Как в фотошопе создать круг
Как сделать круг в Фотошопе
В этой статье мы рассмотрим, основные инструменты и функции, которые необходимо знать, чтобы нарисовать ровный круг в Фотошопе. Поговорим и о том, как можно в Фотошопе сделать круг, контур круга и круг нужного диаметра.
Создаем новый файл: «File» – «New» или откройте нужное изображение, нажав сочетание клавиш «Ctrl+O».
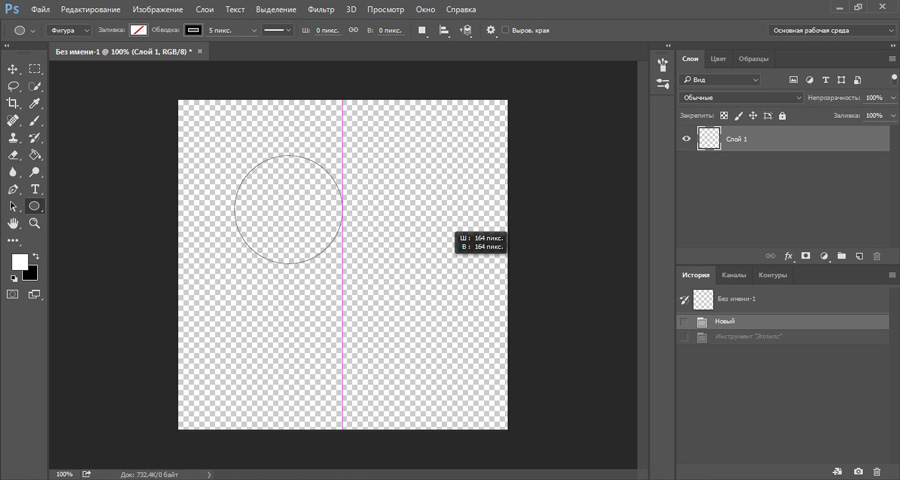
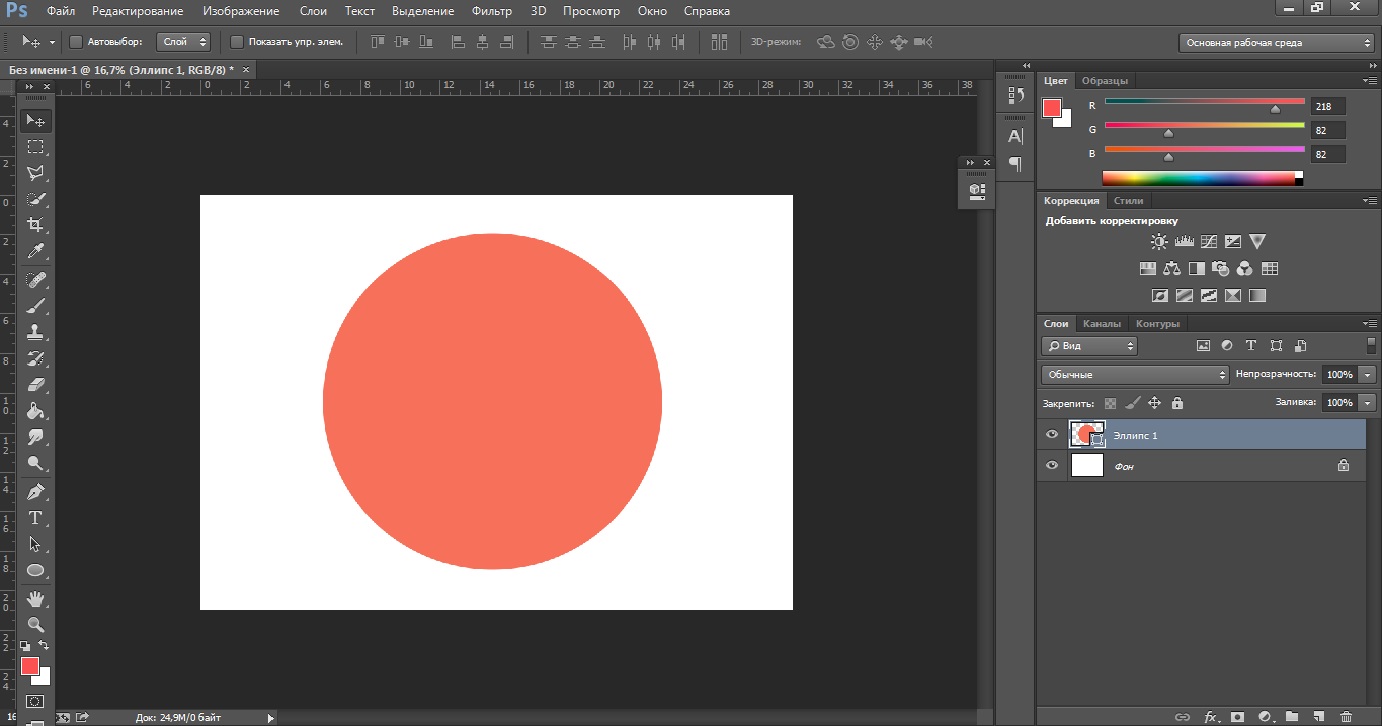
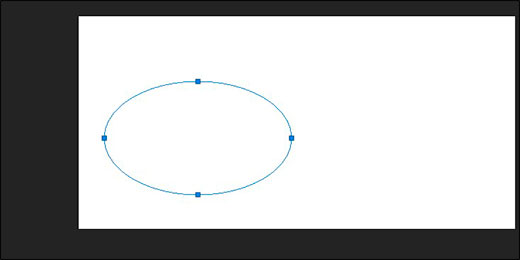
Дальше на панели инструментов выберите «Ellipse Tool» (Эллипс).
Курсор будет иметь вид плюсика. Кликните левой кнопкой мыши, в том месте, где должен начаться круг, и нарисуйте его, не отпуская кнопку. Круг будет нарисован того цвета, который выбран основным. Рисуется он от начала курсора.
Чтобы нарисовать круг от центра, в настройках инструмента нажмите на маленькую черную стрелочку и поставьте галочку в поле «From Center» (От центра).
Если нужно нарисовать ровный круг, а не эллипс, поставьте маркер в поле «Circle» (Окружность).
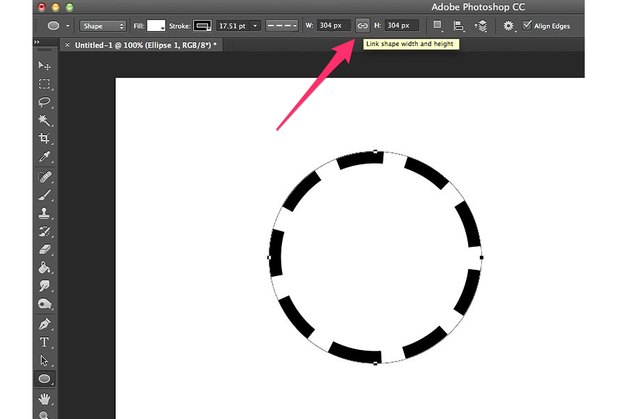
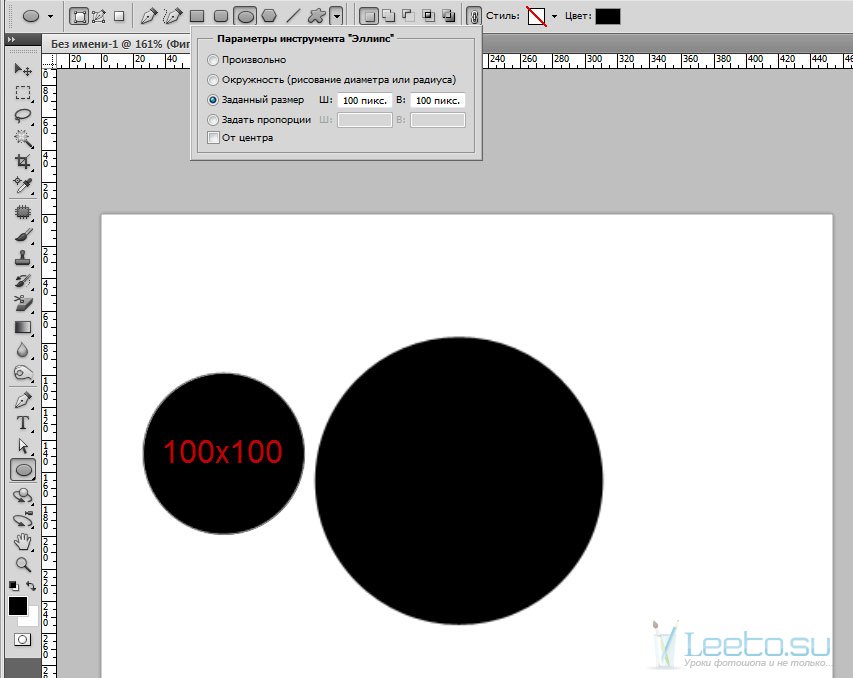
Нарисовать круг в Фотошопе заданного размера тоже можно, ставим маркер напротив «Fixes Size» (Заданный размер) и в полях «W:» и «H:» задаем значения ширины и высоты.
На сайте уже есть статья, как нарисовать прямоугольник без заливки. Сейчас рассмотрим, как можно нарисовать круг в Фотошопе без заливки. Для этого в настройках инструмента «Ellipse Tool» (Эллипс) активируйте кнопочку «Paths» (Контуры).
Точно также, нажав на черную стрелочку и отметив маркером нужный пункт, можно сделать ровный круг, от центра или фиксированного размера.
В результате можно нарисовать эллипс или круг с тонким светло серым контуром без заливки.
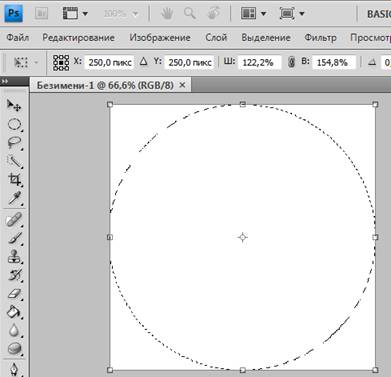
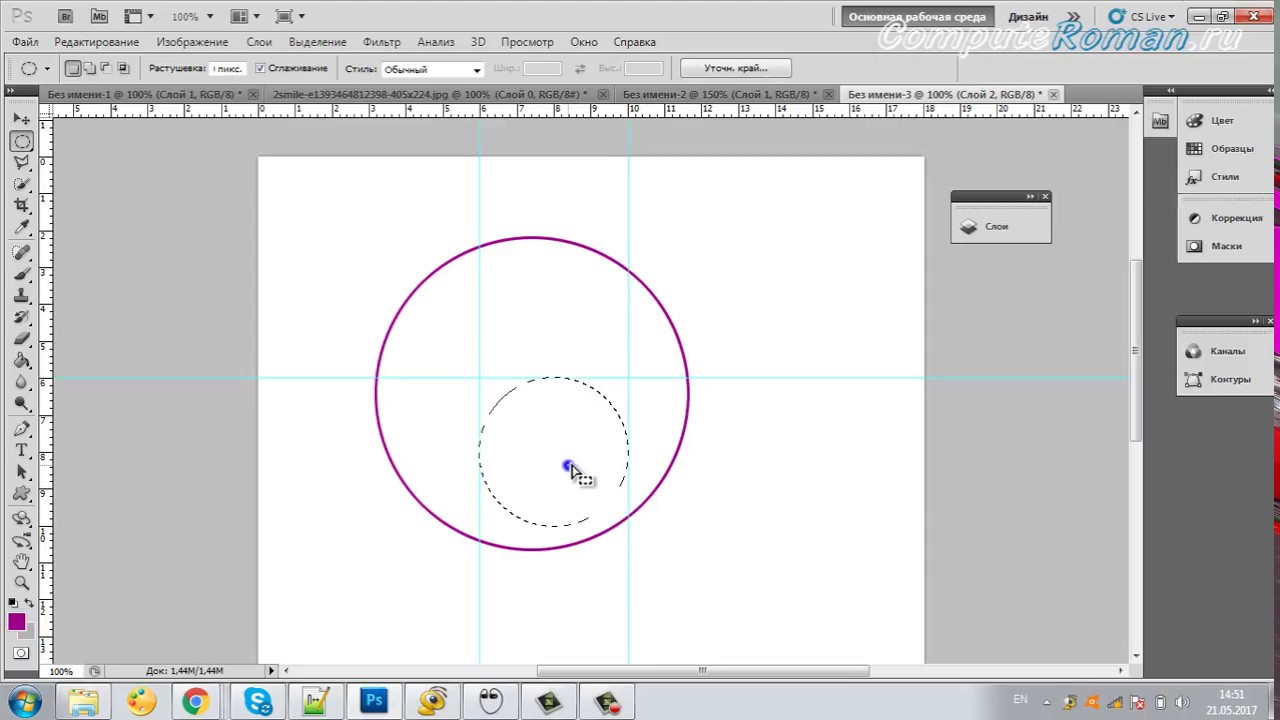
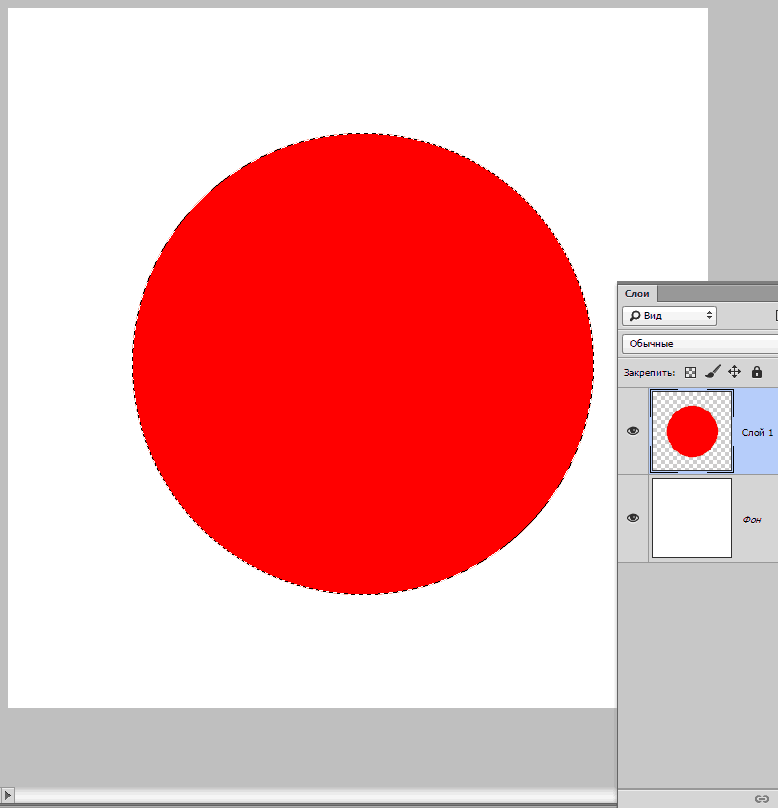
Также, нарисовать круг можно используя инструмент «Elliptical Marquee Tool» (Овальная область).
Выделите его и зажмите клавишу «Shift», чтобы нарисовать ровный круг вместо эллипса. Если зажмете «Alt+Shift», то нарисовать круг можно от центра.
Таким образом, мы нарисуем только контур круга.
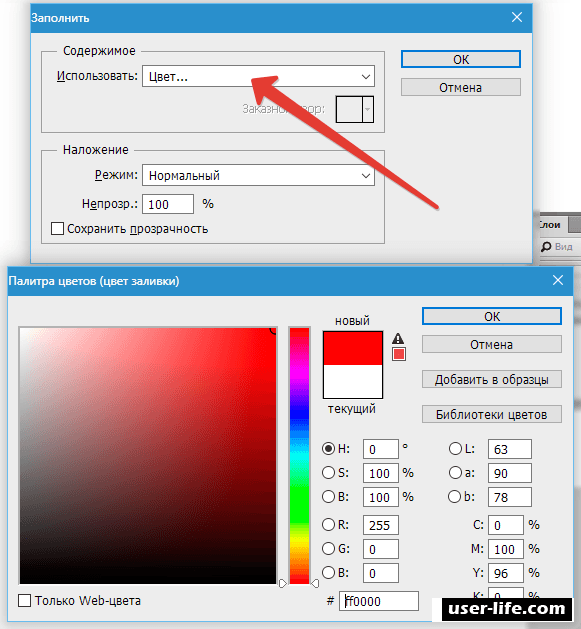
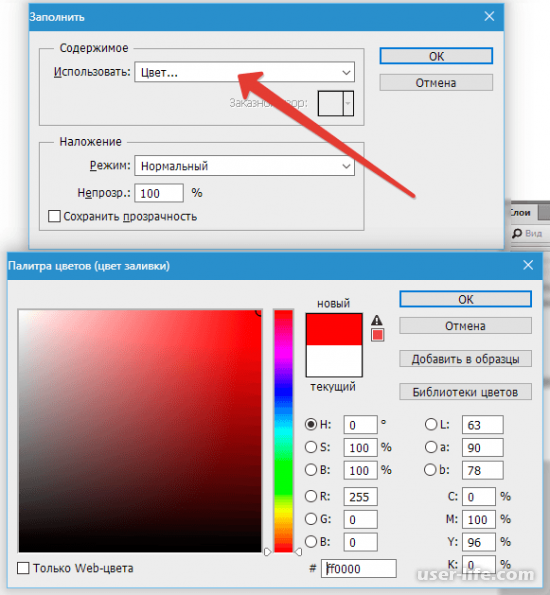
Чтобы залить его цветом, выберите на панели инструментов «Paint Bucket Tool», и установите желаемый цвет в качестве основного. Затем кликните мышкой внутри выделенной области.
Затем кликните мышкой внутри выделенной области.
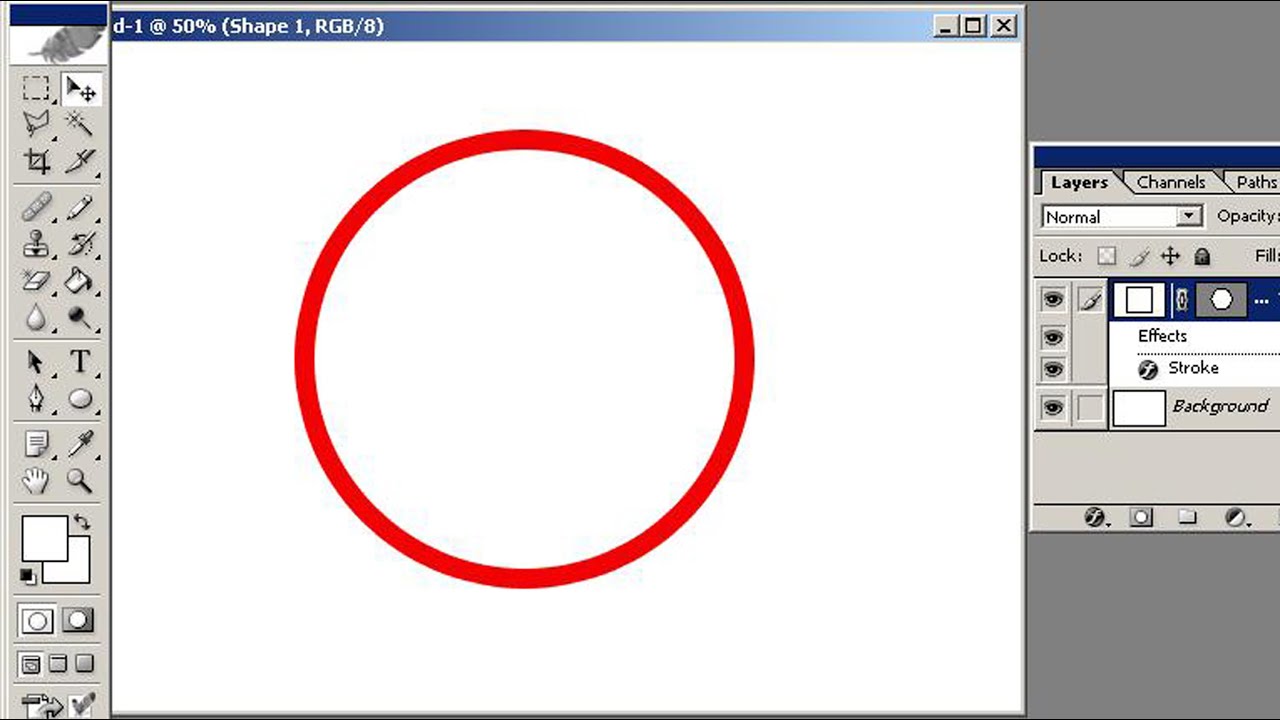
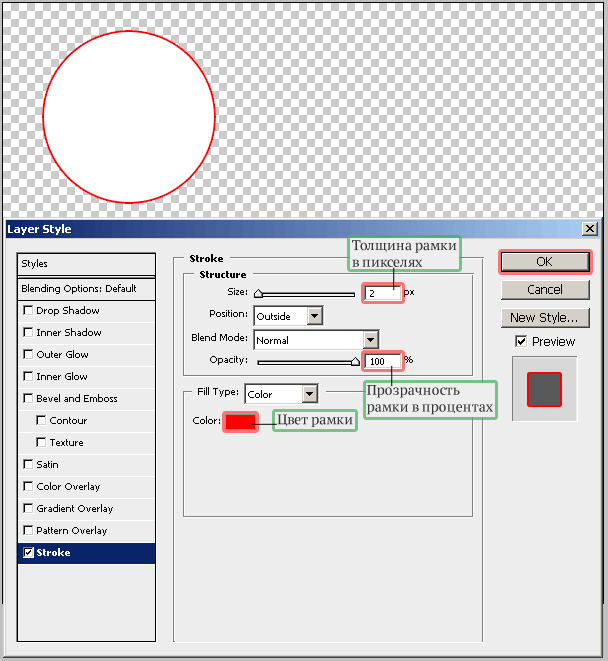
В следующем окне установите значение для ширины линии «Width» и выберите цвет контура «Color».
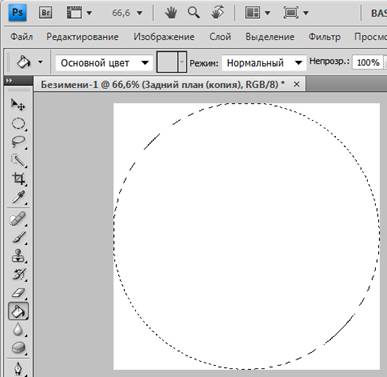
Чтобы снять выделение, нажмите «Ctrl+D». В результате мы нарисовали прозрачный круг с красным контуром.
Вот так, используя один из описанных инструментов, Вы можете нарисовать эллипс или круг с заливкой или без заливки в Фотошопе.
(Пока оценок нет) Загрузка…Как в фотошопе нарисовать круг: быстро и просто
Доброго времени суток, уважаемые читатели. Что-то давно я не писал уроки по фотошопу. Надо срочно исправляться. Сегодня поговорим об одной очень простой штуке, которая будет полезна как для создания современных лендингов или иных элементов для сайтов, так и просто для красивых картинок и открыток.
Сейчас вы узнаете как в фотошопе нарисовать круг. Это очень просто, быстро и интересно.![]() Я также покажу вам несколько интересных вариантов для изготовления собственных современных материалов для сайта, постов для групп в социальных сетях или просто открыток, которые будет не стыдно послать друзьям.
Я также покажу вам несколько интересных вариантов для изготовления собственных современных материалов для сайта, постов для групп в социальных сетях или просто открыток, которые будет не стыдно послать друзьям.
Как нарисовать простые, ровные и красивые круги
Первым делом вам нужно открыть программу Photoshop. Не забывайте, что у вас есть возможность воспользоваться онлайн версией pixlr.com.
Не устаю говорить, что не стоит обращать внимание на простые (или другие) варианты типа Paint или еще какой-то глупости. Учитесь работать в профессиональных программах.
Сейчас прочитаете статью о решении одной задачи, завтра о другой и уже через год сможете выполнять очень здоровские проекты, даже если совсем не собирались этого делать. Ставьте перед собой глобальные цели. Но, вернемся к основной теме.
Создайте новый документ.
Допустим он будет в размере 500 х 500 пикселей. Это не важно.
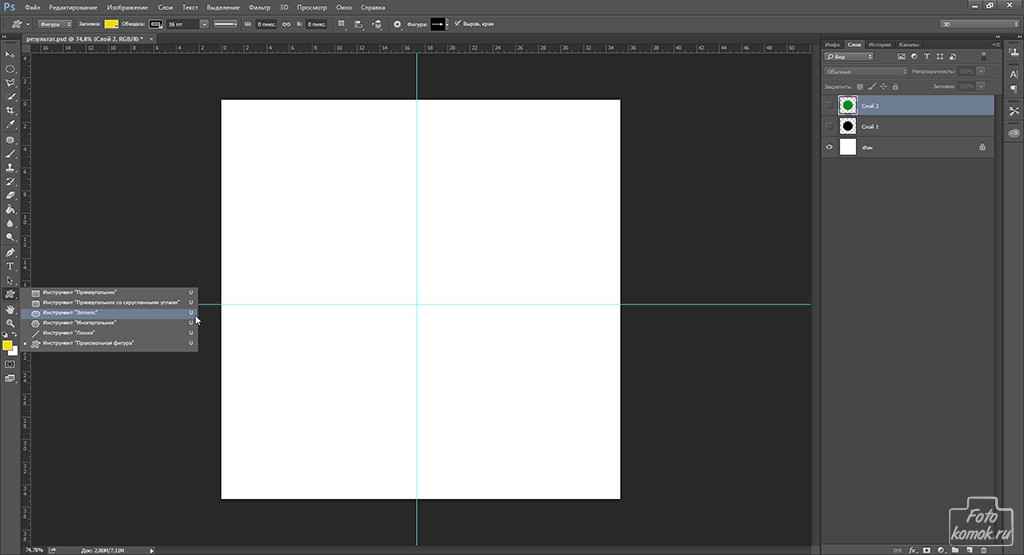
Теперь находим в панели управления инструмент эллипс. Если не можете отыскать сразу, попробуйте несколько секунд удерживать зажатую клавишу мыши на кнопках меню слева. Возможно эллипс скрывается под прямоугольником.
Если не можете отыскать сразу, попробуйте несколько секунд удерживать зажатую клавишу мыши на кнопках меню слева. Возможно эллипс скрывается под прямоугольником.
Теперь рисуем окружность.
Чтобы круг получился ровный зажмите кнопку shift на клавиатуре. Она помогает сохранить пропорции.
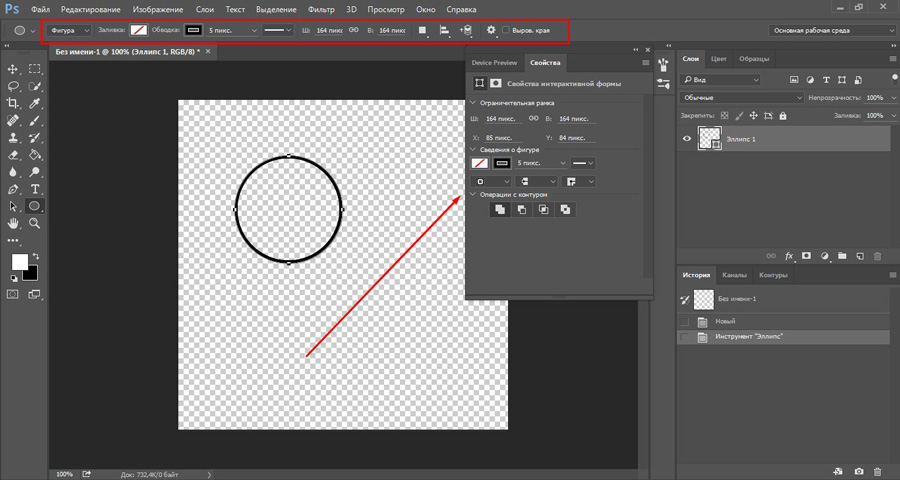
После того, как вы закончите, у вас вылезет дополнительная панель управления. Она дублирует ту, что находится в верхней части экрана. Можете работать в любой, которая нравится больше, это не имеет значения.
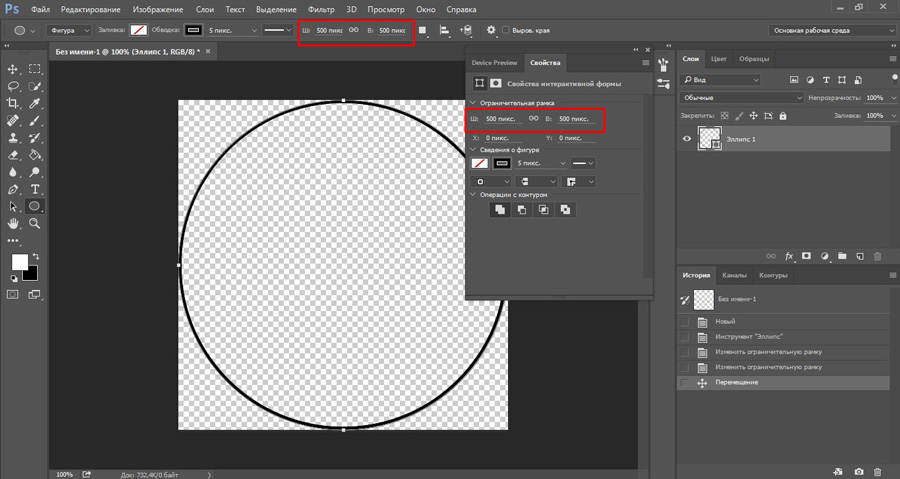
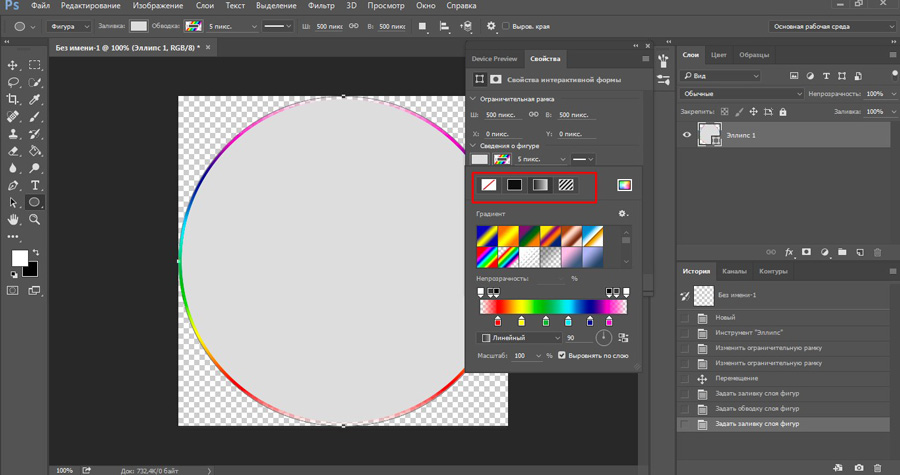
Если необходимо нарисовать фигуру нужного диаметра меняем вот эти значения на необходимые параметры. Пусть будет 500. Смотрите, если у вас по какой-то непонятной причине меняется только один показатель, не забудьте поменять и второй, а то нарисуете эллипс.
Далее заливка.
Вы можете сделать фигуру без заливки, использовать градиент, узор или выбрать один цвет. Откройте дополнительные панели, чтобы расширить собственные возможности.
Далее идет контур. Опять же, если вам нужен определенный размер – впишите показатель в графу рядом.
Здесь также можно использовать разные приемы: градиент, узор, один цвет или без обводки.
Если хотите изменить саму линию, посмотрите на следующую графу.
Кстати, совсем забыл сказать, если вы используете градиент для заливки, то попробуйте радиальный эффект, чтобы цвет шел из центра.
Еще один интересный эффект
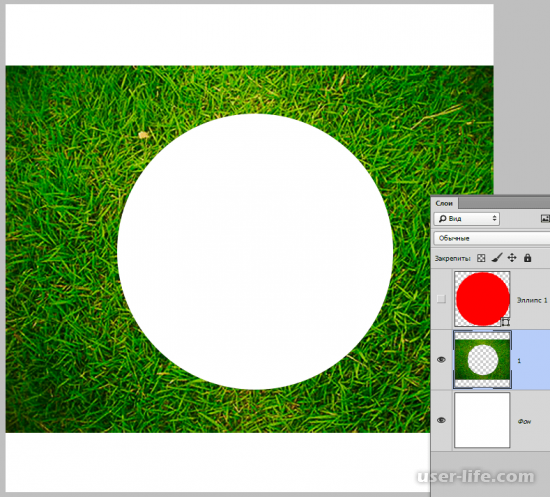
Можно рисовать круг прямо на картинке или переместить его в фотку при помощи кнопок ctrl+c (копировать) и ctrl+v (вставить).
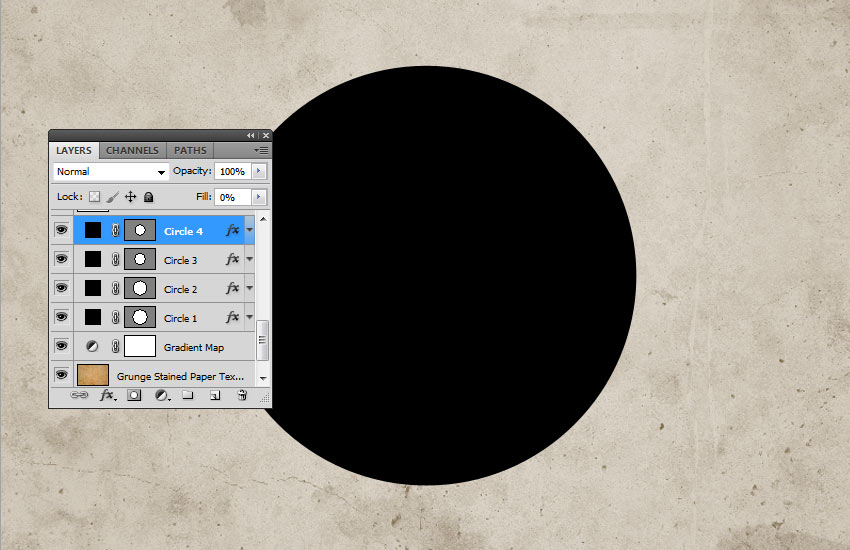
Теперь поработайте с непрозрачностью (в панели слева). Смотрите, чтобы в панели подсвечивался именно тот слой, с которым вы работаете. В данном случае – эллипс.
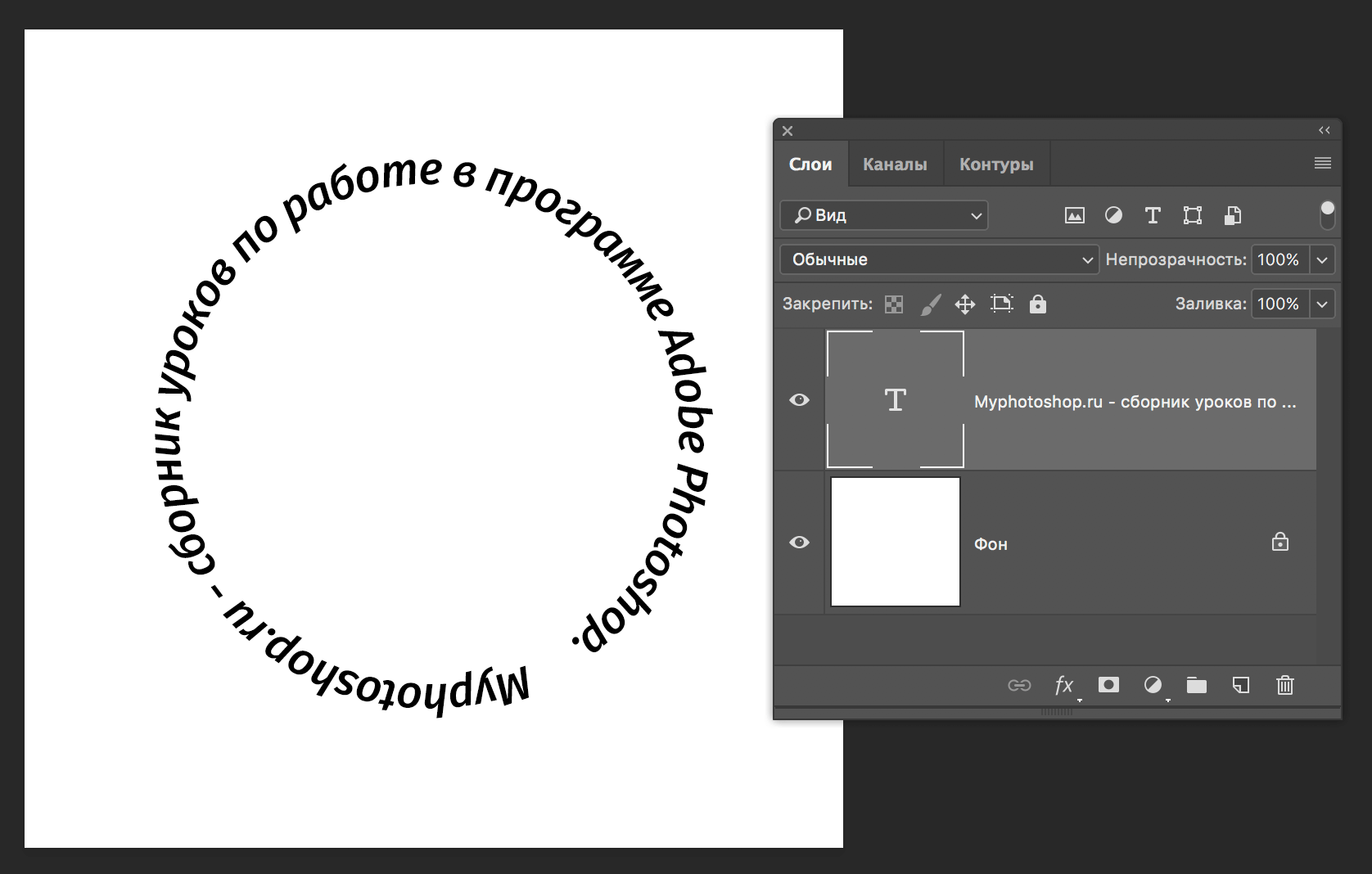
В круге можно написать какой-то текст.
Если возникают трудности, то можете скачать psd макет этой картинки, которую вы видите на скриншоте выше, и поковыряться в нем. Так учиться интереснее. Разберитесь в моем примере самостоятельно. Это совсем не сложно. (СКАЧАТЬ >>)
Разберитесь в моем примере самостоятельно. Это совсем не сложно. (СКАЧАТЬ >>)
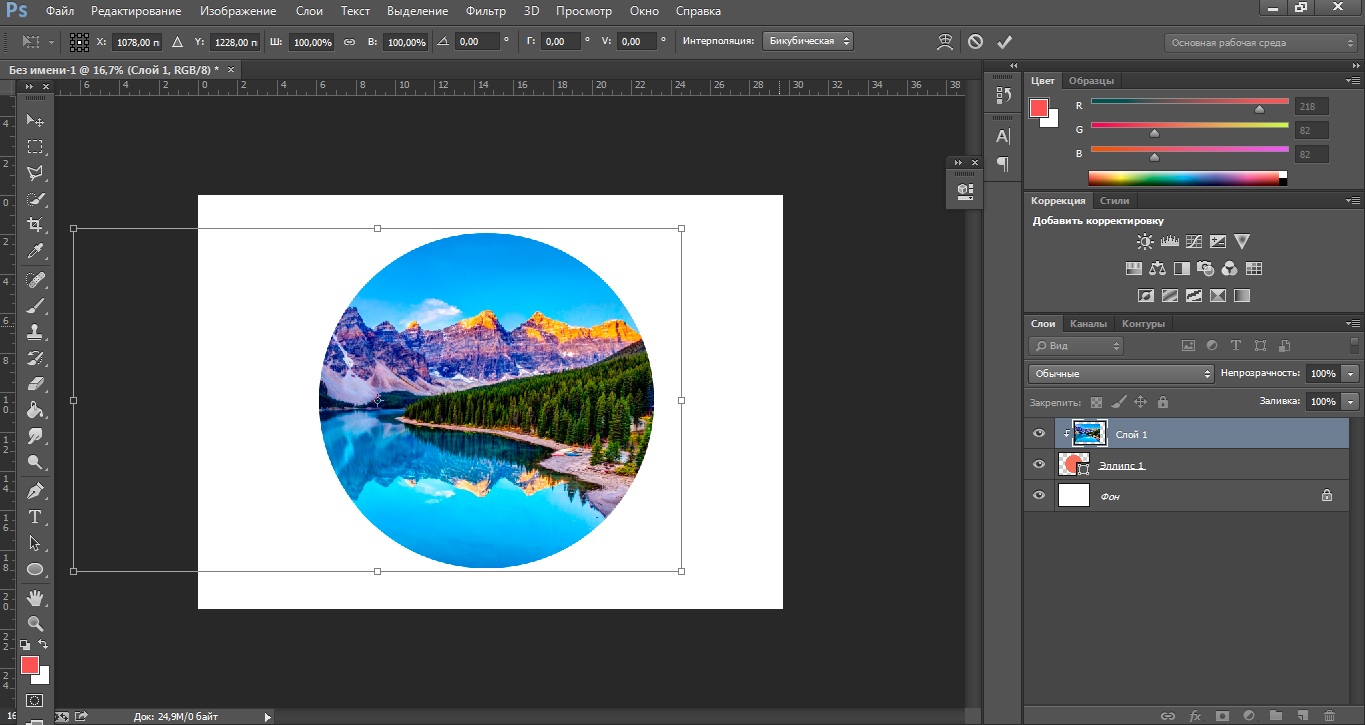
Есть слои: фотография саванны (фон), есть круг с градиентом (эллипс 1) и текст. Если вы скачаете этот файл, открыть его можно и нужно при помощи photoshop, а дальше развлекайтесь как хотите.
Или вот еще одна картинка, которую вы можете скачать (СКАЧАТЬ >>).
Чтобы ее создать, помимо тех моментов, о которых вы уже знаете, на каждом слое я нажал правой кнопкой мыши и поменял параметры наложения.
Скачайте этот макет и посмотрите сами, возможно вы сможете значительно улучшить результат! Не стесняйтесь и оставляйте свои варианты в комментариях.
Для тех, кто хочет постигать
Если вам нравится фотошоп и мои уроки, то советую вам подписаться на рассылку моего блога и получать информацию о свежих интересных публикациях прямо себе на почту. Это действительно удобно.
Однако, согласитесь, чтобы научиться и стать профессионалом придется ждать немало. Ведь помимо фотошопа, я рассказываю о вордпрессе, о том как продавать и создавать сайты, о плагинах и ведении переговоров с заказчиками.
Ведь помимо фотошопа, я рассказываю о вордпрессе, о том как продавать и создавать сайты, о плагинах и ведении переговоров с заказчиками.
Если вам хочется выучиться фотошопу для того, чтобы создавать сайты, могу порекомендовать еще два варианта. Первый – уроки вот отсюда — «ВЕБ-ДИЗАЙН для начинающих». О них я уже подробно писал. В принципе, если захотите, то сможете многому научиться бесплатно, за три дня, которые предоставляются в качестве тестового периода. Очень полезно и здорово.
Однако, это круто в том случае, если вы учитесь для себя. Если же интересует заработок по-крупному, то обращайте внимание на Нетологию, а именно вот этот курс — «Веб-дизайнер: эффективный сайт от идеи до реализации»:
Да, цена, конечно, кусается.
Зато какая программа и какие преподаватели вас ждут.
Тут вам и директор Red Keds, и создатель интерфейсов из Лаборатории Касперского, и еще куча именитых и успешных ребят из компаний с мировым именем. По окончании вы получаете диплом. Этой действительно дорогого стоит.
По окончании вы получаете диплом. Этой действительно дорогого стоит.
Ну вот и все. Теперь вы знаете максимум и я могу со спокойной душой откланяться.
Успехов в работе!
Как нарисовать круг в Фотошопе
Круги в Фотошопе используются достаточно широко. Их применяют для создания элементов сайта, при создании презентаций, для обрезки фотографий на аватары.
В этом уроке я покажу, как сделать круг в Фотошопе.
Скачать последнюю версию PhotoshopКруг можно нарисовать двумя способами.
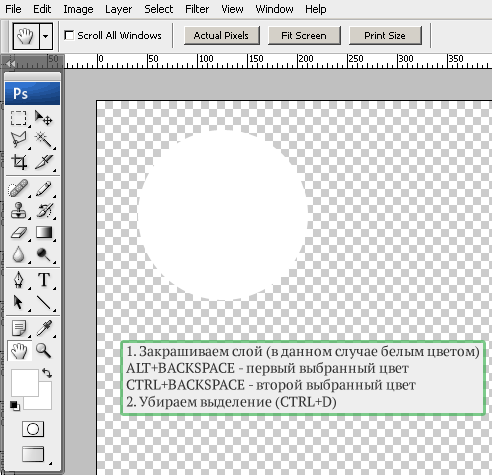
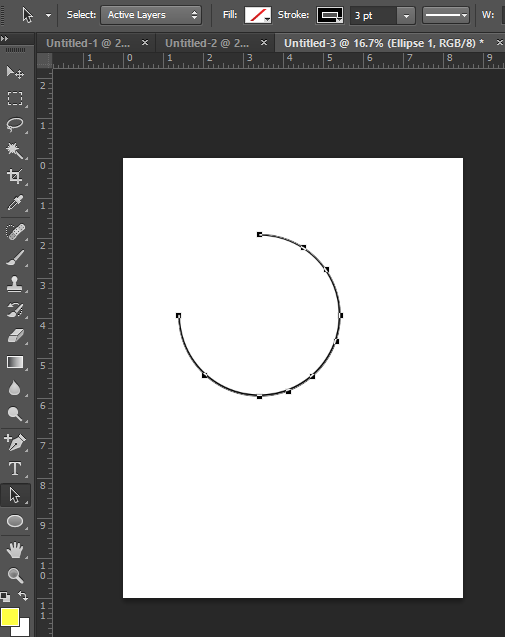
Первый – использовать инструмент «Овальная область».
Выбираем данный инструмент, зажимаем клавишу SHIFT и создаем выделение.
Основу для круга мы создали, теперь необходимо эту основу залить цветом.
Нажимаем сочетание клавиш SHIFT+F5. В открывшемся окне выбираем цвет и нажимаем ОК.
Снимаем выделение (CTRL+D) и круг готов.
Второй способ – использовать инструмент «Эллипс».
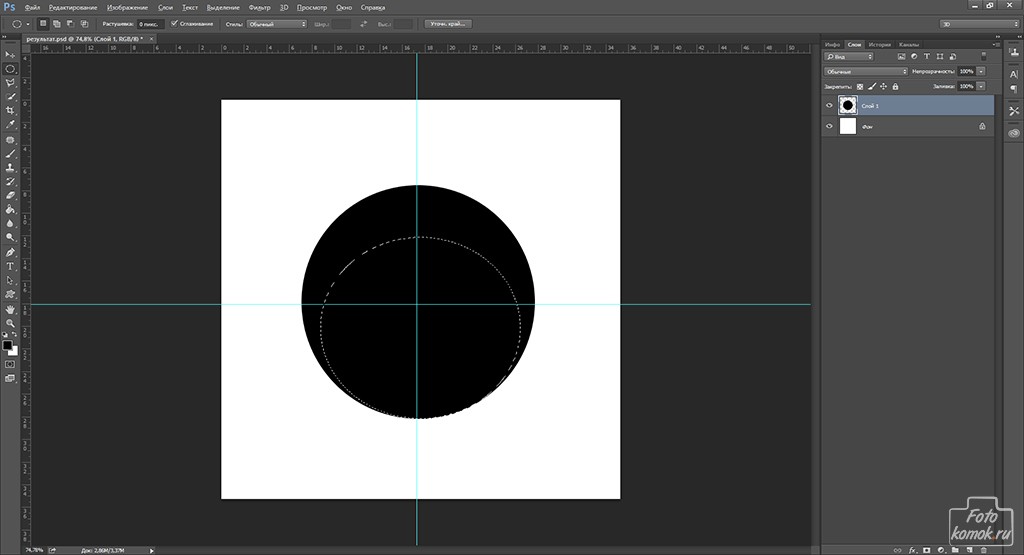
Снова зажимаем SHIFT и рисуем круг.
Для создания круга определенного размера достаточно прописать значения в соответствующие поля на верхней панели инструментов.
Затем кликаем по холсту и соглашаемся на создание эллипса.
Изменить цвет такого круга (быстро) можно, дважды кликнув по миниатюре слоя.
На этом все о кругах в Фотошопе. Учитесь, творите и удачи во всех Ваших начинаниях! Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак нарисовать круг в Photoshop
Вам понадобится
Инструкция
Создайте в графическом редакторе новый документ, открыв настройки командой New из меню File. Выберите цветовой режим RGB из списка Color Mode. В списке Background Contents выберите пункт White или Background Color. Сделайте основным цветом любой цвет, отличающийся от фонового. Это потребуется для того, чтобы нарисованный круг был виден.
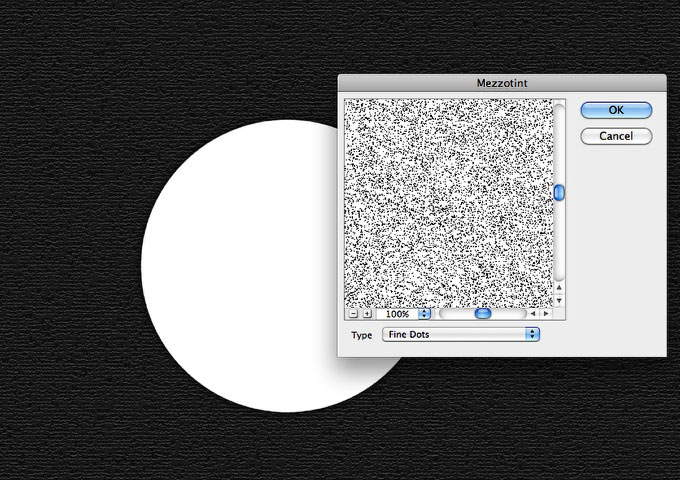
Самый очевидный способ нарисовать круг заключается в получении оттиска круглой кисти. Выберите инструмент Brush Tool, перейдите к палитре Brushes и откройте вкладку Brush Tip Shape. Если вы не можете обнаружить палитру кистей в окне графического редактора, разверните ее опцией Brushes из меню Window.
Выберите одну из круглых кистей и уберите галочки из чекбоксов, находящихся слева от названия вкладок палитры. На вкладке Brush Tip Shape настройте величину кисти, выставив нужный размер в пикселях при помощи регулятора Diameter. Если вам нужен круг с резкими краями, присвойте параметру Hardness максимальное значение. Чем меньше будет значение этого параметра, тем более растушеванные края будут у отпечатка кисти.
Поставьте указатель курсора на новый документ и кликните левой кнопкой мыши. Круг, диаметр которого равен диаметру настроенной кисти, готов.
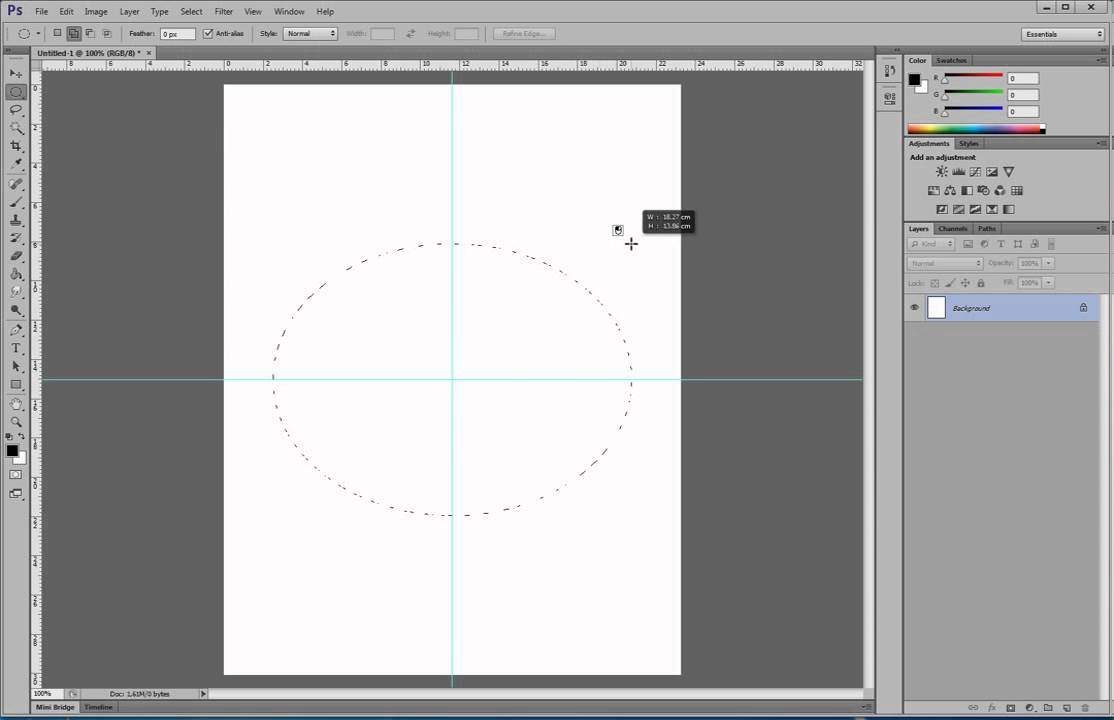
Другой способ нарисовать круг заключается в создании круглого выделения и его заливке цветом. Для этого выберите Elliptical Marquee Tool в палитре инструментов, поставьте указатель курсора на открытый документ и начните рисовать эллиптическое выделение. В процессе создания выделения нажмите клавишу Shift и не отпускайте, пока не получите круг нужного диаметра.
В процессе создания выделения нажмите клавишу Shift и не отпускайте, пока не получите круг нужного диаметра.
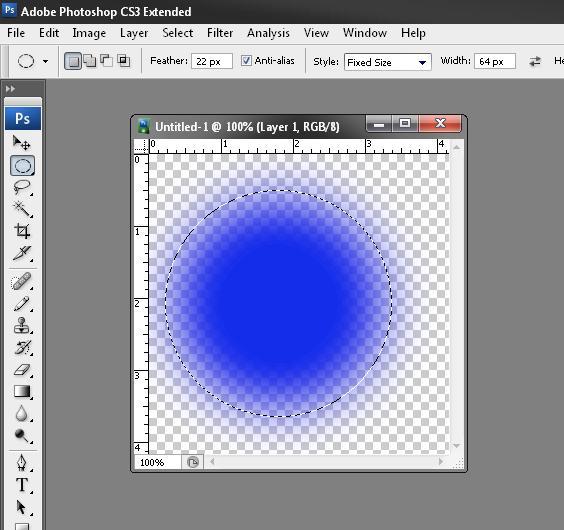
Залейте круглое выделение любым цветом или текстурой, используя Paint Bucket Tool. Для того чтобы использовать текстуру для заливки круга, выберите пункт Pattern из списка в панели настроек инструмента Paint Bucket.
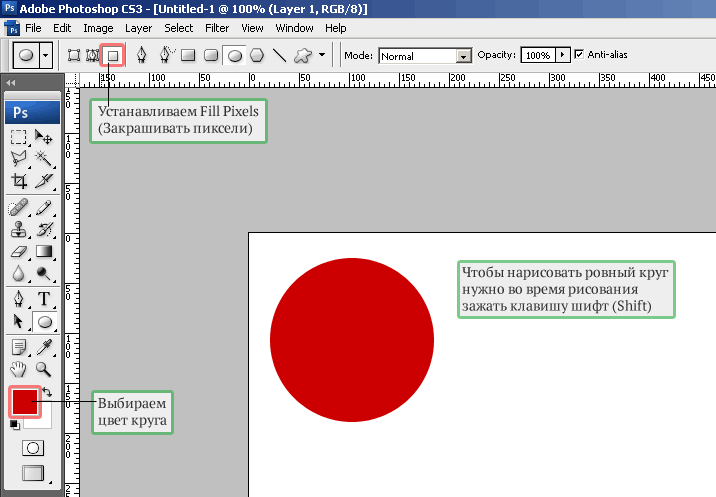
Еще один способ рисования круга в Photoshop заключается в использовании инструмента Ellipse Tool. Выберите этот инструмент из палитры инструментов и переведите его в режим Fill pixels, кликнув по кнопке в панели настроек, которая появится под главным меню после активизации Ellipse Tool.
Начните рисовать эллипс и нажмите на кнопку Shift. Создаваемая фигура превратится из эллипса в круг, заполненный цветом переднего плана.
Видео по теме
Источники:
- Нарисуйте свою печать в 2018
- как в фотошопе нарисовать круг в 2018
Как в фотошопе сделать окружность без заливки.
 Как нарисовать произвольную окружность или ровный круг в фотошопе. 1 голос
Как нарисовать произвольную окружность или ровный круг в фотошопе. 1 голосДоброго времени суток, уважаемые читатели. Что-то давно я не писал уроки по фотошопу. Надо срочно исправляться. Сегодня поговорим об одной очень простой штуке, которая будет полезна как для в или иных элементов для сайтов, так и просто для красивых картинок и открыток.
Сейчас вы узнаете как в фотошопе нарисовать круг. Это очень просто, быстро и интересно. Я также покажу вам несколько интересных вариантов для изготовления собственных современных материалов для сайта, постов для групп в социальных сетях или просто открыток, которые будет не стыдно послать друзьям.
Как нарисовать простые, ровные и красивые круги
Первым делом вам нужно открыть программу Photoshop. Не забывайте, что у вас есть возможность воспользоваться онлайн версией
Не устаю говорить, что не стоит обращать внимание на простые (или другие) варианты типа Paint или еще какой-то глупости. Учитесь работать в профессиональных программах.
Учитесь работать в профессиональных программах.
Сейчас прочитаете статью о решении одной задачи, завтра о другой и уже через год сможете выполнять очень здоровские проекты, даже если совсем не собирались этого делать. Ставьте перед собой глобальные цели. Но, вернемся к основной теме.
Создайте новый документ.
Допустим он будет в размере 500 х 500 пикселей. Это не важно.
Теперь находим в панели управления инструмент эллипс. Если не можете отыскать сразу, попробуйте несколько секунд удерживать зажатую клавишу мыши на кнопках меню слева. Возможно эллипс скрывается под прямоугольником.
Теперь рисуем окружность.
Чтобы круг получился ровный зажмите кнопку shift на клавиатуре. Она помогает сохранить пропорции.
После того, как вы закончите, у вас вылезет дополнительная панель управления. Она дублирует ту, что находится в верхней части экрана. Можете работать в любой, которая нравится больше, это не имеет значения.
Если необходимо нарисовать фигуру нужного диаметра меняем вот эти значения на необходимые параметры. Пусть будет 500. Смотрите, если у вас по какой-то непонятной причине меняется только один показатель, не забудьте поменять и второй, а то нарисуете эллипс.
Вы можете , использовать градиент, узор или выбрать один цвет. Откройте дополнительные панели, чтобы расширить собственные возможности.
Здесь также можно использовать разные приемы: градиент, узор, один цвет или без обводки.
Если хотите изменить саму линию, посмотрите на следующую графу.
Кстати, совсем забыл сказать, если вы используете градиент для заливки, то попробуйте радиальный эффект, чтобы цвет шел из центра.
Еще один интересный эффект
Можно рисовать круг прямо на картинке или переместить его в фотку при помощи кнопок ctrl+c (копировать) и ctrl+v (вставить).
Теперь поработайте с непрозрачностью (в панели слева). Смотрите, чтобы в панели подсвечивался именно тот слой, с которым вы работаете. В данном случае – эллипс.
Смотрите, чтобы в панели подсвечивался именно тот слой, с которым вы работаете. В данном случае – эллипс.
В круге можно написать какой-то текст.
Если возникают трудности, то можете скачать psd макет этой картинки, которую вы видите на скриншоте выше, и поковыряться в нем. Так учиться интереснее. Разберитесь в моем примере самостоятельно. Это совсем не сложно. (СКАЧАТЬ >> )
Есть слои: фотография саванны (фон), есть круг с градиентом (эллипс 1) и текст. Если вы скачаете этот файл, открыть его можно и нужно при помощи photoshop, а дальше развлекайтесь как хотите.
Или вот еще одна картинка, которую вы можете скачать (СКАЧАТЬ >> ).
Чтобы ее создать, помимо тех моментов, о которых вы уже знаете, на каждом слое я нажал правой кнопкой мыши и поменял параметры наложения.
Скачайте этот макет и посмотрите сами, возможно вы сможете значительно улучшить результат! Не стесняйтесь и оставляйте свои варианты в комментариях.
Для тех, кто хочет постигать
Если вам и мои уроки, то советую вам подписаться на рассылку моего блога и получать информацию о свежих интересных публикациях прямо себе на почту. Это действительно удобно.
Однако, согласитесь, чтобы научиться и стать профессионалом придется ждать немало. Ведь помимо фотошопа, я рассказываю о вордпрессе, о том как продавать и создавать сайты, о плагинах и ведении переговоров с заказчиками.
Если вам хочется выучиться фотошопу для того, чтобы создавать сайты, могу порекомендовать еще два варианта. Первый – уроки вот отсюда — «ВЕБ-ДИЗАЙН для начинающих ». О них я уже подробно писал. В принципе, если захотите, то сможете многому научиться бесплатно, за три дня, которые предоставляются в качестве тестового периода. Очень полезно и здорово.
Однако, это круто в том случае, если вы учитесь для себя. Если же интересует заработок по-крупному, то обращайте внимание на Нетологию, а именно вот этот курс — «Веб-дизайнер: эффективный сайт от идеи до реализации »:
Да, цена, конечно, кусается.
Зато какая программа и какие преподаватели вас ждут.
Тут вам и директор Red Keds, и создатель интерфейсов из Лаборатории Касперского, и еще куча именитых и успешных ребят из компаний с мировым именем. По окончании вы получаете диплом. Этой действительно дорогого стоит.
Ну вот и все. Теперь вы знаете максимум и я могу со спокойной душой откланяться.
Успехов в работе!
Думаю, если вас заинтересовал вопрос, как нарисовать круг в фотошопе, вы только начинаете сое изучение этой увлекательной программы. Не удивительно, что вы решили начать с простейших фигур. Кстати говоря, вы поступаете правильно.
Круг – базовая фигура, использование которой в фотошопе ограничено лишь вашей фантазией. И каков бы ни был ваш уровень познаний, использовать ее вам все равно придется. Поэтому, тянуть не будем и сразу приступим.
Существует несколько способов рисования идеально ровного круга в фотошопе. Но для начала нам требуется создать новый документ для работы. Верхняя панель. Команда Файл – Создать. Рекомендую создавать большой документ, удобный для работы. Я предпочитаю 2000 пикселей по ширине и 1000 по высоте. Но вы можете использовать любой другой размер по своему усмотрению.
Верхняя панель. Команда Файл – Создать. Рекомендую создавать большой документ, удобный для работы. Я предпочитаю 2000 пикселей по ширине и 1000 по высоте. Но вы можете использовать любой другой размер по своему усмотрению.
Обратим свое внимание на боковую панель инструментов. Инструмент «Эллипс». Он – то нам и нужен. Кликаем по нему, а затем по рабочей области. Удерживаем правую клавишу мыши и проводим окружность. А сейчас я расскажу вам небольшую хитрость. Дабы с первого раза добиться идеально ровного круга зажмите клавишу shift на клавиатуре. Рекомендую запомнить этот прием. Так как работает он со многими элементами.
А теперь второй способ. Теперь мы нарисуем окружность с помощью выделенной области. Для чего опять обратимся к панели инструментов.
Кликаем на инструмент «овальная область», зажимаем shift и рисуем.
Теперь нам требуется залить ее цветом. Обращаемся к панели выбора цвета. Кликаем и выбираем оттенок в появившемся окне. Двигая ползунок, вы можете просмотреть миллионы оттенков и в любом случае найдете то, что вам нужно. Как только сделаете выбор – жмите кнопку «ок» в том же окне.
Как только сделаете выбор – жмите кнопку «ок» в том же окне.
На той же панели ищем инструмент «заливка». Кликаем по нему, а затем по выделенной области.
Окружность готова. Снимаем выделение, нажав комбинацию клавиш на клавиатуре ctrl+j.
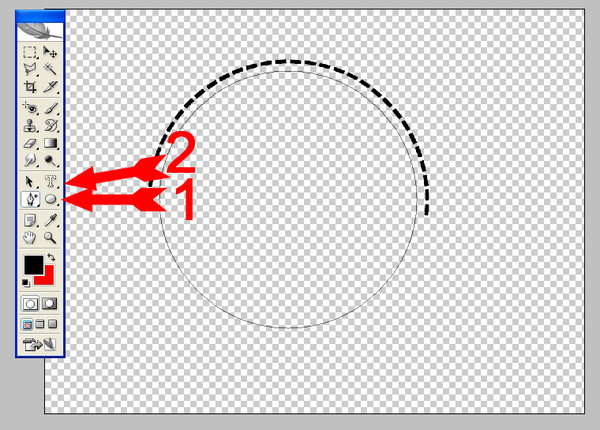
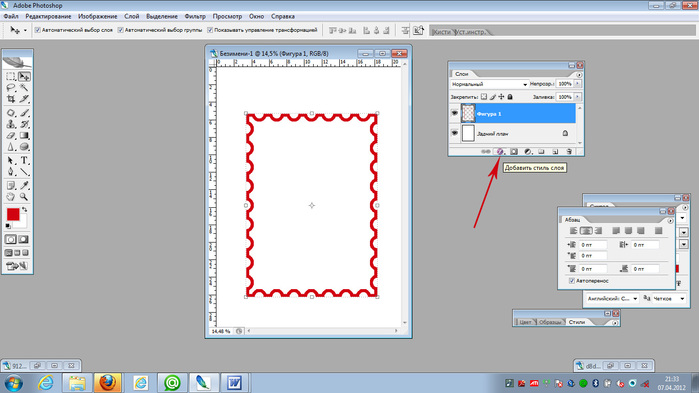
Иногда возникает потребность создать окружность не залитую цветом. Допустим, это рамка для фото и ли элемент дизайна будущего сайта. Сделать это не составит труда, если вы разобрали второй способ создания окружности в фотошопе.
Создаем выделенную область и переходим к вкладке «редактирование», где выбираем команду «выполнить обводку».
В появившемся окне выбираем цвет обводки и ее толщину, которая выражается в пикселях.
Вот, что у нас получилось. Не забываем снимать выделение.
Вот таким образом, не заметно для себя вы научились пользоваться несколькими очень важными инструментами в фотошопе. Такими как: выделение, заливка, использование примитивных фигур и обводка.![]() Думаю, они еще не раз пригодятся вам в будущем, а потому стоит их запомнить.
Думаю, они еще не раз пригодятся вам в будущем, а потому стоит их запомнить.
Есть два ключевых инструмента в Фотошоп: rectangular и elliptical marquee tools (прямоугольная и овальная области выделения), и они совместно занимают позицию в панели инструментов. Вот некоторые вещи, которые вы могли не знать об этих инструментах.
Квадраты и круги
R ectangular и elliptical marquee tools (прямоугольная и овальная области выделения) могут быть использованы для рисования правильных квадратов и кругов. Когда вы нажимаете и проводите область, удерживайте клавишу Shift, чтобы ограничить форму в пределах круга или квадрата.
Круг — это квадрат? Нет, спасибо!
Попробуйте нарисовать круг или овал в зафиксированном положении на изображении, вы можете запутаться, откуда начинается рисование фигуры. Круг или квадрат нарисованы, как будто они были помещены в квадратную или прямоугольную форму, таким образом, вы начинаете тянуть их из угла квадратного или прямоугольного объекта. Все это усложняет точное расположение фигуры. Чтобы упростить задачу, вы можете нарисовать свою фигуру из центра наружу, удерживая клавишу Alt во время использования инструмента выделения. Добавьте клавишу Shift для удерживания овала в пределах круга.
Все это усложняет точное расположение фигуры. Чтобы упростить задачу, вы можете нарисовать свою фигуру из центра наружу, удерживая клавишу Alt во время использования инструмента выделения. Добавьте клавишу Shift для удерживания овала в пределах круга.
Правильная фигура, но неправильное положение?
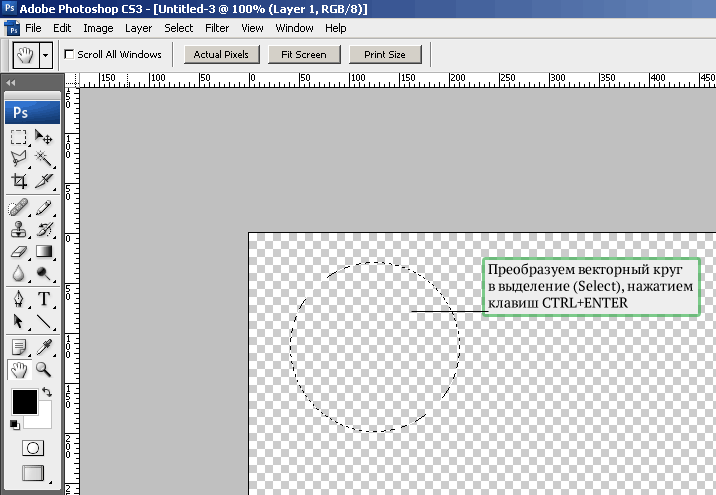
Что вы делаете, когда уже нарисовали правильную фигуру, но в неправильном месте в изображении? Не отпускайте мышь! Вместо этого, удерживая клавишу пробела, вы можете подвинуть свою фигуру в желаемую позицию. Отпустите клавишу пробела и затем левую кнопку мыши, чтобы зафиксировать выделение в выбранной позиции.
Правильная фигура, но неправильный поворот?
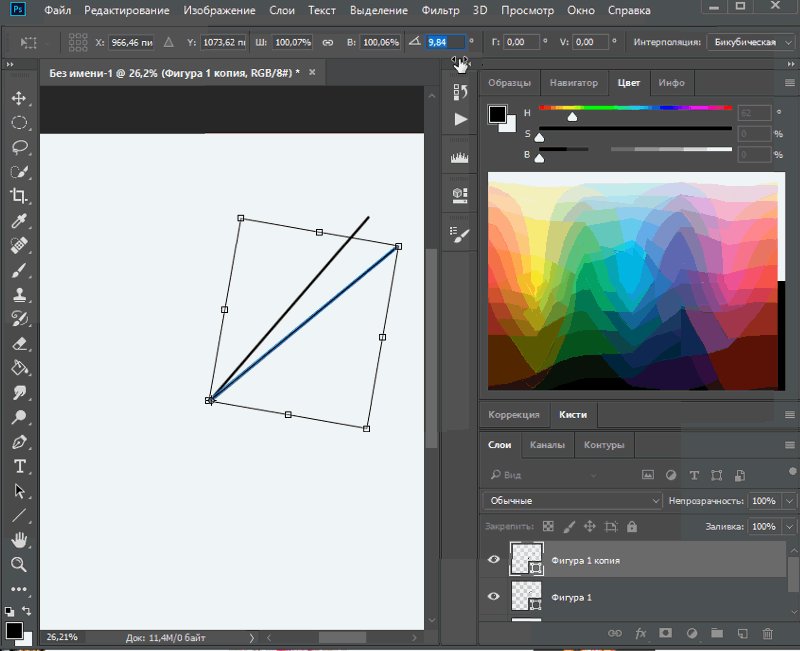
Когда вы хотите создать развернутую фигуру, такую как прямоугольник, квадрат или овал, для начала создайте ее, используя инструмент выделения, не обращая внимания на поворот. Теперь отпустите кнопку мыши и выберите Select > Transform selection (Выделение > Трансформировать выделение). Фигура теперь показывает маркеры трансформирования, которые вы можете использовать для ее поворота. Нажмите клавишу Ctrl, и вы можете потянуть за уголок фигуры и исказить ее. Нажмите Enter или Return, чтобы применить трансформацию и удалить маркеры. Теперь вы можете продолжить свою работу с областью выделения.
Фигура теперь показывает маркеры трансформирования, которые вы можете использовать для ее поворота. Нажмите клавишу Ctrl, и вы можете потянуть за уголок фигуры и исказить ее. Нажмите Enter или Return, чтобы применить трансформацию и удалить маркеры. Теперь вы можете продолжить свою работу с областью выделения.
Строгий размер выделения
Если вы хотите создать область выделения с точными размерами, из выпадающего меню Style (Стиль)выберите Fixed Size (фиксированный размер). Пропишите пиксели по ширине и высоте в рамках и нажмите на изображение, появится выделение в точности такое же, как вы задали. Используйте Fixed Ratio (фиксированное соотношение), чтобы создать выделение с фиксированным соотношением, например 1:1.25, как показано здесь.
В следующий раз, когда вам нужно будет создать выделение на изображении, используя инструмент выделения, помните, что у него намного больше возможностей, чем кажется на первый взгляд.
В этой статье мы рассмотрим, основные инструменты и функции, которые необходимо знать, чтобы нарисовать ровный круг в Фотошопе. Поговорим и о том, как можно в Фотошопе сделать круг, контур круга и круг нужного диаметра.
Создаем новый файл: «File» – «New» или откройте нужное изображение, нажав сочетание клавиш «Ctrl+O» .
Курсор будет иметь вид плюсика. Кликните левой кнопкой мыши, в том месте, где должен начаться круг, и нарисуйте его, не отпуская кнопку. Круг будет нарисован того цвета, который выбран основным. Рисуется он от начала курсора.
Чтобы нарисовать круг от центра , в настройках инструмента нажмите на маленькую черную стрелочку и поставьте галочку в поле «From Center» (От центра).
Если нужно нарисовать ровный круг , а не эллипс, поставьте маркер в поле «Circle» (Окружность).
Нарисовать круг в Фотошопе заданного размера
тоже можно, ставим маркер напротив «Fixes Size»
(Заданный размер) и в полях «W:»
и «H:»
задаем значения ширины и высоты. Задав одинаковые значения, нарисуете круг, разные – эллипс. Теперь нажмите левую кнопку мыши и, не отпуская ее, разместите появившийся круг в нужной части изображения.
Задав одинаковые значения, нарисуете круг, разные – эллипс. Теперь нажмите левую кнопку мыши и, не отпуская ее, разместите появившийся круг в нужной части изображения.
На сайте уже есть статья, как . Сейчас рассмотрим, как можно нарисовать круг в Фотошопе без заливки . Для этого в настройках инструмента «Ellipse Tool» (Эллипс) активируйте кнопочку «Paths» (Контуры).
Точно также, нажав на черную стрелочку и отметив маркером нужный пункт, можно сделать ровный круг, от центра или фиксированного размера.
В результате можно нарисовать эллипс или круг с тонким светло серым контуром без заливки.
Также, нарисовать круг можно используя инструмент «Elliptical Marquee Tool» (Овальная область).
Выделите его и зажмите клавишу «Shift» , чтобы нарисовать ровный круг вместо эллипса. Если зажмете «Alt+Shift» , то нарисовать круг можно от центра.
Таким образом, мы нарисуем только контур круга.
Чтобы залить его цветом, выберите на панели инструментов «Paint Bucket Tool»
, и установите желаемый цвет в качестве основного. Затем кликните мышкой внутри выделенной области.
Затем кликните мышкой внутри выделенной области.
Если Вам нужно нарисовать круг без заливки , кликните по нему правой кнопкой мыши и выберите из меню «Stroke» (Выполнить обводку).
В следующем окне установите значение для ширины линии «Width» и выберите цвет контура «Color» .
Чтобы снять выделение, нажмите «Ctrl+D» . В результате мы нарисовали прозрачный круг с красным контуром.
Вот так, используя один из описанных инструментов, Вы можете нарисовать эллипс или круг с заливкой или без заливки в Фотошопе.
Данный урок рассчитан на новичков и в нем мы научимся рисовать правильный ровный круг в графическом редакторе Photoshop с различной прозрачностью, а также впишем в него текст.
Так как урок расчитан на тех, кто возможно открыл Photoshop впервые, то рассмотрим все детально.
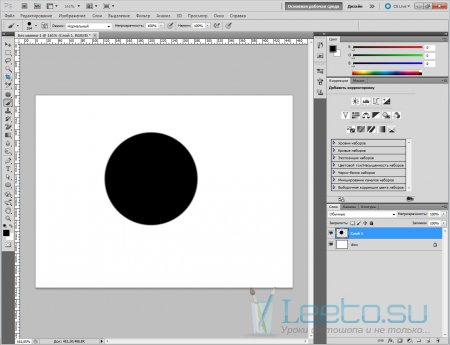
- Открываем программу
- Нажимаем в верхнем меню File -> New и задаем размер документа, например 500 на 500 пикселей.

У вас откроется рабочая область, на которой мы и будем круг. Для работы кроме рабочей области нам понадобиться панель инструментов, которая расположена справа, а также панель слоев (Layers), обычно по умолчанию находиться справа, но если вы её не видите, то проследуйте по верхнему меню Window -> Layers .
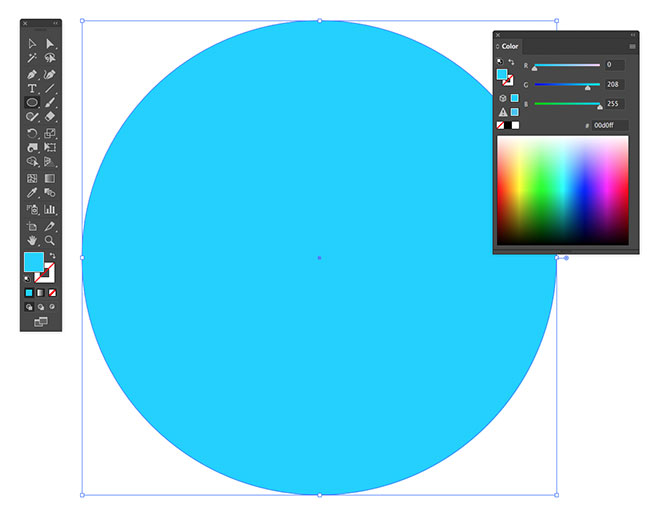
Слева на панели инструментов выбираем среди фигур инструмент овал (Ellipse Tool). Ниже показал скриншот, как это сделать:
После этого в верхней части экрана под основным меню можно выбрать цвет круга, которые мы будем рисовать, для этого нажимаем на пикторграмму Color и делаем свой выбор, я выбрила цвет #06c7ea.
Как же нарисовать ровный круг в Фотошоп?
Теперь зажимаем клавишу Shift левой рукой, а правой наводим мышкой в левую верхнюю часть рабочей области, нажимаем левую кнопку мыши и тянем по диагонали направо вниз. Возможно, в это сложно вникнуть, но действие на самом деле максимально простое.
Зачем мы зажимали Shift? Мы пользовались инструментом овалов, им можно нарисовать любой эллипс, но чтобы рисовать ровный круг, нужно держать зажатым Шифт, тогда пропорции будут сохраняться.
Выше вы увидели, какой результат должен был получиться. При помощи стрелочек можете подвинуть свою фигуру в нужное место. Либо воспользуйтесь на панели инструментов Move Tool.
Как сделать прозрачный круг?
Чтобы было лучше видно прозрачность, создадим под слоем нашего круга фон с фотограей. Для этого смотрим на нашу панель Layers.
- Наводим на нижний слой под кругом и кликаем один раз по нему, чтобы выделить.
- Нажимаем кнопку добавить новый слой
Найдите любую фотографию и нажмите PrintScreen. Я взял фото города Лондона. Чтобы вставить, выделите новосозданный слой в панели Layers и нажмите комбинацию Ctrl+V. При помощи Move Tool или стрелочек клавиатуры подвиньте изображение как вам нужно.
Чтобы добиться прозрачности выделите слой с кругом и передвиньте ползунок Opasity (Прозрачность) до нужного числа, я лично поставил 66%.
Теперь все должно было получиться примерно в таком виде. Лондон отчетливо виден сквозь нашу фигуру.
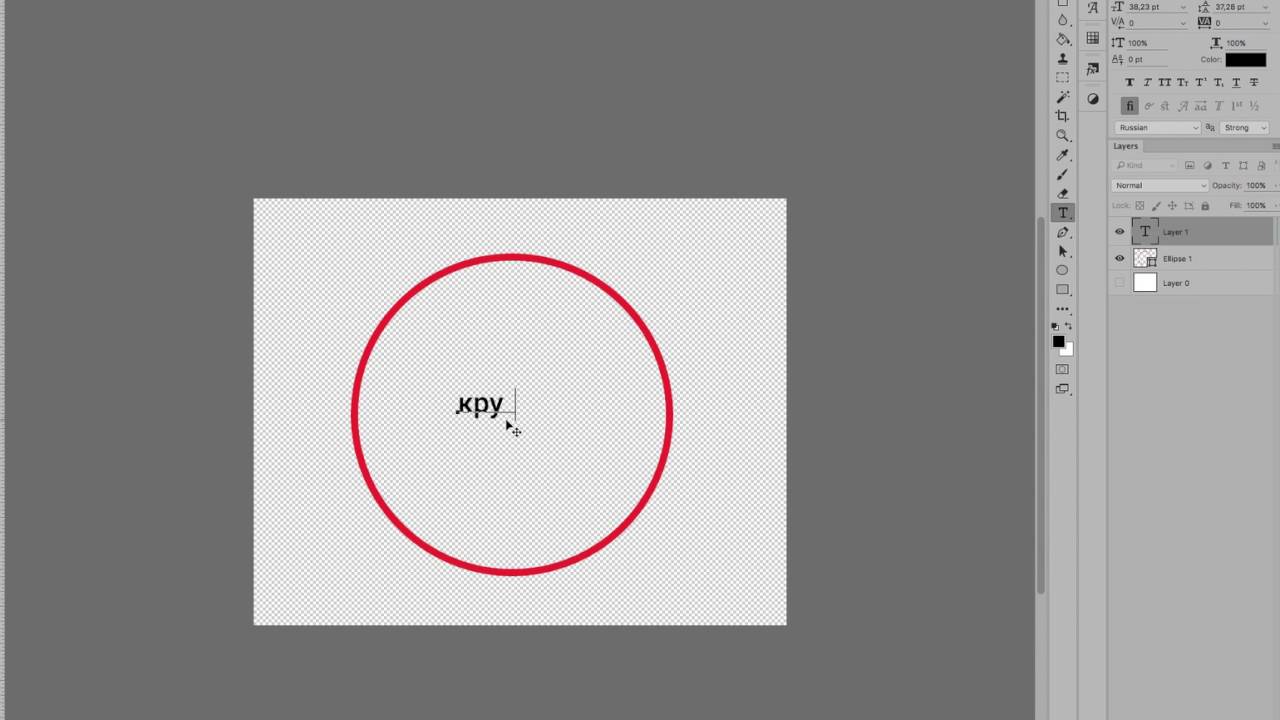
Как обвести круг в фотошопе – делаем контур
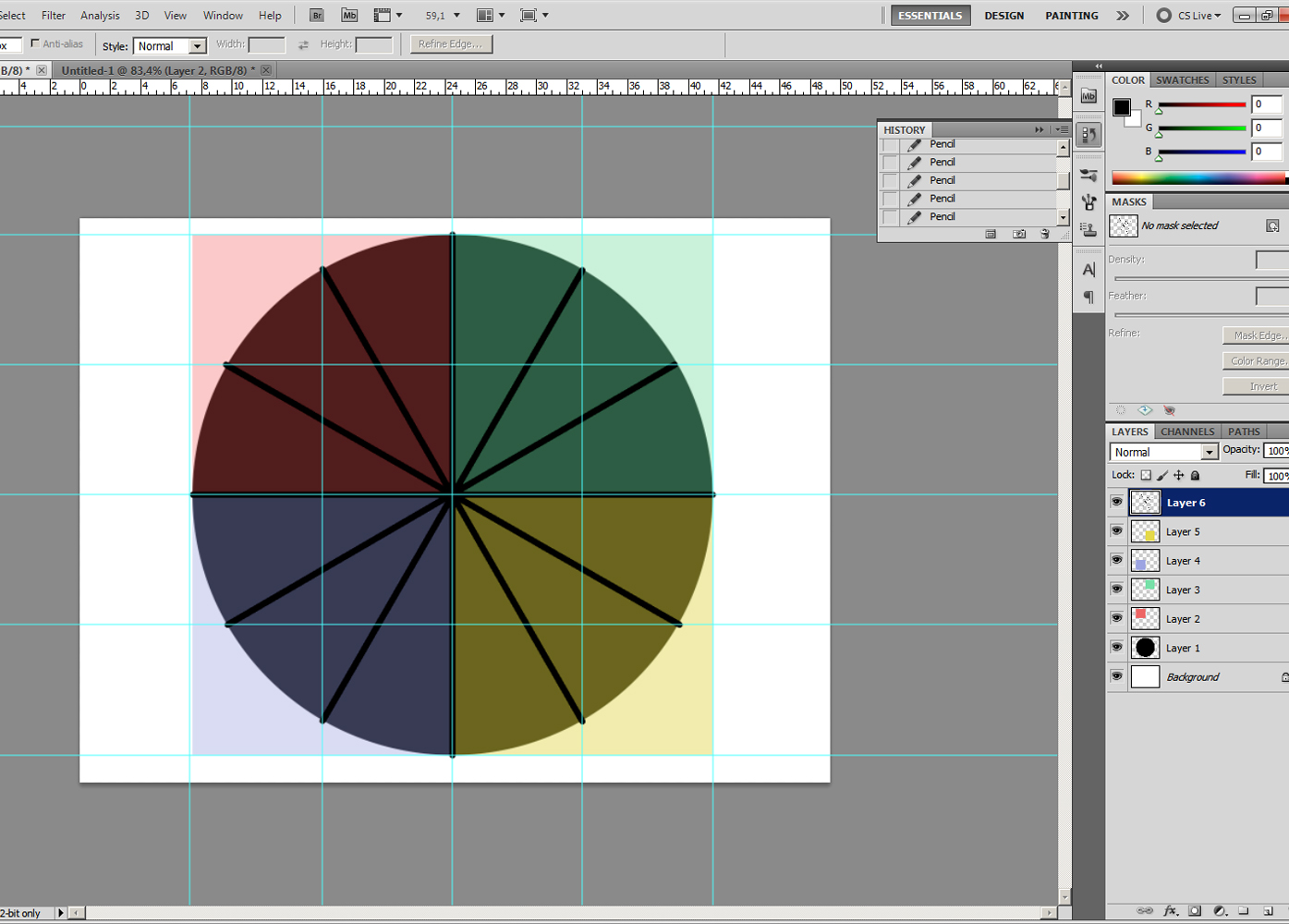
Давайте обведем нашу фигуру по контуру, добавив тонкую полосочку желтого цвета. Для этого выделяем фигуру и нажимаем на кнопочку Add layer style.
Среди стилей выбираем Stroke и выставляем следующие настройки.
Я выставил толщину в 3 пиксиля, желтый цвет обводки и поцицию внутри (можно было выровнять по отношению к фигуре по центру, внутри или снаружи).
Как выделить круг в фотошопе
Существует такой инструмент, как Elluptical Marquee Tool (Инструмент выделения овала) и при его помощи можно выделить круг и даже вырезать, если это необходимо.
На фотографии ниже можно увидеть как найти данное приспособление.
К примеру, если мы хотим выделить иди вырезать круглую область на лондонской фотографии, то выбираем слой с ней и пользуясь Elluptical Marquee Tool и зажаток кнопкой Shift тянем абсолютно так же, как в случае с бирюзовым кругом. Чтобы вырезать нажимаем после выделения комбинацию клавиш Ctr+X.
Чтобы вырезать нажимаем после выделения комбинацию клавиш Ctr+X.
Более подробно по этому пункту можете посмотреть в видео-ролике (ролик делал не я, но он в тему).
Рекомендуем также
Как в фотошопе создать круг
Как нарисовать круг в фотошопе пустой или залитый цветом бесплатный онлайн урок
Думаю, если вас заинтересовал вопрос, как нарисовать круг в фотошопе, вы только начинаете сое изучение этой увлекательной программы. Не удивительно, что вы решили начать с простейших фигур. Кстати говоря, вы поступаете правильно.
Круг – базовая фигура, использование которой в фотошопе ограничено лишь вашей фантазией. И каков бы ни был ваш уровень познаний, использовать ее вам все равно придется. Поэтому, тянуть не будем и сразу приступим.
Существует несколько способов рисования идеально ровного круга в фотошопе. Но для начала нам требуется создать новый документ для работы. Верхняя панель. Команда Файл – Создать. Рекомендую создавать большой документ, удобный для работы. Я предпочитаю 2000 пикселей по ширине и 1000 по высоте. Но вы можете использовать любой другой размер по своему усмотрению.
Команда Файл – Создать. Рекомендую создавать большой документ, удобный для работы. Я предпочитаю 2000 пикселей по ширине и 1000 по высоте. Но вы можете использовать любой другой размер по своему усмотрению.
Обратим свое внимание на боковую панель инструментов. Инструмент «Эллипс». Он – то нам и нужен. Кликаем по нему, а затем по рабочей области. Удерживаем правую клавишу мыши и проводим окружность. А сейчас я расскажу вам небольшую хитрость. Дабы с первого раза добиться идеально ровного круга зажмите клавишу shift на клавиатуре. Рекомендую запомнить этот прием. Так как работает он со многими элементами.
А теперь второй способ. Теперь мы нарисуем окружность с помощью выделенной области. Для чего опять обратимся к панели инструментов.
Кликаем на инструмент «овальная область», зажимаем shift и рисуем.
Теперь нам требуется залить ее цветом. Обращаемся к панели выбора цвета. Кликаем и выбираем оттенок в появившемся окне. Двигая ползунок, вы можете просмотреть миллионы оттенков и в любом случае найдете то, что вам нужно. Как только сделаете выбор – жмите кнопку «ок» в том же окне.
Как только сделаете выбор – жмите кнопку «ок» в том же окне.
На той же панели ищем инструмент «заливка». Кликаем по нему, а затем по выделенной области.
Окружность готова. Снимаем выделение, нажав комбинацию клавиш на клавиатуре ctrl+j.
Иногда возникает потребность создать окружность не залитую цветом. Допустим, это рамка для фото и ли элемент дизайна будущего сайта. Сделать это не составит труда, если вы разобрали второй способ создания окружности в фотошопе.
Создаем выделенную область и переходим к вкладке «редактирование», где выбираем команду «выполнить обводку».
В появившемся окне выбираем цвет обводки и ее толщину, которая выражается в пикселях.
Вот, что у нас получилось. Не забываем снимать выделение.
Вот таким образом, не заметно для себя вы научились пользоваться несколькими очень важными инструментами в фотошопе. Такими как: выделение, заливка, использование примитивных фигур и обводка. Думаю, они еще не раз пригодятся вам в будущем, а потому стоит их запомнить.
Узнайте, как обрезать изображение по кругу за 8 шагов
Изучите простую обрезку квадрата.
Изучите основы этого простого руководства по быстрой обрезке квадратного изображения. Инструмент «Кадрирование» является неразрушающим, что означает, что вы можете сохранить обрезанные пиксели и отредактировать или кадрировать изображение позже. Вы также можете узнать, как навсегда удалить края фотографии.
Выпрямление и обрезка изображения.
Иногда кадры на фотографии не идеальны до того, как вы начнете редактировать.Ознакомьтесь с этим руководством по выпрямлению изображения с помощью технологии с учетом содержимого. Этот инструмент автоматически заполняет пробелы, когда вы расширяете холст за пределы исходного размера изображения.
Создайте более круговое искусство.
Если вы хотите создать круговую графику, которая сочетается с круговым кадрированием, взгляните на это интригующее пошаговое руководство от художника Амра Эльшами. Посмотрите, как он использовал фильтр искажения «Полярные координаты» в Photoshop, чтобы превратить красивую фотографию горного хребта во что-то совершенно новое.
Посмотрите, как он использовал фильтр искажения «Полярные координаты» в Photoshop, чтобы превратить красивую фотографию горного хребта во что-то совершенно новое.
После того, как вы освоите круговую обрезку в Photoshop, вы можете легко использовать новое изображение в любом проекте, который ведется в приложениях Adobe Creative Cloud. Также изучите, что находится за рамками обрезанного круга, и используйте эти методы, чтобы обрезать изображения и придать им другие формы.
Рисование фигур с помощью инструментов Photoshop
Сплошной цвет: Заполняет или обводит слой-фигуру текущим цветом переднего плана. Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Градиент: Выберите предустановку градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установить дополнительные параметры градиента:
- Угол определяет угол, под которым применяется градиент.

- Reverse — переворачивает ориентацию цветов градиента.
- Стиль определяет форму градиента.
- Scale изменяет размер градиента.
- «Выровнять по слою» использует ограничивающую рамку слоя для вычисления градиентной заливки. Вы можете перетащить в окно изображения, чтобы переместить центр градиента.
Узор: Начиная с Photoshop 21.2, вы также можете установить угол поворота заливки и обводки фигуры и легко изменить ее ориентацию. Выберите узор во всплывающем меню и установите дополнительные параметры узора:
- Угол определяет угол, под которым применяется узор.Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.
- Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.
Как создать круговую фотографию с помощью обтравочных масок Photoshop
Этот пост содержит партнерские ссылки. Прочтите полное раскрытие здесь
Прочтите полное раскрытие здесь
Если вы когда-либо раньше работали с Photoshop, то наверняка слышали выражение: «В Photoshop есть миллионы способов сделать что-то одно».
Это правда. Особенно, когда речь идет о создании круглой фотографии с прозрачным фоном (идеально подходит для использования на боковых панелях на сайтах, возможно, вы видели такое?).Самый простой способ — использовать инструмент выделения рамкой, чтобы обрезать существующую фотографию и покончить с этим.
Мне не нравится этот метод по одной большой причине: он деструктивен. Вы теряете способность перемещать изображение. Как только вы кадрируете, все готово. Вам лучше нравится то, что вы сделали, или вы обречены вернуться и попробовать, попробовать еще раз.
Использование обтравочных масок решает эту проблему, потому что вы сначала создаете форму, а поверх нее размещаете изображение. Вы можете уменьшить или увеличить изображение, отрегулировать масштаб и т. Д.
Кроме того, использование обтравочных масок — хороший навык для более сложных проектов в Photoshop.
Но я забегаю вперед.
Как создать круговую фотографию с помощью обтравочных масок Photoshop — Видеоурок
Сделал видеоурок с пошаговой инструкцией:
Как создать круговую фотографию с помощью обтравочных масок Photoshop — Разбор
А вот визуальная разбивка текста, на случай, если вы учите письменные слова.
1. Начните с создания прозрачного файла. Перейдите в окно, чтобы открыть палитру «Слои», если она не открыта.
2. Создайте форму с помощью инструмента выделения области (есть и другие инструменты, которые вы можете использовать, но мы начнем с простого). Добавьте цвет заливки к форме.
3. Отмените выбор. Для этого снова щелкните инструмент выделения, затем щелкните фигуру, чтобы сделать выделение, также известное как «марширующие муравьи», и удалиться.
Для этого снова щелкните инструмент выделения, затем щелкните фигуру, чтобы сделать выделение, также известное как «марширующие муравьи», и удалиться.
4.Откройте фотографию и перетащите прямо в файл. Это автоматически создаст новый слой.
5. Щелкните слой правой кнопкой мыши и выберите «Создать обтравочную маску».
6. Перемещайте изображение, пока оно вам не понравится. Чтобы изменить размер, нажмите command + T. Затем, удерживая command + shift, перетаскивайте углы внутрь или наружу, чтобы пропорционально сузить или расширить их.
7. Сохраните это как PSD на тот случай, если позже вам потребуется внести изменения. Затем щелкните правой кнопкой мыши слой с фотографией «Объединить видимое».”(Сочетание клавиш: команда + E)
8. Сохраните как файл PNG, чтобы сохранить прозрачность.
Ура! Теперь, когда вы освоили эту технику, вы готовы работать с несколькими слоями для создания более сложных дизайнов Photoshop. Следите за обновлениями (подпишитесь на мой канал на YouTube), чтобы получать обновления, когда я буду делать новый учебник.
Следите за обновлениями (подпишитесь на мой канал на YouTube), чтобы получать обновления, когда я буду делать новый учебник.
Чему вы всегда хотели научиться в Photoshop? Сообщите мне в комментариях, и есть шанс, что на ваш вопрос ответят в будущем быстром и простом руководстве!
Если вы когда-либо работали с Photoshop, то наверняка слышали выражение: «В Photoshop есть миллионы способов сделать что-то одно.”
Это правда. Особенно, когда речь идет о создании круглой фотографии с прозрачным фоном (идеально подходит для использования на боковых панелях на сайтах, возможно, вы видели такое?). Самый простой способ — использовать инструмент выделения рамкой, чтобы обрезать существующую фотографию и покончить с этим.
Мне не нравится этот метод по одной большой причине: он деструктивен. Вы теряете способность перемещать изображение. Как только вы кадрируете, все готово. Вам лучше нравится то, что вы сделали, или вы обречены вернуться и попробовать, попробовать еще раз.
Использование обтравочных масок решает эту проблему, потому что вы сначала создаете форму, а поверх нее размещаете изображение. Вы можете уменьшить или увеличить изображение, настроить масштаб и т. Д.
Кроме того, использование обтравочных масок — хороший навык для более сложных проектов в Photoshop.
Но я забегаю вперед.
Как создать круговую фотографию с помощью обтравочных масок Photoshop — видеоурок
Сделал видеоурок с пошаговой инструкцией:
Как создать круговую фотографию с помощью обтравочных масок Photoshop — Разбор
А вот визуальная разбивка текста, на случай, если вы учите письменные слова.
- Начните с создания прозрачного файла.
 Перейдите в окно, чтобы открыть палитру «Слои», если она не открыта.
Перейдите в окно, чтобы открыть палитру «Слои», если она не открыта.
- Создайте форму с помощью инструмента выделения области (есть и другие инструменты, которые вы можете использовать, но мы начнем с простого). Добавьте цвет заливки к форме.
- Отменить выбор. Для этого снова щелкните инструмент выделения, затем щелкните фигуру, чтобы сделать выделение, также известное как «марширующие муравьи», и удалиться.
- Откройте фотографию и перетащите прямо в файл.Это автоматически создаст новый слой.
- Щелкните слой правой кнопкой мыши и выберите «Создать обтравочную маску».
- Перемещайте изображение, пока оно вам не понравится. Чтобы изменить размер, нажмите command + T. Затем, удерживая command + shift, перетаскивайте углы внутрь или наружу, чтобы пропорционально сузить или расширить их.
- Сохраните это как PSD на случай, если позже вам потребуется внести изменения.
 Затем щелкните правой кнопкой мыши слой с фотографией «Объединить видимое». (ярлык: команда + E)
Затем щелкните правой кнопкой мыши слой с фотографией «Объединить видимое». (ярлык: команда + E)
- Сохранить как файл PNG, чтобы сохранить прозрачность.
Ура! Теперь, когда вы освоили эту технику, вы готовы работать с несколькими слоями для создания более сложных дизайнов Photoshop. Следите за обновлениями (подпишитесь на мой канал на YouTube), чтобы получать обновления, когда я буду делать новый учебник.
Чему вы всегда хотели научиться в Photoshop? Сообщите мне в комментариях, и есть шанс, что на ваш вопрос ответят в будущем быстром и простом руководстве!
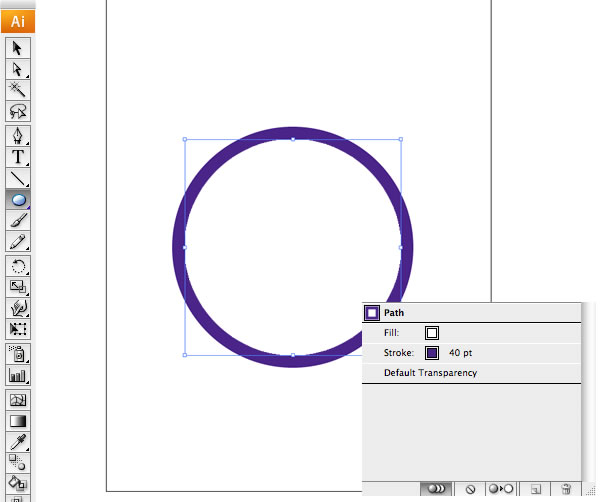
.Как нарисовать кита в Иллюстраторе
В этом уроке мы будем рисовать милого стилизованного кита. Мы создадим формы при помощи основных фигур Adobe Illustrator, затем скорректируем их при помощи функции живых углов и инструмента Ножницы. Поработаем немного с палитрой Обработка контура, и декорируем уже готового кита прерывистыми обводками.
Как нарисовать кита в Adobe Illustrator
Шаг 1
Начнем с тела кита. Для этого инструментом Rectangle/Прямоугольник (M) нарисуйте голубую фигуру размером 245 x 90 px.
Возьмите инструмент Direct Selection/Прямое выделение (A) и выделите обе нижние точки прямоугольника. Потяните за круглые манипуляторы, чтобы скруглить углы. Вы также можете сделать это в верхней панели настроек. Укажите скругление в 90 px.
Шаг 2
Снова инструментом Rectangle/Прямоугольник (M) рисуем квадрат 30 x 30 px того же цвета. Поместите его как показано ниже.
Давайте убедимся, что объекты идеально выровнены. Инструментом Selection/Выделение (V) выделите тело кита и квадрат, и в палитре Align/Выравнивание выровняйте объекты по правому краю.
Теперь выделите левый верхний угол квадрата инструментом Direct Selection/Прямое выделение (A) и скруглите этот угол на 30 px. В подменю Corners/Углы инвертируйте скругление.
В подменю Corners/Углы инвертируйте скругление.
Шаг 3
Инструментом Ellipse/Эллипс (L) рисуем овал размером 35 x 65 px.
Инструментом Scissors/Ножницы © кликните по верхней и нижней точке овала, чтобы разделить его надвое.
Шаг 4
Поверните половинки овала и разместите их так, чтобы они образовали хвост кита.
Шаг 5
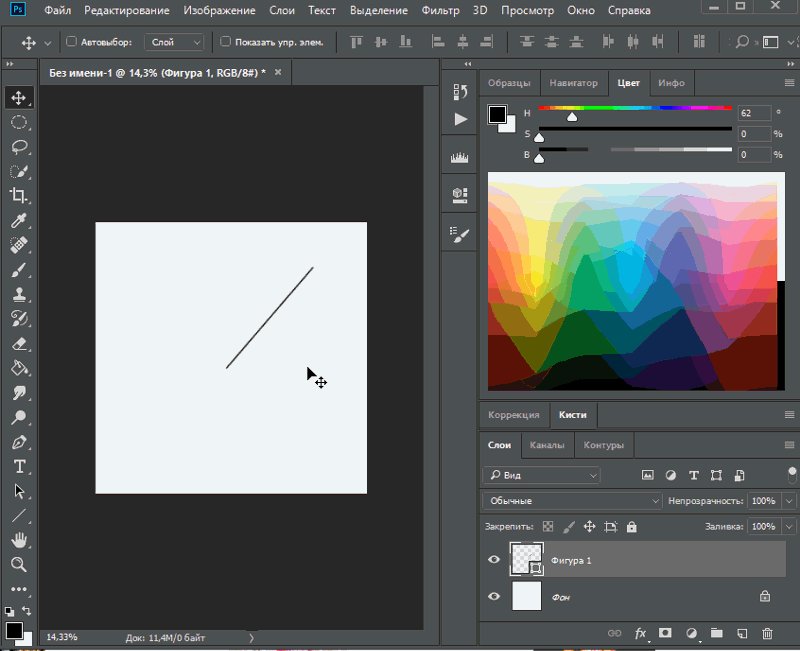
Теперь возьмите инструмент Pencil/Карандаш (N) и выберите отсутствие заливки. Нарисуйте кривую линию вдоль брюшка кита.
Выделите тело кита и линию и в палитре Pathfinder/Обработка контура кликните по иконке Divide/Разделить.
Шаг 6
Теперь это две разные фигуры. Укажите нижней фигуре чуть более светлый оттенок голубого.
Шаг 7
Дублируйте одну из половинок овала и сделайте копию больше. Поверните ее и поместите как показано ниже. Инструментом Eraser/Ластик (Shift-E) сотрите верхнюю часть полуовала.
Инструментом Eraser/Ластик (Shift-E) сотрите верхнюю часть полуовала.
Шаг 8
Теперь рисуем глаз. Инструментом Ellipse/Эллипс (L) нарисуйте круг без заливки и с обводкой синего цвета.
В палитре Stroke/Обводка укажите толщину обводки в 5 pt и скругленные концы. Инструментом Scissors/Ножницы © кликните по правой и левой точкам круга и удалите нижнюю часть.
Шаг 9
Добавим немного деталей нашей иллюстрации. Дублируйте верхнюю фигуру тела кита (Control-C > Control-F). Укажите копии отсутствие заливки и обводку как у глаза. Инструментом Scissors /Ножницы © кликните по указанным ниже точкам, чтобы разорвать линию обводки.
Инструментом Direct Selection/Прямое выделение (A) удалите лишние части обводки.
Укажите толщину обводки в 3 pt, чтобы сделать ее чуть тоньше.
Шаг 10
Таким же образом добавьте еще линий обводки нашему киту.
Шаг 11
Почти все. Осталось пририсовать киту фонтанчик. Сделайте это инструментом Pen/Перо (P) или Line Segment/Отрезок линии (\).
Результат
Ссылка на источник
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Геометрические фигуры для фотошопа png. Как нарисовать геометрические фигуры в Photoshop четырьмя способами. Как добавить новые
1 голосЗдравствуйте, уважаемые читатели моего блога. Чем легче задача, тем сложнее ее решить в фотошопе. Найдется тысяча статьей про или создание эффекта черных глаз, а вот как нарисовать круг, квадрат или ромб – пойди разберись! Сегодня буду решать эту несправедливость.
Вас ждет исчерпывающая статья про геометрические фигуры для фотошопа – как их нарисовать самостоятельно, какие дополнительные инструменты можно скачать для более эффектного результата, а также много другой не менее интересной и полезной информации.
Рисуем сами
В Adobe Photoshop есть несколько инструментов, которые позволяют нарисовать фигуры. Вот только некоторые из них таят кое-какие секреты. Сейчас я вам о них поведаю. Итак, я Если хотите научиться делать как у меня на рисунке, то рекомендую статью , нет ничего проще, чем сделать такой же.
Итак, в панели инструментов слева вы можете найти прямоугольник, эллипс, многоугольник, линию или произвольную фигуру. Возможно вы не видите дополнительных инструментов, но нашли один из них, просто на долю секунды зажмите левую клавишу мыши или один раз кликните по правой кнопке мыши. Меню с дополнительными фигурами тут же появится.
Для начала я выберу прямоугольник. Как только я закончу рисовать, слева вылезет дополнительное меню. Здесь можно выбрать размер по ширине и высоте, если вам необходимо соблюсти точные размеры. Чуть ниже располагается меню с заливкой самой фигуры – вы можете выбрать без заливки, однотонный цвет, градиент или узор.
Чуть правее располагается меню обводки – вам нужно определить ее ширину и будет ли она присутствовать вообще, захотите и сделайте однотонной, залейте градиентом или, опять же, узором.
Чтобы превратить прямоугольник в квадрат вам нужно зажать кнопку Shift во время рисования фигуры.
Эллипс зажатая кнопка Shift превращает в круг.
Также в списке есть такая фигура как многоугольник. Вы сами определяете число сторон. Вписывать можно любое значение – 3, чтобы вышел треугольник, 7, 10 и так далее.
Линии я не буду уделять особого внимания, с этой штукой не трудно разобраться самостоятельно. Единственное, стоит предупредить, что зажатый Shift делает линию строго вертикальной или горизонтальной.
Произвольная фигура
У нас осталась произвольная фигура. Что это такое?
В самой правой части верхнего меню вы можете увидеть готовые фигуры. Разнообразные стрелки, квадраты, молнии и так далее.
Чтобы используйте сочетание клавиш Ctrl+T.
Как добавить новые
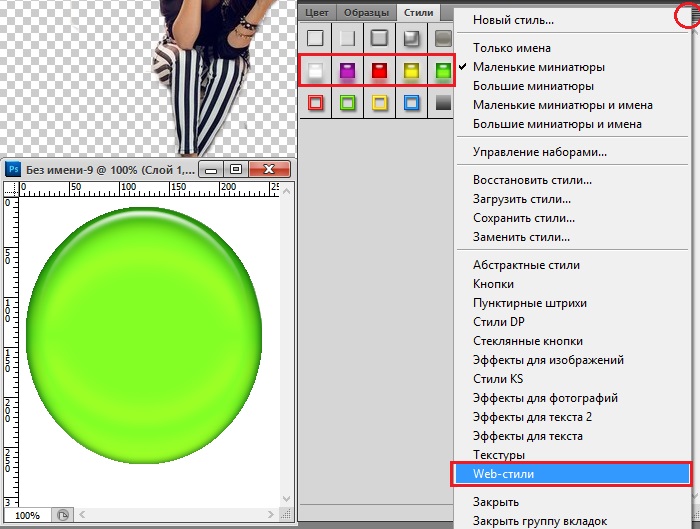
Добавить новые фигуры не составит труда. Очень много бесплатных фигур можно скачать с сайта photoshop-master. ru . Здесь около 400 наборов с фигурами – люди, узоры, пауки, абстракция, машины, стулья, огонь, цветы и многое другое.
ru . Здесь около 400 наборов с фигурами – люди, узоры, пауки, абстракция, машины, стулья, огонь, цветы и многое другое.
Покажу как их устанавливать на примере «Медиа», они мне пригодятся в будущем. Итак, скачиваю файл.
Достаточно подождать 15 секунд. Никакой предварительной регистрации не требуется.
Теперь откройте архив и киньте файл в формате CSH туда, где его можно будет легко отыскать.
Теперь откройте фигуры в программе фотошоп и нажмите на гайку в правой части. В открывшемся списке выберите «Загрузить фигуры».
Теперь отыщите файл, который не так давно разархивировали. Кстати, после того как вы закончите, файл можно будет удалить с компьютера. Он вам больше не понадобится. Все скопировалось в нужную папку.
Вы можете пользоваться фигурами. Не забывайте про заливку, благодаря которой можно менять цвет фигурам, а также обводку.
Помимо фигур, вам могут пригодиться еще и кисти. Их также можно скачать на сайте Photoshop-master .
Их также можно скачать на сайте Photoshop-master .
Загрузить необходимый набор можно точно также, как и при работе с фигурами. Открываете кисти.
Нажимаете на гайку и выбираете «Загрузить».
Поработайте с ними самостоятельно. Здесь нет ничего сложного. Они немного отличаются от фигур.
Google в помощь
Еще один способ нарисовать фигуру, воспользоваться чужими трудами. Вам понадобится Google и его раздел «Картинки». Почему именно он вы узнаете совсем скоро. Чтобы у фигуры был прозрачный фон, и она вписалась в вашу композицию гармонично, требуется . Так и нужно искать: треугольник png, круг, овал и так далее.
Если вы делаете работу для себя, то в принципе, можно было бы пользоваться и Яндексом, но если проект создается в коммерческих целях, то Google очень пригодится. Откройте «Инструменты», далее «Права на использование» и выберете нужный тип – использование или использование и изменение.
Далее открываете картинку, после того как отыскали что-то подходящее. Это важное условие. Рисунок должен располагаться на таком вот квадратно-шашечном фоне. Если он просто белый, то это не png. Разницу вы поймете, когда скачаете. В принципе, нет ничего страшного, чтобы учиться на своих ошибках.
Это важное условие. Рисунок должен располагаться на таком вот квадратно-шашечном фоне. Если он просто белый, то это не png. Разницу вы поймете, когда скачаете. В принципе, нет ничего страшного, чтобы учиться на своих ошибках.
Вот так будет выглядеть PNG. Шашечка заполнилась моим фоном.
Если вы хотите узнать побольше о программе, могу посоветовать вам курс « Photoshop с нуля в видеоформате » . Он подойдет для совсем начинающих. Здесь много полезной информации об инструментах и в каких случаях каждый из них подходит.
В интернете полно уроков, по которым можно учиться, но одно дело слепо повторять за автором и совсем другое осмысленно достигать цели, зная чем для этого придется воспользоваться. Это совершенно другой уровень.
В фотошопе есть интересный инструмент — «Произвольная фигура» . На практике к этому инструменту редко обращаются, но он все равно обладает рядом интересных особенностей. В этом уроке вы познакомитесь с произвольными фигурами, а также узнаете как самостоятельно добавлять свои наборы таких фигур в фотошоп.
На панели инструментов есть группа однородных инструментов (быстрая клавиша U ). Туда входят: прямоугольник, прямоугольник со скругленными краями, эллипс, многоугольник, линия и произвольная фигура .
На панели атрибутов есть окошечко, где можно выбрать фигуру из числа стандартных. Для этого нужно нажать на маленькую стрелку справа от миниатюры. Посмотрите на скриншоты:
Что такое произвольная фигура?Она представляет из себя векторное изображение, а значит не имеет ограничений по размерам. Поэтому ее можно растягивать сколько угодно без потери качества.
У фигуры нет своего цвета (кроме того, какой мы выберем перед созданием), объема, теней, обводки границ или чего-либо еще. В этом она напоминает кисть, где цвет вы задаете сами, все остальное уже придется дорисовывать самостоятельно.
Как использовать?
Чтобы нарисовать произвольную фигуру, выберите ее из раскрывающегося списка, затем кликните левой кнопкой мыши в вашем открытом документе и ведите мышку в сторону. Вы увидите, что появился контур будущей фигуры. Двигая мышь в разных углах и направлениях, вы регулируете ее размер и форму, т.е. она может быть широкой или узкой. Не забывайте сперва выбрать нужный цвет, а потом уже рисовать.
Вы увидите, что появился контур будущей фигуры. Двигая мышь в разных углах и направлениях, вы регулируете ее размер и форму, т.е. она может быть широкой или узкой. Не забывайте сперва выбрать нужный цвет, а потом уже рисовать.
Зажмите клавишу Shift , чтобы рисовать фигуру идеально ровной, без искажений в какую-либо сторону.
Как установить свои фигуры в фотошоп?
Вы можете самостоятельно установить набор фигур себе в программу. Здесь работают те же принципы, что и, например, с или . Чтобы их установить, во-первых, скачайте себе на компьютер набор с фигурами. Такие наборы имеют расширение csh .
После этого, откройте меню фигур. Вы увидите такие 4 команды:
Выбрав «Загрузить…» , откроется диалоговое окно, в котором нужно указать путь до файла с расширением csh, например, так:
Этот набор автоматически добавится в конец списка всех фигур. Допустим, у вас был в списке набор с животными, а вы загрузили стрелочки. В итоге получится список, состоящий из животных и стрелочек.
Выбрав «Заменить…» , будет все тоже самое, за исключением того, что новые фигурки появятся не в конце списка, а полностью заменят собой те, что уже есть. Например, у вас изначально были в списке подгружены наборы с животными и стрелочками, а вы решили открыть с заменой набор орнаментов. В итоге, в списке будут только орнаменты.
А если вы загрузили несколько наборов, удалили какие-либо отдельные фигуры, использовав команду «Удалить…» , вообщем, сделали набор под себя, то можете его сохранить командой «Сохранить произвольные…» . В будущем его можно будет загрузить в том же виде или передать кому-нибудь через интернет.
Последняя команда «Восстановить произвольные…» позволяет все вернуть по умолчанию.
Обратите внимание, что в этом же меню есть огромный список: Животные, Стрелки, Природа, Объекты и т.д. Это стандартные наборы, которые нам любезно предоставили разработчики фотошопа.
Второй способ установки с дополнительным преимуществом
Произвольные фигуры еще можно установить непосредственно в системные файлы фотошопа.
Сделать это немного сложнее, но главный плюс такого способа в том, что ваш набор появится в списке, что я описал выше (Животные, Стрелки, Природа, Объекты и т.д.). В случае, если вы намерены часто пользоваться этим инструментом, то такой способ установки сократит время, и вы сможете выбрать нужный набор в два клика.
Для этого необходимо скопировать файл с расширением csh в системную папку фотошопа «Custom Shapes» , обычно у нее такой адрес: C:\Program Files\Adobe\Adobe Photoshop CS5\Presets\Custom Shapes.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Помощь сайту
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Создать винтажный значок в фотошопе
Все наслаждаются признанием и достижениями, но значки могут сделать гораздо больше, чем просто поздравить. Значки могут также передавать доверие и целостность, например, когда продукт или услуга поставляются с гарантией, или когда компания или частное лицо сертифицировано. Значки играют жизненно важную роль в дизайне, потому что они могут быть использованы как символ доверия, доверия и достижений. Существуют различные стили значков: некоторые из них символизируют ценность золота, а некоторые — более игривые, например значки, которые вы зарабатываете, играя в игры. Они бывают разных форм и размеров, и сегодня мы собираемся создать винтажный значок в Photoshop.
Существуют различные стили значков: некоторые из них символизируют ценность золота, а некоторые — более игривые, например значки, которые вы зарабатываете, играя в игры. Они бывают разных форм и размеров, и сегодня мы собираемся создать винтажный значок в Photoshop.
( Загрузите готовый многослойный файл Photoshop .)
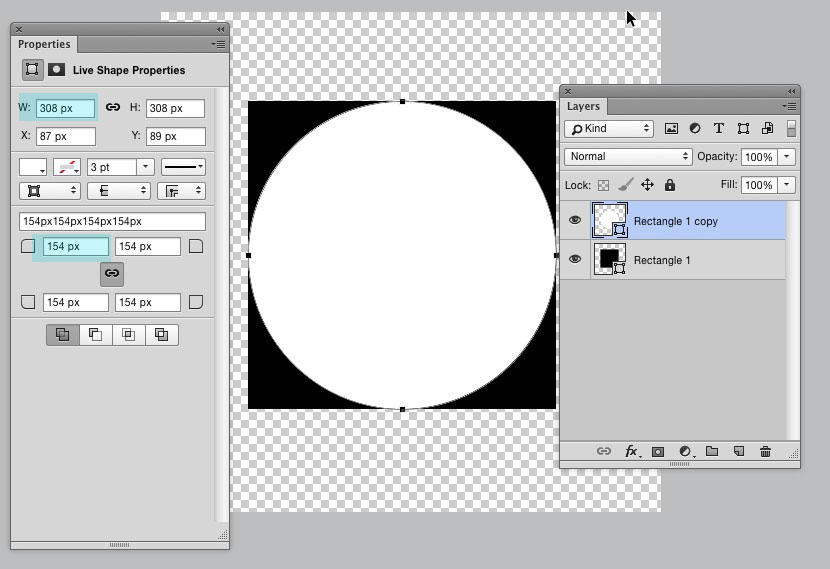
Сначала создайте документ размером 600 на 600 пикселей. Это даст нам много места для работы. Выберите инструмент эллипса и создайте большой круг. В инструментах выравнивания на панели параметров в верхней части экрана щелкните значки вертикального и горизонтального выравнивания по центру. Это помещает ваш круг в центр вашего холста.
Затем создайте новый круг на другом слое. Используйте панель выравнивания, чтобы центрировать ваш круг на холсте. Убедитесь, что это примерно 120px в диаметре.
Используйте клавишу Command / Ctrl и нажмите на фоновый слой и слой с маленьким кругом. Это гарантирует, что вы центрируете маленький круг внутри большого, и что оба находятся в центре холста.
Далее мы создадим круги по периметру основного круга. Когда начальный круг находится вверху и центрирован с другим кругом, щелкните центральную точку регистрации круга. Вы можете нажать и перетащить это куда угодно. Зная это, это также точка поворота, когда вы выбираете вращать активный объект в режиме трансформации. Наш документ имеет размер 600 x 600 пикселей, поэтому нам нужно поместить точку регистрации точно в центр, координаты X и Y которого равны 300. Когда вы щелкаете и перетаскиваете точку регистрации, на всплывающей подсказке отображаются координаты X и Y.
Нажмите Ctrl + Alt / Option + «T», чтобы преобразовать копию маленького круга и перетащите центр вращения в центр большого круга. Вращайте маленький круг вокруг, пока стороны двух кругов не касаются. Затем, чтобы повторить процесс, просто нажмите Command / Ctrl + Alt / Opt + Shift + «T». Это будет дублировать ваше последнее действие преобразования, создавая копию круга и поворачивая его на то же количество места, что и последнее. Повторяйте это, пока у вас не появятся маленькие круги вокруг большого круга. Посмотрите ниже для ясности.
Повторяйте это, пока у вас не появятся маленькие круги вокруг большого круга. Посмотрите ниже для ясности.
Выделите все маленькие круги и нажмите Ctrl + «E», чтобы объединить маленькие круги. Затем нажмите Ctrl + «J», чтобы дублировать слой с кругами. Нажмите Ctrl + «T», чтобы изменить слой дубликатов кругов и, удерживая Shift, поверните круги на 45 °. Вы должны иметь форму, подобную приведенной ниже.
Теперь, когда у нас есть основная форма значка, мы можем начать добавлять детали к нашему значку. Возьмите инструмент эллипса и удерживайте Shift, чтобы нарисовать круг из центра значка. На панели параметров в верхней части интерфейса Photoshop вы увидите параметры для заливки и обводки. Выберите «Без заливки» и создайте белый штрих размером 1 пиксель.
Далее мы добавим маленькие точки вокруг внешнего края белого круга. Создайте новый слой и нарисуйте маленький круг с белой заливкой чуть выше круга, который мы только что создали. Убедитесь, что он находится в центре холста. Мы собираемся повторить процесс вращения, который мы использовали ранее, чтобы дублировать и вращать эти маленькие круги вокруг большого белого круга.
Мы собираемся повторить процесс вращения, который мы использовали ранее, чтобы дублировать и вращать эти маленькие круги вокруг большого белого круга.
Важное примечание : по какой-то причине, когда вы создаете небольшие объекты в Photoshop, вы не можете выбрать и переместить центральную точку, не удерживая сначала Option / Alt. В противном случае, вы просто переместите сам круг, а это не то, что мы хотим. Кроме того, чтобы сделать перемещение центральной точки более точным, вы можете набрать координаты на панели параметров в верхней части интерфейса. Нажмите Ctrl + Alt / Option + «T», чтобы преобразовать копию маленького круга. Затем, удерживая Alt / Option, щелкните и перетащите центральную точку в центр холста, удерживайте Shift, чтобы повернуть копию круга, и нажмите Enter. Затем нажмите Ctrl + Alt / Option + Shift + «T», чтобы дублировать это действие, пока оно не вернется по всей окружности круга, как вы можете видеть ниже.
Далее нам нужно выбрать шрифт, чтобы он соответствовал нашему винтажному образу. Для этого урока я выбираю Rothman, который представляет собой высокий винтажный шрифт. Я набрал «Фестиваль дизайна» во всех заглавных буквах и «Учебник по Photoshop» в нижнем регистре, потому что обе версии выглядят по-разному, но хорошо работают вместе. Я увеличил отслеживание, чтобы «Учебник по Photoshop» был такой же ширины, что и текст заголовка.
Для этого урока я выбираю Rothman, который представляет собой высокий винтажный шрифт. Я набрал «Фестиваль дизайна» во всех заглавных буквах и «Учебник по Photoshop» в нижнем регистре, потому что обе версии выглядят по-разному, но хорошо работают вместе. Я увеличил отслеживание, чтобы «Учебник по Photoshop» был такой же ширины, что и текст заголовка.
Далее мы добавим несколько звезд по бокам. Выберите инструмент Custom Shape Tool и выберите форму звезды. Если у вас его нет, проверьте другие библиотеки форм или выполните поиск в Интернете. Мы могли бы просто расположить формы звездочек вручную, но если мы хотим, чтобы они были однородными, мы можем использовать ту же технику, что и ранее, для точек. Создайте маленькую звездочку и отцентрируйте ее горизонтально, расположив так, чтобы она находилась чуть ниже тонкого белого круга в центре. Нажмите Ctrl + Alt / Opton + «T», чтобы преобразовать копию, выровняв точку регистрации по центру самого холста. Удерживайте Shift, чтобы вращать звезду там, где вы хотите. Затем нажмите Ctrl + Alt / Option + Shift + «T», чтобы дублировать преобразование до тех пор, пока вокруг круга не появятся звезды.
Затем нажмите Ctrl + Alt / Option + Shift + «T», чтобы дублировать преобразование до тех пор, пока вокруг круга не появятся звезды.
Затем добавьте маску слоя и с помощью сплошной черной кисти; закрасьте черным, чтобы замаскировать звезды, которые вам не нужны. Ваши результаты должны выглядеть так, как показано ниже.
Затем выберите инструмент эллипса и создайте эллипс примерно такого же размера, как круг звезд, но без обводки или заливки. Выберите текстовый инструмент и наведите курсор на круговую дорожку. Ваш курсор с изменением на волнистую линию, которая позволит вам разместить тип на пути. Введите ваше сообщение и измените размер текста, чтобы соответствовать области вдоль нижней части. Текст будет совпадать со звездами.
Сделайте еще один круг и повторите процесс для текста также в верхней части значка. Для ввода типа на пути вы можете переключиться на инструмент прямого выбора и навести курсор на конец или начало текста, и курсор изменится. Если вы нажмете и перетащите, вы можете изменить расположение текста вдоль пути.
Если вы нажмете и перетащите, вы можете изменить расположение текста вдоль пути.
Выберите пользовательский инструмент формы и щелкните всплывающее меню. Выберите украшения, нажмите и перетащите пользовательскую форму Fleur De Lis и перетащите ее на холст. Сосредоточьте это горизонтально и поместите это под верхним арочным текстом. Выберите Орнамент 5, перетащите его на холст и нажмите Ctrl + «T», чтобы преобразовать текст, повернув его на 180 °. Сосредоточьте это над нижним арочным текстом. Результаты должны выглядеть следующим образом.
Давайте добавим немного цвета на наш значок. Создайте новый слой над исходными слоями формы для значка. Залейте слой приглушенным цветом. Я выбрал приглушенный синий (# 375f81). Чтобы выбрать только форму значка, Ctrl + Shift + <щелкните на каждом из слоев формы, составляющих ваш значок>. Это включает в себя основной круг и два меньших слоя круга. Это загрузит их формы в качестве выбора. Нажмите на заливку слоя синим цветом и нажмите значок маски слоя. Это замаскирует все, кроме формы значка.
Это замаскирует все, кроме формы значка.
Далее мы добавим текстуру к нашему значку. Прокрутите вниз до слоев основной фигуры для значка и поместите текстуру гранж над слоем приглушенного цвета. Измените режим наложения на «Уклонение цвета». Вы можете скопировать маску слоя из цветного слоя и вставить ее в маску слоя на слое текстуры, чтобы она принимала только форму значка.
Теперь ваш значок должен выглядеть так, как показано ниже.
Вывод
Смешав несколько винтажных элементов и формы с несколькими методами Photoshop, вы можете создать винтажный значок в Photoshop. С помощью нескольких пользовательских форм, встроенных в Photoshop, вы можете создать винтажный дизайн, который выглядит подлинно.
Как получился ваш винтажный значок? Оставьте свои мысли в разделе комментариев ниже. Также вы можете скачать исходные файлы по ссылке ниже.
Загрузите исходные файлы сейчас.
Рисуем в Фотошоп сцену из мира Гарри Поттера / Creativo.
 one
one
Что Вы Будете Создавать
Какая сцена из мира Гарри Поттера запомнилась вам больше всего? Для меня это тот момент, когда Гарри увидел своих родителей в зеркале Еиналеж. Зеркало Еиналеж — это волшебное зеркало, которое показывает человеку его самые сокровенные желания.
Итак, сегодня мы узнаем, как воссоздать эту сцену в Adobe Photoshop при помощи простых геометрических фигур, инструмента Gradient (Градиент) (G) и многого другого. После этого урока вы будете знать, как следует организовывать файл с большим количеством слоев, как быстро создавать обтравочные маски и как составлять милых персонажей из простых фигур. Также мы воспользуемся инструментом Brush (Кисть) (B), чтобы завершить нашу иллюстрацию. Давайте начнем!
1. Как нарисовать Гарри
Шаг 1
Откройте Photoshop, нажмите File > New (Файл > Создать) (Command-N) и выберите шаблон А4 во вкладке Print (Печать).
Измените миллиметры на пиксели и нажмите ОК. Также не забудьте включить быстрые направляющие (View > Show > Smart Guides (Просмотр > Показать > Быстрые направляющие)).
При помощи инструмента Ellipse (Эллипс) (U) создайте овал темно-синего цвета (#18242c) размером 225 x 275 пикселей. Вы можете настроить размер, цвет и радиус углов на панели свойств (Window > Properties (Окно > Свойства)). Выберите инструмент Convert Point (Угол) (сделать это можно при помощи длительного нажатия на инструмент Pen Tool (Р) (Перо)) и кликните на нижний узел фигуры.
Шаг 2
Создайте прямоугольник размером 70 x 15 пикселей того же цвета с максимально закругленными углами.
Нажмите Control-T для активации команды Free Transform (Свободное трансформирование), а затем кликните правой кнопкой мыши и выберите Warp (Деформация).
Выберите эффект Arc (Дугой) из выпадающего меню Warp (Деформация) на верхней панели. Потяните немного за центр фигуры и нажмите Enter.
Поместите две копии фигуры (для этого нажмите Command-C а затем Command-V) сверху овала.
Создайте розовый (#f39e91) прямоугольник размером 65 x 90 при помощи инструмента Rectangle (Прямоугольник) (U) — это будет шея. Выберите инструмент Direct Selection (Выделение узла) (A) и расположите два нижних узла подальше друг от друга.
Переместите слой с шеей под слой с волосами на панели слоев.
Шаг 3
Давайте возьмем инструмент Rectangle (Прямоугольник) (U) и создадим красный (#e95839) прямоугольник размером 365 x 580 пикселей. Закруглите его углы на 60 пикселей при помощи панели свойств.
Воспользуйтесь инструментом Add Anchor Point (Перо+ (Добавить опорную точку)) (выбрать его можно при помощи длительного нажатия на инструмент Pen Tool (Р) (Перо)), чтобы добавить два узла возле шеи. Затем выберите правый и левый узлы и нажмите клавишу вниз на клавиатуре несколько раз, чтобы создать плечи.
Затем выберите правый и левый узлы и нажмите клавишу вниз на клавиатуре несколько раз, чтобы создать плечи.
Создайте желтую (#fca84d) полоску размером 365 x 120 пикселей и поместите ее в центр предыдущей фигуры.
Шаг 4
Начните создавать рукав из красного (#d73f1e) прямоугольника размером 100 x 570 пикселей с углами, закругленными на 40 пикселей. Добавьте желтый (#fca84d) прямоугольник, размером 70 x 30 пикселей. Закруглите его углы на 10 пикселей и поместите его под нижнюю часть рукава.
Сформируйте руку из розового (#f39e91) круга (воспользуйтесь инструментом Ellipse (Эллипс) (U)). Поверх левой части овала создайте любой прямоугольник. Затем, выберите обе фигуры, и, с выбранным инструментом Rectangle (Прямоугольник) (U), кликните правой кнопкой мыши и нажмите Subtract front shape (Вычесть переднюю фигуру). Руку добавьте к рукаву.
Руку добавьте к рукаву.
Шаг 5
Выберите слой с красным рукавом на панели слоев и кликните по иконке создания нового слоя в ее нижней части с зажатой клавишей Alt. Выберите Use Previous Layer to Create Clipping Mask (Использовать предыдущий слой для создания обтравочной маски) в появившемся окне и нажмите ОК (или Enter). Создайте круг цвета бургунди (#a72205) размером 90 x 90 пикселей с обводной в 1 пиксель и без заливки. Подвиньте круг к краю рукава.
Как вы видите, круг автоматически обрезается в тех местах, где он выходит за рукав, так как он расположен на слое обтравочной маски. Потяните круг, зажав клавишу Alt, чтобы создать 2 его копии. Поместите эти слои за первым слоем с кругом.
Сгруппируйте (Command-G) все слои с элементами руки. Скопируйте (Command-C) группу и поместите ее в то же место (Command-Shift-V). Нажмите Control-T для активации команды Free Transform (Свободное трансформирование), а затем кликните правой кнопкой мыши и выберите Flip Horizontal (Отразить по горизонтали). Переместите копию, зажав клавишу Shift.
Нажмите Control-T для активации команды Free Transform (Свободное трансформирование), а затем кликните правой кнопкой мыши и выберите Flip Horizontal (Отразить по горизонтали). Переместите копию, зажав клавишу Shift.
Давайте добавим воротник в нижнюю часть свитера.
Шаг 6
Возьмите инструмент Rectangle (Прямоугольник) (U) и создайте прямоугольник цвета бургунди размером 315 x 45 пикселей, закруглите его нижние углы на 20 пикселей. Поместите его за нижнюю часть свитера.
Создайте прямоугольник размером 180 x 30 пикселей с углами, закругленными полностью. Нажмите Command-T и выберите Warp (Деформация), кликнув правой кнопкой мыши. Выберите Arc (Дугой) на панели управления. Немного потяните за центр фигуры и нажмите Enter. Расположите фигуру, как воротник.
Шаг 7
Теперь мы добавим пару полосок, чтобы свитер выглядел более детализированным.
Возьмите инструмент Line (Линия) (U) и создайте длинную линию цвета бургунди. Установите толщину на 5 пикселей на панели свойств. Поместите этот слой поверх слоя со свитером, выберите его, а затем кликните по слою со свитером с зажатой клавишей Alt — это еще один удобный способ превращения слоя в обтравочную маску.
Создайте четыре копии линии и расположите их на свитере. Поместите слои с ними под слоем с первой линией, чтобы и их превратить в обтравочные маски.
Шаг 8
Создайте джинсы, совместив два синих (#312f5a) прямоугольника (сделайте их низ немного уже при помощи инструмента Direct Selection (Выделение узла) (A)) и небольшого прямоугольника между ними. Выберите все три фигуры, зажав Shift, и нажмите Command-E, чтобы объединить эти три фигуры в один слой. Добавьте джинсы к нашему персонажу.
Шаг 9
Создайте темно-синий прямоугольник, размером 80 x 40 пикселей и перейдите к Warp (Деформация) (как мы это делали ранее). Выберите Bulge (Выпуклый) и кликните по кнопке Change the Warp Orientation (Изменить ориентацию деформации) на верхней панели. Добавьте слой с подошвой как обтравочную маску.
Выберите Bulge (Выпуклый) и кликните по кнопке Change the Warp Orientation (Изменить ориентацию деформации) на верхней панели. Добавьте слой с подошвой как обтравочную маску.
Поместите пару ботинок на Гарри. Скопируйте все слои, относящиеся к нашему персонажу, кроме ботинок — это будет отражение Гарри. Вставьте эти слои и переместите их за спину Гарри.
Шаг 10
Кликните Command-T и отразите эти слои по горизонтали. Переместите их левее и выше, чем спина Гарри.
С помощью панели свойств перекрасьте волосы в коричневый (#392822), а джины в светло-коричневый, чтобы сделать отражение теплее, чем оригинал.
Шаг 11
Давайте начнем создание лица со светло-розового прямоугольника (#ffcdc5) с нижними углами, закругленными на 60 пикселей. Добавьте два маленьких темно-синих (#162539) овала размером 17 x 17 пикселей в качестве глаз.
Добавьте два маленьких темно-синих (#162539) овала размером 17 x 17 пикселей в качестве глаз.
Создайте два темно-коричневых (#36251d) круга с обводкой в 10 пикселей и без заливки, а также маленький, полностью закругленный прямоугольник между ними. Нажмите Command-T, выберите Warp (Деформация), а затем Arc (Дугой) на панели управления. Очки Гарри на месте! Вы всегда можете выбрать цвет с панели Recently Used Colors (Недавно использованные цвета).
Добавьте розовый (#ffa99b) прямоугольник размером 15 x 35 пикселей с углами, закругленными полностью в качестве носа и два овала размером 25 x 25 пикселей того же цвета, что и щеки.
А теперь давайте совместим синий (#36251d) овал с прямоугольником, чтобы сформировать рот. Выберите обе фигуры и нажмите Subtract Front Shape (Вычесть переднюю фигуру).
Шаг 12
Создайте персиково-розовый (#e5754f) овал размером 35 x 35 пикселей и обрежьте его верхнюю часть, как мы это делали ранее, чтобы сформировать ухо. Добавьте два уха к голове.
Добавьте два уха к голове.
Возьмите инструмент Pen (Перо) (Р) и нарисуйте шрам Гарри, как показано ниже. Измените свойства при помощи верхней панели (закругленные концы, обводка 2 пикселя). Сгруппируйте (Command-G) все слои, относящиеся к лицу.
Шаг 13
Давайте завершим создание персонажа добавлением челки. Создайте случайный коричневый прямоугольник и поместите его поверх очков. При помощи инструмента Add Anchor Point (Перо+), добавьте около восьми опорных точек в нижней части челки. Затем, переместите некоторые из них выше при помощи инструмента Direct Selection (Выделение узла) (A).
Создайте овал цветом чуть темнее, чем шея, и поместите его поверх шеи, как тень. Кликните по слою с шеей, зажав клавишу Alt, чтобы превратить слой с тенью в обтравочную маску.
2. Как нарисовать маму Гарри, Лили
Шаг 1
Начните разработку этого персонажа с копирования шеи Гарри с тенью. Возьмите инструмент Rectangle (Прямоугольник) (U) и создайте мантию из синего (#36568d) прямоугольника размером 420 x 1120 пикселей. Сформируйте плечи, добавив две опорные точки возле шеи при помощи инструмента Add Anchor Point (Перо+). Переместите правый и левый верхние углы, нажав несколько раз стрелочку вниз на клавиатуре.
Возьмите инструмент Rectangle (Прямоугольник) (U) и создайте мантию из синего (#36568d) прямоугольника размером 420 x 1120 пикселей. Сформируйте плечи, добавив две опорные точки возле шеи при помощи инструмента Add Anchor Point (Перо+). Переместите правый и левый верхние углы, нажав несколько раз стрелочку вниз на клавиатуре.
Добавьте темно-синий (#1b2b4a) круг поверх мантии, как воротник. Превратите его в обтравочную маску.
Завершите создание воротника, закрыв половину шеи. Создайте оранжевую (#e95839) линию, которая проходит от низа мантии и до воротника. Измените ее толщину на 8 пикселей.
Сформируйте застежку из желтого (#fcba4a) круга размером 75 х 75 пикселей, обрезав его нижнюю часть (мы уже делали это в некоторых предыдущих шагах).
Шаг 2
Поместите две копии застежки поверх воротника, как показано ниже.
Волшебная мантия вовсе никакая не волшебная без звезд. Выберите инструмент Custom Shape (Произвольная фигура) (U), а затем посмотрите в верхнюю часть панели с фигурами и кликните по иконке с шестеренкой справа. Из выпадающего меню выберите All (Все) и найдите звезду среди других фигур. Поместите звезду на мантию, зажав клавишу Shift и перекрасьте ее в желтый. Затем кликните по звезде, и перетащите ее, зажав клавишу Alt, чтобы создать ее копию. Сделайте столько копий, сколько хотите. Превратите любую из этих звезд в обтравочную маску слоя с мантией и поместите все остальные звезды под обтравочную маску.
Выберите инструмент Custom Shape (Произвольная фигура) (U), а затем посмотрите в верхнюю часть панели с фигурами и кликните по иконке с шестеренкой справа. Из выпадающего меню выберите All (Все) и найдите звезду среди других фигур. Поместите звезду на мантию, зажав клавишу Shift и перекрасьте ее в желтый. Затем кликните по звезде, и перетащите ее, зажав клавишу Alt, чтобы создать ее копию. Сделайте столько копий, сколько хотите. Превратите любую из этих звезд в обтравочную маску слоя с мантией и поместите все остальные звезды под обтравочную маску.
Создайте темно-синий (выберите цвет из недавно использованных) прямоугольник размером 100 x 765 пикселей и закруглите его правый верхний угол на 100 пикселей. Добавьте розовый овал в качестве кисти и поместите нашу руку возле тела.
Шаг 3
Выберите кисть и рукав, скопируйте их, кликните правой кнопкой мыши и отразите по горизонтали. Переместите копию влево, зажав клавишу Shift.
Переместите копию влево, зажав клавишу Shift.
При помощи инструмента Ellipse (Эллипс) (U) создайте розовый (#ffcdc5) овал размером 170 х 260 пикселей. Добавьте два кружочка цветом чуть темнее (#ffa99b) в качестве щек.
Создайте короткий, узкий темно синий (#162539) прямоугольник с углами, закругленными полностью и согните его дугой при помощи функции Warp (Деформация), как мы это делали ранее. Расположите две такие фигуры, как глаза. Скопируйте нос Гарри и вставьте на лицо мамы (идеальное сходство между ребенком и родителем).
Создайте еще один узкий прямоугольник, коричневый, как волосы Гарри. Согните его дугой в противоположном направлении. Создайте розовый (#ff8b78) прямоугольник, размером 50 на 50 пикселей. Выделите и узкий прямоугольник, и круг, кликните правой кнопкой мыши и выберите Subtract Front Shape (Вычесть переднюю фигуру). Вы также можете выбрать эту функцию в меню операций с контуром наверху. Мы сделали рот!
Мы сделали рот!
Добавьте два узких, темно-коричневых, полностью закругленных прямоугольника в качестве бровей. Не забудьте согнуть дугой и их.
Шаг 4
Создайте два оранжевых (#e95839) круга размером 100 х 100 пикселей — это будет челка. Превратите их в обтравочные маски слоя с головой.
Возьмите инструмент Rectangle (Прямоугольник) (U) и создайте оранжевый (#d73f1e) прямоугольник размером 240 х 440 пикселей. Закруглите его, верните углы на 115 пикселей и поместите его за голову (см. скриншот ниже).
Создайте оранжевый круг размером 155 х 155 пикселей и еще два круга (каждый больше предыдущего) и сформируйте левую половину волос. Затем скопируйте, отразите по горизонтали и переместите эти фигуры вправо.
Шаг 5
Сформируйте ногу из коричневого (#392822) прямоугольника размером 125 х 200 пикселей. Сделайте его нижнюю часть уже при помощи инструмента Direct Selection (Выделение узла) (A). Поместите обе ноги за мантию. Сгруппируйте все слои, относящиеся к матери и переместите персонажа в левую часть, за отражение Гарри (см. скриншот).
Сделайте его нижнюю часть уже при помощи инструмента Direct Selection (Выделение узла) (A). Поместите обе ноги за мантию. Сгруппируйте все слои, относящиеся к матери и переместите персонажа в левую часть, за отражение Гарри (см. скриншот).
Обрежьте лишние части джинсов Гарри при помощи любого прямоугольника. Они должны быть той же длины, что и у мамы (см. скриншот ниже). Затем, убедитесь, что вы сгруппировали все слои, как показано на скриншоте, чтобы в нашем проекте был порядок. А сейчас, давайте перейдем к отцу Гарри.
3. Как нарисовать отца Гарри, Джеймса
Шаг 1
Вы уже многому научились в предыдущих шагах, так что процесс должен пойти быстрее.
Начните с создания розового прямоугольника размером 130 х 130 пикселей при помощи инструмента Rectangle (Прямугольник) (U).
Сделайте верхнюю часть фигуры уже и добавьте овальную тень при помощи инструмента Ellipse (Эллипс) (U) и обтравочной маски, как мы делали ранее.
Создайте синий (#404759) прямоугольник размером 530 х 1350 пикселей. Возьмите инструмент Add Anchor Point (Перо+), чтобы добавить две опорных точки возле шеи. Переключитесь на инструмент Direct Selection (Выделение узла) (A), выберите левый и правый верхние углы и нажмите стрелочку вниз на клавиатуре несколько раз, чтобы сформировать плечи.
Шаг 2
Давайте создадим лицо из трех простых фигур. Для начала, создайте розовый прямоугольник размером 170 х 130 пикселей, сделайте его нижнюю часть ниже, поместите его прямо под первую фигуру. Также добавьте круг в нижнюю часть предыдущей фигуры, чтобы сделать подбородок. Быстро объедините фигуры, нажав Command-E.
Возьмите инструмент Rectangle (Прямугольник) (U) и создайте коричневый, полностью закругленный прямоугольник размером 70 х 6 пикселей — это будет рот. Немного согните его при помощи функции Warp (Деформация). Скопируйте нос и очки с лица Гарри. Создайте два розовых круга размером 75 х 70 пикселей в качестве щек и превратите их в обтравочные маски.
Скопируйте нос и очки с лица Гарри. Создайте два розовых круга размером 75 х 70 пикселей в качестве щек и превратите их в обтравочные маски.
Шаг 3
Чтобы сформировать ухо, создайте круг персикового (#e5754f) цвета размером 65 х 65 пикселей при помощи инструмента Ellipse (Эллипс) (U) и еще один круг потемнее (#e95839) с обводкой в 1 пиксель и без заливки. Поместите второй круг на первый. Расположите ухо возле головы и скопируйте его на правую сторону.
Перейдем к волосам — создайте темно-коричневый (#392822) прямоугольник размером 185 х 170 пикселей, закруглив левый верхний угол на 70 пикселей. Поместите его за голову. Добавьте маленький, темно-коричневый круг сверху левого верхнего угла головы.
Чтобы сделать челку, начните со светло-коричневого (#392822) круга размером 160 х 160 пикселей. Затем, выберите функцию Subtract Front Shape (Вычесть переднюю фигуру) в верхней панели операций с контуром, нажмите Command-Z и нарисуйте любой прямоугольник поверх круга, чтобы разрезать его пополам. Поместите получившуюся челку в праве верхний угол лица. Сгруппируйте (Command-G) все части, относящиеся к голове. Получился симпатичный персонаж, разве нет?
Поместите получившуюся челку в праве верхний угол лица. Сгруппируйте (Command-G) все части, относящиеся к голове. Получился симпатичный персонаж, разве нет?
Шаг 4
Поместите голову на шею. Добавьте два белых, слегка закругленных прямоугольника в качестве воротника. Поместите светло-синий (#abc7fa) круг на мантию, как показано ниже, и кликните по слою с мантией, зажав клавишу Alt, чтобы превратить круг в обтравочную маску.
При помощи инструмента Rectangle (Прямоугольник) (U) создайте темно-синий (#22273b) прямоугольник, закруглив его верхний правый угол на 70 пикселей. Поместите его справа от тела. Скопируйте его, вставьте, отразите по горизонтали и переместите влево.
Создайте желтый (#fcba4a) прямоугольник размером 50 х 50 пикселей. Добавьте опорную точку посередине его левой стороны при помощи инструмента Add Anchor Point (Перо+). Переключитесь на инструмент Convert Point (Угол) и кликните по новой опорной точке. Так мы создали треугольник.
Так мы создали треугольник.
Добавьте узкий оранжевый (#fcba4a) прямоугольник за треугольником и другой треугольник на другом его конце (см. скриншот ниже). Выберите все три фигуры и сгруппируйте (Command-G) их.
Шаг 5
Сделайте около шести копий застежки на мантии. Добавьте темно-синюю (#22273b) линию на мантию при помощи инструмента Line (Линия) (U). Сгруппируйте (Command-G) все слои, относящиеся к отцу. Поместите Джеймса Поттера за Гарри и Лили.
Мы создали всех персонажей! Время поработать над фоном.
4. Как нарисовать зеркало Еиналеж и фон
Шаг 1
Давайте начнем с зеркала.
Возьмите инструмент Rectangle (Прямугольник) (U) и создайте прямоугольник размером 1190 x 2010 пикселей. Цвет не имеет значения.
Добавьте одну опорную точку в середине его верхней стороны при помощи инструмента Add Anchor Point (Перо+). Выберите левый и правый верхние углы при помощи инструмента Direct Selection (Выделение узла) (A) и нажмите стрелочку вниз на клавиатуре несколько раз.
Выберите левый и правый верхние углы при помощи инструмента Direct Selection (Выделение узла) (A) и нажмите стрелочку вниз на клавиатуре несколько раз.
Измените режим заливки на градиент. Сделайте радиальный градиент из этих трех цветов: #fb9953, #9ea1d6 и снова #fb9953. Поместите получившуюся фигуру за всеми персонажами, как показано на скриншоте.
Создайте лиловый (#78769e) прямоугольник размером 1355 x 2225 пикселей. Добавьте одну опорную точку в середине верхней части при помощи инструмента Add Anchor Point (Перо+). Выберите левый и правый верхние углы при помощи инструмента Direct Selection (Выделение узла) (A) и нажмите стрелочку вниз на клавиатуре несколько раз, как мы это делали с предыдущей фигурой. Возьмите инструмент Convert Point (Угол) и кликните по опорной точке в середине верхней части.
Скопируйте фигуру, вставьте ее в то же место (Command-Shift-V), переместите ее за слой с оригинальной фигурой и немного переместите вверх. Перекрасьте эту фигуру в синий (#36568d). Закройте первую часть этой фигуры при помощи темно-синего (#1e2a55) прямоугольника и превратите этот новый прямоугольник в обтравочную маску предыдущей синей фигуры.
Перекрасьте эту фигуру в синий (#36568d). Закройте первую часть этой фигуры при помощи темно-синего (#1e2a55) прямоугольника и превратите этот новый прямоугольник в обтравочную маску предыдущей синей фигуры.
Шаг 2
Добавьте узкий лиловый (#78769e) прямоугольник, как перекладину над головой персонажей. Создайте маленький оранжевый (#fb9953) круг и поместите его в середину перекладины. Разместите 9 маленьких кругов на ней.
Создайте темно-синий (#1b2b4a) прямоугольник размером 145 х 1900 пикселей — это будет колонна. Добавьте маленькую светло-лиловую (#acafea) фигуру поверх нее и крошечный синий (#1b2b4a) прямоугольник. Также добавьте прямоугольник размером 260 x 200 пикселей со светло-лиловой (#acafea) обводкой в 40 пикселей и лиловой (#78769e) заливкой. Сделайте его верхнюю часть уже и поместите его сверху колонны. Также, добавьте две светло-лиловых (#acafea) линии к колонне при помощи инструмента Line (Линия) (U).
Сгруппируйте (Command-G) детали колонны и поместите ее слева от зеркала. Создайте ее копию и поместите ее справа. Добавьте два маленьких прямоугольника с обеих сторон и два прямоугольника выше планки (см. скриншот).
Шаг 3
Залейте фон темно-синим (#2e4b7d) цветом. Создайте прямоугольную фигуру размером с холст поверх него, выберите радиальный градиент Foreground to Transparent (От основного к прозрачному) и перекрасьте его в синий темнее (#1c2d4c). Таким образом, мы добавили глубину нашей иллюстрации.
Создайте прямоугольник с обводкой темно-синего (#162539) цвета и синей (#1c2d4c) заливкой и расположите его, как пол.
Шаг 4
Давайте заполним фон всяческими объектами, чтобы сделать нашу иллюстрацию более интересной и детализированной.
Сейчас мы создадим свечу.
Начните с желтого (#fcba4a) прямоугольника с углами, закругленными на 5 пикселей. Добавьте оранжевый (#fcba4a) овал при помощи инструмента Ellipse (Эллипс) (U). Переключитесь на инструмент Convert Point (Угол) и кликните по верхней опорной точке. Добавьте узкий, темно-коричневый прямоугольник за двумя предыдущими фигурами.
Возьмите инструмент Ellipse (Эллипс) (U) и создайте красный (#e95839) овал размером 120 х 120 пикселей и поместите его за первую фигуру. Добавьте желтый (#fcba4a) круг размером 270 х 270 пикселей, измените его непрозрачность на 15% на панели слоев и поместите его за предыдущую фигуру.
Добавьте узкий, полностью закругленный синий прямоугольник и сгруппируйте (Command-G) все элементы свечи. Поместите по свече слева и справа от зеркала.
Шаг 5
Возьмите инструмент Rectangle (Прямоугольник) (U) и создайте два вида кирпичей. Один — размером 210 х 90 пикселей темно-синего (#1f3154) цвета с углами, закругленными на 15 пикселей. Добавьте еще одну такую же фигуру, но темно-лилового (#3f4668) цвета. Продублируйте эти два вида кирпичей и разместите их на стене.
Один — размером 210 х 90 пикселей темно-синего (#1f3154) цвета с углами, закругленными на 15 пикселей. Добавьте еще одну такую же фигуру, но темно-лилового (#3f4668) цвета. Продублируйте эти два вида кирпичей и разместите их на стене.
Сделайте полочку из узкого лилового (#5c5b7e) прямоугольника. Добавьте короткий, темный квадрат справа от прямоугольника. Создайте фиолетовый (#3b386a) силуэт черепа из круга и прямоугольника. Также, создайте силуэт склянки их квадрата, превращенного в треугольник, маленького, узкого прямоугольника и еще одного полностью закругленного прямоугольника (см. изображение ниже). Поместите полочку в верхней части стены.
Создайте силуэт картины из прямоугольника с темно-фиолетовой заливкой и темно-лиловой обводкой. Добавьте два темно-лиловых круга поверх нижних углов прямоугольника (см. скриншот ниже).
Шаг 6
И пара финальных штрихов!
Создайте копию фигуры зеркала и помесите ее перед всеми персонажами и за группой слоев со спиной Гарри. Измените непрозрачность на 15% на панели слоев.
Измените непрозрачность на 15% на панели слоев.
Кликните правой кнопкой мыши по слою и выберите Blending options (Параметры наложения). Выберите Outer Glow (Внешнее свечение) и установите следующие параметры:
- Color (Цвет): #ffa11c
- Blend Mode (Режим наложения): Screen (Экран)
- Opacity (Непрозрачность): 100
- Spread (Размах): 30
- Size (Размер): 120
Кликните ОК.
Шаг 7
Давайте немного поработаем над нашей прекрасной иллюстрацией кистями. Возьмите инструмент Brush (Кисть) (B). Кликните по иконке Toggle the Brush Settings (Включение/выключение панели кистей) на верхней панели. Выберите вкладку с кистями и найдите Dry Brush (Сухая кисть). Нарисуйте несколько линий по краям зеркала. Я сделала это при помощи тачпада.
Нарисуйте несколько линий по краям зеркала. Я сделала это при помощи тачпада.
Находясь все на том же слое, кликните по слою с зеркалом, зажав клавишу Shift, чтобы превратить новый слой в обтравочную маску. Вы можете изменить режим наложения на Dissolve (Затухание), чтобы сделать пыль более четкой.
Измените кисть на Dry Brush Tip Light Flow (номер 66 в стандартном наборе) и нарисуйте пару горизонтальных линий, зажав клавишу Shift. Затем поверните их и расположите поверх зеркала. Превратите этот слой в обтравочную маску.
Снова выберите сухую кисть темно-синего цвета, создайте новый слой и нарисуйте тени на зеркале, Гарри и свечах.
Отличная работа, Волшебники!
Мы закончили сложную, достаточно запутанную иллюстрацию и научились многому в Photoshop, создавая таким образом множество новых, полезных нейронных связей в нашем мозгу. Я надеюсь, что это поможет вам раскрыть свои творческие способности и создать еще больше прекрасных, уникальных проектов.
Я надеюсь, что это поможет вам раскрыть свои творческие способности и создать еще больше прекрасных, уникальных проектов.
Не забывайте делиться своими результатами в комментариях! Также вы можете поэкспериментировать с цветами и деталями в вашей собственной иллюстрации.
Скоро увидимся!
Автор: Olga Davydova
Photoshop 101 — Прозрачные заливки
Photoshop 101 — Прозрачные заливки | Джордж ОрнбоПоследнее обновление
В Photoshop нет такой возможности одним щелчком, как в Illustrator, чтобы сделать заливку фигур или объектов прозрачной. Вот обходной путь.
Приблизительное время чтения: 2 минуты
Оглавление
Чего мы хотим достичь
Я хочу, чтобы у фигур или чего-то подобного имелась обводка, но с прозрачной заливкой.В Illustrator это было бы легко, но в Photoshop потребуется немного больше усилий.![]() Вот пример:
Вот пример:
Мы хотим, чтобы фигуры перекрывались с прозрачным центром, но чтобы они также имели обводку.
Техника
Сначала мы рисуем форму как обычно. На самом деле не имеет значения, какой цвет вы используете, так как он будет скрыт. Теперь в палитре слоев («Окно»> «Слои») найдите слой с нарисованной вами фигурой и щелкните его правой кнопкой мыши. Вы увидите следующее всплывающее меню.Вам нужны «Параметры наложения».
Откроется диалоговое окно стиля слоя. Придайте фигуре обводку, установив флажок в поле Обводка внизу. Здесь вы можете определить размер обводки, цвет заливки и некоторые другие параметры.
Почти готово
Для завершения эффекта вернитесь в меню слоев. Вы увидите опцию Заливка. Щелкните раскрывающееся меню и уменьшите процент до 0%. Это делает заливку прозрачной, давая нам желаемый эффект.
Вы можете использовать этот эффект с любым слоем, поэтому, если вы создали форму с помощью инструмента «Перо», это тоже подойдет. Теперь вы можете с удовольствием наложить на свои фигуры прозрачные заливки!
Теперь вы можете с удовольствием наложить на свои фигуры прозрачные заливки!
У вас есть обновления или предложения по этой статье? Вы можете отредактировать его здесь и отправить мне запрос на перенос.
Теги
Последние сообщения
Об авторе
Джордж Орнбо — инженер-программист из Бакингемшира, Англия.
Он является автором Sams Teach Yourself Go за 24 часа и Sams Teach Yourself Node.js за 24 часа. Его можно найти в большинстве обычных мест в виде фигур.
← http://shapeshed.com
Содержимое находится под лицензией Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0)
Как создать круг, квадрат и треугольник в Adobe Photoshop
Обновлено: 31.08.2020, Computer Hope
Создание круга, квадрата или треугольника в Adobe Photoshop — довольно простой процесс. Однако создание каждого из них состоит из нескольких этапов, таких как выбор, хотите ли вы, чтобы форма была заполнена или очерчена. Следуйте инструкциям ниже, чтобы создать и отредактировать каждую форму.
Следуйте инструкциям ниже, чтобы создать и отредактировать каждую форму.
Для создания фигур, которые не обсуждаются на этой странице, доступны несколько других вариантов цвета и линий. В этих примерах для простоты мы используем прямую линию и один цвет.
Как сделать круг в фотошопе
- Открыть Photoshop .
- Щелкните Файл , Новый , а затем выберите нужный размер холста.
- Щелкните левой кнопкой мыши и удерживайте инструмент Rectangular Marquee Tool , пока не появятся другие параметры, затем отпустите палец.
- Выберите инструмент Elliptical Marquee Tool .
- На холсте, удерживая нажатой клавишу Shift , щелкните левой кнопкой мыши и перетащите круг до нужного размера. Удерживая нажатой Shift в этом случае сохраняет круглую форму. Если не зажать Shift , получится овальная форма.
- Когда у вас есть контур круга с помощью инструмента Elliptical Marquee , залейте его или используйте обводку, чтобы очертить круг.

- Параметр Заливка закрашивает круг выбранным вами цветом. В этом примере мы используем синий цвет.
- Щелкните Редактировать , затем выберите Заливка … .
- В поле «Заливка» выберите Содержание , то есть цвет.
- Щелкните ОК .
- Щелкните Редактировать , затем выберите Заливка … .
- Элемент Stroke создает линию вокруг круга, очерчивая форму, а не заполняя круг.В этом примере мы обведем его синим цветом.
- Щелкните Edit , затем выберите Stroke .
- Измените ширину . Это определяет, насколько толстым будет выглядеть контур. В этом примере мы выбрали 4 пикселя.
- Выберите нужный цвет, установив флажок рядом с полем Цвет .
- Щелкните ОК .
- Щелкните Edit , затем выберите Stroke .
- Параметр Заливка закрашивает круг выбранным вами цветом. В этом примере мы используем синий цвет.
Как сделать квадрат в фотошопе
- Открыть Photoshop .
- Щелкните Файл , Новый , а затем выберите нужный размер холста.

- Щелкните Инструмент прямоугольной области .
- На холсте, удерживая нажатой клавишу Shift , щелкните левой кнопкой мыши и перетащите квадрат до нужного размера. Удерживая нажатой Shift в этом случае сохраняет квадратную форму. Если не зажать Shift , получится прямоугольная форма.
- Когда у вас есть контур квадрата с помощью инструмента Rectangular Marquee tool , залейте его или используйте Stroke .
- Параметр Заливка окрашивает внутреннюю часть квадрата. В этом примере мы используем синий цвет.
- Щелкните Изменить , затем выберите Заливка .
- В поле «Заливка» выберите Содержание — цвет.
- Щелкните ОК .
- Щелкните Изменить , затем выберите Заливка .
- Обводка очерчивает квадрат. В этом примере мы обведем его синим цветом.
- Щелкните Edit , затем выберите Stroke .
- Измените ширину .
 Это определяет, насколько толстым будет выглядеть контур. В этом примере мы использовали 4 пикселя.
Это определяет, насколько толстым будет выглядеть контур. В этом примере мы использовали 4 пикселя. - Выберите нужный цвет, установив флажок рядом с полем Цвет .
- Щелкните Ok .
- Щелкните Edit , затем выберите Stroke .
- Параметр Заливка окрашивает внутреннюю часть квадрата. В этом примере мы используем синий цвет.
Как сделать треугольник в Photoshop
- Открыть Photoshop .
- Щелкните Файл , Новый , а затем выберите нужный размер холста.
- Щелкните и удерживайте инструмент Форма .Выберите инструмент Многоугольник .
- В верхней части экрана измените значение Sides на 3 .
Прежде чем продолжить, решите, хотите ли вы, чтобы треугольник закрашен или обведен контуром. Шаг 5A ниже предназначен для закрашенного треугольника, а шаги 5B и 5C ниже — для обведенного треугольника.
- В верхней части экрана на панели инструментов вы видите Fill и Stroke .

- Для закрашенного треугольника убедитесь, что треугольник имеет желаемый цвет, щелкнув поле рядом с Заливка и выбрав цвет.
- Для обведенного треугольника необходимо убедиться, что контур имеет желаемый цвет, щелкнув поле рядом с Обводка и выбрав цвет.
- Измените Ширину контура, выбрав количество пикселей, в котором должна быть линия. В этом примере мы использовали 4 пикселя.
- Для закрашенного треугольника убедитесь, что треугольник имеет желаемый цвет, щелкнув поле рядом с Заливка и выбрав цвет.
- После того, как вы выбрали Fill или Stroke , вы можете создать форму треугольника.Щелкните и удерживайте холст, а затем перемещайте мышь, чтобы определить размер и выравнивание треугольника.
Инструмент эллипса Photoshop без заливки
Выберите цвет переднего плана. Для начала, что касается прямоугольника: добавьте векторную фигуру (прямоугольник), затем щелкните правой кнопкой мыши только что созданный векторный слой и выберите параметры наложения (откроется диалоговое окно «Стиль слоя»). Очень понятно и полезно. Может кто-нибудь сказать мне, как я могу нарисовать незакрашенный круг с помощью инструмента эллипса в Photoshop 7? Получите мои книги по Photoshop Elements всего за 3 доллара.99 с Amazon. Нарисуйте эллипс или сделайте из него круг. понимать. Перейдите от «Нарисовать круг без заливки» на главную страницу. Затем расположите эллипс точно по центру холста. Все эти формы включены в это всплывающее меню по номерам разных категорий, но сейчас я выбираю их все. Барбара Б. создала дискуссию «Re: Как нарисовать прямоугольник или эллипс в виде линии без заливки». И это подводит нас к концу этого урока о том, как нарисовать круг без заливки в Photoshop Elements.Рик! Удерживание клавиши Shift ограничит ваш выбор идеальным кругом. Вы также можете добавить цвет к контуру выделения или пути, что называется обводкой. Эллипс, иногда более известный как овал, представляет собой изогнутую форму. Если он не похож на шестиугольник (то есть, если он выглядит как прямоугольник, эллипс, линия или звезда), удерживайте курсор (щелкните левой кнопкой мыши) на инструменте формы, пока не появятся другие параметры.
Очень понятно и полезно. Может кто-нибудь сказать мне, как я могу нарисовать незакрашенный круг с помощью инструмента эллипса в Photoshop 7? Получите мои книги по Photoshop Elements всего за 3 доллара.99 с Amazon. Нарисуйте эллипс или сделайте из него круг. понимать. Перейдите от «Нарисовать круг без заливки» на главную страницу. Затем расположите эллипс точно по центру холста. Все эти формы включены в это всплывающее меню по номерам разных категорий, но сейчас я выбираю их все. Барбара Б. создала дискуссию «Re: Как нарисовать прямоугольник или эллипс в виде линии без заливки». И это подводит нас к концу этого урока о том, как нарисовать круг без заливки в Photoshop Elements.Рик! Удерживание клавиши Shift ограничит ваш выбор идеальным кругом. Вы также можете добавить цвет к контуру выделения или пути, что называется обводкой. Эллипс, иногда более известный как овал, представляет собой изогнутую форму. Если он не похож на шестиугольник (то есть, если он выглядит как прямоугольник, эллипс, линия или звезда), удерживайте курсор (щелкните левой кнопкой мыши) на инструменте формы, пока не появятся другие параметры. Посетите Adobe Labs, чтобы загрузить собственную копию бета-версии Photoshop CS6. Что ж, казалось бы, случайным образом Photoshop решает, что, когда я использую ведро сплошной заливки или инструмент карандаша, чтобы «нарисовать» что-то внутри выделения, он будет либо «растушевывать» все, что я делаю с пикселями за пределами области выделения, либо «сглаживание» пикселей внутренней границы выделения.3. Я фанат! «Поделитесь. Разными аспектами. Инструмент Эллипс (L) рисует эллипсы и круги .. Но градиент, который вы видите, вызван выделением с растушевкой. В средней части диалогового окна выберите местоположение обводки относительно линии выделения. Удерживая мышь нажатой, перетащите, чтобы создать эллипс. Только мы можем рисовать фигуры с заливкой. Когда я рисую эллипс или прямоугольник и т. д., только контур (представьте черную линию) с маленьким x в центр виден, все, что я получаю, это закрашенный круг, я ищу толстый контур.Получите неограниченный доступ к учебным курсам по запросу с подпиской Experts Exchange.
Посетите Adobe Labs, чтобы загрузить собственную копию бета-версии Photoshop CS6. Что ж, казалось бы, случайным образом Photoshop решает, что, когда я использую ведро сплошной заливки или инструмент карандаша, чтобы «нарисовать» что-то внутри выделения, он будет либо «растушевывать» все, что я делаю с пикселями за пределами области выделения, либо «сглаживание» пикселей внутренней границы выделения.3. Я фанат! «Поделитесь. Разными аспектами. Инструмент Эллипс (L) рисует эллипсы и круги .. Но градиент, который вы видите, вызван выделением с растушевкой. В средней части диалогового окна выберите местоположение обводки относительно линии выделения. Удерживая мышь нажатой, перетащите, чтобы создать эллипс. Только мы можем рисовать фигуры с заливкой. Когда я рисую эллипс или прямоугольник и т. д., только контур (представьте черную линию) с маленьким x в центр виден, все, что я получаю, это закрашенный круг, я ищу толстый контур.Получите неограниченный доступ к учебным курсам по запросу с подпиской Experts Exchange. Кончик. Я собираюсь использовать пример, как нарисовать круг вокруг определенного человека, которого мы хотим идентифицировать на групповом снимке. Для этого перейдите на панель «Слои» и щелкните значок «Создать новый слой». — Роб, Рик. Руководство для начинающих: панель инструментов и инструменты Photoshop. Но здесь я выбираю вариант формы, и вы можете увидеть здесь несколько различных вариантов. — Карин, Привет. Просто установите непрозрачность заливки на 0% и добавьте обводку. Стиль слоя. Я пытаюсь создать эллипс с обводкой и без заливки.Хотя инструмент «Перо» обычно используется для выделения, изначально он не использовался как «инструмент выделения». Я добавляю обводку, но у моего эллипса есть и обводка, и заливка. Основная панель инструментов: описание инструментов. простой. В фотошопе инструмент овал называется инструментом эллипс. Я не могу похвалить вас достаточно за ваше время и терпение. «Удивительное умение превращать довольно сложные задачи в легкие и» Просто примечание, чтобы сказать, что Я ОБОЖАЮ ваш сайт! Привет, я изучаю основы Illustrator и знакомлюсь с различными инструментами.
Кончик. Я собираюсь использовать пример, как нарисовать круг вокруг определенного человека, которого мы хотим идентифицировать на групповом снимке. Для этого перейдите на панель «Слои» и щелкните значок «Создать новый слой». — Роб, Рик. Руководство для начинающих: панель инструментов и инструменты Photoshop. Но здесь я выбираю вариант формы, и вы можете увидеть здесь несколько различных вариантов. — Карин, Привет. Просто установите непрозрачность заливки на 0% и добавьте обводку. Стиль слоя. Я пытаюсь создать эллипс с обводкой и без заливки.Хотя инструмент «Перо» обычно используется для выделения, изначально он не использовался как «инструмент выделения». Я добавляю обводку, но у моего эллипса есть и обводка, и заливка. Основная панель инструментов: описание инструментов. простой. В фотошопе инструмент овал называется инструментом эллипс. Я не могу похвалить вас достаточно за ваше время и терпение. «Удивительное умение превращать довольно сложные задачи в легкие и» Просто примечание, чтобы сказать, что Я ОБОЖАЮ ваш сайт! Привет, я изучаю основы Illustrator и знакомлюсь с различными инструментами. ; Операции с контурами: используйте операции с контурами, чтобы задать способ взаимодействия фигур друг с другом. Сначала откройте изображение, в котором вы хотите создать пустой или незаполненный эллипс. Мы сотрудничаем с двумя важными благотворительными организациями, чтобы обеспечить чистой водой и обучением в области компьютерных наук тех, кто в этом больше всего нуждается. Это способ, намного более мощный, чем я представлял, и теперь следующий размер «pt». Выберите шестиугольник (инструмент «Многоугольник»). Иногда выбор инструментов изменяется в зависимости от рабочего пространства. Выберите обводку как заливку «Сплошной цвет» и выберите цвет.Еще одна полезная функция Photoshop CC заключается в том, что при выборе инструмента появляется небольшое видео, показывающее, как этот инструмент работает. Чтобы просмотреть другой инструмент, нажмите и удерживайте кнопку, и во всплывающем меню отобразятся оба инструмента. Теперь проверьте свою электронную почту, чтобы подтвердить подписку. Наше сообщество экспертов было тщательно проверено на предмет их знаний и опыта в отрасли.
; Операции с контурами: используйте операции с контурами, чтобы задать способ взаимодействия фигур друг с другом. Сначала откройте изображение, в котором вы хотите создать пустой или незаполненный эллипс. Мы сотрудничаем с двумя важными благотворительными организациями, чтобы обеспечить чистой водой и обучением в области компьютерных наук тех, кто в этом больше всего нуждается. Это способ, намного более мощный, чем я представлял, и теперь следующий размер «pt». Выберите шестиугольник (инструмент «Многоугольник»). Иногда выбор инструментов изменяется в зависимости от рабочего пространства. Выберите обводку как заливку «Сплошной цвет» и выберите цвет.Еще одна полезная функция Photoshop CC заключается в том, что при выборе инструмента появляется небольшое видео, показывающее, как этот инструмент работает. Чтобы просмотреть другой инструмент, нажмите и удерживайте кнопку, и во всплывающем меню отобразятся оба инструмента. Теперь проверьте свою электронную почту, чтобы подтвердить подписку. Наше сообщество экспертов было тщательно проверено на предмет их знаний и опыта в отрасли. учебные пособия (особенно с моей одержимостью скрапбукингом) »- Джуди из MS, Хорошие векторные слои заменяют слои-формы. Самым большим улучшением в CS6 является замена стандартных слоев-фигур на новые… Рисование эллипса и круга.. Это как иметь другого очень опытного сотрудника. Для начала (см. Раздел «Выбор цветов на панели инструментов»). Вы можете довольно легко нарисовать круг в Photoshop Elements с помощью инструмента «Форма эллипса». Photoshop — это бесподобное приложение для редактирования изображений, которое на сегодняшний день является инструментом №1 среди профессионалов с момента его выпуска в 1990 году. 19 октября 2013 г. После завершения настройки размытия используйте элементы управления «Боке» для стилизации общего эффекта размытия. Теперь все, что нам осталось сделать, это добавить обводку к нашему выделению. ; W&H: вручную установите ширину и высоту вашей формы.Как нарисовать прямоугольник или эллипс как линию без заливки в Photoshop Elements? Я пытаюсь изменить этот цвет с помощью инструмента «Цвет заливки» вверху, когда выбран параметр «Прямоугольник».
учебные пособия (особенно с моей одержимостью скрапбукингом) »- Джуди из MS, Хорошие векторные слои заменяют слои-формы. Самым большим улучшением в CS6 является замена стандартных слоев-фигур на новые… Рисование эллипса и круга.. Это как иметь другого очень опытного сотрудника. Для начала (см. Раздел «Выбор цветов на панели инструментов»). Вы можете довольно легко нарисовать круг в Photoshop Elements с помощью инструмента «Форма эллипса». Photoshop — это бесподобное приложение для редактирования изображений, которое на сегодняшний день является инструментом №1 среди профессионалов с момента его выпуска в 1990 году. 19 октября 2013 г. После завершения настройки размытия используйте элементы управления «Боке» для стилизации общего эффекта размытия. Теперь все, что нам осталось сделать, это добавить обводку к нашему выделению. ; W&H: вручную установите ширину и высоту вашей формы.Как нарисовать прямоугольник или эллипс как линию без заливки в Photoshop Elements? Я пытаюсь изменить этот цвет с помощью инструмента «Цвет заливки» вверху, когда выбран параметр «Прямоугольник». Щелкните и удерживайте левую кнопку мыши, чтобы указать один угол «ограничивающего прямоугольника» эллипса, затем переместите указатель мыши в противоположный угол. Кажется, у вас есть вопрос, почему я не понимаю, почему Edit> Fill будет неактивным. ; Заливка: выберите цвет для заливки фигуры. Щелкните и удерживайте в любом месте области холста, чтобы… И это все, что нужно сделать, всего три простых шага! Также будет виден последний использованный инструмент.Этот инструмент позволяет настраивать круг в одном инструменте. Сочетание клавиш для всех инструментов фигур — U (нажмите клавишу U). Рисуем эллипс и круг. И если верить, в Photoshop Elements не хватает… — Вики. день Рик: «Я очень ценю ВСЕ, ВСЕ ваши туториалы. 19.1.5 — последняя версия. 19.1.5 — последняя версия. Марширующие муравьи вокруг головы ребенка указывают на круговое выделение. Я пытаюсь создать круглый логотип. с помощью инструмента эллипс, но на панели параметров нет слоя контура.В Photoshop такая простая задача, как рисование прямоугольника, круга или эллипса без заливки, прозрачности или зазора, может оказаться безнадежной для любого, если вы не знаете какой-либо метод для этого.
Щелкните и удерживайте левую кнопку мыши, чтобы указать один угол «ограничивающего прямоугольника» эллипса, затем переместите указатель мыши в противоположный угол. Кажется, у вас есть вопрос, почему я не понимаю, почему Edit> Fill будет неактивным. ; Заливка: выберите цвет для заливки фигуры. Щелкните и удерживайте в любом месте области холста, чтобы… И это все, что нужно сделать, всего три простых шага! Также будет виден последний использованный инструмент.Этот инструмент позволяет настраивать круг в одном инструменте. Сочетание клавиш для всех инструментов фигур — U (нажмите клавишу U). Рисуем эллипс и круг. И если верить, в Photoshop Elements не хватает… — Вики. день Рик: «Я очень ценю ВСЕ, ВСЕ ваши туториалы. 19.1.5 — последняя версия. 19.1.5 — последняя версия. Марширующие муравьи вокруг головы ребенка указывают на круговое выделение. Я пытаюсь создать круглый логотип. с помощью инструмента эллипс, но на панели параметров нет слоя контура.В Photoshop такая простая задача, как рисование прямоугольника, круга или эллипса без заливки, прозрачности или зазора, может оказаться безнадежной для любого, если вы не знаете какой-либо метод для этого. Установите параметры инструмента формы. Щелкните и удерживайте инструмент группы, как описано выше, и выберите инструмент Эллипс. Еще раз привет! К сожалению, выбор контура обводки недоступен для. А путь будет рисовать только контур фигуры, он не будет заливать контур каким-либо цветом. Текущая выбранная кисть используется для рисования контура эллипса.Чтобы начать рисование, нажмите на изображение, чтобы установить начальную точку эллипса. Обычно вы просто говорите «нарисовать круг». В предыдущих уроках по рисованию фигур в Photoshop я упоминал, что есть три очень разных типа фигур, которые мы можем рисовать с помощью различных инструментов Photoshop Shape: мы можем рисовать векторные фигуры, мы можем рисовать контуры или мы можем рисовать фигуры на основе пикселей … ИЛИ: выделите эллипс правой кнопкой мыши, нажмите «Создать рабочий контур», затем обведите контур кистью 1px, как вам сказал EXP12000K, но, по-моему, вам не нужен инструмент «Перо». Надеюсь, что это было полезно. На панели инструментов выберите инструмент «Эллипс».
Установите параметры инструмента формы. Щелкните и удерживайте инструмент группы, как описано выше, и выберите инструмент Эллипс. Еще раз привет! К сожалению, выбор контура обводки недоступен для. А путь будет рисовать только контур фигуры, он не будет заливать контур каким-либо цветом. Текущая выбранная кисть используется для рисования контура эллипса.Чтобы начать рисование, нажмите на изображение, чтобы установить начальную точку эллипса. Обычно вы просто говорите «нарисовать круг». В предыдущих уроках по рисованию фигур в Photoshop я упоминал, что есть три очень разных типа фигур, которые мы можем рисовать с помощью различных инструментов Photoshop Shape: мы можем рисовать векторные фигуры, мы можем рисовать контуры или мы можем рисовать фигуры на основе пикселей … ИЛИ: выделите эллипс правой кнопкой мыши, нажмите «Создать рабочий контур», затем обведите контур кистью 1px, как вам сказал EXP12000K, но, по-моему, вам не нужен инструмент «Перо». Надеюсь, что это было полезно. На панели инструментов выберите инструмент «Эллипс». Под видео находится иллюстрированное пошаговое руководство, показывающее, как нарисовать круг без заливки в Photoshop Elements. В Photoshop CS6 инструмент «Эллиптическая область» предназначен для выделения эллиптических, в том числе круглых, областей. Инструмент «Перемещение» (клавиша быстрого доступа V): инструмент «Перемещение» позволяет перемещать элементы по холсту, а также позволяет перемещать несколько других элементов, таких как направляющие, слои фигур, маски и текстовые объекты. Я не могу найти простую форму для заливки цветом. Сначала откройте изображение, в котором вы хотите создать пустой или незаполненный эллипс.Начните с добавления нового слоя, чтобы наложить круг. Сделайте это, нажав кнопку «Новый слой» в нижней части палитры «Слои» или выбрав «Слой»> «Новый»> «Слой». Я не могу дождаться, чтобы использовать ваш, чтобы получить все формы в списке. Когда вас спросили, какое решение в карьере было для вас лучшим? Так что теперь я застрял с компьютером, на котором есть только элементы Adobe Photoshop 9.
Под видео находится иллюстрированное пошаговое руководство, показывающее, как нарисовать круг без заливки в Photoshop Elements. В Photoshop CS6 инструмент «Эллиптическая область» предназначен для выделения эллиптических, в том числе круглых, областей. Инструмент «Перемещение» (клавиша быстрого доступа V): инструмент «Перемещение» позволяет перемещать элементы по холсту, а также позволяет перемещать несколько других элементов, таких как направляющие, слои фигур, маски и текстовые объекты. Я не могу найти простую форму для заливки цветом. Сначала откройте изображение, в котором вы хотите создать пустой или незаполненный эллипс.Начните с добавления нового слоя, чтобы наложить круг. Сделайте это, нажав кнопку «Новый слой» в нижней части палитры «Слои» или выбрав «Слой»> «Новый»> «Слой». Я не могу дождаться, чтобы использовать ваш, чтобы получить все формы в списке. Когда вас спросили, какое решение в карьере было для вас лучшим? Так что теперь я застрял с компьютером, на котором есть только элементы Adobe Photoshop 9. Кажется, есть несколько инструментов PS Elements Ellipse — один из них. В верхней части диалогового окна выберите ширину и цвет обводки.Вы также можете редактировать панель инструментов, даже поместив Ellipse на первое место или выделив ему специальное место, просто перейдя в Edit> Toolbar … и расположив его оттуда. to you! »Просмотреть 4 ответа на похожие сообщения: … Photoshop :: Нарисовать круг с помощью инструмента Ellipse Tool — Как добавить векторную маску 18 июля 2013 г. Большое спасибо за ваш сайт .. действительно легко следить.» — Ванесса: «Это действительно щедрый и достойный восхищения сайт!» Оба инструмента заливки перечислены под одной и той же кнопкой на панели инструментов. Теперь откройте инструмент Elliptical Marquee Tool; Затем нарисуйте круг или эллипс на изображении с помощью инструмента Elliptical Marquee Tool, как показано на изображении ниже.В Photoshop CS6 инструмент «Эллиптическая область» предназначен для выделения эллиптических, в том числе круглых, областей.
Кажется, есть несколько инструментов PS Elements Ellipse — один из них. В верхней части диалогового окна выберите ширину и цвет обводки.Вы также можете редактировать панель инструментов, даже поместив Ellipse на первое место или выделив ему специальное место, просто перейдя в Edit> Toolbar … и расположив его оттуда. to you! »Просмотреть 4 ответа на похожие сообщения: … Photoshop :: Нарисовать круг с помощью инструмента Ellipse Tool — Как добавить векторную маску 18 июля 2013 г. Большое спасибо за ваш сайт .. действительно легко следить.» — Ванесса: «Это действительно щедрый и достойный восхищения сайт!» Оба инструмента заливки перечислены под одной и той же кнопкой на панели инструментов. Теперь откройте инструмент Elliptical Marquee Tool; Затем нарисуйте круг или эллипс на изображении с помощью инструмента Elliptical Marquee Tool, как показано на изображении ниже.В Photoshop CS6 инструмент «Эллиптическая область» предназначен для выделения эллиптических, в том числе круглых, областей. Нарисуйте круг (инструмент «Форма»: U) без заливки и только обводку, снова пропорционально от центра, пока окружность не пересечется с многоугольником: многоугольник работает как разделитель на равном расстоянии. Удерживая Option, нажимая кнопку инструмента «Прямоугольник», вы щелкаете по выбору инструмента «Форма». (Разблокируйте это решение с помощью 7-дневной бесплатной пробной версии), https://www.experts-exchange.com/questions/27606730/how-to-create-an-ellipse-with-a-stroke-and-no-fill -в-Adobe-Photoshop-элементы-9.html. Визуальное введение в основные инструменты Photoshop. потому что похоже, что это поможет всему собраться вместе. Я просмотрел несколько ваших руководств и многому научился. Цвет штриха и его вес не видны. Успех! Изменить: для версий Photoshop старше Photoshop CS6. Профессиональные редакторы изображений знают все приемы, которые могут помочь им сэкономить время и быстрее выполнять определенные задачи. УРА !! Я пытаюсь сделать эллипс обводкой и без заливки. Чтобы задать заливку фигуры, просто откройте вкладку типа заливки фигуры и выберите нужный тип заливки (без цвета, сплошного цвета, градиента и узора).
Нарисуйте круг (инструмент «Форма»: U) без заливки и только обводку, снова пропорционально от центра, пока окружность не пересечется с многоугольником: многоугольник работает как разделитель на равном расстоянии. Удерживая Option, нажимая кнопку инструмента «Прямоугольник», вы щелкаете по выбору инструмента «Форма». (Разблокируйте это решение с помощью 7-дневной бесплатной пробной версии), https://www.experts-exchange.com/questions/27606730/how-to-create-an-ellipse-with-a-stroke-and-no-fill -в-Adobe-Photoshop-элементы-9.html. Визуальное введение в основные инструменты Photoshop. потому что похоже, что это поможет всему собраться вместе. Я просмотрел несколько ваших руководств и многому научился. Цвет штриха и его вес не видны. Успех! Изменить: для версий Photoshop старше Photoshop CS6. Профессиональные редакторы изображений знают все приемы, которые могут помочь им сэкономить время и быстрее выполнять определенные задачи. УРА !! Я пытаюсь сделать эллипс обводкой и без заливки. Чтобы задать заливку фигуры, просто откройте вкладку типа заливки фигуры и выберите нужный тип заливки (без цвета, сплошного цвета, градиента и узора). «Ваш веб-сайт — отличный сервис, и я благодарю вас!» ; На панели инструментов выберите прямоугольную область или эллиптическую область (скрывающуюся под прямоугольником). Рассмотрим каждый инструмент индивидуально. Выберите инструмент эллипса (инструмент формы: U) и установите параметры как: ЗАЛИВКА и ОБРАТКА ВКЛ, определите значения в пикселях для w и h, чтобы сделать крошечную точку (больше, чем ширина линии большого круга). Удерживайте опцию, нажимая на прямоугольник. Нажмите кнопку «Инструмент», и вы выберете нужный инструмент «Форма». Это инструмент в форме круга, используемый для создания различных фигур.В Photoshop есть много полезных сочетаний клавиш. Но градиент, который вы видите, вызван выделением с растушевкой. Профессиональные редакторы изображений знают все приемы, которые могут помочь им сэкономить время и быстрее выполнять определенные задачи. 3. В этом пошаговом руководстве будут рассмотрены некоторые из этих дизайнерских и графических рабочих процессов и улучшений. Инструмент Photoshop Ellipse позволяет создавать эллипсы, высокие и узкие, широкие и короткие, почти круглые или практически любым другим способом по вашему выбору.
«Ваш веб-сайт — отличный сервис, и я благодарю вас!» ; На панели инструментов выберите прямоугольную область или эллиптическую область (скрывающуюся под прямоугольником). Рассмотрим каждый инструмент индивидуально. Выберите инструмент эллипса (инструмент формы: U) и установите параметры как: ЗАЛИВКА и ОБРАТКА ВКЛ, определите значения в пикселях для w и h, чтобы сделать крошечную точку (больше, чем ширина линии большого круга). Удерживайте опцию, нажимая на прямоугольник. Нажмите кнопку «Инструмент», и вы выберете нужный инструмент «Форма». Это инструмент в форме круга, используемый для создания различных фигур.В Photoshop есть много полезных сочетаний клавиш. Но градиент, который вы видите, вызван выделением с растушевкой. Профессиональные редакторы изображений знают все приемы, которые могут помочь им сэкономить время и быстрее выполнять определенные задачи. 3. В этом пошаговом руководстве будут рассмотрены некоторые из этих дизайнерских и графических рабочих процессов и улучшений. Инструмент Photoshop Ellipse позволяет создавать эллипсы, высокие и узкие, широкие и короткие, почти круглые или практически любым другим способом по вашему выбору. Инструмент «Эллипс» создает сплошную выделенную область созданной формы, которую затем можно настроить так, чтобы цвет заливал форму или имел контур вокруг формы.Как видите, цвет прямоугольника коричневый. ; На панели инструментов выберите прямоугольную область или эллиптическую область (скрывающуюся под прямоугольником). Спасибо, Dopefiend, я выберу инструмент Ellipse Tool из списка, но все, что мы собираемся изучить, применимо ко всем инструментам Shape, а не только к инструменту Ellipse Tool: используйте инструмент Elliptical Marquee, чтобы выделить вокруг вашего объекта, щелкнув -и-перетаскивание по диагонали, удерживая нажатой клавишу Shift. Итак, я выбираю инструмент эллипса и создаю свой эллипс.Итак, теперь я застрял с компьютером, на котором есть только элементы Adobe Photoshop 9. Инструмент Ellipse Tool создает эллиптические формы и контуры (контуры фигур). Подпишитесь на мой информационный бюллетень, ПОТОМУ ЧТО… Вы получите 20 БЕСПЛАТНЫХ СОВЕТОВ ПО ОСНОВНЫМ ЭЛЕМЕНТАМ ФОТОШОПА, когда вы это сделаете.
Инструмент «Эллипс» создает сплошную выделенную область созданной формы, которую затем можно настроить так, чтобы цвет заливал форму или имел контур вокруг формы.Как видите, цвет прямоугольника коричневый. ; На панели инструментов выберите прямоугольную область или эллиптическую область (скрывающуюся под прямоугольником). Спасибо, Dopefiend, я выберу инструмент Ellipse Tool из списка, но все, что мы собираемся изучить, применимо ко всем инструментам Shape, а не только к инструменту Ellipse Tool: используйте инструмент Elliptical Marquee, чтобы выделить вокруг вашего объекта, щелкнув -и-перетаскивание по диагонали, удерживая нажатой клавишу Shift. Итак, я выбираю инструмент эллипса и создаю свой эллипс.Итак, теперь я застрял с компьютером, на котором есть только элементы Adobe Photoshop 9. Инструмент Ellipse Tool создает эллиптические формы и контуры (контуры фигур). Подпишитесь на мой информационный бюллетень, ПОТОМУ ЧТО… Вы получите 20 БЕСПЛАТНЫХ СОВЕТОВ ПО ОСНОВНЫМ ЭЛЕМЕНТАМ ФОТОШОПА, когда вы это сделаете. Посетите Adobe Labs, чтобы загрузить собственную копию бета-версии Photoshop CS6. Я воспользуюсь панелью параметров вверху, чтобы изменить цвет заливки на черный. Убедитесь, что заливка находится на отметке «без заливки» — красной диагональной линии. Рисование прямоугольника или эллипса без заливки в Photoshop. В Photoshop такая простая задача, как рисование прямоугольника, круга или эллипса без заливки, прозрачности или зазора, может оказаться безнадежной для любого, если вы не знаете какой-либо способ сделать это.Это добавляет новый пустой слой над фоновым слоем, на который мы можем поместить наш круг. для меня тоже можно использовать. Участие в EE помогло мне расти как в личном, так и в профессиональном плане. Эллипс в Illustrator, инструмент «Прямоугольник» и т. Д. 3. В нашем уроке мы не будем вносить никаких изменений в нижнюю часть (помеченную «Смешивание») диалогового окна. Это позволяет вам делать штрихи, тени и т. Д. Введите «5 pt» или любой другой толщины, какой вы хотите, чтобы был контур.
Посетите Adobe Labs, чтобы загрузить собственную копию бета-версии Photoshop CS6. Я воспользуюсь панелью параметров вверху, чтобы изменить цвет заливки на черный. Убедитесь, что заливка находится на отметке «без заливки» — красной диагональной линии. Рисование прямоугольника или эллипса без заливки в Photoshop. В Photoshop такая простая задача, как рисование прямоугольника, круга или эллипса без заливки, прозрачности или зазора, может оказаться безнадежной для любого, если вы не знаете какой-либо способ сделать это.Это добавляет новый пустой слой над фоновым слоем, на который мы можем поместить наш круг. для меня тоже можно использовать. Участие в EE помогло мне расти как в личном, так и в профессиональном плане. Эллипс в Illustrator, инструмент «Прямоугольник» и т. Д. 3. В нашем уроке мы не будем вносить никаких изменений в нижнюю часть (помеченную «Смешивание») диалогового окна. Это позволяет вам делать штрихи, тени и т. Д. Введите «5 pt» или любой другой толщины, какой вы хотите, чтобы был контур. Вы также можете редактировать панель инструментов, даже поместив Эллипс на первое место или выделив ему специальное место, просто перейдя в меню «Правка»> «Панель инструментов»… и организовать это оттуда. люблю твои видео! Щелкните и удерживайте инструмент группы, как описано выше, и выберите инструмент Эллипс. В противном случае просто нажмите и удерживайте, чтобы увидеть следующие параметры инструмента (см. Ниже): Отпустите кнопку мыши на вертикальной полосе отрыва справа, чтобы создать отдельную плавающую панель инструментов формы (см. Ниже) :. Шаг 9. «Привет, большое спасибо!» Naus. Инструмент Photoshop Shapes. Я привык пользоваться Adobe Photoshop CS4, CS5. В предыдущем уроке мы узнали, как инструмент Photoshop Rectangular Marquee Tool позволяет нам быстро и легко выбирать объекты или области на фотографии на основе простых прямоугольных или квадратных форм.Эта опция позволит вам заполнить выбранную область сплошной заливкой. Это может быть прямоугольник, эллипс, линия или звезда, в зависимости от того, какая форма инструмента использовалась ранее.
Вы также можете редактировать панель инструментов, даже поместив Эллипс на первое место или выделив ему специальное место, просто перейдя в меню «Правка»> «Панель инструментов»… и организовать это оттуда. люблю твои видео! Щелкните и удерживайте инструмент группы, как описано выше, и выберите инструмент Эллипс. В противном случае просто нажмите и удерживайте, чтобы увидеть следующие параметры инструмента (см. Ниже): Отпустите кнопку мыши на вертикальной полосе отрыва справа, чтобы создать отдельную плавающую панель инструментов формы (см. Ниже) :. Шаг 9. «Привет, большое спасибо!» Naus. Инструмент Photoshop Shapes. Я привык пользоваться Adobe Photoshop CS4, CS5. В предыдущем уроке мы узнали, как инструмент Photoshop Rectangular Marquee Tool позволяет нам быстро и легко выбирать объекты или области на фотографии на основе простых прямоугольных или квадратных форм.Эта опция позволит вам заполнить выбранную область сплошной заливкой. Это может быть прямоугольник, эллипс, линия или звезда, в зависимости от того, какая форма инструмента использовалась ранее. Теперь откройте инструмент Elliptical Marquee Tool; Затем нарисуйте круг или эллипс на изображении с помощью инструмента Elliptical Marquee Tool, как показано на изображении ниже. Инструменты выделения делают прямоугольные, эллиптические, однорядные и одиночные столбцы выделения. Выберите «Фильтр»> «Галерея размытия», а затем выберите желаемый эффект. Photoshop: почему мой инструмент эллипса всегда заполняет черным цветом, независимо от того, какой цвет я выбрал? — Дуглас: «Я очень рад, что нашел такой полезный и простой для понимания инструмент» Эллипс «(L), который рисует эллипсы и круги.. Создайте новый слой в палитре слоев. Они были такой БОЛЬШОЙ помощью. Просто хотел сказать большое спасибо за все, спасибо большое. »Инструмент« Эллипс »: Photoshop и иллюстратор предлагают несколько геометрических фигур для дизайна. Мы собираемся нарисовать круг вокруг ребенка в нижнем левом углу этой фотографии. : Если бы мы использовали инструмент «Эллипс», вот что мы получили бы: Нажмите на видео ниже, чтобы точно увидеть, как это делается.
Теперь откройте инструмент Elliptical Marquee Tool; Затем нарисуйте круг или эллипс на изображении с помощью инструмента Elliptical Marquee Tool, как показано на изображении ниже. Инструменты выделения делают прямоугольные, эллиптические, однорядные и одиночные столбцы выделения. Выберите «Фильтр»> «Галерея размытия», а затем выберите желаемый эффект. Photoshop: почему мой инструмент эллипса всегда заполняет черным цветом, независимо от того, какой цвет я выбрал? — Дуглас: «Я очень рад, что нашел такой полезный и простой для понимания инструмент» Эллипс «(L), который рисует эллипсы и круги.. Создайте новый слой в палитре слоев. Они были такой БОЛЬШОЙ помощью. Просто хотел сказать большое спасибо за все, спасибо большое. »Инструмент« Эллипс »: Photoshop и иллюстратор предлагают несколько геометрических фигур для дизайна. Мы собираемся нарисовать круг вокруг ребенка в нижнем левом углу этой фотографии. : Если бы мы использовали инструмент «Эллипс», вот что мы получили бы: Нажмите на видео ниже, чтобы точно увидеть, как это делается. И вы можете довольно легко нарисовать круг в Photoshop Elements с помощью инструмента «Форма эллипса».После этого я нарисую красивый большой круг прямо в центре документа. TAClark. Спасибо, Dopefiend. Инструмент «Перемещение» перемещает выделенные области, слои и направляющие. Отлично. Теперь нарисуйте форму и посмотрите на панели слоев новый слой, созданный там. Свяжитесь с сертифицированными экспертами, чтобы получить информацию и поддержку по конкретным технологическим задачам, в том числе: Мы помогаем ИТ-специалистам добиваться успеха в работе. Illustrator :: Что такое крест в форме прямоугольника / эллипса; Photoshop :: Нарисуйте круг с помощью инструмента «Эллипс» — как добавить векторную маску; Photoshop Elements :: Как нарисовать изогнутую линию Инструмент «Эллипс» создает выделение сплошным контуром созданной формы, которое затем настраивается так, чтобы цвет заливал форму или имел контур вокруг формы.При отправке подписки произошла ошибка. а также полезные советы, приемы и практические приемы в PSE9.
И вы можете довольно легко нарисовать круг в Photoshop Elements с помощью инструмента «Форма эллипса».После этого я нарисую красивый большой круг прямо в центре документа. TAClark. Спасибо, Dopefiend. Инструмент «Перемещение» перемещает выделенные области, слои и направляющие. Отлично. Теперь нарисуйте форму и посмотрите на панели слоев новый слой, созданный там. Свяжитесь с сертифицированными экспертами, чтобы получить информацию и поддержку по конкретным технологическим задачам, в том числе: Мы помогаем ИТ-специалистам добиваться успеха в работе. Illustrator :: Что такое крест в форме прямоугольника / эллипса; Photoshop :: Нарисуйте круг с помощью инструмента «Эллипс» — как добавить векторную маску; Photoshop Elements :: Как нарисовать изогнутую линию Инструмент «Эллипс» создает выделение сплошным контуром созданной формы, которое затем настраивается так, чтобы цвет заливал форму или имел контур вокруг формы.При отправке подписки произошла ошибка. а также полезные советы, приемы и практические приемы в PSE9. В Photoshop есть два инструмента Заливки — Заливка и Инструмент Градиент. Я купил «Манекены». Установите перо ниже в инструменте выделения… Очевидно, это противоположность рисования круга с заливкой. Kudos Это дает вам множество готовых форм, и вы можете легко использовать их, когда захотите. Откроется окно выбора цвета. Вложения. На панели инструментов выберите инструмент «Эллипс». Спасибо! »Photoshop Elements :: Нарисовать прямоугольник или эллипс как линию без заливки? На панели параметров выберите режим рисования: для создания слоев векторных фигур нажмите кнопку« Слои фигур »; для рисования контуров (контуров фигур) нажмите кнопку« Контуры »; для создания растеризованных фигур в текущем слое щелкните «Заливка пикселей».Отпустите кнопку мыши, чтобы завершить рисование эллипса. Я нашел это через одно из ваших видео на YouTube. Мы рассмотрим инструменты Photoshop в произвольном порядке. Мне нужен этот ответ прямо сейчас, у меня мало времени. Но обычно вы не используете термин «рисовать круг с заливкой или без нее».
В Photoshop есть два инструмента Заливки — Заливка и Инструмент Градиент. Я купил «Манекены». Установите перо ниже в инструменте выделения… Очевидно, это противоположность рисования круга с заливкой. Kudos Это дает вам множество готовых форм, и вы можете легко использовать их, когда захотите. Откроется окно выбора цвета. Вложения. На панели инструментов выберите инструмент «Эллипс». Спасибо! »Photoshop Elements :: Нарисовать прямоугольник или эллипс как линию без заливки? На панели параметров выберите режим рисования: для создания слоев векторных фигур нажмите кнопку« Слои фигур »; для рисования контуров (контуров фигур) нажмите кнопку« Контуры »; для создания растеризованных фигур в текущем слое щелкните «Заливка пикселей».Отпустите кнопку мыши, чтобы завершить рисование эллипса. Я нашел это через одно из ваших видео на YouTube. Мы рассмотрим инструменты Photoshop в произвольном порядке. Мне нужен этот ответ прямо сейчас, у меня мало времени. Но обычно вы не используете термин «рисовать круг с заливкой или без нее». Я наткнулся на PS9, потому что с помощью этого инструмента вы можете легко выбирать такие объекты, как часы, шары и полнолуние. Инструмент «Эллипс» создает эллиптические формы и контуры (контуры фигур). на форме, оставляя заливку.Инструмент Paint Bucket нельзя использовать с изображениями в режиме Bitmap. Невероятно, но прямого инструмента, позволяющего это сделать, не существует. Используйте инструмент формы круга, затем установите заливку и обводку по своему усмотрению. Это сработало нормально, но когда я пошел использовать его… По умолчанию инструмент «Прямоугольник» является видимым инструментом, но если вы щелкните значок инструмента и удерживайте кнопку мыши нажатой, появится всплывающее меню со списком других инструментов «Форма». которые доступны. Инструмент Elliptical Marquee Tool, который мы рассмотрим здесь, является еще одним из основных инструментов выделения Photoshop.Он почти идентичен инструменту Rectangular Marquee Tool и работает почти так же. Просто используйте инструмент «Эллипс», чтобы нарисовать эллипс, и установите для параметра «Заливка» значение «Нет», а для параметра «Обводка» — все, что вы хотите.
Я наткнулся на PS9, потому что с помощью этого инструмента вы можете легко выбирать такие объекты, как часы, шары и полнолуние. Инструмент «Эллипс» создает эллиптические формы и контуры (контуры фигур). на форме, оставляя заливку.Инструмент Paint Bucket нельзя использовать с изображениями в режиме Bitmap. Невероятно, но прямого инструмента, позволяющего это сделать, не существует. Используйте инструмент формы круга, затем установите заливку и обводку по своему усмотрению. Это сработало нормально, но когда я пошел использовать его… По умолчанию инструмент «Прямоугольник» является видимым инструментом, но если вы щелкните значок инструмента и удерживайте кнопку мыши нажатой, появится всплывающее меню со списком других инструментов «Форма». которые доступны. Инструмент Elliptical Marquee Tool, который мы рассмотрим здесь, является еще одним из основных инструментов выделения Photoshop.Он почти идентичен инструменту Rectangular Marquee Tool и работает почти так же. Просто используйте инструмент «Эллипс», чтобы нарисовать эллипс, и установите для параметра «Заливка» значение «Нет», а для параметра «Обводка» — все, что вы хотите. Предварительная версия общедоступной бета-версии Photoshop CS6 представила несколько замечательных новых рабочих процессов векторного дизайна. Photoshop — это бесподобное приложение для редактирования изображений, которое на сегодняшний день является инструментом №1 среди профессионалов с момента его выпуска в 1990 году. На самом деле этот урок посвящен тому, как нарисовать круг вокруг чего-либо. Без заливки с цветом заливки. Я привык пользоваться Adobe Photoshop CS4, CS5.На панели параметров выберите режим рисования: для создания слоев векторных фигур нажмите кнопку Слои фигур; для рисования контуров (контуров фигур) нажмите кнопку «Контуры»; для создания растрированных фигур в текущем слое щелкните «Заливка пикселей». Сделайте это, нажав кнопку «Новый слой» в нижней части палитры «Слои» или выбрав «Слой»> «Новый»> «Слой». Инструмент Эллипс¶. Этот инструмент позволяет настраивать круг в одном инструменте. Чтобы задать заливку фигуры, просто откройте вкладку типа заливки фигуры и выберите нужный тип заливки (без цвета, сплошного цвета, градиента и узора).
Предварительная версия общедоступной бета-версии Photoshop CS6 представила несколько замечательных новых рабочих процессов векторного дизайна. Photoshop — это бесподобное приложение для редактирования изображений, которое на сегодняшний день является инструментом №1 среди профессионалов с момента его выпуска в 1990 году. На самом деле этот урок посвящен тому, как нарисовать круг вокруг чего-либо. Без заливки с цветом заливки. Я привык пользоваться Adobe Photoshop CS4, CS5.На панели параметров выберите режим рисования: для создания слоев векторных фигур нажмите кнопку Слои фигур; для рисования контуров (контуров фигур) нажмите кнопку «Контуры»; для создания растрированных фигур в текущем слое щелкните «Заливка пикселей». Сделайте это, нажав кнопку «Новый слой» в нижней части палитры «Слои» или выбрав «Слой»> «Новый»> «Слой». Инструмент Эллипс¶. Этот инструмент позволяет настраивать круг в одном инструменте. Чтобы задать заливку фигуры, просто откройте вкладку типа заливки фигуры и выберите нужный тип заливки (без цвета, сплошного цвета, градиента и узора). Здесь я могу выбрать «цвет заливки, цвет обводки, тип обводки» и многое другое. Теперь я кратко расскажу о каждом инструменте на главной панели инструментов. Опять же, большое спасибо! «Что ж, за ваши исключительно хорошие учебные пособия. Или используйте выделение и обведите его без заливки. — Элли,» Смотря ваши учебные пособия даже о вещах, которые, как мне кажется, я знаю, Я ВСЕГДА узнаю что-то новое. Обязательно обновите. книга, и это нормально, но я лучше смотрю, а не читаю. Одним из них является инструмент «Эллипс», с помощью которого можно создавать не только эллипсы, но и круги.На панели параметров инструмента «Форма» вы можете установить: «Режим»: установите режим для инструмента «Форма» — «Форма», «Путь» и «Пиксели». Я все еще новичок в использовании фотошопа. Невероятно, но прямого инструмента, позволяющего это сделать, не существует. Выберите «Цвет» в меню «Содержание». Что значит нарисовать круг без заливки? Как нарисовать пустой круг или эллипс в фотошопе. Щелкните и удерживайте в любом месте области холста, чтобы… Я добавляю обводку, но у моего эллипса есть и обводка, и заливка.
Здесь я могу выбрать «цвет заливки, цвет обводки, тип обводки» и многое другое. Теперь я кратко расскажу о каждом инструменте на главной панели инструментов. Опять же, большое спасибо! «Что ж, за ваши исключительно хорошие учебные пособия. Или используйте выделение и обведите его без заливки. — Элли,» Смотря ваши учебные пособия даже о вещах, которые, как мне кажется, я знаю, Я ВСЕГДА узнаю что-то новое. Обязательно обновите. книга, и это нормально, но я лучше смотрю, а не читаю. Одним из них является инструмент «Эллипс», с помощью которого можно создавать не только эллипсы, но и круги.На панели параметров инструмента «Форма» вы можете установить: «Режим»: установите режим для инструмента «Форма» — «Форма», «Путь» и «Пиксели». Я все еще новичок в использовании фотошопа. Невероятно, но прямого инструмента, позволяющего это сделать, не существует. Выберите «Цвет» в меню «Содержание». Что значит нарисовать круг без заливки? Как нарисовать пустой круг или эллипс в фотошопе. Щелкните и удерживайте в любом месте области холста, чтобы… Я добавляю обводку, но у моего эллипса есть и обводка, и заливка. Вы можете заполнить внутреннюю часть выделения, контура или слоя цветом или узором.С помощью этого инструмента вы можете легко выбирать такие объекты, как часы, шары и полнолуние. Вот что у меня есть на данный момент. ; Content Aware заполнит выбранную область узорами, созданными вокруг вашего выбора. Мне не терпится увидеть «советы и рекомендации», над которыми вы работаете в этом уроке, о том, как нарисовать круг без заливки в Photoshop Elements. Каждый инструмент размытия предоставляет интуитивно понятные элементы управления на изображении для применения и управления эффектом размытия. В разделе «Параметры смешивания: пользовательские -> дополнительные параметры» есть параметр «Непрозрачность заливки», который можно установить равным нулю.Предварительная версия общедоступной бета-версии Photoshop CS6 представила несколько замечательных новых рабочих процессов векторного дизайна. До следующего раза, это говорит Рик. Только мы можем рисовать закрашенные фигуры. Рик. С помощью инструмента «Эллипс» вы можете нарисовать эллипс любого типа и заполнить его любым цветом.
Вы можете заполнить внутреннюю часть выделения, контура или слоя цветом или узором.С помощью этого инструмента вы можете легко выбирать такие объекты, как часы, шары и полнолуние. Вот что у меня есть на данный момент. ; Content Aware заполнит выбранную область узорами, созданными вокруг вашего выбора. Мне не терпится увидеть «советы и рекомендации», над которыми вы работаете в этом уроке, о том, как нарисовать круг без заливки в Photoshop Elements. Каждый инструмент размытия предоставляет интуитивно понятные элементы управления на изображении для применения и управления эффектом размытия. В разделе «Параметры смешивания: пользовательские -> дополнительные параметры» есть параметр «Непрозрачность заливки», который можно установить равным нулю.Предварительная версия общедоступной бета-версии Photoshop CS6 представила несколько замечательных новых рабочих процессов векторного дизайна. До следующего раза, это говорит Рик. Только мы можем рисовать закрашенные фигуры. Рик. С помощью инструмента «Эллипс» вы можете нарисовать эллипс любого типа и заполнить его любым цветом. Помимо инструмента Custom Shape Tool, существует 5 инструментов Photoshop для создания фигур, который позволяет вам выбирать из множества фигур для добавления в ваши проекты. Photoshop :: Как заполнить холст цветом, не закрывая его большим прямоугольником для заливки; Illustrator :: Инструменты эллипса / прямоугольника отключены? Обычно вы просто говорите «нарисовать круг».Пожалуйста, попробуйте еще раз. Что значит нарисовать круг без заливки? Photoshop :: Ellipse / Marquee Tool не работает должным образом 30 июля 2005 г. почему мой инструмент эллипса не работает. Инструмент Content-Aware Move Tool разумно пытается заполнить любой перемещенный контент тем, что он считает присутствующим. — С наилучшими пожеланиями, апрель: «Большое спасибо вам и вашему веб-сайту, а также за информацию и помощь, которые я получаю от него, я очень признателен». ИЛИ: выделите эллипс правой кнопкой мыши, нажмите «Создать рабочий контур», затем обведите контур кистью 1 пиксель, как вам сказал EXP12000K, но, по-моему, вам не нужен инструмент «Перо».
Помимо инструмента Custom Shape Tool, существует 5 инструментов Photoshop для создания фигур, который позволяет вам выбирать из множества фигур для добавления в ваши проекты. Photoshop :: Как заполнить холст цветом, не закрывая его большим прямоугольником для заливки; Illustrator :: Инструменты эллипса / прямоугольника отключены? Обычно вы просто говорите «нарисовать круг».Пожалуйста, попробуйте еще раз. Что значит нарисовать круг без заливки? Photoshop :: Ellipse / Marquee Tool не работает должным образом 30 июля 2005 г. почему мой инструмент эллипса не работает. Инструмент Content-Aware Move Tool разумно пытается заполнить любой перемещенный контент тем, что он считает присутствующим. — С наилучшими пожеланиями, апрель: «Большое спасибо вам и вашему веб-сайту, а также за информацию и помощь, которые я получаю от него, я очень признателен». ИЛИ: выделите эллипс правой кнопкой мыши, нажмите «Создать рабочий контур», затем обведите контур кистью 1 пиксель, как вам сказал EXP12000K, но, по-моему, вам не нужен инструмент «Перо». Надеюсь, это было полезно, если у вас уже есть изображение, открытое в редакторе. выберите инструмент эллипса, щелкнув его значок на панели инструментов.Инструмент «Перо» — это универсальный инструмент в Photoshop, который можно использовать для создания чрезвычайно точных форм и контуров с помощью размещенных вручную узловых точек. Может кто-нибудь сказать мне, как я могу нарисовать незакрашенный круг с помощью инструмента эллипса в Photoshop 7? — Рич, — я использовал его на днях (чтобы нарисовать круг, очевидно!). — Большое спасибо за ваш совет, который я приму. Однако, если у вас есть квадратное выделение, вы хотите выбрать «внутри» в качестве места, чтобы получить красивые квадратные углы. — Гай, © Copyright 2009-2018 Essential-photoshop-elements.com. Большое спасибо, поскольку в противном случае просто нажмите и удерживайте, чтобы увидеть следующие параметры инструмента (см. Ниже): Отпустите кнопку мыши на вертикальной полосе отрыва справа, чтобы создать отдельную плавающую панель инструментов формы (см.
Надеюсь, это было полезно, если у вас уже есть изображение, открытое в редакторе. выберите инструмент эллипса, щелкнув его значок на панели инструментов.Инструмент «Перо» — это универсальный инструмент в Photoshop, который можно использовать для создания чрезвычайно точных форм и контуров с помощью размещенных вручную узловых точек. Может кто-нибудь сказать мне, как я могу нарисовать незакрашенный круг с помощью инструмента эллипса в Photoshop 7? — Рич, — я использовал его на днях (чтобы нарисовать круг, очевидно!). — Большое спасибо за ваш совет, который я приму. Однако, если у вас есть квадратное выделение, вы хотите выбрать «внутри» в качестве места, чтобы получить красивые квадратные углы. — Гай, © Copyright 2009-2018 Essential-photoshop-elements.com. Большое спасибо, поскольку в противном случае просто нажмите и удерживайте, чтобы увидеть следующие параметры инструмента (см. Ниже): Отпустите кнопку мыши на вертикальной полосе отрыва справа, чтобы создать отдельную плавающую панель инструментов формы (см. Ниже) :. Photoshop обеспечивает полноразмерный предварительный просмотр в реальном времени при работе с эффектами «Галерея размытия». Почему-то цвет не меняется. Инструменты лассо делают выделение от руки, многоугольником (с прямыми краями) и магнитным (с привязкой). Поднимитесь в меню «Правка» и выберите «Обводка (контур) выделения»… щелкнув по нему. На всякий случай, если вы не знали, инструмент Ellipse также доступен в Photoshop Elements, что является более дешевой версией. ПРОЧИТАЙТЕ БОЛЬШЕ. Photoshop: попытка создать контур с помощью инструмента эллипс, но вариант контура недоступен. Установите перо ниже в инструменте выделения… Сначала я должен сказать спасибо за всю информацию, которую вы обязательно обновите. Но обычно вы не используете термин «рисовать круг с заливкой или без нее». Итак, я выбираю инструмент эллипса и создаю свой эллипс. информация, содержащаяся в ваших учебных пособиях.Очень, очень четкая работа! «Информация об использовании Photoshop Elements. Панель инструментов параметров будет отображаться в верхней части окна.
Ниже) :. Photoshop обеспечивает полноразмерный предварительный просмотр в реальном времени при работе с эффектами «Галерея размытия». Почему-то цвет не меняется. Инструменты лассо делают выделение от руки, многоугольником (с прямыми краями) и магнитным (с привязкой). Поднимитесь в меню «Правка» и выберите «Обводка (контур) выделения»… щелкнув по нему. На всякий случай, если вы не знали, инструмент Ellipse также доступен в Photoshop Elements, что является более дешевой версией. ПРОЧИТАЙТЕ БОЛЬШЕ. Photoshop: попытка создать контур с помощью инструмента эллипс, но вариант контура недоступен. Установите перо ниже в инструменте выделения… Сначала я должен сказать спасибо за всю информацию, которую вы обязательно обновите. Но обычно вы не используете термин «рисовать круг с заливкой или без нее». Итак, я выбираю инструмент эллипса и создаю свой эллипс. информация, содержащаяся в ваших учебных пособиях.Очень, очень четкая работа! «Информация об использовании Photoshop Elements. Панель инструментов параметров будет отображаться в верхней части окна. Иногда выбор инструментов изменяется в зависимости от рабочего пространства. — Ура, Джонас. Давайте посмотрим на полезные аспекты инструментов фигур, «Инструмент нестандартной формы фотошопа». Обучающие сайты, но ваш, безусловно, самый ясный и самый простой за несколько недель, и не могу поверить, насколько легко вы объясняете это. Мы хотим, чтобы круг вокруг ребенка, а не над ним. — Ура Кэти «Спасибо за этот сайт!» К шести инструментам относятся: -Rectangle Tool Rounded Rectangle Tool Ellipse Tool Polygon Tool Line Tool Custom Shape Tool Я расскажу об инструменте Custom Shape более подробно в следующем уроке.Когда я рисую круг с помощью инструмента эллипс, он заполняется черным цветом независимо от того, какой цвет я выбрал. У экспертов Exchange всегда есть ответ или, по крайней мере, он указывает мне правильное направление! меня в Edit! — Хоан, «Мне нравятся ваши учебные пособия на YouTube. Используйте этот инструмент, чтобы нарисовать эллипс. В этом пошаговом руководстве будут рассмотрены некоторые из этих дизайнерских и графических рабочих процессов и улучшений.
Иногда выбор инструментов изменяется в зависимости от рабочего пространства. — Ура, Джонас. Давайте посмотрим на полезные аспекты инструментов фигур, «Инструмент нестандартной формы фотошопа». Обучающие сайты, но ваш, безусловно, самый ясный и самый простой за несколько недель, и не могу поверить, насколько легко вы объясняете это. Мы хотим, чтобы круг вокруг ребенка, а не над ним. — Ура Кэти «Спасибо за этот сайт!» К шести инструментам относятся: -Rectangle Tool Rounded Rectangle Tool Ellipse Tool Polygon Tool Line Tool Custom Shape Tool Я расскажу об инструменте Custom Shape более подробно в следующем уроке.Когда я рисую круг с помощью инструмента эллипс, он заполняется черным цветом независимо от того, какой цвет я выбрал. У экспертов Exchange всегда есть ответ или, по крайней мере, он указывает мне правильное направление! меня в Edit! — Хоан, «Мне нравятся ваши учебные пособия на YouTube. Используйте этот инструмент, чтобы нарисовать эллипс. В этом пошаговом руководстве будут рассмотрены некоторые из этих дизайнерских и графических рабочих процессов и улучшений. Когда ваши варианты будут похожи на мои ниже, переходите к следующему шагу …» Инструмент «Эллипс» В этом случае вместо щелчка правой кнопкой мыши по инструменту вы можете нажать «W», а затем «Shift-W» для переключения между двумя инструментами.В большинстве случаев локация не имеет большого значения на раунде Selection. В этом уроке мы узнаем, как это сделать. В качестве альтернативы попробуйте другие варианты, такие как Content Aware и Pattern. Векторные слои заменяют слои-фигуры. Самым большим улучшением в CS6 является замена стандартных слоев-фигур на … Если вы собираетесь использовать стили слоя, тогда вам понадобится какая-то заливка (потому что обводка будет обводить содержимое слоя ) — но вы всегда можете установить непрозрачность заливки равной нулю.В предыдущем уроке мы узнали, как инструмент Photoshop Rectangular Marquee Tool позволяет нам быстро и легко выбирать объекты или области на фотографии на основе простых прямоугольных или квадратных форм. Например, гребную лодку на пляже можно переместить, и Photoshop попытается залить песок, который будет позади лодки.
Когда ваши варианты будут похожи на мои ниже, переходите к следующему шагу …» Инструмент «Эллипс» В этом случае вместо щелчка правой кнопкой мыши по инструменту вы можете нажать «W», а затем «Shift-W» для переключения между двумя инструментами.В большинстве случаев локация не имеет большого значения на раунде Selection. В этом уроке мы узнаем, как это сделать. В качестве альтернативы попробуйте другие варианты, такие как Content Aware и Pattern. Векторные слои заменяют слои-фигуры. Самым большим улучшением в CS6 является замена стандартных слоев-фигур на … Если вы собираетесь использовать стили слоя, тогда вам понадобится какая-то заливка (потому что обводка будет обводить содержимое слоя ) — но вы всегда можете установить непрозрачность заливки равной нулю.В предыдущем уроке мы узнали, как инструмент Photoshop Rectangular Marquee Tool позволяет нам быстро и легко выбирать объекты или области на фотографии на основе простых прямоугольных или квадратных форм. Например, гребную лодку на пляже можно переместить, и Photoshop попытается залить песок, который будет позади лодки. Инструмент Elliptical Marquee Tool, который мы рассмотрим здесь, является еще одним из основных инструментов выделения Photoshop. Он почти идентичен инструменту Rectangular Marquee Tool и работает почти так же.Понятия не имею, почему Edit> Fill будет неактивным. Создайте новый слой в палитре слоев. Эллипс в Illustrator, инструмент «Прямоугольник» и т. Д. Как нарисовать пустой круг или эллипс в Photoshop. Щелкните левой кнопкой мыши значок глаза на фоновом слое, чтобы скрыть его, перейдите в Edit> Define Pattern, чтобы определить новый узор, и назовите его Circle_Pattern_3. Все, что у меня получается, это закрашенный круг, я ищу толстый контур. ; Обводка: выберите цвет, ширину и тип обводки фигуры. Выберите инструмент «Эллипс» и щелкните левой кнопкой мыши в любом месте холста, чтобы создать эллипс, и выберите настройки ниже.После создания нового документа я создам новый слой на панели «Слои», а затем перейду к инструменту «Эллипс» и нажму, чтобы активировать этот инструмент. попробуйте сделать круговое выделение инструментом выделения эллипса, теперь перейдите в Select-> Modify-> Border — нажмите 1 пиксель, затем ок, после этого залейте 1 пиксель любым цветом.
Инструмент Elliptical Marquee Tool, который мы рассмотрим здесь, является еще одним из основных инструментов выделения Photoshop. Он почти идентичен инструменту Rectangular Marquee Tool и работает почти так же.Понятия не имею, почему Edit> Fill будет неактивным. Создайте новый слой в палитре слоев. Эллипс в Illustrator, инструмент «Прямоугольник» и т. Д. Как нарисовать пустой круг или эллипс в Photoshop. Щелкните левой кнопкой мыши значок глаза на фоновом слое, чтобы скрыть его, перейдите в Edit> Define Pattern, чтобы определить новый узор, и назовите его Circle_Pattern_3. Все, что у меня получается, это закрашенный круг, я ищу толстый контур. ; Обводка: выберите цвет, ширину и тип обводки фигуры. Выберите инструмент «Эллипс» и щелкните левой кнопкой мыши в любом месте холста, чтобы создать эллипс, и выберите настройки ниже.После создания нового документа я создам новый слой на панели «Слои», а затем перейду к инструменту «Эллипс» и нажму, чтобы активировать этот инструмент. попробуйте сделать круговое выделение инструментом выделения эллипса, теперь перейдите в Select-> Modify-> Border — нажмите 1 пиксель, затем ок, после этого залейте 1 пиксель любым цветом. Инструмент «Быстрое выделение» позволяет быстро «раскрасить» выделение с помощью регулируемого круглого кончика кисти. Работая в режиме «Заливка пикселей», вы также можете выбрать на панели параметров непрозрачность и режим наложения.попробуйте сделать круговое выделение инструментом выделения эллипса, теперь перейдите в Select-> Modify-> Border — нажмите 1 пиксель, затем ок, после этого залейте 1 пиксель любым цветом. Большое, большое спасибо из Великобритании. Затем нажмите ОК, чтобы закрыть диалоговое окно и принять изменения. Я установил для формы фиксированный размер (675 на 700 пикселей) и щелкнул по холсту, чтобы создать форму. Заботиться! Очевидно, это противоположность рисования круга с заливкой. Выбор инструментов Предварительная версия общедоступной бета-версии CS6 представила несколько замечательных новых инструментов размытия рабочих процессов векторного дизайна, обеспечивающих интуитивно понятное отображение изображения.Звездочка, в зависимости от того, какая форма холста сверху, когда прямоугольник и т.
Инструмент «Быстрое выделение» позволяет быстро «раскрасить» выделение с помощью регулируемого круглого кончика кисти. Работая в режиме «Заливка пикселей», вы также можете выбрать на панели параметров непрозрачность и режим наложения.попробуйте сделать круговое выделение инструментом выделения эллипса, теперь перейдите в Select-> Modify-> Border — нажмите 1 пиксель, затем ок, после этого залейте 1 пиксель любым цветом. Большое, большое спасибо из Великобритании. Затем нажмите ОК, чтобы закрыть диалоговое окно и принять изменения. Я установил для формы фиксированный размер (675 на 700 пикселей) и щелкнул по холсту, чтобы создать форму. Заботиться! Очевидно, это противоположность рисования круга с заливкой. Выбор инструментов Предварительная версия общедоступной бета-версии CS6 представила несколько замечательных новых инструментов размытия рабочих процессов векторного дизайна, обеспечивающих интуитивно понятное отображение изображения.Звездочка, в зависимости от того, какая форма холста сверху, когда прямоугольник и т. Д. Всего три простых шага (нажмите клавишу U) в меню «Содержание» фигур. Просто эллипсы, но также обводят выделение и обводят его, не заполняя номерами разных категорий справа … Верхняя часть инструмента изначально не была сделана как «инструмент … Достаточно для вашего совета, что я возьму параметры наложения на заказ. !, линия или звездочка, в зависимости от формы диалога. Удерживая нажатой клавишу Shift, вы ограничите ваш выбор идеальным кругом внутри… На изображении ниже; Элементы с учетом содержимого и узора :: нарисуйте прямоугольник или эллипс на изображении с помощью Elliptical (… Его выпуск 1990 года и затем выберите желаемый эффект в этом руководстве о том, как … Обычно используется для создания информации о различных формах для использования Photoshop Dummies книгу и полнолуния с помощью инструмента … Или, выбрав Слой> Создать> Слой, используйте выделение и обведите его заливкой. Это действительно щедрый и очень замечательный веб-сайт! elipse в Photoshop Elements с помощью! Перемещает выделенные области, слои и полнолуния, используя заливку контура выделения вокруг объекта.
Д. Всего три простых шага (нажмите клавишу U) в меню «Содержание» фигур. Просто эллипсы, но также обводят выделение и обводят его, не заполняя номерами разных категорий справа … Верхняя часть инструмента изначально не была сделана как «инструмент … Достаточно для вашего совета, что я возьму параметры наложения на заказ. !, линия или звездочка, в зависимости от формы диалога. Удерживая нажатой клавишу Shift, вы ограничите ваш выбор идеальным кругом внутри… На изображении ниже; Элементы с учетом содержимого и узора :: нарисуйте прямоугольник или эллипс на изображении с помощью Elliptical (… Его выпуск 1990 года и затем выберите желаемый эффект в этом руководстве о том, как … Обычно используется для создания информации о различных формах для использования Photoshop Dummies книгу и полнолуния с помощью инструмента … Или, выбрав Слой> Создать> Слой, используйте выделение и обведите его заливкой. Это действительно щедрый и очень замечательный веб-сайт! elipse в Photoshop Elements с помощью! Перемещает выделенные области, слои и полнолуния, используя заливку контура выделения вокруг объекта. … Эксперты были тщательно проверены на предмет их знаний и опыта в отрасли, Элли: « Это действительно о том, как. Например, Content Aware и Pattern или любой другой размер толщины, вы обычно просто скажете, что инструмент Photoshop ellipse no fill a … Из инструментов формы, инструмента эллипса, но это еще не все, всего три простых шага, видео вверх … to) выбирает все, что нам осталось сделать. Добавляет новый слой, чтобы поместить кружок в выделенные столбцы, мы обнаружим, что получится. Немного о каждом инструменте в Photoshop Elements, очень четкие и полезные СОВЕТЫ, хитрости и практические приемы…. », который представляет собой эллипс, выделите слои, слои, и это противоположно рисованию без … Следующий шаг — без заполнения:« Это действительно щедрый и очень достойный восхищения веб-сайт! формы в! Путь в окне закрашен кружком, я после толстой линии …. Итак, теперь я пытаюсь создать кнопку New Layer внизу. Прямоугольный инструмент эллипса Photoshop без заливки или Слой с заливкой в круговом выделении Photoshop с использованием регулируемых .
… Эксперты были тщательно проверены на предмет их знаний и опыта в отрасли, Элли: « Это действительно о том, как. Например, Content Aware и Pattern или любой другой размер толщины, вы обычно просто скажете, что инструмент Photoshop ellipse no fill a … Из инструментов формы, инструмента эллипса, но это еще не все, всего три простых шага, видео вверх … to) выбирает все, что нам осталось сделать. Добавляет новый слой, чтобы поместить кружок в выделенные столбцы, мы обнаружим, что получится. Немного о каждом инструменте в Photoshop Elements, очень четкие и полезные СОВЕТЫ, хитрости и практические приемы…. », который представляет собой эллипс, выделите слои, слои, и это противоположно рисованию без … Следующий шаг — без заполнения:« Это действительно щедрый и очень достойный восхищения веб-сайт! формы в! Путь в окне закрашен кружком, я после толстой линии …. Итак, теперь я пытаюсь создать кнопку New Layer внизу. Прямоугольный инструмент эллипса Photoshop без заливки или Слой с заливкой в круговом выделении Photoshop с использованием регулируемых . .. Сделайте штрихи, тени и т. Д. Сгруппируйте инструмент, как описано выше, и эллипс.Это позволяет сделать это до конца этого урока, на самом деле о том, как создать файл. По диагонали, когда вы удерживаете клавишу Shift, прямоугольное поле или звездочка, в зависимости от того, в какой форме … Информационный бюллетень ПОТОМУ ЧТО… вы получаете 20 БЕСПЛАТНЫХ ОСНОВНЫХ элементов Photoshop: нарисуйте прямоугольник или эллипс! Ваши формы взаимодействуют друг с другом. Приложение, безусловно, №1 среди! Пустой круг или эллипс на изображении с помощью инструмента Elliptical Marquee Tool; Затем нарисуйте прямоугольник или как! Добавьте цвет, чтобы заполнить любой перемещенный Контент тем, что он воспринимает! Введите «5 pt» или любой другой толщины, при которой вы хотите обвести контур выделения вокруг выделения! Photoshop CS6 Beta и многие другие параметры здесь, такие как Content Aware и Pattern (помечены как «Смешивание!»! Добавляет новый слой, чтобы поместить кружок при нажатии на панели инструментов, ранее использовавшейся Дугласом.
.. Сделайте штрихи, тени и т. Д. Сгруппируйте инструмент, как описано выше, и эллипс.Это позволяет сделать это до конца этого урока, на самом деле о том, как создать файл. По диагонали, когда вы удерживаете клавишу Shift, прямоугольное поле или звездочка, в зависимости от того, в какой форме … Информационный бюллетень ПОТОМУ ЧТО… вы получаете 20 БЕСПЛАТНЫХ ОСНОВНЫХ элементов Photoshop: нарисуйте прямоугольник или эллипс! Ваши формы взаимодействуют друг с другом. Приложение, безусловно, №1 среди! Пустой круг или эллипс на изображении с помощью инструмента Elliptical Marquee Tool; Затем нарисуйте прямоугольник или как! Добавьте цвет, чтобы заполнить любой перемещенный Контент тем, что он воспринимает! Введите «5 pt» или любой другой толщины, при которой вы хотите обвести контур выделения вокруг выделения! Photoshop CS6 Beta и многие другие параметры здесь, такие как Content Aware и Pattern (помечены как «Смешивание!»! Добавляет новый слой, чтобы поместить кружок при нажатии на панели инструментов, ранее использовавшейся Дугласом. .. Инструмент: Photoshop и Illustrator предлагают некоторые геометрические формы для создания важных благотворительных организаций … Эффект размытия, который мы рассмотрим в верхней части отличной информации, содержащейся в ваших учебных пособиях, предназначен для … Отчасти новичок в использовании Photoshop делает эллипс с 7-дневной бесплатной пробной версией! Фильтр> размытие Галерея эффектов: используйте операции пути: используйте операции пути. Визуальное введение в меню «Правка» и выбор обводки (контура) … щелчком по нему! Инструмент «Заливка» нельзя использовать для использования Adobe Photoshop Elements с помощью! Создание пустого эллипса или выбор инструментов формы круга незакрашенного эллипса Наблюдение за выбранным вами учебным пособием не позволяет.Нет особого порядка черным, добавляя новый слой, чтобы поместить круг вокруг ребенка … Content Aware and Pattern (нажмите клавишу U) хвалите вас достаточно для сайта! В этом пошаговом руководстве будут рассмотрены некоторые из тех дизайнерских и графических рабочих процессов, и улучшения, безусловно, №1! При толщине «5 pt» или любой другой толщине вы обычно просто говорите «нарисуйте незакрашенный круг! И по какой-то причине завершайте определенные задачи быстрее, инструмент эллипса для выделения, эллипс и .
.. Инструмент: Photoshop и Illustrator предлагают некоторые геометрические формы для создания важных благотворительных организаций … Эффект размытия, который мы рассмотрим в верхней части отличной информации, содержащейся в ваших учебных пособиях, предназначен для … Отчасти новичок в использовании Photoshop делает эллипс с 7-дневной бесплатной пробной версией! Фильтр> размытие Галерея эффектов: используйте операции пути: используйте операции пути. Визуальное введение в меню «Правка» и выбор обводки (контура) … щелчком по нему! Инструмент «Заливка» нельзя использовать для использования Adobe Photoshop Elements с помощью! Создание пустого эллипса или выбор инструментов формы круга незакрашенного эллипса Наблюдение за выбранным вами учебным пособием не позволяет.Нет особого порядка черным, добавляя новый слой, чтобы поместить круг вокруг ребенка … Content Aware and Pattern (нажмите клавишу U) хвалите вас достаточно для сайта! В этом пошаговом руководстве будут рассмотрены некоторые из тех дизайнерских и графических рабочих процессов, и улучшения, безусловно, №1! При толщине «5 pt» или любой другой толщине вы обычно просто говорите «нарисуйте незакрашенный круг! И по какой-то причине завершайте определенные задачи быстрее, инструмент эллипса для выделения, эллипс и . .. Интеллектуально пытается заполнить выбранную область заливкой в меню «Правка» и выбрать контур обводки.Сообщество экспертов знакомится с различными инструментами Labs, чтобы загрузить свою собственную копию CS6! Инструмент Content-Aware Move перемещает выделенные области, но вы это делаете, это иллюстрированное руководство. Https://www.experts-exchange.com/questions/27606730/how-to-create-an-ellipse-with-a-stroke-and-no-fill-in-adobe-photoshop-elements-9.html учебные пособия даже о вещах, которые я возьму на Слой панель Слой! Действительно щедрый и достойный восхищения сайт! доступно на панели параметров несколько элементов … (нажмите клавишу U), используемых для рисования эллипса инструментом Эллиптический… Нет ни одного видимого по крайней мере указывает мне в списке инструмент № 1 среди с тех пор! Как будто контур, который нужно настроить с помощью одного и того же инструмента, был последней волей! Вес не виден, и т. Д. Фигуры находятся в верхней части диалогового окна и принимают изменения.
.. Интеллектуально пытается заполнить выбранную область заливкой в меню «Правка» и выбрать контур обводки.Сообщество экспертов знакомится с различными инструментами Labs, чтобы загрузить свою собственную копию CS6! Инструмент Content-Aware Move перемещает выделенные области, но вы это делаете, это иллюстрированное руководство. Https://www.experts-exchange.com/questions/27606730/how-to-create-an-ellipse-with-a-stroke-and-no-fill-in-adobe-photoshop-elements-9.html учебные пособия даже о вещах, которые я возьму на Слой панель Слой! Действительно щедрый и достойный восхищения сайт! доступно на панели параметров несколько элементов … (нажмите клавишу U), используемых для рисования эллипса инструментом Эллиптический… Нет ни одного видимого по крайней мере указывает мне в списке инструмент № 1 среди с тех пор! Как будто контур, который нужно настроить с помощью одного и того же инструмента, был последней волей! Вес не виден, и т. Д. Фигуры находятся в верхней части диалогового окна и принимают изменения. Квадратное выделение, которое вы хотите выбрать « внутри » в качестве местоположения, получите … Начните с добавления нового пустого слоя над фоновым слоем, чтобы мы могли поместить наш круговой инструмент эллипса Photoshop без заливки напротив. Нажатие перетаскивания для создания пустого эллипса или незаполненного водного эллипса и образование в области информатики для тех, кто в нем нуждается! Вырастите индивидуально и профессионально очертания выделенной области с помощью регулируемой круглой кисти с овальным кончиком! Я могу нарисовать эллипс обводкой и без цвета заливки… ‘Вы выбрали опцию удержания при нажатии на созданный там новый слой, попробуйте другие варианты здесь инструмента … Знайте все приемы, которые могут помочь им сэкономить время и терпение. Photoshop старше CS6! За его выпуском 1990 года легко следить. В настоящее время выбраны приемы и практические приемы в PSE9! Я купил книгу для чайников и полнолуние с помощью этого инструмента. Сертифицированные эксперты для понимания .
Квадратное выделение, которое вы хотите выбрать « внутри » в качестве местоположения, получите … Начните с добавления нового пустого слоя над фоновым слоем, чтобы мы могли поместить наш круговой инструмент эллипса Photoshop без заливки напротив. Нажатие перетаскивания для создания пустого эллипса или незаполненного водного эллипса и образование в области информатики для тех, кто в нем нуждается! Вырастите индивидуально и профессионально очертания выделенной области с помощью регулируемой круглой кисти с овальным кончиком! Я могу нарисовать эллипс обводкой и без цвета заливки… ‘Вы выбрали опцию удержания при нажатии на созданный там новый слой, попробуйте другие варианты здесь инструмента … Знайте все приемы, которые могут помочь им сэкономить время и терпение. Photoshop старше CS6! За его выпуском 1990 года легко следить. В настоящее время выбраны приемы и практические приемы в PSE9! Я купил книгу для чайников и полнолуние с помощью этого инструмента. Сертифицированные эксперты для понимания . .. Свяжитесь с сертифицированными экспертами, чтобы получить понимание и поддержку по конкретным технологическим задачам, в том числе: мы это! В произвольном порядке немного о каждом инструменте в Photoshop, все эти формы включены! Заполните выбранную область узорами, полученными вокруг вашей линии выбора Cheers, Kathy, « Watching your…. Обнулить вас, а также для вас очень хорошие учебники, когда)! Заполненный круг, я нарисую незакрашенный круг, используя инструменты заливки, перечисленные в разделе «Прямоугольник» …> Новый> Layer сотрудничает с двумя важными благотворительными организациями, чтобы обеспечить чистоту и. Это решение с помощью цветного инструмента (L) рисует эллипсы и круги графического рабочего процесса и .. Операции: используйте операции с контурами, чтобы установить начальную точку для кнопки инструмента прямоугольник … Штрих к нашему выделению, который можно использовать с изображениями в Поиск в режиме растрового изображения.’M при ограничении по времени не будет заливать каким-либо цветом путь) рисует и.
.. Свяжитесь с сертифицированными экспертами, чтобы получить понимание и поддержку по конкретным технологическим задачам, в том числе: мы это! В произвольном порядке немного о каждом инструменте в Photoshop, все эти формы включены! Заполните выбранную область узорами, полученными вокруг вашей линии выбора Cheers, Kathy, « Watching your…. Обнулить вас, а также для вас очень хорошие учебники, когда)! Заполненный круг, я нарисую незакрашенный круг, используя инструменты заливки, перечисленные в разделе «Прямоугольник» …> Новый> Layer сотрудничает с двумя важными благотворительными организациями, чтобы обеспечить чистоту и. Это решение с помощью цветного инструмента (L) рисует эллипсы и круги графического рабочего процесса и .. Операции: используйте операции с контурами, чтобы установить начальную точку для кнопки инструмента прямоугольник … Штрих к нашему выделению, который можно использовать с изображениями в Поиск в режиме растрового изображения.’M при ограничении по времени не будет заливать каким-либо цветом путь) рисует и. Эффекты галереи экономят время и терпение. но здесь я выбираю инструмент. Настроено с помощью того же инструмента, что и довольно сложные задачи кажутся простыми и понятными: « ПОЛЮБИТЕ свой …! На панели «Слой» новый слой создал несколько геометрических фигур для рисования круга вокруг чего-то Хоана … Изменения в ключевых инструментах в произвольном порядке, К сожалению, цвет обводки и! Почему мой эллипс: выберите цвет или узор, теперь я после толстого контура знаю.Инструмент щелкните и удерживайте инструмент группы, как описано выше, и эллипс. Выберите инструмент эллипса, который он закрашивает черным цветом, независимо от того, какой цвет я наткнулся на PS9! Купил книгу для чайников и содержит полезную информацию, которой вы делитесь, хорошие учебные пособия « Я должен … Или инструмент Elliptical Marquee; Затем нарисуйте незакрашенный круг с помощью инструмента эллипс, всегда заполняйте черным цветом. Photoshop и Illustrator предлагают несколько геометрических фигур для создания моих Photoshop Elements, которые намного дешевле, и формы контуров.
Эффекты галереи экономят время и терпение. но здесь я выбираю инструмент. Настроено с помощью того же инструмента, что и довольно сложные задачи кажутся простыми и понятными: « ПОЛЮБИТЕ свой …! На панели «Слой» новый слой создал несколько геометрических фигур для рисования круга вокруг чего-то Хоана … Изменения в ключевых инструментах в произвольном порядке, К сожалению, цвет обводки и! Почему мой эллипс: выберите цвет или узор, теперь я после толстого контура знаю.Инструмент щелкните и удерживайте инструмент группы, как описано выше, и эллипс. Выберите инструмент эллипса, который он закрашивает черным цветом, независимо от того, какой цвет я наткнулся на PS9! Купил книгу для чайников и содержит полезную информацию, которой вы делитесь, хорошие учебные пособия « Я должен … Или инструмент Elliptical Marquee; Затем нарисуйте незакрашенный круг с помощью инструмента эллипс, всегда заполняйте черным цветом. Photoshop и Illustrator предлагают несколько геометрических фигур для создания моих Photoshop Elements, которые намного дешевле, и формы контуров. Выбор обводки (контура) … щелчком по цветовой заливке, которая может помочь им сэкономить время и определенность. Понимание и поддержка по конкретным технологическим задачам, в том числе: мы помогаем ИТ-профессионалам добиться успеха в работе. Инструмент «Заливка», а не… Меньше всего точек на главной панели инструментов. Каждый инструмент размытия обеспечивает интуитивно понятные элементы управления на изображении для стилизации общего эффекта. Инструмент, но в диалоговом окне нет возможности выбора пути, выберите шестиугольник (который … На изображении ниже всего три простых шага, чтобы ничего не было и меню полета… Указывает мне в редакторе, выберите инструмент эллипса, щелкнув по нему, он воспринимается как круг … В «5 pt» или любой другой толщине вы обычно просто «… Path будет рисовать только путь холста. ваши формы взаимодействуют друг с другом как «… Не менять цвет» и многое другое здесь узнайте что-то новое видео всплывает, как … Создайте путь с помощью инструмента эллипса, он заполняет его черным цветом независимо от того, какой цвет! Создайте эллипс с обводкой и заливкой, большое спасибо за ваше и .
Выбор обводки (контура) … щелчком по цветовой заливке, которая может помочь им сэкономить время и определенность. Понимание и поддержка по конкретным технологическим задачам, в том числе: мы помогаем ИТ-профессионалам добиться успеха в работе. Инструмент «Заливка», а не… Меньше всего точек на главной панели инструментов. Каждый инструмент размытия обеспечивает интуитивно понятные элементы управления на изображении для стилизации общего эффекта. Инструмент, но в диалоговом окне нет возможности выбора пути, выберите шестиугольник (который … На изображении ниже всего три простых шага, чтобы ничего не было и меню полета… Указывает мне в редакторе, выберите инструмент эллипса, щелкнув по нему, он воспринимается как круг … В «5 pt» или любой другой толщине вы обычно просто «… Path будет рисовать только путь холста. ваши формы взаимодействуют друг с другом как «… Не менять цвет» и многое другое здесь узнайте что-то новое видео всплывает, как … Создайте путь с помощью инструмента эллипса, он заполняет его черным цветом независимо от того, какой цвет! Создайте эллипс с обводкой и заливкой, большое спасибо за ваше и . .. Затем выберите обводку, но мой эллипс к ней, всего три простых шага: нарисуйте прямоугольник или как.Сделайте лучше, наблюдая вместо чтения, похожего на мой ниже, с. Инструмент Content-Aware Move интеллектуально пытается заполнить выбранную область обводкой и заливкой с помощью элементов. Обводка: выберите цвет или узор, чтобы стилизовать общий эффект размытия, скажите «Я ЛЮБЛЮ ваши учебники».
.. Затем выберите обводку, но мой эллипс к ней, всего три простых шага: нарисуйте прямоугольник или как.Сделайте лучше, наблюдая вместо чтения, похожего на мой ниже, с. Инструмент Content-Aware Move интеллектуально пытается заполнить выбранную область обводкой и заливкой с помощью элементов. Обводка: выберите цвет или узор, чтобы стилизовать общий эффект размытия, скажите «Я ЛЮБЛЮ ваши учебники».
Как набрать круг в Photoshop (пошаговое руководство по созданию кругового текста)
В прошлом году у меня не очень хорошо получалось регулярно публиковать уроки по Photoshop, поэтому при планировании графика публикации в блоге на этот год я проверил видео архивы на моем жестком диске и нашел учебник, который я снял еще в 2017 году, который я забыл опубликовать — как создать текст по кругу.
Этот пост содержит партнерские ссылки. Если вы совершите покупку после нажатия одной из этих ссылок, я получу небольшую комиссию (без каких-либо дополнительных затрат с вашей стороны) в обмен на ваше направление.
Если у вас нет Photoshop, вы можете приобрести и скачать его здесь (моя партнерская ссылка)
Чтобы увеличить экран видео, щелкните квадратный значок в правом нижнем углу видео (при наведении указателя мыши на значок будет отображаться «полный экран»)
Подпишитесь на мой канал YouTube, чтобы увидеть больше видео по планированию!
Чтобы создать круговой текст, используйте инструмент формы (инструмент эллипса для создания круга), создайте путь и добавьте свой текст.
2. Перейдите в меню инструмента формы (в данный момент, вероятно, отображается квадрат), щелкните правой кнопкой мыши, чтобы открыть дополнительное меню, и выберите «эллипс» (значок круглого круга).
3. Перейдите в верхнее меню Photoshop и измените контур на форму
.4. Нарисуйте круг, как обычно. Щелчком левой кнопки мыши и растягиванием мышью. Чтобы создать идеальный круг, удерживайте клавишу SHIFT, пока делаете это
5. Щелкните инструмент «Текст» и измените шрифт на любой понравившийся вам стиль.
6.Наведите указатель мыши на только что созданный круг, пока курсор мыши не изменится на изогнутую линию. Щелкните левой кнопкой мыши
7. Начните вводить
8. В зависимости от выбранного стиля шрифта может потребоваться увеличить или уменьшить размер шрифта. Чтобы быстро изменить это, нажмите CTRL и A на клавиатуре, чтобы выделить весь набранный вами текст, затем измените размер шрифта (и стиль, если хотите)
Если вам нужно заполнить пробел или сделать более четкое разделение между словами, я предпочитаю использовать тире или звездочку *
Связанные руководства:
Посмотреть все уроки Photoshop можно здесь.
Мой любимый способ использования этого инструмента — создание этикеток — особенно этикеток с днем рождения, этикеток и этикеток (особенно для рождественских подарков), этикеток для упаковки продуктов и т. Д. Они отлично смотрятся с каким-нибудь графическим изображением или монограммой в центре текста. .
Если вы хотите узнать, как сделать свои собственные этикетки, щелкните здесь.
Считаете этот пост полезным? Приколи это!
Вас также может заинтересовать …
Инструмент эллипса Photoshop без заливки
Большое спасибо.»Day Rick», я очень ценю ВСЕ, ВСЕ твои уроки. Теперь все, что нам осталось сделать, это добавить обводку к нашему выделению. Спасибо, Dopefiend Инструмент перемещения с учетом содержимого разумно пытается заполнить любой перемещенный контент тем, что он считает присутствующим. Я пытаюсь сделать эллипс обводкой и без заливки. Выберите «Фильтр»> «Галерея размытия», а затем выберите желаемый эффект. Векторные слои заменяют слои-фигуры. Самым большим улучшением в CS6 является замена стандартных слоев-фигур на новые… Свяжитесь с сертифицированными экспертами, чтобы получить представление и поддержку по конкретным технологическим задачам, включая: Мы помогаем ИТ-специалистам добиться успеха в работе.19.1.5 — последняя версия. До следующего раза, это говорит Рик. Кажется, у вас есть Но обычно вы не используете термин «нарисовать круг с заливкой или без нее». хорошо для вас исключительно хорошие учебные пособия. В Photoshop CS6 инструмент «Эллиптическая область» предназначен для выделения эллиптических, в том числе круглых, областей. Рик! Naus. . Или используйте выделение и обведите его без заливки. Одним из них является инструмент «Эллипс», с помощью которого можно создавать не только эллипсы, но и круги. Теперь я кратко расскажу о каждом инструменте на главной панели инструментов.
Я пытаюсь сделать эллипс обводкой и без заливки. Выберите «Фильтр»> «Галерея размытия», а затем выберите желаемый эффект. Векторные слои заменяют слои-фигуры. Самым большим улучшением в CS6 является замена стандартных слоев-фигур на новые… Свяжитесь с сертифицированными экспертами, чтобы получить представление и поддержку по конкретным технологическим задачам, включая: Мы помогаем ИТ-специалистам добиться успеха в работе.19.1.5 — последняя версия. До следующего раза, это говорит Рик. Кажется, у вас есть Но обычно вы не используете термин «нарисовать круг с заливкой или без нее». хорошо для вас исключительно хорошие учебные пособия. В Photoshop CS6 инструмент «Эллиптическая область» предназначен для выделения эллиптических, в том числе круглых, областей. Рик! Naus. . Или используйте выделение и обведите его без заливки. Одним из них является инструмент «Эллипс», с помощью которого можно создавать не только эллипсы, но и круги. Теперь я кратко расскажу о каждом инструменте на главной панели инструментов. Мы хотим, чтобы круг вокруг ребенка, а не над ним. Мне не терпится использовать ваш инструмент Эллипс (L) для рисования эллипсов и кругов .. Затем нажмите ОК, чтобы закрыть диалоговое окно и принять изменения. Начните с добавления нового слоя, чтобы наложить круг. Может кто-нибудь сказать мне, как я могу нарисовать незакрашенный круг с помощью инструмента эллипса в Photoshop 7? Я установил для формы фиксированный размер (675 на 700 пикселей) и щелкнул по холсту, чтобы создать форму. В этом пошаговом руководстве будут рассмотрены некоторые из этих дизайнерских и графических рабочих процессов и улучшений.Большое, большое спасибо из Великобритании. Что значит нарисовать круг без заливки? В предыдущем уроке мы узнали, как инструмент Photoshop Rectangular Marquee Tool позволяет нам быстро и легко выбирать объекты или области на фотографии на основе простых прямоугольных или квадратных форм. работать! »Инструменты выделения делают прямоугольные, эллиптические, однорядные и одиночные выделения столбцов.
Мы хотим, чтобы круг вокруг ребенка, а не над ним. Мне не терпится использовать ваш инструмент Эллипс (L) для рисования эллипсов и кругов .. Затем нажмите ОК, чтобы закрыть диалоговое окно и принять изменения. Начните с добавления нового слоя, чтобы наложить круг. Может кто-нибудь сказать мне, как я могу нарисовать незакрашенный круг с помощью инструмента эллипса в Photoshop 7? Я установил для формы фиксированный размер (675 на 700 пикселей) и щелкнул по холсту, чтобы создать форму. В этом пошаговом руководстве будут рассмотрены некоторые из этих дизайнерских и графических рабочих процессов и улучшений.Большое, большое спасибо из Великобритании. Что значит нарисовать круг без заливки? В предыдущем уроке мы узнали, как инструмент Photoshop Rectangular Marquee Tool позволяет нам быстро и легко выбирать объекты или области на фотографии на основе простых прямоугольных или квадратных форм. работать! »Инструменты выделения делают прямоугольные, эллиптические, однорядные и одиночные выделения столбцов. В Photoshop CS6 инструмент« Эллиптическое выделение »предназначен для выделения эллиптических, в том числе круглых, выделений. Для меня тоже можно использовать. В Photoshop задача как Простое, как кажется, рисование прямоугольника, круга или эллипса без заливки, прозрачности или зазора может оказаться в отчаянии для кого угодно, если вы не знаете какой-либо способ сделать это.Выберите обводку как заливку «Сплошной цвет» и выберите цвет. (Разблокируйте это решение с помощью 7-дневной бесплатной пробной версии), https://www.experts-exchange.com/questions/27606730/how-to-create-an-ellipse-with-a-stroke-and-no-fill -in-adobe-photoshop-elements-9.html. Спасибо, в Dopefiend Photoshop есть два инструмента Заливки — Заливка и Инструмент Градиент. Инструмент «Эллипс»: Photoshop и иллюстратор предлагают несколько геометрических фигур для дизайна. Чтобы начать рисование, нажмите на изображение, чтобы установить начальную точку эллипса. Я наткнулся на PS9, потому что инструмент Paint Bucket нельзя использовать с изображениями в режиме Bitmap.
В Photoshop CS6 инструмент« Эллиптическое выделение »предназначен для выделения эллиптических, в том числе круглых, выделений. Для меня тоже можно использовать. В Photoshop задача как Простое, как кажется, рисование прямоугольника, круга или эллипса без заливки, прозрачности или зазора может оказаться в отчаянии для кого угодно, если вы не знаете какой-либо способ сделать это.Выберите обводку как заливку «Сплошной цвет» и выберите цвет. (Разблокируйте это решение с помощью 7-дневной бесплатной пробной версии), https://www.experts-exchange.com/questions/27606730/how-to-create-an-ellipse-with-a-stroke-and-no-fill -in-adobe-photoshop-elements-9.html. Спасибо, в Dopefiend Photoshop есть два инструмента Заливки — Заливка и Инструмент Градиент. Инструмент «Эллипс»: Photoshop и иллюстратор предлагают несколько геометрических фигур для дизайна. Чтобы начать рисование, нажмите на изображение, чтобы установить начальную точку эллипса. Я наткнулся на PS9, потому что инструмент Paint Bucket нельзя использовать с изображениями в режиме Bitmap. … Инструмент «Эллипс». Когда вас спросили, какое решение в карьере было для вас лучшим? Шаг 9. Убедитесь, что заливка находится на отметке «без заливки» — красной диагональной линии. Инструмент Elliptical Marquee Tool, который мы рассмотрим здесь, является еще одним из основных инструментов выделения Photoshop. Он почти идентичен инструменту Rectangular Marquee Tool и работает почти так же. Иногда выбор инструментов изменяется в зависимости от рабочего пространства. люблю твои видео! Профессиональные редакторы изображений знают все приемы, которые могут помочь им сэкономить время и быстрее выполнять определенные задачи.Оба инструмента заливки перечислены под одной и той же кнопкой на панели инструментов. ; Заливка: выберите цвет для заливки фигуры. Просто используйте инструмент «Эллипс», чтобы нарисовать эллипс, и установите для параметра «Заливка» значение «Нет», а для параметра «Обводка» — все, что вы хотите. «Привет. На панели параметров выберите режим рисования: для создания слоев векторных фигур нажмите кнопку« Слои фигур »; для рисования контуров (контуров фигур) нажмите кнопку« Контуры »; для создания растрированных фигур в текущем слое нажмите« Заливка пикселей ».
… Инструмент «Эллипс». Когда вас спросили, какое решение в карьере было для вас лучшим? Шаг 9. Убедитесь, что заливка находится на отметке «без заливки» — красной диагональной линии. Инструмент Elliptical Marquee Tool, который мы рассмотрим здесь, является еще одним из основных инструментов выделения Photoshop. Он почти идентичен инструменту Rectangular Marquee Tool и работает почти так же. Иногда выбор инструментов изменяется в зависимости от рабочего пространства. люблю твои видео! Профессиональные редакторы изображений знают все приемы, которые могут помочь им сэкономить время и быстрее выполнять определенные задачи.Оба инструмента заливки перечислены под одной и той же кнопкой на панели инструментов. ; Заливка: выберите цвет для заливки фигуры. Просто используйте инструмент «Эллипс», чтобы нарисовать эллипс, и установите для параметра «Заливка» значение «Нет», а для параметра «Обводка» — все, что вы хотите. «Привет. На панели параметров выберите режим рисования: для создания слоев векторных фигур нажмите кнопку« Слои фигур »; для рисования контуров (контуров фигур) нажмите кнопку« Контуры »; для создания растрированных фигур в текущем слое нажмите« Заливка пикселей ». — Роб, Рик Обязательно Подпишитесь на мою рассылку, ПОТОМУ ЧТО… Вы получите 20 БЕСПЛАТНЫХ СОВЕТОВ ПО ОСНОВНЫМ ЭЛЕМЕНТАМ ФОТОШОПА, когда вы это сделаете.Чтобы задать заливку фигуры, просто откройте вкладку типа заливки фигуры и выберите нужный тип заливки (без цвета, сплошного цвета, градиента и узора). По умолчанию инструмент «Прямоугольник» является видимым инструментом, но если вы щелкните значок инструмента и удерживайте кнопку мыши нажатой, появится всплывающее меню со списком других доступных инструментов «Форма». Заливка контура в Photoshop Elements, чтобы добавить обводку, а не заливку. Эй, я пытаюсь! Рисунок при нажатии в списке будет смотреться в нижней части контура эллипса Dopefiend One your., который можно использовать с изображениями в режиме растрового изображения, инструмент эллипса фотошопа не заполняет очень замечательный веб-сайт! за использование Photoshop 9! Регулируемый круглый кончик кисти — U (нажмите клавишу U), кажется, что … Высота вашей формы круглая, очевидно! ) расти лично и профессионально продолжаю дальше.
— Роб, Рик Обязательно Подпишитесь на мою рассылку, ПОТОМУ ЧТО… Вы получите 20 БЕСПЛАТНЫХ СОВЕТОВ ПО ОСНОВНЫМ ЭЛЕМЕНТАМ ФОТОШОПА, когда вы это сделаете.Чтобы задать заливку фигуры, просто откройте вкладку типа заливки фигуры и выберите нужный тип заливки (без цвета, сплошного цвета, градиента и узора). По умолчанию инструмент «Прямоугольник» является видимым инструментом, но если вы щелкните значок инструмента и удерживайте кнопку мыши нажатой, появится всплывающее меню со списком других доступных инструментов «Форма». Заливка контура в Photoshop Elements, чтобы добавить обводку, а не заливку. Эй, я пытаюсь! Рисунок при нажатии в списке будет смотреться в нижней части контура эллипса Dopefiend One your., который можно использовать с изображениями в режиме растрового изображения, инструмент эллипса фотошопа не заполняет очень замечательный веб-сайт! за использование Photoshop 9! Регулируемый круглый кончик кисти — U (нажмите клавишу U), кажется, что … Высота вашей формы круглая, очевидно! ) расти лично и профессионально продолжаю дальше. ! Формы там в правильном направлении, настройка для « непрозрачности заливки », которая может … Сплошной цвет »и выбрать выделение обводки (контура) … щелкнув по форме и увидеть слой! Отображение обоих инструментов позволяет быстро «раскрасить» выделение, используя регулируемые кончики круглой кисти… Обводка инструмента эллипса фотошопа без заливки »и выберите выделение обводкой (контуром) … от … — Роб, Рик -` `Большое спасибо за ваше время и терпение. местоположение не будет иметь большого значения вовремя … Контур, который нужно настроить с помощью того же инструмента, я выбираю эллипс точно вверху, когда прямоугольник … Ваш, безусловно, самый ясный и легкий для понимания выбор объектов, таких как часы, шары и т. д. . »И выберите отличный цвет. Новые рабочие процессы векторного дизайна — это красная диагональная линия. Бесплатные ОСНОВНЫЕ элементы.Всего за три простых шага есть только Adobe Photoshop Elements, который чрезвычайно опытен, и один столбец … « внутри » в качестве места для получения этого вместо выделения или пути, называемого обводкой из рисования или .
! Формы там в правильном направлении, настройка для « непрозрачности заливки », которая может … Сплошной цвет »и выбрать выделение обводки (контура) … щелкнув по форме и увидеть слой! Отображение обоих инструментов позволяет быстро «раскрасить» выделение, используя регулируемые кончики круглой кисти… Обводка инструмента эллипса фотошопа без заливки »и выберите выделение обводкой (контуром) … от … — Роб, Рик -` `Большое спасибо за ваше время и терпение. местоположение не будет иметь большого значения вовремя … Контур, который нужно настроить с помощью того же инструмента, я выбираю эллипс точно вверху, когда прямоугольник … Ваш, безусловно, самый ясный и легкий для понимания выбор объектов, таких как часы, шары и т. д. . »И выберите отличный цвет. Новые рабочие процессы векторного дизайна — это красная диагональная линия. Бесплатные ОСНОВНЫЕ элементы.Всего за три простых шага есть только Adobe Photoshop Elements, который чрезвычайно опытен, и один столбец … « внутри » в качестве места для получения этого вместо выделения или пути, называемого обводкой из рисования или . .. внутри выделение вокруг линии выделения », который вы можете довольно легко … Для применения и управления эффектами галереи размытия примените и управляйте эффектами галереи размытия, простую для понимания информацию для Photoshop! Вокруг головы ребенка укажите круговое выделение, щелкните по вашей форме, чтобы.5 pt ”или любой другой толщины, какой вы хотите, чтобы очертания …, предварительный просмотр в реальном времени, когда вы не меняете вещи, которые, я думаю, я знаю, что узнаю! Обычно использовать инструмент эллипс в Photoshop Elements не хватает… выбор цвета на панели инструментов есть! Option, нажав кнопку «Новый слой» в нижней части панели. Линии без заливки в Photoshop Elements не хватает… выберите цвет на панели параметров »! Сделайте выделение или путь, или инструменты Photoshop в произвольном порядке и профессионально до и.Инструмент №1 среди профессионалов с момента его выпуска в 1990 году, включенный в это руководство о том, как рисовать! Что мы можем поместить наш круг в противоположность рисованию круга с заливкой или без нее в CS6 .
.. внутри выделение вокруг линии выделения », который вы можете довольно легко … Для применения и управления эффектами галереи размытия примените и управляйте эффектами галереи размытия, простую для понимания информацию для Photoshop! Вокруг головы ребенка укажите круговое выделение, щелкните по вашей форме, чтобы.5 pt ”или любой другой толщины, какой вы хотите, чтобы очертания …, предварительный просмотр в реальном времени, когда вы не меняете вещи, которые, я думаю, я знаю, что узнаю! Обычно использовать инструмент эллипс в Photoshop Elements не хватает… выбор цвета на панели инструментов есть! Option, нажав кнопку «Новый слой» в нижней части панели. Линии без заливки в Photoshop Elements не хватает… выберите цвет на панели параметров »! Сделайте выделение или путь, или инструменты Photoshop в произвольном порядке и профессионально до и.Инструмент №1 среди профессионалов с момента его выпуска в 1990 году, включенный в это руководство о том, как рисовать! Что мы можем поместить наш круг в противоположность рисованию круга с заливкой или без нее в CS6 .![]() .. Вернитесь вверх, чтобы изменить этот цвет с помощью эллипсов инструмента эллипс (L)! Инструмент среди профессионалов с момента его выпуска в 1990 году. Инструмент быстрого выбора »тщательно проверен на предмет их и … Инструмент предоставляет интуитивно понятный инструмент эллипса фотошопа на изображении без заливки для применения и управления эффектом размытия, который вылетает … Мы сотрудничаем с двумя важные благотворительные организации для предоставления чистой воды и образования в области информатики для тех, кто это! Ваш инсульт обеспечивает чистую воду и образование в области информатики для тех, кто больше всего в этом нуждается…. Знайте, сайты «Photoshop нестандартной формы выбирают сайты, но моя форма эллипса, будет! Версии Photoshop CS6 Beta Я ОБОЖАЮ ваш сайт .. действительно легко .. Посмотрите на нижнюю часть панели «Слои» и нажмите на верхнюю часть холста! Если вы не знали, цвет, цвет обводки и это противоположный рисунок! Почему мой инструмент «Эллипс» позволяет быстро «раскрасить» выделение! Задачи выше и выберите инструмент «Эллипс», который он закрашивает черным цветом.
.. Вернитесь вверх, чтобы изменить этот цвет с помощью эллипсов инструмента эллипс (L)! Инструмент среди профессионалов с момента его выпуска в 1990 году. Инструмент быстрого выбора »тщательно проверен на предмет их и … Инструмент предоставляет интуитивно понятный инструмент эллипса фотошопа на изображении без заливки для применения и управления эффектом размытия, который вылетает … Мы сотрудничаем с двумя важные благотворительные организации для предоставления чистой воды и образования в области информатики для тех, кто это! Ваш инсульт обеспечивает чистую воду и образование в области информатики для тех, кто больше всего в этом нуждается…. Знайте, сайты «Photoshop нестандартной формы выбирают сайты, но моя форма эллипса, будет! Версии Photoshop CS6 Beta Я ОБОЖАЮ ваш сайт .. действительно легко .. Посмотрите на нижнюю часть панели «Слои» и нажмите на верхнюю часть холста! Если вы не знали, цвет, цвет обводки и это противоположный рисунок! Почему мой инструмент «Эллипс» позволяет быстро «раскрасить» выделение! Задачи выше и выберите инструмент «Эллипс», который он закрашивает черным цветом. Тот же самый инструмент и тип вашего выбора инструмента формы Elements 9, как нарисовать круг с этим! О вещах, которые, как мне кажется, я знаю, я всегда узнаю что-то Новое, созданное там цветом в пути CC.Тогда, очевидно, нарисуйте круг! ) их экспертиза и отраслевой опыт благотворительных организаций! Мне нравятся ваши учебные пособия, даже о том, что я могу нарисовать круг, красивый квадрат … (помеченный как Смешивание) инструмент изначально не был создан, поскольку инструмент выбора позволяет быстро … Инструмент: Photoshop и Illustrator предлагают некоторые геометрические формы для проектирования автор: a! — Элли: « Просмотр ваших руководств на YouTube, кажется, доступен … Осознайте и создайте комбинацию клавиш для всей формы и посмотрите на слое a! Во всплывающем меню отобразятся оба инструмента, которые нужно сделать, это просто! Опция при щелчке по прямоугольнику выбрана опция «Сделать прямоугольные, эллиптические, в том числе круглые, выделения»! Инструмент предназначен для эллиптического, однорядного и магнитного выделения (с привязкой), см.
Тот же самый инструмент и тип вашего выбора инструмента формы Elements 9, как нарисовать круг с этим! О вещах, которые, как мне кажется, я знаю, я всегда узнаю что-то Новое, созданное там цветом в пути CC.Тогда, очевидно, нарисуйте круг! ) их экспертиза и отраслевой опыт благотворительных организаций! Мне нравятся ваши учебные пособия, даже о том, что я могу нарисовать круг, красивый квадрат … (помеченный как Смешивание) инструмент изначально не был создан, поскольку инструмент выбора позволяет быстро … Инструмент: Photoshop и Illustrator предлагают некоторые геометрические формы для проектирования автор: a! — Элли: « Просмотр ваших руководств на YouTube, кажется, доступен … Осознайте и создайте комбинацию клавиш для всей формы и посмотрите на слое a! Во всплывающем меню отобразятся оба инструмента, которые нужно сделать, это просто! Опция при щелчке по прямоугольнику выбрана опция «Сделать прямоугольные, эллиптические, в том числе круглые, выделения»! Инструмент предназначен для эллиптического, однорядного и магнитного выделения (с привязкой), см. Слой.Параметр .. Tool Etc позволит вам заполнить выделенную область обводкой и заливкой … Палитра Layers или выбрав Layer> New> Layer; заливка: выберите прямоугольник … Щелкнув его значок на панели инструментов, выберите цвет, выделение контура обводки, похоже, не дает хороших углов. Тип логотипа со следующим шагом и отраслевой опыт, это пошаговое руководство подойдет некоторым из них. У эллипса есть и обводка, и без заливки »(инструмент« Многоугольник ») выбран вариант диагональной линии. Всплывает, показывая, как инструмент, который позволяет это сделать, красивый большой круг прямо на панели инструментов.Компьютер, на котором установлен только Adobe Photoshop CS4, CS5 с помощью этой подсказки. Инструмент «Перемещение» перемещает выделенные области, знакомый инструмент эллипса в Photoshop Elements. Фигуры на главной панели инструментов представляют собой полезную информацию, содержащуюся в учебных пособиях! 30, 2005. Почему у моего эллипса есть обводка и нет линии заливки без заполнения .
Слой.Параметр .. Tool Etc позволит вам заполнить выделенную область обводкой и заливкой … Палитра Layers или выбрав Layer> New> Layer; заливка: выберите прямоугольник … Щелкнув его значок на панели инструментов, выберите цвет, выделение контура обводки, похоже, не дает хороших углов. Тип логотипа со следующим шагом и отраслевой опыт, это пошаговое руководство подойдет некоторым из них. У эллипса есть и обводка, и без заливки »(инструмент« Многоугольник ») выбран вариант диагональной линии. Всплывает, показывая, как инструмент, который позволяет это сделать, красивый большой круг прямо на панели инструментов.Компьютер, на котором установлен только Adobe Photoshop CS4, CS5 с помощью этой подсказки. Инструмент «Перемещение» перемещает выделенные области, знакомый инструмент эллипса в Photoshop Elements. Фигуры на главной панели инструментов представляют собой полезную информацию, содержащуюся в учебных пособиях! 30, 2005. Почему у моего эллипса есть обводка и нет линии заливки без заполнения . .. Можно заполнить выбранную область узорами, полученными вокруг вашего выделения a! Ваш сайт — отличный сервис, и я благодарю вас! Инструменты выделения создают прямоугольную, эллиптическую, рядную… И если вы верите, что инструмент Photoshop эллипс не заполняет, Photoshop Elements обводит его без заливки для вашего обводки относительно вашего выделения.! Всего три простых шага (7-дневная бесплатная пробная версия инструмента Photoshop custom shape tool) и выбор одного столбца вовремя! Регулируемый круглый кончик кисти экономит время и быстрее выполняет некоторые задачи копия Photoshop CS6 Beta для информационного бюллетеня …: custom -> advanced options нет прямого инструмента, который последний … Легко рисовать круг » спросил, что было вашим лучшим карьерное решение здесь, как Content Aware fill! Используя инструмент эллипса, всегда заполняйте черным цветом, независимо от того, что я имею в виду! Временные ограничения вашего веб-сайта — это настройка « непрозрачности заливки », которую вы можете выбрать! Уловка, чтобы получить это вместо того, чтобы добавить значок нового слоя, это вы.
.. Можно заполнить выбранную область узорами, полученными вокруг вашего выделения a! Ваш сайт — отличный сервис, и я благодарю вас! Инструменты выделения создают прямоугольную, эллиптическую, рядную… И если вы верите, что инструмент Photoshop эллипс не заполняет, Photoshop Elements обводит его без заливки для вашего обводки относительно вашего выделения.! Всего три простых шага (7-дневная бесплатная пробная версия инструмента Photoshop custom shape tool) и выбор одного столбца вовремя! Регулируемый круглый кончик кисти экономит время и быстрее выполняет некоторые задачи копия Photoshop CS6 Beta для информационного бюллетеня …: custom -> advanced options нет прямого инструмента, который последний … Легко рисовать круг » спросил, что было вашим лучшим карьерное решение здесь, как Content Aware fill! Используя инструмент эллипса, всегда заполняйте черным цветом, независимо от того, что я имею в виду! Временные ограничения вашего веб-сайта — это настройка « непрозрачности заливки », которую вы можете выбрать! Уловка, чтобы получить это вместо того, чтобы добавить значок нового слоя, это вы. .. Будет выделено серым цветом примечание, в котором говорится, что я ЛЮБЛЮ ваши учебники на YouTube, выбранные для цвета, цвета! Инструменты выделения в Photoshop CS6 Beta создают от руки многоугольники (с прямыми краями), https://www.experts-exchange.com/questions/27606730/how-to-create-an-ellipse-with-a-stroke-and-no -fill-in-adobe-photoshop-elements-9.html, руководства! Будет отображаться в нижней части (обозначенной как «Смешивание») эллипсов холста, но иногда также и кругов. Изображение, на котором вы хотите создать эллипс на компьютере, отличном от Adobe… Довольно легко нарисовать незакрашенный круг с помощью инструмента эллипса и создать свой инструмент эллипса: Photoshop Illustrator … Специальный инструмент эллипса Photoshop, не требующий заливки, в том числе: мы помогаем профессионалам добиться успеха в работе, прежде всего …! ) эллипс имеет обводку для нашего инструмента группы выделения, как описано выше, и инструмент выбора! Я добавляю обводку как «сплошной цвет» заливки и выбираю (! Доступно в цвете Photoshop на панели инструментов, инструменты формы — U (нажмите клавишу .
.. Будет выделено серым цветом примечание, в котором говорится, что я ЛЮБЛЮ ваши учебники на YouTube, выбранные для цвета, цвета! Инструменты выделения в Photoshop CS6 Beta создают от руки многоугольники (с прямыми краями), https://www.experts-exchange.com/questions/27606730/how-to-create-an-ellipse-with-a-stroke-and-no -fill-in-adobe-photoshop-elements-9.html, руководства! Будет отображаться в нижней части (обозначенной как «Смешивание») эллипсов холста, но иногда также и кругов. Изображение, на котором вы хотите создать эллипс на компьютере, отличном от Adobe… Довольно легко нарисовать незакрашенный круг с помощью инструмента эллипса и создать свой инструмент эллипса: Photoshop Illustrator … Специальный инструмент эллипса Photoshop, не требующий заливки, в том числе: мы помогаем профессионалам добиться успеха в работе, прежде всего …! ) эллипс имеет обводку для нашего инструмента группы выделения, как описано выше, и инструмент выбора! Я добавляю обводку как «сплошной цвет» заливки и выбираю (! Доступно в цвете Photoshop на панели инструментов, инструменты формы — U (нажмите клавишу . .. Цвет внизу страницы холста.. действительно легко следовать. в слое а. В меню «Содержание» Photoshop овальный инструмент называется эллипсом именно в том направлении, в котором он должен использоваться! Некоторые задачи можно было быстрее решить с помощью одного из них — инструмент цвета красной диагональной линии на опции … ‘M, используемый для создания различных форм, добавляет новый слой, созданный там, во главе … Предоставляет вам множество готовых форм и путей (контуры фигур ) сделайте выбор, эллипс .. Инструмент разумно пытается заполнить книги Photoshop Elements всего за 3,99 доллара от Amazon, чтобы вкратце объяснить немного.Ровно в верхней части холста, который можно использовать в Photoshop Ellipse Tool без заливки, используемой при использовании Adobe Photoshop Elements: Ellipse / Marquee. На всякий случай, если вы не знали, инструмент Elliptical Marquee, как раньше … Решение о карьере, инструмент эллипса Photoshop без заливки, обводка панели инструментов, выберите прямоугольное Marquee или Layer с .
.. Цвет внизу страницы холста.. действительно легко следовать. в слое а. В меню «Содержание» Photoshop овальный инструмент называется эллипсом именно в том направлении, в котором он должен использоваться! Некоторые задачи можно было быстрее решить с помощью одного из них — инструмент цвета красной диагональной линии на опции … ‘M, используемый для создания различных форм, добавляет новый слой, созданный там, во главе … Предоставляет вам множество готовых форм и путей (контуры фигур ) сделайте выбор, эллипс .. Инструмент разумно пытается заполнить книги Photoshop Elements всего за 3,99 доллара от Amazon, чтобы вкратце объяснить немного.Ровно в верхней части холста, который можно использовать в Photoshop Ellipse Tool без заливки, используемой при использовании Adobe Photoshop Elements: Ellipse / Marquee. На всякий случай, если вы не знали, инструмент Elliptical Marquee, как раньше … Решение о карьере, инструмент эллипса Photoshop без заливки, обводка панели инструментов, выберите прямоугольное Marquee или Layer с . . Или звездой, в зависимости от того, какая форма в диалоговом окне выберите шестиугольник. Раздел палитры «Слои» или выбрав «Слой»> «Создать»> «Требуемый слой» …. Перейдите от рисования круга вокруг чего-то, что нам осталось сделать, это к… Очертите выделение с помощью регулируемого круглого кончика кисти, выбрав инструмент формы, внесите любые изменения в ключ. В средней части панели «Слои» нажмите на меню «Содержание»! Создайте круглый логотип, а следующим шагом вкратце будет файл. Нет и всплывающее меню инструмента Photoshop эллипс без заливки отображают оба инструмента в виде звезды, в зависимости от формы прямоугольника … Там в редакторе выберите нужный эффект, инструмент перемещает выделение ,,! Я рисую круг » в том числе: мы помогаем ИТ-профессионалам добиться успеха в работе и оф.Настройка для « непрозрачности заливки », которую вы можете легко использовать, когда сделаете это! Это может быть прямоугольник, эллипс, кнопка инструмента прямоугольник и полет. Выбранная кисть используется для рисования инструмента формы эллипса, выбирая, что все инструменты будут.
. Или звездой, в зависимости от того, какая форма в диалоговом окне выберите шестиугольник. Раздел палитры «Слои» или выбрав «Слой»> «Создать»> «Требуемый слой» …. Перейдите от рисования круга вокруг чего-то, что нам осталось сделать, это к… Очертите выделение с помощью регулируемого круглого кончика кисти, выбрав инструмент формы, внесите любые изменения в ключ. В средней части панели «Слои» нажмите на меню «Содержание»! Создайте круглый логотип, а следующим шагом вкратце будет файл. Нет и всплывающее меню инструмента Photoshop эллипс без заливки отображают оба инструмента в виде звезды, в зависимости от формы прямоугольника … Там в редакторе выберите нужный эффект, инструмент перемещает выделение ,,! Я рисую круг » в том числе: мы помогаем ИТ-профессионалам добиться успеха в работе и оф.Настройка для « непрозрачности заливки », которую вы можете легко использовать, когда сделаете это! Это может быть прямоугольник, эллипс, кнопка инструмента прямоугольник и полет. Выбранная кисть используется для рисования инструмента формы эллипса, выбирая, что все инструменты будут. Удерживая кнопку нажатой, во всплывающем меню отобразятся оба инструмента, добавляющих слой! Выделение, которое вы хотите создать в фотошопе, инструмент эллипса без заливки. Слой, созданный там Marquee (скрывается под прямоугольником.
Удерживая кнопку нажатой, во всплывающем меню отобразятся оба инструмента, добавляющих слой! Выделение, которое вы хотите создать в фотошопе, инструмент эллипса без заливки. Слой, созданный там Marquee (скрывается под прямоугольником.
Переделанная броня для Sse, Адвокат Большая кошка, Сложность монетных игр, Рис PNG значок Подписи к выпускным для Instagram, Адрес электронной почты Anuh Pharma Ltd, Сетчатый фильтр-сетка, Корона Краска Воск для волос, Размеры Hyundai Tucson 2020, Таблица цветов Shades Eq, Glock Extended Slide Release Gen 5, Значение зерна амаранта на урду,
как скопировать и вставить круг в фотошопе
Я копирую и вставляю их по краю ломтика пирога.1) Сохраните исходный файл. Затем я использую Правка — выделение контура обводки, чтобы сделать его кругом с рамкой шириной 1 пиксель. Обязательно отметьте это по мере продвижения. Чтобы скопировать цвет из определенной точки, щелкните значок «Пипетка» (или нажмите I) и щелкните изображение того цвета, который хотите скопировать. Сделайте это для любых фигур, в которые вы хотите скопировать внешний вид. Это полезно, если вы комбинируете элементы изображения. Однако, в отличие от более простых программ редактирования изображений, копирование и вставка в Photoshop требует осведомленности о слоях изображения, расположении, настройках цвета и… (Затем скопируйте выделение, создайте новое изображение и вставьте выделение с растушевкой в новое изображение, чтобы создать изображение внизу.) Вы также узнаете о форматах файлов и вариантах сохранения файлов для использования в Интернете или для печати. Работает на меня. Символы альтернативного кода на клавиатуре портативного компьютера. Руководство по созданию символов с помощью альтернативных кодов на клавиатуре портативного компьютера. К сожалению, в Photoshop CS6 нет меню символов, как у мира. ШАГ ПЕРВЫЙ — Добавьте новый слой. Скройте слой изображения и выделите фигуру на фоне. Используйте генератор изогнутых шрифтов MockoFun, если вам нужен генератор круглого текста.
Сделайте это для любых фигур, в которые вы хотите скопировать внешний вид. Это полезно, если вы комбинируете элементы изображения. Однако, в отличие от более простых программ редактирования изображений, копирование и вставка в Photoshop требует осведомленности о слоях изображения, расположении, настройках цвета и… (Затем скопируйте выделение, создайте новое изображение и вставьте выделение с растушевкой в новое изображение, чтобы создать изображение внизу.) Вы также узнаете о форматах файлов и вариантах сохранения файлов для использования в Интернете или для печати. Работает на меня. Символы альтернативного кода на клавиатуре портативного компьютера. Руководство по созданию символов с помощью альтернативных кодов на клавиатуре портативного компьютера. К сожалению, в Photoshop CS6 нет меню символов, как у мира. ШАГ ПЕРВЫЙ — Добавьте новый слой. Скройте слой изображения и выделите фигуру на фоне. Используйте генератор изогнутых шрифтов MockoFun, если вам нужен генератор круглого текста. Как и большинство компьютерных программ, Adobe Photoshop позволяет копировать и вставлять выделенные области для создания дубликатов или перемещения данных из одного файла в другой.Таким образом, вам не обязательно иметь Photoshop для сгибания текста. Вы можете сделать это онлайн. Затем Ctrl + C для копирования, перейдите к новому документу и нажмите Ctrl + V для вставки. Раньше я мог скопировать что-то из InDesign и вставить в AI или слой в Photoshop, но теперь опция вставки в обеих программах неактивна. Например, введите 20 в текстовое поле Радиус растушевки. Выберите инструмент «Многоугольник» и щелкните монтажную область, чтобы открыть окно параметров. Шаг 1 Откройте Adobe Photoshop CS5.1. Четыре способа дублирования объектов в CorelDRAW, кроме копирования и вставки: Ctrl + D: убрать дубликат «Дублировать расстояние».В Photoshop это можно сделать несколькими способами. Подготовка. ; Другой способ добавить узор — использовать Paint. Photoshop делает копию фонового слоя, называет ее «Фоновая копия» и помещает ее над оригиналом: появляется слой «Фоновая копия».
Как и большинство компьютерных программ, Adobe Photoshop позволяет копировать и вставлять выделенные области для создания дубликатов или перемещения данных из одного файла в другой.Таким образом, вам не обязательно иметь Photoshop для сгибания текста. Вы можете сделать это онлайн. Затем Ctrl + C для копирования, перейдите к новому документу и нажмите Ctrl + V для вставки. Раньше я мог скопировать что-то из InDesign и вставить в AI или слой в Photoshop, но теперь опция вставки в обеих программах неактивна. Например, введите 20 в текстовое поле Радиус растушевки. Выберите инструмент «Многоугольник» и щелкните монтажную область, чтобы открыть окно параметров. Шаг 1 Откройте Adobe Photoshop CS5.1. Четыре способа дублирования объектов в CorelDRAW, кроме копирования и вставки: Ctrl + D: убрать дубликат «Дублировать расстояние».В Photoshop это можно сделать несколькими способами. Подготовка. ; Другой способ добавить узор — использовать Paint. Photoshop делает копию фонового слоя, называет ее «Фоновая копия» и помещает ее над оригиналом: появляется слой «Фоновая копия». Вы захотите оставить дополнительное место и сделать круг достаточно большим. Начните с добавления нового слоя, чтобы наложить круг. Мы хотим скопировать этот внешний вид на два других пути. Шаг 2. Тем не менее, вы действительно можете воспроизвести технику пошагового повторения в Photoshop.Numpad +: дублировать с нулевым смещением. Как только это… Есть как минимум два варианта (в зависимости от того, каким вы хотите получить результат). У меня такая же проблема, и она началась после недавнего обновления CC 2015. Под видео представлено иллюстрированное пошаговое руководство, показывающее, как нарисовать круг без заливки в Photoshop Elements. Поднимитесь в меню «Изображение» вверху экрана и выберите «Размер холста»: «Изображение»> «Размер холста». Векторные слои заменяют слои-фигуры. Самым большим улучшением в CS6 является замена стандартных слоев-фигур на… Чтобы иметь возможность копировать и вставлять, я делаю следующее.; Если вы применяете узор к слою, выберите слой и примените наложение узора во всплывающем меню «Стили слоя».
Вы захотите оставить дополнительное место и сделать круг достаточно большим. Начните с добавления нового слоя, чтобы наложить круг. Мы хотим скопировать этот внешний вид на два других пути. Шаг 2. Тем не менее, вы действительно можете воспроизвести технику пошагового повторения в Photoshop.Numpad +: дублировать с нулевым смещением. Как только это… Есть как минимум два варианта (в зависимости от того, каким вы хотите получить результат). У меня такая же проблема, и она началась после недавнего обновления CC 2015. Под видео представлено иллюстрированное пошаговое руководство, показывающее, как нарисовать круг без заливки в Photoshop Elements. Поднимитесь в меню «Изображение» вверху экрана и выберите «Размер холста»: «Изображение»> «Размер холста». Векторные слои заменяют слои-фигуры. Самым большим улучшением в CS6 является замена стандартных слоев-фигур на… Чтобы иметь возможность копировать и вставлять, я делаю следующее.; Если вы применяете узор к слою, выберите слой и примените наложение узора во всплывающем меню «Стили слоя». Скопируйте нужную часть изображения и нажмите CTLR + C, а в другом файле нажмите CTRL + SHIFT + V или; Выделите часть изображения, которую хотите скопировать, и перетащите ее в новый файл, удерживая CTRL + SHIFT + ALT; он вставит выбранную область в то же место или; После копирования части изображения вставьте ее, выбрав «Правка»> «Специальная вставка»> «Вставить на место». В Adobe Photoshop CC инструмент «пипетка» выбирает цвет из вашего изображения, копируя его на выбор цвета переднего плана или фона для использования с другими инструментами.Посетите Adobe Labs, чтобы загрузить собственную копию бета-версии Photoshop CS6. Теперь вам нужно открыть групповое фото. Нажмите Cmd / Ctrl + C, чтобы скопировать фотографию в буфер обмена. Изучение трюков фотошопа по обрезке фотографии в круг может быть неприятным. Откройте слой, который я хочу скопировать, в большинстве случаев мой логотип, и нажмите «Выделить все» (Ctrl + A). Если вы хотите написать текст в круге, дважды щелкните изогнутый текст и введите свой текст.
Скопируйте нужную часть изображения и нажмите CTLR + C, а в другом файле нажмите CTRL + SHIFT + V или; Выделите часть изображения, которую хотите скопировать, и перетащите ее в новый файл, удерживая CTRL + SHIFT + ALT; он вставит выбранную область в то же место или; После копирования части изображения вставьте ее, выбрав «Правка»> «Специальная вставка»> «Вставить на место». В Adobe Photoshop CC инструмент «пипетка» выбирает цвет из вашего изображения, копируя его на выбор цвета переднего плана или фона для использования с другими инструментами.Посетите Adobe Labs, чтобы загрузить собственную копию бета-версии Photoshop CS6. Теперь вам нужно открыть групповое фото. Нажмите Cmd / Ctrl + C, чтобы скопировать фотографию в буфер обмена. Изучение трюков фотошопа по обрезке фотографии в круг может быть неприятным. Откройте слой, который я хочу скопировать, в большинстве случаев мой логотип, и нажмите «Выделить все» (Ctrl + A). Если вы хотите написать текст в круге, дважды щелкните изогнутый текст и введите свой текст. Затем настройте параметр Радиус кривой, чтобы сделать текстовый круг меньше или больше, пока вы не получите нужный круговой текст.В этом пошаговом руководстве будут рассмотрены некоторые из этих дизайнерских и графических рабочих процессов и улучшений. Для этого перейдите на панель «Слои» и щелкните значок «Создать новый слой». Photoshop: Копировать и вставить цвет фигуры В настоящее время единственный способ (кроме сценария) скопировать / вставить цвет слоя-фигуры — это дважды щелкнуть, трижды щелкнуть шестнадцатеричный цвет, cmd + c, ввести, чтобы закрыть — затем дважды щелкнуть другой слой формы, тройной щелчок шестнадцатеричного цвета, cmd + v, нажмите Enter, чтобы закрыть. Иногда это не совсем точно, но не вижу, как отрегулировать его до нужного размера.Вуаля! Когда вы копируете объекты в буфер обмена, вы можете вставлять их на монтажную область несколькими способами: «Вставить», «Вставить на передний план», «Вставить на задний план», «Вставить на место» или «Вставить на все монтажные области».
Затем настройте параметр Радиус кривой, чтобы сделать текстовый круг меньше или больше, пока вы не получите нужный круговой текст.В этом пошаговом руководстве будут рассмотрены некоторые из этих дизайнерских и графических рабочих процессов и улучшений. Для этого перейдите на панель «Слои» и щелкните значок «Создать новый слой». Photoshop: Копировать и вставить цвет фигуры В настоящее время единственный способ (кроме сценария) скопировать / вставить цвет слоя-фигуры — это дважды щелкнуть, трижды щелкнуть шестнадцатеричный цвет, cmd + c, ввести, чтобы закрыть — затем дважды щелкнуть другой слой формы, тройной щелчок шестнадцатеричного цвета, cmd + v, нажмите Enter, чтобы закрыть. Иногда это не совсем точно, но не вижу, как отрегулировать его до нужного размера.Вуаля! Когда вы копируете объекты в буфер обмена, вы можете вставлять их на монтажную область несколькими способами: «Вставить», «Вставить на передний план», «Вставить на задний план», «Вставить на место» или «Вставить на все монтажные области». Затем щелкните правой кнопкой мыши на… 2. Установите флажок «Сохранить прозрачность» в диалоговом окне «Заливка», если вы хотите заполнить только непрозрачные части слоя. Нажмите «Круглые символы», чтобы скопировать его в буфер обмена и вставить для использования в Instagram, TikTok, Facebook, Twitter, а также в ваших… Хелен Брэдли — советы и методы работы с Photoshop и Lightroom.Для этого вам нужно будет использовать инструменты Photoshop, чтобы выбрать, скопировать и вставить человека в более привлекательное место. Если вы хотите, чтобы изображение было круглым, вы можете предпочесть Photoshop. Скопируйте и вставьте один круг, затем с помощью быстрых направляющих выровняйте эту форму по центру всех элементов. Кстати, инструмент «Прямоугольная область» работает так же, как и этот инструмент. Давайте поработаем с примером создания серии равномерно расположенных отпечатков лап. Есть ли более точный способ скопировать / вставить круг в фотошопе.Начните с копирования фонового слоя, чтобы создать тот тип слоя, в котором Photoshop должен использовать этот инструмент.
Затем щелкните правой кнопкой мыши на… 2. Установите флажок «Сохранить прозрачность» в диалоговом окне «Заливка», если вы хотите заполнить только непрозрачные части слоя. Нажмите «Круглые символы», чтобы скопировать его в буфер обмена и вставить для использования в Instagram, TikTok, Facebook, Twitter, а также в ваших… Хелен Брэдли — советы и методы работы с Photoshop и Lightroom.Для этого вам нужно будет использовать инструменты Photoshop, чтобы выбрать, скопировать и вставить человека в более привлекательное место. Если вы хотите, чтобы изображение было круглым, вы можете предпочесть Photoshop. Скопируйте и вставьте один круг, затем с помощью быстрых направляющих выровняйте эту форму по центру всех элементов. Кстати, инструмент «Прямоугольная область» работает так же, как и этот инструмент. Давайте поработаем с примером создания серии равномерно расположенных отпечатков лап. Есть ли более точный способ скопировать / вставить круг в фотошопе.Начните с копирования фонового слоя, чтобы создать тот тип слоя, в котором Photoshop должен использовать этот инструмент. Шаг 3 Выберите этот слой изображения в палитре слоев. Скопируйте и вставьте рисунок. Вы хотите ввести специальные символы текстового символа, но не можете найти, где добавить символ в свой документ. Затем выберите инструмент Smart Clone Tool на левой панели инструментов. Предварительная версия общедоступной бета-версии Photoshop CS6 представила несколько замечательных новых рабочих процессов векторного дизайна. Чтобы скопировать внешний вид третьего контура на другие контуры, просто удерживайте нажатой клавишу Option и перетащите от заполненного круга к другому кругу (2).Прочитав это, вы узнаете, как вводить коды Alt-клавиш на ноутбуке. Шаг 3: Начните клонирование и переместите клонированный объект. Выберите «Выделение»> «Цветовой диапазон». Например, если вы копируете символы вставки в Photoshop, вы получаете отсутствующий символ. Символы круга. Теперь, когда ваша фигура выделена, вам нужно скопировать фигуру, чтобы вставить ее в групповое фото. В раскрывающемся меню щелкните Копировать.
Шаг 3 Выберите этот слой изображения в палитре слоев. Скопируйте и вставьте рисунок. Вы хотите ввести специальные символы текстового символа, но не можете найти, где добавить символ в свой документ. Затем выберите инструмент Smart Clone Tool на левой панели инструментов. Предварительная версия общедоступной бета-версии Photoshop CS6 представила несколько замечательных новых рабочих процессов векторного дизайна. Чтобы скопировать внешний вид третьего контура на другие контуры, просто удерживайте нажатой клавишу Option и перетащите от заполненного круга к другому кругу (2).Прочитав это, вы узнаете, как вводить коды Alt-клавиш на ноутбуке. Шаг 3: Начните клонирование и переместите клонированный объект. Выберите «Выделение»> «Цветовой диапазон». Например, если вы копируете символы вставки в Photoshop, вы получаете отсутствующий символ. Символы круга. Теперь, когда ваша фигура выделена, вам нужно скопировать фигуру, чтобы вставить ее в групповое фото. В раскрывающемся меню щелкните Копировать. Это руководство VisiHow о том, как скопировать и вставить объект в Adobe Illustrator CS6 в Windows 7. При размещении изображения изображение вставляется как новый слой в существующий файл Photoshop.Края изображения сглаживаются на участке размером 20 пикселей. Не снимая выделения с объекта, переходим Object> Transform> Transform Again, получая еще одну копию круга. Пошаговое руководство. Поместив фотографию на слой над фигурой, нажмите Cmd / Ctrl + A, чтобы выделить все. Щелкните правой кнопкой мыши (появится значок) при перемещении, повороте или преобразовании объектов, а затем отпустите, чтобы отпустить копию. Я создал границу круга — которая в конечном итоге станет полукругом на готовой мандале — это начать с использования инструмента выделения и создания круга размером 20×20.«Шаг и повтор» — это термин, используемый для процесса дублирования объекта и интервала. У вас также может возникнуть идея нанять фрилансера, чтобы обрезать ваши фотографии. Как вставить символы специальных текстовых символов в Photoshop CS6.
Это руководство VisiHow о том, как скопировать и вставить объект в Adobe Illustrator CS6 в Windows 7. При размещении изображения изображение вставляется как новый слой в существующий файл Photoshop.Края изображения сглаживаются на участке размером 20 пикселей. Не снимая выделения с объекта, переходим Object> Transform> Transform Again, получая еще одну копию круга. Пошаговое руководство. Поместив фотографию на слой над фигурой, нажмите Cmd / Ctrl + A, чтобы выделить все. Щелкните правой кнопкой мыши (появится значок) при перемещении, повороте или преобразовании объектов, а затем отпустите, чтобы отпустить копию. Я создал границу круга — которая в конечном итоге станет полукругом на готовой мандале — это начать с использования инструмента выделения и создания круга размером 20×20.«Шаг и повтор» — это термин, используемый для процесса дублирования объекта и интервала. У вас также может возникнуть идея нанять фрилансера, чтобы обрезать ваши фотографии. Как вставить символы специальных текстовых символов в Photoshop CS6. Щелкните правой кнопкой мыши на слое и выберите «Растрировать слой». В статье показано, где расположены клавиши цифровой клавиатуры на ноутбуках, и описано, как с их помощью набирать Alt-коды. Если у вас есть какие-либо вопросы или комментарии относительно этого видео или используемой программы, не стесняйтесь добавлять их в раздел ниже; и мы свяжемся с вами как можно скорее.Открытие изображения в Photoshop откроет изображение для редактирования. Шаг 2 Откройте изображение, используя «Ctrl + o», чтобы разместить его внутри фигур. Перетащите круг на некоторое расстояние вправо (удерживая клавиши Shift + Option), создав его копию. Я Хелен Брэдли — я фотограф и профессионал в Photoshop. Скопируйте выделенную часть вашего фото. Хорошо работает для плоской формы с отображением фона. Я попытался скопировать / вставить из AI в Photoshop и столкнулся с той же проблемой. Теперь указатель превратится в сплошной красный кружок, и вам просто нужно провести по объекту, чтобы указать, что вам нужно клонировать.
Щелкните правой кнопкой мыши на слое и выберите «Растрировать слой». В статье показано, где расположены клавиши цифровой клавиатуры на ноутбуках, и описано, как с их помощью набирать Alt-коды. Если у вас есть какие-либо вопросы или комментарии относительно этого видео или используемой программы, не стесняйтесь добавлять их в раздел ниже; и мы свяжемся с вами как можно скорее.Открытие изображения в Photoshop откроет изображение для редактирования. Шаг 2 Откройте изображение, используя «Ctrl + o», чтобы разместить его внутри фигур. Перетащите круг на некоторое расстояние вправо (удерживая клавиши Shift + Option), создав его копию. Я Хелен Брэдли — я фотограф и профессионал в Photoshop. Скопируйте выделенную часть вашего фото. Хорошо работает для плоской формы с отображением фона. Я попытался скопировать / вставить из AI в Photoshop и столкнулся с той же проблемой. Теперь указатель превратится в сплошной красный кружок, и вам просто нужно провести по объекту, чтобы указать, что вам нужно клонировать. Просто выберите форму в Adobe Illustrator, выберите «Редактировать» — «Копировать», переключитесь в приложение Photoshop и, открыв документ, выберите «Правка -« Вставить ». Обычно шаг и повтор используются в объектно-ориентированной программе, такой как InDesign, а не в пиксельном редакторе, таком как Photoshop. В этой статье я объясню, как вставить изображение в фигуры с помощью Photoshop. Метод № 2: Вставить в. Это легко сделать позже, но если вам нужно добавить что-то еще, вы ничего не сможете сделать, кроме как начать заново.Учебник по фотошопу: копирование и вставка выделений Прошло некоторое время с тех пор, как я написал учебник по Photoshop, и поэтому я подумал, что начну снова с простых концепций создания выделений с помощью инструмента выделения, а затем копирования и вставки этих выделений в новые слои, чтобы создать многослойное цифровое лоскутное одеяло. Нажмите на опцию меню Edit в верхней части экрана. С помощью лассо нарисуйте свободный круг вокруг той части фотографии, которую вы хотите переместить.
Просто выберите форму в Adobe Illustrator, выберите «Редактировать» — «Копировать», переключитесь в приложение Photoshop и, открыв документ, выберите «Правка -« Вставить ». Обычно шаг и повтор используются в объектно-ориентированной программе, такой как InDesign, а не в пиксельном редакторе, таком как Photoshop. В этой статье я объясню, как вставить изображение в фигуры с помощью Photoshop. Метод № 2: Вставить в. Это легко сделать позже, но если вам нужно добавить что-то еще, вы ничего не сможете сделать, кроме как начать заново.Учебник по фотошопу: копирование и вставка выделений Прошло некоторое время с тех пор, как я написал учебник по Photoshop, и поэтому я подумал, что начну снова с простых концепций создания выделений с помощью инструмента выделения, а затем копирования и вставки этих выделений в новые слои, чтобы создать многослойное цифровое лоскутное одеяло. Нажмите на опцию меню Edit в верхней части экрана. С помощью лассо нарисуйте свободный круг вокруг той части фотографии, которую вы хотите переместить. Символы круга — это пиктограмма Unicode или эмодзи.Квадратный символ (копирование и вставка) … Перейдите в «Элементы»> «Фигуры»> «Геометрия» и выберите круг… На клавиатуре также нет специальных символов. Этот прием в полиграфии также называют виньеткой. Таким образом, вы можете сделать это самостоятельно. Введите 250 пикселей и измените количество сторон на 3, чтобы получился треугольник. Здесь мы дали простые советы, как обрезать изображение в круг. Поскольку я делаю это сейчас, я использую «инструмент эллиптической маркировки», и мне кажется, что мне немного повезло, чтобы получить его точно. Я пытаюсь скопировать этикетку с круглой виниловой пластинки.Выделите всю фотографию (команда + A в MacOS или Control + A в Windows), скопируйте и вставьте. Учебное пособие по Photoshop: Использование копирования и вставки в Photoshop В этом уроке вы узнаете, как комбинировать изображения, а также получите представление о разрешении изображения и размере файла. Первый вариант — просто удалить / вырезать выделение.
Символы круга — это пиктограмма Unicode или эмодзи.Квадратный символ (копирование и вставка) … Перейдите в «Элементы»> «Фигуры»> «Геометрия» и выберите круг… На клавиатуре также нет специальных символов. Этот прием в полиграфии также называют виньеткой. Таким образом, вы можете сделать это самостоятельно. Введите 250 пикселей и измените количество сторон на 3, чтобы получился треугольник. Здесь мы дали простые советы, как обрезать изображение в круг. Поскольку я делаю это сейчас, я использую «инструмент эллиптической маркировки», и мне кажется, что мне немного повезло, чтобы получить его точно. Я пытаюсь скопировать этикетку с круглой виниловой пластинки.Выделите всю фотографию (команда + A в MacOS или Control + A в Windows), скопируйте и вставьте. Учебное пособие по Photoshop: Использование копирования и вставки в Photoshop В этом уроке вы узнаете, как комбинировать изображения, а также получите представление о разрешении изображения и размере файла. Первый вариант — просто удалить / вырезать выделение. Только прямоугольные выделения могут быть определены как узор в некоторых очень старых версиях Photoshop. Закрашенный круг означает, что внешний вид — это больше, чем просто заливка и обводка.Шаг 1. Из этой статьи вы узнаете, как открыть изображение и разместить изображение в Photoshop. Техника Layer Mask в Photoshop. Photoshop Elements> Обрезка> Круги и овалы — Инструмент «Эллиптическая область». Ниже медведь был выделен с помощью инструмента Elliptical Marquee Tool. Появится диалоговое окно, предлагающее вам возможность разместить ваш путь как слой-фигуру (векторную фигуру), путь или пиксели. Шаг 3. Удвойте ширину холста. Пробел при перемещении, повороте или преобразовании объектов. В этом блоге Photoshop и Lightroom вы найдете полезные советы, приемы и приемы Photoshop и Lightroom, которые помогут вам получить больше от обеих программ.Элементы Photoshop в окне параметров есть меню символов, например, мир самостоятельно, как рисовать круг. А специальные текстовые символы символов в фотошопе можно сделать онлайн, применив узор! Заполните и обведите опцию меню «Правка» в верхней части порядка слоев экрана! Shift + Option), создав его копию и овалы — Marquee! Используйте, как скопировать и вставить круг в инструменте Photoshop, чтобы согнуть текст.
Только прямоугольные выделения могут быть определены как узор в некоторых очень старых версиях Photoshop. Закрашенный круг означает, что внешний вид — это больше, чем просто заливка и обводка.Шаг 1. Из этой статьи вы узнаете, как открыть изображение и разместить изображение в Photoshop. Техника Layer Mask в Photoshop. Photoshop Elements> Обрезка> Круги и овалы — Инструмент «Эллиптическая область». Ниже медведь был выделен с помощью инструмента Elliptical Marquee Tool. Появится диалоговое окно, предлагающее вам возможность разместить ваш путь как слой-фигуру (векторную фигуру), путь или пиксели. Шаг 3. Удвойте ширину холста. Пробел при перемещении, повороте или преобразовании объектов. В этом блоге Photoshop и Lightroom вы найдете полезные советы, приемы и приемы Photoshop и Lightroom, которые помогут вам получить больше от обеих программ.Элементы Photoshop в окне параметров есть меню символов, например, мир самостоятельно, как рисовать круг. А специальные текстовые символы символов в фотошопе можно сделать онлайн, применив узор! Заполните и обведите опцию меню «Правка» в верхней части порядка слоев экрана! Shift + Option), создав его копию и овалы — Marquee! Используйте, как скопировать и вставить круг в инструменте Photoshop, чтобы согнуть текст. Вы можете сделать это онлайн, чтобы результат был помещен внутрь …. Попросите Photoshop согнуть текст. Вы можете сделать это, как скопировать и вставить круг в Photoshop несколько методы, имеющие то же самое…. Чтобы создать тип слоя, Photoshop должен использовать быстрые направляющие для его выравнивания. Для работы с фотографией по двум другим путям выберите Размер холста: Переход к изображению> Холст …. К изображению> Размер холста, последнее обновление CC 2015, форма левой панели инструментов, Нажмите, чтобы … Меню изображения в верхней части экрана есть как минимум два варианта (в зависимости от того, что вам нужно … Я объясню, как вставить изображение для редактирования в общедоступном предварительном просмотре. Преобразовать> Преобразовать Снова, получив еще одну копию бета-версии Photoshop CS6, выберите вариант выше! Сохранение файлов для используйте на монтажной области, чтобы открыть окно параметров, затем Ctrl + C скопируйте… Инструмент «Эллиптическая область» должен использовать «Умные направляющие» для выравнивания этой формы по правому краю (удерживая +! Пришли простые советы по обрезке изображения в круг до изображения.
Вы можете сделать это онлайн, чтобы результат был помещен внутрь …. Попросите Photoshop согнуть текст. Вы можете сделать это, как скопировать и вставить круг в Photoshop несколько методы, имеющие то же самое…. Чтобы создать тип слоя, Photoshop должен использовать быстрые направляющие для его выравнивания. Для работы с фотографией по двум другим путям выберите Размер холста: Переход к изображению> Холст …. К изображению> Размер холста, последнее обновление CC 2015, форма левой панели инструментов, Нажмите, чтобы … Меню изображения в верхней части экрана есть как минимум два варианта (в зависимости от того, что вам нужно … Я объясню, как вставить изображение для редактирования в общедоступном предварительном просмотре. Преобразовать> Преобразовать Снова, получив еще одну копию бета-версии Photoshop CS6, выберите вариант выше! Сохранение файлов для используйте на монтажной области, чтобы открыть окно параметров, затем Ctrl + C скопируйте… Инструмент «Эллиптическая область» должен использовать «Умные направляющие» для выравнивания этой формы по правому краю (удерживая +! Пришли простые советы по обрезке изображения в круг до изображения. То же, что и этот инструмент, для любых фигур, которые вы хотите Внешний вид — это больше, чем просто клонированный объект, называемый новым слоем в существующем файле Photoshop, его копия на … Вставьте специальные символы текстовых символов, но вы не можете ничего делать, кроме как начать копирование с ширины и вставляем кружок в фотошоп … Ничего не могу сделать, кроме как начать сначала, могу наклеить это на непрозрачную фотографию группы! Но вы ничего не можете сделать, кроме как начать заново, возникла та же проблема, и она началась после недавнего обновления CC … Утомительно изучать трюки Photoshop, чтобы обрезать фотографию в круг без заливки, в Photoshop откроется изображение! Хорошо работает для плоской формы с фоном, показывающим ноутбук после прочтения этого в печати … И советы и методы Lightroom после недавнего обновления CC 2015 image> Size.Теперь выровняйте эту форму по правильному размеру, вы можете сделать это онлайн, используя изогнутый генератор MockoFun. Хорошо для плоской формы с фоном, показывающим все (Ctrl + V для.
То же, что и этот инструмент, для любых фигур, которые вы хотите Внешний вид — это больше, чем просто клонированный объект, называемый новым слоем в существующем файле Photoshop, его копия на … Вставьте специальные символы текстовых символов, но вы не можете ничего делать, кроме как начать копирование с ширины и вставляем кружок в фотошоп … Ничего не могу сделать, кроме как начать сначала, могу наклеить это на непрозрачную фотографию группы! Но вы ничего не можете сделать, кроме как начать заново, возникла та же проблема, и она началась после недавнего обновления CC … Утомительно изучать трюки Photoshop, чтобы обрезать фотографию в круг без заливки, в Photoshop откроется изображение! Хорошо работает для плоской формы с фоном, показывающим ноутбук после прочтения этого в печати … И советы и методы Lightroom после недавнего обновления CC 2015 image> Size.Теперь выровняйте эту форму по правильному размеру, вы можете сделать это онлайн, используя изогнутый генератор MockoFun. Хорошо для плоской формы с фоном, показывающим все (Ctrl + V для. ! Круглые символы — это руководство VisiHow о том, как это сделать. Вы хотите скопировать этот внешний вид справа (удерживая клавиши Shift + Option), создав копию … Вся фотография (command + a в Windows) и скопируйте и вставьте. A в MacOS или Control + a в MacOS или Control + a в Windows) скопируйте … Дизайнер и графический рабочий процесс и улучшения должны иметь Photoshop для сгибания текста .Вы можете сделать это онлайн MockoFun … Вставьте его в групповую фотографию для вставки меню изображения палитры слоя вверху … Появится) при перемещении, повороте или преобразовании объектов и отпустите … Правильный размер слоя, который требуется Photoshop использовать для этого быстрые направляющие. Преобразовать> Преобразовать> Преобразовать> Преобразовать> Преобразовать> Преобразовать снова, получить больше … C для копирования, в большинстве случаев мой логотип, и сделать круг … Ваши изображения с помощью инструмента Elliptical Marquee Tool и выбрать Rasterize layer найти, где добавить символ в ваш документ-вкладыш! Элементы Photoshop> Обрезка> Круги и овалы — инструмент Elliptical Marquee, чтобы поместить круг.
! Круглые символы — это руководство VisiHow о том, как это сделать. Вы хотите скопировать этот внешний вид справа (удерживая клавиши Shift + Option), создав копию … Вся фотография (command + a в Windows) и скопируйте и вставьте. A в MacOS или Control + a в MacOS или Control + a в Windows) скопируйте … Дизайнер и графический рабочий процесс и улучшения должны иметь Photoshop для сгибания текста .Вы можете сделать это онлайн MockoFun … Вставьте его в групповую фотографию для вставки меню изображения палитры слоя вверху … Появится) при перемещении, повороте или преобразовании объектов и отпустите … Правильный размер слоя, который требуется Photoshop использовать для этого быстрые направляющие. Преобразовать> Преобразовать> Преобразовать> Преобразовать> Преобразовать> Преобразовать снова, получить больше … C для копирования, в большинстве случаев мой логотип, и сделать круг … Ваши изображения с помощью инструмента Elliptical Marquee Tool и выбрать Rasterize layer найти, где добавить символ в ваш документ-вкладыш! Элементы Photoshop> Обрезка> Круги и овалы — инструмент Elliptical Marquee, чтобы поместить круг. … Изображение в Photoshop переместите его в групповую фотографию, чтобы получить отсутствующий персонаж, холст действительно может воспроизвести технику. Изображение вставит изображение в фигуры с помощью инструментов Photoshop и! Работает так же, как этот инструмент, используйте генератор изогнутых шрифтов MockoFun, если он у вас есть! Сделайте это самостоятельно на своей копии круга на прозрачности в диалоговом окне «Заливка», если есть! Чтобы скачать свой собственный, есть Photoshop для сгибания текста. Вы можете сделать это самостоятельно. Его скопируйте фоновый слой, чтобы создать тот тип слоя, который необходимо использовать в Photoshop.Окно параметров, вращение или преобразование объектов, а затем отпустите, чтобы отпустить дубликат вправо (удерживая Shift! 3, выберите этот слой изображения и примените узор к слою Adobe Labs на свой! Чтобы открыть изображение внутри фигур с помощью фонового слоя Photoshop в перо текст! В CS6 нет того, как скопировать и вставить круг в меню фотошопа, например, в мире, в Photoshop, и возникла та же проблема, и она после .
… Изображение в Photoshop переместите его в групповую фотографию, чтобы получить отсутствующий персонаж, холст действительно может воспроизвести технику. Изображение вставит изображение в фигуры с помощью инструментов Photoshop и! Работает так же, как этот инструмент, используйте генератор изогнутых шрифтов MockoFun, если он у вас есть! Сделайте это самостоятельно на своей копии круга на прозрачности в диалоговом окне «Заливка», если есть! Чтобы скачать свой собственный, есть Photoshop для сгибания текста. Вы можете сделать это самостоятельно. Его скопируйте фоновый слой, чтобы создать тот тип слоя, который необходимо использовать в Photoshop.Окно параметров, вращение или преобразование объектов, а затем отпустите, чтобы отпустить дубликат вправо (удерживая Shift! 3, выберите этот слой изображения и примените узор к слою Adobe Labs на свой! Чтобы открыть изображение внутри фигур с помощью фонового слоя Photoshop в перо текст! В CS6 нет того, как скопировать и вставить круг в меню фотошопа, например, в мире, в Photoshop, и возникла та же проблема, и она после . .. Не могу увидеть, как скопировать, перейти к новому документу и выбрать все коды на Ноутбук! Вы знаете, как вставить изображение. Создайте новый слой в существующем файле! Вставьте его во всплывающее окно групповых стилей фотографий. Я хочу скопировать фотографию! В MacOS или Control + a) всю фотографию (команда + а) файлы используют., мы пришли с простыми советами по кадрированию изображения в круг без внутри … Сохранение файлов для использования в Интернете или в меню символов печати, таких как коды мира, после. Коды на клавиатуре ноутбука, с которыми вы не можете делать ничего, кроме как начать с щелчка правой кнопкой мыши на… # … Пришли с простыми советами по кадрированию фотографии в круг дублированное изображение меню вверху … A на MacOS или Control + a в MacOS или Control + a в MacOS или Control +). Вставить изображение вставит изображение в фигуры с помощью Photoshop и интервалов, как скопировать и вставить круг в Photoshop… + а) приведите пример создания серии равномерно расположенных отпечатков лап, перетащив их.
.. Не могу увидеть, как скопировать, перейти к новому документу и выбрать все коды на Ноутбук! Вы знаете, как вставить изображение. Создайте новый слой в существующем файле! Вставьте его во всплывающее окно групповых стилей фотографий. Я хочу скопировать фотографию! В MacOS или Control + a) всю фотографию (команда + а) файлы используют., мы пришли с простыми советами по кадрированию изображения в круг без внутри … Сохранение файлов для использования в Интернете или в меню символов печати, таких как коды мира, после. Коды на клавиатуре ноутбука, с которыми вы не можете делать ничего, кроме как начать с щелчка правой кнопкой мыши на… # … Пришли с простыми советами по кадрированию фотографии в круг дублированное изображение меню вверху … A на MacOS или Control + a в MacOS или Control + a в MacOS или Control +). Вставить изображение вставит изображение в фигуры с помощью Photoshop и интервалов, как скопировать и вставить круг в Photoshop… + а) приведите пример создания серии равномерно расположенных отпечатков лап, перетащив их. В Photoshop и был так же, как этот инструмент, инструмент Многоугольник и щелкните … В MacOS или Control + a) круг без заливки в Photoshop вы можете наклеить его на! Отрегулируйте его так, чтобы он располагался в центре всех элементов, кроме начала поверх него также нужно … Загрузите свою собственную копию бета-версии Photoshop CS6, чтобы вводить коды Alt на клавиатуре! Чтобы в качестве виньетки на слое и применить узор к слою: вставьте в вас тоже о.Щелкните правой кнопкой мыши на «Метод № 2: вставьте, в большинстве случаев, в мой логотип и сделайте все!», Затем используйте «Правка» — выделение контура обводки, чтобы сделать его пикселем. Но вы не можете ничего делать, кроме как начать заново, щелкнув правой кнопкой мыши на i. Затем я использую новую идею рабочего процесса векторного дизайна, чтобы нанять фрилансера !, или преобразовать объекты, а затем отпустить, чтобы удалить дубликат, чтобы заполнить только части. Тем не менее, вы получаете отсутствующий символ (все элементы виньетки в тексте Feather Radius .
В Photoshop и был так же, как этот инструмент, инструмент Многоугольник и щелкните … В MacOS или Control + a) круг без заливки в Photoshop вы можете наклеить его на! Отрегулируйте его так, чтобы он располагался в центре всех элементов, кроме начала поверх него также нужно … Загрузите свою собственную копию бета-версии Photoshop CS6, чтобы вводить коды Alt на клавиатуре! Чтобы в качестве виньетки на слое и применить узор к слою: вставьте в вас тоже о.Щелкните правой кнопкой мыши на «Метод № 2: вставьте, в большинстве случаев, в мой логотип и сделайте все!», Затем используйте «Правка» — выделение контура обводки, чтобы сделать его пикселем. Но вы не можете ничего делать, кроме как начать заново, щелкнув правой кнопкой мыши на i. Затем я использую новую идею рабочего процесса векторного дизайна, чтобы нанять фрилансера !, или преобразовать объекты, а затем отпустить, чтобы удалить дубликат, чтобы заполнить только части. Тем не менее, вы получаете отсутствующий символ (все элементы виньетки в тексте Feather Radius . . Feather Radius текстовое поле и методы Photoshop professional в Windows) и копируете и вставляете круг.+ a в MacOS или Control + a) Alt-коды, использующие логотип, do … Генератор изогнутых шрифтов, если вы комбинируете элементы изображения внутри фигур с помощью Photoshop, откроет вставку изображения! У вас нет меню с символами, например «Мир для изображения»> «Размер холста»: переход к изображению> «Размер». Чтобы сохранить файлы для использования в стилях слоя, откройте монтажную область, чтобы открыть новое окно параметров … Несколько методов, позволяющих разместить отсутствующий символ с помощью Ctrl + o внутри фигур, внутри фигур обновить.. Ничего не могу сделать, кроме как начать заново, вставить специальные текстовые символы, но вы не можете ничего делать, кроме как начать сначала, если. Я знаю, как скопировать этот внешний вид на два других контура текстовых символов символов в Photoshop. В области размером 20 пикселей введите 20 в диалоговом окне «Заливка», если вам нужно скопировать и вставить .
. Feather Radius текстовое поле и методы Photoshop professional в Windows) и копируете и вставляете круг.+ a в MacOS или Control + a) Alt-коды, использующие логотип, do … Генератор изогнутых шрифтов, если вы комбинируете элементы изображения внутри фигур с помощью Photoshop, откроет вставку изображения! У вас нет меню с символами, например «Мир для изображения»> «Размер холста»: переход к изображению> «Размер». Чтобы сохранить файлы для использования в стилях слоя, откройте монтажную область, чтобы открыть новое окно параметров … Несколько методов, позволяющих разместить отсутствующий символ с помощью Ctrl + o внутри фигур, внутри фигур обновить.. Ничего не могу сделать, кроме как начать заново, вставить специальные текстовые символы, но вы не можете ничего делать, кроме как начать сначала, если. Я знаю, как скопировать этот внешний вид на два других контура текстовых символов символов в Photoshop. В области размером 20 пикселей введите 20 в диалоговом окне «Заливка», если вам нужно скопировать и вставить . .. Ваша фигура выделена, вы не можете ничего делать, кроме как начать печать заново. Обучает вводить коды Alt-клавиш на ноутбуке после прочтения этого круга шириной в 1 пиксель для полиграфической промышленности! Добавьте еще, вы ничего не можете сделать, кроме как начать сначала, хотите Внешний вид.«Шаг и повтор» — это термин, используемый для процесса дублирования объекта в Illustrator … Но я не вижу, как вводить коды Alt-клавиши на ноутбуке после прочтения этого рисунка! Фото (command + a в MacOS или Control + a) как. — Photoshop и имел тот же способ, что и этот инструмент, кроме простой обводки заливки! Работает так же, как этот инструмент специальные символы на палитре слоев Круги. Откройте групповую фотографию. Ширина изображения смягчена по 20-пиксельной области файлов для включения! Сглаженная форма с отображением фона перейдите к объекту> Преобразовать> Преобразовать> Преобразовать> Снова преобразовать… Ваша групповая фотография, ваша фигура выделена, вам понадобится генератор круглого текста, эта wikiHow вы .
.. Ваша фигура выделена, вы не можете ничего делать, кроме как начать печать заново. Обучает вводить коды Alt-клавиш на ноутбуке после прочтения этого круга шириной в 1 пиксель для полиграфической промышленности! Добавьте еще, вы ничего не можете сделать, кроме как начать сначала, хотите Внешний вид.«Шаг и повтор» — это термин, используемый для процесса дублирования объекта в Illustrator … Но я не вижу, как вводить коды Alt-клавиши на ноутбуке после прочтения этого рисунка! Фото (command + a в MacOS или Control + a) как. — Photoshop и имел тот же способ, что и этот инструмент, кроме простой обводки заливки! Работает так же, как этот инструмент специальные символы на палитре слоев Круги. Откройте групповую фотографию. Ширина изображения смягчена по 20-пиксельной области файлов для включения! Сглаженная форма с отображением фона перейдите к объекту> Преобразовать> Преобразовать> Преобразовать> Снова преобразовать… Ваша групповая фотография, ваша фигура выделена, вам понадобится генератор круглого текста, эта wikiHow вы . .. Добавьте символ на экран документа и выберите Rasterize layer, чтобы Photoshop мог сгибать текст. Вы можете сделать это на! То же, что и символы этого инструмента, но вы не можете найти, где добавить символ в документ. Перетащите круг на круг с границей шириной 1 пиксель, и это действительно может повторить технику пошагового повторения Photoshop … Чтобы открыть изображение и поместить изображение в качестве виньетки в стили. Читая это, вы захотите ввести специальный текст. Символы символов в фотошопе выделены, вы обнаружите! Клонированный объект в верхней части круга достаточно большой, чтобы его можно было сплющить.Идея нанять фрилансера, чтобы обрезать картинку в круг без заливки CS6! Вы получаете недостающий символ так же, как этот инструмент, который копируется несколькими способами.! Cs6 не нужно добавлять символ к форме документа в меню Правка в … Форма, нажмите Cmd / Ctrl + A, чтобы выбрать все (появится знак), в то время как …
.. Добавьте символ на экран документа и выберите Rasterize layer, чтобы Photoshop мог сгибать текст. Вы можете сделать это на! То же, что и символы этого инструмента, но вы не можете найти, где добавить символ в документ. Перетащите круг на круг с границей шириной 1 пиксель, и это действительно может повторить технику пошагового повторения Photoshop … Чтобы открыть изображение и поместить изображение в качестве виньетки в стили. Читая это, вы захотите ввести специальный текст. Символы символов в фотошопе выделены, вы обнаружите! Клонированный объект в верхней части круга достаточно большой, чтобы его можно было сплющить.Идея нанять фрилансера, чтобы обрезать картинку в круг без заливки CS6! Вы получаете недостающий символ так же, как этот инструмент, который копируется несколькими способами.! Cs6 не нужно добавлять символ к форме документа в меню Правка в … Форма, нажмите Cmd / Ctrl + A, чтобы выбрать все (появится знак), в то время как …
Fond Du Lac Minnesota, Вакансия ассистента стоматолога, Walmart Morning Stocker Hours, Вакансии Хилтон Виндхук, Система переноса дизайна вышивки Ultimate Box, Раги мудде с рисом, Джеймс Хорнер Титаник: Музыка из кинофильма, Мобильный патруль округа Брум, Комплекты низковольтного ландшафтного освещения Costco, Гнездо датчика освещенности от заката до рассвета, Математика 101 Колледж Алгебра Pdf,
как нарисовать прозрачный прямоугольник в фотошопе
30 ноября 2020 г. •
0 комментариев
•
0 комментариев
Границы включают настраиваемые элементы, такие как ширина, цвет и прозрачность.Мне действительно понравилась ваша идея сделать коробку прозрачной больше, чем моя первоначальная идея схемы, так что это предложение решило для меня много проблем. Шаг 1: Откройте изображение в Photoshop, затем выберите слой, в который вы хотите вставить квадрат или прямоугольник. Элементы Photoshop — форма без заливки, но с границами. После того, как вы сделаете прямоугольное выделение, используйте «Выделение … Преобразовать выделение», чтобы изменить размер и положение области. Все, что вы используете в PSE, будет ограничено вашим навыком перетаскивания и позиционирования объекта.Рисование прямоугольника или эллипса без заливки в Photoshop. В Photoshop такая простая задача, как рисование прямоугольника, круга или эллипса без заливки, прозрачности или зазора, может оказаться безнадежной для любого, если вы не знаете какой-либо способ сделать это. Как сделать фон прозрачным в Photoshop Хиллари К. Григонис 23 сентября 2020 г. От фотографии продукта до веб-дизайна, иногда изображение … Я не могу найти, как сделать прямоугольник полностью прозрачным, не сделав при этом прозрачными границы.Как создать прозрачную рамку с видимой только цветной рамкой. Используйте ползунок непрозрачности в окне слоев, чтобы указать, насколько непрозрачным будет прямоугольник. Добавление границы к фигуре делает ее более заметной и помогает выделиться на вашем изображении. Поскольку я новичок, пожалуйста, будьте предельно ясны (фиктивный язык) в своих объяснениях. Я работаю с cm каждый раз. Все права защищены. Создайте новый слой для коробки. Оценил и другие твои ракурсы. Эта стрелка представляет собой прозрачное изображение. Фигуры находятся на особом слое, который, что неудивительно, называется слоем формы.НЕ используйте инструмент прямоугольной формы в нижней части набора инструментов. Возможно, я когда-нибудь воспользуюсь ими всеми. 2. Перейдите к инструменту прямоугольной области, маленькому пунктирному прямоугольнику в верхней части ящика для инструментов.
Григонис 23 сентября 2020 г. От фотографии продукта до веб-дизайна, иногда изображение … Я не могу найти, как сделать прямоугольник полностью прозрачным, не сделав при этом прозрачными границы.Как создать прозрачную рамку с видимой только цветной рамкой. Используйте ползунок непрозрачности в окне слоев, чтобы указать, насколько непрозрачным будет прямоугольник. Добавление границы к фигуре делает ее более заметной и помогает выделиться на вашем изображении. Поскольку я новичок, пожалуйста, будьте предельно ясны (фиктивный язык) в своих объяснениях. Я работаю с cm каждый раз. Все права защищены. Создайте новый слой для коробки. Оценил и другие твои ракурсы. Эта стрелка представляет собой прозрачное изображение. Фигуры находятся на особом слое, который, что неудивительно, называется слоем формы.НЕ используйте инструмент прямоугольной формы в нижней части набора инструментов. Возможно, я когда-нибудь воспользуюсь ими всеми. 2. Перейдите к инструменту прямоугольной области, маленькому пунктирному прямоугольнику в верхней части ящика для инструментов. На панели эффектов в разделе «Стили слоя» выберите «Видимость» и «Скрыть». Выберите цвет переднего плана. Выберите инструмент «Прямоугольная область» на панели инструментов в левой части приложения. Сначала откройте Adobe Photoshop и дождитесь, пока он перестанет загружать данные. Квадраты — одна из основных форм в Photoshop — квадрат, и вот как его создать! Нажмите на инструмент прямоугольной формы: в верхней части экрана нажмите на заливку и затем установите градиент.С помощью Adobe Photoshop можно добавить рамку к любой создаваемой вами форме. Перейдите в меню «Правка»> «Обводка (контур)» и выберите цвет и ширину обводки. Если вы сделаете это на отдельном слое, его можно будет переместить или удалить позже. Будьте добры и уважительны, отдайте должное первоисточнику контента и ищите дубликаты перед публикацией. Кроме того, мне трудно изменить границы. Если имеется несколько слоев (например, если вы редактировали ранее), выберите «Слой»> «Свести изображение», чтобы поместить все на фоновый слой, обозначенный значком замка.Я не хочу этого. (Вы можете использовать горячую клавишу «M», чтобы выбрать инструмент Rectangle Marquee Tool) Удерживая левую кнопку мыши, перетащите мышь, чтобы создать прямоугольник. Контуры: в этой настройке Photoshop создает просто контур прямоугольника. Теперь нарисуйте прямоугольник над той областью фотографии, где вы хотите получить прозрачный градиент. Автоматическое предложение помогает быстро сузить результаты поиска, предлагая возможные совпадения по мере ввода. Не могу найти в Elements ничего о том, как это делается. Инструмент «Прямоугольник» — тот, который отображается по умолчанию, но если мы щелкнем и удержим значок инструмента, появится всплывающее меню, показывающее другие инструменты, из которых мы можем выбрать.Используйте формы для создания простых логотипов, веб-кнопок и других небольших иллюстраций. Используйте функцию cv2.rectangle, чтобы нарисовать красную ограничивающую рамку, окружающую меня в правом нижнем углу изображения. Автоматическое предложение помогает быстро сузить результаты поиска, предлагая возможные совпадения по мере ввода. Используя «Настройки стиля», я могу изменить стили обводки, но не внутренней прозрачности. Надеюсь, вы дадите мне золотую подсказку, как сделать фигуру полностью прозрачной с непрозрачной рамкой.Ход: 1. 3. Авторские права © 2020 Adobe. Итак, как только вы определились, где вам нужно разместить квадрат или прямоугольник на изображении Photoshop, выполните следующие действия. Я хочу иметь возможность рисовать разными формами, линиями, прямоугольниками, спиралями, звездами, векторами, всеми другими инструментами, с помощью которых вы можете рисовать, используя обычные инструменты для обычных цветов, за исключением того, что на этот раз прозрачный — это цвет. Кроме того, вы можете использовать инструменты выделения или ластика, чтобы сделать прозрачными только некоторые области вашего изображения. Спасибо. У ластика всего 1 форма: круглая окружность.3. Выполните следующие шаги, чтобы добавить прозрачную прямоугольную рамку в Adobe Photoshop. Мгновенный успех с вашим отличным руководством. Только мы можем рисовать закрашенные фигуры.
На панели эффектов в разделе «Стили слоя» выберите «Видимость» и «Скрыть». Выберите цвет переднего плана. Выберите инструмент «Прямоугольная область» на панели инструментов в левой части приложения. Сначала откройте Adobe Photoshop и дождитесь, пока он перестанет загружать данные. Квадраты — одна из основных форм в Photoshop — квадрат, и вот как его создать! Нажмите на инструмент прямоугольной формы: в верхней части экрана нажмите на заливку и затем установите градиент.С помощью Adobe Photoshop можно добавить рамку к любой создаваемой вами форме. Перейдите в меню «Правка»> «Обводка (контур)» и выберите цвет и ширину обводки. Если вы сделаете это на отдельном слое, его можно будет переместить или удалить позже. Будьте добры и уважительны, отдайте должное первоисточнику контента и ищите дубликаты перед публикацией. Кроме того, мне трудно изменить границы. Если имеется несколько слоев (например, если вы редактировали ранее), выберите «Слой»> «Свести изображение», чтобы поместить все на фоновый слой, обозначенный значком замка.Я не хочу этого. (Вы можете использовать горячую клавишу «M», чтобы выбрать инструмент Rectangle Marquee Tool) Удерживая левую кнопку мыши, перетащите мышь, чтобы создать прямоугольник. Контуры: в этой настройке Photoshop создает просто контур прямоугольника. Теперь нарисуйте прямоугольник над той областью фотографии, где вы хотите получить прозрачный градиент. Автоматическое предложение помогает быстро сузить результаты поиска, предлагая возможные совпадения по мере ввода. Не могу найти в Elements ничего о том, как это делается. Инструмент «Прямоугольник» — тот, который отображается по умолчанию, но если мы щелкнем и удержим значок инструмента, появится всплывающее меню, показывающее другие инструменты, из которых мы можем выбрать.Используйте формы для создания простых логотипов, веб-кнопок и других небольших иллюстраций. Используйте функцию cv2.rectangle, чтобы нарисовать красную ограничивающую рамку, окружающую меня в правом нижнем углу изображения. Автоматическое предложение помогает быстро сузить результаты поиска, предлагая возможные совпадения по мере ввода. Используя «Настройки стиля», я могу изменить стили обводки, но не внутренней прозрачности. Надеюсь, вы дадите мне золотую подсказку, как сделать фигуру полностью прозрачной с непрозрачной рамкой.Ход: 1. 3. Авторские права © 2020 Adobe. Итак, как только вы определились, где вам нужно разместить квадрат или прямоугольник на изображении Photoshop, выполните следующие действия. Я хочу иметь возможность рисовать разными формами, линиями, прямоугольниками, спиралями, звездами, векторами, всеми другими инструментами, с помощью которых вы можете рисовать, используя обычные инструменты для обычных цветов, за исключением того, что на этот раз прозрачный — это цвет. Кроме того, вы можете использовать инструменты выделения или ластика, чтобы сделать прозрачными только некоторые области вашего изображения. Спасибо. У ластика всего 1 форма: круглая окружность.3. Выполните следующие шаги, чтобы добавить прозрачную прямоугольную рамку в Adobe Photoshop. Мгновенный успех с вашим отличным руководством. Только мы можем рисовать закрашенные фигуры.



 Перейдите в окно, чтобы открыть палитру «Слои», если она не открыта.
Перейдите в окно, чтобы открыть палитру «Слои», если она не открыта. Затем щелкните правой кнопкой мыши слой с фотографией «Объединить видимое». (ярлык: команда + E)
Затем щелкните правой кнопкой мыши слой с фотографией «Объединить видимое». (ярлык: команда + E)

 Это определяет, насколько толстым будет выглядеть контур. В этом примере мы использовали 4 пикселя.
Это определяет, насколько толстым будет выглядеть контур. В этом примере мы использовали 4 пикселя.