404 Not Found
Call-Центр
Москва:
Санкт-Петербург:
Бесплатно по всей РФ:
Время работы Call-Центра:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Точки самовывоза
Москва
117335 г. Москва, Архитектора Власова д. 6
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Услуги и поддержка
Отзывы ЯндексМаркет:
Мы в соц. сетях:
404 Not Found
Call-Центр
Москва:
Бесплатно по всей РФ:
Время работы Call-Центра:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Точки самовывоза
Москва
117335 г.
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Услуги и поддержка
Отзывы ЯндексМаркет:
Мы в соц. сетях:
сетях:
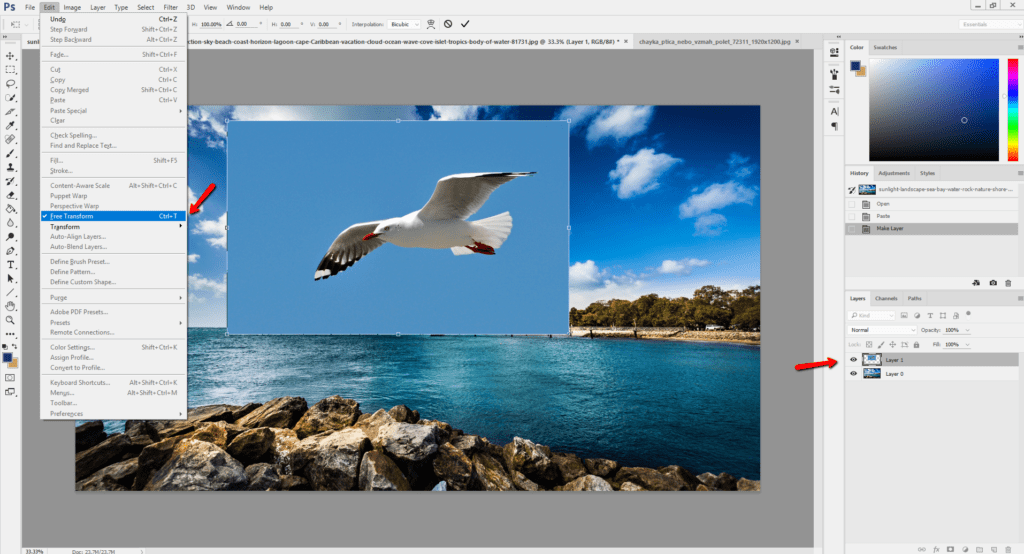
Как в фотошопе перенести слой на другую фотографию
Перемещение, копирование и удаление выделенных пикселей в Photoshop
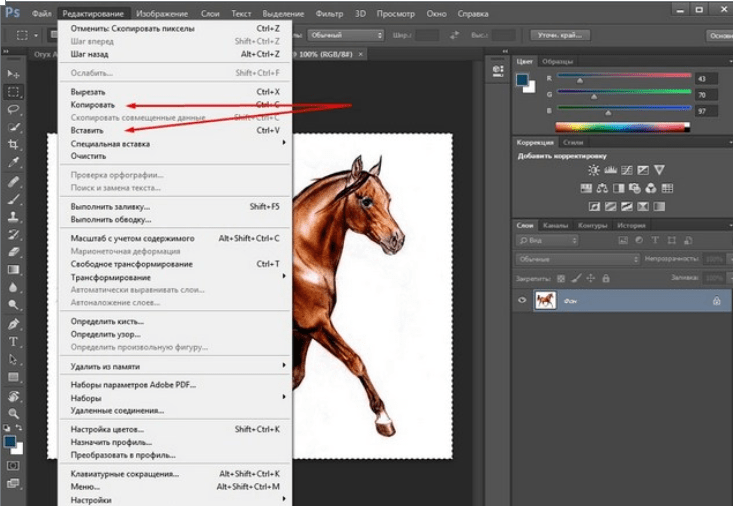
Можно воспользоваться инструментом «Перемещение» для копирования выделенных областей при перетаскивании их внутри изображения или между изображениями либо копировать и перемещать выделенные области при помощи команд «Скопировать», «Скопировать совмещенные данные», «Вырезать» и «Вклеить». Перетаскивание с помощью инструмента «Перемещение» экономит ресурсы памяти, так как при этом не используется буфер обмена.
Когда выделенная область или слой вставляется между изображениями с различными разрешениями, вставляемые данные сохраняют свои размеры в пикселях. Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения. Воспользуйтесь командой «Размер изображения», чтобы перед копированием и вставкой установить одинаковое разрешение исходного и конечного изображений, либо командой «Свободное трансформирование» для изменения размера вставленного содержимого.
Воспользуйтесь командой «Размер изображения», чтобы перед копированием и вставкой установить одинаковое разрешение исходного и конечного изображений, либо командой «Свободное трансформирование» для изменения размера вставленного содержимого.
В зависимости от настроек управления цветом и цветового профиля файла (или импортируемых данных) может появиться сообщение об обработке цветовой информации файла (или импортируемых данных).
Вырезаем объекты и переносим их на другое фото
Photoshop – программа, позволяющая изменять фотографии до неузнаваемости. Однако первый инструмент, с которым стоит познакомиться каждому, кто хочет научиться редактировать изображение – выделение и вырезание. В данной статье мы рассмотрим способы, при помощи которых вы сможете вырезать как простой, так и сложный объект, а также выполнить его масштабирование.
Как вырезать простой объект в Фотошопе и вставить на другое изображение
Чтобы отредактировать изображение в Фотошоп, а затем переместить его на другую картинку, нужно, прежде всего, научиться делать выделение. Ниже мы приведем три простых способа, овладеть которыми сможет любой.
Ниже мы приведем три простых способа, овладеть которыми сможет любой.
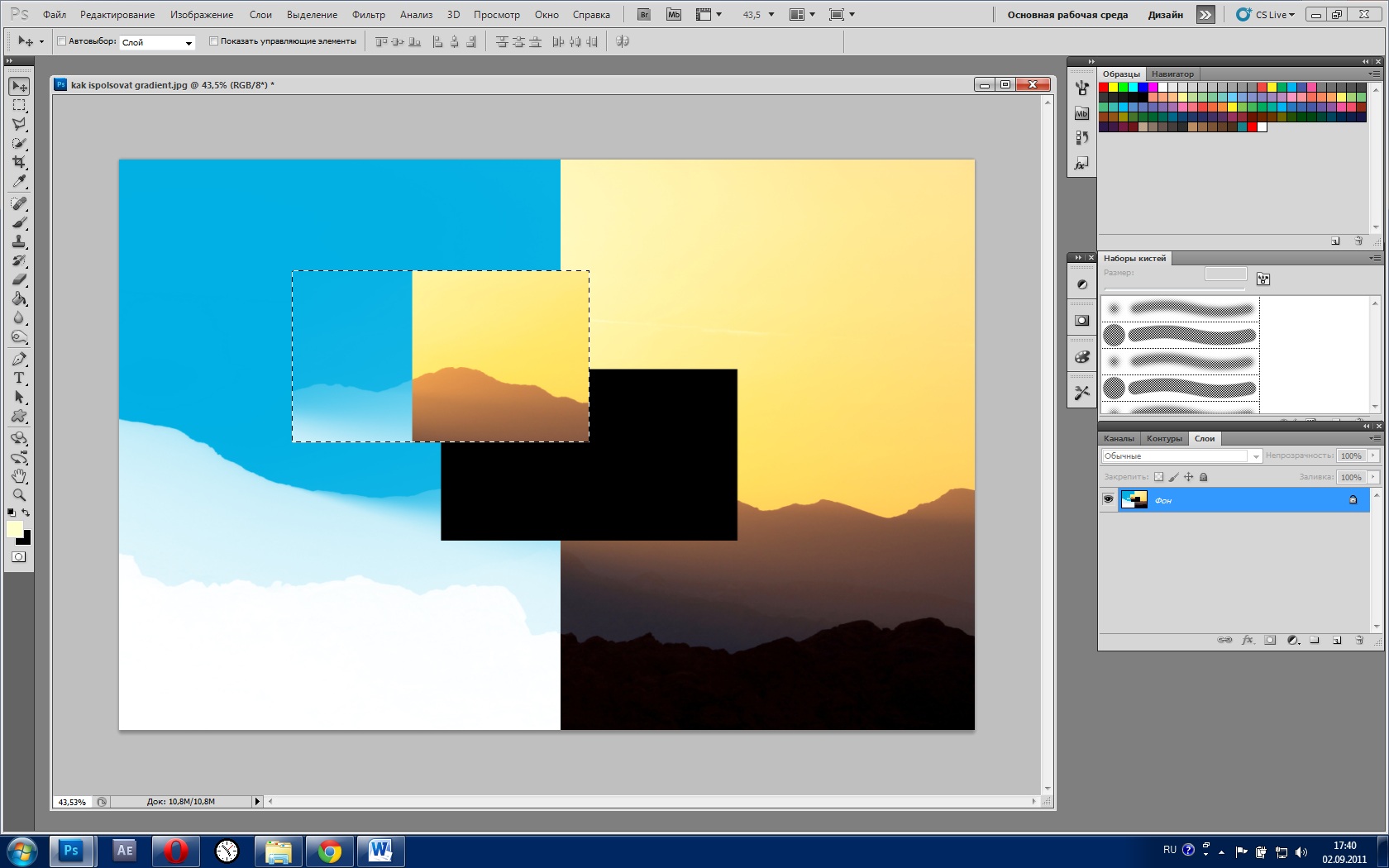
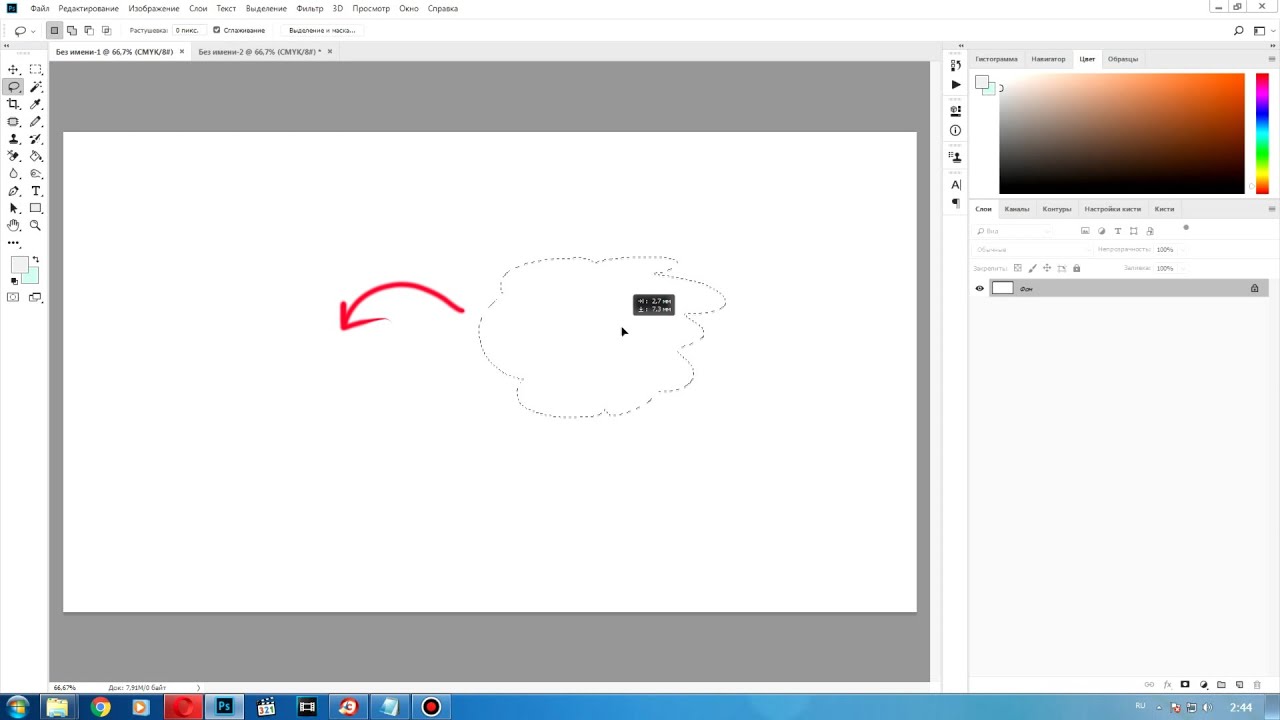
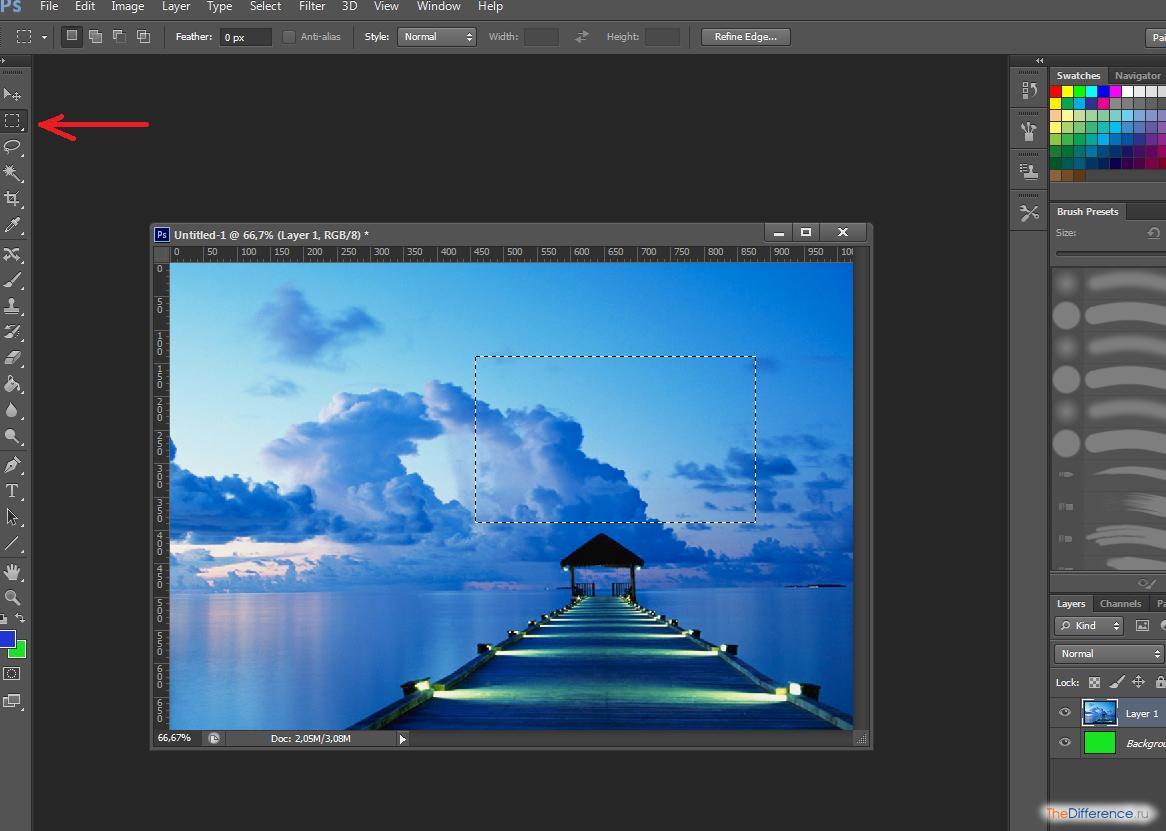
1. Использование инструмента «Прямоугольная область» или «Овальная область». Такой способ подойдет, если вам нужно выделить и вырезать простое изображение геометрической формы.
Для этого нажмите правой кнопкой мыши по данному значку (второй сверху).
Выделите нужную вам область.
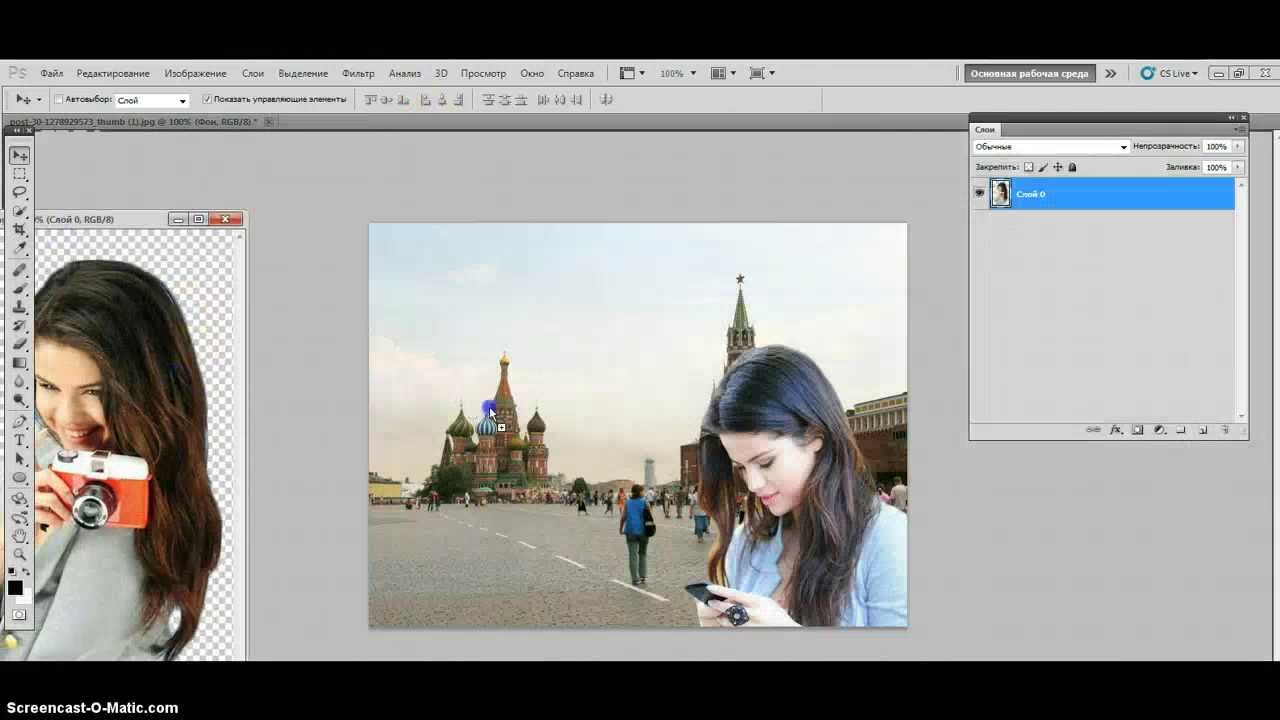
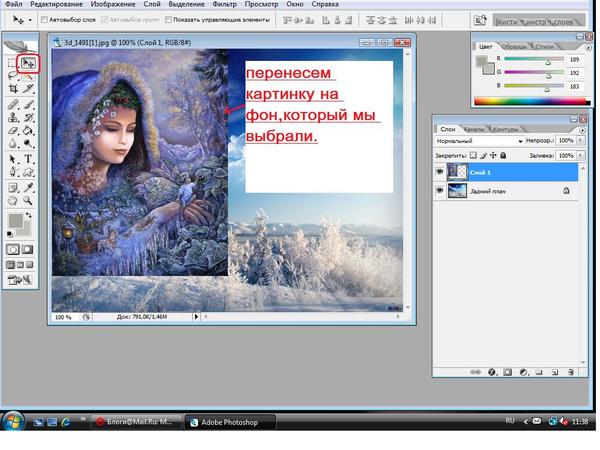
Затем переместите выделенную область на другую картинку, либо просто перетяните ее на соседнюю вкладку.
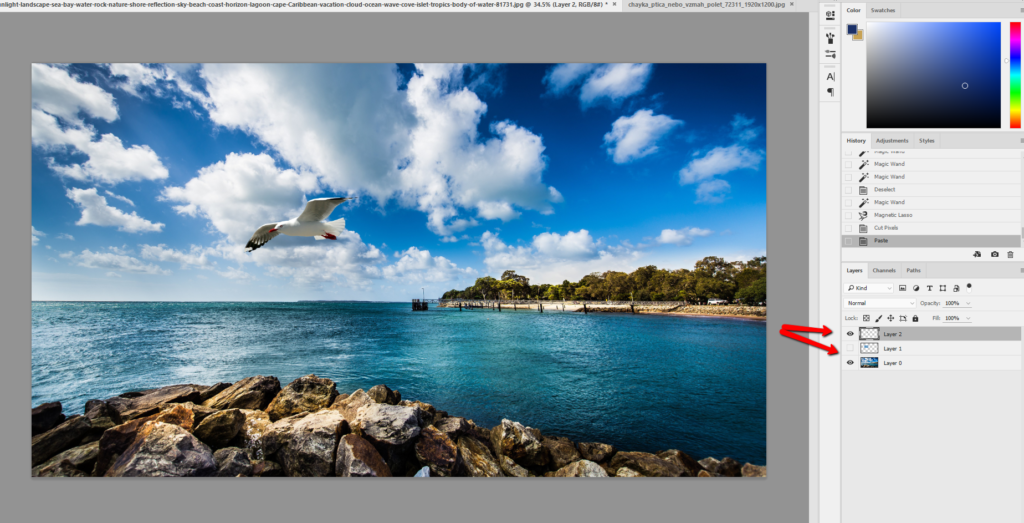
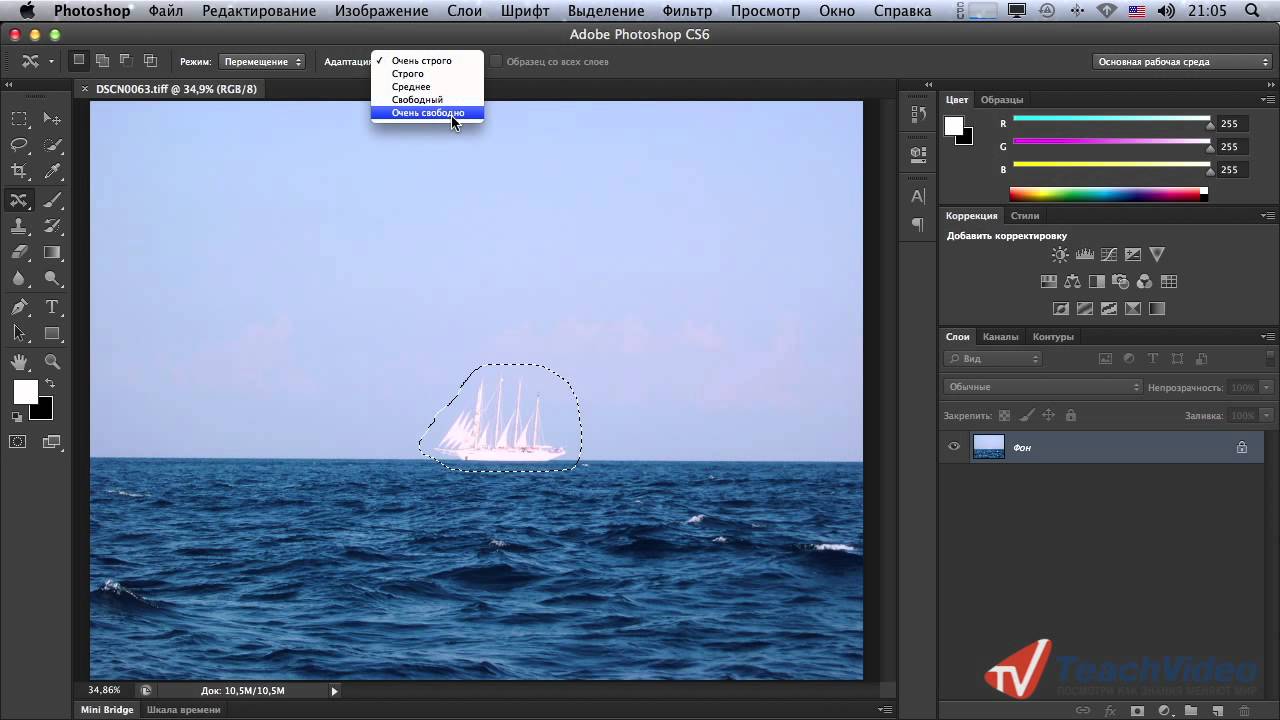
2. Использование инструмента «Волшебной палочки» («Magic Wand»). Данный инструмент относят к разряду наиболее простых. Однако главным его плюсом, помимо легкости освоения, является быстрота проводимых манипуляций. К тому же, данная функция доступна во всех версиях программы. Благодаря интеллектуальному алгоритму, редактор самостоятельно определяет оттенки пикселей, граничащие с другими частями фотографии. Поэтому ее использование рекомендуется на ярких, многоцветных фото. Как же сделать выделение при помощи «Волшебной палочки»?
Прежде чем приступить к работе, выберите картинку, из которой вам нужно перенести объект на другое изображение, а также фон.
Найдите панель базовых инструментов (она расположена в левой части экрана), кликнете на четвертый сверху элемент и выберите «Волшебную палочку».
Далее вам нужно кликнуть на необходимый участок картинки, чтобы появилось выделение. Помните, что данный инструмент работает на основе поиска подходящих по цвету пикселей, поэтому с его помощью лучше всего выделять большие объекты – траву, небо.
Если «Волшебная палочка» выбрала не весь участок, то добавьте отсутствующую зону к общему выбору. Для этого вам нужно зажать клавишу Shift и одновременно щелкнуть правой кнопкой мыши на невыделенную площадь.
Для того, чтобы перенести выделенную область на другую картинку, смените инструмент на курсор (первый на базовый панели). Левой кнопкой мыши зажмите выделенный участок и перенесите его на соседнюю вкладку.
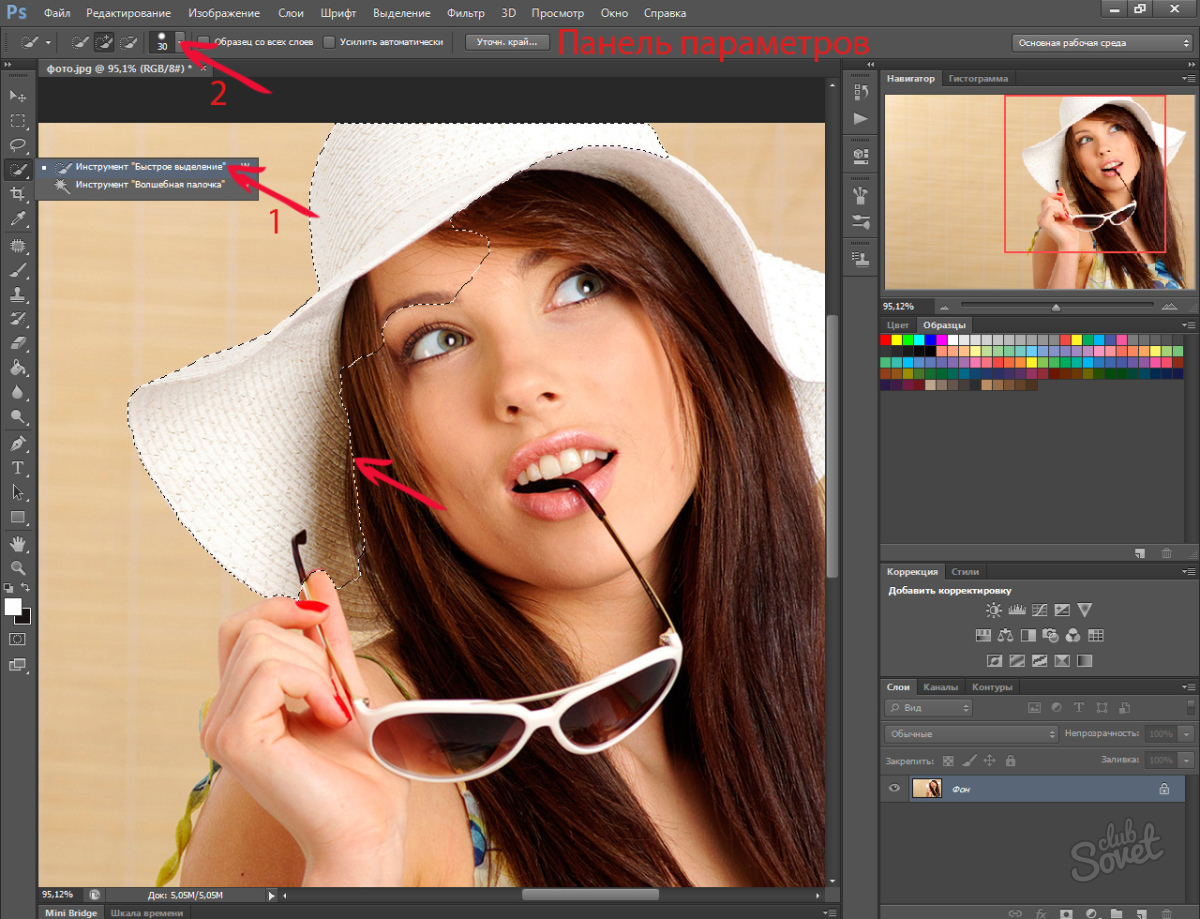
3. Использование инструмента «Быстрое выделение» (Quick Selection). Этот способ считают одним из самых простых и удобных. Он относится к разряду базовых, а поэтому работе с ним нужно научиться всем пользователям редактора, которые хотят в полной мере освоить программу.
Пошаговая инструкция для «Быстрого выделения»:
Находится данный инструмент в той же вкладке, что и «Волшебная палочка». Напоминаем путь: «Панель инструментов»—«Выделение»—«Быстрое выделение». Данная функция работает по принципу кисти, что позволяет сделать форменное выделение по контрастным границам. Выбираете самостоятельно размер и диаметр участка, который будет захвачен.
После того как вы выбрали инструмент, наведите курсор на необходимую область.
Добавлять границы выделения можно либо при помощи растягивания, либо при помощи щелчков левой кнопкой мыши по соседним областям.
Если результат вас не удовлетворил, то, чтобы отменить действие нажмите на сочетание горячих клавиш «Ctrl+D» и попробуйте еще раз.
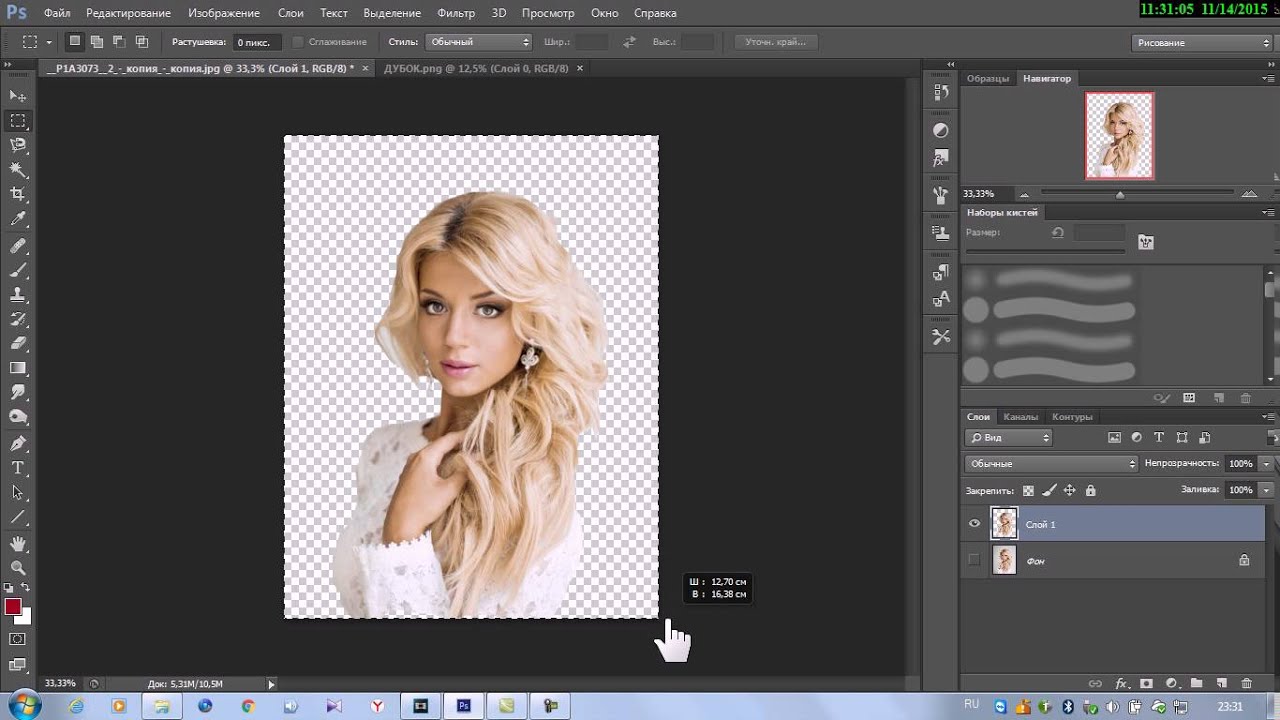
Как вырезать сложный объект в Фотошопе
Для того чтобы вырезать сложный объект существует несколько вариаций действий. Ниже мы рассмотрим самые распространенные и наименее трудоемкие из них.
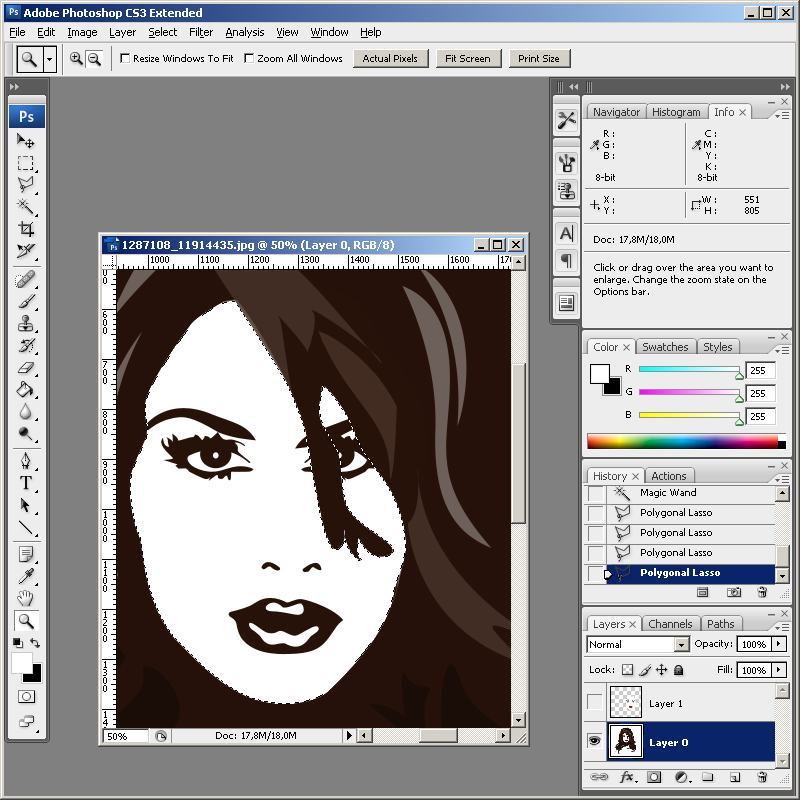
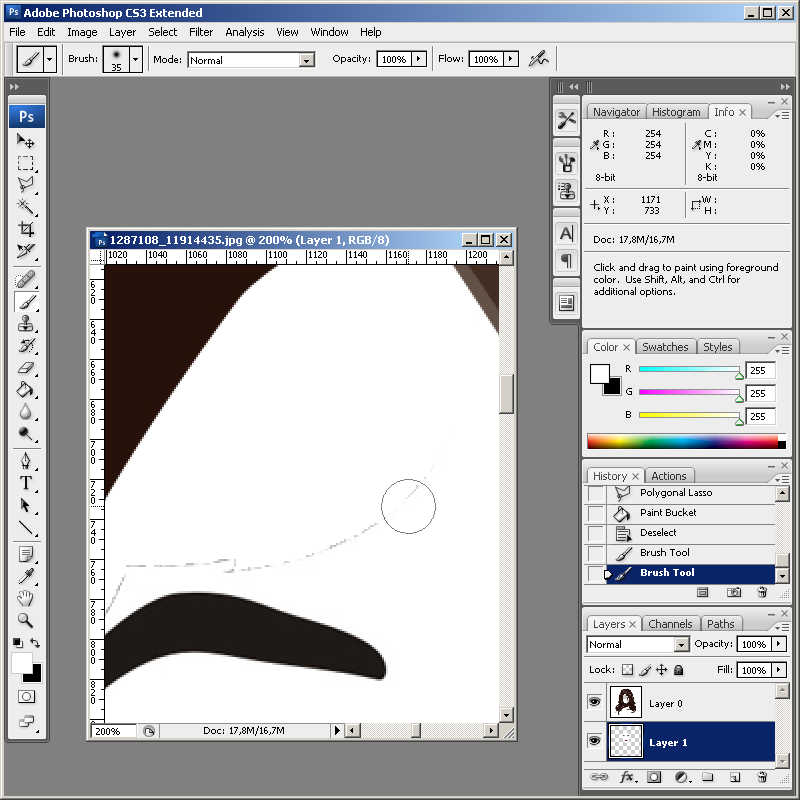
1. Использование инструмента «Маска».
Объект, который относят к сложным, по обыкновению нельзя вырезать при помощи «Лассо». Поэтому, если вам, например, нужно вырезать с фотографии человека или животное, то для этого применяется выделение при помощи маски. Каким образом его можно выполнить?
Зайдите в редактор, откройте нужную вам картинку, использовав вкладку «Открыть» в меню «Файл».
Затем обратите внимание на окошко «Слои» (при стандартных настройках оно находится в правом нижнем углу). Вы увидите, что появился новый слой с миниатюрой открытой картинки. Если данный слой не выделен, то щелкните по нему один раз левой кнопкой мыши.
В боковом меню выберите значок «Быстрая маска» («Quick Mask»).
После этого выбираем кисть любой формы. Устанавливаем на нее «непрозрачность» и «нажим» на 100 процентов, а затем обводим необходимую область. Цвет данной кисти после нажатия на «Быструю маску» приобретет черный цвет, а выделенный участок будет подсвечен полупрозрачным красным слоем. Чтобы точно охватит контур выделяемого участка, изменяйте размеры кисти, а также меняйте нажим (например, для того, чтобы обвести полупрозрачную ткань нужно установить данный параметр на 50%).
Чтобы точно охватит контур выделяемого участка, изменяйте размеры кисти, а также меняйте нажим (например, для того, чтобы обвести полупрозрачную ткань нужно установить данный параметр на 50%).
После того как вы выделили объект, нажмите левой кнопкой мыши на значок «Быстрой маски». Вы увидите, что вся выделенная зона покрыта по периметру пунктирными линиями.
Теперь вы можете вырезать выделенный участок на другой слой или переместить его на совершенно другую картинку.
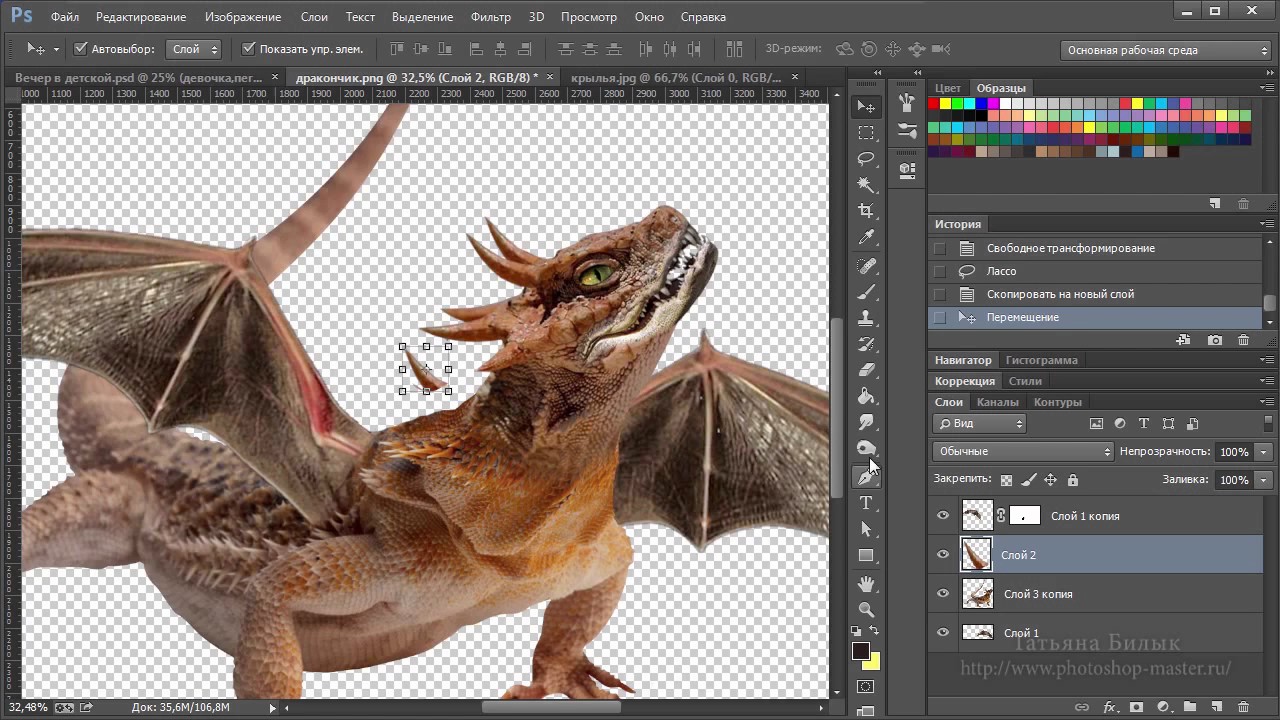
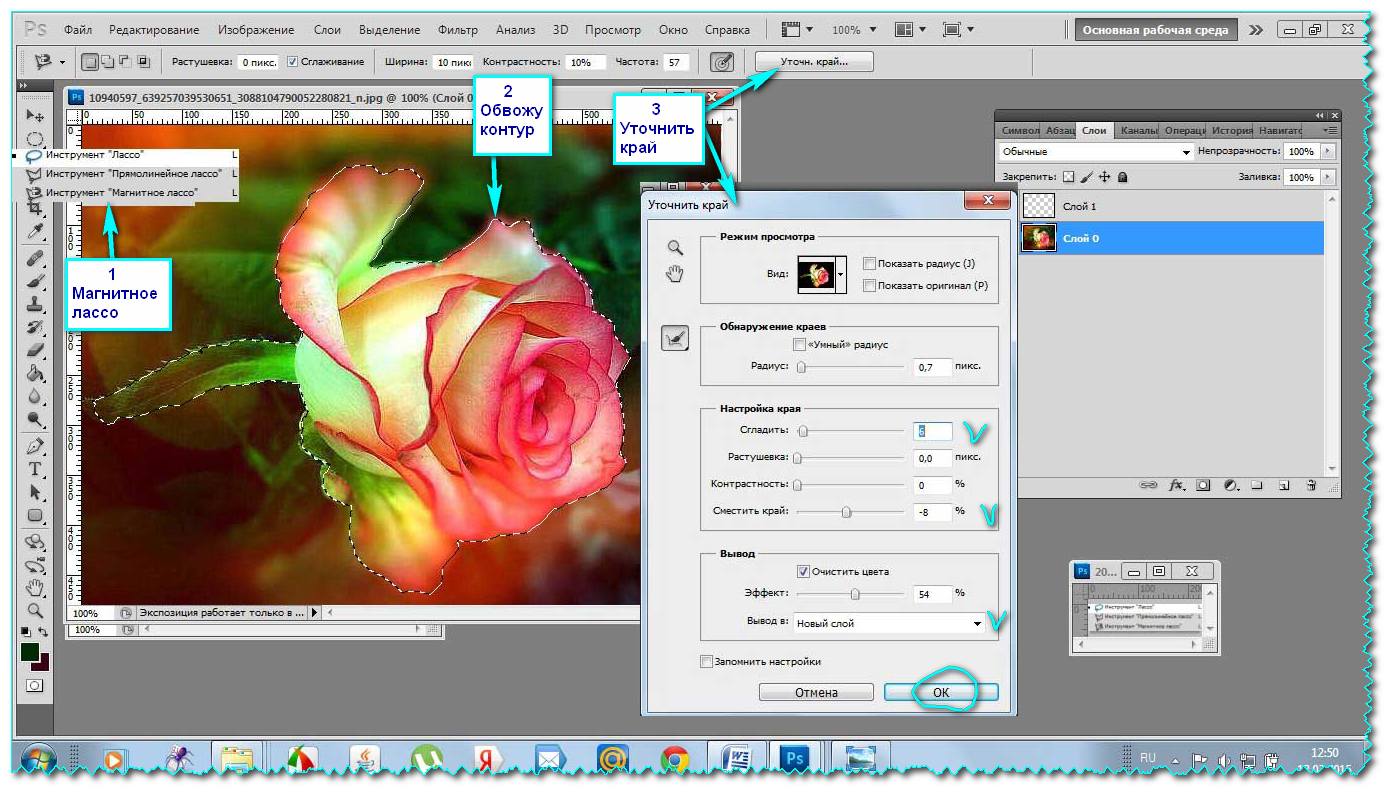
2. Использование инструмента «Магнитное Лассо».
Данный инструмент относится к группе более сложных. Однако та польза, которую он вам принесет, стоит нескольких минут, потраченных на его освоение.
Возможно вас заинтересует: 3 простых способа сделать размытым фон в фотошопеСуть действия данного инструмента в особом алгоритме, который ищет край объекта, а не похожие по цвету пиксели. Это позволяет сделать более точное выделение сложной области.
Как пользоваться «Магнитным лассо»?
Выберите фотографию, которая будет иметь сложный для выделения объект. На первоначальном этапе, в качестве тренировки, лучше выбирать картинки с объектами, которые сильно контрастируют с фоном. Так вам будет удобнее проставлять границы.
На первоначальном этапе, в качестве тренировки, лучше выбирать картинки с объектами, которые сильно контрастируют с фоном. Так вам будет удобнее проставлять границы.
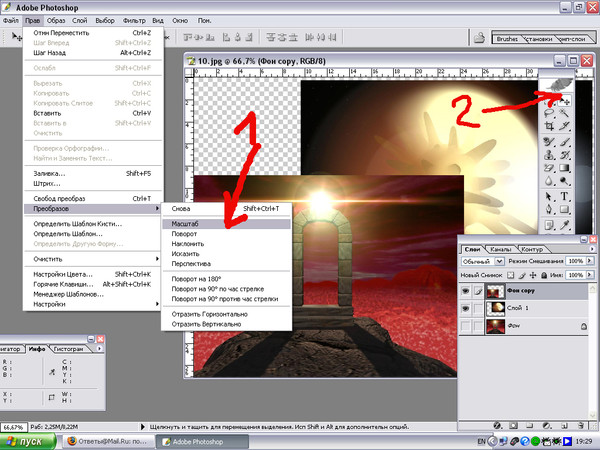
Увеличьте масштаб картинки (В меню «Просмотр» вкладка «Увеличить»), а затем выберите «Магнитное лассо».
Поднесите круговой указатель к краю объекта и кликните, установив
Как скопировать слой в другой файл Photoshop
Несколько странное поведение программ после рекомендуемых обновлений. У меня лицензионный пакет Design and Web Prem
SEO 1 411
1242 уникальных посетителя — это новый рекорд посещаемости моего блога. Подобный прилив новых посетителей был
SEO 2 359
СодержаниеКакой вред от циклических ссылокМожно ли оставить циклические ссылкиГде чаще всего находятся циклические ссылкиКак
Как выделить, переместить слой в фотошопе
Для того, чтобы в фотошопе что-то делать, у вас должен быть выделен слой, который, собственно, примет на себя все ваши действия. Он называется Активный слой, и обознается контрастным цветом, например, синим (в зависимости от версии фотошопа и выбранной цветовой схемы, этот цвет может быть разным).
Он называется Активный слой, и обознается контрастным цветом, например, синим (в зависимости от версии фотошопа и выбранной цветовой схемы, этот цвет может быть разным).
Чтобы выделить слой и сделать его активным, достаточно на него просто кликнуть мышью.
Совет
Если вам нужно, чтобы на палитре не было ни одного выделенного слоя, то, удерживая клавишу Ctrl, кликните по текущему активному слою.
Как выделить два и более слоя
В фотошопе часто необходимо совершать действия одновременно с двумя и более слоями, например, чтобы их переместить, объединить, применить настройки, удалить и тому подобное. Поэтому, чтобы не повторять одинаковые действия для каждого слоя, можно выделить сразу все необходимые. Чтобы это сделать есть несколько способов.
Способ 1 Последовательно расположенные слои
Последовательными считаются, те слои, что находятся рядом друг с другом. Чтобы их выделить, нужно сделать активным первый из них, а затем, удерживая клавишу Shift, нужно кликнуть по последнему. Все слои, что были между ними, будут также выделены.
Все слои, что были между ними, будут также выделены.
Способ 2 Непоследовательно расположенные слои
В ситуациях, когда слои находятся не рядом друг с другом, а, например, через один, или один в начале, другой в конце палитры, то в таких случаях выделять слои нужно с нажатой клавишей Ctrl — по очереди кликая на каждый необходимый слой.
Способ 3 Все слои
Команда меню Выделение — Все слои выберет абсолютно их все на палитре. Горячая клавиша для быстрого использования функции: Alt+Ctrl+A.
Примечание
Противоположная команда Выделение — Отменить выделение слоев скинет созданное выделение.
Способ 4 Подобные слои
В этой статье я упоминал, что слои делятся на виды: обыкновенные, текстовые, корректирующие, смарт-объекты и так далее. Если использоваться команду меню Выделение — Подобные слои (Similar Layers), то фотошоп выделит все слои одного вида с активным. Например, если был активным текстовый слой, то фотошоп выберет все текстовые.
Способ 3 Связанные слои
Связанные слои, помимо всех прочих особенностей, также вынесены в отдельную команду, чтобы парой кликов можно было найти и выделить их все. Команда Слои — Выделить связанные слои (Select Linked Layers).
Перемещение слоев по палитре
Возвращаюсь к основному принципу палитры слоев: они в документе располагается сверху вниз, то есть тот, что находится вверху списка, перекрывает низлежащий и так далее.
Отталкиваясь это этого правила каскадности, появляется вполне резонное желание поменять последовательность слоев. Что-ж, фотошоп дает такую возможность. И для того чтобы переместить слой в палитре, поменять, так сказать, иерархию, существует несколько способов.
Способ 1 С помощью перетаскивания
Зажав левую кнопку мыши на слое, не отпуская клавишу, потяните слои в любое место. Фотошоп, с помощью своего интерфейса, сам подскажет, что вы делаете все правильно и куда будет в итоге помещен данный слой (разделительная полоса потемнела).
Способ 2 Команда Упорядочить
Выберите один или более слоев, а затем перейдите в меню Слои — Упорядочить (Arrange). Появится окно выбора, как именно вы хотите это сделать. Доступны следующие варианты:
- На передний план (Bring to front) — перемещение на первое место в списке.
- Переложить вперед (Bring Forward) — перемещение на один шаг выше.
- Переложить назад (Send Backward) — перемещение на один шаг ниже.
- На задний план (Send to Back) — перемещение на последнее место в списке.
- Инверсия (Reverse) — активна для выделения двух и более слоев; команда зеркально меняет их порядок.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Перемещение фотографий между вкладками документов в Photoshop
Давайте рассмотрим различные способы, как это сделать.
Способ 1
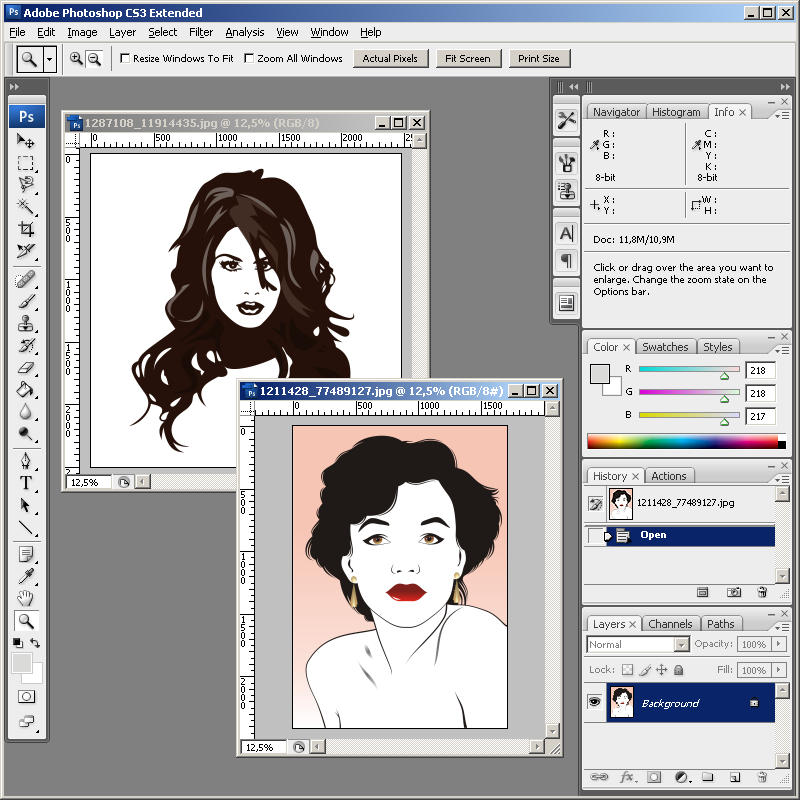
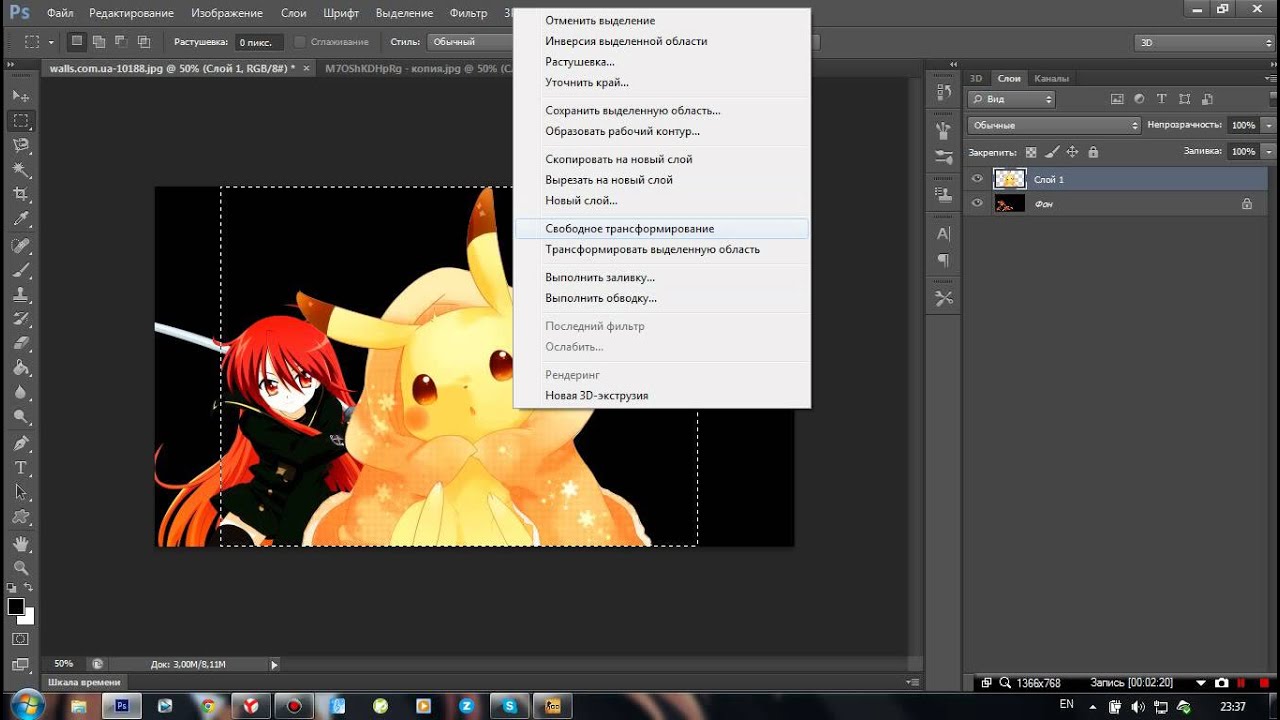
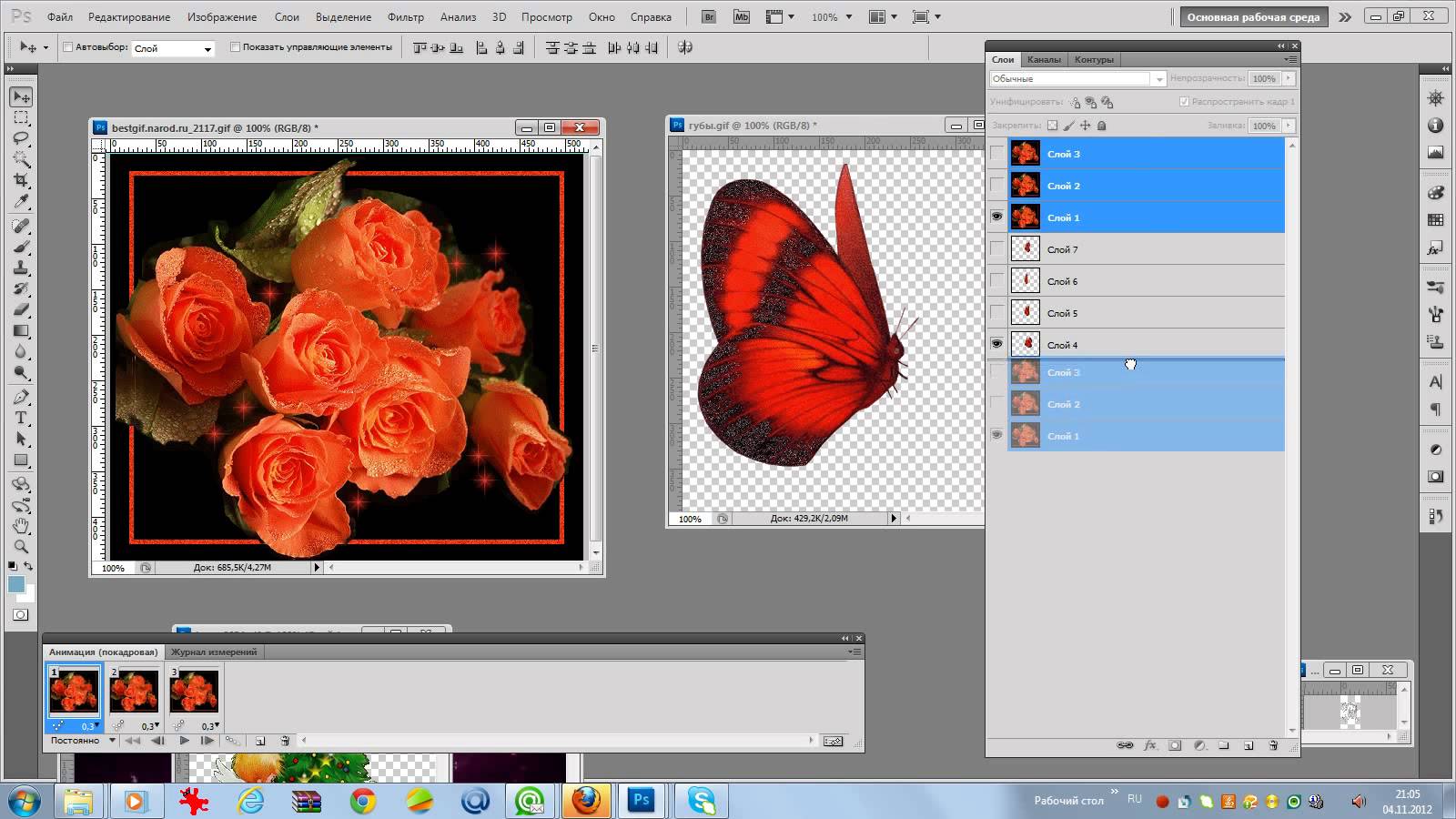
Для начала, переключаемся на ту фото, которую мы хотим переместить. В моём примере, я буду перемещать свадебную пару на фото с розами. Итак, кликаю по названию вкладки документа с парой для выбора перемещаемой фотографии. В результате в рабочем окне Фотошопа отображается фотография пары:
В моём примере, я буду перемещать свадебную пару на фото с розами. Итак, кликаю по названию вкладки документа с парой для выбора перемещаемой фотографии. В результате в рабочем окне Фотошопа отображается фотография пары:
Теперь берём инструмент инструмент «Перемещение» (Move Tool):
И нажимаем в любой области фотографии. Затем, удерживая клавишу мыши, тащим курсор на название вкладки другой фотографии. Не отпускаем клавишу!
При наведении курсора на название вкладки второй фотографии, активируется и отображается в рабочем окне Фотошопа эта самая фотография. Осталось перетащить курсор с названия на саму фото. Обратите внимание, как изменился вид курсора:
А вот теперь можно отпустить левую клавишу мыши. Фото с парой переместилась на фото с розами!
Примечание. Если Вы хотите, чтобы перемещаемая фотография после перемещения разместилась точно по центру по центру целевого фото, перед началом действий по перемещению зажмите клавишу Shift и отпустите её только после окончания действий.
Здесь я просто разместил фото в правой части целевого:
В панели слоёв мы видим, что фото с парой размещено над целевым:
По умолчанию, при режиме показа документов во вкладках мы можем видеть одовременно только одно изображение (один документ). Но есть способ это изменить и сделать перетаскивание фотографии между документами проще и нагляднее.
Сейчас мы это рассмотрим.
Способ 2
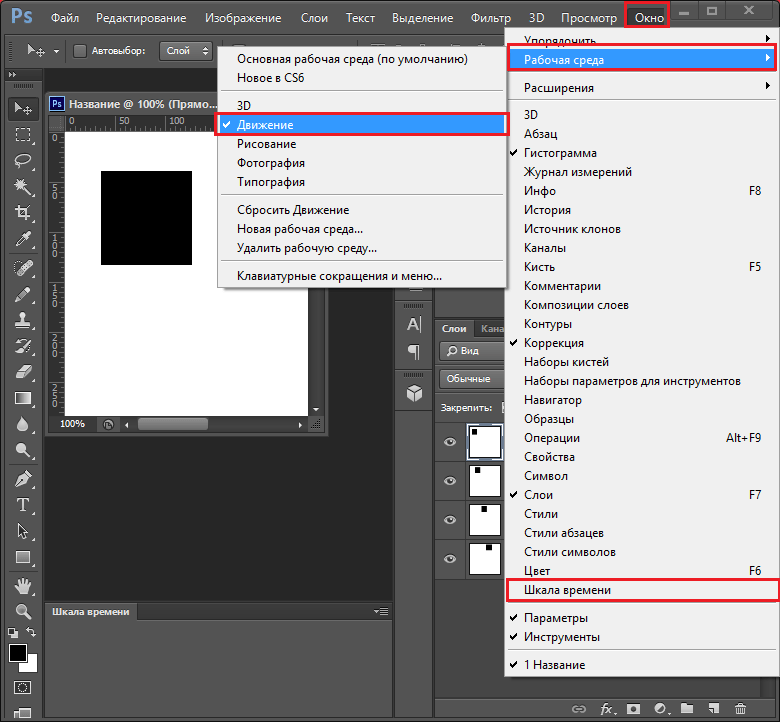
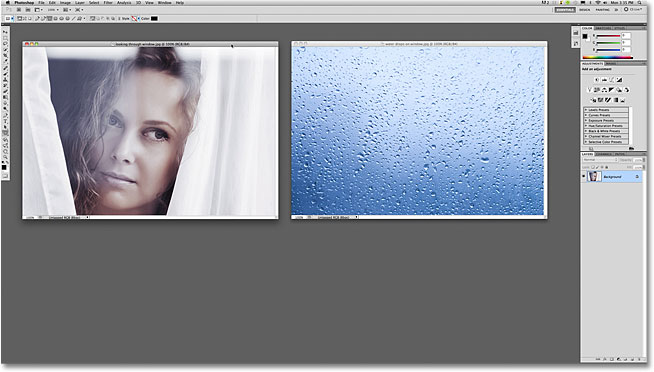
Итак, по умолчанию, окна с вкладками документа позволит нам просматривать по одному изображению одновременно, но мы можем это изменить. Для этого идём по пункту главного меню Окно —> Упорядочить (Window —> Arrange), открывается меню, для наглядности я привёл меню из русско- и англоязычного Фотошопа:
Как мы видим, у этого меню довольно много пунктов. Но разобраться с ними не оставит труда. Давайте нажмем на пункт «2 вверх, по горизонтали», он же «2-up Horozontal».
Для фото с такой ориентацией как-то не очень. Попробую теперь вариант «2 вверх по вертикали». Так гораздо лучше:
Так гораздо лучше:
Пункты «3 вверх по…» и т.д. не активны по понятным причинам — у меня открыты всего две фотографии.
При таком варианте отображения, я могу перетащить одну фото на другую с помощью инструмента «Перемещение» точно так же, как если бы изображения были открыты в отдельных окнах, подробнее про перемещения фото между окнами Photoshop написано здесь.
Итак, мы рассмотрели два способа совмещения изображений, открытых во вкладках Photoshop.
Как скопировать эффекты слоя в Photoshop
Из этого туториала Вы узнаете, как быстро скопировать эффекты и стили слоев Photoshop из одного слоя в другой! Для Photoshop CC и ранее.
Стили слоев в Photoshop — это простой способ создавать забавные и впечатляющие эффекты, которые было бы практически невозможно создать без них. Но как только вы добавили свои обводки, тени, свечения и многое другое к одному слою, как вы можете получить те же эффекты на другие слои без необходимости переделывать весь эффект с нуля? Это на самом деле очень просто.
В этом уроке я покажу вам, как копировать эффекты слоя с одного слоя на другой, в том числе как копировать один эффект и как копировать сразу несколько эффектов слоя. Я также покажу вам, как копировать и вставлять весь стиль слоя , который включает в себя любые эффекты слоя, которые вы добавили, а также любые параметры наложения. И вы узнаете, как сэкономить время, объединяя несколько слоев в группу слоев, а затем копируя и вставляя эффекты слоев в группу!
Я использую
Как скопировать эффект одного слоя на другой слой
Мы начнем с изучения того, как копировать эффект одного слоя с одного слоя на другой, а затем я покажу вам, как копировать сразу несколько эффектов слоя.
Вместо того чтобы копировать каждый эффект слоя в списке, вы можете копировать один эффект за раз. Просто нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, а затем щелкните непосредственно на эффекте слоя, который вы хотите скопировать, и перетащите его поверх слоя, куда вы хотите его вставить.
Здесь я держу Alt (Win) / Option (Mac) и перетаскиваю эффект слоя Bevel & Emboss из буквы «F» вниз на букву «X»:
базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
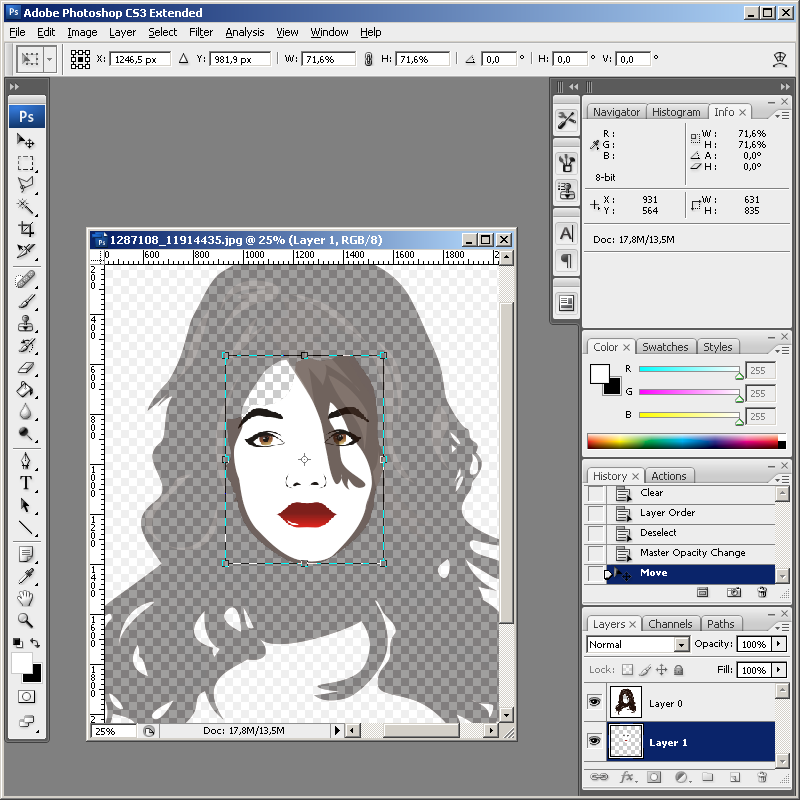
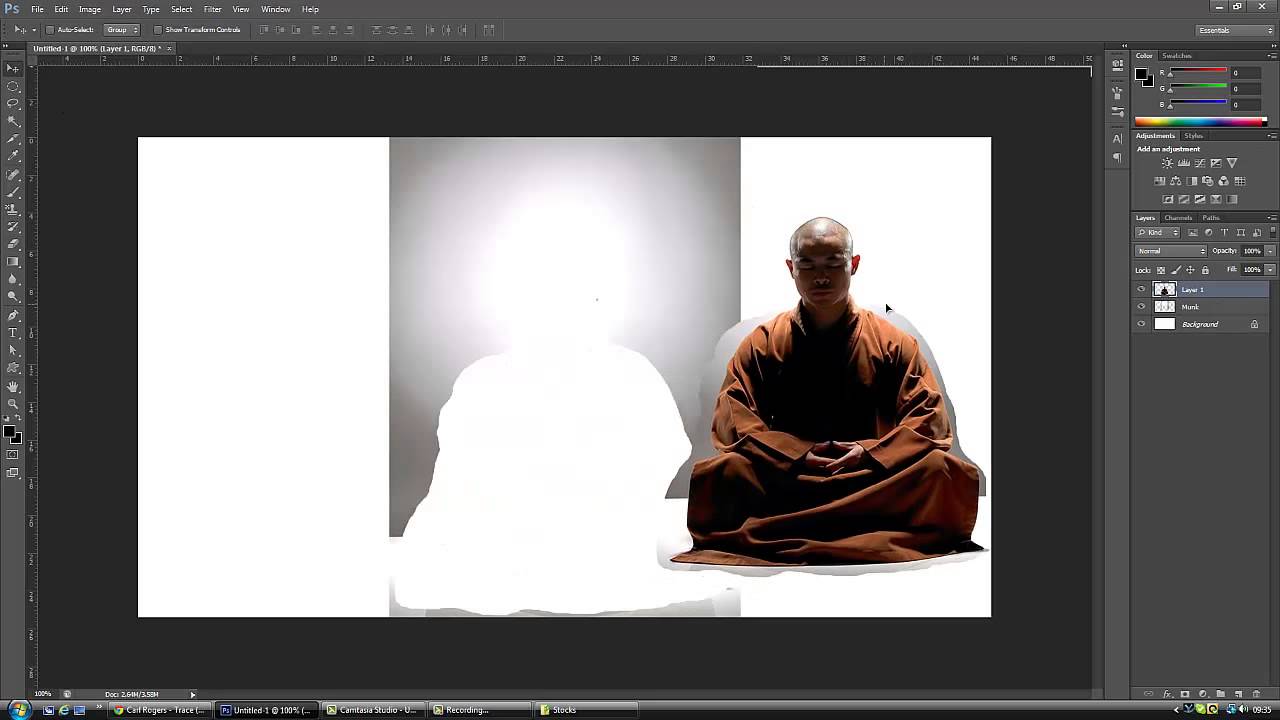
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, где вы можете выбирать слои и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного.
Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, где вы можете выбирать слои и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани.
В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного.
Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь на фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными частями контента независимо — самое большое преимущество использования слоев.
Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь на фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными частями контента независимо — самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой необходимо выбрать, чтобы внести в него изменения.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.

Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте посмотрим на функции, которые вы будете использовать чаще всего при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии выкройки, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки — фотография портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета.
Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки — фотография портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.
Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет. Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я перехожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок размера, который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, а инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть большая гибкость для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок.
Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я перехожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок размера, который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, а инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть большая гибкость для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.

- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать».
Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях.
Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения.
 Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите за пределы границы преобразования, чтобы повернуть содержимое. - Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
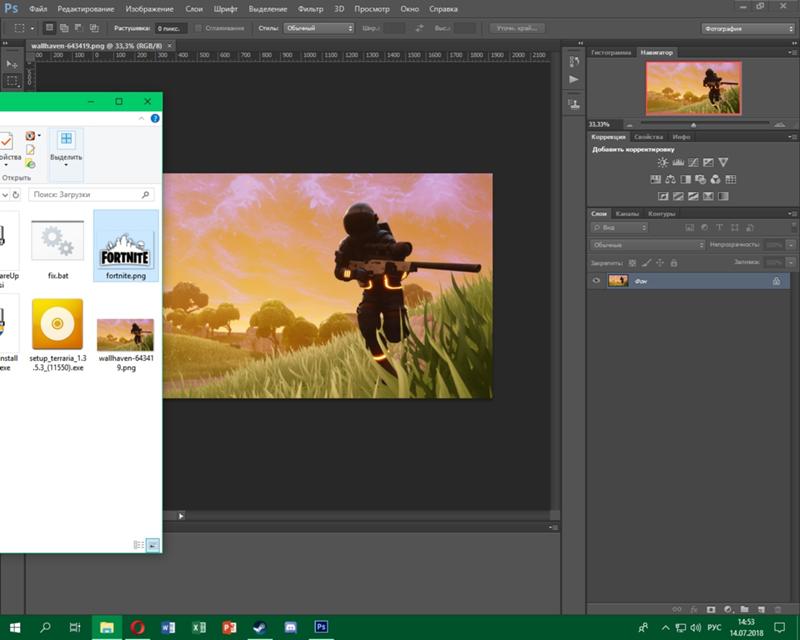
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения поверх того, какой слой выбран в данный момент. Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.
Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой. Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите, что хотите переместить добавленную фотографию, вы можете сделать это, просто выбрав соответствующий слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать.
Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите, что хотите переместить добавленную фотографию, вы можете сделать это, просто выбрав соответствующий слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы ограничить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть».
И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы ограничить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю для рисования, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Когда я перехожу к изображению и щелкаю для рисования, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.

- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев есть слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и попытаюсь переместить, и я просто получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем.
Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и попытаюсь переместить, и я просто получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя».
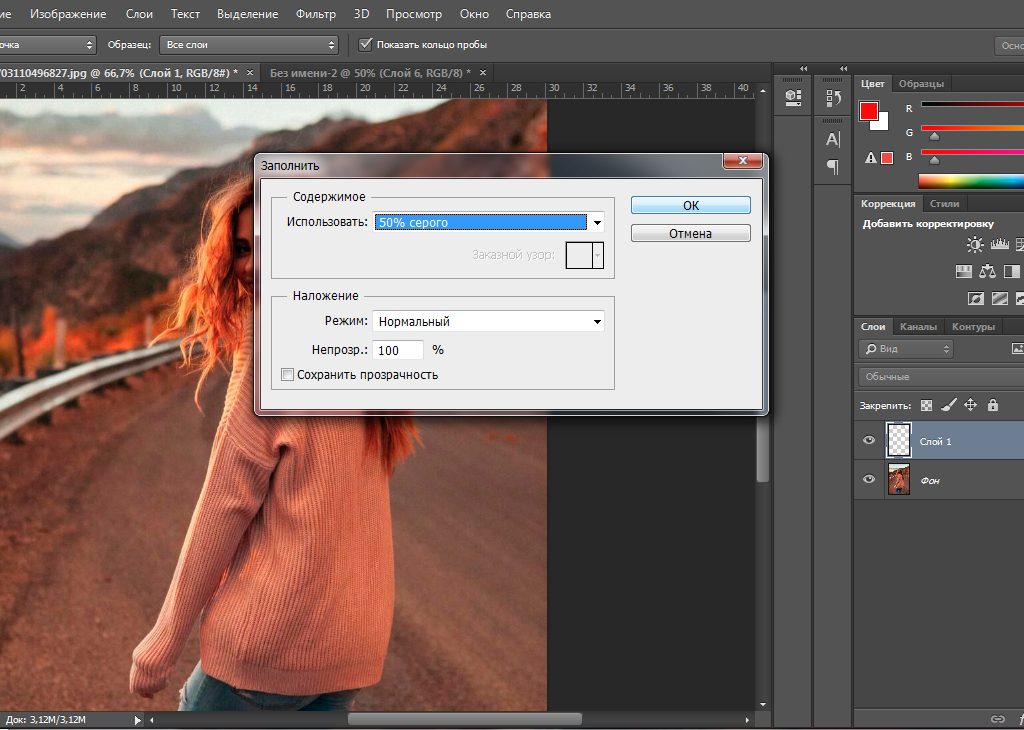
Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я собираюсь перейти в меню «Правка» и выбрать «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я собираюсь перейти в меню «Правка» и выбрать «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.

- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Использование масок слоя для корректировки частей фотографии
Корректирующий слой — это гибкий способ добавить корректировку к изображению без непосредственного изменения самого изображения. Каждый корректирующий слой имеет встроенную маску слоя. Вы можете добавить черный, белый или серый цвет к маске корректирующего слоя, чтобы нацелить коррекцию на определенную часть фотографии.
Добавьте корректирующий слой
- Выберите слой изображения на панели «Слои».
- Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» в нижней части панели «Слои».Выберите Hue / Saturation во всплывающем меню. На панели «Слои» над выбранным вами слоем появится корректирующий слой «Цветовой тон / насыщенность» с миниатюрой маски белого слоя. На панели «Свойства» отображаются элементы управления оттенком / насыщенностью для этого корректирующего слоя.

- На панели «Свойства» перетащите ползунок «Насыщенность» вправо, чтобы увеличить насыщенность цвета. Эта настройка теперь влияет на всю фотографию на слое ниже.
Добавьте градиент от черного к белому к маске корректирующего слоя
Черный на маске корректирующего слоя скрывает коррекцию; серый частично показывает регулировку; а белым — корректировка.Один из способов добавить черный, серый и белый к любой маске слоя, включая маску корректирующего слоя, — использовать градиент от черного к белому.
- На панели «Слои» убедитесь, что вокруг миниатюры маски слоя есть белая рамка. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Нажмите кнопку D на клавиатуре, чтобы установить цвета по умолчанию белый и черный на панели инструментов. Нажмите X, чтобы переключить цветовые рамки, чтобы черный был цветом переднего плана, а белый — цветом фона.
- На панели инструментов выберите инструмент «Градиент».
- На панели параметров убедитесь, что параметр «Градиент» отображает градиент от черного к белому.
 Если это не так, щелкните этот параметр, чтобы открыть редактор градиентов, выберите предустановку градиента от переднего плана к фону и нажмите кнопку «ОК».
Если это не так, щелкните этот параметр, чтобы открыть редактор градиентов, выберите предустановку градиента от переднего плана к фону и нажмите кнопку «ОК».
Совет: Если вы хотите добавить несколько градиентов к одной и той же маске слоя, выберите предустановку градиента от черного к прозрачному в редакторе градиентов. - На панели параметров выберите параметр «Линейный градиент».
Совет: Вы можете использовать формы градиента, отличные от линейного градиента, на маске слоя, выбрав другой тип градиента, например радиальный градиент, на панели параметров для инструмента «Градиент». - В окне документа щелкните область, в которой не требуется применять корректировку, и перетащите ее в сторону области, в которой необходимо применить корректировку, создавая градиент от черного к белому на маске слоя.
Белая часть градиента на маске слоя показывает полную настройку нижележащего слоя фотографии; оттенки серого на маске слоя постепенно скрывают корректировку; а черный цвет на маске слоя полностью скрывает корректировку.
 Это создает постепенный переход между областями фотографии, которые затронуты и не затронуты этим корректирующим слоем.
Это создает постепенный переход между областями фотографии, которые затронуты и не затронуты этим корректирующим слоем. - Если результат вас не устраивает, повторите предыдущий шаг, меняя длину или направление линии до тех пор, пока вы не будете удовлетворены. Вы также можете нарисовать маску корректирующего слоя с помощью кисти и черной, белой или серой краски, чтобы настроить маску.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или.Формат TIFF для сохранения слоев и масок слоев для будущего редактирования.
Как накладывать изображения в Photoshop
Поэкспериментируйте с режимами наложения.
Режимы наложения в Photoshop предоставляют уникальные способы комбинирования и перекрытия изображений. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенной области, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Вы можете применить преобразования к выделенной области, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения. Затем нажмите Enter или Return, чтобы применить оба преобразования.
Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция, используемая по умолчанию, самая медленная, но дает лучшие результаты.
.Выберите области, чтобы удалить фон, изолировать фотографии или объединить изображения
Создание выделения стало проще, быстрее и точнее, чем когда-либо, в новом пространстве «Выделение и маска», которое вы найдете в последней версии Photoshop.
В этом примере мы скроем фон верхнего слоя, чтобы показать содержимое слоя ниже.
Я могу начать с выбора любого инструмента выделения на панели инструментов, а затем щелкнуть кнопку «Выделить и замаскировать» на панели параметров выше, где даже без активного выделения я могу перейти в меню «Выделение» и выбрать «Выделение и маска». Это откроет область «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу области, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было. Это связано с режимом луковой кожи.
Это откроет область «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу области, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было. Это связано с режимом луковой кожи.
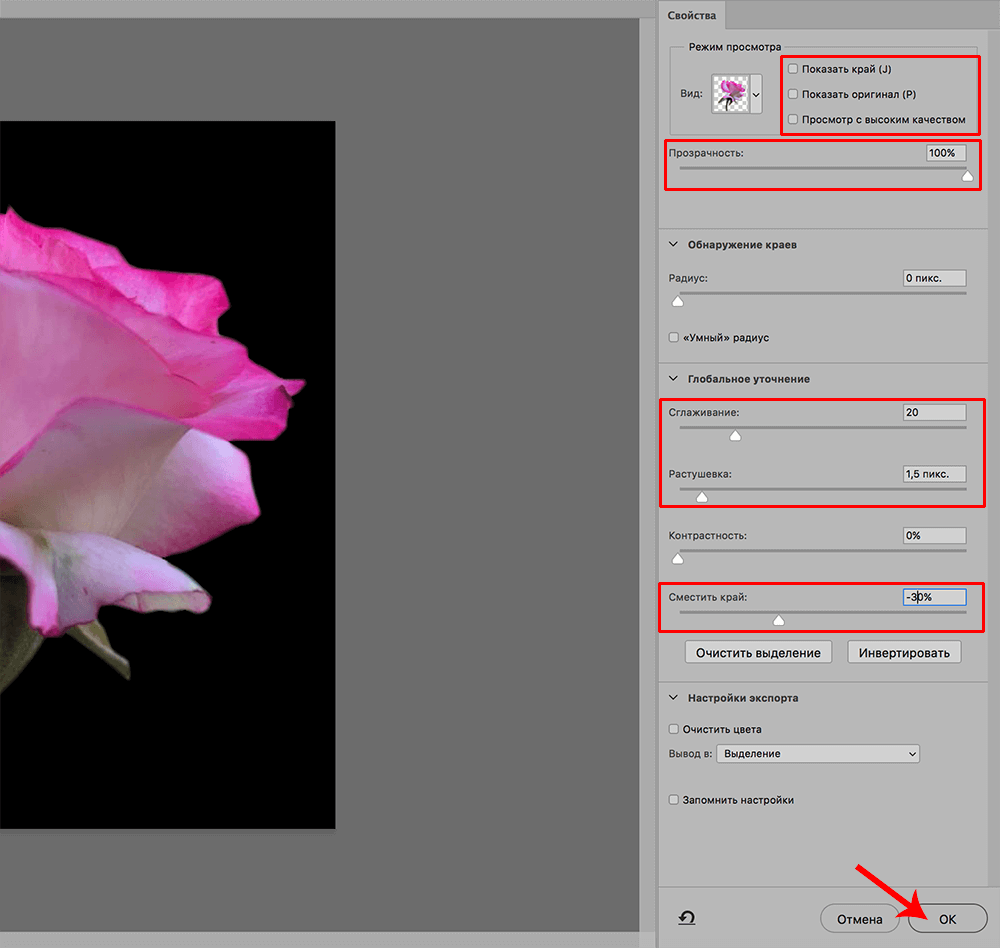
В правой части экрана я могу переместить ползунок «Прозрачность» вверх, чтобы просмотреть мои конечные результаты, переместить его полностью вниз, чтобы увидеть полный вид слоя, или переместить его где-нибудь посередине, чтобы получить сочетание двух.Затем я могу выбрать кисть Refine Edge и закрасить области, где объект переднего плана смешивается со слоем под ним. При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
На этом этапе я, возможно, захочу изменить вид. Мы были в режиме луковой кожи. Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы.Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, и рисовать на изображении, чтобы настроить его. Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы.Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, и рисовать на изображении, чтобы настроить его. Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Наконец, я могу выбрать, какой тип вывода мне нужен из этого меню. Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией со смещенным цветом и маской для удаления фона, открывая слой ниже.
Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией со смещенным цветом и маской для удаления фона, открывая слой ниже.
Вот пример использования замаскированного изображения, объединенного с другим изображением. Область «Выделение» и «Маска» отлично подходит для точного выбора для комбинирования изображений для использования в фотографиях и дизайнах. Попробуйте сегодня.
.Как удалить объекты с фотографии или изображения
Что вы узнали: Удаление объектов с помощью инструмента «Клонировать штамп»
Когда использовать инструмент Clone Stamp
Штамп клонирования эффективен, когда вам нужно точно скопировать детали и цвета из одной части изображения в другую область.
Используйте пустой слой для ретуширования Clone Stamp
Инструмент «Клонировать штамп» позволяет использовать пустой слой, чтобы отделить ретушь от основного изображения.
- Нажмите кнопку «Добавить новый слой» в нижней части панели «Слои».
- При активном новом слое нажмите кнопку блокировки положения в верхней части панели «Слои», чтобы новый слой оставался выровненным с фоновым слоем.
- На панели параметров инструмента «Клонировать штамп» установите в меню «Образец» значение «Текущий и ниже», чтобы скопировать детали из нижележащего слоя и разместить их на новом слое.
Определите область образца и нарисуйте новую деталь поверх объекта
- Выбрав инструмент «Клонировать штамп», щелкните область деталей, удерживая клавишу «Alt» (Windows) или «Option» (MacOS), чтобы задать точку выборки.Предварительный просмотр внутри указателя клонирования штампа показывает детали, которые вы будете использовать для ретуширования. Предварительный просмотр полезен для совмещения выбранных деталей с другими частями изображения.
- Проведите кистью по области, где вы хотите добавить выбранную деталь, чтобы покрыть объект.
 Во время работы перекрестие указывает, откуда копируется деталь.
Во время работы перекрестие указывает, откуда копируется деталь.
Проверьте результаты, чтобы проверить наличие повторяющихся деталей
Удаление объектов с помощью инструмента «Клонировать штамп» может иногда приводить к появлению деталей из области выборки, повторяющейся там, где вы использовали этот инструмент.
- Используйте инструмент Clone Stamp с кистью меньшего размера, чтобы скрыть очевидные повторяющиеся детали.
Сохраните свою работу
- Сохраните файл в формате PSD или TIFF, чтобы сохранить отдельный созданный вами слой ретуширования.
Как переместить одну картинку на другую в Photoshop. Работа со слоями в фотошопе, перемещение Как перемещать выделенный объект в фотошопе
Можно создавать на одном изображении различные слои, и затем с каждым слоем работать в фотошопе отдельно.
Слои можно перемещать. Для этого выбираете инструмент Перемещение (самый верхний на панели инструментов). Этому инструменту соответствует горячая клавиша V . Выбрав этот инструмент, выбирайте слой, который будете перемещать, и двигаете его.
Этому инструменту соответствует горячая клавиша V . Выбрав этот инструмент, выбирайте слой, который будете перемещать, и двигаете его.
Откройте в программе Adobe Photoshop CS5 какое-либо изображение, и напишите на нем текст. Текст у Вас разместится на новом слое, и Вы сможете его инструментом
Также перемещение можно сделать с помощью стрелок перемещения курсора на клавиатуре компьютера. Если просто нажимать стрелки, слой с каждым нажатием будет перемещаться на один пиксель, а если при этом удерживать нажатой клавишу Shift — слой сразу перемещается на десять пикселей.
На панели параметров инструмента Перемещение Вы увидите опцию Автовыбор . Если этот параметр включить, то когда Вы будете кликать по изображению, автоматически будет становиться активным слой. на котором находится та часть изображения, на которую кликнули.
Также на панели параметров есть опция Показать управляющие элементы
 Если Вы сделаете ее активной, то при нажатии на изображение вокруг фрагмента активного слоя будет появляться рамка, двигая границы которой, Вы сможете изменять размеры фрагмента. Если будете двигать мышкой внутри границы — Вы будете передвигать изображение, а если Вы будете двигать мышкой снаружи границы — то будете поворачивать изображение. Чтобы изменить размеры фрагмента, не нарушая его пропорций, необходимо двигать рамку за угол. с нажатой клавишей Shift .
Если Вы сделаете ее активной, то при нажатии на изображение вокруг фрагмента активного слоя будет появляться рамка, двигая границы которой, Вы сможете изменять размеры фрагмента. Если будете двигать мышкой внутри границы — Вы будете передвигать изображение, а если Вы будете двигать мышкой снаружи границы — то будете поворачивать изображение. Чтобы изменить размеры фрагмента, не нарушая его пропорций, необходимо двигать рамку за угол. с нажатой клавишей Shift .Можно перетаскивать слои из картинки к картинке, создавая таким образом коллажи. Для этого располагаете картинки рядом на рабочей области. инструментом
Кроме того, можно слои перемещать в палитре друг относительно друга. В этом случае изменяется их взаимное расположение, и перекрывать они друг друга будут уже иначе.
Обратите внимание: фон является одновременно задним планом изображения, его невозможно передвинуть, или изменить размеры. На палитре слоев напротив этого слоя Вы увидите значок навесного замка. Чтобы иметь возможность изменить этот слой, необходимо , а заблокированный слой удалить. Любой слой можно сделать задним планом, с помощью меню
На палитре слоев напротив этого слоя Вы увидите значок навесного замка. Чтобы иметь возможность изменить этот слой, необходимо , а заблокированный слой удалить. Любой слой можно сделать задним планом, с помощью меню
Какие еще есть виды фиксирования изображения, кроме варианта создания заднего плана? В палитре выше списка слоев Вы увидите надпись Закрепить , а правее надписи различные значки.
Первый значок блокирует изображение по прозрачных пикселям. Если Вы сделаете слой заблокированным по этому параметру, любые изменения на нем будут происходить только в тех местах, где пиксели непрозрачные.
Откройте в программе фотошоп картинку с прозрачным фоном. Или сделайте такую: сначала откройте изображение с белым фоном, преобразуйте его в формат GIF, и откройте преобразованное изображение, с расширением GIF. Затем выберите инструмент
 Фон станет прозрачным.
Фон станет прозрачным.Заблокируйте слой по прозрачным пикселям. И попробуйте по изображению провести кистью. Кисть будет красить только там, где пиксели непрозрачные.
Следующий вид блокировки — сохранение цвета пикселей. В этом режиме нельзя использовать инструменты рисования и изменения цвета, но изображение можно перемещать. и изменять его размеры.
Блокировка по перемещениям позволяет нам изменять цвет пикселей, но не позволяет перемещать слой, или изменять его размеры.
Полная блокировка полностью блокирует слой, и на нем ничего уже нельзя сделать.
Слои можно связывать — выделяете несколько слоев, и нажимаете внизу палитры слоев на изображение цепи. После связывания слоев, если Вы их будете перемещать, они будут перемещаться все сразу. Напротив названия каждого слоя при этом появится значок цепи. Повторное нажатие на значок приведет к снятию связывания.
Также перемещать несколько слоев одновременно можно, просто выделив нужные, и передвигая их инструментом Перемещение на изображении.
Слои можно помещать в группы. Группы — что-то вроде папки для слоев. Выделите несколько слоев, затем нажмите на значок в верхнем правом углу палитры, и выберите пункт
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Photoshop – программа, позволяющая изменять фотографии до неузнаваемости. Однако первый инструмент, с которым стоит познакомиться каждому, кто хочет научиться редактировать изображение – выделение и вырезание. В данной статье мы рассмотрим способы, при помощи которых вы сможете вырезать как простой, так и сложный объект, а также выполнить его масштабирование.
Как вырезать простой объект в Фотошопе и вставить на другое изображение
Чтобы отредактировать изображение в Фотошоп, а затем переместить его на другую картинку, нужно, прежде всего, научиться делать выделение. Ниже мы приведем три простых способа, овладеть которыми сможет любой.
1. Использование инструмента «Прямоугольная область» или «Овальная область». Такой способ подойдет, если вам нужно выделить и вырезать простое изображение геометрической формы.
Для этого нажмите правой кнопкой мыши по данному значку (второй сверху).
Выделите нужную вам область.
Затем переместите выделенную область на другую картинку, либо просто перетяните ее на соседнюю вкладку.
2. Использование инструмента «Волшебной палочки» («Magic Wand»). Данный инструмент относят к разряду наиболее простых. Однако главным его плюсом, помимо легкости освоения, является быстрота проводимых манипуляций. К тому же, данная функция доступна во всех версиях программы. Благодаря интеллектуальному алгоритму, редактор самостоятельно определяет оттенки пикселей, граничащие с другими частями фотографии. Поэтому ее использование рекомендуется на ярких, многоцветных фото. Как же сделать выделение при помощи «Волшебной палочки»?
Прежде чем приступить к работе, выберите картинку, из которой вам нужно перенести объект на другое изображение, а также фон.
Найдите панель базовых инструментов (она расположена в левой части экрана), кликнете на четвертый сверху элемент и выберите «Волшебную палочку».
Далее вам нужно кликнуть на необходимый участок картинки, чтобы появилось выделение. Помните, что данный инструмент работает на основе поиска подходящих по цвету пикселей, поэтому с его помощью лучше всего выделять большие объекты – траву, небо.
Помните, что данный инструмент работает на основе поиска подходящих по цвету пикселей, поэтому с его помощью лучше всего выделять большие объекты – траву, небо.
Если «Волшебная палочка» выбрала не весь участок, то добавьте отсутствующую зону к общему выбору. Для этого вам нужно зажать клавишу Shift и одновременно щелкнуть правой кнопкой мыши на невыделенную площадь.
Для того, чтобы перенести выделенную область на другую картинку, смените инструмент на курсор (первый на базовый панели). Левой кнопкой мыши зажмите выделенный участок и перенесите его на соседнюю вкладку.
3. Использование инструмента «Быстрое выделение» (Quick Selection). Этот способ считают одним из самых простых и удобных. Он относится к разряду базовых, а поэтому работе с ним нужно научиться всем пользователям редактора, которые хотят в полной мере освоить программу.
Возможно вас заинтересует: Знакомство с фотошопом! Панель инструментов!Пошаговая инструкция для «Быстрого выделения»:
Находится данный инструмент в той же вкладке, что и «Волшебная палочка». Напоминаем путь: «Панель инструментов»-«Выделение»-«Быстрое выделение». Данная функция работает по принципу кисти, что позволяет сделать форменное выделение по контрастным границам. Выбираете самостоятельно размер и диаметр участка, который будет захвачен.
Напоминаем путь: «Панель инструментов»-«Выделение»-«Быстрое выделение». Данная функция работает по принципу кисти, что позволяет сделать форменное выделение по контрастным границам. Выбираете самостоятельно размер и диаметр участка, который будет захвачен.
После того как вы выбрали инструмент, наведите курсор на необходимую область.
Добавлять границы выделения можно либо при помощи растягивания, либо при помощи щелчков левой кнопкой мыши по соседним областям.
Если результат вас не удовлетворил, то, чтобы отменить действие нажмите на сочетание горячих клавиш «Ctrl+D» и попробуйте еще раз.
Как вырезать сложный объект в Фотошопе
Для того чтобы вырезать сложный объект существует несколько вариаций действий. Ниже мы рассмотрим самые распространенные и наименее трудоемкие из них.
1. Использование инструмента «Маска».
Объект, который относят к сложным, по обыкновению нельзя вырезать при помощи «Лассо». Поэтому, если вам, например, нужно вырезать с фотографии человека или животное, то для этого применяется выделение при помощи маски. Каким образом его можно выполнить?
Каким образом его можно выполнить?
Зайдите в редактор, откройте нужную вам картинку, использовав вкладку «Открыть» в меню «Файл».
Затем обратите внимание на окошко «Слои» (при стандартных настройках оно находится в правом нижнем углу). Вы увидите, что появился новый слой с миниатюрой открытой картинки. Если данный слой не выделен, то щелкните по нему один раз левой кнопкой мыши.
В боковом меню выберите значок «Быстрая маска» («Quick Mask»).
После этого выбираем кисть любой формы. Устанавливаем на нее «непрозрачность» и «нажим» на 100 процентов, а затем обводим необходимую область. Цвет данной кисти после нажатия на «Быструю маску» приобретет черный цвет, а выделенный участок будет подсвечен полупрозрачным красным слоем. Чтобы точно охватит контур выделяемого участка, изменяйте размеры кисти, а также меняйте нажим (например, для того, чтобы обвести полупрозрачную ткань нужно установить данный параметр на 50%).
После того как вы выделили объект, нажмите левой кнопкой мыши на значок «Быстрой маски». Вы увидите, что вся выделенная зона покрыта по периметру пунктирными линиями.
Вы увидите, что вся выделенная зона покрыта по периметру пунктирными линиями.
Теперь вы можете вырезать выделенный участок на другой слой или переместить его на совершенно другую картинку.
2. Использование инструмента «Магнитное Лассо».
Данный инструмент относится к группе более сложных. Однако та польза, которую он вам принесет, стоит нескольких минут, потраченных на его освоение.
Возможно вас заинтересует: 3 простых способа сделать размытым фон в фотошопеСуть действия данного инструмента в особом алгоритме, который ищет край объекта, а не похожие по цвету пиксели. Это позволяет сделать более точное выделение сложной области.
Как пользоваться «Магнитным лассо»?
Выберите фотографию, которая будет иметь сложный для выделения объект. На первоначальном этапе, в качестве тренировки, лучше выбирать картинки с объектами, которые сильно контрастируют с фоном. Так вам будет удобнее проставлять границы.
Увеличьте масштаб картинки (В меню «Просмотр» вкладка «Увеличить»), а затем выберите «Магнитное лассо».
Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Затем отпустите его и просто перемещайте курсор по краю объекта. Постепенно будет создаваться выделение.
Контур автоматически закроется, когда первая точка лассо соединиться с последней.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Теперь вы без труда сможете вырезать и вставить данную область на другую картинку.
Как уменьшить вырезанный объект в Фотошопе
Уменьшить (или увеличить) вырезанный объект очень просто. Для этого используйте комбинацию клавиш «CTRL + T» и при помощи мышки сожмите его до нужного размера. Есть и другой способ.
Откройте вкладку «Редактирование» и выберите там пункт «Трансформирование». После активации данной функции выделяются границы предмета, которые будут окружены маленькими квадратиками. Наведите курсор на любую область этой границы, а затем зажмите левую кнопку мыши. Потяните фрагмент внутрь, чтобы сделать его меньше. Если вам необходимо сохранить пропорции, то при трансформации зажмите «Shift». Чтобы сохранить внесенные изменения, нажмите клавишу «Enter».
Наведите курсор на любую область этой границы, а затем зажмите левую кнопку мыши. Потяните фрагмент внутрь, чтобы сделать его меньше. Если вам необходимо сохранить пропорции, то при трансформации зажмите «Shift». Чтобы сохранить внесенные изменения, нажмите клавишу «Enter».
Теперь, изучив инструменты Photoshop, позволяющие сделать выделение необходимой области и вырезать ее на другое изображение, вы сможете создавать различные коллажи. Эта функция будет полезна как дизайнерам, так и рядовым пользователям, которые решили реализовать при помощи редактора свое творческое начало.
из этого туториала вы узнаете, как переместить изображение или слой из одного документа Photoshop в другой. Вы узнаете, как копировать и вставлять изображения между документами, как дублировать слой и как перетаскивать изображения между документами тремя способами.
когда дело доходит до смешивания и композитинга изображений, Adobe Photoshop является бесспорным чемпионом. На самом деле, Photoshop дает нам так много интересных и мощных способов объединения изображений, что наше творчество ограничены только нашими навыками и воображением. Но прежде чем мы сможем начать комбинировать изображения, нам сначала нужно знать, как получить несколько изображений в один документ. Если вы новичок в Photoshop, смешивание даже двух фотографий может показаться невыполнимой задачей. Это потому, что Photoshop открывает каждое изображение в отдельном документе. Чтобы смешивать или комбинировать изображения, они должны быть в тот же документ.
Но прежде чем мы сможем начать комбинировать изображения, нам сначала нужно знать, как получить несколько изображений в один документ. Если вы новичок в Photoshop, смешивание даже двух фотографий может показаться невыполнимой задачей. Это потому, что Photoshop открывает каждое изображение в отдельном документе. Чтобы смешивать или комбинировать изображения, они должны быть в тот же документ.
в предыдущем уроке, мы узнали все о вкладками и плавающие окна документов в Photoshop. Мы также научились просматривать и упорядочивать несколько открытых изображений на экране с помощью Photoshop макеты нескольких документов . В этом уроке мы рассмотрим то, что узнали, и рассмотрим пять различных способов простого перемещения изображений между документами.
что вы узнаете
начнем с основных скопировать и вставить метод. Тогда мы научимся дублировать слой от документ в другой. Наконец, мы рассмотрим три способа перетащить изображение между документами. Мы научимся перетаскивать изображения между документами с вкладками, между документами в многодокументном макете и между двумя плавающими окнами документов. После того, как вы видели, как они все работают, вы можете выбрать метод, который вам больше нравится! Я буду использовать Photoshop CC но этот учебник полностью совместим с Photoshop CS6.
Мы научимся перетаскивать изображения между документами с вкладками, между документами в многодокументном макете и между двумя плавающими окнами документов. После того, как вы видели, как они все работают, вы можете выбрать метод, который вам больше нравится! Я буду использовать Photoshop CC но этот учебник полностью совместим с Photoshop CS6.
Открытие Изображений В Photoshop
следовать вперед, вам будут нужны 2 изображения. Вот, я использовал Adobe Bridge для перехода к папке, содержащей фотографии, которые я буду использовать. Чтобы открыть их в Photoshop, я нажму на первое изображение слева, чтобы выбрать его. Затем, чтобы выбрать второе изображение, я нажму и удержу клавишу Shift ключ и нажмите на второе изображение. С обеих фотографий выбран, я дважды щелкните на любом изображении откройте их в Photoshop :
Выбор и открытие двух изображений в Photoshop из Adobe Bridge..
по умолчанию Photoshop открывает изображения как документы с вкладками, при этом одновременно отображается только один документ. Вот мое первое изображение (портретное фото от Adobe Stock):
Вот мое первое изображение (портретное фото от Adobe Stock):
Первая из двух фотографий открывается в Photoshop. Фото: Адобе Запас.
для переключения между открытыми изображениями, то нажмите на кнопку tabs в верхней части окна документа. Я переключусь на свое второе изображение, нажав на его вкладку:
Щелкните вкладку документ для просмотра второго открытого изображения.
и теперь мы видим мое второе изображение. Я использую это изображение как текстуру, чтобы слиться с исходным изображением. Мы узнаем, как быстро смешивать изображения вместе в конце этого урока (текстура фото от Adobe Сток):
Второе изображение. Фото кредит: Adobe Stock.
Как Перемещать Изображение Между Документами
Метод 1: Копировать И Вставить
первый метод перемещения изображений между документами-копирование и вставка изображений из одного документа в другой. Чтобы скопировать и вставить изображение, сначала выберите документ, содержащий изображение, которое вы хотите переместить. Когда документ активен, выберите изображение внутри документа, выберите меню в строке меню и выбрав все . Чтобы скопировать изображение, перейдите к Edit меню и выберите скопировать . Перейдите к документу, в который нужно вставить изображение. Затем поднимитесь к Edit меню и выберите вставить . Вставленное изображение появится на отдельном слое над исходным изображением на панели слоев.
Когда документ активен, выберите изображение внутри документа, выберите меню в строке меню и выбрав все . Чтобы скопировать изображение, перейдите к Edit меню и выберите скопировать . Перейдите к документу, в который нужно вставить изображение. Затем поднимитесь к Edit меню и выберите вставить . Вставленное изображение появится на отдельном слое над исходным изображением на панели слоев.
Шаг 1: Выберите Первый Документ
пойдем через шаги для копирования и вставки изображения между документами, используя мои изображения в качестве примера. Я хочу переместить изображение текстуры в тот же документ, что и изображение портрета. Поэтому первое, что я сделаю, это выберу «текстуру».jpg » документ, нажав на его tab :
Выбрав документ, который содержит изображения, которые будут скопированы. Шаг 2: Выберите Изображениечтобы выбрать само изображение, я подойду к выберите меню в строке меню в верхней части экран. Тогда я выберу все . Это помещает выделенный контур вокруг моего изображения, давая мне знать, что изображение выбрано:
Это помещает выделенный контур вокруг моего изображения, давая мне знать, что изображение выбрано:
с выбранным изображением, я скопирую его в буфер обмена, перейдя к Edit меню в строке меню и выбрав скопировать :
Переход к правке > копировать Шаг 4: Переключитесь На Второй ДокументВыбор документа, в который я хочу вставить изображение.
прежде чем вставить изображение в Документ, давайте сначала посмотрим в мой панель «слои» . Панель «слои» позволяет просматривать все слои документа. Мы узнаем все о слои в других учебниках. Сейчас заметил, что образ сидит на фоновый слой . Тот Фоновый слой в настоящее время является единственным слоем в документе:
Панель слоев, отображающая исходное изображение документа. Шаг 5: Вставьте Изображениевставить свою текстуру, я пойду до Edit вставить :
Перейдите в меню Правка > Вставить.фотошоп вставить текстуру в документ. Похоже, моя текстура фото теперь только фотография в документе. Это потому, что текстура фото сидит перед портретной фотографии. Поскольку обе фотографии имеют одинаковый размер, изображение текстуры блокирует изображение портрета из поля зрения:
Похоже, моя текстура фото теперь только фотография в документе. Это потому, что текстура фото сидит перед портретной фотографии. Поскольку обе фотографии имеют одинаковый размер, изображение текстуры блокирует изображение портрета из поля зрения:
Текстура.jpg «изображение было вставлено в» портрет.jpg » документ изображения.
для подтверждения того, что документ действительно содержит оба изображения, давайте посмотрим еще раз на панели слоев. На этот раз мы видим, что теперь у нас не один, адва слои. Тот исходное портретное изображение все еще находится на фоновом слое. И, Photoshop поместил изображение текстуры на совершенно новый слой, названный «слой 1», над ним. Конечно, теперь оба изображения находятся в одном документе:
Панель слоев теперь показывает оба изображения в одном документе в фотошопе.Восстановление Документов
Это первый способ перемещения изображений между документами. Если вы хотите следовать вместе со следующими методами, вам сначала нужно сбросить два документа назад к их исходным значениям. Сначала мы сбросим документ, в который вы вставили изображение. Убедитесь, что документ все еще активен. Затем поднимитесь к Edit Отменить Вставить . Это удаляет вставленное изображение из документа, оставляя только исходное изображение:
Сначала мы сбросим документ, в который вы вставили изображение. Убедитесь, что документ все еще активен. Затем поднимитесь к Edit Отменить Вставить . Это удаляет вставленное изображение из документа, оставляя только исходное изображение:
затем переключитесь на документ, содержащий скопированное изображение. Чтобы удалить выделение контура со всего изображения, перейти к выберите меню и выберите снимите . И с этим, вы готовы перейти к следующему методу:
Выберите > Отменить выбор.Способ 2: Дублирование Слоя
Далее мы научимся перемещать изображение из одного документа Photoshop в другой, дублируя слой. Во-первых, убедитесь, что выбран документ, содержащий изображение для перемещения. Подойдите к пласт меню в строке меню и выберите Дублировать Слой . В диалоговом окне дублировать слой присвойте слою имя (необязательно). В пункт назначения раздел диалогового окна, выберите другой документ в качестве места назначения. Затем нажмите кнопку ОК. Изображение появится на новом слое в другом документе.
Затем нажмите кнопку ОК. Изображение появится на новом слое в другом документе.
Шаг 1: Выберите Документ, Содержащий Изображение Для Перемещения
давайте рассмотрим шаги более подробно. Во-первых, так как я хочу переехать текстура изображения в документ портретной фотографии, я выберу мою » текстуру.jpg » документ, нажав на его вкладку:
Выбор документа, содержащего перемещаемое изображение.Если мы посмотрим на панели слоев, мы увидим мое изображение текстуры, сидя на фоновом слое. Это слой, который мы собираемся дублировать:
Панель слоев, показывающая текстуру фото. Шаг 2: Выберите «Дублировать Слой» В Меню Слойдублировать слой, Я подойду к пласт меню в строке меню. Тогда я выберу Дублировать Слой :
Переход к Layer > Duplicate Layer. Шаг 3: Установите Другой Документ В Качестве Назначенияоткроется диалоговое окно дубликат слоя Photoshop. В верхней части диалогового окна отображается имя дублируемого слоя. В моем случае, это фоновый слой. По умолчанию Photoshop просто добавляет слово «копировать» в конец слоя. исходное имя. Это имя станет именем слоя («фоновая копия»), когда он будет перемещен в другой документ. Но вы можете дать дубликат слоя более описательное имя. Поскольку этот слой содержит мое изображение текстуры, я изменю имя слоя на «текстура».
По умолчанию Photoshop просто добавляет слово «копировать» в конец слоя. исходное имя. Это имя станет именем слоя («фоновая копия»), когда он будет перемещен в другой документ. Но вы можете дать дубликат слоя более описательное имя. Поскольку этот слой содержит мое изображение текстуры, я изменю имя слоя на «текстура».
на пункт назначения раздел, выберите документ, в который вы хотите переместить изображение в качестве места назначения. Я выберу свой «портрет.документ jpg». Когда будете готовы, нажмите кнопку ОК. Photoshop дублирует слой и отправляет его на другой документ:
Установка другого документа в качестве целевого для слоя. Шаг 4: Переключитесь На Другой Документ
я переключусь на свой «портрет».jpg » документ, нажав на его вкладку:
Перейдите на вкладку для переключения документов.
и если мы посмотрим на панели слоев, то увидим мой слой «текстура», который содержит мое текстурное изображение, теперь сидящее над портретной фотографией на фоновом слое. Оба изображения теперь в том же документе:
Оба изображения теперь в том же документе:
Сброс Документа
еще раз, если вы следуете вместе с каждым методом, вам нужно будет сбросить документы, прежде чем продолжить. На этот раз единственный документ, который нам нужно сбросить, — это тот, в который мы переместили изображение (в моем случае «портрет.документ jpg»). Чтобы удалить дубликат слоя из документа, перейдите к Edit меню в строке меню и выберите Отменить Дубликат Слоя :
Перейдите в меню Правка > отменить дубликат слоя.Метод 3: Перетащите Между Вкладками Документов
следующие несколько способов перемещения изображений между документами включают перетаскивание изображения. Начнем с того, что научимся перетаскивать изображение между документами с вкладками. Сначала выберите документ, содержащий изображение, которое требуется переместить. Выберите Переместите Инструмент С панели инструментов . Нажмите на изображение и перетащите его вверх и на tab другой документ.![]() Подождите, пока Photoshop переключит документы. Затем перетащите изображение с вкладки вниз в окно документа. Нажмите и удерживайте клавишу Shift нажмите и отпустите кнопку мыши, чтобы перетащить и центрировать изображение в документе.
Подождите, пока Photoshop переключит документы. Затем перетащите изображение с вкладки вниз в окно документа. Нажмите и удерживайте клавишу Shift нажмите и отпустите кнопку мыши, чтобы перетащить и центрировать изображение в документе.
Шаг 1: Выберите Документ С Изображением, Которое Вы Хотите Переместить
еще раз, я начну с выбора документа, который содержит мое изображение текстуры. Я сделаю это, нажав на вкладку документа:
Выбор » текстуры.документ jpg». Шаг 2: Выберите Инструмент Переместитьчтобы перетащить изображение, нам понадобится Photoshop Переместите Инструмент . Я выберу инструмент переместить из панели инструментов в левой части экрана:
Выбор хода Инструмент. Шаг 3: перетащите изображение на вкладку другого документас помощью инструмента переместить в руке, я нажму на мое изображение текстуры. Затем я перетащу его вверх и на tab для моего «портрета.документ jpg»:
Щелкните и перетащите изображение текстуры на вкладку документа портрета.
 Шаг 4: Перетащите С Вкладки В Документ
Шаг 4: Перетащите С Вкладки В Документдержите кнопку мыши нажатой и курсор мыши непосредственно над вкладкой, пока не увидите Photoshop переключения документов. В мой случай, я буду ждать, пока он переключится с моего текстурного изображения на мое портретное изображение. Затем я перетащу изображение текстуры с вкладки вниз в окно портретного документа:
Как только Photoshop переключит документы, перетащите изображение в документ. Шаг 5. Отпустите Кнопку Мыши
чтобы поместить изображение в документ, нажмите и удерживайте клавишу Shift ключ. Затем я отпущу кнопку мыши. Клавиша Shift используется для центрирования изображения в документ. Если вам не нужно центрировать изображение, отпустите кнопку мыши, не удерживая Shift. Если вы посмотрите на панель слоев, вы увидите, что оба изображения теперь находятся в одном документе:
Удерживайте Shift и отпустите кнопку мыши, чтобы переместить и центрировать изображение.Сброс Документа
давайте сбросим документ, чтобы мы могли перейти к четвертому методу. Чтобы удалить изображение, которое вы перетащили в документ, перейдите к Edit меню и выберите Отменить Перетаскивание Слоя :
Чтобы удалить изображение, которое вы перетащили в документ, перейдите к Edit меню и выберите Отменить Перетаскивание Слоя :
Метод 4: Перетащите С Помощью Макета Нескольких Документов
мы видели, как перетащить между двумя вкладками документов. Теперь давайте узнаем, как перетащить изображение из одного документа в другой, используя один из нескольких слоев документа в Photoshop. Мы узнали все о макеты нескольких документов в предыдущем уроке.
перейти к окно меню в строке меню выберите организовать и выберите 2-вверх по вертикали макет. Это помещает два документа рядом на экране. Выберите Переместите Инструмент на панели инструментов. Нажмите на изображение, которое вы хотите переместить, и перетащите его в другое окно документа. Нажмите и удерживайте Shift и отпустите кнопку мыши, чтобы перетащить и центрировать изображение в документе. Поднимитесь на окно, выберите организовать , выберите объединить все на вкладках для возврата к представлению документа с вкладками по умолчанию.
Шаг 1: Выберите Макет» 2-вверх по вертикали»
Я начну с того, что подойду к окно меню в строке меню и выбрав организовать . Оттуда я выберу 2-вверх по вертикали планировка:
Будет «окно» > «упорядочить» > 2-вверх по вертикали.
Это оба мои документы бок о бок друг с другом, что позволило мне видеть оба изображения одновременно:
Оба изображения видны на экране. Шаг 2: Выберите Инструмент Переместить Выбор инструмента перемещения. Шаг 3: Нажмите И Перетащите Изображение В Другой Документ
выбрав инструмент переместить, я нажму на изображение текстуры и, удерживая нажатой кнопку мыши, перетащу его в окно документа портретной фотографии:
Перетаскивание фотографии текстуры в другой документ рядом с ней. Шаг 4. Отпустите Кнопку Мыши
чтобы удалить и центрировать текстуру изображения, я нажму и удерживайте Shift , тогда я отпущу кнопку мыши. Photoshop копирует изображение текстуры из исходного документа в документ портрета:
Перетаскивание фотографии текстуры в другой документ рядом с ней.
 Шаг 5: Выбрать «Консолидация всех вкладок»
Шаг 5: Выбрать «Консолидация всех вкладок»чтобы переключить режим просмотра с» 2-вверх по вертикали » на режим просмотра документа с вкладками по умолчанию, перейдите к окно выберите организовать , выберите объединить все на вкладках :
Перейдите в окно > упорядочить > объединить все в вкладки.и теперь мы возвращаемся к представлению по умолчанию, с обоих изображений в одном документе:
По умолчанию вкладок представление документа.Сброс Документа
еще раз, чтобы вернуть документ в исходное состояние, чтобы мы могли посмотреть на окончательный способ перемещения изображений между документами, перейдите к Edit меню и выберите Отменить Перетаскивание Слоя :
Перейдите в меню Правка > отменить перетаскивание слоя.Метод 5: Перетаскивание Между Плавающими Окнами
наконец, давайте научимся перемещать изображение из одного документа в другой Photoshop, перетащив его между двумя плавающие окна . Поднимитесь на окно выберите организовать и выберите Float All in Windows . Оба изображения будут видны внутри плавающего документа. Выберите Переместите Инструмент . Щелкните внутри окна изображения, которое вы хотите переместить и перетащите его в другое окно. Нажмите и удерживайте Shift и отпустите кнопку мыши, чтобы удалить и центрировать изображение внутри документа. Чтобы вернуться к представлению документа с вкладками, перейдите к окно выберите организовать и выберите объединить все на вкладках .
Поднимитесь на окно выберите организовать и выберите Float All in Windows . Оба изображения будут видны внутри плавающего документа. Выберите Переместите Инструмент . Щелкните внутри окна изображения, которое вы хотите переместить и перетащите его в другое окно. Нажмите и удерживайте Shift и отпустите кнопку мыши, чтобы удалить и центрировать изображение внутри документа. Чтобы вернуться к представлению документа с вкладками, перейдите к окно выберите организовать и выберите объединить все на вкладках .
Шаг 1: Float All in Windows
чтобы переключить вид с вкладок на плавающие окна, я перейду к окно меню и выберите организовать . Тогда я выберу Float All in Windows :
собираюсь «Окно» > «упорядочить» > поплавок Все в Windows.это помещает каждое изображение в плавающее окно документа. Нажмите на серую область вкладки в верхней части окна, чтобы перетащить и переместить их на экране, так что это легко перетащить изображение из одного окна в другое:
Каждая фотография отображается в отдельном плавающем окне.
 Шаг 2: Выберите Инструмент Переместить
Выбор инструмент перемещения.
Шаг 2: Выберите Инструмент Переместить
Выбор инструмент перемещения.Шаг 3: Перетащите Изображение В Другое Плавающее Окно
выбрав инструмент переместить, я нажму на изображение текстуры и перетащу его в окно, в котором находится мое портретное изображение:
Перетаскивая изображения из одного окна в другое. Шаг 4. Отпустите Кнопку Мыши
чтобы поместить и центрировать изображение внутри портретного документа, нажмите и удерживайте клавишу Shift ключ, то я отпущу мышь кнопка:
Фотография текстуры теперь отображается в обоих окнах. Шаг 5: Снова Переключиться На Вкладки Вид
теперь, когда оба изображения находятся в одном документе, я переключусь с плавающих окон обратно на документы с вкладками, перейдя к окно, выберите организовать и выберите объединить все на вкладках :
Перейдите в окно > упорядочить > объединить все в вкладки.оба изображения теперь в том же документе с вкладками:
Снова вернитесь к представлению документа с вкладками.
Смешивание Изображений Вместе
Если мы посмотрим на мою панель слоев, мы увидим мое изображение текстуры (на» слое 1″), сидящее над моим портретным изображением (на фоновом слое). Причина, по которой текстура блокирует портрет из вида, заключается в том, что слой текстуры режим наложения в настоящее время установлено в нормальный . Опцию режима наложения в верхнем левом слоев панель:
Режим наложения для слоя текстуры установлен в обычный.обычный режим наложения-это режим наложения Photoshop по умолчанию. «Нормальный» означает, что слой вообще не смешивается со слоем под ним. Для наложения текстуры на изображение, все, что мне нужно сделать, это изменить режим смешивания на что-то другое. Я нажимаю на слово «нормальный», чтобы открыть список других режимов наложения. Вы можете попробовать различные режимы наложения с изображениями, чтобы увидеть, какой из них хорошо работать. Я пойду с Мягкий Свет :
Изменение режима наложения слоя текстуры на мягкий свет.
и здесь мы видим, что, просто изменив режим наложения с нормального на мягкий свет, моя текстура хорошо сочетается с портретом, создавая интересный эффект. Вы можете узнать еще больше о режимах наложения, включая советы по легкому переключению между ними, в нашем флип, зеркало и поворот конструкций и узоров
для более глав и для наших последних учебных пособий, посетите наш Основы Работы В Photoshop!
первое знать когда новый добавлены учебники!
Добрый день, уважаемые посетители моего блога. Рад, что вы посетили мой блог. И сегодня состоится очередной урок по фотошопу. Наконец мы начнем изучать . Это ох как важно. И начнем мы пожалуй с того, без чего мы не сможем обойтись дальше. Инструмент перемещение в фотошопе поможет нам перемещать какие-либо объекты, тем самым облегчая нам различные задачи.
Для чего же нам пригодится данный инструмент?
- Для перетаскивания объектов
- Для перемещения выделенных областей на данном изображении или вообще на другое изображение
В общем, что я вам тут перечисляю всё? Давайте я вам покажу как это работает.
Когда нужная область будет окружена пунктирной линией, то встаньте на инструмент «Перемещение» , затем наведите мышку на выделенную область и зажмите левую кнопку мыши. А теперь, не отпуская палец от кнопки мыши, начинайте водить ее по сторонам и вы увидите, что движется и выделенный фрагмент. Таким образом вы сможете перемещать ее куда угодно.
Если вы хотите перенести эту выделенную область на другое изображение, то для начала . Теперь вернитесь на ваш документ с выделенной областью или же выделите другую область. Получается? Отлично. А теперь глубокий вдох…опять зажимаем наше выделение левой кнопкой мыши и подносим его на вкладку нового документа, но мышку при этом не отпускаем.
Когда нам раскроется наш новый документ, то можете опускаться на него и уже отпустить кнопку или подвинуть в то место куда надо. Вот и все. Как видите, ничего сложного.
Кроме того перемещение нам нужно, когда мы работаем со слоями, т.е. когда у нас одна картинка наложена на другую. И тогда мы сможем двигать каждую картинку отдельно.
Например, на картинке изображена лягушка, сидящая на листе кувшинки. На самом деле здесь два изображения — отдельно лягушка и отдельно кувшинка. Получается, что слой с лягушкой наложен на слой с кувшинкой. Вообще о слоях мы будем говорить подробнее в следующих уроках, так что особо не вникайте, но постарайтесь уловить суть.
Так вот, как видите, эта зеленая принцесса сидит на нижней кувшиночке. А вот она говорит: «Не хочу сидеть на нижней, хочу наверх!». Да без проблем Квакушечка. Тогда я снова беру инструмент «перемещение» , и зажав левую кнопку мыши на лягушке, перетаскиваю ее на верхний листочек. Вот так вот простенько наша царевна перескочила с одного листочка на другой и теперь там ждет прЫнца.
Ну как? Суть инструмента перемещение ясна? Уверен, что да. Но вы не переживайте, если остались какие-то вопросы, потому что данный урок лишь знакомство с этим инструментом. Вы все равно набьете руку, в следующих уроках, так как перемещением мы будем пользоваться постоянно. Ну а вообще, если остались каки-либо вопросы или дополнения, то спрашивайте. Не стесняйтесь.
Вообще я хотел бы рекомендовать вам превосходный видеокурс по изучению adobe photoshop . Курс просто превосходный, всё с нуля и рассказано понятным языком. Я всегда стараюсь найти что-то новое и полезное, и просмотрев этот курс я узнал даже некоторые новые фишки, о которых не знал раньше, и которые облегчили работу. В общем, если вы действительно хотите изучить фотошоп с нуля по видеоурокам, то лучшего вам просто не найти. Очень рекомендую.
Ну а на сегодня у меня всё. Надеюсь мой урок по перетаскиванию был вам полезен и вы что-то для себя уяснили. Не забудьте подписаться на обновление моего блога и тогда вы сможете первым узнавать о последних новостях и не только. В общем очень жду вас в моих следующих статьях, а на сегодня я с вами прощаюсь! Пока-пока!
С уважением, Дмитрий Костин.
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Способ 1 – Использование «Волшебной палочки»«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото. Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении. Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Способ 2 – Работа с инструментом «Быстрое выделение»Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов-Выделение-Быстрое выделение). Функция работает как кисть. С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
Способ 3 – Быстрая маскаБыстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью. Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки. Маскированная область будет окрашиваться в красный цвет;
- Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект. Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl-A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски. Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение. Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы. Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Способ 4 – Магнитное лассоМагнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки. К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно. Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект. Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Вырезание, вставка и перемещениеПосле того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Сохранение финального проектаПосле редактирования финального изображения нажмите на вкладку «Файл-Сохранить как…». В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
Рис.20 – Сохранение работы в Photoshop
ИтогТеперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации. Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Как в фотошопе переместить часть изображения. Перемещение в фотошопе. Перемещение содержимого выделенной в Фотошоп области
Наверное, все уже оценили функцию удаления объектов, которая появилась в Photoshop CS5 и удачно усовершенствована в следующей версии.
Несколько раз описывал разные программы для удаления нежелательных объектов на фотографиях, но если мы используем Photoshop, то зачем устанавливать другие программы для выполнения действий, с которыми он и сам прекрасно справляется?
См. также пост «Графический редактор Teorex Inpaint 4.2 . Удаление нежелательных объектов на изображениях».
Коротко опишу две похожие функции, которые очень удобно и просто использовать для удаления или перемещения объектов на изображениях с учетом содержимого. «С учетом содержимого» означает, что умная программа анализирует области рядом с объектом, определяет «важные» и «неважные» пиксели и только затем изменяет содержание документа. На картинке вверху видно примеры того, как высокогорный як сначала исчез с картинки, а потом переместился на другое место.
Обратите внимание, что данные методы лучше работают, когда фон имеет однородную структуру. При сложных геометрических рисунках программа может удалять или перемещать объекты не очень корректно и аккуратно. Что поделаешь, машина…
Для примера взял на фоне высокогорного снежного пейзажа на сайте lhnet.org.
Обратите внимание (посмотрите справа в палитре слоев), что слой с изображением должен быть не изменяемым слоем, а фоном. Иначе объект просто удалиться.
В панели инструментов выбираем инструмент «Лассо» (буква L на клавиатуре). В принципе, можно взять любой привычный вам для выделения инструмент.
См. также пост: «Простой способ выделения сложного объекта в Photoshop CS5».
Выделяем (обводим) с помощью этого инструмента «лишний» объект.
Нажимаем на клавиатуре клавишу Delete. В окошке «Заполнить» должно быть выбрано «Использовать: С учетом содержимого». Нажимаем кнопку ОК.
Сейчас картинка выглядит примерно вот так:
Чтобы снять пунктирное выделение, нужно нажать комбинацию клавиш Ctrl и D или выбрать в верхнем меню: «Выделение» — «Отменить выделение».
Результат удаления объекта с учетом содержимого в программе Photoshop CS6:
Эта операция по сути похожа на предыдущую, но выделенная область не удаляется, а меняется ее положение на изображении. Так же, как с удалением, не каждая картинка обработается автоматически аккуратно.
Если вы хотите исправить композицию снимка, переместив объект в кадре, откройте исходный снимок (еще немного помучаю «снежного быка»).
На панели инструментов находим кнопку «Заплатка».
Обратите внимание, что вместо нее может быть видна и другая кнопка. Например, «Точечная восстанавливающая кисть». В любом случае эти инструменты соответствуют кнопке J на клавиатуре.
См. также посты: «
Можно создавать на одном изображении различные слои, и затем с каждым слоем работать в фотошопе отдельно.
Слои можно перемещать. Для этого выбираете инструмент Перемещение (самый верхний на панели инструментов). Этому инструменту соответствует горячая клавиша V . Выбрав этот инструмент, выбирайте слой, который будете перемещать, и двигаете его.
Откройте в программе Adobe Photoshop CS5 какое-либо изображение, и напишите на нем текст. Текст у Вас разместится на новом слое, и Вы сможете его инструментом Перемещение разместить там, где Вам нужно.
Также перемещение можно сделать с помощью стрелок перемещения курсора на клавиатуре компьютера. Если просто нажимать стрелки, слой с каждым нажатием будет перемещаться на один пиксель, а если при этом удерживать нажатой клавишу Shift — слой сразу перемещается на десять пикселей.
На панели параметров инструмента Перемещение Вы увидите опцию Автовыбор . Если этот параметр включить, то когда Вы будете кликать по изображению, автоматически будет становиться активным слой. на котором находится та часть изображения, на которую кликнули.
Также на панели параметров есть опция Показать управляющие элементы . Если Вы сделаете ее активной, то при нажатии на изображение вокруг фрагмента активного слоя будет появляться рамка, двигая границы которой, Вы сможете изменять размеры фрагмента. Если будете двигать мышкой внутри границы — Вы будете передвигать изображение, а если Вы будете двигать мышкой снаружи границы — то будете поворачивать изображение. Чтобы изменить размеры фрагмента, не нарушая его пропорций, необходимо двигать рамку за угол. с нажатой клавишей Shift .
Можно перетаскивать слои из картинки к картинке, создавая таким образом коллажи. Для этого располагаете картинки рядом на рабочей области. инструментом Перетаскивание захватываете одно изображение, и тащите на другое.
Кроме того, можно слои перемещать в палитре друг относительно друга. В этом случае изменяется их взаимное расположение, и перекрывать они друг друга будут уже иначе.
Обратите внимание: фон является одновременно задним планом изображения, его невозможно передвинуть, или изменить размеры. На палитре слоев напротив этого слоя Вы увидите значок навесного замка. Чтобы иметь возможность изменить этот слой, необходимо , а заблокированный слой удалить. Любой слой можно сделать задним планом, с помощью меню Слои — Новый — Преобразовать в задний план .
Какие еще есть виды фиксирования изображения, кроме варианта создания заднего плана? В палитре выше списка слоев Вы увидите надпись Закрепить , а правее надписи различные значки.
Первый значок блокирует изображение по прозрачных пикселям. Если Вы сделаете слой заблокированным по этому параметру, любые изменения на нем будут происходить только в тех местах, где пиксели непрозрачные.
Откройте в программе фотошоп картинку с прозрачным фоном. Или сделайте такую: сначала откройте изображение с белым фоном, преобразуйте его в формат GIF, и откройте преобразованное изображение, с расширением GIF. Затем выберите инструмент Волшебная палочка , и выделите белый цвет. Затем нажмите Delete . Фон станет прозрачным.
Заблокируйте слой по прозрачным пикселям. И попробуйте по изображению провести кистью. Кисть будет красить только там, где пиксели непрозрачные.
Следующий вид блокировки — сохранение цвета пикселей. В этом режиме нельзя использовать инструменты рисования и изменения цвета, но изображение можно перемещать. и изменять его размеры.
Блокировка по перемещениям позволяет нам изменять цвет пикселей, но не позволяет перемещать слой, или изменять его размеры.
Полная блокировка полностью блокирует слой, и на нем ничего уже нельзя сделать.
Слои можно связывать — выделяете несколько слоев, и нажимаете внизу палитры слоев на изображение цепи. После связывания слоев, если Вы их будете перемещать, они будут перемещаться все сразу. Напротив названия каждого слоя при этом появится значок цепи. Повторное нажатие на значок приведет к снятию связывания.
Также перемещать несколько слоев одновременно можно, просто выделив нужные, и передвигая их инструментом Перемещение на изображении.
Слои можно помещать в группы. Группы — что-то вроде папки для слоев. Выделите несколько слоев, затем нажмите на значок в верхнем правом углу палитры, и выберите пункт Новая группа из слоев . Слои переместятся в группу, и с ними можно работать, как с единым целым. Можно раскрыть и закрыть группу, нажимая на треугольник слева от названия группы. Можно создать пустую группу, с помощью значка в нижней части палитры слоев, а затем перетащить в нее нужные слои. Также можно поместить слои в группу, выбрав их, и нажав горячие клавиши Ctrl + G . А удалить группу и вытащить из нее слои можно, нажав горячие клавиши Shift + Ctrl + G .
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
В этой главе учебника по Фотошопу рассказывается о различных методах компоновки элементов изображения: буфере обмена (команды Cut (Вырезать), Сору (Копировать), Paste (Вставить) и Paste Into (Вставить в)), перетаскивании, клонировании и использовании образцов. Кроме того, говорится о методах точного расположения и выравнивания элементов изображения, а также сглаживания швов между ними.
Здесь и в разделе, рассказывающем о перетаскивании и копировании, речь идет о перемещении точек изображения. (О том, как переместить только рамку выделения, описано в главе 5, раздел «Перемещение рамки выделения».)
Перемещение содержимого выделенной в Фотошоп области
- По желанию. Чтобы точно расположить выделенную область, выберите пункт меню View > Show > Grid (Вид > Показать > Сетка), либо нажмите комбинацию клавиш Ctrl+Alt+» , либо перетащите направляющую(ие) линию(и) любой из линеек. Также включите опции View > Snap To > Guides (Вид > Прикрепить к > Направляющие линии) и Snap То > Grid (Прикрепить к > Сетка).
- Если выделенная область имеет фон, выберите его цвет. Область, которая откроется при перемещении выделения, будет автоматически залита фоновым цветом. Если выделенная область расположёна на слое, то открывшаяся область станет прозрачной.
- Активизируйте инструмент Move V Ctrl во время работы с большинством других инструментов.
- Расположите курсор над выделенной областью (курсор примет вид ножниц), затем тащите его. Рамка выделения будет перемещена вместе с содержимым выделенной области (рис. 6.1-6.3).
Рис. 6.1. Перемещение выделенной области на слое
Рис. 6.2. Открывшаяся прозрачная область
Рис. 6.3. Перемещение выделенной области на фоне с заливкой открывшейся области фоновым цветом
Когда вы снимете выделение с области, ее точки вернутся обратно на исходный слой, на свое новое место независимо от того, какой слой в данный момент будет активным.
Нажмите любую из клавиш со стрелкой, чтобы переместить рамку выделения на 1 пиксел в соответствующем направлении.
Перемещение и копирование выделенной области
- Активизируйте инструмент Move (Перемещение), или нажав клавишу V . Также этот инструмент можно
активизировать, просто нажав клавишу Ctrl во время работы с большинством
других инструментов.
Нажав клавишу Alt , перетащите выделенную область, которую хотите скопировать (сначала отпустите кнопку мыши, а затем уже клавишу). Все скопированные пикселы останутся при этом выделенными (рис. 6.4, 6.5).
Инструмент Перемещение (Move) предназначен для перемещения различных объектов в программе Фотошоп: фигур, слоев, выделенных частей изображения. Данный инструмент позволяет перемещать слой с изображением из одного открытого документа в другой открытый документ.
Кажется, что инструмент Перемещение (Move) очень простой и знать в нём просто нечего. Это действительно так. Основное назначение инструмента — перетаскивать объекты, а точнее Слои (layers) , на которых эти объекты находятся. Но от умелого использования инструмента Перемещение (Move) , то есть от быстрого и эффективного переключения между слоями, зависит скорость и эффективность Вашей работы. Так же инструмент имеет очень полезную функцию позволяющую выравнивать и распределять выбранные объекты.
Инструмент Перемещение (Move) можно активировать через панель инструментов, или нажатием горячей клавиши (V) , однако для временного переключения на этот инструмент в большинстве случаев достаточно удерживать клавишу Ctrl .
Панель настроек инструмента
У любого инструмента есть своя панель настроек. Давайте разберёмся какие с настройками инструмента Перемещение (Move) .
1 . Автоматический выбор слоя (Auto SeLect Layer) . Если включена эта опция, то автоматически выбирается объект и слой по которому Вы кликнули. Эта функция очень полезна если у Вас в рабочем документе много слоёв и в палитре Слои (Layers) трудно найти нужный слой. Достаточно кликнуть в рабочем документе на нужном объекте и он автоматически выделится в палитре Слои (Layers) . Таким образом Вы можете одним кликом переключаться межу слоями и перемещать их. При этом надо помнить, что выделяется самый верхний слой под курсором.
2 . Автоматический выбор группы (Auto SeLect Groups) . Все слои в палитре Слоев (Layers) можно объединять в группы, то есть, складывать их в папочки для удобства работы. Если включена эта опция, то автоматически выделяется группа слоёв, конечно если Вы создали группы.
Примечание: в старших версиях Фотошоп (у меня CS2) позиции Слои (Layer) и Группы (Group) находятся в выпадающем меню (рисунок ниже).
3 . Показывать рамку трансформации (Show Transform Controls) . Показывает рамку трансформации вокруг выбранного объекта. При этом рамка имеет маркеры для изменения формы объекта. В случае перетаскивания любого маркера, включается режим Свободной Трансформации (Free Transform) , позволяющий изменять размеры и пропорции текущего объекта. По сути, эта опция просто вызывает команду Свободная Трансформация (Free Transform) . Достаточно просто кликнуть по нужному объекту, и сразу приступить к изменению формы. Поэтому, если часто приходится менять размеры объектов или поворачивать их, то эту опцию лучше включить.
4 . Теперь переходим к куче значков справа. На самом деле в них нетрудно разобраться и они очень полезные. Если у вас несколько слоев с разными объектами и их необходимо выровнять или сделать между ними одинаковое расстояние, то эти кнопки как раз то, что нужно.
Рассмотрим эти функции подробнее. Они делятся на два вида: Выравнивание (Align) и Распределение (Distribute) . Выравнивать можно по краю чего либо, а распределять между собой. То есть все эти функции работают только если выбрано несколько слоев (удерживайте нажатой клавишу Shift , чтобы выбрать несколько слоёв в палитре Слои (Layers) ). В свою очередь выравнивать и распределять можно по горизонтали либо по вертикали.
1 . Первые три кнопки отвечают за горизонтальное выравнивание объектов. Возможно выравнивание по верхнему краю (A ), по центру (B ) и по нижнему краю (C ).
2 . Вторые три кнопки отвечают за вертикальное выравнивание объектов по левому краю (D ), по центру (E ) и по правому краю (F ).
3 . Третья группа кнопок отвечает за выравнивание расстояния между вертикально расположенными объектами относительно верхней линии (G ), центра (H ) или нижней линии (I ) объектов.
4 . И последняя группа из трех кнопок отвечает за выравнивание расстояния между горизонтально расположенными объектами относительно левого края (J ), центра (K ) или правого края (L ) объектов.
Перемещение изображения
Самый простой и распространенный способ перетаскивания изображения с одного документа на другой с помощью инструмента Перемещение (Move) .
С активным инструментом, щёлкните на фотографии, которую Вы хотите переместить. Затем, с помощью мыши, удерживая левую кнопку, перетащить изображение в окно документа другой фотографии. Когда Вы отпустите кнопку мыши, изображение установится в другом документе. При этом изображение установится в том месте, где Вы отпустите кнопку мышки. Чтобы изображение переместилось точно по центру другого документа, удерживайте при перетаскивании нажатой клавишу Shift (очень важно отпустить клавишу Shift после кнопки мыши).
Вот и всё. Надеюсь Вам был полезен обзор данного инструмента.
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Способ 1 – Использование «Волшебной палочки»«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото. Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении. Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Способ 2 – Работа с инструментом «Быстрое выделение»Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов-Выделение-Быстрое выделение). Функция работает как кисть. С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
Способ 3 – Быстрая маскаБыстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью. Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки. Маскированная область будет окрашиваться в красный цвет;
- Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект. Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl-A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски. Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение. Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы. Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Способ 4 – Магнитное лассоМагнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки. К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно. Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект. Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Вырезание, вставка и перемещениеПосле того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Сохранение финального проектаПосле редактирования финального изображения нажмите на вкладку «Файл-Сохранить как…». В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
Рис.20 – Сохранение работы в Photoshop
ИтогТеперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации. Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Читайте также…
Как перейти из Lightroom в Photoshop и как вернуться обратно
Хотя Lightroom превосходно организовывает снимки, обрабатывает изображения, делает слайд-шоу и печать, это не Photoshop. Lightroom не создает спецэффектов или мощного ретуширования снимка; в нем отсутствуют слои, фильтры и еще бесчисленное количество (да, именно так) вещей, которые есть в Photoshop. Поэтому будут моменты, когда придется переходить в Photoshop, чтобы сделать некоторые «фотошопные штучки», а затем возвращаться назад, в Lightroom для печати или презентации. К счастью, эти два приложения рождены для совместной работы.
Шаг Один:
В этом разделе мы намерены удалить футболиста из данного фона и поместить его на совершенно другой фон (выполнить композитинг — создать составное изображение из отдельных частей, и для выполнения такой работы необходимо перейти в Photoshop), но прежде, чем в него перейти, я сначала сделаю в Lightroom максимум правок, которые можно в нем выполнить. Начнем с добавления определенных значений Contrast (Контраст) и Clarity (Четкость), для чего откроем изображение в модуле Develop (Коррекции) и увеличим Contrast (Контраст) до +48. Света становятся слишком яркими, поэтому понизим Highlights (Света) с помощью ползунка до -30. Чтобы проявить детали в тенях, перетащим ползунок Shadows (Тени) в +37. Наконец, увеличим Clarity (Четкость) до +72, чтобы подчеркнуть структуру, и затем немного понизим Vibrance (Сочность), чтобы эти корректированные цвета не выглядели слишком сочными. В итоговом снимке я также самую малость уменьшил Exposure (Экспозиция).
Занимательные идеи по дизайну интерьера с фото для вашей гостиной, спальни, кухни и ванной комнаты, а так же идеи, помогающие сэкономить пространство в маленьких квартирах.
Шаг Два:
Зайдите в меню Photo > Edit In (Фото > Редактирование), и выберите команду Edit in Adobe Photoshop (в Adobe Photoshop) (как показано здесь) или просто нажмите быструю клавишу Ctrl+E (Mac: Command+E). Если вы снимали в RAW, это просто заставляет Photoshop «взять взаймы» копию изображения и открыть ее. Однако, если вы снимали в режиме JPEG или TIFF, это вызывает диалоговое окно Edit Photo with Adobe Photoshop (Правка фото в Adobe Photoshop), где вы выбираете для правки в Photoshop: (1) копию оригинального снимка, отправленную в Photoshop, со всеми изменениями и правками, сделанными в снимке в Lightroom, (2) копию оригинального нетронутого снимка, сделанную Lightroom и отправленную в Photoshop, или (3) оригинальный файл JPEG или TIFF без каких-либо изменений, которые были внесены к настоящему времени в Lightroom.
ШагТри:
Как только мы начинаем здесь работу с RAW файлом, в Photoshop открывается копия изображения, с изменениями, которые вы внесли в Lightroom (как показано здесь). Первое, что мы должны сделать — отделить объект съемки от фона и перенести его на его собственный отдельный слой. Итак, активируйте инструмент Quick Selection (Быстрое выделение) (W) и закрасьте им футболиста (как показано здесь). По мере закрашивания, появляется контур объекта съемки, и происходит выделение объекта. Не ждите, что выделение будет совершенным, это пока лишь грубая прикидка. Вы видите здесь, что в выделение попали области между руками и талией игрока, а также участки на маске шлема.
Шаг Четыре:
Если вы сделали грубую ошибку (например, начали с выделения серого фона), то можете отменить выделение таких областей, нажимая-и-удержи-вая-нажатой клавишу Alt (Mac: Option) и закрашивая эти области — и они будут исключены из выделения. Однако этот инструмент очень плохо работает на небольших участках, таких как участки в маске лица или рядом с кистями рук. По моему опыту, в таких ситуациях гораздо лучше использовать инструмент Magic Wand (Волшебная палочка) (Shift+W): нажмите-и-удерживайте-нажатой клавишу Alt (Mac: Option), а затем просто щелкните один раз в областях рядом с кистями и в маске, и этого в большинстве случаев достаточно для их удаления из выделения (я устанавливаю параметр Tolerance (Допуск) инструмента Magic Wand (Волшебная палочка) в Панели опций равным 20, благодаря чему участки с отмененным выделением не выходят за разумные границы). Увеличьте масштаб, чтобы облегчить отмену выделения мелких участков на маске и дырочек шнуровки на штанах. Постарайтесь выделить только игрока и его шлем и не выделять вообще никаких участков фона (как показано здесь. И не волнуйтесь о выделении кромок волос. Потом мы над этим поработаем).
Шаг Пять:
А вот сейчас начинаются чудеса. Причина несовершенства выделения в том, что в действительности инструмент быстрого выделения слишком грубый. Выделение свитера и игрока осуществляется просто, но выделение волос, с сохранением всех их прядей, нуждается в специальном приеме. Adobe в Photoshop CS5 усовершенствовал инструмент Refine Edge (Уточнить край), и теперь он позволяет сделать большую часть хитрой настройки. Итак, пока выделение сохраняется, щелкните кнопку Refine Edge (Уточнить край) в панели параметров, чтобы вызвать диалоговое окно Refine Edge (Уточнить край) (показанное здесь). Вверху можно выбрать, как должно выглядеть выделение. Я здесь выбрал представление Black & White (Черно-белое), позволяющее воочию увидеть то, что происходит. Чтобы выделить волосы игрока, установите галочку в окошке Smart Radius («Умный» радиус), затем перетащите ползунок Radius (Радиус) вправо, пока вы не увидите, что волосы начинают делаться выделенными. Как только это выделение завершится, переместите курсор прямо вдоль внешнего края волос и закрасьте, чтобы позволить Photoshop сделать хитрые вычисления для выделения сложной части волос (вы закрашиваете здесь инструментом Refine Radius (Уточнить радиус)).
Шаг Шесть:
Кролле того, установите очень маленький разллер кисти Refine Radius (Уточнить радиус), используя клавишу клавиатуры [ (Левая квадратная скобка) (слева от буквы Р). Иллейте в виду, что когда используется этот инструмент, он часто «проявляет» тонкие пряди (если вы видите тонкие нити, тянущиеся по голове — это то, что я имею в виду), но мы исправим это в следующем шаге, так что пока просто закрасьте достаточно полно, чтобы внешний край волос выглядел выделенным. Если это помогает, можно также изменить представление, используя всплывающее меню View (Режим просмотра). Когда результат вас удовлетворит, в секции Output (Вывод), внизу диалогового окна, из всплывающего меню Output То (Вывод в), выберите New Layer with Mask (Новый слой со слоем-маской), затем щелкните ОК, и получите изображение, которое видите здесь — наш объект съемки на прозрачном фоне. Выбор New Layer with Mask (Новый слой со слоем-маской) позволяет корректировать маску, и это имеет большое значение.
Шаг Семь:
Теперь для итоговой настройки выделения нажмите и держите нажатой клавишу Alt (Mac: Option) и в панели Layers (Слои) щелкните непосредственно миниатюру маски слоя на слое выделения (выделенную здесь красным кружком). Это отобразит только маску, присоединенную к нашему слою. Максимально увеличьте волосы: видите, есть неравномерно белые области? С тонкими полосами, простирающимися на голову футболиста? Такого вам не нужно. Вам нужно выделить только кончики волос по контуру, а остальное должно быть равномерно белым (конечно, у вас будут небольшие прозрачные области, где волосы просвечивают). Для этого возьмите инструмент Brush (Кисть) (В), установите Foreground color (Основной цвет) белым, из Brush Picker (Селектор кисти) в панели параметров выберите кисть с жесткой кромкой, затем закрасьте области с «выпадающими волосами». Закрасьте только корни волос (как показано здесь), но не сами волосы. Кроме того, проверьте, выбраны ли все области, которые не являются на 100% равномерно белыми (созданные инструментом Smart Radius («Умный» радиус)). Если они не равномерно белые, закрасьте их, чтобы сделать их равномерно белыми.
Шаг Восемь:
Снова щелкните миниатюру маски слоя быстрой клавишей Alt+щелчок (Мае: Option+щелчок), чтобы возвратиться к обычному представлению, и выделение готово. Сейчас можно удалить маску, щелкая ее в панели Layers (Слои) и перетаскивая на значок мусорной корзины внизу панели. Это вызывает диалоговое окно с запросом, хотите ли вы применить маску, прежде чем удалить ее навсегда. Щелкните Apply (Применить) (иначе маска будет удалена, и фон вернется), а затем откройте фоновое изображение, на котором хотите поместить игрока. В данном случае я использую фон стоковой фотографии от photo-arttextures (из коллекций Street-scapes (Городские пейзажи). Их материал невероятно хорош для композитинга фонов. Настоятельно рекомендую). Итак, теперь у нас есть два открытых изображения: файл фона и игрок, изолированный на прозрачном фоне.
Шаг Девять:
Прежде, чем продолжать, следовало бы, вероятно, удалить логотип Gators с правой стороны свитера футболиста, поскольку на самом деле он не играет за Gators. Активируйте инструмент Clone Stamp (Штамп) (S), щелкните быстрой клавишей Alt+щелчок (Mac: Option+щелчок) чистую область близ логотипа как образец и закрасьте логотип. Чтобы не использовать неподходящий образец, обязательно часто щелкайте быстрой клавишей Alt+ щелчок.
Шаг 10:
Теперь зайдите в изображение фона, переключитесь на инструмент Move (Переместить) (V), и перетащите фоновое изображение на изображение футболиста. (Примечание: Если изображения находятся в планшете, зайдите в меню Window > Arrange > Float All in Windows. Для изменения размеров фонового изображения я зашел в меню Free Transform (Свободное трансформирование) (быстрая клавиша Ctrl+T (Mac: Command+T)), затем нажал-и-удерживал-нажатой клавишу Shift (для пропорционального масштабирования), и перетащил угловую точку внутрь). После этого в панели Layers (Слои) перетащите слой фонового изображения под слой с футболистом (как показано здесь). Если вы сейчас думаете: «Снимок не выглядит по-настоящему реалистично…», то это потому, что мы не закончили. Мы не подогнали цвет, не создали тени и не сделали еще кучу вещей. Начнем с подгонки цвета, но первым делом надо разобраться с кромкой контура (тонкая белая или черная линия, появляющаяся вокруг внешнего края выделения). Итак, щелкните слой с выделением футболиста, чтобы сделать его активным (я также сместил его немного влево), затем зайдите в меню Layer (Слои) и в подменю Matting (Обработка краев) (внизу меню) выберите Defringe (Удалить кайму). Когда появится диалоговое окно, оставьте его с настройкой в 1 пиксел и щелкните ОК. Выполнится удивительная работа по удалению узкой полоски каймы.
СОВЕТ:
Если волосы не выглядят столь густыми и заполненными, какими должны быть, нажмите Ctrl+J (Mac: Command+J), чтобы дублировать слой. Это часто творит чудеса. Затем быстрой клавишей Ctrl+E (Mac: Command+E) просто слейте эти два слоя вместе.
Шаг 11:
Нажмите и держите нажатой клавишу Ctrl (Mac: Command) и в панели Layers (Слои) щелкните миниатюру выделенного футболиста. Это поместит вокруг него первоначальное выделение. Затем скройте слой щелчком небольшого значка в виде глаза слева от миниатюры слоя. Это скроет представление слоя, но по-прежнему сохранит выделение. Теперь щелкните слой фонового изображения (Layer 1), чтобы сделать его активным, по-прежнему сохраняя выделение. Вот что мы затем собираемся сделать: мы возьмем то же выделение (точно по форме футболиста — с тонкими прядями волос и вообще всего) из слоя фонового изображения, и сделаем это выделение собственным слоем фона (заполнив слой по форме контура футболиста фоновым изображением). Смысл этого прояснится в следующем шаге.
Шаг 12:
Теперь, сохраняя выделение на месте и находясь на фоновом слое изображения, нажмите Ctrl+J (Mac: Command+J), чтобы создать фоновый слой изображения по форме игрока. Перетащите эту заполненную фоном форму игрока вверх стека слоёв, затем скройте слой фонового изображения, чтобы получить то, что мы имеем здесь. Это то, что мы сделали с нашим выделением, и это точно то, что мы намерены использовать, чтобы обеспечить соответствие цвета игрока цвету фонового изображения, чтобы было похоже, что его снимали на местности (а не в моей студии). Теперь вы должны снова вернуть выделение контура: повторно загрузите выделение, щелкнув миниатюру слоя для этой формы фона быстрой клавишей Ctrl+щелчок (Мае: Command+щелчок).
Шаг 13:
Далее, выполните команду меню Filter > Blur > Average (Фильтр > Размытие > Среднее) (как показано здесь), которая создает равномерный цвет как средний цвет выделенной области (в этом и состоит подгонка по цвету). При выполнении команды Average (Среднее) не появляется ни диалоговое окно, ни что-либо еще — команда просто выполняет свою работу, и результатом является контур выделения, заполненный средним цветом фона (как показано здесь). Теперь можно отменить выделение быстрой клавишей Ctrl+D (Mac: Command+D) и снова сделать видимыми другие два слоя (щелкните местоположения небольших значков в виде глаз, и слои снова сделаются видимыми).
Шаг 14:
Чтобы применить этот цвет к игроку, зайдите в панель Layers (Слои) и измените режим наложения слоёв (в верхнем всплывающем меню, выделенном здесь красным кружком) с Normal (Обычные) на режим Color (Цветность), позволяющий цвету проникать сквозь игрока на слой под ним. Это действие окрашивает игрока в основном в его цвета, но это не то, что нам надо — нам нужна только часть этого цвета. Поэтому, используя ползунок ОрасИу(Непрозрачность) (в верхнем правом углу панели), понизьте ее значение, пока игрок, в смысле цветов, не станет похож на такой, как если был бы сфотографирован на этом фоне (здесь я понизил Opacity (Непрозрачность) слоя до 55 %). Окей, мы уже приблизились к цели, но еще ее не достигли. Пойдем дальше и сольем этот верхний слой Color (Цветность) с нашим выделенным слоем игрока (объединим их в один слой), нажимая клавиши Ctrl+E (Mac: Command+ Е) — быструю клавишу функции Merge Down (Объединить с нижележащим). Эта функция берет слой, который вы в настоящее время включили (слой Color (Цветность)) и навсегда сливает его со слоем, лежащим непосредственно под ним.
Шаг 15:
Теперь создадим падающая тень. Сделайте копию слоя игрока быстрой клавишей Ctrl+J (Mac: Command+J). Затем нажмите клавишу D, чтобы установить цвет Foreground (Основной цвет) в черный, и нажмите быструю клавишу Alt+Shift+ Backspace (Mac: Option+Shift+Delete), чтобы заполнить тень на этом слое черным. В панели Layers (Слои) перетащите этот слой с тенью, заполненной черным, подслой игрока (как показано здесь). Переключитесь на инструмент Move (Переместить) и сдвиньте тень немного вниз и влево (так чтобы она падала на стену с левой стороны). Затем смягчите тень, зайдя в меню и выполняя команду Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). В появившемся диалоговом окне выберите радиус 28 пикселов, чтобы сделать ее действительно размытым, затем щелкните ОК (если не хотите, чтобы она была мягкой, выберите меньшее число). Понизьте Opacity (Непрозрачность) этого слоя тени где-то до 40 %, затем возьмите инструмент Eraser (Ластик) (Е) и сотрите часть тени, которая появляется на небе и лампах освещения стадиона (она туда бы не падала, правильно?), а также все участки тени, появившиеся справа от игрока.
Шаг 16:
Этот последний шаг является факультативным, потому что он использует сторонний плагин (так что вы, если хотите, можете пропустить этот шаг и перейти к Шагу 17). На этом этапе коррекции мне нравится добавлять высококонтрастный эффект, потому что применение такого эффекта одновременно к фону и игроку способствует их гармоническому объединению. Здесь я использую плагин под названием Topaz Adjust (с www. topazlabs. com, стоимостью где-то 49,95$), но подобный вид можно также получить при помощи Color Efex Pro (Tonal Contrast пресет) от Nik Software или Perfect Effects (Detail пресет) от On-One Software. Все они обеспечивают высокую детальность, высококонтрастный вид, и можно загрузить полную демонстрационную версию каждого (я поместил ссылки на них на сопутствующем веб-сайте книги). Итак, щелкните Layer 1 (слой фонового изображения), затем в нижней части меню Filter (Фильтр) войдите в Topaz Labs и выберите Topaz Adjust, а из панели Effects (Эффекты) слева выберите Adjust 4 Preset List, щелкните пресет Portrait Drama (как показано здесь) и затем щелкните ОК (вы должны испытывать к пресетам симпатию, не так ли?)
Шаг 17:
После применения пресета Portrait Drama к слою фонового изображения, щелкните снова слой с игроком и нажмите Ctrl+F (Mac: Command+F), чтобы применить в точности тот же самый эффект плагина к футболисту (объединяя их обоих с использованием одного и того же эффекта, как показано здесь). Теперь, если вы захотите сохранить слои в целости, когда возвращаете этот файл в Lightroom, просто пропустите дальнейшую часть (мы поговорим подробнее о файлах со слоями в Lightroom чуть дальше). Для тех, кого не интересует сохранение слоёв, зайдите в панель Layers (Слои) и из контекстного меню выберите Flatten Image (Выполнить сведение), чтобы слить слои изображения со слоем Background (Фон).
Шаг 18:
Чтобы вернуть это изображение в Lightroom, сделайте две простые вещи: (1) сохраните файл (нажмите Ctrl+S (Mac: Command+S) и затем (2) закройте окно изображения. И всё! Теперь вернитесь в Lightroom и увидите, что композитное изображение вас ждет там, прямо рядом с файлом исходного изображения.
СОВЕТ: Как сохранить слои
Если имеется несколько слоёв (как в этом изображении), и вы сохраняете и закрываете документ без его предварительного сведения, Lightroom сохраняет в целости все слои (хотя и не позволяет с ними работать). То, что вы видите, похоже на сведенное изображение, но есть прием, который позволяет вновь открывать это изображение в Photoshop со всеми сохраненными слоями. Когда вы щелкаете в Lightroom изображение со слоями и нажимаете Ctrl+E (Mac: Command+E), чтобы открыть его в Photoshop, то когда небольшое диалоговое окно спросит вас, хотите ли вы редактировать копию с учетом произведенных Lightroom изменений, без них или редактировать оригинал, вы должны выбрать Edit Original (Правка оригинала). Это единственный случай, когда я открываю оригинал.
Шаг 19:
Теперь, когда композитное изображение находится в Lightroom, вы можете рассматривать его как всякое другое изображение; в данном случае мы хотим добавить темную виньетку края. Итак, чтобы завершить эффект, зайдите в панель Effects (Эффекты) модуля Develop (Коррекции) и в секции Post-Crop Vignetting (Виньетирование после обрезки) установите всплывающее меню Style (Стиль) в значение Highlight Priority (Приоритет тона), перетащите ползунок Amount (Значение) влево (я выбрал -44), а ползунок Midpoint (Средняя точка) — в 38 (как показано здесь). Я сделал переход от Lightroom в Photoshop и обратно. Процесс совершается почти как прямой доступ: вы начинаете в Lightroom, делаете там все нужные коррекции, но как только переходите к задаче, которую Lightroom не в силах решить, переключаетесь в Photoshop, там завершаете задачу, затем сохраняете и закрываете редактируемый файл, возвращаясь в Lightroom.
Слои в Photoshop. Перемещение изображения на слое. Непрозрачность, заливка и режимы наложения слоев в Photoshop. Группировка слоев в Photoshop
Слои в Photoshop. Перемещение изображения на слое. Непрозрачность, заливка и режимы наложения слоев в Photoshop. Группировка слоев в Photoshop
На прошлом уроке мы познакомились с растровыми слоями, научились копировать слой в новый документ Photoshop, удалять ненужные слои в Photoshop, а так же рассмотрели три способа дублирования слоя в Photoshop: Слои в Photoshop. Работа с векторными слоями в Photoshop, копирование и удаление слоя, создание дубликата слоя.
Как выделить и переместить изображение на слое в Photoshop?
Выделить изображение на слое в Photoshop очень просто. Мы нажимаем на клавиатуре клавишу Ctrl и не отпуская её, кликаем по тому окошку со слоем в палитре СЛОИ, который хотим выделить.
Теперь, с выделенным зеленым прямоугольником в Photoshop мы можем делать всё, что захотим. Например, можем залить его другим цветом, перенести на новый документ и др.
Перемещать выделение нужно, переключившись на соответствующий инструмент, отвечающий за выделение — допустим, на инструмент ОВАЛЬНАЯ ОБЛАСТЬ (нажав на маленькую черную стрелочку рядом с данным инструментом, мы можем выбрать другую область).
Теперь мы можем залить любым цветом наш прозрачный прямоугольник, выделенный пунктиром, с помощью инструмента ЗАЛИВКА.
Выбираем инструмент ЗАЛИВКА и кликаем по прозрачному прямоугольнику. Цвет заливки в Photoshop выбирается путем нажатия на данную иконочку. Это мы с вами подробно изучили на самом первом уроке: Растровая и векторная графика в Photoshop, определение цифрового значения пикселя.
Этот выделенный прямоугольник мы также могли бы перенести на любой другой документ в Photoshop. Открываем рядышком нужный нам документ и удерживая наш прямоугольничек левой кнопкой мыши, просто перетаскиваем его с одного документа на другой.
Для более полного и ясного представления о слоях в Photoshop давайте рассмотрим еще несколько параметров: непрозрачность, заливка и режимы наложения.
Непрозрачность, заливка и режимы наложения слоев в Photoshop.
Непрозрачность слоя в Photoshop.
Этот параметр меняет прозрачность слою в Photoshop.
Например, мы хотим сделать наш красный кружок на половину прозрачным. Нажимаем на маленькую черную стрелочку во вкладке НЕПРОЗРАЧНОСТЬ и выбираем 50% (кому как нравится). Процент прозрачности можно просто вписать в специальное окошечко, а можно выбрать, двигая ползунок вправо-влево.
Заливка слоя в Photoshop.
Параметр ЗАЛИВКА в Photoshop действует так же, как и параметр НЕПРОЗРАЧНОСТЬ. ЗАЛИВКА в Photoshop делает прозрачным изображение (объект) на слое, но оставляет непрозрачными примененные стили.
Что такое «примененные стили»? Давайте забежим немного вперед…
Посмотрите, во что мы можем превратить наш красный кружок с помощью кнопки fx, которая называется ДОБАВИТЬ СТИЛЬ СЛОЮ в Photoshop. С помощью кнопочки fx мы можем придать нашему кружочку свечение, тень. Так же в Фотошопе мы можем наложить фото на фото (или склеить), добавить глянец, обводку и многое-многое другое, но об этом более подробно в следующих темах рубрики Photoshop.
На рисунке мы видим, что при уменьшении параметра слоя ЗАЛИВКА в Photoshop красный цвет становится прозрачным, а примененные к нему стили (объем, тень) — нет.
Если же мы, вместе с параметром ЗАЛИВКА, изменим параметр НЕПРОЗРАЧНОСТЬ, то и стили, примененные к слою, тоже будут блекнуть. Попробуйте поэксперриментировать сами.
Режимы наложения в Photoshop.
Очень интересная вещь — служит для смешивания активного слоя с нижестоящим.
На палитре СЛОИ в Photoshop находятся различные виды блокировок.
Давайте рассмотрим, что это такое. Отключаем Фон (выключаем глазик) — наши фигурки теперь находятся на прозрачном фоне (шахматка).
Если мы установим вид блокировки — кнопочка с нарисованной шахматкой, которая СОХРАНЯЕТ ПРОЗРАЧНОСТЬ ПИКСЕЛОВ в Photoshop, как показано на рисунке ниже, например, на слое с кругом — это будет означать, что мы не сможем рисовать на прозрачных пикселях.
К примеру, мы возьмем инструмент КИСТЬ и проведем оранжевую линию через весь наш красный кружочек и далее по шахматке. Что мы видим? На кружочке линия видна, а вот по шахматке мы ничего нарисовать не сможем. Если мы нарисуем оранжевую линию по треугольнику или прямоугольнику, то наша линия не только зайдет за границы фигуры, но и сможет оставить свой след на шахматке (прозрачном фоне), т.к. на слое с треугольником или прямоугольником не установлен вид блокировки СОХРАНЯЕТ ПРОЗРАЧНОСТЬ ПИКСЕЛОВ.
Следующий вид блокировки — кнопочка с нарисованной кисточкой, которая СОХРАНЯЕТ ЦВЕТА ПИКСЕЛОВ в Photoshop. Если мы применим данный вид блокировки к какому нибудь слою, то рисовать мы сможем только на шахматке — наша фигурка останется не тронутой — выскочит табличка «не удается использовать инструмент кисть, т.к. слой закреплен».
Следующий вид блокировки — кнопочка с крестиком, которая ЗАКРЕПЛЯЕТ ПОЛОЖЕНИЕ в Photoshop. Данная блокировка запрещает перемещать слой в Photoshop.
Следующий вид блокировки — кнопочка с замочком, которая СОХРАНЯЕТ ВСЕ в Photoshop. Этот вид блокировки включает в себя все три предыдущих вида блокировки, т.е. нельзя рисовать на прозрачных пикселях, нельзя перемещать слой, нельзя по нему рисовать.
Группировка слоев в Photoshop
Допустим, мы нарисовали пирамидку из наших трех фигурок (прямоугольник, круг и треугольник). А потом захотели еще одну такую же, а потом еще одну и т.д.
Чтобы нам не запутаться с нашими слоями лучше объединить их в группы. Как это сделать? Нажимаем кнопочку в самом низу палитры СЛОИ в Photoshop, которая называется СОЗДАТЬ НОВУЮ ГРУППУ. У нас создастся папочка, которой будет присвоено имя — группа 1.
Затем, при помощи кнопки Shift на клавиатуре, выделяем все наши слои с фигурками и обычным перетаскиванием с помощью той же мышки, кидаем их в нашу группу (тащим на созданную нами папочку группа 1 и отпускаем).
Нашей группе мы можем присвоить какое нибудь имя (двойной щелчок мышки по названию группа 1 и переименовываем).
Нажав на серенькую стрелочку, расположенную рядом с созданной нами группой, мы можем свернуть/развернуть содержимое нашей группы.
В самом низу палитры СЛОИ в Photoshop осталось еще несколько кнопочек, котрые мы постараемся подробно рассмотреть на следующем уроке.
Навигация по области изображения в Photoshop
Из этого урока по Photoshop вы узнаете:
|
Этот учебник дает вам основу для работы с навигацией Adobe Photoshop. Это первый урок в книге Adobe Photoshop Digital Classroom. Чтобы узнать о других вариантах обучения Adobe Photoshop, посетите классы Photoshop AGI. |
Чтобы работать в Photoshop наиболее эффективно, вам нужно знать, как увеличивать (увеличивать) изображение.Изменение уровня масштабирования позволяет точно выбирать и раскрашивать, а также помогает увидеть детали, которые в противном случае вы могли бы упустить. Функция масштабирования имеет диапазон от одного пикселя до увеличения 3200 процентов, что дает вам большую гибкость при просмотре изображений.
Вы начнете с использования меню «Вид», чтобы уменьшить или увеличить вид документа, и закончите размещением всего документа на экране.
1 Выберите «Просмотр»> «Увеличить», чтобы увеличить изображение ps0201_work.psd.
2 Нажмите Ctrl + знак плюс (Windows) или Command + знак плюс (Mac OS), чтобы снова увеличить масштаб. Это сочетание клавиш для команды «Увеличить масштаб», к которой вы ранее обращались из меню «Просмотр».
3 Нажмите Ctrl + знак минус (Windows) или Command + знак минус (Mac OS), чтобы уменьшить масштаб. Это сочетание клавиш для View> Zoom Out.
Теперь вы поместите все изображение на экран.
4 Выберите «Просмотр»> «По размеру экрана» или воспользуйтесь сочетанием клавиш Ctrl + 0 (ноль) (Windows) или Command + 0 (ноль) (Mac OS), чтобы разместить документ по размеру экрана.
5 Вы также можете отобразить иллюстрацию в том размере, который она будет печатать, выбрав «Просмотр»> «Размер печати».
Использование инструмента масштабирования
Когда вы используете инструмент «Масштаб» (), каждый щелчок увеличивает размер представления до следующего заданного процента и центрирует отображение изображения вокруг того места на изображении, на котором вы щелкнули. Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) (при выбранном инструменте «Масштаб»), вы можете уменьшить масштаб изображения, уменьшив процентное соотношение и уменьшив размер изображения.Курсор увеличительного стекла становится пустым, когда изображение достигает максимального уровня увеличения 3200 процентов или минимального размера в один пиксель.
1 Выберите «Просмотр»> «По размеру экрана».
2 PВыберите инструмент «Масштаб» и дважды щелкните номерной знак, чтобы увеличить масштаб. Вы также можете использовать ключевые модификаторы, чтобы изменить поведение инструмента «Масштаб».
3 Чтобы уменьшить масштаб, нажмите клавишу «Alt» (Windows) или «Option» (Mac OS), одновременно щелкая инструментом «Масштаб».
Вы можете точно увеличить конкретную область изображения, щелкнув и перетащив рамку вокруг этой области изображения.Для этого необходимо отключить новую опцию инструмента «Масштаб».
4 Снимите флажок Scrubby Zoom на панели параметров инструмента Zoom, чтобы отключить эту функцию. Функция Scrubby Zoom позволяет вам щелкнуть и перетащить для немедленного увеличения. В этом примере вам нужна более предсказуемая область масштабирования.
Отключите Scrubby Zoom на панели параметров инструмента Zoom. |
5 Не снимая выделения с инструмента «Масштаб», удерживая кнопку мыши, щелкните и перетащите курсор от верхнего левого угла решетки автомобиля к нижнему правому углу бампера.Вы создаете прямоугольную рамку вокруг передней части автомобиля. После того, как вы отпустите кнопку мыши, область, которая была включена в рамку, теперь увеличится, чтобы заполнить окно документа.
Перетащите рамку на переднюю часть автомобиля. |
6 Дважды щелкните инструмент «Масштаб» на панели «Инструменты», чтобы вернуться к 100-процентному виду.
Поскольку инструмент «Масштаб» используется так часто, было бы утомительно постоянно переключаться с инструмента «Масштаб» на тот, который вы использовали.Читайте дальше, чтобы узнать, как активировать инструмент «Масштаб» в любое время, не снимая выбора текущего инструмента.
7 Выберите инструмент «Перемещение» () в самом верху панели «Инструменты».
8 Удерживайте Ctrl + пробел (Windows) или Command + пробел (Mac OS). Обратите внимание, что в Mac OS вы должны удерживать клавишу пробела перед клавишей Command, иначе вы активируете Spotlight; инструмент «Перемещение» временно преобразован в инструмент «Увеличение». Удерживая нажатыми клавиши Ctrl / Command + пробел, снова щелкните и перетащите по передней части автомобиля, затем отпустите.Обратите внимание, что, хотя вы изменили уровень масштабирования, инструмент «Перемещение» все еще активен.
Вы можете уменьшить масштаб, удерживая Alt + пробел (Windows) или Option + пробел (Mac OS). |
9 Выберите «Просмотр»> «По размеру экрана».
Использование ручного инструмента
Инструмент «Рука» позволяет перемещать или панорамировать документ. Это очень похоже на раскладывание листка бумаги по столу.
1 Выберите инструмент «Масштаб» (), затем щелкните и перетащите область вокруг передней части автомобиля.
2 Выберите инструмент «Рука» (), затем щелкните и перетащите вправо, чтобы сдвинуть изображение вправо. Обратите внимание, что когда инструмент «Рука» активен, на панели параметров (вверху рабочей области) появляются четыре кнопки просмотра, которые позволяют изменить текущий вид на «Фактические пиксели», «По размеру экрана», «Заполнить экран» и «Размер печати».
3 Выберите инструмент «Масштаб» и удерживайте клавишу пробела. Обратите внимание, что курсор превращается в инструмент «Рука». Щелкните и перетащите влево, чтобы снова просмотреть переднюю часть автомобиля. Удерживая нажатой клавишу пробела, вы можете получить доступ к инструменту «Рука», не отменяя выбор текущего инструмента.
4 Дважды щелкните инструмент «Рука» на панели «Инструменты», чтобы уместить все изображение на экране. Это то же самое, что и при использовании Ctrl + 0 (ноль) (Windows) или Command + 0 (ноль) (Mac OS).
Увеличить | Ctrl + знак плюс Ctrl + пробел | Command + знак плюса Command + пробел |
Уменьшить | Ctrl + знак минус Alt + пробел | Command + знак минус Option + пробел |
Превратить инструмент увеличения в инструмент уменьшения | Alt | Вариант |
По размеру экрана | Ctrl + 0 (ноль) или дважды щелкните инструмент Рука | Command + 0 (ноль) или дважды щелкните инструмент «Рука» |
Ручной инструмент (кроме случая, когда выбран инструмент Текст) | Нажмите пробел | Нажмите пробел |
Использование окон с вкладками в Photoshop
В Photoshop вы можете управлять тем, как ваши окна будут отображаться в рабочей области.Вы можете работать с окнами с плавающими изображениями или выбрать размещение окон в верхней части рабочего пространства. В этом разделе вы узнаете, как использовать новое рабочее пространство с вкладками.
1 Если Mini Bridge не отображается, выберите «Файл»> «Обзор в Mini Bridge». В модуле навигации дважды щелкните изображение с именем ps0202.psd, чтобы открыть его в Photoshop.
2 Изображение отображается как отдельная вкладка в Photoshop, что позволяет щелкать вкладку для переключения между активными изображениями.
Несколько открытых изображений отображаются в виде вкладок в верхней части экрана. |
3 Щелкните вкладку ps0202.psd, затем щелкните и перетащите вкладку из положения вкладки и отпустите кнопку мыши. Второе окно изображения теперь плавающее.
4 Щелкните строку заголовка плавающего окна и перетащите вверх, пока курсор не окажется рядом со вкладкой другого изображения. Когда вы увидите синюю полосу, отпустите кнопку мыши. Теперь изображение снова превратилось в окно с вкладками. Вы можете предотвратить случайное переключение окна с помощью табуляции, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS) при перетаскивании плавающего окна.
Если вы не хотите пользоваться преимуществами окна с вкладками, вы можете выбрать «Правка»> «Настройки» (Windows) или Photoshop> «Настройки» (Mac OS), а затем выбрать «Интерфейс». В разделе «Панели и документы» снимите флажок «Открывать документы как вкладки» и нажмите «ОК».
Чтобы быстро переместить все плавающие окна обратно в окна с вкладками, выберите «Окно»> «Упорядочить»> «Объединить все в вкладки». |
Повышение производительности за счет экранных режимов Photoshop
Теперь, когда вы можете увеличивать и уменьшать масштаб документа, а также перемещать его в окне изображения, пришло время узнать, как использовать преимущества режимов экрана.У вас есть выбор из трех режимов экрана для работы. Большинство пользователей начинают и остаются в стандартном режиме экрана, если они случайно не попадают в другой режим. Режимы экрана определяют, сколько места ваше текущее изображение занимает на экране, и можете ли вы также видеть другие документы Photoshop. Стандартный режим экрана — это режим экрана по умолчанию, когда вы открываете Photoshop в первый раз. Он отображает изображение на нейтральном сером фоне для легкого и точного просмотра цвета, не отвлекая его, а также предоставляет гибкую рабочую область для работы с панелями.
1 Щелкните вкладку изображения ps0201_work.psd, чтобы сделать это изображение активным.
2 Нажмите клавишу TAB; панель «Инструменты» и другие панели исчезают, создавая гораздо больше рабочего пространства. Снова нажмите клавишу TAB, чтобы вернуть панель «Инструменты» и другие панели.
3 Нажмите Shift + Tab, чтобы скрыть область закрепления панелей, оставив при этом видимыми остальные панели. Нажмите Shift + Tab, чтобы вернуть скрытые панели. Теперь должны быть видны панель «Инструменты» и область закрепления панелей.
Когда вы наводите курсор на различные инструменты, вы видите букву справа от названия инструмента во всплывающей подсказке.Эта буква представляет собой сочетание клавиш, которое вы можете использовать для доступа к этому инструменту. Фактически, вы можете работать с закрытой панелью инструментов и по-прежнему иметь доступ ко всем инструментам через клавиатуру. |
Вы снова скроете панели, чтобы воспользоваться скрытой функцией Photoshop CS6.3
4 Нажмите клавишу TAB, чтобы скрыть панели. Затем поместите курсор на тонкую серую полосу, где раньше была панель «Инструменты», и остановитесь. Снова появится панель «Инструменты».Обратите внимание, что панель «Инструменты» отображается только тогда, когда курсор находится в области панели «Инструменты», и исчезает, если вы переместите курсор за пределы этой области. Попробуйте сделать это с областью закрепления панели справа от экрана и посмотрите, как она также появляется и исчезает, когда ваш курсор перемещается над серой рамкой справа.
Изменяя режимы экрана, вы можете находить чрезмерно вытянутые опорные точки и более точно выбирать до края изображения. Смена режимов также может помочь вам представить ваше изображение клиентам в чистой рабочей области.
5 Снова нажмите клавишу TAB, чтобы отобразить все панели.
6 Нажмите F для перехода к следующему режиму экрана, то есть полноэкранному режиму со строкой меню. Этот вид окружает изображение до края рабочей области нейтральным серым цветом (даже за областью закрепления) и отображает только одно изображение за раз, без вкладок и центрированное в рабочей области. Вы можете получить доступ к дополнительным открытым изображениям, выбрав имя изображения в нижней части меню «Окно».
Вы также можете изменить режим экрана, выбрав «Просмотр»> «Режим экрана».
7 Обратите внимание, что область серого фона (монтажный стол) теперь расширяется, чтобы заполнить весь экран, и ваше изображение центрируется в этой области. Одним из преимуществ работы в этом режиме является то, что он обеспечивает большую площадь при работе с изображениями.
Полноэкранный режим с панелью меню. |
8 Снова нажмите F на клавиатуре, чтобы перейти к последнему режиму экрана, полноэкранному режиму.
Полноэкранный режим. |
Это полноэкранный режим. Любимый среди пользователей мультимедиа, он позволяет вам показывать другим ваш документ в полноэкранном режиме без отвлекающих элементов экрана. В этом режиме все меню и панели автоматически скрываются; тем не менее, они по-прежнему доступны, если навести курсор на область, где обычно находятся панели. Панели временно появляются снова для облегчения доступа. Если вы хотите видеть панели в этом режиме, просто нажмите клавишу TAB, чтобы отобразить или скрыть их.
9 Нажмите клавишу F один раз, чтобы вернуться в режим стандартного экрана, или нажмите и удерживайте кнопку «Изменить режим экрана» в нижней части панели «Инструменты» и выберите «Стандартный режим экрана». Если вы не видите панели инструментов, вы можете нажать Tab.
Как быстро и легко анимировать фотографию в Photoshop
Существуют всевозможные инструменты для создания синемаграфов и «сюжетографов» путем анимации определенных частей ваших фотографий, но они вам не нужны.В этом коротком руководстве показано, как создавать эти анимации с помощью Adobe Photoshop.
Это видео было загружено Кристи Керекес (она же Eye Stocker) пару лет назад, но сегодня оно распространяется в Интернете, и не зря: это простой и лаконичный учебник, в котором показано, как добавить плавное движение к любому кадру. фото, если движение, которое вы пытаетесь создать, является линейным.
В видео Керекеш использует фотографию горы, выглядывающей из-за облаков, и конечный продукт выглядит так:
Попытка объяснить шаги в тексте может показаться немного запутанной, но это очень легко понять (и воспроизвести), когда вы посмотрите, как это делает Керекес.По сути, он выбирает часть изображения, которую хотел бы анимировать, сдвигая ее настолько, насколько он хочет, а затем использует несколько дубликатов этого выделения на временной шкале видео, чтобы создать эффект плавного движения, который постепенно появляется и исчезает. во избежание явных скачков в петле.
В конце он добавляет еще один слой и совершенствует свое выделение, маскируя любые части фотографии, которые он анимировал по ошибке.
Конечно, вы можете сделать обратное, сняв видео и заморозив его часть.В конкретном примере, который использует Керекес, вы также можете сделать покадровую съемку, предполагая, что облака движутся. Но если вы просто хотите повеселиться с уже сделанными кадрами, это быстрый и простой способ анимировать часть фотографии и создать зацикленный GIF.
Посмотрите полное видео выше, а затем посетите канал Керекеса на YouTube, чтобы узнать, чем он занимается с 2017 года. Там есть много других руководств по редактированию фотографий, руководств по эффектам и обзоров снаряжения, которые стоит проверить.
Как использовать инструмент «Перемещение» в Photoshop
Что такое инструмент «Перемещение»?
Когда дело доходит до Photoshop, некоторые из простейших функций могут предоставить удивительное количество полезности. На первый взгляд инструмент «Перемещение» может показаться обыденным. Однако этот инструмент обеспечивает потрясающий уровень функциональности. Он способен взаимодействовать с любым объектом в вашем документе, и это позволяет добиться результатов почти так же легко, как вырезать реальные объекты вручную и перемещать их в реальном мире.
Что можно переместить?
С помощью инструмента «Перемещение» можно манипулировать практически любым объектом, который можно идентифицировать в интерфейсе Photoshop, в том числе:
- Текстовые поля
- Выборки
- Наклеенные объекты
- Целые слои
Вы даже можете использовать этот инструмент для перетаскивания элементов из одного документа Photoshop в другой. Это простой процесс перетаскивания.
Инструмент «Перемещение» — единственный инструмент Photoshop, который можно использовать, даже если он не выбран на панели инструментов.Просто удерживайте CTRL на ПК или COMMAND на Mac, и вы мгновенно активируете инструмент «Перемещение», независимо от того, какой инструмент в данный момент активен. Это позволяет легко переставлять элементы на лету.
Инструмент «Перемещение» также предназначен для взаимодействия с трехмерными объектами. Вы можете использовать этот инструмент, чтобы повернуть 3D-объект в любом направлении или переместить объект в 2D-пространстве относительно других элементов изображения.
Быстрый выбор
Для выбора элементов в Photoshop не требуются инструменты «Область» или «Лассо».Используя простую команду клавиатуры, вы можете мгновенно преобразовать инструмент «Перемещение», чтобы он автоматически выделял любые объекты на своем пути. Появится новая копия выбранной области, которой можно будет управлять по своему усмотрению.
Инструмент перемещения с учетом содержимого
Последние версии Photoshop разработаны с учетом функций. Обычно, когда вы перемещаете выделение в другое место, остается свободное место в исходном местоположении объекта. Это все равно, что вырвать часть стены и оставить дыру.Однако при использовании системы перемещения с учетом содержимого программное обеспечение вычисляет, что должно быть в пустом пространстве, и заполняет его, чтобы сохранить целостность.
Например, предположим, вы редактируете фотографию бейсбольного матча. Вы можете переместить бейсбольный мяч с одной стороны изображения на другую, и функция с учетом содержимого заменит освободившееся пространство на то, что, по ее расчетам, должно быть там, будь то голубое небо или часть ящика для теста.
Точность
Если вам требуется более точное управление выбранным объектом, вам не нужно полагаться на мышь или планшет для перемещения объекта.После того, как элемент был нажат и активирован, инструмент также позволяет вам определять местоположение с помощью клавиш со стрелками на клавиатуре. Затем объект можно перемещать на один пиксель вверх или вниз при каждом нажатии.
Инструмент «Перемещение» может показаться простым, но он обеспечивает впечатляющую мощность. Если вы хотите узнать больше о его функциях или получить дополнительные советы, посмотрите наше видео.
Практическое руководство по Photoshop: копирование изображений разного размера
Так или иначе случалось с большинством из нас.Перетаскиваем слой из палитры слоев в окно другого изображения, чтобы скопировать его, и — сюрприз! — он слишком большой. Вот способ убедиться, что подобное больше не повторится.
Когда вы перетаскиваете слой из палитры «Слои» в окно другого изображения, этот слой копируется (фактически копируются его пиксели) во второй документ. Кстати, удерживание клавиши Shift центрирует слой при вставке. Если изображения имеют существенно разные размеры в пикселях, вставленный слой либо слишком велик, либо слишком мал.
[ПРИМЕЧАНИЕ. Не думайте о размерах изображения в Photoshop в терминах «дюймы» и «разрешение». Когда вы перемещаетесь между изображениями в программе, вы имеете дело исключительно с пикселями. Изображение размером 4 × 6 дюймов и разрешением 300 пикселей на дюйм в Photoshop фактически имеет размер 1200 × 1800 пикселей.] Становясь больше….
Чтобы скопировать из меньшего изображения в большее изображение, перетащите слой из палитры слоев исходного изображения в окно целевого изображения. Затем используйте Edit> Transform> Scale и измените размер слоя.Перетащите угол привязки ограничительной рамки, чтобы увеличить. Вы можете удерживать клавишу Shift, чтобы сохранить соотношение ширины и высоты («ограничить пропорции») при масштабировании. Удерживая нажатой клавишу Option / Alt, масштабирование выполняется от центра, увеличивая размер во всех направлениях. Вы, безусловно, можете использовать одновременно Shift и Option / Alt.
… Уменьшаемся
Перемещение пикселей с большего изображения на меньшее — без потери пикселей — требует немного больше работы. Но с этим советом все проще простого.
- Откройте целевое изображение, перейдите в раздел «Размер изображения» и проверьте размеры изображения в пикселях. При необходимости запишите их.
- В исходном изображении перетащите слой, который нужно скопировать, в нижнюю часть нового слоя палитры «Слои», чтобы скопировать его.
- Убедитесь, что палитра «Информация» видна.
- При активном дублирующем слое в палитре слоев нажмите Command-T (Mac) или Control-T (Windows), чтобы войти в режим «Свободное преобразование». Вокруг слоя появится ограничивающая рамка.
- Удерживая нажатыми клавиши Shift и Option / Alt, перетащите одну из угловых точек привязки ограничивающей рамки внутрь. Держите кнопку мыши нажатой.
- Проверьте палитру информации. Когда поля W (ширина) и H (высота) покажут размер целевого пикселя, отпустите кнопку мыши, а затем клавиши-модификаторы. (Поля W и H показаны в красном поле на следующем изображении.) Нажмите клавишу Enter или Return, чтобы принять изменение и выйти из режима Free Transform.
- Перетащите слой из палитры «Слои» в целевое изображение, используя клавишу Shift для центрирования (при желании).Теперь вы можете удалить преобразованный слой из исходного изображения. Эта история предоставлена вам Национальной ассоциацией профессионалов Photoshop (NAPP). Авторские права © 2003 KW Media Group. Photoshop является зарегистрированным товарным знаком Adobe Systems, Inc.
Добавление движения к вашим фотографиям: создание гифок в Photoshop
Анимация в Photoshop существует уже несколько лет, и если у вас возникнет желание попробовать ее, вы сможете создавать красивые и высококачественные изображения, которые также будут двигаться! Этот блог предназначен для тех, кто только начинает работать с этой техникой, но не для тех, кто плохо знаком с Photoshop.Имейте в виду, что хотя этот процесс может занять много времени, он также может быть очень полезным!
КРАТКОЕ ОПИСАНИЕ — Сначала вам нужно выбрать изображение для анимации. Либо отредактируйте свое изображение по своему усмотрению, либо выберите уже существующее. Выберите изображение с подвижными элементами, которые могут перемещаться по вашему объекту. Для каждого элемента, который вы анимируете, вам придется сделать несколько копий слоя, причем каждая копия слоя будет перемещаться понемногу. Строка этих слоев, движущихся по временной шкале, будет вашими ключевыми кадрами и создаст иллюзию движения!
ШАГ 1: Создайте новый файл из выбранной вами фотографии.
Выберите изображение, которое, по вашему мнению, «готово», и откройте файл .psd. Вы должны выбрать изображение, которое уже отредактировано, или вы можете отредактировать изображение для этого проекта. Ключевым моментом здесь является выбор файла с неподвижным фоном и слоями наверху, которые можно представить движущимися. Вы собираетесь создавать кадры анимации, многократно копируя один слой и перемещая этот же элемент по фотографии. Посмотрите, как на картинке ниже этот шар копируется много раз и имеет множество кадров, соединенных вместе, чтобы создать видимость движения? Вот что вы можете делать с наложением поверх изображения!
Итак, применяя этот принцип к эффектам в Photoshop, вот несколько идей, которые стоит попробовать:
СВЕТЯЩИЙСЯ ОБЪЕКТ: Кисть с жесткостью 0%> Нарисуйте круг> измените прозрачность круга на временной шкале, чтобы создать эффект свечения.
ДВИЖУЩИЙСЯ ШАР: жесткость 0% кисть> Кисть круг> Переместите круг по изображению. Для этого изображения есть три набора кругов, движущихся, и свет фонаря остается на том же месте, только меняя непрозрачность.
.
Оба изображения ниже были связаны с вырезанием элемента из фотографии и использованием контекстного лечения / точечного исцеления для исправления фона. Воздушный шар был впервые вырезан и оживлен; ребенок был вырезан и оживлен для второго.
.
ДВИЖУЩИЕСЯ БАБОЧКИ: Мы использовали наши оверлеи в виде бабочек, чтобы сделать гифку ниже. Мы переместили все наложения бабочек поверх нашего объекта.
ПАДАЮЩИЕ ЛЕПЕСТКИ ЦВЕТОВ: Мы использовали наши наложения лепестков цветов, чтобы сделать этот гиф. Мы долго перемещали каждый … и … каждый … лепестковый слой. Не пытайтесь это сделать, если у вас нет пары часов под рукой и нет опыта создания гифок!
ШАГ 2: Организуйте свои слои для анимации.
Теперь, когда вы выбрали или подумали о том, что вы хотите анимировать, давайте убедимся, что этот файл хорошо выглядит для работы всего процесса. Вы захотите, чтобы размер gif был 1920х1080 при 72 DPI, при условии, что вы хотите сохранить его в формате видео. Технически вы можете сделать другие размеры в зависимости от платформы, на которой вы хотите публиковать (Pinterest снисходителен), но пока я рекомендую этот размер.
Прежде чем изменять размер изображения, имейте в виду, что изменение размера может изменить такие вещи, как наложения и эффекты размытия, поэтому вам нужно растрировать любые слои фильтров или смарт-объекты, чтобы избежать ошибок масштабирования.Измените размер изображения до 1920×1080 и убедитесь, что внешний вид слоев не изменился. Убедившись, что ваш уменьшенный файл выглядит так же, как оригинал, «сохраните как» новое имя файла («myimage-gif.psd») и переходите к следующему шагу.
ШАГ 3. Создание вашей анимации
Теперь я рекомендую вам начать экспериментировать с тем, как вы хотите, чтобы ваши слои двигались. Если вы создаете движущийся шар, просто используйте инструмент курсора, чтобы переместить его поверх объекта, чтобы увидеть, куда вы хотите, чтобы он переместился.Составьте план действий относительно того, как ваши слои будут двигаться.
Для коротких гифок лучше всего сделать так, чтобы они повторялись во времени, чтобы создать видимость продолжающейся активности; последний кадр в последовательности будет рядом с первым кадром, поэтому последний элемент изображения должен быть расположен рядом с первым элементом изображения. Photoshop предлагает вариант непрерывного изображения в формате GIF, который на временной шкале показан как «навсегда». Используйте эту настройку, чтобы создать гифку, которая никогда не перестает двигаться!
Помня о «петлевом» движении и имея план действий, начните анимировать свой первый элемент.Разместите перемещаемый элемент на фотографии там, где должна начинаться анимация. Скопируйте этот слой, а затем немного переместите его в желаемом направлении. Скопируйте ЭТОТ слой и снова немного переместите его. Скопируйте и переместите тот же слой, пока не получите узор движения, как показано ниже:
Теперь перейдите в окно Window> Timeline и нажмите Create Video Timeline . Затем нажмите верхнюю правую кнопку, которая выглядит как 3 строки, и перейдите к Преобразовать кадры> преобразовать в покадровую анимацию .
Вы должны увидеть то, что выглядит как одно изображение на временной шкале. Измените время под рамкой с 5 секунд на 0,2 секунды.
Помните первый слой, который вы хотели показать в анимации? Скройте все кадры, кроме первого слоя, затем щелкните значок рядом со значком корзины (он называется «Дублировать кадр»). Во втором кадре скройте первый движущийся слой и покажите второй. Дублируйте другой кадр, скройте второй движущийся слой и покажите третий. Повторяйте, пока каждый из ваших слоев ключевых кадров не будет иметь свой собственный кадр.
Теперь нажмите маленькую кнопку воспроизведения внизу. Вы должны увидеть, как ваши слои движутся в желаемом направлении. Если вам нужно внести изменения, убедитесь, что автоматически выбирает , а на находится правильный кадр временной шкалы , чтобы убедиться, что вы перемещаете правильный слой за кадр.
СОВЕТ. Если вы анимируете несколько эффектов, сгруппируйте каждый анимируемый элемент, чтобы избежать путаницы.
СОВЕТ. Если у вас есть какие-либо цветные наложения или эффекты солнечного света, убедитесь, что они размещены над перемещаемыми слоями, и заблокируйте их.
ШАГ 4. Учитывайте время
Итак, вы заставили ваши объекты двигаться в желаемом направлении по всем ключевым кадрам. Если они выглядят слишком быстро или слишком медленно, вы можете изменить время на шаге после анимации. Вы можете изменить время, отредактировав раскрывающийся список под каждым кадром. Используйте Shift + щелкните все кадры, чтобы изменить их все сразу. Вы можете либо унифицировать синхронизацию, либо сделать одни кадры быстрее других. Поиграйте, пока не получите ту скорость, которую ищете.
Итак, на данный момент у нас есть много слоев одного и того же эффекта, размещенных индивидуально в каждом кадре с определенной скоростью анимации. Поздравляю! Вы сделали анимацию в фотошопе!
Давайте экспортируем этого плохого парня в Интернет! Вам нужно поддерживать максимально возможное качество. Выберите «Файл »> «Экспорт»> «Сохранить для Интернета» и выберите следующее: GIF, АДАПТИВНЫЙ ЦВЕТ, ДИФФУЗИЯ, 256 ЦВЕТОВ, 100% DITHER , затем сохраните файл в выбранном местоположении.
Вы также можете экспортировать его как видео, выполнив команду File> Export> Render Video и выбрав формат .MP4. GIF-файлы, как правило, работают на большинстве платформ, но некоторые, такие как Instagram, принимают только MP4 (не менее 4 секунд).
Есть вопросы или вы хотите поделиться своим созданием в формате гифки? Оставляйте их в комментариях! Спасибо за чтение!
Как повернуть изображение в Photoshop за 4 простых шага
Вы когда-нибудь делали вертикальный снимок, который каким-то образом превращается в горизонтальное изображение?
Возможно, вы отсканировали бумажный документ, а цифровой файл перевернут? Или, может быть, вы просто хотите сделать небольшую корректировку, чтобы выровнять изображение.
В любом случае Photoshop позволяет невероятно легко повернуть изображение всего за несколько шагов.
Вот как это сделать.
Ознакомьтесь с продуктами, упомянутыми в этой статье:
Adobe Photoshop (от 129,99 долларов США при лучшей покупке)
Как повернуть изображение в Photoshop1. Откройте приложение Photoshop и нажмите «Файл» в верхняя строка меню, за которой следует «Открыть…», чтобы выбрать изображение.
- Если вы используете Mac, вы также можете перетащить изображение на значок Photoshop, чтобы быстро запустить приложение с нужным файлом.
2. Щелкните «Изображение» в верхней строке меню, затем наведите курсор на «Поворот изображения».
3. У вас будет три варианта быстрого поворота и «Произвольный» для определенного угла.
CW означает по часовой стрелке, а CCW — против часовой стрелки.Вы также можете перевернуть фотографию по горизонтали и вертикали, что полезно, если вы хотите отразить изображение. Кристина Ляо / Business Insider4. Чтобы сохранить изменения, нажмите «Файл», а затем «Сохранить» или «Сохранить как…». Первый сохраняет исходный файл, а второй позволяет сохранить как оригинальный, так и новый файл.
5. Если вы нажали «Сохранить как…», появится всплывающее окно, в котором вы можете выбрать место, в котором вы хотите сохранить изображение.После того, как вы выбрали место на вашем компьютере для сохранения фотографии, нажмите «Сохранить».
Insider Inc. получает комиссию при покупке по нашим ссылкам.
Создайте потрясающее движущееся изображение, чтобы поделиться с миром
В мире, где движется большинство форм визуальных медиа, не кажется ли вам, что делиться фотографиями несколько мягко? Уже нет! Используя только Photoshop, вы можете превратить любую картинку в красивый кинематографический видеоролик за считанные минуты.
Эффект этого чуда Photoshop, получившего название 2.Эффект 5D (также известный как эффект параллакса) использует умные функции масштабирования Photoshop для создания реалистичного эффекта параллакса из ваших фотографий.
Кредит изображения: DigitalLeavesПараллакс возникает, когда объект на переднем плане движется с относительной скоростью, отличной от относительной скорости объекта на заднем плане.Этот эффект предназначен для имитации визуальных эффектов, обычно наблюдаемых в кино.
Поиск управляемых изображений
Оптимальная фотография для этого эффекта имеет четкий контраст между объектом и фоном.Взгляните на приведенный ниже пример, взятый непосредственно с веб-сайта Unsplash.
Кредит изображения: Эрис Сетиаван через UnsplashОбратите внимание, что у него четкий передний план и размытый фон.Веб-сайты стоковой фотографии изобилуют примерами. Ниже приведен еще один яркий пример, который созрел для эффекта 2.5D.
Кредит изображения: Сью Хуан через UnsplashЭтот эффект не ограничивается очисткой переднего и заднего планов.С умным использованием этого эффекта вы можете оживить любое неподвижное изображение за считанные минуты.
Достижение 2.5D эффект
Вот самый простой способ добиться эффекта на ваших фотографиях.
Шаг 1. Обрезка переднего плана из фона
С помощью инструмента «Перо» начните обводить объект переднего плана.Это не должно быть очень точным, но не торопитесь, чтобы обрисовать предмет как можно точнее. Близость пути к вашему объекту будет определять общее качество вашего эффекта. Как только объект будет обведен, щелкните первую точку, чтобы закрыть путь.
Щелкните правой кнопкой мыши на замкнутом контуре и выберите Сделать выделение .В следующем окне будет параметр Feather Radius . В зависимости от точности держите значение от 0px до 5px . Нажмите Ctrl + C и Ctrl + V на клавиатуре, чтобы скопировать и вставить выделение в новый слой.
У вас должно получиться два слоя.
Дважды щелкните на нижнем слое.В следующем окне New Layer нажмите OK . Это позволит нам редактировать слой.
Шаг 2. Заливка фона
Теперь, когда вы отделили свой передний план от фона, вам нужно будет заполнить пространство, занимаемое вашим объектом переднего плана.
Ctrl + левый клик по миниатюре слоя 1, чтобы очертить его форму.Затем перейдите к Select> Modify> Expand . В окне «Развернуть выделение» введите 10-15 в зависимости от размера изображения. Затем выберите OK . Нам нужно расширить наш выбор, чтобы не было остатков переднего плана на нашем новом заполненном фоне.
Чтобы заполнить это пространство, убедитесь, что вы выбрали второй фоновый слой.Затем перейдите в Edit> Fill . Измените параметр Contents на Content-Aware и отметьте опцию Color Adaptation .
Нажмите OK и дождитесь, пока функция «Заливка» изменит фоновый слой.Когда закончите, щелкните значок eye рядом с вашим первым слоем, чтобы проверить, насколько хорошо Photoshop заполнил ваш фоновый слой.
Эта заливка не идеальна.Тем не менее, он отлично справляется с быстрым заполнением выборки для большинства, если не для всех, фотографий.
Шаг 3. Переместите файлы в проект 1080p
Поскольку мы создаем видео с вашим изображением, лучше всего создать другой проект с разрешением 1920 x 1080, чтобы у вас было четкое видео высокого разрешения с эффектом параллакса.
Перейдите к File> New и введите 1920 для ширины и 1080 для высоты.
Выберите оба слоя из исходного проекта ( Ctrl + Click ) и перетащите их в этот новый проект.Затем щелкните правой кнопкой мыши на каждом из двух слоев и выберите Преобразовать в смарт-объект .
Наконец, выделив оба слоя, нажмите Ctrl + T на клавиатуре, чтобы изменить размер изображения.Приступите к подгонке изображения к вашему холсту.
Шаг 4. Начало создания видео
После того, как вы поместите свое изображение на холст, пришло время завершить наш эффект.Перейдите в окно , а затем на шкалу времени . Это должно открыть дополнительную панель временной шкалы. Панель позволяет Photoshop редактировать изображения и видео в формате GIF почти так же, как вы редактируете изображение. Убедитесь, что ваша панель установлена на Создать временную шкалу видео . Щелкните параметр, чтобы активировать панель шкалы времени .
Щелкните раскрывающееся меню рядом с Artboard 1 , чтобы просмотреть свои слои.Приступите к удалению любых посторонних слоев, которые могут у вас быть, щелкнув слой и нажав Backspace на клавиатуре.
Вы можете увеличить или уменьшить длину видео, переместив конец клипа вперед или назад.Поскольку это изображения, ничего не теряется при увеличении или уменьшении продолжительности воспроизведения.
Шаг 5. Включите эффект масштабирования
Вот где достигается сила нашего эффекта.Начните с вашего самого верхнего слоя, вашего переднего плана. Если вы хотите, чтобы изображение со временем увеличивалось, имитируя приближающийся объект, вы сначала уменьшите, а затем увеличите изображение.
Для этого щелкните раскрывающееся меню рядом с заголовком слоя переднего плана.Появятся три варианта: Transform , Opacity и Style . Щелкните секундомер рядом с Transform , убедившись, что курсор Timeline установлен в начало клипа. После того, как вы нажали секундомер, в начале клипа должен появиться маленький желтый ключевой кадр.
Затем нажмите Ctrl + T на клавиатуре и уменьшите слой.Затем переместите курсор Timeline в конец вашего клипа, щелкнув и перетащив мышь вдоль самого верхнего конца временной шкалы.
Вдоль пространства, которое вы перетащили, должна быть небольшая синяя полоса.Теперь снова нажмите Ctrl + T и немного увеличьте изображение. Продолжайте нажимать кнопку воспроизведения на вашем видео. Первое воспроизведение должно быть прерывистым, так как рендеринг видео должен завершиться, прежде чем может произойти плавное воспроизведение. После этого ваше изображение должно плавно переходить от маленького к большему, напоминая камеру крупным планом.
Повторите тот же процесс с фоновым слоем.Вместо того, чтобы мучить маленькое и заканчиваться большим, тем самым увеличивая размер изображения со временем, начните с большого, а закончите с меньшим. Этот контраст в движении — вот что создает силу вашего эффекта.
И ваш передний план, и фоновый слой теперь должны плавно переходить, завершая ваш 2.5D эффект.
Шаг 6: экспорт окончательного видео
Теперь, когда вы достигли желаемого результата, пришло время экспортировать видео.Нажмите кнопку Settings справа от шкалы времени и выберите Render Video , чтобы открыть параметры экспорта.
Вам не нужно много изменять в следующем окне Render Video .Убедитесь, что ваши настройки соответствуют приведенным в следующем примере.
Наконец, нажмите Render , чтобы сохранить vide0.Photoshop начнет экспорт вашего видео в желаемое место.
Готовые продукты
Вот несколько быстрых, чрезмерно драматичных примеров с использованием методов, показанных выше.Для достижения наилучших результатов увеличивайте и уменьшайте размер слоев только для более тонкого эффекта.
Вот то же видео, что и раньше, но с добавленным чутьем объектива, чтобы создать иллюзию движения камеры.
Этот эффект применяется не только к объектам переднего и заднего плана.Его также можно использовать для привлечения внимания к одному объекту на изображении. Вам даже не нужно следить за сужающимся фоном, расширяя технику переднего плана. Эффект работает, если вы расширяете слои с разной скоростью, как в следующем примере.
Еще одно отличное применение этого эффекта — создание впечатляющих пейзажных видеороликов из фотографий.
Не стесняйтесь экспериментировать с настройками, размерами и параметрами слоя, используя этот эффект.В конце концов, редактирование изображений с помощью Photoshop — это не гонка. Это путешествие.
От кадра к кинематографу
Этот эффект прост, быстр и легок для достижения.Не только это, это отличный способ растянуть мышцы Photoshop для семьи и друзей. Если вы хотите превратить свои неподвижные фотографии в кинематографический опыт, попробуйте сами! Просто просмотрите хранилище бесплатных стоковых фотографий, выберите свои любимые и делайте покупки!
Вам нравится этот эффект Photoshop? Какие еще вы хотели бы получить объяснения? Дайте нам знать в комментариях ниже!
12 полезных способов повторного использования старого маршрутизатора (не выбрасывайте его!)Старый маршрутизатор загромождает ваши ящики? Вот как перепрофилировать старый маршрутизатор и сэкономить деньги, а не выбрасывать его!
Об авторе Кристиан Бонилья (Опубликовано 84 статей)Christian — недавнее дополнение к сообществу MakeUseOf и заядлый читатель всего, от плотной литературы до комиксов Кальвина и Гоббса.Его страсть к технологиям сочетается только с его желанием и желанием помочь; если у вас есть какие-либо вопросы, касающиеся (в основном) чего-либо, не стесняйтесь писать по электронной почте!
Более От Кристиана БониллыПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку технических советов, обзоров, бесплатных электронных книг и эксклюзивных предложений!
Еще один шаг…!
Пожалуйста, подтвердите свой адрес электронной почты в письме, которое мы вам только что отправили.
.


 Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите за пределы границы преобразования, чтобы повернуть содержимое.


 Если это не так, щелкните этот параметр, чтобы открыть редактор градиентов, выберите предустановку градиента от переднего плана к фону и нажмите кнопку «ОК».
Если это не так, щелкните этот параметр, чтобы открыть редактор градиентов, выберите предустановку градиента от переднего плана к фону и нажмите кнопку «ОК».  Это создает постепенный переход между областями фотографии, которые затронуты и не затронуты этим корректирующим слоем.
Это создает постепенный переход между областями фотографии, которые затронуты и не затронуты этим корректирующим слоем. Во время работы перекрестие указывает, откуда копируется деталь.
Во время работы перекрестие указывает, откуда копируется деталь.