Easy Photoshop 3D Ретро Эффект Кино: Основы Photoshop
Узнайте, как добавить ретро-красный и синий 3D-эффект к любому изображению, как в классических 3D-фильмах 1950-х годов! Как только вы изучите шаги, этот трехмерный эффект может быть создан от начала до конца менее чем за 30 секунд.
Задолго до того, как Аватар Джеймса Кэмерона перенес нас в захватывающий и красивый мир Пандоры с его современным 3D-качеством, зрители кино в 1950-х годах были в дешевых картонных очках и кричали от ужаса, когда монстры и пришельцы выскакивали на них с экрана в ужасающем красный и синий. Возможно, Photoshop не сможет заменить современные современные 3D-технологии, но, как мы увидим в этом уроке, мы можем легко воссоздать эффект ретро-синего 3D-фильма в ретро-стиле!
Конечно, поскольку изображения, с которыми мы работаем в Photoshop, плоские и двухмерные, мы немного ограничены в том, что мы можем с ними делать.
Я буду использовать Photoshop CC, но это руководство полностью совместимо с Photoshop CS6 и более ранними версиями Photoshop. Вот как будет выглядеть окончательный эффект, когда мы закончим:
Финальный «ретро 3D» эффект.
Давайте начнем!
Как создать эффект ретро 3D фильма
Шаг 1: Откройте ваше изображение
Исходное изображение. Фото предоставлено: Adobe Stock.
Шаг 2: продублируйте фоновый слой
Если мы посмотрим на панель «Слои» , то увидим, что наше изображение находится на фоновом слое , который в настоящее время является единственным слоем в документе:
Панель «Слои», показывающая исходное изображение на фоновом слое.
Перетащите фоновый слой на значок нового слоя.
Удерживая нажатой кнопку мыши, нажмите и удерживайте клавишу « Alt» (Win) / « Option» (Mac) на клавиатуре. Затем отпустите кнопку мыши. Клавиша Alt / Option указывает Photoshop открыть диалоговое окно Duplicate Layer, где мы можем назвать новый слой перед его добавлением. Назовите слой «3D» и нажмите «ОК»:
Называя слой «3D» в диалоговом окне «Дублировать слой».
Photoshop добавляет копию изображения на новый слой с именем «3D» над оригиналом:
Новый «3D» слой появляется над фоновым слоем.
Шаг 3. Откройте диалоговое окно «Стиль слоя»
Щелкните значок « Стили слоев» в нижней части панели «Слои»:
Нажав на значок Стили слоя.
Затем выберите Blending Options в верхней части списка:
Выберите «Параметры наложения» в меню «Стили слоя».
Шаг 4: отключите зеленый и синий каналы
Откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами наложения в среднем столбце. В разделе «
Параметр «Каналы» в диалоговом окне «Стиль слоя».
«R», «G» и «B» означают красный , зеленый и синий , которые являются тремя основными цветами, которые смешиваются вместе, образуя все остальные цвета, которые мы видим на изображении. Фотошоп смешивает эти основные цвета, используя каналы . Есть канал для красного, канал для зеленого и канал для синего. Чтобы создать наш ретро-3D-эффект, нам нужно отключить зеленый и синий каналы на нашем «3D-слое».
Отключение зеленого и синего каналов.
Чтобы увидеть, что произошло, на мгновение скройте фоновый слой, щелкнув его значок видимости на панели «Слои»:
Нажав на значок видимости для фонового слоя.
Со скрытым фоновым слоем и видимым только наш «3D» слой, мы видим, что при отключенном зеленом и синем каналах изображение на слое отображается только красным:
Нажав на значок видимости для фонового слоя.
Щелкните пустое поле, чтобы включить фоновый слой.
И теперь мы снова видим полноцветное изображение:
Полноцветное изображение возвращается.
Шаг 5: выберите инструмент Move
На этом этапе, чтобы создать наш ретро-эффект 3D, все, что нам нужно сделать, это сместить изображение на слое «3D» так, чтобы оно не совпало с изображением под ним. Для этого выберите инструмент «Перемещение» на панели инструментов :
Для этого выберите инструмент «Перемещение» на панели инструментов :
Выбор инструмента перемещения.
Шаг 6: подтолкнуть изображение влево
Затем, выбрав слой «3D» на панели «Слои», используйте
Сдвиньте изображение в слой «3D» влево, чтобы создать эффект «Ретро 3D-фильм».
И там у нас это есть! Вот как можно быстро добавить забавный эффект ретро-3D-фильма к изображению с помощью Photoshop! Посетите наш раздел « Фотоэффекты », чтобы узнать больше об эффектах Photoshop!
Подписывайтесь на нашу новостную рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Photoshop.
 Создание 3d мокапа. | Каллиграфия. Леттеринг. Хобби.
Создание 3d мокапа. | Каллиграфия. Леттеринг. Хобби.Пора бы уже начать учиться записывать видео. Надеюсь уже скоро… а пока очередная статья.
Может показаться, что это обычный 3д рендер. От части. Но это мокап в фотошопе. Изображения на страницы можно поместить любые, и они будут идеально повторять изгибы страниц. Обычными средствами деформации картинок такого эффекта не добиться.
С одной стороны — проще сделать обычный 3д рендер и больше не заморачиваться. Но мне было интересно сделать именно такой мокап. Тем более, в сети стали набирать популярность подобные штуки.
Что для этого понадобиться.
► Владеть одним из 3д редакторов и владеть фотошопом.
Алгоритм действий.Я нашёл два способа создавать подобные мокапы.
► Первый: создать 3д модель. Простую 3д модель (скажем мятый (развивающийся) флаг или несколько страниц газеты) сохранить её в формате OBJ, закинуть этот файл в фотошоп и уже в фотошопе играться с этим файлом.
Простую 3д модель (скажем мятый (развивающийся) флаг или несколько страниц газеты) сохранить её в формате OBJ, закинуть этот файл в фотошоп и уже в фотошопе играться с этим файлом.
Фотошоп поддерживает 3д пространство. В нём можно настроить освещение, текстуру материала, выставить камеру. Так же загрузить текстура в UV развёртку модели. В загрузке текстуры в UV развёртку и заключается вся прелесть этого метода. Картинка будет повторять контуры 3д модели, тем самым вызывая эффект реалистичности. В общем-то как и в обычной 3д программе. Но в очень примитивной 3d программе.
Ссылка на пример такой работы, найденной на просторах интернета.
► Второй способ: похож на первый. Так же создаём 3д модель. Но уже можно создавать модели любой сложности. Скажем сложный интерьер комнаты, в центре которой на столе лежит скатерть, а на скатерти лежит свёрнутый журнал. И нужно менять в дальнейшем текстуры скатерти и страниц журнала. Или кровать с постельным бельём, чтобы быстро загружать разные текстуры ткани.
И нужно менять в дальнейшем текстуры скатерти и страниц журнала. Или кровать с постельным бельём, чтобы быстро загружать разные текстуры ткани.
В фотошоп такую модель не загонишь. Но можно схитрить. Сделать рендер всей сцены. Загрузить её в фотошоп как фон. Сохранить отдельно 3д модели скатерти и журнала и только их загрузить в фотошоп. И вот на этом этапе возникают трудности:
► Нужно синхронизировать камеры в 3д редакторе и в фотошопе.
Я работаю в программе Rhinoceros 3D. Но думаю и с другими программами будет примерно тоже самое +/-
► Что эти настройки камеры означают конкретно в программе Rhinoceros 3D?
► В фотошопе другие настройки осей и положение камеры определяется по другому. Поворот камеры задаётся углом поворота в градусах.
Вроде всё правильно написал. Вроде всё правильно написал.
► Теперь нужно настройки камеры из Rhino перенести в Photoshop. Предварительно в 3д редакторе выставляю нужный мне ракурс (который я хочу перенести в фотошоп). И строю в 3д пространстве расположение камеры и направление «взгляда» этой камеры, чтобы «вручную» получить настройки камеры для Фотошопа.
Красной линнией проводим направление «взгляда» камеры.Красной линнией проводим направление «взгляда» камеры.
► Учитывая оси и направления вращения в Фотошопе, получаем вот такие значения настроек камеры.
И не забываем про фокусное расстояние. Которое в данном случае равно 48.И не забываем про фокусное расстояние. Которое в данном случае равно 48.
► Делаем предварительный рендер брошюры в 3д редакторе.
В элементы рендера я включаю дополнительные параметры.В элементы рендера я включаю дополнительные параметры.
► В итоге получаю вот такой набор картинок. С помощью который в фотошопе будет удобно создавать маски, менять фон, усиливать блики, тени итд.
► Если есть возможность, то сразу настроить UV-развертку в 3д редакторе. Чтобы развертка имела правильное расположение «вверх-низ» и имела правильную форму и размеры.
► Сохраняем 3д модель в формате .OBJ
► Загружаем в фотошоп рендер в виде фона и 3д модель.
► Выставляем полученные настройки камеры в фотошопе.
Иииии…магии не произошло… Идеального совпадения нету. Возможно в других 3д редакторах будет это совпадение. Совпадение по настройке камеры. В дальнейшем постараюсь проверить.
► Но и такой результат тоже хорошо! Иногда, просто достаточно зажать Ctrl и сместить 3д модель немного вниз и всё идеально совпадёт. Но не в этом случае. Сейчас придётся 3д модель сместить и подвергнуть деформации.
► После небольшой деформации, 3д модель идеально ложится на фон (практически).
► И как видно, контуры 3д модели ушли во внутрь картинки. В конце придётся кадрировать общий вид. Значит, заранее лучше делать такую картинку, которую в дальнейшем будет не жалко кадрировать.
Один этап пройден. 3d модель совпадает с фоном, и теперь можно накладывать текстуры и наводить лоск.
► Сейчас в 3d модели есть 5 разных поверхностей. 4 листа и 1 лист обратная сторона скрученного листа. В фотошопе сейчас это отображается как один элемент. И если на него нанести текстуру, то она применится сразу ко всем листам. Нужно разделить эти листы на отдельные элементы. Смотри ниже картинку.
► Теперь можно загружать текстуры на каждый лист в отдельности.
► Но предварительно их нужно немного настроить. Убрать освещение. Это нужно для того, чтобы листы стали полностью белыми. Это нужно для наложения 3d модели на фон. Режим наложения я ставлю «Умножение». А в этом режиме, белый цвет никак не отображается. Останется только текстура страницы, которая наложится на фон. А страницы на фоне уже имеют свой цвет.
Режим наложения я ставлю «Умножение». А в этом режиме, белый цвет никак не отображается. Останется только текстура страницы, которая наложится на фон. А страницы на фоне уже имеют свой цвет.
► Почему сейчас листы серые. Потому что ,если открыть файл с объектом листа, то увидим так серый фон и UV-развертку страницы. Серый фон нужно заменить на белый.
► А вот с UV-разверткой отдельная история. У меня она отображается повернутая на 90 градусов. А значит, что и картинку (текстуру) нужно будет повернуть на 90 градусов. Или создать сматр-объект. Над этой проблемой буду ещё думать.
► В общем получается довольно большая капуста из слоёв и смарт-объектов. Которые довольно затруднительно редактировать. Но не так уж и долго.
После загрузки картинок на страницы это выглядит вот так.
А готовый мокап (ну не совсем готовый) выглядит вот так.
Подобрать изначально хороший ракурс, и будет не плохой мокап для презентации своих работ.
► В начале, я сохранял элементы рендера. Отдельно блики, тени, освещение итд. Их можно использовать для пост обработки.
Надеюсь статья была хоть кому-то полезной)))
Пишите комментарии, задавайте вопросы.
У кого есть способ проще сделать подобное — обязательно об этом расскажите .
Как выключить 3д режим в фотошопе
Как выключить 3д режим в фотошопе
RPI.su – самая большая русскоязычная база вопросов и ответов. Наш проект был реализован как продолжение популярного сервиса otvety.google.ru, который был закрыт и удален 30 апреля 2015 года. Мы решили воскресить полезный сервис Ответы Гугл, чтобы любой человек смог публично узнать ответ на свой вопрос у интернет сообщества.
 Имена старых пользователей также отображены в том виде, в котором они существовали ранее. Только нужно заново пройти регистрацию, чтобы иметь возможность задавать вопросы, или отвечать другим.
Имена старых пользователей также отображены в том виде, в котором они существовали ранее. Только нужно заново пройти регистрацию, чтобы иметь возможность задавать вопросы, или отвечать другим.Чтобы связаться с нами по любому вопросу О САЙТЕ (реклама, сотрудничество, отзыв о сервисе), пишите на почту [email protected] . Только все общие вопросы размещайте на сайте, на них ответ по почте не предоставляется.
Одной из самых распространённых проблем при работе в программе Photoshop, особенно если Вы не один из тех немногих счастливчиков, которые используют два монитора, является то, что программа имеет огромное количество элементов интерфейса, различных окошек, панелей, меню, инструментов и опций, которые создают беспорядок на экране и ограничивают место для работы с основным изображен.
А ведь размер наших фотографий постоянно растёт, т.к. технологии фотокамер улучшаются с каждым нём, и, поэтому, максимально важно оптимизировать рабочее пространство для комфортной обработки фотографии.
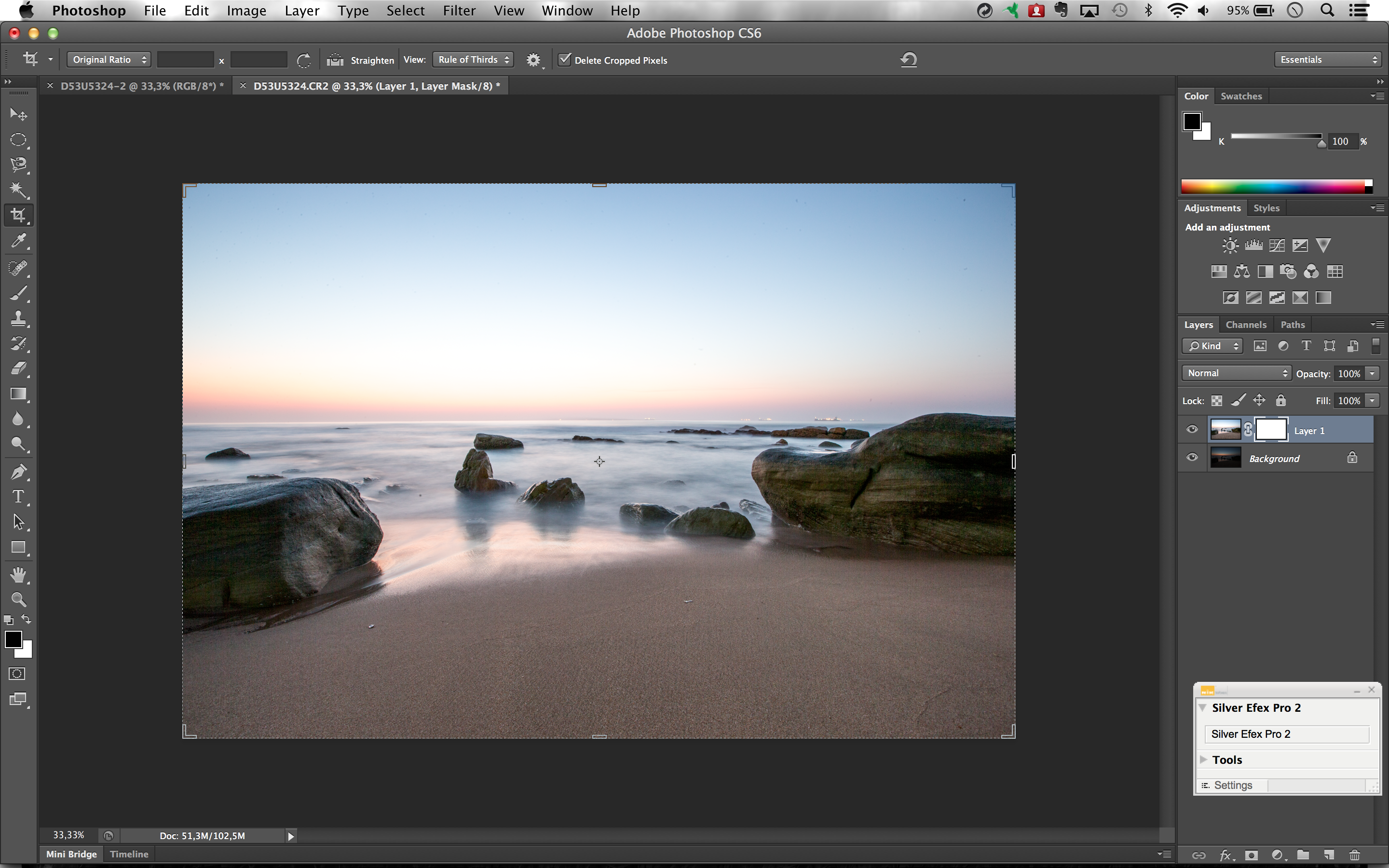
К счастью, Adobe предоставила нам простой способ преодолеть эту проблему, решение – в использовании различных режимов экрана. Режим экрана управляет количеством элементов интерфейса, отображаемых на экране, начиная от «стандартного» режима, где отображается весь интерфейс и заканчивая режимом «во весь экран», который скрывает все элементы управления, оставляя только само изображение.
В этом уроке мы подробно рассмотрим каждый из трех режимов экрана и способы их переключения и узнаем несколько комбинаций горячих клавиш для получения максимальной отдачи от этой крайне полезной функции. Здесь буду использовать Photoshop CC (Creative Cloud), но этот урок подойдёт также и к версии CS6.
Стандартный режим экрана
Вот как выглядит стандартный (по умолчанию) режим экрана Photoshop CS6 и СС:
Итак, в данный момент изображение открыто в Photoshop в стандартной режиме экрана по умолчанию, отображающем весь интерфейс, включая панель инструментов слева, группу панелей справа, главное меню и панель опций верху, а также различные элементы управления, полосы прокрутки и прочая информация внутри окна самого документа.
На данный момент интерфейс не перекрывает моё изображение, но это только потому, что масштаб картинки уменьшен. Чтобы получить более полное представление о преимуществах выбора подходящих режимов экрана, я нажму комбинацию Ctrl+1 для быстрого перехода моего изображение на масштаб 100%. При масштабе 100% изображение стало слишком велико, чтобы уместиться полностью на экране, и теперь элементы интерфейса вызывают проблемы, блокируя обзор части картинки, это особенно может вызвать проблемы пр работе с небольшими мониторами с маленьким разрешением:
Во весь экран с главным меню
Если вы хотите немного увеличить рабочее пространство, чтобы получить немного больше места для работы, вы можете переключиться на второй из трех режимов экрана Photoshop, известные как «Во весь экран с главным меню» (Full Screen Mode With Menu Bar). В Photoshop имеется несколько различных способов его включения. Во-первых, вы можете перейти по вкладке главного меню Просмотр –> Режимы экрана –>Во весь экран с главным меню (View –> Screen Mode –> Full Screen Mode With Menu Bar).
В Photoshop имеется несколько различных способов его включения. Во-первых, вы можете перейти по вкладке главного меню Просмотр –> Режимы экрана –>Во весь экран с главным меню (View –> Screen Mode –> Full Screen Mode With Menu Bar).
Однако, имеется и гораздо более быстрый способ для переключения между режимами экрана Photoshop, для этого надо нажать и удерживать на значок в самом низу панели инструментов, при этом появится выпадающее меню, где Вы сможете выбрать пункт «Во весь экран с главным меню» (Full Screen Mode With Menu Bar):
Во весь экран с главным меню скрывает все элементы интерфейса, которые были частью окна самого документа, например, ярлычок с именем в верхней части, кнопки свернуть, развернуть и закрыть окно документа, полосы прокрутки вдоль правого и нижнего краёв изображения, уровень масштабирования и другую информацию, которая находится в левом нижнем углу окна документа. Кроме того, если у Вас было открыто несколько изображений в отдельных вкладках документов, только активный документ остается видимым, остальные скрываются. Все остальные элементы интерфейса (панель инструментов слева, группа панелей справа и главное меню сверху) остаются.
Все остальные элементы интерфейса (панель инструментов слева, группа панелей справа и главное меню сверху) остаются.
Кроме того, этот режим скрывает панель задач Windows, расположенную обычно внизу. Вот скриншот моего монитора полностью:
Во весь экран
Чтобы максимально расчистить свое рабочее место от элементов интерфейса, переключитесь на последний из трех режимов экрана Photoshop, известный просто как Во весь экран (Full Screen Mode). Вы можете выбрать его либо через вкладку главного меню Просмотр –> Режимы экрана –>Во весь экран (View –> Screen Mode –> Full Screen Mode), либо просто нажмите и удерживайте на значок переключения режимов экрана в нижней части панели инструментов и выберите «Во весь экран» (Full Screen mode) из пунктов выпадающего меню:
Если Вы в первый раз выбираете этот режим, то сначала появится информационное окошко с предупреждением. Поставьте галку в чекбоксе «не показывать снова» (don’t show again):
В полноэкранном режиме весь интерфейс, а также панель задая Windows полностью скрыты, оставляя только само изображение, таким образом, весь монитор превращается в Вашу рабочую область:
Доступ к скрытым боковым панелям при режиме «Во весь экран»
При выборе данного режима у пользователя возникает вопрос: «как же я буду работать с изображением, если все элементы управления скрыты?».
В Photoshop продумано и это. Вы можете временно или постоянно отобразить панели с помощью горячих клавиш, но об этом после, а пока я расскажу об очень простом и красивом способе временного отображения панелей.
Для того, чтобы временно отобразить панель инструментов слева или правую группу панелей. Вам надо всего-лишь подвести курсор к левому или правому краю монитора соответственно! После того, как Вы выберете нужный инструмент, отодвиньте курсор от края и панель снова исчезнет:
Отображение и скрытие интерфейса с помощью горячих клавиш
В режиме «Во весь экран» можно временно показывать и скрывать весь интерфейс непосредственно с клавиатуры, нажатием клавиши Tab.
Кроме того, правую группу панелей можно показать/скрыть нажатием клавиш Shift+Tab.
Примечание. Нажатие и скрытие всего интерфейса Photoshop с помощью клавиш Tab и Shift+Tab работает для всех трёх режимов экрана.
Переключение режимов экрана с помощью горячих клавиш
Выше я рассказал, как переключить режимы экрана с помощью интерфейса Photoshop (из главного меню и кнопкой в панели инструментов).
Но самый быстрый способ переключения между режимами экрана – это просто нажатие на клавиатурную клавишу F. Нажатие F переключает режимы последовательно, друг за другом, со «Стандартного» на «Во весь экран с главным меню», затем на «Во весь экран», затем опять «Стандартный! и т.д.
Если Вы хотите переключать режимы в обратном порядке, нажмите Shift+F.
Для быстрого выхода из режима «Во весь экран» и переключения его на «Стандартный», нажмите клавишу Esc.
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
На этой странице
В Photoshop CS6 функциональные возможности 3D-рисования были доступны в Photoshop Extended. Все возможности Photoshop Extended доступны в Photoshop. Photoshop не имеет специальной версии Extended.
Обзор панели 3D
При выборе 3D-слоя на панели 3D отображаются компоненты связанного с ним 3D-файла. В верхней части этой панели находится список сеток, материалов и источников света, сохраненных в данном файле. В нижней части панели отображаются параметры и настройки 3D-компонента, выбранного в верхней части.
Кнопки вверху панели 3D фильтруют компоненты, отображаемые в верхней части панели. Нажмите на кнопку «Сцена», чтобы отобразить все компоненты, кнопку «Материалы», чтобы отобразить только материалы, и так далее.
Отображение панели 3D
Выполните одно из следующих действий.
Выберите «Окно» > «3D».
Дважды щелкните значок 3D-слоя на панели «Слои».
Выберите «Окно» > «Рабочая среда» > «Расширенные параметры 3D».
Фильтрация отображаемых параметров 3D
Вверху панели 3D нажмите на кнопку «Сцена», «Сетка», «Материалы» или «Источники света».
Отображение или скрытие 3D-сетки или освещения
В верхней части панели 3D щелкните значок с глазом рядом с элементом сетки или освещения.
Управлять видимостью материалов на панели 3D нельзя. Однако можно изменить настройки видимости для связанных текстур на панели «Слои». См. раздел Параметры 3D-материалов.
Настройки доступа для 3D-сцены
Нажмите на кнопку «Сцена».
Если элемент «Сцена» не выбран, щелкните его вверху списка компонентов.
Настройки доступа для сетки, материала или источника света
Выполните одно из следующих действий.
Нажмите на кнопку «Сцена», чтобы отобразить все компоненты сцены. Затем в верхней части выберите сетку, материал или источник света.
Нажмите на кнопку «Сетки», «Материалы» или «Источники света», чтобы временно отобразить только соответствующие компоненты. Затем выберите сетку, материал или источник света.
Раскрытие или сворачивание списка материалов сетки
Нажмите на кнопку «Сцена».
Щелкните треугольник слева от значка сетки.
Просмотр плоскости основания
Плоскость основания представляет собой сетку, которая расположена на уровне основания и относительно которой расположена 3D-модель.
Чтобы просмотреть плоскость основания, щелкните значок переключения внизу на панели «3D» и выберите «3D-плоскость основания».
Значок переключателя активен, только если в системе имеется OpenGL.
Отображение и скрытие направляющих света
Внизу на панели «3D» щелкните значок переключения и выберите «3D-свет»
Выделение контуров выбранного материала или сетки в окне документа
Внизу на панели «3D» щелкните значок переключения и выберите «3D-выделение».
При выборе материалов или сеток на панели в окне документа появляется цветной контур, который помогает найти текущий элемент.
Чтобы изменить цвет 3D-наложений, например для контуров материала или сетки, настройте параметры 3D-выделения в диалоговом окне «Установки».
Настройки 3D-сцены
С помощью настроек 3D-сцены можно изменять режимы рендеринга, выбирать текстуры для рисования или создавать поперечные разрезы. Для перехода к настройкам сцены нажмите кнопку «Сцена» на панели 3D, затем выберите элемент «Сцена» в верхней части этой панели.
Указывает стиль рендеринга для модели. Чтобы настроить параметры, нажмите «Редактировать». Дополнительные сведения см. в разделе Изменение параметров 3D-рендеринга.
Выберите настройку, которая позволяет улучшить качество отображения без значительного падения производительности:
Выполняется рендеринг OpenGL с использованием графического процессора видеокарты, в результате чего изображение получается высококачественным, но без детально проработанных отражений и теней. Для большинства систем этот вариант является оптимальным для редактирования.
Черновик трассировки лучей
Выполняется рендеринг с использованием центрального процессора материнской платы, в результате чего получается изображение с отражениями и тенями чернового качества. Если система оснащена мощной видеокартой, то для более быстрого получения результатов лучше использовать вариант «Интерактивно».
Окончательная трассировка лучей
Этот вариант подходит для окончательного вывода и выполняет полный рендеринг отражений и теней. Дополнительные сведения см. в разделе Рендеринг 3D-файла для окончательного вывода.
Во время рендеринга методом трассировки лучей на изображении рисуются временные фрагменты мозаики. Чтобы прервать процесс рендеринга, нажмите кнопку мыши или клавишу «Пробел». Чтобы изменить число рядов фрагментов мозаики для уменьшения скорости обработки и повышения качества, измените параметр «Высокий порог качества» в окне «Установки 3D-эффектов».
При рисовании непосредственно на 3D-модели используйте это меню для выбора карты текстуры для рисования. См. раздел 3D-рисование.
Целевую текстуру также можно выбрать в меню «3D» > «Режим рисования 3D».
Глобальный цвет освещения
Задает глобальный цвет освещения, видимый на всех отражающих поверхностях. Цвет освещения смешивается с цветом отдельных материалов. См. раздел Параметры 3D-материалов.
Выберите, чтобы создать плоское поперечное сечение, способное пересечь модель под любым углом. С помощью поперечного сечения можно увидеть внутреннее содержимое модели. См. раздел Просмотр поперечных сечений.
Просмотр поперечных сечений
Поперечное сечение, которое представляет собой «разрез» невидимой плоскостью под заданным углом, позволяет увидеть содержимое 3D-модели со стороны сечения.
Выберите «Поперечное сечение» в нижней части вкладки «Сцены».
Задайте параметры выравнивания, позиции и ориентации:
Выберите для отображения секущей плоскости. Для секущей плоскости можно задать параметры цвета и прозрачности.
Выделяет области модели, через которые проходит секущая плоскость. Щелкните образец цвета, чтобы выбрать цвет выделения.
Обратить поперечное сечение
Изменяет отображаемую область модели на противоположную сторону секущей плоскости.
Используйте «Сдвиг» для смещения плоскости вдоль оси без изменения ее наклона. По умолчанию смещение равно нулю, а плоскость пересекает 3D-модель в ее средней точке. При максимальном положительном или отрицательном смещении эта плоскость перестает пересекаться с моделью. Используйте параметр «Наклон» для вращения плоскости на 360 0 в одном из возможных направлений наклона. При работе с конкретной осью изменение настроек наклона заставит плоскость вращаться вокруг одной из осей. Например, плоскость, выровненная вдоль оси Y, может поворачиваться вокруг оси X (Наклон 1) или оси Z (Наклон 2).
Для пересекающейся плоскости выберите ось (X, Y или Z). Плоскость будет расположена перпендикулярно выбранной оси.
Использование различных режимов рендеринга для отдельных поперечных сечений
Каждую сторону поперечного сечения можно просматривать с использованием различных режимов рендеринга; например, 3D-модель может просматриваться как каркас или как единое целое.
Выберите «Поперечное сечение» и задайте параметры в нижней части вкладки «Сцены». Текущие настройки рендеринга будут использоваться при просмотре видимого поперечного сечения.
Нажмите «Настройки рендеринга» или выберите «3D» > «Настройки рендеринга».
В верхней части диалогового окна нажмите не выделенную в данный момент кнопку «Поперечное сечение» .
По умолчанию все настройки рендеринга для дополнительного поперечного сечения выключены, поэтому оно не отображается.
Выберите параметры рендеринга для дополнительного поперечного сечения и нажмите «OK».
Настройки 3D-сетки
Каждой сетке в 3D-модели в верхней части панели 3D отведена отдельная строка. Выберите сетку из нижней части панели 3D для отображения настроек и сведений о ней.
В сведения о сетке входит: число используемых в ней материалов и текстур, а также число входящих в нее вершин и граней. Также здесь можно настроить следующие параметры отображения сетки:
Чтобы отображались тени, настройте источники света и выберите качество визуализации «Трассировка лучей». См. раздел Настройки 3D-сцены.
Управляет тем, отображаются ли на выделенной сетке тени, которые на нее отбрасывают другие сетки.
Чтобы захватить тени от плоскости основания на сетках, выберите «3D» > «Захват тени на плоскости основания». Чтобы выровнять эти тени с объектами, выберите «3D» > «Привязать объект к плоскости основания»
Управляет тем, отбрасывает ли выделенная сетка тень на поверхность других сеток.
Скрывает сетку, отображая только тени на ее поверхности.
Управляет мягкостью теней, отбрасываемых выделенной сеткой. Эта настройка полезна при наложении 3D-объектов на слои под ними.
Отображение или скрытие сетки
В верхней части панели 3D щелкните значок с глазом рядом с названием сетки.
Манипуляция отдельными сетками
С помощью инструментов позиционирования сетки можно осуществлять перемещение, вращение или масштабирование выбранной сетки, не затрагивая при этом саму модель. Инструменты позиционирования функционируют аналогично основным средствам 3D-позиционирования на панели «Инструменты». Дополнительные сведения по каждому инструменту см. в разделе Перемещение, вращение и масштабирование 3D-модели.
Выберите сетку в верхней части панели 3D. Выбранная сетка будет выделена красным прямоугольником в нижней части данной панели.
Для перемещения сетки воспользуйтесь инструментом «Позиционирование» в нижней части панели.
Для манипуляции всей моделью при выборе отдельной сетки используйте 3D-инструменты на панели «Инструменты».
Параметры 3D-материалов
В верхней части панели 3D находится список материалов, используемых в данном файле. Для воссоздания внешнего вида модели может использоваться как один материал, так и сочетание нескольких материалов. В моделях с несколькими сетками для каждой сетки могут использоваться различные материалы. Модель также может состоять из одной сетки, в разных областях которой используются различные материалы.
Выбрав материал в верхней части панели 3D, в нижней части можно просмотреть сведения о текстурных картах, используемых в нем. В основе некоторых типов текстуры, например «Диффузия» и «Рельеф», обычно лежит 2D-файл, в котором хранится определенный цвет или узор, необходимый для воссоздания текстуры. Для текстуры других типов 2D-файл может не потребоваться. Например, настройку эффектов «Глянец», «Блеск», «Непрозрачность» или «Отражение» можно выполнять путем непосредственного ввода значений.
Находящиеся в основе материала текстурные карты также представлены в списке «Текстуры» на панели «Слои», где они сгруппированы по категории карты текстуры.
Чтобы увидеть миниатюру изображения карты текстуры, наведите мышь на имя текстуры (например «Отражение» или «Свечение»).
Цвет материала. Это может быть чистый цвет или любой цвет из 2D-содержимого. При отсутствии связанного 2D-содержимого используется образец цвета «Диффузия». Карту диффузии можно создать с помощью непосредственного рисования на модели. См. раздел 3D-рисование.
Регулирует прозрачность материала (значение от 0 до 100 %). Также значение прозрачности можно задать с помощью ползунка. Степень прозрачности материала регулируется с помощью значений градации серого карты текстуры. Чем светлее оттенок, тем больше коэффициент прозрачности, и наоборот.
Создает выпуклости на поверхности материала, не затрагивая сетку. Карта выпуклости представляет собой изображение в градациях серого, где более светлые участки обозначают возвышенности, а более темные — наоборот. Карту выпуклости можно загрузить из файла или создать самостоятельно с помощью непосредственного рисования на модели. См. раздел 3D-рисование.
Значение в поле «Рельеф» увеличивает или уменьшает выпуклость. Поле активно только при наличии карты выпуклости. Укажите числовое значение выпуклости или воспользуйтесь соответствующим ползунком.
С увеличением угла эффект выпуклости уменьшается.
Подобно текстуре карты выпуклости обычная карта повышает степень детализации поверхности. В отличие от карты рельефной текстуры (одноканального изображения в градациях серого), в основе карты нормалей лежит многоканальное изображение (RGB). Значения каждого канала цвета соответствуют параметрам x, y и z для нормали поверхности модели. Обычная карта может использоваться для сглаживания поверхностей сеток с небольшим числом полигонов.
Photoshop использует нормальные карты мирового пространства, что обеспечивает самую быструю обработку.
Хранит изображение окружения данной 3D-модели. Карты окружения представляют собой сферические панорамы. Содержимое карты окружения можно увидеть на отражающих поверхностях модели.
Чтобы карта окружения не отражалась на материале, необходимо установить в ноль параметр «Отражение», добавить карту отражения, которая бы закрывала область материала, или удалить карту окружения для данного материала.
Повышает степень отражения материалом других объектов на 3D-сцене и карте окружения.
Задает цвет, который отображается вне зависимости от освещения. Создает эффект свечения 3D-объекта.
Определяет степень отражения света поверхностью. Для изменения этого параметра можно указать числовое значение или воспользоваться соответствующим ползунком. При наличии отдельной карты глянцевитости параметры интенсивности цветов карты материала будет определять именно она. В темных областях значение глянцевитости будет максимальное, в светлых — минимальное. По мере приближения к темному цвету сила подсветки будет угасать.
Определяет коэффициент дисперсии отраженного света, который задается параметром «Глянец». При низком уровне яркости (высокая дисперсия) степень рассеивания повышается за счет уменьшения четкости. При высоком уровне яркости (низкая дисперсия) степень рассеивания уменьшается, а очертания подсветки становятся более яркими и четкими.
Если в 3D-объекте содержится более девяти типов текстур, то на панели «Слои» и в списке «Режим 3D-рисования» появляются дополнительные текстуры. (Для отображения списка выберите «3D» > «Режим 3D-рисования» или воспользуйтесь командой «Рисовать на» в разделе «Сцена» панели 3D
Цвет, используемый для свойств отражения (например, для подсветки глянцевитости).
Задает цвет окружающего освещения, который отражается от поверхностей. Этот цвет смешивается с глобальным цветом освещения всей сцены. См. раздел Настройки 3D-сцены.
Задает коэффициент преломления при выборе качества «Трассировка лучей», а также параметра «Преломления» в диалоговом окне «3D» > «Настройки рендеринга». Преломление — это изменение направления света, возникающее в месте соприкосновения двух материалов (например, воздуха и воды), обладающих различными коэффициентами преломления. По умолчанию для новых материалов используется значение 1,0 (приблизительный коэффициент преломления воздуха).
Выбор и применение материалов непосредственно на объектах
Инструмент «Выбор 3D-материала» работает почти так же, как инструмент «Заливка», и позволяет брать образец материала и применять его прямо на 3D-объектах.
На панели «3D» выберите «Выбор 3D-материала» .
Наведите указатель на 3D-объект в окне документа. Когда нужный материал выделен контуром, нажмите кнопку мыши, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
Переместите указатель, чтобы очертить контур материала, который требуется изменить, и нажмите кнопку мыши.
Решено: как отключить режим 3D в Photoshop cc? — Сообщество поддержки Adobe
Хорошо, ребята, рабочие области — это просто сохраненные представления вашего пользовательского интерфейса. Все панели можно скрыть вручную или сделать видимыми в меню Windows. Здесь все живут. При изменении рабочего пространства панели меняются по положению и видимости. В Photoshop по умолчанию есть несколько предустановок. Это те, которые перечислены в раскрывающемся списке рабочей области. Вы можете включать, отключать любые панели и перемещать их куда хотите.Затем сохраните его как новую рабочую область.
Когда рабочее пространство активно и вы изменяете видимость или положение панели, вы находитесь в несохраненном состоянии рабочего пространства. Это ваша возможность сохранить или восстановить настройки по умолчанию.
В раскрывающемся списке рабочего пространства в пункте меню сброса будет указано, какое рабочее пространство вы используете. Это дает вам знать, что вы не сбрасываете неправильное рабочее пространство. Переключаясь между рабочими пространствами и возвращаясь, вы обнаружите, что ваша настройка остается такой, как вы ее оставили, даже если вы не сохранили рабочее пространство.Считайте значение по умолчанию отправной точкой.
Просто помните, что сброс рабочего пространства делает именно это, и нет возможности вернуться в отредактированное рабочее пространство, если вы не сохранили его предварительно.
.Решено: как отключить режим 3D в Photoshop cc? — Страница 2 — Сообщество поддержки Adobe
Хорошо, ребята, рабочие области — это просто сохраненные представления вашего пользовательского интерфейса. Все панели можно скрыть вручную или сделать видимыми в меню Windows. Здесь все живут. При изменении рабочего пространства панели меняются по положению и видимости. В Photoshop по умолчанию есть несколько предустановок. Это те, которые перечислены в раскрывающемся списке рабочей области. Вы можете включать, отключать любые панели и перемещать их куда хотите.Затем сохраните его как новую рабочую область.
Когда рабочее пространство активно и вы изменяете видимость или положение панели, вы находитесь в несохраненном состоянии рабочего пространства. Это ваша возможность сохранить или восстановить настройки по умолчанию.
В раскрывающемся списке рабочего пространства в пункте меню сброса будет указано, какое рабочее пространство вы используете. Это дает вам знать, что вы не сбрасываете неправильное рабочее пространство. Переключаясь между рабочими пространствами и возвращаясь, вы обнаружите, что ваша настройка остается такой, как вы ее оставили, даже если вы не сохранили рабочее пространство.Считайте значение по умолчанию отправной точкой.
Просто помните, что сброс рабочего пространства делает именно это, и нет возможности вернуться в отредактированное рабочее пространство, если вы не сохранили его предварительно.
.Решено: как отключить режим 3D в Photoshop cc? — Страница 3 — Сообщество поддержки Adobe
Хорошо, ребята, рабочие области — это просто сохраненные представления вашего пользовательского интерфейса. Все панели можно скрыть вручную или сделать видимыми в меню Windows. Здесь все живут. При изменении рабочего пространства панели меняются по положению и видимости. В Photoshop по умолчанию есть несколько предустановок. Это те, которые перечислены в раскрывающемся списке рабочей области. Вы можете включать, отключать любые панели и перемещать их куда хотите.Затем сохраните его как новую рабочую область.
Когда рабочее пространство активно и вы изменяете видимость или положение панели, вы находитесь в несохраненном состоянии рабочего пространства. Это ваша возможность сохранить или восстановить настройки по умолчанию.
В раскрывающемся списке рабочего пространства в пункте меню сброса будет указано, какое рабочее пространство вы используете. Это дает вам знать, что вы не сбрасываете неправильное рабочее пространство. Переключаясь между рабочими пространствами и возвращаясь, вы обнаружите, что ваша настройка остается такой, как вы ее оставили, даже если вы не сохранили рабочее пространство.Считайте значение по умолчанию отправной точкой.
Просто помните, что сброс рабочего пространства делает именно это, и нет возможности вернуться в отредактированное рабочее пространство, если вы не сохранили его предварительно.
.Основные концепции и инструменты 3D в Photoshop
Заметка:
В Photoshop CS6 функции 3D были частью Photoshop Extended. Все функции Photoshop Extended являются частью Photoshop. Photoshop не имеет отдельного расширенного предложения.
Понимать и отображать 3D-файлы
Photoshop позволяет размещать и анимировать 3D-модели, редактирование текстур и освещения, а также выбор из нескольких визуализаций режимы.
3D-файлы состоят из следующих компонентов:
Укажите основную структуру 3D-модели. Сетка часто визуализируется как каркас, каркасная структура, построенная из тысяч отдельных многоугольников. 3D-модель всегда имеет как минимум одну сетку и может объединять несколько сеток. В Photoshop вы можете просматривать сетки в различных режимах рендеринга и управлять сетками независимо друг от друга.Хотя вы не можете изменить фактические многоугольники в сетке, вы можете изменить ее ориентацию и преобразовать, масштабируя по разным осям. Вы также можете создавать свои собственные 3D-сетки, используя заранее предоставленные формы или преобразовывая существующие 2D-слои. См. Раздел Настройки 3D-сетки.
Заметка:
Чтобы отредактировать полигональную сетку самой 3D-модели, вы должны использовать программу 3D-авторинга.
С сеткой может быть связан один или несколько материалов, которые управляют внешним видом всей сетки или ее части.Материал, в свою очередь, зависит от подкомпонентов, называемых картами текстуры, совокупный эффект которых создает внешний вид материала. Карта текстуры представляет собой файл 2D-изображения, который создает различные качества, такие как цвет, узор, блеск или неровность. Материал Photoshop может использовать до девяти различных типов текстурных карт, чтобы определить его общий вид. См. Раздел Настройки 3D-материалов.
Типывключают бесконечные, точечные, точечные источники света, а также источники света на основе изображений, которые обтекают сцену.Вы можете перемещать и настраивать цвет и интенсивность существующих источников света, а также добавлять новые источники света в вашу 3D-сцену. См. Раздел Настройки 3D-освещения.
Photoshop может открывать следующие 3D-форматы: DAE (Collada), OBJ, 3DS, U3D и KMZ (Google Earth).
Чтобы открыть 3D-файл сам по себе, выберите «Файл»> «Открыть» и выберите файл.
Чтобы добавить 3D-файл в качестве слоя в открытый файл, выберите 3D> Создать слой из файла 3D, а затем выберите файл 3D. Новый слой отражает размеры открытого файла и представляет 3D-модель на прозрачном фоне.
Производительность в 3D и настройки отображения
Выберите «Правка»> «Настройки»> «3D» (Windows). или Photoshop> Настройки 3D (Mac OS).
Чтобы получить информацию о параметрах, наведите на них указатель, и прочтите раздел «Описание» в нижней части диалогового окна.
Инструменты для 3D-объектов и камеры
Инструменты 3D-объекта и камеры становятся активными при выборе 3D-слоя.Используйте инструменты 3D-объекта, чтобы изменить положение или масштаб 3D-модели; используйте инструменты 3D-камеры, чтобы изменить вид сцены. Если ваша система поддерживает OpenGL, вы также можете использовать 3D-ось для управления 3D-моделями и камерами. См. Использование 3D-оси.
Перемещение, поворот или масштабирование модели с инструментами 3D-объектов
Вы можете использовать инструменты 3D-объекта для поворота, изменения положения или масштабирования модели.Пока вы манипулируете 3D-моделью, вид камеры остается неизменным.
Заметка:
Чтобы получить советы по каждому 3D-инструменту, выберите «Параметры панели» в меню панели «Информация» и выберите «Показать подсказки для инструментов». Щелкните инструмент, затем переместите курсор в окно изображения, чтобы просмотреть сведения об инструменте на панели информации.
Инструменты и параметры 3D-объектов
А. Возврат в исходное положение объекта B. Повернуть C. Рулон D. Панорамирование E. Слайд F. Масштаб G. Положение меню H. Сохранить текущую позицию I. Удалить текущее положение J. Координаты положения
На панели инструментов щелкните инструмент 3D-объект и удерживайте нажмите кнопку мыши, чтобы выбрать один из следующих типов:
Заметка:
При перетаскивании удерживайте нажатой клавишу Shift, чтобы ограничить поворот, Инструмент «Панорама», «Сдвиг» или «Масштаб» до одного направления движения.
Перетащите вверх или вниз, чтобы повернуть модель вокруг оси x, или из стороны в сторону, чтобы повернуть его вокруг оси y. Удерживайте Alt (Windows) или Option (Mac OS) при перетаскивании модели.
Перетащите из стороны в сторону, чтобы повернуть модель вокруг оси z.
Перетащите из стороны в сторону, чтобы переместить модель по горизонтали, вверх или вниз, чтобы переместить его по вертикали.Удерживайте Alt (Windows) или Option (Mac OS) при перетаскивании для перемещения в направлении x / z.
Перетащите из стороны в сторону, чтобы переместить модель по горизонтали, вверх или вниз, чтобы переместить его ближе или дальше. Удерживайте Alt (Windows) или Option (Mac OS) при перетаскивании для перемещения в направлении x / y.
Перетащите вверх или вниз, чтобы увеличить или уменьшить модель. Держать вниз Alt (Windows) или Option (Mac OS) при перетаскивании для масштабирования в направление z.
Щелкните значок возврата в исходное положение в панель параметров, чтобы вернуть модель к исходному виду.
Для числовой регулировки положения, поворота или масштабирования введите значения в правой части панели параметров.
Используйте инструменты 3D-камеры для перемещения обзора камеры при выходе положение 3D-объекта зафиксировано.
Заметка:
Чтобы получить советы по каждому 3D-инструменту, выберите «Параметры панели» в меню панели «Информация» и выберите «Показать подсказки для инструментов».Щелкните инструмент, затем переместите курсор в окно изображения, чтобы просмотреть сведения об инструменте на панели «Информация».
Инструменты и параметры 3D-камеры
A. Вернуться в исходное положение камеры B. Повернуть C. Roll D. Pan E. Walk F. Zoom G. View menu H. Save current вид камеры I. Удалить текущую камеру вид J. Координаты положения камеры
На панели инструментов щелкните инструмент 3D-камеры и удерживайте нажмите кнопку мыши, чтобы выбрать один из следующих типов:
Заметка:
При перетаскивании удерживайте нажатой клавишу Shift, чтобы ограничить поворот, Инструменты панорамирования или обхода в одном направлении движения.
Перетащите, чтобы вращать камеру по оси x или y. Удерживать Alt (Windows) или Option (Mac OS) при перетаскивании для поворота камеры.
Перетащите, чтобы панорамировать камеру в направлении x или y. Удерживать Alt (Windows) или Option (Mac OS) при перетаскивании для панорамирования в x или направление z.
Перетащите, чтобы перемещаться по камере (перемещение по оси z и поворот по оси y). Держать вниз Alt (Windows) или Option (Mac OS) при перетаскивании, чтобы пройти по направление z / x (перемещение по оси z и вращение по оси x).
Перетащите, чтобы изменить поле зрения 3D-камеры. Максимум поле зрения 180.
Камера перспективы (только масштабирование)
Отображает параллельные линии, сходящиеся к точкам схода.
Ортографическая камера (только масштабирование)
Сохраняет параллельность линий без схождения. Отображает модель в точном масштабе без искажения перспективы.
Устанавливает глубину резкости. Расстояние определяет, насколько далеко от камеры находится сфокусированное поле. Размытие затемняет остальную часть изображения.
Заметка:
Анимация глубины резкости для имитации эффектов фокусировки камеры.
На панели параметров числовые значения показывают положение x, y и z. 3D камеры. Вы также можете изменить эти значения вручную, чтобы настроить вид камеры.
Изменение или создание видов 3D-камеры
Заметка:
Для всех предустановленных ракурсов камеры используется ортогональная проекция.
Чтобы добавить пользовательский вид, поместите 3D-камеру в нужное положение с помощью инструментов 3D-камеры, затем нажмите «Сохранить» на панели параметров.
Заметка:
Чтобы вернуться к виду камеры по умолчанию, выберите инструмент 3D-камеры и щелкните значок «Вернуться в исходное положение камеры» на панели параметров.
Ось 3D показывает текущую ориентацию осей X, Y и Z моделей, камер, источников света, и сетки в трехмерном пространстве. Он появляется, когда вы выбираете любой 3D-инструмент, предоставление альтернативного способа управления выбранным элементом.
3D-ось с выбранным инструментом Mesh Rotate
А. Выбранный инструмент Б. Свернуть или развернуть ось 3D C. Переместить элемент по оси D. Повернуть элемент E. Сжать или удлинить предмет F. Изменить размер предмета
Заметка:
OpenGL должен быть включен для отображения трехмерной оси.
Свернуть, восстановить, переместить или изменить размер 3D-ось
Наведите указатель на 3D-ось, чтобы отобразить панель управления.
Чтобы переместить ось 3D, перетащите панель управления.
Чтобы свернуть, щелкните значок свертывания.
Чтобы восстановить нормальный размер, щелкните свернутую трехмерную ось.
Чтобы изменить размер, перетащите значок масштабирования.
Переместить, повернуть или масштабировать выбранное предметы с 3D-осью
Чтобы использовать 3D-ось, наведите указатель мыши на ось выделите его, а затем перетащите, как показано ниже:
Заметка:
Доступные элементы управления осями различаются в зависимости от текущий режим редактирования (объект, камера, сетка или свет).
Чтобы переместить выбранный элемент по осям X, Y или Z, выделите конический наконечник любой оси. Перетащите в любом направлении вдоль оси.
Чтобы повернуть элемент, щелкните изогнутый сегмент вращения внутри кончика оси. Появится желтый кружок, показывающий плоскость вращения. Перетащите круг по часовой стрелке или против часовой стрелки вокруг центра оси 3D.Чтобы вращать более плавно, переместите мышь дальше от центра 3D-оси.
Чтобы изменить размер элемента, перетащите центральный куб на 3D-оси вверх или вниз.
Чтобы сжать или удлинить элемент вдоль оси, перетащите один из цветных кубов преобразования по направлению к центральному кубу или от него.
Чтобы ограничить движение плоскости объекта, переместите указатель мыши в область пересечения двух осей рядом с центральным кубом. Значок желтой плоскости появляется между двумя осями.Перетащите в любом направлении. Вы также можете навести указатель на нижнюю часть центрального куба, чтобы активировать значок плоскости.
Эффект 3d в фотошопе. |
Этот урок похож на предыдущий, делается все также, но с небольшими изменениями. Я расскажу, как сделать эффект 3D в фотошопе или выход из фотографии в другом ракурсе. В результате должна получится такая картинка.
Открыть фото , в котором будем создавать эффект 3D. Я взяла фото с лебедем.
1-Файл-открыть.
Дальше все, как в уроке выход из фото. Напишу кратко.
2-Слой-новый-слой.
3-Редактирование-выполнить заливку. Залить белым цветом.
4-В окне слоев активировать нижний слой, затем: слой-создать дубликат слоя и в окне слоев поставить этот слой вверх.
5 Сделать прямоугольное выделение на фото.
и создать маску слоя ( перейти в окно слоев и кликнуть по значку маски).
6-В окне слоев активировать средний слой , уменьшить непрозрачность, и кликнуть по маске верхнего слоя
7-Кистью (белой) проявить верхнюю часть лебедя.
Теперь сделаем изображение воды искаженным, чтобы усилить эффект 3D.
8-На вертикальной панели инструментов выбрать «перо» , на горизонтальной панели параметров, кликнуть по второму значку контуров.
9-Теперь пером сделать выделение (кликать , по местам, где красные точки.
10-Перейти в окно слоев, там нажать на «контуры» , кликнуть правой кнопкой мыши по синей строке
и, в появившемся окне, выбираем » образовать выделенную область». На фото появится выделение.
Посмотрите на окно слоев, чтобы на верхнем активированном слое, была активна и маска.
11-Кистью (черной),
стереть изображение воды с боков.
12-Выделение-инверсия. По краям фото выделение исчезнет, а изображение воды остается выделенным.
13-В окне слоев активировать средний белый слой.
14-Редактирование-свободное трансформирование. Подводя мышку к маячкам, и потянув за них, расширить выделение.
Нажать на клавиатуре Enter или вверху значок «применить».
15-Слой-новый-скопировать на новый слой.
16-Слой- стиль слоя-тень.
Теперь подправим белую кромку. В окне слоев активный «слой 2».
17-Редактирование-трансформирование-искажение. Потянув за левый маячок внутрь, исказить немного кромку, затем тоже сделать с правым маячком , а верхний средний потянуть слегка вниз.
18- Картинка получится такая. Таким образом получился эффект 3D созданный в фотошопе.
19- Теперь можно и поменять фон. Для этого активировать белый слой
20- Редактирование-выполнить заливку. Заливаете любым цветом.
У меня фон сделан градиентом. Как сделать градиент, можно посмотреть здесь.
21- В окне слоев кликнуть по верхнему слою и файл- сохранить для Web и устройств.
Создание 3D фотографий для просмотра в анаглифных красно синих очках .
часть 2…
Создание стерео фотографий 3D с помощью фотошоп Photoshop для просмотра в анаглифных очках .
Что неудобного по первой странице статьи.
Для данных программ по-хорошему необходимо делать два снимка со смещением по оси Х. Нужно переместиться , а за это время меняется положение объектов, некоторые вообще пропадают из видимости. Потом приходится тратить время в графическом редакторе, скрывать все это, ретушировать. Да и неохота все время делать два снимка. И результат не стоит того. Из одного снимка выходит если не ерунда, то не очень впечатляющий результат.
Уже после пары дней экспериментов , мне это надоело. Попутно почитал про технологию получения стерео фотографии путем получения отпечатков для просмотра через микролинзы в полимерной пленке.
Заморочки в домашних условиях, просто для себя, как мне показалось, того не стоят. Нужны: дорогая программа 3DMаstеrKit , хороший принтер, ламинатор, станок для точного перемещения фотокамеры. Проще сделать на заказ если очень хочется. В живую снимок видел. Мне показалось менее интереснее голограмм. У меня есть парочка с далеких времен , показалось что хотя они и монохромные, по эффекту сильнее.
3D foto прикольно тем, что делаешь сам. Интересен сам процесс создания псевдообъемного изображения. Применение двух фотоаппаратов не рассматривалось даже в принципе;-)))
Кстати попутно где — то прозвучало про карты пространственного смещения и про программы которые их рассчитывают, внимание! по вашим точкам. Подобное используется в плагине для фотошоп при искуственном создания малой глубины резкости. Но вручную создание эффекта мне всегда нравилось больше, т к плагин не давал реалистичного изображения.
Я наткнулся на вот это фото , как пример удачного 3D.
Интересное фото висит на нескольких сайтах в качестве примера 3D foto
Ну не верю я что парень этой девушки таскал с собой штатив, измерял расстояние для смещении при съемке.
Тут еще стал встречать 3D в 3D картинке, прошу прощение за тавтологию. И что-то там пространно про спец прогу в 3D MAX . И опять у меня возникли сомнения, что это изображение изначально делалось под 3D очки, хотя для 3D MAX-а нет ничего невозможного, я думаю. Да и знаю я его и о нем довольно поверхностно. Хотя в правом нижнем углу револьвер Гессера смоделирован и вуализирован мною именно в Максе. Делался по книге по стрелковому оружию, и мне кажется, выглядит довольно реалистично.
Часто встречал стерео 3D max — картинки, картинки довольно старой и популярной, вряд ли автор тогда делал рендер еще и под стереоочки.
В результате во что оформилось у меня все найденное по этому вопросу? Как же формируется изображение?
- Если левый слой изображения на 3D foto, у которого нет красного канала , для красно-синих очков, смещен относительно правого слоя влево — изображение выпячивается (становится объемным) от средней плоскости изображения.
- Если вправо, то изображение заглубляется. Причем для каждого изображения это по разному, но есть некое максимальное смещение и в ту и в другую сторону, при котором начинает двоиться изображение.
И теперь все просто. Мы вернемся к нашему доброму фотошопу, сколько не ищем плагины, нет их, фотошоп один правит.
- Нам не нужно смещать все изображение друг относительно друг друга полностью.
- Постоянное смещение не дает картинки, той что мы подсознательно ищем, именно для этого создаются в других программах карты смещения. Мы, как правило, интуитивно знаем, тут должен быть такой эффект глубины, тут такой.
- Итак теперь мы под каждый участок изображения создаем слой с кусочком изображения, выключаем ему красный (красно синие очки) или синий (сине красные очки) и смещаем каждый слой в ту сторону куда нам нужно и на сколько нужно, следим чтобы не появилось двоений. Из картинки думаю все понятно.
- Правда есть картинки по сюжету лучше подходящие к стерео чем другие. Для примера мое созданное изображение остров Пасхи потребовало около 20 слоев. На любом из слоев можно использовать маски.
- Сводим изображение, можно повысить насыщенность до приемлемых величин , кадрируем и все.
Фантастический листок из книги гения и выглядит фантастически. Книга Леонардо .Некоторые изображения лучше других подходят для 3D foto.
Просто снимаем галочку с красного канала для каждого созданного слоя левого канала. Правый канал один — зто бэкграунд, т.е. подложка, основной слой.
Для примера,созданное мной 3D изображение острова Пасхи, потребовало около 20 слоев….
Правда есть картинки по сюжету хуже подходящие к стерео чем другие.Здесь много красного и это помеха в восприятии глубины.
Используем штатив, меряем расстояние сам же эффект вручную, сравните с фото которые получены автоматически . Смотрите выше.Насыщенность поднята до предела.
Коллаж в 3D foto Пример не очень подходящей для 3D foto композиции. Горизонтальная плоскость без деления планов и слишком много деталей.
Следующий шаг создание 3D домашнего фото. Семейный альбом в стерео фото
Пример подходящей для 3D foto композиции перспектива,фотография из путешествий.Варшава.
Мой револьвер Гессера в 3D максе, для объема вроде подходит.
Здесь все на глаз,смещаем каждый слой в фотошопе относительно другого интуитивно.Фото котенка канадского сфинкса
Следующий шаг эффект вручную создания 3 D фото
Вот и все. Теперь как сделать это в фотошопе в видеоформате……
Теперь не нужно делать два снимка. Бегать вправо — влево и терроризировать всех требованием замереть и не двигаться. Вообще не нужно думать о стереофото. И только если при просмотре готовых снимков вдруг захочется поглядеть его в стерео — потратить 5-10 минут чисто на его обработку.
Забавное развлечение и не более того. Никогда бы не купил для этого специальную камеру или какие либо примочки. А фотошоп в очередной раз доказал свое лидерство. Продолжаем любить и учить Photoshop!
Конечно истинные знатоки стереоизображений возможно снисходительно прочитают то, что я написал. Но еще раз повторю , что для меня это просто мимолетное забавное увлечение без дополнительных вложений, не более того. И возможность приятно провести время. Поделка Выходного Дня;-))
P.S. А вообще-то забавно и интересно посмотреть как будут смотреться те или иные фото и рисунки в 3D. Может со временем сделаю небольшую подборку.
Создание 3D foto фотографий с помощью Photoshop
Как сделать анаглиф в фотошопе. Делаем анаглиф фото в Photoshop. й пункт: Начинаем создавать анаглиф
И снова здравствуйте. Сегодня я хочу рассмотреть с Вами интересный и до воли таки популярный сейчас эффект 3D, который придает фотографии динамики. А, впрочем дальше сами все увидите. Уверен, люди, которые любят необычные виды обработки, оценят.
Ну что, готовы? Открываем фотошоп, и берем какую-то картинку. Я, к примеру, взял ч/б фотографию девушки. И Вам советую брать ч/б, так как на , этот эффект выглядит максимально интересно.
Не будем тянуть, и сразу приступим. Урок легкий, даже очень, поэтому займет он у Вас от силы 5 минут.
Шаг 1. Открыли мы картинку, теперь делаем копию нашего фона с помощью Ctrl+J . И для удобства, советую, переименовать на “Красный” (два раза левой кнопкой мышки по названию ). А также фон, скрываем. В итоге должно получиться вот так:
Шаг 2. Переходим в редактирование слоя “Красный”. Это можно сделать двумя путями:
- Два раза левой кнопкой мышки по слою (не по названию, а слою!).
- Или же вот так – .
И оставляем галочку только на “R” (Red).
Шаг 3. Опять же, создаем копию и даем название “Голубой” и скрываем слой “Красный”. Заходим в настройки и оставляем только “G” (Green) и “B” (Blue).
А также делаем видимым два слоя “Голубой ” и “Красный”.
Шаг 4. И теперь финал и самое интересное. Зажимаем Ctrl и кликаем левой кнопкой мышки по миниатюре слоя и теперь воспользуемся инструментом “Перемещение”.
И стрелками сдвигаем слой вправо . Не намного, чтобы примерно в итоге получить конечный результат (смотрите ниже). Здесь уже по Вашему вкусу.
То же самое делаем со слоем “Голубой” , только сдвигаем влево .
И делаем видимым изначальный фон. Это нужно для того, чтобы избавить от цветных краев.
Анаглиф – это метод получения стереоэффекта подразумевающий под собой цветовое кодирование изображения для просмотра его при помощи анаглифических очков. Очки состоят из двух светофильтров, один из них красный, другой бирюзовый. При бинокулярном смешивании цветов создается эффект объемного изображения.
Сделать анаглиф в программе Фотошоп можно простым способом.
Открываем изображение (пример). Дублируем слой. Нумеруем первый слой «1», а второй слой соответственно «2». Для начала снимаем видимость со слоя «2», что позволит сделать заметными перемены при отключении одного из каналов.
Становимся сперва на слой «1» и применяем «Стиль слоя»: «Слои» — «Стиль слоя» — «Параметры наложения». В диалоговом окне следует выполнить настройки каналов. На рисунке можно увидеть, что в строке каналов «R» снята галочка, что позволит преобладать зеленому цвету.
Возвращаем видимость слою «2» и снимаем видимость со слоя «1». К слою «2» также применим «Параметры наложения» и отключим канал «G» что позволит преобладать красному цвету.
Возвращаем видимость слою «1». Становимся мышкой в окне слоев на слой «2», чтобы применить к нему следующие действия.
Необходимо выполнить небольшое смещение одно слоя относительно другого. Для выполнения данного действия следует стать на инструмент «Перемещение» и удерживая нажатой клавишу Shift нажать одну из стрелочек на клавиатуре вправо или влево. Нажать можно один раз либо дважды. В зависимости от требуемого эффекта. В уроке сдвиг выполнен вправо дважды.
Также можно сдвинуть и нижний слой в противоположную сторону, но можно ограничиться сдвигом одного из слоев.
Так как было выполнено смещение слоя, то следует применить кадрирование при помощи инструмента «Рамка», немного срезав края изображения.
Получаем такой результат.
Часто стереоскопический эффект создается при помощи необычных уловок фотографа, но сегодня мы добьемся его, отредактировав уже готовую фотографию. В первой части статьи рассказано о том, как сделать простую 3D фотографию, с этим справится даже новичок. Вторая часть для более профессиональных пользователей, она подскажет, как сделать картинку более живой.
Часть первая. Для новичков: простой 3D эффект
Существует специальная методика изготовления 3D изображений — анаглиф, которая обычно заключается в том, чтобы снять предмет с разных точек и потом объединить изображения. Но сегодня мы достигнем того же самого эффекта, используя цветовые каналы фотографии. Откройте подходящее фото, приступим.
Использовать можно любое изображение, но вам обязательно нужно перейти в режим RGB Color. Если вы находитесь в режиме Grayscale, Indexed Color или CMYK, то нужно перейти в RGB (Photoshop: Image > Mode > RGB Color).
Примечание: Этот метод подходит для тех редакторов изображений, которые позволяют возиться с цветовыми каналами, например, Photoshop или GIMP. Photoshop Elements и Paint.NET не позволяют применять данный метод редактирования фото.
Для начала сделайте несколько копий фотографии (левый скриншот). Самый простой способ сделать это — кликнуть правой клавишей на «Background Layer» и нажать «Duplicate Layer». Сделав 2 копии, выберите верхнюю и перейдите на панель каналов. Увидеть её можно, нажав Window > Channels. В панели каналов выберите Red channel, как это показано на правом скриншоте.
Нажмите Ctrl+A (и в Photoshop, и в GIMP), чтобы выделить весь холст полностью. Фото должно получиться в серых тонах, если ваше фото выглядит, как на рисунке, значит вы движетесь в верном направлении.
Нажмите V, чтобы выбрать Move Tool (в GIMP нажмите М), и переместите слой красного канала влево, как показано на рисунке.
Передвигая слой канала, убедитесь, что фон черный, как показано слева. Установить цвет фона можно, кликнув на переключатель в панели инструментов.
У GIMP похожие инструменты в Toolbox, почти как в Photoshop.
В Photoshop CS5 сочетание клавиш Ctrl+2 вернет вас в режим RGB. В других версиях просто вернитесь к панели слоёв и выберите новый активный слой. На этом можно остановиться, так как вы уже получили достойное 3D изображение, но можно ещё немного поработать и добавить ему глубины.
Часть вторая. Добавьте глубины вашей фотографии
На этом этапе у вас должно быть несколько копий вашего оригинального фото, вернемся к верхнему слою, в котором мы создали 3D эффект.
Создайте маску, как показано на скриншоте справа, выбрав слой и кликнув на кнопку вверху панели слоёв. В GIMP кликните правой клавишей по слою и выберите «Add Layer Mask» и «White for Full Opacity».
Используйте soft brush для маскировки некоторых областей в верхнем слое. Цель — вернуть часть фона к исходному виду.
Вот фото до и после. В слое с 3D эффектом фон из слоя без 3D эффекта.
На картинке вы можете увидеть, как выглядит маска.
Теперь переходим к самому нижнему слою и отредактируем его. Выберем для этого слоя красный канал.
А теперь совершим похожие действия. Выделим весь холст (Ctrl+A), но применим немного другой эффект к фону.
Клавишами Ctrl+T выберем функцию «Free Transform». И свободно изменим слой красного канала. Можно искажать, увеличивать, вращать, в общем, нужно сделать так, чтобы передний план и фон отличались друг от друга.
В GIMP этот инструмент называется «Scale Tool», горячие клавиши: Shift + T.
Вот и всё! Фотография готова. Надевайте 3D очки и наслаждайтесь результатом! А если у вас их нет, то смотрите видео на Youtube о том, как сделать 3D очки самостоятельно.
Часто стереоскопический эффект создается при помощи необычных уловок фотографа, но сегодня мы добьемся его, отредактировав уже готовую фотографию. В первой части статьи рассказано о том, как сделать простую 3D фотографию, с этим справится даже новичок. Вторая часть для более профессиональных пользователей, она подскажет, как сделать картинку более живой.
Часть первая. Для новичков: простой 3D эффект
Существует специальная методика изготовления 3D изображений — анаглиф, которая обычно заключается в том, чтобы снять предмет с разных точек и потом объединить изображения. Но сегодня мы достигнем того же самого эффекта, используя цветовые каналы фотографии. Откройте подходящее фото, приступим.
Использовать можно любое изображение, но вам обязательно нужно перейти в режим RGB Color. Если вы находитесь в режиме Grayscale, Indexed Color или CMYK, то нужно перейти в RGB (Photoshop: Image > Mode > RGB Color).
Примечание: Этот метод подходит для тех редакторов изображений, которые позволяют возиться с цветовыми каналами, например, Photoshop или GIMP. Photoshop Elements и Paint.NET не позволяют применять данный метод редактирования фото.
Для начала сделайте несколько копий фотографии (левый скриншот). Самый простой способ сделать это — кликнуть правой клавишей на «Background Layer» и нажать «Duplicate Layer». Сделав 2 копии, выберите верхнюю и перейдите на панель каналов. Увидеть её можно, нажав Window > Channels. В панели каналов выберите Red channel, как это показано на правом скриншоте.
Нажмите Ctrl+A (и в Photoshop, и в GIMP), чтобы выделить весь холст полностью. Фото должно получиться в серых тонах, если ваше фото выглядит, как на рисунке, значит вы движетесь в верном направлении.
Нажмите V, чтобы выбрать Move Tool (в GIMP нажмите М), и переместите слой красного канала влево, как показано на рисунке.
Передвигая слой канала, убедитесь, что фон черный, как показано слева. Установить цвет фона можно, кликнув на переключатель в панели инструментов.
У GIMP похожие инструменты в Toolbox, почти как в Photoshop.
В Photoshop CS5 сочетание клавиш Ctrl+2 вернет вас в режим RGB. В других версиях просто вернитесь к панели слоёв и выберите новый активный слой. На этом можно остановиться, так как вы уже получили достойное 3D изображение, но можно ещё немного поработать и добавить ему глубины.
Часть вторая. Добавьте глубины вашей фотографии
На этом этапе у вас должно быть несколько копий вашего оригинального фото, вернемся к верхнему слою, в котором мы создали 3D эффект.
Создайте маску, как показано на скриншоте справа, выбрав слой и кликнув на кнопку вверху панели слоёв. В GIMP кликните правой клавишей по слою и выберите «Add Layer Mask» и «White for Full Opacity».
Используйте soft brush для маскировки некоторых областей в верхнем слое. Цель — вернуть часть фона к исходному виду.
Вот фото до и после. В слое с 3D эффектом фон из слоя без 3D эффекта.
На картинке вы можете увидеть, как выглядит маска.
Теперь переходим к самому нижнему слою и отредактируем его. Выберем для этого слоя красный канал.
А теперь совершим похожие действия. Выделим весь холст (Ctrl+A), но применим немного другой эффект к фону.
Клавишами Ctrl+T выберем функцию «Free Transform». И свободно изменим слой красного канала. Можно искажать, увеличивать, вращать, в общем, нужно сделать так, чтобы передний план и фон отличались друг от друга.
В GIMP этот инструмент называется «Scale Tool», горячие клавиши: Shift + T.
Вот и всё! Фотография готова. Надевайте 3D очки и наслаждайтесь результатом! А если у вас их нет, то смотрите видео на Youtube о том, как сделать 3D очки самостоятельно.
Для создания объемных изображений в формате анаглиф существует несколько специализированных приложений, но для создания 3D фото можно использовать программу Photoshop, возможности которой практически безграничны.
Для создания анаглиф фотографии будем использовать стереопару, сделанную при помощи фотоспарки из фотоаппаратов Canon A480. Это уже готовая стереопара, не требующая выравнивания или настройки параллакса:
Способ №11.Создаем новый документ с размерами нашей фотографии (левый или правый ракурс).
2. Размещаем ракурсы нашей стереопары друг над другом.
Какой ракурс будет сверху неважно, главное знать для какого глаза он предназначен. В нашем примере сверху ракурс для правого глаза.
3. Создаем еще два слоя с режимом наложения Screen и заливками синего (#00ffff) и красного цвета (#ff0000). Размещаем синий слой над изображением для левого глаза, а красный над ракурсом для правого.
Мы рассматриваем пример для анаглифных очков, у которых красный фильтр находится слева, он пропускает только синие и зеленые цвета, поэтому синий слой находится над ракурсом для левого глаза. Для правого глаза все, соответственно, наоборот. Если вы используете очки с другим положением фильтров, то поменяйте цветовые слои местами.
4. Теперь объединяем верхний ракурс со своим цветовым слоем – у нас это фото для правого глаза и красный слой. Для этого выделяем два слоя – правая кнопка мыши – Marge Layers. Применяем к полученному слою режим наложения Multiply.
Все, анаглиф фотография для красно-синих очков готова (клик для увеличения):
Способ №2Этот способ намного проще, а результат тот же.
1. Размещаем ракурсы для левого и правого глаза так, чтобы правый ракурс был сверху:
2. Теперь заходим в стиль слоя правого ракурса.
Постобработка изображения
Наконец-то меня уговорили и я решился написать небольшой тутор по обработке изображений. Предупреждаю сразу, методы обработки применимы лишь к данному изображению. Туториал писал с целью показать различные приемы и то как они меняют внешний облик изображения. Делал туториал быстро, постараюсь в комментариях под картинками объяснить все основные моменты.
Ну вот что у нас было, и что стало после обработки
Это наше исходное изображение. Оно было создано мной довольно быстро, поэтому я в нем даже не особо напрягался с настройками матов и света.
И так. Дублируем первый слой. Переводим его в режим смешивания Screen, прозрачность на 49%
Дублируем еще раз, но теперь в режим Soft Light. Я делаю это так как этот прием может убирать серость с картинки, к тому же им удобно редактировать насыщенность цветов и общую освещенность картинки.
Создаем заполняющий слой. Силу света оставляю дефолтную
Теперь создаем градиент. Выбираю одну из стандартных градиентов. Мне он нравится так как добавляют легкую глубину цветам. В дневных интерьерах иногда использую желто-голубой цвет.
Теперь в слое с градиентом делаем тип смешивания Soft Light и убавляем прозрачность
Добавляем контрастности
Создаем заполняющий слой с балансом цветов. Все настройки которые я использовал я выложил в скринах
Убираем чуть сочность с картинки, а то слишком уж яркая она у нас выходит
Кривыми чуть освещаю картинку
Выделаю слой с основным изображением, тот который со смешиванием в режиме Screen и для него применяю Diffuse Glow. (Filters-Distort)
Ставим такие параметры, эммитируем зассвет из двери
По необходимости редактируем прозрачность полученного слоя
Соединяем все слои между собой. Контрол Шифт Е. И переводим картинку в режим Lab Color (Image — Mode)
В каналах выбираем канал Lightness
И к каналу Lightness применяем фильтр Unsharp Mask (Filter — Sharpen)
Сделаем виньетирование и легкие аберрации (Filter- Distort — Lens Correction)
Теперь сделаем глубину резкости, заранее я отрендерил в максе карту с глубиной резкости. Как ее делать почитайте в других уроках, эта тема разжёвана миллион раз, не стану повторяться. Я использовал вот такие настройки для своего изображения. Использую плагин Dof Pro
Берем в интернете картинку пламени свечи, обрезаем ее средствами фотошопа и вставляем в нашу работу. Создаем поверх пусть слой и туда тыкаем кисточкой желтоватого цвета, как показано на скрине.
Меняем режим смешивания нашего слоя с кисточкой, этим создаем легкую ауру свечения.
Рисуем средствами фотошопа такой блик.
Делаем ему расторизацию и слегка разблюриваем
Меняем прозрачность и режим смешивания
Создадим дубликат основного слоя, это для того, чтоб нарисовать на нем блики
На дублированом слое dodge tool (O) мазюкаем, чтоб получить блик, якобы отсвечивается дверь. Дальше я делал не супер аккуратно, хотел лишь показать способ. Звиняйте.
Теперь берем историческую кисточку и в истории возвращаем ее этап до нанесения засвета.
Аккуратно зарисовываем ей не нужные части бликов. Блюрим, дорисовываем и все прочее на свой вкус и цвет, тут ен может быть общих рекомендаций
Дублируем пламя и воссоздадим его отражение на столе
Играем с типом смешивания и прозрачностью и получаем нужный вариант прозрачности у пламени, теперь это смахивает на блик на столе
Сшиваем все слои в одно. Понимаем, что все это достало и оставляем все как есть 🙂
На самом деле можно еще мучать картинку, но нужно ли? Это способ ручного редактирования, я бы так сказал быстрого спасения картинок. Он не сгодится для полиграфии и для серьезной работы. Но тем не менее для демонстрации клиентам, картинку можно вытянуть на хоть какой-то уровень
Блог автора: http://bitrateqz.blogspot.com/
The Ultimate Guide for Creative Professionals: Gee, Zorana, Falco, Pete: 9780240813776: Amazon.com: Books
Это первая книга такого рода, которая показывает вам все, что вам нужно знать, чтобы создавать или интегрировать 3D в свои проекты, используя Photoshop CS5 Extended. Если вы новичок в 3D, вы найдете неоценимые советы и рекомендации по работе с 3D в Photoshop с самого начала. Для тех, кто хочет большего, есть также множество подробных технических сведений. Это справочное руководство, написанное настоящими экспертами — собственной командой Adobe по работе с 3D, — и при участии некоторых из лучших и ярких художников, работающих в области цифровых технологий, поможет вам создать комплексный рабочий процесс, соответствующий вашим конкретным потребностям.Попутно вы получите советы по устранению неполадок и советы от отраслевых экспертов, и вы будете вдохновлены множеством примеров полноцветных оригинальных произведений 3D-искусства.
Если вы уже используете Photoshop для своего цифрового искусства и хотите узнать, как объединить свои 3D-компоненты в один рабочий процесс, вы откроете для себя новые способы работы с Photoshop, о существовании которых вы, вероятно, даже не подозревали. Узнайте, как быстро создавать красивые 3D-экструзии из текстовых слоев, выделений и многого другого. Освежите свои навыки рисования, создания и редактирования текстур и узнайте, как объединять 3D в 2D сцены.Вы также откроете для себя секреты создания линзовидных изображений. Все это здесь, в этом подробном руководстве — лучшее, что нужно для того, чтобы сидеть бок о бок с экспертом Adobe, пока вы создаете 3D-магию.
* Примечание: функции 3D, обсуждаемые в этой книге, доступны только в Photoshop CS5 Extended
* Полный охват общих концепций 3D, чтобы вы могли начать работу, если вы новичок в 3D, или чтобы быстро познакомиться с последней информацией если вы опытный профессионал * Дополнительный веб-сайт включает изображения для практики, плагины сторонних приложений и многое другое * Включает пошаговые рабочие процессы от некоторых из лучших цифровых художников отрасли, чтобы вдохновлять и информировать ваш собственный рабочий процесс * Ответы на вопросы, которые чаще всего задают команде разработчиков Adobe Photoshop 3D
Как преобразовать фотографию в 3D-эффект параллакса в Photoshop
в этом уроке по 3D-эффекту параллакса я покажу, как превратить неподвижную фотографию в движущееся изображение.
Шаг: 1
первое открытое изображение в новом документе. вырез предметом человек на заднем плане.
Теперь давайте создадим туман в фотошопе. Я уже загрузил туториал о том, как создать туман в фотошопе.
Создайте новый слой и назовите его туман. Войдите в режим быстрой маски [Сочетание клавиш Q].
Перейти к фильтрам и добавить облака различий. Выйдите из режима быстрой маски, и мы получили новое выделение.
залейте выделение белым цветом. Снимите выделение CTRL + D. Масштабируйте слой тумана с помощью инструмента преобразования ctrl + T.
на этом шаге мы завершили создание всех трех слоев фона, человека и тумана для движущегося изображения.
Шаг: 2
теперь создает новый размер документа с разрешением видео HD. Перетащите все 3 слоя в новый документ.
Преобразуйте все 3 слоя в смарт-объект.
На вкладке меню окна выберите функцию временной шкалы и щелкните создать временную шкалу видео.
все 3 слоя автоматически добавляются на шкалу времени. Теперь меняем положение и масштаб слоя.
как фон, я хочу его уменьшить.поэтому я добавлю ключевой кадр в начале и уменьшу размер, а в конце добавлю ключевой кадр.
, поэтому фон трансформируется из большого в маленький кадр за кадром. Аналогичным образом я добавлю ключевые кадры для слоя с мужчинами.
, но на этот раз я сделаю обратное по отношению к фону. Я хочу, чтобы человек увеличил масштаб.
Теперь добавим движение для тумана. добавить ключевой кадр в начале и изменить положение. и снова добавьте ключевой кадр в конце.
, поэтому туман перемещается из одной точки в другую. щелкните предварительный просмотр плунжера, чтобы увидеть эффект параллакса.
при первом предварительном просмотре требуется много времени для рендеринга, потому что он должен применять эффект кадр за кадром.
Когда результат будет доволен, нажмите кнопку рендеринга видео.
Загрузите исходный файл PSD ниже и попробуйте сами
Создание 3D-объектов в Photoshop CS3 «Wonder How To
Как к
: Использование и управление 3D-объектами в Adobe Photoshop CS33D — это новость для Photoshop, которая по-настоящему появилась только тогда, когда была выпущена CS3.В CS3, однако, возможности 3D были довольно ограничены, но с выпуском CS4 3D превратился в Photoshop и теперь имеет собственный набор инструментов и даже собственную панель. Теперь вы можете … больше
Как к
: Используйте инструмент «3D-объект» в Photoshop CS3 ExtendedВ этом видео показано, как использовать инструмент «3D-объект» в Photoshop CS3 Extended.Вы узнаете, как импортировать 3D-модель, использовать инструмент 3D для ее преобразования, управлять настройками внешнего вида, такими как режим рендеринга, и управлять настройками поперечного сечения. Посмотрите это видео, созданное в Photoshop ex … больше
Как к
: Импорт и редактирование 3D-слоев в Photoshop CS3Этот учебник по программному обеспечению научит вас использовать функцию 3D-слоя в Adobe Photoshop CS3.Вы узнаете, как использовать 3D-инструменты для перемещения и управления импортированными 3D-объектами. Так что найдите несколько 3D-объектов и научитесь импортировать и использовать их в Photoshop CS3 с помощью этого урока.
Как к
: Использование инструментов 3D-камеры в Photoshop CS3В этом видео показано, как использовать инструменты 3D-камеры в Photoshop CS3 для навигации по 3D-сцене.Вы узнаете, как вращать, вращать, панорамировать или перемещать камеру вокруг объекта, а также как управлять настройками камеры. В этом видео также сравниваются инструменты 3D-камеры с инструментами редактирования 3D-объектов. Ты больше
Как к
: Получите бесплатные 3D-модели, поставляемые с Photoshop CS3В этом видео зрители узнают, как создавать 3D-модели с помощью Adobe Photoshop CS3.Это забавная и простая программа, которая на самом деле содержит множество 3D-объектов, которые пользователи могут настраивать. Чтобы получить доступ к этим готовым 3D-объектам, пользователи должны перейти в папку Photoshop CS3 Content, выбрать Goo … подробнее
Как к
: Сопоставление фотографий с 3D-объектами в Adobe Illustrator CS3Вот руководство по отображению рисунков на 3D-объекты в Adobe Illustrator CS3.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все руководства журнала Layers Magazine для Illustrator, InDesign, Photoshop, Acrobat, Afte … больше
Как к
: Редактировать текстуры для 3D-моделей в Photoshop CS3В этом видео показано, как редактировать текстуры 3D-объектов и как применять к ним эффекты стиля слоя с помощью Photoshop CS3.Это отличное видео для всех, кому приходится работать с большим количеством 3D-моделей в своих композициях. Редактируйте текстуры для 3D-моделей в Photoshop CS3. Click through … больше
Как к
: Работа с 3D-объектами в Adobe PhotoshopВам нужно создать графику для таких систем редактирования видео, как Final Cut Pro, Avid или Adobe Premiere? Хотите получить больше от Apple Motion или Adobe After Effects? Тогда вам нужно изучить Adobe Photoshop.Инструктор Ричард Харрингтон, как работать с трехмерными объектами в докторантуре … подробнее
Как к
: Создайте трехмерный ледяной объект в PhotoshopИщете простой способ создать 3D-абстрактное искусство? У вас Photoshop CS3 или новее? Независимо от того, являетесь ли вы новичком в популярном программном обеспечении Adobe для редактирования изображений или просто хотите получить несколько новых советов и уловок, вам обязательно понравится этот бесплатный видеоурок от TutVids.Для получения дополнительной информации … подробнее
Как к
: Использование 3D-объектов Adobe Photoshop в After Effects CS4Приготовьтесь к совершенно новому способу работы в After Effects CS4! Adobe наконец-то выпускает Creative Suite 4 и новый инструмент, который позволит вам интегрировать 3D-объекты из Photoshop 3D в After Effects.Марк Кристиансен показывает, чего ожидать от реализации After Effects … подробнее
Как к
: Редактировать текстуру на 3D-модели в Photoshop CS3 ExtendedPhotoshop CS3 Extended поддерживает популярные трехмерные форматы, что позволяет пользователям визуализировать и включать богатый трехмерный контент в свои двухмерные композиции, включая редактирование текстур на трехмерных моделях.В этом видеоуроке вы узнаете, как редактировать текстуру на 3D-модели Poser. This t … ещё
Как к
: Создание трехмерного текста в Adobe Photoshop CS3 / CS43D, похоже, сейчас в моде.Вы же не хотите, чтобы логотип отстал от времени! Из этого урока вы узнаете, как придать тексту трехмерный вид с помощью Adobe Photoshop CS3 или CS4. Ваша графика будет выглядеть намного более современной и действительно выделяться со страницы с помощью этой классной техники. Это … еще
Как к
: Использование смарт-объектов с масками слоев в Photoshop CS3Если вы изучали работу со смарт-объектами в Photoshop CS3, возможно, вы заметили, что некоторые забавные вещи начинают происходить, когда вы пытаетесь использовать маски слоя со смарт-объектами.Чаще всего маска слоя не перемещается вместе со смарт-объектом. Этот урок Photoshop будет … больше
Как к
: Создание эффекта точки схода в After Effects CS3Аарон Рабинович покажет вам, как использовать инструмент «Исправление перспективы» в Photoshop CS3 для преобразования плоского 2D-изображения в 3D-объект в After Effects CS3.Это может показаться довольно простым, но After Effects не всегда правильно импортирует координаты Photoshop, и этот урок покажет вам, как … подробнее
Как к
: Преобразование изображения в градациях серого в 3D-объект в Photoshop CS4Это видео-руководство по Adobe Photoshop CS4 Extended покажет вам, как создавать 3D-объекты из изображений в градациях серого.Оживите 2D-изображения с помощью этой новой технологии Adobe Photoshop CS4 Extended для преобразования изображений в градациях серого в 3D-объекты. Это обучающее видео будет также … подробнее
Как к
: Создание анимации 3D-затмения в Photoshop CS4 ExtendedУзнайте о некоторых расширенных функциях Adobe Photoshop CS4 Extended для анимации 3D-объектов в этом руководстве по программному обеспечению.В этом проекте мы создадим симуляцию солнечного затмения из 2D, а также видеоизображения Земли и Луны. Это руководство для опытных пользователей, так что вы … больше
Как к
: Создание 3D-объектов из векторных изображений в Cinema 4DУзнайте, как использовать Maxon CINEMA 4D R10 — вместе с Adobe Photoshop и Illustrator для редактирования векторных изображений — для создания трехмерных объектов из векторных изображений.В Cinema 4D есть все, чтобы удовлетворить ваши потребности в профессиональном 3D-моделировании, текстурировании, анимации и рендеринге. Быстро, стабильно … подробнее
Как к
: Создание основных 3D-форм в PhotoshopИщете простой способ создания 3D-форм? У вас Photoshop CS3 или новее? Независимо от того, являетесь ли вы новичком в популярном программном обеспечении Adobe для редактирования изображений или просто хотите получить несколько новых советов и уловок, вам обязательно понравится этот бесплатный видеоурок от TutVids.Для получения дополнительной информации … больше
Как к
: Создание падающей тени веб-сайта в DreamweaverУзнайте, как создать падающую тень, которая проходит вдоль вашего сайта и, если ваш сайт расширяется, расширяется вместе с ним! Начните в Photoshop, чтобы создать красивую маленькую графику с падающими тенями, а затем отправляйтесь в Dreamweaver, чтобы немного повеселиться с CSS и div.Ищете простой способ создания 3D-форм? Hav … ещё
Как к
: Сделайте свои собственные 3D-монеты в PhotoshopЧто касается Photoshop, то если вы можете себе это представить, то вы сможете это сделать.Конечно, создание более сложных (и более реалистичных) объектов занимает больше времени, но результат того стоит. Посмотрите, например, на эту реалистичную монету. Этот урок Photoshop поможет вам … больше
Как к
: Погрузитесь в новые возможности Photoshop CS4Pixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Как к
: Использование новых 3D-функций в Adobe Photoshop CS4 ExtendedЭто обучающее видео представляет собой введение в Adope Photoshop.Будьте готовы к невероятным впечатлениям от 3D, поскольку вы вкратце ознакомитесь с некоторыми из новых 3D-функций в Adobe Photoshop CS4 Extended. Этот видеоурок познакомит вас с некоторыми из любимых новых инструментов Рассела Брауна для работы … подробнее
Как к
: Использование смарт-объектов Photoshop для создания альбомовВ этом уроке Photoshop CS3 рассматриваются преимущества создания альбомов с помощью смарт-объектов.Узнайте, как использовать смарт-объекты Photoshop в сценарии дизайна альбома, монтируемого заподлицо. Использование смарт-объектов позволяет легко заменять изображения другими изображениями, не разрушая слои и … подробнее
Как к
: Создание и освещение 3D-сцены в After EffectsВ этом видеоуроке редактор Creative Cow Contributing Editor Эран Стерн покажет вам, как создать 3D-сцену с помощью Photoshop CS3 Vanishing Point и повторно осветить ее в After Effects.Вторая часть покажет вам, как проецировать текст на пол с помощью функции светопропускания в After Ef … подробнее
Как к
: Создание 3D-анимации часов в After Effects CS3В первой части этого видеоурока по созданию анимации 3D-часов член Creative Cow Эран Стерн покажет вам, как использовать Photoshop CS3 Extended для создания различных изображений 3D-часов.Во второй части вы узнаете, как использовать After Effects CS3 для создания анимированных рук для 3 … подробнее
Как к
: Импорт и текстурирование персонажей Poser в PhotoshopВ первой части этого двухчастного видеоурока по Photoshop CS3 Extended вы узнаете, как импортировать 3D-модели Poser прямо в Photoshop в виде файлов.obj файлы. При экспорте из Poser убедитесь, что у вас есть одна папка с файлом .obj, файлом .mtl и текстурами. Обязательно нажмите «пла … ещё
Как к
: Использовать уточнение краев в PhotoshopЭто видео из категории «Изобразительное искусство» покажет вам, как использовать уточнение краев в Photoshop.Это видеоурок от фотошколы Яника. Эта функция доступна в Photoshop CS3. Если вы снимаете объекты на изолированном фоне и хотите вырезать этот объект и поставить … подробнее
Как к
: Создайте обложку DVD с точкой схода в PhotoshopВ этом руководстве по Adobe Photoshop CS3 показано, как работать с фильтром точки схода.Фильтр точки схода позволяет добавлять к изображениям перспективные и трехмерные эффекты. В этом видео вы создадите обложку DVD Мадагаскара, используя точку схода в Photoshop CS3. This tutoria … еще
Как к
: Создание обводки и применение 3D-эффектов в Illustrator CS3В этом руководстве по программному обеспечению показано, как создавать 3D-фигуры в Illustrator CS3.Кори узнал об этом от коллеги-дизайнера. Он показывает нам, как использовать Illustrator для создания обводки и применения к ней 3D-эффектов, а затем перенести ее в Photoshop для использования в качестве интересной фоновой графики … подробнее
Как к
: Создание эффектов границы смарт-объекта в PhotoshopМожет раздражать, что при работе в Photoshop CS3 или Illustrator CS3 всегда приходится создавать новые границы, чтобы они соответствовали изображениям разного размера.Но если бы вы создавали эффекты границы с помощью смарт-объектов, у вас не было бы этой проблемы. Дэйву нравится сохранять гибкость, так как он … еще
Как к
: Используйте скрипт Photoshop Place-A-Matic доктора БраунаВ этом руководстве по программному обеспечению показано, как использовать Dr.Скрипт Брауна Place-A-Matic в Photoshop. Узнайте, как Place-A-Matic позволяет открывать несколько изображений как смарт-объекты в Photoshop. Тревога! — Если вы используете CS3-версию Place-A-Matic, диалоговое окно Camera RAW НЕ будет … больше
Новости
: Conteúdo Curso PhotoshopОсновы Curso Photoshop — 15 часов, 94 евро + IVA Curso Photoshop Mastering — 33 часа, 194 евро + IVA Curso Photoshop Artist — 60 часов, 294 евро + Программа IVA: (Todos os alunos começam do inicio, saindo no final do curso escolhido) Операции визуализации Selecções e máscaras Correcção…более
Как к
: Создание трехмерных световых полос в PhotoshopХотите оживить свои творения в Photoshop? Из этого видео вы узнаете, как создать трехмерные световые полосы в Photoshop.Начав с простого 3D-объекта, созданного в Photoshop, «оберните» объект светом, в частности, этими световыми застежками или полосами, чтобы создать этот эффект … подробнее
Как к
: Создание закрученной радуги в Illustrator CS3Все дело в векторных кружащихся радугах.Вы когда-нибудь видели эту зацикленную, крутящуюся, закрученную радужную графику, используемую во всех видах графики, от логотипов и эскизов до шероховатых и ретро-иллюстраций? Итак, вы собираетесь создать один из них в Illustrator. Watc … больше
Как к
: Деформация, деформация и разнесение трехмерного текста в After AffectsВ этом видеоуроке Boris FX мы покажем вам, как использовать мощь вершинных шейдеров для деформации, деформации и даже взрыва трехмерного экструдированного текста с помощью Adobe After Effects и новых трехмерных объектов от Boris Continuum Complete 6 AE.Creative Cow — это сообщество поддержки цифрового видео, … еще
Как к
: Анимация 3D-самолета в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Как к
: Применение источников света к 3D-проектам в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Как к
: Создайте трехмерный буквенный знак в светеЧтобы создать трехмерные буквенные знаки в свете, вам нужно сначала создать объект.Откройте Illustrator. Введите свои буквы на странице. Отрегулируйте шрифт в соответствии с желаемым стилем. Нажмите на «эффект». Затем нажмите «3D». Это позволит вам повернуть изображение под углом … подробнее
Как к
: Подготовка незаметных растровых текстур в PhotoshopДля всех видов каналов трехмерных материалов иногда полезно иметь небольшое мозаичное изображение, которое заполняет поверхность объекта без видимого шва.Конечно, мозаичное изображение покажет дублирование, если экземпляр появится достаточно много раз. Хитрость в том, что … еще
Как к
: Создание массива из растрированного объекта в PhotoshopВ этом руководстве по программному обеспечению для редактирования изображений показано, как создать массив из растеризованного объекта в Photoshop CS3.Массив (с точки зрения дизайна, а не с точки зрения программирования) — это объект, который дублирует себя вокруг точки поворота. Итак, узнайте, как работать с массивами для создания дизайнов в … подробнее
Как к
: Используйте фильтры Photoshop CS3В этом видеоуроке вы научитесь использовать фильтры Photoshop CS3.Фильтры — это новая функция неразрушающего редактирования в Adobe Photoshop CS3. Вам нужно будет преобразовать ваши изображения в смарт-объект, чтобы воспользоваться полезными функциями.
Как к
: Создание трехмерных фигур в OpenOffice DrawХотя Open Office Draw и не такой продвинутый, как некоторые специальные графические пакеты, такие как Adobe Photoshop, он все же позволяет создавать красивые изображения.В этом уроке Стив покажет вам, как быстро преобразовать 2D-форму в 3D-объект и отредактировать настройки, чтобы получить … больше
Как к
: Анимация 3D-эффектов в After Effects CS4В этом руководстве по After Effects CS4 показано, как анимировать 3D-эффекты.После открытия и последующего сохранения файла 3ds в Photoshop Extended перенесите его в After Effects CS4 для создания трехмерной анимации. Новая версия After Effects для CS4 включает несколько новых элементов управления для анимации, а также … больше
Создайте 3D-бутылку в Photoshop
Расширенная версия Photoshop CS5 поставляется с набором инструментов для создания и обработки трехмерных объектов. Нет ничего более мощного или более удивительного, чем Repoussé.Впервые пользователи Photoshop могут создавать настоящие редактируемые 3D-объекты с беспрецедентной легкостью, а затем помещать их в сфотографированную среду.
В этом уроке я покажу, как построить бутылку вина, добавить этикетку, разместить бутылку в сцене и добавить отражения.
Шаг 1
Начните с рисования контура половинки бутылки. Я использовал инструмент «Перо», но если вам неудобно с ним, вы всегда можете нарисовать контур на новом слое жесткой кистью.В любом случае убедитесь, что правый край вертикальный, как показано ниже. Если вы выберете маршрут инструмента «Перо», вам нужно будет создать новый слой и залить его белым цветом: любопытно, что Repoussé нуждается в слое с заливкой, прежде чем он сможет работать.
Step 2
Выберите 3D> Repoussé> Selected Path, если вы использовали инструмент «Перо». Если вы использовали кисть, удерживайте Ctrl (Win) или Command (Mac) и щелкните миниатюру слоя на панели слоев, чтобы загрузить его как выделение, затем выберите 3D> Repoussé> Current Selection.Откроется диалоговое окно Repoussé, и половина бутылки будет выдавлена. Поскольку он залит белым, вы его почти не видите.
Step 3
Вы можете более четко увидеть, что произошло, если повернуть объект — просто щелкните и перетащите в любое место окна, пока открыто диалоговое окно Repoussé. Когда вы его покрутите, вы увидите выдавливание.
Step 4
Вы хотите повернуть бутылку, а не выдавливать ее. В разделе диалога «Вытягивание» установите значение «Глубина» на 0 и значение «Угол по оси X» на 360.Это вращает контур бутылки. Но почему у вас получился цилиндр, а не истинная форма бутылки?
Step 5
Причина в том, что Photoshop по умолчанию вращает объект вокруг своего центра. Справа от кнопки «Сгиб» индикатор показывает ось вращения. Нажмите на маркер в центре справа, и контур будет вращаться вокруг правого края, создавая форму бутылки ниже.
Step 6
Теперь добавьте текстуру, чтобы вы могли видеть, что происходит.В разделе «Материалы» в правом верхнем углу диалогового окна Repoussé нажмите кнопку рядом с «Все» и прокрутите вниз, чтобы выбрать текстуру Tiles Checkerboard. Он сразу же будет обернут вокруг бутылки. Вот и все: теперь вы можете нажать OK, чтобы выйти из Repoussé.
Step 7
Теперь, когда вы посмотрите на панель слоев, вы увидите, что значок бутылки имеет индикатор в углу, показывающий, что это трехмерный объект. Под ним находится раздел Текстура, в котором перечислены текстуры Плитка-Материал-Шахматная доска.Дважды щелкните эту текстуру, чтобы открыть ее в новом окне.
Step 8
Текстура открывается в новом окне .psb — это формат, который Photoshop использует для хранения внутренних файлов. Вы можете повернуть бутылку с помощью инструмента «Поворот объекта» (ярлык: K), чтобы вы могли видеть ее сверху. Это интересно, потому что показывает, как текстура была наложена на бутылку. Хотя сама текстура представляет собой простую шахматную доску, она была искажена, когда оборачивалась вокруг бутылки, при этом квадраты по бокам были сильно удлинены, а квадраты на крышке сжимались до крошечного размера.Это повлияет на то, как вы размещаете новые элементы на текстуре.
Шаг 9
Создайте новый слой внутри файла .psb (файл текстуры) и залейте его зеленым цветом. Для этого выберите зеленый цвет в качестве цвета переднего плана и используйте Alt- / Option-Delete, чтобы залить этим цветом весь слой.
Теперь добавим фольгу на горлышко бутылки. Создайте еще один новый слой и с помощью инструмента «Область» нарисуйте горизонтальный прямоугольник вокруг середины изображения. Выберите темно-красный цвет и залейте выделение этим цветом.
Выберите «Сохранить», и изменения в текстурном слое будут перенесены на бутылку. И вы можете видеть, что когда Photoshop отображает текстуру, он поворачивает ее на 90 градусов.
Step 10
Поэкспериментируйте с размещением и размером этого красного слоя, выбирая «Сохранить» каждый раз, когда вы трансформируете или перемещаете его, пока он правильно не покроет верхнюю часть бутылки. Как вы можете видеть ниже, идеальное положение — это фольга, которая занимает большую часть правой стороны файла текстуры. Почему это? Вернитесь к шагу 8, где вы увидели, как была наложена текстура шахматной доски: это неравномерное искажение, при этом большая часть рисунка ограничена шеей.
Шаг 11
Пора добавить метку. Создайте еще один новый слой, сделайте прямоугольное выделение где-нибудь в зеленой части текстуры и залейте его любым цветом. Я выбрал желтый, потому что он выделяется. Сохраните файл текстуры, и вы увидите, как эта этикетка появится на бутылке.
Шаг 12
Искажение текстуры дает удивительные эффекты, поэтому вам, возможно, придется преобразовать и переместить этикетку в файле текстуры, прежде чем она поместится в нужное место на бутылке.Не забывайте сохранять файл каждый раз, когда будете экспериментировать.
Когда этикетка окажется в нужном месте и в нужном размере, вы можете заметить, что дно бутылки кажется сегментированным, а не плавным изгибом — и это также повлияло на форму этикетки. Давайте исправим это дальше.
Шаг 13
Переключитесь с файла текстуры (.psb) на основной документ. Убедитесь, что бутылка все еще выделена, и выберите 3D> Repoussé> Edit in Repoussé. Это снова откроет диалоговое окно.Это одна из замечательных особенностей Repoussé: объекты остаются активными, и вы можете редактировать их в любое время.
В разделе «Настройки сцены» (внизу справа) измените качество сетки с «Черновое» на «Лучшее». Бутылка сгладится, и этикетка может немного поворачиваться при нанесении ее на новую поверхность, как вы видите ниже. Нажмите ОК, чтобы закрыть диалоговое окно.
Шаг 14
Начните создание содержимого этикетки, создав новый документ Photoshop с теми же пропорциями, что и этикетка.Я выбрал 400 на 600 пикселей.
Установить текст достаточно просто; Я также добавил немного винограда, который я создал, сначала нарисовав эллипс и залив его коричневым, а затем используя Осветление и Затемнение, чтобы добавить свет и тени. Затем я продублировал этот виноград, чтобы создать целую гроздь, нарисовал несколько листьев наверху и добавил тень под ними.
Step 15
Перед тем, как добавить этикетку к бутылке, сначала превратите ее в смарт-объект. Для этого выберите все слои в файле метки и выберите «Преобразовать в смарт-объект» во всплывающем меню на панели «Слои».
Шаг 16
Посмотрите размер файла текстуры. По умолчанию он будет очень маленьким — около 600 квадратных пикселей. Из-за искажения квадратов наша этикетка будет выглядеть слишком грубо. Используйте «Изображение»> «Размер изображения», чтобы увеличить размер файла текстуры, скажем, до 2000 пикселей: это дает разрешение, необходимое для того, чтобы этикетка выглядела хорошо.
Перетащите ярлык смарт-объекта, который вы создали на шаге 15, в файл текстуры. Используйте Free Transform, чтобы повернуть и масштабировать его, чтобы он соответствовал форме прямоугольника метки, который вы создали на шаге 12.Обратите внимание, насколько искаженным он выглядит в файле текстуры. Сохраните этот файл, и этикетка появится на бутылке. Как видите, он выглядит задом наперед.
Step 17
Вид спереди назад связан со странным способом, которым Photoshop иногда отображает текстуры. Чтобы исправить это, выберите смарт-объект с меткой и выберите «Правка»> «Преобразовать»> «Отразить по вертикали». Сохраните файл еще раз, и этикетка будет правильно отображаться на бутылке.
Поскольку вы превратили этикетку в смарт-объект, прежде чем искажать ее, вы можете легко редактировать содержимое.Дважды щелкните слой с надписью в файле текстуры, и он откроется в новом окне с исходными пропорциями. Внесите любые изменения, которые вам нравятся, и при сохранении они снова появятся в искаженном размере и форме в файле текстуры.
Шаг 18
Теперь разместим бутылку на заднем плане. Я использовал фотографию своей кухни, которую вы можете скачать здесь, если не хотите фотографировать свою кухню.
Вы можете изменять положение и размер бутылки с помощью инструмента «Поворот объекта» (ярлык: K).Щелкните и перетащите, чтобы повернуть его, или перетащите любой из маркеров на 3D-оси, чтобы повернуть его в одном измерении. Перетащите дуги, чтобы повернуть, перетащите стрелки, чтобы переместить, и перетащите центральный квадрат, чтобы масштабировать объект.
Step 19
Как только бутылка окажется в правильном положении, пора добавить отражение. И лучшее отражение — это сама комната. Так что переключитесь на слой комнаты, выберите все и скопируйте.
Снова выберите слой с бутылкой и откройте 3D-панель. Вы увидите Слой 1 в списке в разделе «Материалы», и вы хотите выбрать Экструзионный материал слоя 1 из списка.Щелкните значок «Среда» в нижней половине панели и выберите «Новая текстура». Затем перейдите в поле «Отражение» и введите значение силы отражения: я использовал 20 для этого изображения.
Шаг 20
Отражающий материал появится на панели «Слои» под трехмерным объектом, поэтому дважды щелкните его и вставьте в него скопированную комнату. Когда вы сохраните, отражение будет применено к бутылке, придав ей более стеклянный вид.
Step 21
Пока все очень хорошо, но кажется, что свет в этой сцене исходит от лампы.Откройте панель 3D еще раз и переключитесь в раздел «Источники света» (самая правая кнопка в верхней части панели). Выберите первый источник света, затем щелкните значок в нижней части панели, чтобы переместить его.
Шаг 22
Теперь вы можете перетаскивать изображение, чтобы изменить направление этого света. Значок трехмерной оси здесь не так уж и полезен, но не нужно прилагать много усилий, чтобы перетащить его, пока свет не пойдет с правильного направления.
Шаг 23
Наконец, пришло время визуализировать сцену.Снова откройте панель 3D и выберите «Сцена» вверху списка. По умолчанию будет установлено качество Черновик. Измените это на Ray Traced — есть два параметра качества, выбирайте сами — и Photoshop будет рендерить сцену по крупицам.
Шаг 24
Чтобы закончить сцену, я добавил тень на стол, нарисовав прямоугольник, растушевав выделение (Select> Modify> Feather) на 6 пикселей, а затем заполнив его черным цветом на новом слое. Затем я исказил его с помощью Free Transform, чтобы он был направлен на свет, и использовал маску слоя, чтобы закрасить нижнюю часть тени, чтобы она была менее сильной, когда она отступала от бутылки.
Щелкните изображение ниже, чтобы увидеть увеличенную версию:
Учебное пособие по Photoshop: Создайте классную 3D-комнату с нуля
Пора сделать небольшой фотошоп сегодня! Хочу поделиться очень простым способом создать классную 3D-комнату, используя всего 2 изображения. Мы собираемся начать с двух текстур и закончить трехмерную комнату с некоторыми классными световыми эффектами всего за несколько шагов. Давайте начнем.
Шаг 1. Изображения
Чтобы добиться этого, нам нужно начать с классных текстур.Один должен быть деревянным полом или текстурой деревянной доски, а другой может быть кирпичом или любой другой текстурой стены / бетона, которую вы хотите использовать. Я использовал эти 2 изображения (ниже), предоставленные Shutterstock.com. Вы также можете посетить еще один отличный сайт стоковых фотографий под названием Depositphotos.
Шаг 2. Наложение изображений
Для выполнения этой работы сначала откройте текстуру кирпича или стены, а затем поместите текстуру дерева поверх. Текстура дерева должна быть намного шире артборда.(как показано ниже)
Шаг 3. Преобразуйте текстуру дерева
Сначала нажмите Command / Control + T, чтобы начать преобразование, затем щелкните правой кнопкой мыши и выберите «Перспектива».
Добавьте перспективу вверху.
Затем снова щелкните правой кнопкой мыши и вернитесь к «Свободному преобразованию».
Теперь опустите верх. Возможно, вам придется переключаться между свободным преобразованием и перспективой, чтобы оно выглядело так, как вы хотите.
Шаг 4. Настройте слои
Теперь, когда вы изменили текстуру дерева с текстуры на форму пола, нам нужно наложить слой кирпича поверх. Итак, переместите слой кирпича над слоем дерева и перемещайте его вверх, пока вам не понравится то, что вы видите. У вас должно получиться что-то вроде этого:
Шаг 5: Скрыть в черно-белом (необязательно)
Теперь мы собираемся преобразовать каждый слой в черный и белый по отдельности. Выделите слой кирпича и перейдите в Image> Adjustments> Black and White.
На этом этапе вы можете поэкспериментировать с этим, но мне нравится делать значения «Red» темнее, поэтому я перемещаю ползунок влево.
Проделайте то же самое со слоем дерева, пока не получите то, что вам нравится. Опять же, я сделал «красных» темнее.
Шаг 6. Наложение градиента
Теперь давайте наложим градиент на слой кирпича. Здесь мы переходим от черного к прозрачному снизу вверх. Вам также нужно немного отрегулировать ползунки, чтобы градиент был в основном прозрачным с меньшей черной частью внизу.
Проделайте то же самое со слоем дерева, но на этот раз мы идем сверху вниз.
Шаг 7: развернуть
Причина, по которой мы сглаживаем изображение, заключается в том, что мы можем применить эффект освещения, и мы хотим, чтобы освещение применялось ко всему изображению, а не только к одному слою. На этом этапе у вас должно получиться что-то вроде этого:
Шаг 8: Эффекты освещения
Теперь перейдите в Filter> Render> Lighting Effects. Опять же, вы можете поэкспериментировать с этими настройками, но мне нравится свет Omni для этого конкретного эффекта.В зависимости от размера вашего документа вы можете внести здесь необходимые корректировки, чтобы получить результат, которым вы будете довольны. К сожалению, это в значительной степени метод проб и ошибок, потому что предварительный просмотр этого эффекта в Photoshop — отстой.
Шаг 9: Готово!
Мы просто взяли 2 изображения текстуры и сделали классную трехмерную комнату примерно за 10 минут, и мы никогда не использовали более двух слоев. Неплохо. Ваш окончательный результат должен выглядеть примерно так:
Вот плакат, который я разработал с помощью этой техники: (щелкните, чтобы подробнее ознакомиться с Flickr)
Photoshop: создание 3D-объектов и окружения
Введение в трехмерное пространство
Трехмерное (3D) пространство — это то, что мы ежедневно испытываем в реальной жизни.В отличие от двухмерных (2D) фотографий и рисунков на плоской картинной плоскости, трехмерное пространство занимает третье измерение глубины. И 2D, и 3D пространство используют ось x (горизонтальная плоскость) и ось y (вертикальная плоскость), но только трехмерное пространство использует ось x (плоскость глубины).
При использовании идеальной геометрии эти три плоскости можно просматривать в отдельных плоских 2D-видах, называемых «ортогональными» или «ортогональными» видами. Например, трехмерный объект может иметь вид сверху, снизу, слева, справа, спереди и сзади, что дает нам представление о том, как что-то будет выглядеть под определенными углами.Программное обеспечение 3D обычно предоставляет интерактивные (3D и ортогональные 2D) виды объектов в 3D пространстве, чтобы дизайнер мог лучше визуализировать то, с чем он / она работает.
Основные инструменты Photoshop 3D
Рабочее пространство 3D
Во-первых, когда вы используете 3D-инструменты в Photoshop, чрезвычайно полезно переключаться на 3D-рабочую область. Для этого перейдите в Window> Workspace> 3D . Это даст вам доступ ко всем панелям, которые вам часто понадобятся при изменении ваших объектов.
Панель слоев
Панель «Слои» с выбранным 3D-слоемПанель «Слои» по-прежнему будет доступна, а другие параметры на некоторых панелях будут меняться в зависимости от того, какой слой вы выбрали. После того, как вы изменили содержимое слоя на трехмерную сетку или выдавливание, вы увидите, что на миниатюре слоя появляется маленький куб.
Панель 3D
Панель 3D с выбранной экструзиейПанель 3D имеет решающее значение при работе с 3D-объектами в Photoshop. В этом примере снимка экрана выбрано трехмерное выдавливание под названием «логотип», чтобы им можно было манипулировать.Обратите внимание, что «логотип» состоит из материалов или сеток в раскрывающемся меню ниже. Эти экструзионные кромки создают грани трехмерного объекта.
Панель свойств
Панель свойств сделает доступными различные свойства объекта, который в данный момент выбран на панели 3D. В зависимости от выбранного объекта на панели свойств могут отображаться совершенно разные параметры свойств. В приведенном ниже примере отображаются свойства, основанные на выборе выдавливания «логотипа» на панели 3D, показанной выше.
Панель 3D-свойств относительно выбранного элементаПеремещение 3D-объектов в Photoshop
Стандартный инструмент Photoshop «Перемещение»Для перемещения трехмерных объектов в Photoshop необходимо сначала выбрать традиционный инструмент «Перемещение» на обычной панели инструментов.
После того, как вы выбрали этот инструмент, вы увидите, что параметры инструмента на панели параметров изменились. Если вы также выбрали 3D-объект на панели 3D или на панели слоев, то параметры инструмента «Перемещение» также предоставят вам параметры 3D. К этим параметрам 3D относятся следующие: «Повернуть», «Прокрутить», «Перетащить», «Сдвинуть» и «Масштабировать».Посмотрите на снимок экрана ниже, как выглядят эти значки инструментов.
Параметры инструмента 3D-перемещения Инструменты 3D-перемещения и масштабирования в Photoshop доступны по адресу: https://helpx.adobe.com/photoshop/using/tools.html. Чтобы узнать больше о 3D-инструментах и пространстве Adobe, вы можете прочитать их страницу с основными концепциями 3D.
Чтобы получить очень быстрый обзорный урок с использованием 3D-инструментов Photoshop, вы можете посмотреть короткое руководство по созданию 3D-моделей.
Учебное пособие для инструктора
Для получения более подробного руководства о том, как создать более сложную сцену, вы увидите, как сделать следующее:
- Настройка основных элементов сцены
- Создание трехмерной сетки «Открытка» для использования в качестве сопоставленного материала
- Создание трехмерной сетки «Открытка» для использования в качестве объекта в космосе
- Создание трехмерного экструдированного объекта
- Создание и сопоставление пользовательских материалов с объектами
- Подвижный объект к плоскости земли
- Объединение 3D-объектов
- Настройка различных типов источников света
- Использование инструментов перемещения и масштабирования для управления сценой
- Размещение 3D-объектов в фотографической среде, чтобы они выглядели естественно
- Рендеринг и вывод
Плейлист из 6 видео (всего ~ 67 минут)
Если вы хотите продолжить, вы можете загрузить стартовые файлы демонстрации 3D Photoshop.
Создание 3D-карты в Photoshop Учебник по Photoshop
www.psd-dude.comВ этом уроке я покажу вам, как создать 3D-карту в Photoshop, используя различные 2D и 3D модели, такие как автомобили, деревья, дорога, облака и так далее. Вы можете проявить творческий подход и создать свой собственный 3D-остров в Photoshop. В этом уроке я использовал текстуру травы и воды, но вы можете выбрать другой тип текстур. И вы также можете персонализировать форму карты, например, с помощью текста.Использование 3D-экшена упростит весь процесс.
ТвитнутьВ этом уроке мы узнаем, как создать 3D-карту в Photoshop, используя один из моих 3D-экшенов , некоторые текстуры для травы и воды и несколько стоковых изображений. Все, что нам нужно сделать, это создать 2D-поверхность и воспроизвести Экшен Photoshop. После завершения действия мы сделаем немного отретушировать и добавить деревья, облака и любые другие понравившиеся 3D модели; вы можете добавлять 3D-здания, автомобили, самолеты…тебе решать.
Сначала нам нужно создать поверхность 2D-карты, поэтому выберите инструмент Lasso Tool , чтобы сделать выделение и залить его серым цветом. Или выберите инструмент «Перо» , чтобы создать векторная форма, которая вам нравится. Или в качестве третьего варианта вы можете использовать настоящий карта векторной формы силуэт. Назовите этот слой карты .
Текстуризуйте форму карты , используя мозаичную текстуру травы; скопируйте текстуру в новый файл PSD и перейдите к Edit > Define Pattern .Откройте окно стиля слоя Map Layer и добавьте Bevel and Emboss и Pattern Overlay , используя узор травы , который вы определили.
Теперь карта должна выглядеть так:
Создайте новый слой над этим; выберите форму карты (нажмите CTRL + щелкните миниатюру Map Layer ). Установите цвет переднего плана , , на белый, а цвет цвет фона на черный. Перейдите к Filter > Render > и примените к выделению фильтр Clouds .Измените режим наложения этого слоя на Наложение Уровень непрозрачности 65%.
В новом слое под названием Water Surface сделайте один или два выделения, чтобы они выглядели как озера; используйте эту текстуру воды добавить текстуру. Измените размер текстуры, чтобы получить реалистичный результат.
Откройте окно стиля слоя Water Surface и добавьте Inner Shadow и Bevel and Emboss .
Вы можете добавить на эту карту любой другой элемент плоской поверхности, например, дорогу .Вы можете оформить эту поверхность по своему усмотрению. Выделите все слои (убедитесь, что НЕ есть фоновый слой) и объедините слои. Назовите этот новый слой , фигура 1 .
Теперь я воспользуюсь одним из моих 3D-экшенов Photoshop , чтобы создать 3D-карту . Так что скачайте это бесплатно 3D-экшен, загрузите его в Photoshop и воспроизведите для слоя Shape 1 .
Вы должны получить слои. Очистите стили обоих слоев (выберите, щелкните правой кнопкой мыши и выберите Очистить стиль слоя .Назовите первый слой Grass Surface , а второй. Поверхность земли . Для слоя Ground Surface вы можете использовать текстуру земли, такую как грязь, камень, земля и т. Д. Я буду использовать это Текстура грунтовой земли; измените его размер и добавьте эффект Inner Shadow , чтобы придать ему трехмерный вид.
Дублируйте поверхность Ground Surface и сделайте выделение на поверхности (нажмите CTRL + щелкните миниатюру слоя Ground Surface copy ). Переместить выделение вверх, инвертировать выделение и нажмите удалить.Таким образом вы получите двухслойную поверхность. Добавьте корректирующий слой Brightness / Contrast к слою Ground Surface copy со следующими настройками:
Добавьте также эффект Drop Shadow к обоим поверхностным слоям земли, как показано на изображении. Мы внесем дальнейшие корректировки, как только добавим другие элементы, чтобы они все сливаются.
Пора добавить фон для 3D-карты . Создайте новый слой под названием Gradient Layer . Добавьте линейный градиент Overlay , используя цвета # 559abf и белый.
Добавьте новый слой под названием Water Surface и добавьте текстуру воды. Попробуйте найти текстуру у этого есть правильная перспектива. Измените его размер и измените режим наложения на Наложение с уровнем непрозрачности 50%.
Пришло время совместить 3D-карту с поверхностью воды и остальной частью изображения. Для этого добавьте Inner Shadow к слою Grass Surface .
Измените эффект Drop Shadow слоя Ground Surface со следующими настройками:
Используйте мягкую круглую кисть, чтобы нарисовать в новом слое около волн на воде и пену по краю слоя Ground Surface .
На новом слое добавьте несколько копий этого дерева вырезок с разными размеры, как показано на изображении.
Каждое дерево или группа деревьев должны отбрасывать тень, поэтому используйте мягкую кисть черного цвета. цвет, чтобы быстро нарисовать тень на новом слое. Измените режим наложения на Overlay и поиграйте с уровнем непрозрачности.
Теперь я воспользуюсь красивыми кистями с облаками, чтобы добавить облака над трехмерной картой ; вам также нужно добавить тень для облаков.
Чтобы соединить все части вместе, я добавил фотофильтр корректирующий слой, добавляющий приятный желтый оттенок.
Вы можете добавить другие элементы, которые хотите, например, автомобиль, здания, корабль, самолет, дорога, но будьте очень осторожны, чтобы добавлять изображения с правильной перспективой.
Другая идея — использовать 3D-значки транспорта и зданий , такие как эти 3D-здания и значки карт GPS, которые уже в PNG прозрачный формат . В наборе также есть несколько классных флагов и значки карт с булавками и , дорожные знаки , которые вы также можете добавить на свою карту.
