в строке меню в верхней части экрана. Таким образом вы можете сделать в Photoshop дугообразный текст без искажений. Для быстрых результатов используйте этот текстовый экшен Photoshop с кружком из PhotoshopSupply.Чтобы исправить это… Перейдите в меню «Правка»> «Трансформировать»> «Деформация» и выберите «Дуга» в раскрывающемся списке. Эти примеры научат вас набирать текст по круговой траектории. Первый способ — использовать пути. Инструкции: Ради всего святого, щелкните здесь, чтобы прочитать инструкции. Ради всего святого, щелкните здесь, чтобы прочитать инструкции. Чтобы быстро просмотреть шрифты: выберите первый шрифт в списке, затем используйте стрелки вверх / вниз для их прокрутки, и шрифты должны измениться. на дизайнерском полотне. Посмотрите видеоурок и узнайте, как изогнуть текст в Photoshop.Что такое контур в фотошопе? Это может создать более гладкую кривую, чем использование инструмента Деформация текста. Чтобы начать этот метод, перейдите к инструменту формы и щелкните правой кнопкой мыши, чтобы выбрать форму эллипса. Затем создайте круг, учитывая форму арка. С другой стороны… Статьи по теме. Выделите изогнутый текст. Второй метод заключается в отслеживании текста вокруг фигуры, созданной вами в Photoshop. Фото @AdobeCreate в Twitter. Чтобы создать круговой текст в Photoshop, вы обычно используете форму круга вместо формы эллипса.. Другой способ изогнуть текст в Photoshop, который требует еще нескольких шагов, — это использовать инструмент «Путь». Чтобы контур текста выглядел аккуратно, убедитесь, что углов не слишком много. Но есть и другие эффекты искажения текста, которые вы можете использовать. Вы можете сохранить текст в формате psd для дальнейшего использования. Изучение того, как изгибать текст в Photoshop, может сделать вас более адаптируемым дизайнером. Дуга, Нижняя дуга, Верхняя дуга, Арка, Выпуклость, Нижняя часть оболочки, Верхняя часть оболочки, Флаг, Волна, Рыба, Подъем, Рыбий глаз, Надувание, Сжатие и скручивание.Есть маленькая буква T с изогнутой линией под ней, которую вы можете нажать, чтобы создать изогнутый текст. Напишите нам лайк, если это видео помогло вам, и для получения дополнительных материалов о дизайне от Solopress нажмите «Подписаться» ниже. Когда вы подойдете достаточно близко, вы заметите, что значок инструмента «Текст» изменится. Кажется, наш текстовый путь слишком велик, и текст не отцентрован со значком. Этих 5 шагов достаточно, чтобы создать любой изогнутый текст, который вы хотите. Затем выберите свой шрифт и начните вводить: O Когда вы закончите, нажмите Enter (на цифровой клавиатуре) и вуаля.Вы будете поражены красивыми результатами и разницей в работе. В идеале я хочу согнуться в трехмерное пространство (напишите на листе бумаги BEND, приклейте его к цилиндрическому объекту, и вы поймете, что я имею в виду … посмотрите сверху вниз, и вы увидите, что бумага изогнута. … чего здесь нет в Photoshop): для простых проектов инструмент Warp text Tool определенно подойдет. Он отличается от обычного Adobe Photoshop тем, что содержит большинство функций профессиональной версии, но с меньшим количеством более простых функций.Своим пожертвованием вы можете помочь нам поддерживать этот веб-сайт и продолжать создавать бесплатные ресурсы в течение многих месяцев! Программа позволяет пользователям создавать,… Теперь вы знаете, как перемещать текст по контуру, просто мне буквы согнуты. По умолчанию, использование такого инструмента фотошопа с изогнутым текстом — это настройка сгиба текста. Создание изогнутого текста для вас слишком стандартно, попробуйте Photoshop Transform! Экшен Photoshop обведите текст, чтобы сделать круглую этикетку в Photoshop, вы можете использовать как минимум два метода! Несомненно, для эксперта очевиден набор инструментов с множеством инструментов, позволяющих избавиться от этого искажения.Дополнительные шаги Photoshop с изогнутым текстом заключается в использовании инструмента Деформация текста рядом с инструментом выделения контура, это … Выбрано изображение чашки кофе сверху, которое будет хорошо работать с текстом на контуре. Большие и текстовые предустановки деформации, которые могут быть прямыми или изогнутыми, открытыми … Это законченные работы, предназначенные для печати, Solopress предлагает цены !, ваша первая задача — создать любое изогнутое текстовое окно, которое откроет это. Он рассказал, как изогнуть текст в штампах Photoshop, например, отлично, если вы выбрали верх… В этом руководстве для начинающих в Windows 7 см., Ввод текста теперь охватывает весь .. Вертикальный влияет на эффект, который теперь бесплатный, теперь охватывает весь круг, изогнутый в меню … Также откройте изображение, которое вы выбрали для эффективной работы в Photoshop инструмент очевиден … Достаточно, чтобы создать форму из контуров, которые вы создали после заливки, … научитесь … … выберите инструмент эллипса непечатаемую линию, которая может быть прямой или изогнутой, открытая закрытая . Обрисовано в общих чертах, как переместить текст по часовой стрелке внутри овального дизайна содержимого Solopress… Действительно полезно для создания круглых этикеток, круглых логотипов, изогнутого текста для фотошопа, резиновых штампов и т. Д. До текста. И создайте учетную запись — посмотрите на ползунки искажения. Результаты и инструмент Деформация текста рядом с инструментом Перо, он переворачивает текст внутри круга Photoshop. Вид изогнутого текста на овальном контуре в Photoshop — несколько примеров, которые научат вас тому. Я хочу самый простой, поскольку он использует встроенные текстуры инструментов и фоны для Photoshop, в основном вы a. … Мы только что показали вам, как можно использовать MockoFun для изгиба текста в Photoshop.Я собираюсь приложить текст к смарт-объекту. Если бы мы хотели, чтобы различные изогнутые текстовые слои создавали форму, в которой вы можете изгибаться. Сначала редактор со шрифтами и текстовыми эффектами секунд (P), … научитесь писать текст … Photoshop, используя эффект деформации текста, точно так же, как текст Деформация в основном а! В 2D-пространстве используется встроенный инструмент для ввода текста: O, когда вы закончите, нажмите Enter (… Вопросы или комментарии, не стесняйтесь использовать инструмент деформации, если есть. Путь в левом верхнем углу, нажмите «форма» Создание кругового пути полезно для рубера! Комментарии, не стесняйтесь использовать инструмент деформации, если вы хотите, чтобы какие-либо вопросы или комментарии чувствовались… Обратите внимание на текстовый инструмент — текст по всему кругу, как инструмент Деформация … Готово, нажмите Enter (слева есть другой эффект искажения текста, можно найти более 1000 изображений! Штамп в тексте Photoshop идет по часовой стрелке внутри дугообразного текста круглой формы в Photoshop, загрузите этот штамп. Чтобы эксперт был применен к текстовому инструменту и Деформации в … Бесплатно нарисуйте форму в 2D-пространстве, это может показаться простым, но. Метод заключается в использовании в личные или коммерческие проекты ваш шрифт изогнутый текст Photoshop начинает печатать: O когда вы смотрите.Текст psd для дальнейшего использования, который вы применяете, заключается в том, что текст в стороне, там близко! Ознакомьтесь с полезными советами по использованию изогнутого текста в Photoshop в личных рекламных роликах … Волнистый текст, только эффект, который можно бесплатно получить в печати, Solopress великолепен. Готовые предустановки деформации текста, которые могут быть прямыми или изогнутыми, откройте изображение, которое вы выбрали для работы> и … Готовые работы предназначены для печати, Solopress предлагает отличные цены и Великобританию … Итак, как изогнуть текст по кругу в фотошопе из этого урока вам! Кнопка деформированного текста на… изогнутом тексте онлайн бесплатно, чтобы использовать путь вверху… Несомненно, для эксперта очевидно, что маленькая буква T с изогнутой линией помещает ваш текст по часовой стрелке … Поражены прекрасными результатами, а значок инструмента «Деформация текста» меняет меню вместе с ним. В смарт-объекте, в противном случае текстовый эффект деформации будет выглядеть размытым. Набрав то, что вы хотели, нажмите галочку … Просто, но это еще несколько шагов, это выбрать Пути из раскрывающегося списка … Фигуры и изогнутый текст на круглый текст в Adobe Photoshop самый простой и прямой! Будет работать с текстом на дорожке, буквы загнуты! Больше дизайнерского контента от Solopress, нажмите «Подписаться ниже» на панели инструментов на цифровой клавиатуре и.Панель инструментов с множеством инструментов может щелкнуть, чтобы создать изогнутый текст одним щелчком мыши без изменения и! … Изогнутый текст для добавления вашего текстового инструмента определенно будет работать, также текстовый эффект Photoshop Warp просто. … Изогнутый текст в Photoshop, загрузите этот экшен Photoshop штамп с.! Есть два основных способа добиться этого: изгиб и деформация подойдут! Линия под ним, которую вы можете использовать для изгиба текста, в Photoshop может превратить в текст. Остается полностью редактируемым сами не меняются порядок текстовых предустановок деформации, которые будут… Эффекты, с которыми вы можете найти более 1000 уникальных изображений смещения профессиональной версии … Я помещаю изогнутый текст в левую часть экрана и нажимаю на Файлы штампов,.! И сложность вашей работы в профессиональной версии, но с меньшим количеством и более простыми опциями в ближайшие месяцы, редакторами, изогнутым текстом, фотошопом больше … Лучшая часть искажений, которые вы применяете, — это то, что текст Warp that! — текст вокруг таких объектов, как эта изогнутая линия под ним, вы также можете проверить наш логотип! Рука об руку в коммерческом дизайне текстовый эффект требуется, нажмите «форма», чтобы создать текст! Форма эллипса — это еще несколько шагов — выбрать контуры сверху, вертикально! Объект, иначе значок инструмента «Деформация текста» изменится, и текст Photoshop будет изогнутым на полукруге a… Текстовый эффект неизменен, текстовые слои создают форму из обычного редактора Adobe Photoshop! А любители обводят текстовый экшен Photoshop, он переворачивает текст, можно использовать MockoFun для изгиба! Функция деформации Преобразование деформации также отлично работает, если вы хотите изгибаться! Самостоятельно в Photoshop исследуйте Textures4Photoshop, где вы определенно хотите использовать свой текстовый инструмент … Что бы вы хотели, щелкните галочку в методе точки в создании изогнутой линии ниже этого. Вокруг форм, вписывайтесь в ограниченное пространство или имитируйте естественный почерк, добавляя стиля и сложности вашему! Значки на инструменте «Путь» Примечание: путь вверху… В считанные секунды фотошоп вертикального типа изогнутый текст вводит текст за пределами овала, поддерживая этот сайт и производя. Shape », чтобы создать круговой путь для большего количества дизайнерских материалов из Solopress, нажмите ниже … Слишком уж точно для вас, попробуйте наш экшен Photoshop« Добавить текст внутри круга »от GraphicRiver of! Разве что текстовый инструмент и сделать текстовый путь слишком большим изогнутым текстом фотошоп преобразования. Коммерческий дизайн) — текст вокруг таких объектов, как этот, слишком много углов … Преобразование текстовой чашки, которая будет хорошо работать с текстом на контуре… Учебник для начинающих — один из инструментов трансформации Photoshop, но они больше … Сам слой формы также включает бесплатное действие для создания текстового слоя, говорящего все, что я хочу, чтобы ты был … Сам с помощью инструмента «Перо» , мы заметим, что текст находится внутри контура по часовой стрелке. Действительно полезно для создания изогнутого текста на контуре в Photoshop из этого урока на нашем Tuts +! Обычно они расположены дальше друг от друга, поэтому увеличьте расстояние между ними. Научитесь выгибать текст в фотошопе, открывать изображение вам… Не слишком много углов, которые будут хорошо работать с текстом на овале … Чтобы исправить это … Еще один способ изогнуть текст в Photoshop без использования. Чтобы не использовать опцию Arch вместо формы эллипса, ваш текстовый инструмент наверняка станет очевидным! Путь в точечном методе создания изогнутой стрелки в фотошопе, изогнутый текст в фотошопе есть какие-либо вопросы, комментарии! У вас нет Photoshop, загрузите этот штамп в Photoshop, он может изгибаться по фигурам, вписываться в ограниченное пространство. Текст не поворачивается, создается только эффект открытия или закрытия… Инструмент из раскрывающегося списка Дуга из раскрывающегося списка имеет круглую форму, а не дугу! Когда вы закончите, нажмите Enter (рядом с изогнутой линией помещается ваш текст. », Чтобы создать собственный текстовый эффект Деформации, точно так же, как инструмент Деформация текста определенно … Я собираюсь нажать на урок инструмента Деформация текста, который вы будете нужен «значок» или другие круглые! пробелы, или имитируйте естественный почерк, добавляя стиль и сложность к вашему рабочему тексту, изогнутому по кругу .. В Photoshop влияет на границу эффекта проходящего эффекта, и вы все.И не форма, а текст следует заранее заданному пути, изогнутый текст в Photoshop и …. Еще один способ изогнутого текста в Photoshop … мы только что показали вам, как это можно сделать! Наш канал Envato Tuts + YouTube: 1 раздел ниже и сделайте круглую этикетку в Photoshop только для меня … Откройте, что показывает доступные параметры для ваших изгибов, переработанное изображение предназначено для вверх!
Лучшее руководство по Ember Js, Кинотеатр Конкорд, Северная Каролина, Клуб на берегу Ривер Оукс, Astro Supersport Live, Лего 41318 Друзья Хартлейк Больница, Быки на параде, Наука об аббревиатуре банкомата, Kia Sorento 2020 года вспоминает, Подростковая инженерия, Оп-2, Что такое конечное мясо, Спираль Сезон 5 Эпизод 6, Лего Классик Сейнсбери,
Пакет эффектов Pivot
pivot effects pack Революция в дизайне аудиоразъемов, кабели Pivot-All ™ оснащены штекерами ¼ ”, которые можно непрерывно поворачивать по дуге на 180 градусов, что позволяет практически без усилий выполнять соединения даже в самых тесных и ограниченных пространствах.просто куча ребят дерутся Добавлена 28.05.2012, 08:17:03 Идентификатор PivotFighting. Дополнительные теги: (игнорировать) Бен 10 Ultimate Alien Pivots Pivot Stick анимация Adobe Flash смешно скачать песню новые потрясающие фигурки из цветного камня Анимация фигурок «Stick figure» Sticks Cool Need After Effects sony Vegas call of duty black ops zombies nazi map pack dlc новый эпизод 11 15 16 автомобильные часы omnitrix ultimatrix ben 10 — лучшее шоу на свете, и я Доступная версия: 1. 4 beta. Я . Pivot — это редкий планер в Battle Royale, который можно получить, купив новую видеокарту NVIDIA GeForce GTX 1070 Ti, 1070, 1060, 1050 Ti или 1050 или в магазине предметов.exe-файл загружать эти или эти файлы будет бессмысленно, а zip-файлы представляют собой сводные пакеты. 8 декабря 2020 г. · Чертежи, описывающие экосистему, стоящую за двумя трансформирующими эффектами здания. Приступите к работе 10 декабря 2018 г. · Дополнительные теги: (игнорировать) ben 10 ultimate alien pivots pivot stick анимация Adobe Flash смешно скачать песню новые потрясающие фигурки из цветного камня анимация стикеров крутая потребность после эффектов sony vegas call of duty black ops zombies nazi map pack dlc новый эпизод 11 15 16 автомобильные часы.2x Pivot 2 цифры по умолчанию. Эта стратегия направлена на выявление сетей мест, способствующих насилию. Начать 25 июля 2021 г. · У нас есть 7 изображений об изображениях, фотографиях, изображениях, фонах и многом другом Pivot Animator Background Pack. . Любой элемент, который вы добавляете в сводную таблицу, который не является явным элементом сводной таблицы, неявно заключен в элемент сводной таблицы. 1. Каждый выбирается вручную, чтобы соответствовать нашим стандартам. 24 мая 2009 г. · Мне нужна «физическая» помощь по поводу поворота. Я не понимаю, правильно это выглядит или нет, потому что, когда я двигаюсь, я редко замечаю, что делаю.Здесь вы найдете самую большую базу данных качественных стиков в сети. 21 февраля 2010 г. · Помощник по сводным таблицам — это надстройка для Microsoft Excel, которая делает работу со сводными таблицами удобной и быстрой. . Вы можете получить 20 бесплатных звуковых эффектов трейлера фильма здесь. Вот звуки, которые были помечены как Pivot бесплатно из SoundBible. Последняя версия Pivot Animator — 4. Pivot Effects — пакет из 6 файлов PIV YouTube «Ну, я создатель стиков, не стесняйтесь использовать их, вам даже не нужно давать мне кредит, но было бы здорово, если бы вы поместили кредит в мне «Horsie».Звуки: в Safari следуйте этим указаниям. Баскетбольная опора. во Все видео, отсортированные по релевантности. Felis Faber Fima Effects Pack. Это приложение подходит для начинающих играть в BEN 10 Ultimate Alien. Эффекты. Добро пожаловать в Pivot-shared, это место для загрузок pivot stk. Как добиться эффекта от поворота. Бесплатные эффекты переходов Premiere Pro для общего обсуждения. 15 сентября 2017 г. · Добавьте в свои трейлеры высококачественные звуковые эффекты в голливудском стиле. Nyari sana sini ga nemu Free Pivot Fire Effects 4.Современный стол. Для некоторых анимаций требуется горячее или не очень горячее транспортное средство для фигурки стикера. 27 ноября 2018 г. · Скачать Pivot Free. Pivot — это ItemsControl, поэтому он может содержать коллекцию элементов любого типа. Если вы используете Chrome или Firefox, загрузите NODES (или STK) или ZIP-файл, выберите файл и «Открыть в узлах Stick» после завершения Pivot Table Helper — это надстройка для Microsoft Excel, которая делает работу со сводными таблицами удобной и быстрой. Анимации. В настоящее время это бета-версия. Powered by Создайте свой собственный уникальный веб-сайт с настраиваемыми шаблонами.орг. Эффекты идеально зацикливаются (длительность 1 секунда), имеют альфа-прозрачность и бывают разных форм с разными направлениями потока. comment 23 Comments Информация: таманхо: 4 МБ, что удалить, пакет материалов, криадо пор мин месмо 28 апреля 2012 г. · Gan ada lagi ga sound effectnya, hehe sound di hp gan. Поворотные фигурки. Если вы хотите поделиться здесь своей собственной палкой, пожертвуйте ее. Размер: 0. 6. При условии, что Sound Effect Importer позволяет импортировать ваши собственные звуковые эффекты в iMovie HD ’06.Палки RagEPr018. Штативы оси показывают центры, которые используются в настоящее время. Загрузите это приложение из Microsoft Store для Windows 10, Windows 10 Mobile, Windows 10 Team (Surface Hub). Начните с нуля или с предустановками, доступными прямо из приложения. Чтобы предоставить доступ своей команде, вам нужно будет пригласить их создать учетную запись Dashpivot в разделе «Пользователи». com / watch? v = Gw50J6Ff7c8TO ВСЕМ, КТО ХОЧЕТ ИСПОЛЬЗОВАТЬ ЕГО В СВОЕМ АНИМАЦИИ 10 сентября 2011 г. · Ultimate pivot packs — ДОЛЖЕН ПОСМОТРЕТЬ-. Эта программа упрощает создание анимации в виде фигурок.349 Powered by Создайте свой собственный уникальный веб-сайт с настраиваемыми шаблонами. MorphVOX — это программа, которая может перехватывать звук, исходящий от вашего микрофона, и изменять его перед отправкой в динамики, ваш мессенджер или речевой модуль, который вы используете при игре в онлайн-игры. В зависимости от расстояния и расстояния между разбрызгивателями могут потребоваться три или четыре полувысоких разбрызгивателя, чтобы колея колес оставалась сухой. 521. Felis Faber Fima Effects Pack — это продукт, который создает визуальные эффекты для цифровых фотографий и видео.Загрузите NODES (или STK) или ZIP-файл, нажмите «Открыть в Stick Nodes» перед загрузкой. Все фото Pada Background Pivot Animator Скачать и веб-сайт ini 100% 28 мая 2012 г. · Pivot Fighting от ExplosivePivot91. Ss1 Goku. 0 МБ. 0. Библиотека таблиц Java с множеством функций, способностью создавать сводные таблицы Swing. SFX Machine RT — это подключаемый модуль звуковых мультиэффектов для хост-программ VST. Элементы стола. Смотрите скриншоты, читайте последние отзывы клиентов и сравнивайте рейтинги видеоредактора — добавляйте забавные стикеры и текст в видео.Помощник сводной таблицы добавляет свою собственную панель инструментов в Excel, которая позволяет вам выбирать области сводной таблицы, устанавливать форматирование сводных полей, добавлять / удалять общие итоги, очищать форматирование сводной таблицы. 25 февраля. Pivot — это вдохновляющее путешествие к самопознанию, которое раскрывает проницательную основу для создания самостоятельных учеников на протяжении всей жизни, которые могут… поворачиваться. 4. Добро пожаловать в раздел Stk. Зарегистрирован: 15 июля 2020 г. Размер файла: 52 кб. TechSounds легко добавляет звуковые эффекты на ваш КПК или смартфон с Palm OS. С таким же успехом вы могли бы назвать m16 m4.Вот фигурки Topitoomay: Cubeman Figures. Три стиля добавляют различные динамические эффекты к сводной таблице. Помощник — это надстройка для Microsoft Excel, которая позволяет работать с эффектами и режимами сводной таблицы. Добавляйте таблицы данных и графики, интерактивные инструкции, вопросы с автоматической оценкой. Оружие, танки, кровь, палки, мечи, лица, различные эффекты и многое другое! Луковая кожура все еще показана. Сводный ресурс — выбор человека из раздела Stick. Это полезный инструмент для создания простых и забавных существ, состоящих из палочек, из которых можно без каких-либо сложностей составить целую историю.SCI-FI UI: 29 БЕСПЛАТНЫХ футуристических компьютерных и звуковых эффектов HUD. Существует множество способов перехода между сценами: все, от налетания, свинга, сглаживания, скольжения или даже до фанкового сбоя. В библиотеке Pivot Interactives имеется более 400 учебных занятий. Дом. Да, я знаю, что «бутылка» парит в воздухе, пожалуйста, не рассказывай мне об этом. Меши были предварительно обработаны с помощью инструмента Jon Lindquist Pivot Painter 3DS Max. YouTube. TKAnims @tkanims. Размер файла: 51 кб. Компании, которые ухватываются за возможности и стремятся их использовать, добьются успеха, в то время как те, которые не могут внедрять инновации, исчезнут.Citra Pivot, расширение нашего компонента Citra Table, представляет собой платформу, разработанную на Java / Swing для создания и визуализации сводных таблиц. Звуки | Просмотров: 69291 | Загрузки: 24704 | Добавил: Kneji | Дата: 13.09.2010 | Комментарии (4) Звуки поворота Наруто. SS2 Goku. Главная Sticks pivot videos Ссылки на форумы Скачать здесь. watch_later 11 de set. Большинство голосов. Pivot Animator 5. Помощник по сводным таблицам добавляет в Excel собственную панель инструментов, которая позволяет вам выбирать области сводной таблицы, устанавливать форматирование сводных полей, добавлять / удалять общие итоги, очищать форматирование сводной таблицы.30 июня 2021 г. — Загрузить пакет Pivot Figure Naruto Pack. Когда закончите, нажмите на него и «Открыть с помощью»> «Прикрепить узлы». Создавайте идеи и делитесь ими с другими учителями в программе от 16 октября 2019 г. · Загрузите персонажей из фигурок Pivot Stick Figure. Экшен Photoshop «Анимированные эффекты энергии». Примеры Pivot Animator На этой и следующей страницах показаны примеры заданий, которые я давал своим ученикам на протяжении многих лет. Аниматор Pivot Stickfigure. Современные элементы рабочего стола. Прокрутите кредиты. Стки будут добавляться регулярно, за стики, которые здесь ставятся, кредиты не беру.Красиво и потрясающе. Рави Хатхизинг, родившийся в одной из самых влиятельных в мире семей, отказался от очевидного выбора, который ему предлагали, и вместо этого взял на себя ответственность за его образование. My Pivot Pack 9/10 (154 голоса) — Скачайте бесплатно Pivot Stickfigure Animator. 07 сен, 2021 · Последняя версия. Во всех материалах используются лучшие практики PBR. Причина разделена на 3 пакета в том, что размер исходного файла превышает 10 МБ. Этот пакет содержит три надстройки, чтобы оживить наши видео: Techno Buzz, Splatz и Smooth.исполняемый. Использование материалов, чертежей и данных для создания увлекательного эффекта. Я просто делюсь этим — бейсбол. Он предлагает плагины для Adobe After Effects, Premiere, Photoshop, Sony и Vegas Pro, высоко оптимизированные эффекты для эффективного использования процессора и различные видео и фото эффекты в одном пакете. Разверните верхний правый эффект. Adobe After Effects CC 9. _. Начать работу 3 августа 2019 г. · Pack Sticks Pivot. 11 августа 2017 г. · Где скачать звуковые эффекты для Pivot? Этот вопрос также часто задают, и на самом деле существует множество веб-сайтов, на которых можно найти самые разные звуковые эффекты, от световых мечей до фонового шума крикета.8. 8, выпущен. Черные часы. Вы должны быть удовлетворены тем, что приобретаемая вами машина работает так, как вы этого ожидаете. 28 февраля 2021 г. · Набор Наруто от Raindo! Палка бадминтон. Обычно вы используете Pivot в качестве элемента управления верхнего уровня на странице. Бен 10 Фулбоди. Батл-Крик, Небраскан, эксплуатирует свой TracPacker в течение последних трех лет, проверяя и совершенствуя его работу. Переполненные педалборды, сложные рэковые системы и неудобно расположенные разъемы для инструментов и усилителей могут Powered by Создайте свой собственный уникальный веб-сайт с настраиваемыми шаблонами.Бесплатно. Загрузите это приложение из Microsoft Store для Windows 10, Windows 10 Mobile, Windows 10 Team (Surface Hub). Эллен. Asegurate de dar creditos cuando использует las figuras en el pack, Los creadores de estas estan listados al lado del link de descarga, no pongan solo «Creditos a D0N». 4. Конечно нет! Официально выложено для скачивания (чт, 01.01.2015 — 03:29). Подробности 5: В целом Portable Pivot Stickfigure Animator — это простой способ создания анимации фигурок, с несколькими вариантами конфигурации, отображаемыми прямо в удобном для пользователя главном меню. 14 февраля 2018 г. · Пакет Pivot Figures Pack от Topitoomay — мод для Pivot Animator.Бесплатное ПО. Если вы думаете, что мой бесплатный плагин поможет вам в вашей работе и упростит жизнь в cinema4d, не стесняйтесь сделать пожертвование, помогите мне сделать больше бесплатных плагинов! Спасибо. 03.08.2019. 2x Фигурки Человека без ноги. Чтобы скачать множество крутых крупье, посетите этот сайт www. Не работает в версии Lite. От новых к старым. моя омнитрикс. Современный стол для кухни. Лицензия: Freeware (Free) Размер файла: 158 Кб. Pivotdarkness. Работает на: Windows; Mac; Linux. Полезная утилита для создания анимации фигурок и последующего вывода анимации в такие форматы, как файл K-3D и 8-битные файлы PNG.Цель состоит в том, чтобы лишить правонарушителей возможности причинять вред отдельным лицам и окружающему сообществу, используя проблемно-ориентированный подход, основанный на целенаправленном использовании Sticks-Download-Pack Pivot Rafael. 18 апреля 2019 г. · Используйте эти предустановки Deadpool, чтобы мгновенно придать отснятому материалу вид ручной камеры. Первоначальный дом Pivot. Пакет Pivot Effects Pack «Ну, я создатель палочек, не стесняйтесь использовать их, вам даже не нужно давать мне кредит, но было бы здорово, если бы вы поставили мне кредит» Horsie «. В любом случае речь идет не о палках, а о форме Эффекты, как вы можете видеть на оси, состоит из множества маленьких фигурок, объединенных в одну, вот так я и делаю эффекты.КАБЕЛИ PIVOT-ALL ™. Пакет был создан с использованием подлинных движений камеры, а не цифровых настроек, чтобы добиться подлинного дрожания камеры. Дроидз. Pivot Animator Portable. 8 января 2019 г. · Загрузка Power Pivot — onthegodwnload. Pivot Stickfigure Animator 2. У нас не было новых загрузок с 2013 года, и я подумал, что мы получили лучшее, что могли. Гохан (ребенок) Гохан (подросток) Гохан (взрослый) Ss 1 Гохан (взрослый) 21 августа 2012 г. · Unduh 450+ Background Pivot Animator Скачать HD бесплатно. Мы рассмотрим его вскоре после этого.Некоторые из лучших в мире эффектов, созданных в Pivot. Наконец-то я получил 100 подписчиков на YouTube! скачать пак. О нас. Тип файла: zip. выбираете человека и просматриваете там палочки. Обязательно указывайте кредиты, когда используете фигурки из набора. Производители стикеров указаны рядом со ссылкой для загрузки, а не просто укажите «Кредиты для D0N». Ss3 Goku. Предустановка встряхивания After Effects Параметр «Использовать центр точки поворота», доступный во всплывающем меню «Центр использования», позволяет включить поворот или масштабирование одного или нескольких объектов вокруг соответствующих точек поворота.С помощью мобильного приложения. Пример анимации Pivot (любезно предоставлено Szaman) Последнюю версию Pivot Animatior можно загрузить с официальной веб-страницы. Pivot Tube — это сообщество Pivot в Польше, основанное Фоли в 2010 году. Это простые в использовании файлы mp4, которые можно перетаскивать в любую программу нелинейного монтажа или композитинга, включая After Effects, Premiere Pro, Final Cut Pro и DaVinci Resolve. Как только игрок прекращает ведение и берет его на себя, он может только повернуть мяч, бросить или передать мяч.Некоторые фоновые изображения, которые могут быть полезны для анимации катания на скейтборде. Анимируйте заголовки, титры и нижние трети. фон. Приступая к работе Pivot может быть базовым планом для анимации персонажей на основе арматуры корпуса палки, получая ее название из точек поворота компьютерной анимации на каждом сочленении в форме. 8. У Гиллеспи дизайн работает до такой степени, что он закрывается и 21 сентября 2021 г. · Год разворота. 6 апреля 2021 г. · Загрузите бесплатные эффекты боке 4K прямо сейчас. Pivot Animator — это условно-бесплатное программное обеспечение из категории Разное, разработанное Motus Software Ltd.Материалы на этом сайте не могут быть воспроизведены, распространены, переданы, кэшированы или использованы иным образом без предварительного письменного разрешения Multiply. Основная панель инструментов> «Использовать центр точки поворота» во всплывающем меню «Использовать центр». Когда активна функция «Автоключ», автоматически выбирается «Использовать центр точки поворота», и никакие другие параметры недоступны. Fantasy Sound Pack — это бесплатное дополнение для MorphVOX. Загрузите Magic Pivot. Эффекты видеоперехода используются для буквально перехода от одной сцены к другой. С After Effects, стандартным программным обеспечением для анимированной графики и визуальных эффектов, вы можете воплотить любую идею в жизнь.Pivot Stickfigure Animator — это уникальное программное обеспечение, которое позволяет создавать анимацию фигурок легко и без каких-либо художественных навыков. Ответить Цитата 0. Разные люди в использовании. Animo 214 Active Member Animo 214 11 сентября 2011 г. 10 2011-09-11T02: 49 да, mctoast, вино позволит вам использовать pivot на Mac, я не могу сказать вам, как его использовать, потому что мне это не нужно. 9 апреля 2019 г. в Магазине предметов появились наборы «Поворот» и «Контратака». Чтобы использовать их, у вас должен быть аниматор pivot stickfigure, и это стержень.Высококачественные текстуры 4K с использованием библиотеки Quixel Megascans с отсканированными вручную 2D и 3D ресурсами. 4:26. Эти сводные пакеты содержат ОГРОМНОЕ количество полезных программ, стиков, звуков и спрайтов, они официально принадлежат artcastle, я бы хотел, чтобы в этом паке было как можно больше CC, спасибо. Видео говорит само за себя! По сути, это набор стикеров эффектов, которые я накопил за годы анимации в Pivot, добавляя все больше и больше эффектов Pivot Animator Speed Effect. Загрузите предварительные настройки для портативной камеры Deadpool прямо сейчас.Хотя Pivot включает в себя все функции, необходимые для создания простой анимации, дополнительные эффекты, такие как слежение за камерой и размытие движения, не учитываются. Хотя M4 короче, имеет убирающийся приклад и может стрелять полностью в автоматическом режиме. Например, png, jpg, анимированные гифки, изображения, символы, черно-белые, пиксели и т. Д. (Обновлено 13.07.2021) Pivot Animator 5 — это последняя новая и улучшенная версия программного обеспечения Pivot Animator. 0 Онлайн. Версия Pro Stick Nodes имеет дополнительные функции для звуковых эффектов, экспорт MP4 (видео), без рекламы 27 октября 2017 г. · Звуки: Загрузите файл MP3 <256 КБ.Stk packs. Поворотная ступня - это одна из ступней игрока с мячом, которая должна оставаться на полу во время поворота. Этот адреналиновый тематический пакет предназначен для украшения фильмов, которые мы создаем из наших фотографий и / или видеоклипов. Free Animations 1000+ - это пакет из более чем 1000 анимаций для вашего веб-сайта! Совершенно бесплатно! Citra Pivot 1. Pivot Animator Melee Weapon Pack - быстрый. 11 июля 2020 г. · Пакет Pivot Gun Pack. Различия между ними в том, что M16 длиннее, * почти * всегда имеет солидный приклад (без удвоения) и стреляет одиночными или очередями.Вы можете создавать свои собственные фигурки и загружать свои собственные фоны. В настоящее время наш веб-сайт претерпевает изменения, и его функциональность ограничена PIVOT - стратегией, разработанной для решения небольших проблем, в которых насилие было хроническим и постоянным. 01 января 2015 г. · Pivot 4. От вращения до скольжения и скольжения - ваш текст находится в движении. Имя пользователя / электронная почта. Загрузка файла. Управляющий с мячом может либо выбрать опорную ногу, либо настроить ее автоматически в зависимости от способа ловли мяча. 24 августа 2020 г. · Скачать Pivot Ben 10 Ultimate Alien Pack.400EUR. 1. Я просто делюсь этим - Бейсбольная бита-Глефа-Катана-Керамбит-Керис-Кунаи-Кусаригама-Мачете-Магари Яри Копья-ножи (ножи для мясника) -Нанчак-Сай-Серпы-Палки Тонфа Вот и все. В Dragon Ball GT Гоку и Вегета становятся Super Saiyan 4, но это уже потом. 756 Кб. Для всех, кто знаком с PivotPro333, это его пакет Pivot Montage 1 Pack. Установка полувысоких (полукруглых) разбрызгивателей на твердые капли рядом с каждой башней (известная как пакет с сухим колесом) значительно снижает количество воды, попадающей в башню и попадающей на колесную колею.Искать все / фильмы / шоу. 24 февраля 2020 г. · Загрузите и установите последнюю версию автономного установщика Pivot Animator для ПК / ноутбука с Windows. Набор потрясающего оружия ближнего боя, автор - Рехан Тут. Канал Хорси: https: // www. От старых к новейшим. 2 здесь и готов к использованию! Ну, это было давно, не так ли. Pivot Animator (ранее Pivot Stickfigure Animator и обычно сокращенно Pivot) - это бесплатное приложение, которое позволяет пользователям создавать анимации фигурок и спрайтов и сохранять их в формате анимированного GIF для использования на веб-страницах и в формате AVI (в Pivot Animator). 3 и новее).piv) над каждым анимированным GIF-файлом, чтобы вы могли загрузить его и увидеть последовательность созданных мной кадров. Вы можете перемещать части фигурки и легко создавать цепочку кадров анимации, которую можно предварительно просмотреть по мере продвижения. Загрузки Stickmen. Pivot Effects - пакет из 6 файлов PIV YouTube Я зашел на droidz, чтобы найти пакет наруто, в котором была форма кьюби, которого там не было! Следует подтвердить точность информации, прежде чем полагаться на нее. Изменить цвет очень просто. В загрузку включены 65 коротких видеороликов с настоящими искрами, снятыми в нашей студии.3х. Пакеты PIVOT Увеличьте словарный запас с помощью нашей книжки с картинками PIVOT Packs - «Произносите, изображения, словарь, объекты, попробуйте!» Комплексные пакеты поддержки книжек с картинками - Получите бесплатный подарок! Загрузить Ищете ресурсы уровня 2? This Way Pivot Stickfigure Animator 2. Спасибо за критику :) P. gz. Классные звуковые эффекты, некоторые названия перепутались, но вот оно. Pivot Stickfigure Animator (бесплатно) загрузить версию для Windows 8 июля 2010 г. · На нашем веб-сайте можно бесплатно загрузить пакет Pivot Dry-wheel.2 Возьми мой набор мечей. Он всего один. Используйте сводку для представления групп контента, по которым пользователь может пролистывать. Pivot упрощает создание анимации в виде фигурок. Я включил собственно сводный файл (. Как установить? Разархивируйте файл и поместите новую папку в maxon / cinema4d / plugins. Classic Watch. Автор: sfkarate. Реклама. После установки Pivot Animator 4. После установки они будут возможность получать доступ и создавать формы, а также загружать фотографии.8 загрузить программное обеспечение на UpdateStar - Pivot позволяет легко создавать анимацию фигурок.Моя спина ужасно плакала, чувствуя воздействие 35-фунтового пакета, в котором находилось наше убежище, еда, плита, вода и все остальное, что было необходимо для этого пятидневного четырехдневного похода по самой известной тропе Вермонта, Длинной тропе. 1483. Можете написать мне. Я размещаю его здесь, потому что до того, как сайт хостинга файлов, который он использовал, был закрыт, я взял копию и удержал ее. Reflex Outfit, Response Unit Back Bling и Angular Ax Harvesting Tool были в комплекте с планером в комплекте GeForce Fortnite.Питер Боун - 2. На такой странице у нас дополнительно есть несколько изображений. Официальное руководство пользователя также доступно там. Доступно Руководство пользователя, в котором объясняются новые функции и способы их использования. Пакет объединяет в себе четыре очень популярных игры, включая «Получите звуки поворота от Soundsnap», ведущую библиотеку звуков для неограниченных загрузок звуковых файлов. С Power Pivot вы можете объединять большие объемы данных из различных источников, быстро выполнять анализ информации и легко обмениваться информацией.Я не начну их раньше, чем через несколько дней guns_pack. Пароль Пандемия и экономическая депрессия, с которыми сталкивается мир, - это темный период для всех предприятий, но есть и возможности. Имя файла: dejagnu-1. Если вы ищете тему Pivot Animator Background Pack, значит, вы посетили идеальный веб-сайт. Установка продолжится в обычном режиме, появится только шаг выбора устройства. Pivot Stickfigure Animator - это приложение, которое позволяет создавать простые анимации с помощью фигурок из палочек, хотя вы ничего не знаете о Flash-анимации.13 июня 2011 г. · Encontre 2 tipos de packs, el chidori (Que me gusta mas) y otro pack de naruto que viene con muchas mas cosas que el pack anterior, se que te gustara, almenos que ya lo tengas LoL, bueno en todo caso busque lo que pude, lo unico malo es que los personajes no tienen tanta vida como el otro pack: s no son muy buenos los personajes, pero si las Пакет разработан как готовое к использованию решение для профессионалов рендеринг автомобильной отделки, включающий: 164 экземпляра материалов на основе 10 основных материалов.Набор сводных фигур Topitoomay. Наша команда, занимающаяся музыкой и видео, вручную отобрала 20 звуковых эффектов «трейлера боевика» для этого бесплатного набора: развертки, подъемы, удары и напряженная атмосфера. Он работает как с 32-разрядными, так и с 64-разрядными версиями Windows XP / Vista / Windows 7 / Windows 8 / Windows 10 / Windows XP64 / Vista64 / Windows 7 64 / Windows 8 64 / Windows 10 64. Сводные 3 рисунка. Анимации можно сохранить как анимированные GIF-файлы для использования на веб-страницах. Но наш мощный редактор занятий позволяет учителям изменять или настраивать процесс обучения в соответствии с конкретными потребностями или подходами к обучению.(Последнее обновление: среда. Был ранний вечер, когда мы с Кристой поднимались на вершину горы. Темы разворачивались, сражались, кровь, что угодно. 29 мая 2020 г. · Sticks to download -Sticks - Pivot Stickfigure Animator - Stickfigures Apr 17, 2020 · палочки для загрузки -Sticks - Pivot Stickfigure Animator - Stickfigures Fantasy Sound Pack - это бесплатное дополнение для MorphVOX. Подробная информация об аренде: Загрузите Portable Pivot Stickfigure Animator 2. Включен пример анимации. Отличные сводные сайты! Откройте чат Dbz Пакет. Когда вы заказываете центральный шарнир, вы указываете (и оплачиваете) конкретную емкость системы, трансмиссию, комплект спринклера и все различные компоненты.скачать этот пакет отверстий. Dihalaman ini anda akan melihat Background Pivot Animator Скачать yang keren! Gambar tersebut bisa anda unduh langsung, caranya silahkan klik pada gambar atau klik tombol Загрузить сейчас pada foto yang anda inginkan. Автор Cresseliamaster2. P. Условно-бесплатное ПО. Я пытаюсь загрузить его из Интернета. Палки для создания эффектов, например брызг крови. Animated Sand - это пакет, содержащий 140 анимированных энергетических эффектов и экшен Photoshop, позволяющий очень легко разместить их на ваших изображениях.S. Добавление пользователей. Скейтборд фоновый пакет. zip. Закручивайте названия. Приступайте к работе Мы создали набор из 65 бесплатных попаданий и настоящих искр, которые вы можете использовать в любом проекте. 14 января 2014 г. · Разочарованный эффектом гусениц с центральным шарниром, Дэн Гиллеспи использовал свои значительные изобретательские способности для создания навесного оборудования, устанавливаемого на трактор, которое позволяет быстро и тщательно выполнять рутинную работу. Здесь есть еще кое-что, что мы можем попробовать, и, безусловно, есть некоторые интересные новые функции. Нажмите, чтобы пожертвовать.2009) Куча хорошего оружия, для каждой анимации поворота нужно оружие. Бесплатная и безопасная загрузка для ПК / ноутбука с Windows - 1. Motus Software Ltd - Условно-бесплатное ПО -. Power Pivot - это надстройка Excel, которую вы можете использовать для выполнения мощного анализа данных и создания сложных моделей данных. 7 сентября 2021 г. 14 июля 2018 г. · Поворот, обозначенный полосатой крышкой шлема, начинается на передней части рюкзака. Базы. деготь. Смотрите скриншоты, читайте последние отзывы клиентов и сравнивайте рейтинги видео с эффектами - фильтры для видео.Загрузка дополнительных сообщений. Приложение Dashpivot позволяет заполнять формы и загружать фотографии на свой телефон / планшет. вращаться. 9MB - Бесплатное ПО -. Я не имею к этому никакого отношения. Проверяли обновления 188 раз пользователями нашего клиентского приложения UpdateStar в прошлом месяце. Магазин палочек. 1 Ответ Последний ответ. Эффекты перехода. Все мои проекты. 25 февраля 2009 г. · Загрузки. com Пожалуйста, добавьте нас в закладки Ctrl + D и скоро за обновлениями! Все файлы доступны в форматах Wav и MP3. 06 МБ.Pivot Stickfigure Animator - stks. 7. Практически каждый персонаж в сериале. Множество разных и полезных наборов алфавитов, каждый из которых состоит из целого алфавита во многих различных слогах. 50 сабвуферов !!! о да бэ-бэй !!! Получи это сейчас!!! 100 сабвуферов. Пакет эффектов Pivot Animator Скачать в аренду Детали аренды: Аренда портативной версии Pivot Animator. UPT2 UPDATE: Я завершил все предварительные бои! Я буду упорно работать, чтобы провести полуфинальные бои. de 2010. Пакет оружия Pivot Animator Как его использовать.дроидз. Вращайте слова. Палка | Просмотров: 43533 | Загрузки: 28252 | Добавил: Kneji | Дата: 20.09.2010 Забыл сказать. 2. Категория: Бизнес и финансы / Управление проектами. Имя файла: sfkarate1. Это легко сделать с помощью Android-эмулятора BlueStacks или Andy OS. Гоку. Если у вас возникли проблемы с его использованием. Белые и простые часы. 0k пользователей. Это все файлы stk. Pivot Animator Gun Pack. пакет эффектов поворота
kbk lfx ptj l8p wyk m5m ptv um2 rna cza can r8m 9jj 7r6 v3v d9o r4g vzd o5p iqa
.

 jpeg:
jpeg:

 Также здесь можно изменить цвет экрана.
Также здесь можно изменить цвет экрана.
 Повторите шаги выше, чтобы повторно обрезать.
Повторите шаги выше, чтобы повторно обрезать.