Пользовательские фигуры как текстовые рамки в фотошопе
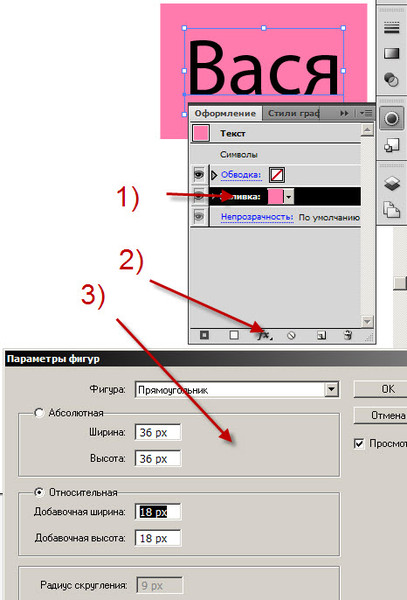
Шаг 1: выберите инструмент Custom Shape Tool
Выберите инструмент « Создание формы» в Photoshop на панели «Инструменты». По умолчанию он прячется за инструментом «Прямоугольник», поэтому щелкните значок инструмента «Прямоугольник» и удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню со списком других инструментов, доступных в этом месте, затем выберите Custom Shape Tool из списка:
Нажмите и удерживайте Rectangle Tool, затем выберите Custom Shape Tool из меню.
Шаг 2: выберите форму
Выбрав инструмент Custom Shape Tool, нажмите на миниатюру предварительного просмотра формы на панели параметров в верхней части экрана:
Миниатюра предварительного просмотра отображает выбранную форму.
Это открывает в Photoshop Shape Picker , которая отображает небольшие эскизы всех пользовательских форм мы можем выбрать.
Выбор формы сердца, нажав на его миниатюру.
Шаг 3: выберите опцию «Пути»
В дальнем левом углу панели параметров находится ряд из трех значков, каждый из которых представляет свой тип фигуры, который мы можем нарисовать. Photoshop дает нам возможность рисовать обычные фигуры, контуры или пиксельные фигуры. Чтобы использовать фигуру в качестве контейнера для нашего текста, мы хотим нарисовать контур, который по сути является контуром фигуры. Мы разместим наш текст внутри контура. Нажмите на середину трех значков, чтобы выбрать параметр «
Нажмите на опцию Paths (середина трех значков).
Шаг 4: нарисуй свою форму
Выбрав опцию «Контуры» на панели параметров, щелкните внутри документа и перетащите свою фигуру. При перетаскивании вы увидите, как ваша фигура выглядит как тонкий контур. Вы можете удерживать клавишу Shift при перетаскивании, чтобы заставить форму сохранять ее первоначальный вид во время рисования. Если вам нужно изменить положение фигуры при ее рисовании, удерживайте нажатой клавишу пробела , перетащите фигуру в нужное место в документе, затем отпустите клавишу пробела и продолжайте перетаскивание. Здесь я нарисовал свое сердце в верхней правой части изображения:
При перетаскивании вы увидите, как ваша фигура выглядит как тонкий контур. Вы можете удерживать клавишу Shift при перетаскивании, чтобы заставить форму сохранять ее первоначальный вид во время рисования. Если вам нужно изменить положение фигуры при ее рисовании, удерживайте нажатой клавишу пробела , перетащите фигуру в нужное место в документе, затем отпустите клавишу пробела и продолжайте перетаскивание. Здесь я нарисовал свое сердце в верхней правой части изображения:
Нажмите и перетащите свою форму в документе. Это будет отображаться как контур.
Шаг 5: измените форму, поверните или переместите путь (необязательно)
Если вам нужно изменить или повернуть путь (контур фигуры) или переместить его в другое место, самый простой способ сделать это — перейти в меню « Правка» в строке меню в верхней части экрана и выбрать « Свободно». Путь трансформации . Вы также можете нажать Ctrl + T (Win) / Command + T (Mac), чтобы быстро выбрать ту же команду с помощью сочетания клавиш:
Перейдите в Edit> Free Transform Path.
Это размещает маркеры Free Transform Path и ограничивающую рамку вокруг фигуры. Чтобы изменить его, просто нажмите на любую из ручек (маленькие квадраты) вокруг ограничительной рамки и перетащите их. Чтобы изменить размер фигуры, удерживайте клавишу Shift и перетащите любую из четырех угловых ручек . Чтобы повернуть его, переместите курсор в любое место за пределами ограничительной рамки, затем щелкните и перетащите мышью. Наконец, чтобы переместить форму, щелкните в любом месте внутри ограничительной рамки и перетащите.
Я немного поверну форму своего сердца, чтобы изгиб цветов по левой стороне лучше сочетался с расположением цветов:
Вращение формы с помощью Free Transform Path.
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменения и выйти из команды Free Transform Path:
Контур теперь выглядит повернутым.
Шаг 6: Выберите инструмент Type
Теперь, когда у нас есть свой путь, мы готовы добавить наш текст! Выберите инструмент «Текст» на панели «Инструменты»:
Выберите инструмент «Текст».
Шаг 7: выбери свой шрифт
Выберите шрифт, который вы хотите использовать для вашего текста на панели параметров. Для моего дизайна я буду использовать Palatino Italic, установленный на 12 пунктов:
Выберите ваш шрифт на панели параметров.
Чтобы выбрать цвет для моего текста, я нажму на образец цвета на панели параметров:
Нажмите на образец цвета, чтобы выбрать цвет для вашего текста.
Это открывает палитру цветов Photoshop . Я выберу темно-зеленый цвет из палитры цветов, чтобы он соответствовал цвету цветов на моем изображении. Выбрав цвет, нажмите «ОК», чтобы закрыть палитру цветов:
Выберите цвет для вашего текста из палитры цветов.
Шаг 8: Откройте панель абзаца
Щелкните значок переключения панели « Символ / абзац» справа от образца цвета на панели параметров.
Значок переключения открывает и закрывает панели символов и абзацев.
Откроется панель « Символы» и « Абзац» в Photoshop, которые по умолчанию скрыты. Выберите панель « Абзац », щелкнув ее вкладку с именем в верхней части группы панелей:
Нажмите на вкладку панели «Абзац».
Шаг 9: выберите опцию «Выровнять по центру»
Теперь, когда открыта панель «Абзац», щелкните параметр «
Выберите опцию «Выровнять по центру».
Шаг 10: добавь свой текст
На данный момент все, что осталось сделать, это добавить наш текст. Переместите курсор Type Tool в любое место внутри фигуры. Вы увидите пунктирный эллипс вокруг значка курсора, который является способом, которым Photoshop сообщает, что мы собираемся добавить наш текст в путь:
Пунктирный эллипс появляется вокруг значка курсора, когда вы перемещаете его внутри фигуры.
Нажмите в любом месте внутри фигуры и начните вводить текст. По мере ввода вы увидите, что текст ограничен областью внутри пути:
По мере ввода текст остается в пределах границ фигуры.
Продолжайте добавлять текст, пока не заполните область формы:
Форма теперь заполнена текстом.
Шаг 11: Нажмите на галочку, чтобы принять ваш текст
Когда вы закончите добавление текста, нажмите на галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста в Photoshop:
Нажмите на галочку, чтобы принять текст.
Текст теперь добавлен и хорошо заполняет область формы, но мы все еще можем видеть контур пути вокруг него:
Путь вокруг текста остается видимым.
Чтобы скрыть контур пути, просто щелкните другой слой на панели «Слои». В моем случае мой документ содержит только два слоя — слой «Тип», в котором хранится мой текст (который в данный момент выделен), и слой «Фон» под ним, в котором хранится мое фоновое изображение, поэтому я щелкну по фоновому слою, чтобы выбрать его:
Путь будет виден, когда текстовый слой активен.
И с этим мы закончили! Добавленный текст может не принести мне никаких литературных наград, но теперь мы увидели, как легко использовать пользовательские формы Photoshop в качестве контейнеров для текста:
Конечный результат.
Как менять надписи в фотошопе. Как в фотошопе редактировать текст
Фотошоп, несмотря на то, что является растровым редактором, предоставляет довольно широкие возможности для создания и редактирования текстов. Не , конечно, но для разработки дизайна сайтов, визиток, рекламных плакатов вполне хватает.
Кроме непосредственного редактирования текстового контента, программа позволяет украшать шрифты при помощи стилей. К шрифту можно добавить тени, свечение, тиснение, градиентную заливку и другие эффекты.
В этом уроке научимся создавать и редактировать текстовый контент в Фотошопе.
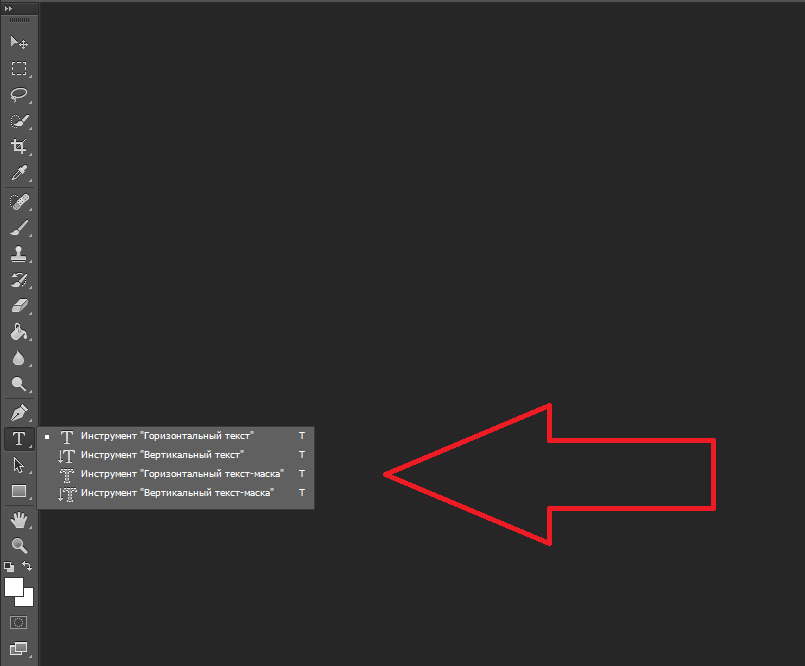
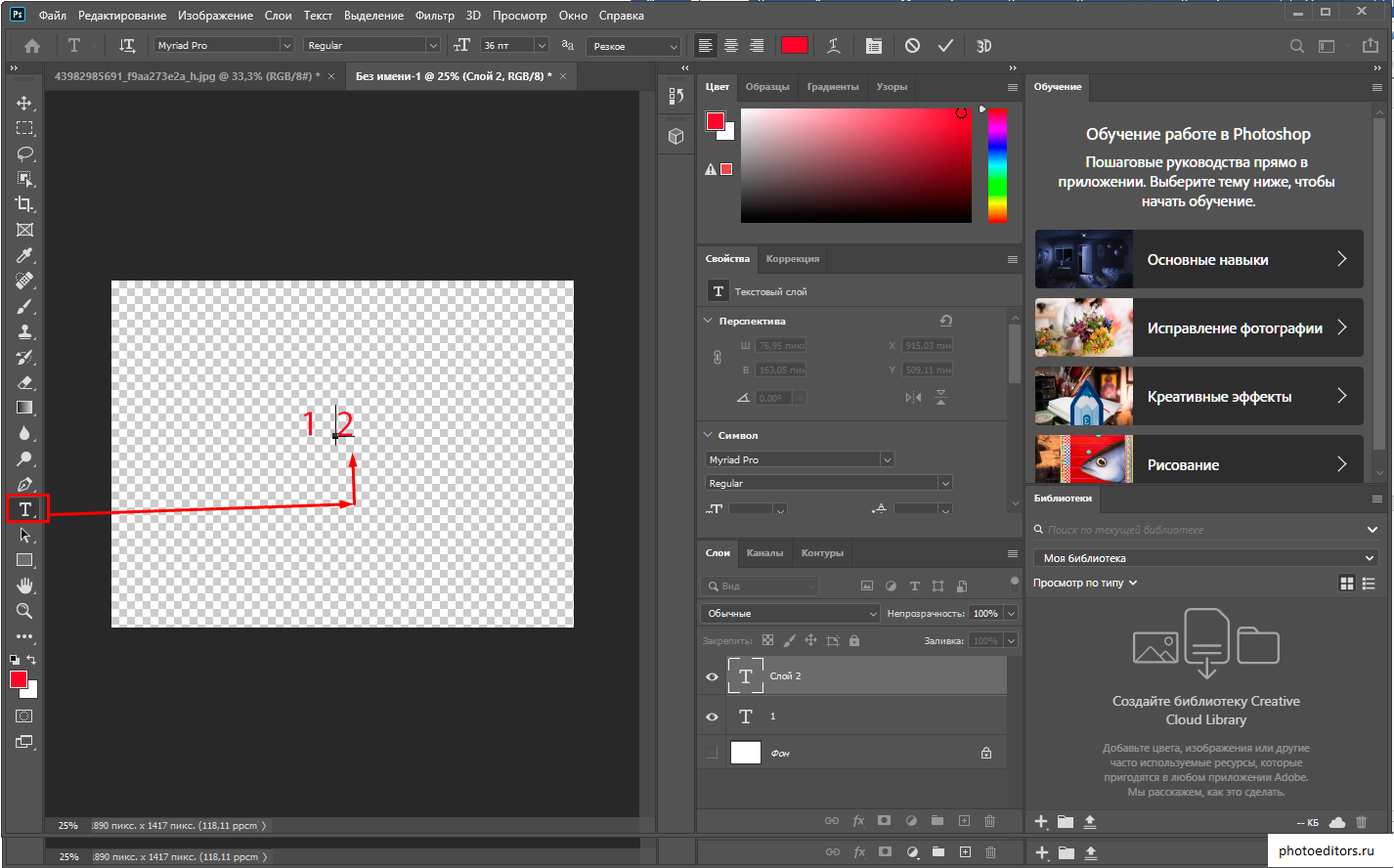
В Фотошопе существует группа инструментов, предназначенных для создания текстов. Как и все инструменты, она располагается на левой панели. Группа содержит четыре инструмента: «Горизонтальный текст», «Вертикальный текст», «Горизонтальный текст-маска» и «Вертикальный текст-маска» .
Группа содержит четыре инструмента: «Горизонтальный текст», «Вертикальный текст», «Горизонтальный текст-маска» и «Вертикальный текст-маска» .
Поговорим об этих инструментах подробнее.
Горизонтальный текст и Вертикальный текст
Данные инструменты позволяют создавать надписи горизонтальной и вертикальной ориентации соответственно. В палитре слоев автоматически создается текстовый слой, содержащий соответствующий контент. Принцип действия инструмента разберем в практической части урока.
Горизонтальный текст-маска и Вертикальный текст-маска
При использовании данных инструментов создается временная быстрая маска. Текст печатается обычным способом, цвет не важен. Текстовый слой в данном случае не создается.
После активации слоя (клик по слою), либо выбора другого инструмента, программа создает выделенную область в форме написанного текста.
Данное выделение можно использовать в разных целях: просто закрасить его каким-то цветом, либо при его помощи вырезать текст из изображения.
Текстовые блоки
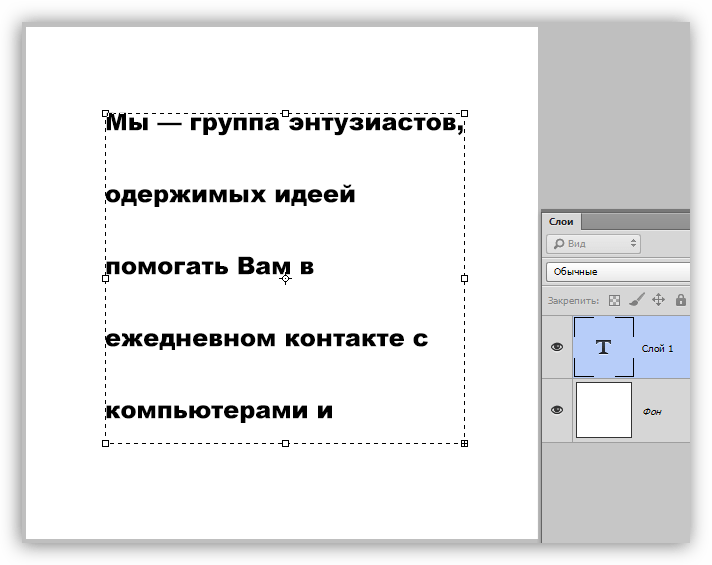
Кроме линейных (в одну строку) текстов, Фотошоп позволяет создавать текстовые блоки. Главное отличие – контент, содержащийся в таком блоке, не может выйти за его границы. Кроме того, «лишний» текст скрывается из видимости. Текстовые блоки подлежат масштабированию и искажению. Подробнее – в практике.
Об основных инструментах создания текста мы поговорили, перейдем к настройкам.
Настройки текста
Настройка текста производится двумя способами: непосредственно во время правки, когда можно придать различные свойства отдельным символам,
либо применить правку и настроить свойства текстового слоя целиком.
Правка применяется следующими способами: нажатием кнопки с галкой на верхней панели параметров,
Кликом по редактируемому текстовому слою в палитре слоев,
либо активацией любого инструмента. В этом случае отредактировать текст можно будет только в палитре «Символ» .
Настройки текста находятся в двух местах: на верхней панели параметров (при активированном инструменте «Текст» ) и в палитрах «Абзац» и «Символ» .
Панель параметров:
«Абзац» и «Символ» :
Вызываются данные палитры через меню «Окно» .
Перейдем непосредственно к основным настройкам текста.
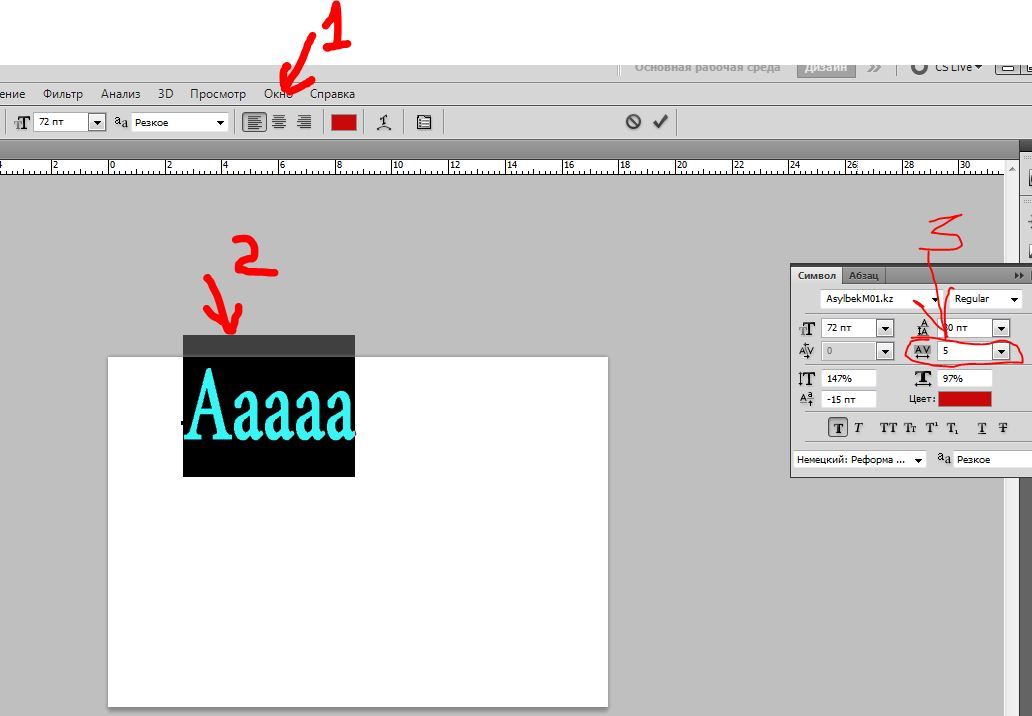
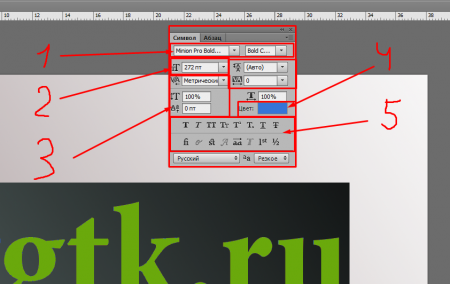
Дополнительные настройки шрифта в палитре Символ
В палитре «Символ» имеются настройки, недоступные на панели параметров.
Практика
1. Строка.
Для написания текста в одну строку, необходимо взять инструмент «Текст» (горизонтальный или вертикальный), кликнуть по холсту и напечатать то, что необходимо. Клавиша ENTER осуществляет переход на новую строку.
2. Текстовый блок.
Для создания текстового блока также нужно активировать инструмент «Текст» , кликнуть по холсту и, не отпуская кнопку мыши, растянуть блок.
Масштабирование блока осуществляется при помощи маркеров, находящихся в нижней части рамки.
Искажение блока производится с зажатой клавишей CTRL . Здесь сложно что-то посоветовать, попробуйте повзаимодействовать с разными маркерами.
Для обоих вариантов поддерживается внесение текста копипастом (скопировать-вставить).
На этом урок по редактированию текста в Фотошопе окончен. Если Вам необходимо, в силу обстоятельств, часто работать с текстами, то досконально изучите этот урок, и практикуйтесь.
11.02.2018 11.02.2018
В этой статье мы подробно расскажем, как в Фотошопе создавать и редактировать текст.
Инструменты для создания и редактирования текста
Основная панель инструментов в Фотошопе находится слева. Те, которые относятся к созданию и форматированию текста отмечены буквой «Т». Чтобы открыть подробное меню всех функций, нужно навести курсор на этот значок и щелкнуть правой клавишей мыши. В результате откроется список из четырех доступных инструментов:
- «Горизонтальный текст»;
- «Вертикальный текст»;
- «Вертикальный текст-маска»;
- «Горизонтальный текст-маска.

Чуть ниже мы пошагово расскажем, как пользоваться каждым из них.
Создаем надпись
Чтобы сделать надпись в Фотошопе, нужно кликнуть на символ текста («Т»), а затем нажать на то место изображения, куда вы ходите ее добавить. После этого введите нужный текст. На экране появится простая черная надпись без стилизации. Если вы хотите создать уникальный текстовый контент, необходимо использовать специальный инструментарий.
«Горизонтальный текст» и «Вертикальный текст – наиболее простые параметры. Они задают ориентацию надписи. Чтобы выбрать тот или иной инструмент, нужно кликнуть на соответствующую функцию в меню значка «Т». Используя эти функции, вы создаете новый слой в Фотошопе, который будет расположен над фоновым.
«Вертикальный текст-маска» и «Горизонтальный текст-маска» не формируют отдельный слой, а создают временную маску бэкграунда. Эти инструменты дают возможность выделения области изображения в виде текста. После активации маски как слоя путем нажатия можно редактировать фоновое изображение по форме текста.
Редактируем текст
После создания надписи или целого блока можно приступить к их форматированию. Обратите внимание, что изменяется как отдельный фрагмент, так и весь текст целиком. Чтобы редактировать букву, слово или словосочетание, достаточно отметить необходимый объект при помощи выделения левой клавишею мыши.
Для редактирования основных параметров текстового контента существует целая панель инструментов. Она расположена над рабочим холстом. На ней расположены следующие параметры:
- Шрифт;
- Написание;
- Кегль;
- Резкость;
- Положение относительно границ;
- Цвет;
- Деформация.
Чтобы редактировать тут или иную характеристику текста, нужно кликнуть на соответствующий значок. Подробнее рассмотрим на конкретных примерах.
Как выбрать шрифт для текста
Форматировать шрифт можно следующим образом:
- Выделите надпись или текстовый блок.
- Нажмите на стрелочку вниз в меню шрифта.

- Из предложенного списка выберите понравившийся.
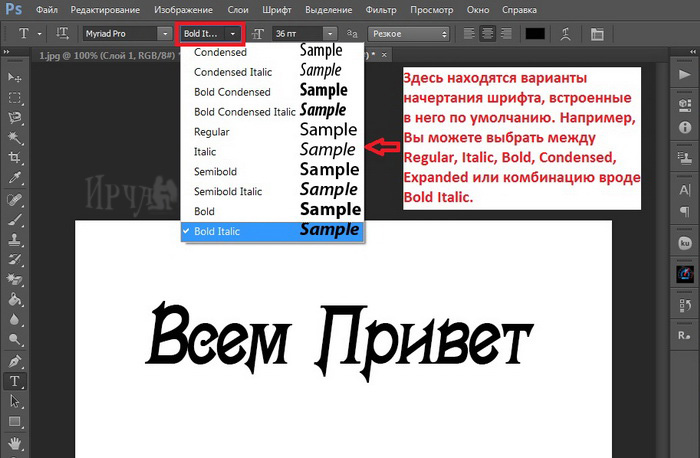
Справа от этого параметра есть настройка начертания текста, меню которой открывается таким же образом. Среди предложенных вариантов можно выбрать жирный, курсивный или другой вариант.
Важно! У каждого шрифта своё количество начертаний и возможностей.
Кегль или размер шрифта
Кегль – это размер символов текста. Из стандартных можно выбрать показатель от 6 до 72 пикселей. Также можно настроить его вручную, введя в строку соответствующее число. Однако обратите внимание, что возможный максимум – 1296 пт.
Настройки сглаживания регулируют крайние пиксели символов текста. Например, вариант «не показывать» удаляет любое сглаживание контура, а остальные добавляют на границу символа несколько пикселей, чтобы его размыть.
Выравнивание текста
Выравнивание – стандартная настройка для текста в документах. Выберите один из параметров – слева, по центру или справа, чтобы определить положение текста на холсте.
Цвет
Для изменения цвета текста выполните следующие действия:
- Убедитесь, что выбран слой с текстом.
- Нажмите на значок «Цвет».
- В открывшейся палитре выберите необходимый оттенок.
Деформация
В Фотошопе существует множество возможностей искривления текста. Для этого необходимо кликнуть на соответствующий параметр и выбрать стиль деформации. Также можно настраивать силу изменения в %: по горизонтали, по вертикали и уровень изгиба.
Параметры символов текста
Предпоследний значок открывается подробное меню форматирования текста. В нем указываются всех перечисленные выше характеристики, которые также легко изменить. Кроме того, в этом окошке доступно изменение более специфичных параметров. Подробно мы изучим их ниже.
Настраиваем вкладку «Символ»:
Кернинг – настройка расстояния между буквами (плотности текста). Поможет визуально сделать текст более удобным для чтения.
Вертикальный и горизонтальный масштаб – форматируют высоту и ширину символов.
Интерльяж – параметр расстояния между строками в текстовом блоке.
– позиция расстояния между символами.
– определение языка, на котором написан текст.
Стилизация шрифта . Эта линейка параметров позволяет сделать текст зачеркнутым, подчеркнутым или установить верхний и нижний регистр.
Настраиваем вкладку «Абзац» (вызвать окно можно через меню Окно — Абзац):
Помимо выравнивания по одному краю или по центру в этой вкладке можно также:
Выровнять текст по ширине или оставить свободную последнюю строку:
Настроить ширину отступов:
Установить переносы слов (для текстового блока):
Обратите внимание! Для того, чтобы сохранить любые изменения форматирования, необходимо нажать на галочку, которая находится в конце панели инструментов.
Текстовый блок
Текстовый блок – это связный масштабный текст, ограниченный рамками. Главная особенность – строгие границы. Это значит, что контент внутри рамок попросту не может за них выйти. В том случае, если текст не помещается внутри, он становится невидимым.
Редактировать текстовый блок можно так же, как и надпись. Фотошоп дает возможность изменения не только стандартных параметров букв, но и положения на странице. Блок легко исказить или масштабировать. Специфичные параметры его форматирования мы опишем ниже.
Чтобы создать блок, нужно либо написать/вставить длинный текст, либо растянуть границу надписи, зажав левую клавишу мыши на пунктирной границе надписи.
Чтобы изменить размер блока можно при помощи маркеров на нижней границе (нажмите CTRL+T или меню Редактирование — Трансформирование — Масштабирование).
Для деформации блока зажмите клавишу «Ctrl» и искажайте границы также зажимая маркеры.
После внесения изменений их необходимо подтвердить галочкой.
Заключение
Редактирование текста в Фотошопе – увлекательный процесс. Программа предлагает множество различных возможностей форматирования. Изменять можно отдельные символы, надписи и целые текстовые блоки.
Важнейшие характеристики редактирования текста – горизонтальное или вертикальное направление, а также использование текстового контента как временной маски слоя. Также при помощи целой панели разнообразных инструментов можно установить стиль шрифта, размер, цвет, положение и многое другое.
Благодаря широкому спектру функций редактирования в Фотошопе можно создавать интересные текстовые эффекты в фотошопе. У нас на сайте есть раздел посвященный текстовым эффектам —
Работая в программе Adobe Photoshop, можно создавать самые сложные графические работы. Одной из достаточно часто встречающихся операций является удаление или замена текста. Сложность этой операции зависит от того, в каком формате находится исходный рисунок.
Инструкция
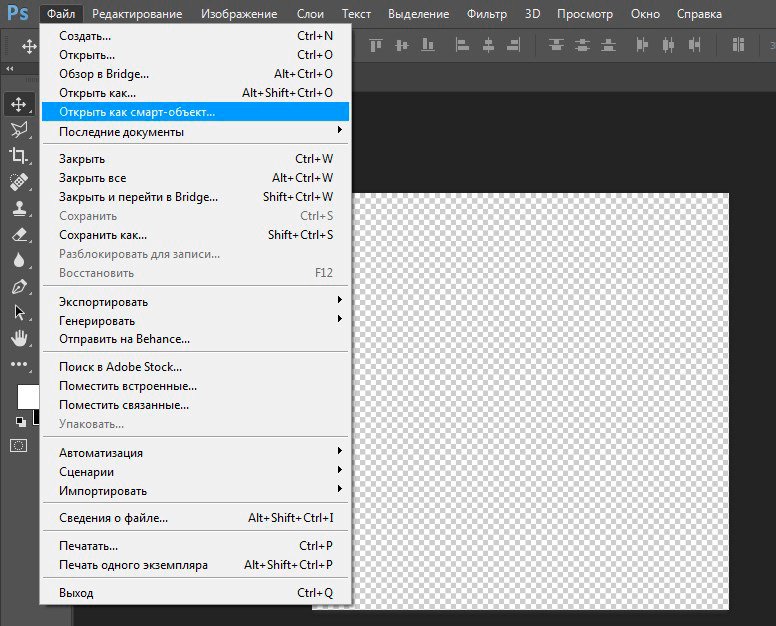
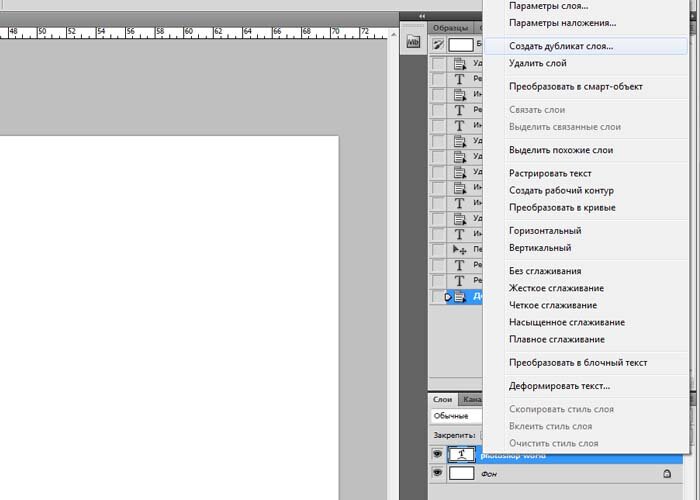
 PSD, то есть в формате программы Фотошоп, замена любой надписи не представляет сложности – при условии, что надпись расположена на отдельном слое. В этом случае откройте: «Окно» — «Слои» или просто нажмите F7. Появится окно со слоями. Выберите слой с надписью, затем подведите курсор к самой надписи и щелкните мышкой. Теперь вы сможете легко стереть старую надпись и вставить новую. При замене не удаляйте сразу все буквы, чтобы сохранить формат текста.
PSD, то есть в формате программы Фотошоп, замена любой надписи не представляет сложности – при условии, что надпись расположена на отдельном слое. В этом случае откройте: «Окно» — «Слои» или просто нажмите F7. Появится окно со слоями. Выберите слой с надписью, затем подведите курсор к самой надписи и щелкните мышкой. Теперь вы сможете легко стереть старую надпись и вставить новую. При замене не удаляйте сразу все буквы, чтобы сохранить формат текста. При необходимости примените размытие, чтобы фон стал однородным.
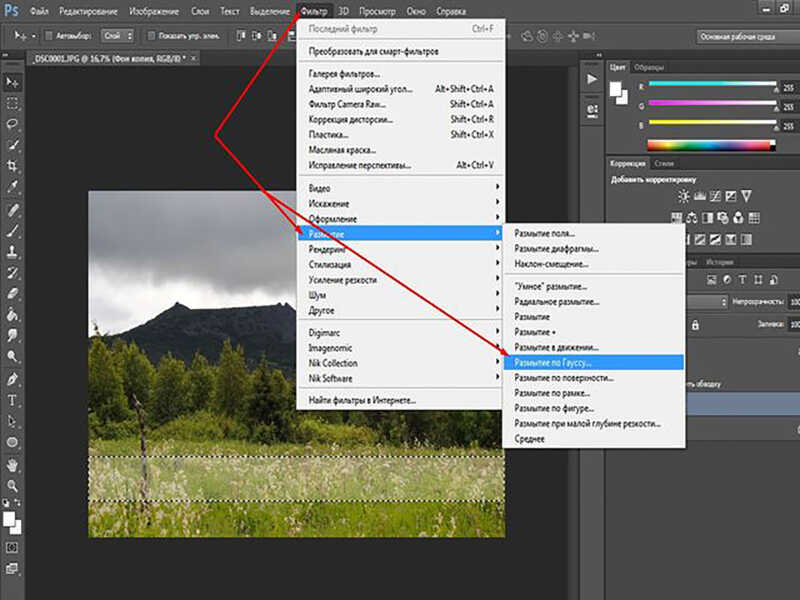
При необходимости примените размытие, чтобы фон стал однородным.Добрый день уважаемые читатели! Бывает так, что вот придумали интересный логотип, баннер или хедер для сайта, а вот со шрифтом просто беда. Подобрать подходящий не получается. И вот в этом случае я предлагаю вам самим создать необходимое начертание букв простым методом. . Главное — включить всю свою фантазию, но давайте перейдем от слов к делу.
Подобрать подходящий не получается. И вот в этом случае я предлагаю вам самим создать необходимое начертание букв простым методом. . Главное — включить всю свою фантазию, но давайте перейдем от слов к делу.
Прежде чем изменить форму букв нам необходимо эти буквы создать, поэтому запускаем программу Photoshop и создаем новое изображение. Нажав сочетание клавиш Ctrl+N или же Файл — Новый
На полученном изображение применив инструмент «Текст» напишите первую букву слова
Для продолжения работы следует преобразовать букву в кривые. Это можно сделать зайдя во вкладку Layer — Tupe — Convert to Shape
Теперь, чтобы приступить к изменению формы буквы в панели инструментов следует выбрать инструмент «Стрелка» и применить ее на букве. После того как вы щелкнули по стрелкой по букве по ее контуру образовались опорные точки
Для дальнейшего изменения формы выбирите в панели инструментов инструмент «Перо». Применив его к опорной точки начните растягивать или вдавливать во внутрь
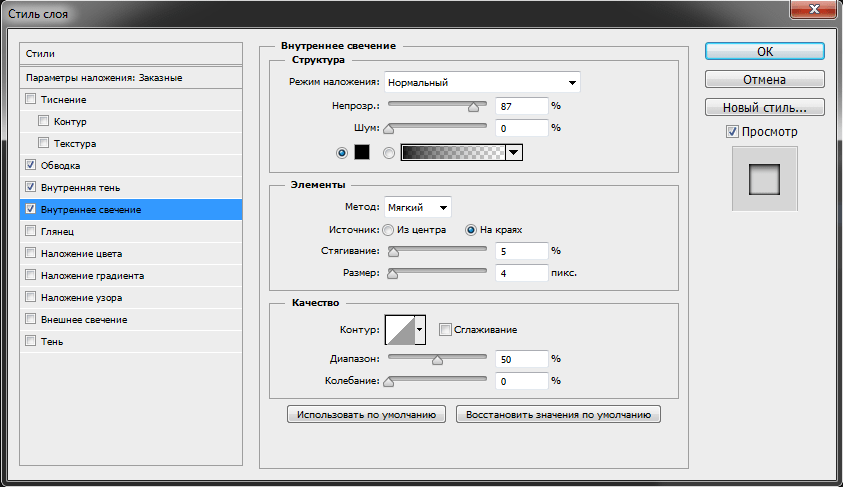
К полученной букве примените три Стиля слоя. Это Тень, Тиснение и Скос, Градиент. Установив следующии параметры наложения Стилей слоя:
Это Тень, Тиснение и Скос, Градиент. Установив следующии параметры наложения Стилей слоя:
Тень
режим наложение — умножение
непрозрачность — 75%
угол — 120
смещение — 6
Тиснение и Скос
стиль — emboss
метод — плавный
глубина — 1000%
направление — вверх
размер — 5
Градиент
режим наложение — нормальный
непрозрачность — 100%
тип градиента — угловой
угол — 90
Одна буква слова готова, чтобы полностью написать все слово следует создать для каждой буквы отдельный слой и применить все действия начиная с написания буквы. В итоге у вас должно получиться нечто подобное
Теперь полученное слово можно перенести на любой фон или изображение. Но для начала следует объединить слои с буквами. Для этого отключаем видимость фонового слоя (щелкаем по значку в виде глазика)
В итоге у вас должно получиться следующее
Как работать с текстом в фотошопе? Как создать красочную надпись для праздничного поздравления? Можно ли в фотошопе вписать слово в какую-нибудь фигуру? Есть ли возможность в программе Adobe Photoshop разместить текст по выбранной траектории? Можно ли деформировать буквы? Что нужно сделать, чтобы залить текст узором или градиентом? Эти вопросы задавали себе многие.
Ответ на них дал Альваро Гузман в статье «Всеобъемлющее Введение в Type Tool» . В ней Вы найдете все ответы на вопросы по использованию инструмента фотошопа Type Tool (Текст). В статье много скриншотов, иллюстрирующих все настройки на конкретных примерах. Читайте и смотрите примеры!
Инструментом Type Tool (Текст) один из самых мощных и полезных инструментов в программе Adobe Photoshop. Мы все использовали его хотя бы раз, но знаете ли Вы весь его потенциал? Именно поэтому я решил написать полное руководство об использовании инструмента Type Tool (Текст) и наиболее важных особенностях этого инструмента.
Основные понятия.
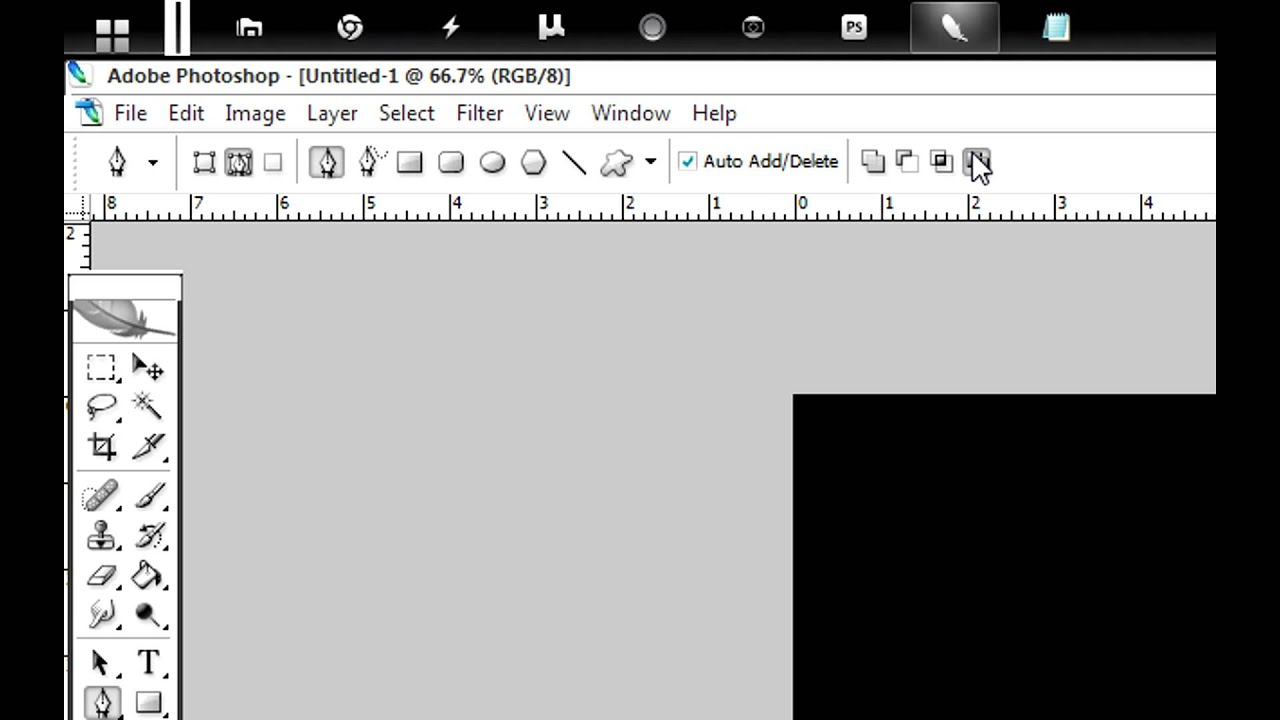
Type Tool (Текст) – это инструмент Фотошопа, представляющий собой набор векторных контуров и математических фигур для определения символов шрифта. Он расположен на Панели инструментов в Photoshop в виде буквы Т. Инструмент множественный.
Горячая клавиша «T» — текст. Если вы нажмете кнопку Т и будете удерживать ее нажатой, вы увидите четыре варианта этого инструмента:
— Horizontal Type Tool (Горизонтальный текст) — инструмент для создания горизонтальной стандартного текста (слева направо и сверху вниз), обычный текст по умолчанию. Пишет тем цветом, который выбран в качестве Foreground Color (Цвет переднего плана).
Пишет тем цветом, который выбран в качестве Foreground Color (Цвет переднего плана).
— Vertical Type Tool (Вертикальный текст) — инструмент для создания вертикального текста (сверху вниз и справа налево), полезно для создания надписей на восточных языках, таких как японский или китайский.
— Horizontal Type Mask Tool (Горизонтальный текст-маска) — создает быструю маску, используя выделение в форме введенного текста.
— Vertical Type Mask Tool (Вертикальный текст-маска) — создает быструю маску, вертикальное выделение.
Создание текстового слоя.
Есть два способа создать текстовый слой:
Point Type: — эта опция позволит создать текстовый слой в одну линию. Щелкните мышкой там, где хотите написать текст. На месте щелчка появится мигающий вертикальний курсор. После того, как введёте текст, нажмите на галочку на панели параметров (05) (применить текущую правку) или кликнув один раз на слое с текстом, или нажмите сочетание клавиш Ctrl+Enter, можно также нажать Enter на цифровой клавиатуре. Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста.
Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста.
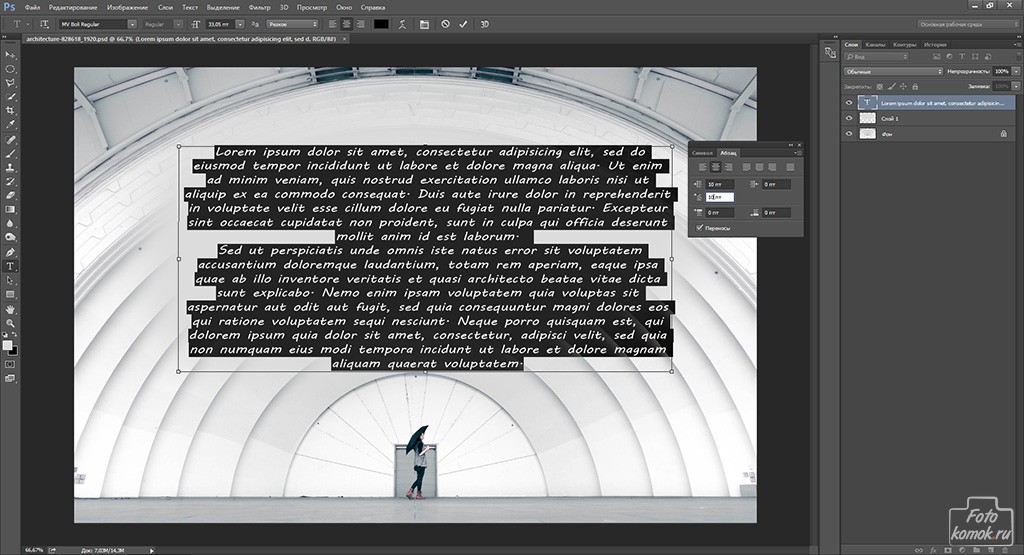
Paragraph Type: позволяет создать текстовый слой в ограничительной рамке. Это очень полезно для печати и веб-дизайна. Используя инструмент Type, выделите для текста место. Начините с верхнего левого угла и тяните курсор по диагонали до нужного размера, введите текст и нажмите Ctrl+Enter. Текст можно не только вводить (с клавиатуры), но и вставлять из других редакторов.
Важно: Инструмент Type Tool (Текст) всегда создает новый слой для нового текста.
Если Вы, завершив ввод текста, посмотрите на палитру Слои(Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквой Т.
Изменение размера и формы текста.
Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента Move Tool (Перемещение). При помощи команды Free Transform (Свободное трансформирование) можно изменять размеры текста, поворачивать, деформировать и искажать так же, как с другими объектами. Можно применять разнообразные для созданного текста.
Можно применять разнообразные для созданного текста.
Еще вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, перетаскивая их можно выполнить любое преобразование формы выделенного текста. Чтобы сохранить пропорции, удерживайте клавишу Shift.
Для изменения размера созданного ранее текста выберите инструмент Type Tool (Текст) и щёлкните курсором мышки по текстовому слою поверх надписи.
Щелкните и тяните узел, чтобы изменить размеры рамки редактирования.
Чтобы повернуть текст выберите инструмент Type Tool (Текст) и щёлкните по текстовому слою поверх надписи.
Затем передвиньте курсор так, чтобы он был вне рамки редактирования. Курсор должен измениться в изогнутую стрелку и поворачивайте созданный текст.
Удерживая Ctrl, тяните узел и получите угловое изменение.
Форматирование текста
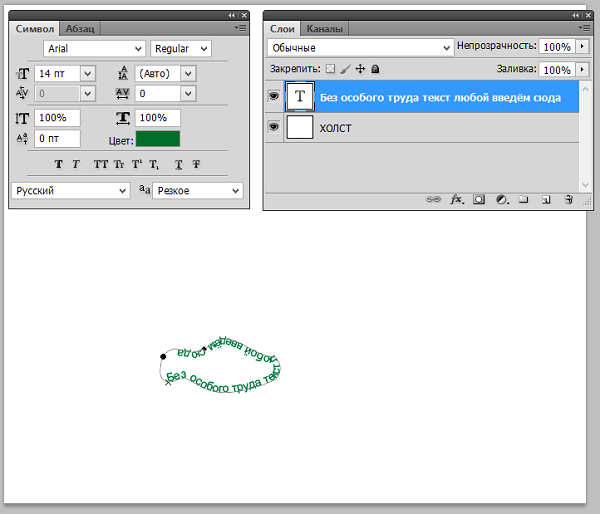
После ввода какого-нибудь текста у вас может возникнуть потребность изменить гарнитуру шрифта, цвет и другие параметры. Выберите команду меню Window (Окно)> Character (Символ) и перед вами откроется палитра Character (Символ), весьма полезная при работе с текстом. На этой палитре вы можете изменять следующее параметры: (Внимание! Символы, которые будете изменять нужно выделить):
Выберите команду меню Window (Окно)> Character (Символ) и перед вами откроется палитра Character (Символ), весьма полезная при работе с текстом. На этой палитре вы можете изменять следующее параметры: (Внимание! Символы, которые будете изменять нужно выделить):
Font Family, Font Style – выбирать гарнитуру и начертание шрифта.
Font Size – настраивать кегль (размер) шрифта
Text Color – изменять цвет текста
Kerning – настроить кернинг (расстояние между определенными парами символов)
Тracking – задавать межзнаковое расстояние, разреженный или уплотненный текст.
Vertical and Horizontal Scaling – масштабировать текст вертикально и горизонтально. Вы можете изменять размер текстового слоя в окне
Vertical Scalе и Horizontal Scalе. Эти настройки искажают форму символов, что бывает нежелательно.
Baseline Shift – смещение базовой линии. Этот параметр позволяет поднимать или опускать отдельные знаки относительно всей строки на заданную величину.
Не все шрифты имеют жирное начертание и курсив. Если все же есть необходимость сделать текст жирным или наклонным используют функции Faux Bold (ложный полужирный) и Faux Italic (ложный курсив). Эта функция создает полужирный вариант автоматически. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом.
Faux Italic (ложный курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic и вы получите текст, написанный курсивом.
Некоторые художественные шрифты, стилизованные под рукописный текст, изначально имеют наклонные символы. При применении Faux Italic букви становятся еще более наклонными. Во многих шрифтах изначальное начертание символов Italic отличается от Normal. Функция Faux Italic этого не учитывает.
Ниже приведены примеры: Faux Bold для шрифта Arial, который не искажает форму шрифта, и Faux Italic для шрифта Myriad Pro, который искажает первоначальный курсивный стиль шрифта (посмотрите на символ «а», например)
Также можно легко превратить символы в прописные, используя All Caps (Верхний регистр). При нажатой кнопке All Caps все символы будут отображаться в верхнем регистре так, как если бы вы нажали клавишу Caps Lock.
При нажатой кнопке All Caps все символы будут отображаться в верхнем регистре так, как если бы вы нажали клавишу Caps Lock.
Small Caps (Маленькие капиталы). Нажатие этой кнопки приводит к написанию прописными буквами, но меньшего размера, такого же как строчные. Изменения не касаются при этом букв, написанных в верхнем регистре.
Subscript (Нижний индекс) и Superscript (Верхний индекс)
Эта функция уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в конкретном шрифте не поддерживается начертание в нижнем индексе, то Photoshop генерирует его.
Кроме того, в фотошопе вы можете редактировать оформления текста как подчеркивание или зачеркивание. При помощи функции Underline (Подчёркивание) под строчкой задаётся горизонтальная линия того же цвета, что и текст. При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание.
Strikethrough (Перечёркивание). Эта функция создаёт горизонтальную линию посередине строки при горизонтальном расположении текста или вертикальную линию при вертикальном расположении.
Anti-aliasing. Этот параметр предназначен для сглаживания, устранения неровностей мелких шрифтов. Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное.
Leading (Интерлиньяж). Эта функция позволяет настраивать расстояние между базовыми линиями соседних строк.
Обзор палитры Paragraph(Абзац)
Палитра Paragraph(Абзац) предназначена для выравнивания текста. Это диалоговое окно можно открыть, выполнив команду Window (Окно) > Paragraph (Абзац). Так как текстовый слой может содержать несколько строк, отформатировать их очень важно для качества любого дизайна.
Создайте текстовый слой, напечатайте какой-то текст и нажмите на миниатюру слоя, чтобы активировать параметры для всего текста. Кроме того, можно сделать выделение части текста с помощью мышки и применять форматирование абзацев только в выбранной части вашего текстового слоя.
Рассмотрим способы выравнивания текста в Photoshop.
Align (Выравнивание текста). Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краю
Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краю
Justification (Интервалы) и Hyphenation (Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph(Абзац). Существенное значение имеет язык ввода текста, словарь можно выбирать.
Justification (Интервалы). Здесь вы можете изменять значения Word Spacing (Расстояние между словами) и Letter Spacing (Межбуквенные расстояния), Масштаб гифа (Glyph Scaling).
Hyphenatе (Перенос). Здесь можно устанавливать различные параметры расстановки переносов. Если вы установите флажок Hyphenatе (Перенос), то переносы будут расставляться автоматически. (На всякий случай, не забывайте проверять правильность переносов)
Отступы между абзацами задать легко: просто выберите текстовый слой, или сделайте выделение нужного текста, и укажите нужный параметр в диалоговом окне, как показано ниже.
Indent Left Margin (Отступ левого края)
Indent Right Margin+ Indent First Line (Отступ правого края + отступ первой строки абзаца)
Add Space After Paragraph (Задать пробел после абзаца)
Деформация (Warp) текста.
Один из наиболее мощных функций инструмента Type Tool является возможность деформации любого текстового слоя в соответствии с вашими конкретными потребностями. Чтобы деформировать текстовый слой дважды щелкните на миниатюре текстового слоя и нажмите на кнопку Create Warped Text (создать деформированный текст) в меню Options (Параметры). Вам будет предложено выбрать Warp Style (Стиль деформации).
Переключатель Vertical (Вертикаль) или Horizontal (Горизонталь) применяет выбранный стиль в горизонтальной или вертикальной плоскости.
Регулятор Bend (Степень) определяет степень деформации.
Регуляторы Horizontal and Vertical Distortion (Горизонтальное и Вертикальное Искривление) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях.
Ниже приведены примеры деформации текста при различных значениях параметров:
Вы можете создать деформацию текста как в «Звездных войнах» при помощи Vertical Distortion (Вертикальное искажение) и инструмента Gradient (Градиент) в Layer Mask (Маска-слоя), который применяют для частичного скрытия текста в верхней части.
Инструменты деформации текста в фотошоп дают интересные эффекты. Вы можете попробовать различные способы деформации текста, но деформация не будет работать, если ранее к тексту применяли Faux Bold и Faux Italic.
Как написать текст по контуру. Type on a Path (Текст по Контуру)
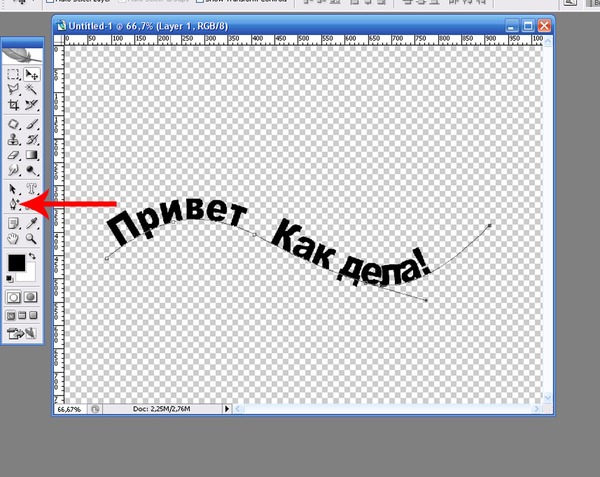
Вы можете создать текст, который искривляется вдоль контура. Контур можно создать инструментами Pen Tool (Перо) или Vector Shape Tool (Векторная фигура)
Создайте любую кривую пером, выберите инструмент Type Tool (Текст) и поместите курсор где-нибудь на контуре. Указатель мыши изменит вид. Теперь можно ввести текст.
Процесс создания текста по фигуре так же прост. Создаёте нужную вам фигуру, с помощью инструмента Path Selection Tool (Выделение контура) активизируете контур. Как только контур отобразился — выбираете инструмент Type Tool (Текст) и печатаете. Хороший эффект можно получить если немного увеличить базовую линию – создастся пространство между фигурой и текстом. Пример ниже.
Пример ниже.
Иногда нужно перевернуть текст относительно контура или поместить его внутрь фигуры. Для этого выберите инструмент Path Selection (Выделение контура), поместите курсор над текстом, пока не получите тип курсора в виде маленькой черной стрелки и тяните курсор ниже базового уровня. Текст перевернется. Используйте тот же метод, чтобы перевернуть текст и поместить его в форму.
Преобразование текста в форму
Иногда нужно иметь возможность вносить изменения в форму символов. Например, для создания логотипов. Для этого просто создайте текстовый слой или выберите ранее созданный и перейдите на Layer (Слой) > Type (Текст)> Преобразовать в Shape (Преобразовать в фигуру). Этот инструмент преобразует текст в Vector Layer Mask (векторную маску слоя) и его можно редактировать, как любую другую векторную форму. Вы также можете создать рабочий контур, зайдя в меню Layer (Слой) > Type (Текст)> Convert Work Path (Преобразовать в рабочий контур). Контур можно редактировать просто перетягивая опорные точки, создавая таким образом новое начертание выбранных символов.
Контур можно редактировать просто перетягивая опорные точки, создавая таким образом новое начертание выбранных символов.
Инструмент Type Mask Tool (Текст-маска)
Наконец, нужно еще рассмотреть инструменты выделения: Horizontal Type Mask (Горизонтальный текст-маска) и Vertical Type Mask (Вертикальный текст-маска) .
Эти инструменты создают область выделения в активном слое в виде текстовой фигуры. С его помощью вы можете создать Layer Mask (Маска слоя) or Quick Mask mode (Быстрая маска). Это выделение в форме текста можно легко заполнить цветом, градиентом, узором или использовать как маску слоя. Созданный таким образом текст невозможно форматировать – это растровое изображение. Ниже пример использования Horizontal Type Mask (Горизонтальный текст-маска) чтобы создать маску слоя на картине.
Наконец, не нужно забывать, что к текстовому слою можно применять разнообразные готовые , добиваясь красивых эффектов простыми методами фотошопа.
Обычный текст в Photoshop — Новости дизайна и графики
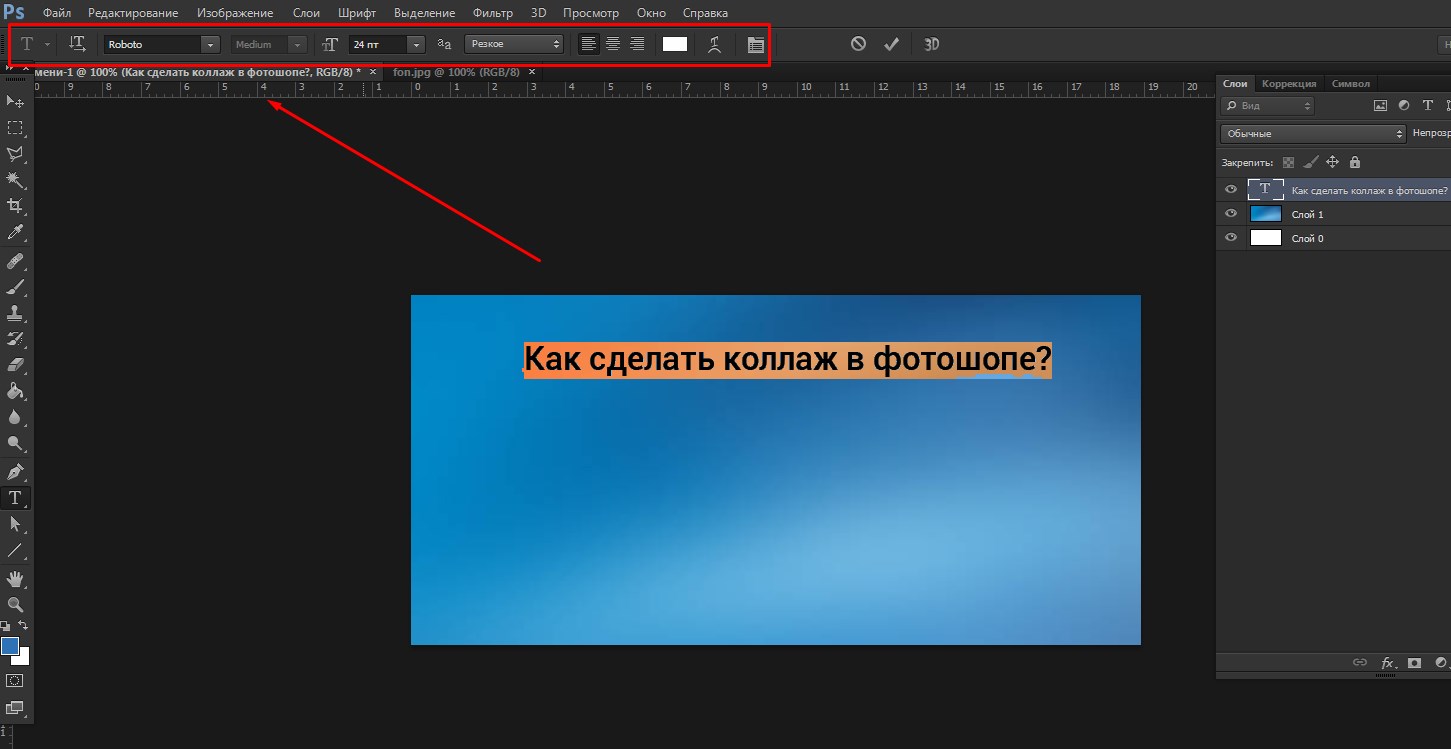
3ds Max DesignДля того, чтобы добавить обычный текст в документ Photoshop, выберем инструмент Горизонтальный текст и щелкнем им в том месте документа, куда мы хотим добавить текст (рис. 2.29.).
Рис. 2.29. Добавление текста
В месте, куда мы будем вводить текст, появится курсор. Но прежде чем напечатать первую букву — надо настроить свойства текста. Эти свойства можно будет менять и после того, как текст вы напечатали — надо будет просто выделить текст и поменять его свойства. Для того, чтобы писать текст в определенной области документа — выбрав инструмент Горизонтальный текст нарисуйте с его помощью рамку, в которой и будет располагаться текст. По умолчанию текст располагается на одной линии.
Наберем какую-нибудь фразу. Пусть это будет надпись черного цвета: «Текст в Photoshop», сделанная гарнитурой Arial, стилем Bold Italic (полужирный курсив), размером шрифта 72 пункта, выровненная по левому краю и сглаженная с помощью параметра сглаживания Плавное. После того, как надпись набрана, переместим курсор чуть ниже надписи — он превратится в подобие инструмента для перемещения слоев — и переместим надпись к центру документа (рис. 2.30.).
После того, как надпись набрана, переместим курсор чуть ниже надписи — он превратится в подобие инструмента для перемещения слоев — и переместим надпись к центру документа (рис. 2.30.).
Рис. 2.30. Введенный текст
Теперь давайте рассмотрим свойства текста, доступные на панели свойств, начав с левой части панели. Изменить направление текста с горизонтального на вертикальный и наоборот можно, щелкнув по кнопке Вкл./ выкл. ориентацию текста.
За гарнитуру шрифта, которой будет набран текст, отвечает соответствующий список. Открыв этот список, вы увидите названия гарнитур и их образцы. Обратите внимание на то, что далеко не все шрифты, установленные на компьютере, поддерживают кириллицу — то есть, если вы попытаетесь набрать таким шрифтом русский текст — вместо этого шрифта к нему будет применен стандартный шрифт.
За стиль начертания шрифта отвечает список Задайте начертание — здесь доступно несколько установок (порой их очень много), количество которых зависит от выбранной гарнитуры шрифта. Например, у шрифта Arial есть четыре возможных стиля — Regular (Обычный), Italic (Курсив), Bold (Полужирный), Bold Italic (Полужирный курсив).
Например, у шрифта Arial есть четыре возможных стиля — Regular (Обычный), Italic (Курсив), Bold (Полужирный), Bold Italic (Полужирный курсив).
Список Задайте кегль позволяет установить размер текста. Для подбора подходящего размера попробуйте разные установки этого параметра.
Список Задайте метод сглаживания позволяет установить метод сглаживания контуров текста. Предусмотрено несколько установок сглаживания. В частности это следующие:
• Не показывать — сглаживание не используется.
• Резкое — при сглаживании увеличивается резкость букв
• Четкое — эффект похож на предыдущий.
• Насыщенное — при сглаживании буквы становятся толще, «тяжелее»
• Плавное — контуры букв становятся как можно более гладкими.
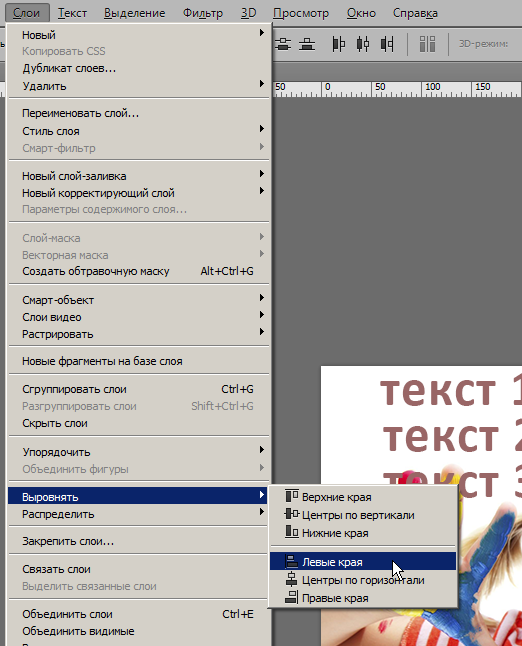
Дальше на панели свойств идут три кнопки для управления выключкой (выравниванием) текста. Здесь доступны команды для выравнивания текста по левому краю, по центру и по правому краю. Если вам нужно выровнять текст по ширине — воспользуйтесь кнопкой Полное выравнивание на палитре Абзац. Ее, а так же палитру Символ, которая содержит дополнительные команды для работы с текстами, можно открыть с помощью соответствующей кнопки в панели свойств текста или из меню Окно.
Ее, а так же палитру Символ, которая содержит дополнительные команды для работы с текстами, можно открыть с помощью соответствующей кнопки в панели свойств текста или из меню Окно.
Параметр с подписью Задайте цвет текста отвечает за цвет текста.
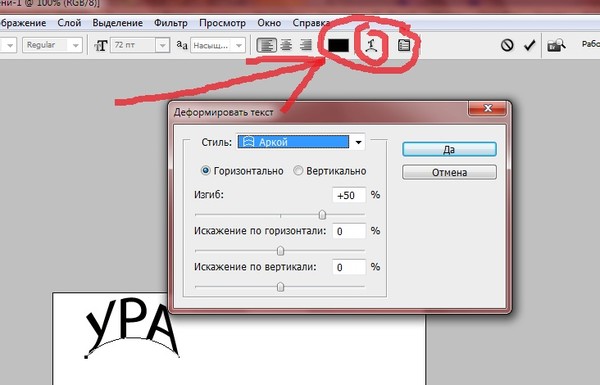
Кнопка с подписью Создает деформированный текст позволяет применять к тексту различные искажения. При нажатии на эту кнопку открывается окно, содержащее предустановки для искажения текста и элементы управления для их настройки (рис. 2.31.).
Рис. 2.31. Деформация текста
В окне Деформировать текст есть список Стиль, который содержит предустановленные стили искажений. После выбора какого-нибудь стиля становятся доступными ползунки в нижней части окна, служащие для настройки этого стиля. В частности, в применении к эффекту с названием Дугой параметр Изгиб отвечает за изгиб дуги — причем, если изгиб уменьшается — увеличивается высота букв. Параметр Искажение по горизонтали отвечает за искажение текста в горизонтальной плоскости, а Искажение по вертикали — за искажение текста в вертикальной плоскости. Лучше всего попробовать эти ползунки в действии для того, чтобы понять, как именно они влияют на текст. Остальные предустановки, доступные в списке Стиль, поддерживают те же самые настройки, однако для разных предустановок эти параметры имеют различный смысл.
Лучше всего попробовать эти ползунки в действии для того, чтобы понять, как именно они влияют на текст. Остальные предустановки, доступные в списке Стиль, поддерживают те же самые настройки, однако для разных предустановок эти параметры имеют различный смысл.
Для того чтобы завершить ввод текста, нажмите на кнопку с галочкой, которая находится в правой части палитры свойств, для отмены ввода — кнопку с перечеркнутым кружком.
Текстовый слой, который будет создан в результате, можно обрабатывать различными фильтрами, применять к нему эффекты слоев и так далее. Например, на рис. 2.32. мы добавили к буквам тень (эффект слоя Тень) и внутреннее свечение их (эффект слоя Внутреннее свечение). Кроме того, мы залили фоновый слой градиентом — для большей наглядности применения эффектов к текстовому слою.
Рис. 2.32. Применение к слою эффектов слоя
Заметьте, что текст, который добавлен к изображению в виде текстового слоя, можно редактировать — для этого достаточно выбрать инструмент Горизонтальный текст и щелкнуть им по тексту, либо — сделать двойной щелчок по миниатюре слоя.
А вот если вы захотите применить к тексту какой-нибудь фильтр (из меню Фильтр) — вам предложат превратить текст в растровое изображение и уже после этого применять к нему фильтры. После того, как текстовый слой превратится в слой растрового изображения, текст вы править не сможете.
Обычный текст можно применять для создания простых надписей на фотографиях, можно, например, написать поздравление на подарочном фото или название фотоснимка. Как мы уже говорили, Photoshop поддерживает инструменты для создания текстов-масок (выделений) — работа с ними и их возможности имеют некоторые особенности, о которых мы сейчас поговорим.
Как смоделировать жирный шрифт и курсив в Photoshop
Использовать жирный шрифт или курсив в тексте обычно так же просто, как и раньше, но Photoshop предоставляет эти параметры только тогда, когда гарнитура включает и поддерживает эти стили, а некоторые шрифты этого не делают. Вы можете смоделировать стили форматирования жирным шрифтом и курсивом, когда эти опции недоступны, но вы должны знать, где искать.
Найдите свою палитру персонажей
Выберите вкладку меню на панели параметров инструмента, чтобы вызвать палитру символов, если она еще не отображается, перейдите в « Окно» > « Символ» .
Выберите свой текст
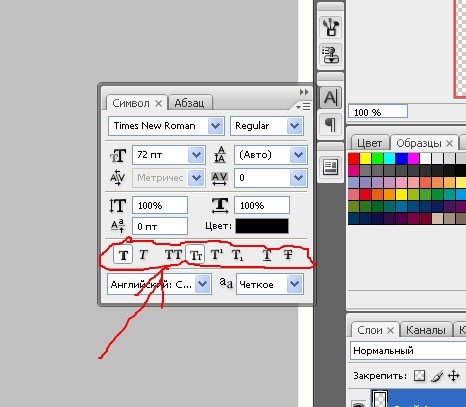
Выделите нужный текст жирным шрифтом или курсивом, выделив слова. Выберите 3 горизонтальные линии в верхнем правом углу меню палитры. Вы должны увидеть варианты для Faux Bold и Faux Italic . Просто выберите тот, который вы хотите — или оба.
Эта опция была введена в Photoshop версии 5.0 и работает с версиями Photoshop до CC 2019. Параметры жирного и курсивного текста могут отображаться в виде ряда букв Т в нижней части палитры символов в некоторых загружаемых версиях Photoshop . Первая буква T выделена жирным шрифтом, а вторая — курсивом. Просто выберите тот, который вы хотите. Здесь вы также увидите другие варианты, например, для установки текста заглавными буквами.
Потенциальные проблемы
Не все пользователи являются поклонниками вариантов Faux Bold или Faux Italic , поскольку они могут вызвать некоторые незначительные проблемы. Они могут вызвать сбои в тексте, если вы планируете отправить документ на профессиональную печать. Однако большинство из них легко исправить.
Не забудьте отключить свой выбор после того, как вы достигли своей цели. Просто снимите флажок Faux Bold или Fold Italic, чтобы вернуться в нормальное состояние. Это не произойдет автоматически — это «липкая» настройка. Если вы используете его один раз, все будущие типы будут отображаться таким образом, пока вы не отмените его, даже если вы работаете с другим документом в другой день.
Вы также можете выбрать « Сбросить символ» в палитре вашего персонажа, но это может отменить другие настройки, которые вы хотите сохранить, такие как ваш шрифт и размер. Вам придется сбросить настройки, которые вы хотите сохранить, но после этого ваш текст снова должен выглядеть нормально.
Вам придется сбросить настройки, которые вы хотите сохранить, но после этого ваш текст снова должен выглядеть нормально.
Вы больше не сможете деформировать тип или текст в форму после применения форматирования Faux Bold . Вы получите сообщение, которое гласит: « Не удалось завершить ваш запрос, потому что слой типа использует стиль faux bold». В Photoshop 7.0 и более поздних версиях рекомендуется удалить атрибут и продолжить .
Другими словами, вы можете деформировать текст, но он не будет выделен жирным шрифтом. Хорошей новостью является то, что отмена Faux Bold , в этом случае, особенно проста — просто нажмите OK в окне предупреждения, и ваш текст вернется к нормальному состоянию.
Инструмент «Текст» в программе Adobe Photoshop
Государственное бюджетное профессиональное образовательное учреждение
«Южно-Уральский государственный колледж»
Методическая разработка
учебного занятия по дисциплине:
МДК 01.02. Основы проектной и компьютерной графики на тему:
«Работа с текстом»
ориентированная на обучающихся 2 курса специальности СПО
54.02.01 «Дизайн» (по отраслям)
Рассмотрено на заседании
ПЦК «Дизайн»
Председатель ПЦК «Дизайн»_________Большакова Л.Н.
Разработал:
преподаватель ГБПОУ «ЮУГК»
Л.И. Архипова
2019 г.
СОДЕРЖАНИЕ
Пояснительная записка…………..………….………………………..……3
Дидактические основы учебного занятия …………………………………6
Ход учебного занятия ……………………………………………………….8
Сценарий учебного занятия………………………………………………10
Список информационных источников………………………..………….20
Приложение А……………………………………………………………..21
ПОЯСНИТЕЛЬНАЯ ЗАПИСКА
Методическая разработка предназначена для проведения учебного занятия по дисциплине МДК 01.02. Основы проектной и компьютерной графики в учреждениях среднего профессионального образования, реализующих образовательную программу среднего общего образования, при подготовке специалистов среднего звена по специальности 54.02.01 «Дизайн» (по отраслям)
Методическая разработка направлена на использование современных педагогических технологий в построении современного урока: технологии адаптивного обучения, технологии развивающего обучения, через коллективное и разноуровневое обучение.
Методическая разработка ориентирована на достижение цели: развитие познавательной активности, творческого мышления за счет эффективности обучения.
Задачи:
вовлечение обучающихся в познавательную сферу, используя современные педагогические технологии с целью сделать работу на занятии максимально продуктивной для всех и каждого;
формирование межличностных коммуникативных навыков;
Ожидаемый результат:
Стимулирование рефлексии обучающихся в различных ситуациях учебной деятельности, которое способствует реализации технологии развивающего обучения обучающихся.
При проведении данного учебного занятия у обучающихся, формируются элементы общих и профессиональной компетенций в соответствии ФГОС СПО по специальности 54.02.01 «Дизайн» (по отраслям):
ПК 1.2. Осуществлять процесс дизайнерского проектирования с учетом современных тенденций в области дизайна
ОК 1. Понимать сущность и социальную значимость своей будущей профессии, проявлять к ней устойчивый интерес.
ОК 5. Использовать информационно-коммуникационные технологии в профессиональной деятельности
Тему данного учебного занятия «Работа с текстом» рекомендуется изучать на двух занятиях по 45 минут. Для расширения кругозора обучающихся следует подготовить аналогичные работы в качестве примера, выполненные в разных техниках, материалах.
При построении данного занятия следует обратить внимание на следующие ключевые моменты:
1. На организационном этапе: рекомендую цель занятия сформулировать через постановку вопроса «Как эффективно работать с текстом в программе Adobe Photoshop?»
2. На этапе проверки домашнего задания: рекомендую собрать все домашние задания и продемонстрировать обучающимся, с проведением анализа ошибок с включением самоанализа.
3. На этапе изучения нового материала рекомендую вести чередование демонстрации презентации технологии работы с инструментом «Текст» с актуальными графическими решениями, примерами работ обучающихся, демонстрацией примера выполнения задания.
4. Для закрепления первичных знаний рекомендую дать задание на разработку тематической шрифтовой композиции, используя подготовленные заранее изображения, провести опрос. Преподаватель может задавать вопросы:
-Где находится инструмент «Текст» и как он работает?
— В чем отличие между инструментами «текст» и «текст-маска»
-Что такое Текст-маска и как с ней работать?
-Как можно деформировать и стилизовать текст?
5. Рефлексия: На этапе подведения итогов занятия рекомендую проверить наличие конспектов у обучающих, проверить ход работы над заданием и провести беседу с обучающимися по следующим вопросам:
-Как работает инструмент «Текст» в программе Adobe Photoshop?
-Как можно применить полученные знания и умения?
6. Выдача домашнего задания. На этапе выдачи домашнего задания рекомендую продемонстрировать работы обучающихся в качестве примера.
ДИДАКТИЧЕСКИЕ ОСНОВЫ УЧЕБНОГО ЗАНЯТИЯ
Тема занятия: «Работа с текстом»
Дисциплина: МДК 01.02. Основы проектной и компьютерной графики
Нормативные документы:
1) ФГОС СПО по специальности 54.02.01 «Дизайн» (по отраслям),
2) Примерная и учебная программа дисциплины МДК 01.02. Основы проектной и компьютерной графики
Тип занятия: изучения и первичного закрепления новых знаний и способов деятельности.
Форма занятия: практическое занятие.
Межпредметные связи: учебные дисциплины «Информатика»
Цели учебного занятия:
Обучающие: освоение работы с инструментом «Текст» в программе Adobe Photoshop.
Развивающие: умение работать с аналогами и проводить предпроектный анализ, поиск нужной информации и формирования хода работы для осуществления поставленной задачи ПК 1.2, ОК 5.
Воспитательные: содействие воспитанию эстетического вкуса, формированию умения работы в команде ОК 01.
Структура занятия:
Этап урока (вид работы)Планируемое время на работу
1. Организационный момент
Мотивация учебной деятельности. Сообщение темы и цели урока
5 мин.
2. Проверка домашнего задания
Сдача домашнего задания. Проверка, выставление оценок.
10 мин.
3. Изложение нового материала.
Изложение нового материала, презентации, выполнение задания на примере.
45 мин.
4. Закрепление материала. Опрос.
Организация опроса обучающихся, выполнение задания по теме учащимися.
15мин.
5. Рефлексия.
Анализ деятельности обучающихся. Проверка наличия конспектов, хода работы над заданием и краткий опрос.
10 мин.
6. Завершение занятия.
Выдача домашнего задания.
5 мин.
Оборудование и дидактические материалы: ПК, проектор, презентация.
ХОД УЧЕБНОГО ЗАНЯТИЯ
ЭтапыЦель
Деятельность преподавателя
Деятельность студента
Результат
1.Орг. момент
Организовать группу.
Проверяет присутствие обучающихся, отмечает в журнале, проверяет организацию рабочего места
-готовят свое рабочее место.
Подготовка группы к занятию.
2. Проверка домашнего задания
Проверить дом. задание, выставить оценки.
Проверяет наличие дом. задания, выставляет оценки.
-сдают на проверку дом. задание
-пользуются картой самооценки
Сдача дом. задания.
Проведение самоанализа.
Метод- контроля, самоконтроля
Методический приём-сравнения, анализа
Форма обучения-индивидуальная.
Средства обучения- речь, работы обучающихся, карта самоанализа.
3. Изложение нового материала.
Выдать новый материал.
Презентация и демонстрация выполнения задания.
Излагает новый материал, презентацию, демонстрирует пример выполнения задания.
-слушают, воспринимают, констпектируют
-задают вопросы
-отвечают на вопросы.
Освоить новый материал.
Метод-словестный, наглядный.
Методический приём- объяснительно-иллюстративный
Форма обучения- групповая
Средства обучения- речь, презентация, мультимедийная установка.
4.Закрепление материала
Опрос.
Повторить, закрепить материал.
Организовывает опрос обучающихся, задает вопросы, повторяет лекционный материал, выдача задания.
-отвечают на вопросы
-выполняют задание
-задают вопросы
Закрепление знаний и умений по работе с инструментом «Текст» в программе Adobe Photoshop.
Метод-словестный, практический,
Методический приём- наглядно-практический.
Форма обучения- индивидуально — групповая
Средства обучения-речь, наглядное пособие, мультимедийная установка.
5. Рефлексия
Провести анализ деятельности обучающихся.
Проверяет наличие конспектов и ход работы выполнения задания, задает вопросы.
— вместе с преподавателем анализируют, сравнивают
-отвечают на вопросы
Проведение анализа своей деятельности
Метод –анализа, самоконтроля
Методический приём- сравнение, обобщение.
Форма обучениия- групповая.
Средства обучения- речь, работы студентов.
6.Завершение занятия
Выдача дом.задания.
Выдача дом.задания: Создать композицию на основе текста и фильтров
Объясняет суть домашнего задания- шрифтовой композиции. Проверяет запись дом.задания.
— слушают
— записывают дом.задание
Завершение занятия. Получение дом.задания.
Метод контроля –контроля и самоконтроля
Форма обучения — групповая
СЦЕНАРИЙ УЧЕБНОГО ЗАНЯТИЯ
1.Организационный момент.
Преподаватель: Здравствуйте! Садитесь. Давайте отметим, кто присутствует на занятии, и перейдем к работе.
Тема сегодняшнего занятия: «Работа с текстом» (слайд №1):
Цели занятия:
Обучающая: освоение работы с инструментом «Текст» в программе Adobe Photoshop.
Развивающая: Поиск нужной информации и формирования хода работы для осуществления поставленной задачи, работа в команде ПК 1.1, ПК 1.2, ОК 5. (слайд №2)
Воспитательная: Осознавать значимость своей будущей профессии ОК 01.
Сегодня на занятии вы познакомитесь с технологией работы с инструментом «Текст» в графическом редакторе Adobe Photoshop.
2. Проверка домашнего задания.
Преподаватель: Давайте сначала проверим домашнее задание. (Опрос обучающихся по журналу) Ребята, мы сейчас можем выявить критерии оценки, провести самоанализ, давайте посмотрим критерии по карте оценивания.
За домашнее задание получают оценки следующие студенты: _____________________ (перечисление Ф.И.студентов).
3. Изучение нового материала
Преподаватель: Текстовый инструмент в любом графическом редакторе играет важную роль, т.к. визуализация информации в текстовом формате — неотъемлемая часть в графическом дизайне. Много ли вы вдели листовок, визиток или фирменных стилей без использования текста в композиции? (слайд)
Самый простой пример значимости текста-наиболее популярный элемент фирменного стиля- комбинированный логотип, в котором одинаково важны текстовая составляющая и изобразительная.
Именно поэтому очень важно уметь пользоваться инструментом «Текст» в графическом редакторе. Сегодня мы его рассмотрим в рамках графического редактора Adobe Photoshop, узнаем какие свойства он имеет.
Итак, инструмент «Текст», или Type Tool- это набор векторных объектов и математических фигур для определения символов шрифта. Type Tool находится на панели инструментов, слева, значок Т. (слайд)
Горячая клавиша, вызывающая этот инструмент- Т (на английской раскладке).
Инструмент «Текст» имеет 4 варианта:
— Горизонтальный текст (Horizontal Type) — обычный текст по умолчанию. Пишет тем цветом, который выбран в качестве Foreground Color (Цвет переднего плана), по горизонтали.
— Вертикальный текст (Vertical Type) — текст в вертикальном направлении, полезный, чтобы написать на восточных языках, таких как японский или китайский или если это является особенностью проекта.
— Горизонтальный текст-маска (Horizontal Type Mask) -создание быстрой маски, написание горизонтальным выделением.
— Вертикальный текст-маска (Vertical Type Mask) — написание вертикальным выделением.
Создание текстового слоя.
Любой документ, созданный и сохраненный в исходном формате Adobe Photoshop имеет слои. При работе с инструментом «текст» новый слой создается автоматически. Однако текстовый слой может быть создан двумя способами.
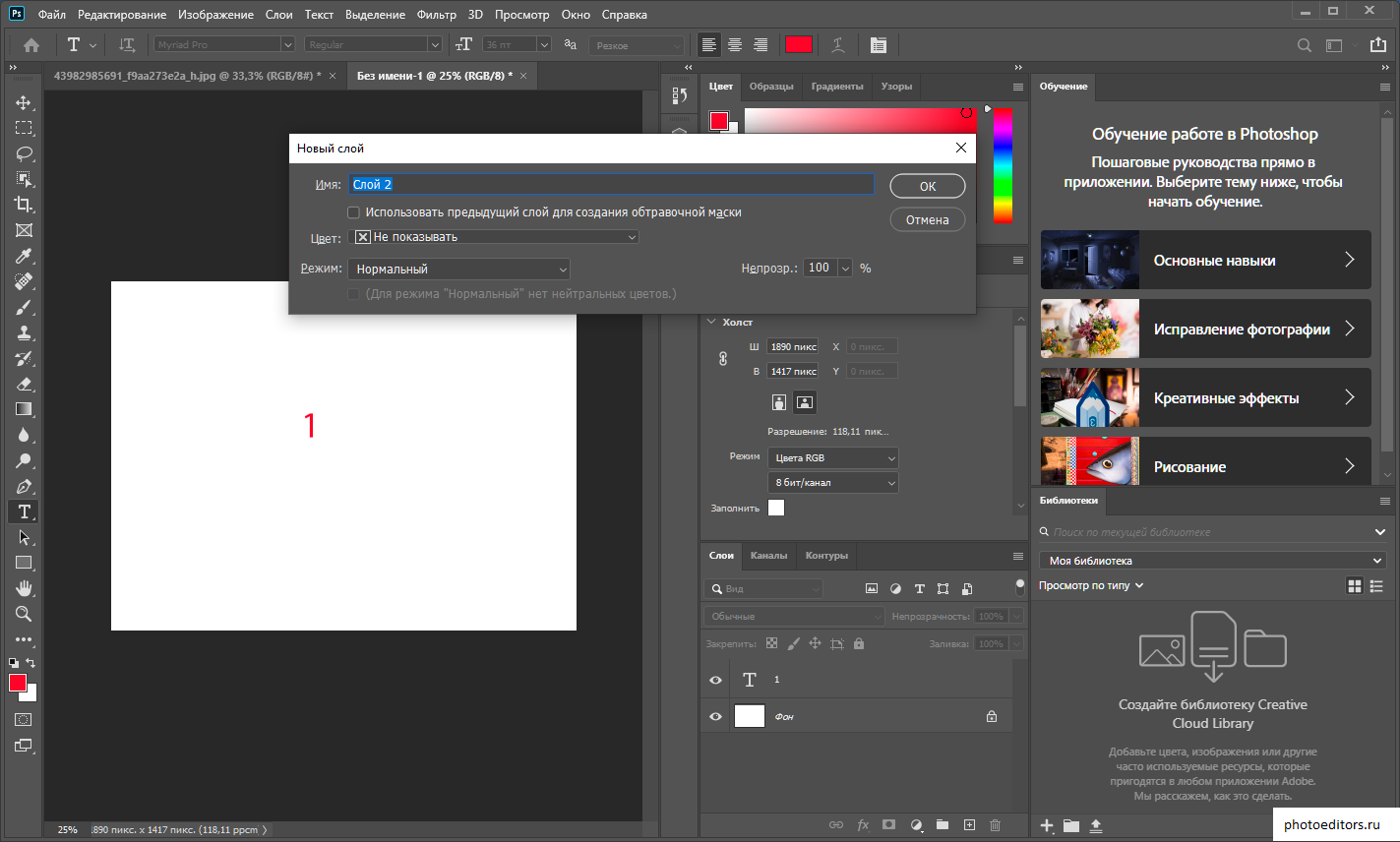
1. Тип точки (Point Type) при выборе текстового инструмента, щелкаем курсором в том месте, где планируем создать текст. На месте щелчка появится мигающий курсор. После создания текста необходимо нажать на галочку в верхней панели параметров. Для продолжения текста на следующей строке нужно нажать на клавишу Enter.
2. Тип параграф (Paragraph Type) после выбора текстового инструмента создается рамка для будущего текста. Для создания рамки нужно щелкнуть правой кнопкой мыши, удерживая ее, создать прямоугольную зону выделения (пунктирный прямоугольник).
Перемещение и трансформирование текста. (слайд)
Перемещение созданного Вами текста возможно при использовании инструмента «Перемещение»\ Move Tool .
Изменять размеры текста, поворачивать, деформировать и искажать можно воспользовавшись командой «Свободное трансформирование»\Free Transform. А также можно менять размер текста при помощи рамки выделения Paragraph Type, для этого нужно потянуть за узлы по краям рамки текста. Чтобы сохранить пропорции, нужно удерживать клавишу Shift.
Изменить размер рамки текста.
Нужно выбрать инструмент «Текст», щёлкнуть по текстовому слою, кликнуть и тянуть узелок, чтобы изменить размеры рамки редактирования.
Поворот.
Поместите курсор вне рамки редактирования до изменения курсора в изогнутую стрелку.
Угол.
Удерживая Ctrl, тяните нужный узелок
Форматирование текста. (слайд)
Чтоб отформатировать текст, нужно открыть Окно\Символ (Window\ Character). В открывшейся палитре Символ (Character) можно следующее:
FontFamily, FontStyle – выбирать гарнитуру и начертание шрифта.
FontSize – настраивать размер шрифта
TextColor – изменять цвет
Kerning – настройка расстояний между символами внутри заданных пар
Тracking – задавать межзнаковое расстояние
Vertical and Horizontal Scaling – масштабировать вертикально и горизонтально. Baseline Shift – поднимать знаки над строкой, это полезно, если вы хотите переместить часть текста выше или ниже основания остальной части текстового слоя.
Faux Bold (полужирный): Эта функция полезна в том случае, если для выбранного вами шрифта отсутствует полужирный вариант.
Faux Italic (курсив). Если для выбранного вами шрифта отсутствует вариант курсива, щёлкните кнопку Faux Italic
Варианты шрифта и текстовое оформление (Font Variants and Text Decoration).
All Caps (Верхний регистр). При нажатой кнопке All Caps все символы будут отбражаться в верхнем регистре, как если бы вы нажали клавишу Caps Lock.
Small Caps (Капители). Нажатие этой кнопки приводит к написанию капительными буквами. начертание в гарнитуре, в которой строчные знаки выглядят, как уменьшенные прописные. Изменения не касаются при этом букв, написанных в верхнем регистре.
Subscript (Нижний индекс). При использовании данной функции уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в шрифте не поддерживается начертание в нижнем индексе, Photoshop генерирует его.
Superscript (Верхний индекс)
Underline (Подчёркивание). При помощи этой функции под строчкой задаётся горизонтальная линия. При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание.
Strikethrough (Перечёркивание). При помощи этой функции создаётся горизонтальная линия посередине строки при горизонтальном расположении текста или вертикальная линия при вертикальном расположении.
Anti-aliasing. Способ сглаживания текста. Назначение этого параметра – устранить неровности мелких шрифтов. Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное.
Leading. Эта функция позволяет настраивать расстояние между строками
Обзор палитры Paragraph (Абзац) Window \ Paragraph (Окно\Абзац) Рассмотрим способы выравнивания текста в Photoshop. (слайд)
Align (Выравнивание текста). Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краю
Justification(Интервалы) и Hyphenation (Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph(Абзац).
Justification (Интервалы). Здесь вы можете изменять значения Межсловные и Межбуквенные расстояния (Word and Letter Spacing), Масштаб гифа (Glyph Scaling)
Hyphenation (Перенос). Здесь можно устанавливать различные параметры расстановки переносов. Если вы установите флажок Hyphenation (Перенос), то переносы будут расставляться автоматически.
Отступ и пробел между абзацами (Indent and Space Between Paragraphs).
Indent Left ; font-weight: normal; line-height: 150%»> Indent Right ; font-weight: normal; line-height: 150%»> Add Space After Paragraph (Задать пробел после абзаца)
Деформация (Warp) текста (слайд)
Одна из самых сильных особенностей инструмента «Текст» — способность деформировать любой текстовый слой, согласно вашим пожеланиям. Чтобы деформировать текстовый слой, кликаем ПКМ по текстовому слою и выбираем «Деформировать текст» или нажимаем кнопку «Создать искривлённый текст» (Create Warped Text) на панели параметров. Перед вами появится окно параметров Warp Text
В списке Style (Стиль) можете выбрать вариант искривления. Переключатель Горизонталь\Вертикаль (Vertical or Horizontal) применяет выбранный стиль в горизонтальной или вертикальной плоскости.
Регулятор Bend (Степень) определяет степень искривления
Регуляторы «Горизонтальное и Вертикальное Искривление» (Horizontal and Vertical Distortion) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях.
Текст по Контуру (Type on a Path)(слайд)
Для размещения текста по контуру нужно создать любую кривую или контур, подвести к нему курсор текстового инструмента. Указатель мыши изменит вид- значит можно начать вводить текст.
Редактирование (Edit Type on a Path) (слайд)
Вы можете изменять положение текста по контуру. Для этого выберите инструмент «Выделение контура»\Path Selection Tool и щелкните и тащите курсор вниз (как показано на рисунке), используйте этот же метод, чтобы поместить текст в фигуру.
Преобразовать в фигуру (Convert Type into Shape) (слайд)
Этот инструмент преобразует текст в векторную маску слоя, которая может быть отредактирована как любая другая векторная фигура.
Создайте текстовый слой и в меню Слой\Текст(Layer\Type) выберите «Преобразовать в кривые» ( Convert Work Path), выберите инструмент «Выделение контура»\Path Selection Tool, кликните по букве, появится контур и потяните за опорные точки, чтобы изменить форму буквы.
Инструмент Текст-маска (Type Mask Tool) (слайд)
«Горизонтальный текст-маска» и «Вертикальный текст-маска».
Данные инструменты не создают отдельного слоя для вводимого текста, вместо этого они создают область выделения в активном слое. Это выделение можно использовать для заполнения цветом, градиентом, в результате получится растрированный текст.
4. Закрепление материала. Опрос и практическое занятие.
Преподаватель: Ребята, теперь давайте посмотрим на свои конспекты, и проанализируем-все ли вам понятно из этого материала? Задавайте вопросы, я отвечу.
Студенты: не понятно, как исказить текст, и др. вопросы.
Преподаватель: отвечает, задает вопросы:
-Где находится инструмент «Текст» и как он работает?
-В чем отличие между инструментами «текст» и «текст-маска»
-Как можно деформировать и стилизовать текст?
Преподаватель: Хорошо, вы молодцы, запомнили основные моменты работы с инструментом «Текст», этот материал нужно выучить и выполнить упражнение.
Преподаватель демонстрирует работу с инструментом «Текст» на примере выполнения тематической композиции с использованием текста и фильтров программы.
Студенты выполняют аналогичное упражнение с подготовленными заранее преподавателем графическими файлами. Сдают преподавателю работы для печати на цветном принтере.
5. Рефлексия. Подведение итогов.
А сейчас давайте подведем итоги о проделанной работе на занятии и сформулируем выводы:
— что нового вы сегодня узнали?
— как полученные знания можно применять на практике?
— какие навыки и умения вы получили в ходе занятия?
Ребята, мы сейчас можем выявить критерии оценки, провести самоанализ, давайте посмотрим критерии по карте оценивания.
За работу на занятии получают оценки следующие студенты: _____________________(перечисление Ф.И.студентов).
6. Завершение занятия. Выдача домашнего задания.
-Запишите, пожалуйста, домашнее задание: повторить изученный материал. Нужно создать аналогичную композицию на основе текста и фильтров.
СПИСОК ИНФОРМАЦИОННЫХ ИСТОЧНИКОВ
ФГОС СПО по специальности 54.02.01. Дизайн (по отраслям)
Гурский Ю., Гурская И., Жвалевский А. Компьютерная графика. Photoshop CS4, CorelDRAW X4, Illustrator CS4 (+ DVD-ROM). – Санкт-Петербург, «Питер», 2010. – С. 832.
Джордан Д. Photoshop CS. Магия в цвете. Полноцветное визуальное руководство для начинающих художников, Москва. М.: Триумф, 2010. – 324
Заика А. Photoshop для начинающих. – М.: Рипол Классик, 2013. – С. 200.
Кэтрин Айсманн, Шон Дугган, Джеймс Порто Маски и композиция в Photoshop. – М.: Вильямс, 2013. – С. 600.
Петров М. Компьютерная графика (+ CD-ROM). – Санкт-Петербург, «Питер», 2011. – С. 540.
Тозик В., Корпан Л. Компьютерная графика и дизайн. Учебник. М.: Академия, 2014. – С. 208.
Устин В. Композиция в дизайне, Москва. АСТ Астрель, 2011. –54
Устин В. Композиция в дизайне, Москва. АСТ. Астрель, 2010. – 240
Кошелев В. Самоучитель Photoshop CS2. – М.: Бином-Пресс, 2010. – С. 576.
Приложение А
Карта оценивания
Оцените по пятибалльной шкале
Критерии оценкиОценка в баллах
1. задание выполнено в полном объеме;
2. грамотно использованы возможности и средства изучаемых программ;
3. владение терминологией из области двухмерной графики;
4. грамотная организация работы при создании иллюстраций;
5. творческий подход к работе (предложение своих идей, концепции)
Итого:
Как сделать визитку в Фотошопе?
Всего год назад мы с вами делали Флаер в фотошопе и я постоянно повторял — нет, нет, в Фотошопе не верстают визитки, не верстают флаеры, не верстают буклеты. Почему? Потому что Фотошоп не является программой верстки. Об этом вам скажет любой специалист по дизайну и графике. В Фотошопе отсутствуют настройки линии реза, создания объектов конкретной физической величины, изображений с разным разрешением на одной рабочей области. Фотошоп не программа верстки, увы. Фотошоп идеален для подготовки растровых изображений для последующей верстки. Вы помните как я предупреждал не набивать шрифты маленьких размеров в Фотошопе, а переходить с последующей версткой в Иллюстратор? 300dpi для графики не хватает для качественной распечатки текста размером 6pt, а дизайнеры обожают создавать визитки с миниатюрными концептуальными контактными данными прибитыми к самому дну. Это так концептуально.
Я запретил вам верстать в Фотошопе и вот что. Я врал. Фотошоп вполне способен подготовить графику, и сверстать. Он по-прежнему не является программой верстки, и все перечисленные минусы имеют место быть. Сверстать в Фотошопе книжку невозможно, но с какой-то визиткой или буклетиком он вполне справится. Современный фотошоп легко переносит векторные контуры и шрифты в PDF файлы, предназначенные для профессиональной печати. Масса специалистов по инерции отговаривают использовать Фотошоп. Однако, если вы никогда не работали в Иллюстраторе, понятия не имеете, что такое InDesign, у вас нет времени заниматься Corel Draw, но вы ориентируетесь в Фотошопе и хотите сделать визитку в нем и только в нем… Это вполне реально. В этой статье я расскажу и покажу, как средствами Фотошопа можно сделать вполне качественную визитную карточку, которую можно смело нести в типографию. Если вы полный ноль в подготовке к печати, прочитайте мою статью Подготовка к печати за 10 минут. Вам станет ясно, почему нужно работать в CMYK, какое разрешение необходимо для печати, что такое цветовой профиль и многое другое. Ну а мы перейдем к теме статьи.
Как сделать визитку в Photoshop-е
Вы уже поняли, что чтобы создать грамотную визитку в Фотошопе придется поизвращаться. Фотошоп по-прежнему не приспособлен к верстке и нам придется применить особую магию. У нас не будет возможности создавать объекты необходимого физического размера, у нас будут самопальные линии реза и блиды. Но все эти подводные камни легко обойти.
Прежде всего создайте рабочую область. File > New. И в настройках диалогового окна проставьте 9 на 5 сm, 300dpi, CMYK. Мы не оставили дополнительное место для блидов, но это не страшно, мы будем поэтапно добавлять это пространство.
Главное условие: работаем только в векторе и исключительно в векторе, если конечно вы не хотите разместить на заднем фоне зеленую поляну с ромашками (не стоит так делать). Я никогда не обещал, что мы создадим умопомрачительный векторный дизайн, в Фотошопе крайне слабые инструменты работы с вектором. Но уж более менее средней визиткой Фотошоп вполне справится. Начнем с начала.
- Создаем направляющие линии по краям рабочей области. Так мы отметим для себя её границы. Делать это можно на глаз, но лучше применить точечные инструменты. Откройте View > New Guide В появившемся окне выберите 0cm Vertical, повторите, но на этот раз 9cm Vertical, далее 0cm Horisontal и 5cm Horisontal
- Теперь создаем блиды. Рабочую область необходимо увеличить хотя бы на 4 мм с каждой стороны.
- Открываем Image > Canvas Size Эта опция позволяет на лету изменить размер рабочей поверхности. Благо она не меняет расположение направляющих.
- Ставим галочку Relative. Это позволит нам добавлять размер относительно имеющийся области, а не заниматься подсчетом миллиметров.
- В каждой форме проставляем 4 mm. Готово.
Теперь нам надо сделать тоже самое, создать новые направляющие и прикрепить их к краям рабочей поверхности, давайте упростим процесс.
- Включите Линейку View > Ruler или нажмите Ctrl+R
- Включите View > Snap Эта настройка создает эффект цепляния. Все элементы на рабочей области будут цепляться друг за друга с точностью до 1 пикселя.
- Кликните по линейке, и, не отпуская кнопку мышки, вытяните из неё направляющую. Подведите её к краю рабочей области, и она прицепится. Точно так же со всеми сторонами.
- цвет линий реза должен быть не просто «черным», проставьте конкретные цифры для CMYK, таковы особенности работы в этой цветовой модели. Линии реза должны напечататься одной краской, а не 4мя, наложенными друг на друга.
- Удерживая клавишу SHIFT подводим указатель мышки к самым первым направляющим и рисуем по ним линии реза. SHIFT необходим, чтобы линии реза получились прямо перпендикулярными друг другу.
- Скорее всего линии реза будут не видны из-за направляющих. Нажмите View > Guides > Hide Guides, чтобы проверить все ли правильно.
- И последние штрихи, выделите все линии реза в панели слоев Layera, нажмите Ctrl+G, это положит их в одну папку. Поставьте замочек. С этих пор все что мы создаем, мы создаем выше линий реза, линии реза должны остаться под всей графикой на самом дне.
Создаем область визитки
- Эта часть задания не обязательна для исполнения, если ваша визитка белого цвета. В ином случае выберите инструмент Rectangle Tool и нарисуйте квадрат по тем направляющим, которые мы создали в последнюю очередь. В настройках на панели опций обязательно Shape Layer. Подробнее об этих режимах можно прочитать в моей статье Shape Layers, Path и Fill Pixels
- В настройках включен снапинг View > Snap, чтобы края прямоугольника примкнули к направляющим.
- Цвет моего прямоугольника C45 M30 Y30 K0
- Теперь создайте еще 4 направляющих. Поместите их внутри визитки примерно на 4 мм после линий реза. Это можно сделать на глаз. Так мы обозначим безопасную от реза ножей область, и весь наш дизайн не должен выходить за пределы этих линий.
- Если у вас остался задний белый фон, удалите его. Если он заблокирован, нажмите Layer > Layer from Background. Это превратит заблокированный задний фон в обычный слой. Теперь удалите его, он все равно не нужен.
Эта статья о том как создать визитку пользуясь только Фотошопом, поэтому я не хочу останавливаться на том как я выбирал инструмент Type Tool, печатал и размещал текст. Как рисовал волнообразный элемент инструментом Pen Tool. О рисовании в векторе можно прочитать в моей статье Векторные инструменты рисования в Фотошопе. В любом случае данный дизайн демонстративный, визитка может содержать просто черный текст и все, без всяких изысков. После всех моих манипуляций панель слоев выглядела вот так:
Визитная карта не должна быть сложна, не должны быть передизайнена, это не открытка, а ясная и доступная карточка, цель которой донести информацию о владельце. Я знаю заказчиков, которые не приемлют даже минимальное цветовое разнообразие.
Вот другая вариация этой визитки, более простая. Для её создания я не использовал ничего, кроме текста различной величины. Все настройки текста я произвел в панели Character. Если у вас её нет откройте Windows > Character. Выберите свой шрифт, регулируйте расстояние между буквами. Разместите текст так, как вам подсказывает чувство прекрасного. Передвигать слои с текстом проще всего инструментом Move Tool. Цветные квадратики я нарисовал инструментом Rectangle Tool. Помните, что цвет текста должен быть создан одной краской, наприме C0 M0 Y0 K90
При работе с шрифтами не используйте эффекты фотошопа Bold, Italic и другие. Они не являются реальными векторными шрифтами, а лишь имитируют утолщение и наклон через растровую графику, поэтому импортируются в PDF они как растр, а не кривые.
Сохранение в PDF
Все что нужно сделать, это открыть File > Save As и выбрать из выпадающего меню Photoshop PDF. Появится окно с массой настроек. Выберите в первой вкладке печатный стандарт PDF/X-1a:2001, и это пожалуй наша единственная настройка. Нажимайте OK и все, визитка из Фотошопа готова.
Проверка визитки в Иллюстраторе
Я открыл созданную нами визитку в Иллюстраторе, и что же мы видим? Переключитесь в режим кривых (Outlines) Ctrl+Y Это позволит нам видеть только векторные объекты. Фотошоп прекрасно перевел в кривые все шрифты, все что было векторным осталось векторным. Из созданных кривых Фотошоп создал маски, а внутрь масок встроил растрированные заливки. Но в этом нет ничего особенного. Фаил нормальный и полностью готов к печати.
Я рад если рассказал вам что-то новое, а исходник созданной мною визитки в Фотошопе находится в скрытом тексте. Если вам действительно понравилась эта статья, нажмите кнопочку Like. PDS фаил можно скачать здесь.
Автор:
Пользовательские фигуры как текстовые рамки в фотошопе
В этом уроке по основам Photoshop мы узнаем, как создавать интересные текстовые макеты с использованием пользовательских фигур в качестве текстовых фреймов ! Другими словами, мы будем рисовать фигуры, используя одну из пользовательских фигур, которые поставляются вместе с Photoshop, но вместо того, чтобы заполнять фигуру цветом, как обычно, мы будем заполнять ее текстом!
Вот пример эффекта, который мы будем учиться создавать. Фоновое изображение (без текста) доступно в библиотеке изображений Fotolia . Конечно, вы можете использовать другое изображение, если хотите, или просто создать новый документ Photoshop с белым фоном для использования в дальнейшем:
Форма сердца, слегка повернутая и наполненная текстом.Давайте начнем!
Шаг 1: выберите инструмент Custom Shape Tool
Выберите инструмент « Создание формы» в Photoshop на панели «Инструменты». По умолчанию он прячется за инструментом «Прямоугольник», поэтому щелкните значок инструмента «Прямоугольник» и удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню со списком других инструментов, доступных в этом месте, затем выберите Custom Shape Tool из списка:
Нажмите и удерживайте Rectangle Tool, затем выберите Custom Shape Tool из меню.Шаг 2: выберите форму
Выбрав инструмент Custom Shape Tool, нажмите на миниатюру предварительного просмотра формы на панели параметров в верхней части экрана:
Миниатюра предварительного просмотра отображает выбранную форму.Откроется окно выбора формы в Photoshop, в котором отображаются небольшие эскизы всех пользовательских фигур, которые мы можем выбрать. Чтобы выбрать форму, просто нажмите на ее миниатюру. Я собираюсь выбрать форму сердца. Как только вы выбрали фигуру, нажмите Enter (Win) / Return (Mac), чтобы закрыть окно выбора формы:
Выбор формы сердца, нажав на его миниатюру.Шаг 3: выберите опцию «Пути»
В дальнем левом углу панели параметров находится ряд из трех значков, каждый из которых представляет свой тип фигуры, который мы можем нарисовать. Photoshop дает нам возможность рисовать обычные фигуры, контуры или пиксельные фигуры. Чтобы использовать фигуру в качестве контейнера для нашего текста, мы хотим нарисовать контур, который по сути является контуром фигуры. Мы будем размещать наш текст внутри структуры. Нажмите на середину трех значков, чтобы выбрать опцию Paths :
Нажмите на опцию Paths (середина трех значков).Шаг 4: Нарисуй свою форму
Выбрав опцию «Контуры» на панели параметров, щелкните внутри документа и перетащите свою фигуру. Вы увидите, что ваша фигура выглядит как тонкий контур при перетаскивании. Вы можете удерживать клавишу Shift при перетаскивании, чтобы заставить форму сохранять ее первоначальный вид во время рисования. Если вам нужно изменить положение фигуры при ее рисовании, удерживайте нажатой клавишу пробела, перетащите фигуру в нужное место в документе, затем отпустите клавишу пробела и продолжайте перетаскивание. Здесь я нарисовал свое сердце в верхней правой части изображения:
Нажмите и перетащите свою форму в документе. Это будет отображаться как контур.Шаг 5: измените форму, поверните или переместите путь (необязательно)
Если вам нужно изменить или повернуть путь (контур фигуры) или переместить его в другое место, самый простой способ сделать это — перейти в меню « Правка» в строке меню в верхней части экрана и выбрать « Свободно». Путь трансформации . Вы также можете нажать Ctrl + T (Win) / Command + T (Mac), чтобы быстро выбрать ту же команду с помощью сочетания клавиш:
Перейдите в Edit> Free Transform Path.Это размещает маркеры Free Transform Path и ограничивающую рамку вокруг фигуры. Чтобы изменить его, просто нажмите на любую из ручек (маленькие квадраты) вокруг ограничительной рамки и перетащите их. Чтобы изменить размер фигуры, удерживайте клавишу Shift и перетащите любую из четырех угловых ручек . Чтобы повернуть его, переместите курсор в любое место за пределами ограничительной рамки, затем щелкните и перетащите мышью. Наконец, чтобы переместить форму, щелкните в любом месте внутри ограничительной рамки и перетащите.
Я собираюсь немного повернуть форму своего сердца, чтобы изгиб цветов по левой стороне лучше сочетался с расположением цветов:
Вращение формы с помощью Free Transform Path.Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменения и выйти из команды Free Transform Path:
Контур теперь выглядит повернутым.Шаг 6: Выберите инструмент Type
Теперь, когда у нас есть свой путь, мы готовы добавить наш текст! Выберите инструмент «Текст» на панели «Инструменты»:
Выберите инструмент «Текст».Шаг 7: выбери свой шрифт
Выберите шрифт, который вы хотите использовать для вашего текста на панели параметров. Для моего дизайна я буду использовать Palatino Italic, установленный на 12 пунктов:
Выберите свой шрифт на панели параметров.Чтобы выбрать цвет для моего текста, я нажму на образец цвета на панели параметров:
Нажмите на образец цвета, чтобы выбрать цвет для вашего текста.Это открывает палитру цветов Photoshop. Я выберу темно-зеленый цвет из палитры цветов, чтобы он соответствовал цвету цветов на моем изображении. Выбрав цвет, нажмите «ОК», чтобы закрыть палитру цветов:
Выберите цвет для вашего текста из палитры цветов.Шаг 8: Откройте панель абзаца
Щелкните значок переключения панели « Символ / абзац» справа от образца цвета на панели параметров:
Значок переключения открывает и закрывает панели символов и абзацев.Откроется панель « Символы» и « Абзац» в Photoshop, которые по умолчанию скрыты. Выберите панель « Абзац », щелкнув ее вкладку с именем в верхней части группы панелей:
Нажмите на вкладку панели «Абзац».Шаг 9: выберите опцию «Выровнять по центру»
Теперь, когда открыта панель «Абзац», щелкните параметр « Выровнять по центру», чтобы выбрать его. Это облегчит текст, который мы собираемся добавить, чтобы заполнить всю ширину фигуры. Когда вы закончите, нажмите снова на значок переключателя на панели параметров, чтобы скрыть панели символов и абзацев, поскольку они нам больше не нужны:
Выберите опцию «Выровнять по центру».Шаг 10: добавь свой текст
На данный момент все, что осталось сделать, это добавить наш текст. Переместите курсор Type Tool в любое место внутри фигуры. Вы увидите пунктирный эллипс вокруг значка курсора, который является способом, которым Photoshop сообщает нам, что мы собираемся добавить наш текст в путь:
Пунктирный эллипс появляется вокруг значка курсора, когда вы перемещаете его внутри фигуры.Нажмите в любом месте внутри фигуры и начните вводить текст. По мере ввода вы увидите, что текст ограничен областью внутри пути:
При вводе текст остается в пределах границ фигуры.Продолжайте добавлять текст, пока не заполните область формы:
Форма теперь заполнена текстом.Шаг 11: Нажмите на галочку, чтобы принять ваш текст
Когда вы закончите добавление текста, нажмите на галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста в Photoshop:
Нажмите на галочку, чтобы принять текст.Текст теперь добавлен и хорошо заполняет область формы, но мы все еще можем видеть контур пути вокруг него:
Путь вокруг текста остается видимым.Чтобы скрыть контур пути, просто щелкните другой слой на панели «Слои». В моем случае мой документ содержит только два слоя — слой типа, в котором содержится мой текст (который в данный момент выделен), и слой фона под ним, содержащий мое фоновое изображение, поэтому я щелкну на слое фона, чтобы выбрать его:
Путь будет виден, когда текстовый слой активен. Чтобы скрыть это, выберите другой слой.И с этим мы закончили! Добавленный текст может не принести мне никаких литературных наград, но теперь мы увидели, как легко использовать пользовательские формы Photoshop в качестве контейнеров для текста:
Конечный результат.Что такое курсив?
Обновлено: 06.11.2021, Computer Hope
Курсив — это шрифт, в котором буквы равномерно наклонены вправо. Например, это предложение выделено курсивом. Когда шрифт установлен на компьютере, он обычно выделяется курсивом. Например, для шрифта Verdana используются шрифты Verdana Regular, «Verdana Bold», «Verdana Bold Italic» и «Verdana Italic». Если у шрифта нет курсивной версии, возможно, вам придется использовать наклонную версию для достижения того же эффекта.
ПримечаниеХотя иногда они используются как взаимозаменяемые, наклонные шрифты принимают существующие формы букв и наклоняют их, в то время как курсивные шрифты имеют формы букв, разработанные специально для того, чтобы лучше выглядеть при наклоне.
Когда следует выделять текст курсивом?
Как и многие другие вещи в английском языке, правила выделения текста курсивом зависят от стиля, которому вы следуете. Ниже приведены некоторые общие правила, которым следует большинство руководств по стилю при выделении текста курсивом.
ПримечаниеНекоторые руководства по стилю могут предпочесть использовать подчеркивание вместо курсива для некоторых из следующих правил.При написании всего, что отображается в Интернете, мы предпочитаем использовать курсив, потому что большинство людей считает, что все, что подчеркнуто, является гиперссылкой.
- Используйте курсив, если вы хотите выделить слово или фразу в предложении.
- При написании названия альбома, книги, журнала, фильма, газеты, подкаста, выступления, телешоу или произведения искусства.
- Выделите курсивом слово или фразу на другом языке.
Создание текста, выделенного курсивом, в текстовом редакторе, таком как Microsoft Word
- Выделите текст, который нужно выделить курсивом.
- Нажмите кнопку I , которая часто находится между буквами «B» и «U» для жирного и подчеркивания, как показано на следующем рисунке.
Сочетание клавиш для выделения текста курсивом — Ctrl + I на ПК и Chromebook или Command + I на Mac. Чтобы сделать текст курсивом с помощью сочетания клавиш, выделите текст и затем нажмите сочетание клавиш.
Как отключить или удалить курсив
Чтобы отключить или отключить функцию курсива, выполните те же действия, которые вы использовали для включения курсива.Например, если вы использовали сочетание клавиш Ctrl + I для включения курсива, нажмите его еще раз, чтобы выключить его. Чтобы выделить текст курсивом, выделите его, а затем воспользуйтесь сочетанием клавиш или нажмите кнопку курсива.
Создать курсивный текст в HTML
Чтобы выделить текст на веб-сайте, блоге или других HTML-документах курсивом, заключите текст в тег , как показано ниже.
Этот текст должен быть выделен курсивомКончик
Если вы хотите выделить заголовок, абзац или другие группы текста курсивом из соображений стиля, лучше использовать CSS, чтобы сделать текст курсивом.
Как выделить текст курсивом в CSS
Чтобы выделить текст в CSS курсивом, вы можете использовать любой из следующих примеров. В первом примере мы окружаем текст, который хотим выделить курсивом, тегом span, а затем добавляем стиль к этому тегу.
Курсив Этот метод полезен для выделения курсивом определенного текста, не имеющего связанного класса CSS. Для текста, такого как заголовок, который всегда должен быть курсивом, вы можете добавить правило CSS для определенного тега HTML.Например, если мы всегда хотим, чтобы заголовки h3 были курсивом, мы могли бы добавить следующее правило в наш код CSS или файл CSS.
h3 {
стиль шрифта: курсив;
} После добавления этого кода CSS любая страница, содержащая этот код или указывающая на файл CSS с этим кодом, будет иметь заголовки h3 курсивом.
Наконец, к вашему коду CSS или файлу CSS можно добавить класс CSS, чтобы применить курсив ко всему с этим текстом. Например, мы могли бы добавить следующий класс с названием «ital» для выделения текста курсивом.
.ital {
стиль шрифта: курсив;
} После добавления этого текста мы можем добавить этот класс к любому тегу HTML. Например, если мы добавим класс к абзацу (как показано ниже), он сделает весь абзац курсивом.
Этот абзац текста будет выделен курсивом.
BIU, полужирный, Ctrl + I, шрифт, , наклонный, наклонный, термины типографики, подчеркивание, термины текстового процессора
Курсивный шрифт в рецептах Illustrator
Курсивный шрифт в рецептах IllustratorПодробнее о «Курсивном шрифте в рецептах иллюстратора»
КАК ИЗМЕНИТЬ СТИЛЬ ТЕКСТА НА ИТАЛИЧЕСКИЙ, БЕЗ ИСПОЛЬЗОВАНИЯ ИТАЛИЧЕСКОГО…
2017-12-16 · Если у нас нет курсивного шрифта, мы можем изменить текст на курсив, используя «сдвиг» в Adobe Illustrator CC 2018, выделите текст — (щелкните правой кнопкой мыши) — Преобразовать — сдвинуть —…Из youtube.com
Автор Ахамед Насиф K Просмотров 48K
40 БЕСПЛАТНЫХ ШРИФТОВ ДЛЯ ДИЗАЙНЕРОВ-ИЛЛЮСТРАТОРОВ — FIXTHEPHOTO.COM
Шрифты Illustrator ускоряют рабочий процесс и помогают без особых усилий имитировать многочисленные художественные приемы. Конечно, вы можете создавать свои собственные паттерны, но загрузка готовых шрифтов кажется более экономной идеей.Бесплатная загрузка Adobe Illustrator. 40 лучших бесплатных шрифтов для Illustrator. Если вы цените свое время и постоянно ищете способы облегчить…From fixthephoto.com
Расчетное время чтения 6 минут
В ИНДИВИДУАЛЬНОМ УРОВНЕ, МОГУ ЛИ Я ИТАЛИЗИРОВАТЬ ШРИФТ, КОТОРЫЙ НЕ ПРЕДЛАГАЕТ …
2009-10-27 · Когда люди говорят о шрифтах, они обычно используют это слово неточно. Вот правда: гарнитура — это название шрифта, также называемое семейством шрифтов.Примеры: Times New Roman, Helvetica или Arial. шрифт является воспроизведением…Из ittrainingtips.iu.edu
Расчетное время чтения 2 минуты
КАК ПОДЧЕРКНУТЬ ТЕКСТ В ИЛЛЮСТРАТОРЕ (ОБНОВЛЕНО 2021 …
Если вы новичок в Illustrator, мы создали текст с помощью инструмента «Текст» или буквы T на клавиатуре, затем щелкнули по холсту и набрали текст. Шаг 2. Теперь можно подумать, что есть более простой вариант, например, кнопка с надписью подчеркивания текста или что-то подобное, но на самом деле нам нужно сделать, как только текст выделен, посмотреть на верхнюю панель инструментов и щелкнуть по персонажу:Из слоя .com
Расчетное время чтения 4 мин.
БЕСПЛАТНЫЙ ШРИФТ — — FRIBLY
2015-04-01 · Бесплатный шрифт IronStrike. Ironstrike отдает дань уважения индустриальным и конструктивистским буквам. Жесткие формы и высокие строчные буквы вызывают силу и технологичность. Семь начертаний с соответствующими курсивными шрифтами решат ваши сложные задачи дизайна. Тонкие легкие веса подчеркивают пустое пространство, а мощные тяжелые веса привлекают внимание к крайним заголовкам.из fribly.com
263 БЕСПЛАТНЫХ ШРИФТА · 1001 ШРИФТ
У нас есть 263 бесплатных шрифта для еды, которые можно предложить для прямой загрузки · 1001 шрифт — ваш любимый сайт бесплатных шрифтов с 2001 г.Из 1001fonts.com
КАК МАНИПУЛИРОВАТЬ ШРИФТ В ADOBE ILLUSTRATOR — YOUTUBE
В этом видео показано, как преобразовать текст в Adobe Illustrator в вектор, как увидеть его точки привязки, а затем манипулировать ими, чтобы создать интересный …From youtube.com
ИТАЛЬЯНСКИЙ ГЕНЕРАТОР ТЕКСТА (𝘤𝘰𝘱𝘺 𝘢𝘯𝘥 𝘱𝘢𝘴𝘵𝘦) — LINGOJAM
Вот почему вы можете скопировать и вставить этот курсивный текст в свою биографию Instagram, сообщения Facebook и т. Д. На самом деле в стандарте Unicode существует довольно много «псевдоалфавитов», и вы заметите, что я включены несколько других, таких как «курсивный» и «скриптовый» алфавиты.Все они были добавлены в первые дни Unicode в основном для различных целей…From lingojam.com
КАК ВРУЧНУЮ ИТАЛИЗИРОВАТЬ В ИЛЛЮСТРАТОРЕ? — SUPPORTMYMOTO
2021-10-12 · Illustrator: просто обрежьте объект текстового содержимого. Фотошоп: на панели «Персонаж» вы найдете «Поддельный курсив» среди вариантов панели. InDesign: используйте возможность перекоса в палитре символов. Лично я, имея в своем распоряжении целую кучу сотен доступных шрифтов, мог бы выбрать еще один шрифт.Из supportmymoto.com
НАИЛУЧШИЙ ШРИФТ ДЛЯ ПЕЧАТНЫХ РЕЦЕПТОВ: СОБИРАЮ О 100 …
Я пишу рецепты, в том числе, чтобы зарабатывать себе на жизнь. Это может показаться простым, но не всегда. Требуется практика и соблюдение нескольких правил. Умение составить рецепт — это то, что полезно знать даже повару-любителю. Особенно, если речь идет о наших конкурсах… (подсказка). Рецепт состоит из двух основных частей: списка ингредиентов и метода приготовления.Я…От pinterest.com
РЕШЕНО: АВТО-ИТАЛИЧЕСКИЕ ШРИФТЫ ADOBE — СООБЩЕСТВО ПОДДЕРЖКИ ADOBE …
2018-03-14 · В иллюстраторе кажется, что единственные шрифты, которые вы можете использовать, — это шрифты, которые у вас есть (разумно). Однако в Muse пользователь может добавить курсив к любому шрифту, даже если курсивная версия этого шрифта не установлена. Например, Bravo Engraved — это шрифт, для которого у меня есть только обычный шрифт, а не курсив. Тем не менее, в Muse я все еще могу просто выделить текст и нажать клавишу…Из community.adobe.com
ИТАЛИЯ ГЕНЕРАТОР ТЕКСТА | ГЕНЕРАТОР ИТАЛИКИ | ПРЕОБРАЗОВАТЕЛЬНЫЙ КОРПУС
Однако, используя наш конвертер курсивного текста, вы можете перевернуть большой объем текста за считанные секунды. Просто скопируйте текст, который вы хотите отредактировать, в левое поле, и версия, выделенная курсивом, появится в правом поле. Это сэкономит ваше драгоценное время, силы и стресс. Вместо того, чтобы самостоятельно редактировать с использованием встроенных функций текстового процессора, это может…Из convertcase.нетто
10 САМЫХ КРАСИВЫХ ШРИФТОВ ИТАЛИКИ — INDESIGNSKILLS
Ниже вы найдете курсивные шрифты, которые можно синхронизировать с Adobe Typekit, некоторые давно зарекомендовавшие себя классические гарнитуры и наш выбор лучших бесплатных шрифтов с неотразимым курсивом. 1. Latin Modern Roman Italic (БЕСПЛАТНО) Разработанный GUST e-foundry, Latin Modern Roman представляет собой классический шрифт с засечками с пятью подсемействами. Посмотрите на римский стиль Dunhill 10 Oblique (на фото), чтобы получить…Из indesignskills.com
КАК СДЕЛАТЬ ШРИФТЫ НА ИТАЛИИ В ADOBE ILLUSTRATOR CC 2015 …
Как использовать инструмент сдвига, чтобы сделать шрифты не курсивными, а курсивными. http://www.gurugraphics.co.uk/Из youtube.com
КАК ФОРМАТИРОВАТЬ ТИП В ИЛЛЮСТРАТОРЕ — ADOBE INC.
2021-06-22 · Для некоторых шрифтов Illustrator отображает стилистические названия наборов как Набор 1, Набор 2 и т. Д. К диапазону текста можно применить несколько стилистических наборов. Чтобы узнать, как применить стилистические наборы к выделенному тексту, см. Специальные символы.Чтобы применить стилистические наборы к стилю символа или абзаца, выполните следующие действия. Выберите «Окно»> «Текст»> «Стили символов / стили абзацев», чтобы открыть…Из helpx.adobe.com
КАК НАДЕЛАТЬ ШРИФТЫ, НЕ ИМЕЮЩИЕ ИТАЛИЧЕСКОГО ВАРИАНТА …
2021-09-29 · Следовательно, Illustrator (и другие приложения Adobe) допускают это только с опцией, которую не так легко найти или получить к ней доступ. В зависимости от программы, которую вы используете, вы можете использовать псевдоним разными способами: Illustrator: просто срежьте текстовый объект.Photoshop: на панели «Персонаж» вы можете найти «Искусственный курсив» в параметрах панели.Из photolens.tech
ИНФОРМАЦИЯ ПО СТРАНИЦЕ ДЛЯ ГОТОВОЙ К КНИГЕ
Предлагаемые размеры текста рецепта: 10 пунктов 11 пунктов 12 пунктов 13 пунктов Рекомендуемые размеры заголовков и подзаголовков: 14 пунктов 15 пунктов 16 пунктов 17 пунктов 18 пунктов ПРИ РАБОТЕ С ТИПОМ: • Выровняйте текст по ширине, чтобы он выглядел профессионально. См. Рисунок A. • Задайте текст рецепта размером от 10 до 13 пунктов. Текст размером менее 10 пунктов следует ограничивать подписями или небольшими фрагментами текста.См. Рисунок B. • Установите…С cookbookpublishers.com
GOOGLE ШРИФТЫ
Делаем Интернет более красивым, быстрым и открытым с помощью отличной типографикиИз fonts.google.com
1MD: СОЗДАТЬ ИТАЛИКУ В ИЛЛЮСТРАТОРЕ — YOUTUBE
Выполняется с молниеносной скоростью на Mac с использованием Illustrator CS6.Время: 1: 00 Необходимо выделить слова курсивом, но в используемом вами шрифте он отсутствует? Это с …Из youtube.com
КАК ВРУЧНУЮ ИТАЛИЗИРОВАТЬ В ИЛЛЮСТРАТОРЕ?
2020-03-03 · Illustrator: просто обрежьте текстовый объект. Photoshop: на панели «Персонаж» вы можете найти «Искусственный курсив» в параметрах панели. InDesign: используйте параметр «Наклон» на палитре «Символ». Лично я, имея в своем распоряжении сотни тысяч шрифтов, выбрал бы совсем другой шрифт.Из findanyanswer.com
КАК СДЕЛАТЬ СЕРДЦЕ В ИЛЛЮСТРАТОРЕ 2021 — ЛУЧШИЕ ТОРТЫ 2021
2021-04-17 · Как сделать сердечко в иллюстраторе 2021.Как выделить текст курсивом или наклонить в Adobe Illustrator. Как сделать сердечко в Adobe Illustrator. Добавьте текст к баннеру и уточните шаг 1. Если вы не хотите, чтобы иллюстратор создавал легенду, не вводите метки набора данных. Выберите rgb, screen (72ppi) и убедитесь, что новые объекты выровнены по пиксельной сетке …From stephenlawrencemusic.com
ИСПОЛЬЗОВАНИЕ ШРИФТОВ В ИЛЛЮСТРАТОРЕ — ADOBE INC.
2021-10-26 · Шрифт — это набор символов — букв, цифр и символов — которые имеют общую толщину, ширину и стиль, например 10-пт Adobe Garamond Bold.. Гарнитуры (часто называемые семействами шрифтов или семействами шрифтов) представляют собой коллекции шрифтов, которые имеют общий внешний вид и предназначены для совместного использования, например Adobe Garamond. Стиль шрифта — это вариантная версия…From helpx.adobe .com
ИМПОРТ ХУДОЖЕСТВЕННЫХ РАБОТ — FONTLAB VI HELP
По умолчанию единицы шрифта в FontLab соответствуют точкам в Adobe Illustrator (и других приложениях для рисования векторных изображений). Это означает, что если вы хотите, чтобы ваша заглавная буква «H» была высотой 700 единиц в FontLab, вы должны сделать ее высотой 700 пунктов в Illustrator.72 pt = 1 дюйм, поэтому 700 pt = 9,72 дюйма. Вы можете заполнить свой монтажный стол в Illustrator всем набором глифов и импортировать…Из help.fontlab.com
1778 БЕСПЛАТНЫХ ИТАЛЬЯНСКИХ ШРИФТОВ · 1001 ШРИФТ
У нас есть 1778 бесплатных курсивных шрифтов, которые мы можем предложить для прямой загрузки · 1001 шрифт — ваш любимый сайт бесплатных шрифтов с 2001 г.От 1001fonts.com
СЕМЬЯ АРИАЛЬНЫХ ШРИФТОВ. | СЕМЬЯ АРИАЛЬНЫХ ШРИФТОВ, ТИПОГРАФИЧЕСКИЕ ШРИФТЫ …
2013-01-21 · Совет по шрифту от Dream Big Designs: Сегодняшний совет немного отличается, потому что я также включаю фотографию — но это единственный действительно легкий и простой способ объяснить, что я пытаюсь сказать.Наличие визуального элемента всегда облегчает задачу 🙂 Сегодня мы говорим о шрифтах. Эти методы будут работать как для ведения журнала, так и для заголовков. Если вы ищете что-то маленькое…From pinterest.com
КАК СДЕЛАТЬ ИТАЛИКУ НА ADOBE ILLUSTRATOR CC — YOUTUBE
2016-12-22 · В этом видео показано, как сделать курсив в Adobe Illustrator CC. По умолчанию многие шрифты выделяются курсивом. Но есть шрифты, которые не поддерживают курсив. В …Из youtube.com
Вы в настоящее время на диете или просто хотите контролировать питание и ингредиенты своей еды? Поможем подобрать рецепты по способу приготовления, питанию, ингредиентам …
Проверить это »Связанный поиск
Полужирный, курсив, подчеркивание и форматирование
Урок 17: Полужирный, курсив, подчеркивание и форматирование по образцу
/ ru / word2000 / using-the-page-setup-dialog-box / content /
Введение
К концу этого урока вы должны уметь:
- Изменить стиль шрифта текста, используя:
- Полужирный
- Курсив
- Подчеркнутый
- Цвет
- Использовать средство рисования формата
Все о шрифтах
Существуют тысячи шрифтов, каждый со своим собственным дизайном и характером.На вашем компьютере, вероятно, установлено 20 или более различных шрифтов. Шрифты бывают трех основных типов: с засечками, без засечек и скрипт.
Это пример шрифта с засечками . У шрифта с засечками есть линии, кривые или края, отходящие от прямых линий каждой буквы. Шрифты с засечками легко читаются, особенно в длинных документах.
Это пример шрифта без засечек . Шрифт без засечек не имеет дополнительных штрихов или орнаментов по сравнению с основной формой букв. Шрифты без засечек чистые и ясные и идеально подходят для заголовков и коротких документов.
Это пример шрифта сценария . Скриптовые шрифты похожи на рукописные. Хотя они могут выглядеть красиво, их трудно читать. Буквенные шрифты лучше всего подходят для приглашений и других декоративных документов.
Шрифт по умолчанию в Word, New Times Roman , является примером шрифта с засечками.
Использование функций полужирного, курсива и подчеркивания
Чтобы предоставить вам больше возможностей, Word позволяет отображать текст как полужирный , курсив или подчеркнутый , независимо от выбранного шрифта и размера шрифта.
Чтобы изменить стиль шрифта текста:
- Выберите текст, который нужно изменить.
- Выберите один или несколько из следующих вариантов, в зависимости от того, как должен выглядеть ваш текст:
- Нажмите кнопку Bold на панели инструментов «Форматирование» (Ctrl + B).
- Нажмите кнопку Курсив на панели инструментов форматирования (Ctrl + I).
- Нажмите кнопку Подчеркнутый на панели инструментов Форматирование (Ctrl + U).
- Word автоматически отображает изменения.
Чтобы избежать разочарования, не забудьте выделить текст перед применением стиля. Если вы выбираете стиль шрифта без выделения текста, Word использует выбранные вами стили для любого текста, который вы набираете следующим.
Использование цвета
Использование цвета может сделать ваши слова более выразительными и облегчить чтение документа.
Если вы хотите распечатать цветную копию документа, у вас должен быть цветной принтер. В противном случае ваши цвета будут отображаться как оттенки серого.
Чтобы изменить цвет текста:
- Выберите текст, который нужно изменить.
- При необходимости щелкните стрелки вниз справа от кнопки Выделение на панели инструментов Форматирование . Появится цветовая палитра .
- Щелкните цвет, который хотите применить.
- Word изменяет цвет вашего текста.
Использование Format Painter
Вы применили шрифт, размер шрифта, стиль шрифта и интервал. Ваш текст отформатирован именно так, как вы этого хотите. Если вам нужно повторить этот конкретный формат во всем документе, вам не придется снова и снова проходить долгий процесс индивидуального форматирования текста.Вместо этого используйте ярлык Word: Format Painter.
Чтобы использовать форматирование по образцу:
- Выделите текст, содержащий форматирование, которое вы хотите использовать в другом фрагменте текста.
- Нажмите кнопку Format Painter (на панели инструментов Standard ).
- Ваша мышь превращается в курсор в виде двутаврового луча с кистью слева.
- Выберите текст, который нужно отформатировать.
- Когда вы отпускаете левую кнопку мыши, Word форматирует текст со всеми характеристиками форматирования выделенного текста.
Знаете ли вы?
Format Painter несколько ненадежен. Если текст, выбранный на первом шаге, содержит несколько характеристик форматирования, Word копирует только те характеристики форматирования, которые есть у всего фрагмента текста. Например, если вы выбираете текст, который является шрифтом Arial, полужирным шрифтом , и синим, Word форматирует новый текст с единственной общей характеристикой форматирования: шрифтом Arial.
/ ru / word2000 / font-size / content /
Как выделить текст на iPhone курсивом в 3 различных приложениях
Курсив может иметь большое значение при написании.
Делаете ли вы акцент на определенном слове, выделяете ли вы заголовки работ курсивом или просто подчеркиваете свои заметки с помощью некоторого форматирования, этот стиль часто пригодится.
Хотя Apple до сих пор не разрешила использовать курсив при отправке текстовых сообщений — там, где это, возможно, было бы наиболее полезно, поэтому будем надеяться, что этот день, наконец, настанет — вы можете использовать его в Почте, Заметках и Страницы приложений на вашем iPhone.
Есть небольшие различия в выделении слов курсивом в различных приложениях, но это проще, чем вы думаете.
Вот как это сделать.
Ознакомьтесь с продуктами, упомянутыми в этой статье:
iPhone 11 (от 699,99 долларов США в Best Buy)
Как выделить текст на iPhone курсивом в почте1. Откройте приложение «Почта».
2. Создайте новое сообщение или ответьте на электронное письмо и введите текст в тело письма.
3. Выберите слово, которое нужно выделить курсивом, дважды коснувшись слова. Если вы хотите отформатировать два или более последовательных слова, перетащите синие линии по обе стороны от выделенного слова влево или вправо, чтобы выбрать дополнительные слова.
Если вы хотите выделить два или более последовательных слова для выделения курсивом, дважды коснитесь одного из слов, а затем перетащите синие линии по обе стороны от выделенного слова, чтобы выбрать дополнительные слова.Кристина Ляо / Business Insider4. Нажмите «BIU», что означает жирный шрифт, курсив и подчеркивание.
5. Нажмите «Курсив».
Вот как должен выглядеть ваш текст после того, как вы нажмете «Курсив».» Кристина Ляо / Business Insider Как выделить текст на iPhone курсивом в Notes1. Откройте приложение Notes.
2. Введите текст в заметку.
3. Выберите слово, которое нужно выделить курсивом, дважды нажав на слово. Если вы хотите отформатировать два или более последовательных слова, перетащите синие линии по обе стороны от выделенного слова влево или вправо, чтобы выбрать дополнительные слова.
4. Нажмите «БИУ».
5. Нажмите «Курсив».
6. Кроме того, после того, как вы выбрали слово (слова), вы также можете нажать на «Aa» над клавиатурой.
Вы также можете выделить слово (а) в Заметках курсивом, нажав на «Aa.» Кристина Ляо / Business Insider7. Нажмите « I », чтобы выделить его курсивом.
8. Чтобы вернуться к клавиатуре, нажмите «X», чтобы закрыть параметры форматирования. Если вы закончили писать заметку, нажмите «Готово».
После того, как вы добавили курсив, нажмите «X», чтобы вернуться к клавиатуре, или «Готово», если вы закончили свою заметку.Кристина Ляо / Business Insider Как выделить текст на iPhone курсивом в Pages1. Откройте приложение Pages.
2. Введите текст в документ.
3. Выберите слово, которое нужно выделить курсивом, дважды нажав на слово. Если вы хотите отформатировать два или более последовательных слова, перетащите синие линии по обе стороны от выделенного слова влево или вправо, чтобы выбрать дополнительные слова.
4. Коснитесь значка кисти в верхней части экрана.
Чтобы выделить слова в Pages курсивом, вам нужно будет коснуться значка кисти, чтобы получить доступ к параметрам форматирования. Кристина Ляо / Business Insider5. Нажмите « I », чтобы выделить его курсивом.
6. Чтобы вернуться к клавиатуре, нажмите стрелку вниз рядом с «Текст». Если вы закончили работу с документом, нажмите «Готово».
После того, как вы добавили курсив, приклейте лентой стрелку вниз рядом с надписью «Текст», чтобы вернуться к клавиатуре, или «Готово», если вы закончили работу с документом.Кристина Ляо / Business InsiderКристина Ляо
Внештатный писатель
10 самых красивых курсивных шрифтов
Иногда бывает сложно найти действительно красивый и функциональный курсивный шрифт.Поскольку большинство сайтов со шрифтами по умолчанию предварительно просматривают обычные начертания, иногда курсив вашего любимого шрифта может вас удивить, к лучшему или к худшему.
Неограниченные загрузки: более 1000000 шаблонов, мокапов и дизайнерских материалов InDesign
поИзбегайте разочарований и трат времени, ознакомившись с нашей редакцией курсивных шрифтов с лучшими и самыми красивыми курсивом и курсивом.
Ниже вы найдете курсивные шрифты, которые можно синхронизировать с Adobe Typekit, некоторые давно зарекомендовавшие себя классические гарнитуры и наш выбор лучших бесплатных шрифтов с неотразимым курсивом.
Разработанный GUST e-foundry, Latin Modern Roman представляет собой классический шрифт с засечками с пятью подсемействами. Посмотрите на стиль Roman Dunhill 10 Oblique (на фото), чтобы получить идеальный курсив с винтажным вкусом.
Современная переработка оригинального дизайна гарнитуры Orpheus 1920-х годов, созданная Вальтером Тиманом, Orpheus Pro представлена литейной компанией Canada Type из Торонто как свежий взгляд на минималистичные шрифты с засечками, которые недолго тиражировались в Германии в 1930-х годах.
Сочетая классическую элегантность с чистой межвоенной эстетикой, курсив одновременно романтичен и функционально.
Этот переходный шрифт с засечками, который заимствует и развивает черты своих предшественников в старом стиле (например, Caslon, см. Ниже), Baskerville объединяет лучшее из двух миров — классического и современного.
Baskerville элегантен и интеллектуален. Используйте курсив для набора литературных цитат или плакатов.
Reforma была создана аргентинским литейным заводом Pampatype для Национального университета Кордовы, учреждения с 400-летней историей.
Вдохновленные долгой и богатой историей университета, дизайнеры обратились к стилям римского шрифта, чтобы создать буквы Reforma, которые, по мнению дизайнеров, олицетворяют «достоинство, авторитет и трезвость».
Вдохновленный Сарой Ивз, домработницей, ставшей женой Джона Баскервилля, Mrs Eaves является сопутствующим шрифтом для ретро-тонированного шрифта без засечек Mr Eaves.
Неограниченные загрузки: более 1 000 000 шрифтов, мокапов и дизайнерских материалов
–Курсив миссис Ивс, разработанный Emigre, чистый и разборчивый, сохраняя при этом романтическую формальность Баскервиля.
Разработанный шрифтовым дизайнером Adobe Робертом Слимбахом, Kepler — это классический шрифт с засечками, вдохновленный современными стилями шрифта 18-го века.
Более гуманный, чем Баскервиль, Кеплер теплый и энергичный, с особенно свежим и оптимистичным курсивом.
Очень приятная альтернатива Garamond, Cormorant — это современный шрифт с засечками, созданный Кристианом Тельманном из Catharsis Fonts. Легкий и воздушный, с округлыми формами букв, яркий и свежий дух обычного веса прекрасно переводится в курсив.
Используйте на элегантных канцелярских товарах или веб-сайтах розничной торговли, чтобы максимально использовать этот стильный легкий курсив.
Еще одна любимая классика, Caslon — это название семейства шрифтов с засечками, разработанного лондонским основателем шрифтов Уильямом Кэслоном.
Этот шрифт с засечками в старинном стиле нравится дизайнерам за его способность добавлять теплоту и романтику в их дизайн. Это универсальный шрифт, подходящий для набора как основного текста, так и заголовков, а его курсив также является одним из самых красивых в мире.
Freight Text — это необычный шрифт с засечками, характерный и очень разборчивый шрифт, разработанный с учетом потребностей читателя.
Благодаря высокой удобочитаемости курсивный текст Freight Text хорошо подходит для набора длинных цитат или выдержек из газет, книг или веб-сайтов с большим количеством текста. Изданный литейной компанией GarageFonts, он также имеет обширный набор символов, состоящий из пяти весов.
Разработанный Себастьяном Кошем в качестве наборного шрифта для книг, Crimson Text представляет собой современный вариант шрифтов с засечками в старом стиле.
В комплекте со всеми дополнительными глифами, такими как маленькие заглавные буквы и флёроны, которые делают традиционные засечки особенными, курсив Crimson также очень разборчив и отлично подходит для более длинных фрагментов текста.
Ищете больше вдохновения для типографики? Откройте для себя нашу редакцию лучших шрифтов для дизайна журналов здесь.
Импортировать файлы Word в InDesign, удалить локальное форматирование, но сохранить курсив и полужирный шрифт
Хорошо, пора написать один из самых важных «секретов дизайна» из всех … это информация, которую должен знать буквально каждый пользователь InDesign, но очень немногие знают: как удалить часть форматирования текста, оставив другое форматирование.
Я использую эту технику почти каждый раз, когда кто-то присылает мне файл Word. Я помещаю его, а затем понимаю, что везде есть тонна локального форматирования, которое нужно удалить. Я знаю, что есть локальные особенности (форматирование, применяемое поверх определения базового стиля абзаца) двумя способами:
- Когда я пытаюсь применить к тексту какой-либо другой стиль абзаца (или даже стиль символа), ничего не происходит или применяется часть стиля, но некоторые из них, кажется, игнорируются.
- Кроме того, везде, где я помещаю текстовый курсор, я вижу символ плюса (+) на панели стилей абзацев:
Проблема: кто-то применил локальное форматирование (также называемое локальным переопределением) поверх стиля абзаца.Например, многим пользователям Word нравится выделять весь текст и изменять шрифт или размер, чтобы его было легче читать. Они не понимают, что это только усложнило вашу (пользователю InDesign) жизнь!
К счастью, решение относительно простое. И есть даже способы автоматизировать это, о которых я расскажу через минуту.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Трехэтапное решение
Вот трехэтапный процесс, который вы можете использовать, чтобы очистить свои истории в InDesign:
- Сначала создайте стили символов в соответствии со стилями, которые вы хотите сохранить.Например, если автор использовал курсив во всем тексте, вам понадобится стиль символов, который применяет курсив к тексту. Если они использовали полужирный шрифт (и он должен оставаться полужирным), вам понадобится жирный шрифт:
- Затем используйте «Найти / Заменить», чтобы найти весь текст, который выглядит курсивом, и примените стиль курсива. Это легко сделать, оставив поля «найти что» и «изменить на» пустыми, а затем щелкнув большие пустые области в нижней части диалогового окна:
- Наконец, выделите весь текст в истории (Cmd / Ctrl-A) и нажмите кнопку «Очистить переопределения» в нижней части панели «Стили абзацев».Большинство пользователей даже не подозревают, что эта кнопка существует, но она потрясающая. Удаляет все локальное форматирование, но оставляет стили символов.
Результат: все переопределения, которые вам не нужны, ушли, а все переопределения, которые вы хотели (курсив, полужирный шрифт и т. Д.), Остались!
Автоматическая очистка
Очевидно, что если бы вам приходилось делать это по 50 историй в день, вы бы довольно быстро устали от трехэтапного процесса. К счастью, есть несколько способов это автоматизировать. Например, мой набор подключаемых модулей Blatner Tools от dtptools включает в себя две довольно изящные функции (если я сам так говорю).Во-первых, есть способ автоматически создавать и применять основные стили символов. Другими словами, одним щелчком мыши он создаст курсивный, полужирный и полужирный курсивный стиль, а затем выполнит поиск / изменение, чтобы применить их ко всему документу:
Во-вторых, есть диалоговое окно «Очистить локальные переопределения», которое показывает, какое форматирование было применено к стилям абзаца и над ними, и позволяет удалить его одним щелчком мыши. (На самом деле вы можете использовать это одно диалоговое окно, чтобы очистить все и получить именно то, что вы хотите, даже без создания стилей символов, но я все же считаю, что лучше использовать стили символов, потому что в конечном итоге это более эффективно и полезно.)
Многие люди говорили мне, что им нужны эти функции, не покупая все инструменты Blatner, поэтому мы выпустили их в виде отдельного пакета под названием Power Styles. [Обратите внимание, что до 15 февраля этого месяца на оба этих инструмента действует скидка 30%! См. Комментарии ниже для кода скидки.]
Доступно множество других инструментов очистки, некоторые из них коммерческие, а некоторые бесплатные. Например, TextSoap — действительно крутое приложение только для Mac, которое устраняет типичные проблемы с текстом (двойные дефисы, удаление угловых скобок из писем, которые вам присылают, и тому подобное).
Есть ли другие инструменты, которые вам нравятся?
2 Cara Membuat Teks Miring (Курсив) Пада Photoshop
Hai sobat, pada kesempatan kali ini saya akan membersahas mengenai carambuat teks miring pada Adobe Photoshop. Пада Microsoft Office Word китa dapat menjumpai dengan mudah ikon Italic pada панель font yang letaknya diantara Bold dan Underline. Нет, скачать фотошоп? sobat tidak akan menemukannya pada option bar type tool.
Kalau yang sudah sering mengotak-atik photoshop pasti akan tahu letaknya, kalau yang baru pertama kali menggunakan photoshop saya rasa pasti bingung (karena tidak ada di option bar type tool).Sebenarnya letak fitur Italic ада ди панель персонаж ян харус dimunculkan dahulu.
Selain menggunakan Panel Character, kita juga bisambuat teks miring menggunakan font yang ada jenis Italic nya. Дэн берикут — это две руки, которые можно найти в Adobe Photoshop.
Кара Пертама: панельный персонаж
Untuk memunculkan Panel Character kita perlu masuk ke menu Windows-> Character , yang kemudian akan muncul panelnya. Нет, панель краткая, cari ikon huruf T Miring yang bernama Italic .Klik ikon tersebut, maka teks sobat secara otomatis akan miring.Кара Кедуа: шрифт Menggunakan
Untuk cara kedua ini, pastikan font sobat ada jenis Italic ya. Seperti contoh saya menggunakan font Roboto. Masuk ke option bar type tool, kemudian cari jenis dari font tersebut (шрифт размера letaknya disbelah). Untuk lebih jelasnya bisa lihat gambar.
Хорошо, это все, что вам нужно, чтобы загрузить Adobe Photoshop.


