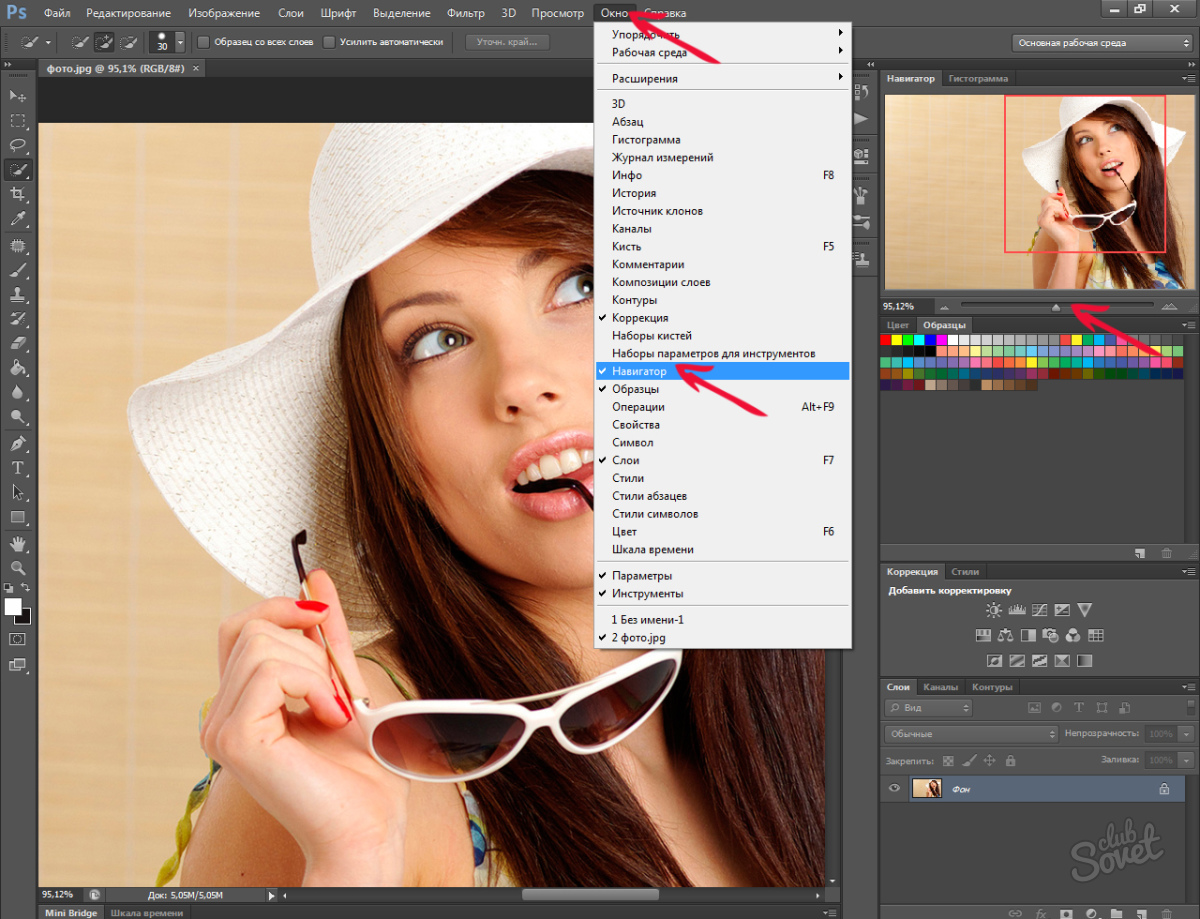
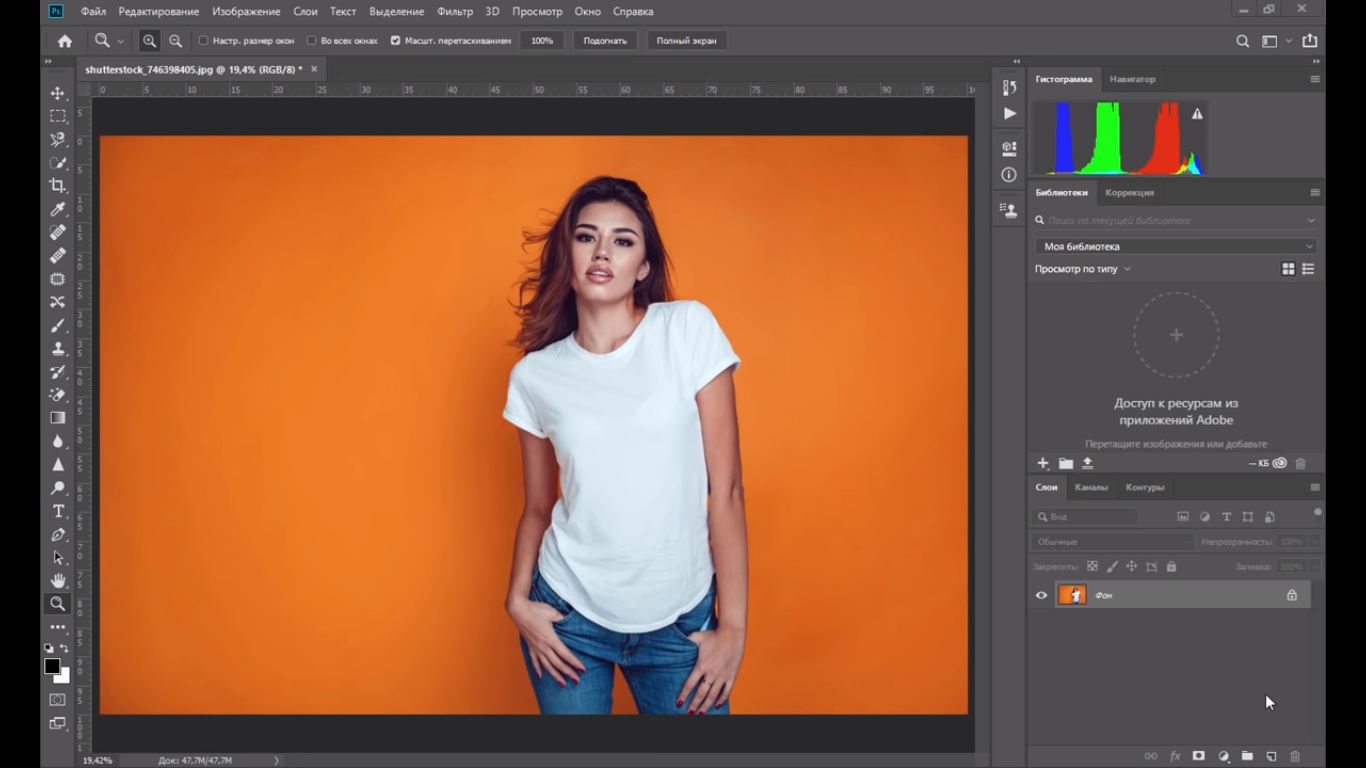
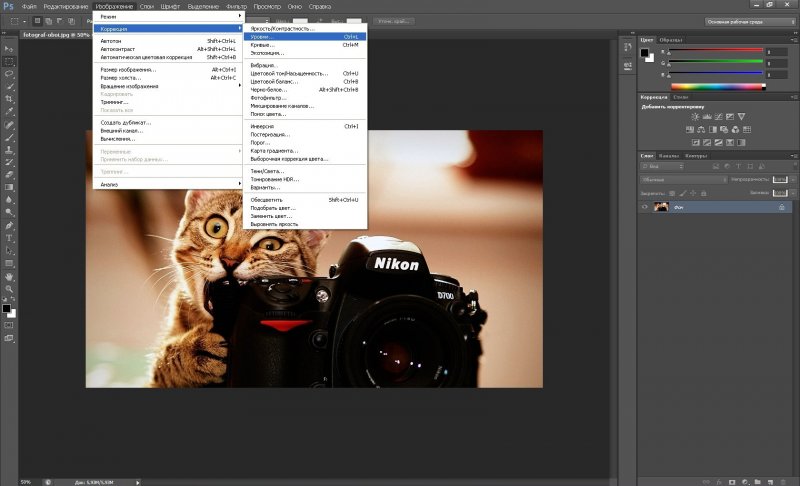
Выделяем цвет в Photoshop CS6
В этом уроке мы будем учиться делать фотографию с частичной окраской. Такая методика помогает сконцентрировать внимание на отдельном участке, передать настроение работы и делает изображения яркими и неотразимыми. А выделять цвет мы будем при помощи Photoshop CS6.
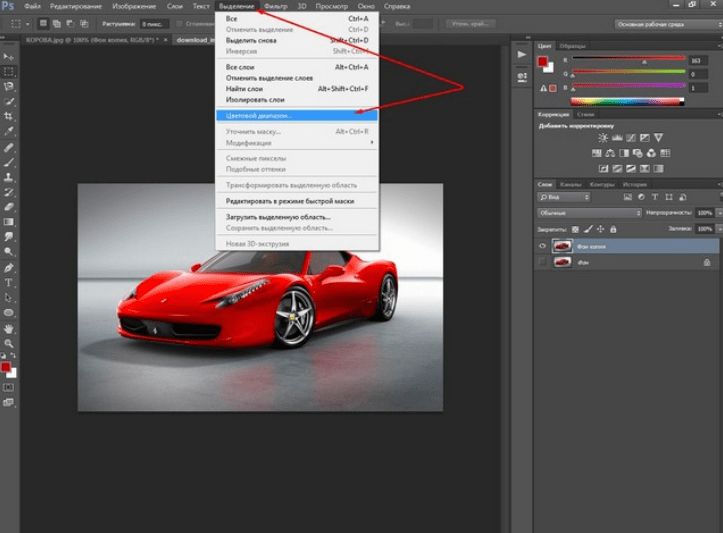
У нас есть изображение с красной будкой и нам нужно выделить будку. Как сделать это быстро и качественно? Есть несколько способов, но сегодня мы будем использовать функцию Color Range, которая находится в меню «Выделение» (Select).
Эта функция позволяет выбрать конкретные цвета вашего изображения, либо путем выбора основного цвета из раскрывающегося списка, либо путем отбора проб цвета по выбору. Но в большинстве случаев просто выбрать какой-то цвет из выпадающего списка недостаточно. Как видите на изображении ниже, если просто выбрать красные цвета, наша будка не будет полностью белой, а выделение будет не точным.
Кроме того, если в списке «Демонстрация выделения» (Selection Preview) внизу выбрать Black Matte наше выделение немного поблекнет.
Поэтому мы будем использовать другой метод — выбор цвета (Sampled Colors). Это позволит выбрать несколько оттенков основного цвета. Нажимайте на телефонную будку, и изменяйте значение Fuzziness. Чем выше будет значение, тем больше выделение будет включать в себя оттенков.
Удерживайте клавишу Shift и нажимайте на оттенки красного на будке, чтобы добавить их к выделению.
Когда вы выбираете несколько оттенков красного, вы можете заметить, что область за пределами нашей будки также выделяется. Есть несколько способов избежать этого. Во-первых, как сказано выше, Fuzzines может помочь увеличить или уменьшить количество подобных тонах, которые в настоящее время включены в выделение.
Вы также можете активировать функцию Localized Color Clusters и изменить значение Range Slider. Это может помочь сфокусировать ваш выбор вокруг области с выбранными цветами. Значение диапазона будет уменьшать выделение вокруг объекта.
Это может помочь сфокусировать ваш выбор вокруг области с выбранными цветами. Значение диапазона будет уменьшать выделение вокруг объекта.
Даже после того, как вы настроили эти ползунки, вы можете вернуться назад и удерживая Shift + щелкнуть на области, которые, возможно, вы забыли добавить. Ваш результат не будет 100% совершенен, но мы поработает над этим позже.
Когда вас полностью устроит результат, нажмите «OK» и инвертируйте выделение.
Лучше всего добавить корректирующий слой (Adjustment Layer), чтобы иметь возможность вернуться к исходному результату.
Это также дает нам возможность настроить эффект, если необходимо. К корректирующему слою можно добавить маску слоя, и удалить или добавить красные цвета при помощи белой и черной кисти.
Все, наше изображение готово! Надеемся, этот урок вам пригодился, хотелось бы увидеть ваши результаты,
А вот несколько примеров для вдохновения.
Автор: iceflowstudios
Перевод: Дежурка
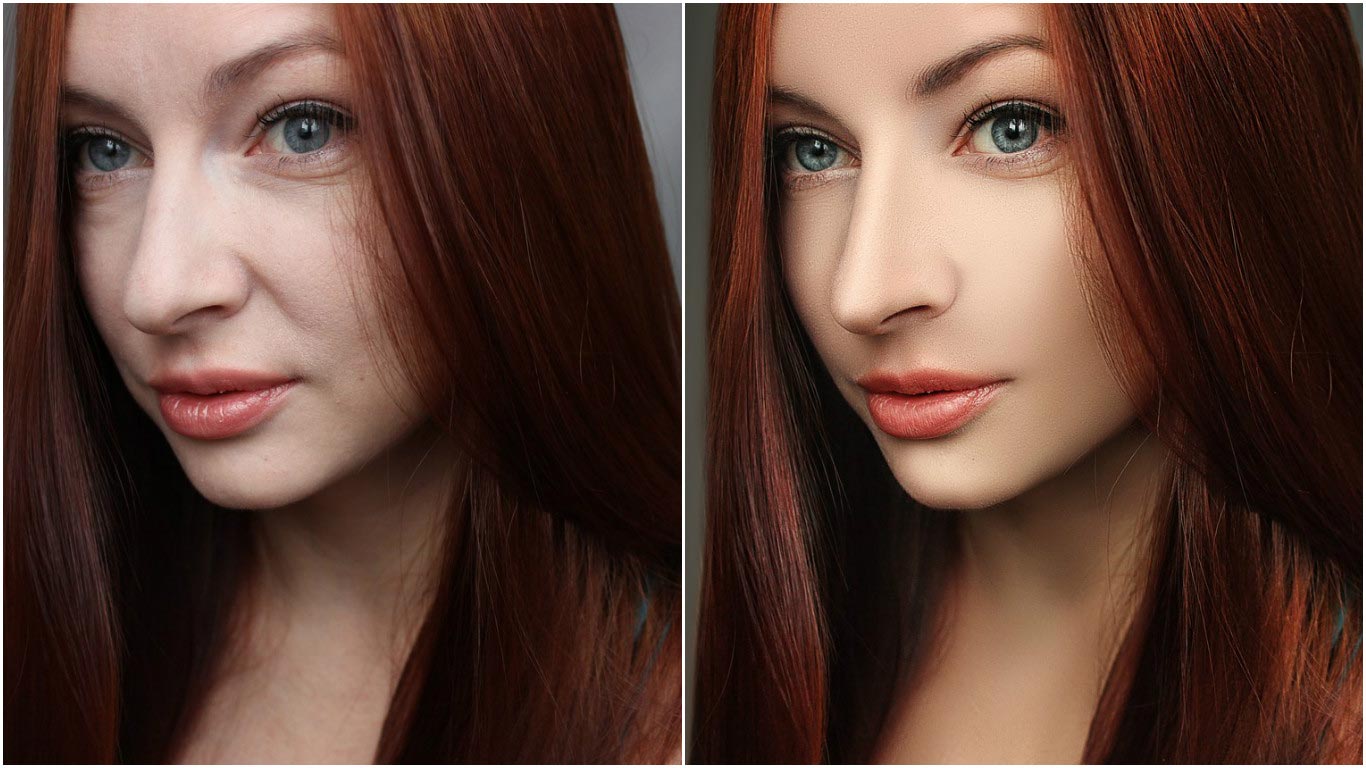
Как в фотошопе ярче сделать фото
Усиливаем яркость и насыщенность цветов на фотографии в Фотошопе
Основная проблема непрофессиональных снимков – недостаточное либо избыточное освещение. Отсюда возникают различные недостатки: ненужная дымка, тусклые цвета, потеря деталей в тенях и (или) пересветах.
Если получился такой снимок, то не стоит отчаиваться – Фотошоп поможет слегка улучшить его. Почему «слегка»? А потому, что чрезмерное улучшение может испортить фото.
Скачать последнюю версию PhotoshopДелаем фото ярче
Для работы нам понадобится проблемное фото.
Как видим, недостатки присутствуют: здесь и дымка, и тусклые цвета, и низкие контраст и четкость. Это снимок нужно открыть в программе и создать копию слоя с названием «Фон». Воспользуемся для этого горячими клавишами CTRL+J.
Устранение дымки
Для начала требуется удалить нежелательную дымку с фотографии. Это позволит немного поднять контраст и насыщенность цветов.
Это позволит немного поднять контраст и насыщенность цветов.
- Создаем новый корректирующий слой под названием «Уровни».
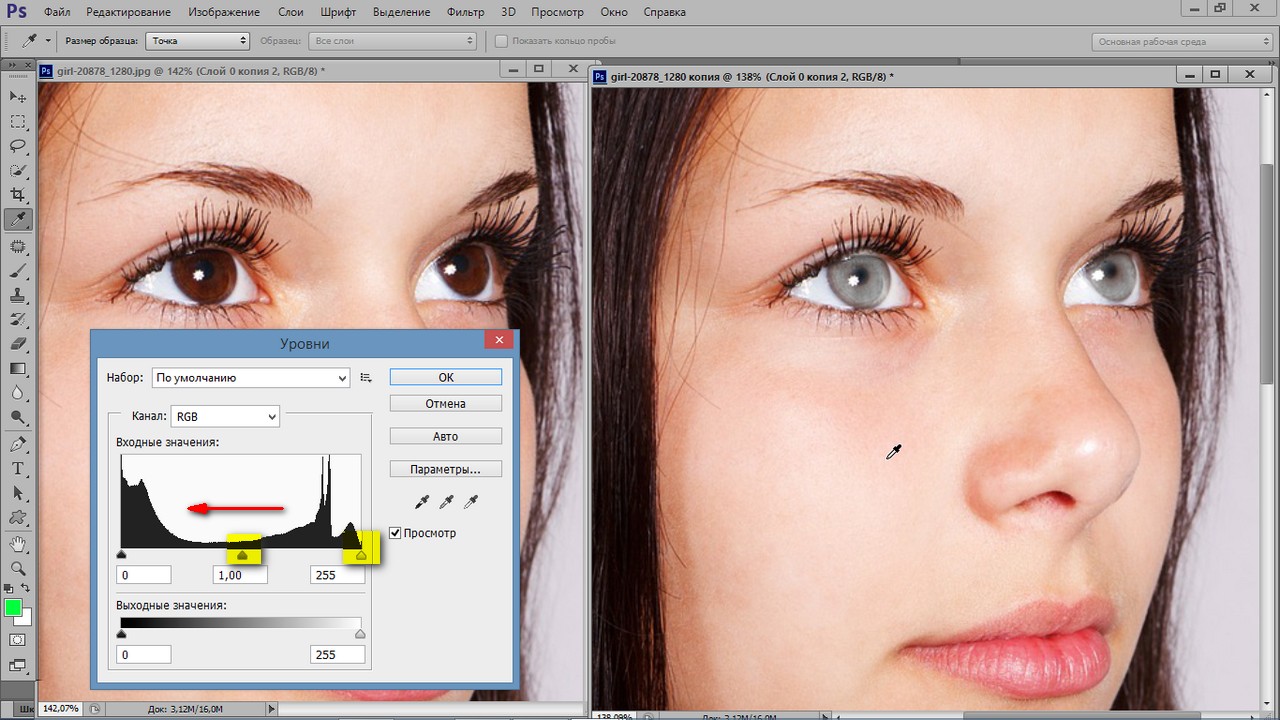
- В настройках слоя подтягиваем крайние ползунки к центру. Внимательно смотрим на тени и света – нельзя допустить потери деталей.
Дымка на снимке пропала. Создаем копию (отпечаток) всех слоев клавишами CTRL+ALT+SHIFT+E, и переходим к усилению детализации.
Усиление детализации
Наше фото имеет размытые контуры, особенно это заметно на блестящих деталях автомобиля.
- Создаем копию верхнего слоя (CTRL+J) и идем в меню «Фильтр». Нам понадобится фильтр «Цветовой контраст» из раздела «Другое».
- Настраиваем фильтр таким образом, чтобы видимыми стали мелкие детали авто и фона, но никак не цвет. Когда закончим настройку, нажмем ОК.
- Поскольку существует предел уменьшения радиуса, то полностью удалить цвета на слое с фильтром может не получиться. Для верности данный слой можно сделать бесцветным клавишами CTRL+SHIFT+U.

- Меняем режим наложения для слоя с Цветовым контрастом на «Перекрытие», либо на «Яркий свет» в зависимости от того, насколько резкий снимок нам требуется.
- Создаем еще одну объединенную копию слоев (CTRL+SHIFT+ALT+E).
- Следует знать, что при усилении резкости, резкими станут не только «полезные» части снимка, но и «вредные» шумы. Чтобы этого избежать, удалим их. Переходим в меню «Фильтр – Шум» и переходим к пункту «Уменьшить шум».
- При настройке фильтра главное не перегнуть палку. Мелкие детали изображения не должны исчезнуть вместе с шумами.
- Создаем копию слоя, с которого удалили шумы, и снова применяем фильтр «Цветовой контраст». Радиус на этот раз выставляем такой, чтобы стали видны цвета.
- Обесцвечивать данный слой не нужно, меняем режим наложения на «Цветность» и регулируем непрозрачность.
Цветокоррекция
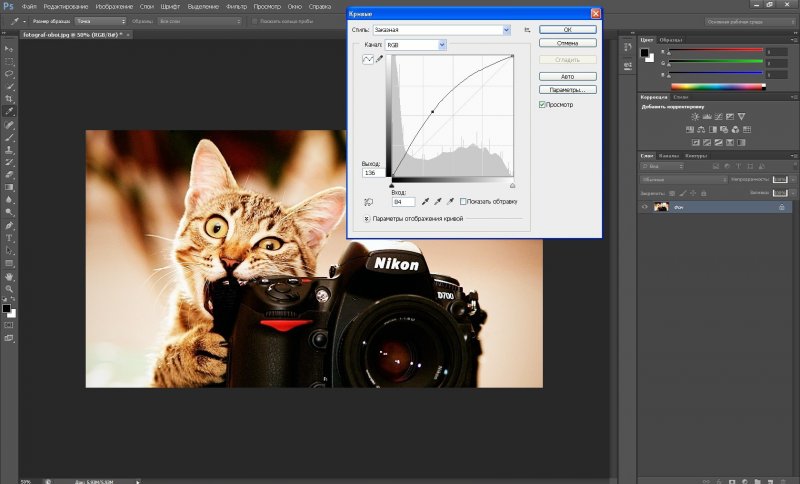
1. Находясь на самом верхнем слое, создаем корректирующий слой «Кривые».
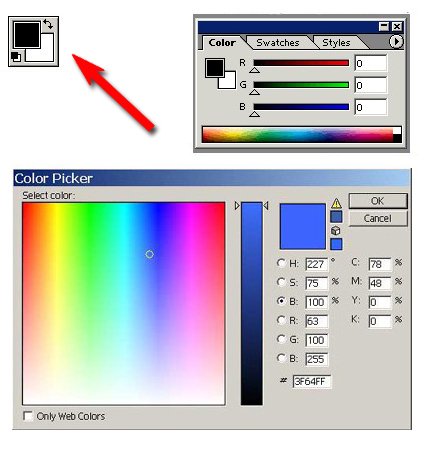
2. Нажимаем на пипетку (см. скриншот) и, кликом по черному цвету на изображении, определяем точку черного.
3. Так же определяем и точку белого.
Результат:
4. Немного осветлим весь снимок, поставив точку на черную кривую (RGB) и потянув ее влево.
На этом можно и закончить, так поставленная задача выполнена. Снимок стал гораздо ярче и четче. При желании его можно затонировать, придать больше атмосферности и завершенности.
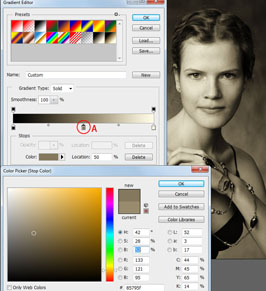
Урок: Тонируем фото при помощи Карты градиента
Из этого урока мы почерпнули знания о том, как удалить дымку с фото, как усилить резкость, и как выправить цвета при помощи установки точек черного и белого. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать фотографию ярче
Существует много способов как сделать фотку ярче в фотошопе с помощью различных функций и эффектов.
На этой картинке вы можете видеть результат ДО и ПОСЛЕ.
Итак, сначала надо открыть нужную фотографию в фотошопе. Как мы видим эта фотка очень тусклая и серая.
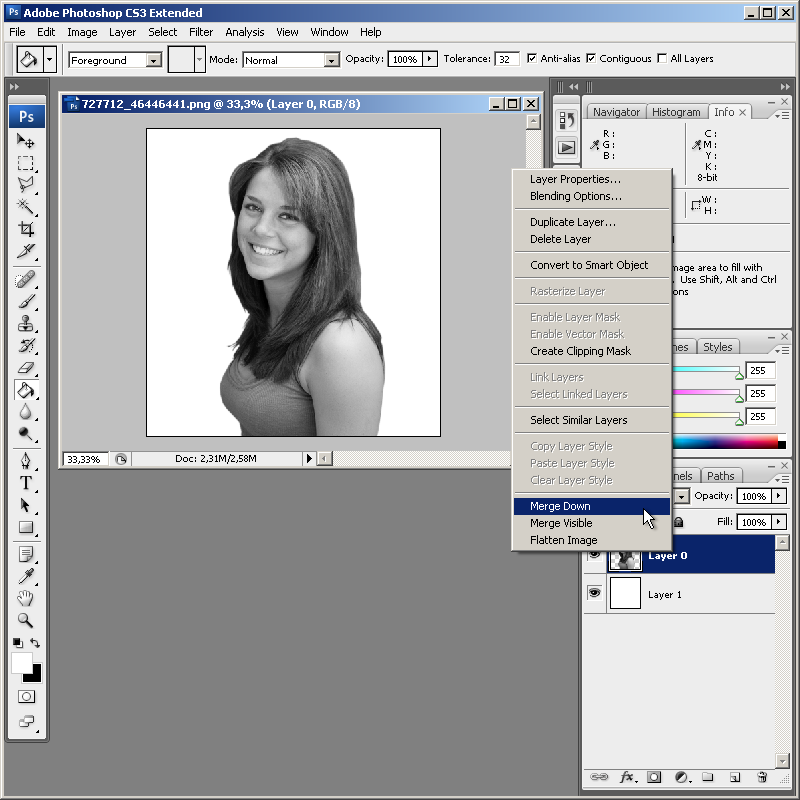
Теперь добавим новый корректирующий слой Яркость/Контраст. (Слой — Новый Корректирующий Слой — Яркость/Контраст) (Layer — New Adjustment Layer — Brightness/Contrast)
Результат будет таким.
Результат уже хороший. Но можно добавить побольше насыщенности. Для этого можно создать слой Тон/Насыщенность (Hue/Saturation).
Но можно добавить побольше насыщенности. Для этого можно создать слой Тон/Насыщенность (Hue/Saturation).
Здесь ползунок Насыщенность(Saturation) самый опасный, не перекрутите его. Нужно добавить в меру. При этом Света можно немного поубавить (Lightness).
В некоторых случаях этой функцией можно не пользоваться. Всегда смотрите по обстоятельствам.
Автор урока — Александр Акимов
Как сделать ярче фото в фотошопе
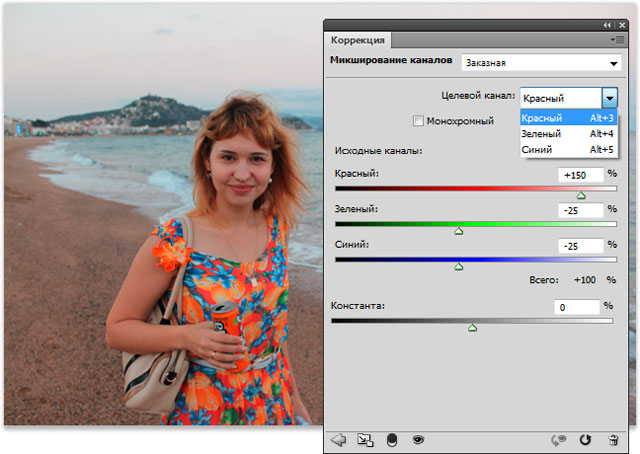
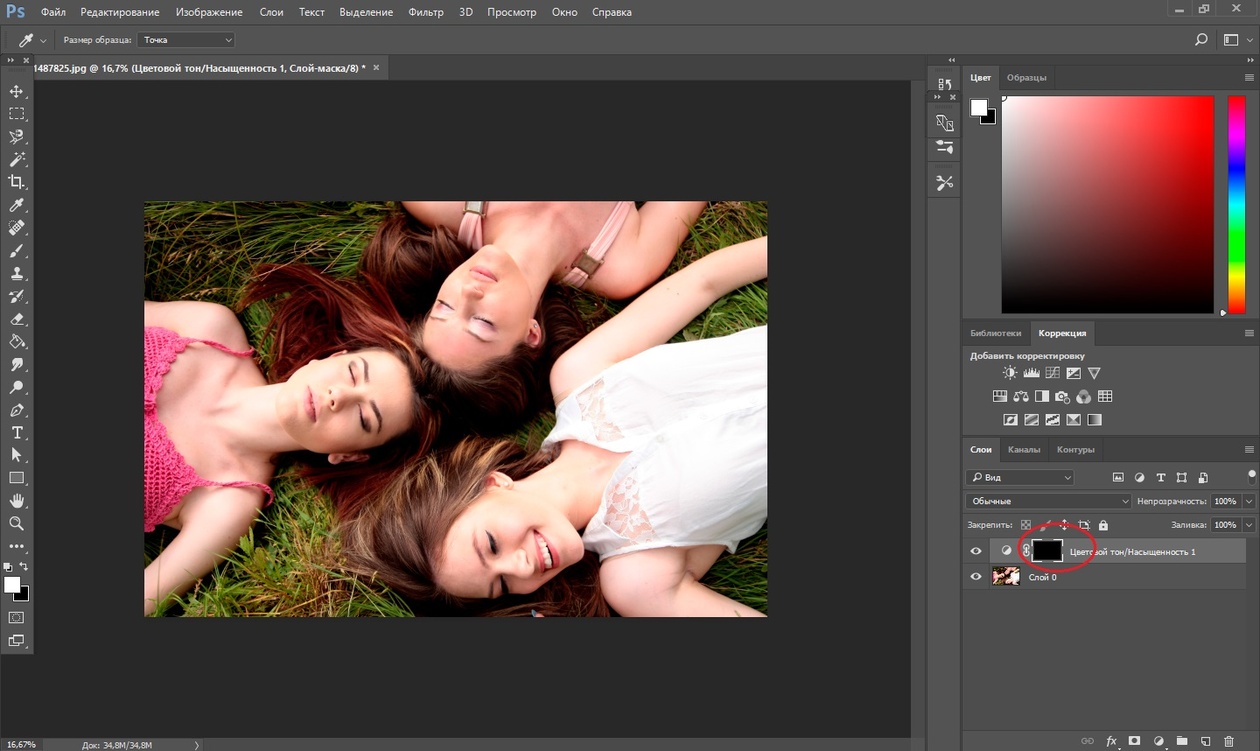
Это можно сделать при помощи меню слоёв. Там ищем соответствующую пиктограмму (черно-белый круг). Нажимаем на него, и среди списка доступных команд выбираем необходимую нам – «Микширование каналов».
Окно, которое откроется, на первый взгляд может показаться очень сложным и непонятным. На самом деле, это вовсе не так, и если немножко разобраться в нём, то всё становится на свои места. Если желание вникать во все технические аспекты у вас нет, тогда просто выполняйте следующие действия: в поле, которое называется «Центральный канал» по очереди выбираем один, и устанавливаем ползунок на нём на уровне 150%. Два других канала, в свою очередь, занижаем на 25%. Видите, всё очень просто. Эту процедуру повторяем для каждого из цветов.
Два других канала, в свою очередь, занижаем на 25%. Видите, всё очень просто. Эту процедуру повторяем для каждого из цветов.
Тем, кто так и не понял, как сделать яркую фотографию при помощи этого способа, рекомендуем посмотреть на скриншот, и установить у себя аналогичные параметры.
Почитать в тему:
Уроки Фотошопа. Создаем яркие и насыщенные цвета в Photoshop
Яркие и сочные, «вкусные» цвета в кадре – необходимая вещь для цветной travel-фотографии.
Сегодня на примере одной из моих фотографий я расскажу о трех эффективных инструментах Фотошопа, с помощью которых вы сможете очень просто сделать цвета на ваших фотографиях яркими и насыщенными.
Эту фотографию я сделал во время моего путешествия по Америке, в кадре – знаменитый Golden Gate Bridge в Сан-Франциско.
Место, конечно, совершенно прекрасное и безумно красивое, но до обработки в Photoshop, фотография не могла передать всей красоты этого вида. Откровенно говоря, она вообще выглядела довольно уныло:
Достаточно уметь работать с тремя инструментами Фотошопа, чтобы цвета на этой картинке снова расцвели всеми красками.
Итак, сегодня мы работаем с этими инструментами Photoshop:
- Curves
- Selective Color
- Hue/Saturation
Curves
Начнем обработку нашей фотографии с Curves ( Image=>Adjustments=>Curves )
Curves – простой и удобный инструмент для обработки фотографий. Когда нужно немного осветлить или затемнить кадр, добавить контраста, Curves отлично для этого подходит. С помошью Curves можно решать и более сложные задачи, но это уже тема для отдельной статьи.
На глаз или используя гистограмму кадра, выставляем нужный нам контраст картинки, изгибая линию в окне Curves.
В конце урока мы еще раз воспользуемся Curves, а пока переходим к следующему инструменту – Selective Color.
Selective Color
Selective Color ( Image=>Adjustments=>Selective Color ) – один из моих любимых инструментов для работы с цветом в Фотошопе. Selective Color позволяет работать с каждым цветом отдельно, добавляя или убирая из него оттенки других цветов.
Посмотрим, как этот инструмент можно использовать на практике.
Открыв окно Selective Color, сразу переключаемся в режим Relative – теперь все изменения цветов будут проходить более мягко и плавно, нежели в режиме Absolute, что в большинстве случаев удобнее.
Для начала займемся небом, открыв вкладку цвета Cyans. Добавим побольше Cyan (мы же хотим получить красивое голубое небо), Magenta и полностью уберем Yellow. Затем мы сделаем наше небо немного темнее, добавив Black.
Разумеется, небо «состоит» не только из Cyan, но так же и из синего цвета – Blue. Открываем нужную вкладку:
Добавим Cyan по максимуму, совсем немного понизим Magenta и полностью уберем Yellow. Наше небо стало еще более голубым и насыщенным.
Теперь поработает с желтым цветом на фотографии:
Добавим побольше Yellow в кадр и немного осветлим желтый цвет, убрав 16% Black. Теперь желтый цвет на нашей картинке чуть более насыщенный и немножко «светится».
Займемся зеленью:
Полностью уберем Magenta, добавим побольше Black. Теперь зелень (особенно кусты в центре кадра) стали заметно более насыщенного цвета.
Вроде все.
Но, на мой взгляд, стоит немного осветлить красный цвет в кадре.
На первый взгляд, это изменение практически незаметно, но именно из таких тонкостей, мельчайших поправок и складывается «вкусная» цветовая картинка.
Selective Color хорош тем, что с ним можно (и нужно) много экспериментировать. И чем больше вы будете работать с цветом «наугад», тем лучше вы начнете понимать цвет.
Когда я только начинал заниматься цветокоррекцией, я много экспериментировал, просто смешивая различные цвета, добавляя оттенки, и смотрел на получившийся результат. Со временем начинаешь понимать, из чего «состоит» любой цвет, и уже заранее знаешь, как получить нужный оттенок. Но даже тогда нужно все равно продолжать экспериментировать.
Теперь снова воспользуемся инструментом Curves и немного осветлим всю картинку:
А так же с помощью Shadow/Highlights высветлим тени и совсем немного затемним пересветы:
В статье «Эффективная обработка в Photoshop я уже рассказывал про Shadow/Highlights, так что перейдем к следующему инструменту – Hue/Saturation
Hue/Saturation
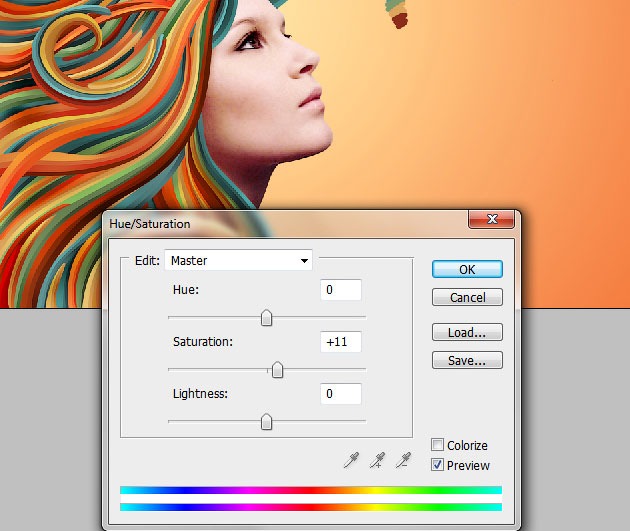
Уверен, многие из вас пользовались и пользуются Hue/Saturation ( Image=>Adjustments=>Hue/Saturation ).
Главная особенность этого инструмента – им нужно пользоваться очень аккуратно. Если переборщить, цвета сразу станут некрасивыми, чрезмерно насыщенными.
Добавим немного насыщенности всей картинке:
А теперь воспользуемся очень удобной функцией этого инструмента – в Hue/Saturation можно, как и в Selective Color, работать с отдельными цветами.
Отдельно добавим насыщенности синему цвету:
На мой взгляд, сам Golden Gate Bridge немного бледноват в кадре. Надо добавить насыщенности красному цвету:
И последний штрих – немного затемним фотографию с помощью Curves, тем самым добавив цветовой глубины кадру.
Если у вас возникнут вопросы по конкретным функциям инструментов, о которых я написал, в интернете можно найти кучу подробных мануалов по всем инструментам Фотошопа. В этой статье я прежде всего хотел показать логику цветокоррекции фотографии на примере работы с Hue/Saturation, Selective Color и Curves.
Но в Фотошопе существует масса других отличных инструментов, а RAW-конвертеры дают вообще огромные возможности для обработки.
Каналы в Фотошопе. Цвет, свет и RGB
Недавно я прочитал перевод одной статьи по каналам в Фотошопе на «известном» сайте. В статье делался упор на то, что Фотошоп не различает цвета, а все изображения видит в черно-белой градации. Показывает же Фотошоп цветные изображения потому что мы «ожидаем» увидеть их цветными, а сам втихую добавляет какие то циферки, благодаря которым происходит волшебство. На чем выстроена логика подобных размышлений не понятно. То ли на том, что старые версии Фотошопа показывали каналы как черно-белые оттиски, то ли на чем то ещё. Не удивительны и вопросы в комментариях в стиле, «ух ты, так выходит из черно-белой фотки можно сделать цветную?»
Если уж на то пошло, то Фотошоп вообще ничего не видит. Фотошоп — это просто программа, написанная человеком на языке программирования. Фотошоп не видит ни серый, ни белый, ни красный ни зеленый. Фотошоп ориентируется в графике, как Нео в Матрице. Пиксели он видит в виде скопища ноликов и единиц, а решения принимает на основе цифровых параметров. Фотошоп занят не более чем изменением цифровых значений, значения преобразуются в цвета, которые распознает человеческий глаз. У других животных глаза устроены иначе, и им видимо нужен какой-то другой Фотошоп, но пока с этим не срослось.
Фотошоп занят не более чем изменением цифровых значений, значения преобразуются в цвета, которые распознает человеческий глаз. У других животных глаза устроены иначе, и им видимо нужен какой-то другой Фотошоп, но пока с этим не срослось.
Непонятно также где, наконец, наши отечественные доступные и понятные статьи о Фотошопе, цвете, полиграфии, где наши Дэны Маргулисы. Весь рунет переводит западных дизайнеров и учителей графики. Вроде и у нас давно есть и сам дизайн и неплохие дизайнеры, а единственный известный писатель на рунете пока что Артемий Лебедев, да и то, пишет о чем-то своем. В этой статье я постараюсь раскрыть вопрос каналов, по ходу дела пройдясь по основам возникновения света и цвета. Мы пройдем всю логику возникновения цветов на экране от начала и до конца и уверяю вас, по окончанию вы будете понимать суть каналов в Фотошопе не хуже Дена Маргулиса. Я начну с основ и расскажу вам, как вообще возникает цвет. В чем разница между светом и цветом. Это очень важно, для правильного понимания каналов. Более того, постараюсь осветить не только RGB каналы, но и каналы в CMYKи в LAB.
Более того, постараюсь осветить не только RGB каналы, но и каналы в CMYKи в LAB.
Цветовое пространство Фотошопа и каналы
Давайте сразу договоримся: каналы и цветовое пространство не одно и тоже. Если мы говорим о каналах, то мы говорим о каналах. А не о каналах RGB или каналах CMYK. Что есть цветовое пространство в фотошопе? Цветовое пространство — суть, формула, по которой Фотошоп собирает изображение. Каналы напрямую зависят от того, в каком цветовом пространстве работает Фотошоп. Если цветовое пространство RGB, то это 3 канала RGB, если цветовое пространство CMYK, то это другие каналы, каналы для цветового пространства CMYK. Но цветовых пространств много, а каналы у каждого свои! Получается тема бездонна? Маргулис только по пространству Labстрочит буквари один за другим, а у нас просто статья. Все не так страшно. Поняв, как устроены каналы одного цветового пространства, легко понимаются остальные. Поэтому начнем мы с каналов в RGB, но для начала зарядимся теорией.
Цветовое пространство в Фотошопе переключается в Image > Mode. Если вы зайдете в это меню, то увидите череду из цветовых пространств, в которых может работать Фотошоп. Это Bitmap, Grayscale, Duotone, Indexed Color, RGB, CMYK, Lab и Multichannel. Соответственно в каждом из этих режимов какие-то свои каналы, устроенные по-своему. Сами каналы для любого изображения можно посмотреть на панели каналов Windows > Channel. Открыв эту панель вы увидите сами каналы, и их конечный результат. В ряде цветовых пространств вы найдете лишь один канал. В других, таких как CMYK четыре канала. Если у вас не работают фильтры, не копируются области выделения, не включаются какие-то цвета, не импортируется графика из одного окна в другое — срочно проверяйте цветовой режим. Скорее всего, у изображения не типичный цветовой режим, вроде CMYK или Indexed Color.
Я скажу даже больше. Если вы открыли черное белое изображение, очень возможно, что его цветовой режим Grayscale, если открыли GIF баннер, сохраненный из интернета, его цветовой режим Indexed Color, так как формат GIF сохраняется только в этом режиме. Если у вас на руках большой TIFF фаил, проверьте режим, скорее всего это CMYK, так как TIFF-ы обычно сохраняют для печати в офсете, а цветовой режим печати в офсете CMYK. И только один цветовой режим всегда в выигрыше. В нем работают все фильтры, отображаются цвета, копируется графика. Этот цветовой режим поистине король режимов, так как сам Фотошоп заточен под работу именно с ним. И имя этого режима — RGB. И большинство изображений, фотографий и другой графики с которой вы будете работать, будут иметь именно этот цветовой режим. И вот почему.
Если у вас на руках большой TIFF фаил, проверьте режим, скорее всего это CMYK, так как TIFF-ы обычно сохраняют для печати в офсете, а цветовой режим печати в офсете CMYK. И только один цветовой режим всегда в выигрыше. В нем работают все фильтры, отображаются цвета, копируется графика. Этот цветовой режим поистине король режимов, так как сам Фотошоп заточен под работу именно с ним. И имя этого режима — RGB. И большинство изображений, фотографий и другой графики с которой вы будете работать, будут иметь именно этот цветовой режим. И вот почему.
Мониторы и RGB
RGB (Red — красный, Green — зеленый, Blue — синий) является самой распространенной цветовой моделью потому, что в основе любых современных экранных светящихся приборов содержится цветовая модель RGB. Да, Фотошоп может имитировать любые цветовые пространства, от CMYK до Lab, но в конечном счете то что мы видим на экране в любом случае конвертируется в RGB. Мы работаем в фотошопе, на повестке печатный TIFF фаил, цветовое пространство CMYK, в панеле каналов Chanel четыре канала с краской. Но отображая рабочую область монитор переводит их в RGB. Почему?
Но отображая рабочую область монитор переводит их в RGB. Почему?
Так уж устроены мониторы, так устроены практически все светящиеся экранные устройства. И далее вы поймете почему. В конечном счете все упирается в способность монитора в принципе воспроизводить какие-то цвета. В его аппаратные возможности, в качество его матрицы и охват цветовой гаммы. Какое бы цветовое пространство мы не выбрали для работы в Фотошопе, монитор показывает его с помощью RGB. Показывает цвета монитор так как может, настолько хорошо и ярко, на сколько качественная в нем матрица. Так что все мы упираемся в свою железку на столе в конечном счете. Можно работать с отличными цветовыми профилями, в гибких цветовых пространствах с широким охватом цвета, но все без толку если монитор плохой.
Свет и цвет
Перевернув высказывания Локка, есть свет, а есть цвет. И у света есть цвет. Данная тема не является предметом нашей статьи, но необходима для правильного понимания каналов в Фотошопе. А особенно RGB и CMYK каналов. Что есть свет? Свет есть часть электромагнитного излучения. Это явление природы, которое стоит в одном ряду с другими электромагнитными излучениями вроде инфракрасных лучей, рентгена, микроволн и ультрафиолета. Все они (электромагнитные излучения) измеряются в нанометрах (нм). Свет измеряется в 400-700 нм, и я думаю вы уже догадались почему. Почему в радиусе от 400 до 700. Он что, разный? Именно. И разность его определяется его цветом.
А особенно RGB и CMYK каналов. Что есть свет? Свет есть часть электромагнитного излучения. Это явление природы, которое стоит в одном ряду с другими электромагнитными излучениями вроде инфракрасных лучей, рентгена, микроволн и ультрафиолета. Все они (электромагнитные излучения) измеряются в нанометрах (нм). Свет измеряется в 400-700 нм, и я думаю вы уже догадались почему. Почему в радиусе от 400 до 700. Он что, разный? Именно. И разность его определяется его цветом.
Световые лучи разного цвета измеряются разным количеством нанометров, где фиолетовый тянет на 400 нм, зеленый на 550 нм, а красный на 700нм. При преломлении в призме свет раскладывается на составляющие цвета: красный, оранжевый, зеленый, голубой, синий и фиолетовый. Это знает каждый школьник из уроков физики. И исходя из всего сказанного, можно сделать нехитрые выводы, которые нам помогут постичь каналы RGB:
- белый «свет» есть совокупность всех цветов спектра
- черный «свет» есть отсутствие света вообще.

- постепенное добавление всех цветов спектра друг к другу «осветляет» свет, пока он не станет белым
- постепенное удаление частей спектра «затемняет» свет, пока его не останется совсем.
Цвет поверхности
Цвет поверхности устроен иначе, но завязан на свете. Мы видим цвет предметов, потому что предметы отражают падающий на них свет. Разные поверхности имеют разную способность отражать. Если некая поверхность не отражает свет совсем, а поглощает все лучи спектра, то мы видим черный цвет. А что ещё можно увидеть, если предмет не отражает свет? Если поверхность отражает все лучи спектра, мы видим белый цвет. Например, бумага отражает все лучи спектра и мы видим её как белую. Луна белая, потому что отражает свет солнца, а не потому что сама по себе светится чисто Samsung Led TV.
Дальше больше. Если, например, некая поверхность поглощает все лучи спектра кроме синего, то эта поверхность и выглядит синей, так как отражает только синюю часть спектра. Если предмет отражает только одну часть спектра, например красную, то и видим его мы красным. Если же он отражает черти что, и поглощает черти что, то и видим мы черти что. Например, поверхность может отражать, немного желтого, немного синего, немного зеленого, а поглощать все остальное. Из данного сумбура и состоят все остальные, “не чистые” цвета. Они образуются путем смешивания отражаемых лучей спектра. Пожалуй на этом теории цвета и света достаточно. Перейдем к самим каналам в Фотошопе.
Если предмет отражает только одну часть спектра, например красную, то и видим его мы красным. Если же он отражает черти что, и поглощает черти что, то и видим мы черти что. Например, поверхность может отражать, немного желтого, немного синего, немного зеленого, а поглощать все остальное. Из данного сумбура и состоят все остальные, “не чистые” цвета. Они образуются путем смешивания отражаемых лучей спектра. Пожалуй на этом теории цвета и света достаточно. Перейдем к самим каналам в Фотошопе.
Каналы в Фотошопе для RGB
От чистой теории, переходим к каналам в Фотошопе. При создании мониторов умные люди не изобретали велосипед. Монитор излучает свет. Разработчики воспользовались тем, что нам предложила мать природа, и создали RGB. Как он устроен? Он состоит из 3х каналов: красного (Red), зеленого (Green) и синего (Blue). При наложении друг на друга, 3 исходных цвета создают составные цвета: пурпурный, голубой и желтый. Вместе, получается привычная радуга или спектр.
Три канала RGB действуют друг на друга так же как действуют друг на друга лучи спектра. При наложении друг на друга достигается белый цвет. При отсутствии всех каналов, получается черный, что логично. Либо свет, либо тьма. При отсутствии одного из каналов, получается один из составных цветов (пурпурный, голубой или желтый). Каждый канал RGB имеет шкалу значения от 0 до 255, где 0 — отсутствие света, а 255 — максимально возможный свет. В нашем случае это не белый свет, а свет одного из каналов, синий, зеленый или красный. При перекрещивании всех трех каналов, с учетом того, что каждый канал может иметь градацию цвета, от черного, до максимально светлого, получается вся многомиллионная палитра цветов в RGB.
Я долго думал, как бы удачнее изобразить наложение цветовых каналов друг на друга, но так, чтобы учесть градацию каждого канала к черному, то есть к отсутствию света. После некоторых неудачных экспериментов я изобразил их в виде цветка. И хотя данный цветок не демонстрирует все возможные оттенки цветов RGB, он неплохо показывает как RGB смешивает каналы.
И хотя данный цветок не демонстрирует все возможные оттенки цветов RGB, он неплохо показывает как RGB смешивает каналы.
Каналы RGB как вариант маски в Фотошопе
Итак, что мы знаем о каналах? Уже достаточно много. Мы знаем что в цветовом пространстве RGB три канала, синий, красный и зеленый. Мы знаем, что при наложении друг на друга образуются составные цвета и что у каждого канала есть параметр светлоты и темноты от 0 до 255. Пора рассмотреть как в RGB генерируется изображение.
Я открываю Фотошоп, выбираю красивую фотографию и включаю каналы. Если вы не знаете где они, откройте Windows > Channels. Я так же буду пользоваться панелью Info и Color. Их тоже можно найти в меню Windows. Включив панель каналов вы, вероятно, увидите следующую картину: одно цветное изображение, и 3 отдельных канала с черно-белыми масками, которые обозначают степень освещения каждого конкретного участка фотографии конкретным каналом. Если на изображении участок черный, значит этот канал полностью поглощается поверхностью, если светлый, полностью отражается, если серый, частично поглощается и частично отражается.
Если на изображении участок черный, значит этот канал полностью поглощается поверхностью, если светлый, полностью отражается, если серый, частично поглощается и частично отражается.
Возможно вы так же увидите другую картину, цветные каналы вместо черно-белых. Это совершенно ничего не значит, и вовсе не свидетельствует о том, что Фотошоп видит все цветным, черно-белым, или буро-малиновым. Фотошоп просто программа, он ничего не видит. Он видит значения каналов для каждого пикселя, и составляет изображение. Соответственно, чем цветастее фотография, тем она больше весит, так как информации по цвету каждого пикселя много, и чем она однороднее, чем больше одноцветных пикселей, тем фотография весит меньше. Потому что информация по части пикселей повторяется. Черно-белые фотографии весят значительно меньше цветных, а белый лист, против фотографии такого же размера, вообще ничего не весит.
Цветные ваши каналы в Фотошопе либо черно-белые, зависит исключительно от версии Фотошопа и установленных настроек. Если вы видите черно-белые каналы, зайдите в Edit > Preferens > Interface и поставьте галочку Show Chanels in Color. Разницы это не меняет никакой. При цветных каналах Черная область на конкретном канале — это нулевое значение интенсивности цвета, а максимально яркое (например красное, на красном канале) — максимальное значение 255 интенсивности канала. Вот и все. И так же в черно-белой версии. Черный — 0 значение, белый — 255.
Если вы видите черно-белые каналы, зайдите в Edit > Preferens > Interface и поставьте галочку Show Chanels in Color. Разницы это не меняет никакой. При цветных каналах Черная область на конкретном канале — это нулевое значение интенсивности цвета, а максимально яркое (например красное, на красном канале) — максимальное значение 255 интенсивности канала. Вот и все. И так же в черно-белой версии. Черный — 0 значение, белый — 255.
В этом смысле каждый канал и есть своеобразной маской, где черная область закрывает изображение, белая показывает, а серая полупоказывает.
Рассмотрим работу каналов с черно белым изображением в RGB. Для наших опытов нам понадобятся палитры Color, Channels, Info и Color Picker. Откройте Color Picker и выберите чистый серый цвет. Невозможно не заметить, что в сером безоттеночном цвете значения каналов равны друг другу. Что естественно, ведь если R0 G0 B0 создает черный цвет (см, отсутствие отражения света от поверхности), а R255 G255 B255 создает белый цвет (см, соединение всего спектра, школьная призма), то логично, что при постепенном повышении значений каждого канала с равным значением получим чистый серый цвет без доли оттенка.
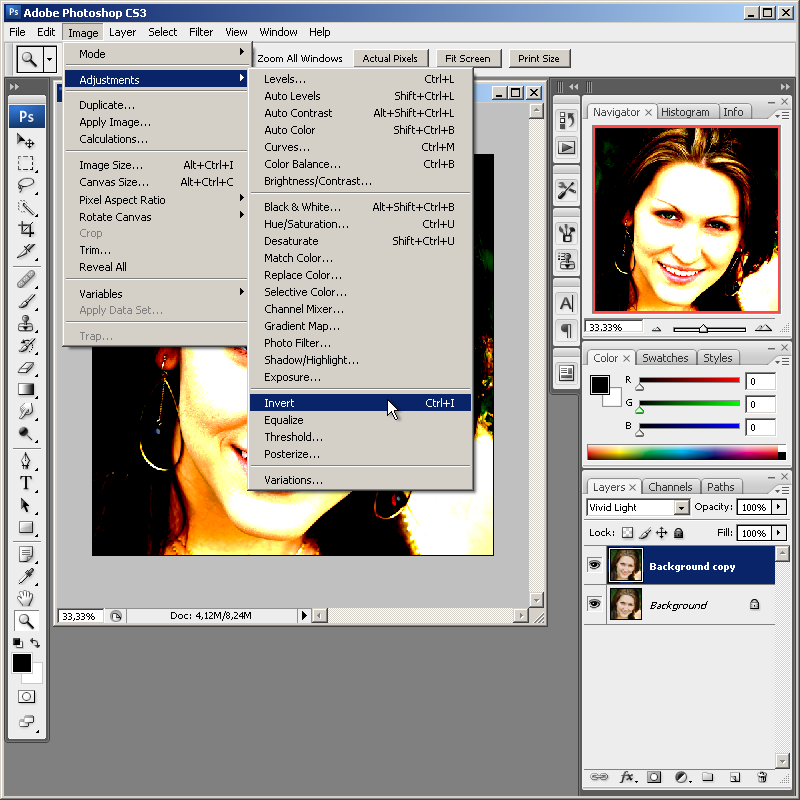
Проведем небольшой эксперимент. Я открыл фотографию и с помощью Image > Ajustiments > Desaturate перевел её в черно-белое.
Теперь я выбрал инструмент Color Sampler из панели инструментов Tools и сделал 4 цветопробы в разных местах фотографии. Для отображения цифро-значения каналов я открою панель Info. Мы видим, что во всех 4х случаях значения каналов равны друг другу. Усложним задачу.
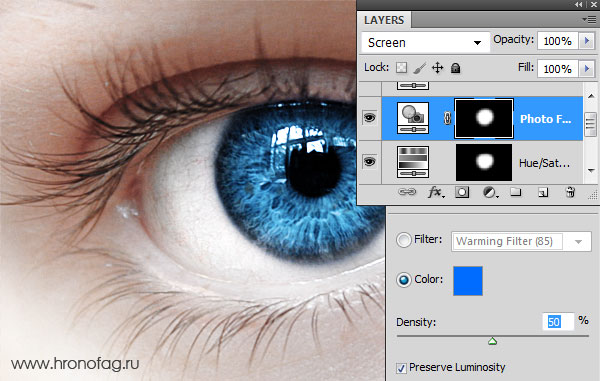
Я опять зайду в меню цветокоррекции и применю оттеночный фильтр Image > Adjustiments > Photo Filter В панели фильтра я выберу чистый синий цвет R0 G0 B255 и слегка оттеню фотографию.
Как видите оттенок фотографии изменился, хотя она по прежнему воспринимается как ЧБ. Посмотрим на наши образцы цвета в панели Info. Значения красного и зеленого канала остались неизменны. А значение синего канала превысило значения красного и зеленого. За счет этого черно-белая фотография получила свой синеватый оттенок, ведь интенсивность синего канала превышает два оставшихся. Я добился чистых результатов благодаря тому, что при цветокоррекции применил чистый синий цвет R0 G0 B255 c нулевыми значениями красного и зеленого каналов. Если бы я использовал не совсем чистый оттенок, например, R10 G15 B250, то и значения мои были бы не ровными. В этом случае бы фильтр повлиял и на Красный с зеленым каналами, но фотография все равно получила свой синий оттенок, так как значение синего канала в стократ превышало бы остальные.
За счет этого черно-белая фотография получила свой синеватый оттенок, ведь интенсивность синего канала превышает два оставшихся. Я добился чистых результатов благодаря тому, что при цветокоррекции применил чистый синий цвет R0 G0 B255 c нулевыми значениями красного и зеленого каналов. Если бы я использовал не совсем чистый оттенок, например, R10 G15 B250, то и значения мои были бы не ровными. В этом случае бы фильтр повлиял и на Красный с зеленым каналами, но фотография все равно получила свой синий оттенок, так как значение синего канала в стократ превышало бы остальные.
Каналы в Фотошопе и сепия
Как создается эффект Сепии? Фотография по прежнему черно-белая. Просто она имеет желтоватый оттенок. Как RGB создает желтый цвет? Известно как, при наложении Красного на зеленый. То есть R255 G255 B0
Откроем черно-белую фотографию Применим эффект Image > Adjustiments > Photo Filter, но на этот раз применим чистый желтый цвет R255 G255 B0. Не трудно догадаться, что мы получим на панели Инфо.
Не трудно догадаться, что мы получим на панели Инфо.
Значения Красного и Зеленого канала равномерно повысилось, а значение Синего канала осталось неизменным. За счет этого фотография получила желтоватый оттенок. Теперь, когда вы понимаете природу каналов RGB рассмотрим цветное изображение.
Каналы в Фотошопе и цветное изображение
С черно-белым изображением все просто. На каждом участке изображения все каналы равняются друг другу. Значения конечно разные за счет степени светлоты и темноты, но все три канала всегда синхронны друг другу. С цветными изображениями все иначе. Каждый пиксель цветного изображения содержит различную информацию на всех трех каналах. За счет этого она и цветная. За счет этого цветное изображение весит больше черно-белого. Рассмотрим нашу фотографию.
Условия те же. Уже цветная фотография, прежние 4 образца цвета. 1) На небе, 2) на облаках, 3) на темной части облаков и 4) на дереве. Посмотрим что происходит на участке неба. На участке неба значения каналов 0 в красном 56 в зеленом и 134 в синем каналах. Красный канал отсутствует и мы его не видим. 134 синего дают чистый темно синий цвет. А 56 зеленого канала добавляют яркости в сторону голубого. Как вы помните R0 G255 B255 дают ярко голубой цвет. В итоге получаем синее небо, где синий канал создает темно синий тон, а зеленый осветляет в сторону голубого.
Посмотрим что происходит на участке неба. На участке неба значения каналов 0 в красном 56 в зеленом и 134 в синем каналах. Красный канал отсутствует и мы его не видим. 134 синего дают чистый темно синий цвет. А 56 зеленого канала добавляют яркости в сторону голубого. Как вы помните R0 G255 B255 дают ярко голубой цвет. В итоге получаем синее небо, где синий канал создает темно синий тон, а зеленый осветляет в сторону голубого.
На втором значении светлая часть облака. На панели Инфо значения 240 для красного, 243 для зеленого и 247 для синего. Первое что бросается в глаза — значения предельно равны. Значит цвет получится близкий к градации серого. В нашем случае значения не только равны, но и высоки. От 240 до 247. Практически максимум 255, что свидетельствует о том, что цвет получится практически белый. И так оно и есть. Облака предельно белы. Теперь разберем оттенок. Значения практически равны, но не полностью. Синий канал 247 выше красного, на 7 пунктов. Зеленый канал тоже выше на 3 пункта. Как вы помните 255 Зеленого и 255 синего дают голубой. Значит и цвет будет иметь слегка синеватый оттенок. И так оно и есть.
Зеленый канал тоже выше на 3 пункта. Как вы помните 255 Зеленого и 255 синего дают голубой. Значит и цвет будет иметь слегка синеватый оттенок. И так оно и есть.
На третьем участке я выделил затененную часть облака. Перво наперво мы видим что значения тоже высоки. 166 на красном, 182 на зеленом, 208 на синем. Значения говорят о том, что данный цвет тоже достаточно светлый. Но не на столько светлый как во втором образце. Светло-серый, а более высокие значения синего и зеленого канала дают светло-серому явный синий оттенок.
На участке дерева значения 3 для красного, 23 для зеленого, 16 для синего каналов. Значения стремятся к нулю, что говорит о том, что цвет практически черный. И так и есть, дерево действительно темное. Как обычно красный канал минимален, во всей фотографии выигрывают зеленый и синий каналы. Кроме, конечно, травы, но о ней позже. На этом участке зеленый канал значительно выше синего, и соответственно дерево получает темно зеленоватый тон.
И ещё несколько примеров. Я сделал ещё две последние отметки на светлой и темной частях травы. В этом случае проигрывает синий канал. Его значение низко. Красный и зеленый же выигрывают. Как помните красный и зеленый канал дают чистый желтый. В нашем случае красного канала не достаточно чтобы перебить зеленый канал на желтый, поэтому цвет уходит в сторону желто-зеленого болотного. Но и зеленый канал не на полном максимуме возможностей, если бы его значение проигрывало красному, трава имела бы красноватый оттенок, но зеленый канал сильнее, и трава зеленоватая. Небольшой тон добавляет и синий канал, правда практически незаметный.
В нашем последнем сражении зеленый канал явный победитель. Его значение 137, половина мощности, поэтому цвет не яркий а достаточно темный. Красный канал старается увести оттенок в сторону оранжевого, но безуспешно. Синий же канал практически отключен.
И так складывается каждый участок цвета при помощи каналов RGB. Суть канала — маска интенсивности света для каждого участка изображения. В области неба красный канал черный, значит цвет состоит из зеленого и синего каналов. В области травы отсутствует синий канал. Зеленый же выглядит ярче красного, значит трава будет преимущественно зеленая. Надеюсь вы уловили идею.
Суть канала — маска интенсивности света для каждого участка изображения. В области неба красный канал черный, значит цвет состоит из зеленого и синего каналов. В области травы отсутствует синий канал. Зеленый же выглядит ярче красного, значит трава будет преимущественно зеленая. Надеюсь вы уловили идею.
Чтение каналов по маске
Вот чего я хочу от вас добиться. Я хочу чтобы вы поняли, что изображение канала, суть — маска, где темные места означают отсутствие действия канала, а светлые — действие тона канала. Взять для примера наше изображение. Цвет фотографии можно понять не видя цветов. Его можно прочитать исходя из масок каналов. Сейчас мы научимся это делать расшифровав логику микширования цвета в RGB.
На фотографии небо, дерево, и поле. Посмотрим что показывают каналы. На красном канале небо полностью черное. Значит действие красного на этом участке отсутствует. Остаются синий и зеленые каналы. На синем канале цвет неба, явно светлее, значит действие синего канала здесь выше. Но и зеленый канал вносит свою лепту. Как помните синий и зеленый каналы дают голубой. Получаем светло синее небо, более темное к верхнему правому углу, так как действие зеленого там заметно ослабевает.
Но и зеленый канал вносит свою лепту. Как помните синий и зеленый каналы дают голубой. Получаем светло синее небо, более темное к верхнему правому углу, так как действие зеленого там заметно ослабевает.
Рассмотрим поле. Синий канал в этой области практически черный. Наиболее светлая область у красного канала с которым соперничает лишь зеленый. А значит поле желтого цвета. Градации на зеленом значении уводят цвет к сторону оранжевого и темно красного.
Взглянем на дерево. На всех масках его цвет практически одинаковый. Значит дерево достаточно бесцветно, близко к серому. Но все же на красном канале дерево значительно светлее, а на синем, темнее. Это свидетельствует о том, что оттенок дерева красный. В нашем случае красный настолько силен, что свел серый к коричневому.
RGB и режим Screen
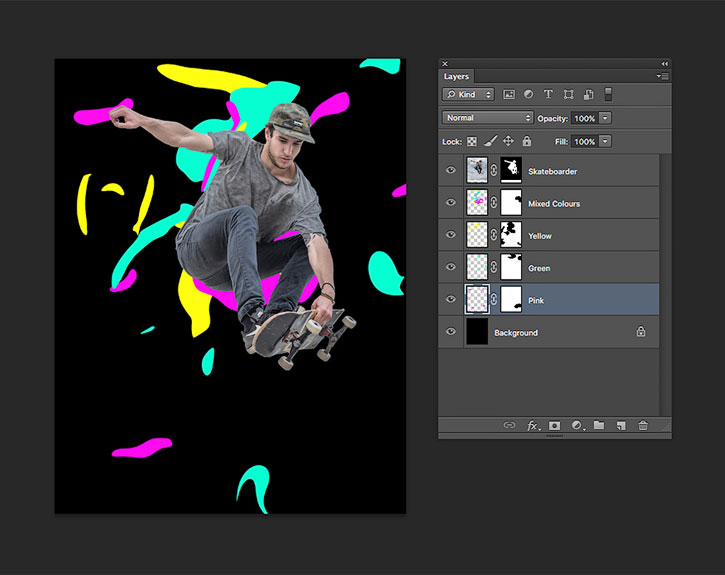
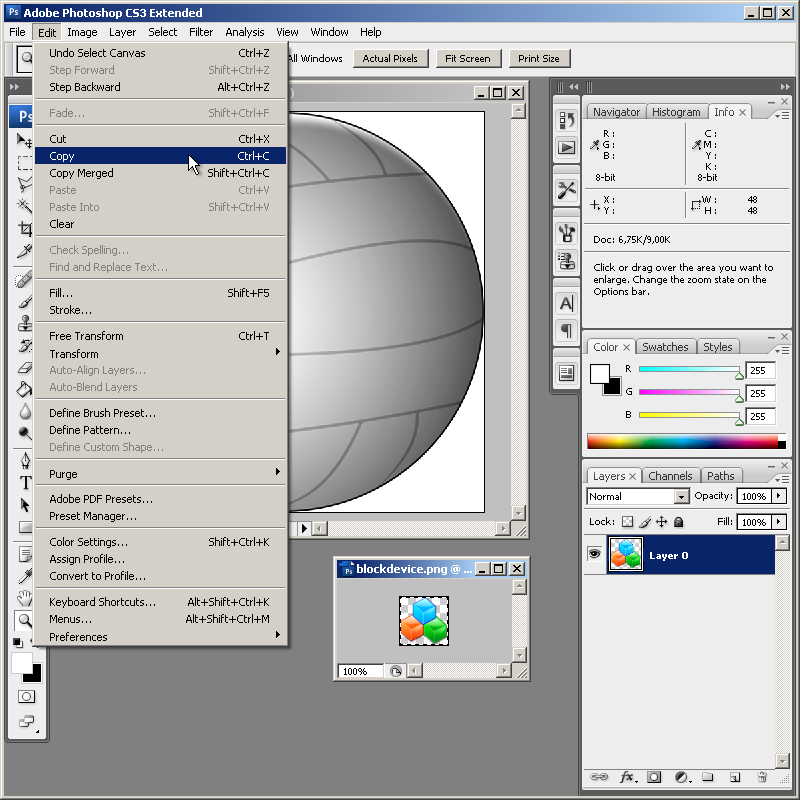
Мы можете сами имитировать RGB смешивание каналов. Таким образом я создал большую часть иллюстраций для этой статьи. Нарисуйте эллипсы на разных слоях, закрасьте их чистыми цветами. Чистым синим R0 G0 B255, чистым зеленым R0 G255 B0 и чистым красным R255 G0 B0. В панели слоев Windows > Layers поменяйте слоям режимы наложения на Screen. Режим наложения Screen отсекает темные пиксели, давая преимущество светлым пикселям. Но кроме этого он смешивает различные тона пикселей так же как смешивает их цветовая модель RGB.
Нарисуйте эллипсы на разных слоях, закрасьте их чистыми цветами. Чистым синим R0 G0 B255, чистым зеленым R0 G255 B0 и чистым красным R255 G0 B0. В панели слоев Windows > Layers поменяйте слоям режимы наложения на Screen. Режим наложения Screen отсекает темные пиксели, давая преимущество светлым пикселям. Но кроме этого он смешивает различные тона пикселей так же как смешивает их цветовая модель RGB.
Я старался писать максимально сжато, но статья получилась слишком объемной. Зато теперь вы полностью понимаете как устроены каналы RGB в программе Фотошоп, и не только в Фотошопе. Они везде устроены, одинаково, поверьте. Я буду развивать тему каналов в своих следующих статьях на эту тему. В следующих частях я опишу каналы в CMYK и Lab, а так же перейду к их практическому использованию в цветокоррекции и печати.
Ссылка на источник
Как перевести rgb в cmyk, Переводим rgb в cmyk, Перевести rgb в cmyk, Как перевести rgb в cmyk в фотошопе, Перевести цвет из rgb в cmyk, Как в кореле перевести rgb в cmyk, Перевести изображение из rgb в cmyk, Как перевести rgb в cmyk в coreldraw, Как в иллюстраторе rgb перевести в cmyk, Как перевести rgb в cmyk в illustrator, Фотошоп cmyk, rgb перевести.
Насыщенный цвет в фотошопе. Учимся делать цвета более яркими и насыщенными
В этом уроке по работе с фотошопом будет показана ещё одна методика повышения яркости красок Вашего изображения. Эта тема уже неоднократно поднималась на страницах сайта PhotoshopSunduchok , и будет подниматься ещё не один раз. Почему спросите Вы? Дело в том, что к одному снимку подойдёт такой способ коррекции, а к другому придётся применить совсем иную методику увеличения яркости красок. Поэтому, если после выполнения этого урока со своей фотографией Вы не получите требуемого результата, то просто попробуйте выполнить другой урок.
Подобные материалы:
- урок по работе с фотошопом «Увеличение насыщенности цветов в фотошопе»
- урок по работе с фотошопом «Хороший способ увеличить насыщенность в фотошопе»
- урок по работе с фотошопом «Обработка пейзажа в фотошопе»
- урок по работе с фотошопом «Увеличиваем насыщенность отдельных объектов фотографии»
- урок по работе с фотошопом «Избирательно поднимаем насыщенность на изображении»
- урок по работе с фотошопом «Увеличиваем на фотографии насыщенность цветов»
- урок по работе с фотошопом «Добавляем яркость и сочность изображению с помощью другой фотографии»
- урок по работе с фотошопом «Коррекция 20 — простой способ увеличения яркости красок Вашего фото»
- урок по работе с фотошопом «Коррекция 11 — делаем фото сочным и ярким»
- урок по работе с фотошопом «Улучшение цветов изображения в модели LAB»
Откроем исходное фото. Видите, какое оно блёклое и выцветшее! Сделаем его ярким и красочным.
Видите, какое оно блёклое и выцветшее! Сделаем его ярким и красочным.
Создадим корректирующий слой «Микширование каналов «. Для чего щёлкнем по средней иконке в палитре «Слои » и в раскрывшемся списке выберем соответствующее название.
На первый взгляд появившееся окно кажется слишком сложным, но мы будем работать с ним механически, не задумываясь о результатах и даже можно не смотреть на изменения, которые происходят на фотографии. Принцип работы такой. В поле «Целевой канал » поочерёдно выбираем один из каналов, устанавливаем ему 150%, а два других канала уменьшаем на -25%. Всё очень просто! Посмотрите скриншоты окна «Микширование каналов «.
Вот такая симпатичная лисичка у нас получилась. В принципе на этом нашу коррекцию можно было бы завершить. Но давайте ещё немного поработаем над фото.
Опять щёлкаем на средней иконке в палитре «Слои «, но теперь выбираем корректирующий слой «Уровни «.
Наша задача в этом окне сдвинуть чёрный и белый ползунки к началу гистограммы, а средний (серый) ползунок подвинуть влево или вправо, в зависимости от того, что Вам надо сделать — затемнить или осветлить средние тона. В моём случае, я подвинул белый ползунок влево к началу гистограммы, чёрный я не трогал, так как он уже стоит вначале гистограммы, а средний ползунок немного сдвинул вправо, тем самым затемнив изображение.
Вот наше окончательно откорректированное фото. Разница видна невооружённым взглядом.
Сравните изображение лисицы до и после обработки фотографии в фотошопе .
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
В этом уроке вы узнаете, как добавить к изображению яркие краски за несколько простых шагов.
Итоговый результат
Исходные материалы:
Шаг 1
Откройте стоковое изображение с лаймом.
Шаг 2
Вначале вырежьте изображение лайма. Для этого, с помощью инструмента Лассо (lasso tool) или инструмента Перо (pen tool), создайте выделение вокруг изображения лайма, а затем скопируйте выделение на новый слой.
Примечание переводчика: назовите слой с лаймом ‘лайм’.
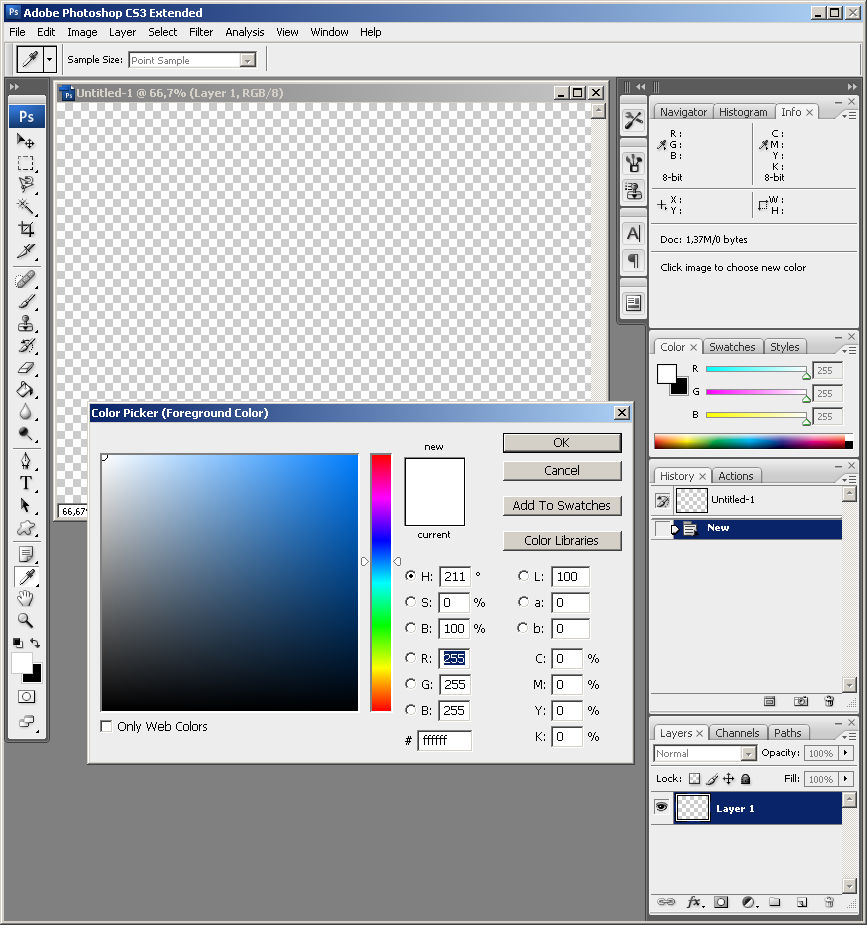
Далее, создайте новый слой ниже слоя с лаймом. Назовите этот слой ‘задний фон’. Находясь на слое с задним фоном, примените Радиальный градиент (radial gradient), цвета градиента от # 292C2F до # 0F1010. Это первый шаг к созданию насыщенности цвета, путём расположения элемента вашей фотографии на тёмном заднем фоне, что придаст ещё больше контраста к вашей фотографии и сделает яркие цвета вашей фотографии ещё более выразительными.
Шаг 3
Далее, создайте ещё один новый слой ниже слоя с лаймом, но выше слоя с задним фоном. Назовите этот слой ‘световые блики на заднем фоне’. Примените Радиальный градиент (radial gradient), цвета градиента от белого цвета к прозрачному, за каждым изображением лайма. Далее, уменьшите непрозрачность данного слоя с бликами до 40%.
Далее, уменьшите непрозрачность данного слоя с бликами до 40%.
Шаг 4
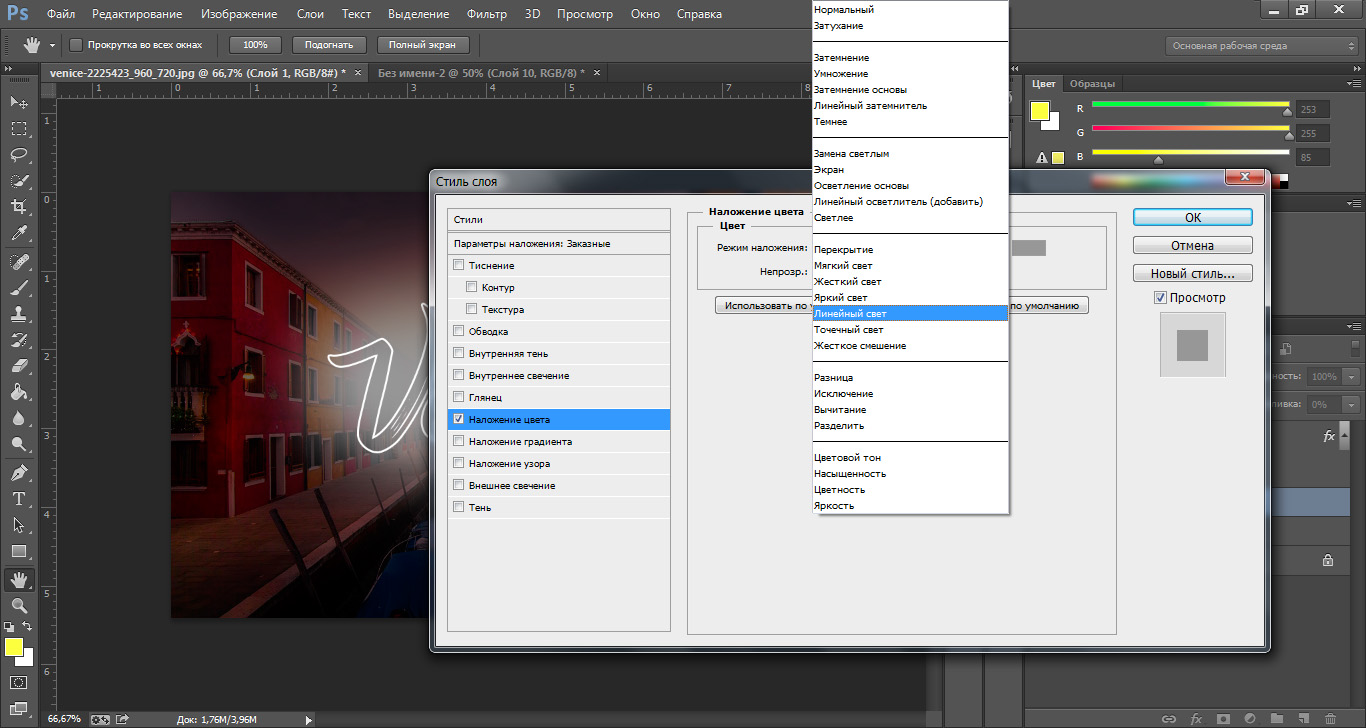
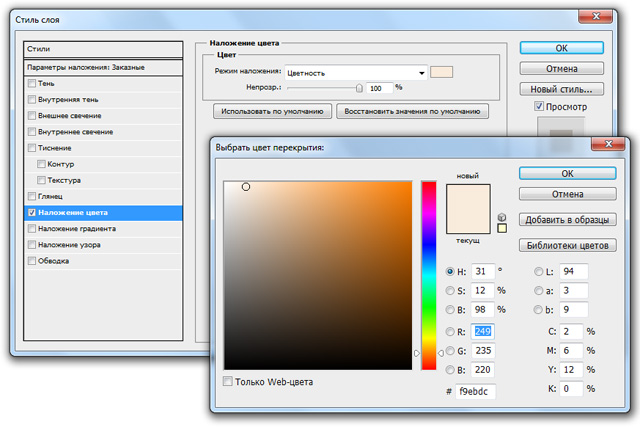
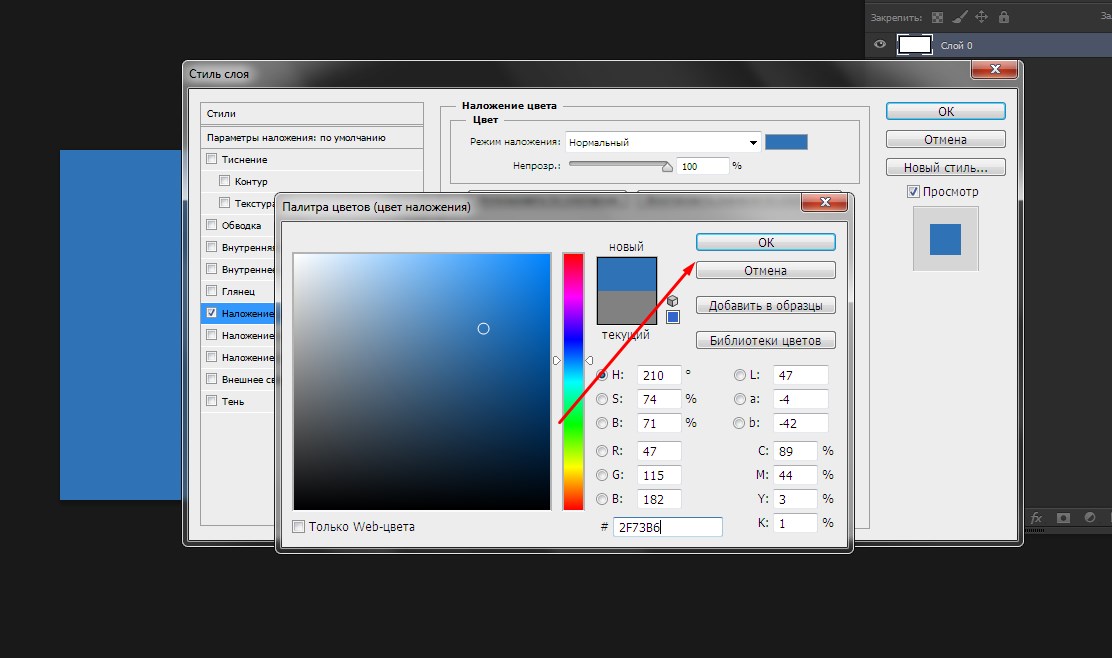
К слою с бликами, добавьте стили слоя Наложение цвета (color overlay), цвет: #83BFDE.
Шаг 5
Создайте новый слой, назовите этот слой ‘тени на заднем фоне’. Примените Радиальный градиент (radial gradient), цвета градиента от чёрного цвета к прозрачному. Нарисуйте тени под каждым лаймом, а также между двумя лаймами.
Шаг 6
Продублируйте слой с лаймом, поменяйте режим наложения для дубликата слоя на Жёсткий свет (hard light). Уменьшите непрозрачность дубликата слоя до 50%. Далее, продублируйте слой с режимом наложения Жёсткий свет (hard light), а затем поменяйте режим наложения для дубликата слоя на Мягкий свет (soft light), сохраняя непрозрачность слоя на уровне 50%. Далее, объедините оба дубликата с оригинальным слоем с лаймом.
Шаг 7
Шаг 8
Шаг 9
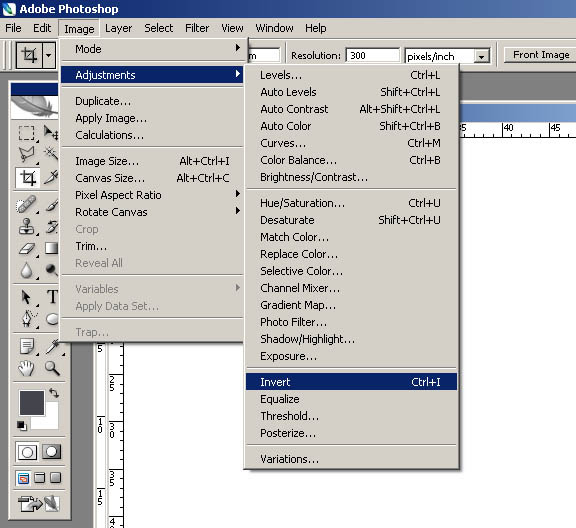
Далее идём Изображение — Коррекция — Цветовой Баланс (image>adjustments>color balance). Примените настройки, которые указаны на скриншотах ниже, чтобы уменьшить оттенки зелёного цвета, а также добавить желтоватый оттенок, чтобы подчеркнуть серый задний фон.
Примените настройки, которые указаны на скриншотах ниже, чтобы уменьшить оттенки зелёного цвета, а также добавить желтоватый оттенок, чтобы подчеркнуть серый задний фон.
Шаг 10
Создайте новый слой поверх всех остальных слоёв. Назовите этот слой ‘затемнение’. Выберите мягкую кисть большого размера, режим: Затемнение основы (color burn), Жёсткость (hardness): 0%, Непрозрачность (opacity) 10%. Прокрасьте кистью поверх тёмных зелёных участков лайма, чтобы выделить тени. Я уменьшил непрозрачность слоя с затемнением до 50%, чтобы эффект был слегка нежным.
Шаг 11
Создайте новый слой, назовите этот слой ‘затемнение оранжевым оттенком’. Далее, мы затемним края жёлтой мякоти лайма, чтобы придать им насыщенный оранжевый оттенок. Поменяйте цвет кисти на оранжевый оттенок (FF6C00) и с помощью мягкой кисти среднего размера, прокрасьте вокруг краёв жёлтой мякоти лайма. Затем, уменьшите размер кисти, на это раз прокрасьте ещё ближе к краю жёлтой мякоти, добавляя этой области более насыщенный оттенок.
В заключение, поменяйте режим наложения для данного слоя на Затемнение основы (color burn). Данный режим наложения поможет выделить оранжевый оттенок, а также скроет наложение оранжевого оттенка с тёмным задним фоном.
Шаг 12
Создайте новый слой поверх всех остальных слоёв. Назовите этот слой ‘белые световые блики’. С помощью белой кисти, прокрасьте поверх жёлтой области. Далее, уменьшите размер кисти, кистью маленького диаметра, несколько раз пройдитесь по белым линиям мембран мякоти лайма. Далее, увеличьте размер кисти и с помощью данной кисти, пройдитесь по светлым участкам зелёной цедры лайма. Если вы случайно прокрасили кистью поверх участка заднего фона, то с помощью инструмента Волшебная палочка (magic wand tool), выделите внешнюю область изображения лайма, далее, вернитесь на слой со световыми бликами и, не снимая активного выделения, нажмите клавишу (delete).
В заключение, я уменьшил непрозрачность данного слоя до 40%, чтобы световые блики выглядели более нежно и реалистично.
И мы завершили урок.
Результат на скриншоте ниже! Очень простой урок, в котором я показал вам, как создать насыщенную картинку. Если сравнить изображения до и после коррекции, вы можете увидеть, как с помощью данной простой техники вы можете внести реальные изменения в изображение.
Итоговый результат
В 2002 году в Университете Макса Планка был проведен эксперимент по исследованию связи между способностью человека запоминать визуальную информацию и способами подачи этой информации. Участникам эксперимента показывали различные фотографии ландшафтов, после чего просили вспомнить как можно больше деталей из изображенного на снимках. Независимо от возраста, способности различать цвета, люди гораздо легче запоминали изображенное на цветных фотографиях, чем на черно-белых.
Цветные фотографии дают нам возможность передать идею как через распределение яркостей, так и через цвет . Мы можем создать гармоничное настроение на фотографии спокойными цветами, близкими по тональности, внести напряжение с помощью комплиментарных цветов или привлечь внимание к определенным участкам мотива различием цветовой насыщенности. О способах изменения насыщенности цвета в обработке снимков и способах ее применения для определенных целей и пойдет речь в этой статье.
О способах изменения насыщенности цвета в обработке снимков и способах ее применения для определенных целей и пойдет речь в этой статье.
1. Значение насыщенности для фотографа
Насыщенностью или интенсивностью цветового оттенка называют чистоту цвета, то есть его отличие от равного по яркости серого цвета. Изменение цветовой насыщенности может оказать большое влияние на то, как будет восприниматься фотография. Яркие, насыщенные цвета создают радостное настроение, такие снимки скорее побуждают к действию, чем к созерцанию. В то же время спокойные, приглушенные цвета вызывают у зрителя желание рассмотреть мотив внимательнее, углубиться в изображенное на снимке.
Влияние цветов на фотографии зависит также и от того, где проживает зритель. Жители южных стран любят яркие краски, сочетание комплиментарных цветов, в то время как люди в северных широтах предпочитают спокойные цвета, сочетания оттенков, лежащих близко на цветовом круге. Однако если речь идет об отпуске, с южными странами северные жители также ассоциируют насыщенные цвета. Поэтому фотограф должен решить, что он хочет сказать своим снимком, какова его целевая группа, какие эмоции он хочет вызвать у зрителя — желание скорее купить изображенное на снимке, побывать там, где был сделан этот снимок, или же рассмотреть фотографию внимательнее, погрузиться в нее.
Поэтому фотограф должен решить, что он хочет сказать своим снимком, какова его целевая группа, какие эмоции он хочет вызвать у зрителя — желание скорее купить изображенное на снимке, побывать там, где был сделан этот снимок, или же рассмотреть фотографию внимательнее, погрузиться в нее.
Известно, что равномерное распределение цветовой насыщенности создает гармоничное изображение, независимо от того, насколько сильна насыщенность цвета на фотографии. В то же время усиление цвета для какого-то определенного объекта или части мотива создает напряжение в снимке, заставляет зрителя сконцентрироваться на этом предмете или участке фотографии.
Во многих случаях для следования этим правилам может пригодиться избирательная насыщенность. Рассмотрим, как действует этот метод в Photoshop, в каких случаях изменение насыщенности может помочь фотографу улучшить снимок и какую роль при этом играет избирательное увеличение насыщенности. Изменения насыщенности в примерах немного преувеличены, чтобы сделать эффект всех манипуляций более явным.
2. Избирательная насыщенность
2.1. Создание маски насыщенности
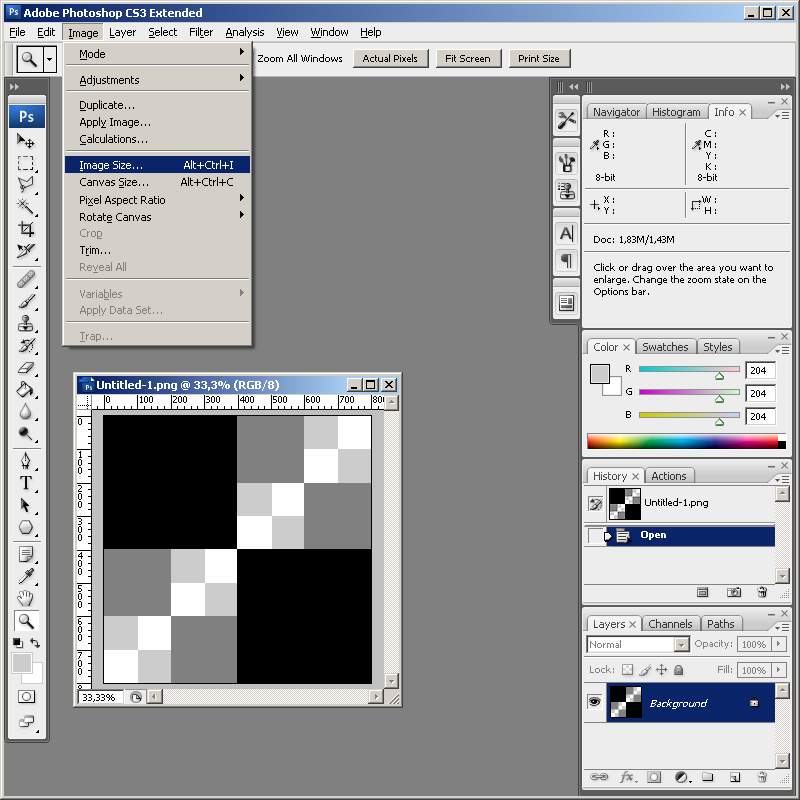
Рассмотрим процесс создания маски насыщенности на примере этого снимка.
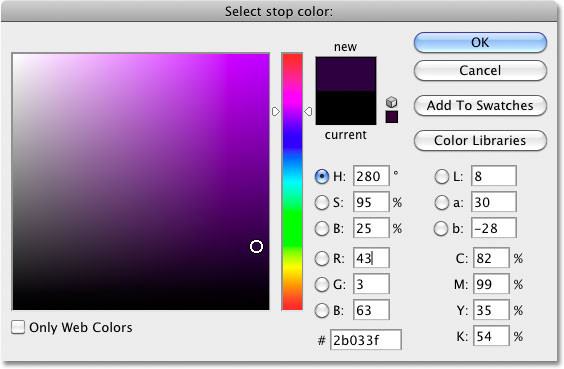
Вызвав диалог Image->Adjustment->Selective Color , отметим опцию Absolute и во всех цветах от красного до пурпурного поставим значение черного на –100.
Для трех последних опций — белого, серого и черного — установим значение черного на +100.
Получившееся изображение довольно точно воспроизводит распределение насыщенности на снимке.
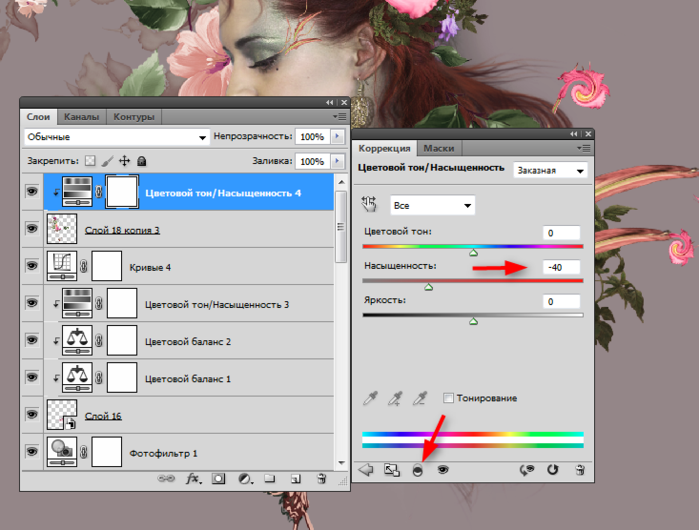
Теперь перейдем в список каналов и выберем маску насыщенности, нажав кнопку Load Channel As Selection или кликнув на верхний слой RGB, удерживая клавишу Ctrl. Выбранную область можно сохранить для дальнейшего использования через Select->Save Selection… либо сразу создать корректирующий слой Hue/Saturation и поставить значение насыщенности на максимум. Выбранные насыщенные области автоматически превратятся в маску корректирующего слоя. Как видим, в изображении увеличилась насыщенность только тех цветов, которые были насыщены сильнее остальных.
Как видим, в изображении увеличилась насыщенность только тех цветов, которые были насыщены сильнее остальных.
Теперь можно поэкспериментировать с различными значениями насыщенности в корректирующем слое, увеличить или уменьшить эффект этого слоя, выбрав маску и меняя яркость средних тонов кривыми или уровнями. Для менее выраженного эффекта усиления насыщенности можно попробовать поменять режим перекрытия корректирующего слоя на Saturation.
В этом примере контраст маски был усилен уровнями, и увеличение насыщенности стало более явным.
Одновременно с увеличением насыщенности ярких цветов можно приглушить ненасыщенные цвета. Для этого сделаем копию корректирующего слоя, уберем в нем насыщенность и инвертируем маску слоя (Ctrl+I). После этого затемним маску уровнями или кривыми, изменяя положение среднего участка кривой.
2.2. Использование избирательной насыщенности
Пример 1
Каждый, кто побывал на Канарских островах или в Андалузии, знает, что даже яркие насыщенные цвета не всегда могут передать красоту тех мест. Простое увеличение насыщенности в этом случае усиливает также и розоватый цвет тротуара, что нам совсем не нужно. Если создать корректирующий слой Hue/Saturation и поменять режим перекрытия на Saturation, этот эффект немного ослабится. Этого в нашем случае недостаточно. Если же использовать метод избирательной цветовой насыщенности, мы можем усилить только краски на стене дома и цветов в верхней части фотографии, не затрагивая остальные участки снимка.
Простое увеличение насыщенности в этом случае усиливает также и розоватый цвет тротуара, что нам совсем не нужно. Если создать корректирующий слой Hue/Saturation и поменять режим перекрытия на Saturation, этот эффект немного ослабится. Этого в нашем случае недостаточно. Если же использовать метод избирательной цветовой насыщенности, мы можем усилить только краски на стене дома и цветов в верхней части фотографии, не затрагивая остальные участки снимка.
Пример 2
В этом случае оперение никобарского голубя было достаточно красочным само по себе, но желтая стена, не представляющая интереса, отвлекает внимание от птицы. Как известно из теории цвета, синие оттенки должны быть либо ярче, либо занимать больше места на изображении, чтобы они могли привлечь столько же внимания, сколько желтые и зеленые цвета.
В данном случае уменьшение насыщенности всего изображения, кроме голубя, привело бы к тому, что и некоторые участки на заднем фоне стали бы просто серыми. Поэтому оптимальным решением было избирательное уменьшение насыщенности только ярких участков стены и травы на заднем плане. После создания маски и корректирующего слоя Hue/Saturation с отрицательным значением насыщенности я черной кистью закрасил голубя, чтобы не изменить ярко-синий цвет его перьев.
Поэтому оптимальным решением было избирательное уменьшение насыщенности только ярких участков стены и травы на заднем плане. После создания маски и корректирующего слоя Hue/Saturation с отрицательным значением насыщенности я черной кистью закрасил голубя, чтобы не изменить ярко-синий цвет его перьев.
Пример 3
Не менее интересна маска насыщенности для восстановления перенасыщенных, так называемых выбитых участков. Думаю, что многим доводилось делать фотографии ярко-красных цветов или одежды, которые на снимке превратились в сплошное алое пятно, лишенное структуры.
Из гистограммы яркости видно, что не вся информация поместилась в динамический диапазон, а при проверке гистограмм каналов можно обнаружить, что именно красные цвета были пересвечены.
Если перенасыщенность цвета не очень велика, то исправить ее можно даже в JPG-файле. Для этого создаем корректирующий слой Hue/Saturation с маской насыщенности и уменьшаем насыщенность выбитых участков, возвращая им структуру.
В тех же случаях, когда перенасыщенность слишком велика, восстановить эти участки можно, только если съемка велась в RAW-формате. Для этого создадим из RAW два 16-битных TIFF-файла. Один — с обычными параметрами, второй — с уменьшенным значением насыщенности, таким, чтобы проявилась отсутствующая структура. Теперь из обычного изображения создается маска насыщенности, второе изображение, с уменьшенной насыщенностью, копируется в виде слоя на первое, и к нему добавляется эта маска. Теперь можно по мере необходимости менять яркость маски или прозрачность верхнего слоя. Таким образом, мы сохраняем и цвета изображения, и структуру.
Кроме вышеупомянутых областей применения маски насыщенности с ее помощью можно изменять яркость и контраст насыщенных участков кривыми или уровнями, придавать им определенный цветовой оттенок корректирующим слоем Photo Filter или Hue/Saturation с отмеченной опцией Colorize.
2.3. Альтернативные способы создания маски насыщенности
2.
 3.1. Режим перекрытия слоев
3.1. Режим перекрытия слоевВо втором способе используются режимы перекрытия слоев.
1. Создаем новый слой и заполняем его любым цветом. Выбранный цвет не обязательно должен быть насыщенным, главное, чтобы в нем был хоть небольшой цветовой оттенок.
2. Создаем копию изображения с режимом перекрытия Saturation и помещаем ее над созданным до этого слоем.
3. Соединяем два верхних слоя (Ctrl+E) в один.
4. Делаем копию этого слоя и меняем режим перекрытия на Difference.
5. Убираем насыщенность верхнего слоя через Desaturate или Hue/Saturation.
6. Соединяем два верхних слоя в один и убираем его насыщенность.
Получившаяся таким образом маска малоконтрастна и подходит для небольших увеличений насыщенности. Если нужно усилить эффект, нужно увеличить контраст маски уровнями или кривыми.
2.3.2. Перевод изображения в HSL/HSB
Некоторые плагины «Фотошопа» позволяют переводить изображения из RGB или Lab в режимы HSL или HSB. При этом в зеленом канале сохраняется интересующее нас распределение насыщенности, в синем — распределение яркости, а в красном канале сохраняется информация о цветовом оттенке.
При этом в зеленом канале сохраняется интересующее нас распределение насыщенности, в синем — распределение яркости, а в красном канале сохраняется информация о цветовом оттенке.
Один из таких плагинов не устанавливается по умолчанию, но его можно найти на инсталляционном диске «Фотошопа» CS в папке Photoshop CS/Goodies/Optional Plug-Ins/Photoshop Only/HSL&HSB Filter . После того как он будет скопирован в папку с плагинами, его можно вызвать через Filter->Other->HSL&HSB .
Еще один плагин, позволяющий конвертировать из одного цветового пространства в другое, — Color Converter .
4. Один интересный способ манипуляции насыщенностью
Этот способ работы с цветом может быть интересен любителям сюрреалистичных, ярких изображений. Он дает возможность усиливать насыщенность определенных цветов, делать их темнее или светлее, создавая красочные фотографии, больше напоминающие картинки в детских книжках. Для этого способа лучше брать яркие снимки с большим количеством различных цветов.
1. Создадим копию слоя и с помощью Select->Color Range выберем какой-нибудь цвет. Параметр Fuzziness лучше не делать очень большим, чтобы не затронуть много соседних оттенков.
2. Создадим маску слоя, которая сразу скроет все части фотографии, которые не были выбраны.
3. Изменим режим перекрытия на Overlay или Soft Light.
4. Теперь можно попробовать усилить контраст этого слоя кривыми, сделать его светлее или темнее.
Таким образом поступить с остальными цветами на изображении. Реалистичной такую фотографию, пожалуй, не назовешь, но в качестве упаковки конфет она вполне может пригодиться.
Послесловие
В том эксперименте, который упоминался в начале статьи, запоминаемость цветных изображений была намного выше черно-белых. Но это было верно только до тех пор, пока на демонстрируемых фотографиях были естественные цвета. В тех случаях, когда цвета на фотографии искажались, где трава была синей, а люди — зелеными, запоминаемость фотографий падала до уровня черно-белых. Фотографам, обрабатывающим свои снимки в графических редакторах, стоит, пожалуй, вспоминать этот факт всегда, когда они берутся за создание очередного творения.
Фотографам, обрабатывающим свои снимки в графических редакторах, стоит, пожалуй, вспоминать этот факт всегда, когда они берутся за создание очередного творения.
Приложение
Для некоторых способов создания маски насыщенности я написал набор скриптов, который можно . Эти скрипты создают новый корректирующий слой Hue/Saturation с уже примененной маской насыщенности. Чтобы усилить эффект, нужно выбрать маску и осветлить ее уровнями или кривыми. В набор входят:
saturation_mask_sc — создание маски по основному способу, через Selective Color;
saturation_mask_l1 — создание маски по способу из части 2.3.1.;
saturation_mask_l2 — создание маски по способу из части 2.3.4. Хотя этот способ и неправильный, но для экспериментов может пригодиться.
Также в наборе есть несколько способов увеличения насыщенности. После создания нового, насыщенного слоя его прозрачность нужно уменьшить и/или поменять режим перекрытия на Saturation .
more_saturation_cm — увеличение насыщенности по способу из части 3.2.;
more_saturation_overlay — увеличение насыщенности по способу из части 3.3 с созданием двух слоев и режимом перекрытия Saturation;
Яркие и сочные, “вкусные” цвета в кадре – необходимая вещь для цветной travel-фотографии.
Сегодня на примере одной из моих фотографий я расскажу о трех эффективных инструментах Фотошопа, с помощью которых вы сможете очень просто сделать цвета на ваших фотографиях яркими и насыщенными.
Эту фотографию я сделал во время , в кадре – знаменитый Golden Gate Bridge в Сан-Франциско .
Место, конечно, совершенно прекрасное и безумно красивое, но до обработки в Photoshop, фотография не могла передать всей красоты этого вида. Откровенно говоря, она вообще выглядела довольно уныло:
Достаточно уметь работать с тремя инструментами Фотошопа, чтобы цвета на этой картинке снова расцвели всеми красками.
Итак, сегодня мы работаем с этими инструментами Photoshop:
- Curves
- Selective Color
- Hue/Saturation
Curves
Начнем обработку нашей фотографии с Curves ( Image=>Adjustments=>Curves )
Curves – простой и удобный инструмент для обработки фотографий. Когда нужно немного осветлить или затемнить кадр, добавить контраста, Curves отлично для этого подходит. С помошью Curves можно решать и более сложные задачи, но это уже тема для отдельной статьи.
Когда нужно немного осветлить или затемнить кадр, добавить контраста, Curves отлично для этого подходит. С помошью Curves можно решать и более сложные задачи, но это уже тема для отдельной статьи.
На глаз или используя , выставляем нужный нам контраст картинки, изгибая линию в окне Curves.
В конце урока мы еще раз воспользуемся Curves, а пока переходим к следующему инструменту – Selective Color .
Selective Color
Selective Color ( Image=>Adjustments=>Selective Color ) – один из моих любимых инструментов для работы с цветом в Фотошопе. Selective Color позволяет работать с каждым цветом отдельно, добавляя или убирая из него оттенки других цветов.
Посмотрим, как этот инструмент можно использовать на практике.
Открыв окно Selective Color, сразу переключаемся в режим Relative – теперь все изменения цветов будут проходить более мягко и плавно, нежели в режиме Absolute, что в большинстве случаев удобнее.
Для начала займемся небом, открыв вкладку цвета Cyans . Добавим побольше Cyan (мы же хотим получить красивое голубое небо), Magenta и полностью уберем Yellow. Затем мы сделаем наше небо немного темнее, добавив Black.
Разумеется, небо “состоит” не только из Cyan, но так же и из синего цвета – Blue. Открываем нужную вкладку:
Добавим Cyan по максимуму, совсем немного понизим Magenta и полностью уберем Yellow. Наше небо стало еще более голубым и насыщенным.
Теперь поработает с желтым цветом на фотографии:
Добавим побольше Yellow в кадр и немного осветлим желтый цвет, убрав 16% Black. Теперь желтый цвет на нашей картинке чуть более насыщенный и немножко “светится”.
Займемся зеленью:
Полностью уберем Magenta, добавим побольше Black. Теперь зелень (особенно кусты в центре кадра) стали заметно более насыщенного цвета.
Вроде все.
Но, на мой взгляд, стоит немного осветлить красный цвет в кадре.
На первый взгляд, это изменение практически незаметно, но именно из таких тонкостей, мельчайших поправок и складывается “вкусная” цветовая картинка.
Selective Color хорош тем, что с ним можно (и нужно) много экспериментировать. И чем больше вы будете работать с цветом “наугад”, тем лучше вы начнете понимать цвет.
Когда я только начинал заниматься цветокоррекцией, я много экспериментировал, просто смешивая различные цвета, добавляя оттенки, и смотрел на получившийся результат. Со временем начинаешь понимать, из чего “состоит” любой цвет, и уже заранее знаешь, как получить нужный оттенок. Но даже тогда нужно все равно продолжать экспериментировать.
Теперь снова воспользуемся инструментом Curves и немного осветлим всю картинку:
А так же с помощью Shadow/Highlights высветлим тени и совсем немного затемним пересветы:
В статье я уже рассказывал про Shadow/Highlights, так что перейдем к следующему инструменту – Hue/Saturation
Hue/Saturation
Уверен, многие из вас пользовались и пользуются Hue/Saturation ( Image=>Adjustments=>Hue/Saturation ).
Главная особенность этого инструмента – им нужно пользоваться очень аккуратно. Если переборщить, цвета сразу станут некрасивыми, чрезмерно насыщенными.
Добавим немного насыщенности всей картинке:
А теперь воспользуемся очень удобной функцией этого инструмента – в Hue/Saturation можно, как и в Selective Color, работать с отдельными цветами.
Отдельно добавим насыщенности синему цвету:
На мой взгляд, сам Golden Gate Bridge немного бледноват в кадре. Надо добавить насыщенности красному цвету:
И последний штрих – немного затемним фотографию с помощью Curves, тем самым добавив цветовой глубины кадру.
Если у вас возникнут вопросы по конкретным функциям инструментов, о которых я написал, в интернете можно найти кучу подробных мануалов по всем инструментам Фотошопа.
В этой статье я прежде всего хотел показать логику цветокоррекции фотографии на примере работы с Hue/Saturation, Selective Color и Curves.
Но в Фотошопе существует масса других отличных инструментов, а RAW-конвертеры дают вообще огромные возможности для обработки.
Читайте также…
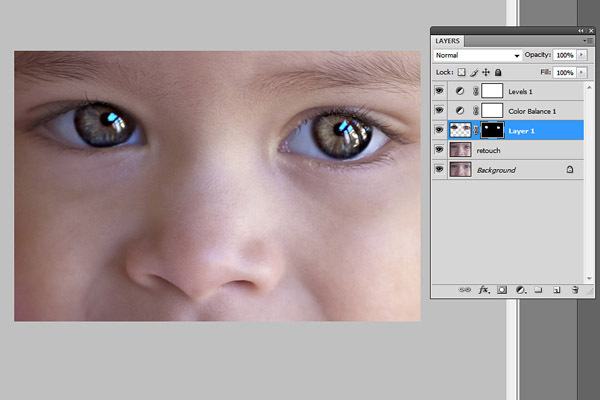
Как изменить цвет глаз в фотошопе
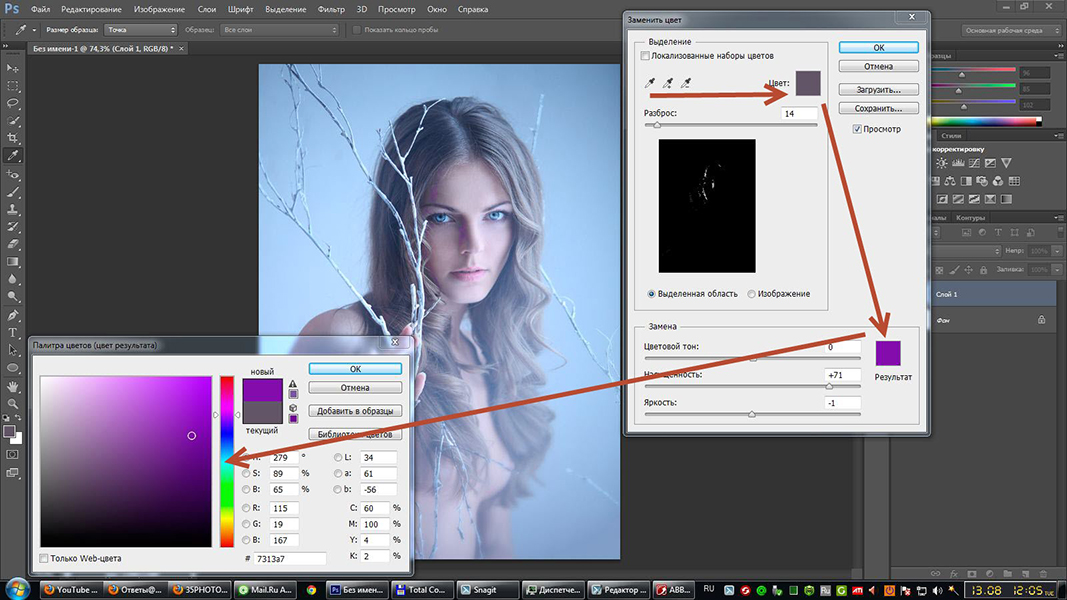
Иногда может возникнуть задача поменять цвет глаз. При помощи Фотошопа, сделать это достаточно несложно. Как очень часто бывает, есть несколько вариантов решения поставленной задачи. Мы рассмотрим очень простой способ изменения цвета глаз в фотошопе при помощи «Color Replacement Tool» («Инструмент замены цвета») и несколько более сложный, но и более гибкий вариант замены цвета путем добавления корректирующего слоя «Hue/Saturation» («Оттенок/Насыщенность»). На мой взгляд второй способ позволяет добится лучшего результата, но для кого-то он может показаться слишком сложным.
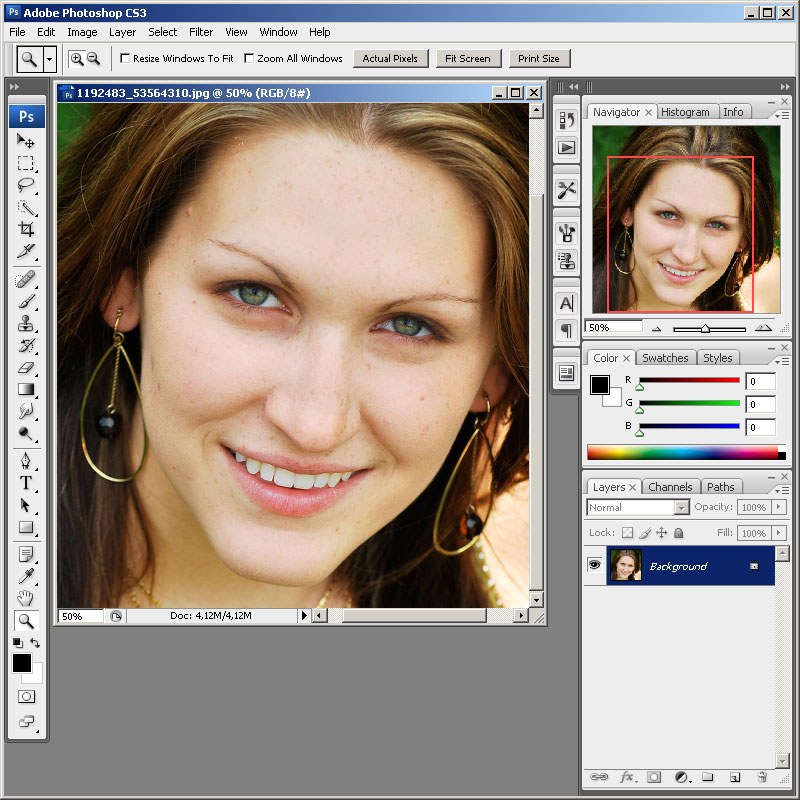
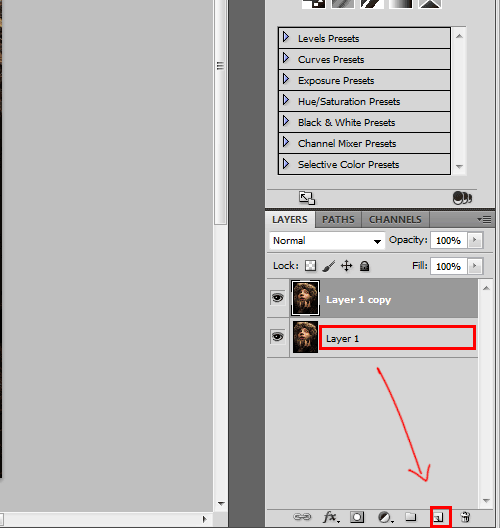
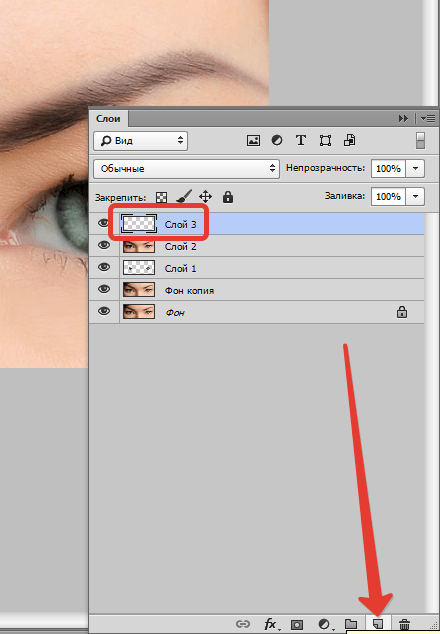
Для обработки будем использовать фотографию вверху. На ней уже сделаны некоторые изменения, в частности применено осветление радужки глаз, чтобы они выглядели ярче. Как всегда перед началом работы, делаем новый слой. Меня несколько раз спрашивали, всегда ли необходимо выполнять это действие? На самом деле нет, но лучше иметь под рукой исходный вариант, чтобы можно было сравнить его с результатом. Более того, я бы посоветовал, создавать новый слой каждый раз после каких-либо серьезных манипуляций, это позволит контролировать «правильность» произведенных изменений на каждом этапе. А в нашем примере это понадобится еще и для изменения настроек прозрачности и применения масок.
Как всегда перед началом работы, делаем новый слой. Меня несколько раз спрашивали, всегда ли необходимо выполнять это действие? На самом деле нет, но лучше иметь под рукой исходный вариант, чтобы можно было сравнить его с результатом. Более того, я бы посоветовал, создавать новый слой каждый раз после каких-либо серьезных манипуляций, это позволит контролировать «правильность» произведенных изменений на каждом этапе. А в нашем примере это понадобится еще и для изменения настроек прозрачности и применения масок.
Изменение цвета глаз при помощи Color Replacement Tool
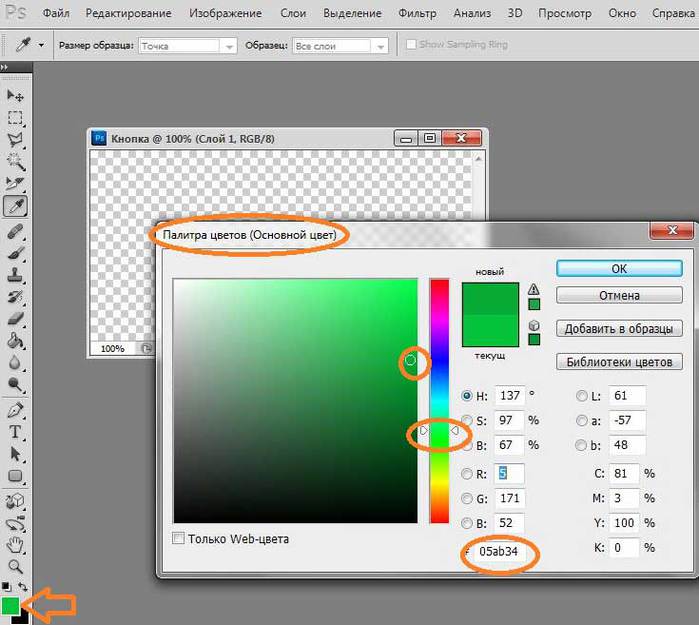
Итак, мы сделали все необходимые приготовления, теперь выбираем на панели инструментов кнопку с кистью и, нажав на нее, ждем, когда появится подменю, затем выбираем «Color Replacement Tool» («Инструмент замены цвета«), он по счету третий.
Теперь выбираем на той же панели внизу цвет, на который мы хотим поменять нынешний цвет глаз. Я выбрал зеленый (код цвета 94dbaa). Подбираем нужный диаметр и аккуратно обрисовываем радужную оболочку глаз. Зрачек нужно оставить черным т.к. он цвет никогда не меняет. При рисовании можно даже немного выйти за нужную область, кисть при этом закрасит только тот цвет, который близок к цвету в центральной ее области. В нашем случае один глаз немного скрыт под волосами, которые близки к нему по цвету. Чтобы кисть не захватила их, можно уменьшить настройку «Tolerance» («Допуск«) вверху, в нашем случае с 30% до 19%.
Подбираем нужный диаметр и аккуратно обрисовываем радужную оболочку глаз. Зрачек нужно оставить черным т.к. он цвет никогда не меняет. При рисовании можно даже немного выйти за нужную область, кисть при этом закрасит только тот цвет, который близок к цвету в центральной ее области. В нашем случае один глаз немного скрыт под волосами, которые близки к нему по цвету. Чтобы кисть не захватила их, можно уменьшить настройку «Tolerance» («Допуск«) вверху, в нашем случае с 30% до 19%.
Результат получился абсолютно неестественный — цвет глаз слишком яркий и насыщенный, чтобы это исправить, просто уменьшаем прозрачность верхнего слоя («Opacity«) до 45% (фотография справа). Полученный вариант вполне неплох, но если оттенок не нравится, то возможности его изменения довольно узки, а чтобы поменять цвет, придется повторять все с начала. Для большей свободы в выборе цвета, стоит попробовать второй способ.
Изменение цвета глаз в фотошопе при помощи Hue/Saturation
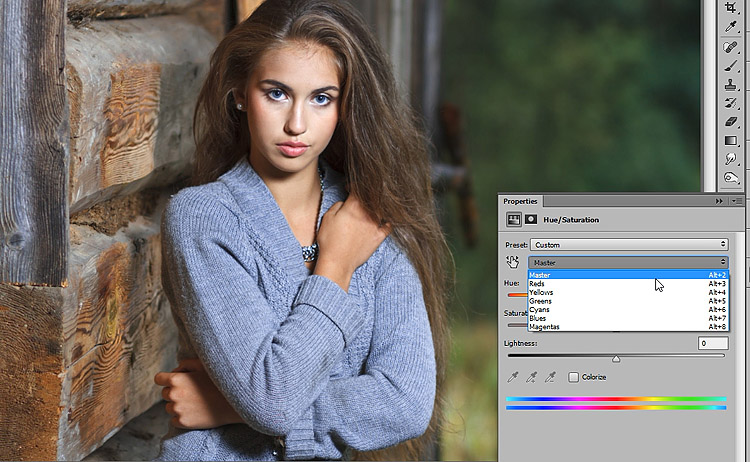
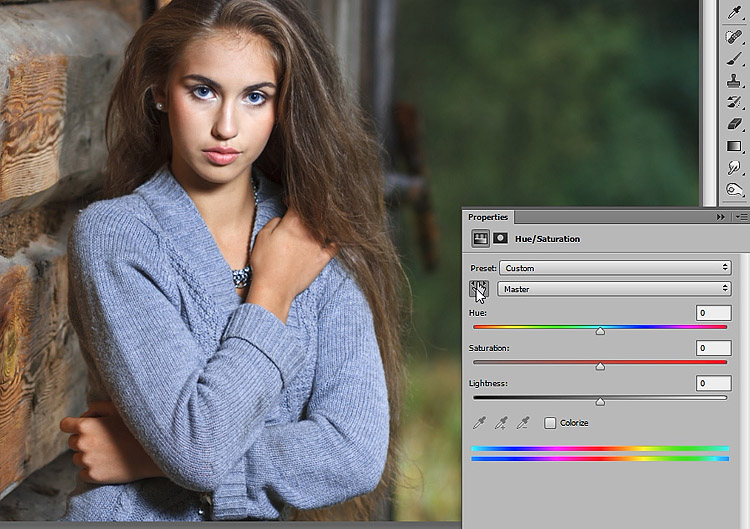
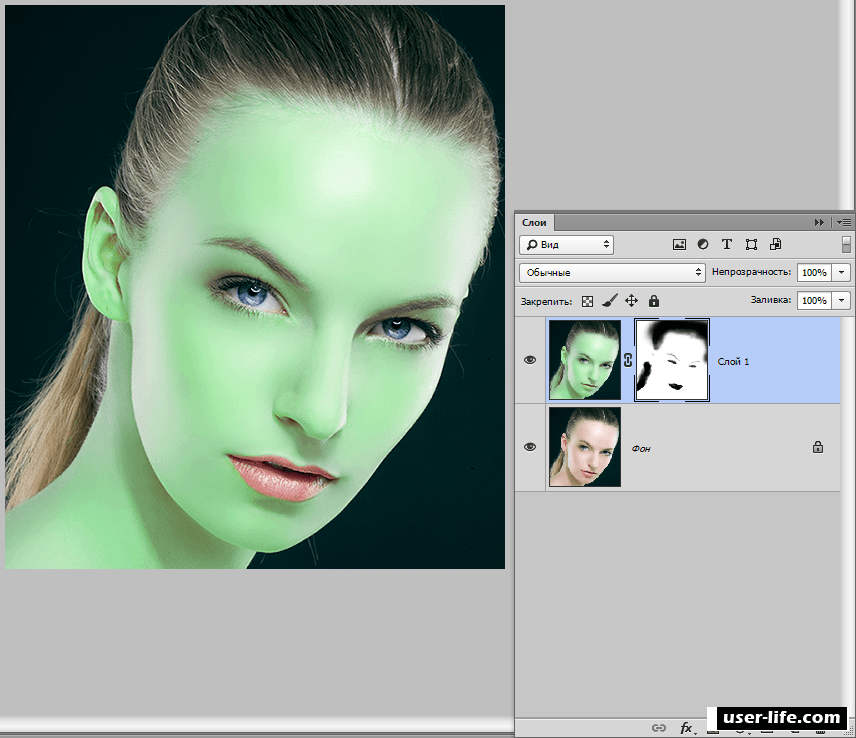
Возвращаемся к исходному изображению. Делаем новый слой. Затем в меню «Layer» («Слой«) выбираем пункт «New Adjustment Layer» («Новый корректирующий слой«) и в подменю кликаем на «Hue/Saturation» («Оттенок/Насыщенность«). Фотошоп предлагает выбрать имя слоя, тут достаточно просто нажать «ок«.
Делаем новый слой. Затем в меню «Layer» («Слой«) выбираем пункт «New Adjustment Layer» («Новый корректирующий слой«) и в подменю кликаем на «Hue/Saturation» («Оттенок/Насыщенность«). Фотошоп предлагает выбрать имя слоя, тут достаточно просто нажать «ок«.
Ставим галочку на «Colorize» и подбираем оттенок (выделено красными кружками)
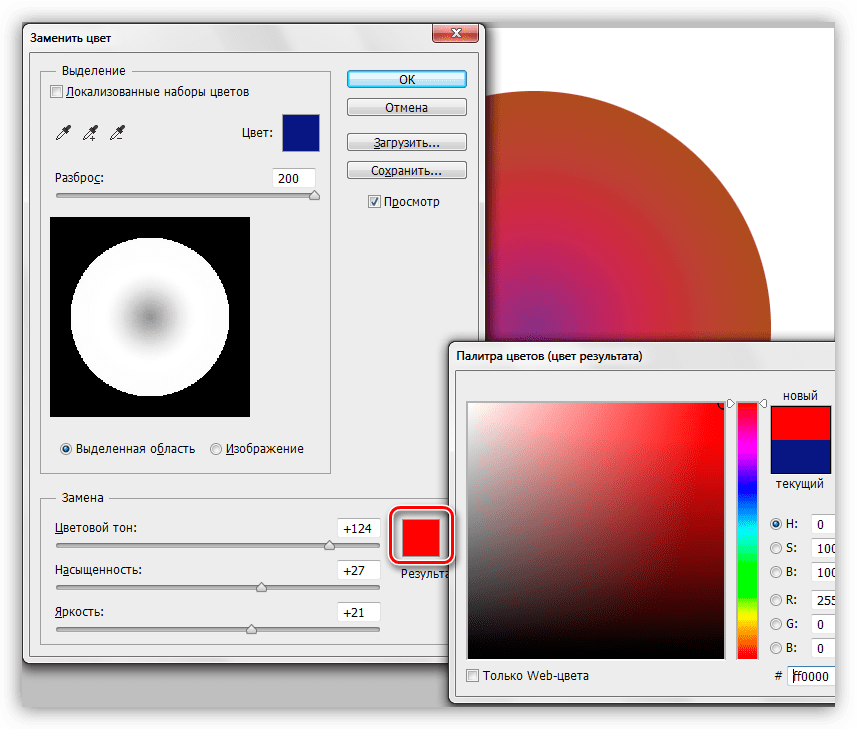
У нас появился новый слой с маской. На панели справа ставим галочку «Colorize» («Тонирование«) и при помощи ползунков «Hue» («Оттенок«), «Saturation» («Насыщенность«) и «Lightness» («Освещенность«) выбираем нужный нам цвет. При этом все изображение меняет цвет, не стоит пугаться, обращаем внимание только на глаза. Когда нужный оттенок нашли, выбираем инструмент заливка , цвет должен быть черным и заливаем изображение. Оно становится обычным (без тонирования), а маска рядом со слоем с белой меняется на черную.
Оно становится обычным (без тонирования), а маска рядом со слоем с белой меняется на черную.
Теперь берем обычную кисть, меняем цвет на белый и аккуратно обводим радужную оболочку, при этом она приобретает оттенок, который мы задали при помощи Hue/Saturation. Если где-то закрасили лишнее, например зрачек, нужно переключится на белый цвет и исправить.
Меняем режим наложения (выделено красным кружком)
В результате получается почти готовый вариант нашей фотографии. Осталось только сменить вариант наложения с «Normal» («Обычный«) на «Color» («Цвет«), чтобы глаза выглядели естественно (картинка внизу справа) и цвет изменен.
Если оттенок или цвет не нравится, всегда можно выбрать другой или подкорректировать текущий на панели справа, перемещая ползунки. Таким образом можно добиться более естественного результата, не проделывая все манипуляции заново.
В статье мы рассмотрели два варианта изменения цвета глаз в фотошопе. В зависимости от задачи, вы можете использовать тот, который вам больше нравится. Первый несколько быстрее, а второй обладает более гибкими настройками. В любом случае результат получается весьма интересный.
В зависимости от задачи, вы можете использовать тот, который вам больше нравится. Первый несколько быстрее, а второй обладает более гибкими настройками. В любом случае результат получается весьма интересный.
Как сделать красочные портретные фотографии без Photoshop | Блог Strobist™
Используя Photoshop и Lightroom, вы получаете в свое распоряжение замечательные инструменты, способные сделать цвета на фото более насыщенными, а портрет — более ярким. Но знаете ли вы, что красочный портрет можно получить еще до пост-обработки фотографии? Только представьте!
Всего-то и нужно, что обратить внимание на перечисленные ниже простые мелочи — и ваши портреты заиграют новыми красками, притягивая взгляд.
Следите за тем, чтобы цвет фона сочетался с цветом одежды модели
Понимание т.н. «комплементарности цветов» поможет сделать ваши снимки более яркими. Комплементарными являются красный и зеленый, оранжевый и синий, пурпурный и желтый — использование этих сочетаний в одежде модели и при подборе заднего плана поможет подчеркнуть ее достоинства на снимке.
Также важно знать, какая цветовая гамма будет присутствовать на месте съемки. Если вы понимаете, что придется снимать на фоне желтых цветов, попросите модель подобрать одежду в пурпурных тонах. Если вашим фоном станут высокая зеленая трава и зеленые кроны деревьев — лучше одеть модель в розовое. Осмотрите место съемки и попросите модель одеться в цвета, сочетающиеся с фоном. Комплементарная цветовая палитра выделит ваше фото из общей массы!
Ниже и выше приведены примеры комплементарных сочетаний цветов.
Снимайте на нейтральном фоне
Если модель пришла в неброской одежде, есть один простой способ подчеркнуть цвета. Чтобы выделить модель, для начала стоит присмотреться к фону. Ищите задний план с приглушенными, нейтральными тонами. Пестрый и насыщенный фон смотрится интересно, но он также может перегрузить снимок деталями, отвлекая внимание от модели, в особенности если она в яркой одежде.
Если на снимке будет слишком много ярких цветов, глазу будет не за что зацепиться. Более нейтральный фон сосредоточит внимание на модели, а также надетых на ней яркой одежде или аксессуарах. Ищите задний план с приглушенными цветами: это может быть грунтовая дорога, горы, камни или еще что-нибудь в землистых тонах.
Более нейтральный фон сосредоточит внимание на модели, а также надетых на ней яркой одежде или аксессуарах. Ищите задний план с приглушенными цветами: это может быть грунтовая дорога, горы, камни или еще что-нибудь в землистых тонах.
Снимайте на ярком фоне
Яркий портрет можно создать, даже не одевая модель в пестрое платье. Если модель одета в белое, черное, или вещи нейтральных цветов, ее нужно поместить в окружение с насыщенными цветами. Поищите цветы или ярко выкрашенные стены. На цветастом фоне модель будет выделяться, даже если на ней одежда нейтральных цветов.
Избавьтесь от отвлекающих факторов
Перед тем как спускать затвор, наконец, убедитесь, что на фоне нет ничего, что могло бы отвлечь внимание от модели. Нет ли на заднем плане других людей? Может на полу мусор какой-нибудь валяется? На парковке неподалеку разноцветные машины? Если все это заметно в видоискателе — непременно оно будет и на снимке.
Перестройте кадр, исключив из него людей вдалеке. Уберите мусор на земле возле модели. Избавьтесь от всего, что будет уводить от нее взгляд, и увидите — у вас получится еще больше подчеркнуть цвета одежды или макияжа модели.
Уберите мусор на земле возле модели. Избавьтесь от всего, что будет уводить от нее взгляд, и увидите — у вас получится еще больше подчеркнуть цвета одежды или макияжа модели.
Если при планировании фотосессии вы учли хотя бы некоторые из этих рекомендаций, цвета на снимках будут яркими и насыщенными даже без дополнительной обработки в Photoshop или Lightroom. Однако, при желании, можно с ними поработать и в этих программах. Уровни, тон/насыщенность или выборочная подстройка цветов — лишь немногие из широкого спектра мощных инструментов для работы с цветом в Photoshop. Попробуйте с ними поэкспериментировать и попробовать сделать снимки еще более яркими и насыщенными.
Как настроить цветопередачу для публикации фото в интернете?
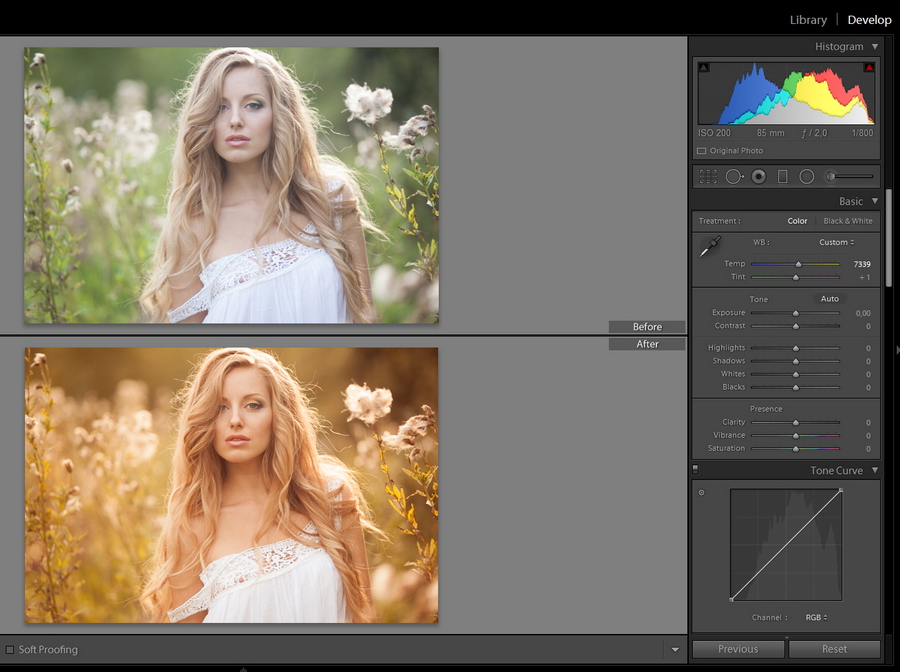
Иногда после обработки фотографий в Lightroom или Photoshop у некоторых пользователей фотографии отличаются по цветам и контрасту при сохранении и загрузке их в интернет, просмотре в другом графическом редакторе или просто на компьютере. Выглядят не так, как в фотошопе или лайтруме.
Выглядят не так, как в фотошопе или лайтруме.
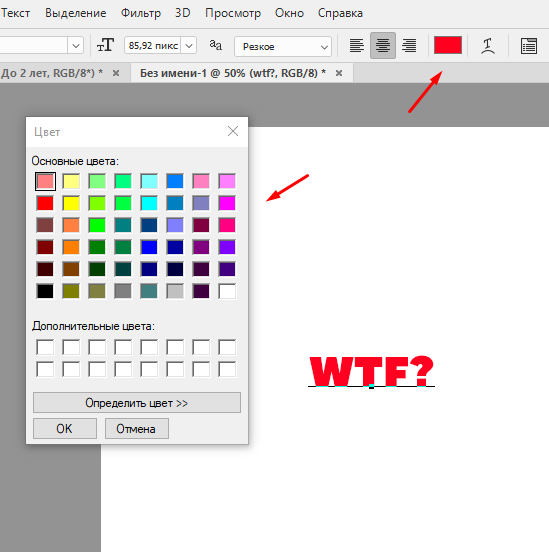
Например, наша афиша выглядит в фотошопе как на первой картинке, а при сохранении превращается во вторую картинку:
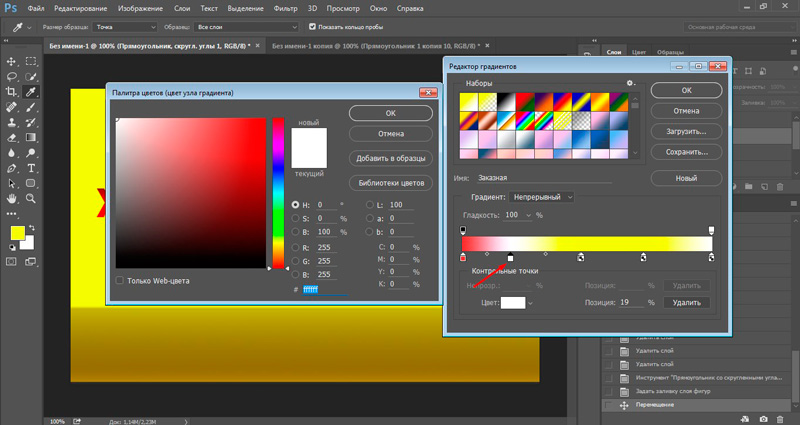
Чтобы ваши фотографии одинаково правильно отображались после сохранения и сохранили свой цвет и контраст, нужно правильно настроить программы, фотошоп и лайтрум.
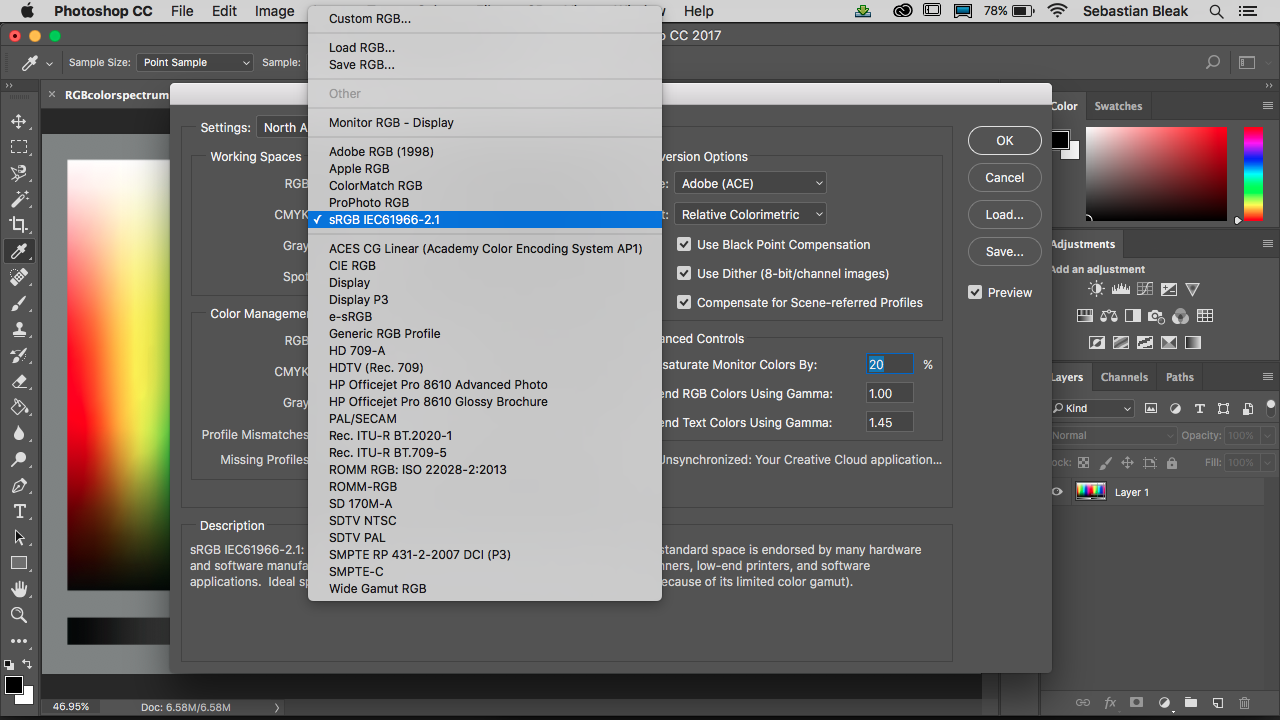
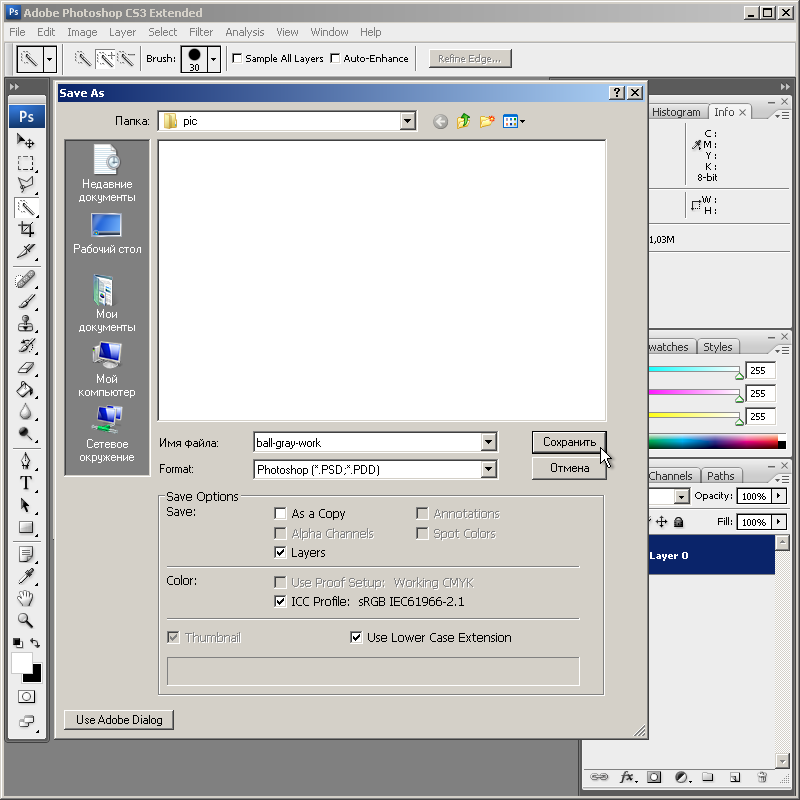
Интернет, практически все мониторы и экраны телефонов работают в режиме передачи цветов sRGB, следовательно, нам нужно настроить программы так, чтобы они сохраняли и показывали нам на мониторе изображение в sRGB.
Adobe LightroomНачнем с лайтрума. Тут достаточно установить правильные параметры экспорта фотографий. После обработки фотографии мы нажимаем «экспорт» и в появившемся окошке проверяем, чтобы в разделе «формат файла» было указано «цветовое пространство» sRGB . Вот и все!
А также, если вы сохраняете фотографии для публикации в интернете, в соцсетях или на форумах, нужно заранее подготовить фотографии, чтобы при загрузке на соответствующий ресурс они не теряли качество и насыщенность.
Формат файла
Размер изображения. Социальные сети и форумы имеют ограничение на размер загружаемой фотографии, и если фотография больше допустимого предела, то она автоматически сжимается. Ну а автоматические алгоритмы интерполяции только испортят качество вашей фотографии. Чтобы этого избежать, нужно заранее ее уменьшить. Размер фотографии стоит выбирать исходя из простой логики, чтобы при просмотре и с мобильного телефона, и с компьютера она сохранила свою резкость. Оптимальным размером для интернета сейчас являются значения от 1400 пикселей по длинной стороне, до 2100. В частности для «ВКонтакте» идеальным будет 1680 пикселей по длинной стороне.
Резкость вывода. Для интернета – чем больше, тем лучше. В разумных пределах. В лайтруме ставим «сильная».
После этих настроек ваша фотография готова к публикации в интернете.
Для того, чтобы настроить правильную цветопредачу в фотошоп, заходим в «редактирование», «настройка цветов».
И в появившемся окне выбрать настройки «универсальные настройки для Европы 3».
Если в вашем фотошопе нет предустановок для Европы, то просто выставите в поле RGB – «sRGB IEC61966-2.1», там всегда будет один профиль sRGB.
Кликаем ok, идем дальше.
«Просмотр» – «варианты цветопробы» – и ставим интернет-стандарт sRGB.
А также при открытии RAW-файла в фотошопе обратите внимание и выставите профиль sRGB.
Теперь ваш фотошоп правильно воспроизводит и сохраняет все цвета фотографии.
Сохранение фотографии для интернета в Adobe PhotoshopПодготовить фотографию для экспорта в интернет можно и в фотошопе. Для этого нужно сначала ее уменьшить, потом добавить резкости.
Для этого нужно сначала ее уменьшить, потом добавить резкости.
Уменьшаем через «изображение» – «размер изображения»:
Выставляем единицу измерения «пиксели» и в поле «ширина» указываем необходимый нам размер. Ресамплинг оставляем автоматический или ставим «бикубическая (с уменьшением)».
После уменьшения нужно добавить резкости на фотографию. Для этого отлично подойдет «умная резкость».
Обязательно делаем новый слой и заходим в «фильтр» – «усиление резкости» – «умная резкость».
Уменьшение шума ставим на 0. Радиус для уменьшенной фотографии находим в диапазоне от 0,3 до 1. Для фотографии размером 1680 пикселей по длинной стороне подойдет радиус 0,4 – 0,5. Эффект также находим в диапазоне от 70 до 150.
Так как мы сделали новый слой , то можно выставить сильный «эффект резкости», например 180, и потом, уменьшая непрозрачность слоя с резкостью, добиться правильной резкости фотографии.
Значения резкости подбираются на глаз, но для интернета лучше делать больше резкости. Фотография будет смотреться на экране намного выразительнее.
Поделиться в социальных сетях
Вконтакте
Как сделать цвета яркими на фотографии
Что вы узнали: увеличьте интенсивность цветов на фотографии
Попробуйте увеличить яркость приглушенных цветов
- Нажмите кнопку «Создать новый корректирующий слой» в нижней части панели «Слои». Выберите Vibrance во всплывающем меню, чтобы создать корректирующий слой Vibrance.
- На панели «Свойства» перетащите ползунок «Вибрация» вправо примерно до +80. Это увеличивает интенсивность наиболее необходимых цветов без перенасыщения тона кожи.
- Щелкните значок глаза на корректирующем слое Vibrance, чтобы скрыть эту настройку, чтобы вместо нее вы могли попробовать некоторые настройки Hue / Saturation.

Добавьте насыщенности зеленым по всей фотографии
- Нажмите кнопку «Создать новый корректирующий слой» в нижней части панели «Слои» и выберите «Оттенок / насыщенность», чтобы создать корректирующий слой «Цветовой тон / насыщенность».
- На панели «Свойства» щелкните значок «Инструмент целевой настройки». Затем щелкните зеленую область шарфа и перетащите ползунок насыщенности вправо примерно до +60.Это добавляет насыщенности только зеленому цвету и влияет на зеленый цвет не только в том месте, где вы щелкнули, но и по всей фотографии.
Добавьте изюминку некоторым золотым украшениям
- Снова нажмите кнопку «Создать новый корректирующий слой», чтобы создать еще один слой оттенка / насыщенности.
- На панели «Свойства» щелкните «Мастер» и выберите «Желтые» в раскрывающемся меню. Перетащите ползунок «Насыщенность» вправо примерно до +60, чтобы добавить насыщенности только желтым по всей фотографии.

- Убедитесь, что маска слоя на этом корректирующем слое оттенка / насыщенности выделена белой рамкой.
- Установите черный цвет в поле «Цвет переднего плана» на панели инструментов. Затем нажмите Option + Delete (MacOS) или Alt + Backspace (Windows), чтобы залить маску слоя черным. Это скрывает настройку оттенка / насыщенности, которую вы сделали для желтого на всей фотографии.
- Нажмите X, чтобы переключить цвет переднего плана на белый. Не снимая выделения с маски слоя на этом корректирующем слое «Оттенок / Насыщенность», нарисуйте белым цветом золотые украшения и некоторые края шарфа.Это показывает повышенную насыщенность желтого только в этих областях, добавляя яркие оттенки желтого для визуального интереса.
Сохраните свою работу
- Выберите «Файл»> «Сохранить как», чтобы сохранить фотографию в формате PSD с неповрежденными корректирующими слоями, чтобы при необходимости вы могли редактировать их в будущем.

Улучшение определенных цветов — Planet Photoshop
КРЕДИТ: MATT KLOSKOWSKI
Часто у вас будет фотография, на которой один из цветов просто не выделяется, как при съемке.Одним из преимуществ корректирующего слоя «Цветовой тон / насыщенность» является то, что с его помощью можно настраивать таргетинг на определенные цвета, а не на всю фотографию. Кроме того, возможность скрыть изменения с помощью маски слоя на корректирующем слое действительно может помочь в создании ярких изображений.
ШАГ 1:
Откройте фотографию, на которой некоторые цвета просто не имеют такой же яркости, как другие. В этом примере желтый и синий выглядят так, как будто им нужно немного больше усиления цвета. Перейдите на панель «Коррекция» («Окно»> «Коррекция») и щелкните значок «Цветовой тон / насыщенность».Во всплывающем меню над ползунком «Оттенок» выберите цвет, который нужно усилить. Сначала мы улучшим желтый цвет, поэтому я выбираю здесь желтый.
ШАГ 2:
Перетащите ползунок «Насыщенность» вправо примерно до +40, и вы увидите, что желтые цвета станут более насыщенными. То же самое работает и с другими цветами. Например, небо может быть более синим, поэтому выберите «Синий» во всплывающем меню. Теперь увеличьте настройку Saturation, и вы увидите, что синий цвет становится более ярким.
ШАГ 3:
Проблема в том, что все остальное, что было синим на фотографии, также стало более интенсивным. В этом случае синее здание справа также стало более насыщенным, но мне вроде как раньше понравился его менее яркий цвет. Поскольку на корректирующем слое оттенка / насыщенности есть маска, просто выберите инструмент «Кисть» (B), выберите кисть с мягкими краями в палитре кистей, затем нажмите X, чтобы поменять местами цвета переднего плана и фона, сделав цвет переднего плана. черный.Нарисуйте черным цветом на маске слоя, чтобы скрыть эффекты от других областей. Итак, теперь усиление цвета от корректирующего слоя влияет только на небо и желтые области и ничего больше.
Итак, теперь усиление цвета от корректирующего слоя влияет только на небо и желтые области и ничего больше.
Мэтт Клосковски
Выдержка из Layers: The Complete Guide to the Photoshop’s Most Power Feature
Узнайте, как сделать больше из Layers: The Complete Guide to Photoshop’s Most Power Feature, здесь: http://kel.by/Layers2E
Тонирование и улучшение цветов с помощью фотофильтра в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop мы собираемся посмотреть, как оттенять и улучшать цвета на фотографии с помощью Фотофильтра Photoshop. Если фотофильтр Photoshop не является одной из наиболее широко используемых функций в программе, он, безусловно, заслуживает этого. Он не только прост в использовании, это единственная функция в Photoshop, которая позволяет вам выбирать цвета, просто выбирая названия цветов из списка!
Он также имеет несколько ценных применений, одно из которых мы уже рассмотрели в предыдущем уроке — нейтрализация цветовых оттенков с помощью фотофильтра — и на этот раз мы узнаем, как использовать его для тонирования и улучшения цветов в изображение.
На самом базовом уровне фотофильтр можно использовать для согревания или охлаждения общих цветов на фотографии, но поскольку мы собираемся использовать корректирующий слой , версия , которая поставляется со встроенным слоем mask , мы можем комбинировать несколько фотофильтров для индивидуального оттенка и улучшения определенных областей изображения, что мы и будем делать в этом уроке.
Вот изображение, с которым я буду работать. Я сделал это фото во время заката во время недавней поездки к озеру, и цвета в тот вечер были захватывающими.Небо было полно розового и пурпурного, а земля почти сияла теплым оранжевым светом. К сожалению, моя цифровая камера не совсем снимала вещи такими, какими я их видел, и цвета на фотографии в итоге выглядели немного тусклыми:
Однако благодаря фотофильтру Photoshop я могу легко вернуть цвета такими, какими я их помню, и даже расширить их, если захочу:
Цвета теперь выглядят намного ярче и живее, что делает само изображение более привлекательным, и все это было сделано с помощью всего лишь пары простых корректирующих слоев Photo Filter. Давайте начнем!
Давайте начнем!
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-photoretouch-middle ]
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Выберите первую область, в которой вы хотите работать
Как я уже упоминал, я собираюсь использовать пару корректирующих слоев фотофильтра, чтобы отдельно улучшить цвета в определенных областях изображения, и первая область, над которой я хочу работать, — это небо, поэтому, прежде чем я добавлю свой первый Фотофильтр, мне нужно выделить небо.Вы можете использовать любой инструмент выделения, который вам удобнее всего (инструмент «Лассо», «Перо тоже» и т. Д.). Я собираюсь использовать для этого инструмент Lasso Tool, поэтому я выберу его из палитры инструментов :
.Выбор инструмента «Лассо» на палитре инструментов Photoshop.
Я также могу нажать L на клавиатуре, чтобы получить к нему доступ с помощью ярлыка. Затем, выбрав инструмент Лассо, я нарисую выделение вокруг неба:
Используя инструмент «Лассо», нарисуйте выделение вокруг неба, это первая часть изображения, над которой я хочу работать.
Вы можете увидеть контур выделения на изображении выше.
Шаг 2. Добавьте корректирующий слой фотофильтра
Теперь, когда у меня выделено небо, я могу добавить свой первый фотофильтр. Для этого я нажимаю на значок New Adjustment Layer в нижней части палитры слоев:
Щелкните значок «Новый корректирующий слой» в нижней части палитры слоев.
Затем я выберу Photo Filter из списка корректирующих слоев:
Выберите «Фотофильтр» из списка.
Это вызывает диалоговое окно Фотофильтра Photoshop, и, поскольку мы выбрали часть изображения перед добавлением Фотофильтра, только выбранная область будет затронута.
Шаг 3. Выберите цвет, который вы хотите окрасить выделенную область с помощью
Фотофильтр основан на идее фотографов, добавляющих цветные фильтры к объективу камеры для тонирования фотографии, и мы можем добиться того же эффекта в Photoshop, но с гораздо большей гибкостью, так как мы можем изменить цвет фильтра на все, что захотим. хочу.
хочу.
Фотофильтр дает нам два способа выбора цвета. В верхней части диалогового окна находятся две опции: Filter и Color . Они оба делают одно и то же, что позволяет нам выбрать цвет для окрашивания нашего изображения. Единственное различие между ними заключается в том, что опция «Фильтр» позволяет нам выбирать из списка предустановленных цветов, включая те, которые основаны на обычных фильтрах для обогрева и охлаждения линз (у них есть слова «Согревание» и «Охлаждение» в цвете. имена), а опция «Цвет» просто вызывает палитру цветов Photoshop и позволяет нам выбрать именно тот цвет, который нам нужен.Я собираюсь придерживаться предустановленных цветов, так как они отлично подойдут для моего изображения здесь, и я помню, когда я делал эту фотографию, в небе было намного больше розового и фиолетового, чем то, что сейчас показывает изображение. . К сожалению, у фотофильтра нет предустановленного розового или пурпурного цвета, который я мог бы выбрать, но у него есть пурпурный, который будет хорошо работать, поэтому я собираюсь щелкнуть стрелку вниз для параметра «Фильтр» и выберите «Пурпурный» из списка (конечно, вы можете выбрать любой цвет для вашего изображения):
Выберите цвет, которым хотите подкрасить изображение, из предварительно заданного списка цветов «Фильтр» или выберите цвет в Палитре цветов, щелкнув образец цвета «Цвет».
Теперь, когда у меня выбран цвет, я хочу немного увеличить интенсивность цвета, и я могу сделать это с помощью опции Density . Перетаскивание ползунка «Плотность» вправо добавляет больше цвета к изображению для более сильного оттенка, а перетаскивание его влево уменьшает количество цвета для более тонкого эффекта тонирования. Вы можете предварительно просмотреть, что происходит на вашем изображении, перетащив ползунок. Я собираюсь немного увеличить интенсивность своего цвета, перетащив ползунок Density примерно до 30%:
Увеличьте или уменьшите количество цвета, добавляемого к изображению, перетащив ползунок «Плотность» вправо или влево.
Убедитесь, что параметр Preserve Luminosity отмечен в нижнем левом углу, чтобы изображение не затемнялось. Когда вы будете довольны нанесенной тонировкой, нажмите OK в правом верхнем углу диалогового окна, чтобы выйти из него. Вот мое изображение после окрашивания неба в пурпурный цвет. Обратите внимание, что окрашено только небо. Все, что ниже, остается нетронутым:
Все, что ниже, остается нетронутым:
Небо теперь выглядит более розовым и пурпурным после окрашивания его в пурпурный цвет.
Теперь небо выглядит более красочным.Возможно, я пошел немного дальше, чем это было на самом деле в тот вечер, но мне нравится общий эффект, и в Photoshop нет закона, который гласит, что всегда нужно стремиться к реализму. Земля определенно выглядит менее красочной, чем я ее помню, но я не хочу, чтобы она была розовой или фиолетовой. Его нужно согреть оранжевым, а это значит, что нам понадобится второй фотофильтр, настроенный на другой цвет.
Поскольку я хочу, чтобы мой второй фотофильтр воздействовал только на землю, мне нужно будет выбрать его, но, поскольку я уже выбрал небо, выбрать землю будет легко, как мы увидим. Следующий.
Я закончил с улучшением цветов в небе, и теперь я хочу проделать то же самое с землей, но используя другой цвет, поэтому для этого я использую второй корректирующий слой Photo Filter.
Так же, как я сделал с небом, прежде чем я добавлю новый корректирующий слой, мне нужно сначала выбрать землю. Поскольку я уже выделил верхнюю часть изображения (небо) и теперь хочу выделить все, что находится под ним, все, что мне нужно сделать, это загрузить исходное выделение неба, а затем инвертировать его.Для этого я собираюсь удерживать кнопку Ctrl (Win) / Command (Mac) на клавиатуре и щелкнуть по миниатюре маски слоя фотофильтра в палитре слоев:
Поскольку я уже выделил верхнюю часть изображения (небо) и теперь хочу выделить все, что находится под ним, все, что мне нужно сделать, это загрузить исходное выделение неба, а затем инвертировать его.Для этого я собираюсь удерживать кнопку Ctrl (Win) / Command (Mac) на клавиатуре и щелкнуть по миниатюре маски слоя фотофильтра в палитре слоев:
«Ctrl-щелчок» (Win) / «Command-щелчок» (Mac) непосредственно на эскизе маски слоя в палитре «Слои».
Если вы внимательно посмотрите на миниатюру маски слоя, вы заметите, что ее верхняя часть белая, а нижняя — черная. Белая область сверху — это выделение, которое я сделал вокруг неба перед добавлением корректирующего слоя, и поскольку он белый, это означает, что фотофильтр влияет на эту область, что мы совершенно очевидно видели на изображении.Область внизу, заполненная черным цветом, означает, что корректирующий слой не влияет на эту область, поэтому земля не была окрашена пурпурным цветом.
Нажав «Ctrl-щелчок» (Win) / «Command-щелчок» (Mac) непосредственно на миниатюре маски слоя, я загрузил свой исходный выбор обратно в изображение:
Исходное выделение неба было загружено обратно в документ.
В настоящее время выбрано небо, но я хочу, чтобы вместо этого было выбрано все, что ниже него.Все, что мне нужно сделать, это инвертировать выделения, и я могу легко сделать это с помощью сочетания клавиш Shift + Ctrl + I (Win) / Shift + Command + I (Mac). Это приводит к тому, что все, что было выбрано, становится невыделенным, и все, что не было выбрано ранее, теперь выбирается. Другими словами, я в основном перевернул выделение, так что теперь земля выделена, а небо нет:
Земля выделена, а выделение неба отключено.
Единственная проблема здесь в том, что я не только выбрал землю, я также выделил небольшую область воды слева, на которую я не хочу воздействовать ни одним из моих фотофильтров. Я легко могу это исправить после того, как разогреваю цвета на земле, поэтому пока не буду об этом беспокоиться.
Я легко могу это исправить после того, как разогреваю цвета на земле, поэтому пока не буду об этом беспокоиться.
Шаг 5. Добавьте второй корректирующий слой фотофильтра
Сделав выделение, я могу добавить второй корректирующий слой Photo Filter, и я сделаю это так же, как и раньше, щелкнув значок New Adjustment Layer в нижней части палитры слоев:
Добавление второго фотофильтра, щелкнув еще раз значок «Новый корректирующий слой».
Я снова выберу Photo Filter из появившегося списка:
Выбор «Фотофильтра» из списка.
Photoshop добавляет мой второй корректирующий слой «Фотофильтр» над первым в палитре «Слои» и, как и раньше, открывает диалоговое окно «Фотофильтр».
Шаг 6. Выберите цвет, который вы хотите использовать
Я хочу, чтобы земля на фотографии выглядела намного теплее, а это значит, что я хочу добавить к ней теплый цвет, например оранжевый. К счастью, согревание и охлаждение изображений — это именно то, для чего изначально был разработан фотофильтр Photoshop, и вместо того, чтобы выбирать «Оранжевый» из списка цветов или из палитры цветов, я могу просто использовать фильтр по умолчанию, которым является «Фильтр потепления» (85 ) «:
Использование фотофильтра по умолчанию «Теплый фильтр (85)».
В комплект входят два других фильтра потепления — «Фильтр потепления (LBA)» и «Фильтр потепления (81)», но после экспериментов со всеми тремя, первый, кажется, дал мне лучшие результаты с этим изображением. Значение «Плотность», которое, как мы видели недавно, определяет, какая часть цвета смешивается с изображением, по умолчанию установлено на 25%, и этого недостаточно, чтобы сделать изображение более теплым, поэтому я собираюсь нажмите на его ползунок и перетащите его вправо, следя за моим изображением при перетаскивании, чтобы я мог видеть предварительный просмотр того, что я делаю, и собираюсь увеличить значение плотности примерно до 85 % для соответствия той же интенсивности цвета, что и небо над ним:
Усиление эффекта потепления изображения за счет увеличения значения плотности.
Я собираюсь нажать ОК, чтобы выйти из диалогового окна, и вот мое изображение после прогрева земли:
Земля теперь кажется намного теплее, а интенсивность цвета соответствует цвету неба над ней.
Как я упоминал ранее, единственная проблема сейчас заключается в том, что я нагрел область воды слева, чего я не хотел делать, поэтому я исправлю это дальше.
Чтобы убрать теплый цвет с воды, я просто закрашу его с помощью Brush Tool.
Все, что мне нужно сделать, это закрасить черным любые области, где я хочу скрыть эффекты фотофильтра. Несмотря на то, что будет выглядеть так, будто я рисую прямо на самом изображении, я действительно буду рисовать на маске слоя, и везде, где вы рисуете черным цветом на маске слоя, слой скрывается из поля зрения (или в этом случае скрывает эффекты регулировки). Во-первых, мне нужен инструмент Brush Tool, поэтому я возьму его из палитры инструментов:
.Выбор инструмента «Кисть» на палитре инструментов.
Я также мог нажать B , чтобы выбрать его с помощью сочетания клавиш.
Мне нужно рисовать черным цветом, поэтому мне нужно установить черный цвет в качестве цвета переднего плана, поскольку кисть рисует любым цветом, который вы установили в качестве цвета переднего плана. В настоящее время цвет переднего плана установлен на белый, а цвет фона установлен на черный. Чтобы поменять их местами, я нажимаю X на клавиатуре, и теперь мой цвет переднего плана — черный. Я вижу это в образцах цвета переднего плана и фона в нижней части палитры инструментов (передний план находится в верхнем левом углу, фон — в нижнем правом углу):
В настоящее время цвет переднего плана установлен на белый, а цвет фона установлен на черный. Чтобы поменять их местами, я нажимаю X на клавиатуре, и теперь мой цвет переднего плана — черный. Я вижу это в образцах цвета переднего плана и фона в нижней части палитры инструментов (передний план находится в верхнем левом углу, фон — в нижнем правом углу):
Образцы цвета переднего плана и фона в палитре инструментов Photoshop.
Теперь я готов смыть теплый цвет с воды. Чтобы изменить размер кисти во время рисования, я могу использовать клавиши левой и правой скобок на клавиатуре. Левая скобка делает кисть меньше, а правая — больше. Чтобы сделать край кисти тверже или мягче, я могу удерживать клавишу Shift , нажимая клавиши левой и правой скобок. «Shift + левая скобка» делает края кисти более мягкими, а «Shift + правая скобка» — более жесткими.Я собираюсь закрасить воду, и когда я это сделаю, возвращается исходный синий цвет:
Закрашивание воды черным цветом, чтобы скрыть эффекты фотофильтра и вернуть исходный синий цвет.
Я буду продолжать рисовать, пока не верну весь исходный акварельный цвет обратно в изображение, и вот результат:
Вода вернулась к своему первоначальному синему цвету после закрашивания ее черным цветом.
На этом мы закончили с тонированием и улучшением цветов, но я хотел бы сделать еще кое-что с этим изображением.Контраст можно немного увеличить, поэтому в качестве бонуса давайте быстро увеличим контраст изображения с помощью корректирующего слоя Curves.
Дополнительный шаг: усиление контрастности с помощью корректирующего слоя «Кривые»
На этом небольшом бонусном шаге (который, конечно, не является обязательным) я собираюсь закончить свое изображение, увеличив контрастность с помощью корректирующего слоя Curves и того, что обычно называют S-образной кривой , названной без какой-либо другой причины. чем это кривая в форме буквы «S» (вроде как).Не волнуйтесь, если вы ничего не понимаете в Curves. Все, что вам нужно знать, это как щелкать и перетаскивать мышью, и вы сможете использовать эту технику, чтобы придать всем своим изображениям хороший контраст. Во-первых, убедитесь, что у вас выбран верхний слой в палитре слоев, поскольку мы хотим добавить этот корректирующий слой «Кривые» над всеми остальными слоями. Затем щелкните значок New Adjustment Layer в нижней части палитры слоев и выберите Curves из списка:
Во-первых, убедитесь, что у вас выбран верхний слой в палитре слоев, поскольку мы хотим добавить этот корректирующий слой «Кривые» над всеми остальными слоями. Затем щелкните значок New Adjustment Layer в нижней части палитры слоев и выберите Curves из списка:
Еще раз щелкните значок «Новый корректирующий слой» и выберите «Кривые» из списка.
Photoshop добавляет корректирующий слой и открывает диалоговое окно «Кривые». По умолчанию вы увидите большую сетку 4×4 в диалоговом окне, и если это то, что вы видите, удерживайте нажатой клавишу Alt (Win) / Option (Mac) и щелкните в любом месте внутри сетки, что изменит его на сетку 10×10:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните внутри сетки по умолчанию 4×4, чтобы изменить ее на сетку 10×10.
Видите эту диагональную линию, идущую от нижнего левого угла к верхнему правому углу? Мы собираемся изменить его форму на букву «S», которая повысит контраст изображения. Для этого щелкните мышью в точке пересечения сетки в правом верхнем углу или рядом с ней. Вы увидите маленькую черную точку на диагональной линии, по которой вы щелкнули. Затем либо перетащите точку немного вверх с помощью мыши, либо, если хотите, вы можете подтолкнуть ее вверх, нажав несколько раз кнопку со стрелкой вверх на клавиатуре. По мере того, как вы перетаскиваете или перемещаете его выше, вы увидите, что ваше изображение становится ярче. Не поднимайте его слишком высоко, иначе вы потеряете детали в ярких областях изображения. Я собираюсь нажать клавишу со стрелкой вверх 4 раза, чтобы немного поднять ее:
Для этого щелкните мышью в точке пересечения сетки в правом верхнем углу или рядом с ней. Вы увидите маленькую черную точку на диагональной линии, по которой вы щелкнули. Затем либо перетащите точку немного вверх с помощью мыши, либо, если хотите, вы можете подтолкнуть ее вверх, нажав несколько раз кнопку со стрелкой вверх на клавиатуре. По мере того, как вы перетаскиваете или перемещаете его выше, вы увидите, что ваше изображение становится ярче. Не поднимайте его слишком высоко, иначе вы потеряете детали в ярких областях изображения. Я собираюсь нажать клавишу со стрелкой вверх 4 раза, чтобы немного поднять ее:
Щелкните точку пересечения сетки в верхнем правом углу или рядом с ней и слегка перетащите ее вверх с помощью мыши или сдвиньте вверх с помощью клавиши со стрелкой вверх на клавиатуре, чтобы сделать изображение ярче.
Теперь сделаем прямо противоположное в нижнем левом углу сетки Curves. Щелкните мышью в точке пересечения сетки в нижнем левом углу или рядом с ней и либо слегка потяните ее вниз, либо с помощью клавиши Стрелка вниз на клавиатуре. Как бы вы ни выбрали его понижение, попробуйте понизить его на ту же величину, на которую вы подняли точку в правом верхнем углу. По мере того, как вы опускаете точку, вы увидите, что диагональная линия принимает форму буквы «S», и вы увидите, что темные области на изображении становятся темнее.Я собираюсь использовать клавишу со стрелкой вниз 4 раза, чтобы понизить точку на ту же величину, на которую поднял другую точку:
Как бы вы ни выбрали его понижение, попробуйте понизить его на ту же величину, на которую вы подняли точку в правом верхнем углу. По мере того, как вы опускаете точку, вы увидите, что диагональная линия принимает форму буквы «S», и вы увидите, что темные области на изображении становятся темнее.Я собираюсь использовать клавишу со стрелкой вниз 4 раза, чтобы понизить точку на ту же величину, на которую поднял другую точку:
Щелкните точку пересечения сетки в нижнем левом углу или рядом с ней и слегка потяните ее вниз с помощью мыши или сдвиньте ее вниз с помощью клавиши со стрелкой вниз на клавиатуре, чтобы сделать темные области изображения темнее.
Когда вы закончите, нажмите OK, чтобы выйти из диалогового окна Curves. Теперь мы сделали светлые участки изображения ярче, а темные — темнее благодаря нашей «S-образной кривой» и повысили общий контраст изображения.Не зная больше о том, как работают кривые, теперь вы можете использовать ту же технику, чтобы улучшить внешний вид всех ваших изображений!
На этом мы закончили! Вот мое исходное изображение еще раз для сравнения:
Исходное изображение.
И вот, после того, как мы закончили работу с небольшим усилением контраста, финальный результат «улучшенного цвета»:
Окончательный результат.
И вот оно! Вот как улучшить цвета изображения с помощью настройки Фотофильтра в Photoshop! Посетите наш раздел «Ретуширование фотографий», чтобы получить дополнительные уроки по редактированию изображений в Photoshop!
Как сделать фотографии ярче в Photoshop (за 60 секунд!)
Несмотря на то, что дизайн и фотография являются важными элементами хорошего веб-сайта, я заметил, что многие блоггеры и владельцы бизнеса обеспокоены использованием Photoshop.Сегодня у меня есть учебное пособие, которое может выполнить даже самый неопытный пользователь Photoshop, и оно дает великолепные результаты! Я покажу вам, как сделать фотографии ярче, а также другие быстрые советы, как сделать ваши фотографии яркими. Под быстрым я подразумеваю быстро . У вас будет красивая фотография за 60 секунд или меньше (и угадайте, что: хорошие фотографии означают больше клиентов, больше подписчиков, больше вовлеченности!)
Если вы посмотрите на рисунок выше, фотография слева — это то, как изображение выглядело прямо с камеры. Немного темновато и грязно, не правда ли? Теперь мы увеличим яркость и откорректируем цвет, чтобы создать красивую, яркую фотографию справа!
Немного темновато и грязно, не правда ли? Теперь мы увеличим яркость и откорректируем цвет, чтобы создать красивую, яркую фотографию справа!
Есть несколько способов сделать ваши фотографии ярче, но сначала мы начнем с «Кривых». Чтобы получить доступ к кривым в Photoshop, вы можете выбрать Изображение >> Коррекция >> Кривые или одновременно нажать «команда» и «М». Появится небольшой график, как показано ниже. Чтобы сделать фотографию ярче, просто перетащите линию на графике немного выше, как на моей фотографии ниже.Не нужно тянуть слишком далеко, чтобы увидеть отличные результаты! Если вам понравится яркость, нажмите «ОК».
Совет: Если вы не видите никаких изменений, убедитесь, что кнопка «Предварительный просмотр» отмечена.
По теме: Как создать обтравочную маску в Photoshop (и почему она отлично подходит для блоггеров!)
Это кажется несложным, правда? Для получения более ярких фотографий отрегулируйте яркость! Чтобы найти этот инструмент, перейдите в Изображение >> Коррекция >> Яркость / Контрастность. Затем перетащите шкалу «яркости» немного вправо, пока вам не понравится результат. При необходимости вы также можете отрегулировать контраст.
Затем перетащите шкалу «яркости» немного вправо, пока вам не понравится результат. При необходимости вы также можете отрегулировать контраст.
Связанный: Как создать заголовок блога с написанием от руки (без сканера!)
Наконец, цвета на фотографиях могут быть немного блеклыми, что случается при несовершенном освещении. Если вы сравните фотографию выше с фото ниже, вы увидите, что изображение выше более желтое, а изображение ниже — более синее, что позволяет выделить яркие и четкие белые цвета на фотографии.Чтобы отрегулировать это, я пошел в Image >> Adjustments >> Color Balance, или вы также можете одновременно нажать «command» и «B».
Затем перетащите курсоры в сторону от цветов, которые вы пытаетесь уменьшить. В моем случае я хотел избавиться от легких красных и желтых тонов на моей фотографии, поэтому я слегка перетащил шкалу в сторону «голубой» и «синий». Это действительно подчеркнуло белые, яркие оттенки моего изображения!
Наконец, это может сделать вашу фотографию выдающейся, если вы немного ее «повысите». Для этого вы можете перейти в Фильтр >> Резкость >> Резкость или нажать «команда» и «F» одновременно. Однако я не рекомендую затачивать его слишком сильно! Вещи могут начать выглядеть немного странно. 😉 Обычно достаточно одного раза.
Для этого вы можете перейти в Фильтр >> Резкость >> Резкость или нажать «команда» и «F» одновременно. Однако я не рекомендую затачивать его слишком сильно! Вещи могут начать выглядеть немного странно. 😉 Обычно достаточно одного раза.
Для каждого из этих советов настройте параметры на основе ваших собственных фотографий. Другими словами, использование тех же чисел и настроек, которые я использовал в приведенном выше примере, не обязательно будет идеальным для ваших изображений. Прелесть Photoshop в том, что вы можете предварительно просмотреть свои изменения, так что вы всегда сможете увидеть, как выглядит результат.
Если вы планируете использовать свои фотографии на веб-сайте, я также рекомендую перейти в раздел Изображение >> Размер изображения и установить разрешение на 72. Затем, чтобы сохранить фотографию, выберите Файл >> Сохранить для Интернета. Это по-прежнему будет выглядеть великолепно в Интернете, но не должно замедлять работу вашего веб-сайта, как это могут сделать огромные фотографии с вашей камеры!
Надеюсь, эти советы по увеличению яркости фотографий были полезны. Пожалуйста, дай мне знать, если возникнут какие-либо вопросы! 🙂
Пожалуйста, дай мне знать, если возникнут какие-либо вопросы! 🙂
шт. Хотите увидеть больше ярких и красивых фото с этой фотосессии? Посмотрите мой тур по гостиной!
Основы Photoshop: уровни, кривые и цвет
Урок 8: Уровни, кривые и цвет
/ ru / photoshopbasics /standing-Layers / content /
Введение
Изображения, получаемые прямо с цифровой камеры, не всегда идеальны.По мере того, как вы начинаете получать больше опыта с Photoshop, вы можете заметить несколько повторяющихся проблем с изображениями, которые вы захотите исправить. Например, некоторые изображения могут быть слишком яркими, а другие — слишком тусклыми. Существуют различные коррекции , которые могут значительно улучшить ваши изображения. Некоторые из исправлений, которые мы рассмотрим в этом уроке, включают:
- Уровни и кривые : Если вы хотите изменить тональный диапазон вашего изображения — например, сделав тени или светов ярче или темнее — вы можете настроить уровни или кривых .

- Насыщенность : Если цвета в изображении приглушены или приглушены , вы можете увеличить насыщенность . Вы также можете уменьшить насыщенность, чтобы сделать цвета более приглушенными.
- Инструменты автоматической настройки : Если вы не совсем уверены, какой тип коррекции нужно сделать, Photoshop поставляется с несколькими инструментами автоматической настройки , которые могут улучшить ваши изображения.
Если вы новичок в редактировании изображений, возможно, вы захотите просмотреть наш урок по устранению распространенных проблем из нашего учебника по редактированию изображений 101, чтобы узнать больше об основах внесения этих изменений.
Если вы хотите продолжить, вы можете загрузить некоторые или все из примеров изображений . Просто щелкните любое из изображений ниже, чтобы открыть полноразмерную версию, затем щелкните полноразмерную версию правой кнопкой мыши и выберите Сохранить изображение как , чтобы сохранить его на свой компьютер.
Просто щелкните любое из изображений ниже, чтобы открыть полноразмерную версию, затем щелкните полноразмерную версию правой кнопкой мыши и выберите Сохранить изображение как , чтобы сохранить его на свой компьютер.
Использование корректирующих слоев
На протяжении всего урока мы будем использовать корректирующие слои для исправления изображений. Как мы обсуждали в предыдущем уроке, корректирующие слои являются разновидностью неразрушающего редактирования , потому что они фактически ничего не меняют в исходном изображении.А поскольку вы можете продолжать настраивать корректирующие слои во время работы, легко опробовать различные эффекты и добиться того, чтобы изображение выглядело именно так, как вы хотите.
Уровни
Каждое изображение имеет сочетание теней , светлых участков и средних тонов . Тени — это самых темных частей изображения, светлые участки — это самых ярких части , а средние тона — все, что находится между . Когда вы регулируете уровни, вы настраиваете эти разные тона.И хотя вы можете использовать инструменты яркости и контрастности для подобного типа настройки, они намного менее эффективны, чем уровни.
Когда вы регулируете уровни, вы настраиваете эти разные тона.И хотя вы можете использовать инструменты яркости и контрастности для подобного типа настройки, они намного менее эффективны, чем уровни.
Есть много причин использовать регулировку уровней. Например, если у вас особенно темное — или недоэкспонированное — изображение, вы можете сделать средние тона и светлые участки ярче, сохраняя при этом тени относительно темными. Вы можете увидеть пример этого на изображениях ниже.
Если вы никогда раньше не настраивали уровни, этот инструмент поначалу может показаться немного не интуитивным.На этом этапе самое главное — потренироваться вносить различные корректировки. По мере того, как вы начнете набираться опыта, вы сможете использовать его более эффективно. И помните, что если корректировка выглядит неправильно, вы всегда можете отменить изменения и начать все сначала.
Для регулировки уровней:
- На панели Layers добавьте корректирующий слой Levels .

- Найдите график в середине панели Properties . Это называется гистограммой , и она показывает информацию о тенях, светлых участках и полутонах изображения.В этом примере вы можете видеть, что с правой стороны есть большой пробел без информации, что означает, что изображение недоэкспонировано . Мы можем использовать настройку уровней, чтобы исправить это.
- Обратите внимание на входных уровней ползунков чуть ниже гистограммы. Это элементы управления, которые вы будете использовать для регулировки уровней. Не используйте ползунки «Уровни вывода» в нижней части панели.
- Поскольку наше изображение слишком темное (недоэкспонированное), мы перетащим белый ползунок влево и перетащим его.Обратите внимание, как мы перетаскиваем ползунок на крайний правый край гистограммы. Будьте осторожны, не перетащите ползунок за эту точку, иначе вы начнете терять детали на изображении.
 Это обычно обозначается как отсечение .
Это обычно обозначается как отсечение . - Если тени на изображении слишком яркие, вы можете щелкнуть и перетащить черный ползунок вправо . В этом примере нам не нужно настраивать это, потому что ползунок уже находится у самого левого края гистограммы.
- Необязательно : Если изображение по-прежнему выглядит слишком темным или слишком ярким, вы можете щелкнуть и перетащить средний (серый) ползунок, чтобы настроить средние тона.В этом примере мы переместим ползунок влево на , чтобы сделать изображение ярче.
- Дополнительно : попробуйте выключить корректирующий слой и на , чтобы сравнить новые настройки уровней с исходным изображением. Это позволит вам точно увидеть, что делает корректирующий слой. Затем вы можете внести дополнительные корректировки в уровни.
Попробуй!
Откройте файл примера dove_fullsize. jpg и добавьте корректирующий слой «Уровни».Щелкните и перетащите ползунки «Уровни ввода» на панели «Свойства», чтобы увидеть эффект. Попробуйте найти настройки, которые лучше всего подходят для этого изображения.
jpg и добавьте корректирующий слой «Уровни».Щелкните и перетащите ползунки «Уровни ввода» на панели «Свойства», чтобы увидеть эффект. Попробуйте найти настройки, которые лучше всего подходят для этого изображения.
Просмотрите наш урок по чтению гистограммы, чтобы узнать больше о том, что она может рассказать вам об изображении.
Советы по регулировке уровней
Вот несколько советов по достижению наилучших результатов с уровнями:
- Если вы используете несколько корректирующих слоев, вам может потребоваться отрегулировать уровни после внесения изменений в другие корректирующие слои.
- Если вы хотите сравнить регулировки уровней с исходным изображением, вы можете отключить корректирующий слой и на .
- Как правило, вам нужно настроить черный и белый ползунки так, чтобы они соответствовали данным на гистограмме. Например, на изображении ниже мы отрегулировали белый ползунок так, чтобы он совпадал с правым краем данных.

Если переместить белый ползунок слишком далеко влево, вы начнете терять детали на изображении. Это известно как отсечение .На изображении ниже вы можете видеть, что облака потеряли много деталей, а также изменился цвет неба. Обе эти проблемы вызваны клиппированием.
Если вы переместите черный ползунок слишком далеко вправо, вы начнете видеть отсечение в тенях изображения. В этом примере птица и ветви потеряли почти все детали. Цвет неба также изменился на более темно-синий:
Помните, поскольку вы используете корректирующих слоев , ни одно из этих изменений не является постоянным, пока вы не экспортируете изображение.Так что не паникуйте, если вы видите какие-либо обрезки на своем изображении! Просто посмотрите на свои корректирующие слои, чтобы найти источник отсечения, затем отрегулируйте уровни по мере необходимости.
Обратите внимание, что гистограмма будет уникальных для каждого изображения. Если изображение имеет правильную экспозицию, гистограмма будет полной без потери данных. Перемещение черно-белых ползунков в этой ситуации приведет к обрезке. Вместо этого вы можете использовать средний (серый) ползунок для увеличения или уменьшения общей яркости.
Если изображение имеет правильную экспозицию, гистограмма будет полной без потери данных. Перемещение черно-белых ползунков в этой ситуации приведет к обрезке. Вместо этого вы можете использовать средний (серый) ползунок для увеличения или уменьшения общей яркости.
Кривые
Инструмент «Кривые» похож на уровни, но дает больше возможностей для управления тенями, светлыми участками и полутонами отдельно . Поскольку это более сложный инструмент, вам нужно быть осторожным при его использовании для настройки изображений.
В приведенном ниже примере вы можете увидеть изображение до настройки кривых. Справа вы можете увидеть кривую в том виде, в котором она отображается по умолчанию. Обратите внимание на то, что диагональная линия совершенно прямая. Когда вы вносите корректировки с помощью кривых, вы создаете разные кривые с помощью этой линии .
Увеличение контраста
Одна из простейших настроек кривых — это увеличить контраст . Для этого перетащите кривую вниз на в тени слева, чтобы сделать их темнее, и на вверх на в светлых областях справа, чтобы сделать их ярче.
Для этого перетащите кривую вниз на в тени слева, чтобы сделать их темнее, и на вверх на в светлых областях справа, чтобы сделать их ярче.
Уменьшение контрастности
В этом конкретном изображении было бы лучше уменьшить контраст . Для этого перетащите кривую вверх в тенях слева, чтобы сделать их ярче, и на вниз в светлых участках справа, чтобы сделать их темнее.На изображении ниже вы можете видеть, что это позволяет легче рассмотреть детали морды чайки.
Прочие корректировки
Вы также можете увеличить тени без изменения светлых участков. Для этого перетащите кривую вверх в тени слева. Обратите внимание, как мы использовали нескольких точек , чтобы плавно вернуть кривую в положение по умолчанию. Это помогает предотвратить влияние кривой на светлые участки или средние тона. Это позволяет сделать чайку ярче, не затемняя и не осветляя облака.
Это позволяет сделать чайку ярче, не затемняя и не осветляя облака.
Старайтесь избегать использования больших крутых кривых . Когда кривая уходит слишком далеко от диагональной линии, это может создать проблемы с изображением. В приведенном ниже примере обратите внимание на то, как кривая резко меняет направление около середины. Это приводит к значительной потере деталей в средних тонах, что придает чайке неестественный вид.
Для регулировки кривых:
- Добавьте корректирующий слой Curves .
- Щелкните в любом месте линии на панели Properties , чтобы создать новую точку , затем щелкните и перетащите точку, чтобы скорректировать кривую. Примечание : Будьте осторожны, чтобы не сместить две точки в нижнем левом и верхнем правом углах. Их можно отрегулировать, но мы рекомендуем держать их в углах, пока вы не приобретете больше опыта с кривыми.
- Продолжайте настраивать точки, пока не будете удовлетворены результатом.
 Вы также можете нажать кнопку Delete или щелкнуть и перетащить точку за пределы линии, чтобы удалить ее.
Вы также можете нажать кнопку Delete или щелкнуть и перетащить точку за пределы линии, чтобы удалить ее.
Если вы новичок в кривых, вы можете выбрать один из вариантов Preset и при необходимости внести небольшие изменения в кривую.Если вам нужно начать сначала, вы можете выбрать Default из меню Preset.
Использование кривых в Photoshop Elements
Если вы используете Photoshop Elements, вы не сможете создать корректирующий слой «Кривые», но вы можете использовать аналогичный инструмент. Чтобы получить доступ к этому инструменту, выберите Enhance> Adjust Color > Adjust Color Curves . Затем вы можете щелкнуть и перетащить ползунки, чтобы настроить кривую.
Попробуй!
Откройте чайку _fullSize .jpg и добавьте корректирующий слой Curves. Попробуйте использовать различные параметры из меню Preset , затем переместите точки на кривой, чтобы увидеть эффект.
Цветовая коррекция
Бывают случаи, когда вы захотите настроить цветов изображения. Например, вы можете изменить интенсивность цвета или даже изменить цвета для художественного эффекта.
Насыщенность
Если цвета на вашем изображении тусклые или приглушенные , вы можете увеличить насыщенность , чтобы они выглядели на более яркими .Вы можете увидеть пример этого на изображениях ниже.
С другой стороны, вы можете уменьшить насыщенность, чтобы цвета были менее яркими . Если полностью удалить насыщенность , будет получено черно-белое изображение или в оттенках серого . Вы можете увидеть пример этого на изображениях ниже.
Чтобы настроить насыщенность, добавьте корректирующий слой Hue / Saturation . Затем щелкните и перетащите ползунок Saturation на панели Properties , чтобы увеличить или уменьшить насыщенность.
Попробуй!
Перетащите ползунок в интерактивном меню ниже, чтобы настроить насыщенность изображения. Но осторожно! Слишком большая насыщенность приведет к потере деталей на изображении.
Для достижения наилучших результатов мы рекомендуем использовать с этими интерактивными материалами веб-браузер Chrome.
Советы по настройке насыщенности
Вот несколько рекомендаций для получения наилучших результатов с настройками насыщенности:
- Будьте осторожны, не увеличивайте насыщенность слишком сильно .Это может привести к тому, что цвета будут выглядеть неестественными , как в примере ниже.
- Увеличение насыщенности может также создать шум изображения . Мы рассмотрим удаление шума в следующем уроке.
- Для некоторых типов изображений, особенно портретов, увеличение насыщенности может выглядеть нелестным. В этих случаях вы можете уменьшить насыщенность.

- Ползунок Hue изменяет все цвета изображения одновременно.Это часто приводит к неестественному сочетанию цветов, поэтому мы не рекомендуем настраивать оттенок, если вы не хотите получить необычный эффект.
- Хотя вы можете использовать ползунок Lightness для увеличения или уменьшения яркости изображения, вы, вероятно, захотите добавить вместо него корректирующий слой «Уровни» или «Кривые». Это даст вам больше контроля над яркостью изображения.
Вибрация
Увеличение насыщенности иногда может выглядеть немного неестественно.Одно из решений — использовать корректирующий слой Vibrance вместо Hue / Saturation. Яркость позволяет повысить насыщенность для менее красочных частей изображения, не перенасыщая уже цветные части.
Попробуй!
Откройте pink_fullsize.jpg , затем добавьте корректирующий слой Hue / Saturation . Установите самые высокие и самые низкие настройки насыщенности, чтобы увидеть эффект. Попробуйте найти настройку, которая лучше всего подходит для изображения.
Установите самые высокие и самые низкие настройки насыщенности, чтобы увидеть эффект. Попробуйте найти настройку, которая лучше всего подходит для изображения.
Преобразование в черно-белое
Как мы упоминали выше, полное удаление насыщенности путем установки его на -100 создаст черно-белое изображение . Однако этот метод не дает вам особого контроля над тем, как будет выглядеть черно-белая версия. Для получения лучших результатов вы можете создать корректирующий слой Black and White .
Поскольку на черно-белых фотографиях нет цветов, тона (разные оттенки серого) особенно важны.Регулирующий слой «Черно-белый» позволяет вам управлять смешиванием разных цветов. создает определенные тона, которые могут существенно повлиять на внешний вид окончательного изображения.
Мы рекомендуем попробовать различные варианты из меню Preset , пока не найдете тот, который подходит для изображения. Затем вы можете внести небольшие изменения в отдельные цвета по мере необходимости.
Затем вы можете внести небольшие изменения в отдельные цвета по мере необходимости.
Инструменты автоматической регулировки
Для некоторых изображений могут потребоваться более специализированные исправления, которые могут быть затруднены, если у вас нет большого опыта работы с Photoshop.К счастью, есть несколько инструментов автоматической настройки , которые вы можете использовать для улучшения ваших изображений. На исходном изображении ниже снег имеет голубоватый оттенок. После использования команды Auto Color снег выглядит белым.
Вы найдете несколько инструментов автокоррекции, включая Auto Color , в меню Image .
Многие корректирующие слои также имеют собственный параметр автоматической настройки. Чтобы использовать этот инструмент, создайте корректирующий слой, затем нажмите кнопку Auto на панели Properties (если доступно).
В большинстве случаев эти инструменты улучшают общий вид изображения. Однако впоследствии вы всегда можете вручную настроить изображение, чтобы оно выглядело именно так, как вы хотите. Если автокоррекция заходит слишком далеко, вы также можете попробовать уменьшить непрозрачность корректирующего слоя до 50%, чтобы сделать эффект более тонким.
Попробуй!
Откройте файл примера dog_fullsize.jpg , добавьте корректирующий слой Levels и используйте команду Auto Color в меню Image .
Вызов!
Если вы хотите попрактиковаться в настройке, которую мы рассмотрим в этом уроке, вы можете загрузить некоторые или все наши изображения-примеры . Просто щелкните любое из изображений ниже, чтобы открыть полноразмерную версию, затем щелкните полноразмерную версию правой кнопкой мыши и выберите Сохранить изображение как , чтобы сохранить его на свой компьютер.
- Откройте изображение в Photoshop.
- Попробуйте добавить несколько различных корректирующих слоев , рассмотренных в этом уроке.Поэкспериментируйте с несколькими корректирующими слоями, чтобы увидеть, как они влияют на изображение.
- Сохраните изображение как файл PSD . Это сохранит все ваши корректирующие слои, так что вы сможете вернуться и продолжить редактирование позже.
- Когда вы закончите редактировать изображение, используйте функцию Сохранить для Интернета , чтобы экспортировать его как JPEG.
/ ru / photoshopbasics / резкость и снижение шума / содержание /
6 способов улучшить цвет неба в Photoshop
Есть много способов улучшить цвет неба в Photoshop.Разные методы дают немного разные результаты, поэтому попробуйте их все, чтобы выбрать наиболее подходящий для вашего рабочего процесса.
- Регулировка контрастности
- Регулировка оттенка / насыщенности
- Фотофильтр
- Инструмент «Градиент»
- Инструмент «Кисть»
- Маска яркости — с видеоуроком
Пока я использую Adobe Photoshop в этом уроке, применяются те же принципы к любому софту.
Зачем улучшать цвет неба в Photoshop?
Цвет — один из важнейших элементов изображения.Это настолько важно, что может либо создать, либо разрушить ваш имидж.
Вы когда-нибудь делали снимок, который хорошо скомпонован с правильной экспозицией, но почему-то чувствуете, что чего-то не хватает? Он просто не выглядит привлекательным и не может заинтересовать вашу аудиторию.
Взгляните на эти два изображения ниже, какое сразу привлекает ваше внимание?
Ответ очевиден, тот, что справа …
Почему?
Потому что цвета на этом изображении более яркие.
Цвет всегда использовался как инструмент в графическом дизайне, рекламе, художественных работах и т.д., чтобы привлечь наше внимание.
Это визуальный язык, который мы подсознательно обрабатывали в нашем уме, прежде чем поняли, почему мы выбрали в данном случае изображение справа. Цвет — это мощный инструмент, который мы должны в полной мере использовать для улучшения изображения.
Подробнее: Практическое руководство по теории цвета для фотографов
В этом уроке я покажу вам, как цифровым способом улучшить цвет неба на вашем изображении, чтобы превратить обычную фотографию в ту, которая живее!
Я покажу вам несколько способов сделать это в Adobe Photoshop CS6.Вы можете скачать изображение, используемое в этом руководстве, здесь.
Исходное изображение перед редактированием
1. Регулировка контрастности
Один из самых простых способов — повысить контрастность неба. Увеличение контраста делает светлые области ярче, а темные — темнее. Применение регулировки контраста к небу неизбежно повлияет и на передний план, но вы можете применить маску слоя, чтобы замаскировать его. Вот несколько способов настроить контраст в Photoshop.- Слой регулировки яркости / контрастности — Выберите его на панели настроек.Сдвиньте полосу регулировки контрастности вправо по своему усмотрению.
 Обязательно обращайте внимание на свое изображение, чтобы не обрезать светлые участки или тени. Кроме того, убедитесь, что не ставит отметку в поле « Use Legacy », так как это приведет к смещению всех значений пикселей и может упростить отсечение.
Обязательно обращайте внимание на свое изображение, чтобы не обрезать светлые участки или тени. Кроме того, убедитесь, что не ставит отметку в поле « Use Legacy », так как это приведет к смещению всех значений пикселей и может упростить отсечение. - Корректирующий слой Curves — Выберите его на панели настроек. Кривые — один из моих любимых инструментов, потому что он очень универсален. После того, как вы добавили корректирующий слой, примените S-образную кривую , чтобы повысить контраст.
- Корректирующий слой «Уровни» — Другой способ регулировки контрастности — применение корректирующего слоя «Уровни» на панели настроек. После выбора вы должны увидеть график, похожий на гистограмму. Внизу графика есть три маленьких треугольника. Левый треугольник контролирует тени, правый — светлые участки, а средний — средние тона. Поэкспериментируйте, потянув сначала левый и правый треугольники к середине, а затем переместите средний треугольник в любом направлении по своему вкусу.

2. Регулировка оттенка / насыщенности
Что мне нравится в слое регулировки оттенка / насыщенности, так это то, что он не влияет на контраст. Яркость и темнота неба остались прежними. Подобно методу 1, примените маску слоя, если вы не хотите, чтобы корректировка влияла на передний план. Вот как вы применяете корректировку.
- Корректирующий слой «Вибрация» — выберите его в корректирующем слое. Есть две полосы регулировки: , насыщенность, и , насыщенность, .Увеличение яркости в основном увеличивает интенсивность приглушенных цветов (приглушенные цвета — это цвета, которые были приглушены черным, белым или дополнительными цветами). Минимально влияет на насыщенные цвета (также сохраняет оттенки кожи). Насыщенность увеличивает интенсивность цветов изображения в целом. Если нанести слишком много, вы рискуете обрезать цвета и потерять информацию.
- Корректирующий слой оттенка / насыщенности — Также один из моих любимых инструментов.
 Вы можете либо увеличить насыщенность глобально, либо выбрать цвет, который хотите настроить.Вы также можете напрямую щелкнуть цвет на изображении и перетащить его, чтобы настроить этот конкретный цвет. Измените режим наложения на Soft Light для более тонкого эффекта.
Вы можете либо увеличить насыщенность глобально, либо выбрать цвет, который хотите настроить.Вы также можете напрямую щелкнуть цвет на изображении и перетащить его, чтобы настроить этот конкретный цвет. Измените режим наложения на Soft Light для более тонкого эффекта. - Слой выборочной настройки цвета — Инструмент настройки произвольного стиля. Выберите цвет в меню и измените его, отрегулировав голубой, пурпурный, желтый и черный. Поэкспериментируйте с цветами, чтобы добиться того эффекта, который вам нравится.
3. Фотофильтр
Это самый быстрый способ улучшить цвет неба.После того, как вы выберете корректирующий слой «Фотофильтр» на панели настроек, выберите нужный фильтр в раскрывающемся меню.
Чаще всего используются фильтры с подогревом, которые бывают трех типов с разным уровнем тепла. После применения вы можете увеличить плотность фильтра, тем самым увеличив насыщенность цвета фильтра.
Я всегда устанавливаю флажок « Preserve Luminosity », чтобы убедиться, что это не влияет на яркость. Чтобы сделать эффект более тонким, измените режим наложения на .На изображении выше я использовал теплый фильтр (85) с плотностью 85 и режим наложения для мягкого света. Опять же, при необходимости замаскируйте передний план.
Чтобы сделать эффект более тонким, измените режим наложения на .На изображении выше я использовал теплый фильтр (85) с плотностью 85 и режим наложения для мягкого света. Опять же, при необходимости замаскируйте передний план.
4. Gradient Tool
Еще один быстрый способ улучшить цвет неба. Это очень похоже на использование градуированного нейтрального фильтра. Дополнительным преимуществом использования этого в Photoshop является то, что вы можете выбрать любой цвет для своего цифрового градуированного нейтрального фильтра.
Перед тем, как начать, создайте новый слой , чтобы вы не применяли корректировку непосредственно к самому изображению (во имя неразрушающего редактирования).После того, как вы выбрали инструмент «Градиент» на панели инструментов, убедитесь, что выбраны Linear Gradient и Foreground to Transparent .
Перейдите к верхней части изображения, щелкните и потяните вниз по прямой к середине, удерживая клавишу Shift. Отмените и повторяйте, пока не будете удовлетворены результатом. Измените режим наложения на soft light и замаскируйте любые области, которые не должны быть затронуты (передний план или часть облаков). Вы также можете уменьшить непрозрачность слоя с градиентом.
Отмените и повторяйте, пока не будете удовлетворены результатом. Измените режим наложения на soft light и замаскируйте любые области, которые не должны быть затронуты (передний план или часть облаков). Вы также можете уменьшить непрозрачность слоя с градиентом.
5. Brush Tool
Я часто использую этот метод, чтобы улучшить цвет неба на закате. На мой взгляд, эффект на более тонкий, и изображение выглядит на более естественным в целом. Вы просто раскрашиваете небо в его существующий цвет, чтобы улучшить его.
В приведенном здесь примере небо имеет два цвета: синий и оранжевый от солнца. Мы улучшим их обоих по отдельности.
Сначала создайте новый слой. Выберите инструмент «Кисть» и, удерживая нажатой клавишу «Opt / Alt» для инструмента «Пипетка», щелкните оранжевый цвет в облаке.Цвет переднего плана на панели инструментов теперь должен измениться на цвет, который вы только что выбрали (в данном случае оранжевый).![]() Теперь измените размер кисти, чтобы он был немного больше размера облаков, непрозрачность до 50% (для начала) и начните рисовать на облаках.
Теперь измените размер кисти, чтобы он был немного больше размера облаков, непрозрачность до 50% (для начала) и начните рисовать на облаках.
Теперь измените режим наложения на soft light или , умножьте и уменьшите непрозрачность слоя по своему вкусу. Вы также можете поэкспериментировать с эффектом с другим режимом наложения. Если эффект недостаточно сильный, выберите инструмент «Кисть» и нарисуйте больше цвета облакам.Повторите шаги, чтобы усилить синий цвет неба.
6. Маска яркости
Это мой любимый метод улучшения цвета неба. Фактически, я часто использую этот метод для выборочного улучшения цветов в моем рабочем процессе.
Чтобы узнать больше о масках яркости, посетите страницу ресурсов Luminosity Masks в разделе «Статьи» в верхнем меню.
Если вы знаете, что такое маска яркости, смело создавайте маски. Поскольку вы хотите улучшить цвет неба, вам нужно выбрать яркую маску .
В этом примере я выбрал яркость 2, потому что он выделяет большую часть неба, оставляя передний план замаскированным. Это означает, что передний план исключен из любой настройки. Теперь создайте корректирующий слой Hue / Saturation , увеличьте глобальную насыщенность изображения до максимума, но не до точки отсечения.
Затем залейте маску слоя корректирующего слоя Цветовой тон / Насыщенность черным цветом. Перейдите на панель каналов и выберите яркость 2. Вернитесь на панель слоев и щелкните маску слоя корректирующего слоя (не саму коррекцию, а маску слоя).Выберите инструмент «Кисть » с цветом переднего плана на белый, непрозрачностью до 50%, размером до большого и жесткостью до 0. Нарисуйте небо, чтобы увидеть волшебство!
Поскольку маска яркости может быть немного сложнее с технической точки зрения, я создал этот видеоурок ниже, чтобы показать вам шаги.
youtube.com/embed/z6Wf76Q9IT0?rel=0&modestbranding=1&controls=1&showinfo=1&fs=1&wmode=transparent» data-src=»https://www.youtube.com/embed/z6Wf76Q9IT0?rel=0&modestbranding=1&controls=1&showinfo=1&fs=1&wmode=transparent» frameborder=»0″ allowfullscreen=»»/>Чего можно достичь с помощью этих методов?
Чтобы дать вам представление о том, что эти методы могут добавить к вашему изображению, я включил несколько моих примеров.
Какая ваша любимая техника?
Нет абсолютно никакого правильного или неправильного в том, какую технику вы предпочитаете.
У каждой техники есть свои плюсы и минусы, и я привел здесь примеры, чтобы вы могли увидеть, как выглядят эффекты. Я показал вам основы каждой техники. Конечно, вы можете уточнить или усовершенствовать его, в зависимости от типа вашего изображения.
Мои любимые техники на все времена — это рисование кистью и маской яркости (техники 5 и 6), какая у вас?
Дополнительные уроки по технике редактирования изображений см. На странице ресурсов по технике редактирования!
На странице ресурсов по технике редактирования!
Пять способов сделать цвета яркими в Photoshop
ПРОСТОЙ И РАСШИРЕННЫЙ СПОСОБ ПОЛУЧИТЬ УДИВИТЕЛЬНЫЙ ЦВЕТ В ФОТОШОПЕ! | Используйте цвет LAB, кривые, целевые настройки и многое другое, чтобы получить потрясающий яркий цвет, который поразит ваши носки!
В этом уроке Photoshop мы рассмотрим пять удивительных способов быстро и эффективно улучшить цвета на фотографиях.Мы будем увеличивать каналы LAB для быстрого и грязного взрыва цвета, мы будем использовать ползунки HSL для точной настройки, мы сделаем красивые цвета невероятно красивыми с помощью Color Balance, мы будем использовать Blend If с корректирующими слоями, чтобы сделать потрясающие цвета, но только в одной части изображения, и, наконец, мы нацелены на Оттенок и Насыщенность, чтобы улучшить цвет, упростив цветовую палитру фотографии, чтобы изображение прыгало по цвету и настроению. Надеюсь, вам понравится видео!
Теги: цветная фотография, лучшие цвета фотографии, руководство по фотошопу, учебные пособия по фотошопу, Adobe Photoshop, учебник, сделать лучшие цвета в фотошопе, цвета фотошоп, сделать цвета ярче, более яркие цвета Photoshop, как сделать, как сделать цвета ярче, Photoshop, лучше фотографии, теория цвета, редактирование фотографий, редактирование с помощью Photoshop, как редактировать фотографии, как сделать цвета яркими, tutvid, натаниэль додсон, Photoshop CC 2017, обработка фотографий, 5 советов и приемов, FEATЭксклюзивное учебное пособие для сайта Примечания к записи:
Заявление об ограничении ответственности: это фактические заметки, которые я использовал для записи этого видео, и они написаны на языке, который вы понимаете или не понимаете. Надеюсь, вы найдете их полезными или крутыми.
Надеюсь, вы найдете их полезными или крутыми.
- (Matty Mohawk) Преобразование в режим LAB. Корректирующий слой Curves. Увеличьте ширину каналов a и b. Объедините корректирующий слой и фон фотографии в смарт-объект и преобразуйте изображение обратно в RGB, оставив смарт-объект.
- (Soni Shot) Инструмент целевой настройки в редакторе Camera RAW (СОВЕТ: щелкните правой кнопкой мыши, чтобы вызвать параметры, которые вы можете изменить)
- (Penns Landing) Слой регулировки цветового баланса. Для изображений с большим количеством цветов настройте и внесите изменения.Для обычных изображений установите режим наложения «Затемнение» и внесите соответствующие изменения. СОВЕТ: Отрегулируйте светлую часть изображения в последнюю очередь, чтобы можно было смягчить окраску ярких частей изображения.
- (Cira Center Image) Добавьте корректирующий слой Curves,
- СМЕШИВАНИЕ ЕСЛИ ЭТО:
- Использовать баланс цвета: M: + 15 / -10 / + 5 H: нет S: + 10 / -10 / + 10
- Черный в качестве цвета переднего плана и войдите в режим быстрой маски.
 Используйте инструмент градиента, чтобы сделать градиент от черного к прозрачному снизу вверх.
Используйте инструмент градиента, чтобы сделать градиент от черного к прозрачному снизу вверх. - Выйдите из режима быстрой маски и поместите корректирующий слой Hue / Sat
- Настройте желтый и зеленый, чтобы изменить оттенок и насыщенность, чтобы сделать красивым.
- Добавьте еще один оттенок / насыщенность и используйте инструмент целевой настройки, чтобы обесцветить и настроить оттенок неба, чтобы сделать его более голубым.
- Добавьте корректирующий слой Gradient Map и установите градиент серо-зеленый, а слой — Soft Light
- Добавьте корректирующий слой «Кривые» и убейте некоторые контрасты / выцветание черного и немного опустите темные тона, чтобы создать богатый эффект выцветания.









 Это обычно обозначается как отсечение .
Это обычно обозначается как отсечение .
 Вы также можете нажать кнопку Delete или щелкнуть и перетащить точку за пределы линии, чтобы удалить ее.
Вы также можете нажать кнопку Delete или щелкнуть и перетащить точку за пределы линии, чтобы удалить ее.
 Обязательно обращайте внимание на свое изображение, чтобы не обрезать светлые участки или тени. Кроме того, убедитесь, что не ставит отметку в поле « Use Legacy », так как это приведет к смещению всех значений пикселей и может упростить отсечение.
Обязательно обращайте внимание на свое изображение, чтобы не обрезать светлые участки или тени. Кроме того, убедитесь, что не ставит отметку в поле « Use Legacy », так как это приведет к смещению всех значений пикселей и может упростить отсечение.
 Вы можете либо увеличить насыщенность глобально, либо выбрать цвет, который хотите настроить.Вы также можете напрямую щелкнуть цвет на изображении и перетащить его, чтобы настроить этот конкретный цвет. Измените режим наложения на Soft Light для более тонкого эффекта.
Вы можете либо увеличить насыщенность глобально, либо выбрать цвет, который хотите настроить.Вы также можете напрямую щелкнуть цвет на изображении и перетащить его, чтобы настроить этот конкретный цвет. Измените режим наложения на Soft Light для более тонкого эффекта. Используйте инструмент градиента, чтобы сделать градиент от черного к прозрачному снизу вверх.
Используйте инструмент градиента, чтобы сделать градиент от черного к прозрачному снизу вверх.