Эффект мерцания |
Как в фотошопе сделать эффект мерцания на готовой картинке. Урок очень легкий.
Ищем подходящую картинку, на черном фоне, например, с деревьями в гирляндах.
1-Открыть картинку.
2-Разблокировать слой «фон». Для этого кликнуть по замку или два раза по слою.
3-На панели инструментов выбрать «прямолинейное лассо» или другой удобный для Вас инструмент выделения.
4-Обвести деревья, вверху можно обвести не точно, так, как здесь черный фон а внизу тщательно.
5- Слой-новый-скопировать на новый слой.
6-Сделать две копии слоя 1.
7-В окне слоев активировать слой 1 и отключить глазки напротив верхних двух слоев.
А сейчас поменяем цвет гирлянд на трех верхних слоях.
8-Изображение-коррекция-цветовой тон\насыщенность. Двигаем ползунок «цветовой тон» и выбираем понравившийся цвет.
9-Активировать слой 1 копия и включить на нем глазок.
10-Изображение-коррекция-цветовой тон\насыщенность.
11-Активировать слой 1 копия 2 и включить глазок.
12-Изображение-коррекция цветовой тон\насыщенность.
Картинка готова, переходим в окно анимации.
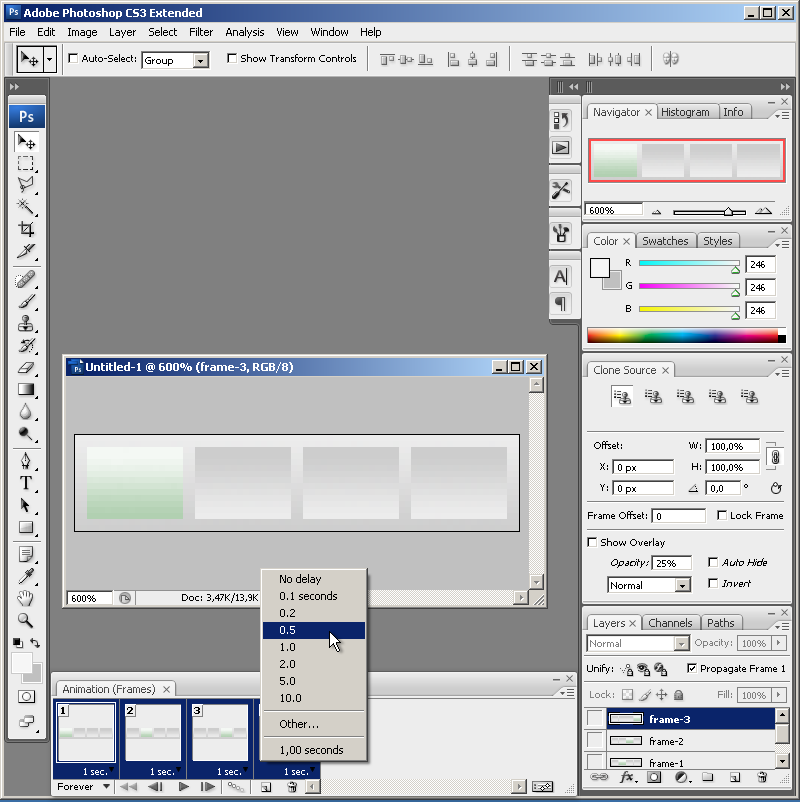
13-В окне анимации нажать на значок, показанный стрелкой (в других версиях фотошопа тут будет маленький треугольник) и, в появившемся окне, выбрать «создать кадры из слоев»
Теперь нужно добавить фоновый слой на новые кадры.
14-Кликнуть по второму кадру и, нажав, Shift, кликнуть по четвертому кадру. Три кадра выделятся.
15-В окне слоев включить глазок напротив слоя 0.
Осталось поменять время на кадрах.
16-В окне анимации выделить все кадры, кликнув по первому и последнему с Shift и поставить время 0,2 сек.
17-Нажимаем на значок пуска и смотрим, как получилась анимация мерцания.
18-Файл-сохранить для Web и устройств. Сохраняем в формате Gif.
Сохраняем в формате Gif.
Исправить Adobe Photoshop 2020 Мерцание экрана нового файла — iHowTo.Tips
В течение трех десятилетий саман Photosхмель это приложение, которое есть на компьютере каждого энтузиаста фотографии, дизайнера или цифрового художника. В феврале этого года (2020) Adobe Photoshop исполнилось 30 лет с момента выхода первой версии.
В декабре 2019 года была запущена версия
Когда пользователи хотят создать новый файл (Отправьте → Новинки / Cmd + N), диалоговое окно начинает мигать несколько раз (мерцание экрана) и нужна скорость, чтобы «поймать» «кнопку»Отмена«. Обычно пользователи не могут получить доступ к диалоговому окну с параметрами нового файла и не могут его создать.
Эта проблема может быть решена очень просто с ее условием отказаться от современного интерфейса для создания нового файла si вернуться к старой версии. Таким образом, вы можете легко использовать другие ошибки Adobe. Photosхмель 2020.
Как установить старый интерфейс диалогового окна для «Новый документ» в Adobe Photosхмель 2020
1. Откройте Adobe Photosхоп 2020, заходим в меню «Photosхмель»→«Настройки»→«Общие»(Ярлык: Cmd + K).
2. Отметьте опцию «Использовать устаревший интерфейс «Новый документ»«, Нажмите«OK».
После этого шага мы можем создать новый файл в Adobe Photoshop 2020 без приветствия (мерцания экрана) диалогового окна.
Исправить Adobe Photoshop 2020 Мерцание экрана нового файлаЭффект мерцающей кожи — Уроки фотошоп и все о фотошоп
На этом уроке мы будем создавать эффект влажной (мерцающей) загорелой кожи. Освоив этот приём, Вы сможете отретушировать любой снимок в стиле глянцевых журналов.
Освоив этот приём, Вы сможете отретушировать любой снимок в стиле глянцевых журналов.
Две главные части этого урока включают:
— дублирование канала, чтобы использовать его как источник для выделения.
— использование слоёв настройки для затемнения и осветления.
Вот изображение с которым мы будем работать.
Прежде всего рассмотрим наше изображение. Мы можем видеть, что ему не хватает контраста. Можно воспользоваться любым методом для увеличения контраста, но лучше воспользоваться коррекцией только Уровней (Levels) или Кривых(Curves), не прибегая к сложным методам. Выберите инструмент Кривые (Ctrl + M) и перетащите чёрную точку кривой немного вправо, а белую немного влево.
Теперь наше изображение приняло более объёмный вид. Мы видим, что есть светлые участки кожи и есть тёмные. Здорово, но чтобы получить эффект влажной (мерцающей) кожи, необходимо добиться большего контраста между светлыми и тёмными участками. Этот контраст поможет создать иллюзию влажной кожи. Мы добьёмся этого эффекта с помощью каналов.
Переключитесь на палитру Каналы и выберите наиболее контрастный канал. В нашем случае это Синий канал. Мы будем использовать этот канал для загрузки выделенной области. Дублируйте Синий канал, перетащив его на значок Создать новый канал внизу палитры Каналы. У Вас появится канал Синий (копия). Выберите инструмент Кривые (Ctrl + M) и сделайте изображение более контрастным, как показано ниже.
Размойте канал Синий(копия) на несколько пикселей ( Дублируйте слой с девушкой, перетащив его на значок Создать новый слой внизу палитры Слои. Это делается для того, чтобы в любой момент можно было вернуться к исходному изображению. К копии слоя добавьте Новый корректирующий слой — Кривые (New Adjustment Layer — Curves)
Дублируйте слой с девушкой, перетащив его на значок Создать новый слой внизу палитры Слои. Это делается для того, чтобы в любой момент можно было вернуться к исходному изображению. К копии слоя добавьте Новый корректирующий слой — Кривые (New Adjustment Layer — Curves)
В диалоговом окне Кривые перетащите центр кривой вверх, чтобы осветлить изображение. Достигнув необходимого результата нажмите ОК. Изображение стало очень светлым. Инвертируйте (Ctrl+I) маску Корректирующего слоя, чтобы скрыть эффект осветления. Теперь добавим ещё один Новый корректирующий слой — Кривые (New Adjustment Layer — Curves). На этот раз перетащите центр кривой вниз, чтобы затемнить изображение (будьте внимательны, кожа должна иметь естественный, тёмный оттенок). Достигнув необходимого результата нажмите
Вот мы и подошли к заключительному шагу. На этом этапе существует два способа придать коже эффект мерцания.
Способ 1. Выберите маску светлого Корректирующего слоя. Возьмите инструмент Кисть (В) (цвет белый; мягкая; непрозрачность примерно 50 %) и закрашивайте белым цветом светлые участки кожи. Если Вы сделали ошибку, закрасив лишнее, поменяйте цвет кисти на чёрный и закрасьте лишние участки кожи. Закрасив все светлые участки кожи, выберите маску тёмного 
Если Вы никогда не делали этого прежде, Способ 1, вероятно, покажется Вам сложным. Поэтому я рекомендую Вам Способ 2.
Способ 2. Переключитесь на палитру
По окончанию так же можете слегка размыть Слой-маску, поэкспериментировать с режимами наложения слоёв и добавить зернистость к коже девушки. Вот наш заключительный результат.
Перевод: Владимир Нестеров
Ссылка на источник
Мерцание экрана MBP при работе в Photoshop CC. Причины, решения? — Хабр Q&A
Доброго времени суток уважаемые форумчане!Начну пожалуй с того, что проблема эта достаточно распространена, и проявляется в разных вариациях. Вот несколько пример одного и того же бага:
1) Раз
2) Два и видео автора темы
3) Три etc.
Теперь к сути. Для начала вот моя ситуация (не серчайте на звук).
MacBook Pro 2015 13, последняя Sierra 10.12.5, подключен к внешнему монитору.
Теперь опишу видео:
1) С 0:01 по 0:30 секунду происходит следующее. Работаю в режиме «закрытой крышки», только подключенный монитор. Происходит мерцание только при использовании инструментов Кисть и Ластик (но не точно) при нажатии CMD, CTRL, SPACE, либо при перемещении курсора между границами между док-панелью и рабочим полем программы. При переключении из режима «Нормальный кончик кисти» в режим «Точный» (можете видеть на видео, переключаю через капс) мерцание пропадает. Т.е. оно проявляется исключительно в режиме «Нормальный кончик кисти».
При переключении из режима «Нормальный кончик кисти» в режим «Точный» (можете видеть на видео, переключаю через капс) мерцание пропадает. Т.е. оно проявляется исключительно в режиме «Нормальный кончик кисти».
2) С 0:30 секунды открываю ноутбук, т.е. теперь активны оба экрана. Как вы видите, мерцание пропадает при любом использовании режимов кистей.
3) На 1:00 минуте я закрываю крышку, мерцание появляется вновь. И самое интересное (на самом деле есть вещи ещё страннее, но об этом позже) — при изменении размера курсора мерцание пропадает. Т.е. делаю больше — нет мерцания, делаю меньше — тоже. Таким образом, оно есть только в таком значении (размере), как на видео.
Ещё кое-какие подробности. Неделю назад я сменил монитор — был VX2370Smh-LED, сейчас Iiyama — ProLite XB2783HSU-B1. Я ради интереса вчера подключил старый, проблемы нет. Подключил оба (в разные порты — и через HDMI — HDMI, и через HDMI — Thunderbolt) — мерцания нет. Как я уже упоминал, при отрытой крышке макбука и подключенном Iiyama — ProLite XB2783HSU-B1 мерцания нет. Как только он остаётся один — появляется. WTF?! Ставил чистую систему с флешки, пробовал разные версии PS CC — не помогло. Бага проявляет себя только в Фотошопе. Вчера списался с автором одного из постов (я указывал его выше, с ссылкой на его видео схожей проблемы) — он написал, что решил проблему юзая Фотошоп через Parallel в Винде (как видно, у него проявляется как раз-таки на самом экране макбука — у меня же иначе). Ещё он сказал, что теперь у него подключен графический планшет cintiq (как известно, он со своим экраном), и теперь баги нет. У меня же её нет лишь когда либо один экран макбука, либо связка макбука и старого монитора VX2370Smh-LED (даже в режиме закрытой крышки).
В чём дело? Ладно, бага (которую упорно игнорирует Adode и саппорты эпл), но почему она себя так проявляет. На одном мониторе есть, на другом нет. Дичь какая-то выходит. Есть какие-нибудь соображения, друзья?
UPD: Вещи вроде включения/отключения GPU, и прочие манипуляции в меню настроек «Производительность» никоим образом не устраняют проблему.
UPD#2: Проблема проявляет себя не только в Photoshop. Скачал триал-версию Affinity Designer (графический редактор) — та же история. Т.е. где-то при схожем размере кисти начинается это же мерцание. Меньше размер — нет, больше — тоже нет.
Эффект мерцания текста
Рассмотрим еще один пример выполнения анимации в программе Photoshop.
Создайте новый файл небольшого размера и красочную надпись. Анимация будет заключаться в том, чтобы надпись то исчезала, то появлялась.
Вызовите палитру анимации и перейдите в режим шкалы времени. Будем работать с одним текстовым слоем.
Раскройте настройки анимации для данного слоя, щелкнув мышью на треугольнике рядом с названием слоя. В данном случае будем работать с параметром Непрозрачность.
Щелкните мышью на ромбике в строке Непрозрачность, и на шкале времени появится первый ключевой кадр.
Сместите индикатор времени вправо и установите второй ключевой кадр.
В этом месте надпись должна исчезнуть, поэтому на палитре Слоиуменьшите значение параметра Непрозрачность до 0%.
Снова сместите индикатор времени вправо и установите еще один ключевой кадр.
Затем вернитесь на палитру Слои и установите значение Непрозрачность равным 100%.
Верните индикатор времени в самое начало и проиграйте созданную анимацию с помощью кнопки Воспроизведение.
Вы увидите, что все вроде бы и неплохо, но эффект мигания не получился. Вместо этого надпись плавно исчезает, а затем плавно появляется. Исправим это.
С помощью мыши выделите на шкале времени все ключевые кадры.

Затем щелкните правой кнопкой мыши на любом из кадров и из появившегося контекстного меню выберите пункт Приостановить интерполяцию — ромбики изменятся на квадратики. Снова просмотрите результат. После выбора режимаПриостановить интерполяциюкадры будут сменять друг друга без задержки.
Переключитесь в режим покадровой анимации. Установите для каждого кадра небольшое время проигрывания и задайте непрерывное повторение проигрывания анимации. Сохраните полученный результат в формате .gif, выполнив команду Сохранить для интернета и устройств.
Создание баннера
Баннеры— рекламные картинки, по которым осуществляется переход по ссылке на рекламируемый сайт. Баннеры существуют различных размеров и технологий исполнения.
При создании баннеров дизайнеры используют различные способы для привлечения внимания посетителей сайта к их баннеру:
в большинстве баннеров используются яркие цвета
как правило, баннеры анимированы (в них используется gif или flash-анимация)
рисунок или анимация на баннере должны побуждать посетителя сайта щелкнуть мышкой по баннеру.
Главное при создании баннера — грамотно разработать идею. Просмотрите готовые примеры на сетевом ресурсе.
Создайте баннер для своего сайта. Для этого достаточно будет создать 3-4 кадра.
Примерный алгоритм создания баннера:
создать лист с заданными размерами;
добавить готовую графику или нарисовать свой рисунок;
добавить текст и эффекты;
изображение анимировать и оптимизировать.
Создайте новый документ размером 100х100 пикселей (стандартный квадратный баннер).

На палитре Слоисоздайте новый слой и оформите первый кадр баннера (каждый слой будет отдельным кадром).
Создайте еще один слой и оформите второй кадр, а затем третий и, если надо, четвертый.
Техника выполнения анимации в данном случае будет следующей. Слой с первым кадром должен находиться выше остальных на палитре Слои. Как только будет подходить время появления второго кадра, прозрачность первого кадра нужно будет уменьшить до 0%, а когда второй кадр будет сменяться третьим, прозрачность второго кадра должна также быть снижена до 0%, и т.д.
Вызовите палитру Анимацияи щелкните на ней мышью на слое с первым кадром.
После этого щелкните на треугольнике рядом с названием этого слоя, чтобы получить доступ к настройкам анимации.
Щелкните на ромбике рядом с названием кадра, тем самым установив положение первого ключевого кадра.
Переместите индикатор времени в положение, где предполагается конец первого кадра, и снова установите еще один ключевой кадр.
Теперь обратитесь к палитре Слоии измените для данного слоя параметрНепрозрачностьдо значения 0%.
Щелкните мышью на втором слое со вторым кадром на палитре Анимацияи выполните для него те же действия, что и для первого кадра.
Теперь, если вы хотите, чтобы кадры плавно перетекали друг в друга, оставьте все как есть, а если вам нужно, чтобы кадры резко сменялись, то выделите все ромбики на шкале времени, щелкните на любом из них правой кнопкой мыши и из контекстного меню выберите уже знакомую вам команду — Приостановить интерполяцию.
После этого переключитесь в режим покадровой анимации, отрегулируйте время каждого кадра, задайте непрерывность анимации или повторение кадров определенное количество раз и выполните команду сохранения баннера.

Профиль All of Photoshop (RU) Вместо извинений за свой пост, прочтите это All of Photoshop (FAQ) — TOP 5 Не менее полезные ссылки Поиск по меткам 20 лет с photoshop, 2010, 2012, adobe, adobe cs6, adobe evolution, adobe photoshop, adobe photoshop elements, adobecreativedays, after effects, allofphotoshop, apple, bug, color, competition, creative cloud, creative days, creative future, creative suite, creative suite 6, creativefuture, creativefuture 2010, cs 5.5, cs5, cs6, drawing, event, facebook, help, illustrator, lightroom, link, moscow, news, photoshop, photoshop cs6, photoshop elements, poll, premiere elements, premiere pro, ru_photoshop, sale, steve jobs, stuff, terry white, tutorial, useful, video, wacom, Москва, Новости, Россия, Терри Уайт, бесплатно, вебинар, видео, день фотографа, джейпег, евангелист от Adobe, интервью, история, календарь, конкурс, конференция, мероприяте, музей, не умею читать по-английски, новый тэг: я круче всех! абсолютно!, объявление, онлайн, паранормальное, программное обеспечение, скидка, сочи, спикер, туториал, форум, фотограф, фотожаба, фотошоп, эволюция творчества, это фотошоп!, я не могу догадаться заглянуть в FAQ, я не умею запускать программы, я не умею пользоваться поисковиком, я талантливый сын своего времени | 17-ноя-2007 22:07
(Удалённый комментарий) 17-ноя-2007 22:58
17-ноя-2007 23:20
(Удалённый комментарий) (Удалённый комментарий) 18-ноя-2007 19:29
23-ноя-2007 10:02
|
*Анимация gif. Мерцание — Жизнь коротка:нарушай правила — Прощай быстро — Целуй медленно — Люби искренно
*Аним-я ин-ом осветлитель
В этой статье Вы узнаете, как сделать анимацию в программе Фотошоп с помощью инструмента Осветлителя. 1. Открываем картинку в…
1. Открываем картинку в…
*Эффект мерцания
Урок анимации — эффект мерцания. Результат урока: В этом уроке я покажу только принцип анимации — эффект мерцания. Загружаете свою…
*Объёмная GIF надпись
Мои авторские уроки 1. Создаем новый файл размером 650 х 150 пикселей с прозрачным фоном…
*Исчезающий текст в Ps
Часть I .Открываем Новый документ — Файл-Новый , размер на ваше усмотрение Выбираем инструмент Горизонтальная текст-маска , кликаем в…
*Созд.
 текст-ой анимации
текст-ой анимацииВ этом уроке вы узнаете, как создать простую текстовую анимацию в Photoshop. Шаг 1. Начинаем с создания нового документа размером 1000х300…
*Анимац.в Corner-A ArtStudio
Создание анимации в программе Corner-A ArtStudio Скачали и установили программу, теперь будем делать анимацию. Я сделала вот такую и сейчас…
*УРОК.Corner-A ArtStudio+Ps
Запускаем программу Corner-A ArtStudio, в выпавшем окне выбираем Create new project. Жмём на кнопочку и загружаем картинку с компьютера.…
*Урок в Corner-A ArtStudio
Меня попросили,чтобы я рассказала, как сделала флеш-анимацию вот к этой работе. Всю анимацию сделала в программе Corner-A ArtStudio…
Всю анимацию сделала в программе Corner-A ArtStudio…
*Аним.градиен.по контуру.
Картинок в .png на прозрачном слое в сети очень много, для работы старайтесь находить качественные, размер у таких картинок идет от 2000 пикселей…
Эффект мерцающего света с анимацией в Photoshop и Flash
Обзор анимированных эффектов Flash и Photoshop
В этой серии видеоуроков я демонстрирую, как создать эффект мерцающего света во Flash-ролике. Идея состоит в том, чтобы создать таинственную темную атмосферную комнату, в которой свет пульсирует и оживает. В этом проекте я устал имитировать технику flash, которую можно увидеть на многих популярных сайтах с фильмами, и охотиться и нажимать на загадочные веб-игры.
Я создал свой образец проекта, используя Canon EOS Rebel и штатив для съемки изображений.Мне пришлось снимать цифровые фотографии в ручном пользовательском режиме, удерживая затвор открытым от 1 до 4 секунд, чтобы получить желаемые световые эффекты для темных и светлых изображений. Фотографией со вспышкой не пользовался. Затем я импортировал фотографии в Adobe Photoshop CS6 для выравнивания слоев, редактирования и фильтрации. Каждый слой изображения был сохранен как изображение jpeg и импортирован в Adobe Flash Professional CS6 для анимации и окончательного редактирования.
Вот окончательный готовый образец проекта:
Видеоуроки
В части 1 я показываю законченный проект Flash и обсуждаю процесс использования штатива и камеры для захвата изображений и их импорта в Photoshop на отдельных слоях.
В части 2 я показываю, как преобразовывать изображения в черно-белые, настраивать темноту и контраст с помощью уровней и добавлять зернистость и текстуру к изображениям.
В части 3 я сохраняю отдельные слои изображения в формате jpeg, импортирую их во Flash, а затем создаю законченную анимацию временной шкалы.
Связанные
Автор: Dan
Дэн преподает уроки компьютерных сетей и безопасности в Общественном колледже Центрального Орегона.Просмотреть все сообщения Дэна
Создание эффекта мигания света с помощью фильтра бликов [Учебное пособие по Photoshop]
Вы, должно быть, видели много анимированных изображений .GIF, но не представляли, как их создавать. Здесь я расскажу шаг за шагом, как создать изображение с помощью простой GIF-анимации.
В этом уроке мы собираемся использовать Blink Light Effect , используя Lens Flare Filter . Как и на изображении выше, вы можете увидеть оригинал слева и сделать так, будто фары были включены.
Исходное изображение
- Давайте сначала создадим дубликат слоя изображения. Щелкните правой кнопкой мыши на слое, и вы увидите опцию Duplicate Layer внизу. Или просто нажмите клавишу Ctrl + J . См. Изображение ниже.
- После дублирования слоя просто перейдите в Filter> Render> Lens Flare .

- Теперь мы можем видеть на вашем экране окно Lens Flare неба.
- Установите блики на фару автомобиля.
- Установите значение яркости — 85% , оставьте 105 мм Prime . Щелкните «ОК».
- Теперь повторите этот шаг с левой фарой.
- Теперь мы создали световой эффект с помощью светофильтра lends flare. Проверьте изображение ниже.
- Теперь добавим к нему эффект анимации.
- У нас два слоя. Одно — нормальное изображение, другое — со световым эффектом.
- Просто перейдите в Окно> Анимация . Вы можете увидеть дисплей Animation Frames Pallet на вашем экране. (Проверьте изображение ниже)
- Здесь мы видим кадр 1 в поддоне Animation Frames Pallet.
- Теперь создадим дубликат кадра 1.
- Просто нажмите на этот значок, чтобы Дублировать фрейм .
- Выберите первый кадр и перейдите в палитру слоев , а затем скройте слой.См. Выделенную красным рамку на изображении .
- Теперь выберите вторую рамку и перейдите к Layer Pallet
- Сохраните выделение на верхнем слое изображения. (Проверьте изображение ниже)
- У нас есть два кадра и теперь нужно установить время для отображения кадра.
- Установите значение времени — 0,5 с . для обоих изображений. (Проверьте изображение ниже)
- Мы можем предварительно просмотреть анимацию здесь.Просто нажмите кнопку воспроизведения под палитрой фреймов.
- Сохраните файл в формате GIF Animated.
- Перейдите в Файл> Сохранить для Интернета и устройств (Alt + Shift_Ctrl + S) . Нажмите здесь.

- Сохранить для Web и устройств отображается на экране.
- Теперь выберите формат GIF, как показано на изображении ниже. Выберите GIF и сохраните файл.
Результирующее изображение
Надеюсь, вы найдете это руководство полезным. Если вы знаете какие-либо более простые методы или советы, обсудите их в своих комментариях.
СвязанныеКак заставить глаза Моны Лизы мигать в Photoshop (Анимация GIF) «Photoshop :: WonderHowTo
Если вы любили Код да Винчи Дэна Брауна, то слушайте — в книге Леонардо да Винчи было обнаружено новое открытие. самая известная картина — Мона Лиза .
Итальянский исследователь по имени Сильвано Винчети вызвал новую полемику по поводу самой известной в мире картины, когда он заявил, что крошечные буквы были нарисованы в глазах Моны Лизы, что, наконец, могло помочь раскрыть истинную личность модели.
В интервью Guardian с Винчети, председателем итальянского национального комитета по культурному наследию, Винчети сказала, что «LV» (инициалы Леонардо) нарисованы черным поверх зелено-коричневого цвета ее правого зрачка. Что еще более важно, буквы «B» или «S», возможно, даже инициалы «CE» были обнаружены в левом зрачке, что, возможно, является ключом к разгадке того, кем была модель.
Другие ключи к опознанию женщины на портрете включают числа «149» со стертым четвертым числом на обратной стороне картины, которое может быть годом, а также цифры «72» или «L2», которые можно увидеть на правая арка моста на заднем плане. Чтобы узнать больше об этом, посмотрите полное интервью.
В свете всего этого я подумал, что урок по Моне Лизе был в порядке — один с ее глазами. Было бы уместно узнать, как скрыть текст внутри глаз, но сделать это достаточно просто, поэтому в этом уроке по Adobe Photoshop вы увидите, как заставить Мона Лиза мигать глазами!
Шаг 1.
 Найдите Мона Лизу
Найдите Мона ЛизуВыполните поиск изображений в Google и найдите изображение с изображением Моны Лизы Леонардо да Винчи.
Шаг 2. Откройте в Photoshop
Откройте свое изображение Моны Лизы в Photoshop.
Шаг 3. Дублируйте фоновый слой
Просто перетащите слой Background на значок Duplicate the Background . Как вариант, вы можете щелкнуть правой кнопкой мыши фоновый слой, выбрать Дублировать слой и нажать ОК .
Шаг 4. Ликвидируйте фоновую копию
Выберите слой Background Copy , выберите Filter < Liquidify .Как вариант, вы можете использовать ярлык ( Shift + Ctrl + X ).
Шаг 5: Выберите инструмент Freeze Mask Tool
Окно Liquidify должно заполнить весь экран. Найдите инструмент Freeze Mask Tool (F) и выберите его.
Шаг 6: Freeze Mask Tool Around the Eyes
Осторожно используйте инструмент Freeze Mask Tool , чтобы обвести вокруг глаз. Попробуйте оставить очень маленький промежуток между бровями и глазами (позже для инструмента Warp Tool).
Если вы ошиблись, используйте инструмент Thaw Mask Tool (D) , чтобы исправить свои ошибки.
Шаг 7: деформация век вперед
Теперь выберите инструмент Forward Warp Tool (W) .
Осторожно нажмите на проушины, как показано.
Также можно сделать один глаз только для эффекта подмигивания. В остальном эта статья касается моргания обоими глазами .
Когда закончите, выберите OK , чтобы сохранить и выйти из фильтра Liquidify .
Шаг 8: Последние штрихи с помощью инструмента Dodge Tool
Выберите инструмент Dodge Tool (O) для любых последних штрихов, которые могут вам понадобиться.
Шаг 9: Репликация черновой краски
Чтобы сделать ее более реалистичной, используйте инструмент Clone Stamp Tool (S) .
Выберите подходящую область рисунка, удерживая клавишу Option , затем нажмите на желаемом месте, которое вы хотите клонировать, более вероятно, на щеках или лбу. Тогда займитесь этим.
Шаг 10: Работа с мешками
Теперь нужно поправить мешки под глазами. Снова выберите Filter < Liquidify .Используйте инструмент Forward Warp Tool (W) , чтобы поднять мешки.
Шаг 11: сопоставление краски
Снова используйте инструмент Clone Stamp Tool (S) , чтобы сопоставить грубый эффект краски под глазами.
Шаг 12: Готово … Вид
Вот две версии вашей Моны Лизы. Слева — оригинал, справа — версия с закрытыми глазами. (Ваш, вероятно, будет выглядеть лучше … Я поспешил.)
Шаг 13: Анимируйте ее
Выберите окно < Анимация , чтобы начать создание мигающего GIF-изображения Моны Лизы.
Шаг 14: Начните свое первое изображение
Убедитесь, что видимость для фоновой копии не выбрана . Вы хотите, чтобы анимация начиналась с открытыми глазами, как обычно.
Шаг 15: Настройте время кадра
Щелкните маленький черный перевернутый треугольник, чтобы установить время задержки . Установите 0,5 секунды .
Шаг 16: Дублирование первого кадра
Щелкните значок Дублирует выбранные кадры в нижнем окне Анимация (кадры) .Повторяющийся кадр (кадр 2) должен появиться рядом с первым кадром в последовательности.
Шаг 17: Мигание второго кадра
Убедитесь, что выбран только что созданный второй кадр. Затем повторно выберите видимость слоя Background Copy . Затем продублируйте этот кадр и убедитесь, что Visibility для слоя Background Copy не выбрано , (снова) в третьем и последнем кадре. У вас должно получиться всего три кадра.
Затем продублируйте этот кадр и убедитесь, что Visibility для слоя Background Copy не выбрано , (снова) в третьем и последнем кадре. У вас должно получиться всего три кадра.
Шаг 18: Сохранить как GIF
Теперь перейдите в Файл < Сохранить для Интернета и устройств …
Шаг 19: Выберите GIF
Убедитесь, что GIF выбран в качестве выходного изображения .
Шаг 20: Сохраните вашу GIF-анимацию Моны Лизы
Теперь все, что осталось, — это сохранить. Нажмите Сохранить , назовите файл и выберите папку для его сохранения.
Шаг 21: ГОТОВО!
Вот и все. Готово. Если вы хотите просмотреть свою GIF-анимацию, просто перетащите файл в открытый веб-браузер, чтобы увидеть его в действии!
Если хотите, попробуйте добавить какой-нибудь скрытый текст в глаза, для скрытых сообщений, которые вы можете отправлять своим друзьям! Как это сделал Леонардо да Винчи!
Хотите освоить Microsoft Excel и вывести свои перспективы работы на дому на новый уровень? Начните свою карьеру с нашего пакета обучения Microsoft Excel Premium A-to-Z из нового магазина гаджетов и получите пожизненный доступ к более чем 40 часам инструкций от базового до расширенного по функциям, формулам, инструментам и многому другому.
Купить сейчас (97% скидка)>
Другие выгодные предложения, которые стоит проверить:
Эффект реалистичного прожектора в Photoshop Учебное пособие по Photoshop
В этом уроке вы узнаете, как создать реалистичный прожектор в Photoshop. Я добавил для вас две его версии. Посмотрите видео, а затем прокрутите вниз и прочтите пошаговые инструкции. В каждом формате есть разные советы и приемы. Добавьте комментарий и поделитесь своими мыслями, вопросами и просьбами.
Шаг 1
Возьмите этот снимок Porsche в качестве примера, он немного недоэкспонирован и его можно подправить с помощью лишь небольших уровней или кривых. Вместо того, чтобы просто сделать изображение ярче, что было бы естественным моментом, давайте создадим немного больше интереса и вместо этого создадим эффект прожектора.
Вместо того, чтобы просто сделать изображение ярче, что было бы естественным моментом, давайте создадим немного больше интереса и вместо этого создадим эффект прожектора.
Шаг 2
Начните с создания выделения с помощью инструмента «Овальная область».
Шаг 3
Выберите Select> Transform Selection
Появится ограничивающая рамка
Теперь вы можете вращать, масштабировать и изменять размер выделения
Поверните выделение так, чтобы овал падал на автомобиль под углом, как показано
Шаг 4
Нажмите Enter / Return, чтобы применить преобразование к выделению
Теперь мы собираемся создать корректирующий слой кривых.
Выберите новый корректирующий слой в нижней части палитры слоев и выберите кривые
Теперь вы должны увидеть диалоговое окно кривых.
Переместите мышь за пределы поля и в изображение, вы заметите, что теперь это инструмент пипетки.
Щелкните и перетащите, и вы увидите маленький кружок на диагональной линии кривой.Это тональный диапазон области, над которой вы наводите указатель мыши. Обратите внимание на то, где находится диапазон на кривой.
Шаг 5
Щелкните и перетащите кривую. Переместите точку вверх и обратите внимание, что изображение станет светлее.
Шаг 6
Если вы посмотрите на палитру слоев, вы увидите корректирующий слой с примененной маской слоя. Обратите внимание, что область маски, в которой было выделение, теперь белая.
Щелкните маску, чтобы сделать ее активной (она уже должна быть активна по умолчанию)
Шаг 7
Теперь мы смягчим край света
Выберите Фильтр> Размытие> Размытие по Гауссу
Примечание: Если у вас Photoshop CS6 или новее, лучший вариант — применить растушевку к маске слоя.Дважды щелкните маску слоя, чтобы открыть панель свойств. Выберите растушевку маски. Это лучший вариант, потому что вы можете изменить настройки в любой момент.
Step 8
Теперь эффект прожектора должен выглядеть довольно хорошо.
Последнее, что нужно сделать — убрать эффект с областей, которые были бы в тени и не освещались в реальной жизни. (например, воздух)
Выберите черный для цвета переднего плана и выберите инструмент «Кисть»
Щелкните и перетащите кисть, и вы закрасите коррекцию в нужных областях, потому что вы рисуете по маске
Шаг 9
И, наконец, у нас есть результат — мягкий свет на нашу машину.Сравните это с начальным изображением, чтобы увидеть разницу.
Вы можете уменьшить непрозрачность корректирующего слоя, если хотите немного смягчить эффект. Вы можете использовать эту технику на всех фотографиях, включая людей. Это отличный способ привлечь внимание к определенным областям изображений и привлечь внимание к ошибкам.
Чтобы узнать о более интересных техниках, подобных этой, в удобном формате видео, ознакомьтесь с секретами Photoshop для цифровых фотографов
CS6 Superguide
Вся информация о CS6 и многое другое доступно в виде журнала в формате PDF под названием CS6 Superguide.Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Как создать мигающий текстовый GIF в Photoshop
GIF-изображения постоянно встречаются в современных СМИ — они используются в социальных сетях, в каждом листочке, даже в текстах! Прежде чем они стали действительно «вещью», я научился делать их на уроке фотографии в старшей школе. Я уже какое-то время занимаюсь ими для развлечения.В этом руководстве вы шаг за шагом создадите мигающий текстовый GIF-файл в Photoshop, чтобы вы могли легко это сделать.
Создать исходные словаОткройте пустой документ. Я создаю этот GIF для Instagram, поэтому я делаю его размером 1000 на 1000 пикселей, но вы можете легко настроить этот размер.
Начните с однотонного фона. Я использую этот ярко-розовый, потому что он жирный и легко выделяется.
Сохраните фото.Затем добавьте текст на фото, по одному слову за раз.
Продолжайте добавлять нужные слова.
Слова закончены! Убедитесь, что каждый файл сохранен как отдельный файл .png в последовательности.
Преобразование слов в цветовой градиентКак только вы напишете все слова на изображении, приступайте к созданию цветового градиента. Вы сохраните файлы в такой же последовательности, как указано выше.
Я использовал синий градиент.Начните с изменения верхнего слова на самый светлый цвет.
Продолжить с остальными цветами. Я использовал васильково-голубой, лазурный, а затем темно-синий.
Опять же, убедитесь, что каждый шаг сохраняется как отдельный файл каждый раз, когда вы изменяете графику. К настоящему времени у вас должно быть 7 файлов, если вы выполняете те же действия, что и я.
Сохранение цветового градиента в обратном порядкеСохраните файлы в обратном порядке. Несмотря на то, что это будет тот же дизайн, что и выше, вам необходимо сохранить еще одну копию файла.
Для этого я изменю цвет слова this на белый.
Продолжайте, пока все слова не станут белыми.
К настоящему времени у вас должно быть 10 файлов.
Загрузить файлы в стекВ Photoshop выберите «Файл»> «Сценарии»> «Загрузить файлы в стек». Выберите все файлы, которые вам нужны, и нажмите «ОК», чтобы импортировать все файлы сразу.
Вот как должна выглядеть панель слоев Photoshop после того, как все файлы будут импортированы.Убедитесь, что слои расположены в том порядке, в котором вы хотите разместить GIF.
Открыть временную шкалуПерейдите в «Окно»> «Временная шкала», чтобы просмотреть временную шкалу под файлами.
Нажмите кнопку с надписью «Создать анимацию кадра».
* если вместо этого указано «Создать временную шкалу видео», просто щелкните стрелку справа от нее и выберите параметр «Анимация кадра».
Преобразование слоев в кадрыПосле создания кадровой анимации щелкните небольшую панель (выделена розовым цветом ниже) и выберите «Создать кадры из слоев».’
Это преобразует все слои в кадры, которые вы можете легко использовать в своей анимации GIF. Ваш Photoshop должен выглядеть так.
Чтобы убедиться, что ваш GIF зациклен, выберите слово «Once» под первой панелью и измените его на «Forever».
Теперь это должно выглядеть так.
Отрегулируйте время (и последовательность, если необходимо)Это основано на предпочтениях, но я предпочитаю 0.Время 5 секунд.
Я проиграл гифку и понял, что мои слова не в порядке. Вы можете легко перетащить, чтобы переключить его. Я также удалил пустой розовый слой, чтобы GIF работал более плавно. Всего у меня осталось 9 кадров.
Ваша последняя панель должна выглядеть так.
Сохраните ваш GIFВыберите «Файл»> «Сохранить для Интернета».
Затем убедитесь, что ваши настройки верны. В качестве предустановки выберите «GIF 128 Dithered».
Убедитесь, что на панели параметров зацикливания указано «Навсегда».
Сохраните ваш GIF в желаемом месте.
ФиналВаш последний GIF-файл должен выглядеть так, если вы следовали моим указаниям до буквы T!
Я хотел бы увидеть ваш GIF — напишите мне в Твиттере @hannahwacamera или отметьте меня на нем в Instagram @hannahwacamera.
xo, Ханна
СвязанныеКак исправить моргание глаз в Photoshop
by Teria
Супер полезная вещь, которую нужно знать в фотошопе — как исправить моргание глаз! На большой групповой фотографии практически невозможно сразу открыть глаза всем.Для тех, кто плохо знаком с фотошопом и / или фотографией, этот урок просто необходим. И это проще и быстрее, чем вы думаете!
Несколько лет назад я был профессиональным фотографом. Мне правда очень очень понравилось ! Когда я только начинала, я самоучилась фотошопу с помощью моего мужа, который немного узнал о программе в старшей школе.
Один из моих любимых и самых полезных инструментов, которым я научился, — это как исправить моргание глаз или смену головы (руководство по этому поводу скоро появится!).На больших групповых фотографиях практически невозможно получить идеальное изображение, особенно если в них задействованы дети. Здесь в игру вступает магия фотошопа!
Во время редактирования вы захотите сделать ваше любимое изображение основным. Для любых моргающих глаз вам нужно сделать похожую фотографию, чтобы вытащить «хорошие глаза» и поместить ее поверх плохих. На самом деле это действительно простой процесс, который занимает считанные минуты!
Текстовые инструкции — Как исправить моргание глаз
- Импортировать изображения в фотошоп
- Используйте инструмент Lasso Tool с маленьким пером (у меня было 5.3) рисовать вокруг хороших глаз, чтобы создать выделение.
- Скопируйте выделение, которое вы сделали.
- Перейдите на вкладку изображения, которое вы хотите исправить, и вставьте выделение в
- Переместите выделение туда, где, по вашему мнению, оно должно быть размещено
- Уменьшите непрозрачность примерно до 50%, чтобы вы могли видеть как хорошие, так и плохие глаза.Это позволяет увидеть, где именно разместить хорошие глаза. Перемещайтесь по мере необходимости.
- Увеличьте непрозрачность до 100%.
- При необходимости создайте маску слоя и смахните лишние области хорошего выделения глаз.
Видеоинструкции
Как видите, в фотошопе легко и быстро исправить моргание.В будущем будет еще много уроков по фотошопу! Чему бы вы хотели научиться?!
Нажмите здесь, чтобы увидеть больше уроков по фотошопу!
Как использовать инструмент «Красные глаза» в Photoshop
Что такое инструмент «Красные глаза»?
Оглядываясь на старые фотографии, вы, вероятно, увидите многих людей с явлением, известным как «красные глаза», которое возникает в результате использования вспышки. К счастью, сегодня мы видим это не так часто, потому что есть простые решения для устранения эффекта красных глаз.Вы можете избежать использования вспышки, но в итоге вы можете получить темные фотографии. Вместо этого вы можете исправить это позже в Photoshop.
Что вызывает красные глаза на фотографиях?
При съемке при слабом освещении вспышка срабатывает рядом с лицом объекта. Это отражение света, исходящего от зрачков человека. Вместо естественного черного цвета зрачки выглядят как ярко-красные, потому что свет отражается от кровеносных сосудов за глазами. Это может придать вашим объектам демонический вид, но это легко исправить, если вы знаете, чем это вызвано.
Профессиональные фотографы часто используют вспышку, которая направлена в сторону, но если вы используете цифровую камеру или смартфон для съемки фотографий на лету, все же есть простое решение. Вместо того, чтобы беспокоиться о вспышке в данный момент, вы можете очистить любую свою откровенную фотографию в Photoshop. Инструмент «Красные глаза» в Photoshop создан специально для устранения эффекта «красных глаз». Если вы фотографируете на вечеринке, ночью или в другой ситуации при слабом освещении, этот полезный инструмент сделает ваши объекты более естественными.
Инструмент для устранения эффекта красных глаз
В меню с другими лечебными кистями вы найдете инструмент для устранения эффекта красных глаз. Photoshop достаточно сложен, чтобы обнаружить красный цвет и изменить его на естественный черный цвет зрачка. Использовать инструмент просто, поскольку все, что вам нужно сделать, это нарисовать рамку вокруг зрачка, который нужно зафиксировать. Чтобы изменить цвет с красного на черный, может потребоваться несколько проходов. Более быстрый способ изменить цвет зрачка с красного на черный — это щелкнуть прямо по красному. Это мгновенно изменит цвет.
В некоторых случаях вам придется использовать комбинацию обоих методов, чтобы удалить все следы красных глаз с изображения. Благодаря возможностям Photoshop вам больше не придется беспокоиться о том, что изображения снова будут испорчены из-за демонического эффекта красных глаз. Вы можете избежать этого, не используя вспышку, но если вы делаете быстрые снимки в темной комнате, проще осветлить изображение с помощью вспышки и исправить это позже с помощью удобного инструмента «Красные глаза».
Дополнительную информацию об использовании инструмента Photoshop для устранения эффекта красных глаз см. В нашем полезном обучающем видео.Мы расскажем вам, как именно работает этот инструмент, чтобы вы могли уверенно редактировать свои фотографии.
.