Преобразуем фотографию в акварельный рисунок
Нам нужно создать три копии фонового слоя, для этого три раза нажимаем сочетание клавиш Ctrl+J. Теперь в Панели слоёв мы увидим четыре слоя — оригинальный фоновый слой и три копии, находящиеся над ним:

Смотреть другие материалы по конвертации фотографии в рисунок:
Как сделать рисунок из фото
Как сделать из фото рисунок с текстурой холста
Создаём Action (операцию) Photoshop — рисунок из фото
Карандашный рисунок из фотографии пейзажа
Шаг 2: Отключаем два верхних слоя
В левом углу каждого слоя в Панели слоёв имеется небольшой значок глазного яблока. Это иконка видимости слоя она определяет, будет ли слой в настоящее время отображаются в рабочем документе Photoshop. Когда значок глаза отображается, это означает, что сам слой является видимым. Нажмите на иконку на двух верхних слоях в Панели слоёв, после чего они временно скроются от обзора внутри рабочего документа. При нажатии на иконку, она исчезает, давая нам понять, что слой скрыт:

Шаг 3: Применение фильтра «Аппликация» (Cutout) и изменение режима наложения
Сделайте активным верхний видимый слой, у меня это «Слой 1», активный слой всегда подсвечен синим в Палитре:

Пройдите по вкладке главного меню Фильтр —> Имитация —> Аппликация (Filter —> Artistic —> Cutout) — это до версий Photoshop CS5 включительно, в CS6 Фильтр —> Галерея фильтров (Filter —> Filter Gallery), далее выбрать Имитация —> Аппликация (Artistic —> Cutout).
Устанавливаем значения:
Аппликация (Cutout)
Количество уровней (Number of Levels) — 4
Простота краёв (Edge Simplicity) — 4
Чёткость краёв (Edge Fidelity) — 2
как показано на рисунке:

Когда закончите, нажмите кнопку ОК.
После этого изменим режим наложения данного слоя на «Яркость» (Luminosity):

Теперь Ваше изображение должно выглядеть примерно так:

Шаг 4: Применение фильтра «Сухая кисть» (Dry Brush) и изменение режима наложения
В Панели слоёв на «Слой 1 копия», находящемуся непосредственно над «Слой 1», кликните по пустому квадрату, где раньше была иконка глазного яблока для включения видимости этого слоя. Необходимо помнить, что включение видимости не делает слой активным, а нам нужно сделать его активным (напоминаю, активный слой подсвечен синим), поэтому просто кликните в любом месте по «Слой 1 копия»:

В версиях Photoshop CS5 и ниже пройдите по вкладке главного меню Фильтр —> Имитация —> Сухая кисть (Filter —> Artistic —> Dry Brush).
В CS6 пройдите по вкладке Фильтр —> Галерея фильтров (Filter —> Filter Gallery), далее выбрать Имитация —> Сухая кисть (Artistic —> Dry Brush).
Введите следующие параметры:
Сухая кисть (Dry Brush)
Размер кисти (Brush Size) — 10
Детализация (Brush Detail) — 10
Текстура (Texture option) — 3
как показано на рисунке:

И меняем режим наложения этого слоя на «Экран» (Screen):

В результате Ваш рисунок теперь должен выглядеть так:

Применяем фильтр «Медиана» к верхнему слою
Включите самый верхний слой в Панели слоёв и кликните по нему в любом месте, чтобы сделать его активным. Затем примените к нему Фильтр —> Шум —> Медиана (Filter —> Noise —> Median) с радиусом 12.
Примечание. Радиус, как и параметры других фильтров, указанных ранее, следует подгонять (изменять пропорционально) под размер фотографии.

Когда вы закончите, нажмите кнопку ОК, чтобы применить фильтр и выйти из диалогового окна.
Чтобы завершить эффект, измените режим наложения верхнего слоя на «Мягкий свет» (Soft Light).
Всё, готово!
Сравните ещё раз исходник:

И готовое изображение:

Как создать акварельный рисунок из фотографии в Фотошопе

В этом уроке мы рассмотрим, как из обыкновенной фотографии сделать акварельный рисунок – быстро и просто. Я буду использовать: Adobe Photoshop, плагин Filter Forge и фото.
Шаг 1. Открываем исходное изображение
Запускаем Photoshop. Затем жмем Ctrl+O и открываем картинку, которую будем модифицировать. Я использовала фотографию, сделанную в Венеции с помощью недорогой камеры Canon.

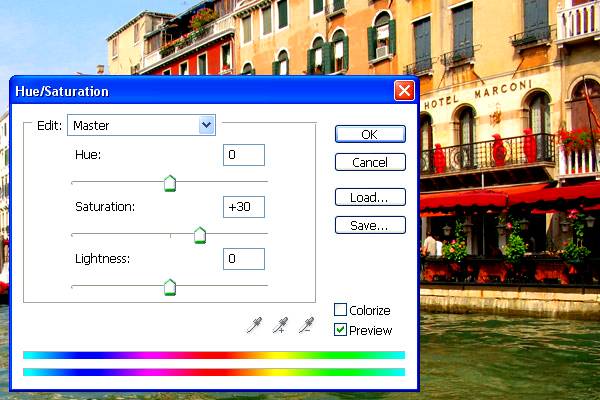
Шаг 2. Добавляем насыщенности цветам
Добавим насыщенности: Image — Adjustments — Hue/Saturation (Изображение — Коррекция — Цветовой тон/Насыщенность / Клавиши «Ctrl+U»). Этот шаг является необязательным. Если Ваше изображение не требует коррекции, можете пропустить этот шаг.

Шаг 3. Применяем фильтр «Watercolor Painting»
Теперь будем применять к нашему изображению фильтр Watercolor Painting. Запускаем плагин Filter Forge (Filter — Filter Forge).
Если у Вас нет плагина Filter Forge, скачайте его на официальном сайте разработчика http://www.filterforge.com/download/ и установите программу на компьютер.
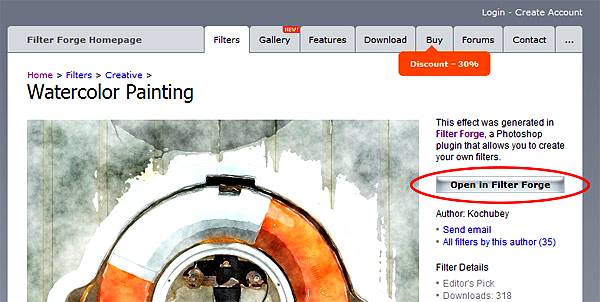
Затем идем на страницу фильтра http://www.filterforge.com/filters/7227.html и жмем кнопку «Open in Filter Forge». Запустится «Filter Forge» и начнется закачка фильтра (26,3 KB).

Шаг 4. Подбор параметров фильтра
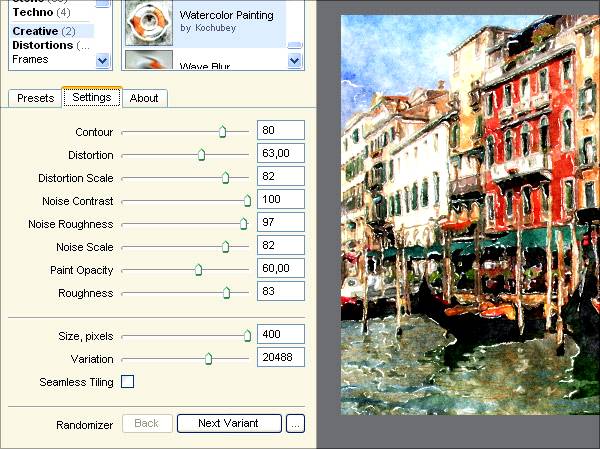
Итак, мы скачали нужный фильтр. Попробуем подобрать наиболее подходящие к нашей картинке параметры. Для начала, пробую применить пресеты, сделанные автором фильтра (закладка Presets (Наборы)) – двойной клик на превьюшку применяет эффект к нашему изображению. Я нашла нечто подходящее, но хочу еще покрутить параметры. Перехожу на закладку
Есть еще одна замечательная штука – Randomizer and button Next Variant. Можно просто жать на эту кнопку до тех пор, пока не попадется подходящая комбинация. Но я не стала дожидаться удачи и остановилась на таких:
Жмем кнопку Apply и наша картинку превращается в некое подобие акварельного рисунка.

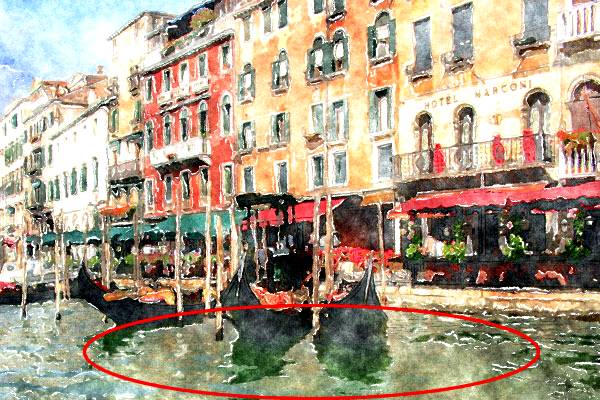
Шаг 5. Смотрим промежуточный результат
Теперь внимательно смотрим на результат. Могу сказать, что мне не нравятся «грязные» разводы на воде в районе отражений лодок. Полагаю, тут потребуется некоторая коррекция нашего изображения.

Шаг 6. Делаем маску
Отменяем последнее действие (применение фильтра) — Ctrl+Z. И приступаем к цветокоррекции нашего изображения. Переключаемся в режим Quick Mask Mode (Q) и закрашиваем мягкой кистью области, которые останутся без изменения. В нашем случае – это все, кроме воды.

Шаг 7. Добавим контрастности
Переключаемся в нормальный режим редактирования Edit in Standard Mode (Q

Шаг 8. Добавим резкости
Ну и чтобы совсем было хорошо, пройдемся по воде Sharpen Tool (Инструмент «Резкость») большого диаметра и с мягкими краями.

Шаг 9. Результат
Теперь запустим «Filter Forge» плагин. И снова применим фильтр «Watercolor Painting».
Вот и все.
Ссылка на источник

Как сделать акварельный портрет в фотошопе
Подробный урок о том, как создать акварельный эффект на фото.
В уроке вы научитесь работать с инструментами Кисть и Перемещение, текстурами, масками слоя, обтравочными масками, корректирующими слоями, режимами наложения слоев, узнаете, как загружать кисти и градиенты, масштабировать объекты и многое другое.
![]()
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
![]()
Помещаем в документ (Файл-Поместить) изображение «Текстура акварели 1» из папки с исходниками. Зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки, чтобы растянуть изображение на весь холст.
![]()
![]()
Помещаем в документ изображение «Текстура акварели 2» и, как и в предыдущем шаге, растягиваем текстуру на весь холст.
![]()
В панели слоев меняем режим наложения слоя «Текстура акварели 2» на Умножение.
![]()
![]()
В панели слоев выделяем слои с текстурой акварели и нажимаем сочетание клавиш Ctrl+G, чтобы добавить слои в группу. Переименовываем группу в «Фон». Чтобы переименовать слой/группу, дважды щелкните по имени слоя/группы в панели слоев, введите новое имя и нажмите клавишу Enter.
![]()
![]()
Помещаем в документ фотографию девушки из папки с исходниками. Зажимаем клавиши Shift и Alt и увеличиваем фото, как на рисунке ниже. При помощи инструмента Перемещение располагаем изображение следующим образом.
![]()
![]()
Добавляем к слою с девушкой инвертированную маску слоя – маску, залитую черным цветом. Для этого зажимаем клавишу Alt и нажимаем на значок создания маски слоя в панели слоев. После этого шага слой с девушкой станет невидимым, но не беспокойтесь – в дальнейшем мы это исправим.
![]()
![]()
Активируем инструмент Кисть и загружаем набор акварельных кистей из папки с исходниками. Для этого при активном инструменте Кисть кликаем ПКМ по холсту, чтобы вызвать меню выбора кистей. В меню выбора кистей кликните по «шестеренке» справа и выберите «Загрузить кисти». Набор с загруженными кистями появится в конце списка загруженных кистей. В верхней панели настроек инструмента кисть понижаем прозрачность кисти.
![]()
![]()
![]()
В панели цвета в качестве основного оттенка устанавливаем белый. Для этого сначала нажмите на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию (черному и белому), затем – клавишу X, чтобы поменять оттенки переднего и заднего плана местами.
![]()
Выбираем понравившиеся кисти из набора и, делая отпечатки кистью по маске слоя (именно по маске слоя, не по самому слою!), постепенно возвращаем видимость слою с девушкой. Для изменения размера кисти воспользуйтесь клавишами квадратных скобок на клавиатуре – клавиши «Х» и «Ъ» в русской раскладке. При необходимости смените цвет кисти на черный (клавиша X в латинской раскладке) и сотрите по маске слоя лишнее.
![]()
Черный цвет на маске слоя – удаляет, белый – восстанавливает видимость слоя. Какие кисти из набора использовать – подскажет вам ваша фантазия, я лишь покажу этапы своей работы.
![]()
![]()
Создаем корректирующий слой Карта градиента. В окне корректирующего слоя кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В открывшемся Редакторе градиентов нажимаем на «шестеренку» справа, затем из выпадающего списка выбираем «Пастель». Из загруженного набора с градиентами выбираем градиент, отмеченный стрелочкой.
В окне корректирующего слоя Карта градиента нажимаем на значок обтравочной маски и ставим «галочку» у параметра «Инверсия». Обтравочная маска «прикрепит» корректирующий слой к нижележащему слою – слою с девушкой и слой Карта градиента будет виден в пределах слоя с девушкой, не затрагивая остальные слои.
![]()
![]()
![]()
![]()
![]()
![]()
В панели слоев меняем режим наложения слоя Карта градиента на Экран и понижаем прозрачность слоя.
![]()
![]()
Выше всех слоев создаем корректирующий слой Кривые. Добавляем к нему обтравочную маску и вводим настройки как на рисунке ниже.
![]()
![]()
![]()
Выше всех слоев помещаем в документ изображение «Текстура акварели 3». Масштабируем изображение (растягиваем на весь холст). Не забываем при масштабировании зажимать клавишу Shift для сохранения пропорций.
В панели слоев меняем режим наложения слоя «Текстура акварели 3» на Мягкий свет и понижаем прозрачность слоя.
![]()
![]()
![]()
Акварельный портрет готов!
Для сравнения результат в виде до и после.
![]()
Финальный результат!
![]()
Отличного настроения и вдохновения!
Автор урока — Ольга Максимчук
Создаем акварельный рисунок из фотографии используя Фотошоп

Шаг 1. Открываем исходное изображение
Запускаем Photoshop. Затем жмем Ctrl+O и открываем картинку, которую будем модифицировать. Я использовала фотографию, сделанную в Венеции с помощью недорогой камеры Canon.

Шаг 2. Добавляем насыщенности цветам
Добавим насыщенности: Image — Adjustments — Hue/Saturation (Изображение — Коррекция — Цветовой тон/Насыщенность / Клавиши «Ctrl+U»). Этот шаг является необязательным. Если Ваше изображение не требует коррекции, можете пропустить этот шаг.

Шаг 3. Применяем фильтр «Watercolor Painting»
Теперь будем применять к нашему изображению фильтр Watercolor Painting. Запускаем плагин Filter Forge (Filter — Filter Forge).
Если у Вас нет плагина Filter Forge, скачайте его на официальном сайте разработчика //www.filterforge.com/download/ и установите программу на компьютер.
Затем идем на страницу фильтра //www.filterforge.com/filters/7227.html и жмем кнопку «Open in Filter Forge». Запустится «Filter Forge» и начнется закачка фильтра (26,3 KB).

Шаг 4. Подбор параметров фильтра
Итак, мы скачали нужный фильтр. Попробуем подобрать наиболее подходящие к нашей картинке параметры. Для начала, пробую применить пресеты, сделанные автором фильтра (закладка Presets (Наборы)) – двойной клик на превьюшку применяет эффект к нашему изображению. Я нашла нечто подходящее, но хочу еще покрутить параметры. Перехожу на закладку Settings (Настройки) и начинаю двигать слайдеры.
Есть еще одна замечательная штука – Randomizer and button Next Variant. Можно просто жать на эту кнопку до тех пор, пока не попадется подходящая комбинация. Но я не стала дожидаться удачи и остановилась на таких:

Жмем кнопку Apply и наша картинку превращается в некое подобие акварельного рисунка.
Шаг 5. Смотрим промежуточный результат
Теперь внимательно смотрим на результат. Могу сказать, что мне не нравятся «грязные» разводы на воде в районе отражений лодок. Полагаю, тут потребуется некоторая коррекция нашего изображения.

Шаг 6. Делаем маску
Отменяем последнее действие (применение фильтра) — Ctrl+Z. И приступаем к цветокоррекции нашего изображения. Переключаемся в режим Quick Mask Mode (Q) и закрашиваем мягкой кистью области, которые останутся без изменения. В нашем случае – это все, кроме воды.

Шаг 7. Добавим контрастности
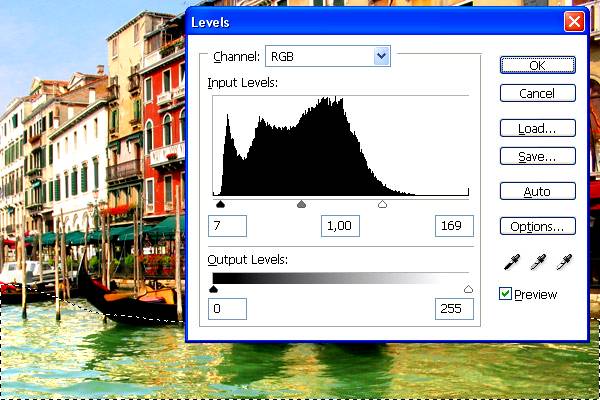
Переключаемся в нормальный режим редактирования Edit in Standard Mode (Q). И инвертируем выделение Select — Inverse (Выделение — Инверсия / Сочетание клавиш «Shift+Ctrl+I»). Затем открываем диалог Image — Adjustments — Levels (Изображение — Коррекция — Уровни / Сочетание клавиш «Ctrl+L») и двигаем ползунки таким образом, чтобы получить более контрастное изображение. Обычно это достигается путем смещения крайних ползунков к середине.

Шаг 8. Добавим резкости
Ну и чтобы совсем было хорошо, пройдемся по воде Sharpen Tool (Инструмент «Резкость») большого диаметра и с мягкими краями.

Шаг 9. Результат
Теперь запустим «Filter Forge» плагин. И снова применим фильтр «Watercolor Painting».
Вот и все.
Финальный результат
Автор урока: Kochubey;
Посмотреть фильтры;
Посмотреть работы;
