Как вырезать и вставить объект в фотошопе. Изменить цвет объекта в «Фотошопе»
В «Фотошопе» существует целая группа инструментов выделения. Под любой объект можно подобрать тот или иной инструмент, с помощью которого осуществляется максимально точное выделение. Затем останется лишь перетащить выделенный объект на другую картинку. Для однотонных объектов предназначены инструменты «Волшебная палочка» и «Быстрое выделение». Если же вы выделяете человека, то необходимо воспользоваться магнитным лассо.
Инструмент «Магнитное лассо» используется в «Фотошопе» для выделения объекта уже достаточно давно. Данный инструмент отсутствовал только в самых первых версиях программы, когда на его реализацию требовалось бы слишком много компьютерных ресурсов.
Как перенести объект в «Фотошопе»
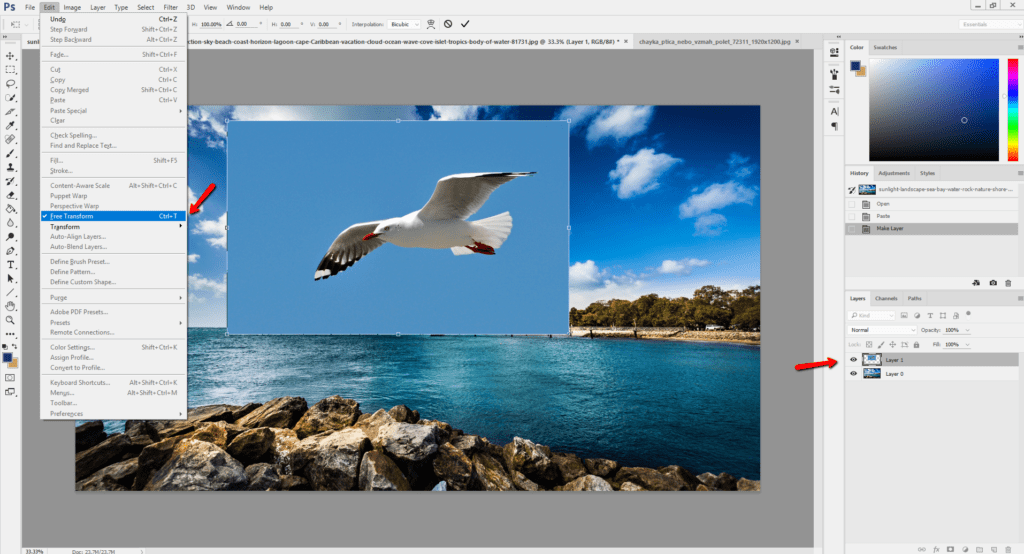
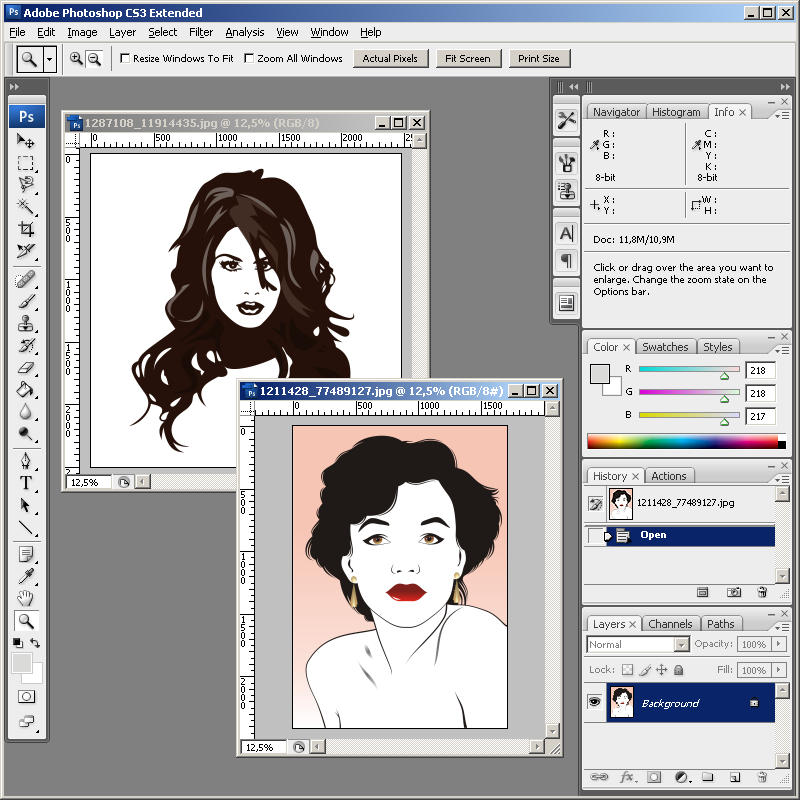
Что бы вы не собирались переносить с одной картинки на другую — сначала эти два изображения необходимо открыть в Adobe Photoshop. Вы можете разместить эти картинки рядом друг с другом, как на следующем скриншоте.
Для более точного выделения необходимо отобразить картинку в стопроцентном масштабе. Увеличивается изображение при помощи колесика мыши. Если у вас данная функция в настройках не включена, то зажмите сочетание клавиш «Ctrl+Пробел» и щелкайте по фотографии левой кнопкой мыши. Когда в левом нижнем углу вы увидите надпись «100%» — остановитесь.
Отделить объект от фона в «Фотошопе»
Теперь необходимо выделить объект. В случае с человеком и другими сложными объектами используется «Магнитное лассо». При его выборе курсор превратится в стрелку с магнитом. Начните выделять объект по его контуру, щелчок за щелчком. На контуре объекта будут создаваться точки выделения. Если одна из точек случайно вышла за пределы контура, то отмените её создание клавишей «Backspace». Перемещение по картинке осуществляется путем зажатия клавиши «Пробел» и левой кнопки мыши.
Выделение человека в «Фотошопе» — кропотливая работа. Постарайтесь уделить этому максимум своего внимания. Используйте инструмент «Магнитное лассо» ровно до того момента, пока не соедините последнюю точку с первой. После этого вы увидите привычное пунктирное выделение, которое располагается по контуру вашего объекта.
Изменить цвет объекта в «Фотошопе»
Когда выделение получено — «Фотошоп» позволяет перенести объект или произвести с ним прочие действия. Можно даже изменить цвет объекта. В «Фотошопе» для этого необходимо перейти по пути «Изображение>>Коррекция>>Цветовой тон/Насыщенность». Выскочит диалоговое окно, в котором вы сможете изменить цветовую гамму выделенного объекта. На остальную часть снимка ваши действия распространяться не будут.
Как убрать и переместить объект в «Фотошопе»
Но наш урок посвящен перемещению объекта, поэтому двигаемся дальше. После окончания выделения выберите инструмент «Перемещение» (горячая клавиша «V»).
Как вставить объект в «Фотошопе»
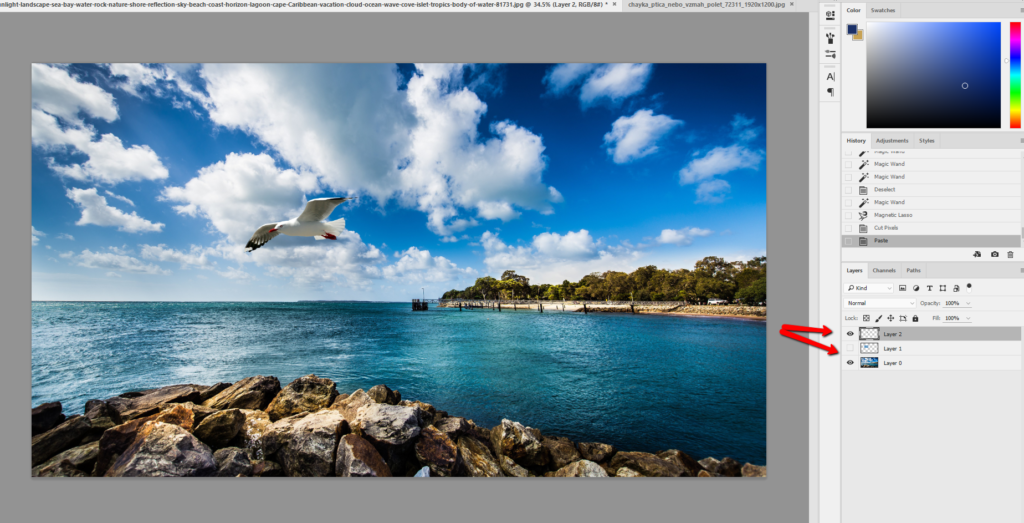
Если вы хотите в программе Adobe Photoshop вырезать объект и вставить его в другом изображении, то для этого можно использовать тот же способ. Зажмите левую кнопку мыши, при этом наведя курсор на выделенный объект. Теперь переместите курсор на вторую открытую фотографию (поместите курсор на вкладку с ней, если это потребуется). Отпустите левую кнопку мыши. Выделенный ранее объект появится на вашем втором изображении.
Отпустите левую кнопку мыши. Выделенный ранее объект появится на вашем втором изображении.
Вставить объект в «Фотошопе» можно и другим способом. Когда объект выделен — нажмите комбинацию клавиш «Ctrl+C». На втором изображении требуется вставить объект при помощи сочетания клавиш «Ctrl+V». Если в предыдущем случае объект из первой фотографии исчезал (это касается старых версий программы), то теперь он остается на месте.
Как вырезать и удалить объект в «Фотошопе»
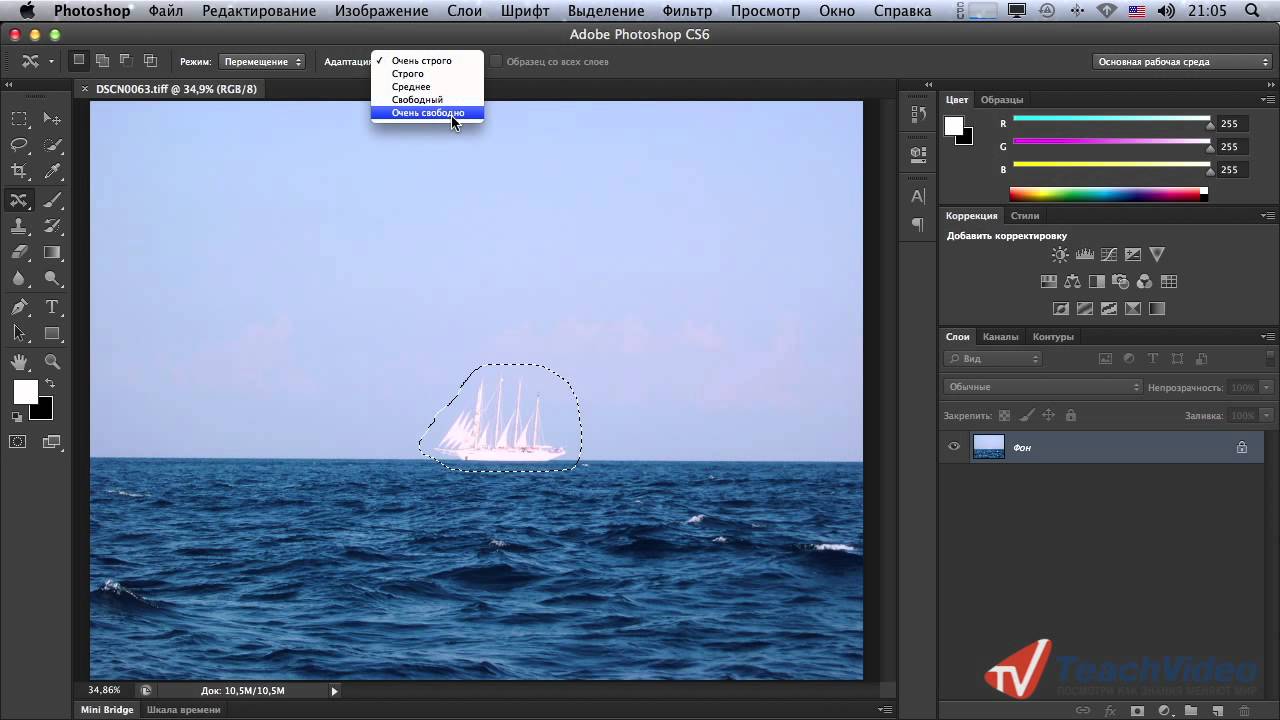
Удалить объект в «Фотошопе» можно таким же образом. После выделения нажмите клавишу «Delete». Но это оставит своеобразную дыру в вашей фотографии, если только вы не работаете с многослойным изображением. Если объект очень маленький (пивная банка, пачка сигарет и другой мусор, лежащий на земле), то можно воспользоваться функцией заполнения картинки с учетом содержимого. Данная возможность впервые появилась в Adobe Photoshop CS6. В последней версии ею можно воспользоваться прямо в диалоговом окне, которое выскакивает после нажатия клавиши «Delete».
Как уменьшить объект в «Фотошопе»
Как убрать объект в Photoshop или переместить его — мы разобрались. Но регулярно начинающим пользователям требуется другая операция. Они хотят в «Фотошопе» уменьшить объект, располагающийся в фотографии. Данное действие чаще всего необходимо совершать после того, как вы вставили человека на второе изображение. В нашем случае вы увидели, что девушка получилась на картинке очень большой. Это произошло из-за того, что второе изображение было меньшего разрешения. Для уменьшения девушки необходимо перейти с инструмента «Перемещение» на любой другой. Теперь кликните по вставленному объекту правой кнопкой мыши. В контекстном меню выберите пункт «Свободная трансформация». Вокруг объекта появится рамка с маркерами.
Всё это и многое другое может позволить программа Adobe Photoshop. После более внимательного изучения её возможностей вы сможете перемещать объект из одной картинки в другую очень быстро. Также вы постепенно добьетесь повышения качества этого процесса (в нашем случае девушка имеет слишком ровные края, так как мы не использовали дополнительные инструменты вроде растушевки).
Очень часто в работе с Фотошопом требуется вырезать какой-либо объект из исходного изображения. Это может быть как предмет мебели или часть ландшафта, так и живые объекты – человек или животное.
В этом уроке познакомимся с инструментами, применяемыми при вырезании, а также немного попрактикуемся.
Инструментов, пригодных для того, чтобы вырезать изображение в Фотошопе по контуру, несколько.
1. Быстрое выделение .
Данный инструмент отлично подходит для выделения объектов с четкими границами, то есть тон на границах не смешивается с тоном фона.
2. Волшебная палочка .
Волшебная палочка применяется для выделения пикселов одного цвета. При желании, имея однотонный фон, например белый, можно его удалить, применив этот инструмент.
Один из самых неудобных, по моему мнению, инструментов для выделения и последующего вырезания элементов. Чтобы эффективно пользоваться «Лассо», необходимо иметь (очень) твердую руку, либо графический планшет.
4. Прямолинейное лассо .
Прямолинейное лассо подойдет в случае необходимости выделить и вырезать объект, имеющий прямые линии (грани).
5. Магнитное лассо .
Еще один «умный» инструмент Фотошопа. Напоминает по своему действию «Быстрое выделение» . Отличие заключается в том, что «Магнитное лассо» создает одну линию, которая «прилипает» к контуру объекта. Условия успешного применения такие же, как и при
Условия успешного применения такие же, как и при
Наиболее гибкий и удобный в работе инструмент. Применяется на любых объектах. При вырезании сложных объектов рекомендуется использовать именно его.
Практика
Поскольку первые пять инструментов можно использовать интуитивно и наобум (получится-не получится), то Перо требует от фотошопера определенных знаний.
Именно поэтому я решил показать Вам, как пользоваться этим инструментом. Это верное решение, так как учиться нужно сразу правильно, чтобы потом не переучиваться.
Итак, открываем в программе фотографию модели. Сейчас мы будем отделять девушку от фона.
Создаем копию слоя с исходным изображением и приступаем к работе.
Берем инструмент «Перо» и ставим опорную точку на изображении. Она будет являться как стартовой, так и конечной. В этом месте мы замкнем контур по завершению выделения.
К сожалению, курсора на скриншотах видно не будет, поэтому постараюсь максимально подробно описать все на словах.
Как видим, в обоих направлениях у нас находятся скругления. Сейчас научимся их обходить «Пером» . Пойдем вправо.
Для того чтобы скругление получилось максимально плавным, не стоит ставить много точек. Следующую опорную точку ставим на некотором удалении. Здесь Вы должны сами определить, где примерно заканчивается радиус.
Например, здесь:
Теперь получившийся отрезок необходимо выгнуть в нужную сторону. Для этого ставим еще одну точку в середине отрезка.
Это основной прием в выделении сложных участков изображения. Таким же образом обходим весь объект (девушку).
Если, как в нашем случае, объект обрезан (снизу), то контур можно вынести за пределы холста.
Продолжаем.
По завершению выделения кликаем внутри полученного контура правой кнопкой мыши и выбираем пункт контекстного меню «Образовать выделенную область» .
Радиус растушевки устанавливаем 0 пикселей и нажимаем «ОК» .
Получаем выделение.
В данном случае выделен фон и его можно сразу удалить, нажав на клавишу DEL , но мы продолжим работу – урок все-таки.
Инвертируем выделение, нажав сочетание клавиш CTRL+SHIFT+I , тем самым перенеся выделенную область на модель.
Затем выбираем инструмент «Прямоугольная область» и ищем кнопку «Уточнить край» на верхней панели.
В открывшемся окне инструмента немного сгладим наше выделение и сместим край в сторону модели, поскольку внутрь контура могли попасть мелкие участки фона. Значения подбираются индивидуально. Мои настройки – на скрине.
Устанавливаем вывод в выделение и нажимаем «ОК» .
Подготовительные работы закончены, можно вырезать девушку. Нажимаем сочетание клавиш CTRL+J , тем самым скопировав ее на новый слой.
Результат нашей работы:
Вот таким (правильным) способом можно вырезать человека в Фотошопе CS6.
Фотомонтаж зародился чуть ли не одновременно с появлением первых фотографий. Чтобы создавать такие работы, приходилось прибегать к различным ухищрениям. Например, вырезать нужный фрагмент ножницами, наклеивать на фото, ретушировать и переснимать. Сегодня все эти действия можно делать в «Фотошопе» всего в несколько кликов. В этой статье мы расскажем, как вырезать и вставить объект в «Фотошопе».
Чем отличается эта операция в разных версиях Adobe Photoshop
Все примеры, приведенные ниже, будут выполняться в последних версиях «Фотошоп CC». Однако они подходят и для более ранних вариантов Adobe Photoshop.
Для того чтобы научиться, как вырезать и переместить объект в «Фотошопе», лучше выбрать для экспериментов изображение на черном фоне.
Выбор фона
Когда в Adobe Photoshop вырезают какой-либо объект, то получается «дыра». Она автоматически заполняется фоновым цветом. Очевидно, что такой результат не может считаться удовлетворительным, если речь идет об удалении с фотографии фигуры коня, запечатленного на фоне поля и неба. В нашем же случае достаточно выбрать черный цвет — и результат будет идеальным. Для его установки в качестве фона нужно кликнуть по нижнему цветному квадратику, расположенному ниже иконок с инструментами слева от рабочего окна. Откроется окно с палитрой. В нем нужно выбрать черный квадрат и нажать «Ок».
В нашем же случае достаточно выбрать черный цвет — и результат будет идеальным. Для его установки в качестве фона нужно кликнуть по нижнему цветному квадратику, расположенному ниже иконок с инструментами слева от рабочего окна. Откроется окно с палитрой. В нем нужно выбрать черный квадрат и нажать «Ок».
Выделение: вариант первый
Прежде чем вырезать объект в «Фотошопе», нужно указать программе, о какой части исходного изображения идет речь. Для этого в Photoshop используются разные инструменты. Так как пока рассматривается самый простой случай, то выберем «Быстрое выделение». Этот инструмент подойдет в случаях, когда цвет вырезаемого объекта значительно отличается от окраса фона, так как программа сможет автоматически распознать и отделить их пиксели.
После того как вы сделаете клик по «Быстрому выделению», курсор примет вид круга с крестиком в центре. Теперь можно щелкать по объекту, пока он не буден выделен целиком. Если вы случайно «захватили» фон, то нужно кликнуть по нему левой кнопкой компьютерной мышки, держа зажатой клавишу Alt. Для того чтобы выделение было более точным, можно воспользоваться кнопкой для уменьшения размера кисти, расположенной наверху. Она скрывается за иконкой в виде темной точки с цифрами. Кроме того, можно воспользоваться кнопкой «Уточнить край». Нажав на нее, нужно в появившемся окне поставить галочку у надписи «Умный радиус», а ползунок «Радиус» передвинуть вправо вплоть до значения 10 пикселей. Как только результат станет удовлетворительным, необходимо нажать кнопку «OK».
Для того чтобы выделение было более точным, можно воспользоваться кнопкой для уменьшения размера кисти, расположенной наверху. Она скрывается за иконкой в виде темной точки с цифрами. Кроме того, можно воспользоваться кнопкой «Уточнить край». Нажав на нее, нужно в появившемся окне поставить галочку у надписи «Умный радиус», а ползунок «Радиус» передвинуть вправо вплоть до значения 10 пикселей. Как только результат станет удовлетворительным, необходимо нажать кнопку «OK».
Перемещение
Если вырезать объект в «Фотошопе» вам нужно для того, чтобы затем вставить его на другой фрагмент того же изображения, то сделать это достаточно просто. Нужно выбрать инструмент «Перемещение», иконка которого расположена наверху, в левой части рабочего окна. Затем наводят курсор на выделенный объект. Зажав левую кнопку мыши, перетаскивают его в нужно место.
Коррекция
Как бы тщательно вы ни вырезали объект в «Фотошопе», на изображении могут остаться следы от его контура.
Чтобы этого не произошло, необходимо поступить следующим образом:
- после того как объект будет выделен, необходимо щелкнуть по нему правой кнопкой компьютерной мышки;
- в окне появившегося контекстного меню выбрать пункт «Вырезать на новый слой»;
- зайти в панель «Слои»;
- кликнуть по иконке с глазом, расположенной около нового слоя.

В результате объект будет временно скрыт, и на экране будет отображаться лишь фоновый слой. С него посредством инструмента «Ластик» можно будет стереть остатки контура. Чтобы справиться с этой задачей побыстрее, нужно увеличить размер кисти (см. выше). Затем курсором, принявшим вид круга, нужно водить по тому месту изображения, где был объект, зажав левую кнопку мыши, пока фон не почернеет полностью.
Завершив удаление следов контура, нужно:
- зайти в панель «Слои»;
- включить слой с объектом.
Если все сделано правильно, то результат получился идеальным.
Выделение объекта: вариант второй
Как уже было сказано, для того, чтобы научиться вырезать объект в «Фотошопе», нами был специально выбран самый примитивный случай с изображением предмета на гладком черном фоне. Но что делать, если речь идет о фото с портретом человека, сделанном на фоне городского или лесного пейзажа? Рассмотрим, как в таком случае нужно использовать «Фотошоп», чтобы удалить фигуру молодого человека (см. пример ниже) и вставить его на другое изображение. Для того чтобы с успехом справиться с такой задачей, тем, кто хочет узнать, как вырезать и сохранить объект в «Фотошопе», следует запастись терпением.
пример ниже) и вставить его на другое изображение. Для того чтобы с успехом справиться с такой задачей, тем, кто хочет узнать, как вырезать и сохранить объект в «Фотошопе», следует запастись терпением.
Для достижения наилучшего результата используется инструмент «Магнитное лассо». Чтобы вырезать им фигуру человека, нужно:
- увеличить масштаб изображения до 100 %;
- кликнуть по контуру выделяемой фигуры, чтобы появился первый маркер;
- вести курсором вдоль линии силуэта (по пути будут появляться новые квадратики-маркеры).
В случае если изображение нечеткое, то выделение может быть некорректным. Чтобы исправить такое положение вещей, можно ставить маркеры самостоятельно. Для этого нужно кликать левой кнопкой мыши. При этом следует соблюдать осторожность, так как в противном случае последний маркер автоматически соединится с первым.
Когда процедура будет закончена, то контур превратится в движущуюся пунктирную линию.
Как удалить сегмент, находящийся внутри выделенного контура
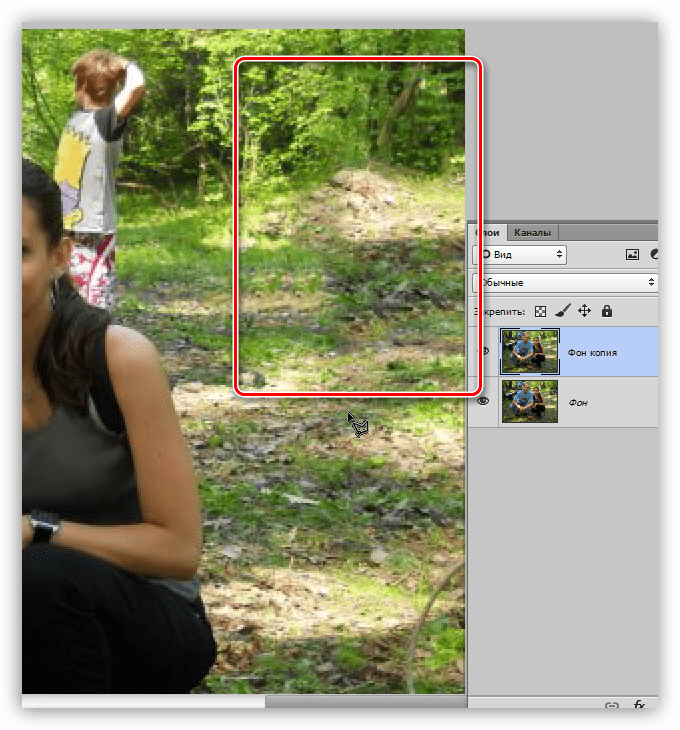
Очень часто, особенно если речь идет о фигуре человека, на маркированном участке фото могут оказаться участки с фоном. Например, между рукой, вложенной в карман брюк и туловищем.
Например, между рукой, вложенной в карман брюк и туловищем.
Эту область требуется удалить из выделения. Придется использовать все тот же инструмент «Магнитное лассо». Для этого:
- зажимают клавишу Alt;
- щелкают левой кнопкой мышки по силуэту постороннего сегмента на изображению;
- выделяют его точно так же, как до этого фигуру человека.
Уточнение края
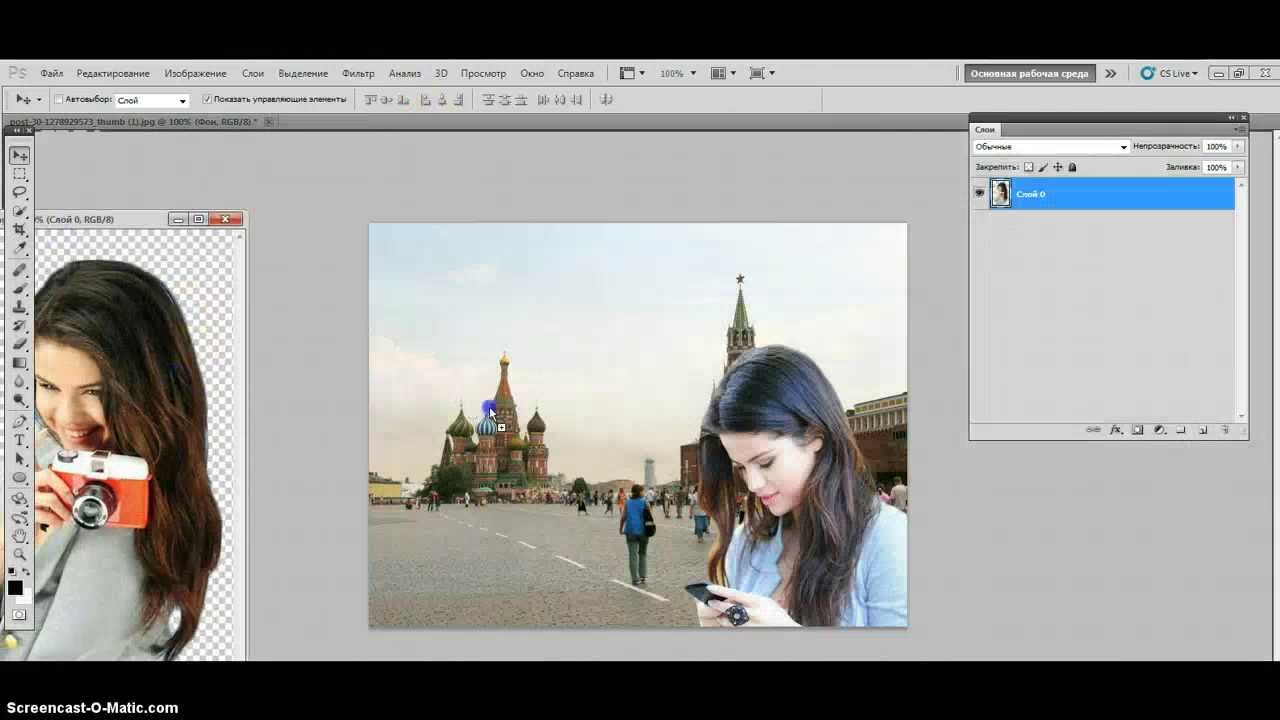
Наверняка каждый видел в Интернете фотожабы или произведения, авторов которых в народе с иронией называют гениями «Фотошопа». Чаще всего они изображают человека на фоне достопримечательности, которую он мечтает увидеть, или со знаменитостью, познакомиться с которой ему вряд ли когда-нибудь удастся. Как правило, такие фото сделаны настолько коряво, что трудно не заметить подделку и поверить, что изображение.
Чтобы ваши фотоколлажи не стали предметом шуток друзей, перед тем как вырезать объект в «Фотошопе CS6», стоит овладеть техникой уточнения его краев. Для этого нужно выбрать соответствующий инструмент и удалить с выделенного все посторонние фрагменты. Для этого следует отметить пункт «Умный радиус» и увеличить его величину, например до 5 пикселей. Кроме того, следует выставить величину сглаживания. В конкретном случае ее лучше выбрать равной 100 %-м и завершить действия, нажатием на кнопку «Ок».
Для этого следует отметить пункт «Умный радиус» и увеличить его величину, например до 5 пикселей. Кроме того, следует выставить величину сглаживания. В конкретном случае ее лучше выбрать равной 100 %-м и завершить действия, нажатием на кнопку «Ок».
Как вырезать и вставить объект в «Фотошопе»
Если выделенный силуэт вас устраивает полностью, можно приступить к созданию фотоколлажа из этого и другого изображений.
Для достижения этой цели необходимо:
- щелкнуть по объекту правой кнопкой мышки;
- в контекстном меню выбрать «Вырезать на новый слой»;
- перейти на панель «Слои»;
- открыть новое изображение, которое должно стать основой фотоколлажа, в Adobe Photoshop;
- на панели «Слои» навести курсор на слой с объектом, который был выделен;
- щелкнуть левой кнопкой мыши и продолжать ее удерживать;
- перетащить этот слой на открытую картинку, которая должна стать основой коллажа.
Как уменьшить вырезанный объект в Фотошопе
Очень часто оказывается, что фрагмент, перемещенный с исходного фото, выглядит на финальном изображение, как чужеродное пятно, например, из-за несоответствия размеров. Если фигура слишком большая, нужно ее уменьшить. Для этого следует выбрать любой инструмент, относящийся к группе выделений, и щелкнуть по силуэту правой кнопкой мыши. Затем в контекстном меню требуется нажать на пункт «Свободное трансформирование». Тогда вокруг фигуры возникнет рамка с несколькими маркерами, посредством которых можно вращать объект, а также изменять его размеры. Легче всего уменьшить фигуру при помощи угловых маркеров. Однако при этом нужно держать зажатой клавишу Shift. В противном случае пропорции высоты к ширине изображения не будут сохраняться. Тот же режим помогает также перемещать объект. Чтобы произвести это действие, необходимо установить курсор ближе к его центру, а затем зажать левую кнопку мыши и отпустить ее, когда выделенная фигура окажется в нужном месте. В завершение всех действий совершается второй щелчок левой кнопкой мыши по объекту.
Если фигура слишком большая, нужно ее уменьшить. Для этого следует выбрать любой инструмент, относящийся к группе выделений, и щелкнуть по силуэту правой кнопкой мыши. Затем в контекстном меню требуется нажать на пункт «Свободное трансформирование». Тогда вокруг фигуры возникнет рамка с несколькими маркерами, посредством которых можно вращать объект, а также изменять его размеры. Легче всего уменьшить фигуру при помощи угловых маркеров. Однако при этом нужно держать зажатой клавишу Shift. В противном случае пропорции высоты к ширине изображения не будут сохраняться. Тот же режим помогает также перемещать объект. Чтобы произвести это действие, необходимо установить курсор ближе к его центру, а затем зажать левую кнопку мыши и отпустить ее, когда выделенная фигура окажется в нужном месте. В завершение всех действий совершается второй щелчок левой кнопкой мыши по объекту.
Как убрать фон
В некоторых случаях лучше поступить обратным образом. Рассмотрим, как в «Фотошопе» вырезать объект без фона. В таком случае его не нужно будет перемещать. Вместо этого достаточно будет заменить фон. Для этого совершают действия «Выделение» и «Инверсия». Затем выполняют операции «Редактирование» и «Вырезать». В результате фон окрашивается в выбранный фоновый цвет.
В таком случае его не нужно будет перемещать. Вместо этого достаточно будет заменить фон. Для этого совершают действия «Выделение» и «Инверсия». Затем выполняют операции «Редактирование» и «Вырезать». В результате фон окрашивается в выбранный фоновый цвет.
Если требуется совершить сдвинуть объект на другое место, нужно использовать инструмент «Перемещение». Однако предварительно следует зайти в панель «Слои» и осуществить второй щелчок по кнопке «Фон».
Теперь вы знаете, как в «Фотошопе» уменьшить размер вырезанного объекта, переместить его на той же фотографии или вставить на другую. Надеемся, что это поможет вам создавать красивые фотоколлажи.
1 голосЗдравствуйте, дорогие друзья! Все мы знаем, что любая информация становится более интересной и запоминающейся, если её снабдить картинками. Задумайтесь на минуту, что вы помните лучше – яркие картинки или монотонный текст? Отсюда и вывод, что без фото никуда.
Но теперь технологии шагнули далеко вперёд. Каждый сможет подкорректировать фото, сменить фон, что-то убрать, а что-то добавить. Я расскажу, как вырезать в фотошопе сложный объект, и провести с ним дальнейшие манипуляции. Для всех этих операций вам потребуется программа Фотошоп, я работаю в версии Photoshop CC, повторять за мной вы сможете в любой версии графического редактора.
Каждый сможет подкорректировать фото, сменить фон, что-то убрать, а что-то добавить. Я расскажу, как вырезать в фотошопе сложный объект, и провести с ним дальнейшие манипуляции. Для всех этих операций вам потребуется программа Фотошоп, я работаю в версии Photoshop CC, повторять за мной вы сможете в любой версии графического редактора.
Самое главное – внимательно и методично делать, то что я опишу далее. И пусть вас не пугает сложность задачи – она решаема. А при определённой сноровке, вы сможете проделывать всё это с закрытыми глазами за пару минут.
Я познакомлю вас только с некоторыми возможностями программы, и это малая часть того, что можно сделать про помощи неё. Фотошоп имеет массу инструментов для профессиональной обработки изображений, если вам будет интересно изучить его поглубже, рекомендую обратить внимание на курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате ».
Вы научитесь создавать коллажи и презентации, курсы подойдут как новичкам, так и более уверенным пользователям. Помимо этого, вы сможете поработать с мастером в режиме онлайн.
Помимо этого, вы сможете поработать с мастером в режиме онлайн.
От слов к делу
Итак, давайте приступим. Вам необходимо фото с изображением человека, можете взять свою фотографию, а можете для практики найти любую другую в интернете, главное, чтобы на ней присутствовал человек. Лучше использовать для работы изображение хорошего качества. Вам будет приятнее и удобнее воспринимать качественную картинку, а процесс работы доставит удовольствие.
Сперва открываем фотографию, которая нам нравится. Заходим в фотошоп, нажимаем в верхнем меню «файл – открыть». Выбираем изображение. У меня вот такая яркая и позитивная девушка на голубом фоне.
Чтобы приступить к работе, необходимо активировать фоновый слой. Нажимаем на нём правой кнопкой мыши, затем кликаем на «Слой из заднего плана».
В данном окошке кликаем «ок» и двигаемся дальше.
Иногда вместо этих операций используется магнитное лассо, которое находится на панели инструментов. Кликаем на него, увеличиваем масштаб картинки, и обводим контур вручную. Этот процесс более трудоёмкий, его лучше использовать, когда задний план состоит из сложных деталей. В нашем случае можно обойтись тем инструментом, который я описал выше.
Кликаем на него, увеличиваем масштаб картинки, и обводим контур вручную. Этот процесс более трудоёмкий, его лучше использовать, когда задний план состоит из сложных деталей. В нашем случае можно обойтись тем инструментом, который я описал выше.
После того, как мы выделили фон, правой клавишей мыши жмём по изображению и выбираем «Инверсия выделенной области».
Теперь необходимо проработать мелкие детали. Особенно это касается волос. Иногда новички забывают об этих мелочах, и конечный результат выглядит неестественно. Чтобы такого не случилось, выбираем на верхней панели команду «Уточнить край».
Появится окошко, режим просмотра, выбираем «На чёрном», не пугайтесь! Просто так будут видны все мелкие огрехи, от которых мы и будем избавляться. Выбираем инструмент «Уточнить радиус» (иконка кисти). Изменяем её размер, мне удобнее работать на 3, обводим контур модели.
Обводим весь контур и переходим к настройкам края. У нас имеется 4 пункта, можете попробовать каждый из них, а я выбираю только «сгладить», чтобы смягчить стыки краёв, и «контрастность», для регулировки чёткости. Тут самое главное не перестараться, иначе мы вернёмся к исходнику.
Тут самое главное не перестараться, иначе мы вернёмся к исходнику.
В выплывающем меню вывода картинки выбираем «Вывод на новый ». Можно конечно вывести сразу на новый слой, но у меня есть некоторые детали, я хочу их проработать, выбираю слой с маской, жму «Ок».
До заветного результата осталось совсем немного. Активируем слой маску, просто на неё нажимаем. Берём жёсткую кисть и меняем цвет на чёрный. Изображение увеличиваем и прорисовываем. У меня есть мелкие голубые артефакты, их я и буду убирать.
Вот что у нас получилось. Сейчас можно сохранить изображение без фона. Точнее говоря, наша модель будет . Просто заходим в меню «файл», сохранить как, выбираем формат PNG, и не забываем галочку «прозрачность». Я всё это проделывать не буду, мне нужно поместить девушку на новый фон.
Мне захотелось поместить эту барышню на обложку модного журнала, вы можете выбрать любое фото, какое вам захочется. Открываем картинку, как делали это на первом этапе, перетаскиваем девушку на изображение. Лучше конечно, скопировать слой с моделью клавишами Ctrl+C и наложить (вставить) на наш фон CTRL+V. Вот и результат.
Лучше конечно, скопировать слой с моделью клавишами Ctrl+C и наложить (вставить) на наш фон CTRL+V. Вот и результат.
Бояться ненужно
Все мы люди, у всех руки, ноги и голова. И если я могу проделать все эти манипуляции с фотографией, то и вы сможете обязательно! Я знаю, как это, когда смотришь на интерфейс программы и просто не понимаешь, для чего всё это нужно. Первое впечатление всегда пугает, но не стоит идти у него на поводу.
Изучайте программу, она даст вам уйму возможностей, о которых вы и не подозреваете. Photoshop удобен для дизайнеров и иллюстраторов, всех, кто хоть как-то сталкивается с визуальным искусством. Я надеюсь, что моя статья подтолкнёт вас развиваться дальше в этом направлении, а тем более, что интерфейс программы рассчитан на простого пользователя, пара уроков, и вы полюбите этот графический редактор.
На этом я заканчиваю, до новых встреч! Подписывайтесь на мой блог, рассказывайте о нём друзьям.
Ставим человека, кошку и любой объект на новый фон в Фотошопе
Вырезание объекта из картинки
Первый шаг в нашем гайде — самый простой. Тут нужно выделить нужный нам объект и скопировать выделенный фрагмент. Для этого удобнее всего воспользоваться инструментом «Быстрое выделение» (Quick Selection Tool). В отличие от обычного инструмента выделения, он позволяет обвести конкретный объект на фото. После этого выделенный фрагмент можно вырезать или скопировать.
Так выглядит инструмент «Быстрое выделение»
«Быстрое выделение» автоматически очерчивает контуры нужного объекта. Зачастую этот инструмент хорошо справляется с задачей, но с ним могут возникнуть проблемы, если объект и фон близки по цветовой гамме. Лучше всего, если объект на фото в темных тонах, а фон — в светлых. Или наоборот.
Итак, приступим. При выборе инструмента «Быстрое выделение» на верхней панели слева мы увидим три иконки с кистью — первая позволяет начать новое выделение без привязки к ранее выделенной области, вторая (которая со знаком «+») позволяет добавлять фрагменты к уже выделенному участку, а третья (со знаком «-»), наоборот, убрать из выделения ненужные фрагменты.
Для начала выберем среднюю иконку и нажмем примерно на центр нашего объекта. Видим, что программа выделила сразу всё тело человека. Без выделения остались только кроссовки и голова.
Так работает инструмент «Быстрое выделение»
Для выделения мелких деталей уменьшаем размер кисти и аккуратно нажимаем на них. Если что-то пошло не так, всегда есть кисть со значком «-», которая позволяет отменить выделение.
Чтобы полностью убрать фон, мы уменьшили размер кисти до 1 пикселя и при помощи кисти вычитания убрали в выделенной фигуре светлые части
Теперь, когда фигура полностью выделена, остается нажать Ctrl+C и создать новый файл, чтобы перенести в него скопированный объект («Файл» —> «Новый»—> «Буфер обмена»). Затем вставляем нужный нам объект. С таким же успехом вставить его можно не просто на белый лист, а в любое другое изображение.
Вставляем вырезанный объект из буфера обмена в новый файл
Читайте также Дизайн сайтов, фирменный стильКрасиво и современно
ПодробнееПодбираем новый фон и «заметаем следы»
Чтобы перенести наш объект на другой фон, сначала подберем снимок, подходящий по освещенности. Это упростит работу, но не является обязательным условием. Вставляем наш объект в файл с изображением и начинаем его встраивать.
Чтобы нашего вмешательства не было заметно, в исходном файле с выделенным объектом выбираем инструмент «Быстрое выделение», наводим кисть на выделенный фрагмент и нажимаем правую кнопку мыши. В появившемся меню выбираем пункт «Уточнение края» (Select and Mask).
Выбираем пункт «Уточнение края»
Появилась меню, в котором нас интересует последний блок «Настройки экспорта» (Output settings). В пункте «Вывод в» (Output To) выбираем «Новый слой со слоем маской» (New Layer with Layer Mask) и нажимаем ОК.
Копируем выделенный объект со слоем маской
Теперь помещаем нашего человека на новый фон и проводим еще несколько простых манипуляций, чтобы скрыть наше вмешательство.
Так сначала выглядит вырезанный объект на новом фоне
В нашем случае опустим фигуру человека ниже – так, чтобы он «стоял» на земле, а не парил над ней. А еще уменьшим фигуру, чтобы ее размер естественно соотносился с шириной дороги. Можно, конечно, провести вычисления и рассчитать точный размер, но сейчас подгоним на глазок.
Результат подбора размера человека под новое фото
Теперь переключаемся на «Слой Маска» — его можно увидеть в правой панели — он связан с нашим основным слоем, на котором находится перенесенный объект. Затем выбираем инструмент «Кисть» (обычная «Кисть» – не перепутайте) и начинаем творить! Помните, что черная кисть (цвет ее можно увидеть в самом низу левой панели) удаляет части нашего добавленного объекта, а белая — дорисовывает, перенося части изображения с исходника.
Выбираем инструмент «Кисть» для манипуляции со «Слоем Маской»
Пользуясь белой кистью, мы как бы «врисовываем» наш объект в новый фон.
Теперь человек смотрится на дороге более естественно
На последнем этапе нам остается выровнять цвета перемещенного объекта так, чтобы он лучше вписался в фон. Для этого нажимаем на кнопку палитры в нижней части правой панели и выбираем там пункт «Баланс цвет» (Color Balance).
Выбираем «Цветовой баланс», чтобы скорректировать цвет объекта
На появившейся панели в самом низу есть кнопка, на которой нарисован квадрат со стрелкой вниз. Если стрелка у вас зачеркнута, то нужно нажать на эту кнопку, если же нет, то оставляем все как есть. Теперь приступим к корректировке цветовой гаммы. Можно поиграть с тенями и полутонами, чтобы объект на новом фоне выглядел более естественно. Вот какой итог получился у нас:
Затемнение снимков позволило добиться прекрасного результата
Таким же образом можно перенести с одной фотографии на другую любой объект или даже несколько – поставить горы посреди океана или самолет на подземную парковку супермаркета.
Как сделать фото «легче» и не потерять в качестве: 3 простых способа
Как быстро в Photoshop сохранить изображение без фона в формате PNG. Как сделать прозрачный фон у картинки
При создании коллажей и других композиций в Фотошопе зачастую возникает необходимость удалить фон с изображения или перенести объект с одной картинки на другую.
Сегодня поговорим о том, как сделать картинку без фона в Фотошопе.
Сделать это можно несколькими способами.
Первый – воспользоваться инструментом «Волшебная палочка» . Способ применим в том случае, если фон изображения однотонный.
Открываем изображение. Поскольку картинки без прозрачного фона чаще всего имеют расширение JPG , то слой с названием «Фон» будет заблокирован для редактирования. Его необходимо разблокировать.
Дважды кликаем по слою и в диалоговом окне нажиаем «ОК» .
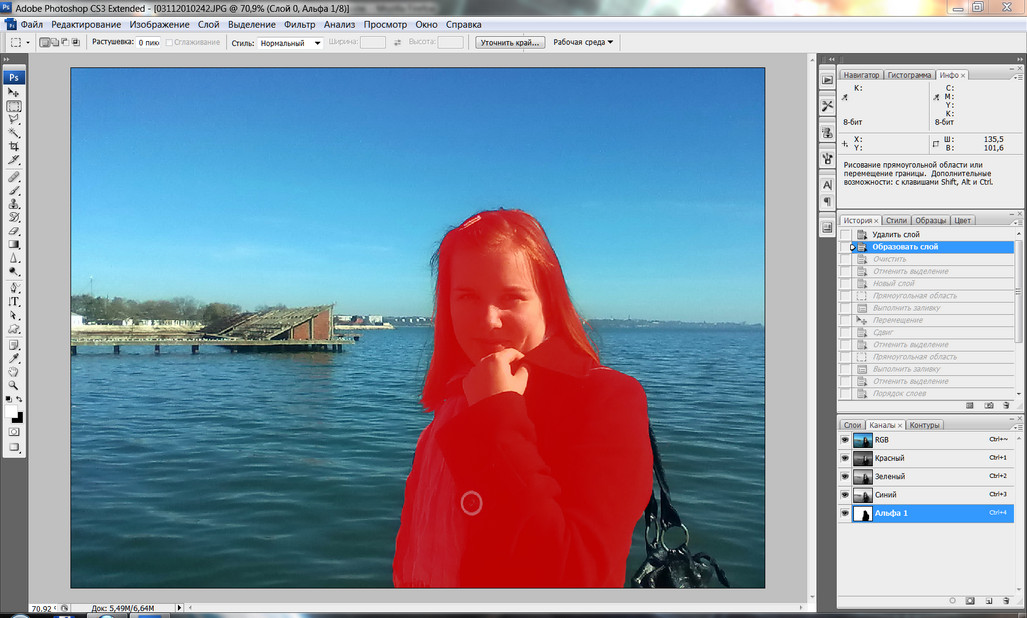
Затем выбираем инструмент «Волшебная палочка» и нажимаем на белый фон. Появляется выделение (марширующие муравьи).
Теперь нажимаем клавишу DEL . Готово, белый фон удален.
Следующий способ убрать фон с картинки в Фотошопе – воспользоваться инструментом «Быстрое выделение» . Способ сработает в том случае, если изображение имеет примерно один тон и нигде не сливается с фоном.
Выбираем «Быстрое выделение» и «закрашиваем» наше изображение.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем DEL . Результат такой же.
Третий способ самый сложный и применяется на цветных изображениях, где нужный участок сливается с фоном. В данном случае нам поможет только ручное выделение объекта.
Для ручного выделения в Фотошопе есть несколько инструментов.
1. Лассо. Используйте его, только если у Вас твердая рука или имеется графический планшет. Попробуйте сами и поймете, о чем пишет автор.
2. Прямолинейное лассо. Данный инструмент целесообразно применять на объектах, имеющих в своем составе только прямые линии.
3. Магнитное лассо. Применяется на однотонных изображениях. Выделение «примагничивается» к границе объекта. Если оттенки изображения и фона идентичны, то края выделения получаются рваными.
4. Перо. Наиболее гибкий и удобный для выделения инструмент. Пером можно рисовать как прямые линии, так и кривые любой сложности.
Итак, выбираем инструмент «Перо» и обводим наше изображение.
Ставим первую опорную точку как можно точнее на границу объекта. Затем ставим вторую точку и, не отпуская кнопку мыши, тянем вверх и вправо, добиваясь нужного радиуса.
Опорные точки можно перемещать, зажав клавишу CTRL справа, а удалять, выбрав в меню соответствующий инструмент.
Пером можно выделять сразу несколько объектов на изображении.
По окончании выделения (контур необходимо замкнуть, вернувшись к первой опорной точке) нажимаем внутри контура правой кнопкой мыши и выбираем «Образовать выделенную область» .
Теперь нужно удалить фон в Фотошопе, нажав клавишу DEL . Если вдруг удалился выделяемый объект вместо фона, то нажимаем CTRL+Z , инвертируем выделение комбинацией CTRL+SHIFT+I и снова удаляем.
Мы рассмотрели основные приемы для удаления фона с изображений. Существуют и другие способы, но они малоэфективны и не приносят желаемого результата
«Фотошоп» — программа многофункциональная и очень сложная. Она рассчитана на профессионалов. Поэтому разобраться в ней трудно. Без посторонней помощи сделать это практически невозможно. Именно поэтому придумали специальные уроки по «Фотошопу». Но в них не будет самого главного — основ работы с инструментами. Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Делаем прозрачным все изображение
Здесь все очень просто. Применить прозрачность ко всему изображению гораздо проще, чем к отдельному его участку. Итак, идем в «Файл», «Открыть» и открываем нужную нам картинку. Теперь в списке слоев смотрим на слой под названием «Фон». Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.
Теперь в том же окне слоев чуть выше имеется некоторое количество ползунков, которые регулируют прозрачность изображения. Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Сохранение отредактированного изображения
Дело в том, что использующийся по умолчанию для картинок, не умеет работать с прозрачными изображениями. Поэтому нужно сохранять получившуюся картинку в Без этого никак. Идем в «Файл», «Сохранить как…» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Если вы планируете дальнейшую работу с получившимся изображением в «Фотошопе», то лучше сохранять картинку в формате PSD — стандартном для данного редактора. При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
Создание на изображении
Здесь, в пронципе, ничего сложного нет. Первым делом нужно открыть новое изображение. Затем добавляем новый слой в меню слоев и идем к инструменту «Текст». Вводим нужный текст и трансформируем его так, как нам нужно, с помощью управляющих элементов. Затем начинаем создавать прозрачность в «Фотошопе». Убедитесь, что у вас выбран именно слой с текстом, и затем регулируйте его прозрачность уже знакомыми нам ползунками. Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.
Таким образом можно добавлять не только текст в качестве водяного знака. Можно использовать какое-нибудь изображение в качестве логотипа. Естественно, что в этом случае обращаться к инструменту «Текст» не нужно. Достаточно будет перетащить нужную картинку на свежесозданный слой и уменьшить его до нужных размеров. А затем сделать все по инструкции.
Делаем прозрачным фон изображения
Эта задача уже не так проста, как предыдущие. Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После того как вышеописанные манипуляции были произведены, выполняем сведение слоев и смотрим на результат. Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Заключение
Благодаря этому небольшому уроку вы узнали, как использовать прозрачность в «Фотошопе». Теперь ваша работа с этой программой будет более продуктивной. Да и прозрачность всегда нужна. Вне зависимости от того, какой процесс редактирования вы выполняете. Главное — не перестараться, ибо чрезмерная прозрачность не нужно. Нужно, чтобы изображение было хоть немного видно. Таким же способом можно сохранять объекты с прозрачным фоном в формате PSD для последующего использования их в других проектах. С помощью прозрачности фона или изображения можно неплохо расширить свои творческие горизонты. Так что дерзайте, будущие боги «Фотошопа». Тренируйтесь, и будет вам счастье.
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop . У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint.net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп .
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои» кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой» , нажмите в нем «ОК» . После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка» . В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D» .
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift» и продолжайте выделение. Для удаления выделенных областей нажмите «Delete» .
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D» .
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе .
В этом случае, воспользуемся инструментом «Быстрое выделение» . Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q» . Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C» . Дальше создаем новый файл, «Ctrl+N» , с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V» . Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик» . Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Оценить статью: Онлайн-программма Pixir-делаем прозрачный фон у картинки. Сергей ФещуковБывает попадается очень подходящая картинка для вашего поста и всё бы хорошо… Но фон картинки не подходит под фон блога или блока с текстом. Явно ни у одного меня такая проблема и ни у одного меня фон не белый, который подходил бы в большинстве случаев. Мне нужен прозрачный фон !
В интернете я не нашел нормальных идей как сделать прозрачный фон для готовой картинки, поэтому начал сам экспериментировать и нашел более менее подходящее решение!
Как сделать прозрачный фон у картинки
Возьмём в пример одну простую картинку в формате.jpg (вообще формат не важен особо):
Здесь есть белый фон, от которого я хочу избавиться и вместо него сделать прозрачный фон. В этом нам поможет Pixlr — онлайновое подобие фотошопа.
Загружаем наше изображение. Справа в окошке «Слои» появится слой «Фоновый», на котором замочек (не дает удалять фон картинки).
Два раза кликнув левой кнопкой мыши по этому замочку, вы сможете снять блокировку с фона. Вместо замочка появится галочка.
Теперь берем волшебную палочку (панель инструментов, правый столбец вторая кнопка сверху), указываем следующие параметры: допуск = 21, галочки стоят на сглаживании и непрерывности (обычно такие параметры стоят по стандарту), хотя с параметрами можете поэкспериментировать; и нажимаем на фон картинки (в нашем случае, на белый фон).
Теперь удаляем фон нажатием кнопочки «Delete» и получаем нужное нам изображение с прозрачным фоном.
В итоге на выходе получаем то же изображение с прозрачным фоном.
Единственный минус Pixlr — нельзя изображение сохранить в формат.gif, который тоже сохраняет прозрачный фон, но намного легче, чем формат.png. Но если нет другого выхода, почему бы не воспользоваться этим?
спасибо Натальи Петровой
В Фотошопе одним из ключевых понятий является прозрачность . Поэтому если вы только начали знакомиться с этой программой, то уделите внимание этой функции, в будущем знание того, как делать в Фотошопе прозрачный фон, или как сделать только часть рисунка прозрачной может пригодиться при обработке фотографий и рисунков, и значительно расширить диапазон ваших возможностей. Работа это довольно несложная, поэтому если вы терпеливо выполните все пункты, у вас обязательно все получится. Так что давайте перейдем к самой обработке фотографий.
Необходимо:
— Adobe Photoshop.
Инструкция:
- У программы «Photoshop» есть одна выгодная отличительная особенность , которая выделяет приложение среди других графических редакторов – это работа со слоями. И прозрачность там необходима для того, чтобы можно было делать оперативную замену фонового рисунка за объектом. Также это полезно в случае, когда вам необходимо обработать фотографию и продолжить работу с ней в другом редакторе, но уже без фона.
- Перед тем, как сделать прозрачный фон в Фотошопе, откройте свое изображение в программе. Далее скопируйте его на новый слой, нажав Ctrl+J или воспользовавшись правой кнопкой мыши, клацнуть по изображению и выбрать из появившегося меню «создать дубликат слоя «, а после этого нажать на «Ок ». У вас должно получиться два идентичных слоя: «Фон » и «Слой1 ».
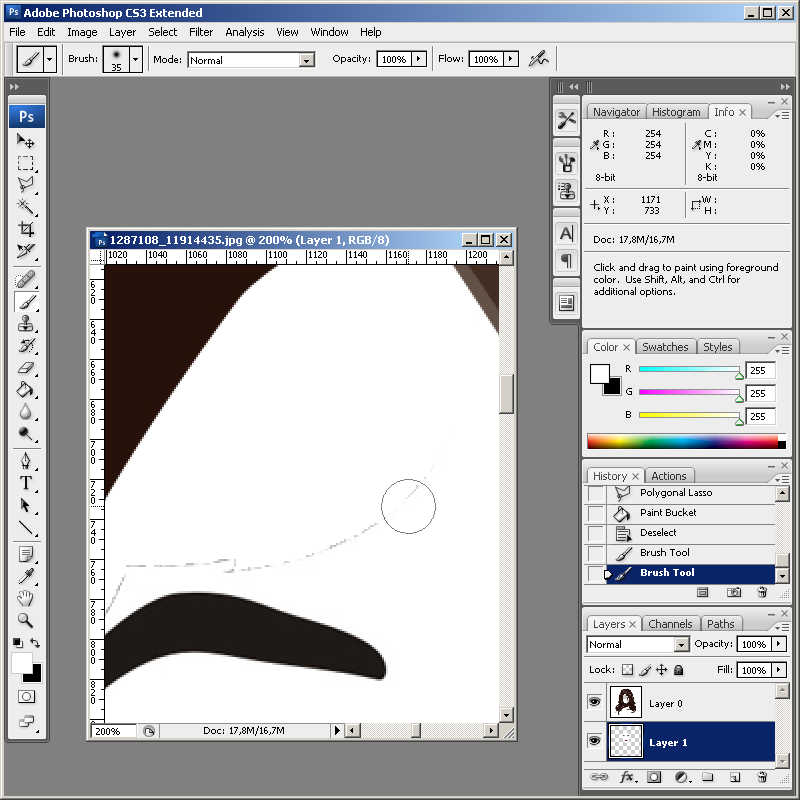
- Далее слой «Фон » нужно скрыть . Для этого нужно просто кликнуть на «глазок » обозначенный стрелкой. После этого нужно приступить к отделению подложки от основного объекта. Лучше всего с этим можно разобраться, воспользовавшись резинкой (ее можно выбрать из меню, а можно просто нажать на клавиатуре «Е »). Когда выберите этот инструмент, аккуратно вытрите ненужный фон. Шахматное поле, которое будет образовываться по мере того, как вы стираете ненужную часть фотографии – это и есть то, что нам нужно.
- После того, как вам удалось в Фотошопе сделать фон прозрачным, необходимо еще правильно сохранить изображение , чтобы результат не потерялся. Поскольку не все форматы изображения могут сохранить прозрачность. Так во время сохранения картинки или фотографии, используйте формат .psd (который является форматом Фотошопа) или формат .png . В общем-то, нет разницы, каким из этих двух вариантов вы решите воспользоваться, но формат .png более практичен, поскольку его распознает большее количество программ.
- Есть и другие способы, воспользовавшись которыми можно делать фон прозрачным. Однако представленный здесь является наиболее простым , но иногда может возникнуть необходимость использовать и другие. Для того чтобы хорошо разбираться в Фотошопе и чувствовать какой из методов когда лучше использовать, нужно много практиковаться, или пойти на курсы по графической обработке фотографий.
Работа со слоями в фотошопе, перемещение. Учимся пользоваться инструментом перемещение в Adobe Photoshop
Часто, работая в Photoshop возникает необходимость вырезать одно изображение и наложить на другое. Зачем? Причин может быть масса. Например, создается коллаж или не нравится фон объекта. Или нужно перенести себя на курорт, дабы похвастаться перед коллегами.
Открываем изображения для редактирования
Первым делом нужно открыть картинки. Одну, с которой будем вырезать и вторую, куда накладывать.
Чтобы это сделать, в верхнем меню нажимаем “Файл” , а затем “Открыть” . Либо можно сделать проще и нажать комбинацию горячих клавиш, которые программа отлично поддерживает “Ctrl+O” .
Для удобства, в поле “Тип файлов” выбирайте требуемый формат файла — появятся только те изображения, которые соответствуют. Совершайте поиск по названию картинки, введя ее в строку “Имя файла” .
Что требуется сделать
Допустим, имеется два изображения. На одном — поле:
А на другом — лошадь:
Наша задача — перенести лошадку со скучного и унылого поля на насыщенное и красивое:
- Первым делом, создадим новый файл с названием “Лошадь на поле”.
- Далее откроем две картинки и разместим их на разных слоях.
- Следующим шагом нужно вырезать лошадку, произведя ее выделение.
- Сделать изображение естественнее, натуральнее.
Теперь по каждому пункту более подробно.
Новый файл
Выделение лошади
В Photoshop присутствует много инструментов для этой задачи:
Если есть лишние детали, их можно убрать, воспользовавшись инструментом “Ластик” . Для удобства можно воспользоваться инструментом «Лупа» . При надобности, подкорректируйте цвета или добавьте еще объектов.
Изображение готово.
Заключение
Как можно заметить, ничего сложного в вырезке одного изображения и накладывании его на другое нет. В некоторых случаях, придется постараться и использовать другие, вышеописанные инструменты. Практикуйтесь, берите разные изображения и старайтесь вырезать их и переносить на другие. Тогда вы обязательно научитесь это делать.
Все больше пользователей приобщаются к программе Adobe Photoshop: ведь это наиболее популярный и функциональный графический редактор, о котором не знает только ленивый. И здесь даже можно понять, что в пользу этого редактора отдают предпочтение как профессионалы, так и начинающие пользователи: в интернете только к Photoshop можно найти огромное количество обучающих материалов, плагинов, кистей, из-за чего абсолютно любой пользователь при должном желании сможет обучиться качественно редактировать изображения. Так, в данной статье мы подробнее рассмотрим, каким образом в Photoshop можно вырезать изображение и наложить его на другое.
Итак, если вам потребовалось в Adobe Photoshop вырезать и перенести изображение, то самое ответственное задание – это ровно выделить объект, чтобы впоследствии перенести его на новое изображение.
Как выделить изображение в Adobe Photoshop?
Инструментарий в Adobe Photoshop достаточно широк, поэтому у вас имеется сразу несколько способов выделить объект на картинке, каждый из которых подойдет для своего случая. Мы не будем рассматривать их все, а лишь основные.
1. Выделение с помощью инструмента «Волшебная палочка»
Волшебная палочка – один из самых простых в использовании инструментов для выделения объектов. Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Для того, чтобы выделить объект с помощью волшебной палочки, щелкните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите волшебную палочку.
Суть волшебной палочки такова, что она позволяет выделать объекты на изображении, максимально близкие по цвету. Например, на нашей картинке присутствует белый фон, соответственно, нам будет удобно именно его выделать с помощью волшебной палочки, а затем инвертировать изображение, чтобы выделен был именно цветок.
Для этого просто щелкаем по белому фону, после чего волшебная палочка аккуратно выделяет его. Нам лишь остается инвертировать выделение, поэтому нажимаем сочетание клавиш Ctrl+Shift+I , после чего выделение переносится на цветок.
Для более сложных объектов можно регулировать уровень допуска – показатель, который позволяет включать близкие по оттенку цвета. Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Для того, чтобы делать несколько кликов волшебной палочной по изображению и не терять выделение, не забудьте установить режим , который располагается в левом верхнем углу окна или просто зажать клавишу Ctrl .
2. Выделение с помощью инструмента «Магнитное лассо»
Еще один полезный инструмент для «умного» выделения, который является «любимчиком» многих Photoshop-пользователей. Действие его действительно магическое: вы выбираете данный инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас будут промахи, выделение на контур объекта будет ложиться идеально ровно, словно примагничиваясь.
Чтобы выбрать магнитное лассо, щелкните по инструменту «Лассо» правой кнопкой мыши и в отобразившемся меню выберите нужный нам инструмент.
В верхней области окна отобразятся настройки выбранного инструмента. В поле «Ширина» выставляется количество пикселей, т.е. промежуток, через который лассо будет ставить точку. Чем меньшее количество пикселей, тем, соответственно, можно добиться более точного результата, но и усилий придется приложить больше.
Чтобы приступить к выделению с помощью магнитного лассо, просто зажмите левую кнопку мыши и начинайте аккуратно обводить изображение. Как только вы отпустите кнопку мыши, выделение будет применено.
Если в процессе обводки магнитное лассо допустило ошибку, просто нажмите клавишу Del , которая удалит последнюю добавленную точку. Нажимайте данную клавишу столько раз, пока нужное количество точек не будет удалено.
3. Использование функции «Цветовой диапазон»
Способ, который применим уже ко сложным объектам, но находящиеся примерно в одной цветовой гамме. Например, с помощью данной функции идеально можно выделить брызги воды.
Чтобы воспользоваться данной функцией, щелкните по вкладке «Выделение» и откройте раздел «Цветовой диапазон» .
На экране отобразится окошко, а курсор превратится в инструмент «Пипетка» . Отодвиньте окошко в сторону так, чтобы было видно изображение, а затем щелкните по объекту, которое необходимо выделить.
Например, в нашем примере у цветка фиолетовые лепестки. Если щелкнуть пипеткой по самому светлому участку, то, скорее всего, цветовой диапазон захватит и белый фон, поэтому в нашем случае нам требуется щелкнуть по самому насыщенному участку.
Используя ползунок «Разброс» , переместите его в такое положение, чтобы выделяемая область была максимально светлая, а то, что не должно войти в выделение, осталось черным.
Примените внесенные изменения, и на вашем изображение отобразится выделение.
4. Использование инструмента «Быстрое выделение» и функции «Утончить край»
Как следует из названия «Быстрое выделение» – данный инструмент направлен на выделение простых объектов. Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Примените инструмент «Быстрое выделение» , который располагается там же, где и волшебная палочка.
Чтобы выделять данным инструментом, просто начинайте щелкать по тем участкам, которые должны быть захвачены. Для того, чтобы инструмент захватывал дополнительную область, зажмите клавишу Shift или установите параметр «Добавить к выделенной области» . Для того, чтобы удалить лишнее выделение, которое захватил собой инструмент, зажмите клавишу Alt и щелкните по лишнему выделению.
Закончив с выделением объекта, переходим к утончению края. Для этого щелкните по вкладке «Выделение» и перейдите к разделу «Утончить край» .
На экране отобразится окно, а на вашем изображении останется лишь выделенный объект для того, чтобы вам было проще оценивать результат. Используя ползунки, добейтесь максимально естественного результата выделения, можете ориентироваться на настройки, как на скриншоте ниже.
Для того, чтобы применить настройки, нажмите кнопку «ОК» , после чего окно будет закрыто.
Как перенести выделенный объект на другое изображение?
1. Добавьте в Photoshop второе изображение, в которое будет вставлен выделенный объект.
2. Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C , чтобы скопировать объект.
3. Перейдите ко второму изображению и вставьте в него объект сочетанием Ctrl+V .
4. Примените инструмент «Перемещение» и расположите объект в нужной для вас области картинки.
5. Нажмите сочетание клавиш Ctrl+T , чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl .
В итоге в нашем примере получилась подобная картинка. Безусловно, если потратить чуть больше времени на прорабатывание мелочей, результат получился бы гораздо лучше.
Надеемся, данная статья помогла вам освоить азы выделения и перемещения объектов в Photoshop.
В «Фотошопе» существует целая группа инструментов выделения. Под любой объект можно подобрать тот или иной инструмент, с помощью которого осуществляется максимально точное выделение. Затем останется лишь перетащить выделенный объект на другую картинку. Для однотонных объектов предназначены инструменты «Волшебная палочка» и «Быстрое выделение». Если же вы выделяете человека, то необходимо воспользоваться магнитным лассо.
Инструмент «Магнитное лассо» используется в «Фотошопе» для выделения объекта уже достаточно давно. Данный инструмент отсутствовал только в самых первых версиях программы, когда на его реализацию требовалось бы слишком много компьютерных ресурсов.
Как перенести объект в «Фотошопе»
Что бы вы не собирались переносить с одной картинки на другую — сначала эти два изображения необходимо открыть в Adobe Photoshop. Вы можете разместить эти картинки рядом друг с другом, как на следующем скриншоте. Или же оставить их в «Фотошопе» в виде вкладок — это совершенно не важно. В любом случае сначала вы будете работать с той фотографией, из которой вам хочется вырезать тот или иной объект.
Для более точного выделения необходимо отобразить картинку в стопроцентном масштабе. Увеличивается изображение при помощи колесика мыши. Если у вас данная функция в настройках не включена, то зажмите сочетание клавиш «Ctrl+Пробел» и щелкайте по фотографии левой кнопкой мыши. Когда в левом нижнем углу вы увидите надпись «100%» — остановитесь.
Отделить объект от фона в «Фотошопе»
Теперь необходимо выделить объект. В случае с человеком и другими сложными объектами используется «Магнитное лассо». При его выборе курсор превратится в стрелку с магнитом. Начните выделять объект по его контуру, щелчок за щелчком. На контуре объекта будут создаваться точки выделения. Если одна из точек случайно вышла за пределы контура, то отмените её создание клавишей «Backspace». Перемещение по картинке осуществляется путем зажатия клавиши «Пробел» и левой кнопки мыши.
Выделение человека в «Фотошопе» — кропотливая работа. Постарайтесь уделить этому максимум своего внимания. Используйте инструмент «Магнитное лассо» ровно до того момента, пока не соедините последнюю точку с первой. После этого вы увидите привычное пунктирное выделение, которое располагается по контуру вашего объекта.
Изменить цвет объекта в «Фотошопе»
Когда выделение получено — «Фотошоп» позволяет перенести объект или произвести с ним прочие действия. Можно даже изменить цвет объекта. В «Фотошопе» для этого необходимо перейти по пути «Изображение>>Коррекция>>Цветовой тон/Насыщенность». Выскочит диалоговое окно, в котором вы сможете изменить цветовую гамму выделенного объекта. На остальную часть снимка ваши действия распространяться не будут.
Как убрать и переместить объект в «Фотошопе»
Но наш урок посвящен перемещению объекта, поэтому двигаемся дальше. После окончания выделения выберите инструмент «Перемещение» (горячая клавиша «V»). Если модель фотографировалась на равномерном белом или черном фоне, то теперь вы можете путем зажатия левой кнопки мыши переместить в «Фотошопе» объект в другую область кадра. Так вы избавите себя от необходимости использовать кадрирование, теряя при этом разрешение снимка или заливку. Чаще всего отделение объекта от фона всё же требуется не для его перемещения, а для замены последнего. Воспользуйтесь путем «Выделение>>Инвертировать выделение». Нажмите клавишу «Delete», после чего ваш объект останется на прозрачном фоне. Теперь создайте новый слой и поместите на него новый фон (его даже можно создать самостоятельно при помощи заливки и градиента).
Как вставить объект в «Фотошопе»
Если вы хотите в программе Adobe Photoshop вырезать объект и вставить его в другом изображении, то для этого можно использовать тот же способ. Зажмите левую кнопку мыши, при этом наведя курсор на выделенный объект. Теперь переместите курсор на вторую открытую фотографию (поместите курсор на вкладку с ней, если это потребуется). Отпустите левую кнопку мыши. Выделенный ранее объект появится на вашем втором изображении.
Вставить объект в «Фотошопе» можно и другим способом. Когда объект выделен — нажмите комбинацию клавиш «Ctrl+C». На втором изображении требуется вставить объект при помощи сочетания клавиш «Ctrl+V». Если в предыдущем случае объект из первой фотографии исчезал (это касается старых версий программы), то теперь он остается на месте.
Как вырезать и удалить объект в «Фотошопе»
Удалить объект в «Фотошопе» можно таким же образом. После выделения нажмите клавишу «Delete». Но это оставит своеобразную дыру в вашей фотографии, если только вы не работаете с многослойным изображением. Если объект очень маленький (пивная банка, пачка сигарет и другой мусор, лежащий на земле), то можно воспользоваться функцией заполнения картинки с учетом содержимого. Данная возможность впервые появилась в Adobe Photoshop CS6. В последней версии ею можно воспользоваться прямо в диалоговом окне, которое выскакивает после нажатия клавиши «Delete». При использовании данной функции «Фотошоп» вырезает объект, а его пустующее место заполняет областью, похожей на окружающее пространство. После этого заметить отсутствие того или иного объекта очень сложно, а в некоторых случаях вовсе невозможно.
Как уменьшить объект в «Фотошопе»
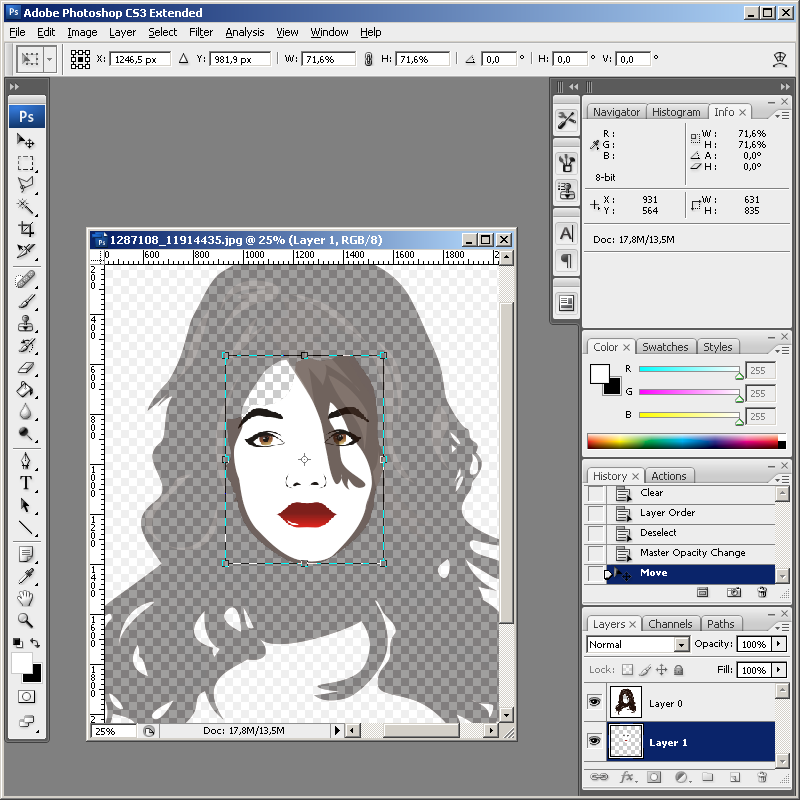
Как убрать объект в Photoshop или переместить его — мы разобрались. Но регулярно начинающим пользователям требуется другая операция. Они хотят в «Фотошопе» уменьшить объект, располагающийся в фотографии. Данное действие чаще всего необходимо совершать после того, как вы вставили человека на второе изображение. В нашем случае вы увидели, что девушка получилась на картинке очень большой. Это произошло из-за того, что второе изображение было меньшего разрешения. Для уменьшения девушки необходимо перейти с инструмента «Перемещение» на любой другой. Теперь кликните по вставленному объекту правой кнопкой мыши. В контекстном меню выберите пункт «Свободная трансформация». Вокруг объекта появится рамка с маркерами. Потяните за любой из угловых маркеров, при этом зажав не только левую кнопку мыши, но и клавишу «Shift» (это позволит сохранить пропорции). Когда размер вас устроит — отпустите левую кнопку мыши и щелкните по любой другой области изображения.
Всё это и многое другое может позволить программа Adobe Photoshop. После более внимательного изучения её возможностей вы сможете перемещать объект из одной картинки в другую очень быстро. Также вы постепенно добьетесь повышения качества этого процесса (в нашем случае девушка имеет слишком ровные края, так как мы не использовали дополнительные инструменты вроде растушевки).
Графический редактор Photoshop поддерживает работу со слоями. Вследствие этому у пользователей есть вероятность перемещать одно изображение поверх иного, менять степень прозрачности и режим наложения слоев, менять слои местами, напротив говоря, широкий простор для творчества и вероятность получить достаточно увлекательные итоги позже серии примитивных действий.
Вам понадобится
- Программа Photoshop
- Несколько изображений
Инструкция
1. Откройте изображения, с которыми собираетесь трудиться, в Photoshop. Для этого воспользуйтесь командой Open («Открыть») из меню File («Файл») либо сочетанием клавиш Ctrl+O. В окне проводника выберите необходимые картинки, щелкнув по ним левой кнопкой мыши при нажатой клавише Ctrl. Щелкните по кнопке «Открыть».
2. Вставьте одну картинку поверх иной. Для этого щелкните левой кнопкой мыши по окну с файлом, тот, что собираетесь вставлять поверх иного изображения. Выделите картинку при помощи сочетания клавиш Ctrl+A либо команды All («Все») из меню Select («Выделение»). Скопируйте выделенное изображение при помощи сочетания клавиш Ctrl+C. Можете воспользоваться командой Copy («Копировать») из меню Edit («Редактирование»).Перейдите к изображению, которое собираетесь применять в качестве фона, щелкнув левой кнопкой мыши по окну с этим изображением. Вставьте скопированное изображение при помощи сочетания клавиш Ctrl+V. То же самое дозволено сделать при помощи команды Past («Вставить») из меню Edit («Редактирование»).
3. Если необходимо, подгоните вставленное изображение по размеру. Для этого в палитре Layers («Слои») щелкните левой кнопкой мыши по слою со вставленным изображением и примените команду Transform («Трансформировать»), пункт Scale («Размер») из меню Edit («Редактирование»). Уменьшите либо увеличьте размер картинки, потянув мышью за угол появившейся вокруг изображения рамки. Примените трансформирование, нажав клавишу Enter.
4. Спрячьте непотребные детали изображения, наложенного на фон, либо измените прозрачность его отдельных участков при помощи маски слоя. Для этого щелкните левой кнопкой мыши по кнопке Add Layer Mask («Добавить маску слоя»), которая находится в нижней части палитры «Слои». В палитре «Инструменты», которая находится в левой части окна программы, выберите инструмент Brush Tool («Кисть»). Щелкните левой кнопкой мыши по значку маски слоя. Закрасьте черным цветом те фрагменты вставленной картинки, которые хотите утаить. Они станут прозрачными. Для того дабы получить плавный переход от вставленного изображения к фону, уменьшите параметр Hardness («Жесткость») инструмента «Кисть». Настроить параметры кисти дозволено в панели Brush («Кисть»), которая расположена под основным меню.
5. Скорректируйте цвета верхнего слоя, настроив цветовой равновесие. Это дозволено сделать через меню Image, пункт Adjustment, подпункт Color Balance. Передвигая ползунки, добейтесь слаженного сочетания нижнего и верхнего слоя.
6. Сбережете итог, воспользовавшись командой Save («Сберечь») меню File («Файл»). Для того дабы иметь вероятность возвратиться к редактированию слоев в этом файле, сбережете его в формате PSD.
Обратите внимание!
1. Открываете фото. 2. Выделяете переносимое изображение. 3. Ctrl-C – копируете изображение в карман. 4. Переходите туда, куда собираетесь вставить изображение. 5. Если требуется, увеличиваете холст в надобных пропорциях.
Полезный совет
Правило переноса изображения дюже и дюже примитивен. Кликаете по изображению левой клавишей мыши, и плавненько переносите его в соседнее окно с иным изображением. Позже чего при помощи этого же инструмента размещаете одно изображение на ином, как комфортно.
Добрый день, уважаемые посетители моего блога. Рад, что вы посетили мой блог. И сегодня состоится очередной урок по фотошопу. Наконец мы начнем изучать . Это ох как важно. И начнем мы пожалуй с того, без чего мы не сможем обойтись дальше. Инструмент перемещение в фотошопе поможет нам перемещать какие-либо объекты, тем самым облегчая нам различные задачи.
Для чего же нам пригодится данный инструмент?
- Для перетаскивания объектов
- Для перемещения выделенных областей на данном изображении или вообще на другое изображение
В общем, что я вам тут перечисляю всё? Давайте я вам покажу как это работает.
Когда нужная область будет окружена пунктирной линией, то встаньте на инструмент «Перемещение» , затем наведите мышку на выделенную область и зажмите левую кнопку мыши. А теперь, не отпуская палец от кнопки мыши, начинайте водить ее по сторонам и вы увидите, что движется и выделенный фрагмент. Таким образом вы сможете перемещать ее куда угодно.
Если вы хотите перенести эту выделенную область на другое изображение, то для начала . Теперь вернитесь на ваш документ с выделенной областью или же выделите другую область. Получается? Отлично. А теперь глубокий вдох…опять зажимаем наше выделение левой кнопкой мыши и подносим его на вкладку нового документа, но мышку при этом не отпускаем.
Когда нам раскроется наш новый документ, то можете опускаться на него и уже отпустить кнопку или подвинуть в то место куда надо. Вот и все. Как видите, ничего сложного.
Кроме того перемещение нам нужно, когда мы работаем со слоями, т.е. когда у нас одна картинка наложена на другую. И тогда мы сможем двигать каждую картинку отдельно.
Например, на картинке изображена лягушка, сидящая на листе кувшинки. На самом деле здесь два изображения — отдельно лягушка и отдельно кувшинка. Получается, что слой с лягушкой наложен на слой с кувшинкой. Вообще о слоях мы будем говорить подробнее в следующих уроках, так что особо не вникайте, но постарайтесь уловить суть.
Так вот, как видите, эта зеленая принцесса сидит на нижней кувшиночке. А вот она говорит: «Не хочу сидеть на нижней, хочу наверх!». Да без проблем Квакушечка. Тогда я снова беру инструмент «перемещение» , и зажав левую кнопку мыши на лягушке, перетаскиваю ее на верхний листочек. Вот так вот простенько наша царевна перескочила с одного листочка на другой и теперь там ждет прЫнца.
Ну как? Суть инструмента перемещение ясна? Уверен, что да. Но вы не переживайте, если остались какие-то вопросы, потому что данный урок лишь знакомство с этим инструментом. Вы все равно набьете руку, в следующих уроках, так как перемещением мы будем пользоваться постоянно. Ну а вообще, если остались каки-либо вопросы или дополнения, то спрашивайте. Не стесняйтесь.
Вообще я хотел бы рекомендовать вам превосходный видеокурс по изучению adobe photoshop . Курс просто превосходный, всё с нуля и рассказано понятным языком. Я всегда стараюсь найти что-то новое и полезное, и просмотрев этот курс я узнал даже некоторые новые фишки, о которых не знал раньше, и которые облегчили работу. В общем, если вы действительно хотите изучить фотошоп с нуля по видеоурокам, то лучшего вам просто не найти. Очень рекомендую.
Ну а на сегодня у меня всё. Надеюсь мой урок по перетаскиванию был вам полезен и вы что-то для себя уяснили. Не забудьте подписаться на обновление моего блога и тогда вы сможете первым узнавать о последних новостях и не только. В общем очень жду вас в моих следующих статьях, а на сегодня я с вами прощаюсь! Пока-пока!
С уважением, Дмитрий Костин.
Перемещение фотографий между документами с вкладками в Photoshop
Настройки Photoshop
Мгновение назад я упоминал, что плавающие окна документов по-прежнему доступны в Photoshop CS4 и CS5, и мы можем указать Photoshop, какой тип интерфейса мы предпочитаем использовать в настройках. На ПК перейдите в меню Edit в строке меню в верхней части экрана и выберите Preferences . На Mac откройте меню Photoshop и выберите Preferences .Вы также можете перейти к настройкам с помощью удобного сочетания клавиш Ctrl + K (Win) / Command + K (Mac). В любом случае открывается диалоговое окно «Настройки».
Вы увидите список различных категорий предпочтений в левой части диалогового окна. Нажмите на категорию Interface , вторую сверху:
Выберите категорию интерфейса слева.
Там, в разделе «Панели и документы», вы найдете опцию «Открыть документы как вкладки» :
Параметр «Открывать документы как вкладки» в настройках интерфейса Photoshop.
Если этот параметр выбран (отмечен), Photoshop будет открывать все изображения в окнах документов с вкладками. Если вы предпочитаете плавающие окна документов, снимите этот флажок. В этом случае вы также захотите снять флажок с опции под ним, Включить закрепление плавающего окна документа . В этом руководстве предполагается, что вы используете интерфейс окна документа с вкладками. А теперь давайте посмотрим, как перемещать фотографии между ними!
Здесь у меня открыты две фотографии в Photoshop, но в отличие от плавающих окон документов, которые позволяют нам видеть оба изображения одновременно, интерфейс окна документа с вкладками показывает нам только одно изображение за раз, по крайней мере, по умолчанию.Мы увидим, как это изменить, чуть позже в руководстве:
Одна из двух фотографий открывается в Photoshop с использованием окон документов с вкладками.
Чтобы переключаться между фотографиями, нам нужно щелкнуть вкладки их имен в верхней части окон документов. Вкладка текущего активного документа будет выделена. Я нажимаю на вкладку имени второй фотографии, чтобы выбрать ее.
Щелкайте вкладки с названиями вверху, чтобы переключаться между изображениями.
А теперь мы видим мое второе изображение:
Появляется второе изображение.
С плавающими окнами документов, где мы могли видеть оба изображения на экране одновременно, перетаскивание одной фотографии в документ другой фотографии было простым. Но как это сделать, если вы можете просматривать только одну фотографию за раз? Что ж, это не самая интуитивно понятная вещь в мире, но на самом деле это очень просто.
Сначала переключитесь на фотографию, которую хотите переместить в другой документ, щелкнув вкладку ее имени. Я хочу переместить свадебную пару на фотографию с сердечками и розами, поэтому я нажимаю на вкладку с именем свадебной пары, чтобы выбрать ее:
Выберите фотографию, которую нужно переместить, щелкнув ее вкладку.
Для перемещения фотографии нам понадобится инструмент Photoshop Move Tool , который вы найдете в верхней части панели инструментов. Щелкните его значок, чтобы выбрать его:
Выберите инструмент «Перемещение».
Выбрав инструмент «Перемещение», щелкните в любом месте фотографии, которую необходимо переместить, и, не отпуская кнопку мыши, перетащите фотографию вверх на вкладку имени второго документа:
Щелкните внутри фотографии и перетащите ее на вкладку имени другого документа.
Удерживайте кнопку мыши нажатой при наведении курсора на вкладку имени, и Photoshop переключится на вторую фотографию.Пока не отпускайте кнопку мыши. Удерживая ее, перетащите курсор вниз на вторую фотографию:
Удерживая кнопку мыши нажатой, перетащите из вкладки имени во второй документ.
Отпустите кнопку мыши в том месте, где вы хотите разместить фотографию, и Photoshop поместит ее на место. Или удерживайте нажатой клавишу Shift перед тем, как отпустить кнопку мыши, и Photoshop отцентрирует фотографию внутри документа. Вот я просто уронил его справа от второй фотографии:
Отпустите кнопку мыши, чтобы поместить фотографию во второй документ.
Если мы посмотрим на панель «Слои», то увидим, что изображение сердечек и роз, которое было исходным изображением в этом документе, находится на фоновом слое, а фотография свадебной пары была добавлена на отдельный слой над фоновым слоем. :
Панель «Слои», на которой показаны обе фотографии, каждая на отдельном слое в одном документе.
По умолчанию в окнах документов с вкладками отображается только одно изображение за раз, но есть способ изменить это и упростить перетаскивание между документами, что мы рассмотрим далее!
Вариант оформления документов
Еще один способ перетащить фотографию из одного документа в другой при использовании окон документов с вкладками — использовать параметр Упорядочить документы , который является частью панели Application Bar , которая также была представлена в Photoshop CS4.В системе Windows панель приложения объединена со строкой меню в верхней части экрана. На Mac (это то, что я здесь использую) панель приложения является отдельной и расположена непосредственно под строкой меню:
Значок «Упорядочить документы» на панели приложения.
Ранее я сказал, что по умолчанию окна документов с вкладками позволяют нам просматривать только одно изображение за раз, но здесь мы можем это изменить. При нажатии на значок «Упорядочить документы» открывается меню с различными вариантами макета для одновременного просмотра нескольких изображений на экране.Поскольку на данный момент у меня открыты только две фотографии, мне доступны только первые два макета — 2 вверх по вертикали и 2 вверх по горизонтали . Остальные, предназначенные для одновременного просмотра 3, 4, 5 или 6 изображений, неактивны, но были бы доступны, если бы у меня было открыто больше изображений. Я выберу вертикальный макет 2 вверх, щелкнув его значок:
Выбор вертикальной компоновки 2 наверх.
На экране отображаются обе фотографии рядом друг с другом:
Вертикальное расположение «2 вверх» позволяет просматривать обе фотографии одновременно.
На этом этапе перетащить одну из фотографий в документ другой фотографии так же просто, как если бы мы использовали плавающие окна документов. Опять же, нам нужно выбрать Move Tool на панели инструментов. Щелкните внутри фотографии, которую хотите переместить, чтобы сделать ее активным документом. Я щелкаю внутри фотографии свадебной пары, чтобы выбрать ее. Затем щелкните еще раз внутри фотографии и, все еще удерживая кнопку мыши, перетащите фотографию в другой документ:
Щелкните и перетащите фотографию в другой документ, как если бы вы это делали с плавающими окнами документов.
Отпустите кнопку мыши в том месте, где вы хотите, чтобы фотография появилась, или удерживайте нажатой клавишу Shift, затем отпустите кнопку мыши, затем отпустите клавишу Shift, чтобы Photoshop центрировал изображение внутри документа, как я сделал здесь :
Удерживая нажатой клавишу Shift перед тем, как отпустить кнопку мыши, поместите фотографию по центру документа.
И еще раз, если мы посмотрим на панель «Слои», мы увидим, что обе фотографии теперь находятся в одном документе:
Панель «Слои» снова показывает обе фотографии, каждая на отдельном слое.
Чтобы вернуться к обычному макету окон документов с вкладками, когда вы закончите, снова щелкните значок Упорядочить документы на панели приложений, затем щелкните параметр Consolidate All в верхнем левом углу вариантов макета:
Нажмите еще раз на значок «Упорядочить документы», затем нажмите «Объединить все».
Теперь, когда обе фотографии находятся в одном документе, я могу объединить их вместе, чтобы создать новое изображение. Я сдвину свадебную пару немного вправо, затем поднимусь наверх в панели «Слои» и изменю их режим наложения слоя с Нормального на Overlay .Наконец, я использую маску слоя , чтобы создать плавный переход между розами и левым краем фотографии свадебной пары. Вот как теперь выглядит панель «Слои»:
Панель «Слои», показывающая режим наложения «Наложение» и миниатюру маски слоя.
А вот мое новое изображение после объединения двух фотографий:
Окончательный результат.
, как создавать 3D на фильмах для фотошопа) PSD to 3D, последний плагин, выпущенный e.как создать 3D-макет логотипа в фотошопе — Учебное пособие по дизайну логотипа в Photoshop Adobe Tech Banglamake 3D-дизайн логотипа в фотошопе и текстовые фотографии дизайна логотипа 28 ноября 2021 г. · Создайте новый файл, нажав на…. ”Работа в 3D. Используйте инструмент свободного преобразования _ На этом этапе давайте начнем манипулировать каждой из трех сторон, чтобы наша коробка выглядела трехмерной. 17 ноября 2016 г. · Создать узор из фотографии. 25 августа 2021 г. · 4. Добавьте тестовое слово, как создать 3D-макет логотипа в фотошопе — Учебное пособие по дизайну логотипа в Photoshop Adobe Tech Banglamake 3D-дизайн логотипа в фотошопе и текстовые фотографии дизайна логотипа 28 ноября 2021 г. · Создайте новый файл, нажав на ….См. Раздел «Создание 3D-репусса». Добавьте тестовое слово 2 мая 2020 г. · (Если у вас нет Photoshop, вы также можете использовать бесплатную программу Blender, но это для другого урока. Хорошо, давайте приступим. В Параметрах наложения (Расширенное наложение) снимите флажок Красный канал. 16 сентября 2021 г. · Если вы хотите разместить 3D-текст на определенном изображении, вы должны сначала загрузить изображение в Photoshop. WonderHowTo. Первым шагом по применению 3D-текстуры к фотографии является преобразование фотографии в «ШАБЛОН» в Photoshop.) В правой части экрана вы увидите панель свойств, а внизу в средней области вы увидите варианты выбора канала 3D-слоя, убедитесь, что он установлен на выбор 3D.Поднимитесь в меню «Файл» вверху экрана и выберите «Создать» или, чтобы ускорить процесс, нажмите сочетание клавиш Ctrl + N (Win) / Command + N (Mac). Краткое руководство в Photoshop с 3D-эффектом о том, как создавать 3D-изображения всего за несколько простых шагов. Создайте новый слой и затем перейдите в меню 3D — Новая сетка из слоя — Предустановка Mash — Сфера. Выбрав вариант «3D», убедитесь, что выбрано «3D-экструзия». Слой 1 дизайна создается путем выбора Render, а затем Clouds в 20 декабря 2017 г. · Сегодня я покажу вам, как легко вы можете создать простую 3D-кнопку в Photoshop, которую вы можете использовать с любым типом формы, масштабируемой и с любой цвет, который вы можете себе представить, и легко измените его, если передумаете после того, как закончите.Вам будут предоставлены некоторые настройки по умолчанию, чтобы превратить ваш текст в 3D-объект. НАУЧИТЕСЬ БЫСТРО РАБОТАТЬ С 3D В ФОТОШОПЕ! | Научитесь создавать 3D-объекты с нуля или конвертировать графику в 3D-объекты. Этот узор теперь хранится в библиотеке Photoshop, и к нему можно получить доступ. Чтобы создать трехмерный объект, перейдите в 3D> Новая сетка из слоя> Набор настроек сетки и выберите «Сфера». Adobe Photoshop оказался одним из них. Также не забывайте про это руководство, потому что я потрачу минуту, чтобы показать вам, как вы импортируете 3D-модели в Sketchfab прямо из Photoshop.Ищете простой способ создания 3D-форм? У вас Photoshop CS3 или новее? Независимо от того, являетесь ли вы новичком в популярном программном обеспечении Adobe для редактирования изображений или просто хотите получить несколько новых советов и уловок, вам обязательно понравится этот бесплатный видеоурок от TutVids. Затем вы можете вращать, перемещать и изменять размер 3D-объекта — вы даже можете осветить его под разными углами с помощью ряда цветных источников света. Для этого снимите флажки G и B, оставив выделенным только красный канал. 13 октября 2016 г. · На вкладке «3D» в рабочей области выберите «Выбранные слои» в качестве источника.Для начала давайте создадим новый документ Photoshop. d. как сделать 3D-макет логотипа в фотошопе — Учебное пособие по дизайну логотипа в Photoshop Adobe Tech Banglamake 3D-дизайн логотипа в фотошопе и текстовый дизайн логотипа фото. Photoshop объединяет отдельные фрагменты файла в трехмерный объект, которым можно управлять в трехмерном пространстве и просматривать под любым углом. (Изображение предоставлено: e. »Шаг 4. Экспорт файлов 3D-печати. Добавьте тестовое слово 24 мая 2010 г. · 24 мая 2010 г., 15:28. Системные требования для 3D согласно Adob 11 июня 2019 г. · 3D в Photoshop.Добавьте тестовое слово 16 февраля 2010 г. · Шаг 4: Щелкните Ctrl (pc) или Command () Щелкните (mac) текстовый слой в палитре слоев, чтобы выбрать тип. Photoshop — потрясающая программа для проектирования, и играть с 3D-текстом в Photoshop тоже очень весело. Переместите дубликат слоя на 30 пикселей вправо. Чтобы преобразовать любую фотографию в узор, откройте изображение и выберите все, нажав CTRL / CMD + A, затем перейдите в «Редактировать — Определить узор». Откройте ваше изображение в новом слое и продублируйте слой. Введите размер, который вам нужен для вашего документа.Щелкните на инструменте выбора. Как создать 3D-текст в Photoshop. Посмотрите на интерактивный 3D-объект ниже. Выделите текстовый слой, а затем выберите «3D»> «Новая 3D-экструзия из выбранного слоя», чтобы создать новое 3D-изображение. Какой бы способ вы ни выбрали, Photoshop открывает диалоговое окно «Новый документ». Появится сообщение о переходе в рабочее пространство 3D. Сделайте как показано на скриншоте ниже. Выберите фоновое изображение. В верхней панели должен быть выбран первый инструмент, а камера должна быть перемещена за его пределы.Вам не нужно его растрировать; Фактически, если вы не сделаете этого, вы действительно сможете редактировать свой текст с эффектами, примененными после. В окне изображения будут отображаться наземная плоскость и дополнительный вид. Создайте новый слой под текстовым слоем и залейте выделение черным цветом. Щелкните его правой кнопкой мыши и выберите эллиптическую область 20 декабря 2017 г. · Сегодня я покажу вам, как легко вы можете создать простую трехмерную кнопку в Photoshop, которую вы можете использовать с любым типом формы, масштабируемой и с любым цветом, который вы можете себе представить. и легко верните его обратно, если передумаете после того, как закончили.Вот как вы можете создать 3D-текст в Photoshop для своих собственных проектов. Выберите «Фоновое изображение» для создания анимированного 3D-видео с помощью Photoshop. Следуйте дальше, все, что вам нужно, есть в Photoshop CC, и это также будет работать в CS6 Extended, хотя некоторые вещи могли измениться. Используя инструмент «Текст», сделайте текстовый слой активным, затем перейдите на панель параметров и нажмите «3D». После того, как выбор сделан. Щелкните его правой кнопкой мыши и выберите Elliptical Marquee. Шаг 1: Создайте новый документ. Теперь мы продублируем пиксели нового слоя вниз, чтобы создать иллюзию трехмерного выдавливания, вот как это делается.3D сетка. Щелкнув меню «Файл», вы можете создать новый документ, выполнив все требования к дизайну, такие как ширина, высота и обрезка. Значок этого инструмента выглядит так: Я использую Photoshop CS6, внешний вид значка может зависеть от версии Photoshop, которую вы используете. 30 октября 2019 г. · Взгляните на PSD в 3D, новый инструмент, который помогает художникам создавать 3D-сцены из рисунков Photoshop. ‘. Выберите «3D Extrusion» в маркированном списке ниже, а затем нажмите «Создать». Это хороший вводный проект и способ отточить свои навыки работы с Photoshop.Шаг 1. 20 декабря 2017 г. · Сегодня я покажу вам, как легко вы можете создать простую 3D-кнопку в Photoshop, которую вы можете использовать с любым типом формы, масштабируемой и с любым цветом, который вы можете себе представить, и легко изменить ее, если вы передумали после того, как закончили. 16 ноября 2021 г. · Как создать 3D-текст в Photoshop. Добавьте тестовое слово 10 марта 2019 г. · В этой вводной статье мы будем использовать Photoshop только для создания базовой модели, а затем экспортируем ее в Dimension, чтобы создать окончательную иллюстрацию для использования в макете.10 марта 2019 г. · В этой вводной статье мы будем использовать Photoshop только для создания базовой модели, а затем экспортируем ее в Dimension, чтобы создать окончательную иллюстрацию для использования в макете. Откройте Photoshop и создайте новый документ большего размера, чем размер кнопки, которую вы хотите сделать. Добавить тестовое слово 28 ноября 2021 г. · Создайте новый файл, нажав…. Откроется файловый браузер; перейдите по папкам к файлу изображения, который вы хотите использовать. 3. Photoshop CS5 также имеет возможности 3D, но интерфейс изменился.3D-функции Photoshop постепенно выводятся из употребления, но пока они работают нормально. Создание 3D-текста Я использую предустановленный размер документа Photoshop 8 × 10, но он может быть любого размера, подходящего для вашего проекта. Нажмите кнопку «Закрыть вид» в верхнем левом углу панели, чтобы закрыть дополнительный вид. Для начала откройте Photoshop. Сначала вы создадите таблицу для бутылки вина, бокала и открытки. Вы попадете на новую панель «Слои» после нажатия кнопки «Создать» (пункт меню). Создайте трехмерный объем из многокадрового файла, такого как файл медицинских изображений DICOM.Для этого снова зайдите в «Файл» и выберите опцию «Открыть» в раскрывающемся меню. Вы можете изменить угол обзора камеры, щелкнув здесь. 8 февраля 2016 г. · 1. В открытом Photoshop нажмите Ctrl + O, чтобы открыть диалоговое окно проводника. Шаг 1. Создайте новый документ. В учебном пособии по трехмерному тексту вы узнаете о различных формах, формах, настройке и выравнивании трехмерного текста. Независимо от того, импортируете ли вы файл из внешнего программного обеспечения САПР или создаете 3D-контент в Photoshop, вы можете подготовить и экспортировать файлы для 3D-печати прямо из Photoshop.28 ноября 2021 г. · Создайте новый файл, нажав…. Вам нужно будет создать новый файл с текстом, который вы хотите преобразовать в трехмерное изображение. Я выбрал для себя 16 × 9 при разрешении 1920 × 1080 (HD). Нам нужна модель, которая называется сеткой в Photoshop. Чтобы получить доступ к 3D в Photoshop, нужно знать программу. Перейдите на панель инструментов и найдите инструмент «Перемещение» — вам нужно выбрать его, чтобы создать 3D-эффект. Перейдите в «Просмотр — Показать» и убедитесь, что 3D-плоскость, 3D-источники света, 3D-выделение и УФ-наложение — все это 4 февраля 2018 г. · Открыв документ Photoshop, перейдите в меню 3D и нажмите «Новый 3D-слой из файла». .В Sketchfab вы можете создать портфолио своих 3D-моделей, а также встроить их в свой веб-сайт или блог и взаимодействовать с ними в 3D-пространстве. 17 ноября 2020 г. · Когда вы создаете 3D-фигуру из слоя, Photoshop переносит слой на предустановку 3D-объекта. Сегодня я собираюсь показать вам, как создать 3D-банку и применить к ней свой собственный дизайн прямо здесь, в Photoshop, и это очень просто. 2. Перемещайте свой «3D» слой с помощью стрелок на клавиатуре или мыши, пока не получите изображение, которое вам больше всего нравится.Теперь в 3D View вы должны увидеть линии сетки вокруг вашего объекта. фильмы, направлена на то, чтобы обойти этап производства 3D-моделирования и помочь художникам, практически не имеющим опыта работы с 3D, превратить свои эскизы Photoshop CC в форму, анимацию, как создать дизайн логотипа в 3D-макете в Photoshop — Учебное пособие по дизайну логотипа в Photoshop Adobe Tech Banglamake 3D-дизайн логотипа в фотошоп и текстовый дизайн логотипа фото 28 ноября 2021 г. · Создайте новый файл, нажав на…. 27 ноября 2021 г. · Следующие шаги покажут вам, как создать фон 3D-блока в Photoshop.Нажмите кнопку ОК. Дважды щелкните по дублированному слою. 26 октября 2021 г. · Моделируйте технику обработки металлов, называемую репуссе, путем выдавливания двухмерного объекта в трехмерное пространство. 17 апреля 2020 г. · Создайте 3D-эффект анаглифа в Photoshop. Добавьте тестовое слово выбранным шрифтом и цветом. Создайте новый документ. Трехмерный текст придает трехмерный вид и реалистичность вашему тексту. 4 февраля 2018 г. · В открытом документе Photoshop перейдите в меню 3D и нажмите «Новый 3D-слой из файла». 26 октября 2021 г. · Моделируйте технику обработки металлов, называемую репуссе, путем выдавливания двухмерного объекта в трехмерное пространство.5. Чтобы создать наш трехмерный ретро-эффект, нам нужно отключить зеленый и синий каналы на нашем «3D» слое. Сделайте это, выбрав эти три слоя, щелкните вкладку Layers> Rasterize> Layers. В CS5 все по-другому. Теперь вам нужно преобразовать его в 3D-объект. Есть канал для красного, канал для зеленого и канал для синего. 5 декабря 2019 г. · Photoshop смешивает эти основные цвета с помощью каналов. Для получения дополнительной информации, в том числе пошаговых инструкций по созданию 3D-макета логотипа в Photoshop — Учебное пособие по созданию логотипа в Photoshop Adobe Tech Banglamake 3D-дизайн логотипа в Photoshop и текстовые фотографии дизайна логотипа 14 августа 2013 г. · После того, как у нас есть все 3 файлы в Photoshop, мы собираемся растрировать их, чтобы их можно было редактировать позже.Нажмите Да, когда получите сообщение с вопросом, хотите ли вы переключиться в рабочее пространство 3D. Перейдите в «Просмотр — Показать» и убедитесь, что 3D-плоскость, 3D-освещение, 3D-выделение и УФ-наложение — все это Adobe Photoshop, так что оказалось, что это один из них. 21 октября 2021 г. · Создание 3D-сферы может помочь вам научиться использовать различные инструменты в Photoshop. Используйте инструмент «Текст», чтобы создать текстовое поле на холсте. Добавьте тестовое слово Сделайте 3D-банку в Photoshop за секунды Привет, Cafe Crew, это Колин Смит из PhotoshopCAFE, и вы можете найти меня в Twitter, Instagram и Facebook на PhotoshopCAFE.как создать 3d в фотошопе
Как скопировать существующего человека или объект на фото
Фотография — одно из самых любимых занятий в мире. Людям нравится запечатлеть особенные моменты и щелкнуть фотографии себя и своих близких. Некоторые люди даже делают это как карьеру на полную ставку и делают себе имя.
Хотя для большинства людей фотография просто означает фотографирование с помощью специальных камер или смартфонов, многие фотографы любят повозиться с изображениями, которые они снимают, забавными и уникальными способами.Клонирование существующих объектов на фотографии — одно из таких действий редактирования, с которым любят экспериментировать многие фотографы. Они дублируют существующие объекты на фотографиях, чтобы создавать их копии на одной фотографии и создавать изображения в уникальном стиле.
Если вы слишком много возитесь с подобными фотографиями или хотите попробовать, прочитав об этом, эта статья наверняка вам поможет. В этом посте мы расскажем вам о нескольких мощных фоторедакторах клонирования, которые позволяют вам клонировать себя на фотографии или дублировать объект на фотографии интересными способами для создания уникальных результатов.
Метод 1. Как клонировать себя и существующие объекты на фотографии
Jihosoft Photo Eraser — это очень мощный инструмент для редактирования фотографий, который позволяет очень легко клонировать объекты в изображениях. Вам не нужно быть профессионалом, чтобы работать с этим программным обеспечением и создавать такие привлекательные изображения. Это очень просто и легко использовать, как мы покажем в следующих шагах. Прежде чем мы углубимся в то, как можно использовать это программное обеспечение для дублирования человека / объекта на изображении, давайте сначала взглянем на пользовательский интерфейс этого программного обеспечения.Понимание структуры программного обеспечения поможет нам легко и уверенно использовать его в будущем.
Как видно из изображения выше, программное обеспечение имеет простой и минималистичный дизайн со всеми инструментами, аккуратно расположенными на левой панели инструментов. Все инструменты легко понять по ярким иконкам. Вы можете найти более подробную информацию о каждом инструменте в этом Руководстве пользователя Jihosoft Photo Eraser.
На центральной панели происходит редактирование изображения.В центральной части расположены 2 кнопки. Один позволяет пользователям импортировать одну фотографию, а второй позволяет импортировать папку с фотографиями для массового редактирования. Кстати, вы можете использовать кнопку «Добавить фотографии» в правом нижнем углу, чтобы добавить одну или несколько фотографий в любое время, даже когда вы редактируете фотографии. Все импортированные изображения отображаются в виде эскизов на самой правой панели. И выбранный будет отображаться в полном виде на центральной панели.
Так как мы разобрались с макетом приложения, теперь давайте попробуем разобраться, как клонировать себя на фотографии.Процесс очень прост. Просто следуйте инструкциям, указанным ниже.
Шаг 1. Импорт фотографии
Импортируйте изображение для редактирования в приложение. Как мы упоминали ранее, используйте для этого кнопку на центральной панели.
Шаг 2. Выберите человека / объект для клонирования
Теперь сначала выберите инструмент «Кисть выделения» на левой панели инструментов. Теперь указатель превратится в сплошной красный кружок, и вам просто нужно провести по объекту, чтобы указать, что вам нужно клонировать.
Шаг 3. Начните клонирование и переместите клонированный объект
Затем выберите инструмент Smart Clone Tool на левой панели инструментов. После выбора инструмента клонирования вы можете перетащить объект, который хотите скопировать, в любую область фотографии. Вы можете повторно выполнять действие «перетаскивания» для точной настройки положения дублированного объекта.
Шаг 4. Завершите процесс
После того, как вы найдете нужное место для размещения дублированного объекта, нажмите кнопку «Стереть» в правом нижнем углу.Затем программа грамотно проанализирует клонируемую область и реплицирует ее пиксели в новую область, создав еще один экземпляр клонированного объекта.
Итак, как вы можете видеть из приведенных выше шагов, клонирование объекта на фотографии с помощью Jihosoft Photo Eraser чрезвычайно просто, и любой может сделать это без каких-либо реальных навыков редактирования фотографий. Просто импортируйте, отметьте область и клонируйте объект. Используя возможности этого простого в использовании программного обеспечения, вы можете создавать уникальные и забавные изображения, как указано выше.
Дополнительные возможности Jihosoft Photo Eraser
Помимо клонирования человека и объекта на фотографиях, как описано выше, это приложение предлагает своим пользователям множество других удивительных функций. Вот некоторые из его дополнительных функций:
- Приложение позволяет пользователям ремонтировать поврежденные здания и объекты на фотографиях.
- Приложение предоставляет функцию удаления подвергнутых цензуре частей, а также любых нежелательных объектов, таких как люди, водяные знаки, логотипы, эмодзи, наклейки и другие предметы с фотографий.
- Он также позволяет пользователям уменьшить морщины и пятна на коже на фотографиях себя, своих друзей и семьи.
- Может использоваться для восстановления старых фотографий путем удаления царапин на старых изображениях.
Метод 2. Как скопировать человека на картинке
Вы когда-нибудь видели, чтобы один и тот же человек появлялся на одной фотографии несколько раз? Что еще круче, так это то, что этот человек находится в нескольких разных позах. Проще говоря, это результат объединения нескольких фотографий.Фотограф делает несколько снимков сцены, в то время как один и тот же человек принимает разные позы в этой сцене. Затем эти фотографии объединяются в одну составную фотографию.
Эффект «один и тот же человек на одной фотографии несколько раз» просто сделать. Все, что вам нужно, это редактор фотографий-клонов и несколько изображений с одним и тем же предметом в разных позах или в разных положениях. После этого вы просто предоставляете редактору объединить их в одну клонируемую фотографию.
В этом методе мы объясним, как клонировать себя на фотографии с помощью этого редактора под названием MultiView-Inpaint.
- Шаг 1. Загрузите все сделанные фотографии в Inpaint. Не забудьте импортировать первую фотографию, а затем добавить остальные.
- Шаг 2: Выберите первую фотографию из списка. Вы можете переместить курсор, чтобы увидеть, что находится под этой областью первой фотографии. Затем удерживайте левую кнопку мыши, чтобы стереть фотографию переднего плана и показать, что находится под ней. Просто продолжайте делать это, пока человек / объект, которого вы хотите клонировать, не станет полностью видимым.
- Шаг 3: Выберите другую фотографию с левой стороны и повторяйте Шаг 2, пока все лица / объекты, которые вы хотите скопировать, не появятся на фотографии.
Метод 3. Как клонировать себя на картинке без Photoshop
Вы можете клонировать себя на фотографии с помощью приложения для клонирования фотографий, если у вас нет программного обеспечения для редактирования фотографий, такого как Photoshop, или даже компьютера под рукой. Для смартфонов Android и iPhone доступно множество опций.
DMD Clone — одно из приложений для клонирования фотографий, доступных в магазине Google Play, которое, как мы обнаружили, работает лучше всего. Теперь это бесплатное приложение с ограниченным сроком действия. Вы также можете получить его в App Store, но это будет стоить вам 0 долларов.99 там.
DMD Clone — полностью автоматизированное приложение камеры для клонирования, которое не требует ручной настройки. И все, что вам нужно сделать, это снять объект. Вы должны сделать минимум три фотографии, а в этом приложении можно сделать до семи. В приложении также есть встроенная стабилизация; поэтому вам не нужно стоять на месте при съемке фотографий. Ниже представлен весь процесс того, как скопировать человека для вашей справки:
- Шаг 1. Загрузите DMD Clone из Google Play Store / App Store.
- Шаг 2. Используйте приложение, чтобы сделать несколько снимков, и убедитесь, что человек или объект не перекрывают друг друга. После того, как изображение будет снято, будет видна тень от предыдущего, что облегчит вам выравнивание следующих снимков.
- Шаг 3. Когда фотографии объединяются в одну фотографию, вы можете выбрать любой из объектов, который хотите удалить или оставить. После того, как вы закончите, просто сохраните его на свой телефон. И, конечно же, вы можете поделиться им в социальных сетях.
Приговоры
Jihosoft Photo Eraser — это мощный инструмент для редактирования фотографий, который предоставляет своим пользователям множество удивительных функций. И самое лучшее, что в отличие от многих других аналогичных программных пакетов, это то, что нет сложной кривой обучения для использования этого программного обеспечения. С ним очень легко работать, и, сделав несколько попыток, любой сможет начать использовать его мощные возможности для создания захватывающих и потрясающих фотографий.
Приложение теперь доступно для операционных систем Windows, поэтому охвачено большинство пользователей.Он также не требует больших ресурсов и может работать даже на бюджетных ноутбуках и настольных компьютерах.
Приложение стоит только единовременную плату за пожизненную лицензию и обновления по этой цене. Плата за все функции и пожизненную лицензию довольно минимальна. Вы не будете разочарованы своей покупкой. А если вы все еще не уверены, доступна пробная версия, которую вы можете использовать, чтобы опробовать все функции без ограничений, прежде чем подумать о покупке.
Кроме того, в этой статье мы рекомендуем два других метода, которые можно использовать для клонирования изображения без Photoshop.Вы можете выбрать наиболее подходящий вариант. Просто оставьте комментарий ниже и покажите нам отредактированные результаты.
Автор: Jihosoft
Последнее обновление
Свяжите смарт-объекты в Photoshop с помощью этих 4 простых советов
Неделя Photoshop 2017 почти на пороге, и пора взяться за компьютер и изучить некоторые новые приемы торговли. В этом году мы предлагаем вам несколько увлекательных курсов Photoshop (см. Полный список того, чего ожидать), но давайте начнем с краткого руководства по связанным смарт-объектам.Эта функция Photoshop CC является частью огромного обновления и особенно удобна для фотографов, которые хотят изменить смарт-объект в одном документе, а затем автоматически изменить его в исходном документе Bridge.
Ознакомьтесь с этим простым пошаговым руководством, чтобы познакомиться с новейшими и замечательными функциями Photoshop.
Шаг 1: Откройте изображение в Photoshop, перейдите в меню «Файл» и прокрутите вниз до «Поместить связь».Вы сможете выбрать изображение (или логотип), которое будет отображаться поверх исходного изображения, быстро изменить размер и начать редактирование.
Шаг 2: После того, как вы измените размер изображения, нажмите Enter, и у вас будет встроенный связанный объект. (Примечание: вы узнаете, что это связанный объект, потому что вы увидите значок связанного объекта на панели слоев.) Если вы хотите отредактировать этот связанный объект, вы можете дважды щелкнуть миниатюру на панели слоев или щелкнуть «Редактировать контент».
Шаг 3: После того, как вы нажмете «Редактировать контент», Photoshop откроет ваше изображение в собственном окне, и вы сможете отправиться в город.Просто внесите изменения, сохраните файл и закройте его. Изменения не только будут автоматически обновлены в мастер-документе, если вы вернетесь в Bridge, вы заметите, что исходное изображение также было обновлено.
Шаг 4: Чтобы получить связанный (не встроенный) смарт-объект из Bridge, вы можете перетащить смарт-объект на изображение, в которое хотите его поместить. Каждый раз, когда вы обновляете и редактируете связанный смарт-объект, оригинал автоматически обновится в мосту! Просто имейте в виду, что Photoshop не будет обновлять вручную какие-либо предыдущие файлы, созданные с использованием другой версии вашего связанного изображения, он обновит только основное связанное изображение.Однако, если вы хотите, чтобы предыдущие файлы были обновлены новой версией вашего связанного изображения, вы можете щелкнуть диалоговое окно с предупреждением и выполнить обновление вручную. Вы также можете щелкнуть правой кнопкой мыши и выбрать «обновить измененное содержимое».
RSVP на наше 5-е ежегодное мероприятие «Неделя Photoshop», которое будет транслироваться в прямом эфире с 15 по 20 мая 2017 года. С более чем 42 классами от 16 инструкторов мирового уровня, которые будут проходить в течение 6 дней — каждый найдет что-то для себя. Ознакомьтесь с модельным рядом и убедитесь, что RSVP сэкономит ваше место для эксклюзивного контента и напоминаний — нажмите ЗДЕСЬ, чтобы узнать больше
Чтобы узнать больше о связывании смарт-объектов, включая некоторые полезные способы устранения неполадок, ознакомьтесь с руководством главного евангелиста Adobe Джулианн Кост ниже!
Снимите одежду из приложения для фотографий
Удалите одежду из приложения для фотографий
Удалите одежду из приложения для фотографий Приложение, которое позиционируется как «суперсила, о которой вы всегда мечтали», эксплуатирует и унижает человеческое достоинство женщин.12. 19 ноября 2021 г. · Откройте приложение TouchRetouch и импортируйте изображение из Фотопленки iPhone. Выберите выходное разрешение для окончательного редактирования фотографии. 2018 Размер файла: 17. Приложение для удаления ткани 2019 || Снимите одежду с фото девушек Full HD Привет, друзья. В этом видео я расскажу вам, как снять одежду с любой фотографии девушки. Удаление объектов с ваших фотографий с помощью волшебных инструментов ластика сенсорного ретуширования, таких как инструмент для удаления объектов Photo Retouch, может заставить объекты исчезать, как если бы их никогда не было.. После того, как вы увеличили масштаб фотографии в качестве требования, вам нужно выбрать инструмент «Путь» и создать обтравочный контур вокруг ткани, которую вы хотите видеть. Remove Logo FromPhoto — эффективное решение для удаления нежелательных штампов и водяных знаков с ваших изображений. Удаляйте дубликаты фотографий и удаляйте дубликаты фотографий любого размера с помощью. Выберите объекты, которые вы хотите удалить, которые выделены красным 3. И это предлагает невероятную ценность всего за 1 доллар. Скриншоты. Фотографии до и после использования приложения для удаления одежды.Они не хотят быть похожими на многих других ретушеров, которые зарабатывают деньги, сидя на диване и смотря видео одним глазом, а другим редактируя. Сохраните или поделитесь этим изображением с друзьями. Ключевые особенности приложения для удаления объектов: — Удаление телефонных проводов и столбов, линий электропередач — Удаление разрывов и царапин на поверхности — Удаление нежелательного человека 18 августа 2021 г. · Откройте приложение touchretouch и импортируйте изображение в это приложение. Наконец вы увидите файл. Перекрасить стоит 1 доллар. Для запуска нужна только встроенная камера.Вы можете использовать этот продукт не только как редактор изображений, но и как приложение для удаления чего-либо с изображения. Он поставляется с инструментами, подобными Photoshop, и базовыми фильтрами для улучшения общего вида ваших снимков. # realcloth # removerapp # 27 июня 2019 г. · Разработчик использовал огромный набор данных изображений — более 10 000 обнаженных фотографий женщин — чтобы обучить алгоритм Photoshop, чтобы вытащить одежду человека из изображений, и повторить саму себя, чтобы создать 5 лучших фотографий. Приложения для удаления нежелательных объектов на вашем iPhone При публикации наших изображений в социальных сетях иногда нам нужно удалить нежелательные объекты из изображений.Как только вы поймете, насколько легко использовать это приложение для удаления людей или объектов с фотографий, оно станет неотъемлемой частью вашего рабочего процесса редактирования фотографий на мобильных устройствах. 30 ноября, 2017 · 2. # realcloth # removerapp # Самый популярный запрос совпал с заголовком этого поста: «как снять одежду в Photoshop». Всего один щелчок мышки позволяет без стресса снять любую часть ваших шорт, бюстгальтера, бикини или штанов, чтобы их могли увидеть посторонние. Средство для снятия одежды Photo Editor — это бесплатная и приятная программа, которая способна создавать абсолютно новые образы для каждой модели.99. Поделитесь и поставьте лайк моему видео. 18 ноября 2021 г. · Скачать приложение «Удалить одежду» для телефона Android; Скачать приложения для Android; Удалить логотип с фотографии v. 12 января 2020 г. · Удалить приложение «Одежда для девочек». Доступен для всех моделей телефонов и поколений. С помощью инструмента «Лассо» или «Кисть» выберите объект или человека, которого хотите удалить. 23 октября 2020 г. · Free Photo Blemish Remover — это простое, аккуратное и удобное приложение, которое позволяет удалять недостатки кожи с ваших фотографий. Вы должны пропорционально увеличить изображение, чтобы вы могли правильно создать путь.Вердикт: Enlight — бесплатное приложение для редактирования фотографий, которое можно использовать для разных целей. iPad. Создавайте забавные фотографии / видеоролики, удаляйте ненужных людей, удаляйте неприглядные прыщи, очищайте идеальный снимок. 20 ноя, 2021 · Как навсегда снять одежду в приложении «Фото». Начните создавать свои образы или, еще лучше, позвольте приложению создавать образы. 26 октября 2017 г. · 0:00. Это программное обеспечение полностью автоматизировано, что упрощает освоение опытными и даже начинающими пользователями. Платная версия приложения DeepNude. Приложение для удаления одежды с фотографий iphone.iPhone. 29 Мб Операционные системы: Бесплатная загрузка Windows NT / 200 Photo Bubbling Remove Clothes — Easy Photo Frame, Photo Stamp Remover, Xray Remove Clothes Prank и многие другие программы 28 июня 2019 г. · Как сообщает Vice, программное обеспечение DeepNude меняет одежду на обнаженную грудь и влагалище. Нажмите кнопку процесса и увидите волшебство на своей фотографии 4. # realcloth # removerapp # 13 ноября, 2021 · Удалить одежду из загрузки приложения для фотографий Загрузчик: Sneakyc2esquad Дата добавления: 16. 29 Мб Операционные системы: Windows NT / 200 Photo Bubbling Remove Clothes скачать бесплатно — Easy Photo Frame, Photo Stamp Remover, Xray Remove Clothes Prank и многие другие программы 27 июня 2019 г. · Разработчик использовал огромный набор данных изображений — более 10 000 обнаженных фотографий женщин — чтобы научить алгоритм Photoshop’а на одежде человека. изображения и итерация сама по себе, чтобы создать 18 августа 2021 г. · Откройте приложение touchretouch и импортируйте свое изображение в это приложение.28 июня 2019 г. · Как сообщает Vice, программное обеспечение DeepNude меняет одежду на обнаженную грудь и влагалище. Установите приложение из своего магазина приложений. Автор: Неизвестный v o l c 26 октября 2017 г. Выберите фотографию с камеры или галереи 2. 01 апреля 2021 г. · Как удалить одежду с фотографии с помощью приложения. # realcloth # removerapp # Photo Retouch может заставить объекты исчезать, как если бы их никогда не было. Это может быть уличный знак, тени или нежелательный человек, который внезапно входит в ваш клик в толпе. Жить. 99 из магазина приложений.Просто нарисуйте элементы, которые хотите удалить, и нажмите «запустить», чтобы стереть. . -Быстрый ремонт: просто протрите ненужный объект пальцем, и он исчезнет 27 июня 2019 г. · Есть приложение, которое может удалять одежду с фотографий женщин. Это действительно классический случай, когда ИИ захватывает мир. с одним приложением за раз. Если вы выбрали кисть, выберите размер кисти, затем нарисуйте человека, чтобы удалить его. # realcloth # removerapp # Используйте это приложение, чтобы удалить что-нибудь с фотографии в этом редакторе фотографий.Лучшие Android-приложения для удаления одежды с любого фото | Dress Remover Apps 2018 снимает любое изображение без какого-либо программного обеспечения # realcloth # removerapp # 18 августа 2021 г. · Откройте приложение touchretouch и импортируйте свое изображение в это приложение. Сексуальная будка бесплатно делает вас горячим. RetouchMe превратит ваши снимки в модельное портфолио за несколько минут. Photo Stamp Remover поможет вам улучшить ваши фотографии другим способом, чем обычные. 3. Бонус в 20 монет при регистрации. Порвите красивую одежду, также известную как «ложные сводки», «ложный номер». Это японский мужской журнал «King», серия тем, журналы находят разных идолов или моделей, в реальной жизни на заднем плане, один в обычной одежде, только в нижнем белье, а потом фото синтез.3. • Основные функции: -Удаление объекта в фотографиях: отметьте нежелательный контент, затем нажмите «Перейти», чтобы удалить его раз и навсегда. Найдите программное обеспечение в магазине приложений для телефона. 0:00 / 4:25 •. Приложение позволяет видеть сквозь одежду девочек. Чтобы сделать идеальный снимок, вам не нужны какие-либо серьезные технические навыки. Пин на доске iCloud Unlock Free. Описание. Удаление объектов с ваших фотографий с помощью волшебных инструментов, таких как ластик с сенсорным ретушированием, например, инструмент для удаления объектов Удалить дубликаты фотографий — легко установите программу, созданную для удаления дубликатов фотографий, запустите ее и начните поиск и удаление дубликатов фотографий в полностью автоматическом режиме.Любые дефекты, такие как пятна, прыщи, родинки, пятна или шрамы, можно легко удалить с фотографий с помощью этого простого и эффективного инструмента, если эти дефекты имеют точечный вид. •. Для масштабирования выберите инструмент «Масштаб» и щелкните свое изображение. Подписывайтесь на мой канал. Он делает это только для изображений женщин (материнская плата протестировала его, и оно заменило мужские штаны на вагину. 5. Приложение для iphone, которое позволяет вам видеть своих друзей обнаженными. Оно также может удалять людей с фотографии и снимать одежду с фотографии. Удалить объект from Photo — очень полезный инструмент, с помощью которого можно стереть любой объект, логотип, водяной знак или дату на изображении.Начните с следующих нескольких шагов и откройте для себя увлекательный интерфейс удаления людей из приложения для фотографий. # Zeeshanpardesi # r 06 окт.2020 г. · 1. Удалить логотип с фотографии — это # realcloth # removerapp # Magic Clothes Eraser free download — Magic Photo Eraser, Background Eraser — Magic Eraser & Transparent, Magic Eraser — Удалить фон с фото и создать прозрачный PNG и многие другие программы Это приложение для работы с фотографиями не только интуитивно понятно, но и отлично справляется с удалением объектов с моих фотографий. Присоединяйтесь к более чем 22 МИЛЛИОНАМ пользователей, которые любят редактор красоты RetouchMe! RetouchMe — это уникальный сервис коррекции лица и тела, результаты которого настолько отличные и качественные, что никто не догадается, что ваше фото обработано! 18 августа 2021 г. · Откройте приложение Touchretouch и импортируйте изображение в это приложение.18 августа 2021 г. · Откройте приложение Touchretouch и импортируйте изображение в это приложение. * Варианты лица: V-образное лицо, узкое лицо, личико, тонкое лицо, лоб, подбородок, скулы, нижняя челюсть. мобильное приложение Как убрать одежду с фотографий Мобильное Android приложение Adobe Photoshop xp play store скачать с помощью Android мобильное на сто процентов работающее очень очень интересное приложение. Вот что сейчас интересует людей. Приложение для ретуши Пиксельмания позволяет вам попробовать удалить ненужные детали или людей с фото в Интернете.Удаление объектов с фотографий iphone Возможно, вы хотите удалить прыщ, морщину или даже какой-либо предмет.


