Как нарисовать круглый логотип в Фотошопе

Создание логотипа в Фотошопе – занятие интересное и увлекательное. Такая работа подразумевает четкое представление о назначении лого (сайт, группа в соцсетях, эмблема команды или клана), осознании основного направления и общей концепции ресурса, для которого этот логотип создается.
Сегодня ничего придумывать не будем, а просто нарисуем логотип нашего сайта. В уроке будут представлены основные принципы того, как нарисовать круглый логотип в Фотошопе.
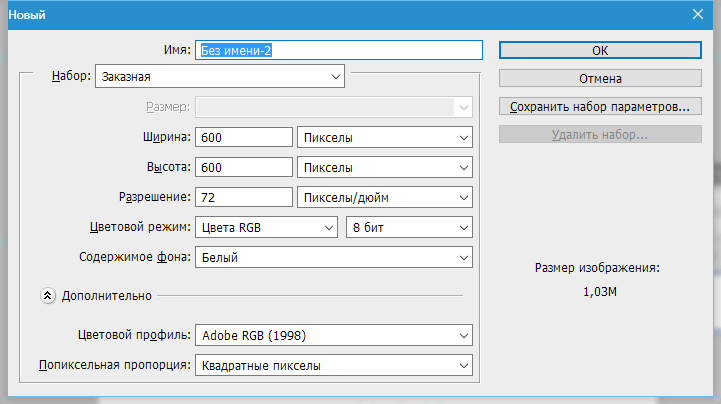
Для начала создадим новый документ нужного нам размера, желательно квадратный, так удобнее будет работать.

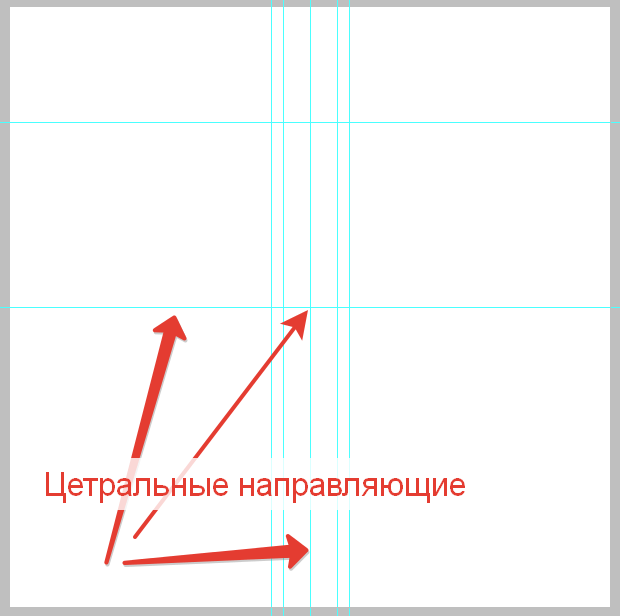
Затем необходимо разлиновать холст при помощи направляющих. На скриншоте мы видим семь линий. Центральные определяют центр всей нашей композиции, а остальные помогут нам создавать элементы логотипа.

Вспомогательные направляющие разместите примерно, как у меня на холсте. С их помощью будем рисовать первую дольку апельсина.
Итак, разлиновку мы закончили, приступаем к рисованию.
Создаем новый пустой слой.

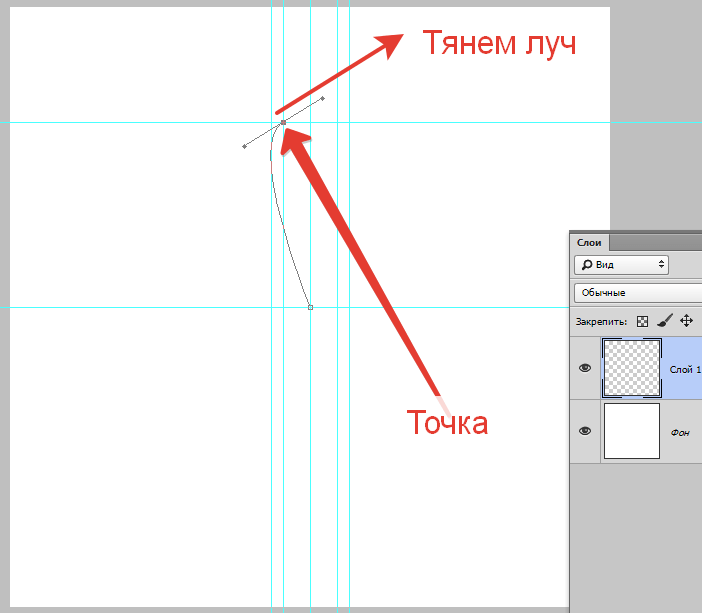
Затем берем инструмент «Перо» и ставим первую опорную точку в центр холста (на пересечение центральных направляющих).


Следующую опорную точку ставим, как показано на скрине и, не отпуская кнопку мыши, тянем луч вправо и вверх до тех пор, пока кривая не коснется левой вспомогательной линии.

Далее зажимаем ALT, подводим курсор к концу луча и возвращаем его к опорной точке.

Таким же образом дорисовываем всю фигуру.

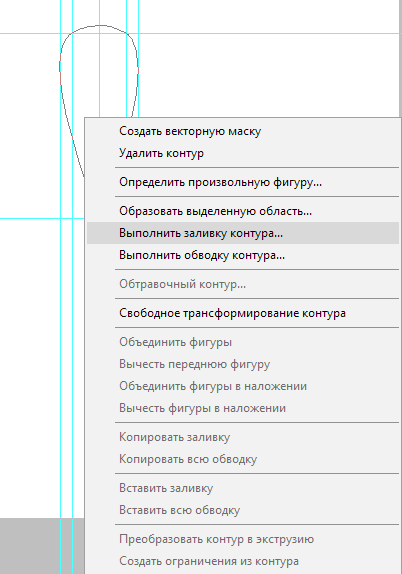
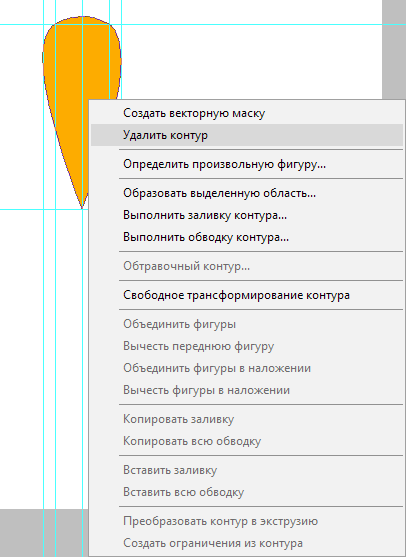
Затем нажимаем правой кнопкой внутри созданного контура и выбираем пункт «Выполнить заливку контура».

В окне заливки выбираем цвет, как на скриншоте – оранжевый.

После завершения настройки цвета нажимаем во всех окнах ОК.
Затем еще раз кликаем по контуру и выбираем пункт «Удалить контур».

Одну дольку апельсина мы с Вами создали. Теперь необходимо создать остальные. Вручную мы их рисовать не будем, а воспользуемся функцией «Свободное трансформирование».
Находясь на слое с долькой, нажимаем вот такое сочетание клавиш: CTRL+ALT+T

Затем зажимаем ALT и перетягиваем центральную точку деформации в центр холста.

Как известно, полная окружность составляет 360 градусов. Долек у нас по плану будет семь, значит, 360/7=51,43 градуса.
Это значение мы и прописываем в соответствующее поле на верхней панели настроек.

Получаем вот такую картинку:

Как видим, наша долька скопировалась на новый слой и повернулась вокруг точки деформации на нужное количество градусов.
Далее необходимо дважды нажать на ENTER. Первое нажатие уберет курсор из поля с градусами, а второе выключит рамку, применив трансформацию.
Затем зажимаем сочетание клавиш CTRL+ALT+SHIFT+T, повторив предыдущее действие с такими же настройками.

Повторяем действие еще несколько раз.

Дольки готовы. Теперь мы просто выделим все слои с дольками с зажатой клавишей CTRL и нажмем комбинацию CTRL+G, объединив их в группу.

Продолжаем создавать логотип.
Выбираем инструмент «Эллипс», ставим курсор на пересечение центральных направляющих, зажимаем SHIFT


Перемещаем круг под группу с дольками и дважды кликаем по миниатюре слоя, вызвав настройки цвета. По завершению нажимаем ОК.

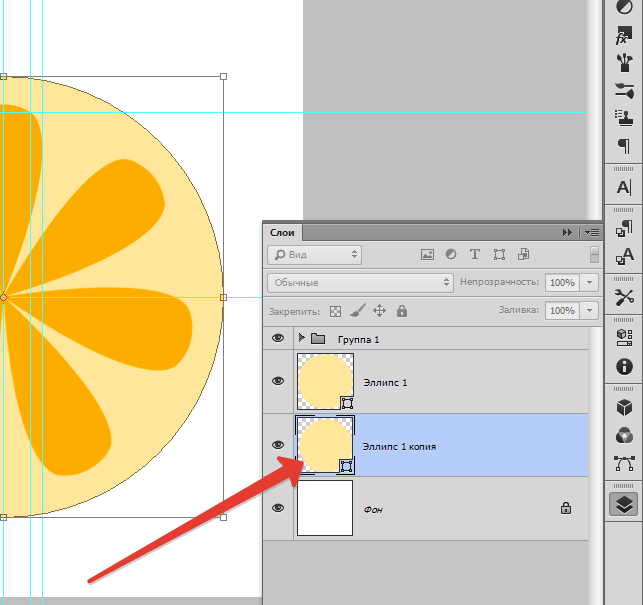
Дублируем слой с кругом сочетанием клавиш CTRL+J, перемещаем копию под оригинал и, клавишами CTRL+T, вызываем рамку свободного трансформирования.
Применяя тот же прием, что и при создании первого эллипса (SHIFT+ALT), немного увеличиваем наш круг.

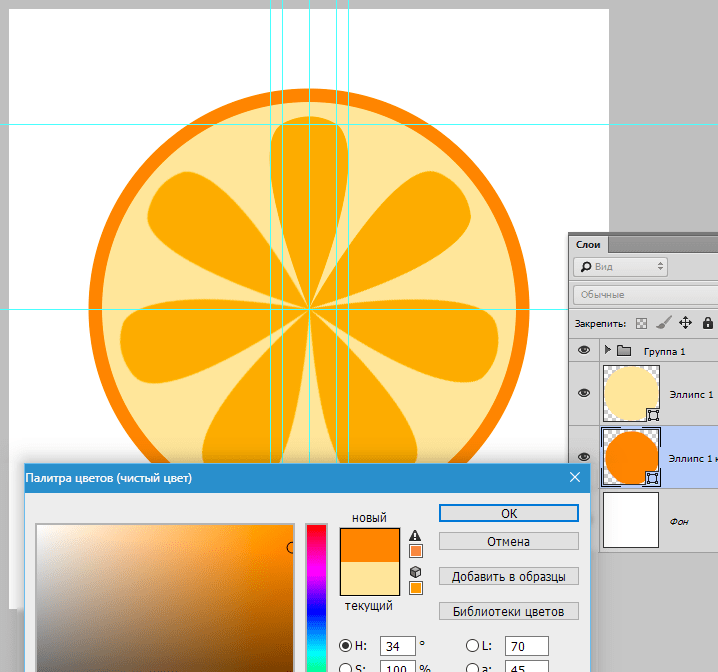
Снова дважды кликаем по миниатюре слоя и снова настраиваем цвет.

Логотип готов. Нажмем сочетание клавиш

На этом урок, посвященный тому, как сделать логотип в Фотошопе CS6, окончен. Приемы, использованные в уроке, позволят создавать Вам качественные лого.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак сделать круглый логотип в фотошопе
Выделение
Имеющийся в распоряжении файл с нужным графическим элементом открываем в программе Adobe Photoshop. Это приложение по праву позиционируется в сегменте профессионального дизайна, что не означает невозможность использования его в простых целях и не очень подготовленными людьми. Итак…
- Запускаем программу, открываем картинку.
- Активизируем инструмент «Овальная область». Он по умолчанию находится в одной вкладке с прямоугольником (клавиатурное сокращение М).
- Зажимаем клавишу shift и от угла до угла формируем круглое выделение. Если требуется овал, делаем его без дополнительной кнопки. При необходимости корректировки положения созданного выделения, действуем стрелками, либо нажатием правой кнопки мыши внутри круга вызываем контекстное меню и выбираем строку «Трансформирование выделенной области».
- В меню «Слой» находим позицию «Новый» и выбираем «Скопировать на новый слой». Или применяем клавиатурное сокращение ctrl+J.
- В результате в панели слоёв появляется новая позиция – вырезанный в круг логотип.
Оставшийся слой сохраняем в формате png, поддерживающем прозрачность. Теперь его можно использовать для дальнейшей работы.
Обтравочная маска
Предлагаемый способ никак нельзя отнести к простым – применение масок, как правило, остаётся для дилетантов китайской грамотой, в которую они предпочитают не вникать. Но когда-нибудь нужно начинать изучать более продвинутые приёмы действий в фотошопе.
- Шаг первый – открываем исходный документ в AdobePhotoshop.
- Шаг второй – нажимаем клавиши ctrl и кликаем по иконке создания нового слоя. В панели он появится ниже уровня логотипа.
- Шаг третий – на чистом нижнем слое создаём выделение нужной формы и заливаем его белым цветом.
- Устанавливаем курсор мыши на границу между двумя слоями, нажимаем клавишу alt (при этом форма курсора превратится в повёрнутую вниз стрелку с небольшим квадратиком справа) и кликаем. В панели слоёв произойдёт изменение.
- Теперь в поле видимости остаются лишь те фрагменты логотипа, которые попадают в размер белой заливки маски. Активизируем инструмент «Перемещение» (клавиатурное сокращение V) и ставим эмблему в нужное положение. При этом допускается изменять её размеры и производить вращение.
Обратите внимание, что к белому кругу можно применять растушёвку, стили слоя или другие визуальные эффекты. Завершив редактирование, объединяем слои (ctrl+E) и сохраняем проект в формате png. Круглый логотип на прозрачном фоне готов к дальнейшему использованию.
Создаем в фотошопе круглый логотип с декоративным элементом | DesigNonstop
Создаем в фотошопе круглый логотип с декоративным элементом
17
 Сегодня мы создадим в фотошопе круглый логотип с гранжевой подложкой, декоративным элементом в виде шестеренки, крупным текстом и надписью по кругу. Сначала мы создадим фон, добавим немного шума. Потом последовательно будем создавать шестеренку, используя технику записи по кругу с помощью контуров. Далее добавим декоративные круги и звездочки. Посередине напишем крупный текст и применим к нему стиль слоя. И наконец напишем несколько слов по кругу внутри логотипа. Для этого мы опять напишем несколько слов по кругу с помощью контуров.
Сегодня мы создадим в фотошопе круглый логотип с гранжевой подложкой, декоративным элементом в виде шестеренки, крупным текстом и надписью по кругу. Сначала мы создадим фон, добавим немного шума. Потом последовательно будем создавать шестеренку, используя технику записи по кругу с помощью контуров. Далее добавим декоративные круги и звездочки. Посередине напишем крупный текст и применим к нему стиль слоя. И наконец напишем несколько слов по кругу внутри логотипа. Для этого мы опять напишем несколько слов по кругу с помощью контуров.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #d2d2d2.
Шаг 2.
Воспользуемся «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add Noise…) со значением 6, распределение равномерное, монохромный.
Шаг 3.
Применим к фону стиль слоя «Внутреннее свечение» (Inner Glow), цвет #d1d0d0.
Шаг 4.
Получили такой результат.
Шаг 5.
На новом слое создаем круг, цвет #1f1f1f.
Шаг 6.
Теперь сделаем так. Удерживая Ctrl, щелкаем по слою с кругом, чтобы выделить его. В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths). В открывшемся диалоговом окошке щелкаем по нижней иконке «Сделать из выделенной области рабочий контур» (Make Work Path From Selection). Получили рабочий контур. Теперь выбираем инструмент «Текст» (Text Tool) и пишем простой точкой по контуру. Настройки шрифта как на рисунке ниже. Более подробно посмотреть как написать текст по кругу можно посмотреть в соответствующем уроке.
Шаг 7.
После этого, удерживая Ctrl, щелкаем по слою с точками, чтобы выделить фигуры. Слой с точками можно отключить.
Шаг 8.
Находясь на слое с кругом, нажимаем Del и получаем нашу декоративную фигуру, похожую на шестеренку.
Шаг 9.
Выделяем в центер круг и нажимаем Del, чтобы удалить середину шестеренки.
Шаг 10.
Делаем еще два декоративных круга внутри шестеренки. Для этого на новом слое создаем круг, цвет #d2d2d2. Вырезаем у него середину, оставив кромку шириной 3 пикселя. К оставшейся фигуре применим стиль слоя «Обводка» (Stroke) шириной 2 пикселя и цветом #1f1f1f.
Шаг 11.
На новом слое выделяем два круга, как на рисунке ниже и заливаем цветом #1f1f1f.
Шаг 12.
В образовавшиеся темные области ставим звездочки.
Шаг 13.
Выбираем узкий активный шрифт и на новом слое пишем слово, в данном случае DESIGNONSTOP. Применим к тексту трехпиксельную обводку цветом #d4d4d4.
Шаг 14.
Теперь напишем текст по кругу. Опять воспользуемся уроком «Как написать текст по кругу«. Настройки шрифта, как на рисунке ниже. Сначала пишем текст сверху.
Шаг 15.
Потом пишем текст снизу. В результате получили такой вот логотип.
- 5
- 4
- 3
- 2
- 1
Как сделать эмблему в Фотошопе
Создание эмблемы – кропотливая работа, которая требует и фантазии и усидчивости, если вы не готовы заплатить за ее создание какому-либо рекламному агентству.
С одной стороны эмблема должна раскрывать суть продукта, в нашем случае сайта, с другой стороны она должна запоминаться и иметь отличительные черты.
Этот урок будет целиком посвящен созданию эмблемы для сайта в Фотошопе. В нашем случае это MyPhotoshop.ru.
Создаем круглую эмблему в Photoshop
Этот урок покажет, как сделать простую эмблему благодаря нескольким эффектам и инструментам. На деле вы сможете создавать работы куда круче. Приступим!
Работаем с объектом
- Для начала, как обычно необходимо создать новый документ, в нашем случае с разрешением 1000×1000 пикселей.

- После, в палитре слоев нужно создать новый прозрачный слой. Вы уже наверняка знаете, как это сделать, если не в первый раз на нашем сайте.

- В качестве основного объекта нашей эмблемы для MyPhotoshop.ru мы возьмем фото Халка.

- Далее предстоит его вставить его на наш прозрачный фон, который мы до этого создавали.

- Теперь необходимо снять с Халка рельефность и добавить эффектов. Сперва наложим на наш объект цвет в параметрах наложения. Для этого кликните дважды на нужный слой или кликните на него правой кнопкой мыши и выберите “Параметры наложения”.
 В открывшемся окне настроек стилей слоя выбираем “Наложение цвета” со следующими настройками: режим наложения – “Нормальный”, непрозрачность – 90%, а в качестве цвета выбираем фирменный цвет нашего сайта. Но это все в нашем случае и с нашим объектом. Все это не является обязательным. Вообще, само по себе создание эмблемы в Фотошопе это процесс, который требует индивидуального подхода.
В открывшемся окне настроек стилей слоя выбираем “Наложение цвета” со следующими настройками: режим наложения – “Нормальный”, непрозрачность – 90%, а в качестве цвета выбираем фирменный цвет нашего сайта. Но это все в нашем случае и с нашим объектом. Все это не является обязательным. Вообще, само по себе создание эмблемы в Фотошопе это процесс, который требует индивидуального подхода.
- После переходим к настройкам теней, не закрывая окно со стилями слоя и устанавливаем следующие параметры: непрозрачность – 100%, смещение – 4 пикс, размер – 15 пикс, а угол поворачиваем на 120 градусов.
 Применяем настройки, кликнув “ОК” и получаем такой результат:
Применяем настройки, кликнув “ОК” и получаем такой результат:
- Двигаемся дальше и открываем в главном меню “Фильтр” -> “Галерея фильтров”.
 В списке доступных фильтров выбираем “Текстура” -> “Текстуризатор” со следующими настройками, как на скриншоте ниже:
В списке доступных фильтров выбираем “Текстура” -> “Текстуризатор” со следующими настройками, как на скриншоте ниже: Применяем настройки и получаем такой результат объекта с помехами:
Применяем настройки и получаем такой результат объекта с помехами:
Теперь нам нужно наложить логотип нашего сайта на объект, и сделать это так, чтобы все смотрелось гармонично.
Добавляем логотип
- Открываем наш логотип в программе и размещаем его на пустой прозрачный слой поверх Халка:

- Сперва заходим в настройки стиля слоя с логотипом и, включив параметры “Тень”, “Градиент” и “Внешнее свечение”, настраиваем их согласно инструкциям на скриншотах ниже:



- Применив изменения, уменьшаем наш логотип с помощью свободного трансформирования (CTRL+T) и перемещаем его в области груди Халка
 и убираем рамки вокруг лого:
и убираем рамки вокруг лого:
- Далее “идем” в меню “Фильтр” -> “Галерея фильтров” и применяем фильтр “Текстуризатор” с параметрами, как на скриншоте:

- После, убираем со слоя с текстом “Наложение градиента” и получаем такой результат:

- Далее создаем объединенную копию все слоев с помощью горячих клавиш CTRL+ALT+SHIFT+E:

- В галерее фильтров применяем ко слою фильтр “Аппликация” со следующими настройками (см. скриншот ниже):
 Результат применения фильтра выглядит так:
Результат применения фильтра выглядит так:
- Можно сказать, что наша эмблема почти готова. Так оно и есть. Посмотрите как органично уже смотрится наше лого на Халке. Осталось передвинуть ползунок непрозрачности на последнем слое к отметке 80%, чтобы стало прям совсем хорошо:

Вроде бы все хорошо, но на эмблему не похоже, верно.
Финализируем эмблему
- Создаем еще одну объединенную копию слоев. Затем берем инструмент выделения “Овальная область”:
 Выделяем нужные участок, как на скриншоте:
Выделяем нужные участок, как на скриншоте:
- Копируем и вставляем его в новый чистый документ:

- В параметрах наложения накладываем тень на слой и получаем готовую круглую эмблему:

Как мы и говорили в начале уроке, это очень простой способ создания очень простой эмблемы, на деле же, чем больше вы тренируетесь и тратите времени, тем круче получится результат. Иногда на создание эмблемы в Фотошопе может уйти и месяц, ведь нельзя просто так сесть и придумать классную идею для работы. Помните, что это не просто работа – это творчество.
Удачи вам в ваших работах! “Увидимся” в наших других уроках!





 В открывшемся окне настроек стилей слоя выбираем “Наложение цвета” со следующими настройками: режим наложения – “Нормальный”, непрозрачность – 90%, а в качестве цвета выбираем фирменный цвет нашего сайта. Но это все в нашем случае и с нашим объектом. Все это не является обязательным. Вообще, само по себе создание эмблемы в Фотошопе это процесс, который требует индивидуального подхода.
В открывшемся окне настроек стилей слоя выбираем “Наложение цвета” со следующими настройками: режим наложения – “Нормальный”, непрозрачность – 90%, а в качестве цвета выбираем фирменный цвет нашего сайта. Но это все в нашем случае и с нашим объектом. Все это не является обязательным. Вообще, само по себе создание эмблемы в Фотошопе это процесс, который требует индивидуального подхода.
 Применяем настройки, кликнув “ОК” и получаем такой результат:
Применяем настройки, кликнув “ОК” и получаем такой результат:
 В списке доступных фильтров выбираем “Текстура” -> “Текстуризатор” со следующими настройками, как на скриншоте ниже:
В списке доступных фильтров выбираем “Текстура” -> “Текстуризатор” со следующими настройками, как на скриншоте ниже: Применяем настройки и получаем такой результат объекта с помехами:
Применяем настройки и получаем такой результат объекта с помехами:




 и убираем рамки вокруг лого:
и убираем рамки вокруг лого:



 Результат применения фильтра выглядит так:
Результат применения фильтра выглядит так:

 Выделяем нужные участок, как на скриншоте:
Выделяем нужные участок, как на скриншоте:

