Как перенести объект на другой фон в фотошопе? Часть 1 | Дневник фотографа
Довольно непростое занятие, но научиться можно быстро
Уложу этот урок в две статьи, так как информации много, а читать никто не любит 🙁
Поэтому для вас:
У нас есть офис и человек в костюме. Сделаем небольшой сюжет, где человек уходит из офиса довольный и на расслабоне. Поехали
Наш фон. Фото взято из Яндекс. КартинкиНаш фон. Фото взято из Яндекс. Картинки
Нам надо добиться примерно такого результата:
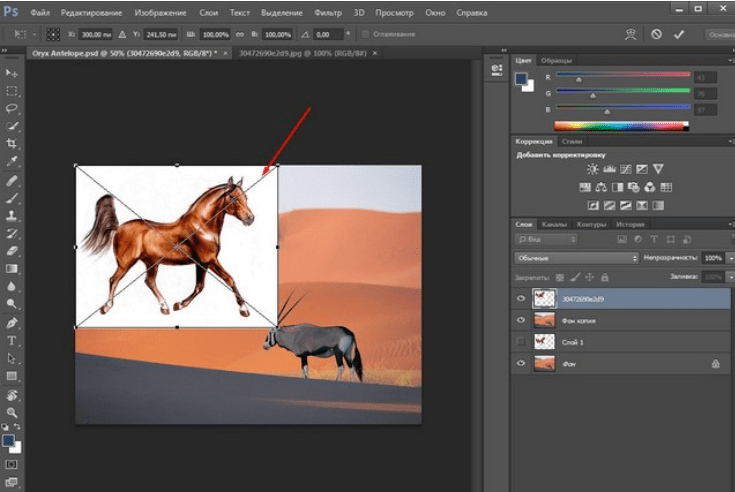
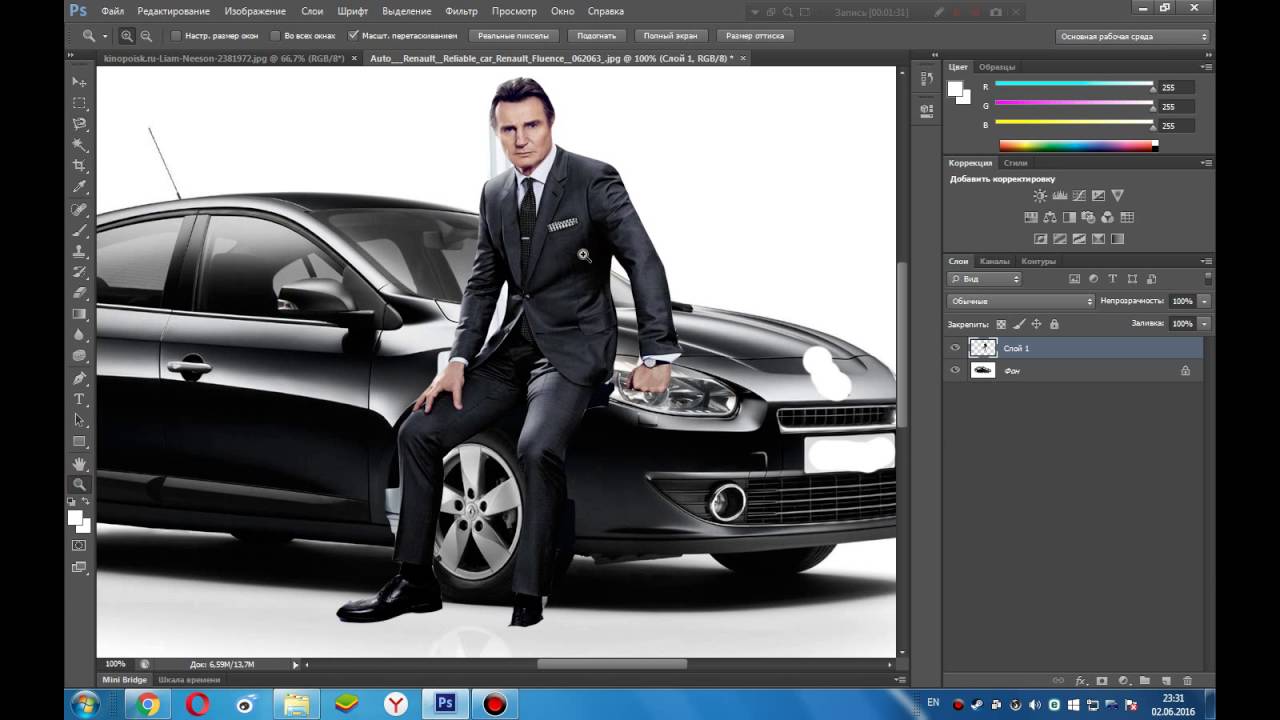
Открываем фон в фотошопе и перетаскиваем на него нашу картинку с человеком. Вот откуда мы его взяли:
Фото из Яндекс. КартинкиФото из Яндекс. Картинки
Подгоняем картинку под реальный размер. Все должно выглядеть очень реалистично.
Далее выбираем инструмент «быстрое выделение» выделяем мужчину. Как это делать четко, вы можете узнать из предыдущей статьи про фотошоп.
Итак, мы выделили человека. Далее нам нужно поднять слой с фоном поверх остальных, выбрать его и создать слой-маску. Как делать это вы тоже найдете по ссылочке выше. Не буду расписывать, здесь только выжимка.
Как делать это вы тоже найдете по ссылочке выше. Не буду расписывать, здесь только выжимка.
Получаем это
Кликаем дваджы по маске, выбираем слева инструмент «Уточнить края» (вторая кисточка), и проводим по контуру, удаляя остатки фона. Данный инструмент сделает все криво, но это нормально. Не переживаем и идем до конца. Теперь выбираем кисть (третья по счету) и красим участки, которые вдруг пропали от инструмента «уточнить края». + в кружочке стирает фон и человека, а — рисует. Дорисовываем таким образом офисного работника и убираем остатки фона.
Итак, после удаления ореолов, выбираем вывод в слой-маску:
Зажимаем Alt и кликаем по маске. Видим, что человек стал черным на белом фоне. А также видим косяки:
Это легко убратьЭто легко убрать
Белый налет — наших рук дело. И дело рук кривого выделения. Выбираем кисточку («B» латинская или «И» русская), убеждаемся, что стоит черный цвет. Убиаем по маске черной кистью белые выделения, а белой (лат. Х) убираем черное.
Х) убираем черное.
Ореолы по контуру все же будут. Их так просто не убрать, поэтому:
1. Ставим черную кисть: жесткость 60-70%, нажим 25%, непрозрачность 100.
2. Удаляем ореолы маленькой кисточкой АККУРАТНО.
Данные действия придадут объекту большей реалистичности. Как будто я и не переносил его на другой фон, а просто там же и сфотографировал. Делаем все беспалевно 🙂
В общем, получилось у нас примерно так (почему примерно, да потому что я не стараюсь в момент написания статьи все детально красить, данные скриншоты — образец. Но фото в самом начале — настоящий результат, который я сделал до написания статьи):
Но все равно видно, что я вставил этого человека на другой фон. Тени-то нет! Как сделать тень — расскажу в следующей статье, тут и так получилось слишком много нагрузки. Обязательно ждите вторую часть!
ССЫЛКА НА ВТОРУЮ ЧАСТЬ! — ТЫК
Фотошоп как выделить объект и перенести на другой фон
Главная » Разное » Фотошоп как выделить объект и перенести на другой фонКак в Adobe Photoshop выделить объект и перенести его на другое изображение
22
Все больше пользователей приобщаются к программе Adobe Photoshop: ведь это наиболее популярный и функциональный графический редактор, о котором не знает только ленивый. И здесь даже можно понять, что в пользу этого редактора отдают предпочтение как профессионалы, так и начинающие пользователи: в интернете только к Photoshop можно найти огромное количество обучающих материалов, плагинов, кистей, из-за чего абсолютно любой пользователь при должном желании сможет обучиться качественно редактировать изображения. Так, в данной статье мы подробнее рассмотрим, каким образом в Photoshop можно вырезать изображение и наложить его на другое.
И здесь даже можно понять, что в пользу этого редактора отдают предпочтение как профессионалы, так и начинающие пользователи: в интернете только к Photoshop можно найти огромное количество обучающих материалов, плагинов, кистей, из-за чего абсолютно любой пользователь при должном желании сможет обучиться качественно редактировать изображения. Так, в данной статье мы подробнее рассмотрим, каким образом в Photoshop можно вырезать изображение и наложить его на другое.
Итак, если вам потребовалось в Adobe Photoshop вырезать и перенести изображение, то самое ответственное задание – это ровно выделить объект, чтобы впоследствии перенести его на новое изображение.
Как выделить изображение в Adobe Photoshop?
Инструментарий в Adobe Photoshop достаточно широк, поэтому у вас имеется сразу несколько способов выделить объект на картинке, каждый из которых подойдет для своего случая. Мы не будем рассматривать их все, а лишь основные.
1. Выделение с помощью инструмента «Волшебная палочка»
Волшебная палочка – один из самых простых в использовании инструментов для выделения объектов. Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Для того, чтобы выделить объект с помощью волшебной палочки, щелкните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите волшебную палочку.
Суть волшебной палочки такова, что она позволяет выделать объекты на изображении, максимально близкие по цвету. Например, на нашей картинке присутствует белый фон, соответственно, нам будет удобно именно его выделать с помощью волшебной палочки, а затем инвертировать изображение, чтобы выделен был именно цветок.
Для этого просто щелкаем по белому фону, после чего волшебная палочка аккуратно выделяет его. Нам лишь остается инвертировать выделение, поэтому нажимаем сочетание клавиш Ctrl+Shift+I, после чего выделение переносится на цветок.
Для более сложных объектов можно регулировать уровень допуска – показатель, который позволяет включать близкие по оттенку цвета. Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Для того, чтобы делать несколько кликов волшебной палочной по изображению и не терять выделение, не забудьте установить режим «Добавить к выделенной области», который располагается в левом верхнем углу окна или просто зажать клавишу Ctrl.
2. Выделение с помощью инструмента «Магнитное лассо»
Еще один полезный инструмент для «умного» выделения, который является «любимчиком» многих Photoshop-пользователей. Действие его действительно магическое: вы выбираете данный инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас будут промахи, выделение на контур объекта будет ложиться идеально ровно, словно примагничиваясь.
Чтобы выбрать магнитное лассо, щелкните по инструменту «Лассо» правой кнопкой мыши и в отобразившемся меню выберите нужный нам инструмент.
В верхней области окна отобразятся настройки выбранного инструмента. В поле «Ширина» выставляется количество пикселей, т.е. промежуток, через который лассо будет ставить точку. Чем меньшее количество пикселей, тем, соответственно, можно добиться более точного результата, но и усилий придется приложить больше.
Если в процессе обводки магнитное лассо допустило ошибку, просто нажмите клавишу Del, которая удалит последнюю добавленную точку. Нажимайте данную клавишу столько раз, пока нужное количество точек не будет удалено.
3. Использование функции «Цветовой диапазон»
Способ, который применим уже ко сложным объектам, но находящиеся примерно в одной цветовой гамме. Например, с помощью данной функции идеально можно выделить брызги воды.
Чтобы воспользоваться данной функцией, щелкните по вкладке «Выделение» и откройте раздел «Цветовой диапазон».
На экране отобразится окошко, а курсор превратится в инструмент «Пипетка». Отодвиньте окошко в сторону так, чтобы было видно изображение, а затем щелкните по объекту, которое необходимо выделить.
Например, в нашем примере у цветка фиолетовые лепестки. Если щелкнуть пипеткой по самому светлому участку, то, скорее всего, цветовой диапазон захватит и белый фон, поэтому в нашем случае нам требуется щелкнуть по самому насыщенному участку.
Используя ползунок «Разброс», переместите его в такое положение, чтобы выделяемая область была максимально светлая, а то, что не должно войти в выделение, осталось черным.
Примените внесенные изменения, и на вашем изображение отобразится выделение.
4. Использование инструмента «Быстрое выделение» и функции «Утончить край»
Как следует из названия «Быстрое выделение» – данный инструмент направлен на выделение простых объектов. Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Примените инструмент «Быстрое выделение», который располагается там же, где и волшебная палочка.
Чтобы выделять данным инструментом, просто начинайте щелкать по тем участкам, которые должны быть захвачены. Для того, чтобы инструмент захватывал дополнительную область, зажмите клавишу Shift или установите параметр «Добавить к выделенной области». Для того, чтобы удалить лишнее выделение, которое захватил собой инструмент, зажмите клавишу Alt и щелкните по лишнему выделению.
Для более мелких объектов рекомендуется уменьшить размер кисти.
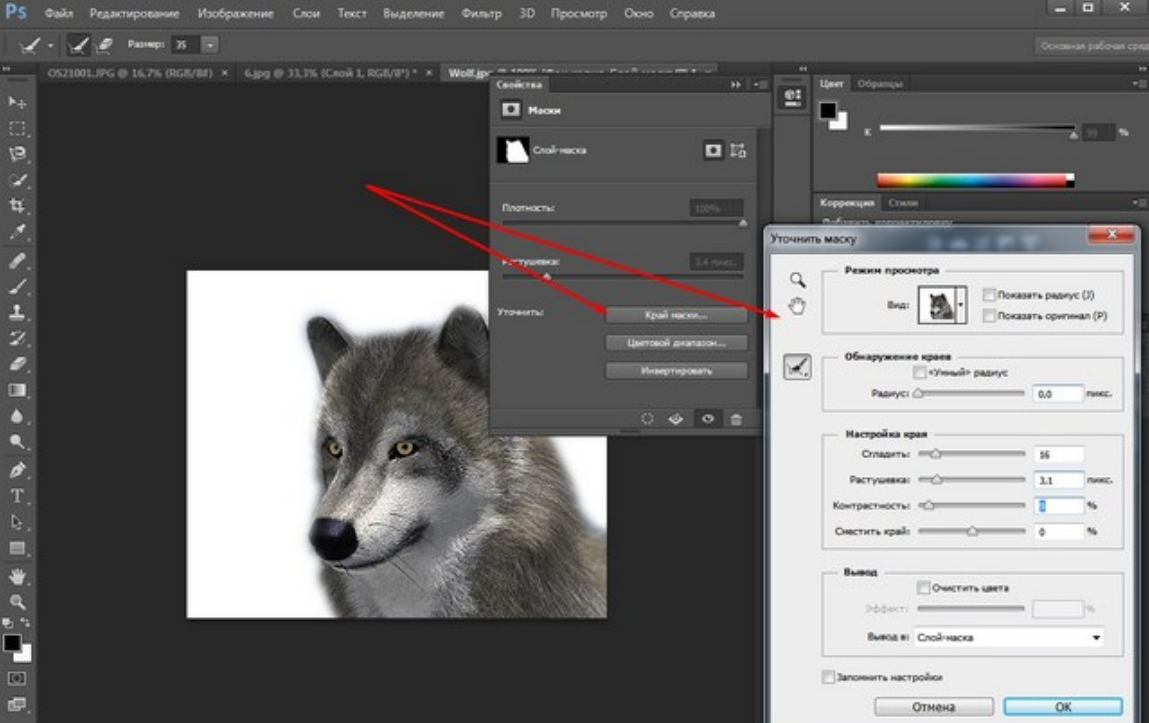
Закончив с выделением объекта, переходим к утончению края. Для этого щелкните по вкладке «Выделение» и перейдите к разделу «Утончить край».
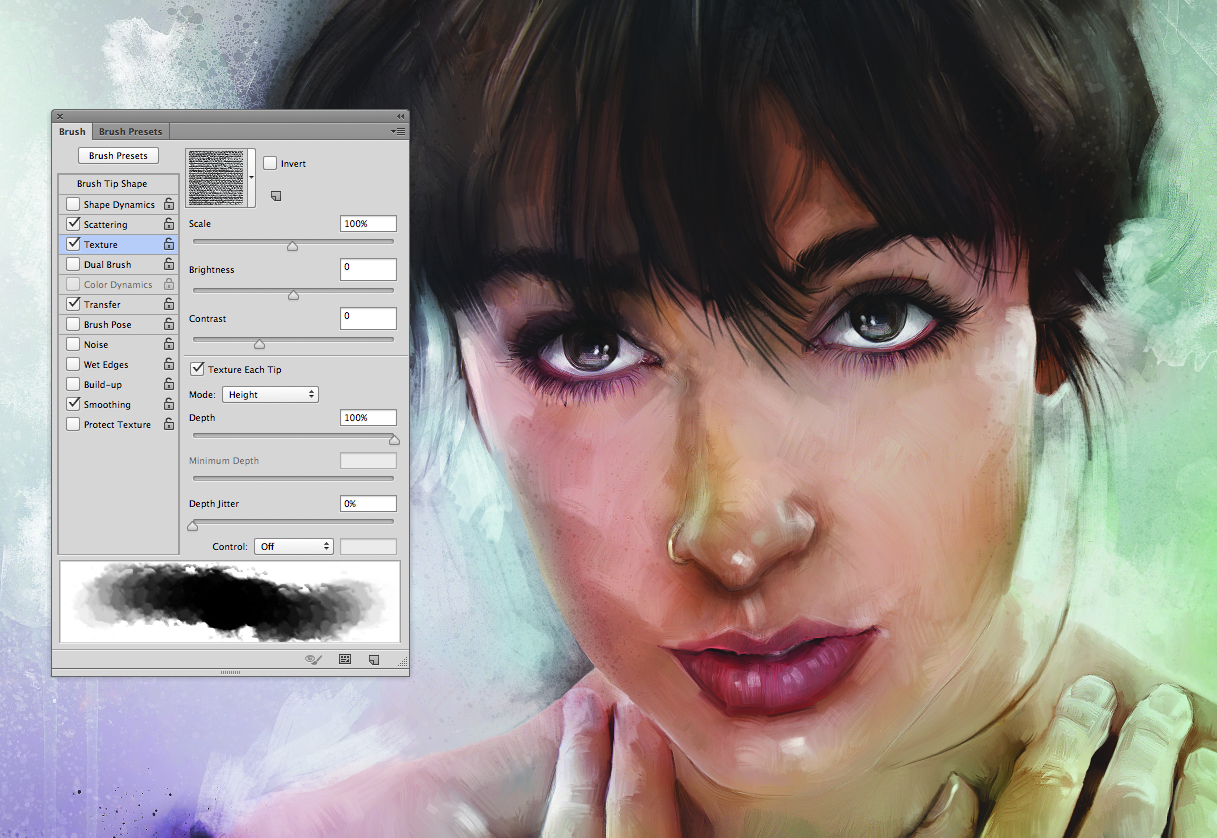
На экране отобразится окно, а на вашем изображении останется лишь выделенный объект для того, чтобы вам было проще оценивать результат. Используя ползунки, добейтесь максимально естественного результата выделения, можете ориентироваться на настройки, как на скриншоте ниже.
Для того, чтобы применить настройки, нажмите кнопку «ОК», после чего окно будет закрыто.
Как перенести выделенный объект на другое изображение?
1. Добавьте в Photoshop второе изображение, в которое будет вставлен выделенный объект.
2. Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы скопировать объект.
3. Перейдите ко второму изображению и вставьте в него объект сочетанием Ctrl+V.
4. Примените инструмент «Перемещение» и расположите объект в нужной для вас области картинки.
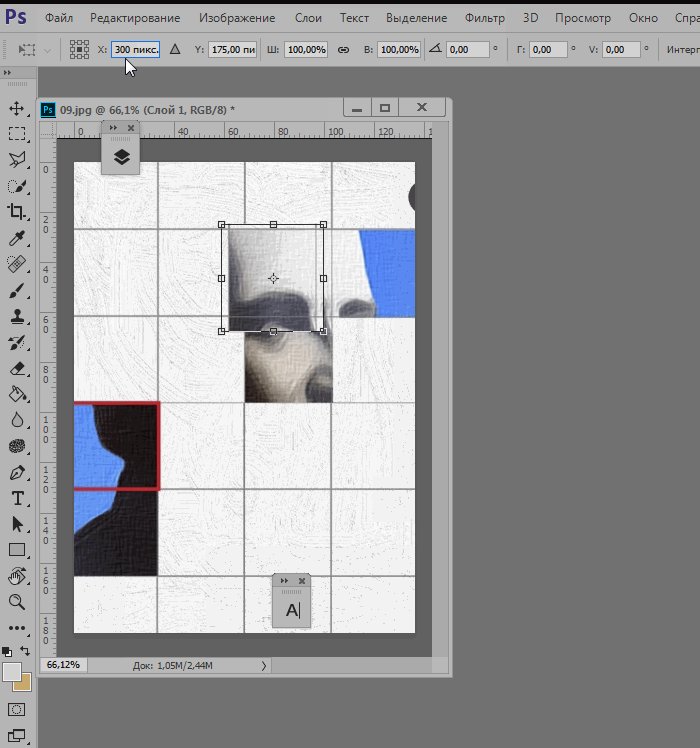
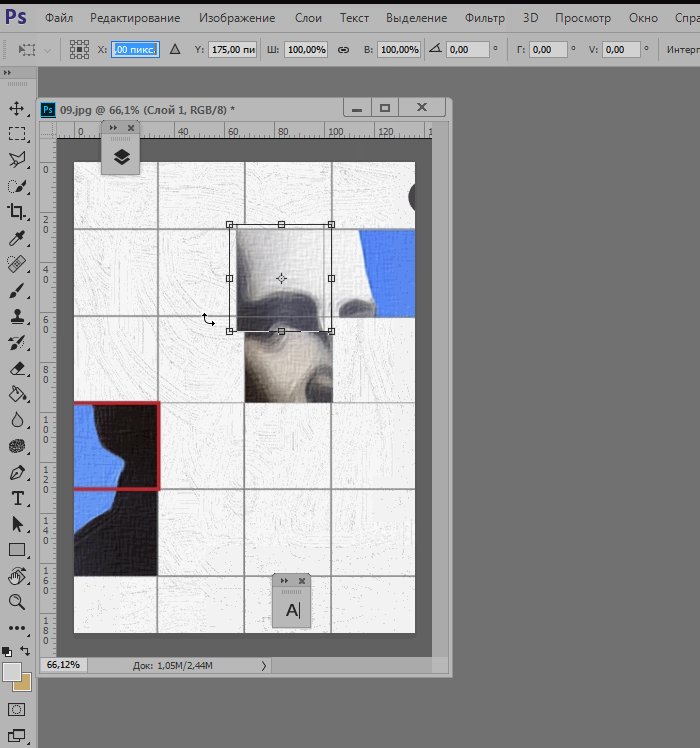
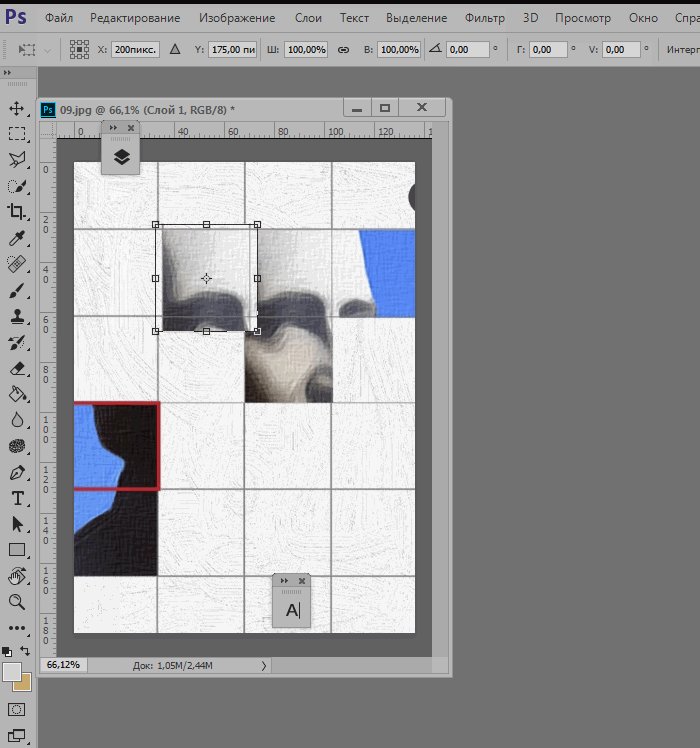
5. Нажмите сочетание клавиш Ctrl+T, чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl.
Нажмите сочетание клавиш Ctrl+T, чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl.
В итоге в нашем примере получилась подобная картинка. Безусловно, если потратить чуть больше времени на прорабатывание мелочей, результат получился бы гораздо лучше.
Надеемся, данная статья помогла вам освоить азы выделения и перемещения объектов в Photoshop.
Выберите области, чтобы удалить фон, изолировать фотографии или объединить изображения
Создание выделения стало проще, быстрее и точнее, чем когда-либо, в новом пространстве «Выделение и маска», которое вы найдете в последней версии Photoshop.
В этом примере мы скроем фон верхнего слоя, чтобы показать содержимое слоя ниже.
Я могу начать с выбора любого инструмента выделения на моей панели инструментов, а затем щелкнуть кнопку «Выделить и замаскировать» на панели параметров выше, где даже без активного выделения я могу перейти в меню «Выделение» и выбрать «Выделение и маска». Это откроет область «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу области, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было. Это связано с режимом луковой кожи.
Это откроет область «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу области, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было. Это связано с режимом луковой кожи.
В правой части экрана я могу переместить ползунок «Прозрачность» вверх, чтобы просмотреть мои конечные результаты, переместить его полностью вниз, чтобы увидеть полный вид слоя, или переместить его где-нибудь посередине, чтобы получить сочетание двух.Затем я могу выбрать кисть Refine Edge и закрасить области, где объект переднего плана смешивается со слоем под ним. При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
На этом этапе я, возможно, захочу изменить вид. Мы были в режиме луковой кожи. Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы.Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, и рисовать на изображении, чтобы настроить его. Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы.Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, и рисовать на изображении, чтобы настроить его. Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Наконец, я могу выбрать, какой тип вывода мне нужен из этого меню. Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией со смещенным цветом и маской для удаления фона, открывающей слой ниже.
Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией со смещенным цветом и маской для удаления фона, открывающей слой ниже.
Вот пример использования замаскированного изображения, объединенного с другим изображением. Область «Выделение» и «Маска» отлично подходит для точного выбора для комбинирования изображений для использования в фотографиях и дизайнах. Попробуйте сегодня.
.Как выбрать и переместить часть одного изображения в … — Сообщество поддержки Adobe
КАК ВЫБРАТЬ И ПЕРЕМЕСТИТЬ ЧАСТЬ ОДНОГО ИЗОБРАЖЕНИЯ НА ДРУГОЕ?
——————————
В этом коротком руководстве мы рассмотрим, как выбрать деталь одного изображения и переместите его на другое изображение. Для этого мы будем использовать инструмент Quick Selection tool и функцию Refine Edge . В этом уроке я использую Photoshop CS6.
В этом уроке я использую Photoshop CS6.
Здесь у меня есть два изображения — одно моего объекта, а другое — сцены на пляже. Фотография моего объекта имеет размытый фон, поэтому я хочу переместить объект на фотографию пляжа.
——————————
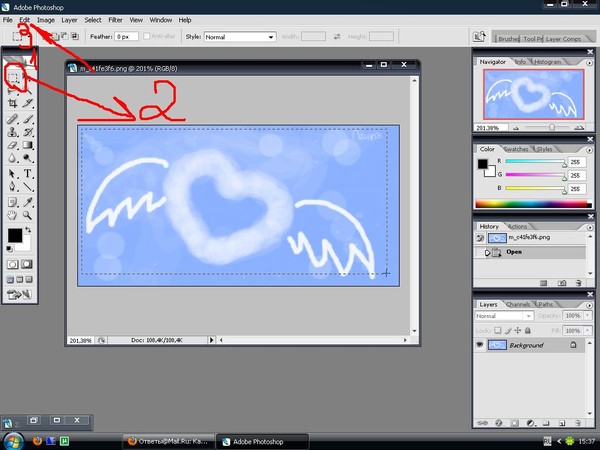
ШАГ 1. Откройте оба изображения в Photoshop.
——————————
ШАГ 2. Щелкните инструмент Quick Selection Tool в панель инструментов, как показано ниже.Если вместо этого вы видите инструмент Magic Wand, просто нажмите и удерживайте значок Magic Wand, и должно появиться подменю.
——————————
ШАГ 3. Используя инструмент быстрого выбора, щелкните и перетащите область первого изображения, которую вы хотите переместить во второе изображение.
* СОВЕТ * Если вы выбрали область, которую не хотите сохранять, используйте инструмент «Вычесть из выделения» в строке меню инструментов быстрого выбора.
——————————
ШАГ 4. Теперь мы собираемся уточнить наш выбор, чтобы он более плавно сливался с другим изображением. В строке меню выберите Выбрать> Уточнить край …
——————————
ШАГ 5. Используйте диалоговое окно «Уточнить край», чтобы отрегулировать край вашего выделения. Выбранные вами настройки будут зависеть от конкретного изображения, с которым вы работаете. Мое изображение включает в себя несколько тонких участков волос, поэтому я проверил опцию Smart Radius и расширил радиус выделения с помощью ползунка радиуса.Я также изменил свой View Mode на Overlay, чтобы мне было легче увидеть свой выбор. Когда вы будете довольны своим выбором, нажмите «ОК».
——————————
ШАГ 6. Теперь, когда у меня есть выбор, я готов чтобы переместить мой объект на новую фотографию. Чтобы скопировать выделенный фрагмент, выберите «Правка»> «Копировать » в строке меню или просто нажмите «Ctrl-C» (Windows) или «Command-C» (Mac) на клавиатуре.
Чтобы скопировать выделенный фрагмент, выберите «Правка»> «Копировать » в строке меню или просто нажмите «Ctrl-C» (Windows) или «Command-C» (Mac) на клавиатуре.
——————————
ШАГ 7. Теперь я могу перейти к фоновому изображению и вставить объект в сцену. Для этого откройте фоновое изображение и выберите « Правка»> «Вставить » в строке меню или нажмите «Ctrl-V» (Windows) или «Command-V» (Mac) на клавиатуре. Это создаст новый слой из выделения.
——————————
ШАГ 8. Мне нужно отрегулировать размещение и размер моего предмет. В строке меню выберите Edit> Free Transform или нажмите «Ctrl-T» (Windows) или «command-T» (Mac) на клавиатуре.
——————————
ШАГ 9. Перемещайте выделение по холсту, щелкая и перетаскивая в центре выделения. Измените размер выделения, щелкнув и перетащив один из углов ограничивающей рамки, удерживая нажатой клавишу «Shift» на клавиатуре, чтобы ограничить размеры выделения. Как только вы будете удовлетворены размещением вашего объекта на изображении, нажмите на галочку в строке меню преобразования (выделено ниже).
Как только вы будете удовлетворены размещением вашего объекта на изображении, нажмите на галочку в строке меню преобразования (выделено ниже).
——————————
СДЕЛАНО! Теперь ваш выбор успешно помещен на новую фотографию!
——————————
ДОПОЛНИТЕЛЬНОЕ ОБУЧЕНИЕ
.Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
- На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение как черно-белую маску
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз), чтобы просмотреть предварительный просмотр с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.Как заменить нежелательное содержимое на фотографии или изображении
Что вы узнали: скрыть нежелательное содержимое с помощью инструмента исправления
Когда использовать Patch Tool
Инструмент Patch очень эффективен для исправления областей с выделением. Он использует технологию с учетом содержимого для создания плавного перехода между выделенным фрагментом и остальной частью изображения.
Он использует технологию с учетом содержимого для создания плавного перехода между выделенным фрагментом и остальной частью изображения.
Используйте отдельный слой для ретуши
- При активном фоновом слое выберите «Слой»> «Создать»> «Слой через копию», чтобы сделать копию фонового слоя и сохранить ретушь отдельно от основного изображения.
Начать с выбора
Инструмент «Патч» работает с выделенной области, которую нужно исправить. Вы можете использовать инструмент Patch, как и инструмент Lasso, для создания выделения. Вы также можете использовать любой из инструментов выделения. Выбор не обязательно должен быть точным; он может перекрывать области за пределами объекта, который вы хотите удалить.
Создайте патч или скопируйте деталь в другую область изображения
Инструмент «Заплатка» работает путем перетаскивания выделенной области в другую область изображения.Инструмент Patch использует технологию с учетом содержимого для создания убедительного сочетания.
- На панели параметров инструмента «Заплатка» выберите «Нормальный» и выберите «Источник» или «Назначение».
Чтобы исправить Источник (выделенную область), перетащите выделение в область, содержащую совпадающие детали, которые будут покрывать объект, который вы хотите удалить.
Чтобы исправить место назначения, перетащите выделение в другую часть изображения. Выбранные пиксели копируются туда.
- Проверьте, не создал ли патч повторяющиеся детали, которые необходимо подправить с помощью инструмента «Штамп».
Сохраните свою работу
- Сохраните файл в формате PSD или TIFF, чтобы сохранить отдельный слой исправлений, который вы создали.
Как перенести изображение на другой фон
Вам понадобится
- — программа Photoshop
- — заготовка (изображение) для нового фона
Инструкция
Загрузите программу Photoshop. В ней откройте нужное изображение: File — Open. Скопируйте слой: во вкладке слоев нажмите по нему правой кнопкой мыши и выберите «Дублировать слой» (Duplicate layer). Дальше работайте на дубликате.
В ней откройте нужное изображение: File — Open. Скопируйте слой: во вкладке слоев нажмите по нему правой кнопкой мыши и выберите «Дублировать слой» (Duplicate layer). Дальше работайте на дубликате.
Хорошо, когда фон почти однотонный, а объект значительно контрастирует с ним. В этом случае убрать фон не составляет труда. Выберите инструмент «Волшебная палочка» (Magic Wand) и кликните по нему. Возможно, сразу весь фон не выделится. Поэтому продолжайте нажимать на его области «Волшебной палочкой», удерживая клавишу Shift. Когда все выделено, кликните клавишу Delete (предварительно выключив видимость слоя Background layer). Так область вокруг объекта станет прозрачной.
Если объект и его окружение не сильно контрастируют и имеют общие оттенки, вам может быть сложно быстро выделить фон. Используйте инструмент «Ластик» (Eraser) — он рисует фоновым цветом, если изображение имеет один слой, и прозрачным, если слоев два.
Часто бывает, что граница объекта, вокруг которого удаляли фон, содержит его частички и выглядит несколько неровной и неаккуратной. Это можно компенсировать, если ее немного размыть. Нажмите «Выделение» (Selection) — «Преобразовать» (Modify) — «Граница» (Border). Задайте ширину границы в пределах нескольких пикселей, например, пяти (смотрите оп ситуации). Зайдите во вкладку «Фильтр» (Philtre) — «Размывание» (Blur) — «Гауссово размывание» (Gaussian Blur), установите радиус где-то менее единицы, чтобы граница не была резкой. Снимите выделение.
Откройте в программе заранее заготовленный фон, например, картинку с пляжем или другим живописным местом. Перетащите ее в текущий документ. Она переместится в него в виде нового слоя. Поместите его под слоем с объектом, например, человеком. Теперь человек оказался на новом фоне. Нажмите «Правка» (Edit) — «Свободное трансформирование» (Free transform) и, удерживая клавишу Shift, расположите новый фоновый слой удачным образом. Нажмите Enter, чтобы применить изменения.
Перетащите ее в текущий документ. Она переместится в него в виде нового слоя. Поместите его под слоем с объектом, например, человеком. Теперь человек оказался на новом фоне. Нажмите «Правка» (Edit) — «Свободное трансформирование» (Free transform) и, удерживая клавишу Shift, расположите новый фоновый слой удачным образом. Нажмите Enter, чтобы применить изменения.
Если границы объекта не везде четкие и содержат, например, следы старого фона, используйте «Ластик» (Eraser), «Затемнитель» (Burn Tool) и «Осветлитель» (Dodge Tool), в зависимости от ситуации. Цель — сделать так, чтобы объект удачно сочетался с новым фоном.
В конце соедините слои в один: Layers — Merge layers.
Как быстро вставить другой фон в фотошопе | Pixelbox.ru — Дополнения и уроки по Фотошопу
Этот урок расскажет о том, как в фотографии убрать фон и вставить новый в фотошопе. Я опишу довольно простой, верный и быстрый способ замены изображения.
Я опишу довольно простой, верный и быстрый способ замены изображения.
Часто на фото нас не устраивает фон на котором мы находимся и появляется соблазн вставить что-нибудь интересное. Сделать это можно просто, используя фотошоп. Главное выполнить замену фона нужно качественно и аккуратно, чтобы новый фон гармонично вписывался в фотографию. Поэтому необходимо тщательно подобрать фон который вы хотите вставить, чтобы он максимально подходил в композицию и был схож по цветам, чтобы потом не пришлось делать большую цвето-корректировку.
План выполнения урока
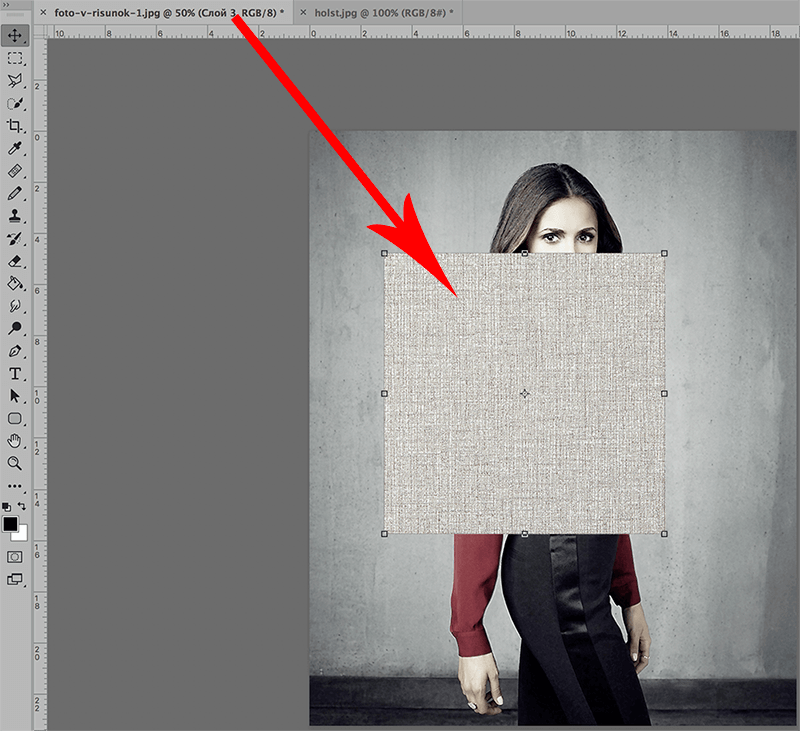
- Открыть в фотошопе фотографии на которой будет замена фона и открыть фотографию нового фона
- Вырезать старый фон на фото
- Скопировать новый фон и вставить в фото
- Подкорректировать цвета, уровни
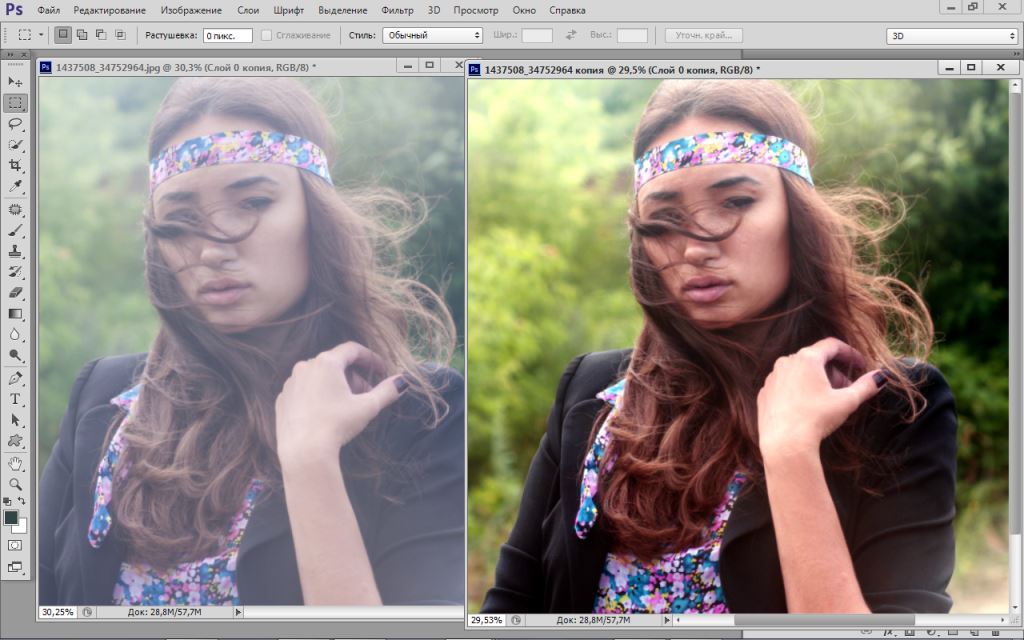
Посмотрите на результат работы после замены фона. Фотография до и после.
Подготовка к выполнению
Если вы хотите потренироваться на этих же фотографиях, скачайте их:
Вы также можете использовать свои фотографии или найти другие в интернете.
Шаг 1
Откройте в фотошопе фотографии. Перейдите к фото на котором будем заменять фон.
Шаг 2
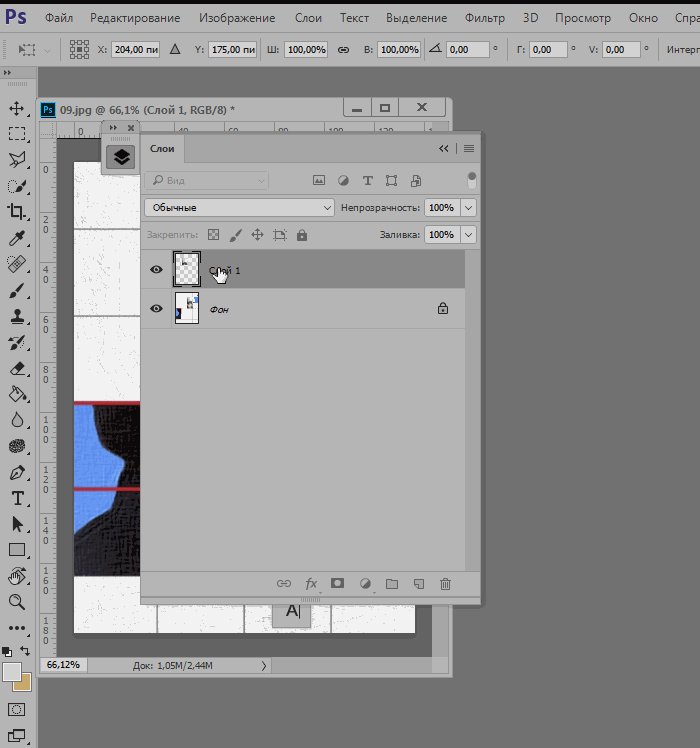
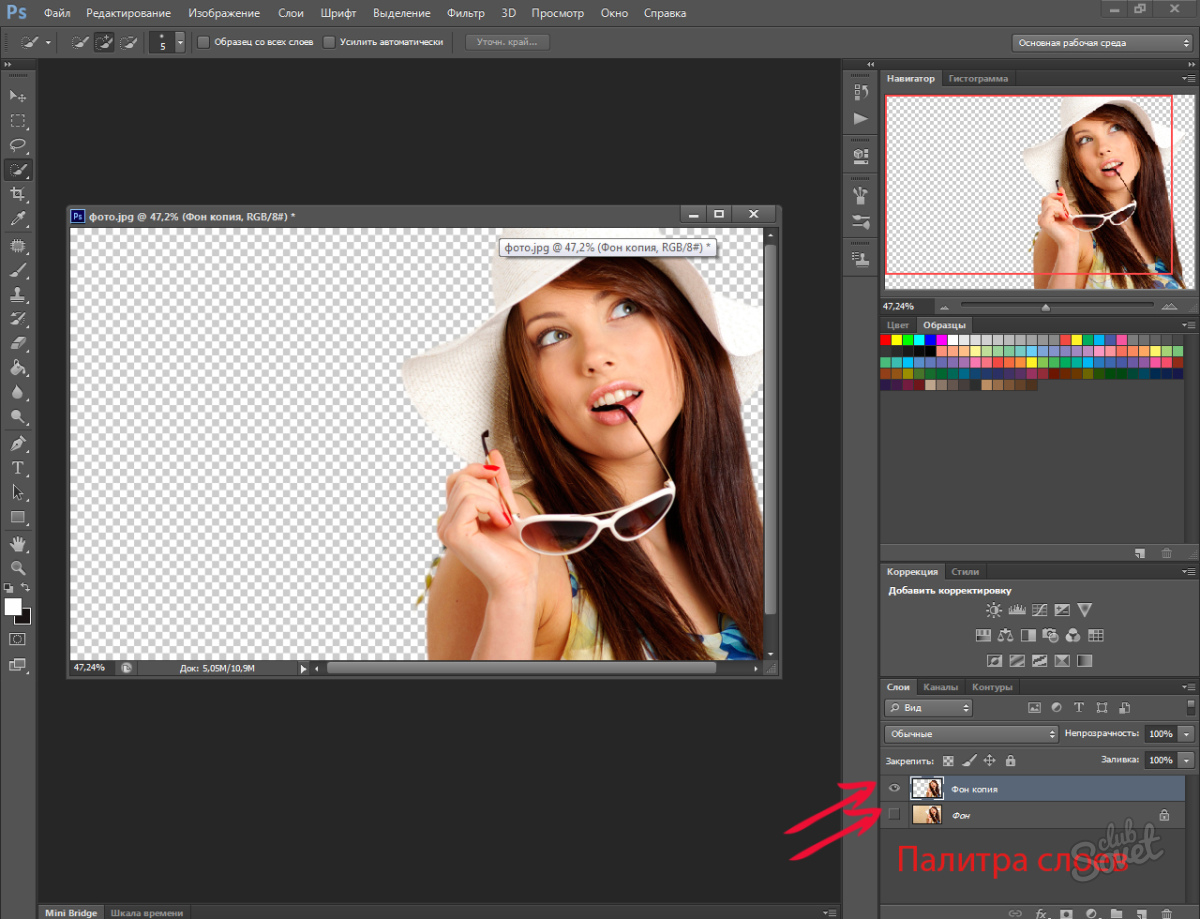
Создаем копию слоя.
Так как слой с фотографией по умолчанию находится по замком от редактирования, необходимо сделать его копию. Выделить слой и нажмите CTRL+J на клавиатуре, чтобы получилась копия. Старый слой можно скрыть, нажав на иконку глазика.
Пусть старый слой будет на всякий случай резервом, чтобы в случае ошибки была возможность вернутся к нему.
Шаг 3
Теперь нам необходимо выделить людей, а именно влюбленную парочку на фотографии.
Мы же будем использовать инструмент Быстрое выделение.
Принцип его действия прост. Вы как кистью показывается где выделять и фотошоп создает выделение.
Начните выделять людей. Для удобства можно увеличить масштаб (зажмите ALT на клавиатуре и прокрутите колесиком мыши).
Если у вас более сложная фотография и не получается выделить, то примените все знания из видеоурока про выделение в фотошопе.
Совет: Чтобы выделение объектов получалось более ровным — необходимо менять размер кисти в процессе работы.
В конце концов вы полностью должны выделить парочку.
Шаг 4
Теперь избавляемся от старого фона. Для этого инвертируйте выделение которое у вас получилось, нажав SHIFT+CTRL+I (или меню Выделение — Инверсия). После этого выделится все, что вокруг людей или фон. Нажмите Del (Delete) на клавиатуре чтобы фон удалился.
Сейчас люди получились на прозрачном фоне.
Шаг 5
Вставляем новый фон. Откройте изображение с новым фоном. Выделите всю область изображения, можно нажать CTRL+A и скопируйте, нажав CTRL+C.
Перейдите на фотографию.
Создайте новый слой под фото. SHIFT+CTRL+N или просто щелкните по иконке создания слоя.
Теперь когда новый слой создан, нажмите CTRL+V чтобы вставить изображение нового фона.
Фоновое изображение вставилось, но оно может быть слишком большое по отношению к фотографии.
Поэтому нажмите CTRL+T чтобы корректировать масштаб и уменьшите изображение до нужных размером.
В итоге получится примерно так:
Шаг 6
Все отлично, но нужно немного подкорректировать глубину цвета людей, так сказать, подогнать немного к новому фону.
Для этого выберите слой с людьми и нажмите CTRL+L чтобы вызвать функцию Уровни.
Затемните немного изображение.
Теперь фотография с новым фоном выглядит реалистичнее:
На этом наши манипуляции по вставке нового фона закончены. Как видите ничего сложного в этом нет и фотошоп вам поможет это сделать за 5-10 минут при усердной работе.
Если у вас появятся проблемы, то задавайте вопросы в комментариях, мы поможем в каждом индивидуальном случае.
Автор — pixelbox.ru
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как в фотошопе перетащить одно фото на другое
Как перенести объект на другой фон в фотошопе
Добрый день. Сегодня я расскажу Вам как перенести объект на другой фон с помощью инструментов Adobe Photoshop.
Давно не писал уроки по фотошопу, так как записываю для Вас объемный видеокурс, без воды и по очень доступной цене, которая будет по карману каждому.
Так как сейчас лето, возьмем красивый морской пейзаж и добавим… чайку! Можете взять эти же фотографии, для обучения.
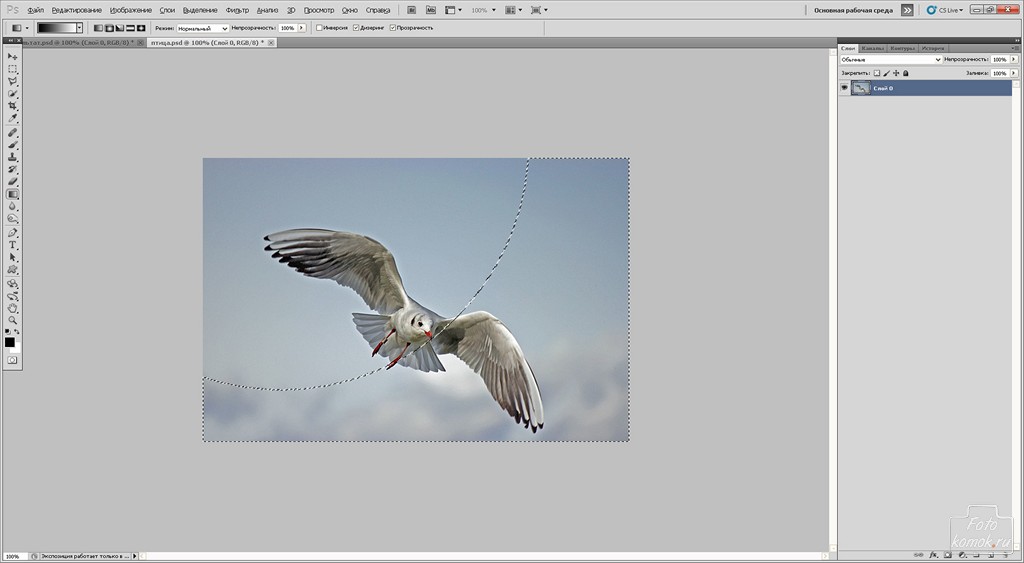
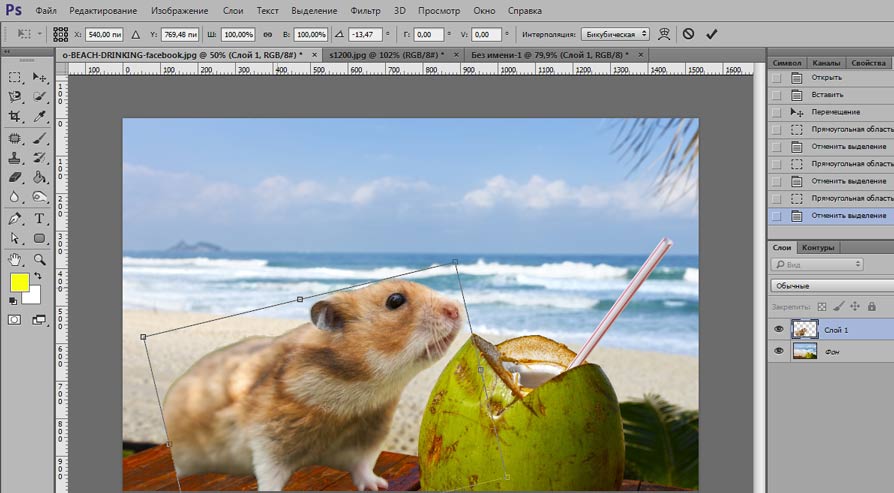
Шаг 1. Открываем фотографию моря, в нашем случае. И открываем фотографию чайки в другой вкладке.
Вырезаем фотографию чайки (Ctrl+A -> Ctrl+X) переходим на фото моря и вставляет фотографию чайки (Ctrl+V).
Шаг 2. Теперь нам нужно применить инструмент «Трансформация». Так как чайка больше рисунка с морем. И нам теперь нужно уменьшить её до нужных нам размеров.
Для этого я использую Edit -> Free Transform (Редактировать -> Свободное трансформирование) для слоя с чайкой.
Уменьшаем чайку до нужных нам размеров. Также удерживайте Shift, чтобы фотография в фотошопе уменьшалась пропорционально.
Шаг 3. Теперь осталось самое сложное. Нам нужно вырезать чайку, чтобы избавиться от её фона и она парила над нашим морем.
Инструментов для этого много, можете использовать «Волшебную палочку» которая сделает все быстро и за Вас. Но, в моем случае она не подошла, поэтому я использую «Волшебный ластик».
Когда выделили, вырезаем чайку (Ctrl+X), скрываем слой с фоном чайки и вставляем чайку в новый слой. Выйдет что-то подобное.
Обратите внимание на слои
В итоге наша чайка замечательно подошла под наш пейзаж. Вот полноценный результат. Хоть на обои ставь 🙂
Если Вам нравятся подобные уроки и Вы хотите их больше, ставьте + и подписывайтесь на дайджест ниже!
С ув. Владислав
Оцените, мне важно Ваше мнение: (+7 ) Загрузка…Как в фотошопе наложить одну картинку на другую с прозрачностью и уменьшить ее
Всем привет! Сегодня я буду рассказывать о том, как в фотошопе наложить одну картинку на другую с прозрачностью. Конечно, большинство людей, которые хотя бы как-то работают в фотошопе знают как это делается, так как это реально азы. Но мне уже несколько раз приходили сообщения на почту и в личку в ВК с просьбой объяснить, как накладывать фрагменты на отдельное фото. Кто-то хочет наложить бороду и костюм, а кто-то просто хочет перенести себя в Париж. Все материалы, используемые в данном уроке, вы можете скачать отсюда.
Наложение с прозрачностью
Если вам нужно переместить какой-либо объект на другой фон, то данная функция вам непременно поможет. Для этого вам понадобится фоновое изображение и объект на прозрачном фоне в формате PNG. Если ваш объект находится на обычном фоне, то вам придется самим делать его прозрачным, а уже после этого вы сможете объеденить две фотографии.
Я решил перенести утку на изображение с прудом.
- Откройте картинку с фоном в фотошопе, а второе фото откройте следом. После этого картинки появятся в разных вкладках.
- Далее, выбираем инструмент «Перемещение», и зажав левую кнопку мыши на утке, переносим ее на вкладку с прудом. После этого, отпускаем кнопку мыши. У вас, естественно, будут свои фото.
- Конечно, утка выглядит неестественно, так как она находится непонятно где, так еще и гигантская. Для начала нужно уменьшить ее. Для этого воспользуемся Свободным трансформированием, нажав на комбинацию клавиш CTRL+T. Только перед этим убедитесь, что вы находитесь на слое с уткой.
- Теперь, начинайте уменьшать изображения, потянув за уголки с зажатой кнопкой мыши. И не забудьте в это время зажать клавишу SHIFT, чтобы картика уменьшалась равномерно. Когда вы уменьшите ее до нужного размера, нажмите Enter, чтобы применить трансформирование.
- Теперь, снова возьмите инструмент «Перемещение» и потяните за утку, чтобы она находилась где-нибудь на берегу. Так будет выглядеть естественно.
Как вырезать лицо в фотошопе и вставить в другое фото
Естественно, можно не просто наложить одну картинку на другую, а сделать это с лицами. По крайней мере вы сможете перенести лицо друга ии подруги на совершенно чужеродное тело, либо посмотреть, как вы будете смотреться в юбке. На самом деле, замена лиц применяется и в более профессиональных сферах.
Для этого нам нужно фотографии двух разных людей. Я решил взять фото двух голливудских актеров Николаса Кейджа и Джона Траволты. Вместе они снимались в фильме «Без лица». Но там это выглядело очень неправдоподобно, так как различаются не только лица, а еще и телосложение, формы черепа и многое другое.
- Откроем две фотографии в разных вкладках. Я больше всего предпочитаю способ Drag and Drop, то есть, выделить нужные изображения и перенести их в фотошоп с зажатой левой клавишей мышки. После этого они по очереди откроются в разных вкладках.
- Теперь берем любой инструмент выделения, например «Лассо», и начинаем выделять лицо Джона Траволты, захватывая лобную часть и подбородок. А вот волосы нам не понадобятся.
- Теперь берем инструмент «Перемещение», после чего зажимаем левую кнопку мыши внутри выделения, а затем переносим его на вкладку с Николасом Кейджем, пока она не откроется. После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши.
- Когда фотография Траволты окажется на новом слое, уменьшите его не прозрачность хотя бы на 25-30 процентов. чтобы нам легче было работать.
- Теперь начинаем заниматься подгоном. Как видите, фотография с Джоном была больше, кроме того, его голова была слегка наклонена. Поэтому, нам все нужно подогнать. Для начала вызовите Свободное трансформирование, нажав комбинацию клавиш CTRL+T, и после этого тяните за уголки, не забыв нажать клавишу SHIFT, чтобы примерно подогнать размер.
- Теперь поставьте курсор чуть выше угла, чтобы он изменился на режим поворота. После этого зажмите левую кнопку мыши, и начинайте поворачивать перенесенный объект в ту сторону, чтобы лицо стояло также прямо, как и Кейджа.
- Теперь перенесите полупрозрачное лицо Траволты, на Кейджа, чтобы посмотреть соответствие носа, рта и глаз нужного размера. Отлично, мы сделали все на одном уровне. после этого можно нажать Enter, чтоюы применить трансформирование.
- Теперь нам нужно удалить или обрезатьостатки кожи, которые вылезают за пределы черепной коробки. Для этого можно воспользоваться инструментом ластик и просто стереть ненужную область. Только желательно нажать правую кнопку мыши и выставить жесткость на 0 процентов, чтобы границы были с максимально мягким переходом.
- Нам удалось наложить одно фото на другое да и лицо вроде бы готово, но вот оттенок их немного не совпадает, поэтому придется немного изменить тон. Можно воспользоваться тем же способом, которым мы убирали красноту с лица в фотошопе, либо применить инструмент заплатка. Для этого выберите «Заплатку» и обведите лобную часть, которая принадлежит Николасу Кейджу. После это зажмите правцю кнопку мыши и перенесите ее на кусок кожи траволты, чтобы заменить ту часть.
- В принципе всё. Можно только провести восстанавливающей кистью по лобной складке, чтобы она не дублировала уже имеющуюся.
Теперь у нас получился настоящий Джон Кейдж или Николас Траволта. Да уж. Конечно, у них совершенно разный тип лиц, но я думаю, что уть вы поняли.
Вырезать лицо в фотошопе и вставить в другое фото совсем не трудно. Остается только правильно подогнать размеры, соответствие носа, глаз, рта, цвета кожи и других факторов. К сожалению, у нас получился очень большой лоб, но это и неудивительно, глядя на их формы головы.
Как наложить костюм в фотошопе
Наложить одну картинку на другую с прозрачностью в фотошопе можно не только ради прикола. Сегодня этим способом пользуются в различных фотосалонах и не только. Особенно это актуально, когда нужно сделать фото на документы. Да, теперь не нужно специально одевать костюм или полицейскую форму, чтобы сфотографироваться на паспорт или удостоверение. Можно прийти хоть в рваной футболке, а костюм вам запросто могут наложить в фотошопе.
- Откройте фотографию человека и картинку с костюмом на прозрачном фоне. После этого перенесите его на вкладку лицом, чтобы он встал на отдельном слое.
- Теперь, выбираем функцию трансформации, нажав комбинацию CTRL+T. А дальше меняем размер костюма, чтобы он соответствовал размеру самого персонажа. Просто если этого не сделать, то у вас получится рахитоид. Для этого потяните за верхний уголок с зажатым SHIFT, чтобы сохранились все пропорции.
- Когда размер будет подогнан, нажмите Enter, чтобы применить изменения. Скорее всего у вас не будет полного совпадения, и часть ворота не будет подходить шее человека, либо часть старой одежды будет выпирать. Ничего страшного.
- Теперь выбираем в меню «Редактирование» — «Трансформирование» — «Деформация», после чего наш костюм обрамится сеткой.
- Далее, зажмите левой кнопкой мыши в области воротника, и начинайте погонять тянуть выше сначала с одной стороны, затем с другой, пока куски прошлой одежды не исчезнут, а ворот не не будет точно облигать шею. Подробнее о девормации в фотошопе вы можете прочитать здесь.
Теперь Джастина Тимберлейка можно вклеивать в документы. Точно также мы делаем и с другими костюмами, с прическами, усами, бородами или даже шрамами. Достаточно в интернете в любом поисковике найти задать что-нибудь типа «Костюм полицейского png» или «Мужские прически с прозрачным фоном». Принцип работы такоей же: открываем, переносим, подгоняем размер и деформируем.
Для примера я возму ту же самую фотографию, над которой мы только что работали, после чего добавлю Тимберлейку новую прическу, бороду и шрам.
Теперь, я надеюь, что вы поняли, как в фотошопе наложить одну картинку на другую с прозрачностью, чтобы добавить нужные элементы, и кардинально изменить фотографию. С помощью наложения вы сможете делать коллажи, накладывать костюмы для документов, менять прически, добавлять фрагменты, которых раньше не было и многое другое. Применений, как видите, очень много.
Кстати, вспомнился один забавный случай. Одному моему знакомому лет 10 назад нужно было к определенному времени загрузить фуру грузом (какие-то мешки с непонятно чем). Но к назначенному времени он ничего не успевал. Тогда он сфотографировал отдельно пустой кузов фургона и поддоны с мешками, после чего попросил друга положить их туда с помощью фотошопа. Тот без проблем все сделал, после чего фотография была выслана начальству. Фотка прокатила и никто не узнал, о том, что с погрузкой опоздали.
На этом у меня все. Но если вы плохо знаете фотошоп или не знаете его вовсе, то рекомендую вам посмотреть эти замечательные видеоуроки. Это лучший курс для начинающих что я видел. Все уроки структурированы и идут от простого к сложному. Материал просто бомбический и усваивается буквально на лету. А самое главное, что всё рассказывается доступным языком для любой категории пользователей. Очень рекомендую.
Ну а на этом я заканчиваю. Надеюсь, что моя статья была для вас полезна. Поэтому обязательно подписывайтесь на обновления моего блога, а также на мои паблики в социальных сетях, значки которых расположены в сайдбаре. Жду вас снова у себя в гостях. Пока-пока!
С уважением, Дмитрий Костин.
Как перенести изображение на другой фон
Вам понадобится
- — программа Photoshop
- — заготовка (изображение) для нового фона
Инструкция
Загрузите программу Photoshop. В ней откройте нужное изображение: File — Open. Скопируйте слой: во вкладке слоев нажмите по нему правой кнопкой мыши и выберите «Дублировать слой» (Duplicate layer). Дальше работайте на дубликате.
Хорошо, когда фон почти однотонный, а объект значительно контрастирует с ним. В этом случае убрать фон не составляет труда. Выберите инструмент «Волшебная палочка» (Magic Wand) и кликните по нему. Возможно, сразу весь фон не выделится. Поэтому продолжайте нажимать на его области «Волшебной палочкой», удерживая клавишу Shift. Когда все выделено, кликните клавишу Delete (предварительно выключив видимость слоя Background layer). Так область вокруг объекта станет прозрачной.
Если объект и его окружение не сильно контрастируют и имеют общие оттенки, вам может быть сложно быстро выделить фон. Используйте инструмент «Ластик» (Eraser) — он рисует фоновым цветом, если изображение имеет один слой, и прозрачным, если слоев два. Пройдитесь им вокруг объекта. Он хорош, когда требуется удалить сложные по форме или небольшие фрагменты изображения. Пользуйтесь им в режиме кисти, для которой установите подходящие параметры (непрозрачность, диаметр и т.д.).
Часто бывает, что граница объекта, вокруг которого удаляли фон, содержит его частички и выглядит несколько неровной и неаккуратной. Это можно компенсировать, если ее немного размыть. Нажмите «Выделение» (Selection) — «Преобразовать» (Modify) — «Граница» (Border). Задайте ширину границы в пределах нескольких пикселей, например, пяти (смотрите оп ситуации). Зайдите во вкладку «Фильтр» (Philtre) — «Размывание» (Blur) — «Гауссово размывание» (Gaussian Blur), установите радиус где-то менее единицы, чтобы граница не была резкой. Снимите выделение.
Откройте в программе заранее заготовленный фон, например, картинку с пляжем или другим живописным местом. Перетащите ее в текущий документ. Она переместится в него в виде нового слоя. Поместите его под слоем с объектом, например, человеком. Теперь человек оказался на новом фоне. Нажмите «Правка» (Edit) — «Свободное трансформирование» (Free transform) и, удерживая клавишу Shift, расположите новый фоновый слой удачным образом. Нажмите Enter, чтобы применить изменения.
Если границы объекта не везде четкие и содержат, например, следы старого фона, используйте «Ластик» (Eraser), «Затемнитель» (Burn Tool) и «Осветлитель» (Dodge Tool), в зависимости от ситуации. Цель — сделать так, чтобы объект удачно сочетался с новым фоном.
В конце соедините слои в один: Layers — Merge layers.
Полезный совет
Если вам просто нужно перенести изображение на белый или другой однотонный фон, сделайте заливку первого слоя Background layer нужным вам цветом, а потом слейте слои.
Источники:
- как перенести слои
- КАК УБРАТЬ СЕРЫЙ ФОН В ВОРДЕ
Как поменять фон в Фотошопе за несколько простых шагов
Бывает, возникает необходимость поменять фон на фото. Также многих интересуют разные возможности, предоставляемые графическим редактором: как размыть фон, сделать его прозрачным для создания коллажей или другой работы с изображениями.
Удаление
Рассмотрим, как убрать фон в Photoshop. Есть несколько путей. Вначале откройте ваше изображение, преобразуйте его в слой, кликнув два раза на него в слоях.
- Если фон одноцветный с чёткими границами у объекта, который нужно оставить, удобно воспользоваться инструментом «Волшебная палочка». Выделяете им места фона, затем нажимаете Delete, и выделенное удалится, образуя прозрачный фон. Снимаем выделение Ctrl+D.
- Так же при однородном фоне с чёткими границами оставляемого изображения. Если оно выполнено в иных цветах, можно применять инструмент «Фоновый ластик». Им проводите по картинке, начав с места, где есть только фон. Ластик «запомнит» цвета, и сама картинка не будет удалена, даже если вы нечаянно зайдёте потом за границы. Но здесь есть нюансы в настройках. Нужно устанавливать уровень допуска. Если вы поставите допуск 1%, убираться будет строго тот цвет, на который вы кликнете первым, а оттенки его останутся. Если поставить допуск больше, то будет стираться не только цвет, ставший отправной точкой, но и близкие ему оттенки.
- Инструмент «Волшебный ластик» тоже поможет заменить обычный фон на прозрачный. Поставьте нужный допуск (например, 80) и не проводите, а просто кликните в любой точке фона. Весь фон станет прозрачным. Если допуск будет меньше, то удалится только часть.
- Если картинка вся разноцветная и сложная, то нужно выделить объект, который вы хотите сохранить, любым способом (Лассо, Перо). Затем скопировать его Ctrl+C, создать новый файл, проставив параметр «Прозрачный», затем в открывшееся поле перенести скопированную картинку из буфера обмена клавишами Ctrl+V.
- Сохраняйте картинку в форматах GIF, PNG8 либо PNG24. Учтите: формат JEPG не поддерживает прозрачный фон, преобразуя его в белый.
Изменение
Здесь рассмотрим, как поменять фон в Photoshop, перенеся объект с одной фотографии на другую посредством инструмента «Перо», с последующим корректированием изображения.
Прежде всего, нужно выбрать правильное изображение. Лучше подходят для такого изменения снимки, на которых чётко видны границы объекта, потому что вам нужно будет выделить объект и отделить от старого изображения, а при расплывчатости это сделать сложно.
- Увеличьте масштаб и выделите изображение, которое нужно перенести на другую картинку. Можно очертить инструментом «Перо», затем контур надо преобразовать в выделение. Для этого кликните правой кнопкой внутри фигуры, в появившемся меню нажмите «Преобразовать выделенную область». Радиус растушёвки поставьте в зависимости от размеров: чем больше выделяемая фигура, тем больше радиус. При средних размерах оптимальная растушёвка — 2 пикселя.
- Откройте фон, заготовленный заранее.
- Перетащите на него объект, подтвердите преобразование цветов.
- Для дальнейшей трансформации нажмите Ctrl+T. Установите нужный размер с помощью точек масштабирования. Чтобы эта операция происходила пропорционально, зажмите клавишу Shift. Когда нужный размер выбран, нажмите Enter для применения трансформации.
- Чтобы вписать объект в общую картину, нужно создать тень. Действуем в следующем порядке:
- Перейдите на фоновый слой, создайте над ним новый.
- Возьмите чёрную мягкую кисть приблизительно в 35 пикселей размером.
- Прорисуйте на новом слое тень у ног объекта. Уменьшите прозрачность до 55-60%. Лишнюю тень уберите «Ластиком».
- Создайте ещё один слой для тени от самой фигуры.
- Зажмите клавишу Ctrl, щёлкните по слою с объектом, создав его выделение.
- Убедитесь, что активным является слой, который вы создали дополнительно для тени. Залейте этот слой чёрным.
- Нажмите CTRL+D, отменяя этим выделение.
- Нажмите CTRL+T для трансформации тени.
- Кликните правой кнопкой мыши внутри области трансформации, выберите в контекстном меню функцию «Искажение».
- Наклоните тень в зависимости от имеющегося на фоне источника света.
- Если источников света несколько, продублируйте этот слой клавишами Ctrl+J и расположите вторую тень, ещё раз нажав клавиши Ctrl+T и «Искажение» уже для трансформации этого слоя.
- Выделите оба слоя с тенями с помощью Ctrl и объедините их, выбрав «Объединить слои» в контекстном меню, появившемся после нажатия правой кнопки мыши.
- Измените непрозрачность получившегося объединённого слоя до 35–40%.
- Для придания реалистичности перейдите в «Фильтры» — «Размытие» — «Размытие по Гауссу». Выберите уровень размытия, нажимаем Ок.
- Скорректируйте цвета, чтобы объект вписался в общую картину.
- Создайте корректирующий слой «Кривые». Изогните кривую для коррекции. Чтобы кривая применялась только к объекту, а не к фону, зажмите Alt и подведите курсор в положение между слоями.
- Создайте корректирующий слой «Цветовой баланс». Внесите нужные изменения, передвигая ползунки. Вначале настройте «Средние тона», потом «Света».
- Новый корректирующий слой — «Уровни». Поставьте там необходимые для баланса изменения, не забывая применять все корректировочные слои только к слою с объектом.
Остаётся создать объединённую копию всех слоёв, для чего нажмите Alt+Shift+Ctrl+E. Вы смогли заменить фон, перенеся объект с одного изображения на другое.
Размытие
Если стоит вопрос, как размыть фон в Photoshop, то здесь нужно действовать так.
- Дублируем изображение на новый слой Ctrl+J.
- Заходим на вкладку «Фильтры» — «Размытие», здесь видим множество вариантов. Можете попробовать разные фильтры. Удобно использовать размытие по Гауссу. Покажем, как дальше работать с этим фильтром.
- Выставляете нужный вам радиус, нажимаете ОК.
- У вас получилось размыть все изображение. Исправляем это посредством «Маски».
- Нажимаем кнопку Маска, далее есть два пути:
- Берём мягкую кисточку с чёрным цветом, устанавливаем удобный размер, проводим по изображению объекта, с которого нужно стереть размытие. Этот способ удобен, когда фон большой, а объект сам маленький.
- Если, наоборот, у вас объект, который нужно сохранить неразмытым, большой, то удобнее другой использовать способ. После применения фильтра размыть по Гауссу, нажимаем Ctrl+i. Создаём маску, заливаем её чёрным цветом. Затем берём мягкую кисточку, ставим для неё белый цвет и проводим ею по фону, который при этом становится размытым.
Вы смогли поменять простой фон на размытый, можно дальше поработать с различными эффектами, чтобы сделать картинку выразительной.
Несмотря на внушительную инструкцию, работа с фоном несложная, начинающий пользователь вполне может самостоятельно его размыть или удалить. И фотографии приобретут новый интересный вид. Использование различных фильтров помогает оживить, разнообразить картинку. При создании коллажей потребуется умение убирать лишний фон, делая прозрачным. Если вас интересует вопрос, как заменить фон в Photoshop, то здесь также не требуется особого профессионализма. Поупражнявшись, вы научитесь быстро переносить объекты с одного изображения на другое.
Наглядный пример замены фона
Чаще всего при работе с фонами пользователь хочет взять один объект, и переместить его на изображение с другим задним планом. Возможности Photoshop позволяют сделать это максимально реалистично.
Стоит по шагам пройтись по инструкции о том, как выполняется такой приём.
За основу можно взять фотографию любой знаменитости в полный рост. Это может быть актёр, актриса, кто-нибудь из вокальных исполнителей и пр. Фоном станет кирпичная стена.
Все действия условно делятся на 4 этапа:
- вырезание объекта;
- перенос на новый фон;
- создание тени;
- финишная доработка.
По каждому из этапов стоит пройтись отдельно.
Вырезание объекта
Первое, что нужно сделать, — это обработать исходную фотографию с нашей знаменитостью. Необходимо получить только изображение человека, без имеющегося заднего фона.
Photoshop предлагает сразу несколько инструментов для этого. Одним из самых простых и удобных справедливо считается «Перо».
Для работы с пером нужно учитывать следующие моменты:
- при выборе фото следует поставить первую опорную точку, на которой должно закончиться выделение;
- чем меньше точек будет использовано, тем на самом деле лучше;
- если по выделяемому фото идёт изгиб, нужно поставить точку в его начале и в конце;
- между этими двумя точками ставится по центру ещё одна;
- зажав кнопку Ctrl, аккуратно тяните за центральную точку, тем самым задавая нужный изгиб линии.
Аккуратно и внимательно нужно пройтись по всему объекту. Так выделяется только тело знаменитости, поскольку перенести на другой фон нужно его.
Остаётся только знаменитость без заднего плана оригинальной фотографии.
ВАЖНО. Вырезать объекты на изображениях можно с помощью быстрого выделения, волшебной палочки, лассо, прямолинейного лассо и магнитного лассо.
Но среди всех этих способов именно перо наиболее удобное и универсальное. Если нужно действительно аккуратно выделить объект, лучше вооружиться пером.
Перенос на другой фон
Вырезанное изображение знаменитого человека есть. Теперь его нужно добавить на другой фон. В данном случае это кирпичная стена.
Заранее загрузите из сети подходящую фотографию с кирпичной стеной. Далее последовательность будет такая:
- Откройте в Photoshop изображение с кирпичной стеной.
- Вернитесь обратно на вкладку, где была вырезана знаменитость.
- Нажмите комбинацию кнопок Ctrl и T. Сразу после этого нажмите на инструмент под названием «Перемещение».
- Зажимая левую кнопку мышки, перетяните выделенный объект на вкладку, где находится кирпичная стена.
- Подождите, когда программу переключится на эту вкладку, и потяните курсор к холсту. Отпускайте кнопку.
- Чтобы не перетягивать объект, можно воспользоваться альтернативным способом. Для этого следует скопировать объект, и потом его вставить. Проще всего это сделать комбинациями Ctrl и C, а затем Ctrl и V.
- Теперь настройте изображение, чтобы оно гармонично и пропорционально вписалось в фон. При этом лучше зажать кнопку Shift. Это позволит сохранить оригинальные пропорции объекта. Но иногда бывает и так, что меняются размеры самого фона.
Этап перемещения завершён.
Но многие наверняка подметят, что пока «звезда» смотрится не совсем естественно. Потому это придётся подкорректировать.
Создание тени
Чтобы повысить естественность присутствия знаменитости на неоригинальном объекте, нужно добавить тень. Это придаст нужную реалистичность.
Сделать необходимо следующее:
- по слою, где находится актриса, дважды кликнуть левой кнопкой мышки и открыть его свойства;
- в открывшемся окне поставить метку напротив «Тень»;
- выставить параметры на свой вкус;
- подтвердить внесённые изменения, нажав на кнопку «ОК».
Выставлять тень нужно индивидуально. Тут универсальных советов по параметрам тени нет. Плюс каждый хочет добиться разного эффекта и результата.
Финишная обработка
На заключительном этапе нужно ещё немного подкорректировать полученное изображение.
Тут рекомендуется сделать следующее:
- Перейти самый верхний слой изображения, и нажать здесь на кнопку для создания корректирующего слоя. В открывшемся списке вариантов выбрать пункт «Цветовой тон/Насыщенность».
- Нажать на клавишу привязки и выставить необходимые параметры. Нужно добиться того, чтобы между фоновым изображением и самой знаменитостью разницы практически не было.
- Саму кирпичную стену иногда также стоит подкорректировать. Она должна выступать как фон, а не акцентировать на себе всё внимание.
- В палитре слоёв нужно переключиться на фон.
- Тут есть смысл опробовать в деле фильтр под названием «Размытие по Гауссу». Он располагается в группе размытия во вкладке «Фильтры».
- Поставьте радиус размытия около 0,3 единицы, после чего нажмите на «ОК». Поэкспериментируйте, в зависимости от выбранного фона.
- Ещё для фона можно создать корректирующий слой, который называется «Кривые». При его запуске нужно потянуть линию немного вниз. Это позволит сделать фон темнее оригинала.
- Также детали, находящиеся на тёмных участках фотографии, можно сделать более выраженными и заметными. Тут нужно переключиться на верхний слой «Цветовой тон/Насыщенность» и затем создать ещё один корректирующий слой «Кривые».
- Выгибая линию уже вверх, следите за изменениями. Остановитесь в тот момент, когда посчитаете результат оптимальным.
Не лишним будет пройтись по параметрам цветового тона, поработать над контрастностью, насыщенностью и другими аспектами фото.
Но поскольку каждый проект имеет свои особенности, то и корректировку изображений следует выполнять исходя из конкретных задач и редактируемых объектов.
Просто вырезать элемент с одной фотографии и вставить его на другой фон довольно просто. Основная сложность заключается в последующем редактировании. Ведь многим хочется, чтобы неоригинальный фон выглядел максимально естественно и реалистично. А для этого придётся постараться.
Но теперь у вас не возникнет проблем с тем, чтобы самостоятельно поменять фон на фотографии. Если вам была полезна данная статья, оставляйте свои комментарии в форме ниже.
Как перемещать вставленные объекты в фотошопе. Учимся пользоваться инструментом перемещение в Adobe Photoshop. Как в Photoshop вырезать объект и вставить на другой фон
В процессе работы в программе фотошоп постоянно требуется перемещать объекты по . Для этих целей используется инструмент Перемещение . В этой статье вы узнаете все, что можно делать, используя Перемещение, и какие еще у него есть дополнительные полезные функции.
В этом действии есть два возможных сценария:
1. Просто переместить фрагмент . В этом случае инструмент будет работать как команда Вырезать , то есть после перемещение в данном месте останется пустота.
Пример
Допустим, нужно выделить на картинке слово (которое является частью картинки) и переместить его куда-нибудь в другое место:
Напомню, чтобы создать такое выделение, как правило, используют .
2. Подвинуть содержимое выделенной области, автоматически создав его копию. Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt на клавиатуре.
Пример
Тот же случай, когда нужно переместить текст, но при этом задача автоматически создать его копию:
При перемещении содержимого слоя или выделенной области, следите за тем, чтобы на палитре слоев был правильно выбран слой. Если это содержимое выделенной области, то выберите сперва слой, которой содержит этот фрагмент.
Если вы выбрали пустой слой, или в выбранную выделенную область не входит ни единого пиксела, то фотошоп покажет вам .
Если вам нужен фрагмент, который создан путем наложения двух и более слоев, то для начала эти , чтобы получился один слой, к которому вы и будете применять перемещение фрагмента выделенной области.
3. Перемещать объекты из одной вкладки в другую
В фотошопе существует множество способов как добавить картинку к картинке. Один из таких способов — это использование инструмента Перемещение.
Для этого надо разместить вкладки с картинками () на рабочем пространстве так, чтобы их все вы могли видеть. Затем берите инструмент, зажмите левой кнопкой мыши содержимое одной вкладки и, не отпуская клавишу мыши, переместите в другую вкладку.
Пример
4. Выравнивать объекты по центру и краям
На панели параметров находятся команды, позволяющие автоматически выравнивать объекты относительно всего изображения, либо его отдельного фрагмента.
На панели параметров большую часть функций отнимают кнопки выравнивания. Но помимо них есть и другие настройки.
Автовыбор
Поставив галочку напротив этого параметра, вы измените способ выбора объекта для перемещения. Если в обычном режиме (без галочки) сначала нужно выбрать слой на палитре, а потом его двигать, то с активированным режимом Автовыбора , фотошоп будет двигать тот слой, на который вы навели указатель мыши на самом изображении.
Это удобно, когда на изображении расположено много слоев с небольшими деталями, которые приходится постоянно перемещать. Движение руки до палитры слоев и обратно, а еще надо найти миниатюру нужного слоя, отнимает много времени. Данный режим значительно ускорит производительность работы. Главное ясно понимать какие объекты находятся на отдельных слоях и четко прицеливаться указателем мыши до их пикселей.
Сюда бы я еще добавил другую аналогичную опцию инструмента по выбору слоев для перемещения — клик правой кнопкой мыши по изображению вызывает меню слоев . То есть это меню показывает имена всех слоев, которые имеют свои пиксели в этой точке, а самым верхним в списке будет тот, чьи пиксели находятся выше остальных.
Показать управляющие элементы
Если поставить галочку напротив этого параметра, то все объекты, которые вы будете выбирать для перемещения, станут отображаться сразу с рамкой с маркерами. С ее помощью можно сразу изменять размер объектов, их угол наклона и вызывать .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Добрый день, уважаемые посетители моего блога. Рад, что вы посетили мой блог. И сегодня состоится очередной урок по фотошопу. Наконец мы начнем изучать . Это ох как важно. И начнем мы пожалуй с того, без чего мы не сможем обойтись дальше. Инструмент перемещение в фотошопе поможет нам перемещать какие-либо объекты, тем самым облегчая нам различные задачи.
Для чего же нам пригодится данный инструмент?
- Для перетаскивания объектов
- Для перемещения выделенных областей на данном изображении или вообще на другое изображение
В общем, что я вам тут перечисляю всё? Давайте я вам покажу как это работает.
Когда нужная область будет окружена пунктирной линией, то встаньте на инструмент «Перемещение» , затем наведите мышку на выделенную область и зажмите левую кнопку мыши. А теперь, не отпуская палец от кнопки мыши, начинайте водить ее по сторонам и вы увидите, что движется и выделенный фрагмент. Таким образом вы сможете перемещать ее куда угодно.
Если вы хотите перенести эту выделенную область на другое изображение, то для начала . Теперь вернитесь на ваш документ с выделенной областью или же выделите другую область. Получается? Отлично. А теперь глубокий вдох…опять зажимаем наше выделение левой кнопкой мыши и подносим его на вкладку нового документа, но мышку при этом не отпускаем.
Когда нам раскроется наш новый документ, то можете опускаться на него и уже отпустить кнопку или подвинуть в то место куда надо. Вот и все. Как видите, ничего сложного.
Кроме того перемещение нам нужно, когда мы работаем со слоями, т.е. когда у нас одна картинка наложена на другую. И тогда мы сможем двигать каждую картинку отдельно.
Например, на картинке изображена лягушка, сидящая на листе кувшинки. На самом деле здесь два изображения — отдельно лягушка и отдельно кувшинка. Получается, что слой с лягушкой наложен на слой с кувшинкой. Вообще о слоях мы будем говорить подробнее в следующих уроках, так что особо не вникайте, но постарайтесь уловить суть.
Так вот, как видите, эта зеленая принцесса сидит на нижней кувшиночке. А вот она говорит: «Не хочу сидеть на нижней, хочу наверх!». Да без проблем Квакушечка. Тогда я снова беру инструмент «перемещение» , и зажав левую кнопку мыши на лягушке, перетаскиваю ее на верхний листочек. Вот так вот простенько наша царевна перескочила с одного листочка на другой и теперь там ждет прЫнца.
Ну как? Суть инструмента перемещение ясна? Уверен, что да. Но вы не переживайте, если остались какие-то вопросы, потому что данный урок лишь знакомство с этим инструментом. Вы все равно набьете руку, в следующих уроках, так как перемещением мы будем пользоваться постоянно. Ну а вообще, если остались каки-либо вопросы или дополнения, то спрашивайте. Не стесняйтесь.
Вообще я хотел бы рекомендовать вам превосходный видеокурс по изучению adobe photoshop . Курс просто превосходный, всё с нуля и рассказано понятным языком. Я всегда стараюсь найти что-то новое и полезное, и просмотрев этот курс я узнал даже некоторые новые фишки, о которых не знал раньше, и которые облегчили работу. В общем, если вы действительно хотите изучить фотошоп с нуля по видеоурокам, то лучшего вам просто не найти. Очень рекомендую.
Ну а на сегодня у меня всё. Надеюсь мой урок по перетаскиванию был вам полезен и вы что-то для себя уяснили. Не забудьте подписаться на обновление моего блога и тогда вы сможете первым узнавать о последних новостях и не только. В общем очень жду вас в моих следующих статьях, а на сегодня я с вами прощаюсь! Пока-пока!
С уважением, Дмитрий Костин.
Photoshop – программа, позволяющая изменять фотографии до неузнаваемости. Однако первый инструмент, с которым стоит познакомиться каждому, кто хочет научиться редактировать изображение – выделение и вырезание. В данной статье мы рассмотрим способы, при помощи которых вы сможете вырезать как простой, так и сложный объект, а также выполнить его масштабирование.
Как вырезать простой объект в Фотошопе и вставить на другое изображение
Чтобы отредактировать изображение в Фотошоп, а затем переместить его на другую картинку, нужно, прежде всего, научиться делать выделение. Ниже мы приведем три простых способа, овладеть которыми сможет любой.
1. Использование инструмента «Прямоугольная область» или «Овальная область». Такой способ подойдет, если вам нужно выделить и вырезать простое изображение геометрической формы.
Для этого нажмите правой кнопкой мыши по данному значку (второй сверху).
Выделите нужную вам область.
Затем переместите выделенную область на другую картинку, либо просто перетяните ее на соседнюю вкладку.
2. Использование инструмента «Волшебной палочки» («Magic Wand»). Данный инструмент относят к разряду наиболее простых. Однако главным его плюсом, помимо легкости освоения, является быстрота проводимых манипуляций. К тому же, данная функция доступна во всех версиях программы. Благодаря интеллектуальному алгоритму, редактор самостоятельно определяет оттенки пикселей, граничащие с другими частями фотографии. Поэтому ее использование рекомендуется на ярких, многоцветных фото. Как же сделать выделение при помощи «Волшебной палочки»?
Прежде чем приступить к работе, выберите картинку, из которой вам нужно перенести объект на другое изображение, а также фон.
Найдите панель базовых инструментов (она расположена в левой части экрана), кликнете на четвертый сверху элемент и выберите «Волшебную палочку».
Далее вам нужно кликнуть на необходимый участок картинки, чтобы появилось выделение. Помните, что данный инструмент работает на основе поиска подходящих по цвету пикселей, поэтому с его помощью лучше всего выделять большие объекты – траву, небо.
Если «Волшебная палочка» выбрала не весь участок, то добавьте отсутствующую зону к общему выбору. Для этого вам нужно зажать клавишу Shift и одновременно щелкнуть правой кнопкой мыши на невыделенную площадь.
Для того, чтобы перенести выделенную область на другую картинку, смените инструмент на курсор (первый на базовый панели). Левой кнопкой мыши зажмите выделенный участок и перенесите его на соседнюю вкладку.
3. Использование инструмента «Быстрое выделение» (Quick Selection). Этот способ считают одним из самых простых и удобных. Он относится к разряду базовых, а поэтому работе с ним нужно научиться всем пользователям редактора, которые хотят в полной мере освоить программу.
Возможно вас заинтересует: Знакомство с фотошопом! Панель инструментов!Пошаговая инструкция для «Быстрого выделения»:
Находится данный инструмент в той же вкладке, что и «Волшебная палочка». Напоминаем путь: «Панель инструментов»-«Выделение»-«Быстрое выделение». Данная функция работает по принципу кисти, что позволяет сделать форменное выделение по контрастным границам. Выбираете самостоятельно размер и диаметр участка, который будет захвачен.
После того как вы выбрали инструмент, наведите курсор на необходимую область.
Добавлять границы выделения можно либо при помощи растягивания, либо при помощи щелчков левой кнопкой мыши по соседним областям.
Если результат вас не удовлетворил, то, чтобы отменить действие нажмите на сочетание горячих клавиш «Ctrl+D» и попробуйте еще раз.
Как вырезать сложный объект в Фотошопе
Для того чтобы вырезать сложный объект существует несколько вариаций действий. Ниже мы рассмотрим самые распространенные и наименее трудоемкие из них.
1. Использование инструмента «Маска».
Объект, который относят к сложным, по обыкновению нельзя вырезать при помощи «Лассо». Поэтому, если вам, например, нужно вырезать с фотографии человека или животное, то для этого применяется выделение при помощи маски. Каким образом его можно выполнить?
Зайдите в редактор, откройте нужную вам картинку, использовав вкладку «Открыть» в меню «Файл».
Затем обратите внимание на окошко «Слои» (при стандартных настройках оно находится в правом нижнем углу). Вы увидите, что появился новый слой с миниатюрой открытой картинки. Если данный слой не выделен, то щелкните по нему один раз левой кнопкой мыши.
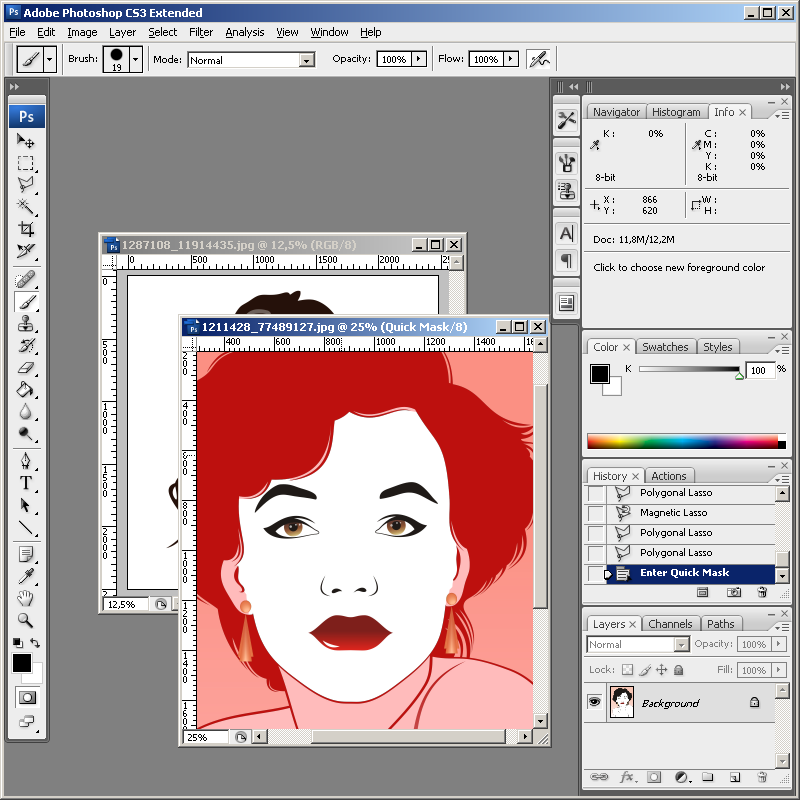
В боковом меню выберите значок «Быстрая маска» («Quick Mask»).
После этого выбираем кисть любой формы. Устанавливаем на нее «непрозрачность» и «нажим» на 100 процентов, а затем обводим необходимую область. Цвет данной кисти после нажатия на «Быструю маску» приобретет черный цвет, а выделенный участок будет подсвечен полупрозрачным красным слоем. Чтобы точно охватит контур выделяемого участка, изменяйте размеры кисти, а также меняйте нажим (например, для того, чтобы обвести полупрозрачную ткань нужно установить данный параметр на 50%).
После того как вы выделили объект, нажмите левой кнопкой мыши на значок «Быстрой маски». Вы увидите, что вся выделенная зона покрыта по периметру пунктирными линиями.
Теперь вы можете вырезать выделенный участок на другой слой или переместить его на совершенно другую картинку.
2. Использование инструмента «Магнитное Лассо».
Данный инструмент относится к группе более сложных. Однако та польза, которую он вам принесет, стоит нескольких минут, потраченных на его освоение.
Возможно вас заинтересует: 3 простых способа сделать размытым фон в фотошопеСуть действия данного инструмента в особом алгоритме, который ищет край объекта, а не похожие по цвету пиксели. Это позволяет сделать более точное выделение сложной области.
Как пользоваться «Магнитным лассо»?
Выберите фотографию, которая будет иметь сложный для выделения объект. На первоначальном этапе, в качестве тренировки, лучше выбирать картинки с объектами, которые сильно контрастируют с фоном. Так вам будет удобнее проставлять границы.
Увеличьте масштаб картинки (В меню «Просмотр» вкладка «Увеличить»), а затем выберите «Магнитное лассо».
Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Затем отпустите его и просто перемещайте курсор по краю объекта. Постепенно будет создаваться выделение.
Контур автоматически закроется, когда первая точка лассо соединиться с последней.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Теперь вы без труда сможете вырезать и вставить данную область на другую картинку.
Как уменьшить вырезанный объект в Фотошопе
Уменьшить (или увеличить) вырезанный объект очень просто. Для этого используйте комбинацию клавиш «CTRL + T» и при помощи мышки сожмите его до нужного размера. Есть и другой способ.
Откройте вкладку «Редактирование» и выберите там пункт «Трансформирование». После активации данной функции выделяются границы предмета, которые будут окружены маленькими квадратиками. Наведите курсор на любую область этой границы, а затем зажмите левую кнопку мыши. Потяните фрагмент внутрь, чтобы сделать его меньше. Если вам необходимо сохранить пропорции, то при трансформации зажмите «Shift». Чтобы сохранить внесенные изменения, нажмите клавишу «Enter».
Теперь, изучив инструменты Photoshop, позволяющие сделать выделение необходимой области и вырезать ее на другое изображение, вы сможете создавать различные коллажи. Эта функция будет полезна как дизайнерам, так и рядовым пользователям, которые решили реализовать при помощи редактора свое творческое начало.
Добрый день, уважаемые посетители моего блога. Рад, что вы посетили мой блог. И сегодня состоится очередной урок по фотошопу. Наконец мы начнем изучать . Это ох как важно. И начнем мы пожалуй с того, без чего мы не сможем обойтись дальше. Инструмент перемещение в фотошопе поможет нам перемещать какие-либо объекты, тем самым облегчая нам различные задачи.
Для чего же нам пригодится данный инструмент?
- Для перетаскивания объектов
- Для перемещения выделенных областей на данном изображении или вообще на другое изображение
В общем, что я вам тут перечисляю всё? Давайте я вам покажу как это работает.
Когда нужная область будет окружена пунктирной линией, то встаньте на инструмент «Перемещение» , затем наведите мышку на выделенную область и зажмите левую кнопку мыши. А теперь, не отпуская палец от кнопки мыши, начинайте водить ее по сторонам и вы увидите, что движется и выделенный фрагмент. Таким образом вы сможете перемещать ее куда угодно.
Если вы хотите перенести эту выделенную область на другое изображение, то для начала . Теперь вернитесь на ваш документ с выделенной областью или же выделите другую область. Получается? Отлично. А теперь глубокий вдох…опять зажимаем наше выделение левой кнопкой мыши и подносим его на вкладку нового документа, но мышку при этом не отпускаем.
Когда нам раскроется наш новый документ, то можете опускаться на него и уже отпустить кнопку или подвинуть в то место куда надо. Вот и все. Как видите, ничего сложного.
Кроме того перемещение нам нужно, когда мы работаем со слоями, т.е. когда у нас одна картинка наложена на другую. И тогда мы сможем двигать каждую картинку отдельно.
Например, на картинке изображена лягушка, сидящая на листе кувшинки. На самом деле здесь два изображения — отдельно лягушка и отдельно кувшинка. Получается, что слой с лягушкой наложен на слой с кувшинкой. Вообще о слоях мы будем говорить подробнее в следующих уроках, так что особо не вникайте, но постарайтесь уловить суть.
Так вот, как видите, эта зеленая принцесса сидит на нижней кувшиночке. А вот она говорит: «Не хочу сидеть на нижней, хочу наверх!». Да без проблем Квакушечка. Тогда я снова беру инструмент «перемещение» , и зажав левую кнопку мыши на лягушке, перетаскиваю ее на верхний листочек. Вот так вот простенько наша царевна перескочила с одного листочка на другой и теперь там ждет прЫнца.
Ну как? Суть инструмента перемещение ясна? Уверен, что да. Но вы не переживайте, если остались какие-то вопросы, потому что данный урок лишь знакомство с этим инструментом. Вы все равно набьете руку, в следующих уроках, так как перемещением мы будем пользоваться постоянно. Ну а вообще, если остались каки-либо вопросы или дополнения, то спрашивайте. Не стесняйтесь.
Вообще я хотел бы рекомендовать вам превосходный видеокурс по изучению adobe photoshop . Курс просто превосходный, всё с нуля и рассказано понятным языком. Я всегда стараюсь найти что-то новое и полезное, и просмотрев этот курс я узнал даже некоторые новые фишки, о которых не знал раньше, и которые облегчили работу. В общем, если вы действительно хотите изучить фотошоп с нуля по видеоурокам, то лучшего вам просто не найти. Очень рекомендую.
Ну а на сегодня у меня всё. Надеюсь мой урок по перетаскиванию был вам полезен и вы что-то для себя уяснили. Не забудьте подписаться на обновление моего блога и тогда вы сможете первым узнавать о последних новостях и не только. В общем очень жду вас в моих следующих статьях, а на сегодня я с вами прощаюсь! Пока-пока!
С уважением, Дмитрий Костин.
Инструмент Перемещение (Move) предназначен для перемещения различных объектов в программе Фотошоп: фигур, слоев, выделенных частей изображения. Данный инструмент позволяет перемещать слой с изображением из одного открытого документа в другой открытый документ.
Кажется, что инструмент Перемещение (Move) очень простой и знать в нём просто нечего. Это действительно так. Основное назначение инструмента — перетаскивать объекты, а точнее Слои (layers) , на которых эти объекты находятся. Но от умелого использования инструмента Перемещение (Move) , то есть от быстрого и эффективного переключения между слоями, зависит скорость и эффективность Вашей работы. Так же инструмент имеет очень полезную функцию позволяющую выравнивать и распределять выбранные объекты.
Инструмент Перемещение (Move) можно активировать через панель инструментов, или нажатием горячей клавиши (V) , однако для временного переключения на этот инструмент в большинстве случаев достаточно удерживать клавишу Ctrl .
Панель настроек инструмента
У любого инструмента есть своя панель настроек. Давайте разберёмся какие с настройками инструмента Перемещение (Move) .
1 . Автоматический выбор слоя (Auto SeLect Layer) . Если включена эта опция, то автоматически выбирается объект и слой по которому Вы кликнули. Эта функция очень полезна если у Вас в рабочем документе много слоёв и в палитре Слои (Layers) трудно найти нужный слой. Достаточно кликнуть в рабочем документе на нужном объекте и он автоматически выделится в палитре Слои (Layers) . Таким образом Вы можете одним кликом переключаться межу слоями и перемещать их. При этом надо помнить, что выделяется самый верхний слой под курсором.
2 . Автоматический выбор группы (Auto SeLect Groups) . Все слои в палитре Слоев (Layers) можно объединять в группы, то есть, складывать их в папочки для удобства работы. Если включена эта опция, то автоматически выделяется группа слоёв, конечно если Вы создали группы.
Примечание: в старших версиях Фотошоп (у меня CS2) позиции Слои (Layer) и Группы (Group) находятся в выпадающем меню (рисунок ниже).
3 . Показывать рамку трансформации (Show Transform Controls) . Показывает рамку трансформации вокруг выбранного объекта. При этом рамка имеет маркеры для изменения формы объекта. В случае перетаскивания любого маркера, включается режим Свободной Трансформации (Free Transform) , позволяющий изменять размеры и пропорции текущего объекта. По сути, эта опция просто вызывает команду Свободная Трансформация (Free Transform) . Достаточно просто кликнуть по нужному объекту, и сразу приступить к изменению формы. Поэтому, если часто приходится менять размеры объектов или поворачивать их, то эту опцию лучше включить.
4 . Теперь переходим к куче значков справа. На самом деле в них нетрудно разобраться и они очень полезные. Если у вас несколько слоев с разными объектами и их необходимо выровнять или сделать между ними одинаковое расстояние, то эти кнопки как раз то, что нужно.
Рассмотрим эти функции подробнее. Они делятся на два вида: Выравнивание (Align) и Распределение (Distribute) . Выравнивать можно по краю чего либо, а распределять между собой. То есть все эти функции работают только если выбрано несколько слоев (удерживайте нажатой клавишу Shift , чтобы выбрать несколько слоёв в палитре Слои (Layers) ). В свою очередь выравнивать и распределять можно по горизонтали либо по вертикали.
1 . Первые три кнопки отвечают за горизонтальное выравнивание объектов. Возможно выравнивание по верхнему краю (A ), по центру (B ) и по нижнему краю (C ).
2 . Вторые три кнопки отвечают за вертикальное выравнивание объектов по левому краю (D ), по центру (E ) и по правому краю (F ).
3 . Третья группа кнопок отвечает за выравнивание расстояния между вертикально расположенными объектами относительно верхней линии (G ), центра (H ) или нижней линии (I ) объектов.
4 . И последняя группа из трех кнопок отвечает за выравнивание расстояния между горизонтально расположенными объектами относительно левого края (J ), центра (K ) или правого края (L ) объектов.
Перемещение изображения
Самый простой и распространенный способ перетаскивания изображения с одного документа на другой с помощью инструмента Перемещение (Move) .
С активным инструментом, щёлкните на фотографии, которую Вы хотите переместить. Затем, с помощью мыши, удерживая левую кнопку, перетащить изображение в окно документа другой фотографии. Когда Вы отпустите кнопку мыши, изображение установится в другом документе. При этом изображение установится в том месте, где Вы отпустите кнопку мышки. Чтобы изображение переместилось точно по центру другого документа, удерживайте при перетаскивании нажатой клавишу Shift (очень важно отпустить клавишу Shift после кнопки мыши).
Вот и всё. Надеюсь Вам был полезен обзор данного инструмента.
5 способов перемещения изображения или слоя между документами Photoshop —
Из этого туториала Вы узнаете, как переместить изображение или слой из одного документа Photoshop в другой. Вы узнаете, как копировать и вставлять изображение между документами, как дублировать слой и три способа перетаскивания изображений между документами.
Автор Стив Паттерсон.
Когда дело доходит до смешивания и компоновки изображений, Adobe Photoshop — бесспорный чемпион.Фактически, Photoshop дает нам столько интересных и эффективных способов комбинировать изображения, что наше творчество ограничено только нашими навыками и воображением. Но прежде чем мы сможем начать комбинировать изображения, нам сначала нужно узнать, как поместить несколько изображений в один и тот же документ. Если вы новичок в Photoshop, объединение даже двух фотографий может показаться невыполнимой задачей. Это потому, что Photoshop открывает каждое изображение в отдельном документе. Чтобы смешать или составить изображения, они должны находиться в одном документе .
В предыдущем уроке мы узнали все о вкладках и плавающих окнах документов в Photoshop. Мы также узнали, как просматривать и размещать несколько открытых изображений на экране с помощью макетов нескольких документов Photoshop. В этом руководстве мы воспользуемся тем, что узнали, и рассмотрим пять различных способов простого перемещения изображений между документами.
Загрузите это руководство в виде готового к печати PDF-файла!
Что вы узнаете
Мы начнем с вашего основного метода копирования и вставки .Затем мы узнаем, как скопировать слой из одного документа в другой. Наконец, мы рассмотрим три способа перетаскивания изображения между документами. Мы узнаем, как перетаскивать изображения между документами с вкладками, между документами в многодокументном макете и между двумя плавающими окнами документов. Как только вы увидите, как все они работают, вы сможете выбрать метод, который вам больше всего нравится! Я буду использовать Photoshop CC, но этот урок полностью совместим с Photoshop CS6.
Это урок 8 из 10 нашей серии статей «Изучение интерфейса Photoshop».
Приступим!
Открытие изображений в Photoshop
Чтобы продолжить, вам понадобятся два изображения. Здесь я использовал Adobe Bridge для перехода к папке, содержащей фотографии, которые я буду использовать. Чтобы открыть их в Photoshop, я нажимаю на первое изображение слева, чтобы выбрать его. Затем, чтобы выбрать второе изображение, я нажимаю и удерживаю клавишу Shift и нажимаю на второе изображение.Выбрав обе фотографии, я дважды щелкаю любое изображение, чтобы открыть их в Photoshop:
Выбор и открытие двух изображений в Photoshop из Adobe Bridge ..
По умолчанию Photoshop открывает изображения как документы с вкладками, при этом одновременно отображается только один документ. Вот мое первое изображение (портретное фото из Adobe Stock):
Первая из двух фотографий открывается в Photoshop. Фото: Adobe Stock.
Чтобы переключаться между открытыми изображениями, мы нажимаем на вкладки в верхней части окон документов.Я переключусь на свое второе изображение, щелкнув его вкладку:
Щелкните вкладку документа, чтобы просмотреть второе открытое изображение.
И вот мы видим мое второе изображение. Я буду использовать это изображение в качестве текстуры, чтобы смешаться с исходным изображением. Мы узнаем, как быстро смешивать изображения вместе в конце этого урока (фото текстуры из Adobe Stock):
Второй образ. Фото: Adobe Stock.
Как перемещать изображение между документами
Метод 1. Скопируйте и вставьте
Первый метод, который мы узнаем для перемещения изображений между документами, — это копирование и вставка изображения из одного документа в другой.Чтобы скопировать и вставить изображение, сначала выберите документ, содержащий изображение, которое вы хотите переместить. При активном документе выберите изображение внутри документа, перейдя в меню Select в строке меню и выбрав All . Чтобы скопировать изображение, перейдите в меню Edit и выберите Copy . Переключитесь на документ, в который вы хотите вставить изображение. Затем перейдите в меню Edit и выберите Paste . Вставленное изображение появится на отдельном слое над исходным изображением на панели «Слои».
Шаг 1. Выберите первый документ
Давайте рассмотрим шаги по копированию и вставке изображения между документами на примере моих изображений. Я хочу переместить изображение текстуры в тот же документ, что и портретное изображение. Итак, первое, что я сделаю, это выберу мой документ «texture.jpg», щелкнув его вкладку :
Выбор документа, содержащего изображение для копирования.
Шаг 2: Выберите изображение
Чтобы выбрать само изображение, я перейду к меню Select в строке меню в верхней части экрана.Затем я выберу Все . Это помещает контур выделения вокруг моего изображения, давая мне знать, что изображение выбрано:
Выбираю> Все.
Шаг 3. Скопируйте изображение
Выбрав изображение, я скопирую его в буфер обмена, перейдя в меню Edit в строке меню и выбрав Copy :
Переход к редактированию> Копировать
Шаг 4. Переход ко второму документу
Далее я перейду к своему «портрету».jpg «, щелкнув вкладку :
Выбор документа, в который я хочу вставить изображение.
Прежде чем я вставлю изображение в документ, давайте сначала заглянем в мою панель «Слои». Панель «Слои» — это то место, где мы можем увидеть все слои в нашем документе. Мы узнаем все о слоях в других уроках. А пока обратите внимание, что изображение находится на фоновом слое. Фоновый слой в настоящее время является единственным слоем в документе:
.Панель «Слои», показывающая исходное изображение документа.
Шаг 5: Вставьте изображение
Чтобы вставить изображение текстуры, я перейду в меню Edit в строке меню. Затем я выберу Вставить :
Идем в меню «Правка»> «Вставить».
Photoshop вставляет изображение текстуры в документ. Похоже, моя фотография текстуры теперь это только фотография в документе. Это потому, что фотография текстуры находится перед портретной фотографией. Поскольку обе фотографии имеют одинаковый размер, изображение текстуры закрывает портретное изображение:
Текстура.jpg «изображение было вставлено в документ изображения» portrait.jpg «.
Чтобы убедиться, что документ действительно содержит оба изображения, давайте еще раз взглянем на панель «Слои». На этот раз мы видим, что теперь у нас есть не один, а два слоя . Исходное портретное изображение все еще находится на фоновом слое. И Photoshop поместил изображение текстуры на новый слой, названный «Layer 1», над ним. Разумеется, теперь оба изображения находятся в одном документе:
.На панели «Слои» теперь отображаются оба изображения в одном документе Photoshop.
Сброс документов
Итак, это первый способ перемещения изображений между документами. Если вы хотите использовать следующие методы, вам сначала нужно вернуть два документа в исходное состояние. Сначала мы сбросим документ, в который вы вставили изображение. Убедитесь, что документ все еще активен. Затем перейдите в меню Edit в строке меню и выберите Undo Paste . Это удалит вставленное изображение из документа, оставив только исходное изображение:
Идем в меню «Правка»> «Отменить вставку».
Затем переключитесь на документ, содержащий скопированное изображение. Чтобы удалить контур выделения вокруг изображения, перейдите в меню Select и выберите Deselect . Теперь вы готовы перейти к следующему методу:
.Собираюсь Выбрать> Отменить выбор.
Метод 2: Дублирование слоя
Далее мы узнаем, как перемещать изображение из одного документа Photoshop в другой, дублируя слой. Во-первых, убедитесь, что выбран документ, содержащий изображение, которое нужно переместить.Поднимитесь в меню Layer в строке меню и выберите Duplicate Layer . В диалоговом окне «Дублировать слой» дайте слою имя (необязательно). В разделе Destination диалогового окна выберите другой документ в качестве места назначения. Затем нажмите ОК. Изображение появится на новом слое другого документа.
Шаг 1. Выберите документ, содержащий изображение, которое нужно переместить
Давайте пройдемся по шагам более подробно. Во-первых, поскольку я хочу переместить изображение текстуры в документ портретной фотографии, я выберу свою текстуру.jpg «, щелкнув его вкладку:
Выбор документа, содержащего перемещаемое изображение.
Если мы посмотрим на панель «Слои», мы увидим мое изображение текстуры, расположенное на фоновом слое. Это слой, который мы собираемся продублировать:
.Панель «Слои» с изображением текстуры.
Шаг 2. Выберите «Дублировать слой» в меню «Слой».
Чтобы продублировать слой, я перейду к меню Layer в строке меню. Затем я выберу Duplicate Layer :
.Переход к слою> Дублировать слой.
Шаг 3. Установите другой документ в качестве места назначения
Откроется диалоговое окно Photoshop «Дублировать слой». В верхней части диалогового окна отображается имя слоя, который вы будете дублировать. В моем случае это фоновый слой. По умолчанию Photoshop просто добавляет слово «копия» в конец исходного имени слоя. Это станет именем слоя («Фоновая копия»), когда он будет перемещен в другой документ. Но вы можете дать дублирующему слою более информативное имя.Поскольку этот слой содержит мое изображение текстуры, я изменю имя слоя на «Текстура».
В разделе « Destination » выберите документ, в который вы хотите переместить изображение, как место назначения. Я выберу свой документ «portrait.jpg». Когда будете готовы, нажмите ОК. Photoshop дублирует слой и отправляет его в другой документ:
Установка другого документа в качестве места назначения для слоя.
Шаг 4. Переход к другому документу
Перейду на свой «портрет».jpg «, щелкнув его вкладку:
Щелчок по вкладке для переключения документов.
И если мы посмотрим на панель «Слои», мы увидим мой слой «Текстура», который содержит мое изображение текстуры, который теперь находится над портретной фотографией на фоновом слое. Оба изображения теперь находятся в одном документе:
Слой текстуры был дублирован в портретный документ.
Связанный: Как открыть несколько изображений как слои в Photoshop
Сброс документа
Опять же, если вы следуете каждому методу, вам нужно будет сбросить свои документы, прежде чем продолжить.На этот раз нам нужно сбросить только тот документ, в который мы переместили изображение (в моем случае это документ «portrait.jpg»). Чтобы удалить повторяющийся слой из документа, перейдите в меню Edit в строке меню и выберите Undo Duplicate Layer :
.Идем в Edit> Undo Duplicate Layer.
Метод 3. Перетаскивание документов с вкладками
Следующие несколько способов перемещения изображений между документами, которые мы рассмотрим, включают перетаскивание изображения.Мы начнем с изучения того, как перетаскивать изображение между документами с вкладками. Сначала выберите документ, содержащий изображение, которое вы хотите переместить. Выберите Move Tool на панели инструментов . Щелкните изображение и перетащите его вверх и на вкладку другого документа. Подождите, пока Photoshop переключит документы. Затем перетащите изображение с вкладки вниз в окно документа. Нажмите и удерживайте клавишу Shift и отпустите кнопку мыши, чтобы опустить и центрировать изображение в документе.
Шаг 1. Выберите документ с изображением, которое вы хотите переместить
Еще раз, я начну с выбора документа, который содержит мое изображение текстуры. Я сделаю это, щелкнув вкладку документа:
Выбор документа «texture.jpg».
Шаг 2. Выберите инструмент «Перемещение»
Чтобы перетащить изображение, нам понадобится инструмент Photoshop Move Tool . Я выберу инструмент «Перемещение» на панели инструментов в левой части экрана:
Выбор инструмента «Перемещение».
Шаг 3. Перетащите изображение на вкладку другого документа
С помощью инструмента «Перемещение» я нажимаю на свое изображение текстуры. Затем перетащу его на вкладку для моего документа «portrait.jpg»:
Щелкните и перетащите изображение текстуры на вкладку документа с портретной ориентацией.
Шаг 4. Перетащите из вкладки в документ
Удерживайте нажатой кнопку мыши и курсор мыши над вкладкой, пока не увидите, как Photoshop переключает документы.В моем случае я подожду, пока он переключится с моего изображения текстуры на портретное изображение. Затем я перетащу изображение текстуры с вкладки вниз в окно портретного документа:
После того, как Photoshop переключит документы, перетащите изображение в документ.
Шаг 5. Отпустите кнопку мыши
Чтобы поместить изображение в документ, я нажимаю и удерживаю клавишу Shift . Затем отпущу кнопку мыши. Клавиша Shift указывает Photoshop центрировать изображение в документе.Если центрировать изображение не нужно, отпустите кнопку мыши, не удерживая Shift. Если вы посмотрите на панель «Слои», вы увидите, что оба изображения теперь находятся в одном документе:
Удерживая Shift, отпустите кнопку мыши, чтобы опустить и отцентрировать изображение.
Сброс документа
Давайте сбросим документ, чтобы перейти к четвертому методу. Чтобы удалить изображение, которое вы перетащили в документ, перейдите в меню Edit и выберите Undo Drag Layer :
Идем в меню «Правка»> «Отменить перетаскивание слоя».
Метод 4. Перетаскивание с использованием макета из нескольких документов
Мы видели, как перетаскивать между двумя документами с вкладками. Теперь давайте узнаем, как перетаскивать изображение между документами с помощью одного из многодокументных макетов Photoshop. Мы узнали все о многодокументных макетах в предыдущем уроке.
Подойдите к меню Window в строке меню, выберите Arrange , а затем выберите макет 2-up Vertical . Это поместит ваши два документа рядом на экране.Выберите инструмент перемещения на панели инструментов. Щелкните изображение, которое хотите переместить, и перетащите его в другое окно документа. Нажмите и удерживайте Shift и отпустите кнопку мыши, чтобы опустить и центрировать изображение в документе. Поднимитесь в меню Window , выберите Arrange , затем выберите Consolidate All to Tabs , чтобы вернуться к просмотру документа с вкладками по умолчанию.
Шаг 1. Выберите макет «2-up вертикаль»
Я начну с перехода к меню Window в строке меню и выбора Arrange .Оттуда я выберу макет 2-up Vertical :
Переход к окну> Упорядочить> 2 по вертикали.
При этом оба моих документа помещаются рядом друг с другом, что позволяет мне видеть оба изображения одновременно:
Оба изображения теперь видны на экране.
Шаг 2. Выберите инструмент «Перемещение»
Затем я выберу инструмент Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Шаг 3. Щелкните и перетащите изображение в другой документ
Выбрав инструмент «Перемещение», я нажимаю на свое изображение текстуры и, удерживая кнопку мыши нажатой, перетаскиваю его в окно документа портретной фотографии:
Перетаскивание фотографии текстуры в другой документ рядом с ней.
Шаг 4. Отпустите кнопку мыши
Чтобы отбросить и центрировать изображение текстуры, я нажму и удерживаю Shift , затем отпущу кнопку мыши. Photoshop копирует изображение текстуры из исходного документа в портретный документ:
Перетаскивание фотографии текстуры в другой документ рядом с ней.
Шаг 5. Выберите «Объединить все в вкладки»
Чтобы переключить представление с макета «2 вертикальных» обратно на представление документа по умолчанию с вкладками, перейдите в меню Window , выберите Arrange , затем выберите Consolidate All to Tabs :
Переход к меню «Окно»> «Упорядочить»> «Объединить все на вкладки».
И теперь мы вернулись к виду по умолчанию, с обоими изображениями в одном документе:
Возврат к просмотру документа с вкладками по умолчанию.
Сброс документа
Еще раз, чтобы вернуть документ в исходное состояние, чтобы мы могли посмотреть на окончательный способ перемещения изображений между документами, перейдите в меню Edit и выберите Undo Drag Layer :
Идем в меню «Правка»> «Отменить перетаскивание слоя».
Метод 5. Перетаскивание между плавающими окнами
Наконец, давайте узнаем, как перемещать изображение из одного документа в другой в Photoshop, перетаскивая его между двумя плавающими окнами.Поднимитесь в меню Window , выберите Arrange , а затем выберите Float All в Windows . Оба изображения будут видны внутри их собственного плавающего документа. Выберите инструмент Move Tool . Щелкните внутри окна изображения, которое вы хотите переместить, и перетащите его в другое окно. Нажмите и удерживайте Shift и отпустите кнопку мыши, чтобы поместить изображение по центру документа. Чтобы вернуться к просмотру документа с вкладками, перейдите в меню Window , выберите Arrange , а затем выберите Consolidate All to Tabs .
Шаг 1. Все в Windows
Чтобы переключить представление с документов с вкладками на плавающие окна, я перейду в меню Окно и выберу Упорядочить . Затем я выберу Float All в Windows :
Переход к окну> Упорядочить> Переместить все в Windows.
При этом каждое изображение помещается в плавающее окно документа. Нажмите на серую область вкладки в верхней части окон, чтобы перетащить и переместить их на экране, чтобы можно было легко перетащить изображение из одного окна в другое:
Каждая фотография отображается в отдельном плавающем окне.
Шаг 2. Выберите инструмент «Перемещение»
Затем я выберу инструмент Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Шаг 3. Перетащите изображение в другое плавающее окно
Выбрав инструмент «Перемещение», я нажимаю на свое изображение текстуры и перетаскиваю его в окно, в котором находится мое портретное изображение:
Перетаскивание изображения из одного окна в другое.
Шаг 4. Отпустите кнопку мыши
Чтобы опустить и центрировать изображение внутри портретного документа, я нажимаю и удерживаю клавишу Shift , затем отпущу кнопку мыши:
Фотография текстуры теперь отображается в обоих окнах.
Шаг 5. Вернуться к просмотру документов с вкладками
Теперь, когда оба изображения находятся в одном документе, я переключусь с плавающих окон обратно на документы с вкладками, перейдя в меню Окно , выбрав Упорядочить , а затем выбрав Объединить все на вкладки :
Переход к меню «Окно»> «Упорядочить»> «Объединить все на вкладки».
Оба изображения теперь находятся в одном документе с вкладками:
Снова вернемся к просмотру документа с вкладками.
Объединение изображений вместе
Теперь, когда мы знаем, как перемещать изображения в один и тот же документ Photoshop, как нам смешать их вместе? На данный момент мое изображение текстуры полностью закрывает мою портретную фотографию. Чтобы смешать два изображения, мы можем использовать один из режимов наложения слоев Photoshop. Я быстро рассмотрю это здесь, но вы можете узнать больше о смешивании изображений в нашем руководстве «Как смешивать текстуры с фотографиями».
Если мы посмотрим на мою панель «Слои», мы увидим мое изображение текстуры (на «Слое 1»), расположенное над моим портретным изображением (на фоновом слое).Причина, по которой текстура закрывает портрет от просмотра, заключается в том, что режим наложения слоя текстуры в настоящее время установлен на Нормальный . Параметр «Режим наложения» находится в верхнем левом углу панели «Слои»:
.Режим наложения для слоя текстуры установлен на Нормальный.
Нормальный режим наложения — это режим наложения по умолчанию в Photoshop. «Нормальный» означает, что слой вообще не смешивается со слоем под ним. Чтобы смешать мою текстуру с портретным изображением, все, что мне нужно сделать, это изменить режим наложения на что-нибудь другое.Я нажму на слово «Нормальный», чтобы открыть список других режимов наложения. Вы можете попробовать различные режимы наложения с вашими изображениями, чтобы увидеть, какой из них работает лучше всего. Я выберу Soft Light :
Изменение режима наложения слоя текстуры на Мягкий свет.
И здесь мы видим, что просто изменив режим наложения с Нормального на Мягкий свет, моя текстура теперь хорошо сочетается с портретом, создавая интересный эффект. Вы можете узнать еще больше о режимах наложения, включая советы по легкому переключению между ними, в нашем учебнике «Переворот, зеркальное отражение и поворот» дизайнов и узоров:
Результат после изменения режима наложения текстурного слоя на Soft Light.
Куда идти дальше …
И вот оно! Это пять простых способов перемещения изображения между документами в Photoshop, а также быстрый взгляд на то, как объединить ваши изображения вместе с помощью режимов наложения! В следующем уроке мы узнаем, как использовать рабочие области в Photoshop!
Вы можете перейти к любому другому уроку в этой главе «Изучение интерфейса Photoshop». Или посетите наш раздел Основы Photoshop, чтобы узнать больше!
Как выбрать и переместить часть одного изображения в файл… — Сообщество поддержки Adobe
КАК ВЫБРАТЬ И ПЕРЕМЕСТИТЬ ЧАСТЬ ОДНОГО ИЗОБРАЖЕНИЯ НА ДРУГОЕ?
——————————
В этом коротком руководстве мы рассмотрим, как выбрать деталь одного изображения и переместите его на другое изображение. Для этого мы будем использовать инструмент Quick Selection tool и функцию Refine Edge . В этом уроке я использую Photoshop CS6.
Здесь у меня есть два изображения — одно моего объекта и одно из сцены на пляже.Фотография моего объекта имеет размытый фон, поэтому я хочу переместить объект на фотографию пляжа.
——————————
ШАГ 1. Откройте оба изображения в Photoshop.
——————————
ШАГ 2. Щелкните инструмент Quick Selection в панель инструментов, как показано ниже. Если вместо этого вы видите инструмент «Волшебная палочка», просто нажмите и удерживайте значок «Волшебная палочка», и должно появиться подменю.
——————————
ШАГ 3. Используя инструмент быстрого выбора, щелкните и перетащите область первого изображения, которую вы хотите переместить во второе изображение.
* СОВЕТ * Если вы выбрали область, которую не хотите оставлять, используйте инструмент «Вычесть из выделения» в строке меню инструментов быстрого выбора.
——————————
ШАГ 4. Теперь мы собираемся уточнить наш выбор, чтобы помочь он плавнее сливается с другим изображением.В строке меню выберите Выбрать> Уточнить край …
——————————
ШАГ 5. Используйте диалоговое окно «Уточнить край», чтобы отрегулировать край вашего выделения. Выбранные вами настройки будут зависеть от конкретного изображения, с которым вы работаете. Мое изображение включает несколько тонких участков волос, поэтому я проверил опцию Smart Radius и расширил радиус выделения с помощью ползунка радиуса. Я также изменил свой View Mode на Overlay, чтобы мне было легче увидеть свой выбор.Когда вы будете довольны своим выбором, нажмите «ОК».
——————————
ШАГ 6. Теперь, когда у меня есть выбор, я готов чтобы переместить мой объект на новую фотографию. Чтобы скопировать выделенный фрагмент, выберите « Правка»> «Копировать » в строке меню или просто нажмите «Ctrl-C» (Windows) или «Command-C» (Mac) на клавиатуре.
——————————
ШАГ 7. Теперь я могу перейти к фоновому изображению и вставить мой объект в сцене.Для этого откройте фоновое изображение и выберите Правка> Вставить в строке меню или нажмите «Ctrl-V» (Windows) или «Command-V» (Mac) на клавиатуре. Это создаст новый слой из выделения.
——————————
ШАГ 8. Мне нужно отрегулировать размещение и размер моего предмет. В строке меню выберите « Правка»> «Свободное преобразование » или нажмите «Ctrl-T» (Windows) или «Command-T» (Mac) на клавиатуре.
——————————
ШАГ 9. Перемещайте выделение по холсту, щелкая и перетаскивая центр выделения. Измените размер выделения, щелкнув и перетащив один из углов ограничивающей рамки, удерживая нажатой клавишу «Shift» на клавиатуре, чтобы ограничить размеры вашего выделения. Как только вы будете удовлетворены размещением вашего объекта на изображении, нажмите на галочку в строке меню преобразования (выделено ниже).
——————————
СДЕЛАНО! Теперь ваш выбор успешно помещен на новую фотографию!
——————————
ДОПОЛНИТЕЛЬНОЕ ОБУЧЕНИЕ
Перемещение фотографии на другую фотографию с помощью Photoshop Elements
Другие материалы… подписывайтесь на меня:
«Просто примечание, чтобы сказать, что я ЛЮБЛЮ ваш сайт! Кажется, есть несколько элементов PS обучающие сайты, но ваш, безусловно, самый ясный и легкий для понимать.Спасибо! »- Элли
«Просматривая ваши уроки даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое. Большое вам спасибо!» — Дуглас
«Я очень рада найти такие полезные и понятные информация по использованию Photoshop Elements. Я не могу дождаться, чтобы использовать твой учебные пособия (особенно с моей одержимостью скрапбукингом) »- Джуди в MS
Хорошо день Рик: «Я очень ценю ВСЕ, ВСЕ ваши уроки. Очень, очень ясно а также полезные советы, приемы и практические приемы в PSE9.Отличный отличный работа! »- Хоан
«Мне нравятся ваши учебные пособия на YouTube. Очень четкие и полезные. Большое спасибо». —
Богатый
«я люблю твои видео! Они были такой БОЛЬШОЙ помощью. Я купил чайников книга, и это нормально, но я лучше смотрю, а не читаю. Престижность к вам! «- Ура, Кэти
«Спасибо за этот сайт! Я нашел его через одно из ваших видео на YouTube.
Еще раз, большое вам спасибо!» — Ванесса
«Это действительно щедрый и достойный восхищения сайт!» — Ура, Йонас
«Привет
Рик! Сначала я должен сказать спасибо за всю информацию, которую вы
Поделиться.Не могу дождаться, чтобы увидеть «советы и рекомендации», над которыми вы работаете
потому что похоже, что это поможет всему собраться вместе.
Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение »- Вики.
«Ваш сайт — отличный сервис, спасибо!»
— С уважением, апрель
«Большое спасибо вам и вашему веб-сайту, а также за информацию и помощь, которые я получил от
, это очень ценно.»- Роб
Рик — «Большое спасибо за ваш совет, который я приму. Большое спасибо, как хорошо для вас исключительно хорошие учебные пособия. Кажется, у вас есть удивительное умение заставлять сложные задачи казаться легкими и простой. Я фанат! »- С наилучшими пожеланиями, Тони
«Намного полезнее, чем книга PS Elements 9 для чайников …. Большое спасибо за ваш сайт .. действительно легко следить.» — Карин
Привет Рик.Просто хотел сказать большое спасибо за все отличные информация, содержащаяся в ваших учебных пособиях. Я наткнулся на PS9 для прошло уже несколько недель, и я не могу поверить, насколько легко вы объясняете разные аспекты. Это способ, намного более мощный, чем я представлял, и теперь для меня тоже можно использовать. Большое, большое спасибо из Великобритании. — Парень
Как сопоставить объект с ЛЮБЫМ фоном в Photoshop!
МОЩНЫХ техник, позволяющих сопоставить объект с любым фоном в Photoshop!
У вас возникли проблемы с тем, чтобы сделать вашу фотокомпозицию более реалистичной?
В этом уроке я научу вас, как сочетать объект с любым фоном в Photoshop для создания безупречных манипуляций с фотографиями!
Мы расскажем обо всем, от маскировки, сопоставления перспективы, сопоставления цветов и всего, что вам нужно, чтобы сопоставить человека с любым фоном.
Используемые изображенияДля этой техники я буду использовать изображение женщины-модели, стоящей посреди улицы, и изображение пристани. Ссылки на фотографии для ознакомления можно скачать здесь:
Объединить фотографииОткрытие обоих изображений в Photoshop означает, что они будут находиться на двух отдельных вкладках. Выберите инструмент Move , затем нажмите и перетащите документ Model на другую вкладку Background , чтобы вставить его туда.
Удерживая нажатой клавишу Shift , отпустите кнопку мыши, чтобы Photoshop центрировал объект Subject на изображении Background .
Нажмите клавишу Enter (Windows) или Return (macOS) , чтобы разместить изображение.
Удалить фонДля тех, кто пользуется более ранними версиями Photoshop, вы можете использовать инструмент Quick Selection , чтобы удалить фон. C , проведите инструментом по слою Model , чтобы сделать выделение.
Если вы допустили ошибку, удерживайте клавишу Alt (Windows) или Option (macOS) , чтобы вычесть из текущего выделения.
Нажмите Ctrl D (Windows) или Command D (macOS) , чтобы отменить выбор.
Для пользователей Photoshop 2020 у вас есть доступ к мощному инструменту Object Selection . Выберите этот инструмент и перейдите к панели Options .
Щелкните раскрывающееся меню Mode и выберите Lasso .
В левой части панели параметров нажмите кнопку Новый выбор .
Используйте этот инструмент, чтобы сделать свободный выбор объекта, и, отпустив кнопку мыши, Photoshop автоматически проанализирует изображение с помощью Adobe Sensei , искусственного интеллекта (AI).
Точная настройка выбораУвеличив изображение, вы увидите, что пространство между ногами модели также было выбрано.
Используйте инструмент Quick Selection и удерживайте Alt (Windows) или Option (macOS) , чтобы щелкнуть и перетащить вокруг области, чтобы отменить выбор.
Создать маску слояПри активном слое «Модель» щелкните значок Layer Mask в нижней части панели «Слои», чтобы создать маску слоя на основе выделения. Будет показан только выбранный объект, а части изображения за пределами этого выделения будут скрыты .
На миниатюре Layer Mask вы увидите, что выбранный объект белый, а скрытая часть изображения — черная. Чтобы понять это легко, всегда помните, что «белые раскрывают, черные скрывают».
Размещение объектаНеобходимо установить подходящую перспективу, чтобы составное изображение выглядело как реальная фотография, а не как простое сопоставление. Если вы хотите узнать больше о перспективе, нажмите здесь!
Чтобы объяснить это подробнее, отключил слой Model .
Выберите инструмент Line .
На панели параметров выберите Форма в раскрывающемся меню и установите вес 10 пикселей .
На изображении док-станции вы увидите треугольник. Мы можем сделать это более наглядным, используя инструмент Line , чтобы проследить линии, чтобы увидеть, где они встречаются.
Резкая точка в месте пересечения линий известна как точка схода , , и вы всегда можете использовать эту технику для более сложных изображений, где горизонтальные и вертикальные линии не так заметны.
Примечание: точка схода находится там, где всегда находится горизонт. Согласование горизонтов переднего плана и фонового изображения — один из ключей к соответствию перспективе и созданию реалистичного изображения.
Чтобы увидеть линию горизонта на слое Model , удерживайте клавишу Shift и щелкните миниатюру Layer Mask , чтобы открыть исходный фон.
Используя инструмент Line , обведите параллельные сходящиеся линии, чтобы увидеть, где находится точка схода, и здесь я вижу, что она находится прямо под ее ухом.
Снова откройте маску слоя, удерживая клавишу Shift и щелкнув миниатюру Layer Mask .
Имея это в виду, поместите точку прямо под ее ухом в точку схода изображения Dock.
Используйте инструмент Move , чтобы перетащить объект прямо на место.
Фиксация масштабированияНа фоновом слое щелкните значок замка, чтобы отключить его. Затем щелкните правой кнопкой мыши > Преобразовать в смарт-объект , чтобы я мог исказить его неразрушающим образом.
Затем нажмите Ctrl T (Windows) или Command T (macOS) , чтобы преобразовать изображение, и перетащите опорную точку на линию горизонта.
Удерживайте Alt Shift (Windows) или Option Shift (macOS) и щелкните и перетащите на угловой ручке, чтобы масштабировать фоновое изображение в перспективе.
Уменьшите масштаб изображения так, чтобы нижняя часть изображения парила на несколько пикселей выше того места, где обрезана часть ее ног.
Используйте инструмент Crop для создания рамки вокруг изображения и удаления остальной части лишнего холста.
Нажмите Enter (Windows) или Return (macOS) , чтобы обрезать изображение.
Поскольку изображение немного зашкаливает, выберите слой Background и выберите инструмент Move .
Щелкните средний левый маркер трансформации, удерживая клавишу Alt (Windows) или Option (macOS) при перетаскивании влево, чтобы равномерно расширить изображение с обеих сторон.
Это создает более сбалансированное изображение с равномерным распределением веса.
Как работает корректирующий слой уровней
Создание корректирующего слоя Black & White при работе с составным изображением позволяет увидеть разницу в яркости между фоном и объектом
Выберите слой Model и создайте корректирующий слой Levels , и мы сможем настроить яркость модели и сопоставить ее со светимостью фона.
Щелкните значок Clip Layer Mask , чтобы вырезать слой под ней.Это означает, что любые изменения, которые вы делаете на уровнях, будут применяться только к слою, находящемуся непосредственно под ним.
Ручки регулировки расположены по обе стороны от ползунка, и они отображают темный или светлый оттенок изображения.
Если вы перетащите левый маркер вправо, вы заметите, что ваш объект становится темнее, а градиент ниже показывает, насколько светлые ваши белые пиксели и насколько темные ваши черные пиксели.
На изображении ниже показана исходная разница в яркости между фоновым слоем и моделью.
Теперь цель состоит в том, чтобы отрегулировать ползунки и градиент до тех пор, пока самые темные пиксели в фоновом слое не совпадут с самыми темными пикселями слоя модели.
Теперь, отключите корректирующий слой Black & White , чтобы увидеть результат в исходном цвете.
Однако настройка уровней также влияет на цвет, оттенок и насыщенность объекта и приводит к непревзойденной теплоте слоя объекта и холодному тону фона.
Чтобы исправить это, выберите корректирующий слой Levels и установите Blending Mode на Luminosity . Это означает, что слой регулирует только яркость , но не цвет, оттенок или насыщенность.
Затем переименуйте этот слой в «Яркость».
Как подобрать предмет к любому фону
Как видите, фон имеет холодный синий оттенок, и вы должны сопоставить его с объектом, чтобы создать реалистичную композицию.
Перейдите к корректирующему слою Curves и щелкните значок Clip Layer Mask , чтобы закрепить его на слое ниже.
Выберите эскиз слоя и удерживайте Alt (Windows) или Option (macOS) и нажмите кнопку Auto , чтобы открыть окно Auto Color Correction Options .
В параметрах алгоритмов щелкните Найти темные и светлые цвета , чтобы сопоставить передний и задний план.
По умолчанию это цветная коррекция самого темного цвета вашего изображения на черный (#ffffff) и самого светлого цвета вашего изображения на белый (# 00000) .
Я буду использовать именно эту технологию, чтобы удовлетворить потребности изображения.
Щелкните черный образец, чтобы открыть окно «Палитра цветов ».
С помощью инструмента Eyedropper щелкните тени фона. Если вы присмотритесь, самый темный цвет моей композиции изображения не является чисто черным, и на самом деле он имеет цветной оттенок.
Выберите OK , чтобы выбрать этот цвет в качестве цвета Shadow Color для переднего плана.
Для самых ярких пикселей фона не нажимайте на блики. Для этого изображения выберите на льду мой Highlights Color .
Выберите ОК , чтобы закрыть окно.
Вы сразу заметите, как работает автокоррекция цвета, применяя ее к объекту для соответствия фону.
Выберите OK , чтобы закрыть окно, и в следующем диалоговом окне щелкните NO , чтобы не использовать новые целевые Highlights и Shadows в качестве новых значений по умолчанию.
Обратите внимание, как изменилась яркость? Чтобы сохранить последовательность, измените режим наложения на Color , чтобы сохранить оттенок и насыщенность, не обращая внимания на яркость.
Если вам кажется, что эффект слишком сильный, смело отрегулируйте непрозрачность.
Затем переименуйте слой в «Цвет.”
Отрегулируйте насыщенность
Если цвета слишком интенсивные, щелкните значок New Adjustment Layer > Hue / Saturation > щелкните значок Clip Layer Mask , чтобы воздействовать только на слой под ним.
Отрегулируйте насыщенность и оттенок соответственно. Для этого изображения достаточно небольшого уменьшения насыщенности.
Создание малой глубины резкости
Удерживайте клавишу Shift и щелкните миниатюру маски слоя для слоя модели, чтобы вернуть исходный фон.Исходное изображение имеет небольшую глубину резкости, и вы должны сопоставить его с текущим композитным изображением.
Для этого возьмите маску слоя и щелкните фоновый слой. Затем перейдите в Filter > Blur Gallery > Tilt-Shift .
Щелкните здесь, если вам нужно подробное руководство по глубине резкости!
В этом фильтре Filter вы видите две сплошные линии, и все, что находится между двумя сплошными линиями и пунктирными линиями, будет постепенным переходом между фокусом (резкие пиксели) и вне фокуса (размытые пиксели) .
Перетащите верхнюю сплошную линию внизу изображения и пунктирную линию вокруг области предплечья. Теперь у вас есть реалистичный размытый фон!
Редактировать изображение как единое целое
Выберите слой Background и поместите все слои в смарт-объект , чтобы вы могли управлять ими как одним слоем.
Выберите фон> удерживайте клавишу Shift > щелкните слой Hue / Saturation , чтобы выбрать все слои между ними> щелкните правой кнопкой мыши > выберите Convert to Smart Object .
Перейдите к фильтру > Camera Raw Filter.
С помощью фильтра Camera Raw вы можете настроить экспозицию, подсветку, тени и яркость фотографии в целом.
Подробная информация
Перейдите на вкладку Detail и добавьте немного резкости.
СОВЕТ ПРОФЕССИОНАЛА : если удерживать клавишу Alt (окно) или Option (macOS) при перемещении ползунка маскирования вправо, вы увидите белые области, где применяется эффект повышения резкости.Между тем области, в которых не применяется эффект повышения резкости, обозначены черными областями.
Вкладка HSL
Отсюда вы можете настроить оттенок, насыщенность и яркость с помощью следующих ползунков, что дает вам полный контроль над каждым пикселем изображения!
Вкладка Fx (эффекты)
Гладкое изображение, сгенерированное компьютером, обычно получается после применения нескольких слоев настроек и фильтров. Быстрого исправления можно добиться, увеличив количество зерна в изображении, чтобы вернуть реалистичный вид.
Точная настройка изображения
Уделите время точной настройке кадрирования и убедитесь, что оно симметрично и пропорционально.
Если вы щелкнете по миниатюре своего смарт-объекта , вы перейдете на новую вкладку, где вы можете настроить маску модели, чтобы показать или скрыть некоторые пиксели.
Один трюк — щелкнуть по маске слоя> Select and Mask .
Установите View на On White (T) и установите для параметра Opacity значение 100% .
Таким образом, вы можете настроить края маски, добавив контраст, сглаживая ее и т. Д. Просто нажмите OK , чтобы закрыть окно.
Закрепите маску между прядями волос
Три фактора, которые могут затруднить точную настройку маски между прядями волос: тонкость прядей, глубина резкости и цвет ее прежнего фона.
Чтобы исправить это, вы можете попробовать переместить объект, чтобы отрегулировать его размещение в композиции.
Вариант 1. Использование смеси, если
Вы также можете создать новый слой над слоем Model , выбрать инструмент «Кисть » и закрасить небольшую область синим цветом, ближайшую к волосам.
Чтобы установить этот цвет в качестве цвета переднего плана, нажмите клавишу Alt (Windows) или Option (macOS) , чтобы вызвать инструмент Eyedropper для выбора цвета.
Затем измените слой Blending Mode на Color .
Естественные волосы брюнетки становятся синими. Чтобы восстановить естественный цвет волос, дважды щелкните на слое, чтобы открыть окно Layer Style .
В опции « Blend If » вы найдете ползунок «Базовый слой» и перетащите левый маркер вправо, чтобы вернуть цвет волосам.
Затем, удерживая Alt (Windows) или Option (macOS) , щелкните ручку, чтобы разделить ее пополам. Используйте новую ручку для настройки и создания плавного перехода.Когда вы будете удовлетворены, нажмите OK , чтобы закрыть окно.
Вариант 2: Закрашивание волос
Другой вариант, который вы можете сделать, — это закрасить волосы с помощью инструмента Brush . Вы можете начать с создания нового слоя и использования кистей специально для волос, чтобы восстановить исходный цвет волос.
Если вы хотите узнать больше об этом, у меня есть видеоурок, который научит вас создавать кисти для волос!
Перейдите на панель «Библиотеки ». выберите любую сохраненную расческу и используйте ее.
Затем выберите инструмент Eyedropper или просто нажмите клавишу I на клавиатуре, чтобы выбрать цвет волос объекта.
Установите размер кисти легко управляемой ширины. Затем одним щелчком нарисуйте слой.
Нажмите Ctrl T (Windows) или Command T (macOS) , чтобы преобразовать объект и перевернуть его по горизонтали или вертикали, чтобы настроить, переместить и сопоставить с исходными волосами.
Создайте маску слоя, нажав Alt (Windows) или Options (macOS) и щелкнув значок Layer Mask внизу панели «Слои», чтобы скрыть содержимое.Выберите белый цвет в качестве цвета переднего плана и используйте обычную круглую кисть, чтобы показать части краски для волос, которую вы хотите показать.
Чтобы отрегулировать яркость новых прядей волос, перейдите в Изображение> Уровни настройки и используйте ручки на Входных уровнях , чтобы осветлить или затемнить волосы, чтобы они соответствовали исходным волосам объекта.
Когда вы будете удовлетворены тонкой настройкой, нажмите клавиши Ctrl S (Windows) или Command S (macOS) и закройте существующую вкладку.Затем все настройки будут применены и обновлены к смарт-объекту.
Если вы пропустили какие-либо детали, вы можете быстро вернуться к смарт-объекту, чтобы уточнить его и сохранить изменения, нажав Ctrl S (Windows) или Command S (macOS).
Вот так можно сопоставить объект с любым фоном, просто используя инструменты и фильтры, с которыми вы уже знакомы.
Я надеюсь, что это была информация для вас и может помочь вам в вашем новом рабочем процессе!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как заполнить текст изображениями в Photoshop
Оригинальная функцияCreativePro по заполнению текста изображениями пользуется огромной популярностью с момента ее публикации в 2009 году.Десять лет спустя пришло время для нового взгляда — и есть новый способ сделать это с помощью Photoshop CC 2019.
Шаг 1. Выберите изображение
Это изображение серфера можно загрузить бесплатно, любезно предоставлено pixabay — и вы можете скачать его здесь. Это идеальное фоновое изображение.
Шаг 2. Добавьте текст
Выберите жирный шрифт, в идеале без засечек. Тонкие шрифты почти не подойдут, так как сквозь них вы не сможете увидеть достаточно фона.Здесь я добавил слово SURF, написанное Acumin Condensed Black.
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 3. Затяните
Чтобы избежать больших промежутков между буквами, их стоит сблизить. С помощью инструмента «Текст» щелкните между каждой парой букв и используйте сочетание клавиш alt + левый курсор, чтобы приблизить буквы друг к другу.
Шаг 4: Переместите фон
Дважды щелкните фоновый слой, чтобы превратить его в обычный слой, затем перетащите его над текстовым слоем. Выберите «Слой»> «Создать обтравочную маску» или используйте сочетание клавиш G / Ctrl Alt G. Вот как теперь должна выглядеть панель «Слои» — маленькая стрелка слева от фона показывает, что шрифт используется в качестве обтравочной маски.
Шаг 5: Результат
Вот как это выглядит: фон будет отображаться только там, где он перекрывает текст.
Шаг 6: Добавьте новый фон
Фон в виде шахматной доски появился, когда вы превратили исходный фон в обычный слой. Создайте новый слой и выберите «Слой»> «Создать»> «Фон из слоя». Это даст вам новый белый фон. Но положение серфера несколько неловкое.
Шаг 7: Переместите фон
Вы можете перемещать слой серфера независимо от текста, и он будет перемещаться внутри него. Я сдвинул его так, чтобы серфер был полностью виден внутри буквы R.
Шаг 8: Другой подход
В этой версии мы собираемся сделать так, чтобы слово стояло поверх фона. Это изображение леса взято из Википедии, и вы можете скачать его здесь.
Шаг 9: Добавьте свой текст
Как и раньше, выделите текст жирным шрифтом без засечек. Расположите его ближе к верху изображения.
Шаг 10: Добавьте пустую область
Создайте новый слой под текстовым слоем и нарисуйте прямоугольник с помощью инструмента «Прямоугольная область», покрыв весь текст.Нажмите D, чтобы сделать цвета переднего плана и фона черно-белыми по умолчанию, затем используйте Command Backspace / Ctrl Backspace, чтобы заполнить выделение цветом фона.
Шаг 11: Дублируйте фон
Выберите фоновый слой и используйте Command J / Ctrl J, чтобы продублировать его на новый слой. Перетащите его в верхнюю часть стека слоев, над слоем с текстом, затем используйте Command Option G / Ctrl Alt G, чтобы использовать слой с текстом в качестве обтравочной маски.
Шаг 12: Результат
Верхняя часть леса теперь сливается с надписью, а нижняя часть полностью видна под ней.
Шаг 13: подход Photoshop CC
Photoshop CC 2019 предлагает новый и более простой способ создания этой техники. Мы воспользуемся этим изображением Лондона из Википедии, которое вы можете скачать здесь.
Шаг 14: Добавьте свой текст
Добавьте текст, как прежде. Я установил слово «Лондон» так, чтобы восходящая буква «d» совпадала с башней с часами.
Шаг 15: Сделайте каркас
Выделите текстовый слой и выберите «Слой»> «Создать»> «Преобразовать в рамку».Поскольку это текстовый слой, он будет использовать текст в качестве своего имени.
Шаг 16: Слой кадра
Вот как выглядит слой рамки: вы можете просто выделить текст в виде синих контуров.
Шаг 17: Поместите фон в рамку
Дважды щелкните фоновый слой, чтобы превратить его в обычный слой, и Photoshop автоматически поместит его в рамку. Ваша панель слоев теперь будет отображать только один слой.
Шаг 18: Результат
Вот как это выглядит: фон теперь включен в текстовый слой.Вы увидите толстую серую рамку вокруг слоя, когда он выбран, но она не появится, когда вы выберете другой слой или сохраните файл.
Шаг 19: Перемещение содержимого вокруг
Слой состоит из двух частей: фрейма и содержимого. Если вы выберете рамку слева, вы переместите текст вместе с его содержимым. Но если вы выберете содержимое справа, вы можете перемещать (и масштабировать) фон внутри шрифта.
Как добавить изображение к существующему слою в Photoshop?
В наши дни процесс редактирования фотографий стал простым благодаря Photoshop.Многие компании, предоставляющие услуги Photoshop, следуют ряду техник, которые добавляют яркости изображению.
Добавление новых объектов или элементов к изображению становится популярным день ото дня. Используя опцию слоя, вы можете легко выполнить эту задачу. Это отличный метод, при котором целостность исходного изображения остается неизменной. И вы можете добавить любое дополнительное изображение, текст или даже векторную графику.
Однако, если вы профессионал, вы должны знать , как добавить изображение к существующему слою в Photoshop .Или новичок также может изучить эту технику, чтобы перейти на следующий уровень.
Давайте без промедления начнем обсуждение.
Процедура добавления изображения к существующему слою в Photoshop
Что ж, процесс добавления изображения к существующему слою в Photoshop — непростая задача. Выполняя это задание, убедитесь, что вы ничего не пропустили. Так что внимательно читайте каждый шаг.
Только КОПИРОВАНИЕ и ВСТАВКА помогут вам выполнить эту задачу.Таким образом, второе изображение неизбежно окажется в новом слое.
Для этого выполните следующие шаги
- Перейдите в папку с изображением, для которого вы хотите создать новый слой. Убедитесь, что слой, охватывающий фотографию, выбран. (Если вы работаете с одним слоем, второе изображение будет выступать в качестве фонового слоя).
- Теперь нажмите «Выбрать» в верхней строке меню, а затем нажмите «Все», чтобы выбрать все изображение. Или вы можете воспользоваться сочетанием клавиш «Ctrl + A».Затем скопируйте изображение, выбрав пункт «Редактировать и копировать». Также вы можете сделать это, нажав одновременно «Ctrl + C».
- Затем перейдите ко второму файлу, куда вы хотите вставить изображение. Щелкните Edit and Paste. Или легкое нажатие Ctrl + V.
- Вам не нужно выполнять дополнительную работу, потому что изображение будет отображаться как новый слой без каких-либо проблем.
Также можно вставить часть изображения в новый слой. Для этого выполните следующие шаги
- Выберите любой из инструментов выделения, например «Волшебная палочка», «Область» или «Лассо».С помощью любого из этих инструментов выделения вы можете выбрать часть изображения.
- Убедитесь; панель «Слой» выбирает фоновый слой. Наведите указатель мыши на изображение, щелкните его правой кнопкой мыши. Затем вам нужно выбрать «Слой через копию» в «Меню результатов».
Появится новый слой, который вы выбрали на вышеупомянутых шагах. С этого слоя вы можете быстро перейти к внесению любых изменений в скопированную часть. И не нужно беспокоиться о влиянии фона.
Различные типы слоев в Photoshop
Несомненно, слои Photoshop могут облегчить вашу жизнь, сэкономив ваше драгоценное время. Ниже я обсуждаю различные типы слоев и их использование.
Слои изображения
Изображение RAW и любое изображение, импортированное в документ, находится на слое изображения. Кроме того, просто скопировав и вставив, вы можете создать новый слой после другой папки.
Если вы хотите переместить слои изображения выше или ниже другого слоя, перетащите слои изображения вверх или вниз на панели слоя.
Корректирующие слои
Используя неразрушающий или непостоянный способ, вы можете добавить деструктивный слой для редактирования фотографии. Позже, если вы решите, что хотите избавиться от оттенка или насыщенности, а также контраста или яркости, вы можете просто удалить слой с панели слоя.
Позвольте мне рассказать вам, как можно добавить этот тип слоя.
Перейдите в опцию Layer и выберите New Adjustment Layer, и появится опция, выберите любого оттуда. Вы можете создать столько слоев, сколько вам нужно.В слоях ниже корректировка создаст любой эффект. Так что, если хотите, вы можете удалить их и настроить таргетинг на конкретное изображение.
Слои заливки
Хотите добавить к изображению слой заливки? Например, градиент для затемнения или желание окрасить свой фон в цвет неба.
Для этого нажмите Layers, затем New Fill Layer, а затем Gradient. Если выбрать прозрачность любой из точек градиента, прозрачность будет видна в некоторых частях слоя заливки.
Типовой слой
Этот слой очень интересен, так как с ним можно повеселиться.
Используя этот инструмент, вы сможете создавать текст на вашем изображении. По умолчанию в Photoshop текст является векторным. Это означает, что редактирование и изменение размера значительно упрощаются во время формального процесса.
Слой смарт-объектов
Этот параметр слоя позволит вам преобразовать любые фотографии, надписи или предметы в слой смарт-объекта.
Вы можете сделать это после
Слой> Смарт-объекты> Преобразовать в смарт-объект.
В слое смарт-объектов он сохраняет каждое изображение в ваших документах и создает список, чтобы вы могли отслеживать изменения и при необходимости следить за ними. Это означает, что изображение не будет удалено.
Самая полезная особенность этого слоя заключается в том, что даже если вы сохраняете какие-либо изменения, но если вам нужно повторить его, вы можете это сделать.
Важные замечания о слоях
Во время пост-обработки панели слоев имеют решающее значение для успешного редактирования.
- При работе со слоем в Photoshop вы можете отделить часть изображения, также возможно редактирование. Даже редактирование не создаст проблем для других слоев.
- Также возможно добавление нескольких слоев, и это можно сделать поверх каждого слоя. Более того, вы можете создать группу, чтобы легко их отслеживать.
- Падающая тень, корректировка цвета и другие типы фильтров также могут применяться послойно.
- Уменьшение непрозрачности — не сложная задача для слоев.Это требуется, когда вам нужно точно настроить редактирование, чтобы создать изысканный вид.
- Если вы используете режим наложения, внешний вид каждого слоя изменится автоматически.
Заключение
Теперь мяч на вашей площадке. Я поделился процедурой, и все, что вам нужно сделать, это попрактиковаться. Если вы этого не сделаете, вы не сможете стать PRO или даже, чтобы сделать простое редактирование, вам, возможно, придется бежать в сервисное агентство Photoshop.
Вы также можете прочитать:
Как удалить фон в Photoshop CS6: 13 шагов
Введение
Это руководство научит вас, как просто удалить фон изображения в Photoshop CS6 с помощью инструментов Magic Wand Tool и Quick Selection Tool.В зависимости от ваших потребностей вы можете использовать прозрачное изображение для добавления красивых изображений без фона в документы, презентации и веб-сайты.
В этом руководстве объясняется, как удалить фон простых изображений с помощью выделения и удаления. Этот метод лучше всего подходит для изображений с простым фоном, со сплошным цветом фона, гладкими краями вокруг объекта и четким контрастом между передним планом и фоном. Эти инструкции могут быть не для вас, если ваше изображение детализировано или замысловато по краям или имеет фон с таким же цветом, что и передний план.
Остальная часть этого руководства познакомит вас с основными инструментами выделения в Photoshop CS6, предоставит пошаговые инструкции по удалению фона с помощью инструментов Magic Wand и Quick Selection, а также способы устранения потенциальных проблем при удалении фона с помощью Этот способ.
Обзор Photoshop CS6
Навигация по основным инструментам выделения Photoshop CS6 с помощью рисунка 1. Чтобы удалить фон вашего изображения, вам может потребоваться использовать инструменты, представленные на диаграмме ниже.
Чтобы получить доступ к инструменту с несколькими функциями (например, Magic Wand Tool или Quick Selection Tool), щелкните значок правой кнопкой мыши и выберите инструмент, который вы хотите использовать.
Обзор инструментов Photoshop:
Примечание. Сочетания клавиш в скобках.
- Инструмент «Ластик фона» (E): Измените определенные цвета слоя на прозрачные, щелкнув и перетащив.
- Eraser Tool (E): Измените части слоя на прозрачные, щелкнув и перетащив.
- Панель слоев: Отображает все слои в документе. Когда выбран определенный слой, ваши действия будут влиять только на этот слой.
- Magic Eraser Tool (E): Измените все похожие пиксели на прозрачные, щелкнув определенный цвет.
- Инструмент «Магнитное лассо» (L): Выберите объект с магнитными точками, которые привязаны к краю объекта.
