Как наложить логотип на фото: пошаговая инструкция, подборка сервисов
Крылья… ноги… Главное хвост! (из одного мультфильма)
Из этого урока вы узнаете: Как работать с экшенами, основы автоматизации и пакетной обработки в Photoshop. Как поставить свой логотип на фотографию одной кнопкой. Как добавлять свой логотип к фотографиям при экспорте из Lightroom.
Выкладывая фотографии в интернет, многие добавляют на снимки свою подпись или логотип. В некоторой степени это позволяет защитить свои авторские права, хотя если логотип не перекрывает фотографию от края до края, то удалить его не составит труда.
Добавить любой логотип в Photoshop довольно просто. Но делать это все время вручную вам быстро надоест. Поэтому, лучше автоматизировать процесс, например с помощью экшена. Но для начала рассмотрим добавление подписи.
Ставим подпись
Я добавляю на фотографии надпись в виде текста «Vendigo ©» выполненную определенным шрифтом. Вот так:
Для создания подобной надписи выберете инструмент T, щелкните по фотографии и введите текст. (поскольку символ копирайта довольно сложно набрать с клавиатуры, я заранее копирую надпись в буфер обмена). Цвет текста белый.
(поскольку символ копирайта довольно сложно набрать с клавиатуры, я заранее копирую надпись в буфер обмена). Цвет текста белый.
После этого, я добавляю тень к тексту, чтобы он был виден даже на белом фоне, а саму надпись делаю полупрозрачной. Для этого в панели слоев дважды щелкните по слою с текстом и в открывшемся окне Layer Style настройте тень следующим образом:
После чего в панели слоев снизьте значение Fill до 20 — 50%.
При необходимости, измените размер надписи и расположите ее так как вам нравится, я сдвигаю ее в правый нижний угол.
Все это довольно просто, но есть один момент, который важен при создании экшена — это положение логотипа. Фотографии могут быть разного размера, и разной ориентации: горизонтальной или вертикальной. Мне нужно, чтобы логотип всегда позиционировался относительно правого нижнего угла.
Для этого прибегнем к следующему: На палитре слоев выделим оба слоя, для чего по очереди щелкнем по ним, удерживая нажатой клавишу Shift. Затем выберем инструмент «стрелка» Move Tool (V). И щелкнем по кнопкам выравнивания относительно нижней и правой границы:
Затем выберем инструмент «стрелка» Move Tool (V). И щелкнем по кнопкам выравнивания относительно нижней и правой границы:
При этом наш логотип сдвинется в правый нижний угол. После чего выберем на палитре слоев только надпись и помощью курсорных клавиш немного отодвинем ее от краев, (клавиша Shift в сочетании со стрелками сдвигает объект сразу на 10 пикселей).
Расположив логотип в углу с помощью этой процедуры, мы можем быть уверены, что он будет на месте независимо от размеров и ориентации фотографии. Теперь можно приступать к созданию экшена.
Как быстро создать логотип, если его еще нет?
До сих пор мы рассматривали способы добавления готового знака на фотографию. Но что делать, если никакого лого еще и в помине нет, а маркированные изображения нужны уже вчера? Прежде всего глубоко вдохнуть и не переживать, ведь создание логотипа — дело 10 минут, если воспользоваться онлайн-сервисом Logaster.
Для использования сервиса не нужны специальные навыки, интерфейс интуитивно понятен, можно создать не только лого но и фирменную продукцию.
Для создания сделайте всего 4 шага:
Шаг 1.
Перейдите на сайт и укажите название, компании и нажмите “Создать логотип”.
Шаг 2.
Сервис предложит вам несколько универсальных наборов, чтобы сделать подборку более точной, укажите тематику иконок из выпадающего списка в верхнем меню, а также выделите необходимые цветовые палитры и продолжите поиск.
Шаг 3.
Для того, чтобы внести правки в лого, кликните на кнопку “Посмотреть и скачать” возле лучшего из вариантов, а затем на иконку редактирования. Изменить можно цвет, шрифт и расположение элементов и т.д.
На этом этапе вы также можете поделиться своим выбором с друзьями для обсуждения, перенести несколько вариантов в раздел “Избранное” или сразу же перейти к скачиванию, нажав “Сохранить”.
Шаг 4.
После регистрации сервис предоставит вам все цветовые схемы, которые входят в цену покупки и варианты использования нового лого на фирменной продукции. Если вас все устраивает, кликайте ”Скачать” и ознакомьтесь с ценовой политикой.
Если вас все устраивает, кликайте ”Скачать” и ознакомьтесь с ценовой политикой.
Выделите себя из тысяч неизвестных авторов и защититесь от злоумышленников фирменным знаком, ведь его так просто создать и наложить на фотографию.
Уже готовы поставить свою фирменную подпись в качестве логотипа?
Отлично! Тогда заходите в онлайн-генератор Логастер и выбирайте любой макет из нужной вам ниши. Более 7 миллионов пользвателей уже нашли сдесь свой новый логотип.
Actions в Photoshop
Экшены в Photoshop довольно простое и действенное средство автоматизации работы. Выглядит это так: у нас есть ряд операций, которые мы периодически выполняем. Чтобы их автоматизировать мы создаем экшен. Во время создания экшена мы выполняем запись всех действий, которые нам нужно автоматизировать. После того как запись закончена мы сможем повторять эти действия, просто запуская наш экшен! Это действительно просто.
Перед созданием любого экшена лучше порепетировать, чтобы в момент записи не делать лишних шагов. Так же лучше записывать экшен в обстановке максимально приближенной к боевой. Т.е. если вы планируете добавлять логотип на фотографии размещаемые в интернете, откройте для этого фотографию уменьшенную для WEB.
Так же лучше записывать экшен в обстановке максимально приближенной к боевой. Т.е. если вы планируете добавлять логотип на фотографии размещаемые в интернете, откройте для этого фотографию уменьшенную для WEB.
Итак, придумав свою подпись, выбрав шрифт и размер текста. Определившись с его цветом, стилем слоя и расположением мы готовы к созданию экшена.
Для этого нам понадобится панель Actions, обычно она расположена рядом с Историей.
Внизу панели расположен ряд кнопок: Стоп, Запись, Воспроизведение, Создание папки, Создание экшена (выделено). Рекомендую вам сразу создать новую папку чтобы не потерять свои экшены среди десятка стандартных.
Для создания экшена нажмите кнопку Create new action, и задайте его название в появившемся окне, например «Copyright».
В строке Set: выбирается папка. Так же можно выбрать цвет и горячую клавишу, F2 — F12 с учетом Shift и Ctrl. После чего жмите кнопку Record.
С этого момента началась запись ваших действий, о чем свидетельствует активированная кнопка Begin recording.
Теперь размещаем логотип на фотографии, все как описывалось выше:
Отступление: Если ваш логотип графический, а не текстовый то выполните команду File – Place и вставьте ваш логотип из файла.
- Выбираем инструмент Текст (T).
- Вставляем подготовленную надпись из буфера обмена Ctrl+V.
- Выделяем оба имеющихся слоя в панели Layers.
- С помощью кнопок инструмента Move Tool (V) сдвигаем надпись в нужный нам угол.
- Выбираем слой с текстом. Курсорными клавишами и клавишей Shift задаем нужный отступ от краев.
- Два раза щелкаем по слою с текстом и в окне Layer Style задаем тень и любые понравившиеся нам эффекты.
- Уменьшаем прозрачность слоя с помощью параметра Fill.
После того как рисование логотипа завершено, жмем кнопку Stop – экшен готов!
Теперь нужно протестировать его. Для этого удалите слой с текстом, выберете только что созданный экшен в панели Actions и нажмите кнопку Play. Если все сделано правильно, то через секунду вы увидите свой логотип в углу фотографии!
Если все сделано правильно, то через секунду вы увидите свой логотип в углу фотографии!
Начало положено. Теперь вы умеете создавать экшены, и можете автоматизировать повторяющиеся операции. А их у фотографа может накопиться немало. С экшенами будет меньше рутины, а значит больше удовольствия от любимого занятия и больше времени для креатива.
Как добавить логотип на фото в Фотошопе
Часто перед нами встает задача поставить логотип на фото. Рассмотрим несколько вариантов, как это сделать в программе Фотошоп.
Для начала мы должны подготовить наш логотип. Лучше всего, если он будет в формате PNG на прозрачном фоне. Файл JPG на белом фоне не самый удачный вариант. Но я расскажу, как работать и с ним. А в конце мастер-класса я покажу, что делать с векторным логотипом.
Чтобы сэкономить время работы в Фотошоп, я использую комбинации клавиш на клавиатуре. Записывают их обычно так: Ctrl+C. Знак плюс «+» нажимать не нужно. Только Ctrl и латинскую букву C. Следите за тем, чтобы у вас на компьютере стояла английская раскладка клавиатуры.
Знак плюс «+» нажимать не нужно. Только Ctrl и латинскую букву C. Следите за тем, чтобы у вас на компьютере стояла английская раскладка клавиатуры.
Пример № 1.
В первом примере используем лого в формате PNG на прозрачном фоне.
1. Открываем фотографию в программе Фотошоп.
2. Открываем наш логотип в формате PNG. Так как фон у изображения отсутствует, вместо него мы видим серые и белые квадратики.
3. Выделяем логотип с помощью комбинации клавиш Ctrl+A.
4. Копируем лого Ctrl+C.
5. Нажимаем на вкладку с фотографией. Вставляем логотип Ctrl+V.
Если ваш логотип значительно превышает по размерам фотографию, нажмите несколько раз Ctrl и знак минус «-». Тогда вы сможете видеть рабочую область целиком.
6. Оставаясь на слое с логотипом, нажимаем Ctrl+T (трансформирование). Наведите курсор на квадратик в верхнем левом углу (или в нижнем правом — как удобнее). Одновременно удерживая левую кнопку мыши и клавишу Shift, ведите курсор по диагонали вниз. Когда вы уменьшите лого до нужного вам размера, отпустите сначала кнопку мыши, а только потом клавишу Shift.
Одновременно удерживая левую кнопку мыши и клавишу Shift, ведите курсор по диагонали вниз. Когда вы уменьшите лого до нужного вам размера, отпустите сначала кнопку мыши, а только потом клавишу Shift.
Клавиша Shift позволяет изменять размер объекта пропорционально, без искажений.
7. С помощью курсора мыши перемещаем логотип в нужное место на фото. Нажимаем клавишу Enter, чтобы завершить трансформирование и убрать выделение. Дополнительно можем уменьшить прозрачность («Opacity») — логотип будет не таким ярким.
8. Нажимаем Ctrl+E, чтобы свести слои. Сохраняем результат Ctrl+S. Если вы хотите сохранить файл под другим именем («Сохранить как…»), то используйте комбинацию Shift+Ctrl+S.
Готово!
Пример № 2.
Во втором примере будем использовать логотип в формате JPG на белом фоне.
1. Повторите шаги 1-7 с предыдущего примера.
2. Теперь уберем белый фон. Для этого изменим режим смешивания слоев. Например, «Darken» («Затемнение») или «Multiply» («Умножение»). Экспериментируйте и ищите лучший вариант. В этом примере мы использовали «Multiply» («Умножение»).
3. Уменьшаем прозрачность, если необходимо. Сводим слои Ctrl+E. Результат будет немного отличаться от того, что был в предыдущем примере. Зато мы быстро убрали белый фон. Готово!
Пример № 3.
Что делать, если ваш логотип записан в векторном формате Ai или EPS? В этом случае вам нужно открыть две программы — Фотошоп и Иллюстратор.
1. Открываем логотип в Иллюстраторе.
2. Выделяем логотип. Копируем Ctrl+C.
3. Открываем фото в Фотошоп. Вставляем логотип Ctrl+V. Появится диалоговое окно параметров вставки нового объекта. Обязательно о («Paste as smart object»). В таком случае вы сможете изменять размер лого без потери качества.
5. Как и в предыдущих примерах используйте клавишу Shift, чтобы ровно уменьшить логотип.
6. Разместите логотип там, где хотите. Можете уменьшить прозрачность. Сведите слои и сохраните файл. Готово!
Вот еще несколько советов:
- Всегда сохраняйте фотографии для интернета в одинаковом размере, например, 800 на 600 пикселей.
- Пусть у вас также будет уменьшенная копия вашего лого. Это сэкономит вам время: не нужно будет каждый раз уменьшать логотип. Плюс на всех фото он будет одинакового размера.
Actions — параметры
Выше я описал как создается экшен в Photoshop. Для краткости я рассказал лишь основные моменты необходимые для его создания. Сейчас я более подробно опишу этот инструмент.
Щелкните два раза по экшену, и перед вами откроется окно его настроек:
Удобно, после создания экшена (не всегда это получается с первого раза) назначить ему горячую клавишу. Выберите в соответствующем окне клавишу от F2 до F12 (можно задействовать Shift и Ctrl). После этого создание подписи выполняется нажатием одной кнопки, что неизменно радует.
После этого создание подписи выполняется нажатием одной кнопки, что неизменно радует.
Развернув созданный экшен, вы увидите все команды, которые в нем записаны:
Команды можно перемещать (перетаскиванием), удалять и копировать. Их можно выключать, снимая галочку (отмечено 1). Или указать Photoshop остановится, и показать окно настроек (отмечено 2). С помощью таких остановок, можно сделать гибкий экшен. В определенные моменты Photoshop будет останавливаться, и ожидать ваших действий.
Так же экшен можно дописывать с помощью кнопки запись, что бывает удобно, если вы немного ошиблись, нет нужды переписывать весь экшен с самого начала.
Как вставить логотип в сцену
Шаг 1
Скопируйте логотип, нажав Ctrl + C или Edit > Copy (Редактирование > Копировать).
Шаг 2
На панели слоев в Photoshop дважды кликните по миниатюре смарт-объекта, чтобы его отредактировать.
Когда вы редактируете смарт-объект, содержимое источника откроется в новом окне Photoshop. Здесь вы можете вносить любые изменения, и как только будете всем довольны, все, что вам нужно сделать — это сохранить файл, и смарт-объект будет обновлен, когда вы вернетесь к документу.
Здесь вы можете вносить любые изменения, и как только будете всем довольны, все, что вам нужно сделать — это сохранить файл, и смарт-объект будет обновлен, когда вы вернетесь к документу.
На панели слоев вставьте логотип, нажав Edit > Paste (Редактирование > Вставить) или Ctrl + V и уберите оранжевый прямоугольник, нажав Layer > Delete > Layer (Слои > Удалить > Слои).
В диалоговом окне выберите Smart Object (Смарт-объект) и нажмите ОК.
Шаг 3
Найдите панель свойств и установите расположение логотипа на 658 на 472 пикселя, увеличив его на 685% в обоих полях Width (Ширина) и Height (Высота). Когда все будет готово, нажмите Enter на клавиатуре.
Шаг 4
Сохраните документ, нажав File > Save (Файл > Сохранить) или Ctrl + S.
Вернувшись к основному документу, вы заметите, что смарт-объект обновился, и теперь видны последние изменения.
Новинки Premium-раздела
499
Экспресс-курс
Коллаж «Необычная прогулка»
9
видеоуроков
30
исходников
99
Работа с фото
Делаем художественную ретушь портрета
26 652369
499
Экспресс-курс
Коллаж «На маскараде»
8
видеоуроков
14
исходников
99
Веб и приложения
Создаём форму оформления заказа
18 824292
99
Веб и приложения
Cоздаём форму заказа авиабилетов
12 748212
499
Экспресс-курс
Художественная обработка от Мадины Ахтаевой. Серия «Лето»
8
видеоуроков
26
исходников
— часть сайта Фотошоп-мастер, где вас ждут 16 видеоуроков и 23 экспресс-курса от профессионалов.
Вы можете покупать их по-отдельности, а можете оформить подписку на весь раздел (от 5 руб/день).
Пакетная обработка в Photoshop
С помощью экшенов можно эффективно обрабатывать множество снимков. Допустим нам нужно разместить логотип на всех фотографиях из некоторой папки. Для этого в меню Photoshop выполните команду: File – Scripts – Image Processor…
Допустим нам нужно разместить логотип на всех фотографиях из некоторой папки. Для этого в меню Photoshop выполните команду: File – Scripts – Image Processor…
Откроется окно пакетной обработки:
1. В первой секции укажите папку с файлами, которые нужно обработать. При необходимости обработать файлы в подпапках поставьте галочку Include All sud-folders.
2. Во второй секции укажите папку, в которую будут сохраняться обработанные файлы. Опция Keep folder structure перенесет структуру вложенных папок.
Опция Save in same location сохранит файлы в исходной папке, но не перезапишет их, файлы будут лежать во вложенной папке [JPEG] (PSD или TIFF).
3. В третьей секции выберете формат файла, в который будет сохранено изображение, а так же его настройки. При желании можно указать размеры, в которые будет вписан файл.
4. В последней секции подключается необходимый экшен. Собственно та обработка которая и будет применяться ко всем файлам.
По нажатию кнопки Run Photoshop начнет обрабатывать файлы, а вы можете откинуться на спинку кресла и насладится заслуженным отдыхом!
Как создать Смарт-объект с правильной перспективой
Шаг 1
Скачайте текстуру бумаги из материалов урока и откройте ее в Photoshop.
Шаг 2
Скачайте изображение в перспективе и откройте его в Photoshop.
Шаг 3
В верхнем меню нажмите Select > All (Выделение > Все), а затем выберите Edit > Copy (Редактирование > Копировать), чтобы скопировать выделенную область.
Вернитесь к документу с фоном и в верхнем меню выберите Edit > Paste (Редактирование > Вставить), чтобы вставить изображение в перспективе поверх фона.
Переименуйте слой, кликнув дважды прямо по его названию на панели слоев. Назовите его «Perspective» (Перспектива).
Шаг 4
Выберите оранжевый в качестве цвета переднего плана (подойдет любой цвет, отличный от черного).
Выберите инструмент Rectangle (Прямоугольник), переведите курсор на холст и кликните. Откроется небольшое диалоговое окно, в котором вы можете ввести точные параметры новой фигуры. Введите 1317 на 947 пикселей и кликните ОК.
Переименуйте слой, дважды кликнув по имени слоя на панели слоев, назовите его «Smart Object» (Смарт-объект).
Находясь на слое «Smart Object», в верхнем меню нажмите Layer > Smart Object > Convert to Smart Object (Слои > Смарт-объект > Преобразовать в смарт-объект).
Шаг 5
Нажмите Edit > Transform > Scale (Редактирование > Трансофрмирование > Масштабирование).
Если мы посмотрим поближе, то увидим, что вокруг прямоугольника появилась тонкая граница. Мы также можем увидеть маленькие квадратики, расположенные в центре верхней, нижней, левой и правой сторон, а также во всех углах. Эти маленькие квадратики называются «манипуляторы», и мы можем трансформировать то, что находится внутри границ, просто потянув за эти манипуляторы.
Эти маленькие квадратики называются «манипуляторы», и мы можем трансформировать то, что находится внутри границ, просто потянув за эти манипуляторы.
В этом шаге очень важно трансформировать прямоугольник, используя только манипуляторы в углах.
Передвиньте курсор на манипулятор в правом верхнем углу, нажмите у удерживайте клавишу Ctrl на клавиатуре (курсор станет маленькой белой стрелочкой), а затем кликните и потяните за манипулятор, пока он не коснется правого верхнего угла черного прямоугольника в перспективе.
Шаг 6
Продолжайте тянуть за манипуляторы, пока оранжевый прямоугольник полностью не закроет черный.
Шаг 7
Теперь, когда нам больше не нужен слой «Perspective» (Перспектива), мы можем удалить его, выбрав его на панели слоев, а затем нажав Layer > Delete > Layer (Слои > Удалить > Слои).
Хорошая работа! Теперь все, что мы поместим внутрь смарт-объекта, расположится под тем же углом, что и оранжевый прямоугольник.
Joomla 3 — Адаптирована для мобильных устройств
Лого на фото!
Почти после каждого заказа, а иногда и просто без заказа, ко мне обращаются с одним и тем же вопросом или просьбой: «Научите накладывать лого на фото…» , » Как наложить теперь мое лого на фото моей работы», «Я не знаю фотошоп, а я могу как-то накладывать лого на свои фото?»
В Интернете не только нереальное количество статей по этой тематики, но и есть бесплатные он-лайн сервисы по такой услуге, где вы загружаете файлы с фото и с лого, а потом скачиваете готовый «шедевр» ваше фото с логотипом уже. А ещё больше готовых программ и приложений разного уровня для помощи Вам в такой проблеме, от профессиональных для пакетной работы с огромным количеством фотографий для сайта, до яркий сочных приложений для Ваших телефонов которыми переполнен Play маркет и iTunes.
Случая возникнуть может два- Вы за компьютером или ноутбуком и Вам надо ваш лого наложить на фото, или же Вы более мобильны, и все свои публикации в соц сети делайте со смартфона или планшета.
Сейчас я рассмотрю наиболее частый случай- это наложения лого на фото на смартфоне или планшете. Повторюсь, что программ очень много и все они очень доступны и бесплатные, и каждый может выбрать удобною и понятную именно для себя, я дам, как пример, пару программ, которые уже используют мои клиенты, и я, когда нахожусь в поездке без ноутбука, и которые, по моему мнению, подойдут для начинающего пользователя больше всего, ну и главное Бесплатные.
Итак,
PicsArtПриложение PicsArt скачать можно в Google Market.Выпускается совершенно бесплатно (имеет встроенные покупки).
Работает программа PicsArt как на компьютерах, под управлением Windows (7, Vista, XP), так и на мобильных гаджетах, с операционной системой iOS, Android, Windows Phone.С виду простой, но удобный и функциональный интерфейс, подойдет как неопытному новичку, так и продвинутому пользователю.
Думаю, что другие функции этого редактора Вы изучите сами, а я покажу самую быструю схему «Наложить фирм лого на ваше фото»:
Открываем приложениеPicsArt, жмем на кнопку по середине меню «РЕД» (редактировать)
Из Ваших фото выбираем нужное Вам фото и опять нажимаем «РЕДАКТИРОВАТЬ»
Открылось нужное вам фото и под ним внизу есть меню, где жмем«ДОБАВИТЬ ФОТО»:
Опять открылась ваша галерея и теперь выбираем логотип или то что вы хотите наложить на ваше фото:
Итак на вашем фото появился Ваш логотип по середине фото.
Теперь Вы можете:1.Его передивагать куда Вам нравиться;
2. Потянув на стрелки уменьшать и увеличивать размер логотипа
3. Зажав на круглую стрелку поварачивать его по кругу как угодно.
4. И, конечно, менять в нижнем меню стили наложения («Обычный» , «Экран» , «Затемнить» и тд. )
Настраивайте его наложение по вашему вкусу и радуйтесь)
Как только все вас устраивает вверху жмем на стрелку в белом кружечке и сохраняем наш «Шедевр»
Сохраняете готовое фото как вам угодно- просто в галерею вашу или же сразу кудато отпарвляете его на публикацию.
УРААААААААААА, вот и все готово))))))))))))))))))))))))))
Мой баннер с моим лого тоже готов:
PS Поздравляю Вас, теперь Вы сами, без помощи дизайнеров можете готовить к публикации ваши фото, фото ваших работ и баннера.
Пакетный ресайз фотографий с наложением логотипа
Я уже писал, как правильно сжимать фотографии для социальных сетей. Это помогает, когда нужно обработать и выложить штучную фотографию. Но у фотографов зачастую стоит задача правильно подготовить к публикации или к отдаче клиенту не одну фотографию, а весь отснятый материал, причем обычно на него нужно наложить свой логотип. Тут на помощь приходит пакетная обработка. Возможность пакетно проделывать такие операции есть у многих программ — например, ACDSee или FastStone Photo Resizer. Но такого перфекциониста как я, все эти программы не устроили по различным причинам: одни по-разному накладывают логотип на вертикальные и горизонтальные изображения, другие не могут применять разные параметры в зависимости от ориентации фото, третьи просто дают на выходе недостаточное качество или слишком большой вес изображения. В общем, ничего не подошло.
Решение проблемы, в общем-то, лежит на поверхности — если какие-то повторяющиеся операции слишком долго делать вручную — нужно автоматизировать процесс. И фотошоп имеет такую возможность — запись экшенов (макросов, иными словами — запись последовательности действий с возможностью последующего ее воспроизведения). Я не буду останавливаться на том, как записывать и воспроизводить экшены. Думаю, большинство это умеет, а кто не умеет — может погуглить. Подробно опишу только основные моменты нашей задачи и те трудности, с которыми я столкнулся решая ее.
Итак, записываем примерно такой экшн:
1. Увеличиваем резкость
1) Делаем дубликат фона
2) Фильтр — Другое — Цветовой контраст с радиусом 3 пикселя
3) Режим наложения — перекрытия
2. Меняем размер изображения
И вот тут я столкнулся с первой проблемой. Как я писал в вышеупомянутой статье, нам нужны разные размеры для горизонтальных и вертикальных изображений. Записать это в экшене нет никакой возможности. Что делать? Как вариант — сделать два экшена (для портретной ориентации, и для альбомной), вручную сортировать фотографии в две папки, и запускать каждый экшн отдельно для соответствующей папки. Теоретически можно, но все-таки муторно. Но, к счастью, начиная с версии CC Photoshop имеет возможность задавать условия для макросов. И одно из возможных условий — ориентация изображения. Бинго! Это то что нам надо. Итак, дописываем начатый экшн (для начала для горизонтальных изображений)
1) Размер изображения — ширина 1920, ресамплинг — бикубическая, с уменьшением
2) Размер изображения — ширина 1280, ресамплинг — бикубическая, плавные градиенты
В общем-то можно экспортировать, но мы помним — надо еще наложить логотип. Это, в общем, то несложная задача. Единственный момент — ваш логотип должен быть в отдельном файле (желательно png), и лежать в той директории, откуда вы его не удалите — потому что в дальнейшем, при выполнении экшена фотошоп будет искать логотип по старому пути.
3. Перетаскиваем ваш логотип прямо на фотографию. Он вставится как смарт-объект, причем неадекватных размеров и посередине. Не беда. В 4-х полях сверху задаем реальные ширину, высоту логотипа, и его координаты относительно одного из углов изображения(все в пикселях).
4. Экспортируем фото (Сохранить для Web, Cntrl+alt+shift+s)
Отлично! Экшн для горизонтальных фото готов. Теперь записываем еще один экшн для вертикальных фото, в той же последовательности, только на втором этапе задаем высоту изображения в первый раз 1536 пикселей, а во второй — 1024.
И теперь самое вкусное — мы сделаем условный экшн, который будет определять, какой именно из уже созданных нами экшенов применять к фотографии.
1. Создаем новую операцию, но ничего в нее не записываем.
2. Выделяем ее, и нажимаем на значок в правом верхнем углу окна экшенов, выбираем «Вставить условное…»:
Если текущий документ имеет альбомную ориентацию — то выбираем первый экшн, для горизонтальных фото. Иначе — второй. Вот и все. Теперь в разделе файл — автоматизация — пакетная обработка запускаем наш третий, условный экшн, и пьем чай, наблюдая как фотошоп трудится в поте лица.
Как «вдавить» логотип в бумагу
Время добавить кое-какие классные эффекты логотипу, чтобы появилось ощущение 3D, подходящее под всю сцену в целом.
Шаг 1
Измените параметр Fill (Заливка) у смарт-объекта на 0%.
Шаг 2
Продублируйте слой со смарт-объектом дважды, нажав Layer > New > Layer Via Copy (Слой > Новый > Скопировать на новый слой).
Теперь переименуйте и сгруппируйте слои, как показано на изображении ниже.
Примечание переводчика: сгруппируйте две копии, и назовите группу «Effects» (Эффекты). Сами копии назовите Effect 1 и 2 (Эффект 1 и 2). Поместите группу под слой со смарт-объектом.
С этого момента, если вам нужно заменить логотип в смарт-объекте, вы можете воспользоваться слоем «Smart Object» (Смарт-объект), дважды кликнув по нему и отредактировав содержимое.
Шаг 3
Давайте начнем добавлять стили слоя к слою «Effect 2». Откройте панель со стилями слоя и добавьте эффект Bevel & Emboss (Тиснение). Цвет для режима Highlight и Shadow (Подсветка и Тень) измените на #000000, а остальное установите, как на скриншоте ниже
Примечание переводчика: Размер: 5 пикселей, Непрозрачность в режиме подсветки: 3%, Непрозрачность в режиме тени: 20%
Шаг 4
Добавьте новый эффект Inner Shadow (Внутренняя тень), цвет измените на #000000, а остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 10%, Смещение: 5 пикселей, Режим наложения: Линейный затемнитель.
Шаг 5
Добавьте новый эффект Satin (Глянец), измените цвет на #ffffff, а остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 5%, Смещение: 250 пикселей, Размер: 250 пикселей,Режим наложения: Яркий свет.
Шаг 6
Добавьте эффект Gradient Overlay (Наложение градиента) и параметры установите, как на скриншоте ниже.
Примечание переводчика: Угол: 90 градусов, Режим наложения: Яркий свет.
Кликните по маленькому окошечку с градиентом, чтобы его отредактировать.
- Измените Opacity (непрозрачность) первой контрольной точки на 75%, а Location (Позиция) на 71%.
- Измените Opacity (непрозрачность) второй контрольной точки на 25%, а Location (Позиция) на 100%.
Шаг 7
Добавьте эффект Drop Shadow (Тень), цвет измените на #000000, остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 30%, Угол: -90 градусов, Смещение: 3 пикселя, Размах: 0%, Размер: 4 пикселя, Шум: 10%, Режим наложения: Линейный затемнитель.
Шаг 8
Давайте добавим пару смарт-фильтрв к слою «Effect 2». Нажмите Filter > Distort > Ripple (Фильтр > Искажение > Рябь). Параметр Amount (Количество) измените на -50%.
Нажмите Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). Радиус измените на 1.7 пикселей.
Шаг 9
Теперь добавим стиль слою «Effect 1».
Откройте панель со стилями слоя и добавьте эффект Drop Shadow (Тень), цвет измените на #ffffff, остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 12%, Смещение: 3 пикселя, Размах: 7%, Размер: 8 пикселей, Шум: 10%, Режим наложения: Жесткое смешение.
В первой части урока мы рассмотрели половину процесса создания копирайта на фото. Продолжаем работу!
Шаг 24. Сейчас мы создадим новую картинку с прозрачным фоном, но большего размера! Вместо 400 х 400 (как в самом начале) поставим например 2000 х 2000. Действия такие же, как в шагах 1 – 3.
Шаг 24
Шаг 25. Открылось окошко с фоном квадратиками. Масштабируем кнопками Х и Ъ узор кисти так, чтобы он полностью занял окошко. И жмем левую клавишу мыши. Готово! Если случайно не в том месте поставили, нажимайте отмену действия Сtrl+Z (или через Историю).
Шаг 25
Шаг 26. Теперь у нас есть две картинки: одна с большим узором, а вторая с надписью. Только размер первой в 5 раз больше, чем второй, хотя визуально они за счет масштаба окна кажутся одинаковыми. Но если сейчас наложить одну картинку на другую, разница в размере станет явной.
На панели инструментов выбираем самую верхнюю пиктограмму, которая отвечает за перемещение слоев и выбранных на рисунке областей.
Шаг 26
Шаг 27. А теперь тянем мышкой цветочный узор под надпись. То есть одну картинку перетаскиваем на другую. Опа! Теперь видите, что цветок огромный по сравнению с тексом? Обратите внимание – вверху указано, что ширина и высота картинки по 100%.
Шаг 27
Шаг 28. Нажимаем на клавиатуре Сtrl+T (русская раскладка). Вокруг цветка появилась тонкая рамочка. Если тянуть за ее уголки, будет меняться размер по ширине или высоте – то есть цветочек можно уменьшить до нужного размера. Чтобы и высота, и ширина остались пропорциональными (то есть ничего не вытянулось), зажимаем на клавиатуре Shift и за уголок тянем. Можно просто в верхних окошках прописать вместо 100% по 15% (или сколько нужно). Когда размер уменьшен, нажимаем Enter.
Шаг 28
Шаг 29. Теперь цветочек нужно выставить относительно надписи. Выбираем на панели инструментов верхнюю пиктограмму и мышкой выставляем нужное положение узора, перетаскивая его. Теперь наш цветочек четкий и яркий, т.к. разрешение его увеличилось.
Шаг 29
Шаг 30. Заметьте, теперь в меню «Слои» или Layers у нас три слоя: текстовый, тот второй (Layer 1), на котором хотели рисовать цветок, и большой (Layer2), который создали в шаге 24 и потом уменьшили. Каждый из этих слоев можно передвигать, редактировать и т.д.
Шаг 30. Все три слоя выделены.
Шаг 31. Но мы хотим, чтобы надпись и цветок как бы соединились в одну картинку, которую потом можно наложить на фото. Потому для удобства нужно объединить слои. Для этого зажимаем Ctrl и выделяем левой кнопкой мыши все три слоя, потом клацаем правой кнопкой и выбираем Merge visible.
Шаг 31
Шаг 32. Все – получился один слой.
Шаг 32
Внимание! Если вы планируете еще как-то изменять надпись или узор, то прежде, чем объединять слои, сохраните сессию File – > SaveAs. Откроется обычное окно для выбора папки. Следите, чтобы расширение сохраняемого файла было .psd. Потом вы сможете открыть его и продолжить работу с тремя раздельными слоями! Например, сделать надпись синей, а цветок – голубым. Или сменить шрифт.
Шаг 33. Теперь сохраняем файл с объединенными слоями File – > SaveAs.
Шаг 33
Шаг 34. Переименовываем файл и следим, чтобы расширение было .psd. Выбираем нужную папку.
Шаг 34
Шаг 35. После нажатия Enter ввылезает окошко, в котором предупреждают, что только Фотошоп сможет открыть .psd. – файл. Соглашаемся.
Шаг 35
Как перенести логотип на фото?
А теперь посмотрим, как перенести нашу надпись на фото изделия ручной работы. Для этого открываем любой снимок, нуждающийся в защите от плагиата или просто простановке «клейма мастера».
Шаг 36. У нас есть логотип с прозрачным фоном и фото. На панели инструментов выбираем верхнюю пиктограмму, которая перемещает слои.
Шаг 36
Шаг 37. Хватаем мышкой наш логотип и тащим на фото. Вот он, тут как тут! Для регулирования размера нажимает Ctrl+T (русская раскладка), масштабируем. Нажимаем Enter. Перемещаем по фотографии, находя самое удобное для надписи место (инструмент перетаскивания активен!). Вот и все!
Шаг 37
Всем вдохновения и побольше цветочностей!
Напишите в комментариях, какие еще уроки по фотошопу окажутся полезны для рукодельниц?
Как наложить логотип на фотографию?
Ответ мастера:Добавление на фотографии логотипа – несложное, но весьма полезное действие, его приходится выполнять, например, перед загрузкой изображений во всемирную сеть в случае, когда необходимо отметить владельца фото. Наложить поверх изображения логотип можно в почти любом графическом редакторе, способном работать со слоями.
Сначала нужно открыть файлы с изображением и логотипом в программе Photoshop любым способом привычным для пользователя: командой Open, которая находится в меню File, либо комбинацией клавиш Ctrl+O, либо перетащив при помощи мыши данные файлы в окно программы.
Изображение логотипа перетащить на фотографию используя инструмент Move Tool. Подобный же результат можно получить, если логотип выделить клавишами Ctrl+A или при помощи командой All из главного меню Select, можно так же скопировать командой Copy, которая находится в меню Edit и поверх фотографии вставить командой Paste, располагающейся в том же меню.
Можно так же добавить логотип, файл с ним не открывая в отдельном окне. Для чего нужно использовать команду Place, расположенную в меню File.
Нужно дважды щелкнуть по иконке в открывшемся окне файла с логотипом.
Затем отрегулировать размер логотипа. Если оно было вставлено при помощи команды Place, изображение должно быть обведено рамкой свободной трансформации, наклон и размер которой пользователь может изменить, потянув за углы или края. Трансформировав логотип, необходимо подтвердить внесенные изменения нажатием на Enter.
Если пользователь копировал или перетаскивал логотип из файла открытого, изменить его размер поможет команда Scale, находящаяся в Edit. В данном случае трансформация подтверждается нажатием, как и в предыдущем случае, на Enter.
Логотипы чаще всего, наносимые на изображения, чтобы быть загруженными в интернет, хранятся обычно в виде файлов, имеющих прозрачный фоном. Если пользовательское лого оказалось отчего-то на белом или произвольном другом моноцветном фоне, необходимо убрать данный фон. Для чего щелкнуть по фону логотипа специальным приспособлением Magic Wand Tool, выбрав в поле Tolerance цифру 1. После чего удалить выделенный фон при помощи клавиши Delete.
Можно сделать логотип полупрозрачным при необходимости. Для этого в настройках слоев нужно ввести новое значение опции Opacity. Можно это значение понизить, воспользовавшись регулятором, открывающимся кликом на стрелочке справа возле поля со значением данного параметра.
Слои нужно свести командой Flatten Image, которая находится в меню Layer. В случае, когда фото предназначено для последующей загрузкой в интернет, нужно сохранить файл специальной командой Save for Web, которая располагается в меню File.
Как добавить логотип на фото и как добавить лого сразу на много фотографий | Как просто
Приветствую всех, читателей моего блога. Сегодня покажу как поставить логотип на фотографию с помощью фотошопа.
На самом деле, есть много редакторов, с помощью которых можно обрабатывать фото и ставить логотипы, но так как мне ближе фотошоп, покажу как с помощью его это делать.
Сначала покажу, как поставить 1 лого на 1 картинку, далее покажу как добавить логотип сразу на много картинок, пакетная обработка фотографии.
Перед тем, как добавить свой логотип, он должен быть в формате .PNG без заднего фона.
Добавление логотипа на 1 фото.
Тут собственно нет ничего сложного, открываем фотошоп, открываем картинку и наш логотип.
Открываю логотип:
Открываю картинку:
Теперь переходим в логотип, жмем CTRL + A, для того чтобы все выделить.
Выделили изображение, далее нам нужно его копировать, жмем CTRL +C , далее переходим в нашу картинку, на которую мы будем накладывать логотип и жмем CTRL + V, то есть вставить.
Тут мы его подгоняем под нужный нам размер и ставим на любое нужное место.
Добавление логотипа сразу на много фотографий.
Тут в принципе действия одни и те же, только надо сделать запись своих действий.
Так же загружаются отдельно лого и фото. Теперь нам нужно открыть в фотошопе ОПЕРАЦИИ, для это выбираем
Либо жмем ALT + F9
Тут нам нужно создать новый сценарий операции.
Далее даем свое название
Как видим, у нас началось записывания сценария.
Теперь повторяем все, что писал в самом начале, заходим в логотип, жмем CTRL + A, CTRL + C, CTRL + D (снять выделение), далее переходим в картинку жмем CTRL + V
Далее перемещаю в правый нижний угол.
Теперь необходимо нажать CTRL + E, чтобы объединить слои. Сохраняем картинку, жмем файл — сохранить как.
Теперь закрываем картинку и останавливаем запись сценария.
Отлично все почти готово. Теперь как же запихнуть все картинки для вставки лого. Все очень просто, идем ФАЙЛ — АВТОМАТИЗАЦИЯ — ПАКЕТНАЯ ОБРАБОТКА
Набор, выбираем по умолчанию, операция — это то название, которое мы назвали при создании сценария, у меня сейчас по другому называется, источник папка, жмем выбрать и выбираем папку с картинками.
Таким образом мы проставили логотип на фото массово. Возникнут вопросы, задавайте.
На этом все, ставьте палец вверх, подписывайтесь на мой канал КАК ПРОСТО и группы в социальных сетях, дальше будет еще интереснее.
Ссылка на мою статью: https://adadvert.ru/randomizaciya-teksta
Моя группа в ВК: https://vk.com/kanalkakprosto
Группа в телеграмме: https://t.me/kanalkakprosto
Так же читай еще мои статьи >>>ЖМИ>>>
Как в фотошопе на фото наложить логотип
Как поставить логотип на фото без Photoshop (Фотошоп)
В этом небольшом уроке я покажу, как без каких-либо специальных графических программ установить логотип на фотографию.
А поможет в этом небольшой стандартный графический редактор Paint, он установлен практически на всех компьютерах автоматически.
Итак, поехали…
Многие рукодельницы сталкиваются с проблемой установки логотипа на фото своих работ. Возникает уйма вопросов.Как поставить, какая программа нужна, можно ли использовать цветное лого, как поменять размер и т.д. Думаю, многие вспомнят себя. Очень много мастер-классов по Фотошопу. Эта информация поможет в том случае, если установлен Фотошоп, а если нет, то как?
Появилась идея сделать небольшой мастер-класс, в котором будет описана простейшая схема установки логотипа на фотографию.
Для работы нам понадобятся фотография, на которую хотим установить логотип, и сам логотип в формате PNG, это важно!Данный формат не содержит фон, он прозрачный.
Отступление. Если конвертировать логотип из формата jpg в формат png, без удаления фона, то у нас ни чего путного не получится. Нужен подготовленный логотип в формате png.
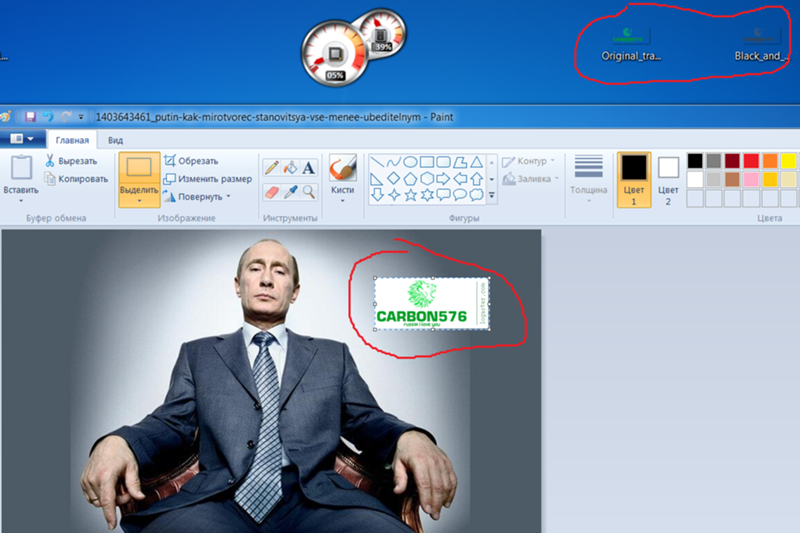
Подводим курсор к выбранной фотографии, жмем правой кнопкой мыши. Открывается диалоговое окно. Переходим на строчку «Открыть с помощью», в выпадающем окне выбираем «Paint». Кликаем.
Фотография открылась в графическом редакторе «Paint». Теперь давайте вставим логотип на эту картинку. Для этого сверху слева есть вкладка«Вставить», жмем на маленький треугольник снизу, выбираем «Вставить из». Щелкаем.
Чуть крупнее. Вставить => Вставить из
Переходим в папку с логотипом и открываем его.
Логотип появился на фото.
Далее мышкой берем за серединку логотипа и передвигаем его в то место, где он будет корректно смотреться. Если логотип слишком большой, то можно его уменьшить. Подводим курсор к краю, появится стрелочка. Зажимаем левую кнопку мыши, стягиваем и уменьшаем логотип. Сохранять пропорции придется на глаз. Я перепробовала все комбинации клавиш, которые позволяют сохранять пропорции в других графических редакторах, но так и не нашла для Paint. В этом минус простеньких редакторов. Возможно, кто-то знает или найдет такую функцию, поделитесь в комментариях. Всем нам пригодится такая информация.
Для отмены действия, вверху есть стрелочки возврата.
После того, как вы установили логотип, просто кликайте по картинке, и у вас получится фотография с логотипом. Далее нам нужно ее сохранить. Идем вверх на рабочую панель, нажимаем «Файл» => «Сохранить как»=> «Изображение в формате JPEG»
Открывается окошко, выбираем место сохранения, в этом же окне даем название и сохраняем.
Всё, наша фотография сохранена с логотипом. Можно ею пользоваться, выкладывать в интернет и т. д.
Еще один момент, который может ввести в ступор. Иногда, когда вставляется логотип в формате png, получается вот такая картина. По сути, логотип с прозрачным фоном, но фон на самом деле отображается белый. Что же делать?
Верху редактора есть вкладка «Выделить», жмем на треугольничек снизу и во вкладке выбираем «Прозрачное выделение». Кликаем.
Все, белый фон убрали. Далее коррекция местоположения и сохранение.
Вот в итоге что у меня получилось. Без использования фотошопа, онлайн-редакторов и других графических программ можно ставить логотипы на фото. А это изображение подходит для аватарки 🙂
Желаю всем творческих успехов. Надеюсь, данный мастер-класс кому-нибудь пригодится. Возникнут вопросы — пишите в комментариях. До новых встреч. Пользуйтесь полученной информацией и делитесь этим уроком с друзьями, нажав на соц. кнопочки в конце мастер-класса.
С ув.,Светлана тм«ЕгуАрт»
Как наложить логотип на фото: пошаговая инструкция, подборка сервисов
И как бы ни было грустно, но это факт — избранная вами ниша и впрямь переполнена мастерами разного направления и уровня профессионализма. Фотобанки, или же микростоки, ежедневно продают тысячи фоторабот, делая их авторов богаче, заказчики ищут фототаланты для корпоративных проектов или личных мероприятий по всему миру — да, конкуренция огромна.
Как выделиться и заявить о себе? В этой статье мы поговорим о таких маленьких, но необходимых деталях как логотип или водяной знак и научимся наносить их на фото.
Эмблемы, как подпись художника, помогут вам не только повысить узнаваемость как автора портфолио, но защитить свой труд от воровства.
Способы наложения логотипа на фото
Существует множество способов наложения лого на фотографии, но мы выбрали для вас самые удобные и доступные из них. Итак, начнем, пожалуй, с самого простого.
Онлайн сервисы
Watermark.ws
Насчитывает более миллиона пользователей и это неудивительно, ведь простота и доступность сервиса действительно подкупает. А самое главное, что бесплатной версии вполне хватает, чтобы маркировать сразу 5 фото или видео, а также минимально отредактировать их фильтрами или по размеру. Вы также можете наложить любую надпись, поскольку сервис поддерживает кириллические шрифты. Словом, это отличная находка для нас: просто загружаем фото и лого с ПК или из облачного хранилища, а скачиваем уже готовое изображение с водяным знаком.
Watermarkphotos
Позволяет нанести логотипы на фото всего за пару кликов, а главное — совершенно бесплатно. Возможности редактирования изображения здесь совершенно минимальные, но зато вы можете поставить на нем личную подпись, нарисовать что-то немудренное или добавить необходимый текст. Сервис не предлагает много дополнительных услуг, но со своим главным заданием — нанесением логотипов на фото, справляется на ура.
Watermarkly
Предлагает максимально простой, быстрый и абсолютно бесплатный способ вставки эмблем на изображения. Всё, что вам нужно — выбрать фото с ПК, Google drive или Dropbox и добавить на него уже готовый логотип. Лого подгоняется по размерам и уровню прозрачности, вы также можете добавить к нему свой текст в необходимом цвете и шрифте. Удобно, что сервис способен обработать большое количество фото сразу, автоматически подбирая необходимые размеры и расположение лого к каждой из них на ваше усмотрение.
Photoshop
Ну и куда же без Фотошопа? Этот, всем давным-давно знакомый, редактор всё же умудряется оставлять по себе немало вопросов. Вот и у нас возник: как наложить ватермарку на изображение в Фотошопе? Давайте разберемся.
Наложение логотипа на одно фото осуществляется довольно просто.
Вам необходимо открыть в редакторе сразу две вкладки: для изображения и для уже готового логотипа. Удобнее всего создать из лого кисточку и “проходиться” ею, где нужно. Для этого нам необходимо создать новый документ (Файл (в левом верхнем углу) > Создать (из выпадающего списка).
Выбираем необходимые параметры для данного файла: ширина/ высота — 2500х2000, разрешение — 300. Нажимаем “Ок”. Таким образом появляется третья пустая вкладка.
Возвращаемся к логотипу, копируем и вставляем его в наш новый документ. При необходимости можно сделать правки для размера лого или добавить текст. В шапке находим раздел “Редактировать” и выбираем “Определить кисть” из выпадающего списка и сохраняем ее.
Теперь наш логотип находится в палитре кистей и его очень удобно наносить на любое изображение, меняя цвет, размер и уровень прозрачности по желанию.
Можете также ознакомиться с видео инструкцией.
Редактор также дает возможность наложить лого на целый пакет фото.
Для этого открываем в фотошопе 2 окна: с логотипом и с изображением, а также третье окно для записи операции (“Окно” из панели управления > “Операции” из выпадающего списка). Сценарии в этом окне мы запишем единожды, а повторяться автоматически они будут для каждой последующей фотографии. Итак, поехали!
В окне операции находим значок с белым листом, второй в правом нижнем углу. Вводим название операции и начинаем запись, нажав на появившуюся красную точку.
Нажимаем на окно с логотипом и используем следующие комбинации: CTRL+А, CTRL+С (скопир), CTRL+D.
Затем нажимаем на окно с изображением и на комбинацию CTRL+V (вставить), делаем все необходимые правки размера и размещения и используем CTRL+Е.
Сохраняем картинку, после чего закрываем ее в редакторе и останавливаем запись операции.
Чтобы на все последующие картинки были автоматически нанесены ватермакрки за тем же сценарием выбираем “Файл” в панели управления > “Автоматизация” из выпадающего списка > “Пакетная обработка”. Заполните все необходимый поля и нажмите “Сохранить”, затем выберите папку со всеми необходимыми для маркирования фото. Вуаля! Посмотрите, насколько быстро идет обработка!
Видео инструкция.
Приложения для Android
SALT
Приложение для андроид, которое доступно в бесплатном формате с лимитированными возможностями редактирования — до 40 раз пользования. Программа предлагает быстрый способ вставки лого или текста на изображение благодаря удобному и понятному интерфейсу.
WaterMark
Еще одно бесплатное приложение, которые позволяет наложить лого как на одно фото, так и на целый пакет изображений прямо с телефона. Здесь также доступно редактирование водяного знака и добавление необходимого текста. Лого можно вставить в одном экземпляре и нанести на любой участок изображения, а можно разбить его на всю площадь фото для максимальной защиты от воровства.
LogoLiciou
Предлагает быстро и бесплатно маркировать ваши изображения. Просто загрузите фото, а затем и логотип (приложение поддерживает .png .jpg и даже .gif файлы). Внесите необходимые правки и всё — изображение готово. Сохраните его или поделитесь с друзьями.
Приложения для IOS
eZy Watermark
Не зря насчитывает более 3 миллионов скачиваний, ведь оно действительно удобно в использовании и дает возможность бесплатно маркировать одну или несколько фотографий. Всё, что нужно — загрузить изображение из Галереи, Facebook, Instagram или сделать фото непосредственно через камеру гаджета. В качестве водяного знака можно использовать как изображение, так и текст, или же поставить личную подпись. Здесь доступна функция редактирования знака, а все изменения можно сохранить, сделав из лого готовый шаблон. Для владельцев IOS это настоящая находка!
Как быстро создать логотип, если его еще нет?
До сих пор мы рассматривали способы добавления готового знака на фотографию. Но что делать, если никакого лого еще и в помине нет, а маркированные изображения нужны уже вчера? Прежде всего глубоко вдохнуть и не переживать, ведь создание логотипа — дело 10 минут, если воспользоваться онлайн-сервисом Logaster.
Для использования сервиса не нужны специальные навыки, интерфейс интуитивно понятен, можно создать не только лого но и фирменную продукцию.
Для создания сделайте всего 4 шага:
Шаг 1.
Перейдите на сайт и укажите название, компании и нажмите “Создать логотип”.
Шаг 2.
Сервис предложит вам несколько универсальных наборов, чтобы сделать подборку более точной, укажите тематику иконок из выпадающего списка в верхнем меню, а также выделите необходимые цветовые палитры и продолжите поиск.
Шаг 3.
Для того, чтобы внести правки в лого, кликните на кнопку “Посмотреть и скачать” возле лучшего из вариантов, а затем на иконку редактирования. Изменить можно цвет, шрифт и расположение элементов и т.д.
На этом этапе вы также можете поделиться своим выбором с друзьями для обсуждения, перенести несколько вариантов в раздел “Избранное” или сразу же перейти к скачиванию, нажав “Сохранить”.
Шаг 4.
После регистрации сервис предоставит вам все цветовые схемы, которые входят в цену покупки и варианты использования нового лого на фирменной продукции. Если вас все устраивает, кликайте ”Скачать” и ознакомьтесь с ценовой политикой.
Выделите себя из тысяч неизвестных авторов и защититесь от злоумышленников фирменным знаком, ведь его так просто создать и наложить на фотографию.
Как добавить логотип на фото в Фотошопе
Часто перед нами встает задача поставить логотип на фото. Рассмотрим несколько вариантов, как это сделать в программе Фотошоп.
Для начала мы должны подготовить наш логотип. Лучше всего, если он будет в формате PNG на прозрачном фоне. Файл JPG на белом фоне не самый удачный вариант. Но я расскажу, как работать и с ним. А в конце мастер-класса я покажу, что делать с векторным логотипом.
Чтобы сэкономить время работы в Фотошоп, я использую комбинации клавиш на клавиатуре. Записывают их обычно так: Ctrl+C. Знак плюс «+» нажимать не нужно. Только Ctrl и латинскую букву C. Следите за тем, чтобы у вас на компьютере стояла английская раскладка клавиатуры.
Пример № 1.
В первом примере используем лого в формате PNG на прозрачном фоне.
1. Открываем фотографию в программе Фотошоп.
2. Открываем наш логотип в формате PNG. Так как фон у изображения отсутствует, вместо него мы видим серые и белые квадратики.
Источник
Как поставить на фотографии логотип и надпись – Photoshop для рукодельниц
Автор Metally, Май 21st, 2014
В первой части урока мы рассмотрели половину процесса создания копирайта на фото. Продолжаем работу!
Шаг 24. Сейчас мы создадим новую картинку с прозрачным фоном, но большего размера! Вместо 400 х 400 (как в самом начале) поставим например 2000 х 2000. Действия такие же, как в шагах 1 – 3.
Шаг 24
Шаг 25. Открылось окошко с фоном квадратиками. Масштабируем кнопками Х и Ъ узор кисти так, чтобы он полностью занял окошко. И жмем левую клавишу мыши. Готово! Если случайно не в том месте поставили, нажимайте отмену действия Сtrl+Z (или через Историю).
Шаг 25
Шаг 26. Теперь у нас есть две картинки: одна с большим узором, а вторая с надписью. Только размер первой в 5 раз больше, чем второй, хотя визуально они за счет масштаба окна кажутся одинаковыми. Но если сейчас наложить одну картинку на другую, разница в размере станет явной.
На панели инструментов выбираем самую верхнюю пиктограмму, которая отвечает за перемещение слоев и выбранных на рисунке областей.
Шаг 26
Шаг 27. А теперь тянем мышкой цветочный узор под надпись. То есть одну картинку перетаскиваем на другую. Опа! Теперь видите, что цветок огромный по сравнению с тексом? Обратите внимание – вверху указано, что ширина и высота картинки по 100%.
Шаг 27
Шаг 28. Нажимаем на клавиатуре Сtrl+T (русская раскладка). Вокруг цветка появилась тонкая рамочка. Если тянуть за ее уголки, будет меняться размер по ширине или высоте – то есть цветочек можно уменьшить до нужного размера. Чтобы и высота, и ширина остались пропорциональными (то есть ничего не вытянулось), зажимаем на клавиатуре Shift и за уголок тянем. Можно просто в верхних окошках прописать вместо 100% по 15% (или сколько нужно). Когда размер уменьшен, нажимаем Enter.
Шаг 28
Шаг 29. Теперь цветочек нужно выставить относительно надписи. Выбираем на панели инструментов верхнюю пиктограмму и мышкой выставляем нужное положение узора, перетаскивая его. Теперь наш цветочек четкий и яркий, т.к. разрешение его увеличилось.
Шаг 29
Шаг 30. Заметьте, теперь в меню «Слои» или Layers у нас три слоя: текстовый, тот второй (Layer 1), на котором хотели рисовать цветок, и большой (Layer2), который создали в шаге 24 и потом уменьшили. Каждый из этих слоев можно передвигать, редактировать и т.д.
Шаг 30. Все три слоя выделены.
Шаг 31. Но мы хотим, чтобы надпись и цветок как бы соединились в одну картинку, которую потом можно наложить на фото. Потому для удобства нужно объединить слои. Для этого зажимаем Ctrl и выделяем левой кнопкой мыши все три слоя, потом клацаем правой кнопкой и выбираем Merge visible.
Шаг 31
Шаг 32. Все – получился один слой.
Шаг 32
Внимание! Если вы планируете еще как-то изменять надпись или узор, то прежде, чем объединять слои, сохраните сессию File – > SaveAs. Откроется обычное окно для выбора папки. Следите, чтобы расширение сохраняемого файла было .psd. Потом вы сможете открыть его и продолжить работу с тремя раздельными слоями! Например, сделать надпись синей, а цветок – голубым. Или сменить шрифт.
Шаг 33. Теперь сохраняем файл с объединенными слоями File – > SaveAs.
Шаг 33
Шаг 34. Переименовываем файл и следим, чтобы расширение было .psd. Выбираем нужную папку.
Шаг 34
Шаг 35. После нажатия Enter ввылезает окошко, в котором предупреждают, что только Фотошоп сможет открыть .psd. – файл. Соглашаемся.
Шаг 35
Как перенести логотип на фото?
А теперь посмотрим, как перенести нашу надпись на фото изделия ручной работы. Для этого открываем любой снимок, нуждающийся в защите от плагиата или просто простановке «клейма мастера».
Шаг 36. У нас есть логотип с прозрачным фоном и фото. На панели инструментов выбираем верхнюю пиктограмму, которая перемещает слои.
Шаг 36
Шаг 37. Хватаем мышкой наш логотип и тащим на фото. Вот он, тут как тут! Для регулирования размера нажимает Ctrl+T (русская раскладка), масштабируем. Нажимаем Enter. Перемещаем по фотографии, находя самое удобное для надписи место (инструмент перетаскивания активен!). Вот и все!
Шаг 37
Всем вдохновения и побольше цветочностей!
Напишите в комментариях, какие еще уроки по фотошопу окажутся полезны для рукодельниц?
Понравилась статья? Поделитесь с друзьями!Лучший способ добавить логотип к фотографии: Illustrator vs Photoshop
Я понимаю, что Adobe Illustrator лучше подходит для создания логотипов, потому что их можно изменить до любого размера. Я также понимаю, что Adobe Photoshop лучше подходит для фактического вырезания/добавления эффектов к фотографиям.
Однако что делать, если я хочу сделать фотографию, добавить к ней эффекты, а затем добавить к ней свой логотип, который я разработал в AI?
Должен ли я создавать/добавлять эффекты к своей фотографии в photoshop, а затем импортировать логотип в виде штампа из AI (или что-то в этом роде)? Или мне следует сделать проект в AI, импортировав фотографию, которую я отредактировал из photoshop?
Если бы это было сделано в AI году, я бы хотел превратить свой логотип в символ, а затем просто использовать его повторно.
Спасибо.
photoshop adobe-illustratorПоделиться Источник
2 ответа
- Рисование пути в Photoshop/Illustrator, с использованием его в iOS
Я ищу более удобный способ рисования пути, чем рисование его программно. Есть ли какой-нибудь способ нарисовать путь в Photoshop (или Illustrator) и получить этот путь к iPhone для использования в CAKeyframeAnimation? например, экспортировав точечные данные или импортировав файл .ai?
- высокое качество текста (photoshop/illustrator) через платформу .net
Я пытаюсь сгенерировать текст для печати в приложении .net, которое соответствует тому, что наши дизайнеры могут создать в Illustrator Photoshop &. Использование встроенного чертежа API из GDI+ не может привести к тому же типу вывода, когда дело доходит до сглаживания, Кернинга/интервала между…
0
Просто измените свою фотографию в PS, а затем перетащите логотип из AI. Это будет умный объект в PS, измените его размер и поместите его туда, где вам нужно. PS лучше справляется с размером и эффектами фотографий.
Поделиться yomisimie 17 июля 2014 в 06:46
0
Первый ответ-в точку. Создайте свой логотип в Illustrator, чтобы вы могли использовать его в любом месте и добавить его в PS, так как фотография является растровым изображением и в любом случае не является бесконечно масштабируемой.
Поделиться Saulius Teodoras Budzinauskas 17 июля 2014 в 11:55
Похожие вопросы:
Как открыть Photoshop проектов в Illustrator с помощью Applescript?
Я пытаюсь написать сценарий, который берет несколько проектов, которые я отредактировал в photoshop, и открывает их в Illustrator, вносит некоторые изменения, сохраняет их кучей разных способов, а…
создайте файл photoshop или файл illustrator с помощью php
Можем ли мы создать файл photoshop или файл illustrator с помощью php? Я хочу создать приложение flash, которое может выполнять простое распределение позиций с несколькими типами фигур, и эти…
Есть ли .NET SDK для Adobe Photoshop/Illustrator/InDesign?
У меня есть страница на моем сайте, где пользователь может загрузить файл Photoshop, Illustrator или InDesign. Это для типографии, и им нужно сделать такие вещи, как посмотреть, какие шрифты…
Рисование пути в Photoshop/Illustrator, с использованием его в iOS
Я ищу более удобный способ рисования пути, чем рисование его программно. Есть ли какой-нибудь способ нарисовать путь в Photoshop (или Illustrator) и получить этот путь к iPhone для использования в…
высокое качество текста (photoshop/illustrator) через платформу .net
Я пытаюсь сгенерировать текст для печати в приложении .net, которое соответствует тому, что наши дизайнеры могут создать в Illustrator Photoshop &. Использование встроенного чертежа API из GDI+…
Создание шрифтов в Illustrator/Photoshop, экспорт их в .ttf/.otf
Есть ли способ экспортировать файлы photoshop/Illustrator в файлы .ttf или .otf? Я знаю, что в самих этих программах нет такой возможности, но, возможно, есть сторонняя программа, которая может их…
Можете ли вы запускать программы (например, photoshop, illustrator) с Ruby?
Мне было интересно, можете ли вы использовать Ruby для управления другими программами на вашем компьютере. (Например, photoshop, illustrator, iTunes и т. д.) Либо начать бегать, либо сделать что-то…
Экспорт paths/shapes/splines из Rhino в Photoshop/Illustrator?
Мне очень нравится, как Rhino позволяет создавать сплайны. Можно ли создать сплайн в Rhino и экспортировать его для использования в качестве сплайна в Photoshop или Illustrator?
Сожмите прямоугольник с одной стороны в illustrator или photoshop
Я хочу сделать прямоугольник сжатия с одной стороны в Photoshop или Illustrator. Точно так же, как показано на рисунке ниже. Я пробую его в иллюстраторе по эффекту -> Wrap -> . Но нет ни одного…
Illustrator / Photoshop Цветовых Профилей
Недавно я узнал, что могу получить свои цвета 1:1 для печати в photoshop, если назначу профиль: Photoshop 5 Default CMYK Однако на данный момент я делаю другой проект, который должен быть сохранен в…
Как добавить водяные знаки к изображениям на Mac
Как сделать водяной знак в Photoshop
Откройте фотографию, на которую вы хотите нанести водяной знак, и файл водяных знаков. Если у вас нет отдельного файла водяных знаков, вам нужно его создать. Текстовый водяной знак необходимо преобразовать в изображение.
Нажмите на водяной знак и нажмите Ctrl + A, чтобы выбрать все изображение, затем нажмите Ctrl + C, чтобы скопировать его в буфер обмена. Теперь перейдите к нужной картинке и нажмите Ctrl + V, чтобы вставить изображение водяного знака. Возможно, вам придется отрегулировать размер и положение водяного знака. Перед сохранением изменений, обязательно сделайте копию исходного файла.
Пакетное нанесение водяных знаков в Photoshop
Вы можете добавить водяные знаки для нескольких изображений за один раз следующим способом:
- Откройте изображение для водяного знака. Он должен быть открыт до того, как мы начнем вносить какие-либо изменения, иначе приложение будет продолжать открывать это изображение и наносить водяные знаки на него снова и снова.
- В Photoshop перейдите в Окна> Действия.
- Создайте новую папку, щелкнув значок маленькой папки внизу палитры действий.
- Затем нажмите кнопку «Создать новое действие» — она находится рядом с иконкой «Новая папка», которую мы только что использовали.
- Присвойте название новому действию и назначьте ему функциональную клавишу, если потребуется.
- Кнопка записи должна быть нажата по умолчанию, но если это не так, нажмите ее сейчас, чтобы начать запись своего действия. Вы найдете ее слева от значка Новая папка.
- Теперь, когда наше действие записывается, перейдите в Файл >> Разместить.
- После отображения диалогового окна перейдите к предварительно созданному файлу с водяным знаком.
- Нажмите кнопку «Разместить».
- По умолчанию водяной знак будет помещен в центре, при необходимости измените положение и нажмите Enter.
- Перейдите в Файл >> Сохранить как. Выберите папку назначения для сохранения обработанных изображений, нажмите «Сохранить». Не изменяйте имя файла, иначе, когда вы выберете несколько изображений, приложение даст им одно и то же имя, и произойдет автозамена файлов.
- Закройте изображение, которое отметили водяным знаком.
- Не сохраняйте изображение при появлении запроса.
- Нажмите «Остановить запись» на палитре «Действия».
- Наше действие теперь записано.
- Чтобы обработать целую партию изображений, переходим к Файл >> Автоматизация >> Пакетный режим.
- Выберите папку с изображениями.
- Выберите папку, в которой вы хотите сохранить изображения с водяными знаками.
- Нажмите OK, и Photoshop начнет процесс добавления водяных знаков для всех изображений в выбранной папке.
Этот метод имеет определенные недостатки:
Поэтому мы рекомендуем:
Как прикрепить к фотографии логотип. Как наложить логотип на фото: пошаговая инструкция, подборка сервисов
Если вы не хотите, чтобы кто-то воровал ваши фотографии в социальных сетях, ставьте на них водяные знаки. Мы подобрали 7 мобильных приложений, которые помогут защитить снимки от кражи и даже сделают вас немного популярнее.
Все чаще пользователи сталкиваются с тем, что их фотографии из социальных сетей присваивают себе другие люди. Попались на краже даже некоторые знаменитости. Например, американская исполнительница K. Michelle выдала за свои несколько фотографий из инстаграма Lady Tatyana. Представьте, как обидно и неприятно видеть собственные снимки в чужом профиле! И, к сожалению, подобных случаев немало.
Самый простой и надежный способ защитить ваши фотографии — поставить на них копирайт. Если такую фотографию и своруют, то ватермарка все равно останется, и пользователи узнают, кто ее автор. А если вы сделаете водяной знак идентифицируемым, то получите больше фолловеров, подписчиков и ценителей ваших фотографий.
Мы приготовили подборку из 7 мобильных приложений, которые в два счета сделают ваши фотографии авторскими и узнаваемыми.
1. PhotoMarks 2
Начнем с новинки — PhotoMarks 2. Создатели настаивают на том, что процесс нанесения водяного знака еще никогда не был таким быстрым и простым. Вы можете добавлять текст или изображение на фотографии в Facebook, Twitter, Instagram, а также при отправке снимка через электронную почту. К тому же можете сохранить свой водяной знак отдельно от фотографии. Стоимость: 2.99$
2. iWatermark
Практически неограниченные возможности в создании текстового знака. А также возможность придумать свою графику, подпись или даже QR-код. Чтобы проще было начать, есть 20 отличных примеров водяных знаков, созданных с помощью приложения. Стоимость: 1.99$.
3. Marksta
Когда Marksta только появилась, она быстро стала самым популярным приложением для создания водяных знаков. Не сдает она позиции и сейчас. У приложения огромный выбор инструментов, шрифтов, фонов, цветов, размеров и даже теней. Помещайте ватермарки на изображения в Facebook, Twitter, Instagram, Tumblr, Flickr или добавляйте ваши никнеймы из социальных сетей, адреса электронной почты на фотографии. Стоимость: 1.99$.
4. A+ Signature
Многофункциональное приложение, которое позволит не только создать водяной знак, но и сделать подписи к снимкам или забавную фотокарточку. Можно использовать заготовленные шрифты и подписи (их 250), а можно покреативить и создать что-то свое. Стоимость: 1,99$.
5. PhotoMarkr
Бесплатное приложение, которое по некоторым параметрам ничуть не уступает платному контенту. Помимо многочисленных полезных инструментов по созданию отличительного знака, есть возможность загрузить уже созданный вами водяной знак на свое изображение.
6. eZy Watermark lite
«Все можно сделать с помощью телефона!» Еще одно бесплатное приложение сделает водяной знак не только на фотографии, но и на видео. 150 шрифтов, возможность загружать изображения с камеры, социальных сетей, библиотеки или iTunes.
7. iVideoMark
И отдельное приложение для создания водяных знаков для видеороликов. Добавляйте, тест, изображение, логотипы и подписи. Изменяйте цвета и шрифты и сохраняйте созданные ватермарки. Стоимость: 3$.
Надеемся, что наш обзор помог вам! Если вы знаете другие приложения для создания водяных знаков, поделитесь ими в комментариях.
Бусинка – проект, посвященный бисеру и бисерному рукоделию. Наши пользователи – начинающие бисерщики, которые нуждаются в подсказках и поддержке, и опытные мастера, которые не мыслят своей жизни без творчества. Сообщество будет полезно каждому, у кого в бисерном магазине возникает непреодолимое желание потратить всю зарплату на пакетики вожделенных бусинок, страз, красивых камней и компонентов Swarovski.
Мы научим вас плести совсем простенькие украшения, и поможем разобраться в тонкостях создания настоящих шедевров. У нас вы найдете схемы, мастер-классы, видео-уроки, а также сможете напрямую спросить совета у известных бисерных мастеров.
Вы умеете создавать красивые вещи из бисера, бусин и камней, и у вас солидная школа учеников? Вчера вы купили первый пакетик бисера, и теперь хотите сплести фенечку? А может, вы – руководитель солидного печатного издания, посвященного бисеру? Вы все нужны нам!
Пишите, рассказывайте о себе и своих работах, комментируйте записи, выражайте мнение, делитесь приемами и хитростями при создании очередного шедевра, обменивайтесь впечатлениями. Вместе мы найдем ответы на любые вопросы, связанные с бисером и бисерным искусством.
Рада встрече!
Если вы занимаетесь фотографией, то рано или поздно перед вами возникнет вопрос – как вставить логотип на фото в Фотошопе. Это делается в первую очередь для того, чтобы защитить на картинку, и чтобы сторонние ресурсы не использовали ее без вашего ведома.
Вставить логотип в фотографию можно несколькими способами. Все зависит от того, в каком формате ваш логотип. Я разберу два случая: если фото в PNG и JPG. С файлом в формате PNG не должно возникнуть проблем, выглядит он как обычная картинка, у которой задний фон прозрачный.
Как вставить логотип на фото в Фотошопе
Выбирайте Файл – Открыть и находите фото, на которое поместите потом лого. Теперь нужно открыть второе фото, где у вас логотип. Для этого зайдите Файл – Поместить связанные и открываете ваш файл в формате PNG. Логотип помещается на основное фото в рамке, если за нее потянуть, эмблему можно сделать больше или меньше. И изменить угол наклона. Поставьте лого в уголок экрана, а после нажмите клавишу Enter – знак встанет на картинку. Это был простой способ))
Теперь разберем пример, когда лого нужно не просто вставить, а подогнать под основное фото. Для наглядности я составила пошаговую инструкцию. Также будем использовать водную тематику. Возьмем вот такую картинку и попробуем вставить логотип на фото в Фотошопе. Эмблему поместим на дно бассейна. Ситуация осложняется тем, что изображение через воду искажается и логотип нам тоже придется немного исказить. Приступаем.
Заходим Файл – Поместить связанные и открываем логотип. Нажмите по нему правой кнопкой мыши и выберете «Наклон» . Начинайте поворачивать лого так, как вам нужно. Я же постараюсь выставить его параллельно линиям на дне бассейна.
Когда эмблема помещена на нужное место нажимайте кнопку Enter и лого встанет на картинку. Как вы видите, лого у нас выделяется и смотрится неестественно. Сейчас мы сделаем так, чтобы знак оказался под водой.
Для этого заходим в Фильтр – Искажение – Рябь . Двигайте ползунок по шкале, чтобы определить какое искажение подойдет и, когда поймаете баланс, жмите клавишу Ок.
Чтобы эмблема лаконичнее вписалась в пространство бассейна, уменьшим непрозрачность верхнего слоя. По умолчанию стоит 100%, снизьте до 55%, этого будет достаточно.
Вот, что получилось на выходе.
И последний на сегодня урок, как вставить логотип на фото в Фотошопе, если он у вас в формате JPG на белом фоне. Манипуляции необходимо проделать все те же самые, а после просто убрать белый фон. Для этого нужно изменить режим смешивания слоев. К примеру, удобно использовать «Затемнение» или «Умножение» . Можно попробовать и то, и то, а после выбрать, какой вариант окажется удачнее.
Ну вот, мастер-класс подошел к концу, надеюсь все получилось и теперь вы знаете, как вставить логотип на фото в Фотошопе. А если нет, пишите в комментариях вопрос и я с удовольствием вам помогу разобраться. Удачи в ваших начинаниях и помните, учиться никогда не поздно!
С уважением, Ваша Суть!
Интересуетесь вопросом, как наложить логотип на фото онлайн? Предлагаем использовать онлайн сервис на русском языке, который быстро и легко справится с поставленной задачей, а вы получите нужный результат за 1 минуту.
Теперь вам не нужна программа для водяных знаков, чтобы защитить авторство своих фотографий! Сделайте всё онлайн, не загружая свой компьютер. Водяным знаком может быть логотип или текст, добавленные на картинку.
Единовременно можно загружать на данный сервис не более 10 фото с максимальным размером картинки 1 МБ. Поддерживаются следующие форматы изображений JPG, JPEG, PNG и GIF.
Инструкция по наложению логотипа или текста на фото:
- Загрузите фото в онлайн сервис.
- Нажмите кнопку «2. РЕДАКТИРОВАНИЕ».
- Выберите вкладку «ТЕКСТ» или «ЛОГОТИП»:
— Если необходимо наложить текст, то впечатайте его в специальную графу. Затем ниже выберите шрифт, его размер, прозрачность и настройте угол наклона. Здесь же можно выбрать цвет. Текст на фото можно перемещать мышкой.
— Если необходимо добавить логотип на фото, то жмете «Загрузить логотип» и затем настраиваете его положение, степень прозрачности и размер. - Когда все готово, в верхнем меню кликаете на «3. СОХРАНИТЬ» и потом ссылку «Скачать», архив с результатом сохраните к себе на компьютер.
Знакомая история: вы поделились с близкими людьми своим желанием заниматься фотографией. Воодушевленно объясняли им почему именно эта стезя предначертана вам судьбой и даже успели в своем рассказе забежать немного наперед, к тому моменту, когда вас признали фотографом года по версии 35 PHOTO.Awards… Но вашу мечтательную речь перебило чье-то скептическое замечание: “Этих фотографов итак слишком много развелось?”
И как бы ни было грустно, но это факт — избранная вами ниша и впрямь переполнена мастерами разного направления и уровня профессионализма. Фотобанки, или же микростоки, ежедневно продают тысячи фоторабот, делая их авторов богаче, заказчики ищут фототаланты для корпоративных проектов или личных мероприятий по всему миру — да, конкуренция огромна.
Как выделиться и заявить о себе? В этой статье мы поговорим о таких маленьких, но необходимых деталях как логотип или водяной знак и научимся наносить их на фото.
Эмблемы, как , помогут вам не только повысить узнаваемость как автора портфолио, но защитить свой труд от воровства.
Способы наложения логотипа на фото
Существует множество способов наложения на фотографии, но мы выбрали для вас самые удобные и доступные из них. Итак, начнем, пожалуй, с самого простого.
Онлайн сервисы
Watermark.ws
Насчитывает более миллиона пользователей и это неудивительно, ведь простота и доступность сервиса действительно подкупает. А самое главное, что бесплатной версии вполне хватает, чтобы маркировать сразу 5 фото или видео, а также минимально отредактировать их фильтрами или по размеру. Вы также можете наложить любую надпись, поскольку сервис поддерживает кириллические шрифты. Словом, это отличная находка для нас: просто загружаем фото и лого с ПК или из облачного хранилища, а скачиваем уже готовое изображение с водяным знаком.
Watermarkphotos
Позволяет нанести логотипы на фото всего за пару кликов, а главное — совершенно бесплатно. Возможности редактирования изображения здесь совершенно минимальные, но зато вы можете поставить на нем личную подпись, нарисовать что-то немудренное или добавить необходимый текст. Сервис не предлагает много дополнительных услуг, но со своим главным заданием — нанесением логотипов на фото, справляется на ура.
Watermarkly
Предлагает максимально простой, быстрый и абсолютно бесплатный способ вставки эмблем на изображения. Всё, что вам нужно — выбрать фото с ПК, Google drive или Dropbox и добавить на него уже готовый . Лого подгоняется по размерам и уровню прозрачности, вы также можете добавить к нему свой текст в необходимом цвете и шрифте. Удобно, что сервис способен обработать большое количество фото сразу, автоматически подбирая необходимые размеры и расположение лого к каждой из них на ваше усмотрение.
Photoshop
Ну и куда же без Фотошопа? Этот, всем давным-давно знакомый, редактор всё же умудряется оставлять по себе немало вопросов. Вот и у нас возник: как наложить ватермарку на изображение в Фотошопе? Давайте разберемся.
Наложение логотипа на одно фото осуществляется довольно просто.
Вам необходимо открыть в редакторе сразу две вкладки: для изображения и для уже готового логотипа. Удобнее всего создать из лого кисточку и “проходиться” ею, где нужно. Для этого нам необходимо создать новый документ (Файл (в левом верхнем углу) > Создать (из выпадающего списка).
Выбираем необходимые параметры для данного файла: ширина/ высота — 2500х2000, разрешение — 300. Нажимаем “Ок”. Таким образом появляется третья пустая вкладка.
Возвращаемся к логотипу, копируем и вставляем его в наш новый документ. При необходимости можно сделать правки для размера лого или добавить текст. В шапке находим раздел “Редактировать” и выбираем “Определить кисть” из выпадающего списка и сохраняем ее.
Теперь наш логотип находится в палитре кистей и его очень удобно наносить на любое изображение, меняя цвет, размер и уровень прозрачности по желанию.
Можете также ознакомиться с видео инструкцией.
Редактор также дает возможность наложить лого на целый пакет фото.
Для этого открываем в фотошопе 2 окна: с логотипом и с изображением, а также третье окно для записи операции (“Окно” из панели управления > “Операции” из выпадающего списка). Сценарии в этом окне мы запишем единожды, а повторяться автоматически они будут для каждой последующей фотографии. Итак, поехали!
В окне операции находим значок с белым листом, второй в правом нижнем углу. Вводим название операции и начинаем запись, нажав на появившуюся красную точку.
Нажимаем на окно с логотипом и используем следующие комбинации: CTRL+А, CTRL+С (скопир), CTRL+D.
Затем нажимаем на окно с изображением и на комбинацию CTRL+V (вставить), делаем все необходимые правки размера и размещения и используем CTRL+Е.
Сохраняем картинку, после чего закрываем ее в редакторе и останавливаем запись операции.
Чтобы на все последующие картинки были автоматически нанесены ватермакрки за тем же сценарием выбираем “Файл” в панели управления > “Автоматизация” из выпадающего списка > “Пакетная обработка”. Заполните все необходимый поля и нажмите “Сохранить”, затем выберите папку со всеми необходимыми для маркирования фото. Вуаля! Посмотрите, насколько быстро идет обработка!
Видео инструкция.
Приложения для Android
SALT
Приложение для андроид, которое доступно в бесплатном формате с лимитированными возможностями редактирования — до 40 раз пользования. Программа предлагает быстрый способ вставки лого или текста на изображение благодаря удобному и понятному интерфейсу.
WaterMark
Еще одно бесплатное приложение, которые позволяет наложить лого как на одно фото, так и на целый пакет изображений прямо с телефона. Здесь также доступно редактирование водяного знака и добавление необходимого текста. Лого можно вставить в одном экземпляре и нанести на любой участок изображения, а можно разбить его на всю площадь фото для максимальной защиты от воровства.
LogoLiciou
Предлагает быстро и бесплатно маркировать ваши изображения. Просто загрузите фото, а затем и логотип (приложение поддерживает.png .jpg и даже.gif файлы). Внесите необходимые правки и всё — изображение готово. Сохраните его или поделитесь с друзьями.
Приложения для IOS
eZy Watermark
Не зря насчитывает более 3 миллионов скачиваний, ведь оно действительно удобно в использовании и дает возможность бесплатно маркировать одну или несколько фотографий. Всё, что нужно — загрузить изображение из Галереи, Facebook, Instagram или сделать фото непосредственно через камеру гаджета. В качестве водяного знака можно использовать как изображение, так и текст, или же поставить личную подпись. Здесь доступна функция редактирования знака, а все изменения можно сохранить, сделав из лого готовый шаблон. Для владельцев IOS это настоящая находка!
Как быстро создать логотип, если его еще нет?
До сих пор мы рассматривали способы добавления готового знака на фотографию. Но что делать, если никакого лого еще и в помине нет, а маркированные изображения нужны уже вчера? Прежде всего глубоко вдохнуть и не переживать, ведь создание логотипа — дело 10 минут, если воспользоваться онлайн-сервисом .
Для использования сервиса не нужны специальные навыки, интерфейс интуитивно понятен, можно создать не только лого но и фирменную продукцию.
Для создания сделайте всего 4 шага:
Шаг 1.
Перейдите на сайт и укажите название, компании и нажмите “Создать логотип”.
Шаг 2.
Сервис предложит вам несколько универсальных наборов, чтобы сделать подборку более точной, укажите иконок из выпадающего списка в верхнем меню, а также выделите необходимые цветовые палитры и продолжите поиск.
Шаг 3.
Для того, чтобы внести правки в лого, кликните на кнопку “Посмотреть и скачать” возле лучшего из вариантов, а затем на иконку редактирования. Изменить можно цвет, шрифт и расположение элементов и т.д.
Шаг 4.
После регистрации сервис предоставит вам все цветовые схемы, которые входят в цену покупки и варианты использования нового лого на фирменной продукции. Если вас все устраивает, кликайте ”Скачать” и ознакомьтесь с ценовой политикой.
Уже готовы поставить свою фирменную подпись в качестве логотипа?
Отлично! Тогда заходите в онлайн-генератор Логастер и выбирайте любой макет из нужной вам ниши. Более 7 миллионов пользвателей уже нашли сдесь свой новый логотип.
Как нанести водяной знак на свои фотографии в Photoshop
После добавления водяного знака в Photoshop самое время сохранить изображение.
Сохранение изображений с водяными знаками в Photoshop
Правильное сохранение изображения с водяным знаком особенно важно. Вам необходимо создать как минимум две версии изображения. На одном есть водяной знак, который нельзя удалить, а на другом — водяной знак, который можно включать и выключать. Первое изображение — это то, что вы опубликуете, а второе изображение — это то, что мы называем мастер-копией.Это второе изображение позволяет при необходимости создавать другие изображения с водяными знаками.
В этом уроке мы рассмотрели способы добавления водяного знака к изображению, когда водяные знаки находятся на отдельном слое. Это дает вам контроль над водяным знаком и позволяет добавлять специальные эффекты. Чтобы сохранить это, важно сохранить фотографию в формате Photoshop PSD. Это удерживает все слои на месте и позволяет вам корректировать или даже скрывать их в будущем. Это ваша основная копия изображения.
Если вы хотите создать изображение с водяным знаком, вы можете изменить размер мастер-файла и сохранить его в формате JPEG. При сохранении изображения в формате JPEG все слои выравниваются, и водяной знак применяется к изображению навсегда.
Но есть еще одно преимущество, когда вы сохраняете водяной знак на отдельном слое изображения. Давайте посмотрим на это дальше.
Быстрое воспроизведение водяного знака в Photoshop
После того, как вы создали водяной знак в виде слоя на одном изображении, его становится очень легко воспроизвести на других изображениях.Для этого откройте файл Photoshop с изображением с водяным знаком и изображением, к которому вы хотите добавить водяной знак.
Выберите инструмент Photoshop «Перемещение» на палитре инструментов Photoshop. Затем вы можете выбрать слой водяного знака в вашем изображении, содержащий водяной знак для дублирования.
Удерживая нажатой клавишу Option (Mac) или Alt (ПК), щелкните слой водяного знака и перетащите его. Во время перетаскивания продолжайте удерживать клавишу Option / Alt и наведите указатель мыши на вкладку для второго изображения.Когда вы удерживаете указатель мыши над вкладкой другого изображения, Photoshop переключается на это изображение, и вы можете расположить водяной знак. Когда водяной знак на месте, отпустите мышь.
Теперь вы воспроизвели водяной знак, добавив его ко второму изображению.
Как наносить водяные знаки на изображения в Lightroom
Хотя кажется, что добавление водяных знаков к изображениям в настоящее время мало что делает для предотвращения кражи изображений, водяные знаки по-прежнему могут быть очень полезны для фотографов и владельцев бизнеса для продвижения своей работы и своих брендов на веб-сайтах и в социальных сетях.К сожалению, для тех, кто только начинает, добавление простого водяного знака к изображениям может быть довольно болезненным занятием, особенно если они еще не знакомы с процессом с использованием таких программных инструментов, как Photoshop. К счастью, Adobe упростила добавление водяных знаков к изображениям в Lightroom, что позволяет не только добавлять водяной знак к одному изображению, но и применять его ко всем изображениям в процессе экспорта, что может сэкономить много времени и сэкономить нервы. при работе с партиями изображений.В этой статье я покажу, как использовать встроенный инструмент водяных знаков, который легко доступен в Lightroom, чтобы быстро добавлять водяные знаки к изображениям.
Ледник Тасман, Новая Зеландия на закате. Изображение с водяным знаком с помощью Lightroom.NIKON D810 + 24-120 мм f / 4 @ 32 мм, ISO 64, 1/4, f / 8,0
1) Почему изображения водяных знаков?
Первый вопрос, который вы можете задать себе: нужно ли добавлять водяные знаки на изображения? Есть много мнений по этому поводу. Некоторые утверждают, что водяные знаки предотвращают кражу (с чем я и многие другие не согласны), позволяют саморекламу и помогают повысить узнаваемость бренда, в то время как другие утверждают, что добавление водяных знаков портит впечатление от просмотра и приносит больше вреда, чем пользы.Позвольте мне быстро указать, что я думаю о водяных знаках и когда их следует и не следует использовать.
- Если водяной знак явно не занимает всю фотографию, как на изображении ниже, его часто можно легко удалить в Photoshop с помощью стандартных инструментов. Поэтому, если вас слишком беспокоит воровство и нарушение авторских прав, либо не публикуйте свои изображения в Интернете, либо размещайте их в небольшом размере с гигантскими водяными знаками на всем протяжении. Вы точно отбиваете всех потенциальных воров. Я немедленно закрываю сайты, которые показывают изображения размером с иконку с огромными водяными знаками.И я знаю, что я не единственный…
Большой и уродливый водяной знак - Если серьезно, если вашей целью является самореклама и повышение узнаваемости бренда (что должно быть вашей основной целью при добавлении водяных знаков), затем придумайте хорошую стратегию добавления водяных знаков, не портя впечатления от просмотра (см. советы ниже). Это означает, что ваши водяные знаки должны быть маленькими, но узнаваемыми и размещаться в хорошем, открытом углу на фотографиях близко к границам изображения.
- Известные фотографы редко ставят водяные знаки на свои фотографии, потому что они хотят обеспечить наилучшие (и ненавязчивые) впечатления от просмотра.Также они часто публикуют большие изображения, занимающие весь экран. Почему их не беспокоят авторские права? Потому что они известны, и их изображения узнаваемы. Если такие фотографии или «произведения искусства» будут украдены или воспроизведены в другом месте, правонарушители, скорее всего, будут незамедлительно обнаружены и пойманы. Я говорю, что если вы не известный фотограф, вам следует добавлять водяные знаки на свои фотографии? Конечно, нет. Я считаю, что вам следует меньше беспокоиться о воровстве и больше сосредоточиться на улучшении качества фотографий.
- Если водяные знаки используются правильно, они могут способствовать продвижению вашей работы, а не навредить. Вы не фотоагентство, поэтому держитесь подальше от больших водяных знаков, которые появляются на ваших фотографиях.
- И для всех тех людей, которые «щелкают правой кнопкой мыши» и делают это на своих веб-сайтах, вы только портите впечатление от просмотра вашим посетителям. Я ненавижу то, что не могу щелкнуть правой кнопкой мыши и открыть ссылки / изображения на новых страницах на веб-сайтах и в блогах. Пора вам понять, что если кому-то действительно нужно украсть ваше изображение, он может просто нажать кнопку «Печать экрана» на своей клавиатуре, затем вставить снимок экрана в Photoshop и обрезать его по своему вкусу!
Прежде чем перейти к конкретным инструкциям, я хотел бы дать несколько советов и рекомендаций по установке водяных знаков:
- Попробуйте использовать графический логотип вместо простого текста для водяных знаков.Если у вас еще нет логотипа, используйте короткий текст со своим именем и символом авторского права ©.
- При использовании текстовых водяных знаков старайтесь не добавлять слово «фотография» в конце своего имени. Если ваше имя не уникальное (просто выполните поиск в Google), либо придумайте псевдоним, либо используйте свой URL (ниже).
- Если у вас короткий URL-адрес, вы можете разместить адрес своего веб-сайта вместо своего имени.
- При использовании текстовых водяных знаков используйте стандартный и узнаваемый шрифт, а не какой-нибудь готический / курсив / рукописный шрифт, который невозможно прочитать.
- Старайтесь не использовать несколько строк текста для водяных знаков.
- Полупрозрачные водяные знаки всегда выглядят лучше и профессиональнее, чем жирные отпечатки авторских прав. Если вы решили использовать водяной знак, сделайте его прозрачным на 60% или менее.
- Еще один хороший метод добавления водяных знаков — добавить немного места под каждой фотографией, а затем поместить туда информацию об авторских правах. Но для этого вам придется использовать Photoshop и записывать действия (не рассматриваются в этой статье).
- Поместите свой логотип / текстовый водяной знак в углы фотографий.Обычно лучше всего работают верхнее левое, верхнее правое, нижнее левое и нижнее правое расположение.
- Если вы не хотите делиться настройками камеры, удалите данные EXIF с изображений, но сохраните только свои авторские права и контактную информацию. Это будет просто дополнительный уровень защиты авторских прав на случай, если ваше изображение будет размещено в другом месте.
2) Дилемма положения водяного знака
Из-за природы фотографий, их цветов и узоров поиск хорошего места для водяного знака может быть проблемой.Где и как его разместить? Как я уже указывал выше, лучшие места для стандартных водяных знаков — это верхний и нижний углы ваших фотографий (если вы не решили добавить дополнительное пространство внизу или сбоку ваших фотографий в Photoshop или другом стороннем программном обеспечении). Какой угол использовать для водяных знаков? Я бы сказал все! Почему? Потому что каждая фотография будет отличаться, и хотя один угол может работать для одной фотографии, этот же угол может не подходить для другой. Серый водяной знак не будет виден на фотографии с серым углом, на котором размещен водяной знак.Итак, у вас есть два варианта: либо использовать другой оттенок цвета, который виден в том же углу, либо переместить водяной знак в другое место. Я предпочитаю последнее для последовательности, но это полностью ваш выбор.
Теперь перемещение водяного знака на фотографиях было бы крайне неэффективным, если бы вам приходилось менять водяной знак каждый раз, когда вам нужно его переместить. Вот почему лучший метод — создать несколько водяных знаков в Lightroom и разместить их в разных местах. Например, у меня есть 4 разных водяных знака Lightroom, которые я назвал «Слева вверху», «Справа вверху», «Слева внизу» и «Справа внизу».Все водяные знаки одинаковые (логотип PL белого цвета), просто они расположены по-разному.
3) Создание текстового водяного знака в Lightroom
Давайте рассмотрим процесс создания текстового водяного знака в Lightroom. Чтобы получить доступ к функции водяных знаков в Lightroom, вы можете перейти в «Правка-> Редактировать водяные знаки…» (Lightroom-> Редактировать водяные знаки на Mac) или вы также можете получить доступ к ней из окна экспорта Lightroom. Обычно я обращаюсь к нему через окно экспорта, которое можно найти в File-> Export или нажав CTRL + SHIFT + E:
Когда он появится, прокрутите вниз и найдите «Watermarking».Затем установите флажок перед «Водяной знак:» и выберите «Редактировать водяные знаки…» в раскрывающемся меню. Появится «Редактор водяных знаков», который выглядит следующим образом:
Редактор водяных знаков очень прост и интуитивно понятен в использовании. В левом нижнем разделе вы вводите текст и можете изменить макет в правой части окна. Начнем с набора текста. Сначала поместите символ авторского права (скопируйте и вставьте его отсюда — © или нажмите ALT + 0169 на ПК / OPT + G на Mac), затем укажите свое имя.В правой части экрана выберите желаемый шрифт в разделе «Параметры текста». Мне лично нравится шрифт Myriad Web Pro, но вы можете использовать любой шрифт, который вам нужен, если он разборчивый. Выберите стиль и выравнивание, затем выберите цвет текста. Я бы рекомендовал оставить белый цвет, так как цвета редко хорошо смотрятся в текстовых водяных знаках. Настройки теней по умолчанию должны работать нормально, но если вы хотите внести изменения в способ появления теней, вы можете сделать это на этом экране. Теперь прокрутите вниз, пока не увидите «Эффекты водяных знаков»:
Как я уже отмечал ранее, вы не хотите, чтобы водяной знак авторского права был на 100% видимым, поэтому лучше сделать его полупрозрачным.Обычно я использую непрозрачность 50%, но вы можете поиграть в диапазоне 30-80%, чтобы увидеть, что вам подходит. Сохраняйте «Пропорциональный» размер вместо «Подогнать» или «Заполнить», и 10% обычно отлично работает. Если ваш текст об авторских правах выглядит слишком маленьким, увеличьте значение до большего числа.
Следующая задача — выбрать точку «привязки», то есть место, где будут находиться ваши авторские права. Как я указал выше, лучше всего держать его в верхнем левом / правом и нижнем левом / правом углах. Начните с верхнего левого угла. Помните, наша цель — создать 4 водяных знака в разных местах.Затем нажмите «Сохранить», и появится окно «Новый шаблон»:
Дайте ему осмысленное имя, которое поможет легко понять расположение типа водяного знака. Я назвал свой «Внизу справа», как показано выше. Нажмите «Создать», и вы вернетесь к экрану экспорта.
Теперь повторите задачу еще три раза и создайте еще 3 водяных знака для «Слева вверху», «Справа вверху» и «Слева снизу». В конце раскрывающееся меню «Водяные знаки» должно выглядеть примерно так:
Теперь, когда у вас есть текстовые водяные знаки, как их использовать? Просто выберите группу фотографий в Lightroom, откройте окно экспорта, затем выберите один из водяных знаков и нажмите «Экспорт».Это все!
Вот как я обычно это делаю:
- Выберите все фотографии для извлечения в Lightroom
- Откройте окно экспорта Lightroom (CTRL + SHIFT + E / CMD + SHIFT + E)
- Выберите «Bottom-Right» »(Лучше всего подходит для большинства изображений)
- Нажмите« Экспорт »
- После извлечения изображений просмотрите каждое из них и определите те, логотип которых не выглядит хорошо или невидим
- Выберите изображения, которые должны иметь другой размещение водяного знака, затем снова откройте окно экспорта и выберите водяной знак для другого места.
- Снова нажмите «Экспорт», а затем перезапишите существующую фотографию.
Возможно, вам придется повторить шаги 5-7 несколько раз, пока не получите водяные знаки размещены хорошо.Вот и все. Теперь поговорим о графических водяных знаках с логотипами.
4) Создание графического водяного знака в Lightroom
Теперь давайте перейдем к интересному вопросу, который добавляет графический водяной знак с вашим логотипом к изображениям в Lightroom. Независимо от того, насколько хорошо вы сделаете текстовый водяной знак, он никогда не будет соответствовать красивому графическому логотипу. Но для этого вам понадобится логотип вашего бренда / компании в прозрачном формате, например PNG или GIF. Ваш логотип не может быть в формате JPEG, поскольку JPEG не поддерживает прозрачность.Если ваш логотип был разработан профессионально, у вас должен быть оригинальный логотип в векторном / EPS формате. Вы также можете найти прозрачный файл PNG / GIF в той же папке. Если вы не можете найти его, очень легко экспортировать ваш логотип в формат PNG, если у вас есть исходный файл. Прозрачный логотип должен выглядеть следующим образом при открытии в Photoshop:
Поскольку мы будем делать ваш водяной знак полупрозрачным, лучше всего иметь изображение белого, а не черного цвета. Для быстрого преобразования в Photoshop просто нажмите CTRL + I / CMD + I, чтобы инвертировать цвета логотипа:
Теперь экспортируйте изображение из Photoshop, выбрав «Файл-> Сохранить для Интернета и устройств», а затем выберите «PNG. -8 ”в верхнем раскрывающемся списке.Убедитесь, что установлен флажок «Прозрачность», как показано ниже:
Когда файл готов, вы готовы использовать его в Lightroom. Кстати, убедитесь, что вы используете большую версию своего логотипа (не менее 250 пикселей в ширину). Если вы сделаете его слишком маленьким, ваш водяной знак не будет хорошо выглядеть при экспорте из Lightroom, поскольку Lightroom придется увеличить его размер для больших фотографий. Если вы используете изображение PNG с высоким разрешением, Lightroom автоматически уменьшит его размер в процессе экспорта.
Теперь возьмем несколько фотографий и вызовем диалоговое окно «Экспорт» в Lightroom, нажав CTRL + SHIFT + E. Обязательно установите флажок перед «Водяной знак:» в разделе «Водяные знаки», затем выберите «Редактировать водяные знаки…» в раскрывающемся меню. Появится новое окно под названием «Редактор водяных знаков»:
Чтобы использовать графический логотип, мы должны выбрать «Графика» в правом верхнем углу окна. В разделе «Параметры изображения» нажмите «Выбрать» и найдите ранее экспортированный логотип.После выбора файла вы увидите, что логотип сразу же появится на предварительном просмотре фотографии слева. Вы также заметите, что «Параметры текста» теперь неактивны. Прокрутите вниз, пока не дойдете до «Эффекты водяного знака»:
Как и в случае с текстовым водяным знаком, вы должны выбрать правильную непрозрачность — я обычно оставляю 50-60%. Размер должен оставаться «пропорциональным», а размер 10–15% отлично подходит для большинства ситуаций. Если ваш логотип расположен слишком близко к границе, вы можете переместить его вверх / вниз и влево / вправо, изменив значения «Inset» в «Horizontal» и «Vertical».В приведенном выше случае я пошел дальше и установил +1 как для значений горизонтальной, так и для вертикальной вставки, чтобы логотип немного сдвинулся от края изображения. Снова выберите одну из опорных точек (начните с нижнего правого) и затем сохраните пресет с новым именем, например «Bottom-Right Logo».
Теперь снова откройте редактор водяных знаков, измените якорь на нижний левый угол, снова нажмите «Сохранить» и дайте ему имя, например «Логотип снизу-слева». Сделайте то же самое для верхнего левого и верхнего правого угла. Когда вы закончите, у вас должно быть четыре водяных знака для разных местоположений водяных знаков.
Теперь попробуйте экспортировать пару фотографий и посмотрите, как вам понравится результат:
- Выберите все фотографии для извлечения в Lightroom
- Откройте окно экспорта Lightroom (CTRL + SHIFT + E / CMD + SHIFT + E)
- Выберите водяной знак на графике «Внизу справа» (лучше всего подходит для большинства изображений).
- Нажмите «Экспорт»
- После извлечения изображений просмотрите каждое из них и определите те, логотип которых не выглядит хорошо или невидим
- Выберите изображения, для которых необходимо другое размещение водяного знака, затем снова откройте окно экспорта и выберите водяной знак для другого места.
- Нажмите «Экспорт» еще раз, а затем перезапишите существующую фотографию.
Вот как выглядит мое изображение. как с водяным знаком с логотипом «PL»:
Водяной знак, нанесенный на изображение с помощью LightroomХорошая новость заключается в том, что вы можете использовать описанный выше метод как для вертикальных, так и для горизонтальных изображений, поэтому вам не нужно извлекать отдельные вертикальные изображения. у.Если все четыре угла очень яркие и белый логотип не работает, сделайте еще один прозрачный логотип черного цвета и создайте дополнительные водяные знаки. При нанесении водяных знаков на очень яркие фотографии используйте черный логотип с 50% прозрачностью, и он будет отлично смотреться.
Вот и все! Дайте мне знать, если у вас есть какие-либо вопросы, и я хотел бы увидеть, как появится ваш логотип!
Как добавить водяной знак к изображению без Photoshop
Традиционно водяные знаки наносились на бумагу, создаваемую путем изменения толщины бумаги, но были видны только тогда, когда вы держали бумагу против света.Однако сегодня вы можете добавлять цифровые водяные знаки к мультимедийным файлам, таким как изображения или видео, с помощью Photoshop, чтобы было легче идентифицировать и защищать авторские права информацию, содержащуюся в файле.
Если вы не знакомы с ним, не знаете, как им пользоваться или считаете его слишком сложным для ваших нужд, узнайте, как добавить водяной знак к изображению без Photoshop.
Типы программного обеспечения для создания водяных знаков
Существуют различные программы или инструменты, которые вы можете использовать помимо Photoshop, которые могут помочь вам добавить водяные знаки на изображения.С такими инструментами процесс также намного проще, если вы выберете правильное программное обеспечение. Вы можете легко нанести водяной знак на одну фотографию или группу фотографий за считанные минуты.
Программное обеспечениедля создания водяных знаков можно разделить на браузерные (онлайн), настольные и мобильные приложения. Если вы используете компьютер, среди других бесплатных и платных инструментов есть такие инструменты, как Microsoft Paint 3D, которые помогут вам незаметно добавить водяные знаки на ваши фотографии.
Мобильные приложения для создания водяных знаков для платформ Android и iOS также существуют на тот случай, если вы хотите использовать водяные знаки для своих изображений на ходу со своего смартфона или планшета.
Ниже приведены различные параметры, которые можно использовать для нанесения водяных знаков на изображения без Photoshop.
Используйте Microsoft Paint 3D для нанесения водяных знаков на изображения
Это бесплатный и дешевый способ добавления водяных знаков к изображениям без использования Photoshop. Вы можете сделать это, наложив текст на изображение, чтобы создать водяной знак, хотя он может выглядеть не так профессионально или красиво, как в других фоторедакторах.
Используйте онлайн-программу для создания водяных знаков: Watermark.ws
Водяной знак.ws гибок и имеет множество опций. Он предлагает быстрый и простой способ нанесения водяных знаков на изображения без Photoshop. Вы можете перетащить изображение или текст в любое место на изображении и настроить цвет, шрифт и непрозрачность изображения. Преимущество использования этого инструмента заключается в том, что он дает вам профессионально выглядящие результаты, и вы можете редактировать свое изображение несколько раз.
Использование настольного приложения для водяных знаков на изображениях
Вы можете использовать приложение для создания водяных знаков на рабочем столе, чтобы добавить водяной знак к изображениям с помощью загружаемого программного обеспечения.Такие инструменты не требуют подключения к Интернету, как онлайн-программы, что делает их быстрее. Вы также можете сохранять изображения на локальном диске вашего компьютера.
Существует несколько приложений для создания водяных знаков для компьютеров Windows и Mac. К ним относятся, среди прочего, TSR Watermark, PhotoBulk (платный инструмент для macOS) и uMark (платный и бесплатный). Еще один хороший инструмент — IrfanView для Windows, программа для просмотра изображений, но имеющая собственный инструмент для создания водяных знаков.
Если вы предпочитаете метод «сделай сам», вы можете легко добавить водяной знак на страницы PDF с помощью Quick Action в macOS.
Используйте фоторедактор для водяных знаков на изображениях
Если в вашем фоторедакторе нет встроенной функции водяных знаков, вы можете использовать для той же цели графические редакторы, такие как GIMP (бесплатно и с открытым исходным кодом) или Pixelmator. Результаты нанесения водяных знаков с помощью редакторов изображений будут зависеть от вашего уровня проектирования, но для многих это более простой (и дешевый) способ создания водяных знаков вместо Photoshop.
Мобильные приложения для водяных знаков на изображениях
Если вы используете свой смартфон, планшет или iPad для нанесения водяных знаков на изображения на ходу, вы можете использовать несколько мобильных приложений для создания водяных знаков для Android и iOS.
Среди них iWatermark (Android / iOS), который позволяет вам выбирать изображения из галереи вашего телефона и добавлять водяные знаки, такие как авторские права или собственный логотип, несколькими нажатиями. Он также предлагает функцию пакетной установки водяных знаков, так что вы можете добавлять водяные знаки сразу на несколько изображений.
Вы также можете попробовать «Ярлыки» (ранее «Рабочий процесс») для iOS, которые помогают автоматизировать несколько функций, помимо установки водяных знаков. Вы можете создать ярлык, который будет ставить водяной знак на всю вашу коллекцию изображений и даже изменить размер и загрузить его в социальные сети.
Заключение
Если вы хотите добавить водяной знак на изображение без Photoshop и при этом сохранить его ненавязчивым и чистым, попробуйте любой из вышеперечисленных вариантов, прежде чем вкладывать средства в Photoshop. Водяной знак лишь добавляет уровень безопасности и идентифицирует или маркирует ваши изображения как ваши и не гарантирует, что ваши изображения не будут использоваться без вашего согласия. В конечном итоге вам придется решить, стоит ли добавление водяного знака затрат, усилий и времени.
Эта статья полезна? да Нет
Элси БиажМоя страсть всегда заключалась в том, чтобы делиться каждой полезной информацией, которую я нахожу о технологиях, с конечной целью помочь людям решить проблему.
Как создать водяной знак с помощью Lightroom и Photoshop
от Alex Coleman 25 июля 2019 г.
Вы хотите добавить логотип водяного знака к своим фотографиям? Создание собственного водяного знака с вашим логотипом — один из лучших способов защитить ваши изображения от копирования, когда вы размещаете их в Интернете. С Lightroom и Photoshop это легко.Чтобы создать водяной знак для подписи, вам понадобится всего несколько простых вещей:
- Лист бумаги и маркер или ручка
- Камера — даже камера мобильного телефона будет работать
- Photoshop
- Lightroom
Если вы хотите создать логотип или текстовый водяной знак, все, что вам нужно, — это Lightroom! Если у вас их еще нет, вы можете скачать Photoshop и Lightroom на сайте Adobe.
Водяные знаки — отличный способ придать вашим изображениям профессиональный вид.Эти небольшие визуальные изменения фотографии могут помочь зрителям определить, кто снял изображение, а также защитить ваши авторские права. Если водяной знак содержит ваше имя, адрес веб-сайта, название компании или другие идентифицирующие данные, это может помочь зрителям найти больше ваших изображений. Кроме того, эти водяные знаки могут помочь защитить ваши авторские права, затрудняя воспроизведение вашего изображения в неавторизованных целях. Человеку, воспроизводящему ваше изображение, придется либо обрезать, либо клонировать отметку, что сделает ваше изображение менее пригодным для использования в его целях.
Водяной знак может быть основан на логотипе, простом тексте или стилизован под вашу подпись. Любой из них будет работать, чтобы защитить ваши авторские права и помочь в создании вашего бренда. Если вы просто показываете, что фотографии защищены авторским правом, например, для использования в качестве образца, водяной знак в виде простого текста подойдет. Если вы публикуете художественное изображение на своем веб-сайте, подумайте об использовании водяного знака с подписью или логотипом для этого дополнительного индивидуального восприятия.
Независимо от того, какой стиль водяных знаков вы используете, Lightroom позволяет очень легко поддерживать библиотеку различных водяных знаков, а также применять их к любому количеству изображений одновременно.Самое приятное то, что из-за того, как работает экспорт из Lightroom, вам никогда не придется беспокоиться о перезаписи исходного изображения копией с водяными знаками.
Для водяного знака на фотографии с вашей подписью сначала необходимо оцифровать свою подпись. Если у вас уже есть логотип или вы просто хотите использовать текст, переходите к шагу 4.
1) Создайте подпись
Сначала возьмите лист белой бумаги. Использование белого цвета упростит выбор подписи, когда она будет в Photoshop.
Подпишите страницу темным цветом, желательно черным. Подпись, размер которой превышает размер задней панели кредитной карты, подойдет. Вы даже можете попробовать несколько разных стилей, которые дадут вам варианты выбора позже.
Если у вас несколько подписей на странице, убедитесь, что они разделены некоторым пробелом. Наконец, попробуйте разные комбинации, например, сильно текстурированную льняную страницу с мягким карандашом для художественного штриха или перьевую ручку для декоративного изящества.
Следите за тем, чтобы ваша бумага оставалась ровной и без складок, поскольку чем чище бумага, тем меньше работы с ней потребуется в Photoshop.
2) Оцифровка бумаги
Если у вас есть сканер, следующий шаг будет простым, так как вы можете просто отсканировать подписанную бумагу. Если у вас затруднен доступ к сканеру, подойдет любая камера.
При использовании камеры убедитесь, что вся страница освещена ярким и равномерным светом. В зависимости от камеры вы можете использовать режим макросъемки или близкой фокусировки (часто обозначается значком растения). Если ваша камера позволяет управлять диафрагмой, остановитесь на F8 или F11, чтобы максимизировать глубину резкости.
При съемке бумага должна быть выровнена под прямым углом в видоискателе, так как любой наклон страницы исказит подпись.
Если ваша подпись большая и резкая при просмотре изображения, эта рамка подойдет. Перенесите это изображение на свой компьютер.
3) Создание цифровой подписи
Откройте изображение со сканера или камеры в Photoshop.
Используйте инструмент «Волшебная палочка» (W) и щелкните один раз в белой области страницы. Затем инвертирует выделение с помощью Select> Inverse.
Теперь подпись должна быть выбрана. Дублируйте подпись на новый слой , выбрав Layer> New> Layer via Copy.
Теперь вы можете удалить фоновый слой , перетащив фоновый слой вниз на значок корзины.
Это оставит новый слой с вашей подписью, окруженный прозрачной пленкой. Если ваша подпись имеет замкнутые области, как в букве O, используйте инструмент «волшебная палочка», чтобы выбрать эти белые области и удалить их. Если на этом слое есть дополнительные отметки, их можно удалить с помощью ластика.
Когда вы будете довольны содержанием готового прозрачного слоя подписи, пора сохранить его как PNG.
В зависимости от вашей версии Photoshop вам нужно будет выбрать Файл> Сохранить для Интернета или Файл> Экспорт> Сохранить для Интернета.
После загрузки интерфейса «Сохранить для Web» используйте раскрывающийся список предустановок, чтобы выбрать PNG-8, и убедитесь, что установлен флажок прозрачности. Добавьте описательный заголовок, а затем сохраните это изображение на свой рабочий стол.
Если вам нужна светлая альтернативная версия для темных изображений, сейчас самое время сделать вторую копию. Перейдите к Image> Adjustments> Invert, , который инвертирует черную подпись в белую. Повторите шаги для сохранения, убедившись, что вы используете другое имя файла.
4) Добавление водяного знака в Lightroom
Открытие меню водяных знаков:
После создания готового файла PNG откройте Lightroom CC.
Lightroom позволяет добавлять логотип водяного знака во многие различные модули, но самый простой способ использовать этот логотип водяного знака — во время экспорта.
Для практики: выберите изображение из вашей библиотеки, затем перейдите в Файл> Экспорт. В диалоговом окне экспорта прокрутите вниз и под заголовком «Водяные знаки», используйте раскрывающийся список для выбора редактирования водяных знаков.
Открыв меню водяных знаков, переходите к инструкциям для каждого конкретного типа водяного знака.
Для водяного знака подписи:
В редакторе водяных знаков выберите переключатель «Графика» рядом со стилем водяного знака.В файловом интерфейсе перейдите на рабочий стол и выберите файл, который вы сохранили из Photoshop.
Теперь, когда изображение загружено, вы можете изменить его положение с помощью различных параметров под эффектами водяных знаков.
Наконец, сохраните предустановку водяного знака с описательным именем.
Теперь вы можете добавить водяной знак с подписью к любому изображению, которое вы экспортируете из Lightroom, просто выбрав водяной знак в меню экспорта.
Для текстового водяного знака
В редакторе водяных знаков установите переключатель «Текст» рядом со стилем водяного знака.
При выбранном текстовом переключателе теперь вы можете ввести любой текст в текстовое поле в нижнем левом углу окна редактора водяных знаков. Если вы хотите создать символ авторского права, удерживайте клавишу ALT и введите 0169 или скопируйте его отсюда: ©
Чтобы изменить шрифт, используйте параметры текста, доступные в правой части окна редактора водяных знаков. Отсюда вы можете выбрать цвета, выравнивание, шрифты и изменить расположение водяного знака. Один из важных параметров — непрозрачность. Это контролирует, насколько водяной знак «виден насквозь». Значение 100 означает полную непрозрачность.
Когда вы настроили текстовый водяной знак, который вас устраивает, вы можете использовать раскрывающийся список в левом верхнем углу, чтобы сохранить его в качестве предустановки. Это означает, что вы можете легко применить тот же дизайн в будущем, просто выбрав этот водяной знак в меню экспорта в Lightroom.
Для водяного знака логотипа
Чтобы использовать ваш логотип в качестве водяного знака, ваш логотип должен быть сохранен как PNG на прозрачной пленке.
В редакторе водяных знаков выберите переключатель «Графика» рядом со стилем водяного знака.В файловом интерфейсе перейдите на рабочий стол и выберите файл, содержащий ваш логотип.
Теперь, когда ваш логотип загружен, вы можете использовать параметры в правой части окна редактора водяных знаков, чтобы настроить его внешний вид. Вы можете изменить его положение, повернуть или привязать к одной области изображения.
После того, как вы разместите свой логотип так, как вы хотите, сохраните водяной знак с описательным именем . Перейдите в левый верхний угол и используйте раскрывающийся список «Сохранить текущие настройки как новую предустановку» .Это означает, что вы можете легко применить водяной знак вашего логотипа к любому изображению, которое хотите, при экспорте из Lightroom.
Повторное использование водяного знака для изображений будущего
После того, как вы создали водяной знак и сохранили его в качестве предустановки, Lightroom позволяет очень легко применить его к любому изображению, которое вы хотите.
Чтобы применить водяной знак, выберите изображения, к которым вы хотите его применить, и экспортируйте изображения. В меню экспорта изображений меню водяных знаков является вторым снизу. Это меню позволяет вам выбрать любой предустановленный водяной знак, который будет применяться к изображениям, которые вы экспортируете.
Заключение
Следуя этим шагам из вышеприведенного руководства, легко создать собственный водяной знак прямо из вашей подписи. Водяные знаки могут помочь защитить ваши изображения от копирования, а также добавить индивидуальный штрих к любому готовому изображению.
Ознакомьтесь с этим руководством, если вы хотите добавить водяные знаки к своим изображениям в WordPress.
Если вам нравится этот урок, подпишитесь на наш список рассылки справа и подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и ресурсов по Lightroom и Photoshop.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам всего за несколько кликов создавать красивые фото- и видеогалереи, чтобы они могли демонстрировать и продавать свои работы.
Простое трехэтапное руководство по Photoshop
Вы хотите разместить свой логотип на футболке для рекламы своего бизнеса или для особого мероприятия? Знаете ли вы, что с помощью Photoshop можно легко нанести свой логотип на футболку? Вам не нужно быть мастером Photoshop, чтобы создать собственный макет футболки с вашим логотипом.Следуйте этим простым шагам, чтобы просто и быстро нанести свой логотип на футболку.
Это простое пошаговое руководство для тех из вас, кто хоть немного использовал Photoshop. Однако, если вы новичок в Photoshop, вы можете изучить основы Photoshop, прежде чем приступить к этому проекту.
Примечания:
* Для этого урока я использую Adobe Photoshop CC 2018 / Adobe Premiere Pro CC 2018. Некоторые функции могут быть недоступны в более старых версиях Photoshop.
** Это руководство предназначено для тех из вас, кто уже создал свой логотип. Для достижения наилучших результатов создайте свой логотип в виде векторного изображения с прозрачным фоном в такой программе, как Adobe Illustrator.
*** Готовы воплотить свой дизайн футболки в реальность? Ознакомьтесь с нашими услугами по заказу футболок AA, чтобы узнать о выгодных предложениях!
Как сделать Photoshop логотипом на вашей футболке
Шаг 1. Настройте документ
Откройте Photoshop CC. Использование рабочей области по умолчанию: перейдите в «Окно»> «Рабочая область»> «Основные» (по умолчанию), чтобы убедиться, что вы используете те же настройки, что и для этого руководства.
Щелкните «Создать» в верхнем левом углу экрана. Убедитесь, что вы подготовили свой документ специально для дизайна футболки. Самая важная часть процесса — это настройка. Если вы неправильно настроите свой документ, в дальнейшем у вас могут возникнуть проблемы с размером, который не подходит для футболки.
Измените настройки ширины и высоты с пикселей на дюймы. Хорошее практическое правило для дизайна футболок — начинать с 14 дюймов для ширины и 17 дюймов для высоты (вы всегда можете отрегулировать это позже).
Измените разрешение на 300. Ваше разрешение чрезвычайно важно, поскольку оно будет иметь существенное влияние на то, как будет выглядеть логотип при печати. Если вы оставите разрешение 72, ваш логотип, скорее всего, не будет выглядеть так хорошо, когда вы его напечатаете. Вы можете подняться выше 300, но это хорошее место для начала.
Если вы хотите быстро создать дизайн и не заинтересованы в получении реалистичного макета футболки, вы можете просто изменить цвет фона на цвет футболки, на которой собираетесь печатать.
На этом экране есть и другие настройки. Вы захотите оставить другие настройки такими же — оставьте их в портретной ориентации, оставьте такой же цветовой режим.
Шаг 2. Поместите изображение вашего логотипа
Вставьте изображение вашего логотипа на фон и установите изображение как «смарт-объект». Поместите изображение на рубашку и сделайте свободное преобразование, удерживая клавишу Shift, чтобы отрегулировать размер и расположение.
Шаг 3. Сохраните файл. Вы сделали!
Немного более сложный способ — реалистичный макет футболки
Если вы хотите сделать более реалистичный макет футболки (где ваш логотип отображается на реальной футболке), это немного больше сложно — но не сильно! Вместо того, чтобы настраивать файл и выбирать цвет фона для футболки, вам нужно будет найти фотографию футболки для использования в качестве фона.(Есть много сайтов, на которых есть такие стоковые фотографии).
Шаг 1. Изолируйте свою футболку
После того, как вы найдете исходную фотографию футболки, которую хотите использовать, вам нужно будет изолировать футболку от остальной части фотографии. Создайте контур с помощью инструмента «Перо» в Photoshop. Активируйте путь. Затем с помощью палитры слоев перенесите линию рубашки на отдельный слой. Теперь у вас должна получиться изолированная футболка. Назовите слой «Футболка» или как хотите, чтобы отслеживать ваши слои.
Шаг 2: Создание карты смещения
Следующее, что нам нужно сделать, это создать карту смещения. Сделайте еще одну копию только что созданного слоя «Футболка». В правом нижнем углу экрана перейдите к параметрам корректирующих слоев. Удерживая нажатой клавишу Alt, выберите черный и белый.
Выберите эту копию слоя «Футболка». Перейдите к корректирующим слоям и выберите «уровни». Цель настройки уровней — увеличить контраст между черным и белым на футболке, чтобы определить, что такое https: // transparentpharmacy.сетка приподнята, а то, что втягивается — совсем как складки на настоящей футболке. Это то, что делает макет реалистичным.
Затем, удерживая нажатой клавишу Shift, выберите все три последних слоя, которые вы создали (черно-белый, уровень и копия на футболке), и объедините слои.
Поднимитесь в меню фильтров и выберите «Размытие»> «Размытие по Гауссу». Не стоит слишком сильно размывать. Достаточно, чтобы у вас не было по-настоящему жестких линий. Поиграйте с радиусом размытия, пока не получите правильную настройку.Сохраните этот файл на рабочем столе. Назовите его «смещенный», чтобы вы знали, что это смещенная версия. Вернитесь к исходному фоновому изображению и сохраните его как отдельный файл.
Шаг 3. Поместите свой логотип на футболку
Теперь мы готовы разместить логотип на футболке. Вставьте изображение вашего логотипа на фон и установите изображение как «смарт-объект». Поместите изображение на рубашку и сделайте свободное преобразование, удерживая клавишу Shift, чтобы отрегулировать размер и расположение.
Следующим шагом является создание копии изображения логотипа.Отключите любые другие слои, так что теперь у вас должен быть только исходный фон и ваш логотип. Поднимитесь к Filter> Distort> Displace. Оставьте на данный момент параметры смещения как есть. Вам будет предложено выбрать файл. Здесь вы выберете свой «смещенный» файл, который вы создали несколько минут назад.
Затем дважды щелкните изображение логотипа, чтобы открыть диалоговое окно стиля слоя. Внизу этого поля есть опция под названием «Смешать, если», которая установлена на серый цвет для обоих слоев.Удерживайте нажатой клавишу alt, чтобы разделить два ползунка. Нижний немного сдвиньте вправо. Когда вы это сделаете, вы должны увидеть, как логотип начинает сливаться с футболкой и становится более реалистичным. Сохраните свой макет.
Готово!
Теперь, когда вы успешно создали свой макет, распечатайте свое творение на настоящей футболке! Ознакомьтесь с услугами AA Custom T-shirt для всех ваших потребностей в печати футболок!
Как создать логотип фотографии в Photoshop! — Подпись правки
Как создать логотип фотографии в фотошопе!
Узнайте, как создать подпись логотипа фотографии в Photoshop быстро, легко и совершенно бесплатно!
В сегодняшнем руководстве по маркетингу и брендингу шаг за шагом создайте свой собственный логотип с фотографией.
Используйте свой фирменный логотип для водяных знаков на фотографиях в Lightroom и Photoshop, а также в брендинге и маркетинге своего фото-бизнеса.
Привет, ребята, Райан, здесь, в редакции подписи
, и сегодня я собираюсь научить вас, как
создать логотип фотографии в Photoshop
это быстро, легко и это
совершенно бесплатно, давайте сделаем все правильно, так что
у меня есть Photoshop Передо мной
сначала перейдем к Google, а
получим несколько шрифтов, мы перейдем к
dafont.com, это отличное место, вы можете
получить бесплатные шрифты, и мы собираемся
искать шрифт скрипта, поэтому я собираюсь выбрать здесь
скрипт, а затем я перейду к
, перейдите к другим параметрам и просто убедитесь, что
, что Я проверяю 100% бесплатно, а также пожертвование
, тогда как все в порядке — и я
собираюсь снять отметку бесплатно для личного использования
причина в том, что мы хотим использовать это для бизнеса
для нашей фотостудии, поэтому мне нужно
сделать уверен, что у меня есть разрешение
на это, поэтому мы собираемся это сделать, затем
нажмите отправить обновление заполнения, и здесь у нас есть
всех шрифтов, которые мы можем выбрать из
бесплатно, теперь у меня есть голова, а
уже выбрал тот, который мне нравится, внешний вид
, просто позвольте мне найти его хорошо
прокрутка прокрутка и давайте перейдем к
, этот Mada посмотрим, что мы собираемся перейти к загрузке
‘, которая загружена, мы просто
щелкаем ее там и открываем до установить
шрифт, все, что мне нужно сделать, это просто дважды щелкнуть
этот текстовый файл и нажмите «Установить» и
, что на Mac, на ПК, это очень похоже на
, просто дважды щелкните, и он
должен загрузиться, и теперь, когда это
готово, мы собираемся открыть Photoshop
и создать новый проект, который мы Собираюсь
сделать его 1920 на 1080 и установить разрешение
на 300 пикселей на дюйм в случае
, мы когда-нибудь захотим его напечатать 1920 на
1080 — это случайное число, у вас нет
, вы можете сделать это как угодно
вы хотите, и давайте предположим, что нас зовут
кот Лоуренс кот Лоуренс, если вас нет
, это не специально, но я надеюсь, что
вам понравится ваш логотип, поэтому мы собираемся создать там большой текстовый файл
, и мы ‘ re
поднимет шрифт, который мы только что загрузили
, как называется этот шрифт
скромность лучший шрифт когда-либо хорошо
отличный
получил, что мы собираемся продублировать этот текстовый файл
, щелкнув правой кнопкой мыши, нажав дубликат
и просто набрав фотографию
заглавными буквами
перетащите ее под идем на
, давайте перейдем к Montserrat и
, это своего рода резервный шрифт, который вы можете использовать
, и я только что установил интервал 200
в небе, и вы знаете, что мне на самом деле нравится
Я чувствую себя ниже case было бы лучше
на этом, поэтому мы собираемся использовать меньшее пространство для фотографий
, это может быть 350
400 отлично и кот Лоуренс, мы собираемся
вернуть это что-то вроде этого, так что
вы просто поиграете, получите свой логотип
, который вам нравится, как правило, имеет
фотография с красивым большим интервалом
и шрифт без засечек, так что montserrat вы,
, также можете, что еще вы можете использовать aw
conqueror имеет классный gilfs ons — отличный шрифт
y ‘все придерживаются kill saans
, и мы даже сделаем его более разнесенным
давайте сойдемся с ума с интервалом, и вы,
, можете поставить это, выровняв эти два правых
здесь, или, если ваше имя работает лучше, этот
способ, вы можете попробовать это как это просто
сводится к тому, как он подходит с вашим уникальным именем
, так что у нас есть кое-что, что
мне очень нравится, теперь я собираюсь изменить его размер
, чтобы заполнить это пространство
вот так, и как только я закончу с этим, я могу
обрезать его нажимаю C или использую мой инструмент для кадрирования
, который прямо здесь, причина, по которой я это делаю
, заключается в том, что мне не нужно дополнительное пространство
, это только для тех случаев, когда я использую логотип
, мне нужно только, чтобы он был
размер логотипа, поэтому мы собираемся пойти
, обрежем его сейчас, когда это будет
, я могу нажать Enter
отлично выглядит довольно хорошо, и я могу использовать команды
, чтобы сохранить ctrl нас на ПК или
просто Сохраните файл, и мы собираемся создать
новую папку
Логотип Райана кот Лоуренс, вы хотите, чтобы
мог редактировать его в будущем, поэтому убедитесь, что
вы делаете то, что
фантастически, и теперь мы собираемся сохранить его как
как файл PNG go сохранить как, а затем в PNG
, а PNG — это просто прозрачное фоновое изображение
, если вы хотите использовать этот
как ov эрлей на ваших фотографиях вам сначала понадобится
PNG, хотя мне нужно убедиться, что
мой фон больше не виден
, и теперь вы можете видеть, что это просто прозрачный фон
, поэтому мы собираемся сохранить
, иди PNG снова здесь отлично и размер файла
, о котором вам действительно не нужно беспокоиться. что давайте откроем этого парня
, спрячем здесь наш текст, допустим, у нас
есть наша фотография, и мы хотим поставить водяной знак
сверху, все, что мне нужно сделать, это
найти логотип Лоуренса моей кошки, взять его
вот так потянуть и если нужно, чтобы
было белым, я могу инвертировать, нажав команду
I или дважды щелкнув здесь и
переходя на наложение цвета, а затем я могу установить
цвет, какой я хочу, чтобы он был
, и вы можете изменить размер, нажав команду T
или ctrl T или преобразовать, и мы просто
будем удерживать shift и измените размер до размера
, который мы хотим, чтобы он был идеальным, вы знаете
У меня есть водяной знак, вы можете сделать то же самое в Lightroom, все, что вам нужно сделать, это
открыть Lightroom, и мы поднимемся до
Lightroom, а на водяных знаках мы идем
, чтобы пойти сюда, где говорится, что параметры изображения
выберите наше изображение, нажмите Enter
и вот у нас есть наш логотип прямо здесь, мы
можем изменить его размер, переместите его в зависимости от
, как мы хотим его настроить, очевидно,
это черный нам нужна белая версия
, чтобы убедиться, что она появится, поэтому
я очень быстро вернусь в Photoshop
, и мы просто собираемся
повторно открыть наш проект здесь
не сохраняйте этого кота Лоуренса и всего
превратите этот текст в белый цвет, дважды щелкнув цвет наложения
белый BAM дважды щелкните цвет наложения
и установите его на белый отличный
, и что мы также можем сделать, это добавить к нему тень
, чтобы отображалось
, поэтому я поставил эти слои в
группе, выбрав оба из t кромка
попадает в эту папку, тогда я отбрасываю тень
, и мне не нужно, чтобы она была
супер супер выраженной, достаточно, чтобы
, если он на ярком изображении, все равно будет
, так что я, вероятно, пойду вокруг
там, может быть, размер немного меньше
и более тонкий, вот мы идем что-то вроде этого
, поэтому я собираюсь нажать «Сохранить
сейчас, а затем сохраню новую версию этого
, и мы собираемся называть это логотипом белым».
отлично, теперь возвращайтесь в Lightroom, мы можем
снова выбрать наше изображение, выбрать этот белый
, и вы увидите, насколько лучше
, который появляется уже сейчас, вы можете
просто сделать его настолько большим или маленьким, насколько вы хотите
, только вставку и вы хороши в
, и мы можем сохранить это как наш новый кот
Лоуренс, что именно так вы,
, создаете бесплатный логотип фотографии внутри
Photoshop занимает меньше пяти минут
супер легкие ребята, и если вы хотите
скачать этот логотип бесплатно я сделал
, что доступно поздно, вы можете проверить
ссылку в закрепленном комментарии на
в самом верху этого видео. Эй, если это видео
было полезным, нажмите эту кнопку «Нравится»
, не забудьте подписаться и оставить мне комментарий
, верхний комментарий идет на
получите несколько бесплатных пресетов Lightroom, так что
вы не хотите пропустить этот
скажите мне, что вы думаете и что вы хотите
в будущих видео, хорошо поймите вас
в следующий раз
Как поставить водяной знак на свои фотографии
Что нужно знать
- Водяной знак на фотографии — это логотип или слово, наложенные на изображение, чтобы другие не могли использовать фотографию без разрешения.
- Вы можете добавить водяной знак к фотографии с помощью программного обеспечения, такого как Photoshop, или таких приложений, как Marksta.
- Вы можете добавлять водяные знаки к фотографиям группами или отдельными файлами.
В этой статье объясняется, как защитить цифровые фотографии с помощью водяных знаков, включая программное обеспечение, приложения и советы.
Выбор программного обеспечения для создания водяных знаков
Добавление водяных знаков к фотографиям — простой процесс при условии, что у вас есть подходящее программное обеспечение. За несколько минут вы, вероятно, сможете нанести водяной знак на десятки своих фотографий.Вот некоторые варианты программного обеспечения для создания водяных знаков:
- Adobe Photoshop. Добавить текстовый водяной знак в Photoshop очень просто. Просто используйте инструмент Type и поместите текстовую строку серого цвета на фотографию. Отредактируйте текст, чтобы он выглядел так, как хотите.
- Microsoft Paint 3D . Добавление текстового водяного знака в этой программе аналогично тому, как это делается в Photoshop. Выберите инструмент «Текст», выберите цвет в настройках текста, нарисуйте текстовое поле, введите водяной знак и щелкните или коснитесь экрана, чтобы сохранить текст на изображении.Перетащите его куда хотите.
- iWatermark Pro Plum Amaxing для Windows. Примерно за 30 долларов вы можете загрузить версию программного обеспечения для создания водяных знаков iWatermark для Windows Pro с сайта PlumAmazing.com. На сайте также есть версии программного обеспечения для Mac, iPhone / iPad и Android.
- EasyBatchPhoto. Примерно за 20 долларов это приложение для Mac позволяет одновременно изменять размер и конвертировать изображения. Приложение также позволяет наносить водяной знак на весь пакет изображений с встроенными функциями прозрачности и смещения пикселей.
Приложения с водяными знаками
Доступно несколько приложений для управления водяными знаками с помощью смартфона. Рассмотрите эти варианты.
A + Подпись Lite . Вы можете добавить водяной знак, аннотацию или художественную рамку к своим фотографиям с помощью приложения A + Signature, доступного в App Store.
Маркста . У вас будет удивительное количество вариантов настройки водяного знака с помощью приложения Marksta, доступного в App Store.
iWatermark . IWatermark для Android-устройств, более доступный, чем настольная версия Pro, доступен в магазине Google Play. Добавьте текстовый или графический водяной знак к любой фотографии или рисунку.
Создание водяного знака
У вас есть несколько вариантов использования водяного знака на ваших фотографиях. Вот несколько идей.
- Авторские права. Поместите символ авторского права на водяной знак, и нет никаких сомнений в том, что другие не смогут скопировать изображение без вашего разрешения.В текстовых редакторах символ авторского права обычно доступен с помощью меню «Вставка» и команды «Символ».
- Изображение. Вы можете создать изображение, которое затем наложите на фотографию. Например, если у вас есть логотип, используйте водяной знак с изображением.
- Текст. Используйте текстовую строку в качестве водяного знака. Например, вы можете разместить свое имя, название вашей компании или описание изображения в качестве водяного знака.
Установка водяного знака на изображения
Чтобы разместить водяной знак на фотографиях, выполните следующие действия.
Выберите фотографии. Вам нужно только добавить водяной знак к фотографиям, которые появляются в общедоступном месте в Интернете, откуда другие могут легко их загрузить. Кроме того, вам нужно наносить водяной знак только на фотографии, которые вы не хотите, чтобы другие делали и использовали без вашего разрешения. Так что не думайте, что вам нужно ставить водяной знак на каждое изображение, которое вы когда-либо снимали. Вместо этого сэкономьте время, выбирая только определенные фотографии для водяных знаков.
Сделайте копии. Очевидно, вы не хотите размещать водяной знак на оригинале и единственной копии вашей фотографии. Сделайте копии изображений, на которые вы хотите нанести водяной знак, а затем поместите водяной знак на копии, тем самым защитив исходные фотографии.
Выберите метод. Выберите тип программного обеспечения для создания водяных знаков, которое вы хотите использовать, и решите, хотите ли вы использовать водяной знак для всех ваших фотографий за один раз или водяные знаки для фотографий по отдельности. Если вы нанесете водяной знак на каждую фотографию по отдельности, вы можете убедиться, что каждый водяной знак размещен там, где вы хотите, и выглядит так, как вы хотите.Однако этот процесс занимает больше времени, чем одновременное нанесение водяных знаков на группу изображений.
Выберите тип и размер водяного знака. Выберите тип водяного знака, который вы хотите использовать. Кроме того, вам нужно будет выбрать размер водяного знака. Большой водяной знак покрывает большую часть фотографии, что делает практически невозможным вырезание водяного знака из изображения.
Нанесите водяной знак. С помощью программного обеспечения, которое вы выбрали ранее, нанесите водяной знак на свои фотографии.Этот шаг обычно требует наименьшего количества времени.
Загрузите фотографии. Если вы публикуете фотографии в Интернете, убедитесь, что вы загружаете правильную копию изображения с водяным знаком. Вы можете создать специальную папку, содержащую только фотографии с водяными знаками, чтобы избежать путаницы.
Итог
В конечном итоге вы должны решить, стоит ли этот процесс вашего времени и затрат. Немногим фотографам нужно ставить водяной знак на каждую фотографию, которую они загружают в социальные сети.
