Как сделать печать в фотошопе
В этом уроке вы научитесь рисовать печать или штамп в фотошопе. Печать будет круглая, хотя можно сделать и треугольную. Вы научитесь делать печать сами, со своими данными для организации. Читайте инструкцию ниже.
![]()
Примечание: Этот урок не предназначен и не является пособием для создания поддельных печатей для документов. Урок учит создавать шуточные печати для открыток или просто для украшения любых изображений не являющимеся документами. Ни в коем случае не нарушайте законов РФ.
Создаем круг для печати
Первое, что нужно сделать это создать круг с прозрачным цветом внутри, но с синей обводкой в 3 пикселя. Наилучший синий цвет для печати — #013fcd
Чтобы создать круг с пустой заливкой, но с цветовой обводкой — воспользуйтесь инструментом Эллипс:
![]()
Настройки инструмента в верхней панели выглядят так — основной цвет прозрачный, цвет обводки #013fcd
![]()
Теперь когда настройки круга установлены, нарисуйте круг.
Для этого зажмите SHIFT и Левую Кнопку Мыши. Далее тяните курсор в сторону, создавая круг. Таким образом, у вас получится идеально ровный круг.
![]()
Дублируем круг
Сделайте копию слоя с кругом. Для этого выберите этот слой и нажмите
![]()
Появится копия слоя с кругом. С ним будем дальше работать.
![]()
Измените размер обводки нового круга на 1 пиксель.
Нажмите CTRL+T для масштабирования и уменьшите круг зажав SHIFT+ALT (чтобы круг уменьшался пропорционально центру).
![]()
Отлично! Мы подготовили каркас для печати и место для надписи.
Добавляем надпись для печати
Скопируйте последний круг с тонкой обводкой и сделайте этой копии у круга обводку прозрачной — по сути круга не будет видно, но он будет сверху оригинального. Далее активируйте инструмент Text Tool чтобы добавить надпись.
![]()
Наведите курсором на этот круг (и вы увидите как измениться курсор предлагая вам добавить надпись по контуру круга), нажмите левую кнопку мыши и начинайте писать.
Добавьте надпись какую захотите, можно играть с размером надписи, чтобы она получилась ровно на весь круг.
![]()
Осталось добавить главную надпись по центру.
![]()
Собственно, простенькая печать готова. Вы можете усложнять и эксперементировать как захотите, технику вы поняли.
Можно добавить фон бумаги для эффекта. Красивее и реалистичнее будет если вы покрутите печать.
![]()
Специально для вас мы подготовили подборку из полезных курсов по изучению фотошопа
Автор урока — Александр Pixelbox.ru
Как вставить печать в документ, чтобы боги не убили котёнка
Была у пользователей Эльбы мечта — вставлять изображения печатей и подписей в счета, акты, накладные и прочие серьезные документы. Отчего бы не порадовать мечтателей, подумали мы. Оглядевшись по сторонам, мы поняли, что обычно в таких случаях всю грязную работу сваливают на пользователя (ну, вы знаете: «картинка должна быть 300 на 400 пикселей, с высоким контрастом, хорошим разрешением и идеально белым фоном»). Но судя по опыту нашей команды, которая бывает в колл-центре, даже простая загрузка изображения с фотоаппарата повергает пользователей в глубокую депрессию, и вызволять их приходится богопротивными способами, а-ля «вставьте картинку в Ворд». Конечно, не может быть и речи о том, чтобы заставлять пользователей чистить печати в фотошопах — пусть фотографируют как умеют, а Эльба выполнит за них все остальное!Если вам интересно узнать, что нужно сделать с фотографией, снятой телефоном или мыльницей, чтобы получить чёткую печать и подпись с прозрачным фоном — читайте дальше.
Вообще-то, мы сделали не один, а целых три способа обработки печатей и подписей. Это не от хорошей жизни — какие-то изображения лучше чистятся одним способом, какие-то — другим. Мы параллельно используем все три, после чего даем пользователю выбрать:
Способ первый: научный подход
Любую картинку можно рассматривать как совокупность точек, каждая из которых имеет определенный цвет. Исходя из этого, наша задача выглядит очень просто — взять только те точки, которые являются частью печати или подписи.
- Берём картинку
- Переводим в серый
- Запускаем поиск краев
Тут нужно пояснить что же такое края и как мы их ищем. В нашей картинке существуют области однородного цвета (надписи и круги) и собственно края — это границы этих областей. Во многих графических пакетах и библиотеках существует стандартный фильтр «по Собелу», который выделяет горизонтальные и вертикальные края отдельно (причем именно на сером изображении). Вот наглядный пример выделения краев по Собелу:
А вот как края нашлись в нашем изображении:
- Итак, мы получили контур печати, но он неоднороден: помимо черных и белых участков (фона и печати), есть довольно много точек, которые близки по цвету к фону или печати. Объявив такие точки фоном или изображением, мы сразу улучшим качество распознавания. Огрубляем нашу картинку:
- После всех этих преобразований мы довольно неплохо выделили область печати. Но по всей картинке остается мусор — «одинокие» белые точки. «Одинокий» — это ключевое слово, вокруг всегда много черного. Теперь уменьшим разрешение нашего изображения, вместо каждого квадрата 20×20 точек сделаем одну большую точку. Ее цвет определим как среднее от цветов всех точек, которые вошли в этот квадрат. Белые одинокие точки неизбежно почернеют. И после этого опять огрубим картинку:
- В результате весь мусор в виде одиноких точек пропал, мы хорошо выделили область в которой гарантированно находится печать. Кроме того у нас есть края (помните, нашли «по Собелу»). Просто пересечем края с тем, что только что получили.
Вот что выйдет, если применить это в качестве маски к исходной печати:
Все, что находится достаточно далеко от элементов изображения, мы выкинули, и это, конечно, успех. Но мы не убрали детали фона вблизи от печати. Так получилось, потому что цвет фона вблизи изображения недостаточно отличался от самой картинки (фотография некачественная, неравномерно освещенная и т.д.) и во время наших огрублений эти участки не были отнесены к фону. Сразу напрашивается очень простой шаг — максимально увеличим разницу между печатью и участками фона вблизи печати. Сделать это очень просто: увеличим контрастность. Для этого прогоним изначальную фотографию через сглаживание и HistogramEqualization:
В результате фон далекий от печати стал такого же цвета, как печать, но нам уже наплевать, мы научились это отбрасывать и работаем только с участками фона, близкими к картинке. Дальше дело техники, никаких новых идей уже не будет: в серый, инвертируем, огрубляем.
Итак, мы умеем вычищать все, кроме мусора около печати, и уже видели, что получится в результате. Только что мы научились хорошо чистить мусор около печати, теперь применим то, что получили к нашему первому результату:
Уже неплохо. Понятно, что надо немного размыть, поднять контраст, сделать фон прозрачным и т.п.
Правда, у нас обнаружилась проблема с фотографиями в большом разрешении (гонка за мегапикселями фотокамеры, увы, не пощадила и владельцев телефонов) — широкие (10, а иной раз и 100 пикселей) линии печати стали распадаться в результате поиска краев на два отдельных штриха.Для устранения подобных мелких неприятностей можно воспользоваться замыканием (closing). В нашем случае замыкание приведет к тому, что все участки фона между парными штрихами будут замазаны, но только если расстояние между штрихами не слишком велико. Вот пример работы замыкания из документации к фильтру AForge.Closing: Видно, что полости больше нескольких пикселов подряд замыкание замазывать не умеет. А размер полости у нас зависит от разрешения, с которым сфотографировали печать.
Казалось бы — ну приведем разрешение в соответствие с нужным нам (конкретное значение тупо экспериментально установим). Однако, проблема в том, что люди вполне могут (и любят) фотографировать печать с огромными белыми полями.
После сжатия картинки до «оптимального размера», мы на выходе получим крохотную печать в углу фото.
В итоге мы решили не заморачиваться и прогнать алгоритм 2 раза. Первый раз мы уберем крупный мусор (и, возможно, мелкие части печати), а также поймём, где же на картинке печать. После этого снова берем оригинальную картинку, вырезаем теперь уже известное нам место с печатью, масштабируем до нужного размера и опять прогоняем алгоритм очистки от фона.
Казалось, цель достигнута, но когда мы начали брать примеры печатей и подписей из интернета, столкнулись с новой проблемой. Если для большинства печатей наш алгоритм работал вполне сносно, то с подписями все обстояло значительно хуже: уровень контраста фотографий порой был таким, что поиск краев просто терял половину линий, а понижать планку для поиска тоже опасно — рискуем получить кучу «мусора» впридачу.
Способ второй: Великое Изобретение Велосипеда
Мы решили, а зачем нам эти поиски краев и прочие навороты? В конце концов, подпись — это ж очень простая штука: несколько линий, нарисованных темной ручкой на светлой бумаге.
На первый взгляд, отделить темное от светлого — невелика наука. Для начала алгоритм под кодовым названием «кто не с нами — тот против нас» выглядел очень просто: перебираем подряд все точки, у которых яркость выше, чем у серого цвета, записываем их в «фон» и уничтожаем. Все, что темнее, оставляем, ибо «ручка».
Прогнали на первой попавшейся подписи — ура, круто обрабатывает!
Прогнали на второй — полный фэйл.
Первую мысль — написать на форме загрузки «фотайте поконтрастнее, пацаны» и забить — проектировщики интерфейсов почему-то не одобрили. Пришлось включать мозг. Прикинули, раз на одних фотках работает, а на других нет, надо просто немного нормализовать фотки самим. Взяли фотку, прошлись по всем точкам, построили простейшую гистограмму: банально для каждой из 256 возможных яркостей посчитали количество точек этой самой яркости. Нашли минимальную яркость, потом максимальную, выбрали точку «где-то посередине» и вырезали фон.
Ура, сказали мы и начали на радостях искать примеры трэшевых подписей. Ну, чтобы найти как можно больше доказательств, какие мы молодцы. Жизнь, как всегда, оказалась интереснее: буквально на второй фотке нас опять ждал жесткий фэйл! Как бы мы ни выбирали ту самую точку «где-то посередине», либо фон оставался в углу, либо часть подписи пропадала.
Обреченно взглянув на результат, открыли оригинал и начали думать.
Головоломки, в общем-то и не было, просто свет лег так, что фон на одном краю фото был темнее, чем ручка на другом (как потом оказалось — такое в реальной жизни бывает довольно часто). Очевидно, что в этой ситуации искомой точки просто не существует.
Поняли, что дальше крутить параметры бессмысленно. Стали рассуждать логически: «Вот мы смотрим на фотку и подпись отлично видим. Значит, контраст достаточный. По крайней мере, локальный контраст».
При слове «локальный» резко оживились и решили: раз для всей картинки нельзя выделить точку вида «ручка темнее, фон светлее», то попробуем это сделать на части изображения!
Разбили на прямоугольники (экспериментально нас устроила сетка 10х10) и применили алгоритм к каждой клетке отдельно. Все бы ничего, но часть клеток оказалась заполнена исключительно фоном. Тут уже проще — раз кроме фона ничего нет, значит, локальный контраст крайне низок. Значит, самая яркая точка и самая темная точка в гистограмме совсем рядом.
Вроде получилось.
Берем отдельную ячейку, строим по ней гистограмму, смотрим левый край (минимум яркости) и правый край (максимум яркости). Затем берем дельту, которая и есть контраст. Если контраст меньше некой величины (как минимум, вычисляется на основе общего контраста картинки), то считаем всю ячейку фоном и выкидываем лишнее. Если контраст больше — определяем точку «раздела» и отрезаем все, что ярче.
Способ третий, заключительный
Два варианта нам показалось мало, решили добавить третий — простенькую обработку «почти идеальных» фоток, в которых весь фон белый (ну, или почти белый). Для этого выбили все пиксели светлее 95% от максимальной яркости и обрезали поля.
В итоге, как мы уже говорили в начале, пользователь выбирает один из трех вариантов. В случае, если ни один из вариантов не подошел (что бывает крайне редко), показываем инструкцию, как правильно нажимать на фотоаппарате кнопку «шедевр».
Можете попробовать сами, даже если у вас нет печати, то расписываться вы наверняка умеете 😉
Делаем печати и подписи для 1С правильного формата
В статье мы расскажем, как создать и загрузить печати и подписи в 1С и онлайн-сервис АБП с помощью бесплатного графического редактора GIMP и сканера всего за несколько минут. К сожалению, на первый взгляд, простая операция вызывает некоторые трудности у большинства обычных пользователей, поскольку, зачастую, они не учитывают некоторые особенности оформления подобных документов. Переходим от слов к делу.
Для создания изображений подписей и печати для 1С нам потребуется:
- Белый лист с образцами подписей руководителя и главного бухгалтера, а также оттиск печати;
- Цветной сканер или МФУ;
- Графический редактор (в данной статье мы используем бесплатный GIMP, пользователи Photoshop, думаю, по аналогии справятся с поставленной задачей) для обрезки и обработки отсканированных изображений.
На первом шаге нам необходимо отсканировать образцы подписей и печати так, чтобы можно было выделить их в отдельные области, каждая из которых будет в дальнейшем составлять 1 файл, непосредственно загружаемый в 1С или другую программу генерации документов. Сканирование производим с разрешением 300dpi. Обращаем внимание, что лист должен быть абсолютно белым, это существенно ускорит процесс обработки.
На втором шаге нам потребуется графический редактор. Если у Вас его нет, бесплатную версию можно загрузить на сайте проекта gimp.org (действительная ссылка на момент написания статьи). Установка, как правило, не вызывает трудностей.
Запускаем редактор, который нам потребуется для обрезки факсимиле и приданию прозрачности картинкам, содержащим подписи и печать — 1С и другие программы рекомендуют формат PNG, поскольку он поддерживает прозрачный фон изображения.
Прозрачный фон необходим для того, чтобы белые области под печатью и подписями не закрывали части счетов, актов и других бухгалтерских документов, формируемых 1С, АБП и т.д.
И так, открываем отсканированный файл в редакторе и вырезаем область, содержащую оттиск печати.
Чтобы выделение было квадратным используйте сочетание клавиш Shift+Alt.

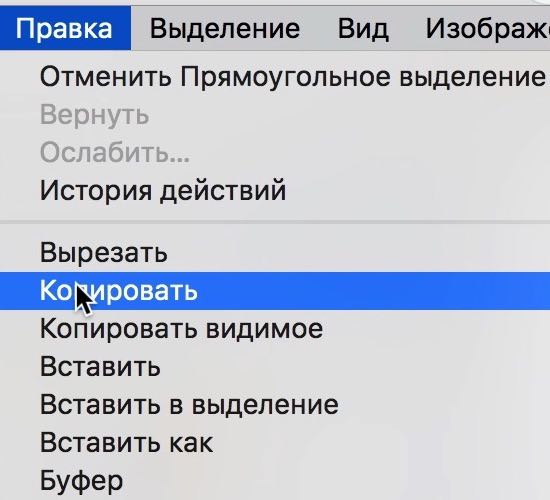
Копируем выделение (Ctrl+C)

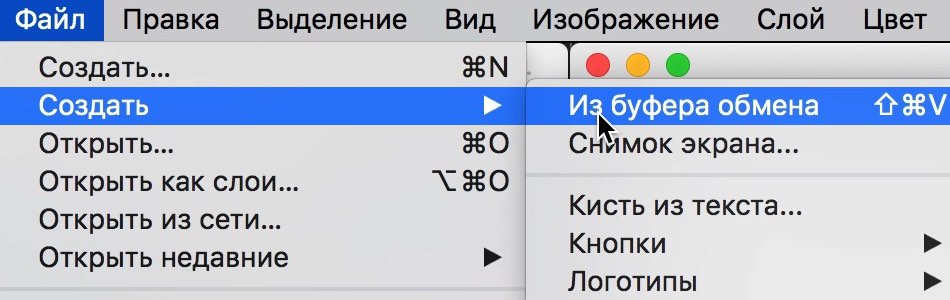
и создаем новый проект (Shift+Ctrl+V).

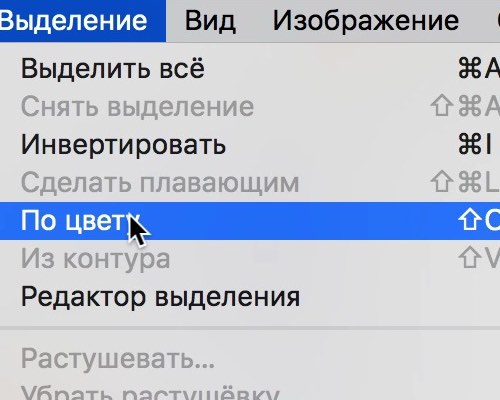
Таким образом мы выделили оттиск печати в отдельный файл. Следующим шагом придадим прозрачности будущему факсимиле печати 1С. Для этого необходимо выделить всю белую подложку, оставив только синий оттиск. Используем инструмент «Выделение по цвету» (Shift+O)

и кликаем по белому фону.
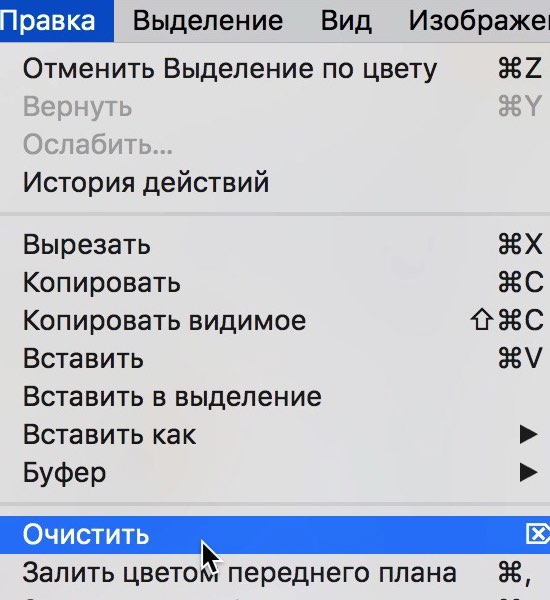
Удаляем весь белый фон (клавиша Delete).

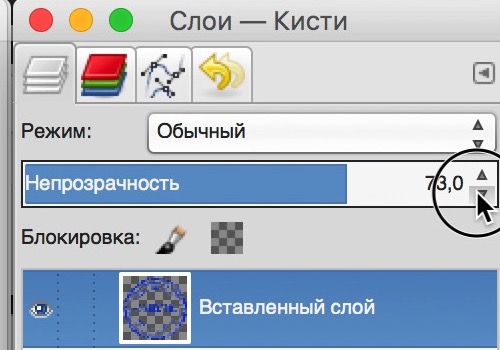
Теперь можно придать печати «живую» прозрачность, изменяя режим непрозрачности слоя, например до 80-85%. Так документы 1С с такими печатями и подписями будут выглядеть более реалистично.

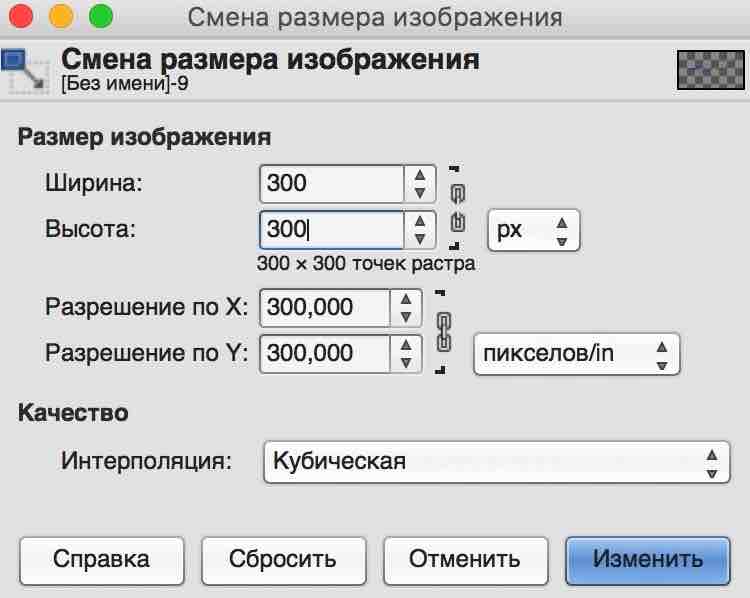
Изменяем размер печати (Shift+S) до размера 300х300 точек.

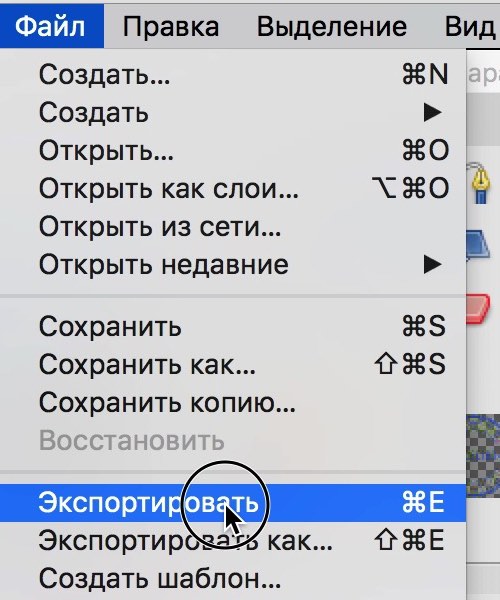
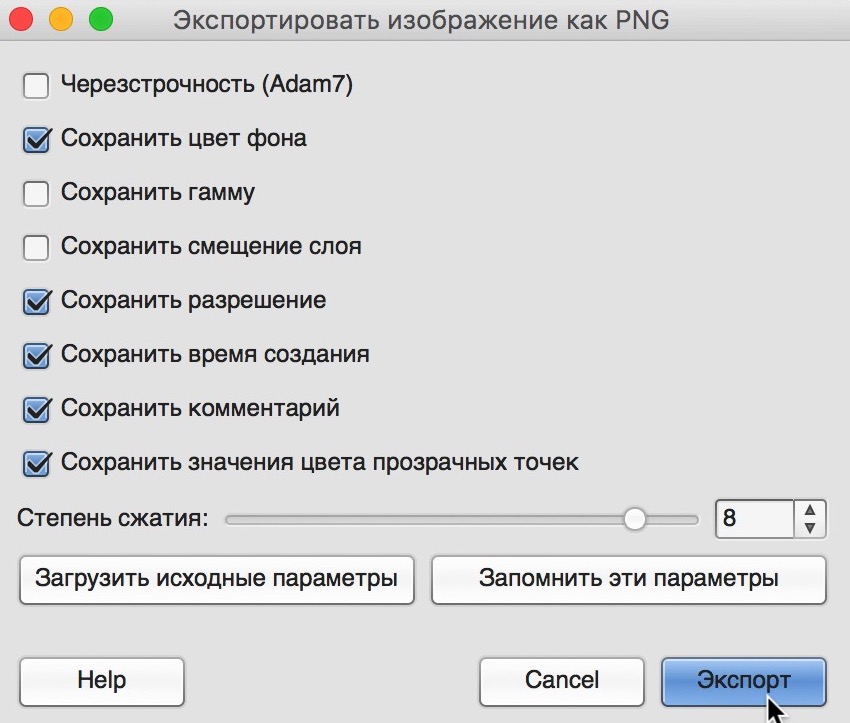
Затем сохраним полученное изображение. Для этого выполняем действие Файл-Экспортировать как (Shift+Ctrl+E),

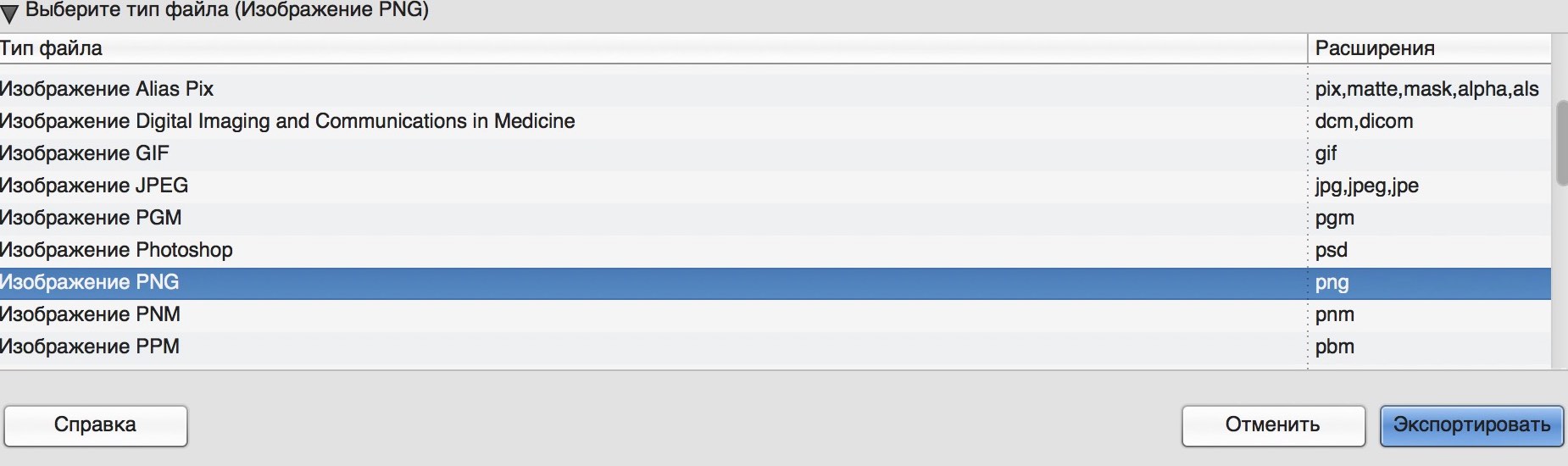
обязательно указывая после имени файла расширение PNG, например, C:/pechat_i_podpis_1C.png


Аналогичным образом мы поступаем и с подписью руководителя и главного бухгалтера. Не забываем убирать фон белой подложки и установки прозрачности, ведь под подписью должны быть видны прочерки и текст документа.
При сохранении изменяем размеры факсимиле до 250х125 точек и также экспортируем в формат PNG.
Таким образом у нас должно получиться 3 файла: две подписи и печать для загрузки в 1С и АБП. Если у Вас получилось – переходим к следующему шагу.
Загрузка факсимиле в 1С
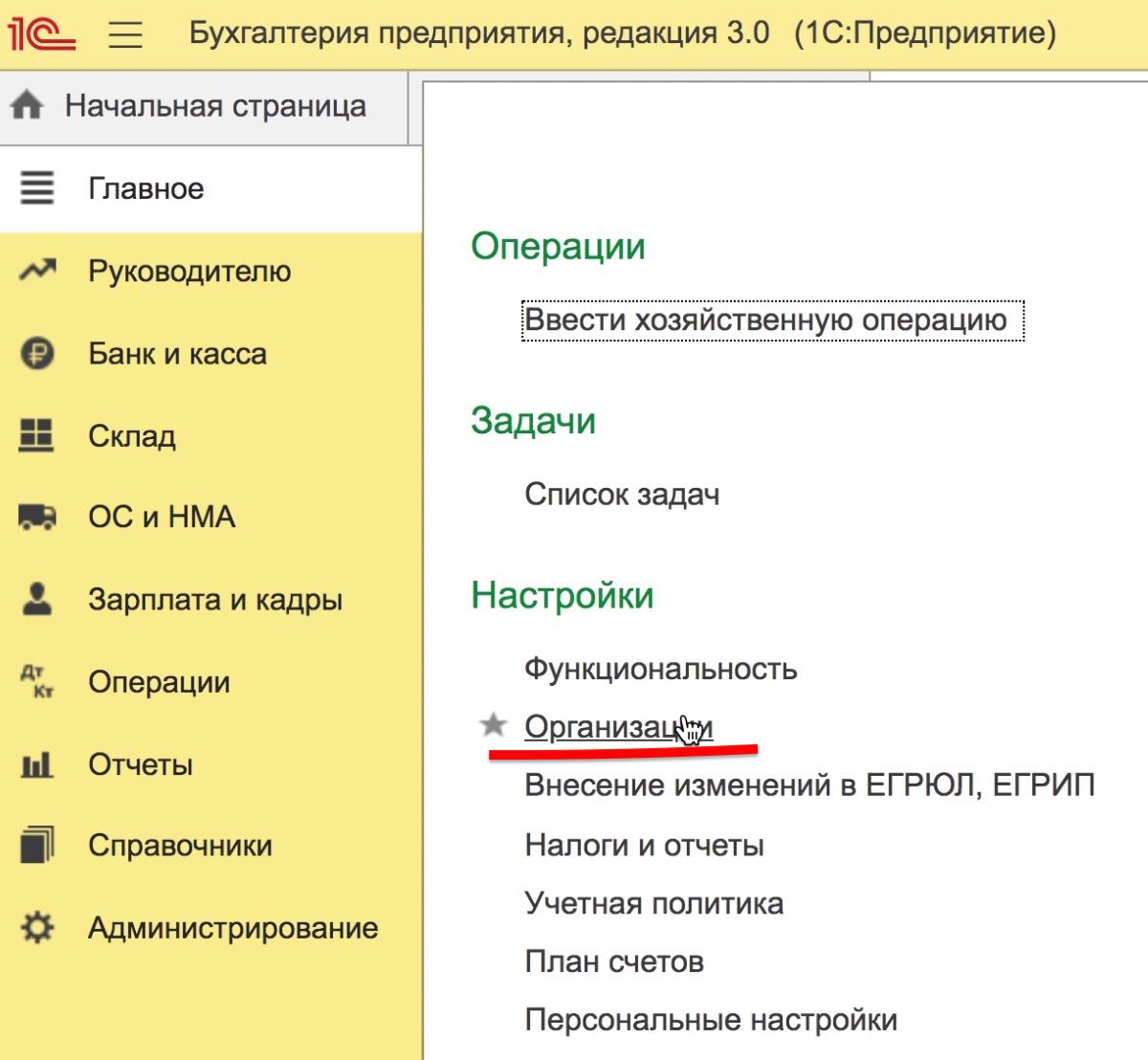
Загрузку факсимиле в 1С мы будем иллюстрировать на примере бухгалтерии. Для этого откройте организацию, в которую загружаем печати и подписи. Сделать это удобнее всего из меню Главное-Настройки-Организации.

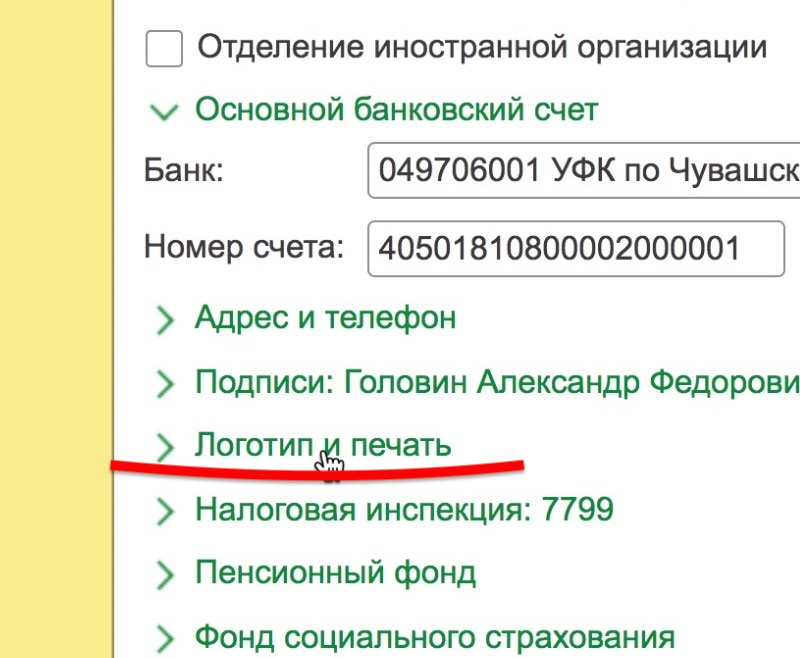
Перейдите к блоку «Логотип и печать», раскройте его.

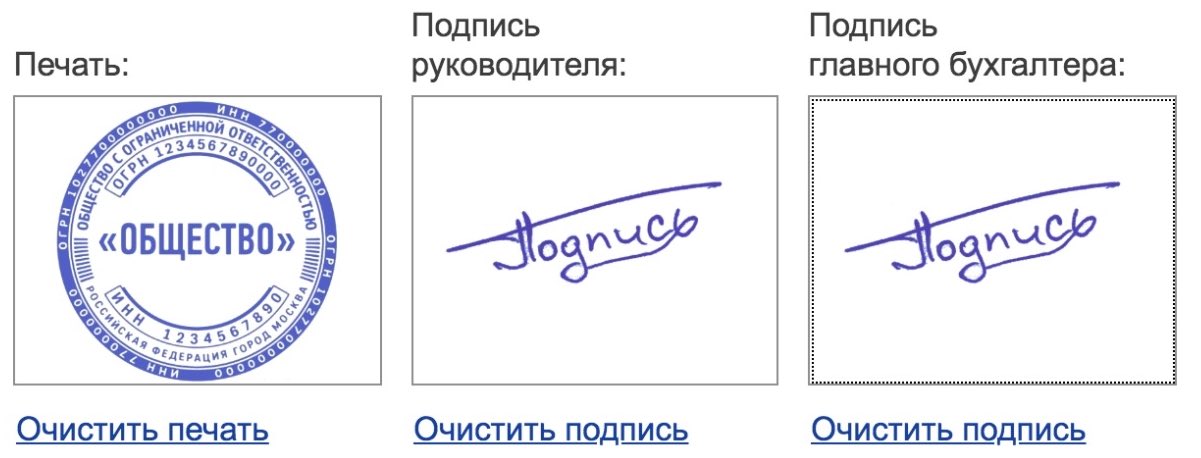
И в соответствующих блоках укажите только что созданный файл, содержащий Печать, подпись руководителя и подпись главного бухгалтера

Кнопка Записать и закрыть сохранит эти изменения.

На этом загрузку факсимиле в 1С можно считать успешно завершенной. Давайте посмотрим на счет, который получился благодаря нашим стараниям.
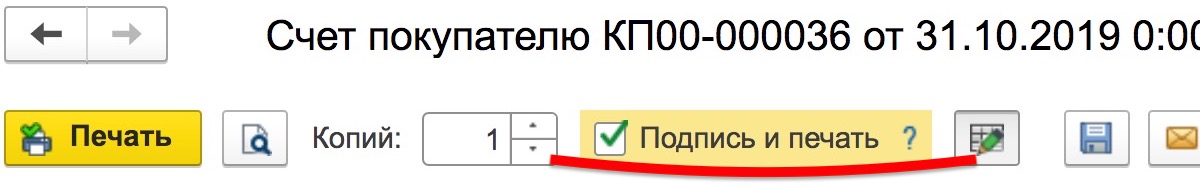
Для вывода в печатной форме факсимиле не забудьте установить галочку «Подпись и печать ?»

Помните, что при смене руководителя или главного бухгалтера в программе 1С необходимо будет изменить и файлы, содержащие факсимиле.
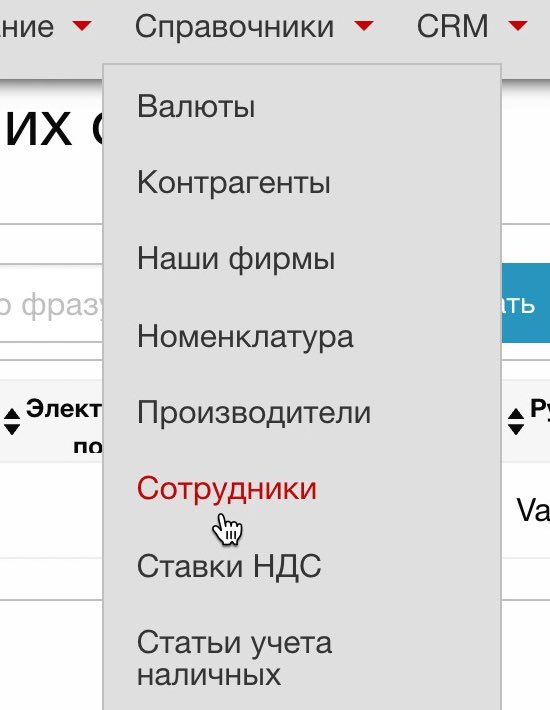
Загрузка подписей и печати в АБП
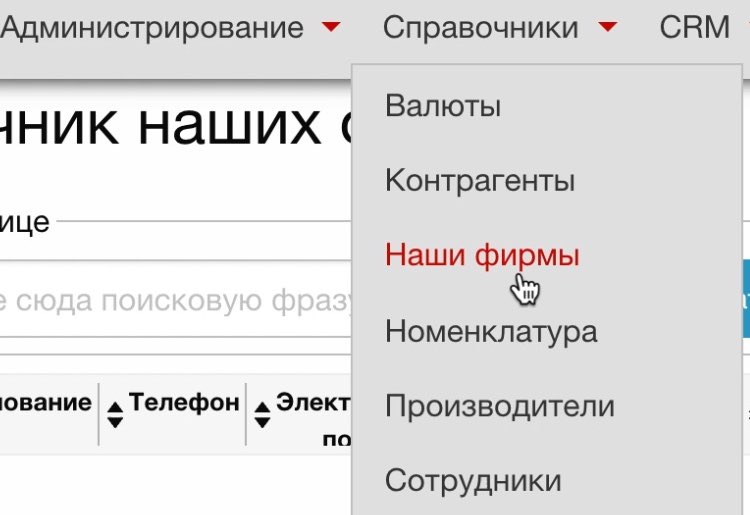
Загрузка подписей и печати в АБП осуществляется в двух справочниках: печать организации в меню Справочники-Наши фирмы.

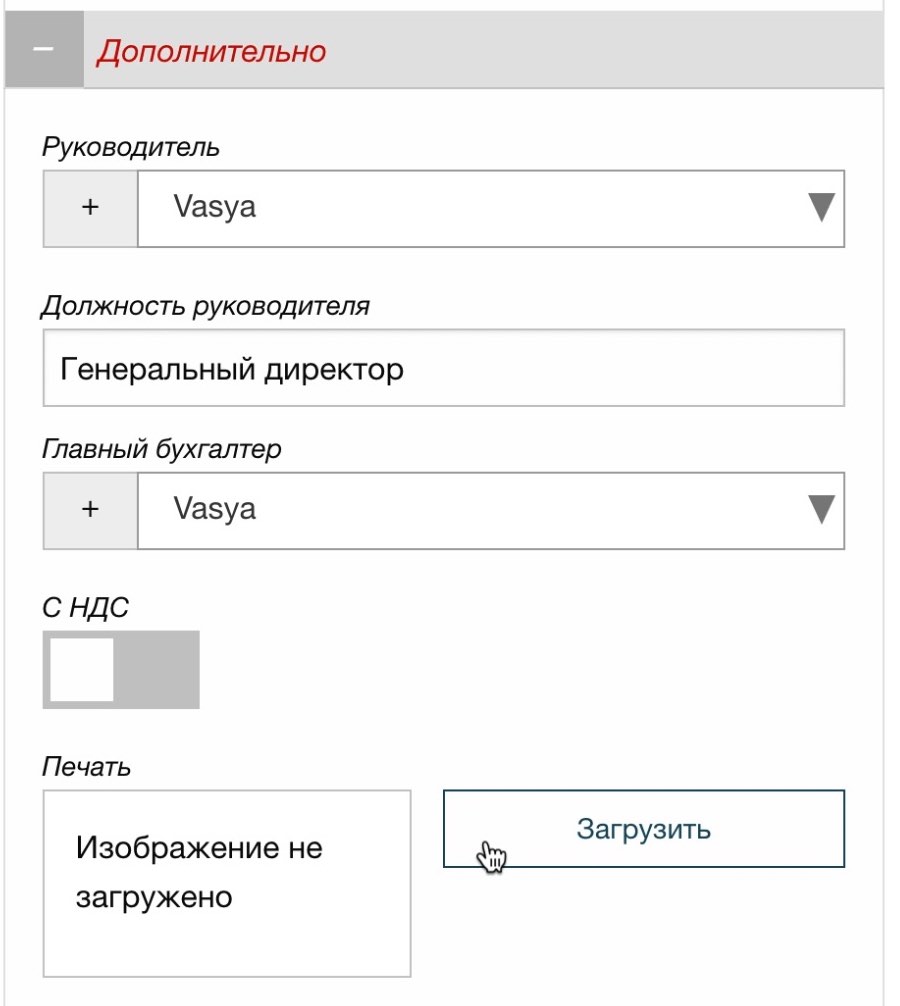
Открываем фирму на редактирование и переходим в блок «Дополнительно».
В поле «Печать» нажимаем кнопку загрузить и выбираем созданный файл с оттиском.

Чтобы на документах также отображались подписи руководителя и главного бухгалтера необходимо в том же блоке выбрать их из выпадающего списка сотрудников, а также загрузить сканы их подписей в соответствующем справочнике.
Сохраняем
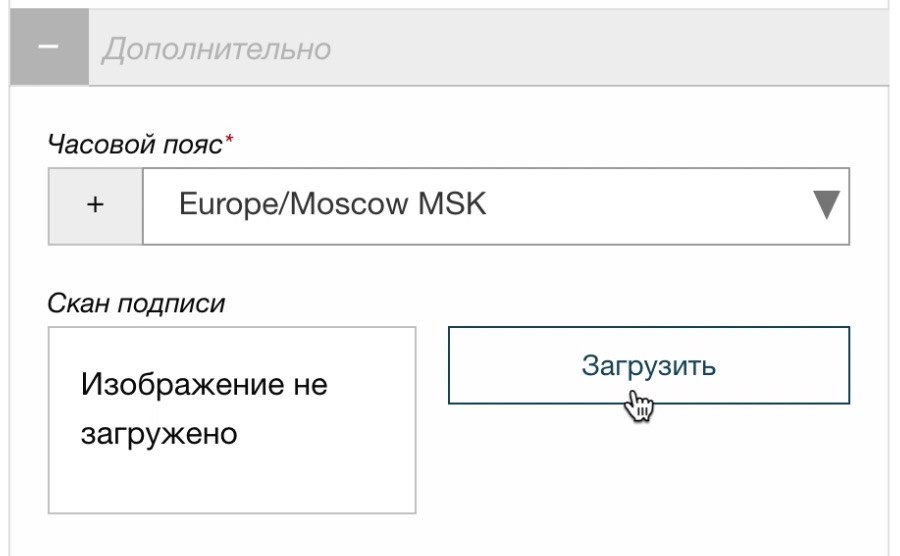
Для этого переходим в меню Справочники-Сотрудники.

Открываем на редактирование руководителя и/или главного бухгалтера фирмы, переходим в блок «Дополнительно».
В поле «Скан подписи» нажимаем кнопку Загрузить и выбираем ранее созданное изображение подписи.

В отличии от 1С, где подписи и печати загружаются в редакторе фирм, в АБП факсимиле подписи привязывается к сотруднику – это позволяет оформлять не только счета на оплату, но ТОРГ-12, ПКО, РКО и прочие документы.
Все из разделаПрозрачный как стеклышко / Фотошоп-мастер
В этом уроке Photoshop, мы будем учиться добавлять прозрачный текст на изображение несколькими способами. Первая техника — быстрая и легкая. Вторая намного интереснее, с использованием стилей слоя, кроме того мы рассмотрим разницу между двумя параметрами слоя: «Непрозрачность» («Opacity») и Заливка («Fill»).
Этот урок сочетает в себе два направления — создание фото-эффекта и текстового эффекта.
Вот изображение, которое будет использоваться по ходу работы:

А вот результат, к которому мы будем стремиться:

Итак, начнем!
Шаг 1: Добавим текст к изображению.
Возьмите инструмент  , установите белый цвет, выберите подходящий шрифт и размер. Далее напишите ваш текст. Здесь логично будет написать что-нибудь про дайвинг, например, «SCUBA DIVING»
, установите белый цвет, выберите подходящий шрифт и размер. Далее напишите ваш текст. Здесь логично будет написать что-нибудь про дайвинг, например, «SCUBA DIVING»

Нажмите на галочку на верхней панели, когда закончите писать текст:

Шаг 2: Изменяем размер и положение текста с помощью Свободной трансформации.
Нажмите Ctrl+T , чтобы вызвать инструмент «Свободная трансформация». Разместите текст как вам больше нравится, измените размеры если это требуется (потяните за узелки рамки). Зажмите «Shift» — тогда трансформация пройдет без искажений.

Нажмите Enter, чтобы применить трансформацию.
Сейчас рассмотрим самый простой способ сделать текст прозрачным.
Шаг 3: Уменьшаем непрозрачность текстового слоя
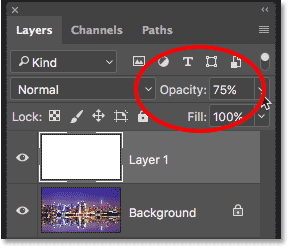
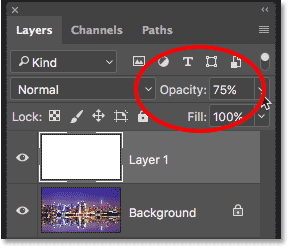
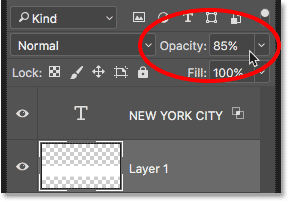
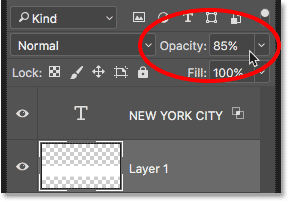
Самый быстрый способ — это несомненно просто понизить параметр непрозрачности у слоя с текстом. Если мы посмотрим на шапку палитры слоев, то увидим там нужный параметр. Кликните по стрелочке и установите уровень непрозраности на 50%.

Вот что получается:

Вы можете самостоятельно регулировать прозрачность. Параметр непрозрачности около 30-50% будет хорошо смотреться, но не совершенно.
Как же сделать текст кристально прозрачным?
Для начала верните непрозрачность на 100%.
Шаг 4: Уменьшаем параметр «Заливка» («Fill») до 0%
Наверно вы заметили, что под параметром «Непрозрачность» есть еще один, который называется «Заливка» («Fill»). Если вы сейчас попробуете поиграть с ползунком этого параметра, то эффект будет тот же самый. В чем же тогда разница? Сейчас вы сами все поймете!
Шаг 5: Добавим стиль «Внешнее свечение» («Outer Glow»)
Внизу палитры слоев найдите кнопку  — щелкните по ней и увидите список стилей, которые можно добавлять слою. Выберите там стиль Outer Glow — Внешнее свечение.
— щелкните по ней и увидите список стилей, которые можно добавлять слою. Выберите там стиль Outer Glow — Внешнее свечение.

Появится диалоговое окно, где можно установить свои настройки.
И сейчас если вы посмотрите на свой текст, то увидите, что появилось легкое свечение. Нажмите ОК.
Теперь самый главный момент!
Попробуйте уменьшить прозрачность — все потихоньку исчезает. Верните назад.
Теперь уменьшите заливку — исчезает только текст, но свечение остается!!!
В этом и заключается секрет параметра «Заливка» (Fill) — слой становится прозрачным, а его стили не изменяются.
По умолчанию в настройках стиля «Внешнее свечение» стоит желтый цвет. Давайте поменяем этот цвет на более подходящий нашему изображению. Кликните по квадратику с цветом — попадете в палитру цветов:

Пипеткой щелкните не по палитре, а прямо по ярко-голубому цвету на фото:

Как видите цвет свечения поменялся на тот, который вы задали.
Сейчас увеличьте непрозрачность до 100%, далее увеличьте размер свечения до 20 px:

Нажмите OK. Вот что получилось на данный момент:

Сейчас смотрится намного интереснее, чем когда мы уменьшали прозрачность. Верно?
Каким еще воспользоваться приемом, чтобы еще выделить текст?
Шаг 6: Верните параметр Заливка — «Fill» на 100%

Снова ваш текст станет белым:

Шаг 7: Измените режим наложения слою с текстом на «Overlay» (Перекрытие)
В данный момент установлен режим нормальный, ничего особого не просходит. А теперь выберите из списка режим «Overlay» (Перекрытие):

Снова посмотрите на изображение. Текст как нам того хотелось прозрачный, но какие насыщенные стали цвета под текстом!

Если вам кажется, что режим Перекрытие слишком ярко себя показывает на вашем изображении, то попробуйте режим «Soft Light» — Мягкий свет.
Вы можете остановиться и здесь, но давайте добавим еще один стиль.
Шаг 8: Добавляем стиль «Inner Glow» — «Внутреннее свечение»
Выберите из списка стилей «Внутреннее свечение», а потом также как делали ранее возьмите цвет прямо с фото, на этот раз темно-синий.

Установите такие настройки: режим наложение — Multiply (Умножение), непрозрачность 40%, размер 18 px

Нажмите ОК и можете себя поздравить! Вы справились с заданием!
Вот и результат:

До встречи на www.photoshop-master.ru!
Выделяем объекты с различной прозрачностью в Фотошоп / Фотошоп-мастер
Выделение объектов являются важной частью любого рабочего процесса редактирования фотографий, но зачастую, выделение не так просто, как может показаться. В этом уроке мы расскажем, как сделать выделение стекла, включая прозрачные элементы. Давайте начнем!
Финальный результат.
Материалы для урока:
Стакан с водой
Архив
Шаг 1
Выделения являются неотъемлемой частью процесса обработки изображений в Photoshop. Процесс создания выделения несложен, но не всегда. Иногда прозрачные области объектов могут затруднить их выделение и вызвать сложности при их отделении. Для таких случаев обычный метод отделения объекта с помощью инструмента Перо (Pen Tool) недостаточен. Чтобы выделить объекты с разным уровнем прозрачности мы нуждаемся в инструменте или команде, которая позволит нам управлять яркостью информации из цветовых каналов этого изображения. Потому что мы не только заинтересованы созданием простого контура отделения, скорее более интересно создание маски, где мы можем сохранить разную информацию о яркости для того, чтобы определить различные уровни прозрачности. Поскольку канал является изображением в градациях серого, мы можем его эффективно использовать для создания маски, потому что маска так же использует градации серого, чтобы хранить информацию о прозрачности (белый = 100% непрозрачный и чистый черный = 100% прозрачный).
Шаг 2
Одно из главных преимуществ наличия доступа к отдельным каналам в Photoshop, является способность создавать выделения. Вы можете использовать отдельные каналы для создания различных выделений в изображении. Когда вы хотите выделить определённую область изображения, используйте цветные каналы, которые обеспечивают самый большой контраст вокруг краев этой области.
Шаг 3
Это оригинальное изображение стакана с водой. Хотя это изображение в режиме CMYK, тот же процесс будет работать и в случае с изображением в режиме RGB. Единственная разница будет в палитре Каналов (Channels). Вместо четырёх цветных каналов и одного композитного как у изображения в режиме CMYK, в изображении с режимом RGB будет три цветных канала и один композитный. Цель этого урока состоит в том, чтобы удалить все чёрные области изображения, но полностью сохранить стеклянный стакан, воду, пузыри и отражение ниже стакана. Таким образом, мы можем использовать отделённый стакан на любом другом фоне (чистый цвет или фотография). В этом уроке мы будем использовать команду Внешний канал (Apply Image), которая находится в меню Изображение – Внешний канал (Image > Apply Image).
Шаг 4
Команда Внешний канал (Apply Image)позволяет накладывать слой одного изображения и канал, со слоем и каналом активного изображения. Но помните, что Размерность (Pixel Dimensions) изображений должны соответствовать, чтобы названия изображений появились в диалоговом окне Внешнего канала.
Но в нашем случае мы не используем два изображения. Мы смешиваем копию чёрного канала с самой собой, используя опции секции Цель (Target) в диалоговом окне Внешнего канала. Здесь же можно задать режим наложения, который вы хотите использовать при смешивании.
Шаг 5
Откройте файл в Photoshop. Затем в панели Каналы (Channels) изучите каналы и найдите канал с хорошим контрастом. Это очень важно для создания выделения, найти и определить самый контрастный канал.
Шаг 6
На скриншоте ниже видно, что черный канал показывает хороший контраст между стаканом и фоном.
Шаг 7
Скопируйте чёрный канал, просто потянув его на иконку внизу палитры каналов Создать новый канал (Create new channel). Вы также можете нажать правой кнопкой мыши на черном канале и выбрать пункт Создать дубликат канала (Duplicate channel).
Шаг 8
Затем активируйте копию чёрного канала и идите в меню Изображение – Внешний канал (Image > Apply Image).
Шаг 9
Для начала в диалоговом окне Внешнего канала ставим режим наложения Умножение (Multiply). Это усилит чёрный цвет и так же преобразует любые серые участки всего фона в более чёрные. В секции Цель (Target) уменьшите Непрозрачность (Opacity) до 50%, чтобы ослабить смешивание. В противном случае мы могли бы устранить некоторые не чисто белые области.
Шаг 10
Режим наложения Умножение (Multiply) читает информацию цвета в каждом канале и умножает базовый цвет на смешиваемый. В результате, используя режим наложения умножение, всегда получаем более тёмный цвет. Любой цвет в режиме наложения Умножение (Multiply) в взаимодействии с чёрным цветом всегда в итоге даст именно чёрный цвет. Используя режим наложения Умножение (Multiply), мы удаляем любые серые участки на фоне.
Шаг11
Теперь используйте Внешний канал (Apply Image) два раза, изменив режим наложения на Перекрытие (Overlay), чтобы усилить белый. На этот раз используйте Непрозрачность (Opacity) 100%. Теперь мы можем легко выделить белые области. Цель этого процесса в том, чтобы создать эффективную, быструю и приемлемую маску.
Шаг 12
Режим наложения Перекрытие (Overlay) умножает или осветляет цвета в зависимости от основного цвета. Основной цвет не изменяется, а смешивается с учетом яркости и темноты оригинального цвета. Белые области становятся более яркими, и черные области становятся более темными. При помощи режима наложения Перекрытие (Overlay) мы увеличиваем, усиливаем белые области, а чёрные маскируем.
Шаг 13
Мы можем ещё корректировать копию чёрного канала, используя инструмент Кисть (Вrush), рисуя белым или чёрным цветом. Используя белый цвет, мы сохраняем эти области, если чёрный, то наоборот, удаляем (маскируем). Белый цвет означает непрозрачные области в канале, а чёрный – прозрачные.
Шаг 14
Загрузите выделение копии чёрного канала, щёлкнув по его миниатюре с зажатой клавишей Ctrl, или нажмите первую кнопку внизу палитры каналов, которая произведёт тоже действие с выделением.
Шаг 15
Затем перейдите в палитру слоёв и дублируйте фоновый слой, перетащив его на соответствующую иконку внизу палитры слоёв. Вы также можете нажать правой кнопкой мыши на фоновом слое и выбрать пункт Создать дубликат слоя (Duplicate Layer).
Шаг 16
Оставьте активным слой с копией фона и, не снимая выделения, кликните по иконке маски внизу палитры слоев, чтобы добавить маску слоя.
Шаг 17
Создайте новый чистый слой ниже слоя с маской и залейте его красным или синим цветом. Проверим качество маски. Вы можете увидеть, что в пределах маски есть немного серых областей.
Шаг 18
Есть два метода для удаления нежелательных, серых областей. Хотя первый метод, описанный ниже, даст лучший результат, но всё же давайте рассмотрим оба.
Шаг 19
Рассмотрим первый способ. Измените режим наложения слою с копией фона на Замена светлым (Lighten), что позволит удалить серые области.
Шаг 20
Режим наложения Замена светлым (Lighten) читает цветовую информацию в каждом канале и пикселы которые темнее, чем смешиваемые цвета заменяются, а светлее нет. В результате тёмные, серые пикселы удаляются.
Шаг 21
Теперь рассмотрим второй способ. Кликните мышкой по миниатюре маски слоя с копией фона, с зажатой клавишей Ctrl, чтобы загрузить выделение маски. Загрузить то же самое выделение можно из копии чёрного канала.
Шаг 22
Теперь нажмите на значок создания новых корректирующих слоёв внизу палитры слоёв.
Шаг 23
Выберите новый корректирующий слой Уровни (Levels).
Шаг 24
В диалоговом окне настроек уровней первым перетащите маркер серых тонов (midtone), а затем переместите белый маркер, отвечающий за света (highlight), чтобы удалить серые области или, скорее, превратить серый в белый.
Шаг 25
После применения режим наложения Замена светлым (Lighten), если посмотреть внимательно, можно увидеть несколько повреждённых частей в белых областях. Вы можете использовать инструмент Штамп (Clone Stamp Too) и исправить эти участки.
Шаг 26
Вот и вся наука. Теперь Вы можете использовать эти методы для отделения объектов с различной непрозрачностью.
Ниже может рассмотреть версии До и После.
А вот и результат! Желаю удачи!
Автор урока: Arindam Bhaduri
Переводчик: Рыбка
Источник
Как сделать белый прозрачным в Photoshop
, Алек Драгган, 17 сентября 2019 г.
Существует множество причин, по которым вам может потребоваться сделать белый цвет прозрачным в Photoshop CC. Если вам нужно использовать изображение для графического дизайна или для веб-сайта, иметь прозрачный файл просто необходимо. Как сделать белый прозрачным в фотошопе? Кроме того, зачем делать белый прозрачный в фотошопе?
Хотя Photoshop CC будет использоваться в этом руководстве, вы также можете использовать это руководство для более ранних версий Photoshop, таких как CS6.Большинство инструментов, используемых для этой цели, такие же, как и в более ранних версиях.
Вы можете загрузить Photoshop всего за 9,99 долларов в месяц с тарифным планом Adobe Creative Cloud. В этот пакет входит Lightroom, еще одно программное обеспечение для редактирования фотографий высшего уровня. Обязательно установите Photoshop, прежде чем продолжить работу с этим уроком.
Сделать белый прозрачным — довольно простой процесс. Если вы хотите сделать фон прозрачным, ознакомьтесь с этим более подробным руководством.
Итак, как проще всего сделать белый цвет прозрачным в Photoshop? Чтобы сделать белые пиксели прозрачными на изображении и фоне, вам нужно будет знать несколько шагов.Вот что мы расскажем в этой статье:
- Зачем делать белый цвет прозрачным в Photoshop?
- Как сделать белый прозрачный прозрачным в Photoshop
- Лучший учебник по созданию прозрачного белого в Photoshop
Если вместо этого вы хотите сделать фон чисто белым, посмотрите здесь.
Зачем делать белый прозрачный в Photoshop?
Одним из наиболее важных вариантов использования Adobe Photoshop является преобразование файлов между различными типами файлов .Такие типы файлов, как TIFF, или PNG, , поддерживают прозрачные пиксели. Эти типы файлов обычно используются в графическом дизайне или веб-дизайне .
Изучение того, как вы можете применять эти типы файлов в своем творческом процессе, избавит вас от многих душевных страданий. Если вы постоянно используете наиболее эффективные программы для работы, такие как Adobe Illustrator, вам нужно знать, как сделать белый цвет прозрачным.
Почему вы хотите сделать белые пиксели прозрачными в Photoshop?
Причина, по которой кто-то может использовать Photoshop, чтобы сделать пиксели прозрачными, заключается в том, что этот процесс довольно прост.После того, как вы несколько раз попрактикуетесь в этом процессе, это может оказаться самым простым делом, которое вы умеете делать в Photoshop. Прозрачные области на изображениях позволяют создавать слои и вырезы, с которыми вы, возможно, раньше испытывали трудности.
Кроме того, вы можете захотеть использовать некоторые из типов файлов , упомянутых выше, для конкретных случаев использования. Нужен вырез для изображения для презентации? Вместо изображения JPEG с цветом между различными областями изображения вы можете сделать идеальный вырез из чего-либо в своей презентации, который показывает фон, когда это необходимо.
Как удалить белый фон в Photoshop?
Как упоминалось выше, для общих и более загруженных фонов вы можете обратиться к нашему руководству по созданию прозрачного фона. Однако есть несколько простых шагов, чтобы удалить белый фон.
Например, вы можете использовать Magic Wand Tool . Чтобы использовать Magic Wand Tool, нажмите сочетание клавиш W . Если при этом выбран инструмент Quick Selection Tool , быстро переключайте инструменты с помощью сочетания клавиш Shift + W .
Инструмент Magic Wand Tool является подмножеством инструмента Quick Selection Tool . Этот инструмент позволяет создавать простые выделения, используя для их создания мощный движок Adobe Photoshop. Инструмент «Быстрое выделение» и инструмент «Волшебная палочка» отлично подходят для быстрого выделения одинаково окрашенных или насыщенных областей пикселей.
Поскольку вы выбираете только белые пиксели, уменьшите допуск инструмента примерно до 20.
Принцип работы допуска состоит в том, что более высокий допуск позволяет увеличить различие в цвете при выборе.Уменьшение этой переменной допуска для одного оттенка белых пикселей — это правильный путь. Если у вас больше изменений температуры или значения в белых пикселях, оставьте их выше.
Теперь просто удалите или сотрите свой выбор. Сделайте это с помощью инструмента Eraser Tool , сочетания клавиш E или нажатия клавиши Delete . Если появится меню заливки, убедитесь, что вы работаете со слоем unlocked Photoshop.
Для большего удобства использования и работы с градиентами используйте вместо него слой-маску Layer Mask .Слой-маска даст вам гораздо больше контроля в этом процессе. С помощью масок слоя вы можете легко вернуть удаленные части выделения.
Чтобы использовать маску слоя , создайте маску на слое, на котором вы собираетесь удалить белые пиксели. Затем создайте свое выделение с помощью инструмента Magic Wand Tool . Наконец, вместо стирания используйте инструмент «Кисть » и сочетание клавиш B , чтобы рисовать черным, чтобы скрыть, и белым, чтобы показать пиксели в вашем выделении.
Как сделать белый цвет прозрачным для изображений?
Как обсуждалось ранее, создание прозрачных белых пикселей позволит создать дополнительные творческие аспекты ваших изображений.Такие инструменты, как Quick Selection Tool и Magic Wand Tool , могут легко сделать белые пиксели или ваш фон прозрачными.
Кроме того, удаление белых пикселей из изображения может принести вам пользу для творчества. Вместо того, чтобы иметь типичные белые цвета в вашем изображении, использование не совсем белой цветовой палитры может придать вашим изображениям иное настроение. Вместо того, чтобы влиять на баланс белого всего изображения, вы можете легко настроить баланс белого только для белых пикселей.
Как сделать белый прозрачный прозрачным в Photoshop
Чтобы сделать белый прозрачный прозрачным в Photoshop, нужно выполнить несколько шагов.К счастью, я могу показать вам самые простые способы сделать белый цвет прозрачным в фотошопе. Вместе мы сможем ответить на вопрос: как сделать белый цвет прозрачным в Photoshop?
Как сделать белый прозрачным в Photoshop?
Есть несколько способов сделать белые пиксели прозрачными в Adobe Photoshop. Можно использовать простые вещи, такие как Eraser Tool . Вместо этого мы собираемся более подробно рассказать о том, как сделать белые пиксели прозрачными даже в более сложных выделениях.
Сначала выберите изображение, над которым хотите работать. Это изображение, с которым я буду экспериментировать:
Для этого изображения я хочу, чтобы изображение медленно появлялось из середины фотографии. Чтобы добиться этого эффекта, я установлю фотографию выше как верхний слой в Photoshop, а затем разместлю под ним следующее изображение:
Для этого мне нужно правильно наложить эти два изображения в Photoshop. Я начинаю с импорта своих фотографий в ту же рабочую область, а затем изменяю размер изображения выше в качестве верхнего слоя, пока не увижу, где оно лучше всего подходит.
Тем не менее, очевидно, что это можно сделать с помощью простой маски слоя, но я буду использовать более обширные методы, чтобы лучше всего показать вам, как добиться этого в различных обстоятельствах. В этом руководстве показано, как можно выполнить эту работу, используя только инструмент Eraser Tool.
Здесь показан образец маски слоя для этого изображения:


Наконец, вот как выглядят сложенные изображения, прежде чем я изменю их слои. Обратите внимание, что темное изображение теперь того же размера, что и пустая карточка на первом изображении:
Теперь я могу переместить верхний слой под нижний.Обратите внимание, как над изображением находится по всей бумаге. Используя этот метод, я могу получить только ту область, которую хочу показать.
Чтобы разместить его идеально, рассмотрите возможность использования экрана Blending Mode в раскрывающемся меню Blending Mode и перемещения изображения оттуда.
Переместите слой под нижний слой на панели слоев . Если нижний слой по-прежнему является фоновым, разблокирует этот слой, щелкнув значок замка.
Вот как ваши слои должны выглядеть на этом этапе:


Наконец, создайте выделение верхнего слоя, где вы хотите, чтобы белые пиксели стали прозрачными.Для изображений, где это просто белый цвет, вы можете использовать Выбрать >> Цветовой диапазон в раскрывающемся меню. Чтобы получить к нему доступ быстрее, чем к раскрывающемуся меню, просто щелкните Выберите , а затем используйте сочетание клавиш C .
Кроме того, Select >> Color Range позволяет вам выбрать диапазон цветов, который вы хотите, с помощью пипетки. Просто выберите белый цвет, который хотите выбрать.
Для получения дополнительных сведений об изменении, создании и удалении выделенных областей ознакомьтесь с этим подробным учебным курсом по инструменту Lasso Tool .Точно так же наш учебник Pen Tool поможет вам сделать точный выбор. Изучение комбинации Lasso Tool и Pen Tool является ключом к освоению основ Adobe Photoshop.
Наконец, инвертируйте выделение и сделайте его маской слоя. Вот как должно выглядеть ваше изображение. Все выбранные белые пиксели теперь прозрачны, и у нас остается забавный и творческий эффект.
Это мое последнее изображение:
Обратите внимание, что я растянул изображение, чтобы сделать его более вертикальным.Я намеревался сделать это, чтобы линии были более привлекательными и соответствовали линиям на изображении. Обратите внимание на такие тонкие детали при редактировании своей работы, а также при просмотре чужих.
Я также изменил непрозрачность нижнего слоя и добавил 10% серый слой под ним, чтобы сделать черный цвет более реалистичным. Важно знать, как непрозрачность может повлиять на текстуру изображения.
Лучший учебник по созданию прозрачного белого в Photoshop
Как всегда, лучший учебник по созданию прозрачного белого в Photoshop во многом зависит от того, чего вы пытаетесь достичь.По сути, изучение всех основ и основных инструментов до продвинутой степени сделает вас намного более сильным художником. Вместо того, чтобы выяснять, как добраться до конечного продукта, вы узнаете, как это сделать, еще до того, как сядете за компьютер.
Полезные руководства по созданию прозрачных белых пикселей
Упомянутый выше учебник несколько расширяет этот метод на все фоны.
Если вы ищете варианты видеоуроков, это простое руководство, которое поможет вам в решении этой задачи.Этот учебник YouTube — еще один вариант, который обрабатывает как внутренние части изображения, так и фон. Наконец, в этом уроке используется режим наложения, который оказывает большое влияние на изображение.
Это руководство Ознакомьтесь с нашим руководством, чтобы узнать больше об общей прозрачности изображения. Использование этого плюс изучение выбора сделает этот процесс очень простым. Если вы хотите использовать выборочный цвет, например, сделать изображение только одним цветом или стереть один цвет, посмотрите это руководство.
Это руководство по редактированию фотографий пополнило ваш арсенал? Если это так, подпишитесь на нас в Facebook и Twitter, чтобы получить больше уроков по фотошопу и редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли продемонстрировать и продать свои работы.
.Как сделать прозрачный текст в Photoshop
Из этого туториала Вы узнаете, как создать прозрачный текст в Photoshop, чтобы изображение за текстом просвечивало сквозь буквы! Пошаговое руководство для Photoshop CC, CS6 и более ранних версий.
Автор Стив Паттерсон.
Необходимо добавить текст к изображению, но нет подходящего места для его размещения? Попробуйте добавить его как прозрачный текст в Photoshop! В этом уроке я покажу вам, как легко создать прозрачную текстовую область, что означает, что сам текст будет полностью прозрачным, что позволит просвечивать изображение под ним.Мы окружаем текст блоком сплошного цвета, обычно белого, чтобы раскрыть форму букв. Затем прозрачный текст становится рамкой для нашего объекта! Это отличный дизайнерский прием для изображений, которые слишком загружены, чтобы текст был легко читаем.
Создать прозрачный текст в Photoshop очень просто. Мы начинаем с добавления нового слоя над изображением и заливки его белым цветом. Затем мы добавляем наш текст. Чтобы сделать текст прозрачным, мы используем параметры Advanced Blending в Photoshop (не волнуйтесь, это очень простые «расширенные» параметры), чтобы превратить наш слой Type в слой «Knockout», который пробивает дыры прямо до изображения в фигурах. наших писем!
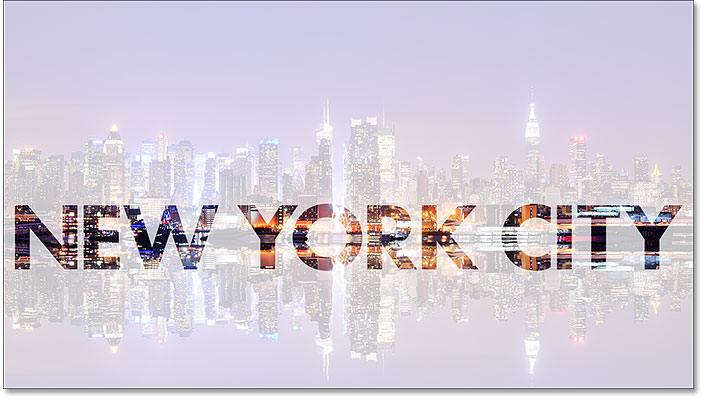
Вот как будет выглядеть прозрачная текстовая область, когда мы закончим:


Эффект прозрачного текста.
Приступим!
Загрузите это руководство в формате PDF для печати!
Как добавить прозрачный текст
Я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6 и более ранними версиями. Если вам нужен другой способ создания прозрачного текста, ознакомьтесь с моим новым руководством по добавлению прозрачного текста с помощью эффектов слоя.
Шаг 1. Откройте изображение
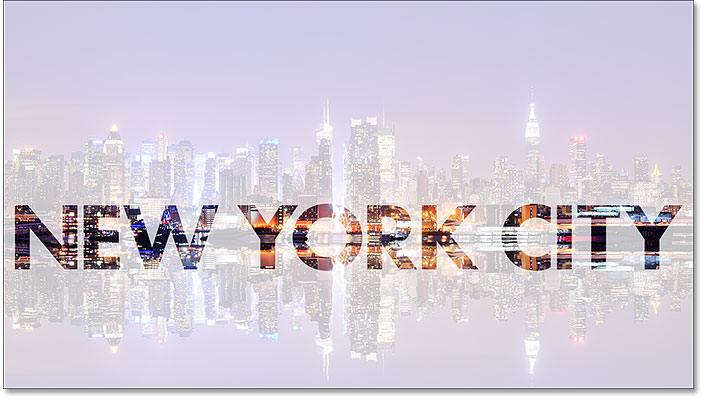
Начните с открытия изображения, к которому вы хотите добавить какой-нибудь прозрачный шрифт. Я загрузил это изображение горизонта Нью-Йорка из Adobe Stock:


Исходное изображение.Фото: Adobe Stock.
Шаг 2: Добавьте новый слой
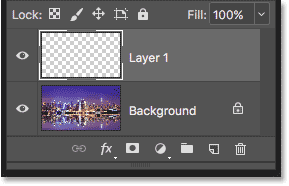
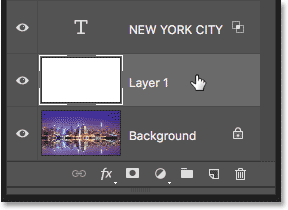
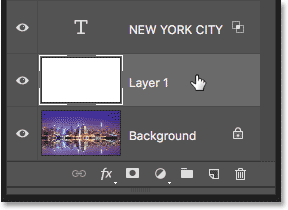
В панели Layers мы видим изображение на фоновом слое. Добавьте новый пустой слой над изображением, щелкнув значок New Layer в нижней части панели слоев:
Щелкните значок «Новый слой».
Новый слой с именем «Layer 1» появляется над фоновым слоем:


Добавлен новый слой.
Шаг 3: Залейте новый слой белым
Мы будем использовать этот слой, чтобы создать белую область вокруг текста.Залейте слой белым цветом, перейдя в меню Edit в строке меню и выбрав Fill :
.

Перейдите в Edit> Fill.
В диалоговом окне «Заливка» установите для параметра « Contents » вверху значение White , а затем нажмите «ОК»:


Выбор белого в качестве цвета заливки.
Photoshop заполняет слой белым цветом, временно закрывая изображение:


Новый слой теперь залит белым.
Шаг 4: Уменьшите непрозрачность слоя
Уменьшите непрозрачность слоя 1 до 75% . Параметр «Непрозрачность» находится в правом верхнем углу панели «Слои»:
.

Понижение непрозрачности «Layer 1» до 75%.
С пониженной непрозрачностью изображение теперь частично просвечивает, поэтому мы можем видеть его, когда добавляем текст:


Изображение теперь видно через «Слой 1».
Шаг 5. Выберите инструмент «Текст»
Выберите инструмент «Текст» на панели инструментов:


Выбор инструмента «Текст».
Шаг 6. Выберите шрифт
Выберите шрифт на панели параметров . Я буду использовать Futura PT Heavy , который я скачал с Adobe Typekit, но подойдет любой шрифт:


Выбор шрифта на панели параметров.
По-прежнему на панели параметров установите размер шрифта с на 72 pt . Нам нужно будет изменить размер текста после того, как мы его добавим, но это даст нам самый большой предустановленный размер на данный момент:


Установка размера шрифта 72 pt.
Шаг 7. Установите черный цвет шрифта
Убедитесь, что для вашего шрифта установлено значение черный , нажав на клавиатуре букву D , что приведет к сбросу цвета на значение по умолчанию. Это просто для того, чтобы мы могли видеть шрифт на белом фоне. Текущий цвет шрифта находится в образце цвета на панели параметров:


Образец цвета шрифта на панели параметров.
Шаг 8: Добавьте текст
Щелкните внутри документа и добавьте свой текст.Я наберу слово «НЬЮ-ЙОРК»:


Добавление текста к изображению.
Щелкните галочку на панели параметров, чтобы принять его:


Щелкните галочку, чтобы принять текст.
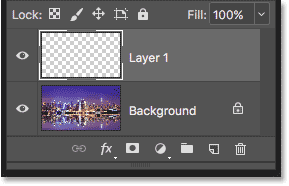
На панели «Слои» новый слой Type появляется над «Layer 1»:


Панель «Слои», показывающая новый слой «Текст».
Шаг 9. Измените размер текста
Подойдите к меню Edit в строке меню и выберите Free Transform:


Перейдите в Edit> Free Transform.
Photoshop окружает текст рамкой «Свободное преобразование» и маркерами. Щелкните и перетащите любой из угловых маркеров , чтобы изменить размер текста по мере необходимости. Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы не искажать формы букв при изменении их размера:


Удерживая Shift, перетащите угловые маркеры, чтобы изменить размер текста.
Чтобы переместить текст, щелкните внутри поля «Свободное преобразование» и перетащите его на место. Я переместлю текст перед ватерлинией.Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре:


Щелкните и перетащите в поле «Свободное преобразование», чтобы изменить положение текста.
Шаг 10: Откройте параметры наложения
Выбрав слой Type, щелкните значок Layer Styles (значок fx ) в нижней части панели Layers:
Щелкните значок «Стили слоя».
Выберите Параметры смешивания вверху списка:


Выбор «Вариантов наложения».
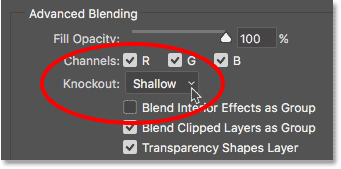
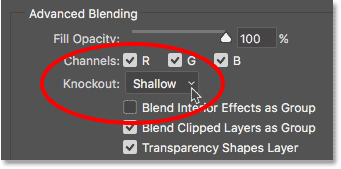
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором установлены основные параметры наложения. В разделе Advanced Blending измените Knockout с None на Shallow . Это превращает слой «Текст» в слой «нокаут», что означает, что Photoshop будет использовать формы букв, чтобы пробить «Слой 1» и показать изображение на фоновом слое:


Установка для параметра Knockout значения «Shallow».
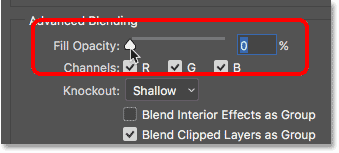
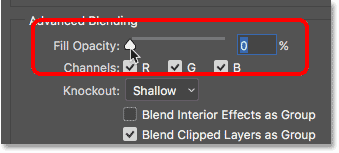
Чтобы увидеть эффект, перетащите ползунок Непрозрачность заливки до 0% :


Понижение непрозрачности заливки до 0%.
Щелкните OK, чтобы закрыть диалоговое окно Layer Style. Не только сам текст стал прозрачным, но и область на «Слое 1» прямо под текстом, как если бы текст пробил дыру прямо через него. Теперь мы можем видеть изображение на фоновом слое через буквы:


Эффект после превращения слоя Type в слой выреза.
Шаг 11: Выберите «Слой 1»
Давайте изменим размер белой области вокруг текста, чтобы она не закрывала всю фотографию.Щелкните Layer 1 на панели Layers, чтобы выбрать его:


Выбор «Слой 1».
Шаг 12: Измените размер слоя с помощью свободного преобразования
Перейдите в меню Edit и еще раз выберите Free Transform :


Перейдите в Edit> Free Transform.
Перетащите верхний и нижний маркеры по направлению к тексту. Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда закончите:


Изменение размера белой области вокруг текста с помощью Free Transform.
Шаг 13: Отрегулируйте непрозрачность слоя
Наконец, отрегулируйте непрозрачность «Layer 1», чтобы точно настроить видимость текста. Увеличение непрозрачности сделает белую область вокруг текста более плотной, а шрифт — более читабельным. Уменьшение непрозрачности приведет к исчезновению текстовой области на изображении. Я установил непрозрачность на 85%:


Увеличение значения непрозрачности до 85%.
И вот, после увеличения непрозрачности, мой окончательный результат «прозрачной текстовой области»:


Последний эффект прозрачного шрифта.
Выявление слоя, отличного от фонового слоя
Шаги, которые мы рассмотрели в этом руководстве, — это все, что вам нужно сделать, когда изображение, которое вы хотите показать через текст, находится на фоновом слое . Если у вас есть изображение над фоновым слоем, которое вы хотите показать сквозь текст, просто поместите слой Type и сплошной белый слой под ним в группу слоев, выбрав оба слоя, а затем перейдя в меню Layer и выбрав Group Layers .
И вот оно! Вот как легко добавить прозрачный текст к изображению с помощью Photoshop! Помимо добавления прозрачного текста, еще одним классическим эффектом Photoshop является размещение изображения непосредственно внутри текста. Или узнайте, как смешать текст с изображением, выбрав цвета шрифта прямо из самого изображения! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по Photoshop!
.Как сделать изображение прозрачным в Photoshop
Бренда Баррон, 25 августа 2020 г.
Нужно поиграть с прозрачностью вашего последнего изображения?
Создание прозрачного изображения, даже частично, может дать вам бесконечное количество способов улучшить ваш материал. Например, вы можете комбинировать изображения, чтобы создать что-то новое для ваших клиентов, или добавить прозрачное изображение к продукту в целях брендинга.
Вопрос для многих новичков в мире редактирования фотографий: как сделать изображение прозрачным?
Простой ответ — Photoshop.
Если у вас его еще нет, вы можете скачать Photoshop здесь с сайта Adobe.
Photoshop — это популярный инструмент для работы с изображениями, который позволяет добавлять прозрачность к вашим фотографиям различными способами. Сегодня мы рассмотрим три различных способа добавления прозрачности к вашим изображениям, обсудив, как:
- Сделать слои прозрачными
- Создать прозрачные выделения на фотографиях
- Создать прозрачный фон
- Максимально использовать свои возможности прозрачные изображения
Начнем.
Вариант 1. Создание прозрачных слоев
Если вам интересно, как сделать изображение прозрачным для вашего портфолио, один простой вариант — научиться делать слои прозрачными. Когда вы делаете слой прозрачным, вы можете добавить его к другим изображениям или разместить на продуктах, не беспокоясь о краях фона и непрозрачности. Вы даже можете использовать слои, чтобы подправить свои фотографии.
- Выберите слой, который вы хотите сделать прозрачным, щелкнув вкладку Layers — он выглядит как сложенная страница.
- Выберите уровень непрозрачности в поле, которое появляется в верхней части Layers . Значение по умолчанию — 100%, но вы можете взять его до 0%.
- Сохраните изображение как файл .PNG, чтобы сохранить прозрачность.


Вариант 2: Создание прозрачных выделений
Если вы хотите объединить или объединить изображения в своем портфолио, вам может потребоваться сделать части вашего слоя прозрачными. Для этого вам нужно будет снова выбрать слой, как указано выше, но убедитесь, что слои под этим изображением прозрачны.Выберите область, которую вы хотите изменить с помощью инструмента выделения, затем:
- Скопируйте область, щелкнув правой кнопкой мыши и выбрав Копировать
- Удалите выделение с помощью кнопки Del
- Вставьте скопированное выделение в новый слой
- Уменьшите непрозрачность на этом слое


Вариант 3: Создание прозрачного фона
Возможно, вы хотите, чтобы фокус вашего изображения был четким и непрозрачным, но фон был прозрачным, чтобы вы могли комбинировать изображения или перемещать предмет вашего изображения в другом месте.Для этого вам нужно создать прозрачный фон.
- Щелкните File, затем New в Photoshop, и появится новое окно.
- Перейдите в раздел с надписью «Background Contents» и выберите Transparent , затем нажмите OK.
- Перейдите в раздел Layers и убедитесь, что он выглядит как клетчатый бело-серый прямоугольник — это подтвердит, что слой прозрачный.
- Добавьте изображение


Поместив изображение на прозрачный фон, вы сможете удалить с фотографии все края или лишние элементы, которые также хотите сделать прозрачными.Для этого щелкните инструмент Eraser или Magic Eraser tool в левой части изображения. Проведите ластиком по областям, которые вы хотите сделать прозрачными.
Получение максимальной отдачи от прозрачных фотографий
После того, как вы узнали, как сделать изображение прозрачным в Photoshop, важно убедиться, что вы можете использовать эти изображения без случайного перехода на новый фон при открытии файла. . Главное — убедиться, что ваши слои не сливаются, когда вы сохраняете файл Photoshop.
При сохранении новой прозрачной фотографии щелкните раскрывающееся меню Формат и выберите параметр PNG. Выберите место, где вы сможете легко найти свое изображение, и нажмите кнопку Сохранить .
Если вы не видите параметр файла PNG в своих документах Photoshop, возможно, вы редактируете свое изображение в формате CMYK, что означает, что вам нужно преобразовать его в режим RGB, чтобы вы могли сохранить как PNG файл. Не сохраняйте файл в формате JPG, так как это избавит вас от всей вашей тяжелой работы.
Вот и все — научиться делать изображение прозрачным с помощью Photoshop, вероятно, было намного проще, чем вы думали! Теперь вы можете использовать свои прозрачные фотографии, чтобы создать потрясающую подборку картинок и добавить их в свое растущее портфолио!
Чтобы получить более быстрые советы по Photoshop и фотографии, не забудьте подписаться на нас в Twitter и Facebook.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото- и видео-галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
.Прозрачные градиенты чрезвычайно полезны, если вы хотите, чтобы изображение слилось с фоном или чтобы два изображения плавно переходили друг в друга. Обычно эти градиенты меняются от полной видимости до полной прозрачности, но можно создать эффект с любыми настройками, которые вам нравятся! Ниже мы описали, как создать прозрачный градиент в стиле Photoshop. В этом примере мы будем затемнять фотографию вечерней уличной сцены до сплошного черного цвета.
|
