Стилизуем фото в рисунок карандашом в Adobe Photoshop / Creativo.one
Чтобы достичь мастерства в искусстве рисования, требуются годы. Но вы легко можете создать свой шедевр в программе Photoshop. В этом уроке вы узнаете, как создать рисунок из фотографии с помощью кистей в сочетании с графическим планшетом или использовать их по отдельности, это ваш выбор. Итак, давайте приступим!
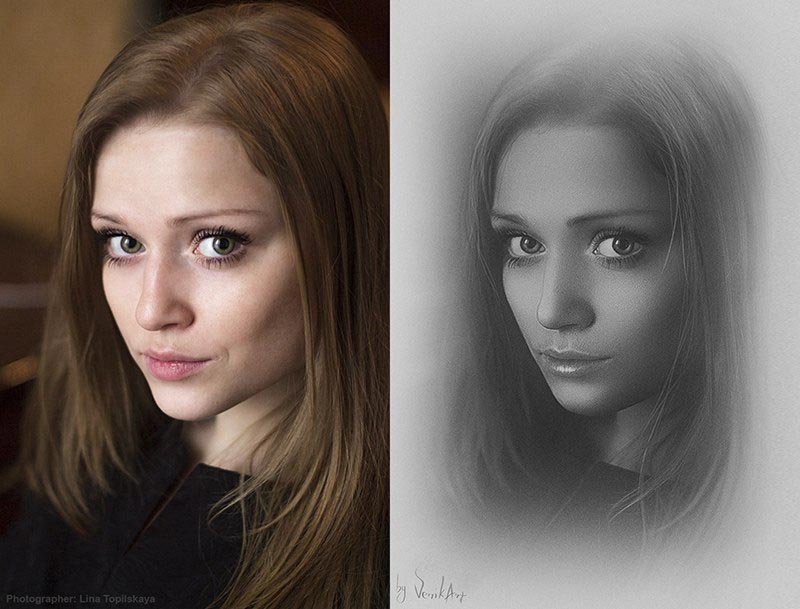
Итоговый результат:
Скачать архив с материалами к уроку
Примечание: Автор использует платное изображение. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
1. Настраиваем Изображение
Шаг 1
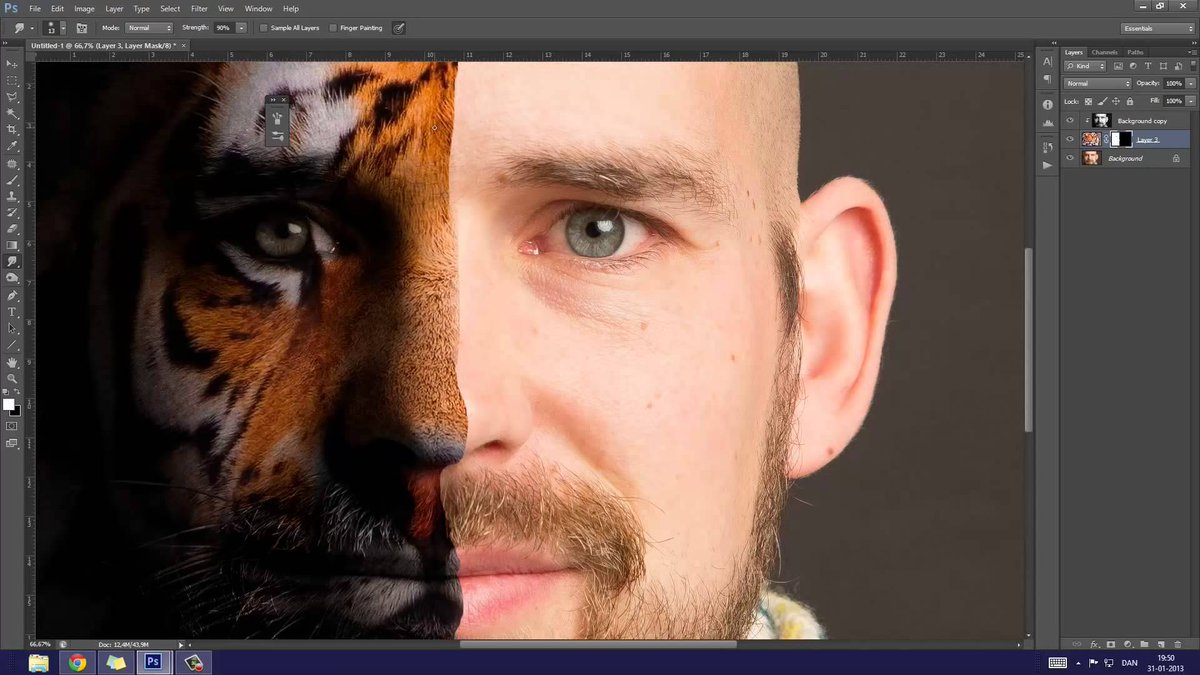
Откройте исходное изображение в программе Photoshop. Для создания эффекта карандашного рисунка, я использую красивое изображение тигра. Дважды щёлкните по слою Задний фон (background layer), чтобы разблокировать его, назовите этот слой  Установите цвет переднего плана на белый оттенок, а затем с помощью инструмента Заливка (Paint Bucket Tool (G)), выполните заливку белым цветом. Убедитесь, чтобы слой с белой заливкой был расположен ниже слоя с исходным изображением.
Установите цвет переднего плана на белый оттенок, а затем с помощью инструмента Заливка (Paint Bucket Tool (G)), выполните заливку белым цветом. Убедитесь, чтобы слой с белой заливкой был расположен ниже слоя с исходным изображением.
Если ваше исходное изображение цветное, то преобразуйте его в чёрно-белое. Для этого, перейдите на слой с фотографией, а затем идём Изображение – Коррекция — Цветовой тон / Насыщенность (Image > Adjustments > Hue & Saturation) и в появившемся окне настроек данной коррекции уменьшите значение
2. Создаём Эффект Рисунка
Шаг 1
Теперь пришло время создать эффект рисунка! К слою с фотографией добавьте слой-маску. Щёлкните по миниатюре слой-маски, а затем залейте слой-маску чёрным цветом с помощью инструмента Заливка (Paint Bucket Tool (G)).
Далее, установите цвет переднего плана на белый оттенок, а цвет заднего плана на чёрный оттенок. Используя свой графический планшет, выберите инструмент
Шаг 2
Продолжайте наносить мазки кистью белого цвета на маске слоя. С помощью белой кисти, вы восстановите изображение, которое расположено ниже, придавая ему текстуру рисунка. Постарайтесь, чтобы мазки кисти напоминали штриховку или пересекающую штриховку, имитируя традиционную технику рисунка. При необходимости, изучите карандашные рисунки, чтобы воссоздать их в своей работе.
Шаг 3
Почистите отдельные участки с помощью инструмента Ластик (Eraser (E)). Вы можете нанести штрихи по всему холсту или оставить белые участки на изображении для получения нужного эффекта. Расположите изображение тигра по центру с помощью инструмента Перемещение (Move Tool (V)). Продолжайте добавлять штрихи, пока вас не устроит результат. Когда вы завершите работу, нажмите клавиши (Ctrl+J), чтобы продублировать слой.
Шаг 4
Давайте усилим рисунок. Идём Изображение – Коррекция – Уровни (Image > Adjustments > Levels), установите настройки для RGB канала (RGB Channel), которые указаны ниже для усиления контраста и выделения штрихов. Теперь объедините все слои вместе.
Примечание переводчика: чтобы объединить все слои, нажмите клавиши (Ctrl+Alt+Shift+E).
Входные значения (Input Level) для:
- Теней (Shadow): 0
- Средних тонов (Mid tone): 0.79
- Световых бликов (Highlight): 255
Шаг 5
На данном этапе, если хотите, то можете оставить рисунок как он есть или сделать рисунок немного похожим на рисунок, сделанным на бумаге. Для этого мы добавим лёгкий эффект градиента, чтобы картина выглядела, как фотография рисунка.
Щёлкните правой кнопкой по объединённому слою с рисунком и в появившемся меню выберите опцию Параметры наложения

Результат должен быть, как на скриншоте ниже.
Шаг 6
В заключение, добавьте ещё одну коррекцию
Если вы никогда не думали, что вы могли бы сделать это раньше, то подумайте еще раз! Надеюсь, что вам понравился этот урок, и вы получите массу удовольствия, превращая свои фотографии в рисунки! До новых встреч!
Итоговый результат:
Работа переводчика:
Автор: blog.123rf.com
Источник: blog.123rf.com
Как из фото сделать мультяшный рисунок | by PFY (Твой фотошоп)
Открываем снимок в Adobe Photoshop.
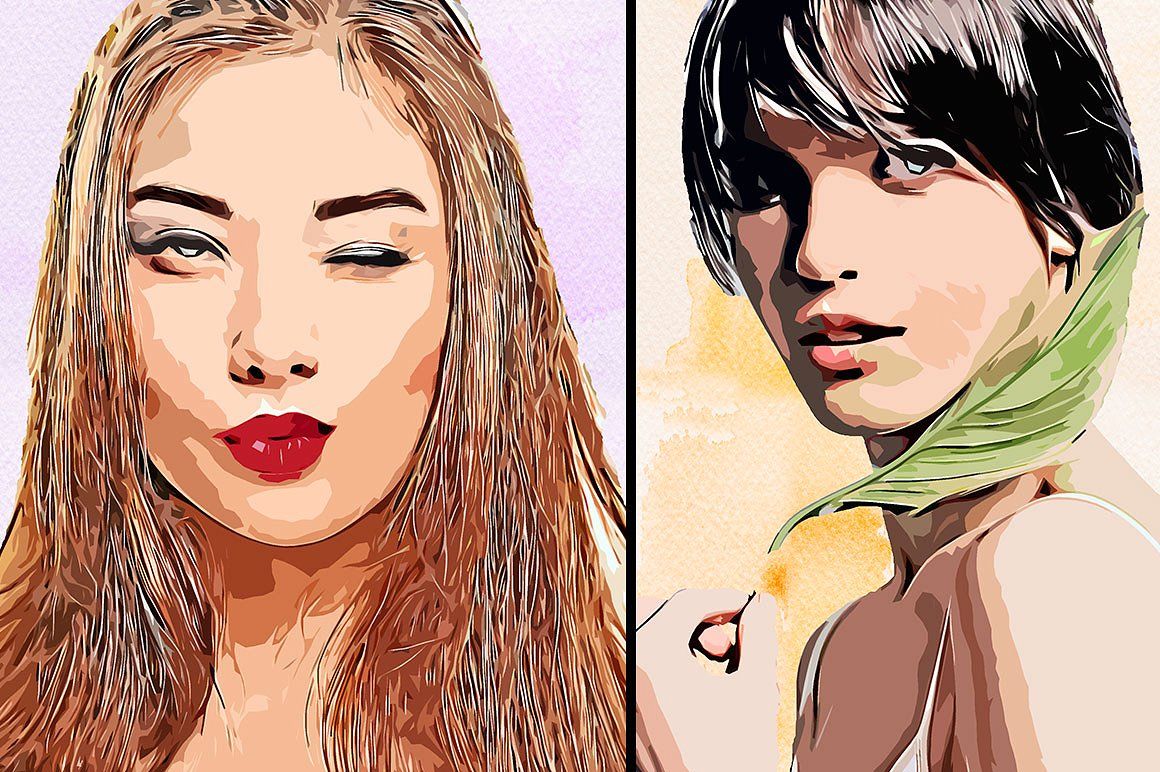
В отличие от фотографий, мультяшные рисунки имеют ограниченный набор цветов, характеризуются чёткими границами и небольшой постеризацией. Чтобы фото сделать мультяшным в Фотошопе, мы будем добавлять эффекты с помощью фильтров.
Сначала создадим копию исходного слоя, чтобы изменения не затрагивали оригинал. Воспользуемся командой Layer/«Слои» → Dublicate Layer…/«Создать дубликат слоя…» или просто перетащим пиктограмму слоя на иконку создания нового слоя в нижнем меню на панели слоёв.
Теперь воспользуемся фильтром Filter/«Фильтр» → Blur/«Размытие» → Smart Blur…/«Умное размытие…».
Наша задача — сделать цвета на фотографии более простыми и «плоскими», сгладить и размыть тональные переходы, которые есть на оригинальном снимке. Подбираем параметры размытия так, чтобы черты лица оставались узнаваемыми и довольно чёткими, а тональные переходы сглаживались. В качестве отправной точки можно использовать параметры, представленные на скриншоте.
После того как изображение «сгладилось», через фильтр Smart Blur/«Умное размытие…» сделаем его ещё более контрастным с помощью уровней Image/«Изображение» → Adjustments/«Коррекция» → Levels/«Уровни».
Теперь создадим копию слоя Layer1 и воспользуемся фильтром Photocopy из группы Filter Gallery/«Галерея фильтров» (меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…»).
Нам нужно подобрать параметры фильтра таким образом, чтобы хорошо выделить основные линии на фотографии и сделать картинку похожей на карандашный набросок.
Вот так на этом этапе выглядят изображение и панель слоёв:
Ставим верхнему слою с наброском режим наложения Multiply/«Умножение».
Картинка начинает напоминать рисунок, но мы пойдём дальше.
Следующие шаги покажут, как в Фотошопе сделать из фотографии мультяшную картинку, которая будет напоминать рисунок из комикса.
Кликаем по слою Layer 1 (он находится в середине слоёв и является размытой копией базового).![]() Применяем к нему фильтр Cutout/«Аппликация» из меню Filter/«Фильтр» → Filter Gallery/«Галерея фильтров».
Применяем к нему фильтр Cutout/«Аппликация» из меню Filter/«Фильтр» → Filter Gallery/«Галерея фильтров».
Параметры фильтра подбираем на свой вкус. Нужно уменьшить количество тональных переходов и сделать границы цветов на снимке более явными, но при этом сохранить основные черты лица и узнаваемость фотографии.
Далее к этому же слою применяем фильтр Halftone Pattern/«Полутоновой узор» из той же панели фильтров. Подбираем параметры Size и Contrast.
Ставим слою Layer1 режим наложения Linear Light/«Линейный свет» и регулируем его непрозрачность.
У нас получилось так:
Итак, нам удалось сделать мультяшную картинку из фотографии в Фотошопе за три простых шага. Вы можете поэкспериментировать с другими настройками или другими фильтрами из наборов Sketch/«Эскиз» и Artistic/«Имитация» и создать свой «рецепт» стилизованной мультяшной фотографии.
Графика для Web — как подготовить изображение в Фотошопе и вставить картинку или фото на сайт
Обновлено 26 января 2021- Создание изображения для сайта в Photoshop
- Добавляем слои и переносим их на наше изображение
- Добавление текста или логотипа на изображение
- Рамка КАДРИРОВАНИЯ
- Окно ИСТОРИЯ
- Как добавить стиль слоя в Фотошопе
- Сохранение изображения для Web
- Как вставить созданную картинку на сайт
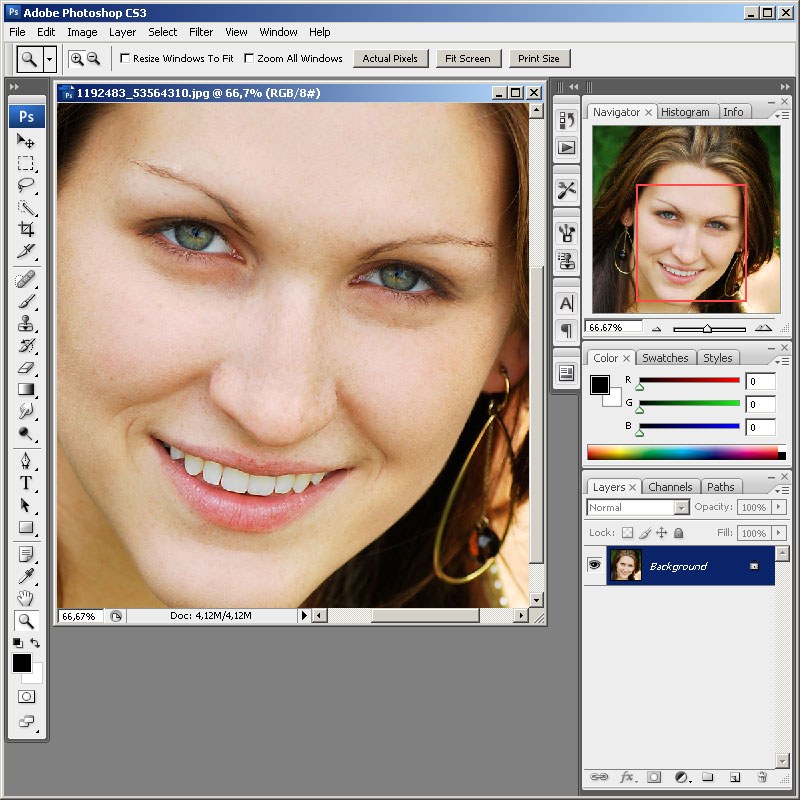
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодняшняя статья будет посвящена подготовке в программе Фотошоп (можно и в его онлайн версии Pixlr, описанной здесь) графических файлов для их публикации на сайте. У меня чаще всего используются скрины сделанные на компе или телефоне, а затем прошедшие обработку (в основном в Снагите).
Эта же публикация необычна тем, что основную ее часть написала моя горячо любимая и ненаглядная супруга, которая, собственно, и занимается подготовкой фоток для моего и своего проекта.
Сам я в Photoshop и даже в его упрощенной онлайн версии не силен (довольствуюсь возможностями простенького просмотрщика FastStone Image Viewer, про который речь шла тут и встроенного в него редактора), поэтому мне пришлось обратиться к любимой супруге с просьбой описать процесс подготовки моих фоток со всеми нюансами и тонкостями.
Создание изображения для сайта в Photoshop
Вообще, картинки для сайта играют очень важную роль в его популярности, и это даже не связанно с привлечением дополнительных посетителей с поиска по изображениям от Яндекса и Google, про которые я писал здесь. Просто тексты, иллюстрированные качественными и интересными рисунками, будут прочитаны большее число раз, чем не иллюстрированные.
Особенно в этом плане важна вступительная картинка статьи, т.к. зачастую именно она может склонить посетителя к прочтению. В принципе, по этому поводу даже проводились исследования, которые показали пользу от графики, расположенной в начале текста.
Ну и, конечно же, трафик с поиска по изображениям тоже лишним не будет. Правда для этого графические файлы, публикуемые у вас, должны удовлетворять ряду требований:
Правда для этого графические файлы, публикуемые у вас, должны удовлетворять ряду требований:
- Быть уникальными, а не взятыми с других ресурсов
- Не слишком маленького размера и формата JPEG, GIF, PNG или BMP.
- У них обязательно должны быть прописаны атрибуты Alt (и, при желании, Title), как написано в этой статье. Иначе поисковые системы просто не включат их в свой индекс поиска по картинкам.
- В атрибуте Alt должны быть прописаны ключевые слова, по которым вы хотите продвинуть данную фотку.
- Желательно, чтобы в названиях графических файлов тоже присутствовали ключевые слова (в виде транслита, по правилам описанных в этой статье о транслитерации)
- Необязательным, но желательным условием является то, чтобы в каждом теге IMG ваших изображений были бы прописаны атрибуты WIDTH и HEIGHT. Они служат для задания ширины и высоты изображения и при определенном стечении обстоятельств могут способствовать ускорению загрузки вебстраницы.
- Фото должны быть размещены на вашем сайте легально, иначе могут неожиданно возникнуть проблемы с правообладателями.
 Покупать графику я не агитирую, но можно найти вполне компромиссное решение — бесплатные фотобанки и микростоки, где размещены многие тысячи профессиональных фотоматериалов.
Покупать графику я не агитирую, но можно найти вполне компромиссное решение — бесплатные фотобанки и микростоки, где размещены многие тысячи профессиональных фотоматериалов.
Плохо оптимизированные графические файлы (имеется в виду их большой вес или другими словами размер в килобайтах, мегабайтах и даже гигабайтах, а не пикселах) могут существенно замедлить загрузку страницы вашего сайта.
Ну, а скорость загрузки с некоторых пор тоже стала не очень значительным, но фактором определения релевантности, который может влиять на положение документа в поисковой выдаче. Следовательно, одной из наших первостепенных задач будет снижение веса картинок без существенного ухудшении их качества, например в описанных тут онлайн сервисах.
Для этого можно воспользоваться одним из приведенных выше онлайн сервисов или же сделать это в Фотошопе, сохранив его для Web, в результате чего изображение будет максимально оптимизировано для его использования на вебсайте. Но давайте уже непосредственно перейдем к созданию графики для сайта в Photoshop.
Для создания нового файла в Photoshop заходим в МЕНЮ и выбираем команду СОЗДАТЬ (в более новой версии Фотошопа: МЕНЮ — НОВЫЙ). У нас открывается вот такое диалоговое окно:
В нем мы задаем имя для будущей картинки; выбираем ее размер (ширину и высоту), нажав вкладку НАБОР; а также задаем единицу измерения (пиксели, сантиметры, дюймы…).
Далее задаем ФОН. По умолчанию всегда будет стоять БЕЛЫЙ. Если мы выберем ФОНОВЫЙ ЦВЕТ, то будущее изображение окрасится в тот цвет, который в данный момент находится основным в палитре цветов. Выбрав ПРОЗРАЧНЫЙ фон — поле окрасится шахматкой.
К примеру, мы выбрали прозрачный фон и нарисовали на нем цветочек. При сохранении рисунка с расширением png, у нас сохранится именно цветочек — фона видно не будет, ибо этот формат поддерживает прозрачность.
Слева в интерфейсе Фотошопа находится полоска с инструментами, которая называется ПАЛИТРА ИНСТРУМЕНТОВ. Как раз на ней, в самом низу, и живет описанная выше ПАЛИТРА ЦВЕТОВ.
Для того, чтобы открыть нужное нам фото, мы заходим в МЕНЮ и выбираем команду ОТКРЫТЬ. Далее ищем на своем компьютере папку с нужной фоткой и щелкаем по ней.
Теперь у нас открыто два изображения: созданное нами новое и то, которое мы хотим добавить на новое.
Добавляем слои и переносим их на наше изображение
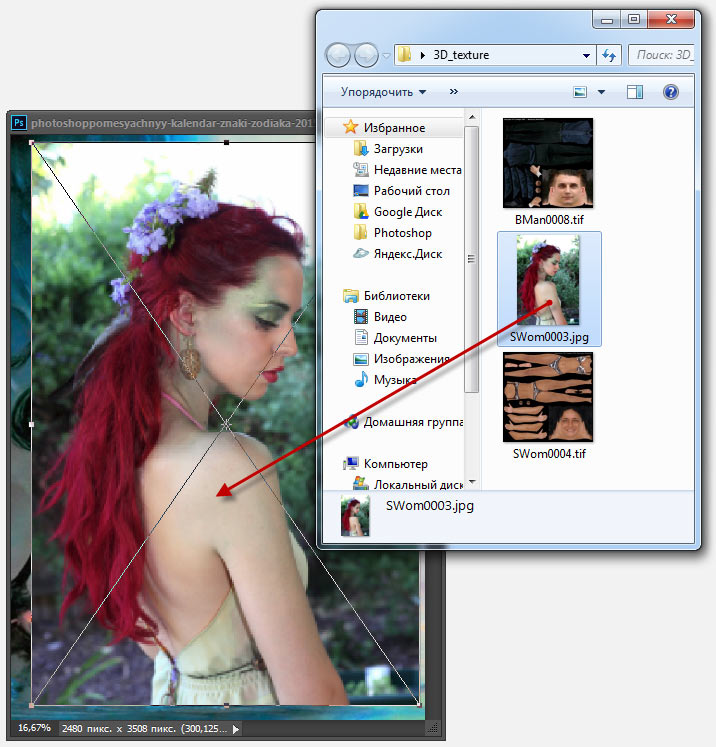
Самый простой способ перенести одну картинку на другую — это обыкновенное перетаскивание его с помощью мыши. Сначала выбираем инструмент ПЕРЕМЕЩЕНИЕ, а затем хватаем вновь добавленное изображение левой кнопкой мыши и перетаскиваем на то, что создали (пустую заготовку нужного размера с прозрачным фоном), после чего отпускаем.
В моем случае видна лишь новая картинка на прозрачном фоне (показан шахматкой), а созданный документ (заготовка), под названием «Без имени-1», скрыт.
В таком случае, хватаем телефончик левой кнопкой мыши и подводим к имени нашего документа, как показано на рисунке. Через мгновение у нас он открывается и мы, все так же удерживая левую кнопку мыши, тащим картинку на область создаваемого рисунка (на белый фон), после чего отпускаем.
Там наш телефончик можно передвигать с помощью мышки в ту область шаблончика, которая нам нужна. Так же передвигать можно с помощью стрелочек на клавиатуре, при условии, что в палитре инструментов выбран инструмент ПЕРЕМЕЩЕНИЕ.
В окне НАВИГАТОР программы Фотошоп мы можем просмотреть наше результирующее изображение. Двигая ползунок — изменить масштаб просмотра, т.о. просмотреть документ как бы через лупу, дабы увидеть возможные недочеты. Изменить же реально масштаб можно, зайдя в МЕНЮ — ИЗОБРАЖЕНИЕ — РАЗМЕР.
В палитре СЛОИ отображается всё, что мы перенесли на наш слой. К примеру, в моем случае, в палитре СЛОИ находятся всего два: созданный шаблон изображения для сайта на белом фоне и одна перенесенная на него картинка (телефончик).
Ее на нашем документе можно не только перенести в любую область, но и наклонить/перевернуть. Для этого в МЕНЮ выбираем РЕДАКТИРОВАНИЕ — СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ.
Но перед этим, если у вас перенесено уже несколько картинок на нашу заготовку, нужно выбрать нужный слой в палитре СЛОИ, и только потом применять СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ. В противном случае, трансформирование применится к слою, который будет активным в данный момент, а не к тому, который вам необходимо наклонить/перевернуть.
В противном случае, трансформирование применится к слою, который будет активным в данный момент, а не к тому, который вам необходимо наклонить/перевернуть.
Выбрав команду СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ, наше изображение выделится тоненькой рамочкой.
Потянув мышкой за края рамочки мы сможем деформировать рисунок по вертикали или горизонтали, а подведя мышку к уголочку и дождавшись дугообразной стрелочки — наклонять или переворачивать в окне Photoshop, не изменяя ее размеров по горизонтали или вертикали.
Добавление текста или логотипа на изображение в Photoshop
Воровство уникальных текстов в рунете еще никто не отменял. Следовательно, нужно использовать все возможные способы защиты контента от копипаста, о котором я писал здесь. Одним из таких способов является добавление на все изображения сайта своего логотипа или, еще лучше, надписи с Урлом.
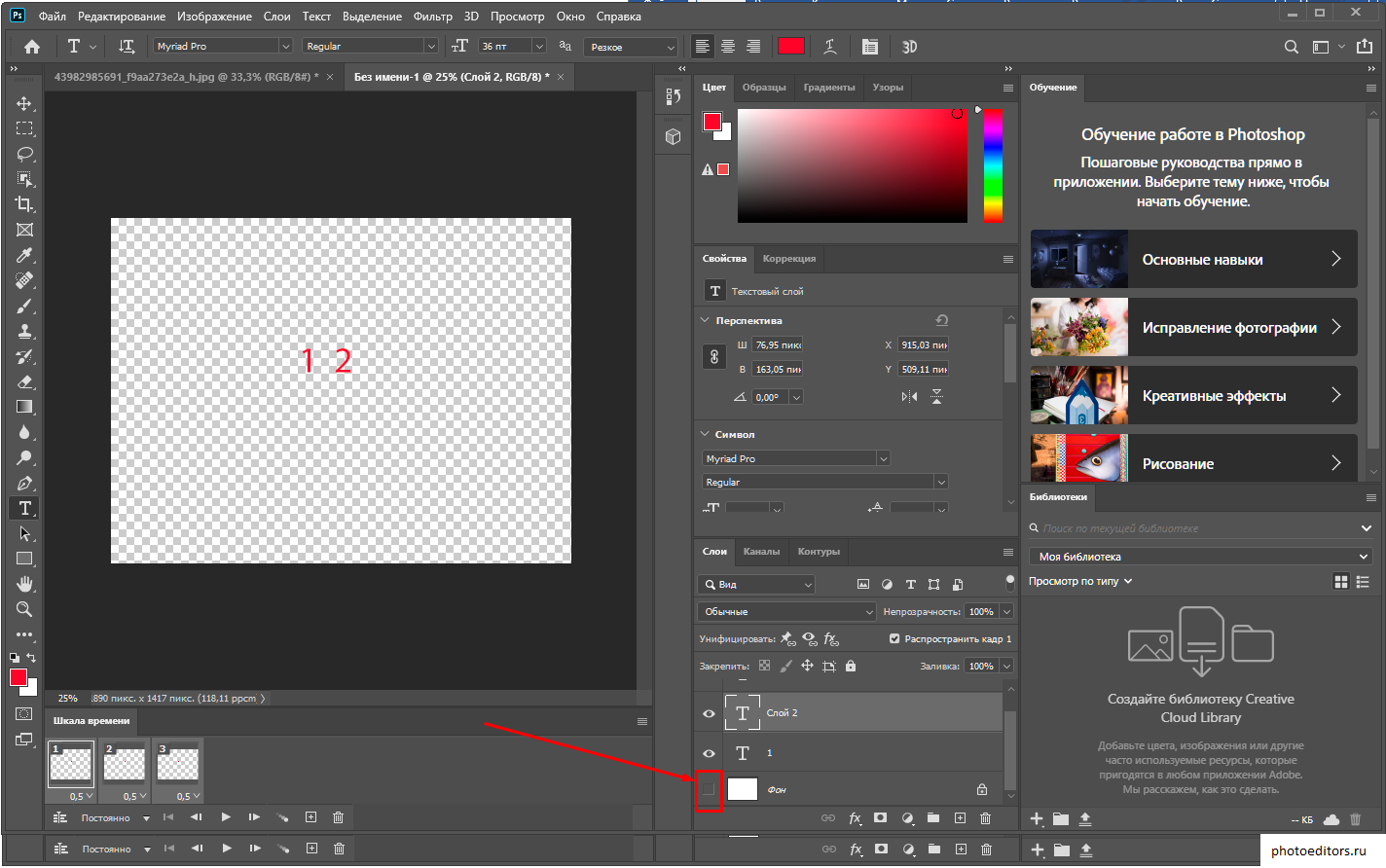
Для этого в панели инструментов Фотошопа выбираем ТЕКСТ. Ставим курсор на нужное место в заготовке (созданном документе) и начинаем вбивать нужный нам текст, к примеру, адрес вашего сайта.
В настройках инструмента ТЕКСТ (смотрим рисунок выше) можем задать следующие настройки, выделив мышкой то, что мы написали в документе:
- изменить ориентацию текста, т.е. сделать из горизонтального вертикальный и, наоборот
- задать жирность/курсив
- задать размер
- произвести деформацию текста, т.е. сделать его выпуклым, в виде флага и т.п.
Выбрав в окне Photoshop инструмент ПЕРЕМЕЩЕНИЕ (о нем писалось выше), с помощью мышки или стрелочек на клавиатуре, мы можем переместить в другое место текст логотипа на нашем шаблоне.
Рамка КАДРИРОВАНИЯ
Допустим, ваше изображение оказалось бОльшего размера, чем вам нужно (кстати, если фото не очень хорошего качества, то его можно использовать ретушь). Если вы будете уменьшать его с помощью команды в меню ИЗОБРАЖЕНИЕ — РАЗМЕР, то, изменив его по горизонтали, оно автоматически изменится и по вертикали, и наоборот.
Чтобы такого избежать и существует инструмент РАМКА КАДРИРОВАНИЯ. Выбираем его в окне Фотошопа, щелкам по нужному месту на заготовке и, зажав левую кнопку мыши, растягиваем рамочку, после чего отпускаем левую кнопку мыши.
Рамку кадрирования можно увеличить или уменьшить, ухватившись мышкой за ее уголочки. То, что мы хотим отрезать на итоговом изображении, будет затемнено. Выделили область, которую мы хотим оставить, и нажимаем кнопочку ПРИМЕНИТЬ КАДРИРОВАНИЕ (показано на рисунке выше).
Окно ИСТОРИЯ
В окне ИСТОРИЯ прописываются все наши действия в этой замечательной программе. В моем случае их было совершено пять: создание нового документа для последующей публикации на сайте, перетаскивание на него слоя с картинкой, перемещение рисунка телефончика в другое место на заготовке, перетаскивания туда же слоя с логотипом (в вашем случае — написание текста с помощью инструмента ТЕКСТ) и последующее его позиционирование в нужное место.
Чтобы удалить последнее действие нажимаем на предыдущее, после чего последнее действие окрашивается другим, более светлым, цветом, т.е. мы отменили его — перемещение созданного текста в другое место на документе. Чтобы вернуть все на место — щелкаем еще раз по последнему действию.
Так же шаг назад в Photoshop можно сделать с помощью: МЕНЮ — РЕДАКТИРОВАНИЕ — ШАГ НАЗАД.
Если у вас не наблюдается окна ИСТОРИЯ или какого другого описанного мною окна, то зайдите в МЕНЮ — ОКНО и поставьте галочку у нужного вам: история, слои, навигатор и т.д. Окна на рабочем столе в программе Фотошоп можно перемещать с помощью мышки.
Как добавить стиль слоя в Фотошопе
Если мы хотим добавить стиль одному слою, то делаем его активным и нажимаем кнопочку ДОБАВИТЬ СТИЛЬ СЛОЮ, если всему документу, то выделяем все слои с помощью удержания клавиши Shift на клавиатуре, а затем объединяем все три слоя в один, щелкнув по выделенным слоям правой кнопкой мыши и выбрав команду ОБЪЕДИНИТЬ СЛОИ, после чего нажимаем кнопку ДОБАВИТЬ СТИЛЬ СЛОЮ. Шайтанама.
При нажатии на кнопку ОБЪЕДИНИТЬ СЛОИ у нас откроется диалоговое окно с выбором стиля. Но есть и еще один способ открытия этого окна в Photoshop — двойной щелчок мышкой по уже единственному у нас слою в палитре СЛОИ. В этом случае у нас откроется вот такое диалоговое окно со всеми настройками задания стиля:
В этом случае у нас откроется вот такое диалоговое окно со всеми настройками задания стиля:
Данные настройки придадут вашему документу неповторимый стиль. Вы можете применить:
- тиснение (сделать картинку объемнее)
- наложить тени, как внутренние, так и внешние
- задать свечение внутреннее или внешнее, а может и то, и другое
- заключить наш документ в рамку
- задать ее ширину
- цвет и т.п.
Поэкспериментируйте, и вы будете приятно удивлены как преобразится внешний облик вашего рисунка для сайта.
Сохранение изображения для Web
JPG — это основной формат, в котором сохраняют фотографии. GIF лучше всего применять для сохранения растровых (состоящих из пикселей) изображений с количеством цветом не более 256. Этот формат отлично поддерживает анимацию, а так же часто применяется в web-дизайне.
PNG очень схож с GIF, только в отличии от него может отображать большее количество цветов. Подробнее о форматах Gif, Png, Jpg (Jpeg) растровой графики вы сможете прочитать тут.
Чтобы сохранить изображение в Фотошопе, заходим в меню и выбираем ФАЙЛ — СОХРАНИТЬ КАК, но для интернета лучше всего сохранить иным способом: заходим в меню и выбираем ФАЙЛ — СОХРАНИТЬ для Web устройств.
В открывшемся окне, слева, будут отображены два варианта нашего созданного рисунка: вверху исходный вариант, а под ним то, что выйдет у нас в итоге при оптимизации для Web. Изменяя настройки сохранения, по нижнему варианту мы сможем добиться ухудшения качества результирующей картинки.
Здесь вы можете экспериментировать с форматами, в котором будет сохраняться графика для сайта (статью о них см. выше), качество или количество используемых в итоговом изображении цветов. Наша задача состоит в том, чтобы добиться минимального веса при минимальном ухудшения качества картинки. В общем, найти золотую середину.
Как вставить созданную картинку на сайт
Ну, вот изображение, оптимизированное для Web, мы создали при помощи редактора Фотошоп или его бесплатного онлайн аналога Pixlr. Теперь эту картинку нужно каким-либо образом вставить на сайт. Обычно для этих целей используют визуальные редакторы того движка, с которым вы работаете.
Теперь эту картинку нужно каким-либо образом вставить на сайт. Обычно для этих целей используют визуальные редакторы того движка, с которым вы работаете.
В этом случае графический файл загружается на сайт с помощью инструментов визуального редактора. Довольно удобно и просто. Но вот я, почему-то, всегда предпочитал другой способ вставки. Сначала подключаюсь к сайту по FTP c помощью моего любимого FTP клиента FileZilla, подробно описанного тут.
Загружаю графический файл на сайт в отведенную для этого папку, а затем вставляю в текст статьи уже заготовленный штамп с тегом Img и уже прописанными заготовками для атрибутов, а так же CSS классом для его последующего позиционирования или же любого другого оформления.
<img alt="" src="https://ktonanovenkogo.ru/image/25.10.png" />
Для класса img_center1 в моем стилевой файле (из папки с текущей темой оформления Вордпресс) прописано следующее правило:
.img_center1{display:block;background:#e0e0e0;padding:5px;margin:10px auto !important;}CSS свойство display делает картинку блочным элементом. Ну, а затем с помощью margin:10px auto мы выравниваем ее по середине (по горизонтали). Про CSS свойства margin и padding читайте здесь. Ну, а background, которому посвящена эта публикация, задает серенький фон, который слегка проглядывает по краям, создавая эффект рамки.
Ну, а затем с помощью margin:10px auto мы выравниваем ее по середине (по горизонтали). Про CSS свойства margin и padding читайте здесь. Ну, а background, которому посвящена эта публикация, задает серенький фон, который слегка проглядывает по краям, создавая эффект рамки.
При вставке картинок на сайт мне останется только поменять название графического файла и прописать ключевые слова в атрибуты Alt тега изображения Img, о котором подробнее читайте тут. Довольно просто, но, правда, все время придется держать под рукой образец штампа, либо вешать его на горячую кнопку, например, в Пунто Свитчере, про который мы говорили здесь.
Лично я пишу статьи в WordPress, используя только HTML редактор, в котором для удобства добавил кнопки, позволяющие быстро вставлять в текст штампы:
Таким образом можно очень быстро вставить фото на блог. Дополнительные кнопки в Html редактор можно добавить с помощью плагина Post Editor Buttons. Как нибудь опишу подробно работу с ним, а пока вы можете сами пробовать разобраться, тем более, что там ничего сложного нет.
Как превратить эскизы в контент с помощью Photoshop — БЛОГ ADVENTUM
Каждый день production-менеджеры сталкиваются с важной непрофильной задачей — поиск, редактура, отрисовка изображений для отчетов и презентаций. Как дать больше воздуха дизайнерам и сделать все самому за пару кликов мыши?
На схемы и иллюстрации своими руками вы тратите меньше денег и времени на согласование результата. Необязательно все рисовать самостоятельно, но простые вещи, даже если вы не умеете хорошо рисовать, можно попытаться сделать самим.
Чтобы обработать изображение, можно использовать бесплатные графические редакторы — они подходят для простых задач, но у них есть встроенные ограничения, а за какие-то плюшки нужно постоянно докупать.
Можно пойти другим путем и решать те же задачи через Photoshop. В Photoshop есть все плюшки — их нужно только освоить. Photoshop умеет то, что не умеют онлайн-редакторы. Например, он может выбелить Кремль:
Например, он может выбелить Кремль:
Photoshop подойдет для того, чтобы превратить зарисовки в полноценный контент и использовать их в работе. Принцип, который мы разберем, подойдет и для векторной графике, и для коллажа, чтобы добавить оригинальности.
Если у вас много типовых задач, вы сможете их автоматизировать с помощью Photoshop, и получать лучше результат за меньшее время. Нам потребуются:
- Зарисовки и цветные карандаши,
- Photoshop,
- цветная дизайнерская бумага,
- краски,
- сканер.
Разберем, как превратить эскизы в полноценный контент с помощью Photoshop и не потратить кучу времени. Процесс разделим на 10 шагов.
Шаг 1
Отсканируйте рисунки в наибольшем разрешении: вы всегда сможете уменьшить рисунок без потери качества, но если скан окажется мелким, увеличить без потерь не получится.
Сохраняйте все рисунки и сканы в одно место: так их будет проще найти
Шаг 2
Поместите контуры рисунка на отдельный слой, чтобы впоследствии наложить рисунок на текстуру.
Затем настройте цветовой диапазон, чтобы подсветить рисунок и перевести его на новый слой. «Размытость» между 150 и 200 обычно дает хороший результат:
Выделение > Цветовой диапазонКак только рисунок подсветится, создайте новый слой и заполните его черным цветом.
Шаг 3
Создайте в Photoshop документ и выберите размер, который хотите видеть в конце. Скомпонуйте иллюстрацию из отдельных рисунков, каждый рисунок держите на отдельном слое.
Чтобы не запутаться в слоях-рисунках, каждому слою присвойте имя
Шаг 4
Теперь можно заполнить фон цветом. В этом примере мы стилизуем рисунок под глянцевые журналы 60-х годов.
Для фона подойдет дизайнерская бумага. Отсканируйте бумагу в высоком разрешении, чтобы волокна бумаги были видны.
Шаг 5
Выберите слой с рисунком и используйте инструмент «Лассо» (L), чтобы выбрать места, которые нужно закрасить. Скопируйте слой с фоном, скорректируйте тон и насыщенность (CTRL + U), чтобы изменить цвет.
Скопируйте слой с фоном, скорректируйте тон и насыщенность (CTRL + U), чтобы изменить цвет.
Сгруппируйте слои в папки, но не объединяйте их в один слой. Это поможет в случае чего быстрее вносить изменения.
Шаг 6
После того, зальете цветом все рисунки, можно добавить детали. Например, повторяющиеся узоры (паттерны) для галстука и платья.
Создайте один элемент узора, и Photoshop повторит его на всей выделенной области
Нарисуйте узор, а затем сохраните его, чтобы можно было его использовать в качестве паттерна (Редактирование — Определить узор)
Чтобы выделить область и залить ее узором, лучше использовать «перо». К «перу» нужно привыкнуть, но оно хорошо подсвечивает нужные узоры и сложные места.
Есть более простой, но не такой изящный способ:
- Выберите «волшебную палочку» (W)
- Выделите требуемый участок.

- Нажмите SHIFT + DEL и выберите узор
Вот пример того, как работают узоры:
Если участок не выделился с первого раза, зажмите SHIFT и попробуйте выделить еще раз.Шаг 7
Рисунки должны взаимодействовать с фоном. Чтобы настроить цвет фона, выберите фон в панели слоев и скорректируйте насыщенность (CTRL + U).
Чтобы изменить цвет рисунка на фоне, убедитесь, что рисунок стоит выше фона в панели слоев, кликните на слой рисунка, а дальше работайте с параметрами наложения. Для этого кликните на слой правой кнопкой и выберите нужный параметр.
Конечный цвет рисунка зависит от своего изначального цвета, цвета фона и выбранного параметра:
Быстро перебирать варианты можно с помощью кнопок SHIFT + и SHIFT —Шаг 8
Для мужского костюма создадим полосатый эффект. Для этого нам потребуются создать операцию (Photoshop Actions).
Операции — это автоматизированные действия. Вы повторяете действия один раз, Photoshop их запоминает и дальше делает сам. Это экономит время, особенно если действия сложные и включает много шагов. Создадим свою операцию:
Это экономит время, особенно если действия сложные и включает много шагов. Создадим свою операцию:
Нарисуйте форму, которая послужит полосатым эффектом. Для простоты пусть будет розовый прямоугольник:
Затем нажмите ALT + F9. Откроется окно с операциями. Нажмите на папочку снизу:
Создайте новое действие и начните его записывать
Проделайте действие вручную, чтобы Photoshop запомнил порядок действий. В нашем примере мы сделаем копию слоя и сдвинем ее вправо. Результат будет выглядеть так:
Заранее выделите нужный слой, чтобы он не попал в список действий. Если попадет, удалите его из панели справа
На примере рисунка, мы создаем вертикальные линии, дублируем их и накладываем на рубашку:
↓
Теперь создадим обтравочную маску. Она нужна для того, чтобы линии легли только на рубашку и не остались на фоне.
Для этого зажмите ALT и кликните между слоем с рубашкой и слоем с линиями. Слой с рубашкой должен идти ниже слоя с линиями. Вот пример работы маски:
Слой с рубашкой должен идти ниже слоя с линиями. Вот пример работы маски:
Шаг 9
Развеселим картинку и добавим дополнительные штрихи. Идеально, если вы нарисуете штрихи на настоящей бумаге. Чтобы текстуры хорошо отсканировались, сделайте их максимально контрастными: рисуйте черными красками на белой бумаге. Цвета штрихов подкрутите уже в Photoshop (CTRL + U).
Каждой текстуре создайте отдельный слойШаг 10
В примере на рисунок наложен слой с полутонами:
Создайте копию всей иллюстрации и переведите ее в черно-белое изображение (Изображение — Режим — Градации серого), а затем в битовый формат (Изображение — Режим — Битовый формат). Поиграйтесь с настройками, пока не получите желанный эффект.
Затем повторно переведите документ в черно-белое изображение (Изображение — Режим — Градации серого) и положите его поверх цветного изображения. Выберите Выделение — Цветовой диапазон, кликните на черный цвет и спрячьте слой (но не удаляйте его).
Заполните выделение нужным цветом. Отрегулируйте тона и насыщенность (CTRL + U), чтобы добиться желаемого эффекта. Результат будет таким:
Photoshop — сильный инструмент. Ему нужно учиться, многие вещи сложно понять с первого раза. Но если его освоить, вы сможете работать ничуть не медленнее чем в графических редакторах, но получать гораздо лучший результат.
Иллюстрации — Dwayne Bell
Как сделать из фотографии рисованную картинку в фотошопе
Как же сделать из обычной фотографии рисованную картину? Как превратить фото в шедевр искусства? Фотография – это конечно хорошо, но многие хотели бы себе повесить на стену свой рисованный портрет или портрет своих родных, либо просто красивый пейзаж. Для этого нам понадобится бесплатная программа Photoshop, которая доступна в сети. Многие хотели бы научиться ею пользоваться без специальных курсов, именно этим мы и занимаемся.
Итак, сначала нужно открыть фотографию, которую Вы решили переделать в картину, размером где-то 800*600 пикселей. Стоит обратить внимание, что чем больше разрешение фото, тем хуже будет картина, т.е. мазки будут меньше видны. Поэтому надо выбирать средний размер. После можете поэкспериментировать, чтоб проверить эту теорию.
Стоит обратить внимание, что чем больше разрешение фото, тем хуже будет картина, т.е. мазки будут меньше видны. Поэтому надо выбирать средний размер. После можете поэкспериментировать, чтоб проверить эту теорию.
Затем надо найти команду Цветовой тон/Насыщенность (Hue/Saturation) в меню Изображение/Коррекция (Image/Adjustments) либо просто нажать Ctrl+U.
В открывшимся окне надо увеличить значение Насыщенности (Saturation) до 50 , что видно на рисунке, далее подтвердить, нажимая на ОК, чтоб получились насыщеннее цвета. Следующим шагом будет – выбрать из меню Фильтр (Filter) команду Галерея фильтров (Filter Gallery).
В появившимся окне надо выбрать Искажение (Distort) и нажать на фильтр Стекло (Glass), как видно на рисунке.В настройках справа там где написано Смягчение и Искажение задаем значение 3 обоим параметрам, в блоке текстура (Texture) выбираем в выпадающем списке команду Холст (Canvas), а где у нас указан Маштаб (Scaling) надо изменить значение на 79%. Но завершать кнопкой ОК пока не стоит.
Но завершать кнопкой ОК пока не стоит.
Затем надо выбрать Создать слой эффектов (New effect layer), который расположен внизу, там, где находится мусорная корзина.
Потом надо нажать на Масляная Живопись, после выбрать фильтр Рисование пальцем (Paint Daubs). Где указан параметр Размер кисти (Brush Size), надо задать 4, а там где написано Резкость (Sharpness) задать 1, а в появившимся списке Тип кисти (Brush Type) надо выбрать значение Простой (Simple).
Следующим шагом будет – нажать на значок Создать новый слой эффектов (New effect layer) в нижней части окна. Из перечня надо выбрать набор Мазки кисти (Brush Strokes) и нажать на фильтр Наклонные мазки (Angled Strokes). Для значения Баланс направления (Direction Balance) надо выбрать 46, для другого параметра Длина мазка (Stroke Length) – 3, а там где написано Резкость (Sharpness) выбрать 1. Нажмите на значок Создать слой эффектов (New effect layer) внизу окна. Чтобы добавить текстуру в виде холста, нужно найти и выбрать набор Текстура (Texture) и нажать на фильтр Текстуризатор (Texturizer). В появившимся списке Текстура (Textura) надо выбрать значение Холст (Canvas), для характеристики Масштаб (Scaling) надо задать 65%, а где указан параметр Рельеф (Relief) – выбрать 2, в списке Источник света (Light) выбрать параметр Сверху слева (Top Left). И наконец, нажмите ОК, чтоб применить все изменения в фильтрах к рисунку. Нажмите на комбинацию клавиш, чтоб создать копию слоя. Далее нужно нажать на комбинацию клавиш для уменьшения насыщенности цветов. Выбрав палитру Layers, надо изменить положение Normal на Overlay, как видно на изображении. Затем выберите Барельеф (Emboss) из меню Фильтр-Стилизация (Filtre-Stylize). В открывшимся окне Барельеф (Emboss), где указан параметр Угол (Angle) выберите 135°, на характеристике Высота (Height) – 1, а для характеристики Степень (Amount) – 500% (что видно на рисунке), после нажмите на завершение ОК.
В появившимся списке Текстура (Textura) надо выбрать значение Холст (Canvas), для характеристики Масштаб (Scaling) надо задать 65%, а где указан параметр Рельеф (Relief) – выбрать 2, в списке Источник света (Light) выбрать параметр Сверху слева (Top Left). И наконец, нажмите ОК, чтоб применить все изменения в фильтрах к рисунку. Нажмите на комбинацию клавиш, чтоб создать копию слоя. Далее нужно нажать на комбинацию клавиш для уменьшения насыщенности цветов. Выбрав палитру Layers, надо изменить положение Normal на Overlay, как видно на изображении. Затем выберите Барельеф (Emboss) из меню Фильтр-Стилизация (Filtre-Stylize). В открывшимся окне Барельеф (Emboss), где указан параметр Угол (Angle) выберите 135°, на характеристике Высота (Height) – 1, а для характеристики Степень (Amount) – 500% (что видно на рисунке), после нажмите на завершение ОК.
Выберите палитру Слои (Layers) и там уменьшите параметр Непрозрачность (Opacity) до 40%, чтоб завершить эффект. На этом все, обычная фотография превратилась в настоящее произведение. Все последующие изображения можно делать примерно также, но каждая может иметь свою особенность.
Все последующие изображения можно делать примерно также, но каждая может иметь свою особенность.
Несколько видео подборок о том как можно сделать из фотографии рисованную картинку
Как превратить фотографию в картину
Этот эффект каждый может получить при помощи программы Photoshop. Нужно только время и терпение.
Чтобы получить снимок, выглядящий как мазки кистью вы должны совершить все эти мазки. При этом по-настоящему рисовать не придётся, ведь у нас уже есть портрет. Нужно его только размазать.
На самом деле это не так просто. Нам не подойдёт обычная круглая кисть. Настоящая кисть не круглая. Она состоит из множества волосков. Пи размазывании нам нужно видеть все детали, оставляемые каждой щетинкой кисти.
Для работы будем использовать инструмент «Палец».
Подойдёт практически любая кисть, похожая на ту, что использовалась в данном примере. Чёрная клякса ниже – это кисть, которая была использована для данного урока.
В настройках кисти, которые вызываются нажатием клавиши F5, нужно уменьшить Интервал до 1%. Находится он во вкладке «Форма отпечатка кисти». Это позволит сделать мазки более плавными.
Находится он во вкладке «Форма отпечатка кисти». Это позволит сделать мазки более плавными.
Теперь установите интенсивность где-то около 70%. Дублируем слой. Это позволит сохранить исходное изображение и вернуться к нему в случае необходимости.
Работать с планшетом намного приятнее и удобнее, чем с мышкой, но это дело техники и привычки.
Обработка заключается в растягивании пикселей. Не бойтесь делать смелые движения. Это создаст ваш стиль и характер. Следуйте вдоль линий и форм. Плавно двигайтесь по краям нижней челюсти, вокруг губ, ушей, элементов одежды и т.д.
Это похоже на рисование красками за исключением одного важного нюанса. Все цвета уже на месте. Также приятно пользоваться кнопкой «отменить», которая позволяет исправлять все ошибки.
Работая с мелкими элементами, такими как глаза, рот и нос можно использовать более мелкую кисть. При работе с фоном и крупными элементами можно слегка увеличить кисть, но сильно крупной её делать не следует. Мы ведь хотим получить реалистичную картину.
Чтобы получить цвета, больше похожие на краски, после того, как закончите работать кисточкой сделайте копию слоя и переведите его в режим наложения «Overlay» (Перекрытие).
Найдите время на то, чтобы играть с тенями и бликами на глазах и губах. Добавляйте больше деталей и контраста на тех участках, на которых хотите сосредоточить внимание зрителя.
В завершении можно ещё раз попробовать подчеркнуть детали мазков. Для этого отлично подходит фильтр HDR Efex Pro 2 от Nik Collection. Он делает изображение более живописным и подчёркивает детали.
Аналогичный эффект HDR Efex Pro 2 можно получить при помощи стандартного плагина «Тени/Основные», который находится во вкладке Изображения – Коррекции.
На последнем шаге можно добавить текстуру холста. В интернете можно найти множество интересных текстур. Разместите её в качестве самого верхнего слоя и поменяйте режим наложения на «Multiply» (Умножение) «Overlay» (Перекрытие) или «Soft Light» (Мягкий свет). Выбор режима зависит от текстуры и желаемого эффекта. Также можно попробовать изменять непрозрачность слоя.
Выбор режима зависит от текстуры и желаемого эффекта. Также можно попробовать изменять непрозрачность слоя.
Добавление текстуры делает картину более правдоподобной.
Вот конечный результат:
Видео процесса обработки:
comments powered by HyperCommentsКак в фотошопе сделать фото как будто нарисованное
Фильтр масляной краски: картина из фото
Из этого урока мы узнаем , как применять фильтр «Масляная краска. » (Oil Paint. ) в Photoshop CC и как с помощью него можно быстро и без труда превратить любую фотографию в картину, написанную масляными красками! Впервые фильтр «Масляная краска» (.
Как переделать фото в подробный карандашный эскиз с сохранением мелких деталей
В предыдущем уроке мы узнали, как преобразовать фотографию в цветной карандашный рисунок с помощью метода, который особенно хорошо подходит для работы с портретами, так как такой метод имеет тенденцию сокращать мелкие, ненужные детали, такие, как.
Рисунок из фотографии за 60 секунд
Ранее мы детально рассмотрели технологию преобразования фотографии в рисунок. А сейчас, как я и обещал, я расскажу, как создать точно такой же эффект в течение шестидесяти секунд, используя комбинации горячих клавиш. Как известно, применение горячих.
Как переделать портретное фото в цветной карандашный рисунок
В этом уроке мы узнаем, как легко создать один из классических эффектов Photoshop — превращение портретной фотографии в цветной карандашный рисунок. Как преобразовать в эскиз не-портретные фото (пейзаж, город, натюрморт, группа людей, автомобиль и.
Как сделать рисунок из фото
В данном материале я расскажу, как без особых затрат времени и каких-либо углублённых знаний и хитростей, превратить портретную фотографию в карандашный рисунок (эскиз). А в следующем материале речь зайдёт также о создании рисунка из фотографии, но.
Экшен: создание рисунка из фото
С помощью данного Photoshop Action Вы сможете в два клика превратить фотографию в карандашный рисунок. Как установить Action в Photoshop, рассказывается здесь. Исходные фотографии и результаты, полученные в результате применения этих экшенов (.
Как установить Action в Photoshop, рассказывается здесь. Исходные фотографии и результаты, полученные в результате применения этих экшенов (.
Акварельный рисунок из фото. Photoshop Action
Здесь Вы можете бесплатно скачать Photoshop Action (операцию Фотошоп) с помощью которого можно в один клик превратить в акварельный рисунок любую фотографию. Операция прекрасно подойдёт как для портретных, так и для пейзажных фотографий. Внимание.
Превращение фотографии в рисунок с помощью Photoshop и Foto Sketcher
В интернет приводится великое множество способов превращение фотографии в карандашный рисунок. И, надо сказать, что большинство подходят для одной единственной фотографии. Здесь я попытаюсь рассказать об универсальном способе, не требующим особых.
Как сделать из фото карандашный рисунок
Это очередной вариант превращения фото в карандашный рисунок. Из этого урока мы узнаем, как создать реалистичный карандашный эскиз из фотографии, используя несколько простых фильтров Photoshop, иными словами, всего за несколько минут мы создадим.
Как сделать из фото рисунок с текстурой холста
Еще один интересный урок, как из обычной фотографии создать картину на холсте. Используя данную методику, можно имитировать текстуру фотографии, максимально приближённую к фактуре холста. Я буду использовать эту фотографию: И вот что я получу в.
Делаем из фотографии рисунок на холсте
В этом уроке мы узнаем способ добавления границы к фотографии или изображению, которая создаст вид, будто эта фотография была нарисована на холсте. Для создания этог несложного монтажа. мы, как всегда, воспользуемся программой фотомонтаж мы создадим.
Преобразуем фотографию в акварельный рисунок
В этом материале мы рассмотрим несложный метод создания акварельного рисунка из фотографии при помощи программы Фотошоп. В этом материале я использую русскоязычную версию CS6, но подойдёт и любая более ранняя версия программы, вплоть до CS2, а все.
- 1
- 2
- следующая ›
- последняя »
- Уроки Photoshop
- Текстовые эффекты
- Фотомонтаж и создание коллажа
- Анимация
- Фотоэффекты
- Фоновые узоры, текстуры, рамки
- Работа с дополненями
- Photoshop 3D
- Шаблоны Photoshop (PSD-файлы)
- Рамки для фото
- Кнопки
- Шаблоны для монтажа
- Календари и календарные сетки
- Кисти и другие дополнения к Photoshop
- Кисти для Фотошоп
- Маски для Фотошоп
- Стили, паттерны, эшены, фигуры
- Текстуры и фоны
- Photoshop — теория и практика
- Cлои в Photoshop
- Инструменты выделения Photoshop
- Кисти Photoshop
- Плагины
- Шрифты
- Видеоуроки
- Photoshop: новые версии
Редактирование видео
- Программа Camtasia Studio
- Проигрыватели видео
3Ds Max
Совет дня:
Отслеживание и запись каждого Вашего действия в Photoshop
Облако тэгов
Вопросы от посетителей сайта
Как вставить фото в рамку в Photoshop
Уважаемый админ! Буду крайне признательна,если вы толково(как для чайника) объясните мне как вставить фото в рамку в фотошоп CS6. либо посоветуйте.
либо посоветуйте.
Как Вы вставили сердечко в текст на татуировке?
Объясните подробнее, как Вы написали текст на татуировке в этом уроке? Как сделать текст по кривой линии я поняла, но как Вы вставили в текст.
Как открыть фото в Фотошоп в отдельных окнах?
Когда я открываю две или более фотографии в Photoshop, они открываются не в отдельных окнах, как мне хотелось бы, а во вкладках. В результате, для.
13 декабря 2014 | Опубликовано в Уроки | 2 Комментариев »
Существуют талантливые люди, способные создавать потрясающие реалистичные картины. Но если вы не из их числа, сегодняшний урок поможет вам добиться похожего эффекта, используя Adobe Photoshop. В этом уроке вы узнаете как создать эффект нарисованного изображения из фотографии. При этом вам не потребуется орудовать кистью, так как весь процесс построен на эффектах.
Эффект, которого мы хотим добиться в этом уроке симулирует реалистичные мазки кистью. Эта техника отлично подходит для превращения фото в иллюстрацию, к примеру для создания ретро-постеров.
Откройте ваше изображение в Photoshop. В примере использован портрет с Shutterstock. Добавьте корректирующий слой Curves/Кривые и затемните темные области, а также высветлите светлые, чтобы увеличить контраст.
Дважды нажмите CMD/Ctrl+J, чтобы дублировать фоновый слой два раза. Переключитесь на верхнюю копию и выберите эффект High Pass/Цветовой в меню Filters/Фильтры.
Настройте эффект так, чтобы детали изображения проявились на сером фоне. Небольшое значение — примерно 1-3px — поможет избежать создания ореола.
Смените режим наложения для этого слоя на Linear Light/Линейный свет. Теперь изображение выглядит более резким. Эти места с повышенной резкостью помогут нам создать мазки кисти, в частности в волосах.
Объедините слой с эффектом High Pass/Цветовой сдвиг c копией фонового слоя, расположенного под ним, затем в меню выберите Filter > Stylize > Diffuse/Фильтр>Стилизация>Диффузия.
Выберите Anisotropic/Анизотропный режим диффузии. Это ключевой момент в создании эффекта мазков.
Это ключевой момент в создании эффекта мазков.
Если вы посмотрите на работу вблизи, то заметите некрасивые места в областях где диффузия повторяется. Сейчас мы это поправим.
В меню выберите Image > Image Rotation > 90° CW/Изображение>Поворот изображения>90° по часовой стрелке, затем нажмите CMD/Ctrl+F, чтобы повторить фильтр Diffuse/Диффузия.
Повторите ту же процедуру, повернув изображение на 90° снова и вновь примените фильтр Diffuse/Диффузия. Повторите этот шаг в третий раз и вновь поверните изображение, вернув ему правильное положение.
Фильтр Diffuse/Диффузия создал классный эффект мазков, однако немного размыл изображение. Чтобы исправить это, выберите в меню Filter > Sharpen > Smart Sharpen/Фильтр>Резкость>Настраиваемая резкость. Используйте величину около 100%, но на небольшом радиусе, чтобы не перестараться.
Результат уже выглядит неплохо. Diffuse/Диффузия создала закрученные детали на коже, что делает изображение еще более похожим на нарисованное. Но есть еще один шаг, который можно сделать, чтобы работа выглядела как нарисованная на компьютере. Выберите Surface Blur/Размытие поверхности из меню Filter > Blur/Фильтр>Размытие. Укажите радиус около 50px и порог (Threshold) около 15. Если вы правильно настроите эти параметры, эффект повлияет только на крупные, плоские участки изборажения.
Но есть еще один шаг, который можно сделать, чтобы работа выглядела как нарисованная на компьютере. Выберите Surface Blur/Размытие поверхности из меню Filter > Blur/Фильтр>Размытие. Укажите радиус около 50px и порог (Threshold) около 15. Если вы правильно настроите эти параметры, эффект повлияет только на крупные, плоские участки изборажения.
Наш эффект нарисованного изображения готов!
Существует масса способов как с помощью фотошопа можно превратить обыкновенную цветную фотографию в рисунок, сделанный карандашом. Разберем самый простой и быстрый способ с некоторыми нотками мультяшно-комиксного эффекта.
Кстати эту технику можно использовать для превращения векторных клипартов в картинки, которые можно потом давать своим детям, чтобы они учились раскрашивать их! Или использовать в коммерческих целях для создания книжек-раскрасок 🙂 Вообщем сейчас вы сами все увидите.
Теперь нужно применить фильтр. Выполните следующую команду: Фильтр — Размытие — «Умное» размытие.
Появится диалоговое окно с настройками фильтра. Необходимо сперва из выпадающего списка Режим выбрать Только края. Затем поработайте с ползунками Радиус и Порог. Нужно добиться эффекта, при котором изображение будет содержать максимум необходимых деталей, но перегружать изображение не стоит, иначе получить безвкусная куча-мала.
В итоге получится такое изображение:
Избавимся от черного цвета, выполнив команду Инверсия цвета — Ctrl+I .
Края выглядят неопрятными. Сделаем их более гладкими и добавим мультяшного эффекта, детки такое очень любят. Для этого выберите Фильтр — Имитация — Аппликация.
Откроется следующее окно:
(Кликните, чтобы увеличить)
Здесь необходимо настроить два параметра: Простота краев и Четкость краев для регулировки толщины и качества линий обводки.
Применим фильтр и смотрим как из цветной фотографии получился рисунок карандашом:
Обратите внимание, что Аппликация добавила серый оттенок для белого цвета. При желании его можно убрать. Для этого возьмите инструмент Волшебный ластик и на панели параметров инструмента снимите галочку Смежные пиксели. Кликнув мышью в любом месте, удалиться весь серенький фон.
Еще я возьму обыкновенный ластик и подотру лишние линии. В итоге получился такой результат:
Начинающим пользователям Photoshop не терпится создать интересные работы, но порой знаний для этого недостаточно. В таком случае выручат эффекты Photoshop. Быстрые готовые эффекты программы находятся в «Галерее фильтров». Возможно, вы встречали преображённый карандашный рисунок из фотографии в Photoshop? Такие рисунки легко сделать, применяя к фотографиям эффекты в Photoshop из «Галереи фильтров».
Чтобы понять принцип работы этой галереи, достаточно рассмотреть пару эффектов из неё. Остальные вы освоите также просто.
Для начала рассмотрим пример, как сделать фотографию нарисованной краской. Далее — как из фото сделать рисунок карандашом.
Рисунок красками из фотографии в Photoshop
Лучше всего для рисунка красками подходят пейзажи и виды городов. Открываем изображение в Photoshop. В главном меню выбираем пункт «Фильтр»/Filter, «Галерея фильтров»/Filter Gallery.
Откроется окно предпросмотров и выбора эффектов. Нажав на плюс и минус слева внизу, можно масштабировать изображение. В середине расположены списки эффектов по тематике. Раскрываются списки при нажатии на стрелку возле названия. Справа расположены элементы управления эффектом. В основном это — выпадающие списки текстур, ползунки размеров штрихов и тому подобное.
Преобразим фото в рисунок масляной краской. Выбираем группу эффектов «Имитация»/Artistic, а в ней — эффект «Масляная живопись»/Paint Daubs.
Остаётся подобрать на свой вкус «Размер кисти»/Brush Size, «Резкость»/Sharpness (от неё зависит степень слияния соседних мазков) и «Кисть»/Brush Type («Простая»/Simple, «Широкая резкая»/Wide Sharp, «Светлая грубая»/Light Rough, «Широкая размытая»/Wide Blurry, «Тёмная грубая»/Dark Rough, «Искры»/Sparkle).
Завершив настройки, жмём Ok, фото сохраняем (Shift+Ctrl+S) в любом удобном формате, например, в JPG.
К данному снимку подберём настройки, как указано на фото ниже.
Получилось вполне правдоподобно. Можно использовать в качестве сувенирной открытки. Если же такую фотографию в обработке распечатать на холсте в фотолаборатории, она будет очень похожа на настоящую картину и вполне может послужить украшением интерьера.
Еще больше о Photoshop — на курсах «Fotoshkola.net».
Карандашный рисунок из фотографии в Photoshop
В «Галерее фильтров» можно подобрать эффект эскизного рисунка карандашом. Применяют его чаще всего к портретам. Это простой способ, но важно учесть следующее: чем больше разрешение фото, тем лучше сработает эффект. К тому же фото должно быть контрастным (фон однородный, чтобы модель не сливалась с ним).
Подбираем фото большого размера (в данном случае 5472х2767 пикселей). Открываем его в Photoshop.
Цвет штрихов эскиза будет соответствовать основному цвету, который выбирается на панели инструментов внизу. Вызвать палитру для выбора цвета можно, один раз щёлкнув по изображению наложенных друг на друга квадратов.
После выбора основного цвета заходим в «Галерею фильтров». Главное меню, «Фильтр»/Filter, «Галерея фильтров»/Filter Gallery, «Эскиз»/Sketch, эффект «Ксерокопия»/Photocopy. Перемещая ползунки «Детализация»/Detail и «Затемнённость»/Darkness, нужно добиться изображения, максимально похожего на рисунок карандашом. К данному фото были применены настройки, которые можно увидеть на снимке ниже.
Можно добавить ещё один эффект из «Галереи фильтров», который усилит схожесть с карандашным рисунком. Для этого в нижнем правом углу нужно нажать на изображение подогнутого листа бумаги. В списке используемых эффектов появится ещё одна строка.
Теперь можно зайти в другой список эффектов. Заходим в группу фильтров «Штрихи»/Brush Strokes, выбираем «Перекрёстные штрихи»/Crosshatch. В его настройках подбираем параметры, чтобы наш эскиз максимально напоминал штриховку карандашом. Параметр «Длина штриха»/Stroke Length, «Резкость»/Sharpness, «Интенсивность»/Strength в нашем случае можно увидеть на фото ниже. После подбора настроек нажимаем Ok.
В итоге можно доработать рисунок. Если вдруг на фоне изображения получились не очень привлекательные серые пятна, их можно закрасить белой мягкой кистью. Вызывается инструмент нажатием клавиши B, на панели управления выбираем «С растушёванным краем». Основной цвет меняем на белый, нажав угловую стрелку над изображением наложенных друг на друга квадратов. Затем просто закрашиваем нежелательные зоны.
Теперь сохраните рисунок комбинацией клавиш Shift+Ctrl+S, формат файла выбрать можно, как обычно, JPG.
Вот что получилось.
Если перед применением эффектов из «Галереи фильтров» основной цвет выбрать фиолетовый, то эскиз будет похож на рисунок ручкой.
Вот так всё просто. Теперь вы научились пользоваться «Галереей фильтров». Можно радовать себя и друзей интересными аватарками для соцсетей. Применяйте фантазию и пользуйтесь остальными фильтрами. Ваши работы удивят вас самих.
Как создать двухцветное изображение в Photoshop
Пока вы работаете над дизайном своего следующего сайта, вы можете подумать о распространенном типе фона: фотографии. Хотя эта тенденция не обязательно уникальна, она, несомненно, эффективна для настройки сцены и погружения пользователя в среду сайта. «Если вы ищете способ использовать фотографию, но с чуть большей яркостью, вы всегда можете попробовать двухцветное изображение — на них интересно смотреть и легко создавать! ”
Прежде чем мы узнаем, как создать двухцветное изображение в Photoshop, давайте сначала немного углубимся в эту тенденцию дизайна.
Что такое двухцветное изображение?По своей сути дуотон — это просто изображение, состоящее из двух цветов. Вы, наверное, уже видели их раньше в таких кампаниях, как обзор Spotify за 2015 год.
Это становится все более популярным, особенно среди агентств и небольших брендов. Двухцветные эффекты — отличный способ включить и усилить ваш бренд и его цвета во всей вашей работе и на вашем веб-сайте. Чтобы дать вам немного вдохновения, FCINQ является прекрасным примером того, как это использовать.NewDealDesign и LPK также используют двухцветные изображения для создания яркого и интерактивного дизайна на своих веб-сайтах.
Предоставлено NewDealDesign, Сан-Франциско, Калифорния.Если вы хотите опробовать эту технику, вам следует проявить стратегию в фотографии, которой вы хотите манипулировать. Хотя технически вы можете применить двухцветный эффект к любой фотографии, он будет лучше смотреться на изображении с большим контрастом. Я также рекомендую использовать изображение со сплошным фоном, желательно белым, — это облегчит определение основного цвета, который вы ищете!
Если у вас есть доступ в студию и вы заинтересованы в создании нестандартных фотографий, помните об этих советах при настройке сцены.Если вы работаете с существующим контентом, вы всегда можете сначала изменить фотографию, чтобы повысить контраст или изменить цвет фона.
Примечание. Это руководство является частью нашего курса «Тенденции веб-дизайна 2019»! При регистрации вы получите эксклюзивный доступ к настраиваемому экшену Photoshop (Duotoner!) И руководству по его использованию.
В оставшейся части урока я расскажу о двух методах, которые вы можете использовать для ручного создания двухцветного изображения в Photoshop. Первый вариант — это встроенный Photoshop (работает нормально, но не мой любимый), а второй использует карту градиента (мой предпочтительный метод, если, конечно, вы не используете наше бесплатное действие!).
Когда вы будете готовы, загрузите изображение в Photoshop и создайте дубликат слоя фотографии. Редактируя дубликат (вместо исходного, нижнего слоя), у вас всегда будет неотредактированная версия фотографии, к которой можно вернуться.
Готовы создать двухцветное изображение в Photoshop? Давайте начнем.
Как использовать параметр двухцветного изображения Photoshop по умолчанию
1. Преобразование изображения в 8-битную шкалу серого
Чтобы использовать функцию двухцветного изображения, встроенную в Photoshop, сначала необходимо преобразовать изображение в 8-битную шкалу серого.Выберите копию своей фотографии и перейдите в Image> Mode> Grayscale. Также убедитесь, что в том же меню «Режим» выбрана опция «8 бит / канал».
Когда вы выберете эту опцию, появится пара уведомлений. Первый спрашивает, хотите ли вы сгладить изображение или объединить слои перед изменением цветового режима. Если у вас много слоев, изменение цвета может повлиять на отображение объектов (в этом случае сглаживание может быть полезно для сохранения вашей работы), но в этом случае не беспокойтесь о сглаживании изображения.Если вам нужна исходная копия, не объединяйте слои.
В следующем уведомлении спрашивается, хотите ли вы удалить информацию о цвете. Вам нужно будет сделать это, чтобы использовать двухцветный вариант по умолчанию, поэтому нажмите «Отменить».
2. Преобразование изображения в двухцветное
Как только вы выберете 8-битный режим изображения в оттенках серого, вы можете использовать параметр двухцветного изображения по умолчанию в Photoshop. Выделите слой и перейдите в Image> Mode> Duotone. \
3.Выберите свой цвет
Когда изображение находится в двухцветном режиме, вы можете начать выбирать цвета. Приятно то, что как только вы выберете новый цвет, изображение обновится, и вы сможете увидеть, как все выглядит (пока установлен флажок «Предварительный просмотр»). Кроме того, процесс становится немного неуклюжим. Технически вы можете настроить кривые для каждого цвета, но изображение не обновляется в реальном времени, что затрудняет просмотр происходящего и приводит к множеству движений вперед и назад.Поиграйте с цветами и настройками, пока не найдете желаемый эффект.
Я бы посоветовал поиграть с этими настройками в течение минуты, просто чтобы почувствовать их, но когда вы будете готовы, давайте перейдем ко второму способу создания дуплексов в Photoshop.
Как использовать карту градиента для создания дуплекса
1. Примените карту градиента
Для этого метода вам не нужно беспокоиться об изменении изображения или выборе определенного цветового режима. Конечно, если вы все же хотите что-то отредактировать, продолжайте, но фотография будет работать нормально, как есть.Когда будете готовы, выберите копию изображения и перейдите в меню «Изображение»> «Коррекция»> «Карта градиента».
В зависимости от настроек по умолчанию, этот параметр накладывает на изображение градиент для отображения в градациях серого. Если значение по умолчанию не черно-белое, щелкните раскрывающийся список и выберите этот вариант. Если вы последовали первому методу, то увидите, что мы уже на полпути к созданию нашего дуотона.
Pro-tip: видите флажок рядом с Reverse? Нажимая на нее, вы инвертируете цвета на фотографии.В этом уроке мы не устанавливаем этот флажок, но если мы хотим, чтобы фон был темнее, чем объект, этот параметр может помочь вам изменить ситуацию.
2. Выберите свои цвета
Нажав на полосу градиента, вы откроете редактор градиента в новом окне. Здесь вы можете выбрать цвета и настроить их отображение на изображении.
Как видите, финальные изображения выглядят несколько иначе, но оба дают прекрасные дуплексы.Я предпочитаю использовать карту градиента просто потому, что немного легче контролировать интенсивность цветов и расположение темных и светлых тонов, но оба метода просты в использовании.
Совет для профессионалов: когда вы закончите создание дуотона, следуйте этим рекомендациям по оптимизации изображений, чтобы получить наилучшие результаты (и производительность сайта!).
Присоединяйтесь к нашему курсу «Тенденции веб-дизайна 2019» и получите бесплатный экшен Photoshop для двухцветных изображений!
Если вам нужен быстрый и простой ресурс, чтобы опробовать эту тенденцию, вы можете получить файлы в этом руководстве, включая действие с предварительно созданными параметрами карты градиента! Зарегистрируйтесь, заполнив форму ниже, чтобы загрузить файл, или щелкните здесь, чтобы получить более подробную информацию о курсе.
Спасибо, что присоединились к нашему курсу «Тенденции дизайна»!
Сначала загрузите экшен Photoshop здесь.
Как использовать Duotoner
Установить действие
После загрузки действия дважды щелкните файл, чтобы установить его. Откройте изображение, которое хотите использовать в Photoshop, а затем откройте окно «Действия».
Чтобы перейти к окну Действия , выберите Окно > Действия или удерживайте Shift + F9 .
Открыв окно «Действия», выберите слой изображения, к которому нужно применить двухцветный эффект.
Выберите и воспроизведите действие
Щелкните раскрывающийся список в папке «Маховик — Glitch-a-tron». Теперь выберите «Glitch-a-tron — Select and hit play» и нажмите треугольную кнопку воспроизведения в нижней части окна.
Как только вы нажмете кнопку воспроизведения, вы увидите целую группу слоев, каждый из которых имеет свою двухцветную цветовую схему! Чтобы переключиться, все, что вам нужно сделать, это сделать видимым слой, который вы хотите.
Примечание. Если у вас отображается более одного двухцветного слоя, цвета будут смешиваться друг с другом, и вы можете начать терять некоторые детали фотографии.Чтобы изображение было четким, убедитесь, что у вас виден только один слой за раз (или не стесняйтесь экспериментировать, наложив двухцветные слои для получения совершенно другого эффекта!)
Бонус: мгновенный сброс изображения
На случай, если вы захотите вернуться назад, действие автоматически создает снимок экрана, который позволяет вам вернуться к своему изображению до того, как действие было применено.
Перейдите в окно History , выбрав Window> History . Прокрутите вверх и нажмите «Снимок».»Это сбрасывает все, так что все готово!»
Что вы думаете о дуотонах? Как вы думаете, это сильная тенденция дизайна или вы предпочитаете полноцветные изображения? Поделитесь своими мыслями ниже!
Загрузите эти бесплатные файлы Photoshop
Скачать шаблоны бесплатно ниже!
Не знаете, что читать дальше? Проверьте этот список:
Узнайте, как редактировать фотографии в Photoshop за 6 простых шагов
«Как редактировать фотографии в Photoshop?» это, вероятно, первое, о чем вы спросите, когда впервые откроете Photoshop на компьютере.
Я полностью заблудился, когда впервые использовал Photoshop, или, лучше сказать, попытался использовать! Есть так много значков, так много опций в главном меню на выбор и т. Д. Хотя это не самое интуитивно понятное программное обеспечение, оно наиболее универсальное и мощное.
Несмотря на то, что сегодня на рынке представлено множество программ для редактирования изображений, профессионалы регулярно используют лишь немногие, и Adobe Photoshop является одним из них (и наиболее распространенным). Если вы знаете, как работать с Photoshop, вы сможете разобраться в большинстве других программ без особого обучения.
Интерфейс Photoshop может напугать новичка.
Судя по моему краткому опросу, люди не используют Photoshop не потому, что они не могут позволить себе платить абонентскую плату за облачную среду, но им не нужно потратить время на то, чтобы научиться пользоваться им.
Я провел годы, глядя на Photoshop, просматривая видео и обучающие программы, чтобы понять, как это работает. Некоторые из вас (читатели!), Оказавшиеся в подобной ситуации, говорили мне, что хотите учиться, но просто не знали, с чего начать.
В этом уроке я вам расскажу. Я собираюсь шаг за шагом познакомить вас с интерфейсом Photoshop и объяснить основные знания, которые вам нужно знать, чтобы с уверенностью начать использовать программное обеспечение.
Этот пост написан для новичков в Photoshop. Я не показываю вам ничего заранее, а только самое необходимое. К концу этого вы сможете использовать Photoshop для преобразования изображения.
6 шагов, чтобы научиться редактировать фотографии в Photoshop
Лично я считаю, что Photoshop на первый взгляд пугает, потому что он выглядит как большой кусок сложного программиста.Когда ваш разум скажет вам, что это сложно на первый взгляд, вы, естественно, вернетесь назад и не захотите даже попытаться. Это просто человеческая природа.
Итак, чтобы преодолеть этот барьер, я собираюсь заменить ваше травмирующее первое впечатление шестью простыми шагами.
Эти шаги разделяют интерфейс Photoshop на небольшие фрагменты информации. Это поможет вам легче переваривать и запоминать. Шесть шагов, которые я вам покажу:
1
Как открыть / сохранить / сохранить в Интернете2
Как выбрать правильное рабочее пространство3
Пошаговое руководство на панели слоев4
Пошаговое руководство на панели «Коррекция»5
Пошаговое руководство на панели «Инструменты»6
Как применить резкость
Правильно, вы в шести шагах от того, чтобы научиться редактировать фотографии в Photoshop.
Шаг 1. Открыть, сохранить и сохранить для Интернета
Открытие файла в Photoshop ничем не отличается от программного обеспечения, с которым вы более знакомы (например, Microsoft Office и т. Д.). Выберите Файл> Открыть … и выберите файл изображения, который хотите открыть. Photoshop может читать почти все форматы файлов изображений (включая PDF!).
Помимо обычного способа (который я только что объяснил выше), есть два других способа, которые я часто предпочитаю:
Если ваш файл изображения находится на рабочем столе или в легко доступной папке, вы можете щелкнуть, перетащить и перетащите файл на значок Photoshop.Photoshop запустится с открытым и готовым изображением.
Другой способ: если вы используете Adobe Lightroom для организации файлов, вы можете напрямую открывать любые изображения из Lightroom в Photoshop.
В модуле «Разработка» щелкните изображение правой кнопкой мыши (или выберите все изображения, которые вы хотите открыть) и выберите «Редактировать в»> «Редактировать в Adobe Photoshop CC » или используйте сочетание клавиш Cmd (ctrl для ПК) + E. Если у вас есть несколько изображений в Lightroom и вы хотите сложить их слоями в один файл, не используйте сочетание клавиш, а выберите «Редактировать в»> «Открыть как слои» в Photoshop .
Что касается сохранения и экспорта, я объясню это после шага 6, потому что это имеет больше смысла с точки зрения рабочего процесса.
Шаг 2: Выберите рабочее пространство
Вам нужно сделать это только один раз, потому что Photoshop запомнит ваши настройки после этого.
Рабочая область — не обычная тема, о которой говорят, когда дело доходит до советов по редактированию в Photoshop. Это не обязательно, но я твердо уверен, что это принесет вам пользу.
Что такое рабочее пространство в Photoshop?
Это ваш личный кабинет в Photoshop, как и рабочий стол, где вы все организовываете так, как вам нравится.В фотошопе есть изюминка. Вы можете выбрать рабочее пространство по умолчанию и настроить его оттуда.
Зачем вам это нужно?
Photoshop предназначен не только для редактирования изображений. Есть так много других инструментов, которыми вам никогда не придется пользоваться как фотографу. Чтобы повысить вашу продуктивность и эффективность рабочего процесса, эти ненужные инструменты можно убрать в ящик, оставив на столе только те, которые вы обычно используете.
Меню рабочей области.
Хорошая новость в том, что Photoshop уже подумал об этом и имеет рабочее пространство по умолчанию для фотографии.Перейдите в правый верхний угол, щелкните значок, как показано здесь, и выберите «Фотография» из раскрывающегося меню.
Отсюда вы можете настроить то, что вы можете видеть и чего не хотите видеть, перемещая панели. Затем вы можете сохранить это как свое личное рабочее пространство.
Шаг 3: Панель слоев
Здесь находятся действия. Все, что вы применяете к своему изображению, отображается здесь в хронологическом порядке, причем самое старое действие находится внизу, а последнее — вверху (поэтому оно называется панелью «Слои»).
Поскольку это панель СЛОИ, она также наследует физическую природу слоев.
Панель слоев в правом нижнем углу.
Представьте, что вы держите стопку распечатанных фотографий, которые вы только что проявили в фотобудке. Пока вы держите в руках фотографии, вы можете видеть только ту, что находится наверху стопки. Если вы хотите сразу увидеть фотографию внизу, вам нужно либо удалить первую фотографию, либо вырезать на ней отверстие, чтобы открыть часть фотографии ниже.
Вы также можете добавлять или удалять фотографии из стопки.Что интересно в Photoshop, так это то, что вы можете уменьшить непрозрачность любого слоя, чтобы сделать его прозрачным и в конечном итоге невидимым. Вы можете добавить к слою «маску», чтобы скрыть весь слой или просто показать его часть. Это называется маскированием слоя.
Маскирование слоя может сбить с толку новичка, поэтому я не буду вдаваться в подробности. Цель этого руководства — предоставить вам базовые знания, необходимые для начала работы с Photoshop. Хотя маскирование слоя — важная функция, она не обязательна для базового редактирования.
Подробнее: Layer Masks F.A.Q.
Пиксельный слой по сравнению с корректирующим слоем
С целью редактирования изображения слои можно разделить на два типа: пиксельный слой и корректирующий слой.
Пиксельный слой содержит информацию о тонах и цвете. Например, само изображение и любые слои, добавленные через «Создать новый слой». Слои пикселей позволяют рисовать, рисовать и создавать выделение прямо на нем с помощью одного из инструментов на панели «Инструменты».
Регулирующий слой, который будет объяснен ниже, применяет математическое уравнение к пиксельному слою под ним, чтобы изменить его тональное и цветовое значение.
Шаг 4: Панель настроек
Панель настроек в правом верхнем углу.
Вкратце, панель настройки — это то место, где вы можете выбрать различные «фильтры» для применения к вашему изображению. В Photoshop эти «фильтры» более известны как «инструменты настройки». Когда он будет применен к изображению, он появится на панели «Слои» как корректирующий слой.
Всего доступно 16 регулировок. Чтобы узнать, что к чему, наведите курсор на значок, и должен появиться текст, сообщающий вам, что это такое.
Вообще говоря, эти настройки можно разделить на три группы: настройка тона, настройка цвета и преобразование черно-белого изображения.
Помимо преобразования черно-белого изображения, есть несколько инструментов для настройки тона и цвета. Придерживаясь цели этого руководства, я покажу вам только наиболее часто используемые.
Регулировка тональности
Уровни и кривые — это наиболее часто используемые инструменты тональной регулировки, поскольку они просты, но эффективны.
Оба достигают результатов по-разному. Лично я использую оба в зависимости от эффекта, который пытаюсь создать.
Регулировка цвета
Я рекомендую вам сначала начать с инструментов регулировки «Яркость» или «Цветовой тон / насыщенность». Когда вы научитесь лучше регулировать цвет, начните экспериментировать с более продвинутыми, такими как Color Mixer, Channel Balance, Gradient Map и т. Д.
Подробнее: Как использовать теорию цвета для улучшения эстетики вашего изображения .
Черно-белое преобразование
Это что-то вроде одиночки. Единственный инструмент настройки для преобразования черно-белого изображения называется Black & White. Сам по себе инструмент очень прост, и большинство фотографов не выбирают его для преобразования цветных изображений в черно-белые.
Шаг 5: Панель инструментов
Панель инструментов по умолчанию находится слева.
В отличие от инструментов настройки, инструменты на панели «Инструменты» не увеличивают количество слоев на панели «Слои».Вместо этого он работает, применяя свой эффект непосредственно к пиксельному слою.
Если вы посмотрите на панель инструментов, вы увидите маленький белый треугольник в правом нижнем углу большинства значков. Это означает, что за тем, что вы видите, скрывается множество инструментов. Нажмите и удерживайте значок, чтобы увидеть все инструменты, которые собраны вместе.
Щелкните и удерживайте, чтобы открыть стопку инструментов.
Вы, наверное, задаетесь вопросом, как вы собираетесь запоминать, что есть что и что делает что? Хорошая новость в том, что вы этого не сделаете, потому что вам не придется использовать все инструменты.Лично я обычно обычно не использую более 10 инструментов.
В целом Adobe сгруппировала эти инструменты по семи категориям. Для тех из вас, кто заинтересован, вы можете ознакомиться с руководством пользователя Adobe на панели инструментов.
Чтобы быть кратким, это инструменты, с которых вам нужно начать:
1
Crop Tool — Чтобы обрезать (да!). На панели параметров есть инструмент «Выпрямление», позволяющий выровнять изображение.2
Инструмент «Точечная восстанавливающая кисть» — для удаления пыли сенсора с изображения.3
Инструмент «Кисть» — для рисования на пиксельном слое и маске слоя.4
Инструмент «Масштаб» — для увеличения и уменьшения изображения. Щелкните левой кнопкой мыши, удерживайте и перетащите в сторону.
Шаг 6: Повышение резкости
Повышение резкости обычно оставляют в конце, потому что любые дальнейшие корректировки после этого могут сделать изображение нерезким.
Существует множество вариантов повышения резкости изображения, и большинство фотографов обычно начинают с маски нерезкости.Перейдите в Filter> Sharpen> Unsharp Mask . Прежде чем делать что-либо еще, используйте инструмент «Масштаб», чтобы увеличить изображение на 100%.
В целом, повышение резкости работает за счет увеличения контраста между краями, чтобы изображение выглядело «более резким». Видите ореолы? Это потому, что вы слишком сильно увеличили контраст (или «резкость»)!
В маске нерезкости есть три параметра: «Количество», «Радиус» и «Порог».
Начнем с радиуса. Он определяет, сколько пикселей по обе стороны от края для применения контраста.Величина определяет величину контраста, применяемого к заданному радиусу. Порог предназначен для удаления «повышения резкости» из областей с низким контрастом (когда изображение становится слишком шумным из-за повышения резкости).
Как правило, установите Amount на 100%, Radius от 1 до 2 пикселей и Threshold на 0. Это работает для большинства типов изображений и является хорошей отправной точкой для начала.
Понимание этих трех настроек (Amount, Radius и Threshold) позволит вам знать, что вы на самом деле делаете, применяя повышение резкости.
Вернуться к шагу 1: Сохранить и сохранить для Интернета
По завершении редактирования вы, вероятно, захотите сохранить всю тяжелую работу, которую вы проделали. В большинстве случаев вы хотите сохранить файл и экспортировать копию (если вы хотите опубликовать или поделиться им в Интернете).
Сохранить в основном сохраняет файл обратно в формат исходного изображения. Если вы снимаете в формате Raw, Photoshop сохранит его как файл TIFF, поскольку вы не можете сохранить настройки в файле Raw. Но если файл, который вы открываете, уже имеет формат TIFF (или другой формат), он будет сохранен обратно в тот же файл.
Имейте в виду, что для того, чтобы сохранить все слои, чтобы вы могли вернуться для повторного редактирования, вы должны сохранить их как файл TIFF или PSD. Любые другие форматы файлов навсегда объединят все слои в один.
«Сохранить для Интернета» немного отличается от «Сохранить». Сохранить для Интернета можно сохранить, создав копию файла в формате JPEG, PNG, GIF или BMP. Если вы хотите поделиться фотографией в социальных сетях или на веб-сайтах, выберите JPEG.
Другие функции «Сохранить для Интернета» — вы можете изменить размер файла и изменить качество JPEG, чтобы уменьшить размер файла.
Как сделать фотографии профессиональными в Photoshop?
Тогда я не нашел простого решения и не нашел его сейчас (честно говоря, не думаю, что оно существует).
Это руководство охватывает шесть шагов. Это, по моему опыту, основные навыки, которые вам нужно освоить, чтобы начать использовать Photoshop для редактирования изображений.
Это не план и, конечно же, не подробное руководство по Photoshop 101!
Моя цель здесь — предоставить вам структуру, чтобы вы могли последовательно и небольшими порциями проходить каждую часть программного обеспечения.В конце, я надеюсь, вы сможете собрать воедино все шаги, чтобы разобраться в Photoshop.
Дополнительные уроки по технике редактирования изображений см. На странице ресурсов по технике редактирования!
Как делать фильмы из неподвижных изображений
Создание фильма с помощью Lightroom и Photoshop
Сегодня я собираюсь показать вам, как создать фильм из неподвижных изображений, и в данном случае, как сделать фильм из фотографий из фотобудки.
Экспорт из Lightroom
Сначала я открываю Lightroom и выбираю фотографии, которые хочу использовать в видео.Используйте Shift + щелчок, чтобы выбрать нужные фотографии. После того, как вы выбрали все фотографии, которые хотите использовать, щелкните правой кнопкой мыши и перейдите к экспорту. Затем открывается окно экспорта. Мы собираемся установить флажок «Поместить в подпапку» и назовем эту папку свадьбой. Затем нажмите на раскрывающийся заголовок с надписью File «Naming», и мы собираемся переименовать эти фотографии. Мы делаем это для того, чтобы фотографии оставались в порядке, чтобы Photoshop мог распознать последовательность изображений. Поэтому мы устанавливаем флажок «Переименовать в:» и оставляем настройку «Пользовательское имя — последовательность», и мы помечаем пользовательский текст «свадьба».
Поскольку мы будем снимать видео с более чем 100 фотографиями, мы изменим размер фотографий. Установите флажок под заголовком «Размер изображения», затем установите флажок «Изменить размер по размеру:». Я собираюсь выделить длинный край и установить пиксели на 1400. Мы также собираемся снизить качество до 50. Затем нажмите «Экспорт». Мы закончили в Lightroom, переходим к Photoshop.
Создание фильма в PhotoshopМы собираемся перейти в «Файл», затем в «Открыть» и перейти в папку с изображениями, которые вы хотите использовать.Затем мы нажимаем на первую фотографию, которую хотим использовать, затем устанавливаем флажок с надписью «Последовательность изображений», затем нажимаем «Открыть». Как только это будет сделано, появится всплывающее окно для выбора частоты кадров. Мы собираемся использовать 24, а затем нажмите ОК.
На этом этапе должна появиться временная шкала, и если она не просто перейти в окно, то вниз к временной шкале. Затем вы можете просто нажать кнопку воспроизведения и посмотреть свое видео в Photoshop. Когда вы впервые нажимаете кнопку воспроизведения, она будет играть медленнее, чем вы хотите, так не будет, Photoshop просто пытается отрендерить это.Если вы хотите добавить звуковую дорожку к своему фильму, вы можете просто нажать «Аудиодорожка», которая находится в нижнем левом углу временной шкалы.
Теперь мы собираемся экспортировать наше видео. Для этого вы идете в File, Export, затем в Render Video. Затем появится диалоговое окно с множеством доступных для выбора опций. Я просто рекомендую использовать параметры, которые уже есть в предустановке. Затем вы нажимаете «Экспорт», и все готово!
Вопрос дняКакую музыку я должен добавить к этому фильму? Какая музыка подошла бы к такому видео?
Как придать вашим изображениям безупречный вид с помощью Adobe Photoshop
Photoshop или аналогичные приложения для редактирования — неотъемлемая часть современного фотографического мира.Если вы профессиональный фотограф, ожидается, что вы хорошо разбираетесь в пост-продакшене. Но можно легко зайти слишком далеко в редактировании, создав изображения, которые выглядят излишне ретушированными.
Возможно, лучший способ думать о Photoshop (а также о Lightroom) — это как о цифровой темной комнате, где вы можете вносить небольшие изменения в свои изображения, чтобы выявить лучшее на фотографии. Вот несколько советов о том, как сделать ваши фотографии безупречными.
Camera Raw (мост)
Чтобы получить максимальную отдачу от любой фотографии, вам нужно снимать в формате RAW, так как это дает вам максимальное качество для работы.Это означает, что вы начнете редактировать свои изображения в Adobe Camera Raw , чтобы вы могли преобразовать их в читаемый формат файла. На этом этапе вы можете внести множество изменений, но давайте остановимся на нескольких ключевых.
Во-первых, на этом этапе рекомендуется добавить немного резкости и включить коррекцию объектива для любых искажений. В меню « Basic » Camera Raw (которое по большей части совпадает с Lightroom Classic) вы найдете целый ряд полезных ползунков, а также возможность изменить баланс белого вашего снимка. .
Все эти ползунки могут быть полезны, в зависимости от того, что вы сняли, но я хотел бы обратить ваше внимание на ползунок « Clarity ». Ползунок «Четкость» добавляет изображению контраст между полутонами, что помогает сделать изображение « pop » и выделить объект.
Лечебная кисть
На самом деле я предпочитаю использовать оригинальную лечебную кисть в Photoshop, а не кисть для лечения пятен. Это позволяет мне выбирать собственные исходные точки и точно соответствовать различным тонам кожи.В Photoshop нет лучшего инструмента для работы с кожей — используйте лечебную кисть для удаления прыщиков, морщин и дефектов на коже.
Лечебная кисть также может быть полезна для удаления отвлекающих факторов на заднем плане.
Додж энд Берн
Если вы когда-либо снимали на пленку и проявляли отпечатки в темной комнате, вы сразу же узнаете концепцию осветления и затемнения. Проще говоря, эти инструменты позволяют осветлить или затемнить область изображения.
Вы также можете установить непрозрачность инструментов и настроить их так, чтобы они влияли на тени, средние тона или светлые участки.Инструменты осветления и затемнения позволяют добавить изображению глубины и драматизма. Помните, что рекомендуется вносить эти корректировки на отдельном слое.
Смешивание слоев
Это умный способ придать вашим изображениям безупречный вид, хотя нужно проявлять осторожность, чтобы не зайти слишком далеко. Создайте новый слой и примените размытие по Гауссу с радиусом около 10-15 пикселей.
Теперь измените режим наложения слоя на Soft Light. Вы увидите, что изображение действительно начало « pop », но эффект может быть немного резким.Поэтому отрегулируйте непрозрачность и заполните примерно до 60%, прежде чем выравнивать изображение.
Черно-белый слой и мягкий свет
Для получения более четкого коммерческого вида попробуйте этот метод. Откройте черно-белый слой и измените режим наложения на мягкий свет. Это даст слишком сильный контраст, поэтому уменьшите непрозрачность примерно до 20-60%.
Затем вы можете настроить изображение, управляя яркостью каждого цвета с помощью ползунков на черно-белом слое.
Конечно, это всего лишь несколько идей, которые стоит опробовать, и есть много других техник, которые вы можете использовать при пост-продакшене.Но они придадут вашим изображениям безупречный, но при этом естественный вид.
Как создать иллюстрированный мультяшный эффект из фотографии в Adobe Photoshop
Для рисования реалистичных персонажей и портретов требуются определенные навыки, но вы можете воспользоваться быстрым способом, обработав фотографию с помощью различных фильтров в Photoshop, чтобы придать ей иллюстрированный эффект, похожий на мультяшный. В сегодняшнем уроке я покажу вам коктейль настроек, которые автоматически имитируют контуры, цвета и оттенки цифрового изображения, без необходимости обводить, раскрашивать или рисовать вручную.
Этот эффект можно применить к любому изображению, чтобы преобразовать реальную фотографию в иллюстрированный мультфильм. Каждый из используемых фильтров Photoshop играет важную роль в сглаживании деталей, выделении краев и создании красочных эффектов затенения для достижения смелого художественного стиля.
Я буду использовать эту фотографию «Красивая женщина» Дэниела Даша на Shutterstock в качестве примера для этого урока, но эффект будет работать с любым изображением.Прежде чем вносить какие-либо изменения, преобразуйте изображение в смарт-объект, чтобы все изменения применялись неразрушающим образом.
Чтобы последующие фильтры определяли края объекта, сначала необходимо осветлить. Перейдите в Image> Adjustments> Shadows / Highlights и увеличьте значение теней примерно до 35%, чтобы осветлить самые темные области.
Фильтр Oil Paint — отличный инструмент для сглаживания деталей. Примените его в меню «Фильтр»> «Стилизация»> «Масляная краска», затем установите для параметров значение 2.0 Стилизация, максимальная чистота на 10, 0 Масштаб и детализация щетины, затем никаких световых эффектов.
Перейдите в меню «Фильтр», затем выберите «Галерея фильтров». Найдите эффект «Края плаката» в категории «Художественный» и установите значения 0 «Толщина кромки», 1 «Интенсивность кромки» и 6 «Постеризация». Этот фильтр добавляет темные контуры, похожие на линии эскиза.
К сожалению, фильтр «Края плаката» также выявляет некоторую неприятную текстуру в детализированных областях фотографии, поэтому мы добавим пару фильтров, чтобы исправить их.
Выберите «Фильтр»> «Шум»> «Уменьшить шум». Установите Strength на максимум 10, а все остальные настройки равны нулю.
Побочный эффект шумоподавления — слишком сильное размытие всей картинки. Перейдите в Filter> Sharpen> Unsharp Mask, чтобы вернуть детали. Используйте настройки 70% и радиус 4 пикселя.
Быстрое добавление Filter> Blur> Smart Blur со значениями 4px Radius, 25 Threshold при низком качестве помогает немного сгладить результат.
В качестве последнего штриха, чтобы придать эффекту оттенок ячеек, как иллюстрации из комиксов, снова откройте меню «Галерея фильтров». Выберите Cutout, затем установите Edge Simplicity на 4 и Edge Fidelity на 2. Прокрутите параметр Number of Levels, чтобы найти хороший массив форм, сформированных из теней изображения. Примерно 4-5 уровней часто дают наилучшие результаты.
Дважды щелкните маленький значок рядом с последним смарт-фильтром «Галерея фильтров» на панели «Слои», чтобы изменить его параметры наложения.Установите режим «Мягкий свет», чтобы цвета взаимодействовали друг с другом.
Уменьшите значение Непрозрачности до 50-70%, чтобы уменьшить яркость цветов.
Конечный результат — эффект мультяшной иллюстрации с жирными контурами, яркими цветами и определенным оттенком, созданный с помощью набора фильтров Photoshop. Теперь этот эффект был применен к смарт-объекту, исходная фотография может быть обновлена, чтобы тот же эффект мгновенно применялся к любому изображению.
Получить доступ к этой загрузке
Как создать плакат из фотосетки в Photoshop — Дизайн смеющегося льва
Это из статьи, которую я написал для журнала PhotographyBB — лучшего журнала о фотографии в Интернете! Это прием, который вы можете использовать, чтобы собрать вместе несколько ваших снимков с общей темой и представить их в красивом формате сетки. Идея состоит в том, чтобы немного обрезать изображения, чтобы все они имели одинаковую форму.
1. Первое, что вам нужно сделать, это отсортировать фотографии и выбрать девять изображений, которые вы хотите использовать в своем плакате.Не имеет значения, в портретной или альбомной ориентации изображения, потому что вы будете обрезать их до квадратов.
2. В Photoshop выберите «Файл»> «Создать». В раскрывающемся списке «Предустановка» выберите International Paper, а в диалоговом окне «Размер» выберите A4. Мы хотим создать плакат для печати, оставив разрешение 300 пикселей. Щелкните ОК.
3. Откройте девять ваших изображений (в идеале, связанных друг с другом). Я использую девять фотографий красивой дочери моих друзей в ее детской кроватке.Это ни в коем случае не блестящие картинки, но, собирая их в группу в сетку, они производят хорошее впечатление.
4. Щелкните еще раз по основному документу, чтобы сделать его активным. Выберите «Просмотр»> «Показать» и выберите «Сетка». Поверх пустого документа появится сетка выравнивания. Сетка состоит из «больших» ящиков с 16 ячейками поменьше внутри. Вы будете использовать его, чтобы выровнять девять изображений, но перед печатью плаката оно будет удалено.
5. Переключитесь на первую фотографию, которую хотите разместить в своей сетке.Вы можете использовать инструмент «Прямоугольная область» (M), чтобы выделить каждую фотографию. Когда вы выбрали инструмент «Прямоугольная область», удерживайте нажатой клавишу Shift и вытяните идеально квадратный фрагмент изображения, который вы хотите разместить на плакате.
6. Нажмите V, чтобы выбрать инструмент «Перемещение», и перетащите фотографию в документ сетки. В зависимости от размера вашего оригинала вы можете обнаружить, что при перетаскивании он может показаться очень большим или очень маленьким.Вам нужно будет масштабировать его, чтобы он поместился на сетке с восемью другими вашими фотографиями.
7. Нажмите Ctrl + T (Windows) или Cmd + T (Mac), чтобы вызвать Free Transform. Удерживая нажатой клавишу Shift, возьмитесь за точку в правом нижнем углу и потяните внутрь, чтобы масштабировать фотографию по размеру. Перетаскивайте ручки, пока ваша фотография не станет трех больших квадратов в высоту и трех больших квадратов в ширину. Не снимая маркеров трансформации, поместите курсор внутрь маркеров и перетащите фотографию так, чтобы это были два маленьких квадрата слева и один большой квадрат сверху.Нажмите Enter / Return, чтобы подтвердить преобразование.
8. Выберите вторую фотографию, которую вы хотите отобразить в сетке, в меню «Окно» и с выбранным инструментом «Прямоугольная область», нажмите и удерживайте клавишу Shift и перетащите идеально квадратное выделение вокруг фокальной точки вашего изображения. Снова переключитесь на инструмент «Перемещение», щелкните выделенную область и перетащите ее в документ сетки.
9. А теперь небольшой совет по экономии времени. Поскольку вы уже использовали Free Transform для масштабирования первой фотографии, теперь вы можете воспользоваться функцией «Transform Again.”Просто нажмите Shift + Ctrl + T (Windows) или Shift + Cmd + T (Mac), и к этой будет применено то же изменение размера, что и к предыдущей фотографии. Нажмите Enter / Return, чтобы подтвердить преобразование. Используйте инструмент «Перемещение», чтобы расположить эту фотографию справа от вашей первой фотографии, разделяя их всего одним небольшим квадратом сетки.
10. Повторите процесс с оставшимися семью фотографиями, выстраивая их по ходу. Разделите каждую строку изображений одной маленькой рамкой.
11.Теперь, когда все изображения выровнены, вы можете избавиться от сетки. Выберите «Просмотр»> «Показать»> «Сетка».
12. Теперь добавим текст к вашему плакату внизу. Я использовал шрифт без засечек Century Gothic.
И это завершает плакат.
Необязательный шаг, который вы можете предпринять, — это преобразовать все изображения в черно-белые.
В палитре «Слои» выберите верхний слой (не текстовый), затем щелкните значок «Создать новый корректирующий слой» в нижней части палитры «Слои».В раскрывающемся меню выберите Channel Mixer. Убедитесь, что установлен флажок «Предварительный просмотр», а затем, когда появится диалоговое окно, установите флажок «Монохромный».
Используйте ползунки Красный, Зеленый и Синий, чтобы изменить внешний вид изображений. Когда вы получите желаемый черно-белый эффект, нажмите OK.
На этом черно-белый плакат завершен.
Создание эффекта ретро в Photoshop
«Ретро» относится к изображению или дизайну из предыдущего периода времени, например 50-х, 60-х, 70-х или 80-х годов.Как и любой другой стиль дизайна, у этих стилей есть свое место. Например, вас могут попросить создать обложку альбома для исполнителя, который звучит в стиле рок-н-ролл 80-х, или, возможно, вам будет поручено разработать меню ужина для ретро-закусочной. Важно уметь реализовать эти стили, чтобы создать убедительный винтажный образ.
Ретро фотография 70-х
Все мы видели те старинные фотографии, на которых цвета немного нечеткие. Этот вид был настолько обычным для винтажных фотографий, что напоминал большинству людей фотографии 70-х годов.Ключевые характеристики этой эпохи фотографии — акцентированные синие и желтые тона на фотографии.
Шаг 1. Найдите свое изображение
Я выбрал фотографию птицы у воды. Трава ярко-зеленого цвета, а вода — настоящего синего цвета.
Шаг 2. Дублируйте изображение
Дублируйте фоновое изображение. Мы делаем это, потому что хотим, чтобы оригинал работал нетронутым, на тот случай, если мы сделаем серьезную ошибку и нам понадобится что-то, к чему нужно вернуться.Мы также делаем это, потому что собираемся применить различные эффекты к дублированному слою.
Шаг 3. Примените изображение к самому себе
Выделив дублирующий слой, выберите «Изображение»> «Применить изображение». Появится окно, и мы будем применять исходное изображение (то, над которым мы работаем) к самому себе. По умолчанию для смешивания установлено значение «умножение», но мы собираемся изменить его на «экран».
Шаг 4. Размытие дублирующего слоя
Нам нужно применить небольшое размытие к дублированному слою изображения, чтобы придать ему «нечеткое» качество, которое обычно встречается на винтажных фотографиях.Перейдите в «Фильтр»> «Размытие»> «Размытие по Гауссу». Для этого изображения я установил размытие на 3.0.
Шаг 5: Уменьшение эффекта
Вы хотите, чтобы этот эффект только слегка смягчил изображение, но вы все равно хотите, чтобы исходный слой просвечивал сквозь него. Перейдите на панель слоев и с выделенным размытым слоем измените его режим наложения на «мягкий свет».
Шаг 6. Добавьте синий фотофильтр
Нам нужно добавить синего цвета к изображению, чтобы создать тот винтажный вид, который нам нужен.Перейдите на панель слоев, щелкните значок корректирующего слоя и выберите «Фотофильтр». Выберите синий в качестве цвета и установите плотность 35.
Шаг 7. Добавьте желтый фотофильтр
Нам нужно добавить желтый цвет к изображению, чтобы придать ему винтажный вид, к которому мы стремимся. На панели «Слои» щелкните значок корректирующего слоя и выберите «Фотофильтр». Появится окно. Выберите желтый из списка и установите плотность на 70. Это придаст изображению слегка желтоватый оттенок.
Шаг 8: Добавьте немного текстуры
Текстура — один из ключевых элементов большинства винтажных или ретро-стилей. Вид распада или несовершенства действительно делает вашу работу убедительной, как если бы изображение существовало десятилетиями. Вы можете найти тысячи бесплатных гранжевых текстур в Интернете. Импортируйте богатую гранжевую текстуру в файл Photoshop и измените режим наложения на «умножение» или «наложение». Ваш выбор зависит от плотности вашего файла текстуры. Если он будет слишком темным, все ваше изображение будет выглядеть мутным.Я установил наш пример на «наложение». Я также снизил непрозрачность до 75%.
Шаг 9: Осветлить центр
Чтобы добавить к своей работе легкую виньетку, создайте новый слой и выберите инструмент «Кисть». Установите жесткость на 0 и сделайте размер равным средней части изображения. Выберите белый цвет в качестве цвета переднего плана и щелкните один раз, чтобы создать размытую белую область в центре изображения. Установите режим наложения этого слоя на «светлее».
Вариант 2: Винтаж без разложения
Иногда хочется просто добиться винтажного вида без порчи и разрушений.Есть еще один метод, с помощью которого вы можете придать своим фотографиям винтажный вид, не делая их слишком старыми.
Шаг 1. Дублируйте свое изображение
Нажмите Command / Ctrl + «J», чтобы продублировать ваш слой.
Шаг 2. Настройте цвета
Создайте новый слой над слоем с фотографией. Выберите инструмент выделения и выделите левую часть изображения. Перейдите на панель образцов и щелкните ярко-красный цвет, чтобы сделать его активным. Залейте выделение красным цветом, нажав Command / CTRL + Delete.Выделите вторую половину изображения и снова перейдите на панель «Образцы». Выберите ярко-зеленый, чтобы сделать его активным цветом переднего плана. Нажмите Command / Ctrl + Delete, чтобы залить выделение зеленым.
Шаг 3. Измените цвета изображения по своему усмотрению
Выбрав дублированный слой с фотографией, перейдите в «Изображение»> «Коррекция»> «Заменить цвет». Появится диалоговое окно. Нажмите «Источник» и выберите имя своего документа Photoshop. В этом меню будет другое меню, в котором вы можете выбрать слой.Выберите красный / зеленый слой, который мы создали ранее, и нажмите «ОК».
Шаг 4: Настройтесь на вкус
Это субъективный шаг. Вам действительно нужно решить, какой эффект вы хотите получить. Я установил для Fade и Color Intensity значение 70. Здесь я уже получаю внешний вид 60-х годов своего изображения.
Шаг 5: Добавьте подогревающий фильтр
Это действительно просто зависит от вашего образа. Например, я щелкнул значок «Новый корректирующий слой» и выбрал «Фотофильтр».Я выбрал обогревающий фильтр и установил плотность на 50.
Шаг 6: Добавьте виньетку
Выберите черный цвет в качестве цвета переднего плана. Перейдите в «Слой»> «Новый слой заливки»> «Градиент». Выберите радиальный градиент и убедитесь, что градиент от переднего плана до прозрачного. Возможно, вам придется проверить обратный вариант, чтобы получить виньетку. Установите масштаб от 140 до 150. Установите непрозрачность на 30-40%, и получится винтажная виньетка.
Любой из этих методов добавит возрасту и характеру цифровому изображению, что может пригодиться вам в проектах ретро-дизайна.
Ломография
Lomography имеет необычный вид, который, кажется, популярен среди любителей винтажной фотографии или фотографии в стиле ретро. Получить этот эффект в фотошопе довольно просто.
Шаг первый: выберите изображение, продублируйте фоновый слой
Вы можете скачать образец изображения здесь. Я выбрал старинную машину, которая, кажется, хорошо работает с этим эффектом. С вашим изображением нажмите command / ctrl + J, чтобы дублировать фоновый слой.
Шаг 2. Уменьшите экспозицию
Щелкните значок нового корректирующего слоя и выберите «Экспозиция».Вам нужно будет отрегулировать этот параметр для вашей фотографии, но я установил экспозицию на -0,66. Это сделает ваше изображение темнее, что поначалу будет плохо выглядеть, но мы добавляем больше черного и теней, что хорошо работает для эффекта.
Шаг 3. Добавьте виньетку
Ломо-изображения обычно имеют виньетку по краям. Перейдите в Filter> Lens Corection и переместите ползунок виньетки где-нибудь между -80 или -90.
Шаг 4: Добавьте настройку общих кривых
Щелкните значок «Новый корректирующий слой» и выберите «Кривые».Нам нужно обогатить цвета с помощью этой настройки, поэтому мы поднимем светлые участки и затемним тени с помощью S-образной кривой, показанной ниже:
Шаг 5: Добавьте более точный корректирующий слой кривых
Щелкните значок «Новый корректирующий слой» и снова выберите «Кривые». На этот раз мы будем контролировать каждый канал. Выберите красный и зеленый каналы и сделайте кривую s, аналогичную кривой на предыдущем шаге. Разница в том, что на синем канале вы сделаете кривую в противоположном направлении.Вы уменьшите светлые участки и увеличите тени, как в примерах ниже:
Красные :
Зелень :
Блюз :
Шаг 6: Настройте свой уровень
Щелкните значок «Новый корректирующий слой» и выберите «Уровни». Сдвиньте ползунок «Серый» посередине влево, чтобы выделить слишком темные области.
Шаг 7: Уменьшите воздействие с помощью карты градиента
Щелкните значок «Новый корректирующий слой» и выберите «Карта градиента».Выберите градиент от черного к белому, чтобы придать изображению более приглушенный вид. Однако 100% слишком приглушено, поэтому теперь мы должны снизить непрозрачность до 50% или меньше.
Шаг 8: Добавьте немного насыщенности
Нам нужны насыщенные цвета, но часть образа ломо имеет слегка нечеткие цвета, такие как преувеличенный синий или оранжево-красный. Создайте новый корректирующий слой Saturation и увеличивайте насыщенность до тех пор, пока основной цвет, такой как красный в винтажном автомобиле, не станет действительно заметным. Затем настройте оттенок по вкусу.Я скорректировал оттенок этого изображения справа 27.
Шаг 9: Добавьте небольшое количество текстуры
Создайте новый слой и, удерживая нажатой клавишу Shift, щелкните Удалить. Появится диалоговое окно с вопросом, какую заливку вы хотите использовать. Выберите 50% серого и нажмите ОК. Затем перейдите в Фильтр> Шум> Добавить шум. Выберите Gaussian и Monochromatic, установите значение около 20 и нажмите ОК.

 Покупать графику я не агитирую, но можно найти вполне компромиссное решение — бесплатные фотобанки и микростоки, где размещены многие тысячи профессиональных фотоматериалов.
Покупать графику я не агитирую, но можно найти вполне компромиссное решение — бесплатные фотобанки и микростоки, где размещены многие тысячи профессиональных фотоматериалов.