3D-текст с цветной подсветкой в Adobe Photoshop
В этом уроке мы будем создавать крутой 3D-текст в Adobe Photohsop. Это отличный случай попрактиковаться в работе с меню 3D. Мы будем настраивать текстуры, освещение, подсветку, угол отображения. В итоге получим стильный эффект, в котором объемный текст подсвечивается разноцветной подсветкой.
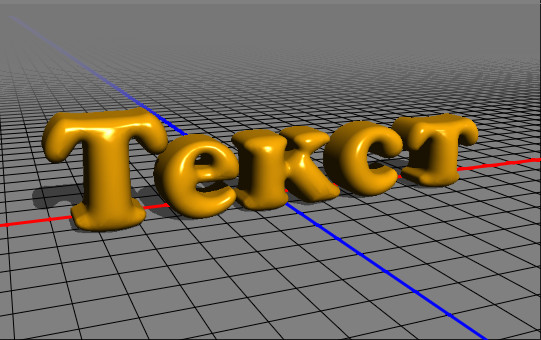
Результат
Исходники
Для выполнения этого урока вам понадобятся следующие файлы:
1. Рисуем 3D текст
Шаг 1
Создайте новый документ размером 1300 x 1300 px.
Введите ваш текст заглавными буквами, используя шрифт Primal размером в 90 pt и выставите Tracking/Трекинг в 30.
Шаг 2
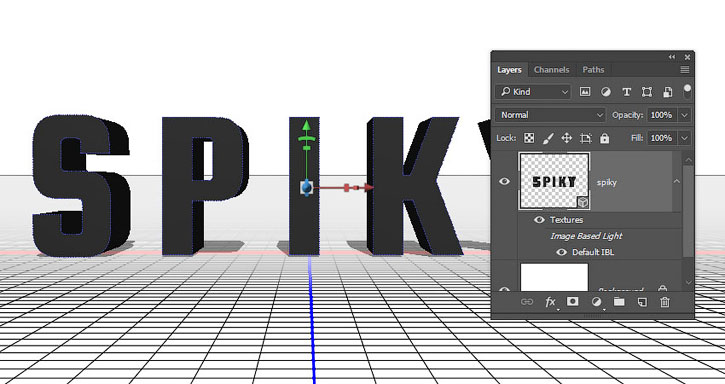
В меню выберите Go to 3D > New 3D Extrusion from Selected Layer. Это создаст 3D-сетку из текстового слоя.
Чтобы получить доступ к настройкам этой сетки, вам нужны две палитры: 3D и Properties (обе находятся в меню 
Палитра 3D содержит все компоненты 3D-композиции, кликнув по названию любого из объектов, вы сможете настроить его параметры в палитре Properties. Так что будьте внимательны, чтобы выбрать нужный вам объект, прежде чем изменять его параметры через Properties.
Шаг 3
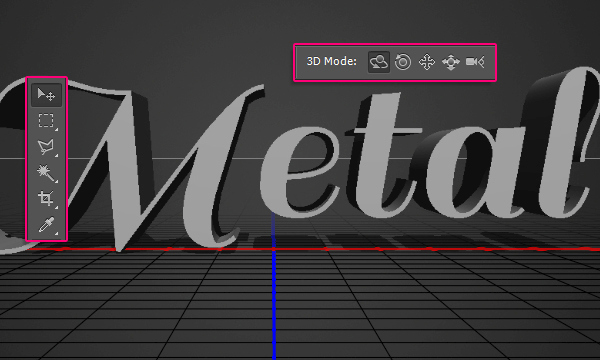
Возьмите инструмент Move и вы увидите в панели настроек несколько режимов — 3D Mode.
Вы можете выбрать один из режимов и воздействовать на выбранный объект. Используйте первый режим чтобы изменить угол работы на тот, что нравится вам больше.
2. Настраиваем 3D-сетку
Шаг 1
Выберите 3D-сетку в палитре 3D и смените параметр Extrusion Depth в палитре Properties на 15 px.
Шаг 2
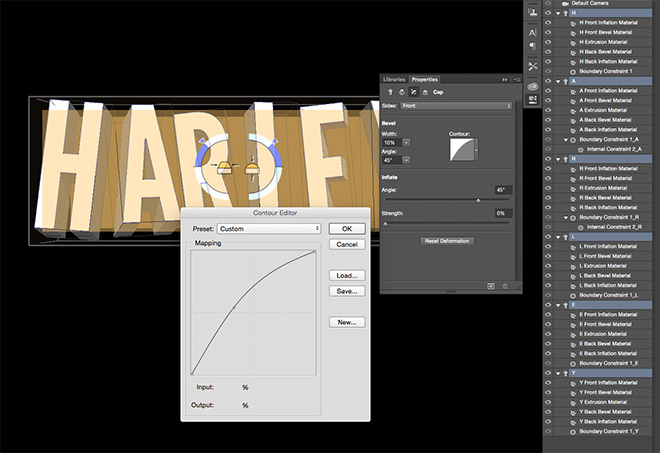
Кликните по иконке Cap в палитре Properties и укажите Bevel Width в 1.
3. Меняем параметры материала
Шаг 1
Выберите все вкладки Material кроме вкладки Extrusion Material, и используйте следующие настройки (цветовой режим RGB):
- Diffuse: 211, 211, 211
- Specular: 180, 180, 180
- Shine: 80%
Шаг 2
Теперь выберите Extrusion Material и укажите следующие параметры:
- Diffuse: 121, 222, 209
- Specular: 20, 41, 42
- Shine: 80%
Шаг 3
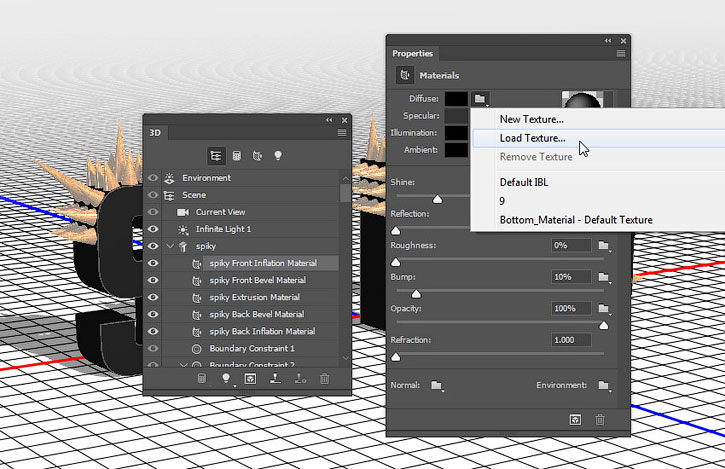
Кликните по иконке Illumination и выберите New Texture.
Шаг 4
Укажите Width в 1300 px и Height в 300 px, затем нажмите OK.

4. Создаем цветную светящуюся текстуру
Шаг 1
Дублируйте фоновый слой в открывшемся новом файле.
Шаг 2
Кликните дважды по копии слоя и укажите ему стиль Gradient Overlay со следующими парметрами:
- Включите опцию Dither.
- Angle: 0
- Используйте градиент Spectrum Gradient Fill, или любой другой.
Шаг 3
Кликните по иконке
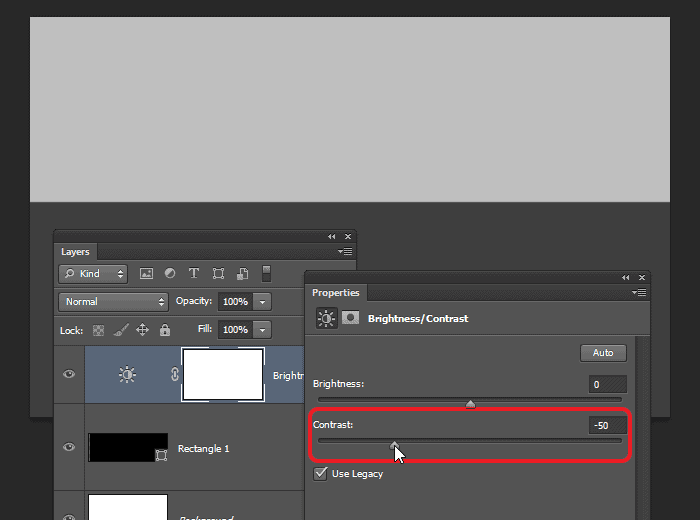
Измените для слоя Levels параметр Blend Mode на Luminosity, и выставите параметр Gamma на 0.75.
Сохраните файл и закройте его.
Вот что получится:
5. Добавляем 3D-фон
Шаг 1
Возьмите инструмент Rectangle и просто кликните внутри рабочей области, чтобы создать новую фигуру. Создайте прямоугольник размером 1560 px
Создайте прямоугольник размером 1560 px
Шаг 2
Не снимая выделения с прямоугольника, выберите в меню 3D > New 3D Extrusion from Selected Path, и укажите Extrusion Depth — 1.
Шаг 3
Кликните по вкладке Current View в палитре 3D и выберите название 3D-слоев с текстом в пункте View из палитры Properties.
Шаг 4
Выберите оба 3D-слоя, и в меню выберите 3D > Merge 3D Layers.
Возьмите инструмент Move Tool, выберите сетку прямоугольника и используйте 3D Axis
Стрелки на концах осей перемещают сетки, часть под ними используется для вращения, кубы масштабируют объекты. Куб на пересечении осей масштабирует объект пропорционально. Все что вам нужно — кликать и тянуть.
Все что вам нужно — кликать и тянуть.
Шаг 5
Выберите сетку прямоугольника Front Inflation Material и смените цвет Specular на «51, 51, 51», а также укажите Shine в 90%.
6. Настраиваем свет
Шаг 1
Выберите вкладку Infinite Light 1
Шаг 2
Используйте инструмент Move чтобы переместить свет так, чтобы он светил на буквы, и подвиньте его чуть ниже.
Вы также можете кликнуть по иконке Coordinates в палитре Properties, чтобы задать числовые значения.
Шаг 3
Выберите вкладку Environment, кликните по иконке текстуры IBL и выберите Replace Texture, чтобы открыть фотографию из исходников «Building Interior».
Шаг 4
Кликните по иконке текстуры IBL и выберите Edit Texture.
Создайте корректирующий слой Hue/Saturation и снизьте Saturation до -60, а Lightness прибавьте до 15.
Сохраните и закройте файл.
Шаг 5
Смените Intensity на 65%, и укажите в разделе Ground Plane Shadows параметру Opacity значение в 0%.
Инструментом Move перемещайте текстуру, чтобы получить результат, который будет вам нравиться.
Шаг 6
В режиме инструмента Move используйте режимы 3D Mode, чтобы изменить угол отображения. Убедитесь, что края сетки прямоугольника не видны.
Шаг 7
В меню выберите 3D > Render 3D Layer. Рендеринг займет время, вы можете отменить его, нажав Esc.
Результат
Автор урока Rose
Перевод — Дежурка
Смотрите также:
Объемный текст — уроки фотошоп
Объемный текст в фотошопе
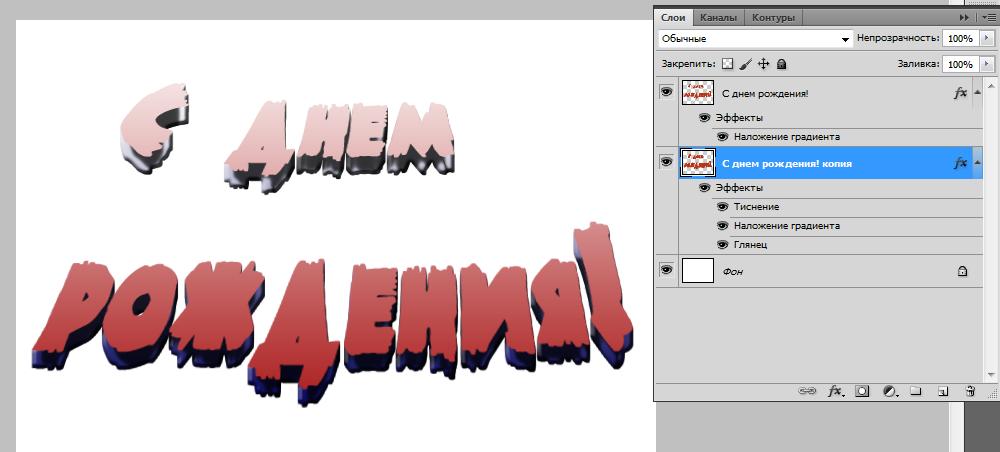
Как вы, наверное, уже поняли, возможности программы Photoshop безграничны благодаря множеству комбинаций использования очень простых инструментов. Порой даже удивляешься, сколь красивую идею можно воплотить в жизнь всего парочкой операций. Сегодня я покажу вам подобную вещь. Вам не потребуется глубоких знаний программы для ее создания. Тем не менее, выглядит она очень эффектно.
Мы разберем, как в фотошоп сделать 3D текст. Думаю, вы уже слышали, что последние версии программы содержат модуль, позволяющий создавать 3D объекты, но сегодня я покажу вам, как легко можно справиться и без него.
Для создания объемной надписи для начала подумайте над цветом шрифта. Представьте себе объемный предмет любимого цвета. Есть определенная разница между светлой и темной частью объекта.
Основной цвет практически не меняется, но, тем не менее, оттенки совершенно разные. Цвет надписи играет существенную роль в создании 3D текста. Я немного утрировала цвета.
Вы же можете сделать надпись более естественной.
Для начала пишем текст на белой рабочей области. Еще одна оговорка: воспользуйтесь шрифтом с жирным начертанием для первого раза. С его помощью у вас точно все получится. В то время как шрифты с изящным начертанием подходят далеко не все. Я использовала шрифт dino pro. Цвет текста пока не важен. Мы перекроем его градиентом.
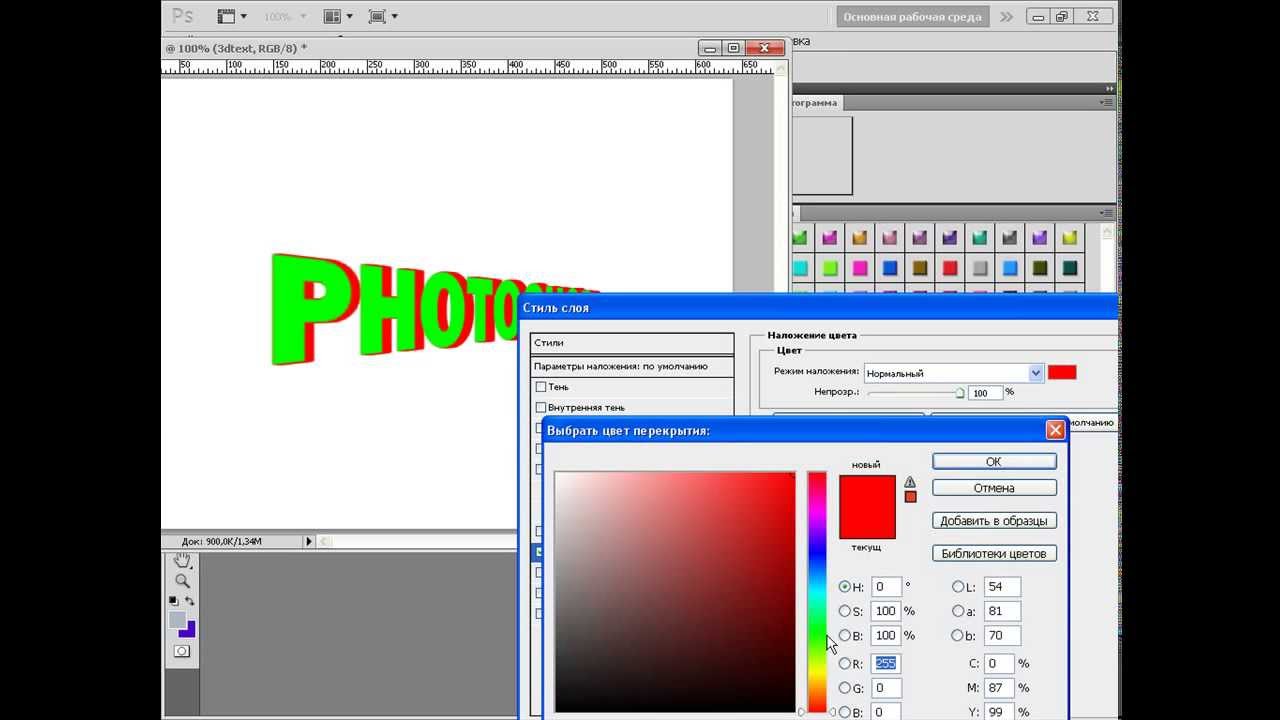
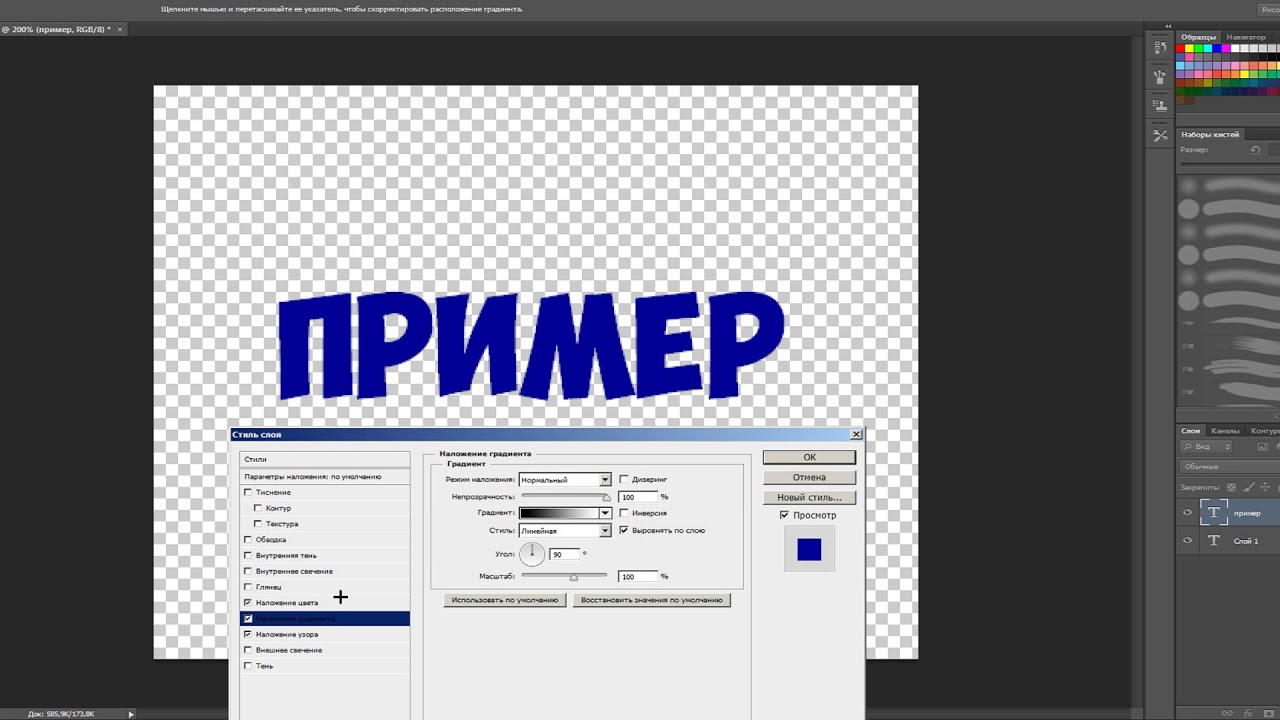
В окне слоев кликаем делаем клик по слою с надписью правой клавишей мыши. В выпадающем окне выбираем «параметры наложения».
Давайте настроим «градиент». Переход от цвета #886174 к #af7c94.
Такой градиент у нас получился.
Теперь переходим в окно слоев. Кликаем правой клавишей мыши по слою с текстом и в выпадающем списке выбираем «создать дубликат слоя».
Наша задача состоит в том, чтобы переместить его вниз и влево на 1 пиксель.
Сделали. И в окне слоев выбираем тот слой, что находится сзади. Открываем «параметры наложения».
Убираем галочку с градиента. И ставим на «наложение цвета». Нам нужен цвет #eddacf. Этот слой будет являться бликом на 3D тексте. Так наши буквы будут казаться более объемными.
Делаем еще один дубликат слоя. Перетаскиваем его в окне слоев так, чтобы он стал первым после фона. Накладываем цвет #342328. И смещаем на пиксель вверх и вправо.
Что-то уже начинает вырисовываться.
Повторите последнюю манипуляцию 10 раз. Или больше. В зависимости от того, какой толщины буквы объемного текста вы хотите получить.
Вот, что мы имеем на данный момент. Думаю, можно было бы добавить и тень.
Делаем еще один дубликат слоя. Опять же, он должен стоять первым по порядку в окне слоев. Смещать не нужно. Выбираем его в коне слоев. Кликаем правой клавишей мыши. Выбираем «преобразовать в смарт объект». Нажимаем комбинацию клавиш ctrl+t. Делаем клик правой клавишей мыши по слою уже в рабочем окне.
Выбираем команду «перспектива». Тянем за уголок текста. Вот, что должно у нас получиться:
Теперь при помощи «параметров наложения» меняем цвет этого слоя на белый. Слой стал для нас невидимым. И снова преобразовываем его в смарт объект.
Нажимаем клавишу ctrl+shift+n, чтобы создать новый слой. Выделяем рабочую область соразмерную со шрифтом. На панели инструментов ищем «градиент».
Его настройки найдем здесь:
Кликаем и задаем их:
Нижний левый ползунок: цвет #e4e4e4. Нижний правый – белый.
Верхний левый ползунок: непрозрачность 100% . Нижний правый – 0%.
Протягиваем мышкой по выделенной области снизу вверх. И снимаем выделение.
Теперь кликаем по данному слою в окне слоев правой клавишей мыши и выбираем «создать обтравочную маску».
Сводим слои. Сохраняем. Все!
Как видите, мы воспользовались очень простыми приемами, но тем не менее, достигли нужно эффекта. 3D текст у нас в самом деле получился.
Источник: http://photoshop-work. ru/obemnyj-tekst-v-fotoshope
ru/obemnyj-tekst-v-fotoshope
Сделать 3D текст в «Фотошоп» — Фотография.Инфо
Мастер-классы
Как сделать объемный 3D текст с «Фотошоп» CS6 и CS5
Программа Adobe Photoshop в первую очередь является редактором растровой графики. Но не менее хорошо она справляется и с другими задачами. Мы уже знаем о её возможностях по работе с векторными фигурами. Ещё программа способна преобразовывать обычные фигуры в трехмерные.
На этом уроке речь пойдет о работе с 3D текстом в «Фотошопе» CS5 или более поздней версии. Лучше всего для этих целей всё же подходит самая последняя версия, входящая в состав Creative Cloud. Именно в ней имеется наибольшее количество инструментов для обработки объемного текста.
Сделать объемный текст в «Фотошоп»
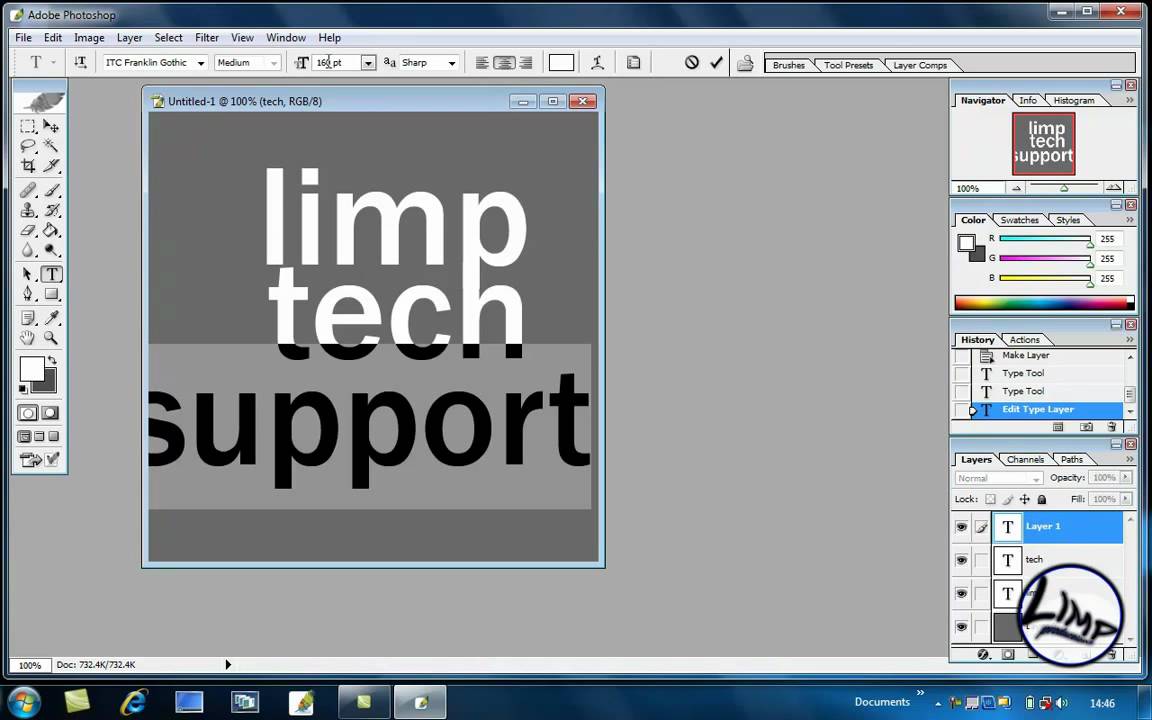
Для начала вам необходимо открыть «Фотошоп» и создать новый файл. Задайте разрешение 600 x 600 пикселей. Сразу при создании документа выберите черный цвет и залейте им изображение (для этого используется инструмент «Заливка»). Возьмите инструмент «Горизонтальный текст» и напишите белым цветом одно слово.
Возьмите инструмент «Горизонтальный текст» и напишите белым цветом одно слово.
Подберите подходящий шрифт и его размер. В нашем случае это KorinnaBlackC с кеглем в 172 пункта. Текст лучше писать заглавными буквами.
Теперь взгляните на панель с настройками инструмента, располагающуюся над изображением. Там имеется кнопка «3D». Нажмите её.
Так ваш текстовый слой автоматически конвертируется в трехмерный.
3D текст в «Фотошоп» CS6
3D текст в «Фотошопе» фактически создан. Но теперь с ним нужно плотно поработать для улучшения его внешнего вида. У вас должна была открыться панель 3D. Если этого не случилось, то перейдите по пути «Окно >> 3D».
Нажмите на название основной сетки (оно состоит из написанного вами слова), чтобы в панели «Свойства» открылись параметры изображения. Именно над ними вы будете работать. Примечательно, что в любой момент вы можете взять инструмент «Горизонтальный текст» и отредактировать надпись.
Прямо во время оформления объемного текста в «Фотошопе»! Однако не всё так просто.
3D текст редактируется в «Фотошопе» CS6. В более ранних версиях он перед переводом в трехмерный режим растрируется, поэтому редактирование становится невозможным.
В данный момент в панели «Свойства» имеются четыре вкладки-иконки.
Изначально открыта вкладка «Сетка». Здесь выбирается глубина экструзии, цвет 3D текста в «Фотошопе», добавляется тень, а также применяется шаблонная заготовка той или иной деформации.
Следующая вкладка получила наименование «Деформировать». Здесь можно поработать над экструзией объемного текста (фактически его толщиной по оси Z). Вы можете изменить глубину, скрутить её, придать ей эффект конусообразности и совершить прочие действия.
В данный момент над изображением находится панель инструментов, отвечающих за ориентацию в 3D-режиме. С помощью соответствующих кнопок вы можете поворачивать камеру или саму надпись по всем трем осям. Пользуйтесь ими для реализации своей задумки.
Пользуйтесь ими для реализации своей задумки.
Создание 3D текста в «Фотошоп»
Далее рекомендуется переходить к вкладке «Капитель». Здесь задается степень угловатости текста. Лучше не трогайте эту вкладку в том случае, если вы не собираетесь делать углы более фигурными или гладкими. Последняя вкладка получила наименование «Координаты». В ней можно задать точное местонахождение 3D текста в изображении.
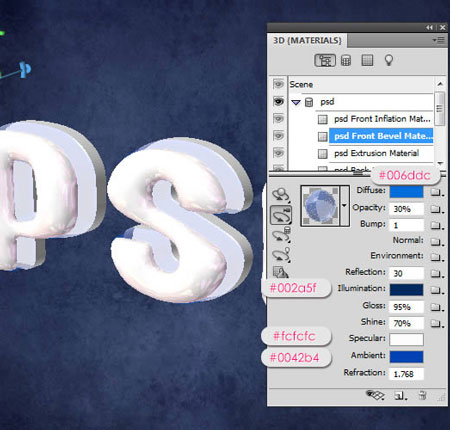
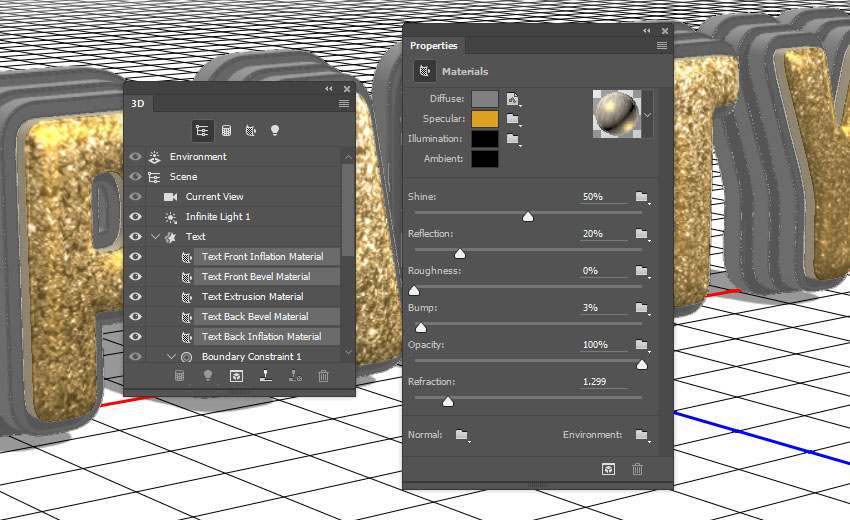
Но это ещё не всё. Сделать объемный текст в «Фотошопе» — это не только задать ему цвет, сменить ракурс и изменить глубину экструзии. Взгляните на панель «3D». В ней вы найдете несколько пунктов, ответственных за присвоение тексту того или иного материала. Кликните на строку «Материал передней выпуклости».
А панели «Свойства» немедленно отобразятся параметры материала, из которого состоит передняя часть нашего текста. Вы можете изменить коэффициент преломления отраженного цвета, плавность контура, его рельеф и прочие параметры. Можно даже усилить блеск.
На этом создание 3D текста в «Фотошопе» практически завершено.
Предлагаем с оставшимися пунктами панели «3D» ознакомиться самостоятельно. Эксперименты не возбраняются. Мы же напоследок расскажем лишь о пункте «Бесконечный свет 1». Нажмите на него — в «Свойствах» откроются параметры освещения.
Сам источник освещения будет виден на композиции, он имеет значок с изображением солнышка.
Вы можете сменить бесконечный свет на точечный или направленный. В последнем случае на композиции появится своеобразный прожектор, силу свечения которого можно регулировать. Также регулировке подвергается диаметр освещаемого пространства.
3Д текст в «Фотошоп» CS6
Такие не самые дурные возможности по созданию 3Д текста имеются в «Фотошопе» CS6 и более поздних версиях. Но сделать 3D текст в «Фотошопе» — это только начальный этап работы. Также нужно позаботиться об окружении этого текста. Можно добавить текстуры, которые тоже необходимо располагать в трехмерном пространстве. Словом, всё это — очень интересная тема.
Источник: http://fotografiya.info/?p=711
Как сделать объемный текст в Фотошопе
В этом уроке мы с вами разберем, как создать выдавленный текст с блестками, используя эффекты слоя, а также еще несколько приемов в Adobe Photoshop.
Вначале, откроем файл с блестками. Я использовал текстуру синего цвета.
Затем создадим Паттерн. Нажимаем Редактирование > Определить узор (Edit > Define Pattern) затем нажимаем ОК и закрываем файл с текстурой.
Шаг 2.
Создание документаСоздаем новый документ размером 860х640 px. Затем в качестве фона, переносим туда текстуру рисовой бумаги, которая также находится в материалах к уроку. Масштабируем ее так, чтобы она заняла все место в рабочем документе.
Шаг 3.
Добавление текстаСоздаем нужный текст размером 150 pt и цветом #B3BEC1. Используйте наиболее подходящий для вас шрифт.
После этого конвертируйте текстовый слой в Смарт-объект, для этого необходимо нажать правой кнопкой мыши в панели слоев по нужному слою и выбрать Преобразовать в Смарт-объект (Convert to Smart Object).
Шаг 4.
Наложение эффектовТеперь нажимаем правой кнопкой по Смарт-объекту в панели слоев и выбираем самый верхний пункт Параметры наложения.
Там выбираем Тиснение (Bevel and Emboss) и выставляем следующие настройки:
- Метод — Жесткая огранка (Technique — Chisel Hard)
- Контур глянца – Двойное кольцо (Gloss Contour — Ring- Double)
- Сглаживание ставим галочку (Anti-aliased)
- Режим подсветки — Яркий свет (Highlight Mode — Vivid Light)
- Непрозрачность — 100% (Opacity — 100%)
- Непрозрачность тени – 50% (Shadow Mode — Opacity 50%)
Шаг 5.
Наложение эффектовЗатем добавляем эффект Контур (Contour) со следующими настройками:
- Контур – Перевернутый конус (Contour — Cone Inverted)
- Сглаживание — Поставить галочку (Anti-aliased)
Шаг 6.
Наложение эффектовДобавляем Эффект Текстура (Texture).
- Узор (Pattern) – Используем узор который мы сделали в первом шаге (текстуру с блестками).
Шаг 7.
Наложение эффектовДобавляем эффект Наложение узора (Pattern Overlay) со следующими настройками:
- Режим наложения – Яркий свет (Blend Mode — Vivid Light)
- Узор (Pattern) — используем узор который мы сделали в первом шаге (текстуру с блестками)
- Масштаб (Scale) — 10%
Шаг 8.
Наложение эффектовДобавляем эффект Тень (Drop Shadow) со следующими настройками:
- Режим наложения – Яркий свет (Blend Mode — Vivid Light)
- Цвет (Color) — #FFFFFF
- Непрозрачность (Opacity) — 100%
- Смещение (Distance) — 2
- Размер (Size) — 2
- Шум (Noise) — 5
Шаг 9.
Наложение эффектовДублируем Смарт-объект, для этого в панели слоев нажимаем по слою правой кнопкой и выбираем Создать дубликат слоя (Duplicate Layer). После этого у нового слоя удалим все Эффекты, а для этого опять нажмем правой кнопкой по слою и выберем Очистить стиль слоя (Clear Layer Style).
После этого у нового слоя удалим все Эффекты, а для этого опять нажмем правой кнопкой по слою и выберем Очистить стиль слоя (Clear Layer Style).
Далее поместим наш новый слой под основной оригинальный текстовый слой и перейдем опять в панель Параметры наложения (Blending Options) и добавим Тень (Drop Shadow) со следующими настройками:
- Режим наложение – Умножение (Blend Mode — Multiply)
- Цвет (Color) — #000000
- Непрозрачность (Opacity) — 20%
- Глобальное освещение — Убрать галочку (Use Global Light)
- Угол (Angle) -45
- Смещение (Distance) — 3
- Размер (Size) — 8
- Шум (Noise) — 5
Шаг 10.
Промежуточный результатУ вас должно получиться, что то похожее на картинку у меня. Мы уже близко к финальному результату.
Шаг 11.
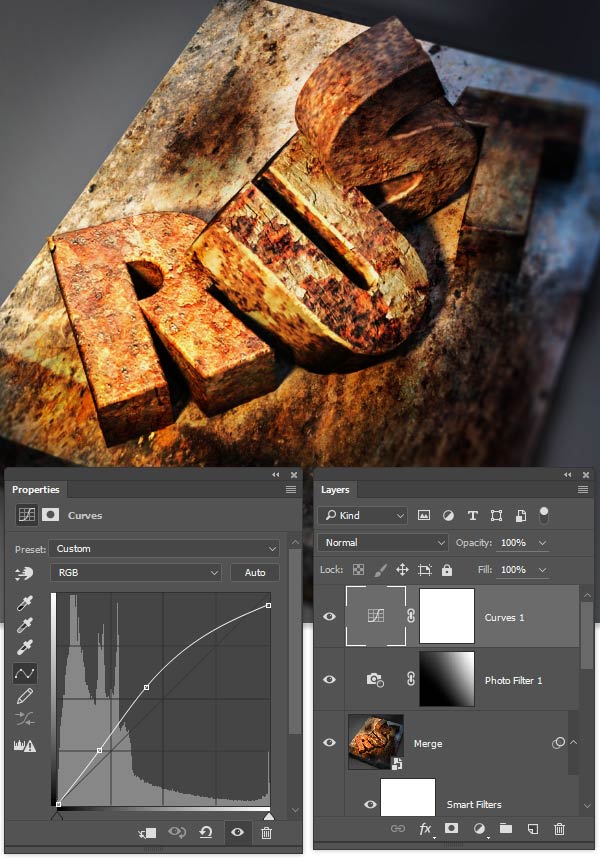
Добавление корректирующего слояСоздадим корректирующий слой Кривые (Curves), переместим его на самый верх в панели Слои. Сгруппировываем корректирующий слой вместе с верхним смарт-объектом, так чтобы корректирующий слой действовал только на него. Затем делаем кривую аналогично той, которая у меня.
Сгруппировываем корректирующий слой вместе с верхним смарт-объектом, так чтобы корректирующий слой действовал только на него. Затем делаем кривую аналогично той, которая у меня.
Шаг 12.
Финальное изображениеТак как мы изначально из текста сделали Смарт-объект, то теперь мы легко можем его редактировать. Достаточно нажать по Смарт-объекту 2 раза и мы перенесемся к редактированию содержимого, там мы можем изменить текст.
После этого автоматически текст обновиться и на него наложатся все наши эффекты.
Ссылка на источник
Источник: https://sveres.ru/lessons/tekstovye-effety/kak-sozdat-vydavlennyy-blestyashchiy-tekst-v-adobe-photoshop.html
Объемный текст
Чтобы создать красивый объемный текст в фотошопе, нужно потрать 15-20 минут или больше, в зависимости от того, что вы хотите получить в итоге. Никаких сложных 3dmax вам не понадобятся.
Никаких сложных 3dmax вам не понадобятся.
В самом начале урока я покажу какой результат получиться в конце. Это стильный объемный 3d текст:
А теперь запаситесь терпением и будьте внимательны к мелочам. Мы начинаем.
Этап 1 — фон
Создайте новое изображение в фотошопе. Я создавал большого размера 1280х1024 пикселя, 72 dpi.
Создайте новый слой и залейте его белым цветом.
Сначала мы подготовим фон для изображения.
Примените к этому слою стиль Gradient Overlay, в режиме Radial — круглый градиент.
Цвета и другие параметры градиента:
Теперь добавьте фигуру с помощью Custom Shape Tool (вызвать на клавиатуре — кнопка U). Фигура из стандартного набора фотошопа. Если такой фигуры у вас нет, подыщите что-нибудь похожее. Или вообще не рисуйте фон, главная цель урока это текст.
Стяните точки фигуры к центру, чтобы получилась примерно такая
Установите прозрачность для слоя с фигурой 70%, Fill — 0. Fill — это заливка.
Примените стиль Gradient Overlay
Создайте новый слой и выберите кисть черного цвета (B), прозрачность 10%. Зарисуйте её края изображения.
Зарисуйте её края изображения.
Этап 2 — текст
С помощью Text Tool напишем слово, в данном случае слово «style». Желтым цветом.
А сейчас произведем небольшую деформацию букв. Для этого используйте Edit — Free Tranform — Skew — чтобы наклонить текст.
Зажмите CTRL+ALT и нажмите несколько раз на слой с текстом, в поле изображения. При этом перетаскивая мышкой вниз. В результате этого мы создадим несколько копий слоя с текстом и расположеных последовательно вниз.
Соедените все слои, кроме верхнего. Для этого выберите слои и нажмите CTRL+E.
К полученному слою примените стиль Gradinet Overlay
Стиль Stroke
Создадите новый слой и соедените его с этим (над которым только что работали).
С помощью инструмента Burn Tool (O) нанесите теней на буквы.
А с помощью Dodge Tool (O) нарисуем бликов.
Теперь выберите самый верхний слой с желтыми буквами и примените стиль Gradient Overlay
И стиль Stroke
Уже совсем другой резульат, не правда ли. Но мы еще не закончили.
Но мы еще не закончили.
Далее нарисуйте белые линии, с помощью Line Tool (U). Обводите края граней на буквах.
На этом работа непосредственно с буквами закончена.
Этап 3 — декорации к тексту
С помощью Pen Tool нарисуйте кривую черного цвета, как на рисунке.
Применим к линии наш любимый стиль Gradient Overlay
Далее рисуем такую же линию на следующих буквах. Заметьте линия рисуется так — будто она обволакивает буквы, что придает красивый эффект.
И теперь по старой схеме добавляем стиль градиент
Заключительная — третья линия
Объедините в группу все слои, содержащие эти три полосы. Сделайте копию созданной группы и отключите у ней все эффекты стилей которые мы применяли. Получиться три полосы черного цвета, их мы можем использовать для тени.
Соедените все слои содержащиесь в группе. Сотрите у полосы не нужные участки, так чтобы тень падала только на буквы. Для стерки выберите кисть размером примерно 9 пикселей.
Создайте новый слой. Возьмите белую кисть и нарисуйте орнаменты на буквах. Не переживайте если получаеться криво.
Режим смешивания для слоя поставьте Overlay
Создайте еще слой и на нем нарисуйте такой же орнамент как на изображении.
Примените фильтр Filter — Blur — Gaussian Blur
Параметр Fill — 50%
С помощью Pen Tool, используя цвет #545E4E нарисуйте линии
Результат — объемный текст
Автор перевода — zealot (pixelbox.ru)
Источник: https://pixelbox.ru/obemnyj-tekst
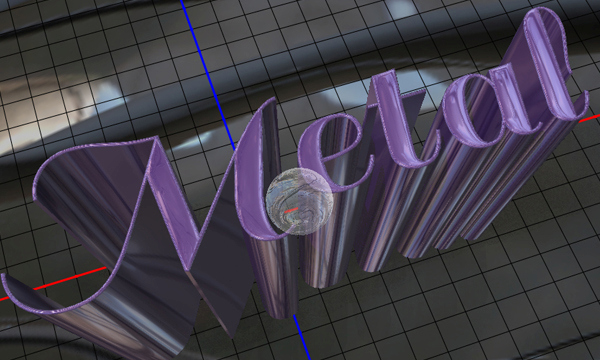
Создаём объёмный металлический текст в Фотошоп
В этом уроке вы узнаете, как создать бронзовый текст, используя стили слоя в программе Photoshop. Итак, давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат
1. Создаём задний фон
Шаг 1
Загрузите текстуру black_background.pat, дважды щёлкнув по исходному файлу.
Шаг 2
Создайте новый документ, идём Файл — Новый (File > New). Установите значение Ширины (Width) на 600 px, а значение Высоты (Height) на 500 px. Разрешение (Resolution) должно быть 72 точек на дюйм (ppi).
Установите значение Ширины (Width) на 600 px, а значение Высоты (Height) на 500 px. Разрешение (Resolution) должно быть 72 точек на дюйм (ppi).
Шаг 3
Находясь на слое с задним фоном, продублируйте его, для этого идем Слой — Создать дубликат слоя (Layer > Duplicate Layer) и нажимаем OK. Назовите дубликат слоя Узор Заднего фона (Background Pattern).
Шаг 4
Далее, к дубликату слоя мы добавим текстуру с помощью стилей слоя. Т.к. мы очень часто будем применять стили слоя, то постарайтесь запомнить действие, как активировать стили слоя.
Перейдите Слой — Стиль слоя – Перекрытие узора (Layer > Layer Style > Pattern Overlay), выберите текстуру ‘black_background.pat’ из выпадающего меню, установите Масштаб (Scale) 50%, и нажмите кнопку OK.
Шаг 5
Чтобы добавить эффекты освещения сверху, выберите стиль слоя Тиснение (Bevel & Emboss). Примените настройки для данного стиля слоя, которые указаны на скриншоте ниже:
2. Создаём текст
Шаг 1
Напишите слово ‘Round’ или любое слово на свой выбор, используя шрифт ‘Stonecross’. Установите Размер Шрифта (Font Size) 132 pt, а также задайте Трэкинг (Tracking) 20 pt. Для улучшения качества, поменяйте метод Сглаживания (anti-aliasing) на Резкое (Sharp). Назовите данный слой с текстом ‘A01’.
Примечание переводчика: метод сглаживания можно поменять в нижнем правом углу, в настройках шрифта.
Шаг 2
Далее, выберите инструмент Перемещение(Move Tool), выделите слой с текстом и слой с задним фоном, а затем в настройках данного инструмента, выберите следующие опции: Выравнивание центров по горизонтали (Align Horizontal Center) и Выравнивание центров по вертикали (Align Vertical Center), чтобы выровнять текст.
Шаг 3
Продублируйте слой с текстом, назовите дубликат слоя ‘A02’. Расположите слои, как показано на скриншоте ниже. Временно скройте слой ‘A02’, чтобы вам было удобно работать, т.к. мы не будем использовать данный слой до 4 части этого урока.
3. Применяем стилизацию к основному слою
Шаг 1
Загрузите текстуру ‘scratched_metal.pat’.
Шаг 2
Мы будем работать со слоем ‘A01’. Перейдите Слой — Стиль слоя – Перекрытие узора (Layer >Layer Style > Pattern Overlay), щёлкните по окошку Узор (Pattern), чтобы выбрать текстуру ‘scratched_metal.pat’ из выпадающего меню. Мы используем данную текстуру в качестве основы для создания металлического эффекта.
Шаг 3
Чтобы получить реалистичный бронзовый цвет, идём Слой – Стиль слоя – Наложение цвета (Layer >Layer Style > Color Overlay). Поменяйте режим наложения на Умножение (Multiply), а также установите следующие значения:
Шаг 4
Далее, к слою с текстом добавьте стиль слоя Тиснение (Bevel & Emboss) и Контур (Contour), как показано на скриншоте ниже.
Вам понадобится самостоятельно создать контуры кривых, чтобы получить объёмный эффект. Внимательно ознакомьтесь со скриншотом ниже, а также примените значения, которые указаны в правой колонке.
Шаг 5
Далее, идём Слой — Стиль слоя – Глянец (Layer > Layer Style > Satin). Примените следующие значения, чтобы осветлить текст.
Выберите контур ‘Cove – Deep’ из набора контуров.
Шаг 6
Теперь мы улучшим эффект блеска металла, добавив свечение. Идём Слой — Стиль слоя – Внутреннее свечение (Layer > Layer Style > Inner Glow). Установите значения, которые указаны на скриншоте ниже.
Шаг 7
Далее, нам нужно добавить тени, чтобы отделить текст от заднего фона. Идём Слой — Стиль слоя – Внешнее свечение (Layer > Layer Style > Outer Glow). Установите значения, которые указаны на скриншоте ниже.
4. Применяем стилизацию ко второму слою
Шаг 1
Теперь мы будем работать со слоем ‘A02’, не забудьте включить видимость данного слоя! Далее, идём Слой – Стиль слоя – Внешнее свечение (Layer >Layer Style > Outer Glow). Установите значения, которые указаны на скриншоте ниже.
Установите значения, которые указаны на скриншоте ниже.
Шаг 2
Чтобы улучшить 3D вид, мы подчеркнем светотени на краях. Идём Слой — Стиль слоя — Тиснение (Layer >Layer Style > Bevel & Emboss). Установите значения, которые указаны на скриншоте ниже. Создайте свой контур, используя значения, которые указаны в правой колонке.
Шаг 3
Это очень важный шаг. Мы создадим перспективу с помощью центральной точки схода в перспективе.
Идём в закладку Символ (Character) и меняем Масштаб по горизонтали (Horizontally Scale) на 98%, как показано на скриншоте ниже.
Шаг 4
Чтобы цвета обоих слоёв с текстом соответствовали друг другу, идём Слой — стиль слоя – Наложение цвета (Layer > Layer Style > Color Overlay). Установите значения, которые указаны на скриншоте ниже.
Шаг 5
Далее, выберите стиль слоя Обводка (Stroke). Установите Тип обводки (Fill Type) Градиент (Gradient). Установите значения, которые указаны на скриншоте ниже, чтобы осветлить края.
Установите Тип обводки (Fill Type) Градиент (Gradient). Установите значения, которые указаны на скриншоте ниже, чтобы осветлить края.
Подсказка: чтобы добавить контрольную точку градиента, вам нужно щёлкнуть ниже шкалы градиента. Щёлкнув по контрольной точке градиента, вы сможете провести редактирование Позиции (Location) и Цвета (Color) контрольной точки.
Шаг 6
В этом заключительном шаге мы добавим немного глубины, чтобы сделать текст более выразительным. Примените стиль слоя Тень (Drop Shadow), используя следующие настройки.
Отличная работа, мы завершили урок!
В этом уроке я показал вам, как создать металлический задний фон, а также бронзовый текст, используя стили слоя.
Надеюсь, вам понравился этот урок, и вы сможете использовать полученные знания в своих проектах.
Источник: https://itc-life.ru/sozdayom-obyomnyj-metallicheskij-tekst-v-fotoshop/
Всё для фотошопа — Объёмный текст
Сегодня я подготовил для Вас урок по созданию объемного текста только средствами Photoshop. Он не очень сложный, но необходимы начальные знания по работе с программой и основными инструментами.
Прежде чем начать, посмотрите на конечный результат.
Шаг 1. Для начала создадим основу. Запустите программу Photoshop, создайте новый документ (Ctrl + N) размером 1600 на 1200 пикс. Далее перейдите в Слои — Стиль слоя — Наложение цвета. Используйте настройки, как на рисунке ниже.
Далее идем в пункт «Наложение градиента«. Здесь будут следующие настройки.
В этом же окне нажмите на редактор градиентов и задайте значения для 6 контрольных точек:
1-я: позиция — 0%, цвет — #858585;
2-я: позиция — 20%, цвет — #4e4e4e;
3-я: позиция — 40%, цвет — #676767;
4-я: позиция — 80%, цвет — #ffffff;
5-я: позиция — 85%, цвет — #ffffff;
6-я: позиция — 100%, цвет — #dadada;
Вот такой должен получиться результат.
Шаг 2. С основой закончили, теперь перейдем к дополнительному тексту. Выберите инструмент «Горизонтальный текст» (Т) и напишите какое-нибудь слово, например, Photoshop. Поместите его в нижней части слоя. Цвет текста черный, размер 250 пт. Я использовал шрифт Rockwell, Вы можете взять любой другой.
Используйте следующие стили слоя для текста:
тень (цвет тени — #a44f4f)
внутренняя тень
Уменьшите заливку слоя до 27%. Смотрите на полученный результат.
Шаг 3. Теперь займемся созданием основного текста. Снова выберите инструмент «Горизонтальный текст» и напишите по центру слово «ps». Цвет текста — черный, размер — 1000 пт, шрифт Tierra Negra из коллекции «173 дизайнерских шрифта«. Сделайте два дубликата этого слоя (Ctrl + J).
Настройки стиля для верхнего слоя.
Внутренняя тень
Тиснение
Наложение градиента
настройки редактора градиентов:
1-я контрольная точка: позиция — 29%, цвет — #858383;
2-я точка: позиция — 45%, цвет — #4f4d4d;
3-я точка: позиция — 58%, цвет — #6а6969;
4-я точка: позиция — 78%, цвет — #ffffff;
5-я точка: позиция — 82%, цвет — #ffffff;
6-я точка: позиция — 100%, цвет — #c9c7c7;
Обводка
настройки редактора градиентов:
1-я контрольная точка: позиция — 0%, цвет — #858383;
2-я точка: позиция — 19%, цвет — #4f4d4d;
3-я точка: позиция — 42%, цвет — #6а6969;
4-я точка: позиция — 80%, цвет — #ffffff;
5-я точка: позиция — 87%, цвет — #ffffff;
6-я точка: позиция — 100%, цвет — #dbd8d8;
Если все сделали верно, то должен получиться следующий результат.
Шаг 4. Скройте на время верхний текстовый слой, нажав на значок глаза рядом с ним. Переходите к слою «ps копия». Для него будут следующие настройки.
Стиль слоя «Внешнее свечение«
Тиснение
Посмотрите на конечный результат
Шаг 5. Уберите видимость слоя «ps копия» как и в предыдущем шаге, затем переходите к слою «ps». Добавьте ему следующие стили с настройками ниже:
тень
тиснение
Вот, что должно получиться
Шаг 6. Верните видимость двум верхним слоям.
Выделите средний слой «ps копия» и инструментом «Перемещение» (V) сместите текст немного вверх, чтобы он слегка выступал над серебристым текстом.
Можете немного растянуть его по вертикали с помощью инструмента «Свободное трансформирование» (Ctrl + T). Для большей точности увеличьте масштаб отображения до 100%.
Далее выделите нижний слой «ps» и аналогичным образом сместите текст чуть ниже для придания эффекта трехмерности.
Обратите внимание, какой должен быть порядок расположения слоев.
Смотрим на финальный результат нашей работы.
Добавив немного фантазии, можно получить следующее.
Смотреть в оригинальном разрешении
{jcomments on}
Источник: http://style-ps.ru/uroki-photoshop/collekciya-1/3d-text.html
Объёмный гранжевый текст
Конечный результат:
Шаг 1 – Illustrator
Создайте новый документ в Illustrator. Шрифтом kilogram напишите текст (я написал “Graphic Design”). Каждое слово должно находиться на своей строке. Поэкспериментируйте с размером и отступами, чтобы создать вид прямоугольника. Можете использовать мои настройки:
Шаг 2
Инструментом Selection Tool выберите текст, кликните правой кнопкой и выберите create outline, потом перейдите в меню Filters>>3D>>Extrude & Bevel. Настройте так:
Шаг 3
Выберите 3d объекты и перейдите в меню Object >> Expand Appearance:
Шаг 4
Разгруппируйте объекты (нажмите Ctrl+Shift+G много раз). Кликните дважды на инструменте Magic Wand Tool и установите значение Допуска (Tolerance) – 0. Сделайте выделение верхней части текста и нажмите Ctrl+G, поднимите вверх. Затем выделите нижнюю часть и также сгруппируйте (Ctrl+G).
Кликните дважды на инструменте Magic Wand Tool и установите значение Допуска (Tolerance) – 0. Сделайте выделение верхней части текста и нажмите Ctrl+G, поднимите вверх. Затем выделите нижнюю часть и также сгруппируйте (Ctrl+G).
Шаг 5 — Photoshop
Создайте новый документ размером 1024х700 пикселей.
Шаг 6
Откройте эту текстуру, перетащите в наш документ и подгоните под размер холста. Установите Заливку (Fill) слоя – 65%. Назовите этот слой BG.
Шаг 7
Вставьте ещё одну текстуру, подгоните под размер холста и установите Заливку (Fill) слоя – 40%, установите Режим наложения – Затемнение основы (Blending Mode – Color Burn). Назовите слой “BG02”.
Шаг 8
Перетащите объёмный текст из Illustrator в Photoshop (нужно будет по отдельности перенести верхнюю и нижнюю части). Вставьте как векторные смарт-объекты. Измените размер обоих слоёв:
Шаг 9
Светлый слой назовите “Upper Part”, а нижний “Below Part”.
Шаг 10
Сделайте копию слоя “BG02” и установите Заливку (Fill) слоя – 0%, Режим наложения – Нормальный (Blending Mode – Normal). В размере уменьшите до 60%. В палитре слоёв расположите этот слой над слоем “Upper Part”. Потом сделайте выделение слоя “Upper Part” (Ctrl+Click).
В размере уменьшите до 60%. В палитре слоёв расположите этот слой над слоем “Upper Part”. Потом сделайте выделение слоя “Upper Part” (Ctrl+Click).
Шаг 11
Выберите копию слоя “BG02” и кликните на иконке маски слоя в низу палитры слоёв. Скройте слой “Upper Part”.
Шаг 12
Проделайте предыдущие два шага для слоя “Below Part”. Но ко второй копии слоя “BG02” нужно применить стиль Отбрасывание тени (Layer Style — Drop Shadow):
Режим – Умножение
Наложение градиента (Режим – Свечение, Стиль – Линейный):
Шаг 13
Создайте новый слой (Create New Layer) и залейте его чёрным цветом. Понизьте Непрозрачность до 60%. Выберите инструмент Ластик (Eraser Tool) размером 700 пикселей и непрозрачностью 30%, сотрите чёрный цвет с холста, оставив только края нетронутыми.
Шаг 14
Сделайте копию слоя “Upper Part” (она должна быть видимой), понизьте Заливку (Fill) слоя до 0% и примените к ней стиль Наложение цвета (Layer Style — Color Overlay).
Инструментом Свободное трансформирование (Free Transform) измените копию так:
Шаг 15
Сделайте ещё одну копию слоя “Upper Part” и проделайте шаг 14 ещё раз (непрозрачность стиля наложения цвета – 30%). После применения стиля примените фильтр Размытие по гауссу (Gaussian Blur Filter) со значением 2 пикселя. Трансформировать копию нужно так:
Источник: http://silverphoto.my1.ru/publ/objomnyj_granzhevyj_tekst/7-1-0-637
Как сделать 3d шрифт в фотошопе cs6. Объемный текст в фотошопе
Это действие сразу выдавит текст и под буквами появится поверхность плоскости основания:
ШАГ ТРЕТИЙ: Наш текстовый слой назывался «PLAY». Созданный из него 3D-слой называется так же. Найдите его в панели 3D и кликните по нему. Затем, если не открылась сама, откройте панель свойств (Окно —> Свойства или Window —> Properties) и задайте глубину экструзии (Extrusion Depth) в 0:
Буквы стали плоским, что нам и нужно.
ШАГ ЧЕТВЕРТЫЙ: В верхней части панели свойств нажмите на третий значок слева, в этом разделе мы можем изменить угол и интенсивность раздувания фигуры фигуры.
Сначала, кликните по выпадающему меню «Стороны» (Sides) вверху панели и установите на «Спереди и сзади» (Front and Back). Затем перейдите к разделу «Раздувание» (Inflate) и установите «Угол» (Angle) на 90 ° и «Интенсивность» (Strength) на 20%. Буквы сразу становятся раздутыми. Это хорошо видно на дополнительном виде сверху:
ШАГ ПЯТЫЙ: На данный момент все буквы в слове являются единым объектом. Я же хочу использовать каждую букву, как отдельный элемент. Но, перед тем, как разделить объект из букв, давайте настроим свойства поверхности объекта. На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств, в окне выбора материалов найдите материал с названием «Без текстуры» (No Texture):
Продолжим работу с панелью свойств. Нажмите на прямоугольник-образец цвета рядом с Рассеиванием» (Diffuse) и выберите белый в палитре цветов, затем нажмите OK. Установите «Блеск» (Shine) на 100%, «Отражение» (Reflection) на 75%, «Плавность» (Roughness) около 25% и «Рельеф» (Bump) 10%:
Установите «Блеск» (Shine) на 100%, «Отражение» (Reflection) на 75%, «Плавность» (Roughness) около 25% и «Рельеф» (Bump) 10%:
ШАГ ШЕСТОЙ: Пройдите по вкладке главного меню 3D —> Разделить экструзию (3D —> Split Extrusion). Это позволит Вам манипулировать с каждой буквой в отдельности, сохраняя при этом все буквы в том же 3D-слое. Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:
ШАГ СЕДЬМОЙ: Давайте раскрасим каждую букву в свой цвет, начнём с выбранной на данный момент самой левой буквы. В панели 3D нажмите на На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств нажмите на квадратик рядом с » Рассеиванием» (Diffuse) и выберите, к примеру, зелёный цвет в палитре цветов. Нажмите OK. Сделайте то же самое для остальных букв, задавая каждой из них свой цвет. Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:
Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:
Обращаю Ваше внимание, что в панели 3D надо переключать на «Материал передней выпуклости» для каждой отдельной буквы:
ШАГ ВОСЬМОЙ (для Photoshop CS6): Если Вы используете Photoshop CC, то Вы видите несколько отражающих бликов на 3D-объектах. Эти блики создаются по умолчанию основе освещения IBL (Image Based Light — источник света на базе изображения). В Photoshop CS6 изображение, на основе которого эти источнике света, по умолчанию сплошное чёрное, т.е. никаких источников нет, соответственно, и бликов не будет. На рисунке ниже я показал, как выглядит это изображение в Photoshop CC, также, я показал, каким образом можно открыть и посмотреть изображение IBL:
Это изображение похоже на потолочные светильники, оно и создаёт эффект бликов на буквах. Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо «Редактировать текстуру» (Edit Texture) нажмите строку «Новая текстура» (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
ШАГ ЗАВЕРШАЮЩИЙ: Освещение готово, и 3D текст разделен на буквы. Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
В Photoshop CC имеется прекрасная система текстовых подсказок. Когда Вы наводите курсор на объект, отображается «габаритный контейнер» объекта, или Gismo, а также его оси. Далее наводим и перемещаем курсор вдоль одной из осей, и Photoshop выдаёт нам варианты, напр., «вращение по оси Z», «перемещение вдоль оси Y», «масштаб вдоль оси X» и т.![]() д.:
д.:
Вот как выглядит мой финальный результат. Этот рисунок получен после рендеринга документа, запустит рендеринг можно клавишами Ctrl+Shift+Alt+R:
На финальном изображении я скрыл 3D плоскость основания. Как скрыть/показать плоскость основания, рассказано здесь.
В данном уроке мы рассмотрим основные инструменты программы фотошоп для работы с 3D объектами, а именно с текстом.
В фотошопе можно без труда смоделировать красивую 3D надпись, например для логотипа сайта или группы в социальной сети. Объемный текст в фотошопе создается гораздо проще, чем в 3D редакторах и так, приступим!
1) Создадим новый документ, необходимого Вам размера, я задал квадратный размер 1024 на 1024 пикселя. Для этого в верхнем меню слева выбираем «Файл» — «Создать» и устанавливаем необходимые параметры. Если вы не опытный пользователь программы фотошоп, то рекомендую ничего не менять, оставить все параметры по умолчанию, кроме размера документа.
2) Теперь напишем текст, который в дальнейшим будем делать трехмерным. Для этого в левом боковом меню программы выбираем инструмент «Текст», кликнув по нему левой кнопкой мыши.
Для этого в левом боковом меню программы выбираем инструмент «Текст», кликнув по нему левой кнопкой мыши.
Теперь, выбрав необходимый инструмент, кликаем левой кнопкой мыши на нашем холсте и печатаем необходимый текст. Для настройки размера текста, шрифта, его цвета и тп.. необходимо в панельке с правой стороны выбрать вкладку «Символ».
Если у Вас данная вкладка не отображается, то ее необходимо включить, выбрав в верхнем меню программы «Окно» — «Символ». Слева от пункта «Символ» должна стоять галочка, значит данный пункт включен. Если галочки нет, просто кликните по этому пункту левой кнопкой мыши.
3) И так, мы напечатали необходимый нам текст, настроили его размеры, цвет, выбрали шрифт, теперь преобразуем его в объемную 3D модель. Для этого в верхнем меню программы выбираем пункт «3D» — «Новая 3D — экструзия из выделенного слоя» и в всплывающем окне просто нажимаем «Ок».
При этом слой с текстом в правой панели снизу должен быть выделен, если выделен другой слой, то кликните левой кнопкой мыши по слою с текстом, чтобы выделить именно его.
4) Выполнив все описанные выше действия мы попадаем в режим 3D редактирования нашего текста. Вы можете поворачивать и перемещать текст в любом направлении, используя 3 оси, выбирая нужную и удерживая левую клавишу мыши. Так же можно произвольно выбирать ракурс текста, для этого наведите мышь за пределы текста (лучше над ним), нажмите левую кнопку мыши и удерживая ее перемещайте мышь.
5) При работе в режиме 3D редактирования нам становится доступна панель настроек в правой верхней части программы. С помощью данной панели можно настроить различные эффекты для нашего текста, попробуйте что-нибудь изменить двигая ползунки установок в данной панели. Поэкспериментировав с данными настройками можно получить необычный и интересный результат.
Вот, к примеру, регулируя ползунок настройки «Скручивание» я получил вот такой интересный эффект:
6) Создав необходимый вам текст с эффектами и нужным ракурсом его можно преобразовать в «Смарт-объект» и работать с ним уже как с обычным слоем, а не 3D объектом. Для этого в правой нижней панели перейдите из вкладки «3D» во вкладку «Слои» и выберите слой с текстом, нажмите на нем правой кнопкой мыши и выберите «Преобразовать в Смарт-объект». Но учтите, после преобразования текста в Смарт-объект вы его уже не сможете редактировать, т.е. изменить сам текст надписи, поменять шрифт, сменить эффекты 3D и т.п., поэтому данное действие лучше делать по окончанию работы.
Для этого в правой нижней панели перейдите из вкладки «3D» во вкладку «Слои» и выберите слой с текстом, нажмите на нем правой кнопкой мыши и выберите «Преобразовать в Смарт-объект». Но учтите, после преобразования текста в Смарт-объект вы его уже не сможете редактировать, т.е. изменить сам текст надписи, поменять шрифт, сменить эффекты 3D и т.п., поэтому данное действие лучше делать по окончанию работы.
7) Если вы хотите сделать надпись допустим на половину скрученой, а вторую часть надписи просто объемной и повернутой боком, то соответственно изначально вам необходимо создать два разных слоя в каждом из которых будет часть этой надписи и с каждым из слоев работать по отдельности, редактируя часть надписи.
Как сделать объемный 3D текст с «Фотошоп» CS6 и CS5
Программа Adobe Photoshop в первую очередь является редактором растровой графики. Но не менее хорошо она справляется и с другими задачами. Мы уже знаем о её возможностях по работе с векторными фигурами. Ещё программа способна преобразовывать обычные фигуры в трехмерные.
Ещё программа способна преобразовывать обычные фигуры в трехмерные.
3D текст в «Фотошоп» CS5
На этом уроке речь пойдет о работе с 3D текстом в «Фотошопе» CS5 или более поздней версии. Лучше всего для этих целей всё же подходит самая последняя версия, входящая в состав Creative Cloud. Именно в ней имеется наибольшее количество инструментов для обработки объемного текста.
Сделать объемный текст в «Фотошоп»
Для начала вам необходимо открыть «Фотошоп» и создать новый файл. Задайте разрешение 600 x 600 пикселей. Сразу при создании документа выберите черный цвет и залейте им изображение (для этого используется инструмент «Заливка»). Возьмите инструмент «Горизонтальный текст» и напишите белым цветом одно слово. Подберите подходящий шрифт и его размер. В нашем случае это KorinnaBlackC с кеглем в 172 пункта. Текст лучше писать заглавными буквами.
Теперь взгляните на панель с настройками инструмента, располагающуюся над изображением. Там имеется кнопка «3D». Нажмите её. Так ваш текстовый слой автоматически конвертируется в трехмерный.
Нажмите её. Так ваш текстовый слой автоматически конвертируется в трехмерный.
3D текст в «Фотошоп» CS6
3D текст в «Фотошопе» фактически создан. Но теперь с ним нужно плотно поработать для улучшения его внешнего вида. У вас должна была открыться панель 3D. Если этого не случилось, то перейдите по пути «Окно >> 3D». Нажмите на название основной сетки (оно состоит из написанного вами слова), чтобы в панели «Свойства» открылись параметры изображения. Именно над ними вы будете работать. Примечательно, что в любой момент вы можете взять инструмент «Горизонтальный текст» и отредактировать надпись. Прямо во время оформления объемного текста в «Фотошопе»! Однако не всё так просто. 3D текст редактируется в «Фотошопе» CS6. В более ранних версиях он перед переводом в трехмерный режим растрируется, поэтому редактирование становится невозможным.
В данный момент в панели «Свойства» имеются четыре вкладки-иконки. Изначально открыта вкладка «Сетка». Здесь выбирается глубина экструзии, цвет 3D текста в «Фотошопе», добавляется тень, а также применяется шаблонная заготовка той или иной деформации.
Следующая вкладка получила наименование «Деформировать». Здесь можно поработать над экструзией объемного текста (фактически его толщиной по оси Z). Вы можете изменить глубину, скрутить её, придать ей эффект конусообразности и совершить прочие действия.
В данный момент над изображением находится панель инструментов, отвечающих за ориентацию в 3D-режиме. С помощью соответствующих кнопок вы можете поворачивать камеру или саму надпись по всем трем осям. Пользуйтесь ими для реализации своей задумки.
Создание 3D текста в «Фотошоп»
Далее рекомендуется переходить к вкладке «Капитель». Здесь задается степень угловатости текста. Лучше не трогайте эту вкладку в том случае, если вы не собираетесь делать углы более фигурными или гладкими. Последняя вкладка получила наименование «Координаты». В ней можно задать точное местонахождение 3D текста в изображении.
Но это ещё не всё. Сделать объемный текст в «Фотошопе» — это не только задать ему цвет, сменить ракурс и изменить глубину экструзии. Взгляните на панель «3D». В ней вы найдете несколько пунктов, ответственных за присвоение тексту того или иного материала. Кликните на строку «Материал передней выпуклости». А панели «Свойства» немедленно отобразятся параметры материала, из которого состоит передняя часть нашего текста. Вы можете изменить коэффициент преломления отраженного цвета, плавность контура, его рельеф и прочие параметры. Можно даже усилить блеск.
Взгляните на панель «3D». В ней вы найдете несколько пунктов, ответственных за присвоение тексту того или иного материала. Кликните на строку «Материал передней выпуклости». А панели «Свойства» немедленно отобразятся параметры материала, из которого состоит передняя часть нашего текста. Вы можете изменить коэффициент преломления отраженного цвета, плавность контура, его рельеф и прочие параметры. Можно даже усилить блеск.
На этом создание 3D текста в «Фотошопе» практически завершено. Предлагаем с оставшимися пунктами панели «3D» ознакомиться самостоятельно. Эксперименты не возбраняются. Мы же напоследок расскажем лишь о пункте «Бесконечный свет 1». Нажмите на него — в «Свойствах» откроются параметры освещения. Сам источник освещения будет виден на композиции, он имеет значок с изображением солнышка.
Вы можете сменить бесконечный свет на точечный или направленный. В последнем случае на композиции появится своеобразный прожектор, силу свечения которого можно регулировать. Также регулировке подвергается диаметр освещаемого пространства.
Также регулировке подвергается диаметр освещаемого пространства.
3Д текст в «Фотошоп» CS6
Такие не самые дурные возможности по созданию 3Д текста имеются в «Фотошопе» CS6 и более поздних версиях. Но сделать 3D текст в «Фотошопе» — это только начальный этап работы. Также нужно позаботиться об окружении этого текста. Можно добавить текстуры, которые тоже необходимо располагать в трехмерном пространстве. Словом, всё это — очень интересная тема.
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1250х1000 пикселей. Установите шрифт «Franks Regular», задайте размер 280pt и заглавными буквами напишите «GOOD LUCK».
Шаг 2
Если у Вас две или более строк текста, установите Интерлиньяж (Leading) на 250. Сделать это можно на панели Символ (Окно > Символ) (Window > Character). Также измените Трекинг (Tracking).
Шаг 1
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Преобразовать в кривые (Convert to Shapes). Создайте копию полученного слоя (Ctrl + J) и назовите её «Stroke».
Создайте копию полученного слоя (Ctrl + J) и назовите её «Stroke».
Шаг 2
Активируйте инструмент Выделение узла (Direct Selection Tool) и на верхней панели включите обводку цветом #e5bf25.
3. Создание 3D-слоёвШаг 1
Выберите оба текстовых слоя и перейдите в меню 3D > Новая экструзия из выделенного контура (3D > New Extrusion From Selected Path).
Оба 3D-слоя нужно объединить в один (3D > Слияние 3D-слоёв) (3D > Merge 3D Layers)
Для работы с 3D-средой понадобится две панели: 3D и Свойства (Properties). Они доступны через меню Окно (Window).
Панель 3D содержит все компоненты сцены. Когда Вы выбираете какой-нибудь из элементов, на панели Свойства (Properties) можно увидеть различные параметры и свойства.
4. Настройка сетки Шаг 1Выберите текстовую сетку и измените Глубину экструзии (Extrusion Depth) до 70 пикселей.
Перейдите во вкладку Капитель (Cap) и измените свойства, как показано на скриншоте.
Шаг 3Выберите сетку «Stroke» на панели 3D и измените Глубину экструзии (Extrusion Depth).
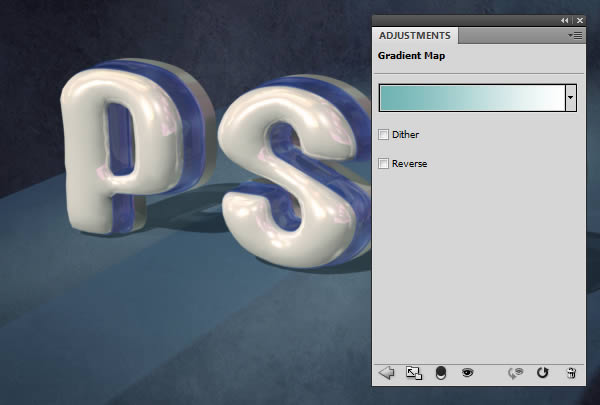
5. Создание текстуры для Материала передней выпуклости (Front Inflation Material) Шаг 1Выберите Материал передней выпуклости (Front Inflation Material) текстовой сетки. Кликните на иконке параметра Рассеивание (Diffuse) и выберите пункт Редактировать текстуру (Edit Texture).
У Вас откроется новый документ с буквами. Измените цвет букв на #61129d.
Выберите инструмент Прямоугольник (Rectangle Tool) и создайте полоску толщиной 15 пикселей цветом #e5bf25. Создайте копию этой полоски.
Шаг 4Активируйте режим Свободное трансформирование (Free Transform) и сдвиньте копию вниз. Нажмите Enter, чтобы применить изменения.
Нажмите Enter, чтобы применить изменения.
Нажмите Ctrl + Shift + T несколько раз, чтобы повторить последние изменения. Как покроете весь текст полосками, объедините слои. Полученный слой назовите «Stripes» и сохраните документ, но не закрывайте его.
В документе, с которым мы только что работали, перейдите в меню Файл > Сохранить как (File > Save As) и дайте имя «Reflection». Сохраните файл в папку проекта, чтобы его легче было найти.
Измените цвет текста на #535353.
Шаг 3К слою «Stripes» примените стиль Наложение узора (Pattern Overlay): узор Satin.
Сохраните документ (Ctrl + S).
Сохраните ещё одну копию файла под именем «Bump».
Измените цвет текста на #1c1c1c и сохраните документ.
Вернитесь к первоначальному документу и выберите Материал передней выпуклости (Front Inflation Material). Кликните на иконке параметра Отражение (Reflection) и выберите пункт Загрузить текстуру (Load Texture). Загрузит текстуру «Reflection», которую мы создали ранее. Затем сделайте то же самое для параметра Рельеф (Bump).
Остальные свойства настройте, как показано на скриншоте.
Выберите оба материала скоса (Bevel Material) и Материал задней выпуклости (Back Inflation Material), настройте их так:
Шаг 4Выберите Материал экструзии (Extrusion Material) и удалите текстуру.
Шаг 5Измените цвета Материала экструзии так:
Рассеивание (Diffuse): 70, 9,93
Цвет блика (Specular): 207, 178, 75
Настройте все материалы обводки:
Шаг 7Выберите Материал экструзии (Extrusion Material) и удалите текстуру Рассеивания (Diffuse), цвет — 229, 191, 37.
Выберите обе текстовые сетки и перейдите во вкладку Координаты (Coordinates). Измените угол вращения. После этого перейдите в меню 3D > Переместить объект на плоскость основания (3D > Move Object to Ground Plane).
Инструментом Перемещение (Move Tool) расположите обводку в середине текста.
Выберите Текущий вид (Current View) на панели 3D и задайте вид Сверху (Top).
Выберите Бесконечный свет 1 (Infinite Light 1) на панели 3D и измените его:
Шаг 2Добавьте новый точечный свет.
Настройте его, как показано ниже. Цвет 249, 247, 238.
Шаг 4Расположите источник света здесь:
После этого вернитесь к виду сверху.
Шаг 5
Выберите Среду (Environment), кликните на иконке параметра ИСБИ (IBL) и выберите пункт Заменить текстуру (Replace Texture). Выберите изображение комнаты и измените интенсивность.
Расположение текстуры можно изменить.
Шаг 7
Вставьте размытый фон под слой с текстом и переверните его (Transform — Flip Vertical). Для фона можно использовать какую-нибудь градиентную заливку или сильно размытие любое изображение.
После добавления фона Вам нужно будет ещё немного поработать со светом. Добавьте больше источников света, переместите объект, чтобы он лучше смотрелся на сцене.
10. Рендеринг Шаг 1Как закончите работу со сценой, запустите рендеринг (3D > Рендеринг) (3D > Render). Его можно остановить в любой момент нажатием на клавишу Esc.
По окончании рендеринга, преобразуйте 3D-слой в смарт-объект.
Создайте копию смарт-объекта и растрируйте её, оригинал выключите.
Увеличьте масштаб и увидите, что края полос стали неровными.
Выберите инструмент Точечная восстанавливающая кисть (Spot Healing Brush Tool) мягкого типа и закрасьте неровности.
Также можно работать и инструментом Штамп (Clone Stamp Tool).
Такой результат у Вас должен получиться:
Создайте корректирующий слой Уровни (Layer — Levels).
Шаг 6Создайте обтравочную маску и измените точку теней.
12. Звёзды Шаг 1Откройте второе изображение из набора «Deep Space 10K Backgrounds Vol2». Перейдите в меню Изображение > Размер изображения (Image > Image Size) и установите Разрешение (Resolution) на 72 пикселя.
Перенесите изображение в основной документ и назовите слой «Stars». Преобразуйте его в смарт-объект. Установите режим наложения Осветление (Screen) и уменьшите непрозрачность до 60%. Создайте копию слоя (Ctrl + J) и уменьшите непрозрачность до 30%.
К верхнему слою звёзд примените фильтр Размытие диафрагмы (Фильтр > Галерея размытия > Размытие диафрагмы) (Filter > Blur > Iris Blur).
Настройте размытие так:
Этот шаг дополнительный. Мы удалим звёзды под эффектом Bokeh. К оригинальному слою звёзд добавьте маску (Layer Mask). Инструментом Ластик (Eraser Tool) белого цвета или чёрной кистью сотрите белые точки внутри кругов.
В этом уроке вы узнаете, как создать глянцевый 3D текст в Фотошоп.
Шаг 1. Создаем документ размером 800х1000 пикселей разрешением 300 dpi. Есть три причины, почему мы выбрали такой большой размер документа.
Во-первых, когда вы создаете что-то в Фотошопе и затем импортируете это в какой-либо проект, может понадобится отрегулировать размер изображения, а если исходный материал будет маленьким, то при увеличении он может сильно потерять в качестве.
Во-вторых, при работе с большими изображениями мы можем уделить больше внимания мелким деталям.
В-третьих, мы имеем больше свободного пространства для работы.
Шаг 2. Первое, что мы должны сделать, это создать букву. Я решил использовать шрифт Defeqto с сайта www.dafont.com.
Я буду работать с буквой B, но вы можете использовать любую другую. Мне кажется, что глянцевый эффект будет лучше смотреться именно на таком шрифте.
Кликаем правой кнопкой мышки по букве и выбираем Rasterize Type (Растрировать текст). Это даст нам возможность его отредактировать.
Шаг 3. (в этом шаге мы будем приводить в порядок букву, если это необходимо, конечно. Вы можете пропустить эту часть и сразу перейти к Шагу 6)
Края шрифта немного грубоваты, давайте исправим это. Активируем Elliptical Marquee Tool (Овальное выделение) (M). Удерживая SHIFT, создаем выделение, чтобы оно повторяло форму верхней части буквы. Как видно на рисунке ниже, положение выделения не совсем правильно, поэтому кликаем правой кнопкой мышки по выделению и выбираем Transform Selection (Трансформировать выделение). Регулируем положения, как показано на скриншоте. Затем просто жмем DELETE , чтобы удалить выделенную часть. Благодаря этому, очертания буквы стали плавными, как мы и хотели.
Активируем Elliptical Marquee Tool (Овальное выделение) (M). Удерживая SHIFT, создаем выделение, чтобы оно повторяло форму верхней части буквы. Как видно на рисунке ниже, положение выделения не совсем правильно, поэтому кликаем правой кнопкой мышки по выделению и выбираем Transform Selection (Трансформировать выделение). Регулируем положения, как показано на скриншоте. Затем просто жмем DELETE , чтобы удалить выделенную часть. Благодаря этому, очертания буквы стали плавными, как мы и хотели.
Шаг 4. Также нам необходимо поправить внешние края, для этого создаем выделение как в предыдушем шаге и инвертируем его SHIFT+CTRL+I . Затем берем Eraser Tool (Ластик) (E) с Opacity (Непрозрачность) и Flow (Нажим) на 100%. Стираем лишние края.
Шаг 5. Активируем инструмент Pen Tool (Перо) (P) и создаем плавную кривую на углу буквы, как показано на фигуре 1. Жмем правой кнопкой мышки и выбираем Make Selection (Создать выделение). Убедитесь, что параметр Feather (Растушевка) установлен на 0.2 пикселя. Не оставляйте углы слишком жесткими и не делайте их слишком загругленными. Применяем эти действия к другим частям буквы, которым необходимы коррекция. На фигуре 3 показано,что получилось в итоге.
Убедитесь, что параметр Feather (Растушевка) установлен на 0.2 пикселя. Не оставляйте углы слишком жесткими и не делайте их слишком загругленными. Применяем эти действия к другим частям буквы, которым необходимы коррекция. На фигуре 3 показано,что получилось в итоге.
Шаг 6. Мы подошли к той части урока, в которой будем создавать эффект 3D с неоновым свечением. Переходим Edit — Transform — Free Transform (Редактирование — Трансформация — Свободная трансформация) (CTRL+T). Удерживая SHIFT+ALT+CTRL , тянем за правый угол вниз, чтобы деформировать букву в перспективе (фигура 1). Затем тянем один из боковых узелков к центру, как на фигуре 2.
Шаг 7. Теперь придадим тексту объемности. Берем инструмент Move Tool (Перемещение) (V), активируем слой с буквой, зажимаем клавиши CTRL+ALT и, появившейся двойной стрелкой, передвигаем букву вправо 18 раз, чтобы создать 18 копий. После этого, зажимаем CTRL и выделяем копии 8, 9 и 10, затем объединяем их комбинацией CTRL+E. Называем этот слой «СВЕЧЕНИЕ». Далее применяем к нему (Изображение — Коррекция — Цветовой тон/Насыщенность) (CTRL+U). Устанавливаем параметр Lightness (Яркость) на максимум.
Называем этот слой «СВЕЧЕНИЕ». Далее применяем к нему (Изображение — Коррекция — Цветовой тон/Насыщенность) (CTRL+U). Устанавливаем параметр Lightness (Яркость) на максимум.
Шаг 8. Затем выделяем копии 11-17 и объединяем их (CTRL+E), называем слой «ПЕРЕДНЯЯ ЧАСТЬ». Теперь выделяем копии 1-7 вместе с оригиналом и также объединяем. Называем слой «ЗАДНЯЯ ЧАСТЬ». Затем выделяем копию 18 и переименовываем ее на «ОФОРМЛЕНИЕ».
Шаг 9. Создаем новый слой «СИЯНИЕ» над слоем «ОФОРМЛЕНИЕ». Затем, зажимаем клавишу ALT и кликаем между этими двумя слоями. В результате, возле слоя «СИЯНИЕ» должна появиться маленькая стрелка направленная вниз, которая означает, что для этого применяется обтравочная маска. Активируем Rectangular Marquee Tool (Прямоугольное выделение) (M), создаем выделение ВСЕЙ буквы и заливаем его белым цветом Edit — Fill (Редактирование — Заливка). Далее берем Elliptical Marquee Tool (Овальное выделение) (M) и выделяем нижнюю часть буквы, как показано на фигуре 2. Жмем клавишу DELETE , чтобы удалить выделенную часть, как показано на фигуре 3. Теперь создадим слой-маску. Вы можете это сделать, кликнув на маленький прямоугольник с окружностью внутри внизу панели слоев Add layer mask (Добавить слой-маску). Активируем маску, кликнув по второму белому прямоугольнику на слое «СИЯНИЕ».
Жмем клавишу DELETE , чтобы удалить выделенную часть, как показано на фигуре 3. Теперь создадим слой-маску. Вы можете это сделать, кликнув на маленький прямоугольник с окружностью внутри внизу панели слоев Add layer mask (Добавить слой-маску). Активируем маску, кликнув по второму белому прямоугольнику на слое «СИЯНИЕ».
Берем Gradient Tool (Градиент) (G) от черного к белому, линейный, деактивируем опцию Reverse (Перевернуть), если она активна. Проводим градиентом от верха к низу документа и уменьшаем Opacity (Непрозрачность) слоя «СИЯНИЕ» примерно на 50-60%. Убедитесь, что ваша буква выглядит как моя.
Шаг 11. Нам необходимо, чтобы белая линия в центре светилась, но перед этим избавимся от той части слоя, которую мы не видим. Удерживая CTRL , кликаем на миниатюре слоя «ПЕРЕДНЯЯ ЧАСТЬ». Вы должны кликнуть именно на миниатюре, так как нам необходимо загрузить выделение слоя. После этого переходим на слой «СВЕЧЕНИЕ» (просто кликаем по нему) и жмем DELETE. Скройте слои «ПЕРЕДНЯЯ ЧАСТЬ» и «ОФОРМЛЕНИЕ» и вы увидите результат данных манипуляций. Снимаем выделение CTRL+D. Теперь перемещаем слой «СВЕЧЕНИЕ» в самый верх панели слоев. После этого, выделяем слои «ПЕРЕДНЯЯ ЧАСТЬ» и «ЗАДНЯЯ ЧАСТЬ» и объединяем их вместе (CTRL+E). Называем новый слой «ТЕЛО».
Скройте слои «ПЕРЕДНЯЯ ЧАСТЬ» и «ОФОРМЛЕНИЕ» и вы увидите результат данных манипуляций. Снимаем выделение CTRL+D. Теперь перемещаем слой «СВЕЧЕНИЕ» в самый верх панели слоев. После этого, выделяем слои «ПЕРЕДНЯЯ ЧАСТЬ» и «ЗАДНЯЯ ЧАСТЬ» и объединяем их вместе (CTRL+E). Называем новый слой «ТЕЛО».
Шаг 12. Активируем слой «СВЕЧЕНИЕ» и кликаем на кнопку «fx» внизу панели слоев и выбираем Outer Glow (Внешнее свечение). Я хочу, чтобы свечение было бирюзового цвета. Устаналиваем размер свечения на 6 и цвет 00E1F5.
Шаг 13. Теперь сделаем углы буквы более плавными. Для этого, загружаем выделение слоя «ОФОРМЛЕНИЕ». Переходим Select — Modify — Contract (Выделение — Модификация — Сжать). Вводим 2 пикселя, затем инвертируем выделение SHIFT+CTRL+I. Перед тем, как мы продолжим, убедитесь, что активен слой «СИЯНИЕ». Теперь жмем DELETE, чтобы удалить лишнюю часть.
Шаг 15. Активируем слой «ОФОРМЛЕНИЕ» и кликаем на кнопку «fx» внизу панели слоев. В меню выбираем Inner Glow (Внутреннее свечение).
В меню выбираем Inner Glow (Внутреннее свечение).
Шаг 16. Снова кликаем на кнопке «fx» и выбираем Create layers (Создать слои), в выскочившем окошке кликаем OK . Теперь стиль слоя с внутренним свечением находится на отдельном слое. Переименовываем его на «СВЕЧЕНИЕ КРАЕВ». Убедитесь, что ваши слои выглядят также, как и мои.
Шаг 17. Создаем слой-маску для слоя «СВЕЧЕНИЕ КРАЕВ» и жмем CTRL+I , чтобы изменить ее цвет на черный. Убедитесь, что ваша панель слоев выглядит также.
Шаг 18. Берем кисть (B) средней жесткости белого цвета размером около 100 пикселей с Opacity (Непрозрачность) на 100% и Flow (Нажим) на 15%. Убедитесь, что цвета переднего и заднего планов установлены на черный и белый соответственно, если это не так, то нажмите клавишу D . Чтобы быстро сменить цвет с черного на белый, нажмите клавишу X. Кликайте кистью в тех местах, в которых белая окантовка должна быть видна. Можете также поэкспериментировать с параметрами кисти. Делайте это только в тех местах, где есть закругленные края, и совсем немного на жестких, как показано на фигуре ниже. Запомните, что у сияния должен быть источник света, а так как я сделал букву немного развернутой, то свет будет падать с левой стороны. Не делайте все углы светящимися, так как это будет выглядеть нереалистично.
Можете также поэкспериментировать с параметрами кисти. Делайте это только в тех местах, где есть закругленные края, и совсем немного на жестких, как показано на фигуре ниже. Запомните, что у сияния должен быть источник света, а так как я сделал букву немного развернутой, то свет будет падать с левой стороны. Не делайте все углы светящимися, так как это будет выглядеть нереалистично.
Шаг 19. Теперь мы должны добавить немного отражений. Активируем слой «ОФОРМЛЕНИЕ», переходим File — Place (Файл — Поместить) и выбираем любое изображение, желательно высокого разрешения. Я использовал фото с цветами. Затем помещаем новый слой так как показано на фигуре 2.
Шаг 20. Если изображение преобразовалось в смарт-объект, кликните на нем правой кнопкой мышки и выберите Rasterize Layer (Растрировать слой). Теперь мы можем редактировать этот слой. Далее нам необходимо октрыть окно Hue/Saturation (Цветовой тон/Насыщенность). Image — Adjustments — Hue/Saturation (Изображение — Коррекция — Цветовой тон/Насыщенность) или CTRL+U. Уменьшаем Saturation (Насыщенность) примерно до -95% или -90% и жмем OK. Теперь уменьшаем Opacity (Непрозрачность) до 20-25%.
Уменьшаем Saturation (Насыщенность) примерно до -95% или -90% и жмем OK. Теперь уменьшаем Opacity (Непрозрачность) до 20-25%.
Шаг 21. Создадим слой-маску для изображения, которое вы решили использовать в качестве отражения. После этого используем Gradient Tool (Градиент) (G) так же, как мы делали это в Шаге 10, но в этот раз проведите градиентом в верхней части буквы, чтобы маска была не полностью удалена.
Шаг 22. На этом можно закнончить, но вы можете продолжить, чтобы добавить больше деталей.
Сейчас мы добавим небольшой симпатичный эффект. Я использовал рукописный текст с отсканированной мною книги. Импортируем его на рабочий документ через File — Place (Файл — Поместить). Если изображение стало смарт-объектом , растрируйте его. Располагаем изображение, как показано на фигуре 1. Полностью обесцвечиваем изображение с текстом SHIFT+CTRL+U. Теперь необходимо применить Levels (Уровни) (CTRL+L), чтобы остались только черный и белый цвета. Нам не нужны оттенки серого, поэтому открываем уровни Image — Adjustments — Levels (Изображение — Коррекция — Уровни) и передвигаем ползунок Highlights (Света) вправо и ползунок Shadows (Тени) влево до тех пор, пока на изображении не остануться только черный и белый, как показано на фигуре 3. Устанавливаем режим смешивания слоя на Screen (Осветление). Затем уменьшаем Opacity (Непрозрачность) до 70%.
Нам не нужны оттенки серого, поэтому открываем уровни Image — Adjustments — Levels (Изображение — Коррекция — Уровни) и передвигаем ползунок Highlights (Света) вправо и ползунок Shadows (Тени) влево до тех пор, пока на изображении не остануться только черный и белый, как показано на фигуре 3. Устанавливаем режим смешивания слоя на Screen (Осветление). Затем уменьшаем Opacity (Непрозрачность) до 70%.
Шаг 23. Продолжаем работать на слое с текстом. Загружаем выделение слоя «ОФОРМЛЕНИЕ» и сжимаем его на 2 пикселя, как мы делали это раньше через Select — Modify — Contract (Выделение — Модификация — Сжать). Затем Select — Modify — Feather (Выделение — Модификация — Растушевка), вводим 1 пиксель. Инвертируем выделение Select — Inverse (Выделение — Инвертировать) (SHIFT+CTRL+I) и дважды жмем DELETE . Выделение все еще активно, выделяем слой с изображением, которое мы использовали для отражения (то, которое с цветами) и снова дважды жмем DELETE. Сравниваем фигуру 1 и фигуру 2.
Сравниваем фигуру 1 и фигуру 2.
Шаг 24. Остальное за вами! На черном фоне буква выглядит неплохо! Если вы выберите темный фон, то вам необходимо будет добавить свечения на черные области, так как сделал это я. Повторяем Шаги 15-17, но в этот раз применяем все к слою «ТЕЛО».
3D текст в фотошопе. Самый простой способ!
Дек 30
размещено в: Photoshop. Здравствуйте, друзья! В последнее воскресенье уходящего года я не стал писать очередной пост из рубрики самое интересное. Сегодня я решил представить Вам первый пост из новой рубрики Photoshop :-). И как я уже упомянул в своей предыдущей статье, урок будет о том, как создать простой 3D текст в фотошопе. Этот вариант наиболее простой из всех мне известных, с ним справится любой новичок. Только хочу Вас предупредить, если у Вас ну очень слабый компьютер, то у Вас может не получится вообще работать с 3D фигурами. Ну надеюсь у Вас все получится, давайте начинать :-).
Создаем 3D текст в Фотошопе
Для начала посмотрите, что у нас примерно может получится в итоге: Вот такой вот достаточно простой и приятный 3D текст. Ну а теперь Давайте перейдем к делу. Вот пошаговое руководство для создания такого эффекта: Шаг 1. Для того чтобы использовать 3D свойства фотошопа нам нужно сначала включить ускорение трехмерных объектов (использовать графический процессор): Edit (Редактировать) —> Preferences (Установки) —> Performance (Производительность), ставим галочку и нажимаем OK: Шаг 2. Создаем новый рисунок. Файл —> Создать… и выставляем такие параметры как на рисунке ниже: Шаг 3. Далее выберите инструмент «Горизонтальный текст», на панели инструментов. Выставьте размер шрифта таким образом, чтобы со всех сторон оставалось достаточно свободного места, для вращения уже готового 3D текста. Ну и соответственно напишите Ваш текст, любым жирным шрифтом. Вот как получилось у меня: Шаг 4. Теперь нужно выделить наш текст: Для этого нажимаем на клавиатуре клавишу Ctrl+ЛКМ (левая кнопка мыши) на миниатюре слоя в палитре слоев:
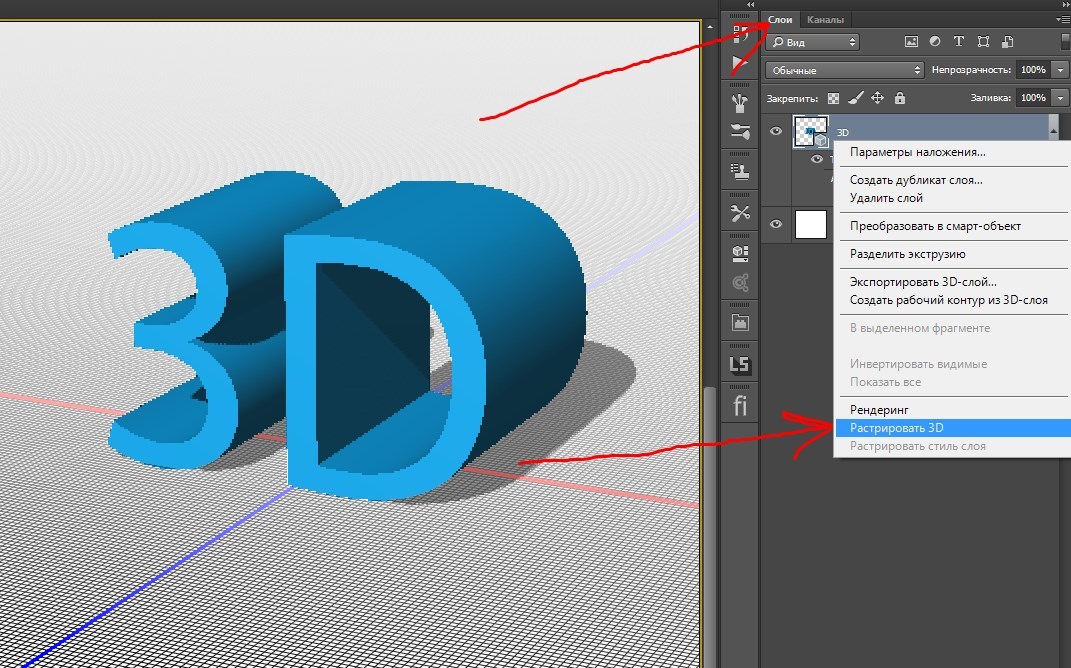
Теперь нужно выделить наш текст: Для этого нажимаем на клавиатуре клавишу Ctrl+ЛКМ (левая кнопка мыши) на миниатюре слоя в палитре слоев: Шаг 5. Теперь нам понадобится палитра для работы с 3D объектами. Если у Вас ее нет, то сделайте следующее: Window (Окно) —> 3D: Шаг 6. Теперь в нашей палитре выбираем следующее: Жмем «Создать» и ждем, пока компьютер обработает наш текст. Шаг 7. Теперь нам нужно создать слой ниже нашего 3D слоя, и залить его любым ярким цветом (это для того, чтобы выбрать оптимальное положение нашего текста). Конечно делать это не обязательно, но рекомендуется 🙂 . Выберем инструменты для вращения нашего объекта (текста). Теперь выбрав слой с нашим 3D текстом, удерживая ЛКМ, добиваемся нужного расположения нашего текста. Когда Вы найдете лучшее расположение, можете кадрировать изображение (не обязательно). Теперь если мы захотим вставить наш текст на подготовленную для этого фотографию, с последующей обработкой 3D текста, нужно этот текст растрировать: Layer (Слои) —> Rasterize (Растрировать).
 Но помните, что после этого текст нельзя будет вращать и крутить.
Но помните, что после этого текст нельзя будет вращать и крутить.Заключение
Ну вот и почти подошел к концу 2012 год. Хотелось бы пожелать Вам в первую очередь мирной и спокойной жизни. Пусть в 2013 году вырастут все показатели Ваших блогов и в несколько раз приумножатся Ваши доходы ;-). В общем желаем Вам всего самого наилучшего в Новом году! Решили с Альбертом не публиковать наши планы на 2013 год на блоге, а просто записали их на бумаге. Хотим провести с ним один эксперимент, сейчас пока только собираем необходимую информацию. Еще скажу, что в Новом году планируем запустить еще одну Новую рубрику, посвящена она будет исключительно железу компьютеров :-). С наступающим Новым годом! С Уважением, Александр Сидоренко!Как сделать 3D текст? Фотошоп
Главная > Частозадаваемые вопросы > Как сделать 3D текст? Фотошоп
Сначала создадим фон, а далее будем работать непосредственно с текстом.
Создаем новый документ:
Файл — Создать, или используем комбинацию клавиш «Ctrl + N».
- Ширина: 600 пикс.
- Высота: 450 пикс.
- Цветовой режим: RGB
- Содержимое фона: Белый
- Сохраняем параметры.
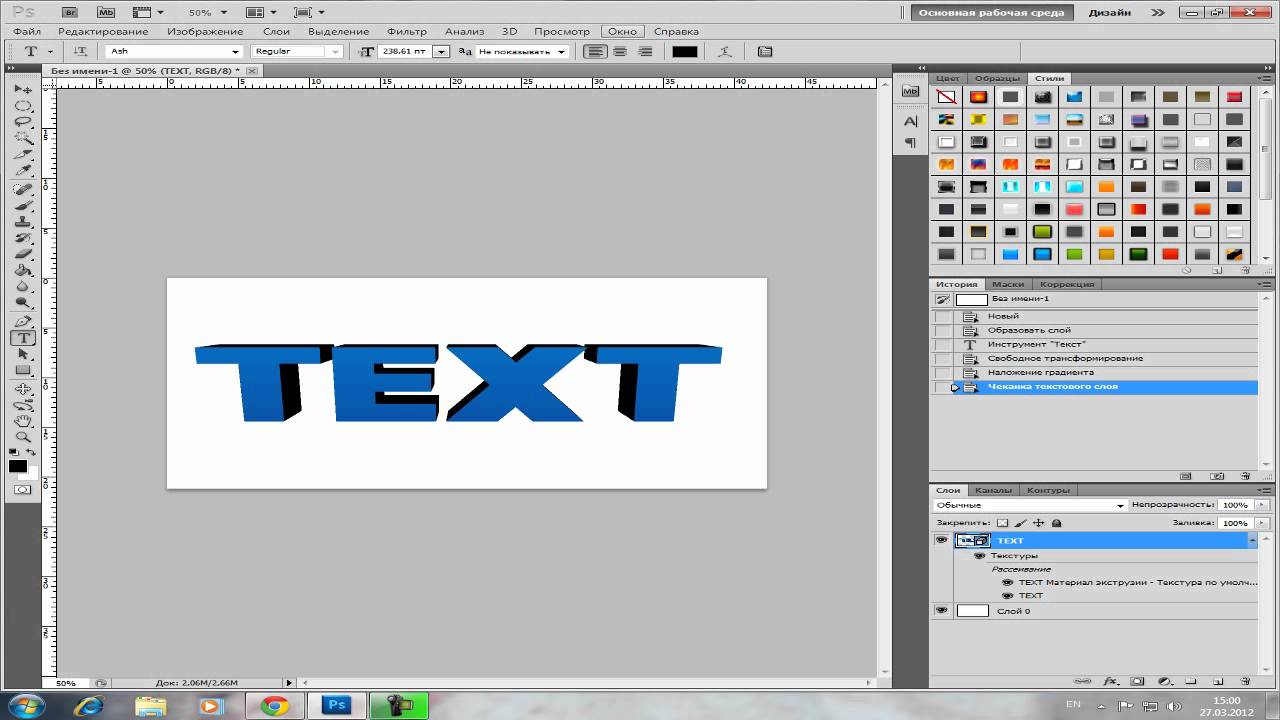
В палитре цветов выберем красный цвет (#ff0000) и при помощи инструмента «Заливка» окрашиваем наше изображение. Далее выбираем: Фильтр — Рендеринг — Эффекты освещения. В появившемся окошке, при необходимости, изменяем параметры.
Используя инструмент «Текст», выбираем шрифт, размер и цвет, на ваше усмотрение. Вводим текст, располагаем его в необходимом месте.
Далее выбираем: 3D — Чеканка — Текстовый слой.
В том случае, если появится окошко с вопросом о растрировании текста, нажмите «ок», после чего появится окно «Чеканка», где мы можем настроить текст. Можно найти фигуру из стандартного набора или же произвести ручную настройку.
Сохраняем параметры.
Для того, чтобы вращать наш текст, переходим к инструменту «Поворот 3D-объекта». Зажимаем левую кнопку мыши и поворачиваем текст. Это также можно сделать по осям, находящимся в левом верхнем углу изображения.
Но текст получился несколько «шершавым», поэтому, чтобы его выровнять, переходим: Окно — 3D. У нас открывается «3D (Сцена)», после чего, мы опускаемся к настройкам рендеринга. Изменяем подпункт «Качество»: Окончательная трассировка лучей. После чего происходит обработка всего 3D-объекта.
Процесс может занять достаточно немалое время, но, в конечном итоге, получается профессиональный 3D-эффект с правильной расстановкой теней и настройкой освещения, производящейся автоматически при изменении положения текста (вращении и перемещении).
Просмотров: 2120
Похожие статьи
Похожие вопросы
Комментарии
Написать комментарий
Page not found — internetphotomarket
Unfortunately the page you’re looking doesn’t exist (anymore) or there was an error in the link you followed or typed. This way to the home page.
This way to the home page.
- Main Page
- IT News
- Innovations and Technologies
- TV/Multimedia/Press
- Images
- Travel Guide
- Places of Interest
- 10 Most Incredible Sea Cliffs In The World
- Island Mainau, Germany
- The Fairy Tale Castles of Germany
- Burg Eltz Castle, Germany
- Neuschwanstein Castle, Germany
- Drachenburg Castle, Germany
- Spiez Castle, Switzerland
- Miranda Castle, Belgium
- Chenonceau Castle, France
- Dover Castle, Great Britain
- Bojnice Castle, Slovakia
- Hunedoara Castle, Romania
- Krak des Chevaliers Castle, Syria
- Kremlin Izmailovo, Moscow
- Tauride Garden, St. Petersburg
- Smolny Institute, St. Petersburg
- Ivolginsk Datsan (Buddhist Monastery), Russia
- Dubai Miracle Garden, UAE
- White Mosque, Abu Dhabi
- Jal Mahal Palace, Jaipur, India
- Kawachi Fuji Garden, Japan
- Hitashi Gargen, Japan
- Russia
- Belarus
- Finland
- Czech Republic
- Poland
- Hungary
- Bulgaria
- Romania
- Austria
- Latvia
- Lithuania
- Estonia
- Norway
- Great Britain
- Denmark
- Nederland
- Belgium
- Liechtenstein
- Luxembourg
- France
- Vatican
- Italy
- Spain
- Portugal
- Germany
- Switzerland
- Turkey
- Macedonia
- Greece
- Cyprus
- Northern Cyprus
- Seychelles
- Saint Lucia
- Senegal
- Lebanon
- Marocco
- Moldova
- Monaco
- Mozambique
- Egypt
- Israel
- Zambia
- Zimbabwe
- Kamerun
- Kenya
- Namibia
- Nepal
- Rwanda
- Madagascar
- Malta
- Maldives
- Malaysia
- Myanmar
- New Zealand
- United Arab Emirates
- Oman
- India
- Sri Lanka
- China
- South Korea
- Vietnan
- Singapore
- Japan
- Indonesia
- Thailand
- Oceania
- Australia
- United States of America
- Canada
- Cuba
- Costa Rica
- Columbia
- Barbados
- Venezuela
- Guatemala
- Laos
- Mexico
- Brazil
- Peru
- Chile
- Argentina
- A Bit of History
- Stereograms
- Design and Interiors
- Love, Hurts & Fillings
- Post cards and Greetings
- Fantastic Art
- Art
- Art & Fun
- Fantastic rain drops
- Fantastic soap bubbles
- Webcams
- Our Service
- Company
- Contacts
- Our Official Sites
- Forum
- Bonus
- Donate
Blog
- 01/24/2016 — Pixia – очень популярный графический редактор, получивший широкое распространение в Японии
- 05/15/2015 — Создаем анимации в бесплатной программе GIF animator
- 05/08/2015 — Cyfrolab — отличное приложение для создания фотокниг
- 05/05/2015 — Создаём свою собственную фотокнигу с Blurb
- 05/04/2015 — Photobook Editior — это отличная программа для создания фотокниг.

- 09/20/2014 — Tilt–shift photography ( Tilt-shift фотография ). Что это такое?
- 01/25/2012 — Clip2Net — это удобная и многофункциональная программа для снятия скриншотов и видеороликов…
- 11/10/2011 — PixBuilder Studio — это отличный бесплатный фоторедактор с проcтым и понятным интерфейсом….
- 10/28/2011 — BlmageStudio — отличный бесплатный графический редактор, позволяющий вращать изображение, изменять его размер, преобразовывать в другие форматы…
- 10/05/2011 — NexusImage — это отличная бесплатная программа для просмотра фотографий. Програма имеет достаточно простой интерфейс, обладает приличной функциональностью….
- 09/23/2011 — Poladroid — это отличный бесплатный фоторедактор, добавляющий к фотографиям эффект, характерный для снимка снятого на фотоаппарате Polaroid, и не только….
- 09/11/2011 — Создаем слайд-шоу — Новый раздел нашего сайта!
- 08/02/2011 — СТОИМОСТЬ ИЗОБРАЖЕНИЙ FOTOLIA
- 08/01/2011 — JetPhoto Studio – это отличная программа для просмотра изображений, обладающая приличной функциональностью, красивым и легким в освоении интерфейсом.
 …
… - 08/01/2011 — KestrelGX – это отличная бесплатная программа для просмотра изображений. Программа имеет очень красивый и дружественный интерфейс….
- 06/24/2011 — Создаем фотокниги — новый раздел нашего сайта.
3D-текст в Blender | Как использовать 3D-текст в Blender
Введение в 3D-текст в Blender
Blender — это бесплатное приложение с открытым исходным кодом в области создания компьютерной графики для игр, анимации и других системных графических визуальных эффектов. Программное обеспечение разрабатывается и поддерживается Blender Foundation с 1998 года. Все связанные с 3D визуальные работы и проекты, такие как 3D-анимация для игр и фильмов, 3D-печать, искусство, GIF, реклама, визуальные эффекты и многое другое, могут быть выполнены с помощью блендер. Многие студии используют инструмент для 3D-моделирования, текстурирования, разворачивания УФ-лучей, редактирования растровой графики, дыма, жидкости, волос, кожи, динамики, такелажа, рендеринга, создания мягкого тела, графики движения, создания и компостирования видео и для многих других эффектов.
Сегодня мы рассмотрим, как сделать трехмерный текст для рекламы и создания заголовков для фильмов и многих других целей в следующем разделе.
Как создать 3D текст в блендере?
Нажмите на значок Blender и удалите куб по умолчанию, который открывается с экраном проекта по умолчанию. Сохраните проект в определенном месте, а затем продолжайте работать, как описано ниже: —
Шаг 1: Сдвиг А и добавление текста. Нажмите « Shift + A » на клавиатуре, и на экране откроется список, в котором выберите «Текст».
Текст и курсор по умолчанию будут созданы blender после выбора. Клавиша Tab на клавиатуре, которая помогает при необходимости перевести текст в текстовый и сплошной режим, чтобы отредактировать текст, выбрать текстовую область и щелкнуть вкладку. Курсор сразу выделяется в углу как текст, как и слово окна, теперь мы можем щелкнуть клавишу Backspace или сразу выбрать полный текст и удалить его. Введите текст, который должен отображаться по мере необходимости.
Шаг 2: После заполнения требуемого текста в области нажмите TAB, текстовый режим переходит в режим объекта. Теперь нам нужно изучить несколько основ Blender, таких как
- Pan = Shift + средняя кнопка мыши
- Переместить = ось + щелчок правой кнопкой мыши для перемещения объектов
- Повернуть = Горячая клавиша R
- Размер шкалы = Горячая клавиша S
- Выделение = щелчок левой кнопкой мыши
- Поверните вид = центральную кнопку мыши и двигайте мышь.
Эти клавиши помогают создавать и перемещать объекты и просматривать их под разными углами.
Шаг 3: Выберите текст и нажмите «Tab», чтобы включить текстовый режим.
Введите необходимый текст и удалите ненужные слова или буквы относительно того, как мы делаем в файле слов Windows.
После того, как вы наберете слово «пасеки» на экране и нажмете «Tab», чтобы сделать его объектом, переместите его в центр сетки.
Шаг 4: Исключение трехмерного текста может быть сделано, как показано ниже.
Выберите исключить и введите требуемое значение исключающей высоты для текста.
Мы даже можем максимизировать окно, подняв щелчок и выбрав параметр Максимизация или используя Ctrl Arrow Up и Arrow, чтобы увеличить или уменьшить значения.
На левой панели мы можем развернуть и выбрать значок « F », чтобы получить все связанные с текстом и фронтом атрибуты для нашего выбранного текста.
Шаг 5: — Поворот текста
До сих пор наш текст был ровным на сетке, теперь давайте сделаем текст видимым из вида спереди (давайте разбудим его).
Перейдите к параметрам поворота и на оси X укажите значение в 90 градусов. Текст меняет свою ориентацию, как показано.
Шаг 6: Перейдите на слой Fronts на левой панели для всех текстовых атрибутов на панели.
Спереди -> нажмите Загрузить файл (символ папки)
Откроется браузер файлов Blender, а затем нажмет на диск C
C диск -> нажмите на папку Windows
C: — Windows -> выберите папку шрифтов
C: \ windows \ fonts все шрифты по умолчанию для доступа к установке blender будут доступны здесь.
Многие онлайн-плагины также доступны для использования в Blender, чтобы иметь уникальный стиль заголовка. Приложение содержит все большинство всех фронтов по умолчанию.
Шаг 7: После применения соответствующего фронта к тексту, затем на левой панели у нас есть 2 варианта Level и Bevel. Оба помогают в формировании углов текста, если есть слишком острые углы.
Шаг 8: Добавление разрешения добавляет изогнутость и плавный радиус к углу текста.
Шаг 9: Преобразование из текста в объект сетки
Здесь мы собираемся изменить текст на объект, указав атрибут сетки для всего текста.
Клавиши ALT + C на клавиатуре — это горячая клавиша для изменения содержимого на сетку.
Как только текст становится сеткой, он применяется с несколькими точками, линиями и гранью. Если мы изменим режим с объекта на режим редактирования
Шаг 10: Изменив текст на сетку, будет создано несколько повторяющихся векторов (вершин или точек), чтобы удалить их, оставьте экран в режиме редактирования, выберите текст и нажмите клавишу «W» в опциях «Удалить дубликаты».
Режим редактирования -> Выделить текст -> W -> Удалить дубликаты.
В верхней части строки меню мы видим, сколько точек было удалено в виде сообщения блендера на экране.
Шаг 11: Легко добавить текстуру к тексту. Нажмите на символ Ламберта на левой панели.
Перейдите в диффузное окно и нажмите на опцию ниже диффузного и рядом с Ламбертом. Появится полное цветное окно, от которого можно выбрать точный цвет.
Если у нас есть текстурный файл .png.webp или .jpg.webp, доступный для текстуры, мы можем вставить его в объект, используя опцию + new в той же области.
Здесь мы дали аквамарину слово «ламберт».
Шаг 12: Нажмите на опцию рендеринга в верхнем правом углу экрана приложения, чтобы получить визуализированный вид текста.
Добавление и позиционирование Камера и освещение также играют ключевую роль, чтобы показать вид сделанного текста и детали его теней.
Вывод
Этот процесс создания трехмерного текста помогает создавать визуальные трехмерные имена для рекламы, просмотра заголовков фильмов и для многих других проектов. Большинство мультимедийных студий и новостных каналов используют для рекламных акций и прокрутки на экране. Непрерывная практика позволяет пользователям легко управлять интерфейсом и атрибуцией.
Большинство мультимедийных студий и новостных каналов используют для рекламных акций и прокрутки на экране. Непрерывная практика позволяет пользователям легко управлять интерфейсом и атрибуцией.
Рекомендуемые статьи
Это было руководство по 3D-тексту в Blender. Здесь мы обсуждаем Концепцию и пошаговое объяснение того, как создавать 3D текст в Blender. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше —
- Sharpen Tool в фотошопе
- Альтернативы Блендера
- Инструменты Adobe Photoshop
- Инструменты тестирования автоматизации
Как создать 3D-текст в Photoshop
Этот урок Photoshop легко выучить, используя доступные вам инструменты. Я покажу вам, насколько просто создать 3D-текст в Photoshop.
3D-текст в Photoshop Я буду использовать свое собственное имя веб-сайта и превращу его в золотой текстовый логотип в качестве простого примера. Затем вы можете использовать следующие методы, которые вы изучите в этом руководстве, для создания собственного логотипа или чего угодно. Просто проверьте GIF-изображение выше, чтобы увидеть, как мы создаем текст в 3D.
Просто проверьте GIF-изображение выше, чтобы увидеть, как мы создаем текст в 3D.
Я использовал «Tutorial Bone Yard», потому что хотел создать дизайн логотипа, но это всего лишь одна вещь, которую вы можете сделать с трехмерным текстом. Так что проявите творческий подход!
Кроме того, пусть вас не пугает размер текста в этом руководстве. Вы можете делать свои проекты такими большими или маленькими, как вам нравится. Я использовал большой размер в демонстрационных целях, чтобы вам было легче визуализировать трехмерный текст.
Вот некоторые из 3D-эффектов в Photoshop, которые я буду использовать:
* Введите текст ( любого размера, любого размера).
* Затем используйте Free Transform , чтобы наклонить текст.
* Научитесь Растрировать текстовых слоев для редактирования пикселей
* Нажатие Ctrl + Alt + Стрелка вниз для создания глубины 3D.
* Нанесите немного Color Dodge на определенные участки, чтобы добавить блеска.
* Добавьте Bevel and Emboss для большей глубины.
* Для большей глубины добавьте Drop Shadow .
Посмотрите видео:
Вот финал, который я создал примерно за 30 минут. Продолжайте читать, чтобы увидеть, как я все это сделал.
Создайте простой золотой логотип в Adobe PhotoshopИтак, давайте приступим к разработке золотого текстового 3D-логотипа Photoshop (или для любой другой цели):
1. Откройте любую версию Photoshop, создайте новый документ и введите свой текст. В качестве шрифта я использовал Arial.Используйте цвет # ad842d для текста.
2. Продолжайте выделять текстовый слой и перейдите в Edit> Free Transform или нажмите Ctrl + T , чтобы войти в режим свободного преобразования. На панели инструментов свободного преобразования введите значение высоты 50% и горизонтального угла -25º, а затем нажмите Введите , чтобы подтвердить преобразование.
На панели инструментов свободного преобразования введите значение высоты 50% и горизонтального угла -25º, а затем нажмите Введите , чтобы подтвердить преобразование.
3. Теперь скопируйте или продублируйте текстовый слой. Чтобы скопировать текстовый слой, выберите слой, затем перейдите к Layer> New> Layer via copy или просто нажмите Ctrl + J .
4. Теперь перетащите новый слой под исходный текстовый слой, который у нас был. Выделив новый слой, перейдите к Layer> Rasterize> Type . Растеризация преобразует текстовый слой в обычный слой.
5. Теперь, когда слой выбран, выберите инструмент Перемещение (на панели инструментов или нажав V ). Теперь, удерживая Ctrl + Alt , нажмите Стрелка вниз много раз. Каждый раз, когда вы нажимаете стрелку вниз, вы получаете новый дублированный слой, а ваш текст будет на 1 пиксель толще. Удерживайте нажатой стрелку вниз, пока не получите нужную толщину.
Удерживайте нажатой стрелку вниз, пока не получите нужную толщину.
6. Теперь выберите все новые слои вместе и перейдите к Layer> Merge Down или нажмите Ctrl + E . Теперь у нас есть единственный слой, который удерживает толщину нашего текста.
7. Перейти к исходному текстовому слою. Теперь выберите инструмент Color Dodge Tool из палитры слоев. Установите Fill на 50%. Это придаст яркости трехмерному тексту, придав ему большую глубину.
8. Теперь выберите слой, который содержит толщину текста (слой копии). Используйте инструмент Polygonal Lasso Tool из панели инструментов и сделайте выбор, как показано ниже. Мы хотим добавить свечение этим областям для получения блестящего эффекта.
9. Щелкните слой-копию. Теперь выберите Dodge tool .
10. Внутри каждого выделения используйте кисть с разными уровнями яркости.Сделайте это для всех букв на слое копии. Настройте заливку Color Dodge на исходном текстовом слое. Тусклый трехмерный текст теперь оживает внизу. Теперь он блестящий и золотой, как вы видите ниже.
11. Щелкните исходный текстовый слой. В меню перейдите в Layer >> Layer Style >> Bevel and Emboss . Это добавит немного большей глубины.
12. Затем перейдите на слой-копию и добавьте Layer Style , но просто добавьте Dropshadow .Теперь трехмерный текст выделяется больше.
Конечный результат:
Поздравляю !! Ваш учебник по 3D тексту в Photoshop готов. Это было не так уж и сложно. Как вы видели, усилия, вложенные в 3D-текст с помощью Photoshop, были почти нулевыми.
Добавьте эту страницу на свой веб-сайт, в блог или на форум. Расскажите своим друзьям об этом руководстве: Photoshop_3D_Text Расскажите своим друзьям об этом руководстве: Photoshop_3D_Text |
как создать трехмерный текст в фотошопе cs6
Creative Commons\ n
\ n «}, Как создать эффект трехмерного текста в Photoshop, рассмотрите возможность поддержки нашей работы вкладом в wikiHow.Вы также можете использовать координаты для присвоения значений. 3D в фотошопе. Примените тот же материал к сетке стены, затем измените значение Shine на 50 и Reflection на 10. Щелкните и перетащите курсор на холст, чтобы создать ограничивающую рамку, в которой вы можете ввести свой абзац. Текст должен оставаться читабельным. Перед тем, как приступить к работе с другими сетками, выберите вкладки группы текста и внутренних форм, затем привяжите их к базовой плоскости, чтобы убедиться, что в сцене ничего не плавает. Высота текста изменится, что придаст ему вид перспективы.Хотя на рынке доступно несколько версий Photoshop, от CS4 до CS6, CC Suite или Lightroom, интерфейс в основном тот же. Из этого туториала вы узнаете, как использовать 3D-функции Photoshop для достижения эффекта хрома. Сотрудничайте. Создание трехмерной текстовой среды в Photoshop CS6 Extended. Не волнуйтесь, если вы новичок в Photoshop 3D, потому что это пошаговое руководство, которому может следовать каждый. wikiHow — это «вики», похожая на Википедию, а это значит, что многие наши статьи написаны в соавторстве несколькими авторами.Щелкните образец цвета рядом с «Градиентом». Вы увидите набор градиентов на выбор. Мы масштабируем это позже, так что на данный момент подойдет любое значение. Выберите вкладки с именами сетки текстовой формы на панели 3D (выберите одну, затем Ctrl / Cmd + выберите другую) и измените значение глубины выдавливания на панели свойств на 250. Загрузите это руководство в виде готового к печати PDF-файла! да, но у меня есть одно руководство по созданию 3D текста на cs5, но я знаю, что у меня есть Photoshop cc.
Высота текста изменится, что придаст ему вид перспективы.Хотя на рынке доступно несколько версий Photoshop, от CS4 до CS6, CC Suite или Lightroom, интерфейс в основном тот же. Из этого туториала вы узнаете, как использовать 3D-функции Photoshop для достижения эффекта хрома. Сотрудничайте. Создание трехмерной текстовой среды в Photoshop CS6 Extended. Не волнуйтесь, если вы новичок в Photoshop 3D, потому что это пошаговое руководство, которому может следовать каждый. wikiHow — это «вики», похожая на Википедию, а это значит, что многие наши статьи написаны в соавторстве несколькими авторами.Щелкните образец цвета рядом с «Градиентом». Вы увидите набор градиентов на выбор. Мы масштабируем это позже, так что на данный момент подойдет любое значение. Выберите вкладки с именами сетки текстовой формы на панели 3D (выберите одну, затем Ctrl / Cmd + выберите другую) и измените значение глубины выдавливания на панели свойств на 250. Загрузите это руководство в виде готового к печати PDF-файла! да, но у меня есть одно руководство по созданию 3D текста на cs5, но я знаю, что у меня есть Photoshop cc. Создавайте как профессионалы без Photoshop. Щелкните имя 3D-сетки с основным текстом на панели 3D, затем на панели «Свойства» установите для параметра Depth Depth значение 50.Поэтому обязательно всегда выбирайте имя элемента, который вы хотите изменить, на панели 3D, прежде чем изменять его настройки на панели свойств. Из этого туториала Вы узнаете, как можно поиграть с различными настройками, чтобы создать простой, но сложный металлический текстовый эффект. Это совершенно необязательная часть, но она добавляет приятный штрих к окончательному результату. 3D в Photoshop требует много энергии, поэтому, в зависимости от компьютера, на котором вы работаете, это может быть неправильный шаг. Шаг 1. Как следует из названия, он используется, когда вы хотите ввести абзац.Теперь вы можете сохранить трехмерное текстовое изображение (Ctrl или Cmd + S), чтобы не потерять свою работу. Затем на панели параметров измените Заливку на Нет, а Обводку на Черный 10 пикселей, а Выравнивание по внутренней стороне.
Создавайте как профессионалы без Photoshop. Щелкните имя 3D-сетки с основным текстом на панели 3D, затем на панели «Свойства» установите для параметра Depth Depth значение 50.Поэтому обязательно всегда выбирайте имя элемента, который вы хотите изменить, на панели 3D, прежде чем изменять его настройки на панели свойств. Из этого туториала Вы узнаете, как можно поиграть с различными настройками, чтобы создать простой, но сложный металлический текстовый эффект. Это совершенно необязательная часть, но она добавляет приятный штрих к окончательному результату. 3D в Photoshop требует много энергии, поэтому, в зависимости от компьютера, на котором вы работаете, это может быть неправильный шаг. Шаг 1. Как следует из названия, он используется, когда вы хотите ввести абзац.Теперь вы можете сохранить трехмерное текстовое изображение (Ctrl или Cmd + S), чтобы не потерять свою работу. Затем на панели параметров измените Заливку на Нет, а Обводку на Черный 10 пикселей, а Выравнивание по внутренней стороне. Photoshop CS5 также имеет возможности 3D, но интерфейс изменился. Когда вы выбираете один из них, вы можете затем щелкнуть и перетащить, чтобы внести какие-либо изменения (на выбранном элементе на панели 3D). Прямоугольники будут использоваться для заполнения прямых частей (а не изогнутых или изогнутых участков). Если вам действительно не терпится снова увидеть еще одно объявление, подумайте о поддержке нашей работы и внесите свой вклад в wikiHow.Выберите оба 3D-слоя и объедините их, перейдя в 3D> Объединить 3D-слои. Текст будет принят, и вы выйдете из режима редактирования. Щелкните значок «Вычесть из выделенного» на панели параметров, затем повторите те же шаги, чтобы создать еще один круг внутри ранее созданного, но на этот раз уменьшите его ширину и высоту на 20 пикселей, чтобы после вычитания из исходного круга , ширина оставшейся части будет 10 пикселей. Какой бы способ вы ни выбрали, Photoshop открывает диалоговое окно «Новый документ».Это откроет файл текстуры. Эффекты шрифтов Photoshop лучше всего работают в CS6, но их также можно использовать с различными версиями Photoshop… Щелкните вкладку «Сетка земли», затем снимите флажок «Отбрасывать тени».
Photoshop CS5 также имеет возможности 3D, но интерфейс изменился. Когда вы выбираете один из них, вы можете затем щелкнуть и перетащить, чтобы внести какие-либо изменения (на выбранном элементе на панели 3D). Прямоугольники будут использоваться для заполнения прямых частей (а не изогнутых или изогнутых участков). Если вам действительно не терпится снова увидеть еще одно объявление, подумайте о поддержке нашей работы и внесите свой вклад в wikiHow.Выберите оба 3D-слоя и объедините их, перейдя в 3D> Объединить 3D-слои. Текст будет принят, и вы выйдете из режима редактирования. Щелкните значок «Вычесть из выделенного» на панели параметров, затем повторите те же шаги, чтобы создать еще один круг внутри ранее созданного, но на этот раз уменьшите его ширину и высоту на 20 пикселей, чтобы после вычитания из исходного круга , ширина оставшейся части будет 10 пикселей. Какой бы способ вы ни выбрали, Photoshop открывает диалоговое окно «Новый документ».Это откроет файл текстуры. Эффекты шрифтов Photoshop лучше всего работают в CS6, но их также можно использовать с различными версиями Photoshop… Щелкните вкладку «Сетка земли», затем снимите флажок «Отбрасывать тени». Введите размер, который вам нужен для вашего документа. Как создать золотой текст в фотошопе. © Envato Pty Ltd., 2021. Щелкните значок «Рассеянная текстура» на панели «Свойства» и выберите «Удалить текстуру». Изображение по умолчанию — это обычно белый фон, но если вам нужен прозрачный фон, отметьте круглый кружок рядом с параметром «Прозрачный».Примените этот материал к остальным материалам Ellipse. Затем измените текущий вид на вид основного 3D-слоя, выбрав его имя в раскрывающемся меню «Вид». Затем перетащите букву туда, где вы хотите, и поверните ее в новом положении. Шаг 1. Создайте новый документ. Выберите Pen Tool. Нажмите «ОК», чтобы установить параметр для вашего 3D-текста. 3D-эффекты обычно лучше всего работают с большим толстым шрифтом. Затем, используя 3D-ось, масштабируйте плоскости земли и стены по вертикали и горизонтали, пока они не заполнят окончательный вид, который вы выбрали.Теперь, когда вы закончили с материалами, пришло время работать над окончательным видом камеры.
Введите размер, который вам нужен для вашего документа. Как создать золотой текст в фотошопе. © Envato Pty Ltd., 2021. Щелкните значок «Рассеянная текстура» на панели «Свойства» и выберите «Удалить текстуру». Изображение по умолчанию — это обычно белый фон, но если вам нужен прозрачный фон, отметьте круглый кружок рядом с параметром «Прозрачный».Примените этот материал к остальным материалам Ellipse. Затем измените текущий вид на вид основного 3D-слоя, выбрав его имя в раскрывающемся меню «Вид». Затем перетащите букву туда, где вы хотите, и поверните ее в новом положении. Шаг 1. Создайте новый документ. Выберите Pen Tool. Нажмите «ОК», чтобы установить параметр для вашего 3D-текста. 3D-эффекты обычно лучше всего работают с большим толстым шрифтом. Затем, используя 3D-ось, масштабируйте плоскости земли и стены по вертикали и горизонтали, пока они не заполнят окончательный вид, который вы выбрали.Теперь, когда вы закончили с материалами, пришло время работать над окончательным видом камеры. Выберите инструмент «Перемещение» и проверьте его панель параметров. Затем измените остальные значения, как показано ниже. Он проходит через все основы, поэтому он определенно должен вам помочь: он преобразует слой в 3D-объект (плоскость). Эффект трехмерного текста в Photoshop cs6, Как создать эффект трехмерного текста в Photoshop इस विडियो में हम बात करेंगे की Adobe Photoshop effect Эффект трехмерного текста कैसे बना सकते है Измените глубину выдавливания резиновой сетки на 49.Затем щелкните значок Diffuse texture и выберите Edit Texture. Когда вы размещаете прямоугольник, войдите в режим свободного преобразования, чтобы повернуть его, масштабировать и немного расширить внутри текстовой формы. Щелкните вкладку Основной текст Front Inflation Material на панели 3D. Чтобы создать этот крутой текстовый эффект, вы будете использовать кисти для вышивания и стили слоя. Если текстовый слой не находится над фоновым слоем, щелкните, удерживайте и перетащите его над фоновым слоем. Чтобы включить эту опцию, вы должны преобразовать текстовый слой в слой-фигуру.Поднимитесь в меню «Файл» в верхней части экрана и выберите «Создать». Для более быстрого использования нажмите сочетание клавиш Ctrl + N (Win) / Command + N (Mac). Затем на панели параметров выберите «Путь» и щелкните значок «Операции с контуром», чтобы выбрать «Вычесть из выделенного». Все необходимое для вашего следующего творческого проекта. Затем создайте несколько квадратов 50 х 50 пикселей в отдельном слое с фигурой и назовите его «Резина». Сначала создайте новый документ. Для этого перейдите в File и нажмите New. Получите доступ к более чем одному миллиону творческих ресурсов на Envato Elements.Следуйте дальше, все, что вам нужно, есть в Photoshop CC, и это также будет работать в CS6 Extended, хотя некоторые вещи могли измениться. Шаг 1. Перейдите в 3D> Привязать объект к плоскости земли. Вот значения координат, используемые в учебнике. Если вы хотите поместить пару фигур друг на друга, то лучше сделать это при создании фигур, оставив между ними расстояние в 1 пиксель. Измените ширину скоса на 20 и контур на полукруглую. Когда вы закончите настройку параметров нового изображения, нажмите «ОК».». Вместо того, чтобы повторять те же шаги для остальных материалов, вы можете сохранить созданный материал и повторно применить его. 4. Все отправленные советы тщательно проверяются перед публикацией. Не помещайте кружок точно в центр буквы. Мы знаем, что реклама может раздражать, но именно она позволяет нам сделать всю wikiHow доступной бесплатно. Итак, выберите остальные вкладки материала текстовой сетки и примените к ним резиновый материал. Я выбрал для себя 16 × 9 при разрешении 1920 × 1080 (HD). Нам нужна модель, которая называется сеткой в Photoshop.Прозрачный фон хорош по многим причинам: гибкость в использовании трехмерного текста и возможность перекрытия слоев друг над другом, и это лишь некоторые из них. одна вещь не сработала: вы не можете переместить одну точку, как конечную точку, а перемещаете только весь объект. Для начала создадим новый документ Photoshop. Теперь появится новое окно, выберите размер документа и нажмите ОК. Теперь новый документ создан. При создании этой статьи авторы-добровольцы работали над ее редактированием и улучшением с течением времени. Дублируйте фоновый слой, перетащите его поверх всех слоев и назовите его «Земля».Что вам нужно сделать дальше, так это удалить случайные части из формы текста. Эта статья была просмотрена 13,184 раз (а). Установите U Scale на 250%, V Scale на 200%, а значения U Offset и V Offset на 0. Поэтому используйте инструмент Move для поворота, масштабирования и перемещения камеры, пока вам не понравится угол место действия. На панели 3D есть все компоненты 3D сцены, и, щелкнув имя любого из них, вы сможете получить доступ к его настройкам на панели свойств. Перейдите в меню «Слои» вверху и нажмите «Объединить слои».Вы также можете нажать Ctrl (или Cmd) + E. Все копии будут объединены в один слой с фоновым слоем внизу и исходным слоем вверху. В параметрах подменю выберите «Преобразовать в форму». Текстовый слой теперь будет отображаться как слой-фигура в палитре слоев. Вы можете вращать и перемещать вид камеры, чтобы помочь вам размещать сетки. Точечный свет следует разместить в центре перед текстом. После того, как вы закончите удаление многоугольников, снова щелкните значок операций с контурами и выберите «Объединить компоненты формы» во всплывающем меню.Чтобы следовать этому руководству, вам понадобится Photoshop CS6 Extended. Перейдите в меню «Слой» вверху экрана. Еще раз щелкните значок «Создать новый слой заливки или корректирующего слоя» и на этот раз выберите «Цветовой баланс». Щелкните значок текстуры Bump еще раз, затем выберите Edit UV Properties. Проверьте изображение ниже для остальных значений материала. Имейте в виду, что вы можете выбрать более одной группы сеток на панели 3D и при необходимости переместить их вместе, и что вам нужно привязать те, что находятся на земле, к плоскости земли.Примените эффект наложения узора, используя узор «Шум». Вы также можете сделать это наоборот, перетащив левые боковые углы или верхние и нижние углы. В этом уроке Photoshop вы узнаете, как создать 3D-текст Chrome. Затем продублируйте слой «Земля» и переименуйте его в «Стена». Создайте новый слой поверх 3D-слоя и залейте его цветом # 310303, используя Paint Bucket Tool. Щелкните значок «Создать новый слой заливки или корректировки» на панели «Слои» и выберите «Цветовой тон / насыщенность». Затем вам нужно продублировать прямоугольник, затем поместить его в одну из удаленных частей, затем снова продублировать и поместить в другую часть и так далее.Щелкните вкладку Infinite Light 1, затем измените его цвет на #fefbef, его интенсивность на 80% и мягкость тени на 50%. Введите название материала и нажмите ОК. Теперь, когда вы прокручиваете окно выбора материалов вниз, вы найдете сохраненный материал и можете применить его к любой поверхности, щелкнув по нему. Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения и результаты ниже. А для букв, где остальная часть круга перекрывается с самой буквой, используйте инструмент «Перо», чтобы избавиться от лишних частей, затем нажмите «Объединить компоненты формы» (точно так же, как вы делали это на шагах 1-3 и 1-5.Если активы недоступны, возможно, вам придется искать альтернативы. Введите имя вашего нового файла Photoshop в поле «Имя». Итак, теперь вы можете щелкнуть каждую стеклянную сетку, щелкнув ее в сцене или выбрав вкладку с ее именем на панели 3D. В отличие от некоторых более простых программ, он дает вам возможность ориентировать, вращать, искажать и наклонять текст с различными эффектами. Поскольку в следующих нескольких шагах вам нужно будет довольно сильно изменить вид камеры, рекомендуется сохранить последний.В этом уроке я покажу вам, как создать вращающийся 3D-текст с помощью Photoshop CS6. Измените яркость на 5 и контрастность на 2. Снова используйте инструмент «Прямоугольник», чтобы создать прямоугольники 10 x 25 пикселей, и не забудьте щелкнуть значок «Объединить фигуры» на панели параметров, чтобы создать их в одном слое-фигуре и назовите его «Стекло». Установите размер изображения 300 пикселей. Другой тип текста в Photoshop называется текстом абзаца. Щелкните область изображения, где вы хотите разместить текст. Теперь трехмерные слои разделены, что означает, что каждая сетка находится в отдельной сцене.Введите имя представления и щелкните OK. В CS5 все по-другому. Используя 3D-ось, уменьшите масштаб ведра и поместите его в нужное место на сцене. Примените тот же материал к резиновой сетке. Шаг 1. Создайте новый документ Photoshop. Перейдите в Фильтр> (Галерея фильтров)> Искажение> Стекло и используйте значения, показанные ниже. Выберите вкладки материала сетки Inner Shape и вкладки материала Glass, затем удалите текстуру Diffuse и используйте значения, указанные ниже. Создание потрясающих 3D-текстовых эффектов — одна из многих вещей, которые можно сделать с помощью всех доступных 3D-инструментов и настроек в (относительно) новой 3D-среде Photoshop CS6.wikiHow — это «вики», похожая на Википедию, а это значит, что многие наши статьи написаны в соавторстве несколькими авторами. Затем эти части были заполнены другими формами, и все элементы были преобразованы в 3D-слои и объединены в один. Это преобразует текст в трехмерную сетку. Выберите фоновый слой и слой 3D-текста, удерживая клавишу Ctrl и щелкая по ним один за другим, а затем нажмите Ctrl + E для их объединения. Если буквы перекрываются и вы не можете выбрать все точки привязки, щелкнув и перетащив их, вы можете SHIFT + щелкнуть оставшиеся точки привязки по отдельности.Обязательно нарисуйте многоугольные формы, щелкнув один раз, чтобы добавить каждый из углов вычитаемой части, и не забудьте закрыть каждый контур отдельно. Это может занять некоторое время, но по мере того, как вы привыкнете, это станет легче. Вы найдете набор 3D-режимов для инструмента справа от панели. Используя наш сайт, вы соглашаетесь с нашими. На панели 3D щелкните Текущий вид. Эта функция одинаково работает в версиях Adobe Photoshop CS6 и CC. Вокруг текста появится рамка трансформации с угловыми маркерами.Создание оставшихся частей сцены Шаг 1. Это автоматически сохранит файл как PNG. Создайте круг 230 х 230 пикселей с помощью инструмента Эллипс. Спасибо всем авторам за создание страницы, которую прочитали 13 184 раза. Я начну с шагов по настройке документа и добавлению исходного текста. Для каждого слоя формы выберите его, затем перейдите в 3D> Новая 3D-экструзия из выбранного контура, а для двух других слоев выберите каждый, затем перейдите в 3D> Новая сетка из слоя> Открытка. Поэтому щелкните вкладку Current View на панели 3D, затем щелкните и перетащите любую пустую область 3D сцены, чтобы изменить вид камеры, но пока не перемещайте никакие сетки.Шаг 6: Установите параметры 3D-текста. Если пустого места нет, они будут выдавлены как одна трехмерная сетка. Щелкните имя сетки «Земля», затем щелкните значок «Координаты» в верхней части панели «Свойства» и измените значение поворота по оси X на 90. Поделитесь идеями. Ведите обсуждения. Follow Board. Вы также можете выделить текст жирным шрифтом или курсивом, выбрав опцию рядом с полем стилей шрифта. Photoshop — фантастический инструмент для создания 2D-изображений. Перейдите в 3D> Новая 3D-экструзия из выбранного контура. Когда вы закончите изменять все, продолжайте и визуализируйте сцену (3D> Render).Переместите свет с помощью инструмента «Перемещение» так, чтобы он падал по диагонали сверху в том же направлении, что и камера. Вы всегда можете масштабировать и вращать детали, пока вам не понравится конечный результат. Используя инструмент «Текст», сделайте текстовый слой активным, затем перейдите на панель параметров и нажмите «3D». Уроки Envato Tuts + переведены на другие языки членами нашего сообщества — вы тоже можете принять участие! Двумерный слой … Вокруг текста на изображении появится рамка преобразования. Когда файл текстуры откроется, дважды щелкните слой в файле, чтобы применить наложение узора с использованием узора дерева.В этом уроке мы объясним, как использовать векторное редактирование и 3D-возможности Photoshop для создания резинового и стеклянного 3D-текста. Сохраните и закройте файл, чтобы вернуться к исходному. Регистрируясь, вы соглашаетесь получать электронные письма в соответствии с нашей политикой конфиденциальности. Для этого щелкните поле выбора материала, затем щелкните значок всплывающего меню в правом верхнем углу и выберите «Новый материал». Измените глубину выдавливания сетки внутренних форм на 20. Текст будет отображаться в 2D со стилем, размером и цветом шрифта, которые вы выбрали ранее.Хорошо, приступим. Выберите «3D»> «Новая 3D-открытка из слоя». Щелкните значок текстуры Diffuse в последний раз и выберите Edit UV Properties. Старайтесь не удалять очень большие или очень много деталей. Затем увеличьте положение Y на очень маленькое значение (0,1), чтобы избежать царапин на земле при рендеринге. Перед преобразованием слоя убедитесь, что текст отредактирован в соответствии с вашими предпочтениями, поскольку после преобразования слоя вы больше не сможете редактировать текст. вот учебник по Photoshop, который покажет вам, как в Photoshop cs6 / cc создать эффект трехмерного текста для текста или надписи.В Photoshop CS6 это позволит объединить все выбранные слои-фигуры в один слой-фигуру без их растеризации. Вам нужно будет проделать то же самое с сеткой стены. Перейдите в Edit> Free Transform (CTRL / CMD + T), чтобы войти в режим Free Transform. Используйте методы ретуши, чтобы создать карикатуру из фотографии, создайте разрушительную приливную волну в Photoshop, Adobe Photoshop, Illustrator и InDesign. Чтобы исказить размер текстового изображения, щелкните угловые маркеры поля и перетащите его по диагонали до нужного размера.Затем измените значение поворота сетки эллипса по оси X на 90. Как создать эффект трехмерного текста в Photoshop. Создайте новый документ размером 1000 x 750 пикселей и залейте фон цветом # c2c2c2. Важно сохранять как можно меньшее расстояние между буквами, расположенными друг над другом, но не заставляйте их пересекаться или слипаться. В этом уроке мы преобразовали текстовый слой в слой-фигуру, а затем использовали инструмент «Перо», чтобы вычесть из него некоторые части. Измените глубину выдавливания стеклянной сетки на 200.В зависимости от того, как вы перетаскивали прямоугольник, текст может быть удлинен или сглажен. Следующие ресурсы были использованы при создании этого руководства. Это объединит все пути в одну форму. Дублируйте фоновый слой, затем дважды щелкните копию, чтобы открыть окно «Стиль слоя».
Выберите инструмент «Перемещение» и проверьте его панель параметров. Затем измените остальные значения, как показано ниже. Он проходит через все основы, поэтому он определенно должен вам помочь: он преобразует слой в 3D-объект (плоскость). Эффект трехмерного текста в Photoshop cs6, Как создать эффект трехмерного текста в Photoshop इस विडियो में हम बात करेंगे की Adobe Photoshop effect Эффект трехмерного текста कैसे बना सकते है Измените глубину выдавливания резиновой сетки на 49.Затем щелкните значок Diffuse texture и выберите Edit Texture. Когда вы размещаете прямоугольник, войдите в режим свободного преобразования, чтобы повернуть его, масштабировать и немного расширить внутри текстовой формы. Щелкните вкладку Основной текст Front Inflation Material на панели 3D. Чтобы создать этот крутой текстовый эффект, вы будете использовать кисти для вышивания и стили слоя. Если текстовый слой не находится над фоновым слоем, щелкните, удерживайте и перетащите его над фоновым слоем. Чтобы включить эту опцию, вы должны преобразовать текстовый слой в слой-фигуру.Поднимитесь в меню «Файл» в верхней части экрана и выберите «Создать». Для более быстрого использования нажмите сочетание клавиш Ctrl + N (Win) / Command + N (Mac). Затем на панели параметров выберите «Путь» и щелкните значок «Операции с контуром», чтобы выбрать «Вычесть из выделенного». Все необходимое для вашего следующего творческого проекта. Затем создайте несколько квадратов 50 х 50 пикселей в отдельном слое с фигурой и назовите его «Резина». Сначала создайте новый документ. Для этого перейдите в File и нажмите New. Получите доступ к более чем одному миллиону творческих ресурсов на Envato Elements.Следуйте дальше, все, что вам нужно, есть в Photoshop CC, и это также будет работать в CS6 Extended, хотя некоторые вещи могли измениться. Шаг 1. Перейдите в 3D> Привязать объект к плоскости земли. Вот значения координат, используемые в учебнике. Если вы хотите поместить пару фигур друг на друга, то лучше сделать это при создании фигур, оставив между ними расстояние в 1 пиксель. Измените ширину скоса на 20 и контур на полукруглую. Когда вы закончите настройку параметров нового изображения, нажмите «ОК».». Вместо того, чтобы повторять те же шаги для остальных материалов, вы можете сохранить созданный материал и повторно применить его. 4. Все отправленные советы тщательно проверяются перед публикацией. Не помещайте кружок точно в центр буквы. Мы знаем, что реклама может раздражать, но именно она позволяет нам сделать всю wikiHow доступной бесплатно. Итак, выберите остальные вкладки материала текстовой сетки и примените к ним резиновый материал. Я выбрал для себя 16 × 9 при разрешении 1920 × 1080 (HD). Нам нужна модель, которая называется сеткой в Photoshop.Прозрачный фон хорош по многим причинам: гибкость в использовании трехмерного текста и возможность перекрытия слоев друг над другом, и это лишь некоторые из них. одна вещь не сработала: вы не можете переместить одну точку, как конечную точку, а перемещаете только весь объект. Для начала создадим новый документ Photoshop. Теперь появится новое окно, выберите размер документа и нажмите ОК. Теперь новый документ создан. При создании этой статьи авторы-добровольцы работали над ее редактированием и улучшением с течением времени. Дублируйте фоновый слой, перетащите его поверх всех слоев и назовите его «Земля».Что вам нужно сделать дальше, так это удалить случайные части из формы текста. Эта статья была просмотрена 13,184 раз (а). Установите U Scale на 250%, V Scale на 200%, а значения U Offset и V Offset на 0. Поэтому используйте инструмент Move для поворота, масштабирования и перемещения камеры, пока вам не понравится угол место действия. На панели 3D есть все компоненты 3D сцены, и, щелкнув имя любого из них, вы сможете получить доступ к его настройкам на панели свойств. Перейдите в меню «Слои» вверху и нажмите «Объединить слои».Вы также можете нажать Ctrl (или Cmd) + E. Все копии будут объединены в один слой с фоновым слоем внизу и исходным слоем вверху. В параметрах подменю выберите «Преобразовать в форму». Текстовый слой теперь будет отображаться как слой-фигура в палитре слоев. Вы можете вращать и перемещать вид камеры, чтобы помочь вам размещать сетки. Точечный свет следует разместить в центре перед текстом. После того, как вы закончите удаление многоугольников, снова щелкните значок операций с контурами и выберите «Объединить компоненты формы» во всплывающем меню.Чтобы следовать этому руководству, вам понадобится Photoshop CS6 Extended. Перейдите в меню «Слой» вверху экрана. Еще раз щелкните значок «Создать новый слой заливки или корректирующего слоя» и на этот раз выберите «Цветовой баланс». Щелкните значок текстуры Bump еще раз, затем выберите Edit UV Properties. Проверьте изображение ниже для остальных значений материала. Имейте в виду, что вы можете выбрать более одной группы сеток на панели 3D и при необходимости переместить их вместе, и что вам нужно привязать те, что находятся на земле, к плоскости земли.Примените эффект наложения узора, используя узор «Шум». Вы также можете сделать это наоборот, перетащив левые боковые углы или верхние и нижние углы. В этом уроке Photoshop вы узнаете, как создать 3D-текст Chrome. Затем продублируйте слой «Земля» и переименуйте его в «Стена». Создайте новый слой поверх 3D-слоя и залейте его цветом # 310303, используя Paint Bucket Tool. Щелкните значок «Создать новый слой заливки или корректировки» на панели «Слои» и выберите «Цветовой тон / насыщенность». Затем вам нужно продублировать прямоугольник, затем поместить его в одну из удаленных частей, затем снова продублировать и поместить в другую часть и так далее.Щелкните вкладку Infinite Light 1, затем измените его цвет на #fefbef, его интенсивность на 80% и мягкость тени на 50%. Введите название материала и нажмите ОК. Теперь, когда вы прокручиваете окно выбора материалов вниз, вы найдете сохраненный материал и можете применить его к любой поверхности, щелкнув по нему. Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения и результаты ниже. А для букв, где остальная часть круга перекрывается с самой буквой, используйте инструмент «Перо», чтобы избавиться от лишних частей, затем нажмите «Объединить компоненты формы» (точно так же, как вы делали это на шагах 1-3 и 1-5.Если активы недоступны, возможно, вам придется искать альтернативы. Введите имя вашего нового файла Photoshop в поле «Имя». Итак, теперь вы можете щелкнуть каждую стеклянную сетку, щелкнув ее в сцене или выбрав вкладку с ее именем на панели 3D. В отличие от некоторых более простых программ, он дает вам возможность ориентировать, вращать, искажать и наклонять текст с различными эффектами. Поскольку в следующих нескольких шагах вам нужно будет довольно сильно изменить вид камеры, рекомендуется сохранить последний.В этом уроке я покажу вам, как создать вращающийся 3D-текст с помощью Photoshop CS6. Измените яркость на 5 и контрастность на 2. Снова используйте инструмент «Прямоугольник», чтобы создать прямоугольники 10 x 25 пикселей, и не забудьте щелкнуть значок «Объединить фигуры» на панели параметров, чтобы создать их в одном слое-фигуре и назовите его «Стекло». Установите размер изображения 300 пикселей. Другой тип текста в Photoshop называется текстом абзаца. Щелкните область изображения, где вы хотите разместить текст. Теперь трехмерные слои разделены, что означает, что каждая сетка находится в отдельной сцене.Введите имя представления и щелкните OK. В CS5 все по-другому. Используя 3D-ось, уменьшите масштаб ведра и поместите его в нужное место на сцене. Примените тот же материал к резиновой сетке. Шаг 1. Создайте новый документ Photoshop. Перейдите в Фильтр> (Галерея фильтров)> Искажение> Стекло и используйте значения, показанные ниже. Выберите вкладки материала сетки Inner Shape и вкладки материала Glass, затем удалите текстуру Diffuse и используйте значения, указанные ниже. Создание потрясающих 3D-текстовых эффектов — одна из многих вещей, которые можно сделать с помощью всех доступных 3D-инструментов и настроек в (относительно) новой 3D-среде Photoshop CS6.wikiHow — это «вики», похожая на Википедию, а это значит, что многие наши статьи написаны в соавторстве несколькими авторами. Затем эти части были заполнены другими формами, и все элементы были преобразованы в 3D-слои и объединены в один. Это преобразует текст в трехмерную сетку. Выберите фоновый слой и слой 3D-текста, удерживая клавишу Ctrl и щелкая по ним один за другим, а затем нажмите Ctrl + E для их объединения. Если буквы перекрываются и вы не можете выбрать все точки привязки, щелкнув и перетащив их, вы можете SHIFT + щелкнуть оставшиеся точки привязки по отдельности.Обязательно нарисуйте многоугольные формы, щелкнув один раз, чтобы добавить каждый из углов вычитаемой части, и не забудьте закрыть каждый контур отдельно. Это может занять некоторое время, но по мере того, как вы привыкнете, это станет легче. Вы найдете набор 3D-режимов для инструмента справа от панели. Используя наш сайт, вы соглашаетесь с нашими. На панели 3D щелкните Текущий вид. Эта функция одинаково работает в версиях Adobe Photoshop CS6 и CC. Вокруг текста появится рамка трансформации с угловыми маркерами.Создание оставшихся частей сцены Шаг 1. Это автоматически сохранит файл как PNG. Создайте круг 230 х 230 пикселей с помощью инструмента Эллипс. Спасибо всем авторам за создание страницы, которую прочитали 13 184 раза. Я начну с шагов по настройке документа и добавлению исходного текста. Для каждого слоя формы выберите его, затем перейдите в 3D> Новая 3D-экструзия из выбранного контура, а для двух других слоев выберите каждый, затем перейдите в 3D> Новая сетка из слоя> Открытка. Поэтому щелкните вкладку Current View на панели 3D, затем щелкните и перетащите любую пустую область 3D сцены, чтобы изменить вид камеры, но пока не перемещайте никакие сетки.Шаг 6: Установите параметры 3D-текста. Если пустого места нет, они будут выдавлены как одна трехмерная сетка. Щелкните имя сетки «Земля», затем щелкните значок «Координаты» в верхней части панели «Свойства» и измените значение поворота по оси X на 90. Поделитесь идеями. Ведите обсуждения. Follow Board. Вы также можете выделить текст жирным шрифтом или курсивом, выбрав опцию рядом с полем стилей шрифта. Photoshop — фантастический инструмент для создания 2D-изображений. Перейдите в 3D> Новая 3D-экструзия из выбранного контура. Когда вы закончите изменять все, продолжайте и визуализируйте сцену (3D> Render).Переместите свет с помощью инструмента «Перемещение» так, чтобы он падал по диагонали сверху в том же направлении, что и камера. Вы всегда можете масштабировать и вращать детали, пока вам не понравится конечный результат. Используя инструмент «Текст», сделайте текстовый слой активным, затем перейдите на панель параметров и нажмите «3D». Уроки Envato Tuts + переведены на другие языки членами нашего сообщества — вы тоже можете принять участие! Двумерный слой … Вокруг текста на изображении появится рамка преобразования. Когда файл текстуры откроется, дважды щелкните слой в файле, чтобы применить наложение узора с использованием узора дерева.В этом уроке мы объясним, как использовать векторное редактирование и 3D-возможности Photoshop для создания резинового и стеклянного 3D-текста. Сохраните и закройте файл, чтобы вернуться к исходному. Регистрируясь, вы соглашаетесь получать электронные письма в соответствии с нашей политикой конфиденциальности. Для этого щелкните поле выбора материала, затем щелкните значок всплывающего меню в правом верхнем углу и выберите «Новый материал». Измените глубину выдавливания сетки внутренних форм на 20. Текст будет отображаться в 2D со стилем, размером и цветом шрифта, которые вы выбрали ранее.Хорошо, приступим. Выберите «3D»> «Новая 3D-открытка из слоя». Щелкните значок текстуры Diffuse в последний раз и выберите Edit UV Properties. Старайтесь не удалять очень большие или очень много деталей. Затем увеличьте положение Y на очень маленькое значение (0,1), чтобы избежать царапин на земле при рендеринге. Перед преобразованием слоя убедитесь, что текст отредактирован в соответствии с вашими предпочтениями, поскольку после преобразования слоя вы больше не сможете редактировать текст. вот учебник по Photoshop, который покажет вам, как в Photoshop cs6 / cc создать эффект трехмерного текста для текста или надписи.В Photoshop CS6 это позволит объединить все выбранные слои-фигуры в один слой-фигуру без их растеризации. Вам нужно будет проделать то же самое с сеткой стены. Перейдите в Edit> Free Transform (CTRL / CMD + T), чтобы войти в режим Free Transform. Используйте методы ретуши, чтобы создать карикатуру из фотографии, создайте разрушительную приливную волну в Photoshop, Adobe Photoshop, Illustrator и InDesign. Чтобы исказить размер текстового изображения, щелкните угловые маркеры поля и перетащите его по диагонали до нужного размера.Затем измените значение поворота сетки эллипса по оси X на 90. Как создать эффект трехмерного текста в Photoshop. Создайте новый документ размером 1000 x 750 пикселей и залейте фон цветом # c2c2c2. Важно сохранять как можно меньшее расстояние между буквами, расположенными друг над другом, но не заставляйте их пересекаться или слипаться. В этом уроке мы преобразовали текстовый слой в слой-фигуру, а затем использовали инструмент «Перо», чтобы вычесть из него некоторые части. Измените глубину выдавливания стеклянной сетки на 200.В зависимости от того, как вы перетаскивали прямоугольник, текст может быть удлинен или сглажен. Следующие ресурсы были использованы при создании этого руководства. Это объединит все пути в одну форму. Дублируйте фоновый слой, затем дважды щелкните копию, чтобы открыть окно «Стиль слоя».
Как создать замечательный 3D-текст в Photoshop
В этом быстром и простом руководстве по графическому дизайну вы откроете для себя удобный процесс создания захватывающей трехмерной типографики с помощью Photoshop и некоторых творческих приемов.
Окончательный результат
Вот предварительный просмотр того, над чем мы будем работать в этом руководстве по веб-дизайну (щелкните изображение, чтобы увидеть результат в полном масштабе). Как веб-дизайнер, это навыки, которые ищут потенциальные клиенты. Это учебное пособие должно помочь вашему тексту выделяться, разрабатываете ли вы сайт для колледжа или магазина автозапчастей.
Настройка документа Photoshop
1 Прежде всего, мы собираемся открыть Photoshop и создать новый документ (Ctrl + N).В диалоговом окне «Новый документ» установите для единиц ширины и высоты дюймы (если это еще не сделано). Мы создаем квадратный холст; установите ширину и высоту 10 дюймов . Мы создаем графику с высоким разрешением, готовую к печати, поэтому установите разрешение 300 пикселей / дюйм .
2 Создав холст, залейте фоновый слой темно-серым ( # 333333 ) цветом. Один из способов сделать это — сначала установить темно-серый цвет переднего плана (на панели «Инструменты»).Затем выберите фоновый слой на панели слоев и нажмите Ctrl + A (что создает выделение вокруг всего холста — вы также можете сделать это с помощью Select> All). Наконец, выберите «Правка»> «Заливка» (Shift + F5), чтобы открыть диалоговое окно «Заливка», убедитесь, что для параметра «Использовать» установлено значение «Цвет переднего плана», а затем нажмите «ОК», чтобы применить заливку.
Создание текста
3 Теперь разместим текст на холсте. Выберите инструмент «Горизонтальный текст» на панели «Инструменты» и введите желаемый текст / логотип.Измените цвет текста на панели параметров на желтый ( # FFCC00 ), используйте довольно большой размер шрифта и попробуйте выбрать жирный шрифт, так как этот метод работает лучше всего. Здесь использовался шрифт Myriad Pro Black , размер 286pt, для слова «Шесть» и 83pt, для слова «Revisions». Начните набирать текст в центре холста; в этом руководстве используется текст «Шесть редакций», но, конечно, вы можете его изменить.
4 Растрируйте текст, чтобы нам было легче с ним работать; у этого есть побочный эффект: больше не нужно изменять текст, поэтому убедитесь, что текст вам нравится.Щелкните правой кнопкой мыши текстовый слой и выберите Rasterize Type (или Rasterize Layer в зависимости от того, какую версию Photoshop CS вы используете).
Использование произвольного преобразования текста
5 Теперь мы собираемся наклонить текст, чтобы придать ему более драматичный трехмерный вид. Убедитесь, что у вас есть слой с нашим текстом, выбранным на панели слоев, затем нажмите Ctrl + T, чтобы мы могли редактировать в разделе «Свободное преобразование» («Правка»> «Свободное преобразование»).
6 Удерживая нажатой клавишу Ctrl, щелкните верхний правый элемент управления преобразованием поля.Перетащите угол влево. Сделайте то же самое с верхним средним элементом управления преобразованием. У вас должно получиться что-то вроде того, что показано ниже.
Добавление стилей слоя
7 Мы собираемся добавить несколько стилей слоя к нашему тексту. Убедитесь, что текстовый слой выбран на панели слоев, а затем щелкните значок Добавить стиль слоя в нижней части панели слоев. Выберите Bevel and Emboss, чтобы открыть диалоговое окно Bevel and Emboss Layer Style. Установите его на настройки, которые у меня есть ниже; это сделает края текста действительно резкими.Не забудьте изменить цвета для светлых участков и теней. Блик — # FFCC66 , а тень — # DFA125 .
8 Вернитесь в диалоговое окно «Стили слоя» (если вы вышли из диалогового окна «Стили слоя», просто дважды щелкните слой на панели слоев, чтобы вернуться назад) и примените стиль слоя «Атлас». Это придаст глубину цвету нашего текста, а не сплошному или градиентному. Измените цвет на # F3881F .
9 Последнее, что мы собираемся сделать с лицевой стороной текста, — это добавить стиль слоя Gradient Overlay.Щелкните градиент и измените левую границу цвета на # F7F3A7 , а правую границу цвета на # F3881F .
Создание 3D-эффекта
10 Мы собираемся придать этому тексту трехмерный вид. Во-первых, мы хотим продублировать наш текстовый слой; выберите слой и нажмите Ctrl + J, чтобы продублировать слой. Перейдите к дублированному слою и избавьтесь от стилей слоя, щелкнув и перетащив их в значок корзины в правом нижнем углу панели слоев.
11 Теперь, когда у нас есть логотип без стилей слоя, мы собираемся настроить цвет. Откройте параметры «Кривые», выбрав «Изображение»> «Регулировка»> «Кривые» (Ctrl + M), и настройте их так, как показано ниже, чтобы придать слою более темный цвет.
12 Мы хотим снизить насыщенность, потому что цвет слишком яркий, чтобы быть тенью. Перейдите в Hue / Saturation с помощью Ctrl + U (или Image> Adjustments> Hue / Saturation) и отрегулируйте настройки, как показано ниже.
13 Теперь мы собираемся создать края нашего текста, чтобы он выглядел трехмерным. Во-первых, мы хотим щелкнуть и перетащить наш слой под исходный желтый текстовый слой и переместить его на одно место влево с помощью клавиши со стрелкой. Удерживая нажатой Alt, несколько раз нажмите стрелки вниз и влево. Это будет дублировать коричневый слой каждый раз, когда вы нажимаете кнопку со стрелкой. Продолжайте дублировать слой, пока не получите нужный размер и глубину.
Объедините дублированные слои
14 Давайте объединим все эти дублированные слои в один.Для этого нажмите на самый верхний коричневый текстовый слой на Панели слоев, удерживайте Shift, а затем нажмите на самый нижний коричневый текстовый слой, чтобы выделить их все. Затем, выбрав все соответствующие слои, щелкните значок Связать слои в нижней части панели слоев. Значок звена цепи должен появиться на всех коричневых текстовых слоях, когда вы щелкнете по нему. Как только вы свяжете все коричневые текстовые слои вместе, снова выберите все слои на панели слоев (если вы каким-то образом отменили их выбор) и нажмите Ctrl + E, чтобы объединить все связанные слои вместе.
15 Давайте добавим стиль слоя Gradient Overlay к нашему комбинированному текстовому краевому слою, чтобы он соответствовал градиенту желтого текста. Цвета — черный (# 000000 ) и белый ( #FFFFFF ) (дважды щелкните объединенный слой, чтобы открыть диалоговое окно «Стили слоя»).
Создать тень
16 Дублируйте слой с коричневой кромкой текста с помощью Ctrl + J, пока он выбран на панели слоев. Мы собираемся использовать его для создания тени на нашем тексте.Перейдите в Фильтр> Размытие> Размытие по Гауссу и настройте его так, чтобы параметр Радиус был 8p x. Теперь перейдите в Curves, нажав Ctrl + M, и настройте их так, как они есть у меня. Это должно дать вам черноватую тень.
17 Если вы увеличите масштаб по краям букв с помощью инструмента «Масштаб» (Z), вы заметите, что коричневые стороны, выходящие из углов, имеют неровности. Мы займемся этим и исправим их. Используя инструмент Polygonal Lasso Tool, щелкните фигуру вокруг области, которую необходимо удалить, и нажмите клавишу Delete.Повторите это для каждой области, которая в этом нуждается, пока не получите гладкие края на всех ваших буквах.
Некоторые дополнительные шаги
18 Пока это выглядит неплохо, и мы, вероятно, могли бы остановиться на этом и быть довольны этим, но если вы хотите приложить дополнительные усилия, мы можем начать добавлять еще несколько теней. Наш свет исходит из верхнего левого угла, поэтому мы должны спланировать, чтобы наши тени были самыми темными из нижнего правого угла. Чтобы получить правильные тени, мы собираемся использовать инструмент Burn Tool на коричневом слое с краем текста, чтобы затемнить его.Прежде чем мы начнем добавлять нашу тень, мы хотим использовать инструмент Polygonal Lasso Tool, чтобы создать некоторые края там, где будут углы на тексте. Сделайте это для всех углов нашего текста, удерживая Shift и перетаскивая мышь, чтобы добавить к выделению области.
Инструмент для прожига
19 Теперь мы можем начать прожиг в выбранных областях. Измените параметры записи на панели параметров так, чтобы для параметра «Диапазоны» было указано значение Highlights , а для параметра Exposure — значение 50% .Я также использовал кисть с Master Diameter, установленным на 125px с твердостью 0% .
20 Установив те же настройки затемнения, мы собираемся сделать остальные области, которым нужны тени. Поскольку у вас все еще должны быть выделены области, мы можем сделать обратное выделение, Select> Inverse (Ctrl + Shift + I), затем мы можем записать области, которые мы еще не сделали, без сжигания областей, которые мы уже сделали.
21 Мы также можем сделать некоторые блики с помощью Dodge Tool.Используйте ту же кисть, те же настройки и тот же метод, что и с инструментом затемнения.
Готово!
Вот он, трехмерный текст, использующий только Photoshop. Вот что у меня получилось:
Поделитесь своей работой на Flickr
Почему бы вам не поделиться своей работой в группе Six Revisions Flickr и не продемонстрировать ее сообществу?
Скачать
Если вы хотите загрузить файл Photoshop, используемый в этом руководстве, вы можете сделать это ниже.
Связанное содержимое
Как создать текстовый эффект 3D-трубки в Photoshop
Учебникиот Diego Sanchez 24 апреля 2020 г.
3D-эффекты в Photoshop
В Photoshop есть несколько инструментов, которые дизайнеры не используют часто, возможно потому, что они они не нужны или, может быть, потому, что они не знают, для чего это полезно, поэтому сегодня я покажу вам, как можно легко создать эффект 3D-трубки в Photoshop, используя круг, простой путь и (не так часто) Инструмент Mixer Brush Tool.Хотя этот эффект можно использовать вдоль любого пути, в этом уроке мы сосредоточимся на том, как применить этот 3D-эффект к тексту, сделанному вручную, чтобы создать эффект, привлекающий внимание.
Шаг 1
Откройте Photoshop и создайте новый файл любого размера. В этом случае я установлю свой размер 1800 x 1200 пикселей.
Шаг 2
Выберите инструмент Ellipse Tool (U) и на новом слое нарисуйте круг размером примерно 100 пикселей.
Шаг 3
Перейдите в Слой> Стиль слоя> Наложение градиента.
Шаг 4
Щелкните эскиз градиента и в редакторе градиента установите первую границу цвета на # c79cfe, вторую границу цвета на # 65289e и нажмите OK.
Шаг 5
Примените следующие настройки (но пока не нажимайте ОК).
Шаг 6
Не закрывая окно «Стиль слоя», щелкните круг и перетащите его, чтобы изменить положение градиента, как показано.
Шаг 7
Щелкните OK в окне «Стиль слоя».
Шаг 8
Перейдите в Layer> Rasterize> Layer Style.
Шаг 9
Выберите инструмент Mixer Brush Tool (B) и на верхней панели инструментов установите следующие значения.
Шаг 10
С уже установленным инструментом Mixer Brush Tool поместите курсор над кругом и, удерживая клавишу Alt на клавиатуре, щелкните один раз, чтобы взять образец части круга, как показано.
Шаг 11
Выберите Pen Tool (P), убедитесь, что режим на верхней панели инструментов установлен на «Path», и нарисуйте текст. В этом случае я просто напишу «Привет».
Шаг 12
Скройте слой Ellipse и создайте новый слой под названием «3D Tube».
Шаг 13
В окне «Контуры» («Окно»> «Контуры») с выбранным инструментом «Перо» щелкните правой кнопкой мыши недавно созданный рабочий контур и в раскрывающемся меню выберите «Обводка контура».
Шаг 14
Чтобы завершить эффект 3D Tube, в окне Stroke Path выберите «Mixer Brush Tool» в раскрывающемся меню и нажмите OK.
More from
TutorialsHow to Make Ink Stroke Brush in Illustrator
Tutorialsby Diego Sanchez
Illustrator уже поставляется с различными наборами кистей, но бывают случаи, когда они не могут соответствовать вашим потребностям, и вы можете нужно несколько нестандартных, чтобы работать над вашим дизайном как с уникальным штрихом или чтобы сделать весь рисунок.Сегодня я покажу вам, как легко вы можете создать кисть Ink Stroke Brush в Illustrator своими собственными нарисованными чернильными мазками.
ПодробнееКак создать текстовый эффект из искусственного дерева в Photoshop
Учебники от Diego Sanchez
Иногда сложные эффекты можно создать быстро и легко, просто используя правильный метод и инструменты. А иногда эти методы можно улучшить, сделав еще проще. Сегодня я хотел бы показать вам быстрый и эффективный метод имитации трехмерного деревянного текста с использованием одного текстового слоя со стилем слоя, примененным для имитации этого трехмерного эффекта, и другого слоя, который будет содержать текстуру дерева, которую вы позже можете изменить. использовать этот эффект сколько угодно раз, не занимая слишком много места на жестком диске.
ПодробнееКак создать эффект гранжа в Illustrator
Учебникиот Diego Sanchez
Иногда, когда вам нужно придать своей графике стиль гранжа, обычно первое, что вы думаете, — это сделать это в Photoshop. Но есть способ (на самом деле, несколько), чтобы создать эффект гранжа в Illustrator и сохранить дизайн в исходном векторном формате, который вы делаете. Сегодня вы узнаете, как легко создать в Illustrator эффект гранжа, который можно использовать для любого элемента, текста, логотипов или даже фона.Все, что вам нужно для начала, — это изображение текстуры в стиле гранж, которое вы хотите использовать, желательно черно-белое.
ПодробнееКак легко создать мультяшный эффект из любой фотографии в Photoshop
Учебники от Diego Sanchez
Как мы уже знаем, в Photoshop есть много разных способов добиться определенного эффекта. Некоторые методы могут потребовать немного больше работы, в то время как другие проще и требуют более легкого процесса. Придание любому изображению эффекта мультфильма — не исключение из правил; это можно сделать множеством разных способов.Но сегодня я хотел бы показать вам очень простой процесс, который придаст вашему изображению (фактически, любому изображению) мультяшный эффект, используя только один единственный слой.
Подробнее40+ Уроки Photoshop по превосходным 3D-эффектам
Хотя существует множество различных программ для работы с фотографиями, Adobe Photoshop по-прежнему остается лучшим. Photoshop открыл мир возможностей для художников и дизайнеров . И одна из таких возможностей — создание 3D-эффектов.
Итак, мой сегодняшний пост направлен на предоставление вам исчерпывающей коллекции высококачественных 3D-эффектов уроки по Photoshop . Список охватывает все: от 3D-дизайна продукта, текстовых эффектов до плаката и всего остального. Давайте проверим список.
50 лучших уроков по интерфейсу веб-сайтов по Photoshop50 лучших уроков по Photoshop для интерфейса веб-сайта
Photoshop — отличный инструмент для создания веб-сайтов, но он также очень сложен. Всегда есть… Читать далее
Эффекты 3D-текста
Как создать трехмерную вывеску-шатер
Прочтите эту статью, чтобы узнать , как с помощью Adobe Photoshop создать выделенную лампочку для подписи текста . Вы будете использовать стили слоев, текстуры, изображения и инструменты настройки.
3D мозаика с текстовым эффектом из пробки
Используйте текстуру корка и примените ее к тексту , чтобы получить этот потрясающий 3D-эффект. Учебник проведет вас через весь процесс.
Создание 3D-текста # 3
Создайте эту потрясающую типографику с 3D-эффектом в Adobe Photoshop.Вы будете использовать инструмент Type Tool и параметры наложения .
Создание 3D-текста # 4
Вот краткое руководство, показывающее процесс создания красивого глобуса в Photoshop.
Цифровые свечи Текстовый эффект
Трудно поверить, что это изображение — это не настоящая фотография свечей на день рождения, а трехмерная фотоманипуляция, созданная в Photoshop . Это первая часть этого руководства, вы можете найти ссылку на вторую часть в тексте.
Как создать мощный огненный текст
Этот видеоурок покажет вам, как создать мощные трехмерные буквы в огне.. Вам необходимы базовые знания Photoshop, чтобы воспроизвести эту технику .
Эффект 3D старинного металлического текста
Вы можете создать этот красивый текст со словами любви , используя пару текстур и фильтров , и отправить любимому человеку в День святого Валентина или просто в любой день.
Текстовый эффект знака событий в стиле 3D Chanel
Посмотрите на эти удивительные блестящие буквы. Вы можете создать их , используя настройки Photoshop 3D, несколько текстур и изображения .
Эффект текста 3D Floaties
В этом уроке вы собираетесь использовать настройки материала , несколько изображений, фильтры и корректировки , чтобы создать этот крутой трехмерный текст, выделяющий волны.
Эффект текста в стиле полосатой дороги
Чтобы создать этот текст в стиле дороги с числами ’20’, вам нужно применить Blending Modes, Brush Tool и Pen Tool в Photoshop.
3D, Блестящий эффект надутого текста
Посмотрите на эти фантастические блестящие 3D-числа, созданные в Photoshop.Из этого туториала Вы узнаете, как использовать 3D-инструменты и настройки Photoshop , а также кисти и корректирующие слои для создания забавного, блестящего, надутого текста.
Эффект текста с 3D-набивкой букв
Эти классные подушки в форме букв на диване — не настоящие аксессуары для дома, а умный трехмерный текстовый эффект , созданный с помощью пары узоров и стоковых изображений . Смотрите сами.
Создание 3D-текста # 2
Это видео-руководство по научит вас применять этот крутой 3D-эффект к тексту с помощью Adobe Photoshop.Вы будете использовать корректировки слоя.
Как создать эффект надутого трехмерного текста с оборками
Используйте 3D-инструменты, узорную заливку и корректирующие слои, чтобы создать этот удивительный текстовый эффект с оборками в Photoshop.
Потрясающий дизайн 3D-надписи
Вот красивый яркий знак с 3D эффектом и огромным розовым фоном. Вы можете создать такой же знак после просмотра этого видео.
Создание 3D-текста # 1
3D — отличное решение для создания логотипа. Вы можете использовать это видео, , чтобы узнать, как применить 3D-эффект к тексту .
Дизайн продукта
Кубики замороженного льда 3D эффект
Чтобы добиться этого потрясающего 3D-эффекта в Photoshop, вам нужно объединить бумажное изображение с кубиком льда . Посмотрите видео, чтобы сделать то же самое.
Реалистичный логотип Apple
Название этого руководства говорит само за себя. Вы собираетесь сделать из логотипа компании Apple настоящий плод.
Сделайте iPod Classic или New Nano
Вы узнаете, как создать iPod classic, но вы также можете использовать ту же технику, чтобы создать iPod Nano .
Визуализация поразительного спичечного коробки в Photoshop
Этот урок состоит из создания цифровой иллюстрации коробки спичек в Photoshop .
Иллюстрация реалистичной декорированной бутылки вина
Как создать реалистичную иллюстрацию бутылки и некоторые техники тени и вырезания .
Создание плавающего USB-ключа в воздухе Иллюстрация
Из этого туториала Вы узнаете, как изобразить USB-ключ, плавающий в воздухе и отражающийся от поверхности.
Блестящий фотореалистичный пульт Apple Remote
Apple выделяется дизайном продукции, включая удивительный пульт Apple. Из этого урока вы узнаете, как сделать новый блестящий пульт Apple Remote .
Детализированный значок компаса в Photoshop
Создайте супер-блестящую иконку карандаша
Как нарисовать иконку карандашом. Мы рассмотрим градиентов, инструменты выделения и основные операции преобразования .
Создайте реалистичную иллюстрацию бутылки вина с нуля
Из этого туториала Вы узнаете, как создать суперреалистичную бутылку вина полностью с нуля.
Создание игрового контроллера в супер ретро стиле
Реалистичный мобильный телефон в стиле Blackberry
Визуализация драматической 3D деревянной чашки в Photoshop
Как создать трехмерную чашку с нуля в Illustrator, применить к ней текстуру в Photoshop, а также как использовать фильтр «Исправление перспективы», чтобы смоделировать сценарий и применить реалистичные тени.
Сделайте НЧ-динамик Bangin из дерева
Как проиллюстрировать НЧ-динамик и сделать простую текстуру дерева для фона.
Плакаты и предметы искусства
Easy Photoshop Красно-синий 3D-эффект
Из этого урока вы узнаете, как добавить винтажный красно-синий ретро-эффект к мужскому портрету. Вы можете применить этот эффект к любому другому изображению .
Как создать трехмерный всплывающий эффект
Посмотрите это видео на YouTube, чтобы узнать, как создать великолепное изображение с 3D-эффектом с iphone, травой, овцой, собакой и красивым световым потоком сбоку.
Easy 3D Effect
В этом видео-руководстве рассматривается процесс создания 3D-эффекта с использованием красного, зеленого и синего каналов .Используйте для этого черно-белое фото.
Создание трехмерного анаглифического эффекта
Это ретро-эффект, демонстрирующий 3D. Вы можете применить его к своим изображениям после прочтения этой быстрой статьи.
Учебное пособие по эффекту трехмерной дисперсии
Это учебное пособие по работе с фотографиями , демонстрирующее эффект трехмерной дисперсии . Воспользуйтесь пошаговым видео-руководством, чтобы добиться этого эффекта.
3D всплывающее окно из обычной фотографии
Превратите обычную морскую картинку в 3D фотоэффект с помощью этого видео.Это похоже на страницу из детской всплывающей книги.
Создание 3D-манипуляций
Это видео-руководство проведет вас через процесс создания фантастической сцены с мужчиной, сидящим волнами на iPhone.
Эффект 3D-планеты
Создайте планету с 3D эффектом с девушкой, которая смотрит это видео-руководство. Ролик получился довольно длинным, но оно того стоит.
Быстрый винтажный 3D-эффект
В этом руководстве вы увидите пошаговые инструкции по созданию винтажного 3D-эффекта.Он был вдохновлен старыми 3D-очками.
3D Планета в Photoshop
Для тех, кто предпочитает создавать собственные обои космос и планеты.
Красочный дизайн Mac
Полезное руководство, в котором рассказывается, как создать потрясающие обои с логотипом Mac.
Интеграция 3D-элементов в ваш дизайн
В этом руководстве будут рассмотрены некоторые методы интеграции трехмерных элементов в ваши двухмерные проекты.
Нарисуйте собственные 3D-стрелки с помощью Photoshop
Как создать хрустальный куб с 3D-текстом в Photoshop Extended
Многие люди боятся использовать функции 3D в Photoshop, но это может быть невероятно простым, когда вы освоите их.В этом уроке Photoshop вы шаг за шагом узнаете, как преобразовать текст в 3D-тип, создать кристаллический куб и расположить объекты в 3D-пространстве. Это руководство поможет вам лучше познакомиться с 3D-инструментами Photoshop и даст вам общее представление о том, как добавлять 3D-объекты в свои работы. Чтобы следовать этому руководству, вам понадобится Photoshop CS6 Extended.
Предварительный просмотр окончательных результатов
Шаг 1
Для начала создайте новый документ размером 2400 × 1600 пикселей.Используйте инструмент «Текст», чтобы добавить текст, который вам нравится. Для трехмерного текста лучше использовать толстый шрифт, потому что тонкие шрифты плохо отображаются. Я использую бесплатный шрифт Couture. После ввода перейдите на панель «Символы» («Окно»> «Символы») и уменьшите интервал. Вы можете щелкнуть значок интерлиньяжа и перетащить его влево / вправо, чтобы увеличить / уменьшить интервал вместо ввода числа.
Для дизайнеров ночной смены
Шаг 2
Далее мы собираемся преобразовать текст в 3D.Выбрав инструмент «Текст», нажмите кнопку «3D» на панели параметров. Помните, что вам потребуется Photoshop CS6 Extended, чтобы увидеть эту кнопку. Ваш текст мгновенно превратится в 3D, и Photoshop переключится в рабочее пространство 3D. Выбрав инструмент «Перемещение», щелкните текст, чтобы выделить его. Вы также можете выбрать его на панели 3D. Выбрав текстовый 3D-слой, уменьшите параметр «Глубина выдавливания» на панели «Свойства». Это сделает ваш текст тоньше, и вы увидите, как он меняется по мере внесения корректировок.
Шаг 4
А пока оставим текст и создадим кристалл.Сделать это действительно легко, и мы покажем вам, как это сделать. Создайте новый слой и назовите его «Кристалл». На панели 3D выберите «Mesh From Preset», затем нажмите Create. Photoshop создаст для вас трехмерный куб на этом слое. Затем нам нужно объединить куб с текстовым слоем, чтобы мы могли использовать ту же камеру и настройку освещения. Для этого нажмите Ctrl / Cmd + E или перейдите в Layer> Merge Down.
Шаг 5
Мы собираемся уменьшить непрозрачность куба, чтобы придать ему прозрачность.Это поможет на следующем шаге, когда мы поместим текст внутри куба. На панели 3D щелкните Cube_Material. Ваша панель свойств изменится, чтобы отобразить настройки материала куба. Установите непрозрачность на 5%.
Шаг 6
Теперь мы собираемся изменить размер и положение текста так, чтобы он поместился внутри куба. Чтобы упростить задачу, мы переключим вид так, чтобы смотреть сверху вниз. В окне дополнительного 3D-вида («Вид»> «Показать»> «Дополнительный 3D-вид») щелкните меню панели и выберите «Сверху».Затем нажмите кнопку «Поменять местами основной и дополнительный вид», расположенную в правом верхнем углу панели. Это заменит ваше вторичное представление на основное.
Шаг 7
Выберите слой 3D-текста на панели 3D. Переключите 3D-режим на «Масштаб» на панели параметров, затем щелкните область за пределами текста и перетащите, чтобы уменьшить масштаб так, чтобы он поместился внутри куба. Переключите 3D-режим на перетаскивание (третья кнопка), затем щелкните область за пределами текста и перетащите, чтобы переместить текст так, чтобы он оказался в середине поля.
Шаг 8
На панели Secondary View измените вид на Left. Нажмите кнопку «Поменять местами основной и дополнительный вид», расположенную в правом верхнем углу панели. Выбрав инструмент «Перетаскивание», щелкните пустую область, затем перетащите, чтобы переместить текст так, чтобы он оказался в середине вашего кристалла. Когда вы закончите, нажмите кнопку «Поменять местами основной и дополнительный вид» еще раз, чтобы вернуться к виду камеры по умолчанию.
Страницы: страница 1, страница 2, страница 3Увеличенный текст с использованием 3D в Photoshop CC
Давайте немного повеселимся с 3D.Давай, просто попробуй! В этом упражнении мы создадим увеличенный текст, используя функции 3D в Photoshop. Благодаря улучшенным свойствам поверхности вы можете создать отражающий металлический вид за считанные минуты. ( Примечание: Для этой техники вам понадобится Photoshop CS6 Extended или CC.)
ШАГ ПЕРВЫЙ: Участники KelbyOne могут начать с открытия файла загрузки, используемого в этом руководстве, на http://kelbyone.com/magazine/issue/october-2013/. [ Все загружаемые файлы предназначены только для личного использования.Чтобы узнать больше о KelbyOne, посетите http://kelbyone.com.] Если вы не являетесь участником KelbyOne, вы можете просто создать новый документ и следовать за ним своим собственным текстом. В любом случае вам нужно использовать шрифт с закругленными краями и углами. Это поможет добавить округлых форм готовому 3D-тексту. Мы использовали шрифт Bell Bottom и набрали слово «ИГРАТЬ». Поскольку это специализированный шрифт, маловероятно, что он у многих из вас есть, поэтому загружаемый файл содержит текст как слой-фигуру.
ШАГ ВТОРОЙ: Преобразуем текст в трехмерный объект. С активным текстовым слоем или слоем-фигурой на панели «Слои» выберите «3D»> «Новая 3D-экструзия из выбранного слоя». Это немедленно вытянет текст и сделает видимой плоскость заземления проволочной сетки. (Если вы не видите наземную плоскость, переключитесь на инструмент «Перемещение» [V], затем выберите «Просмотр»> «Показать»> «Трехмерная наземная плоскость».)
ШАГ ТРЕТИЙ: На панели 3D (Окно> 3D) найдите текстовый элемент 3D в списке и щелкните по нему (ИГРАТЬ в этом примере).Затем откройте панель «Свойства» («Окно»> «Свойства») и установите для параметра «Глубина выдавливания» значение 0. Нам не нужны стороны, только передняя и задняя поверхность.
ШАГ ЧЕТВЕРТЫЙ: В верхней части панели «Свойства» щелкните значок «Кепка», который является третьим значком слева. Здесь вы можете изменить настройки наклона и наклона. Сначала щелкните раскрывающееся меню вверху и установите для сторон «Передняя» и «задняя». Затем перейдите в раздел «Надувание», установите угол 90 ° и увеличьте силу примерно до 20%.Это придаст тот надутый вид, который нам нужен.
ШАГ ПЯТЫЙ: Прежде чем мы разделим буквы, давайте настроим свойства поверхности для текстовых элементов. На панели 3D выделите материал Front Inflation для текста. На панели «Свойства» вы увидите различные элементы поверхности. Щелкните значок шара в правом верхнем углу, чтобы открыть инструмент выбора материалов, и выберите материал без текстуры. Нажмите на образец цвета рядом с Diffuse, выберите белый в палитре цветов и нажмите OK.Установите Shine на 100%, Reflection на 75% и Roughness примерно на 25%. Примените те же настройки к материалу обратной инфляции.
ШАГ ШЕСТОЙ: Перейдите в 3D> Split Extrusion. Это позволит вам управлять каждой буквой индивидуально, сохраняя при этом все буквы в одном 3D-слое. Переключитесь на инструмент «Перемещение» (V) и нажмите на первую букву, чтобы вокруг нее появилась трехмерная рамка. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить положение и масштабировать эту букву по отношению к другим буквам.
ШАГ СЕДЬМОЙ: Давайте дадим каждой букве свой цвет. Начиная с этой первой выбранной буквы, нажмите на ее Front Inflation Material на панели 3D. В верхней части панели «Свойства» щелкните образец цвета рядом с «Рассеивание» и выберите красный цвет в палитре цветов. По завершении нажмите ОК. Проделайте то же самое с каждой из оставшихся букв, придавая каждой другой цвет. Вы заметите, что все свойства отражения остаются неизменными даже при изменении цвета.
ШАГ ВОСЬМОЙ: Если вы используете Photoshop CC, вы увидите несколько зеркальных точек на тексте. Они создаются с помощью света на основе изображения по умолчанию, который был применен к тексту (IBL — сплошной черный цвет в Photoshop CS6). Он имитирует отражение окружающей среды, в которой находится 3D-объект. В данном случае это похоже на отражение потолочного света от поверхности, но я хочу использовать что-то другое.
ШАГ ДЕВЯТЫЙ: На панели 3D щелкните Environment в самом верху списка.В верхней части панели свойств, под Global Ambient, вы увидите IBL (Image Based Light). Щелкните значок справа от миниатюры предварительного просмотра и выберите «Новая текстура». В диалоговом окне «Новый» найдите имя вашего 3D-файла в раскрывающемся меню «Предустановки», чтобы использовать те же размеры, что и у основного файла для этого нового файла, убедитесь, что для параметра «Содержимое фона» установлено значение «Белый», и нажмите «ОК».
ШАГ ДЕСЯТЫЙ: После создания нового файла вернитесь в меню IBL и выберите «Редактировать текстуру».Когда файл откроется, нажмите Command-I (ПК: Ctrl-I), чтобы изменить белый фон на черный. Затем щелкните значок «Создать новый слой» в нижней части панели «Слои» и используйте инструмент «Эллиптическая область» (вложенный в инструмент «Прямоугольная область» [M] на панели инструментов), чтобы создать большое овальное выделение внутри холста. Нажмите Shift-Delete (ПК: Shift-Backspace), выберите 50% серого из раскрывающегося меню в диалоговом окне «Заливка» и нажмите OK. Закройте и сохраните файл Image Based Light.
ШАГ ОДИННАДЦАТЬ: Это изменит внешний вид света и отраженных элементов в тексте.Если свойство Environment все еще выбрано на панели 3D, вы можете использовать инструменты 3D для перемещения и поворота IBL, чтобы изменить способ его отображения в тексте. По сути, вы перемещаете отражение по поверхности объекта. Чтобы получить доступ к 3D-инструментам, активируйте инструмент «Перемещение», и вы увидите все 3D-инструменты в конце настроек на панели параметров.
ШАГ ДВЕНАДЦАТЫЙ: Как только это будет сделано, вы можете изменить положение и масштабировать каждую букву с помощью 3D-инструментов или виджетов.Буквы будут взаимодействовать друг с другом, отражая не только свет на основе изображения, но и друг друга после рендеринга 3D-объекта (3D> Render). Помните, что даже если вы можете управлять каждой буквой по отдельности, все они остаются на одном трехмерном слое.

 Сделали. И в окне слоев выбираем тот слой, что находится сзади. Открываем «параметры наложения».
Сделали. И в окне слоев выбираем тот слой, что находится сзади. Открываем «параметры наложения». Выбираем команду «перспектива». Тянем за уголок текста. Вот, что должно у нас получиться:
Выбираем команду «перспектива». Тянем за уголок текста. Вот, что должно у нас получиться: 3D текст редактируется в «Фотошопе» CS6. В более ранних версиях он перед переводом в трехмерный режим растрируется, поэтому редактирование становится невозможным.
3D текст редактируется в «Фотошопе» CS6. В более ранних версиях он перед переводом в трехмерный режим растрируется, поэтому редактирование становится невозможным. …
…