Создаём ржавый 3D текст. Финальное изображение: | by PFY (Твой фотошоп)
Финальное изображение:
Скачать архив с материалами к уроку
В этом уроке были использованы Ржавые текстуры с Envato Market.
Примечание: данные текстуры можно скачать по ссылке в начале урока (платно).
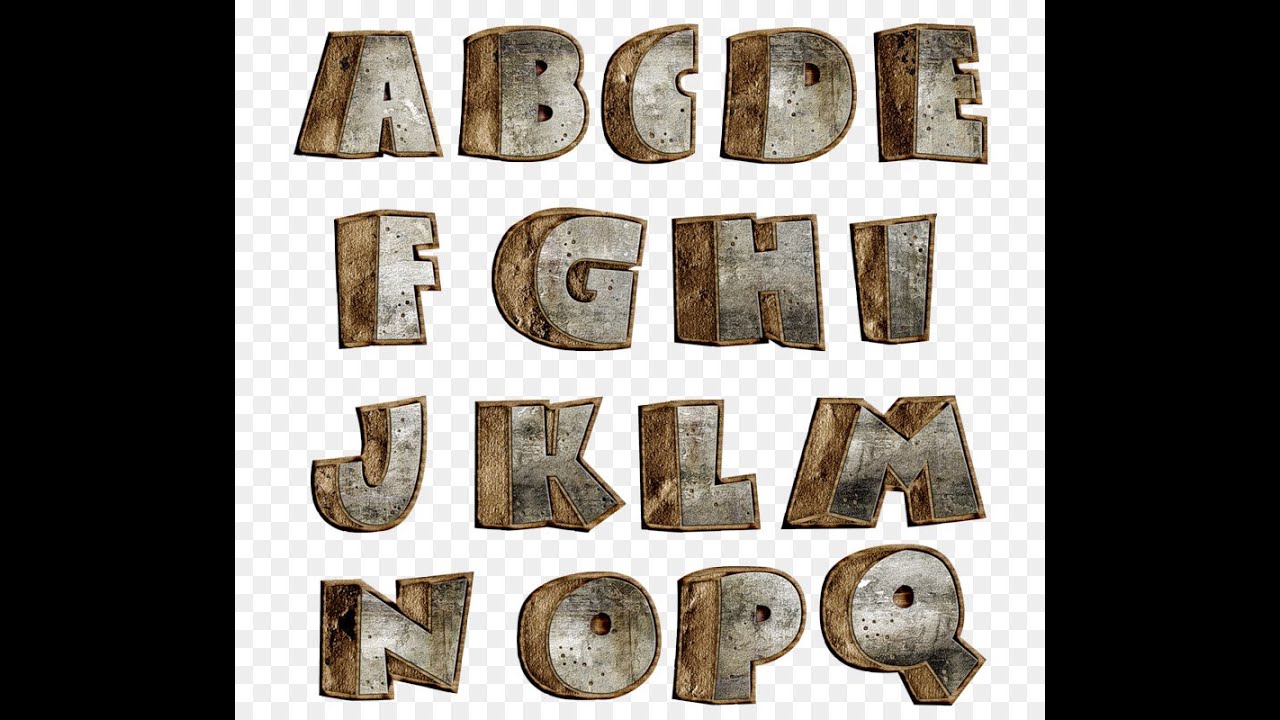
Разархивируйте скачанный файл и извлеките текстуры. В данном наборе 19 текстур высокого качества. Посмотрите и ознакомьтесь с характеристиками каждой ржавой текстуры.
Идея заключается в том, чтобы создать состаренный, покрытый ржавчиной металлический текст. Массивные, блочные буквы идеально подходят для эффекта такого типа. Кроме того, такие буквы легко создать в Photoshop при помощи 3D-инструментов.
Запустите Photoshop и создайте новый документ через меню File> New (Файл > Новый). Задайте Width (Ширина) и Height (Высота) 1000 px. В BackgroundContents (Содержимое фона) установите опцию Other (Другое) и укажите mid-tonegray (полутоновый серый).
Добавьте новый слой через меню Layer> New> Layer (Слой > Новый > Слой) (Shift+Ctrl+N) и назовите его Основа. Затем перейдите в меню 3D> NewMeshFromLayer> MeshPreset> CubeWrap (3D > Новая сетка из выделенного слоя > Наборы сетки > Кубическая деформация). Photoshop автоматически изменится в 3D-пространство и преобразует только что созданный новый слой в белый куб.
В 3D-панели, выберите объект Cube Wrap (Кубическая Деформация) и возьмите инструмент Move Tool(Перемещение) (V), чтобы получить в свое распоряжение 3D-манипулятор. При помощи опций масштабирования преобразуйте этот куб в вытянутую плоскую коробку, которая послужит основанием для текста.
Чтобы добавить текст, используйте инструмент Horizontal Type Tool(Горизонтальный Текст) (T). Используйте жирный, крупный, блочный шрифт. На изображении ниже использован шрифт Kabel Ult BT Ultra.
Перейдите в меню 3D > New 3D Extrusion From Selected Layer (3D > Новая экструзия из выделенного слоя). После этого Photoshop преобразует текстовый слой в объемные 3D буквы.
После этого Photoshop преобразует текстовый слой в объемные 3D буквы.
Состаренные и проржавевшие металлические буквы обычно не имеют четких, резких граней, правдоподобнее будут выглядеть мягкие фаски. Поэтому в панели Properties(Свойства) нажмите на значок Cap (Капитель), чтобы внести изменения в настройки Bevel(Скос). Установите Width (Ширина) 10% и измените Contour (Контур) на Half Round(Полукруглый).
На данный момент все буквы являются единым 3D-объектом. Для того чтобы манипулировать ими по отдельности, они должны быть разделены на отдельные сетки. Итак, перейдите в меню 3D > Split Extrusion (3D > Разделить экструзию) и проверьте в палитре Properties (Свойства), что каждая буква располагается теперь на отдельной сетке.
Для того чтобы все 3D-объекты взаимодействовали друг с другом, они должны быть помещены на одну 3D-сцену или слой. Перейдите на панель Layers (Слои) и, удерживая клавишу Shift, выделите на ней слой с 3D-текстом и 3D-основанием. Затем перейдите в меню 3D > Merge Layers 3D (3D > Объединить 3D-слои), чтобы объединить оба этих слоя в один 3D-слой.
Перейдите на панель Layers (Слои) и, удерживая клавишу Shift, выделите на ней слой с 3D-текстом и 3D-основанием. Затем перейдите в меню 3D > Merge Layers 3D (3D > Объединить 3D-слои), чтобы объединить оба этих слоя в один 3D-слой.
С помощью инструмента Move Tool(Перемещение) (V) нажмите по слою Scene(Сцена) на 3D-панели. Настройте вид камеры, чтобы получить более высокую точку обзора на основании.
Выделите каждую трехмерную букву в панели 3D и с помощью манипулятора 3D-трансформации, переместите и разверните каждую букву, чтобы получить более интересное расположение текста на основании.
Расположить объекты в 3D-пространстве, используя одну точку обзора, крайне сложно. Упростим задачу применением еще одной точкой обзора. Для этого перейдите в меню View > Show > 3D Secondary View (Просмотр > Показать > Второстепенный 3D-вид), чтобы открыть второе окно просмотра. Используя два окна, добейтесь того, чтобы буквы соприкасались, но не пересекались.
Используя два окна, добейтесь того, чтобы буквы соприкасались, но не пересекались.
Теперь, после того как 3D-элементы расположены на своих местах, пришло время применить те самые изумительные ржавые текстуры! Это тот самый момент, когда финальный результат начинает обретать очертания. Также на этом этапе мы будем принимать творческие решения. Поэкспериментируйте с размещением текстур и создайте свой собственный уникальный вариант ржавых элементов.
В 3D-панели откройте объект Cube Wrap (Кубическая деформация) и выберите Cube Material (Материал Куба). Далее в панели Properties (Свойства) нажмите на значок в виде папки рядом с пунктом Diffuse (Диффузия). В раскрывшемся контекстном меню выберите Load Texture (Загрузить текстуру). Выберите ржавую текстуру для покрытия поверхности куба, в этом примере использована ржавая текстура 01.jpg. Поскольку этот объект представляет собой кубическую деформацию, то выбранная текстура автоматически применяется ко всем его сторонам.
Одной лишь настройки цвета поверхности не достаточно, так как поверхность будет выглядеть слишком гладкой. Ей нужно придать шероховатость. Поэтому прокрутите вниз к свойствам Bump (Рельеф), кликните по иконке в виде папки, чтобы загрузить текстуру, и используйте ту же самую текстуру ржавчины в качестве узора рельефа.
В 3D-панели переключитесь на вкладку Materials (Материалы) и выберите R Front Inflation Material (R Материал передней выпуклости). Используйте панель Properties(Свойства) для отображения ржавой текстуры для Diffuse (Диффузия) и Bump (Рельеф). Выберите текстуру на ваш вкус, в данном примере использована текстура 02.jpg.
Перейдите к разделу R Front Bevel Material (R Материал переднего скоса) и примените ту же текстуру к Diffuse (Диффузия) и Bump (Рельеф) для этой поверхности тоже.
Перейдите к разделу R Extrusion Material (R Материал экструзии) и примените текстуру к Diffuse (Диффузия) и Bump (Рельеф) к боковым поверхностям буквы R. Разница с этой поверхностью заключается в том, что текстура выглядит растянутой. Поэтому снова нажмите на значок папки возле пункта Diffuse (Диффузия) и выберите в контекстном меню Edit UV Properties (Редактировать UV свойства). Попробуйте увеличить параметр в разделе Tile (Мозаика) U/X до 4. Затем задайте V/Y: 0.57. Эти настройки — просто предложенная отправная точка. Поэкспериментируйте с их значениями, пока текстура не будет выглядеть естественно.
Разница с этой поверхностью заключается в том, что текстура выглядит растянутой. Поэтому снова нажмите на значок папки возле пункта Diffuse (Диффузия) и выберите в контекстном меню Edit UV Properties (Редактировать UV свойства). Попробуйте увеличить параметр в разделе Tile (Мозаика) U/X до 4. Затем задайте V/Y: 0.57. Эти настройки — просто предложенная отправная точка. Поэкспериментируйте с их значениями, пока текстура не будет выглядеть естественно.
Повторите тот же самый процесс, чтобы наложить ржавую текстуру на остальные буквы. Имейте в виду, что поверхности Back Bevel (Задний скос) и Back Inflation (Задняя выпуклость) практически не видны, поэтому накладывать на них текстуру не требуется.
После текстурирования освещение является следующим шагом в разработке представленного изображения. В этой сцене мы используем общее пространственное освещение и еще один источник света, чтобы создать световой эффект.
В 3D-панели выберите вкладку Infinite Light 1 (Бесконечный свет 1). Затем в панели Properties (Свойства) установите тип источника света Spot (Прожектор) и задайте светло-желтый цвет света.
Возьмите инструмент Move Tool(Перемещение) (V) и с помощью 3D-манипулятора переместите этот источник света в крайнее левое положение на сцене. Вместо того чтобы пытаться повернуть угол света, используйте кнопку Point at Origin (Направить свет в начало координат) в нижней части панели Properties (Свойства).
Поставьте галочку на пункте Shadow (Тень) и установите Softness (Сглаживание): 50%. Остальные параметры света-прожектора можно настроить при помощи манипулятора светом. Перемещая дополнительные элементы манипулятора, появляющиеся при наведении на него указателя мыши, вы можете настраивать свет. Либо воспользуйтесь полями ввода на панели Properties (Свойства), введя в них значения:
- Hotspot (Горячая точка): 22.
 5
5 - Cone (Конус): 36,7
- LightFalloff (Ослабление Света): поставьте галочку
- Inner (Внутренний): 669 px
- Outer (Наружный): 1440 px
Теперь приступим к рендерингу! Перейдите в меню 3D > Render 3D Layer (3D > Рендер 3D слоя) или нажмите сочетание клавиш Alt+Shift+Ctrl+R и дайте Photoshop некоторое время, чтобы выполнить рендер изображения.
3D-функции в Photoshop весьма внушительны и прекрасно подходят для создания текстовых эффектов, подобных этому, но не стоит забывать, что вся мощь Photoshop раскрывается при манипулировании пикселями 2D-изображения! Намного быстрее и проще сделать окончательную коррекцию отрендеренного изображения при помощи базовых инструментов Photoshop, чем постоянно настраивать 3D-опции и повторно рендерить изображение.
Если вас устраивает внешний вид созданного рендером изображения, то растрируйте его. Это действие преобразует 3D-слой в плоский 2D-слой, с которым намного легче работать. Только не забудьте сохранить этот документ под другим именем, на тот случай, если вам вновь потребуется исходный 3D-слой. Перейдите в меню Layer > Rasterize > 3D(Слои > Растрировать > 3D).
Только не забудьте сохранить этот документ под другим именем, на тот случай, если вам вновь потребуется исходный 3D-слой. Перейдите в меню Layer > Rasterize > 3D(Слои > Растрировать > 3D).
Дублируйте отрендеренный слой Layer > New > Layer Via Copy (Слой > Новый > Скопировать на новый слой). Затем выберите инструмент Smudge Tool(Палец) с Strength (Интенсивность) 85% и укажите разбрызгивающую кисть размером 24 px. Посмотрите внимательно на изображение, резкие линии кажутся неестественными для сильно изъеденного коррозией металла, поэтому используйте Smudge Tool(Палец), чтобы «взлохматить» края.
Перейдите в меню File > Place Linked (Файл > Поместить связанные) и выберите другую ржавую текстуру, чтобы поместить ее на сцену. Ниже показана текстура 16.jpg. Текстура добавлена как смарт-объект. Удерживая клавишу Ctrl, потяните за одну из вершин, чтобы скорректировать перспективу текстуры в соответствии с перспективой сцены. Затем нажмите клавишу Enter, чтобы принять преобразования.
Затем нажмите клавишу Enter, чтобы принять преобразования.
Измените режим наложения слоя на Soft Light (Мягкий Свет). Затем, удерживая клавишу Ctrl, кликните по слою с рендером, чтобы загрузить выделение в этой форме. Используйте эту выделенную область в качестве маски для слоя с текстурой Layer > Layer Mask > Reveal Selection (Слой > Слой-маска > Показать все).
Точно таким же способом добавьте еще одну текстуру (например, как показано ниже 11.jpg), трансформируйте ее в соответствии с перспективой, и создайте для нее маску. Измените режим наложения на Soft Light (Мягкий свет) и уменьшите Opacity(Непрозрачность) до 25%.
Дублируйте слой с текстурой 11.jpg через меню Layer> New> LayerViaCopy (Слой > Новый > Скопировать на новый слой) и удалите маску дубликата, перетащив ее на значок корзины в панели Layers (Слои). Установите режим наложения Multiply (Умножение) с Opacity (Непрозрачность) 100%.
Через меню Layer > Layer Mask > Hide All (Слои > Слой-маска > Скрыть все) добавьте сплошную черную маску слою с дубликатом текстуры. Затем с помощью мягкой круглой Brush(Кисть) белого цвета аккуратно прокрасьте маску в некоторых местах, проявляя эффект особенно сильной коррозии, делая эффект неравномерным.
Измените цвет кисти на черный и, используя эту же кисть, прокрасьте поверхности масок других текстур, чтобы выборочно удалить созданные с их помощью эффекты из областей, где с текстурой переборщили. Этот чисто субъективный шаг, и выбор обрабатываемых, участков предполагает много своих креативных решений для достижения окончательного эффекта.
Изображение на этом этапе выглядит вполне прилично и покрыто убедительной ржавчиной. Буквы получились настолько реалистично, что, кажется, будто о них можно порезаться! Следующие несколько шагов просто придадут некоторую драматичность изображению в качестве штриха.
Создайте поверх всех слоев еще один слой, объединяющий в себе все остальные, для этого удерживая клавишу Alt, пройдите в меню Layer > Merge Visible (Слои > Объединить видимые). Затем преобразуйте этот слой в смарт-объект через меню Layer >Smart Objects > Convert to Smart Object (Слои > Смарт-объект > Преобразовать в смарт-объект).
Затем преобразуйте этот слой в смарт-объект через меню Layer >Smart Objects > Convert to Smart Object (Слои > Смарт-объект > Преобразовать в смарт-объект).
Пройдите в меню Filter> CameraRawFilter (Фильтр > Фильтр Camera Raw) и во вкладке Basic (Основные) введите следующие параметры:
- Contrast (Контрастность): +18
- Highlights (Света): +38
- Clarity (Четкость): +45
Переключитесь на вкладку Effects (Эффекты), и в секции Post Crop Vignetting(Виньетирование после кадрирования) установите значение Amount (Эффект) -25. Затем нажмите ОК, чтобы применить фильтр.
Добавление сымитированного центрального размытия — прекрасный штрих, делающий законченное изображение более реалистичным.
Перейдите в меню Filter> Blur> IrisBlur (Фильтр > Размытие > Размытие диафрагмы). Установите точку размытия на одном из приподнятых углов буквы U. Затем перетащите круг размытия за пределы холста и задайте значение Blur (Размытие) 22 px.
Установите точку размытия на одном из приподнятых углов буквы U. Затем перетащите круг размытия за пределы холста и задайте значение Blur (Размытие) 22 px.
Добавьте корректирующий слой PhotoFilter (Фотофильтр) и настройте Cooling Filter (80)(Холодный фильтр 80). Синие оттенки позволяют ослабить на сцене все теплые оранжевые оттенки. На маске корректирующего слоя примените линейный черно-белый GradientTool (Градиент), чтобы скрыть эффект фильтра, оставляя его только в дальнем правом углу изображения.
Добавьте корректирующий слой Curves (Кривые) и добавьте две точки на кривой, одну в центре и одну в левом нижнем пересечении. Переместите обе точки немного вверх и влево, чтобы сделать изображение ярче.
Прекрасная работа! Вы закончили!
Поздравляю! Вы создали облупленный, покрытый ржавчиной текст с помощью 3D-инструментов Photoshop, а так же нескольких высококачественных текстур.
PFY
Как сделать 3д буквы фотошопе. Изготовление объёмных цифр и букв своими руками
Текст с 3D эффектом используется все чаще и чаще на рекламных баннерах, в газетах, интернете и прочих местах. Сегодня, есть возможность научиться делать 3D текст самому, используя программу фотошоп. Это будет нелегко, и на такое дело уйдет немало времени, когда будете пробовать первый раз, но это нормально, со временем и практикой этот урок будет даваться намного легче.
Как сделать 3D текст?Для создания текста с 3D эффектом нам потребуется лишь фотошоп и время. Мы постараемся сделать вот такой текст:
Начнем нашу работу:
1. Сначала нужно создать новый документ, в котором мы и будем делать наш текст. Открываем фотошоп, ожидаем пока он загрузится, и нажимаем Cntr+N. В появившемся окне вводим размер нового холста, нам потребуется 10х10 дюймов (inches). Не забываем так же и о качестве, в строке расширение устанавливаем 300 pixels/inch.
2. Не забываем так же и об Background, нам нужен темно серый цвет, который обозначается #333333. После установки данного параметра нажимаем «ОК» чтобы создать холст создался.
3. На рабочем холсте нужно написать слова, которые мы желаем сделать в 3D эффекте. Выбираем инструмент «Текст» (обозначается буквой Т), и начинаем писать. В нашем примере использовался шрифт «Myriad Pro Black», желтым цветом (#FFCC00). Размер первого слова составляем 286pt, размер второго слова 83pt.
Чтобы получить максимально эффективный 3D эффект, лучше всего выбирать жирные шрифты.
4. Теперь нам нужно растеризовать текст, но перед тем как это сделать — проверяем текст на ошибки, ведь после выполнения данной функции, текст редактировать невозможно. Чтобы растеризировать текст, нажимаем на нем правой кнопкой и в контекстном меню выбираем «Rasterize Layer».
5. Следующим шагом есть наклон текста. Так он будет лучше смотреться в трехмерности. Чтобы выделить текст и начать трансформацию, нажимаем Ctrl+Т. Затем зажимаем Ctrl, кликаем курсором по правому верхнему маркеру и перетаскиваем его немного влево. Так же делаем и с верхним средним маркером. В результате мы должны получить вот такую картинку:
Чтобы выделить текст и начать трансформацию, нажимаем Ctrl+Т. Затем зажимаем Ctrl, кликаем курсором по правому верхнему маркеру и перетаскиваем его немного влево. Так же делаем и с верхним средним маркером. В результате мы должны получить вот такую картинку:
6. Чтобы текст выглядел более привлекательно, добавим на него несколько эффектов. Нажимаем на иконку эффектов на панели «Layers», делаем свой выбор на пункте с названием «Bevel and Emboss». Настройки устанавливаем как на фотографии:
Не забываем, что нам так же требуется изменить цвета в строках «highlights» и «shadows». Устанавливаем #FFCC66 и #DFA125 соответственно.
7. Так же можем добиться более глубокого цвета, для этого используем эффект «Satin», в строке «Blend Mode» задаем параметр цвета #F3881F.
8. И последний шаг в окне с эффектами — «Gradient Overlay». Нажимаем на градиент и изменяем цвет находящийся слева на #F7F3A7, справа на #F3881F. Остальные настройки градиента можно посмотреть на фото:
После сохранения всех примененных эффектов мы получили такую картинку.
9. Текст подготовлен и теперь можем перейти к созданию 3D эффекта. И для начала нам нужно дублировать наш слой с текстом, это делаем с помощью клавиш Ctrl+J. Переходим на нижний дубль и удаляем все эффекты с него. Далее, нам нужно поменять на нем цвет, переходим Image > Adjustment > Curves или же открываем все нажатием Ctrl +М. Кривую нужно выгнуть, как показано на фото.
10. После прошлой операции, цвет текста станет темнее, но это ещё не конец, теперь нам нужно убрать насыщенность цвета. Делаем переход Image > Adjustments > Hue/Saturation или нажимаем клавиши Cntr+U, и выставляем в открывшемся окне значения 0, -40 и 0. Подтверждаем свой выбор.
11. Переносим наш основной слой немного выше, нежели дублированный слой. Нижний слой так же следует немного передвинуть, только в левую сторону. После перетаскивания слоев, зажимаем ALT и нажимаем на стрелки вниз и влево. Такой операцией мы дублируем коричневый слой несколько раз, в зависимости от количества нажатий — будет зависеть толщина боковой грани.
12. Все слои следует объединить, и для этого на панели Layers щелкаем по самому верхнему слою, зажимаем Shift и выделяем все остальные слоя. После выделения нажимаем Cntr+Е. Далее к этим слоям нужно добавить «Gradient Overlay», причем цвет выбираем черный и белый.
В этом уроке я покажу Вам как создать абстрактную новогоднюю 3D иллюстрацию используя новые 3D инструменты которые Adobe включил в Photoshop CS5. Давайте начнем!
Создайте новый документ (Ctrl + N) размером 1280px на 1024px (RGB цветной режим) с разрешением 72 px/inch. Создайте новый слой и залейте его цветом #E0F8FF.
Вставьте маску слоя , выбрав Добавить маску слоя (Add Layers Mask)в нижней части панели «Слои», инвертируйте цвета нажав Ctrl + I и выберите мягкую круглую
Используйте эту кисть, чтобы добавить несколько мазков на маске в центральной части полотна.
Нажмите инструмент «Горизонтальный Текст » (Horizontal Type Tool). Выберите шрифт, размер и цвет в панели «Символ»(Character)(я использовал шрифт Rockwell Extra Bold или если хотите, Вы можете заменить на аналогичный шрифт самостоятельно). Создайте новый слой и напишите слово «Happy».
Выберите шрифт, размер и цвет в панели «Символ»(Character)(я использовал шрифт Rockwell Extra Bold или если хотите, Вы можете заменить на аналогичный шрифт самостоятельно). Создайте новый слой и напишите слово «Happy».
Параметры слова «Happy»:
Создайте новый слой и на нём напишите «New».
Параметры слова «New»:
Создайте еще один слой и на нём напишите «Year».
Параметры слова «Year»:
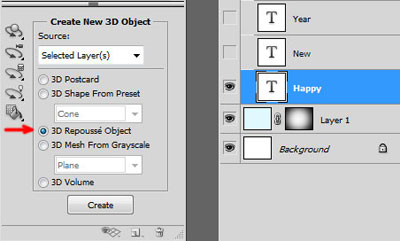
Сделайте активным слой со словом Happy и на нем выберите Окно>3D (Windows>3D) для открытия 3D панели (для этого необходимо иметь Adobe Photoshop CS5 Extended). Скройте на время слои с другими словами и в диалоговом окне «Создать новый 3D объект (Create New 3D Object)» выберите следующее «3D объект штампованный вариант (3D Repousse Object)» и нажмите Создать:
Выберите Да , чтобы Растрировать текст (Rasterize the text).
В диалоговом окне «Штампованный (Repousse)» перейдите на «Заготовки Штампованых Форм

Мы получили следующий результат:
В диалоговом окне «Render настройки» выберите «Вращение объекта (K) (Object Rotate Tool)» .
Выберите «Просмотр>Показать>Ось 3D «(View > Show > 3D-Axis) .
Используйте 3D Ось, чтобы повернуть наш объект, как показано на рисунке.
Настройки для «Front Bevel Material» :
В Extrusion Material для опции Diffuse (Рассеивание) изменим цвет на # 9f2d05.
В опциях «Back Bevel Material
Теперь сделайте видимым слой со словом «New» :
Сделайте те же операции, что и со словом Happy. Во-первых, в диалоговом окне Создать новый 3D-объект (Create New 3D Object) выберите следующее Штампованный 3D объект (3D Repousse Object) и нажмите Создать . Нажмите кнопку Да , чтобы Растрировать текст (Rasterize the text). Откройте диалоговое окно «Штампованный»(Repousse) и перейдите на «Заготовки Штампованых Форм
Нажмите кнопку Да , чтобы Растрировать текст (Rasterize the text). Откройте диалоговое окно «Штампованный»(Repousse) и перейдите на «Заготовки Штампованых Форм
В «Extrusion Material» для опции Рассеивание (Diffuse) измените цвет на # a78125 .
В опциях «Back Bevel Material» и «Back Inflation Material» оставьте настройки по умолчанию. Выберите «Вращение Света
Сделать видимым теперь слой со словом Year:
В диалоговом окне «Создать новый 3D объект » (Create New 3D Object) выберите «Штампованный 3D объект «(3D Repousse Object) и нажмите Создать. В появившемся окне нажмите Да, чтобы растрировать текст. В диалоговом окне Штампованный (Repousse) перейдите на «

В диалоговом окне «Рендер настройки «(Render Settings) выберите «Вращение Обьекта (K)»(Object Rotate Tool). Используйте 3D-Ось (3D-Axis) , чтобы повернуть наш объект, как показано на рисунке.
Настройки для Front Bevel Material:
В Extrusion Material для опции Рассеивание (Diffuse) измените цвет на # 336f1c.
В опциях Back Bevel Material и Back Inflation Material оставьте настройки по умолчанию. Выберите «Вращение Света «(Light Rotate Tool) и вращайте источник света, как показано на рисунке.
Теперь выберите Инструмент «Эллипс (U)» (Ellipse Tool) и нарисуйте эллипс, цвет # F7189B.
Заливку (Fill) установите на 18% .
Используя этот же инструмент, попробуйте сделать еще эллипсов различных цветов и прозрачностью. Цвета: # FF9B43 , # FF0000 , # FF4C29 , # 488F28 , # FFFDE0 , # F7F4AB , # F7E3AB , # FFFFFF . Слои с эллипсами разместите под слоями с 3D обьектами.
Теперь сделаете копию слоя со словом Year и выберите Free Transform (Ctrl + T) и разместите его как на картинке ниже:
Вставьте маску слоя и выберите мягкую круглую кисть черного цвета (непрозрачность увеличьте до 20%).
Используйте эту кисть, чтобы скрыть содержимое слоя, как показано на картинке. Заливку (Fill) для этого слоя уменьшите до 60%.
Создайте новую группу (нажав на иконку группы в нижней части панели «Слои») и переместите туда все слои содержащие эллипсы. Сделайте копию группы и отразите её по вертикали выбрав Редактирование > Трансформирование > Отразить по вертикали (Edit>Transform>Flip Horizontal) или же трансформируйте комбинацией Ctrl+T, как это показано на следующем рисунке.
Это действие сразу выдавит текст и под буквами появится поверхность плоскости основания:
ШАГ ТРЕТИЙ: Наш текстовый слой назывался «PLAY». Созданный из него 3D-слой называется так же. Найдите его в панели 3D и кликните по нему. Затем, если не открылась сама, откройте панель свойств (Окно —> Свойства или Window —> Properties) и задайте глубину экструзии (Extrusion Depth) в 0:
Найдите его в панели 3D и кликните по нему. Затем, если не открылась сама, откройте панель свойств (Окно —> Свойства или Window —> Properties) и задайте глубину экструзии (Extrusion Depth) в 0:
Буквы стали плоским, что нам и нужно.
ШАГ ЧЕТВЕРТЫЙ: В верхней части панели свойств нажмите на третий значок слева, в этом разделе мы можем изменить угол и интенсивность раздувания фигуры фигуры.
Сначала, кликните по выпадающему меню «Стороны» (Sides) вверху панели и установите на «Спереди и сзади» (Front and Back). Затем перейдите к разделу «Раздувание» (Inflate) и установите «Угол» (Angle) на 90 ° и «Интенсивность» (Strength) на 20%. Буквы сразу становятся раздутыми. Это хорошо видно на дополнительном виде сверху:
ШАГ ПЯТЫЙ: На данный момент все буквы в слове являются единым объектом. Я же хочу использовать каждую букву, как отдельный элемент. Но, перед тем, как разделить объект из букв, давайте настроим свойства поверхности объекта. На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств, в окне выбора материалов найдите материал с названием «Без текстуры» (No Texture):
На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств, в окне выбора материалов найдите материал с названием «Без текстуры» (No Texture):
Продолжим работу с панелью свойств. Нажмите на прямоугольник-образец цвета рядом с Рассеиванием» (Diffuse) и выберите белый в палитре цветов, затем нажмите OK. Установите «Блеск» (Shine) на 100%, «Отражение» (Reflection) на 75%, «Плавность» (Roughness) около 25% и «Рельеф» (Bump) 10%:
ШАГ ШЕСТОЙ: Пройдите по вкладке главного меню 3D —> Разделить экструзию (3D —> Split Extrusion). Это позволит Вам манипулировать с каждой буквой в отдельности, сохраняя при этом все буквы в том же 3D-слое. Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:
ШАГ СЕДЬМОЙ: Давайте раскрасим каждую букву в свой цвет, начнём с выбранной на данный момент самой левой буквы. В панели 3D нажмите на На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств нажмите на квадратик рядом с » Рассеиванием» (Diffuse) и выберите, к примеру, зелёный цвет в палитре цветов. Нажмите OK. Сделайте то же самое для остальных букв, задавая каждой из них свой цвет. Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:
В панели 3D нажмите на На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств нажмите на квадратик рядом с » Рассеиванием» (Diffuse) и выберите, к примеру, зелёный цвет в палитре цветов. Нажмите OK. Сделайте то же самое для остальных букв, задавая каждой из них свой цвет. Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:
Обращаю Ваше внимание, что в панели 3D надо переключать на «Материал передней выпуклости» для каждой отдельной буквы:
ШАГ ВОСЬМОЙ (для Photoshop CS6): Если Вы используете Photoshop CC, то Вы видите несколько отражающих бликов на 3D-объектах. Эти блики создаются по умолчанию основе освещения IBL (Image Based Light — источник света на базе изображения). В Photoshop CS6 изображение, на основе которого эти источнике света, по умолчанию сплошное чёрное, т.е. никаких источников нет, соответственно, и бликов не будет. На рисунке ниже я показал, как выглядит это изображение в Photoshop CC, также, я показал, каким образом можно открыть и посмотреть изображение IBL:
Это изображение похоже на потолочные светильники, оно и создаёт эффект бликов на буквах. Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо «Редактировать текстуру» (Edit Texture) нажмите строку «Новая текстура» (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо «Редактировать текстуру» (Edit Texture) нажмите строку «Новая текстура» (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
ШАГ ЗАВЕРШАЮЩИЙ: Освещение готово, и 3D текст разделен на буквы. Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
В Photoshop CC имеется прекрасная система текстовых подсказок. Когда Вы наводите курсор на объект, отображается «габаритный контейнер» объекта, или Gismo, а также его оси. Далее наводим и перемещаем курсор вдоль одной из осей, и Photoshop выдаёт нам варианты, напр., «вращение по оси Z», «перемещение вдоль оси Y», «масштаб вдоль оси X» и т.д.:
Далее наводим и перемещаем курсор вдоль одной из осей, и Photoshop выдаёт нам варианты, напр., «вращение по оси Z», «перемещение вдоль оси Y», «масштаб вдоль оси X» и т.д.:
Вот как выглядит мой финальный результат. Этот рисунок получен после рендеринга документа, запустит рендеринг можно клавишами Ctrl+Shift+Alt+R:
На финальном изображении я скрыл 3D плоскость основания. Как скрыть/показать плоскость основания, рассказано здесь.
Denny Tang; Переводчик: John Jackson
Примечание переводчика : Внимание! Без основ 3D моделирования Вам придется трудно понять некоторые шаги в данном уроке. Рекомендую просмотреть статьи в разделе «Учебник Фотошоп — Основы работы» перед началом.
Видеоурок:
Необходимые, бесплатные шрифты:
Шаг 1
Создайте документ размером 1920х1200 пикселей. На основе загруженных шрифтов создайте надпись, как показано ниже. Подкорректируйте текст так, чтобы он имел общую ширину, затем разместите его в середине документа.
Для расположения текста в центре, выберите инструмент Move Tool (V) (Инструмент «Перемещение»), затем в Панели Слоев выделите слой с текстом и стандартный фоновый слой, кликните в настройках инструмента по кнопке «Выравнивание центров по горизонтали» и «Выравнивание центров по вертикали».
Шаг 2
Начинаем работать с функциями 3D моделирования. Кликните по слою с текстом и выберите New 3D extrusion from layer
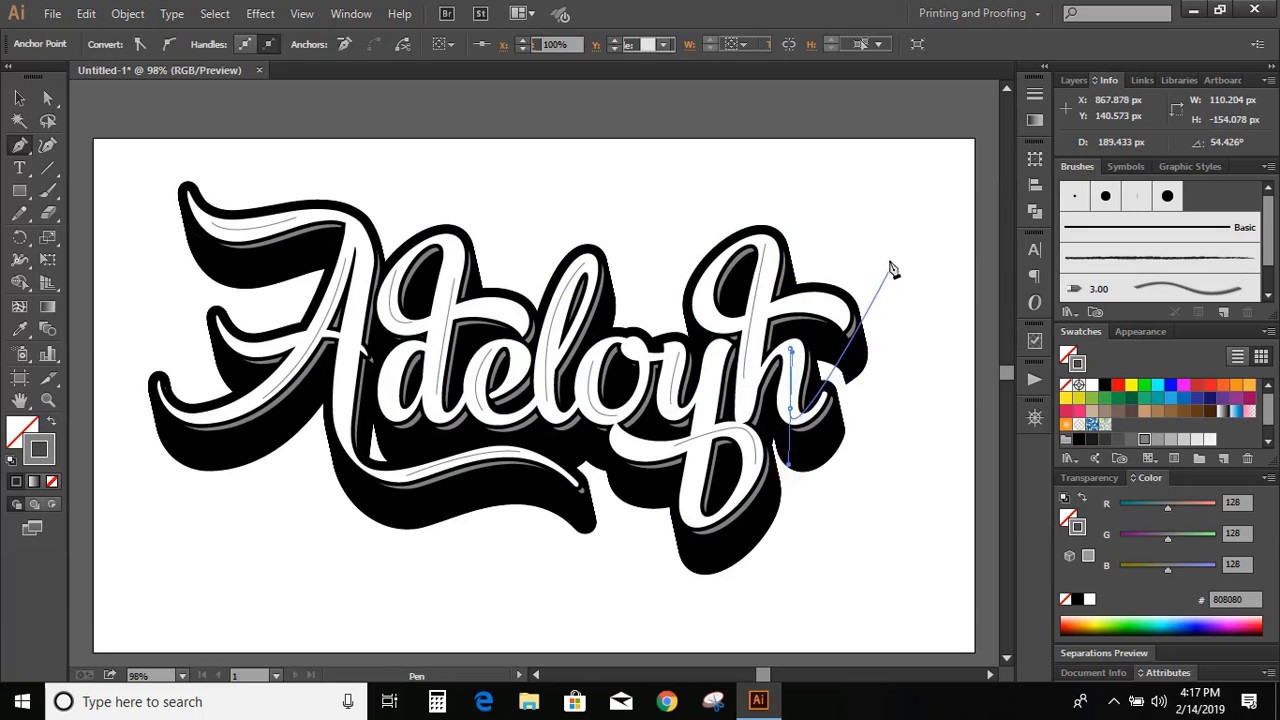
Имейте ввиду, если вы использовали иной шрифт, намного сложнее, в своей работе, Adobe Photoshop может вас предупредить об этом. В этом случае понадобиться помощь Adobe Illustrator, для обработки шрифта. Кликните правой кнопкой по текстовому слою и кликните по Convert to Shape (Преобразовать в кривые). Затем копируйте фигуру, Редактирование — Копировать .
Откройте Adobe Illustrator, создайте новый документ, затем вставьте фигуру, Edite — Paste . Далее Object — Path — Simplify . Поставьте галочку напротив функции Preview , настройте Curve Precision и Angle Threshold , как показано на изображении ниже. Скопируйте и вставьте фигуру обратно в Adobe Photoshop. При вставке выберите пункт Shape Layer (Как слой-фигуру). Удалите старый текстовой слой. По новому слою кликните правой кнопкой мыши и выберите New 3D extrusion from layer (Новая 3D-экструзия из выделенного слоя).
Скопируйте и вставьте фигуру обратно в Adobe Photoshop. При вставке выберите пункт Shape Layer (Как слой-фигуру). Удалите старый текстовой слой. По новому слою кликните правой кнопкой мыши и выберите New 3D extrusion from layer (Новая 3D-экструзия из выделенного слоя).
Вышеописанные действия приведены специально для того случая, если вы использовали другой, более сложный шрифт.
Шаг 3
При конвертировании слоя в 3D Adobe Photoshop автоматически откроет 3D Панель. Вернитесь обратно в Панель Слоев и выделите стандартный фоновый слой. Кликните правой кнопкой мыши и выберите Postcard (Почтовая открытка). Вернитесь снова к Палитре слоев, выделите оба 3D слоя, нажмите Ctrl+E , объединив их в один 3D слой.
Шаг 4
Начнем с уменьшения толщины текста. Выделите слой с текстом в 3D Панели.
В Панели Properties (Свойства) измените параметр Extrusion Depth (Глубина экструзии). Для предварительного просмотра результата можете сделать рендеринг 3D — Render (3D — Рендеринг). При этом Adobe Photoshop начнет процесс подготовки изображения к финальному. Процент выполнения можно наблюдать в левом нижнем углу документа. Процесс небыстрый, при желании его можно прервать, кликнув в любом месте по холсту. Для текста, приведенного в данном уроке, была выбрана глубина 100.
При этом Adobe Photoshop начнет процесс подготовки изображения к финальному. Процент выполнения можно наблюдать в левом нижнем углу документа. Процесс небыстрый, при желании его можно прервать, кликнув в любом месте по холсту. Для текста, приведенного в данном уроке, была выбрана глубина 100.
Шаг 5
В данном шаге мы «озолотим» текст. В 3D Панели выделите вместе слои с Материалами, как показано на изображении ниже.
В Панели Properties (Свойства) измените цвет Diffuse (Рассеивание) на #FFC000 .
Шаг 6
На данном этапе нам необходимо выровнять текст относительно фона. В левом нижнем углу находится панель управления камерой, кликните правой кнопкой мыши по ней и выберите Left (Слева). Камера изменит вид.
В Панели 3D выделите фоновый слой и текстовой при зажатой клавиши Ctrl . Выберите инструмент Move Tool (V) (Инструмент «Перемещение»), выровняйте слои по левому краю. Далее верните камеру в исходное положение, выбрав Default Camera view (Камера по умолчанию).
Шаг 7
Выполните Рендеринг изображения Alt+Shift+Ctrl+R , чтобы посмотреть, как смотрится работа, в данный момент. Выглядит хорошо, при желании можно оставить и так. Но мы останавливаться не собираемся. Необходимо поработать с освещением, которое играет большую роль при создании 3D объектов.
Для добавления нового источника света, кликните в нижней части 3D Панели на кнопку New Light (Добавить новый свет на сцену) и выберите New Point Light (Новый точечный свет).
Необходимо перенести новый источник света в правый верхний угол. Выберите инструмент Move Tool (V) (Инструмент «Перемещение»), в верхнем меню 3D выберите режим Rotate the 3D Object (Повернуть 3D-объект).
С помощью панели управления камерой, в левом нижнем углу, разверните вид так, чтобы вы смотрели на текст с верхнего правого угла. Потребуется немного отодвинуть вид назад.
Либо зажмите клавишу Alt и двигайте колесиком мыши вниз, либо выберите иной режим, в меню 3D на панели настроек инструмента Move Tool (V) (Инструмент «Перемещение») — режим Slide the 3D Object (Выполнить скольжение 3D-объекта) и отодвиньте вид назад. После того как камера окажется в правильной позиции, на Панели Properties (Свойства) нажмите кнопку Move to view (К просмотру), чтобы переместить свет в текущий вид. Чтобы изменить интенсивность света поработайте с настройками Point Light (Точечный свет), а именно интенсивность цвета.
После того как камера окажется в правильной позиции, на Панели Properties (Свойства) нажмите кнопку Move to view (К просмотру), чтобы переместить свет в текущий вид. Чтобы изменить интенсивность света поработайте с настройками Point Light (Точечный свет), а именно интенсивность цвета.
Верните вид камеры к исходному положению, изменяйте интенсивность цвета и включите Рендеринг, до тех пор пока вас не устроит ваша работа.
Шаг 8
На данный момент свет слишком яркий, а тень сильно бросается в глаза. В 3D Панели выберите слой Point Light 1 (Точечный свет 1). В Properties (Свойства) активируйте спад света Light Falloff (Спад света). Для удобства уменьшите масштаб документа. Измените параметр Outer (Внешний радиус), чтобы линии света достигали левого нижнего документа, а свет Inner (Внутренний радиус) достигал верхнего правого угла документа. Выполните Рендеринг, для просмотра результата.
Ниже показан результат до и после.
Шаг 9
Вернемся к тексту. Придадим ему обтекаемость. Выделите текстовой слой в 3D Панели, перейдите в Панель Свойства , выберите вкладку Cap (Капитель), измените параметр Width (Ширина) на 10% . Таким образом на краях букв появится тиснение.
Шаг 10
Далее, снова выделите в 3D Панели выделите вместе слои с Материалами , затем в Свойствах измените Shine (Блеск) на 0% , Reflection (Отражение) на 100% , Roughness (Плавность) на 3% . Параметр Плавность сделает текст более гладким, но не полностью.
Шаг 11
выделите отдельно слой Front Bevel Material (Материал переднего скоса). Параметры Shine (Блеск) измените на 100% , Roughness (Плавность) на 0% . Таким образом отполировав ваш текст.
Шаг 12
Сделаем текст более сияющим, придав отблеск. В Панели 3D выберите слой Environment (Окружающая среда). Перейдите в Панель Свойства и кликните по меню IBL (ИСБИ) — Image Based Lighting (Источник света на базе изображения). На данный момент текст не имеет специальной текстуры. Вы можете загрузить любое изображение, либо создать новое. Для новой текстуры кликните New Texture (Новая текстура), при этом появится окно создания нового документа, ширину и высоту оставьте такими же, как и основной документ 1920х1200 пикселей.
Перейдите в Панель Свойства и кликните по меню IBL (ИСБИ) — Image Based Lighting (Источник света на базе изображения). На данный момент текст не имеет специальной текстуры. Вы можете загрузить любое изображение, либо создать новое. Для новой текстуры кликните New Texture (Новая текстура), при этом появится окно создания нового документа, ширину и высоту оставьте такими же, как и основной документ 1920х1200 пикселей.
Снова кликните по иконке папки, выберите Edit Texture (Редактировать текстуру). Откроется новый документ, который мы только что создали, для редактирования. Выберите инструмент Rectangle Tool (U) (Инструмент «Прямоугольник»), цвет черный, без штриха. Разделите холст на пополам, по горизонтали, нижнюю часть сделайте черной.
Для смягчения, добавьте корректирующий слой Layer — New Adjustment Layer — Brightness/Contrast (Слой — Новый корректирующий слой — Яркость/Контрастность), включите параметр Use Legacy (Использовать прежние), Контрастность измените до -50
Шаг 13
С помощью инструмента Move Tool (V) (Инструмент «Перемещение») тяните окружность в середине документа до тех пор, пока текстура не переместится в середину текста. Выполните рендеринг для предпросмотра.
Выполните рендеринг для предпросмотра.
Шаг 14
С текстом мы закончили. Перейдем к фону. Создадим имитацию стены. В 3D Панели выберите слой Background (Фон). Перейдите в Панель Свойства , установите белый цвет Diffuse (Рассеивание), Shine (Блеск) и Reflection (Отражение) установите на 0% , Roughness (Плавность) на 100% .
В настройках Diffuse (Рассеивание) автоматически установилась текстура, в тот момент, когда мы преобразовали слой в 3D объект. Так как она нам не нужна, кликните по соответствующей кнопке и выберите Remove Texture (Удалить текстуру).
Снова кликните по той же кнопке и выберите New Texture (Новая текстура). В окне настроек нового документа установите 1920х1200 пикселей, как основной документ.
Еще раз кликните по иконке текстуры и выберите Edit Texture (Редактировать текстуру). Откроется новый документ. Примените фильтр Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум), оставьте стандартные настройки, нажмите Ок . Примените Автотон нажатием клавиш Shift+Ctrl+L . Сохраните и закройте документ.
Примените Автотон нажатием клавиш Shift+Ctrl+L . Сохраните и закройте документ.
Теперь фон выглядит более похожим на стену, но еще сильно жесткий. Смягчите поверхность, уменьшив настройки Bump (Рельеф) до 5% . Выполните Рендеринг.
Шаг 15
Теперь готово. При желании можно вернуться и изменить настройки. Например, можно изменить Интенсивность Точечного света до 100% (Шаг 7). В Свойствах слоя Окружающая среда измените Softness (Сглаживание) параметра Shadow (Тень) на 100% , сгладив тень.
Шаг 16
Если результат показался вам слишком идеальным, воспользуйтесь следующим интересным способом, придав тексту эффект цветной пленки. В Панели Слои создайте новый корректирующий слой Layer — New Adjustment Layer — Curves (Слой — Новый корректирующий слой — Кривые). В Свойствах корректирующего слоя выберите Синий Канал, переместите обе точки ближе к центру, придав изображению синий оттенок и золотистость основных моментов.
Когда вы увидели название этого урока то, скорее всего, сказали: «Это невозможно!» Но это не совсем так. Текст, да и любой другой объект в фотошопе можно эструдировать (сместить/вдавить), создав 3D эффект, даже без специальной команды как в Photoshop CS 4 и CS 5. В процессе «выдавливания» можно настроить глубину, направление пути и многие другие свойства. А по времени это займете не более пяти минут. Звучит довольно заманчиво, да? Вы думаете что создание 3D текста в Photoshop CS3 невозможно? Вы глубоко ошибаетесь, так как с помощью стандартных инструментов и нескольких приемов это можно сделать очень быстро.
Шаг 1
Итак для начала создайте новый документ с помощью команды File> New … размером 2000 x 2000 пикселей в цветовом режиме RGB:
Шаг 2
Теперь пришло время добавить сам текст. Для этого активируйте инструмент Horizontal Type Tool (T), и добавьте текст по всей ширине документа:
Шаг 3
Обязательно сделайте дубликат этого слоя (CTRL + J). Выберите оригинальный слой, и измените цвет текста, затем на палитре Layers (слоев) кликните правой кнопкой мыши в том месте, где показано на рисунке ниже. После этого откроется плавающее меню в котором выберите пункт «Rasterize Type»:
Выберите оригинальный слой, и измените цвет текста, затем на палитре Layers (слоев) кликните правой кнопкой мыши в том месте, где показано на рисунке ниже. После этого откроется плавающее меню в котором выберите пункт «Rasterize Type»:
Шаг 4
Нажмите CTRL + T, чтобы войти в режим свободного трансформирования (Free Mode Transform). На панели со свойствами инструмента введите значение «99,5%» в полях Set horizontal scale и Set vertical scale, после чего нажмите Enter на клавиатуре:
Шаг 5
Снова продублируйте этот слой (CTRL + J). Выделите его и повторите шаг 4:
Шаг 6
Выделите все слои, кроме самого верхнего и «фонового», кликая по ним с зажатой клавишей Shift и нажмите CTRL + E, чтобы превратить их в один единственный слой. Нажмите кнопку «FX» на палитре Layers (слоев) и в открывшемся меню выберите пункт «Blending Options». Настройте свойства «Blending Options» как показано ниже:
Шаг 8
Самому верхнему слою так же добавьте эффект «Blending Options» и настройте его так, как показано ниже:
Как в фотошопе нарисовать 3д буквы.
 Вязальные нитки для декорирования букв и цифр
Вязальные нитки для декорирования букв и цифрDenny Tang; Переводчик: John Jackson
Примечание переводчика : Внимание! Без основ 3D моделирования Вам придется трудно понять некоторые шаги в данном уроке. Рекомендую просмотреть статьи в разделе «Учебник Фотошоп — Основы работы» перед началом.
Видеоурок:
Необходимые, бесплатные шрифты:
Шаг 1
Создайте документ размером 1920х1200 пикселей. На основе загруженных шрифтов создайте надпись, как показано ниже. Подкорректируйте текст так, чтобы он имел общую ширину, затем разместите его в середине документа.
Для расположения текста в центре, выберите инструмент Move Tool (V) (Инструмент «Перемещение»), затем в Панели Слоев выделите слой с текстом и стандартный фоновый слой, кликните в настройках инструмента по кнопке «Выравнивание центров по горизонтали» и «Выравнивание центров по вертикали».
Шаг 2
Начинаем работать с функциями 3D моделирования. Кликните по слою с текстом и выберите New 3D extrusion from layer
Кликните по слою с текстом и выберите New 3D extrusion from layer
Имейте ввиду, если вы использовали иной шрифт, намного сложнее, в своей работе, Adobe Photoshop может вас предупредить об этом. В этом случае понадобиться помощь Adobe Illustrator, для обработки шрифта. Кликните правой кнопкой по текстовому слою и кликните по Convert to Shape (Преобразовать в кривые). Затем копируйте фигуру, Редактирование — Копировать .
Откройте Adobe Illustrator, создайте новый документ, затем вставьте фигуру, Edite — Paste . Далее Object — Path — Simplify . Поставьте галочку напротив функции Preview , настройте Curve Precision и Angle Threshold , как показано на изображении ниже. Скопируйте и вставьте фигуру обратно в Adobe Photoshop. При вставке выберите пункт Shape Layer (Как слой-фигуру). Удалите старый текстовой слой. По новому слою кликните правой кнопкой мыши и выберите New 3D extrusion from layer (Новая 3D-экструзия из выделенного слоя).
Вышеописанные действия приведены специально для того случая, если вы использовали другой, более сложный шрифт.
Шаг 3
При конвертировании слоя в 3D Adobe Photoshop автоматически откроет 3D Панель. Вернитесь обратно в Панель Слоев и выделите стандартный фоновый слой. Кликните правой кнопкой мыши и выберите Postcard (Почтовая открытка). Вернитесь снова к Палитре слоев, выделите оба 3D слоя, нажмите Ctrl+E , объединив их в один 3D слой.
Шаг 4
Начнем с уменьшения толщины текста. Выделите слой с текстом в 3D Панели.
В Панели Properties (Свойства) измените параметр Extrusion Depth (Глубина экструзии). Для предварительного просмотра результата можете сделать рендеринг 3D — Render (3D — Рендеринг). При этом Adobe Photoshop начнет процесс подготовки изображения к финальному. Процент выполнения можно наблюдать в левом нижнем углу документа. Процесс небыстрый, при желании его можно прервать, кликнув в любом месте по холсту. Для текста, приведенного в данном уроке, была выбрана глубина 100.
Для текста, приведенного в данном уроке, была выбрана глубина 100.
Шаг 5
В данном шаге мы «озолотим» текст. В 3D Панели выделите вместе слои с Материалами, как показано на изображении ниже.
В Панели Properties (Свойства) измените цвет Diffuse (Рассеивание) на #FFC000 .
Шаг 6
На данном этапе нам необходимо выровнять текст относительно фона. В левом нижнем углу находится панель управления камерой, кликните правой кнопкой мыши по ней и выберите Left (Слева). Камера изменит вид.
В Панели 3D выделите фоновый слой и текстовой при зажатой клавиши Ctrl . Выберите инструмент Move Tool (V) (Инструмент «Перемещение»), выровняйте слои по левому краю. Далее верните камеру в исходное положение, выбрав Default Camera view (Камера по умолчанию).
Шаг 7
Выполните Рендеринг изображения Alt+Shift+Ctrl+R , чтобы посмотреть, как смотрится работа, в данный момент. Выглядит хорошо, при желании можно оставить и так. Но мы останавливаться не собираемся. Необходимо поработать с освещением, которое играет большую роль при создании 3D объектов.
Выглядит хорошо, при желании можно оставить и так. Но мы останавливаться не собираемся. Необходимо поработать с освещением, которое играет большую роль при создании 3D объектов.
Для добавления нового источника света, кликните в нижней части 3D Панели на кнопку New Light (Добавить новый свет на сцену) и выберите New Point Light (Новый точечный свет).
Необходимо перенести новый источник света в правый верхний угол. Выберите инструмент Move Tool (V) (Инструмент «Перемещение»), в верхнем меню 3D выберите режим Rotate the 3D Object (Повернуть 3D-объект).
С помощью панели управления камерой, в левом нижнем углу, разверните вид так, чтобы вы смотрели на текст с верхнего правого угла. Потребуется немного отодвинуть вид назад.
Либо зажмите клавишу Alt и двигайте колесиком мыши вниз, либо выберите иной режим, в меню 3D на панели настроек инструмента Move Tool (V) (Инструмент «Перемещение») — режим Slide the 3D Object (Выполнить скольжение 3D-объекта) и отодвиньте вид назад. После того как камера окажется в правильной позиции, на Панели Properties (Свойства) нажмите кнопку Move to view (К просмотру), чтобы переместить свет в текущий вид. Чтобы изменить интенсивность света поработайте с настройками Point Light (Точечный свет), а именно интенсивность цвета.
После того как камера окажется в правильной позиции, на Панели Properties (Свойства) нажмите кнопку Move to view (К просмотру), чтобы переместить свет в текущий вид. Чтобы изменить интенсивность света поработайте с настройками Point Light (Точечный свет), а именно интенсивность цвета.
Верните вид камеры к исходному положению, изменяйте интенсивность цвета и включите Рендеринг, до тех пор пока вас не устроит ваша работа.
Шаг 8
На данный момент свет слишком яркий, а тень сильно бросается в глаза. В 3D Панели выберите слой Point Light 1 (Точечный свет 1). В Properties (Свойства) активируйте спад света Light Falloff (Спад света). Для удобства уменьшите масштаб документа. Измените параметр Outer (Внешний радиус), чтобы линии света достигали левого нижнего документа, а свет Inner (Внутренний радиус) достигал верхнего правого угла документа. Выполните Рендеринг, для просмотра результата.
Ниже показан результат до и после.
Шаг 9
Вернемся к тексту. Придадим ему обтекаемость. Выделите текстовой слой в 3D Панели, перейдите в Панель Свойства , выберите вкладку Cap (Капитель), измените параметр Width (Ширина) на 10% . Таким образом на краях букв появится тиснение.
Шаг 10
Далее, снова выделите в 3D Панели выделите вместе слои с Материалами , затем в Свойствах измените Shine (Блеск) на 0% , Reflection (Отражение) на 100% , Roughness (Плавность) на 3% . Параметр Плавность сделает текст более гладким, но не полностью.
Шаг 11
выделите отдельно слой Front Bevel Material (Материал переднего скоса). Параметры Shine (Блеск) измените на 100% , Roughness (Плавность) на 0% . Таким образом отполировав ваш текст.
Шаг 12
Сделаем текст более сияющим, придав отблеск. В Панели 3D выберите слой Environment (Окружающая среда). Перейдите в Панель Свойства и кликните по меню IBL (ИСБИ) — Image Based Lighting (Источник света на базе изображения). На данный момент текст не имеет специальной текстуры. Вы можете загрузить любое изображение, либо создать новое. Для новой текстуры кликните New Texture (Новая текстура), при этом появится окно создания нового документа, ширину и высоту оставьте такими же, как и основной документ 1920х1200 пикселей.
Снова кликните по иконке папки, выберите Edit Texture (Редактировать текстуру). Откроется новый документ, который мы только что создали, для редактирования. Выберите инструмент Rectangle Tool (U) (Инструмент «Прямоугольник»), цвет черный, без штриха. Разделите холст на пополам, по горизонтали, нижнюю часть сделайте черной.
Для смягчения, добавьте корректирующий слой Layer — New Adjustment Layer — Brightness/Contrast (Слой — Новый корректирующий слой — Яркость/Контрастность), включите параметр Use Legacy (Использовать прежние), Контрастность измените до -50
Шаг 13
С помощью инструмента Move Tool (V) (Инструмент «Перемещение») тяните окружность в середине документа до тех пор, пока текстура не переместится в середину текста. Выполните рендеринг для предпросмотра.
Шаг 14
С текстом мы закончили. Перейдем к фону. Создадим имитацию стены. В 3D Панели выберите слой Background (Фон). Перейдите в Панель Свойства , установите белый цвет Diffuse (Рассеивание), Shine (Блеск) и Reflection (Отражение) установите на 0% , Roughness (Плавность) на 100% .
В настройках Diffuse (Рассеивание) автоматически установилась текстура, в тот момент, когда мы преобразовали слой в 3D объект. Так как она нам не нужна, кликните по соответствующей кнопке и выберите Remove Texture (Удалить текстуру).
Снова кликните по той же кнопке и выберите New Texture (Новая текстура). В окне настроек нового документа установите 1920х1200 пикселей, как основной документ.
Еще раз кликните по иконке текстуры и выберите Edit Texture (Редактировать текстуру). Откроется новый документ. Примените фильтр Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум), оставьте стандартные настройки, нажмите Ок . Примените Автотон нажатием клавиш Shift+Ctrl+L . Сохраните и закройте документ.
Теперь фон выглядит более похожим на стену, но еще сильно жесткий. Смягчите поверхность, уменьшив настройки Bump (Рельеф) до 5% . Выполните Рендеринг.
Шаг 15
Теперь готово. При желании можно вернуться и изменить настройки. Например, можно изменить Интенсивность Точечного света до 100% (Шаг 7). В Свойствах слоя Окружающая среда измените Softness (Сглаживание) параметра Shadow (Тень) на 100% , сгладив тень.
Шаг 16
Если результат показался вам слишком идеальным, воспользуйтесь следующим интересным способом, придав тексту эффект цветной пленки. В Панели Слои создайте новый корректирующий слой Layer — New Adjustment Layer — Curves (Слой — Новый корректирующий слой — Кривые). В Свойствах корректирующего слоя выберите Синий Канал, переместите обе точки ближе к центру, придав изображению синий оттенок и золотистость основных моментов.
3D типографика всегда привлекает к себе огромное количество внимания. Она вдохновляет, цепляет и надолго остается в памяти. Сегодня мы с вами научимся создавать 3D , а также усвоим несколько ценных уроков от профессионалов, которые уже имеют достойный опыт в этом деле.
Итак, для начала убедитесь, что в вашей версии Photoshop есть 3D функции и функция Edit -> Puppet Warp. Если же их нет, то вы можете использовать программу для 3D рендеринга, а деформацию можно совершить с помощью Edit -> Transform -> Warp.
Шаг 1
Создаем новый документ 2560х1600, 72 dpi.
Для основы нам нужно найти изображение воды и пустыни. Возьмите оба изображения и соедините их так, чтобы вода была поверх пустыни. Ну и, конечно, сделайте так, чтобы изображения заполняли весь холст.
Шаг 2
Итак, у нас есть базовое изображение, поэтому давайте добавим текст. Мы будем использовать шрифт Cubano .
Печатайте каждую букву по отдельности. У вас должно получиться что-то вроде этого:
Нам нужно сделать бекап этого текста, прежде чем мы будем с ним что-то делать.
Поэтому сгруппируйте буквы и сделайте копию группы. Конвертируйте дубликат в смарт объект и примените к нему стиль “Наложение цвета” со значением цвета темной морской воды. На примере использовано значение #005154.
Шаг 3
Теперь нам надо превратить это в 3D: 3D -> Extrude from layer. Используйте данные настройки:
Не забудьте нажать кнопку “Render” и повторить этот процесс пару раз, прежде чем вы начнете делать что-то другое.
Теперь давайте спрячем 3D слой пока что. Теперь мы снова скопируем скрытую группу и в этот раз мы соединим слои, чтобы создать один цельный слой.
Теперь выберите слой (CTRL+клик на слой) и сожмите его на 30 пикселей (Select -> Modify -> Contract), а затем сгладьте еще на 30 пикселей (Select -> Modify -> Smooth). Инвертируйте выделение (CTRL+SHIFT+i) и нажмите бэкспейс.
И теперь у нас есть более тонкая версия шрифта. И, да, вы угадали, давайте повторим этот процесс. Только в этот раз мы будем использовать больше песочного цвета.
Мы будем использовать маски, чтобы скрыть нежелательные области. Это довольно просто, нужно лишь выбрать слой с водой и применить его на слои с текстом. Уменьшите непрозрачность нижнего слоя до 80% и измените режим на Multiply, чтобы было видно воду.
Теперь конвертируем 3D слои в смарт объекты. Сначала выберите 3D слои сделайте их дубликаты, а только потом конвертируйте.
Шаг 4
Отлично, теперь у нас есть база, и мы можем приступить к самой интересной части. Немного простого текстурирования, добавим несколько объектов и сделаем немного штрихов, которые помогут достичь нужного результата.
Прогуглите текстуру потресканной земли, внесите ее в Photoshop и, поставив режим Overlay, поместите ее над верхней частью текста. Затем ALT+Click между слоями, чтобы установить эту текстуру как Clipping Mask. Уменьшите непрозрачность до 80-90%.
Повторите то же самое и с нижней частью текста, применив текстуру подводного камня.
Сделайте дубликат слоя с водой и поместите копию под оригиналом. Теперь подвигайте его немного и сделайте Edit -> Puppet Wrap. Поиграйте с этим и постарайтесь сделать воду натуральнее.
Когда закончите, пройдите Image -> Hue/Saturation и придайте оттенок -160, чтобы вода стала оранжевой.
Шаг 5
Мы хотим сгладить оранжевую воду и верхний текст. Чтобы сделать это, используйте кисть величиной в 150 пикселей, с непрозрачностью в 80% и жесткостью в 0%, и черным рисуйте поверх маски слоя с текстом.
Небо мы сделаем желтым, для этого нужно сделать выборочную регулировку цвета на изображении с пустыней. Используйте эти значения для синего, но для светло-голубого значение пурпурного цвета оставьте как есть.
Чтобы получить глубокий цвет неба, мы используем градиент. Создайте новый слой и сделайте градиент от оранжевого до прозрачного, а затем примените его на небо.
Добавим облака. Найдите панорамное изображение облаков и разместите его поверх слоя с пустыней, установив режим Linear Burn и непрозрачность 60%. Затем CTRL+U и поиграйте с колоризацией.
Добавим еще некоторые элементы.
Шаг 6
В итоге, добавьте три слоя, чтобы смешать все вместе: микшер каналов, карта градиентов и уровни. Поиграйтесь с ними, чтобы достичь желаемого.
Добавим еще и ворон на изображение. Только не забудьте наложить на них градиент, который будет симулировать солнечный свет.
Вы можете продолжать редактировать изображение на свое усмотрение, но мы на этом закончим, так как детали уже не так важны. Этот урок показал вам, как, в принципе, можно создать 3D шрифт в Photoshop. А теперь мы бы хотели дать вам пару советов, которые помогут создать качественный 3D шрифт.
1. Поэкспериментируйте с трубами
Создать 3D шрифт в форме труб проще всего. Поэтому вам стоит попрактиковаться именно с этим типом шрифта. Пробуйте различные формы и текстуры и давайте волю своей фантазии.
2. Сфокусируйтесь на текстурах
Как вы заметили, в данном уроке текстура стояла далеко не на последнем месте. Поэтому не забывайте прорабатывать текстуру, насколько бы простым ваш шрифт ни был.
3. Не бойтесь играть с цветами
Не бойтесь пробовать свой шрифт в разных цветах. Раскрашивайте его хоть в горошек, главное, чтобы он вам нравился. Помните, что пока вы учитесь, вам дозволено все.
4. Моделируйте в C4D и Vray
Так моделирование будет быстрее и лучше. А рендерить лучше, используя поверхностное рассеивание. Так вы сэкономите время и потратите не так уж много усилий.
Как сделать объемный 3D текст с «Фотошоп» CS6 и CS5
Программа Adobe Photoshop в первую очередь является редактором растровой графики. Но не менее хорошо она справляется и с другими задачами. Мы уже знаем о её возможностях по работе с векторными фигурами. Ещё программа способна преобразовывать обычные фигуры в трехмерные.
3D текст в «Фотошоп» CS5
На этом уроке речь пойдет о работе с 3D текстом в «Фотошопе» CS5 или более поздней версии. Лучше всего для этих целей всё же подходит самая последняя версия, входящая в состав Creative Cloud. Именно в ней имеется наибольшее количество инструментов для обработки объемного текста.
Сделать объемный текст в «Фотошоп»
Для начала вам необходимо открыть «Фотошоп» и создать новый файл. Задайте разрешение 600 x 600 пикселей. Сразу при создании документа выберите черный цвет и залейте им изображение (для этого используется инструмент «Заливка»). Возьмите инструмент «Горизонтальный текст» и напишите белым цветом одно слово. Подберите подходящий шрифт и его размер. В нашем случае это KorinnaBlackC с кеглем в 172 пункта. Текст лучше писать заглавными буквами.
Теперь взгляните на панель с настройками инструмента, располагающуюся над изображением. Там имеется кнопка «3D». Нажмите её. Так ваш текстовый слой автоматически конвертируется в трехмерный.
3D текст в «Фотошоп» CS6
3D текст в «Фотошопе» фактически создан. Но теперь с ним нужно плотно поработать для улучшения его внешнего вида. У вас должна была открыться панель 3D. Если этого не случилось, то перейдите по пути «Окно >> 3D». Нажмите на название основной сетки (оно состоит из написанного вами слова), чтобы в панели «Свойства» открылись параметры изображения. Именно над ними вы будете работать. Примечательно, что в любой момент вы можете взять инструмент «Горизонтальный текст» и отредактировать надпись. Прямо во время оформления объемного текста в «Фотошопе»! Однако не всё так просто. 3D текст редактируется в «Фотошопе» CS6. В более ранних версиях он перед переводом в трехмерный режим растрируется, поэтому редактирование становится невозможным.
В данный момент в панели «Свойства» имеются четыре вкладки-иконки. Изначально открыта вкладка «Сетка». Здесь выбирается глубина экструзии, цвет 3D текста в «Фотошопе», добавляется тень, а также применяется шаблонная заготовка той или иной деформации.
Следующая вкладка получила наименование «Деформировать». Здесь можно поработать над экструзией объемного текста (фактически его толщиной по оси Z). Вы можете изменить глубину, скрутить её, придать ей эффект конусообразности и совершить прочие действия.
В данный момент над изображением находится панель инструментов, отвечающих за ориентацию в 3D-режиме. С помощью соответствующих кнопок вы можете поворачивать камеру или саму надпись по всем трем осям. Пользуйтесь ими для реализации своей задумки.
Создание 3D текста в «Фотошоп»
Далее рекомендуется переходить к вкладке «Капитель». Здесь задается степень угловатости текста. Лучше не трогайте эту вкладку в том случае, если вы не собираетесь делать углы более фигурными или гладкими. Последняя вкладка получила наименование «Координаты». В ней можно задать точное местонахождение 3D текста в изображении.
Но это ещё не всё. Сделать объемный текст в «Фотошопе» — это не только задать ему цвет, сменить ракурс и изменить глубину экструзии. Взгляните на панель «3D». В ней вы найдете несколько пунктов, ответственных за присвоение тексту того или иного материала. Кликните на строку «Материал передней выпуклости». А панели «Свойства» немедленно отобразятся параметры материала, из которого состоит передняя часть нашего текста. Вы можете изменить коэффициент преломления отраженного цвета, плавность контура, его рельеф и прочие параметры. Можно даже усилить блеск.
На этом создание 3D текста в «Фотошопе» практически завершено. Предлагаем с оставшимися пунктами панели «3D» ознакомиться самостоятельно. Эксперименты не возбраняются. Мы же напоследок расскажем лишь о пункте «Бесконечный свет 1». Нажмите на него — в «Свойствах» откроются параметры освещения. Сам источник освещения будет виден на композиции, он имеет значок с изображением солнышка.
Вы можете сменить бесконечный свет на точечный или направленный. В последнем случае на композиции появится своеобразный прожектор, силу свечения которого можно регулировать. Также регулировке подвергается диаметр освещаемого пространства.
3Д текст в «Фотошоп» CS6
Такие не самые дурные возможности по созданию 3Д текста имеются в «Фотошопе» CS6 и более поздних версиях. Но сделать 3D текст в «Фотошопе» — это только начальный этап работы. Также нужно позаботиться об окружении этого текста. Можно добавить текстуры, которые тоже необходимо располагать в трехмерном пространстве. Словом, всё это — очень интересная тема.
Здравствуйте.
В последнее время набирает популярность так называемый 3D текст: смотрится он здорово и привлекает внимание (неудивительно что пользуется спросом).
Чтобы создать такой текст, нужно: либо использовать какие-нибудь «большие» редакторы (например, Фотошоп), либо какие-нибудь спец. программы (вот на них -то я и хочу остановиться в этой статье). Программы будут представлены те, с которыми сможет разобраться, без большого труда, любой пользователь ПК (т.е. ориентированность на простоту использования). Итак…
I nsofta 3D Text Commander
На мой скромный взгляд — эта программа настолько простая для создания 3D текста, насколько это можно представить:). Даже если у вас не будет русского языка (а эта версия самая популярная в сети) — разобраться с 3D Text Commander не составит труда…
После установки и запуска программы, вам нужно в окне текста написать свою желаемую надпись (красная стрелка на рис. 1), а затем просто менять настройки, перелистывая вкладки (см. рис. 1, красный овал). Изменение вашего 3D текста будут сразу же видны в окне просмотра (зеленая стрелка на рис. 1). Т.е. получается, что мы в режиме онлайн создаем себе нужный текст, причем, без всякого программирования или нудных руководств…
Рис. 1. Insofta 3D Text Commander 3.0.3 — главное окно программы.
Когда текст будет готов, просто сохраните его (см. зеленая стрелка на рис. 2). Кстати, сохранить можно в двух вариантах: статическом и динамическом. Оба варианта у меня представлены на рис. 3 и 4.
Полученный результат весьма не плох. Представляет из себя обычную картинку в формате PNG (динамический 3D текст сохранен в формате GIF).
X ara 3D Maker
Еще одна не плохая программа для создания динамических 3D текстов. Работать с ней так же просто, как и с первой. После запуска программы, обратите внимание на панельку слева: поочередно заходите в каждую складку и меняйте настройки. Изменения будут сразу же видны в окне просмотра.
Подкупает в этой утилите огромное число опций: можно повернуть текст, изменить его тени, грани, структуру (кстати, в программе много встроенных текстур, например, дерево, металл и т.д.). В общем и целом, рекомендую всем, кто интересуется этой темой.
За 5 минут работы с программой, создал небольшое GIF изображение с 3D текстом (см. рис. 6). Ошибка сделана специально, для придания эффекта:).
Кстати, хочу так же обратить внимание, что чтобы написать красиво текст не обязательно использовать программы — есть полно онлайн-сервисов. Часть из них я рассматривал в одной из своих статей: . Чтобы текст был красивым, кстати говоря, не обязательно придавать ему 3D эффект, можно найти и более интересные варианты!
Какие еще программы можно использовать для придания 3D эффекта тексту:
- BluffTitler — программа, прямо скажем, не плохая. Но есть одно «НО» — она несколько сложнее, чем приведенные выше, и разобраться в ней неподготовленному пользователю будет сложнее. Принцип работы такой же: есть панелька опций, где задаются параметры и есть экран, где можно прсоматривать получаемый текст со всеми эффектами;
- Aurora 3D Animation Maker — большая профессиональная программа. В ней можно делать не только надписи, но и целые анимации. К этой программе рекомендуется переходить, когда будет набита рука на более простых.
- Elefont — очень небольшая (всего 200-300 Кб) и простая программа для создание трехмерных текстов. Единственный момент — она позволяет сохранить результат своей работы в формате DXF (что далеко не всем подойдет).
Разумеется, в этот небольшой обзор не попали большие графические редакторы, в которых можно не только трехмерный текст создать, а можно вообще ВСЁ…
Когда вы увидели название этого урока то, скорее всего, сказали: «Это невозможно!» Но это не совсем так. Текст, да и любой другой объект в фотошопе можно эструдировать (сместить/вдавить), создав 3D эффект, даже без специальной команды как в Photoshop CS 4 и CS 5. В процессе «выдавливания» можно настроить глубину, направление пути и многие другие свойства. А по времени это займете не более пяти минут. Звучит довольно заманчиво, да? Вы думаете что создание 3D текста в Photoshop CS3 невозможно? Вы глубоко ошибаетесь, так как с помощью стандартных инструментов и нескольких приемов это можно сделать очень быстро.
Шаг 1
Итак для начала создайте новый документ с помощью команды File> New … размером 2000 x 2000 пикселей в цветовом режиме RGB:
Шаг 2
Теперь пришло время добавить сам текст. Для этого активируйте инструмент Horizontal Type Tool (T), и добавьте текст по всей ширине документа:
Шаг 3
Обязательно сделайте дубликат этого слоя (CTRL + J). Выберите оригинальный слой, и измените цвет текста, затем на палитре Layers (слоев) кликните правой кнопкой мыши в том месте, где показано на рисунке ниже. После этого откроется плавающее меню в котором выберите пункт «Rasterize Type»:
Шаг 4
Нажмите CTRL + T, чтобы войти в режим свободного трансформирования (Free Mode Transform). На панели со свойствами инструмента введите значение «99,5%» в полях Set horizontal scale и Set vertical scale, после чего нажмите Enter на клавиатуре:
Шаг 5
Снова продублируйте этот слой (CTRL + J). Выделите его и повторите шаг 4:
Шаг 6
Выделите все слои, кроме самого верхнего и «фонового», кликая по ним с зажатой клавишей Shift и нажмите CTRL + E, чтобы превратить их в один единственный слой. Нажмите кнопку «FX» на палитре Layers (слоев) и в открывшемся меню выберите пункт «Blending Options». Настройте свойства «Blending Options» как показано ниже:
Шаг 8
Самому верхнему слою так же добавьте эффект «Blending Options» и настройте его так, как показано ниже:
Как в фотошопе нарисовать 3д буквы. Изготовление объёмных цифр и букв своими руками
Cycle-item» data-cycle-pager=»#last-blog-pager» data-cycle-delay=»8000″>
1. Где скачать Фотошоп?
Скачать триал версию Adobe Photoshop CS5 (работает только 30 дней) Вы можете с нашего сервера по этой ссылке . Лицензионную версию Adobe Photoshop Вы можете купить .
2. Как русифицировать свой Фотошоп?
Если у вас установлена английская версия программы Photoshop CS5, и вы желаете его русифицировать, то скачать русификатор вы можете .
3. Я чайник в фотошопе! С чего начать???
- Подпишитесь на БЕСПЛАТНЫЙ миникурс «6 шагов к Фотошоп»
- Подпишитесь на БЕСПЛАТНЫЕ видеоуроки
- Ознакомьтесь со статьями из раздела «Учебник Фотошоп», особенно подразделы «Основы работы» и «Описание инструментов»
- Пробуйте выполнять уроки с пометкой «Легкий»
- Обратите внимание на курс «Фотошоп с нуля в видеоформате»
Этот курс был создан специально для начинающих постигать азы программы.
4. Как установить дополнения для Фотошопа?
Как загрузить в Фотошоп дополнительные кисти, фигуры, стили, шрифты, плагины, экшены и т.д. смотрите .
5. Как посмотреть дополнения, не загружая в Фотошоп?
Кисти — abr Viewer NET2.0.
Плагины — Plugin Commander 1.6
Шрифты — font Explorer LM
6. Не активны некоторые фильтры в программе?
Проверьте в меню Изображение – Режим (Image — Mode), чтобы режим вашего изображения был RGB, 8 бит/канал
7. Что означает «Первичный диск переполнен»?
Освободите диск С. На диске С, кроме Программного Обеспечения ничего хранить не рекомендуется.
Кроме этого, откройте Photoshop, пройдите Редактирование – Установки — Производительность (Edit — Preferences — Performance) — тут уменьшите историю событий
(History States) до 10 шагов. Чем меньше, тем быстрее будет работать программа. Сохраните изменения.
8. Инструмент «Текст» отказывается работать, пишет «ошибка инициализации текстового движка»
Запустите «Text_Adobe.exe» из этого архива (http://depositfiles.com/files/7725414) и можете забыть про ошибку!
9. Почему вместо обычного курсора в виде «кружка» у меня появился крестик?
Нажмите на CapsLock – проблема исчезнет.
10. Как уменьшить изображение?
Для уменьшения изображения вам нужно воспользоваться командой Свободная трансформация (Free Transform). Выберите слой с объектом, который хотите уменьшить, нажмите Ctrl + T, появится рамка, потяните за уголки к центру, зажмите Shift для сохранения пропорций.
По окончанию трансформации нажмите Enter, чтобы применить изменения.
11. У меня Фотошоп на английском/ русском? Где взять перевод?
12. Я хочу разместить ваш урок на своем сайте. Что для этого нужно?
Вам разрешается свободно использовать в своих целях любой документ при соблюдении следующих условий:
Без письменного согласия администратора, модифицировать документ запрещается.
г) В конце перепечатываемого документа Вы обязаны вставить ссылку на сайт
Ссылка на сайт обязательно должна быть работоспособной (при нажатии человек должен выходить на сайт автора). Если Вы перепечатали какой-либо документ, обязательно проверьте ссылку на работоспособность.
д) Все документы, представленные на сайте, не могут быть использованы в коммерческих целях без письменного разрешения администратора проекта. Ограничение доступа к урокам и статьям, также запрещено.
13. Как открыть две, три, четыре… фотографии одновременно для работы, открыла первую, когда открываю вторую — первая автоматически исчезает.
В палитре инструментов внизу есть кнопки — режимы экрана. Выберите «Стандартное окно» (кнопка в виде двух квадратиков)
14. Вы предлагаете скачивать урок в трех разных форматах: CHM, SWF и AVI. А какой лучше скачать? Может поясните в чём разница?
Формат AVI весит больше всех, зато качество лучше и запускается он без проблем.
А для просмотра легких форматов CHM и SWF нужно установить flash-player.
Зайдите по ЭТОЙ ссылке, там лежит новая версия флеш-плеера.
Нажмите на желтую кнопку «Agree and install now»
После запустите установку плеера и попробуйте открыть урок.
Помните, что в каждом архиве с уроком лежит инструкция «Как запустить». Если будут проблемы, обращайтесь к ней.
15. Не могу сохранить анимацию в меню Файл/Сохранить для WEB устройств, Photoshop выдаёт ошибку и закрывается. Что делать?
В этом случае нужно сделать следующее: Диск C/Program Files/Adobe/Adobe Photoshop CS3/Required/ и удалить файл — tw12508.dat.
16. Скачал на сайте рамку (шаблон), а в Photoshop вместо изображения открывается только чистый лист, хотя в палитре слоёв всё отображается. Что делать?
Чтобы понять, как работать с подобными дополнениями Вам необходимо сначала изучить суть такого понятия, как слой. В этом Вам помогут статьи:
Что такое слой и как его создать?
Управление слоями
Важные операции со слоями
Прозрачность слоя, блокировка слоя, палитра стилей.
17. Фотошоп начал работать некорректно, как быть?
Попробуйте сбросить все настройки: запустите Фотошоп, одновременно с этим нажмите и удерживайте комбинацию клавиш Ctrl+Alt+Shift. Во время загрузки на экране компьютера появится диалог предлагающий удалить файл настройки программы. Нажмите «Да».
18. Я нашёл битую ссылку на дополнение, что делать?
Чтобы поставить в известность редактора сайта об обнаруженной проблеме, используйте систему Orphus «Ошибка в тексте»: откройте страничку с дополнением, выделите текст, нажмите Ctrl+Enter, введите в комментарии «неисправная ссылка».
Письмо с архивом, весом не более 30 Мб, присылайте на mail: [email protected]
Дополнения в виде рамок и шаблонов должны иметь разрешение не меньше 150 пикс/дюйм.
20. Научите делать скриншот.
Нажмите на вашей клавиатуре клавишу Prt Sc (Print Screen), она находится в районе F12. Затем, в Фотошопе нажимаете Ctrl+N (чтобы создать новый документ, он сразу будет нужного размера, останется только нажать ДА), и нажмите Ctrl+V, чтобы вставить ваш скриншот монитора. А дальше на ваше усмотрение: кадрируйте, подписывайте, сохраняйте и показывайте на сайте, загрузив свой скриншот на один из сервисов публикации изображений — http://www.10pix.ru/ , http://savepic.ru/index.php , http://jpegshare.net/
21. Где можно приобрести ваши курсы, и сколько они стоят?
Заказать курсы можно в нашем магазине . Вы можете выбрать любой из предложенных
Сегодня каждый ребёнок знает, что подавляющее большинство фотографий, картинок и коллажей, составляющих контент различных сайтов, создаются при помощи программы Фотошоп.
Этот инструмент обработки и создания изображений настолько популярен, что его название стало нарицательным. Появился даже глагол «фотошопить» , т.е. создавать на базе реальной фотографии забавную картинку, используя Фотошоп или другой графический редактор. Тем не менее, что такое Фотошоп и где он используется, знают далеко не все пользователи.
Что такое Adobe Photoshop?
Одно из несомненных достоинств программы Adobe Photoshop – её универсальность. Она одинаково хорошо подходит для использования домашним умельцем и профессиональным дизайнером, поскольку её инструментарий чрезвычайно широк и разнообразен. Конечно, использовать Фотошоп для обрезки и масштабирования фотографий – это всё равно что перевозить пачку чипсов на КамАЗе. Подлинные возможности Photoshop охватывают буквально все направления компьютерной графики.
На самом деле, Фотошоп – это многофункциональная программа для обработки растровых изображений (графический редактор). Растровыми называют изображения, представленные в оцифрованном виде как определённое количество точек (пикселей) каждый из которых окрашен в свой цвет.
Растровый принцип используется при фотографировании цифровой камерой, этим же способом создаются картинки на сайтах, а также спрайты для игр. Собственно говоря, подавляющее большинство цифровых изображений относятся к растровому типу, а значит, они могут обрабатываться и видоизменяться при помощи Фотошопа.
Возможности Фотошопа
Программа Photoshop является одним из старейших и наиболее распространённых графических редакторов. Возможности последних версий Фотошопа поистине безграничны, ведь при их разработке учитывались мнения профессиональных компьютерных художников и дизайнеров.
С его помощью можно писать кистью и рисовать пером, окрашивать нарисованные фигуры заливкой цвета, добавлять различные тексты и даже использовать векторную графику. При необходимости на базе изображений можно даже создавать 3D модели, используя для этого популярные редакторы 3D графики.
Новичков нередко пугают огромные размеры панелей инструментов, им кажется, что разобраться во всех этих значках и запомнить их функции практически невозможно. Но, как и во всяком другом деле, практика порождает умение, и вскоре начинающий фотошопер уже лихо орудует палитрами, слоями и эффектами, добиваясь желаемого вида картинки.
Среди возможностей программы предусмотрена «кисть», подвергающаяся точной настройке по желанию автора, которой можно создать оригинальное изображение либо подправить уже существующую картинку. Можно подключить и создавать электронной кистью настоящие картины, реализуя свои самые буйные фантазии.
Расширения Фотошопа
Если вам необходимо использовать какие-то функции обработки изображения, которых нет в базовом варианте Adobe Photoshop, их можно отыскать и подключить в качестве дополнительных модулей.
Сегодня существуют тысячи таких модульных расширений, легко подключаемых к базовой программе, причём большинство из них распространяется бесплатно. Отыскать в интернете и скачать модуль с нужными свойствами – не проблема для того, кто точно знает, что хочет найти.
Для чего используют Фотошоп?
Возможности Adobe Photoshop настолько широки и разнообразны, что им пользуются буквально все и для реализации любых идей. С его помощью:
— обрабатывают фотографии из домашнего альбома – убирают красные зрачки, осветляют или затемняют фото, добавляют виньетки и надписи, создают забавные эффекты;
— разрабатывают графику для сайтов;
— создают персонажей и ландшафты для компьютерных игр;
— рисуют иконки, открытки, иллюстрации и т.д.
Широчайший инструментарий в сочетании с удобством его использования – вот что привлекает в знаменитом графическом редакторе как опытных дизайнеров, так и обычных пользователей.
Как сделать трехмерный текст в Photoshop простыми способами
Просмотров публикаций: 129
Кому-нибудь из вас нужен учебник о том, как сделать трехмерный текст в Photoshop простейшими способами? Dropicts поможет вам проработать эту статью с некоторыми советами, пока вы не сможете создать идеальный трехмерный текст.
Прежде чем мы продолжим, выберите одно слово, любое слово, которое вы хотите использовать в этом руководстве. Если вы уже решили, какое слово использовать в этом руководстве, приступим к редактированию!
Учебное пособие по созданию трехмерного текста в Photoshop
Трехмерный текст может придать любому дизайну художественный вид, а иногда и для профессиональных целей, потому что вам может потребоваться сделать образец макета для клиента.Затем, чтобы сделать этот трехмерный текст, вы можете выполнить следующие шаги:
- Создайте новый файл: Создайте «Новый файл» и введите текст, который вы хотите использовать, в большом размере, также вы можете сделать его жирным. .
- Сделайте это 3D: Выделите текстовый слой и перейдите в «3D»> «Новая 3D-экструзия из выбранного слоя».
- Настройте параметры 3D: После преобразования текста в 3D он будет иметь настройки по умолчанию, которые вы должны изменить по мере необходимости. Теперь выберите слой 3D-текста и перейдите в «Свойства»> «Координаты», а затем измените угол «X» на 90o.Теперь вы можете видеть текст с лицевой стороны, верно?
- Найдите линии: Щелкните в любом месте за пределами трехмерного текста и попробуйте переместить текст под углом, пока не найдете красную и синюю линии. Найдите точку пересечения в середине 3D-текста. После этого вернитесь на вкладку «Координаты» и настройте второй столбец. Оставьте все, кроме настройки поворота на 90o по оси X.
- Добавить фон: Теперь вам нужен фон, который будет взаимодействовать с трехмерным текстом.Вы можете просто нарисовать прямоугольную форму, а затем перейти в «3D»> «Новая сетка из слоя»> «Карта глубины на> Панель». После этого выберите слой 3D-текста и фоновый слой. Перейдите в «3D»> «Объединить 3D-слои».
- Регулировка фона: Измените размер прямоугольной формы, чтобы заполнить всю монтажную область, а затем вы можете попытаться отрегулировать толщину букв, перетаскивая форму вверх или вниз. Вы также можете попробовать несколько предустановок, чтобы найти нужную форму, выбрав «Свойства»> «Наборы форм».
- Установить свет: Смысл создания трехмерного текста — это его тень и свет, верно? Теперь вам нужно найти «Бесконечный свет» и перетащить его под букву и отрегулировать интенсивность света, а также мягкость тени. Теперь все готово.
Читайте также: Как легко сделать 3D-фото
Все еще сложно? Давайте сделаем монтаж за вас
Как это? Эти шаги все еще трудны для вас? Учебное пособие, которое мы готовим для вас, является самым простым для начинающих.Вы можете привыкнуть к нему или даже освоить его, если будете больше практиковаться. Когда-нибудь, когда вы освоите этот урок, вы сможете поэкспериментировать, пока не получите фантастический результат.
Читайте также: Как ретушировать изображение в Photoshop
Мы знаем, что это может занять больше времени, но если вам срочно нужна услуга по редактированию трехмерного текста для любых целей, редактирование изображений продукта с помощью Dropicts может помочь в любое время . Свяжитесь с нами сейчас, чтобы узнать больше о наших услугах, которые могут вам помочь.
[email protected]
Мы очень рады, что можем помочь вам улучшить имидж вашего продукта для вашего сайта электронной коммерции. Мы хотели бы, чтобы ваш интернет-магазин выглядел красиво и профессионально. Чтобы узнать больше об оптимизации изображения продукта, обязательно подпишитесь на нас и следите за нашей последней статьей.
Как создать эффект 3D-текста с помощью стоковых фотографий в Photoshop
В этом уроке я научу вас создавать текстовые эффекты с использованием фотографий. Это руководство займет около двух часов, если вы уже немного знакомы с Photoshop.
Предварительный просмотр
Вот конечный результат того, что вы собираетесь собрать сегодня:
Ресурсы
Для этого урока вам понадобится пара дополнительных ресурсов. Вы можете получить их по этим ссылкам:
Шаг 1
Создайте новый документ в Photoshop. Размер моего документа 3600 на 2700 пикселей при 72DPI.
Шаг 2
Залейте фоновый слой цветом # C7C6B4. Затем возьмите инструмент Brush Tool (мягкая круглая кисть 401px) и затемните внешние края холста.Я использовал цвет # 878876.
Шаг 3
Теперь возьмите инструмент для набора текста. Я использую шрифт Baltar, но я рекомендую вам попробовать другие шрифты. С выбранным инструментом шрифта расположите буквы, как показано на рисунке ниже. Я также использовал разные размеры шрифта. В этом уроке я использую слово «Творчество».
Цвета типа:
- C: # ED211C
- R: # ED7A1C
- E: # 39B54A
- А: # 07AC1D
- Т: # 004A80
- I: # EC008C
- В: # EC0043
- I: # ECBD00
- Т: # 06EC00
- Y: # A00BC0
Шаг 4
Примечание. Рекомендуется поместить каждую букву в отдельную папку, чтобы ее можно было упорядочить.Теперь давайте сосредоточимся на букве «C», цвет этой буквы — # ED211C. Затем продублируйте эту букву, щелкнув правой кнопкой мыши, а затем продублируйте слой. К исходному слою «C» примените этот стиль слоя.
Шаг 5
Теперь примените Gradient Overlay. Примечание. Возможно, вам придется перемещать курсор по холсту, чтобы получить правильную область градиента.
Шаг 6
На слое «C copy» переместите его ниже исходного слоя «C», а затем переместите вправо и немного вверх, как на изображении ниже.
Шаг 7
Создайте новый слой над слоем «C Copy» и возьмите инструмент «Перо». Теперь мы соединим углы буквы.
Шаг 8
Щелкните правой кнопкой мыши по созданному пути, выделите его и залейте цветом # ED211C.
Шаг 9
Теперь растеризуйте слой «C copy» и объедините его со слоем над ним (области, которые мы использовали для соединения углов). Теперь мы изменим Color Overlay на панели Layer style (# BF1510).
Шаг 10
Теперь с выделенным слоем «C copy» перейдите в меню «Слой »> «Стиль слоя»> «Создать слой ». Делая это, он должен был создать подслой над этим слоем. На новом слое возьмите инструмент Burn Tool и затемните области, где будет тень. Размер моей кисти — мягкая круглая кисть 66 пикселей, средние тона, выдержка 50%.
Шаг 11
Теперь возьмите инструмент «Осветление» и осветлите участки, которые вы не выгорели, чтобы они выглядели как на изображении ниже.
Шаг 12
Добавьте падающую тень на панели стилей слоя.
Шаг 13
Вот как должно выглядеть ваше письмо:
Шаг 14
Создайте новый слой над исходным слоем с буквой «C» и с помощью мягкой круглой кисти 131px (#FFFFFF) сделайте его похожим на изображение ниже.
Шаг 15
Измените этот слой на Overlay
Шаг 16
Снова возьмите инструмент Кисть и увеличьте тень, используя # 000000 на новом слое:
Шаг 17
Измените непрозрачность на 32%:
Шаг 18
Создайте новый слой и маленькой мягкой круглой кистью #FFFFFF размером 60 пикселей создайте светлые пятна.
Шаг 19
Возьмите инструмент Smudge Tool и переместите светлые пятна в одном направлении:
Шаг 20
Я не буду вдаваться в подробности для каждой отдельной буквы, поскольку применяется тот же процесс, и его можно легко повторить. Вместо этого я предоставлю информацию о цвете, которую использовал для каждого из них.
Письмо R
Оригинальное наложение градиента «R»:
Наложение цвета «R Copy» # c25b07:
Письмо E
Исходный градиент наложения «E»: # B9B006> # F1E500 (измените режим наложения на Hard Light на панели стилей слоя)
Цветное наложение «E Copy»: # b9b006
Письмо A
Исходный градиент наложения «A»: # 9C4804> # F38A34 (Измените режим наложения на Overlay)
Цветное наложение «Копия»: # 047113
Шаг 23
Письмо Т:
Исходный Т-образный градиент наложения: # 04253C> #FFFFFF
Цветное наложение «Т-копия»: # 04253D
Шаг 24
Письмо I:
Исходный градиент наложения «I»: # 840550> #FFFFFF
Цветное наложение «Копирую»: # 840550
Шаг 25
Буква V:
Исходный V-образный градиент наложения: # 740726> #FFFFFF
Цветное наложение «V Copy»: # 740726
Шаг 26
Письмо I:
Оригинальное наложение градиента «I»: # 957907> #FFFFFF
Цветное наложение «Копирую»: # 957907
Шаг 27
Письмо Т:
Исходный Т-образный градиент наложения: # 957907> #FFFFFF
Цветное наложение «Т-копия»: # 057303
Шаг 28
Буква Y:
Оригинальный наложение градиента «Y»: # 450653> #FFFFFF
Цветное наложение «Y Copy»: # 450653
Шаг 29
Вот как должно выглядеть ваше изображение:
Шаг 30
Теперь под всеми буквами создайте новый слой и с помощью инструмента кисти возьмите кисть с облаками и поместите облака на этот слой в цвете #FFFFFF.
Шаг 31
Не снимая выделения с Brush Tool, используйте мягкую круглую кисть довольно большого размера # 88AFD7 и добавьте немного синего к фону.
Шаг 32
Создайте новый слой, используйте мягкую круглую кисть # 074387 и сделайте то же, что и в предыдущем шаге. Измените этот слой на Linear Burn, непрозрачность: 51%.
Шаг 33
Создайте новый слой и мягкой круглой кистью # 000000 добавьте тени к нижней части холста, измените этот слой на непрозрачность 22%
Шаг 34
Создайте новый слой над слоем облаков и возьмите инструмент Rounded Rectangle Tool.Я использую радиус 300 пикселей и цвет # EA6C00
.Шаг 35
Измените Заливку этого слоя на 0%. И примените этот стиль слоя
Шаг 36
Расположите его за буквами и нарисуйте еще несколько прямоугольников с закругленными углами разных размеров и цветов.
Шаг 37
На меньших я добавил Drop Shadow и Outer Glow, чтобы придать им дополнительный эффект.
Шаг 38
Создайте новый слой над всеми слоями и с помощью инструмента «Перо» нарисуйте путь из легких полос.Примечание. Убедитесь, что для инструмента «Кисть» установлено значение «Плоская точка средней жесткости» 28 пикселей. Вернитесь к инструменту «Перо» и щелкните правой кнопкой мыши> выберите контур обводки
.Шаг 39
Удалите ненужные части. Добавить Outer Glow
Шаг 40
Теперь используйте свои стоковые фотографии и расположите их вокруг букв вот так. Для некоторых изображений я добавил им легкую падающую тень, чтобы они лучше сочетались.
Шаг 41
Я также использовал мягкую круглую кисть темного цвета, чтобы показать тени от букв на цветке, бабочек и так далее.Готово!
Узнайте, как создать трехмерный текстовый эффект фаст-фуда и получить PSD-файл с многослойным алфавитом еды.
16 февраля 2015 г., Александра Фомичева
Узнайте, как создать трехмерный текстовый эффект еды. В этом уроке Adobe Photoshop вы узнаете, как применять текстуры еды и отражения света к 3D-буквам.
Вы можете получить большой (2,6 x 2,3 дюйма, 300 пикселей / дюйм) редактируемый файл .psd * «Учебник по бекону и жареным яйцам» Учебник по Photoshop + большой (11.6 x 11 дюймов, 300 пикселей / дюйм) .psd * файл «Алфавит с эффектом текста еды» , который включает в себя все английские буквы и цифры от 1 до 9 в отдельных слоях. Каждая буква содержит отдельный слой букв + слой тени. Вы сможете удалить или изменить эффект тени.
Используемые изображения и файлы справки:
- Создайте новый документ Photoshop 800 x 700 пикселей и разрешением — 300 пикселей / дюйм .Эффекты стиля слоя для букв зависят от размера и разрешения фигур.
- Создайте силуэт яйца на новом слое с помощью большой круглой кисти. Размер фигуры ниже составляет около 325 x 430 пикселей .
- Выберите инструмент «Ластик» (круглая форма с эффектами «Динамика / Рассеивание»). Вы можете скачать кисти для яиц здесь.
- Создайте края пузырей, как в примере ниже:
- Затем установите Fill = 0% для этого слоя и примените эффекты стиля слоя:
- Создайте новый слой и нарисуйте фигуру, очень похожую на предыдущую, но немного меньше.
- Применить заливку = 0% и эффекты стиля слоя.
- Тот же градиент, что и для предыдущего слоя:
- Создайте форму желтка на новом слое, используя инструмент «Эллипс».
- Чтобы получить очень похожие эффекты стиля слоя, размер желтка должен быть ~ 130 x 130 пикселей.
- Создайте круг большего размера на новом слое над предыдущим:
- Как и раньше, примените Заливку = 0%, затем добавьте пару эффектов стиля слоя:
- Выберите инструмент «Кисть» с эффектом рассеивания, вы можете использовать ту же кисть, что и для эффекта пузырьков первого слоя.
- Создайте новый слой и нарисуйте несколько пузырей по краям яйца. Сотрите пузыри за пределами силуэта яиц.
- Примените корректировки к этому слою, как на скриншотах ниже:
- Используйте маленькую рассеивающую кисть темного цвета, чтобы создать эффект черного перца. Вы можете найти эту кисть в списке «Файлы справки» на первой странице руководства.
- В том же файле набора кистей «яйца» есть еще одна кисть для создания эффекта соли.
- Нарисуйте точки квадратной формы.
- Для создания эффекта соли используйте настройки из снимков экрана ниже:
- Несушка яиц готова. Вы можете сгруппировать их и на время сделать невидимыми.
- Используйте инструмент «Прямоугольник со скругленными углами» в режиме «Форма», чтобы создать полоски бекона. Я создал 3 полоски бекона, чтобы из них сложить разные формы букв и цифр.
- Активируйте режим «Добавить в область фигуры», чтобы добавить 2-ю и 3-ю полосы к одному слою.
- Полный размер этих 3 фигур составляет около 300 x 450 пикселей.
- Примените эффекты стиля слоя, как на снимках экрана ниже, чтобы получить «Сетка в оттенках серого».Эта серая текстура будет использована для создания эффекта «волны» бекона. Темные области текстуры будут глубокими частями текстуры «волны», а светлые области будут рельефными частями. Вы можете найти эти эффекты, а также некоторые другие текстуры и слои бекона в этом файле.
- Сделать активным миниатюру контура формы бекона.
- Перейдите в 3D> New Mesh From Grayscale> Plane.
- Вот результат применения 3D-эффекта.
- Вот настройки 3D по умолчанию для Grayscale Mesh.
- Щелкните значок текущей текстуры Diffuse и выберите «Открыть».
- Текстура должна открываться в новом документе, и она должна быть похожа на серую сетку, которую мы создали ранее.
- Дублируйте слой с формой бекона внутри документа «диффузная» текстура (который открылся в новом окне).
- Примените новые эффекты стиля слоя к этим дублированным слоям (см. Снимки экрана ниже). Вы можете увидеть все настройки стиля слоя в этом psd-файле, а также скачать градиент и узоры, используемые здесь.
- После применения всех этих стилей перейдите в Файл> Сохранить. Вы увидите результат изменений в основном файле автоматически после сохранения текстуры «Diffuse».
- Вернитесь к сохраненной текстуре «Diffuse», перейдите в File> Save as и сохраните эту новую текстуру как отдельный файл (например, с именем «Bump»), это действие нам понадобится для следующего шага.
- Вернуться к основному документу. Откройте панель настроек 3D-материала.
- Примените следующие настройки для беконного материала.
- Для «Bump» загрузите ту же текстуру, что и для «Diffuse», мы сохранили ее ранее как «Bump».
- Выберите «Окончательный вариант с трассировкой лучей» после применения всех настроек 3D.
- Все-таки растеризовать 3D-слой.
- Затем вы можете выделить и вырезать части растеризованного слоя бекона. Примените к деталям эффект «Bevel and Embossed», чтобы выделить блестящую сторону полосок. При необходимости поверните их.
- Чтобы создать эффект тени от верхней полоски бекона к нижней, продублируйте верхнюю.
- Преобразуйте нижний дубликат в обтравочную маску для слоя ниже (щелкните правой кнопкой мыши слой и выберите «Создать обтравочную маску»).
- Примените эффект тени к обтравочной маске.
- Чтобы применить эффект тени для всей формы, продублируйте все слои бекона, объедините нижние дубликаты и примените эффект стиля слоя «Тень» к объединенному слою.
- Создайте эффект перца с помощью кисти с разбросом, как и для яиц.
- Примените эффекты стиля слоя для слоя с перцем:
- Создайте эффект соли, используя те же инструкции, что и для яиц.
- Вот яйца и бекон после применения всех настроек:
И вот результат!
19 Учебное пособие по Photoshop с 3D-буквами
Достойная коллекция 3D-букв для учебника по Photoshop, содержащая наши идеи, доступна здесь.Нам требуется несколько месяцев, чтобы собрать эти полезные фотоработы из нескольких общедоступных источников. С помощью этих классных руководств по текстовым эффектам в фотошопе, как сделать 3D-текст в Photoshop CC и уроки по 3D-текстовым эффектам, фотошоп ниже, мы можем найти среди них ссылки для создания вашего собственного графического дизайна.
Также см. Эти учебники по созданию 3D-текста в Photoshop, 3D-текстовые эффекты в Photoshop и учебные пособия по текстовым эффектам Photoshop, чтобы получить больше дизайнерских файлов о фотографии. Их можно настраивать, изменять детали, вносить исправления и наслаждаться результатами.Наконец, мы надеемся, что это учебное пособие по Photoshop «3D буквы» может дать вам больше творчества, вдохновения и свежих идей для улучшения внешнего вида вашей новой работы.
Вы можете использовать элемент из ссылки на источник на каждой фотографии. Мы надеемся, что вам понравится и вы захотите поделиться, давайте нажмем кнопку «Поделиться», которая вам нравится, чтобы ваши друзья тоже могли увидеть это руководство по Photoshop 3D Letters.
Советы по дизайну:
Учебные пособия по эффектам 3D-текста в Photoshop через
Учебные пособия по текстовым эффектам в Photoshop по
Учебники по классным текстовым эффектам в Photoshop по
Photoshop 3D-текстовые эффекты через
Как создать 3D-текст в Photoshop CC через
Создание 3D текста Учебное пособие по Photoshop через
Photoshop 3D Text Effects через
Учебники по классным текстовым эффектам Photoshop через
Fire Text Effect Учебное пособие по Photoshop через
Photoshop CS6
Текстовые эффекты
Учебники по эффектам 3D-текста в Photoshop через
Учебные пособия по 3D-тексту в Photoshop по
Учебные пособия по 3D-текстовым эффектам Photoshop по
Как создать 3D-текст в Photoshop через
Учебные пособия по 3D-тексту
3D-текст Урок Photoshop 907 52 через
Учебное пособие по Photoshop с 3D-текстом CC по
Учебное пособие по эффектам 3D-текста Photoshop по
Создание эффекта 3D-текста Photoshop via
Указанные изображения являются собственностью их владельцев
Отличная коллекция бесплатных уроков Photoshop по 3D-текстовым эффектам
Как вы знаете, трехмерные текстовые эффекты очень популярны в наши дни, и их популярность постепенно растет день ото дня.В настоящее время почти все дизайнеры используют Adobe Photoshop для создания великолепных и потрясающих трехмерных текстовых эффектов. Фактически, Adobe Photoshop — самый популярный и наиболее широко используемый инструмент, который используется почти всеми дизайнерами для создания потрясающих текстовых эффектов 3D. Вот почему здесь я собрал действительно полезную коллекцию руководств по Photoshop, которые действительно способствуют созданию потрясающих профессиональных 3D-текстовых эффектов. Я надеюсь, что эта коллекция поможет вам в работе с типографикой.
Создание эффекта трехмерного текста на осеннюю тему с помощью Photoshop CS6 Extended :
Создание глянцевого, пластикового, трехмерного текста в Photoshop CS5 Extended:
Классный необычный текстовый эффект:
Эффект 3D-текста:
Эффект винтажного 3D-текста в Photoshop CS6:
Эффект текста в холодных точках:
Цветной текстовый эффект мозаики в Photoshop:
3D-воздушные шары Текстовый эффект:
Королевский трехмерный текстовый эффект в Photoshop CS6:
Эффект разбиения трехмерного текста:
Как создать потрясающий 3D-тип:
Создание реалистичного деревянного трехмерного текста Изображение:
Создайте эффект трехмерного текста в стиле Дня святого Валентина с помощью Filter Forge и Photoshop:
Создайте потрясающую глянцевую трехмерную типографику:
Создание полированного 3D-эффекта золотых слитков Текстовый эффект:
Создание трехмерного текста «Сделайте перерыв». Состав:
Создание инкрустированного драгоценностями золота 3D Тип:
Создание трехмерного изображения с помощью Photoshop CS5:
Создание реалистичного золота 3D Тип:
Я надеюсь, что этот сборник руководств, несомненно, улучшит ваши навыки в создании потрясающих текстовых эффектов.Сообщите мне, что вы на самом деле думаете об этом сборнике руководств. Не стесняйтесь делиться своими мыслями и мнениями в поле для комментариев ниже.
10 лучших текстовых эффектов Photoshop 3D
Типографика играет очень важную роль в графическом дизайне, и что может быть лучше для дизайнера для улучшения своей работы, чем добавление трехмерных текстовых эффектов. Вот список из 10 отличных текстовых 3D-эффектов Photoshop, которые очень просты в использовании. Кроме того, каждый из этих текстовых эффектов 3D Photoshop поставляется с учебными пособиями, так что вы можете научиться создавать их самостоятельно.
Первый пример — видеоурок для начинающих, который научит вас создавать потрясающий трехмерный текстовый дизайн. Этот пример показывает большой интерес к мелким деталям, таким как то, как свет создает тень для каждой буквы или насколько интенсивны эти оттенки, выбирая правильные цвета. У вас есть ссылка для скачивания используемого шрифта в деталях. Не стесняйтесь взглянуть на это руководство и узнать, действительно ли это то, что вы искали. Это действительно простое пошаговое руководство, и если вы будете следовать инструкциям соответствующим образом, то добьетесь результата за считанные минуты.Это не требует особых навыков работы с фотошопом, но результаты просто фантастические. Вы также можете изменить цвета, чтобы добиться желаемого эффекта для вашего проекта.
Ознакомьтесь с этим учебным курсом по Photoshop CC, в котором к изображению добавляется трехмерный текст. Вы узнаете, как превратить этот текст в объект в перспективе, как добавить оттенки, чтобы он сливался с вашим фоном, и, что самое важное, добавит материальности вашему 3D-объекту. В конце концов, вы также получите некоторые знания о том, как расположить свет, чтобы получить точные тени.Вы узнаете несколько действительно полезных приемов и, скорее всего, улучшите свои навыки с помощью этого простого пошагового руководства. Этот учебник работает только с Photoshop CC или CS6 Extended. Инструкции просты, а объяснения сделаны очень четкими, поэтому вы можете без особых проблем получить желаемые результаты.
Если вы пытались создать эффект трехмерного серебристого текста в Photoshop и потерпели неудачу, то этот урок может вам пригодиться. Он научит вас всему, что вам нужно знать, чтобы создать свой текстовый дизайн.Кстати, вам также следует взглянуть на другие части этой серии руководств, чтобы получить полное представление о редактировании трехмерных объектов в Photoshop. Это не сложный учебник, в нем будет много полезной информации о перспективе, свете и тенях, цветах и текстурах. Если вы уже знакомы с основами этой техники 3D-текста, вы можете пропустить первую часть урока и перейти ко второй. В целом это руководство улучшит ваши навыки проектирования и научит вас некоторым интересным вещам, которые вы можете использовать в других личных проектах, которые могут у вас возникнуть.
Ищете еще несколько потрясающих уроков по Photoshop? Посмотрите этот, который научит вас создавать 3D-типографику без покрытия. Как это круто? Это простое руководство, которое улучшит вашу работу и сделает ваш проект графического дизайна действительно привлекательным. Навыки, которые вы приобретете, могут действительно пригодиться как в настоящих, так и в будущих проектах. Взгляните на это простое пошаговое руководство и убедитесь, что вы так же думаете. Он научит вас много интересного о перспективе, работе с сильными шрифтами, тенями и светом, а также некоторым полезным настройкам Camera Raw в конце и даже некоторым инструментам размытия для максимального эффекта! В результате получается четкий, четкий и реалистичный текст на красочном фоне.
Если вы хотите еще раз изучить основы, то это руководство определенно напомнит вам о том, насколько круто и легко создавать и использовать в дизайне трехмерных текстов. Вам не нужны плагины для выполнения этого руководства, и после его завершения у вас будет 3D-текст менее чем за 4 минуты. Это также руководство по Adobe Photoshop CC. После того, как вы выполните основные шаги в этом простом руководстве, вы можете продолжить и применить знания, полученные из других руководств, в отношении текстур, теней и света.Поразительно, насколько легко добиться впечатляющих результатов с помощью этого урока по Photoshop.
Теперь, когда вы снова прошли через все основы, вы можете попробовать это руководство, которое научит вас создавать прекрасный трехмерный текст для ваших проектов. Этот дизайн выглядит дружелюбно и привлекательно, он сочетает в себе большой выбор цветов и шрифтов, и даже дизайн фона был хорошо продуман. В этом уроке используются классные ретро-цвета, чтобы добиться яркого результата, который наверняка привлечет интерес зрителей.Вы также можете изменить цвета в соответствии с вашим конкретным проектом и желаемым эффектом. Изучите этот эффект и используйте его в своих проектах, посмотрите, как улучшатся ваши дизайны и презентации. Вы также можете ознакомиться с другими уроками на этом канале Youtube, потому что вы найдете более простые и красивые вещи, которые могут вас вдохновить.
И если вы искали что-то, что повысит вашу креативность в своем следующем проекте, это может быть вашим следующим дизайном трехмерной надписи.В этом примере используется белый рукописный шрифт, розовый цвет и темно-фиолетовый фон, благодаря чему результат выглядит действительно хорошо. Lincung Studio много думала над созданием этого текстового эффекта. Вы получите привлекательный трехмерный текст практически в кратчайшие сроки после завершения этого простого пошагового руководства. Несмотря на то, что вам потребуется немного времени и практики, чтобы освоить этот урок, поверьте нам, когда мы скажем, что оно того стоит, потому что конечный результат ошеломляющий. Вы также узнаете, как освоить инструмент «Перо» после того, как воспользуетесь им в этом уроке, и это поможет вам в будущей практике Photoshop.
Ознакомьтесь с этим действительно коротким и полезным руководством, которое научит вас создавать трехмерный текст всего за 7 минут. Он научит вас нескольким вещам о добавлении оттенков, чтобы текст выглядел реалистично, а также другим советам и приемам. Существует даже письменная версия этого руководства, если у вас возникли трудности с ярлыками. Вы узнаете много полезного о том, как придать простому шрифту вид 3D, выравнивать текст и как использовать текстуры, чтобы достичь отличного конечного результата. Если вы хотите узнать, как быстро и легко создать трехмерный текст за семь минут, то это руководство, которое вы должны попробовать.Объяснения очень забавные и понятные.
Если вы искали продвинутые эффекты 3D-типографики, то этот урок — отличная часть для начала. Взгляните на первую часть руководства по Photoshop CC, в которой вы узнаете, как создать потрясающий эффект с помощью кисти для микширования. Из этого туториала вы узнаете много полезного о том, как использовать градиенты и почему инструмент «Перо» — такой удобный инструмент для всех, кто практикует типографику в Photoshop. В этом замечательном руководстве для достижения конечного результата используется особая техника кисти микшера, и вы также можете проверить другие видео на этом канале Youtube, чтобы найти еще много уроков и вдохновения.Если вы хотите перейти к определенному шагу, у вас есть все необходимое в описании видео.
И последнее, но не менее важное: это руководство научит вас простым шагам создания трехмерного текста, который хорошо работает с логотипами, но не только. Посмотрите, как тщательно продуманы детали этого трехмерного текста, и попробуйте сделать его самостоятельно. Вы можете использовать эту идею как для личных, так и для коммерческих проектов, и она сильно повлияет на вашу работу. Лучшая его часть: этот урок действительно прост, а результат готов всего за 6 минут.В этом конкретном руководстве используется расширенная версия Adobe Photoshop CS6.
Как создать редактируемый эффект трехмерного текста в Photoshop
Кажется, существует бесконечное количество эффектов, которые вы можете создать в Photoshop. Как только у вас будет несколько из них, создание полезной графики станет намного проще.
Из этого туториала Вы узнаете, как создать классный редактируемый трехмерный текст в Photoshop. Этот эффект не ограничивается только текстом, но также может использоваться с векторными фигурами.
Шаг 1
Мы начинаем с настраиваемого фона размером 1920 x 1080 пикселей. Если вы являетесь участником PanoPass, вы можете загрузить исходные файлы, чтобы получить их, в противном случае вы можете использовать любой фон по вашему выбору.
Сначала создайте большой блок текста. Толстые шрифты без засечек обычно лучше всего подходят для таких вещей.
Шаг 2
Откройте панель «Действия». Создайте новый набор действий, щелкнув значок папки в нижней части панели «Действия» и назовите его «3D-текст».
Затем нажмите кнопку «Создать новое действие» в нижней части панели «Действия», чтобы создать новое действие с именем «3D Up». Убедитесь, что для функциональной клавиши установлено значение F12, а затем нажмите «Запись».
Шаг 3
Во время записи действия нажмите CTRL + J, чтобы продублировать текстовый слой. Затем нажмите стрелку вверх, чтобы сдвинуть новый слой на 1 пиксель.
Нажмите кнопку «Стоп» на панели «Действия», чтобы остановить запись. Скройте панель «Действия», чтобы она не мешала.
Шаг 4
Удалите дублированный текстовый слой, созданный при создании действия.
Щелкните правой кнопкой мыши текстовый слой и преобразуйте его в смарт-объект.
Дважды щелкните смарт-объект на панели «Слои», чтобы открыть диалоговое окно «Стиль слоя» и добавить следующие стили слоя.
Цвета, используемые в наложении градиента: # 518351 и # 1A401A.
Шаг 5
Нажмите F12 примерно 30 раз, чтобы запустить действие, которое мы ранее создали для создания стопки текстовых слоев на панели «Слои».
Шаг 6
Щелкните правой кнопкой мыши самый верхний слой на панели «Слои» и выберите «Очистить стиль слоя». Затем дважды щелкните по нему, чтобы открыть диалоговое окно «Стиль слоя», чтобы мы могли добавить несколько новых стилей.
Примените следующие настройки стиля слоя. На этот раз наш Gradient Overlay будет использовать цвета # 6DC96D и # 1B421B.
Окончательное изображение
Поскольку вначале мы преобразовали текст в смарт-объект, его можно легко изменить, дважды щелкнув миниатюру смарт-объекта на панели «Слои».Вы даже можете использовать фигуры вместо текста.
Удалось ли вам создать свой собственный редактируемый текстовый эффект 3D? Делитесь своей версией в комментариях. .

 5
5