Придание фотографии лёгкого эффекта в стиле гранж
Если Вам не всё понятно в статье и необходим исходник, то отсюда или отсюда Вы можете скачать файл PSD со всеми результатами и слоями, описанными в материале.
Итак, открываем фотографию в Фотошопе. Первым делом убедитесь, что цвета в цветовой палитре являются чёрным и белым. Если это не так,нажмите клавишу D.
Теперь давайте добавим корректирующий градиентный слой-маску (Gradient Mask Adjustment Layer), конкретно — «Карту градиента». В палитре слоёв нажмите на значок создания слой-маски, из выпадающего списка выберите пункт «Карта градиента» (Gradient Map…):
Это создаст новый слой над вашей фотографией в палитре слоёв, при этом вы увидите, что фотография стала чёрно-белой:
Изменим режим наложения корректирующего слоя в палитре слоёв с нормального на «Перекрытие» (Overlay), также уменьшим его непрозрачность до 50%:
«Карта градиента» в настоящее время используется, чтобы притупить цвета, в то время как режим наложения «Перекрытие» увеличивает, вернее, подчёркивает, блики и тени исходного изображения.
Теперь давайте увеличим контрастность-резкость изображения. кликните по слой с вашей исходной фотографией, чтобы он стал активным, затем пройдите по вкладке главного меню Фильтр —> Резкость —> Умная резкость (Filter —> Sharpen —> Smart Sharpen). В этом фильтре параметры следует задавать в зависимости от размера Вашей фотографии. Для малого, используемого в данном случае размер 540 на 405, пикселей изображения я использую эффект 100% и радиусом 1,0. Для больших изображений эти значения следует увеличить, но я бы не слишком изменял радиус, не более 1,5 или 2,0.
Итак, за пару простых действий мы добавили прохладный гранж, практически HDR эффект для обычной фотографии.
Ещё один небольшой штрих. Затемним края, сделаем виньетку. Но это уже дело вкуса. На мой взгляд, это привлечёт внимание к основной теме фотографии.
Создайте новый слой (Ctrl+Shift+N). Bыберите большую мягкую круглую кисть, уменьшите её непрозрачность до 10% и слегка покрасьте по краям фото для их затемнения. Будьте осторожны и не переусердствуйте с этим, как он может пойти с здорово перестарались в один миг. Впрочем, новый слой можно всегда удалить…
Будьте осторожны и не переусердствуйте с этим, как он может пойти с здорово перестарались в один миг. Впрочем, новый слой можно всегда удалить…
Ну вот, вроде бы как на этом и всё.
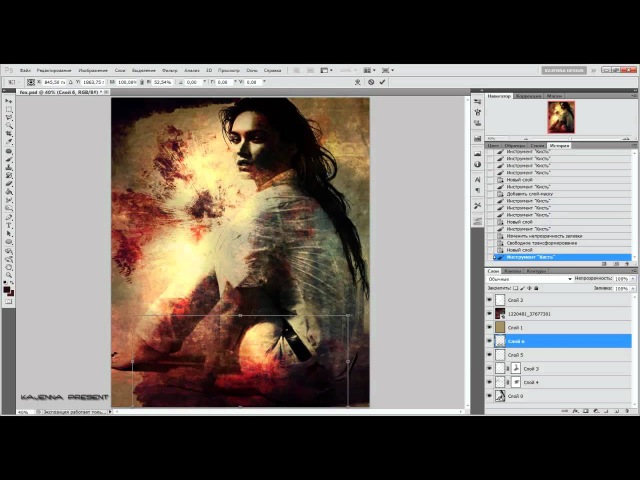
Обработка фотографии в стиле гранж
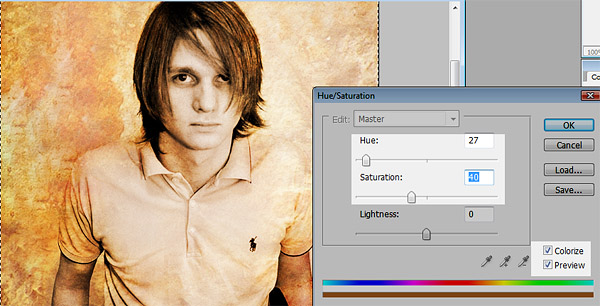
Обработка фотографий в гранжевом стиле все чаще применяется для различных обложек, постеров. Рассмотрим более сложный эффект обработки в данном направлении. Открываем изображение с девушкой (пример). Для того, чтобы выделить модель потребуется инструмент «Лассо» либо «Перо», но чтобы с данной задачей справиться быстрее, можно использовать инструмент «Быстрое выделение».
После того, как модель выделена нужно скопировать её: вкладка «Редактирование» — «Скопировать» и в этой же вкладке выбираем «Вставить». Под слоем с девушкой создаем новый слой: вкладка «Слои» — «Новый» — «Слой» и заливаем его инструментом «Заливка» белым цветом. При помощи инструмента «Ластик» аккуратно стираем возле девушки остатки фона.
Далее обесцвечиваем слой с девушкой.
Заходим во вкладку «Изображение» — «Коррекция» — «Уровни». В открывшемся окошке задаем параметры, как показано на рисунке.
Открываем текстуру со стеной (пример) и копируем её. Вставляем текстуру под слой с девушкой и еще один раз вставляем текстуру над слоем с девушкой. Над слоем с текстурой, который находится под слоем с девушкой, создаем новый слой и кистью черного цвета прокрашиваем участок под девушкой, схожий с тенью. Режим наложения слоя с текстурой под девушкой изменяем на «Яркость» и непрозрачность делаем 60%. Режим наложения слоя с импровизированной тенью изменяем на «Перекрытие» и непрозрачность делаем 75 %.
К слоям с девушкой и текстурой над девушкой добавляем слой-маску. Слой-маску к девушке заливаем белым цветом, а слой-маску к текстуре заливаем черным цветом.
Кистью белого цвета мягкого типа прокрашиваем в слое-маске к текстуре участки так, чтобы на теле девушки проступили фрагменты стены.
Вставляем поверх всех слоев ещё одну текстуру с трещиной (пример) и поворачиваем её, если необходимо: вкладка «Редактирование» — «Трансформация» — «Поворот».
Этому слою также придаем слой-маску и заливаем черным цветом, а кистью белого цвета проявляем часть трещины, прокрашивая в слое-маске.
Этому слою изменяем режим наложения на «Мягкий свет». Возвращаемся к слою с девушкой и в слое-маске с кистью черного цвета большого диаметра прокрашиваем низ слоя так, чтобы ноги девушки как бы исчезали.
Далее копируем текстуру с огнем (пример) и вставляем её в нескольких местах над всеми слоями и придаем этим слоям с огнем слой-маску, залив её черным цветом также прокрасим кистью белого цвета в слое-маске, но при этом снизив непрозрачность кисти до 25 %.
Далее создаем новый слой и заливаем его красным цветом.
Изменяем режим наложения этого слоя на «Перекрытие», снижаем его непрозрачность до 20 % и «Ластиком» стираем его верхний правый угол. Снова создаем новый слой и заливаем его оранжевым либо желтым цветом. Изменяем его режим наложения на «Перекрытие» и непрозрачность ставим 72 %. У этого слоя «Ластиком» стираем нижний левый угол.
Далее копируем слой с девушкой и перетаскиваем его левой кнопкой мыши вверх над всеми слоями. Правой кнопкой мыши нажимаем в окне слоев на этот слой с девушкой, тем самым вызывая «Параметры наложения» и в открывшемся окошке устанавливаем галочку возле параметра «Внутреннее свечение» и, нажав на этот параметр, устанавливаем для свечения цвет #fdfcfa. Для этого слоя изменяем режим наложения на «Перекрытие» и снижаем непрозрачность до 75 %.
Становимся мышкой на самый верхний слой в окне слоев и с помощью инструмента «Прямоугольное выделение» обводим все изображение и во вкладке «Редактирование» выбираем «Скопировать совмещенные данные» и в этой же вкладке выбираем «Вставить».
У нас появился новый слой, в котором совмещены все слои. Заходим во вкладку «Фильтр» и выбираем «Шум» и далее «Добавить шум» и в открывшемся окошке устанавливаем значения, как показано на рисунке. Обязательно нужно установить галочку в строке «Монохромный».
Делаем копию этого слоя: вкладка «Слои» — «Создать дубликат слоя». Заходим во вкладку «Фильтр», выбираем «Резкость» и далее «Умная резкость». В открывшемся окошке задаем параметры как на рисунке либо на собственное усмотрение.
Заходим во вкладку «Фильтр», выбираем «Резкость» и далее «Умная резкость». В открывшемся окошке задаем параметры как на рисунке либо на собственное усмотрение.
С помощью «Ластика» большого диаметра слегка стираем части этого слоя.
Становимся на самый верхний слой и снова копируем совмещенные данные. Не забываем нажать «Вставить». Далее создаем новый слой и заливаем его цветом #fdfdfb. Этому слою изменяем режим наложения на «Мягкий свет». Копируем слой с девушкой, где установлен параметр наложения внутреннее свечение и перетаскиваем этот слой поверх всех слоев. Для слоя с девушкой изменяем режим наложения на «Жесткий свет» и непрозрачность устанавливаем в 35 %. Снимаем видимость со всех слоев кроме верхнего, нажав на глазик у миниатюры слоя в окне слоев.
Создаем новый слой и кистью мягкого типа красного цвета рисуем крупные мазки и изменяем режим наложения слоя на «Насыщенность».
Снова становимся на самый верхний слой и скопируем совмещенные данные и нажимаем «Вставить». Полученному слою добавляем слой-маску, которую заливаем черным цветом и мягкой кистью белого цвета большого диаметра ставим в центре слоя-маски оттиск кисти, нажав несколько раз не перемещая кисть.
Полученному слою добавляем слой-маску, которую заливаем черным цветом и мягкой кистью белого цвета большого диаметра ставим в центре слоя-маски оттиск кисти, нажав несколько раз не перемещая кисть.
Именно верхний слой должен иметь видимость. Сохраняем изображение и получаем такой результат.
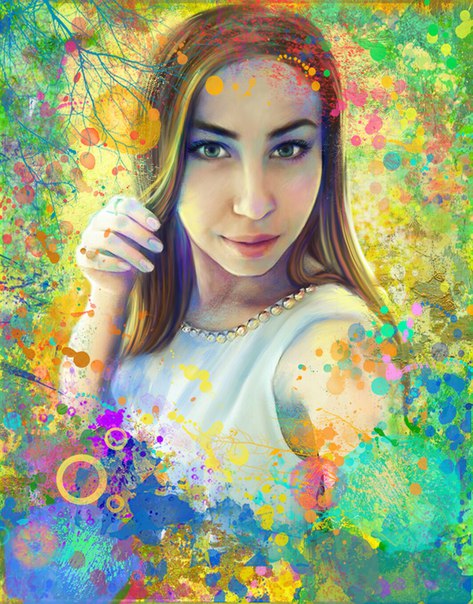
Фотообработка в стиле гранж
Обработка фотографий стала настолько привычным занятием, что одной ретушью уже не обойтись: надо что-то поинтереснее. Попробуем придать фотографиям различные стили. В данном уроке этим стилем будет гранж. В переводе с английского гранж означает грязь, в фотошопе под этим словом подразумевается наличие: царапин, пыли, пятен, эффекта некоего разрушения. И действительно сочетание доли гламура, а именно так выглядят максимально отретушированные фотографии с гранжем выглядит пикантно и можно даже сказать аристократично.
Для работы нам понадобится основное изображение, то есть фотография (пример), текстура стены со штукатуркой (пример) и кисти имитирующие пятна, царапины (пример).
Создаем новый файл размером 1024*900 пикселей: вкладка «Файл» — «Создать». Открываем изображение и копируем его: инструментом «Прямоугольное выделение» выделяем слой и во вкладке «Редактирование» выбираем «Копировать». Во вкладке «Редактирование» нажимаем «Вставить». Далее открываем текстуру и копируем её. Закрываем файл с текстурой и возвращаемся в файл с фотографией. Перетаскиваем слой с текстурой под слой с фотографией: удерживая левую кнопку мыши в окне слоев перетаскиваем миниатюру слоя с текстурой. Края изображения с девушкой инструментом «Ластик» стираем так, чтобы не было видно резкости края.
С помощью корректирующего слоя «Цветовой баланс» выравниваем баланс слоя с текстурой. Стоит помнить, чтобы корректирующий слой находился над тем слоем, который мы корректируем. Настраиваем баланс цветов так, чтобы они были одной тональности с фотографией, в данном случае, синей.
Далее становимся на верхний слой и выделяем «Прямоугольным лассо» все изображение и во вкладке «Редактирование» выбираем «Скопировать совмещенные данные».
В той же вкладке выбираем «Вставить». Снимаем видимость (глазик) в окне слоев со слоя с девушкой. Для совмещенного слоя создаем слой-маску, нажав на иконку «Создать слой-маску», как показано стрелочкой. И заливаем её белым цветом.
Далее загружаем гранжевые кисти.
Устанавливаем черный цвет для кисти и наносим в слое-маске кистью штрихи, заходя на девушку в том числе.
Снова становимся на верхний слой и выделяем изображение, и копируем совмещенные данные. Заходим во вкладку «Фильтр» и выбираем «Штрихи» и далее «Обводка». В открывшемся окошке подбираем оптимальные настройки.
Снижаем непрозрачность этого слоя до 80%. Становимся на верхний слой и создаем корректирующий слой «Градиент». В нем устанавливаем значения, как на рисунке. А цвета контрольных точек задаем синюю (левую) и серую (правую).
Задаем режим наложения для этого слоя «Насыщенность», что сделает низ изображения черно-белым, а верх оставит цветным.
Получаем вот такой эффект гранжа.
Делаем в Фотошоп простой текст в стиле гранж / Creativo.one
В этом уроке мы создадим с вами текст в стиле игр Arcade при помощи стандартных инструментов Фотошоп, а также я научу вас как легко и просто добавить 3-D тень к вашему изображению.
Наше финальное изображение:
Параметры урока:
- Программа: Adobe Photoshop CS6 (урок также подойдет и для версий CS3 и выше).
- Время: около 25 минут.
- Сложность: для начинающих.
Ресурсы:
Архив
Приступим к работе.
Шаг 1
Создаём новый документ размером 900 х 690 пикс. Размещаем скачанную заранее гранж-текстуру в наш документ, расположив её поверх фонового слоя. Затем идём в меню Изображение – Коррекция – Обесцветить (Image – Adjustments – Desaturate).
Поверните текстуру на 90 градусов при помощи Редактирование – Трансформация – Повернуть на 90 по часовой (Edit – Transform – Rotate 90 CW), расположив её горизонтально, также при необходимости можно уменьшить её на свой вкус.
Идём в меню
Шаг 2
Пишем текст, используем ранее скачанный шрифт Age размером 182 пт, цвет #b0cc00.
Дважды щёлкните на слой с текстом, чтобы применить к нему следующие стили:
Обводка (Stroke).
Размер (Size): 5 пикс.
Расположение (Position): Внутри (Inside)
Цвет (Color): # b0cc00 (как и цвет самого текста)
Внутренняя тень (Inner Shadow).
Режим наложения (Blend Mode): Нормальный (Normal)
Цвет (Color): #ffffff
Непрозрачность (Opacity): 90%
Смещение (Distance): 9
Размер (Size): 0
Наложение градиента (Gradient Overlay).
Режим наложения (Blend Mode): Осветление основы (Color Dodge)
Непрозрачность (Opacity): 45%
Масштаб (Scale): 150
Вот, что получится у нас после применения стилей слоя:
Шаг 3
Создаём копию текстового слоя и перемещаем её ниже оригинала.
Шаг 4
Идём в меню Редактирование – Свободная трансформация (Edit – Free Transform) и жмём на клавиатуре кнопку стрелка вниз 1 раз и стрелка вправо тоже 1 раз. Нажимаем Enter.
Зажимаем комбинацию клавиш Alt + Ctrl + Shift + T, чтобы повторить трансформацию. Я продублировал текстовый слой 14 раз ( в итоге получилось 15 слоёв), чтобы получился эффект 3-D тени. Вы можете сделать больше копий слоя на свой вкус.
Я продублировал текстовый слой 14 раз ( в итоге получилось 15 слоёв), чтобы получился эффект 3-D тени. Вы можете сделать больше копий слоя на свой вкус.
Шаг 5
Объединяем все копии текстового слоя в один, для этого с зажатой клавишей Shift щёлкаем по первому и по последнему слою с текстом, которые образуют тень (оригинальный текстовый слой не трогаем). Далее идём в меню Слои – Объединить слои (Layer – Merge Layers), переименовываем получившийся объединённый слой в «3D Shadow».
Двойным щелчком по слою «3D Shadow» открываем окно стилей и применяем следующий стиль:
Цвет (Color Overlay)
Режим наложения (Blend Mode): Нормальный (Normal)
Цвет #000000
Непрозрачность (Opacity): 100%
Если чёрный цвет для тени вам не понравится, то вы можете подобрать цвет на свой вкус.
Шаг 6
Дублируем оригинальный текстовый слой, скрываем оригинал слоя нажав на глазик, дальше работаем с копией. Идём в меню Слои – Растрировать – Стиль слоя (Layer — Rasterize — Layer Style). Если вы используете более ранние версии Photoshop, то можно сделать следующим образом: создаём группу, помещаем в неё нужный нам слой , объединяем группу слоёв.
Идём в меню Слои – Растрировать – Стиль слоя (Layer — Rasterize — Layer Style). Если вы используете более ранние версии Photoshop, то можно сделать следующим образом: создаём группу, помещаем в неё нужный нам слой , объединяем группу слоёв.
Нажимаем на иконку Добавить маску слоя (Add Vector Mask).
Используя инструмент Ластик (Eraser Tool) рисуем по маске слоя, используем любую понравившуюся вам кисть из скачанного в начале урока набора. Уменьшаем размер кисти примерно до 350 – 500 пикс. и рисуем по маске слоя (цвет переднего плана установите на белый).
Используйте различные кисти для придания нужного вам эффекта.
Вот мы и закончили. Надеюсь, урок будет вам полезен. Удачи в творчестве!
Автор: Photoshop Star
Источник:
photoshopstar. com
com
Создай в Фотошоп постер в стиле гранж / Creativo.one
Вот что должно получиться:
(нажмите на изображение, чтобы увеличить)
Начнем. Для начала скачайте следующее:
Архив
Шаг 1. Создаем новый документ размером 1200х1700 пикселей
Шаг 2. Зальем этот документ радиальным градиентом таким цветом: от #ddc083 к #927538.
Шаг 3. Скачиваем текстуры Old dirty paper texture. Размещаем на документе. Регулируем размер. Уменьшаем насыщенность (shift+ctrl+U), режим смешивания ставим на
Шаг 4. Сейчас мы создадим приятный плакат. Для этого добавим естественные элементы в нашу композицию. Фотошоп дает возможность смешивать слои. Я хочу вам показать, как можно достичь великолепного результата с помощью этих инструментов. Размещаем фотографию горы под слой текстурой и меняем режим смешивания на Overlay (перекрытие). С помощью ластика (Е) удалим верхнюю часть изображения.
Сейчас мы создадим приятный плакат. Для этого добавим естественные элементы в нашу композицию. Фотошоп дает возможность смешивать слои. Я хочу вам показать, как можно достичь великолепного результата с помощью этих инструментов. Размещаем фотографию горы под слой текстурой и меняем режим смешивания на Overlay (перекрытие). С помощью ластика (Е) удалим верхнюю часть изображения.
Шаг 5. Размещаем на документе фотографию дерева. С помощью трансформации (CTRL+T) отражаем его по вертикали. Ластиком (Е) стираем лишнее (самое главное, что нам нужно – это дерево). Особой причины поворачивать дерево у меня не было, но мне нравятся такие сюрреалистические эффекты. Обратите внимание, как режимы смешивания позволяют создавать красивые сочетания светов.
Шаг 6. Я хочу создать легкий эффект вокруг дерева. Создам новый слой под слоем с текстурой и мягкой круглой кистью Brush (B) создам свечение. Уменьшаем непрозрачность (opacity) до тех пор, пока вас не удовлетворит результат.
Я хочу создать легкий эффект вокруг дерева. Создам новый слой под слоем с текстурой и мягкой круглой кистью Brush (B) создам свечение. Уменьшаем непрозрачность (opacity) до тех пор, пока вас не удовлетворит результат.
Шаг 7. Далее мы добавим 3D текст. Создать текст вы можете с помощью Photoshop (Cinema 4D, Xara3D). После добавления текста мы можем поместить в наш документ эту текстуру:
Шаг 8. Создадим эффект вспышки на тексте. Создадим новый слой выше слоя с текстом и заливаем его черным цветом. Далеем идем в Фильтр -> Рендеринг -> Блик (Filter>Render>Lens Flare), настройки такие, как на скриншоте. Для удаления черного фона ставим режим смешивания Screen (Экран).
Шаг 9. Теперь давайте посмотрим на нашу работу. Очевидно, нам надо больше контрастности, цветовой гармонии и деталей. Моей первой мыслью было разместить на документе двух животных, так как я думал, что они будут сочетаться с ландшафтом. Поэтому я выложил тигра и медведя. Но потом я был не удовлетворён результатом. Я решил сосредоточить все внимание на работе с цветом.
Теперь давайте посмотрим на нашу работу. Очевидно, нам надо больше контрастности, цветовой гармонии и деталей. Моей первой мыслью было разместить на документе двух животных, так как я думал, что они будут сочетаться с ландшафтом. Поэтому я выложил тигра и медведя. Но потом я был не удовлетворён результатом. Я решил сосредоточить все внимание на работе с цветом.
Шаг 10. Сначала уменьшаем насыщенность. Слой – Новый корректирующий слой, Цветовой фон/Насыщенность (Layer>New Adjustment Layer>Hue/Saturation), насыщенность уменьшаем до -60.
Шаг 11. Теперь создадим новый корректирующий слой Кривые (Curves)
Шаг 12. В конце я всегда использую Карту градиента. Этот шаг я люблю, потому что появляется ощущение, что я имею полный контроль над цветами. Создайте новый корректирующий слой Карта градиента с настройками от #080d4e до #f6f091, непрозрачность (opacity) 40%.
В конце я всегда использую Карту градиента. Этот шаг я люблю, потому что появляется ощущение, что я имею полный контроль над цветами. Создайте новый корректирующий слой Карта градиента с настройками от #080d4e до #f6f091, непрозрачность (opacity) 40%.
Шаг 13. Откроем изображение с человеком. Вырезаем его пером (Pen)(P), помещаем в документ. С помощью трансформации (CTRL+T) уменьшаем его размер.
Шаг 14. Мы должны добавить тень человека. Для этого дублируем слой. Нажимаем (CTRL+T), потом нажимаем правой кнопкой на выделенной области, выбираем Искажение (Distort), и делаем так, как показано на скриншоте:
Шаг 15. Чтобы наша тень была более реалистичной, идем: Фильтр -> Размытие -> Размытие по Гауссу (Filter>Blur>Gaussian Blur), радиус ставим 5 пикселей. Уменьшаем непрозрачность слоя (opacity) до 65%.
Чтобы наша тень была более реалистичной, идем: Фильтр -> Размытие -> Размытие по Гауссу (Filter>Blur>Gaussian Blur), радиус ставим 5 пикселей. Уменьшаем непрозрачность слоя (opacity) до 65%.
Шаг 16. Я хочу, чтобы человек немного светился. Два раза кликаем на слое и ставим следующие значения:
Шаг 17. Работа почти закончена. Осталось добавить немного деталей. Скачиваем птичек отсюда.
Шаг 18. Как последний штрих, мы можем создать эффект рисования по холсту. Этот эффект будет виден при просмотре нашей композиции в реальном размере. Смотрите:
Создаем новый документ 5х5 пикселей и заливаем его черным цветом:
Теперь убедимся, что у нас выбрана кисть белого цвета и размером 1 пиксель. Рисуем:
Рисуем:
Дублируем слой и размещаем в верхний угол:
Переходим в Редактирование -> Определить узор (Edit>Define Pattern), и называем по своему вкусу. Вернемся к нашей композиции. Создаю новый прозрачный слой и помещаем под корректирующие слоя. Переходим в Редактирование -> Выполнить заливу (Edit> Fill), выбираем только что созданный узор:
Шаг 19. Все, что осталось, это уменьшить непрозрачность (opacity) до 20% и установить режим смешивания на Screen (Экран). Поздравляю. Мы закончили!
Автор: Sebastiano.
Источник: wegraphics.net
Экшен Photoshop в стиле гранж | Художественные Экшены Photoshop
Описание
Пожалуйста, прочтите перед покупкой: MCP Grunge Art Photoshop Action будет работать с последними версиями Photoshop и Photoshop Elements, а также с Photoshop CS2-CS6 и Photoshop Elements 6-15 и 2018. Более ранние версии Photoshop не будут работать, поэтому убедитесь, что вы иметь необходимое программное обеспечение перед покупкой. Вам понадобится доступ к английской версии для полной совместимости. Межплатформенные обновления от Photoshop до Elements или от Elements до Photoshop доступны за половину стоимости покупки.
Более ранние версии Photoshop не будут работать, поэтому убедитесь, что вы иметь необходимое программное обеспечение перед покупкой. Вам понадобится доступ к английской версии для полной совместимости. Межплатформенные обновления от Photoshop до Elements или от Elements до Photoshop доступны за половину стоимости покупки.
Мы делаем все возможное, чтобы наши продукты работали в будущих версиях Photoshop или Elements, но из-за возможных изменений, которые Adobe может внести в будущие обновления, мы не можем гарантировать совместимость в будущем.
Использование экшена Photoshop Grunge Art:
Создавайте высокодетализированные и расширенные эффекты с вашими фотографиями без каких-либо усилий! Этот экшен очень прост в использовании даже для тех, кто только что открыл Photoshop в первый раз. Вы просто проводите кистью по своему объекту и воспроизводите действие. Это действительно так просто. Экшен сделает все за вас всего за несколько минут, что приведет к полностью многослойному и редактируемому результату, который вы можете дополнительно настроить. Кроме того, этот гранжевый экшен сделан так, что каждый раз, когда вы запускаете экшен, вы получаете уникальный результат, даже если вы используете одну и ту же обработанную кистью область. Вы можете создавать неограниченное количество результатов!
Кроме того, этот гранжевый экшен сделан так, что каждый раз, когда вы запускаете экшен, вы получаете уникальный результат, даже если вы используете одну и ту же обработанную кистью область. Вы можете создавать неограниченное количество результатов!
Действие Grunge Art создает хорошо названные, организованные, сгруппированные слои с цветовой кодировкой.
Мы подготовили для вас файл «Readme» с инструкциями, а также сделали подробный видеоурок, демонстрирующий, как настроить ваши фотографии, как загрузить и использовать действие и как настроить ваши результаты.
Посмотрите, как Марко показывает, насколько просто использовать экшен Photoshop Grunge Art:
Как это устроено? Все супер просто!
Когда мы говорим, что им очень просто пользоваться, мы действительно имеем в виду это. Все, что вам нужно сделать после открытия фотографии, это:
- Перейдите в Layer> New> Layer, чтобы создать новый слой и назовите его «кисть».
 Затем, пока этот слой выбран, используйте кисть Brush Tool (B) по вашему объекту (выбор цвета не имеет значения).
Затем, пока этот слой выбран, используйте кисть Brush Tool (B) по вашему объекту (выбор цвета не имеет значения). - Выберите действие «GrungeArt» и просто нажмите «Воспроизвести».
Первое изображение слева — это исходное фото. Изображение посередине — это то, как фотография выглядела после того, как мы наложили кисть на объект, а изображение справа — это эффект, созданный действием!
Можно ли редактировать окончательные результаты? Да, они полностью настраиваемые!
Действия создают полностью многослойный и редактируемый результат. Вот как выглядит панель слоев после завершения действия и после того, как мы настроили эффект:
Если теперь вы просто удалите все слои, кроме слоев с «кистью» вашей фотографии, и снова запустите действие, вы получите еще один уникальный результат. Потому что действие сделано так, что каждый раз, когда вы запускаете действие, вы получаете уникальный результат, даже если вы использовали ту же самую обработанную область. Линии эскиза и текстуры всегда будут располагаться и развертываться по-разному, поскольку создание этих элементов происходит в случайном порядке. Вы можете создать НЕОГРАНИЧЕННОЕ КОЛИЧЕСТВО РЕЗУЛЬТАТОВ!
Линии эскиза и текстуры всегда будут располагаться и развертываться по-разному, поскольку создание этих элементов происходит в случайном порядке. Вы можете создать НЕОГРАНИЧЕННОЕ КОЛИЧЕСТВО РЕЗУЛЬТАТОВ!
Посмотрите пример выше, мы выполнили действие один раз и сохранили результат. Это пример слева. Затем мы снова запустили экшен, используя ту же кисть, и получили эффект справа.
И результаты полностью настраиваемы: после воспроизведения действия, если вас не устраивает первый эффект, вы всегда можете просто удалить все слои, кроме вашей фотографии и слоев «кисть», и просто запустить действие еще раз. (объяснено в видеоуроке выше)
Настройка эффекта!
Как вы можете видеть на снимке экрана панели слоев над действием, создается множество слоев и папок, поэтому существует множество вариантов настройки получаемых эффектов. Чтобы упростить настройку результатов, мы позаботились о том, чтобы все слои и папки были названы соответствующим образом и имели цветовую кодировку, чтобы создать для вас чистую рабочую среду. Мы сделали подробное видео (см. Выше), демонстрирующее:
Мы сделали подробное видео (см. Выше), демонстрирующее:
- Как подготовить фотографию перед использованием экшена для достижения наилучших результатов
- Как загрузить действие и активы
- Как использовать действие
- Как работает каждый слой и как настроить эффекты, чтобы получить максимальную отдачу от эффекта и достичь желаемых результатов
Теперь мы собираемся продемонстрировать один полезный совет по настройке изменения цвета.
Поэтому, если вы хотите быстро рандомизировать цвета, просто выберите слой «Общий цвет текстур» и переместите его ползунок «Оттенок». Вы можете сделать то же самое для слоев «G_1_Color» и «G_2_Color». Вот удивительные эффекты, которые мы получили за секунды на указанном пути.
Купить экшен Photoshop в стиле гранж сегодня и начните создавать потрясающие эффекты со своими фотографиями!
Как сделать эффект состаренного фото в Фотошопе
В этом уроке мы будем создавать эффект для фотографии в стиле ретро в Adobe Photoshop. Мы будем использовать наложение текстур в различных режимах, чтобы создать эффект состаривания, а затем научимся делать округлую рамку как на фотографиях минувших лет Добавим немного стилей слоя и получим готовый эффект.
Мы будем использовать наложение текстур в различных режимах, чтобы создать эффект состаривания, а затем научимся делать округлую рамку как на фотографиях минувших лет Добавим немного стилей слоя и получим готовый эффект.
Как сделать эффект состаренного фото в Фотошопе
Создаем винтажный вид фото
Создайте новый документ и добавьте в новый слой Фотографию ретро.
В новый слой над предыдущим поместите гранж-текстуру. Укажите этому слою режим наложения Overlay/Перекрытие.
Добавьте корректирующий слой Gradient Map/Карта градиента используя цвета: #2f2e2c (положение 0%), #90805b (положение 38%) и #fffdf5 (положение 90%). Снизьте opacity/непрозрачность слоя до 87%.
Добавьте в новый слой текстуру старой бумаги и снизьте opacity/непрозрачность до 52%.
Укажите слою с текстурой старой бумаги маску. Дублируйте слой с фотографией ретро и поместите копию поверх всех остальных слоев. Активируйте маску слоя старой бумаги и выберите в меню Image > Apply Image/Изображение>Применить изображение.
Активируйте маску слоя старой бумаги и выберите в меню Image > Apply Image/Изображение>Применить изображение.
В меню выберите Image > Adjustments > Levels/Изображение>Коррекция>Уровни и настройте как показано ниже, чтобы высветлить изображение.
Добавьте маску копии слоя с ретро фотографией. Нажмите Control-I чтобы инвертировать маску. Возьмите Brush/Кисть белого цвета. Используйте гранж-кисти и в маске в некоторых местах проявите оригинальные цвета. Укажите кисти opacity/непрозрачность в 55%.
Скачайте гранж-рамку PNG и поместите поверх всех слоев. Укажите слою режим наложения Screen/Осветление. Нажмите Control-I чтобы инвертировать цвета рамки.
Снова добавьте текстуру старой бумаги. Разместите ее поверх всех слоев и укажите этому слою режим наложения Darker Color/Темнее. Снизьте opacity/непрозрачность до 65%.
Обрезаем скругленные углы
Некоторые старые фотографии со скругленными углами. Давайте сделаем и для нашей фотографии такие. Для начала выделите все слои, кликните по ним правой кнопкой и выберите Merge Layers/Объединить слои. Масштабируйте слой примерно до 98%.
Давайте сделаем и для нашей фотографии такие. Для начала выделите все слои, кликните по ним правой кнопкой и выберите Merge Layers/Объединить слои. Масштабируйте слой примерно до 98%.
Удерживая клавишу Control, кликните по иконке слоя с фотографией, чтобы создать выделение по ее контуру.
В меню выберите Select > Refine Edge/Выделение>Уточнить край укажите настройки как показано ниже.
Нажмите на иконку Add Layer Mask/Добавить маску слоя.
Кликните дважды по слою, и укажите ему стили слоя Drop Shadow/Тень, Bevel and Emboss/Тиснение и Inner Glow/Внутреннее свечение.
Результат
Ссылка на источник
Три простых способа добавления проблемных текстур в вашу работу в Photoshop
Дастин Ли
4 июня 2017 г. 2 комментария
2 комментария
В этом видеоуроке я покажу вам три простых способа добавления проблемных текстур к вашим логотипам, дизайну и иллюстрации в Photoshop.Вы можете следовать инструкциям, используя бесплатную загрузку каждой используемой текстуры или кисти, или вы можете применить эти методы, используя свои собственные ресурсы.
01. Умножаем текстуру поверх
Это наиболее распространенный метод добавления текстур в Photoshop. Это не только безумно легко и быстро, но и отлично выглядит. Просто поместите текстуру поверх своей работы, а затем перейдите на панель «Слои» и выберите режим наложения (из моих любимых — Multiple и Linear Burn).
Примечание. В этом видео я использую одну из стандартных гранжевых текстур. Вы можете БЕСПЛАТНО скачать текстуру, которую я использую ниже.
В этом видео я использую одну из стандартных гранжевых текстур. Вы можете БЕСПЛАТНО скачать текстуру, которую я использую ниже.
Щелкните здесь, чтобы загрузить текстуру из видео
Нажмите здесь, чтобы приобрести 100 различных текстур, которые вы можете использовать
02. Используйте маску слоя
[Перейти к 1:02] Маски слоя — это фантастика, потому что они позволяют создавать текстуры и затруднять работу в Photoshop на 100% неразрушаемым способом. Просто выберите слой, который вы хотите расстроить, нажмите кнопку «Маска слоя» на панели «Слои», а затем начните скрывать части слоя с помощью кисти (убедитесь, что у вас установлен черный цвет, чтобы скрыть).
Примечание. В этом видео я использую Standard Issue Subtle Brush Pack. Вы можете БЕСПЛАТНО скачать кисть, которую я использую ниже.
Нажмите здесь, чтобы загрузить бесплатную текстурную кисть, чтобы опробовать
Нажмите здесь, чтобы купить наш огромный выбор кистей
03.
 Добавьте прозрачную текстуру сверху
Добавьте прозрачную текстуру сверху[Перейти к 2:32] Это маленький трюк, который мне очень нравится. Когда вы научитесь использовать Select> Select Color Range , вы сможете создавать некоторые изящные эффекты. Это уловка, которую я использовал для достижения эффекта, который вы видите на обложке этого урока.
Примечание. Я использую один из готовых шаблонов из коллекции мокапов ретро-текстур. Вы можете БЕСПЛАТНО скачать шаблон, который я использую ниже.
Щелкните здесь, чтобы загрузить бесплатную текстуру, которую я использую в видео
Щелкните здесь, чтобы приобрести полный комплект или готовые шаблоны, которые создают этот эффект
Если у вас есть вопросы, просто дайте мне знать в комментариях под видео. Рад помочь!
Доля:
2 ответа
Оставить комментарий
Комментарии будут одобрены перед появлением.
Также в обучающих программах
Как сделать простые иллюстрации середины века
Брэд Вудард 17 мая 2021 г.
Искусство середины века часто имеет простой, но очаровательный вид.В этом простом руководстве вы узнаете 3 простых шага по созданию классических иллюстраций середины века. Как только вы изучите этот трехэтапный метод, вы будете поражены, насколько легко построить серию частей в этом стиле.
Смотреть статью полностью →
Ручная надпись без руки!
Кристофер Сперандио
3 мая 2021 г. 1 Комментарий
1 Комментарий
История надписи в комиксах с акцентом на историю шрифта, которая привела к развитию системы надписей Лероя.Плюс, TOOM, цифровая версия шрифта стиля Leroy lettering system.
Смотреть статью полностью →
Как сделать ретро космический пистолет в фотошопе
Дастин Ли
18 апреля 2021 г. 1 Комментарий
1 Комментарий
Из этого урока вы узнаете, как создать в Photoshop иллюстрацию космического пистолета в стиле ретро.В этом руководстве используется иллюстративный подход к созданию пистолета. Начнем с простых форм трех цветов. Затем, используя Brush Tool, Layer Masks и несколько кистей из набора кистей SpaceRanger, мы добавляем детали
.Смотреть статью полностью →
Как применить гранжевую текстуру к фото фону в Photoshop
Гранж — это культовый стиль в музыке, фотографии, моде и других видах искусства. Он возник в результате субкультурного движения 90-х годов. Гранж тесно связан с мрачностью, жуткостью и неизвестностью. Музыка в стиле гранж полна искаженных звуков и тревожных текстов, которые исследуют тяжелые темы, включая социальное отчуждение, неуверенность в себе и травмы. Похожие ассоциации вызывает фотография в стиле гранж.
Он возник в результате субкультурного движения 90-х годов. Гранж тесно связан с мрачностью, жуткостью и неизвестностью. Музыка в стиле гранж полна искаженных звуков и тревожных текстов, которые исследуют тяжелые темы, включая социальное отчуждение, неуверенность в себе и травмы. Похожие ассоциации вызывает фотография в стиле гранж.
Если вы хотите создать атмосферу печали и упадка, вы можете сделать игру гранжевой на заднем плане изображения, поместив основной объект — будь то человек, дерево, животное или объект — в пессимистический мир. .Независимо от того, добавляете ли вы царапающую текстуру, гранжевую текстуру бумаги или черный гранжевый фон, вы легко можете добиться художественной ценности.
Photoshop требует времени, чтобы изучить и привыкнуть, но, приложив все усилия, вы добьетесь блестящих результатов. С другой стороны, Luminar обеспечивает удовлетворительные результаты с интуитивно понятным интерфейсом, который обеспечивает простой и эффективный рабочий процесс. Luminar предлагает целый набор бесплатных текстур, которые помогут вам получить уникальный впечатляющий вид. Поэкспериментируйте с ними, чтобы добиться гранжевого эффекта, который так много всего добавит вашим обычным фотографиям.Нажмите ниже, чтобы получить Luminar сейчас.
Luminar предлагает целый набор бесплатных текстур, которые помогут вам получить уникальный впечатляющий вид. Поэкспериментируйте с ними, чтобы добиться гранжевого эффекта, который так много всего добавит вашим обычным фотографиям.Нажмите ниже, чтобы получить Luminar сейчас.
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстрое стирание ненужных объектов
- Denoise
- Заточка
- и — более
Как это делается в Photoshop
Photoshop обладает мощным арсеналом инструментов, которые позволяют делать практически все, и создание гранжевого фона не исключение. Гранж-эффект может быть достигнут разными способами: с помощью изображения, с помощью вектора гранжевой текстуры или с помощью файла PSD. Следуйте инструкциям ниже, чтобы узнать, как это сделать.
Гранж-эффект может быть достигнут разными способами: с помощью изображения, с помощью вектора гранжевой текстуры или с помощью файла PSD. Следуйте инструкциям ниже, чтобы узнать, как это сделать.
Шаг 1. Выделить объект
Чтобы применить изменения к фону, вы должны сначала отделить главный объект и работать только с фоном, чтобы применить гранжевую текстуру. Вы можете использовать любой из этих инструментов, чтобы отделить главный объект от фона:
- Лассо
- Волшебная палочка
- Инструмент «Перо»
- Селектор цветового диапазона
- Быстрый выбор
В зависимости от вашей цели, уровня навыков и предпочитаемой техники вы можете выбрать другой тип инструмента.Новичкам проще всего освоить инструмент быстрого выбора. Вырезав выделение, создайте из него еще один слой, щелкнув правой кнопкой мыши и выбрав Layer Via Copy . Внимательно посмотрите на панель слоев. Вы увидите, что ваше изображение отделено от фона: это область, которую текстура не изменит.
Шаг 2. Готовим гранжевую текстуру
Найдите текстуру, которая вам нравится. Вы можете скачать векторную гранжевую текстуру, файл PSD, изображение или что-нибудь еще, совместимое с Photoshop.Например, вектор текстуры гранж позволяет масштабировать изображение без потери качества. Ищите в соответствии с вашими потребностями и возможностями. Выберите файл текстуры, размер которого не меньше размера вашего изображения, чтобы вы могли настроить его соответствующим образом без потери разрешения.
Шаг 3. Добавляем текстуру
Откройте текстуру и скопируйте ее как новый слой в свой проект. Не забудьте оставить слой текстуры над фоном, но ниже выделения с основным объектом, которому вы не хотите добавлять текстуру.
Шаг 4. Смешайте изображение
Чтобы текстура выглядела более естественной, попробуйте изменять непрозрачность, пока не получите удовлетворительный результат.
Шаг 5. Уточните края
Вы можете заметить, что ваш объект выглядит не идеально, а края выдают навязчивое редактирование. Не волнуйся. Инструмент «Уточнить края» предназначен для очистки краев этого выделения. Используйте его, чтобы сгладить мелкие области по краям вашего основного объекта, пока ваша фотография не будет выглядеть именно так, как вы хотите.
Не волнуйся. Инструмент «Уточнить края» предназначен для очистки краев этого выделения. Используйте его, чтобы сгладить мелкие области по краям вашего основного объекта, пока ваша фотография не будет выглядеть именно так, как вы хотите.
Типы применяемых текстур
Вы можете экспериментировать с различными текстурами, чтобы выбрать наиболее подходящую для ваших целей. Обратитесь к этому удобному руководству, чтобы узнать, какой тип текстуры создаст какой эффект.
Темный
Традиционный черный гранж-фон — настоящее дело. Он вызывает стойкость и силу.
Свет
Полная противоположность, белая гранж-текстура выглядит как потрепанная стена. Тем не менее, гранж жив и здоров.
Металлик
В погоне за ржавым поврежденным металлом? Вы можете изменить свои ретро-снимки, добавив немного выцветших машин с металлической текстурой в стиле гранж.
Поцарапанный
Поцарапанная поверхность мгновенно напоминает когти животных или острые предметы. Если вам нужна эта животная, опасная атмосфера, вам идеально подойдет колючая текстура.
Мятая бумага
Использование гранжевой текстуры бумаги — еще один творческий способ добавить характерный гранжевый вид.Это также может быть связано с неровной, поврежденной поверхностью или хрупким психическим состоянием.
Гранж-фон в Luminar
Luminar — один из лучших плагинов для Photoshop и отличный автономный редактор фотографий. В Luminar добавить текстуру к фону можно всего за четыре простых шага.
- Откройте изображение, которое вы хотите изменить, в Luminar .
- Загрузите пакет «Найденные текстуры» из Luminar Marketplace.
- Добавьте новый слой изображения и выберите желаемую гранжевую текстуру.
- Используйте инструмент «Кисть» для корректировки и уточнения, сотрите маску с основного объекта и примените текстуру так интенсивно или легко, как вы хотите.
Совет: Осмотритесь, пока вы там. Вы можете найти интересные пресеты или LUT для своих фотографий.
Если вы хотите добиться эффекта гранжа, но устали от интерфейса Photoshop и хотите переключиться на другую программу, вы можете попробовать Luminar.Перед покупкой проверьте, подходит ли Luminar для вашего рабочего процесса с 30-дневной бесплатной пробной версией. Попробуйте сделать фон в стиле гранж для одной из своих фотографий и посмотрите, насколько прост и изменит жизнь Luminar.
Люминар 3 Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстрое стирание ненужных объектов
- Denoise
- Заточка
- и — более
Следите за Skylum Software на YouTube // Получайте последние видео, советы и фотографии для вдохновения каждую неделю!
Эффект гранжв Photoshop: пошаговое руководство
Гранж — это эффект текстуры, который придает любому дизайну рустикальный и реалистичный вид.У него грязный фон, неровные края, нарисованные от руки каракули, шрифты с бедой и многие подобные элементы, которые не соответствуют общепринятому определению хорошего веб-дизайна. Кроме того, нет никаких правил, когда дело доходит до того, как вы организуете свой гранж, поскольку он может быть настолько причудливым, насколько вам угодно. Обычно, когда люди думают о гранж-дизайне, они представляют дизайн темным, громким и грубым, однако многие дизайнеры используют принципы гранжевого дизайна более тонкими способами. У этого дизайна есть несколько вариантов, которые можно изучить, чтобы дать своему веб-сайту или дизайну преимущество над другими.
При использовании эффекта «Гранж» есть определенные правила, о которых нужно помнить; в противном случае вы можете увлечься. Для любой дизайнерской практики дизайнер должен понимать, в какое время и в каком месте ее использовать. Это должно добавлять ценность контенту и дополнять контекст сообщения, которое вы хотите донести до своей аудитории.
Гранж-дизайн подходит для многих целей, таких как блоги, магазины одежды, музыкальные страницы или любой другой веб-сайт или бизнес, которые хотят отразить городскую сцену, суть улиц и многие другие подобные элементы.Однако есть вероятность ошибиться в выборе времени и места для использования этого эффекта и в таких безопасных местах, как это. Чтобы по-настоящему использовать эффект Грандж и извлечь из него пользу, вам нужно понимать, почему обычно используется эффект Гранж, и какие цели он решает.
Гранж субъективен:
Теперь с эффектом «Гранж» совсем не обязательно перестраховаться. Это смелый шаг и выдающийся дизайнерский прием, который наверняка привлечет внимание вашей аудитории. Однако нравится им это или сразу не нравится — это очень субъективный вопрос.Промежуточного обычно нет. Следовательно, если вы готовы рискнуть включить этот дизайн в свой веб-сайт или свою графику, убедитесь, что у вас есть базовое представление о том, как ваша целевая аудитория может на это отреагировать.
Однако, если вы уверены в идентичности своего бренда и в том, что эффект Гранж лучше всего дополняет его, вам следует изучить эту приемлемую дизайнерскую практику. По той же причине в этом пошаговом руководстве мы будем обсуждать, как получить эффект Гранж прямо в Photoshop.
1. Создайте новое изображение:
Откройте новый файл и установите размер изображения 1280 на 867 пикселей. Измените цвет фона на черный. Теперь откройте изображение, которое хотите использовать в качестве основы для вашего дизайна. Чтобы открыть изображение, выберите все, нажав ctrl + A, скопируйте с помощью ctrl + c и, наконец, вставьте его в новый пустой документ, нажав ctrl + v. Затем переместите его в нужное положение или даже масштабируйте, нажав ctrl + T, чтобы активировать инструмент трансформации.
2. Добавьте все текстуры и смешайте маски:
Различные текстуры по-разному влияют на базовое изображение. Кроме того, они создают отличное ощущение контраста, а также делают дизайн более близким к жизни. Вы можете создавать свои текстуры или выбирать из широкого разнообразия текстур, доступных в сети. Для управления текстурами используйте несколько ограниченных инструментов для простоты и эффективности. Важными инструментами, которыми мы будем манипулировать, будут простые формы, маски слоев и режимы наложения.
Использовать 3D-текстуры:
Когда мы говорим об использовании текстур для придания жизни базовому изображению, трехмерные текстуры делают свое дело. Он придает любому дизайну особый вид и создает ощущение глубины. Опять же, вы можете создать свою 3D-текстуру с помощью Illustrator или загрузить любую из доступных из сети.
Начните с помещения изображения 3D-текстуры в отдельный слой и поместите его над базовым слоем фотографии. Откройте инструмент наложения и установите режим наложения в раскрывающемся меню с именем «Экран».Установите непрозрачность на 67%. Теперь используйте инструмент «Прямоугольник», чтобы создать форму, покрывающую изображение. Теперь выберите цвет прямоугольника. В нашем случае мы использовали заливку цветом # 000834. После этого выберите режим наложения Overlay и установите непрозрачность 100%. Теперь повторите ранее использованную текстуру и наложите ее на форму. Оставьте режим наложения Normal и установите непрозрачность на 29%.
Использовать текстуры металла:
Металлическая отделка создает ощущение жесткости и прочности.Использование такой текстуры добавит эстетичности и грубости, которые часто являются характеристиками любого дизайна в стиле гранж.
После загрузки изображения металлической текстуры из сети откройте эту текстуру и скопируйте и вставьте только выбранные ее фрагменты в дизайн. Теперь используйте режим наложения Overlay и установите непрозрачность 25%. Всегда продолжайте экспериментировать с позиционированием текстуры, особенно в более светлых областях.
Добавьте слой текстуры Grunge:
До этого момента мы подготавливали наше базовое изображение с некоторыми дополнительными слоями, чтобы подготовить его к эффекту Гранж.Теперь, имея прочную основу, мы добавим настоящую гранжевую текстуру к нашему базовому изображению. Загрузите изображение с эффектом гранжа из сети и откройте его как отдельный слой.
Сначала разрежьте изображение на разные части и создайте отдельные слои для каждой из них. Во-вторых, создайте фрагменты с помощью инструмента Marque Tool, чтобы перетащить и выделить область. Нажмите cntrl + x, чтобы вырезать выделенную область, затем вставьте ее поверх дизайна с помощью cntrl + v. Теперь для каждого из этих вырезанных слоев установите режим наложения на Overlay и непрозрачность на 41%.Теперь мы добавим маски для каждого слоя. Для этого есть два подхода, перейдите в Layer. Найдите параметр «Маска слоя». Нажмите «Показать все» или нажмите на маску слоя в виде прямоугольного значка.
Затем выберите инструмент «Кисть» с помощью сочетания клавиш B и начните рисовать на каждой из этих масок для получения естественно неравномерного результата. Сохраняйте свою цветовую палитру на черно-белом. Переключитесь на черный, чтобы что-то стереть, и на белый, если хотите снова нарисовать.
3.Добавьте текст:
После того, как вы добавили все текстуры и смешали их, теперь вы должны сосредоточиться на структуре, а также на подготовке областей, в которые мы могли бы поместить текст. Создайте горизонтальную полосу с помощью инструмента «Прямоугольная форма», используя сочетание клавиш U. Поместите ее на слой с фотографией и настройте форму так, чтобы она плавно переходила в изображение. Для этого вы должны использовать обычный режим наложения и установить непрозрачность на 100%.
Теперь вы должны нарисовать другую фигуру поверх слоя с трехмерной текстурой, который вы создали ранее.Для наилучшего результата мы меняем режим наложения на Умножение и устанавливаем непрозрачность на 100%. Хотя этот шаг может быть не обязательным, он, несомненно, добавит глубины и эстетической ценности вашему дизайну. Шаг заключается в добавлении эффекта капли тени. Для этого щелкните правой кнопкой мыши на слое, выберите параметры смешивания и выберите Drop Shadow. В зависимости от вашего дизайна измените расстояние соответствующим образом. Для нас это будет 10 пикселей, а распространение должно быть установлено на 0%, а размер — на 0 пикселей.
4.Создание текстур с помощью кистей:
Даже в практике дизайна, известной своей непоследовательностью и чистой эстетикой, определенная последовательность имеет большое значение. Как правило, если вы создаете весь плакат с эффектом гранжа, вам нужно включить тот же эффект гранжа и в свои значки.
Мы будем создавать нашу текстуру с помощью текстурных кистей, доступных для использования в Photoshop. Начните с создания нового документа. Измените размер документа 150 на 150 пикселей.Во-первых, начните с рисования мазков, используя одну из кистей с текстурой, а во-вторых, продублируйте ее, щелкнув значок «Фильтр», выбрав «Другое» и, наконец, «Смещение». После того, как вы нажмете «Смещение», установите значение по горизонтали на 50 пикселей и по вертикали на 50 пикселей.
Попробуйте исправить незаконченные края. Используйте инструмент «Резиновый штамп» или инструмент «Точечная восстанавливающая кисть». Вы сможете исправить любые края, используя оба этих инструмента. Когда все будет наведено в порядок и готово, выберите все, нажав cntrl + A, и перейдите в Edit, а затем Define Pattern.Назовите узор, и теперь вы можете использовать узор на панели узоров, когда захотите.
Теперь, когда у нас есть шаблон, созданный и сохраненный для дальнейшего использования, загрузите значки или логотипы социальных сетей из сети. Импортируйте их в файл Photoshop, выберите мою форму и нажмите «Применить мой узор». Для этого щелкните слой правой кнопкой мыши, перейдите к параметрам наложения и выберите «Наложение узора». Для каждого слоя установите непрозрачность на 100% и оставьте нормальный режим наложения. Теперь вы можете видеть, что ваши значки имеют тот же гранжевый эффект, что и весь ваш дизайн.
Теперь у вас есть отличный дизайн с гранжевым эффектом. Тем не менее, вы можете пойти дальше и сделать его еще лучше, придерживаясь своих основных принципов оформления типографики. Поскольку мы рассматриваем эффект гранжа, он идеально подходит для добавления текста в виде заголовка или меню с использованием гранжевых шрифтов.
Во-первых, вы можете использовать предварительно загруженные шрифты, которые вы получаете в Photoshop. Во-вторых, вы также можете поискать в сети гранжевые шрифты, которые могут добавить уникальности вашему дизайну.Помимо стиля шрифта, еще один аспект, о котором следует помнить, — это цвет текста, который вы добавляете в свой дизайн. Поскольку мы использовали металлический и тусклый фон, использование яркого и насыщенного цвета поможет тексту выделиться на фоне, поскольку это создаст высокий контраст.
Заявки:
Многие отрасли приняли и использовали эффект гранжа для продвижения или улучшения своих продуктов или услуг, давайте обсудим некоторые из них ниже:
1.Постеры фильмов:
Эффект «Гранж» выглядит грубоватым и грубым, поэтому его часто считают дизайнерской практикой, отражающей горе или ощущение темноты. Это делает его идеальным эффектом для постеров фильмов, относящихся к жанру ужасов. Это в значительной степени сделано на плакате, показанном на изображении выше.
2. Музыка:
Гранж, как концепция, произошел от музыки. Подойдя к жанру рок-музыки, она превратилась в субкультуру, возникшую в середине 1980-х годов.Это произвело революцию в андерграундной музыкальной сцене около Сиэтла. Изображение выше принадлежит группе Pearl Jam. Он был использован для их альбома Ten. Вы можете видеть, как они использовали гранжевую текстуру для фона с большим количеством шума.
3. Сайтов:
В наши дни многие веб-сайты начали использовать эффект Гранжа в своей практике дизайна. Изображение, которое вы видите выше, относится к sprockthehouse.com, веб-сайту, обслуживающему услуги веб-дизайна. Владелец сайта сохранил для своего сайта макет с эффектом гранж.Это делает его более надежным и старинным и дает ему преимущество перед другими веб-сайтами на рынке. Это умный способ показать, что владелец способен выделить ваш сайт среди конкурентов.
Этот учебник подходит для всех, кто плохо знаком с Photoshop, а также для тех, кто знаком с программным обеспечением, но время от времени нуждается в определенной справочной точке. Эффект гранж обычно ломается и выделяется из общего представления о хорошем дизайне. Тем не менее, ему все же удалось сохранить свою справедливую долю популярности, поскольку он представляет определенное настроение или культуру.Его можно использовать как автономный метод проектирования или добавить к другим шаблонам проектирования.
Не существует правильного или неправильного способа создания эффекта гранжа, и это преимущество, которое он предлагает. После того, как вы поймете основы и приличное количество раз будете практиковать вышеупомянутые шаги, откройте новый проект в Photoshop и попробуйте новые способы добиться желаемого гранжевого вида с помощью постоянных проб и ошибок.
Как добавить эффект темного гранжа к вашему изображению в Photoshop
от Васима Аббаса 20 декабря 2018 г.
Хотите добавить на свои фотографии эффект темного гранжа? Некоторые изображения выглядят поразительно с шероховатой текстурой на заднем фоне.В этой статье мы расскажем, как добавить к вашим изображениям в Photoshop эффект темного гранжа.
Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
Добавление эффекта темного гранжа
Первое, что вам нужно сделать, это открыть изображение в Photoshop.
Начнем с переименования слоя Background в . Чтобы переименовать его, дважды щелкните по нему на панели «Слои» в правой части экрана Photoshop. Тогда вы сможете дать ему новое имя.Назовем его Исходное изображение . Нажмите ОК .
Теперь создайте дубликат слоя исходного изображения. Мы будем использовать этот слой для всех следующих шагов, чтобы вы могли вернуться к исходному изображению в любое время.
Чтобы дублировать слой, просто щелкните правой кнопкой мыши на слое «Исходное изображение» на панели «Слои» и выберите Дублировать слой .
Назовем этот дублированный слой Гранж-слой .
Далее нужно перейти в Filter »Distort» Ripple… .
В настройках установите Сумма на 999% . Это действительно исказит изображение.
После того, как вы добавили фильтр Ripple , вы можете продолжить и добавить еще один фильтр. На этот раз перейдите к Фильтр »Стилизация» Диффузный… .
Оставьте эти настройки как есть и нажмите кнопку ОК . Это текстурирует изображение, поэтому оно станет более шероховатым.
Теперь перейдите к Фильтр »Размытие» Размытие по Гауссу… , чтобы уменьшить эффект двух предыдущих фильтров.
Просто установите радиус на 0,5 пикселя .
Далее перейдите к Фильтр »Галерея фильтров .
Появится новое окно, и вам нужно будет выбрать Spatter из раскрывающегося меню. Установите Spray Radius на 9 и Smoothness на 6 .
Теперь, когда вы применили эффект гранжа ко всему изображению, вам нужно вырезать человека так, чтобы только фон был шероховатым.
Перейдите к слою »Layer Mask» Reveal All , чтобы добавить белую маску для вашего слоя Grunge.
А вот и сложная часть … Выберите инструмент Brush на панели инструментов Photoshop слева и установите черный цвет переднего плана.
Теперь аккуратно нарисуйте кистью человека, которого вы хотите отделить от эффекта гранжа.
Теперь у вас должно быть четкое изображение человека на переднем плане с гранжевой текстурой на заднем плане.
Теперь немного изменим цвета. Вам нужно будет добавить новый слой, выбрав Layer »New» Layer… (назовем этот слой Gradient ).
Теперь перейдите к Изображение »Применить изображение… . Это объединит все ваши правки в новый слой Gradient.
Теперь, когда слои объединены, перейдите к Image »Adjustments» Gradient Map… .
Выберите градиент от черного к белому в раскрывающемся меню.
Затем измените режим наложения слоя Gradient на Lighten на панели Layers (по умолчанию он установлен на Normal ).
Затем создайте еще один слой ( Слой »Новый» Слой… ). Перейдите в Image »Apply Image… , чтобы объединить настройки (мы называем этот слой Channel Mixer ).
После объединения настроек в слой Channel Mixer перейдите в Image »Adjustments» Selective Color .
После того, как вы создали слой Selective Color, откроется новая панель с некоторыми настройками. Вы сможете изменить настройки разных цветов в раскрывающемся меню.
Мы использовали следующие настройки:
Белые: +15, -10, 0, 0
Нейтральные: -5, +5, -5, -20
Черные: + 40, +15, 0, +10
Готово! Вы можете увидеть изображения «до» и «после» ниже:
Любые настройки, которые вы измените или пропустите, сделают ваши настройки немного другими.Мы думали, что этот эффект темного гранжа хорошо подходит для нашей фотографии, но вы должны поэкспериментировать, чтобы получить то, что вам нравится.
Мы надеемся, что эта статья помогла вам научиться добавлять эффект темного гранжа к вашему изображению в Photoshop. Вы также можете ознакомиться с нашим руководством о том, как добавить винтажный черно-белый эффект в Photoshop.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото- и видео-галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Гранж Каменная Женщина Фото Манипуляция в Photoshop
Предпросмотр
Щелкните изображение ниже, чтобы увидеть его в полном размере.
Учебные ресурсы
- Стоковое изображение: Makeup & Fashion на iStockphoto
- Текстуры: Пакет текстур 04 (Пакет текстур бумаги) от AnOrderOfFishSticks
- Текстура: текстура камня 1 от Mardukex
- Кисти: Кисти для трещин i от Hawksmont Текстура
- : текстура пыли свободной туманности от Zerofiction
Шаг 1. Изолировать объект от фона
Сначала выберите стоковую фотографию модели, которую хотите показать.Лучше всего выбирать стоковую фотографию с плоским фоном, чтобы можно было легко выделить из нее объект.
Я использовал стоковую фотографию Makeup & Fashion с iStockphoto. Мы хотим открыть нашу стандартную фотографию в Photoshop, так как нам нужно удалить ее с фона. Я знаю, что при работе с такими фотографиями, как эта, волосы могут быть особенно сложными. Хорошая новость заключается в том, что чем больше вы это делаете и практикуете, тем легче становится.
Если вам посчастливилось иметь планшет, это значительно упростит вашу работу.Я использую планшет Wacom 9 × 12 дюймов и создал маску слоя («Слой»> «Слой-маска»> «Показать все») поверх стандартного изображения. Я очень сильно увеличиваю масштаб, используя инструмент Zoom Tool (Z), и начинаю обводить модель, протирая маску сплошной черной кистью, чтобы скрыть посторонние элементы фона. Конечно, есть и другие способы достижения того же результата, и для этого шага лучше всего использовать тот, который вам удобнее всего.
Шаг 2. Создайте новый документ Photoshop
Теперь, когда мы изолировали наш объект, мы собираемся создать новый документ Photoshop — я выбрал стандартный размер бумаги (8.5 × 11 ”), где я переместил свое изображение.
Дважды щелкните фоновый слой по умолчанию, чтобы разблокировать его, и дважды щелкните еще раз, чтобы открыть диалоговое окно «Стиль слоя». Установите флажок «Наложение цвета» справа, чтобы применить этот эффект слоя. В качестве цвета используйте полутоновый серый (# a9a9a9), который должен хорошо работать.
После того, как вы выбрали цвет, нажмите OK, чтобы принять изменения. У вас должно получиться что-то вроде изображения ниже.
Шаг 3: затемнение краев
Создайте новый слой между фоновым слоем и слоем, содержащим изображение модели.Выберите инструмент «Градиент» (G) на панели инструментов, после чего вы сможете найти панель параметров для инструмента «Градиент». Убедитесь, что вы выбрали градиент от сплошного черного до прозрачного, а также отметьте опцию Reverse.
Создайте довольно большую градиентную заливку на этом слое — возможно, вам придется немного изменить его размер, используя Free Transform (Cmd / Ctrl + T), чтобы затухание происходило только вокруг четырех сторон нашего изображения. Вы также можете сделать это вручную с помощью большой мягкой кисти, но я считаю, что, используя радиальный градиент, вы можете гарантировать, что выцветание будет равномерным с обеих сторон.
Шаг 4. Создание гранж-фона
Далее мы будем использовать одну из потрясающих текстур бумаги Grunge от AnOrderOfFishSticks. Для этого изображения я собираюсь использовать файл 5.png из пакета текстур, но не стесняйтесь использовать любую текстуру бумаги, которая вам больше всего нравится.
Перетащите изображение текстуры в документ и увеличьте его так, чтобы оно занимало весь размер холста.
После того, как вы увеличили текстуру бумаги, мы собираемся обесцветить этот слой (Изображение> Коррекция> Обесцветить).Быстрый способ обесцветить изображение — использовать сочетание клавиш: Shift + Cmd / Ctrl + U.
После обесцвечивания текстуры последнее, что мы хотим сделать, это изменить режим наложения этого слоя на Overlay и уменьшить непрозрачность примерно до 60%. Таким образом, текстура гранжа будет немного более тонкой, чем использование цветных вариаций, с которых мы начали. Если вы еще этого не сделали, сейчас самое время сохранить свою работу. Сохраните, сохраните и снова сохраните… на всякий случай! Не теряйте работу, над которой работали часами.
Шаг 5: Немного стилизации
Дублируйте изображение модели, выбрав слой и нажав Cmd / Ctrl + J (ярлык для Layer> Duplicate Layer).
Затем перейдите в «Фильтр»> «Другое»> «Фильтр высоких частот» и установите для параметра «Радиус» значение 12,5, а затем нажмите «ОК», чтобы применить фильтр.
После применения фильтра высоких частот мы снова применим другой фильтр. Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу» с радиусом 5.
После применения обоих фильтров измените режим наложения верхнего изображения на Overlay и объедините его (Layer> Merge Down) со слоем ниже (который должен быть исходным изображением модели), нажав Ctrl / Cmd + E. обратите внимание на легкий эффект смягчения на модели, особенно на ее лице и деталях платья.
Шаг 6: примените корректирующий слой оттенка / насыщенности
Нажмите на черно-белый значок ( Создать новую заливку или настройку слоя ) в нижней части панели слоев и затем выберите Hue / Saturation .Это вызовет панель оттенка / насыщенности. Сдвиньте ползунок параметра «Насыщенность» до конца влево, чтобы обесцветить изображение модели. Уменьшите непрозрачность этого корректирующего слоя оттенка / насыщенности примерно до 40%.
Корректирующие слои повлияют на все, что находится под ним, но сохранят качество / целостность этих слоев (т. Е. Являются неразрушающими и не будут постоянно изменять какие-либо слои). И наоборот, если бы мы применили эффект непосредственно к изображению, мы рискуем ухудшить качество и застрять в чем-то, что позже не сможем отменить.Делая это таким образом, мы фактически не применяем эффект к фотографии модели.
Чтобы вы могли видеть эффект корректирующего слоя Hue / Saturation, я разместил изображения до и после ниже.
Как видите, это не очень радикальное изменение, которое мы применяем, но оно придает изображению слегка размытый вид, помогая нам создать настроение / тон, которые помогут сделать изображение более целостным и единым.
Шаг 7. Добавьте корректирующий слой уровней
Еще раз, мы собираемся нажать на Создать новую заливку или кнопку настройки слоя в нижней части панели слоев, но на этот раз мы выберем уровней .Затем вы увидите диалоговое окно, которое показывает нам гистограмму.
Здесь мы хотим немного увеличить контраст (темные цвета). Для этого возьмите средний серый ползунок и установите его положение на 0,86.
Несмотря на то, что мы слегка обесцветили изображение модели, мы не хотим полностью терять приятный контраст между светлыми и темными цветами. Изменение уровней — отличный способ вернуть некоторую контрастность изображению. Если бы вы переместили этот ползунок в противоположную сторону, мы бы осветлили изображение и сделали его более светлым.Я бы посоветовал вам больше поиграть с этой опцией, так как большинство фотографий можно улучшить после небольшой корректировки (если только она не была уже подкрашена или не была сделана с безупречным освещением).
Шаг 8: Дублирование и обесцвечивание
Выберите слой с моделью и нажмите Cmd / Ctrl + J, чтобы продублировать слой. После этого перейдите в «Изображение»> «Коррекция»> «Обесцветить» (Shift + Cmd / Ctrl + U) и перетащите ползунок параметра «Насыщенность» до упора влево.
Шаг 9: На скалах
Откройте Rock Texture 1 в Photoshop и перетащите ее в свой документ.Я повернул текстуру камня на 90 градусов (Правка> Трансформировать> Повернуть на 90, 90, или по часовой стрелке) и немного увеличил ее, используя Свободное преобразование (Ctrl / Cmd + T), чтобы убедиться, что она полностью покрывает нашу модель.
Когда вы будете довольны ориентацией и размером текстуры камня, измените режим наложения его слоя на Multiply.
Шаг 10: выбор
Удерживая Ctrl / Cmd, щелкните слой модели на панели слоев, чтобы выделить ее.Вы знаете, что выбрали тему правильно, если видите активный выбор, на который указывают марширующие муравьи (как я люблю их называть).
Пока этот выбор все еще активен, щелкните слой выше, содержащий текстуру камня, чтобы сделать его активным, а затем нажмите кнопку Добавить маску слоя в нижней части панели слоев.
Шаг 11: Объединение двух слоев
Затем, удерживая Cmd / Ctrl, щелкните маску, которую мы только что создали на слое текстуры камня.Затем вы должны увидеть меню, в котором вы хотите выбрать Apply Layer Mask .
После применения маски слоя мы собираемся объединить этот слой (Ctrl / Cmd + E) с ненасыщенным изображением модели под ним.
Шаг 12: Глаза из камня
Инструментом «Перо» (P) выделите оба глаза объекта по одному. Когда вы закончите выделение, создайте новый слой и залейте его белым цветом.
Затем выберите инструмент «Штамп» (S) и возьмите образец текстуры камня перед тем, как создать новый слой над белыми глазами.Начните заполнять эту область на новом слое, пока белая область не будет полностью покрыта.
Удерживая Cmd / Ctrl, щелкните слой, содержащий глаза, залитые сплошным белым цветом. На данный момент содержимое этого слоя должно быть скрыто из-за текстурированного слоя наверху, но это нормально! Когда вы сделаете выбор, вы снова увидите марширующих муравьев, чтобы указать, что область вокруг глаз была выбрана. Пока этот выбор активен, щелкните по слою, содержащему заливку текстуры камня над глазами, прямо над белыми глазами.
Затем щелкните значок Добавить маску слоя в нижней части панели слоев. Теперь вы можете избавиться от слоя «белые глаза», так как мы обрезали слой текстуры камня, закрывающий глаза.
Мы хотим минимизировать количество слоев, которые мы в конечном итоге получим, чтобы не получился громоздкий PSD, но в то же время, разделяя их, как мы только что сделали, это упрощает процесс, когда работа с выделениями и масками слоев.
Создайте еще один новый слой над глазами и, удерживая Ctrl / Cmd, щелкните слой с глазами, чтобы создать выделение.
Возьмите мягкую круглую кисть среднего размера с низкой степенью непрозрачности (18-22% должно быть хорошо) и начните закрашивать края глаз на новом слое. Наша цель — добавить тени вокруг глаз, чтобы добавить глубины.
На этом этапе мы можем объединить тени с глазами и изображение модели с текстурой камня. У нас все еще должна быть цветная версия под этими объединенными слоями, поэтому ваша панель слоев должна выглядеть так:
Шаг 13: Добавьте трещины
Далее мы собираемся создать новый слой над слоями с изображением модели.Загрузите и установите библиотеку кистей Crack Brushes i.
Установите кончик кисти на одну из кистей с трещинами, а затем сплошным черным цветом нарисуйте несколько трещин здесь и там поверх изображения. Идея состоит в том, чтобы наносить мазки кистью экономно и использовать их только в нескольких областях. Причина этого в том, что мы хотим сохранить некоторые из более крупных областей для последующих шагов, где мы собираемся отвалить большие куски статуи, чтобы обнажить модель внизу.
Шаг 14: Прорыв
Мы хотим подготовить несколько больших областей, которые будут отделяться и открывать девушку внизу, чтобы создать иллюзию того, что она вырывается из своих каменных ограничений.Итак, что мы сделаем перед этим, это продублируем слой девушки с каменной текстурой, а затем отключим видимость исходного слоя. Мы делаем это для того, чтобы сохранить слой статуи в его текущем состоянии на случай, если нам понадобится вернуться к нему в любой момент. Ваша панель слоев должна выглядеть так:
Создайте новый слой над слоем «Cracks», где мы ранее закрасили трещины в статуе. На этом новом слое мы собираемся использовать Pen Tool (P), чтобы создать несколько больших форм поверх других слоев и заполнить их сплошным белым цветом.Это те области, в которых мы раскроем модель ниже. Мы хотим, чтобы формы, которые мы создаем, были неровными, органичными и случайными — и ни в коем случае не были аккуратными, точными или рассчитанными.
После того, как вы создали свою первую фигуру, измените режим наложения ее слоя на Умножение.
Дважды щелкните слой, чтобы открыть диалоговое окно «Стиль слоя», и добавьте внутреннюю тень со следующими настройками:
- Непрозрачность: 75
- Угол: 90 (и отметьте Global Light )
- Расстояние: 7
- Дроссель: 8
- Размер: 8
Щелкните OK, чтобы применить эффект внутренней тени.
Затем, удерживая Cmd / Ctrl, щелкните слой-фигуру. Это должно сделать выделение вокруг формы. Пока у вас все еще активен этот выбор, выберите слой девушки с каменной текстурой, который мы продублировали. Нажмите клавишу Delete, чтобы стереть это выделение со слоя текстуры камня. Теперь вы вычли эту область формы из дубликата.
Применяя эффект слоя Inner Shadow, он заставит его выглядеть так, как будто между сломанной статуей и фигурой внизу есть пространство, а это именно то, что нам нужно.
Продолжите этот процесс, создав новый слой, сделав несколько выделений и залив их сплошным белым цветом.
Вы можете скопировать и вставить стиль слоя из первой созданной формы, вместо того, чтобы каждый раз вводить одни и те же значения.
Измените режим наложения на «Умножение», затем, удерживая Cmd / Ctrl, щелкните фигуру, чтобы активировать выделение. Удалите выделенную область на дублированном слое девушки с каменной текстурой, просто нажав клавишу Delete.
Сначала это может показаться сложным процессом, но после того, как вы попробуете его несколько раз, вы научитесь, и это действительно не будет казаться таким сложным.
По мере продвижения постарайтесь помнить о том, где могут появиться некоторые из этих более крупных трещин. Я вернулся и использовал набор кистей для трещин в нескольких местах, потому что для того, чтобы изобразить более реалистичное разрушение, мы должны подумать о том, как бетон на самом деле крошится и трескается. Под этим я подразумеваю, что мы, по сути, захотим добавить несколько более тонких линий вокруг больших областей, чтобы показать, что они как бы ведут к большим разрывам. Обратите внимание на левую руку (наша левая, ее правая), что я добавил несколько таких более тонких линий вокруг большого разрыва.
Вы можете стереть части мазков кисти, которые вам не нужны, но не стесняйтесь трансформировать и вращать их, пока вы не будете удовлетворены результатом. Как только вы будете удовлетворены, вы можете объединить его с другими мазками кисти на слое «Cracks».
Шаг 15: Выход на поверхность
По мере того, как мы добавляем дополнительные формы и трещины вокруг больших областей (как мы делали в предыдущих шагах), вы увидите, что мы постепенно наращиваем изображение. На данный момент я надеюсь, что у вас будет что-то похожее на то, что у меня ниже:
Вы можете потратить столько времени, сколько хотите, на эту часть, но я потратил некоторое время, добавляя все больше и больше деталей к этой части, пока она действительно не начнет оживать.Вот несколько снимков крупным планом, чтобы вы могли видеть, где я добавил некоторые дополнительные детали вокруг больших участков:
Шаг 16: Заставьте его сиять
Затем мы установим цвет переднего плана на сплошной белый цвет и создадим новый слой над всеми трещинами и изображениями модели. Выберите инструмент «Градиент» (G) и сделайте радиальный градиент, переходящий от сплошного белого к прозрачному. Установите режим наложения этого слоя на Overlay и уменьшите непрозрачность примерно до 30%.
Дублируйте слой градиента от белого к прозрачному пару раз и переместите каждый из них в другое место на изображении, где вы хотите выделить некоторые детали и добавить немного контраста. Это более тонкий прием, который улучшит детализацию изображения.
Шаг 17: Добавьте дополнительную текстуру
Теперь пришло время добавить немного дополнительной текстуры к изображению. Откройте бесплатную текстуру пыли туманности в Photoshop. Мы собираемся обесцветить это изображение, нажав Shift + Cmd / Ctrl + U (Image> Adjustments> Desaturate).Как только вы это сделаете, перетащите изображение в свой документ.
Мы хотим добавить эту текстуру пыли туманности полностью внизу наших слоев, чтобы это был предпоследний слой. Возможно, вам придется немного увеличить изображение, чтобы оно закрыло фон. После этого мы хотим установить режим наложения на Screen.
На этом этапе под ним должен находиться только исходный фоновый слой.
Из изображения вы заметите, что я организовал некоторые из моих слоев, просто сгруппировав их по папкам.Это не является абсолютно необходимым, но это хорошая практика и может сэкономить ваше время при поиске определенного слоя или группы слоев в дальнейшем.
Шаг 18: Сглаживание
В качестве последнего шага мы обработаем нашу сцену, чтобы улучшить ее. Во-первых, нам нужно сохранить наш документ (Ctrl / Cmd + S), чтобы убедиться, что все обновлено и что у нас есть резервная копия на случай, если на этом этапе что-то пойдет не так. После того, как вы сохранили свой PSD, сведите изображение так, чтобы все наши слои были объединены (Слой> Свести изображение).
Сделайте копию этого плоского слоя (Cmd / Ctrl + J), чтобы дублировать иллюстрацию. Затем перейдите в Filter> Other> High Pass, установив Радиус на 12,5, прежде чем нажать OK, чтобы применить фильтр.
После этого выберите «Фильтр»> «Размытие»> «Размытие по Гауссу» и примените фильтр с радиусом размытия 3 пикселя.
Измените режим наложения этого слоя на Перекрытие и уменьшите Непрозрачность до 40%, чтобы сквозь него просвечивала часть исходного слоя.
Вы можете увидеть эффект, включив и выключив этот слой, но, по сути, мы использовали технику ретуширования фотографий, чтобы сделать изображение более резким и сглаженным, чтобы добавить приятного блеска нашему дизайну.Это может быть небольшая разница, но вы заметите, что некоторые детали нашей модели (наиболее заметно вокруг глаз) были заострены и получили дополнительную резкость.
Краткое содержание руководства
Вы успешно прошли процесс создания фотоманипуляции с красивой женщиной, вырывающейся из каменной тюрьмы. Мы использовали стандартные изображения, чтобы собрать воедино сцену, которая была построена с использованием техник Photoshop промежуточного уровня, таких как добавление корректирующих слоев, выделение с помощью инструмента «Перо» и методов обработки изображений, таких как комбинация фильтров High Pass / Gaussian Blur.Спасибо за то, что следуете за мной, и я надеюсь, что вы научились нескольким новым трюкам!
Скачать исходные файлы
24+ бесплатных гранж текстурных фонов для Photoshop
Бесплатные гранж текстуры , которые можно использовать во всех видах коммерческих проектов. Все эти гранжевые текстуры бесплатны для коммерческого использования. Используйте гранжевые текстуры в Photoshop для создания манипуляций с фотографиями, текстовых эффектов и т. Д.Изучите , как смешивать текстуры с фотографиями в Photoshop , чтобы создавать классные портретные эффекты, такие как старый винтажный вид. Добавьте эти гранж-текстуры для Photoshop поверх своих изображений и просто установите режим наложения, который вам нравится. Вы моментально получите интересные фотоэффекты.
ТвитнутьГранж Текстуры для Фотошопа
Более 30 гранжевых текстур для Photoshop , которые вы можете скачать и использовать бесплатно.Создавайте реалистичные эффекты гранжа для ваших фотографий, используя эти бесплатные текстуры гранжа. Гранж-фоны можно использовать во всех проектах графического дизайна.
Вы также можете ознакомиться с этим высококачественным пакетом текстур винтажной бумаги, который можно скачать бесплатно.
Грандж текстуры
Сделать фотографии в стиле гранж онлайн
Гранж проблемные грязные текстуры бесплатно
8 текстур без пыли и грязи
Гранж Текстура Кровавого Ужаса для фотошопа
Грязная текстура бумаги гранж
Промышленные текстуры гранж-фон
Ужас гранж текстуры
Винтажная текстура гранж виньетка
Возрастная текстура стены гранж
Гранж черно-белые полутоновые комиксы наложение текстуры для фотошопа
Гранж текстуры бумаги коллаж
Грязная текстура бумаги в морилке
Жуткий череп фон ужас гранж текстура фон
Витраж черно-белая текстура гранж
кофейное пятно гранж текстура
Dark Grunge Rock стена песчаная кирпичная текстура
Гранж старая текстура медного листа
Антикварное фото Грандж текстуры PNG для фотошопа
Черный гранж текстурный фон
Бесшовная текстура пыли
Гранж кирпичная стена Пустая комната фон
Бесшовные текстуры бумаги окрашенные гранж
Письма типографии коллаж фон
Газета фон винтажная текстура
Текстура старой рукописи с бумагой, окрашенной кофе
Если вы заинтересованы в создании потрясающих винтажных или шероховатых фотоэффектов, вы также можете использовать режим наложения Overlay и применить текстуру старой бумаги.
Создавайте потрясающие фотоэффекты и текстовые эффекты с помощью этих экшенов Photoshop премиум-класса, которые вы можете загрузить с Graphicriver.
Вы можете использовать подобные гранжевые текстуры для создания старых старинных фотоэффектов. Вы также можете ознакомиться с этими классными уроками Photoshop по винтажным эффектам, чтобы увидеть процесс, стоящий за этими действиями.
Вы можете воспользоваться этим бесплатным пакетом Vintage Paper Texture от PhotoshopSupply, если хотите создавать свои собственные старые фотоэффекты. А если вы ищете больше подобных эффектов, скачайте экшен «Сепия» в Photoshop Filter.
Винтажный фоторедактор онлайн
Итак, если у вас нет Photoshop , вы можете легко создавать старые фотоэффекты с помощью онлайн-редактора MockoFun . Прочтите статью о винтажном фоторедакторе, если вы хотите сделать старые винтажные изображения онлайн.
Если вы ищете другие интересные фотоэффекты, ознакомьтесь со списком фотоэффектов в Интернете, которые вы можете использовать для своих изображений.
MockoFun , вероятно, лучший бесплатный редактор фотографий с более чем 50 неразрушающими фотофильтрами, наложениями фотографий и фотоэффектами.
Предыдущий постУроки Photoshop с текстовыми эффектами идеально подходят для Дня святого Валентина
Следующее сообщениеРесурсы для дизайна на День Святого Валентина
Как создать эффект гранж в Illustrator
Учебникиот Diego Sanchez 30 ноября 2020 г.
Векторные эффекты в Illustrator
Иногда, когда вам нужно придать графике вид и ощущения в стиле гранж, обычно первое, о чем вы думаете это сделать в фотошопе.Но есть способ (на самом деле, несколько), чтобы создать эффект гранжа в Illustrator и сохранить дизайн в исходном векторном формате, который вы его создаете. Сегодня вы узнаете, как легко создать в Illustrator эффект гранжа, который можно использовать над любым элементом, текстом, логотипами или даже фоном. Все, что вам нужно для начала, — это изображение текстуры в стиле гранж, которое вы хотите использовать, желательно черно-белое.
Шаг 1
Откройте Illustrator и выберите «Файл»> «Открыть». Найдите нужный файл гранжевой текстуры и нажмите «Открыть».
Шаг 2
Выделите текстуру и перейдите в Object> Image Trace> Make.
Шаг 3
На панели отслеживания изображения примените следующие настройки.
Примечание: в зависимости от выбранной вами текстуры значения могут немного отличаться, поэтому вам может потребоваться немного их отрегулировать, особенно порог.
Шаг 4
На верхней панели инструментов нажмите кнопку «Развернуть».
Шаг 5
Выделив изображение с трассировкой, перейдите в меню «Объект»> «Составной контур»> «Создать».
Шаг 6
Затем поместите векторную графику, которой вы хотите придать эффект гранжа, и поместите ее прямо перед текстурой гранжа, как показано.
Шаг 7
Чтобы быть на 100% уверенным, что эффект будет плавным, с выбранной графикой перейдите в Object> Compound Path> Make.
Шаг 8
Выделите все объекты на монтажной области (Ctrl + A) и перейдите в Object> Clipping Mask> Make.
Шаг 9
С уже созданным эффектом гранжа, если вы хотите изменить цвет текстуры, дважды щелкните изображение, чтобы войти в режим изоляции.
Шаг 10
Выберите векторизованную гранжевую текстуру и выберите любой цвет на панели «Образцы».
Шаг 11
Наконец, дважды щелкните в любом месте за пределами области текстуры, чтобы выйти из режима изоляции.
Больше из
УчебникиКак быстро раскрасить черно-белые фотографии в Photoshop
Учебники Диего Санчес
Если вам нужно было раскрасить старые черно-белые фотографии, вы знаете, сколько времени это может занять .К счастью для нас, в последней версии Photoshop был представлен инструмент для экономии времени, который очень хорошо работает на стадии бета-тестирования. Фильтр Colorize, входящий в состав новых Neural Filters, не даст вам идеального конечного результата, но наверняка сэкономит вам много времени, предоставив вам хорошую фотографию базового цвета для работы. Сегодня я покажу вам, как быстро и легко можно раскрасить черно-белую фотографию с помощью нового нейронного фильтра Photoshop Colorize.
ПодробнееКак легко добавить сияния коже в Photoshop
Учебники от Diego Sanchez
В процессе ретуширования фотографий есть несколько проблем, чтобы сделать ваше изображение таким, каким вы хотите.Есть несколько шагов, на которые может потребоваться больше времени, чем на другие, и один из них — это осветление кожи. Самый распространенный способ придать коже сияние — использовать Dodge and Burn, но с помощью этого метода вы можете пропустить некоторые естественные огни или даже создать новые, которых нет на исходном изображении. Метод, который я покажу вам сегодня, будет работать только с оригинальным светом для фотографий и улучшит блеск вашей кожи менее чем за 5 минут, сохраняя при этом возможность регулировать эффект даже после того, как вы его примените.
ПодробнееКак извлечь текстуру любого изображения в Photoshop
Учебники от Diego Sanchez
Текстуры — отличный ресурс, который должен быть в наборе инструментов каждого дизайнера. Вы можете найти миллионы из них по всему Интернету, но иногда у вас может не быть времени на их поиск, или у вас могут возникнуть проблемы с поиском того, что вам нравится. Сегодня я покажу вам, как легко вы можете извлечь текстуру любого изображения в Photoshop за несколько простых шагов, а также с помощью техники, которая позволит вам изменить цвет текстуры после того, как мы извлечем текстуру из изображения.
ПодробнееКак имитировать эффект ломо в Lightroom
Учебникиот Diego Sanchez
Помимо помощи фотографам в систематизации фотографий, Lightroom — отличный инструмент для редактирования и обработки фотографий неразрушающим способом.

 Затем, пока этот слой выбран, используйте кисть Brush Tool (B) по вашему объекту (выбор цвета не имеет значения).
Затем, пока этот слой выбран, используйте кисть Brush Tool (B) по вашему объекту (выбор цвета не имеет значения).