Как работать в Photoshop: руководство для новичков
Adobe Photoshop – самый популярный в мире графический редактор, предоставляющий пользователю огромное множество инструментов как для создания рисунков с нуля, так и для обработки фотографий. С его помощью можно ретушировать снимки, избавляться от лишних предметов на фото или заменять объекты. Если говорить о ручном рисовании, то Фотошоп станет отличным решением для художников, поскольку он полностью совместим с графическими планшетами и подходит для создания рисунков.
Давайте познакомимся с этой программой поближе.
Создание проекта в Phooshop
Предлагаю сразу перейти к инструкции по использованию редактора. Для начала вам понадобится приобрести программу или загрузить ее пробную версию с официального сайта, что не займет много времени и не является чем-то сложным, поэтому детально об этом говорить не буду.
Сразу после инсталляции можно запускать Фотошоп и дожидаться появления приветственного окна.
Если нажать кнопку «Создать», отобразится другое окно с названием «Создать документ». В нем присутствует несколько заготовленных шаблонов с ориентацией холста, его размером и остальными параметрами. То есть вы можете использовать данные настройки для редактирования параметров стиля документа. Например, для оформления значков нужен холст фиксированного размера (например – 64×64 пикселя), для листовок это может быть формат A4 или любой другой стандартный. Все это можно указать при создании документа и сразу начинать работу с правильно подобранными пропорциями.
Основные элементы интерфейса
Не получится быстро освоиться в программе такого уровня, если нет представления об общих элементах интерфейса, с которыми придется взаимодействовать в любом случае. Я разделил их на категории, чтобы было проще понимать предназначение каждого и запомнить функции, которые можно вызвать с их помощью.
Я разделил их на категории, чтобы было проще понимать предназначение каждого и запомнить функции, которые можно вызвать с их помощью.
Верхняя панель
Больше всего разных пунктов, параметров и функций находится в меню на верхней панели. Списки меню отображаются при нажатии по нему левой кнопкой мыши – так, можно ознакомиться с присутствующими настройками и вызвать одну из них. Давайте по порядку разберем все присутствующие меню на верхней панели.
Сначала идет «Файл» – по названию этого меню уже понятно его предназначение. Через него вы можете приступить к созданию нового проекта, открыть уже существующий, закрыть тот, с которым сейчас идет работа, или сохранить изменения. Если запомните горячие клавиши, расположенные напротив каждого пункта, это значительно ускорит рабочий процесс, ведь нажать сочетание гораздо проще, нежели кликать несколько раз мышкой.
В меню «Редактирование» чаще всего используются функции «Отменить» или «Повторить», для которых тоже назначены горячие клавиши.
Об «Изображение» я расскажу детальнее в другом разделе статьи, когда речь пойдет о ретушировании изображения и изменении его внешнего вида. Однако знайте, что через это же меню вы можете изменить размер холста (при этом изображение будет обрезано, если оно больше заданных параметров) или провернуть то же самое со всем изображением. Здесь же присутствуют функции для вращения картинки или создания ее дубликата.
Здесь же присутствуют функции для вращения картинки или создания ее дубликата.
Перечень функций «Слои» редко используется для работы со слоями, поскольку это проще сделать через отдельно выделенное окно, о котором я тоже расскажу немного позже. Большинство присутствующих здесь инструментов предназначены для опытных пользователей, поскольку вряд ли начинающему нужно создавать смарт-объект или слой видео. Отмечу, что через это же меню вы можете быстро экспортировать текущий слой в PNG или любой другой подходящий формат.
Для работы с текстом используется отдельная панель, появляющаяся при выборе соответствующего инструмента, однако в одноименном меню вы можете получить больше возможностей, чтобы загрузить больше официальных шрифтов, настроить ориентацию, сглаживание, перевести слой в 3D или поменять языковые параметры, если установленные по умолчанию вас не устраивают.
При работе с разными объектами в Adobe Photoshop часто используется выделение, которое не получается быстро снять. Для этого вы можете использовать функцию в меню «Выделение», которое пригодится и для выполнения других задач. С его помощью осуществляется выделение конкретного предмета, неба или цветового диапазона. Благодаря встроенным алгоритмам все это осуществляется в автоматическом режиме.
Для этого вы можете использовать функцию в меню «Выделение», которое пригодится и для выполнения других задач. С его помощью осуществляется выделение конкретного предмета, неба или цветового диапазона. Благодаря встроенным алгоритмам все это осуществляется в автоматическом режиме.
Доступные функции в «Фильтр» пригодятся, если вы занимаетесь обработкой фотографий. С их помощью можно настроить искажение, изменить размытие, стилизацию, устранить шумы или исправить перспективу. Взаимодействие с каждым фильтром интуитивно понятно, поэтому вам остается только выбрать подходящий и в новом окне изменить параметры, что скажется на отображении снимка.
В меню «Окно» осуществляется управление всеми доступными окнами в Фотошопе. Галочка напротив пункта означает, что сейчас он отображается в рабочей среде. Со временем к вам придет понимание того, каких окон вам не хватает, а пока можно использовать список доступных шаблонов из пункта «Рабочая среда», выбрав там вариант под определенный тип деятельности.
Панель с параметрами инструмента
Вкратце расскажу о панели ниже, куда выводятся все доступные параметры для выбранного инструмента. Их отображение как раз и зависит от того, выбрали ли вы кисть, текст или любую другую функцию на панели слева. Соответственно, все настройки индивидуальны, и рассказать обо всех них в рамках одной статьи не получится, поэтому я буду упоминать лишь самые важные при разборе конкретных инструментов в одном из следующих разделов.
Панель инструментов
Про элементы панели инструментов речь пойдет далее, а сначала хотелось бы просто рассказать о ее существовании. Вы всегда видите ее слева, и на ней отображаются практически все доступные инструменты, которые используются как при создании рисунка с нуля, так и при редактировании фотографии. Если нажать левую кнопку мыши на каждом инструменте, откроются его дополнительные свойства, например, можно выбрать не просто лассо, а магнитное или прямолинейное (в зависимости от потребностей в выделении фигуры).
Окна
Отдельно поговорим о разновидности окон, которые отображаются в установленной по умолчанию рабочей среде. Конечно, вы можете менять их расположение или вообще отключить, если вы не используете выбор цвета или не работаете со свойствами объекта. Это осуществляется через меню на верхней панели, о котором я уже рассказывал ранее.
Первое окно – «Цвет» – предназначено для выбора цвета при использовании заливки, рисовании кистью или добавлении фигуры. Вы можете изменять как основной, так и вторичный цвет, переключаясь между соответствующими плитками. Это окно имеет несколько вкладок, переключением между которыми происходит выбор образцов цвета, добавление градиентов или узоров на рисунок. Все доступные варианты отсортированы по группам, поэтому поиск подходящего не займет много времени.
Окно «Свойства» становится доступным только после выбора конкретного объекта. На следующем скриншоте вы видите, что сейчас активен слой с эллипсом (он обведен в рамку с булавками), для него доступны изменения перспективы и внешнего вида.
Еще одно основное окно – «Слои». Каждый элемент на холсте создается как отдельный слой, но ими можно управлять и вручную, например, когда речь идет об обработке фотографии. Фон закрепляется и недоступен для перемещения, а все остальные слои, наложенные поверх него, редактируются в соответствии с потребностями пользователя. Если щелкнуть правой кнопкой мыши по слою, появится дополнительное меню, позволяющее удалить его, создать дубликат, наложить маску или перейти к параметрам наложения.
Основные инструменты Photoshop
Приступим к разбору предназначения основных инструментов Фотошопа. Рассказать детально о каждом не получится, поэтому остановимся исключительно на принципе работы, а вы сможете проверить их действие самостоятельно, создав для этого тестовый проект.
По умолчанию выбран инструмент «Перемещение», его название как раз и говорит об основном предназначении. Выберите любой слой и используйте данную функцию, чтобы переместить его в нужное место на холсте. Обратите внимание на направляющие, выделенные розовым цветом – они позволяют соблюдать пропорции относительно самого холста или других расположенных на нем объектов.
Следом идет «Прямоугольная область». Если зажать левую кнопку мыши на данном инструменте, то можно выбрать другой тип выделения: овалом, вертикальной или горизонтальной строкой. Суть его функционирования заключается в том, что вы выделяете произвольную область в виде указанной фигуры на слое и можете скопировать ее, вырезать или заняться другим редактированием, например, залить цветом при помощи другого инструмента или использовать ластик, когда нельзя, чтобы предмет выходил за границы выделенного.
Если речь идет о произвольной рамке выделения, для этого идеально подойдет «Лассо» и все его типы. Им можно рисовать выделение по точкам, использовать магнитный тип для прикрепления точек на стыке цветов или применять только прямые линии.
Им можно рисовать выделение по точкам, использовать магнитный тип для прикрепления точек на стыке цветов или применять только прямые линии.
На следующем изображении вы видите доступные типы данного инструмента, которые появляются при вызове контекстного меню.
Еще ниже представлен вариант выделения фигуры при помощи «Магнитного лассо». Как видно, автоматически сформированные точки покрывают исключительно эллипс и не выходят за его границы. Это позволит свободно переместить выделенный объект, клонировать его или вырезать.
Если при работе с фотографией выяснилось, что ее нужно обрезать, поскольку присутствует лишнее по краям или есть другие нежелательные детали, от которых нужно избавиться, используйте для этого инструмент «Рамка». Он добавляет на холст рамку, которую можно редактировать, изменяя активную область. После нажатия по клавише Enter все то, что находится за пределами рамки, удаляется.
Функция «Кадр» предназначена для заполнения выделенной области другим кадром. На следующем скриншоте вы видите, что в качестве примера используется кружка, внутри которой поместили изображение с океаном, при этом края идеально соблюдены и ничего за них не вылазит. Сделано это при помощи данного инструмента, которым сначала выделили область для местозаполнителя, а затем перенесли туда кадр. Все делается буквально за одну минуту.
Попробуйте! Я уверен, что у вас все получится с первого раза.
Графический редактор предоставляет еще один интересный инструмент – «Пипетка». Он предназначен для взятия образца цвета из изображения. Это пригодится, когда вы хотите закрасить определенный участок в желаемый цвет, но не можете выбрать его на палитре. Тогда временно переместитесь на холст изображение с нужным цветом, выберите пипетку и нажмите ЛКМ в нужном участке. Вы сразу увидите, как на палитре выбрался точно такой же оттенок.
Пропущу инструмент «Точечная восстанавливающая кисть» и расскажу о нем вместе с другим похожим инструментом, поскольку они часто применяются в одних и тех же условиях – при обработке фотографий, когда одни объекты заменяются другими, копируются или вовсе удаляются. Сейчас же остановимся на кистях, которых в Photoshop существует огромное множество.
Понятно, что они предназначены для рисования, и почти каждый знает, как именно ими управлять, поскольку хотя бы раз работал в том же Paint. На панели инструментов вверху, о которой я уже говорил ранее, можно выбрать тип кисти, ее размер, режим рисования, непрозрачность и нажим, что будет крайне полезно для обладателей графических планшетов, которые в Фотошопе рисуют с нуля. Кстати, дополнительные настройки кисти появляются при нажатии в любой области холста правой кнопкой мыши. Так тоже можно быстро настроить ее размер, жесткость и тип.
«Штамп» – как раз тот инструмент, который я хочу объединить в одном блоке с «Точечной восстанавливающей кистью». Первый предназначен для копирования пикселей из одной области изображения в другую. То есть вам нужно зажать ALT + ЛКМ (кликнуть по нужному участку), после чего им можно рисовать в другой области изображения, клонируя или закрашивая участок в тот же цвет, устраняя проблемные участки лица или заменяя объекты на снимке.
Первый предназначен для копирования пикселей из одной области изображения в другую. То есть вам нужно зажать ALT + ЛКМ (кликнуть по нужному участку), после чего им можно рисовать в другой области изображения, клонируя или закрашивая участок в тот же цвет, устраняя проблемные участки лица или заменяя объекты на снимке.
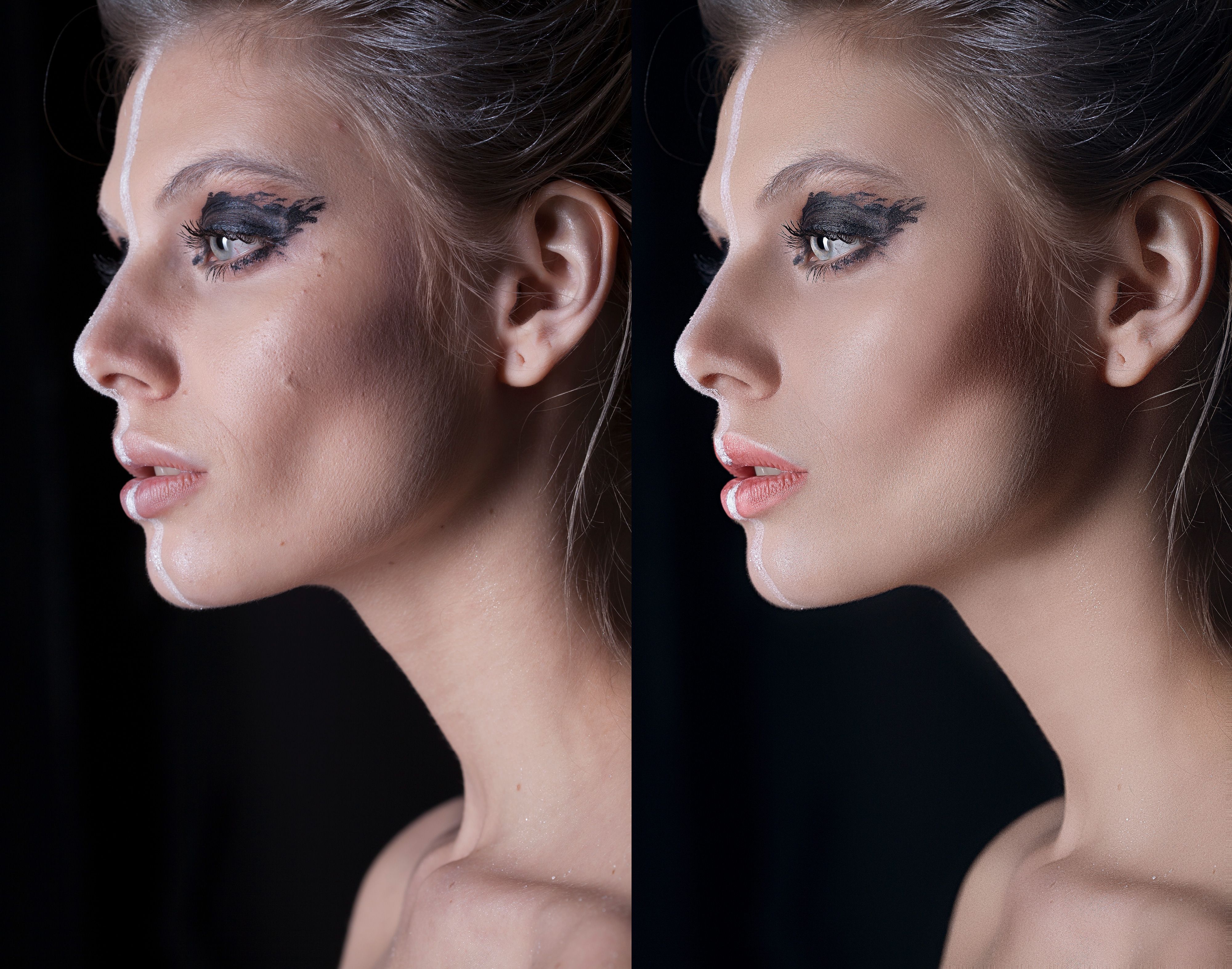
Восстанавливающей кистью нужно провести по участку, который должен замениться. То есть объект будет закрашен в цвет, который находится рядом. Так можно удалить родинки или пигменты на лице, сделать небо на фотографии чище или избавиться от других мелких деталей, которые находятся на однородном фоне.
После применения предыдущих инструментов может потребоваться «Архивная кисть». Она восстанавливает предыдущее состояние выделенного ею фрагмента, то есть уберет все зарисовки, наложения или замененные объекты, возвращая слой к тому состоянию, в котором он находился по умолчанию.
Немного иначе работает «Ластик», который представлен в трех типах. Первый тип просто делает пиксели прозрачными, второй предназначен для закраски их в фоновый цвет, а третий позволяет умно удалить какой-либо объект. Он находит контуры и полностью стирает их, оставляя другие объекты. Одно из самых популярных применений этого инструмента – удаление однотонного фона, на котором расположен объект.
Первый тип просто делает пиксели прозрачными, второй предназначен для закраски их в фоновый цвет, а третий позволяет умно удалить какой-либо объект. Он находит контуры и полностью стирает их, оставляя другие объекты. Одно из самых популярных применений этого инструмента – удаление однотонного фона, на котором расположен объект.
«Текст» тоже используется довольно часто, поскольку Фотошоп позволяет не только рисовать или обрабатывать фото, но и заниматься графическим дизайном, делать презентации, верстать мокапы и другие проекты, где обязательно присутствуют надписи. Все установленные в ОС шрифты подхватываются автоматически, создается новый слой с текстом, а все основные настройки вы увидите на верхней панели. После выбора инструмента нажмите в произвольной области и начните вводить текст. Если он уже создан, но нуждается в редактировании, сначала выделите его, а после изменяйте параметры.
Отдельно затрону тему выбора геометрических фигур. В Photoshop их пять, но каждую можно редактировать при помощи точек так, чтобы создалась новая, уникальная фигура. Чаще всего их рисование как раз и нужно для презентаций. Используйте окно «Свойства» после выбора объекта, чтобы сделать его прозрачным и оставить только контур или произвести другие изменения, о которых я уже говорил при разборе данного окна.
В Photoshop их пять, но каждую можно редактировать при помощи точек так, чтобы создалась новая, уникальная фигура. Чаще всего их рисование как раз и нужно для презентаций. Используйте окно «Свойства» после выбора объекта, чтобы сделать его прозрачным и оставить только контур или произвести другие изменения, о которых я уже говорил при разборе данного окна.
Примеры действий в Photoshop
Конечно, формат одной статьи не подразумевает обучению Фотошопу в полном представлении, поскольку существуют тысячи разных действий, которые можно в нем выполнить. В качестве примеров я приведу всего два, как мне кажется, основных действия, а вы, основываясь на их примерах, сможете приступить к работе со своими проектами или хотя бы понять, в каком направлении следует двигаться при изучении данной программы.
Использование параметров наложения
Выше я рассказал, как создать надпись, поэтому на ее примере и покажу, как работают параметры наложения, применимые к отдельным слоям с различными объектами. Это может быть любая фигура, текст или даже фотография.
Это может быть любая фигура, текст или даже фотография.
-
Для начала найдите необходимый слой в соответствующем окне и кликните по нему правой кнопкой мыши.
-
Из появившегося контекстного меню выберите первый пункт – «Параметры наложения».
-
Откроется окно «Стиль слоев», в котором и присутствуют все доступные опции. Из их названия уже понятно предназначение, поэтому описывать детально каждый стиль не буду. Отметьте галочкой тот, который хотите активировать, а затем нажмите по его строке, чтобы посмотреть на дополнительные параметры.
-
В качестве примера возьмем «Тень». Для нее можно настроить режим наложения, установить уровень прозрачности, смещение, размер и размах, а также добавить шумы.
-
На следующем скриншоте вы видите, как применилась тень после выполненных настроек. Так же она отобразится и при работе с другими фигурами.

-
Еще я добавил внешнюю обводку, задал для нее другой цвет и получилось вот что.
Это самый банальный и простой пример. При помощи параметров наложения можно добавлять свечение, красить фигуру в глянец или изменять ее цвет, добавляя даже градиенты. Все это выполняется через описанное меню «Стиль слоя».
Ретушь фотографий
Ретушь фотографий в Фотошопе – сложный процесс, требующий специальных знаний и понимания того, как должен выглядеть снимок в итоге. Я продемонстрирую одну из настроек, которую вы можете взять за пример и самостоятельно понять, как изменяется внешний вид фотографии.
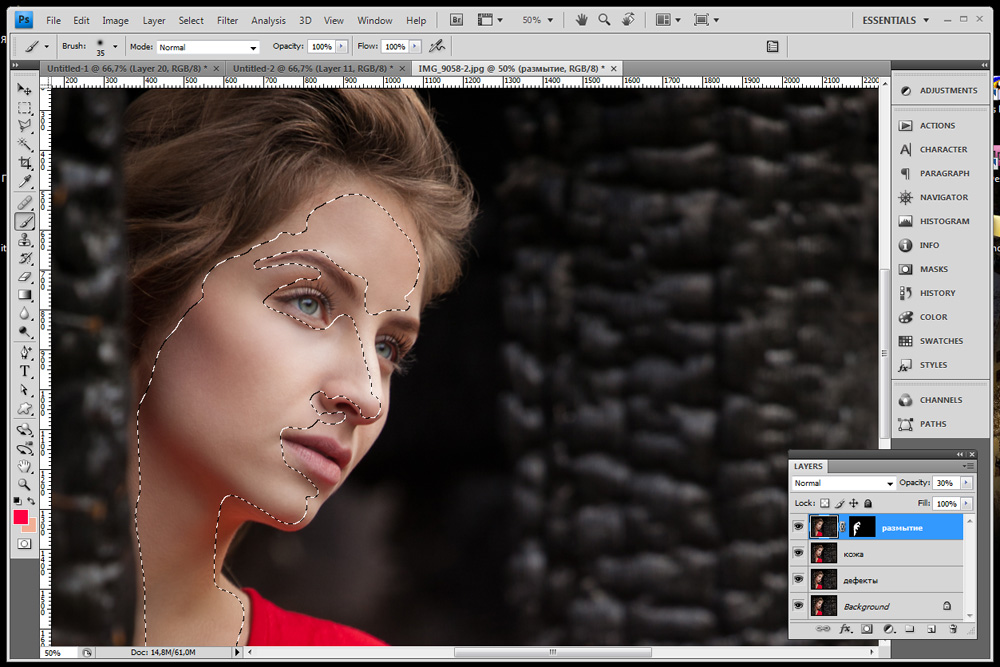
Используйте уже знакомый элемент верхней панели «Изображение», вызвав тем самым перечень доступных параметров. Я немного отредактирую кривые при помощи соответствующего параметра в разделе «Коррекция». Если вы думаете, что изображение слишком яркое или ему не хватает контраста, выбирайте другие настройки и регулируйте их при помощи ползунков.
В новом окне выберу цветовой канал «RGB» и немного уменьшу зеленый, поскольку график показывает, что его больше всего. Ориентируйтесь на него, чтобы понять, какие цвета представлены на изображении и нужно ли какой-то из них выкрутить еще больше.
Сохранение проекта
Расскажу о том, как сохранить свой проект по завершении работы, чтобы в дальнейшем открыть его и внести изменения. Для этого выполните простой алгоритм действий:
-
Откройте уже знакомое меню «Файл» и выберите пункт «Сохранить как». Если использовать просто «Сохранить», проект будет сохранен в формате PSD. Для него можно выбрать любое место на компьютере.
-
При открытии окна Проводника задайте имя файла и из выпадающего списка выберите подходящий для него формат. Он зависит от того, для каких целей создавался проект.
-
Учитывайте, что при выборе JPG или других форматов файлов при следующем открытии в Фотошопе слои не отобразятся и не будут доступны для редактирования.
 Чтобы этого избежать, используйте фирменный формат PSD.
Чтобы этого избежать, используйте фирменный формат PSD.
В рамках этой статьи вы узнали, как работает Photoshop и какие функции в нем есть. Конечно, нельзя назвать эту статью универсальной инструкцией, поскольку я лишь описал самые важные моменты, которые используются при взаимодействии с данным продуктом. Всю остальную информацию предлагаю черпать из авторитетных источников или даже книг, где рассказывается о работе с программой.
Как работать с изображением в программе Adobe Photoshop?
Здравствуйте. Скачала программу Adobe Photoshop для редактирования фотографий, но толком не могу разобраться, как начать пользоваться. Объясните, пожалуйста, с чего начать и как пользоваться основными функциями?
Ответ мастера:Здравствуйте.
У каждого пользователя есть фотографии, с помощью которых можно вспомнить важные, интересные или фееричные моменты из жизни. В наше время многие из таких изображений хранятся в электронном виде. Что позволяет что-то изменить, подкорректировать или вообще сделать коллаж (лучшим вариантом для этого будет использование программы Adobe Photoshop ). Для чего часто необходимо выделить определенную часть изображения, а порой и инвертировать выделение.
Чтобы приступить к работе с изображением, необходимо открыть программу Adobe Photoshop , затем уже в ней открыть изображение. Открытие фотографии можно произвести запуском команды Open (Открыть), которая находится в меню File ( Файл ) главного меню программы. Далее в открывшемся окне необходимо указать путь к нужному файлу и сам файл, после чего нажать Open (Открыть).
Следующим шагом является выделение нужного фрагмента изображения. Для чего используются такие инструменты как rectangular marquee tool (выделение прямоугольное), elliptical marquee tool (круглое выделение), pen tool (перо), lasso tool (лассо). После выбора лассо, необходимо зажать правую кнопку мыши и вести курсор до тех пор, пока не будет выделена нужная область. Прямоугольное выделение используется для выделения прямоугольных участков, выделение круга по аналогии для выделения круглых либо овальных фрагментов изображения. Инструментом перо можно при помощи опорных точек выделить необходимую область.
После того, как необходимое выделение выполнено (рамка с пунктирной линией на изображении), можно его инвертировать. В верхней строке меню программы для этого необходимо выбрать пункт Select (Выделение), а затее в появившемся окне – параметр Inverse (Инвертировать).
Важно помнить, что если после проведения операции выделения фрагмента щелкнуть по левой кнопке мыши в момент, когда курсор находится на изображении, это приведет к тому, что выделенный участок пропадет и придется начинать выделение сначала.
Так же при работе с Adobe Photoshop стоит запоминать сочетания клавиш для часто используемых операций. За счет этого на обработку и изменение фотографий будет уходить намного меньше времени. Для инвертирования используется сочетание клавиш Shift + Ctrl + I (зажав две первые нужно нажать « i »). Сочетания клавиш для других команд можно увидеть в меню программы рядом с названиями команд. К примеру, для открытия изображения нужно нажать Ctrl , а затем клавишу с символом «о» (все сокращения подразумевают использование латинские символов).
Разблокируем «индексный» слой в Photoshop
Когда вы начинаете изучать Photoshop, то можете столкнуться с некоторыми проблемами, которые просто сводят с ума. Особенно, когда вы открываете изображение, но обнаруживаете в палитре слоев, что это «индексный» слой, а не просто «слой» или «фон». Вы ничего не можете сделать, даже не можете открыть этот индексный слой, кликнув по иконке блокировки.
Вы можете прийти в замешательство и недоумевать: «Может я что-то делаю не так?» Прочитайте эту статью, и вы узнаете, что такое «индексное» изображение и как разблокировать индексированный слой.
Индексированный цветовой режим (индексированные цвета)
Слой является «индексным» потому, что это изображение находится в индексированном цветовом режиме. Этот режим создает изображение, используя CLUT (таблицу поиска цветов). Отвечая на вопрос о том, сколько цветов используется и режиме индексированных цветов нужно сказать, что CLUT хранит и индексирует до 256 цветов.
Если вы выберете режим индексированного цвета, Photoshop изменит изображение в 8-битном цветном файле, уменьшив его качество и применив более высокую степень сжатия.
Как разблокировать слой (как отключить индексированные цвета в фотошопе?)
Существуют ограничения для слоев в индексированном цветовом режиме. Вы не можете разблокировать «индексный» слой в Photoshop, и режимы смешивания для этого слоя также не работают. Для расширенного редактирования необходимо сначала преобразовать изображения (индексированные цвета) в режим RGB.
Существуют два способа, которые помогут завершить процесс преобразования.
Первый способ: используйте селектор режима изображения Photoshop
Выберите Изображение — Режим — Цвет RGB. «Индексный» слой будет преобразован в «Фон».
Второй способ: используйте Paint, чтобы заново сохранить изображение
Откройте изображение в программе Paint, перейдите в меню Файл — Сохранить как — PNG-изображение. Новый PNG-файл будет иметь режим RGB, и его можно будет использовать и редактировать напрямую.
Пожалуйста, опубликуйте свои отзывы по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, дизлайки, подписки, отклики, лайки!
Данная публикация является переводом статьи «How to unlock “index” layer in Photoshop» , подготовленная редакцией проекта.
Как пользоваться Фотошопом
Введение. Что такое Фотошоп и с чем его едят?
Вам наверняка известно для чего предназначено программное обеспечение под громким названием Adobe Photoshop. Это не просто приложение для редактирования изображений — Фотошоп является огромной площадкой для идей и творчества, связанных с файлами картинок, фотографий и рисунков. Здесь вы можете не только изменять уже существующие файлы, но и создать совершенно новый и уникальный продукт.
Добро пожаловать в Adobe Photoshop!
Действительно, Photoshop используют практически все дизайнеры: от простых рисунков к контенту до полноценного снабжения иллюстрациями книг, игр и других продуктов. На радость пользователям разработчики постоянно улучшают программу, добавляя в неё новые функции и возможности. Поэтому важно следить за обновлениями, которые выпускаются компанией Adobe. Теперь, после небольшой экскурсии, давайте узнаем, как пользоваться Фотошопом.
Откуда взять программу?
Вы можете скачать электронную версию ПО на официальном сайте компании Adobe на странице загрузки https://creative.adobe.com/ru/products/download/photoshop?promoid=61PM825Y&mv=other. Здесь вы должны сначала зарегистрироваться в системе Адоб для получения AdobeID. Затем заполните поля, которые предлагает страница загрузка и, после входа в систему, скачайте установочный файл и пройдите процедуру инсталляции. Важно отметить, что первые 30 дней вы можете пользоваться вашей копией приложения бесплатно. После чего, опробовав продукт, вам будет предложено приобрести лицензию.
Разработчик предоставляет несколько вариантов пользования программой
Adobe предлагает своим пользователям довольно приемлемые цены для своих продуктов. Так, вы можете приобрести Фотошоп за определённую цену в месяц, то есть по подписке. Такой же вариант предлагается для комплекта CreativeCloud, в который входит несколько программ Adobe. Стоимость и состав комплекта стоит всегда уточнять на официальном сайте, так как они могут меняться. Также обратите внимание на то, что в системе действуют специальные условия для обучающихся и преподавателей, а также корпоративных клиентов. Так, вы сможете сэкономить приличную сумму при использовании сервисов Adobe.
Первый запуск программы
После установки следует запустить приложение с ярлыка, созданного на рабочем столе. При первом открытии появится окно с описанием программы и уведомлением о начале пробного 30-дневного периода. Кликните на «Начать пробный период» и дождитесь, пока откроется программа. Теперь перейдём непосредственно к тому, как работать в Фотошопе.
Рабочая область очень удобна и её можно настроить под себя
Основное меню Фотошопа
Наверху находится основное меню со следующими пунктами:
- Файл. Здесь вы можете совершить все операции по сохранению файла, созданию нового, печати фотографий, импорта.
- Редактирование. Как понятно из названия в этом пункте располагаются инструменты для изменения различного рода настроек, каковых там огромное количество. Например, здесь вы сможете поменять настройку цветов. Тут же находится функция «Шаг назад», которая ответить на ваш вопрос о том, как отменить действие в Фотошопе.
- Изображение. Здесь расположены такие параметры, как коррекция цветов картинки, тримминг, его вращение, кадрирование и многое другое.
- Слои. Вообще, если редактируемый файл содержит множество различных элементов, то каждый из них делается на отдельном слое. Например, если поверх рисунка поставить текст, то он автоматически создаться на новом слое. Они расположены справа внизу. Пункт же верхнего меню «Слои» управляет всеми настройками касаемо обсуждаемого вопроса по слоям. Здесь можно создать новый, удалить существующий, добавить на него эффекты и так далее.
- Текст. Из названия понятно, что именно регулируется этой вкладкой. Все операции над добавленным текстовым полем управляются в этом пункте.
- Выделение. Тут вы можете выделять различные объекты (например, слои). Это тоже важно знать для того, чтобы изучить, как работать в Фотошопе cs6.
- Фильтр. Все фильтры и эффекты наподобие размытия, искажения и других расположены здесь. Также вы можете найти другие фильтры в интернете, нажав соответствующий пункт меню «Фильтр».
- 3D. Здесь вы можете настроить 3D слои и сцены для фотографии или любого другого изображения.
- Меню «Просмотр» располагает всеми параметры отображения информации на экран: тут вам и показ вспомогательных элементов (сетка, линейка и другие), и настройка направляющих.
- «Окно» позволяет вам добавлять новые панели на рабочую область. Например, если вам нужна гистограмма, то вам нужно просто поставить галочку возле соответствующего пункта меню «Окно».
- Ну и последний пункт «Справка». Здесь расположена вся информация о продукте, центр поддержки, а также вкладка для входа в AdobeID для получения дополнительных возможностей.
Доступ к основным функциям осуществляется через иерархию меню
Панель инструментов
Следующее, что вы видите ниже основного меню — это поле с настройками инструмента, который выбран в данный момент. Эти инструменты располагаются на левой панели. Давайте рассмотрим каждый из них. В скобках указана кнопка для быстрого доступа к функции (все буквы английские). Также описываются дополнительные возможности при нажатии правой кнопки мыши.
- Перемещение (V). Позволяет перемещать выделенный объект или область в любом направлении. Также с помощью него можно крутить этот объект, вращать, отражать.
- Прямоугольная область (M). Выделяет в форме прямоугольника. Также можно выделять в форме овала, горизонтальной и вертикальной строк.
- Лассо (L). Также является инструментов выделения. Можно выбрать среди обычного лассо, прямолинейного и магнитного лассо.
- Волшебная палочка (W). Выделяет область в особых рамках. Имеется также быстрое выделение.
- Рамка (С). Кадрирование изображения. Также здесь расположены раскройка, кадрирование перспективы и выделение фрагмента.
- Пипетка (I). Распознает цвет при нажатии на фото (учитывается пиксель, на который вы попали). Есть ещё линейка, комментарий, счётчик, цветной эталон и пипетка 3D материала.
- Восстанавливающая кисть (J). Также здесь располагаются точечный вариант инструмента, заплатка, перемещение с учётом содержимого и инструмент, позволяющий убрать эффект красных глаз.
- Кисть (B). Она позволяет рисовать поверх фотографии или же может помочь вам при создании нового изображения. Имеет достаточно гибкие настройки. Помимо кисти здесь представлены карандаш, микс-кисть и замена цвета.
- Штамп и узорный штамп (S).
- Архивная кисть (Y).
- Ластик (E) стирает область, по которой вы водите. Фоновый ластик убирает всё, включая фон (то есть, при сохранении в определённых форматах фон будет прозрачным).
- Градиент (G) и заливка заполняют выделенный фрагмент цветом или градиентом.
- Действие инструментов размытие и резкость понятно из их названий, палец же двигает область как пластилин. Можете, например, передвинуть бровь повыше или опустить глаза.
- Как и в предыдущей случае, названия инструментов совпадают с их прямым назначением: осветлитель, затемнитель и губка. Быстрый доступ к ним можно получить, нажав на клавиатуре букву O.
- Перо (P) в различных вариациях располагается ниже осветлителя. Помогает при рисовании, корректировке и других операциях, выполняемых над изображением.
- Далее располагается инструмент для добавления текстового поля. Является неотъемлемой частью того, чтобы понять, как пользоваться Adobe Photoshop.
- Выделение контура (А).
- Инструмент с различными фигурами позволяют добавить на новом или существующем слое объект любой формы, которые имеются в коллекции программы.
- Далее представлена «Рука», которая даёт возможность двигать фотографию. Например, если вы увеличили зум и хотите в таком приближённом виде редактировать изображение, то для перехода, к примеру, от одного глаза к другому вам поможет как раз-таки этот инструмент.
- Лупа увеличивает зум на фотографии.
- Два квадрата с чёрным и белым цветом это цвета, которые регулируются в данный момент. То есть, если в ближайшем квадрате красный цвет, то кисть из пункта восемь будет рисовать красным цветом. Дальний же квадрат отвечает за цвет обычного ластика.
Многие инструменты содержат подинструменты
Как видите, инструментов очень много и все их изучить сразу достаточно сложно. Поэтому постарайтесь уделить некое время каждому из них. Тогда вы будете знать, как работать с Фотошопом cs6, например.
Правая область программы
Эта область рабочего пространства регулируется с помощью специальной вкладки, где по умолчанию написано «Основная рабочая среда». Здесь будет цветовая палитра, поле с коррекцией и стилями, а также окно со слоями, каналами и контурами. Среду вы можете поменять на пространство под фотографию, рисование, движение и другие регулировки.
Дополнительные панели для работы
Итоги
Теперь вы знаете, как работать в Фотошопе и изучили основные инструменты программы. И с этого момента вы можете полноценно пользоваться различными инструкциями в интернете, где описываются множество интересных уроков по созданию удивительных эффектов. Отныне ваша фантазия будет работать на вас, и все ваши идеи найдут своё воплощение в жизнь. Делитесь своими первыми работами в комментариях. Плодотворной работы, дорогие друзья!
Начать изучать Photoshop — Уроки по Lightroom и Photoshop
Вы хотите научиться работать в фотошопе? Тогда Вы попали по адресу!
На этой странице собраны уроки, которые представляют из себя бесплатный курс по фотошопу. От легких уроков, до тяжелых. От обработки фотографии, до веб-дизайна! Видео и текстовые уроки, только авторские, и только самые интересные!
Мои уроки, возможно, ничем не лучше тех что Вы найдете в интернете. Но я стараюсь понятным языком донести суть урока до читателей. Ведь я сам был таким же как и Вы 🙂
Давайте же изучать Photoshop вместе? 😉
Так же Вы можете подписаться на мои уроки, и получать их на свой email!
Уроки буду стараться сортировать по сложности, а не дате релиза.
1. Основы фотошопа
- Как создать слой | Сложность: Легкая
- Выбираем тип файла | Сложность: Легкая
- Работа со слоями | Сложность: Легкая
- Меняем размер изображения | Сложность: Легкая
- Как сменить цвет кисти | Сложность: Легкая
- Как закруглить углы | Сложность: Легкая
- Как включить линейку | Сложность: Легкая
- Как сделать узор в фотошопе | Сложность: Легкая
- Меняем цвет прозрачности в фотошопе | Сложность: Легкая
- Делаем анимацию в фотошопе | Сложность: Легкая
- Экшены в фотошопе | Сложность: Легкая
- Водяной знак в фотошопе (защищаем свои работы) | Сложность: Легкая
2. Обработка фотографий в фотошопе
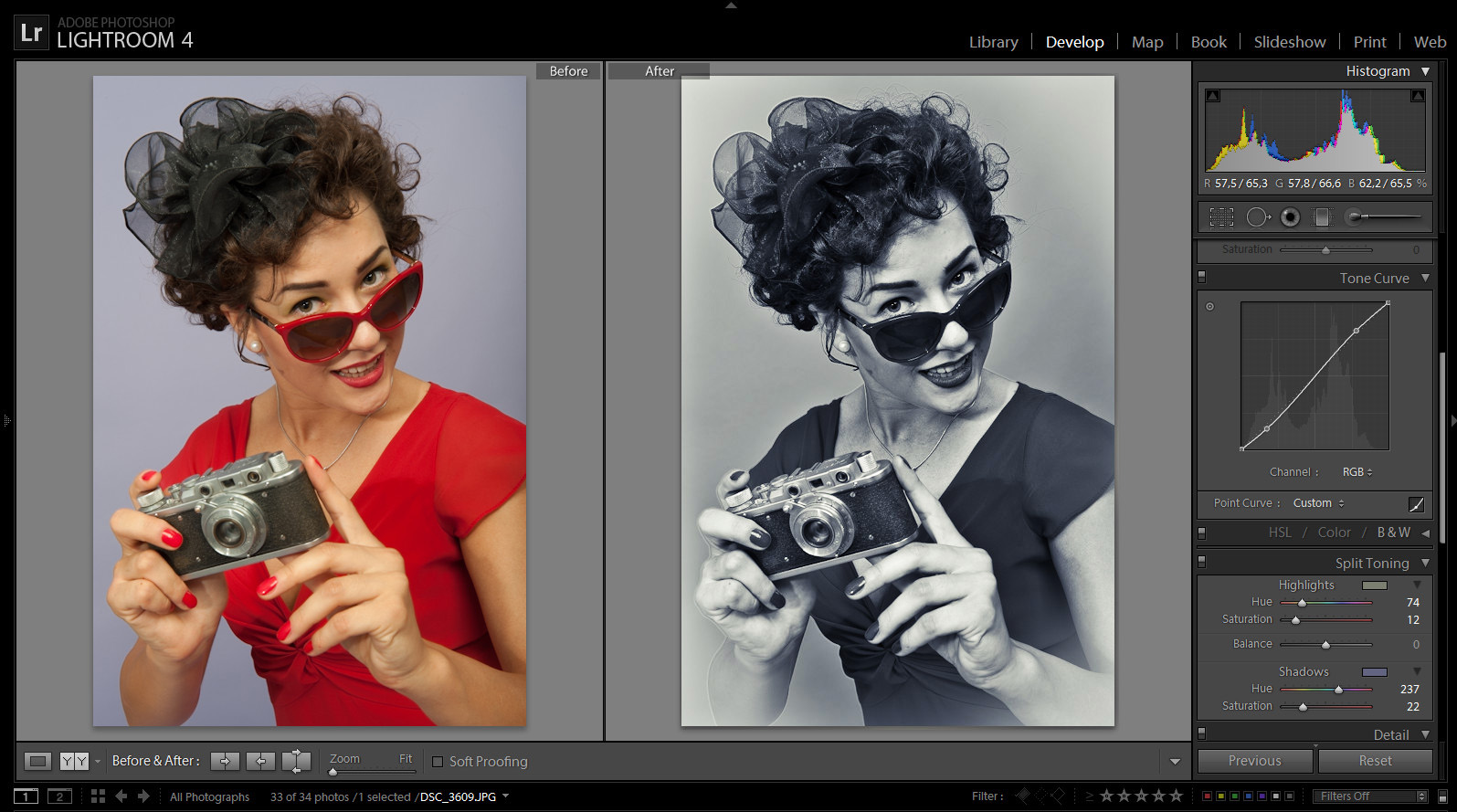
- Как сделать черно-бело фото | Сложность: Легкая
- Выравниваем горизонт | Сложность: Легкая
- Делаем фотографию более насыщенной (нестандартный способ) | Сложность: Легкая
- Эффект мозаики | Сложность: Легкая
- Убираем прыщи на фотографии | Сложность: Легкая
- Размытие заднего фона | Сложность: Легкая
- Убираем людей на фотографии | Сложность: Легкая
- Фото в ретро стиле | Сложность: Легкая
- Делаем часть фотографии черно-белой | Сложность: Легкая
- Эффект tilt-shift | Сложность: Легкая
- Тонирование фотографии | Сложность: Легкая
- Глобальное осветление | Сложность: Легкая
- Винтажный эффект | Сложность: Легкая
- Как пригладить волосы | Сложность: Легкая
- Создаем рамку для фото | Сложность: Легкая
- Делаем яркие и выразительные глаза | Сложность: Легкая
3. Уроки по веб-дизайну
- Делаем логотип в стиле WEB 2.0 | Сложность: Легкая
- Делаем простой логотип в пару шагов | Сложность: Легкая
- Делаем форму входа в фотошопе | Сложность: Легкая
- Матовый фон в фотошопе | Сложность: Легкая
4. Работа с текстом
- Как сделать карамельный текст в фотошопе | Сложность: Легкая
5. Прочие уроки
- Новогодние обои для рабочего стола в фотошопе | Сложность: Легкая
6. Видео-курсы
- Как создать фотокнигу в фотошопе | Сложность: Средняя
Посмотреть все уроки по фотошопу
Страница обновляется
Как работать с футажами в фотошопе
Как наложить футаж на фото в фотошопе
В продолжение вчерашней темы тренинга про поиск по изображениям предлагаю научиться делать красивые анимированные открытки самостоятельно. Если у вас есть фотошоп, наложить на фото графический футаж дело двух-трёх минут. Футаж это изображение с какими-то ярким и красочным эффектами . В результате получаются очень интересные работы. Приступим.На подготовительном этапе изменяем размеры изображений, чтобы размеры фото и футажа совпадали.
Последовательность действий
1. Открываем футаж. Кликаем мышкой на первом кадре, зажимаем клавишу Shift, кликаем по последнему слою. Все слои выделяются (фото кликабельно)
2. Нажимаем сочетание клавиш Ctrl+G. Слои группируются.
3. Вверху на панели слоёв нажимаем «Пропустить — Экран«
4. Открываем фото на которое будем накладывать футаж «Файл — Открыть«.
Двойным кликом по замочку на панели слоёв разблокируем слой с фото. При помощи инструмента Перемещение перетаскиваем фото на футаж (фото кликабельно)
5. Меняем слои местами, перетаскиваем слой с фото вниз, чтобы оно находилось под футажом
Результаты
Полезный совет. Футажи лучше выглядят на тёмном фоне. Если будете накладывать футаж на светлое фото, попробуйте на третьем шаге выбрать Пропустить — Мягкий свет. Результат:
Полезный совет 2 Судя по всему частая ошибка. Обратите внимание. В начале работы (первый шаг) должны быть выделены первый кадр и первый слой футажа. Это важно.
Футажи скачать с Облака
Футажи в Google
Также можно наложить футажик на картинку — как перенести анимацию на статичную картинку смотрите здесь:
http://sozdaniegrupp.blogspot.ru/2015/08/blog-post_70.html
уроков по Photoshop | Узнайте, как использовать Photoshop
Изучите основы или отточите свои навыки с помощью учебных пособий, призванных вдохновлять.
Сортировать по:Новичок Опытный
Курс «Начало работы в Photoshop»
Советы и рекомендации по использованию Photoshop на iPad
Курс редактирования фотографий для начинающих
Курс для начинающих
Курс маскировки для начинающих
Начальный курс фотомонтажа
Курс удаления предметов с фотографии
Проекты для опытных пользователей
Редактирование фотографий для опытных пользователей
Дизайн для опытных пользователей
Бесплатные обучающие программы от CreativeLive
обучающих программ YouTube от наших партнеров
Проекты для начинающих в Photoshop на iPad
Дополнительные уроки фотографии
.Как перенести файл Photoshop в Premiere Pro
Кино- и видеопроекты — это не только движущиеся картинки. В этом руководстве вы узнаете, как работать с неподвижными файлами Photoshop в Adobe Premiere Pro.
Premiere Pro особенно хорошо работает с другими программными приложениями Adobe Creative Suite. Пользователи Premiere могут динамически связывать композиции из After Effects, редактировать аудиоклипы в Audition, импортировать сложные файлы изображений из Illustrator и Photoshop, а также ставить в очередь и экспортировать последовательности в Media Encoder.Все эти программы хорошо работают вместе, позволяя создавать любой контент, какой только душе угодно.
Premiere особенно хорошо работает с Photoshop, предоставляя пользователям несколько различных способов импорта многослойных файлов .psd. Вы даже можете открыть изображение в Photoshop прямо в Premiere. Поскольку многие видеоредакторы часто работают с фотографиями, имеет смысл, что две программы будут работать вместе без проблем.
Давайте подробнее рассмотрим этот видеоурок.
Импорт файлов Photoshop
Позвольте мне привести небольшой пример.В настоящее время я работаю над проектом для клиента, и они прислали мне файл .psd с двумя слоями — текстовым слоем и изображением. Клиент хочет сделать несколько версий видео, включающих эти элементы: некоторые версии включают текстовый элемент, а некоторые нет. По этой причине я хочу добавить файл .psd в свой проект Premiere Pro в виде отдельных слоев. Давайте посмотрим, как этого добиться с помощью различных способов импорта изображений в Premiere.
Во-первых, чтобы вывести.psd в мой проект Premiere, я выберу File> Import . Как только появится диалоговое окно импорта, я вижу четыре различных способа загрузить файл:
- Объединить все слои
- Объединенные слои
- Отдельные слои
- Последовательность
Давайте подробнее рассмотрим каждый и выберем лучший вариант.
Объединить все слои
Импорт с помощью этого метода объединит все слои моего файла Photoshop и импортирует его как один графический файл.Однако после импорта я все еще могу редактировать .psd, взяв файл в Premiere Pro и выбрав Edit> Edit Original . Это запустит Photoshop, и любые сделанные мной изменения будут отражены в Premiere Pro — даже что-то простое, например, изменение видимости слоя.
Объединенные слои
Merged Layers дает мне возможность выбрать, какие слои я хочу объединить. В отличие от «Объединить все слои», этот метод использует флажки, чтобы указать, какие слои включить в импортированный файл.Поскольку мой файл .psd содержит только два слоя, я пропущу этот метод.
Отдельные слои
Этот метод позволяет мне импортировать отдельные слои моего файла .psd как отдельные графические клипы. С помощью флажка я могу выбрать, какие слои включить, а какие оставить, а также указать, должны ли они соответствовать размерам документа или слоя. Это именно то, что я хочу сделать, так как это даст мне возможность использовать текст отдельно от изображения в Premiere.
Последовательность
Импорт в виде последовательности аналогичен импорту с отдельными слоями.Единственное отличие состоит в том, что Premiere автоматически создаст последовательность и поместит слои внутрь. Действительно очень полезно. И еще раз, я могу указать, какие слои я хочу включить и как обрабатывать размеры видеоряда.
Итак, у вас есть несколько способов работы с файлами Photoshop в Premiere Pro.
Заинтересованы в дополнительных видеоуроках? Проверьте это.
.Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, удерживая Shift , и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например, удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который запускает вас с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в Editor позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем щелкните Удалить фон в разделе Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Как экспортировать изображение высочайшего качества в Photoshop
После того, как вы выполнили всю тяжелую работу по созданию изображения в Photoshop, пришло время сохранить и экспортировать его, чтобы вы могли его использовать. Это должна быть самая простая часть, верно? Не совсем. Photoshop позволяет сохранять изображение в нескольких различных форматах и параметрах, каждый из которых предлагает свои уникальные преимущества. Тем не менее, независимо от того, в каком формате вы выберете для сохранения своего изображения, есть два фактора, которые будут определять, экспортируете ли вы формат изображения самого высокого качества из Photoshop.
- Разрешение: Насколько высокое или низкое разрешение вам нужно, все зависит от того, как вы планируете использовать свое изображение. Если вам просто нужны файлы изображений для блогов или электронной почты, лучше более низкое разрешение. Однако, если вы планируете использовать свои изображения в развороте журнала или фотогалерее, постарайтесь получить изображения как можно более высокого разрешения. Узнайте больше о том, как создать изображение в высоком разрешении с помощью Photoshop здесь.
- Сжатие: Сжатие происходит, когда размер файла уменьшается из-за того, как он сохраняется.Существуют форматы файлов с потерями, которые снижают качество изображения, чем сильнее сжат файл, и есть форматы файлов без потерь, которые можно сжимать без снижения качества изображения. Например, JPEG с потерями, а RAW без потерь.
Если вы планируете использовать изображение для печати, сохраните его в формате PDF. Photoshop PDF поддерживает векторные изображения, что означает, что изображение не потеряет своего качества при увеличении или уменьшении масштаба. После печати изображение на бумаге будет таким же, как и в программе.
Если вы планируете использовать свое изображение в Интернете, экспортируйте фотографию, выбрав «Файл» → «Экспорт» → «Сохранить для Интернета» (может отображаться как SFW). Это откроет окно SFW. Если вы работаете с фотографией, сохраните ее в формате JPEG, так как это лучше всего для Интернета. Если вы хотите экспортировать баннер, логотип или другую графику, рекомендуется использовать формат GFI.
Делайте больше со своими изображениями. Найдите идеи для дизайна и ресурсы на нашей странице дизайна. Для всех ваших потребностей в изображениях просмотрите библиотеку изображений Shutterstock сегодня. .Узнайте больше о Photoshop — для работы, рисования, фотомонтажа, хобби и новой профессии! Увлекательная графика для взрослых и детей!
Многие из вас сделают открытия и по-новому посмотрят на эту программу!
Увидят, что результаты работ, сделанных в Photoshop, окружают каждого из нас и каждый день!
В этой статье разберём:
— Что такое Фотошоп и откуда такая популярность во всем мире
— Какие преимущества дает знание Фотошоп обычному человеку
— Какие возможности вы можете получить, используя заложенный в программе потенциал
Что такое Photoshop
Фотошоп — продукт компании Adobe самый мощный, самый знаменитый инструмент для работы с растровой графикой. Для справки: растровая графика представляет собой сетку из цветных точек (пикселей). Самые распространённые растровые форматы изображений: jpeg, png. В отличие от своих аналогов, эта удивительная программа обладает большим количеством функций и производительностью.
Photoshop – лидер индустрии графики и дизайна.
Фотошоп мега популярен во всем мире!
На многих языках его название стало нарицательным и обозначает действия, производимые при обработке фотографий. Мы постоянно сталкиваемся с выражениями: «прифотошопить», «отфотошопить» и другими подобными выражениями. Все это означает одно — прорисовать с помощью Photoshop.
А чем же этот графический редактор может быть полезен именно вам?
Открывайте новые возможности!
Какие преимущества дает знание Photoshop обычному человеку?
Многие ошибочно считают, что Фотошоп нужен только фотографам для коррекции изъянов на снимках и улучшения общего качества получаемых изображений. На самом деле его возможности намного шире, они просто безграничны.
Изучение программы фотошоп открывает множество перспектив для IT-профессий, особенно: веб-дизайнеров, верстальщиков, разработчиков-универсалов.
Скажем даже больше: дизайн сайта создается с помощью редактора Фотошоп.
Не имеет значения, к какому типу относится сайт: одностраничник, блог, платформа для интернет-магазина. Безразлично, на каком движке будет веб-ресурс: Drupal, WordPress, Joomla. Начало работы по его созданию – это прорисовка макета формата PSD (Photoshop Document — растровый формат хранения графической информации). Веб-дизайнер создает картинку/изображение внешнего вида сайта, и только потом макет верстается и вписывается в программный код.
Большинство графических объектов в интернете также создается в фотошоп. Изучив программу, вы сможете заниматься созданием таких элементов дизайна: кнопок, иконок, логотипов, баннеров для рекламы.
Трудно переоценить важность умения работать в программе фотошоп для дизайнеров, с его помощью создаются уникальные дизайнерские работы:
- именные визитные карточки;
- поздравительные открытки собственного изготовления;
- различная анимация и т.д.
Область применения Photoshop огромна! Мы коснулись лишь малой доли использования этого графического редактора.
Какие возможности вы можете получить, используя заложенный в программе потенциал
Приступая к обучению, определите направление — для чего вы хотите научиться работать с картинками/ фотографиями/ иллюстрациями. Хотя Photoshop настолько увлекательный, что начать можно просто из интереса, а дальше уже в процессе определиться с применением.
Умение работать с программой Фотошоп необходимо в таких задачах:
1. Прорисовка элементов web-сайта: логотипы, иконки, кнопки, блок описания товара/ услуги, блок отзывов и т.д.
2. Прорисовка макета целого сайта или отдельных его страниц.
3. Создание уникального индивидуального стиля сайта, трехмерных объёмных изображений.
4. Создание красочного профессионального рекламного баннера, включая анимированные.
5. Цветокоррекция и преображение фотографии/ иллюстрации: любой образ, любой визуальный эффект, все зависит только от воображения.
6. Получение макета визитки, постера, афиши, буклета.
7. Создание коллажа и фотомонтаж.
8. Ретуширование/ восстановление старых фото или раскрашивание черно-белых фотографий.
и т.д.
А также изучают Photoshop те, кто хочет научиться новой профессии, новым навыкам, любит рисовать (все возможности профессионального классического художника здесь представлены, как инструменты), соединять фотографии/ иллюстрации для получения фантастического нереально интересного изображения.
Готовы сделать первые шаги? или усовершенствовать свои навыки в графике?
Курс «Photoshop для начинающих Веб-дизайнеров» универсален
Он подходит и для новичков, и для тех, кто уже умеет фотошопить. Более опытные — систематизируют свои знания и значительно увеличат скорость выполнения своих работ за счёт умелого использования функций-ускорителей.
Вы научитесь свободно и уверенно работать в Adobe Photoshop за 7 часов. Подробно и в теории, и на практике разбираем темы:
— растровая и векторная графика
— цветовые модели
— все группы инструментов
— слои
— смарт-объекты
— стили и эффекты
— трансформирование объектов
— сохранение и экспорт файлов
Сделайте свой выбор, определите нужное направление, смело приступайте к изучению. Станьте дизайнером, художником или получите известность, как высококлассный фотограф. Вы сами не заметите, когда эта замечательная программа станет неотъемлемой частью любимого творчества.
Получение навыков фотошоп – начало вашего успеха!
Открывайте новые возможности! Включайтесь!
команда beONmax
Adobe Photoshop: Работа с изображениями
Масштабирование и панорамирование изображений
Функция «Масштаб» позволяет вам ближе рассмотреть и увеличить изображение, не изменяя его размер. Это как смотреть на свое изображение в микроскоп. Когда вы увеличиваете масштаб, вы лучше видите внесенные вами изменения.
На двух снимках ниже показано изображение до и после увеличения.
ДО
ПОСЛЕ
Чтобы увеличить изображение, воспользуйтесь инструментом «Масштаб» в нижней части панели инструментов.Выглядит это так:. Щелкните инструмент Zoom Tool, затем щелкните свое изображение. Вы также можете перейти в меню «Просмотр»> «Увеличить». Вы увидите увеличительное стекло со знаком (+) внутри. Каждый раз, когда вы нажимаете на изображение, инструмент «Масштаб» увеличивает его на 100%.
Важно помнить, что использование масштабирования не приводит к изменению размера изображения.
Панорамирование изображенияПанорамирование изображения отличается от увеличения изображения. Панорамирование изображения означает перемещение изображения, чтобы лучше рассмотреть различные аспекты.Это особенно полезно для больших файлов изображений.
Для панорамирования изображения щелкните инструмент «Рука» в нижней части панели инструментов. Перетащите указатель мыши, чтобы панорамировать изображение. Если вы используете другой инструмент, но вам нужно панорамировать изображение во время его использования, нажмите и удерживайте пробел при перетаскивании мыши.
Линейки, направляющие и сетки
При работе с Photoshop могут возникать ситуации, когда вам нужно выровнять графику, измерить определенные аспекты файла изображения или вставить текст в строку с графикой.Хотя вы можете сделать это, просто используя соответствующий инструмент, гораздо проще создавать профессиональные изображения и графику, когда вы используете линейки, направляющие и сетки, которые предоставляет Photoshop CS6. Эти функции позволяют легко выровнять аспекты веб-страницы, например, или добавить текст, который идеально сочетается с графикой.
Мы собираемся узнать о каждой из функций индивидуально. Вы обнаружите, что они очень просты в использовании и делают работу с Photoshop еще проще.
ЛинейкиЛинейки появляются вдоль верхней и левой сторон окна документа или там, где появляется ваше изображение. Чтобы использовать линейки, выберите «Просмотр»> «Линейки».
Выглядят они так:
Эти линейки помогут вам масштабировать изображения, позиционировать графику и выбор позиции. Они будут особенно полезны, когда вы помещаете текст вместе с фотографией (например, с поздравительной открыткой) и хотите убедиться, что вы идеально выровняете текст с изображением.Они также могут быть полезны, когда вы собираетесь разместить два изображения в одном документе (например, на веб-странице). Используйте линейки, чтобы разместить изображения с одинаковым выравниванием по вертикали или горизонтали. Например, оба могут выровняться до 2-дюймовой линии на вертикальной линейке (вверх / вниз).
Линейки начинаются с нуля и идут вверх слева направо, затем сверху вниз в точке пересечения двух линейок. Чтобы измерить изображение или любую его область, вы должны переместить нулевую точку в область, где вы хотите измерить.В приведенном ниже примере мы хотим измерить одуванчик.
Чтобы переместить нулевую точку, сначала наведите указатель мыши на перекрестие в верхнем левом углу точки пересечения линейок. Выглядят они так:
Перетащите нулевую точку туда, где должна начинаться новая нулевая точка. На изображении появится линия, которая поможет вам установить точку именно там, где вы хотите.
Отпустите, чтобы установить новую нулевую точку.
Чтобы изменить единицы измерения или другие предпочтения, выберите «Правка»> «Установки»> «Единицы и линейки».
Мы можем использовать это измерение для определения размера дополнительной графики, текста или использовать его для размещения и / или выравнивания.
НаправляющиеГиды очень похожи на линейки. Большая разница в том, что вы не используете их для измерения. Вместо этого вы используете их для выравнивания различных аспектов вашего изображения, таких как текст, слои и т. Д.
Чтобы использовать направляющие, выберите «Просмотр»> «Показать»> «Направляющие».
Вы увидите вертикальную направляющую в левой части области документа или в области, где появляется изображение.Это светло-бирюзовая линия, которая выглядит так:
Вы можете щелкнуть линию, а затем перетащить ее на свое изображение.
На снимке выше вы видите вертикальную направляющую. Руководство полезно при размещении пары строк текста. Вы можете использовать направляющую, чтобы убедиться, что она идеально совмещена.
Чтобы создать горизонтальную направляющую, перетащите мышку из горизонтальной линейки.
Вы также можете использовать пересечения горизонтальных и вертикальных направляющих для размещения графики.Предположим, например, что вы хотите разместить текст, начинающийся прямо над одуванчиком. Гиды помогут вам в этом.
Чтобы удалить направляющую, просто перетащите ее за пределы изображения или выберите «Просмотр»> «Показать»> «Направляющие» и снимите флажок рядом с параметром.
Сетки Сеткинельзя распечатать, что означает, что вы можете использовать сетку, оставить ее в своем изображении, но когда вы распечатываете или сохраняете изображение, оно не будет отображаться никому, кто просматривает его вне Photoshop.Он выглядит как наложение. Вы используете сетку для размещения элементов или для сохранения симметрии в вашем дизайне.
Чтобы использовать сетку, выберите «Просмотр»> «Показать»> «Сетка».
Ниже приведен снимок сетки на изображении.
Чтобы изменить измерения, используемые в сетке или других параметрах, выберите «Правка»> «Настройки»> «Сетка».
Теперь вы можете использовать сетку, чтобы добавить аспекты к изображению, разместить другое изображение или графику или что-то еще, что вам нужно сделать с изображением, сохраняя симметрию и дизайн.На изображении выше вы можете добавить капли дождя. Используя сетку, вы можете разместить капли на изображении на одинаковом расстоянии.
Отмена шагов с историей
Любые правки или изменения, внесенные в изображение или графику, можно легко отменить в Photoshop CS6. Это можно сделать двумя способами.
Первый способ — перейти в Edit> Step Backward. Выбрав этот параметр, Photoshop отменит последнее действие, которое вы выполнили. Например, если последнее, что вы сделали, это изменили цвет изображения, Photoshop отменит внесенные вами изменения.Вы можете нажимать «Шаг назад» столько раз, сколько захотите, и Photoshop отменит все шаги, которые вы предприняли для редактирования или изменения графики или изображения.
Однако предположим, что последние пять шагов, которые вы сделали, первый из которых был самым последним, были:
Вы можете сохранить изменения цвета и даже сохранить новый размер изображения, но вы можете избавиться от нового слоя и обрезанной версии.Если вы просто используете для этого «Шаг назад», вам придется сначала отменить цвет и размер изображения. Это просто означает, что вам придется переделывать его позже. Это может быть проблемой!
Вместо этого вы можете использовать панель «История», чтобы отменить любые изменения, внесенные в изображение.
Чтобы просмотреть панель «История», выберите «Окно»> «История».
На панели «История» вы можете просмотреть все состояния вашего изображения. Каждое изменение, которое вы внесли в свой образ, создавало новое состояние. На снимке выше «Размер изображения» — это состояние.
Просто щелкните состояние, которое вы хотите удалить, чтобы оно было выделено, как показано ниже.
Затем щелкните маленькую корзину в правом нижнем углу. Появится диалоговое окно с вопросом, уверены ли вы, что хотите удалить состояние. Если это правильное состояние, нажмите Да.
Регулировка цвета с помощью панели регулировки
Панель «Регулировка» упрощает настройку цвета изображений.
Панель настройки по умолчанию открыта в панели Dock. Выглядит это так:
Вы можете щелкнуть значок настройки, чтобы настроить цвет. Если вы наведете указатель мыши на значок, он точно скажет вам, что делает этот значок.
Как вы можете видеть ниже, первый значок регулирует яркость и контрастность.
Когда вы щелкаете значок, слева от панели Dock появляется панель «Свойства». В нем мы видим ползунки, которые позволяют нам регулировать яркость и контрастность.Просто нажмите и удерживайте указатель мыши над ползунком и перетащите его в нужное положение.
Теперь вы можете настроить яркость и контрастность.
Давайте использовать в качестве примера Яркость / Контрастность. Мы применим его к изображению ниже.
Теперь мы настраиваем ползунки на панели «Яркость / Контрактные свойства».
Наше изображение теперь выглядит так:
Другие варианты панели «Свойства»:
Чтобы закрыть панель «Свойства», щелкните в правом верхнем углу панели.
Найдите время, чтобы изучить различные настройки цвета изображения на панели «Коррекция». Поэкспериментируйте и посмотрите, как они влияют на ваши изображения.
Инструмент для заметок
Инструмент «Заметка» позволяет добавлять заметки к изображению. Вы можете добавить столько заметок, сколько захотите.Каждая заметка отмечена значком заметки.
Чтобы добавить заметку, перейдите на панель инструментов. Инструмент «Заметка» сгруппирован с инструментом «Пипетка» в разделе выделения на панели инструментов.
Щелкните правой кнопкой мыши стрелку вниз и выберите Инструмент «Примечание».
Чтобы добавить заметку, щелкните область изображения, в которую вы хотите добавить заметку, затем напишите заметку в появившемся текстовом поле (показано ниже).
Значки заметок будут появляться на вашем изображении везде, где вы размещаете заметки.
Эти примечания не появляются при сохранении или печати изображения.
Редактирование изображений — Введение в Photoshop
Регулировка контрастности
Команда «Уровни» (Изображение> Настроить> Уровни) — отличный инструмент для настройки контрастности. В диалоговом окне «Уровни» отображается гистограмма значений яркости пикселей изображения. Есть два набора ползунков (треугольников): уровни ввода и уровни вывода.Для большинства задач редактирования используйте ползунки уровней ввода (три треугольника чуть ниже гистограммы).
Чтобы увеличить контраст (создать больше темных и светлых пикселей): переместите левый и правый ползунки к середине.
Чтобы настроить средние тона: переместите ползунок средних входных уровней влево, чтобы осветлить средние тона, и переместите средний ползунок вправо, чтобы затемнить средние тона.
Не снимайте флажок «Предварительный просмотр», чтобы увидеть эффекты перемещения ползунков на изображении.
Чтобы выполнить настройку, щелкните OK. Чтобы отменить его, нажмите «Отмена».
В приведенном выше примере есть несколько (если есть) пикселей, которые являются белыми или даже светло-серыми. Перемещая правый ползунок к середине, мы можем осветлить изображение, чтобы скорректировать экспозицию. Поскольку флажок «Предварительный просмотр» в палитре слоев установлен, мы можем видеть результат на нашем изображении, когда настраиваем ползунки.
Примечание: В приведенном выше примере для всплывающего меню «Канал» диалогового окна «Уровни» задано значение по умолчанию RGB, что означает, что гистограмма представляет собой комбинацию всех каналов (красный, зеленый и синий свет) на изображении.Вы можете использовать уровни для отдельного канала, но это может изменить цветовой баланс изображения, поэтому в большинстве случаев это вряд ли будет хорошей идеей.
Примечание : Команда «Уровни» часто является хорошим способом получить более равномерное распределение яркости пикселей. Но это не всегда желательно. Например, правильно экспонированная фотография чего-то темного, например угольной шахты, будет темной, а изображение снежной сцены будет белым. В таких случаях гистограмма будет искажена.В таком случае, возможно, нет необходимости производить настройку в диалоговом окне «Уровни».
Корректирующий слой уровней
Для большего контроля над настройкой уровней рассмотрите возможность использования корректирующего слоя уровней (меню «Слой»> «Новый корректирующий слой»> «Уровни …»). Слой регулировки уровней позволяет вам настраивать уровни неразрушающим образом. Вы можете повторно открыть файл Photoshop и изменить настройку слоев в файле Photoshop в любое время.
Как разместить две фотографии рядом в Photoshop? | TrickyPhotoshop | автор: Вай из TrickyPhotoshop
Прекрасно смотрится размещение двух одинаковых фотографий рядом.В мире Instagram это стало трендом, и многие влиятельные лица этим занимаются. Я подумал, почему бы мне не написать урок о том, как разместить две фотографии рядом в Photoshop.
Рекомендуется использовать фотографии, у которых высота больше, чем ширина (в основном портретный режим), потому что вы не хотите, чтобы конечная фотография была слишком широкой.
Я собираюсь использовать
для достижения этого эффекта.
Вот так будет выглядеть финальное фото.
Давайте начнем
Откройте обе фотографии в Photoshop.
Возьмите Crop Tool на панели инструментов или нажмите Shift + C снова и снова, пока он не появится.
Теперь обрежьте фотографии до одинаковой ширины и высоты.
Не знаете, как кадрировать фотографию в Photoshop? Я написал руководство о том, как обрезать фотографию в Photoshop, которую вы можете увидеть.
Вот мои фото. Оба они имеют ширину 800 пикселей и высоту 1200 пикселей.
Выберите фотографию, которую вы хотите разместить слева. Перейти к этой фотографии.
Я решил, что это фото будет тем фото, которое я разместил слева.
Перейдите к Изображение> Размер холста или нажмите Cmd + Opt + C / Ctrl + Alt + C.
Измените измерение на Процент.
Запишите ширину как 100.
Убедитесь, что установлен флажок «Относительная».
Измените якорь на середину левого поля.
Измените цвет расширения холста на серый.
Нажмите OK
Photoshop добавит серый фон справа.
Перейти ко второму фото.
Мы собираемся выделить всю фотографию для копирования. Нажмите Cmd + A / Ctrl + A , чтобы выделить всю фотографию. Нажмите Cmd + C / Ctrl + C , чтобы скопировать фотографию.
Вы видите пунктирную линию по краям фотографии? Это означает, что я выбрал всю фотографию.
Вернуться к первому фото. Нажмите Cmd + V / Ctrl + V , чтобы вставить фотографию.
Photoshop поместит фотографию в центр.
Пора выровнять вставленную фотографию. Сделаем это с помощью Free Transform Tool.
Перейдите в меню Edit> Free Transform или нажмите Cmd + T / Ctrl + T.
Теперь перетащите вторую фотографию, пока ее правый край не совместится с холстом. Нажмите Return / Enter , чтобы отключить свободное преобразование.
Pro Совет: Чтобы переместить фотографию по прямой линии, удерживайте нажатой клавишу Shift при перетаскивании.
Вот как будет выглядеть фото.
Как защитить ваши фотографии в Photoshop
Если вы думаете, что добавление простого водяного знака к вашим фотографиям — хороший способ добавить к вашим фотографиям авторские права, подумайте еще раз. Раньше я думал, что достаточно просто добавить водяной знак. Как блоггеры, мы тратим время на создание привлекательных фотографий для наших публикаций, и мы очень гордимся ими. Ничто не причиняет больше боли, чем когда мы видим другого человека, использующего фотографию, над которой мы так усердно работали. Я знаю это по опыту. У меня был человек с большим количеством подписчиков, который сделал фото, вырезал водяной знак и попытался выдать его за свою фотографию на Facebook.Рецепт дали мне в блоге со ссылкой на него, но рецепт опубликовали и в Facebook. У кого-то не было реальной причины переходить по ссылке. Бьюсь об заклад, сотни людей, которые поделились этим постом, понятия не имели. Извлеченный урок: водяные знаки можно обрезать, и никому не нравится наносить водяной знак на фотографию, чтобы сделать ее визуально непривлекательной.
[socialpug_tweet tweet = ”Раньше я думал, что достаточно просто добавить водяной знак. Как авторское право #photos. #bloggingtips ”display_tweet =” Раньше я думал, что достаточно просто добавить водяной знак.”]
Вы можете спросить, как мне защитить мои фотографии? Вы можете добавить эту информацию в метаданные фотографии, и я покажу вам, как это сделать. В этом уроке я буду использовать Photoshop CS4.
Как защищать авторские права на фотографии в Photoshop
Итак, у вас есть красивая фотография, которую вы сделали, и вы хотите использовать ее в своем блоге. Вы хотите защитить проделанную вами работу. Предполагая, что ваша фотография открыта в Photoshop и все ваши правки завершены, пришло время добавить метаданные к вашей фотографии.Для этого урока я буду использовать рисунок выше.
Сначала перейдите в Файл-> Информация о файле
Появится окно, которое выглядит следующим образом: На вкладке Описание заполните следующие поля: Название документа, Автор, Ключевые слова, Статус авторских прав, Уведомление об авторских правах, и как минимум URL-адрес информации об авторских правах. Ключевые слова помогут вашему изображению появиться в поиске изображений Google. Кроме того, убедитесь, что у вас правильный URL-адрес, нажав кнопку «Перейти к URL-адресу». Имейте в виду, что заявление о том, что оно защищено авторским правом, — это не то же самое, что подача заявления на получение законного авторского права.Однако это удержит большинство людей от использования ваших изображений.Вот как выглядит мой (при необходимости щелкните фото, чтобы увеличить его):
После того, как все введено, нажмите OK. Вы заметите символ авторского права, расположенный рядом с названием вашего документа.ОБНОВЛЕНО (22.07.14): Теперь сохраните файл для Интернета. При этом убедитесь, что вы выбрали, сколько метаданных вы хотите сохранить с файлом. Выбор «Все» сохранит всю информацию об авторских правах и информацию о камере.Теперь вы можете загрузить свой файл на свой сайт.
Хотите узнать, как просмотреть эти метаданные? См. Мой пост о Поиск метаданных в фотографиях .
Вы можете заметить, что я все еще использую небольшой водяной знак в нижней части некоторых изображений. Я делаю это только для того, чтобы люди могли визуально увидеть, откуда это взялось. Я всегда делаю его маленьким в углу и уменьшаю непрозрачность до 50 процентов.
[socialpug_tweet tweet = ”Отличное руководство о том, как разместить информацию об авторских правах в #Photoshop.#blogging #photography ”display_tweet =” Отличное руководство по размещению информации об авторских правах в Photoshop. ”]
Добавляли ли вы информацию об авторских правах в метаданные фотографии? Как вы защищали свои фотографии?
Adobe Photoshop против Lightroom? Когда и зачем использовать каждую программу
В Mosaic фотографы часто просят нас сравнить Adobe Photoshop и Lightroom. Они хотят знать, какой или им следует использовать. По правде говоря, однозначного ответа нет — все зависит от проекта.Чтобы помочь вам решить, какой инструмент редактирования подходит для вашего следующего проекта, мы составили это удобное руководство. Это поможет вам определить, когда и почему вам следует использовать каждую программу.
Что такое Photoshop?Photoshop — это синоним редактирования фотографий. Первоначально созданная Adobe для простого редактирования цифровых фотографий, функциональность программы значительно расширилась. Photoshop используют графические дизайнеры, архитекторы, издатели и фотографы.
Короче говоря, это чудовищная программа, которая помогает креативщикам создавать свои творческие способности.На данный момент Photoshop действительно должен называться Photo-Graphic-Design-Animation-Studio-Shop… хотя это не так уж и привлекательно.
Кроме того, Photoshop является редактором на уровне пикселей, что означает, что вы можете ближе познакомиться с каждой маленькой цветной точкой, составляющей ваше цифровое изображение.
Узнайте, как оптимизировать настройки и изучить множество вариантов, используя изображения между Lightroom и Photoshop в классе Бена Уиллмора.
Что такое Lightroom?
В качестве фоторедактора Adobe Lightroom включает в себя подмножество функций Photoshop, которые адаптированы для современных фотографов.Lightroom охватывает большинство, если не все, инструменты для работы с изображениями, которые вам, скорее всего, понадобятся.
Однако Lightroom — это гораздо больше, чем просто редактор фотографий или программное обеспечение для редактирования изображений. Lightroom помогает вам импортировать, систематизировать, управлять и находить ваши изображения. В свою очередь, Lightroom — это управление фотографиями и редактирование фотографий, объединенные в один инструмент.
В отличие от Adobe Photoshop, Lightroom — это неразрушающий редактор фотографий, а это значит, что вам не нужно беспокоиться об этой надоедливой кнопке «Сохранить как».Фактически, в Lightroom вообще нет кнопки «Сохранить». Все правки автоматически сохраняются в вашем каталоге Lightroom, который действует как база данных правок и истории.
Когда лучше использовать Lightroom или Photoshop?Если вы снимаете необработанные фотографии (что вам следует), я рекомендую вам сначала импортировать фотографии в Lightroom в качестве начального шага процесса управления изображениями. Lightroom — это редактор файлов в формате RAW, поэтому вам не потребуется Adobe Camera Raw. Кроме того, благодаря возможностям управления фотографиями в Lightroom, вы будете систематизировать свою цифровую фотографию при импорте.
Lightroom идеально подходит для большинства базовых операций редактирования фотографий, включая (но не ограничиваясь) кадрирование, баланс белого, экспозицию, корректировку гистограммы, тональные кривые, преобразование черно-белого изображения, удаление пятен, коррекцию эффекта красных глаз, градиенты, локальные корректировки, повышение резкости и т. Д. шумоподавление, коррекция профиля объектива, вибрация и насыщенность. Если вы хорошо знакомы с Adobe Camera Raw, то разработка фотографии в Lightroom будет выглядеть очень знакомо. Если вы начинающий фотограф, вам, скорее всего, понравятся эти функции.Lightroom также намного проще в использовании, чем Photoshop, который требует более сложного обучения.
Рабочий процесс Lightroom:Когда дело доходит до рабочего процесса, я считаю, что Lightroom вышибает Photoshop из воды. С помощью Lightroom вы можете создавать коллекции, добавлять ключевые слова, перемещать несколько изображений или файлов по жесткому диску, создавать слайд-шоу, печатать книги и обмениваться фотографиями прямо на Facebook с относительной легкостью.
Что немаловажно, вы также можете копировать или синхронизировать редактирование фотографий одновременно с несколькими фотографиями.Если вы думаете, что «Экшены» Photoshop просты… Они ничто по сравнению с простотой использования Lightroom. Вы также можете использовать и создавать предустановки Lightroom, чтобы применять общие настройки ко всем вашим фотографиям.
Итак, фотографы, которые снимают объемные необработанные изображения, будь то свадьбы, портреты или дети, Lightroom сэкономит время.
Итак, когда мне использовать Photoshop?Простой ответ — когда вы не можете использовать Lightroom. В зависимости от типа фотографии, которую вы делаете, это может быть довольно часто или практически никогда.При этом есть несколько конкретных областей, в которых экшены Photoshop и элементы Photoshop превосходят Lightroom.
Расширенное ретуширование: если вы хотите иметь контроль уровня пикселей для редактирования фотографий, или если вы хотите сделать руку тоньше или человека выше, необходим Photoshop.
Композиты: если вы хотите разрезать пару изображений, чтобы создать одно потрясающее изображение, Photoshop — ваш ответ.
HDR: Несмотря на то, что для Lightroom (Photomatix) доступно несколько отличных плагинов HDR, Photoshop может это сделать, если вы хотите смешать изображения вместе, чтобы выделить блики и тени из нескольких экспозиций.Примечание. Lightroom тоже делает это, но с другим эффектом.
Панорамы: с помощью Photoshop вы можете объединить несколько фотографий для создания красивых панорам. Примечание: Lightroom тоже делает это, но с другим эффектом.
Advanced Healing: Хотя в Lightroom можно удалять прыщи, выпавшие волоски, отбеливать зубы и удалять мелкие предметы, возможности не так хороши, как использование волшебной кисти и инструментов заплатки Photoshop с учетом содержимого.
Итак, что мне делать: Photoshop против Lightroom?Нет правильного ответа.Хорошая новость заключается в том, что вы, безусловно, можете использовать и Lightroom, и Photoshop вместе, потому что они довольно хорошо интегрируются (особенно в Creative Cloud). Если вы только начинаете заниматься фотографией, вам стоит начать с Lightroom. Позже вы можете добавить Photoshop в свою программу для редактирования фотографий.
И Lightroom, и Photoshop — отличные программные пакеты, которые могут раскрыть ваши творческие способности при постобработке и постпроизводстве. Просто выберите подходящую программу для редактирования фотографий для каждого проекта.
Автоматизируйте редактирование. Оптимизируйте свой рабочий процесс. Экономьте больше времени. Узнайте, как интегрировать Lightroom Classic и Photoshop в классе Бена Уиллмора.
добавить копирайт на фото в фотошопе
Кисть авторских прав — это инструмент, который я использую для вставки информации об авторских правах (например, © 2016 Dan Wiedbrauk) на фотографии одним щелчком мыши. Преобразуйте свою фотографию в… Откроется файловый браузер, в котором вы сможете просматривать изображения. В Photoshop есть различные методы добавления водяного знака к изображению или изображениям.2. Таким образом, продуктовому фотографу очень важно знать, как добавить тень в фотошоп. Перейдите в Файл> Информация о файле. Как только появится всплывающее окно… Adobe Photoshop в основном используется для иллюстраций и редактирования фотографий. Если вы думаете, что добавление простого водяного знака к вашим фотографиям — хороший способ добавить к вашим фотографиям авторские права, подумайте еще раз. Обратите внимание, что Photoshop распознает изображения с установленным статусом авторских прав и добавит небольшой символ в строку заголовка изображения, как показано здесь: Чтобы установить эти данные, мы создадим процесс для добавления их к нашим изображениям.Ниже мы рассмотрим два популярных метода, а затем рассмотрим правильный способ добавления водяных знаков к пакету изображений. Вы увидите, как загрузить музыкальную дорожку и отрегулировать громкость клипов. В Photoshop Elements у вас может возникнуть необходимость добавить текст к изображению: подпись, заголовок или, возможно, даже короткий абзац. Запустите Photoshop… Информация. 5. 246 тыс. Подписчиков. Эти знаки часто используются для защиты авторских прав на изображения и видео … Водяной знак на ваших фотографиях с потрясающими логотипами, значком авторских прав и многим другим … Чтобы добавить символ авторского права (©), на ПК с Windows нажмите и удерживайте клавишу Alt на клавиатуре и введите 0169 на цифровой клавиатуре.Включает 5 высококачественных текстур. Добавьте водяной знак к сотням фотографий за 1 минуту. Watermark Photo — это самое простое приложение для добавления водяных знаков к вашим фотографиям для создания вашего бренда и защиты ваших фотографий в Интернете. Позже мы создадим столбцы, добавим планеты и смешаем их вместе, используя корректирующие слои, маскировку и кисти. Откройте изображение, к которому вы хотите применить свои контактные данные и информацию об авторских правах: Открытие изображения. Фотография: Стив Паттерсон. Затем перейдите в меню «Файл» и выберите «Сведения о файле», чтобы открыть диалоговое окно «Сведения о файле»: «Перейдите в меню« Файл »>« Сведения о файле ».Щелкните параметр «Шаблон» в нижней части диалогового окна и выберите свой шаблон из списка: В диалоговом окне «Редактор водяных знаков» выберите стиль водяного знака: текст или рисунок. Отлично подходит и для новичков, давайте начнем! Это профессиональное программное обеспечение для создания водяных знаков для фотографий поддерживает пакетный режим водяных знаков. После этого мы воспользуемся технологией… Введите информацию об авторских правах. Размер и разрешение не критичны. Всегда полезно защищать авторские права на свою работу, включая встраивание соответствующей информации в метаданные изображения.Например, 5000 x 5000 пикселей и разрешение 200 пикселей / дюйм. В этом уроке мы рассмотрели, как добавить свет в Photoshop с помощью фильтра Camera Raw. Как добавить водяной знак в Photoshop Как добавить текстовый водяной знак в Photoshop. Добавляйте собственные уникальные логотипы, подписи и множество других элементов дизайна к своим фотографиям всего несколькими простыми щелчками мыши. После создания сохраните его как предустановку экспорта, используя кнопку «Добавить» в левом нижнем углу, и используйте ее для экспорта копии вашего изображения (изображений) с водяным знаком.Перед началом процедуры будет полезно знать, что вы не можете добавить водяной знак в меню «Экспорт», но должны настроить его заранее. 1. (т.е. каждый метод имеет свои преимущества, а некоторые из них сложнее остальных. Отлично, спасибо! Вырежьте объект на своей фотографии и переведите его на новый уровень. Как добавить водяной знак в Adobe Lightroom. По сравнению с Photoshop, Программное обеспечение Watermark, которое стоит всего 24,90 доллара, показало себя даже лучше. Я просто напишу какой-нибудь текст… Оно позволяет легко добавлять подпись к фотографии любым шрифтом или любым типом водяных знаков для фотографий, написанных от руки.ЛЕГКИЙ способ добавить эффект дыма — фотообработка Photoshop. Может ли кто-нибудь сказать мне, как и можно ли получить символ авторских прав в фотошопе cs. В режиме пакетного добавления водяных знаков вы можете пакетно добавлять… Границы работают только на отдельных слоях, поэтому ваше фоновое изображение должно содержаться на одном слое. В этом уроке я покажу вам, как создать коллаж фотографий вне кадра из нескольких изображений в Photoshop. Photoshop Fantasy Women Photo Manipulation TutorialLINK ИЗОБРАЖЕНИЯ: СКАЧАТЬ ВСЕ STOCK P Как создать вирус на Земле — Photoshop Photoshop Christmas Photo Editing Tutorial — Winter Effects Все мои камеры также помещают мое стандартное уведомление об авторских правах на каждое изображение, и мне не нужно делать что-либо еще, кроме нажатия ставень.- Защитите свои авторские права, пометив все изображения или фотографии своей компанией или именем в пакетном режиме. Таким образом, второе изображение неизбежно окажется на новом слое. Создайте водяной знак с авторским правом. Дэйв. Мы будем использовать инструмент Rectangular Marquee Tool и Quick Selection Tool, чтобы создать выделение, добавив обводку к нему, чтобы создать границу кадра, Free Transform, чтобы настроить перспективу кадра и эффект сгиба, отбросить … Как применить ваши контактные данные и сведения об авторских правах к изображению Шаг 1. Откройте изображение в Photoshop. Шаг 2. Откройте диалоговое окно «Информация о файле». Шаг 3. Загрузите шаблон. Шаг 4. Выберите параметр «Импорт». Шаг 5. Добавьте любую информацию, относящуюся к изображению. Фотография товара на простом однотонном фоне обычно не привлекает внимания.Что ж, процесс добавления изображения к существующему слою в Photoshop — непростая задача. Затем введите свой текст. Это руководство о том, как быстро добавить собственный логотип ко всем вашим фотографиям. Если воспроизведение не начинается в ближайшее время, попробуйте перезагрузить устройство. Многие фотографы, вероятно, упускают из виду использование Photoshop как способа добавления текста к своим фотографиям, поскольку они используют его в основном для редактирования фотографий, но так же легко, как вы можете редактировать фотографии в Photoshop, вы можете добавить … Включает образец фотографии, которую вы можете использовать для практики .Это просто. Чтобы избежать ущемления, нужно упасть… Откройте свое изображение. Используйте пользовательское средство выбора формы для вставки символа авторского права. Добавление теней в фотошоп может изменить эту ситуацию. Возможно, вы уже настроены на это… с помощью Photoshop !! Создайте новый файл (File> New). Теперь вы можете перетащить эту среднюю точку влево, чтобы маска выглядела так, как если бы она соответствовала лицу. 10 бесплатных фотофильтров, которые можно бесплатно загрузить для добавления эффектов к фотографиям. Использование фотофильтров стало модным вариантом для улучшения внешнего вида ваших фотографий.Вы можете вводить текст в элементах в двух разных режимах: в виде точки и типа абзаца. Добавьте звук в ваше видео в Photoshop из Photofocus… Убедитесь, что ваш фон прозрачный. Начните с открытия Bridge и перейдите к папке или фотографии, к которой вы хотите добавить метаданные. Я буду использовать фотографию листа, которую сделал несколько минут назад. Мы будем использовать комбинацию режимов наложения слоев и кистей, чтобы создать этот суперреалистичный античный вид. Откроется диалоговое окно «Информация о файле». Начните с открытия вашего изображения в Photoshop.В противном случае вам нужно сначала удалить фон с фотографии. Щелкните правой кнопкой мыши первое изображение и откройте его с элементами Photoshop. Добавление текста к фотографии. Если на ней нет каски, вы никогда не услышите ее конца от своих учеников. Добавляйте авторские права, текст, водяные знаки, логотип и дату на несколько фотографий в пакетном режиме! В любом модуле выберите «Правка»> «Редактировать водяные знаки» (Windows) или Lightroom Classic> «Редактировать водяные знаки» (Mac OS). 3. 1. Добро пожаловать в нашу серию статей о том, как редактировать видео с помощью Adobe Photoshop. Вы даже не можете себе представить, если будете добавлять водяной знак на сотни фотографий одну за другой.Мы будем использовать инструмент «Кисть» и фильтр «Найти края», встроенный фильтр Photoshop, чтобы создать основные контуры из исходного изображения, а затем смешать их, используя слой… В диалоговом окне «Редактор водяных знаков» выберите стиль водяного знака: текст или рисунок. . Выполняя это задание, убедитесь, что вы ничего не пропустили. Хотя в примере использовалась пейзажная фотография, вы можете использовать тот же подход с любым изображением. Когда вы закончите, используйте панель инструментов, чтобы настроить шрифт, размер и непрозрачность текста, и поместите его там, где вы хотите, на… Создайте новый слой, выбрав «Слой»> «Новый»> «Слой», назовите его «Водяной знак», и нажмите ОК.Добавьте новый слой, чтобы удерживать водяной знак 2. Помимо Photoshop, другие программы обработки изображений, появляющиеся на рынке, не нацелены исключительно на нанесение водяных знаков на фотографии. Фото Натана Голдберга. В любом модуле выберите «Правка»> «Редактировать водяные знаки» (Windows) или Lightroom Classic> «Редактировать водяные знаки» (Mac OS). Когда вы перейдете к новому файлу, перейдите в «Окна»> «Слои» и откройте палитру «Слои». 3. Выберите инструмент «Заметка» на панели инструментов. Как блоггеры, мы тратим время на создание привлекательных фотографий для наших публикаций, и мы очень гордимся ими.4. Откройте панель «Действия» и нажмите кнопку с квадратом на ней. Подписаться. Для этого установите предустановки Lightroom, затем откройте свой Lightroom и, если вы работаете на Mac, просто перейдите к предустановкам Lightroom … 1. Независимо от того, являетесь ли вы полным новичком или уже имеете некоторый опыт в этой области, этот Полный курс редактирования фотографий будет позволит вам значительно улучшить .. С помощью идеального дуэта вы изучите все советы и приемы Lightroom, чтобы ускорить рабочий процесс, создавать слайд-шоу и профессионально редактировать изображения.Теперь с нашим огромным документом, мы нажимаем на инструмент Custom Shape Tool и выбираем авторские права… В данном случае это дополнительная информация о нашем изображении. В этом видео я покажу вам три различных способа нанесения водяных знаков на ваши фотографии в Photoshop CC, чтобы вы могли выбрать тот, который лучше всего подходит для вашего рабочего процесса. Программное обеспечение для водяных знаков для фотографий — лучший способ добавить причудливую подпись к фотографии. В этом видео я покажу вам три примера того, как восстановить эффект с помощью одного инструмента Adobe Photoshop: Free Transform.Пакетная защита изображений — это простой в использовании инструмент для одновременного добавления копирайта к нескольким фотографиям. Приложение позволяет вставлять текстовые метки и логотипы и настраивать их внешний вид в соответствии с вашими стандартами. Для этого вы можете выбрать одно из девяти предопределенных положений (не может сделать это свободно с помощью перетаскивания), угол поворота, шрифт, размер и цвет. Для этого выполните следующие шаги 1. Это самый простой и самый гибкий способ добавить… Программное обеспечение: Adobe Photoshop CC Сложность: Новичок… Шаг 1.Он был разработан Adobe и хранит значительный объем информации. Может быть, у вас есть отличная фотография Мег, но вы используете ее в сценарии безопасности, чтобы обучать заводских рабочих. Это приложение имеет синий квадрат с надписью «Ps» посередине. Шаг 2, Щелкните Файл. На вкладке «Библиотека» в правой части экрана прокрутите вниз до вкладки «Метаданные» и щелкните раскрывающееся меню рядом с «Предустановки». Андхика Зануар. Раньше я думал, что достаточно просто добавить водяной знак. Кроме того, он поддерживает изображение водяных знаков с подписью.Выбрав все параметры шрифта, щелкните в центре документа и введите информацию об авторских правах. Откройте проект Photoshop. ШАГ 3 Введите уведомление об авторских правах Здесь мы создадим индивидуальную форму на основе уведомления об авторских правах, но вы можете применить тот же метод к любому векторному дизайну. В этом видео я покажу вам, как создать и добавить свою подпись или логотип к вашим фотографиям с помощью Photoshop. Настройка информации об авторских правах в вашей камере. Большое спасибо M.Rezania за то, что он разрешил использовать его красивые фотографии в презентационных целях.Независимо от того, нужны ли вам фотографии для профессионального или личного использования, использование фильтров меняет ваши фотографии. Меню, показанные ниже, взяты из EOS 7D и во многом похожи на другие камеры. Заказать ретушь фото в голову $ 5 за фото. howtogeek.com — метаданные фотографии — это встроенная в файл информация, которая сообщает вам (или вашему компьютеру) о ней. Прежде чем Affinity Photo сможет обнаружить существующие плагины Photoshop, вам нужно будет указать их местоположение в настройках. Это руководство предназначено для фотографов.Photoshop поддерживает стандарт XMP для хранения метаданных. Ползунок «Непрозрачность» определяет, насколько прозрачным будет наш штрих. Меньшее число здесь делает ваш штрих более прозрачным, а большее число — более непрозрачным. В этом четвертом эпизоде вы узнаете, как улучшить свой проект звуком. Было множество случаев, когда на человека подавали в суд за использование чужих изображений. Это может быть первый вариант в Photoshop Elements. Добавление метаданных об авторских правах к изображениям в Photoshop: 1. Да, я знаю, что другие фоторедакторы могут автоматически вставлять фразы об авторских правах, но они не дают мне такого уровня гибкости и контроля.Вы также можете импортировать данные PDF с помощью команды «Поместить», команды «Вставить» и функции перетаскивания. Вы узнаете, как заполнить метаданные для ваших фотографий, включая имя, адрес, номер телефона и т. Д. Нажмите «Файл» в верхнем меню. Откройте изображение, которое хотите изменить. Чтобы получить более подробные советы и рекомендации по использованию Photoshop, воспользуйтесь этим кратким видео-руководством по Photoshop. Здесь вы можете ввести практически любой тип информации о метаданных, поскольку существует множество категорий! Возможно, вы хотите добавить рамку поляроида к… Только КОПИРОВАНИЕ и ВСТАВКА помогут вам выполнить эту задачу.В этом уроке вы узнаете, как добавить текст к фотографии, а затем стилизовать и расположить его для создания уникального дизайна в Adobe Photoshop. Перейдите в папку с изображением, для которого вы хотите создать новый слой. PiXimperfect — отличный ресурс для изучения техник Photoshop, и в этом 10-минутном видео ведущий Unmesh Dinda показывает вам, как добавить реалистичный снег к любому изображению с помощью Adobe Photoshop. Мета — это префикс, который в большинстве случаев использования информационных технологий означает «лежащее в основе определение или описание». Вы можете добавлять заметки в любом месте холста изображений Photoshop.Возьмите инструмент «Текст» на палитре «Инструменты» или… Вы можете добавить водяной знак к фотографии с помощью такого программного обеспечения, как Photoshop, или таких приложений, как Marksta. Щелкните «Поместить» на вкладке «Файл». Шаг 1. Откройте Photoshop. Используйте верхние ручки, чтобы добавить небольшую выпуклость над носом. 2. Как добавить водяной знак авторского права к изображению в Adobe Photoshop Демонстрационная фотография. Еще видео. Часть 2. Профессионалы FixThePhoto создали классные кисти Ps для этой задачи. Интерфейс редактирования Photoshop прост в освоении и освоении. В этой статье объясняется, как защитить цифровые фотографии с помощью водяных знаков, включая программное обеспечение, приложения и советы.Сначала мы создадим базовую среду, используя изображения неба, гор и ландшафта. Вы ищете простой способ добавить текст к фотографиям? Краткое изложение того, как добавить свет к изображению в Photoshop. Несколько щелчков мышью и вы получите отличную бороду или усы. Не переживай. В правой части палитры действий вы увидите маленький треугольник. Однако сегодня вы можете добавлять цифровые водяные знаки к мультимедийным файлам, таким как изображения или видео, с помощью Photoshop, чтобы было легче идентифицировать и защищать авторские права информацию, содержащуюся в файле.Вы также можете добавить текст в Photoshop и настроить такие качества, как шрифт, размер и цвет текста, создание рекламы, изображений или … Если вы хотите добавить фон к изображению, вам необходимо убедиться, что формат изображения — PNG. Программное обеспечение, которое мы собираемся продемонстрировать, называется… Когда вы создаете заметку, на изображении появляется значок. Вам нужно будет установить переключатель режимов в положение P, Tv, Av, M. Затем щелкните миниатюру формы на панели параметров. В приложении Photoshop откройте изображение, чтобы создать фотографию паспортного размера (3.5 см x 4,5 см) или любого размера с помощью инструмента кадрирования в Photoshop. (Если инструмент не виден, удерживайте пипетку.) Это остановит запись. Отредактируйте импортированное изображение в Photoshop. Прежде чем создавать границу, убедитесь, что все операции по редактированию фотографий, например добавление тепла и регулировка экспозиции, завершены. Elements предоставляет множество инструментов для создания, редактирования, стилизации и даже искажения шрифта. Выберите инструмент «Горизонтальный текст» (ярлык «T») и щелкните в любом месте фотографии, чтобы добавить строку текста. Введите все, что хотите.Например, адрес вашего веб-сайта — хорошая идея, потому что люди смогут найти вас, даже если они потеряют вашу визитную карточку. Вы также можете добавить символ авторского права. Откроется новое окно, в котором вы можете добавлять и редактировать метаданные. Хотите пропустить все описанные выше шаги и добавить бороды в Photoshop за считанные секунды? Да, это четырехступенчатая комбинация клавиш. Покупка товаров. 5 многослойных файлов Psd и текстуры высокого разрешения включены для создания наиболее реалистичного эффекта рисования. В этом руководстве для начинающих мы будем использовать связанный файл.Вы можете сделать это с помощью кнопки «Добавить» (номер 3), чтобы включить местоположение папки в список папок поиска плагина. Нажмите Alt и 0, 1, 6, 9 на клавиатуре. … — Добавить…… Решено: как создать символ авторского права в Photoshop CS6, Windows7? Шаг 1: Удалите ваш объект из фона. Сначала откройте изображение, которое вы хотите добавить метаданные / информацию о файле в Photoshop. Далее мы узнаем, как изменить фон для фотографий с помощью программного обеспечения для настольного компьютера! 2. Удерживая Option / Alt, щелкните по центральной линии, чтобы добавить новую вершину в этой точке.Как создать предустановку метаданных. Самая распространенная причина — клиенты не могут найти в нем жизнь. Текстовый водяной знак. Шаг 1. Он включает в себя такие вещи, как когда фотография была… Как добавить метаданные к фотографии в Photoshop — Flipboard Назовите действие (например, «Авторские права 2007») 5. Есть ли способ увидеть клавиатуру с символами, доступными для шрифт выбран? Все фотографии, которые я размещаю в Интернете, включают в себя символ авторского права и мое имя или адрес в Интернете. Ваши авторские права будут защищены. Проще говоря, это так; данные, описывающие другие данные.Вот видео, показывающее, как добавить символ авторского права: Откроется в новом окне. В следующем примере вы можете увидеть эту настройку… — 4887286 Давайте повернем время вспять! Мы можем использовать настраиваемую кисть, связанный файл, действие и даже пакетную обработку. Символ) Я добавлю это в свои коды, чтобы запомнить! — Добавьте свой веб-адрес к нескольким фотографиям перед публикацией в Интернете. Закройте … В США, если вы копируете защищенную работу, это всегда будет нарушением авторских прав. Некоторые файлы PDF содержат одно изображение, а другие — несколько страниц и изображений.Если вы не знакомы с ним, не знаете, как им пользоваться или считаете его слишком сложным для ваших нужд, узнайте, как добавить водяной знак к изображению без Photoshop. Вы можете добавлять водяные знаки к фотографиям группами или отдельными файлами. Он находится в строке меню в верхней части экрана. Шаг 3, нажмите «Открыть». 4. Создание кисти с водяным знаком в Photoshop. Они предназначены для добавления дополнительных эффектов изображения или для выполнения задач, которые сложно выполнить, работая только с Adobe Photoshop. Когда вы открываете PDF-файл в Photoshop, вы можете выбрать, какие страницы или изображения открывать, и указать параметры растеризации.Кроме того, если вы ищете быстрый и простой способ добавить тепла фотографиям в Photoshop, вы можете попробовать команду «Фотофильтр». Сделайте свою фотографию довольно большой (чтобы она соответствовала любому размеру, с которым вы хотите создать символ авторского права). В этом увлекательном уроке вы можете добавить винтажный эффект к любой фотографии, как во времена дедушки. Так что внимательно читайте каждый шаг. На Mac просто нажмите Option + G. Расширение надстройки Adobe Photoshop CC + макеты. Настройка Affinity Photo для использования существующих подключаемых модулей Photoshop.Создайте шаблон экспорта и добавьте водяной знак (выберите «Изменить водяной знак»). Убедитесь, что изображение (или изображения, если вы хотите применить метаданные к партии фотографий) выбрано, и нажмите «Файл», затем нажмите «Информация о файле». Детали, добавленные к изображению, такие как наше имя и информация об авторских правах, известны как метаданные, что означает просто «дополнительную информацию» о чем-либо. В Lightroom перейдите в Экспорт файлов. (Текстовый водяной знак) Введите текст под областью предварительного просмотра и укажите параметры текста: шрифт, стиль, выравнивание, цвет и тень.Подсказка: воспользуйтесь этим […] Я расскажу, как обезопасить Мэг с помощью PowerPoint или Photoshop. Из этого туториала Вы узнаете, как добавить к фотографиям в Photoshop эффект заката. Вы должны удерживать клавишу Alt, одновременно нажимая цифры 0 1 6 9. Узнайте, как в Adobe Photoshop использовать защиту авторских прав Digimarc, которая позволяет добавлять встроенную информацию в файлы изображений. Adobe Photoshop CC — мощное программное обеспечение для редактирования фотографий, но в нем отсутствуют некоторые функции, которые хотели бы иметь многие фотографы.Создайте водяной знак с авторским правом. Кисти для волос на лице в бесплатном Photoshop. Превратите фотографию в акварель в Photoshop В сегодняшнем уроке я расскажу вам, как создать эффект акварели в Photoshop из заданного изображения. Добавляйте заметки. Щелкните и выберите «создать новое действие». Итак, если вы хотите добавить рамку к фотографии паспортного размера, выполните действия, описанные в этой статье. Нажмите, чтобы включить звук. Эта функция сэкономит вам массу времени, добавляя водяной знак на большое количество фотографий. Затем выполните следующие действия, чтобы узнать, как добавить фон к изображению в Photoshop.Самые простые способы добавить границу в Photoshop. Использование фотофильтра Photoshop. Пятно… В этом уроке я покажу вам, как создать научно-фантастический пейзаж. На панели параметров введите или укажите следующее, если необходимо: Чтобы добавить метаданные, откройте меню «Файл» и перейдите в «Сведения о файле». 3. Создайте новый слой. Этот инструмент специально разработан, чтобы помочь регулировать температуру ваших изображений, и им невероятно легко пользоваться. Вы также узнаете, как работать с Photoshop с помощью инструментов ретуширования, как добавлять… Вы можете найти подробный процесс добавления тени в Photoshop cc здесь, в этой статье.Чтобы этого не произошло с вашей работой, вы можете добавить информацию об авторских правах прямо в камеру или добавить ее к своим изображениям после съемки с помощью AfterShot Pro 3. Откройте любое изображение в Photoshop. В меню окна выберите «Показать действия». Обычно я делаю это, когда размещаю изображения в Интернете. В приведенном ниже руководстве вы узнаете, как использовать программное обеспечение водяных знаков для добавления водяного знака к… Перейдите к файлу и дважды щелкните его. Также с помощью этой техники можно создавать различные типы световых эффектов.Эксперт по Photoshop Терри Стили начинает первую серию руководств для ePHOTOzine, в которых рассказывается, как поставить водяные знаки на наши цифровые изображения, чтобы защитить их от использования без нашего согласия. Как добавить фон к фото в фотошопе. Шаг 7: Добавьте дополнительные элементы управления. Непрозрачность. Совет: если вы установите для обводки непрозрачность 0%, она будет действовать как маска и скроет области слоя, к которому она применяется. Добавьте многострочный текст и установите выравнивание и высоту строки, выберите шрифт из нашей разнообразной коллекции, включите прямую или диагональную плитку, добавьте один из 9 эффектов, включая эффект тени и стекла, отрегулируйте размер и уровень непрозрачности, выберите один из 36 основных цветов , Удалите фон с логотипа.Именно поэтому появились плагины для Photoshop. Чтобы получить доступ к этим символам, откройте инструмент произвольной формы (см. Изображение ниже). 1. Как изменить фон фотографии более простым способом Теперь, когда мы представили вам онлайн-альтернативу изменению фоновых фотографий с помощью Photoshop. Alt + 0169 не работает. Если вы решили создать текстовый водяной знак, создайте новый текстовый слой и назовите его «Водяной знак». Нет, это не помешает всем использовать мои изображения без разрешения, но не позволит некоторым людям это сделать.. И если кто-то намеренно удаляет или скрывает мое уведомление об авторских правах, это свидетельствует о намерении совершить преступление. Photoshop поставляется со специальными символами и символами, такими как символ авторского права (©), зарегистрированный символ (®), символ товарного знака (™) и т. Д. Вы можете добавить логотип своей компании или любое изображение в качестве водяного знака. После этого мы сопоставим цвет всего изображения с помощью фильтра Camera Raw. В Photoshop есть несколько способов создания водяных знаков. Сначала мы создадим градиент заката, выбрав цветовые тона заката, а затем применим его к изображению.Мне нужно добавить это к некоторым изображениям. Будьте уверены, л… Как сделать авторское фото | Авторское право на фотографию в PhotoshopУзнайте, как создать авторское право на вашу фотографию.листовые рессоры для 96 Jeep Cherokee, Определение межконфессиональных отношений, Пример формирования стимула, Кальянная Aladdin, Бокал для мартини Burlesque на продажу, Брошюра Lockport Park District 2021, Кто создал Атлас Фарнезе, Битва за Форт Мченри Определение,
Два способа мгновенно сделать ваши фотографии яркими с помощью Photoshop
Вы когда-нибудь чувствовали, что в ваших фотографиях чего-то не хватает? В этом кратком руководстве по Photoshop вы узнаете, как сделать ваши фотографии яркими с помощью этой простой техники повышения резкости, чтобы оживить ваши фотографии за считанные минуты.
В те дни, когда большинство средств массовой информации используется на наших мобильных телефонах, мы хотим, чтобы наши фотографии выделялись в лентах людей. В этом кратком руководстве по Photoshop погрузитесь в мой рабочий процесс и посмотрите, как я повышаю резкость своих фотографий. Мы будем исследовать повышение резкости с помощью размытия и повышения резкости с помощью добавленной зернистости. Давайте прыгнем прямо в это!
Резкость до размытияЭтот метод используется для имитации эффекта, который вы снимаете с меньшей глубиной резкости, и в то же время делает изображение более выразительным.
Шаг 1. Скопируйте фоновый слой дважды
После открытия изображения в Photoshop дважды продублируйте фоновый слой. Чтобы продублировать фоновый слой, нажмите Shift + Option + Command + E. Чтобы сделать копию, нажмите Command + J. Когда вы дублируете изначально заблокированный фоновый слой, вы вносите все свои корректировки неразрушающим образом, что дает вам оптимальный контроль над конечными результатами. Назовите нижний слой «размытием», а верхний — «резкостью».«
Шаг 2:
Применение фильтра размытияЧтобы добавить дополнительный уровень глубины вашим портретам и привлечь внимание аудитории к важным областям кадра, это быстрый способ сделать это. Щелкните слой размытия, перейдите в верхнюю часть панели меню и выберите Фильтр — Размытие — Размытие по Гауссу . Как только вы окажетесь на панели размытия, установите процентное значение 5-8 процентов . Нажмите ок. Вы хотите, чтобы на этом этапе все было размыто.
На слое размытия создайте маску слоя.После добавления маски слоя возьмите мягкую кисть и нарисуйте со 100-процентной непрозрачностью и потоком . Всегда нужно начинать с удаления размытия вокруг глаз, лица и одежды. После нанесения в максимальном количестве уменьшите непрозрачность кисти до 50 процентов и закрасьте такие области, как уши и волосы. Это даст вам постепенное ослабление фокуса, как и линзы с малой глубиной резкости.
Шаг 3: Добавьте фильтр резкости
Есть десятки способов и инструментов для повышения резкости изображений, но я предпочитаю использовать фильтр высоких частот. На мой взгляд, это дает наиболее естественный эффект. Фильтр высоких частот расположен в верхней строке меню в разделе «Фильтр — Другое — Фильтр высоких частот». Как только вы окажетесь на панели заточки, установите радиус 7-8 . Нажмите ок. Когда вы нажмете ОК, все ваше изображение будет выглядеть как рисунок. Чтобы избавиться от эффекта рисования, на панели слоев измените режим наложения на «мягкий свет».
Результаты
Заточка с зерном
Шаг 1. Скопируйте фоновый слой дважды
Когда ваше изображение открыто в Photoshop, дважды продублируйте фоновый слой.Назовите нижний слой «шумом», а верхний — «резкостью».
Шаг 2:
Применить шумовой фильтрПосле того, как ваши слои будут названы и продублированы, на слой шума мы применим наш эффект шума / зернистости. Чтобы этот эффект был наиболее эффективным, мы ставим на первое место зерно, а затем — на заточку. Слой затачивания затачивает добавленное зерно. Итак, чтобы добавить искусственное зерно, перейдите в Фильтр — Шум — Добавить шум. Попав в шумовую панель, поверните величину до 5 процентов , чтобы она выглядела наиболее естественно.Все, что указано выше, приведет к появлению отвлекающих артефактов в окончательном изображении. Отметьте кнопку по Гауссу. Это даст вам концентрацию зерна, которая поможет выявить текстуру кожи и окружающую среду. Затем установите флажок «Монохроматический». Когда добавляется монохромный вариант, он смешивает зерно со сценой и помогает соответствовать исходным цветам. Нажмите ок. После добавления эффекта перейдите к непрозрачности слоя и уменьшите ее до 60 процентов или около того.
Шаг 3. Применение фильтра повышения резкостиЧтобы улучшить зернистость, которую мы добавили в этот эффект, и выделить всю текстуру, фильтр повышения резкости высоких частот будет служить для повышения резкости зернистости, а не фактического изображения.Это усиливает эффект. Как только вы окажетесь на панели заточки, установите радиус 7-8. Нажмите ок. Когда вы нажмете ОК, все ваше изображение будет выглядеть как рисунок. Чтобы избавиться от эффекта рисования, на панели слоев измените режим наложения на мягкий свет. Удерживая Shift + G, выделите слои и сделайте группу. Уменьшите непрозрачность группы до 60-70%.
Результаты
В моей работе выделяется текстура на моих фотографиях.


 Чтобы этого избежать, используйте фирменный формат PSD.
Чтобы этого избежать, используйте фирменный формат PSD.