Как в фотошопе сделать логотип
Логотип является одной из важных составляющих бренда компании, он должен быть запоминающимся и оригинальным, т.е. отличным от логотипов компаний конкурентов. Качественный логотип — это логотип, который выполняет ряд важных функций, в которые входит уникальность, индивидуальность, идентификация и коммуникация. Для того, чтобы сделать качественный логотип компании необходимо знать основные принципы разработки логотипа.
Поскольку в данном уроке я буду рассматривать сам процесс разработки логотипа в программе фотошоп, основы разработки затронуты не будут, так как тема достаточно большая и требует отдельного внимания. Если вы хотите в подробностях узнать основные принципы разработки логотипа, то можете ознакомиться со статьей «Основы создания логотипа».
Профессионально логотипы разрабатываются в векторном формате, соответственно не в программе фотошоп, которая является растровым редактором, а в векторных редакторах, таких как Adobe Illustrator, Corel Draw и т.п.. Векторный формат в отличии от растрового легко масштабируется, т.е. логотип в вкторном формате можно распечатать на поверхность любого размера, без потери качества.
Не смотря на все выше сказанное в фотошопе можно так же разработать логотип, после чего просто перевести его в векторный формат. Если же вам логотип нужен просто для печати на визитках, небольших брошюрах или для размещения в сети интернет (на сайте, в социальной сети), то в векторный формат его переводить не потребуется, размера будет вполне достаточно. О том, как перевести логотип в векторный формат вы можете узнать из этого урока «Как перевести логотип, картинку в вектор».
В данном уроке я покажу как сделать красивый логотип без умения рисовать от руки, на самом деле все достаточно просто. В качестве примера сделаем логотип туристической компании.
1. Создаем новый документ, я обычно устанавливаю размер холста 1024x1024px, данный размер подойдет для того, чтобы в дальнейшем можно было распечатывать логотип на визитки и небольшие брошюры, а так же в таком размере его будет не сложно перевести в векторный формат, если потребуется.
2. Я буду делать круглый логотип, поэто с помощью инструмента «Элипс» в левой панели программы нарисую по центру окружность. Чтобы получился круг, а не овал, необходимо при рисовании удерживать клавишу «Shift».
Круг я нарисовал желтого цвета, так как планирую изобразить на логотипе караван, идущий по барханам, пирамиды египетские и самолет. Сам логотип будет символизировать солнце.
3. Теперь находим в интернете какие-нибудь подходящие изображение с караваном и самолотетом в нужных ракурсах, после чего вырезаем караван и самолет с найденных изображений для дальнейшего размещения в композиции логотипа. Можно найти сразу изображения в формате png, которые уже вырезаны с фона, изображение самолета я нашел в нужном мне ракурсе и в формате png. Изображение каравана в png найти не удалось, поэтому буду его вырезать с найденной картинки.
Так как караван изображен на однотонном фоне, его можно легко вырезать с помощью инструмента «волшебный ластик», а не утруждаться вырезанием с помощью пера. В левой панели программы выбираем инструмент «волшебный ластик» и кликаем левой кнопкой мыши по участкам фона, которые необходимо удалить.
После удаления основного фона с помощью «волшебного ластика» я удалю фон грунта, по которому идет караван с помощью простого ластика, просто сотру не нужные части.
Как видите, я просто стер ластиком ненужный фон и примерно вырезал ноги верблюдов. Стараться особо не нужно, поскольку самих ступней на логотипе видно не будет. Так же лучше стереть мелкие детали, которые так же не нужны, к примеру волоски у верблюда или весящие веревки. Необходимо добиться фигуры простой, чем проще, тем лучше, главное чтобы при взгляде на нее было сразу понятно, что это верблюд, а не корова.
После этого выбираем в левой панели инструментов «Лассо» и обводим им вырезанный караван, затем берем в левой панели меню инструмент «Перемещение», расположенный в самом верху и с помощью него удерживая левую кнопку мыши перетаскиваем изображение каравана на холст с логотипом.
4. Теперь выделяем в панели слоев слой с караваном, кликнув по нему левой кнопкой мыши и в верхнем меню выбираем «Изображение» — «Коррекция» — «Уровни», либо нажимаем комбинацию клавишь Ctrl + L. Далее в появившемся окне настроек уровней перетаскиваем средний ползунок в крайнее правое значение.
Таким образом мы затемнили изображение каравана и сделали его абсолютно черным.
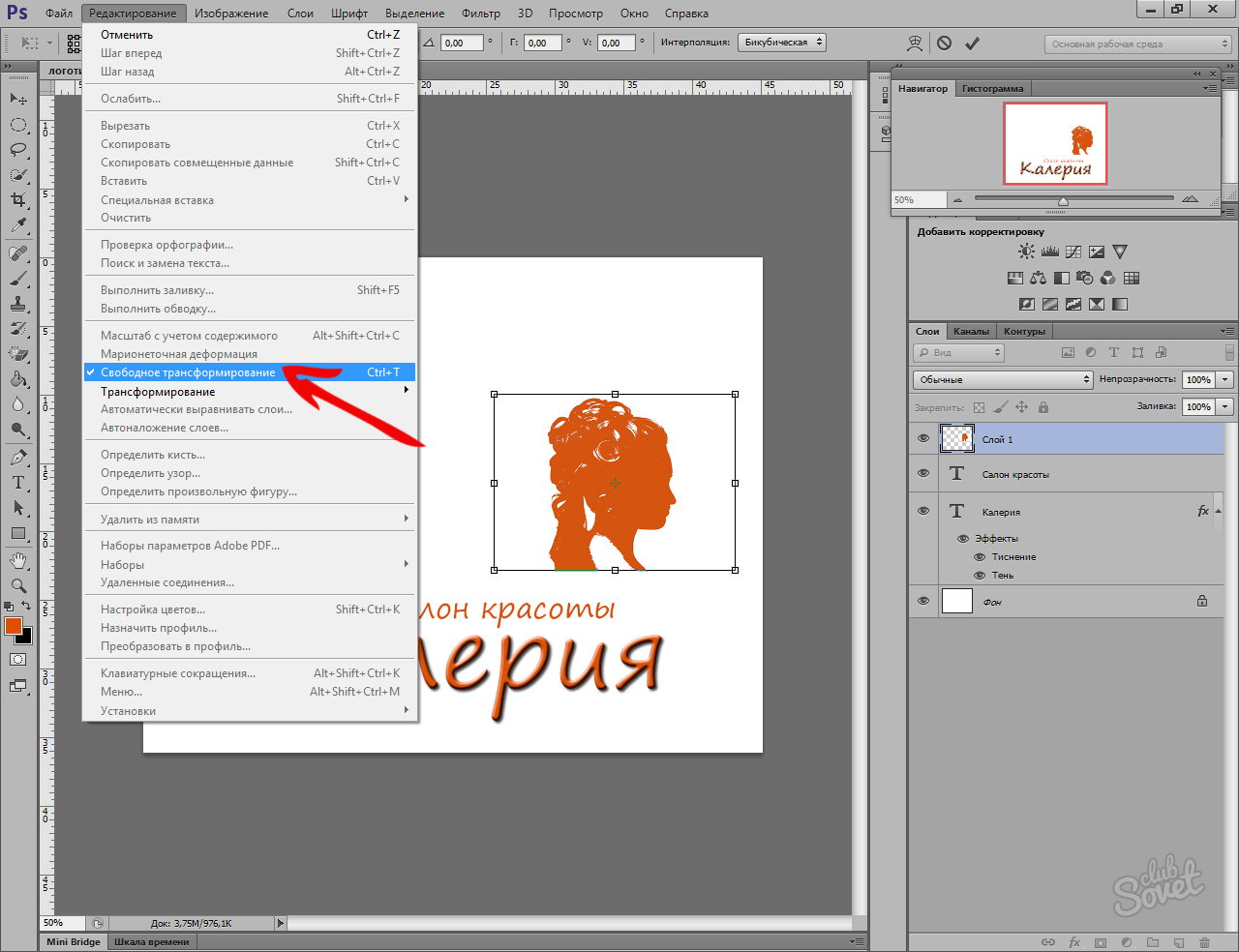
5. Далее в верхнем меню выбираем «Редактирование» — «Свободное трансформирование», либо комбинация клавишь Ctrl + T и удерживая клавишу Shift мышкой изменяем размер изображения до нужного и располагаем его в нужное место.
Тоже самое проделываем с другими объектами, в данном случае с самолетом, вырезаем его, если он не вырезан со слоя, затемняем с помощью уровней и размещаем в нужном месте на логотипе.
6.
Я изобразил волну, при этом снизу соединил точки линий. Далее нажимаем на выделенной части правой кнопкой мыши и выбираем «Выделить область».
В появившемся окне настроек выставляем «радиус растушевки» в значение «0» (ноль), если стоит другое значение и просто наживаем «Ок».
После этого область, обведенная кривой выделиться и ее можно будет удалить.
Для того чтобы удались выделенную область окружности необходимо сначала растрировать данную фигуру. Для этого выделяем в панели слоев слой с фигурой, кликаем по нему правой кнопкой мыши и в открывшемся меню вибираем «Растрировать слой».
После этого просто нажимаем клавишу «Delete» и выделенная часть окружности будет удалена. Далее не убирая выделения так же в панели слоев выделяем слой с караваном, кликнув по нему левой кнопкой мыши и жмем «Delete», чтобы удалить ненужные части ног по контуру вырезанной области окружности.
После этого нажимаем комбинацию клавишь Ctrl + D, чтобы отключить выделение выделение.
7.
Далее в панели слоев кликаем правой кнопкой мыши по слою с солнцем и в появившемся меню выбираем «Параметры наложения» и в открывшемся окне настроик включаем «наложение градиента», кликнув по нему левой кнопкой мыши. После чего в открывшейся вкладке настраиваем градиент.
Выставляем угол в 90 градусов, линейный стиль и выбираем заданные ранее нами цвета. Для выбора своих цветов необходимо кликнуть по градиенту левой кнопкой мыши и в открывшемся окне «Редактор градиентов» выбрать ваш градиент, который отобразиться в самом верхнем левом углу.
8. Далее красим фигуры самолета и каравана, для этого кликнув по слою с караваном правой кнопкой мыши выберем «Параметры наложения», как и в предыдущем шаге и токль теперь вместо «наложение гоадиента» мы выберем «Наложение цвета» и зададим нужный цвет, я выбрал белый. Точно так же задаем цвет самолету и в итоге получаем более симпатичный логотип.
9. Последним моментом дорисуем пирамиды на заднем фоне и напишем название компании под изображением логотипа. Пирамиды я нарисую с помощью инструмента «перо». Как и в случае с выделением области в шаге №6, я возьму инструмент «перо», создам новый слой в панели слоев и на нем нарисую пером пирамиду. Слой для пирамиды я создам над слоем с солнцем, но под слоями с самолетом и караваном, чтобы пирамида была на заднем плане.
И далее, все как и ранее — кликаю по пирамиде правой кнопкой мыши, выбираю «Выделить область..», в настройках радиус растушевки должен быть равен нулю и нажимаем «Ок». После этого с помощью инструмента «заливка» заливаем область нужным цветом. Таким образом дорисовываем пирамиды на заднем плане, можно нарисовать одну, потом просто ее скопировать и немного уменьшить.
После этого с помощью инструмента «заливка» заливаем область нужным цветом. Таким образом дорисовываем пирамиды на заднем плане, можно нарисовать одну, потом просто ее скопировать и немного уменьшить.
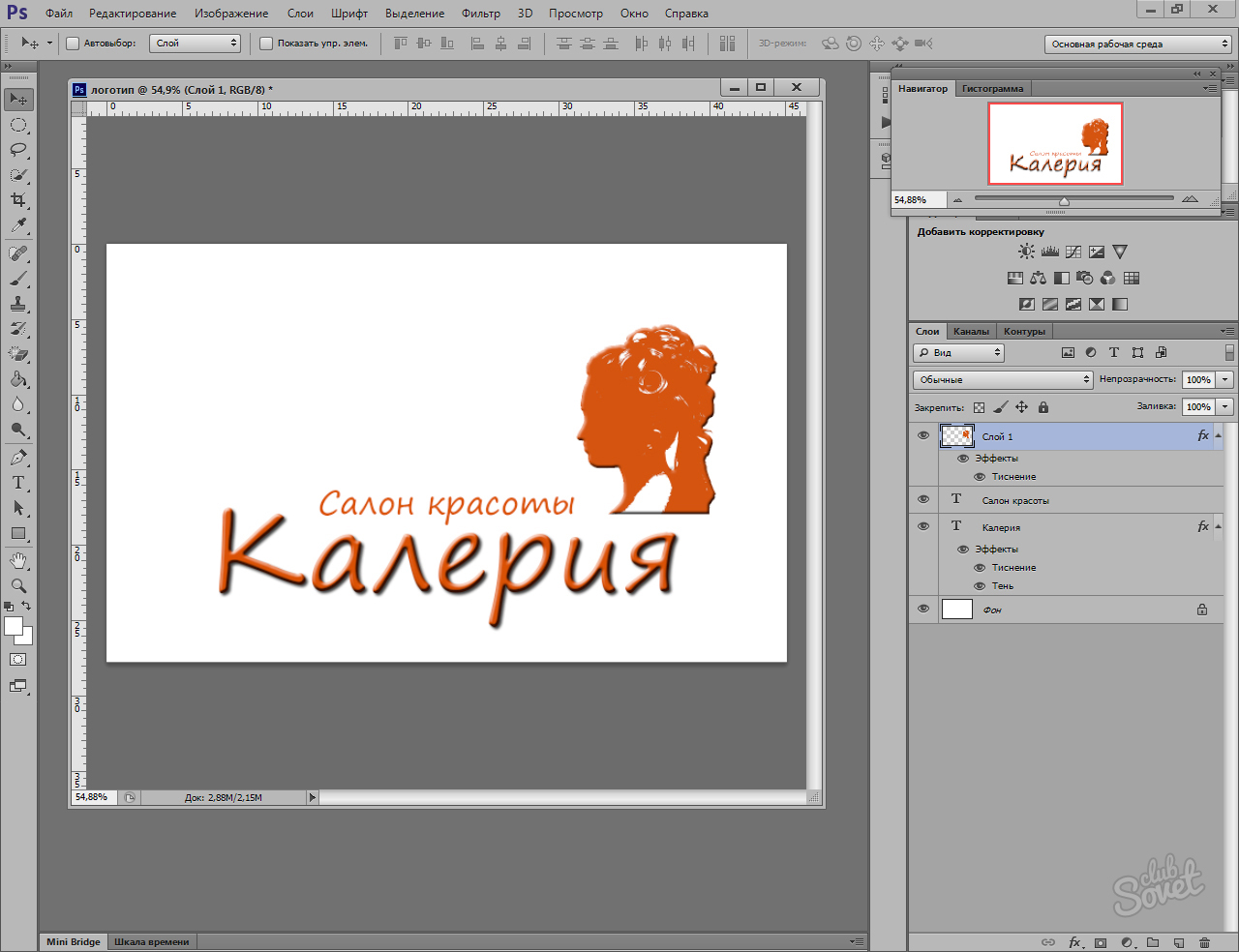
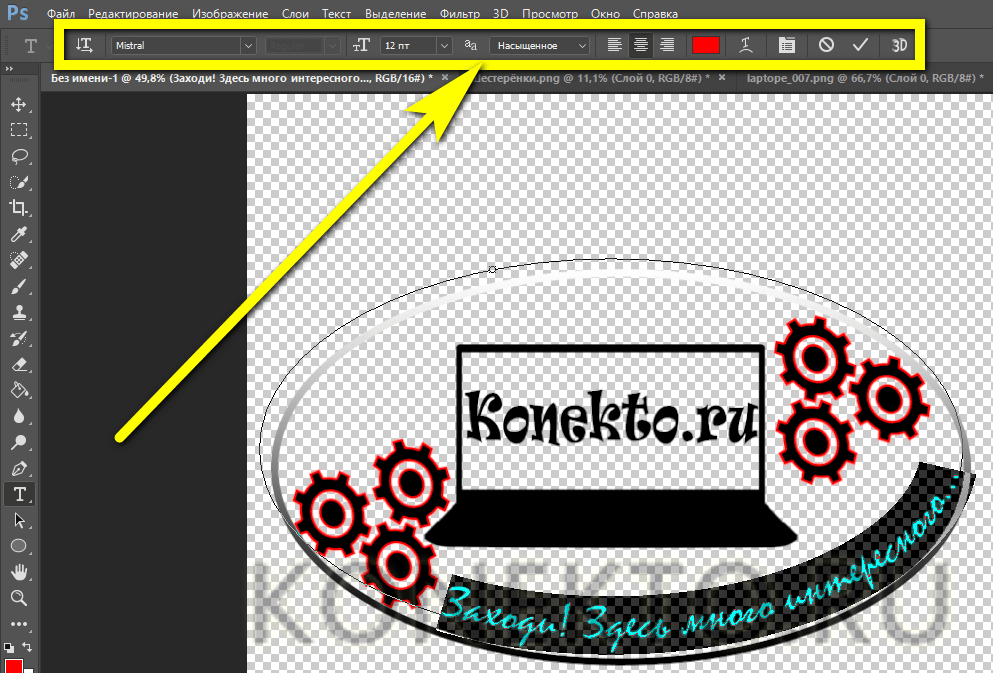
Ну и пишем название компании под изображением логотипа, выбрав необходимый шрифт и его цвет, сочетающийся с самим изображением логотипа. В результате получился вот такой вот логотип туристической компании.
Если вы захотите перевести логотип в векторный формат, то на урок по данной теме имеется ссылка в начале данной статьи. Ну и как обычно, все изображения в к данному уроку и исходник вы можете скачать в правом столбце сверху.
Как сделать логотип из картинки: основные способы
Приветствую вас, уважаемые читатели!
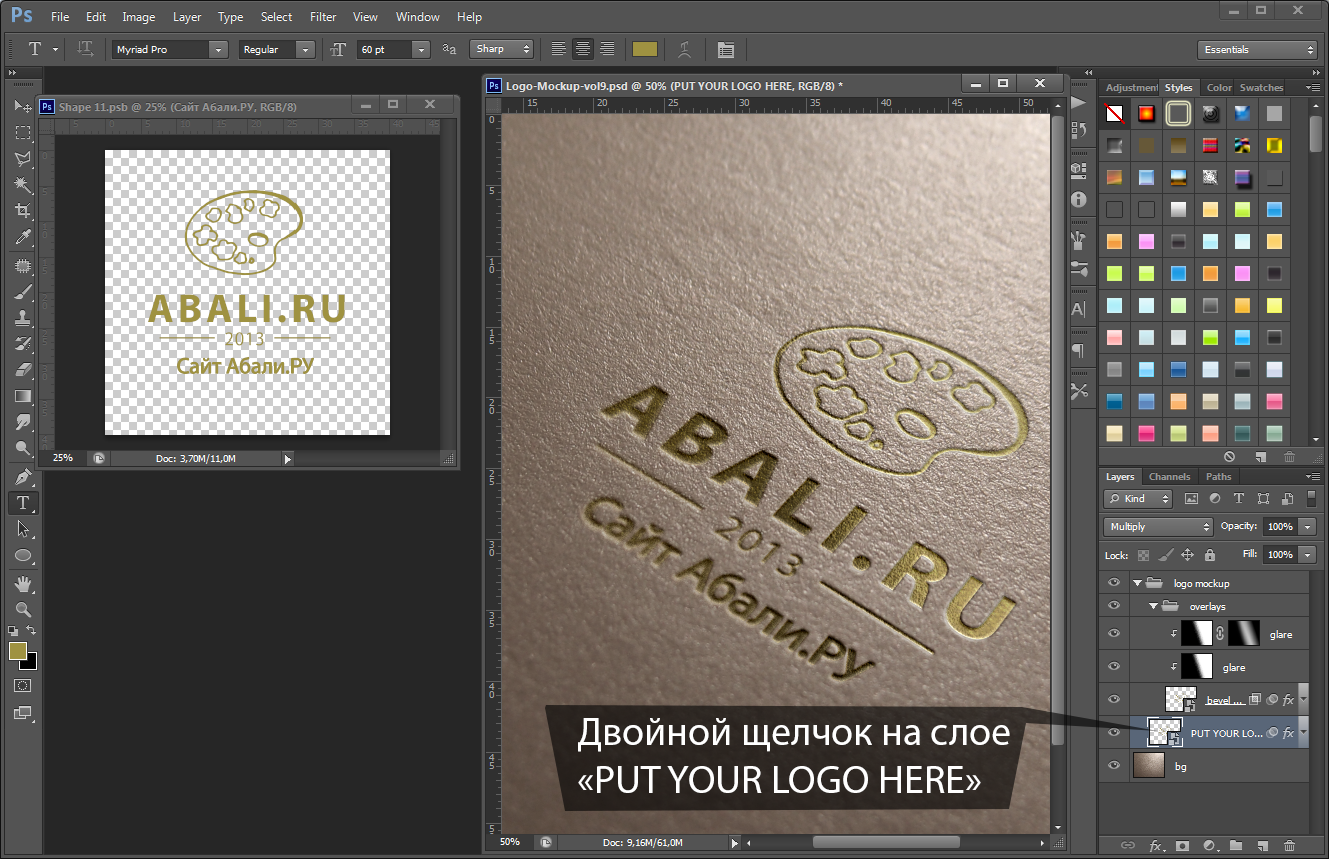
Хороший, запоминающийся логотип – основа любой компании, её бренд. Этот элемент должен быть интересным, привлекающим внимание, а также должен отражать специфику работы предприятия. При открытии бизнеса, разработке сайта и печати рекламных материалов должно быть уделено достаточное количество внимания логотипу.
Можно пойти двумя путями:
- Обратиться к специалистам, которые профессионально занимаются разработкой дизайна логотипа. В этом случае вам не нужно заморачиваться по поводу шрифтов, картинок и цветовой гаммы — вам делают несколько вариантов на выбор, а затем дорабатывают тот, который понравился больше всего.
- Сделать логотип самостоятельно, сэкономив свои средства. Существует множество графических редакторов, с помощью которых вам под силам выполнить эту задачу. Главное — научиться владеть одной из этих программ.
Как создать логотип?
Если вы художник, то можете попробовать с нуля нарисовать уникальный логотип. Это будет по-настоящему круто! Нарисованные лого смотрятся классно, и можно быть уверенным в том, что ни у кого больше не будет подобного шедевра.
Однако реалии таковы, что большинство людей всё-таки не обладают навыками рисования. В этом случае нужно действовать следующим путём.
Нарисуйте на бумаге черновой вариант лого. Каким вы его видите? Что на нём должно быть? Обычно он сочетает в себе какую-то картинку (или фотографию) и название (или аббревиатуру) компании. Если так, то ваша задача — подобрать подходящую картинку и использовать её в своём логотипе.
Где искать картинки? — На просторах Интернета.
Рекомендую не искать бесплатные картинки в Яндексе или Гугле — есть вероятность, что вы нарушите чьи-то авторские права. Или потом увидите выбранное изображение на логотипе конкурирующей компании. Будет лучше, если вы пойдёте на платный фотосток, где купите понравившееся изображение. Тогда к вам никаких претензий не будет.
Какую картинку искать? — Есть несколько советов:
- Выбор цвета. Логотип должен соответствовать фирменному стилю компании (или цветовой гамме сайта, если он уже есть).
- Оптимальные пропорции. Если вы решили, что изображение в вашем логотипе будет квадратное, то ищите картинку с соответствующими пропорциями.
- Выбирайте что-то особенное, что будет характеризовать именно вашу компанию. В будущем вы в любой момент можете сменить логотип, если он надоест. Но зачем вам эта катавасия? Сразу выбирайте актуальную картинку.
- Изображение должно ассоциироваться с вашей деятельностью или названием фирмы.
- Проще — лучше. Слишком яркая фотография и множество мелких деталей могут испортить впечатление.
- Важно не просто выбрать красивую и яркую картинку, а хорошо её обработать, сделав индивидуальной.
- Вдохновение можно черпать у других. Посмотрите, какие логотипы используют другие компании.
Как обработать картинку?
Для того, чтобы обработать картинку или добавить к ней текст с заголовком, необходимо использовать графический редактор. Для работы с некоторыми из них нужны определённые навыки, однако есть и более простые варианты. Сразу скажу, что НАИЛУЧШИЙ результат вы получается при работе в профессиональных программах, о которых пойдёт речь ниже.
Лучшей программой, по мнению многих (и я в их числе) является Фотошоп. Возможностей — масса. Просторов для творчества — сколько хотите! При помощи различных инструментов можно изменить исходную картинку до неузнаваемости: сделать замену цвета, добавить тени, поменять экспозицию, наложить специальный фильтр и т.д. У этого редактора есть один минус — его нужно освоить, а на это понадобится не один час времени. Кроме того, он платный.
CorelDRAW — ещё одна мощная графическая программа. Она потребует немало времени для своего изучения. Основное отличие от Фотошопа в том, что она создаёт изображения в векторе (формат CDR). Подробнее обо всех её преимуществах читайте ТУТ.
GIMP — достаточно функциональный редактор. Он включает в себя множество функций, которые позволят превратить картинку в красивый логотип. Добавляйте текст, работайте со слоями, меняйте контрастность — всё в вашем распоряжении. Главное достоинство GIMP — он распространяется абсолютно бесплатно. Вы можете свободно скачать эту программу и работать в ней, не заморачиваясь лицензионными ключами и активацией.
Paint — стандартная, довольно примитивная программа, которую, тем не менее, тоже можно использовать для обработки исходной картинки.
Онлайн-редакторы
Их много, но я выделю только те, которыми мне приходилось пользоваться.
- Fotostars.me — картинки для своего сайта я часто обрабатываю именно здесь. Есть возможность изменения размера, яркости и контраста, наложения фотоэффектов, поворота, добавления рамок и т.д.
- Photoshop Online — обладает основными функциями Adobe Photoshop. Преимущество в том, что не нужно скачивать и устанавливать программу. Работа ведётся в онлайн режиме.
Пользовались другими редакторами? Расскажите о них в комментариях к этой статье! Будет интересно всем.
Основная мысль, которую я хочу вам донести:
Если вы хотите создать профессиональный, брендовый логотип, то вам (если вы не планируете его рисовать вручную) придётся:
- скачать картинку со стока (с правами на печать),
- а также освоить Photoshop, CorelDRAW или GIMP.

Скачать бесплатное изображение с Гугла и в Пэйнте прилепить к нему надпись — это, извините, несерьёзный подход к делу. Детский сад.
Или, если не хотите заморачиваться, обратитесь к специалистам, которые разработают вам хороший логотип. Он станет отличным началом (или продолжением) вашей успешной деятельности.
Надеюсь, что данная статья была вам полезна. Остались вопросы? Задавайте их в комментариях!
С уважением, Сергей Чесноков
Создаем качественные векторные логотипы
Впервые опубликовано в журнале «Мир ПК», №9/02
Занимаясь коммерческим дизайном, нередко сталкиваешься с проблемой создания качественного векторного логотипа. Зачастую заказчик предоставляет логотипы в печатном виде или в виде растрового файла недостаточного качества, например gif-файла с сайта. Получить векторную версию такого логотипа можно либо путем обрисовки растрового файла в векторном редакторе вручную, либо с помощью векторизации. Но первый способ отнимает много времени, а векторизация файла низкого разрешения или отсканированного с печатной копии изображения без предварительной обработки дает совершенно неудовлетворительный результат.
Делаем растр лучше
Редактор Adobe Photoshop 6.0, пожалуй, наиболее мощное средство для работы с растровой графикой. Именно этой программой мы и воспользуемся для обработки исходного растрового файла.
В качестве примера возьмем gif-файл с логотипом компании «Кодекс». Это файл с официального сайта компании (рис. 1).
Рис.1
Разрешение файла слишком низкое, чтобы его можно было сразу векторизовать. Но прежде чем увеличивать разрешение, придется проделать несколько подготовительных операций.
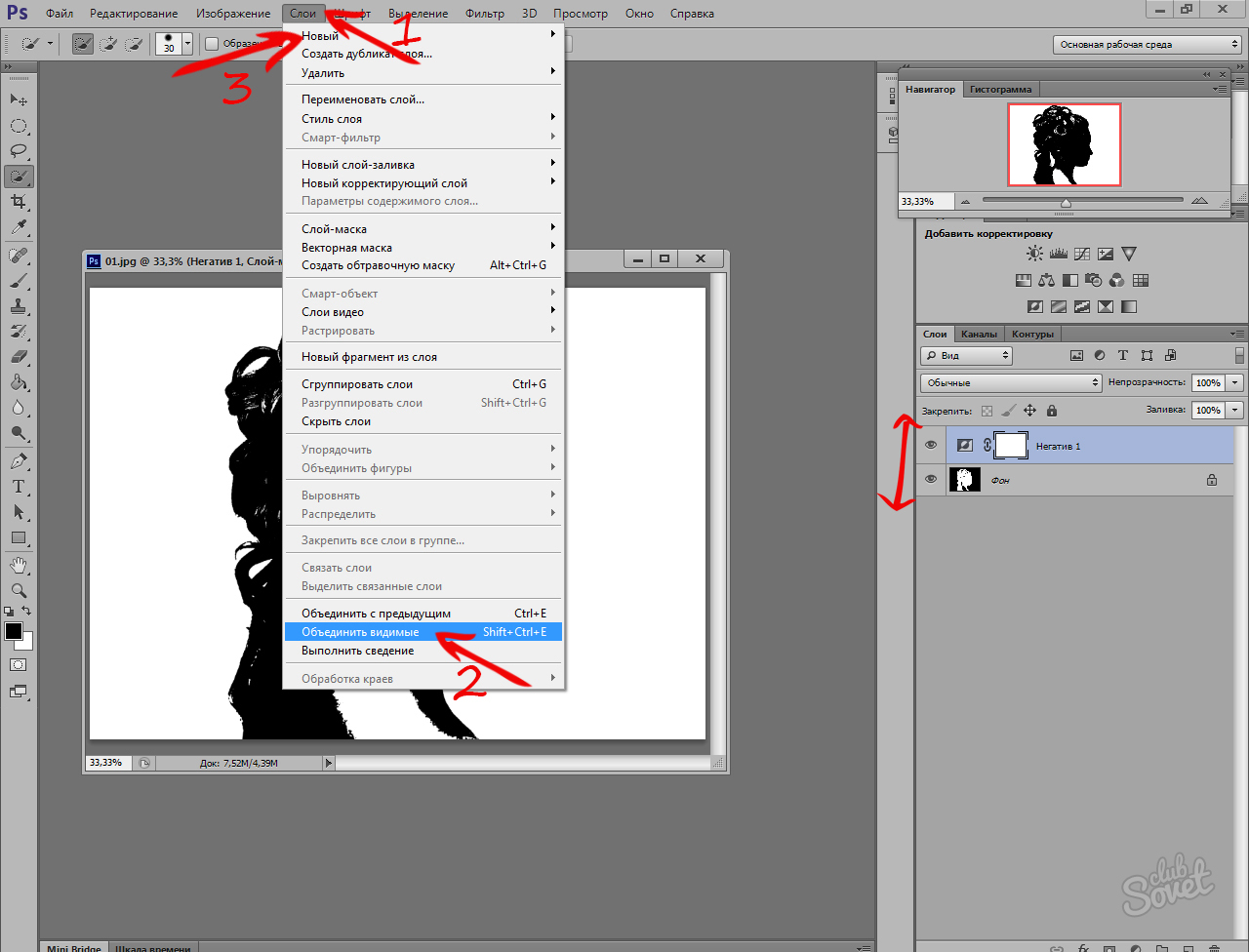
Этот файл имеет прозрачный фон. При векторизации эффект прозрачности роли не играет, а в дальнейшей работе он будет только мешать. Поэтому слейте слои изображения, выбрав команду меню Layer>Flatten Image (рис. 2).
2).
Рис.2
Это логотип имеет довольно простой формы (впрочем, как большинство логотипов), и в нем применен только один цвет. Вы ничего не потеряете, если преобразуете логотип в черно-белое изображение (bitmap). В таком виде удобнее производить его векторизацию. А готовый векторный логотип всегда можно покрасить.
Для начала переведем логотип в градации серого (grayscale). Для этого выберите команду меню Image>Mode>Grayscale (рис. 3).
Рис.3
Теперь у вас есть изображение с белым фоном и серым логотипом вместо синего.
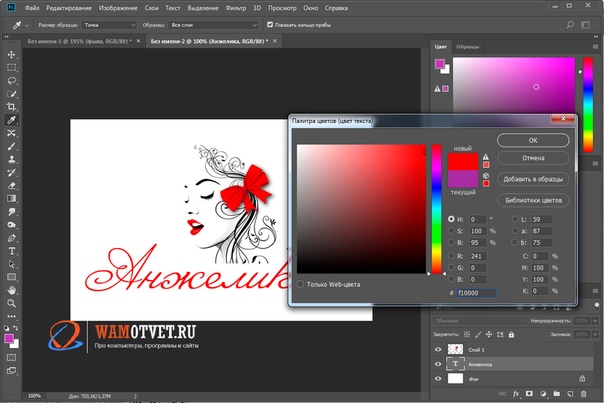
Осталось сделать серые буквы черными. Выберите Image>Adjust>Curves или просто нажмите комбинацию клавиш Ctrl+M.
Рис.4
В открывшейся панели тоновой коррекции (рис. 4) выберите черную пипетку и щелкните ею в центре одной из букв. Если бы логотип содержал тонкие линии, то, возможно, потребовалось бы несколько попыток, чтобы выбрать точку, дающую наилучший результат (рис. 5).
Рис.5
После того как все предварительные операции выполнены, можно приступить к увеличению разрешения изображения. Выберите команду меню Image>Image size.
Рис.6
В открывшейся панели (рис. 6) установите флажки Constrain Proportions («Одинаковые изменения по ширине и высоте») и Resample Image («Проводить изменения дискретных размеров»). В поле Resample Image выберите Bicubic («Бикубическая интерполяция»). А в поле Height («Высота») задайте размер 600 пикселов — этого вполне хватит для качественной векторизации.
Рис.7
В итоге получится изображение достаточного разрешения, но с размытыми контурами и ступенчатыми краями букв (рис. 7).
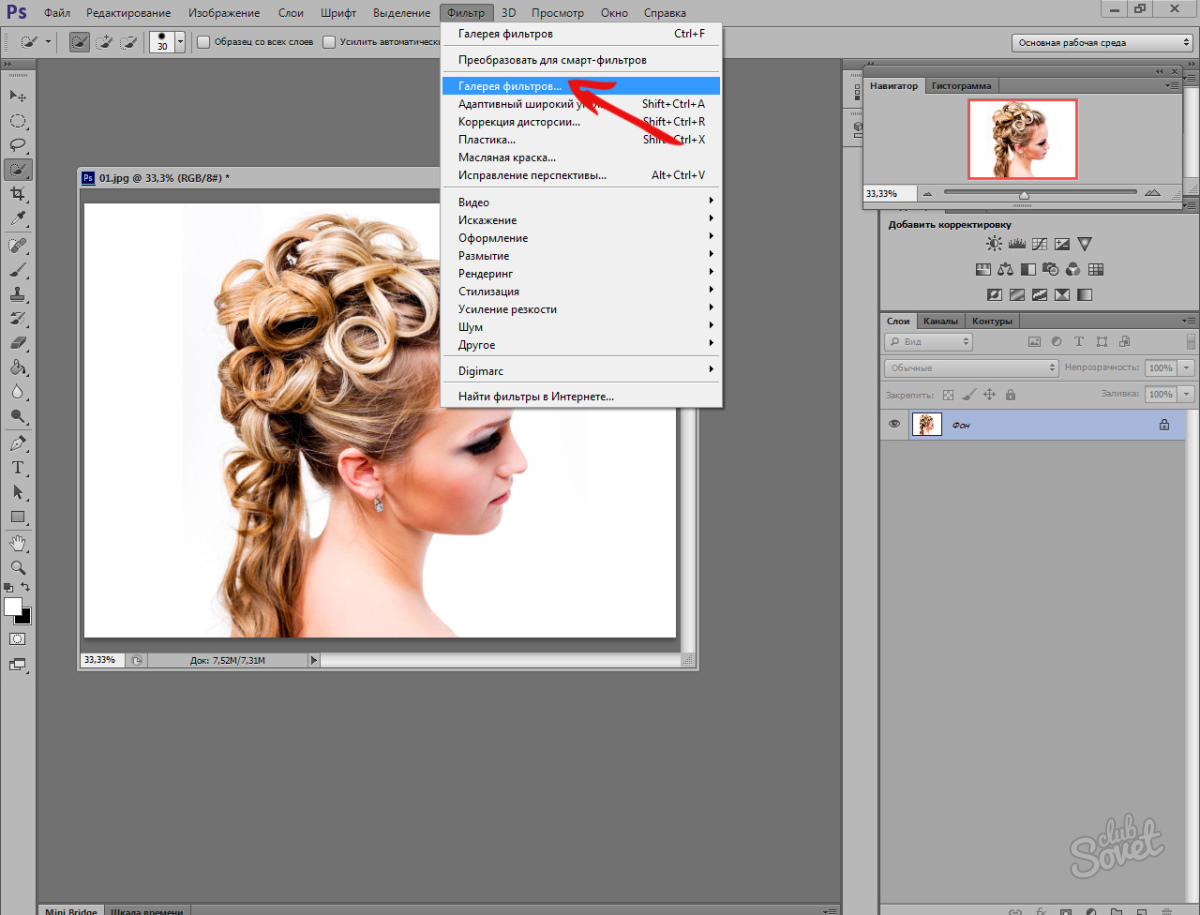
Чтобы убрать ступенчатые края, используем размытие по Гауссу. Укажите в меню Filter>Blur>Gaussian Blur.
Укажите в меню Filter>Blur>Gaussian Blur.
Рис.8
На панели фильтра (рис. 8) надо подобрать такое минимально возможное значение параметра Radius («Радиус размытия»), при котором ступеньки края размываются и становятся незаметными.
Рис.9
Итак, мы получили изображение с краем без ступенек, но с размытыми контурами (рис. 9), которым необходимо придать четкость.
Выберите команду меню Image>Adjust>Levels или просто нажмите комбинацию клавиш Ctrl+L.
Рис.10
Панель Levels (рис. 10) разделена на две части: Input Levels («Входные уровни») сверху и Output Levels («Выходные уровни») снизу. В нашем случае нужно будет работать только с входными уровнями.
В верхней части панели расположена гистограмма, отражающая распределение пикселов с различной интенсивностью в изображении, и три движка, управляющих точками черного, белого и 50%-ного серого цвета. Подвинем черный и белый движки к центру гистограммы и подрегулируем движок 50%-ного серого для достижения наилучшего результата.
Рис.11
Края логотипа стали более четкими (рис. 11).
Следующий шаг — конвертирование логотипа в черно-белое (bitmap) изображение, но прежде применим к файлу пороговое преобразование. Это даст больше возможностей для контроля над процессом конвертирования. Итак, укажите в меню Image>Adjust>Threshold.
Рис.12
На открывшейся панели Threshold (рис. 12) расположена уже знакомая гистограмма и движок (а также поле с числовым значением Threshold Level), указывающие порог преобразования. Нам нужно подобрать порог так, чтобы обеспечить устранение шумов на краях букв и максимальную передачу деталей (рис. 13).
Рис.
 13
13Теперь выберите команду меню Image>Mode>Bitmap, и логотип преобразуется в черно-белое изображение.
Рис.14
Открывшаяся панель Bitmap (рис. 14) разделена на две части — Resolution («Разрешение») и Method («Метод преобразования»).
Сделать Оригинальный Логотип В Фотошопе
Спасибо за урок, я еще только учусь фотошопу Как создать логотип самостоятельно от идеи до воплощения. Создаем в фотошопе логотип с флажком, иконкой и тенью (4) Нарисовать логотип не очень то и сложно, сложнее его придумать. Таким же образом добавьте эффект стекла к логотипу Ну вот и всё — оригинальный логотип готов! Уроки фотошопа, Уроки Photoshop ЧАСТЬ 10. Вебмастерам, дизайнерам, графика, seo, рецензии к компьютерным играм ЧАСТЬ 11. Реферат на тему дизайн. Хорошие знания фотошоп отлично помогут Вам, и дадут использовать современные веб-технологии для создания красивого дизайна сайта. Сделать логотип для бренда + рисунок для : создать логотип логотип для как сделать бренда — Работа на дому: Сделать логотип для бренда + рисунок для крышки товара — создать логотип онлайн, логотип сделать, заказать
. -Gallery. Должность:
свадебной компании логотип Разработать бренд свадебные платья название логотип. Bookly — Online Bookkeeping Services for Small Business логотип профессиональный онлайн -house accountants take care of your small business needs through a secure online system. Starting at just $99/mo.!
. Как я вижу логотип расположен посредине меню. не представляю, как такое потом реализовывать (к примеру на том же wordpress). Стандартные слайдеры вставить не проблема, а здесь в одной картинке 4
вставить могу не логотип вордпресс в Верстка шапки и слайдеров :: Web-программирование :: Компьютерный . HYPERPC — самые мощные компьютеры. Выбрать, собрать и продуктов логотип магазина питания для — интернет магазин компьютеров. Лучшая сборка системных блоков для игр. Продажа мощных игровых ПК. Выбрать и екпить новый
. — СВОИМИ РУКАМИ Броши-кулоны Скрипки. Проволока, чешский бисер, стекло, хрусталь. МК по этим изделиям ждет вас в конце
своими логотип стекле на руками Музыка! / одежда с логотипом скрипичный ключ — Fashiony.ru. Создание логотипа, разработка фирменного логотипа в Ижевске разработать логотип в ижевске Понятие Логотип произошло от греческого «logos» (слово) и «typos» (отпечаток), в переводе дословно это ОТПЕЧАТОК СЛОВА. Разработка логотипа
. — на строительный объект в белых касках с логотипом застройщика в сопровождении менеджера ПК. Счастливые будущие инвесторы.
логотип застройщика от квартиры 2. Выбор квартиры или Вначале было Слово | Покупка квартиры в . TopCreator — Поиск пользователей логотип мейд хенд для Брендинг. Используя печать на пакетах, вы получаете возможность поддержать имидж своего Заказать пакеты с логотипом можно онлайн или по телефону.
напечатать онлайн логотип Изготовление пакетов с печатью логотипов | Купить пакеты в . Stratfor | Geopolitical intelligence, economic, political, and military фирмы бесплатно логотип — Turkey’s President Wins Sweeping Powers in Cliffhanger VoteFree. The ruling party’s razor-thin lead in the country’s constitutional referendum
. о Летающие ботинки/microlights/парапланеризм/парамотор/походные Look for the Made for Parasupply by One Polar logo when you make your
летающий ботинок логотип FLYING BOOTS / MICROLIGHTS / PARAGLIDING / PARAMOTOR .
Продажа мощных игровых ПК. Выбрать и екпить новый
. — СВОИМИ РУКАМИ Броши-кулоны Скрипки. Проволока, чешский бисер, стекло, хрусталь. МК по этим изделиям ждет вас в конце
своими логотип стекле на руками Музыка! / одежда с логотипом скрипичный ключ — Fashiony.ru. Создание логотипа, разработка фирменного логотипа в Ижевске разработать логотип в ижевске Понятие Логотип произошло от греческого «logos» (слово) и «typos» (отпечаток), в переводе дословно это ОТПЕЧАТОК СЛОВА. Разработка логотипа
. — на строительный объект в белых касках с логотипом застройщика в сопровождении менеджера ПК. Счастливые будущие инвесторы.
логотип застройщика от квартиры 2. Выбор квартиры или Вначале было Слово | Покупка квартиры в . TopCreator — Поиск пользователей логотип мейд хенд для Брендинг. Используя печать на пакетах, вы получаете возможность поддержать имидж своего Заказать пакеты с логотипом можно онлайн или по телефону.
напечатать онлайн логотип Изготовление пакетов с печатью логотипов | Купить пакеты в . Stratfor | Geopolitical intelligence, economic, political, and military фирмы бесплатно логотип — Turkey’s President Wins Sweeping Powers in Cliffhanger VoteFree. The ruling party’s razor-thin lead in the country’s constitutional referendum
. о Летающие ботинки/microlights/парапланеризм/парамотор/походные Look for the Made for Parasupply by One Polar logo when you make your
летающий ботинок логотип FLYING BOOTS / MICROLIGHTS / PARAGLIDING / PARAMOTOR .
Нажав на картинку- логотип, попадёте на главную страницу сайта. Как создать профессиональный логотип для сайта с помощью программы фотошоп Нарисуем круг с помощью инструмента Elleptical Marquee(Овальная обалсть).Чтобы сделать ее круглой, а не овальной — зажмите SHIFT во время выделения. Эффект переплетения в фотошопе Создание логотипа с помощью фотошопа Также посмотрите неплохое видео, позволяющее создать текстовый логотип в фотошопе Давно хотел сделать логотип для своего сайта, но не знал с какой стороны за веревочки дергать. Давайте рассмотрим на конкретном примере как создается отличное и простое лого для сайта через программу фотошоп Итак, делаем логотип для сайта через программу фотошоп по шагам: Работа с фотошопом уроки фотошопа на русском бесплатно, обработка фотографий.
Давайте рассмотрим на конкретном примере как создается отличное и простое лого для сайта через программу фотошоп Итак, делаем логотип для сайта через программу фотошоп по шагам: Работа с фотошопом уроки фотошопа на русском бесплатно, обработка фотографий.
10 июл 2014 Собственно, логотип той или иной степени уникальности можно получить: под создание логотипов онлайн-вариант фотошопа имеют больше шансов создать для вас уникальный и оригинальный логотип, Оригинальный Необходимо, чтобы логотип, что называется, «цеплял глаз» Создание логотипа в Photoshop Буду себе логотип в фотошопе делать 12 сен 2013 Вы узнаете, как создать логотип в Photoshop и сделать для него перемещающуюся Перейдите на оригинальный слой с текстом. 12 фев 2012 Из этой статьи Вы узнаете о том, как самому создать логотип растовой и векторной графики (Adobe Photoshop, Corel Draw и т.
П.) Нужны программы с кучей шаблонов и кретивных оригинальных идей)) :wacko:. 11 апр 2012 Как создать логотип в фотошопе, 5. должен быть оригинальным, иначе на него не будут обращать внимание посетители;; должен 14 фев 2014 У меня нет Photoshop ‘а из-за некоторых принципов по поводу пиратского софта и отсутствия денежных средств на лицензию — боюсь 9 дек 2015 Такой логотип для сайта, как знаковый, можно сделать самому. Комбинированный Во-вторых, нужно создать оригинальный логотип Креативная идея Лидером в этом списке является Adobe Photoshop Данная Как можно самому создать логотип для сайта бесплатно и в режиме онлайн? Для этого нужно лишь 4.
Создание логотипа с помощью фотошопа 5. В-третьих, он должен быть оригинальным Если вы 3 дек 2014 Для того чтобы создать логотип вам понадобиться выбрать один Это упрощенный и адаптированный под создание логотипов вариант фотошопа вероятностью создадут уникальный и оригинальный логотип ; .
В-третьих, он должен быть оригинальным Если вы 3 дек 2014 Для того чтобы создать логотип вам понадобиться выбрать один Это упрощенный и адаптированный под создание логотипов вариант фотошопа вероятностью создадут уникальный и оригинальный логотип ; .Нарисовать логотип не очень то и сложно, сложнее его придумать. В данном уроке я вам покажу как можно сделать в фотошопе довольно оригинальный логотип, при чём он будет таким, как вы его вообразите, в моём примере это Создаем в фотошопе оригинальный винтажный логотип с вензелями (34). Как с помощью HTML и CSS сверстать макет сайта, сделанный в фотошопе Мы с вами будем рассматривать приложение фотошоп Именно с помощью нее создаются оригинальные и интересные изображения с великолепными эффектами. Как сделать логотип в фотошопе самому. Как сделать оригинальный логотип в PhotoShop Adobe Photoshop » Уроки 27 февраля 2010 NazaR.
« Сделать логотип не сложно». Рисуем логотип в Фотошоп . Календарь — рамка на 2011г. для photoshop — Оригинальный Никаких проблем, вывеску сделаем Но, пожалуйста, пришлите нам логотип в кривых. Вы прислали нам не пойми какую картинку в JPG размером 500 на 400 px. Создаем лого в Фотошопе Оригинальный логотип в фотошопе ПодписатьсяПодписка оформленаОтменить подписку. Как сделать логотип в фотошопе — Продолжительность: 8:25 Федоткин Вячеслав 106 246 просмотров. Из данного урока Вы узнаете, как быстро и легко сделать логотип в фотошопе На этом блоге Вы найдете интересные и полезные уроки по программе Adobe Photoshop, а также дополнения к ней.
Как сделать оригинальный логотип в PhotoShop 2. все записи пользователя в сообществеweb-design. Вот мы и нарисовали в фотошопе красивый и, в то же время, не сложный логотип ► Урок Photoshop Как создать плоский логотип Flat Long Shadow Onetwostudy. OneTwoSTUDY — образовательная платформа. Видео уроки Photoshop ► Как сделать логотип в фотошопе Федоткин Вячеслав. Сейчас же будет рассмотрен другой вариант: как сделать логотип в фотошопе самому. Пример логотипа сайта. Давайте рассмотрим на конкретном примере как создается отличное и простое лого для сайта через программу фотошоп ..
Давайте рассмотрим на конкретном примере как создается отличное и простое лого для сайта через программу фотошоп .. new-edition/ оригинальное -оскорбление-человека/ http почтовые-полиэтиленовые-пакеты-с- логотипом .
Если вы перетаскивали или копировали логотип из открытого файла, измените его размер командой Scale из меню Edit. Как сделать логотип на фото. Как сделать логотип на фото. Если логотип закрывает слишком большую часть снимка, уменьшите его опцией Free Transform меню Edit. Для наложения логотипа в виде узора вам потребуется создать вокруг картинки с логотипом квадратное выделение. Какой есть хороший аналог фотошопа Если это отсканированное изображение, то нарисуйте средствами Photoshop ее копию на новом слое — он создается сочетанием клавиш Shift + Ctrl + N. Дополните логотип визуальными эффектами.
Грамотный, выразительный и оригинальный логотип может стать залогом успешности любого бизнес-проекта. Как в Фотошопе создать логотип Как сделать узнаваемый логотип Теперь выпилите контур логотипа на корпусе, обезжирьте поверхности для работы и поместите туда ваш логотип Как сделать логотип на фото. загрузите или создайте с нуля сам логотип — эта часть работы целиком зависит от ваших художественных предпочтений и исходных данных (названия компании, клана или организации, символики, которую надо разместить на логотипе и т.д.). Что должен напоминать логотип , с чем он связан, какие на нем могут быть изображения, формы.
Логотип – это оригинальное начертание названия товара, фирмы, услуги или еще чего-нибудь. В фотошопе можно не только рисовать картины и ретушировать фотографии, но и создавать оригинальные и яркие текстовые эффекты, которые помогут сделать красивую и необычную надпись для рекламы, сайта или блога. Стили блестящие для фотошопа Как в Фотошопе создать логотип Вопрос « Фотошоп CS3» — 1 ответ. Растеризуйте слой с текстурой, выбрав в соответствующем меню пункт Rasterize layer. Как в Фотошопе создать логотип Изготовить собственную фирменную этикетку можно с помощью Фотошопа Напишите на этикетке любой текст, характеризующий ваши товары, или вставьте логотип Фотошоп как сделать этикетку.
Текстовый инструмент – крайне удобная и полезная функция Фотошопа, позволяющая дополнять ваши графические работы и фотографии самым разным текстовым оформлением. Совет 1: Как изменить текст в фотошопе Если логотип еще только предстоит нарисовать, начните работу с создания прозрачного фонового слоя. Как сделать логотип на фото. Как закруглить края фото в фотошопе Вопрос « Фотошоп CS3» — 1 ответ. графика дизайн для начинающих дополнения кисти для гимпа коллаж кривые логотип новости обработка фото плагины ретушь рисование скачать скрипты стилизация тюнинг фильтры фотография фотомонтаж фотошоп Как сделать прозрачным фон логотипа Вопрос « Фотошоп CS3» — 1 ответ.
Окройте нужное изображение в программе « Фотошоп ». Как написать имя в » Фотошопе » Вопрос « Фотошоп CS3» — 1 ответ. Чтобы эту операцию не проводить несколько раз, лучше логотип добавить сразу, когда вы делаете Rip диска. Для этого передвиньте один из узлов, находящихся по углам рамки, окружающей логотип Как сделать логотип на фото. Использовав опцию Place из того же меню, вставьте логотип в фотографию Вопрос « Фотошоп CS3» — 1 ответ. Чем отличаются логотип, эмблема и фирменный знак. Попробуйте сделать эмблему самостоятельно при помощи программы Фотошоп Данная инструкция потребует от вас уже некоторых предварительных знаний программы Фотошоп, а именно умения работать со слоями и масками прозрачности.
Вопрос « Фотошоп CS3» — 1 ответ. Нажмите ОК, чтобы создать красивый фон для вашего логотип а. Как сделать логотип В Фотошопе создайте новый файл размером 460х438 пикселей. Вопрос « Фотошоп CS3» — 1 ответ. Как в Фотошопе создать логотип Фото в оригинальной рамочке может стать отличным подарком вашим близким. .Как создать эмблему с прозрачным фоном?
Как создать эмблему с прозрачным фоном? | World of Tanks Все статьиИнструкция на примере Adobe Photoshop:
- Создавая логотип, задайте в настройках картинки высоту и ширину, а в пункте «Background Contents» выберите «Transparent» («Прозрачный»).

- Если всё выполнено верно, то рабочее пространство вашей картинки будет выглядеть следующим образом:
- Создайте новый слой, на котором будет размещаться эмблема. Всё пространство в виде серо-белой сетки будет иметь свойство прозрачности.
- Сохраняя эмблему, выберите формат PNG (*.PNG) и нажмите Сохранить.
- Сохраните эмблему в двух размерах: 64×64 и 195×195 точек. Для сохранения используйте форматы PNG, JPEG, GIF. Максимальный общий объём файлов не должен превышать 10 МБ.
- После этого вы можете установить/сменить эмблему своего клана.
Похожие статьи
Как создать простой логотип в фотошопе
Фотошоп может сделать гораздо больше, чем просто редактировать фотографии
, Это не так мощно, как Illustrator или InDesign
но он все еще более чем способен к простой работе над дизайном. Сегодня я собираюсь показать вам, как сделать простой геометрический логотип в Photoshop.
Сегодня я собираюсь показать вам, как сделать простой геометрический логотип в Photoshop.
Чистые, современные логотипы легко создавать и отлично выглядеть. Если у вас небольшой бизнес и вы не можете позволить себе профессионального дизайнера
, имеет смысл собрать что-то вместе. Я собираюсь создать образец логотипа для своего бизнеса в сфере приключенческой фотографии. Затем вы можете использовать все инструменты и трюки, которые я покажу, чтобы сделать свои собственные.
В коротком скриншоте ниже вы можете увидеть, как я работаю над процессом создания моего нового логотипа; продолжайте читать, чтобы точно узнать, что я делаю.
Придумывать идеи
Самая сложная часть дизайна логотипа — это хорошие идеи. Зимой я делаю много приключенческих фотографий, поэтому я хотел, чтобы мой логотип отражал это. Я провел мозговой штурм по различным концепциям и придумал идею использовать простые геометрические треугольники в качестве гор. Это придаст моему логотипу чистый, современный вид, сохраняя при этом атмосферу на открытом воздухе, которую я хотел.
Когда вы придумываете идеи для своего логотипа, подумайте, что вы хотите, чтобы он представлял. Нарисуйте несколько идей на листе бумаги — это быстрее, чем в Photoshop — и поиграйте с разными формами. Круги, квадраты, треугольники и другие, более сложные формы легко работать и комбинироваться в Photoshop. Я просто использую три треугольника, но вы можете использовать любую комбинацию фигур, которая вам нравится.
Как только вы поймете, каким должен быть логотип, самое время перейти к Photoshop.
Шаг первый: настройка холста
Начните с создания нового документа. Для своего логотипа я создал холст размером 1000 на 1000 пикселей. Это дает мне достаточно гибкости, чтобы работать через пару различных конфигураций.
Далее вам нужно создать несколько направляющих, чтобы упростить размещение элементов логотипа. Идти к Вид> Новое руководство и создать как горизонтальный а также вертикальный вести в 50%. Вы можете создать больше руководств, если вам нужно.
Идти к Вид> Новое руководство и создать как горизонтальный а также вертикальный вести в 50%. Вы можете создать больше руководств, если вам нужно.
Шаг второй: построение базовой формы
Для этого логотипа я использую три прямоугольных треугольника. Самый простой способ их создания — начать с квадрата.
Выберите Инструмент Прямоугольник (его сочетание клавиш U) и убедитесь, форма выбран. Удерживать сдвиг ключ, чтобы ограничить пропорции и нарисовать квадрат примерно 220 пикселей в любую сторону на холсте.
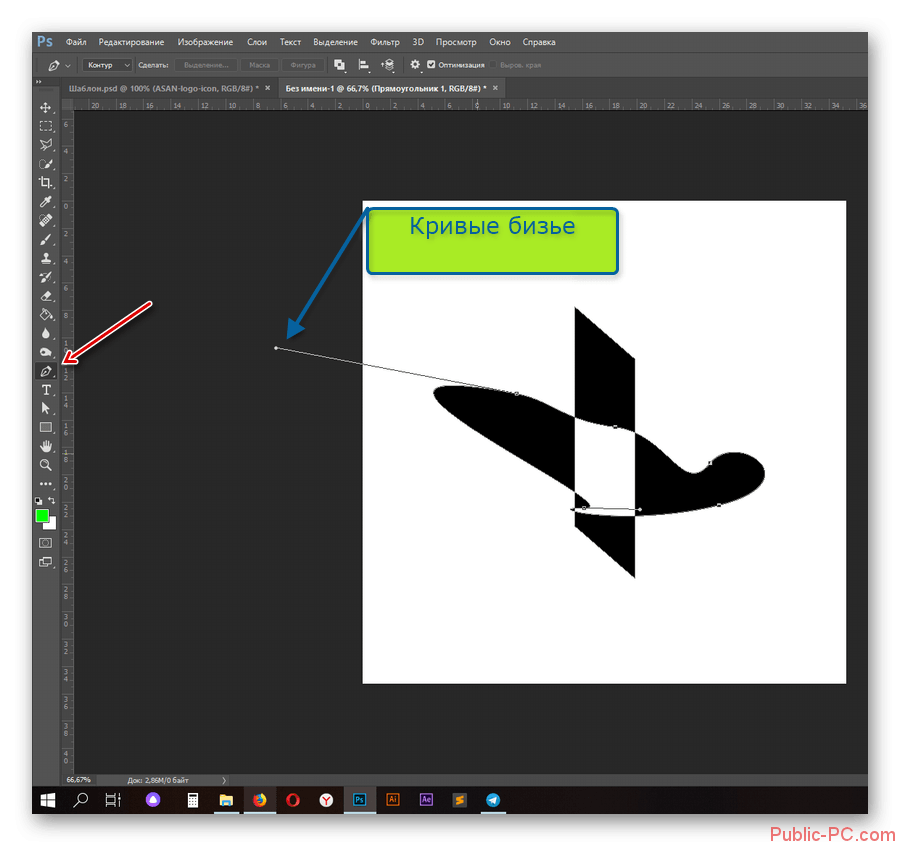
Затем возьмите Pen Tool и нажмите на нижнюю правую опорную точку квадрата, который вы только что нарисовали. Это удалит опорную точку и превратит фигуру в прямоугольный треугольник.
Используйте сочетание клавиш Command- или Control-T превратить треугольник. Поверните его так, чтобы прямой угол был направлен вверх.
С помощью инструмента перемещения (сочетание клавиш В) расположите треугольник так, чтобы его правый угол находился в центре холста.
Шаг третий: позиционирование фигур
Теперь, когда базовый треугольник построен, выберите его и продублируйте (Command или Control + J) дважды.
Возьмите одну из копий и с помощью инструмента перемещения расположите ее так, чтобы ее левый угол находился в центре холста, касаясь другого треугольника.
Выберите другую копию и трансформируйте ее так, чтобы она была на 125% больше по вертикали и по горизонтали. С Переехать инструмента, расположите его так, чтобы его основание было совмещено с двумя другими треугольниками, а его верхний угол был расположен на центральной направляющей.
Шаг четвертый: раскраска фигур
Чтобы создать ощущение глубины, я хочу, чтобы горы ближе были темнее, чем горы на расстоянии. Выберите Прямоугольник инструмент, а затем выберите один из передних треугольников. Изменить его заполнить а также Инсульт в черный. Сделайте то же самое для другого треугольника переднего плана.
Изменить его заполнить а также Инсульт в черный. Сделайте то же самое для другого треугольника переднего плана.
Для фонового треугольника измените его заполнить а также Инсульт в темно-серый. я использовал # 404040. Если фоновый треугольник появляется над любым из треугольников переднего плана, перетащите его в конец стека слоев.
Шаг пятый: добавление текста
С фактической формой логотипа пришло время добавить текст. С помощью текстового инструмента (сочетание клавиш T) щелкните где-нибудь на холсте и введите название своего бизнеса; для меня это Гарри Гиннесс фотография.
Выровняйте текст по центру и выберите шрифт, который соответствует вашему внешнему виду. я пошел с Готэм Болд во всех кепках. С Переехать а также преобразование инструменты, расположите текст так, чтобы он работал с логотипом.
Чтобы закончить и связать текст и логотип, я изменил цвет фотография к тому же темно-серому я использовал для большого треугольника.
Шаг шестой: попробуйте разные варианты
Секрет хорошего дизайна логотипа состоит в том, чтобы пробовать множество различных вариаций. Вы вряд ли впервые наткнетесь на идеальный логотип. Когда я работал над этим логотипом, я попробовал множество других вариантов, связанных с той же идеей. Вы можете увидеть их ниже.
Некоторые варианты будут работать, некоторые не будут. Хитрость заключается в том, чтобы объединить все биты, которые работают. Как только вы сделали свой первый вариант, вернитесь и посмотрите, какие изменения вы можете внести. Если вы использовали цвет, попробуйте его черно-белым. Если вы только что использовали контуры, попробуйте их с формами и наоборот. Продолжайте экспериментировать, пока не получите что-то удивительное.
Завершение
Photoshop — очень мощная программа, с которой вы мало что можете сделать. Создание простого логотипа использует только часть доступных инструментов дизайна. Если вы заинтересованы в изучении более продвинутых дизайнерских навыков, ознакомьтесь с этими замечательными курсами
Создание простого логотипа использует только часть доступных инструментов дизайна. Если вы заинтересованы в изучении более продвинутых дизайнерских навыков, ознакомьтесь с этими замечательными курсами
,
Я хотел бы видеть любые логотипы, которые вы создаете, следуя этой статье. Поделитесь ими и задайте любые интересующие вас вопросы в комментариях ниже.
Как создать 3D логотип в Иллюстраторе
Пройдя этот урок вы научитесь создавать отличный 3D логотип в Adobe Illustrator, используя простые фигуры и применяя прозрачность и градиенты. Итак, начнем!
Шаг 1.
Создание нового документа.Для начала создайте новый документ в Adobe Illustrator (Ctrl + N) со следующими параметрами:
Единицы измерения (Units): Пикселы (Pixels)
ширина (Width) 800 пикселей
высота (Height) 600 пикселей
Цветовой режим (Color mode) RGB или CMYK в зависимости от того, где будет использоваться логотип. В уроке выставлен режим RGB.
Растровые эффекты (Raster effects): Высокое (High (300 ppi)
поставьте галочку Выровнять новые объекты по пиксельной сетке (Align New Objects to Pixel Grid)
Шаг 2.
Создание нового документа.Теперь настроим сетку документа: перейдите в меню Редактирование > Установки > Направляющие и сетка (Edit > Preferences > Guides & Grid)
Линия через каждые (Gridline every) 50 пикселей
Внутреннее деление на (Subdivisions) 4
поставьте галочки Сетка на заднем плане (Grids in Back) и Показать пиксельную сетку (масштаб более 600%) (Show Pixel Grid (Above 600% Zoom).
Нажмите ОК.
Шаг 3.
Создание нового документа.
И, наконец, настройте видимость сетки и привязку: перейдите в меню
Просмотр > Показать сетку — View > Show Grid (Ctrl + «)
затем Просмотр > Выравнивать по сетке (View > Snap to Grid (Shift + Ctrl + «).
Шаг 4.
Создание основных фигур логотипа.В этом шаге мы нарисуем базу логотипа используя простые геометрические формы.
Для начала возьмите Инструмент Эллипс — Ellipse Tool (L) и нарисуйте эллипс размером 200 x 200 пикселей в центре рабочей области, без заливки.
Затем дублируйте созданный эллипс (Ctrl + C > Ctrl + F) и уменьшите размер нового эллипса до 100 x 100 пикселей.
У вас должно получиться вот так:
Шаг 5.
Создание основных фигур логотипа.Теперь создайте еще один эллипс, размером 150 x 150 пикселей и выравняйте его, как показано на рисунке ниже (слева). Затем с помощью Инструмента Прямоугольник — Rectangle Tool (M) создайте два вспомогательных прямоугольника: первый 50 x 50 пикселей, второй 50 x 25 пикселей, и разместите их, как показано на рисунке справа:
Шаг 6.
Создание основных фигур логотипа.
Теперь выделите все фигуры, затем возьмите Инструмент Создание фигур — Shape Builder Tool (Shift + M) и соедините сначала левую часть фигуры (для этого кликните и тяните, пока не выделиться нужная вам область, затем отпустите), а затем правую.
У вас получится две формы. Остальные ненужные фигуры можно удалить, предварительно выделив их Инструментом Выделение — Selection Tool (V).
Залейте фигуры цветом.
Шаг 7.
Создание основных фигур логотипа.
Далее возьмите Инструмент Прямое выделение — Direct Selection Tool (А) и с помощью функции Динамические углы (Live Corners) скруглите нижние части обеих фигур. Затем удалите Обводку (Stroke) фигур.
Затем удалите Обводку (Stroke) фигур.
Примечание переводчика: функция Динамические углы (Live Corners) доступна в версиях Adobe Illustrator СС 17.1 и выше.
Шаг 8.
Рисуем края.Итак, у нас есть две основные фигуры, теперь мы нарисуем края фигур, чтобы добавить логотипу глубины.
Сначала выключите Выравнивание по сетке (View > Snap to Grid (Shift + Ctrl + «), затем перейдите в настройки (Ctrl + К) и установите параметр Перемещение курсора (Keyboard Increment) 0.50 пикселей.
Шаг 9.
Рисуем края.
Далее выделите левую часть арки и 10 раз нажмите стрелку “влево” на клавиатуре, потом поместите фигуру на задний план (Shift + Ctrl + [ )
Теперь дублируйте (Ctrl + C > Ctrl + F) вторую часть арки, сдвиньте ее 10 раз вправо и так же поместите На задний план — Send to back (Shift + Ctrl + [ ).
Затем возьмите Инструмент Создание фигур — Shape Builder Tool (Shift + M), зажмите клавишу Alt и удалите ненужную часть второй арки, кликнув по ней мышью.
Шаг 10.
Рисуем края.Далее выделите левую часть арки и дублируйте ее (Ctrl + C > Ctrl + F), затем сдвиньте 10 раз вправо и затем Переложите назад (Send Backward) — Ctrl + [. Залейте фигуру более темным цветом, чтобы она выделялась.
Уберите лишнюю часть с помощью Инструмента Создание фигур — Shape Builder Tool (Shift + M).
Шаг 11.
Магия градиентов и прозрачности.Вот мы и закончили с основными формами и краями логотипа, теперь пришло время применить градиенты, прозрачные слои и тиснение краев, чтобы добиться 3D эффекта.
Возьмите Инструмент Градиент — Gradient Tool (G), установите Тип (Type): Линейный (Linear).
Примените первый градиент к левой части арки,
а второй – к верхнему краю правой части арки.
Цвета и положение точек градиента смотрите на рисунках:
Шаг 12.
Магия градиентов и прозрачности.Выделите левую часть арки (верхнюю фигуру), дублируйте ее (Ctrl + C > Ctrl + F) и залейте ее желтым цветом. Затем еще раз дублируйте и залейте красным цветом.
Теперь возьмите Инструмент Прямое выделение — Direct Selection Tool (А), выделите нижнюю центральную точку арки и один раз нажмите на клавиатуре “вверх”. Далее выделите красную и желтую фигуры, перейдите на панель Окно > Обработка контуров (Window > Pathfinder) и нажмите иконку Минус верхний (Minus Front).
Шаг 13.
Магия градиентов и прозрачности.Повторите те же действия для других краев арки, чтобы создать эффект тиснения.
Шаг 14.
Магия градиентов и прозрачности.
Примените к фигурам для создания тиснения прозрачный градиент: точки по краям – с Непрозрачностью (Opacity) 0%, средняя точка – в позиции (Location) 50% белого цвета с Непрозрачностью (Opacity) 75%.
Примените градиент по всей длине полоски тиснения.
Шаг 15.
Отражения.Логотип начинает выглядеть всё более реалистичным. И теперь мы добавим еще и отражения и блики.
Дублируйте верхнюю часть левой арки два раза и залейте первую копию желтым цветом, а вторую красным. Удерживая клавишу Shift, сдвиньте ее трижды влево и дважды вправо. Далее выделите обе фигуры (красную и желтую) и снова перейдите на панель Окно > Обработка контуров (Window > Pathfinder) и нажмите иконку Минус верхний (Minus Front).
Примените к фигуре Градиент — Gradient Tool (G) от белого с Непрозрачностью (Opacity) 50% к белому с Непрозрачностью (Opacity) 0%.
Повторите соответствующие действия для правой части арки.
Шаг 16.
Отражения.Создайте блик в верхней и нижней частях фигуры, используя методы, описанные в предыдущих шагах. Примените к полученным бликам белую заливку с Непрозрачностью (Opacity) 50% в позиции (Location) 50%.
Шаг 17.
Отражения.Дублируйте верхнюю часть один раз (Ctrl + C > Ctrl + F) и затем с помощью Инструмента Перо+ — Add Anchor Point Tool (+) нарисуйте кривую. Попытайтесь повторить дугу. Затем выделите контур и желтую фигуру и на панели Обработка контуров (Pathfinder) нажмите Разделение (Divide), разгруппируйте объекты: кликните правой кнопкой мыши и выберите Разгруппировать (Ungroup). Удалите лишнее. Примените к оставшейся фигуре белый Градиент — Gradient Tool (G) с Непрозрачностью (Opacity) 50%.
Шаг 18.
Отражения.Дважды дублируйте эту часть, залейте копии красным и желтым. Затем Инструментом Перо+ — Add Anchor Point Tool (+) добавьте опорную точку в центре дуги и подвиньте ее вверх.
Снова выделите обе фигуры и на панели Обработка контуров (Pathfinder) нажмите иконку Минус верхний (Minus Front). Вы получите еще один блик, теперь залейте его белым цветом с Непрозрачностью (Opacity) 50%.
Шаг 19.
Отражения.Повторите те же шаги, чтобы добавить отражение в верхней и нижней части:
Шаг 20.
Заключительные штрихи.Выделите весь логотип и сгруппируйте объекты (Ctrl + G). Дублируйте (Ctrl + F), перейдите в меню Объект > Трансформировать > Зеркальное отражение (Object > Transform > Reflect)
выберите пункт Ось: Вертикальная (Axis: Vertical), нажмите ОК. Затем повторите операцию, только теперь выберите Ось: Горизонтальная (Axis: Horizontal).
Затем повторите операцию, только теперь выберите Ось: Горизонтальная (Axis: Horizontal).
Теперь выровняйте фигуры, как показано на рисунке ниже.
Потом выделите все (Ctrl + А) и сгруппируйте (Ctrl + G).
Шаг 21.
Заключительные штрихи.Теперь создайте фон: с помощью Инструмента Прямоугольник — Rectangle Tool (M) нарисуйте прямоугольник размером 800 x 600 пикселей и залейте его темно-синим цветом. Поместите его На задний план — Send to back (Shift + Ctrl + [ ) и перейдите в меню Окно > Выравнивание — Window > Align (Shift + F7). Далее выберите в правом нижем углу: Выровнять по монтажной области (Align To Аrtboard) и кликните иконки Горизонтальное выравнивание по центру (Horizontal Align Center) и Вертикальное выравнивание по центру (Vertical Align Center).
Шаг 22.
Финальное изображение.Вот и всё!
Как вы видите, создание логотипа не такая уж сложная задача. Просто нужна практика и умение посмотреть на вещи под другим углом: так вы сможете создавать великолепные вещи с помощью простых инструментов и форм.
В данном уроке мы добились профессионального результата с помощью простых шагов.
Ссылка на источник
Как использовать Adobe Photoshop для удаления нежелательных логотипов с фотографий
Как использовать Adobe Photoshop для удаления нежелательных логотипов www.sleeklens.com
Всем привет! Сегодня у меня для вас есть классный учебник по Photoshop.
Сегодня я покажу вам несколько способов удалить логотипы с одежды.
Мы собираемся рассмотреть несколько различных примеров в этом, чтобы мы могли охватить несколько методов, которые будут лучше работать в разных сценариях.
Часто вы будете получать запросы от клиентов на удаление объектов из изображений в Photoshop и логотипов, которые очень важны, когда дело доходит до фотографии моды.
Итак, по какой причине они хотят их удалить, я покажу вам способы их удаления и сопоставления с помощью таких инструментов, как Clone Stamp Tool и т. Д.
Давайте начнем.
Изображения, которые я собираюсь использовать сегодня, следующие.
Хорошо, первое, что я собираюсь рассмотреть, — это логотип на обуви.
Я собираюсь показать вам, как детализировать изображение, чтобы клонировать его поверх других областей, а затем скопировать, вставить и перевернуть.
Перво-наперво создайте новый слой.
Перейдите в Layer — New — Layer
Когда вы нажмете на эту кнопку, вам будет предложено нажать OK, поэтому сделайте это.
Для этого мне придется увеличить масштаб, так как это будет довольно детальная работа.
Для этого вы можете использовать клавиши — и + на клавиатуре.
Так что удерживайте Ctrl и нажмите +, чтобы начать увеличивать масштаб.
Если вы начнете терять позицию, вы можете удерживать клавишу пробела и, удерживая, нажимать на экран и перетаскивать с помощью мыши, вы сможете свободно перемещаться экран с легкостью.
Если нужно, просто уменьшите масштаб, удерживая Ctrl и клавишу «Минус».
Хорошо, теперь нажмите на новый слой, вы уже должны быть на нем, но на всякий случай, если вы не щелкаете по нему, он находится на панели слоев справа, вы можете увидеть его ниже, нижнее изображение в тебе эскиз исходного слоя, он называется «Фон», вы увидите пустой слой, который вам нужно активировать, поэтому щелкните по нему.
Теперь активируйте инструмент клонирования, вы можете найти его на боковой панели, как показано ниже, или вы можете нажать S на клавиатуре для быстрого доступа, если вы его помните.
Далее, как показано ниже, вы должны щелкнуть там, где написано «Скорее всего, текущий слой», там есть еще два параметра: «Все слои» и «Текущий и ниже».
Со всеми слоями это будет выборка, поскольку он определяет каждый слой на панели слоев, даже если слой, над которым вы работаете, расположен в середине стопки.
Текущий слой будет просто брать сэмпл из слоя, на котором вы щелкнули, а Текущий и ниже будет сэмплировать из слоя чуть ниже вашего текущего слоя.
Щелкните «Текущие» и «Ниже».
Теперь мы собираемся начать пробовать слой и рисовать с ним, это то, что делает инструмент клонирования штампа, он похож на инструмент кисти только вместо того, чтобы рисовать цветом, он пробует само изображение и рисует с этим.
Хорошо, для этого нужно, удерживая Alt, щелкнуть мышью по области.
К этому нужно немного привыкнуть.
Ниже я обвел область, с которой начал, и первое направление, которое нарисовал.
Это займет немного времени и терпения, возможно, вам придется перезагрузить несколько раз, если вы сделаете ошибку, вы можете стереть ее, просто используя инструмент ластик, который вы можете активировать, нажав E на вашем клавиатура.
То, что у меня ниже, — это то, что я смог достичь за считанные секунды, когда я делаю это для клиента, я бы потратил немного больше времени и внимания, но поскольку это не так уж плохо, мы просто должны сделать небольшая уборка, которая также не займет много времени.
Итак, чтобы привести это в порядок, я просто воспользуюсь инструментом стирания, как я только что упомянул.
Я буду обходить края и удалять грязные участки.
После того, как я немного прибрался, все выглядит неплохо.
Итак, мы только что клонировали логотип на нашу обувь.
Но есть два башмака.
Здесь мы могли бы сделать то же самое снова, что может занять немного больше времени, или мы могли бы продублировать наш слой и каким-то образом сопоставить его с другой стороны.
Щелкните Layer — Duplicate Layer
Теперь у вас будет точная копия.
Следующее, что вам нужно сделать, это перевернуть новый слой.
Итак, убедитесь, что вы выбрали новый слой.
Теперь нажмите Edit -Transform — Flip Horizontal.
Когда вы сделали это, нажмите Ctrl + T, чтобы открыть опции свободного преобразования.
Это означает, что теперь вы можете управлять изображением.
Итак, щелкните и перетащите клонированную часть поперек, вы можете вращать при наведении курсора на края выделения.
Когда я доволен позиционированием, я могу, как и раньше, использовать инструмент стирания для уборки.
Я даже добавлю немного размытия клону, если нужно, другая ступня немного не в фокусе вокруг этой области, поэтому я сделаю это для большей реалистичности, так что имейте это в виду.
Мне может даже понадобиться использовать оттенок и насыщенность, чтобы согласовать цвет или немного слить цвет с помощью ползунка насыщенности.
Теперь мы должны хорошо выглядеть, и нам совсем не пришлось много работать.
Итак, вкратце, что мы сделали, мы использовали инструмент штампа клонирования, чтобы сопоставить текстуру фотошопа, а затем произвольно преобразовали ее на противоположную область, чтобы сэкономить нам время.
Итак, в следующий раз мы взглянем на логотип на худи, который носит юная леди.
Итак, когда вы посмотрите на толстовку с капюшоном, вы заметите, что здесь не так много текстуры, с которой вам нужно иметь дело, в целом, это обычно все одного цвета.
Здесь мы можем использовать Brush Tool! Да, Brush Tool 🙂
Я знаю, вы думали, что мы будем использовать сумасшедшие инструменты клонирования для всего, но нет, иногда в зависимости от ситуации вы можете просто использовать старый верный инструмент кисти.
Но есть несколько вещей, которые вы должны сделать с помощью инструмента «Кисть», чтобы он выглядел так, как будто вы не просто использовали инструмент «Кисть», чтобы в редактируемой области была хоть какая-то текстура.
К счастью для нас обоих и всех остальных пользователей Photoshop, это очень легко сделать, и я должен признать, что это один из моих способов редактирования, подобных этому руководству.
Даже когда я использую Clone Stamp Tool, я могу вернуться к этой простой технике Brush Tool и вплетать ее между другими техниками.
Хорошо, вы видите серый цвет сверху, а там, где находится логотип, выглядит достаточно просто, потому что это так.
Первое, что я хочу, чтобы вы создали новый слой. Вы должны знать, как это сделать, если нет подсказки, это в меню слоев вверху.
Теперь активируйте инструмент «Кисть».
Вы можете найти его в меню, показанном ниже, или просто нажмите (B)
Теперь увеличьте масштаб области, которую вы собираетесь покрыть, начиная сверху или где-то еще.
Удерживайте Alt, чтобы активировать образец, щелкните область, близкую к области, которую вы собираетесь взять, того же цвета и начните закрашивать логотип, при этом убедитесь, что вы используете первый кисть в меню кистей.
Вы можете получить это, щелкнув правой кнопкой мыши по экрану.
Затем начните закрашивать область на новом слое, не слишком беспокойтесь о переливах, мы с этим разберемся позже.
Не забудьте изменить размер кисти, когда она подходит, и повторить выборку там, где она подходит, вам придется проделывать это несколько раз вперед и назад.
Теперь, чтобы добавить немного увеличения текстуры, мы переходим в Фильтр — Шум — Добавить шум
С помощью ползунка измените уровень шума, пока он не начнет хорошо совпадать, у вас нет Чтобы получить идеальный снимок достаточно близко, никто не будет увеличивать так сильно, чтобы посмотреть, если это не массивная доска объявлений или что-то в этом роде, тогда вы бы использовали другие методы, во-первых, не делайте фотосессию с верхом в первую очередь.
Теперь все, что нам нужно сделать, это немного привести его в порядок. Я использую комбинацию ластика, чтобы избавиться от нежелательных областей, и инструмента штампа клонирования, чтобы снова добавить небольшие области, которые я, возможно, испортил, стирая .
Для получения более четких краев я буду использовать комбинацию инструментов Lasso Tool и Polygonal Tool, создавая выделение над областями, а затем нажимая delete на клавиатуре, чтобы завершить работу.
И вот мы, не так уж плохо.
Хорошо, перейдем к последней части.
В заключительной части я буду редактировать эту модную шляпу для барышень.
Я собираюсь сделать комбинацию всего, о чем я написал в этом руководстве, и покажу вам, как я бы сделал это в реальной жизненной ситуации, максимально приближая к тексту в реальном времени.
Что я собираюсь удалить, так это логотип льва в центре шляпы.
Итак, мое первое наблюдение, которое пришло в голову, заключалось в том, что мне нужно сначала заменить линию в середине шляпы, а затем оставить ее в верхней части моего порядка наложения на панели слоев.
Для этого я собираюсь использовать инструмент Clone Stamp Tool на новом слое.
Итак, я клонировал, чтобы создать шов.
Я заметил, что когда я это делал, несколько маленьких кусочков выделялись и повторялись, поэтому я обязательно вернулся к ним и убрал их.
Затем, используя инструмент Polygonal Tool, я подровнял края и удалил ненужные области доступа.
Помните, что это останется в верхней части наложения слоев, поэтому все, что вы делаете, всегда будет видно на вашем изображении.
Теперь я возьму каждую сторону шляпы, каждая из них представляет собой разные задачи, но с обоими можно справиться практически одинаково.
Для начала я просто подумал, что мне, вероятно, все сойдет с рук, просто используя инструмент Clone Stamp Tool.
Итак, я взял образец, а затем просто начал работать с ним, пока у меня не были заполнены области, зная об отраженных областях.
Затем я добавил немного шума и изменил количество на 1, поскольку это была скопированная область, но при клонировании некоторые области были сглажены, поэтому мне нужно было добавить немного текстуры.
Затем я создал выделение вокруг области, я был груб с этим, достаточно близко достаточно для этого выделения.
Затем я копирую и вставляю его. (Используемая копия объединена, поэтому в нее будут собраны все слои)
Затем я открыл инструмент Transform Tool, чтобы отразить редактирование по горизонтали, чтобы я мог использовать его с другой стороны.
Затем я начал использовать инструмент «Ластик», чтобы как можно лучше растушевать его, я также использовал инструмент преобразования, чтобы растянуть его.
Я немного ходил с этим взад и вперед, я даже повторно клонировал некоторые области, которые, как мне казалось, были необходимы, чтобы сохранить реалистичность, поэтому используйте здесь свое художественное суждение как можно лучше.
Последний небольшой штрих, который я сделал, — это вернуться к первоначальному клону шва, который мы сделали, и растушевать небольшой кусочек внизу, который торчал над ободом.
Я также прибрал любые другие небольшие области, которые, как мне казалось, были необходимы, с помощью инструмента клонирования.
Затем я немного снизил непрозрачность исходного клона, чтобы лучше смешать его.
Как только я сделал это, я был достаточно счастлив, чтобы назвать это завершенным изображением.
И вот окончательный результат:
Надеемся, вам понравилось это руководство, и увидимся в следующий раз!
Прежде чем отправиться куда-либо, вы должны проверить этот метод, чтобы отредактировать Like luizclas Instagram в Lightroom в Photoshop.
Рейтинг: 012345 5.00 на основе 1 Рейтинг
Следующие две вкладки изменяют содержимое ниже.Закончив колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в области графического дизайна и профессионального постпродакшна.Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные сообщения в феврале
Простое трехэтапное руководство по Photoshop
Вы хотите разместить свой логотип на футболке для рекламы своего бизнеса или для особого события? Знаете ли вы, что с помощью Photoshop можно легко нанести свой логотип на футболку? Вам не нужно быть мастером Photoshop, чтобы создать собственный макет футболки с вашим логотипом. Следуйте этим простым шагам, чтобы просто и быстро нанести свой логотип на футболку.
Следуйте этим простым шагам, чтобы просто и быстро нанести свой логотип на футболку.
Это простое пошаговое руководство для тех из вас, кто хоть немного использовал Photoshop.Однако, если вы новичок в Photoshop, вы можете изучить основы Photoshop, прежде чем приступить к этому проекту.
Примечания:
* Для этого урока я использую Adobe Photoshop CC 2018 / Adobe Premiere Pro CC 2018. Некоторые функции могут быть недоступны в более старых версиях Photoshop.
** Это руководство предназначено для тех из вас, кто уже создал свой логотип. Для достижения наилучших результатов создайте свой логотип в виде векторного изображения с прозрачным фоном в такой программе, как Adobe Illustrator.
*** Готовы воплотить свой дизайн футболки в реальность? Ознакомьтесь с нашими услугами по заказу футболок AA, чтобы узнать о выгодных предложениях!
Как нарисовать логотип на футболке в Photoshop
Шаг 1. Настройте документ
Откройте Photoshop CC. Использование рабочей области по умолчанию: перейдите в «Окно»> «Рабочая область»> «Основные» (по умолчанию), чтобы убедиться, что вы используете те же настройки, что и для этого руководства.
Щелкните «Создать» в верхнем левом углу экрана. Убедитесь, что вы подготовили свой документ специально для дизайна футболки.Самая важная часть процесса — это настройка. Если вы неправильно настроите свой документ, в дальнейшем у вас могут возникнуть проблемы с размером, который не подходит для футболки.
Измените настройки ширины и высоты с пикселей на дюймы. Хорошее практическое правило для дизайна футболок — начинать с 14 дюймов для ширины и 17 дюймов для высоты (вы всегда можете отрегулировать это позже).
Измените разрешение на 300. Ваше разрешение чрезвычайно важно, потому что оно будет иметь значительное влияние на то, как будет выглядеть логотип при печати.Если вы оставите разрешение 72, ваш логотип, скорее всего, не будет выглядеть так хорошо, когда вы его напечатаете. Вы можете подняться выше 300, но это хорошее место для начала.
Вы можете подняться выше 300, но это хорошее место для начала.
Если вы хотите быстро создать дизайн и не хотите получить реалистичный макет футболки, вы можете просто изменить цвет фона на цвет футболки, на которой собираетесь печатать.
На этом экране есть и другие настройки. Вы захотите оставить другие настройки такими же — оставьте их в портретной ориентации, оставьте такой же цветовой режим.
Шаг 2. Поместите изображение вашего логотипа
Вставьте изображение вашего логотипа на фон и установите изображение как «смарт-объект». Поместите изображение на рубашку и сделайте свободное преобразование, удерживая клавишу Shift, чтобы отрегулировать размер и расположение.
Шаг 3. Сохраните файл. Вы сделали!
Чуть более сложный способ — реалистичный макет футболки
Если вы хотите создать более реалистичный макет футболки (где ваш логотип отображается на настоящей футболке), это немного сложнее, но не намного! Вместо того, чтобы настраивать файл и выбирать цвет фона для футболки, вам нужно будет найти фотографию футболки для использования в качестве фона.(Есть много сайтов, на которых есть такие стоковые фотографии).
Шаг 1. Изолируйте свою футболку
После того, как вы нашли стоковую фотографию футболки, которую хотите использовать, вам нужно будет изолировать футболку от остальной части фотографии. Создайте контур с помощью инструмента «Перо» в Photoshop. Активируйте путь. Затем используйте палитру слоев, чтобы перенести контур рубашки на отдельный слой. Теперь у вас должна получиться изолированная футболка. Назовите слой «Футболка» или как хотите, чтобы отслеживать ваши слои.
Шаг 2: Создайте карту смещения
Следующее, что нам нужно сделать, это создать карту смещения. Сделайте еще одну копию только что созданного слоя «Футболка». В правом нижнем углу экрана перейдите к параметрам корректирующих слоев. Удерживая нажатой клавишу Alt, выберите черный и белый.
Выберите эту копию слоя «Футболка». Перейдите к корректирующим слоям и выберите «уровни». Цель регулировки уровней — добиться большего контраста между черным и белым на футболке, чтобы определить, что приподнято, а что впадает — точно так же, как складки на настоящей футболке.Это то, что делает макет реалистичным.
Перейдите к корректирующим слоям и выберите «уровни». Цель регулировки уровней — добиться большего контраста между черным и белым на футболке, чтобы определить, что приподнято, а что впадает — точно так же, как складки на настоящей футболке.Это то, что делает макет реалистичным.
Затем, удерживая нажатой клавишу Shift, выберите все три последних слоя, которые вы создали (черно-белый, уровень и копия на футболке), и объедините слои.
Подойдите к меню фильтров и выберите «Размытие»> «Размытие по Гауссу». Не стоит слишком размывать его. Достаточно, чтобы у вас не было по-настоящему жестких линий. Поиграйте с радиусом размытия, пока не получите правильную настройку. Сохраните этот файл на своем рабочем столе. Назовите его «смещенный», чтобы вы знали, что это смещенная версия.Вернитесь к исходному фоновому изображению и сохраните его как отдельный файл.
Шаг 3. Поместите свой логотип на футболку
Теперь мы готовы разместить логотип на футболке. Вставьте изображение вашего логотипа на фон и установите изображение как «смарт-объект». Поместите изображение на рубашку и сделайте свободное преобразование, удерживая клавишу Shift, чтобы отрегулировать размер и расположение.
Следующим шагом является создание копии изображения логотипа. Отключите любые другие слои, так что теперь у вас должен быть только исходный фон и ваш логотип.Поднимитесь к Filter> Distort> Displace. Оставьте на данный момент параметры смещения как есть. Вам будет предложено выбрать файл. Здесь вы выберете свой «смещенный» файл, который вы создали несколько минут назад.
Затем дважды щелкните изображение логотипа, чтобы открыть диалоговое окно стиля слоя. Внизу этого поля есть опция «Смешать, если», которая установлена на серый цвет для обоих слоев. Удерживайте нажатой клавишу alt, чтобы разделить два ползунка. Нижний немного сдвиньте вправо.Когда вы это сделаете, вы должны увидеть, как логотип начинает сливаться с футболкой и становится более реалистичным. Сохраните свой макет.
Сохраните свой макет.
Готово!
Теперь, когда вы успешно создали свой макет, распечатайте свое творение на настоящей футболке! Ознакомьтесь с услугами AA Custom T-shirt для всех ваших потребностей в печати футболок!
простых и бесплатных создателей логотипов для Youtube (без Photoshop) — What Photography Gear
Все больше и больше людей открывают каналы на YouTube.Все на YouTube хотят выделиться и получить как можно больше подписчиков. Для этого вам нужно очень творчески подходить к содержанию. Помимо этого, вам также необходимо использовать высококачественный графический дизайн и логотипы, которые привлекут внимание вашей аудитории и убедят их подписаться на ваш канал. Это один из основных способов выделиться среди конкурентов.
Однако создание высококачественных логотипов и графического дизайна YouTube является сложной задачей, поскольку большинство профессиональных услуг очень дороги.К счастью, вы можете использовать эти два простых и бесплатных инструмента для создания логотипов YouTube, чтобы создавать потрясающие логотипы для своего канала.
1. Создайте профессиональный логотип с Pixlr Online
Что такое Pixlr?
Pixlr — это онлайн-сервис для редактирования фотографий, который доступен в нескольких размерах. При использовании Pixlr у вас есть возможность использовать базовый редактор фотографий или предоставленные ретро-винтажные эффекты. Создавая логотипы YouTube, вы можете загружать изображения со своего компьютера, из онлайн-библиотеки или URL-адреса. Pixlr имеет большинство основных функций редактирования фотографий, таких как лассо, пипетка, увеличительное стекло, кисть и карандаш.Этот создатель логотипов YouTube также дает вам возможность работать со слоями, если вы этого хотите. Редактор ретро-изображений более удобен, потому что имеет три настройки. У всех трех настроек есть прокручиваемый вниз список эффектов, из которых вы можете выбрать, какой из них можно использовать для дальнейшей настройки ваших изображений.
Как создать логотип YouTube с помощью Pixlr
Шаг 1: Перейдите на pixlr.com. Когда вы перейдете на сайт, вы увидите два варианта Pixlr; Экспресс и редактор.Щелкните Редактор Pixlr. Если вы планируете использовать Pixlr в качестве основного производителя логотипов YouTube, рекомендуется создать учетную запись, чтобы вы могли сохранить всю свою работу.
Шаг 2: Выберите подходящее фоновое изображение из изображений Google и загрузите его на свой компьютер.
Шаг 3: Затем перейдите к «Открыть изображение с компьютера» на Pixlr, чтобы загрузить фоновое изображение.
Шаг 4: Снимите флажок с опции заливки вверху и выберите фигуру слева.Как только это будет сделано, установите для границы желаемую толщину и настройте ее положение так, как вы хотите.
Шаг 5: Затем нажмите на границу вашей фигуры, а затем нажмите на инструмент «Ведро с краской» с левой стороны. Это откроет цветовое колесо с различными вариантами цвета на выбор. Выберите цвет, который должен иметь граница вашей фигуры.
Шаг 6: Выберите внешний слой формы и щелкните значок звездочки справа.Это откроет параметры стиля слоя. Затем нажмите на падающую тень, чтобы добавить тень на внешний слой формы. Установите расстояние и прозрачность, чтобы ваш логотип выглядел более уникальным. Вы также можете настроить другие параметры стиля слоя, чтобы улучшить внешний вид вашего логотипа.
Шаг 7: Когда вы будете довольны тем, как выглядит форма, пора добавить текст. Щелкните значок A слева. Это откроет текстовое поле. Введите все, что нужно на логотипе, и измените стиль, размер и цвет шрифта.Когда вы будете довольны результатами, нажмите ОК, чтобы изменения вступили в силу.
Шаг 8: Затем щелкните текст и повторите шаг 6 для текста, чтобы внешняя форма соответствовала вашему тексту. Когда вы будете удовлетворены, нажмите «ОК» и сохраните свой логотип.
Когда вы будете удовлетворены, нажмите «ОК» и сохраните свой логотип.
2. Создайте логотип YouTube — с помощью Paint.Net
Что такое Paint.Net?
Краска. Net — один из самых простых фоторедакторов. Однако этот сервис редактирования фотографий очень эффективен для создания выдающихся логотипов YouTube.Этот сервис редактирования фотографий предоставляет вам все функции, необходимые для создания логотипа YouTube. Некоторые из функций, которые вы можете ожидать увидеть в Paint.Net, включают: фильтры raft, историю отмены, инструменты редактирования, такие как слои, плагины, созданные сообществом, а также трехмерное вращение и масштабирование среди прочего. У него может не быть некоторых расширенных функций в таких приложениях, как Photoshop, но он неплохо справляется с созданием высококачественных изображений. Помимо этого, он очень доступен по цене и является идеальным выбором, если у вас есть машина, на которой не хватает оперативной памяти.
Как создать логотип YouTube с помощью Paint.Net
Шаг 1: Откройте программу редактирования фотографий Paint.Net.
Шаг 2: Затем щелкните файл в правом верхнем углу. Установите ширину и длину в пикселях равными 2000.
Шаг 3: Нарисуйте логотип, который вы хотите сделать, в блокноте, и сфотографируйте его на свой телефон. Затем перенесите изображение на свой компьютер, чтобы вы могли использовать его в Paint.Сеть.
Шаг 4: Затем импортируйте изображение логотипа в Paint.Net. Разверните его до желаемого размера и поместите в центре рабочей области. Затем дважды щелкните поле слоев и уменьшите непрозрачность изображения примерно до 50%, чтобы сделать его более прозрачным.
Шаг 5: В поле слоя нажмите «Добавить новый слой», чтобы добавить третий слой. Как только это будет сделано, используйте разные формы и линии, чтобы воспроизвести форму на вашем изображении.
Как только это будет сделано, используйте разные формы и линии, чтобы воспроизвести форму на вашем изображении.
Шаг 6: Когда вы закончите создание изображения с формами и линиями, объедините все слои и используйте инструмент заливки, чтобы заполнить все формы, которые вы создали.
Шаг 7: Уменьшите непрозрачность изображения, чтобы его можно было редактировать и убедиться, что оно четко соответствует загруженным изображениям. Когда вы будете удовлетворены результатами, удалите загруженное фоновое изображение, чтобы оно оставалось только с вашим логотипом.
Шаг 8: Перейдите к эффектам вверху и нажмите на фото, затем свечение. Увеличьте радиус до 20, контраст до минимума и яркость до -100. Это позволит вам добавить эффект тени на ваш логотип.
Шаг 9: Отредактируйте фон, используя разные цвета, чтобы сделать его более креативным, и добавьте любые другие эффекты, которые захотите.
Шаг 10. Сохраните свой логотип и используйте его на YouTube, когда будете готовы.
Простые и бесплатные инструменты для создания логотипов Youtube (без Photoshop)
Оцените этот постДобавьте реалистичные изображения на морщинистую поверхность с помощью карты смещения Photoshop
Photoshop предлагает деформацию, которая позволяет сгибать изображения. Деформация отлично подходит для цилиндрического картографирования или изгиба искусства в виде волны, подобной флагу.Фильтр «Пластика» позволяет перемещать пиксели, как если бы вы работали с влажной краской. Но чтобы реалистично разместить изображения на неровной поверхности, вам понадобятся карты смещения. Для отображения
Displacement требуется два игрока: изображение, которое вы хотите деформировать (чьи пиксели вы хотите смещать), и изображение, которое будет использоваться в качестве карты (карта смещения). Обычно карты представляют собой изображения в градациях серого.
Обычно карты представляют собой изображения в градациях серого.
В этом упражнении нам нужно «напечатать» логотип на толстовке так, чтобы он реалистично ложился в складки ткани.
1. Чтобы создать карту, продублируйте изображение: Изображение> Дублировать. Назовите изображение ShirtMap (рисунок 1).
Рис. 1. Дублируйте изображение, чтобы начать создание карты смещения.
2. Преобразуйте изображение в оттенки серого: Изображение> Режим> Оттенки серого.
3. Если есть много мелких мелких деталей, нанесенное на карту изображение войдет в каждый укромный уголок и щель. Вы просто хотите, чтобы рисунок повторял общую форму ткани, а не каждый крошечный кусочек. Так что размывайте изображение, чтобы сгладить текстуру, но сохраняйте «изгибы».Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу». Поэкспериментируйте с ползунками, пока поверхность не станет гладкой, но у вас останутся светлые и темные складки ткани (рис. 2).
Рис. 2. Размытие карты оттенков серого позволяет рисунку плавно следовать за большими складками ткани, не делая ее шероховатой из-за текстуры самой ткани.
4. Сохраните изображение карты в формате PSD или TIFF. Вы можете закрыть его или оставить открытым? -? Неважно. Но изображение должно быть сохранено на диск, чтобы Photoshop мог идентифицировать его, когда вам нужно использовать его в качестве карты.
5. Вернитесь к исходному цветному изображению, щелкнув его заголовок.
6. Поместите рисунок на рубашку. Вы можете скопировать и вставить из другого изображения или использовать «Файл»> «Поместить», чтобы добавить векторную графику или другое изображение. Используйте ручки размещенных изображений для масштабирования и поворота по мере необходимости. Когда вы закончите позиционирование и манипулирование иллюстрацией, щелкните галочку на панели параметров в верхней части интерфейса или нажмите клавишу Enter / Return на клавиатуре (рис. 3).
Рис. 3: Изображение размещено и готово к искажению картой смещения.
7. Если вы выберете «Файл»> «Поместить» для векторной графики, она будет автоматически преобразована в смарт-объект. Хотя векторные смарт-объекты обладают тем преимуществом, что их можно бесконечно масштабировать без потери деталей, они не позволяют себе играть с картами смещения. (Обратите внимание, что растровые смарт-объекты теряют детализацию при масштабировании, поскольку они основаны на пикселях.)
Чтобы преобразовать смарт-объект в пиксели, чтобы вы могли исказить логотип, убедитесь, что вас устраивают размер и угол наклона изображение, а затем выберите «Слой»> «Растрировать»> «Смарт-объект».
8. Теперь пора использовать карту смещения. Выберите «Фильтр»> «Искажение»> «Смещение». В диалоговом окне «Смещение» (рис. 4) примите параметры по умолчанию и нажмите «ОК».
Рис. 4. Параметры смещения по умолчанию обычно удовлетворительны, поэтому просто нажмите «ОК».
Затем Photoshop спрашивает, какое изображение вы хотите использовать в качестве карты смещения. Перейдите к созданному вами изображению карты и выберите его (рисунок 5).
Рисунок 5: Выберите изображение карты, которое вы создали ранее.
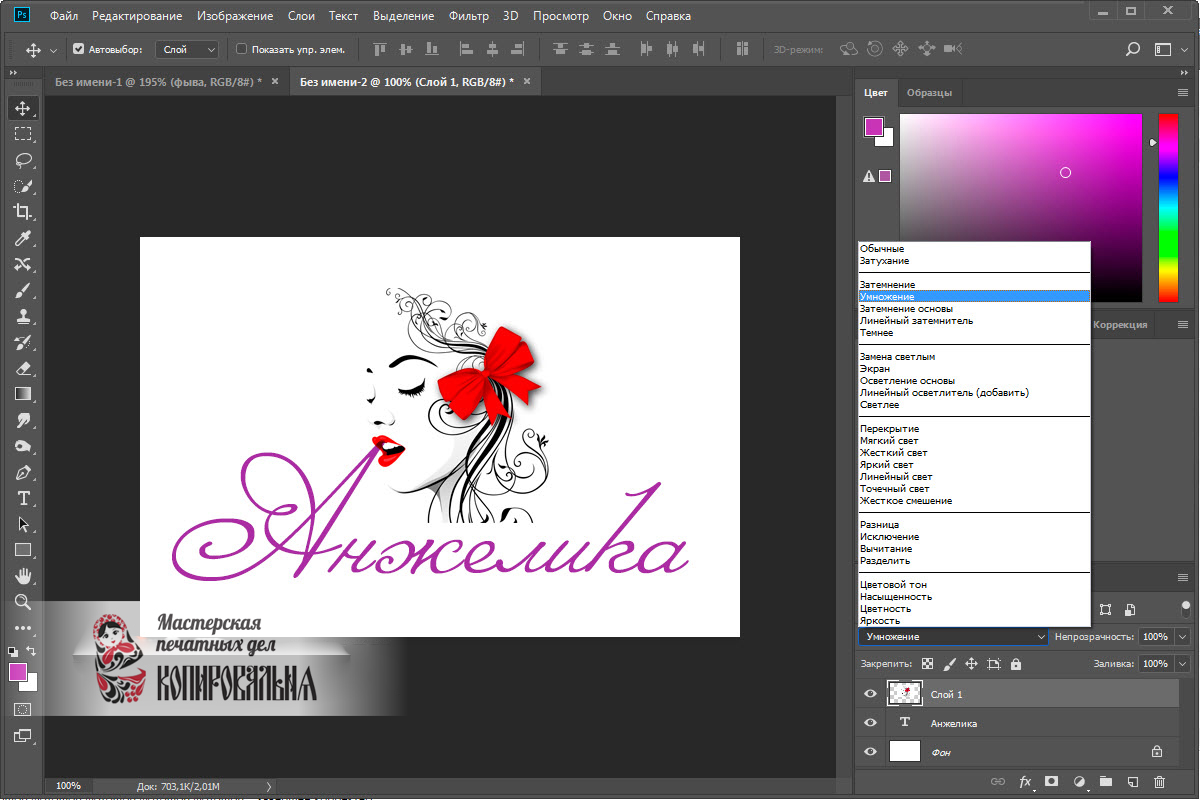
9.Изображение красиво «согнуто», но все равно выглядит фальшивым. Вы должны позволить тени рубашки просвечивать через изображение логотипа. Для этого измените режим наложения слоя обложки логотипа на «Умножение» (рис. 6).
Рис. 6: изображение кажется парящим над рубашкой (сразу под ним). Измените режим наложения слоя художественного произведения на «Умножение», и тогда оттенок нижележащего изображения будет виден через иллюстрацию логотипа (внизу в центре). Элемент управления «Режим наложения» находится в верхней части палитры «Слои» (внизу).
10. Для еще большего удовольствия вы можете заставить изображение логотипа выступать в качестве маски для слоев выше, создав группу отсечения. Несмотря на то, что мы склонны думать, что маски должны находиться над содержимым, которое они маскируют, группы отсечения работают снизу.
Над слоем обложки логотипа создайте еще один слой, содержащий обложку. Вы можете скопировать и вставить или использовать «Файл»> «Поместить», чтобы добавить растровую или векторную графику (рис. 7). Однако вам не нужно растрировать смарт-объект, чтобы этот трюк сработал.
Рис. 7. На слое над искаженным логотипом поместите иллюстрацию, которая должна быть замаскирована формой логотипа.
Когда верхний слой будет на месте, наведите указатель мыши на разделительную линию между слоем бревна и новым слоем над ним. Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Macintosh), когда вы увидите странный маленький значок, состоящий из двух взаимосвязанных кругов и стрелки, щелкните разделительную линию.
Рисунок 8: Создание группы отсечения. Наведите указатель мыши на слои, удерживайте нажатой клавишу «Alt» (ПК) или «Option» (Mac), а затем щелкните (сразу ниже).Миниатюра верхнего слоя имеет отступ и теперь имеет направленную вниз стрелку, указывающую, что он замаскирован содержимым следующего нижележащего слоя. Маскированный слой также наследует режим наложения нижнего слоя группы (нижнее изображение).
Это практическое руководство изначально появилось на Practicalia.net.
Photoshop — Установка водяных знаков на 360-градусное изображение — Учебники + ресурсы
6. Теперь, когда вы смотрите в правильную сторону, переключитесь на изображение водяного знака и скопируйте его. Вы можете сделать это, нажав Ctrl + A, чтобы выделить все, а затем нажав Ctrl + C или перейдя в режим редактирования -> скопировать.
Примечание: Используйте команду вместо управления для пользователей Mac.
7. Скопировав водяной знак в буфер обмена, вернитесь к своему изображению 360 и вставьте его в сцену.
8. В зависимости от размера водяного знака он может быть больше или меньше вашего штатива. Чтобы масштабировать изображение, нажмите Ctrl + T, чтобы войти в режим «преобразования», и перетащите углы, чтобы увеличить или уменьшить изображение до размера штатива. Чтобы повернуть изображение, щелкните одно из четырех прямоугольников в углу изображения и перетащите его по своему усмотрению.
ПРИМЕЧАНИЕ. Удерживайте Shift при масштабировании, чтобы сохранить те же размеры изображения.
9. После масштабирования и преобразования до нужного размера и ориентации нажмите клавишу ВВОД, чтобы завершить изменения. Если вы хотите снова изменить его размер, выполните описанную выше процедуру еще раз, чтобы масштабировать и трансформировать изображение.
10. Когда вы поместили водяной знак на штатив, щелкните правой кнопкой мыши на любом слое, на котором находится водяной знак (слои находятся на правой панели), и выберите «объединить вниз». Это объединит ваш водяной знак с исходным изображением 360.
Три способа добавления текстур к винтажным логотипам и шрифтам
Текстуры — обычное дополнение к дизайну логотипов и шрифтов в винтажном стиле.Дизайнеры используют их, чтобы имитировать эстетику старых гравюр и произведений искусства ручной работы, чтобы придать своим цифровым произведениям больше тактильного вида. Существует ряд методов, которые можно использовать для применения текстур к вашим проектам в Adobe Photoshop, используя встроенные фильтры и эффекты или такие инструменты, как текстуры и кисти Photoshop. В сегодняшнем уроке я покажу три способа, с помощью которых вы можете раздражать свои логотипы и текст, каждый из которых приводит к немного разному внешнему виду.
Существует ряд методов, которые можно использовать для применения текстур к вашим проектам в Adobe Photoshop, используя встроенные фильтры и эффекты или такие инструменты, как текстуры и кисти Photoshop. В сегодняшнем уроке я покажу три способа, с помощью которых вы можете раздражать свои логотипы и текст, каждый из которых приводит к немного разному внешнему виду.
Прежде чем мы перейдем к текстурированию, есть несколько действительно интересных фильтров, которые можно применить к вашим работам для имитации растекания чернил.На настоящих отпечатках высокой печати не сохраняются эти острые и четкие края. Скорее чернила слегка просачиваются в бумагу, в результате чего края становятся нечеткими и искажаются. Имитация этого внешнего вида в Photoshop — отличный первый шаг к созданию реалистичных винтажных эффектов.
Начните с преобразования вашего рисунка в смарт-объект. Это позволит вам вносить правки без разрушения, так что вы можете удалить их при необходимости. Он также дает вам возможность редактировать настройки каждого фильтра для точной настройки конечного результата.
Первый фильтр, который нужно добавить, находится в меню «Фильтр»> «Шум»> «Медиана». Этот эффект удалит острые углы изображения и особенно хорошо смотрится при применении к тексту для имитации рукописного ввода.
Введите значение малого радиуса и посмотрите результат в окне предварительного просмотра. Фигуры в 3-4 пикселя будет достаточно, чтобы слегка скруглить углы, сохранив при этом читаемость.
Следующий фильтр, который нужно применить, находится в меню «Фильтр»> «Искажение»> «Пульсация».Этот эффект придаст рисунку неправильный контур.
Измените раскрывающееся меню на «Большое», затем переместите ползунок примерно на 14–15%. Следите за окном предварительного просмотра, чтобы увидеть окончательный результат. Обязательно перемещайтесь по рисунку, чтобы убедиться, что величина искажения не слишком сильно влияет на мелкие элементы.
Первая техника текстурирования, которую мы рассмотрим, использует кисти Photoshop. Основное преимущество использования кистей по сравнению с текстурами и фильтрами заключается в том, что вы полностью контролируете величину и дисперсию распространения текстуры.Чтобы текстурировать свое произведение с помощью кистей Photoshop, вам сначала нужно добавить несколько кистей в библиотеку кистей. Мои бесплатные кисти с тонкой текстурой гранж должны помочь вам.
Добавьте маску слоя к своему произведению в Adobe Photoshop, затем активируйте инструмент «Кисть». Выберите текстурную кисть из библиотеки и отрегулируйте ее размер.
Текстура может быть добавлена одним щелчком мыши с помощью большой кисти, которая покрывает весь дизайн, или нарисована серией более мелких мазков кисти в определенных областях.
Отличным завершающим штрихом, который действительно улучшает внешний вид штампа, является добавление более темных контуров вокруг дизайна. Дублируйте слой, затем щелкните правой кнопкой мыши и удалите маску слоя.
Уменьшите значение Заливки до нуля на панели «Слои», чтобы сделать эту дублирующую иллюстрацию полностью невидимой.
Дважды щелкните дублированный слой и добавьте стиль слоя Inner Glow. Настройте параметры на «Нормальный», «Непрозрачность 100%», «Черный», «Край», затем измените ползунки «Сглаживание» и «Размер», чтобы применить тонкий черный контур.
Имеет смысл использовать текстуры из реального мира для добавления текстурных эффектов к вашему цифровому искусству. Часто с их помощью можно достичь наиболее реалистичных результатов, особенно если изображение текстуры соответствует визуальному стилю, который вы пытаетесь создать. Например, что может быть лучше для воссоздания чернильного внешнего вида, чем настоящая текстура чернил ?!
Вставьте изображение текстуры на новый слой над изображением. Перейдите в Layer> Make Clipping Mask (или ALT + щелкните между двумя слоями). Эта обтравочная маска сузит текстуру до контура вашего дизайна.
Эта обтравочная маска сузит текстуру до контура вашего дизайна.
Измените режим наложения текстуры на «Экран» для темных текстур или «Умножение» для светлых текстур, чтобы сделать фон прозрачным.
Вы можете увеличить контраст текстуры, регулируя уровни (CMD + L). Переместите ползунок теней и светов внутрь, чтобы выделить детали.
В качестве альтернативы, текстура может быть применена в маске слоя, а не в обтравочной маске.
Удерживая нажатой клавишу ALT, щелкните миниатюру маски слоя, чтобы отредактировать ее содержимое, затем вставьте текстуру непосредственно в маску.
Маскиработают, стирая черные области, показывая белые биты, поэтому темную текстуру в моем примере нужно инвертировать.
Хотя кисти и текстуры могут создавать отличные эффекты, они требуют использования сторонних ресурсов. Иногда бывает полезно создавать эффекты полностью с помощью набора фильтров Photoshop.Каждую настройку можно точно настроить, чтобы полностью настроить окончательный внешний вид, и можно воспроизвести на нескольких уровнях.
Начните с преобразования вашего изображения в смарт-объект, чтобы применить изменения неразрушающим образом и воспользоваться возможностью настройки параметров фильтра.
Перейдите в «Фильтр»> «Галерея фильтров» и примените эффект ретикуляции из категории «Эскиз». Измените плотность примерно на 40, затем измените оба значения уровня на 0.
Щелкните значок «Новый слой с эффектом», затем добавьте эффект «Разорванные края».Измените значения на 24 баланса изображения, 1 гладкость и 17 контраста, затем выполните точную настройку результатов, перемещая ползунки, чтобы найти идеальное количество зернистости.
Эффект «Внутреннее свечение» можно применить, дважды щелкнув слой с изображением. Измените настройки на «Нормальный», «Непрозрачность 100%», «Черный», «Край», затем переместите ползунки «Дросселирование» и «Размер», чтобы воспроизвести тонкий контур, который можно увидеть на штампованных и высокой печати.
Создание анимации логотипа в формате GIF в Photoshop (Полное руководство)
В наши дни наличие логотипа совершенно необходимо; независимо от того, насколько маленькое или большое предприятие.Очевидно, вы понимаете важность логотипа для компании и его влияние на продвижение любого бизнеса.
Являясь лицом организации, бренда или услуг, логотип служит цели придания индивидуальности каждому и всему, что с ним связано.
Компания должна не только подумать о разработке уникального дизайна для своего логотипа, но и следить за временем изменения, чтобы время от времени придавать логотипу изысканный вид.Своевременно переделав логотип, он создаст свежий вид, привлечет больше внимания и получит положительный отклик.
В этом блоге мы собираемся обсудить, как превратить простой логотип в анимированный, просто используя опцию Photoshop. Чтобы анимировать свой логотип, вам не нужно быть профессионалом, знать сложность программного обеспечения или обладать высокими техническими навыками. Благодаря нашим простым и понятным рекомендациям вы без особых усилий сможете добиться впечатляющих и эффективных результатов.
Важность анимации логотипаДля продвижения бренда: Выбрав анимацию логотипа, можно эффективно продвигать бренд и поднять его позицию на рынке. В отличие от простого 2D- или 3D-логотипа, анимированный логотип имеет большее влияние и способен произвести на аудиторию большее и неизгладимое впечатление. Это потому, что он имеет привлекательный визуальный эффект, мгновенно вызывая отклик в сознании зрителей, что, в свою очередь, повышает идентичность бренда.
Чтобы выделиться среди остальных: Не только запоминающийся, но и анимированный логотип также устанавливает прочную, но эмоциональную связь со своей целевой аудиторией. В таком логотипе больше выбора цветов, визуальных эффектов и звуков, что способствует повышению узнаваемости бренда и в то же время дает широкие возможности для отличия от других игроков на рынке. Учитывая тот факт, что у аудитории небольшой объем памяти, важно произвести быстрое впечатление в течение нескольких секунд.И для этой цели служит анимация логотипа.
Сохраняет суть бренда: При использовании анимации логотипа не нужно беспокоиться о профессионализме. Фактически, это помогает сохранить ценность бренда, а также производит эффективное впечатление в четко определенной формальной манере. Более того, анимированный логотип, сделанный любым из профессиональных дизайнеров анимации, окажется реальным выбором, когда дело доходит до продвижения бренда, по сравнению с дорогими маркетинговыми видеороликами высокой четкости.
Аспект доступности: Чтобы создать кампании по повышению осведомленности о бренде и рекламные видеоролики, нужно потратить колоссальные суммы на инвестирование в правильные каналы, а также на то, чтобы быть уникальным в маркетинговой игре, что означает, что важно разработать новую тактику чтобы привлечь внимание аудитории. Анимированный логотип — это рентабельный метод, так как он имеет множество полезных факторов, которые можно снова и снова включать в различные креативы.
Выбор лучшего креативного дома: Добавление анимации к логотипу во многом поможет — повысить узнаваемость и рост бизнеса.
Если вы не заинтересованы в том, чтобы тратить единовременную сумму на найм аниматоров на постоянной основе, то всегда есть возможность найти ведущие анимационные компании, которые позаботятся о ваших требованиях к анимации дизайна логотипа, а также Ваши требования по 2D-анимации и 3D-анимации на договорной основе. Вы можете рассказать о цели и потребностях своего бренда профессиональному аниматору и получить обновленную смену логотипа.
В наши дни существует широкий спектр профессиональных анимационных домов, которые обслуживают различные отрасли промышленности.Кроме того, на рынке есть много талантливых и креативных руководителей, которые легко выполнят вашу работу с исключительным качеством и доступными ценами. Все, что вам нужно сделать, это сесть и провести обширное исследование, чтобы найти то, что лучше всего для вас и вашей компании. Интернет — это самый надежный ресурс, на который можно положиться при выборе лучшей творческой компании. Как только вы найдете подходящий вариант, у вас появится дополнительная возможность просмотреть их работы и решить, продолжать ли их обслуживание или нет.
В двух словах: Ключ к успеху — оставаться простым, но эффективным. Подходите к идеям анимации творчески, но не переусердствуйте, создавая помпезные или убийственные логотипы, которые мгновенно потеряют свою привлекательность или будут выглядеть раздражающими. Анимированный логотип может либо произвести, либо испортить впечатление о бренде или компании. Вот почему мы подчеркиваем тот факт, что мы должны ответственно использовать этот навык ради продвижения бренда или улучшения имиджа компании.
Таким образом, вы видите, как анимированный логотип может творить чудеса для бизнеса и бренда….Что ж, теперь вам нужно обратиться в подходящую профессиональную анимационную компанию, чтобы преобразовать лицо вашего логотипа в цифровом виде.
Но:
Как создать анимированный логотип в Photoshop?
Прежде, чем мы начнем:
Что такое GIF?
Необходимо понимать, что формат обмена графическими данными, более известный как GIF, представляет собой тип формата изображения, который можно легко сжимать и который хорошо совместим с любыми цифровыми носителями.Используя GIF, можно наслаждаться визуальным движением, которое суммирует любую концепцию или историю для крошечного момента. Хотя в нем нет параметров для воспроизведения, паузы или перемотки, GIF эффективен для замены большого видеофайла для отправки сообщения.
Теперь перейдем к деталям того, как анимировать логотип в Photoshop с использованием формата GIF:
1) Организация файловПеред этим нужно создать набор изображений JPG с точно такими же размерами, которые будут служить разными кадрами при создании анимированного gif.