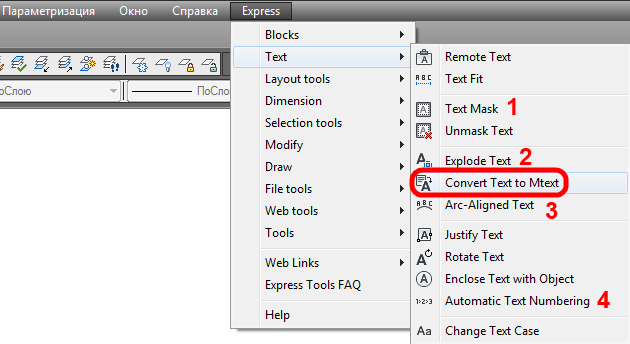
Как перевести текст в кривые в основных графических редакторах?
Часто при передачи макетов в типографию или при переносе на другой компьютер требуется перевести весь текст в кривые. В мире существует огромное количество шрифтов и не факт, что шрифт который вы использовали стоит на другом компьютере. Поэтому, чтобы ваш макет корректно открылся на другом компьютере желательно перевести все шрифты в кривые.
Важно помнить, что перевод текста в кривые процесс необратимый. Текст превращается в контурный рисунок, в котором невозможно что-либо дописать или исправить. Поэтому обязательно сохраняйте макет с текстом отдельно, с кривыми — отдельно.
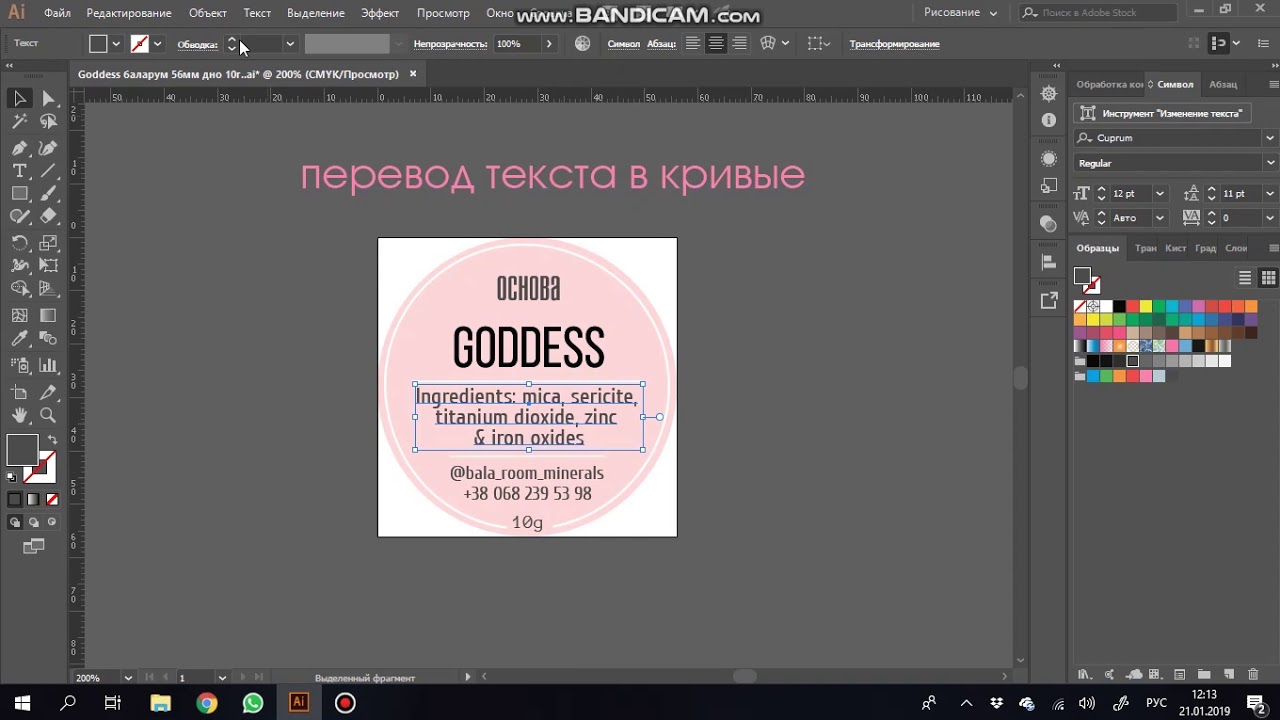
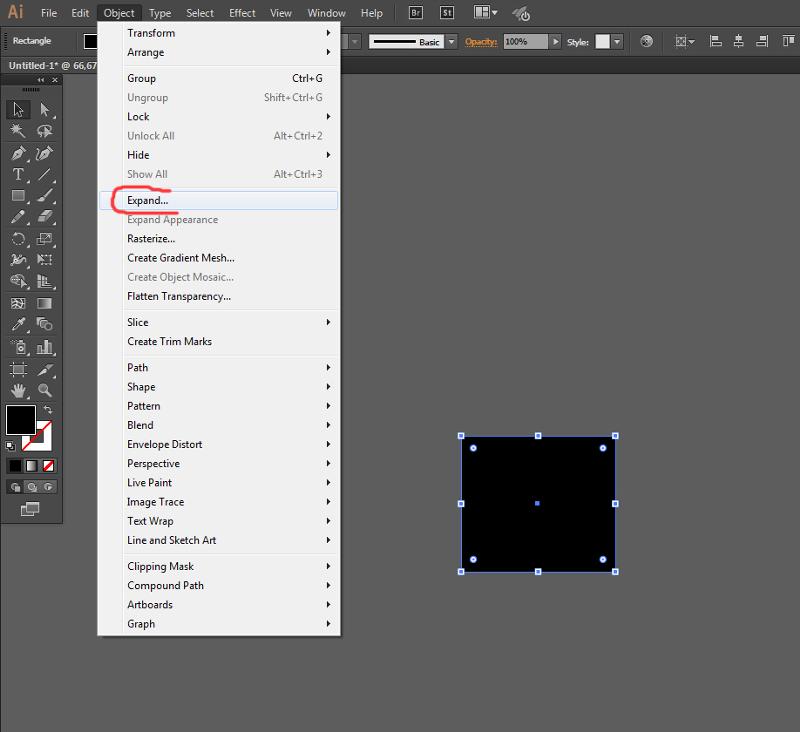
Перевод текста в кривые в Adobe IllustratorНужно выполнить две простых операции. Сперва выделить весть текст в документе, сделать это можно вручную, но лучше автоматически — выделение/по типу объектов/текстовые объекты.
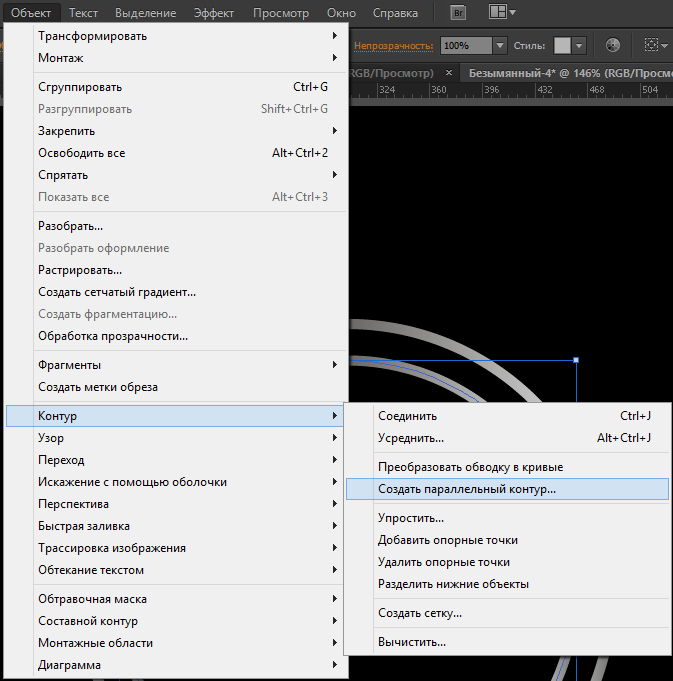
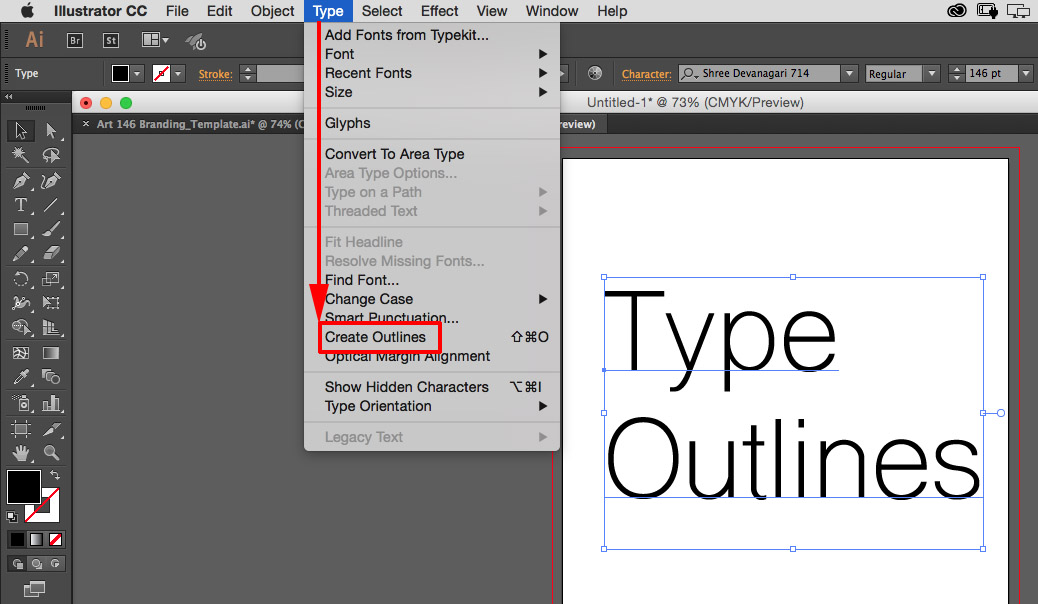
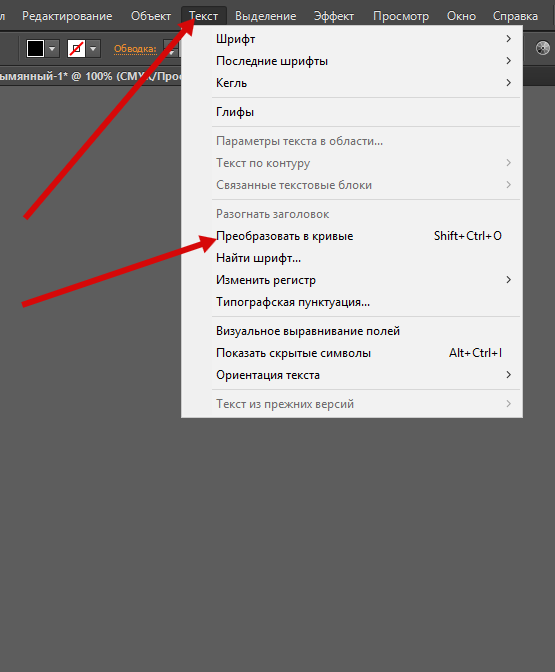
Затем непосредственно перевести текст в кривые текст/преобразовать в кривые или использовать сочетание клавиш ctrl+shift+O.
Немного более сложный, весь процесс подробно описан здесь.
Перевод текста в кривые в CorelDRAWПодобно иллюстратору нужно сперва выделить весь текст, а потом использовать сочетание клавиш ctrl+Q.
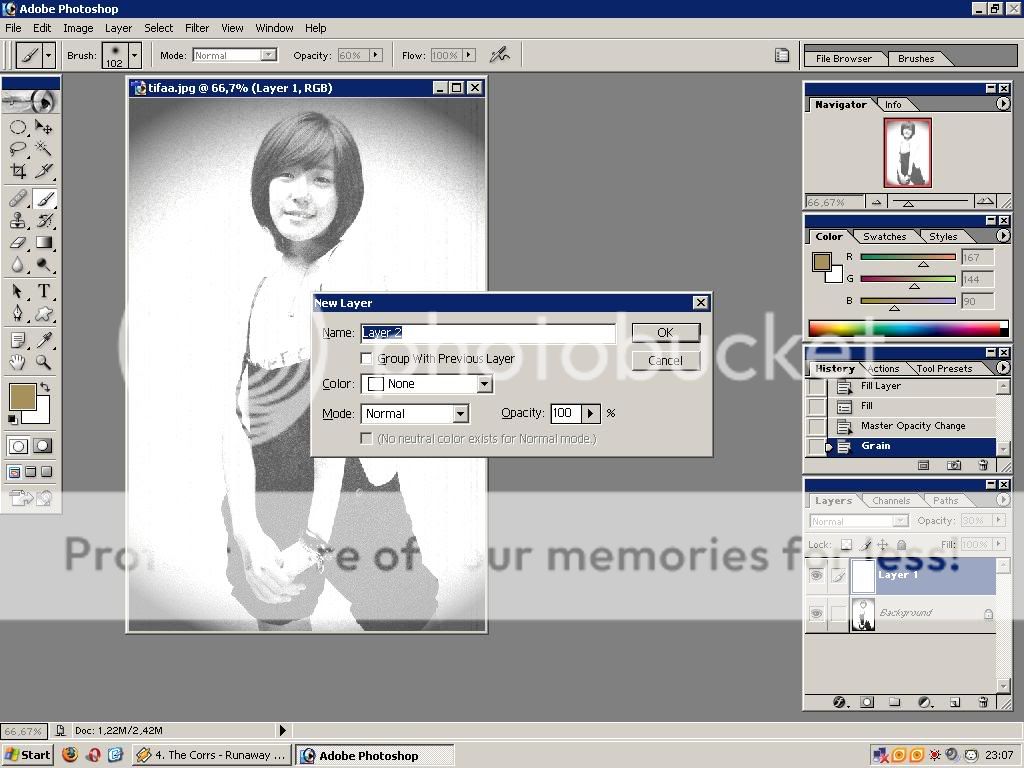
Перевод текста в кривые в Adobe PhotoshopФотошоп — растровый редактор, но перевести текст в контурный вектор в нем возможно, но есть похожая операция — растрирование. Для этого нужно выделить слой с текстом, кликнуть по нему правой кнопкой мыши/растрировать.
Если текстовых слоев много, чтобы не редактировать каждый, можно просто склеить все слои в один.
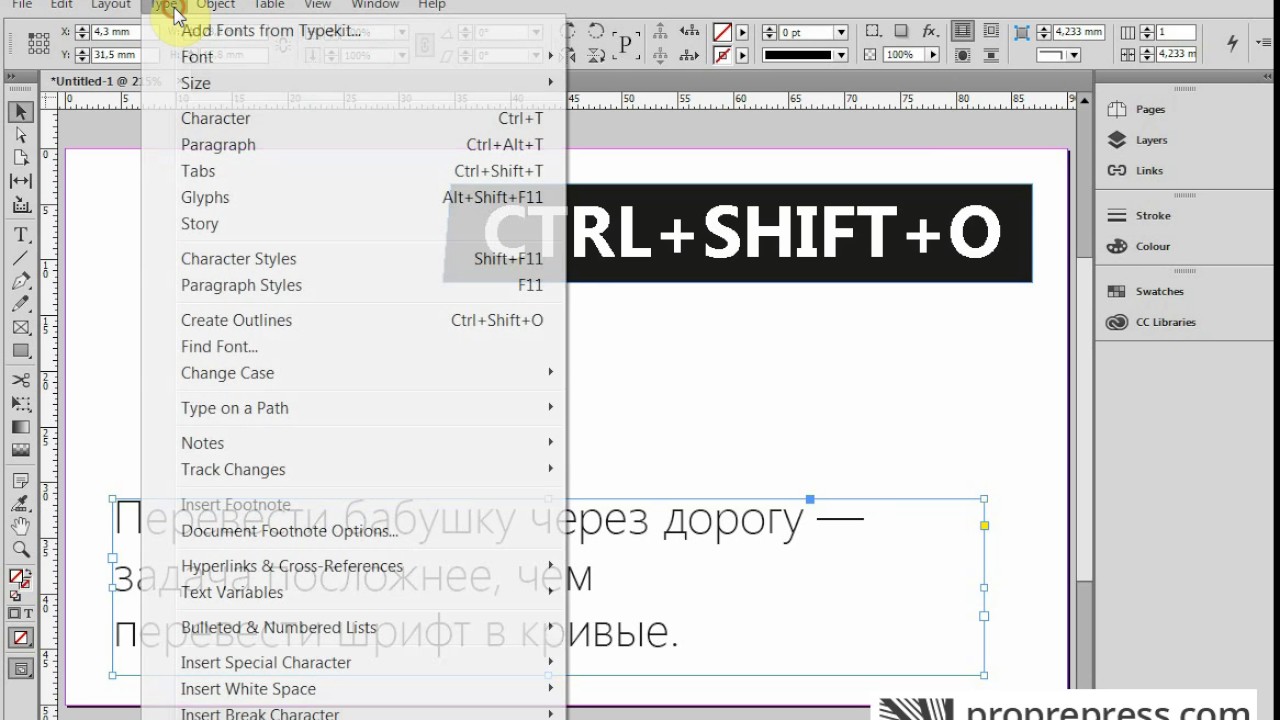
Перевод текста в кривые в Adobe InDesignПо аналогии с иллюстратором нужно выделить текст, а затем нажать текст/преобразовать в кривые или использовать сочетание клавиш ctrl+shift+O.
(Visited 96 345 times, 6 visits today)
Преобразуем текст в контур
Вторым способом является простой клик правой клавишей мыши по тексту и последующий клик по пункту «Создать рабочий контур» (Convert to Work Path) в открывшемся контекстном меню. Но, чтобы этот метод сработал,необходимо, чтобы инструмент «Текст» (Type Tool) был активным, кроме того, необходимо выйти из редактирования текста в слое (чтобы текст в документе не был подчёркнутым и курсор не мигал, для этого, после создания текста, нажать комбинацию Ctrl+Enter), но сам слой в панели слоёв при этом должен быть активным:
Но, чтобы этот метод сработал,необходимо, чтобы инструмент «Текст» (Type Tool) был активным, кроме того, необходимо выйти из редактирования текста в слое (чтобы текст в документе не был подчёркнутым и курсор не мигал, для этого, после создания текста, нажать комбинацию Ctrl+Enter), но сам слой в панели слоёв при этом должен быть активным:
Третий способ заключается в использовании вкладок главного меню. В версиях ниже CS6 идём Слои —> Текст —> Создать рабочий контур (Layer —> Type —> Convert to Work Path), в версиях CS6 и выше идём по вкладке Текст —> Создать рабочий контур (Type —> Convert to Work Path).
Убедитесь, что в панели слоёв выбран текстовый слой, иначе метод на сработает!
При применении любого из этих трёх способов текстовый слой остаётся без изменений, а photoshop добавляет рабочий контур, который Вы можете редактировать при помощи векторных инструментов, например, «Пера» (Pen Tool), «Стрелка» (Direct Selection Tool), «Угол» (Convert Point Tool) и др.
На примере я отключил видимость текстового слоя и переместил опорные точки буквы «е» инструментом «Стрелка»:
Кроме изменения и получения текста с буквами пользовательской формы. Вы можете после преобразования текста в контур получить пользовательскую форму (Custom Shape) и использовать эту форму в последствии.
Сохранение текста как пользовательской формы
Для сохранения текста как пользовательской формы, пройдите по вкладке Редактирование —> Определить произвольную фигуру ( Edit —> Define Custom Shape), откроется новое окно, где следует задать новой фигуре имя:
Чтобы использовать полученную фигуру, переключитесь на инструмент «Произвольная фигура» (Custom Shape Tool):
И выберите созданную Вами форму:
Кроме того, при активном инструменте «Произвольная фигура» Вы можете получить из контура выделенную область, слой-маску или фигуру:
На примере я выбрал создание при помощи слой-маски.
Как перевести текст в кривые в программе Adobe Illustrator
Сейчас я расскажу, как можно перевести текст в кривые.
Корелом я особо не пользуюсь, поэтому рассмотрим решение данной проблемы на примере работы с Adobe Illustrator.
Далее возможны варианты:
1) Если возможно предоставление высококачественного растрового изображения.
- Не заморачиваясь с кривыми, открываем файл в фотошопе и в параметрах изображения выставляем нужное количество пикселей на дюйм.
- Сохраняем файл и отправляем на печать.
Тут всё просто и быстро. Особо останавливаться на этом не будем. Если что-то непонятно, спрашивайте в комментариях, расскажу более подробно.
2) Типография принимает только векторные изображения; имеется картинка с надписью (шрифт стандартный, типа Arial или Times).
- В этом случае я советую в фотошопе удалить с изображения текст, чтобы остался лишь рисунок (без надписи).
- Затем открываем Adobe Illustrator. И начинаем восстанавливать исходное изображение. Рисунок с нашей картинки мы переводим в вектор с помощью трассировки.
- Создаем новый слой. Размещаем его над изображением. На панели инструментов берем инструмент «Текст». Выставляем необходимые параметры шрифта, чтобы текст был аналогичен тому, что мы видим на исходнике.
- Набираем исходный текст.
- Кликаем на нем правой кнопкой мыши, из выпадающего меню выбираем «Преобразовать в кривые».
- Сохраняем полученное изображение в формате *.ai.
Всё. Файл можно отправлять в типографию.
3) Принимаются к работе только векторные изображения; исходник — картинка с каким-то редким замороченным шрифтом.
Это, пожалуй, самый интересный вариант, который потребует комплексного подхода к решению данной проблемы.
- Первое, что стоит попробовать, это прогнать Трассировку в иллюстраторе по собственным параметрам.
 Если результат оставляем желать лучшего, переходим к следующему пункту.
Если результат оставляем желать лучшего, переходим к следующему пункту. - Идем в фотошоп и убираем с картинки текст.
- Оставшееся изображение прогоняем трассировкой в иллюстраторе и допиливаем ручками.
- Определяем, какой шрифт использовался в исходном изображении.
- Находим этот шрифт.
- Устанавливаем его себе.
- Выбираем его в иллюстраторе и вводим текст с исходника.
- На полученном тексте с выбранным инструментом «Выделение» щелкаем правой кнопкой мыши и выбираем пункт «Преобразовать в кривые».
- Сохраняем файл в формате *.ai, отправляем на печать в типографию.
Когда это может пригодиться?
- При изготовлении визиток или печатной продукции.
- При заказе различных принтов (к примеру, на майки и кружки).
Оцените, насколько понравился материал статьи:
Как перевести растровое изображение в векторное в Фотошопе
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Еще больше о Photoshop — на курсах «Fotoshkola.net».
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select: «Прямоугольное выделение»/Rectangular Marquee Tool, «Эллиптическое выделение»/Elliptical Select Tool,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool.
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров», либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path. Закладка появится на палитре слоёв.
Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path.
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok.
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool. Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N. Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур», становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color. В открывшемся окне жмём Ok.
Теперь, перейдя на закладку «Слои»/Layers, вы увидите на новом слое первый векторный слой.
Проделаем эти шаги для каждого контура.
Так мы получили четыре фигуры, которые составили портрет. Теперь можно сохранить в файл с векторным расширением SVG (слой с исходной картинкой удаляем). Нажимаем Alt+Shift+Ctrl+W (экспортировать как). В диалоговом окне выбираем расширение файла SVG, жмём «Экспортировать всё»/Export All.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах «Fotoshkola.net».
Что такое шрифты в кривых и шрифты в векторе
Для начала маленькое отступление:
Многие уже знают, что графика делится на два типа: векторная и растровая.
Растровое изображение, как мозаика, складывается из множества маленьких точек (пикселей).
Каждая точка содержит информацию о цвете. Если растровое изображение сильно увеличить – это множество маленьких квадратиков (пикселей) станет заметным, картинка сильно потеряет в качестве, так как между квадратиками есть расстояние. Они не слиты в единое целое. При «растягивании» такая картинка словно рвется на точки.
Наиболее распространённые растровые форматы: JPEG, PNG, TIF.
Самый популярный редактор растровой графики — Adobe Photoshop.
Векторное изображение состоит не из пикселей, а из множества опорных точек и соединяющих их кривых. Оно описывается математически и его можно увеличивать сколько угодно без потери качества.
Оно будет «растягиваться» под нужный вам размер, при этом вес самого файла меняться не будет, потому что математическое описание (грубо говоря, формула) тоже не будет меняться.
Самые популярные векторные форматы: CDR, AI. Самые популярные редакторы векторной графики — Adobe Illustrator, Corel Drow.
А вот теперь необходимо ввести еще одно понятие – векторные шрифты.
К шрифтам относится все то, что вы можете набрать на клавиатуре – буквы и символы. Векторные шрифты – это не картинка в векторе. Это набор установочных файлов с заданными формулами – чтобы ваши буквы выглядели так, а не иначе. Они как и изображения состоят из опорных точек и соединяющих их кривых (имеют математическое описание), нов этом описании заданы все буквы шрифта и цифры + есть отдельные описания для различных написаний/начертаний одного и того же шрифта (bold, с наклоном и т.п.).
Все вы наверняка сталкивались с ситуациями, когда какой-то шрифт в программе поддерживает только кириллицу или латиницу, и вы не можете использовать его для двух языков. Это хороший пример отсутствия соответствующей формулы. В таком случае мы можем сказать – такого шрифта для кириллицы просто нет. И «нарисовать» его при помощи клавиш клавиатуры мы никак не сможем. То же самое, если вы хотите сделать шрифт жирнее (bold), а математическое описание такого шрифта отсутствует – такого шрифта просто нет.
И «нарисовать» его при помощи клавиш клавиатуры мы никак не сможем. То же самое, если вы хотите сделать шрифт жирнее (bold), а математическое описание такого шрифта отсутствует – такого шрифта просто нет.
Есть еще такое понятие, как растровый шрифт. Просто говоря, это шрифт – картинка. Каждый знак которого предоставлен в виде рядов растровых точек (пикселей), последовательно заполняющих его контур. Изменить масштаб такого шрифта – большая проблема, поэтому сейчас растровые шрифты почти полностью заменены векторными.
Когда от заказчика требуют шрифты в векторе (в установочных файлах)?
Вкратце: когда дизайнер верстает макет с нуля или вносит изменения в текст в макете. (Мы в нашей типографии в Москве делаем и то, и другое).
Если вы хотите, чтобы мы написали в вашем макете текст определенным шрифтом или изменили начертание шрифта (сделали жирнее), а шрифт не является стандартным (установленным в офисных программах по умолчанию), нам нужно, чтобы вы прислали математическое описание этого шрифта для установки на компьютер верстальщика. Как правило, это файлы *ttf, *otf.
Как правило, это файлы *ttf, *otf.
НО! Как говорилось выше – у каждого шрифта есть определенное количество вариантов начертаний, и для каждого вида требуется свой отдельный файл установки.
Поэтому, если вы просите сделать шрифт жирнее, а файла с таким описанием шрифта Вы не прислали или создатель шрифта не предусмотрел возможность именно для этого шрифта такого начертания (что часто встречается в декоративных шрифтах, имитирующий рукописный, чаще всего в названии присутствует script), мы не сможем сделать этого «экологичным» способом.
Нам придется искусственно обводить шрифт, что повлечет за собой потерю его оригинального начертания и скажется на эстетике макета (изменится расстояние между буквами, ухудшится читаемость шрифта и т.п.). Дизайн полиграфической продукции пострадает.
И еще: шрифты в векторе и шрифты «в кривых» — это не одно и то же.
Что такое шрифты в кривых и когда нужны они?
Шрифт в кривых – это только сами линии шрифта, т.е это уже не шрифт, а векторная картинка.
То есть изменить текст (исправить букву, дописать слова, изменить начертание) в таком макете при отсутствии у нас данного шрифта в виде установочного файла мы не сможем. Это «замороженная» версия векторного шрифта, его «слепок».
Мы просим макет со шрифтами «в кривых» в том случае, если от нас не требуется менять текст. Текст уже есть в макете, но в макете надо сделать какие то изменения, не касающиеся текстовой части. Скажем, надо подвинуть, поменять текстовый блок местами с картинкой или просто добавить другие иллюстрации. Или же поменять формат изделия, поменять фон и т.п.
Мы также просим перевести шрифты «в кривые» в том случае, если видим, что шрифт «слетел» в pdf, или вы прислали макет не соответствующий требованиям (т.е. не печатаный pdf)
Как перевести шрифты в кривые?
Если перед сдачей ГОТОВОГО макета в печать шрифты в нем необходимо перевести в кривые, для этого необходимо выделить текст и нажать комбинации клавиш:
Corel Draw — CTRL+Q
Adobe Illustrator — CTRL+SHIFT+O
Читайте также: Как заказать печать продукции в нашей типографии в Москве? (согласование) и Требования к макетам
|
Как работать с текстом в фотошопе? Как создать красочную надпись для праздничного поздравления? Можно ли в фотошопе вписать слово в какую-нибудь фигуру? Есть ли возможность в программе Adobe Photoshop разместить текст по выбранной траектории? Можно ли деформировать буквы? Что нужно сделать, чтобы залить текст узором или градиентом? Эти вопросы задавали себе многие. Ответ на них дал Альваро Гузман в статье «Всеобъемлющее Введение в Type Tool». В ней Вы найдете все ответы на вопросы по использованию инструмента фотошопа Type Tool (Текст). В статье много скриншотов, иллюстрирующих все настройки на конкретных примерах. Читайте и смотрите примеры! Инструментом Type Tool (Текст) один из самых мощных и полезных инструментов в программе Adobe Photoshop. Мы все использовали его хотя бы раз, но знаете ли Вы весь его потенциал? Именно поэтому я решил написать полное руководство об использовании инструмента Type Tool (Текст) и наиболее важных особенностях этого инструмента. Основные понятия. Type Tool (Текст) – это инструмент Фотошопа, представляющий собой набор векторных контуров и математических фигур для определения символов шрифта. Он расположен на Панели инструментов в Photoshop в виде буквы Т. Инструмент множественный. Горячая клавиша «T» — текст. Если вы нажмете кнопку Т и будете удерживать ее нажатой, вы увидите четыре варианта этого инструмента: Создание текстового слоя. Есть два способа создать текстовый слой: Point Type: — эта опция позволит создать текстовый слой в одну линию. Щелкните мышкой там, где хотите написать текст. На месте щелчка появится мигающий вертикальний курсор. После того, как введёте текст, нажмите на галочку на панели параметров (05) (применить текущую правку) или кликнув один раз на слое с текстом, или нажмите сочетание клавиш Ctrl+Enter, можно также нажать Enter на цифровой клавиатуре. Paragraph Type: позволяет создать текстовый слой в ограничительной рамке. Это очень полезно для печати и веб-дизайна. Используя инструмент Type, выделите для текста место. Начините с верхнего левого угла и тяните курсор по диагонали до нужного размера, введите текст и нажмите Ctrl+Enter. Текст можно не только вводить (с клавиатуры), но и вставлять из других редакторов. Важно: Инструмент Type Tool (Текст) всегда создает новый слой для нового текста. Если Вы, завершив ввод текста, посмотрите на палитру Слои(Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквой Т. Изменение размера и формы текста. Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента Move Tool (Перемещение). Еще вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, перетаскивая их можно выполнить любое преобразование формы выделенного текста. Чтобы сохранить пропорции, удерживайте клавишу Shift. Для изменения размера созданного ранее текста выберите инструмент Type Tool (Текст) и щёлкните курсором мышки по текстовому слою поверх надписи. Щелкните и тяните узел, чтобы изменить размеры рамки редактирования. Чтобы повернуть текст выберите инструмент Type Tool (Текст) и щёлкните по текстовому слою поверх надписи. Затем передвиньте курсор так, чтобы он был вне рамки редактирования. Курсор должен измениться в изогнутую стрелку и поворачивайте созданный текст. Удерживая Ctrl, тяните узел и получите угловое изменение. Форматирование текста После ввода какого-нибудь текста у вас может возникнуть потребность изменить гарнитуру шрифта, цвет и другие параметры. Выберите команду меню Window (Окно)> Character (Символ) и перед вами откроется палитра Character (Символ), весьма полезная при работе с текстом. На этой палитре вы можете изменять следующее параметры: (Внимание! Символы, которые будете изменять нужно выделить): Font Family, Font Style – выбирать гарнитуру и начертание шрифта.Font Size – настраивать кегль (размер) шрифта Text Color – изменять цвет текста Kerning – настроить кернинг (расстояние между определенными парами символов) Тracking – задавать межзнаковое расстояние, разреженный или уплотненный текст. Vertical and Horizontal Scaling – масштабировать текст вертикально и горизонтально.  Вы можете изменять размер текстового слоя в окне Вы можете изменять размер текстового слоя в окнеVertical Scalе и Horizontal Scalе. Эти настройки искажают форму символов, что бывает нежелательно. Baseline Shift – смещение базовой линии. Этот параметр позволяет поднимать или опускать отдельные знаки относительно всей строки на заданную величину. Не все шрифты имеют жирное начертание и курсив. Если все же есть необходимость сделать текст жирным или наклонным используют функции Faux Bold (ложный полужирный) и Faux Italic (ложный курсив). Эта функция создает полужирный вариант автоматически. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом. Faux Italic (ложный курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic и вы получите текст, написанный курсивом. Некоторые художественные шрифты, стилизованные под рукописный текст, изначально имеют наклонные символы. При применении Faux Italic букви становятся еще более наклонными. Также можно легко превратить символы в прописные, используя All Caps (Верхний регистр). При нажатой кнопке All Caps все символы будут отображаться в верхнем регистре так, как если бы вы нажали клавишу Caps Lock. Small Caps (Маленькие капиталы). Нажатие этой кнопки приводит к написанию прописными буквами, но меньшего размера, такого же как строчные. Изменения не касаются при этом букв, написанных в верхнем регистре. Subscript (Нижний индекс) и Superscript (Верхний индекс) Эта функция уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в конкретном шрифте не поддерживается начертание в нижнем индексе, то Photoshop генерирует его.  Кроме того, в фотошопе вы можете редактировать оформления текста как подчеркивание или зачеркивание. При помощи функции Underline (Подчёркивание) под строчкой задаётся горизонтальная линия того же цвета, что и текст. При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание.
Кроме того, в фотошопе вы можете редактировать оформления текста как подчеркивание или зачеркивание. При помощи функции Underline (Подчёркивание) под строчкой задаётся горизонтальная линия того же цвета, что и текст. При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание.Strikethrough (Перечёркивание). Эта функция создаёт горизонтальную линию посередине строки при горизонтальном расположении текста или вертикальную линию при вертикальном расположении. Anti-aliasing. Этот параметр предназначен для сглаживания, устранения неровностей мелких шрифтов. Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное. Leading (Интерлиньяж). Эта функция позволяет настраивать расстояние между базовыми линиями соседних строк. Обзор палитры Paragraph(Абзац) Палитра Paragraph(Абзац) предназначена для выравнивания текста. Это диалоговое окно можно открыть, выполнив команду Window (Окно) > Paragraph (Абзац). Так как текстовый слой может содержать несколько строк, отформатировать их очень важно для качества любого дизайна. Так как текстовый слой может содержать несколько строк, отформатировать их очень важно для качества любого дизайна. Создайте текстовый слой, напечатайте какой-то текст и нажмите на миниатюру слоя, чтобы активировать параметры для всего текста. Кроме того, можно сделать выделение части текста с помощью мышки и применять форматирование абзацев только в выбранной части вашего текстового слоя. Рассмотрим способы выравнивания текста в Photoshop. Align (Выравнивание текста). Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краю Justification (Интервалы) и Hyphenation (Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph(Абзац). Существенное значение имеет язык ввода текста, словарь можно выбирать. Justification (Интервалы). Здесь вы можете изменять значения Word Spacing (Расстояние между словами) и Letter Spacing (Межбуквенные расстояния), Масштаб гифа (Glyph Scaling).  Hyphenatе (Перенос). Здесь можно устанавливать различные параметры расстановки переносов. Если вы установите флажок Hyphenatе (Перенос), то переносы будут расставляться автоматически. (На всякий случай, не забывайте проверять правильность переносов) Отступы между абзацами задать легко: просто выберите текстовый слой, или сделайте выделение нужного текста, и укажите нужный параметр в диалоговом окне, как показано ниже. Indent Left Margin (Отступ левого края) Indent Right Margin+ Indent First Line (Отступ правого края + отступ первой строки абзаца) Add Space After Paragraph (Задать пробел после абзаца) Деформация (Warp) текста. Один из наиболее мощных функций инструмента Type Tool является возможность деформации любого текстового слоя в соответствии с вашими конкретными потребностями. Чтобы деформировать текстовый слой дважды щелкните на миниатюре текстового слоя и нажмите на кнопку Create Warped Text (создать деформированный текст) в меню Options (Параметры). Вам будет предложено выбрать Warp Style (Стиль деформации). Вам будет предложено выбрать Warp Style (Стиль деформации). Переключатель Vertical (Вертикаль) или Horizontal (Горизонталь) применяет выбранный стиль в горизонтальной или вертикальной плоскости. Регулятор Bend (Степень) определяет степень деформации. Регуляторы Horizontal and Vertical Distortion (Горизонтальное и Вертикальное Искривление) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях. Ниже приведены примеры деформации текста при различных значениях параметров: Вы можете создать деформацию текста как в «Звездных войнах» при помощи Vertical Distortion (Вертикальное искажение) и инструмента Gradient (Градиент) в Layer Mask (Маска-слоя), который применяют для частичного скрытия текста в верхней части. Инструменты деформации текста в фотошоп дают интересные эффекты. Вы можете попробовать различные способы деформации текста, но деформация не будет работать, если ранее к тексту применяли Faux Bold и Faux Italic. 
Как написать текст по контуру. Type on a Path (Текст по Контуру) Вы можете создать текст, который искривляется вдоль контура. Контур можно создать инструментами Pen Tool (Перо) или Vector Shape Tool (Векторная фигура) Иногда нужно перевернуть текст относительно контура или поместить его внутрь фигуры. Для этого выберите инструмент Path Selection (Выделение контура), поместите курсор над текстом, пока не получите тип курсора в виде маленькой черной стрелки и тяните курсор ниже базового уровня.  Текст перевернется. Используйте тот же метод, чтобы перевернуть текст и поместить его в форму. Текст перевернется. Используйте тот же метод, чтобы перевернуть текст и поместить его в форму.
Преобразование текста в форму Иногда нужно иметь возможность вносить изменения в форму символов. Например, для создания логотипов. Для этого просто создайте текстовый слой или выберите ранее созданный и перейдите на Layer (Слой) > Type (Текст)> Преобразовать в Shape (Преобразовать в фигуру). Этот инструмент преобразует текст в Vector Layer Mask (векторную маску слоя) и его можно редактировать, как любую другую векторную форму. Вы также можете создать рабочий контур, зайдя в меню Layer (Слой) > Type (Текст)> Convert Work Path (Преобразовать в рабочий контур). Контур можно редактировать просто перетягивая опорные точки, создавая таким образом новое начертание выбранных символов. Инструмент Type Mask Tool (Текст-маска) Наконец, нужно еще рассмотреть инструменты выделения: Horizontal Type Mask (Горизонтальный текст-маска) и Vertical Type Mask (Вертикальный текст-маска) . Эти инструменты создают область выделения в активном слое в виде текстовой фигуры. С его помощью вы можете создать Layer Mask (Маска слоя) or Quick Mask mode (Быстрая маска). Это выделение в форме текста можно легко заполнить цветом, градиентом, узором или использовать как маску слоя. Созданный таким образом текст невозможно форматировать – это растровое изображение. Ниже пример использования Horizontal Type Mask (Горизонтальный текст-маска) чтобы создать маску слоя на картине. Наконец, не нужно забывать, что к текстовому слою можно применять разнообразные готовые стили слоя, добиваясь красивых эффектов простыми методами фотошопа. |
Как преобразовать текст в контур в Photoshop — Вокруг-Дом
Хотя текстовый инструмент Photoshop CC предлагает любой цвет радуги для шрифта, он не дает возможности создать рамку вокруг букв. Преобразовав текст в форму, вы можете не только добавить контур, но и сами буквы сделать прозрачными. Другой вариант — сохранить текст без изменений и использовать толстый Outer Glow для создания контура вокруг текста. Это не даст вам точных плавных линий, которые предлагает штрих формы, но это заставит буквы выглядеть так, как будто они были нанесены трафаретом на холст.
Другой вариант — сохранить текст без изменений и использовать толстый Outer Glow для создания контура вокруг текста. Это не даст вам точных плавных линий, которые предлагает штрих формы, но это заставит буквы выглядеть так, как будто они были нанесены трафаретом на холст.
Преобразование текста в контур
Используйте Text Tool для написания вашего text.credit: Скриншот любезно предоставлен Adobe.Выберите «Инструмент текста» на панели инструментов и укажите шрифт, размер шрифта и выравнивание текста на панели параметров. Не беспокойтесь о цвете шрифта — он не будет сохранен. Перетащите курсор через холст и введите текст. Если вам нужно настроить параметры шрифта, выделите текст, чтобы внести эти изменения.
Преобразовать тип в shape.credit: Снимок экрана любезно предоставлен Adobe.
Нажмите меню «Тип» и выберите «Преобразовать в форму». Обратите внимание, что после этого вы больше не можете менять стиль шрифта.
Выберите Path Selection Tool.credit: Скриншот любезно предоставлен Adobe.Выберите инструмент «Выбор контура», инструмент «Прямое выделение» или любой из инструментов формы, например инструмент «Прямоугольная форма» на панели инструментов. При выборе одного из этих инструментов в верхней части окна появляется панель «Параметры формы».
Выберите цвет контура в меню «Обводка». Кредит: Снимок экрана любезно предоставлен компанией Adobe.Щелкните меню «Обводка» на панели параметров и выберите цвет для контура текста. Если вы не видите нужный цвет в палитре, щелкните значок цвета радуги, чтобы выбрать цвет из палитры цветов. Выберите толщину контура, щелкнув меню «Ширина обводки» непосредственно справа от меню «Обводка». Вы также можете изменить контур на пунктирную или пунктирную линию, щелкнув меню «Параметры обводки» непосредственно справа от меню «Ширина обводки».
Нажмите меню «Заполнить» и выберите «Без заполнения». Это первый значок в раскрывающемся меню. Это делает буквы внутри контуров полностью прозрачными.
Законченный текст только с контуром. Кредит: Снимок любезно предоставлен Adobe.Внесите коррективы в контур текста по желанию — как и в любую другую фигуру — например, прямоугольник или эллипс. Например, чтобы изменить размер фигуры, используйте параметры преобразования в меню «Правка». Вы также можете добавить эффекты и стили к выделенному тексту, включая стиль слоя «Тень» или «Внешний слой свечения».
Использование внешнего свечения в качестве контура
Выберите слой Outer Glow style.credit: Снимок экрана любезно предоставлен Adobe.Добавьте текстовый слой в проект Photoshop с помощью инструмента «Текст». Если вы хотите, чтобы текст был прозрачным, сначала преобразуйте текст в форму с прозрачной заливкой. Выберите «Стиль слоя» в меню «Слой» и нажмите «Внешнее свечение».
Если вы хотите, чтобы текст был прозрачным, сначала преобразуйте текст в форму с прозрачной заливкой. Выберите «Стиль слоя» в меню «Слой» и нажмите «Внешнее свечение».
Щелкните образец «Цвет свечения», расположенный под параметром «Шум», чтобы открыть палитру цветов. Выберите любой цвет для контура, который хорошо контрастирует с фоном. Для белого фона используйте черный или любой темный цвет.
Отрегулируйте настройки Outer Glow, чтобы получить контур вокруг текста. Кредит: Скриншот любезно предоставлен Adobe.Измените режим смешивания на «Нормальный», чтобы получить сплошной контур, или «Растворите», чтобы получить пятнистый эффект аэрозольной краски. Установите непрозрачность не менее 75 процентов. Увеличивайте Spread и Size, пока выбран параметр Preview, пока не получите толстый контур вокруг текста. Нажмите «ОК», чтобы сохранить стиль.
Нажмите «ОК», чтобы сохранить стиль.
Нажмите «Инструмент текста» на панели инструментов и измените цвет текста на панели параметров на белый или цвет, соответствующий фону. Обратите внимание, что вы можете изменить стиль шрифта и другие параметры шрифта без потери контура Outer Glow.
Как преобразовать текст в формы в Photoshop
Типографика — это искусство шрифтов и текста. Это форма визуальной поэзии, где эстетика значения слова и его букв объединяются, чтобы создать сумму, которая больше целого.
В длинном списке творческих занятий, которые позволяет Adobe Photoshop, типографика также является одним из них. В серии CC // TYPE мы собираемся изучить множество способов воплощения ваших идей в области типографики и каллиграфии в Photoshop.
В сегодняшнем выпуске мы исследуем, как выполнить базовую операцию преобразования текста в форму и ее последующего редактирования.
Прежде чем мы начнем, у вас уже должен быть открыт кусок текста. Если вы не знаете, как это сделать, вы можете узнать, как это сделать здесь.
Шаг 1. Преобразование текста
В правом нижнем углу экрана вы найдете панель «Слои , , , ».
На панели Layers найдите свой текстовый слой.Текстовые слои имеют большую букву «Т» в окне предварительного просмотра, а имя слоя обычно совпадает с содержимым текста. В моем случае это просто «текст».
Теперь щелкните правой кнопкой мыши текстовый слой. Откроются параметры слоя . Прокрутите вниз до параметра Преобразовать в форму и щелкните.
Теперь ваш текстовый слой преобразован в слой-фигуру. Если вы посмотрите на Layers Panel , вы увидите, что предварительный просмотр слоя изменился.Теперь он отображает фактический текст и небольшой логотип пути. Это указывает на успешное преобразование.
Ваш текст также будет отражать очертания формы отдельных букв.
Шаг 2: Редактирование слоя-фигуры
Чтобы отредактировать слой-фигуру, вам нужно выбрать инструмент прямого выбора . Это инструмент с белым курсором.
Если вы не можете его найти, возможно, активен инструмент выбора пути . Найдите черный курсор, щелкните и удерживайте его, чтобы открыть следующее меню:
Или вы также можете нажать Shift + A и вызвать инструмент прямого выбора .
Перед редактированием необходимо сделать форму редактируемой. По умолчанию после преобразования все буквы выделяются и не могут редактироваться по отдельности. С помощью инструмента прямого выбора щелкните любую букву, чтобы изменить цвет точек контура с синего на белый. Теперь каждой точкой можно управлять индивидуально.
Наведите указатель мыши на одну из точек на текстовой фигуре и перетащите ее в нужное место. В моем случае я создаю уникальную форму «X».
В моем случае я создаю уникальную форму «X».
Повторяйте это для всех точек, пока не будете довольны окончательным результатом.
Вот и все, простой и эффективный способ преобразовать текст в фигуры без необходимости рисовать буквы с нуля. Это только из уникальных техник, которые вы можете применить в Photoshop для каллиграфии, типографики и многого другого!
Об авторе Betchphoto
Очарованный цифровым миром и особенно увлеченный всем, что связано с творчеством, Мартин — фотограф-любитель и специалист по цифровому маркетингу, имеющий более чем 10-летний опыт работы с Adobe Photoshop.Ознакомьтесь с его страницей о нем здесь
Это сообщение может содержать партнерские ссылки.
Как набросать текст в Photoshop, учебник
Есть 2 варианта контурных шрифтов. Первый — это эффект, при котором вы создаете контур шрифта, например обводку или фаску.
эффект контура. для Photoshop CC здесь
Второй тип контура предназначен для обеспечения качества, гибкости и производственной работы, он рассматривается в этом руководстве.
В тексте или шрифте в Photoshop замечательно то, что он вектор, как и все настоящие шрифты.Единственная проблема заключается в том, что когда вы хотите выполнить определенные типы трансформации, вам необходимо растрировать. Как только вы растрируете, это уже не текст, а растровое изображение, которое нельзя масштабировать без потери качества. Это руководство дает вам альтернативу растеризации, при которой вы сохраняете качество текста, несмотря ни на что. Это также то, что вы делаете, когда отправляете что-то на печать на некоторые принтеры, которые просят вас обрисовать шрифты перед печатью.
Превращение текста в контур произвольной формы (Боевой ангел Алита)
Давайте начнем с недавно сделанной фотографии модели / косплеера Джесси Прайдмор (косплей Раффлбатта).Я скомпоновал Джесси в роли боевого ангела Алиты в качестве фона. Мы собираемся добавить текст.
Мы собираемся добавить текст.
Шаг 1
Выберите тип инструмента. Вот выбор шрифта, который я использовал.
Шаг 2
Щелкните свой документ и начните вводить
Шаг 3
Давайте добавим вторую строку текста, вот выбор шрифта для этого.
Step 4
Здесь вы можете увидеть 2 фрагмента текста на странице, довольно простой материал.
Step 5
Вот панель слоев, вы можете увидеть, как она выглядит. Щелкните один из слоев типа на панели, чтобы выбрать его
Преобразование текста в векторный контур
Шаг 6
Щелкните правой кнопкой мыши текст на панели слоев. Выберите «Преобразовать в форму» в меню.
Шаг 7
Повторите для второго слоя типа. Вы заметите, что панель слоев теперь отображает текстовые слои как слои-фигуры.Вы не потеряли ни качества, ни резкости, ни определения краев и преобразовали шрифт в слои-фигуры.
Преобразование текста в Photoshop
Шаг 8
Выбрав текстовый слой на панели слоев, нажмите Cmd / Ctrl + T
Это переведет вас в режим свободного преобразования, и вы увидите рамку каркаса вокруг текст (это называется ограничивающей рамкой).
Щелкните правой кнопкой мыши внутри поля, чтобы увидеть все параметры. Большинство этих параметров недоступны для обычных текстовых слоев.
Выберите искажение.
Шаг 9
Перетащите каждый из углов ограничивающей рамки, чтобы изменить форму текста на странице.
Шаг 10
Выберите другой текстовый слой и нажмите cmd / ctrl + T
Шаг 11
Щелкните правой кнопкой мыши для параметров и выберите Искажение
Шаг 12
Перетащите углы, чтобы изменить форма текстового блока. (Совет: вы можете, удерживая нажатой клавишу Control, перетащить каждый угол в режиме свободного преобразования, не щелкая правой кнопкой мыши и не выбирая «Искажение»).
Изменение цвета заливки текста.
Step 13
Вы также можете изменить цвет заливки текста в любое время, а также добавить обводку, если хотите, потому что теперь это векторная фигура.
Выберите типовой слой на панели слоев
Шаг 14
Выберите инструмент прямого выбора (он отличается от инструмента перемещения)
Шаг 15
Перейдите в верхнюю часть панели параметров инструмента и щелкните в поле «Заполнить».
Step 16
Выберите новый цвет (или узор, или градиент, если хотите). Мы сохраняем его красивым и чистым и выбираем черный в качестве цвета, щелкая образец черного цвета. Обратите внимание, что шрифт меняет цвет, когда вы выбираете новый цвет.
Шаг 17
Повторите для второго слоя типа.
Другие слова
Как видите, у нас есть большая гибкость с выделенным текстом, и он сохраняет его качество, независимо от того, сколько раз вы его уменьшаете, увеличиваете или изменяете. Поскольку это настоящий вектор, вы можете масштабировать его до любого размера, и он по-прежнему будет выглядеть красиво и четко.
Поскольку это настоящий вектор, вы можете масштабировать его до любого размера, и он по-прежнему будет выглядеть красиво и четко.
Спасибо за просмотр учебного курса PhotoshopCAFE на этой неделе. Не забудьте ознакомиться со всеми другими уроками здесь, в PhotoshopCAFE. У нас есть много оригинальных руководств (здесь нет перепечаток!). Также посетите наши Instagram, Twitter, Facebook и Youtube (photoshopCAFE)
До встречи в CAFE
Colin
Присоединяйтесь к нам и получите бесплатный супергид и другие вкусности!
Три способа искривления текста в Photoshop — Medialoot
Текстовые эффекты Photoshop
Когда вы работаете над значком, плакатом или любой другой композицией в Photoshop и вам нужно изогнуть часть текста, Photoshop предлагает нам множество различных способов сделать.Но в зависимости от того, как вы будете его использовать, и кривизны, которую вы хотите придать своему тексту, некоторые методы лучше, чем другие, и здесь я покажу вам три разных метода изгиба текста в Photoshop, чтобы вы могли выбрать тот, который лучше подходит для вашего дизайна. потребности.
потребности.
Метод 1
Шаг 1
Откройте Photoshop и выберите «Файл»> «Создать». Задайте имя документа как «Метод 1», ширину 800 пикселей, высоту 500 пикселей и выберите «Белый» для содержимого фона.Щелкните ОК.
Шаг 2
Выберите инструмент «Текст» (T) и введите текст.
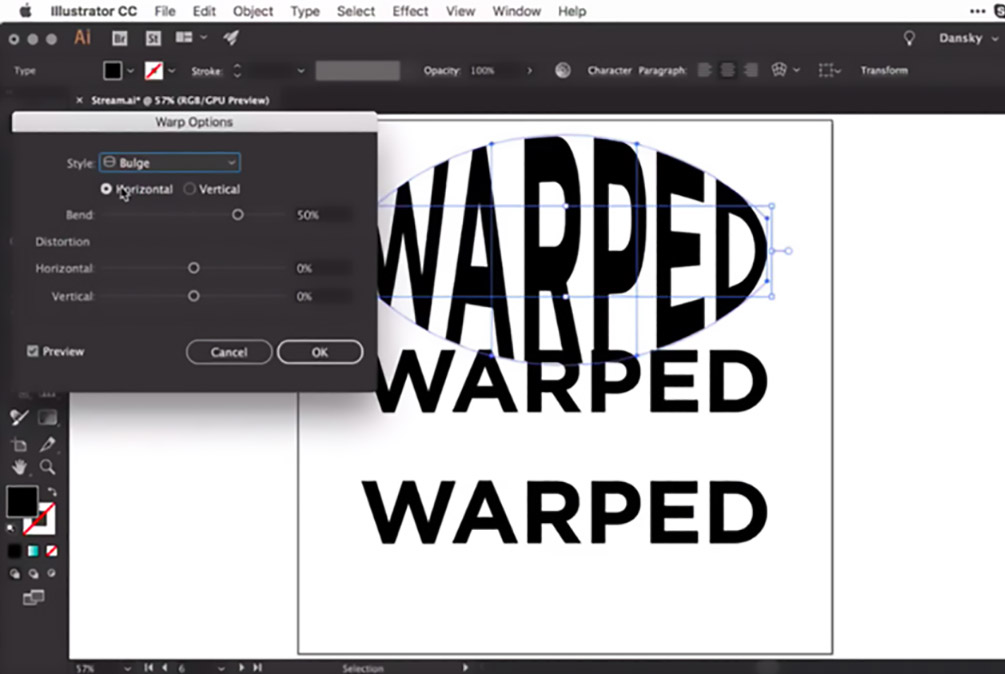
Шаг 3
Выделив текстовый слой и активен инструмент «Текст» (T), щелкните значок «Создать деформированный текст» на панели инструментов.
Шаг 4
В окне «Деформация текста» выберите стиль «Дуга», установите флажок «По горизонтали» и установите значение «Изгиб» на + 20%. Щелкните ОК.
Метод 2
Шаг 1
Откройте Photoshop и выберите «Файл»> «Создать».Задайте имя документа как «Метод 2», ширину 800 пикселей, высоту 500 пикселей и выберите «Белый» для содержимого фона. Щелкните ОК.
Шаг 2
Выберите инструмент «Эллипс» (U). Убедитесь, что на панели инструментов выбран режим «Форма», и нарисуйте эллипс 710 x 270 пикселей.
Убедитесь, что на панели инструментов выбран режим «Форма», и нарисуйте эллипс 710 x 270 пикселей.
Шаг 3
Выберите инструмент «Текст» (T) и щелкните край эллипса, когда вы увидите, что курсор текста изменился на курсор «Текст на контуре».
Шаг 4
Введите свой текст.
Шаг 5
Когда вы закончите, просто скройте слой эллипса, щелкнув значок глаза рядом с именем слоя.
Метод 3
Шаг 1
Откройте Photoshop и выберите «Файл»> «Создать». Задайте имя документа как «Метод 3», ширину 800 пикселей, высоту 500 пикселей и выберите «Белый» для содержимого фона. Щелкните ОК.
Шаг 2
Выберите инструмент «Текст» (T) и введите текст.
Шаг 3
Выделив текстовый слой, перейдите в Слой> Смарт-объекты> Преобразовать в смарт-объект.
Шаг 4
Перейдите в Edit> Transform> Warp.
Шаг 5
Щелкните и перетащите точки привязки сетки деформации. Когда вы закончите, щелкните значок фиксации преобразования на панели инструментов.
Преобразовать текст в кривые при отправке искусства
0Когда вы создаете дизайн с использованием текста, текст остается живым.Другими словами, внешний вид вашего текста может меняться в зависимости от компьютера, на котором он просматривается. Это связано с тем, что на вашем компьютере установлены определенные шрифты, в то время как другие могут не иметь этих шрифтов. Например, если вы используете шрифт Arial в своем дизайне и отправляете его кому-то без Arial, по умолчанию он будет использовать другой шрифт и может выглядеть совершенно иначе, чем ваш исходный дизайн.
Для текста в дизайне справа по умолчанию используется другой шрифт без установленного исходного шрифта.
Чтобы этого не произошло, по завершении работы преобразуйте текст в кривые. Затем текст становится векторной графикой. Это больше не текст, поэтому вы не сможете редактировать его, как текст. Поэтому вы можете сохранить преобразованный текст в виде нового файла, такого как «name_curves.cdr», чтобы при необходимости можно было вернуться к исходному тексту и отредактировать его.
Преобразовать текст очень просто. Вот как:
- В CorelDraw выделите текст и в меню «Упорядочить» выберите «Преобразовать в кривые».
- В Adobe Illustrator выделите текст и в меню «Тип» выберите «Создать контуры».
- В Adobe Photoshop выберите текстовый слой и в меню «Слой» выберите «Растрировать», а затем «Тип».
Ваш текст больше нельзя будет редактировать как текст. Однако, поскольку это больше не текст, вам не нужно беспокоиться о том, что внешний вид изменится с компьютера на компьютер. Это как любое другое произведение искусства.
В этом примере текст является живым и его можно редактировать с помощью инструмента «Текст».
В этом примере текст теперь преобразован в кривые и выделен узлами (или точками).
Выполнив этот простой шаг, вы сэкономите время и будете знать, что ваши иллюстрации будут отображаться на наших компьютерах так же, как и на ваших, когда дело касается текста.
Как векторизовать текст одним щелчком мыши в Photoshop
Мне так нравится эта функция Photoshop, я хочу убедиться, что вы все о ней знаете.
Сначала откройте новый файл Photoshop и с помощью текстового инструмента введите все, что хотите на монтажной области.
Векторизация:
Векторизация означает дублирование размеров и всех соответствующих свойств этих измерений. Adobe Photoshop поддерживает это свойство, позволяющее редактировать и создавать векторные шрифты, распространяющиеся во всех различных направлениях. Это свойство векторизации доступно не во всех программах для редактирования бесплатно. Программное обеспечение Adobe гарантирует высочайшее качество и разрешение создаваемых векторных форм. Любое внесенное изменение будет перенесено на целые массивы, а не только на одно конкретное измерение.Такие функции Adobe могут вызвать задержку в работе вашего компьютера, если ваш компьютер не оснащен высокими техническими характеристиками.
Вы можете преобразовать выделенный текст в трехмерную векторную форму за короткое время. Вы можете преобразовать текстовую форму во множество различных стильных и трехмерных векторных форм. Текст может быть преобразован в различные геометрические формы, что ускоряет процесс создания плаката, рекламы или любой другой формы рукописи. Вы можете редактировать и настраивать векторную форму с помощью инструмента кисти, настраивая его функции, такие как непрозрачность, плотность, и вы можете получить преимущество от множества других подобных инструментов.Вы можете использовать разные шрифты, а затем преобразовывать их в векторные формы. В дополнение к этому вы также можете полностью преобразовать текст и внести дополнительные изменения, например добавить к тексту световой эффект. Вы можете преобразовать каждый маленький аспект текста, включая границы, высветление, тень, внутреннее свечение и другие подобные аспекты, которые могут помочь вам разработать желаемую форму текста и дизайн. Вы можете поиграть со всеми этими функциями и попрактиковаться в различных настройках, чтобы добиться наилучших результатов самостоятельно.Эта функция экономит много времени для профессионалов, и вы можете создать текст так, как вы хотите, за очень короткое время. Это простой и быстрый способ преобразовать текст в трехмерную векторную форму. Все программы редактирования оснащены функцией векторизации текста в различных форматах, включая Microsoft Word. Это интересный аспект любого текстового редактора для его векторизации, и он обычно используется графическими дизайнерами или дизайнерами плакатов в своих проектах. Программное обеспечение Photoshop позволяет вам векторизовать каждый аспект онлайн-проектирования, включая тетради и другие онлайн-формы.
Здесь «Преобразовать в форму» означает преобразовать в форму разных размеров.
Затем нажмите Control + щелкните (щелкните правой кнопкой мыши) на этом текстовом слое в палитре слоев и выберите «Преобразовать в форму». Теперь ваш текст будет в векторном формате, чтобы его можно было использовать как фигуру и можно было масштабировать до любого размера без потери качества. Так же, как если бы вы «создавали контуры» в Illustrator! Я считаю это особенно полезным при создании логотипов в Photoshop или отправке файла без шрифтов.
Надеюсь, это сделает вашу жизнь немного легче!
Как изогнуть текст в Photoshop Урок Photoshop
www.psd-dude.comИз этого урока для начинающих вы узнаете , как изогнуть текст в Photoshop . В этом уроке Photoshop вы получите полезные советы по созданию кривого текста в Photoshop. Вы сможете сделать изогнутый текст Photoshop , текст круга Photoshop, а также текст Photoshop деформации.
ТвитнутьКак изогнуть текст в Photoshop [Видеоурок]
Посмотрите видеоурок и узнайте, как изогнуть текст в Photoshop.Учебное пособие также включает бесплатное действие для создания кругового текста одним щелчком мыши!
Как изогнуть текст в Photoshop
Существует как минимум два метода, которые можно использовать для изгиба текста в Photoshop . Первый способ — использовать Пути . И второй способ — использовать инструмент Warp Tool , который является одним из инструментов преобразования Photoshop .
😊 Метод 1. Печатайте по контуру в Photoshop
Что такое контур в фотошопе? Путь в Photoshop — это непечатаемая линия, которая может быть прямой или изогнутой, открытой или закрытой.
Как сделать контур в фотошопе?
Для создания текста на контуре в Photoshop используйте инструмент «Перо» , инструмент «Эллипс » , инструмент «Прямоугольник » , инструмент Custom Shape Tool и т. Д. Важно выбрать Paths из верхнее меню, а не Форма .
Итак, вот шаги, которые вы должны сделать, чтобы набрать на пути в Photoshop :
- Шаг 1. Выберите инструмент Ellipse Tool
- Шаг 2. Измените режим инструмента с Форма на Пути
- Шаг 3: Нарисуйте свой путь.Вы можете создать эллипс или круг, удерживая нажатой клавишу Shift
- Шаг 4. Выберите инструмент Type Tool , выберите шрифт, размер и т. Д.
- Шаг 6: Переместите курсор по траектории, пока курсор не изменится на двутавровую балку, вырезанную волнистой линией
- Шаг 7: Щелкните путь и добавьте текст
- Шаг 8: Выберите инструмент Path Selection Tool , чтобы переместить текст по контуру.
Чтобы сделать изогнутый текст, перетащите точки внутри контура.
Как переместить текст по контуру в фотошопе? Используйте инструмент Path Selection Tool , чтобы переместить текст по контуру вверх и вниз.
😊 Метод 2: сгибание текста в Photoshop [Деформация> Арка]
Другой метод, используемый для изгиба текста в Photoshop , — это параметр изгиб текста в Photoshop . Перейдите в Edit> Transform> Warp и выберите Arch из раскрывающегося списка. Таким образом вы можете сделать изогнутый текст в Photoshop .
Поиграйте с настройками Photoshop изгиба текста, чтобы создать различные эффекты изогнутого текста.
- Отвод
- Горизонтальное искажение
- Вертикальное искажение
Для создания изогнутого текста в Photoshop установите для параметра Photoshop Bend text значение -45, например.
😊 Метод 3. Сгибание текста в Photoshop [Деформация> Дуга]
Если вы хотите согнуть текст без искажения, используйте параметр Arch вместо параметра Arched .Перейдите в Edit> Transform> Warp и выберите Arc из раскрывающегося списка. Таким образом вы можете сделать изогнутый текст в Photoshop без искажения.
Как деформировать текст в Photoshop
Итак, чтобы деформировать текст в Photoshop, вы можете использовать один из доступных вариантов преобразования Warp : Arc, Arc Lower, Arc Upper, Arch, Bulge, Flag, Wave, и т. Д.
Преобразование деформации также отлично работает, если вы хотите искривить изображение в Photoshop.
Чтобы создать собственный текст деформации в Photoshop, необходимо сначала преобразовать текст в смарт-объект. Установите высокий размер текста перед преобразованием текста в смарт-объект, иначе эффект деформации текста будет выглядеть размытым.
Это несколько методов, которые можно использовать для изгиба шрифта в Photoshop.
Круглый текст в Photoshop
Чтобы создать круговой текст в Photoshop, вы обычно используете форму круга вместо формы эллипса. Для быстрых результатов используйте этот текстовый экшен Photoshop с кружком из PhotoshopSupply.
Как исказить текст в Photoshop
Искривление текста — это эффект искажения текста, аналогичный эффекту деформации текста. Но есть и другие эффекты искажения текста, которые вы можете использовать. Попробуйте этот классный экшен Photoshop с искажением текста, чтобы искажать текст.
Итак, если у вас нет Photoshop, вы можете использовать MockoFun для кривого текста онлайн бесплатно. MockoFun — это онлайн-текстовый редактор со шрифтами и текстовыми эффектами.
С помощью онлайн-генератора текста в круге вы можете создавать действительно потрясающие текстовые эффекты, включая волнистый текст, спиральный текст и т. Д.
Теперь вы знаете, как сделать изогнутый текст в Photoshop и окружить текст в Photoshop. Изогнутый текст удобен для изготовления круглых этикеток, круглых логотипов, наклеек, штампов и т. Д.
Например, как в фотошопе сделать круглую этикетку? Это просто: используйте формы круга и изогнутый текст.
резиновый штамп Action GraphicRiver
Кривой текст действительно полезен, например, для изготовления резиновых штампов. Итак, если вы хотите создать штамп в Photoshop, загрузите этот экшен Photoshop Rubber Stamp с GraphicRiver.Вы также можете проверить наш логотип этого штампа, редактируемый онлайн с помощью MockoFun.
Использование функции «Преобразовать в кривые» в ПО для публикации
Функция программного обеспечения с возможностями векторного рисования, инструмент конвертировать в кривые преобразует текст в векторные кривые или контуры. Полученный рисунок нельзя редактировать с помощью обычных инструментов набора текста, но его можно редактировать как векторную графику. Фактический шрифт больше не нужен для точного просмотра и печати документа.
Зачем преобразовывать текст в кривые?
Дизайнер может преобразовать текст в кривые, чтобы изменить форму определенных символов в логотипе, паспортной табличке информационного бюллетеня или другом декоративном тексте для достижения определенных художественных эффектов. Возможно, будет разумно преобразовать текст в кривые при совместном использовании файлов с другими пользователями, у которых могут не использоваться те же шрифты, что и у вас, или когда встраивание шрифтов не является вариантом. Другие причины для преобразования включают:
- Если вы хотите добавить цвет только к части символа, вам нужно сначала преобразовать его в кривые или контуры.
- Хотя большинство шрифтов встроено в экспорт PDF, некоторые шрифты не позволяют встраивать.
- Некоторые процессы печати, особенно те, которые связаны с печатью на текстиле, требуют преобразования текста в кривые. Некоторые компании по производству вывесок также требуют преобразования текста.
- Это может потребоваться вашей коммерческой полиграфической компании.
Почему бы не преобразовать текст в кривые?
Небольшие фрагменты текста, преобразованные в логотип или художественный текст, почти всегда приемлемы.Однако преобразование большого количества текста в контуры может вызвать больше проблем, чем предотвратить. Практически невозможно внести в последний момент изменения в шрифт, преобразованный в кривые.
Если шрифт с засечками установлен на маленький размер, преобразование в кривые может сделать вид крошечных засечок достаточно утолщенным, чтобы их можно было заметить. Некоторые советуют использовать только шрифт без засечек при преобразовании в кривые, но это не всегда возможно.
Условия преобразования текста в векторную графику
В то время как CorelDRAW использует термин преобразовать в кривые , Adobe Illustrator использует для создания контуров .Inkscape обращается к той же операции, что и , преобразовать в путь или объект в путь . Чтобы преобразовать текст в кривые, сначала выберите текст, который нужно преобразовать, в программе для создания векторной графики, а затем выберите соответствующую команду. Кривая , контур и путь означают, по сути, одно и то же в программном обеспечении для иллюстраций.

 Если результат оставляем желать лучшего, переходим к следующему пункту.
Если результат оставляем желать лучшего, переходим к следующему пункту.
 Пишет тем цветом, который выбран в качестве Foreground Color (Цвет переднего плана).
Пишет тем цветом, который выбран в качестве Foreground Color (Цвет переднего плана). Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста.
Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста. При помощи команды Free Transform (Свободное трансформирование) можно изменять размеры текста, поворачивать, деформировать и искажать так же, как с другими объектами. Можно применять разнообразные эффекты слоя для созданного текста.
При помощи команды Free Transform (Свободное трансформирование) можно изменять размеры текста, поворачивать, деформировать и искажать так же, как с другими объектами. Можно применять разнообразные эффекты слоя для созданного текста.
 Во многих шрифтах изначальное начертание символов Italic отличается от Normal. Функция Faux Italic этого не учитывает.
Во многих шрифтах изначальное начертание символов Italic отличается от Normal. Функция Faux Italic этого не учитывает.