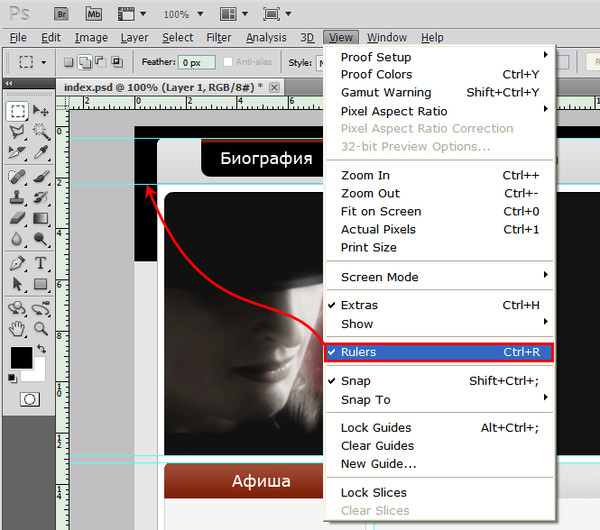
| Линейка. Инструмент помогает точно расположить объекты. Чтобы Линейки были видны на экране, выберите пункт меню: Просмотр (View) > Линейки(Rulers) или нажмите сочетание клавиш: Ctrl+R.В окне изображения сверху и слева появятся линейки, а текущее положение курсора будет обозначено пунктирным указателем на каждой из линеек . Для того чтобы спрятать линейки, снова выберите пункт меню Просмотр (View) > Линейки (Rulers ). Изменение положения начальной точки линейки.Начальная точка линейки — это точка, от которой измеряется координата объекта. Затем можно будет воспользоваться командой Просмотр > Привязать к… > Сетке(View > Snap To > Grid ). Для того чтобы начальная точка линейки была прикреплена к направляющей линии, выберите Просмотр > Привязать к > Направляющим (View > Snap To > Guides), затем перетащите направляющую линию в окно изображения, если вы еще этого не сделали. Перетащите начальную точку с пересечения линеек, расположенного в верхнем левом углу окна изображения, по диагонали изображения. Обратите внимание на то, где теперь располагаются нули на линейках.Для того чтобы восстановить исходное положение начальной точки, дважды щелкните по квадратику на пересечении линеек, расположенному в верхнем левом углу окна изображения. Использование режима Прикрепить (Snap). Режим Snap работает как электронный «буксирный трос».
Примечание Для того чтобы включить опцию Snap To > Grid (Прикрепить к > Сетка), сетка должна быть видна (View > Show > Grid (Просмотр > Показать > Сетка)). Убедитесь, что включена опция View > Snap (Вид > Прикрепить) — рядом должна стоять галочка. Сетка представляет собой не выводимые на печать линии, используемые для выравнивания элементов изображения. Направляющие линии — отдельные объекты, которые можно перетаскивать в окне изображения. При включенной опции View > Snap То > Guides (Вид > Прикрепить к > Направляющим) выделенная область или курсор инструмента будут прикреплены к направляющей линии при перемещении на расстояние в 8 пикселов от нее. Аналогично работает команда View > Snap To > Grid (Вид > Привязать к > Сетка).
Отображение и прикрепление различных элементов Отобразить или скрыть границы выделенной области, целевой контур, сетку, направляющие линии, ломтики, примечания или все вышеперечисленное можно посредством команд подменю View > Show (Вид > Показать) . Команда Show Extras (Показать дополнительные) показывает/скрывает только доступные в данный момент элементы из подменю Show (Показать). Чтобы включить возможность прикрепления к направляющим линиям, сетке, ломтикам, границам документа или ко всему вышеперечисленному, воспользуйтесь командами из подменю View > Snap То (Вид > Привязать к). Команда Snap (Прикрепить) включает/ выключает все выбранные в данный момент опции подменю Snap To (Привязать к). |
Как удалить или скрыть направляющие в Adobe Photoshop — Вокруг-Дом
Руководства упрощают процесс выстраивания и нарезки проектов в Photoshop CC. Хотя они удобны в подобных ситуациях, тот факт, что они накладываются друг на друга, делает их немного неприятными, когда вы работаете над другими аспектами вашего проекта. Удалите направляющие, перетаскивая их из рабочей области. Скрыть все направляющие с помощью команды «Очистить направляющие».
Удаление и скрытие направляющих
Прежде чем вы сможете удалить руководство, убедитесь, что ваши линейки видны. Нажмите «Вид» в главном меню и выберите «Линейки», чтобы горизонтальные и вертикальные линейки отображались в верхней и левой частях экрана соответственно.
Чтобы удалить отдельную направляющую, нажмите и перетащите направляющую обратно на одну из линейок. Если направляющая расположена горизонтально, перетащите ее на линейку в верхней части экрана. Если направляющая расположена вертикально, перетащите ее на линейку в левой части экрана.
Чтобы удалить все направляющие, нажмите «Вид» и выберите «Очистить направляющие».
Руководство по разблокировке и перемещению
Если вы пытаетесь перетащить направляющую из рабочей области, чтобы удалить ее, но направляющая не перемещается, ваши направляющие, вероятно, заблокированы. Чтобы разблокировать все направляющие, нажмите «Вид» и выберите «Заблокировать направляющие». Вы узнаете, что направляющие разблокированы, когда флажок больше не отображается рядом с «Заблокировать направляющие» в меню «Вид».
Чтобы разблокировать все направляющие, нажмите «Вид» и выберите «Заблокировать направляющие». Вы узнаете, что направляющие разблокированы, когда флажок больше не отображается рядом с «Заблокировать направляющие» в меню «Вид».
Если вам не нравится расположение руководства, вам не нужно удалять его и создавать новое в нужном месте. Вместо этого щелкните и перетащите направляющую, чтобы переместить ее.
Нажмите и удерживайте клавишу «Shift» во время перетаскивания направляющей, чтобы привязать ее к единицам измерения, отображаемым на линейках.
Направляющие в Adobe Photoshop CS5
Функции разметки: где находятся направляющие в фотошопе, как их установить и убрать, как с ними работать, как включить сетку в фотошопе. Настройки.
Вспомогательные линии значительно упрощают редактирование изображений. Особенно удобно их применение, когда нужно с высокой точностью разместить на картинке объекты.
Направляющие в Фотошоп
Как уже говорилось раньше, направляющие линии в редакторе Adobe Photoshop спрятаны за линейками и не видны, пока не извлечены на рабочее окно. Поэтому предварительно нужно включить линейки, если они не установлены. Как это сделать читайте в предыдущей статье.
Поэтому предварительно нужно включить линейки, если они не установлены. Как это сделать читайте в предыдущей статье.
Как выставить направляющие
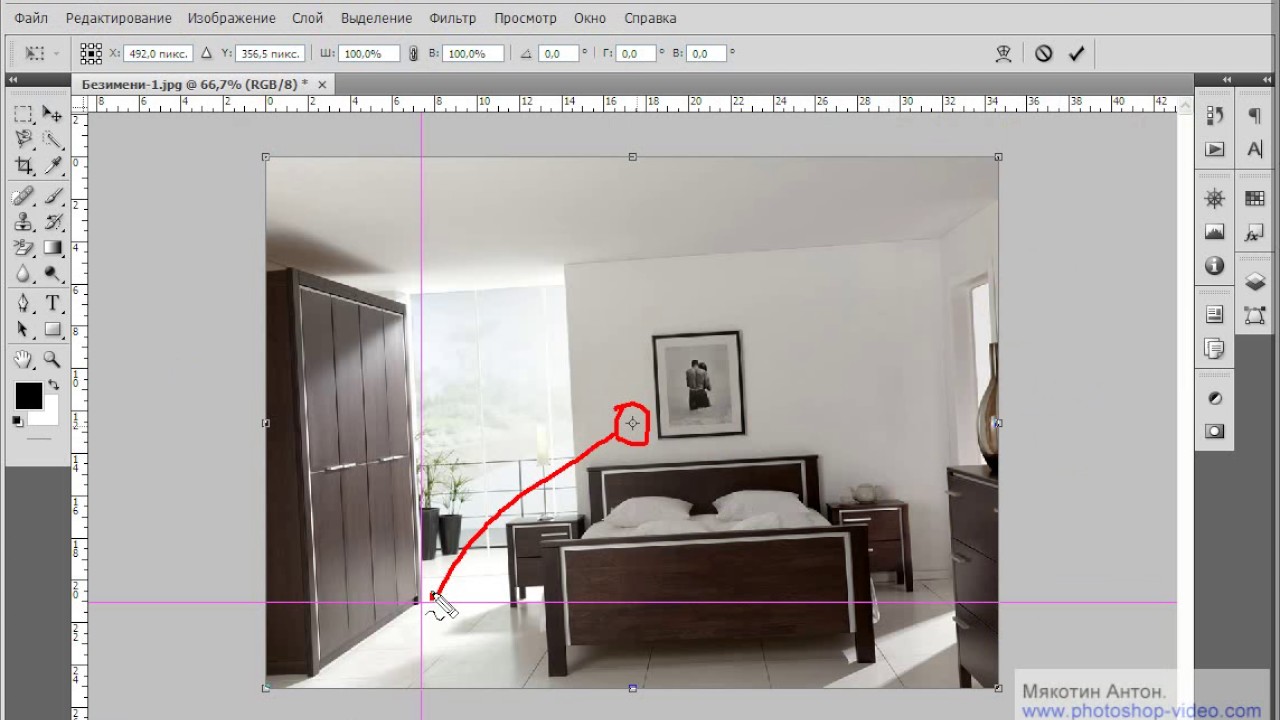
Вариант 1. Самый удобный, но не самый точный способ выставить их – зажать линейку левой мышкой и потянуть на рабочую область. За курсором выйдет полоска (по умолчанию обычно бирюзового цвета) – это и есть направляющая линия. Она установится в том месте, где вы отпустите мышку. Верхняя линейка отвечает за горизонтальные линии, а левая – за вертикальные. Курсор при этом принимает такой вид:
. Таким образом можно вытянуть множество таких вспомогательных.Даже ориентируясь на деления шкалы линеек, точно выставить линию очень сложно. При значительном увеличении масштаба могут обнаружиться погрешности. Это хорошо показано в видео.
Поэтому, при необходимости точной разметки, нужно устанавливать их при сильно увеличенном масштабе изображения или использовать второй способ:
Вариант 2. Выбрать в меню Просмотр→Новая направляющая.
Выбрать в меню Просмотр→Новая направляющая.
Появится окошко, в котором нужно выбрать горизонтальную или вертикальную ориентацию.
По умолчанию в строке «Положение» стоит 0 пикс. Это значит, что линия будет выставлена по краю изображения: горизонтальная – по верхнему, вертикальная – по левому. Это значение можно изменить.
Пример:
Допустим, нужно отмерить ¾ от ширины картинки, то есть 75%. На фотографии шириной 500 пикс. это составит 375 пикс. Выбираем вертикальную ориентацию. Прописываем в строке «Положение» либо 75%, либо 375 пикс. – результат будет одинаков. Нажимаем кнопку «ОК».
Как изменить положение направляющих линий
Изменить направление линии с вертикальной на горизонтальную или наоборот можно щелкнув по ней мышкой с зажатой клавишей Alt при активном инструменте «Перемещение».
Перемещают их подведя курсор, и когда он примет такой вид как на картинке выше, зажимают левой клавишей мышки и тянут в нужное положение. Если в этот момент активен не «Перемещение», а какой-либо другой инструмент, предварительно надо зажать и удерживать клавишу Ctrl.
Если в этот момент активен не «Перемещение», а какой-либо другой инструмент, предварительно надо зажать и удерживать клавишу Ctrl.
Быстрые направляющие
Суть этой функции – автоматическое появление вспомогательных линий при выравнивании объектов. Устанавливается она по пути Просмотр→Показать→Быстрые направляющие.
При передвижении объекта относительно другого, эти линии появятся, когда границы объектов окажутся на одном уровне. Это удобно тем, что не надо выставлять много вспомогательных линий, когда требуется выровнять несколько деталей на разных слоях. Программа укажет, когда границы передвигаемого слоя совпадут с границами близлежащих слоев. Линии исчезнут, когда объекты окажутся достаточно далеко друг от друга или как только Вы отпустите мышку.
На картинке ниже показано:
1 – при перемещении текста «объектов» программа указала его выравнивание по правому краю относительно слова «выравнивание».
2 – при перемещении слова «быстрыми» линия указала совпадение его середины с серединой слова «выравнивание»;
3 – при перемещении последнего слова, линия показала совпадение правого края с правым краем слова «выравнивание».
Привязка и Закрепить
В Adobe Photoshop есть функция привязки к вспомогательным линиям. Если она включена, то передвигаемый объект, оказавшись на достаточно близком расстоянии к направляющей, притягивается к ней. Включается эта функция в меню «Просмотр»→«Привязать к»→«Направляющим».
Если детали картинки должны быть выставлены на небольшом расстоянии от вспомогательной линии, привязка может мешать. В этом случае ее лучше отключить, пройдя по тому же пути «Просмотр» → «Привязать к» → «Направляющим» и снять галочку.
Чтобы в процессе работы при фотошопе случайно не передвинуть выставленные вспомогательные линии, их можно закрепить в меню Просмотр→Закрепить направляющие. Горячие клавиши Alt+Ctrl+; При этом знак «;» с английской раскладкой клавиатуры, то есть это клавиша с русской буквой «ж».
Снять закрепление можно повторным нажатием горячих клавиш Alt+Ctrl+; или снова пройти в меню Просмотр→Закрепить направляющие и снять галочку.
Как убрать направляющие в фотошопе
Когда линии уже выставлены, спрятать их на время или снова сделать видимыми можно горячими клавишами Ctrl+h либо Ctrl+; И то и другое сочетание клавиш в Adobe Photoshop cs5 работают одинаково.
Убрать линии поможет простое перетягивание их мышкой обратно в линейки, но если их много, удобнее удалить сразу все по пути «Просмотр→Удалить направляющие».
Настройки
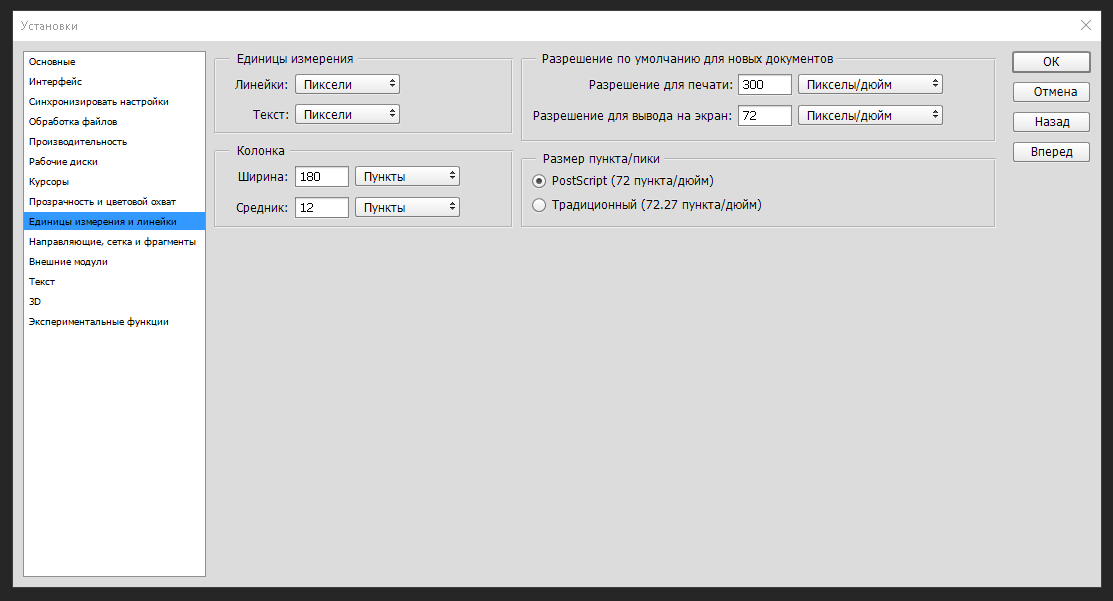
Дополнительных настроек вспомогательные линии не требуют, но изменить их стиль на пунктирный и цвет можно пройдя Редактирование→Установки→Направляющие, сетка и фрагменты. Откроется окно настроек.
Менять стиль необходимости нет, а цвет лучше изменить в том случае, если он совпадает с цветом фона изображения, чтобы линии не сливались с картинкой и были хорошо видны.
Adobe Photoshop — Направляющие
Направляющие — это вспомогательные линии, с помощью которых удобно позиционировать и выравнивать объекты внутри рабочей области Фотошопа.
С помощью направляющих в программе Adobe Photoshop можно выполнять кучу полезных действий. Работать лучше с англоязычной версией Adobe Photoshop, привыкая и запоминая исходные названия инструментов, меню и команд.
Все русифицированные версии Adobe Photoshop могут отличаться не только названиями пунктов интерфейса, но и их иерархической последовательностью, что зачастую приводит к путанице при работе с другими версиями программы.
Их отображение можно вывести любым цветом (настраивается через пункт из главного меню «Edit» —>Preferences—>Guides Grid & Slices).
Настройка направляющих в Adobe Photoshop
По умолчанию они светло-голубые. В этой же вкладке можно настраивать и другие свойства направляющих.
Для того чтобы создавать направляющие, требуется включить «линейки» (Rulers). Это можно сделать через главное меню, выбрав в пункте «Views» —>Rulers, или нажав комбинацию клавиш (Ctr+R).
Теперь нужно выбрать инструмент «Move Tool» (клавиша «v») и вытягивать мышкой из линеек направляющие по одной. Двигать направляющие можно с помощью этого же инструмента («Move Tool»).
Линейки в Adobe Photoshop
Создавать направляющие можно и так: Главное меню, пункт «Views» —>New Guide… При этом появится панелька настройки новой направляющей, где можно будет выбрать ориентацию будущей направляющей и указать ее позицию. По умолчанию направляющая появится на границе вашей рабочей области.
Графические объекты хорошо «прилипают» к направляющим, если в настройках меню «Views» включены опции: Snap и Snap To —>Guides. Обычно эти опции включены по умолчанию.
Направляющие можно вращать. Чтобы горизонтальную направляющую сделать вертикальной наведите на нее курсор, а затем кликните по ней левой кнопкой мыши, удерживая клавишу «Alt».
Зафиксировать направляющие
Чтобы направляющие не мешали работе их можно зафиксировать. Делается это из меню «Views» —>Lock Guides либо намного быстрее, нажав комбинацию клавиш (Alt+Ctr+;) После этого направляющие будут видны, но застынут, их нельзя будет сдвинуть мышкой.
Также, направляющие можно скрыть. Это делается через вкладку «Views» —>Show #8212;>Guides.
Показать\Скрыть направляющие в Adobe Photoshop
Убираются направляющие путём перетаскивания их назад на «линейки». Если направляющих много и они мешают визуальному восприятию изображения Чтобы не перетаскивать их по одной с помощью инструмента «Move Tool» (V), можно выключить их или удалить все разом.
Удалить все направляющие разом можно использовав команду Clear Guides в меню «Views».
Удалить направляющие
Для всех действий с направляющими (Guides) используется вкладка «Views» главного меню Photoshop.
Как убрать сетку в фотошопе при увеличении
Как сделать и убрать сетку в Photoshop
Приветствуем вас, дорогие читатели и ученики. Сегодня мы хотим поговорить о таком инструменте фотошопа, как пиксельная сетка.![]() Мы постараемся рассказать вам, что это такое, для чего она применяется, а также как ее можно включить и выключить.
Мы постараемся рассказать вам, что это такое, для чего она применяется, а также как ее можно включить и выключить.
Пиксельная сетка – это особая функция фотошопа, которая предназначается профессиональным дизайнерам, чтобы создавать максимально точные эскизы. Собственно говоря, основная задача этого инструмента – помогать редактору сохранять пропорции части картинки на большом увеличении. Т.е., вы сможете с точностью до пикселя располагать различные объекты, на фото, рисовать их правильно, в нужных размерах и пропорциях и т.д.
Также – вы должны знать, что сетка не будет отображаться, если вы сохраните картинки в форматах jpg, png, gif, а также при печати. Ну а если вы пользуетесь форматами PSD или TIFF – то при передаче файла – получающий сможет обнаружить эту сетку. Поэтому мы и расскажем вам, как ее включать и выключать.
Как создать и удалить сетку в фотошопеДля примера – мы возьмем обычную картинку в нужном формате. Как видите – ничего не видно и никакой сетки нет. Все дело в том, что она появляется после того, как вы воспользуетесь увеличением, не менее х500.
Как видите – ничего не видно и никакой сетки нет. Все дело в том, что она появляется после того, как вы воспользуетесь увеличением, не менее х500.
Чтобы вы нагляднее поняли, о чем идет речь – давайте мы приблизим нашу бабочку из примера в 500 раз. Как видите – сетка появилась.
Если она мешает вам работать, если она вам не нужна – просто найдите в верхнем меню пункт «просмотр». Он откроет вам еще одно меню. Там – выбирайте «показать», откроется еще одна табличка с командами. И там – вы должны найти пункт «пиксельная сетка».
Если при увеличении у вас появилась сетка, и вам ее нужно убрать – то просто уберите галочку, стоящую возле этой команды. Если же наоборот, вам нужна пиксельная сетка для работы – то откройте этот пункт и поставьте галочку. Все – просто.
На этом наш урок подходит к концу. Спасибо, что воспользовались им именно у нас, всем удачи и до новых встреч.
Фотошоп как убрать сетку при увеличении — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Фотошоп как убрать сетку при увеличении»: youtube.com/embed/V9UV5NKtXHA?autoplay=0&autohide=1&border=0&egm=0&showinfo=0″ allowfullscreen=»»>Как убрать сетку при увеличении изображения в Photoshop?
Как убрать сетку при увеличении изображения в Photoshop?
Как отключить пиксельную сетку в фотошопе
Adobe Photoshop — как убрать пиксельную сетку
Как включить и выключить сетку в фотошопе
Привет всем посетителям сайта Pixelbox.ru
В программе фотошоп присутствует прекрасный инструмент, помогающий с точностью до пикселя расположить объекты, нарисовать объекты заданного размера и т. п. Называется этот инструмент Сетка. Зачастую его используют веб дизайнеры, но этот инструмент настолько полезен, что о нем должен знать каждый. Если до сих пор вы не знали, что такое Сетка в фотошопе, как ее включить и как пользоваться – вам этот урок будет весьма кстати.
п. Называется этот инструмент Сетка. Зачастую его используют веб дизайнеры, но этот инструмент настолько полезен, что о нем должен знать каждый. Если до сих пор вы не знали, что такое Сетка в фотошопе, как ее включить и как пользоваться – вам этот урок будет весьма кстати.
Стоит отметить, что Сетку не видно при сохранении изображения в форматах jpg, png, gif. Так же Сетка «невидима» при печати. Сетка видна только в самой программе фотошоп или если сохранить изображение в формате PSD или TIFF. Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Как включить/выключить Сетку (Grid)
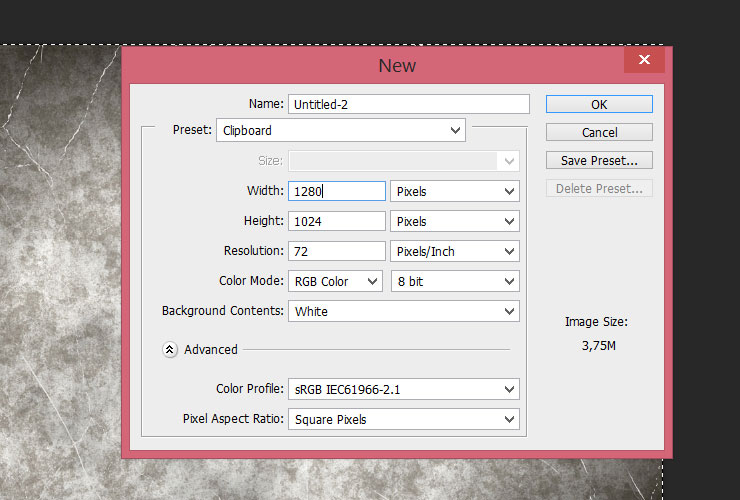
Для начала, как всегда, создаем новый документ в фотошоп (Ctrl + N) с произвольным размером, у меня это 800х600 пикселей:
По умолчанию вкладка с новым документом будет выглядеть так:
Для того, чтобы включить Сетку, нужно перейти в меню Просмотр — Показать — Сетку (View — Show — Grid) либо же нажать сочетание клавиш Ctrl + “ («Э» в русской раскладке клавиатуры):
Сетка появилась:
К слову, для того, чтобы выключить Сетку, необходимо проделать те же действия – перейти в меню Просмотр и снять галочку у «Сетки» или же повторно зажать Ctrl + “.
Как настроить Сетку
По умолчанию, Сетка разделена жирными линиями, расстояние между которыми 2 см, в свою очередь эти блоки разделены пунктирными линиями еще на 4 части.
Изменить эти настройки под свои нужды возможно, перейдя в меню Редактирование — Установки — Направляющие, сетка и фрагменты (Edit — Preferences — Guides, Grid & Slices) либо же нажав сочетание клавиш Ctrl+K и Ctrl+8.
Откроется следующее окно, в котором можно изменить настройки цвета, единицы измерения Сетки и т.п.
Как использовать Сетку
Предположим, нам нужно вырезать прямоугольник на слое, чтобы сделать рамку, оставив по краям 50 пикселей.
Изменим сантиметры на пиксели и выставим шаг в 50 пикселей:
Активируем инструмент Прямоугольное выделение (Rectangular marquee), горячая клавиша вызова инструмента – M.
Небольшой совет по использованию сетки в фотошопе:
При работе с Сеткой, а также с Направляющими и слоями, желательно включить функцию Привязка. Когда эта функция активна, создаваемые объекты как бы «прилипают» к линиям Сетки (в нашем случае). Чтобы убедиться, что функция включена, перейдите в меню Просмотр — Показать (View — Show). Если галочка у «Привязка» не включена, щелкните по этому пункту, чтобы ее поставить.
Когда эта функция активна, создаваемые объекты как бы «прилипают» к линиям Сетки (в нашем случае). Чтобы убедиться, что функция включена, перейдите в меню Просмотр — Показать (View — Show). Если галочка у «Привязка» не включена, щелкните по этому пункту, чтобы ее поставить.
Далее перейдите на пункт ниже, «Привязать к…», настройки должны иметь следующий вид:
Если же они имеют иной вид, активируйте нужный пункт щелчком по нему либо же нажмите на пункт «Все», во втором случае привязка включится сразу по всем имеющимся пунктам:
Возвращаемся к уроку
Создаем выделение при помощи инструмента Прямоугольное выделение, отступая на 50 пикселей от краев изображения. Стороны создаваемого прямоугольника «прилипают» к линиям Сетки и не позволяют нам залезть за границы:
Переходим на панель слоев и щелкаем по «замочку»:
Нажимаем на клавиатуре клавишу Delete:
Снимаем выделение (Ctrl + D), отключаем Сетки (Ctrl + “). Рамочка готова!
Рамочка готова!
Создайте новый слой CTR+N, который будет находится под белым обрезанным фоном.
Вставьте туда фото Файл — Поместить
Это всего лишь один пример использования Сетки, надеюсь, полученные в уроке знания помогут вам упростить и облегчить работу в фотошоп. Многим разметка помогает создавать ровные чертежи в фотошопе или таблицы. Найдите и своё применение сетки в фотошопе.
Как включить или убрать сетку в Фотошопе
В Adobe Photoshop есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
О сетке
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
Вот как сделать сетку в Фотошопе:
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками.
 Это не столь важно, так как разметка будет видна только при редактировании рисунка.
Это не столь важно, так как разметка будет видна только при редактировании рисунка. - В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Как убрать пиксели в фотошопе на русском при увеличении объекта
Возможности графического редактора Photoshop обширны. Люди используют его в самых разных целях во многих сферах. Если вы свяжете свою деятельность с этой программой, то когда-нибудь столкнётесь с необходимостью увеличить размеры изображения, что приведёт к появлению пикселей (потери качества).
Но, как я уже сказал выше, возможности обширны, поэтому можно исправить такой изъян. С вами Андрей Зенков и сегодня я расскажу, как убрать пиксели в фотошопе.
Что можно сделать с неаккуратно оборванным листом? Взять ножницы и обрезать неровности, чтобы получился плавный край. Суть методов, о которых я сегодня расскажу, заключается в сглаживание пикселей на контурах изображения. Для тренировки я возьму простенькую картину, которая потеряла качество при увеличении.
Кстати, недавно я рассказывал, как сделать Фотошоп на русском. Посмотрите эту статью, чтобы легко справиться с моим сегодняшним уроком (если у вас английская версия), так как я использую русскоязычный интерфейс. Сделать это можно за несколько минут.
Выделение и уточнение краёв
Для начала откройте в фотошопе картинку волшебника, на которой мы будем тренироваться. Для этого в верхнем меню выберите «Файл — Открыть…».
Самое сложное в данном методе — работа с выделением, если вы с ним прежде не сталкивались. Но не пугайтесь так сразу, сложное в рамках этого простого способа. Нам понадобится инструмент «Быстрое выделение». Чтобы найти его, нажмите на клавиатуре W. В левой навигации выделится «волшебная палочка». Нажмите на неё правой кнопкой мыши и выберите искомый нами предмет.
В левой навигации выделится «волшебная палочка». Нажмите на неё правой кнопкой мыши и выберите искомый нами предмет.
Прежде чем начать, необходимо настроить размер выделения. Делается это аналогичным образом с простой кисточкой. Для размеров нашего изображения хватит 25 px.
Сейчас вам необходимо «обвести» старика. Чтобы начать процесс, кликните левой кнопкой мыши в любом месте его туловища. Появится первая выделенная область. Чтобы расширить её, нажмите ещё раз, но уже в другом месте. Площадь выделения будет увеличиваться. Ваша конечная цель — полностью обвести Мерлина, то есть по его контуру должны появиться так называемые «бегающие муравьи»:
Совет: если осталась маленькая область, для которой размер инструмента слишком большой, можете уменьшить количество px, как мы это делали выше при настройке габаритов выделения. Если участок меньше кисточки, высока вероятность «зацепить» не те элементы.
Мы переходим к основной сути данного способа. Теперь нам необходимо уточнить края. В верхнем меню нажмите на кнопку:
Теперь нам необходимо уточнить края. В верхнем меню нажмите на кнопку:
Если её там нет по каким-то причинам, в выделенную область кликните правой кнопкой мыши и выберите аналогичный вариант:
Перед вами откроется окно с какими-то непонятными настройками. Не будем подробно вдаваться в их суть, нас интересует лишь указание некоторых значений. Я подобрал оптимальный вариант, который подойдёт для моего изображения. С другими картинками, конечно, потребуются эксперименты. Передвижением ползунков вы достигнете оптимальных результатов. Для Мерлина подойдут такие конфигурации:
На фото сразу видны изменения. Контур его туловища сгладился, стал плавным. У меня получился такой результат:
Как включить сетку в фотошоп и задать настройки
Если вы решили связать свою жизнь с веб – дизайном, вам следует понимать, что эта область требует кропотливости и повышенного внимания к деталям. Следовательно, вам требуется развить в себе такое качество как аккуратность. Действительно качественный и дорогой дизайн должен быть выполнен максимально аккуратно. За это вам впоследствии скажет «спасибо» не только заказчик, но и верстальщик. Потому, очень важно знать инструменты, которые вам непременно пригодятся в выполнении работы. Одним из таких является сетка. Так давайте же научимся ее вызывать.
Действительно качественный и дорогой дизайн должен быть выполнен максимально аккуратно. За это вам впоследствии скажет «спасибо» не только заказчик, но и верстальщик. Потому, очень важно знать инструменты, которые вам непременно пригодятся в выполнении работы. Одним из таких является сетка. Так давайте же научимся ее вызывать.
Как включить сетку в фотошопе? Довольно просто. На верхней панели ищем команду «просмотр», в выпадающем меню выбираем «показать» — «сетка». Ну, либо экономим время и вызываем сетку комбинацией клавиш ctrl+’.
Выглядит это примерно так:
Сделать сетку на рабочем документе в Adobe Photoshop стоит уже хотя бы для того, чтобы ровно расположить элементы дизайна, например, кнопки. Если вам необходимо задействовать и направляющие, то вам стоит знать, что они автоматически останавливаются на линиях сетки.
В том случае, если вам необходимо создать выделенную область, знайте, что она тоже «прилипнет» к линиям сетки. Убрать эту функцию можно с помощью «просмотр» — «привязать к» — «линиям сетки».
Зато вы можете изменить размер сетки. Для этого вам следует зайти в «редактирование». В выпадающем списке отыскать «установки» — «направляющие, сетка и фрагменты».
В появившемся окне мы можем задать любые удобные нам настройки сетки. Вы сможете менять расположение основных и вспомогательных линий сетки. Цвет тоже можно изменить. Согласитесь, если линии будет серыми и еле заметными, глаза такая сетка будет резать глаз гораздо меньше, а значит, и работать вам будет гораздо удобнее.
Убрать сетку очень просто. Выполняем тот же порядок действий. «Просмотр» — «показать» — «сетка». И в этот раз мы попросту убираем галочку.
Я настоятельно не рекомендую рисовать вместе с сеткой, потому как результат может не соответствовать вашим ожиданиям. Все-таки сетка искажает картину и порой мешает увидеть красивые цветовые сочетания. Потому, если уж вы решили работать с вектором в фотошопе, то сетку используйте не для создания макета, а для сверки. Вы значительно сэкономите свое время и нервы, поверьте.
Как отключить эту раздражающую сетку в Photoshop при увеличении.
Привет, ребята!
Я работал над 4K в течение последнего года, и поэтому мне приходится увеличивать масштаб значительно больше, чем при разрешениях, таких как 1080 и 1440, чтобы получить тот же уровень «увеличенного» изображения. Это экстремальное увеличение добавляет сетку к виду. Как фотографу и ретушеру это может сильно усложнить жизнь, если вы не знаете, что можете отключить эту сетку.
Стандартный вид при 1080P
Когда кто-то отправляет вам 16 изображений на ретушь, и вам нужно работать над деталями на уровне пор, вы увеличиваете масштаб на мониторе 4K и бум, сетка из ада.
Вот проблема при разрешении 1080:
И вот проблема в 4K:
Как видите, это мельница для ретуши.
Он срабатывает все быстрее и быстрее, чем выше разрешение, с которым вы работаете (вы можете уменьшить масштаб, прежде чем он включится).
Чтобы увидеть разницу, вот сравнение с сеткой и без нее:
Проблема, с которой мы сталкиваемся, как ретушеры, заключается в том, что появление сетки дает нам ложное впечатление о яркости, а также делает очень трудным, если не невозможным, точно увидеть, какие пиксели нужно уклоняться и эффективно выгорать при увеличении для точного увеличения. Работа.
Работа.
Даже если посмотреть на изображение как можно шире, прежде чем сетка сработает, мы изменим воспринимаемую форму лица, и это то, чего мы должны избегать любой ценой, когда это не то, что мы можем контролировать.
Мы хотим четко видеть изображение и его проблемы, чтобы мы, ретушеры и редакторы, могли диктовать исправления с минимальными сложностями.
Надеюсь, это исправление поможет вам в путешествии!
Исправить просто друзья мои: ВИД> ПОКАЗАТЬ> ПИКСЕЛЬНАЯ СЕТКА
Пусть ваш опыт ретушера / фотографа будет навсегда улучшен.
.Как использовать сетки и направляющие в Photoshop (шаг за шагом!)
Сетки и направляющие в Photoshop — это инструменты, упрощающие редактирование фотографий. Используйте их, если вам нужно выпрямить линии на фотографии или при создании макета.
В этой статье я покажу вам, как использовать их оба.
Как сделать сетку в Photoshop?
Начнем с сетки. Сетка не печатается и очень помогает при выравнивании объектов или симметричной компоновке элементов.
Архитектурные и пейзажные фотографы найдут его особенно полезным для выравнивания зданий и горизонтов.
Создать сетку в Photoshop очень просто. Вот как.
Шаг 1. Добавьте сетку
Откройте любой файл или создайте новый. Перейдите в меню «Просмотр»> «Показать» и выберите «Сетка», чтобы добавить сетку в рабочее пространство. Он появится сразу.
Сетка состоит из линий и пунктирных линий.Теперь вы можете редактировать внешний вид линий, единиц и подразделений.
Шаг 2. Отредактируйте настройки сетки Photoshop
Перейдите в Photoshop CC> Настройки и выберите «Направляющие, сетка и фрагменты…». В Windows перейдите в «Правка»> «Настройки» и выберите «Направляющие, сетка и фрагменты…».
Появится новое окно, в котором вы можете редактировать настройки.
Вы можете изменить цвет линий и их внешний вид.
И, что более важно, вы можете установить, как далеко вы хотите, чтобы линии сетки находились друг от друга. Затем, в зависимости от вашего проекта, установите, сколько подразделений вы хотите между основными линиями.
Затем, в зависимости от вашего проекта, установите, сколько подразделений вы хотите между основными линиями.
Шаг 3. Привязка
Включите привязку, если вы хотите, чтобы Photoshop помогал размещать объекты. Перейдите в меню «Просмотр»> «Привязать к» и выберите «Сетка».
Теперь вы заметите, что объекты защелкнутся на вашей сетке.
Когда закончите, снова выключите сетку, чтобы проверить свой дизайн.
Как добавить направляющие в Photoshop
Руководстваимеют аналогичное назначение, но разница в том, что вы создаете каждое руководство самостоятельно.
Шаг 1: добавляем линейку в Photoshop
Перед добавлением направляющих необходимо добавить линейки в рабочее пространство. Перейдите в Просмотр и выберите «Линейки».
Появятся две линейки. Один слева и один вверху рабочего пространства.
Вы также можете изменить настройки линейки Photoshop. Перейдите в Photoshop CC> Настройки и выберите «Единицы и линейки».
Появится новое окно, в котором вы можете установить единицы измерения и другие параметры.
Шаг 2: Добавьте направляющие
Чтобы создать направляющую, просто щелкните одну из линейок и перетащите направляющую на свою фотографию или макет.
Чтобы переместить направляющую, убедитесь, что выбран инструмент «Перемещение», затем щелкните направляющую и перетащите ее, чтобы переместить.
После того, как вы создали все нужные направляющие, вы можете заблокировать их. Перейдите в Просмотр и выберите «Заблокировать направляющие».
Шаг 3. Привязка
Вы также можете добавить привязку к своим направляющим.Перейдите в «Просмотр»> «Привязать к» и выберите «Направляющие».
Как и раньше, при этом объекты будут защелкиваться или щелкать по направляющим.
Шаг 4. Удаление и скрытие направляющих
Когда вы закончите, вы можете убрать или скрыть направляющие в Photoshop.
Перейдите в «Просмотр» и выберите «Очистить направляющие», чтобы удалить их.
Перейдите в «Просмотр»> «Показать» и выберите «Направляющие», чтобы скрыть или снова отобразить их.
Заключение
Сетка и направляющие в Photoshop полезны для любых проектов.Я использую их в основном, когда хочу выровнять пейзаж или архитектуру.
Если вам нравится графический дизайн, вы также захотите использовать сетку или направляющие для размещения и / или выравнивания элементов.
Определенно стоит научиться их использовать, и это может существенно повлиять на ваш рабочий процесс постобработки.
Хотите улучшить свои навыки редактирования в Lightroom? Ознакомьтесь с нашим курсом «Простое редактирование с помощью Lightroom»!
.Обработка изображений— я нарисовал некоторые работы на бумаге с сеткой и отсканировал их, как я могу использовать Photoshop для удаления линий сетки
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя

Как удалить объекты с фотографии или изображения
Что вы узнали: Удаление объектов с помощью инструмента «Клонировать штамп»
Когда использовать инструмент Clone Stamp
Штамп клонирования эффективен, когда вам нужно точно скопировать детали и цвет из одной части изображения в другую область.
Используйте пустой слой для ретуширования Clone Stamp
Инструмент «Клонировать штамп» позволяет использовать пустой слой, чтобы отделить ретушь от основного изображения.
- Нажмите кнопку «Добавить новый слой» в нижней части панели «Слои».
- При активном новом слое нажмите кнопку блокировки положения в верхней части панели «Слои», чтобы новый слой оставался выровненным с фоновым слоем.
- На панели параметров инструмента «Клонировать штамп» установите в меню «Образец» значение «Текущий и ниже», чтобы скопировать детали из нижележащего слоя и разместить их на новом слое.
Определите область образца и нарисуйте новую деталь поверх объекта
- Выбрав инструмент «Клонировать штамп», щелкните область деталей, удерживая клавишу «Alt» (Windows) или «Option» (MacOS), чтобы задать точку выборки.
 Предварительный просмотр внутри указателя клонирования штампа показывает детали, которые вы будете использовать для ретуширования. Предварительный просмотр полезен для совмещения выбранных деталей с другими частями изображения.
Предварительный просмотр внутри указателя клонирования штампа показывает детали, которые вы будете использовать для ретуширования. Предварительный просмотр полезен для совмещения выбранных деталей с другими частями изображения. - Проведите кистью по области, где вы хотите добавить выбранную деталь, чтобы покрыть объект. Во время работы перекрестие указывает, откуда копируется деталь.
Проверьте результаты, чтобы проверить наличие повторяющихся деталей
Удаление объектов с помощью инструмента «Клонировать штамп» может иногда приводить к появлению деталей из области выборки, повторяющейся там, где вы использовали этот инструмент.
- Используйте инструмент Clone Stamp с кистью меньшего размера, чтобы скрыть очевидные повторяющиеся детали.
Сохраните свою работу
- Сохраните файл в формате PSD или TIFF, чтобы сохранить отдельный созданный вами слой ретуширования.
Направляющие в Фотошопе
От правильного расположения объектов на фотографии зависит многое.![]() Если объекты расположены вкривь и вкось – снимок уже нельзя назвать качественным. Самый простой способ сравнять объекты – нарисовать прямую линию, вдоль которой и будут расположены объекты фотоснимка.
Если объекты расположены вкривь и вкось – снимок уже нельзя назвать качественным. Самый простой способ сравнять объекты – нарисовать прямую линию, вдоль которой и будут расположены объекты фотоснимка.
Adobe Photoshop позволяет добавлять горизонтальные и вертикальные линии, с помощью которых происходит выравнивание фотоснимка. Называются они очень просто – направляющие.
Как добавить направляющие
Направляющие в Photoshop отображаются в виде голубых линий. Чтобы отобразить их на фотографии, перейдите в меню «Просмотр» – «Новая направляющая». В новом диалоговом окне необходимо ввести положение направляющей.
В левой и верхней части снимка отображаются так называемые линейки, которые имеют шкалу, измеряющуюся пикселях. Т.е. когда откроется окно для создания новой направляющей, вам необходимо выбрать ее положение (по горизонтали или вертикали), а также число пикселей. На указанном месте появится голубая линия-направляющая.
Существует и другой, более простой способ создания направляющей. Для этого кликните и зажмите левую кнопку мыши на горизонтальной или вертикальной линейке, а затем проведите направляющую в нужную часть фотоснимка. Как только вы отпустите мышь, вместо пунктира появится уже знакомая голубая линия.
Для этого кликните и зажмите левую кнопку мыши на горизонтальной или вертикальной линейке, а затем проведите направляющую в нужную часть фотоснимка. Как только вы отпустите мышь, вместо пунктира появится уже знакомая голубая линия.
После создания направляющих, у вас появляются следующие возможности:
1. Возможность привязки объектов к направляющим, активировав функцию привязки в Photoshop. Данная функция может заметно облегчить процесс выравнивания объектов, т.к. когда объекты приближаются к направляющей, они начинают притягиваться к ней подобно магниту. Для активации данной функции перейдите в меню «Просмотр» – «Привязать к» – «Направляющим». Как только объект будет выровнен по направляющей, его можно перемещать вдоль этой линии, чтобы привязать к определенной позиции. Если вы не хотите привязывать объект к определенной направляющей, просто зажмите его левой кнопкой мыши и перенесите на некоторое расстояние от линии, после чего объект будет отвязан.
2. Для того чтобы в полной мере оценить проделанную работу по выравниванию объектов, можно временно скрыть направляющие. Для этого нажмите сочетание клавиш Ctrl+;, и направляющие будут скрыты. Для того чтобы снова отобразить направляющие, нажмите повторно данное сочетание клавиш. Направляющие появятся в том самом месте, где вы их создали.
Для того чтобы в полной мере оценить проделанную работу по выравниванию объектов, можно временно скрыть направляющие. Для этого нажмите сочетание клавиш Ctrl+;, и направляющие будут скрыты. Для того чтобы снова отобразить направляющие, нажмите повторно данное сочетание клавиш. Направляющие появятся в том самом месте, где вы их создали.
3. Вы можете удалить направляющую, просто переместив ее на линейку.
4. Вы можете также удалить сразу все направляющие. Для этого перейдите в меню «Просмотр» – «Удалить направляющие».
5. Направляющие можно перемещать не только в заданном положении строго по линейке, но и переместить в другую позицию (из горизонтального положения в вертикальное). Для этого активируйте инструмент «Перемещение», который располагается на вертикальной панели инструментов и зажмите клавишу V. После этого курсор мыши превратится в двухстороннюю стрелку, с помощью которой и можно сменить позицию направляющей.
Сетка документа.
В случае если вам необходимо провести быструю работу по выравниванию объектов, при этом не теряя времени на создание и размещение направляющих, вы можете отобразить сетку. Для ее создания перейдите в меню «Просмотр» – «Показать» – «Сетку» или нажмите сочетание клавиш Ctrl+’. По умолчанию сетка разделена на линии, которые располагаются на расстоянии дюйм друг от друга, при этом каждый дюйм еще разделен на четыре ячейки. Вы можете изменить эти параметры, перейдя в меню «Редактирование» – «Установки» – «Направляющие, сетка и фрагменты».
Для ее создания перейдите в меню «Просмотр» – «Показать» – «Сетку» или нажмите сочетание клавиш Ctrl+’. По умолчанию сетка разделена на линии, которые располагаются на расстоянии дюйм друг от друга, при этом каждый дюйм еще разделен на четыре ячейки. Вы можете изменить эти параметры, перейдя в меню «Редактирование» – «Установки» – «Направляющие, сетка и фрагменты».
Сетка будет незаменима в тех случаях, когда вам необходимо выровнять сразу множество объектов, например, текст.
Быстрые направляющие.
Основное отличие быстрых направляющих от обычных состоит в том, что после активации они появляются автоматически на рабочей поверхности, показывая пространственное отношение между объектами. При перемещении объекта, направляющие будут возникать каждый раз, когда объект будет выровнен по горизонтали или вертикали. Для активации быстрых направляющих перейдите в меню «Просмотр» – «Показать» – «Быстрые направляющие».
Линейки, сетка и направляющие — инструменты позиционирования в фотошопе
Добавление
Понять, есть ли активные направляющие или нет довольно просто – они представлены в виде голубых линий. Чтобы добавить инструмент на холст, переходим в меню “Просмотр”, в котором выбираем пункт “Новая направляющая”.
Чтобы добавить инструмент на холст, переходим в меню “Просмотр”, в котором выбираем пункт “Новая направляющая”.
Откроется небольшое окошко, в котором выбираем, какой вид направляющей следует добавить (горизонтальную или вертикальную) и определяем ее расположение. При выборе значения “0”, направляющая будет установлена, либо в самой левой точке изображения (вертикальная), либо в самой верхней (горизонтальная). В качестве примера остановимся на первом варианте и жмем кнопку OK.
Направляющая успешно добавлена.
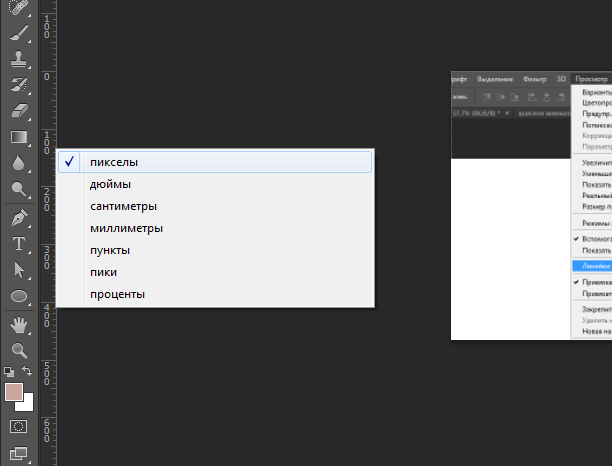
Примечание: положение направляющей указывается в единицах измерения, которая выбрана для основных шкал. В нашем случае – это “см”.
Изменить единицу измерения можно, щелкнув правой кнопкой мыши по линейке (неважно, по горизонтальной или вертикальной) и выбрав нужный вариант из предложенного списка.
Это действие можно сделать как до добавления направляющей, так и после.
Альтернативный способ добавления направляющей:
Щелкаем левой кнопкой мыши по нужной линейке, и не отпуская ее, перетягиваем появившуюся линию в нужное место на холсте. Ниже приведен пример для горизонтальной направляющей.
Ниже приведен пример для горизонтальной направляющей.
Направляющие в фотошопе
Теперь, когда появились линейки, можно создать направляющие.
Направляющие — это голубые вертикальные и горизонтальные линии, помогающие создать разметку в документе фотошопа.
Направляющие относятся к вспомогательным элементам, поэтому их будет не видно, когда вы сохраните изображение. Но зато они остаются в PSD-формате.
Направляющие обладают эффектом прилипания, то есть, когда вы перемещаете какой-либо элемент изображения ближе к направляющей, вы почувствуете как этот элемент вдруг прилип к линии. Это очень полезно при позиционировании. В этом случае вы точно уверены, что разместили элемент пиксель в пиксель с направляющей.
Примечание
Эффект прилипания в фотошопе называется Привязкой. Она включается и отключается в меню Просмотр — Привязка. Проследите, чтобы галочка стояла.
Отсюда вытекает и вся тактика использования: сначала нужно точно установить направляющую на своем месте. Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Как создать направляющие в фотошопе
Сперва нужно удостовериться, что отображение направляющих включено. Для этого проследите, чтобы в меню Просмотр — Вспомогательные элементы стояла галочка. А также должны быть активированы линейки.
Теперь нужно их создать. Есть два способа для разных случаев жизни:
Способ 1 Произвольные направляющие
Этот способ подходит, когда нужно быстро создать линию и установить ее в произвольном месте.
Для этого сделайте клик мыши в области шкалы линейки:
- для горизонтальной линии — на верхней линейке;
- для вертикальной линии — не левой линейке.
Затем, не отпуская кнопку мыши, потяните руку в сторону документа. Тогда вместе с вашим движением потянется, пока еще темная, линия направляющей. Далее установите ее в нужном месте и она станет голубого цвета.
Как видите, она пересекает шкалу линейки, а значит не составит труда посчитать расстояние и разместить направляющую на нужном месте.
Способ 2 С указанием, где должна появится направляющая
Через меню Просмотр — Новая направляющая откроется диалоговое окно. В котором нужно указать в какой плоскости ее создать (горизонтальная или вертикальная), а также поле, в которое нужно ввести значение нужного положения. Например, нужна горизонтальная направляющая, которая появиться в 100 пикселях от верхнего края изображения.
Как изменить положение направляющей
Чтобы передвинуть линию в новое место, выберите инструмент Перемещение, затем наведите курсор на линию. Курсор изменится на две параллельные полоски. Значит можно кликнуть по направляющей и потянуть в новое место.
Кстати, направляющие можно закрепить, то есть защитить от случайного сдвига. Для этого поставьте галочку в меню Просмотр — Закрепить направляющие.
Как убрать/удалить направляющие
Способ 1 Переместить на шкалу линейки
Этот способ повторяет процесс создания направляющей. Только, чтобы она исчезла, нужно перетащить ее обратно в область шкалы линейки.
Этот способ идеально подходит для случаев, когда из множества направляющих нужно удалить не все, а только некоторые.
Способ 2 Команда меню
Через меню программы: Просмотр — Удалить направляющие. В этом случае пропадут сразу все созданные линии.
Способ 3 Отключить отображение
Если нужно временно убрать направляющие, чтобы они не мешали, то уберите галочку в команде Просмотр — Вспомогательные элементы или используйте горячую комбинацию Ctrl+H.
Все линии исчезнут, но если нужно отобразить их вновь, то там же верните галочку обратно, и тогда все направляющие вновь окажутся на своих местах и можно продолжить работу с ними.
Добавление сетки из направляющих
В некоторых случаях требуется добавить сетку из направляющих. На поштучное добавление потребуется немало времени, но к счастью, этот процесс можно автоматизировать.
- Заходим в меню “Просмотр” и выбираем пункт “Новый макет направляющей”.
- В открывшемся окне задаем нужные настройки на свое усмотрение (количество линий по горизонтали, вертикали, отступы и т.д.) и жмем OK.
- Получаем результат согласно заданным параметрам.
Пиксельная сетка
Кроме обычной, в Photoshop реализована и пиксельная сетка, работающая только при большом увеличении холста. Включается она выбором пункта Просмотр – Показать – Пиксельная сетка. Этот инструмент будет крайне полезен художникам, работающим в стилях пиксель-арт или подобных ему, потому что он четко разделяет между собой пиксели, облегчая работу художнику.
Слева – проект без пиксельных направляющих, справа – с ними.
Перемещение
После добавления направляющей, ее можно двигать на свое усмотрение, изменив, тем самым, начальное местоположение.
Делается это очень просто – наводим указатель мыши на линию, и как только он сменит вид на характерный знак в виде двух полосок со стрелками в разные стороны, зажав левую кнопку мыши перетаскиваем направляющую в новое место.
При этом заранее должен быть выбран инструмент “Перемещение” на боковой панели.
Для быстрого выбора инструмента можно воспользоваться клавишей “V” на клавиатуре.
Чтобы закрепить направляющие, используется специальная команда в меню “Просмотр”.
В CS6 все по-прежнему
По мере модернизации «Фотошоп» постепенно обогащался новыми функциями и возможностями, но такого резкого, качественного скачка, как при переходе от CS5 к CS6 (27 пунктов изменений) не было на протяжении всей истории развития программы. Однако ответ на вопрос о том, как включить линейку в «Фотошопе CS6», остался неизменным. Та же галочка в строке «Линейки» в меню «Просмотр», та же комбинация Ctrl+R, и точно так же можно взяться мышкой за квадрат слева вверху (где линейки сходятся) и, потащив вниз, выбрать на изображении новую точку отсчета. Там, где отпустим кнопку мыши, в том месте и будут нули обеих линеек, а вернуть их «на родину» можно, дважды щелкнув по тому же квадратику в левом углу сверху.
И в заключение — об одном редком, но все же случающемся недоразумении. Иной пользователь, запустив редактор, начинает «раскладывать инструменты», пытаясь достать линейки, но ни одна не будет выполнена, так как включить линейку в «Фотошопе», как и все остальные инструменты, можно, только прежде открыв или создав документ.
05.02.2017 28.01.2018
Привет всем посетителям сайта сайт
В программе фотошоп присутствует прекрасный инструмент, помогающий с точностью до пикселя расположить объекты, нарисовать объекты заданного размера и т.п. Называется этот инструмент Сетка. Зачастую его используют веб дизайнеры, но этот инструмент настолько полезен, что о нем должен знать каждый. Если до сих пор вы не знали, что такое Сетка
в фотошопе,
как ее включить и как пользоваться
— вам этот урок будет весьма кстати.
Стоит отметить, что Сетку не видно при сохранении изображения в форматах jpg, png, gif. Так же Сетка «невидима» при печати. Сетка видна только в самой программе фотошоп или если сохранить изображение в формате PSD или TIFF. Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Удаление и скрытие
Чтобы временно убрать направляющие с холста, можно воспользоваться сочетанием клавиш Ctrl+H. Для их повторной активации используется эта же комбинация.
Если требуется выборочно убрать какую-то направляющую, зажав ее левой кнопкой мыши посто перетаскиваем на соответствующую линейку.
Также, можно выполнить удаление линий в меню “Просмотр”, выбрав пункт “Удалить направляющие”.
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Преимущества использования направляющих
С помощью направляющих можно в некоторых ситуациях значительно упростить работу с изображениями.
Привязка объекта
Данная функция может пригодиться в случаях, когда требуется выполнить выравнивание по направляющей. Голубая линия будет как магнит притягивать объекты, которые мы приблизим к ней.
Выравнивание изображения по горизонтали или вертикали
Направляющие позволяют выровнять изображение, например, в случае завала горизонта.
Примечание: Конечно же, это не все плюсы от использования линий направляющих. Мы лишь привели очевидные примеры.
Как выровнять по линейке
Линейку можно использовать и для выпрямления изображения. Для этого нужно растянуть на картинке линейку, указав для нее горизонт выпрямления, и нажать кнопку «Выровнять слой» с подсказкой «Выровнять активный слой для создания уровня линейки». При этом вы принесете в жертву части изображения, вышедшие за пределы документа («Фотошоп» их обрежет), но если «Выровнять слой» с нажатой клавишей Alt, все останется на месте, в чем вы убедитесь, нарастив холст (Изображение > Размер холста), или, включив «Перемещение», перетащите спрятанные части в поле зрения.
Режим быстрых направляющих
В Фотошопе предусмотрен так называемый режим быстрых направляющих, который активируется в меню “Просмотр”, пункт “Показать” – “Быстрые направляющие”.
В отличие от обычных голубых линий, данные направляющие не нужно устанавливать вручную, они появляются сами в момент перемещения и выравнивания различных объектов.
Где лежат линейки
Начинающий постигать премудрости гениального редактора пользователь наверняка уже имеет представление о роли каждого инструмента, но бывает и так, что когда возникает необходимость, например, в элементарном выравнивании объекта на холсте, мы, не зная, как включить линейку в «Фотошопе», тщетно щупаем курсором панель инструментов в надежде «услышать» подсказку.
Редактор «Фотошоп» был бы не «Фотошопом», если бы не мог предложить любую команду выполнить разными путями. Это касается и команды «Линейки» (Rulers) в меню «Просмотр», выбрав которую, мы «приложим» линейки в рабочей области сверху и слева. Если лень тянуться мышкой к меню, можно для вызова линеек нажать Ctrl + R. Этой же комбинацией они прячутся.
Разобравшись, как включить линейку в «Фотошопе», иной пользователь сталкивается с очередной проблемой, не зная, как изменить шкалу деления.
Выделение области произвольной формы: группа инструментов Lasso.
Объекты, с которыми работает Photoshop, а именно, объекты, изображённые на фотоснимках, как правило имеют неправильную форму. Для выделения объектов неправильной формы в Photoshop предусмотрены специальные инструменты. Откройте файл Ducky.psd. (C:\\Program Files\\Adobe\\Photoshop 5.5\\Goodis\\Samples\\Ducky.psd). Выберите инструмент Lasso (Лассо)
. Нажав левую кнопку мыши, не торопясь, попробуйте обвести утёнка по контуру. Когда курсор вернётся в исходную точку отпустите кнопку. Весьма сомнительно, что у Вас получилось точное выделение. Это нормально, потому, что мышь не самый точный инструмент для рисования от руки. Всемирон известный автор учебников по Photoshop Дик Макклелланд говорит, что рисование мышью похоже на рисование куском мыла, привязанным к веревке. Поэтому если у вас получилось довольно точное выделение, то вас можно поздравить, т.к. эта задача действительно нелегка. Особенностью использования инструмента Лассо можно считать то, что когда вы отпускаете мышь, контур выделения замыкается автоматически по кратчайшей прямой.
Для достижения более точных результатов при выделении советую воспользоваться инструментом Polygonal Lasso (Полигональное Лассо)
. Прежде всего отмените выделение командой
DeselectSelect
(Выделение). Выберите инструмент
Polygonal Lasso
(Полигональное лассо) в палитре инструментов. Снова поместите курсор у правого края документа, на границе изображения утёнка и фона. Щелкните левой кнопкой мыши. Перемещайте курсор вдоль контура утёнка. За курсором потянется тонкая линия, связывающая точку, в которой был сделан щелчок, и текущее положение курсора. Перемещайте курсор вдоль контура до тех пор, пока линия хорошо его описывает. У первого же изгиба контура сделайте щелчок мышью. Этим вы зафиксируете первый отрезок контура выделения. Теперь точкой отсчета станет место последнего щелчка мышью, и инструмент будет готов к построению следующего отрезка. Перемещайте мышь вдоль контура утёнка до тех пор, пока второй отрезок хорошо его описывает. Сделайте щелчок мышью. Второй отрезок построен, и можно переходить к следующему. Повторяйте эти операции до тех пор, пока не будет построен весь контур выделения. Когда курсор вернется к началу первого фрагмента, около него появится маленький кружок. Он означает, что теперь щелчок мышью замкнет контур выделенной области. Сделайте это, и тонкая линия контура выделения превратится в знакомый мерцающий пунктир. Выделенная область построена. Если в ходе построения контура выделения Вы захотели прекратить эту операцию, то просто нажмите
Esc
. Замкнуть контур в любом месте можно
двойным щелчком мыши
(контур замкнётся кратчайшей прямой между местом, где Вы щёлкнули 2 раза, и стартовой точкой выделения.) Теперь контур описан более точно. Чтобы обрисовка была еще более тщательной, используйте крупный масштаб отображения в окне документа. Когда при создании выделения курсор выйдет за пределы окна документа, изображение в нем автоматически прокрутится. Приведенный на изображении кубик идеально подходит для выделения Полигональным Лассо.
Каким образом, строя контур выделения, вы отличали выделяемый объект от фона? Очевидно, по разнице цветов объекта и фона. Программа тоже способна «заметить» эту разницу цвета, но не может определить, какой пиксель относится к фону, а какой к объекту. Если объединить вашу способность различать объекты на растровом изображении с точностью определения цветов самой программой, то работа существенно упростится и ускорится. Видимо, именно такими соображениями руководствовались разработчики Photoshop, создавая инструмент Magnetic Lasso (Магнитное лассо)
. Он способен определять места наибольшего цветового контраста и прокладывать границу выделенной области именно по ним. Но инструмент не может сам определить, является контрастный участок границей объекта и фона или целиком принадлежит одному из них. Поэтому ваша задача при использовании инструмента будет состоять в том, чтобы направлять его примерно вдоль границы объекта, а он сам займется уточнением этой границы. Отмените текущее выделение командой
Deselect
(Отменить выделение) из меню
Select
(Выделение). Выберите в палитре инструментов инструмент
Magnetic Lasso
(Магнитное лассо). Поместите курсор на границе изображения утёнка и фона. Щелкните левой кнопкой мыши. Этим вы поставите первую контрольную точку (узел). Она имеет вид небольшого черного квадратика. Перемещайте инструмент вдоль контура. За инструментом потянется тонкая линия, отмечающая будущую границу выделенной области. Инструмент сам вычисляет ее положение, основываясь на наибольшем цветовом контрасте. На линии с равными промежутками будут появляться новые контрольные точки. От последней контрольной точки вы можете изменять ход контура, перемещая курсор инструмента. Ведите инструмент до тех пор, пока он удовлетворительно описывает контур утёнка. Если линия контура отойдет в сторону, то сразу попытайтесь ее вернуть на место перемещением курсора. Если же направить линию вдоль контура, перемещая курсор, не удается, то переместите курсор в последнюю удачную точку контура и щелкните мышью. Этим вы директивно создадите новую контрольную точку и зафиксируете удачный фрагмент кривой. Повторяйте до тех пор, пока не будет описан весь контур. Когда курсор инструмента окажется в той точке, с которой вы начали построение выделения, около него появится маленький кружок, предлагающий замкнуть контур. Замкните контур щелчком мыши, и на месте линии контура появится мерцающая граница выделенной области. Представленную на рисунке собаку можно легко выделить Магнитным Лассо, так как она отличается от фона по цвету. Такой метод выделения значительно быстрее, не правда ли? Тем не менее, Вы, возможно, разочарованы этой постоянной борьбой с инструментом, не слушающимся ваших «указаний». Работа с Magnetic Lasso (Магнитное лассо) станет гораздо эффективнее, если инструмент правильно настроить. Вид палитры
Options
(Параметры) для инструмента Magnetic Lasso (Магнитное лассо):
Вы можете вызвать ее двойным щелчком на инструменте в палитре инструментов. Параметр Lasso Width
(Ширина лассо) задает область, которая принимается в расчет при вычислении цветового контраста. Чем она меньше, тем более точным будет выделение, но вам придется обводить контур тщательнее. Контрольные точки проставляются программой с интервалом, заданным в поле
Frequency
(Частота). Чем чаще будут располагаться контрольные точки, тем точнее будет выделен объект, но и объем ручной работы при этом возрастает. Последний параметр,
Edge Contrast
(Контраст границ), определяет минимальное значение контраста между соседними пикселями, достаточное для того, чтобы считать это линией контура. Общую рекомендацию можно выразить следующим образом. Если требуется выделить крупный объект с простым контуром, увеличьте параметры Lasso Width (Ширина лассо) и Edge Contrast (Контраст границ), а величину параметра Frequency (Частота) уменьшите. Для небольших и сложных фрагментов действуйте наоборот.
От правильного расположения объектов на фотографии зависит многое. Если объекты расположены вкривь и вкось – снимок уже нельзя назвать качественным. Самый простой способ сравнять объекты – нарисовать прямую линию, вдоль которой и будут расположены объекты фотоснимка.
Adobe Photoshop позволяет добавлять горизонтальные и вертикальные линии, с помощью которых происходит выравнивание фотоснимка. Называются они очень просто – направляющие.
Программа AutoCAD
Это приложение для двухмерного и трехмерного проектирования. Программа была разработана компанией Autodesk. Самым первым продуктом компании стал AutoCAD — 86, выпущенный в 1982 году. Программа моментально стала популярной и уникальной в своем роде. Сейчас компания ежегодно выпускает обновленную версию своего продукта.
В перечень функций программы входит составление проектной документации. В арсенале этого приложения имеются различные инструменты для создания 2D и 3D моделей. Библиотека «Автокада» насчитывает огромное число элементов, которые могут помочь при работе с программой.
Настройка цвета и типа
Как уже говорилось выше, цвет этих линий можно настроить. Для этого в меню «Редактирование» выберите подпункт «Настройки» и далее — «Направляющие, сетка и др.». В разделе «Направляющие» выберите один из предложенных цветов и, если это необходимо, поменяйте «Стиль»: разработчики предлагают либо сплошную линию, либо точечный пунктир.
И действительно, при обработке некоторых типов изображений голубые или розовые линии могут мешать визуальному восприятию, зато пунктирные серые или черные линии могут быть одновременно и полезны, и почти незаметны.
Категория «Шрифты»
Кликните, чтобы увеличить
Элементы управления категории Шрифты
(Type) позволяют включать и отключать режим
Прямые кавычки
, а также управлять параметром , используемого в меню шрифтов на панели атрибутов и на палитре
Символ
. Поскольку просмотр гарнитуры шрифта очень удобен при выборе шрифта, в CS5 этот параметр активирован по умолчанию.
Если вы хотите видеть образцы шрифтов, сбросьте флажок Размер образца для просмотра шрифта
, и фотошоп будет отображать только названия шрифтов.
Если вы работаете с азиатскими символами, установить флажок Показывать параметры азиатского текста
и убедитесь, что флажок
Включить защиту отсутствующих глифов
также установлен. Теперь, попытавшись использовать букву или символ шрифта, который не установлен на вашем компьютере, вы не получите странные иероглифы или квадратики.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Самое важное, пожалуй, — быстродействие программы. Нередко фотошоп «тормозит» оттого, что по умолчанию используется диск С, на котором установлена операционная система вашего компьютера. Есть и другие нюансы, но обо всем по порядку.
Итак, идем в меню Редактирование
=>
Установки
=>
Основные
(Edit => Preferences => General) (
Ctrl+K
).
Обратите внимание: перечень существующих разделов расположен под заголовком «Основные», то есть, заранее зная, в каком именно разделе нужно внести изменения, мы можем выбрать именно его.
Откроется окно настроек, в левой части которого можно выбирать разделы, которые мы хотим посмотреть. Перемещаться по ним можно также, нажимая Ctrl+2
,
Ctrl+3
и т. д., переходя соответственно к вкладке № 2, 3… и далее по списку, или нажатием на кнопки
Назад
и
Вперед
в правом верхнем углу окна.
Итак, Основные установки (настройки) Photoshop
(General Preferences).
Первый пункт — Палитра цветов
(Color Picker). Оставляем по умолчанию палитру
Adobe
, ведь она «родная» для Фотошопа, и, значит, наиболее полно приспособлена для него. В качестве альтернативы предлагается палитра цветов операционной системы вашего компьютера, а также палитры других графических программ, если таковые были загружены на компьютер.
Палитра цветов HUD
(HUD Color Picker) — здесь можно выбрать вид, в котором будет отображаться палитра цветов heads-up-display (дисплей «на лобовом стекле», то есть на прозрачном фоне). Однако для ее включения нужна графическая плата с поддержкой стандарта OpenGL. Так что пока этот пункт оставляем в покое).
Интерполяция изображения
(Image Interpolation) — важный пункт, определяющий способ преобразования изображения при его уменьшении или увеличении. Оптимальной для сохранения качества изображения считается
Бикубическая
интерполяция (Bicubic).
Автообновление открытых документов
(Auto-Update Open Documnts) — все вносимые в документ изменения сохраняются сразу на жестком диске. Актуально в том случае, когда несколько человек одновременно работают над проектом и должны видеть все происходящее в реальном времени. Эта функция будет лишь тормозить работу, поэтому
не ставим галочку
.
Звуковой сигнал по окончании
(Beep When Done) — можно сходить попить чайку, пока программа применяет сложный фильтр к изображению). Вас позовут звуковым сигналом по окончании операции. Иногда эта функция очень полезна, если применяемые действия не заметны: звук даст понять, что действие таки свершилось. Я предпочитаю
не ставить галочку
.
Динамические шкалы
(Dynamic Color Sliders) — с помощью этого параметра можно изменять диапозон цветов, которые отображаются на экране, в реальном времени.
Оставляем галочку
.
Экспорт буфера обмена
(Export Clipboard) — речь идет о буфере обмена самой программы Фотошоп, из которого можно будет выгружать данные в другие редакторы. Если вы не практикуете копирование данных из Фотошопа в другие приложения,
можно убрать галочку
.
Смена инструмента клавишей
Shift (Use Shift Key for Tool Switch) — в Палитре инструментов есть объединенные группы инструментов, которым присвоена одна клавиша алфавита. Если убрать галочку, мы сможем переключаться между инструментами без нажатия Shift, если оставим — только при нажатии.
Удобнее убрать галочку
.
Изменить размер изображения при размещении
(Resize Image during Paste/Place) — при включенной функции фрагмент, вставляемый в документ, будет менять свой размер в соответствии с ним. Но помним: любые изменения размера изображения приводят к снижению качества.
Оставляем галочку
.
Масштабирование с анимацией
(Animated Zoom) — плавное увеличение или уменьшение изображения при нажатой левой кнопке мыши.
Оставляем галочку
.
Инструмент «Масштаб» изменяет размер окон
(Zoom Resizes Windows) — если документы открыты в Фотошоп в отдельных окнах, размер диалоговых окон изменяется в соответствии с размером документов. Зачем, не знаю… Так что —
не ставим галочку
.
Масштабировать колёсиком мыши
(Zoom with Scroll Wheel) — для увеличения — уменьшения масштаба документа будет достаточно вращать колесико мыши. Лично для меня так неудобно — можно случайно повернуть колесико. Мне удобнее менять масштаб, удерживая Alt и вращая колесико.
Не ставлю галочку
.
Центровка вида по месту щелчка мыши
(Zoom Point Clicked to Center) — эта функция позволяет при активном инструменте Масштаб (Zoom Tool) щелчком мыши указывать центр увеличения. Не пользуюсь и
не ставлю галочку
.
Включить захват рисования
(Enable Flick Panning) — если включить эту функцию, мы сможем захватывать изображение инструментом Рука (Hand Tool) и, если «дернуть» его и отпустить, изображение продолжит движение как бы по инерции. Непонятно, зачем у меня была включена эта настройка —
убираю галочку
.
Изменять жесткость круглой кисти на основе вертикального перемещения HUD
— здесь я тоже
убираю галочку
, поскольку не использую пока эту палитру.
Оставшиеся два флажка — Перемещать или перетаскивать растровые изображения как смарт — объекты и Привязать векторные инструменты и преобразования к пиксельной сетке — оставляем включенными
. Впрочем, не все перечисленные
настройки
могут присутствовать в других версиях Фотошопа, здесь речь идет о
Photoshop CS6
.
Ниже всех флажков видим блок История изменений
(History Log). Он нужен для настройки записи всех изменений, производимых с изображением, в отдельный текстовый файл либо в метаданные документа. Эта функция может пригодиться, если вы отчитываетесь кому-то о проделанной работе, обрабатывая изображение на конкурс или предоставляя платные услуги: у вас будет доказательство совершенных действий. В ином случае лучше
не включать эту функцию
, чтобы не загружать программу лишней работой, а
память
— лишними файлами.
И последняя кнопка в этом разделе Основных настроек Фотошоп
—
Восстановить все сообщения
. Речь идет о всплывающих сообщениях- предупреждениях, которые можно отключать, поставив галочку в окне «
Не показывать снова
», как, например:
Нажатием на эту кнопку мы вновь разрешим их показ.
Мы рассмотрели Основные настройки программы Photoshop
. Переходим к следующему разделу настроек —
Интерфейс
(Interface) (
Ctrl+K, Ctrl+2
).
И начинается эта вкладка, конечно же, с настройки цвета интерфейса. Adobe Photoshop CS6 в этом плане отличается от всех предшествующих версий — по умолчанию его интерфейс черный. Признаться, меня это напрягает и затрудняет работу, поэтому я с радостью поменяла цвет на привычный, нейтральный серый. Хочу заметить, что печатные издания с иллюстрациями из Фотошопа с черным интерфейсом очень затрудняют изучение(. Как видим, на выбор предоставлено четыре оттенка — черный и три вида серого.
Дальше перечислены настройки
различных режимов окна Фотошоп : стандартное окно, полноэкранный вид с меню и целый экран. Я пользуюсь в основном стандартным окном , поэтому даже не трогала остальные две настройки, выставила лишь в первой «средний серый».
Автоматически сворачивать панели со значками
(Auto — Collapse Iconic Panels) — открытая щелчком мыши панель тут же будет свернута, если вы откроете мышью другую панель. Мне бы этого не хотелось, так что
не ставлю галочку
.
Автопоказ скрытых панелей
(Auto — Show Hidden Panels) — исходя из названия, эта функция позволяет отобразить скрытые панели.
Открыть документы во вкладках
(Open Document as Tab) — если эта функция включена, все документы будут открываться в отдельных окнах.
Включить закрепление окон незакрепленных документов
(Enable Floating Document Window Docking) — открытые в отдельных окнах документы можно сгруппировать и управлять ими как единой группой. Я всегда использую эту возможность.
Показывать каналы в цвете
(Show Channels in Color) — любопытная функция, показывает в палитре Каналы каждый канал окрашенным в соответствующий цвет. Вот как выглядит палитра Каналы до и после включения этой настройки:
Смотрится эффектно, однако при работе с каналами затрудняет адекватную оценку изображения. Часто необходимо воспользоваться одним каналом для удаления шума, создания сложного выделения, усиления резкости, а цветная картинка мешает увидеть насыщенность канала. Так выглядит канал без использования цвета.
… А так — с включенным цветом.
Показывать цвета меню
(Show menu colors) — симпатичная настройка Фотошоп, позволяющая наиболее часто используемые пункты меню или команды палитр выделять цветом. Я пока ничего не выделяю, но и галочку не снимаю, вдруг пригодится. Чтобы выделить пункт меню, открываем
Редактирование
=>
Меню
(Edit => Menus) (
Alt+Shift+Ctrl+M
) и в открывшемся окне выбираем нужный пункт меню из списка, щелкаем в колонке «Цвет» и выбираем цвет из предложенных:
Теперь, открывая команду меню Выделение , видим, что пункт «Все» выделен фиолетовым.
Так же можно выделить цветом любой пункт в меню панелей Фотошоп. Для этого в окне Клавиатурные сокращения и меню вместо «Меню программы
» выберите »
Меню панели
«:
Подобные излишества лишь замедляют работу Фотошоп, а мы ведь стремимся к быстродействию программы
!
Не ставим галочку
.
Пункт Показать значения преобразования
позволяет выбрать место, в котором будет показан результат перемещения или трансформирования слоя или фрагмента по отношению к курсору (справа, слева, вверху, внизу или вообще «не показывать», что не рекомендуется выбирать). Результат показан в виде отклонений по осям координат, размера угла и т.д. в черном прямоугольнике.
Если не ошибаюсь, эта функция появилась только в CS6.
Кнопка Вернуть рабочие среды по умолчанию
(Restore Default Workspaces) позволит вернуть внешний вид программы к первоначальному, который был задан по умолчанию.
И напоминание о том, что все изменения (в отличие от вкладки «Основные настройки») вступят в силу после перезагрузки программы.
Вот мы и рассмотрели настройки Фотошоп — два самых первых раздела, Основные настройки и Интерфейс. Очень надеюсь, что это была интересная и полезная информация. Пусть вам работается в Фотошопе комфортно и радостно! Следующий урок в этой рубрике расскажет о важнейших настройках Фотошоп — параметрах производительности и быстродействия.
Успешной работы!
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Блог Джулианны Кост | Ярлыки сетки, направляющих и линейки в Photoshop
Вот несколько моих любимых советов по работе с сетками, направляющими и правилами в Photoshop!
Работа с линейками
• Command + R (Mac) | Control + R (Win) быстро отображает линейки в верхней и левой сторонах документа.
• Чтобы быстро изменить единицу измерения линейки, Control -click (Mac) | щелкните правой кнопкой мыши (Win) в области линейки для выбора из контекстного меню.
• Чтобы отобразить настройки «Единицы измерения и линейки», дважды щелкните в области линейки.
• Чтобы изменить исходную точку линейки (нулевую точку линейки), щелкните и перетащите прямоугольник в верхнем левом углу линейки (там, где они встречаются) и измените положение. Двойной щелчок на пересечении линеек сбрасывает исходную точку в верхний левый угол открытого документа.
• Чтобы быстро найти центр изображения, установите линейки в процентах и растяните направляющие до отметок 50% (вы также можете использовать «Просмотр»> «Новое руководство», но я считаю, что перетаскивание выполняется быстрее).
Работа с сетками
• Command + ‘(Mac) | Control + ‘(Win) переключает видимость сетки.
• Чтобы создать сетку, отображающую наложение «Правило третей», выберите «Настройки»> «Направляющие, сетка и фрагменты». Установите «Сетка каждые:» на 100% и «Подразделения» на 3.
Работа с направляющими
• Чтобы разместить одну направляющую в определенном месте документа, выберите «Просмотр»> «Новая направляющая». Чтобы ввести значение, отличное от текущих единиц измерения, введите значение, а затем единицу измерения (пиксели, дюймы, см, мм, точки, пика,%).
• Чтобы добавить направляющую с помощью линеек, щелкните область линейки и перетащите направляющую в документ. Option -drag (Mac) | Alt -drag (Win) от линейки для переключения ориентации направляющей (с вертикальной на горизонтальную).
• Чтобы добавить несколько направляющих одновременно, выберите «Просмотр»> «Новый макет направляющих». Вы можете не только ввести необходимое количество столбцов и строк, но также выбрать ширину или высоту, желоб, поля, а также центрировать столбцы или нет.Чтобы повторно использовать направляющие в нескольких изображениях, сохраните параметры направляющих в качестве предустановки с помощью раскрывающегося меню. Вот несколько примеров руководств, которые вы можете создать:
Определенная ширина столбцов и определенные строки с желобом.
Определена направляющая маржа.
Центрированные столбцы с определенной числовой шириной.
• Чтобы создать направляющие на основе формы, выберите «Просмотр»> «Новая направляющая из фигуры». И вы не ограничены только слоями-фигурами, вы можете создавать направляющие из текстовых слоев и слоев на основе пикселей! Как видно из примеров ниже, направляющие создаются на основе ограничивающей рамки вокруг содержимого слоя.
Направляющие, созданные вокруг слоя формы.
Направляющие, созданные вокруг содержимого пиксельного слоя.
Направляющие, созданные из текстового слоя.
• Чтобы изменить положение направляющей с помощью инструмента «Перемещение», поместите инструмент «Перемещение» непосредственно над направляющей. Когда значок изменится на двунаправленную стрелку, щелкните и перетащите, чтобы переместить направляющую.
• Перетащите направляющую, удерживая нажатой клавишу «Shift», чтобы привязать ее к отметкам на линейке. Обратите внимание: этот ярлык работает, даже когда «привязка к» отключена (Просмотр / Привязка к…).
• Перетащите направляющую за пределы области изображения, чтобы быстро удалить ее.
• Command +; (Mac) | Control +; (Win) переключает видимость направляющих.
• Command + Option + «;» (Mac) | Control + Alt + «;» (Win) блокирует / разблокирует направляющие («Просмотр»> «Заблокировать направляющие»). При изменении размера изображения документа разблокируйте направляющие, чтобы изменить размер направляющих пропорционально. Заблокируйте их, если вам нужно сохранить точные числовые значения.
• Направляющие (и пути) может быть трудно увидеть на мониторах с высоким разрешением, поскольку они сглажены.Чтобы они казались толще, выберите «Настройки»> «Производительность». В настройках графического процессора нажмите «Дополнительные настройки» и снимите флажок «Направляющие и пути сглаживания». Примечание. Вы не увидите изменения, пока не нажмете ОК в расширенных настройках графического процессора и не закроете настройки.
Изменение цвета направляющих, сеток и срезов
• Чтобы изменить цвет направляющих (включая быстрые направляющие), сетки и / или фрагментов, выберите «Настройки»> «Направляющие, сетка и фрагменты» и либо выберите цвет из раскрывающегося списка, либо щелкните образец цвета, чтобы право и выберите любой понравившийся цвет.
• Чтобы изменить визуальное представление направляющих или сетки, используйте раскрывающееся меню, чтобы выбрать линию, тире или пунктир (только сетка).
Умные направляющие
• Умные направляющие могут быть чрезвычайно полезны для выравнивания и определения расстояний между несколькими слоями при их перемещении в документе. Посмотрите видео ниже, чтобы узнать, как это сделать.
В этом выпуске 3, 2, 1, Photoshop, вы узнаете, как использовать умные направляющие для быстрого выравнивания и распределения слоев и форм в Photoshop CC.
Пиксельная сетка
• Если вы увеличите изображение более чем на 500%, поверх изображения отобразится пиксельная сетка. Это может быть особенно полезно при попытке выровнять формы, такие как прямоугольники, так, чтобы они начинались и заканчивались на полном пикселе (чтобы избежать сглаживания краев). Однако, чтобы отключить это, вы можете снять флажок Pixel View в разделе View> Show Pixel Grid.
На рисунке ниже показаны три варианта:
• Первая форма была нарисована с включенными настройками Snap Vector Tools и Transforms to Pixel Grid.В результате все стороны прямоугольника являются сплошными (обратите внимание, даже если исходная форма прямоугольника могла быть нарисована не с точным выравниванием по пиксельной сетке, Photoshop автоматически привязал прямоугольник к этой сетке, потому что предпочтение было включено).
• Средняя иллюстрация была нарисована с отключенными настройками Snap Vector Tools и Transforms to Pixel Grid. Это привело к сглаживанию краев (различные уровни непрозрачности), потому что прямоугольник (векторный путь) не был идеально выровнен по краю пикселя при рисовании прямоугольника.
• Последняя иллюстрация представляет собой тот же прямоугольник, что и на второй иллюстрации (параметры «Инструменты привязки вектора» и «Преобразование в пиксельную сетку» были отключены), однако параметр «Выровнять края» был включен для слоя формы прямоугольника (на панели параметров) после рисования. прямоугольник. При включении параметра «Выровнять края» заливка прямоугольника «перескочила» на ближайшую пиксельную сетку (вы все еще можете видеть, что исходная форма (черный путь) не выровнена по пиксельной сетке, но заливка принудительно выравнивается по краям к краям пиксельной сетки.Выровнять края — это удобный способ выравнивания объектов по пиксельной сетке для каждого слоя формы, если вы хотите отключить параметры «Привязать вектор» и «Преобразовать в пиксельную сетку».
Я ожидаю, что большинство людей оставят включенными параметры Snap Vector Tools и Transforms to Pixel Grid, так как это поможет избежать сглаживания краев при рисовании фигур, а также их трансформации, делая выравнивание чистым и точным.
Adobe Photoshop, Видеоуроки
Краткое руководство по направляющим, сеткам и линейкам в Photoshop
Один из самых простых способов улучшить дизайн, будь то печать или трафарет, — это выровнять визуальные элементы.Photoshop предоставляет нам набор инструментов, которые упрощают размещение компонентов в нужных местах. Эти инструменты представляют собой направляющие, сетки и линейки. Направляющие и сетки не отображаются, когда вы сохраняете файл для печати или просмотра, поэтому вам не нужно беспокоиться об их удалении.
В Photoshop вы можете использовать инструкции, которые помогут вам выровнять изображения, текст или фигуры в документе. Вы устанавливаете эти руководящие принципы, перетаскивая их за линейки вверху и по бокам рабочего пространства, поэтому первым делом убедитесь, что ваши линейки видны.
Когда я делал этот плакат, я использовал инструкции, чтобы выровнять весь текст, логотип и темную линию волос в нижнем левом углу плаката.Линейки в Photoshop
Чтобы показать или скрыть линейки в Photoshop, выберите «Просмотр»> «Линейки » или нажмите Cmd + R (Mac) или Ctrl + R (Windows). Линейка появится в верхней и левой части интерфейса. Чтобы снова выключить линейки, просто нажмите ту же комбинацию клавиш.
Если вы хотите изменить единицу измерения линейки, щелкните правой кнопкой мыши горизонтальную или вертикальную линейку.Появится всплывающее меню, и вы сможете выбрать единицы измерения.
Хорошо, теперь ваши линейки видны, вы можете вытащить направляющие.
3. Чтобы разместить направляющую на изображении, щелкните линейку (горизонтальную вверху или вертикальную слева) и перетащите направляющую наружу. Курсор изменится на двойную стрелку, а при перетаскивании на место направляющая будет выглядеть как тонкая линия. Отпустите, чтобы бросить гид, куда хотите. Цвет вашей направляющей линии будет зависеть от ваших предпочтений.(подробнее о настройках Photoshop см. в конце этой статьи)
4. Если вы хотите переместить направляющую, выберите инструмент Move (V) на панели инструментов. Щелкните и нажмите существующую направляющую и перетащите ее в новое место.
5. Чтобы убедиться, что вы случайно не переместите направляющие, когда вас устраивает их положение, вы можете заблокировать их, выбрав в меню View> Lock Guides .
6. Если вы хотите избавиться от отдельной направляющей, просто щелкните ее с помощью инструмента «Перемещение», а затем перетащите обратно на линейку.
7. Чтобы избавиться от всех направляющих, выберите View> Clear Guides .
Умные направляющие в Photoshop Умные направляющие— это специальные направляющие, которые появляются на экране при возникновении определенных пространственных отношений между объектами в документе. Например, если вы перемещали объект (скажем, фотографию), а верх фотографии выровнялся с верхом, центром или низом другого объекта (скажем, фрагмента текста), то появится руководство рассказываю вам, что это за отношения.Когда вы используете их в первый раз, умные направляющие могут немного сбивать с толку, но по мере того, как вы привыкните к ним, вы увидите, что они действительно полезный инструмент для правильного выравнивания объектов в документе. Они отлично подходят для графического дизайна.
Чтобы включить быстрые направляющие, выберите Вид> Показать> Быстрые направляющие .
В приведенном ниже примере синий Smart Guide появляется, когда я перемещаю тень от яблока (которая является нижней частью иллюстрации яблока) в соответствии с базовой линией текста «Apple».Обратите внимание, что все эти объекты находятся на отдельных слоях.
ПривязкаЧтобы сделать объект «привязанным» к направляющей или сетке, выберите View> Snap . При включении привязки направляющие работают почти как магнит с краями объектов. Вы почувствуете, как объект встает на место, когда вы перемещаете его к направляющей или линии сетки. После того, как объект выровняется по направляющей, вы можете аккуратно переместить его по этой линии, чтобы он также встал на место с другими направляющими. Если вы не хотите, чтобы объект был выровнен по определенной направляющей, просто продолжайте перемещать его, и он отпустит направляющую, когда окажется достаточно далеко.
Вы можете выбрать именно то, к чему хотите привязаться, выбрав «Вид »> «Привязать к » и затем выбрав «Направляющие», «Сетка», «Слои», «Срезы», «Границы документа», «Все» или «Нет».
Если вы обнаружите, что привязка раздражает и вытягивает ваши выделения или объекты в положения, которые вам не нужны, просто отключите привязку, снова выбрав « View»> «Snap ».
Сетки
Если вам нужно выровнять несколько объектов в документе, вы можете использовать сетку Photoshop.Поверните его, выбрав View> Show> Grid , или используйте сочетание клавиш Cmd + ‘(Mac) или Ctrl +‘ (Windows). В документе появится сетка, и по умолчанию линии сетки разделены на дюйм с четырьмя частями. Вы можете изменить внешний вид сетки и размер делений в настройках, которые мы рассмотрим чуть позже. В приведенном ниже примере вы можете увидеть другой плакат с наложенной сеткой. Я использую здесь подразделения, а также более крупные и толстые основные линии сетки, чтобы выровнять текст, а также оценить расстояния между объектами.
Настройки направляющих и сеток
Если вы хотите изменить цвета направляющих и линий сетки или изменить интервал в сетке, выберите Photoshop> Настройки> Направляющие, сетка и фрагменты (Mac) или Редактировать> Настройки> Направляющие, сетка и фрагменты (Windows ).
В диалоговом окне «Параметры» отрегулируйте цвета направляющих холста, щелкнув образец и выбрав один из вариантов. Таким же образом можно изменить цвет интеллектуальных направляющих и сетки.
Вы можете настроить метки линии сетки, изменив число в поле Сетка каждые, и используя раскрывающееся меню рядом с ним, чтобы изменить единицы измерения сетки: пиксели, дюймы, сантиметры, миллиметры, точки, пикеты или проценты. Используйте поле Subdivisions для управления количеством линий, отображаемых между каждой линией сетки. Возможно, вам не нужны подразделения, поэтому вы можете установить его на 1, если это так.
Что ж, надеюсь, вы нашли это руководство для руководств полезным
Поделитесь им с помощью кнопок, расположенных ниже. Если у вас есть вопрос, добавьте его в поле для комментариев ниже, и я постараюсь ответить на него за вас.
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Работа с линейками и направляющими
Эта статья основана на устаревшем программном обеспечении.
InDesign CS3 предоставляет горизонтальные и вертикальные линейки и направляющие для более точного позиционирования и выравнивания текста, объектов или графики. По мере изменения ваших потребностей вы можете отображать, скрывать, перемещать и удалять линейки и направляющие линейки. Для дополнительной согласованности и выравнивания объекты, расположенные рядом с направляющей, можно «привязать» к направляющей.
Отображение линейки
Когда InDesign открыт, горизонтальная и вертикальная линейки уже должны отображаться.Эти линейки помогают позиционировать элементы на странице. Чтобы разместить и использовать направляющие линейки, необходимо отобразить горизонтальную и вертикальную линейки.
Чтобы отобразить линейки, в меню Просмотр выберите Показать линейку s .
ИЛИ
Нажмите [Ctrl] + [R].
Появятся вертикальные и горизонтальные линейки.Чтобы скрыть линейки, в меню View выберите Hide Rulers .
ИЛИ
Нажмите [Ctrl] + [R].
Вертикальные и горизонтальные линейки исчезнут.
Изменение размеров линейки
InDesign позволяет выбрать систему измерения, отображаемую на вертикальной и горизонтальной линейках. Вы можете указать разные системы измерения для каждой линейки.
В меню Edit выберите Preferences » Units & Increments …
Появится диалоговое окно Preferences , отражающее параметры Units and Increments .В разделе Ruler Units из раскрывающихся списков Horizontal и Vertical выберите нужные единицы измерения.
ПРИМЕЧАНИЕ. Вы можете выбрать разные единицы измерения для горизонтальной и вертикальной линейки.Щелкните ОК.
Использование направляющих линейки
Направляющие линейки — это непечатаемые линии, которые помогают более согласованно и точно размещать текст, объекты и графику в документах InDesign. Вы можете отображать, блокировать, размещать, перемещать и удалять направляющие линейки в зависимости от ваших целей и предпочтений.
Размещение направляющих линейки
Новые направляющие линейки можно размещать по мере необходимости для выравнивания. Вы можете разместить направляющую независимо от того, какой инструмент вы выбрали в настоящее время из Toolbox .
ПРИМЕЧАНИЕ. Должна отображаться линейка, по которой вы будете размещать направляющую (см. Раздел «Отображение линейок» выше).
Чтобы разместить вертикальную направляющую линейки, дважды щелкните в области горизонтальной линейки, где вы хотите разместить направляющую.
Чтобы разместить горизонтальную направляющую линейки, дважды щелкните в области вертикальной линейки, где вы хотите разместить направляющую.
Перемещение существующих направляющих
Вы не можете перемещать направляющие, если действует команда Lock Guides (см. Раздел «Блокировка и разблокировка направляющих» ниже).
На панели инструментов выберите инструмент Selection Tool.
Щелкните и удерживайте направляющую.
Инструмент выделения отображается как двунаправленная стрелка.
СОВЕТ: Чтобы не выделять текст или рисунок, щелкните направляющую на полях или в промежутке столбца.Перетащите направляющую в новое место и отпустите.
Направляющие для блокировки и разблокировки линейки
Во избежание непреднамеренного перемещения направляющих можно зафиксировать направляющие на месте.
Чтобы заблокировать направляющие линейки, в меню View выберите Grids & Guides » Lock Guides .
ИЛИ
Нажмите [Alt] + [Ctrl] + [;].
ПРИМЕЧАНИЕ. Когда направляющие линейки заблокированы, рядом с параметром «Заблокировать направляющие» появится галочка.Чтобы разблокировать направляющие линейки, в меню View выберите Grids & Guides » отмените выбор Lock Guides .
ИЛИ
Нажмите [Alt] + [Ctrl] + [;].
Отображение направляющих линейки
Отображение направляющих линейки поможет вам расположить элементы на странице; однако, если вы хотите просмотреть страницу только с теми элементами, которые будут распечатаны, вы можете скрыть направляющие линейки.
Чтобы отобразить направляющие линейки, в меню Просмотр выберите Сетки и направляющие » Показать направляющие .
ИЛИ
Нажмите [Ctrl] + [;].
ПРИМЕЧАНИЕ. Если направляющие уже отображаются, этот параметр будет недоступен.Чтобы скрыть направляющие линейки, в меню View выберите Grids & Guides » Hide Guides .
ИЛИ
Нажмите [Ctrl] + [;].
ПРИМЕЧАНИЕ. Если направляющие уже скрыты, этот параметр будет недоступен.
Снятие направляющих линейки
По мере продвижения публикации вы можете обнаружить, что разместили в своем документе большое количество руководств. Вы можете легко удалить ненужные направляющие. Этот параметр недоступен, если действует команда Lock Guides (см. Блокировка и разблокировка направляющих линейки выше).
В панели инструментов выберите инструмент Selection Tool.
Щелкните направляющую, которую хотите удалить.
Руководство меняет цвет.Нажмите [Удалить].
Использование привязки к направляющим
Привязка к направляющим выравнивает объекты по направляющей, когда они размещаются в пределах трех пикселей от направляющей.Направляющая не обязательно должна опираться на шаг линейки.
Чтобы активировать функцию Snap to Guides , в меню View выберите Grids & Guides » Snap to Guides .
ИЛИ
Нажмите [Shift] + [Ctrl] + [;].
ПРИМЕЧАНИЕ. Когда активна функция «Привязка к направляющим», рядом с параметром «Привязать к направляющим» появится галочка.Чтобы отключить функцию Привязка к направляющим , в меню Вид выберите Сетки и направляющие » снимите флажок Привязать к направляющим.
ИЛИ
Нажмите [Shift] + [Ctrl] + [;].
Инструмент «Перо кривизны» в Photoshop CC 2018
Из этого туториала Вы узнаете, как использовать новый инструмент «Перо кривизны» в Photoshop CC 2018 для простого рисования контуров и как преобразовать контуры контуров в формы, векторные маски и выделения. Следуйте этому пошаговому руководству.
Автор Стив Паттерсон.
Одной из самых больших новых функций Photoshop CC 2018 является новый инструмент Curvature Pen Tool .Инструмент «Перо кривизны» — это упрощенная версия стандартного инструмента «Перо» в Photoshop. Он позволяет рисовать сложные формы и пути без необходимости редактировать маркеры управления или запоминать сочетания клавиш. Использовать инструмент Curvature Pen Tool так же просто, как щелкать мышью, чтобы добавить точки. Затем Photoshop использует эти точки для автоматического рисования вашего пути.
Как следует из названия, инструмент «Перо кривизны» по умолчанию рисует изогнутые линии. Но, как мы увидим, рисовать прямые линии и переключаться между изогнутыми и прямыми по мере необходимости так же легко.И, как и стандартный инструмент «Перо», мы можем легко преобразовать контуры нашего контура в контуры выделения, что позволяет любому, даже новичку, делать чистые профессиональные выделения в Photoshop. Посмотрим, как это работает!
Инструмент «Перо кривизны» доступен только в Photoshop CC 2018, поэтому вам понадобится CC 2018, чтобы продолжить. Если вы являетесь подписчиком Creative Cloud, вы можете узнать, как обновить свою копию Photoshop до CC 2018, используя наше руководство «Как поддерживать Photoshop CC в актуальном состоянии». Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка документа
Создание нового документа Photoshop
Вместо того, чтобы просто рассказывать вам, как работает инструмент Curvature Pen Tool, давайте настроим все так, чтобы вы могли легко следить за мной.Начнем с создания нового документа Photoshop. Подойдите к меню File в строке меню в верхней части экрана и выберите New :
Переход к файлу> Создать.
Откроется диалоговое окно «Новый документ». На панели Preset Details справа установите для Width и Height нового документа значение 1000 пикселей. Установите разрешение на 72 пикселя / дюйм и убедитесь, что для параметра Background Contents установлено значение White .Затем нажмите кнопку Create в правом нижнем углу. На вашем экране откроется новый документ, залитый белым:
Установка параметров для нового документа на панели Preset Details.
Настройка направляющих
Теперь, когда у нас есть наш документ, давайте настроим несколько направляющих, чтобы нам было легче рисовать те же формы. Подойдите к меню View в строке меню и выберите New Guide Layout :
Переход к «Просмотр»> «Новый макет направляющей».
В диалоговом окне «Новый макет направляющей» установите для Количество столбцов и Количество строк от до 6 . Убедитесь, что значение Gutter для столбцов и строк либо пусто, либо установлено на 0. Если у вас есть какие-либо ранее существовавшие направляющие, которые необходимо удалить, выберите Очистить существующие направляющие внизу. Затем нажмите OK, чтобы закрыть диалоговое окно:
Новые параметры макета направляющей.
Теперь вы должны увидеть 3 строки и 3 столбца направляющих перед вашим документом:
Направляющие появятся в документе.
Как рисовать с помощью инструмента Curvature Pen
Шаг 1. Выберите инструмент «Перо кривизны» на панели инструментов
Теперь, когда наш документ настроен, давайте узнаем, как использовать новый инструмент «Перо кривизны» в Photoshop CC 2018. Мы выбираем инструмент «Перо кривизны» на панели инструментов. По умолчанию инструмент «Перо кривизны» вложен в стандартный инструмент «Перо», поэтому вам нужно будет щелкнуть и удерживать значок инструмента «Перо», пока не появится всплывающее меню. Затем выберите инструмент Curvature Pen Tool из меню:
Выбор инструмента «Перо кривизны» на панели инструментов.
Не видите инструмент «Перо кривизны» на панели инструментов? Вот где это найти.
Шаг 2. Установите для режима инструмента значение «Путь» или «Форма»
Перед тем, как вы начнете рисовать с помощью инструмента «Перо кривизны», выберите, хотите ли вы нарисовать контур контура или фигуру , используя параметр Tool Mode на панели параметров. По умолчанию для параметра Tool Mode установлено значение Path , это то, что я собираюсь оставить установленным. Если вы хотите нарисовать фигуру, вы должны установить для параметра Режим инструмента значение Форма .Я считаю, что проще нарисовать путь, потому что контуры легче увидеть во время рисования, и вы можете легко преобразовать свой путь в форму, когда закончите. Мы узнаем, как это сделать чуть позже. А пока оставьте для параметра Режим инструмента значение Путь:
.Параметр «Режим инструмента» может иметь значение «Путь» или «Форма».
Шаг 3. Нажмите, чтобы добавить начальную точку
Чтобы начать рисовать путь или фигуру, щелкните один раз внутри документа, чтобы задать начальную точку. Я нажимаю на место, где пересекаются вертикальная направляющая в центре и горизонтальная направляющая внизу.Обратите внимание, что маленький квадрат появляется в том месте, где вы щелкнули. Это известно как точка привязки , потому что она привязывает положение пути в документе:
Щелкните, чтобы добавить начальную точку пути.
Шаг 4: добавьте вторую точку, чтобы нарисовать прямую
Затем щелкните, чтобы добавить вторую точку привязки. Я щелкну там, где пересекаются вертикальная направляющая слева и горизонтальная направляющая в центре.Обратите внимание, что даже несмотря на то, что инструмент называется Curvature Pen Tool, Photoshop рисует прямую линию , известную как сегмент пути , между двумя точками. Причина в том, что для рисования кривой требуется трех точек; один для начала кривой, один для конца и один в середине. Точка в середине определяет угол или дугу кривой. Без этой средней точки Photoshop может нарисовать только прямую линию:
При добавлении второй точки между двумя точками рисуется прямая линия.
Шаг 5: Добавьте третью точку, чтобы нарисовать кривую
Щелкните инструментом Curvature Pen Tool, чтобы добавить третью точку. Я щелкну там, где пересекаются верхняя горизонтальная направляющая и центральная вертикальная направляющая. Как только вы щелкните, чтобы добавить третью точку, прямая линия станет кривой линией:
Добавление третьей точки преобразует прямую линию в кривую.
Изменение толщины и цвета контура
Если у вас возникли проблемы с отображением контура контура, вы можете настроить цвет и толщину контура, щелкнув значок шестеренки на панели параметров:
Щелкните значок шестеренки, чтобы открыть параметры пути.
Откроется диалоговое окно Path Options , в котором вы можете изменить толщину контура контура от 0,5 до 3 пикселей. Вы также можете выбрать другой цвет для пути. Я установил толщину на 3 пикселя и Color на Magenta . Обратите внимание, что эти настройки нужны только для того, чтобы помочь вам увидеть свой путь во время работы. Они не влияют на фактический вид пути в документе. Чтобы закрыть диалоговое окно «Параметры пути», снова щелкните значок шестеренки:
Измените толщину и цвет контура в параметрах контура.
И теперь мы видим, что и толщина, и цвет моего пути изменились:
Контур пути теперь намного легче увидеть.
Шаг 6. Нажмите, чтобы добавить больше очков
Чтобы продолжить рисование пути или формы, просто щелкните, чтобы добавить больше точек. По умолчанию, как только вы начали рисовать кривую линию, добавив третью точку, любые добавленные вами дополнительные точки также будут рисовать кривую. Я добавлю четвертую точку привязки, щелкнув там, где пересекаются вертикальная линия справа и горизонтальная направляющая в центре.Это добавляет новый сегмент пути между третьей и четвертой точками и удлиняет кривую:
Добавление четвертой точки для продолжения рисования изогнутой линии.
Шаг 7. Щелкните начальную точку, чтобы закрыть путь
Чтобы закрыть путь, щелкните еще раз на исходной начальной точке. Теперь мы нарисовали полный круг с помощью инструмента Curvature Pen Tool, просто щелкнув:
Закройте путь, снова щелкнув начальную точку.
Изменение контура пути
Перемещение существующей точки привязки
Мы нарисовали наш путь, но мы можем легко вернуться в этот момент и изменить его.На самом деле, есть несколько способов сделать это. Один из них — это щелкнуть существующую опорную точку с помощью инструмента «Перо кривизны», чтобы выбрать ее, а затем перетащить точку в новое место. Здесь я перетаскиваю верхнюю точку привязки на две вертикальные направляющие вправо:
Щелчок и перетаскивание существующей точки привязки.
Добавление дополнительных точек привязки
Мы также можем добавить дополнительные точки привязки к существующему пути. Чтобы добавить новую точку, щелкните в любом месте контура пути.Затем перетащите новую точку, чтобы изменить форму пути. Я нажимаю в верхнем левом углу пути, чтобы добавить новую точку:
Добавление новой точки привязки путем щелчка по контуру пути.
Затем, чтобы изменить форму пути, я перетащу новую точку в верхний левый угол, где пересекаются линии сетки:
Перетаскивание новой точки для изменения формы пути.
Я также нажму, чтобы добавить новую точку привязки в самом верху пути, а затем перетащу новую точку вниз, туда, где линии сетки пересекаются чуть выше центра:
Добавление новой точки вверху и перетаскивание ее вниз.
Переключение между точками кривой и точками угла
Пока все точки привязки, которые мы добавили с помощью инструмента Curvature Pen Tool, были точек кривой (также известных как точек сглаживания ). То есть контур пути изгибается, когда он проходит через точку. Другой способ изменить форму пути — преобразовать точку кривой в угловую точку . Чтобы переключиться с точки кривой на точку угла, дважды щелкните на существующей точке кривой.
Я дважды щелкаю по точке, которую я только что добавил в верхнем центре, и теперь мы видим, что вместо плавной кривой контур контура резко меняет направление в этой точке. Чтобы переключиться с угловой точки обратно на точку кривой, снова просто дважды щелкните точку:
Дважды щелкните точку кривой, чтобы преобразовать ее в угловую точку, и наоборот.
Удаление точки
Чтобы удалить точку привязки, щелкните ее с помощью инструмента «Перо кривизны», чтобы выбрать ее, а затем нажмите клавишу Backspace (Win) / Delete (Mac) на клавиатуре.Здесь я удалил точку в верхнем центре, и теперь путь вернулся к той же форме, в которой он был до добавления точки:
Чтобы удалить точку, выберите ее и нажмите Backspace (Win) / Delete (Mac).
Удаление всего пути
Чтобы удалить весь путь, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри документа, а затем выберите в меню Удалить путь . Вы также можете удалить весь путь, нажав Backspace (Win) / Delete (Mac) на клавиатуре, когда не выбраны точки привязки:
Чтобы удалить путь, щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), и выберите «Удалить путь».
Я удалю свой путь, чтобы вернуться к своему пустому документу и руководствам:
Путь удален.
Рисование отрезков прямого пути с помощью инструмента «Перо кривизны»
Основное преимущество инструмента «Перо кривизны» состоит в том, что с его помощью легко рисовать контуры изогнутых контуров. Но мы также можем использовать его для рисования прямых линий. Мы уже видели, что можем преобразовать точку кривой в угловую, дважды щелкнув по ней. Но если мы заранее знаем, что нам нужно провести прямую линию, нет необходимости сначала рисовать точку кривой, а затем преобразовывать ее.Вместо этого просто дважды щелкните , а не один, чтобы добавить новую точку. Photoshop автоматически добавит точку как угловую.
Допустим, мы хотим нарисовать прямоугольный контур контура с помощью инструмента «Перо кривизны». Начните с нажатия, чтобы задать начальную точку пути. Нажимаю в левом нижнем углу:
Щелкните, чтобы задать начальную точку для контура прямоугольного пути.
Затем, поскольку мы знаем, что мы хотим, чтобы следующая точка была угловой, дважды щелкните, а не один, чтобы добавить ее.Я дважды щелкну две горизонтальные направляющие над моей начальной точкой:
Дважды щелкните, чтобы добавить вторую точку как угловую.
Чтобы добавить третью точку к прямоугольной форме, я снова дважды щелкну, чтобы добавить ее как угловую точку. Обратите внимание: поскольку мы добавляем точки как угловые, Photoshop соединяет их сегментами прямого пути вместо кривых:
Дважды щелкните, чтобы добавить третью точку.
Я добавлю четвертую угловую точку, дважды щелкнув в правом нижнем углу.Опять же, Photoshop добавляет еще один сегмент прямого пути:
Добавление четвертой угловой точки.
Чтобы завершить контур, я дважды щелкаю по начальной начальной точке, и Photoshop добавляет оставшийся прямой сегмент:
Дважды щелкните начальную точку, чтобы закрыть путь.
Преобразование сегмента прямого пути в арку
Что делать, если вместо плоской горизонтальной линии наверху пути вам нужна арка? С инструментом Curvature Pen Tool это просто.Все, что вам нужно сделать, это щелкнуть в любом месте на верхнем сегменте пути, чтобы добавить новую точку привязки:
Добавление новой точки в начало пути.
Затем перетащите новую точку вверх, чтобы создать арку:
Перетаскивание новой точки вверх.
Одновременное перемещение нескольких точек привязки
Итак, мы узнали, что мы можем переместить отдельную точку привязки, щелкнув и перетащив ее с помощью инструмента «Перо кривизны». Но что, если нам нужно переместить две или более точек привязки одновременно? В этом случае мы можем использовать Photoshop Direct Selection Tool .Вы найдете инструмент «Прямое выделение», также известный как «Инструмент белой стрелки», вложенный за инструментом выбора пути («Инструмент черной стрелки») на панели инструментов. Щелкните и удерживайте инструмент выбора пути, пока не появится всплывающее меню, а затем выберите инструмент прямого выбора из меню:
Выбор инструмента прямого выбора на панели инструментов.
Допустим, мы хотим изменить высоту нашего пути. Нам нужно выбрать все три точки привязки, которые составляют вершину (точка вверху слева, вверху справа и точка вверху арки).Чтобы выбрать все три точки одновременно, щелкните и перетащите рамку вокруг всех трех точек с помощью инструмента прямого выбора:
Перетаскивание с помощью инструмента «Прямое выделение» вокруг всех трех точек вверху.
Затем, выделив все три точки вверху, щелкните любую из них и перетащите все три точки вниз вместе:
Изменение формы пути путем одновременного перемещения всех выбранных опорных точек.
Чтобы вернуться к инструменту Curvature Pen Tool, повторно выберите его на панели инструментов:
Повторный выбор инструмента «Перо кривизны».
А затем, чтобы удалить путь, чтобы мы могли начать заново, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри документа и выберите Удалить путь из меню:
Выбор опции «Удалить путь».
Загрузите это руководство в виде готового к печати PDF-файла!
Рисование сердца с помощью инструмента Curvature Pen
Наконец, давайте возьмем то, что мы узнали о кривых и угловых точках, и воспользуемся этим, чтобы нарисовать путь в форме сердца.Когда мы закончим, мы закончим этот урок, изучив, как превратить путь в реальную форму, а также векторную маску и контур выделения.
Сначала щелкните в центре внизу с помощью инструмента Curvature Pen Tool, чтобы установить начальную точку:
Щелкните, чтобы установить начальную точку для сердца.
Затем щелкните в верхнем левом углу, где первая вертикальная направляющая слева пересекается со второй горизонтальной направляющей сверху. Это добавляет вторую точку, и поскольку на данный момент у нас есть только две точки, Photoshop рисует между ними отрезок прямого пути:
Щелкните, чтобы добавить вторую точку.
Чтобы добавить третью точку, щелкните в месте пересечения верхней горизонтальной направляющей со второй вертикальной направляющей слева. Поскольку это наша третья точка, Photoshop преобразует отрезок прямого пути в кривую:
Добавление третьей точки создает кривую.
Нам нужно добавить нашу четвертую точку в месте, где вторая горизонтальная направляющая сверху встречается с вертикальной направляющей в центре. Но поскольку мы знаем, что эта точка должна быть угловой, а не точкой кривой, дважды щелкните , чтобы добавить ее:
Добавление четвертой точки в качестве угловой точки двойным щелчком.
Затем щелкните в месте пересечения верхней горизонтальной направляющей со второй вертикальной направляющей справа. Несмотря на то, что мы добавляем эту точку как точку кривой (одним щелчком), Photoshop сначала нарисует отрезок прямого пути. Это потому, что наша предыдущая точка была угловой:
Щелкните один раз, чтобы добавить пятую точку привязки как точку кривой.
Чтобы добавить следующую точку, щелкните там, где первая вертикальная направляющая справа встречается со второй горизонтальной направляющей сверху.Photoshop снова преобразует прямой путь в кривую:
Добавление шестой точки преобразует предыдущую прямую в кривую.
Наконец, давайте закроем путь и завершим нашу форму сердца, щелкнув начальную начальную точку внизу. Нам нужно, чтобы эта точка была угловой, а не кривой, поэтому завершите путь, дважды щелкнув начальную точку:
Дважды щелкните начальную точку, чтобы замкнуть контур угловой точкой.
Отключение направляющих
Мы закончили рисование с помощью инструмента Curvature Pen Tool, поэтому давайте удалим направляющие, перейдя в меню View в строке меню, выбрав Show , а затем выбрав Guides , чтобы отменить их выбор:
Переход к «Просмотр»> «Показать»> «Направляющие».
Остается только наш путь:
Контур в форме сердца, нарисованный с помощью инструмента «Перо кривизны».
Преобразование контура в выделение, маску или форму
Теперь, когда мы нарисовали наш путь, Photoshop позволяет легко преобразовать его в контур выделения , векторную маску или форму .Пока инструмент Curvature Pen Tool все еще активен, вы найдете все три параметра на панели параметров. Просто выберите тот, который вам нужен:
Используйте параметр «Создать», чтобы превратить контур в выделение, векторную маску или форму.
Схема выбора
Чтобы преобразовать путь в контур выделения, выберите Выделение :
Выбор «Выбор» на панели параметров.
Photoshop откроет диалоговое окно Make Selection .Здесь вы можете добавить размытие к выделению, если необходимо, или просто нажмите OK, чтобы закрыть диалоговое окно:
Диалоговое окно «Сделать выбор».
Photoshop мгновенно преобразует контур вашего контура в контур выделения «марширующих муравьев»:
Путь, нарисованный инструментом Curvature Pen Tool, теперь является контуром выделения.
Я отменю его, чтобы мы могли просмотреть два других варианта, перейдя в меню Edit и выбрав Undo Selection Change .Я также мог просто нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре:
Переход к меню «Правка»> «Отменить изменение выбора».
Векторная маска
Чтобы создать векторную маску из контура контура, выберите Маска на панели параметров:
Щелчок по опции «Маска».
Photoshop преобразует контур в векторную маску, при этом в документе остается видимой только область внутри контура. Шаблон шахматной доски , окружающий контур, представляет прозрачность, поскольку у нас нет других слоев под маской:
Теперь контур отображается как векторная маска, и видна только область внутри контура.
Если мы посмотрим на панель «Слои», то увидим миниатюру векторной маски :
Миниатюра векторной маски появится на панели «Слои».
Я отменю векторную маску, чтобы мы могли рассмотреть третий вариант, перейдя в меню Edit и выбрав Undo Add Vector Mask . Или снова, я мог бы просто нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре:
Идем в Edit> Undo Add Vector Mask.
Слой формы
Наконец, чтобы преобразовать контур, нарисованный с помощью инструмента Curvature Pen Tool, в слой Shape, выберите Shape :
Выбор «Форма» на панели параметров.
Photoshop заполняет новую форму вашим текущим цветом переднего плана, который в моем случае черный:
Теперь путь преобразован в форму.
Если мы снова посмотрим на панель «Слои», то теперь мы видим новый слой Shape . Чтобы изменить цвет фигуры, дважды щелкните миниатюру фигуры :
Дважды щелкните миниатюру слоя Shape, чтобы изменить цвет формы.
Затем выберите новый цвет из палитры . Поскольку мы нарисовали форму сердца, я выберу оттенок красного. По завершении нажмите OK, чтобы закрыть палитру цветов:
.Выбор другого цвета для фигуры из палитры цветов.
Наконец, чтобы скрыть контур контура вокруг формы, нажмите Введите (Win) / , верните (Mac) на клавиатуре. Или просто выберите другой инструмент на панели инструментов. Вот моя форма сердца, теперь заполненная красным:
Форма красного сердца, нарисованная с помощью инструмента «Перо кривизны».
И вот оно! Это наше пошаговое руководство по рисованию контуров и фигур с помощью нового инструмента Curvature Pen Tool в Photoshop CC 2018! Также ознакомьтесь с новыми советами по работе с инструментами в Photoshop CC 2018. Посетите наш раздел «Основы Photoshop» для получения аналогичных руководств!
Docker для сеток и направляющих— Руководство Krita 4.4.0 документация
Это окно настройки управляет внешним видом и видимостью декораций сетки и направляющих. Он также имеет флажок для быстрого включения или выключения привязки.
Сетки
Сетки в Krita в настоящее время могут быть только ортогональными и диагональными. Для каждого холста существует одна сетка, и она сохраняется в документе. Таким образом, его можно сохранить в шаблоне.
- Показать сетку
Показывает или скрывает сетку.
- Привязка к сетке
Включает или отключает привязку к сетке. Этого также можно добиться с помощью ярлыка Shift + S .
- Тип
Тип сети.
- Прямоугольник
Ортогональная сетка.
- Расстояние по осям X и Y
Устанавливает ширину и высоту сетки в пикселях.
- Subdivision
Группирует ячейки в более крупные квадраты и изменяет внешний вид содержащихся в них строк. Подразделение 2 заставит ячейки казаться вдвое больше, а внутренние линии станут подразделениями.
- Изометрический
Диагональная сетка.Изометрические изображения не поддерживают привязку.
- Левый и правый угол
Угол линий. Установите оба угла на 30 ° для истинной изометрии.
- Расстояние между ячейками
Определяет, насколько разнесены оба набора строк.
- Смещение сетки
Смещает начальную позицию сетки от верхнего левого угла документа в пикселях.
- Основной стиль
Управляет видом основных линий сетки.
- Div Style
Управляет видом линий «подразделения» сетки.
Базовый размер сетки — 64 пикселя. При делении 2 основные линии сетки находятся на расстоянии 128 пикселей друг от друга, а промежуточные линии имеют другой вид.
Направляющие
Направляющие — это горизонтальные и вертикальные контрольные линии. Вы можете использовать их для точного размещения и выравнивания слоев на холсте.
Создание направляющих
Чтобы создать направляющую, вам необходимо, чтобы и линейки, и направляющие были видны.
Линейки. ()
Руководства. ()
Чтобы создать направляющую, наведите курсор на линейку и перетащите в направлении холста. Появится линия. Перетаскивание с левой линейки создает вертикальную направляющую, а перетаскивание с верхней линейки создает горизонтальную направляющую.
Руководства по редактированию
Поместите курсор над направляющей на холсте. Если направляющие не заблокированы, ваш курсор изменится на двойную стрелку. В этом случае щелкните и перетащите, чтобы переместить направляющую.Чтобы заблокировать и разблокировать направляющие, откройте докер Grid and Guides. Убедитесь, что выбрана вкладка «Направляющие». Отсюда вы можете заблокировать направляющие, включить привязку и изменить стиль линии.
Примечание
В настоящее время невозможно создать или переместить направляющие в точные положения. На данный момент единственный способ добиться этого — увеличить холст или использовать сетку и привязку для размещения направляющей.
Снятие направляющих
Щелкните направляющую, которую хотите удалить, и перетащите ее за пределы области холста.Когда вы отпустите мышь или стилус, направляющая будет удалена.
Illustrator 101 — Направляющие и краткие направляющие
Illustrator 101 — Направляющие и краткие направляющие | Джордж ОрнбоПоследнее обновление
Направляющие помогают легко выровнять управляющие объекты и пути в Illustrator. Вот краткий обзор возможностей и того, как Smart Guides могут сделать еще один шаг вперед.
Расчетное время чтения: 3 минуты
Оглавление
Базовые руководства
Чтобы показать правила, нажмите Apple R или Ctrl R в Windows.Если вы работаете в Интернете, вам, вероятно, нужно, чтобы размеры были пикселями, поэтому щелкните правой кнопкой мыши линейку и выберите пиксели.
Чтобы создать направляющую, просто нажмите, удерживайте и перетащите (как в Photoshop). Чтобы выровнять направляющие с точкой на линейке, удерживайте нажатой клавишу Shift, и она привяжется к точкам на линейке. Однако перемещение направляющих не всегда похоже на Photoshop. Обычно направляющие заблокированы по умолчанию, поэтому, если вы попытаетесь удерживать и перетащить линейку, как в Photoshop, это не сработает. Чтобы иметь возможность перемещать направляющие, вам необходимо разблокировать направляющие.Выберите «Просмотр»> «Направляющие»> «Заблокировать направляющие».
Если направляющие заблокированы, то рядом стоит галочка. В противном случае вы сможете перемещать гиды. Удаление направляющих также отличается от Photoshop. Если вы хотите удалить руководство, просто щелкните его с помощью инструмента прямого выбора (ярлык V) и нажмите удалить. Если это не работает, направляющие, вероятно, заблокированы, поэтому обязательно разблокируйте их.
Вы можете скрывать и отображать направляющие с помощью Apple; или Ctrl; в Windows, что может пригодиться, если вы хотите увидеть свои работы без направляющих.
Направляющие не ограничиваются только линейными линиями. Вы можете использовать практически любой путь, чтобы составить путеводитель. Это означает, что вы можете использовать прямоугольник, круг или нарисованный от руки путь в качестве ориентира. Для этого нарисуйте форму или путь, как обычно, затем перейдите в меню «Просмотр»> «Направляющие»> «Создать направляющую». Ярлык — Apple 5 или Ctrl 5 в Windows.
Умные направляющие
Умные направляющие великолепны, и если вы не используете их, включите их, нажав Apple U или Ctrl U в Windows.Умные направляющие автоматизируют многие задачи, которые выполняет палитра «Выравнивание» и обычные направляющие. К ним нужно немного привыкнуть, но как только вы начнете работать, вы не будете оглядываться назад.
Чтобы выровнять край, например (при условии, что смарт-направляющие включены), щелкните край объекта, который нужно выровнять. Затем наведите указатель мыши на фигуру, по которой вы хотите выровняться. Он будет привязан к форме, и вы сможете перемещать его вверх и вниз в нужное положение. Посмотрите видео ниже, чтобы увидеть это в действии. В большинстве случаев это быстрее, чем вытаскивать линейки или использовать палитру «Выравнивание» (но если это сработает для вас, тогда отлично).
guides_illustrator от Джорджа Орнбо на Vimeo.
Вы можете установить предпочтения для быстрых направляющих, выбрав Illustrator> Установки> Быстрые направляющие и фрагменты на Mac или «Правка»> «Настройки»> «Умные направляющие и фрагменты» в Windows. Панель настроек позволяет вам выбрать, что будет отображаться в Smarts Guides, а также углы и допуск привязки.
У вас есть обновления или предложения по этой статье? Вы можете отредактировать его здесь и отправить мне запрос на перенос.
Теги
Недавние сообщения
Об авторе
Джордж Орнбо (George Ornbo) — инженер-программист из Бакингемшира, Англия.
Он является автором Sams Teach Yourself Go за 24 часа и Sams Teach Yourself Node.js за 24 часа. Его можно найти в большинстве обычных мест в виде фигур.
← http://shapeshed.com
Контент распространяется по лицензии Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0)
Ускорьте свой Photoshop | Блог коктейлей
Ускорьте свой Photoshop
Вот несколько приемов и настроек, которые помогут повысить производительность Photoshop.
• Закройте неиспользуемые окна документов. Если вы не используете файл изображения активно, закройте его. Каждый открытый файл может занимать значительный объем памяти, что может быстро привести к замедлению работы.
• Уменьшите разрешение изображений. Работа с изображениями и файлами с более высоким разрешением требует больше ресурсов. Если вы все равно собираетесь сохранять версию изображения относительно низкого качества, уменьшите разрешение изображения до приемлемого уровня, чтобы получить хороший прирост скорости.
• Очистить историю и буфер обмена.Правка> Очистить> Все. Функция истории в Photoshop полезна, но занимает много памяти. Если вы его не используете, очистка истории и буфера обмена освобождает ресурсы.
• Отключить анимированное масштабирование. Настройки> Общие> Анимированное масштабирование> Снимите флажок.
• Отключить быстрое панорамирование. «Настройки»> «Общие»> «Включено прокручивание пальцем»> «Снять флажок».
• Установите режим рисования «Базовый». «Установки»> «Производительность»> «Настройки графического процессора»> «Расширенные настройки»> «Режим рисования»> «Базовый».
• Отключить сглаживание направляющих и траекторий. «Настройки»> «Производительность»> «Настройки графического процессора»> «Дополнительные настройки»> «Направляющие и пути сглаживания»> «Снимите флажок».
• Отрегулируйте использование памяти фотошопами. Предпочтения> Производительность> Использование памяти (отрегулируйте это в зависимости от объема физической памяти и индивидуальных потребностей, чем выше процент, тем лучше).
• Отключить предварительный просмотр изображений.








 Прописываем в строке «Положение» либо 75%, либо 375 пикс. – результат будет одинаков. Нажимаем кнопку «ОК».
Прописываем в строке «Положение» либо 75%, либо 375 пикс. – результат будет одинаков. Нажимаем кнопку «ОК». Программа укажет, когда границы передвигаемого слоя совпадут с границами близлежащих слоев.
Программа укажет, когда границы передвигаемого слоя совпадут с границами близлежащих слоев. В этом случае ее лучше отключить, пройдя по тому же пути «Просмотр» → «Привязать к» → «Направляющим» и снять галочку.
В этом случае ее лучше отключить, пройдя по тому же пути «Просмотр» → «Привязать к» → «Направляющим» и снять галочку. Откроется окно настроек.
Откроется окно настроек.


 В настройках Вы можете указать.
В настройках Вы можете указать. Это не займет много времени. Просто нажмите на ссылку ниже:
Это не займет много времени. Просто нажмите на ссылку ниже: После окончания работы вы восстановите их из исходной картинки.
После окончания работы вы восстановите их из исходной картинки.
 Уберите поврежденный фон, закрасив его черным цветом по маске с помощью инструмента Brush Tool.
Уберите поврежденный фон, закрасив его черным цветом по маске с помощью инструмента Brush Tool.
 А можно и не пользоваться меню, а достучаться к этим настройкам двойным кликом по одной из линеек.
А можно и не пользоваться меню, а достучаться к этим настройкам двойным кликом по одной из линеек. Как быстро менять размер и жесткость кисти
Как быстро менять размер и жесткость кисти д.
д.

 нужно перейти в меню Просмотр — Показать — Сетку (View — Show — Grid ) либо же нажать сочетание клавиш Ctrl + “ («Э» в русской раскладке клавиатуры):
нужно перейти в меню Просмотр — Показать — Сетку (View — Show — Grid ) либо же нажать сочетание клавиш Ctrl + “ («Э» в русской раскладке клавиатуры):
 отступая на 50 пикселей от краев изображения. Стороны создаваемого прямоугольника «прилипают» к линиям Сетки и не позволяют нам залезть за границы:
отступая на 50 пикселей от краев изображения. Стороны создаваемого прямоугольника «прилипают» к линиям Сетки и не позволяют нам залезть за границы: По желанию. Для того чтобы начальная точка линейки была прикреплена к линии сетки, сначала включите режим показа сетки, выбрав пункт меню Просмотр > Показать > Сетка (View > Show > Grid) или нажав комбинацию клавиш Ctrl+ Alt+’.
По желанию. Для того чтобы начальная точка линейки была прикреплена к линии сетки, сначала включите режим показа сетки, выбрав пункт меню Просмотр > Показать > Сетка (View > Show > Grid) или нажав комбинацию клавиш Ctrl+ Alt+’.
 Если опция отключена, включить ее можно с помощью комбинации клавиш Ctrl+;.
Если опция отключена, включить ее можно с помощью комбинации клавиш Ctrl+;.
 Все русифицированные версии Adobe Photoshop могут отличаться не только названиями пунктов интерфейса, но и их иерархической последовательностью, что зачастую приводит к путанице при работе с другими версиями программы.
Все русифицированные версии Adobe Photoshop могут отличаться не только названиями пунктов интерфейса, но и их иерархической последовательностью, что зачастую приводит к путанице при работе с другими версиями программы. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
Это не столь важно, так как разметка будет видна только при редактировании рисунка.