Визуализация архитектурного освещения / Хабр
Простой метод, рассказанный в школе светодизайна LiDS, позволяющий из дневной фотографии здания сделать его вечерний вид и создать архитектурное освещение. Этот метод визуализации применяют студенты-архитекторы для своих работ, но его можно использовать любому человеку, который захочет придумать освещение, например, для своей дачи.
1) Делаем фотографию здания днем в пасмурную погоду, когда нет резких теней, но света достаточно, чтобы фотоаппарат сделал хорошую картинку.
2) Выделяем «волшебной палочкой» небо, создаем новый слой и заливаем выделение сплошным цветом. Теперь сняв выделение, его можно в любой момент вернуть, зажав Сntrl и кликнув по иконке слоя с красным полем.
3) Бросаем на картинку любое подходящее небо, и инвертировав подготовленное выделение (Select > Inverse) удаляем из слоя с небом ненужное.
И новое небо встает на свое место.
4) Создаем копию слоя с театром и создаем сумерки, уменьшая светлоту слоя (Image > Adjustments > Hue/Saturation) до «-60».
5) Волшебной палочкой выделяем стекла в некоторых окнах и удаляем их из слоя с сумеречным театром. Под удалением становятся видны «дневные» стекла, что оживляет картинку и делает здание еще более сумеречным по контрасту со своими светлыми окнами.
6) Чтобы здание приобрело вечерний окрас, создаем градиент от темно-синего цвета неба до рыжего освещения натриевыми лампами.
7) И накладываем этот градиент на новый слой поверх других
9) Изменяем режим наложения слоя с градиентом с «normal» на «overlay». Если эффект кажется слишком жестким, можно уменьшить прозрачность слоя, сделав его менее 100% по вкусу. И вот здание погрузилось в вечерню городскую тьму.
10) Создадим отражение колонн на мраморе вокруг фонтана. Для этого сдублируем слой со зданием (Layer > Duplicate Layer), нажмем «Сntrl+T», перевернем и сожмем слой, чтобы отражение колонн легло куда нужно.
Нажмем «Enter», приняв трансформацию слоя. Мягкой резинкой удалим с него все кроме колонн и изменим режим наложения слоя с «normal» на «overlay». Вуаля – в мраморе под фонтаном появилось отражение колонн здания. Чтобы отражение стало менее мультяшным и более реалистичным, можно весь слой с отражением немного заблёрить (Filter > Blur > Gaussian Blur) и по желанию уменьшить прозрачность слоя.
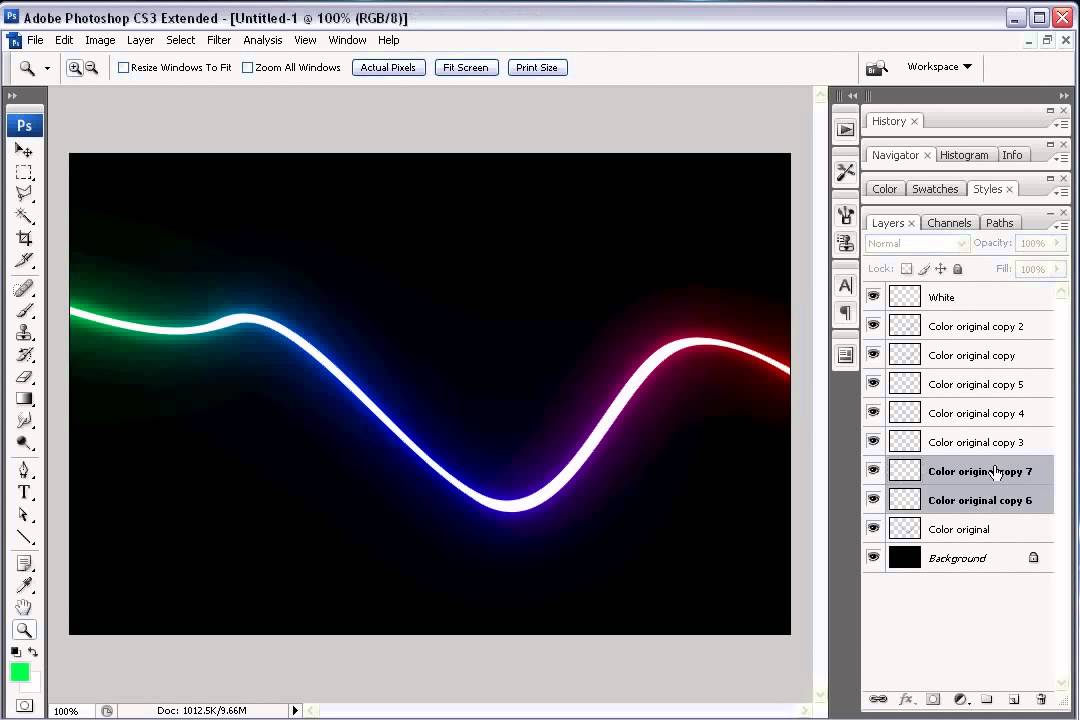
11) Теперь станем включать света. Для этого создадим новый слой.
Изменим режим наложения слоя с «normal»на «overlay», и теперь все, что мы по этому слою белым цветом кистью нарисуем станет светом.
А если мы дважды кликнем по иконке слоя, поставим в его свойствах галочку «Color Overlay», выберем теплый оттенок цвета и режим его наложения «Overlay»…
… света станут значительно более выразительными:
12) Сотрем пробный световой зигзаг, и нарисуем актуальные света. Начнем с колонн – выделив колонну волшебной палочкой и растушевав границы выделения (Select > Modify > Feather), нарисуем по ней градиентом от белого к прозрачному идущий снизу вверх свет.
13) Удерживая Shift + Alt и цепляя стрелкой за этот свет, перенесем его на все остальные колонны. Так мы за несколько секунд размножим типовое освещение на другие элементы здания.
14) Регулируя прозрачность и жесткость кисти, нарисуем белым светом по подсвечивающему слою остальные света в соответствии с концепцией. Для большей реалистичности нужно оставить тени под деревьями и добавить свет на тротуарах от уличных фонарей — этот свет не должен быть равномерным.
А чтобы света стали мягче и естественней применим небольшой блёр ко всему слою подсветки (Filter> Blur > Gaussian Blur).
15) Визуализация практически готова, но я не удержался и применил к ней HDRToning (Image > Adjustments > HDRToning).
Результат:
Таким же образом можно виртуально подсветить любой архитектурный объект начиная с собственной дачи и поиграться с концепциями, составляя план освещения.
Для желающих попробовать: исходная фотография с театром, и использованное в примере небо.
Тени и свет / Creativo.one
Тени – очень важный аспект в любом коллаже. Это же касается и световых эффектов, если тени применяются правильно, то ваше изображение в итоге может получиться ошеломляющим. В этом уроке я покажу вам несколько способов создания реалистичных теней в Photoshop.
Источник света и углы падения тени.
Прежде, чем начать что-то делать со своим изображением, вы должны решить, нужны вам тени или нет. Для ориентировки вам нужно для начала определить основной источник света.
Как видите, на оригинальном изображении источник света расположен сверху слева. На коллаже небо и облака также освещаются слева сверху. Вы всегда должны соблюдать направление света. Необходимо определять элементы на изображении, которые будут служить вам ориентиром для создания света и тени.
Бывает и так, что мы не можем найти ориентир, который поможет нам определить положение основного источника света, но вам могут помочь существующие тени на изображении. Вот пример.
На оригинале изображения нет дорожного знака, я добавил его в Photoshop. Предположив, что у меня нет отправной точки, которая помогла бы мне решить, где расположен основной источник света (в данном случае, солнце), я создал тень дорожного знака, ориентируясь на тени от мужчины и девочки. Я создал ее под таким же углом и с такой же непрозрачностью. Если оригинальная тень, которую вы используете в качестве ориентира, размыта, вы можете применить к тени 
Это простая теория. Попросту говоря, вы должны определить источник света для того, чтобы знать, как создавать тени. В следующих шагах я покажу вам, как создать настоящие тени с нуля. Я покажу свою собственную методику, но вы можете адаптировать ее под себя. Существуют различные виды теней, поэтому, чтобы мне было проще объяснять, а вам понимать, я дам им разные названия.
Соприкасающаяся тень
Я назову тень такого типа «соприкасающейся тенью», потому что я не знаю ее реального названия. Это очень важный вид тени, потому что на деле он говорит вам, стоит ли объект на поверхности или расположен близко к ней. На изображении ниже показан пример настоящей тени, где вы можете отчетливо разглядеть, что это за тип тени.
Воссоздание такого типа теней в Photoshop не является сложной задачей, но требует некоторой практики. К примеру, я взял изображение, которое использовал для своего другого урока. Я отделил модель от ее прежнего фона и поместил ее на новый для создания коллажа. Как видите, выглядит немного туповато, очевидно, что не хватает теней, а модель выглядит, будто повисла в воздухе.
Способ, с помощью которого я создаю тени, которые вы видите на изображении ниже, таков: я беру Кисть (Brush) среднего размера (зависит от размера коллажа), устанавливаю ее Нажим (Flow) в районе 30%, а Непрозрачность (Opacity) кисти – в районе 25%. Затем я начинаю закрашивать края объекта в местах, где он соприкасается с поверхностью. Закрашиваю края, так сказать, изнутри. Посмотрите на изображение ниже для получения лучшего представления.
Это так называемая мной соприкасающаяся тень «до и после». Я не знаю ее формального названия.
Мягкая тень
Этот тип тени, возможно, даже более важный, нежели соприкасающаяся тень, поскольку она более заметна и, если вы ее создадите правильно, возможно, вам и не понадобится соприкасающаяся тень, о которой мы говорили выше.
В данном случае вы можете быть чуточку свободнее, поскольку здесь не нужно быть слишком точным. Просто возьмите мягкую кисть, установите значение Жесткость (Hardness) в районе 20-45% и закрашивайте участки вокруг объекта, с которым вы работаете. Не забывайте про то, что чем дальше вы перемещаетесь от объекта, тем менее непрозрачной будет тень, поскольку она увядает.
Посмотрите на изображение ниже. Я нарисовал тени с помощью большой мягкой кисти с низким значением Непрозрачности (Opacity) (20% или около того). Как видите, невозможно четко определить фигуру девушки в тени, поскольку она слишком размыта, но определенно добавляет реалистичности к общей сцене. Также обратите внимание на то, как тень теряет интенсивность по мере отдаления от объекта. Это все было создано с помощью мыши, а не планшета.
Отбрасываемая тень
Если вы хотите создавать более реалистичные тени в Photoshop, тогда вам нужно использовать другую технику. Почти всегда в Photoshop есть несколько способов достижения одного и того же результата. Попросту говоря, эта техника заключается в использовании формы объекта для создания тени.
Способ 1
Один из способов сделать это – дублировать слой, затем уменьшить его Яркость (Lightness) до 0. Затем, поместите дублированный слой под слоем с оригиналом и переименуйте его в Shadow (Тень), если хотите.
Я уже сделал небольшой демо ролик о том, как создавать тени такого рода. Вы можете посмотреть его здесь. После этого, воспользуйтесь инструментом Искажение (Distort), чтобы скорректировать тень на свой вкус. Вы можете применить Размытие по Гауссу (Gaussian Blur), если захотите размыть тень, а также можете скорректировать Непрозрачность (Opacity) слоя.
Затем я применил немного Размытие по Гауссу (Gaussian Blur), уменьшил Непрозрачность (Opacity) слоя и использовал Маску слоя (Layer Mask) и Градиент (Gradient), чтобы сделать тень увядающей. Затем, с помощью Искажения (Distort) (Ctrl+T или меню Редактирование (Edit) – Трансформация (Transform) – Искажение (Distort)) я немного ее наклонил.
Затем, с помощью Искажения (Distort) (Ctrl+T или меню Редактирование (Edit) – Трансформация (Transform) – Искажение (Distort)) я немного ее наклонил.
Способ 2
Второй способ достижения того же результата, что на изображении выше, заключается в использовании Стилей слоя (Layer Styles).Я полагаю, что он более легкий и более быстрый. Я покажу вам реально классный способ, который многие не знают.
Просто откройте окно Стилей слоя (Layer Styles) (в моем примере слой Tower (Башня)) и добавьте Тень (Drop Shadow). Наиболее важный параметр здесь – Размер (Size) тени. С помощью этого параметра вы контролируете степень размытия вашей тени.
Увеличьте Непрозрачность (Opacity) до 100%, поскольку потом вы сможете по желанию уменьшить ее с помощью слайдера Непрозрачности (Opacity) в палитре слоев. Я использовал высокое значение Смещения (Distance) в данном примере, таким образом, чтобы можно было видеть лучше создаваемую тень, но этот параметр не важен.
Теперь самое интересное. Вы можете превратить эту тень в отдельный слой. Кликните правой кнопкой мыши по названию эффекта тени для слоя в палитре слоев и выберите Создать слой (Create Layer).
Это действие создает новый слой с теми же настройками Режима смешивания (Blend Mode) и Непрозрачности (Opacity). Вы можете проделывать это с любым эффектом. После чего, Отразите (Flip) слой и при необходимости уменьшите его Непрозрачность (Opacity). Повторите действия для наклона тени, изложенные выше.
Думаю, того, что я рассказал о тенях, достаточно. Давайте теперь перейдем к освещению. Я покажу вам несколько способов, которыми пользуюсь для создания реалистичного света.
Я покажу вам несколько способов, которыми пользуюсь для создания реалистичного света.
Падающий свет
Хочу показать вам, как я создавал световые эффекты, показанные на изображении ниже. Этот метод я использую в своем коллаже, над которым сейчас работаю. Я напишу целый урок по нему.
Создание такого рода световых эффектов в Photoshop не сложно, но если вы хотите получить реалистичный падающий свет, то вам придется немного подумать. Здесь очень важны режимы смешивания. Не бойтесь создавать каждый световой эффект на отдельном слое и для каждого из них применять собственный режим смешивания.
Первое, что я создал – источник света. Я взял достаточно большую мягкую кисть желтого цвета и нарисовал большую точку. Затем прошелся по всем режимам смешивания, чтобы понять, какой из них лучше всего мне подходит.
Помните, что режимы смешивания влияют на значения яркости. Если свет выглядит не так, как вы того желаете при любых режимах смешивания, попробуйте использовать более темный, менее насыщенный цвет. В данном примере я использовал темно-желтый цвет для создания свечения.
Затем я создал заключительное свечение, используя фильтр Блик (Lens Flare) в меню Фильтр (Filter) – Рендеринг (Rendering) – Блик (Lens Flare). Я создал квадратное выделение, залил его черным цветом на новом слое и добавил блик в центре этого черного квадрата. Затем изменил его цвет на желтый с помощью Корректирующего слоя (Adjustment Layer) Цветовой тон/ Насыщенность (Hue/ Saturation) и изменил режим смешивания слоя на Экран/Осветление (Screen), чтобы скрыть черные участки квадрата.
Когда источник света готов, необходимо воспроизвести падающий от него свет на других объектах, таких как земля или стены. Наиболее распространенный способ для этого – использование мягкой кисти и, в данном случае, желтого цвета.
Наиболее распространенный способ для этого – использование мягкой кисти и, в данном случае, желтого цвета.
Я нашел, что режимы смешивания Осветление Основы (Color Dodge), Яркий свет (Vivid Light) и Линейный осветлитель (Добавить) (Linear Dodge (Add)) лучше всего подходят для создания световых эффектов, но, как я уже сказал, это зависит от цветов и уровней яркости вашего фона. Реалистичность освещения зависит от того, где вы его расположите.
Как видите на изображении выше, добавление света на земле придает коллажу даже большей реалистичности. Он был сделан с помощью большой мягкой кисти желтого цвета и режима смешивания Осветление Основы (Color Dodge), затем я использовал инструмент Искажение (Distort) (Ctrl+T) и сжал его по горизонтали. Благодаря добавлению освещения на стене слева, оно стало еще более реалистичным. Поэтому, как я сказал выше, все зависит от того, где вы разместите освещение. Чтобы создать освещение на стене, я просто дублировал освещение земли и отразил его.
Освещение поверхности
Еще один способ создания различного вида освещения – использование Стилей слоя (Layer Styles). Эта техника используется, когда объект освещается сбоку или сзади.
Данная техника состоит из добавления Внутреннего свечения (Inner Shadow) и использования режима смешивания, который больше подходит в той или иной ситуации.
Использование одного и того же режима смешивания не всегда работает, вам придется подбирать его. Наша цель – воссоздание света на краях объекта.
Цвет освещения зависит от того, работаете ли вы над коллажем с дневным освещением или ночной сценой. Если вы используете режимы Осветление (Dodge) или Яркий свет (Vivid Light), то вам следует использовать темные цвета, поскольку эти режимы смешивания сделают их ярче. Вам придется пробовать и ошибаться много раз прежде, чем вы найдете подходящее значение яркости. Также не обязательно, чтобы эффект был очень заметным. Даже едва уловимый эффект изменит вид вашего объекта.
Вам придется пробовать и ошибаться много раз прежде, чем вы найдете подходящее значение яркости. Также не обязательно, чтобы эффект был очень заметным. Даже едва уловимый эффект изменит вид вашего объекта.
Я набросал иллюстрацию того, что только что объяснил. Это грубый вариант, но он нам подходит. Посмотрите на изображение ниже. Я применил к нему Внутреннюю тень (Inner Shadow) с настройками, представленными на изображении выше.
Вот еще один пример коллажа VinternnV с сайта deviantART.
Этот способ имеет свои недостатки. Когда мы применяем настройки Внутренней тени (Inner Shadow), то он часто создает эффект освещения на нежелательных участках.
Я обычно увеличиваю значение параметра Смещение (Distance) и изменяю Угол (Angle), чтобы подстроиться под направление источника света, но даже в этом случае вы можете получить нежелательные результаты. Увеличивая настройки Размера (Size), вы получаете более размытый эффект, но обычно достаточно только тонкой линии света для того, чтобы он смотрелся хорошо. Посмотрите на изображение ниже для наглядности. Я сделал эффект очень сильным, чтобы вы могли разглядеть его лучше.
Как видите на изображении выше, результатом применения Внутреннего свечения (Inner Shadow) для создания освещения стали некоторые нежелательные эффекты. В данном примере они не смотрятся ужасно, но представим, что я не хочу, чтобы на обведенном мной участке на изображении выше был такой эффект освещения.
Как же избавиться от этого, не затрагивая участки, которые у нас в порядке? Вы не можете воспользоваться ластиком, поскольку это Стиль слоя (Layer Style). Было время, когда я имел с этим большие трудности, но в итоге я нашел решение этой проблемы.
Решение заключается в преобразовании стиля (в данном случае Внутренняя тень (Inner Shadow) в отдельный слой, как я рассказывал ранее, когда мы говорили о тенях). Держу пари, не многие люди используют этот прием в Photoshop, но он реально полезен, например, когда вы хотите использовать эффект, который уже использовался. Например, если вы хотите использовать два разных эффекта тени.
Держу пари, не многие люди используют этот прием в Photoshop, но он реально полезен, например, когда вы хотите использовать эффект, который уже использовался. Например, если вы хотите использовать два разных эффекта тени.
Итак, чтобы расширить возможности эффектов слоя, кликните правой кнопкой мыши по нужному эффекту и выберите Создать слой (Create Layer). Этим действием вы автоматически создаете новую обтравочную маску (clipping mask) слоя с Непрозрачностью (Opacity) и режимом смешивания, которые вы остановили для этого стиля слоя. После этого, вы можете создать маску слоя и замаскировать нежелательные участки.
Глобальное освещение
Последний вид эффекта освещения – глобальное освещение, которое я создаю с помощью фильтра Эффект освещения (Lighting Effect). Я применяю данный фильтр почти во всех своих коллажах на заключительных шагах. Этот эффект сделают ваш коллаж на 99% лучше. Это разрушающий фильтр, иными словами, как только вы примените его, он тут же изменит ваше изображение, и этот эффект нельзя будет отменить. Вы можете найти этот световой фильтр в меню Фильтр (Filter) – Рендеринг (Render) – Эффекты освещения (Lighting Effects).
Но есть неразрушающий способ применения этого фильтра, если вы конвертируете слой в Смарт-объект (Smart Object). Вы можете конвертировать обычный слой в Смарт-объект (Smart Object) в палитре слоев. Кликните правой кнопкой мыши по слою и выберите Преобразовать в Смарт-объект (Smart object). Ниже вы можете увидеть несколько примеров эффекта глобального освещения.
Пример 1
Пример 2
Вот и все, что касается теней и освещения. Я надеюсь, вы что-то уяснили для себя. Это все для ваших экспериментов и вашей практики.
Я надеюсь, вы что-то уяснили для себя. Это все для ваших экспериментов и вашей практики.
Автор: Andrei Oprinca
Как исправить переэкспонированные фотографии в фотошопе
Чтобы овладеть фотографией, вы должны овладеть одним критическим элементом природы — светом.
Конечно, есть обычные параметры выдержки, диафрагмы и ISO.
, Но все три движутся вокруг оси света или экспозиции. Возможно, наступил хороший золотой час для того, чтобы делать лучшие снимки, но, на мой взгляд, сейчас не время для фотографирования. Фактически, фотограф должен обойтись при любом доступном свете и создать лучший выстрел из этого. В конце концов, свет не только меняется в течение дня, но и в течение года.
Если вы фотограф и имеете хорошее чувство света
(с или без экспонометра), этот учебник не для вас. Вы, вероятно, знаете, как исправить переэкспонированные или недоэкспонированные фотографии. Целевая аудитория здесь — фотограф-подражатель, который только начинает осваивать выдержку, диафрагму и ISO, и все еще не хватает фотографий, которые только что получили слишком много солнечного света.
Итак, давайте посмотрим, как мы можем исправить переэкспонированную фотографию с помощью инструмента выбора — Photoshop (здесь я использую Adobe Photoshop CS5).
Понимание проблемы — передержка
Проще говоря, переэкспонированная фотография означает, что она слишком яркая. Фотография становится переэкспонированной, когда через объектив проникает слишком много света. Это происходит достаточно легко, когда вы делаете снимок под прямыми солнечными лучами или источник света слишком сильный для объекта. Фотографы используют термин «размытый» для таких фотографий. Легко распознать переэкспонированную фотографию, поскольку белые будут казаться слишком белыми, а цвета будут слишком яркими и насыщенными по сравнению с их обычными тонами. Например, фотография ниже слишком яркая, и вы можете увидеть потери в деталях, где есть более светлые тона.
Многие цифровые камеры имеют автоматический брекетинг или автоматический брекетинг, который также называется автоматическим брекетингом экспозиции (AEB). AEB помогает уменьшить переэкспонирование до определенной степени, если другие ваши настройки установлены правильно. Вы должны также привыкнуть проверять гистограмму
в задней части камеры после каждого снимка и сопоставляя его со сценой. Если вы правильно настроите экспозицию, в первый раз вам будет меньше что исправить позже.
Но так же, как фотография позволяет запечатлеть неожиданное, так же иногда и результаты. Во многих случаях вам нужно перенести фотографию в графический редактор, такой как Photoshop, чтобы оптимизировать все переменные сцены и исправить переэкспонированные фотографии.
Укрощение проблемы — исправление переэкспонирования в Photoshop
Фотошоп дает вам немало способов исправить переэкспонированные фотографии. Вы можете выбрать и попробовать самим убедиться, какой из них лучше всего подходит для вашего конкретного случая передержки. Вот три простых …
Самый простой способ — выберите тень / подсветку
Если вы хотите быстро отрегулировать экспозицию, Photoshop (все версии CS) предоставит вам пару ползунков, которые позволяют легко настроить «яркость» ваших фотографий.
Идти к Изображение> Коррекция> Тени / блики. Эта функция автоматически применяет настройки по умолчанию к вашему изображению, и вы можете увидеть их, если у вас включен предварительный просмотр в диалоговом окне. Настройки по умолчанию обычно не подходят для вашей фотографии, и вы должны достичь наилучших результатов, перетаскивая ползунки Количество под Светящиеся, а также под Тени, если это необходимо.
Помните — чем выше процент, тем светлее тени и темнее блики.
2Вы можете настроить Ширина тона также. Когда слайд установлен на низкий процент, темные части тени или только самые светлые части светлых участков корректируются. Более высокий процент влияет на больший диапазон тонов по изображению.
Более высокий процент влияет на больший диапазон тонов по изображению.
С помощью Shadow / Highlights это быстро, но разрушительно, так как вы работаете с самим слоем изображения, и все изменения будут внесены в изображение после того, как все в порядке.
Быть неразрушающим — Использование корректирующего слоя
С Photoshop CS4 Extended вы получаете Слой регулировки экспозиции. Корректирующие слои (примечание: они отличаются от слоев в меню «Изображение») являются мощными, поскольку они позволяют применять все виды коррекций изображения без постоянного изменения пикселей исходного изображения или слоя.
Открой Регулировка экспозиции слой, нажав на значок на корректировок панель. Новый слой появляется в верхней части Слои палитра.
2. Прост в использовании: используйте три ползунка — Выдержка, смещение а также Гамма — отрегулировать уровни экспозиции.
Экспозиция регулирует блики изображения без изменения темных теней. Смещение поддерживает средние тона, а гамма регулирует темные тона, не изменяя блики.
Поэкспериментируйте с ползунками, и если результат удовлетворительный, сохраните изображение в виде PSD-файла. С помощью PSD-файла вы можете изменить значения позже или использовать тот же корректирующий слой на другой фотографии, перетащив его в палитру слоев.
Путь до CS — слой, умножение, повтор
Если вам случится использовать одну из более старых версий Photoshop до CS, вы можете воспользоваться слоями и режимами наложения. Режим наложения или смешанный цвет — это цвет, который применяется к исходному цвету изображения, чтобы получить интересный третий цвет из этой смеси. Доступны различные типы режимов наложения … мы будем использовать Умножение, которое в основном умножает основной цвет (то есть цвет фотографии) на цвет наложения. Цвет результата всегда темнее.
Создать копию Фоновый слой дублируя слой (Щелкните правой кнопкой мыши> Дублировать слой).
Изменить Режим смешивания нового слоя из Нормальный в Умножение. Это затемнит всю фотографию. Если станет слишком темно, уменьшите и отрегулируйте помутнение используя слайдер.
Чтобы получить идеальный результат, вы можете продолжать дублировать слой с фотографиями и добавлять режим наложения в новый слой, пока не исправите передержку.
Когда вы думаете, что фотография исправлена, сгладьте изображение.
Помните — поиграйте с ползунком Opacity, чтобы получить оптимизированное фото.
Использование камеры RAW
Новички обычно не стреляют в RAW, но рекомендуется снимать в формате RAW, потому что это дает вам большую гибкость при постобработке. Во всяком случае, постобработка является обязательной, когда дело доходит до RAW. Высококачественные камеры хорошего качества (в наши дни и некоторые компактные) обеспечивают поддержку нескольких форматов, таких как RAW, JPEG и TIFF.
Формат изображения RAW является несжатым (то есть 18-мегапиксельная камера создает файл RAW 18 МБ) и полностью без потерь (то есть полных данных, полученных датчиком). Таким образом, вы получаете все данные для работы и можете отхватить их при постобработке, чтобы создать идеальный снимок.
Adobe Photoshop имеет Adobe Camera Raw функция, которая обрабатывает форматы RAW с разных камер и позволяет постобработать фотографию, чтобы исправить переэкспонированные области.
Откройте Photoshop и нажмите на маленький значок в левом верхнем углу, который говорит Запустить мини-мост.
Перейдите в папку с изображениями, используя Мини мост и щелкните правой кнопкой мыши на изображении и выберите Открыть в Camera Raw. Вы также можете перетащить файл RAW в окно.
Гистограмма это наш первый пункт назначения. Нажми на Выделите Предупреждение об отсечении условное обозначение. Переэкспонированные области на вашей фотографии теперь обозначены красным.
Нажми на Выделите Предупреждение об отсечении условное обозначение. Переэкспонированные области на вашей фотографии теперь обозначены красным.
Чтобы отрегулировать экспозицию, мы должны использовать ползунки и тщательно их откалибровать. Перемещение Экспозиция Ползунок влево уменьшает экспозицию, а красный на фото постепенно начинает уменьшаться. Не двигайте ползунок слишком сильно влево, потому что вы тоже хотите сохранить свои цвета.
Перемещение восстановление Ползунок, расположенный чуть ниже регулятора «Экспозиция» справа, поможет вам восстановить некоторые детали, которые вы потеряли в выцветших бликах, и еще больше уменьшить красный цвет на изображении.
Вы также можете откалибровать другие слайдеры, такие как Заполняющий свет который может восстановить некоторые детали из ваших темных областей, не осветляя их слишком сильно.
Вы можете проверить и снять флажок предварительный просмотр чтобы увидеть, выглядят ли изменения до и после более приятными сейчас. Сохраните изображение.
Используйте свои глаза!
Здесь нет определенного правила калибровки ползунков, поскольку каждая фотография отличается, и вам придется эффективно их комбинировать. Лучший инструмент для работы — тот, который у вас уже есть — ваши глаза. Пусть они будут вашим наглядным пособием по исправлению переэкспонированных фотографий.
Хотите стать более креативным с помощью Photoshop? Попробуйте эти бесплатные кисти Photoshop
подправить свои фотографии.
Расскажите нам о своих трудностях с переэкспонированными фотографиями. Вы исправляете их или просто сбрасываете их и нажимаете снова? Попробуйте выполнить шаги здесь и сохраните некоторые драгоценные камни, которые могут быть отправлены в банку.
Дайте нам знать, как вы попали в комментариях ниже.
Кредит Фотографии: Альбина Бугарчева через Shutterstock.com
Как в фотошопе сделать глянец
В этом уроке я расскажу вам, как сделать симпатичную глянцевую эмблему из текста в Adobe Photoshop за четыре простых шага:
С помощью всего лишь одного текстового слоя и нескольких стилей слоя вы сможете сделать отличную глянцевую эмблему. Так как весь эффект создается на векторном слое с текстом, шрифт и содержимое можно будет менять. В качестве финального штриха мы добавим тень, чтобы придать нашему тексту перспективу и реализм.
Так как весь эффект создается на векторном слое с текстом, шрифт и содержимое можно будет менять. В качестве финального штриха мы добавим тень, чтобы придать нашему тексту перспективу и реализм.
Шаг 1
Откройте Photoshop и создайте холст размером 800 на 600 пикселей. Для фона будем использовать темный перфорированный материал. Его легко сделать путем вырезания шаблона кругов из фона и применив к ним тонкий скос. Вы можете просто скачать подготовленный фон здесь или использовать любую другую текстуру, какая вам нравится:
Шаг 2
Далее наберите ваш текст. Я использовал шрифт Trajan размером 425 пикселей, чтобы закрыть большую часть свободной области:
Шаг 3
А сейчас нанесем шквальный удар эффектами по слоям. Начнем с выбора текста и в меню Слой > Стиль слоя > Тень ( Layer> Layer Style> Drop Shadow ) выполним настройки с картинки ниже. Пройдитесь по всему списку настроек из этого меню, обратив пристальное внимание на каждую установку и режимы смешивания. Имейте в виду, что мы используем различные контуры:
Так должно быть настроено наложение градиента ( Gradient Overlay ):
А вот результат применения настроек градиента:
У нас должна получиться красивая эмблема с металлической « отделкой ». В завершении добавим немного тени, для достижения большей эффектности.
Шаг 4
Чтобы выделить текстовый слой, нажимаем клавишу Ctrl ( Command в Mac ) + щелчок мышью на слое с текстом ( белая область с заглавной ‘T’ ) в палитре Layers .
Теперь создадим новый слой со стилем текста, нажав Ctrl + Shift + N . Зальем его черным цветом и с помощью Ctrl ( Command в Mac ) + D снимем выделение. Применим фильтр размытие движением ( Motion Blur ) с настройками свойств Градус ( Degree ) « -85 » и Угол ( Аngle ) равным 39 пикселей. Наконец, подтяните этот слой немного вниз так, чтобы большая часть тени падала ниже текста:
Поздравляю! Вы создали великолепный эффект за пять минут!
Скачать результат в . PSD файле .
PSD файле .
Данная публикация представляет собой перевод статьи « Glossy Emblem Text Effects – Photoshop Tutorial » , подготовленной дружной командой проекта Интернет-технологии.ру
В обработке фотографий существует несколько направлений: так называемая «естественная» обработка, с сохранением индивидуальных особенностей модели (веснушки, родинки, текстура кожи), художественная, с добавлением к фото различных элементов и эффектов, и «бьюти ретушь», когда на снимке максимально сглаживают кожу, убирая все особенности.
В этом уроке удалим все лишнее с лица модели и придадим ее коже глянец.
Глянцевая кожа
Исходником к уроку выступит вот такой снимок девушки:
Удаление дефектов
Поскольку мы собираемся максимально размыть и разгладить кожу, то нужно устранить только те особенности, которые имеют высокий контраст. Для крупных снимков (высокого разрешения) лучше всего воспользоваться методом частотного разложения, описанным в уроке ниже.
В нашем случае подойдет более простой способ.
- Создаем копию фона.
Берем инструмент «Точечная восстанавливающая кисть».
Подбираем размер кисти (квадратными скобками), и кликаем по дефекту, например, родинке. Проделываем работу на всей фотографии.
Разглаживание кожи
- Оставаясь на копии слоя, идем в меню «Фильтр – Размытие». В данном блоке находим фильтр с названием «Размытие по поверхности».
Выставляем параметры фильтра таким образом, чтобы кожа полностью размылась, а контуры глаз, губ и пр. остались видимыми. Соотношение значений радиуса и изогелии должно быть примерно 1/3.
Переходим в палитру слоев и добавляем к слою с размытием черную скрывающую маску. Делается это кликом по соответствующему значку с зажатой клавишей ALT.
Далее нам понадобится кисть.
Кисть должна быть круглая, с мягкими краями.
Непрозрачность кисти 30 – 40%, цвет – белый.
Урок: Инструмент «Кисть» в Фотошопе
Этой кистью закрашиваем кожу по маске. Делаем это аккуратно, не касаясь границ между темными и светлыми оттенками и контуров черт лица.
Глянец
Для придания глянца нам нужно будет осветлить светлые участки кожи, а также дорисовать блики.
1. Создаем новый слой и меняем режим наложения на «Мягкий свет». Берем белую кисть с непрозрачностью 40% и проходимся по светлым участкам снимка.
2. Создаем еще один слой с режимом наложения «Мягкий свет» и еще раз проходимся кистью по снимку, на этот раз создавая блики на самых светлых участках.
3. Для подчеркивания глянца создадим корректирующий слой «Уровни».
4. Крайними ползунками настроим сияние, сдвигая их к центру.
На этом обработку можно закончить. Кожа модели стала гладкой и блестящей (глянцевой). Данный способ обработки фото позволяет максимально разгладить кожу, но индивидуальность и текстура не сохранятся, это необходимо иметь в виду.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Применение стиля слоя «Глянец» (Satin)
Работа с этим стилем является наиболее трудно понимаемой из всех стилей слоя в Photoshop, но если Вы всё-таки разберётесь с его использованием, то сможете создавать самые различные эффекта, а именно шёлковую ткань, атлас, стеклянные и металлические эффекты, придавать глубину, металлический блеск и рельеф объёмному тиснению и многое другое.
Вот что можно получить,применив «Глянец» к тексту:
Далее мы подробно рассмотрим управление настройками и применение «Глянца» на практическом примере.
Опции и настройки
Диалоговое окно
Ниже я привожу диалоговые окна этого стиля в русскоязычном и англоязычном Photoshop`е.
Принцип работы этого стиля прост – «Глянец» создаёт две копии слоя,к которому он применяется, затем смещает, размывает и масштабирует их в зависимости от заданных настроек.
В диалоговом окне стиля не так много настроек и большинство их используется в других стилях. Важно понять взаимодействие этих настроек с другими стилями и слоями.
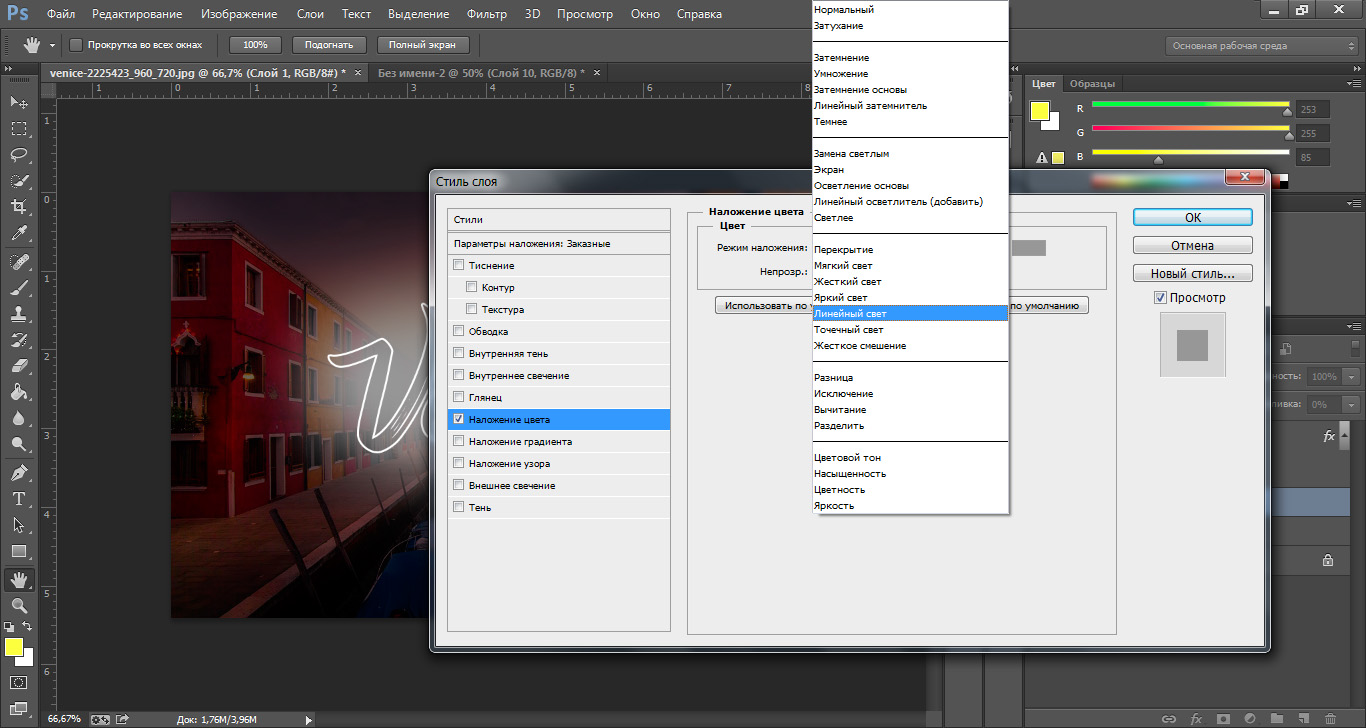
Режим наложения (Blend Mode)
Эта опция позволяет установить режим наложения тени, по аналогии с режимами наложения слоёв. Рядом с режимом наложения находится чёрный прямоугольник, нажав по которому, Вы можете установить цвет глянца, чаще всего используется чёрный и белый. Для чёрного цвета обычно используется режим наложения Линейный затемнитель (Linear Burn), а для белого – Линейный осветлитель (Linear Dodge):
На примере ниже показано, как эффект затемняет и освещает текст в зависимости от режима наложения:
Непрозрачность (Opacity)
Как и в других стилях слоя, этот параметр задаёт прозрачность эффекта.
Угол (Angle)
Этот параметр задает угол, под которым эффект смещается относительно первоначальной формы. Для его изменения Вы можете ввести число в поле или перетащите луч в круге с помощью мыши.
Следующий пример показывает, как изменение угла меняет вид атласа на тексте:
Смещение (Distance)
Данный параметр изменяет расстояние, на которое глянец смещается от первоначальной форме. Эта опция полезна, когда вы создаёте стекло с отражением или бликом:
Пример разных значений смещения:
Размер (Size)
Этот параметр устанавливает степень размытия глянца. Чем больше его значение, тем сильнее размытие. Небольшое значения «Размера», как правило, даёт наиболее реалистичные результаты:
Пример с разными значениями «Размера»:
Контур (Contour)
Этот параметр изменяет спад и затухание глянцевого эффекта. Линейная или слегка изогнутая S- образная форма кривой являются оптимальной для простых, однородных бликов. Более динамичные формы кривой помогут вам получить более интересный эффект отражения.
Флажок «Сглаживание» (Anti-aliased) сгладит любые острые углы блика, а флажок «Инвертирование» (Invert) развернёт контур.
В примере я показал блик с разными формами кривой:
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Размытие по поверхности, Умное размытие и другие
Кроме фильтров Размытие по Гауссу, и Размытие в движении в программе Adobe Photoshop CS5 применяются другие виды фильтров Размытие.
Размытие по поверхности
Этот фильтр применяется для снижения шума на однородных поверхностях изображения, например, чтобы снизить зернистость неба на не очень качественных фотографиях.
Вызывается этот фильтр с помощью меню Фильтр — Размытие — Размытие по поверхности. Прежде, чем его выбрать, сделайте дубликат слоя с помощью перетаскивания слоя в палитре Слои на иконку создания нового слоя. Фильтр размывает изображение на площадях с однородным тоном. Ползунками можно отрегулировать степень размытия мелких элементов таким образом, чтобы малые детали на фотографии размытыми не были, или были размытыми как можно меньше. Если при этом некоторые объекты размывать нежелательно, можно сделать маску слоя с помощью меню Слои — Слой-маска — Показать все, и черной кистью стереть воздействие фильтра там, где он не нужен.
Если при этом некоторые объекты размывать нежелательно, можно сделать маску слоя с помощью меню Слои — Слой-маска — Показать все, и черной кистью стереть воздействие фильтра там, где он не нужен.
«Умное» размытие
Фильтр похож на фильтр Размытие по поверхности, только у него больше опций. Можно выбрать качество, рекомендую выбрать Высокое, и режим, выбирайте Ручное. Действие этого фильтра в большинстве случаев более качественное, чем действие фильтра Размытие по поверхности, потому что он обладает более высокой избирательностью.
Размытие по рамке
Фильтр похож на Размытие по Гауссу, только размывает он изображение не так равномерно, а как бы слоями.
Размытие по фигуре
При выборе этого фильтра Вы увидите в его опциях различные фигуры, одну из которых нужно выбрать. После этого изображение будет размываться так, что мелкие детали начнут образовывать ряды, состоящие из выбранной фигуры. Применяется для размытия заднего фона, при этом фильтром нужно воздействовать на дубликат слоя, а затем создать маску слоя, и черной кистью стереть эффект там, где он не нужен.
Размытие при малой глубине резкости
Похож на фильтр Размытие по фигуре. При вызове фильтра в параметрах можно выбрать качество просмотра: быстрее или точнее, источник, фокусное расстояние размытия и форму. Форму рекомендую самую близкую к кругу, то есть восьмиугольник.
С помощью этого фильтра также можно сделать подсветку ярких областей, чтобы изображение казалось более живым и красочным, например, можно сделать блики на море.
Чтобы убрать эффект фильтра на объекте, оставив размытым фон, применяете его на дубликате слоя, делаете маску для него, и стираете эффект фильтра черной кистью.
Размытие Среднее
Вычисляет средний тон и цвет изображения, и заливает слой этим цветом. Для применения делаете дубликат слоя, и применяете к нему этот фильтр. Затем делаете непрозрачность слоя такой, какая Вам нужна, для того, чтобы проявить нижний слой.
Этот фильтр применяется достаточно редко, как впрочем и другие фильтры группы Размытие, которых мы с Вами не рассматривали. Можете посмотреть их действие самостоятельно, и определиться, насколько они Вам нужны.
Видео о том, как убрать дефекты однородных поверхностей на фотографии с помощью фильтра «Умное» размытие
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Добавить пузыри с помощью специальной пузырьковой кисти в фотошопе
Как добавить пузыри на фото
Шаг 1: Создайте новый документ
Давайте начнем с создания нового документа Photoshop, который мы будем использовать, чтобы нарисовать наш пузырь. Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :
Диалоговое окно «Новый документ».
Шаг 2: Выберите инструмент Elliptical Marquee
Выберите Elliptical Marquee Tool на панели инструментов. По умолчанию он прячется за инструментом « Прямоугольная область» , поэтому щелкните инструмент «Прямоугольная область» и удерживайте нажатой кнопку мыши, пока не появится всплывающее меню, показывающее другие инструменты, доступные в этом слоте, а затем нажмите кнопку «Инструмент эллиптической области», чтобы выбрать Это:
Нажмите и удерживайте Rectangular Marquee Tool, затем выберите Elliptical Marquee Tool из меню.
Шаг 3: нарисуйте эллиптическое выделение
Выбрав Elliptical Marquee Tool, удерживая Shift + Alt (Победа) / Shift + Option (Mac), щелкните в центре документа, затем вытяните эллиптическую схему выделения, которая станет основной формой нашего пузыря. Удержание клавиши Shift при перетаскивании — это то, что заставляет контур выделения в идеальный круг, в то время как нажатие клавиши Alt (Победа) / Option (Mac) говорит Photoshop использовать точку, на которую вы щелкнули, в качестве центра выделения, расширяя его во всех направлениях от этого места. Когда вы закончите, у вас должен быть контур выделения в форме круга:
Схема выбора станет формой пузыря.
Шаг 4: скопировать выделение на новый слой
Перейдите в меню Layer в верхней части экрана, выберите New , затем выберите Layer via Copy или нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре для быстрого доступа к той же команде:
Перейдите в Слой> Новый> Слой через Копировать.
Photoshop копирует круглую область внутри выделения на новый слой с именем Layer 1 над фоновым слоем на панели Layers:
Выбранная область копируется в новый слой.
Шаг 5: добавь стиль внутреннего свечения
Щелкните значок « Стили слоев» в нижней части панели «Слои»:
Нажмите на иконку Layer Styles.
Выберите Inner Glow из появившегося списка стилей слоя:
Нажмите на Inner Glow.
Откроется диалоговое окно «Стиль слоя» в Photoshop с настройками «Внутреннее свечение» в средней колонке. Сначала измените режим смешивания с экрана на умножение , что превратит наше внутреннее свечение во внутреннюю тень. Нажмите на образец цвета под словом «Шум» и выберите черный из палитры цветов. Нажмите OK, чтобы закрыть из палитры цветов, когда вы закончите. Наконец, увеличьте размер внутреннего свечения (тени) примерно до 40 пикселей :
Нажмите OK, чтобы закрыть из палитры цветов, когда вы закончите. Наконец, увеличьте размер внутреннего свечения (тени) примерно до 40 пикселей :
Изменение режима наложения с экрана на умножение превращает свечение в тень.
Пока не нажимайте OK, чтобы выйти из диалогового окна Layer Style, потому что у нас еще есть еще один, но вы должны увидеть внешние края пузыря:
Внутреннее свечение обеспечивает внешние края пузыря.
Шаг 6: добавь наложение градиента
Нажмите на слова Gradient Overlay в списке стилей слоя вдоль левой части диалогового окна Layer Style. Убедитесь, что вы нажимаете непосредственно на сами слова, а не только внутри флажка, иначе у нас не будет доступа к параметрам наложения градиента:
Нажмите на слова Gradient Overlay.
Это изменяет средний столбец диалогового окна «Стиль слоя» на параметры для наложения градиента. Во-первых, если черно-белый градиент не выбран (мой уже есть, но я буду притворяться, что это не так), нажмите на панель предварительного просмотра градиента справа от слова «Градиент»:
Нажмите на панель предварительного просмотра градиента.
Откроется редактор градиентов. Выберите черно-белый градиент из списка пресетов, щелкнув по его миниатюре (третий слева, верхний ряд). Нажмите OK, чтобы выйти из редактора градиентов, когда вы закончите:
Нажмите на миниатюру черно-белого градиента.
Вернитесь в диалоговое окно Стиль слоя и измените Стиль градиента с Линейный на Радиальный :
Измените стиль на радиальный.
Теперь пузырь должен выглядеть следующим образом (пока не закрывайте диалоговое окно «Стиль слоя»):
Градиент после изменения стиля на радиальный.
Открыв диалоговое окно «Стиль слоя», щелкните в центре пузырька в окне документа и перетащите черный центр градиента в верхний левый угол пузырька, чтобы создать большую подсветку. Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна Layer Style:
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна Layer Style:
Перетащите черный центр градиента в верхний левый пузырь.
Шаг 7: добавь новый пустой слой
Нажмите на значок « Новый слой» в нижней части панели «Слои», чтобы добавить новый пустой слой над слоем 1:
Нажмите на значок нового слоя.
Шаг 8: выбери инструмент Brush Tool
Выберите инструмент « Кисть» в Photoshop на панели «Инструменты»:
Выберите инструмент Brush Tool.
Шаг 9: нарисуй небольшой блик в правом нижнем углу пузыря
Выбрав инструмент «Кисть», убедитесь, что в качестве цвета переднего плана выбран черный, нажав на клавиатуре букву « D» , что приведет к сбросу цветов переднего плана и фона на значения по умолчанию (черный является основным цветом по умолчанию). Используя маленькую круглую кисть с мягким краем, щелкните один раз в правом нижнем углу пузырька, чтобы добавить вторую меньшую подсветку:
Нажмите один раз в правом нижнем углу, чтобы добавить небольшую подсветку.
Шаг 10: загрузи выделение вокруг пузыря
Удерживая нажатой клавишу «Ctrl» («Победа») / « Command» (Mac), щелкните непосредственно на миниатюре предварительного просмотра слоя 1 на панели «Слои». Это загружает контур выделения вокруг пузырька в окне документа:
Удерживайте Ctrl (Win) / Command (Mac) и нажмите на эскиз предварительного просмотра слоя 1.
Шаг 11: примени пинч-фильтр три раза
Давайте сделаем так, чтобы подсветка поменьше выглядела так, будто она изогнута вокруг формы пузыря. Перейдите в меню « Фильтр» в верхней части экрана, выберите « Искажать» , а затем выберите « Зажим» :
Перетащите ползунок Amount полностью влево.
Нажмите OK, чтобы выйти из диалогового окна, затем нажмите Ctrl + F (Win) / Command + F (Mac) дважды, чтобы применить тот же фильтр еще два раза к изображению. Каждый раз, когда вы применяете фильтр, вы увидите, что меньшая подсветка выглядит более изогнутой. Нажмите Ctrl + D (Победа) / Command + D (Mac), когда вы закончите, чтобы удалить контур выделения вокруг пузырька, который теперь должен выглядеть примерно так:
Каждый раз, когда вы применяете фильтр, вы увидите, что меньшая подсветка выглядит более изогнутой. Нажмите Ctrl + D (Победа) / Command + D (Mac), когда вы закончите, чтобы удалить контур выделения вокруг пузырька, который теперь должен выглядеть примерно так:
Меньшая подсветка теперь, кажется, изгибается вокруг пузыря.
Шаг 12: сохрани пузырь как кисть
Теперь, когда мы нарисовали наш пузырь, давайте сохраним его как кисть. Поднимитесь в меню Edit и выберите Define Brush Preset :
Назовите новую кисть «Пузырь».
И с этим мы закончили создание нашей первоначальной пузырьковой кисти! Нам все еще нужно настроить его поведение, но мы закончили с окном документа пузыря, чтобы вы могли закрыть его на этом этапе.
Шаг 13: открой свою фотографию
Откройте фотографию, к которой хотите добавить пузырьки. Вот фотография, которую я буду использовать:
Открой свое фото.
Шаг 14: добавь новый пустой слой
Нажмите на значок « Новый слой» в нижней части панели «Слои», чтобы добавить новый пустой слой над фоновым слоем. Мы добавим наши пузыри к этому новому слою, чтобы не вносить постоянные изменения в саму фотографию:
Добавьте новый пустой слой над фотографией.
Шаг 15: выбери свою пузырьковую кисть
Выберите инструмент «Кисть» на панели «Инструменты», если он еще не выбран. Выбрав Brush Tool, щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте внутри документа и выберите свою кисть-пузырь, щелкнув ее миниатюру в палитре Brush Preset . Это должна быть последняя кисть в списке. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы закрыть окно выбора кисти:
Нажмите на миниатюру своей пузырьковой кисти, чтобы выбрать ее.
Шаг 16: установите параметры кисти в динамике формы
Нажмите клавишу F5 на клавиатуре, чтобы быстро открыть основную панель « Кисти» в Photoshop , которая содержит все параметры « Динамика кисти» , которые позволяют нам контролировать поведение кисти при ее рисовании. Открыв панель «Кисти», щелкните непосредственно слова « Динамика формы» в левой части панели. Убедитесь, что вы нажимаете на сами слова, а не на флажок слева от слов, иначе у нас не будет доступа к параметрам Shape Dynamics:
Открыв панель «Кисти», щелкните непосредственно слова « Динамика формы» в левой части панели. Убедитесь, что вы нажимаете на сами слова, а не на флажок слева от слов, иначе у нас не будет доступа к параметрам Shape Dynamics:
Нажмите F5, чтобы открыть панель «Кисти», затем нажмите «Динамика формы».
Увеличьте размер джиттера до 100% , переместив ползунок вправо. Это даст нам много случайных изменений в размере пузырьков, когда мы их рисуем. Сделайте то же самое для джиттера округлости , увеличив его до 100% , что даст нам случайные изменения в форме пузырьков, чтобы они не выглядели идеально круглыми. Наконец, установите минимальную округлость на 25% , что предотвратит появление любых плоских пузырьков:
Параметры Shape Dynamics.
Шаг 17: установите параметры рассеяния
Нажмите непосредственно на слова « Рассеяние» под «Динамика формы» в левой части панели «Кисти», затем увеличьте величину разброса примерно до 250% , что будет случайным образом распределять пузырьки при их рисовании, а не отображать их все по прямой линии. Когда закончите, нажмите F5 на клавиатуре, чтобы закрыть панель «Кисти»:
Варианты рассеяния.
Шаг 18: установите цвет переднего плана на белый
Мы готовы рисовать в наших пузырях! Мы хотим закрасить их белым, поэтому нам нужно убедиться, что цвет переднего плана установлен на белый. Поскольку мы уже сбрасывали цвета «Передний план» и «Фон» на их значения по умолчанию, в результате чего черный цвет стал основным цветом, а белый — цветом фона, все, что нам теперь нужно сделать, — это перевернуть их, нажав клавишу X на клавиатуре, и сделать белый цвет основным цветом:
Убедитесь, что ваш цвет переднего плана установлен на белый.
Шаг 19: Нарисуй пузыри
Скорее всего, ваша пузырьковая кисть будет слишком большой и будет иметь размер по умолчанию, поэтому нажмите левую клавишу скобки на клавиатуре несколько раз, чтобы уменьшить размер кисти (правая клавиша скобки делает кисть больше). Затем, выбрав «Слой 1» на панели «Слои», просто нарисуйте пузыри. Для достижения наилучших результатов, нарисуйте короткими мазками от нижней части фотографии до верха и оставьте некоторое пространство между штрихами, чтобы создать скопления пузырьков. Если вас не устраивает то, как выглядят пузырьки, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить последний мазок кисти, или Ctrl + Alt + Z (Победа) / Command + Option + Z(Mac), чтобы отменить несколько ударов, затем повторите попытку. Вот мое изображение после покраски в моих начальных пузырьках. Я использовал очень маленькую кисть, чтобы создать основные пузырьковые столбцы, затем немного большую кисть, чтобы добавить несколько случайных больших:
Затем, выбрав «Слой 1» на панели «Слои», просто нарисуйте пузыри. Для достижения наилучших результатов, нарисуйте короткими мазками от нижней части фотографии до верха и оставьте некоторое пространство между штрихами, чтобы создать скопления пузырьков. Если вас не устраивает то, как выглядят пузырьки, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить последний мазок кисти, или Ctrl + Alt + Z (Победа) / Command + Option + Z(Mac), чтобы отменить несколько ударов, затем повторите попытку. Вот мое изображение после покраски в моих начальных пузырьках. Я использовал очень маленькую кисть, чтобы создать основные пузырьковые столбцы, затем немного большую кисть, чтобы добавить несколько случайных больших:
Изображение после покраски в вертикальных колоннах пузырьков.
Шаг 20: дублируй слой пузырей
На данный момент пузырьки выглядят слишком четкими и острыми по сравнению с остальной частью подводного изображения, поэтому давайте дадим им больше зеркального подводного свечения. Нажмите Ctrl + J (Победа) / Command + J (Mac), чтобы быстро дублировать слой с пузырьками:
Нажмите Ctrl + J (Победа) / Command + J (Mac), чтобы сделать копию Слоя 1.
Шаг 21: примени фильтр Gaussian Blur
Подойди к меню Filter , выбери Blur , затем выбери Gaussian Blur :
Установите радиус до 8 пикселей.
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. Размытие добавляет свечение вокруг пузырьков, что помогает им лучше сочетаться с мирной водой:
Фильтр Gaussian Blur добавил мягкое свечение к пузырькам.
В качестве необязательного последнего шага добавьте еще один новый пустой слой в документ, щелкнув значок « Новый слой» в нижней части панели «Слои», а затем используйте кисть большего размера, чтобы добавить пару дополнительных столбцов пузырьков. Большие пузырьки будут казаться ближе к зрителю, чем маленькие пузырьки. Наконец, нажмите Ctrl + F (Победа) / Command + F (Mac), чтобы повторно применить фильтр размытия по Гауссу, который полностью размывает пузыри, как будто они слишком близко для глаз зрителя, чтобы сфокусироваться на них. Здесь я добавил размытый пузырьковый столбик по обе стороны от дайвера:
Большие пузырьки будут казаться ближе к зрителю, чем маленькие пузырьки. Наконец, нажмите Ctrl + F (Победа) / Command + F (Mac), чтобы повторно применить фильтр размытия по Гауссу, который полностью размывает пузыри, как будто они слишком близко для глаз зрителя, чтобы сфокусироваться на них. Здесь я добавил размытый пузырьковый столбик по обе стороны от дайвера:
Конечный результат.
Как сделать стиль слоя вода и использовать его
Рад приветствовать на фотодизарт.ру! Сегодня как и обещал мы с вами на практике познакомимся со стилями фотошопа. Создадим стиль слоя которому дадим название вода, а почему вода, поймете по итогу нашего урока. Также я покажу пару примеров его применения. Мы создадим капли на листочках при его помощи и водный знак, который легко можно использовать для защиты графических изображений. Для того чтобы перейти к уроку рекомендую сначала ознакомиться со статьей по основам работы со стилями слоя.
Не буду томить долгими ожиданиями, приступим к практике. Загружаем наш фотошоп. Создадим документ любого размера, это не на что не влияет, и загрузим, какой нибудь фон, я использовал лист растения. Создал поверх него новый слой, и на нем кисточкой нарисовал капельку черным цветом.
Теперь перейдем к созданию стиля. Для этого вызовем окно стиль слоя. Кликнем двойным кликом левой кнопки мыши по слою с каплей после надписи, либо идем в меню слои > стиль слоя > параметры наложения. А дальше будем крутить настройки.
Первым делом настроим тень, для этого выберем тень в окне стиль слоя и произведем настройку следующих параметров:
Структура тени
- Угол «90°» — при этом тень будет находиться под каплей снизу;
- Смещение на «1 пикс.
 » – это даст смещение тени на 1 пиксель относительно центра;
» – это даст смещение тени на 1 пиксель относительно центра; - Размер «1 пикс.» – размер тени в 1 пиксель;
Качество тени
- Контур «по гауссу» – выберем по гауссу.
Потом настроим параметр внутреннее свечение, для этого сделаем эту вкладку активной и установим следующие параметры:
Структура
- Режим наложения поменяем на «перекрытие» — это даст нам нужное наложение эффекта внутреннего свечения;
- Непрозрачность «30%» — этот параметр даст прозрачность наложения в 30%;
- Цвет выберем «черный» – тем самым мы зададим цвет внутреннего свечения;
Элементы
- Размер установим на «6 пикс.» – тем самым у нас будет внутреннее свечение на краях 6 пикселей.
Остальные параметры остаются по умолчанию.
В заключение настроим тиснение, для этого переходим на вкладку тиснение и производим настройку:
Структура
- Метод установим на «жесткую огранку» — тем самым сделаем огранку тиснения жесткой;
- Глубина «250%» — установим глубину огранки на 250%;
- Размер «15 пикс.» – размер тиснения в 15 пикселей;
- Смягчение «10 пикс.» – смягчим тиснение;
Затененность
- Непрозрачность у режима подсветки установим на «100%» — тем самым зададим подсветку на 100%;
- Режим тени установим на «Осветление основы» — тем самым создадим псевдо каустику (свечение) внутри воды;
- Цвет режима тени «белый» — так как тень тиснения светлая;
- Непрозрачность «35%» — зададим непрозрачность тиснения тени на 35%.

Ну, вот и все стиль слоя вода готов для его применения к слою нажимаем ОК. Но если планируете, этот стиль фотошопа использовать в дальнейших своих работах без постоянных кручений настроек, можете сохранить его в шаблоны стилей, и он будет отображаться в окне стилей. Для этого нужно нажать кнопку новый стиль в окне стиль слоя.
В появившемся окне новый стиль вводим имя стиля на свое усмотрение и устанавливаем обе галочки тем самым включим эффекты слоя и параметры наложения слоя. Жмем Ок и наш стиль слоя появляется в окне со стилями, если окна стилей нет на панели то его можно добавить пройдя в меню окна установить галочку на стили.
Окно стили в котором показан наш стиль после его создания.
Сейчас у нашей капли черный цвет с белым бликом и она никак не похожа на воду, для того чтобы она стала похожей выделим слой капля в панели слои и уменьшим его заливку до «0%». Все готово.
В итоге мы получаем вот такое изображение. Этот стиль можно применить к любому изображению, тексту, элементам. Можно даже рисовать водой.
Пример применения стиля слоя вода
Создадим текстовый водный знак, для защиты изображений от копирования либо как копирайт. Для этого создадим текст, я написал fotodizart.ru при помощи инструмента горизонтальный текст.
После чего сделаем слой с текстом активным и выберем наш стиль вода в окне стили, кликнув по нему мышкой.
Ну и в завершение изменим заливку у слоя с текстом на 0%, и получим наш водный знак.![]()
Вот и все мы создали наш стиль слоя в фотошопе, рассмотрели его использование, сохранение. По такому же принципу можете создать любой свой стиль в фотошопе, можно не изменять заливку, создать еще всевозможные эффекты, варианты. Это огромное множество идей и вариантов стилей. На этом я заканчиваю эту статью, а вы не забудьте подписаться на обновления блога, чтобы узнавать о новостях сайта первыми!
Как создать эффект обводного света с помощью Photoshop
Освещение — огромная неотъемлемая часть успеха фильма. То же самое и с фотографией. Все дело в свете или его отсутствии для создания драматичности изображения. Краевое освещение, как следует из этого термина, также называется краевым или задним освещением. В этой статье я покажу вам, как создать этот драматический стиль освещения.
Эффект окружающего света, созданный в камере, и эффект внутреннего свечения, добавленный в Photoshop.
Рамное освещение добавляет драматизма
В фильме «Чужой» (1979) есть одна сцена, в которой персонаж, которого играет Гарри Дин Стэнтон, идет на поиски кота Джонса.В этой сцене я был приклеен к стулу обеими руками ко рту, а пальцы зажаты между зубами. Вы просто знали, что должно случиться что-то плохое, но это происходило с невероятным напряжением.
Инопланетянин с разрешения компании 20th Century Fox
Освещение на протяжении всего фильма было сдержанным, чтобы придать атмосферу уныния.
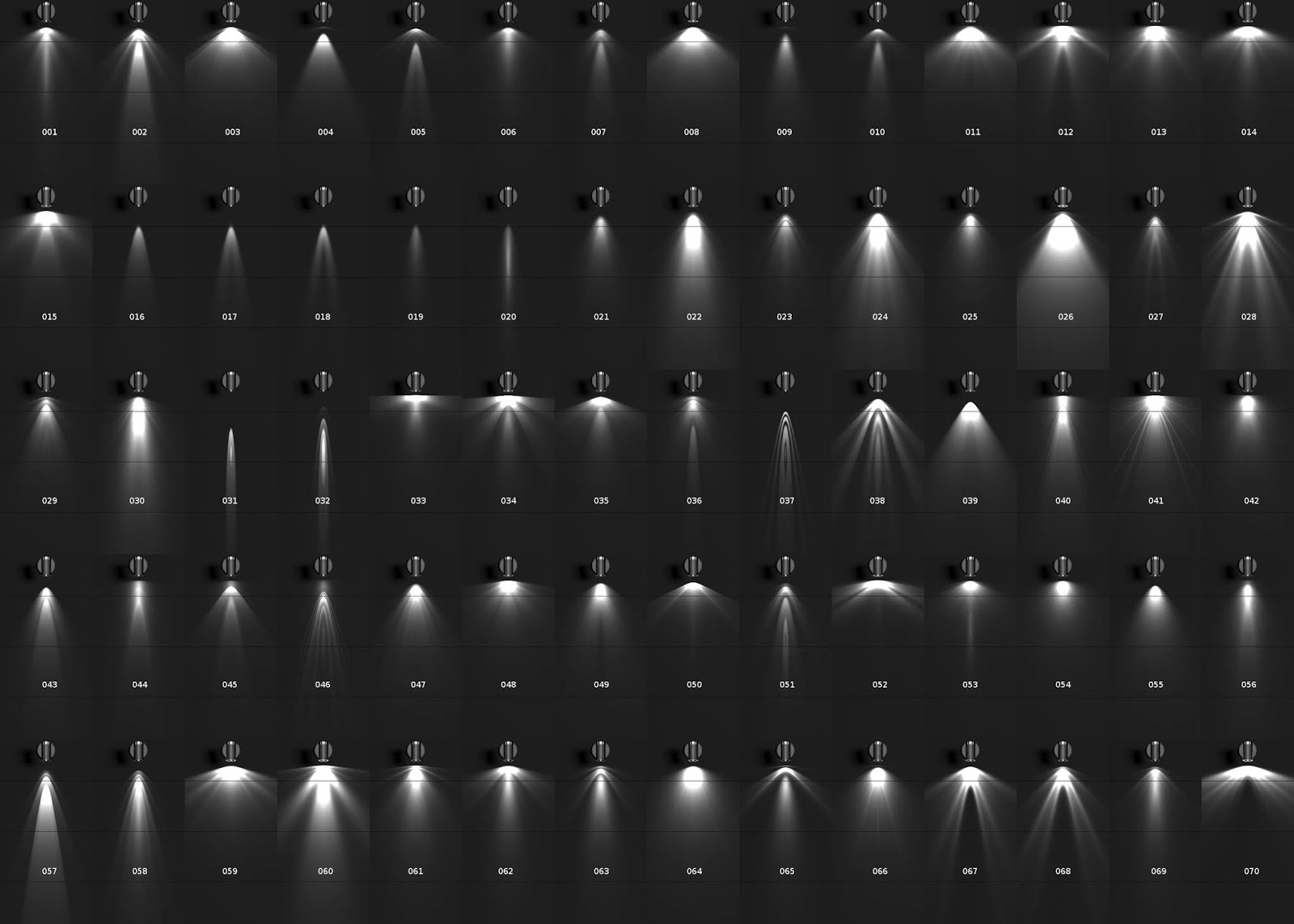
Хорошим примером рамочного освещения является использование двух боковых источников света или одного источника света позади объекта, как на изображении ниже.
На этой фотографии свет находится позади объекта, образуя кромку света вокруг головы объекта.Это также называется светом для волос.
Прежде чем я продемонстрирую, как создать эффект обводки света в Photoshop. Я хочу показать вам, насколько легко получить эффект обводного света в камере, чтобы вы могли опробовать его, не выходя из дома.
Создайте эффект обводного света в камере дома
Я использовал следующую настройку для создания моего обода света:
- Одна бутылка воды
- Одна глянцевая черная плитка
- Две лампы
- Камера на штативе
Я купил образец черной глянцевой плитки в местном магазине плитки, где мне удалось купить только одну.Что касается освещения, то ленточные софтбоксы идеально подходят для этого типа периферийного освещения. Вы размещаете полосовой софтбокс с каждой стороны и немного позади (ближе к фону) объекта.
В отличие от стандартных софтбоксов, стрип-софтбоксы имеют узкую прямоугольную форму. Но для целей этой статьи, чтобы вы могли легко выполнить аналогичную настройку в своем собственном доме, используйте любые источники света, которые у вас уже есть в вашем распоряжении.
Используя свой iPad, расположенный вертикально сбоку от бутылки, я открыл приложение Soft Box, которое можно бесплатно загрузить, и установил его белый цвет.Я поместил светодиодную лампу на другую сторону бутылки. Мой кухонный стол использовался для установки.
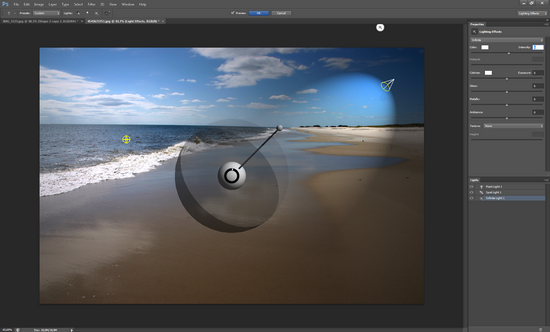
Как вы можете видеть на фотографии ниже, мне удалось повернуть свет под углом так, чтобы я мог контролировать обод света, падающий на бутылку. Мои настройки камеры были: ISO 2000, 1/60 секунды, при диафрагме f / 5.6.
Простая установка, которую вы можете сделать дома, чтобы создать эффект обводного света прямо в камере, используя черную глянцевую плитку, опору и два источника света.
ПРИМЕЧАНИЕ:
Если вы не хотите использовать два источника света и у вас есть обычный софтбокс, попробуйте разместить его прямо за объектом и закройте центр софтбокса полосой черной карты (которая станет вашим фоном).Вам нужно будет поэкспериментировать, чтобы получить освещение вокруг объекта.
Это бутылка воды прямо из камеры.
Давайте погрузимся в Photoshop.
Создание эффекта обводки света в Photoshop
Ключом к добавлению эффекта обводного света в Photoshop являются стили слоя и изолирование объекта от фона. Перед применением любого стиля слоя необходимо, чтобы изображение, к которому вы применяете стиль, было тщательно вырезано.Используйте любой инструмент выделения, который хотите, но я бы рекомендовал использовать инструмент «Перо».
Перед применением любого стиля слоя необходимо, чтобы изображение, к которому вы применяете стиль, было тщательно вырезано.Используйте любой инструмент выделения, который хотите, но я бы рекомендовал использовать инструмент «Перо».
Стиль слоя
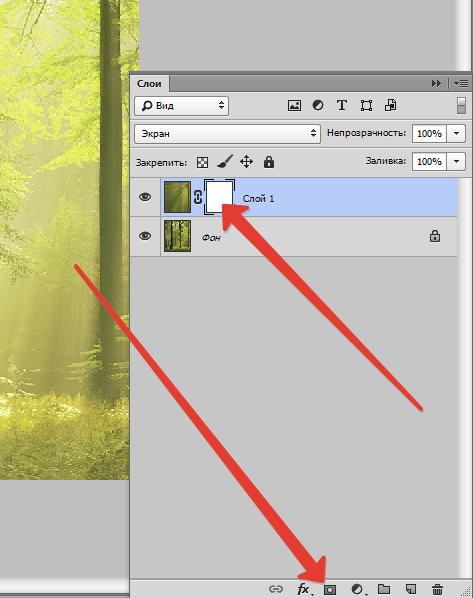
Давайте посмотрим на стили слоя. Открыв Photoshop, перейдите на панель слоев. Прокрутите вниз, и вы увидите группу значков. Вы увидите этот значок, второй справа. Нажмите на нее, и появится всплывающее диалоговое окно с различными предустановленными стилями.
Доступ к предустановкам стилей слоя можно получить, щелкнув значок fx в нижней части панели слоев.
Предустановка The Inner Glow
Кроме того, вы можете получить доступ к стилям слоев, вернувшись в верхний правый угол панели слоев и щелкнув значок стрелки вниз с горизонтальными линиями рядом с ним. Прокрутите вниз до пункта «Параметры наложения». Появится то же поле выбора стиля слоя и просто нажмите Inner Glow.
Когда вы щелкаете по любому из параметров стиля слоя, все настройки являются предустановленными, но их можно легко редактировать. В этом примере оставьте некоторые настройки без изменений и измените только следующие три:
- Дроссель — аналог флюгирования
- Размер
- Непрозрачность
Поэкспериментируйте, пока не добьетесь желаемого эффекта, затем нажмите кнопку ОК.
Всплывающее диалоговое окно «Стиль слоя» с настройками по умолчанию.
Эффект обводки добавляется в Photoshop с использованием внутреннего свечения из предустановок в стилях слоя.
Использование режима наложения Color Dodge вместо Screen
Я предпочитаю использовать этот стиль слоя, чтобы изменить Режим наложения с Экран на Осветление цвета. Я использовал это на бутылке с водой в заглавном кадре. Чтобы проиллюстрировать тонкие различия между двумя режимами наложения, посмотрите две фотографии ниже.Первое изображение — это внутреннее свечение с экраном как
.
Первое изображение — это внутреннее свечение с экраном по умолчанию. Для второго изображения я изменил режим наложения на Color Dodge.
Изменение режима наложения на Color Dodge
Эффект света оправы, созданный в Photoshop с использованием внутреннего свечения из предустановок в стилях слоя.
Этот эффект обода создается с использованием внутреннего свечения из предустановок стиля слоя, но я изменил режим наложения на Color Dodge.
Создание оправы с нуля с помощью Photoshop
Тем не менее, эта техника действительно эффективна, когда вам нужно полностью создать эффект обводки света в Photoshop.Например, возьмите это изображение бабочки-совы, которое я получил с сайта www.pixabay.com. Он вообще не имеет эффекта подсветки.
Owl Butterfly с сайта Pixabay 1668956 — загрузите изображение, если хотите продолжить.
Я изолировал Сову-бабочку от фона с помощью инструмента «Перо» и поместил ее на другой фоновый снимок, к которому я добавил размытие по Гауссу.
Wheat с сайта Pixabay 8244_1920
Так как у меня бабочка была на отдельном слое, я добавил Inner Glow из стилей слоя, изменил режим наложения на Color Dodge и выбрал темно-желтый цвет.Я хотел, чтобы на крыльях бабочки появилась подсветка из-за заходящего солнца на заднем плане.
Бабочка-сова была вырезана с помощью инструмента «Перо» в Photoshop и помещена на другое фоновое изображение. Я размыл фон с помощью Gaussian Blur.
Я поместил этот эффект стиля слоя на отдельный слой. Затем я применил маску слоя и добавил желтое свечение на крыльях, чтобы придать ему более реалистичный вид. Я сделал немного больше ретуши, добавив наложение градиента, а затем применил Фильтр> Размытие> Среднее, чтобы смешать цвета двух изображений.
Путем размещения эффекта стиля слоя на отдельном слое. Я смог применить маску слоя и нанести эффект свечения на крылья бабочки.
Inner Glow был добавлен с использованием режима наложения Color Dodge. Затем я добавил наложение градиента, чтобы затемнить нижнюю часть бабочки, и применил среднее размытие, чтобы смешать цвета двух изображений.
Затем я добавил наложение градиента, чтобы затемнить нижнюю часть бабочки, и применил среднее размытие, чтобы смешать цвета двух изображений.
Ваша очередь
Надеюсь, мне удалось показать вам, насколько эффективно создание рамочного света в Photoshop может улучшить ваши изображения.Вы используете этот эффект на своих изображениях? Не стесняйтесь попробовать и опубликуйте свои результаты ниже, я постараюсь ответить на любые вопросы и буду рад увидеть ваши изображения.
8 шагов к добавлению фантастического освещения с помощью Photoshop
Одно из моих самых любимых занятий в Photoshop — это играть со световыми эффектами. Будь то создание чего-то свечения, создания эффекта прожектора или поджога рук, я всегда был поражен множеством способов, которыми Photoshop позволяет вам изменять освещение.
Благодаря навыкам, которые я приобрел для того, чтобы направлять свет по своему вкусу, я больше не смотрю на сделанный мной снимок и думаю: «О, чувак, я бы хотел взять с собой какое-нибудь оборудование для вспышки, чтобы было возможно освещение. проливается через арку позади нее ». Теперь я просто думаю: «Разве это не было бы просто фантастикой, если бы за ее спиной исходил какой-то волшебный свет? Да, да … Думаю, я добавлю немного.
Не поймите меня неправильно: всегда будет лучше, если на ваш объект с самого начала попадал настоящий свет, но это не помешает мне добавить немного иллюстративного «умфа» к моему изображения, когда я считаю нужным!
«Секретный проход» с участием Кары Маркли Я сделал этот снимок во время поездки в Ки-Уэст, штат Флорида, на свадьбу моего дяди.Что ж, это фото не на свадьбу (извините), а вот поездка была! Излишне говорить, что Ки-Уэст — ФАН-ФРИКИН-ВКУС, и я не могу дождаться, чтобы вернуться. Не могу. Ждать. Как бы то ни было, мой двоюродный брат / лучший друг Джеймс и его невеста Кара тоже были там на свадьбе, и у Кэры было прекрасное платье с ней — Джеймс и Кара снимают модные образы для магазина ReminisceShoppe на Etsy.
Я много лет хотел поработать с Джеймсом и Карой, и все мы, наконец, оказались в одном и том же месте, в нескольких минутах ходьбы от дома, который мы снимали, оказались действительно звездные места.(Ширина Ки-Уэста составляет всего пару миль, так что на самом деле все на острове находится в нескольких минутах ходьбы). Кара надела красивое бордовое платье, и мы отправились фотографировать! Это был такой веселый день, когда я бродил по этому удивительному клубу, превращенному в крепость, и делал фотографии ящериц, цветов, деревьев и, конечно же, Кары.
Кара — абсолютная МЕЧТА, с которой можно работать. Как и любая опытная модель, она просто знает, как немного двигаться и изменять свое положение между кадрами, и каждая поза, которую она принимает, является совершенством, вплоть до тонкого угла каждого кончика мизинца.Кроме: «Можешь перекинуть волосы на это плечо?» Не думаю, что я дал ей какое-то указание. Это действительно был просто чудесный и спокойный, искусный полдень на солнышке. (Могу я вернуться, пожалуйста !?)
Хорошо. Давайте приступим к делу и отправимся в небольшое приключение по переулку Photoshop. Я проведу вас в чудесное путешествие, в котором вы научитесь добавлять волшебные световые эффекты к своим изображениям! (Примечание: вы заметите, что большинство изображений ниже имеют темно-серый цвет.Это просто, чтобы показать вам, как именно выглядят слои краски, а не какой-то странный совет о том, как сначала выполнить затенение на темно-сером или что-то в этом роде.)
Шаг №1: Уже замаскируйте!
Я чувствую, что это первый совет по большинству основных техник Photoshop, о которых я говорю. Практически невозможно добавить немного убедительного света позади объекта, если у вас нет хорошего выделения, поэтому, пожалуйста, найдите время, чтобы выделить их пером.
Обычно я маскирую волосы с помощью Fluid Mask (плагин, к которому я пристрастился) или просто инструмента «Уточнить края» в Photoshop. (Что, если вы еще не научились использовать, в Google, теперь !) Однако на этом снимке темные волосы Кары нелегко отделить от также темного фона. Чтобы эта техника освещения не выглядела как полная чушь, мне понадобился действительно хороший твердый край. Итак, я потратил время, чтобы замысловато перетянуть волосы как можно лучше, зная, что позже я собираюсь закрасить некоторые отдельные пряди, чтобы она выглядела менее вырезанной из картона.
(Что, если вы еще не научились использовать, в Google, теперь !) Однако на этом снимке темные волосы Кары нелегко отделить от также темного фона. Чтобы эта техника освещения не выглядела как полная чушь, мне понадобился действительно хороший твердый край. Итак, я потратил время, чтобы замысловато перетянуть волосы как можно лучше, зная, что позже я собираюсь закрасить некоторые отдельные пряди, чтобы она выглядела менее вырезанной из картона.
Шаг 2: Большая мягкая обычная кисть
КистьPhotoshop по умолчанию — один из моих лучших друзей.Я использую его примерно для 80% того, что делаю в Photoshop. На новом слое, используя кисть по умолчанию с жесткостью 0% и непрозрачностью около 50%, нарисуйте, просто щелкнув несколько раз за объектом, где вы хотите, чтобы исходил свет. (К вашему сведению, этот шаг был бы совершенно бесполезен, если бы вы еще не вырезали объект и не разместили его на отдельном слое).
Вам нужно использовать большую кисть , действительно, , чтобы получить эффект мягкого градуированного освещения. Для любых сценариев освещения, которые я создаю в Photoshop, у меня обычно есть как минимум два (чаще всего 3… или 47) отдельных слоя с разными режимами наложения, сложенных друг над другом.
Чтобы на этом базовом слое начинался наш эффект подсветки, вам нужно оставить режим наложения на «нормальный». Что касается того, каким цветом красить, решать вам. Вы, безусловно, можете выбрать чистый, нетронутый белый цвет, нежный синий тон или что-то еще, что может соответствовать настроению, которое вы пытаетесь создать. Для своего изображения я использовал слегка желтоватый оттенок. Что бы вы ни выбрали, все равно должно быть чертовски яркого оттенка. (Также обратите внимание, что я нашел время, чтобы замаскировать отверстие арки справа, чтобы свет, казалось, исходит изнутри, но вам, очевидно, не придется этого делать, если ваш объект стоит в поле или где-то еще. открытым.)
Шаг № 3: Затените объект и похвалите обтравочную маску
Если вам еще не нравится величие «обтравочных масок», вы определенно собираетесь полюбить их. Опять же, поскольку вы уже деликатно обрезали объект (см. Шаг 1), теперь вы сможете неторопливо рисовать на нем, не обращая внимания на края. Это как книжка-раскраска, которая не позволит вам раскрасить за пределами линий — вы можете рисовать повсюду, и это дерьмо будет держать вас под контролем.
Опять же, поскольку вы уже деликатно обрезали объект (см. Шаг 1), теперь вы сможете неторопливо рисовать на нем, не обращая внимания на края. Это как книжка-раскраска, которая не позволит вам раскрасить за пределами линий — вы можете рисовать повсюду, и это дерьмо будет держать вас под контролем.
Что вы собираетесь сделать, так это создать новый слой над вашим объектом, затем, удерживая клавишу «alt / option», навести указатель мыши на линию между этим новым слоем и слоем вашего объекта. Вы увидите этот маленький символ в виде листа белой бумаги с маленькой черной стрелкой рядом с ним — щелкните один раз. (См. Наглядное пособие ниже, или вы можете пропустить этот бессмысленный щелчок и использовать быструю команду «Control + Alt + G» для ПК или «Command + Option + G» для Mac.)
Слева: куда нажимать. Справа: как это выглядит после наложения обтравочной маскиТеперь вы заметите, что новый слой немного отступает и рядом с ним появляется маленькая стрелка.(См. Выше справа). Это говорит вам о том, что когда вы рисуете на новом слое, он будет только поверх слоя под ним. (AKA только внутри линий!)
Теперь затените и выделите края объекта, чтобы имитировать, как на них падает свет. Вы можете использовать мягкую кисть среднего размера и на самом деле рисовать только за краями вашего объекта, и, поскольку она будет рисовать только по объекту, вы в основном просто рисуете самым краем кисти и можете получить действительно хороший градуированный край. .Это немного более тонкий шаг для данного конкретного редактирования, но вы действительно можете увидеть эту технику в действии на этой картинке.
Вверху слева: без картины. Вверху справа: краска без обтравочной маски. Внизу: применена обтравочная маскаШаг 4: Обычная краска сверху
Создайте еще один новый слой поверх объекта и оставьте режим наложения на «нормальный». (НЕ используйте обтравочную маску для этого слоя.) С белым (или, как я сказал ранее, чем-то близким к нему) с непрозрачностью около 10% (опять же, с полностью мягкой кистью), щелкните несколько раз там, где вы хотите немного свет, который будет обволакивать ваш объект и его окружение. Он начинает приобретать этот туманный световой вспыхивающий вид. Вам нужно больше сфокусироваться на центре источника света, который вы нарисовали позади объекта, где он наиболее яркий.
Он начинает приобретать этот туманный световой вспыхивающий вид. Вам нужно больше сфокусироваться на центре источника света, который вы нарисовали позади объекта, где он наиболее яркий.
Этот шаг действительно позволяет объединить объект со светом и сделать его более убедительным. Я добавил несколько красных кружков к изображению выше, чтобы показать вам общий размер моих кистей и примерно то, где я щелкнул. Я также начал добавлять некоторые из этих эффектов свечения в области над моим объектом, где я хотел, чтобы свет проливался через деревья немного более драматично.
Шаг № 5: Режим наложения «Мягкий свет»
Затем создайте еще один новый слой и установите режим наложения этого слоя на «Мягкий свет». Этот шаг начинает становиться моим обычным этапом рисования осветления / осветления / затемнения / затенения, которое я делаю для всех своих изображений. На самом деле посмотрите, откуда исходит ваш свет, и начните соответственно затенять и выделять. Думайте о вещах вроде: «Если бы свет шел отсюда, противоположные стороны этих корней были бы затемнены». Я также добавил несколько тонких световых лучей, выходящих из арки, чтобы придать свету текстуру и характер.
Шаг № 6: Наложение некоторого цвета
Затем я сделал еще один новый слой , установил для него режим наложения «Перекрытие» и выбрал довольно насыщенный теплый оранжево-желтый цвет. Как и на последних шагах, я щелкнул большой мягкой кистью поверх областей, где я хотел, чтобы мой свет светился ярко с некоторыми теплыми тонами. Любой из этих последних нескольких шагов может дать вам желаемый эффект, но, сложив их, вы действительно можете получить прекрасные результаты.
Помимо большого мягкого желтого свечения, мне также потребовалось немного времени, чтобы прорисовать детализированные тени и блики на корнях и листьях вокруг нее. Для теней я выбрал очень темный пурпурный цвет, который хорошо контрастировал с оранжевыми тонами в светлых участках, так что он действительно добавил богатства, на которое я надеялся.
Шаг № 7: Текстурированный свет, частицы пыли, также известные как Magic Sparkles!
Ни один хороший сказочный световой эффект не обходится без волшебной волшебной пыли, верно? Может быть, это только я, но мне кажется, что некоторые маленькие частицы, плавающие в вашем источнике света, добавляют большого интереса.Я считаю, что на подводных изображениях можно найти множество отличных текстур типа частиц пыли. Обычно свет, проходящий через воду, освещает все плавучие пятна…. рыба какашки?
Что бы это ни было, мне нравится, как это выглядит! Поэтому я использовал изображение частиц воды, установил режим наложения на «Экран» и поместил его части поверх света, идущего из-за спины Кары. Затем на другом слое, используя основное сжатие мягкой кисти Photoshop по умолчанию размером примерно 1 или 2 пикселя и 100% непрозрачности, я произвольно щелкнул и добавил несколько дополнительных ярких частиц.Мне нравится брать его немного выше нормы и добавлять несколько дополнительных светящихся пятнышек, чтобы усилить фантазийный аспект эффекта.
Шаг 8: Завершающий прием цветового баланса
Слева: без регулировки цвета. Справа: с коррекцией цветаЧтобы связать все и соединить все разные слои вместе, я закончил с корректирующим слоем «Цветовой баланс». Как и все техники Photoshop, существует миллион различных способов их выполнения. Для теплого светящегося источника света, который я создаю на этом изображении, один из моих любимых способов придать ему еще одну небольшую яркость — это настроить мои цвета в «Цветовой баланс.”
Перейдя к светлым участкам (из небольшого раскрывающегося меню «Тон» в верхней части диалогового окна «Баланс цвета») и добавив немного желтого и крошечного красного, он сделает более светлые части изображения ярче и согреет. Затем я перешел в тени и добавил немного синего и пурпурного, чтобы сделать тени более фиолетовыми. (Это также немного затемняет их.)
(Это также немного затемняет их.)
Независимо от того, какой цвет вы решите использовать в качестве источника света, всегда полезно иметь противоположные тени и блики на цветовом круге, или дополнительные цвета.Очевидно, что это не обязательно (нет правил, когда дело доходит до искусства), но это делается довольно часто по какой-то причине: просто хорошо выглядит. Желтый / оранжевый — противоположность пурпурного / синего, и это одна из моих любимых комбинаций для работы.
Ну, это подводит итог! Вы можете применить все (или большинство) этих шагов ко всем видам различных световых эффектов, поэтому не думайте, что вам нужно использовать это только для добавления света позади объекта.
О, и прежде чем я верну вас в мир Photoshop, чтобы попробовать свои собственные волшебные световые эффекты, я хотел бы на секунду поговорить о мотыльках .Джеймс и Кара действительно супер крутые люди: у них так много талантов и хобби, но одно, что я считаю особенно фантастическим, — это то, что они выращивают гигантских мотыльков!
Я подумал, что было бы очень необычно добавить к моему творению кучу бабочек, которых они вырастили. Джеймс прислал мне изображения некоторых видов бабочек, которые у них есть, и я сфотографировал их на место происшествия.
Не забудьте проверить Кэру и Джеймса в Instagram! Вот 11-минутное видео быстрого монтажа, в котором показано, как я создавал «Секретную дверь.”
Об авторе : Роберт Корнелиус — фотограф и отмеченный наградами гуру Photoshop из Ливана, штат Пенсильвания. Вы можете найти больше его работ на его веб-сайте и прочитать больше его статей в его блоге. Эта статья также была опубликована здесь.
27 уроков Photoshop для освещения и абстрактных эффектов
Photoshop предоставляет дизайнерам всевозможные возможности, когда дело доходит до создания интересных световых эффектов. Благодаря глубокому пониманию Photoshop и некоторому творчеству вы можете создавать потрясающие эффекты для своего дизайна, изображений и манипуляций с фотографиями.
Благодаря глубокому пониманию Photoshop и некоторому творчеству вы можете создавать потрясающие эффекты для своего дизайна, изображений и манипуляций с фотографиями.
К счастью, есть много экспертов по Photoshop, которые готовы написать подробные учебные пособия, чтобы продемонстрировать потенциал. Вот некоторые из лучших руководств по использованию различных световых и абстрактных эффектов. Следуйте нескольким из этих руководств, чтобы изучить различные техники, а затем проявите свой творческий потенциал и найдите способы использовать световые эффекты самостоятельно.
Как создать супергероя в Photoshop
С помощью этого урока вы сможете узнать, как создать потрясающий дизайн супергероя, в котором отлично используются цветовые и световые эффекты. Конечно, вы сможете использовать эти методы в своих проектах для получения впечатляющих результатов.
Окружающий свет и лучи
Создавайте реалистичные световые лучи, проходящие через окна.
Добавление светлых полос на фото с помощью Photoshop
Светлые полосы можно добавить с помощью инструмента «Кисть» и настроить с помощью стилей слоя.Легко украшайте фотографии, когда вы освоите эту технику.
Добавление блестящего следа к фотографии
Это забавный эффект, который отлично работает с фотографиями правильного типа, например, с тем, который использовался в учебнике.
Мастер стильных световых эффектов
В этом уроке от Фабио Сассо показано, как создать красивый эффект с помощью цвета и света, который можно использовать с вашими фотографиями.
Эффекты космического освещения за 10 шагов
В этом руководстве рассматривается процесс создания обоев или фона в космическом стиле.Вы создадите эффект, использующий формы, цвет и свет, чтобы создать что-то запоминающееся.
Создайте типографский плакат в стиле ретро
Узнайте, как создать пост в стиле ретро с яркой типографикой и красивыми световыми эффектами.
Классический световой эффект
Этот потрясающий эффект, вдохновленный лампочкой, выглядит потрясающе реалистично.
Как создать красочный ретро-постер за несколько простых шагов
Цвета и световые эффекты творчески используются вместе в этом уроке, который показывает, как создать потрясающий дизайн плаката.
Создайте абстрактный золотой круг с помощью набора кистей «Дым» в Photoshop
Этот абстрактный эффект можно использовать и в других типах дизайна.
Создание светящегося эффекта 3D-текста
Добавьте интриги к базовому эффекту трехмерного текста, добавив несколько ярких световых эффектов.
Sparkling Hot Girl в Photoshop
Узнайте, как использовать световые эффекты для дополнения и улучшения фотографий.
Действительно крутой эффект затмения в Photoshop
С помощью этого урока вы научитесь создавать эффект затмения, который может быть полезен для других различных типов дизайна и манипуляций с фотографиями.
Красочный световой эффект в Photoshop
Конечным результатом этого урока является простой дизайн, демонстрирующий свет и цвет на темном фоне.
Красивая дама с плавными световыми эффектами
Создайте художественную фотоманипуляцию, следуя этому видеоуроку.
Создать дым
Эффект дыма, созданный здесь, использует световые эффекты для улучшения внешнего вида.
Покажи мне свет
Добавьте к фотографии специальные эффекты или используйте эти методы в более сложных манипуляциях с фотографиями.
Волшебный эффект парящей скалы
Световые эффекты не являются центральным элементом этого дизайна или руководства, но световые эффекты, безусловно, имеют решающее значение для конечного результата. Вы можете использовать эти техники по-разному в своей работе.
Easy Star Light в Photoshop
Создайте фон или обои в форме звезды с яркими цветами и красивыми световыми эффектами.
Как создать эпическую сцену портала
Эта техника фотоманипуляции создает яркое свечение.
Как создать звуковую волну в Photoshop
Используйте цвет и свет, чтобы создать потрясающий эффект звуковой волны, который отлично смотрится на черном фоне.
Создание утечек света и ломоэффектов
В этом руководстве по редактированию фотографий показан интересный способ использования эффектов утечки света для улучшения фотографии. Этот подход можно использовать с самыми разными фотографиями, поэтому его стоит добавить в свой репертуар.
Создание эффекта частиц огня в Photoshop
Начиная с нуля, вы можете создавать огненные частицы, которые станут центром вашего дизайна, или использовать эту технику в ваших собственных фотоманипуляциях с дизайнами для различных целей.
Супер гладкие темные световые эффекты
Улучшите фотографию заката с помощью забавных световых эффектов.
Эффект исчезновения текста
Этот красочный эффект трехмерного текста включает световые эффекты для создания впечатляющего конечного результата.
Изготовление «постоянного скольжения»
Добавьте цветовые и световые эффекты, чтобы придать фотографиям приятный вид.
Эффекты красочного портрета в Photoshop
В этом забавном фоторедакторе используются световые эффекты, а также цвет.
Как подсвечивать фотографии с помощью Photoshop
Подсветка может быть одной из самых красивых форм освещения для любой сцены.
Особенно привлекает внимание при съемке портретов.
И хотя естественный свет для целей подсветки особенно хорош, вы не всегда можете получить желаемый вид.
Как и многие другие вещи в фотографии, освоение контрового света требует времени и практики.
Это также требует понимания нескольких технических и композиционных советов, чтобы добиться максимального успеха.
Имея это в виду, давайте рассмотрим несколько вещей, которые вам нужно знать, чтобы естественная подсветка работала на вас. Затем мы рассмотрим, как повысить интерес к подсветке в Photoshop.
Подсветка: плюсы и минусыНапоминаем, что подсветка возникает, когда источник света исходит из-за объекта, как показано на изображении выше.
У использования этого типа освещения есть несколько плюсов и минусов:
Плюсы- Подсветка может создавать очень драматические сцены.
- Подсветка увеличивает контраст между фоном и объектом, потому что фон полон теплого света, а объект часто темнее (т. Е. Вырисовывается силуэты).
- Подсветка помогает рассказывать интересные истории о предметах и их отношениях с окружающим миром.
- Сцены с задней подсветкой, как известно, сложно освоить из-за широкого динамического диапазона, который возникает из-за яркого фона и темного переднего плана, как видно на силуэте изображения выше.
- Блики объектива могут быть проблемой.
- Трудно достичь «правильного» уровня подсветки.
Тем не менее, преимущества использования задней подсветки часто перевешивают связанные с ней проблемы. Это просто вопрос взвешенного подхода, который даст вам наилучшую возможность воспользоваться таким красивым освещением.
Настройки камерыЕсли вы хотите максимально использовать естественное контровое освещение, я предлагаю вам работать со следующими настройками:
- Снимайте в ручном режиме , чтобы вы могли полностью контролировать свою экспозицию настройки.
- Используйте с большой диафрагмой , чтобы минимизировать глубину резкости. Все, что ниже f / 5.6, должно помочь.
- Используйте точечный замер , чтобы измерить метр лица вашего объекта.
 Чтобы получить более точные показания, прикрывайте линзу рукой от солнца.
Чтобы получить более точные показания, прикрывайте линзу рукой от солнца. - Сфокусируйте на глазах вашей модели , опять же, прикрывая объектив рукой от солнца, чтобы помочь камере получить точную точку фокусировки. Автофокусировка вашей камеры, скорее всего, не будет работать очень хорошо (или вообще не будет работать) в этой ситуации, поэтому ручная фокусировка — лучший вариант.
- Снимайте в формате RAW , чтобы у вас была максимальная возможность работать с функциями изображения (например, экспозицией, балансом белого, светлыми участками) при постобработке.
С этими базовыми настройками камеры вы сможете лучше запечатлеть красоту своей модели и свет, который освещает сцену сзади. Естественно, настройки диафрагмы, выдержки и ISO будут зависеть от интенсивности света в вашей конкретной ситуации съемки, поэтому для их решения просто сделайте несколько тренировочных снимков.
Воспользуйтесь преимуществом Golden HourЯ знаю, что это, вероятно, настоящий момент, но Golden Hour — лучшее время для использования подсветки, просто потому, что ее теплые тона настолько мягкие и привлекательные.
Более того, поскольку свет во время Золотого часа фильтруется через большую часть атмосферы, его лучи менее интенсивны, а это означает, что у вас больше шансов уравновесить яркий фон с лицом вашего объекта, которое будет в тени. Проще говоря, динамический диапазон в Golden Hour намного легче приручить, чем если бы вы снимали, скажем, на один или два часа раньше вечером.
Сказав это, каждый случай Golden Hour немного отличается. В некоторые вечера солнечные лучи могут еще больше уменьшаться из-за облачности. В другие вечера солнечные лучи могут быть более интенсивными, но облака не уменьшают их влияние.
В этом случае рекомендуется отфильтровать солнце через что-то вроде кроны дерева или просто исключить солнце из изображения. Опять же, это помогает уменьшить динамический диапазон, чтобы избежать размытых бликов из-за контрового освещения и недоэкспонированных черт лица вашего объекта.
Опять же, это помогает уменьшить динамический диапазон, чтобы избежать размытых бликов из-за контрового освещения и недоэкспонированных черт лица вашего объекта.
Другой вариант — расположить солнце прямо за объектом. Это придает снимку немного другую атмосферу, потому что он создает почти свечение вокруг объекта, и для этого также потребуется более близкое изображение лица объекта.
Защитите свой объективОчевидно, что главной проблемой при съемке изображения в контровом свете является обилие прямого света, падающего прямо на тубус объектива.
Некоторые из приемов, упомянутых в предыдущем разделе относительно фильтрации части этого света, помогут избежать повреждения линзы.
Однако на всякий случай рекомендуется принять дополнительные меры.
Как правило, съемка с блендой позволяет устранить большую часть прямого света, например, солнце не повредит ваше оборудование. Бленда также полезна для уменьшения бликов объектива, если это не творческий элемент, который вы хотите включить в снимок.
Еще одна уловка — просто заблокировать прямые солнечные лучи своей нестреляющей рукой.
Это требует большой практики и тонкости с нескольких разных точек зрения.Во-первых, вы должны овладеть искусством удерживать камеру устойчиво одной рукой (если, конечно, вы не снимаете со штатива). Во-вторых, вы должны научиться блокировать свет, чтобы ваша рука не попала в кадр.
Это может показаться простым процессом, но на практике это не так. Поверьте, у меня есть довольно большая коллекция фотографий с подсветкой, где моя рука появляется в углу кадра.
Не бойтесь заполняющего освещенияНесмотря на все ваши усилия, вы все равно можете обнаружить, что лицо вашего объекта все еще слишком темное, чтобы получить желаемый вид.
В этом случае не бойтесь заполнить сцену светом с помощью искусственного освещения или отражателя.
Отражатели недороги и очень эффективны для увеличения освещенности лица объекта, освещенного сзади, как показано на изображении выше.
Трудность с отражателями заключается в том, что для их удержания требуется помощник (потому что вы не можете хорошо удерживать камеру и отражатель одновременно.
Если вы в затруднении и у вас нет кого-то, что может помочь вам, просто возьмите с собой белый лист и разложите его на земле перед объектом съемки.
Вообще говоря, лист будет отражать достаточно света обратно на ваш объект, чтобы получить нужный вам эффект заливки, или, по крайней мере, заполнит тени, чтобы вам было легче редактировать фотографию в постобработке.
Улучшение подсветки в Photoshop
Несмотря на все ваши усилия, использование приведенных выше советов и приемов может оказаться недостаточным для получения желаемых результатов для фотографий с подсветкой.
Однако они помогут вам приблизиться к идеальному кадру.
Даже если они не идеальны, попытка улучшить результаты, которые вы получаете в полевых условиях, означает, что у вас будет больше работы, когда вы вернетесь домой, чтобы обработать фотографии.
На видео выше Ирен Рудник проводит нас через процесс редактирования фотографии с подсветкой, начиная с файла RAW и делая необходимые настройки, чтобы в конечном результате получился захватывающий портрет с подсветкой.
Следите за тем, как она шаг за шагом делится своим рабочим процессом. Это простой процесс, который легко повторить и воспроизвести, и в результате получаются великолепные фотографии!
Учебное пособие по Photoshop CS6: Эффект дизайна плаката с подсветкой
Сегодня В нашем инфографическом посте «Что нового в Photoshop CS6 — Инфографика» недавно мы попробовали новый Adobe Photoshop CS6 [бета-версия], мы должны сказать, что новый дизайн интерфейса Темный, как и ожидалось, может дать некоторые извращения пользователям, которые годами работали с фотошопом, а для больших мониторов это обязательно повлияет.
Но это все еще бета-версия, и они наверняка улучшат новые функции.
Сегодня мы представляем вам первое руководство по PhotoshopCs6 для читателей.
Создайте свой первый учебник по Photoshop CS6, вам нужна бета-версия, которая предоставляется бесплатно в течение ограниченного времени до официального выпуска. Вы можете загрузить версию Adobe Photoshop CS6 [БЕТА] отсюда.
Шаги по установке вашей версии Adobe Photoshop CS6 здесь:
Примечание. Для наилучшего варианта запустите программу установки от имени «Администратор».И перезапустите свою рабочую станцию, чтобы все было настроено, и вам потребуется подключение к Интернету. Избегайте запуска любых сторонних приложений, чтобы избежать ошибок при установке.
Эффект дизайна плаката BackLight Step 1
Откройте свою фотографию, которую вы любите, чтобы создать эффект дизайна плаката из «черного списка». Мы собираемся использовать премиум-контент, но вы можете использовать любые свои фотографии. Не используйте фотографии, защищенные авторским правом.
Эффект дизайна плаката BackLight — Шаг 2
Дублируйте свою фотографию с помощью ключевого слова «Ctrl + J» или используйте палитру слоев и щелкните правой кнопкой мыши, затем выберите «Дублировать слой».Дайте новое имя новому слою, который вы собираетесь сделать дубликатом.
Всегда используйте разные имена для достижения наилучших результатов, при использовании больших файлов слоев — дизайнерам будет легко различать каждый слой, и его / ее творчество будет развиваться для завершения текущего проекта.
Эффект дизайна плаката BackLight — Шаг 3
Теперь перейдите в МЕНЮ ИЗОБРАЖЕНИЯ и выберите настройки из подменю, а другое подменю покажет множество опций Инструмента, поместив указатель мыши и выберите меню «Поиск цвета» и щелкните его.
Установите второй флажок «Абстракция» и в раскрывающемся меню выберите «Плакат с подсветкой».
Теперь это эффект плаката по умолчанию от команды Adobe Photoshop. Прежде чем сделать вывод, сначала попробуйте использовать разные тона фотографии и типы фотографии, например ломографию.
Хотите еще поиграть с фотоэффектом?
Эффект дизайна плаката BackLight — Шаг 4
Теперь уменьшите непрозрачность слоя с эффектом подсветки и значение заливки до 62% и 72% соответственно.У вас есть новые эффекты, и вы помните, что они будут уникальными для каждой фотографии, которую вы собираетесь попробовать. Так что попробуйте эффект и разместите в разделе комментариев.
Эффект дизайна плаката BackLight — Шаг 5
Теперь продублируйте слой «Backlight layer» со значением по умолчанию и измените режим слоя на «Liner burn» с непрозрачностью и значением заливки, как указано выше.
А вот часть, которая вас так сильно увлечет. Как мы уже говорили ранее, поиграйте с потрясающим режимом Layer и измените значение, если вам нужно, вы можете изменить значение Contour.
дополнительный шаг
Теперь вы можете добавить черную рамку или рамку из понравившихся вам стоков. Знаете ли вы, что у нас есть список из 180+ сайтов с изображениями ресурсов?
В нашем следующем уроке мы дадим вам больше основных эффектов, которые мы можем создать в версии Adobe Photoshop CS6. И это еще одна причина, по которой вы можете перейти на Photoshop CS5.
Мы только что попробовали Photoshop CS6, мы расскажем вам больше о новой бета-версии Photoshop CS6 в нашей следующей публикации. Так что следите за обновлениями.
Нам понравилось наше руководство по Photoshop — Пожалуйста, помогите нам, поделившись ими!
Красочный текстовый эффект световой вспышки в Photoshop CS6
Автор Стив Паттерсон.
В этом уроке по текстовым эффектам мы научимся поглощать текст лучами света и цвета, которые излучаются сквозь него и вокруг него. Эта версия руководства была полностью переписана и обновлена для Photoshop CS6 .Если вы используете более раннюю версию Photoshop, вам нужно будет следовать оригинальному руководству по тексту «Цветная световая вспышка».
Вот эффект, который мы будем создавать. Конечно, это лишь один пример эффекта. Вы можете выбрать любой текст и цвета, которые вам нравятся:
Эффект разноцветной световой вспышки.
Для создания этого текстового эффекта требуется несколько шагов, но все они полностью объяснены и просты в использовании, даже если вы новичок в Photoshop. Еще раз, эта версия учебника специально предназначена для пользователей Photoshop CS6.Для более ранних версий Photoshop обязательно ознакомьтесь с оригинальным учебником. Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Создайте новый документ Photoshop
Начнем с нуля, создав новый документ для эффекта. Подойдите к меню File в строке меню в верхней части экрана и выберите New :
Переход к файлу> Создать.
Откроется диалоговое окно «Новый документ», в котором мы можем установить различные параметры для нашего нового документа, включая его размеры.В этом руководстве я постараюсь упростить задачу, выбрав Web для параметра Preset в верхней части диалогового окна, которое автоматически устанавливает Width на 800 пикселей и Height на 600 пикселей. . Он также устанавливает значение для разрешения на 72 пикселя на дюйм, но если вы не создаете этот эффект для печати, вам не нужно беспокоиться о разрешении. Параметр Background Contents внизу должен быть установлен на White .Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно, и на вашем экране откроется новый документ Photoshop с белой заливкой:
Диалоговое окно «Новый документ».
Шаг 2. Добавьте текст
Теперь, когда у нас есть новый документ, давайте добавим текст. Выберите инструмент Type Tool на панели инструментов в крайнем левом углу экрана:
Выбор инструмента «Текст».
Нажмите букву D на клавиатуре, чтобы быстро сбросить цвета переднего плана и фона до значений по умолчанию, которые установят цвет переднего плана на черный (а цвет фона на белый).Photoshop использует текущий цвет переднего плана в качестве цвета текста, что означает, что ваш цвет текста теперь также будет черным.
Затем выберите шрифт на панели параметров в верхней части экрана. Этот эффект лучше всего работает с толстыми буквами, поэтому я выберу Impact и установлю начальный размер шрифта 72 pt . Мы увидим, как легко изменить размер текста после того, как мы его добавим. Для получения дополнительных сведений о работе с шрифтом в Photoshop обязательно ознакомьтесь с нашим полным руководством по основам шрифтов в Photoshop:
Установка параметров шрифта на панели параметров.
Имея в руке инструмент «Текст», настройки шрифта и черный цвет текста, щелкните внутри документа и добавьте текст. Я наберу слова «СВЕТЛЕНИЕ»:
Добавление моего текста.
Когда вы закончите, нажмите галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста:
Щелкните галочку на панели параметров.
Если мы быстро взглянем на панель «Слои», то увидим, что текст появляется на слое Type над белым слоем Background:
Панель «Слои», показывающая только что добавленный текстовый слой.
Шаг 3. Измените размер текста с помощью свободного преобразования
Если ваш текст кажется слишком маленьким, как мой, мы можем легко изменить его размер с помощью команды Photoshop Free Transform. Поднимитесь в меню Edit вверху экрана и выберите Free Transform :
.Идем в Edit> Free Transform.
Это поместит рамку «Свободное преобразование» и ручки (маленькие квадраты) вокруг текста. Чтобы изменить размер текста, щелкните и перетащите любой из угловых маркеров .Нажмите и удерживайте клавишу Shift при перетаскивании маркеров, чтобы ограничить пропорции текста, чтобы не искажать форму букв (не забудьте сначала отпустить кнопку мыши , прежде чем отпустит клавишу Shift). Вы также можете переместить текст в нужное место, щелкнув в любом месте ограничивающего прямоугольника «Свободное преобразование» и перетащив его мышью. Когда вы закончите, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его и выйти из режима свободного преобразования:
Щелкните и перетащите угловые маркеры, чтобы изменить размер текста.
Шаг 4. Растеризация текстового слоя
Затем нам нужно преобразовать наш текст из текстового слоя в пиксели, процесс, известный как растеризация . Перейдите в меню Type (новое в CS6) в верхней части экрана и выберите Rasterize Type Layer :
Переходим в меню «Тип»> «Растрировать слой типа».
Кажется, что с текстом ничего не произошло, но если мы посмотрим на панель Layers, мы увидим, что наш слой Type был преобразован в стандартный слой на основе пикселей:
Типовой слой теперь является пиксельным.
Шаг 5. Сохраните текст как выделенный фрагмент
Нам нужно создать контур выделения из нашего текста, а затем сохранить выделение, чтобы мы могли загрузить его позже. Чтобы создать контур выделения, нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните непосредственно на эскизе предварительного просмотра текстового слоя на панели «Слои»:
Щелчок по миниатюре предварительного просмотра, удерживая нажатой клавишу Ctrl (Win) / Command (Mac).
Photoshop загружает выделение вокруг букв:
Вокруг текста появится выделенная рамка.
Чтобы сохранить выбор, перейдите на панель каналов , щелкнув вкладку имени . Вы найдете панель каналов, сгруппированную рядом с панелью слоев:
Щелкните вкладку панели «Каналы».
Затем щелкните значок Save Selection As Channel внизу панели каналов (второй значок слева):
Щелкните значок «Сохранить выделенный фрагмент как канал».
Новый канал с именем Alpha 1 появляется под красным, зеленым и синим каналами. Наш выбор теперь сохранен:
Выбор был сохранен как новый канал с именем Alpha 1.
Вернитесь с панели каналов на панель слоев , щелкнув вкладку ее имени:
Возвращаемся к панели Layers.
Нам больше не нужен контур выделения вокруг текста, поэтому перейдите в меню Select вверху экрана и выберите Deselect .Или просто нажмите Ctrl + D (Win) / Command + D (Mac) на клавиатуре, чтобы отменить выбор с помощью сочетания клавиш:
Собираюсь Выбрать> Отменить выбор.
Шаг 6. Заполните область вокруг текста белым цветом
Щелкните значок видимости фонового слоя (маленькое глазное яблоко), чтобы временно скрыть фоновый слой на мгновение:
Щелкните значок видимости для фонового слоя.
Когда фоновый слой с белой заливкой скрыт, мы видим в документе только текстовый слой.Серо-белый узор в виде шахматной доски, окружающий буквы, — это способ Photoshop для представления прозрачности, что означает, что все пространство вокруг текста на слое в настоящее время пусто:
Область вокруг текста на слое прозрачна.
Нам нужно заполнить пустое пространство белым цветом, не затрагивая черный текст, и мы можем сделать это с помощью команды «Заливка» в Photoshop. Подойдите к меню Edit вверху экрана и выберите Fill :
Идем в Edit> Fill.
Откроется диалоговое окно «Заливка». Установите для параметра Use вверху значение White , затем установите для параметра Blending Mode значение Multiply :
Настройка параметров заливки.
Нажмите «ОК», чтобы закрыть диалоговое окно «Заливка», и Photoshop заполнит прозрачную область вокруг букв белым цветом. Установив режим наложения на Умножение, черные буквы не пострадали:
Только прозрачная область вокруг текста была залита белым.
Вы можете снова включить фоновый слой на этом этапе, снова щелкнув значок видимости слоя . Мы только временно отключили, чтобы увидеть, что происходит с командой Fill на текстовом слое:
Снова щелкнув значок видимости фонового слоя.
Шаг 7. Применение фильтра размытия по Гауссу
Нам нужно добавить небольшое размытие к нашему тексту, и мы можем сделать это с помощью фильтра Gaussian Blur. Подойдите к меню Filter вверху экрана, выберите Blur , затем выберите Gaussian Blur :
Идем в Фильтр> Размытие> Размытие по Гауссу.
Когда откроется диалоговое окно «Размытие по Гауссу», перетащите ползунок внизу, чтобы установить значение Радиус примерно на 4 пикселя :
Установка значения радиуса на 4 пикселя.
Щелкните OK, чтобы закрыть диалоговое окно. Вот мой текст с примененным размытием:
Текст после применения фильтра размытия по Гауссу.
Шаг 8: Применение фильтра Solarize
Еще раз перейдите в меню Filter в верхней части экрана, но на этот раз выберите Stylize , затем выберите Solarize :
Идем в Filter> Stylize> Solarize.
Нет диалогового окна для фильтра «Соляризация». Photoshop просто применяет его к текстовому слою, и теперь текст отображается в виде светло-серого контура на черном фоне:
Текст после применения фильтра соляризации.
Шаг 9. Осветление текста с помощью автоматического тона
Нам нужно сделать текст ярче, и мы можем сделать это очень быстро, используя одну из функций автоматической настройки изображения Photoshop. Поднимитесь в меню Image вверху экрана и выберите Auto Tone .Для наших целей здесь действительно не имеет значения, выберете ли вы Auto Tone, Auto Contrast или Auto Color, поскольку мы, по сути, работаем с черно-белым изображением. Я выбрал Auto Tone только потому, что он первый в списке:
Переход к изображению> Автотон.
При применении автоматического тона текст становится намного ярче:
Текст после применения настройки Auto Tone.
Шаг 10. Дублируйте текстовый слой
Нам нужно сделать копию нашего текстового слоя.Подойдите к меню Layer вверху экрана, выберите New , затем выберите Layer через Copy . Или более быстрый способ дублировать слой — просто нажать на клавиатуре Ctrl + J (Win) / Command + J (Mac):
Переходим в Layer> New> Layer via Copy.
Копия текстового слоя появляется над оригиналом на панели «Слои»:
Панель «Слои», показывающая копию текстового слоя.
Шаг 11. Применение фильтра полярных координат
Выбрав копию текстового слоя (выделенную синим цветом) на панели «Слои», перейдите в меню Фильтр вверху экрана, выберите Искажение , затем выберите Полярные координаты :
Идем в Фильтр> Искажение> Полярные координаты.
Когда откроется диалоговое окно «Полярные координаты», выберите опцию от полярных до прямоугольных в самом низу, затем нажмите «ОК», чтобы закрыть диалоговое окно:
Выбор параметра от полярной до прямоугольной.
Ваш текст теперь будет выглядеть примерно так:
Текст после применения фильтра полярных координат.
Шаг 12. Поверните изображение
Через мгновение мы применим к изображению фильтр «Ветер» Photoshop, но фильтр «Ветер» работает только по горизонтали, поэтому перед его запуском нам нужно повернуть изображение на бок.Для этого перейдите в меню Image в верхней части экрана, выберите Image Rotation , затем выберите 90 ° CW (по часовой стрелке):
Переход к изображению> Поворот изображения> 90 ° CW.
Изображение должно быть повернуто по часовой стрелке:
Изображение повернуто на 90 ° по часовой стрелке.
Шаг 13: инвертируйте изображение
Затем нам нужно инвертировать изображение, сделав черные области белыми, а белые области — черными. Поднимитесь в меню Image , выберите Adjustments , затем выберите Invert .Или нажмите Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Идем в Image> Adjustments> Invert.
Изображение перевернуто:
Изображение после инвертирования значений яркости.
Шаг 14: трижды примените ветровой фильтр
Чтобы создать то, что в конечном итоге станет лучами света, мы будем использовать фильтр ветра. Поднимитесь в меню Filter , выберите Stylize , затем выберите Wind :
Идем в Фильтр> Стилизация> Ветер.
Когда появится диалоговое окно Wind, установите для параметра Method значение Wind , затем установите для параметра Direction значение From the Right :
Опции фильтра ветра.
Щелкните OK, чтобы закрыть диалоговое окно. Photoshop применит к изображению фильтр «Ветер». На самом деле нам нужно применить фильтр еще два раза, но вместо того, чтобы снова выбирать его в меню «Фильтр», просто нажмите Ctrl + F (Win) / Command + F (Mac) на клавиатуре.Это удобный ярлык для повторного применения последнего использованного фильтра (вместе с использованными настройками). Нажмите Ctrl + F (Win) / Command + F (Mac) еще раз, чтобы повторно применить фильтр ветра во второй раз (теперь он применялся всего три раза). Ваше изображение должно теперь выглядеть примерно так:
Изображение после трехкратного применения фильтра ветра.
Шаг 15. Снова инвертируйте изображение
Затем нам нужно повторно инвертировать изображение, поэтому снова перейдите в меню Image , выберите Adjustments , затем выберите Invert или нажмите Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Идем в Image> Adjustments> Invert.
Текст снова становится светло-серым на черном фоне:
Изображение после повторного инвертирования.
Шаг 16. Снова сделайте текст ярче с помощью автоматического тона
Давайте снова сделаем текст ярче, вернувшись в меню Image и выбрав Auto Tone :
Возвращаемся к изображению> Автотон.
И снова текст становится ярче:
Текст после повторного применения команды «Автотон».
Шаг 17: повторно примените фильтр ветра еще три раза
Нажмите Ctrl + F (Win) / Command + F (Mac) на клавиатуре три раза, чтобы повторно применить фильтр ветра еще три раза к изображению:
Изображение после трехкратного применения фильтра Ветер.
Шаг 18: поверните изображение
Мы закончили с фильтром ветра, поэтому давайте вернем изображение в исходную ориентацию. Поднимитесь в меню Image , выберите Image Rotation , затем выберите 90 ° CCW (против часовой стрелки):
Переход к изображению> Поворот изображения> 90 ° против часовой стрелки.
Изображение вернулось в исходное положение:
Изображение после поворота против часовой стрелки.
Шаг 19: снова примените фильтр полярных координат
Перейдите в меню Filter , выберите Distort , затем выберите Polar Coordinates . На этот раз, когда появится диалоговое окно, выберите внизу опцию Rectangular to Polar :
Выбор параметра «Прямоугольник в полярный».
Щелкните OK, чтобы применить фильтр полярных координат и выйти из диалогового окна.Эффект световой вспышки начинает обретать форму:
Изображение после повторного применения фильтра полярных координат.
Шаг 20. Измените режим наложения слоя на Screen
Затем нам нужно разрешить нашему исходному текстовому слою внизу просвечивать световые лучи, и мы можем сделать это, просто изменив режим наложения верхнего слоя. Вы найдете параметр «Режим наложения» в верхнем левом углу панели «Слои» (по умолчанию для этого поля установлено значение «Нормальный»). Щелкните поле и выберите Screen из появившегося списка режимов наложения:
Изменение режима наложения слоя с Нормального на Экран.
Когда режим наложения установлен на Screen, теперь кажется, что световые лучи проходят сквозь текст:
Эффект после изменения режима наложения на Screen.
Шаг 21. Добавьте слой градиентной заливки
Давайте добавим к эффекту необходимый цвет, и мы сделаем это с помощью слоя Gradient Fill. Щелкните значок New Fill или Adjustment Layer внизу панели слоев:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите Gradient в верхней части списка:
Добавление слоя градиентной заливки.
Откроется диалоговое окно «Градиентная заливка». Щелкните панель предварительного просмотра градиента вверху, чтобы открыть редактор градиентов :
Щелкните полосу предварительного просмотра градиента.
Когда появится редактор градиентов, выберите предустановленный градиент Черный, Белый , щелкнув его эскиз в верхней части диалогового окна (третий эскиз слева, верхний ряд). Это даст нам начальную основу для градиента и, что наиболее важно, гарантирует, что для обоих цветов установлено значение непрозрачности 100%:
Щелкнув по миниатюре черно-белого градиента.
В нижней половине редактора градиента мы можем редактировать градиент. Дважды щелкните на черной заливке цветовой ограничитель под левым концом большой панели предварительного просмотра градиента:
Двойной щелчок по черному ограничителю цвета слева.
Это откроет Photoshop Color Picker , где мы можем заменить черный в градиенте любым цветом, который нам нравится. Я выберу красновато-оранжевый цвет. Нажмите OK после того, как вы выбрали новый цвет, чтобы закрыть палитру цветов:
Выбор нового цвета для левой стороны градиента.
Затем проделайте то же самое с другой стороной градиента в редакторе градиентов. Дважды щелкните на белой заливке цветовой ограничитель под правой стороной панели предварительного просмотра градиента:
Дважды щелкните белый цветовой ограничитель справа.
Выберите новый цвет для правой стороны градиента из палитры цветов . Я выберу оранжево-желтый. Нажмите OK, когда закончите, чтобы снова закрыть палитру цветов:
.Выбор нового цвета для правой стороны градиента.
Вот мой отредактированный градиент с новыми пользовательскими цветами. Если вас устраивают выбранные цвета, нажмите OK, чтобы закрыть редактор градиентов, затем нажмите OK, чтобы закрыть диалоговое окно Gradient Fill:
Новый настраиваемый градиент.
Шаг 22: Измените режим наложения слоя градиентной заливки на цвет
На данный момент градиент будет заполнять весь документ сверху вниз, что явно не то, что нам нужно. Мы просто хотим, чтобы он раскрасил наш текст и лучи света.Чтобы решить эту проблему, все, что нам нужно сделать, это изменить режим наложения для слоя градиентной заливки с Нормального на Цвет :
Изменение режима наложения слоя градиентной заливки на Цвет.
Когда режим наложения установлен на Color, эффект теперь раскрашен градиентом:
Эффект после изменения режима наложения на Цвет.
Шаг 23. Преобразование исходного текстового слоя в смарт-объект
У нас есть последний фильтр, который нужно применить к эффекту, и его нужно применить к исходному текстовому слою, поэтому сначала щелкните исходный текстовый слой на панели «Слои», чтобы выбрать его и сделать активным:
Выбор исходного текстового слоя.
Фильтр, который мы собираемся использовать, — это радиальное размытие, но проблема с радиальным размытием заключается в том, что он не дает нам предварительного просмотра результатов в реальном времени, что означает, что мы не можем увидеть эффект размытия, пока не применим его. фильтр, а это плохой способ работы. К счастью, есть простой способ решить проблему — сначала преобразовать слой в смарт-объект . Выделив исходный текстовый слой, щелкните небольшой значок меню в правом верхнем углу панели «Слои»:
Щелкнув значок меню.
Выберите Преобразовать в смарт-объект в появившемся меню:
Выбор команды «Преобразовать в смарт-объект».
В окне документа ничего не произойдет, но в правом нижнем углу миниатюры предварительного просмотра слоя на панели «Слои» появится небольшой значок смарт-объекта , сообщающий нам, что слой теперь является смарт-объектом:
Теперь слой является смарт-объектом.
Шаг 24. Применение интеллектуального фильтра радиального размытия
Любые фильтры, которые мы теперь применяем к нашему смарт-объекту, станут смарт-фильтрами , и самое замечательное в смарт-фильтрах то, что мы можем возвращаться и изменять настройки фильтра столько раз, сколько захотим, без каких-либо постоянных изменений (или повреждений). к изображению.Применим фильтр Радиальное размытие. Поднимитесь в меню Filter , выберите Blur , затем выберите Radial Blur :
Идем в Фильтр> Размытие> Радиальное размытие.
Откроется диалоговое окно «Радиальное размытие». Установите Blur Method на Zoom и Quality на Best , затем установите значение Amount вверху примерно на 65 , перетащив ползунок. Не беспокойтесь о том, чтобы получить точное значение Amount, потому что, поскольку это смарт-фильтр, мы всегда можем вернуться и изменить его позже:
Диалоговое окно «Радиальное размытие».
Щелкните OK, чтобы закрыть диалоговое окно. Вот эффект с примененным радиальным размытием:
Эффект после применения фильтра Радиальное размытие.
Если вы посмотрите на текстовый слой на панели «Слои», вы увидите смарт-фильтр «Радиальное размытие», расположенный прямо под ним. Если вы хотите попробовать другое значение Amount для размытия, просто дважды щелкните на имени фильтра, чтобы повторно открыть диалоговое окно Radial Blur, затем установите новое значение Amount. Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop обновит результаты в окне документа.Вы можете делать это сколько угодно раз, не повредив изображение:
Дважды щелкните интеллектуальный фильтр радиального размытия, чтобы при необходимости повторно открыть его диалоговое окно.
Шаг 25: Добавьте новый пустой слой
Мы почти закончили. Щелкните значок New Layer внизу панели слоев:
Щелкните значок «Новый слой».
Photoshop добавляет новый пустой слой с именем Layer 1 между двумя текстовыми слоями:
Панель «Слои», показывающая новый пустой слой.
Шаг 26: Загрузите выделение из панели каналов
Помните выделение, которое мы сохранили еще на шаге 5? Наконец-то пора его загрузить. Для этого вернитесь на панель каналов (рядом с панелью «Слои»), щелкнув вкладку имени . Затем нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните канал Alpha 1 под красным, зеленым и синим каналами:
Удерживая Ctrl (Win) / Command (Mac), нажмите Alpha 1.
Это загружает выделение, и контур выделения снова появляется в документе:
Вновь появляется контур выделения из исходного текста.
Шаг 27: Залейте выделение черным цветом
Вернитесь к панели Layers , щелкнув вкладку имени , затем перейдите в меню Edit и выберите Fill :
Идем в Edit> Fill.
В диалоговом окне «Заливка» установите для параметра « Использовать » значение Черный и режим наложения от до Нормальный :
Убедитесь, что на этот раз для режима наложения установлено значение «Нормальный», а не «Умножение».
Щелкните OK, чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет выделение черным. Чтобы быстро удалить контур выделения, просто нажмите на клавиатуре Ctrl + D (Win) / Command + D (Mac). На этом мы закончили! Вот мой окончательный результат:
Окончательный результат.
И вот оно! Вот как в Photoshop CS6 создать красочный текстовый эффект световой вспышки. Ознакомьтесь с разделами «Текстовые эффекты» или «Фотоэффекты», чтобы получить дополнительные уроки по эффектам Photoshop!
как фотографировать и редактировать изображения с подсветкой в элементах фотошопа
Создание великолепных изображений с задней подсветкой может быть очень пугающим.Когда я только начинал, все мои снимки с задней подсветкой получались очень недоэкспонированными, размытыми или переэкспонированными. Я не понимал, что для этого потребовалась практика и изучение различных настроек экспозамера вашей камеры. Самое важное, что вы можете сделать для своей фотографии, — это изучить камеру в ручном режиме. Время дня также важно для изображений с контровым освещением, потому что вы хотите, чтобы солнце было низко и позади, а не над объектом. Я люблю фотографировать по вечерам за час-два до заката.
Когда я впервые начал учиться снимать изображения с задней подсветкой, я практиковался в тех областях, где за моим объектом не было ничего, кроме открытого неба.Многие из этих изображений были очень туманными. Есть много фотографов, которые создают великолепные изображения таким образом, и вы, возможно, обнаружите, что вам это тоже нравится. Я обнаружил, что предпочитаю снимки с задней подсветкой, когда за объектом и вокруг него есть деревья. Мне нравится свет, проникающий сквозь деревья в великолепных зеленых и золотистых тонах. Конечно, редактирование действительно может улучшить эти тона. Я покажу вам, как от начала до конца редактировать в конце этого поста.
Режим измерения
Первое, чему вы хотите научиться для получения отличных изображений с задней подсветкой, — это точечный замер.Я постараюсь не преподавать вам целого урока о вашей камере, но дам вам короткую версию. В вашей камере есть несколько различных режимов замера: оценочный, частичный и точечный. Оценочный означает, что когда вы нажимаете кнопку спуска затвора наполовину, ваша камера снимает весь свет от сцены, которую вы видите в видоискателе. Итак, когда изображение подсвечено сзади, сзади человека много света, а спереди не так много. Если вы пытались сделать снимок с контровым светом в оценочном режиме, вы могли заметить, что объект действительно темный, а фон выглядит великолепно.Это потому, что фоновый свет заставил вашу камеру думать, что света больше, чем доступно на самом деле. Решение — переход на точечный замер.
Я знаю, что точечный измеритель Canon и Nikon отличается. У меня есть Canon, и мой точечный замер привязан к центральной точке. С Nikon вы можете точечный замер из любой точки фокусировки. Когда вы переключаетесь на точечный замер, ваша камера снимает показания только с небольшой площади. Вам нужно, чтобы он снимал показания с кожи или лица объекта, затем настраивал правильную экспозицию и делал снимок.После того, как фотография сделана, я смотрю на изображение на экране и читаю гистограмму.
Гистограмма
Гистограмма настолько важна, что я рекомендовал научиться читать ее для экспонирования. Чтение гистограммы мне кажется таким сложным. Однако, когда я снимаю изображения с подсветкой, я смотрю на свою гистограмму, чтобы убедиться, что изображение правильно экспонировано. Вы не всегда можете полагаться на экран, чтобы определить, правильно ли экспонируются ваши изображения, поскольку экран камеры имеет разные уровни яркости, как экран компьютера.Таким образом, то, что вы видите на этом экране, может отличаться от того, как он будет выглядеть, когда вы загрузите его на свой компьютер. Гистограмма не врет.
В Adobe Camera Raw (также известном как ACR) вы можете увидеть гистограмму в верхнем правом углу. В этом посте я покажу вам гистограмму ACR. Когда вы делаете снимок, вы можете изменить настройки, чтобы вы могли просматривать гистограмму с каждым снимаемым изображением. На моем Canon я нажимаю кнопку «Информация», и гистограмма появляется на моем экране.
Если вы посмотрите на гистограмму на первом изображении, вы увидите, что она полностью слева.Затем взгляните на само изображение; он темный и недоэкспонированный.
Если вы посмотрите на гистограмму на этом изображении, вы увидите, что она более равномерно распределена. Это правильно экспонированное изображение. Это мое изображение SOOC (прямо из камеры).
Наконец, гистограмма на этом изображении полностью справа. Взглянув на это изображение, вы увидите, что изображение переэкспонировано.
Гистограмма на этих изображениях очень похожа на гистограмму на вашей камере.Для хорошей экспозиции вы хотите, чтобы гистограмма была равномерно распределена.
Как только вы научитесь точечно измерять и считывать экспозицию, вы можете поиграть с солнечными бликами, дымкой и другими интересными трюками. Вы можете видеть на моем изображении SOOC, что в правом верхнем углу изображения есть небольшая солнечная вспышка. Иногда я буду использовать белый отражатель для изображений с задней подсветкой, но на этом изображении я этого не сделал.

 » – это даст смещение тени на 1 пиксель относительно центра;
» – это даст смещение тени на 1 пиксель относительно центра;
 Чтобы получить более точные показания, прикрывайте линзу рукой от солнца.
Чтобы получить более точные показания, прикрывайте линзу рукой от солнца.